この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、二枚貝の仲間であるイタヤガイの貝殻の作り方です。
全体的に白色で貝殻の盛り上がりが強いのが特徴です。
無料で完成素材をダウンロード↓
貝殻セットイラスト – No: 22041840/無料イラストなら「イラストAC」をイラストACでチェック!
それではさっそく、作っていきましょう。
貝殻の形を作る
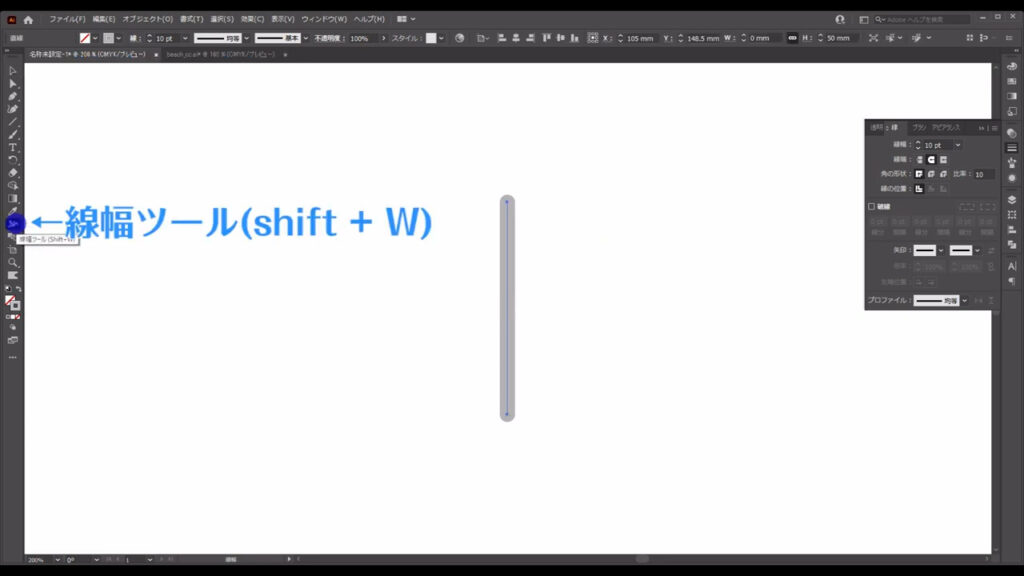
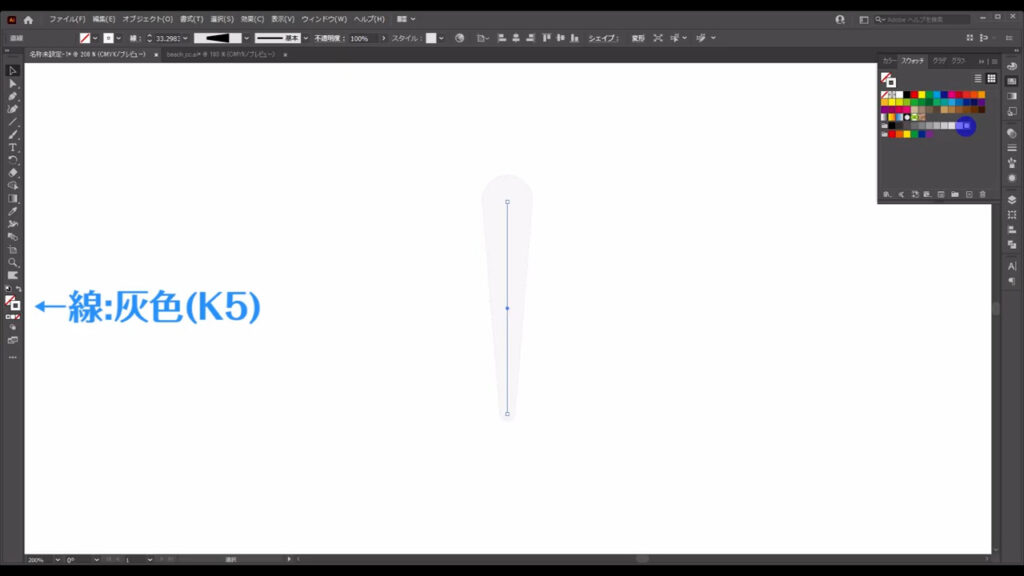
まず直線ツールに切り換え、長さ「50mm」の直線を引きます。


線の色は灰色「K40」で、太さは「10pt」です。

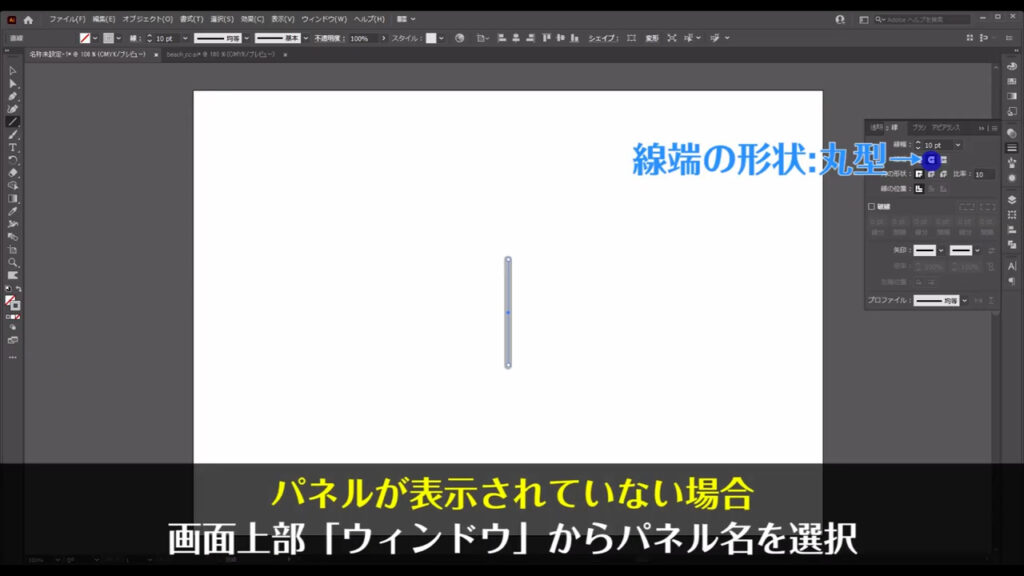
線の端の形状は、線パネルから丸型にします。

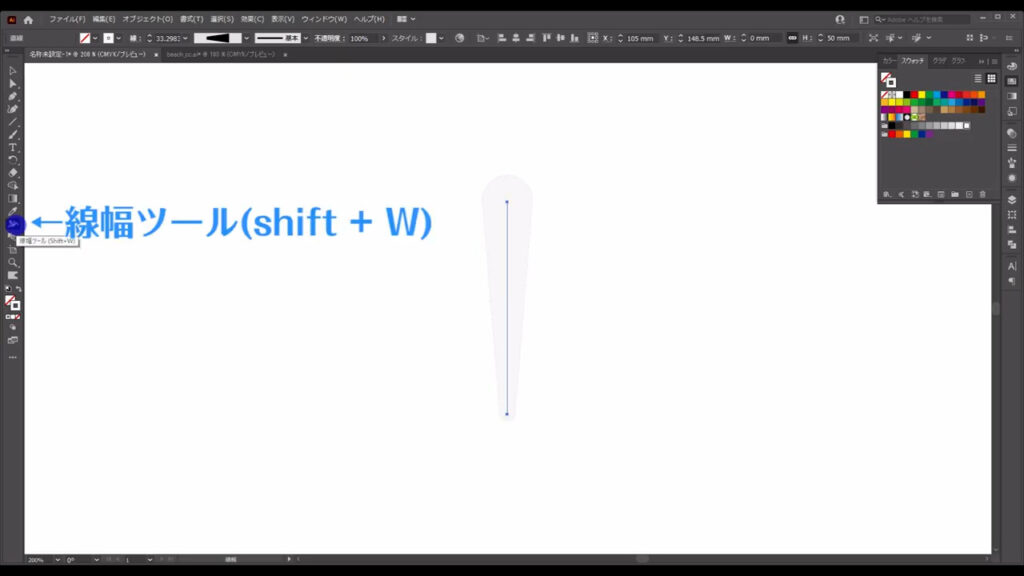
そうしたら、この線を選択した状態で線幅ツールに切り換えます。

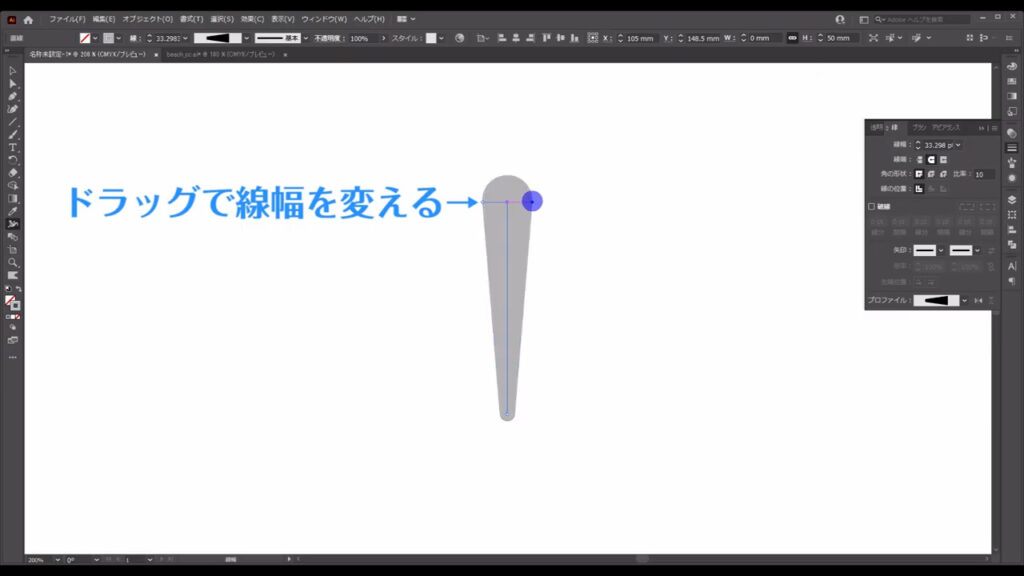
そして、下図のように線の上の方の線幅を変えます。

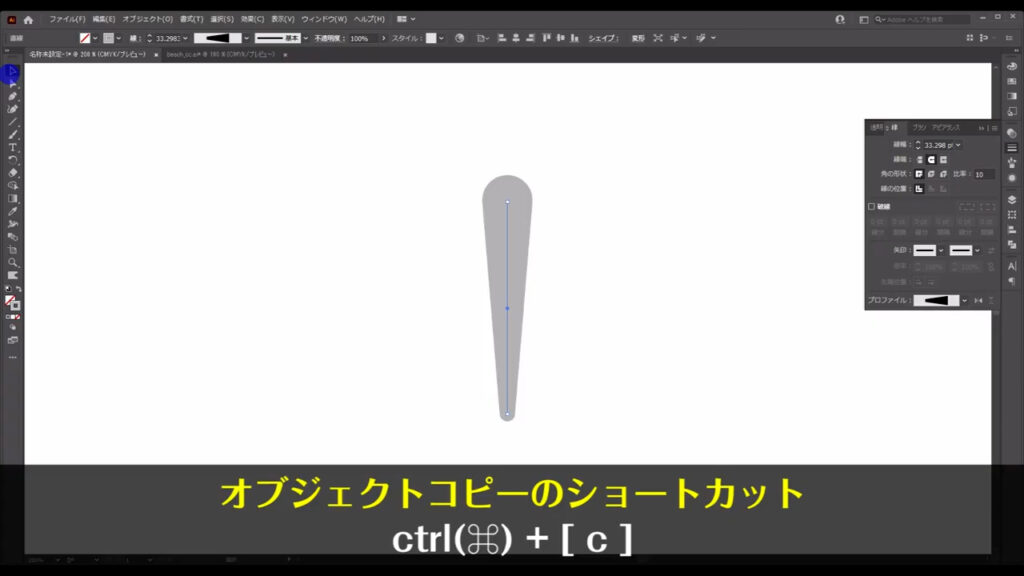
ここまできたら、この線を真上にコピー&ペーストします。
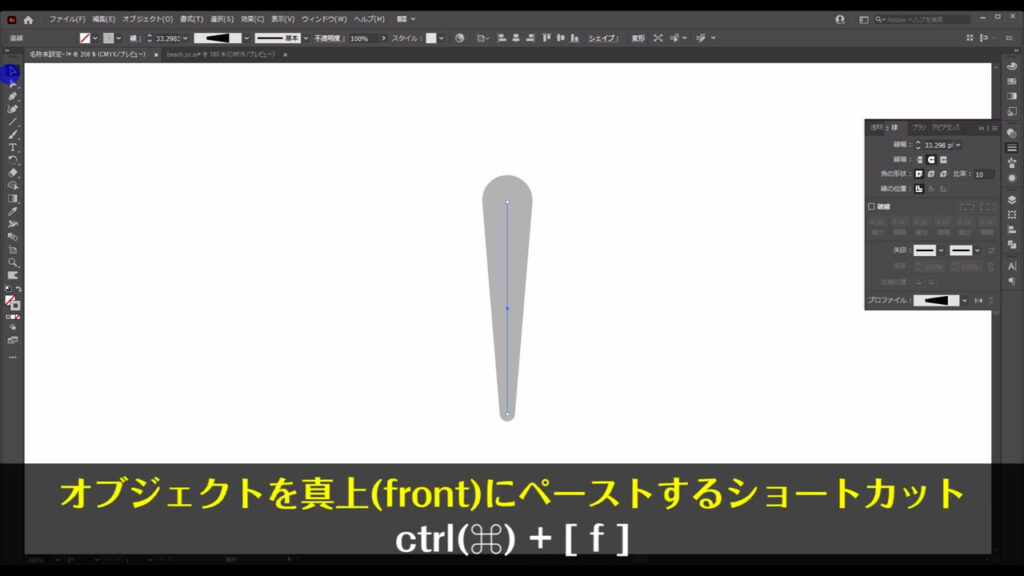
選択ツールでこの線を選択した状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。


見た目は変わっていませんが、同じ位置に同じ線がペーストされました。
今コピーした方の線の色は、さらに淡い灰色「K5」に変えます。

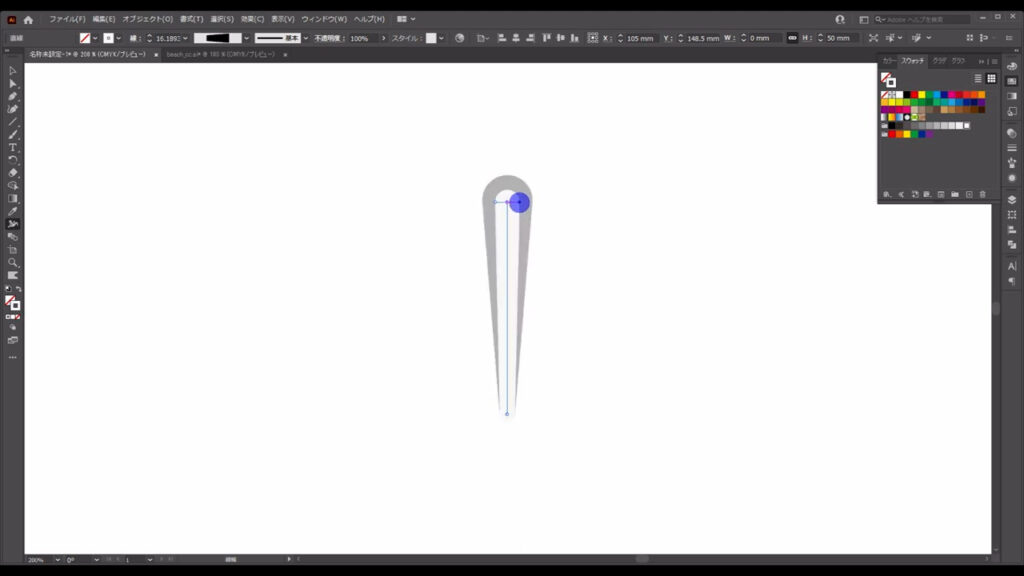
そうしたら、この線を選択した状態で、再度線幅ツールに切り換え、

下図のように線幅を変えます。

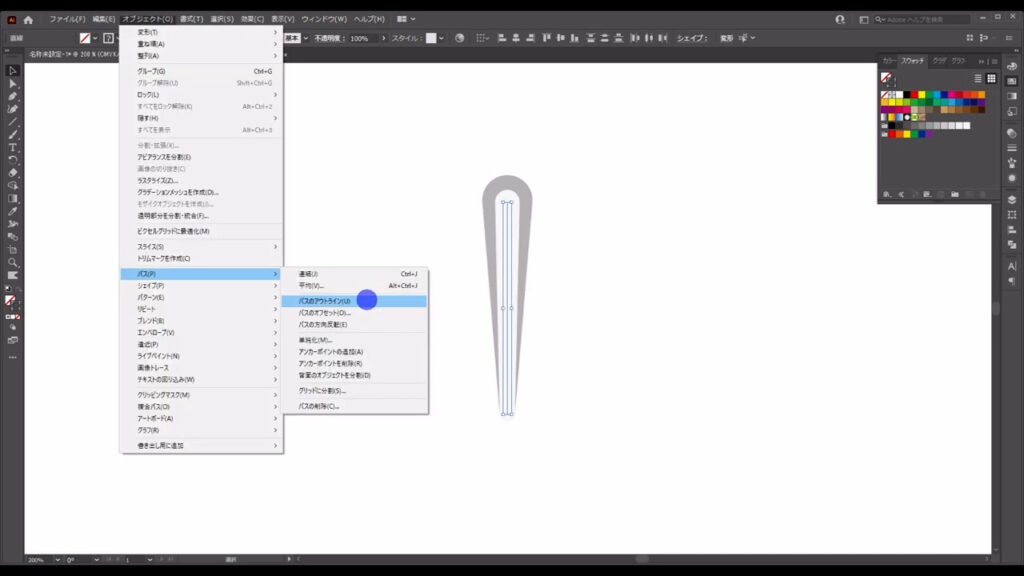
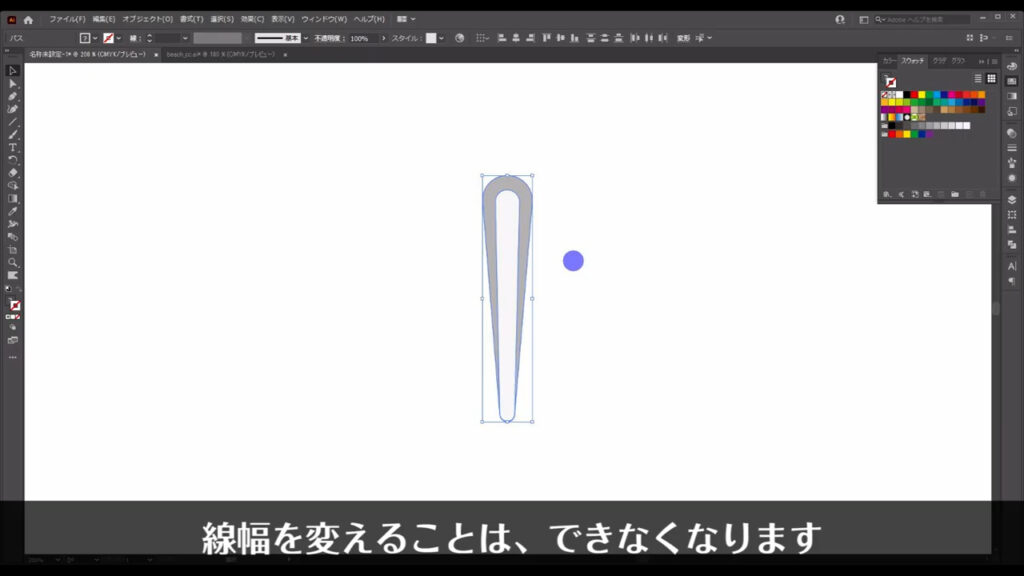
これが終わったら、この2本の線をアウトライン化します。
現状では、あくまでこういう線幅の線が2本あるという状態ですが、アウトライン化すると、これは線ではなく、こういう形をした図形に切り換わります。
2本の線を選択した状態で、下図の手順で「パスのアウトライン」を実行します。

これで線は図形に変換されました。
それと同時に線幅ツールから線幅を変えることはできなくなります。

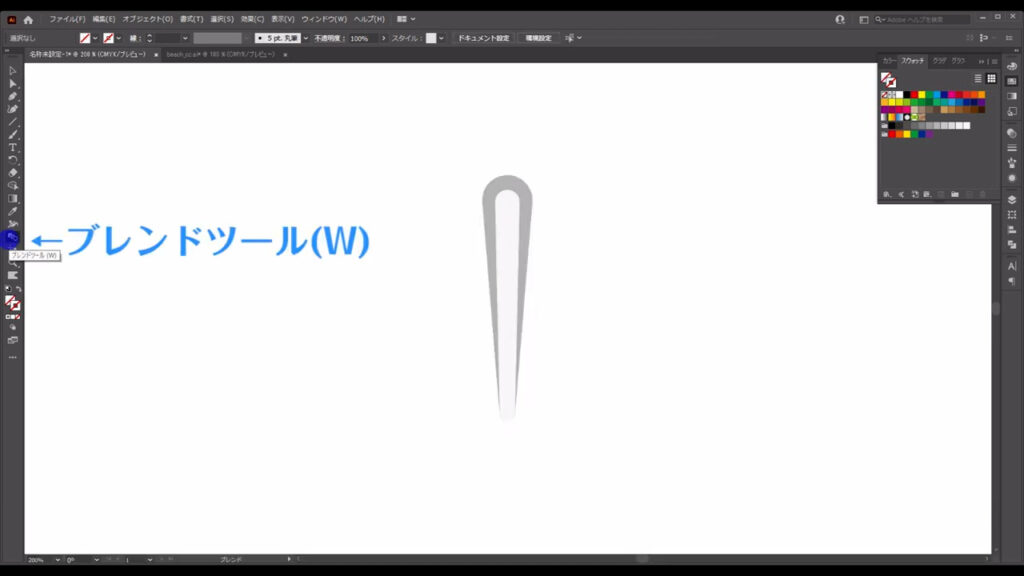
ここまできたら、この2つの図形の間でブレンドをかけます。
何も選択していない状態でブレンドツールに切り換え、それぞれの図形を左クリックします。

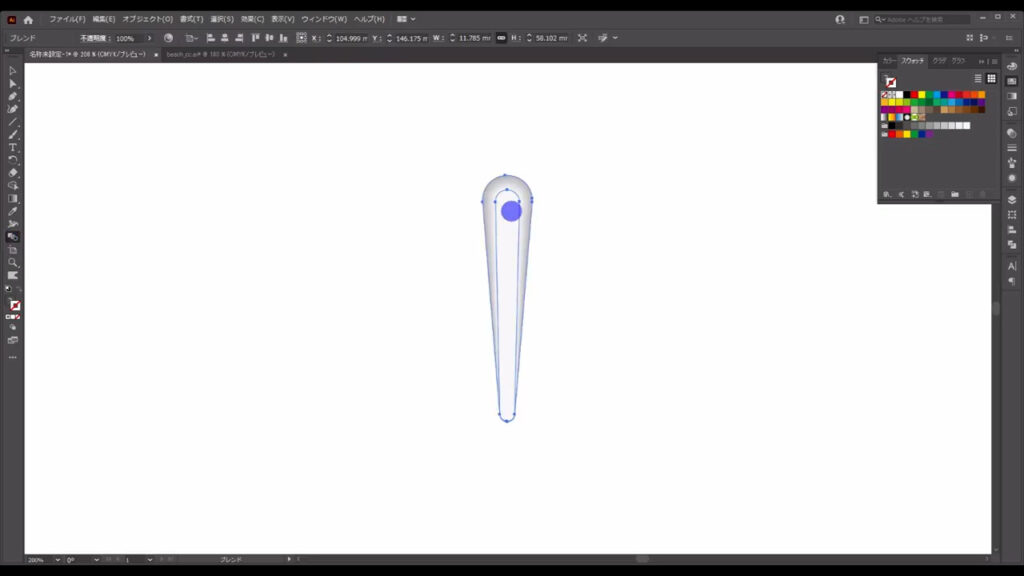
すると、色と形に対してブレンドがかかりました。

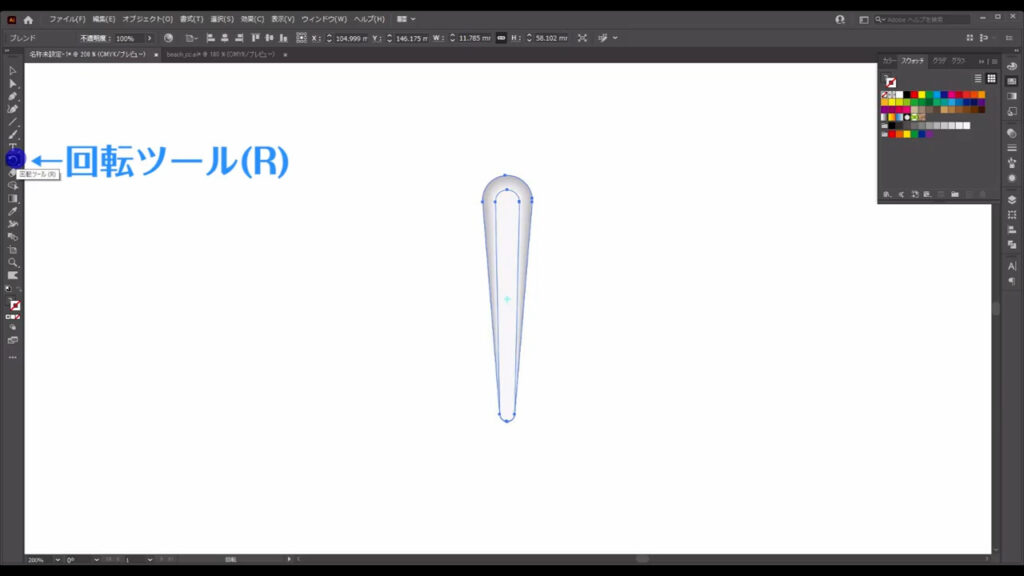
次は、これを回転させます。
ブレンドしたオブジェクトを選択した状態で回転ツールに切り換えます。

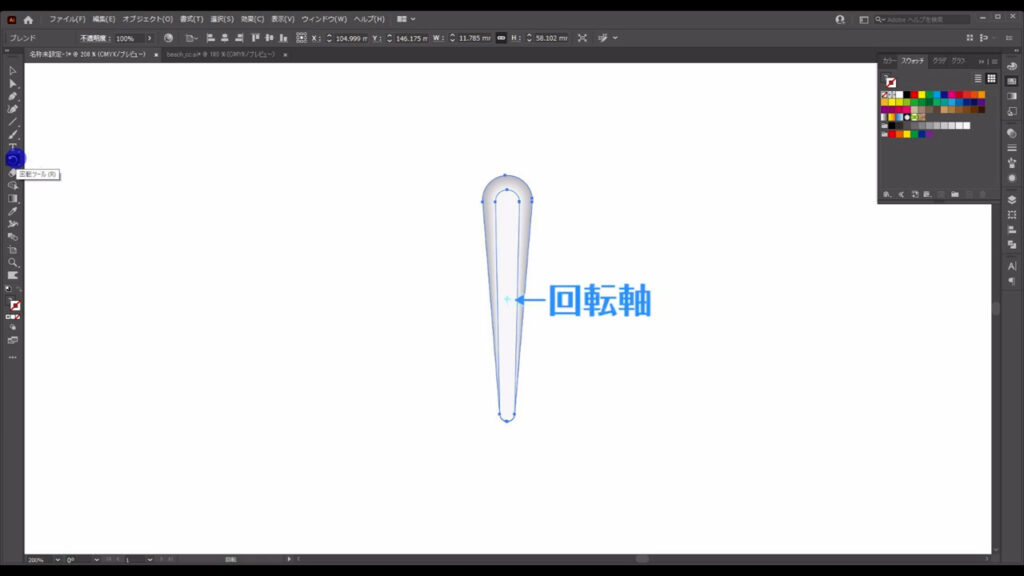
銃の照準のようなマークが出てきましたが、これが現在の回転軸です。

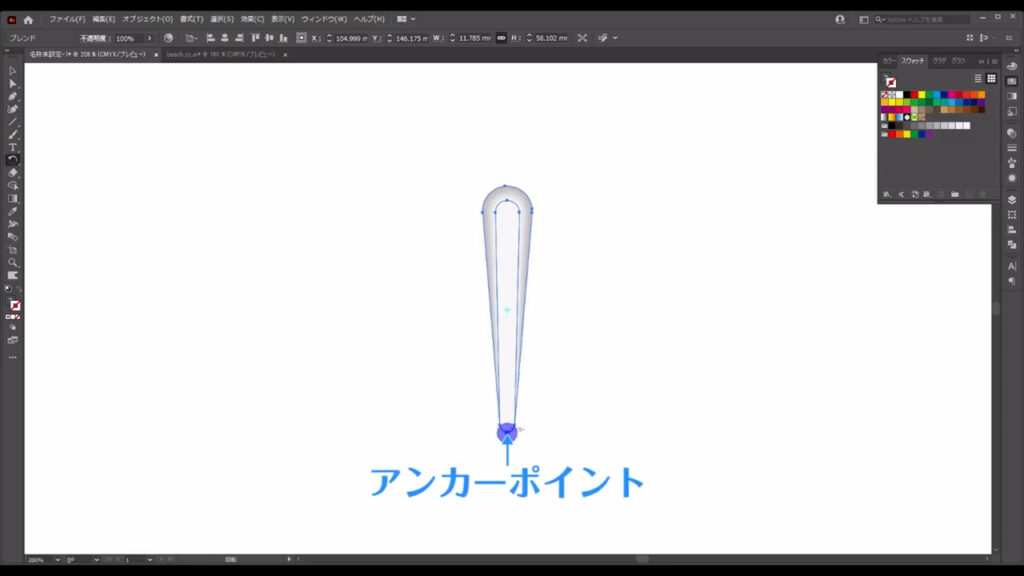
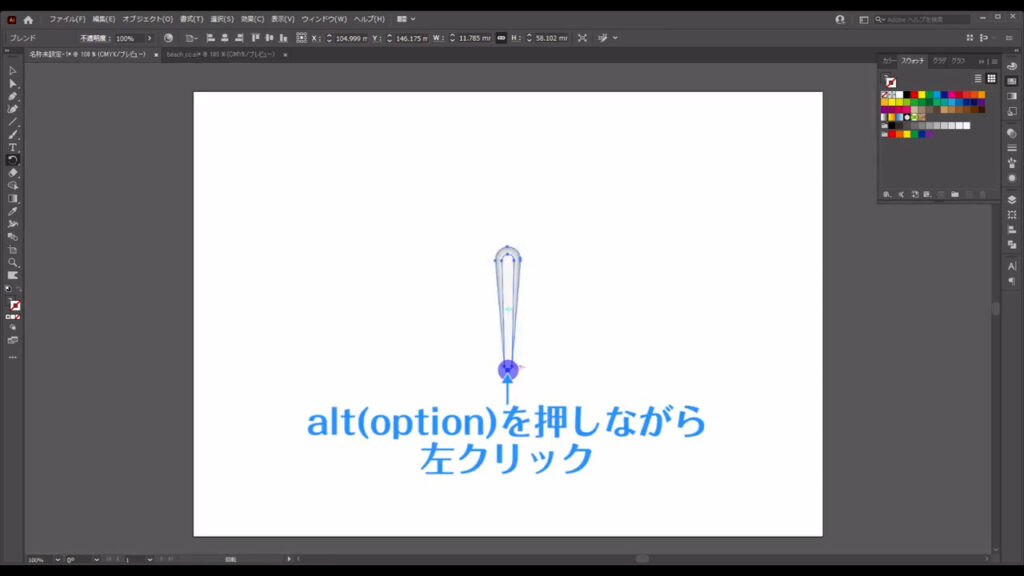
この軸を矢印のアンカーポイント(下図参照)に移動させます。

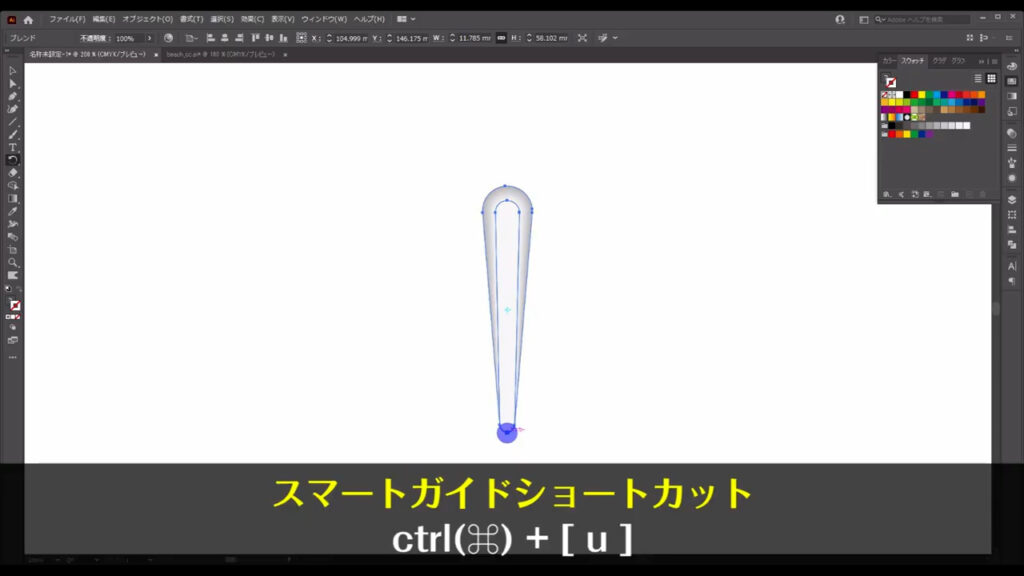
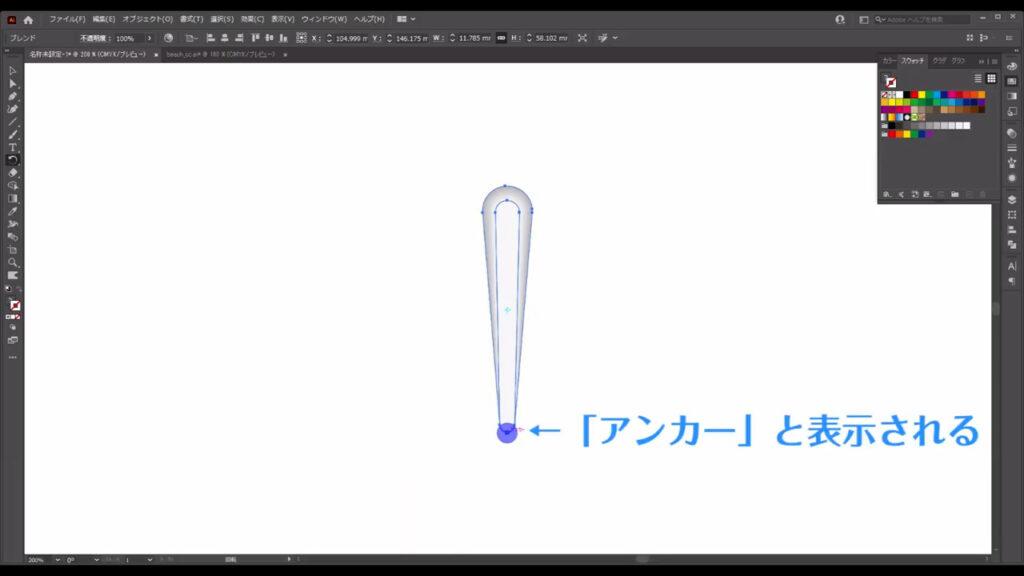
このとき、ctrl(⌘) + [ u ]でスマートガイドというものを有効にしておくと、アンカーポイントの位置をイラレが教えてくれます。


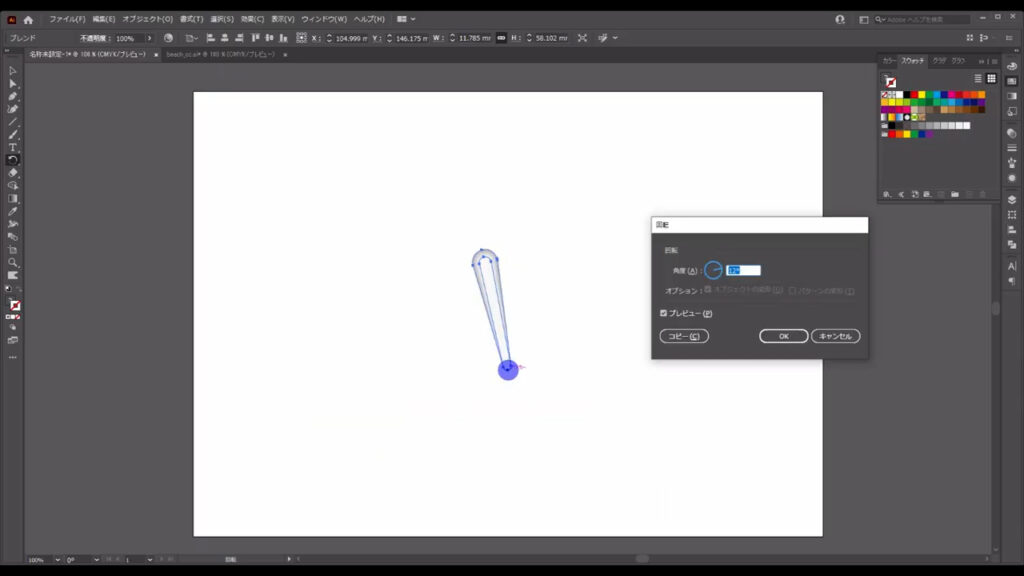
alt(option)を押しながら、このアンカーを左クリックすると、クリックしたところが軸になると同時に、下図(2枚目)のようなウィンドウが出てきます。


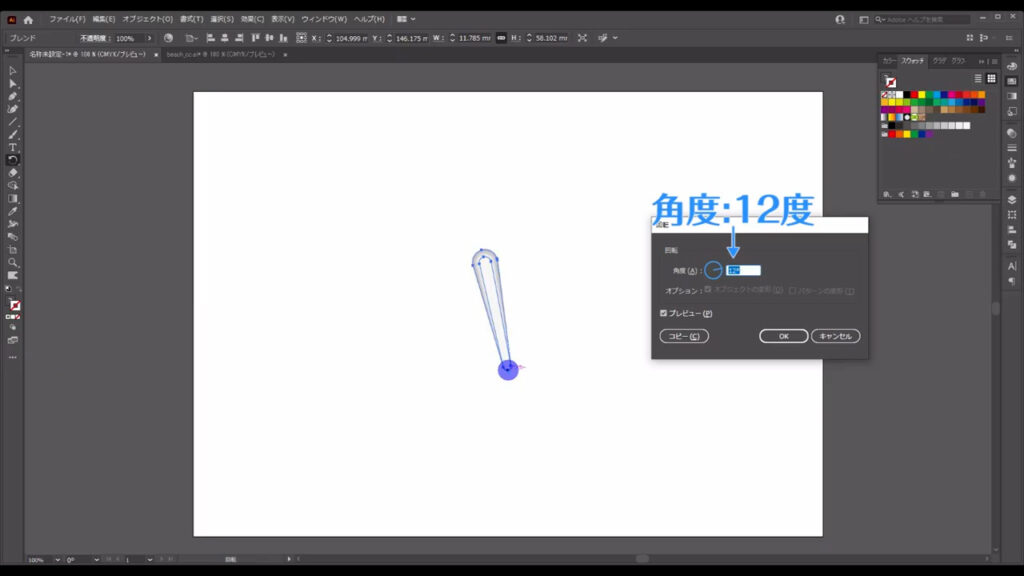
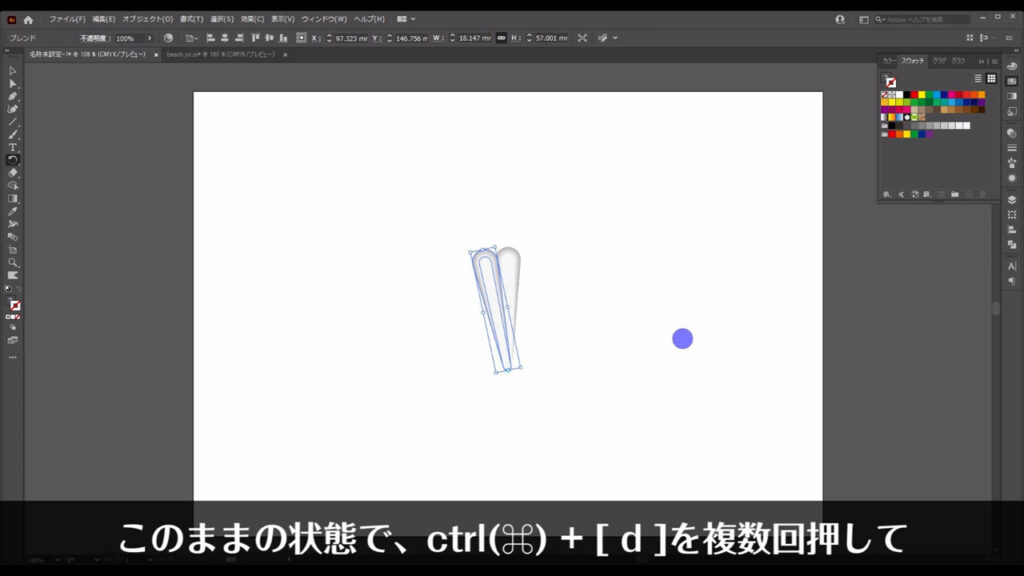
ここで角度を「12度」に設定したら、「コピー」を押します。


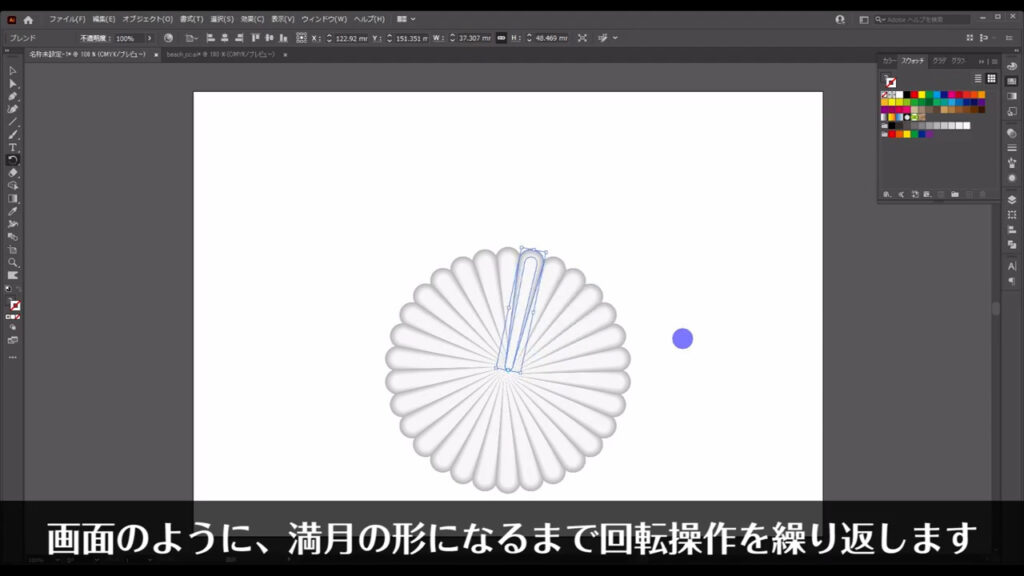
さらにこのままの状態で、ctrl(⌘) + [ d ]を複数回押して、下図(2枚目)のように満月の形になるまで回転操作を繰り返します。


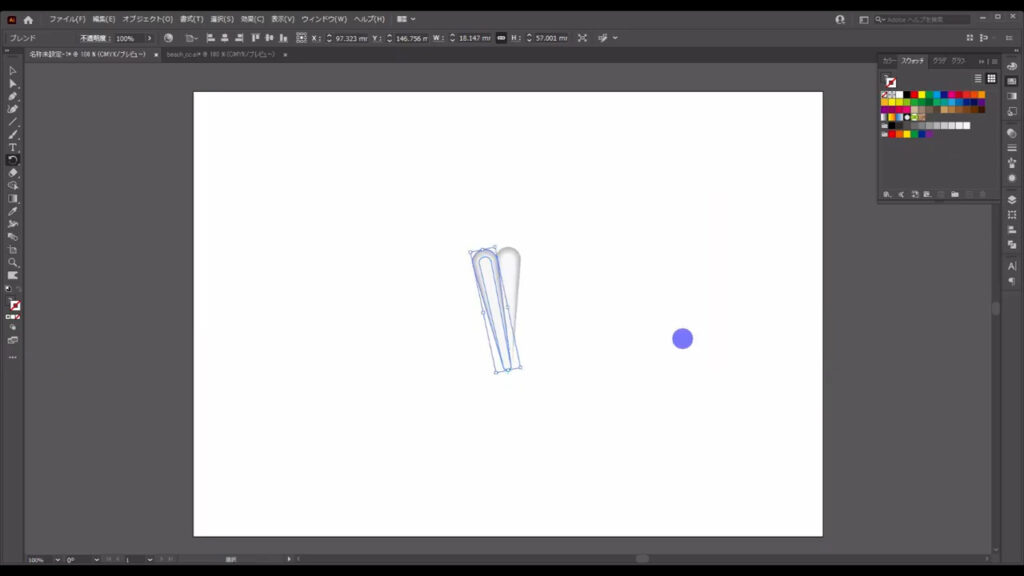
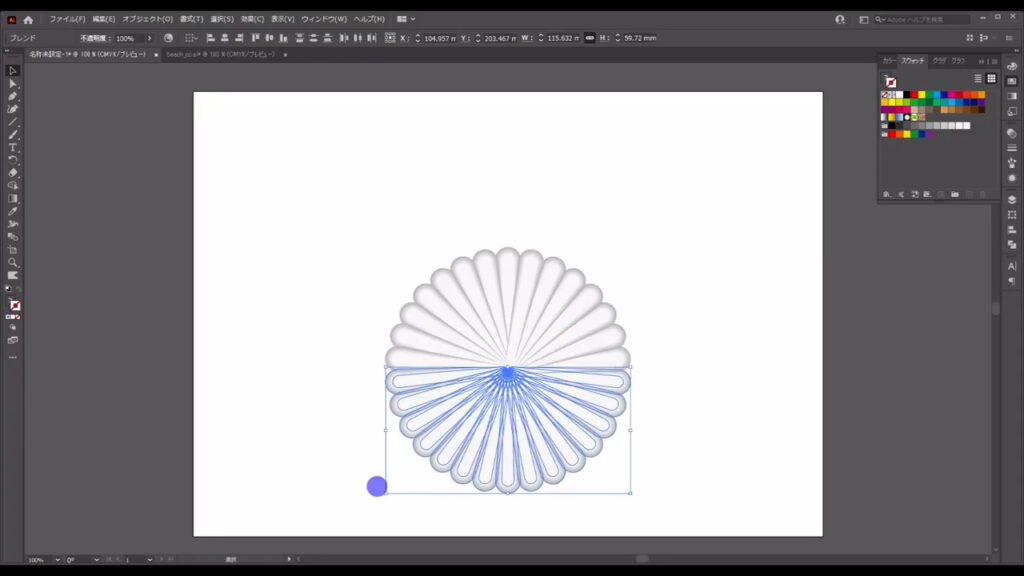
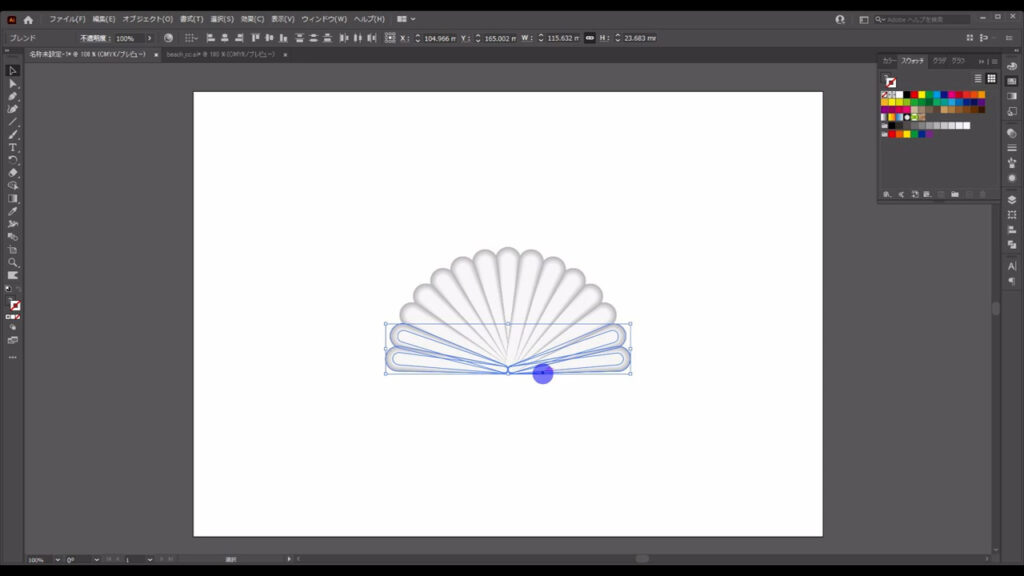
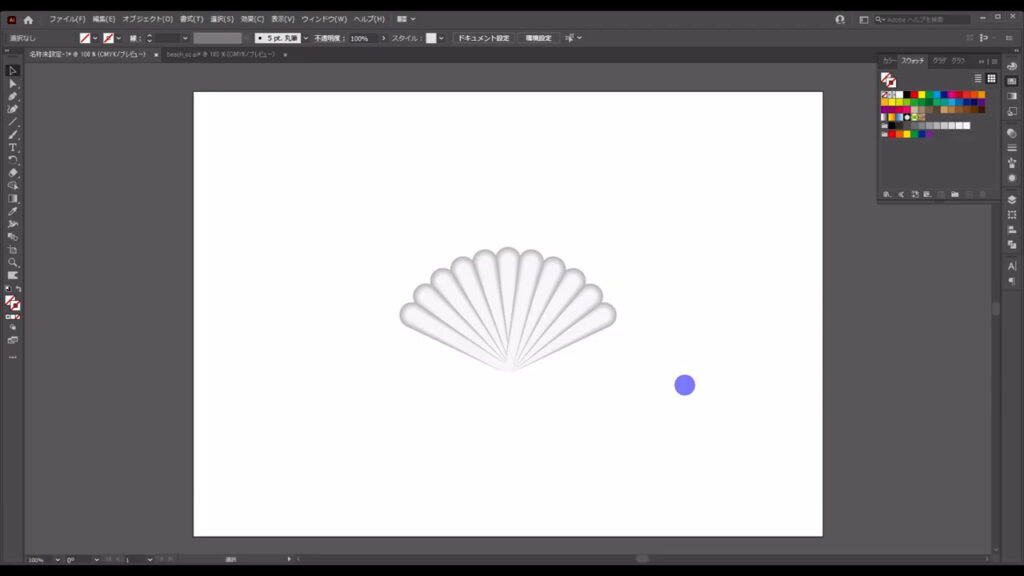
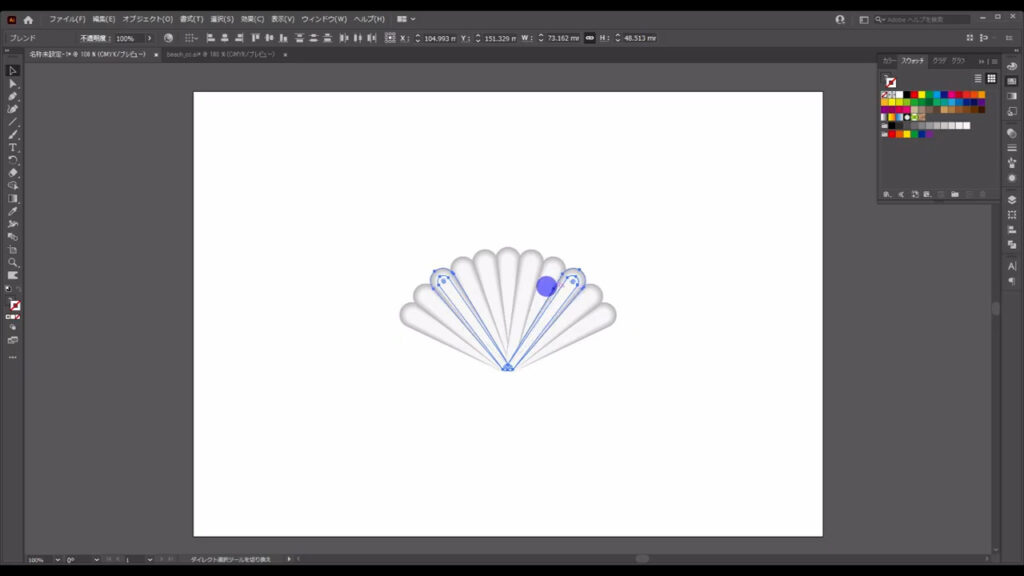
そうしたら再度選択ツールに切り換え、下図で選択している部品はいらないので削除します。
下半分はすべて削除で、上は4つを削除ですね。



そして、残った部品は重ね順を並べ換えます。
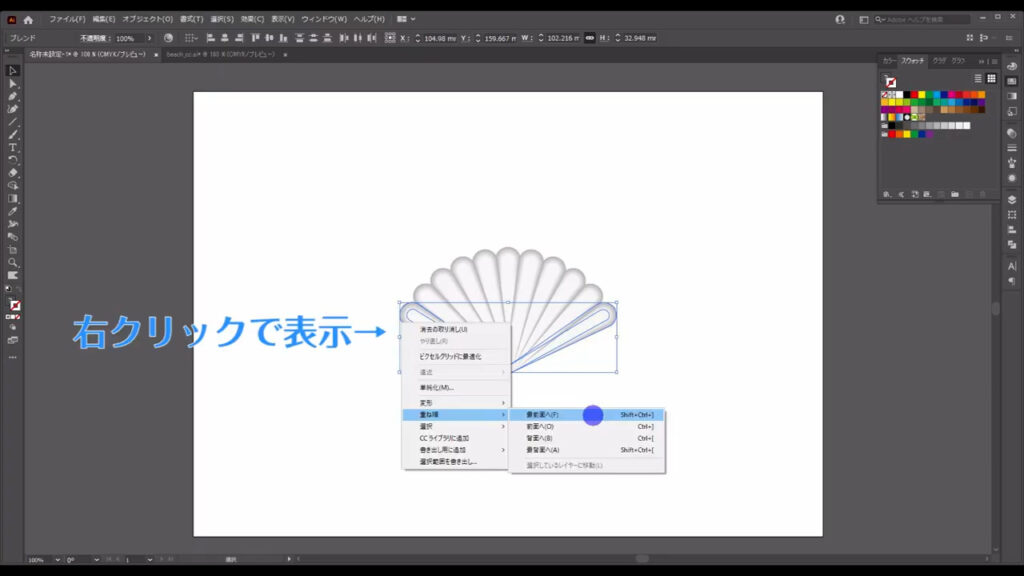
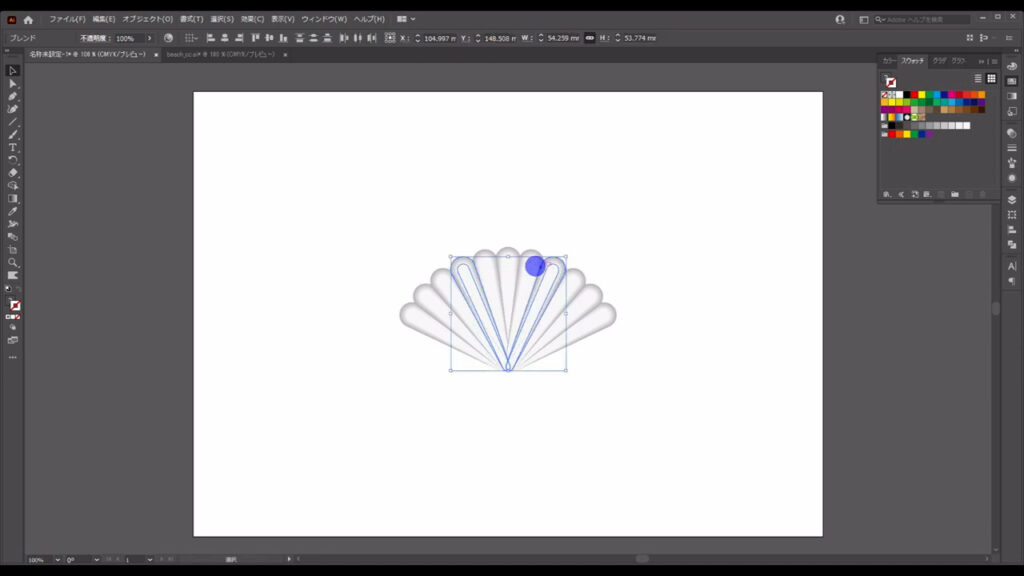
重ね順の変更は、選択ツールで部品を選択した状態で右クリックを押せば、「重ね順」というところからできますが、

重ね順の変更は割とよく使うものなので、ショートカットをご紹介します。
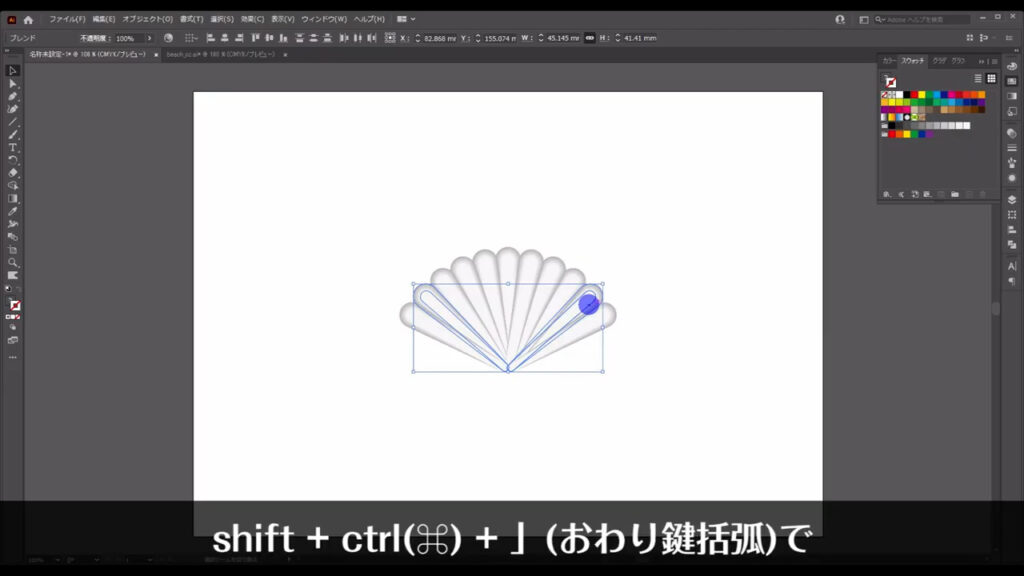
選択ツールで部品を選択するところまでは変わらないですが、そこからshift + ctrl(⌘) + 」おわり鍵括弧で、部品を最前面に移動させることができます。


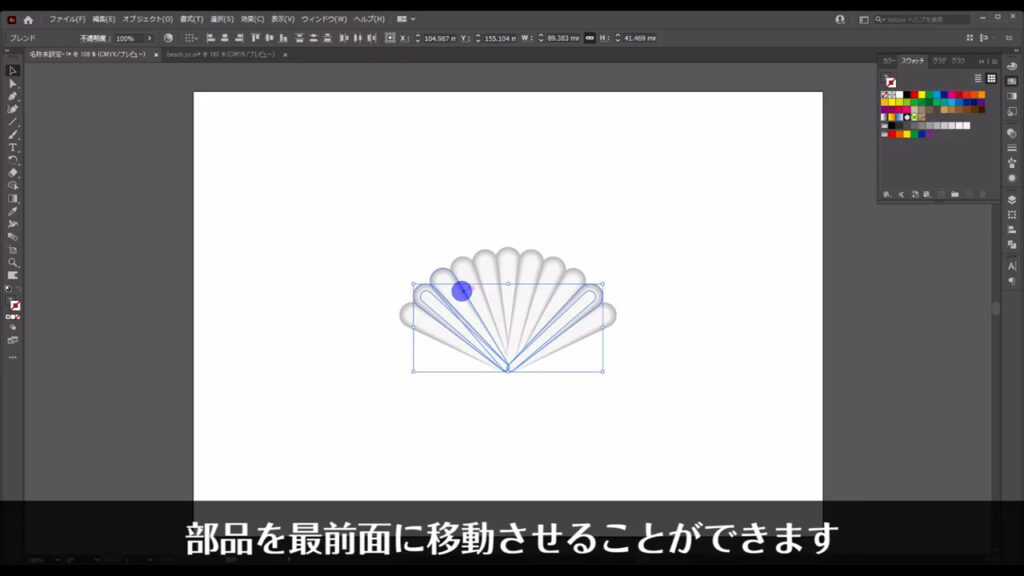
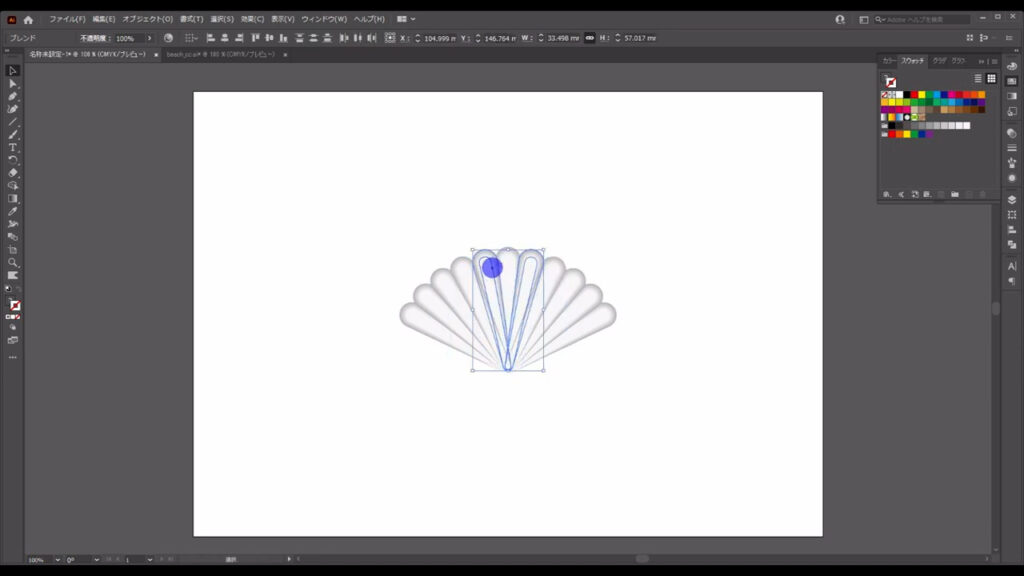
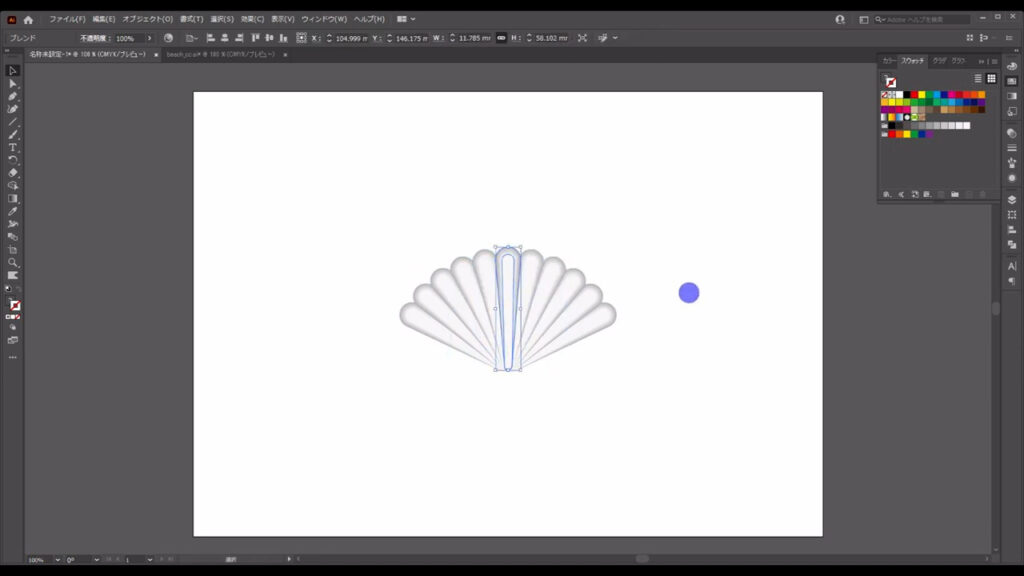
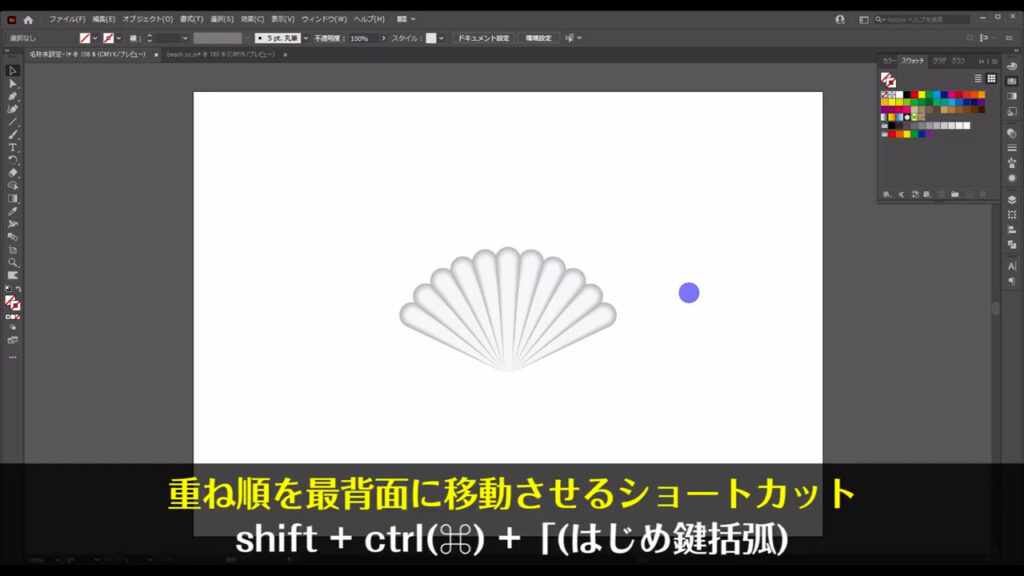
このショートカットで、下図のようにそれぞれの部品を最前面に移動させていきます。




因みに、最背面に移動させるショートカットは、shift + ctrl(⌘) + 「(はじめ鍵括弧)です。

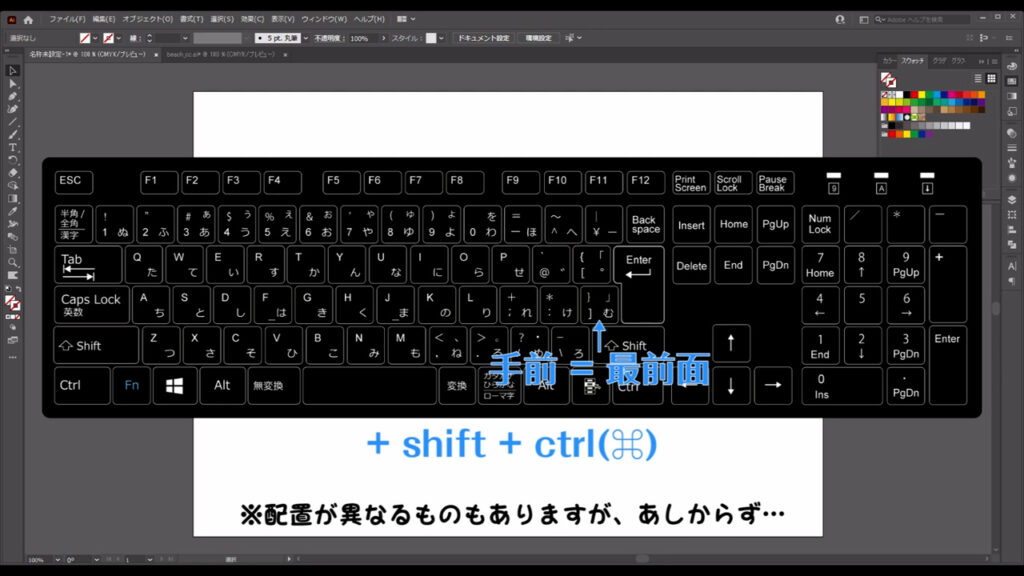
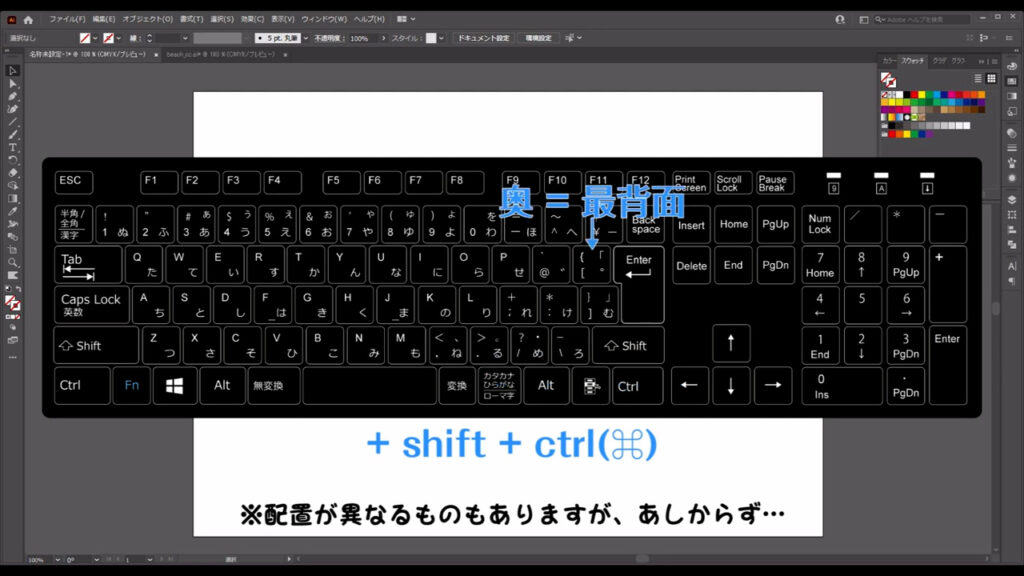
覚え方は、キーボードの位置を活用すると良いと思います。
「おわり括弧」のキーは、自分の手前にあるから「最前面に移動」、「はじめ括弧」のキーは奥にあるから「最背面に移動」といった感じです。


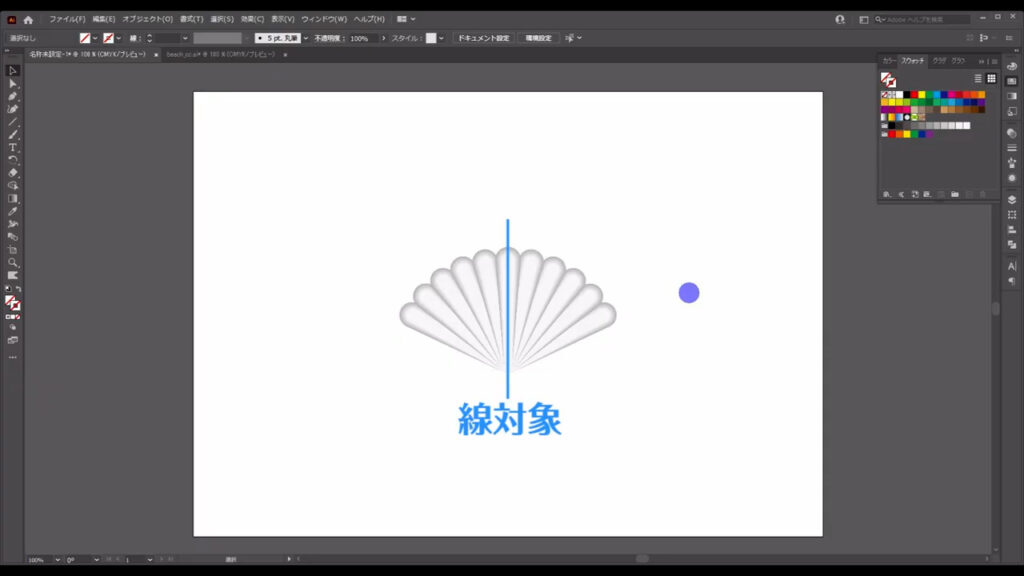
重ね順の移動は、下図のように線対象になっていれば、OKです。

これらはバラバラにならないように、選択ツールで選択した状態で、ctrl(⌘) + [ g ]でグループ化しておきます。

より貝殻っぽくする
ここまできたら、「ワープ」という加工を使って、より貝殻の形に近づけていきます。
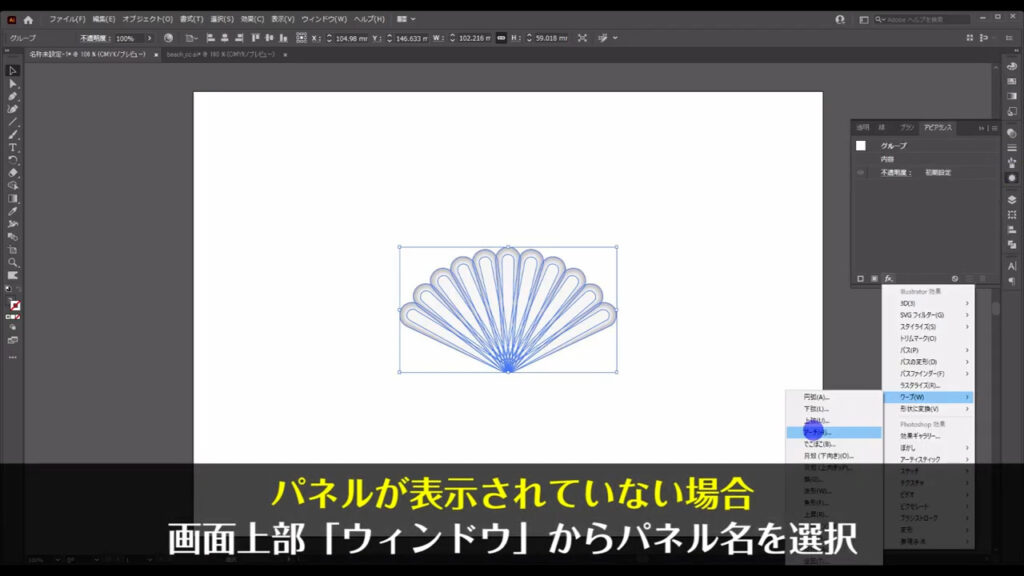
これを選択した状態で、アピアランスパネルというところを開き、「fx」から「ワープ」「アーチ」へ進んでいきます。

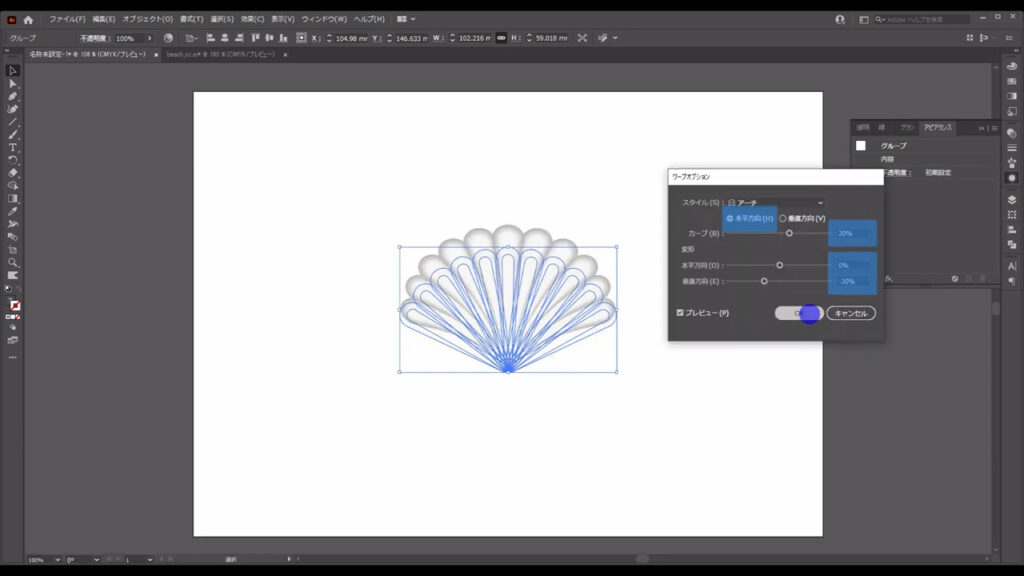
下図のようなウィンドウが出てくるので、マーキング部分のように設定して、OKを押します。

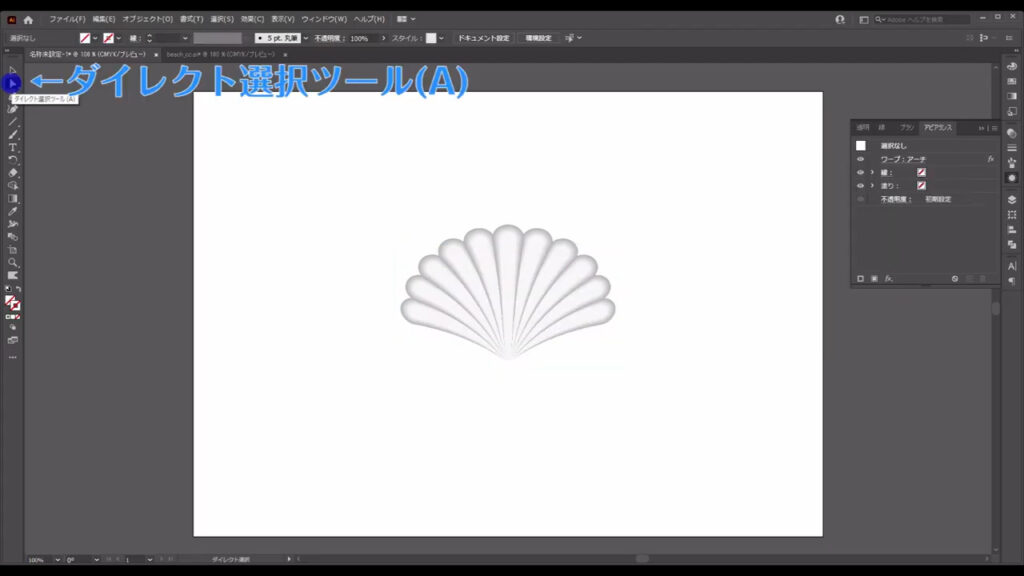
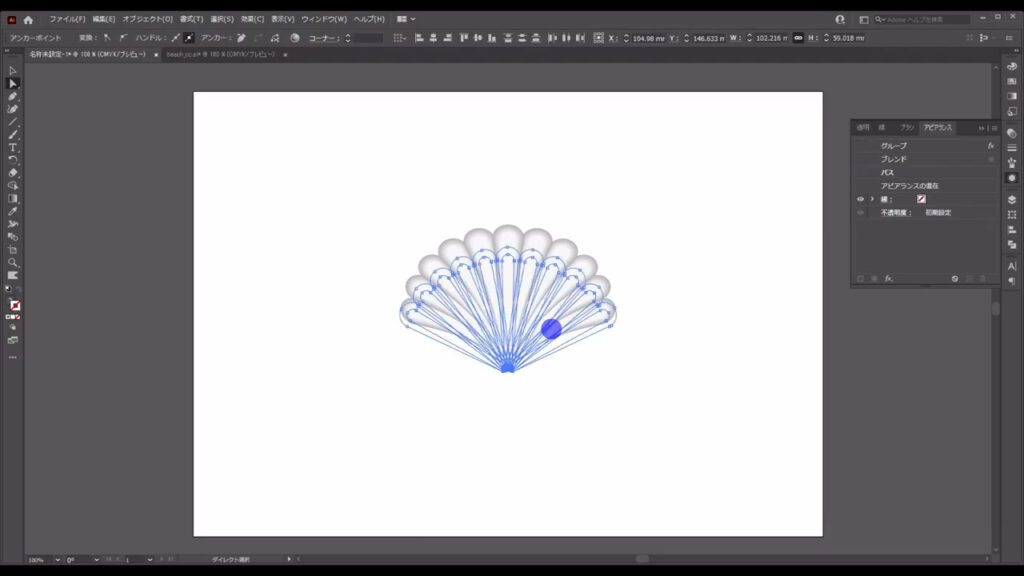
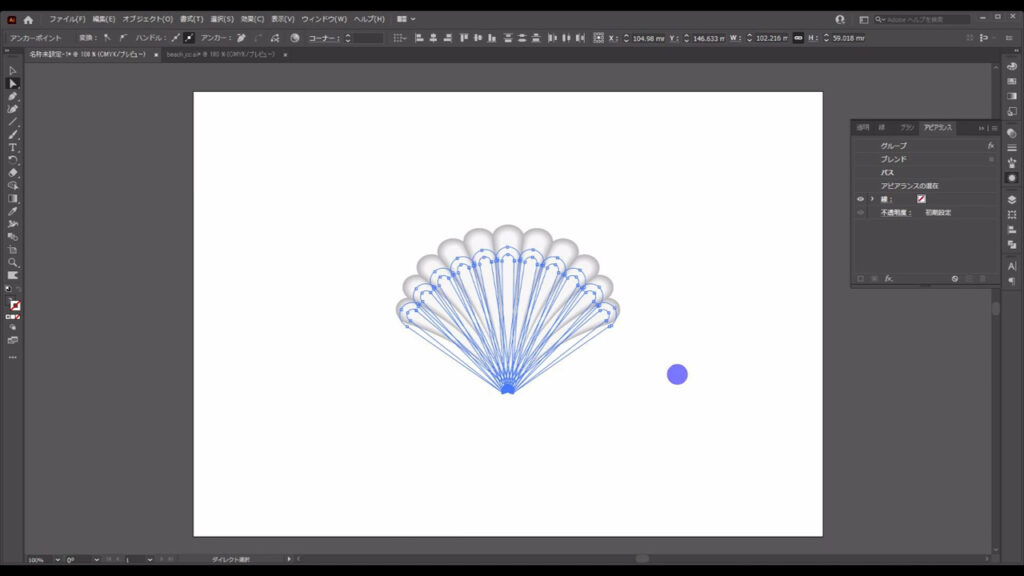
さらに、ダイレクト選択ツールに切り換えて、ドラッグで貝殻の下に集まっているアンカーポイントをまとめて選択します。


そして、下図のようにアンカーを下に移動させます。

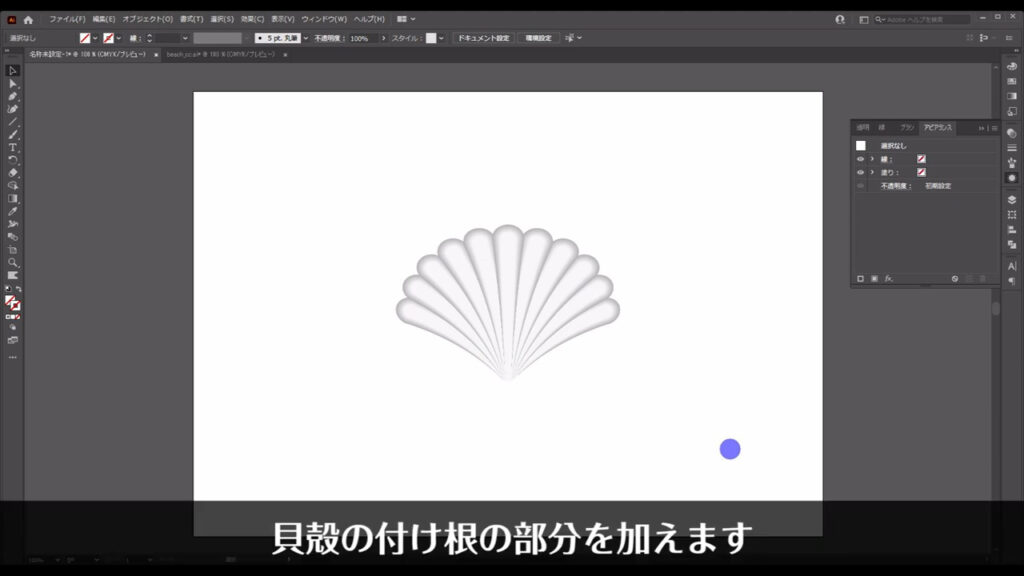
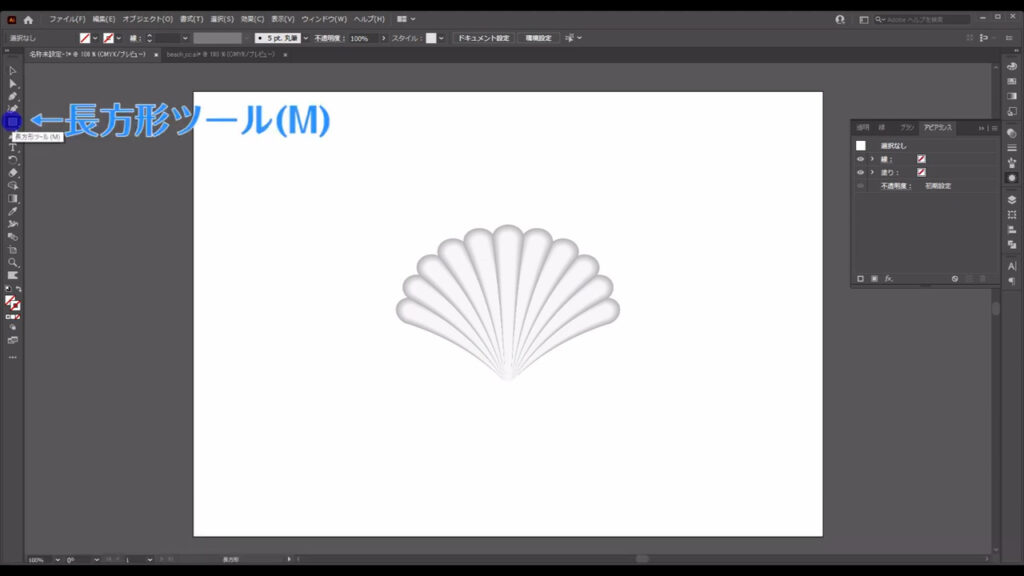
そうしたら、貝殻の付け根の部分を加えます。

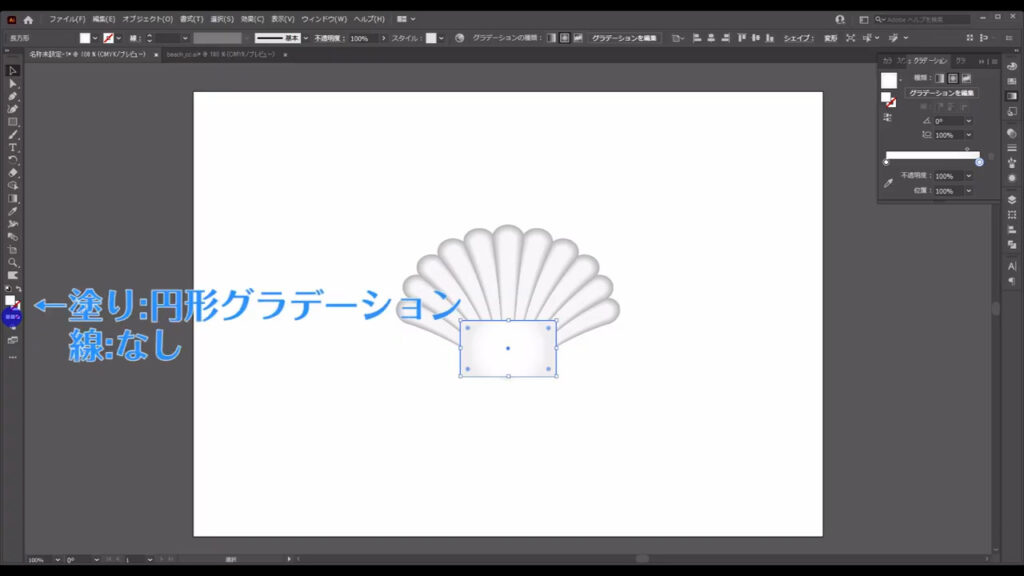
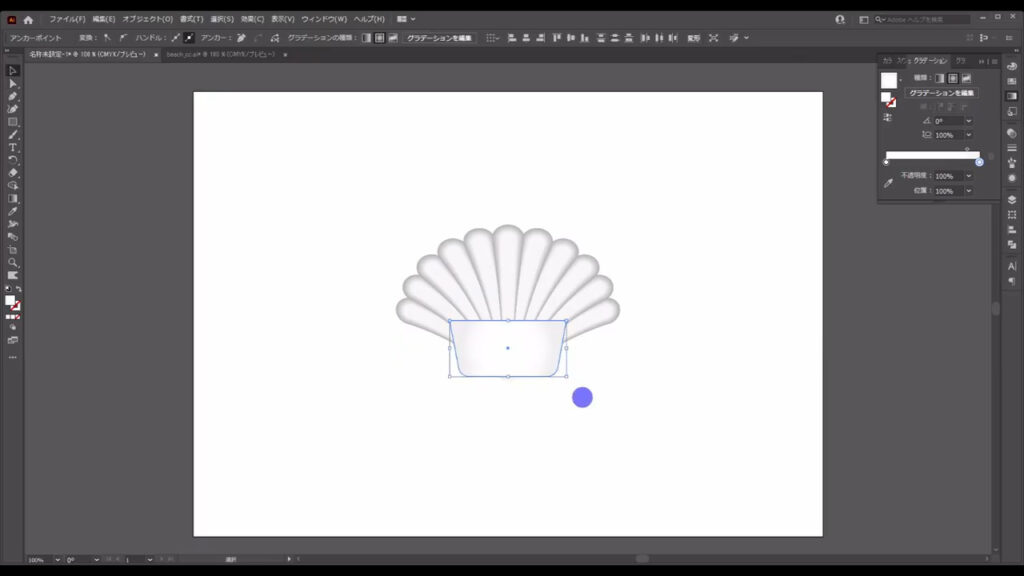
長方形ツールに切り換え、下図(2枚目)くらいのサイズで四角形を作ります。
塗りは円形グラデーションで、線はなしです。


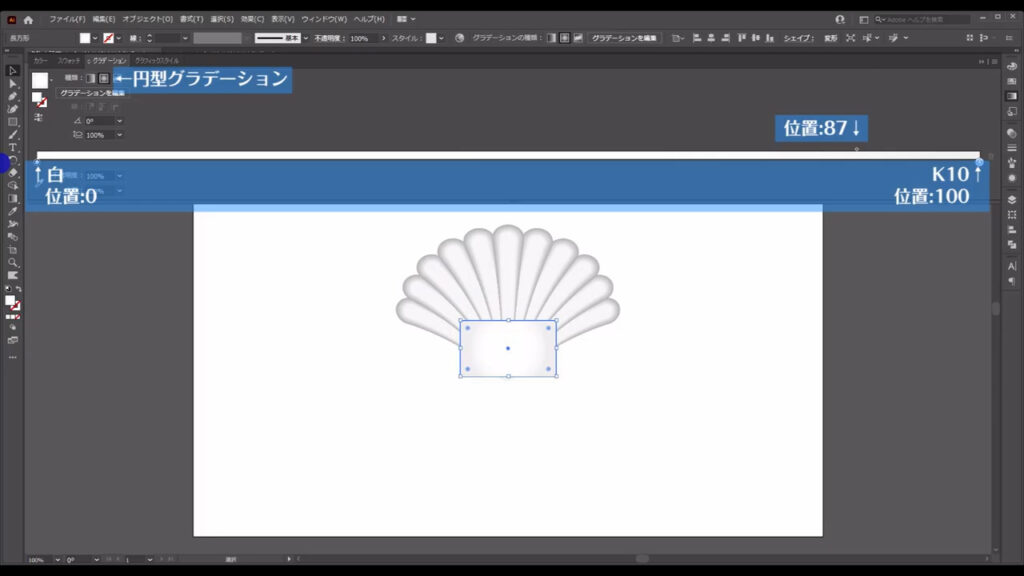
グラデーションの詳細設定は下図の通りです。
グラデーションパネルから行います。

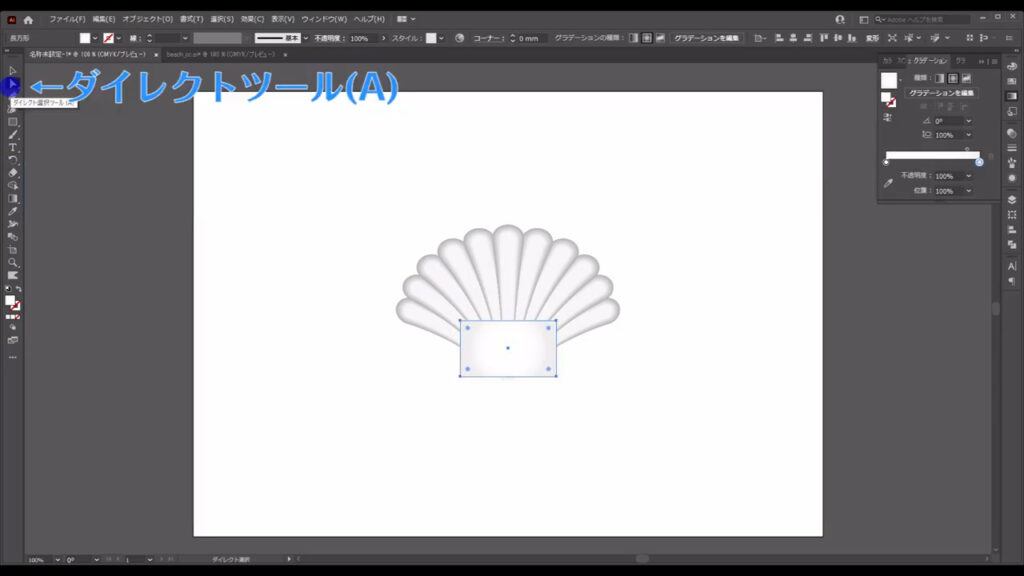
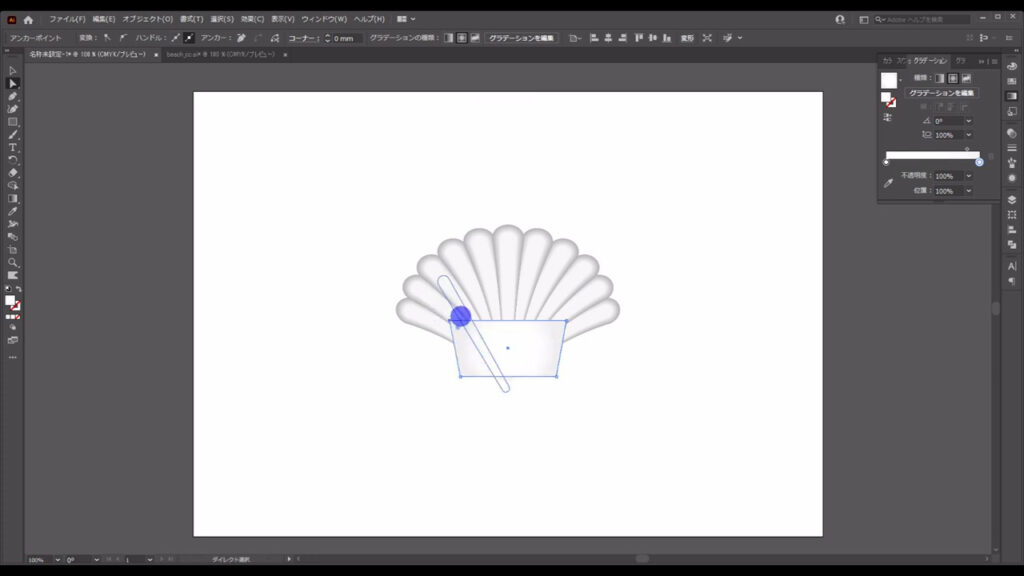
さらにダイレクト選択ツールに切り換え、下図(2枚目)のようにアンカーを移動させます。


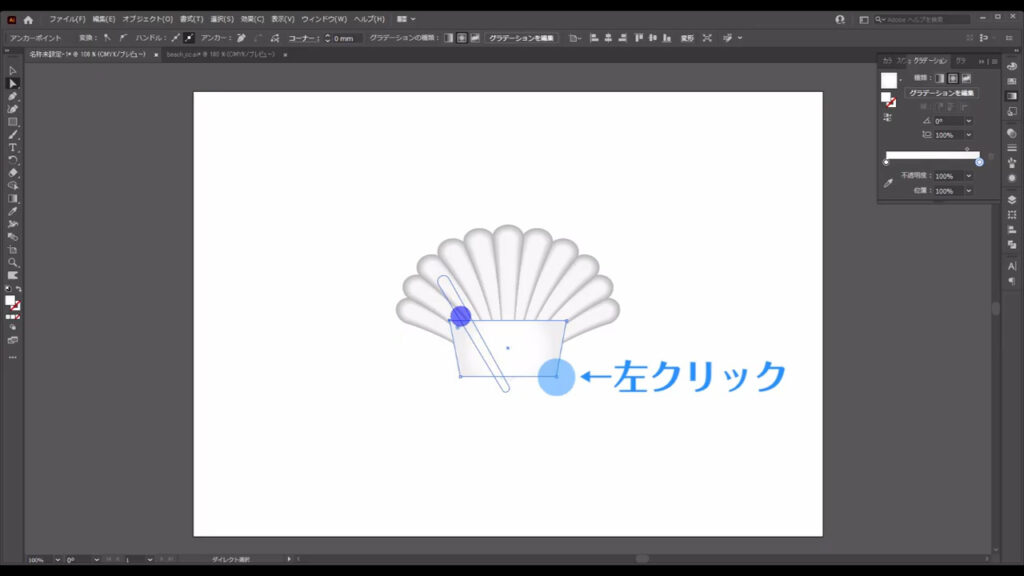
次に、マーキング部分(下図参照)のアンカーを左クリックします。

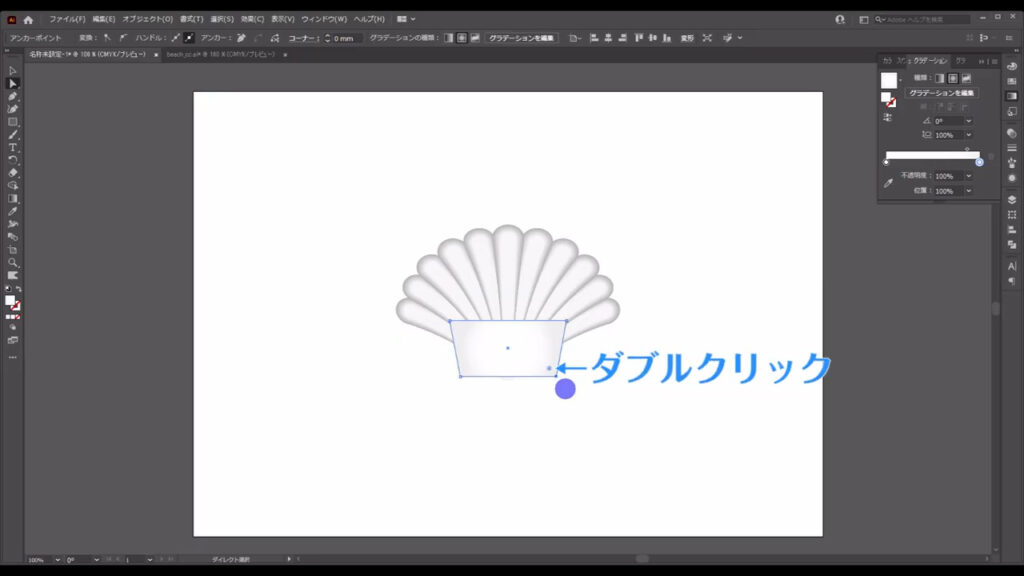
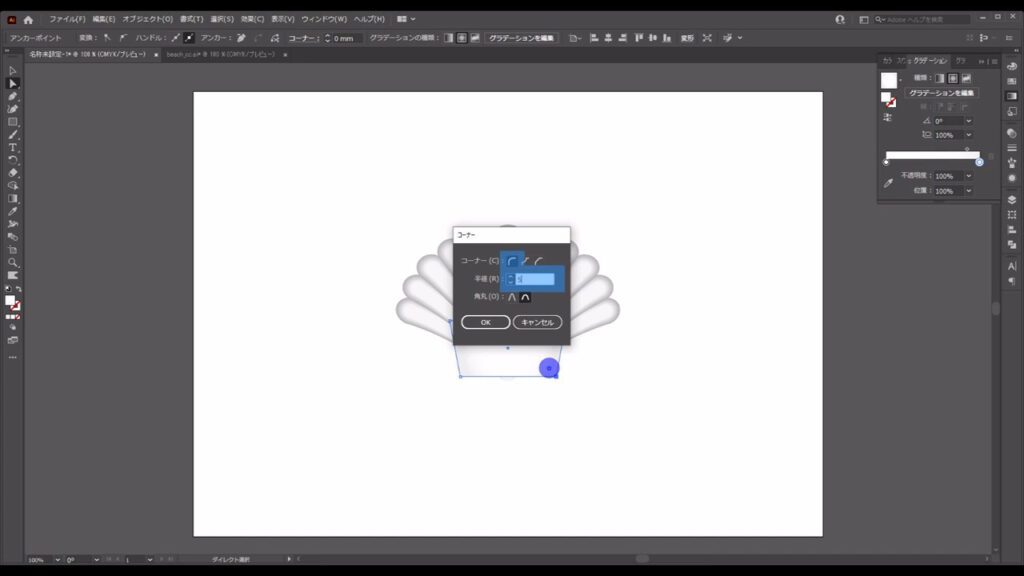
すると、そのアンカーの近くに小さなマルが出てくるので、そこをダブルクリックすると、コーナーの形を変形できるウィンドウが出てきます。

そこを、マーキング部分(下図参照)のように設定して、OKを押します。

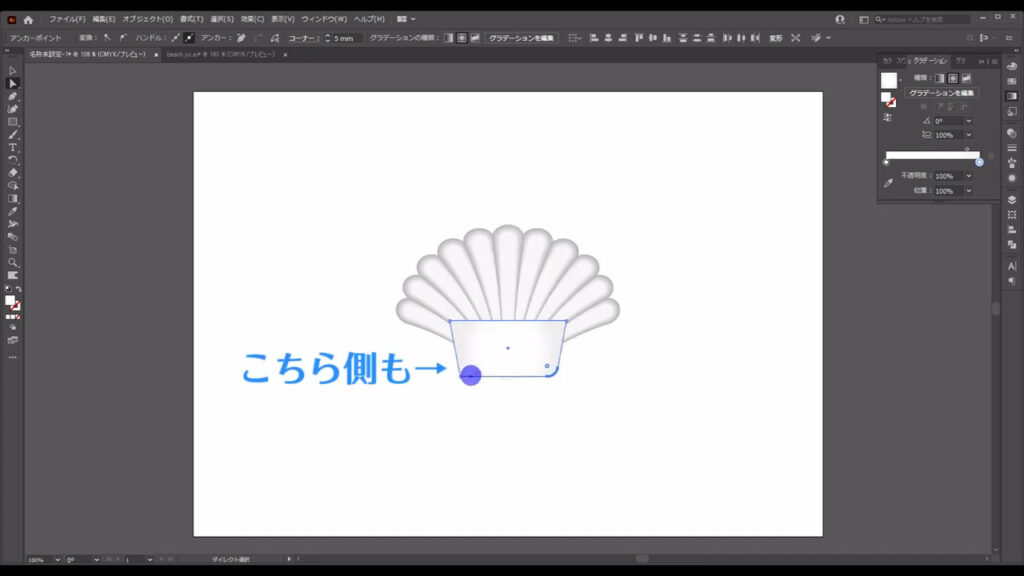
反対側も同じように角を取ります。


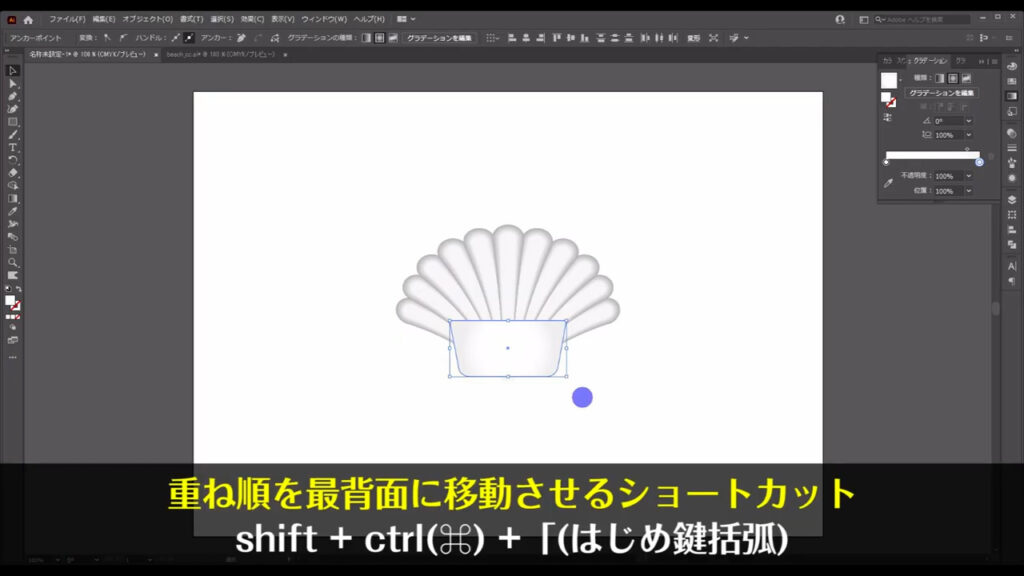
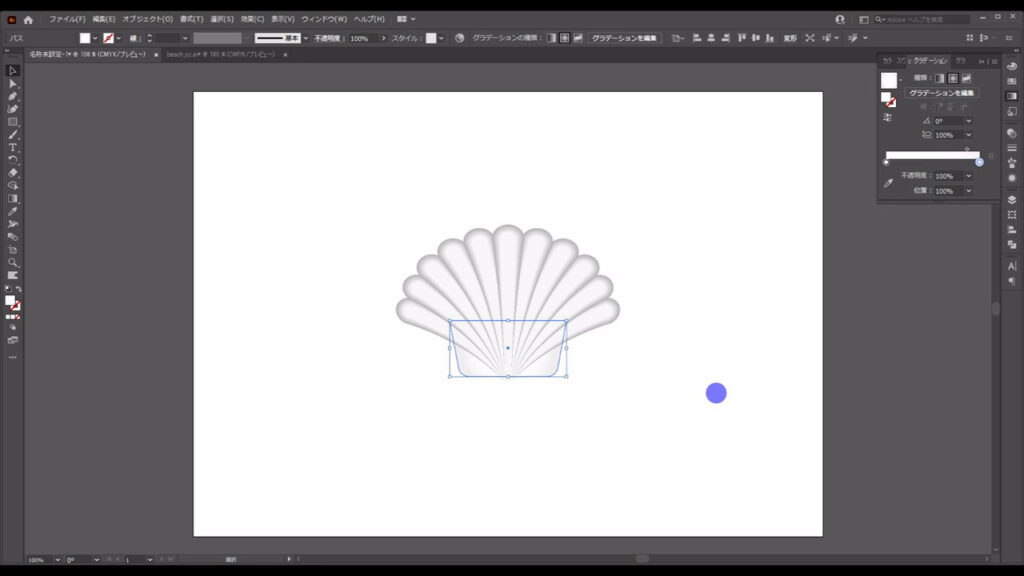
それが終わったら選択ツールに切り換え、この図形を選択した状態で、shift + ctrl(⌘) + 「(はじめ鍵括弧)で、重ね順を最背面に移動させます。


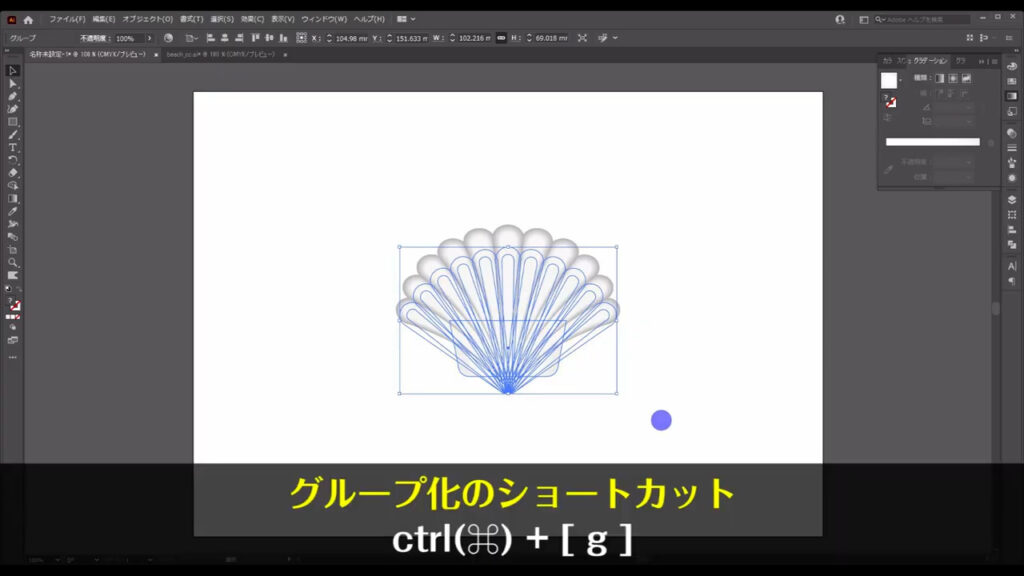
そうしたら、この貝殻の付け根と上の部品を選択ツールで選択し、ctrl(⌘) + [ g ]でグループ化します。

変形と陰影を加える
最後にもう一度ワープ加工をして、さらに貝殻全体に陰影を加えれば、完成です。
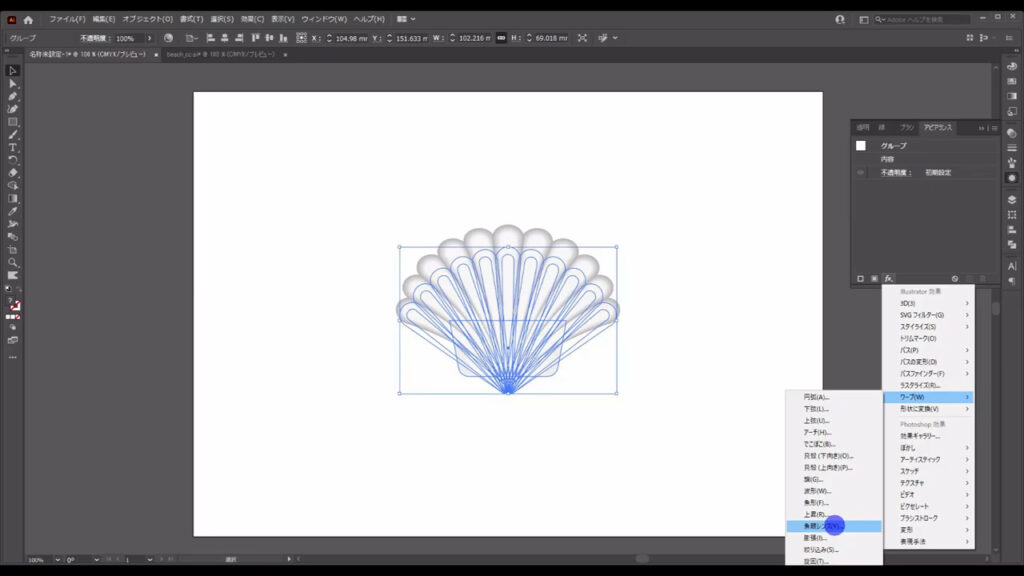
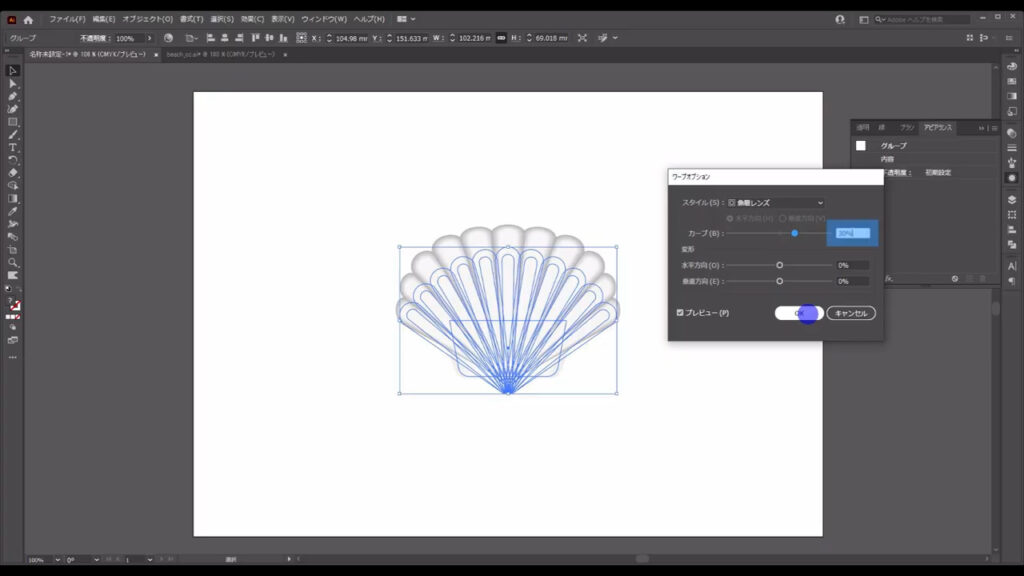
貝殻を選択した状態でアピアランスパネルを開き、「fx」から「ワープ」へと進んでいき、「魚眼レンズ」を選択します。

そして、マーキング部分(下図参照)のように設定して、OKを押します。

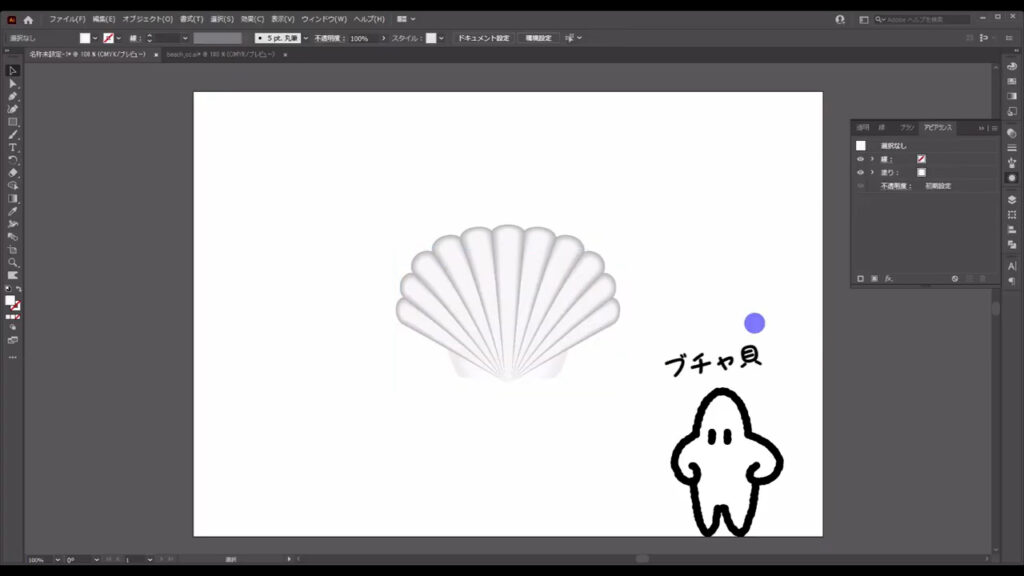
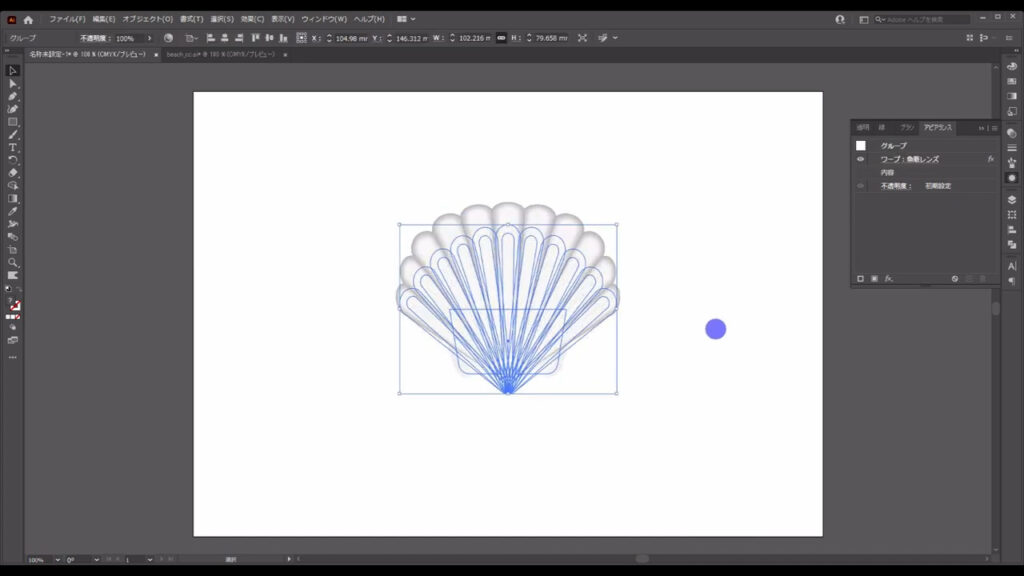
現状では少し形が潰れてしまっているので、選択ツールでちょっとだけ縦に伸ばします。


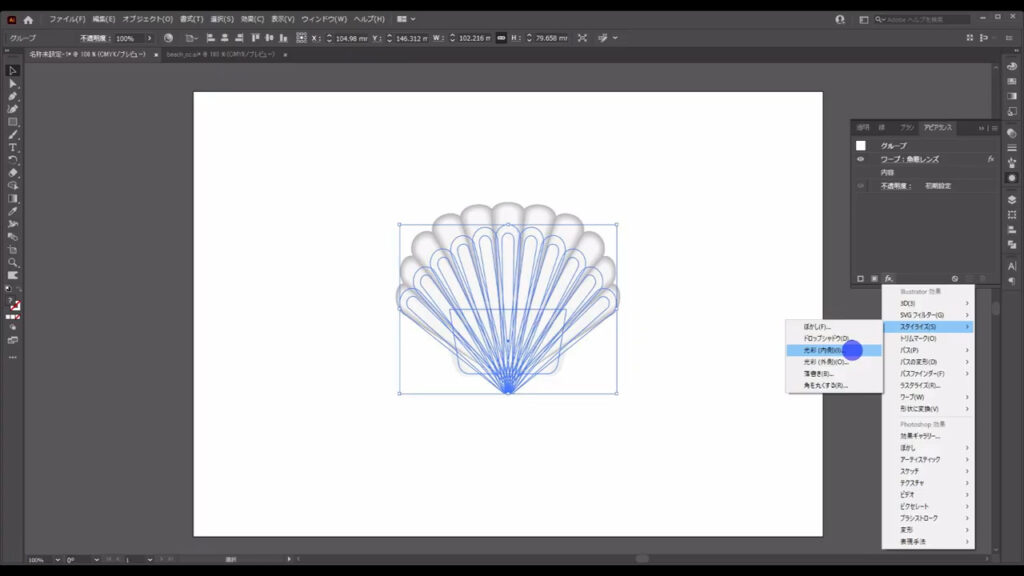
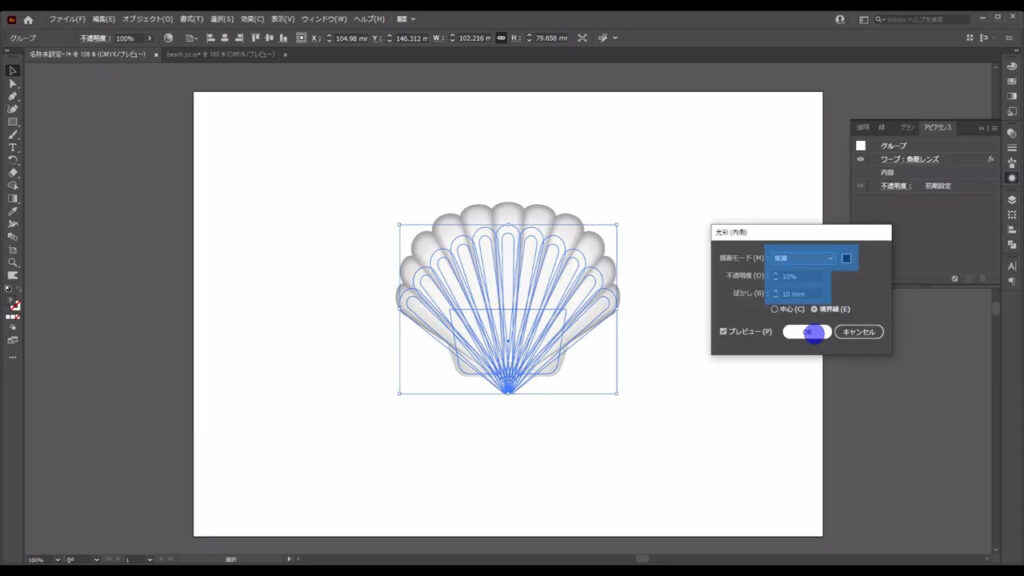
そうしたら、再度アピアランスパネルの「fx」から「スタイライズ」「光彩(内側)」へと進んでいき、

マーキング部分のように設定して、OKを押せば、貝殻の完成です。


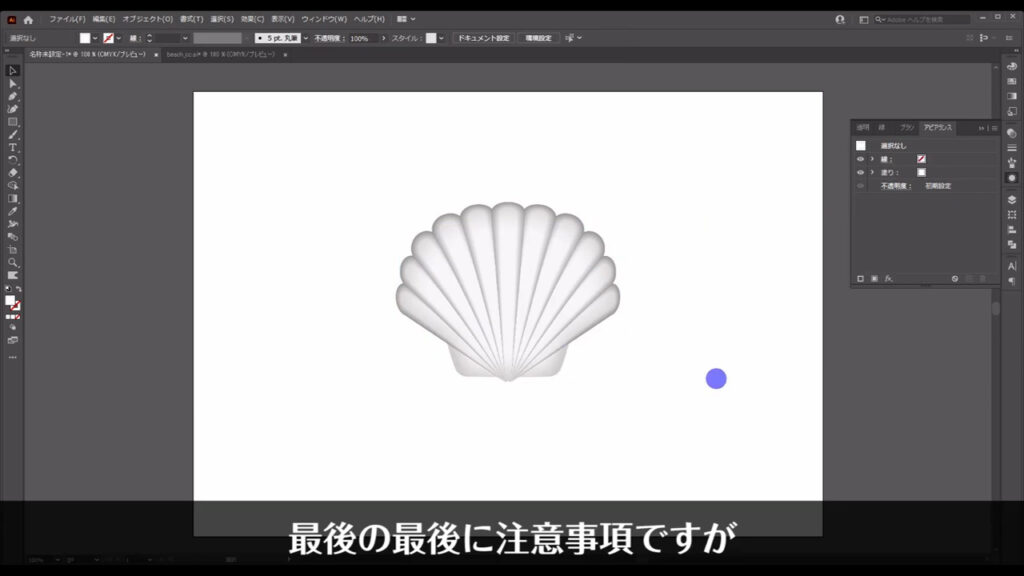
貝殻の形を確定させる
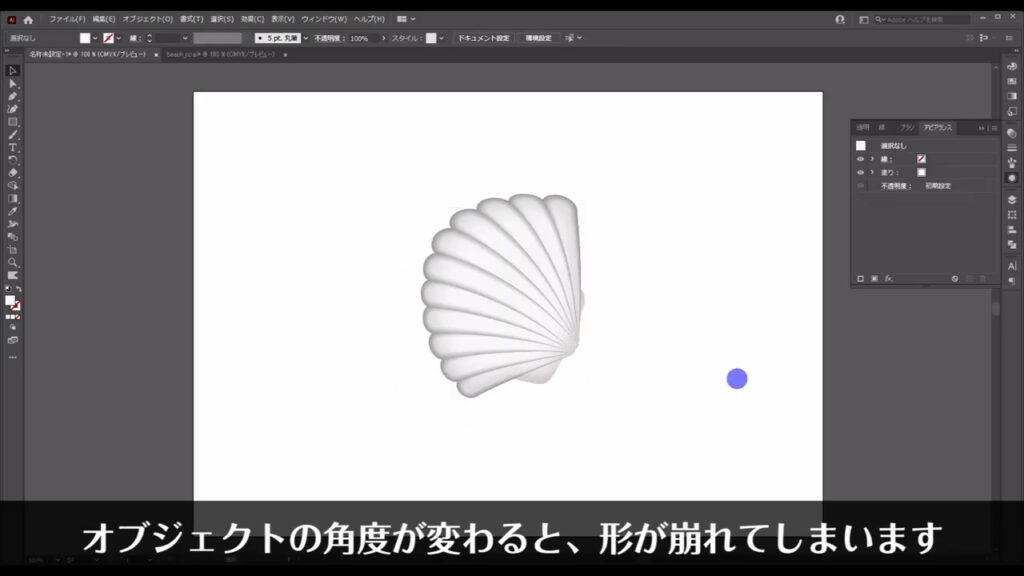
最後の最後に注意事項ですが、アピアランスパネルで設定した「ワープ」は、オブジェクトの角度が変わると、形が崩れてしまいます。

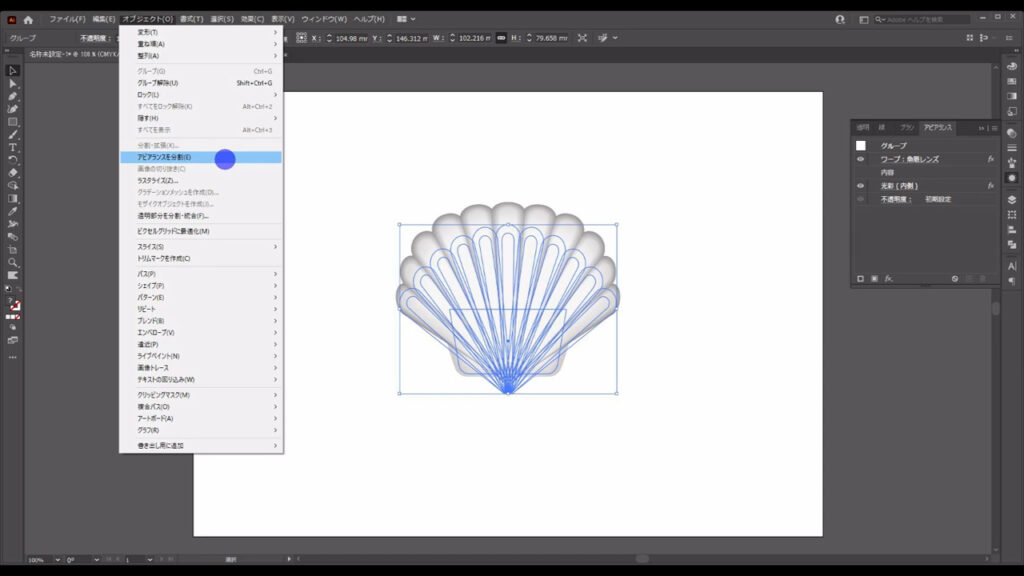
それを防ぐために、設定が確定したものは選択ツールで選択した状態で、下図の手順で「アピアランスを分割」を実行して、形が崩れないようにします。


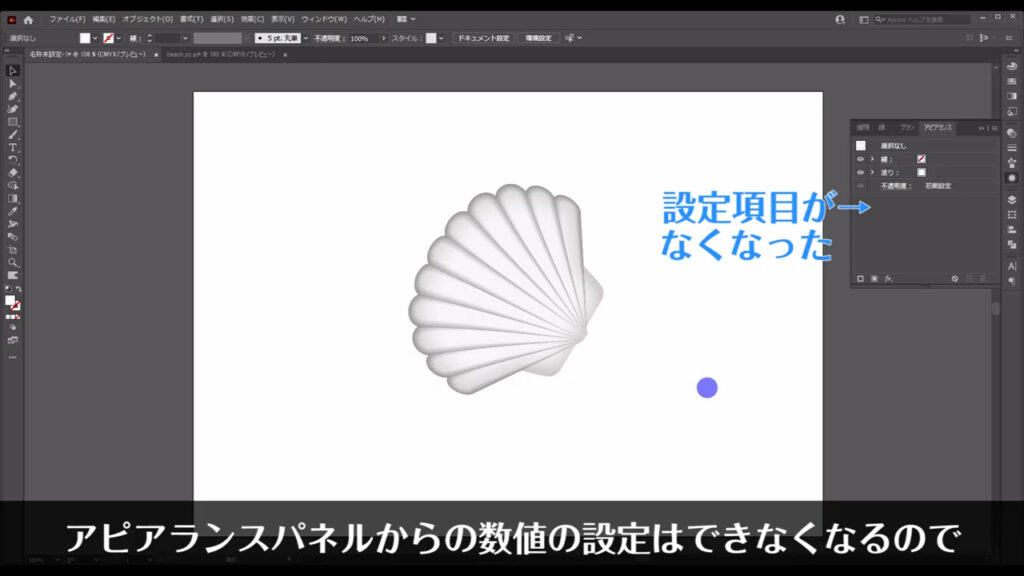
これ(アピアランスを分割)により、アピアランスパネルから再設定はできなくなるので、もしあとから設定を変更する可能性がある場合は、アピアランスを分割する前の貝殻をコピーして、バックアップを取っておくと良いです。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
貝殻セットイラスト – No: 22041840/無料イラストなら「イラストAC」をイラストACでチェック!




コメント