この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、ハロウィンフレームの作り方の記事の第2回です。
無料で完成素材をダウンロード↓
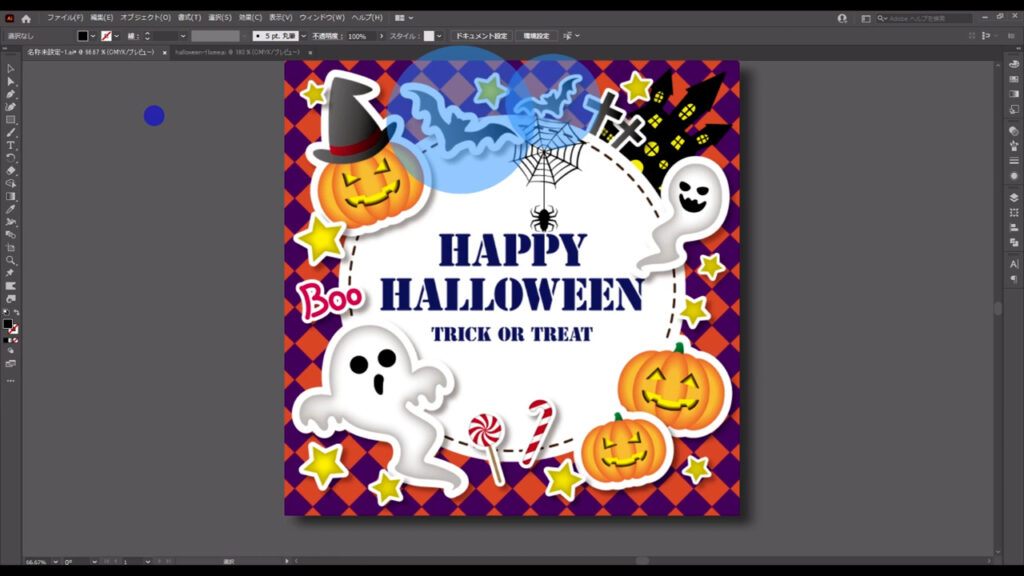
ハロウィンフレームイラスト – No: 22218193/無料イラストなら「イラストAC」をイラストACでチェック!
第1回はこちら↓
この記事で作るものは【コウモリ】【クモ】【かぼちゃ】の3種類です。

それでは、作っていきましょう。
コウモリ

では、今回も比較的簡単に作れる、コウモリから作っていきます。
コウモリは、体の部分はマルと三角形を変形させて作り、翼の部分はペンツールで作ります。
また左右対称なので、片方だけを作って、それを反転コピーすれば、完了です。

胴体
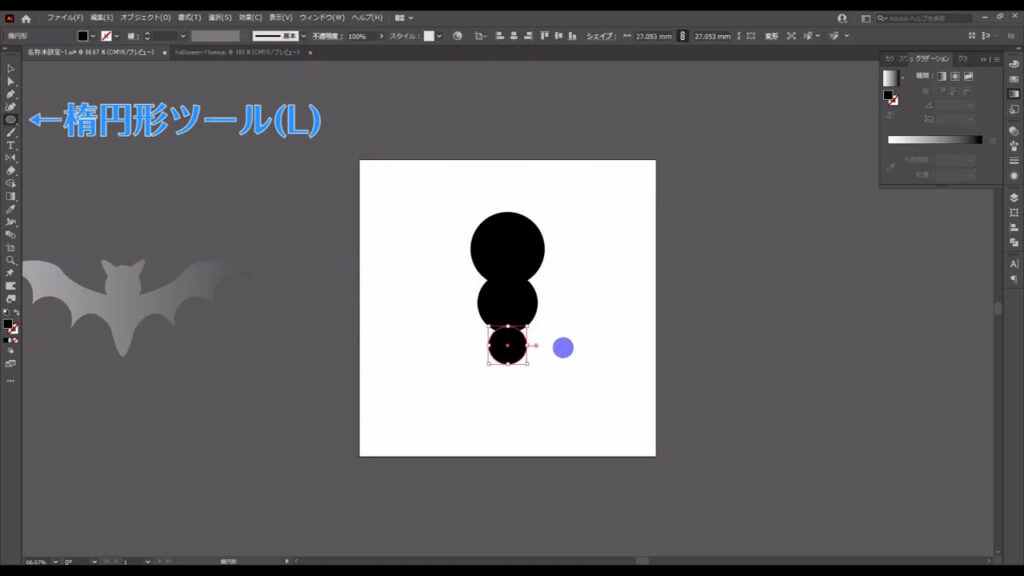
まず体ですが、楕円形ツールに切り換え、

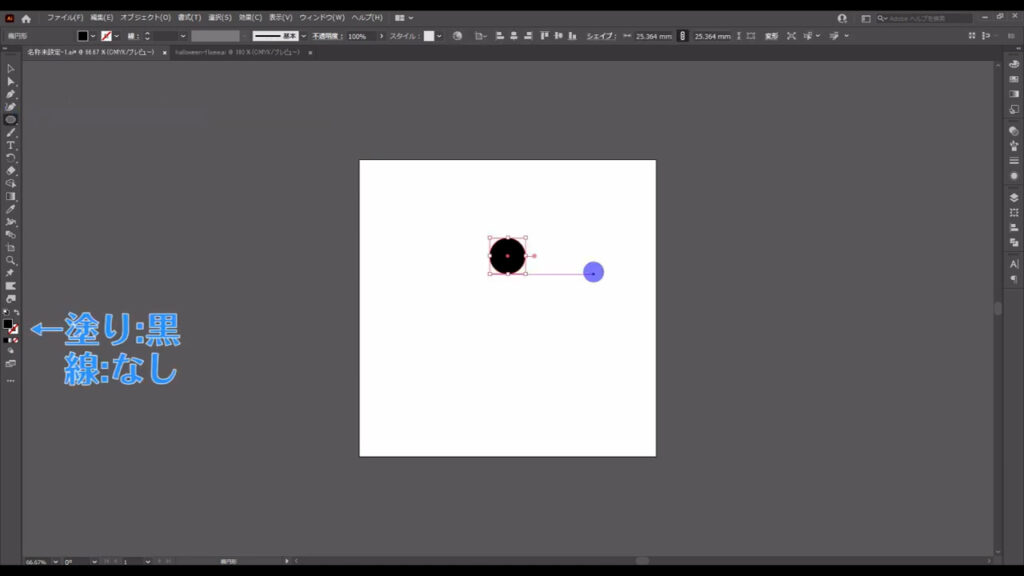
下図のようにマルを作ります。
塗りはとりあえず「黒」で、線は「なし」です。

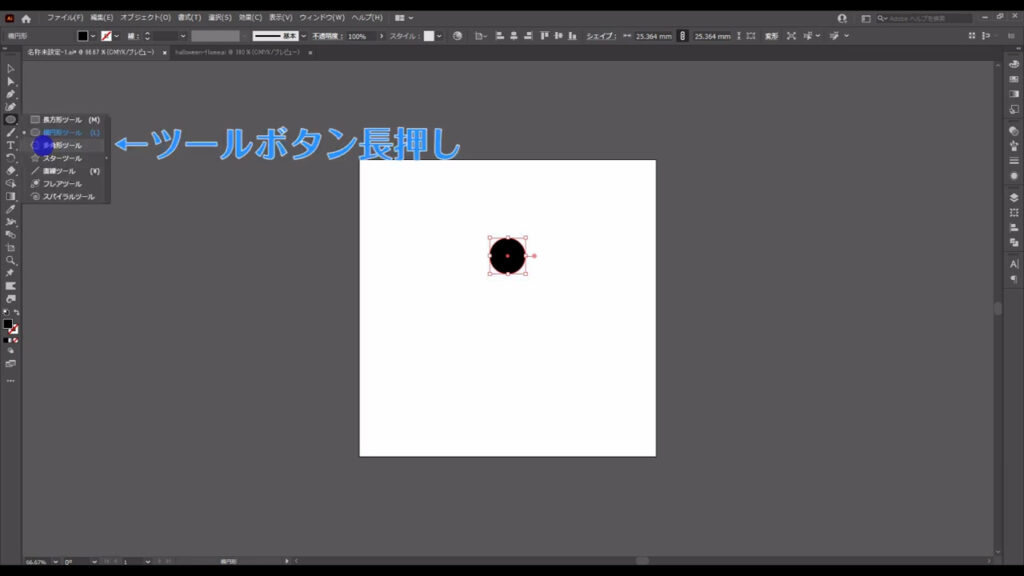
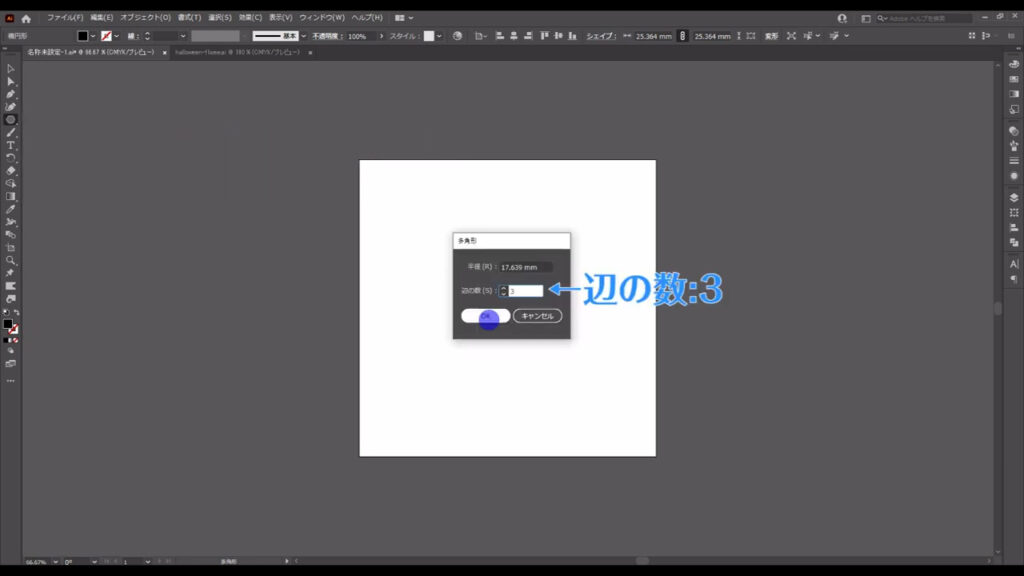
次は、多角形ツールに切り換え、

アートボードの適当なところで左クリックし、三角形を作ります。

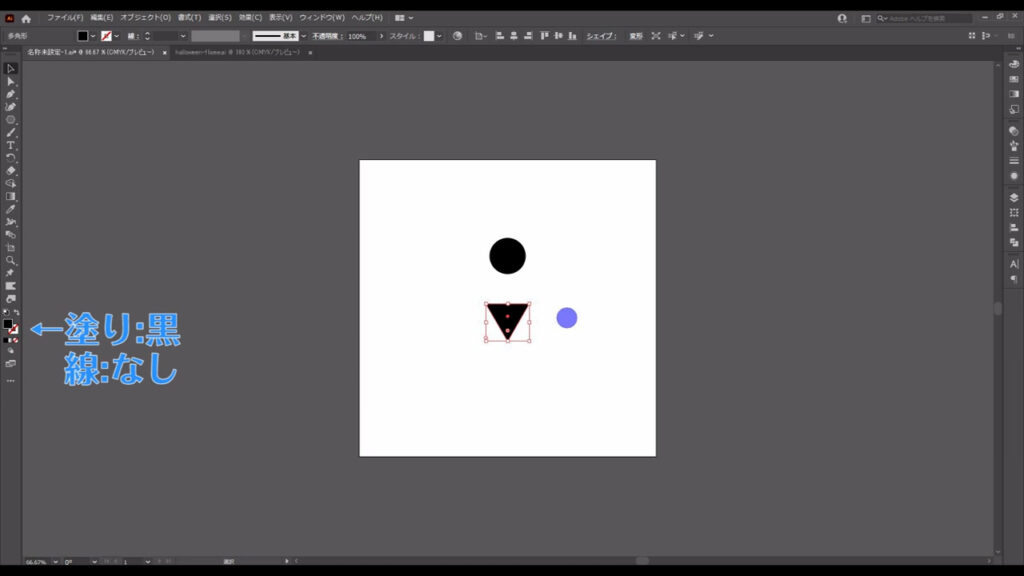
そして、マルと三角が縦のラインで揃うように配置します。
これも塗りは「黒」で、線は「なし」です。
三角形の向きは、回転ツール(ショートカット:R)で下図のように回転させておきます。

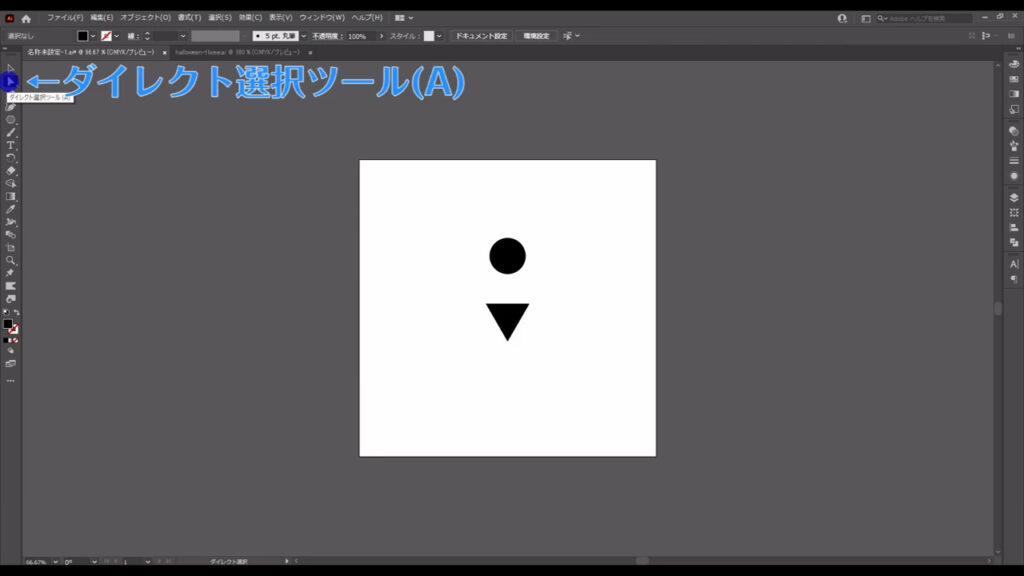
次に、三角形の角を丸くします。
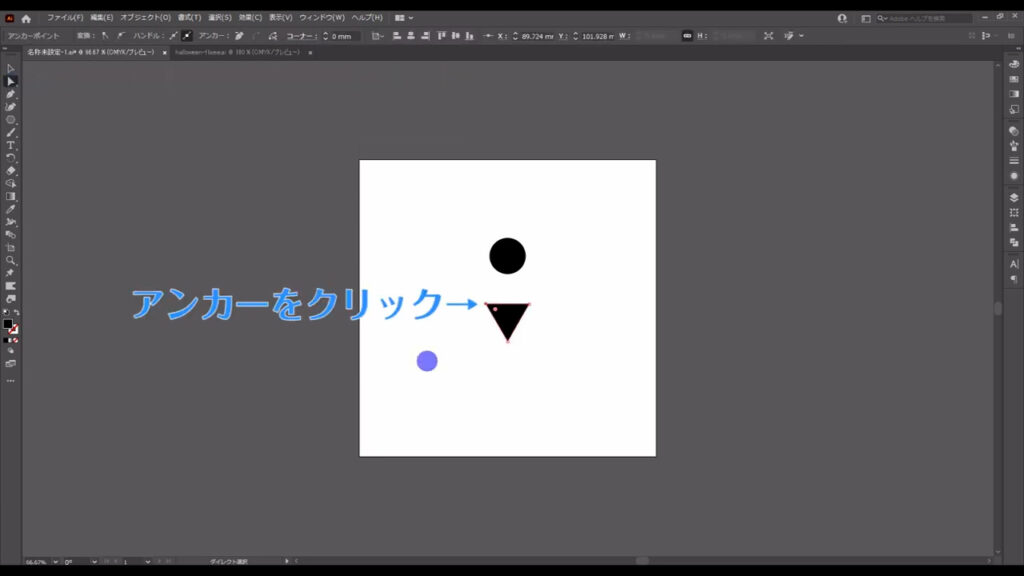
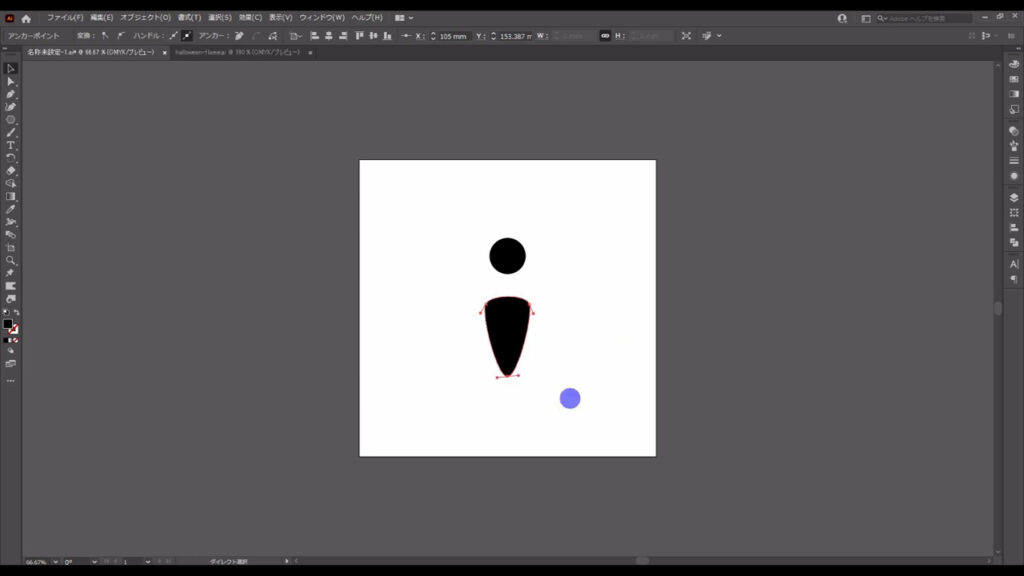
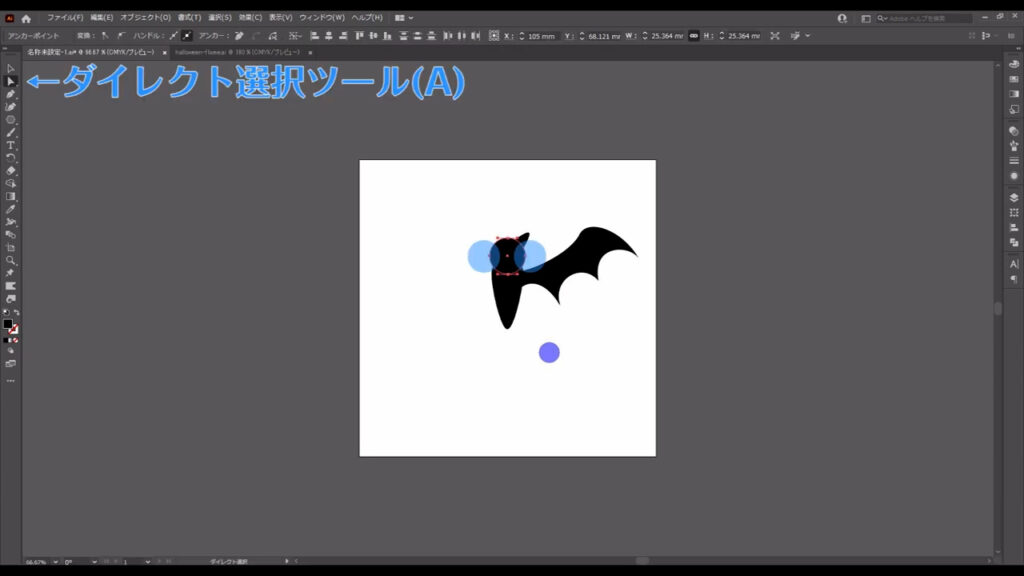
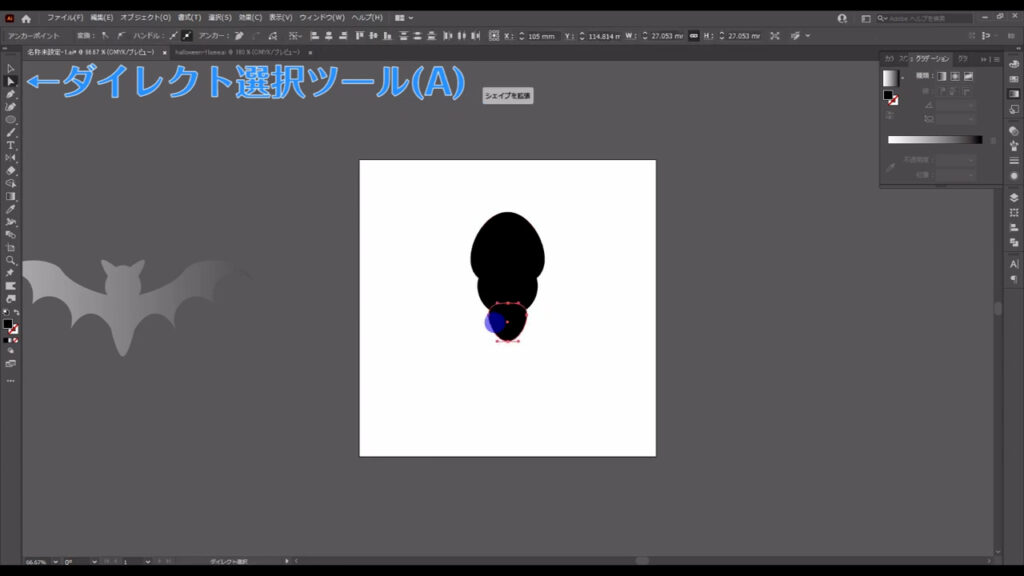
ダイレクト選択ツールに切り換え、

どこでも良いのでアンカーを左クリックして、

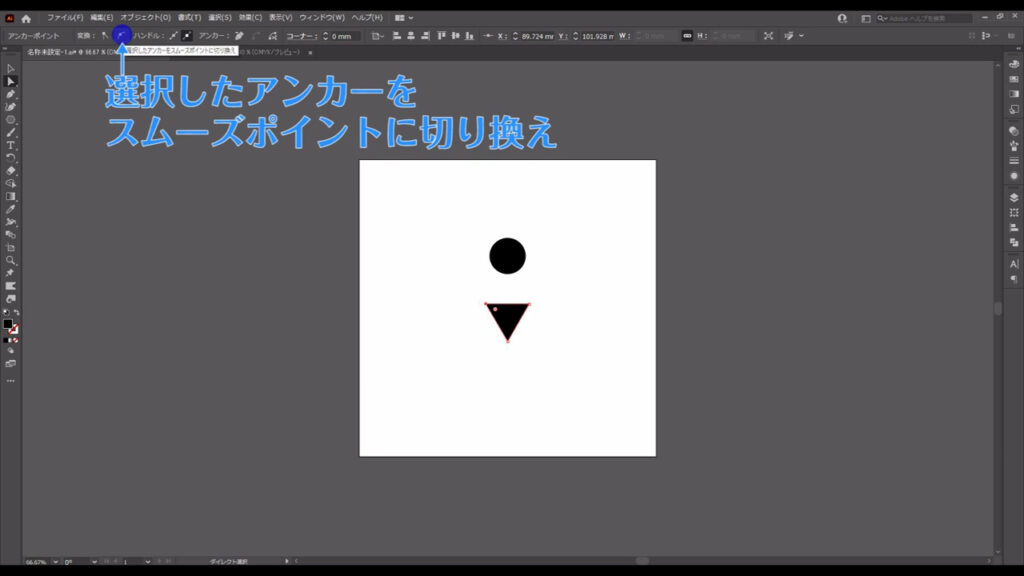
ここ(下図参照)からスムーズポイントに切り換えます。

他の2つのアンカーも同様にします。

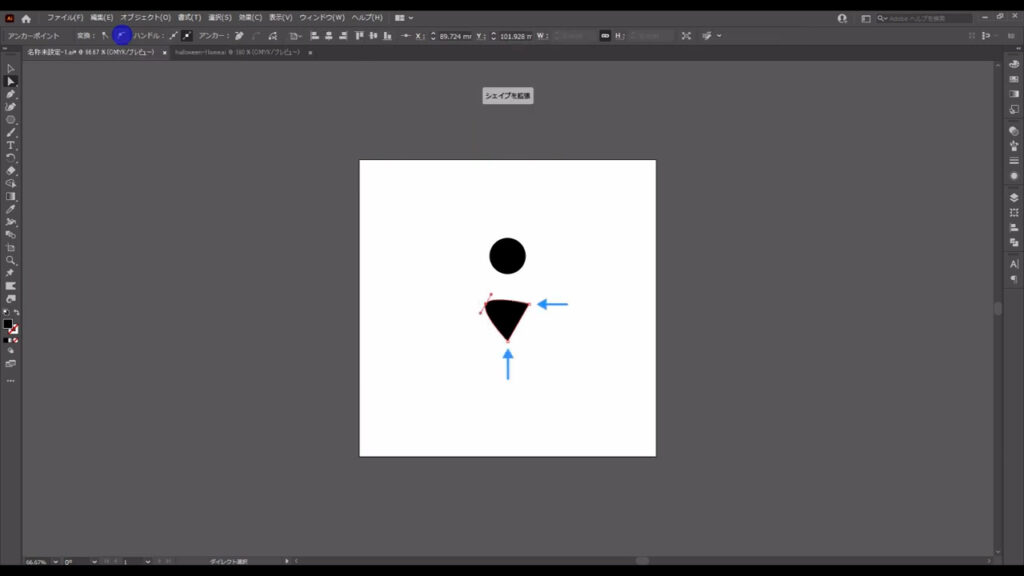
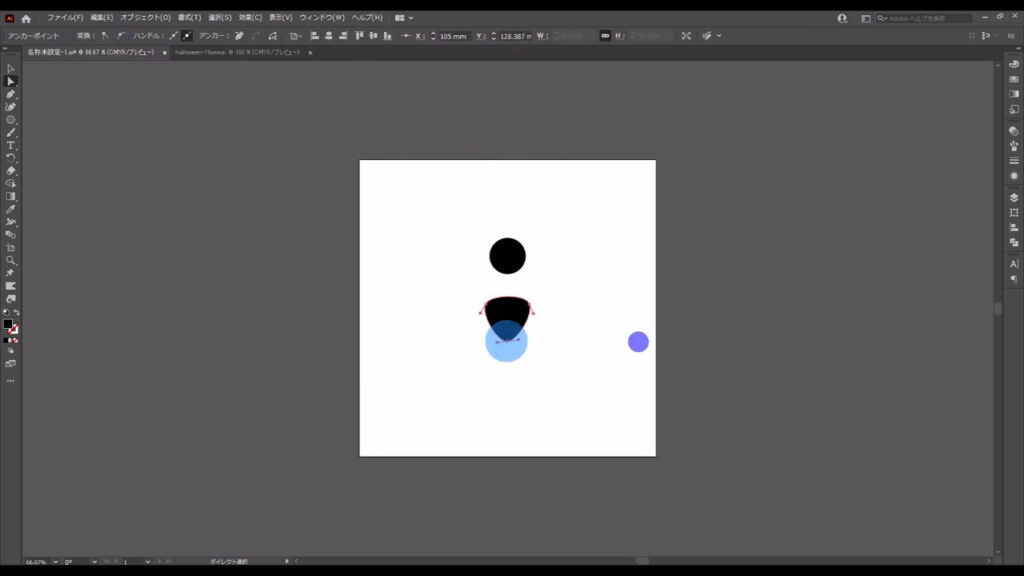
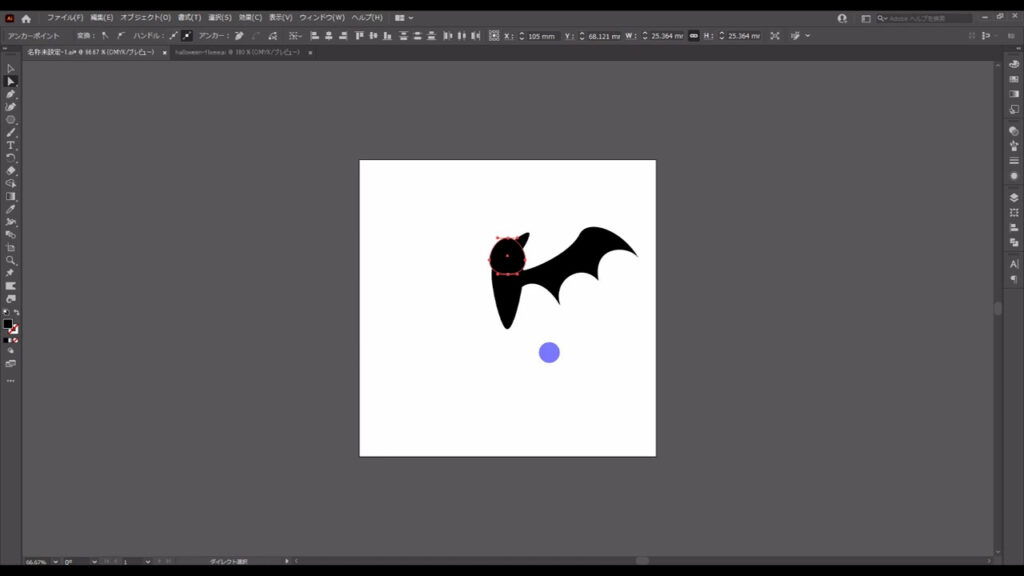
そうしたら、ダイレクト選択ツールのまま、下図マーキング部分のアンカーを選択して、

下図のように少し下に移動させます。

ここまできたら、耳も加えます。
耳は今、作った胴体の部分をコピーして、ラクをします。
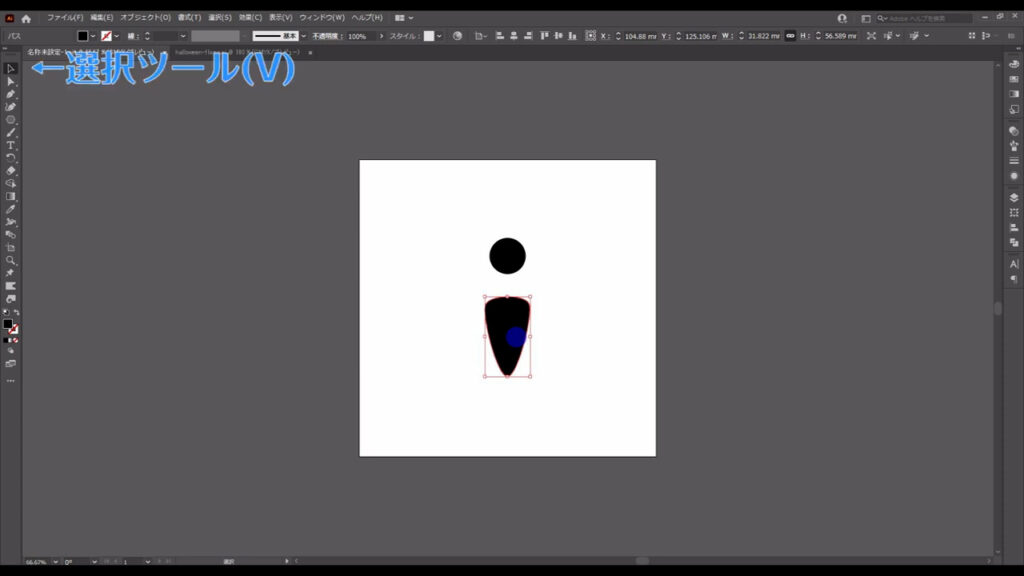
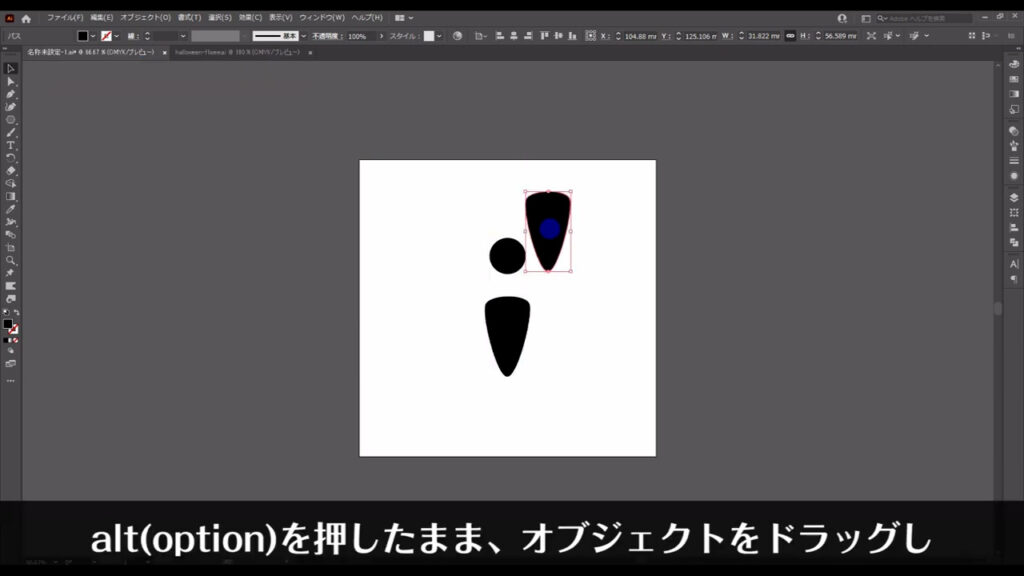
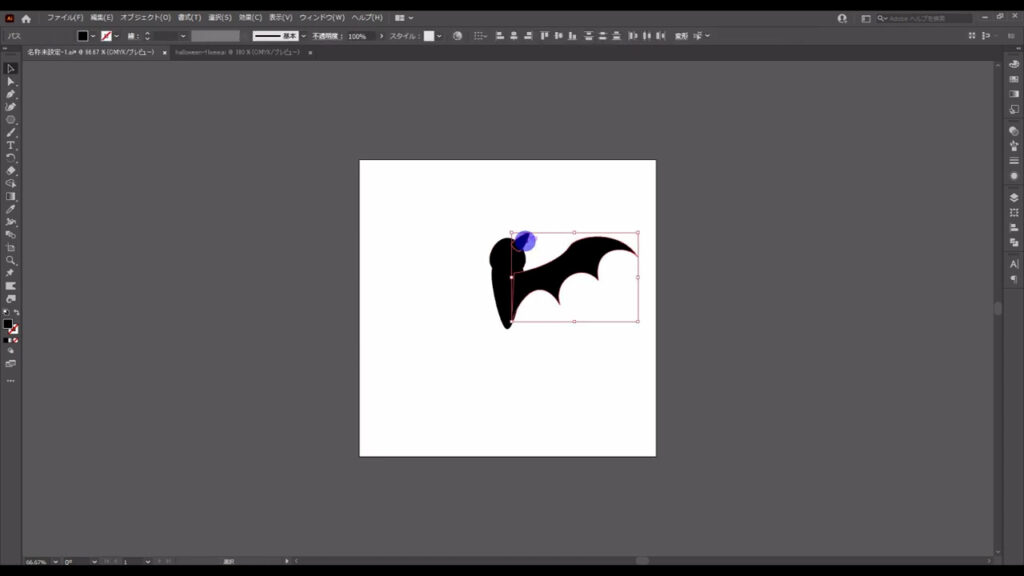
選択ツールに切り換え、

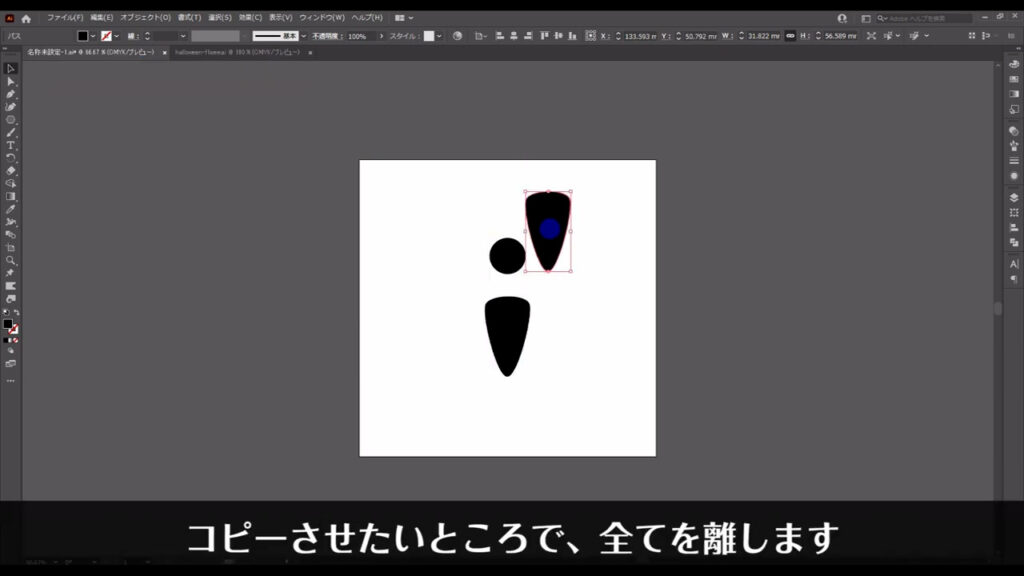
alt(option)を押したまま、オブジェクトをドラッグし、

コピーさせたいところで左クリックを離してから、alt(option)を離します。

あとは、耳に見えるように回転や縮小をかけます。

等倍の拡大・縮小は、選択ツールでオブジェクトを選択した状態で、shiftを押しながらバウンディングボックスをドラッグすれば、できます。
翼
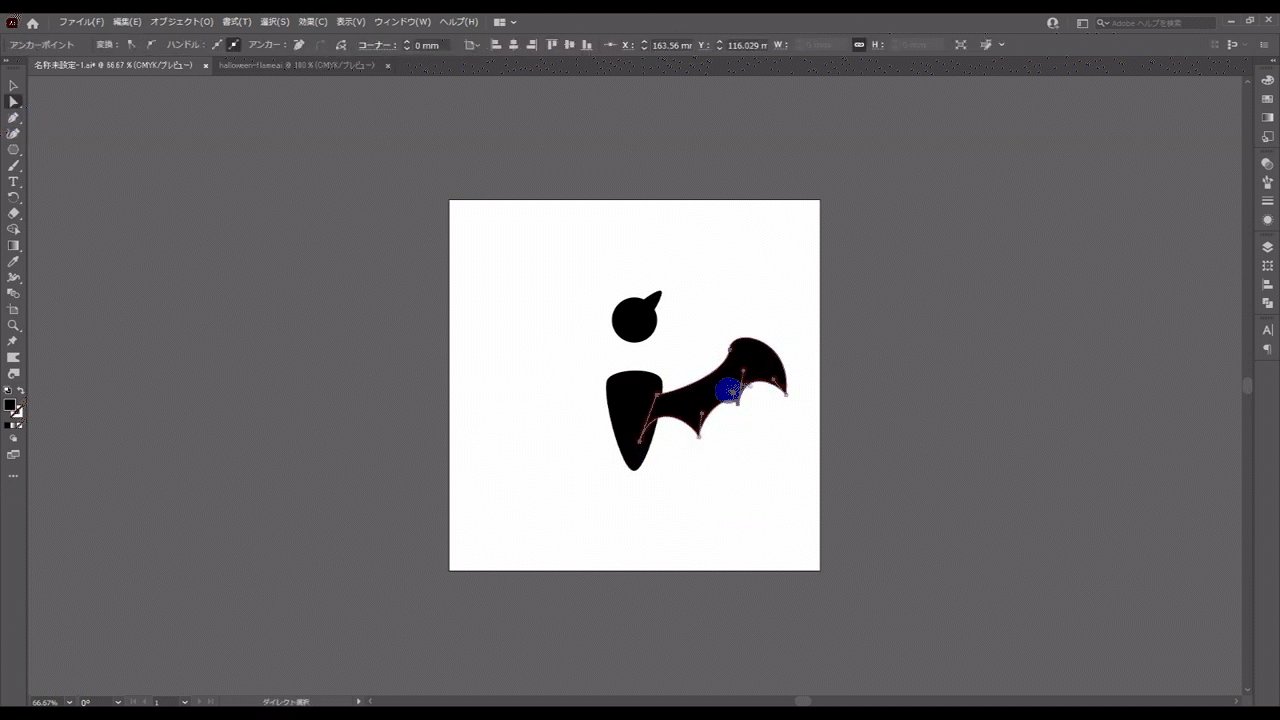
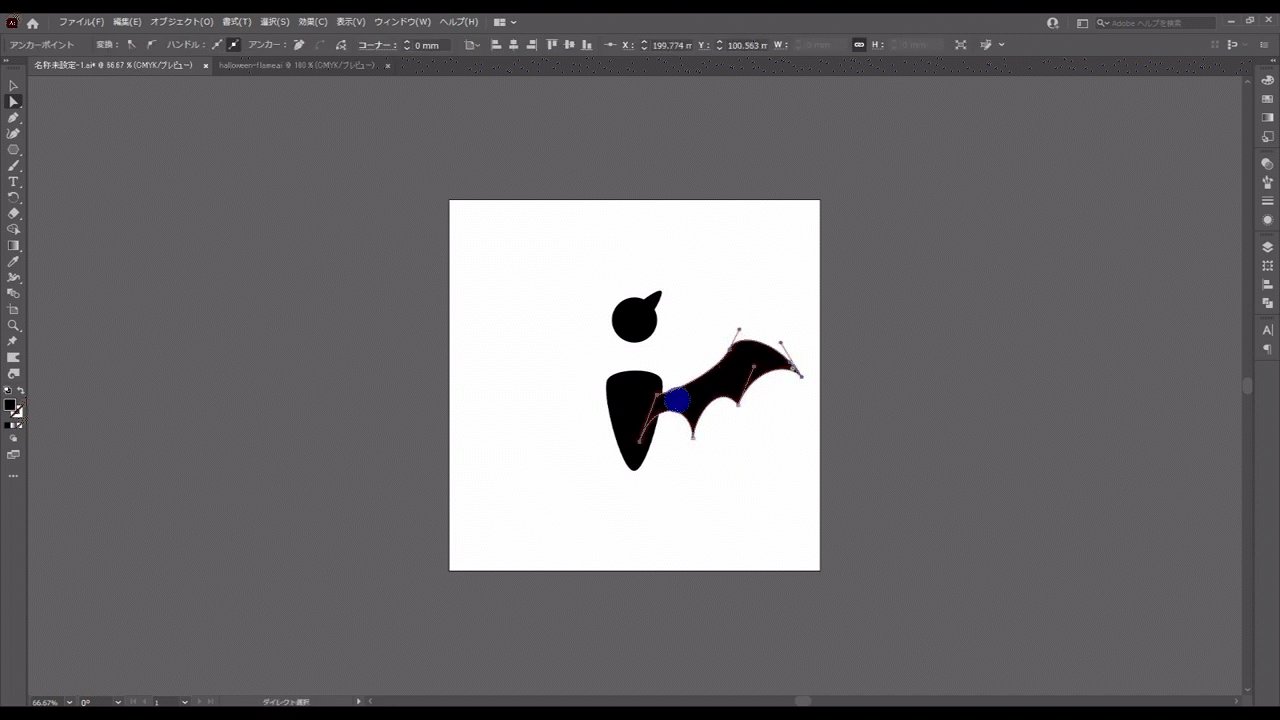
残るはペンツールで作る翼ですが、

ツールの基本操作に関しては、それ単体の記事で確認していただきたいと思います。
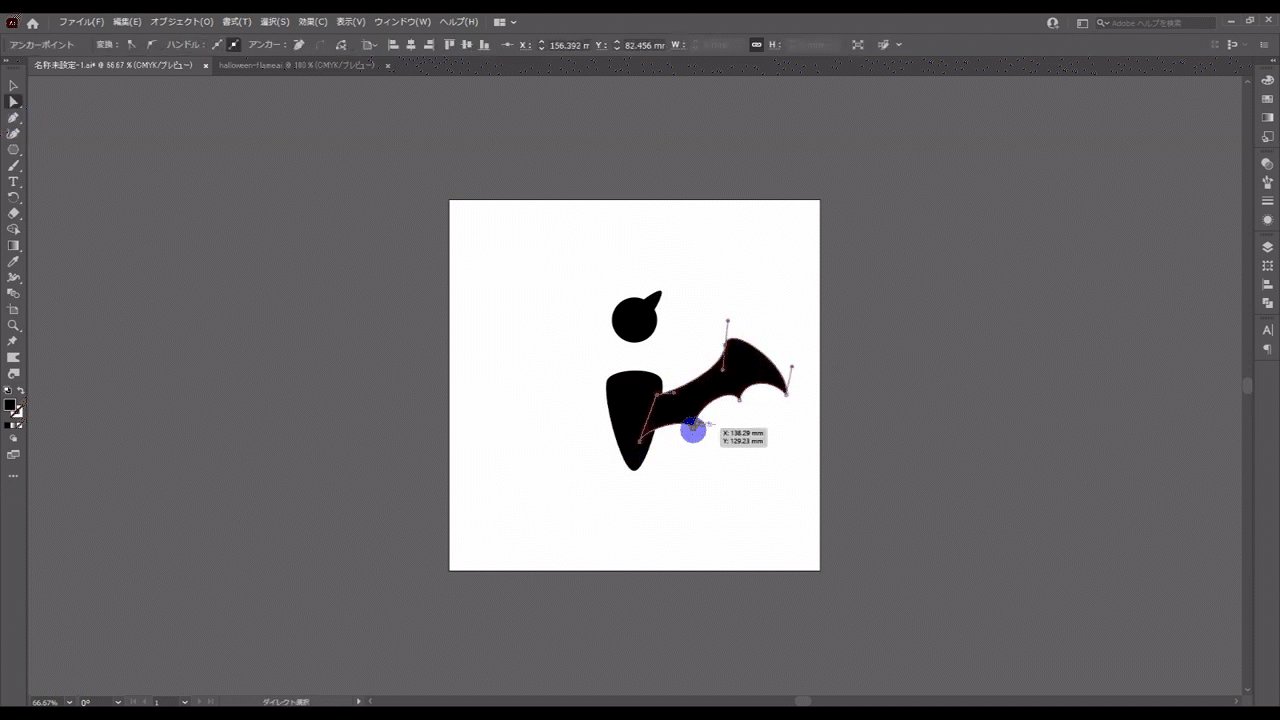
一応、早送りでは下図(1枚目)のような感じで作っています。


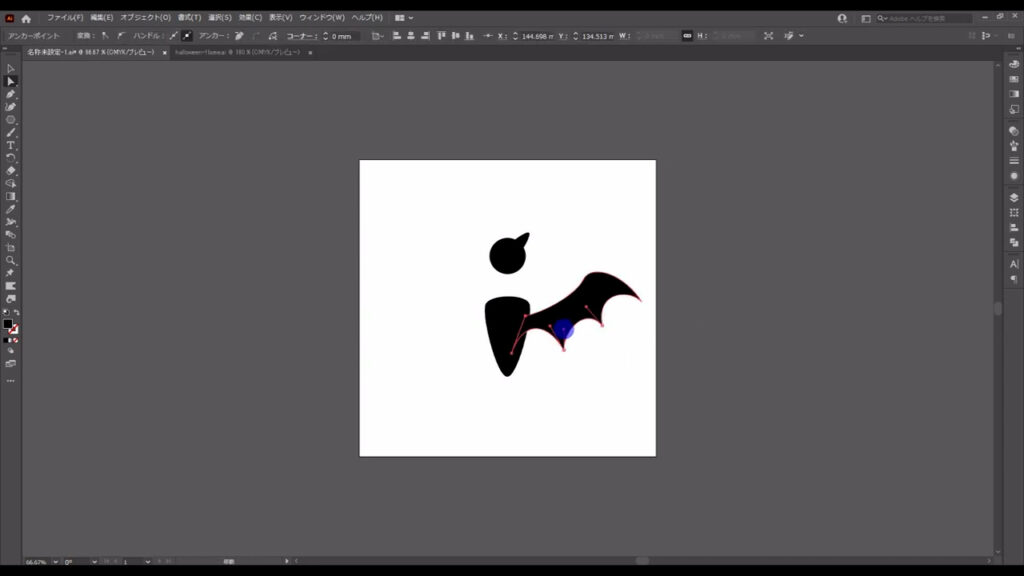
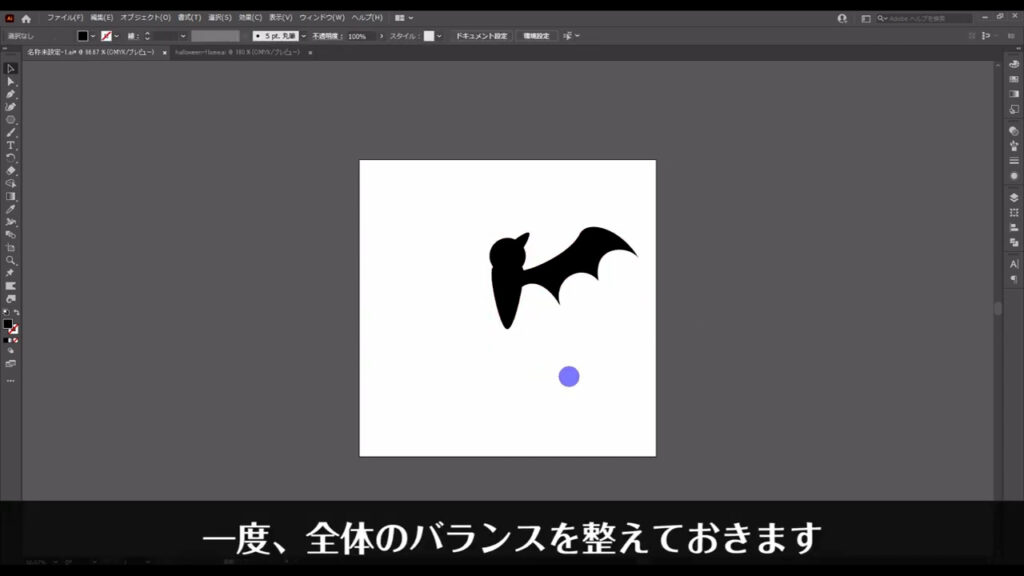
このタイミングで一度、全体のバランスを整えておきます。

また、頭は下図マーキング部分のアンカーを少し下に移動させて、

より頭っぽく見えるようにします。

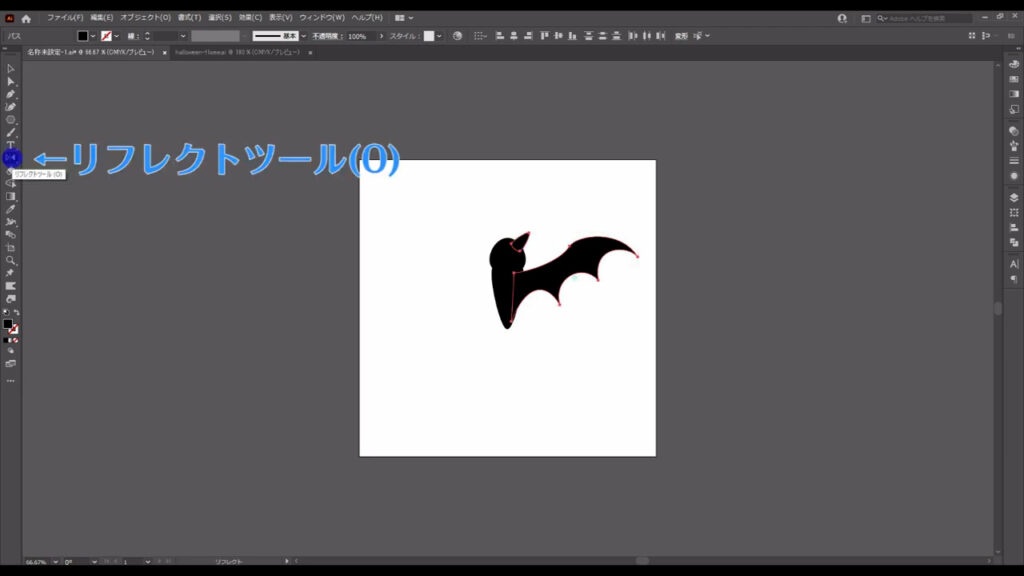
そうしたら、耳と翼の部分だけを選択ツールで選択して、反転コピーします。

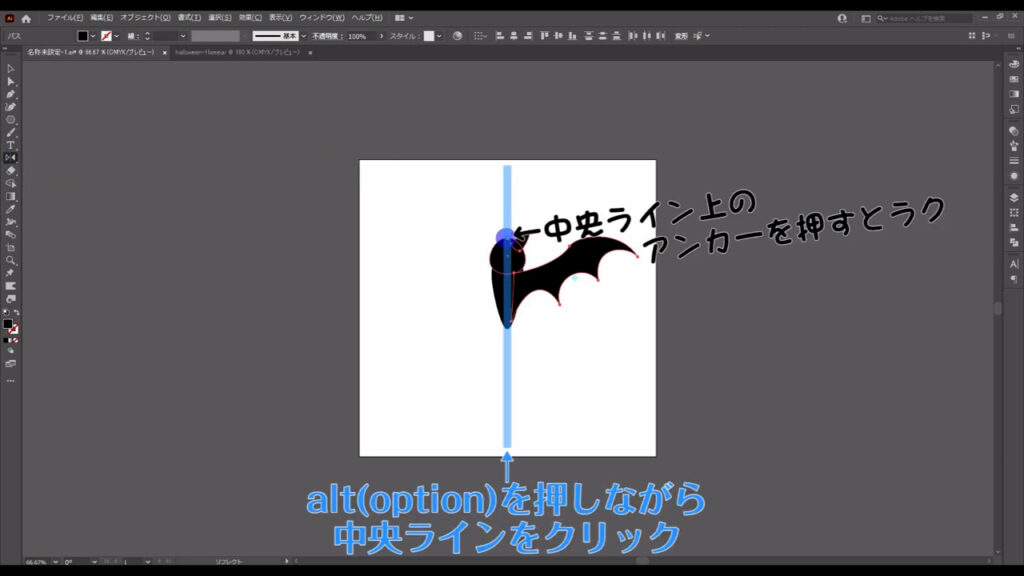
2つを選択した状態で、リフレクトツールに切り換え、

alt(option)を押しながら、コウモリの縦の中央ラインを左クリックします。

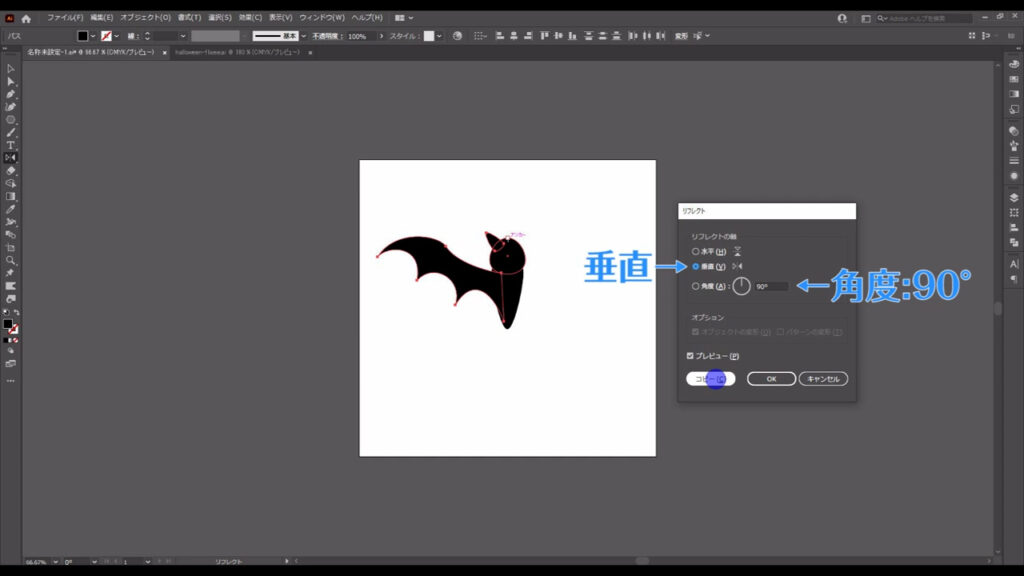
そして、字幕(下図1枚目)のように設定して、コピーを押します。


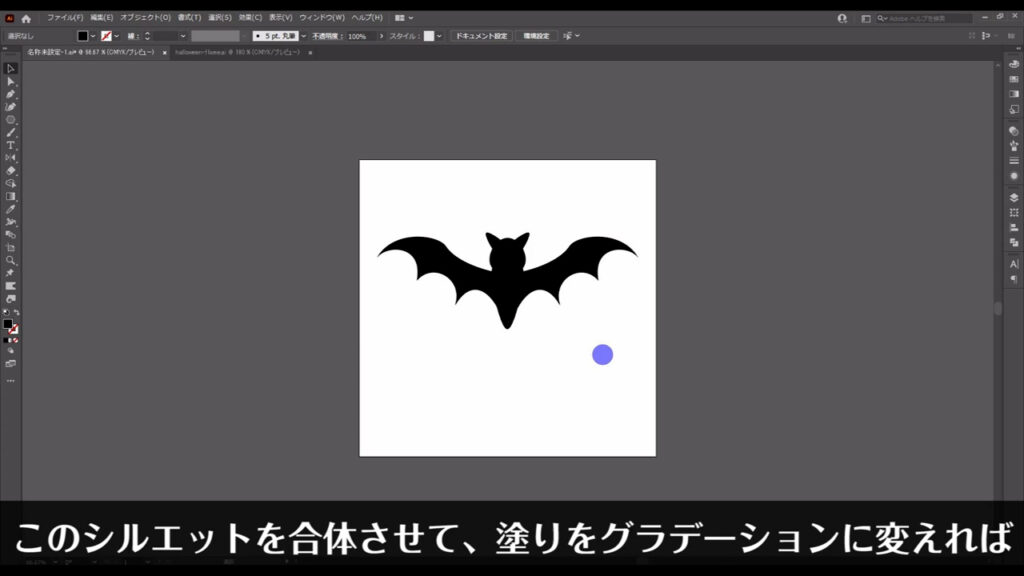
あとは、このシルエットを合体させて、塗りをグラデーションに変えれば、コウモリは完了です。
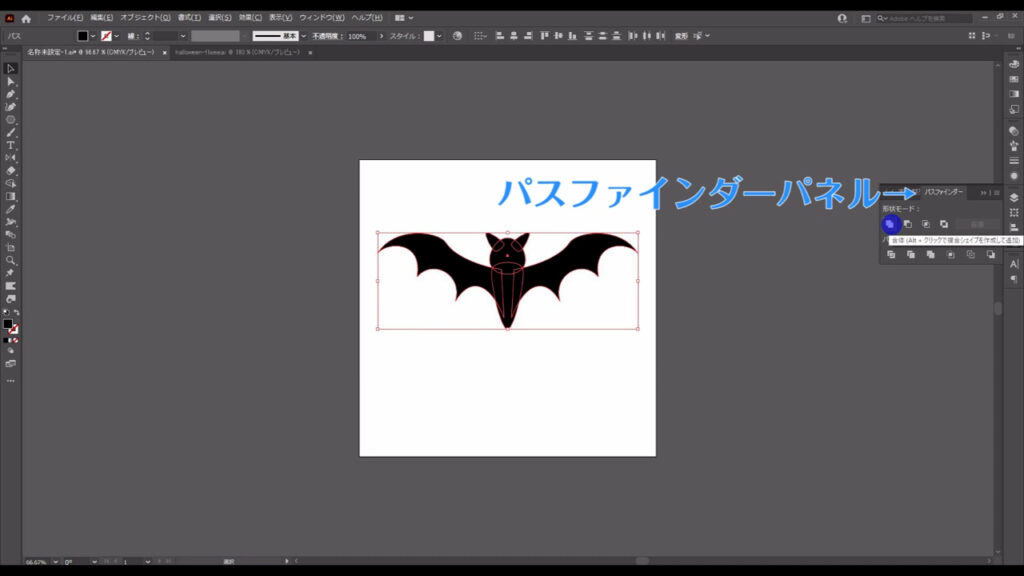
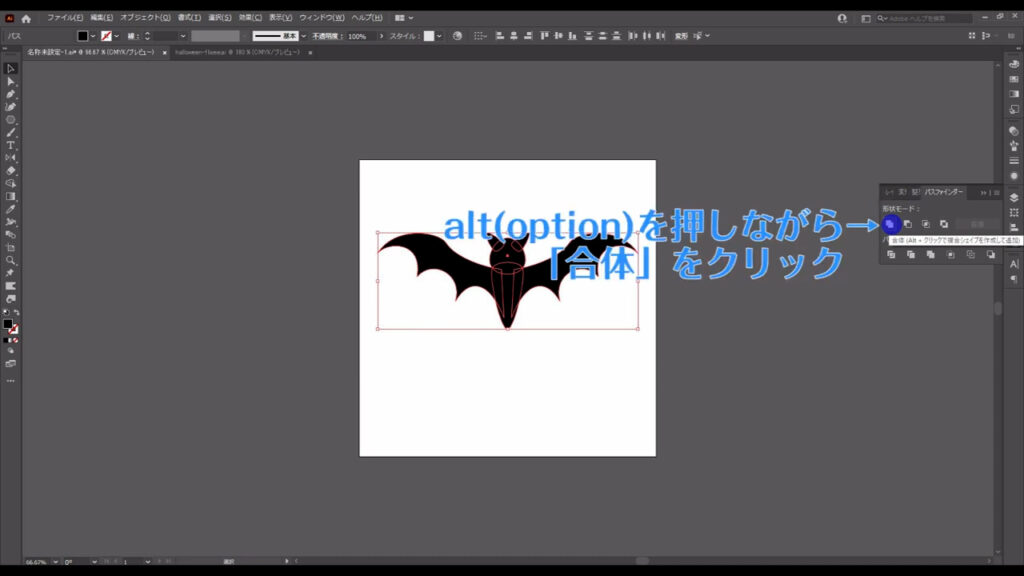
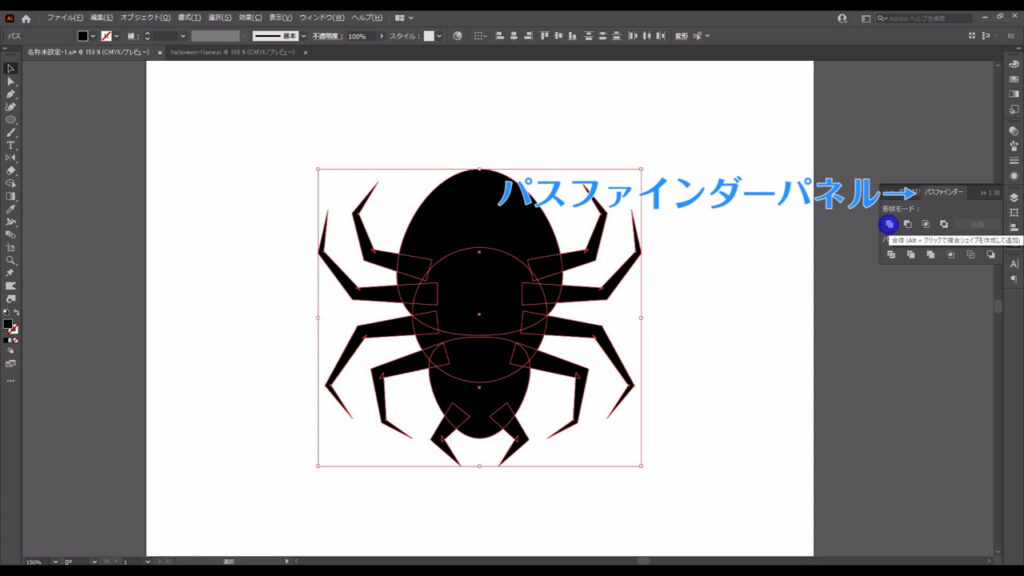
選択ツールで、これらの図形を選択した状態で、パスファインダーパネルを開き、

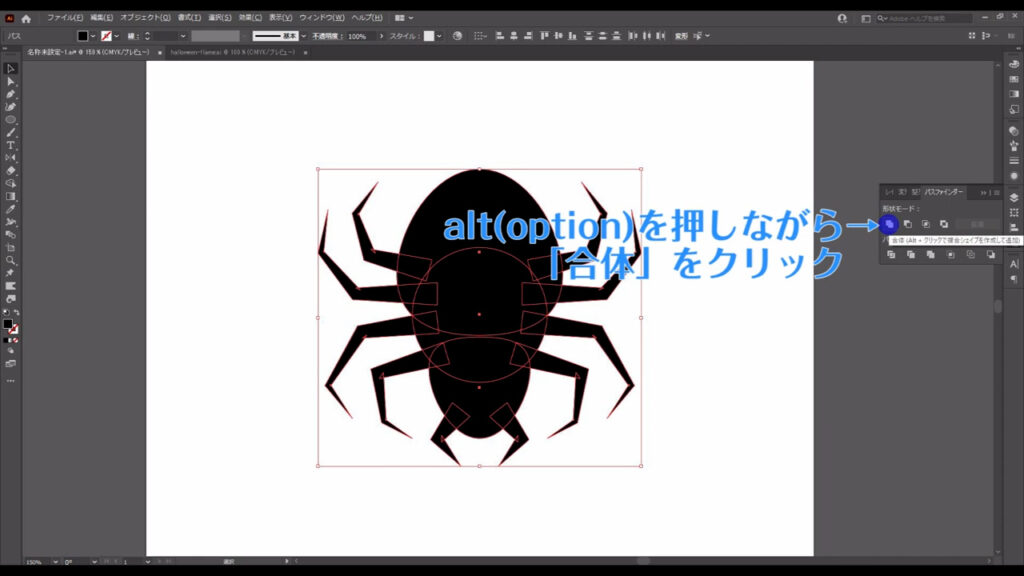
alt(option)を押しながら「合体」をクリックします。

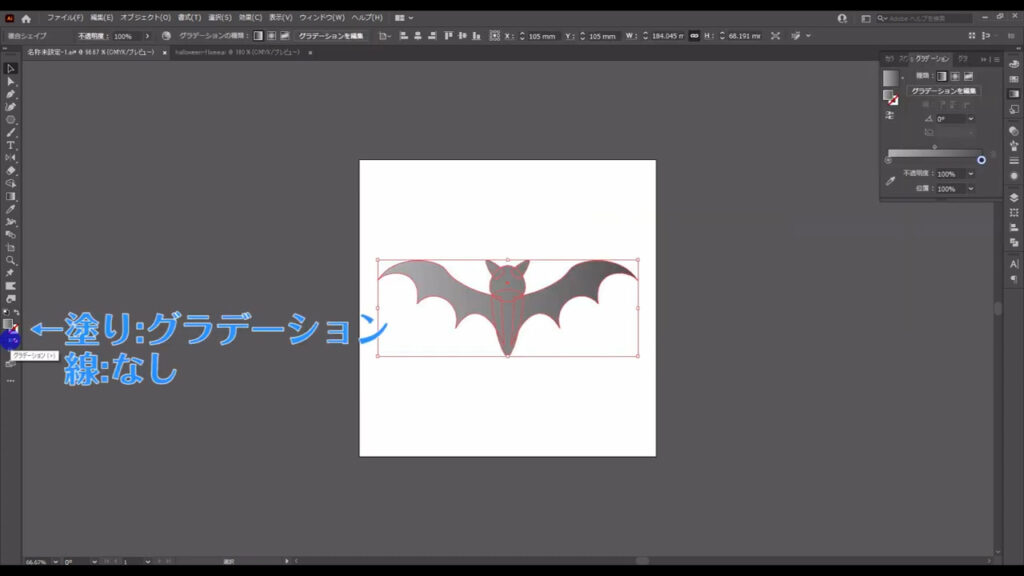
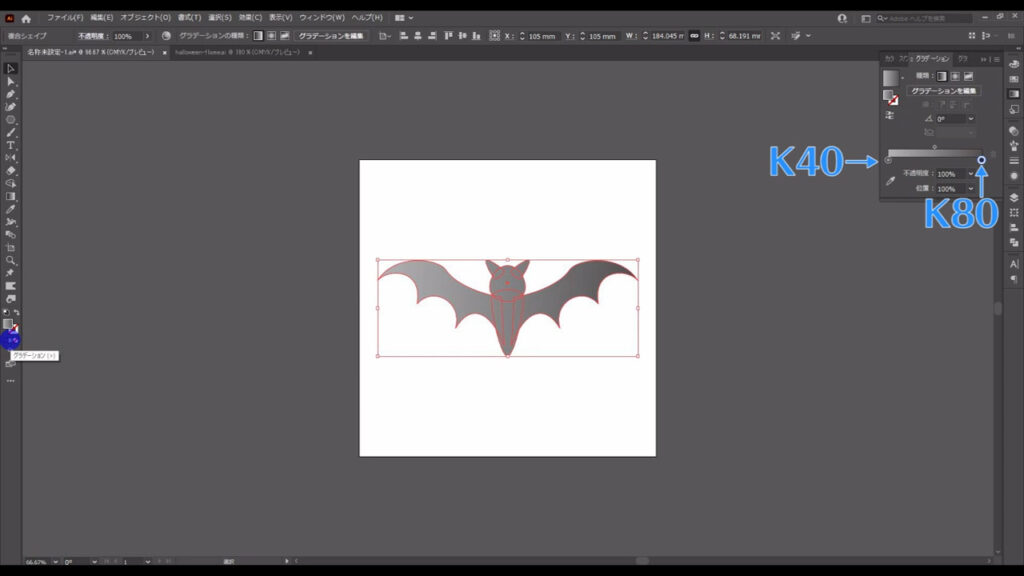
そうしたら、塗りをグラデーションに変えます。

グラデーションの詳細は字幕(下図参照)の通りです。

これでコウモリは完了です。
クモ
次は、クモを作っていきます。
これもコウモリと同じく左右対称なので、片方だけ作れば良いですね。

胴体
胴体の部分は、楕円形ツールでマルを3つ作り、

ダイレクト選択ツールで、それぞれのアンカーを下図のように移動させて作ります。

塗りは「黒」で、線は「なし」です。

口と足
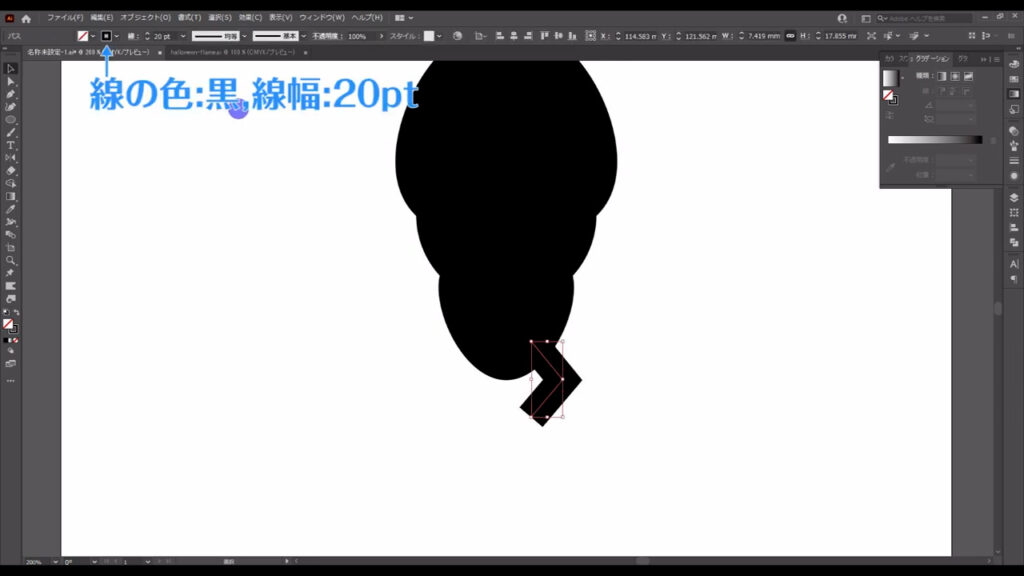
次に、口と足の部分ですが、これはペンツールでアンカーを直線でつなげていきます。


線の色は「黒」で、線幅は字幕(下図参照)の通りです。

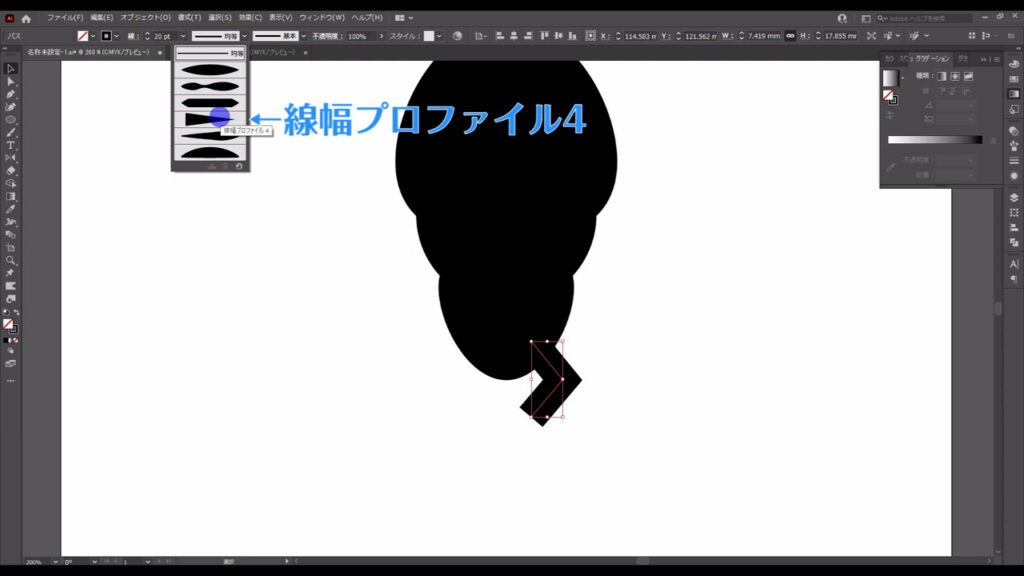
そして、「可変線幅プロファイル」というところを「線幅プロファイル4」にして、先端を尖らせます。


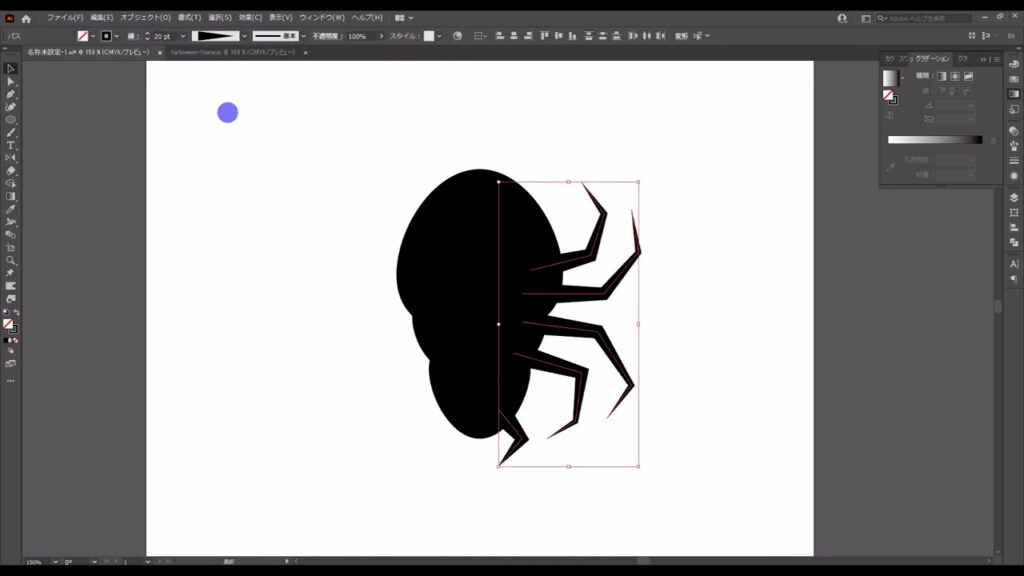
これで足にも4本の線を引きます。

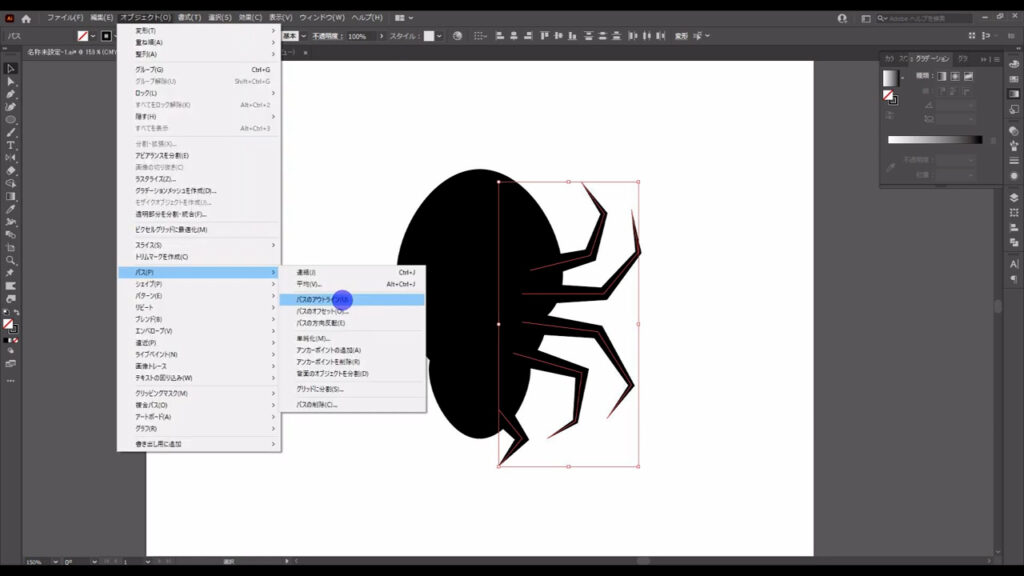
それが終わったら、今、引いた線を全て選択して、下図(1枚目)の手順でアウトライン化します。

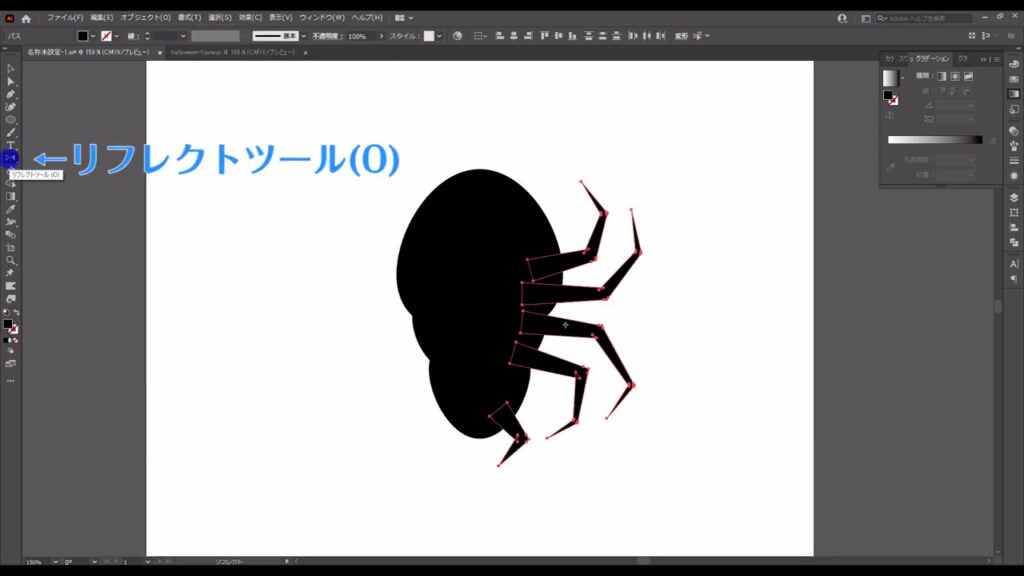
そのままの状態でリフレクトツールに切り換え、

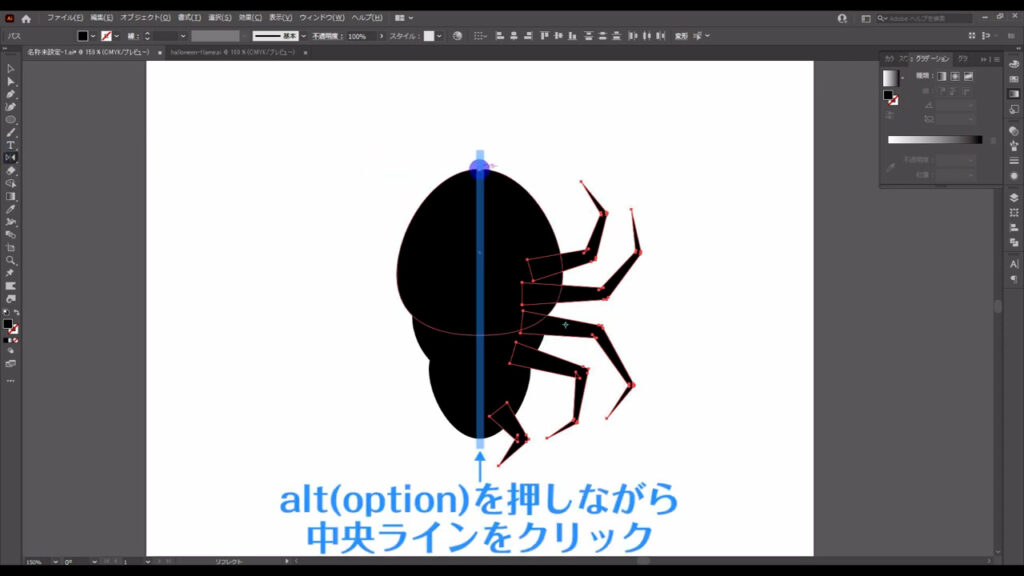
コウモリのときと同様、 alt(option)を押しながら、クモの縦の中央ラインを左クリックします。

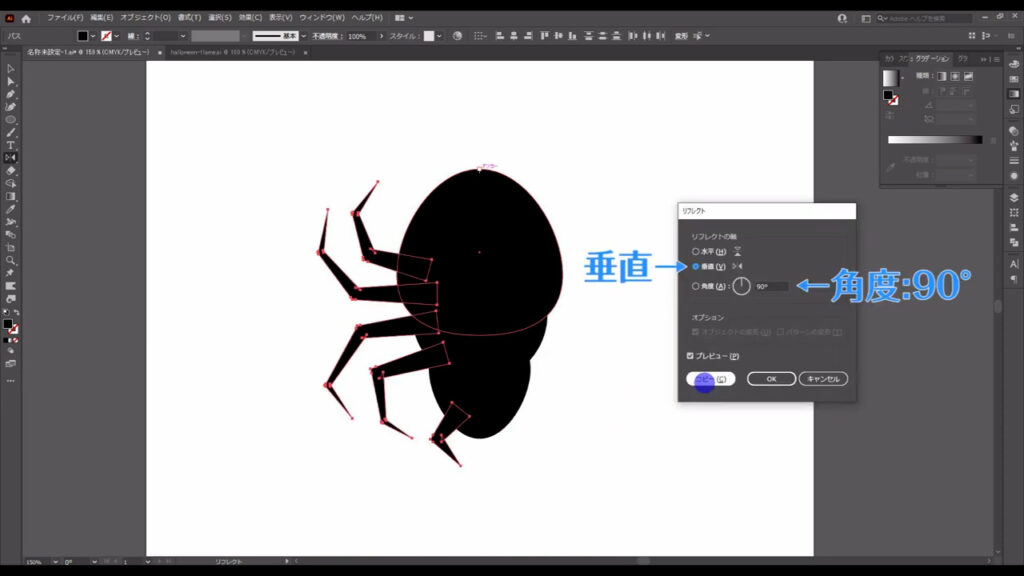
そして、字幕(下図参照)のように設定して、コピーを押します。

そうしたら、例によって、これも全ての部品を選択して、パスファインダーパネルよりalt(option)を押しながら「合体」をクリックします。


蜘蛛の巣
あとは、クモの巣を作ります。
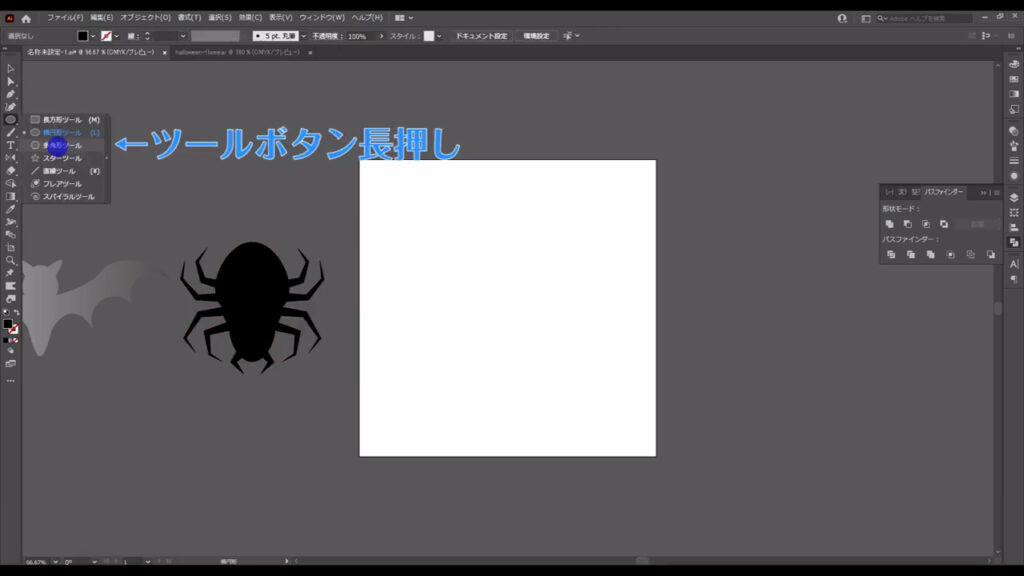
多角形ツールに切り換え、

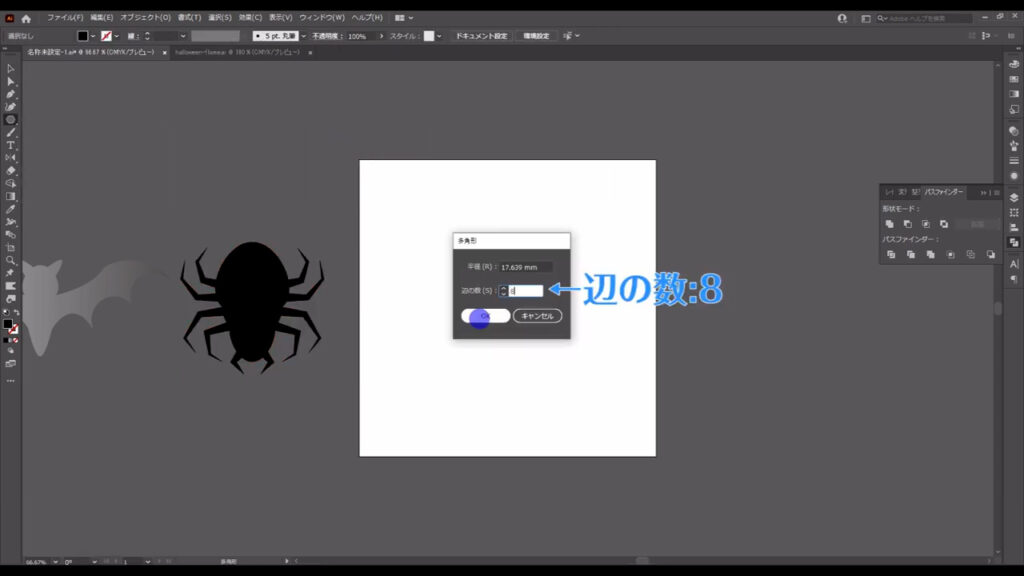
アートボードの適当なところで左クリックし、八角形を作ります。

塗りは「なし」で、線は「黒」です。

線幅は字幕(下図参照)の通りです。

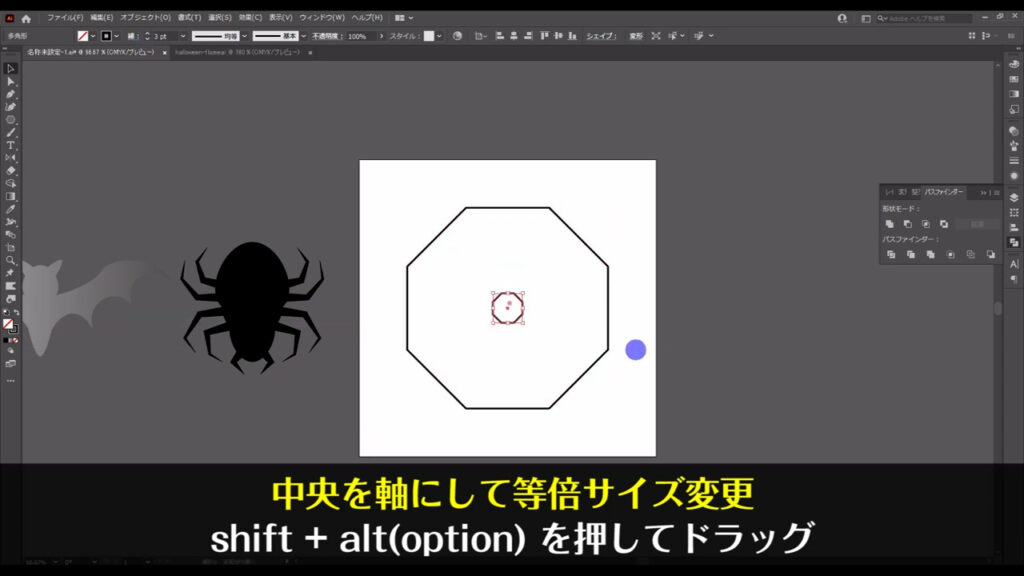
そうしたら、この八角形をコピーして縮小します。
図形を選択した状態で、ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ f ]で真上にペーストします。

そして、コピーした方を下図のように縮小します。

次に、この2つの八角形の間でブレンドをかけます。
何も選択していない状態でブレンドツールに切り換え、

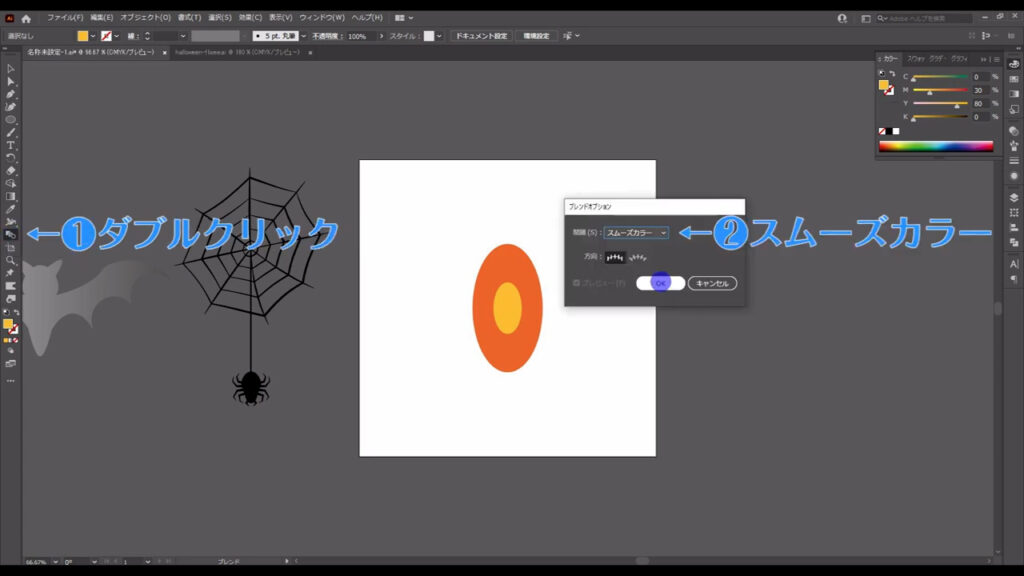
さらにツールボタンをダブルクリックし、

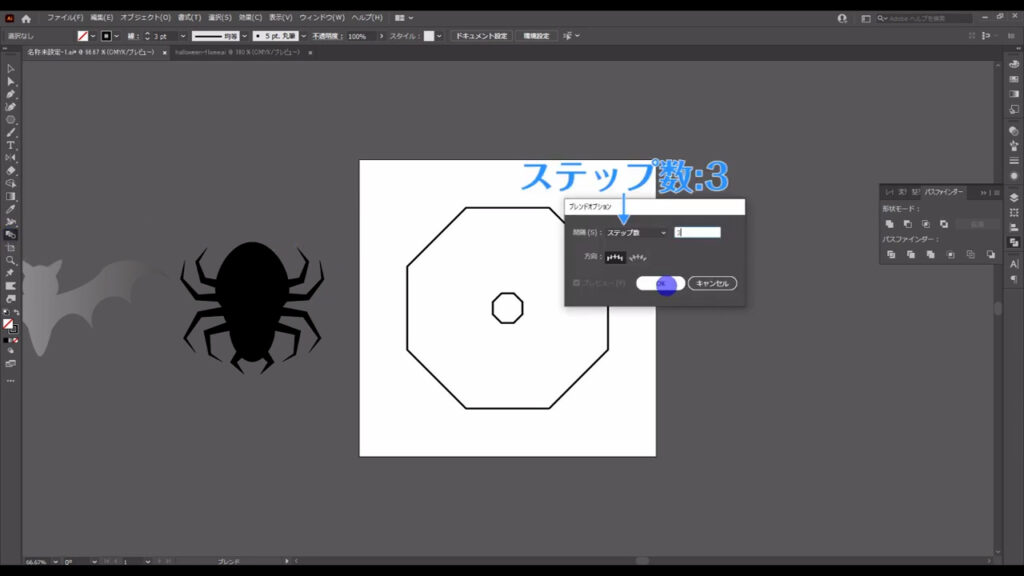
字幕(下図参照)のように設定して、OKを押します。

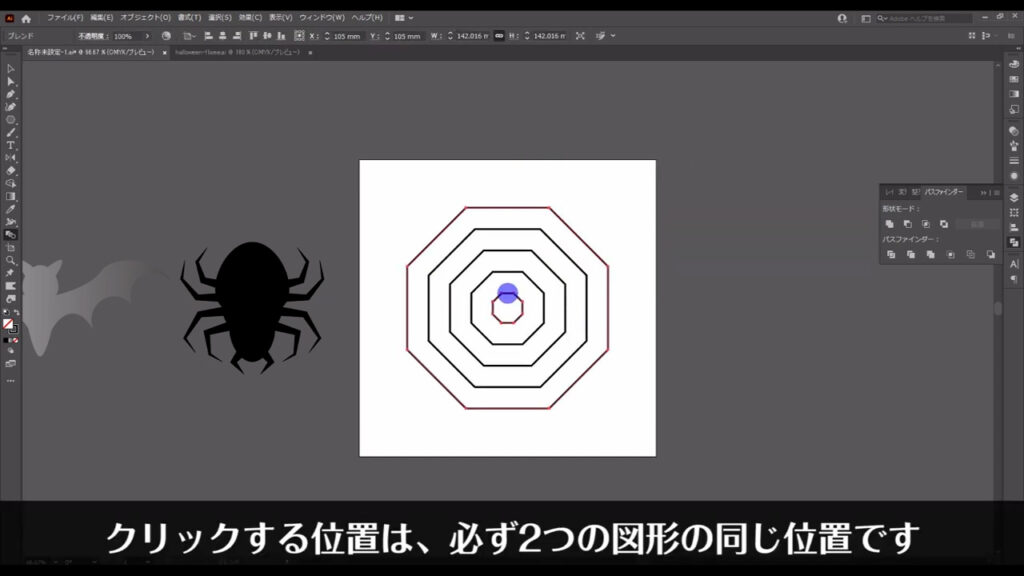
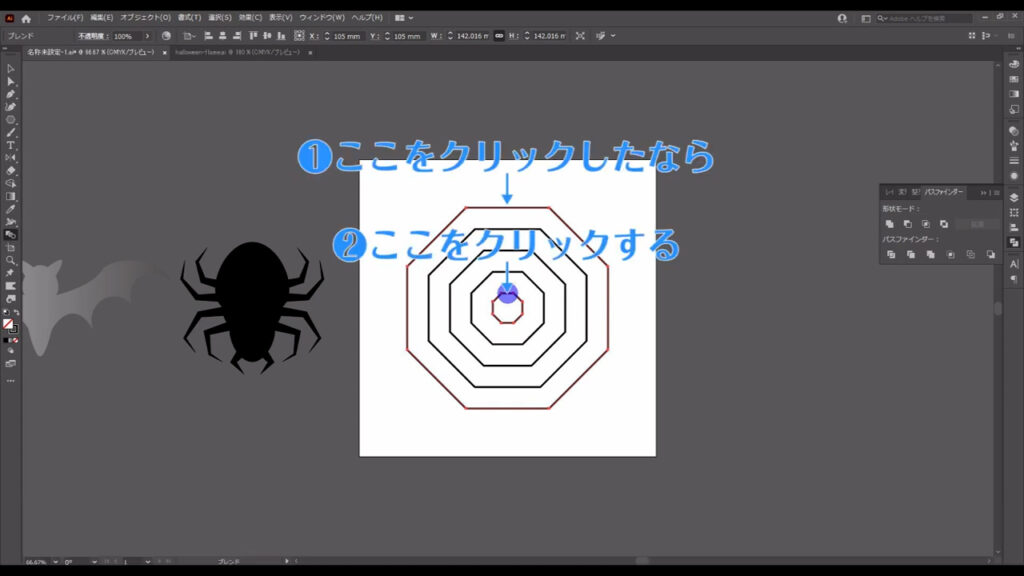
そして、それぞれの図形を左クリックします。
このとき、クリックする位置は、必ず2つの図形の同じ位置です。
そうしないと、意図しないブレンドがかかることがあります。


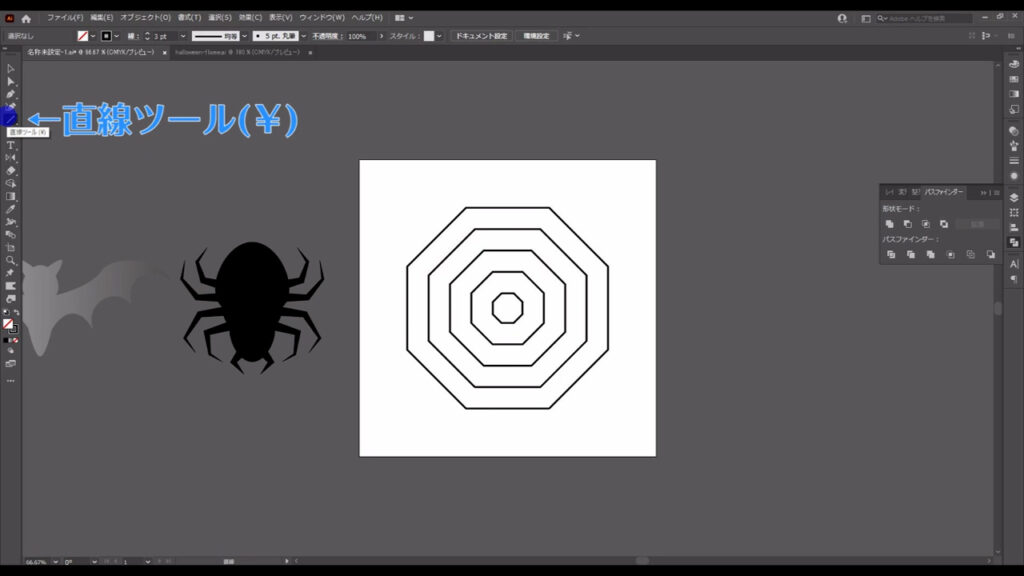
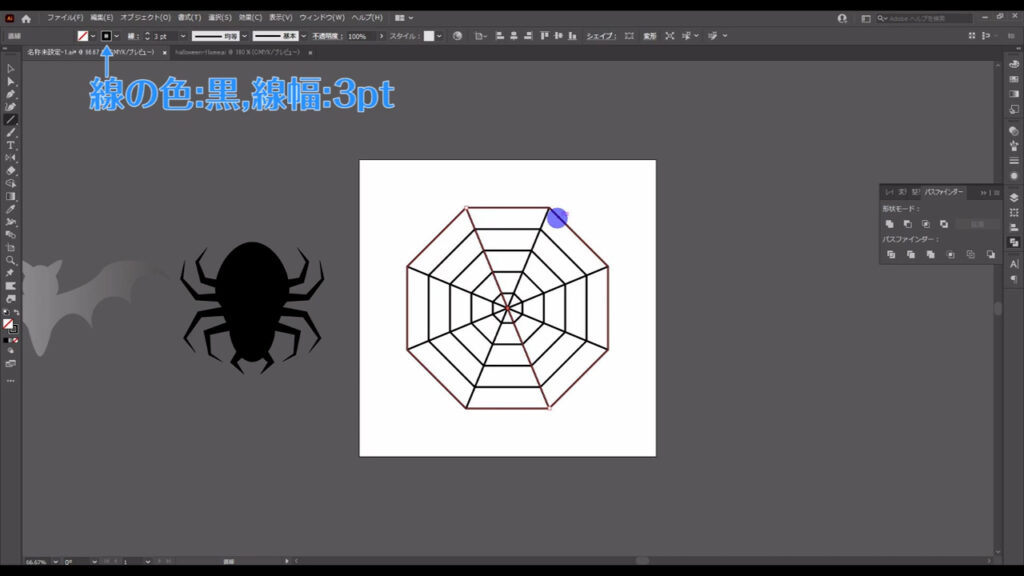
これが終わったら、八角形の対角同士を直線で結びます。
直線ツールに切り換え、

下図のように直線を引いていきます。
線の色は「黒」で、線幅は字幕(下図参照)のように設定します。

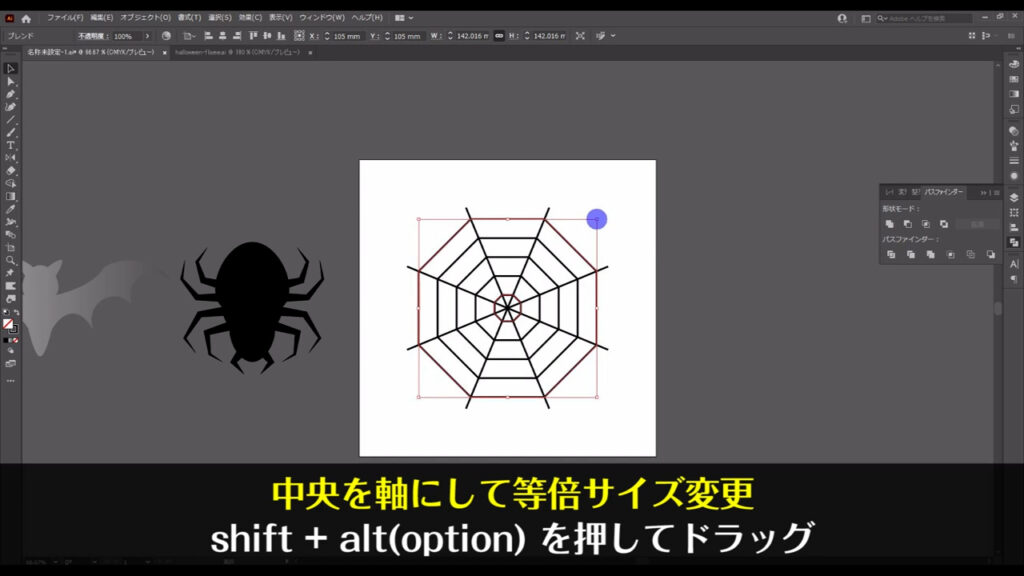
このタイミングで、八角形の方を少し縮小します。

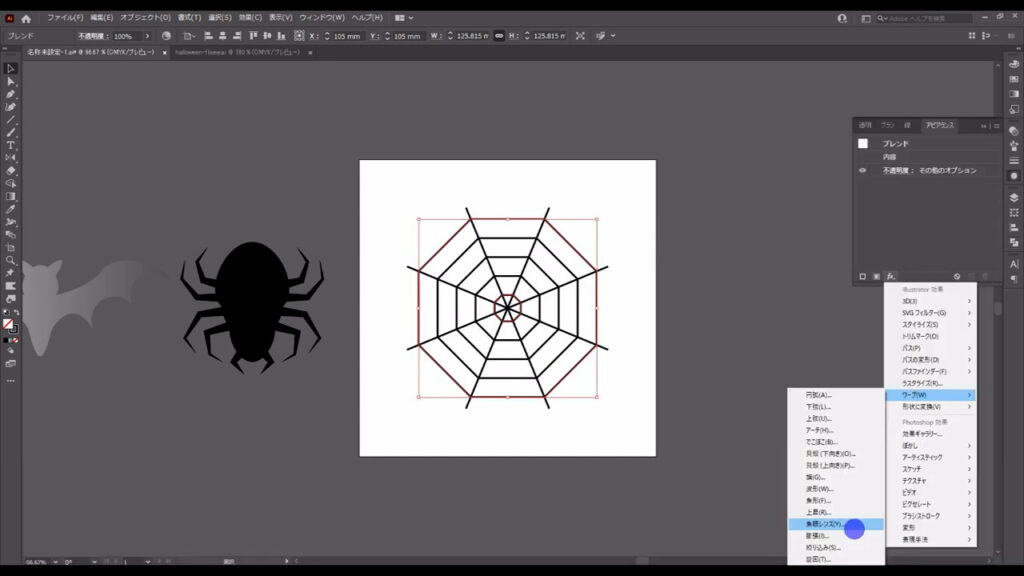
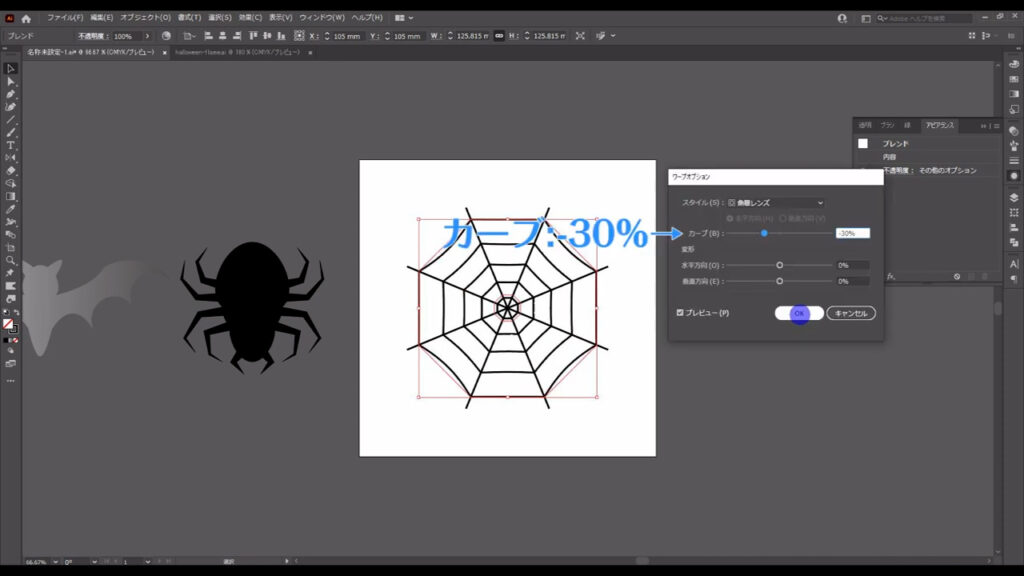
さらにアピアランスパネルを開き、「fx」から「ワープ」「魚眼レンズ」へと進んでいきます。

そして、字幕(下図参照)のように設定して、OKを押します。

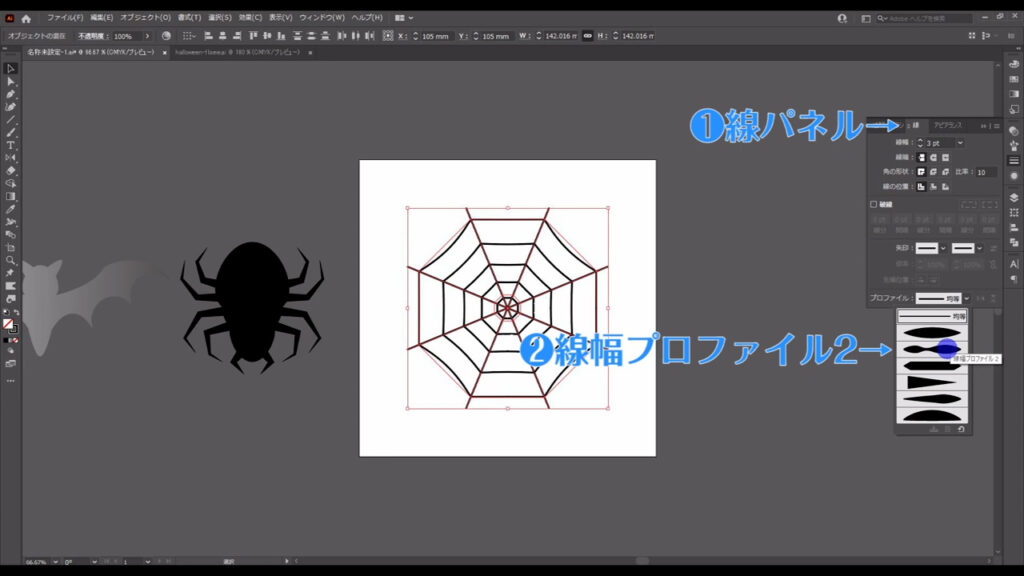
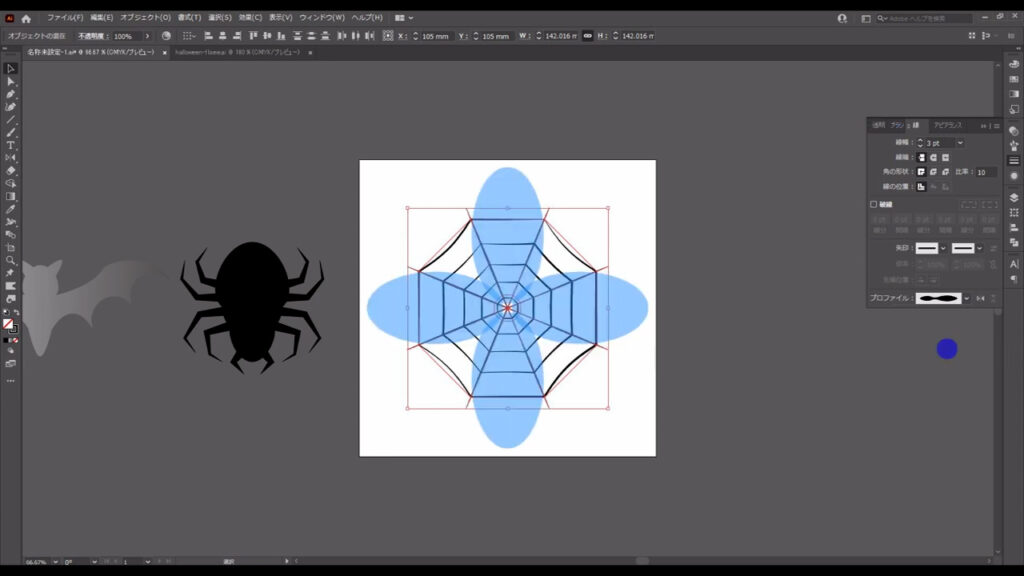
ここまできたらクモの巣の線を全て選択し、可変線幅プロファイルを「線幅プロファイル2」にします。

現状では、下図マーキング部分の線が真っ直ぐになっているので、

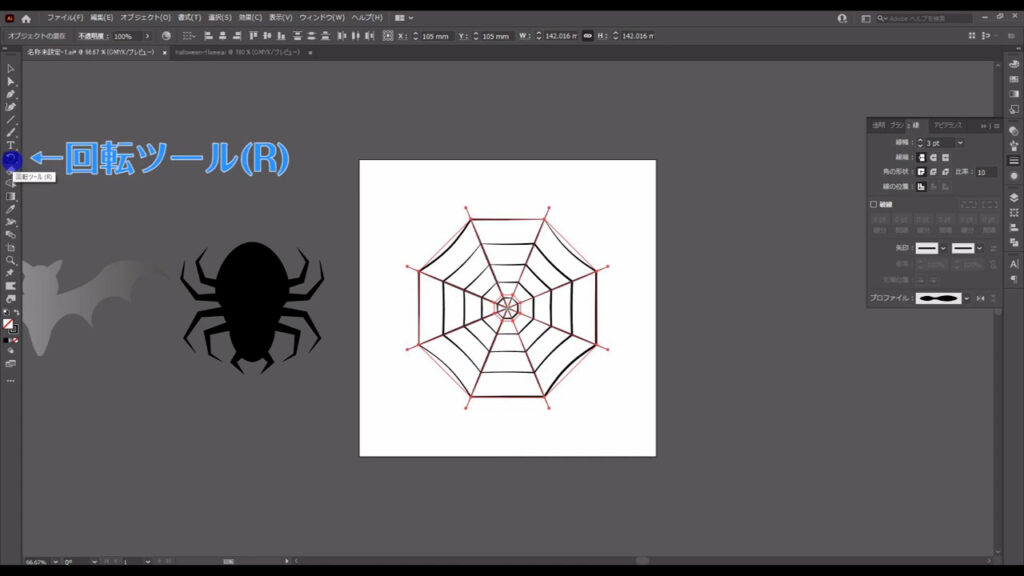
回転ツールに切り換え、

少し回転させて、糸をたゆませます。

そうしたら、今度はクモの巣全体をたゆませます。
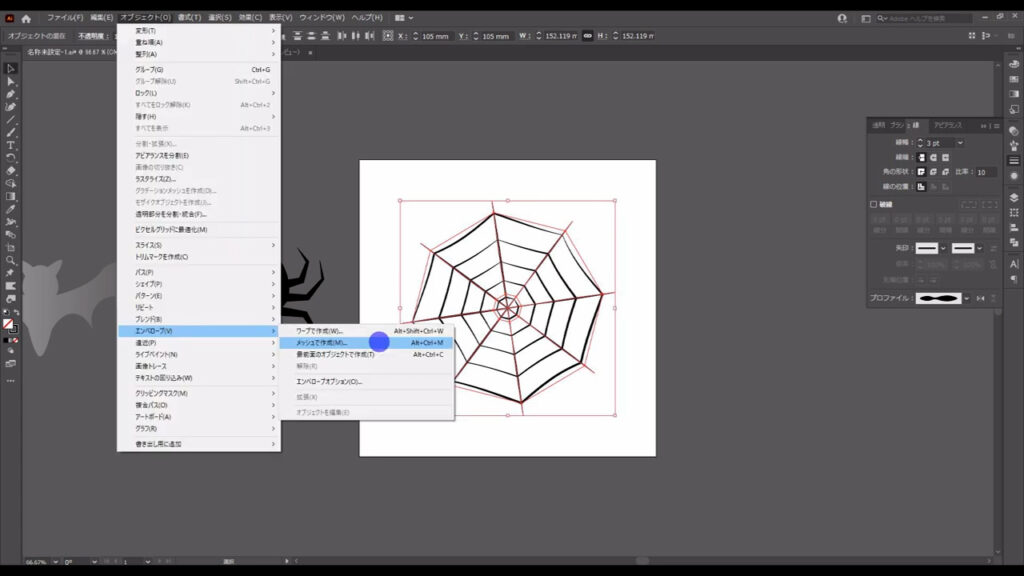
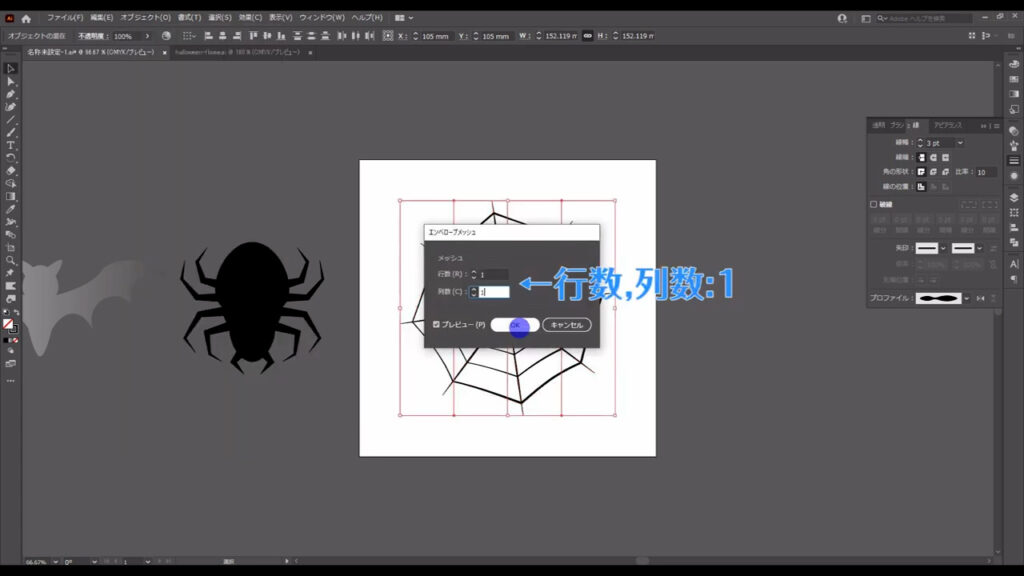
クモの巣の部品を全て選択した状態で、下図の手順で「エンベロープ」「メッシュで作成」へと進んでいきます。

そして、字幕(下図参照)のように設定して、OKを押します。

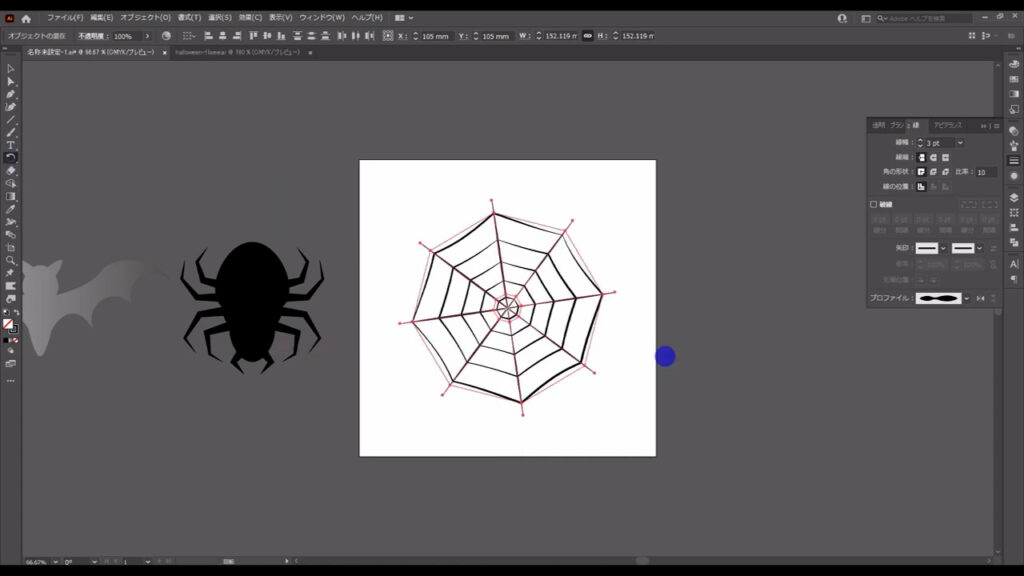
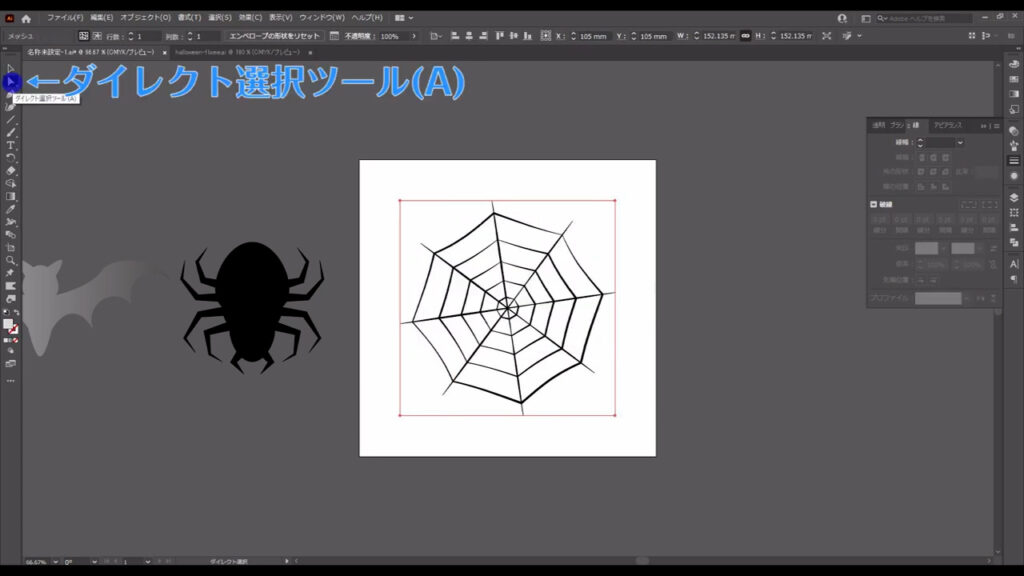
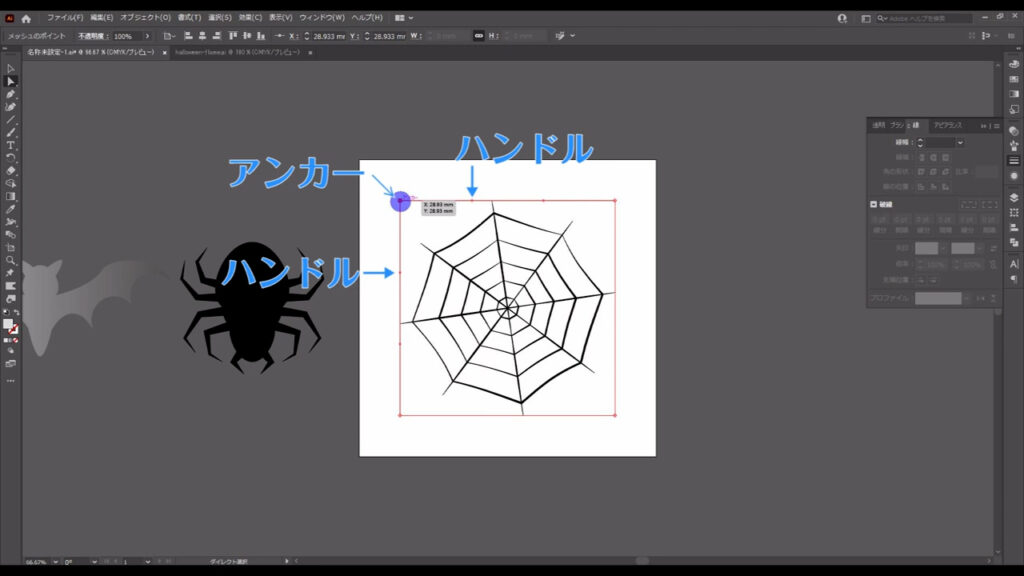
次にダイレクト選択ツールに切り換え、

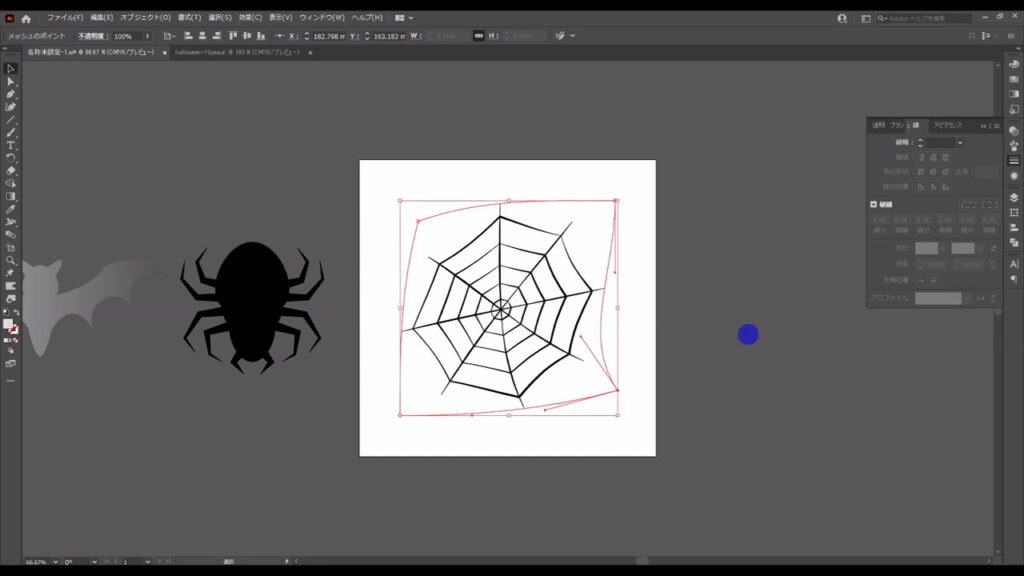
四隅にできたアンカーと、そこから伸びているハンドルを、

下図のように適当に動かして、全体をたゆませます。

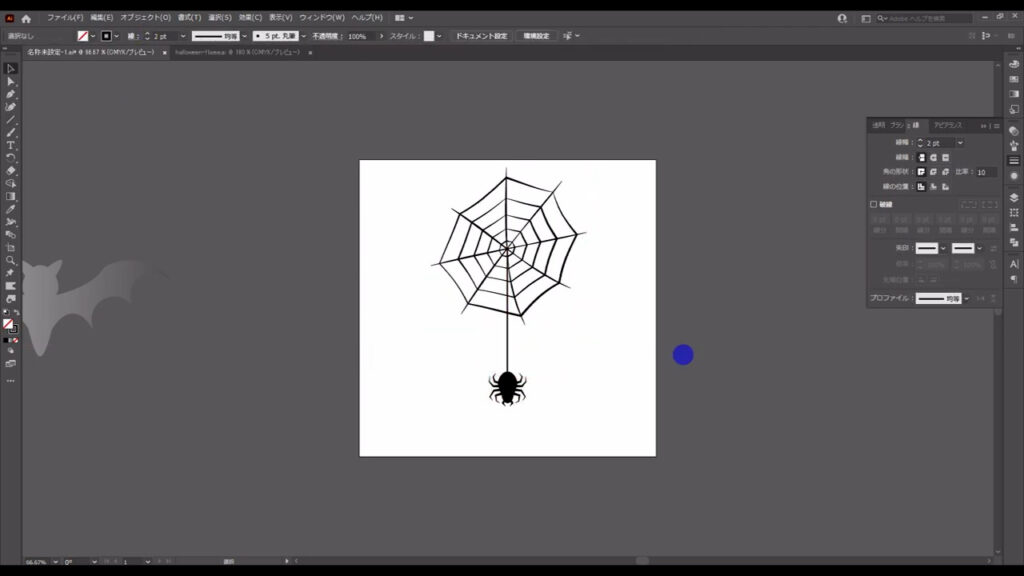
これでクモの巣も完了したので、直線ツールかペンツールでクモとクモの巣を結べば、OKです。

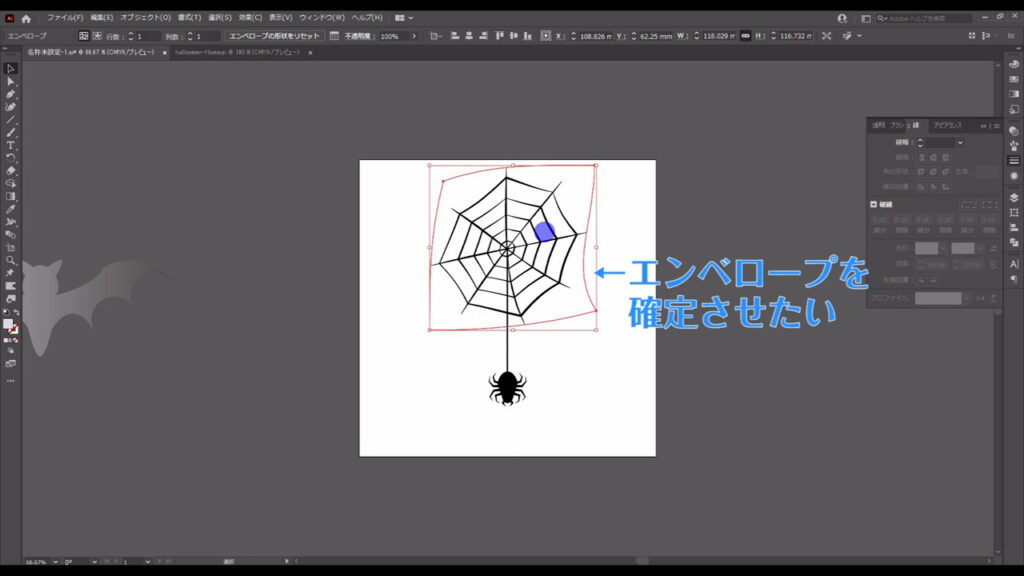
因みに、エンベロープの形を確定させたいときは、

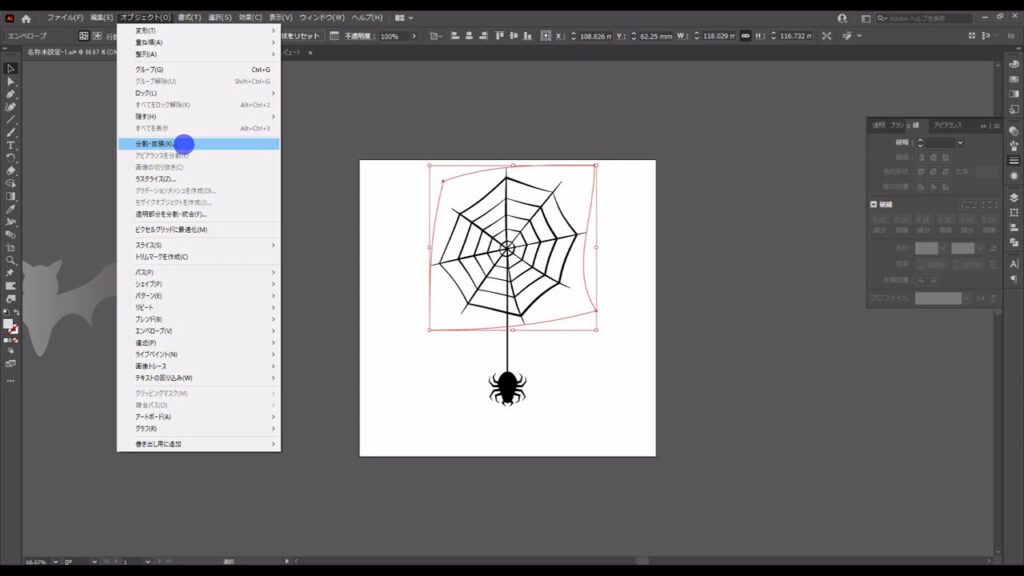
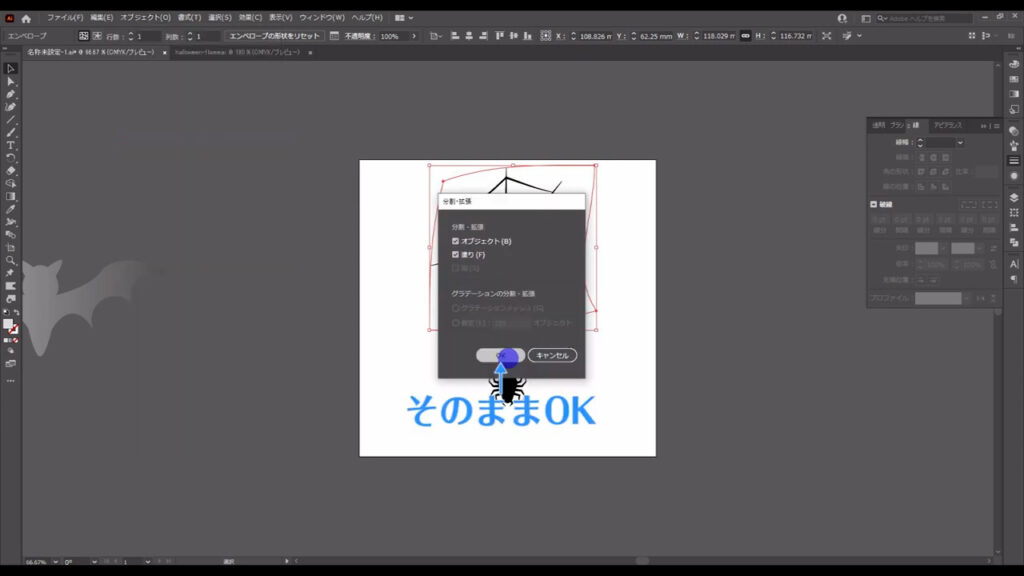
クモの巣を選択した状態で、下図(1枚目)の手順で「分割・拡張」を押せば、それができます。



かぼちゃ
最後は、かぼちゃです。
本体
楕円形ツールに切り換え、

下図のようにマルを作ります。
塗りは字幕(下図参照)の通りで、線は「なし」です。

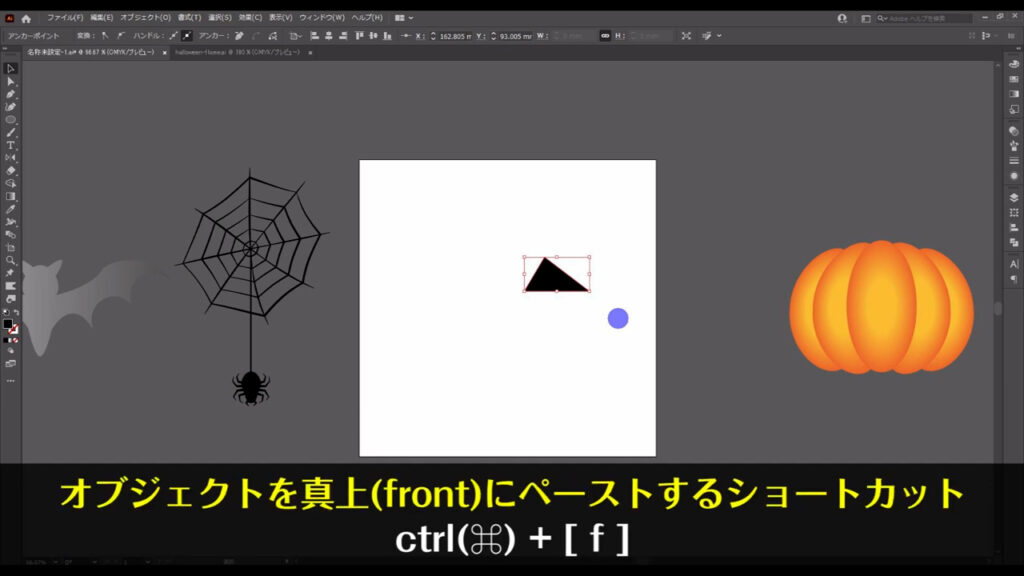
そうしたら、これを、ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ f ]で真上にペーストし、

さらに、下図のように縮小します。

縮小した方のマルは、塗りを字幕(下図参照)のように変えます。

それが終わったら、この2つの楕円形の間でブレンドをかけます。
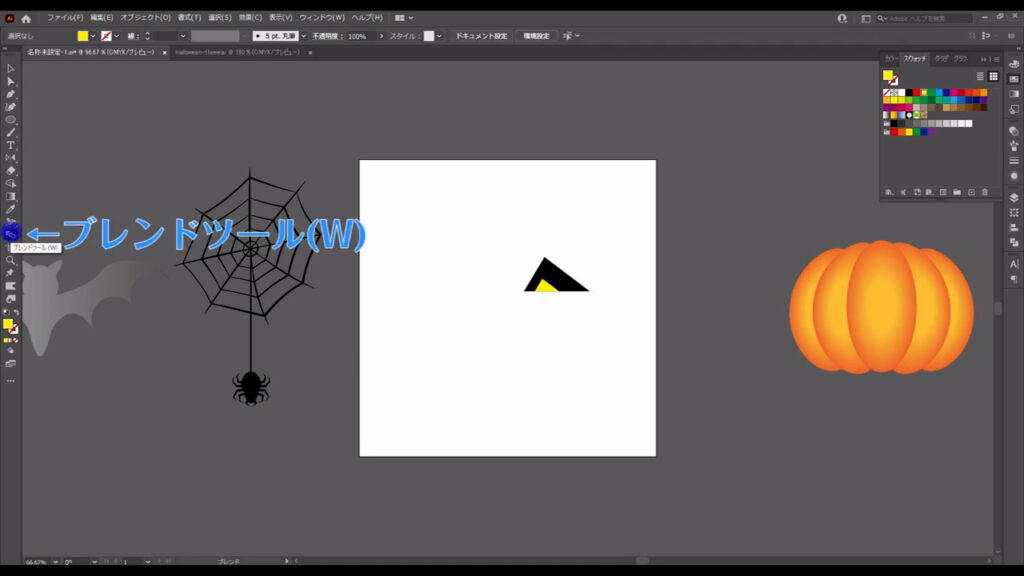
クモの巣のときと同じように、何も選択していない状態でブレンドツールに切り換え、

左クリックでブレンドさせますが、ブレンドツールの「間隔」というところの設定が「ステップ数」のままになっているので、その設定を「スムーズカラー」に変えます。

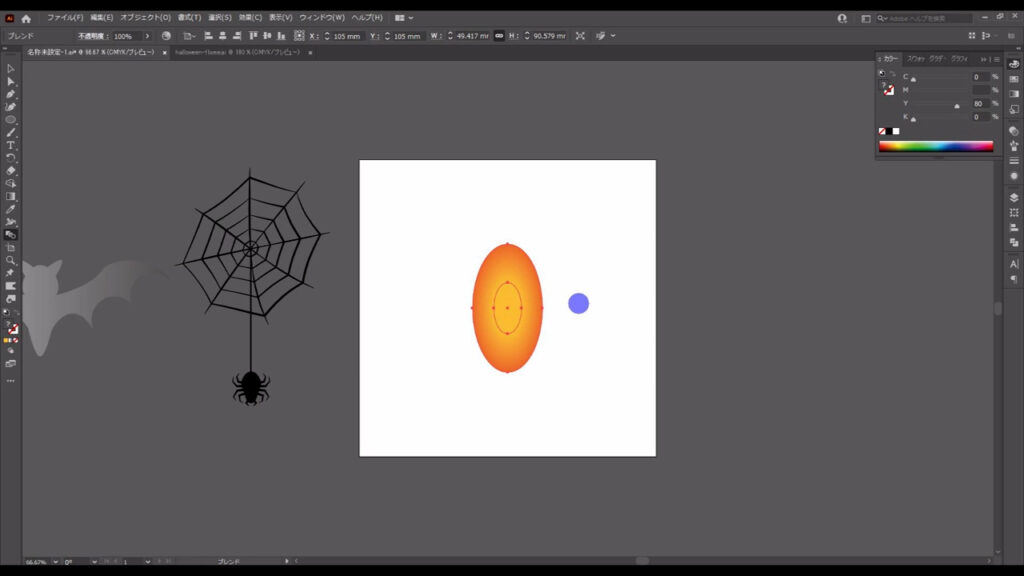
設定を変えたら、2つの楕円形を左クリックして、ブレンドさせます。

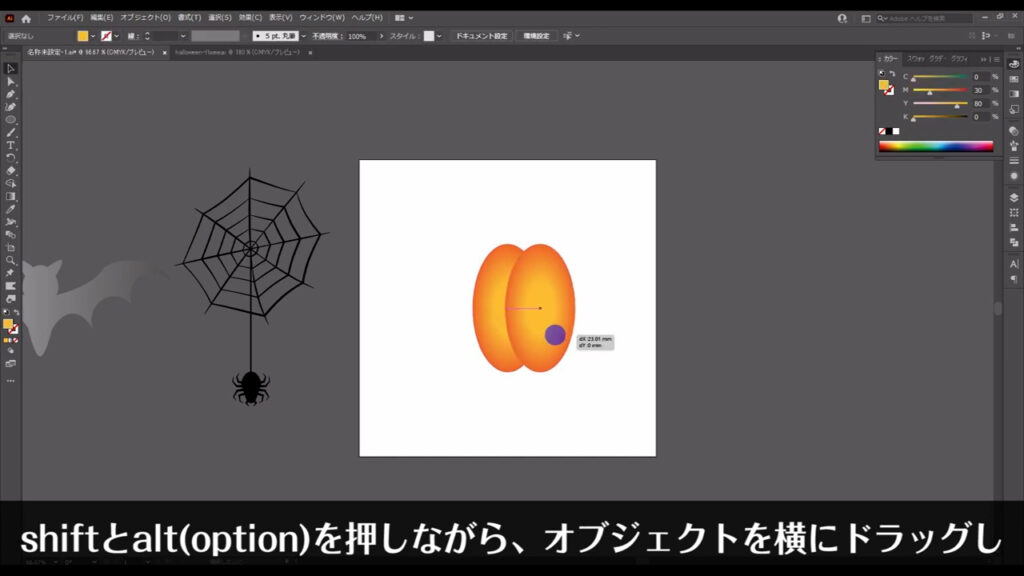
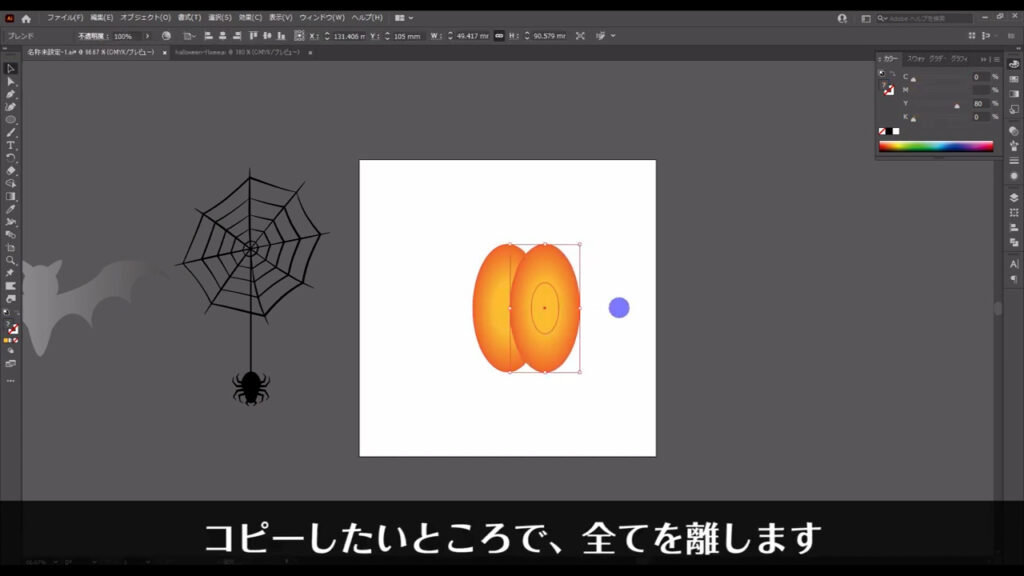
そうしたら、今、ブレンドしたこのオブジェクトを横にコピーします。
選択ツールに切り換え、shiftとalt(option)を押しながら、オブジェクトを横にドラッグし、

コピーしたいところで左クリックを離してから、shiftとalt(option)を離します。

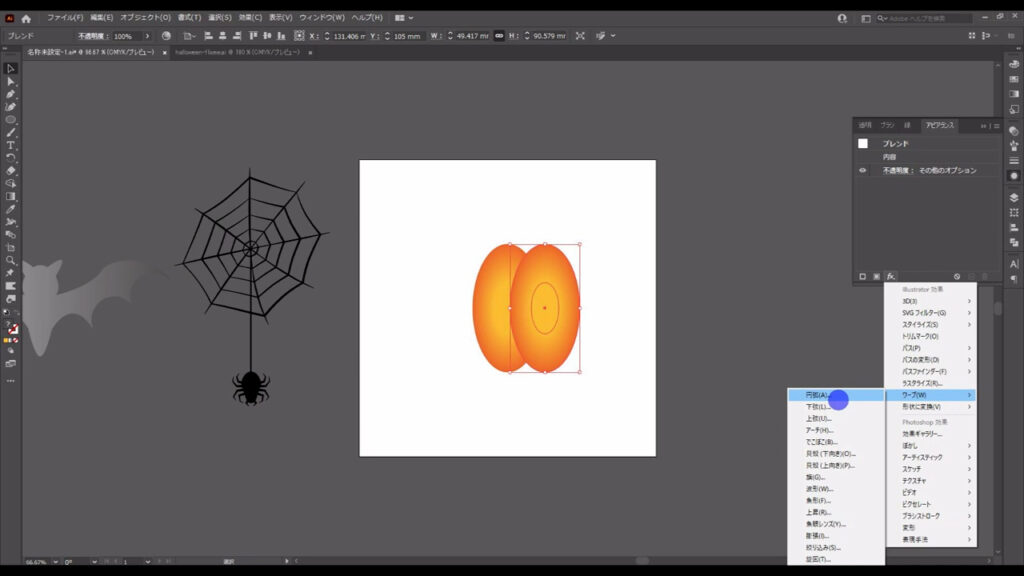
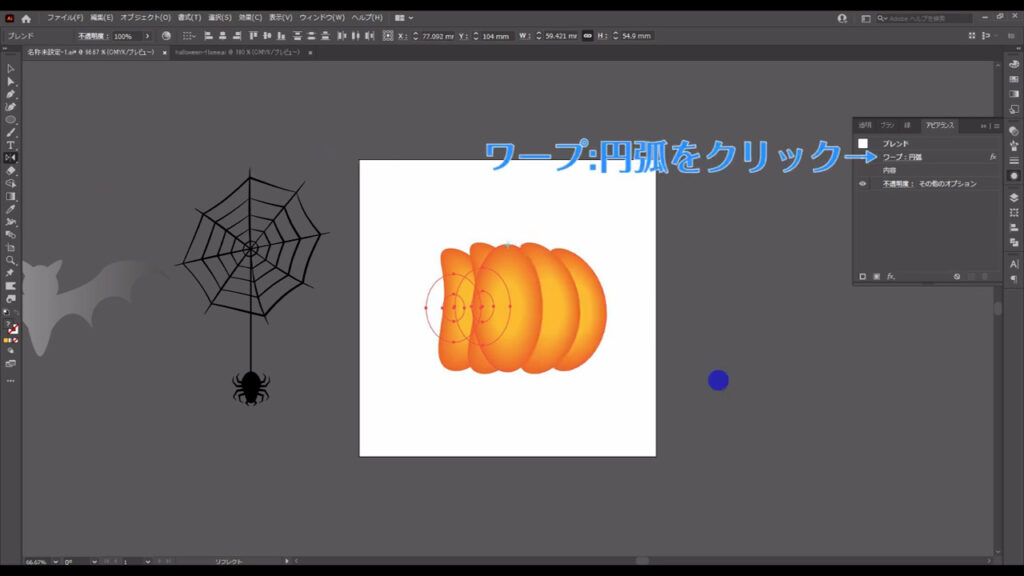
さらに、これを湾曲させます。
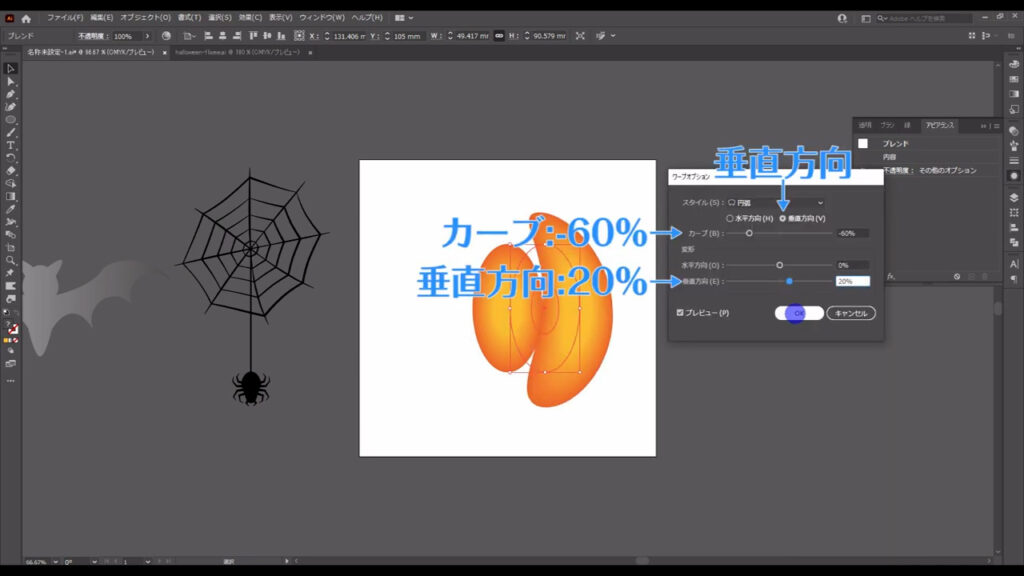
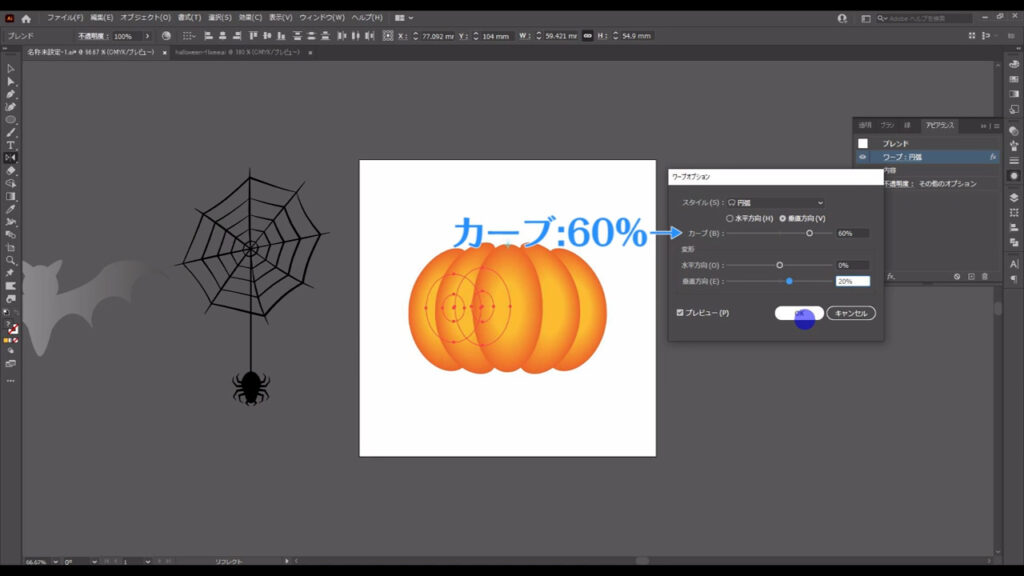
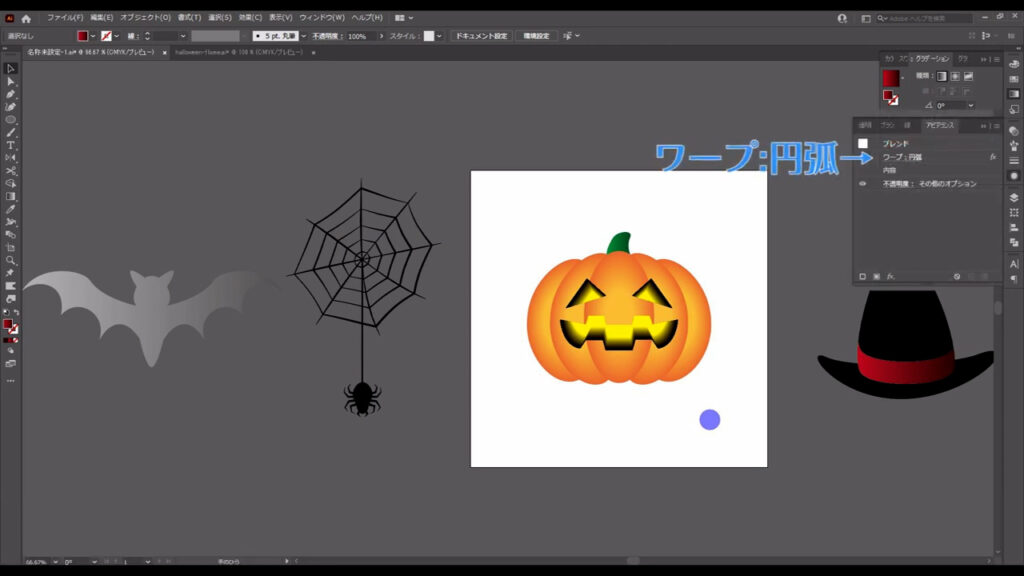
アピアランスパネルを開き「fx」から「ワープ」「円弧」へと進み、

字幕(下図参照)のように設定して、OKを押します。

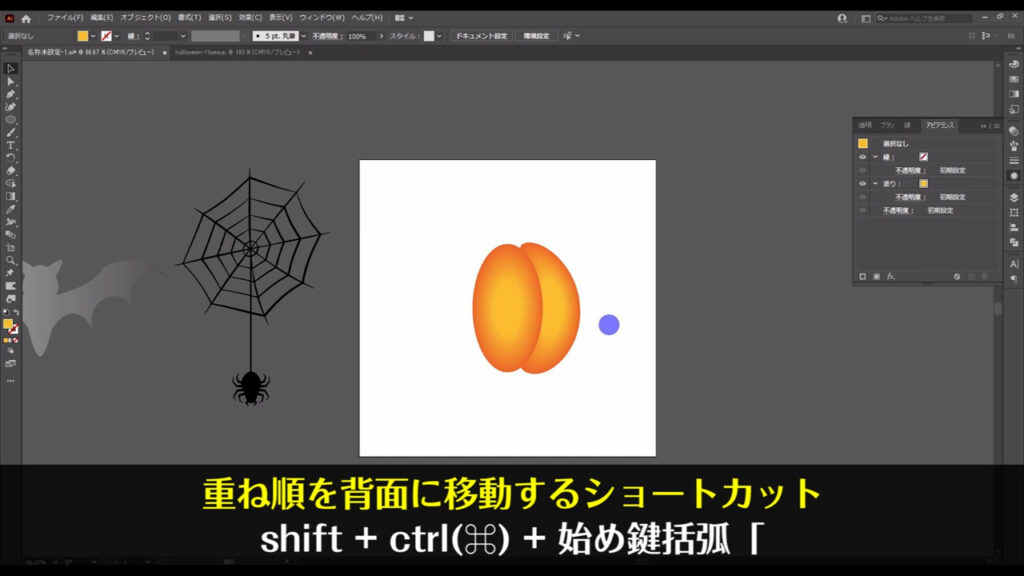
これでは形が不自然なので、かぼちゃに見えるようにサイズを微調整し、

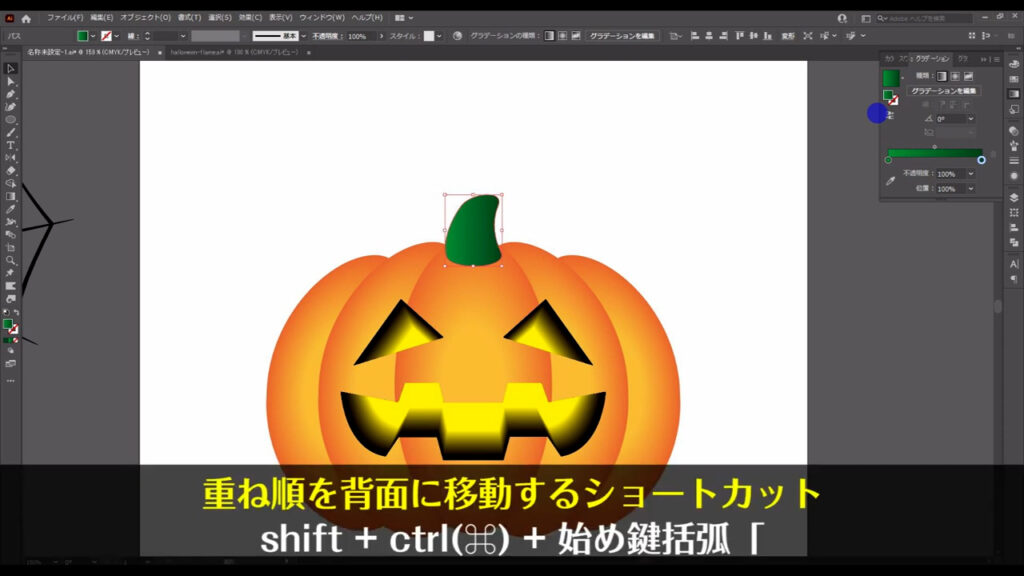
さらに、shift + ctrl(⌘) + [ 始め鍵括弧 ]を押して、重ね順を背面に移動させます。

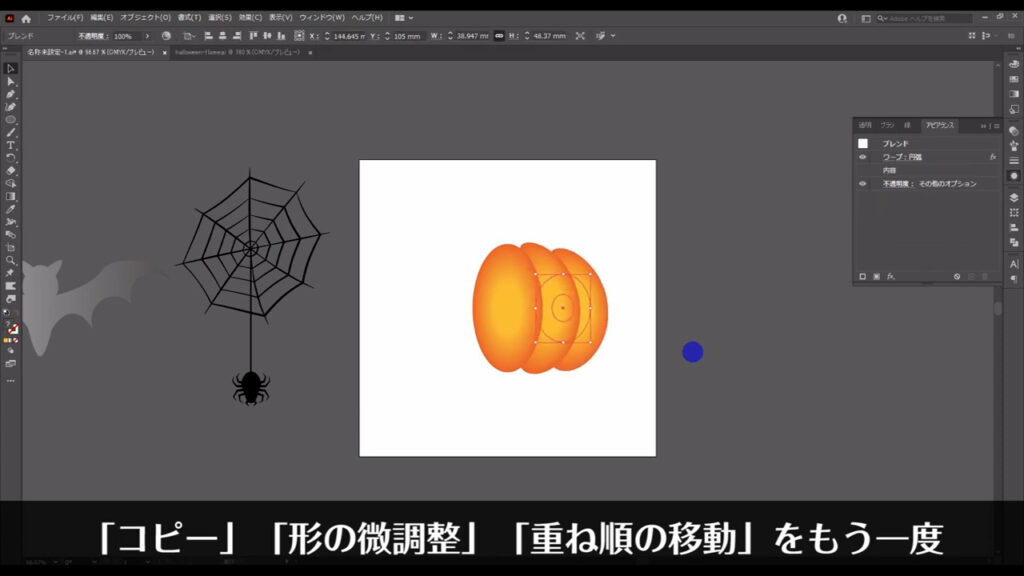
そして、今、行った「コピー」「形の微調整」「重ね順の移動」をもう一度、繰り返します。

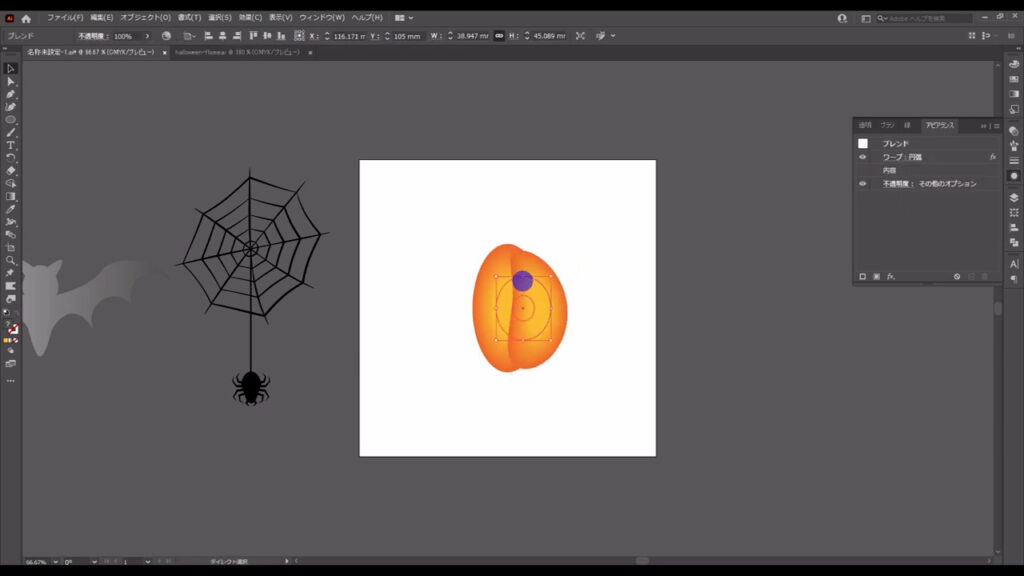
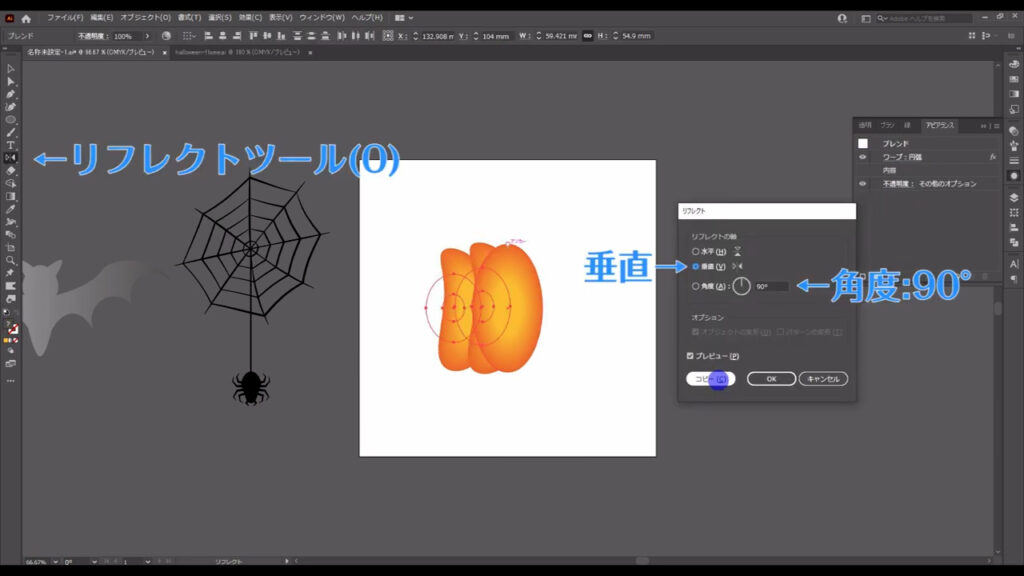
これでかぼちゃの半分ができたので、コウモリやクモのときと同じように、リフレクトツールで反対側も作りますが、ただ反転コピーしてもうまくいきません。
反転コピーしたあとに、

アピアランスパネルを開き、

「円弧」の設定数値も字幕(下図参照)のように反転させる必要があります。

顔
それが終わったら、顔の部分です。
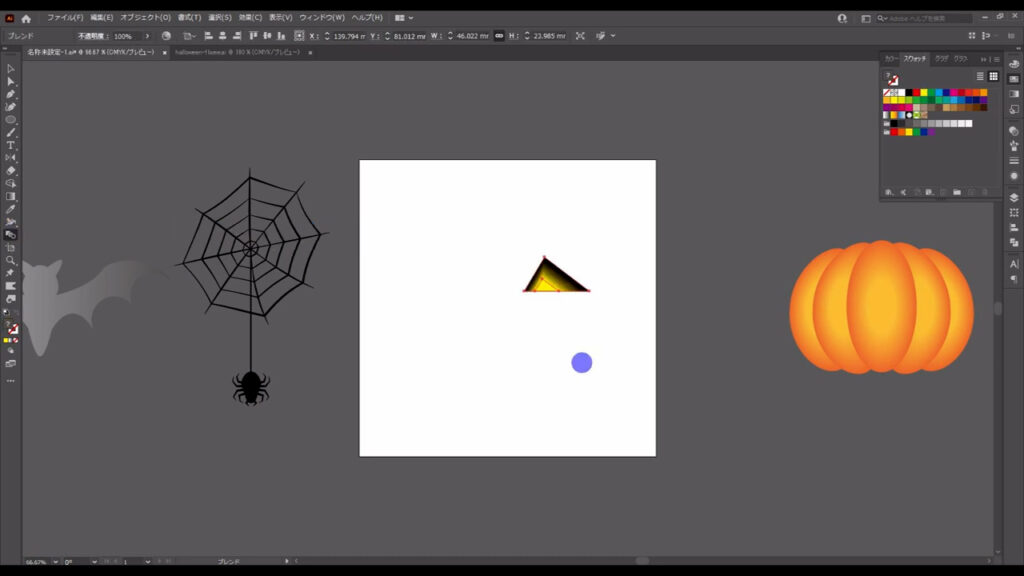
まず、目からいきます。
ペンツールに切り換え、

底辺が水平になるように三角形を作ります。

塗りは字幕(下図参照)の通りで、線は「なし」です。

そうしたら、これをctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ f ]で真上にペーストし、

さらに下図のように縮小します。
このとき、2つの三角形の底辺は同じ位置になるようにします。

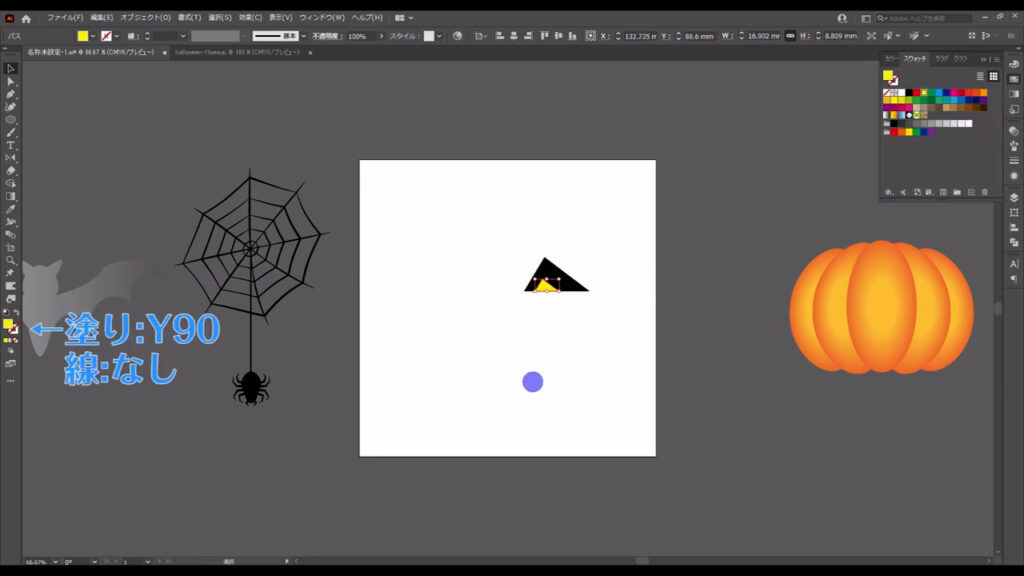
縮小した方の三角形は、字幕(下図参照)のように色を変えます。

そして、この2つの三角形にもブレンドをかけます。
やり方は今までと同じで、ブレンドツールを使います。


これで光っている目を表現しました。
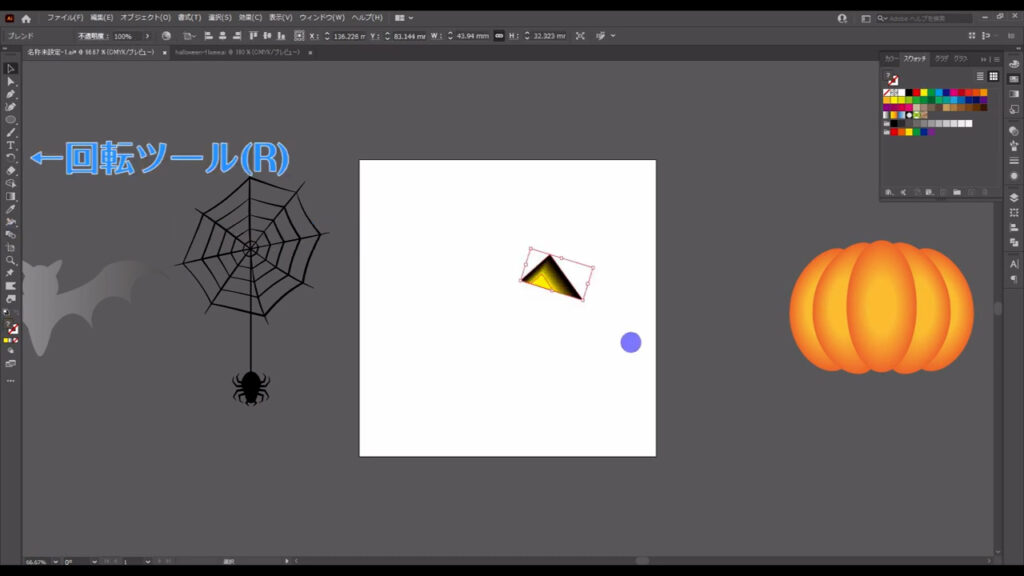
そうしたら、回転ツールで表情を決めて、

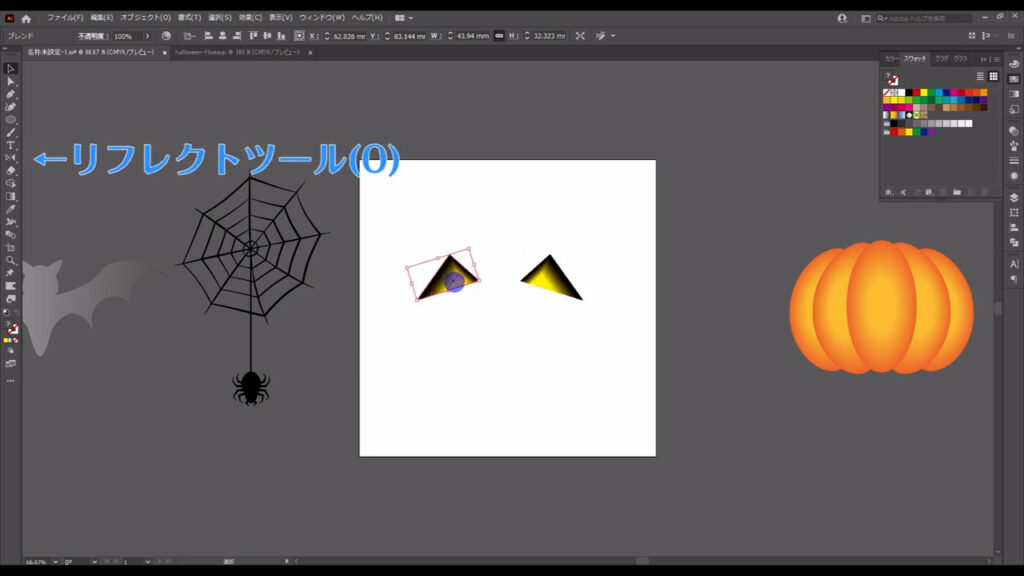
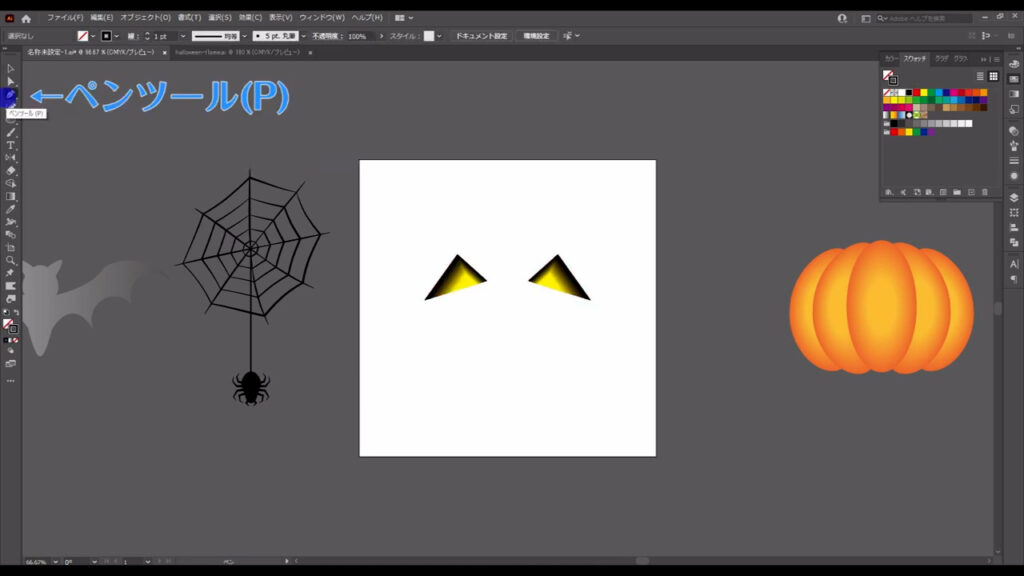
反転コピーします。

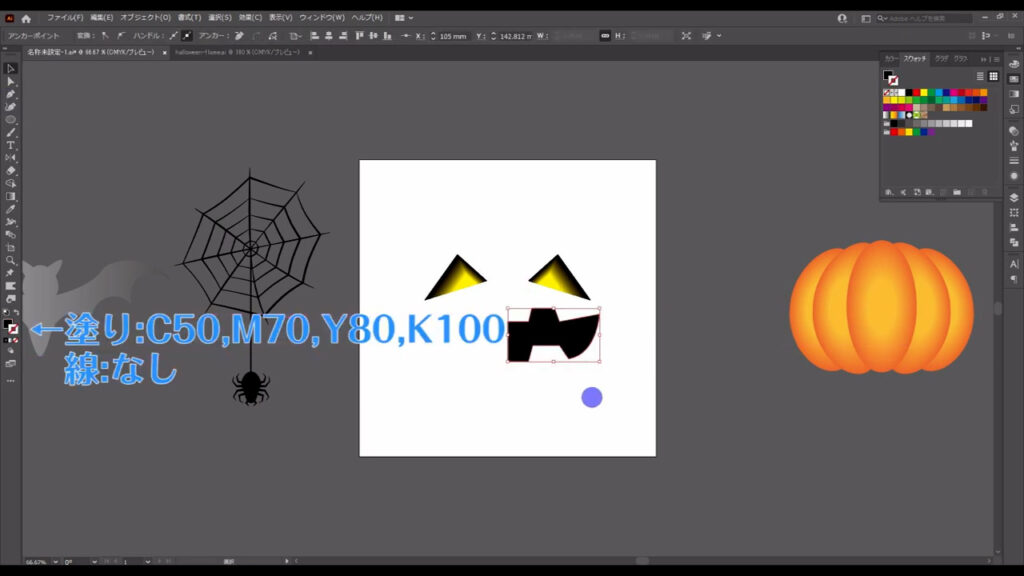
あとは口を作りますが、これもペンツールです。

塗りは字幕(下図参照)の通りで、線は「なし」です。

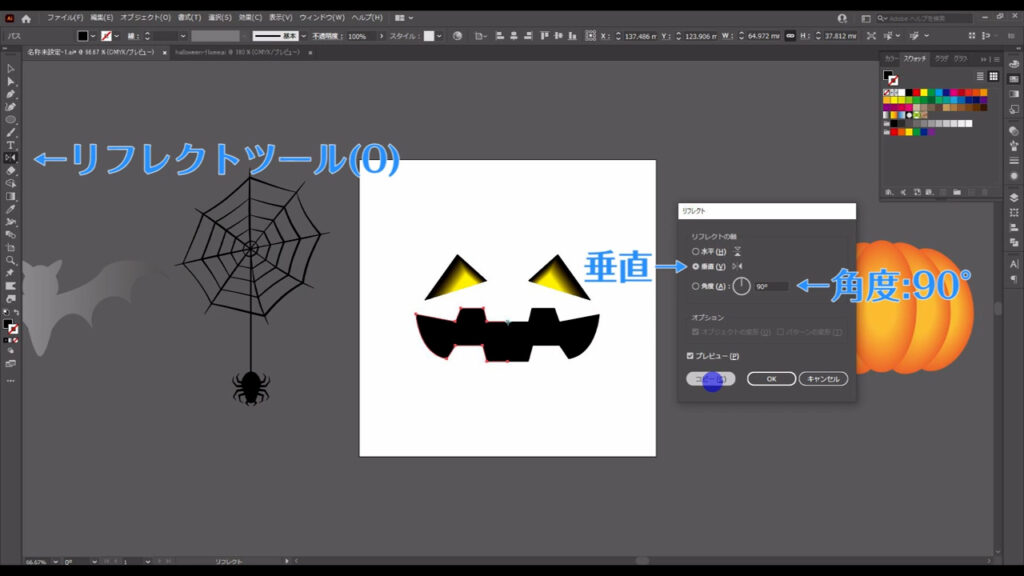
口の半分を作ったら、それを反転コピーします。

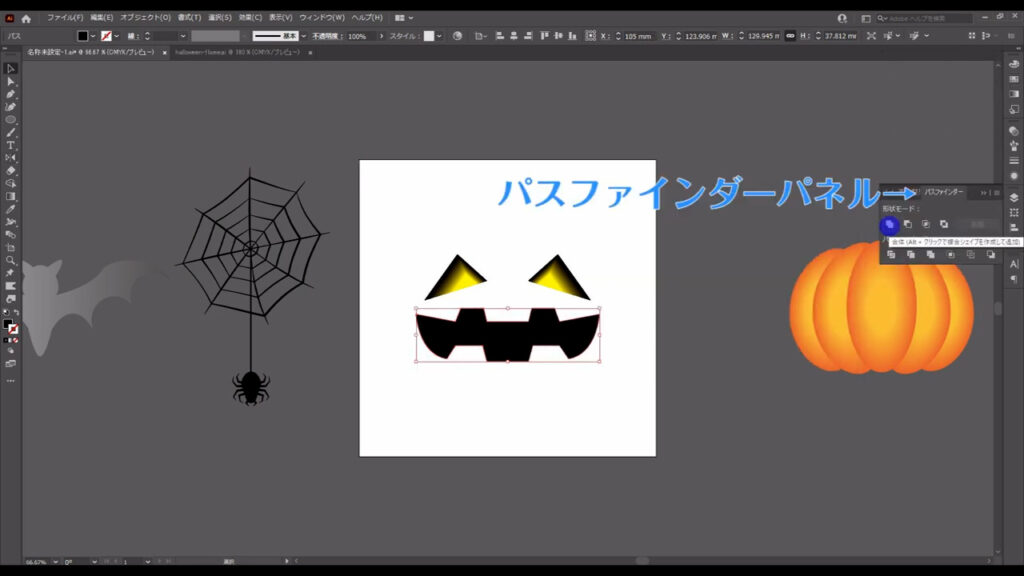
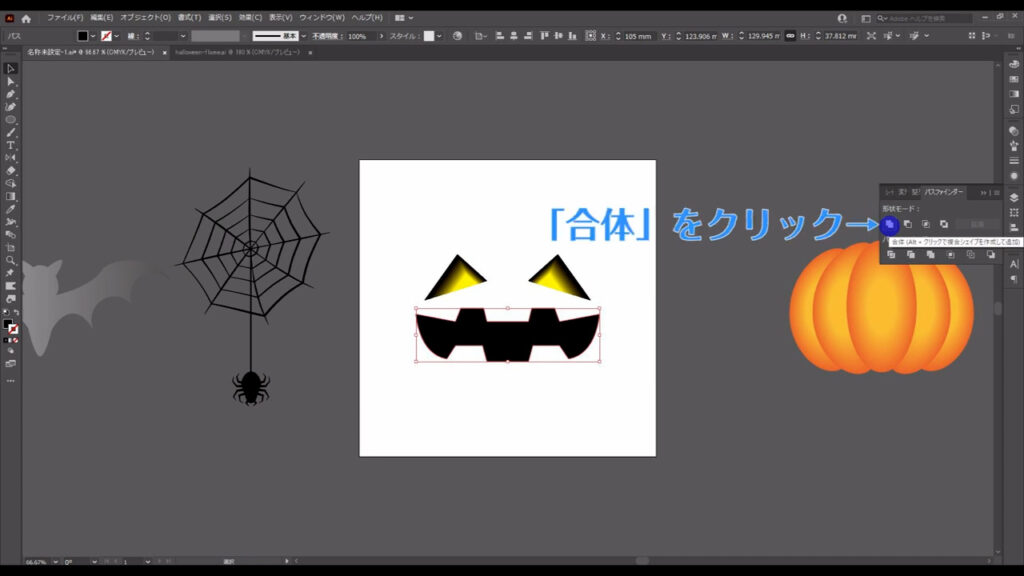
さらに、口の部品を選択した状態でパスファインダーパネルを開き、

「合体」を押します。

これにも奥から光が入っているような表現を入れます。
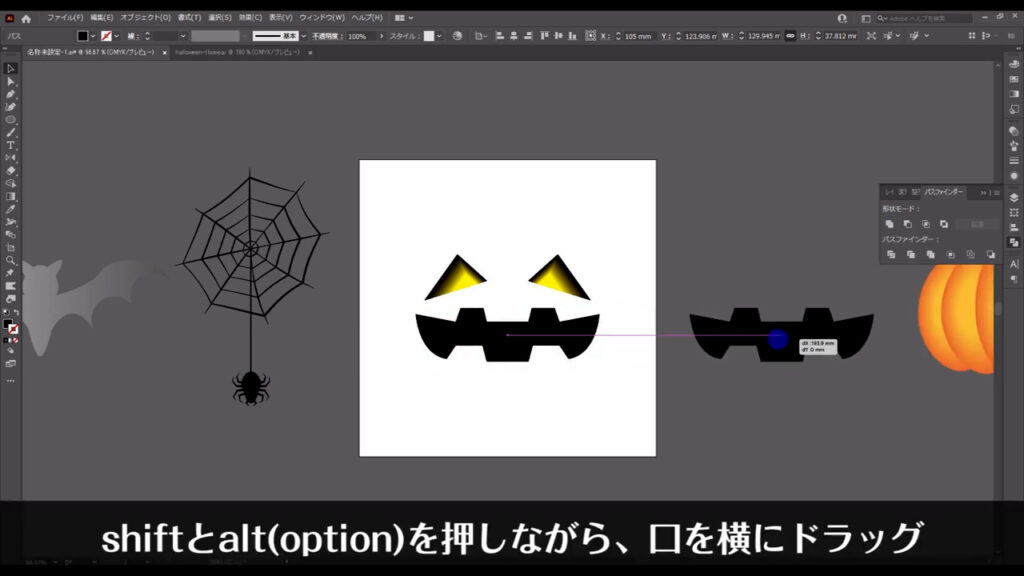
まず選択ツールに切り換え、shiftとalt(option)を押しながら口を横にドラッグ、

そして、コピーしたいところで左クリックを離してから、shiftとalt(option)を離します。

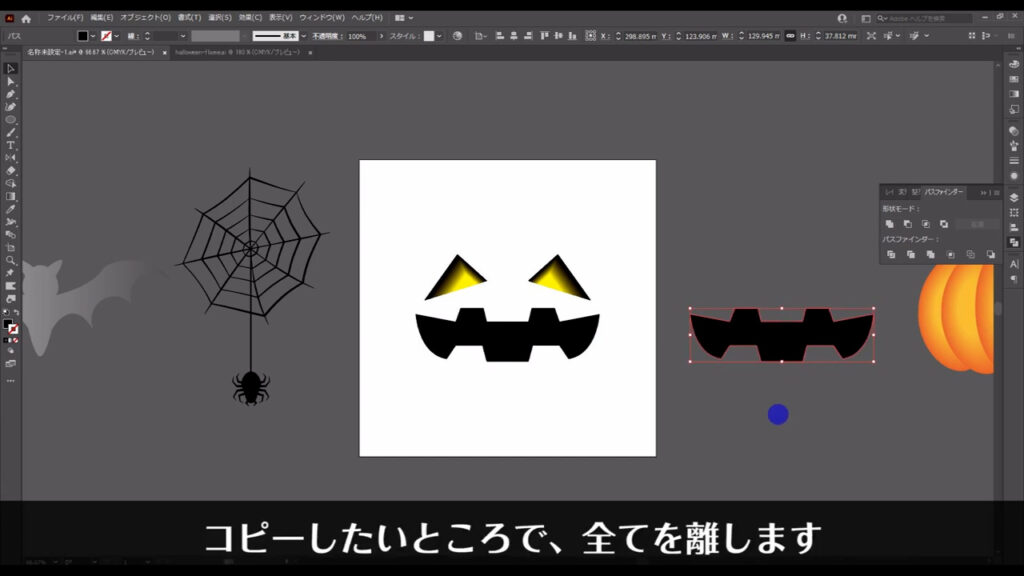
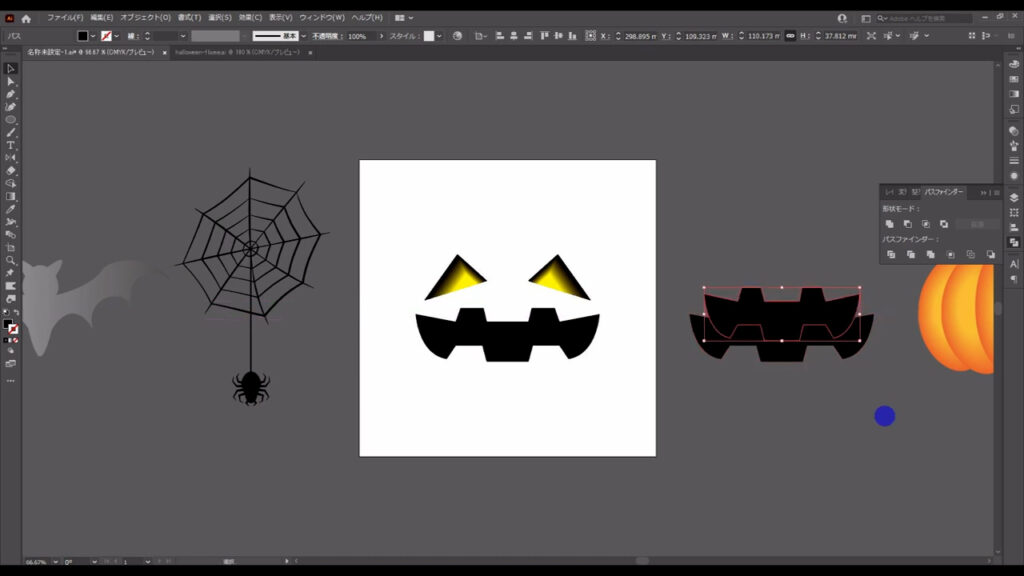
さらに、この図形を今と同じ要領で下図のように少し上にコピーして、横幅も短くします。

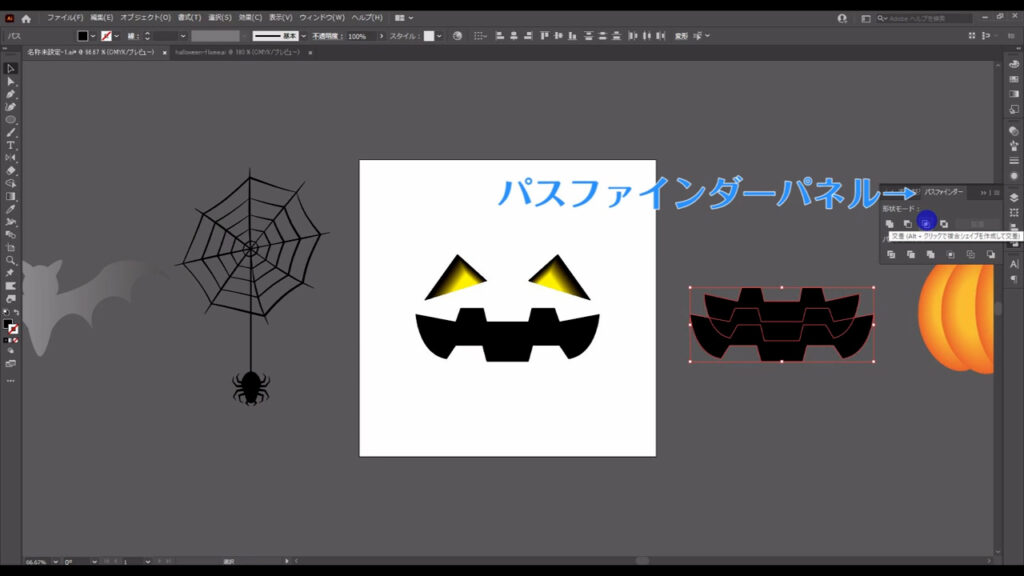
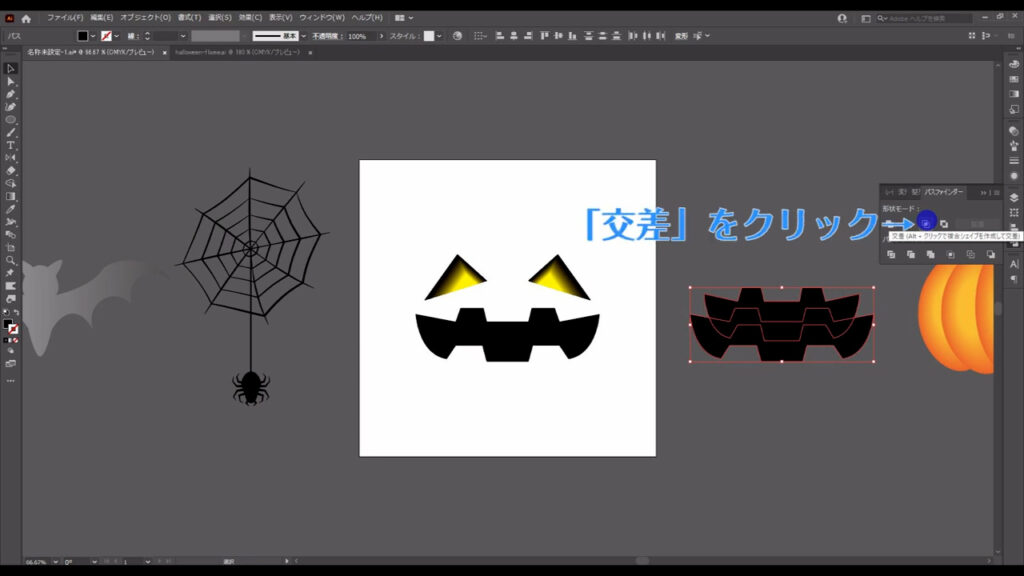
そうしたら、これら2つの図形を選択した状態でパスファインダーパネルを開き、

「交差」を押します。

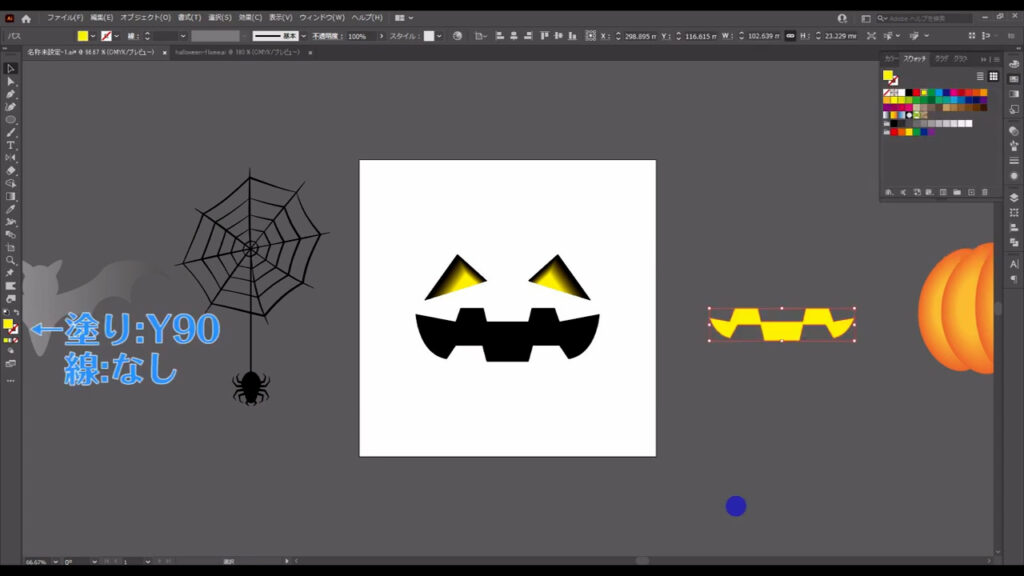
そして、字幕(下図参照)のように色を変えます。

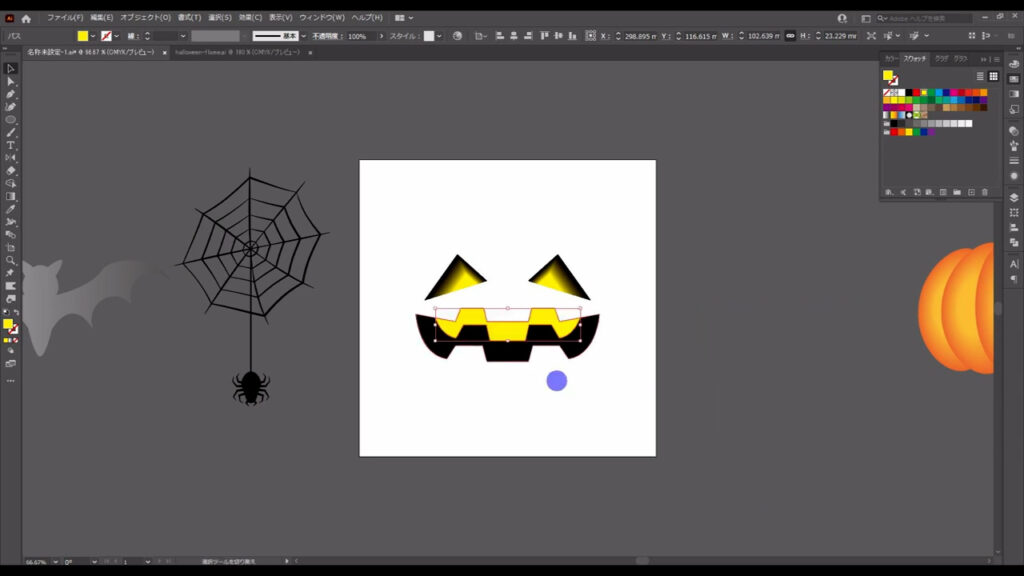
それが終わったら、元の口の図形と今、「交差」で作った図形を縦の中央ラインで揃えます。

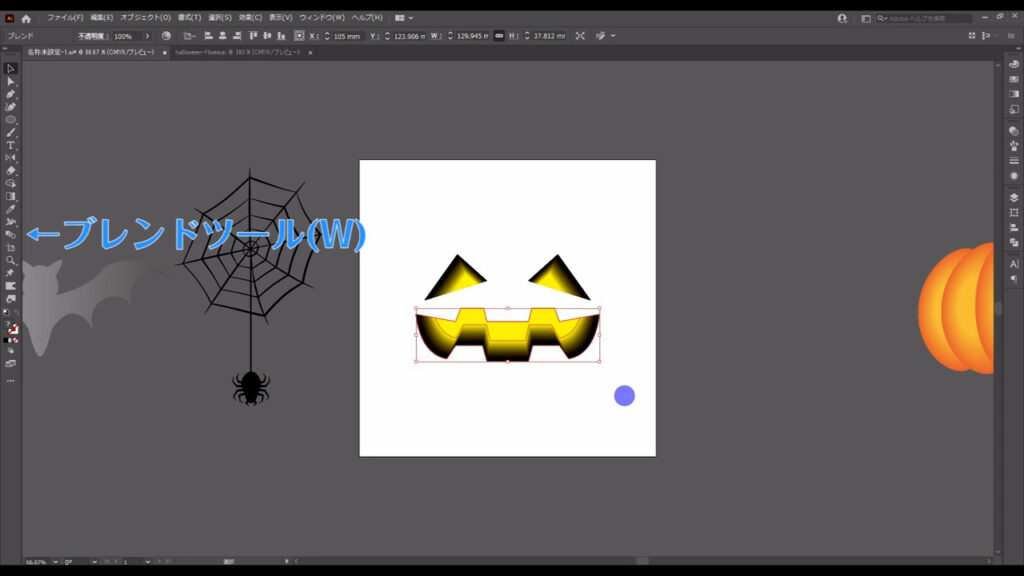
あとは、目と同じようにブレンドツールで光を表現します。


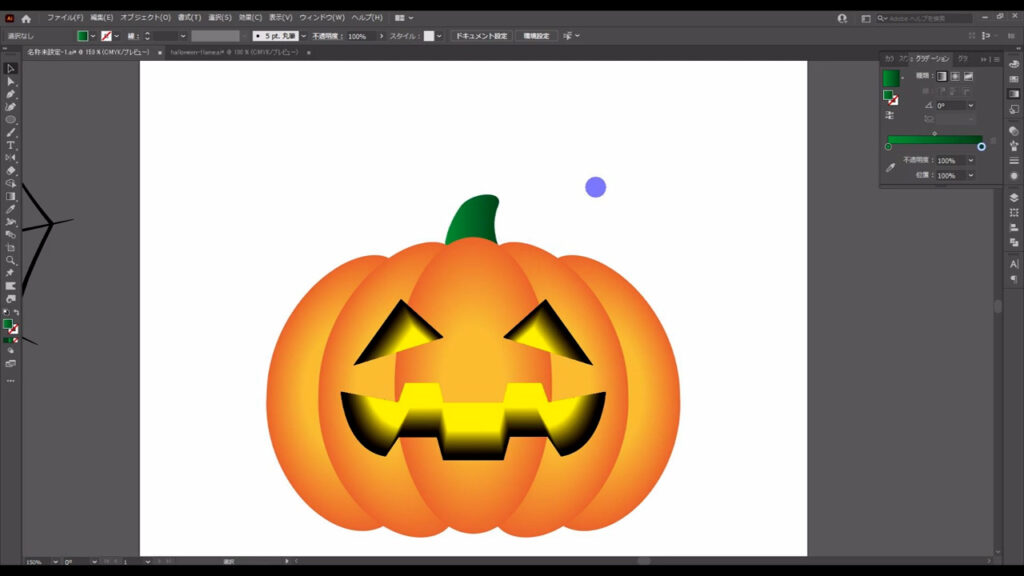
ここまできたら、かぼちゃのヘタの部分と魔女の帽子を加えれば、完了です。
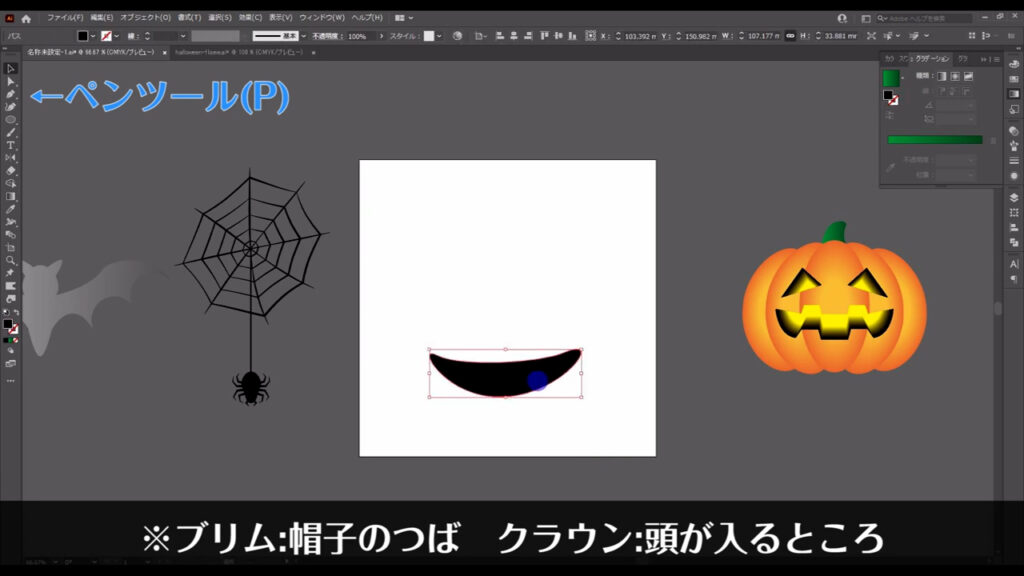
どちらもペンツールで作ります。

ヘタ
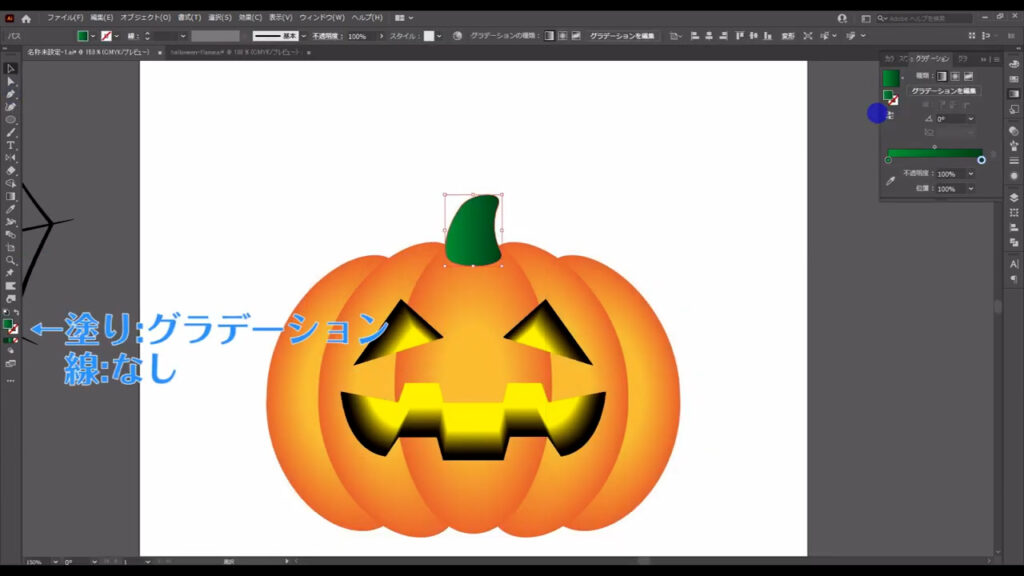
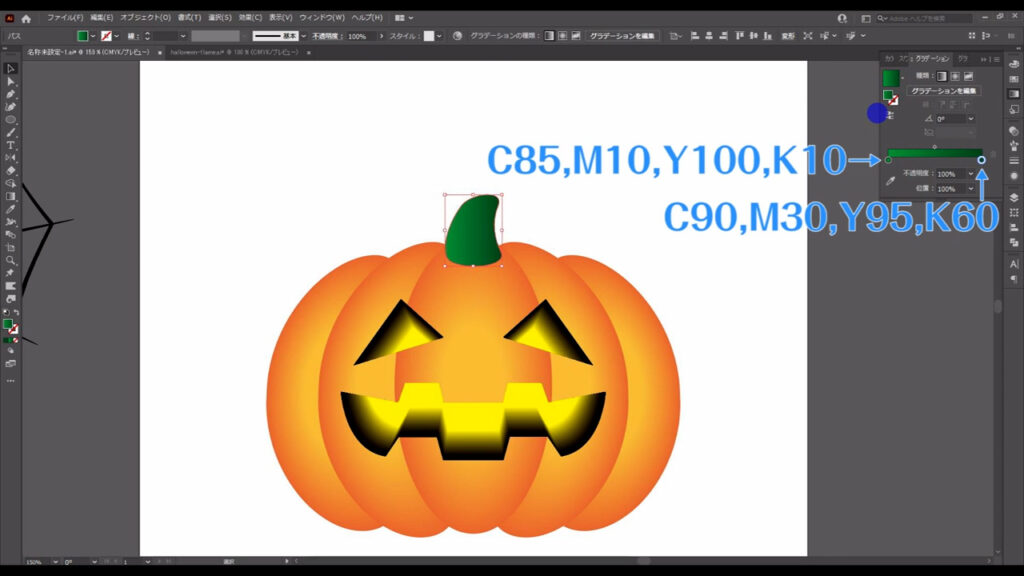
まず、ヘタの方から作ります。
塗りは「グラデーション」で、線は「なし」です。

グラデーションの詳細は、字幕(下図参照)の通りです。

重ね順は、選択ツールでヘタを選択した状態で、shift + ctrl(⌘) + [ 始め鍵括弧 ]を押せば、背面に移動させることができます。


魔女の帽子
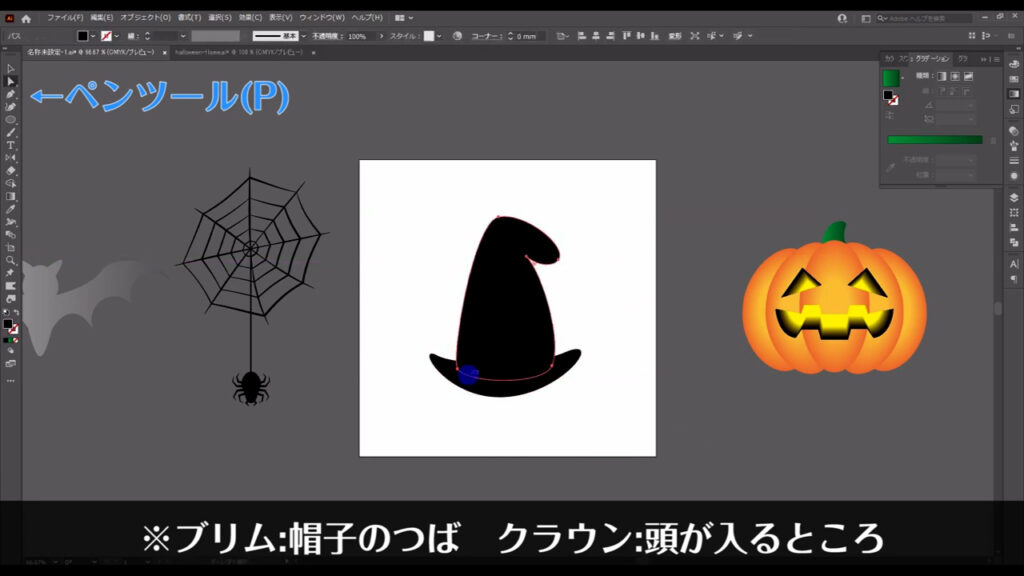
続いて、魔女の帽子を作ります。
ブリム(つば)とクラウン(頭が入るところ)の部分は、下図(1,2枚目)のように形作っていきます。


どちらも塗りは「黒」で、線は「なし」です。

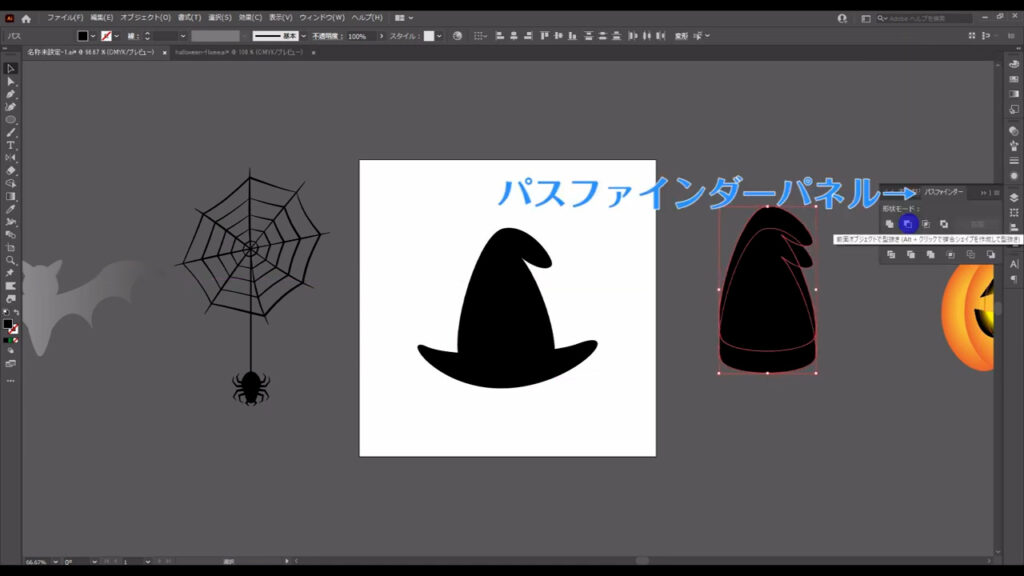
次に赤いリボンの部分は、先ほど、かぼちゃの口を作ったときに使った方法を利用します。
選択ツールに切り換え、shiftとalt(option)を押しながらクラウンを横にドラッグ、

そして、コピーしたいところで左クリックを離してから、shiftとalt(option)を離します。

さらに、それを下図のように、もう一度コピーして、

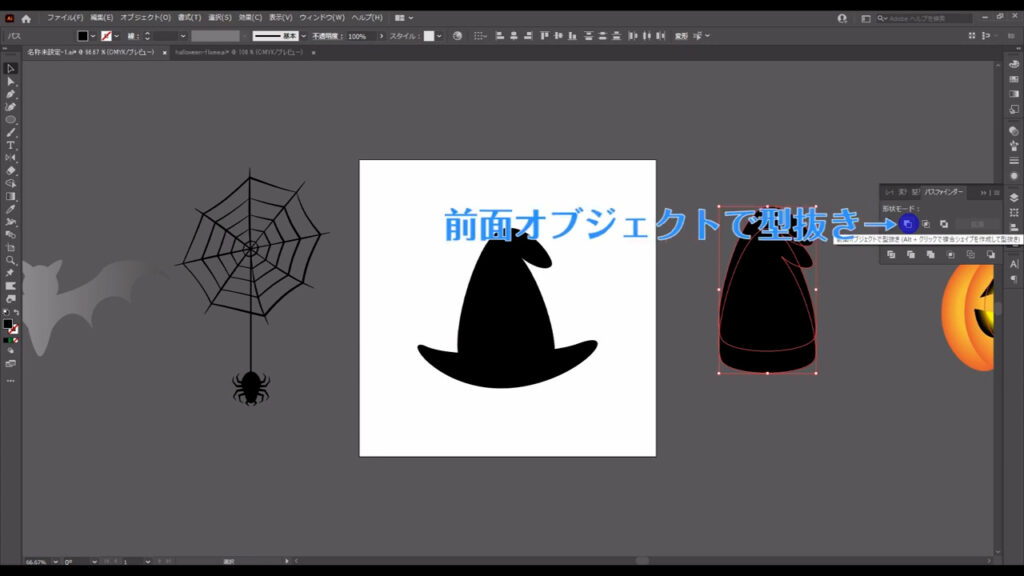
これら2つを選択した状態で、パスファインダーパネルから、

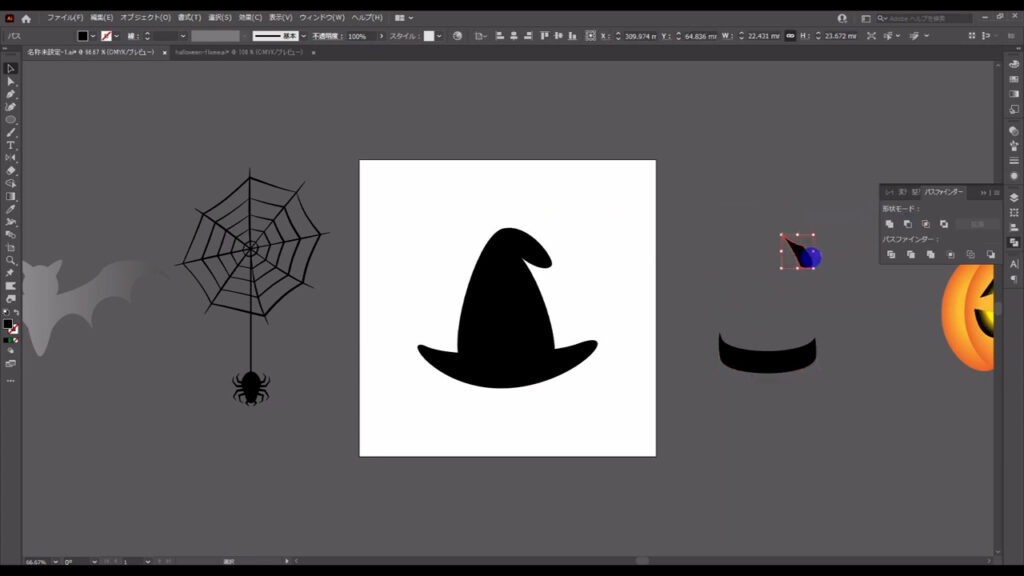
「前面オブジェクトで型抜き」を押します。

こちら(下図参照)の図形は、削除します。

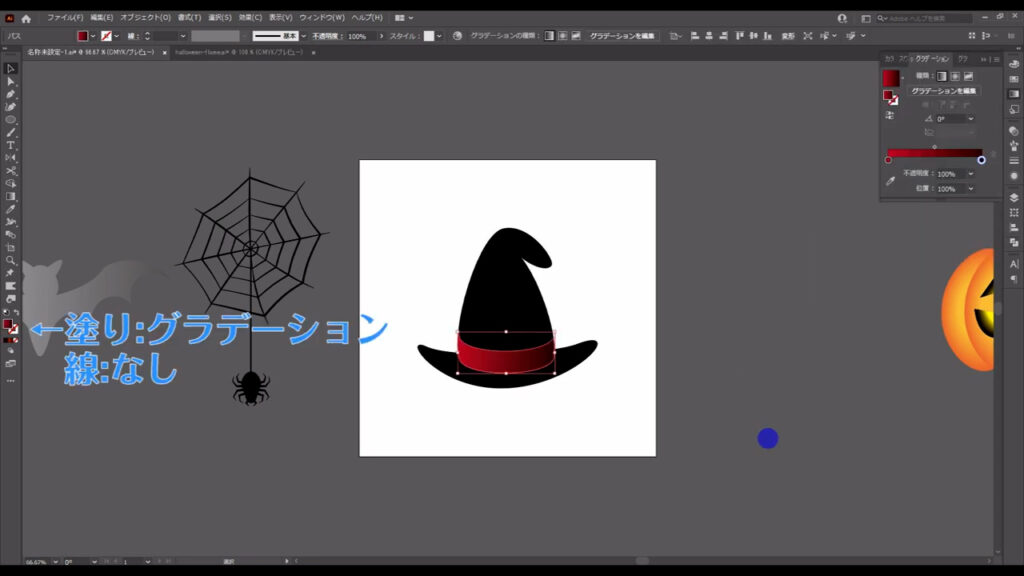
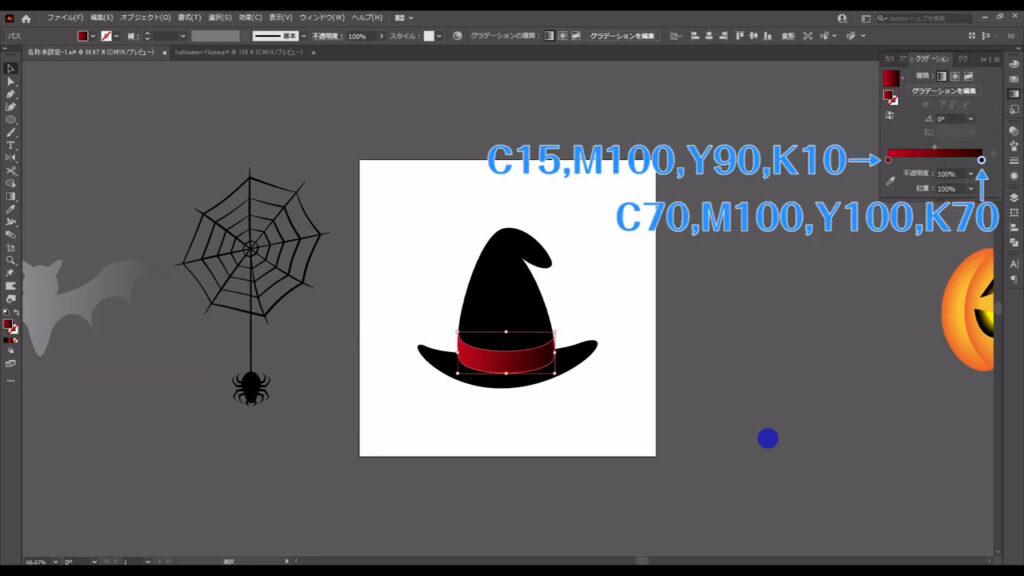
残った方の図形の塗りは「グラデーション」に変えます。

グラデーションの詳細は、字幕(下図参照)の通りです。

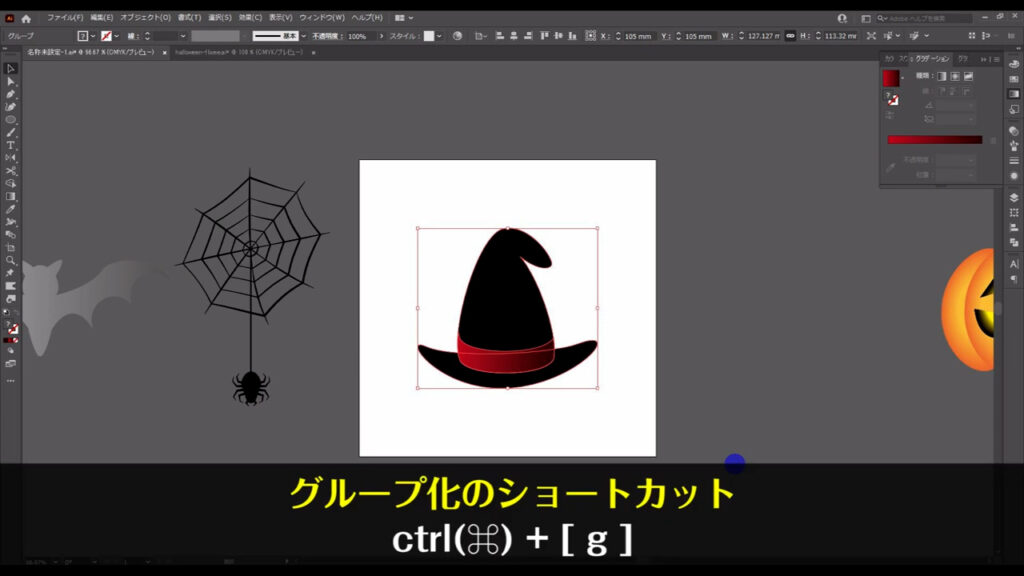
帽子は、部品がバラけないように、ctrl(⌘) + [ g ]でグループ化しておきます。

最後に忘れてはいけないのが、かぼちゃの「アピアランスの分割」です。
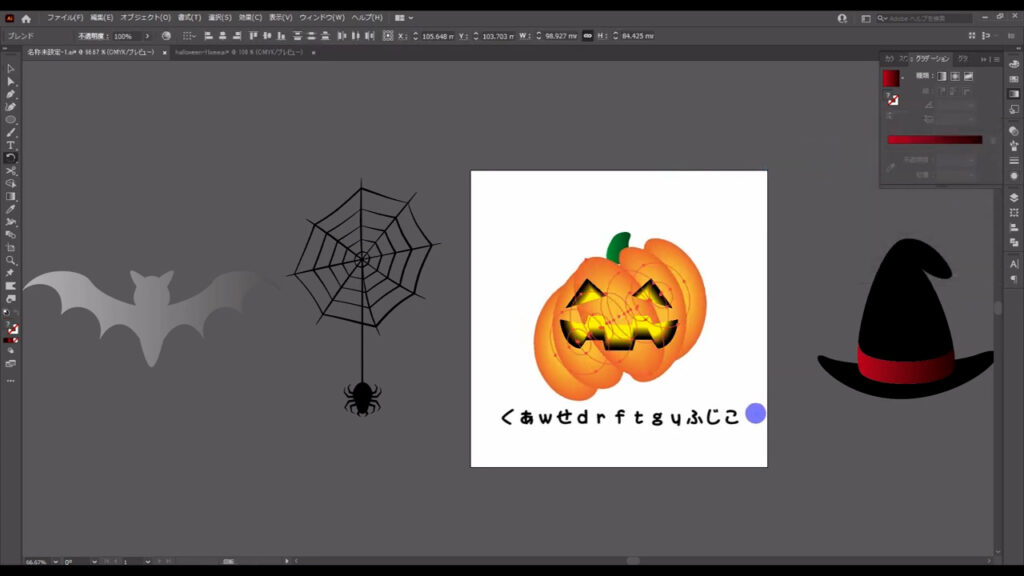
現在、かぼちゃには「円弧」というワープ加工がかかっています。

この加工はオブジェクトを回転させても、その回転についていかないので、形が崩れてしまいます。

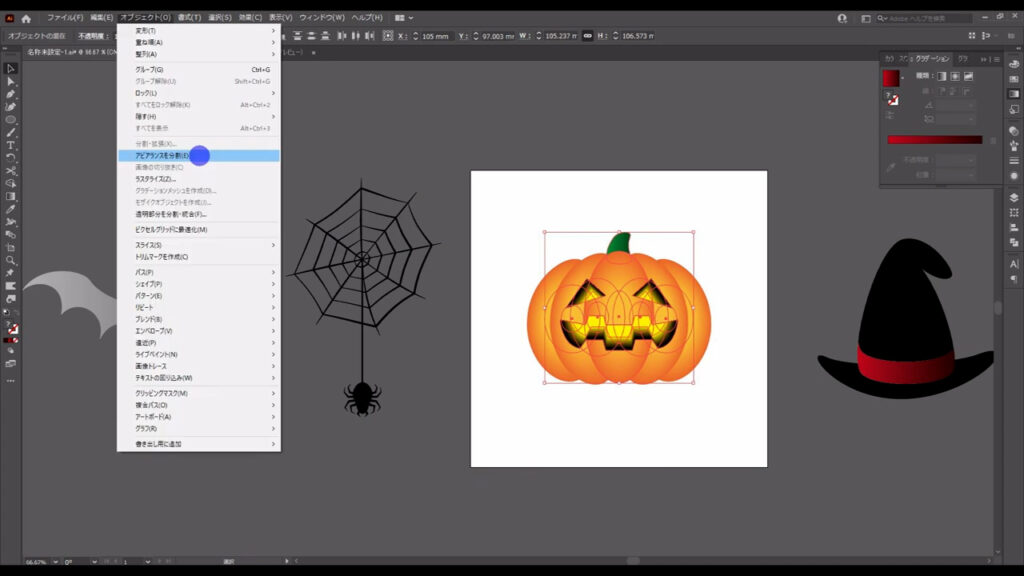
なので「円弧」のかかったオブジェクトを選択した状態で、

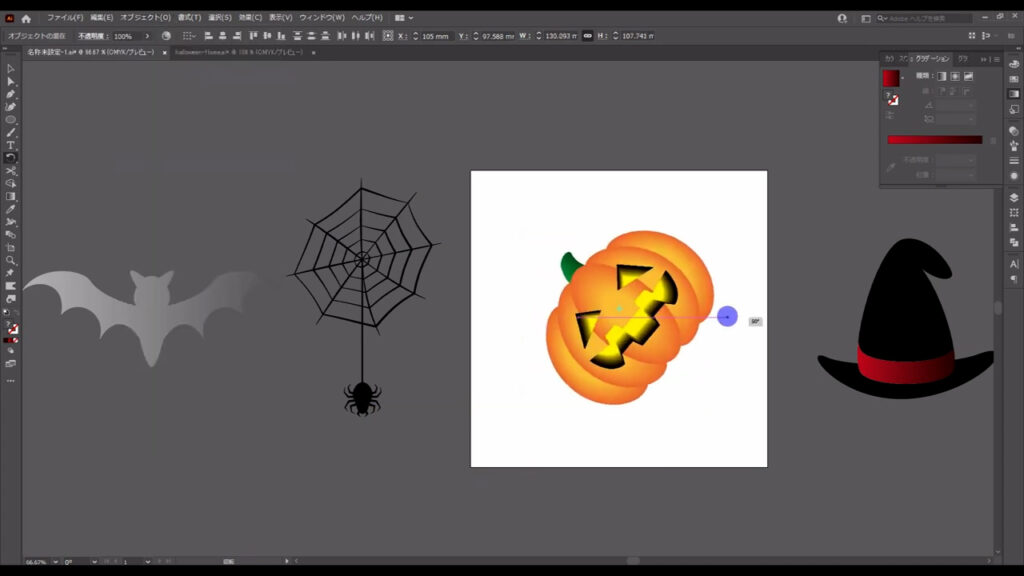
下図の手順で「アピアランスを分割」を実行します。

これで、かぼちゃを回転させても、OKです。

かぼちゃも、ctrl(⌘) + [ g ]でグループ化しておきます。

今回はここまでです。
次回は、背景の作成と今まで作ったイラストの装飾をやっていきます。

ここまでお読みいただき、ありがとうございます。
続きを読む↓
無料で完成素材をダウンロード↓
ハロウィンフレームイラスト – No: 22218193/無料イラストなら「イラストAC」をイラストACでチェック!







コメント