この記事には広告が含まれています。
こんにちは、イラレ常人です。
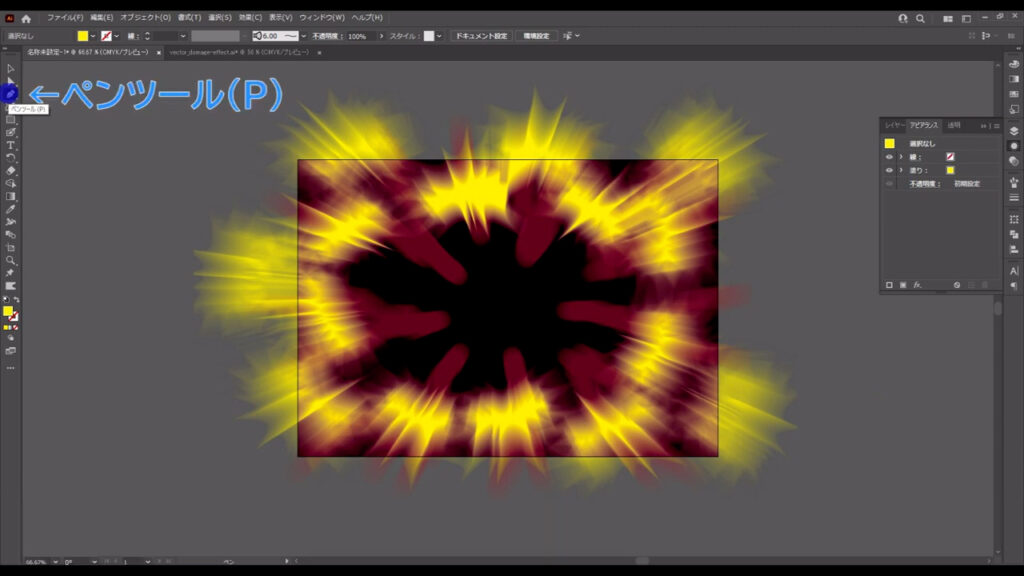
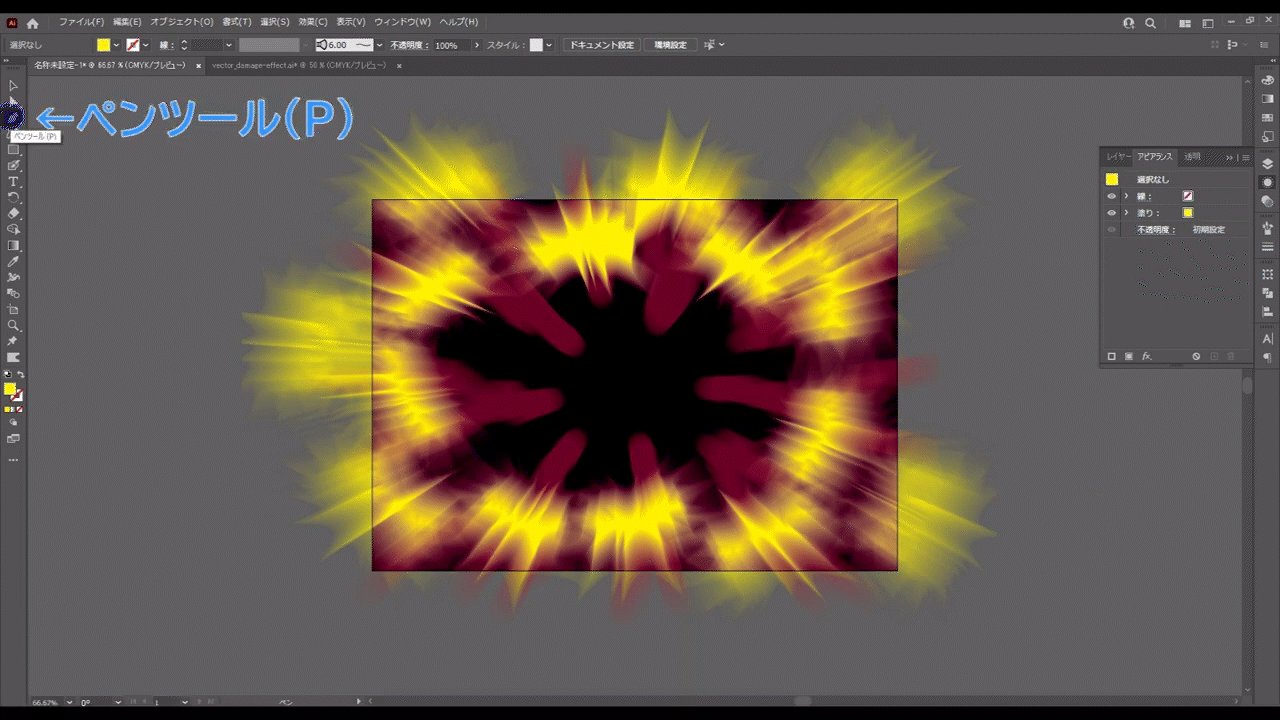
今回は、スマブラの撃墜演出「致命エフェクト」を作っていきます。
無料で完成素材をダウンロード↓
ダメージエフェクトイラスト – No: 22747217/無料イラストなら「イラストAC」をイラストACでチェック!

下地を配置する
まず、はじめに下地を配置します。
長方形ツールに切り換え、アートボードと同じサイズの長方形を配置します。
塗りは字幕(下図2枚目)の通りで、線はなしです。


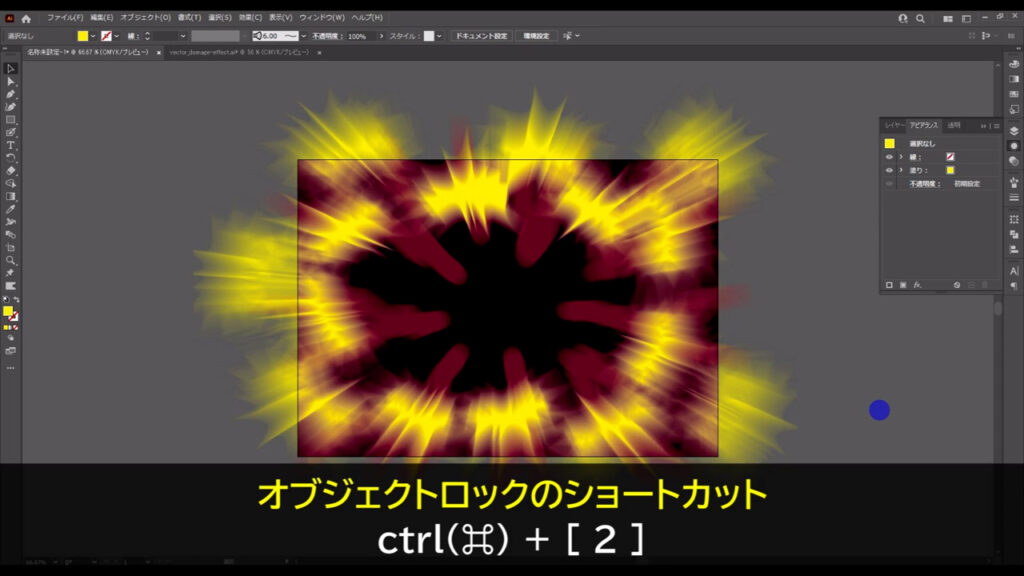
この長方形はしばらく触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

赤いムラを追加する
次は、画面に放射状の赤いムラを追加します。
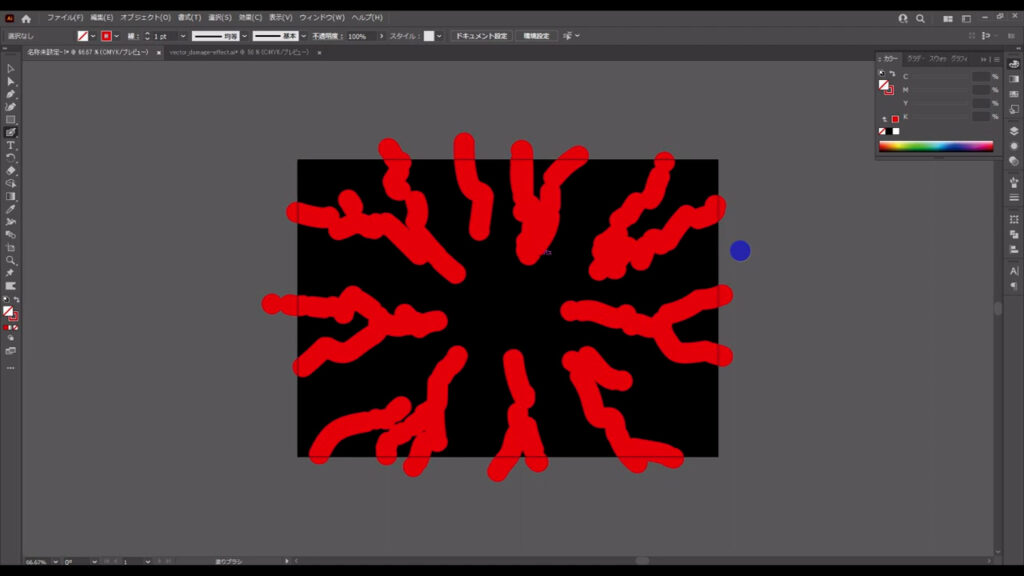
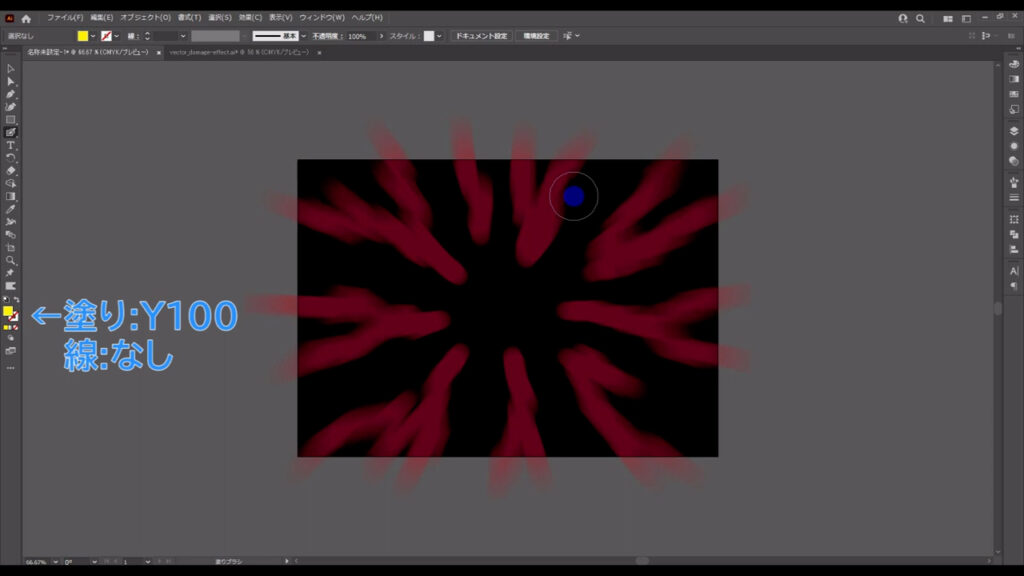
塗りブラシツールに切り換え、線の色を字幕(下図2枚目)のように設定します。


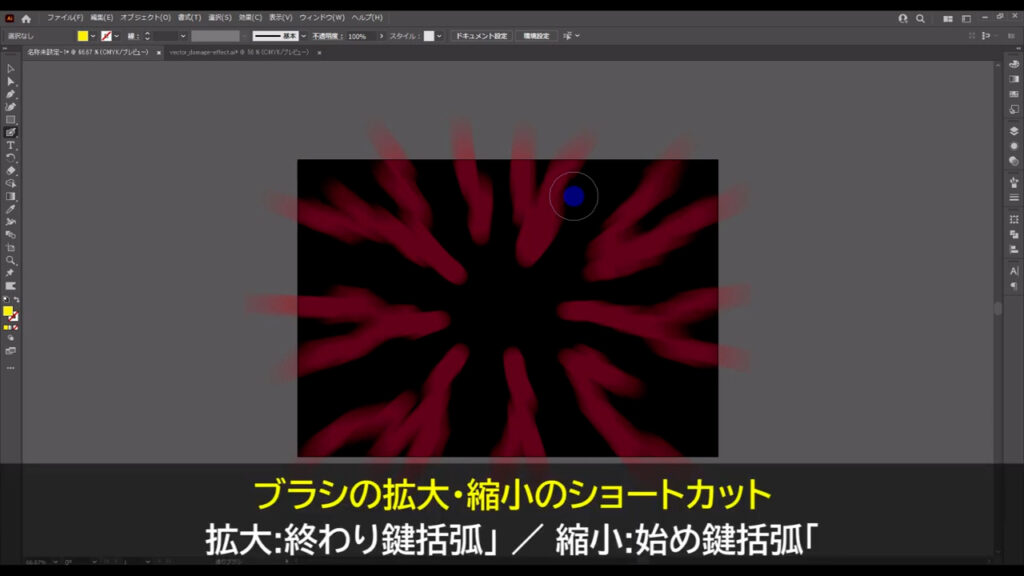
そしてブラシのサイズを、始め鍵括弧(縮小)と終わり鍵括弧(拡大)で調整して、

下図のようにまばらに塗っていきます。

それが終わったら、これらはバラけないように全てを選択した状態で、ctrl(⌘) + [ g ]グループ化しておきます。

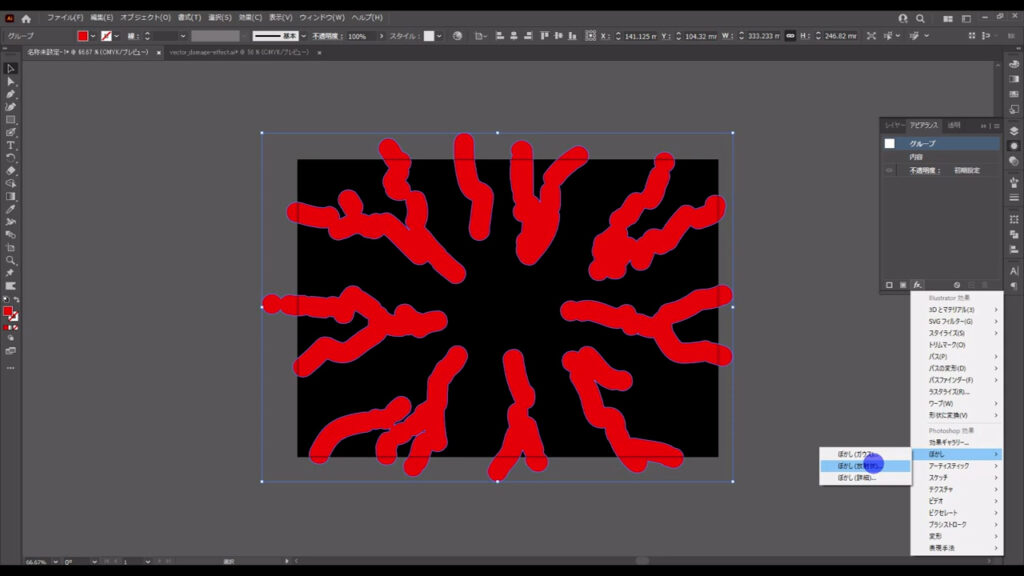
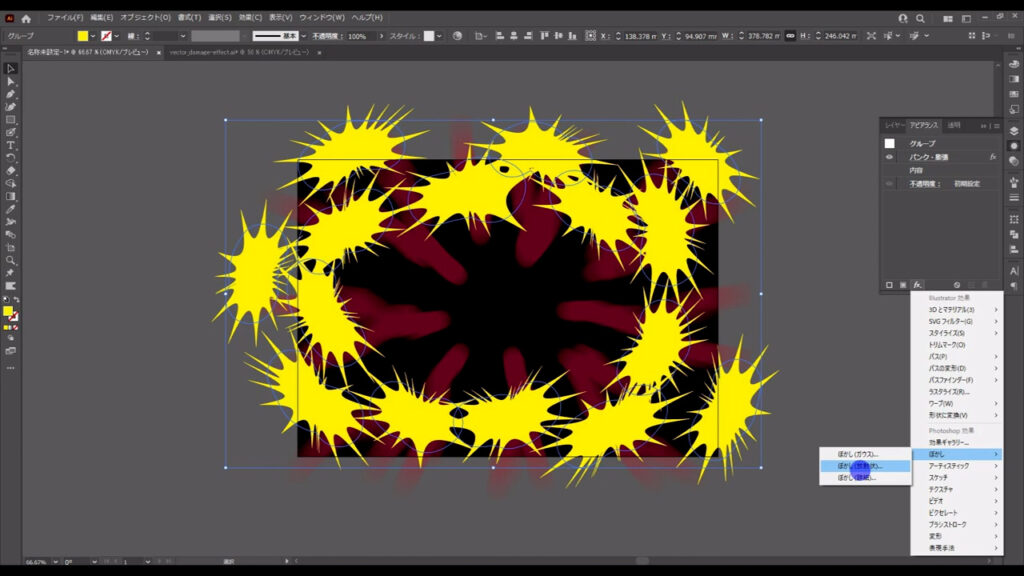
そして、そのままの状態でアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(放射状)」へと進んでいきます。

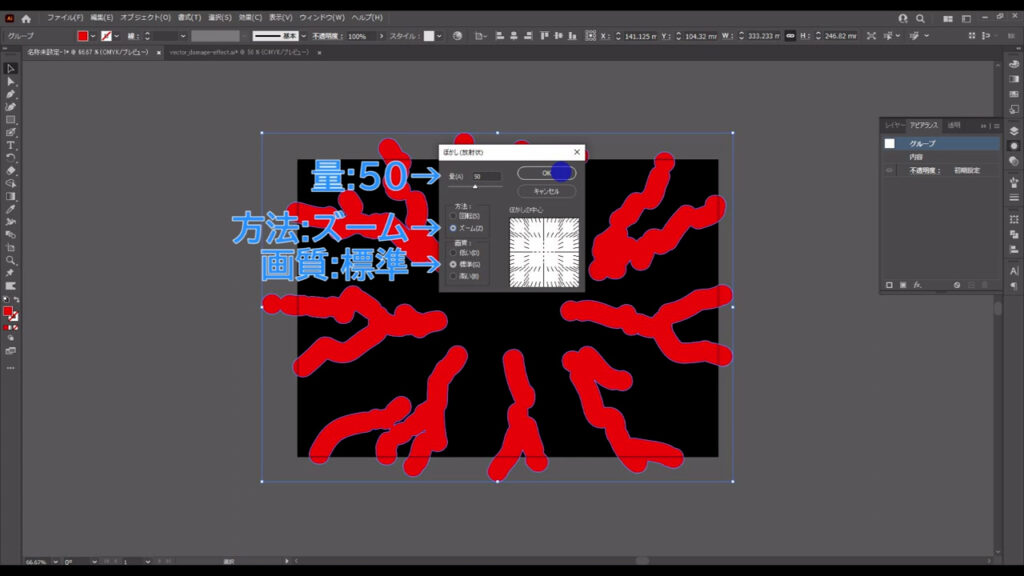
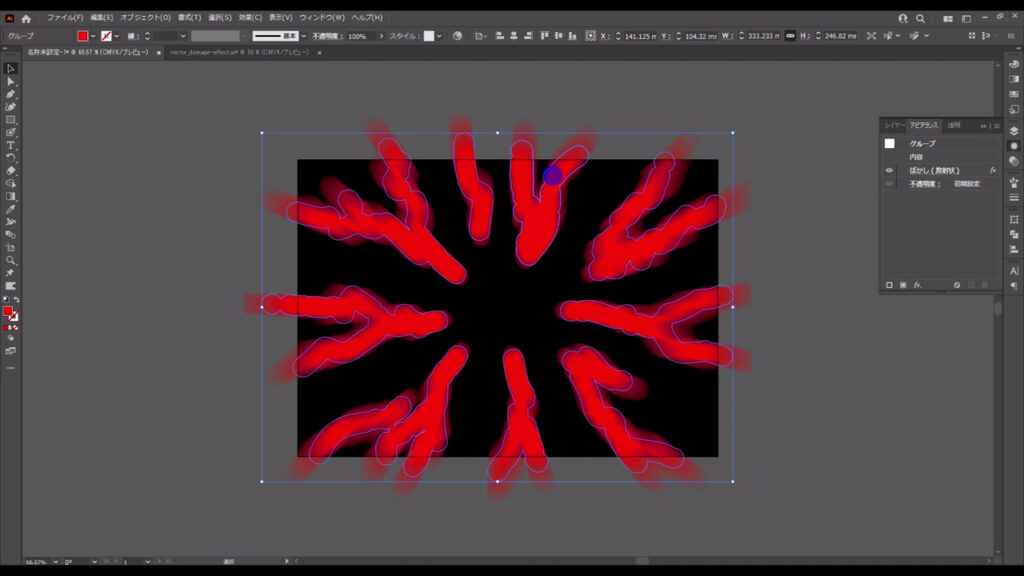
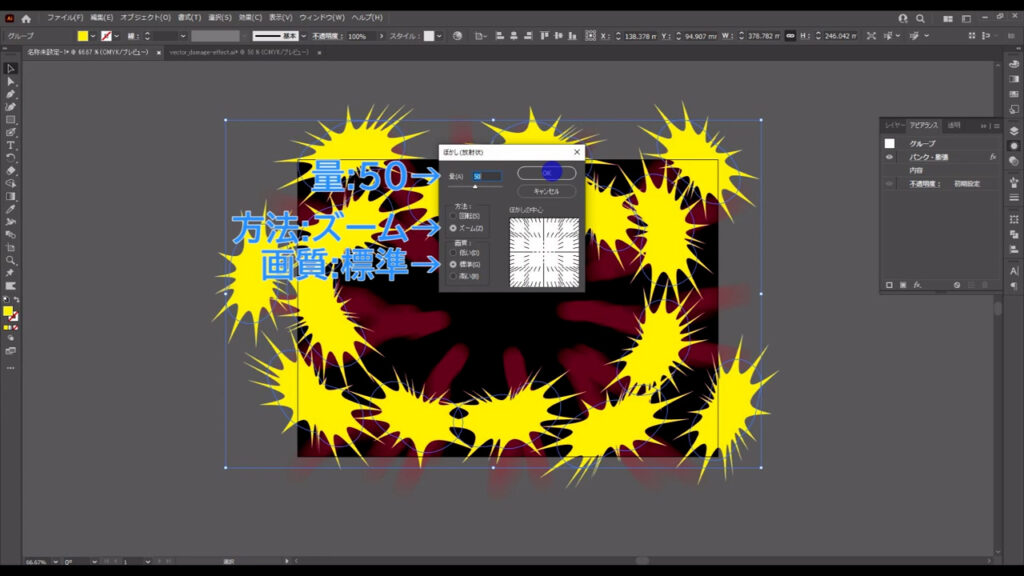
すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。
この加工は、パソコンのスペックによっては少し時間がかかります。


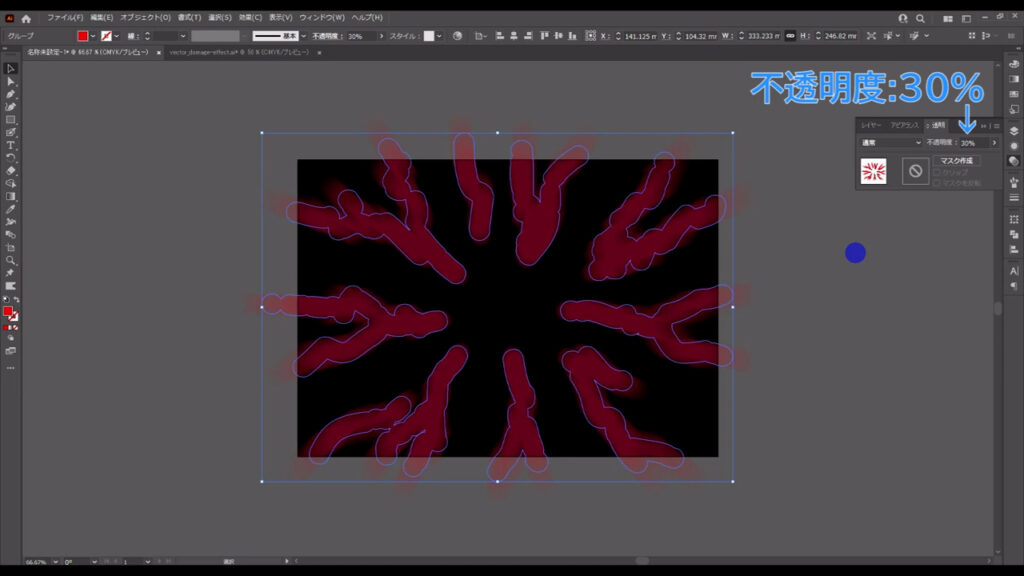
ぼかしの設定が終わったら、ついでに不透明度も変えます。

赤いムラもしばらく触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

黄色いイナヅマを追加する
次は、黄色いイナヅマを追加します。
これも塗りブラシツールを使うのですが、ツールの設定を変更します。

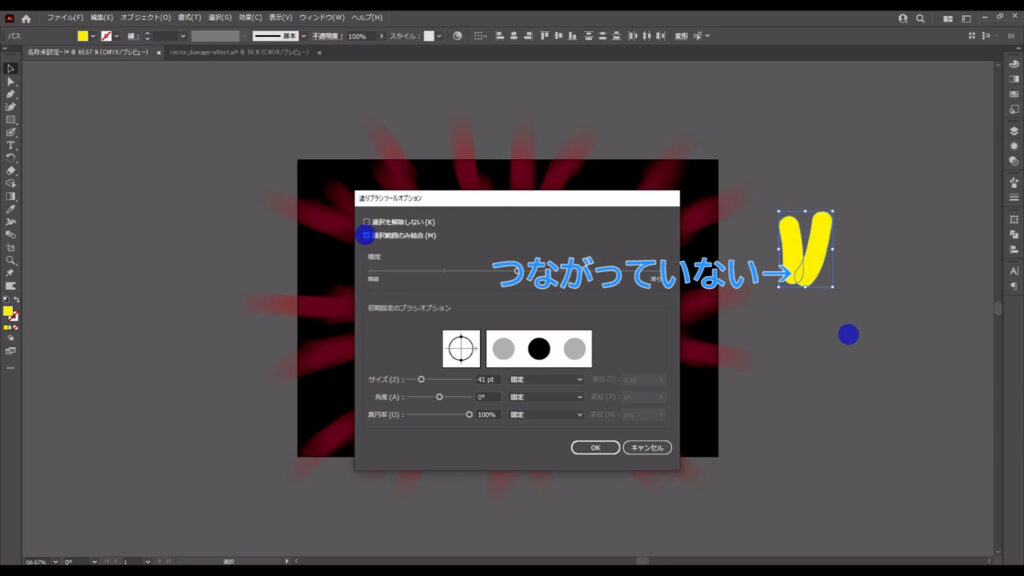
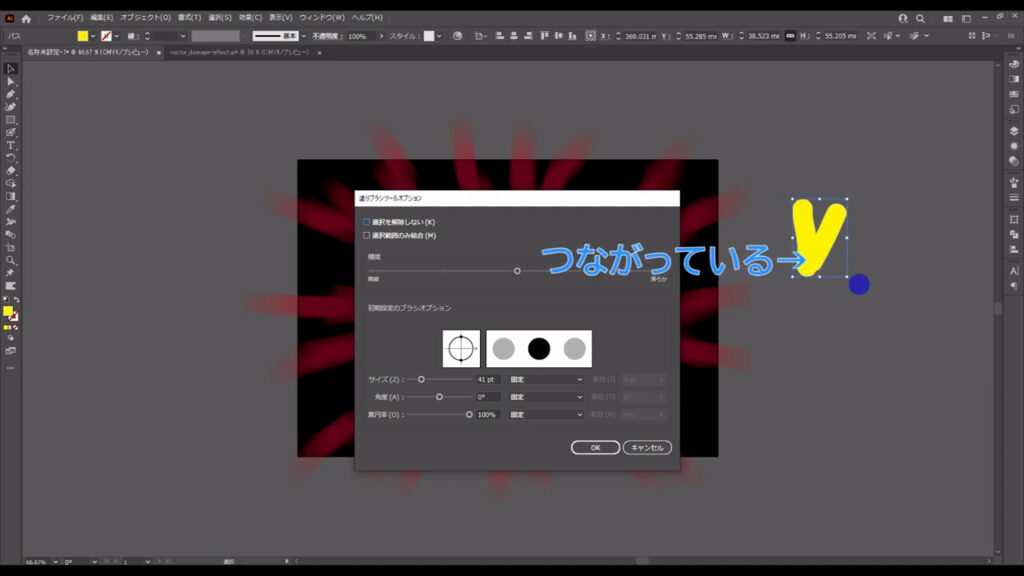
塗りブラシツールのボタンをダブルクリックすると、

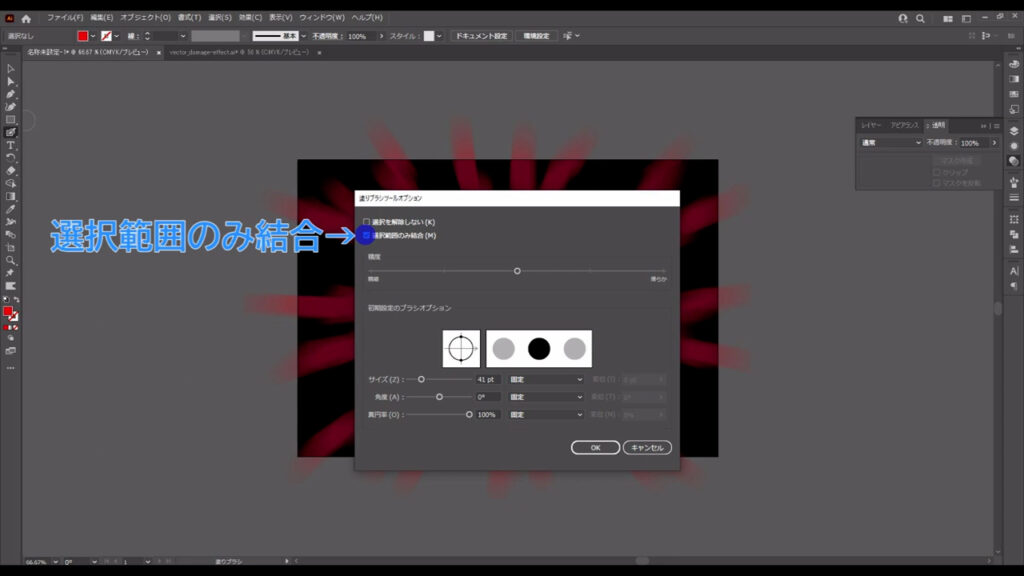
下図のようなウィンドウが開くので、「選択範囲のみ結合」にチェックを入れます。
これは何かというと、1本の塗りブラシを描き終わって、次の塗りブラシを描くとき、ブラシ同士が重なった部分をつなげるかそうしないかを設定するものです。

これにチェックを入れると、ブラシ1本1本が独立します。
ここの日本語は少しややこしいので、チェックを入れると、ブラシが独立、

チェックを外すと、ブラシがつながるとだけ覚えていただければ、OKです。

設定したら、OKを押してウィンドウを閉じます。
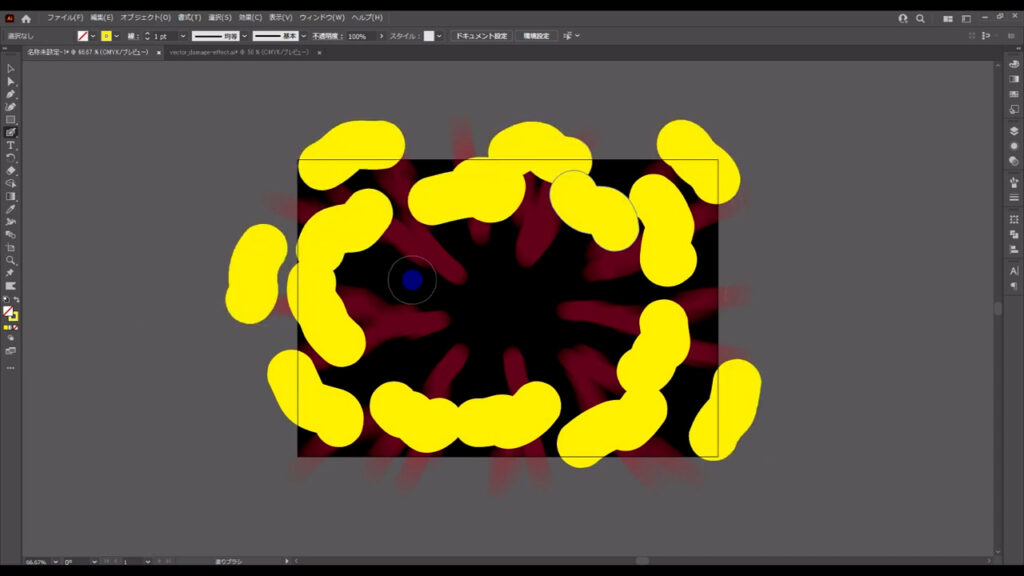
そうしたら線の色を下図のように設定して、

これもブラシのサイズを調整後、下図(2枚目)のように、まばらに塗っていきます。


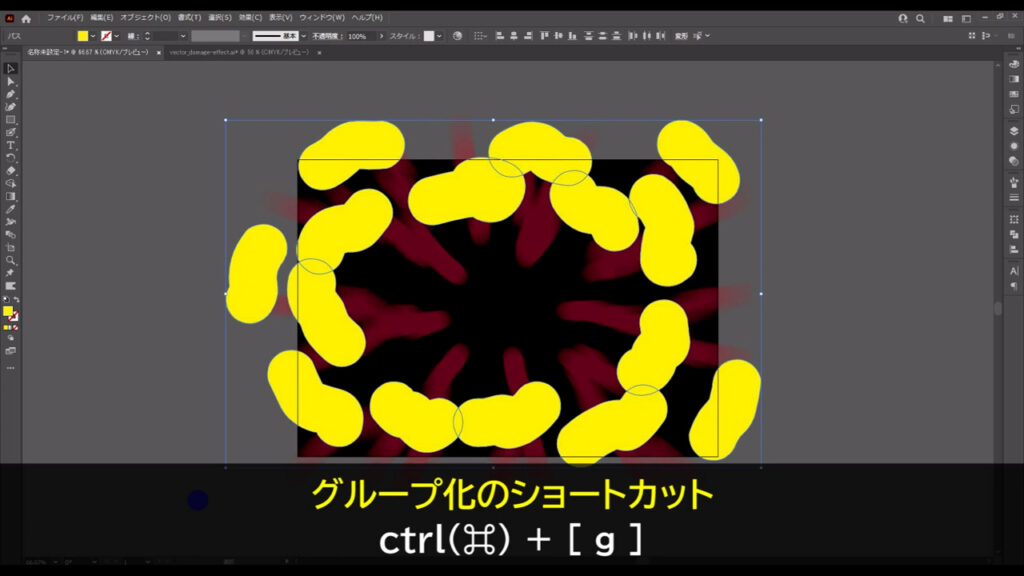
塗り終わったら、これらはバラけないように全てを選択した状態で、ctrl(⌘) + [ g ]でグループ化しておきます。

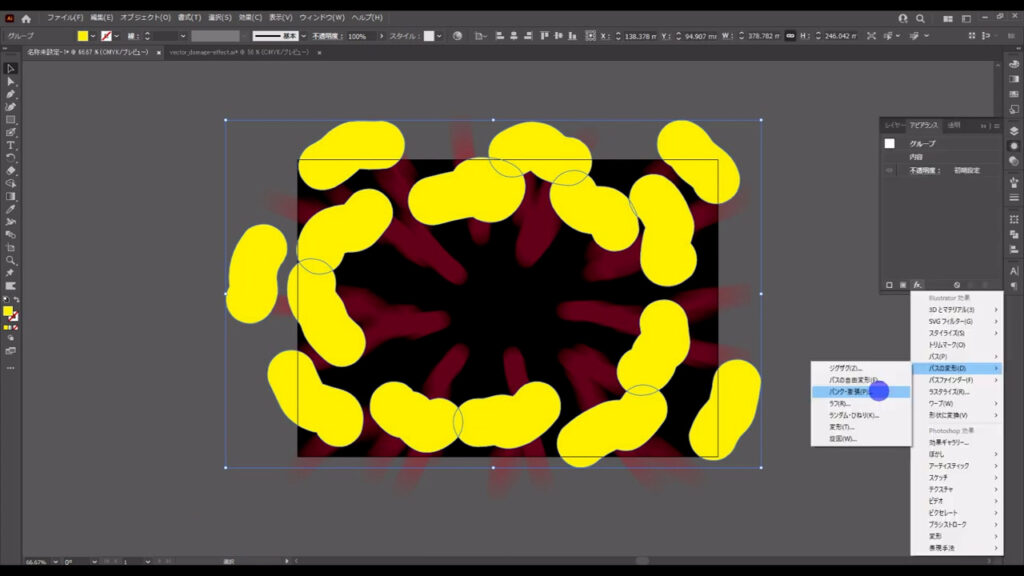
次に、この塗りブラシをはじけたような形に変形させます。
塗りブラシを選択した状態でアピアランスパネルを開き、「fx」から「パスの変形」「パンク・膨張」へと進んでいきます。

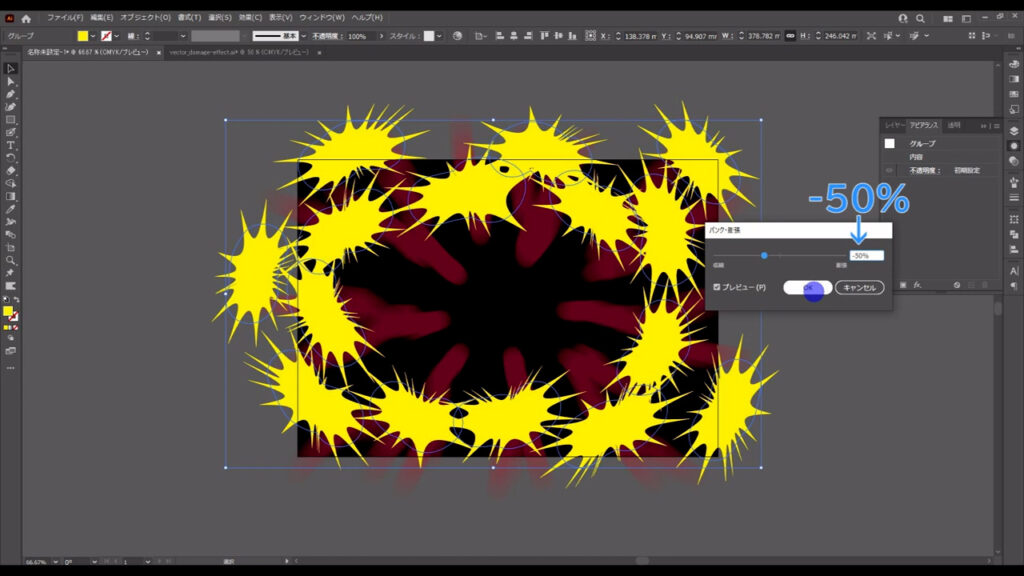
そして、下図のように設定して、OKを押します。

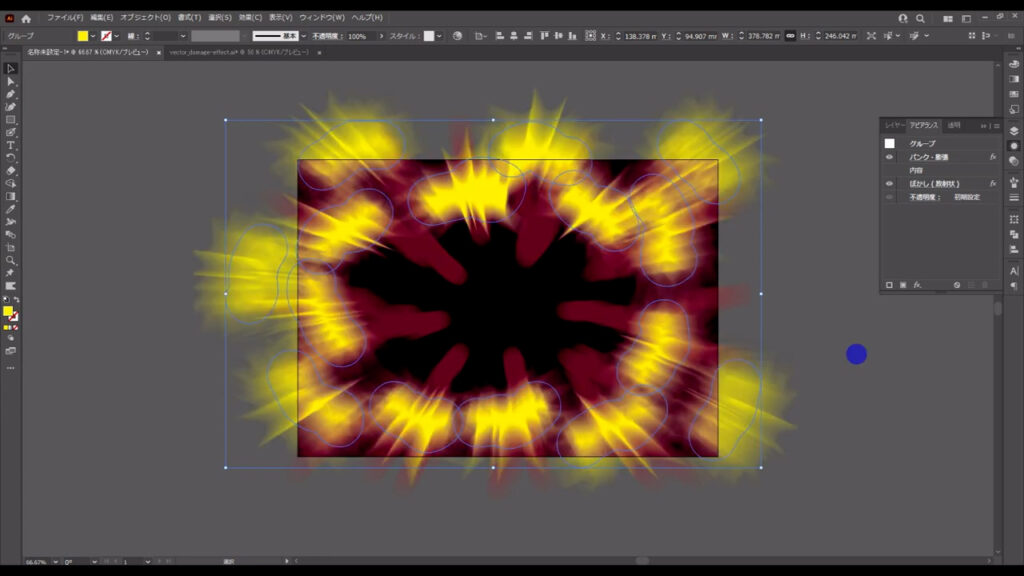
そのままの状態で、再度「fx」から今度は「ぼかし」「ぼかし(放射状)」へと進み、下図(2枚目)のように設定して、OKを押します。



ぼかしの設定が終わったら、これも例によって、ctrl(⌘) + [ 2 ]でロックしておきます。

ウニフラッシュを追加する
最後は、画面の中央にウニフラッシュを追加します。
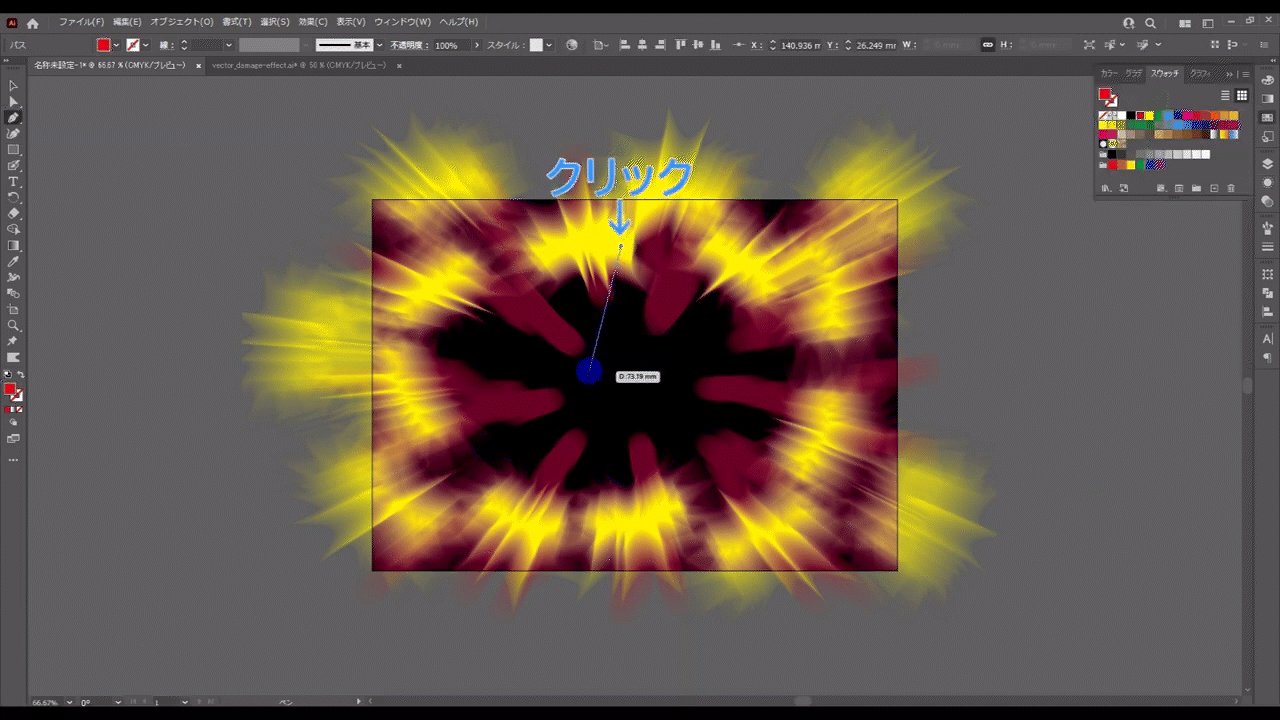
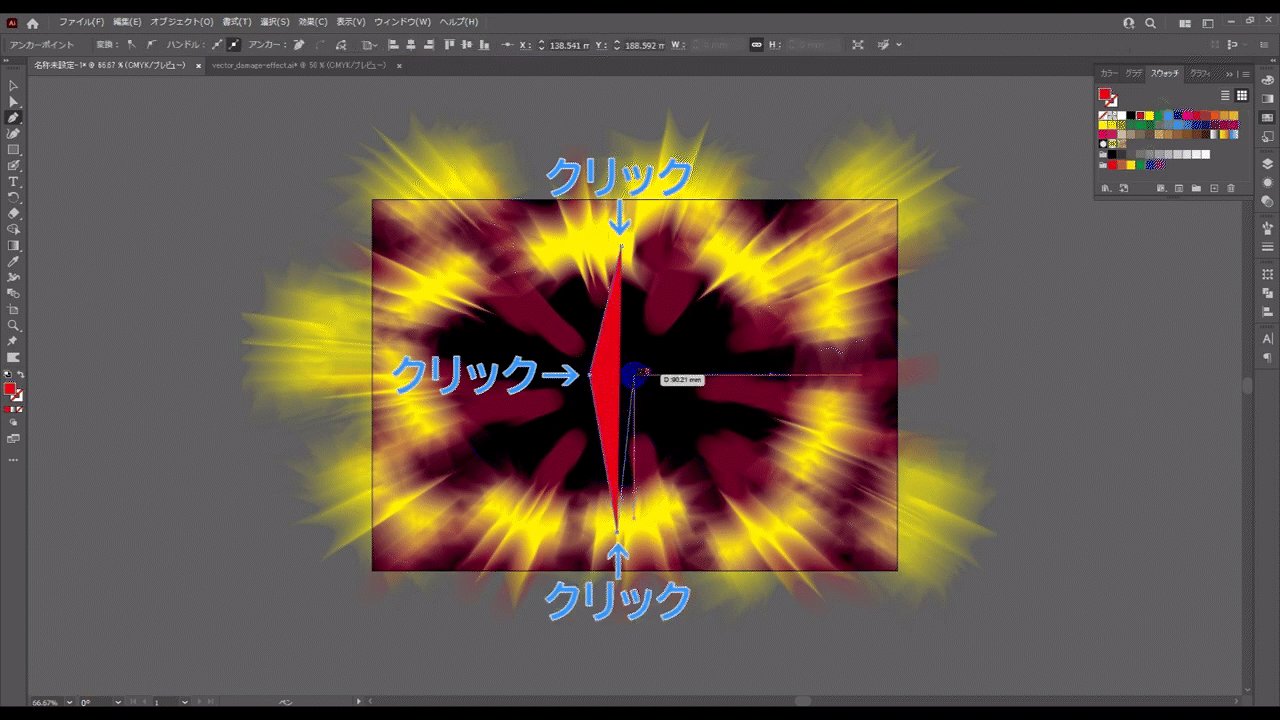
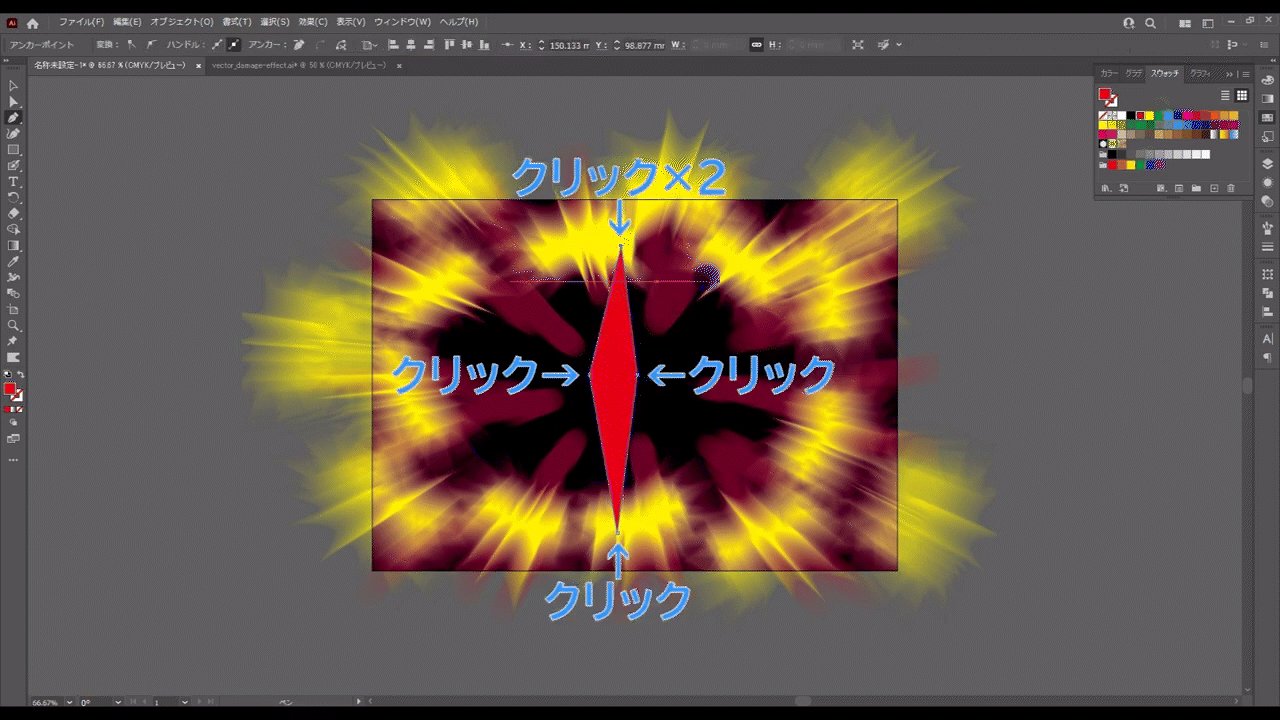
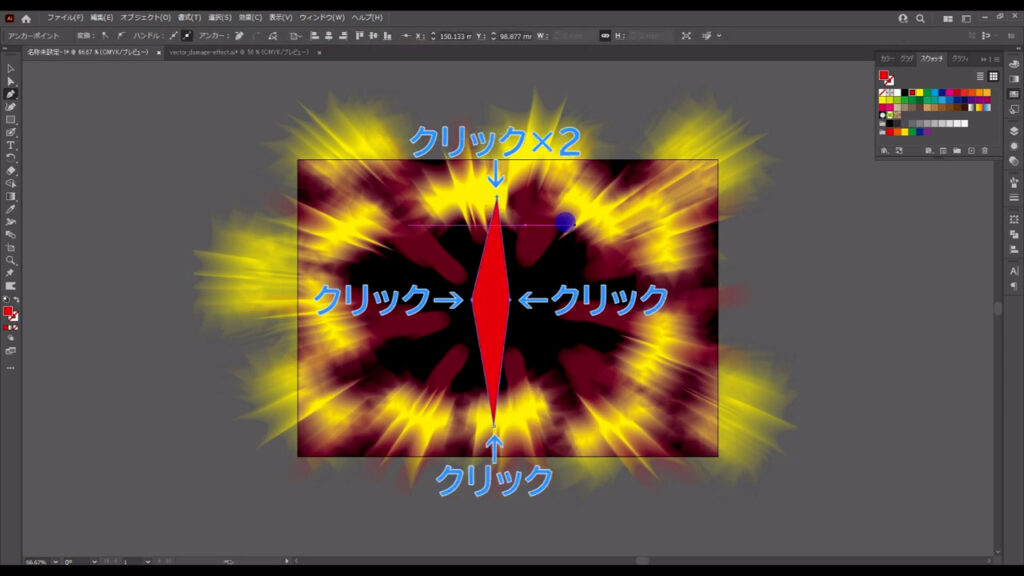
ペンツールに切り換え、下図(2枚目)のように縦長の四角形を作ります。
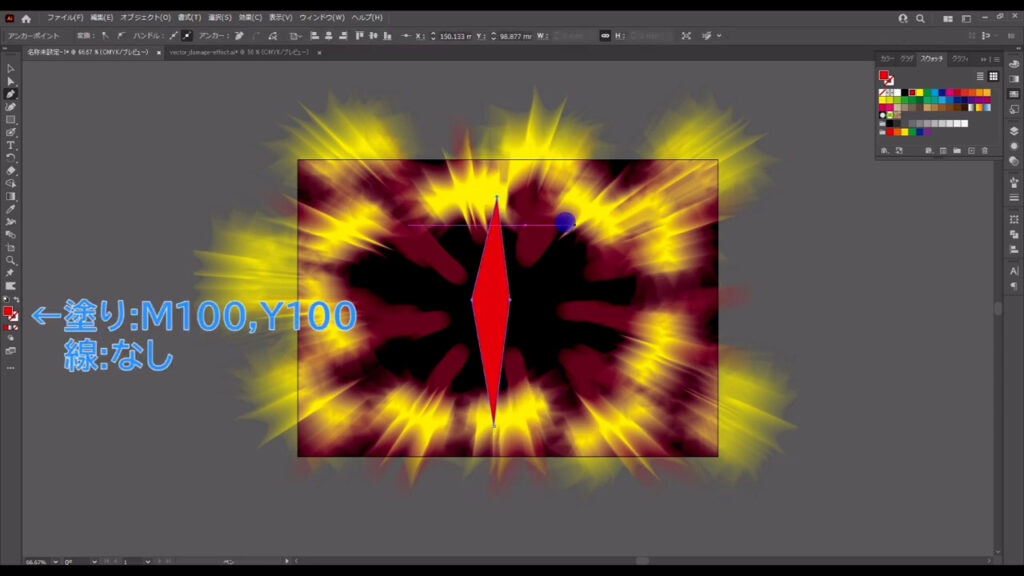
塗りは下図(4枚目)の通りで、線はなしです。
この形は大体で構いません。




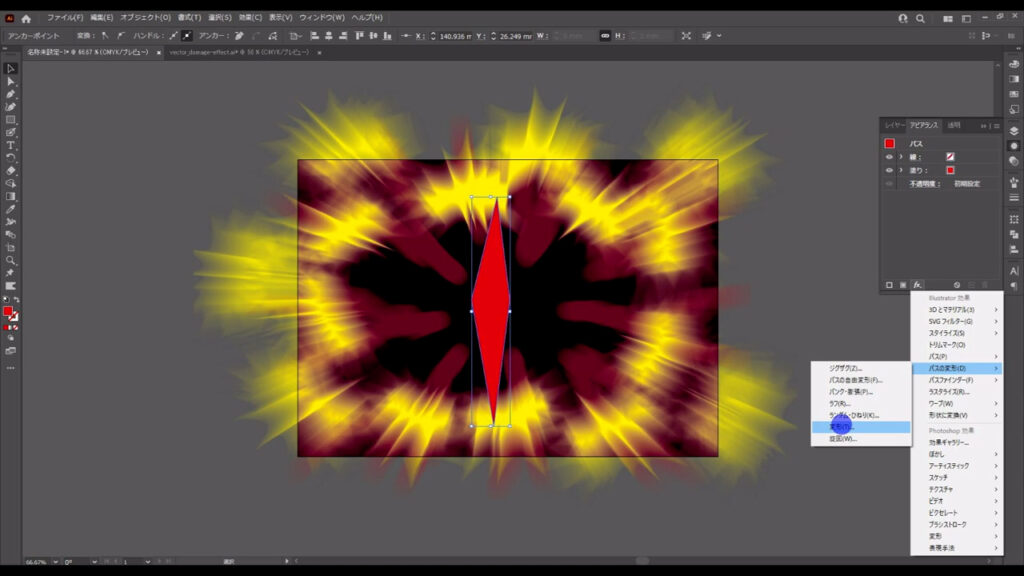
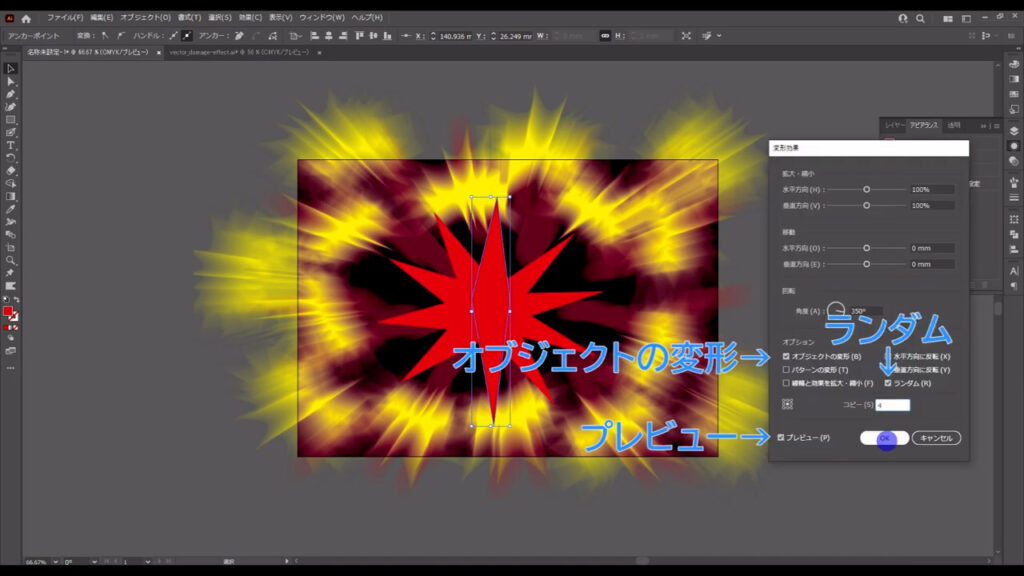
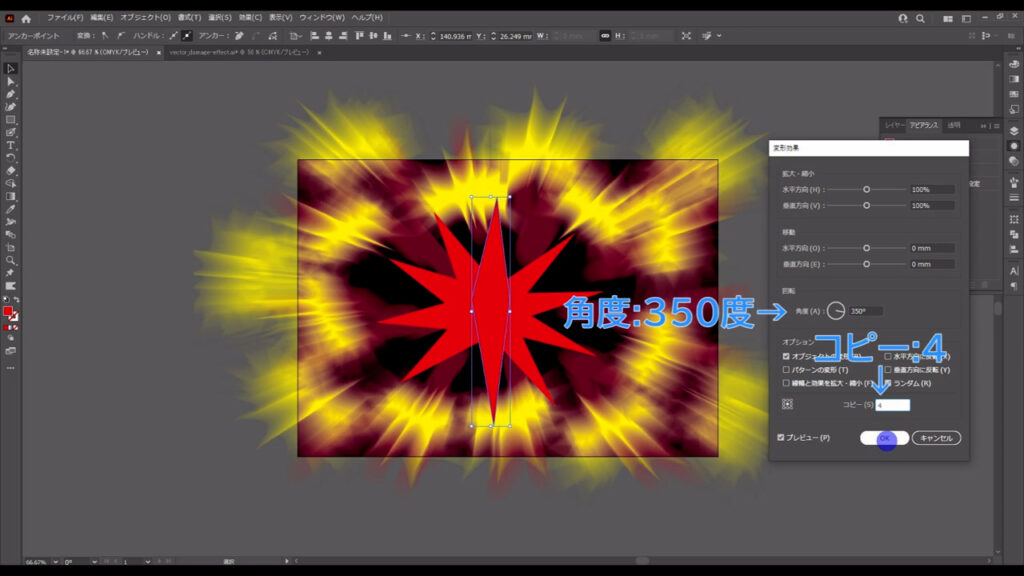
作り変わったら、これを選択した状態でアピアランスパネルを開き、「fx」から「パスの変形」「変形」へと進んでいきます。

そして「プレビュー」と「ランダム」と「オブジェクトの変形」にチェックを入れ、

下図(1枚目)のように設定して、OKを押します。


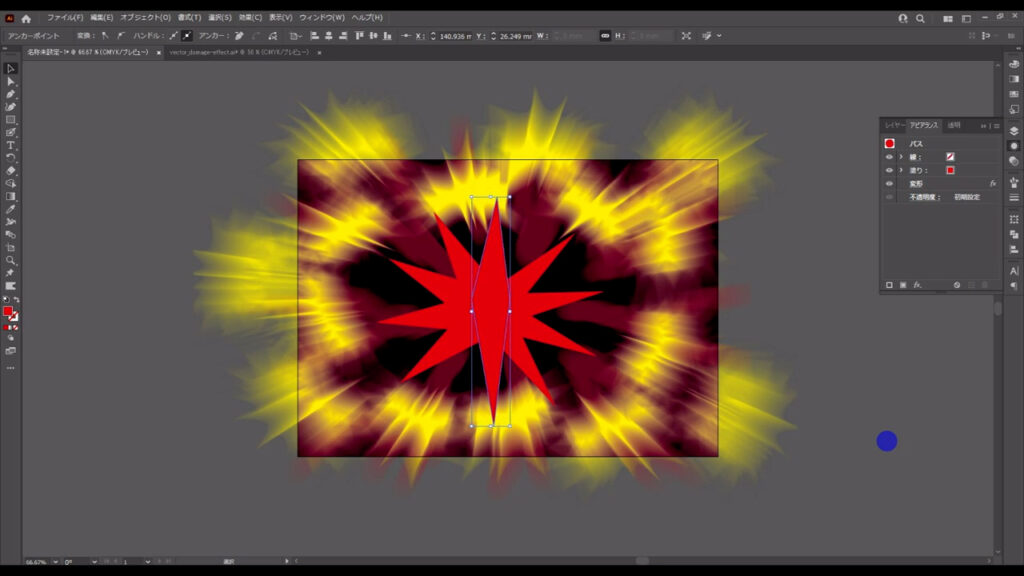
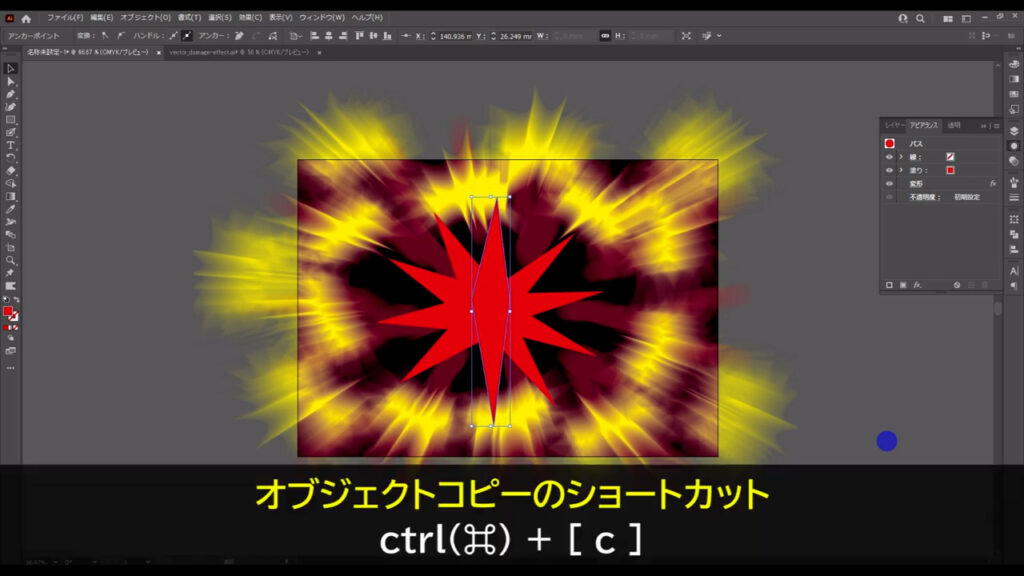
そうしたら、これをコピーして回転させます。
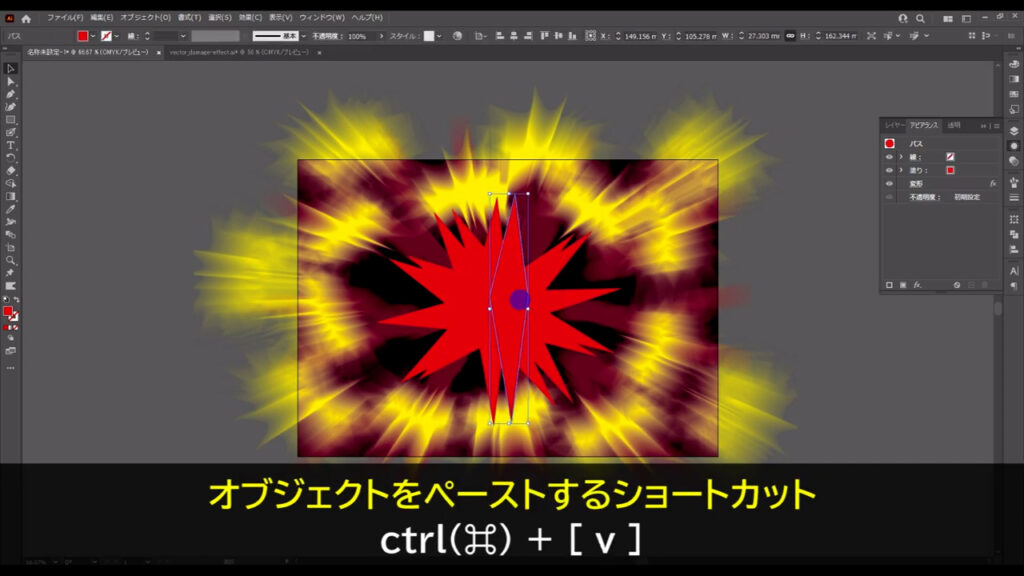
選択ツールでこれを選択した状態で、ctrl(⌘) + [ c ]でコピー、ctrl(⌘) + [ v ]でペーストします。


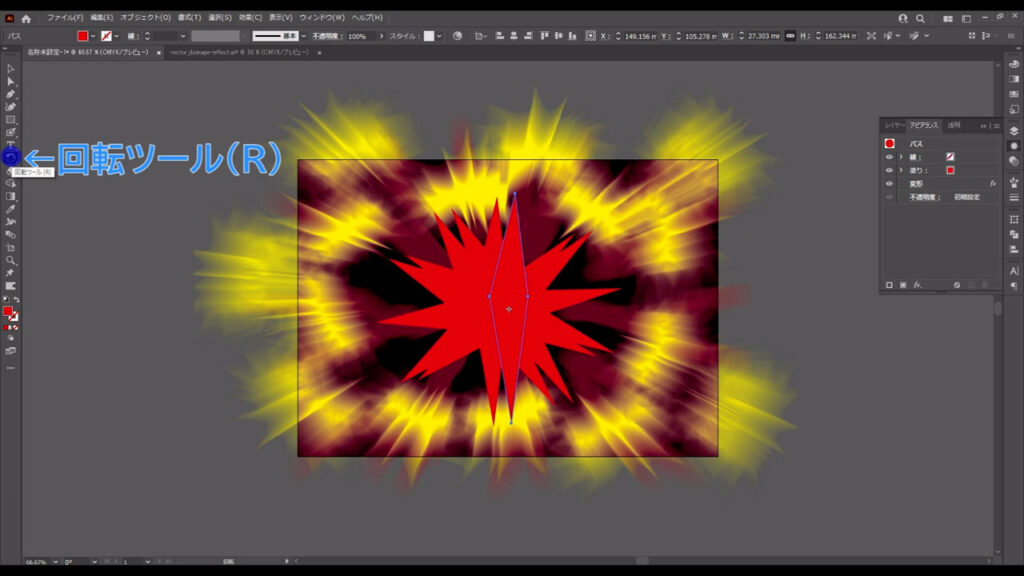
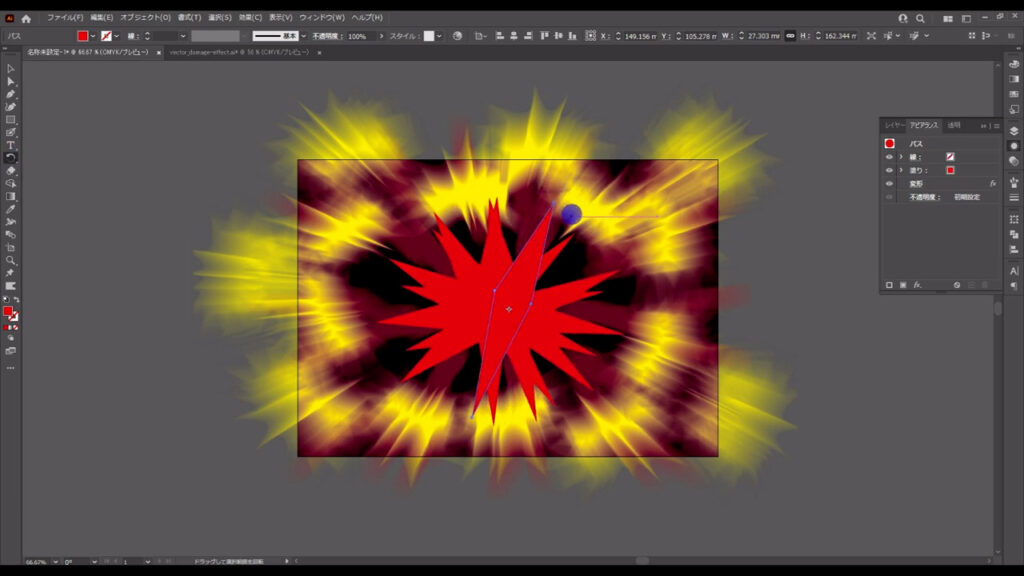
そして、回転ツールに切り換えて下図(2枚目)のように適当に回転させ、


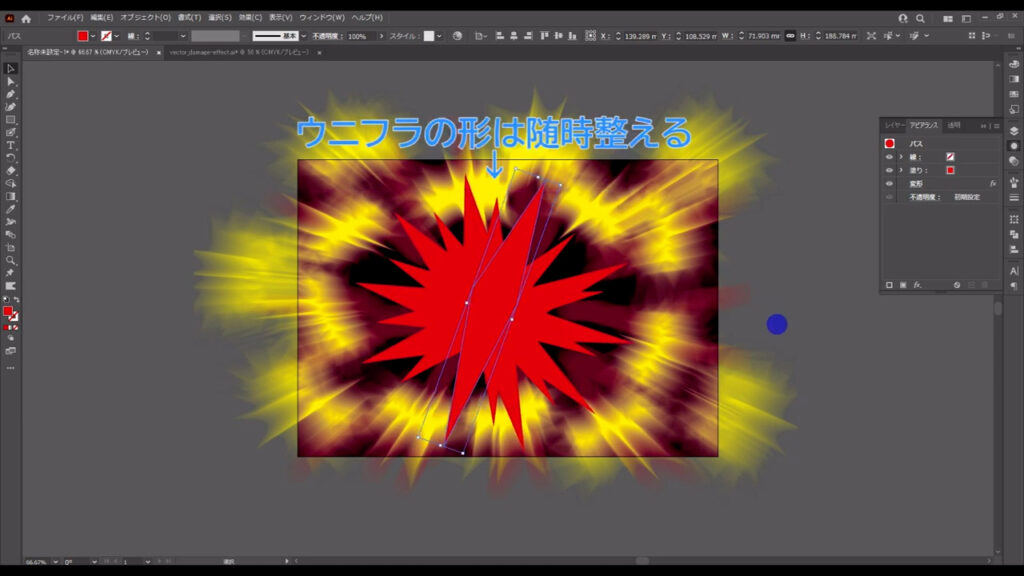
選択ツールに戻して、少し大きくします。
ウニフラッシュの形は随時整えます。

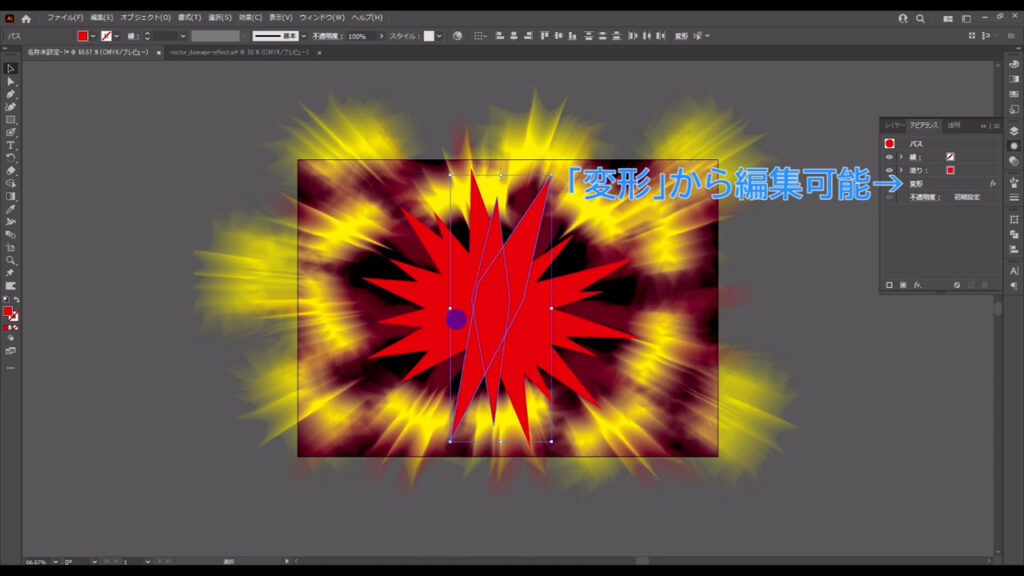
ここまできたら、この2つのウニフラッシュの形を確定させます。
現段階では、この形はあくまでアピアランスパネルから設定されている編集可能なものです。

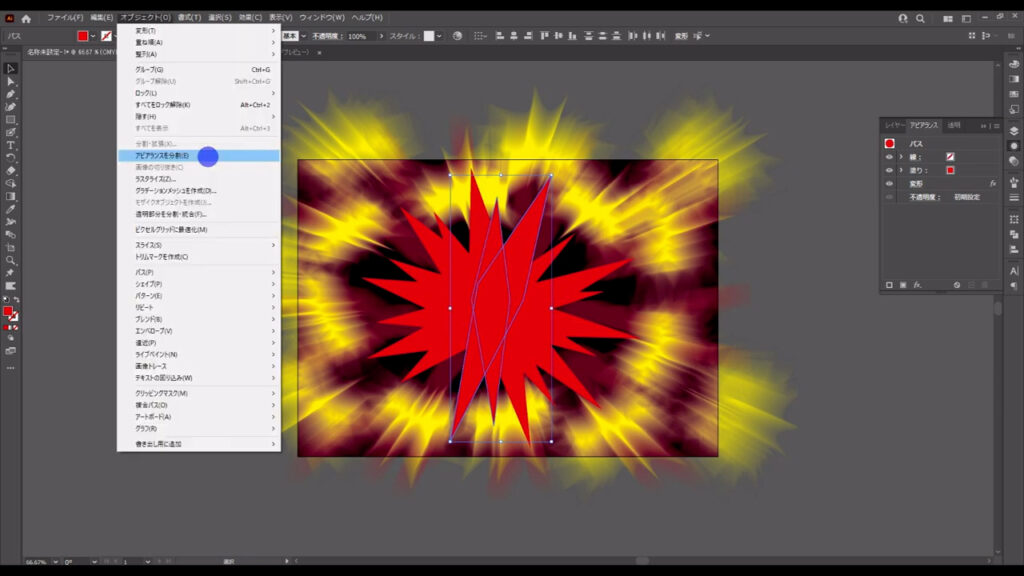
ウニフラッシュはこの形で確定なので、2つを選択した状態で下図の手順で「アピアランスを分割」を実行します。

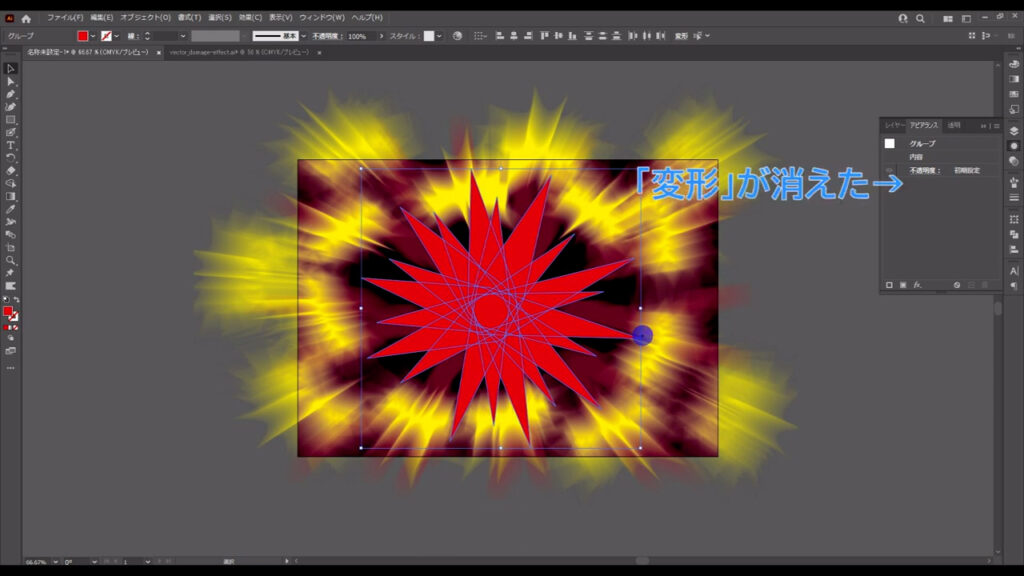
この操作により、ウニフラッシュの形は確定し、アピアランスパネルから「変形」の項目は消えました。

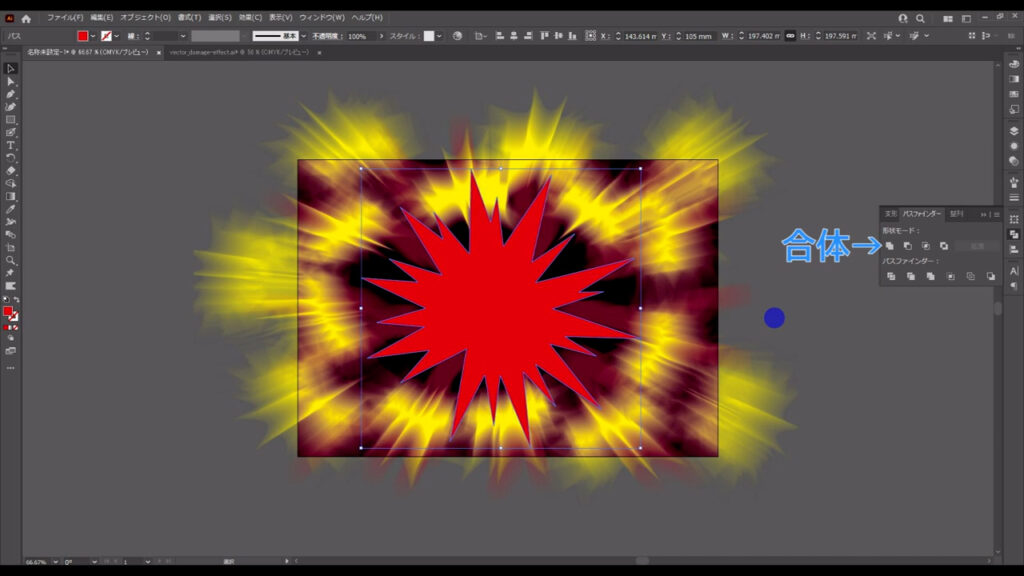
これが終わったら、そのままパスファインダーパネルを開き、「合体」を押して図形を合体させておきます。

では、このウニフラッシュの中にもう一つウニフラッシュを追加します。
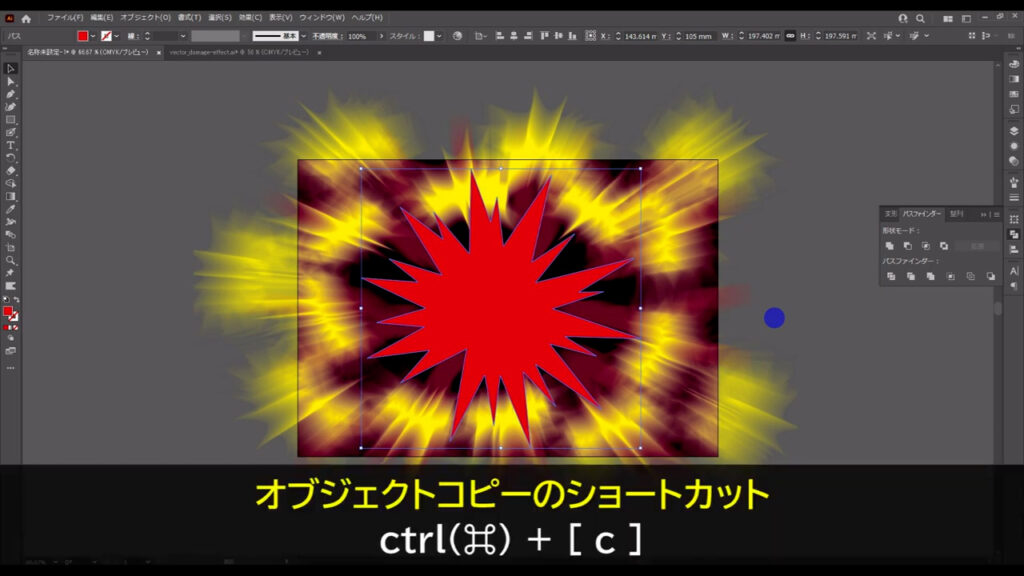
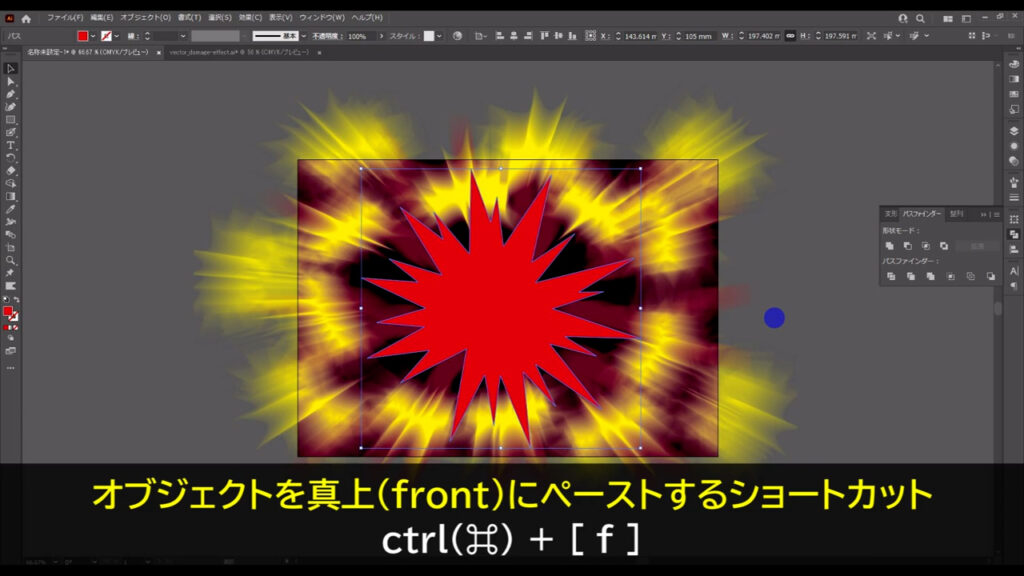
これを選択した状態で、ctrl(⌘) + [ c ]でコピー、ctrl(⌘) + [ f ]で真上にペーストします。


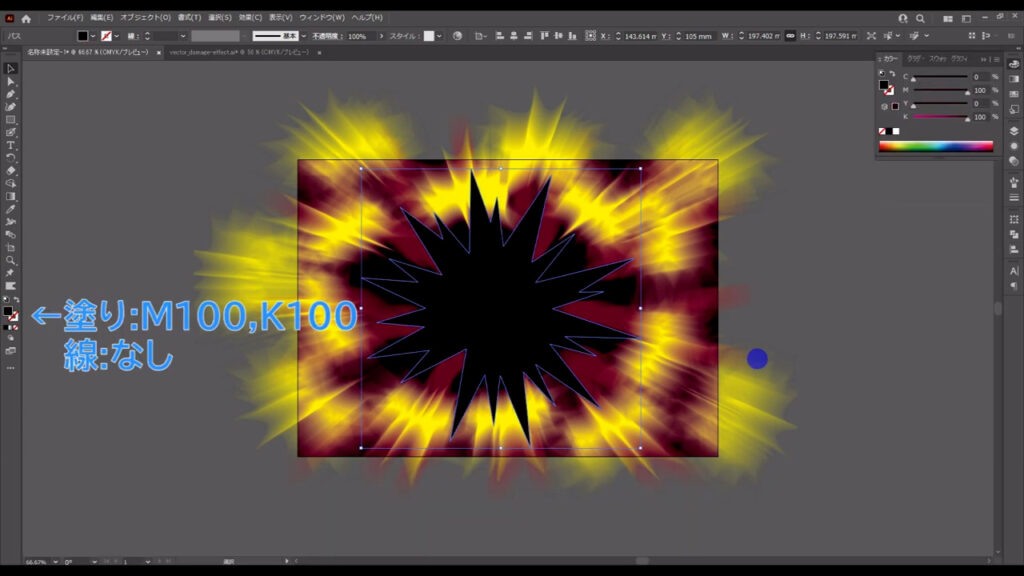
ペーストした方の塗りは黒に変え、

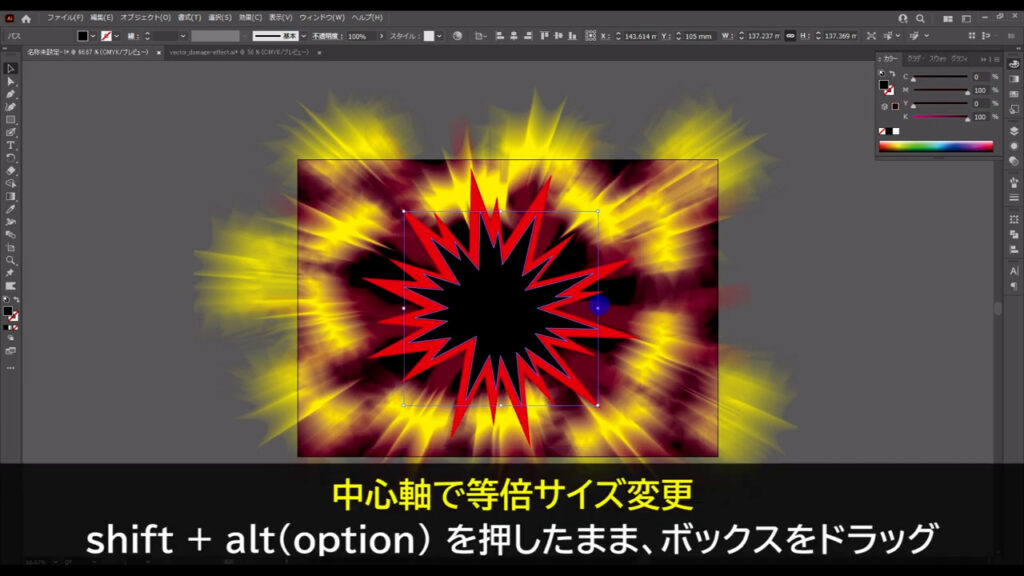
サイズも下図のように小さくします。
shiftとalt(option)を押したままバウンディングボックスをドラッグすると、オブジェクトの中心を軸に等倍でサイズ変更ができます。

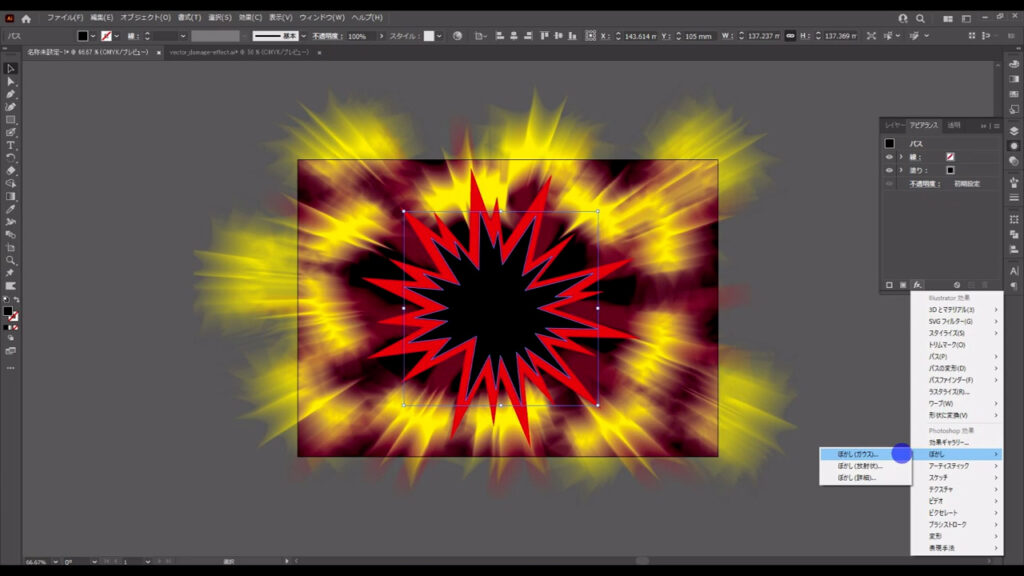
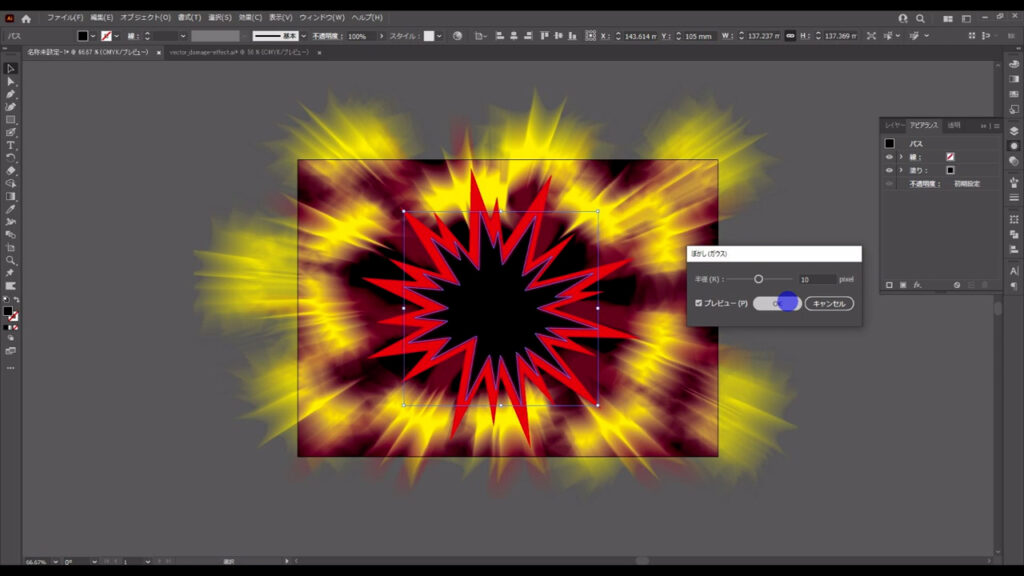
それが終わったら、赤と黒それぞれのウニフラッシュに、ぼかしを加えます。
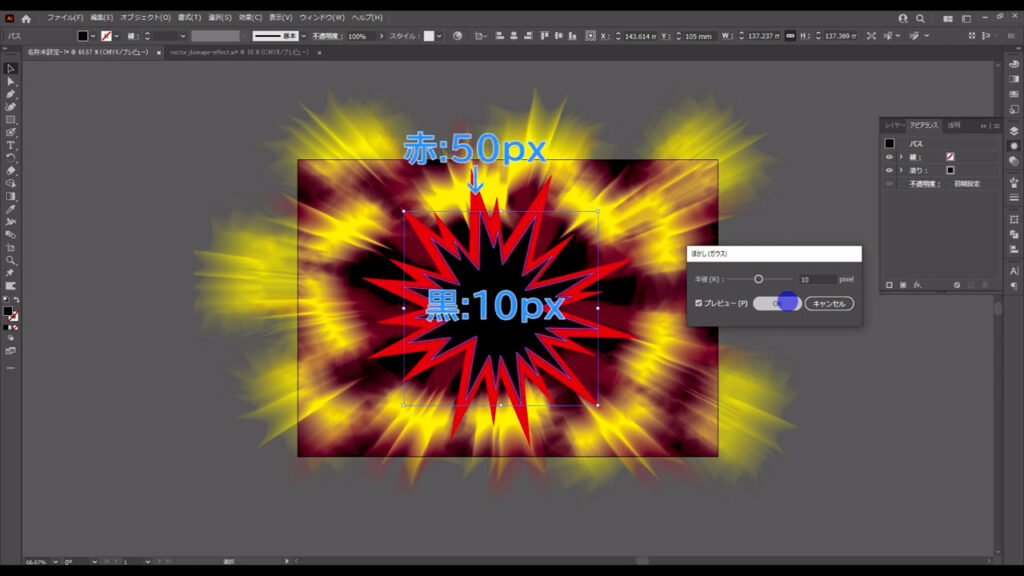
アピアランスパネルの「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、数値を入力します。


それぞれの設定は、下図の通りです。

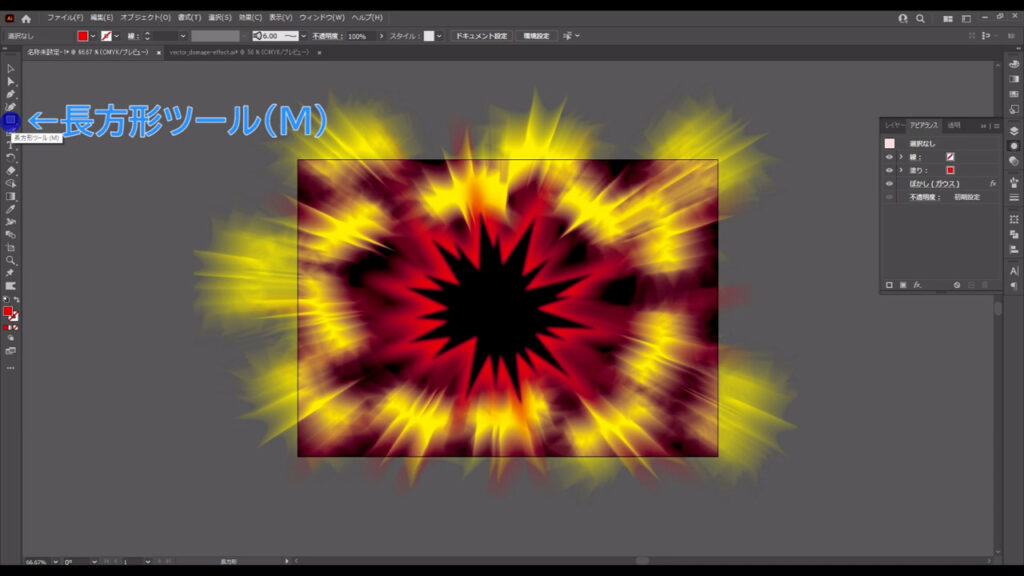
色味を引き締める
仕上げに、画面全体の色味を引き締めます。
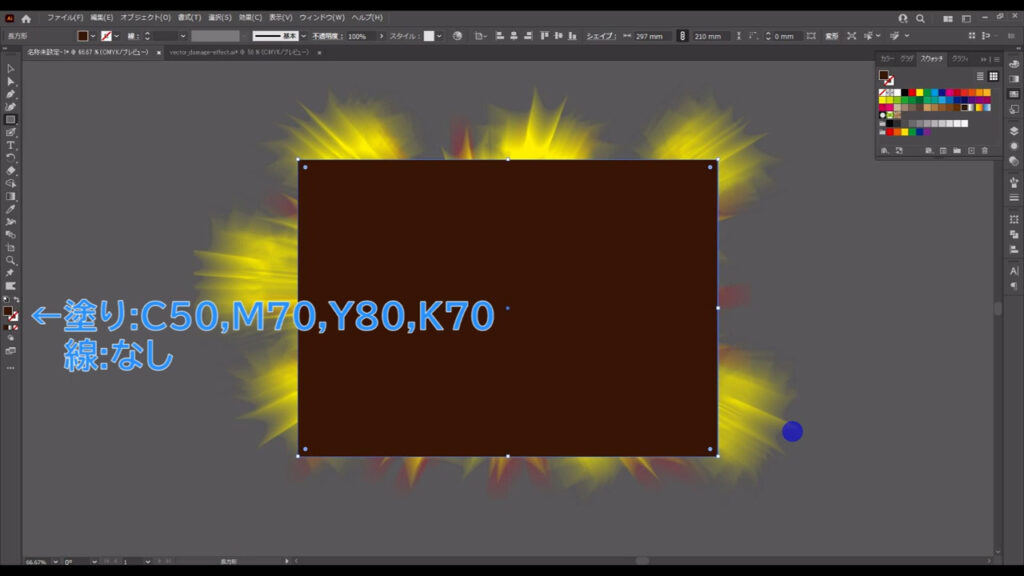
長方形ツールに切り換え、アートボードと同じサイズの長方形を配置します。
塗りは下図(2枚目)の通りで、線はなしです。


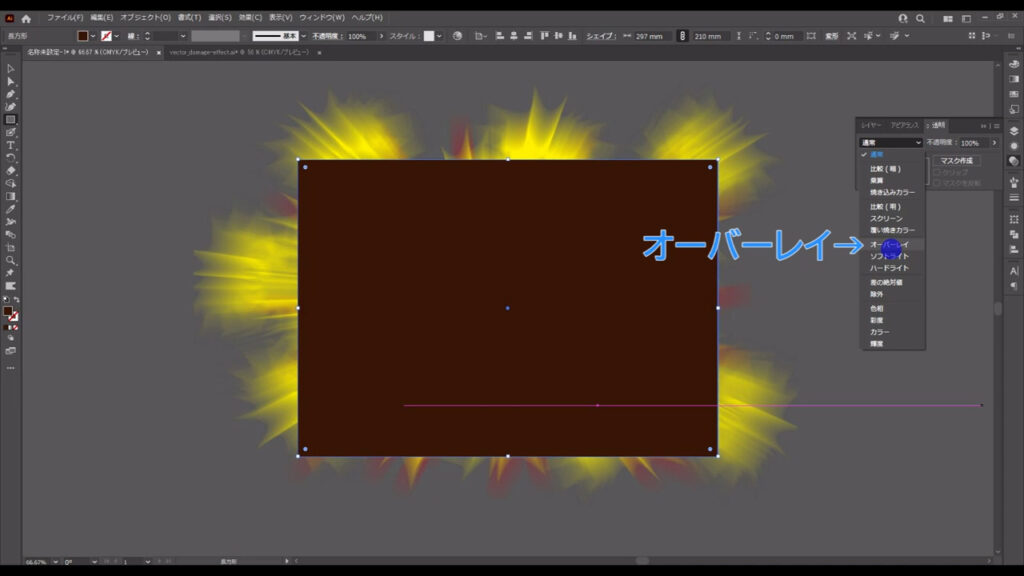
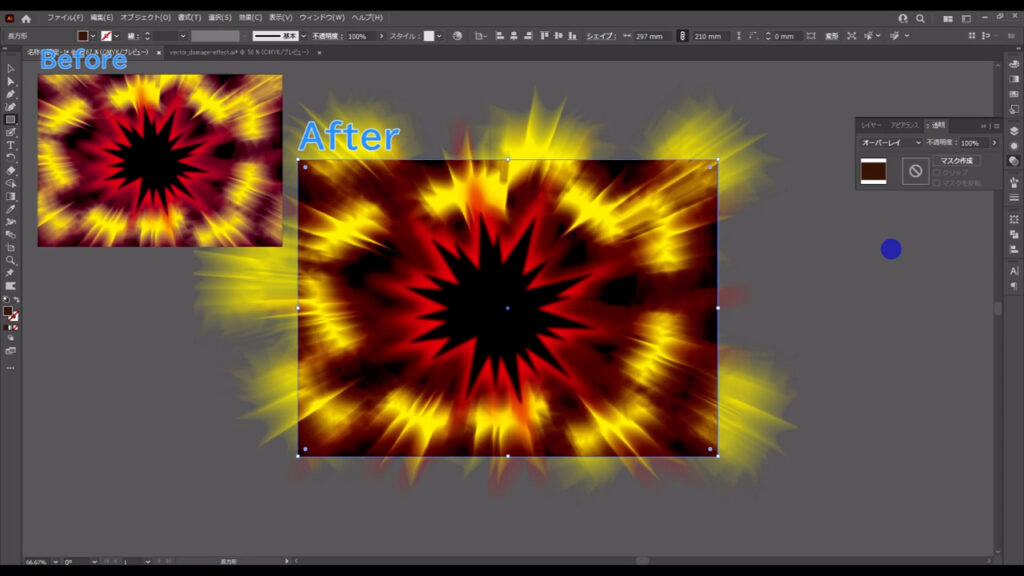
そうしたら透明パネルを開き、描画モードを「オーバーレイ」にします。

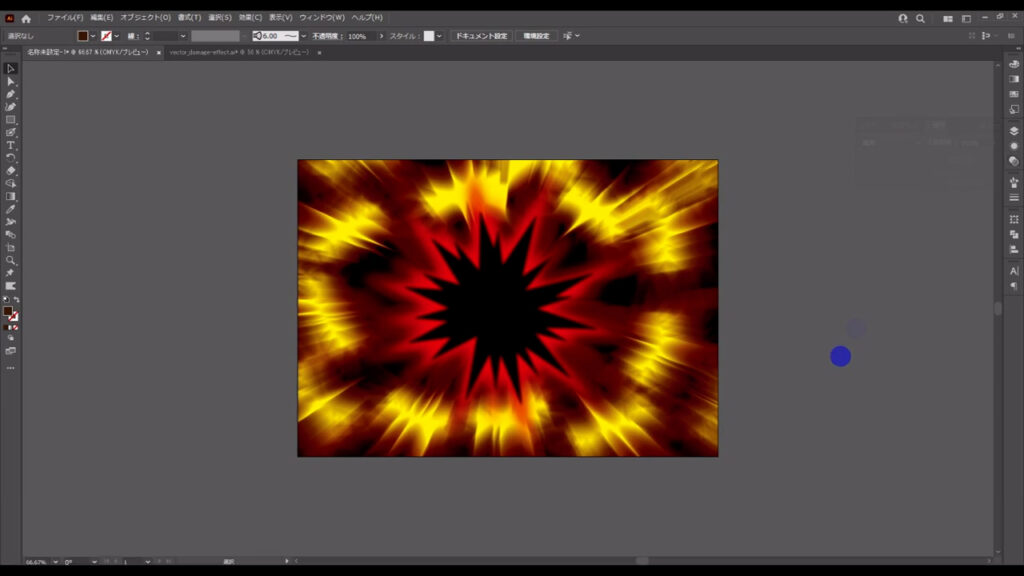
これで色味に鋭さが生まれ、より強い衝撃を表現できました。

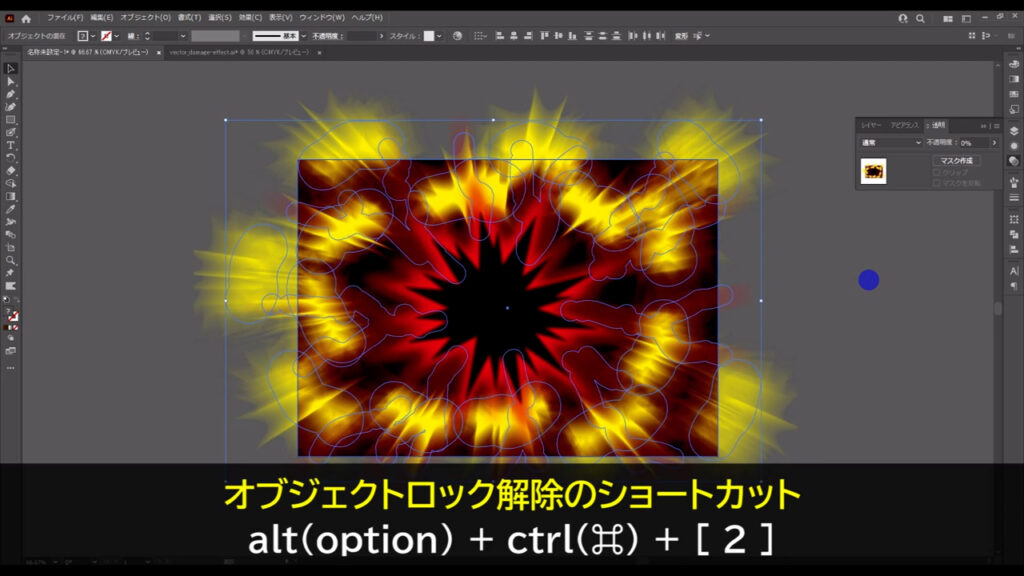
今までロックしていたオブジェクトは、alt(option) + ctrl(⌘) + [ 2 ]でロック解除し、全てのオブジェクトに対してクリッピングマスクをかければ、スマブラ風致命エフェクトの完成です。
【クリッピングマスクのかけ方】
1.長方形ツール(ショートカット:M)などでマスクをかけたいオブジェクトの前面に重ねるように四角形を配置
2.配置した四角形とマスクをかけたいオブジェクトを一緒に選択して右クリック
3.「クリッピングマスクを作成」を実行すれば、マスクがかかる


(ここまで作っておいて言うのもアレなんですが、私のスマブラ歴、64で止まってます)
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ダメージエフェクトイラスト – No: 22747217/無料イラストなら「イラストAC」をイラストACでチェック!




コメント