この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、デジタルチックなドット移植ロゴを作っていきます。
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
四角形を配置して穴をあける
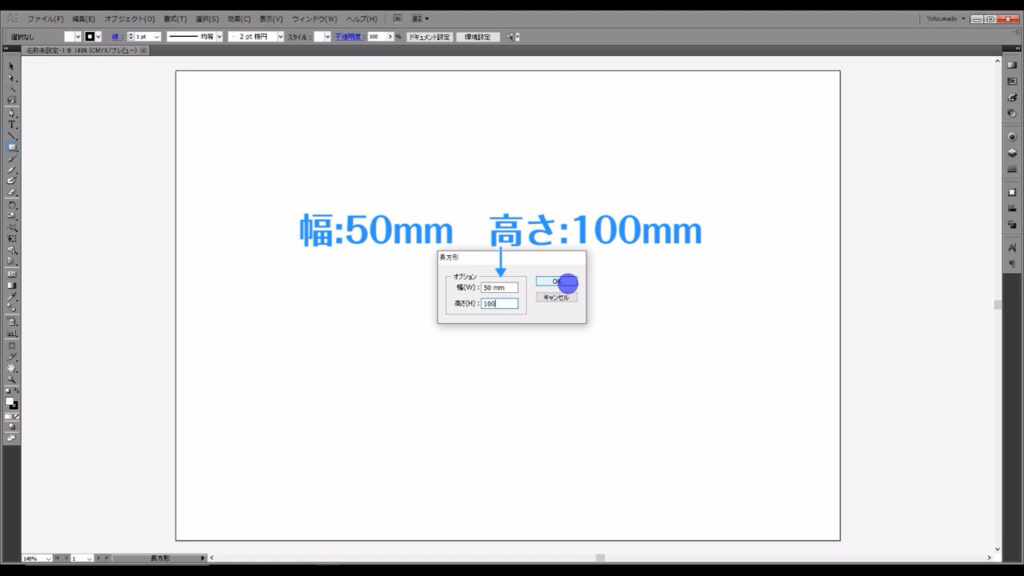
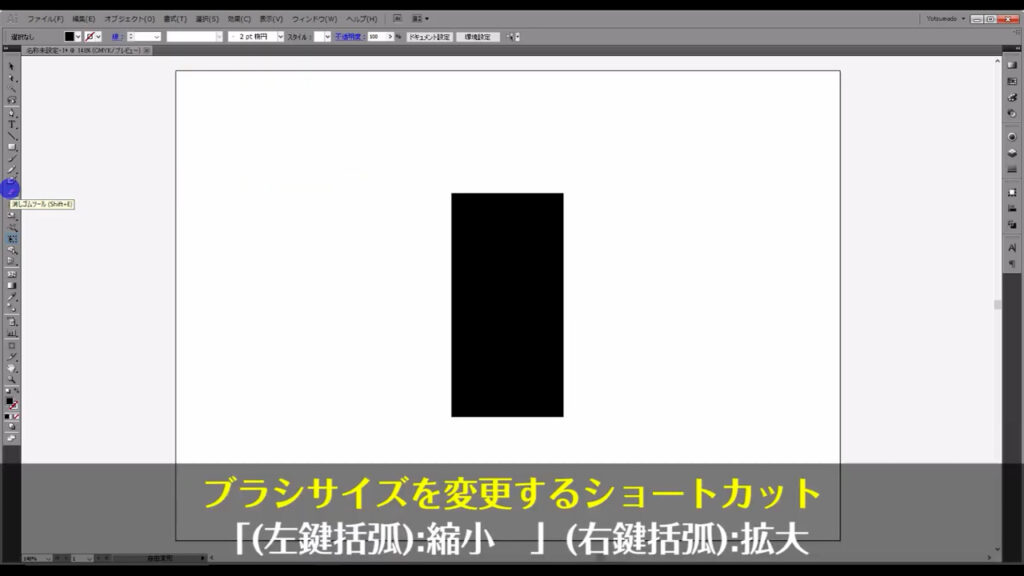
まず長方形ツールに切り換え、「縦100mm」「横50mm」の四角形を作ります。
塗りは黒、線はなしです。



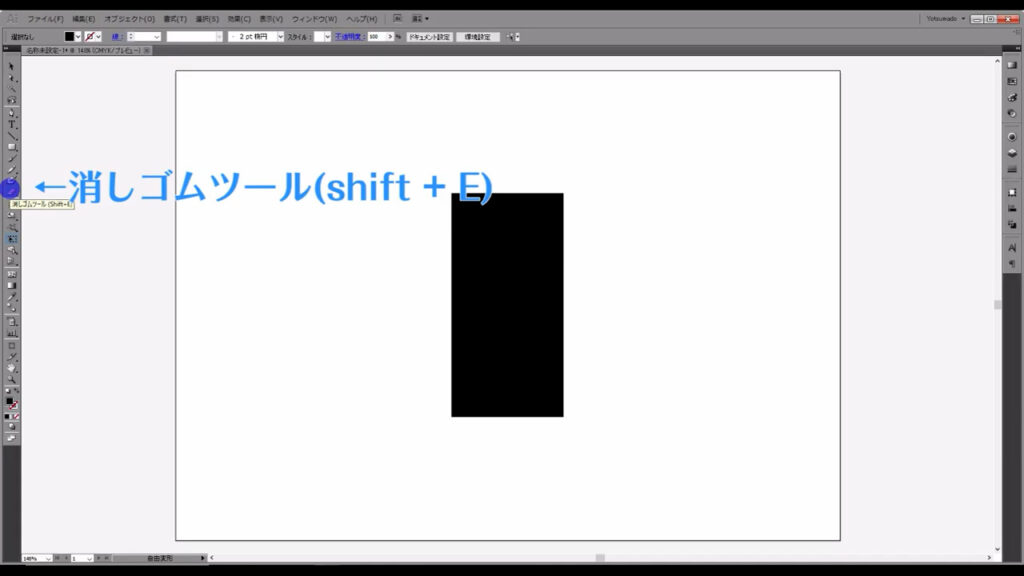
そうしたら消しゴムツールに切り換え、この四角形をイラストのチーズのように、穴あきにしていきます。

消しゴムのサイズはキーボードの「(始め鍵括弧)を押せば縮小、」(終わり鍵括弧)を押せば拡大できます。

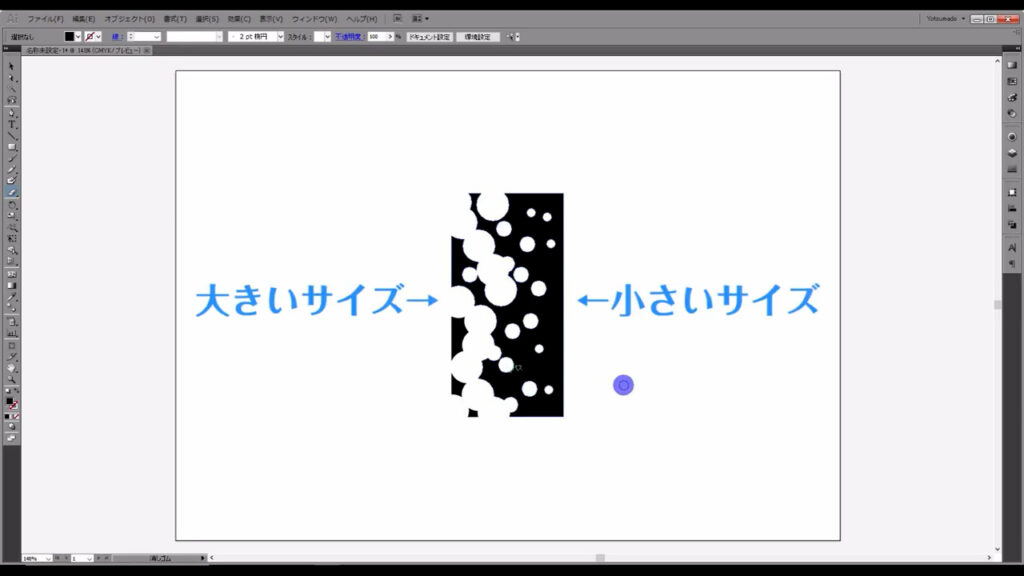
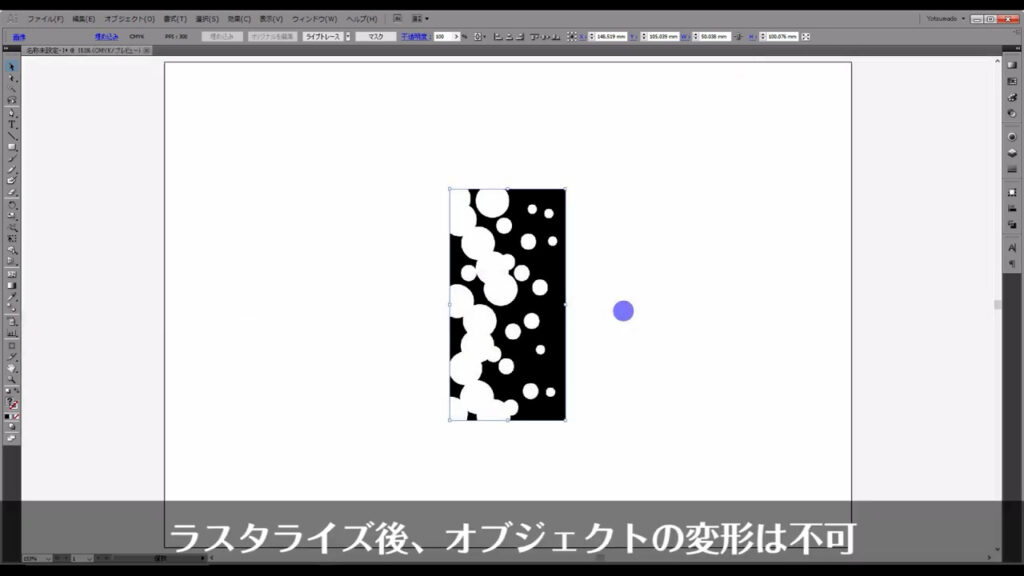
これで下図のように、四角形に穴を開けていきます。
ポイントは四角形の左側を大きいサイズで、右側を小さいサイズで消していくことです。

穴をあけたオブジェクトをドットに変換する
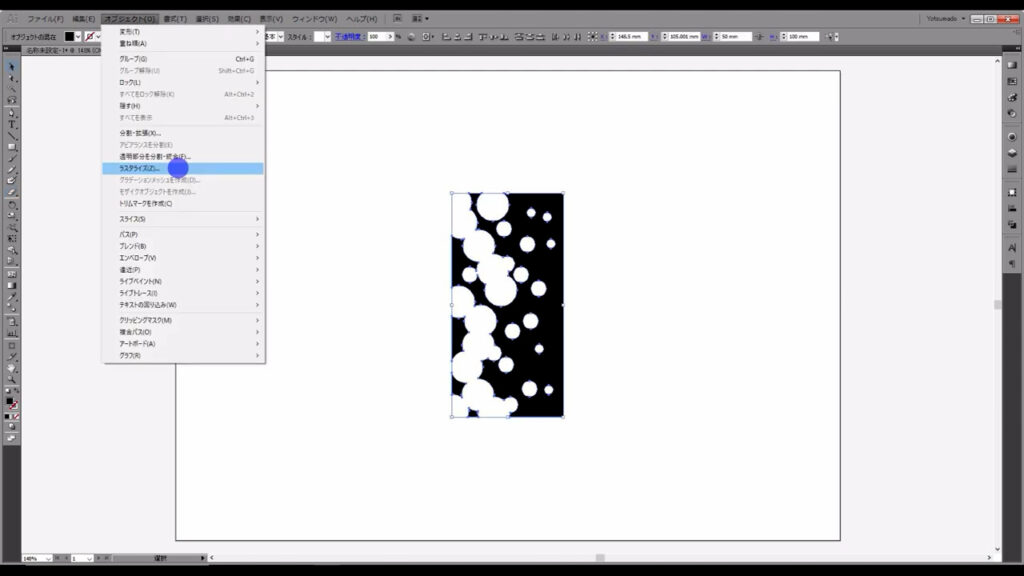
これが終わったら、これらのオブジェクトを全て選択した状態で、下図の手順で「ラスタライズ」を押します。

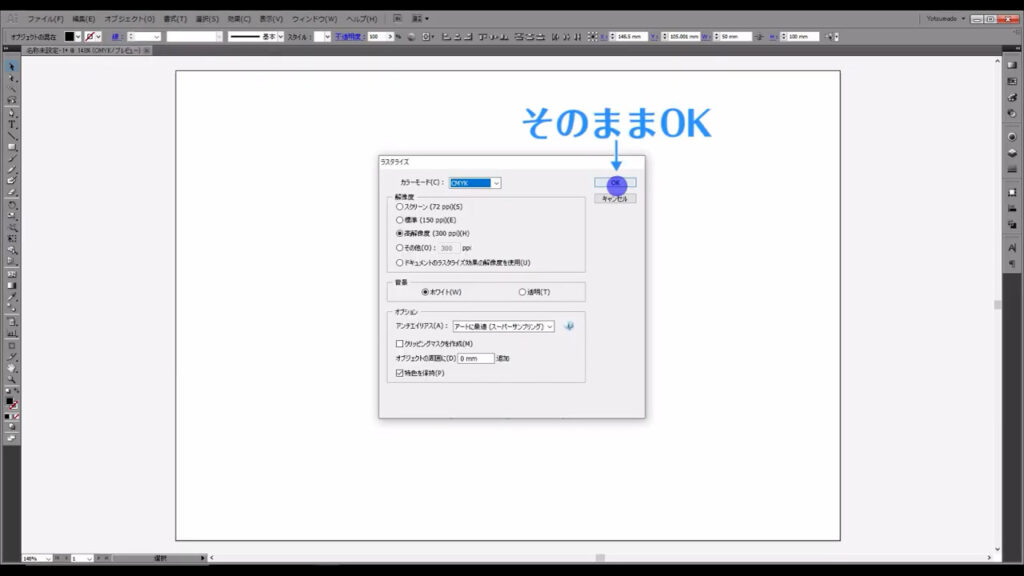
次に出てくるウィンドウは、そのままOKを押して問題ありません。

この「ラスタライズ」という操作は、オブジェクトの表示方法をピクセル、つまりドットを用いたものに変換する操作です。
イラレは通常、「ベクター形式」と呼ばれる数式を用いた方法でオブジェクトを表示させています。


それを、「ラスター形式」と呼ばれるドットの集合体を用いた方法で表示させる操作が、このラスタライズです。


ラスタライズに伴い、これらのオブジェクトは形を変えることはできなくなります。

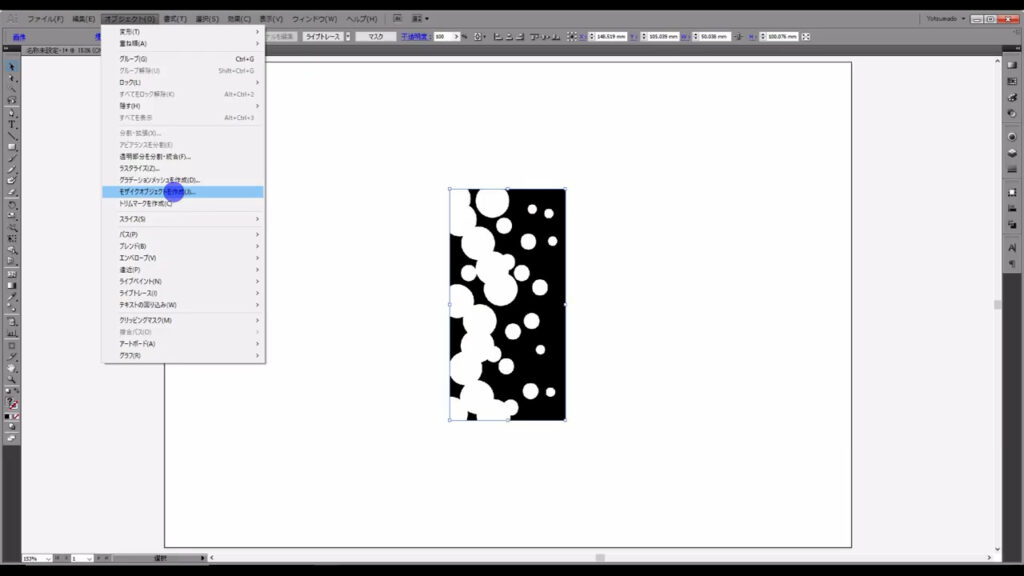
そうしたら、これを選択した状態で下図の手順で「モザイクオブジェクトを作成」を押します。

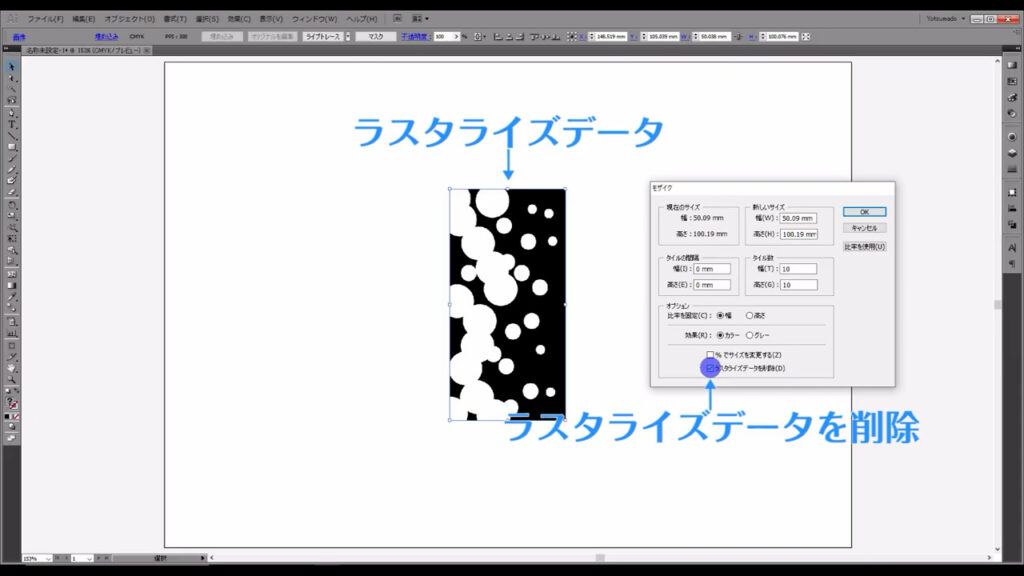
下図のようなウィンドウが出てくるので、まず「ラスタライズデータを削除」にチェックを入れます。
ラスタライズデータとは文字通り今、表示されているラスタライズされたオブジェクトのことです。
ここにチェックを入れないと、モザイク処理をかけた、その下にラスター画像が残ります。
残っていても消せば良いだけですが。

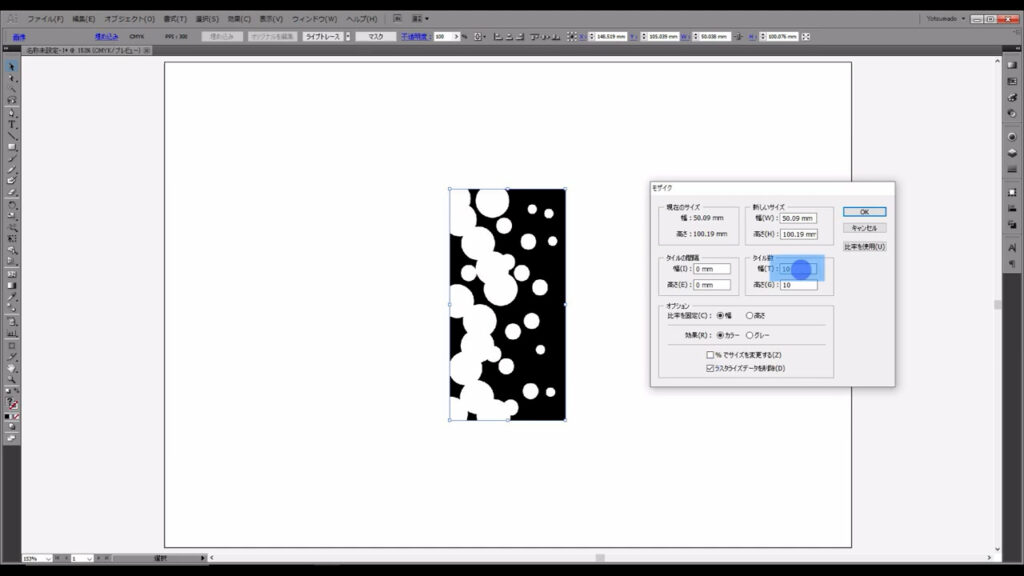
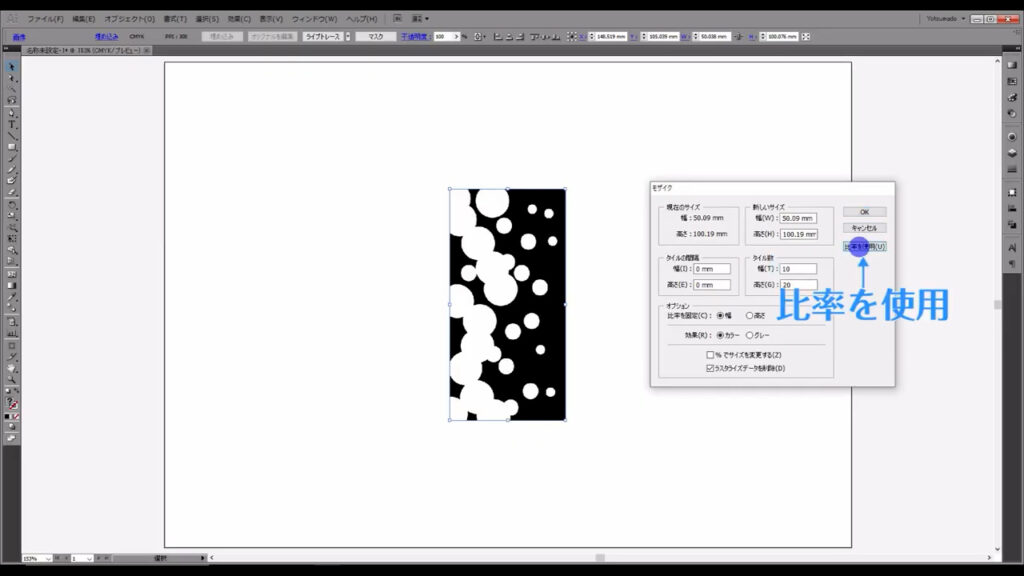
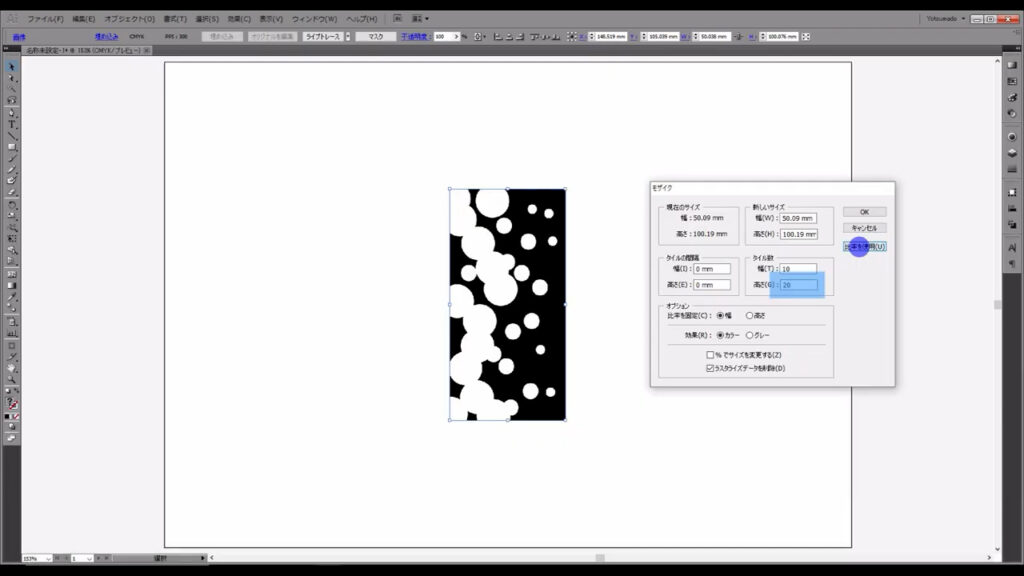
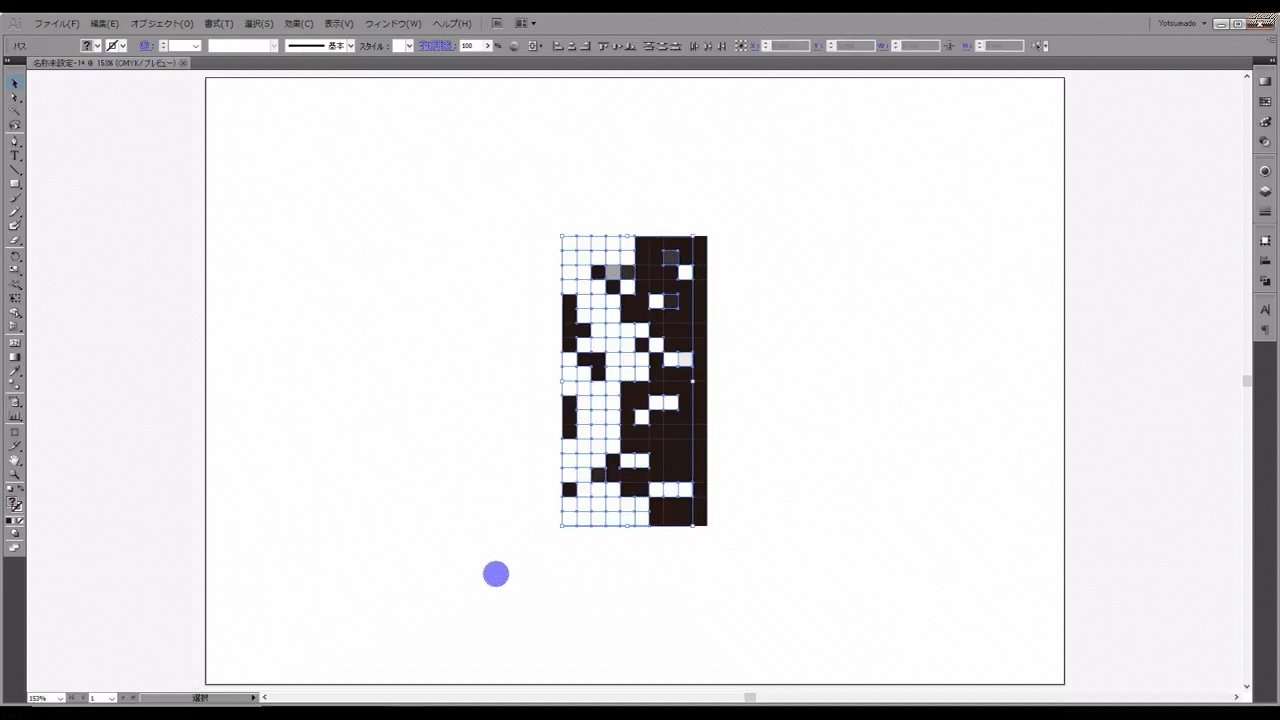
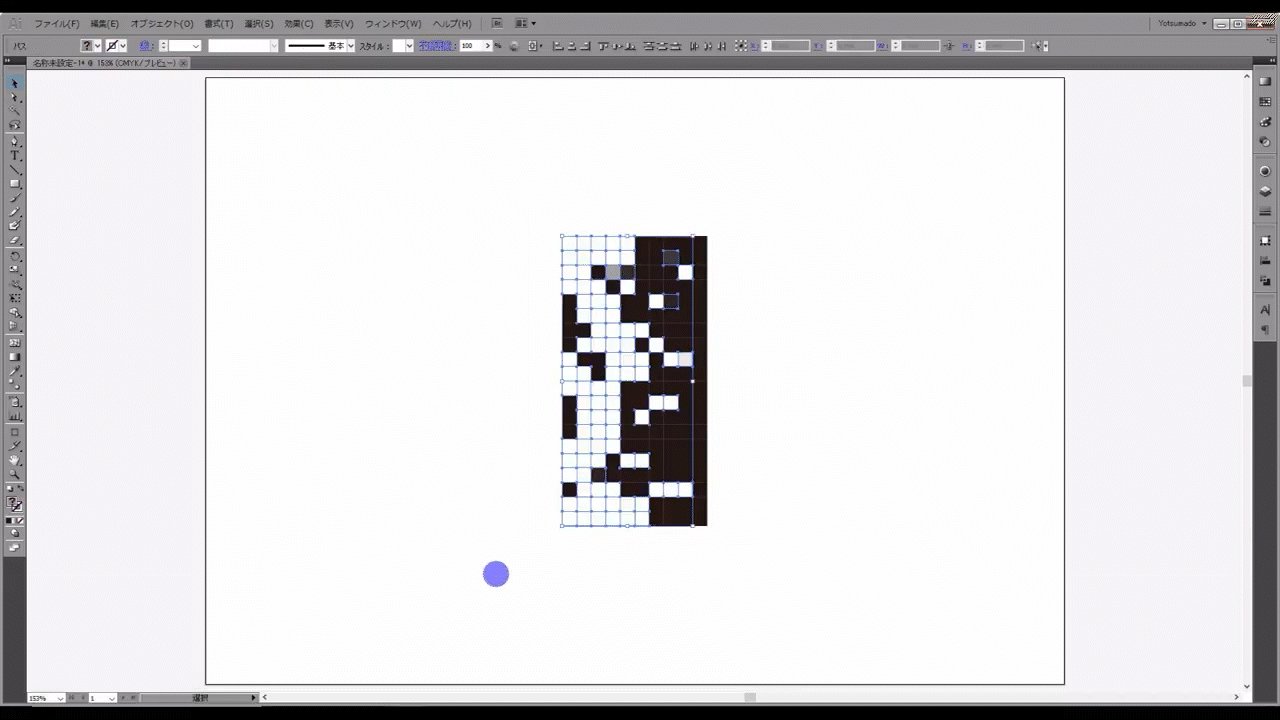
ここにチェックを入れたら、タイル数の「幅」のところを「10」(下図マーキング部分)に設定します。

そうしたら「比率を使用」というところを押します。
これによって、タイル数の「高さ」は「幅」に合わせた数に自動的に設定されます。
今回は「20」(下図2枚目マーキング部分)になっているはずです。


これを確認したら、OKを押します。
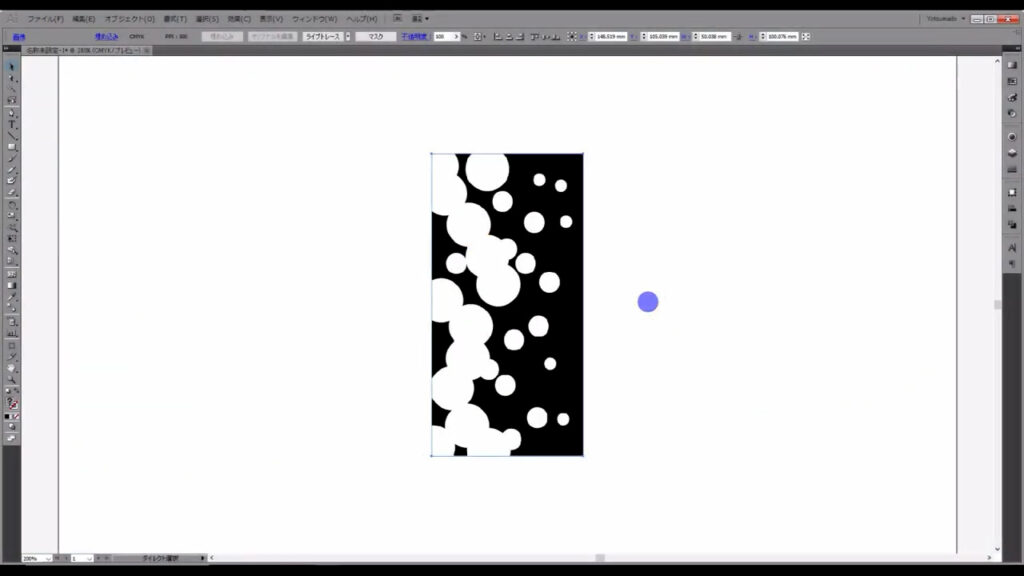
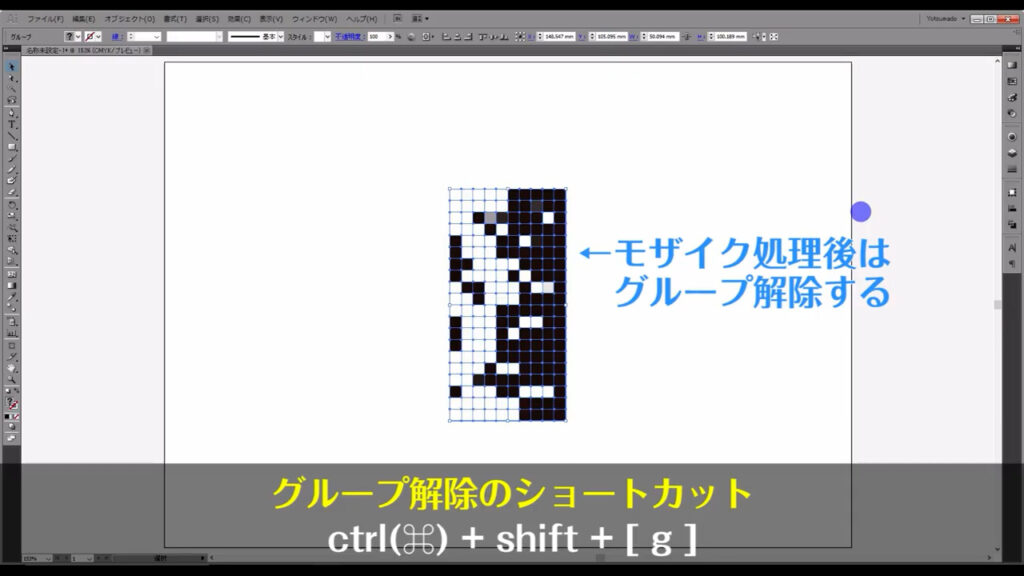
先ほどのオブジェクトが、正方形を用いたドットに置き換えられました。
モザイク処理後、このオブジェクトはグループ化されているので、ctrl(⌘) + shift + [ g ]でグループ化を解除しておきます。

不要なドットを消して、文字と組み合わせる
あとは不要なドットを削除して、文字と組み合わせれば完成です。
まずは、白色と灰色の正方形を消します。
もちろん、一つひとつ消すなんて面倒なことはしません。
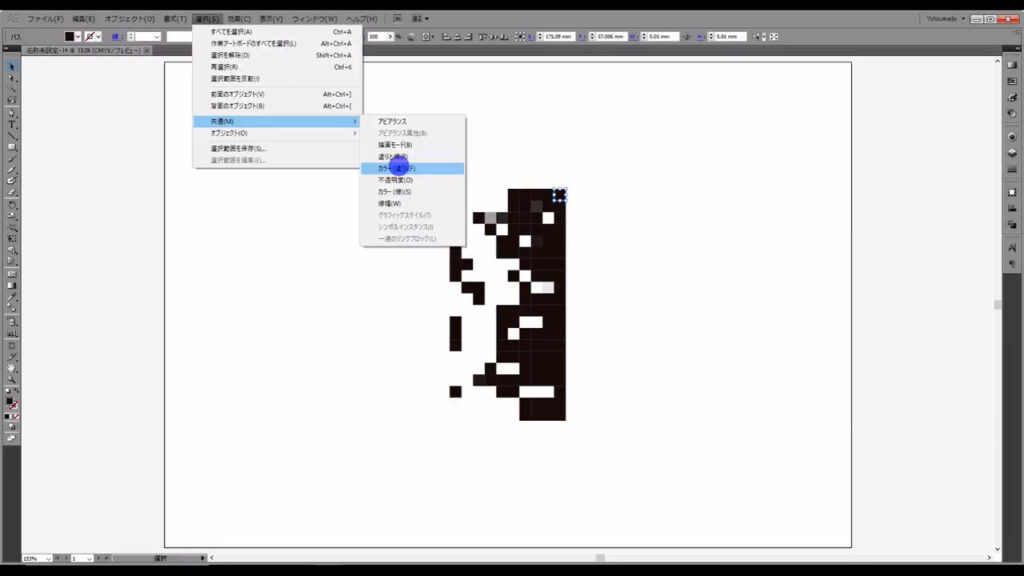
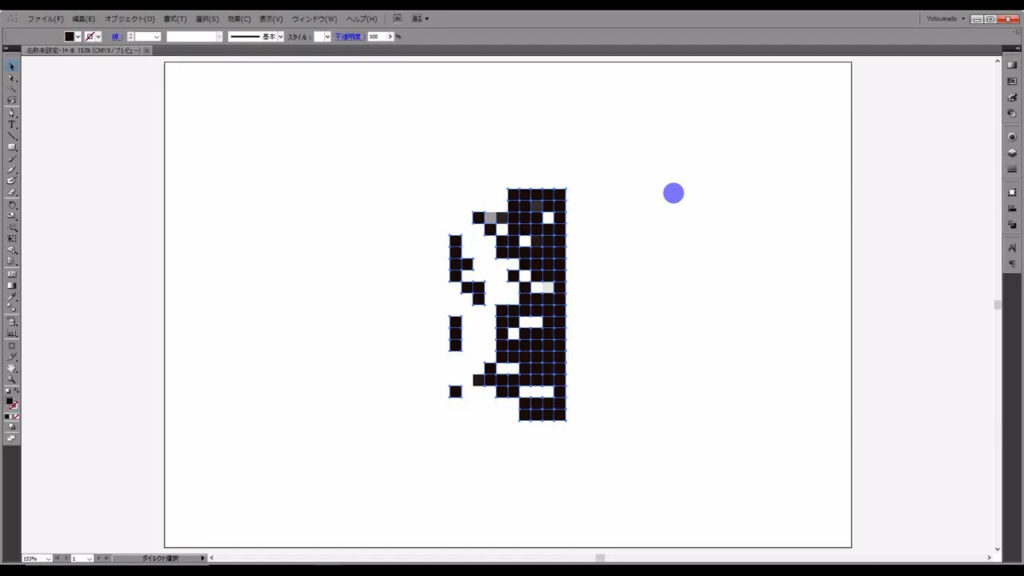
最初に、どこでも良いので黒い正方形を選択、下図の手順で「共通」「カラー(塗り)」へと進んでいきます。

そうすると黒い正方形だけが選択されました。
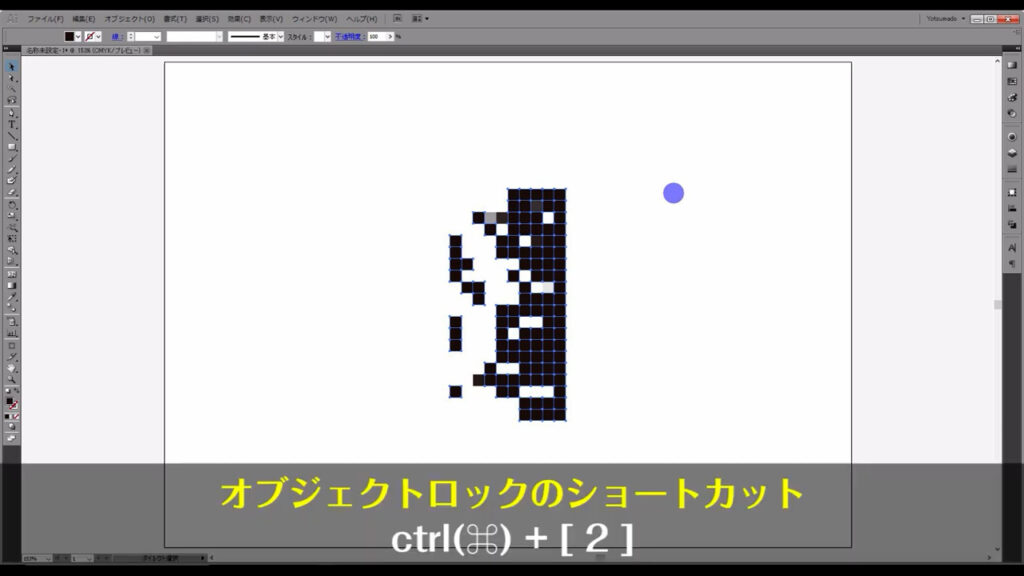
これを、ctrl +[ 2 ]で一度ロックします。


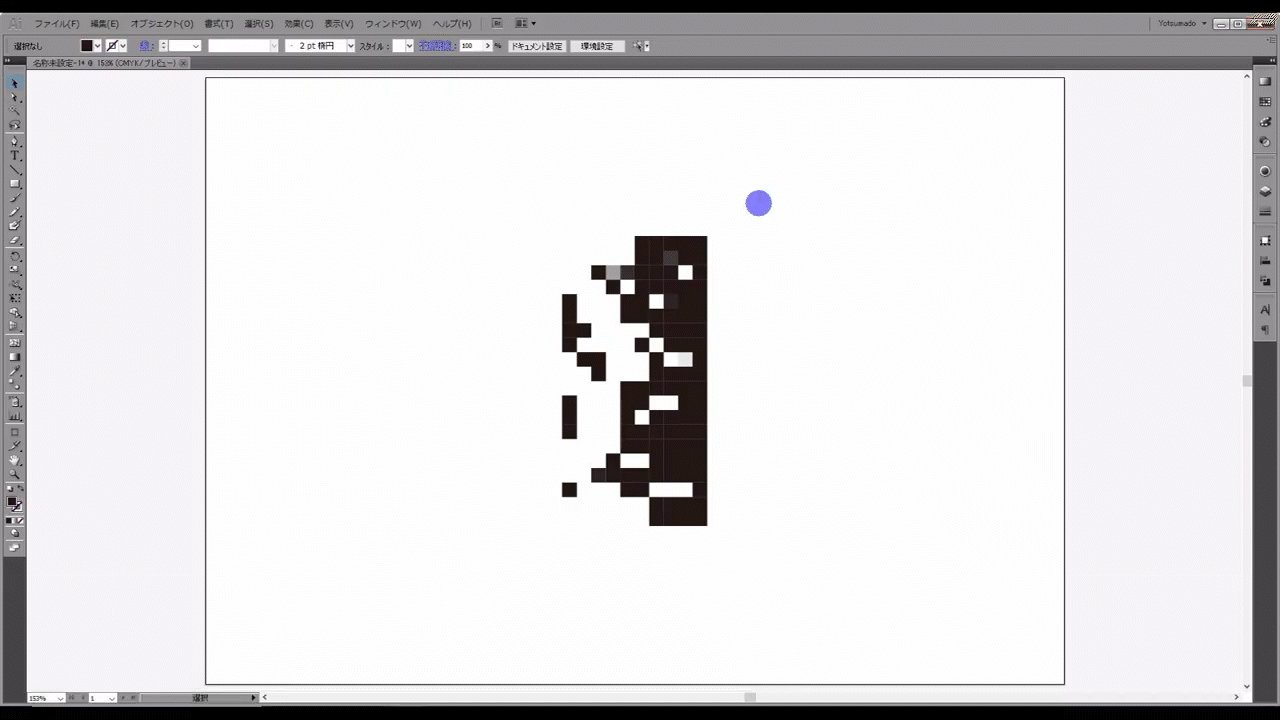
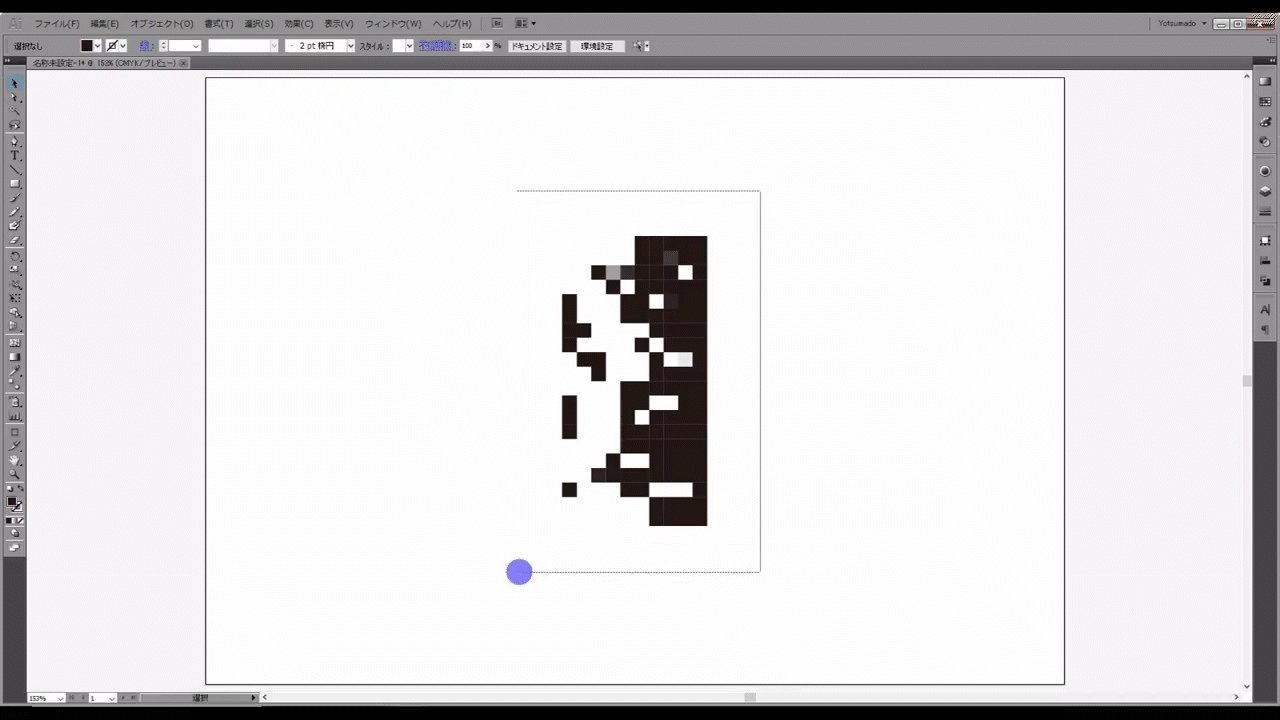
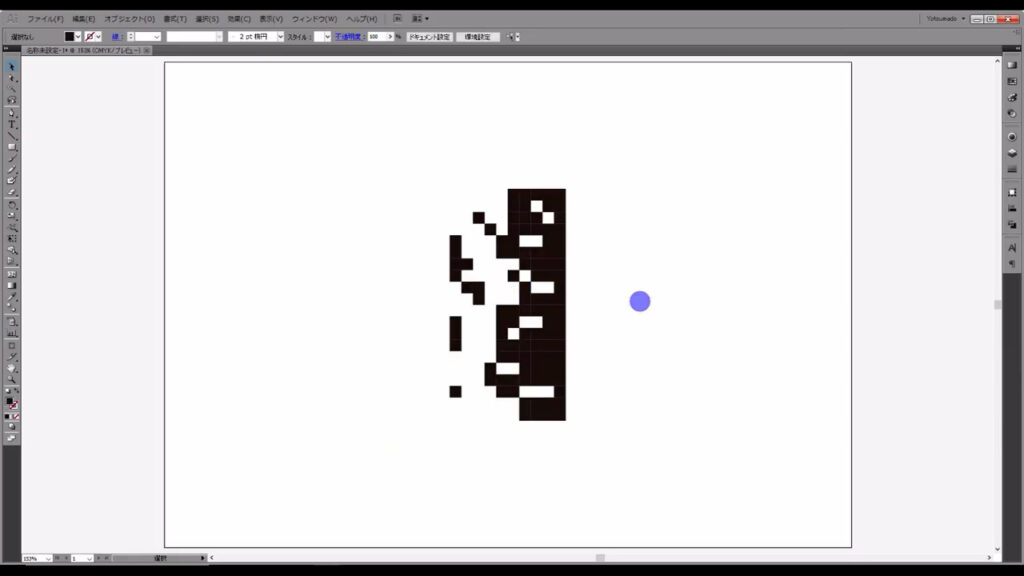
そして、下図のように選択ツールでドラッグし、白色と灰色の正方形を削除します。


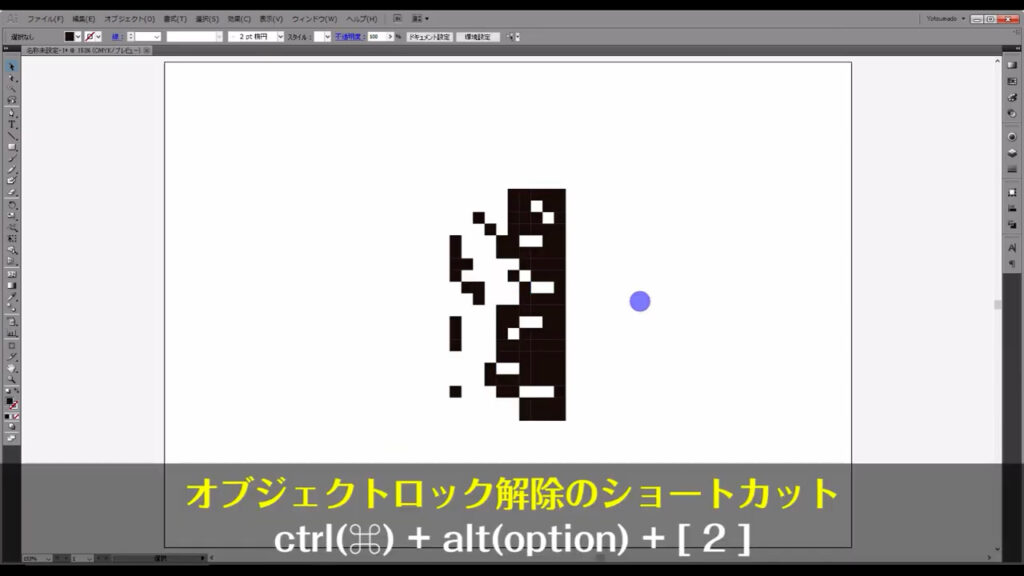
削除し終わったら、alt + ctrl + [ 2 ]でロック解除します。

これで黒い正方形だけが残りました。
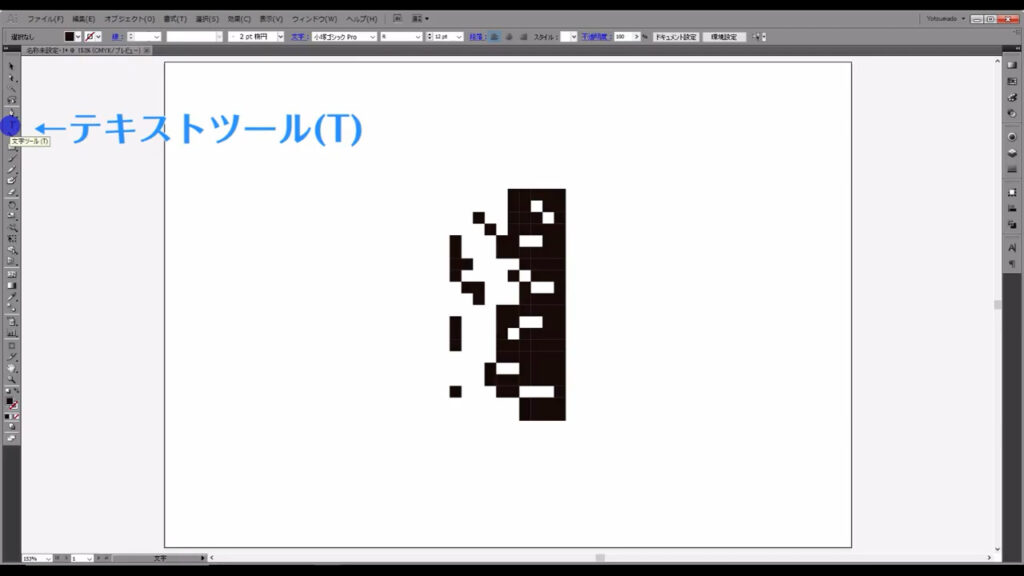
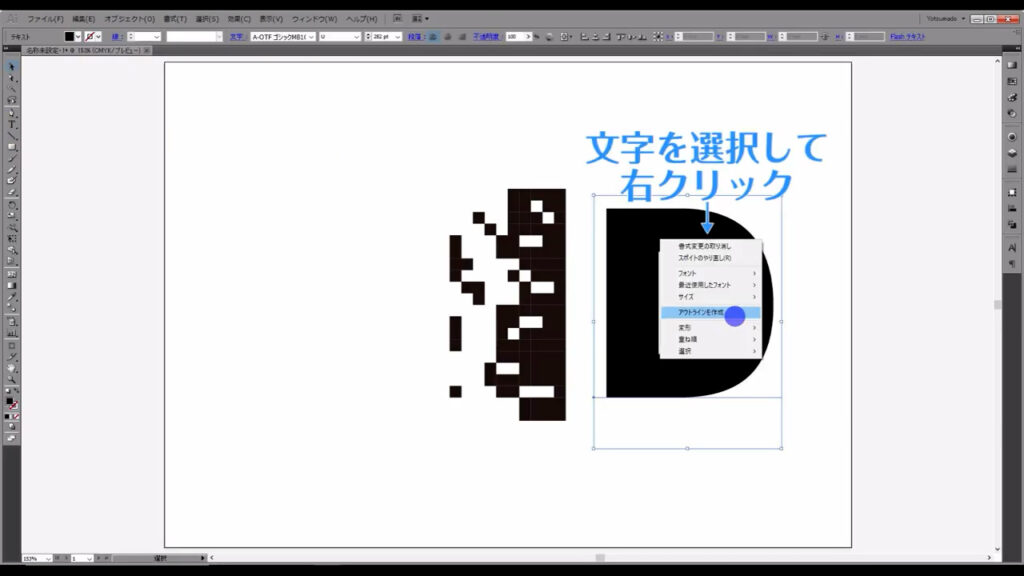
最後は、テキストツールで好きな文字を打ち込んでアウトライン化し、



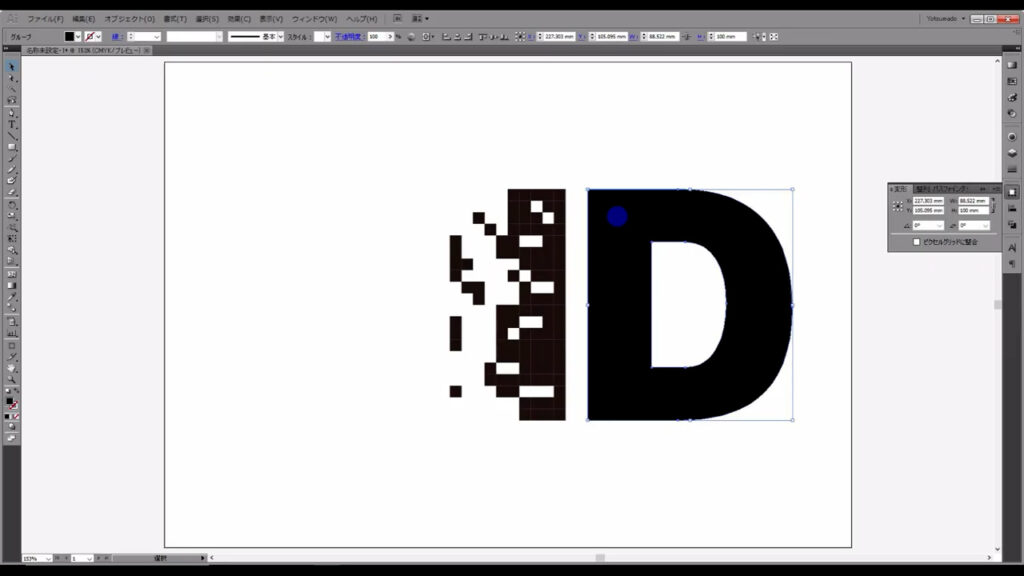
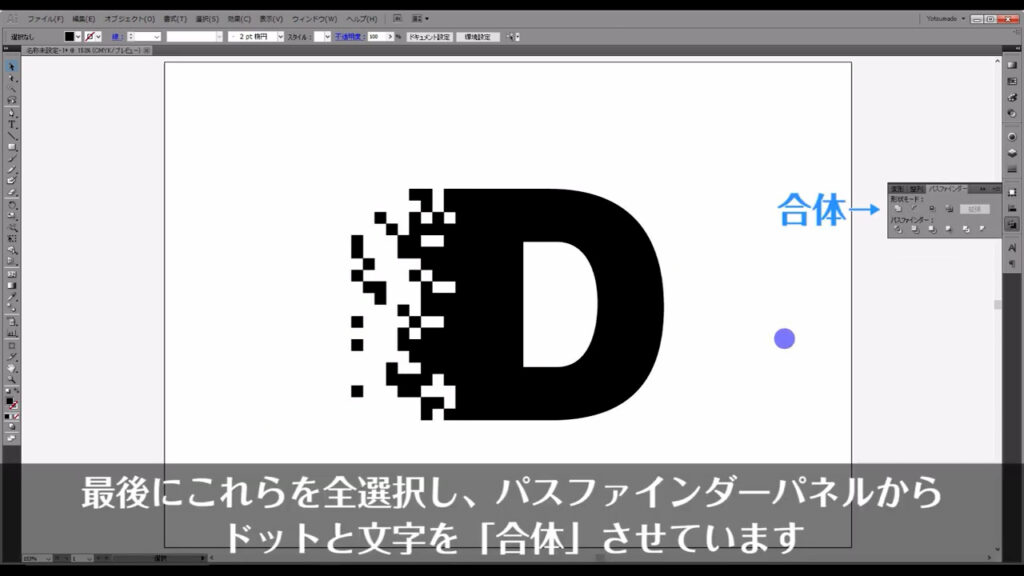
高さを調整して、ドットと組み合わせれば完成です。
見た目を整えるために、いくつかドット消してみても良いですね。

最後までお読みいただき、ありがとうございます。




コメント