この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、寒い季節には恋しい焚き火のような「炎」を作っていきます。
無料で完成素材をダウンロード↓
炎セットイラスト – No: 23210305/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
背景を用意する
まず先に、背景を用意します。
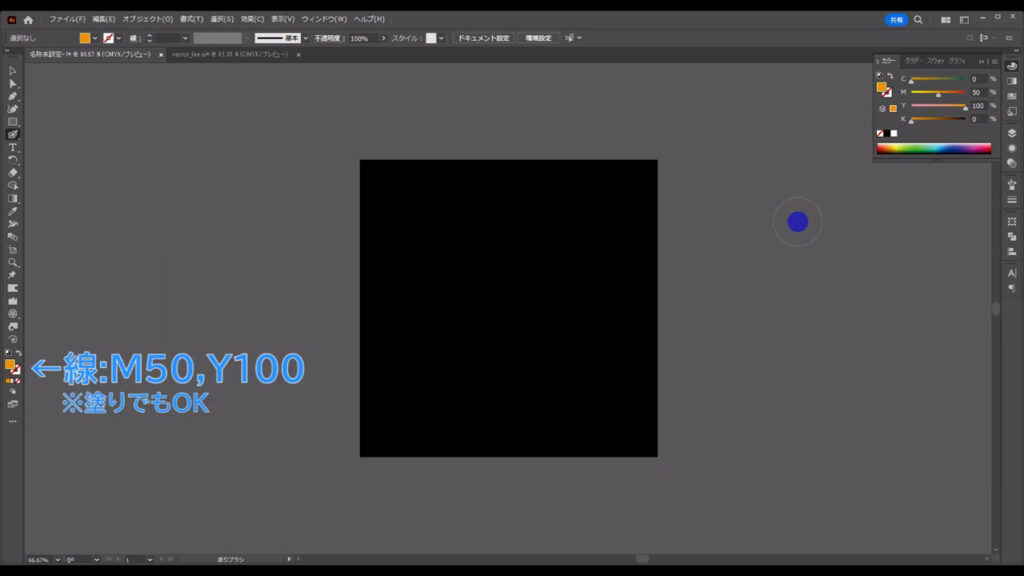
長方形ツールに切り換え、

アートボードと同じサイズの四角形を作ります。

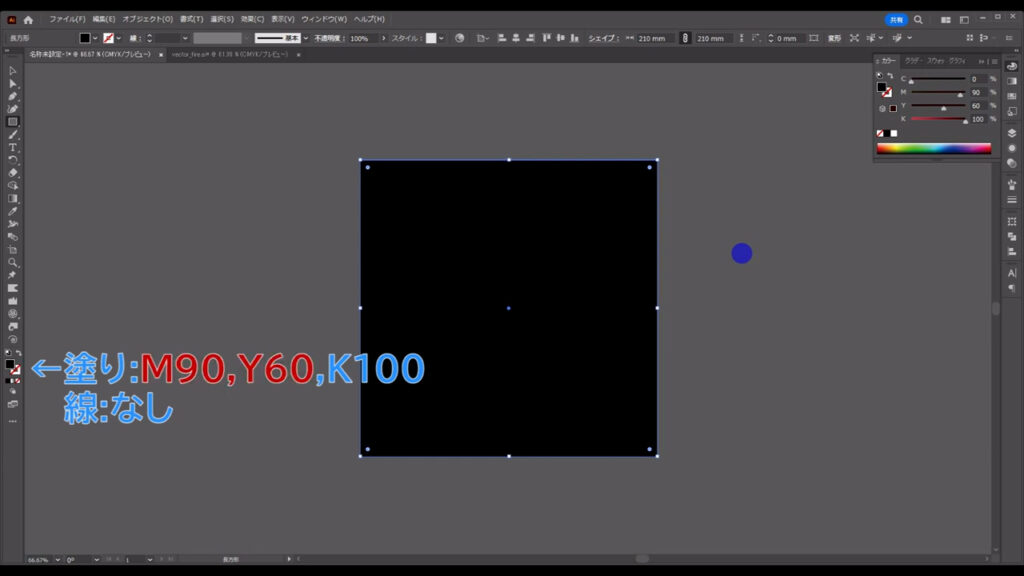
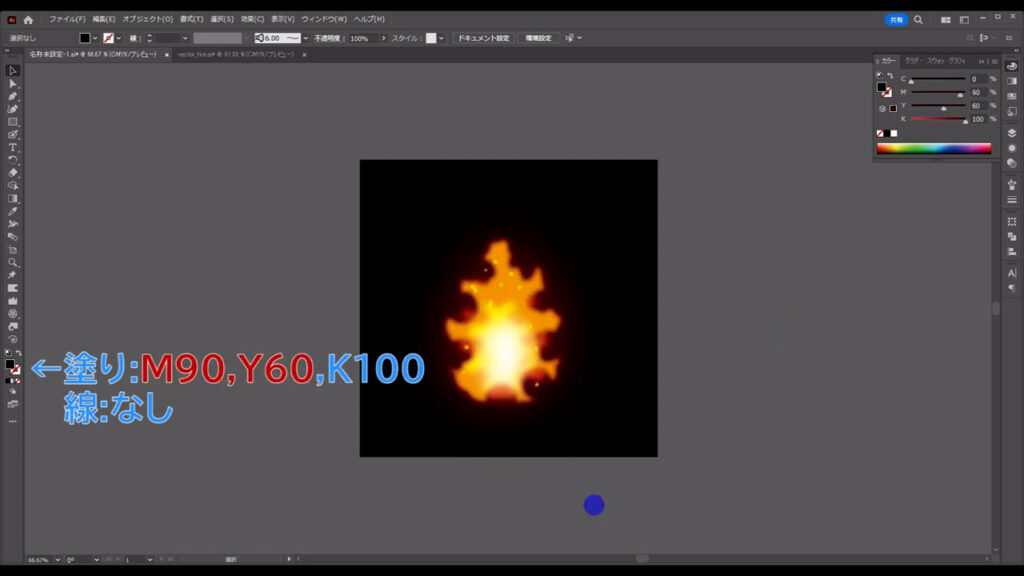
塗りは字幕(下図参照)の通りで、線は「なし」です。
この塗り、一見普通の黒に見えますが、「K」以外の色も混ぜているところがポイントになっています。

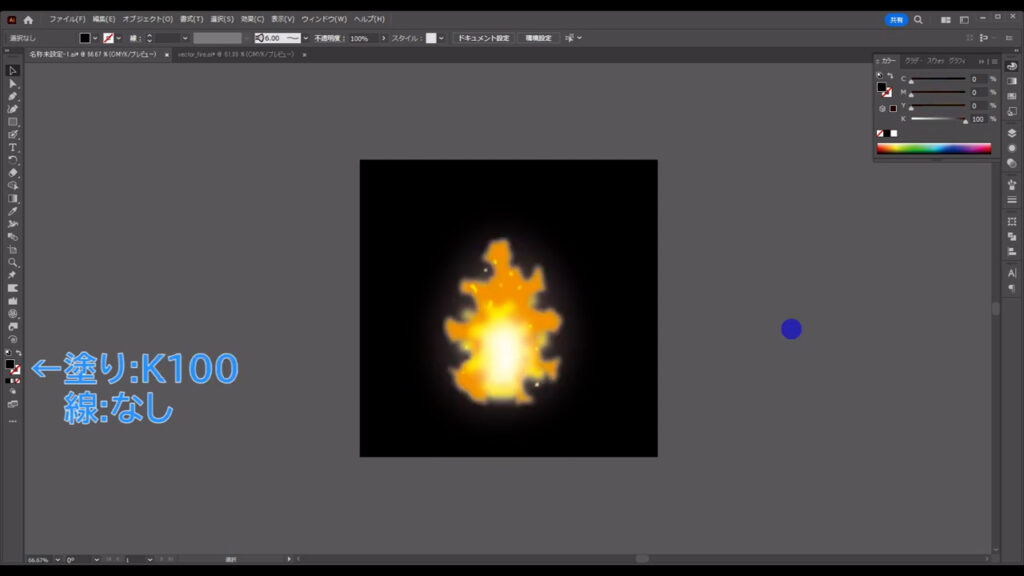
比較として、先に完成品をお見せしますが、黒が「K」だけで塗られていると、下図のように炎とうまく馴染めない背景になってしまいます。

そこで「K」以外の色も混ぜると、このように調和した見た目になります。

炎を作る
では、炎を作っていきます。
炎のシルエットを作る
何も選択ていない状態で塗りブラシツールに切り換え、

さらに、このツールのボタンをダブルクリックします。

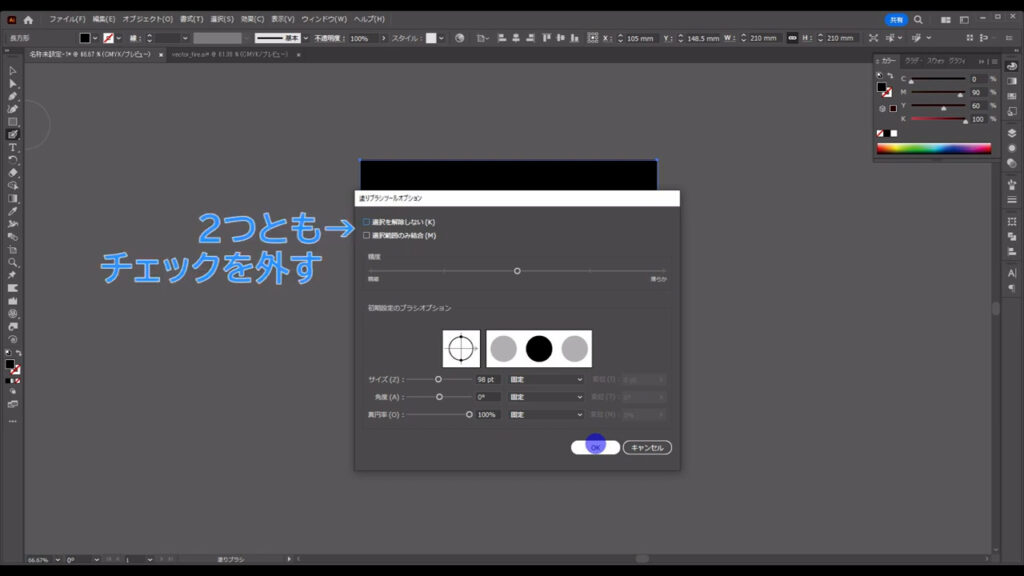
すると、下図のようなウィンドウが出てくるので、字幕のように設定して、OKを押します。

そうしたら、ブラシの線の色を字幕(下図参照)のように設定します。

だから、設定は線でも塗りでもOKです。
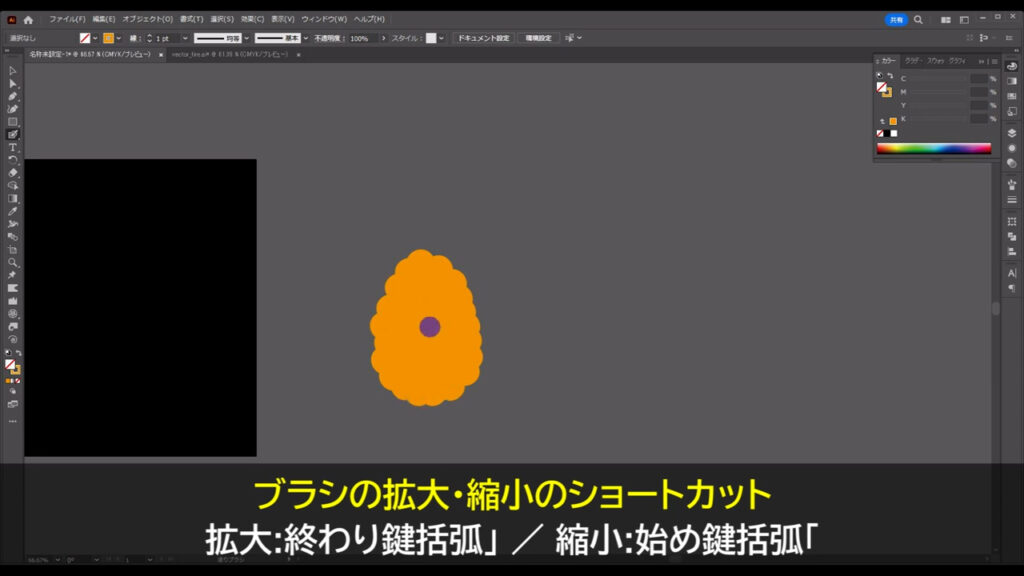
そして、始め鍵括弧と終わり鍵括弧でブラシのサイズを調整して、下図のように卵の形を意識して、色を置いていきます。

それが終わったら、このオブジェクトを3つコピーします。
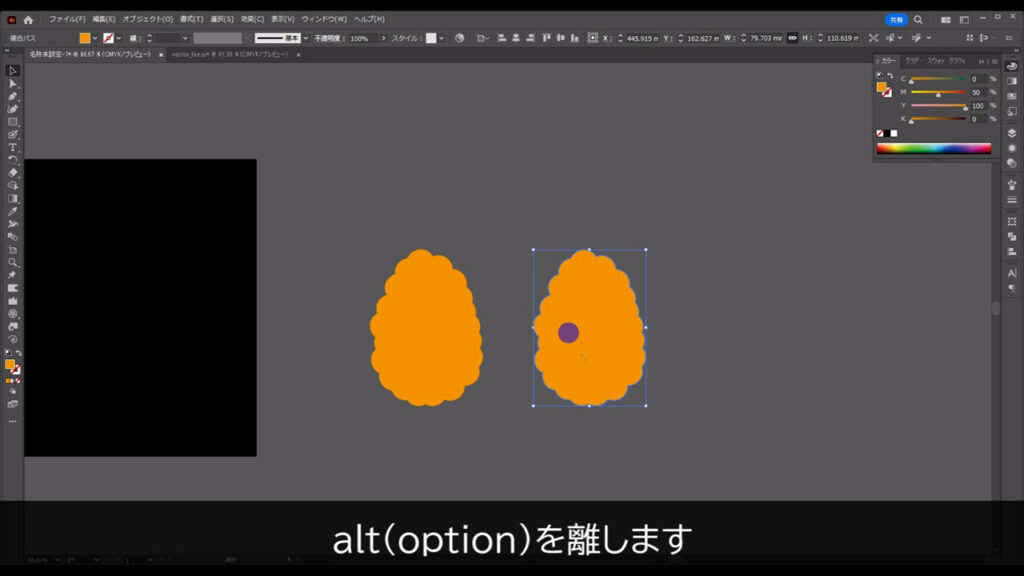
選択ツールで、これを選択した状態で、

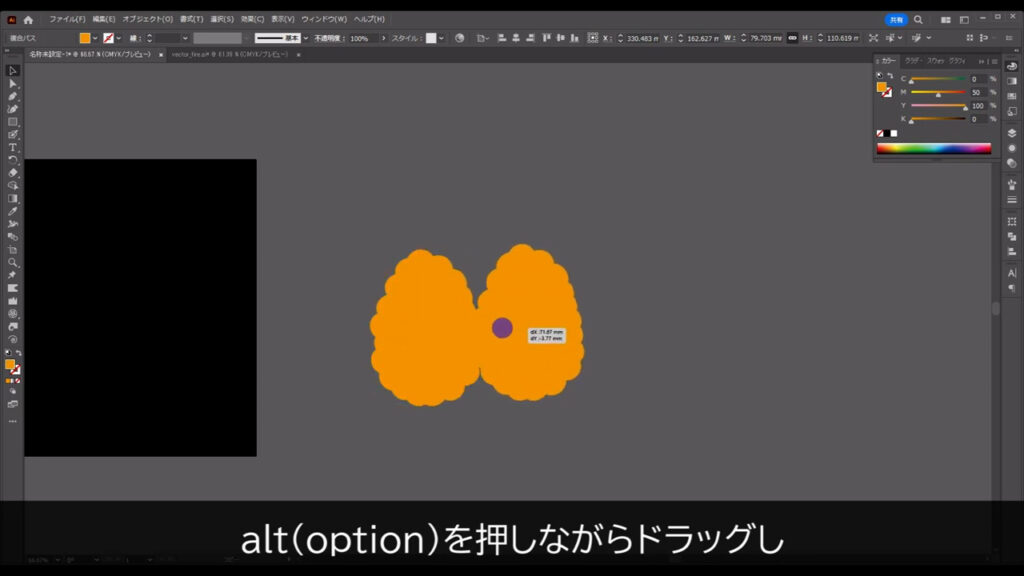
alt(option)を押しながらドラッグし、

コピーしたいところで、左クリックを離してから、alt(option)を離します。

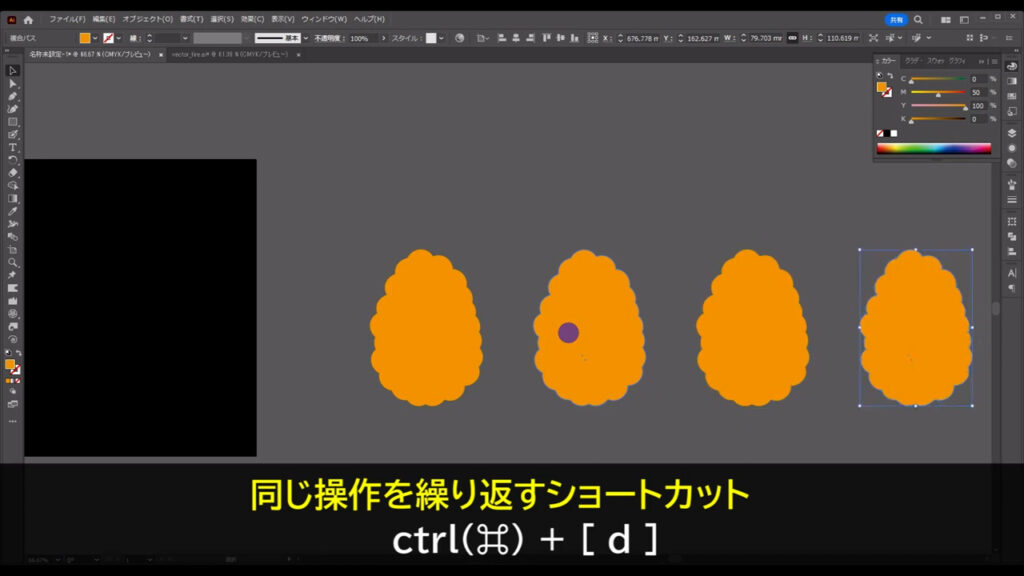
さらに、このままの状態で、ctrl(⌘) + [ d ]を2回押して、今の移動・コピーの操作を2回繰り返します。

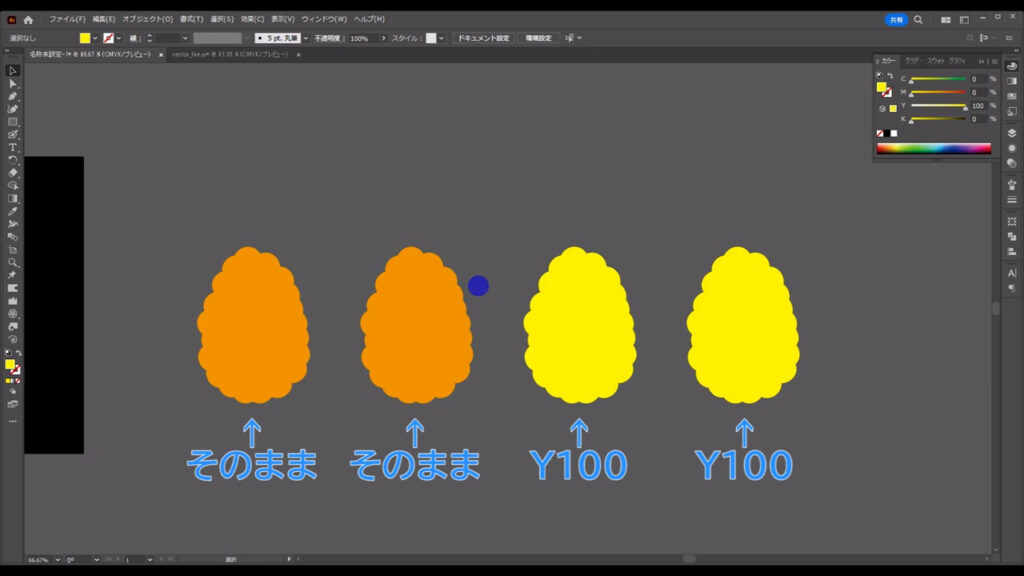
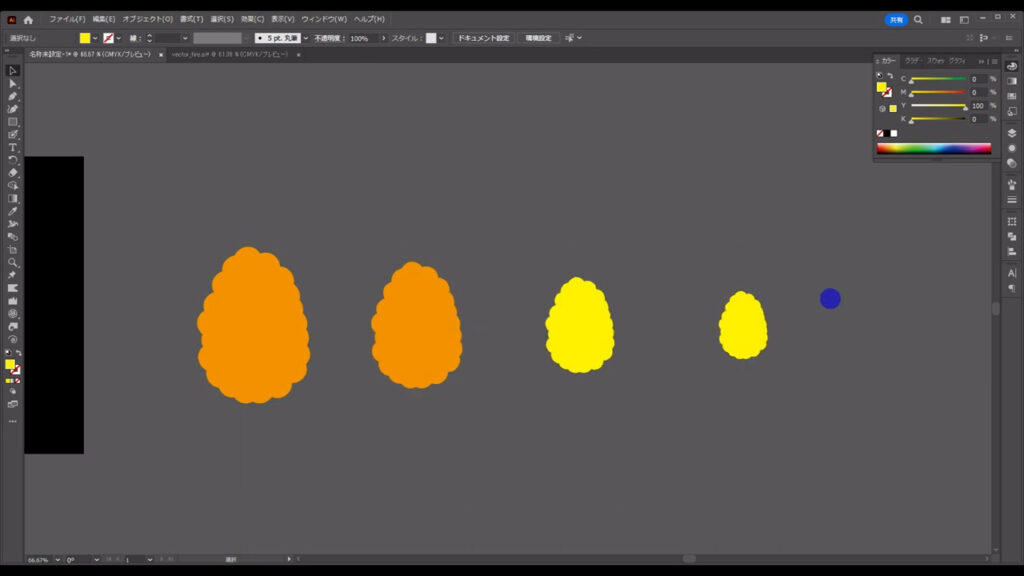
このタイミングで、それぞれのオブジェクトの塗りを字幕(下図参照)のように変え、

サイズも下図のように変えます。

そうしたら、これらのオブジェクトの形を削っていきます。
消しゴムツールに切り換え、

塗りブラシツールのときと同じように、始め鍵括弧と終わり鍵括弧で、消しゴムのサイズを調整します。

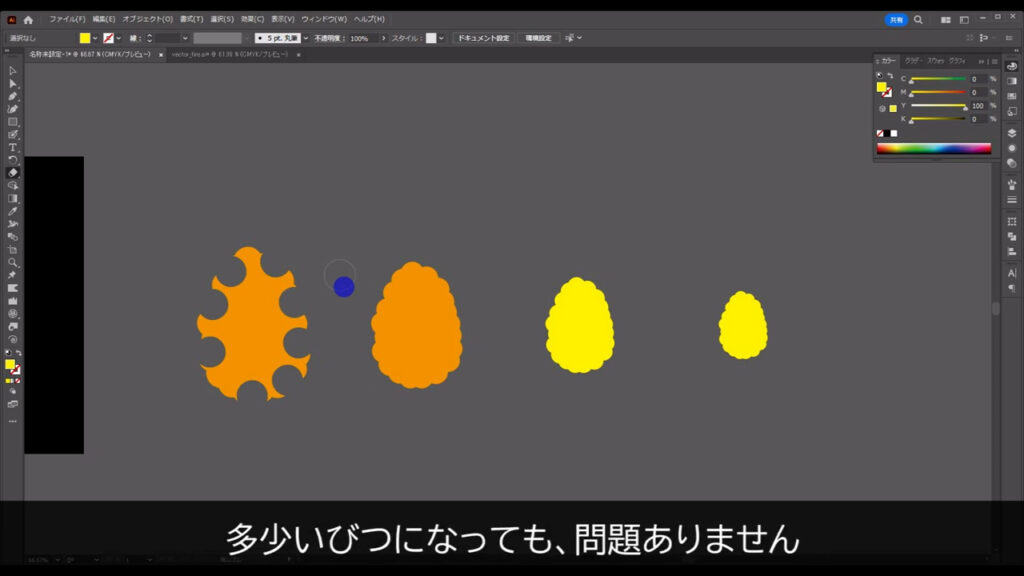
そして下図のように、オブジェクトの外周を適当に削っていきます。
これは、そのまま炎のシルエットになりますが、あとからぼかしを加えるので、多少いびつになっても問題ありません。

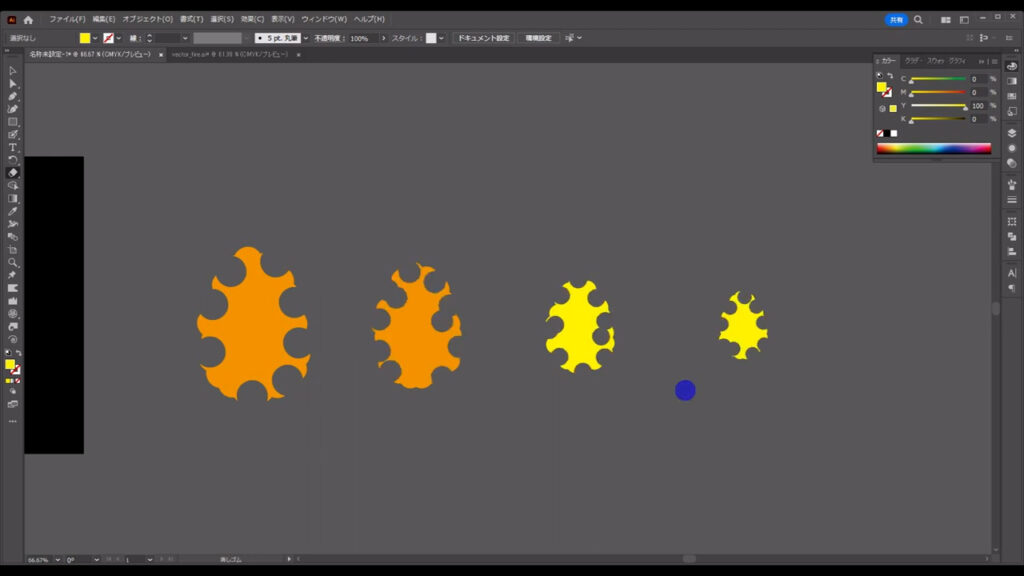
この作業が終わったら、残りのオブジェクトも同様に削っていきます。

シルエットに加工を加える
ここまできたら、それぞれのオブジェクトの描画モードを変えて、ぼかしを加えます。
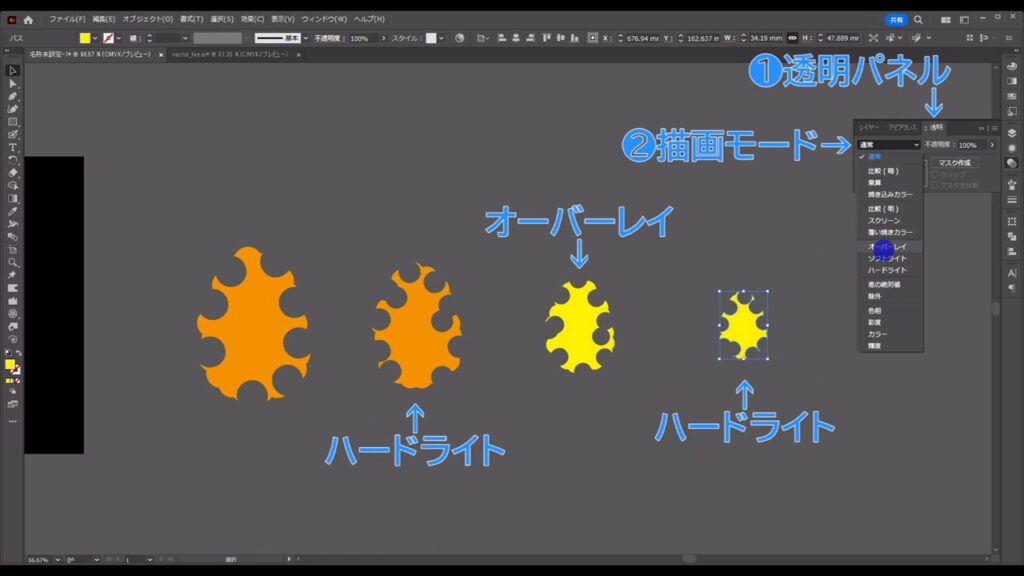
まず描画モードですが、透明パネルを開いて変えていきます。
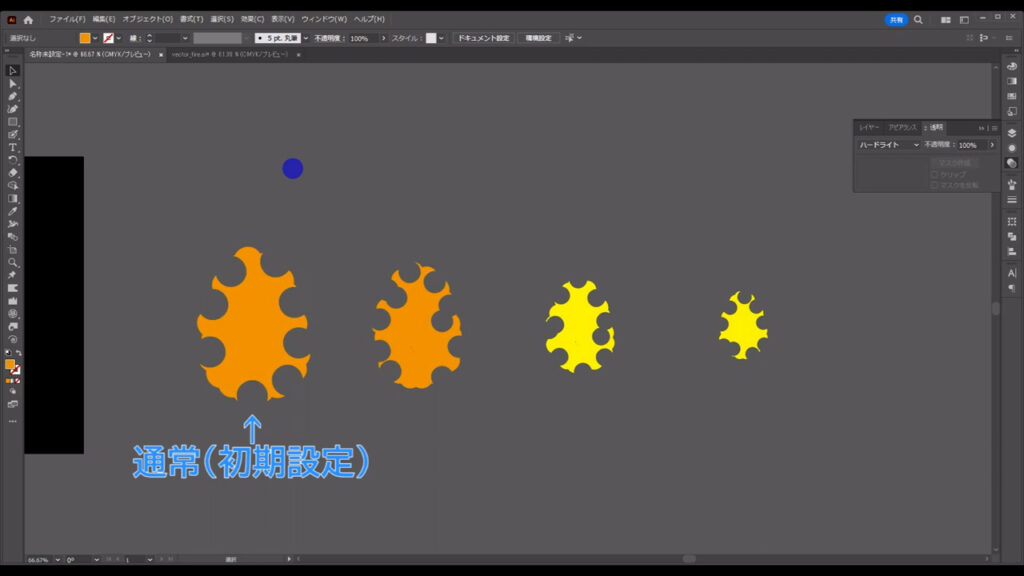
それぞれを選択ツールで選択して、字幕(下図参照)のように設定すれば、OKです。

1番大きいオブジェクトの描画モードは、初期設定のままで問題ありません。

次に、ぼかしを加えます。
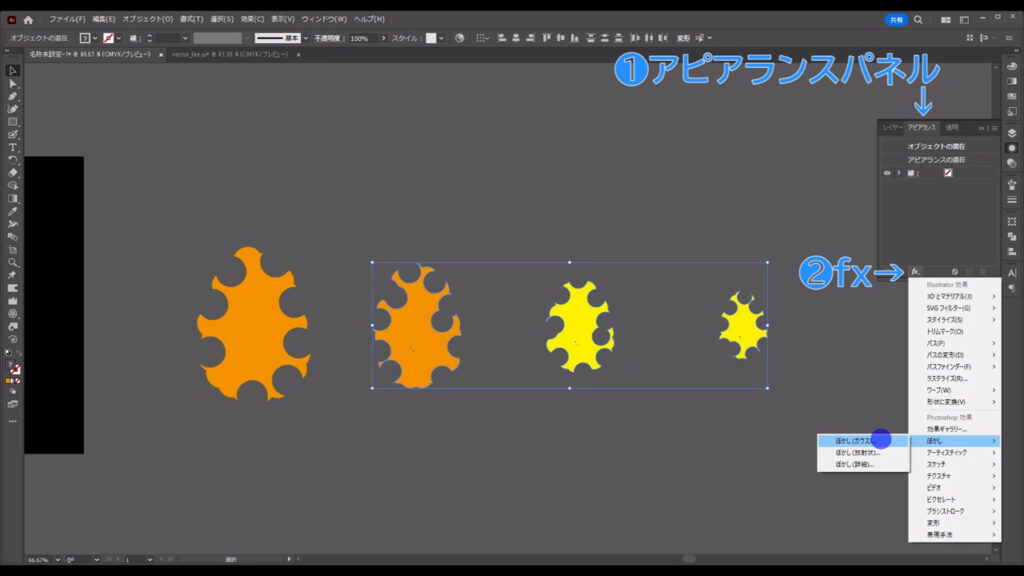
下図マーキング部分の3つのオブジェクトは同じ設定のぼかしを加えるので、まとめて選択します。

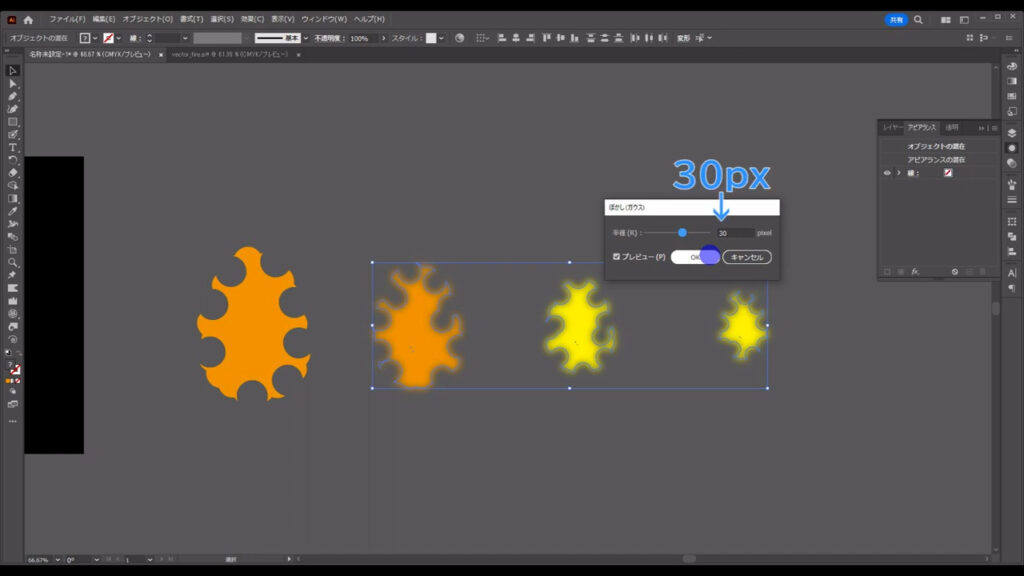
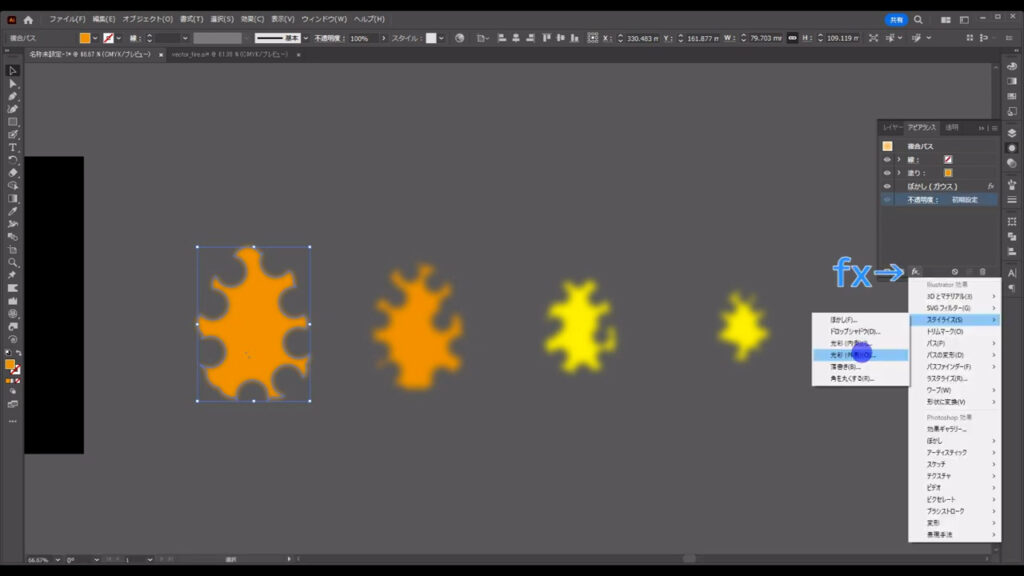
その状態でアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。

すると、下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

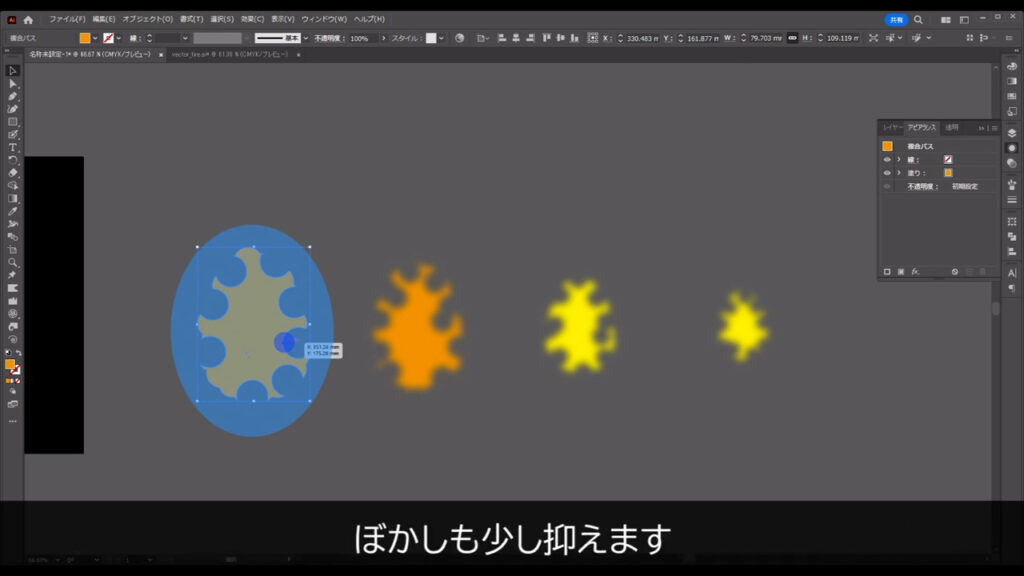
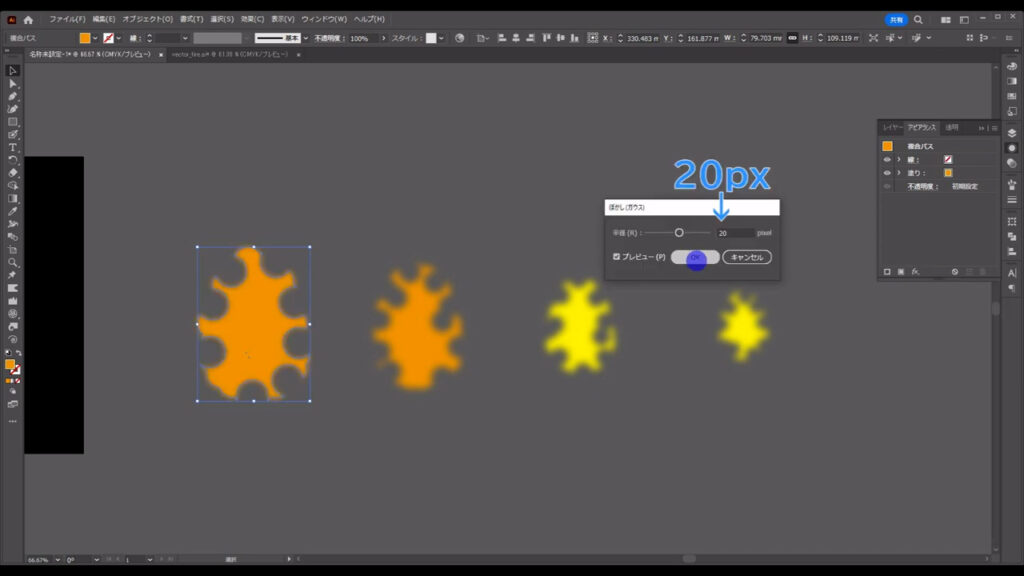
下図マーキング部分のオブジェクトは炎の輪郭としての役割も持っているので、ぼかしも少し抑えます。

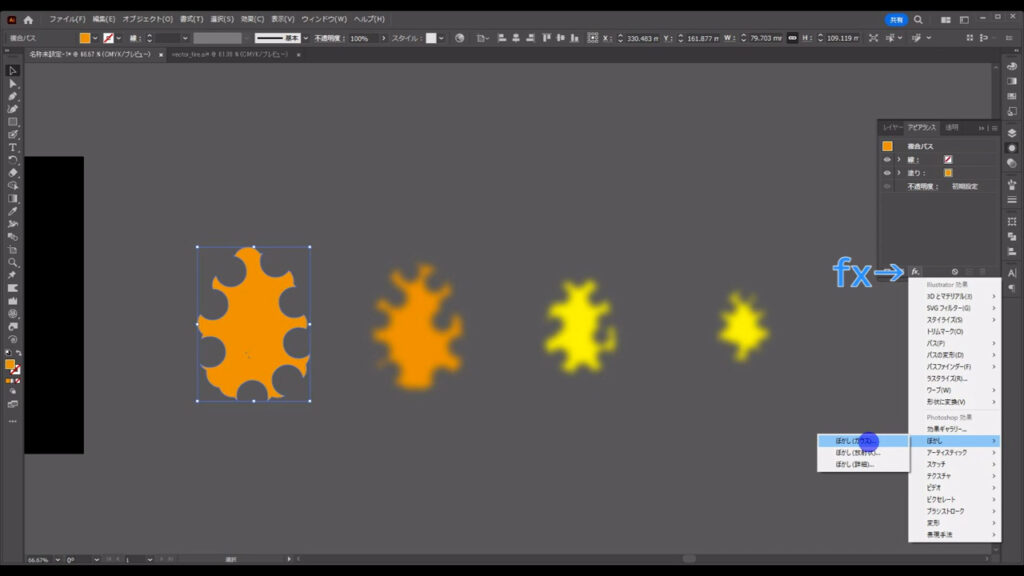
こちらを選択した状態で、再度「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

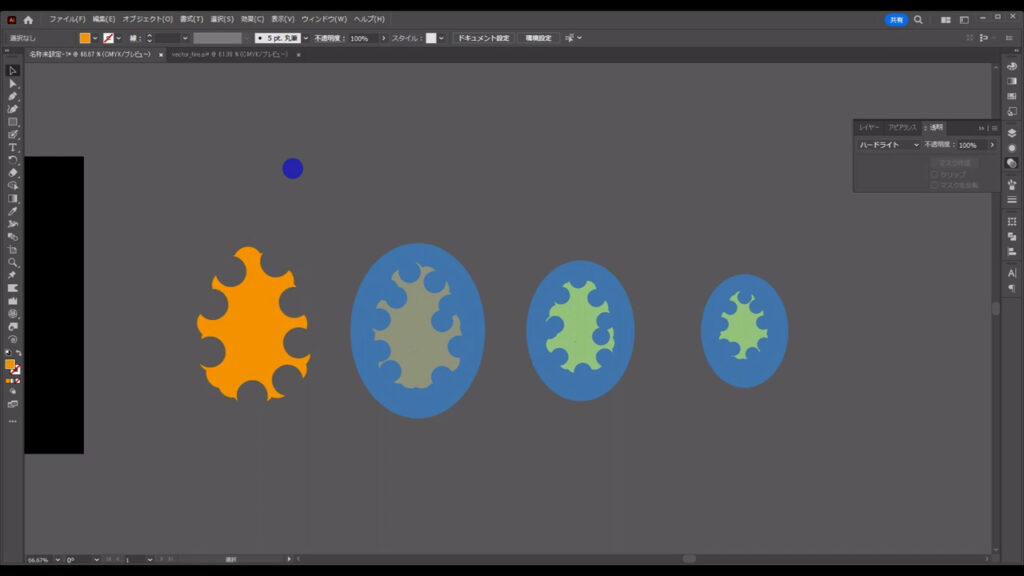
さらに、こちらにはオブジェクトの周りに、うっすらとしたぼかしも加えます。
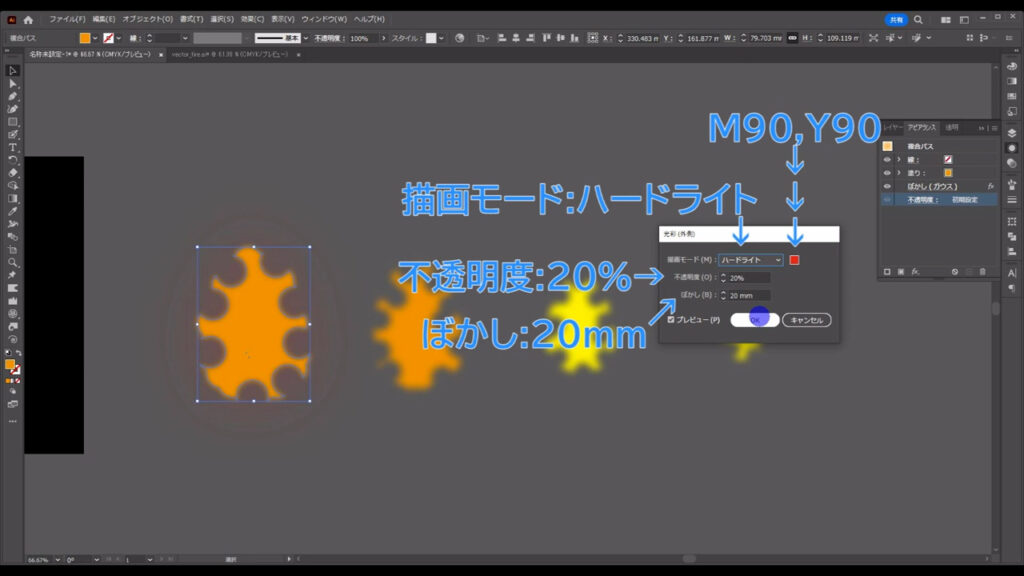
「fx」から、今度は「スタイライズ」「光彩(外側)」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

これでぼかしは完了です。
このタイミングで一度、オブジェクトを重ねてしまいます。
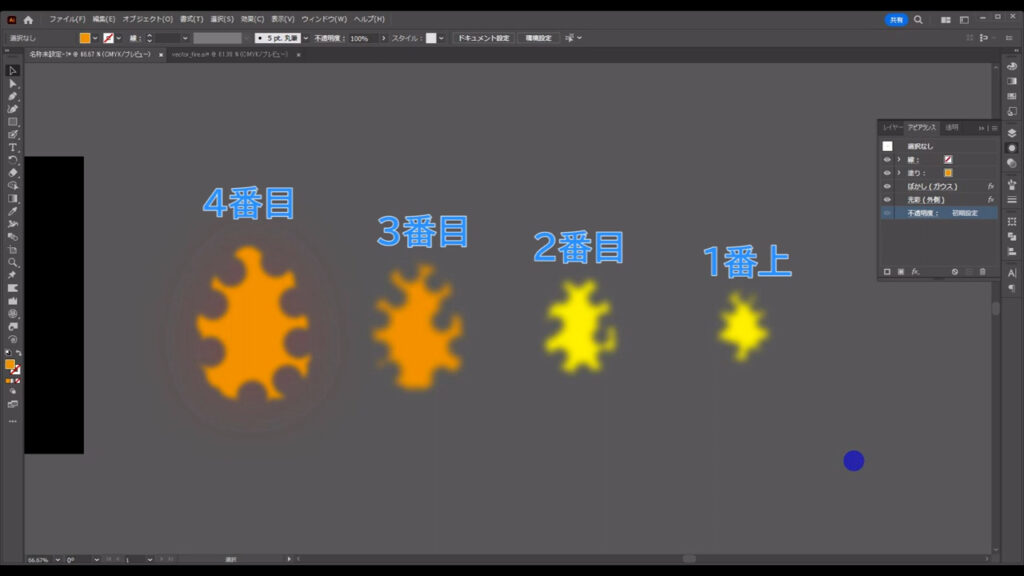
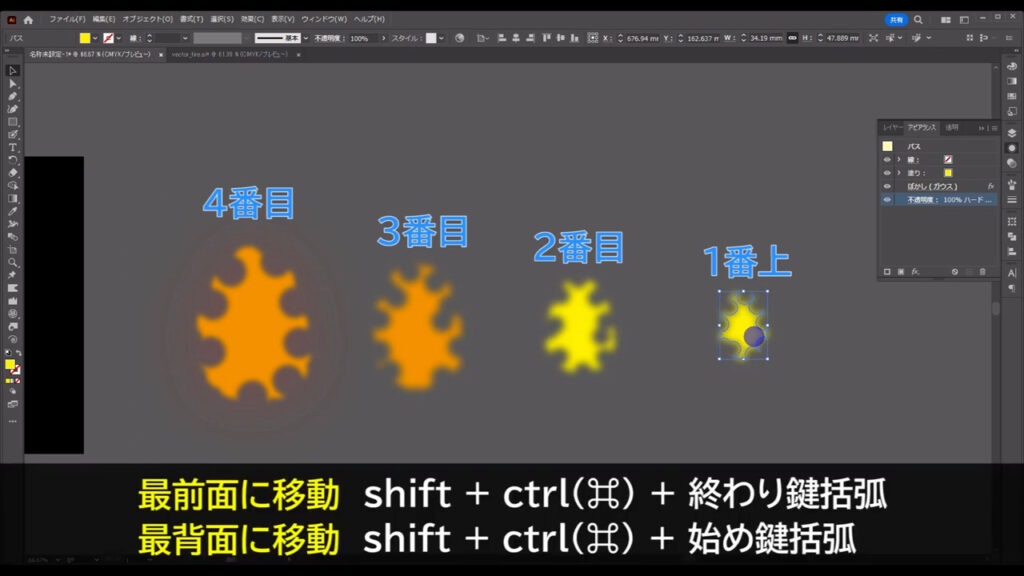
記事の通りに作っていれば、重ね順は字幕(下図参照)のようになっているはずですが、

そうなっていない場合は、選択ツールでオブジェクトを選択した状態で、字幕(下図1枚目)のショートカットで重ね順を並べ替えます。


立体感を出す
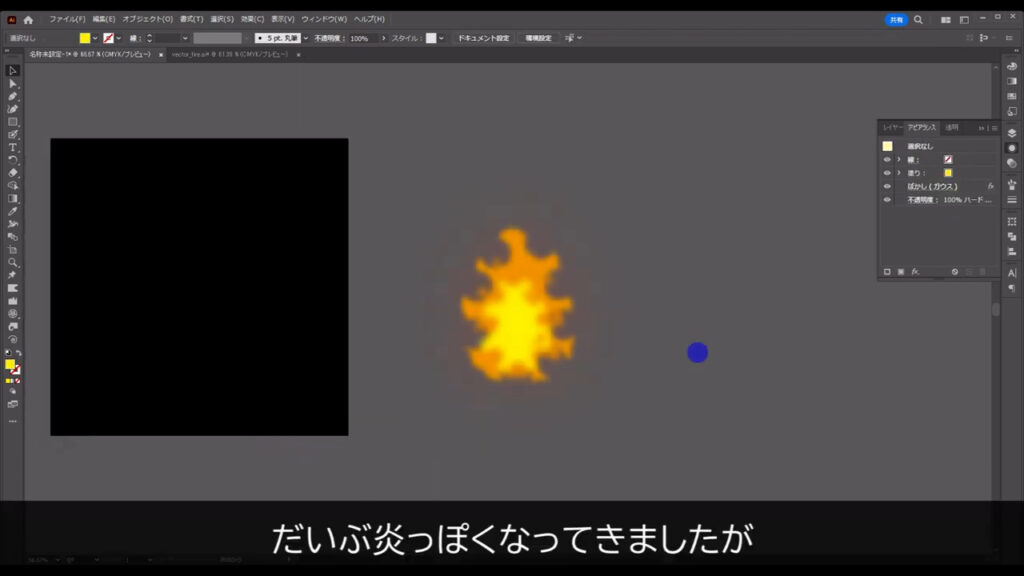
だいぶ炎っぽくなってきましたが、もう少し立体感を出したいところです。
そこで、炎の中心にも白いぼかしを加えます。
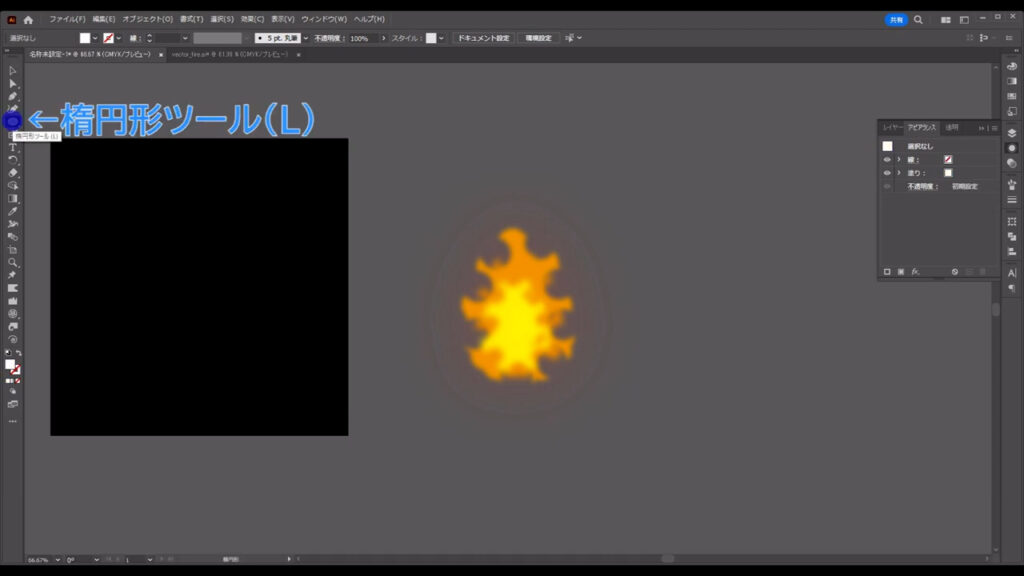
楕円形ツールに切り換え、

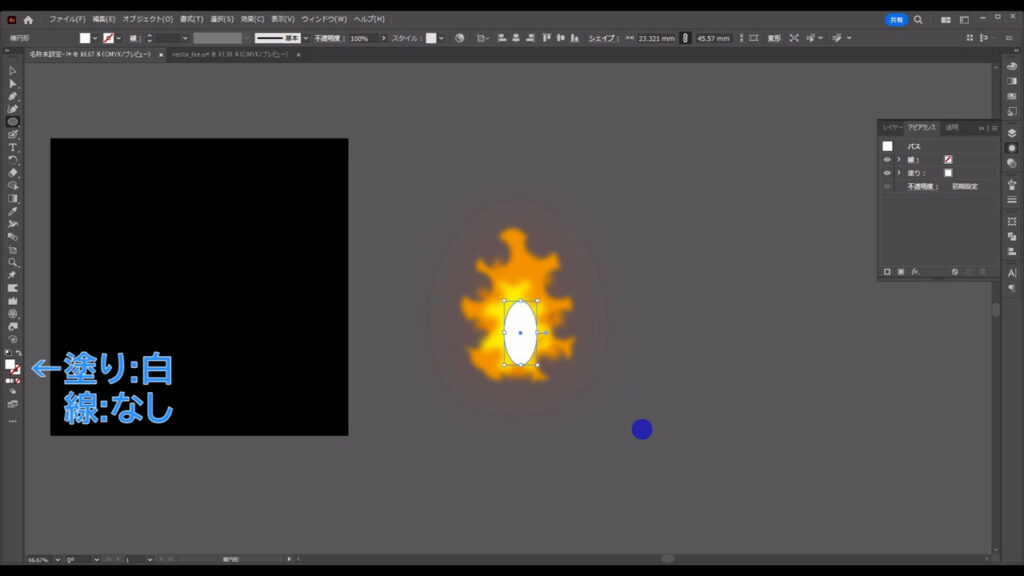
下図のように楕円形を作ります。
塗りは「白」で、線は「なし」です。

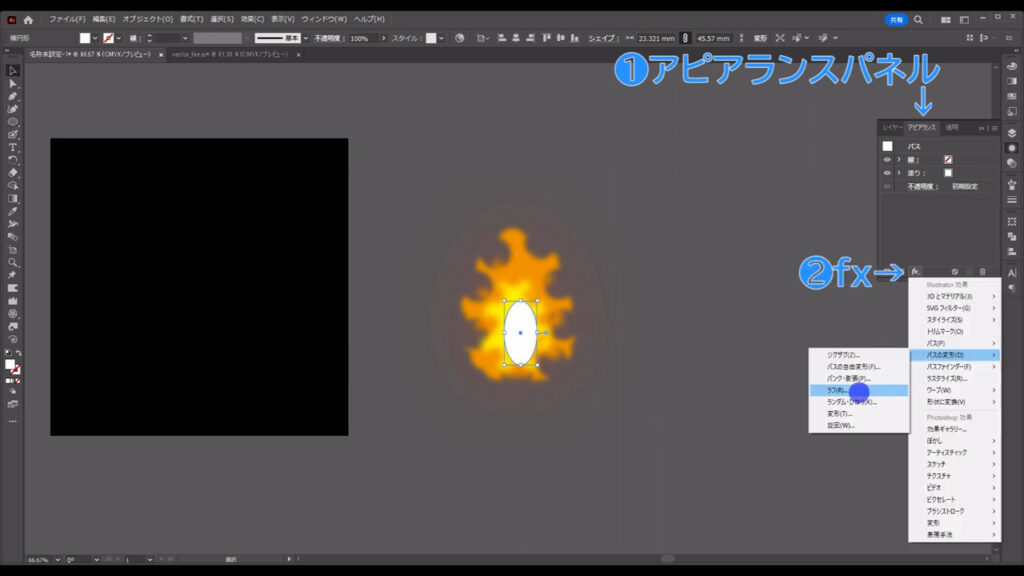
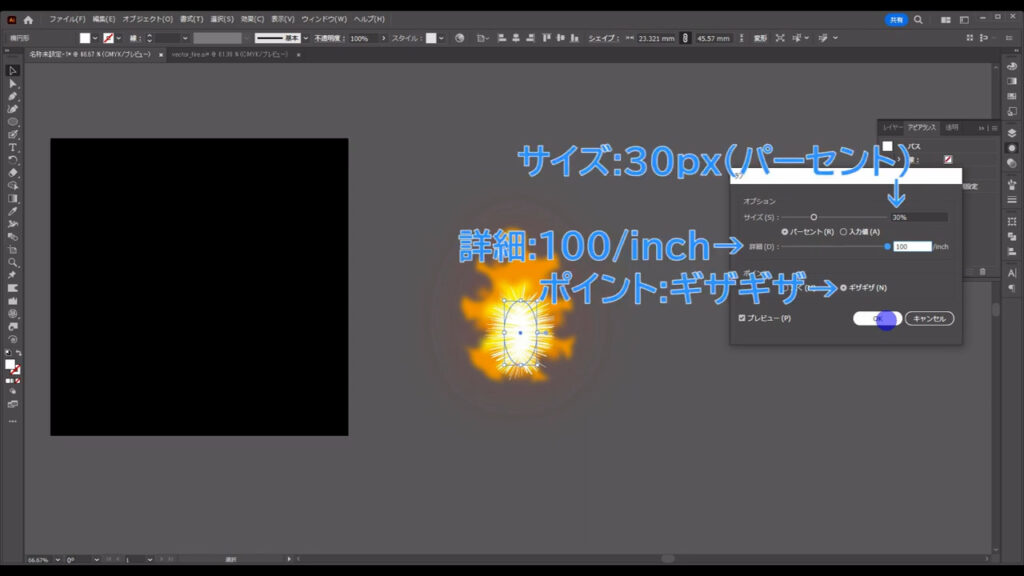
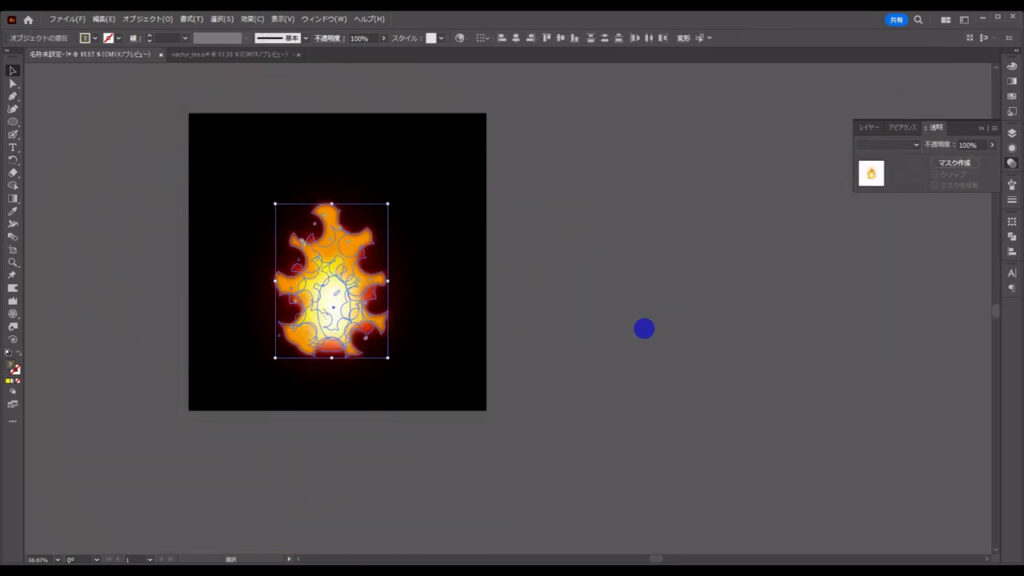
そうしたら、この楕円を選択した状態でアピアランスパネルを開き、「fx」から「パスの変形」「ラフ」へと進んでいきます。

すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

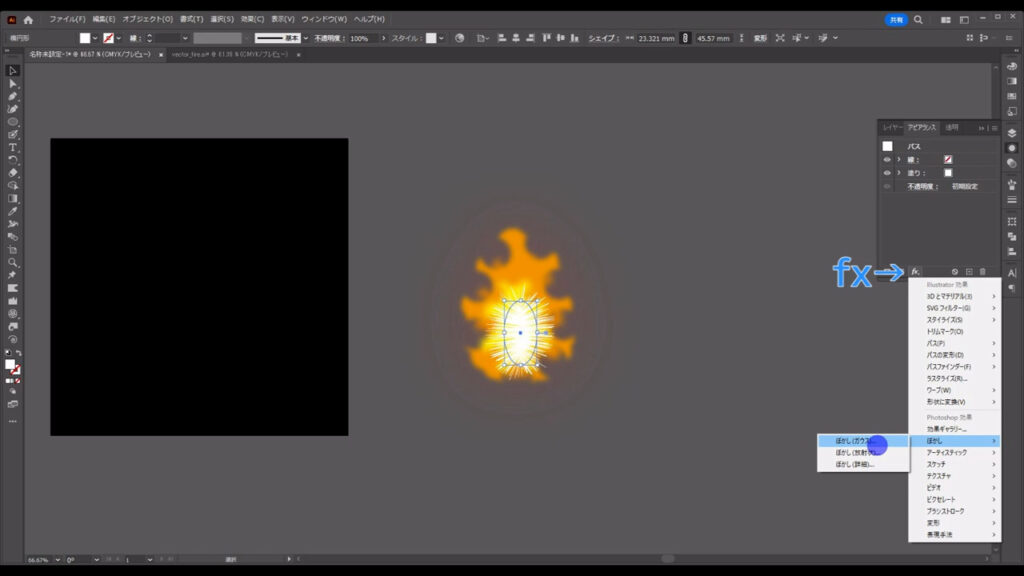
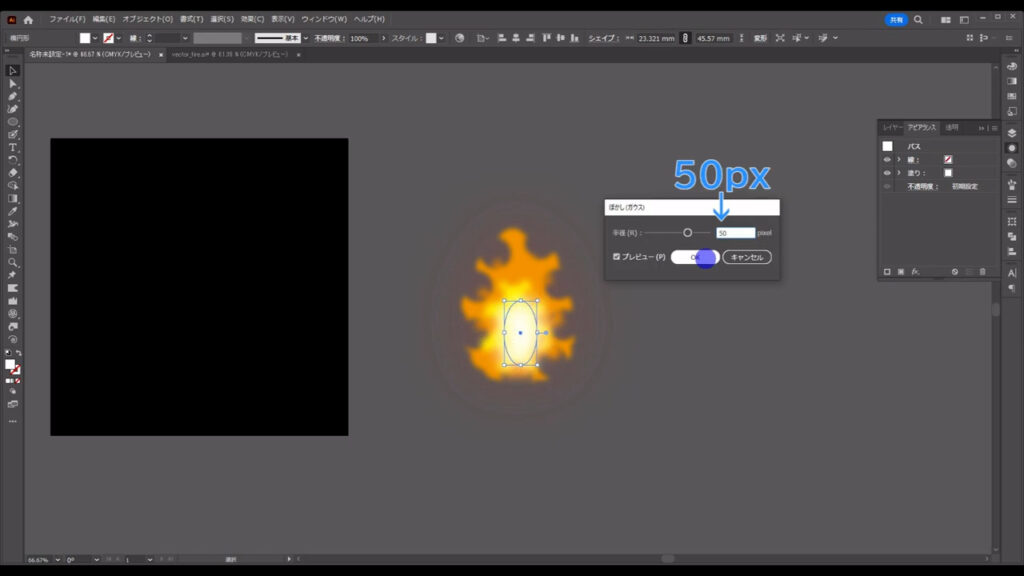
さらに、そのまま、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

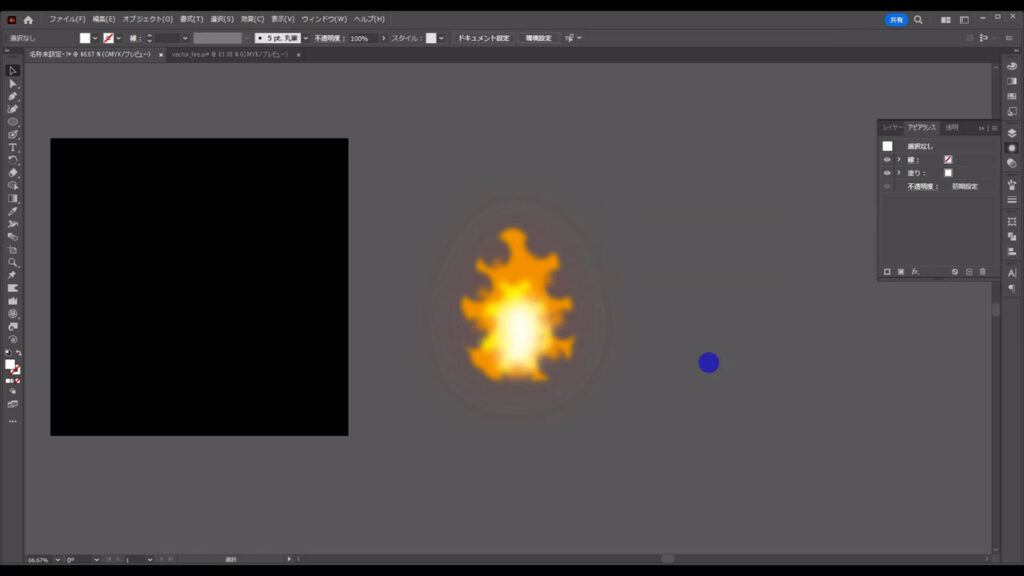
これで立体感を表現しました。

火の粉を加える
最後は、より雰囲気を出すために、火の粉を加えます。
塗りブラシツールに切り換え、

線の色を字幕(下図参照)のように設定します。

そして、ブラシのサイズを極小にして、大体、炎の大きさに収まるように火の粉を描いていきます。

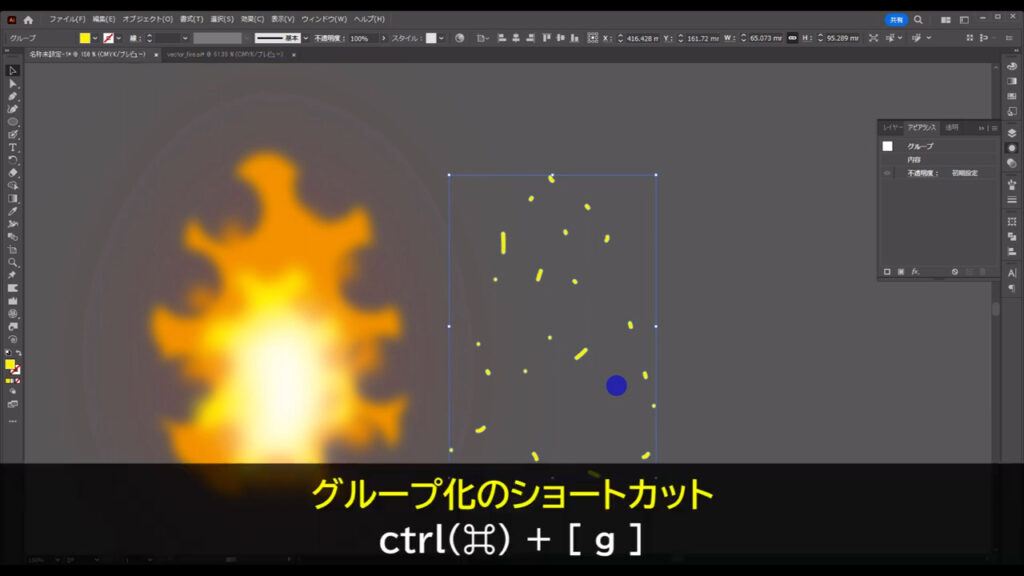
これらはバラけると面倒なので、選択ツールでまとめて選択して、

ctrl(⌘) + [ g ]でグループ化しておきます。

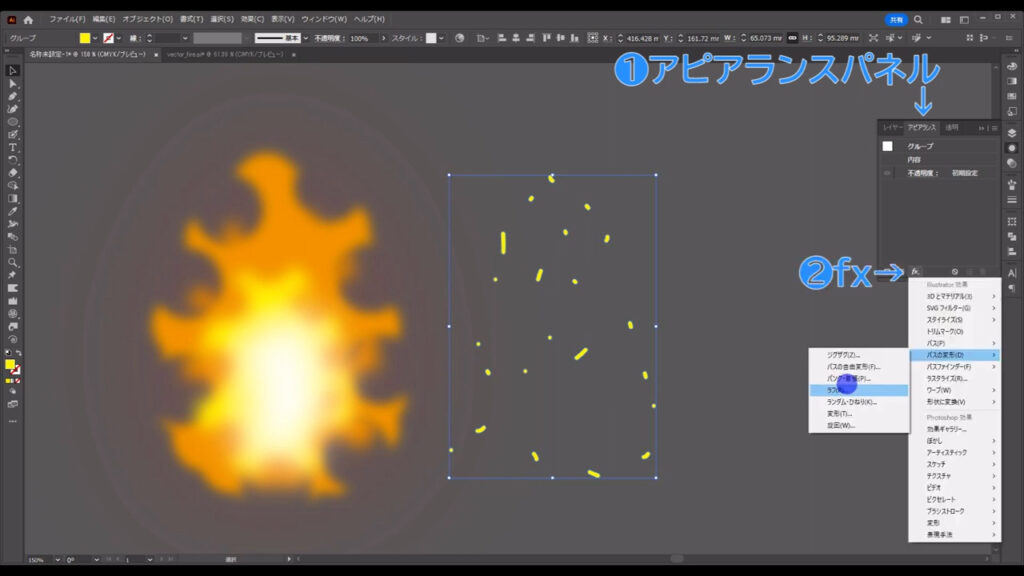
次に、火の粉の形を少し崩します。
このグループを選択した状態でアピアランスパネルを開き、「fx」から「パスの変形」「ラフ」へと進んでいきます。

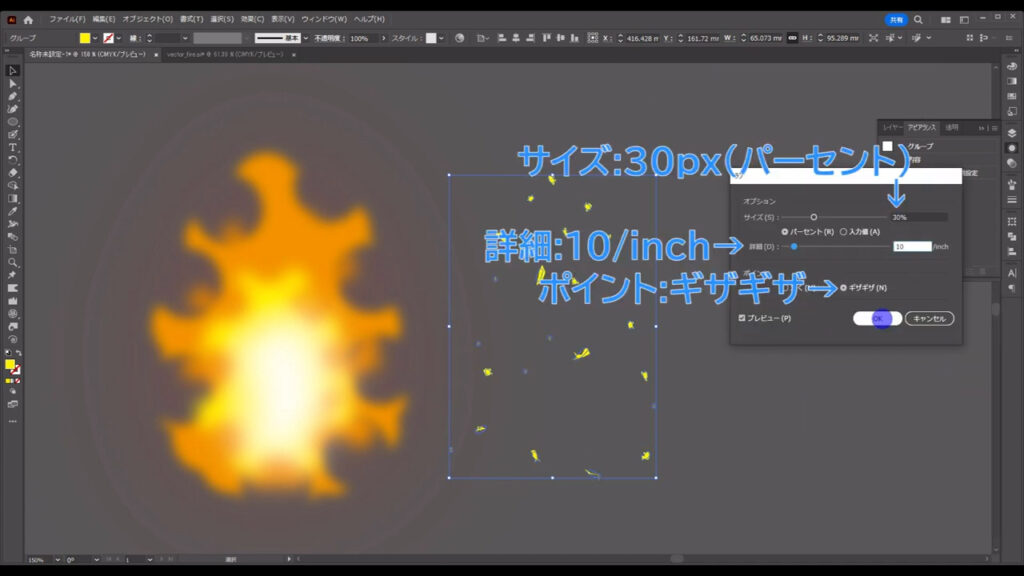
そして、字幕(下図参照)のように設定して、OKを押します。

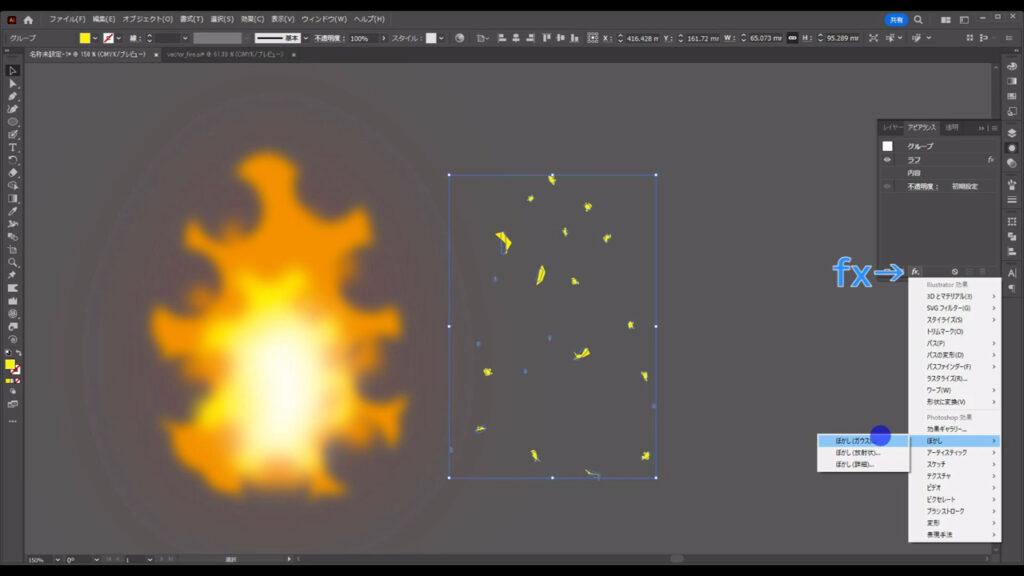
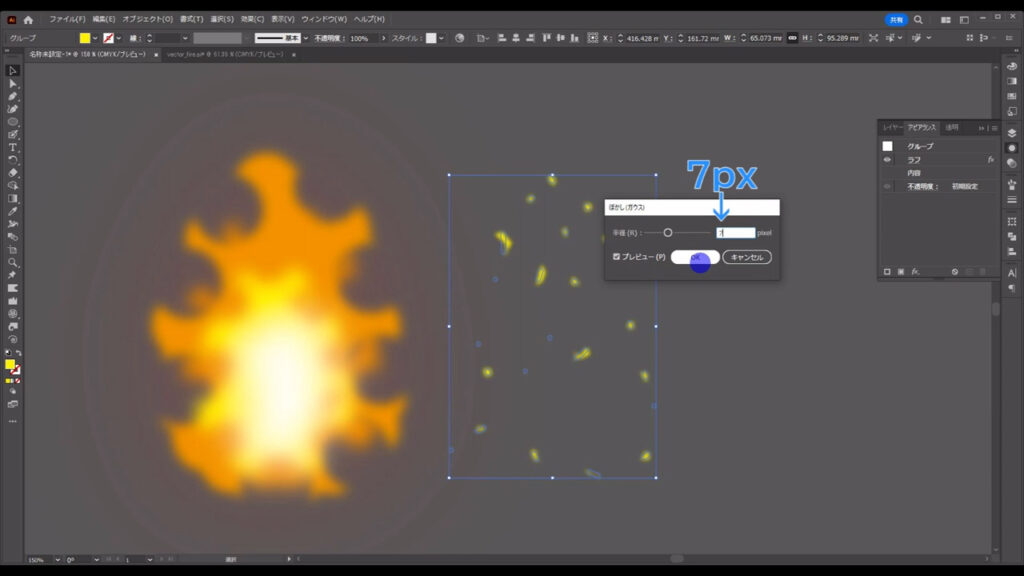
さらに、そのまま、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

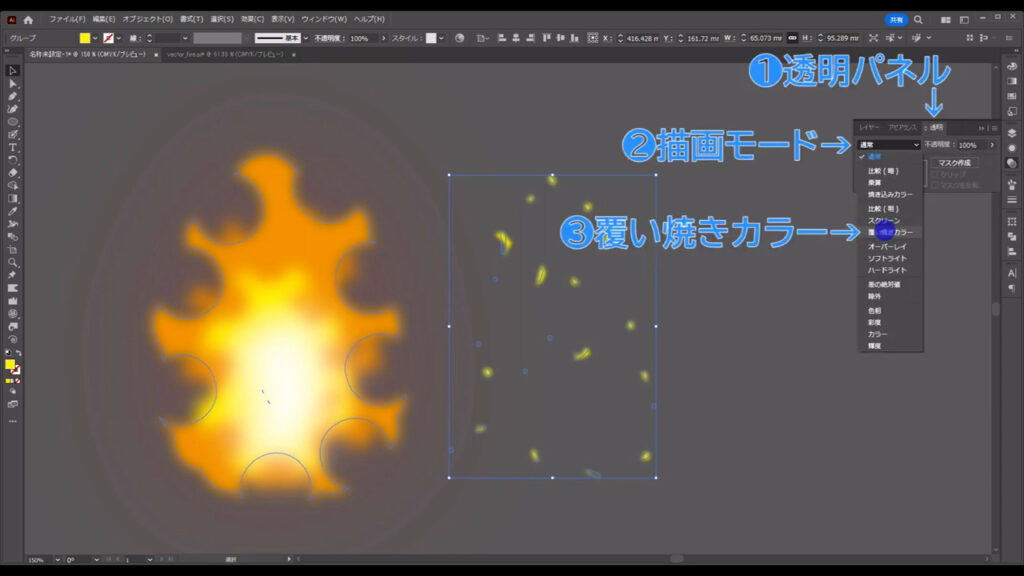
最後に、透明パネルから、描画モードを「覆い焼きカラー」に変えて、

炎に重ねれば、これで完成です。

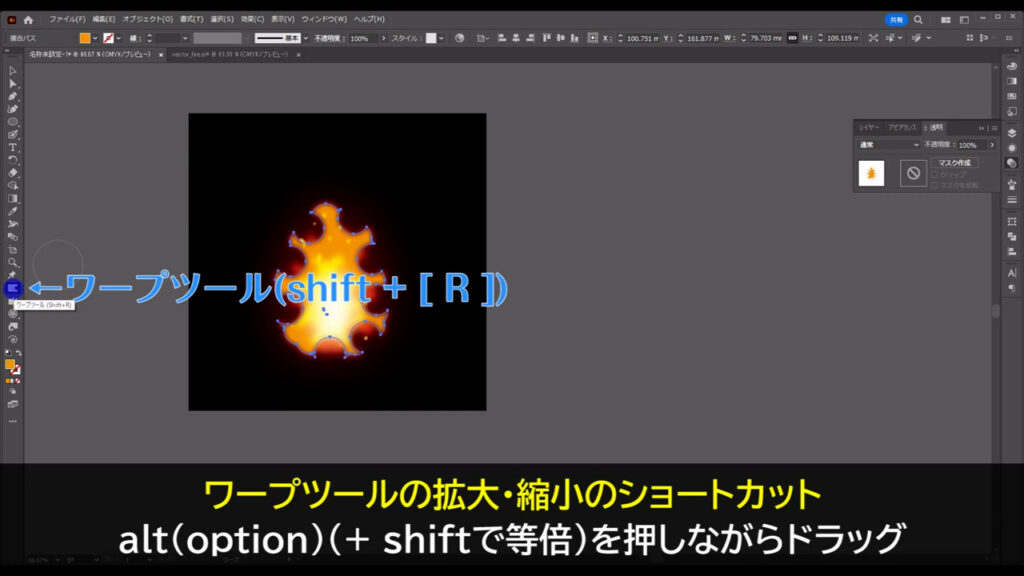
炎の形をアレンジさせたいときは、アレンジさせたいオブジェクトを選択した状態で、shift + [ R ]でワープツールに切り換えてドラッグすれば、良い感じにできると思います。



最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
炎セットイラスト – No: 23210305/無料イラストなら「イラストAC」をイラストACでチェック!




コメント