この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、地平線の彼方から光が差しているイメージの背景を作っていきます。
さっそく、本編に行きましょう。
無料で完成素材をダウンロード↓
地平線背景(ブルー)イラスト – No: 22245253/無料イラストなら「イラストAC」をイラストACでチェック!
最背面の背景を配置する
まず、最背面の背景を先に作っておきます。
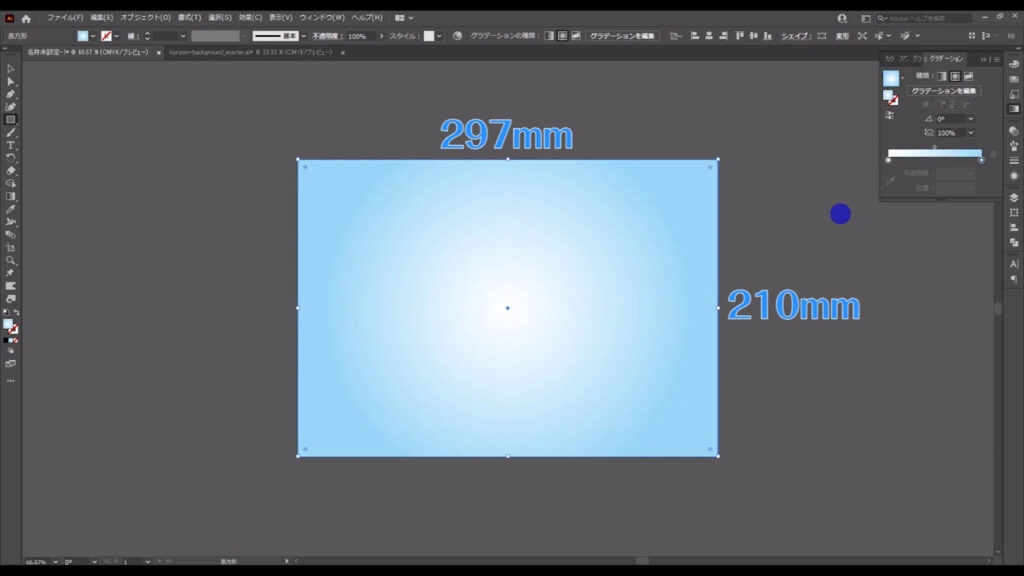
長方形ツールに切り換え、アートボードと同じサイズの四角形を作ります。
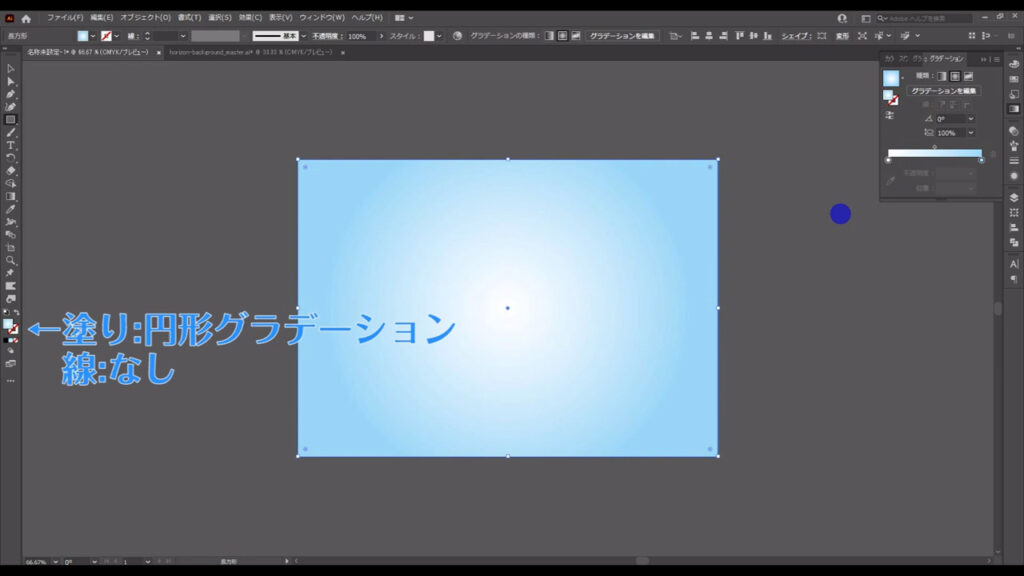
塗りは円形のグラデーションで、線はなしです。



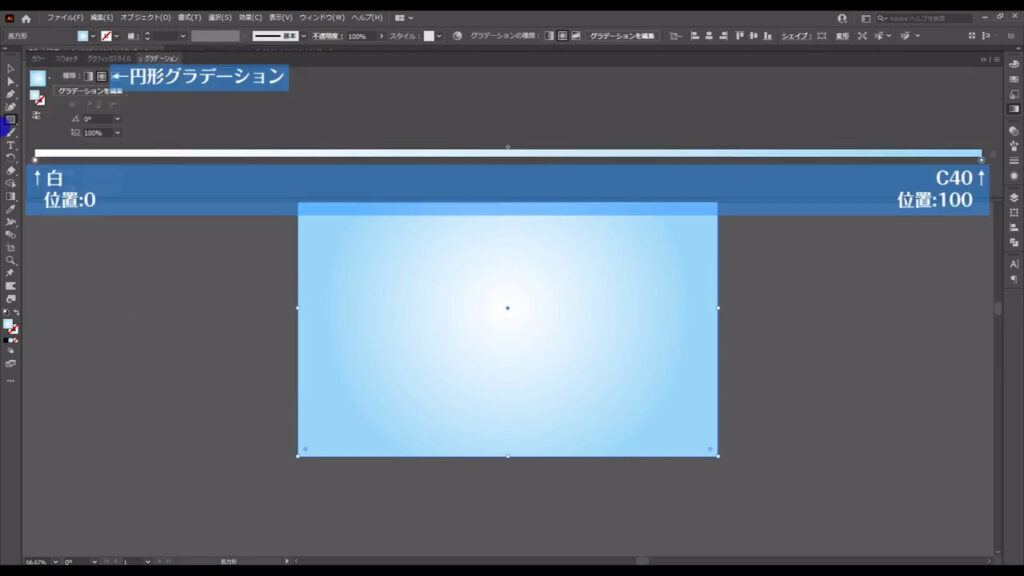
グラデーションの詳細は下図の通りです。

これはしばらく触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

地平線の素を作る
そうしたら再度、長方形ツールで、アートボードと同じサイズの四角形を作ります。
塗りは字幕(下図3枚目)の通りで、線はなしです。



次に、この四角形を細かく分割します。
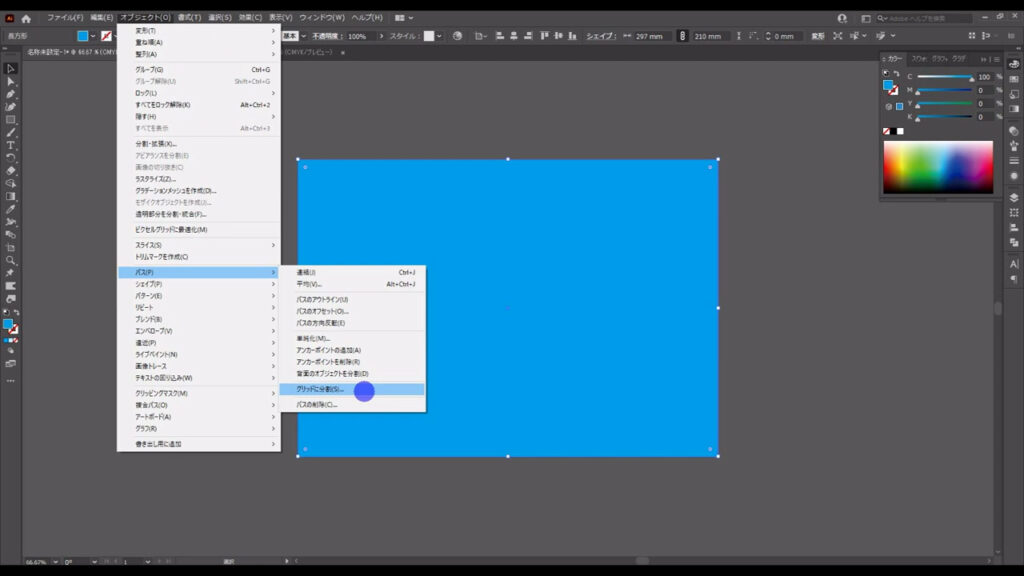
四角形を選択した状態で、下図の手順で「グリッドに分割」を押します。

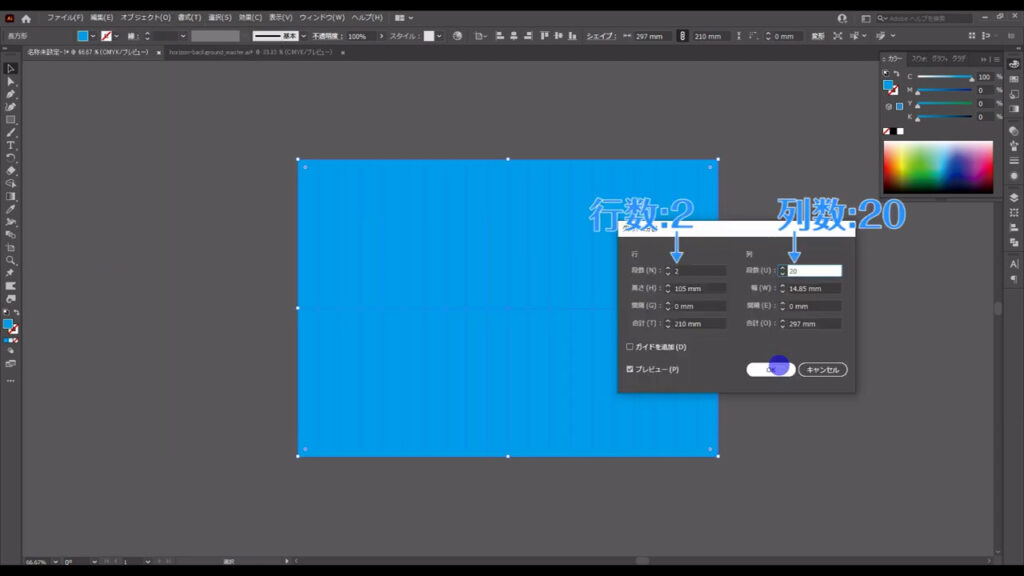
すると下図のようなウィンドウが開くので、字幕(下図1枚目)のように設定して、OKを押します。


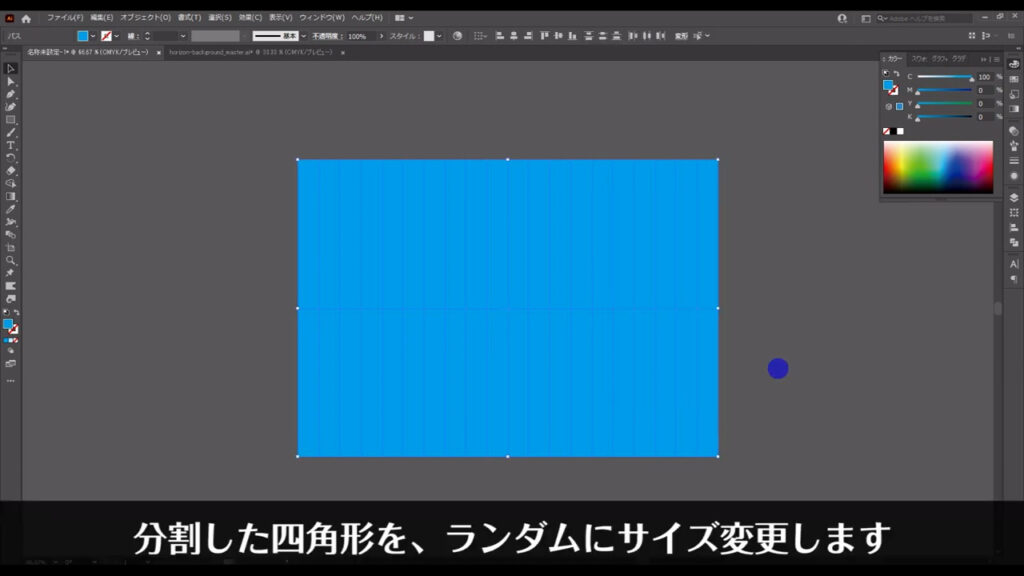
そうしたら、この分割した四角形をランダムにサイズ変更します。
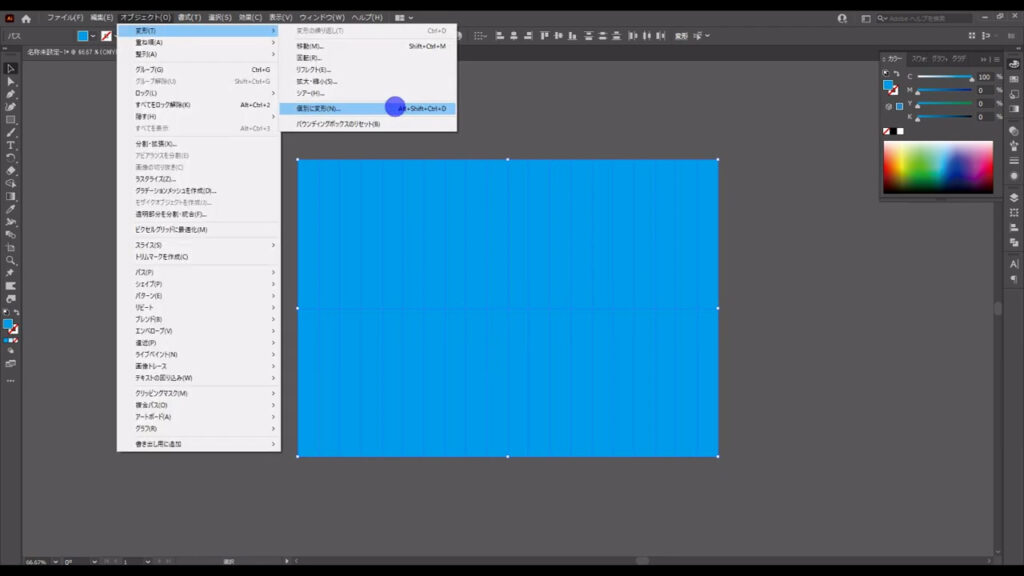
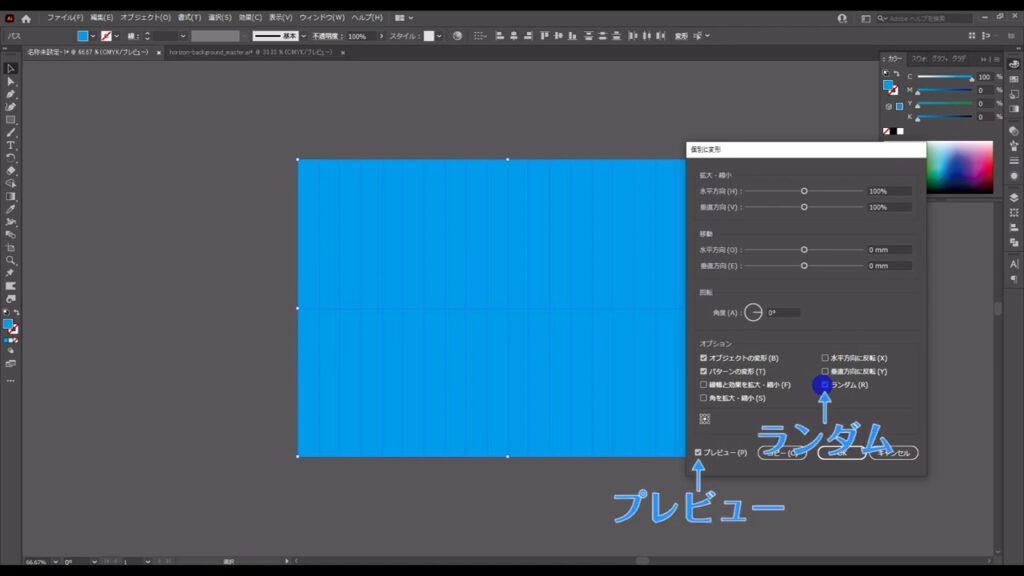
これら全てを選択した状態で、下図の手順で「個別に変形」を押します。

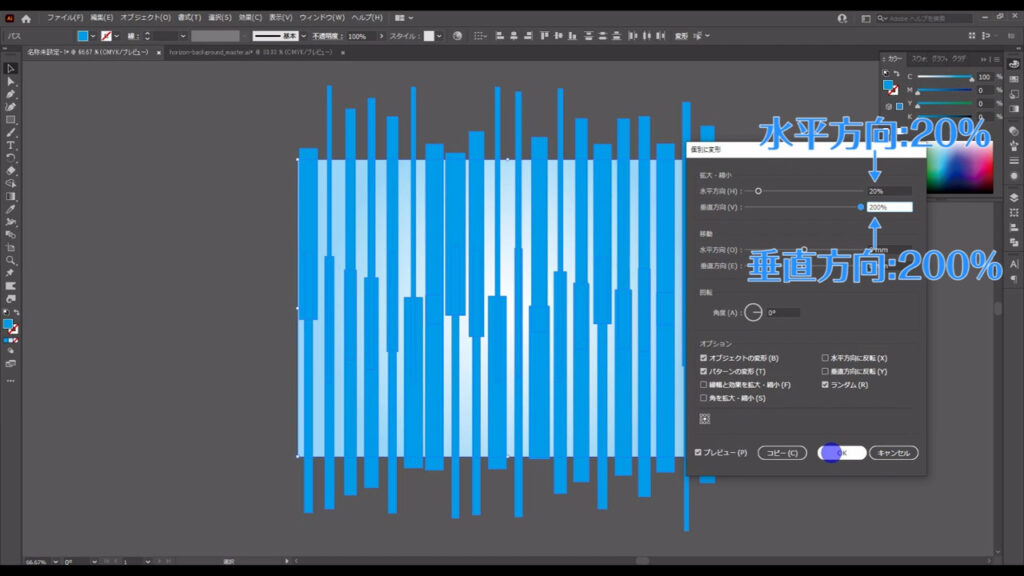
ウィンドウが開いたら、まず「プレビュー」と「ランダム」にチェックを入れ、字幕(下図2枚目)のように設定します。
しかし、ここは文字通りランダムなので、自分の納得のいく設定にしても問題ありません。


それが終わったら、OKを押します。
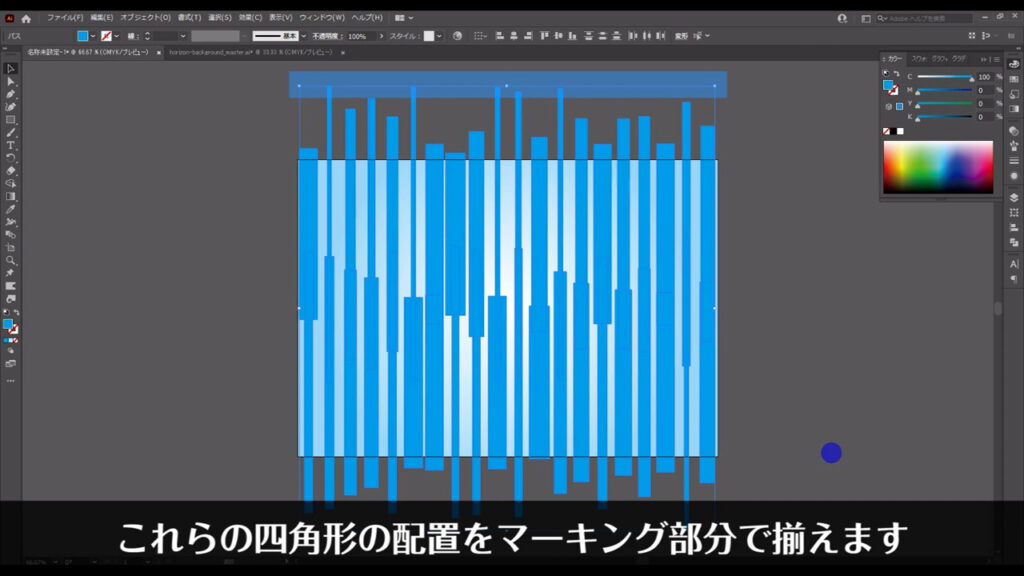
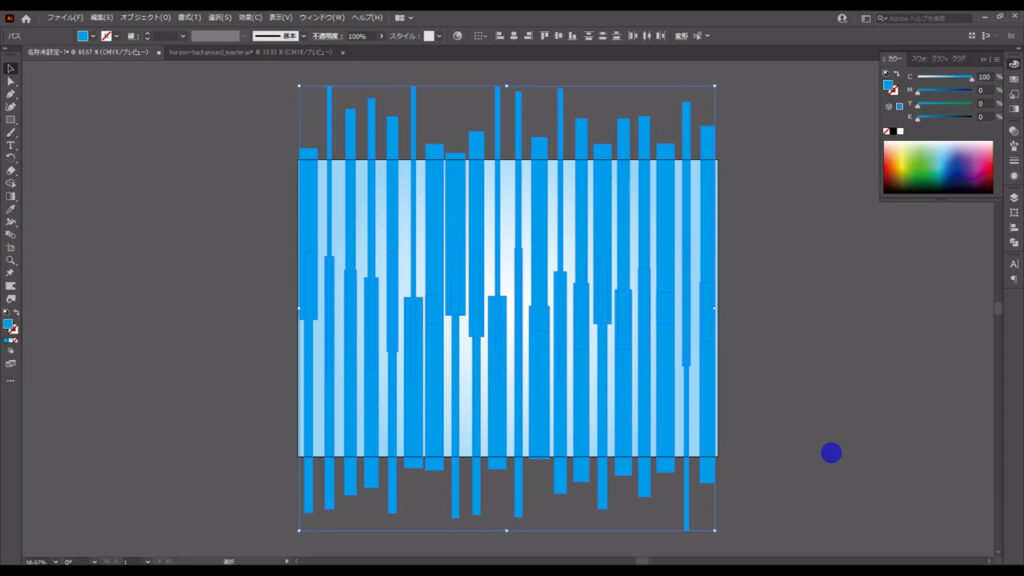
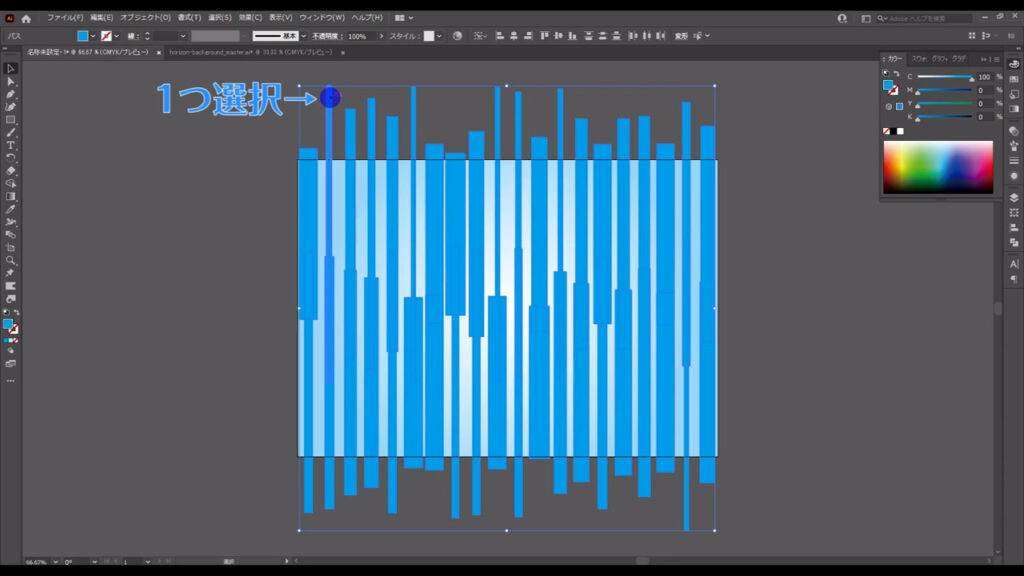
そうしたら、これらの四角形の配置をマーキング部分(下図参照)で揃えます。

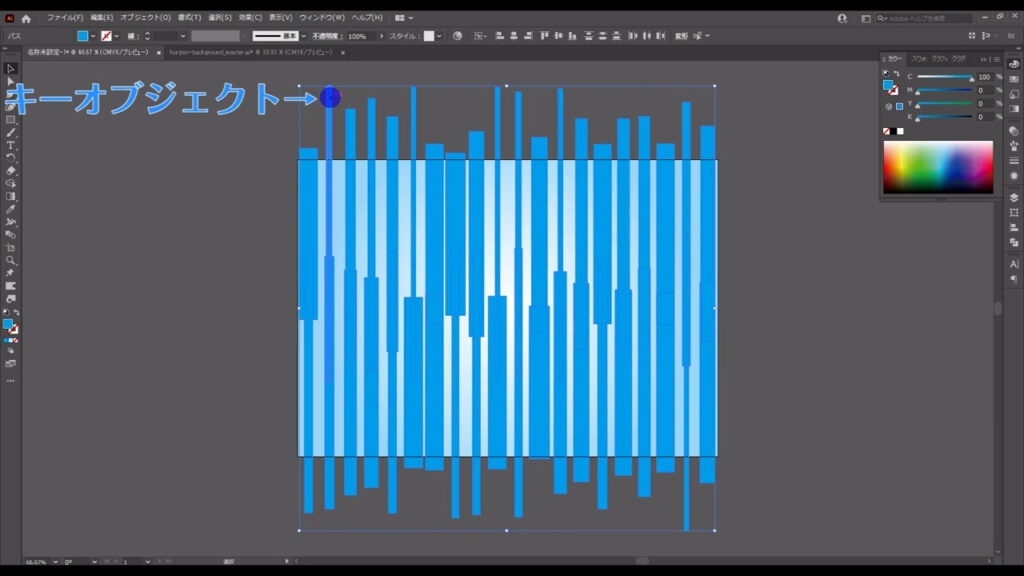
全てを選択した状態で、どれでも良いので、もう一度四角形を一つ選択します。


すると、その四角形は「キーオブジェクト」というものになって、そのオブジェクトを基準に整列させることができるようになります。

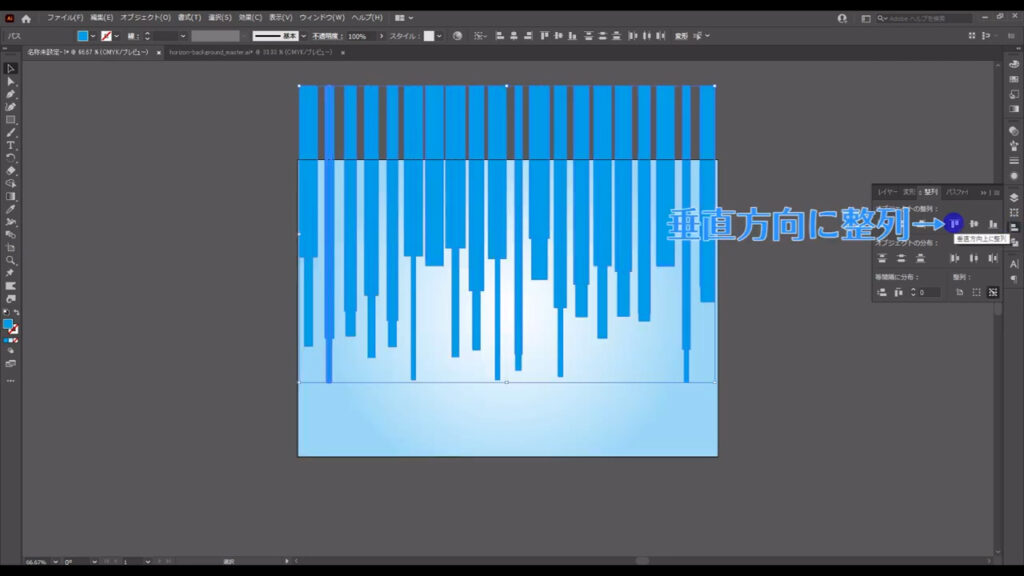
整列パネルを開き「垂直方向に整列」を押すと、それぞれの四角形の上の辺が揃いました。

地平線の素をランダム配色にする
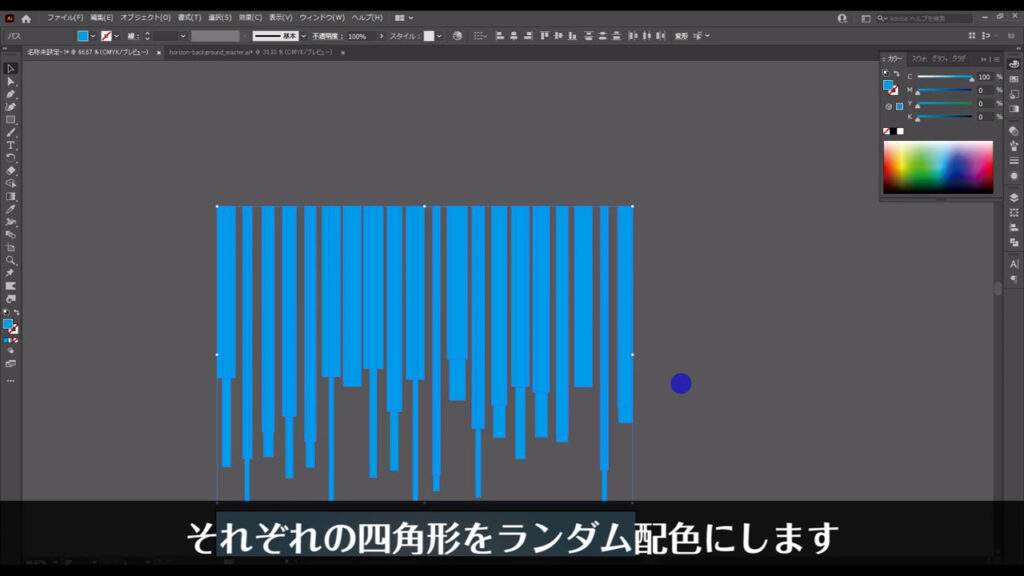
ここまできたら、それぞれの四角形をランダム配色にします。

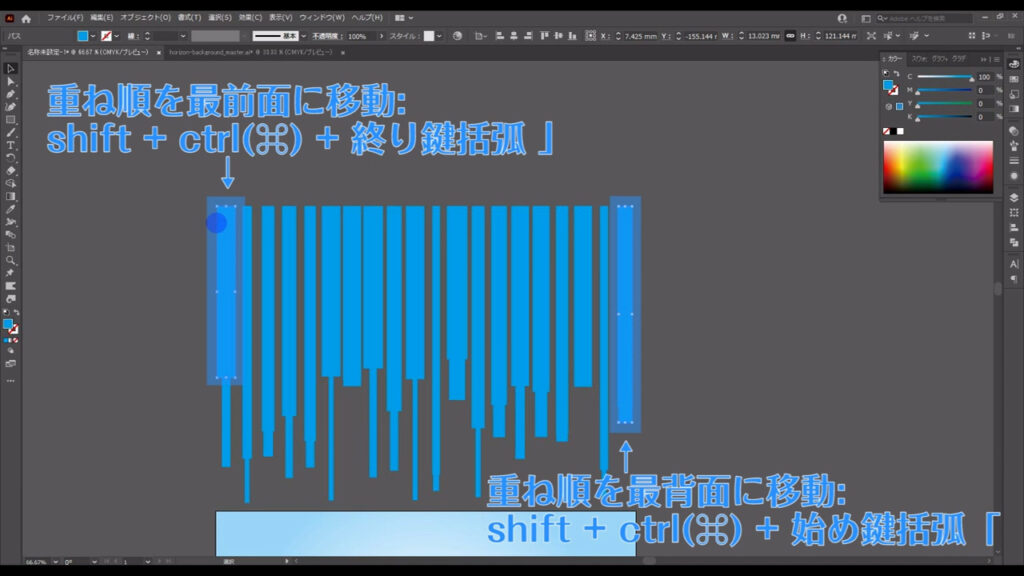
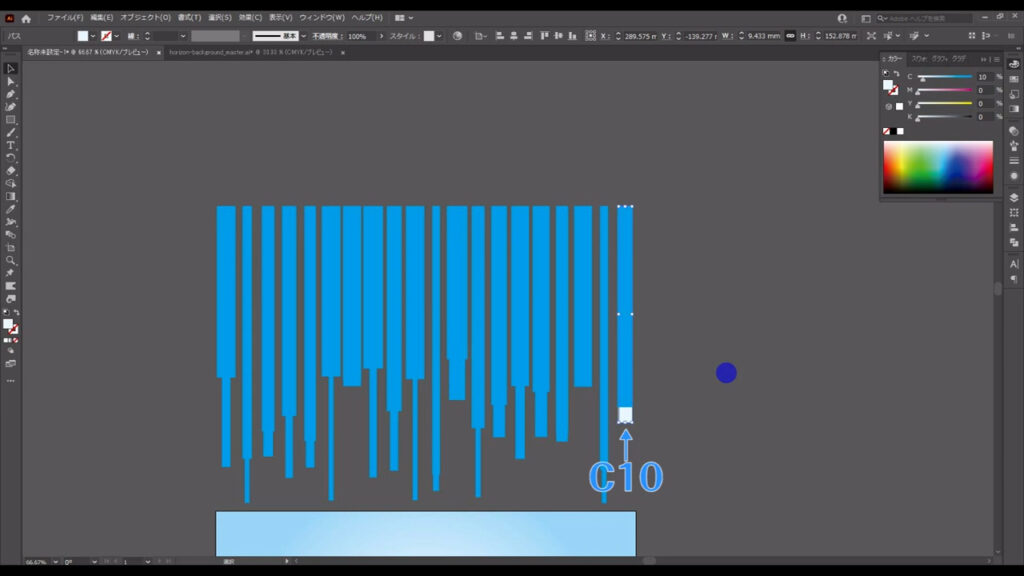
選択ツールに切り換え、マーキングした四角形を、それぞれ下図のショートカットで重ね順変更します。

さらに、どちらかの四角形は塗りを下図のように変えます。

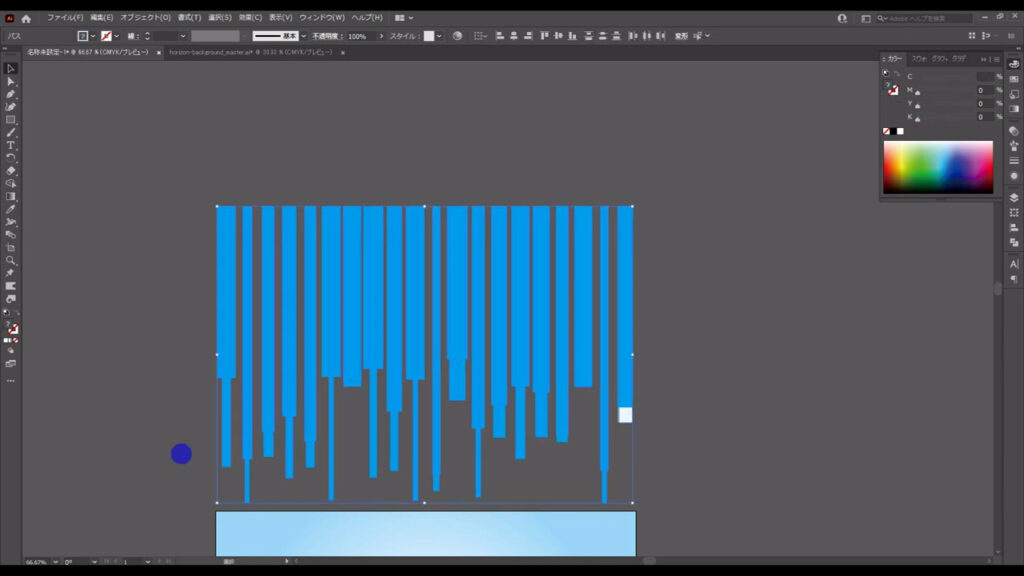
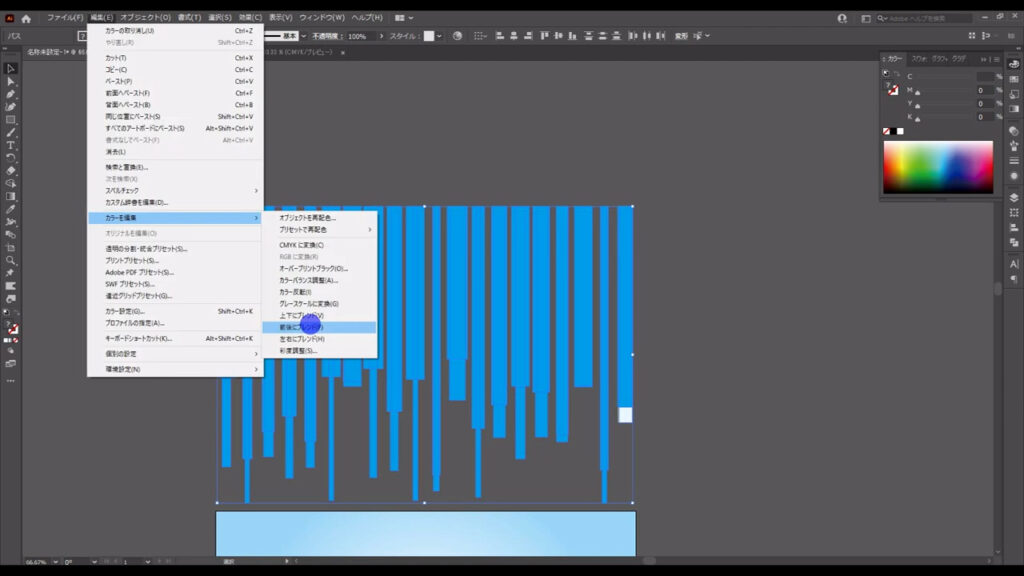
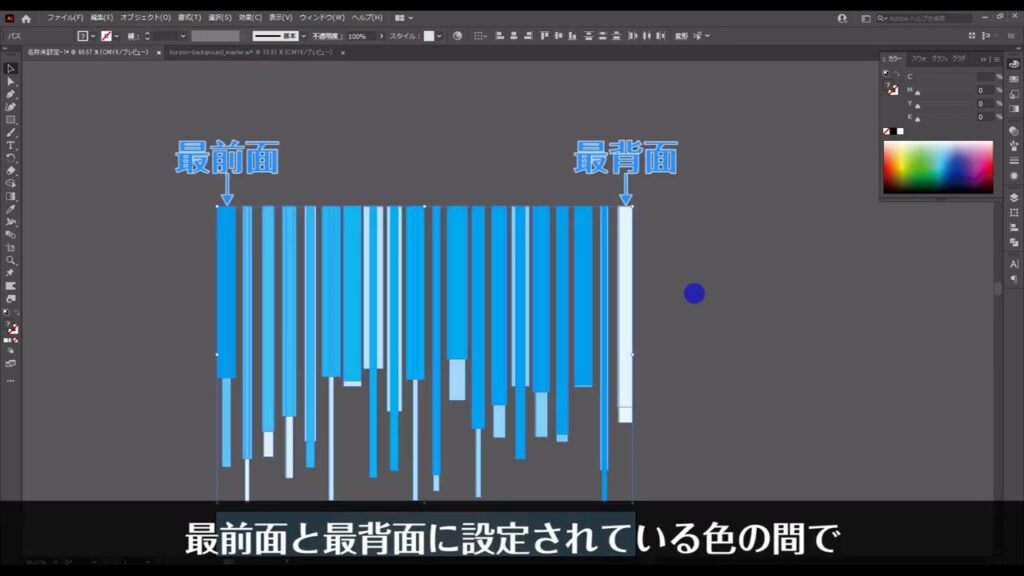
色を変えたら再度、全ての四角形を選択して、下図(2枚目)の手順で「前後にブレンド」を実行します。


この前後とは、先ほどショートカットで変更した重ね順の前後のことで、最前面と最背面に設定されている色の間でブレンドをかける、ということです。

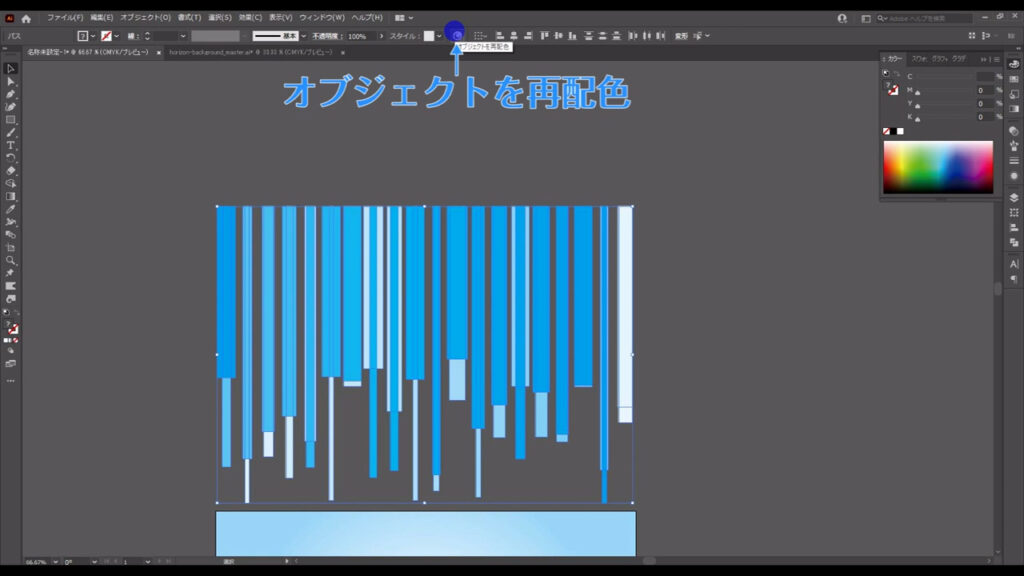
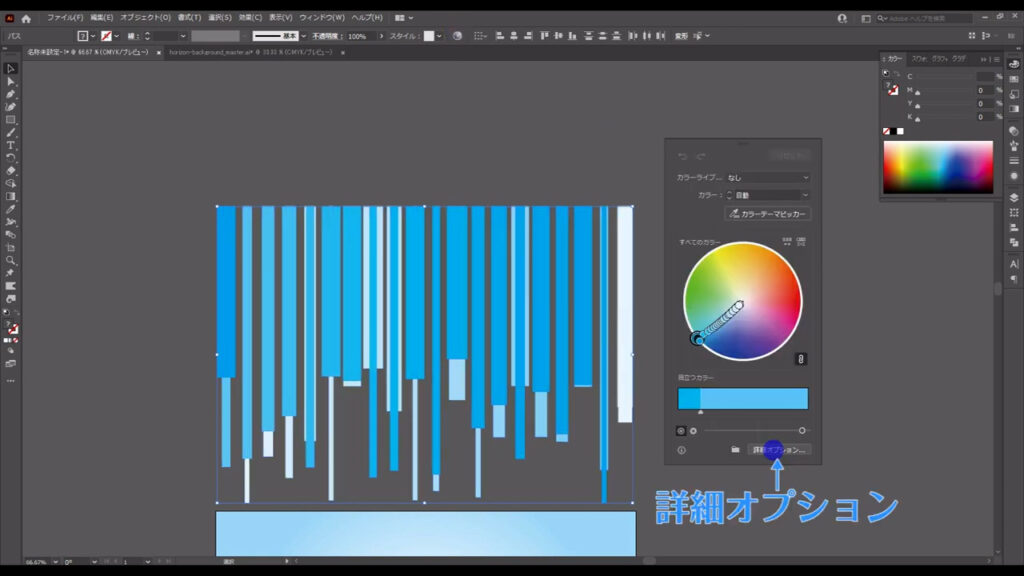
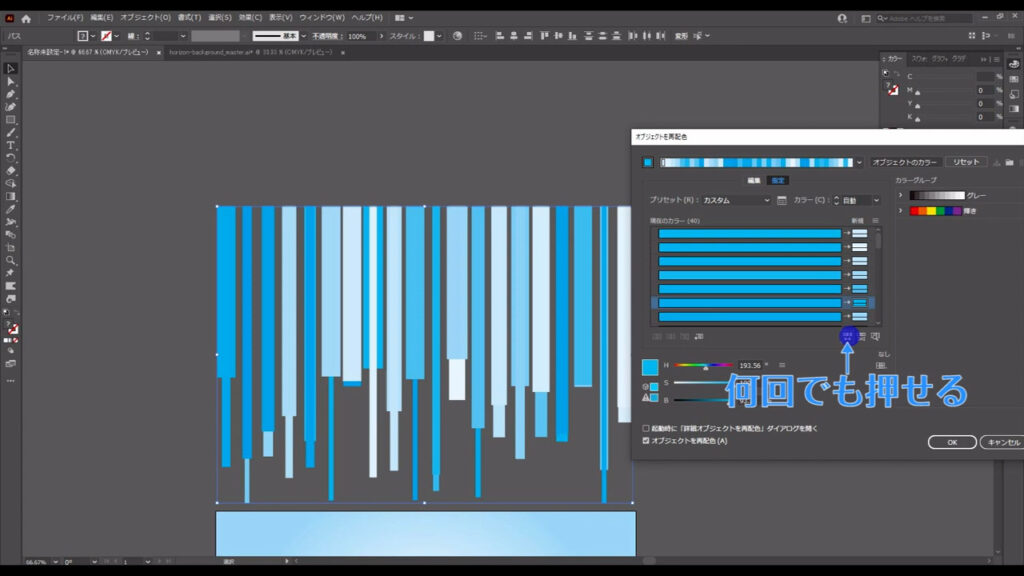
ブレンドが終わったら、そのまま「オブジェクトを再配色」を押し、さらに「詳細オプション」を押します。


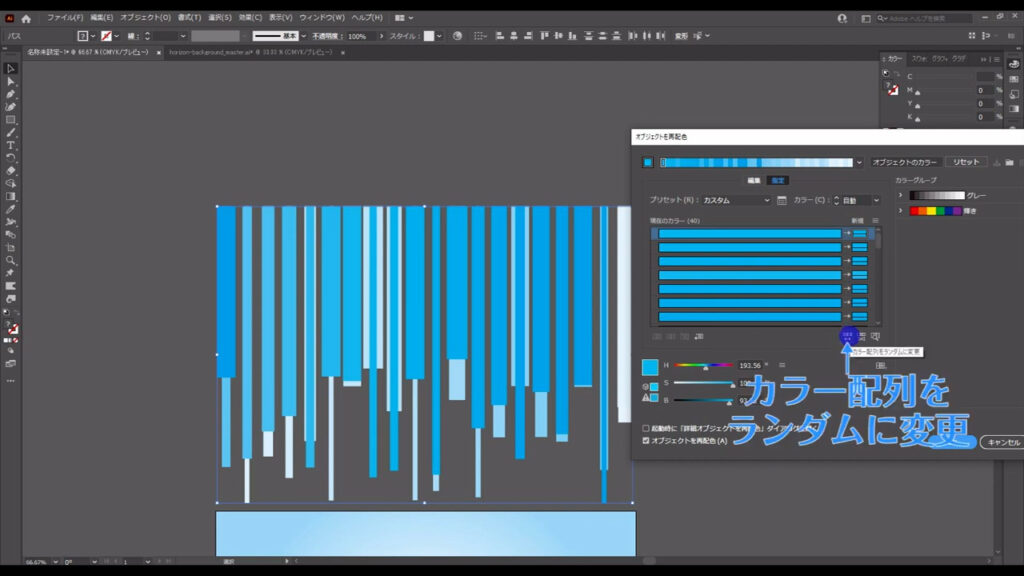
するとウィンドウが切り換わるので、ここ(下図参照)を押して、色をランダム配色にします。

何回でも押せるので、気に入った配色になったらOKを押して、このウィンドウを閉じます。

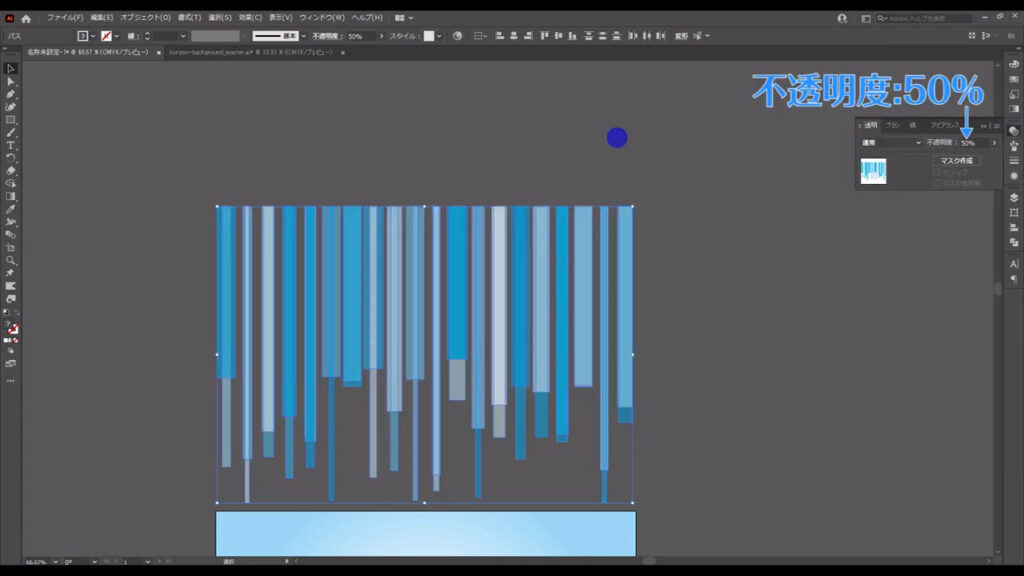
それが終わったら、透明パネルを開き、全ての四角形の不透明度を下図のように設定します。

地平線の素を変形させる
では、これを放射状に変形していきます。
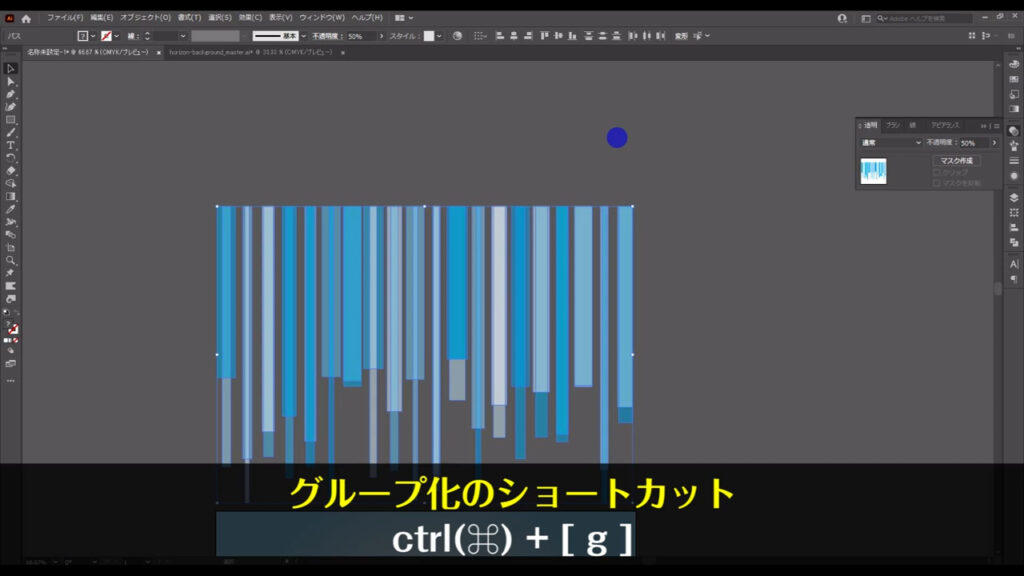
全体に変形加工をかけたいので、全てを選択した状態でctrl(⌘) + [ g ]でグループ化しておきます。

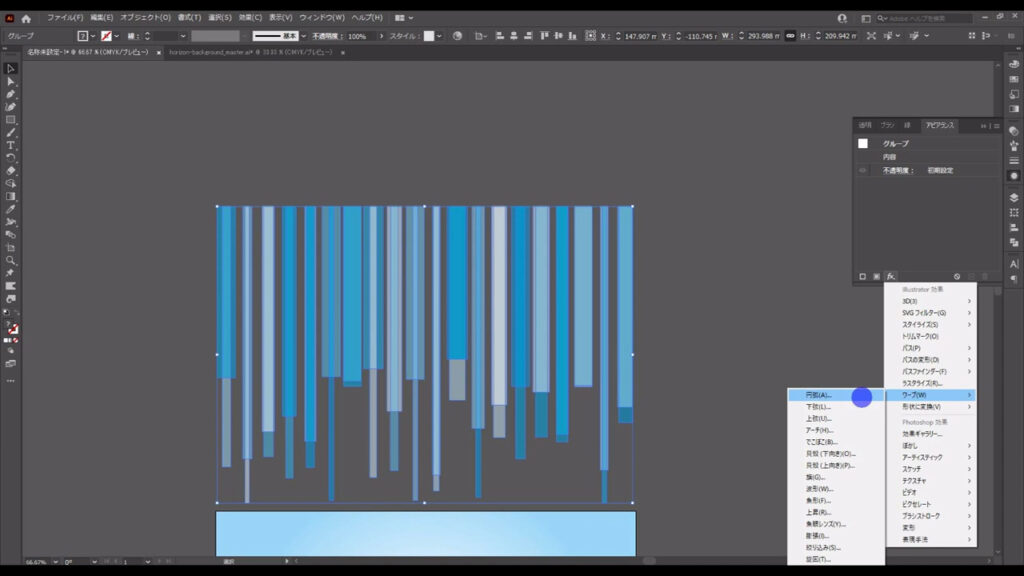
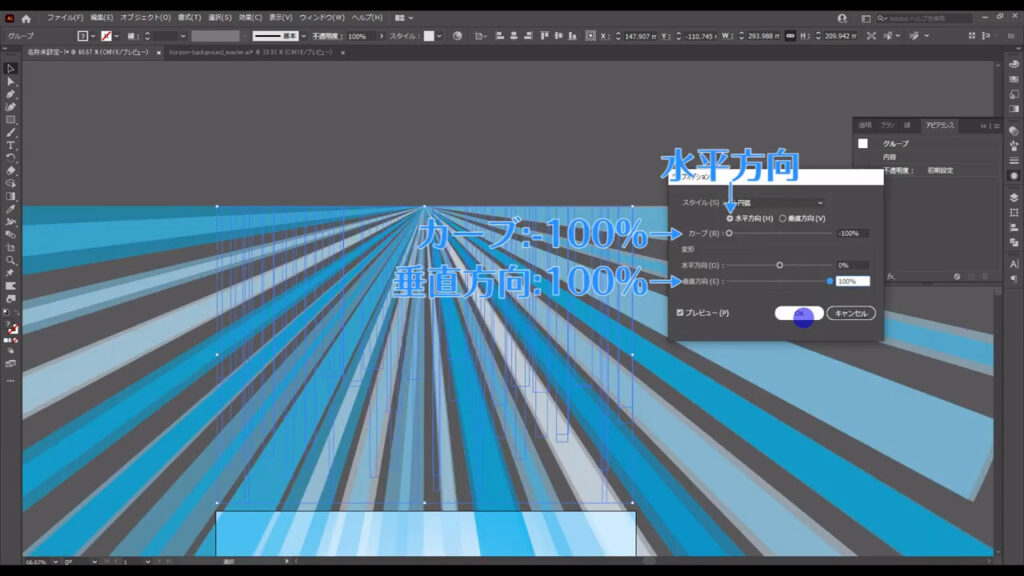
そうしたら、アピアランスパネルを開き、「fx」から「ワープ」「円弧」へと進んでいきます。

そして下図のように設定して、OKを押します。

これで四角形は放射状に変形したので、次は全体を少し湾曲させます。
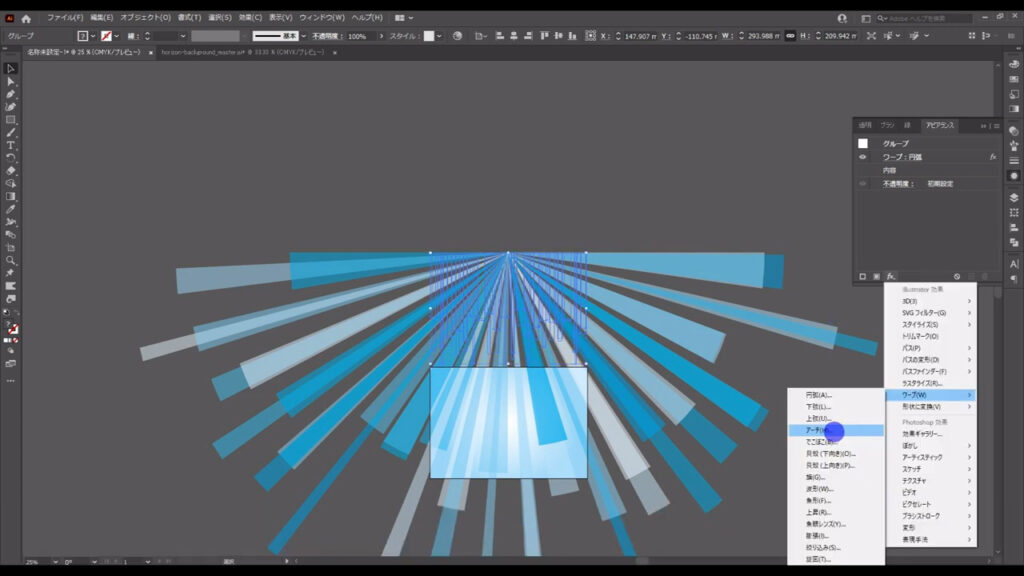
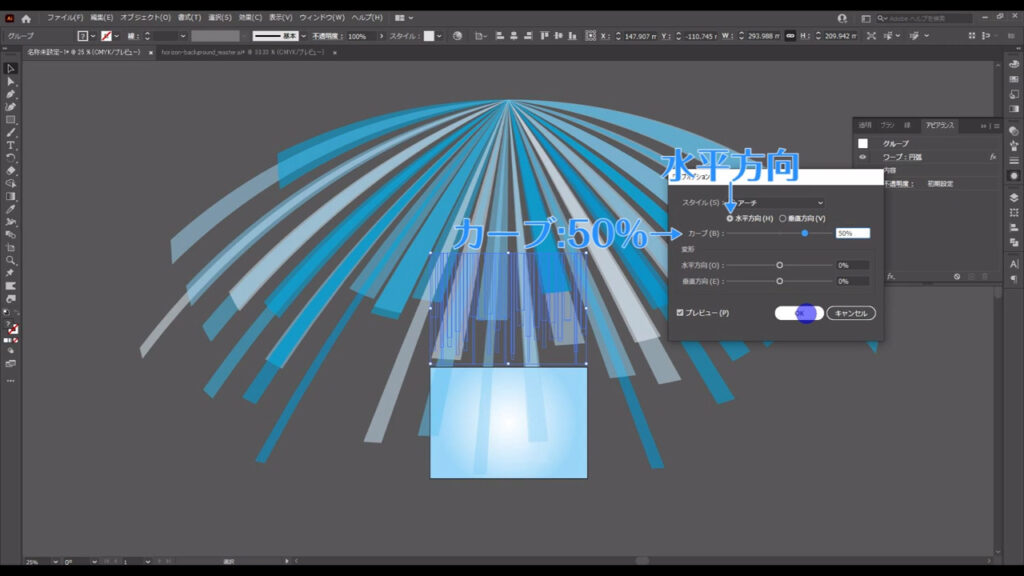
再度「fx」から「ワープ」へと進み、今度は「アーチ」を選びます。

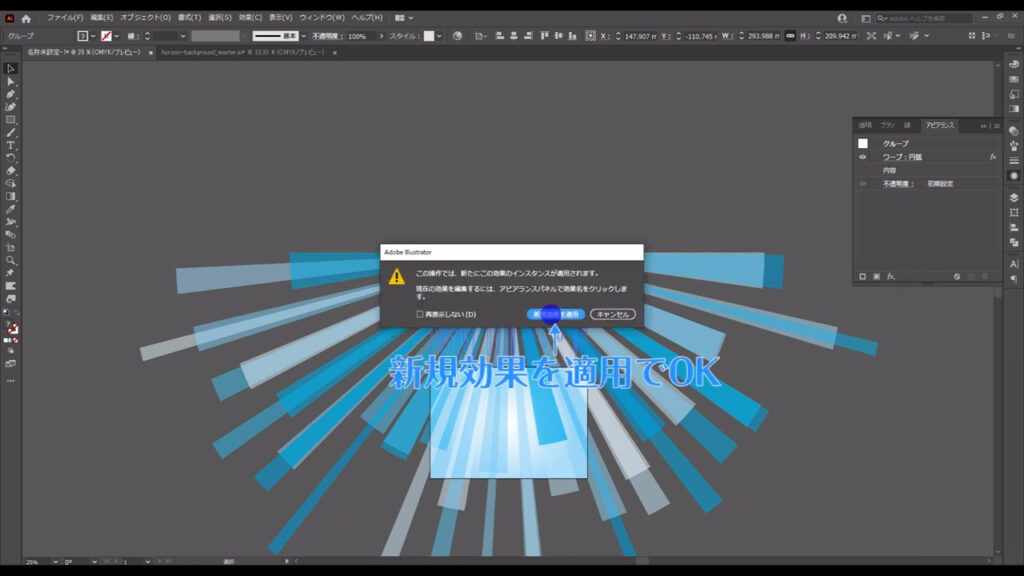
ここ(下図参照)は「新規効果を適用」で問題ありません。

そして下図のように設定して、OKを押します。

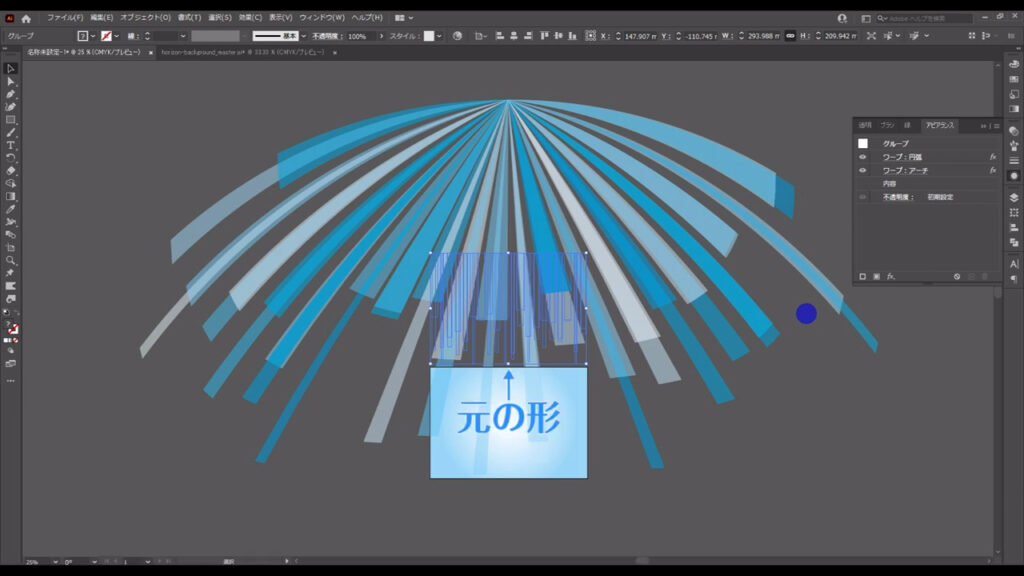
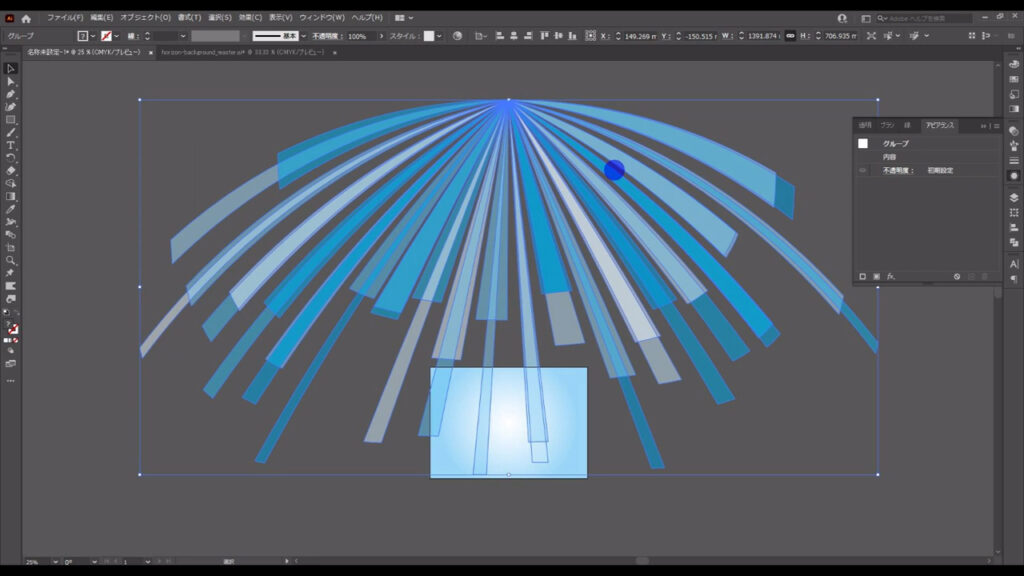
そうしたら、この変形加工した形を確定させます。
見てわかるように、現段階では変形したオブジェクトには元の形が残っています。

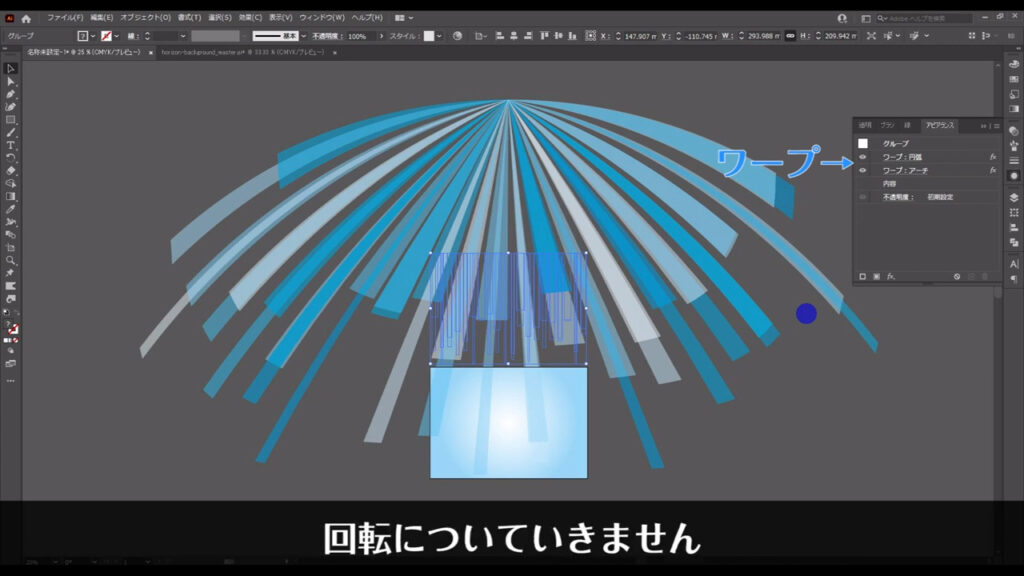
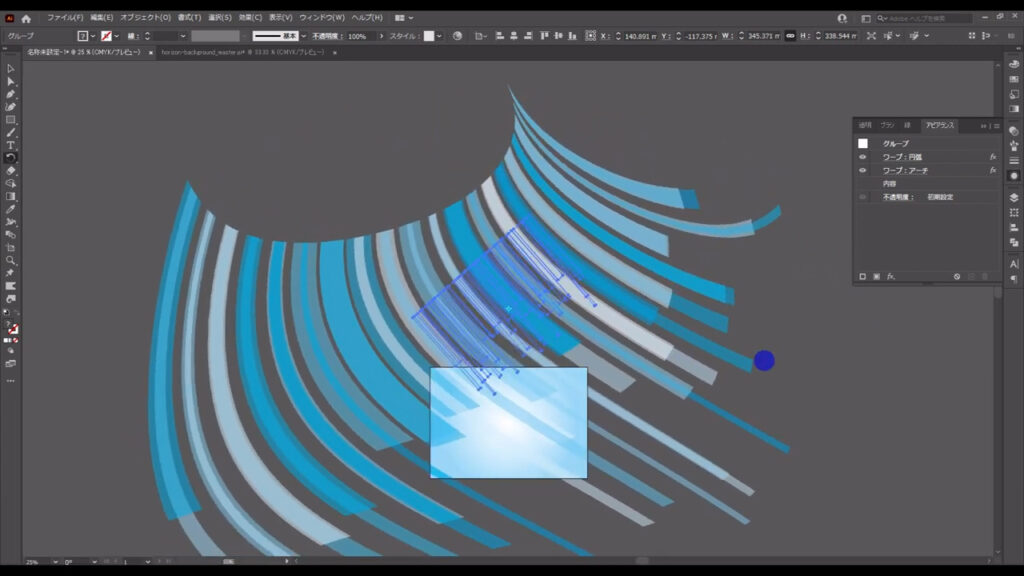
この状態ではオブジェクトを回転させたとき、変形加工の際に設定したもの(今回の場合は「ワープ」)までは、回転についていきません。

結果、形が崩れてしまいます。
それを防ぐための形の確定です。

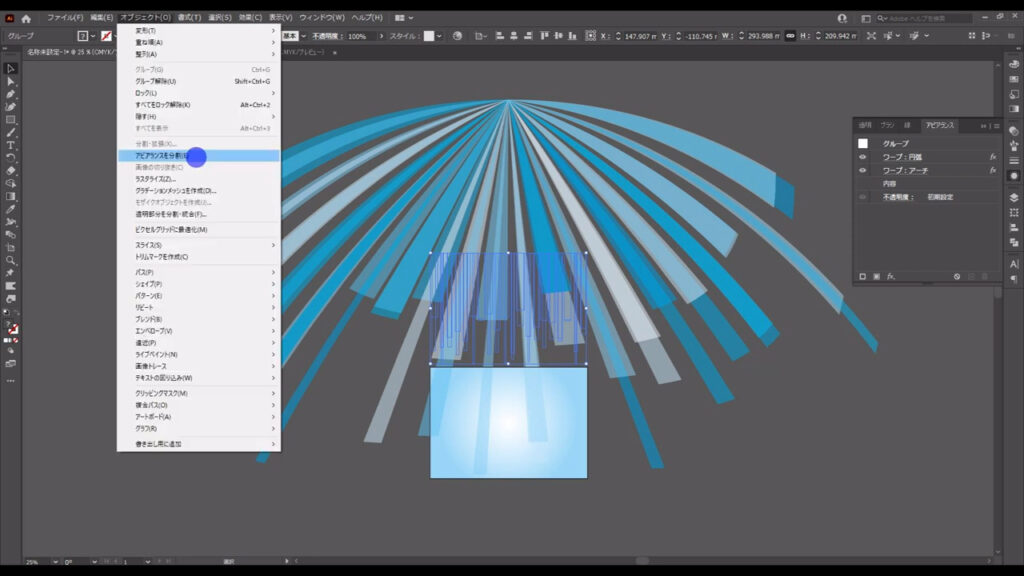
方法は簡単で、オブジェクトを選択した状態で、下図の手順で「アピアランスの分割」を実行します。

これで変形加工の形は確定して、回転にもついていくようになります。

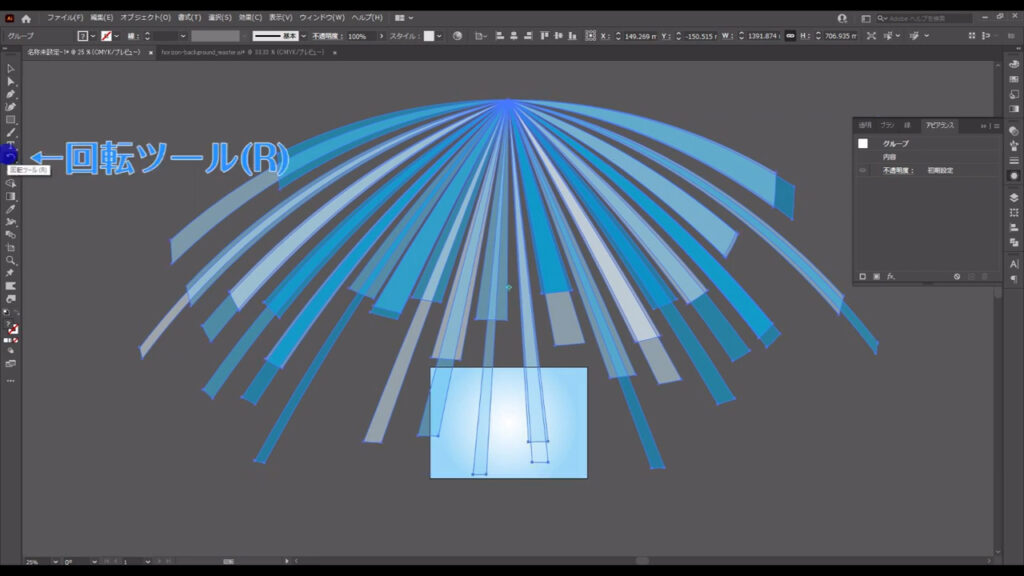
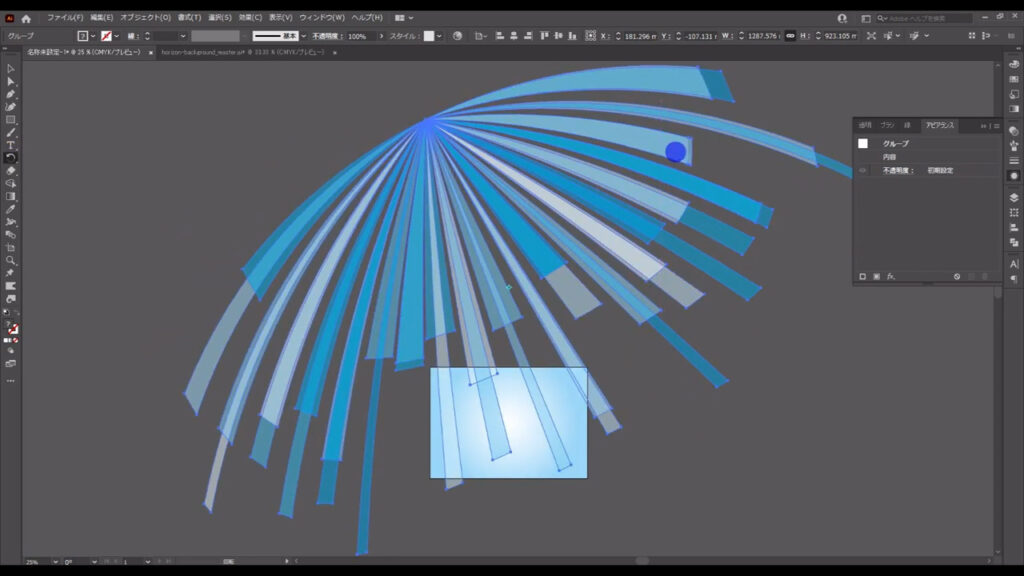
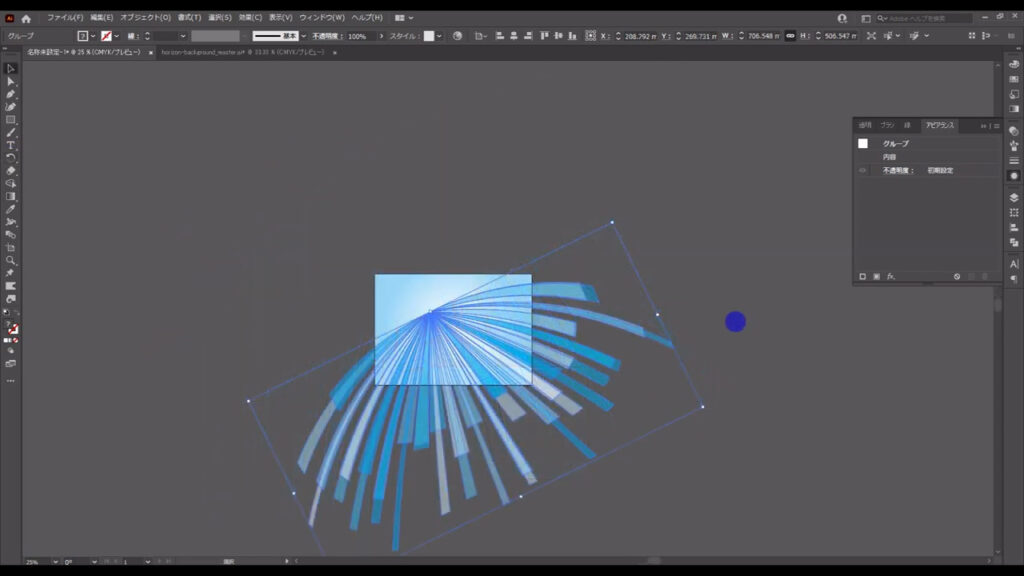
ということで、回転ツールで下図のようにオブジェクトを回転させ、サイズも調整します。



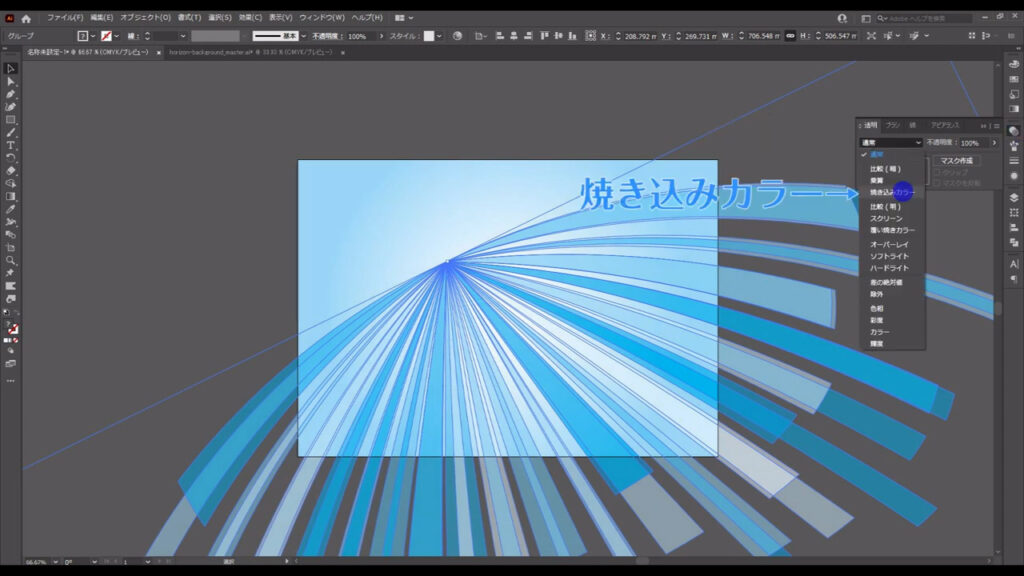
それが終わったら、透明パネルを開き、描画モードを「焼き込みカラー」にしておきます。


光の表現を加える
最後は光の表現を加えます。
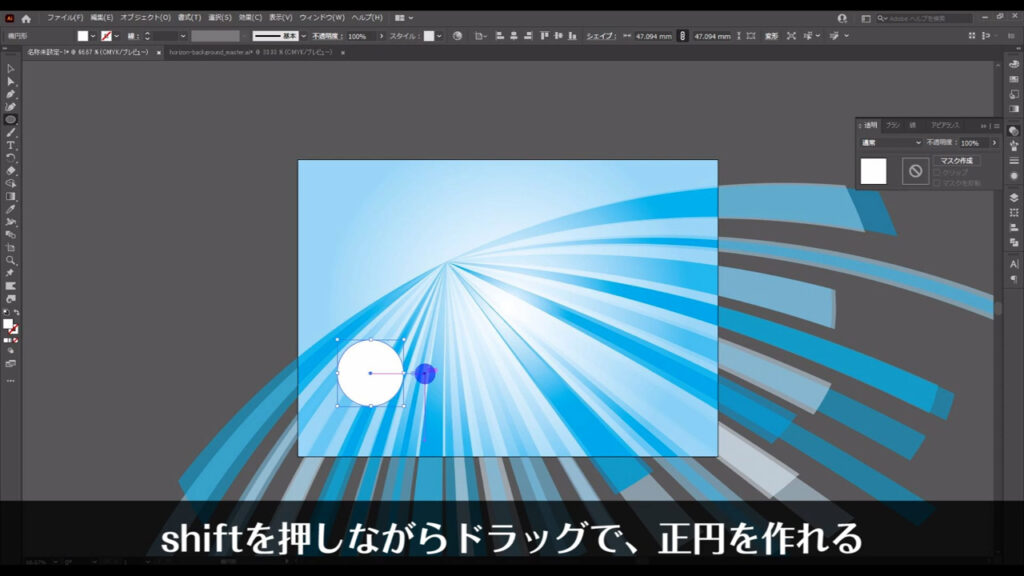
楕円形ツールに切り換え、shiftを押しながらドラッグで正円を作ります。
塗りは白で、線はなしです。



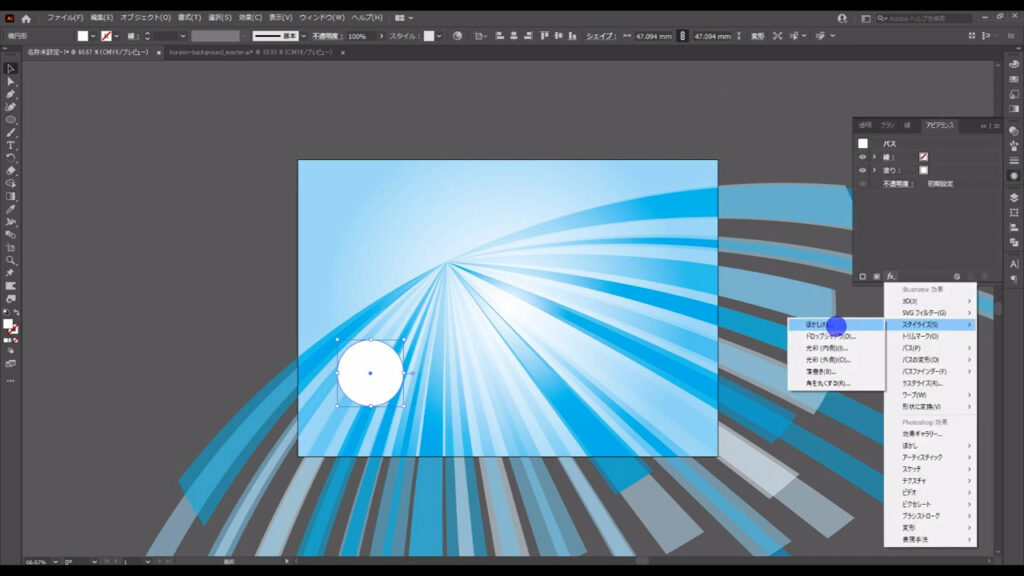
そうしたら、この円を選択した状態でアピアランスパネルを開き、「fx」から「スタイライズ」「ぼかし」へと進んでいきます。

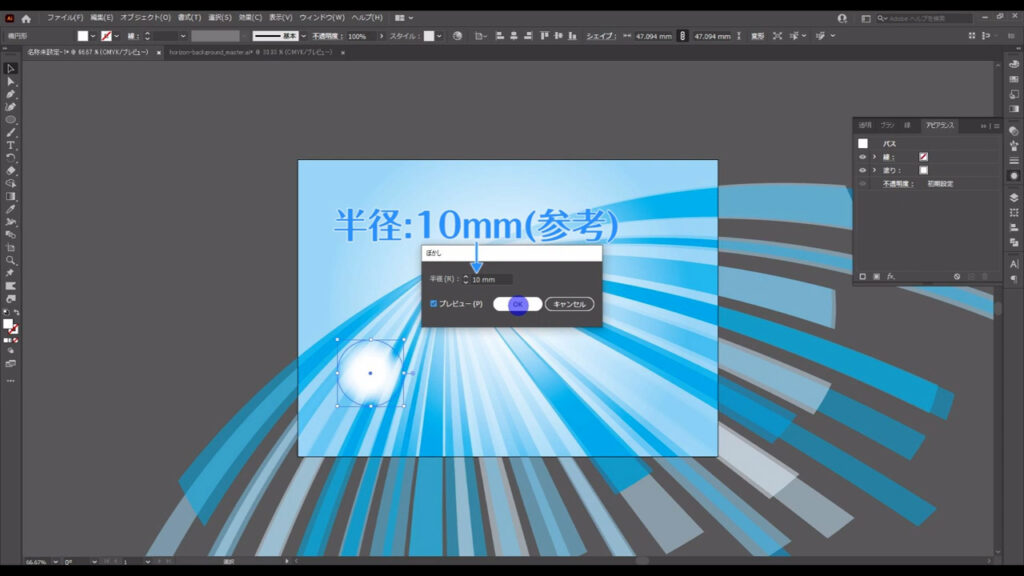
そして、ウィンドウから柔らかい光に見える数値を設定して、OKを押します。

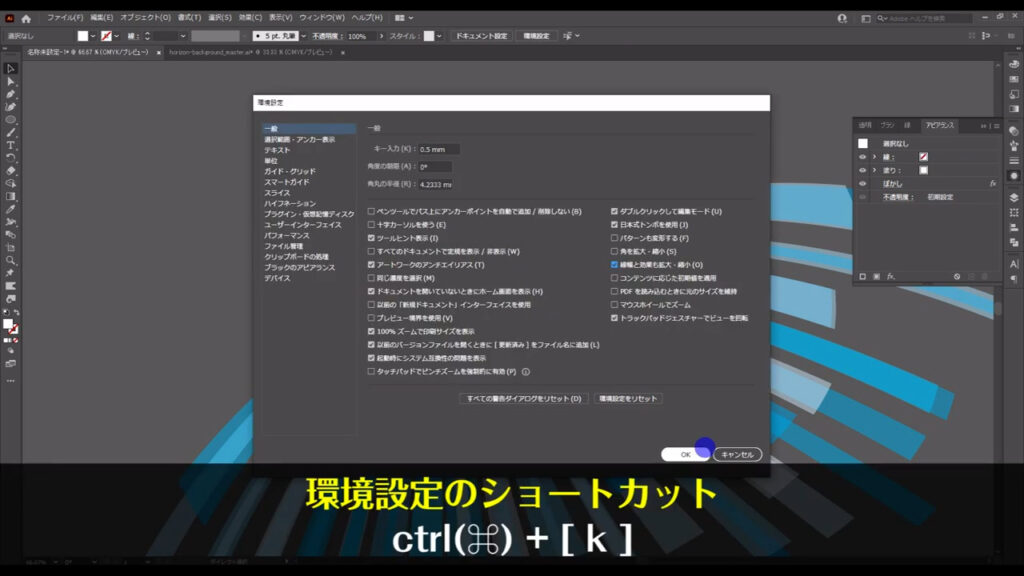
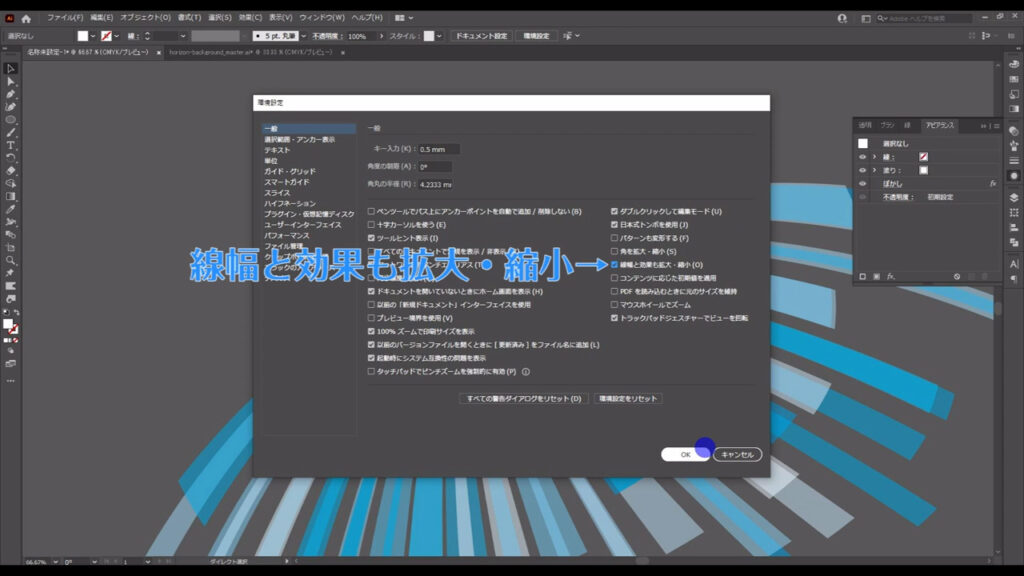
これを元に、いろんなサイズの光の玉をコピーしていきますが、その前にctrl(⌘) + [ k ]で環境設定を開き「線幅と効果も拡大・縮小」にチェックを入れて、OKを押します。
これで光の玉のサイズ変更に合わせて、ぼかしの数値も変化してくれます。


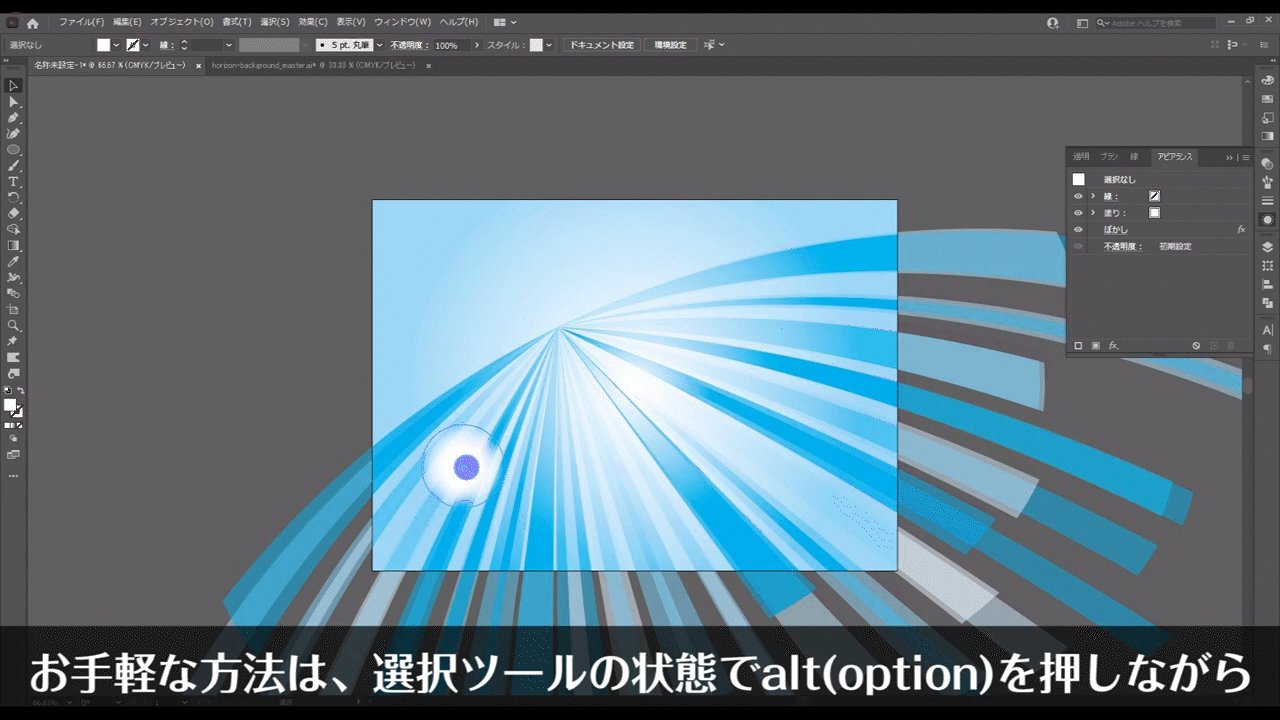
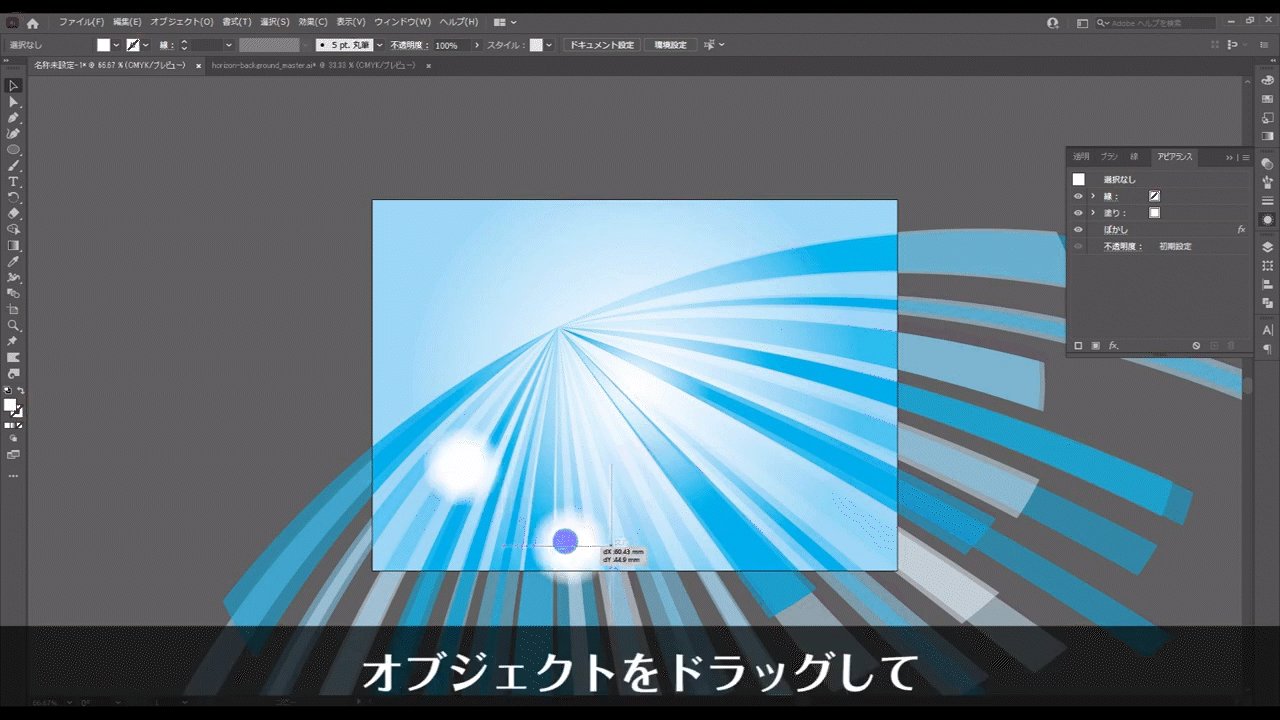
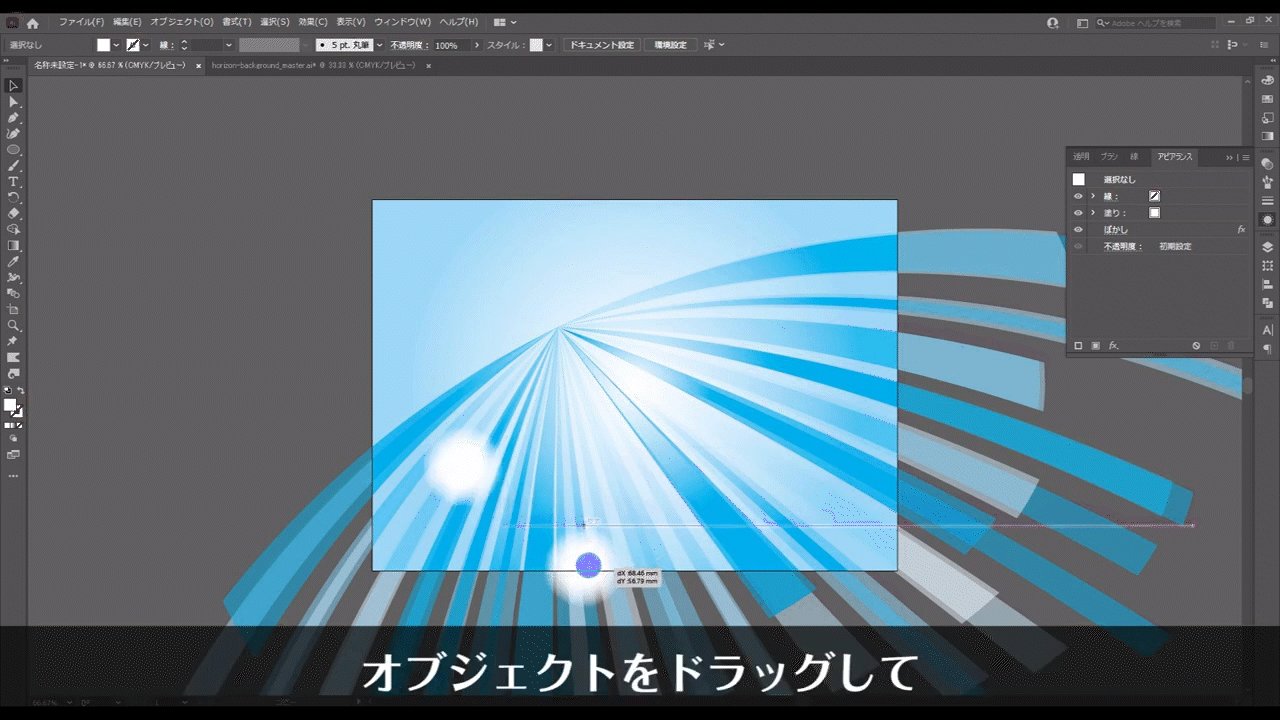
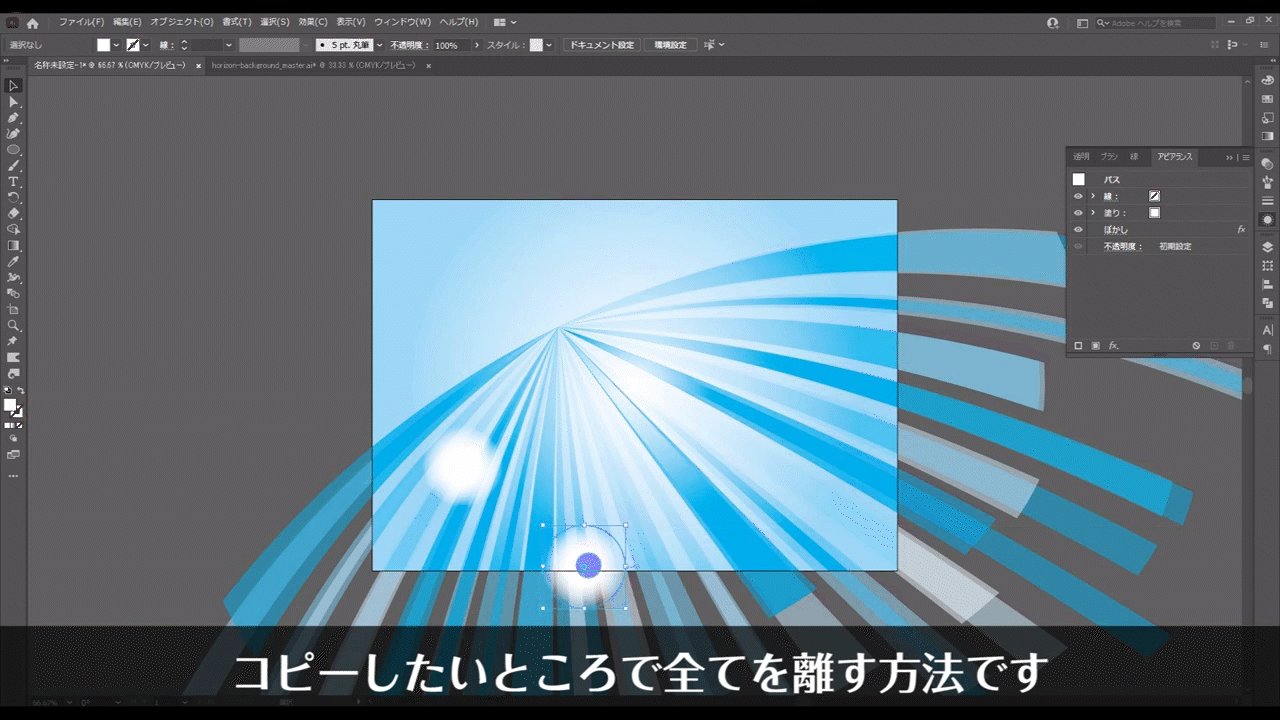
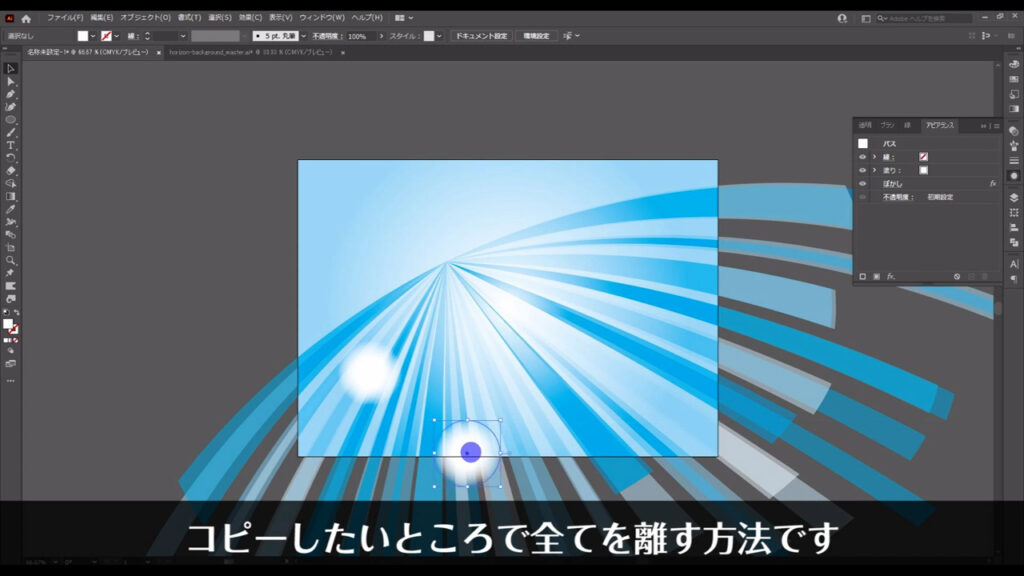
ではコピーしていきますが、お手軽な方法は、選択ツールの状態で、alt(option)を押しながらオブジェクトをドラッグして、コピーしたいところで全てを離す方法です。


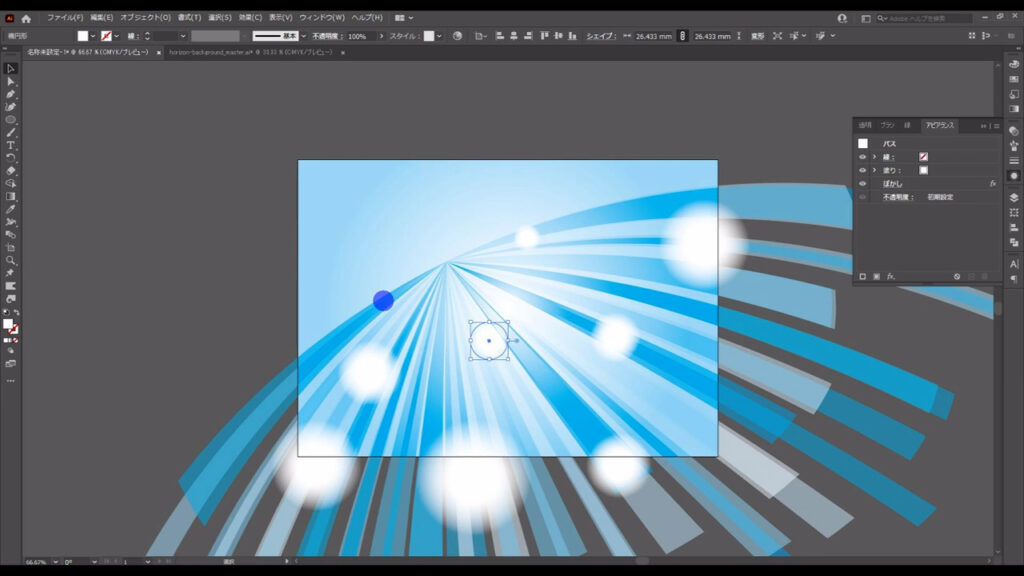
この要領でいくつかコピーしていき、適当にサイズ変更します。

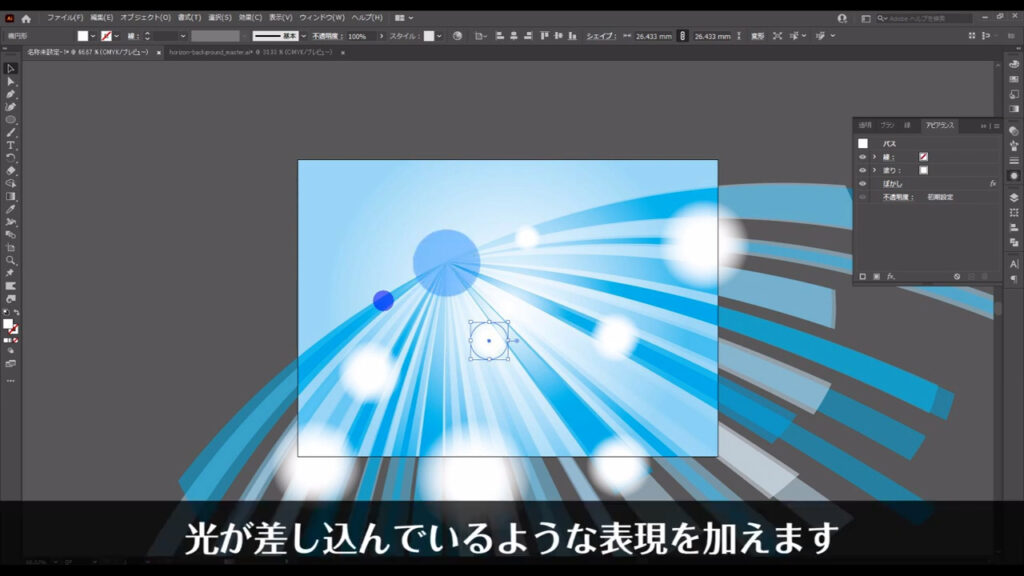
それが終わったら、マーキング部分のところから光が差し込んでいるような表現を加えます。

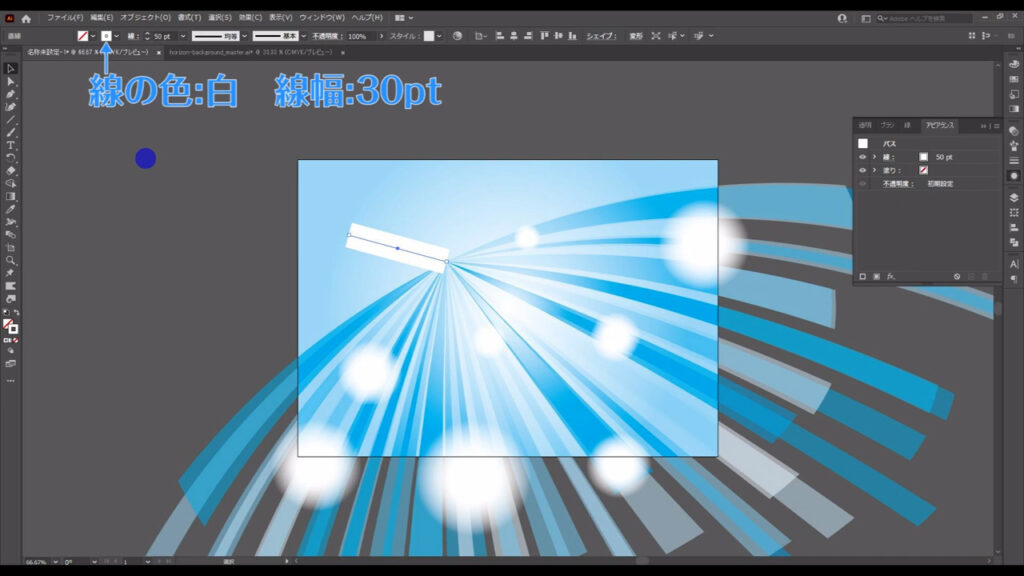
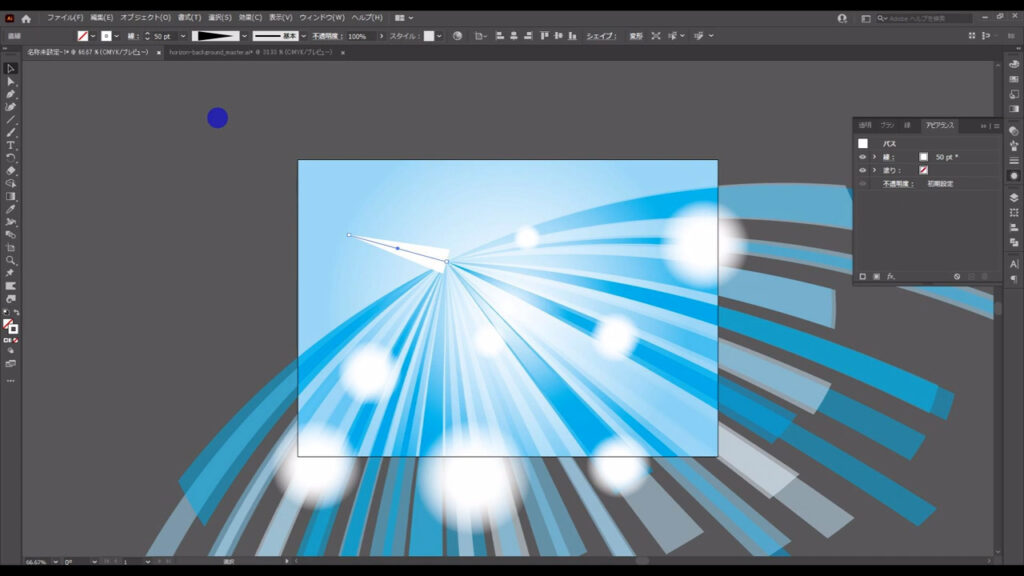
直線ツールに切り換え、下図(2枚目)のように直線を引きます。
線の色と幅は、字幕の通りです。


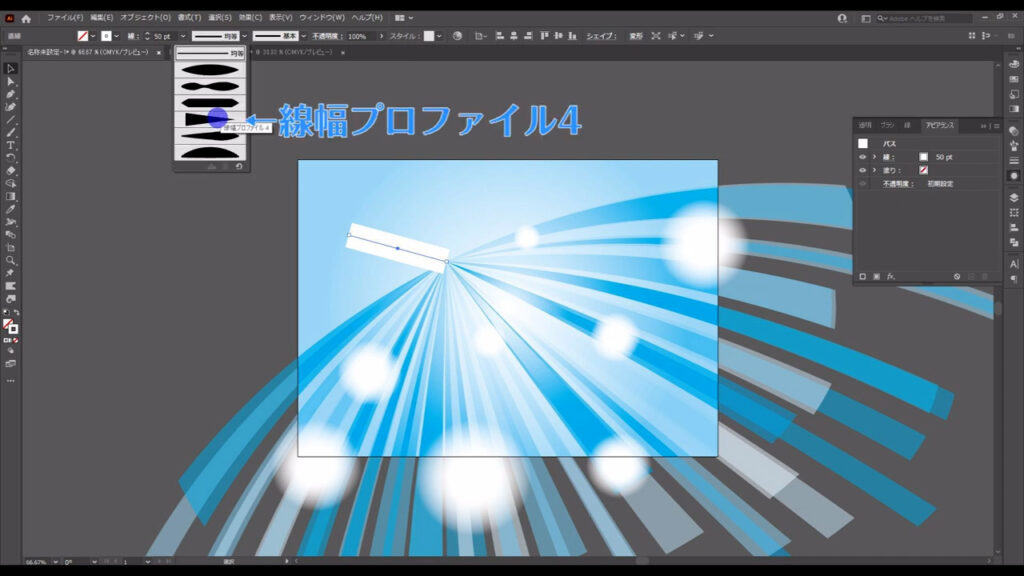
さらに「可変線幅プロファイル」というところから、線の形を「線幅プロファイル4」にします。



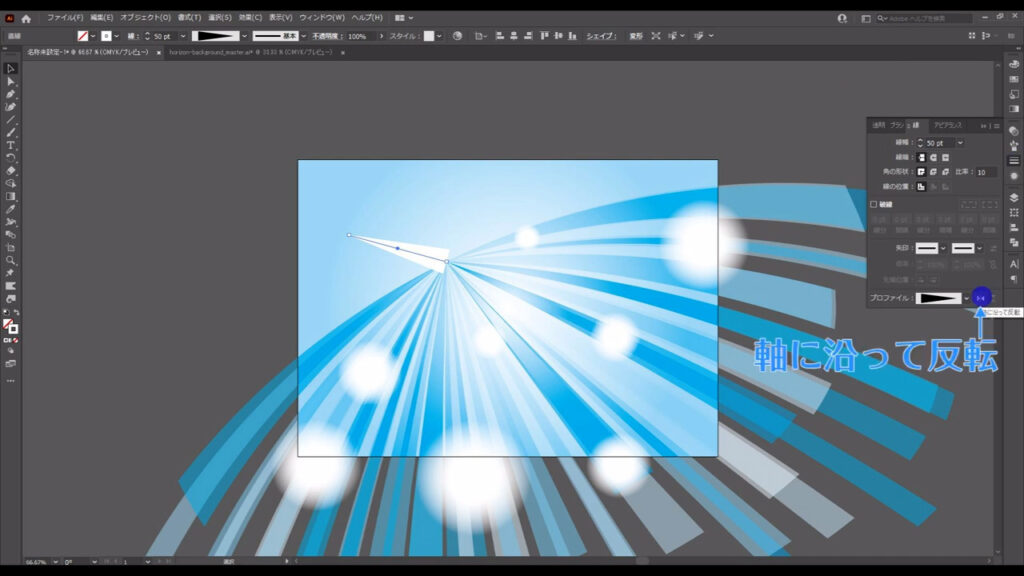
外に向かって尖っている形の線にしますが、もし形が逆になっている場合は線パネルを開き、ここ(下図参照)から反転させます。

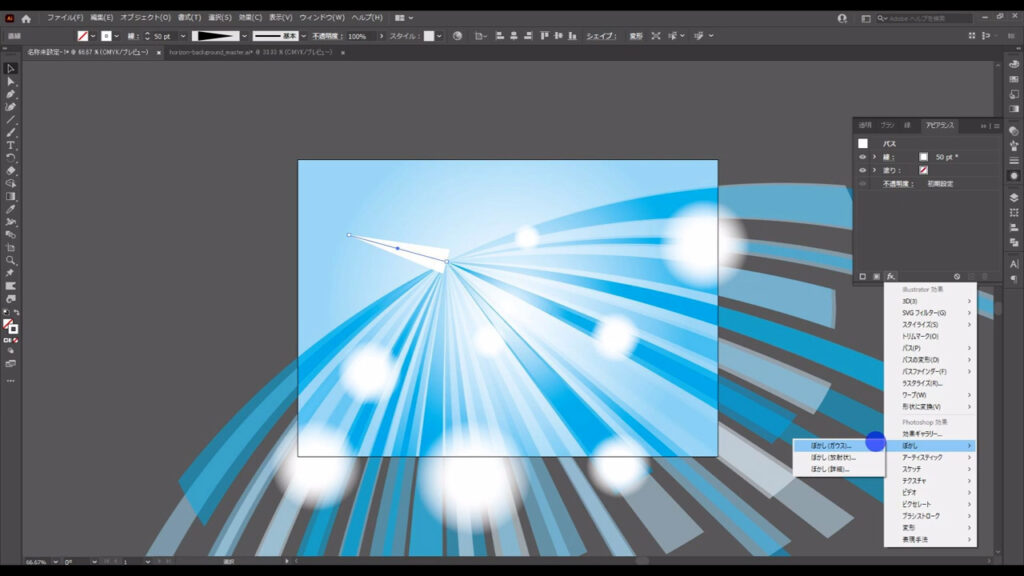
そして、この線を選択した状態でアピアランスパネルを開き「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。

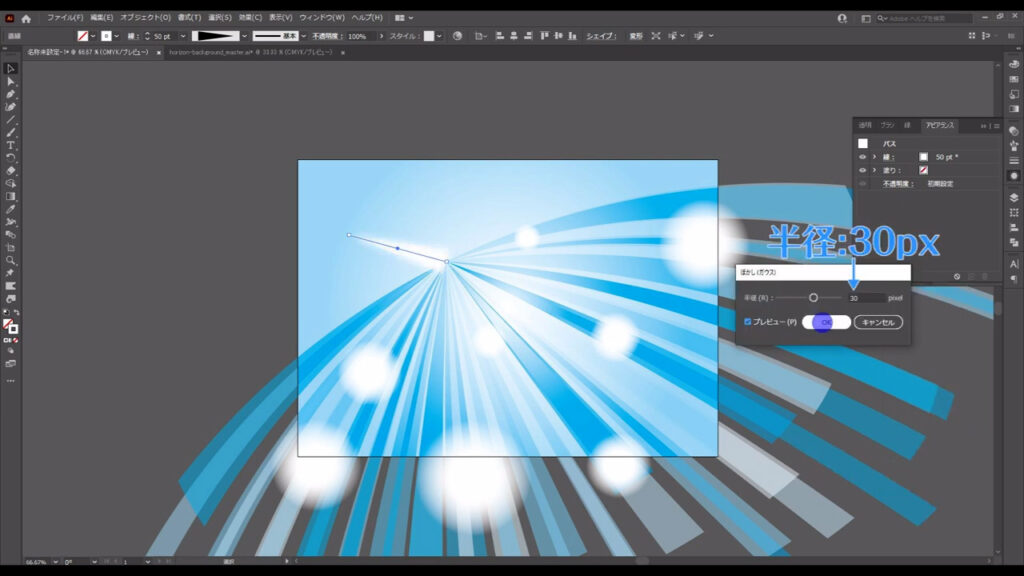
そして、下図のように設定して、OKを押します。


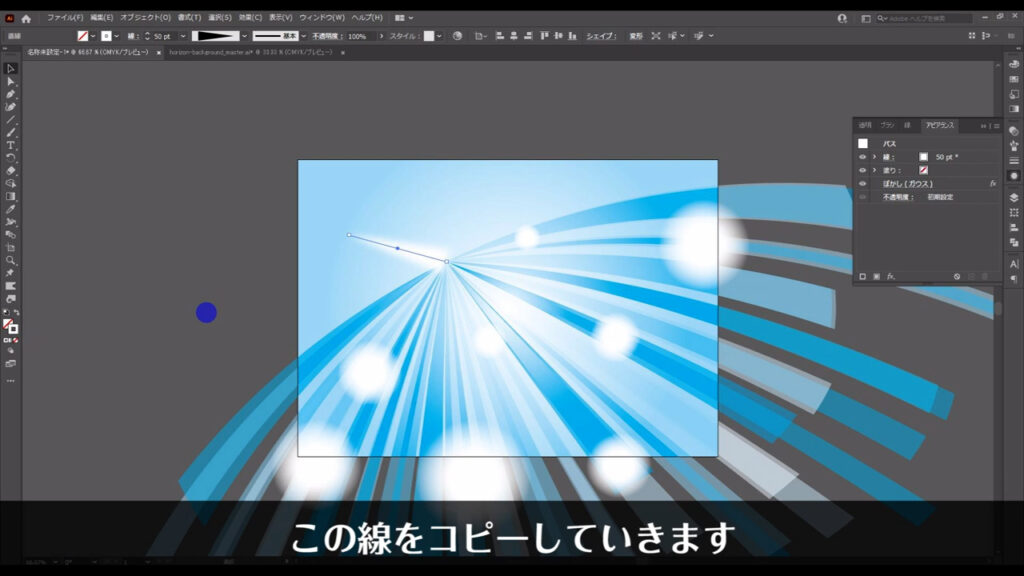
それが終わったら、この線をコピーしていきます。
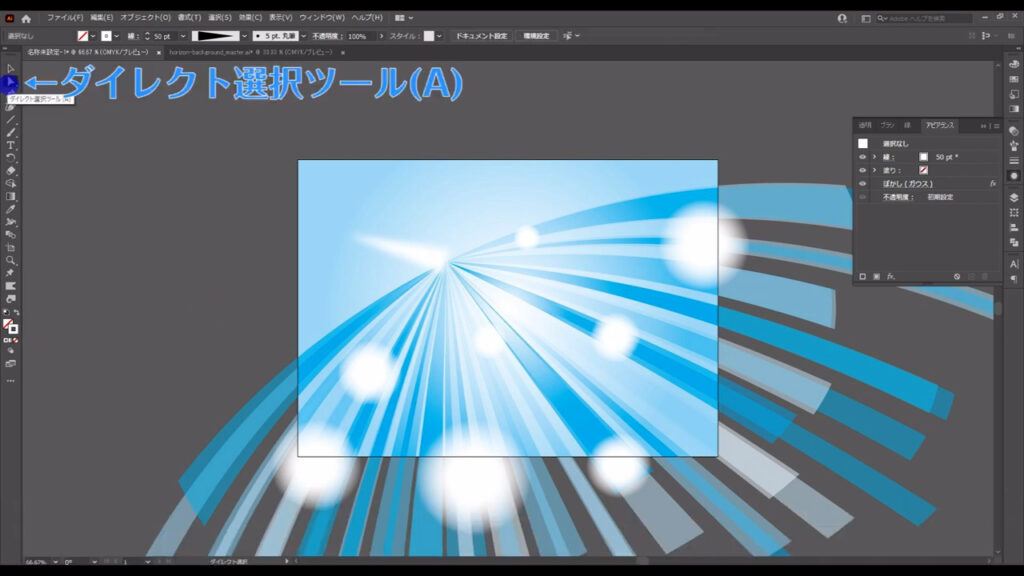
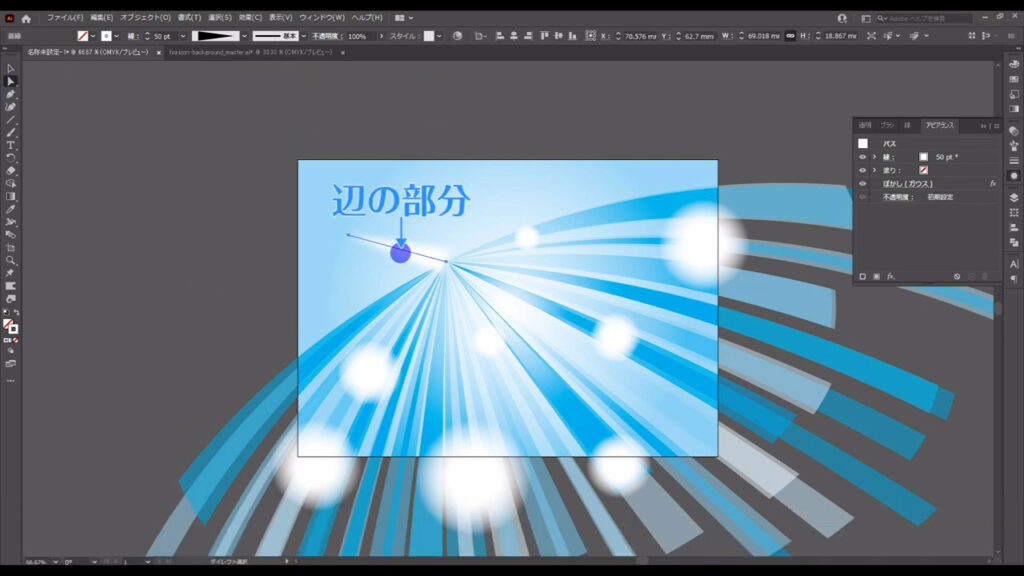
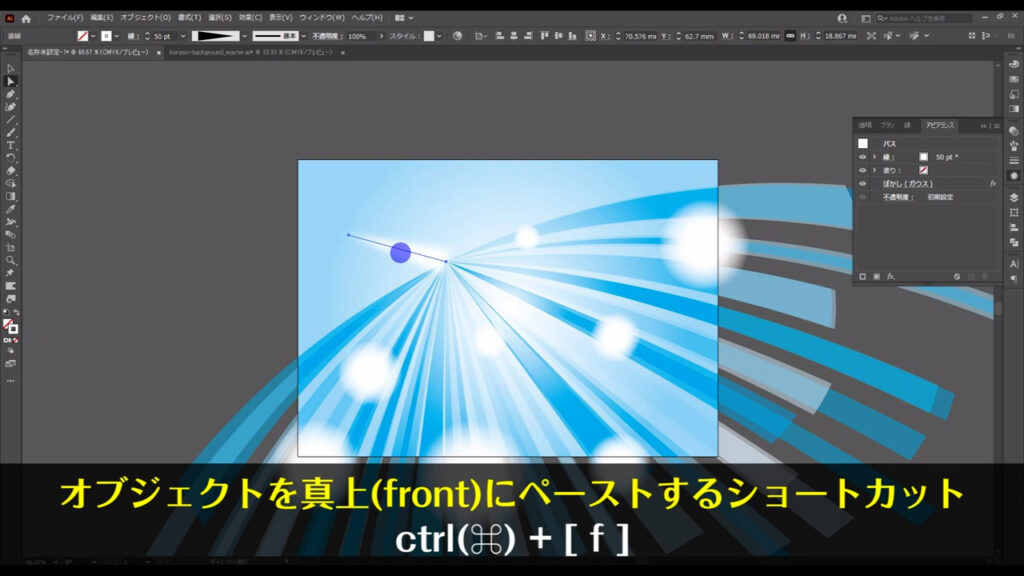
ダイレクト選択ツールでこの線を辺の部分を選択して、


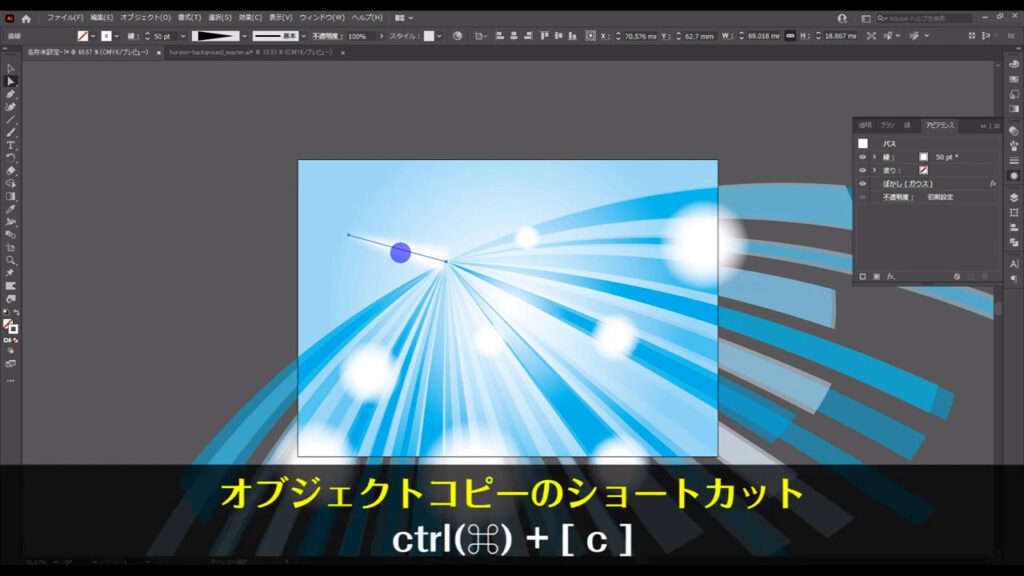
ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。
真上へのペーストなので、見た目は変わりません。


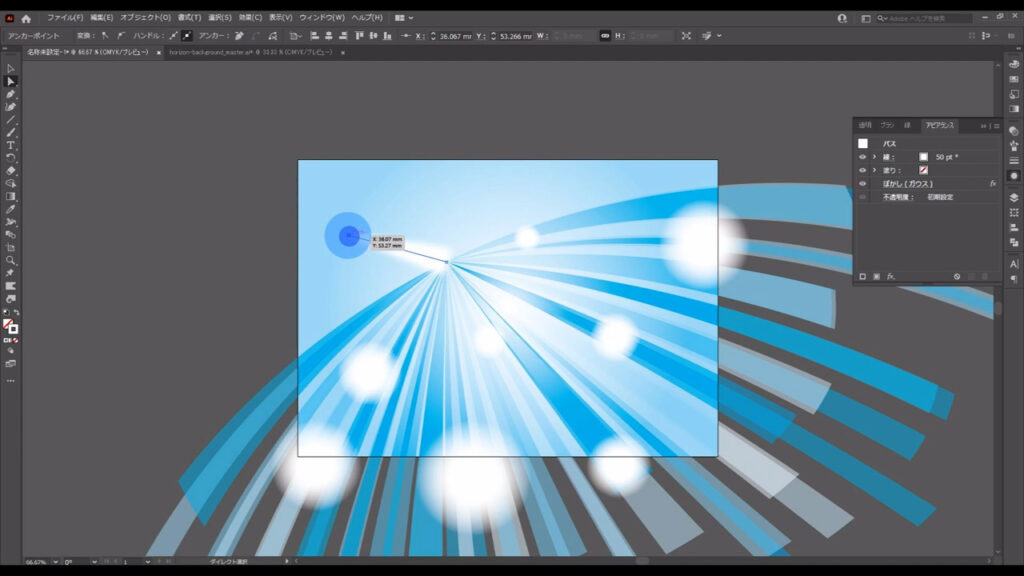
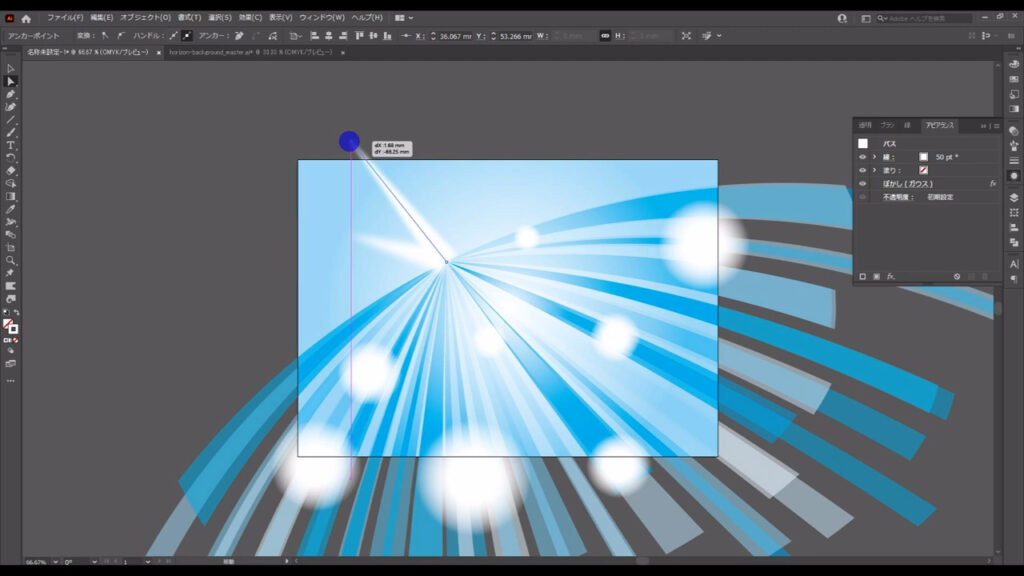
次にマーキング部分のアンカーポイントを選択して、下図(2枚目)のように、適当に線を変形させます。


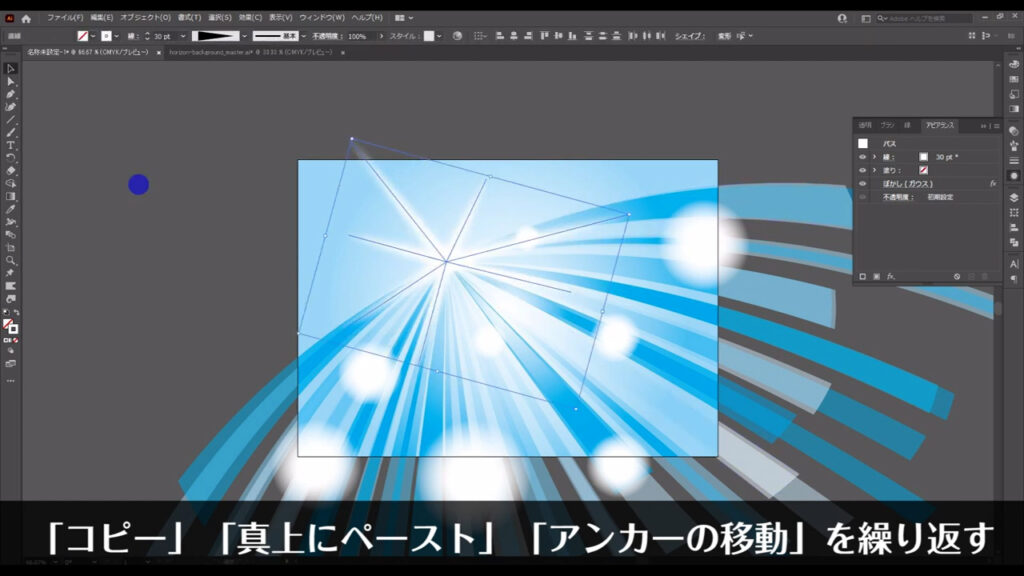
そして、今の「コピー」「真上にペースト」「アンカーの移動」を複数回繰り返して、光が差し込んでいる様子を表現します。

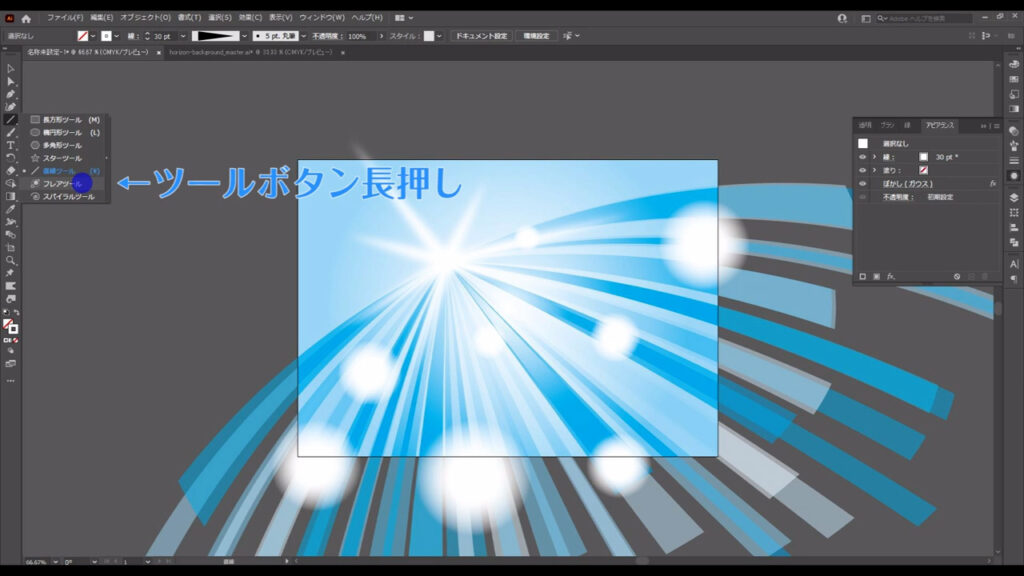
最後はフレアツールというものを使って、ちょっとカッコよくします。
このツールは図形ツールの仲間なので、ツールボタンを長押しすればありますが、

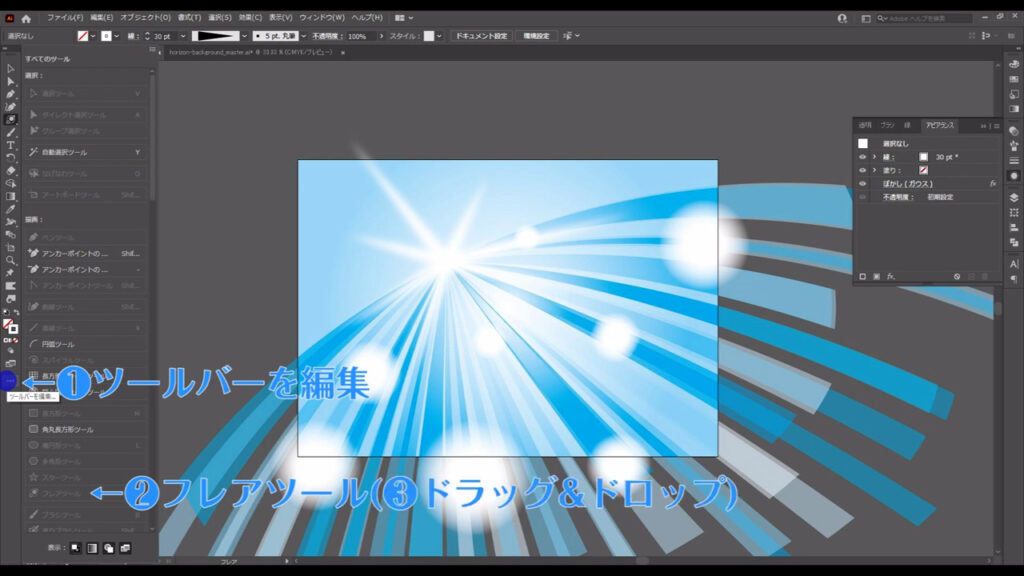
ない場合はここ(下図❶)を押してフレアツールを探し、ツールバーにドラッグ&ドロップして表示させます。

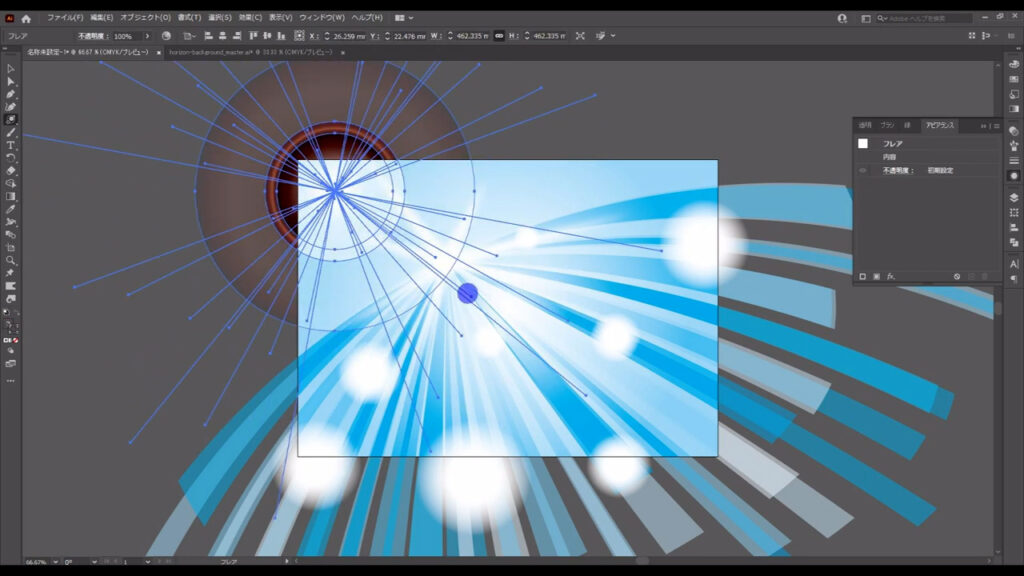
切り換えたら、一つ目のフレアをアートボードの左上に配置します。

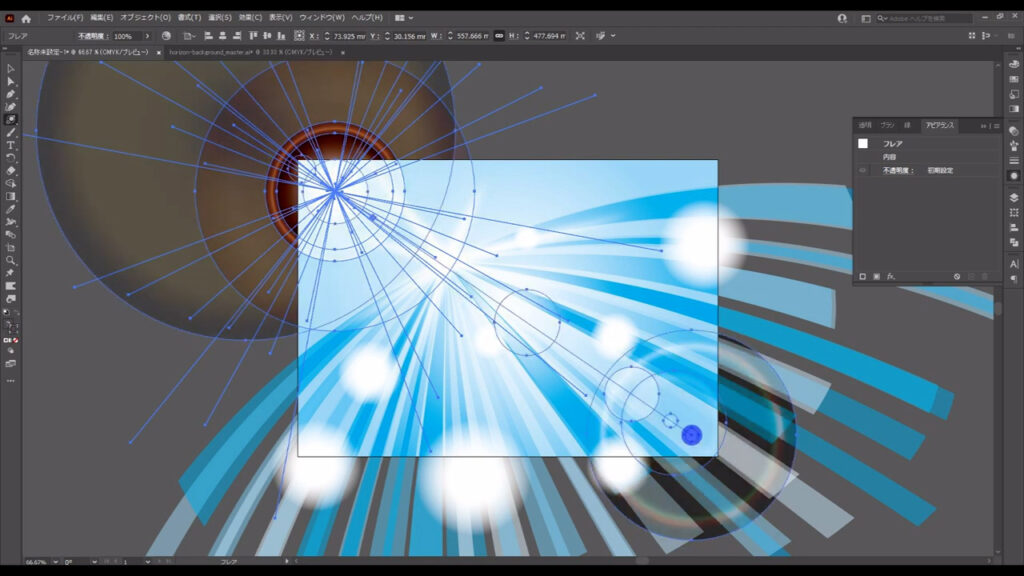
そして、もう一つのフレアを右下に配置します。

これで、強い光が差し込んでいるイメージになったかと思います。

ここまできたら、最初の方にロックしておいた最背面の背景を、ctrl(⌘) + alt(option) + [ 2 ]でロック解除します。

仕上げに、これら全てのパーツに対してクリッピングマスクをかけて、余計なところを隠せば、地平線背景の完成です。
【クリッピングマスクのかけ方】
1.長方形ツール(ショートカット:M)などでマスクをかけたいオブジェクトの前面に重ねるように四角形を配置
2.配置した四角形とマスクをかけたいオブジェクトを一緒に選択して右クリック
3.「クリッピングマスクを作成」を実行すれば、マスクがかかる

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
地平線背景(ブルー)イラスト – No: 22245253/無料イラストなら「イラストAC」をイラストACでチェック!




コメント