この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、衣類の飾りとしての役割を持つ「ステッチ」をイラレで表現していきます。
今回のキーワードは「オフセット」です。
オフセットとは「ある位置からずらした位置」という意味です。
それでは、さっそく本編にいきましょう。
図形と文字を用意する
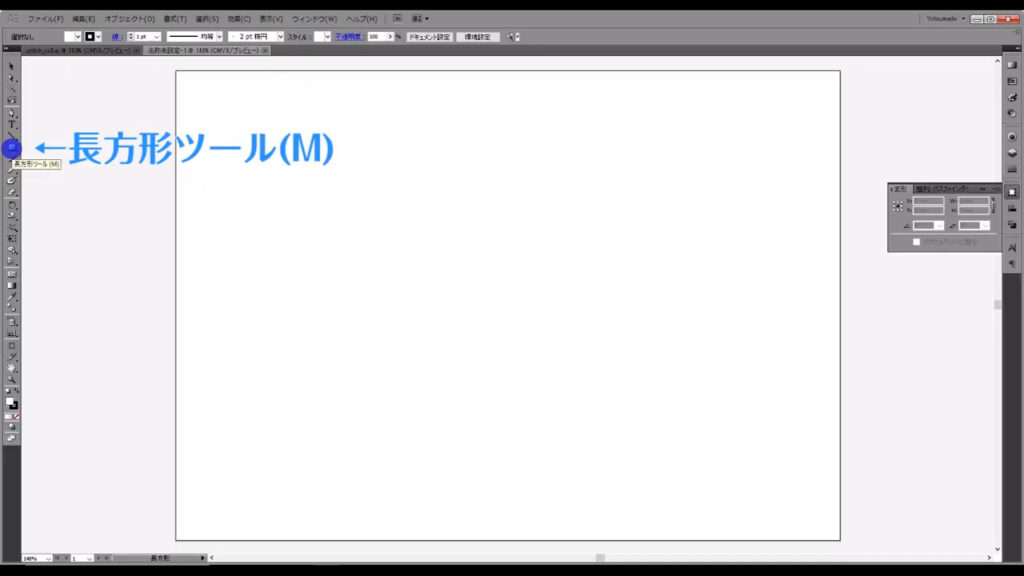
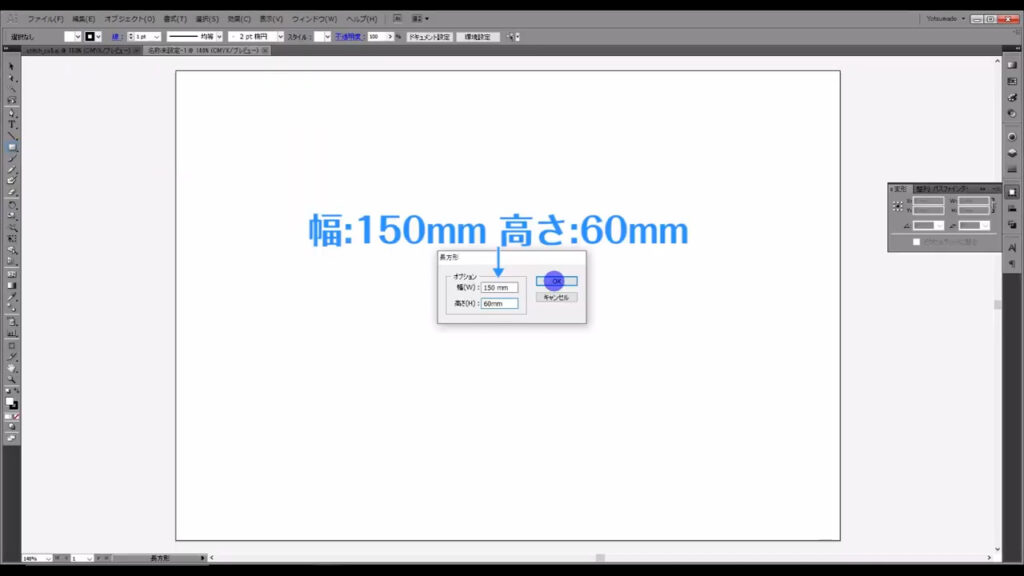
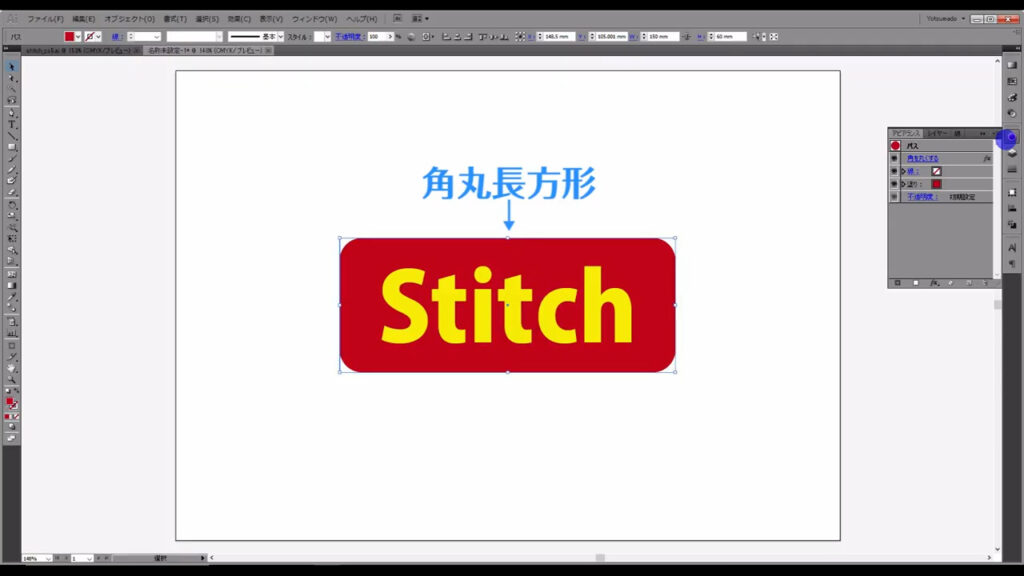
まず長方形ツールに切り換えて、アートボードの適当なところで左クリックし、字幕(下図2枚目)のサイズで長方形を作ります。


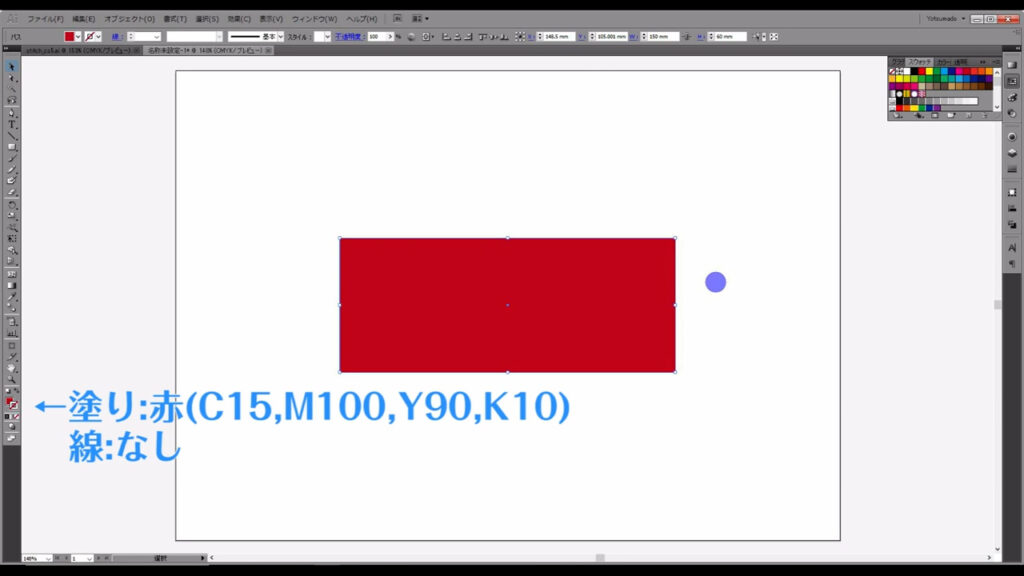
塗りは字幕(下図参照)の通りで、線はなしです。

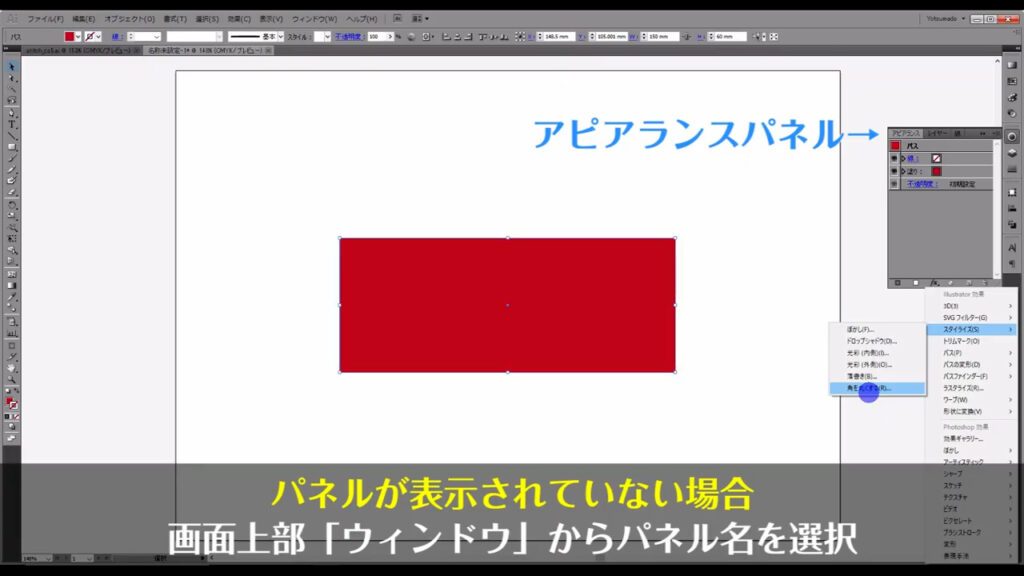
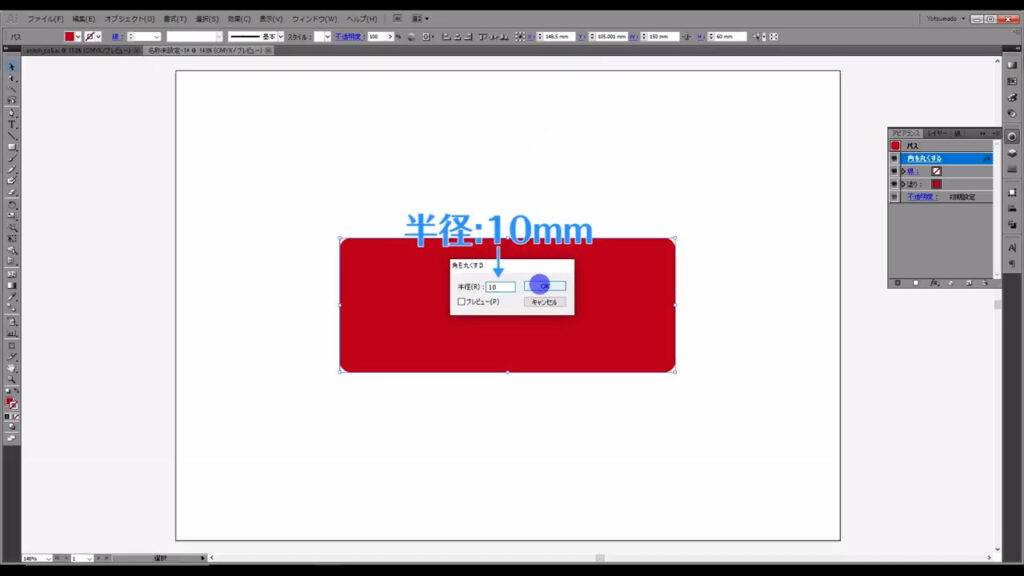
次に、この長方形を選択した状態でアピアランスパネルを開き、「fx」から「スタイライズ」「角を丸くする」へと進んでいきます。

そして、字幕(下図参照)のように数値を設定して、OKを押します。

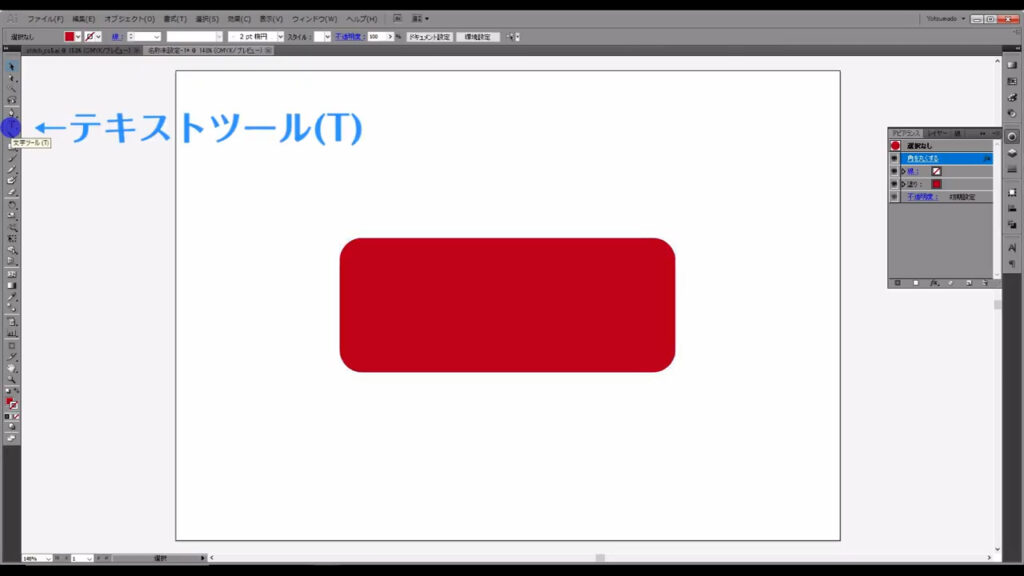
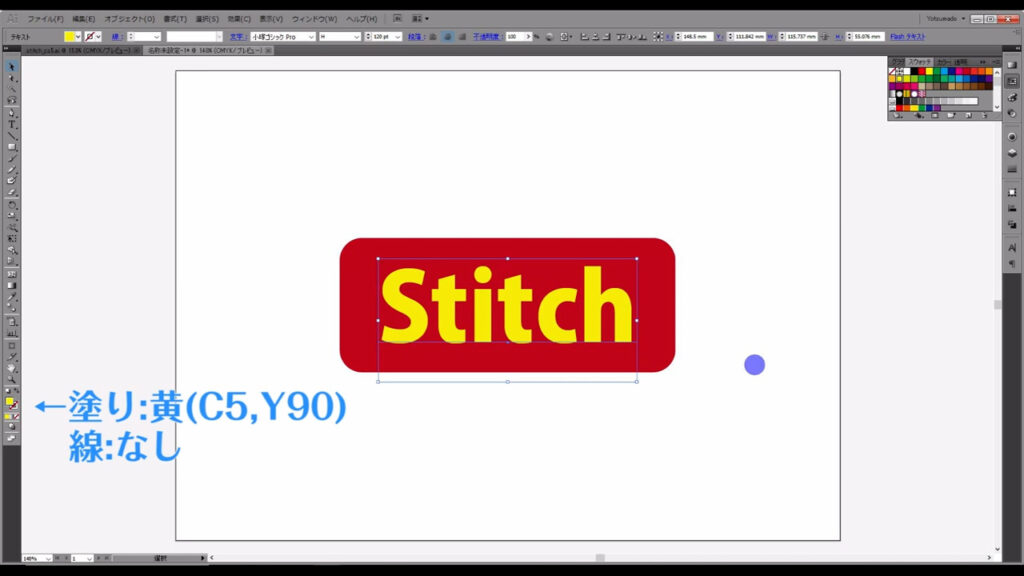
次にテキストツールに切り換え、好きな文字を打ち込みます。
塗りは字幕(下図2枚目)の通りで、線はなしです。


図形にオフセットを加える
今作った、この2つのオブジェクトを元に、本日のキーワードである「オフセット」加工をしていきます。

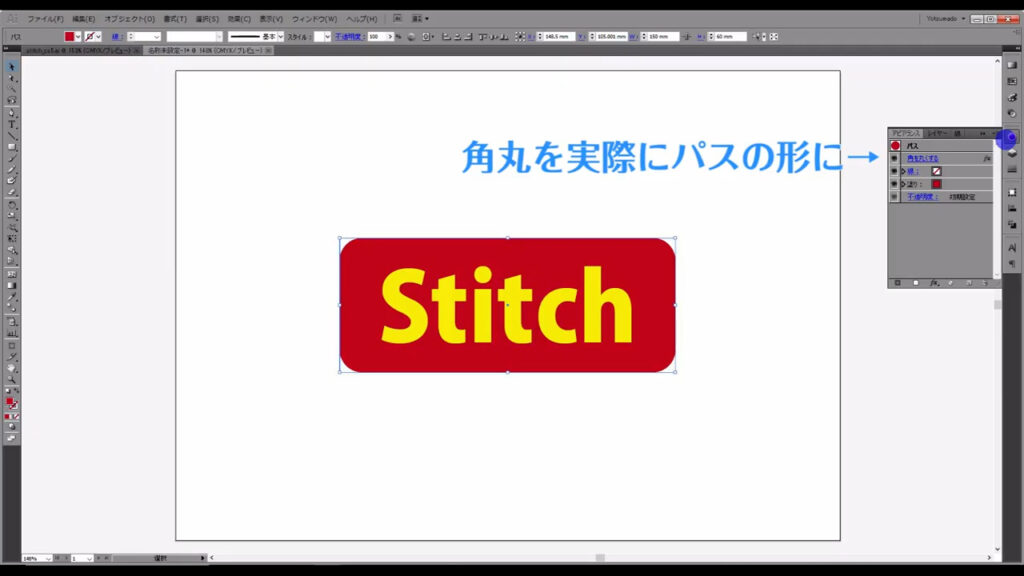
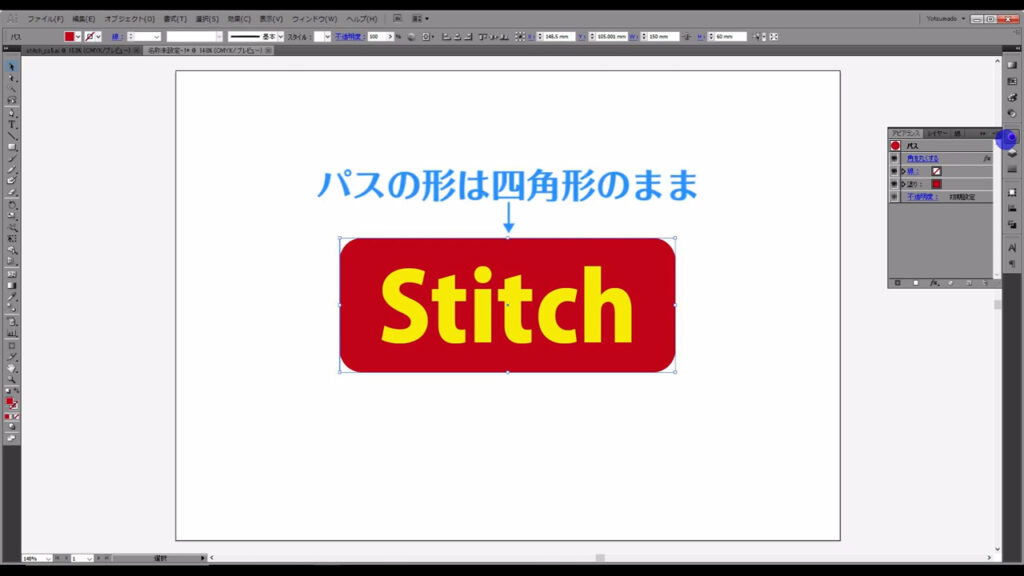
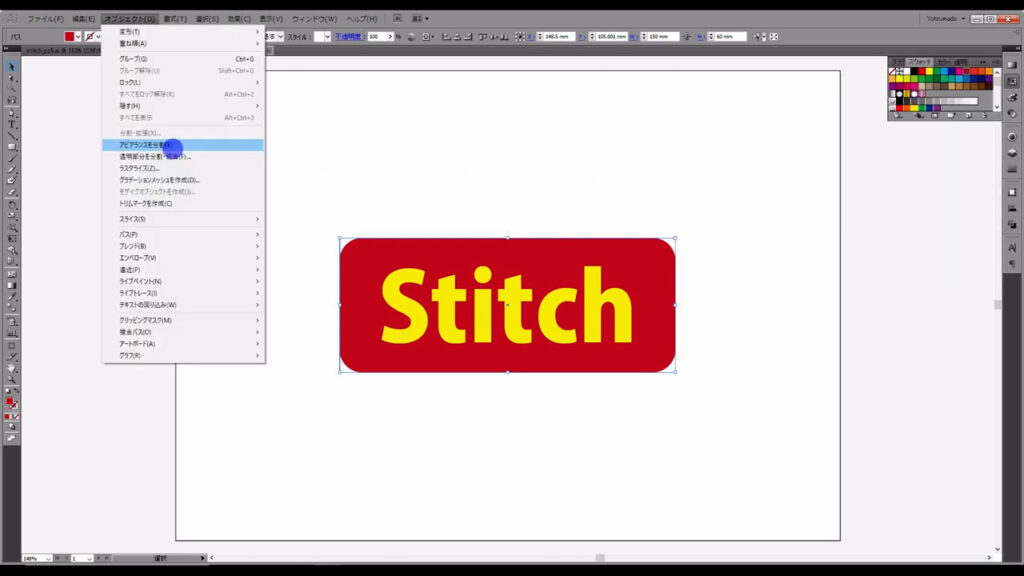
まず下図の角丸長方形ですが、オフセット加工をする前に「アピアランスを分割」という操作を実行します。

アピアランスとは、アピアランスパネルに入っている加工(今回の場合は「角を丸くする」)のことを指しており、これを分割するということは、加工の結果を確定させるということです。

この長方形、見た目は角丸ですが、パスの形は角丸にはなっていません。

そこで下図1枚目の「アピアランスを分割」を実行すると、パスの形も角丸になります。


アピアランスパネルに含まれている加工の中には、オブジェクトの拡大・縮小によって意図しない形に変わってしまうものもあるので、このあと加工の数値をいじらない場合はこのように「アピアランスを分割」を実行して、加工の結果を確定させることもあります。
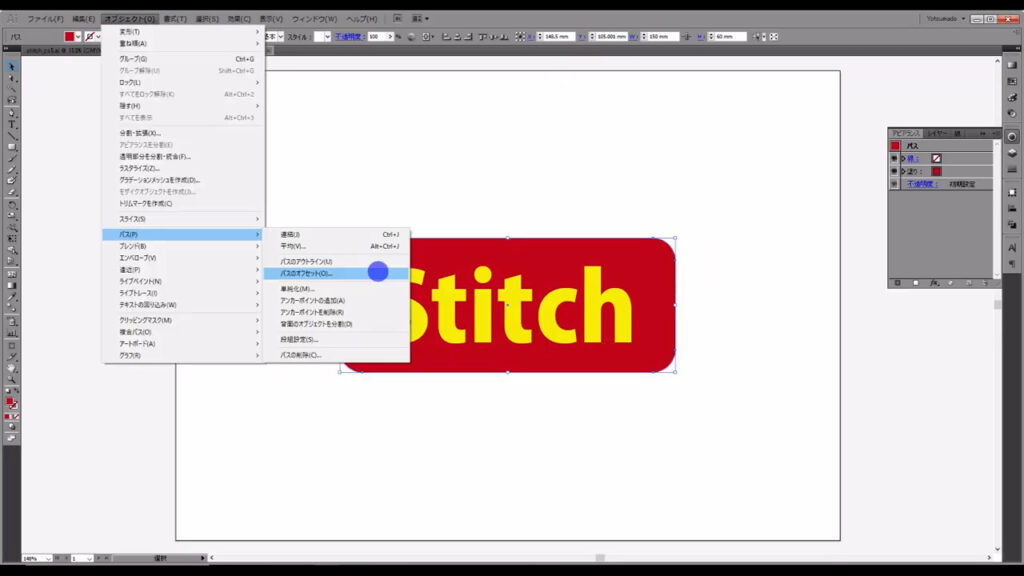
この操作が終わったら、角丸長方形を選択した状態で、下図の手順で「パス」「パスのオフセット」へと進んでいきます。

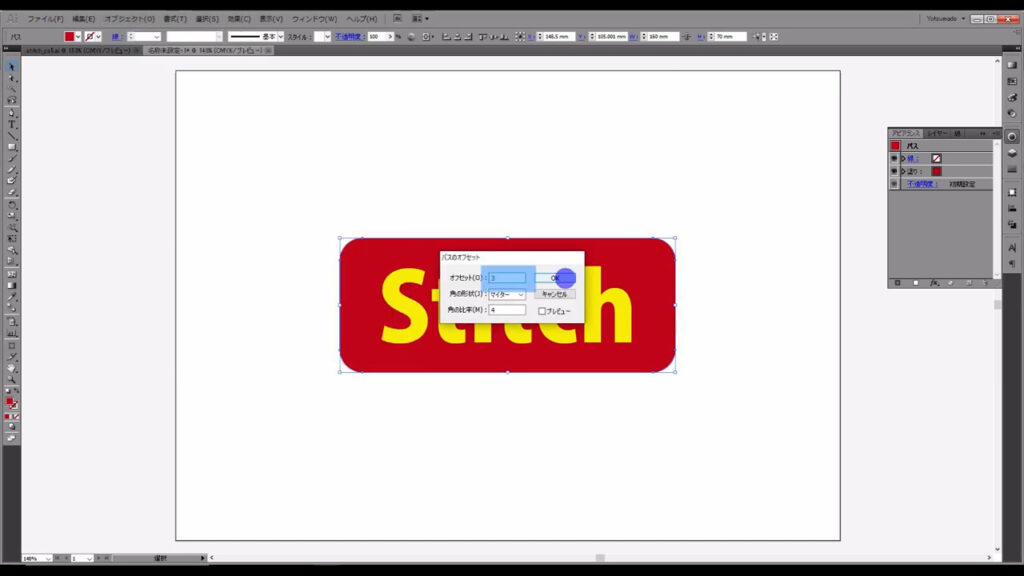
下図のようなウィンドウが開くので、マーキング部分の数値に設定して、OKを押します。

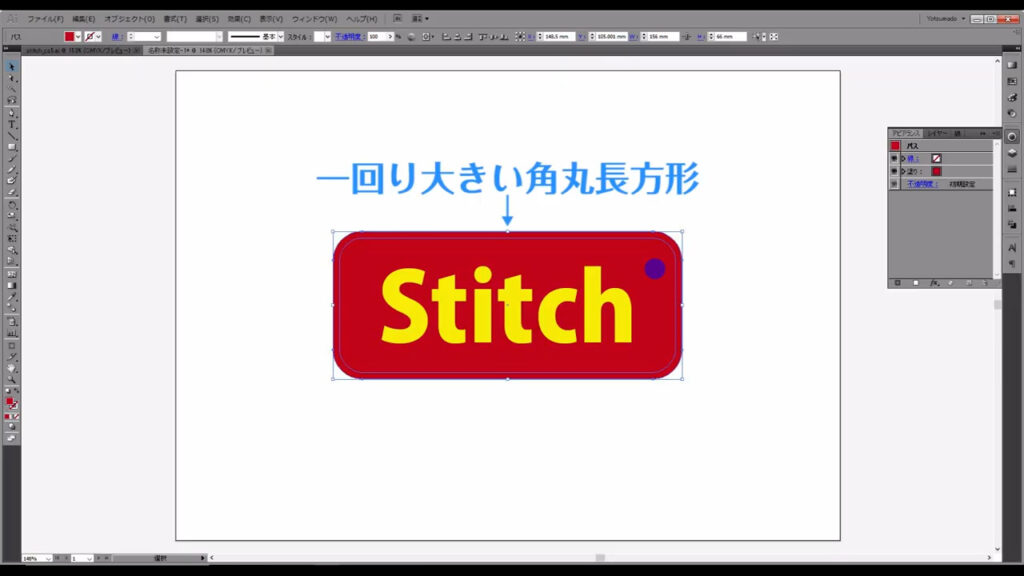
最初に作った角丸長方形の外側に、一回り大きい角丸長方形ができました。
これがパスのオフセットというものです。
たしかに、ある位置からずらした位置にパスがありますね。

文字にオフセットを加える
今の要領で、文字の方もオフセット加工していきます。
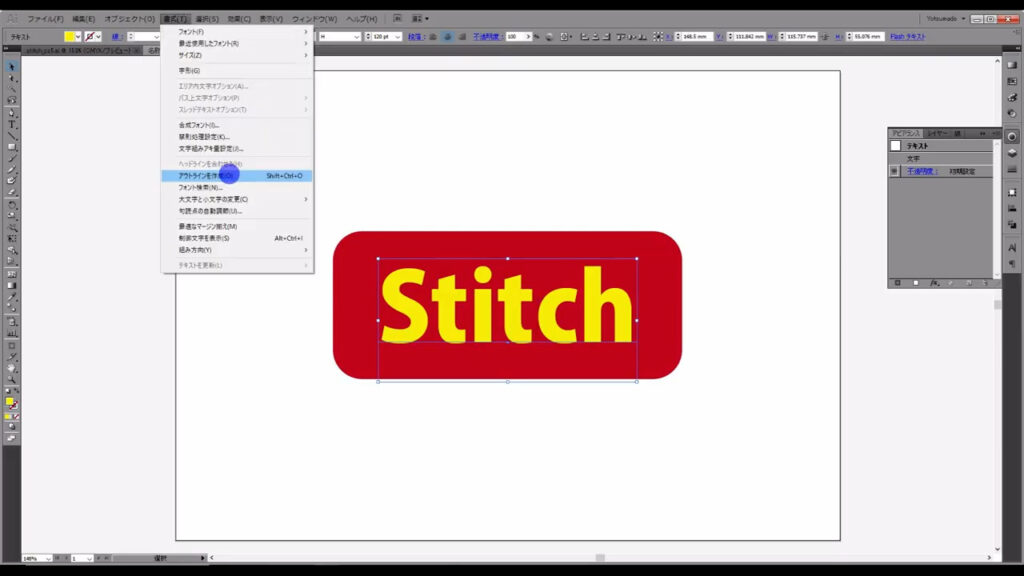
まず、文字を選択した状態で下図の手順で文字をアウトライン化します。

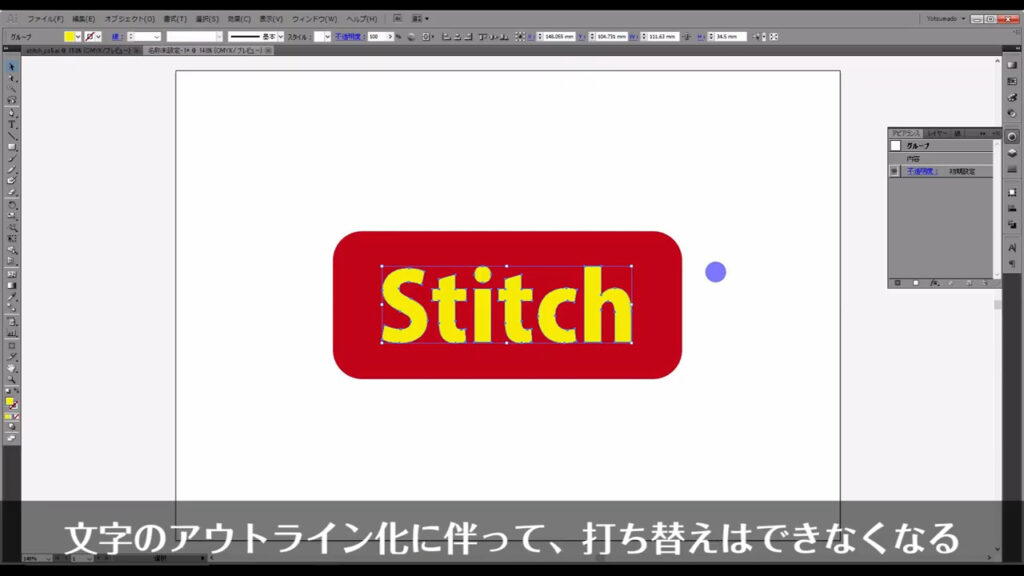
今の操作で文字はパスに変換されましたが、それ(アウトライン化)に伴って文字の打ち変えができなくなるので、保険として、アウトライン化する前の文字をコピー(バックアップ)しておくのもアリです。

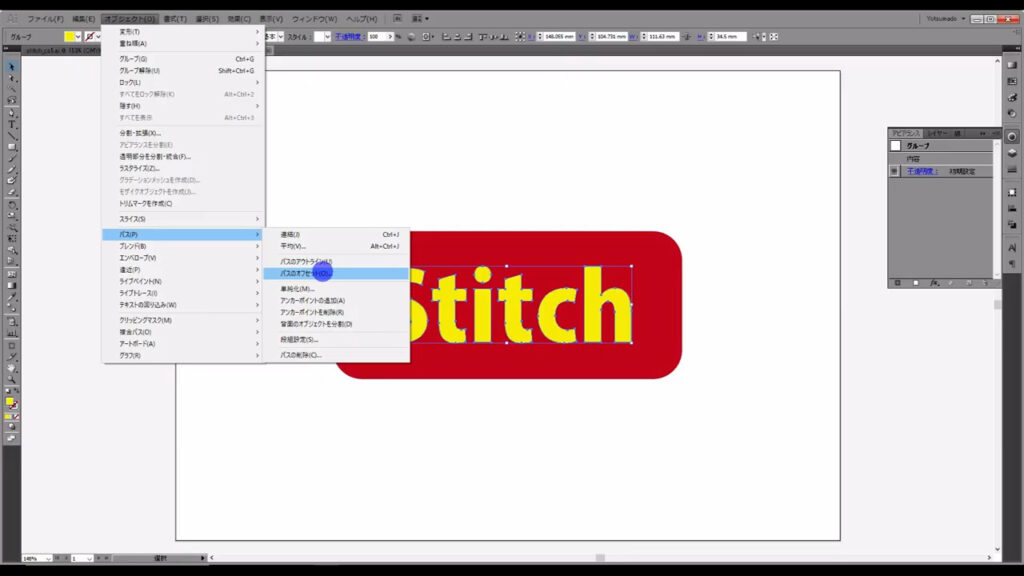
アウトライン化が終わったら、あとは先ほどのようにパスのオフセットを作るだけです。

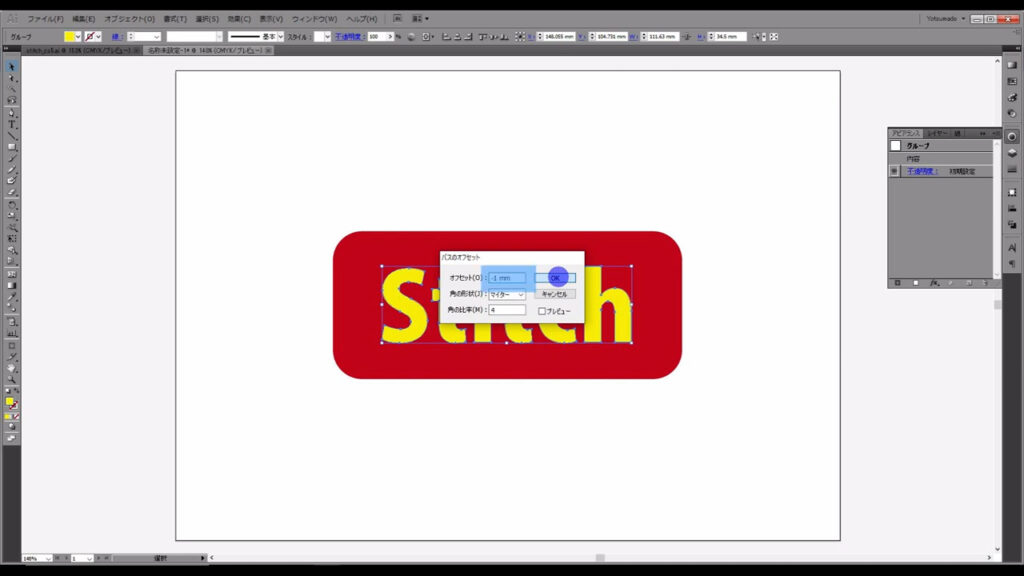
今度はオフセットの数字をマイナスに設定して、OKを押します。


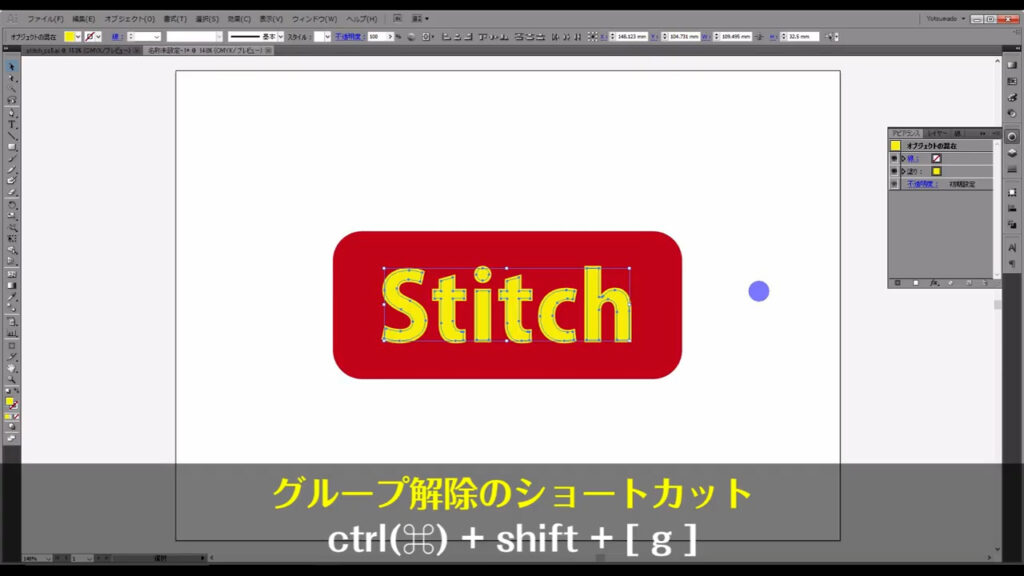
文字のオフセットは加工直後グループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除します。

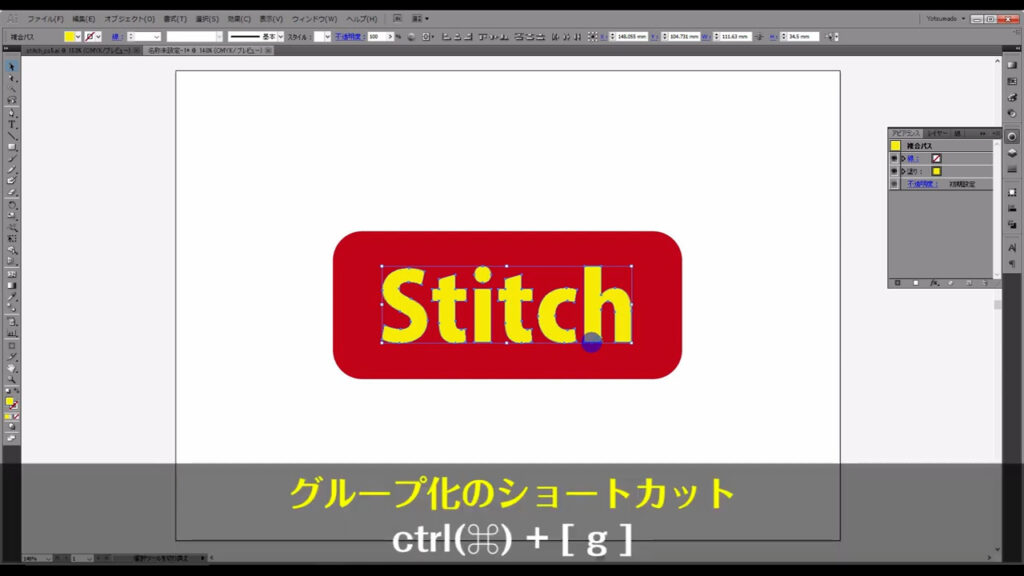
そして改めて、オフセットはオフセットで、元の文字は元の文字で、ctrl(⌘) + [ g ]グループ化しておきます。

ステッチのように見せる
そうしたら、角丸長方形と文字の内側を糸で縫ったように点線にしていきます。
まず図形と文字の内側のオブジェクトを選択して、それぞれの塗りと線の設定を字幕(下図2枚目)のように変更します。


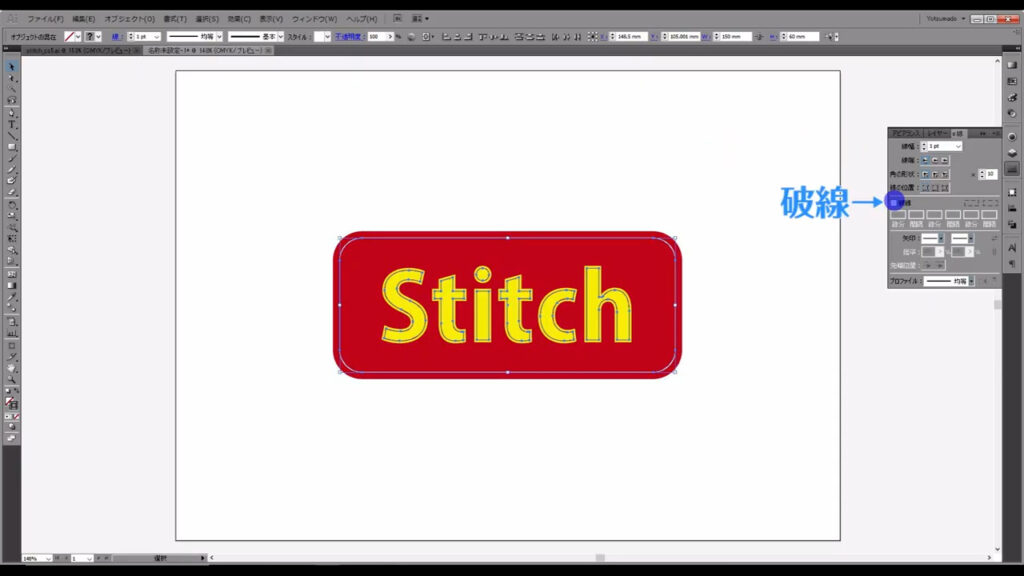
次に線パネルを開き、これらの線を点線にします。
「破線」にチェックを入れれば点線になり、

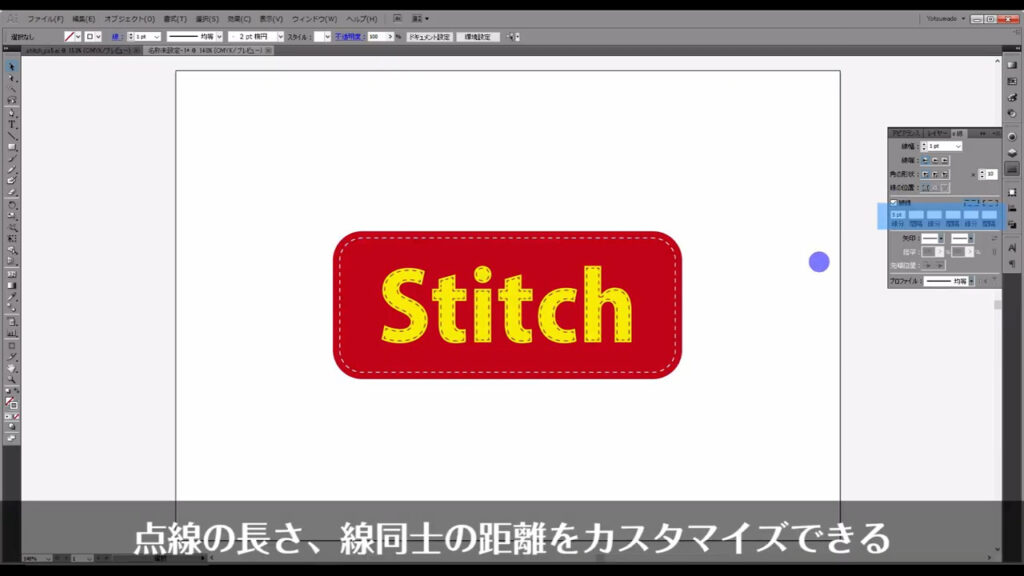
さらに下図マーキング部分の数値をいじれば、点線の長さ、線同士の距離をカスタマイズできます。

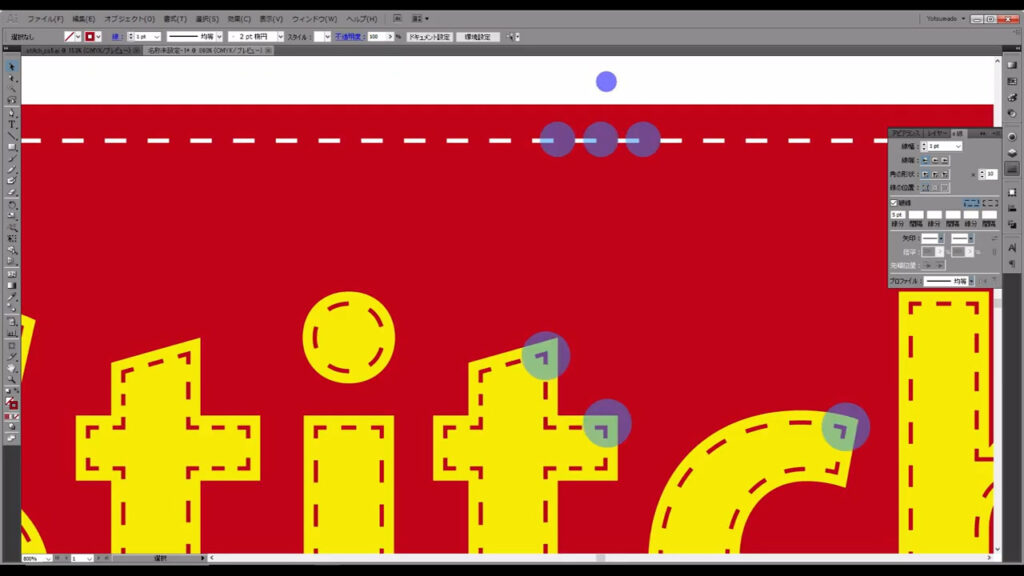
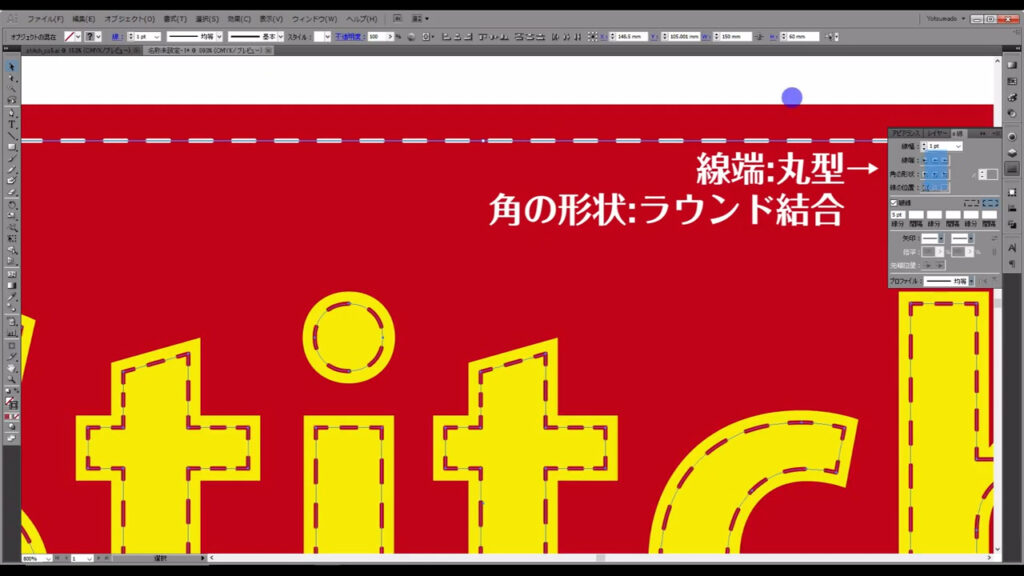
あと、ちょっと細かいですが、実際の縫い目は下図マーキング部分のようにブツ切りにはなったり、角が直角になったりはしていないので、

線端と角の形状をそれぞれ、「丸型(線端)」と「ラウンド結合(角の形状)」にします。

質感を加える
さあ、あとは微調整の時間です。
まず、質感をフェルトっぽくします。
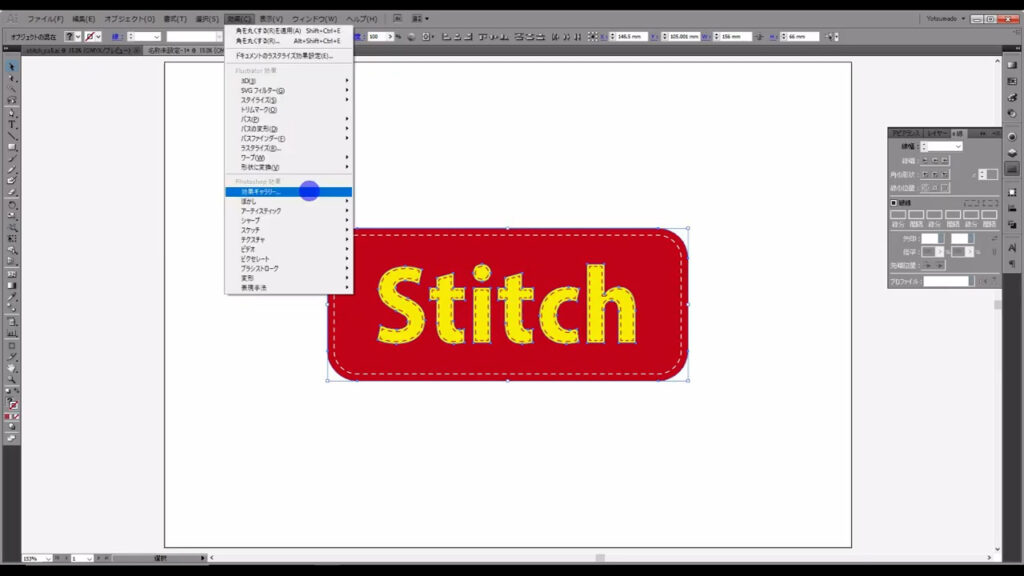
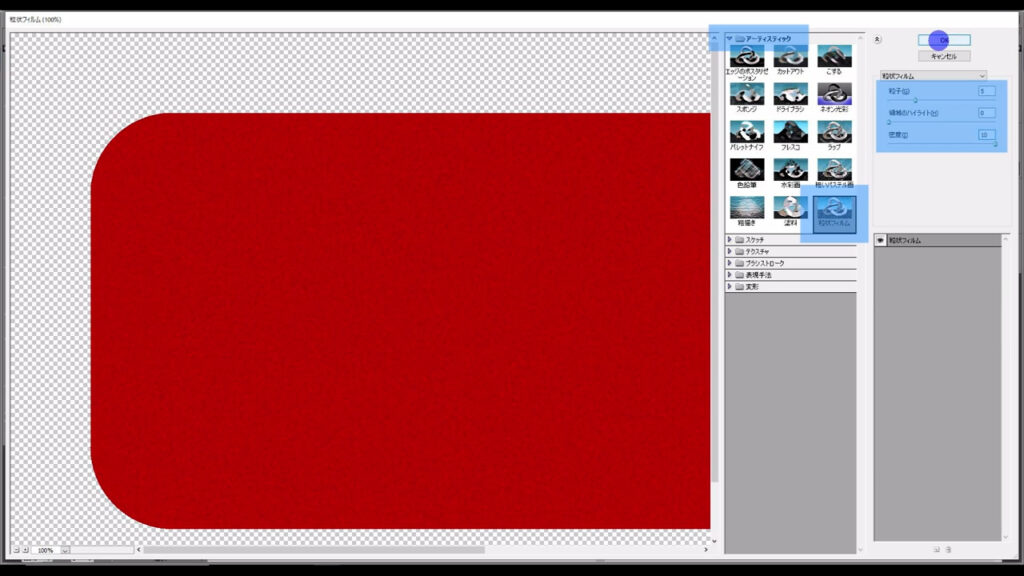
角丸長方形を選択した状態で、下図(下図2枚目)の手順で「効果ギャラリー」へと進んでいきます。


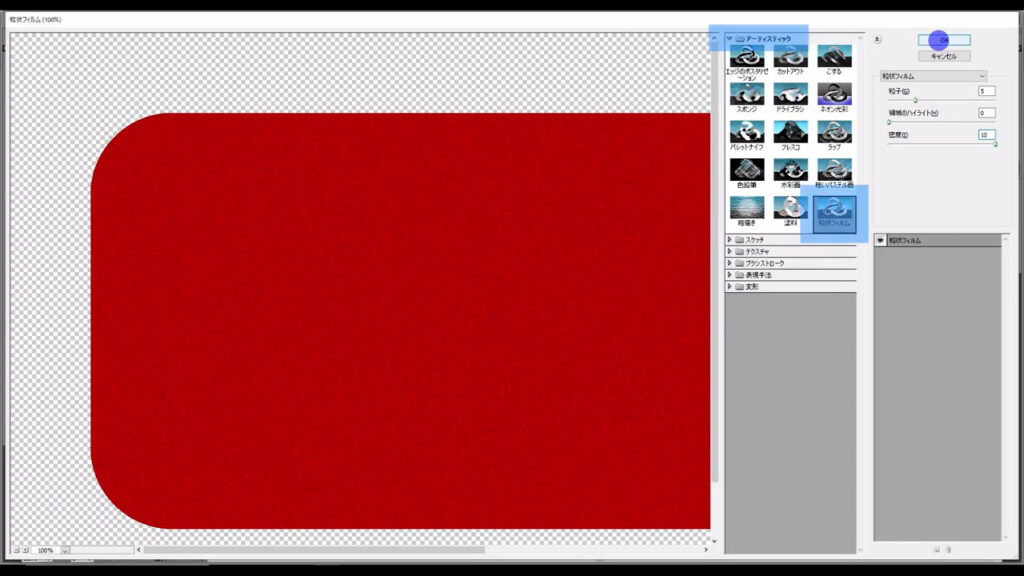
すると下図のようなウィンドウが開くので、「アーティスティック」というところの「粒状フィルム」を選択し、

(下図右側の)マーキング部分のように数値を設定して、OKを押します。

今、設定した数値はオブジェクトの大きさによって見え方が異なるので、もし今回のアイディアを試してみる場合は、上図のマーキング部分の数値をいろいろいじってみると良いかもしれません。
効果ギャラリーの設定は、アピアランスパネルから再度開くことができます。

角丸長方形の質感を加え終わったら、文字の方にも同じ質感を加えておきます。
立体感を加える
最後に立体感をつけて完成です。
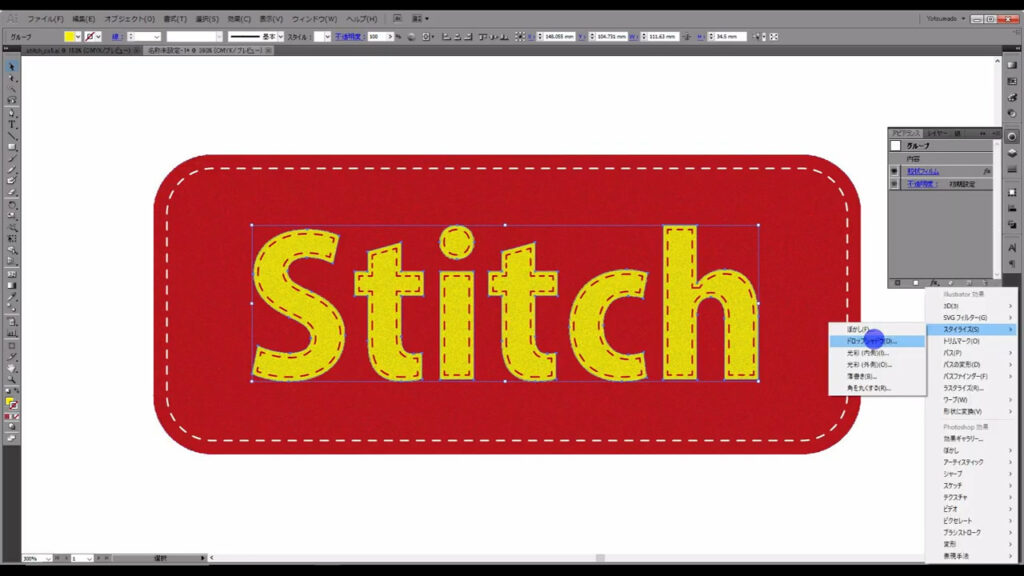
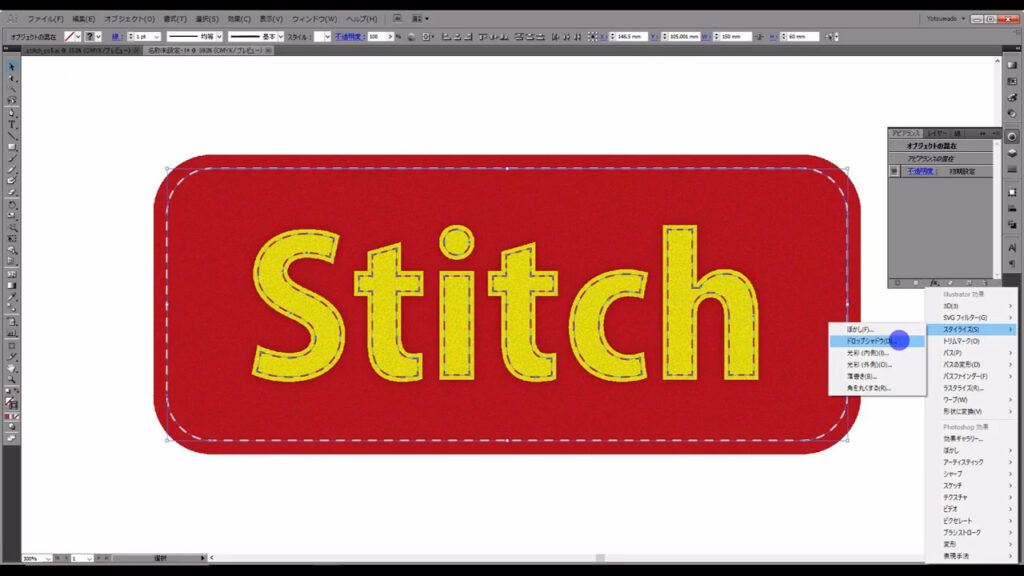
フェルトが重なって凹凸感が出ている感じを表現したいので、文字を選択した状態でアピアピアランスパネルを開き「fx」から「スタイライズ」「ドロップシャドウ」へと進んでいきます。

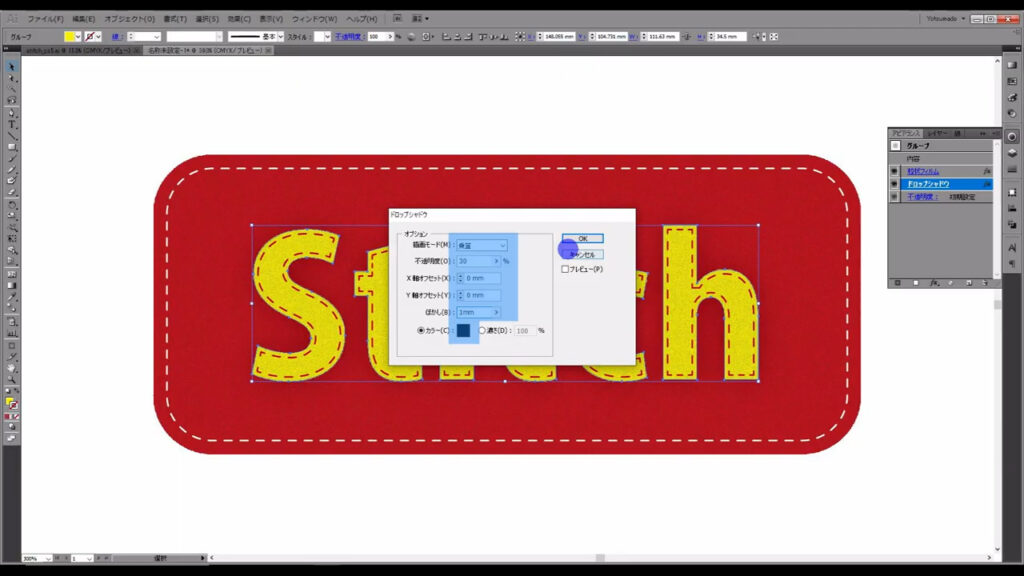
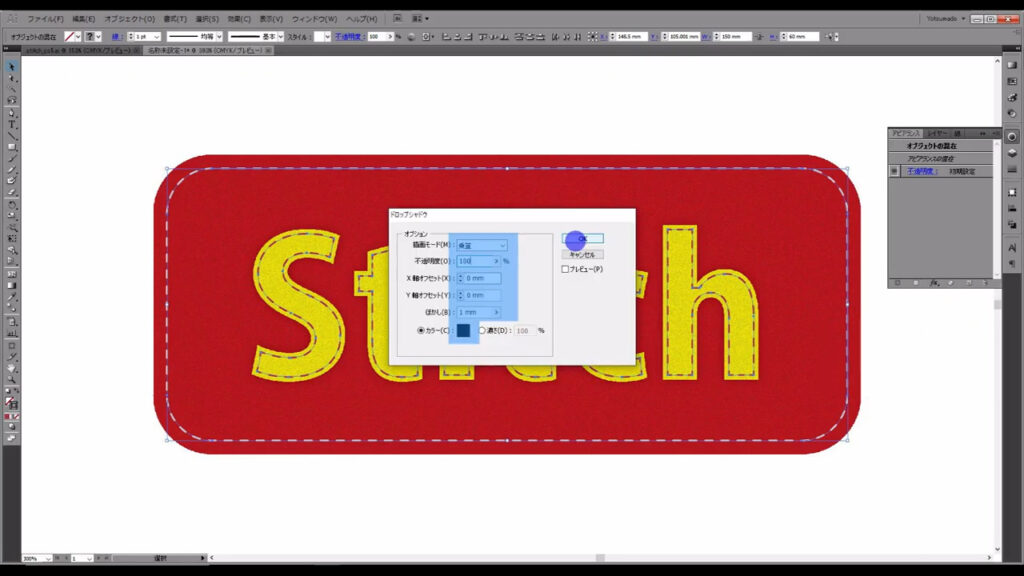
下図のような画面が開くので、マーキング部分のように設定して、OKを押します。

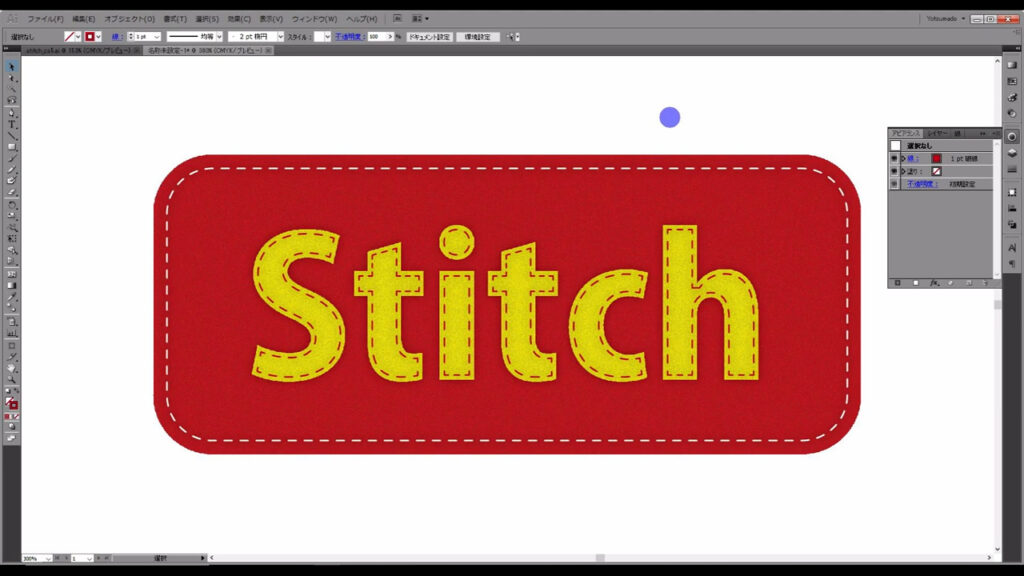
これと同じ手順で、フェルトを縫い付けている糸にもマーキング部分のようにドロップシャドウを適用させれば、ステッチの完成です。



最後までお読みいただき、ありがとうございます。




コメント