この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、長方形ツールを使ってリボンを作っていきます。
記事後半では「ワープツール」というものを使って、リボンの形をアーチ状にしたり、波打たせたり、リボンの中に文字を打ち込んだりします。
では、さっそく本編にいきましょう。
作業を始める前に
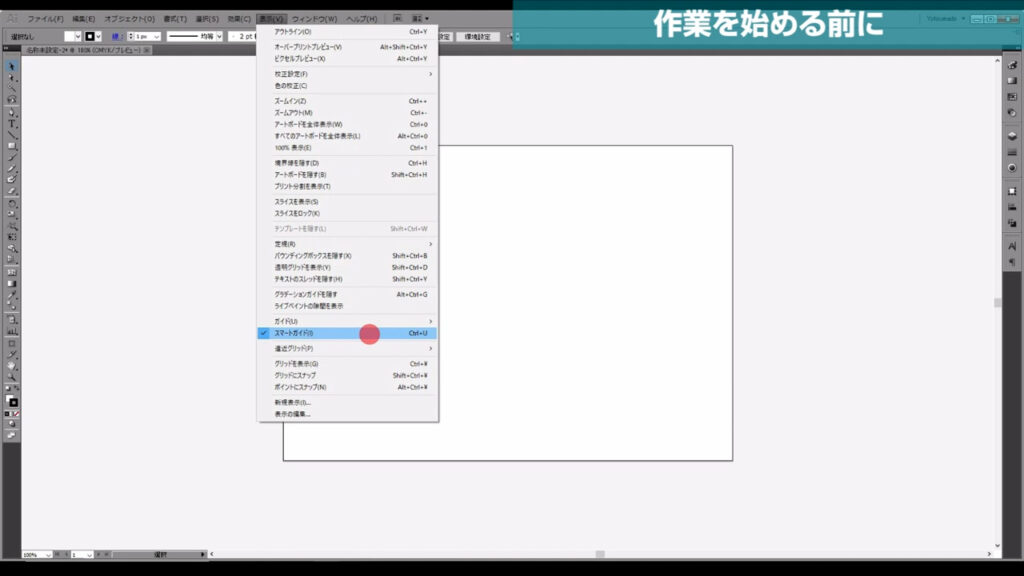
まず、作業を始める前に画面上部のメニューバーの「表示」から「スマートガイド」を有効にしておきます。
これを有効にすることで、マルや四角などのオブジェクトを配置するとき、イラレが綺麗に配置する手助けをしてくれます。
因みにショートカットは、ctrl(⌘) + [ u ]です。

基本形のリボンを作る
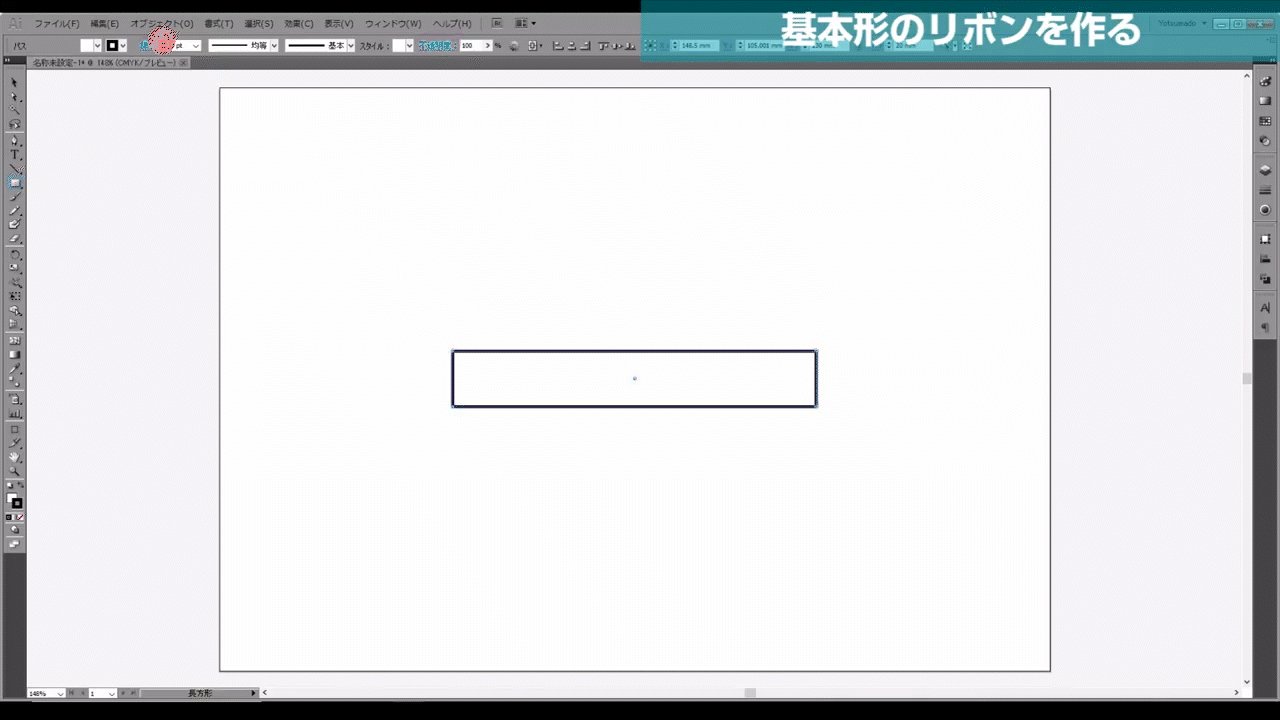
まず長方形ツールに切り換え、

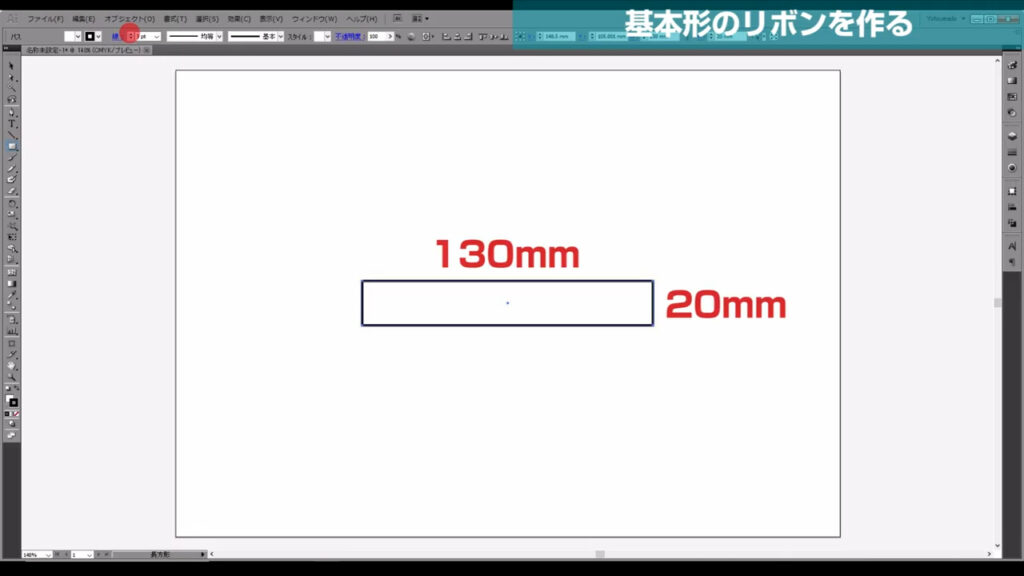
下図のように長方形を作ります。
サイズは何でも良いですが、ここでは「縦20mm」「横130mm」にしました。

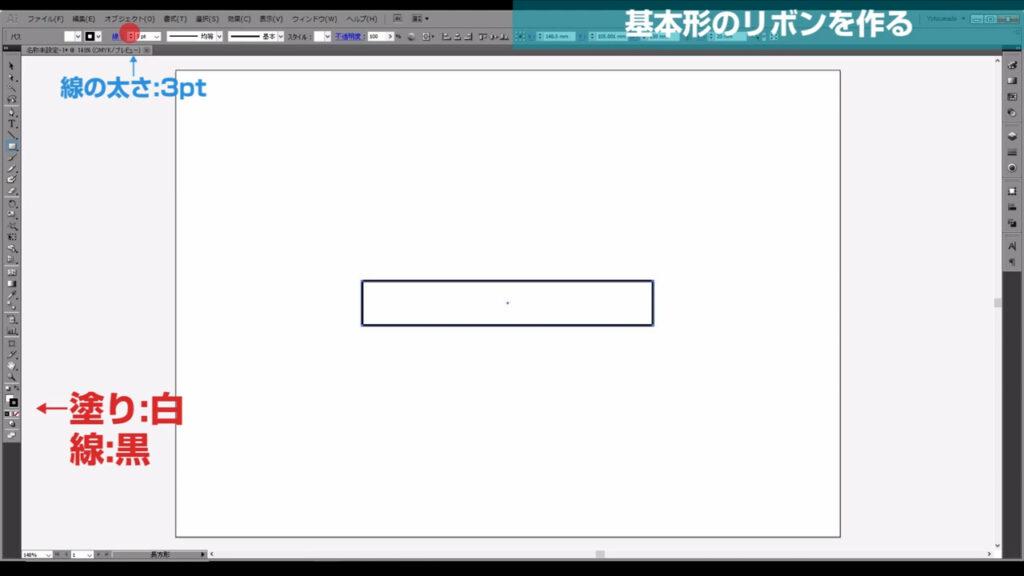
塗りは「白」、線は「黒」にしておきます。
線の太さは「3pt」です。

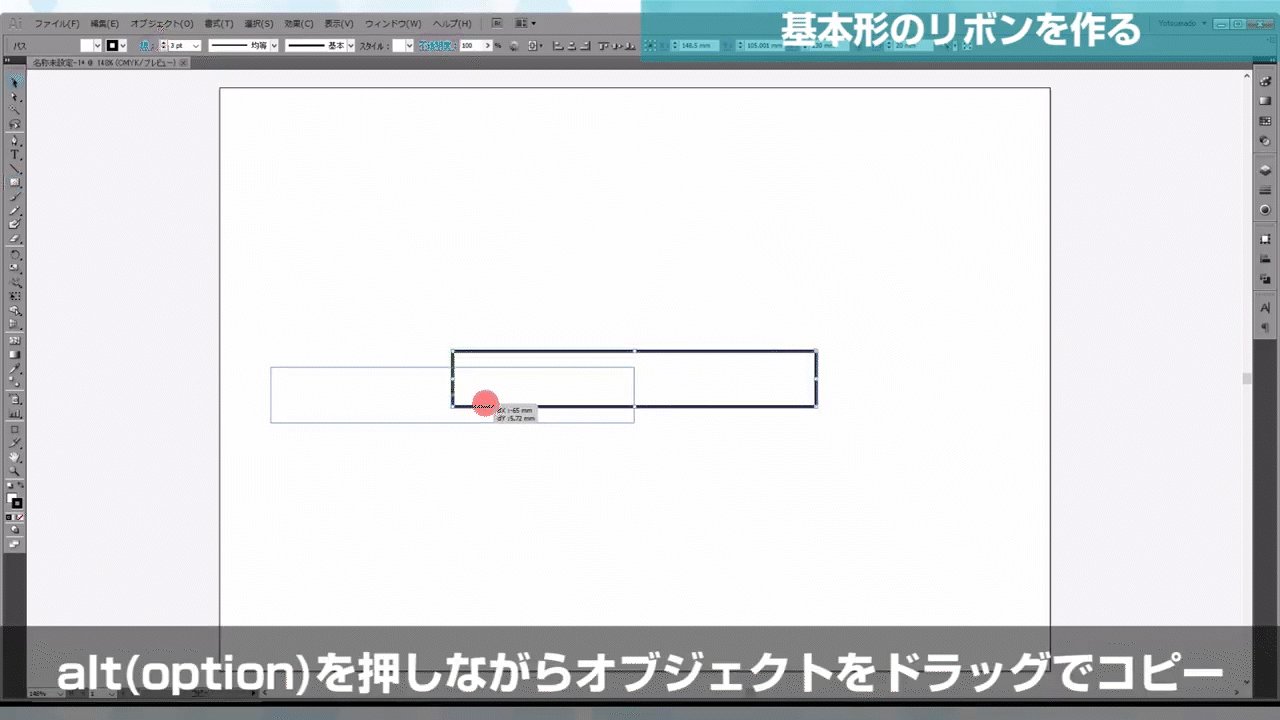
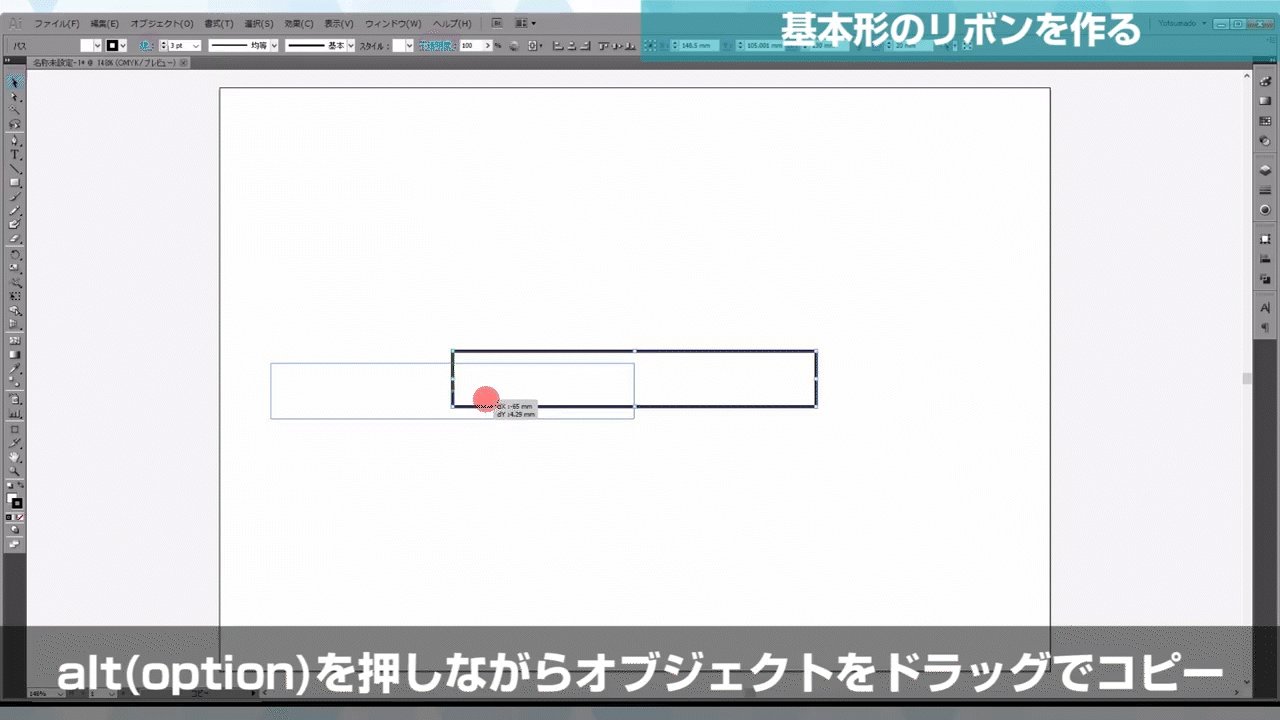
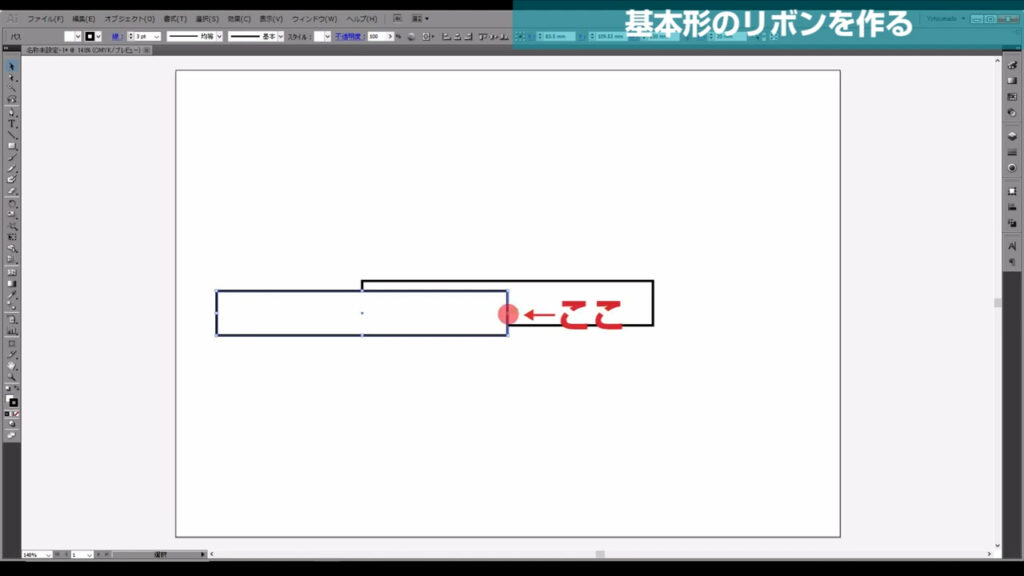
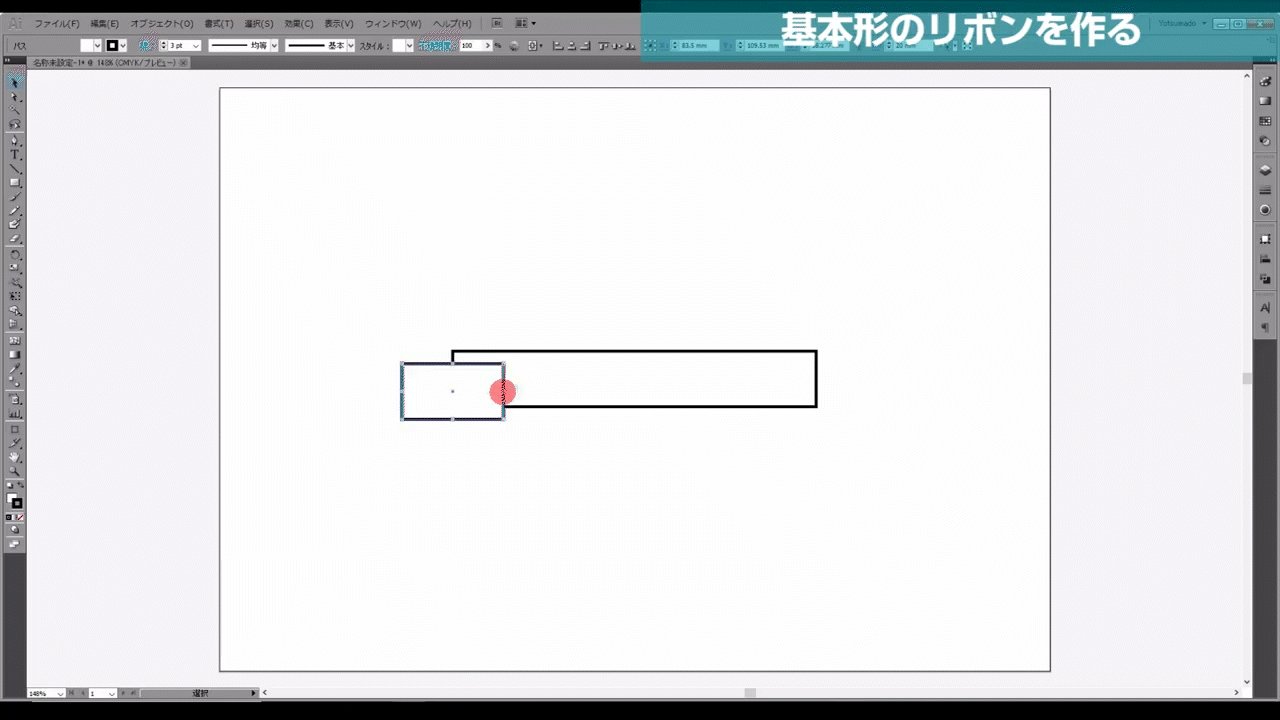
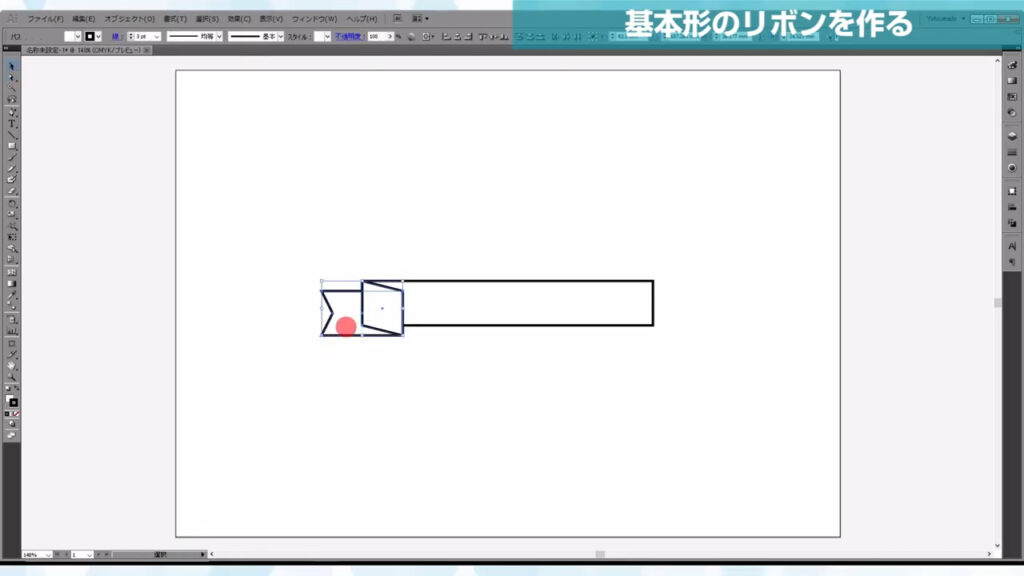
そうしたら、この長方形を選択した状態で、alt(option)を押しながら下図のようにドラッグします。
ドラッグで長方形を動かしたら、スマートガイドの効果で「交差」という文字が現れるので、そこで左クリックを離してから、alt(option)を離します。

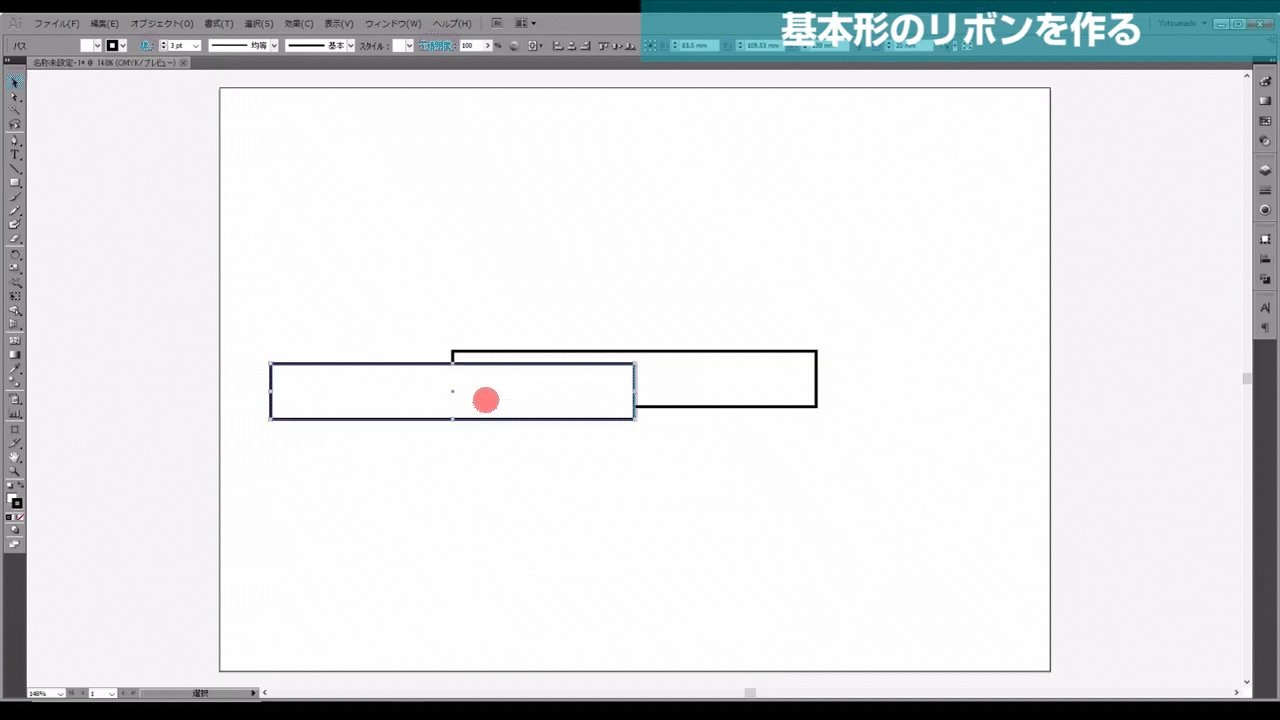
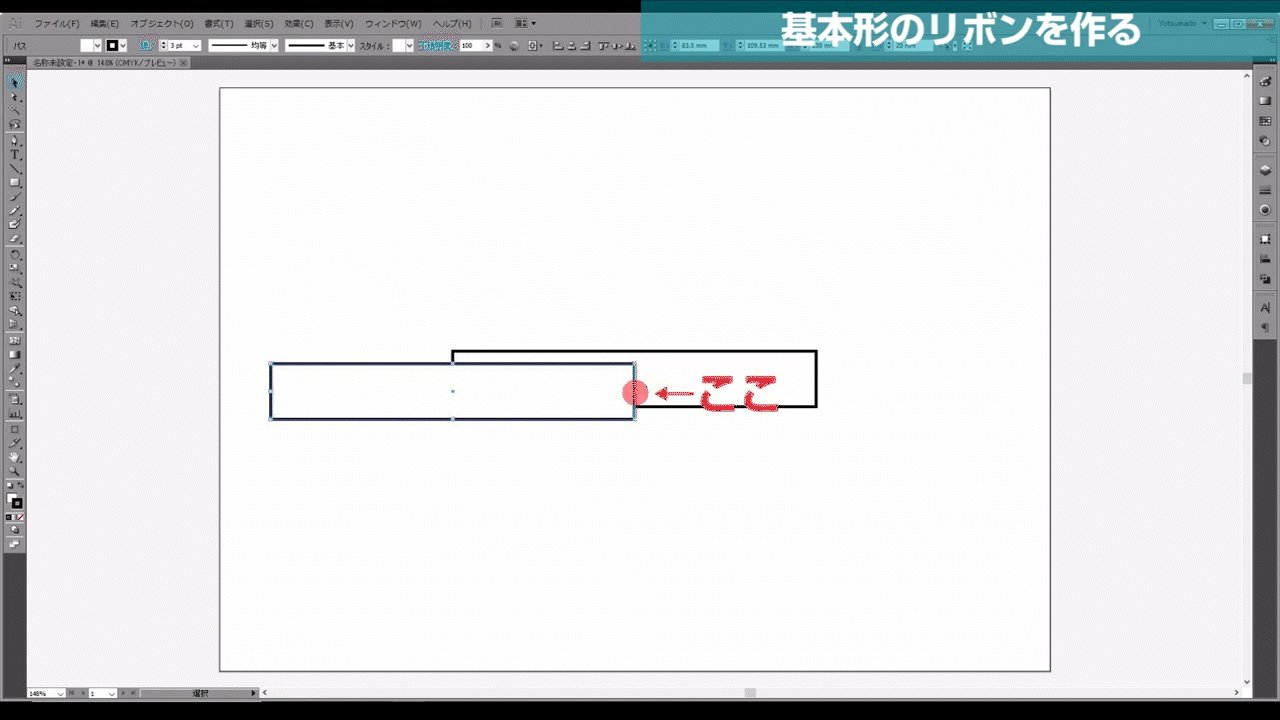
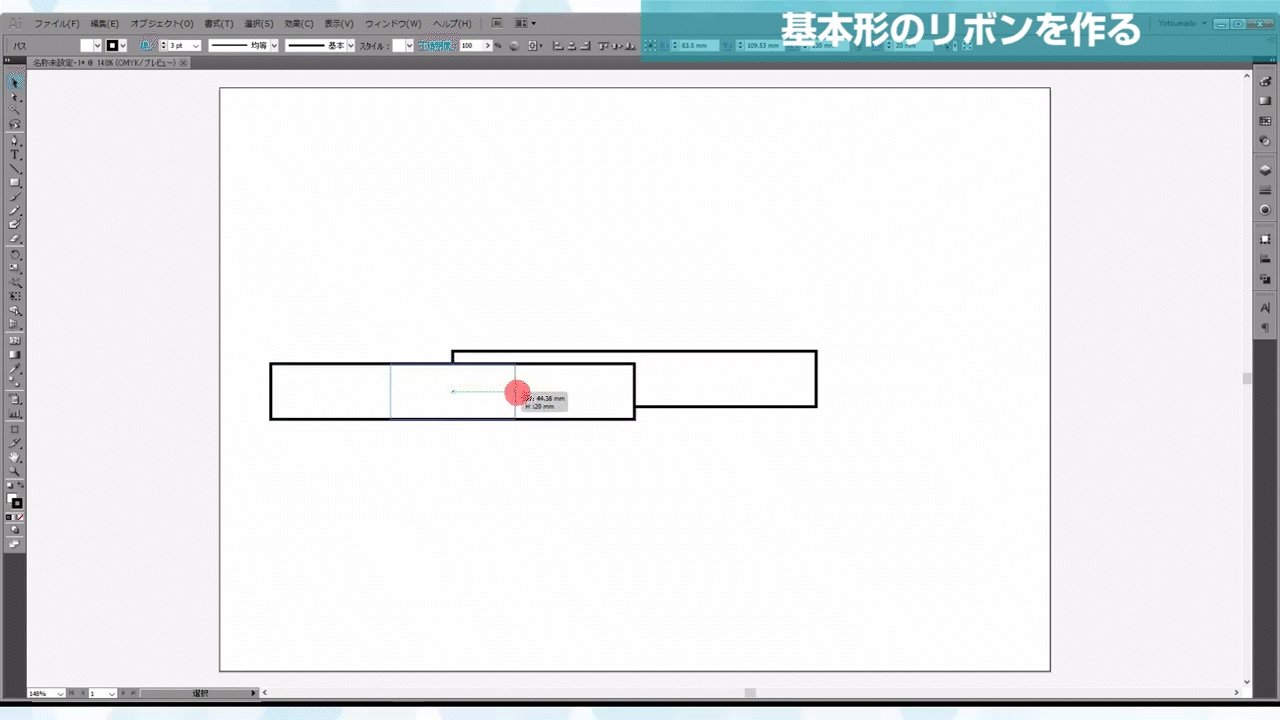
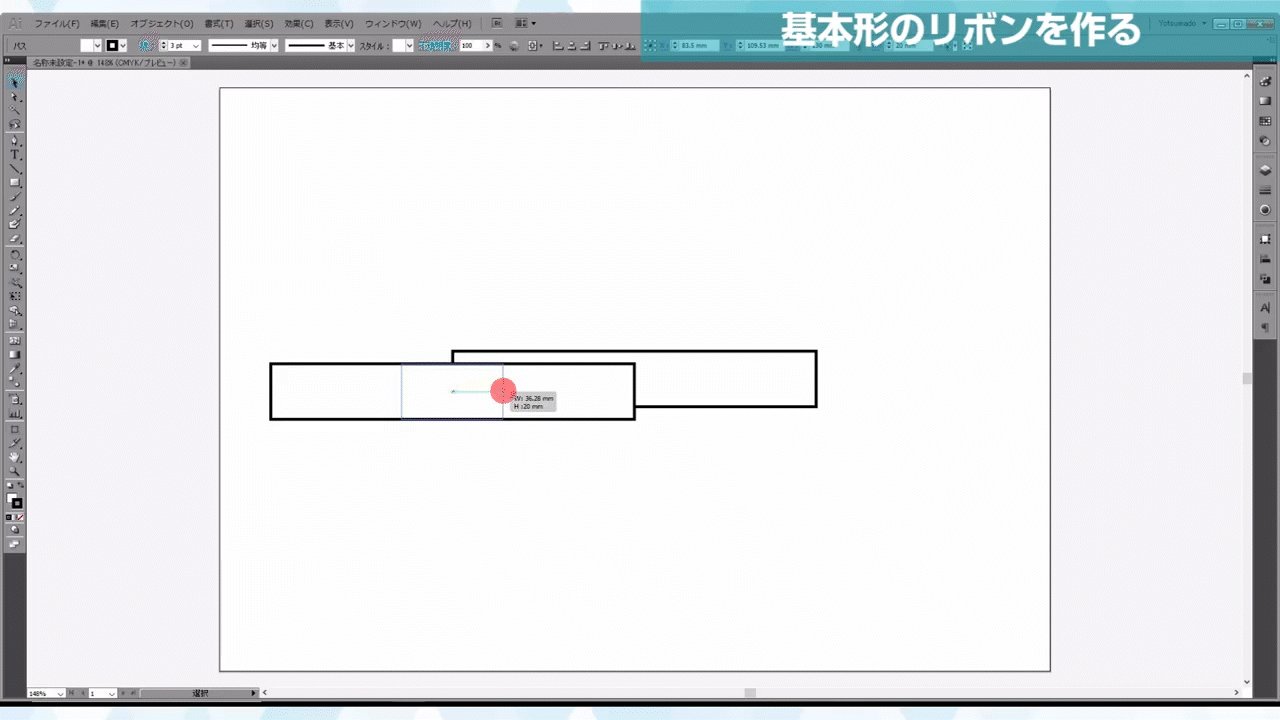
コピーした方の長方形は短くしたいので、alt(option)を押した状態で、バウンディングボックスのここ(下図1枚目)をドラッグして短くします。


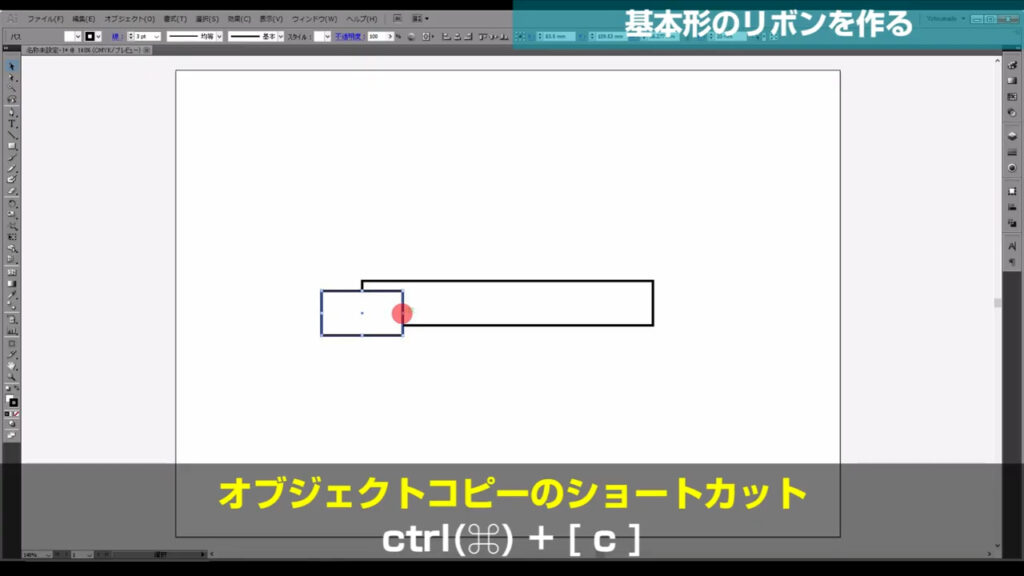
そうしたら、今、短くした長方形を選択ツール(V)で選択した状態で、ctrl(⌘) + [ c ]でコピー、

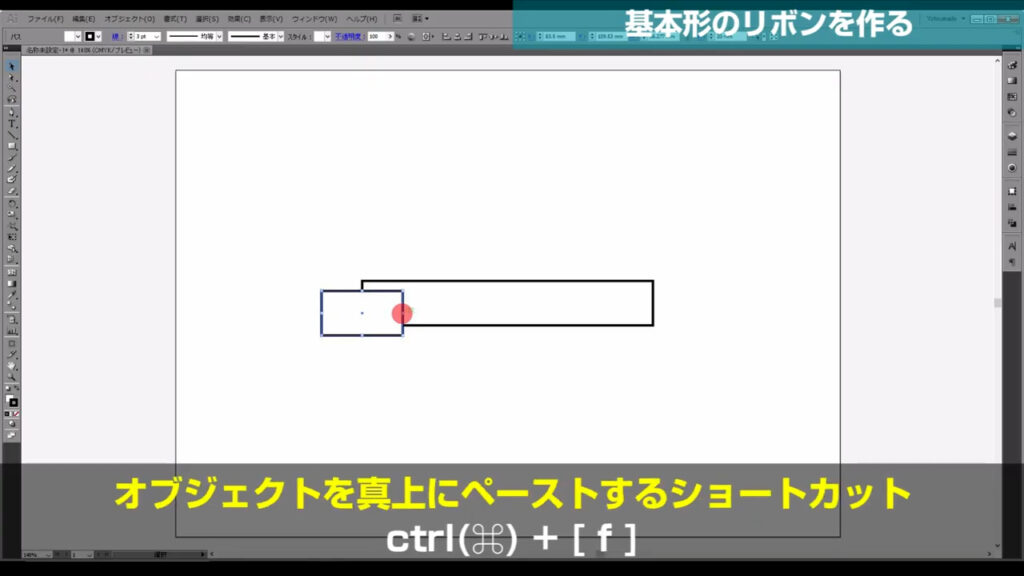
続けて、ctrl(⌘) + [ f ]で真上にペーストします。

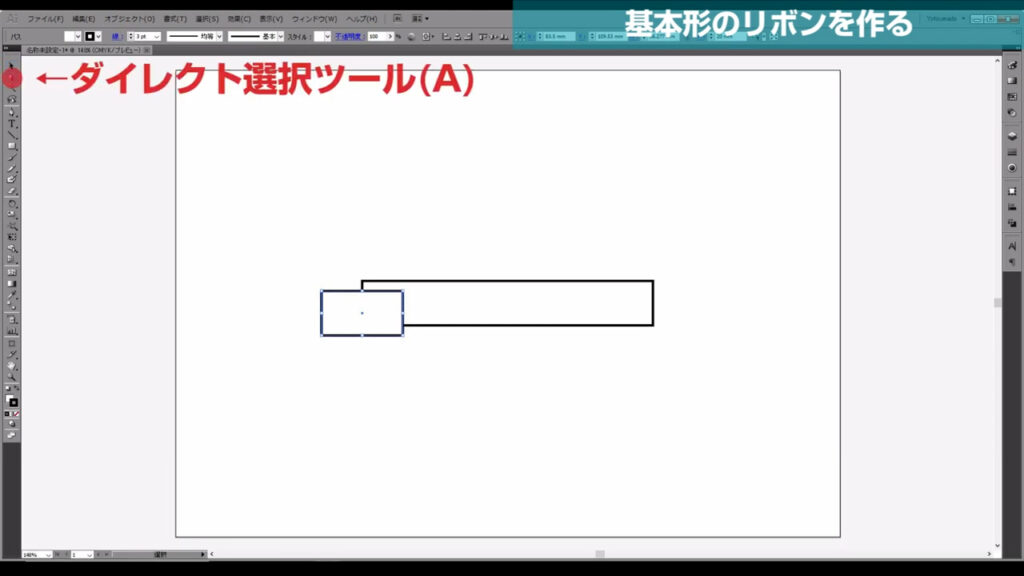
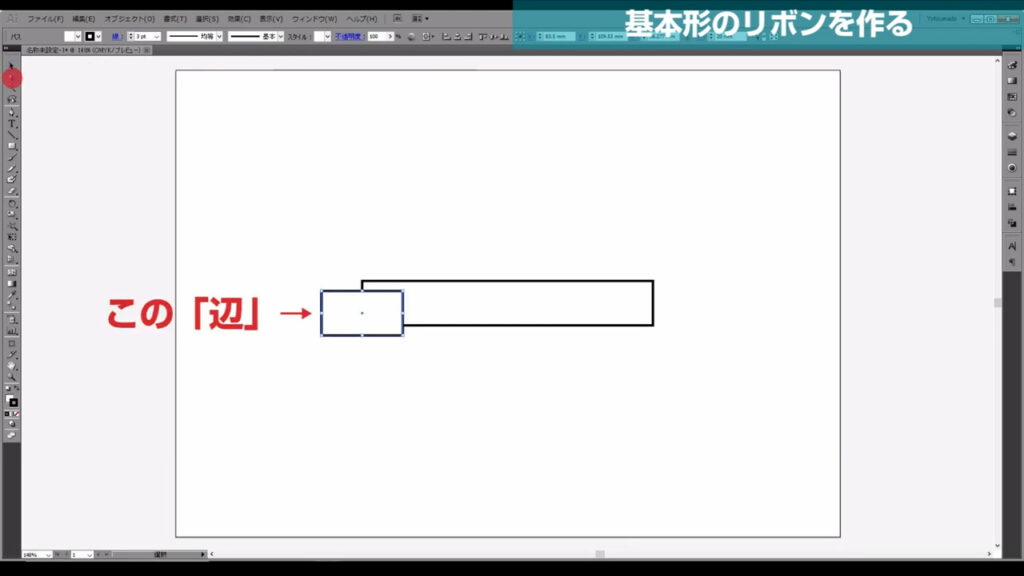
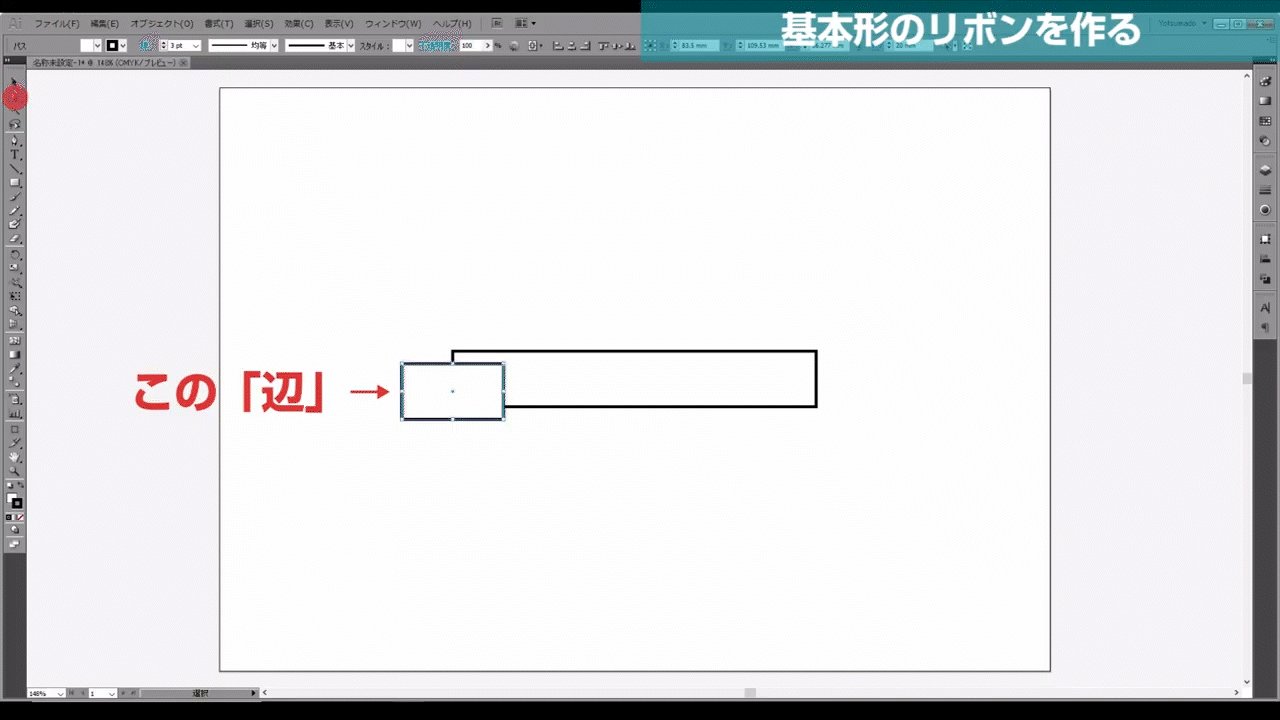
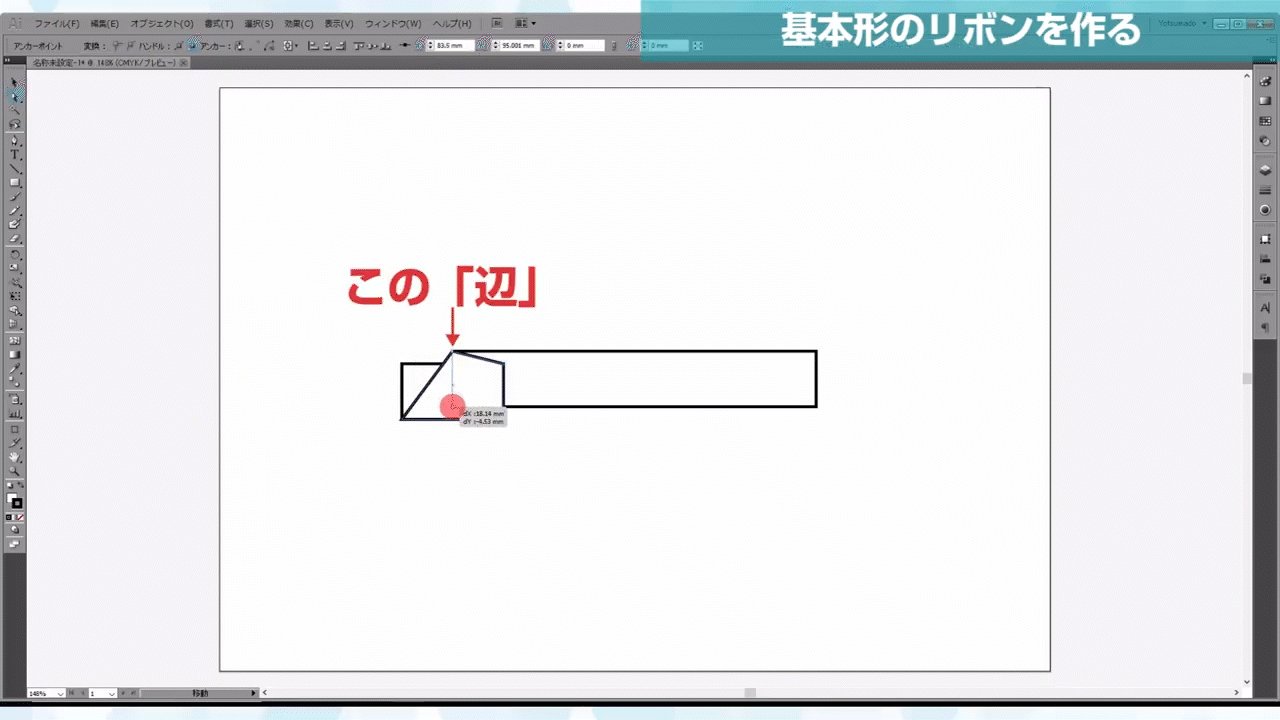
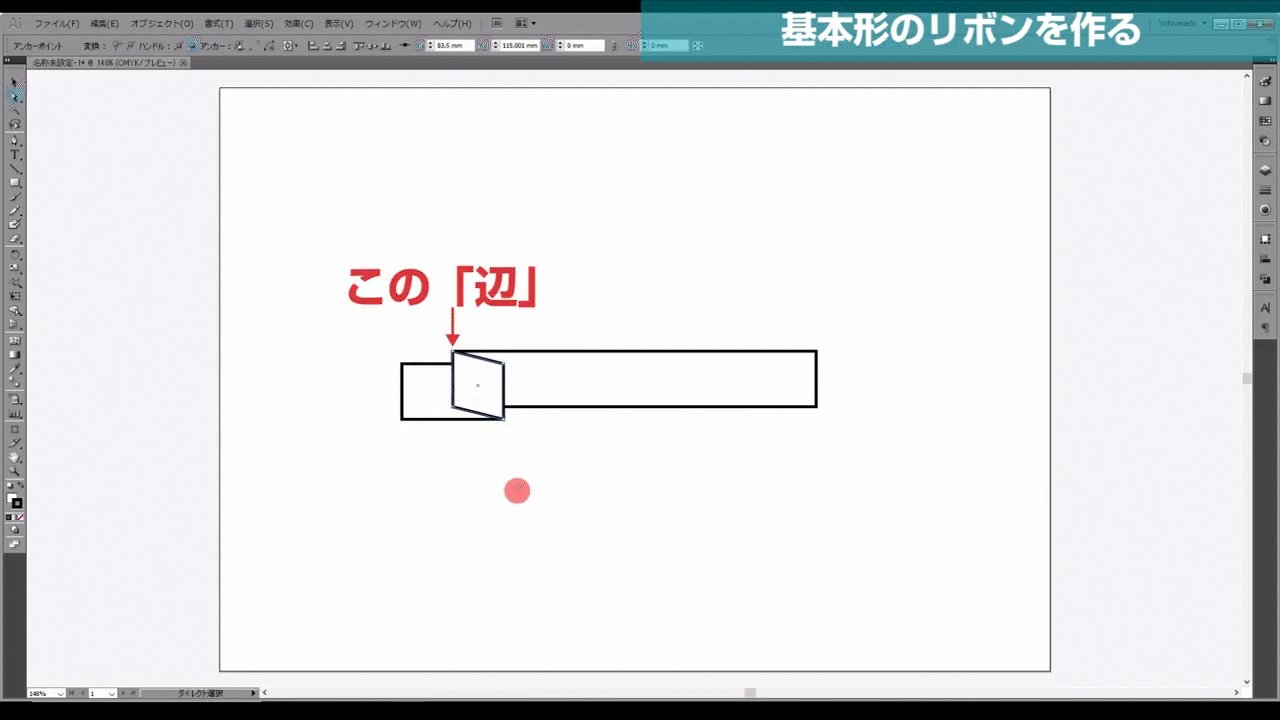
次に、ダイレクト選択ツールに切り換え、

下図の辺を選択します。

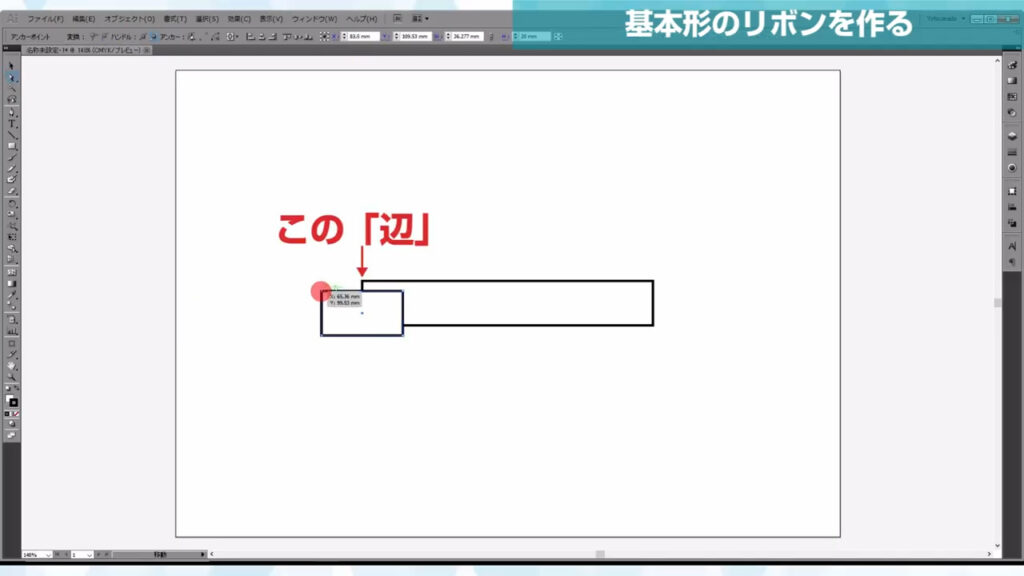
そして、下図(1枚目)の辺と合わせます。


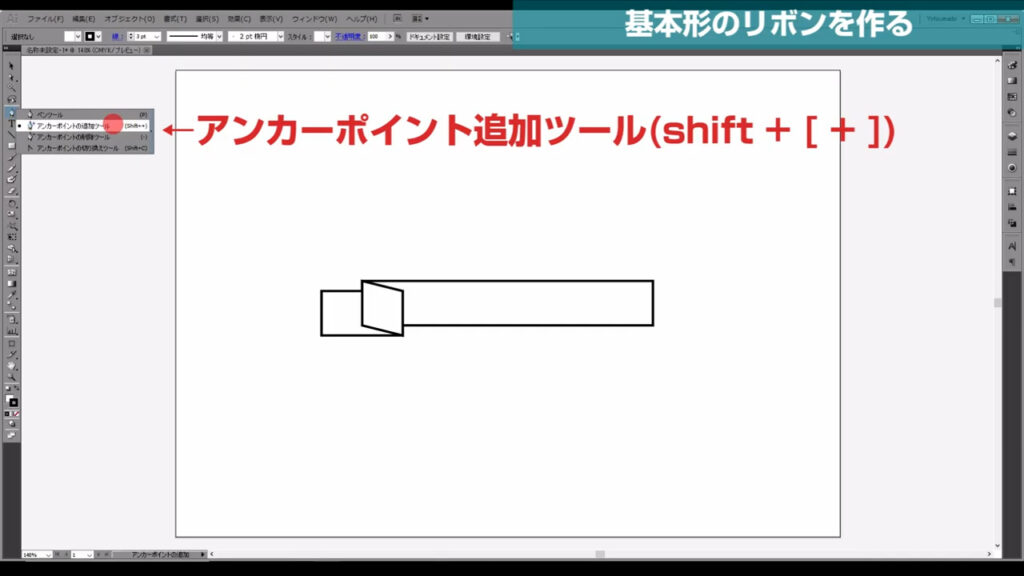
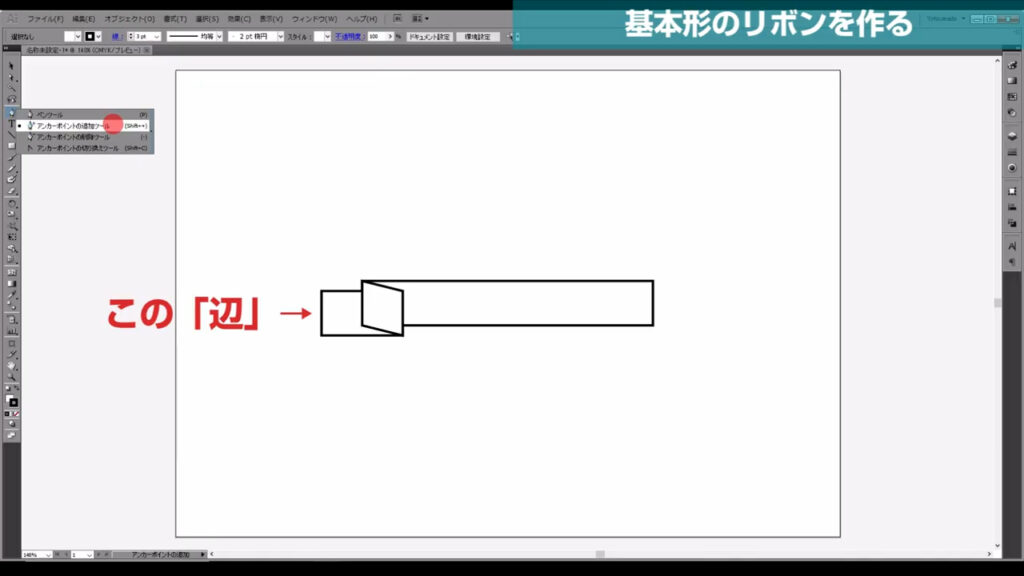
合わせ終わったら、アンカーポイント追加ツールに切り換え、

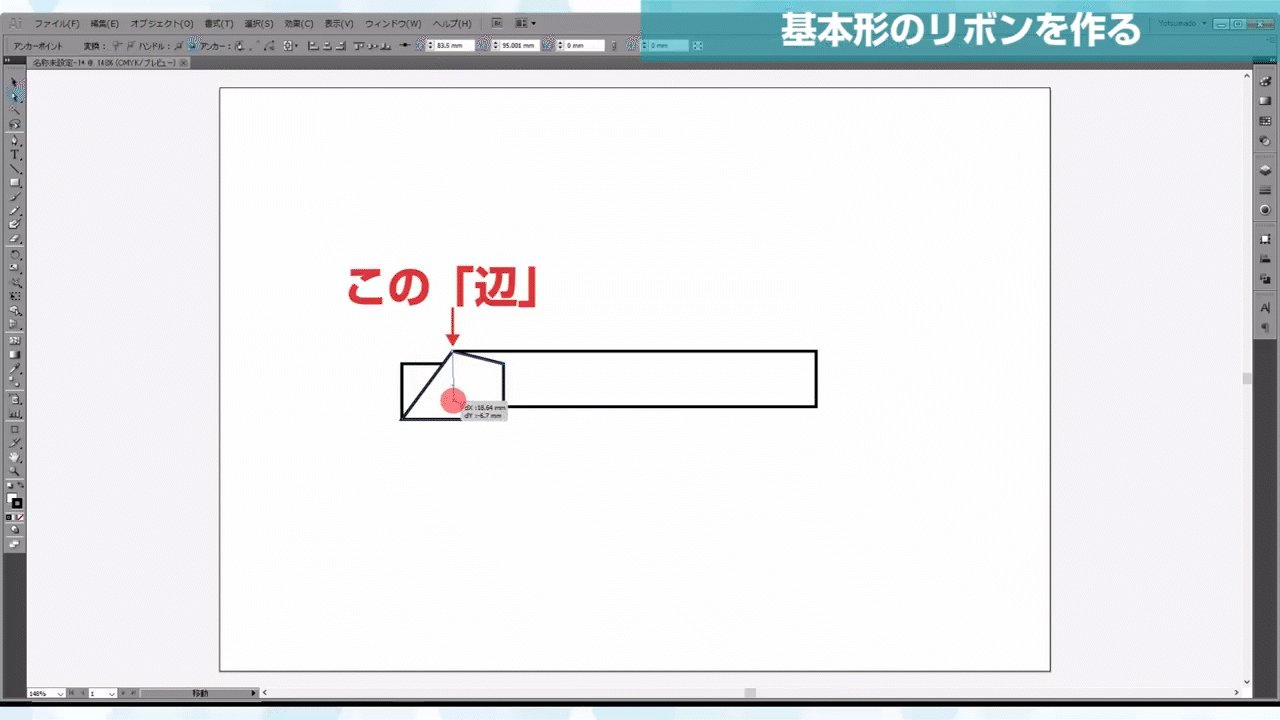
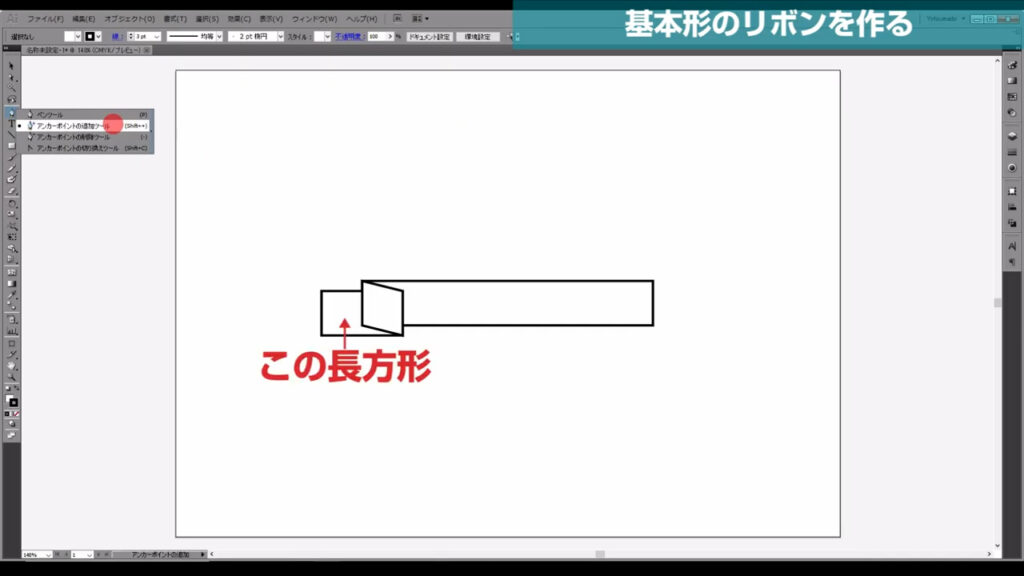
下図の長方形の左側に切り込みを作ります。

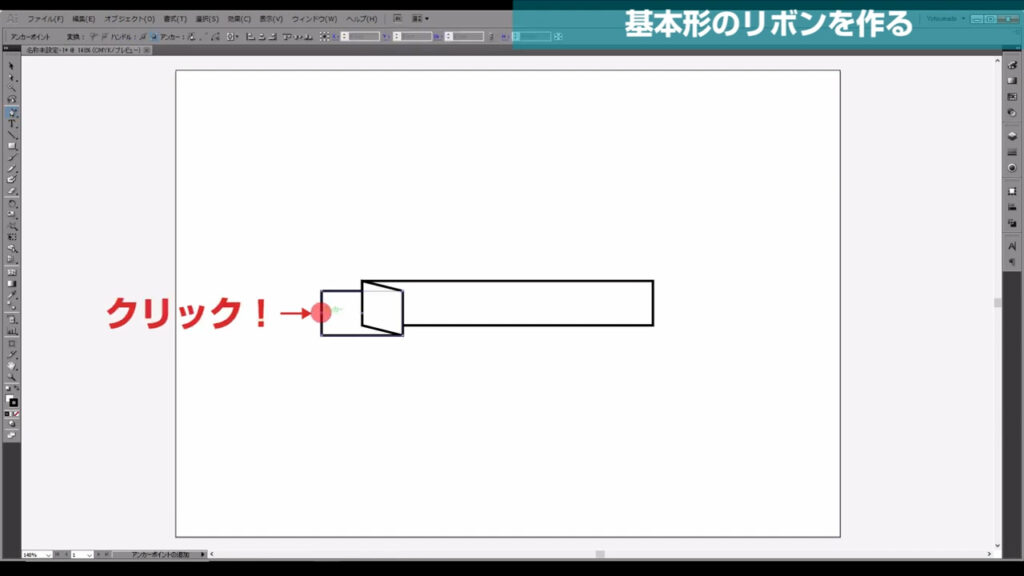
下図の辺にカーソルを持っていき「交差」という文字が出てきたら、

そこでクリックして、アンカーポイントを追加します。

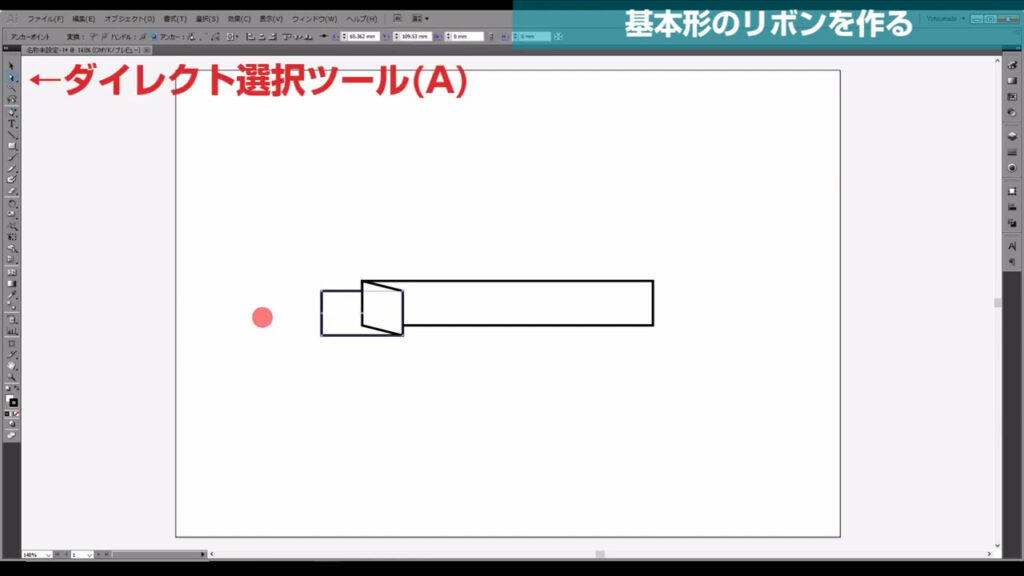
さらにダイレクト選択ツールに切り換え、

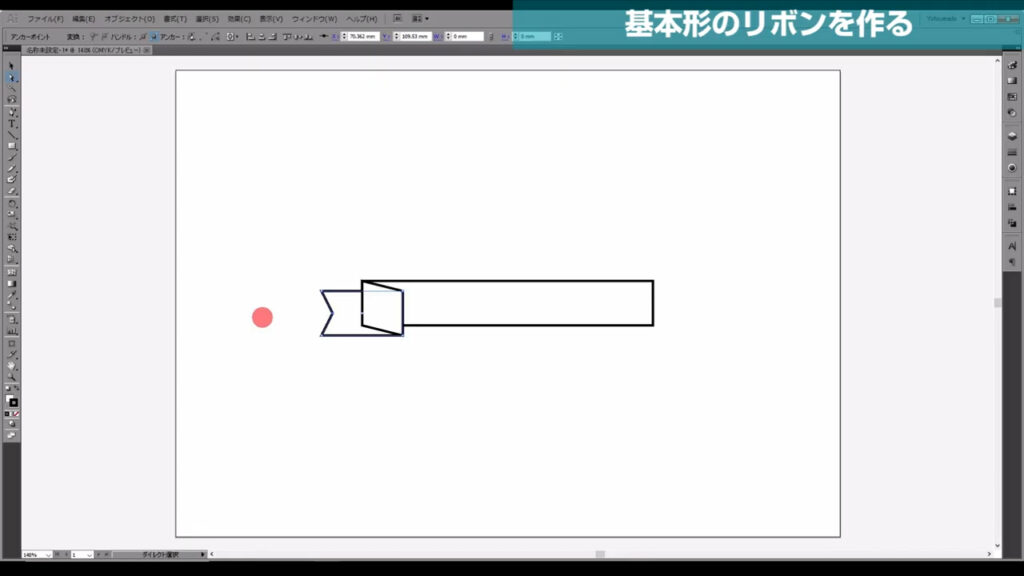
追加したアンカーポイントを少し右側に移動させます。

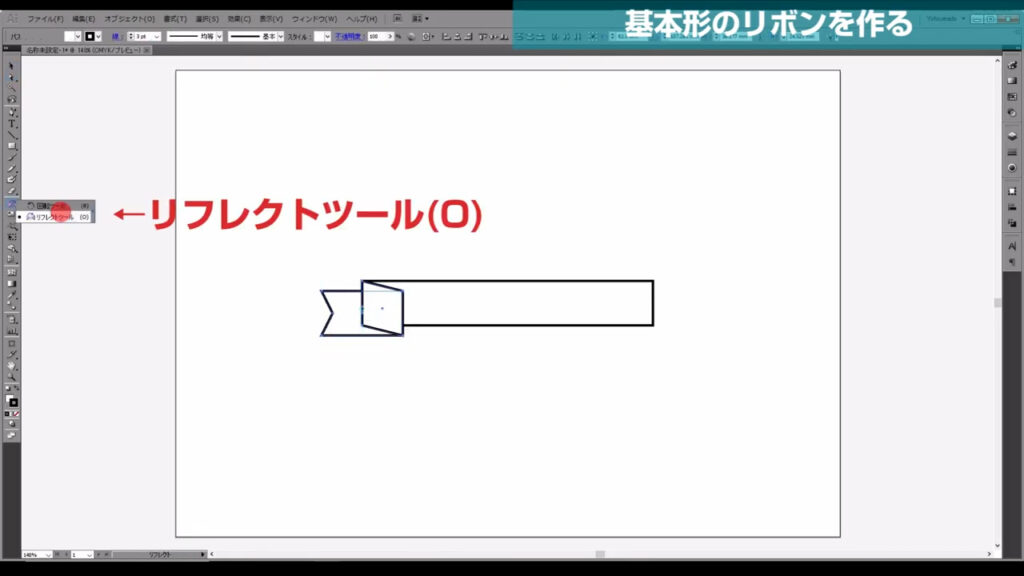
そうしたら選択ツール(V)に切り換え、下図の2つのオブジェクトを選択した状態で、

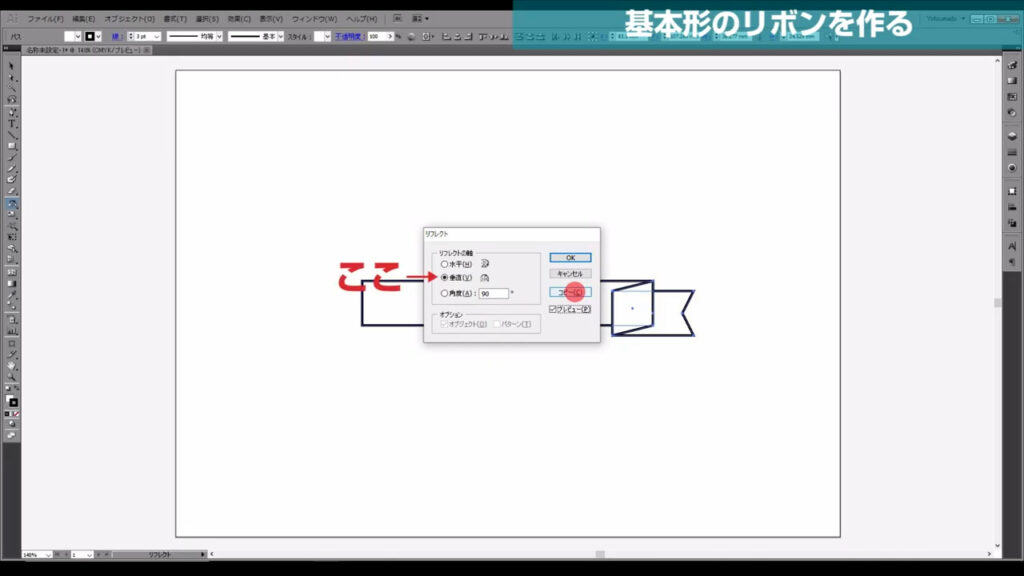
リフレクトツールに切り換えます。

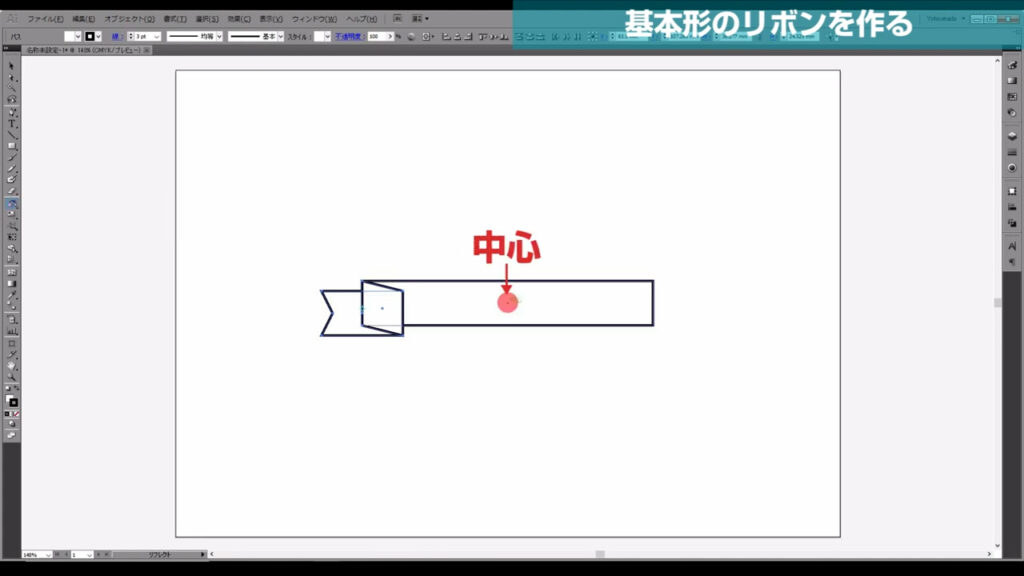
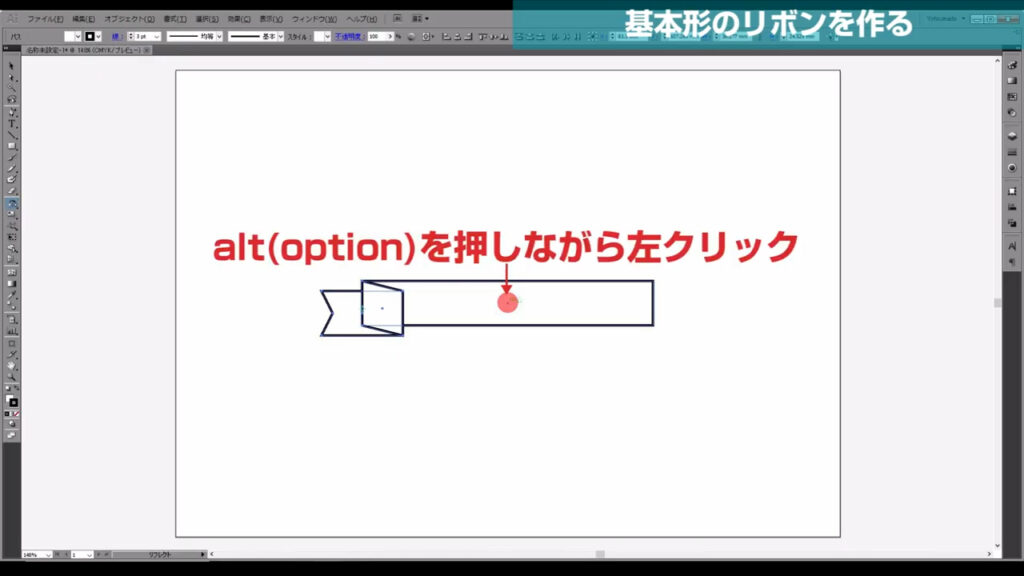
下図の「中心」を軸に今、選択中の2つのオブジェクトを反転コピーさせたいので、

alt(option)を押しながら、左クリックします。

下図のようなウィンドウが開くので、「垂直」にチェックを入れて「コピー」を押します。

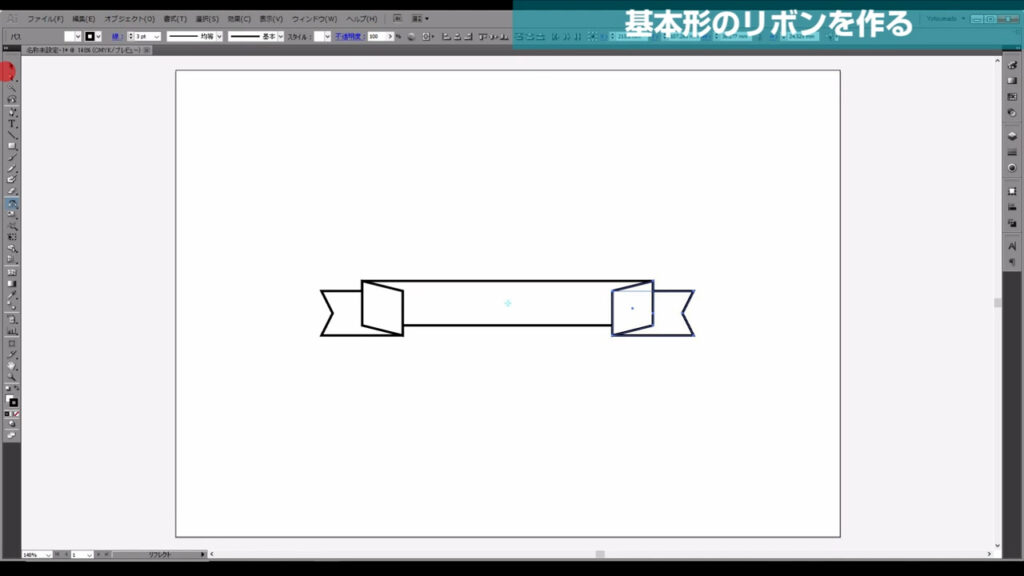
これで反転コピーがなされました。

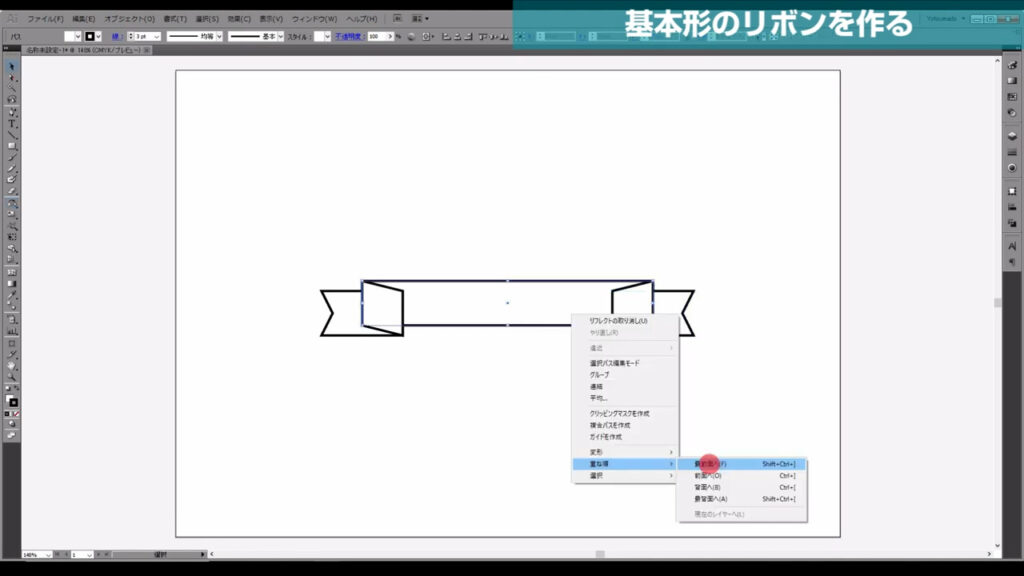
あとは、最初に作った長方形を選択して右クリックし、重ね順を「最前面」にしたら、

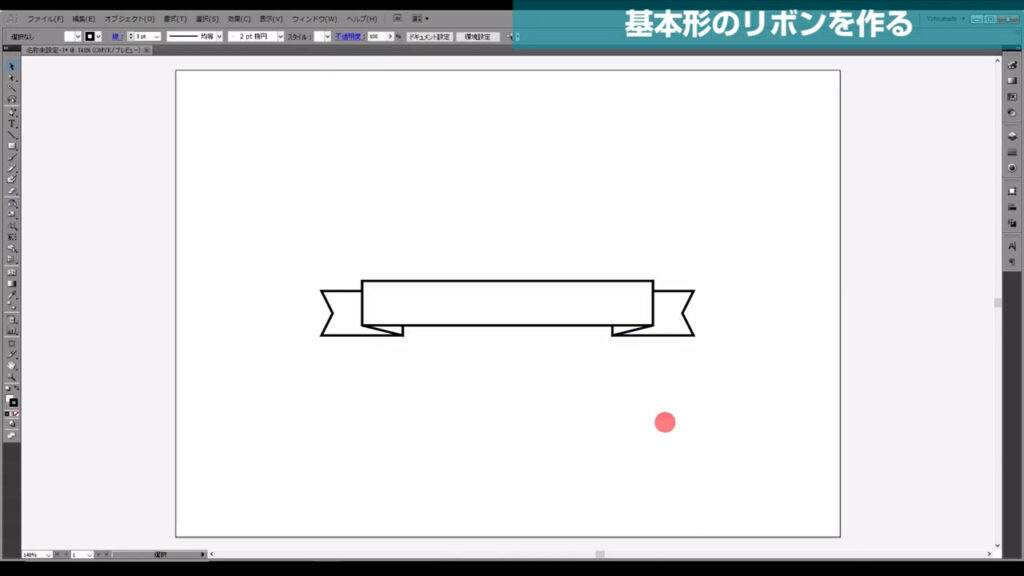
基本形の完成です。

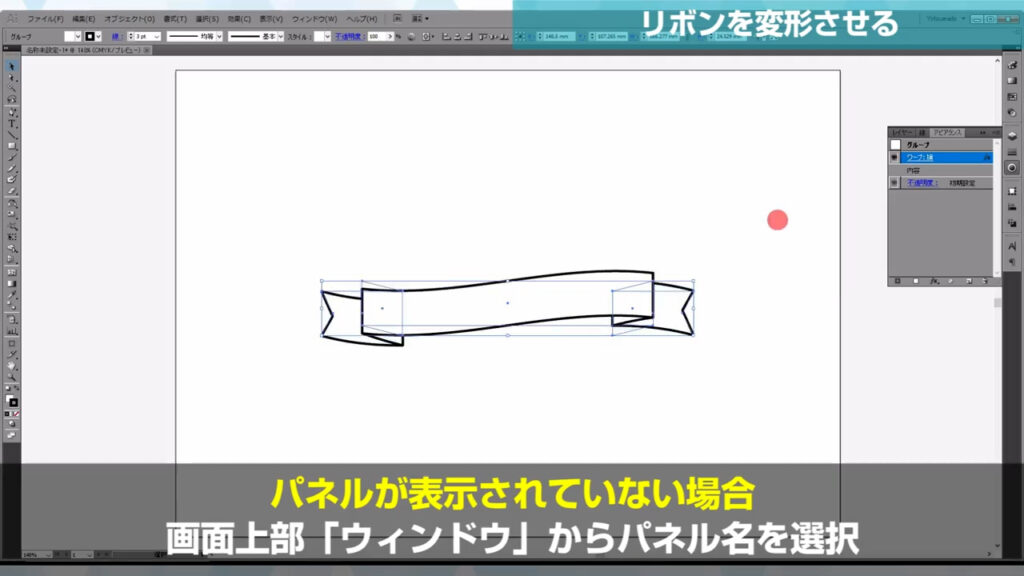
リボンを変形させる
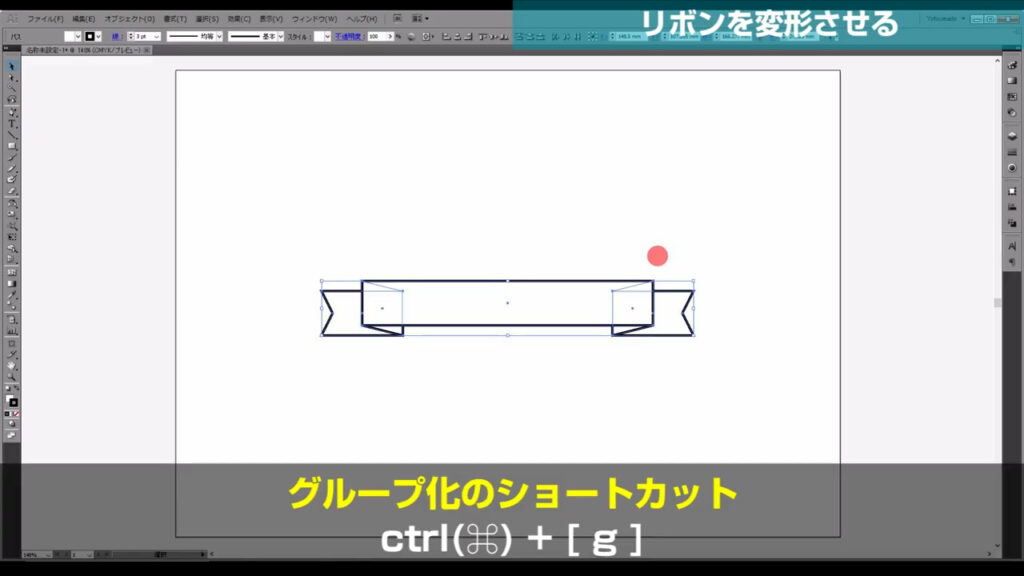
これらの図形をctrl(⌘) + [ g ]でグループ化します。

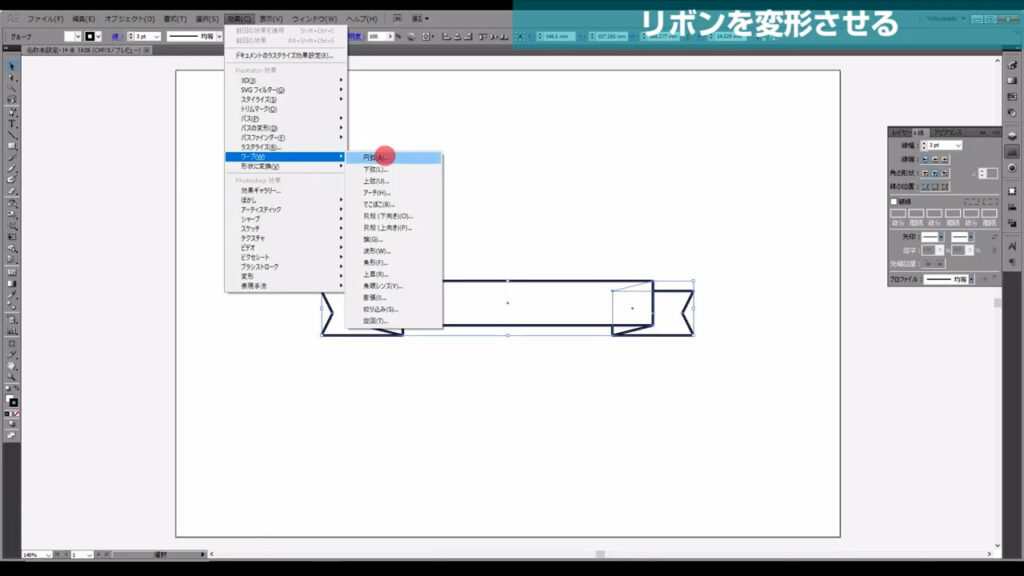
そうしたら、このグループを選択した状態で、下図の手順で「ワープ」へと進んでいきます。
いろんな効果が出てきますが、とりあえずここでは「円弧」にしておきます。

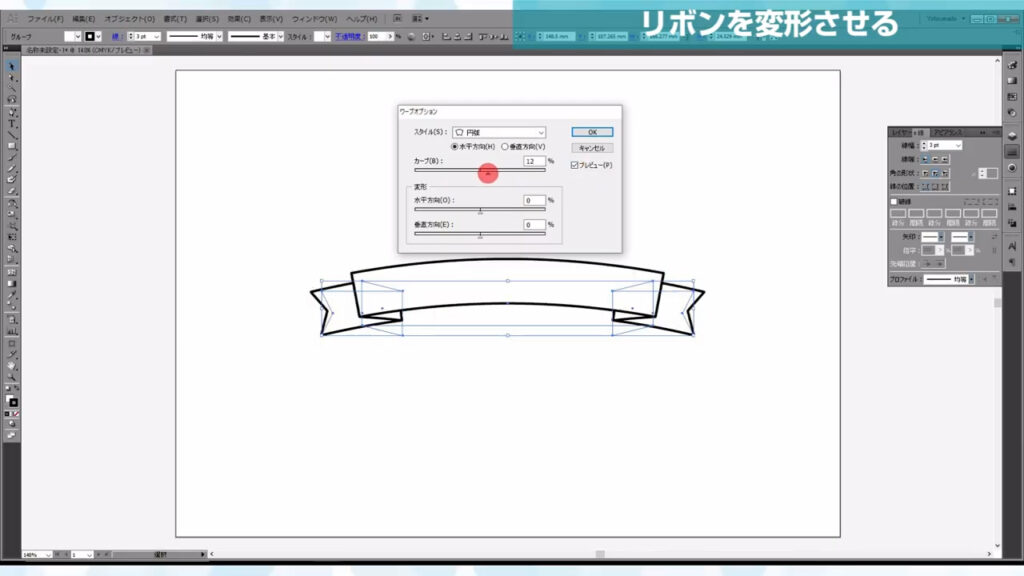
下図(1枚目)のようなウィンドウが開くので、プレビューにチェックを入れ、気に入った形になるまでそれぞれの数値をいじって、OKを押します。


いろいろ試してみると面白いかもしれません。
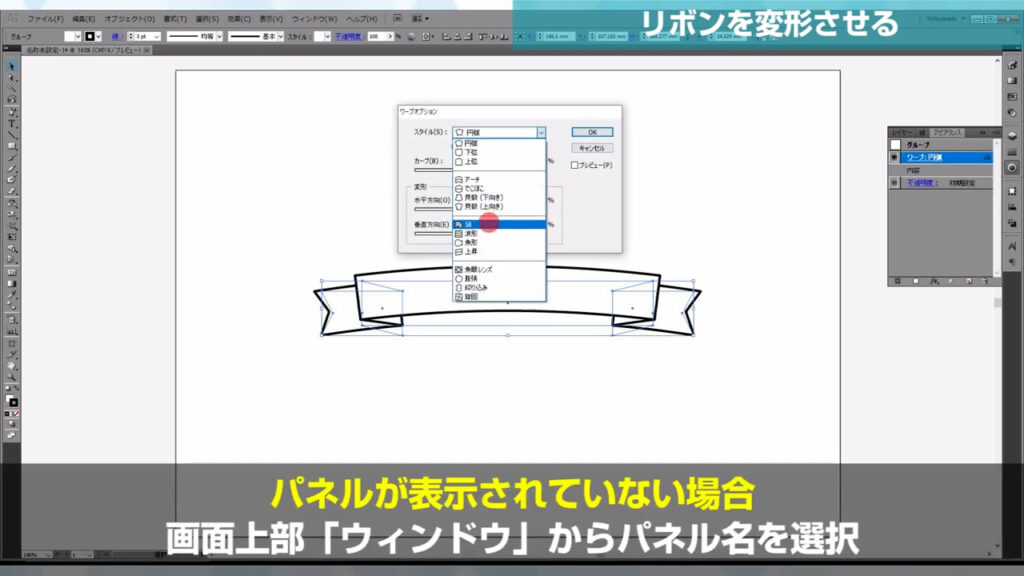
ワープの形を変更したいときは、下図右側に表示中のアピアランスパネルを開けば、変更できます。

因みに画面の加工は「ワープ:旗」です。
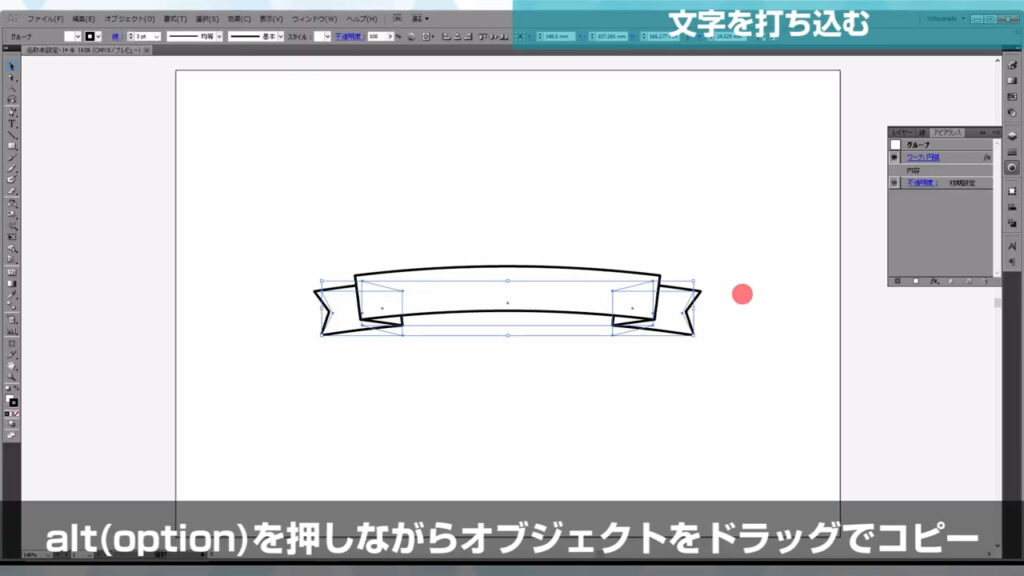
文字を打ち込む
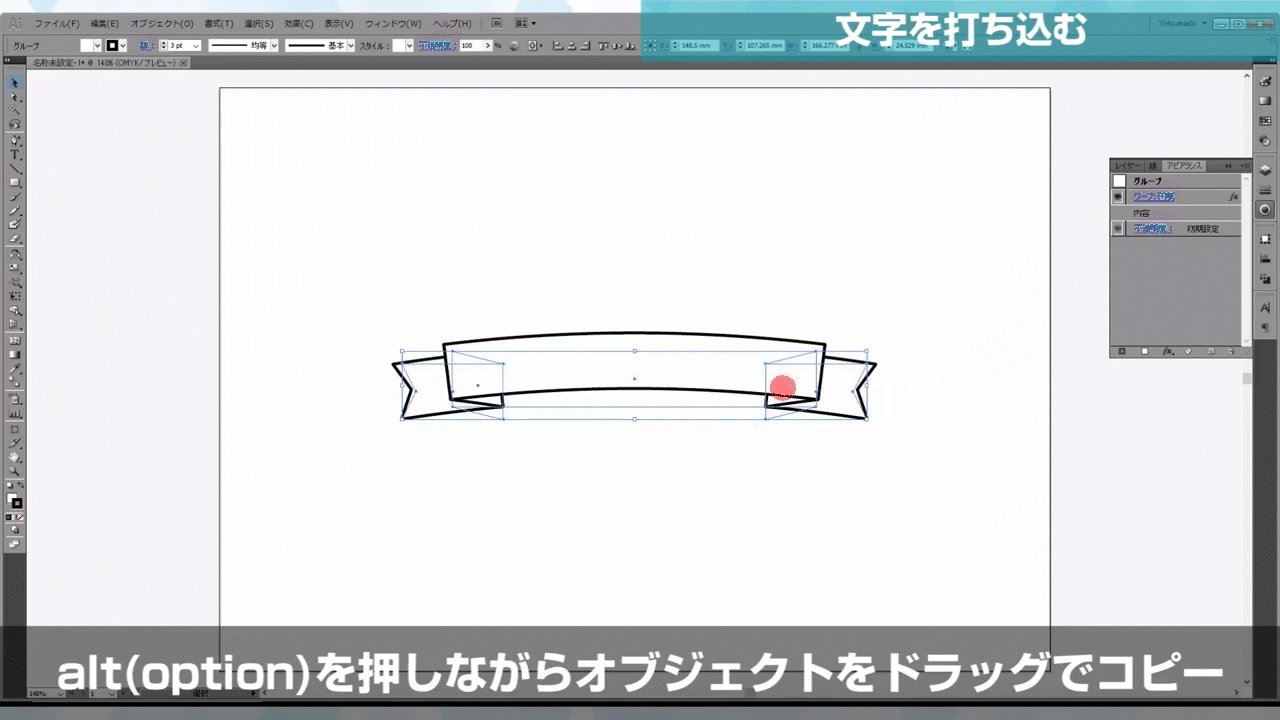
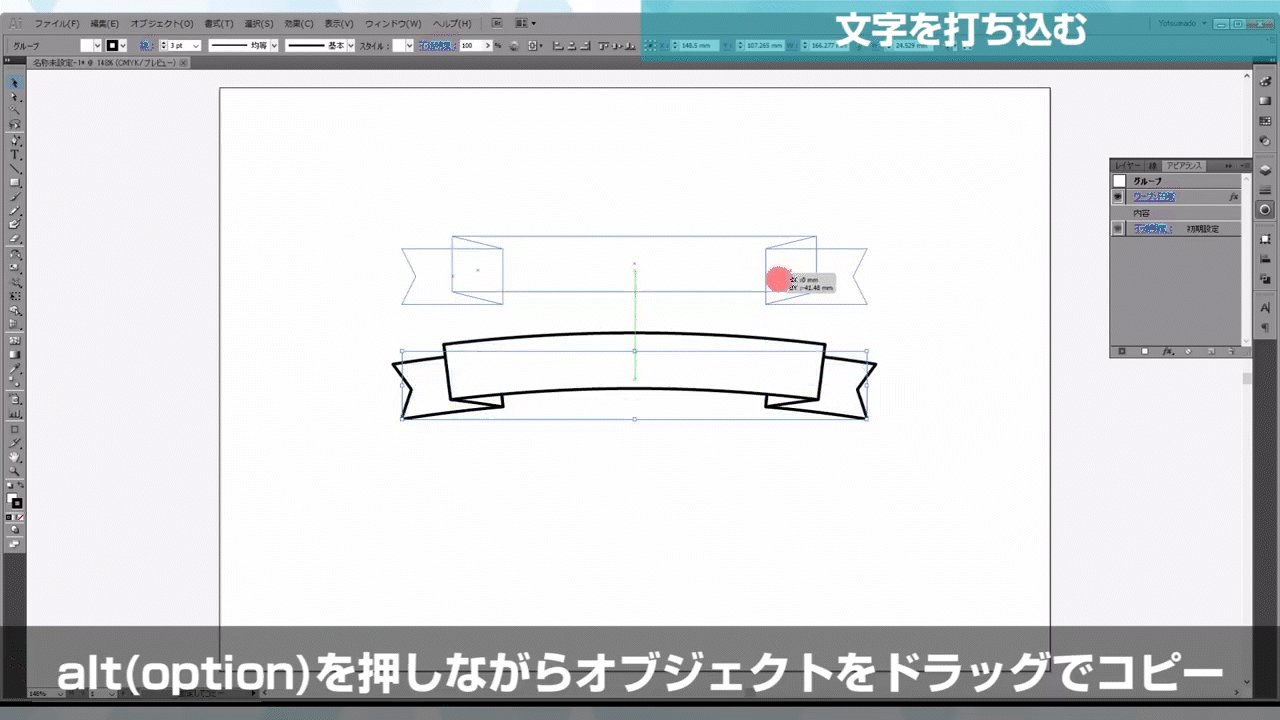
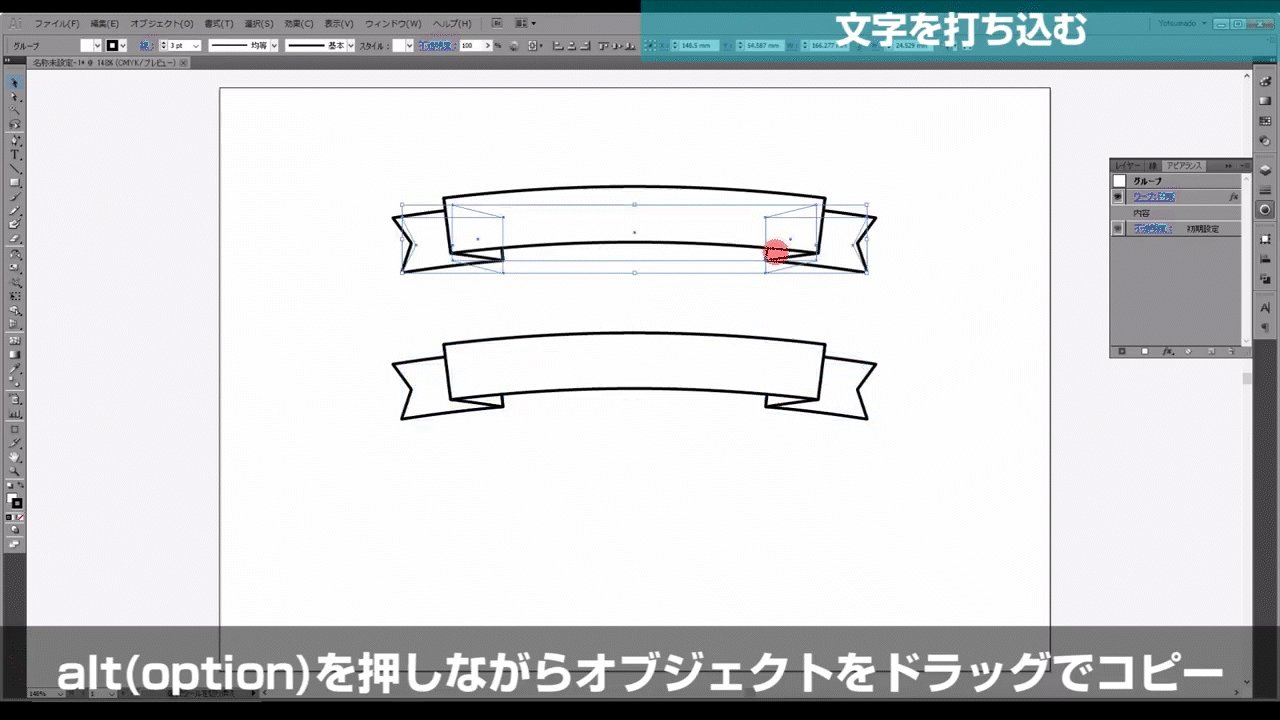
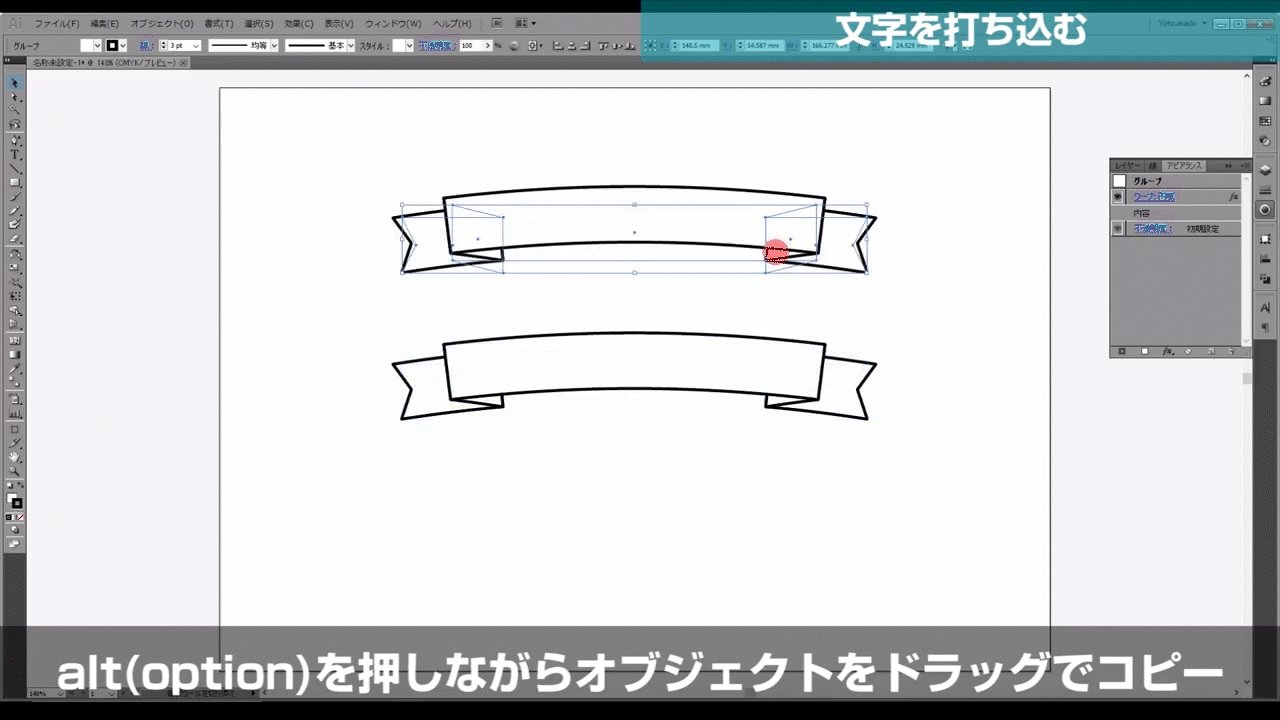
まず文字を打ち込みたいリボンを、alt(option)を押しながらドラッグして、コピーします。


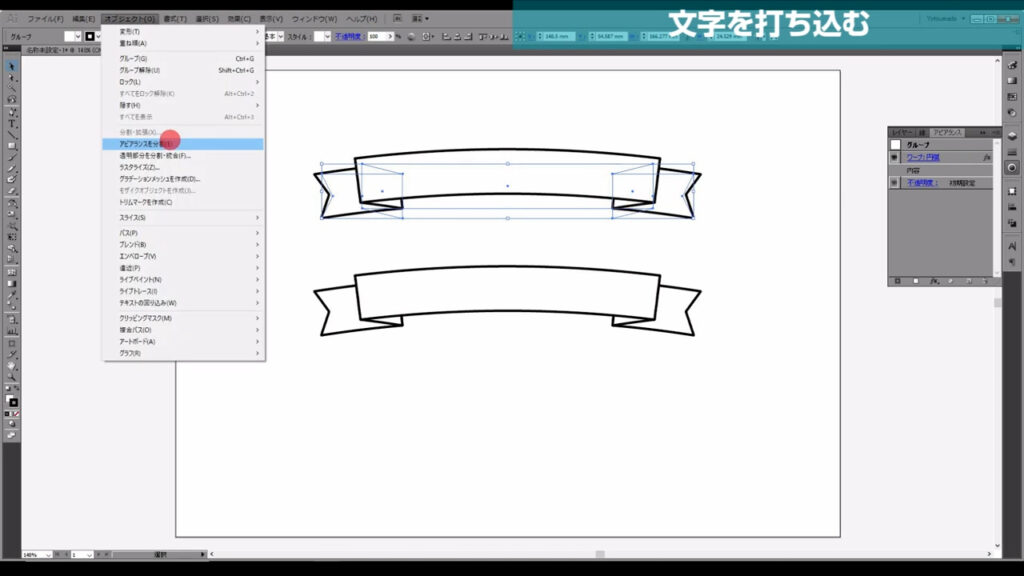
次に、コピーしたリボンを下図の手順で、アピアランス分割させます。
【アピアランス分割】 アピアランスパネルの中にある加工(今回の場合でいうと「ワープ」)の形を確定させること。 これにより、アピアランス分割したオブジェクトは、拡大・縮小によって形が崩れることはなくなる。 ただし加工は確定するので、アピアランスパネルから設定を変えることはできなくなる。

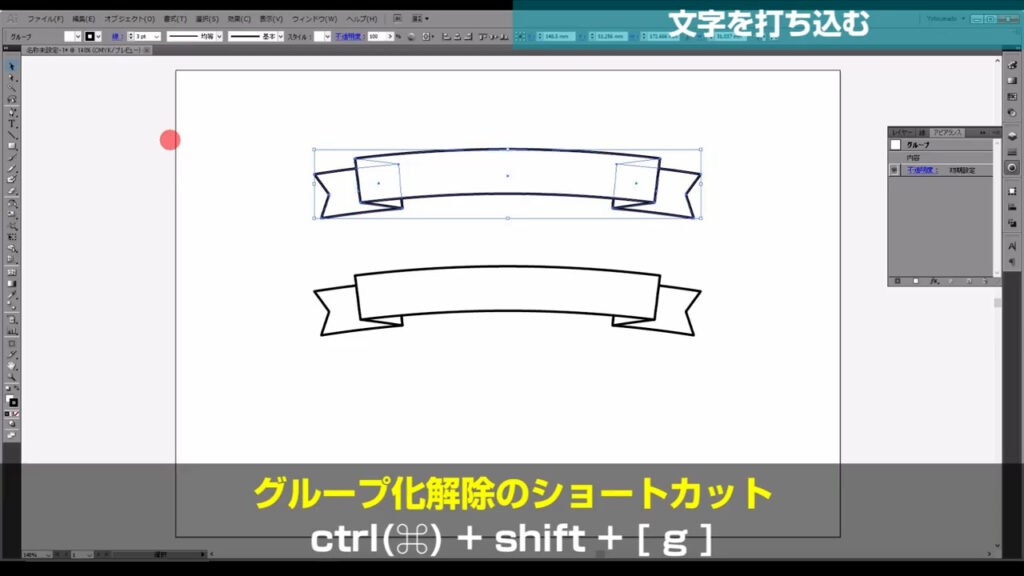
そうしたら、ctrl(⌘) + shift + [ g ]でグループ化を解除し、

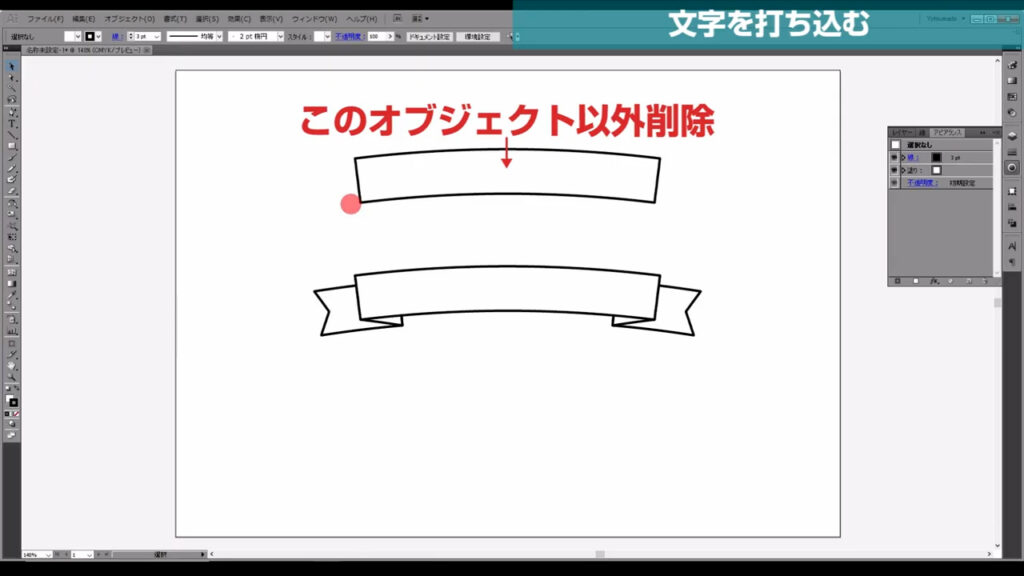
下図のオブジェクト以外は削除します。

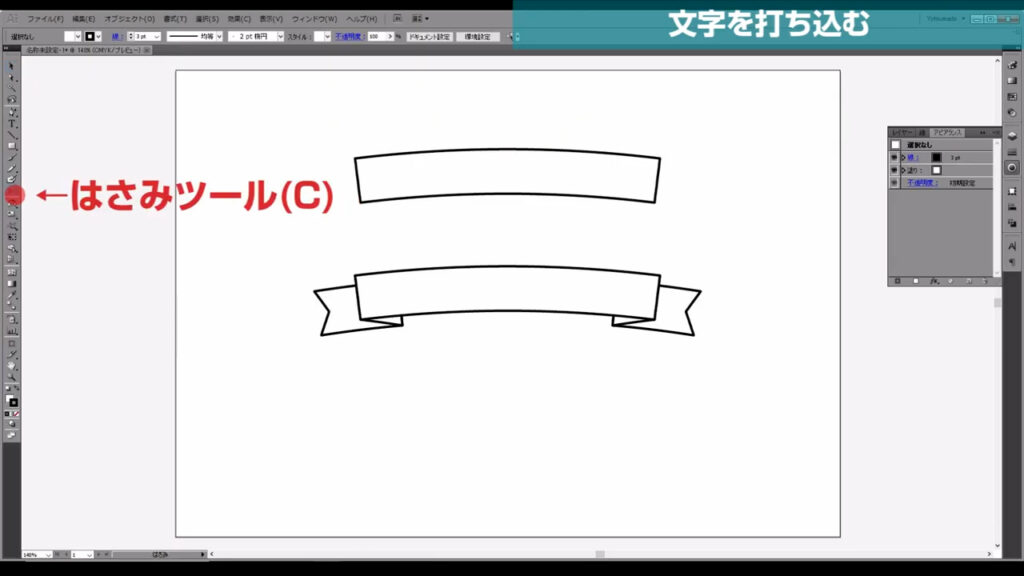
次に、はさみツールに切り換え、

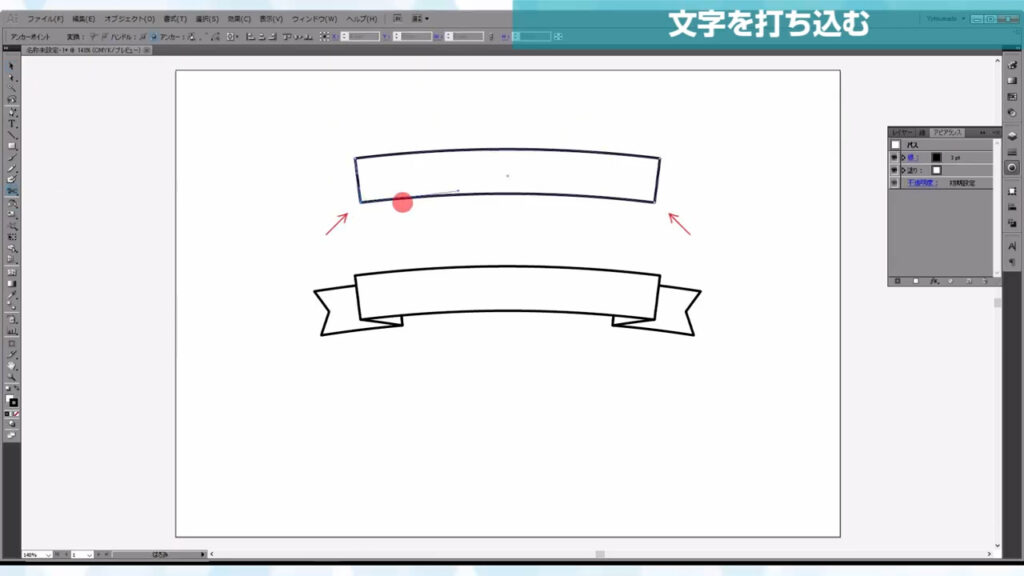
下図の矢印で示したアンカーポイントをクリックしてカットし、

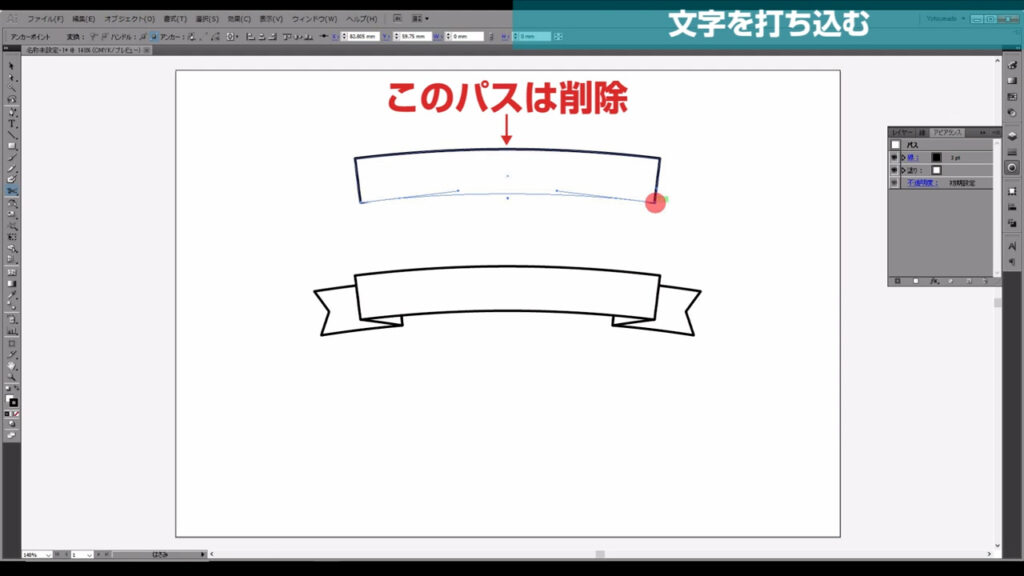
上側のパスはいらないので、削除します。


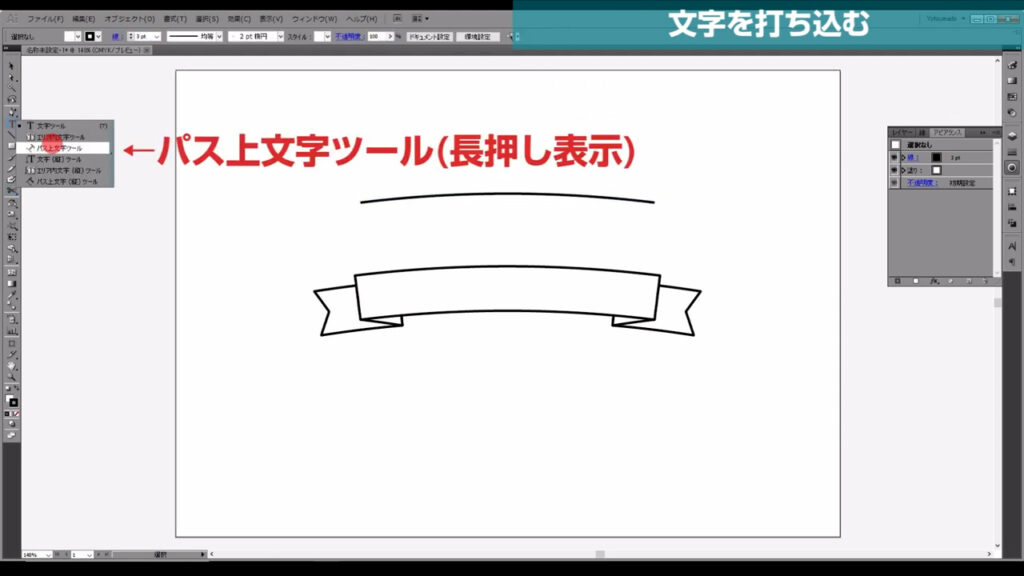
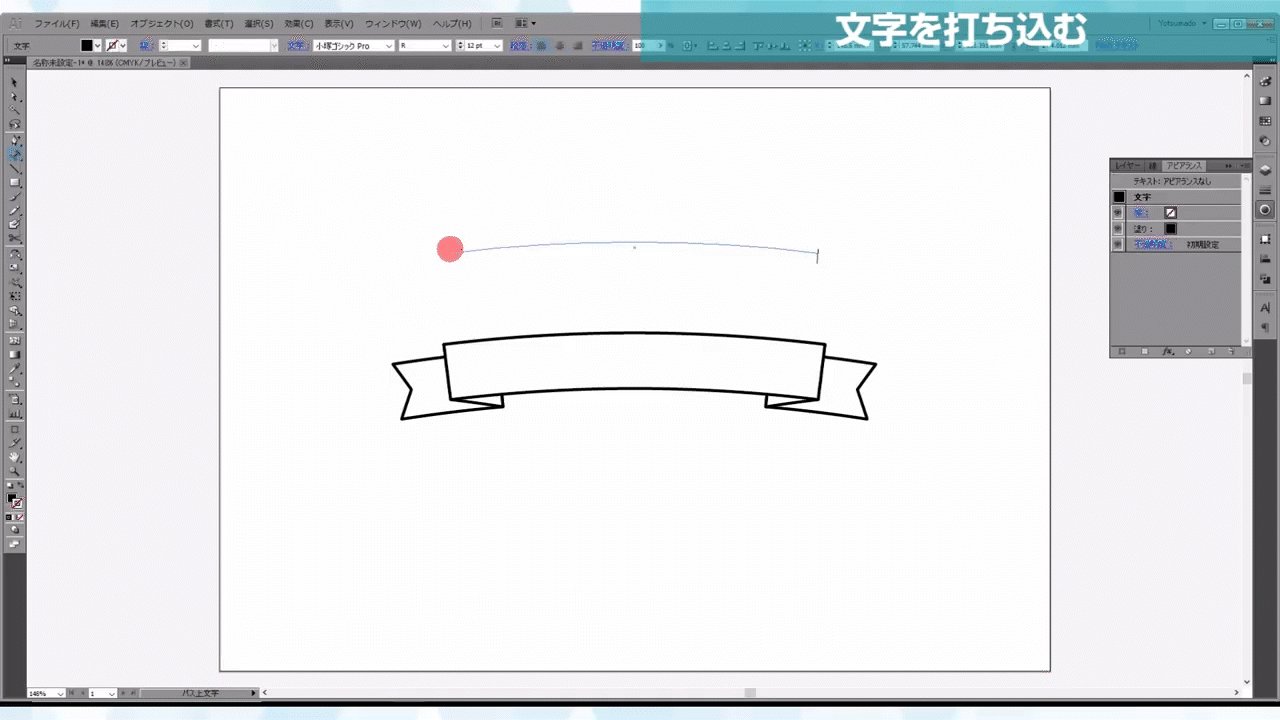
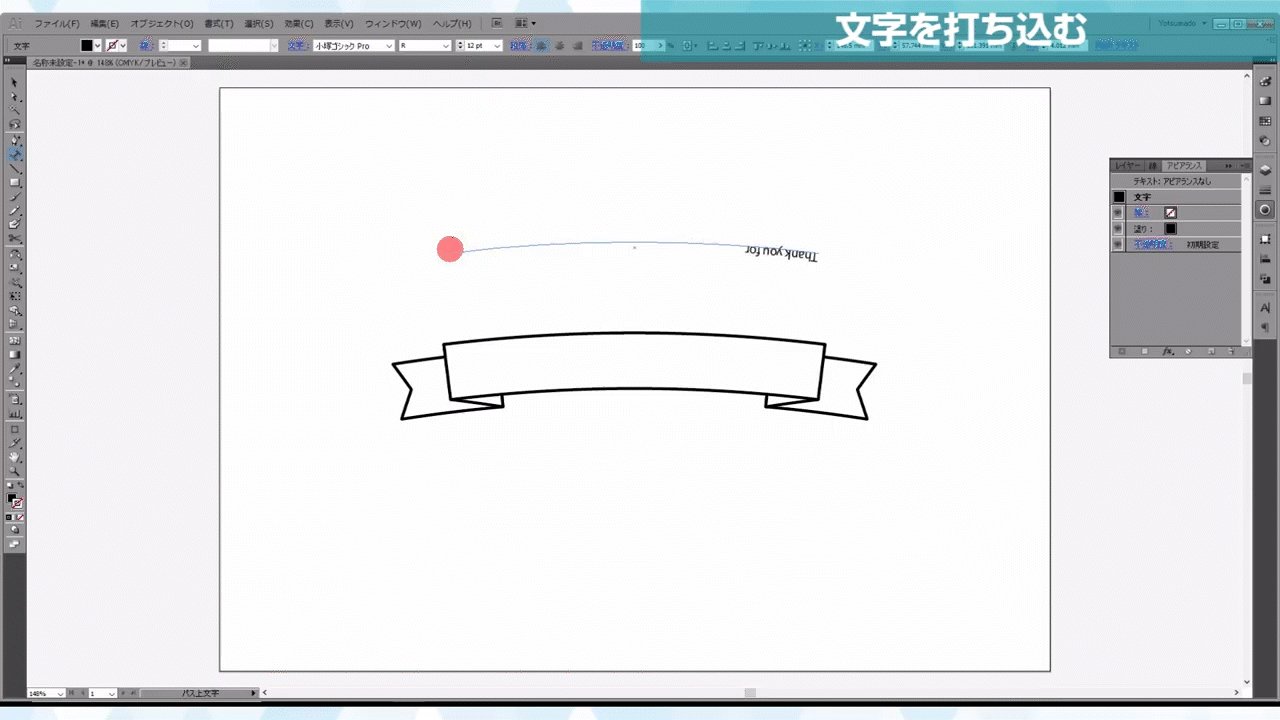
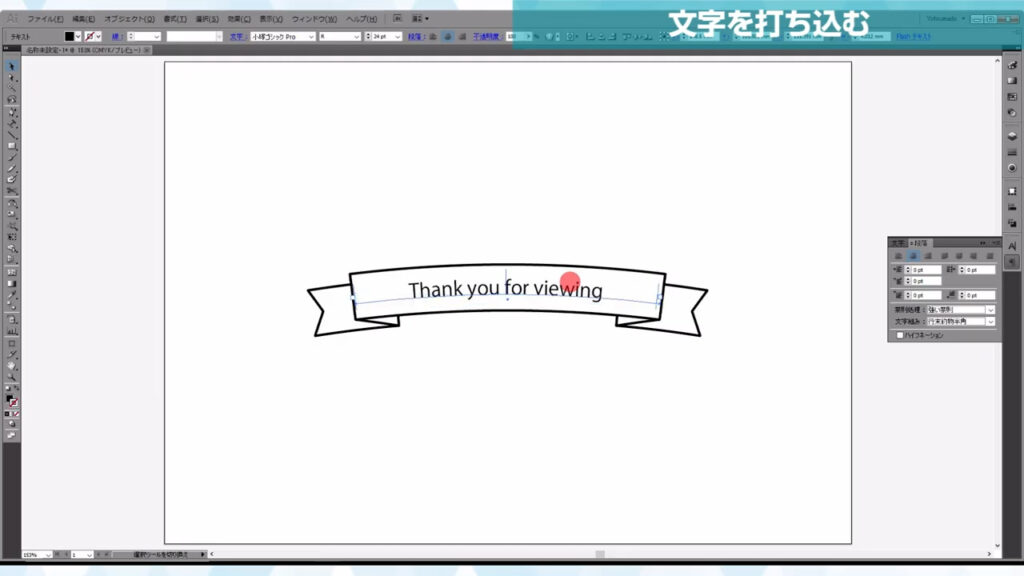
そして、テキストツールボタンを長押しして「パス上文字ツール」に切り換え、パスをクリックします。

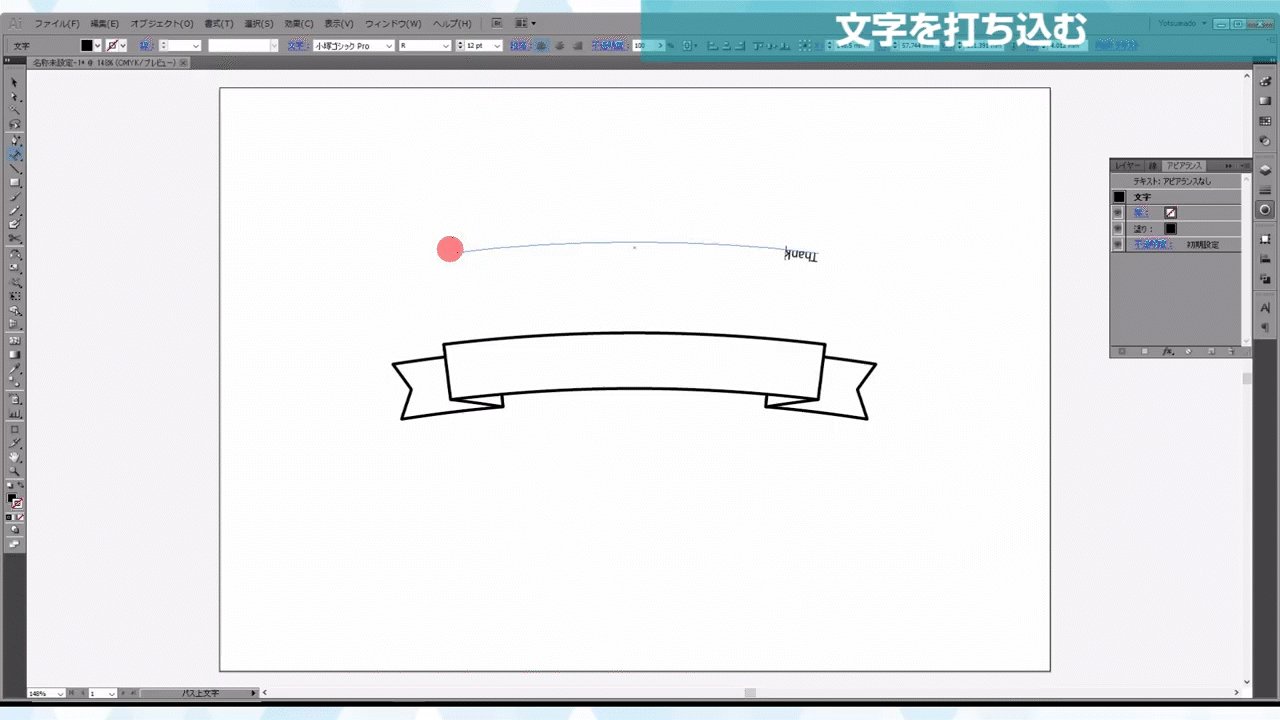
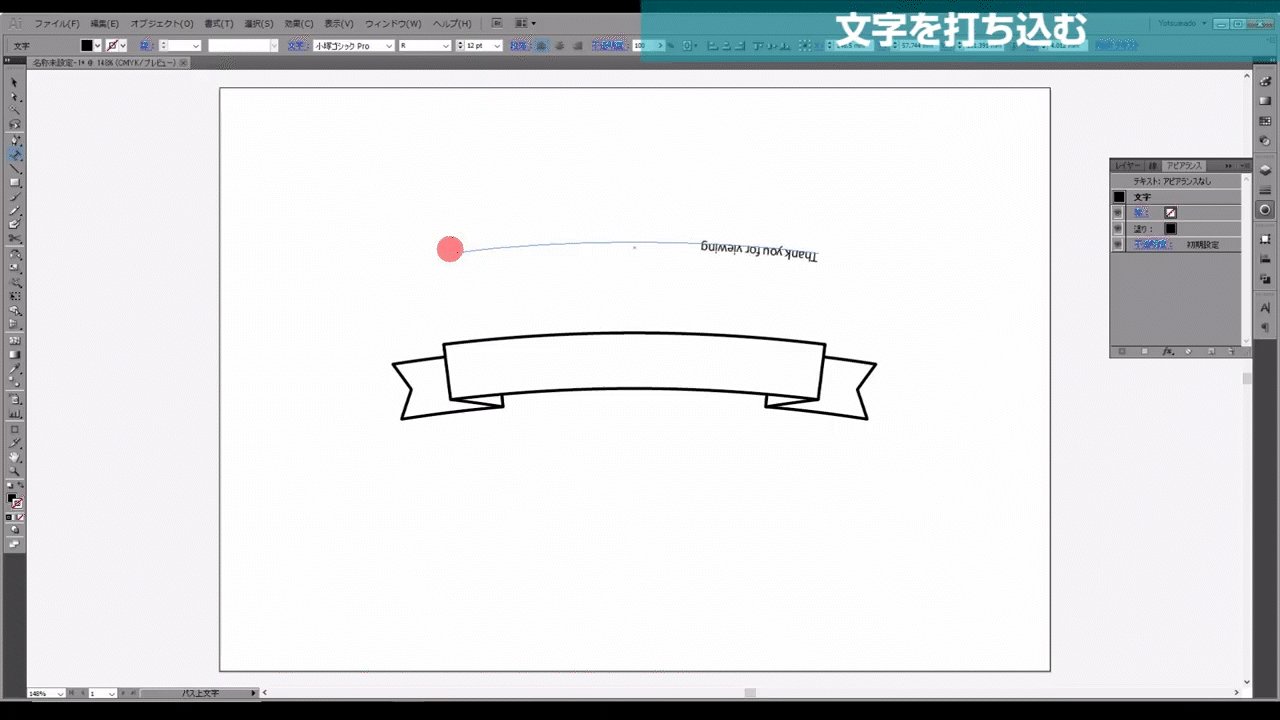
そうすると、パスの形に沿って、文字が打ち込めるようになります。

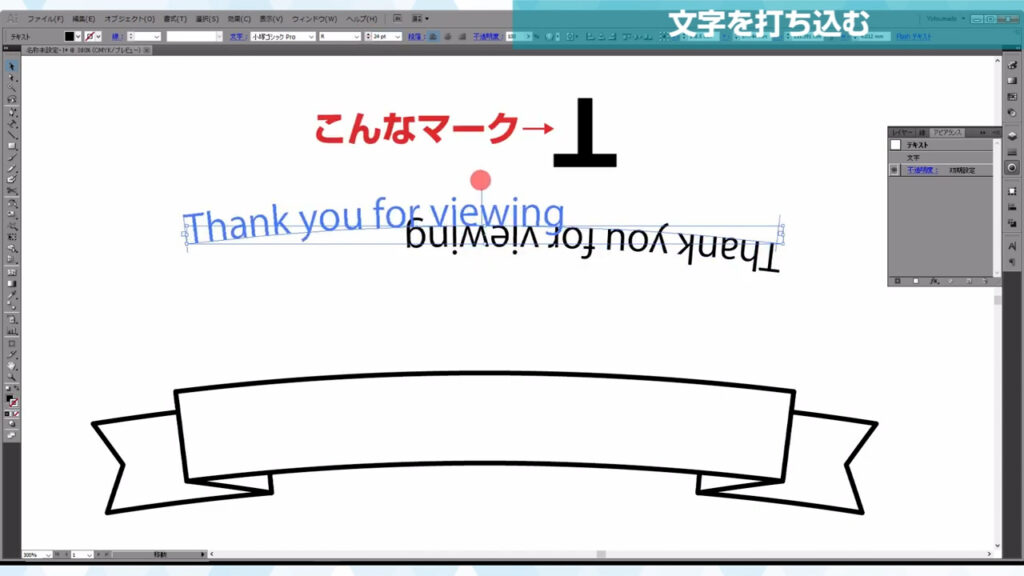
文字が逆さになる場合は、選択ツール(V)に切り換えた状態でカーソルを文字に合わせ、下図のマークが出てきたら、上にドラッグします。

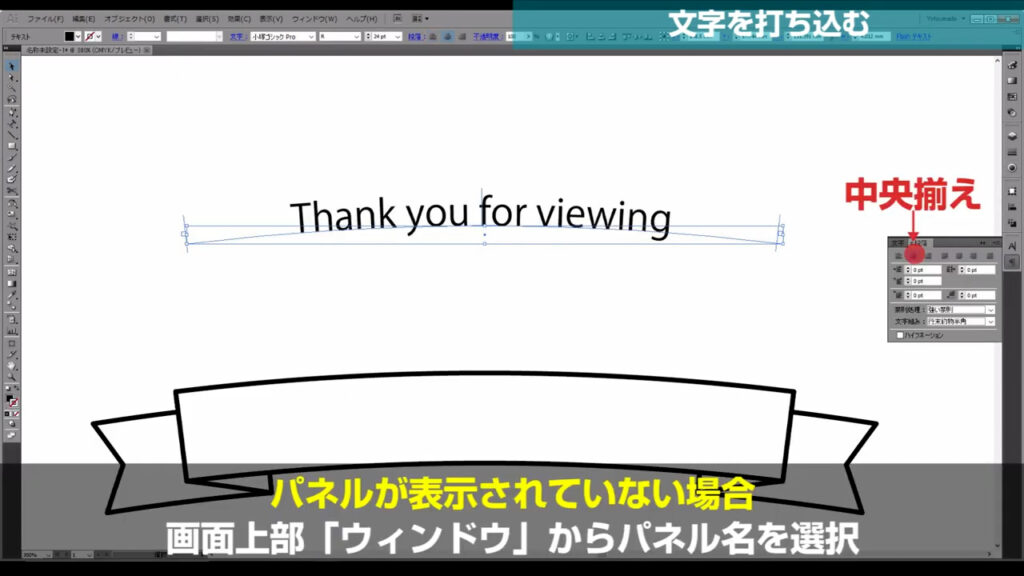
パスに対して文字を中央揃えにしたいときは、段落パネルから「中央揃え」を選択します。

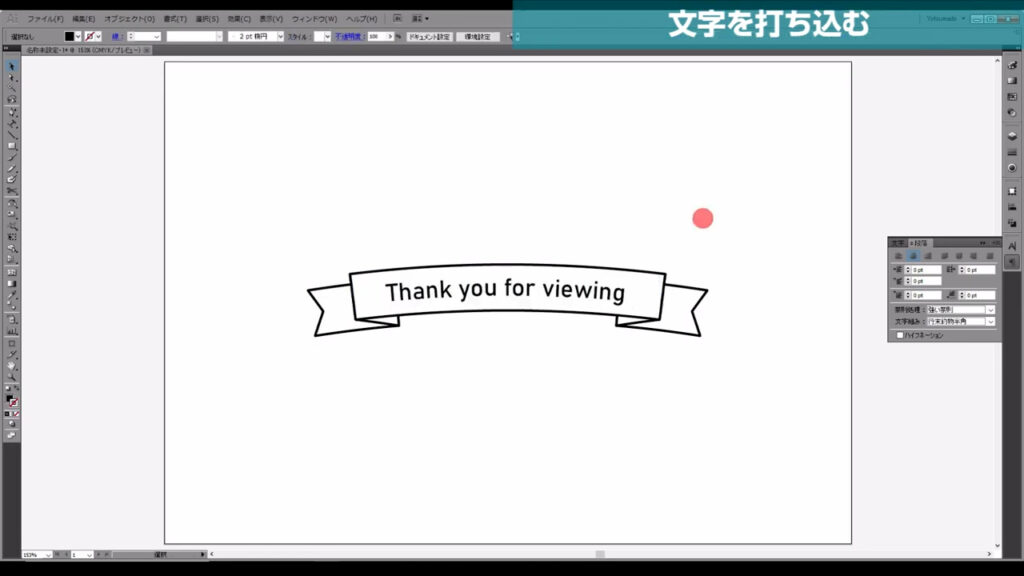
あとは文字をリボンの位置に移動させれば、完成です。


最後までお読みいただき、ありがとうございます。




コメント