この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はハロウィンフレームを作りますが、ボリュームがあるので、3回に分けて書きます。
無料で完成素材をダウンロード↓
ハロウィンフレームイラスト – No: 22218193/無料イラストなら「イラストAC」をイラストACでチェック!
この記事で作るものは【十字架の墓標】【お菓子】【ゴースト】の3種類です。

それでは、さっそく作っていきましょう。
十字架の墓標
ではまず、作るのが簡単な十字架の墓標からやっていきます。

ペンツールに切り換え、

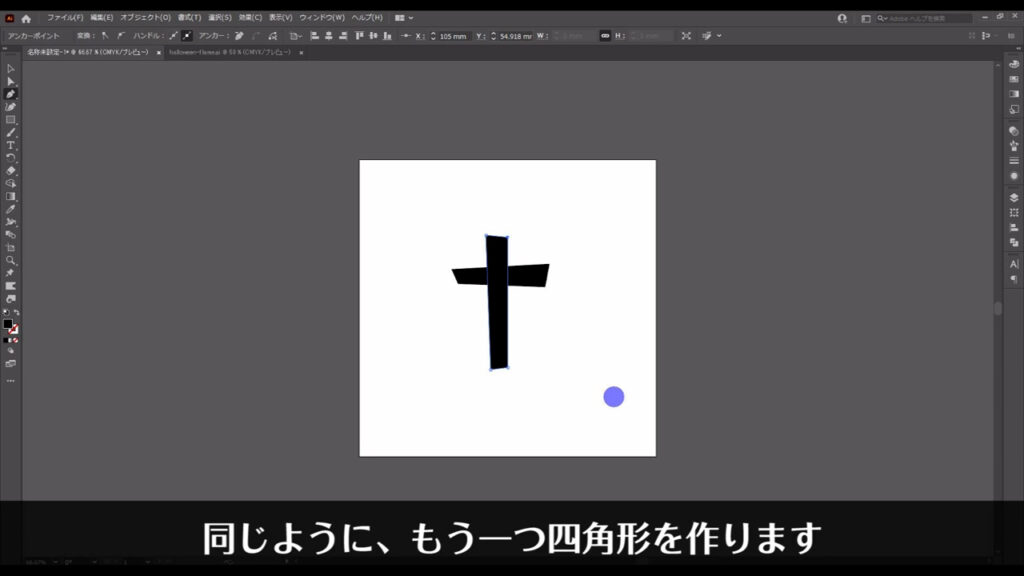
下図(1,2枚目)のように、左クリックでアンカーポイントをつなげていき、四角形を作ります。


塗りは「黒」で、線は「なし」です。
この四角形は、イラストの温かみを出すためにあえて形を崩しています。

これと同じように、もう一つ四角形を作ります。

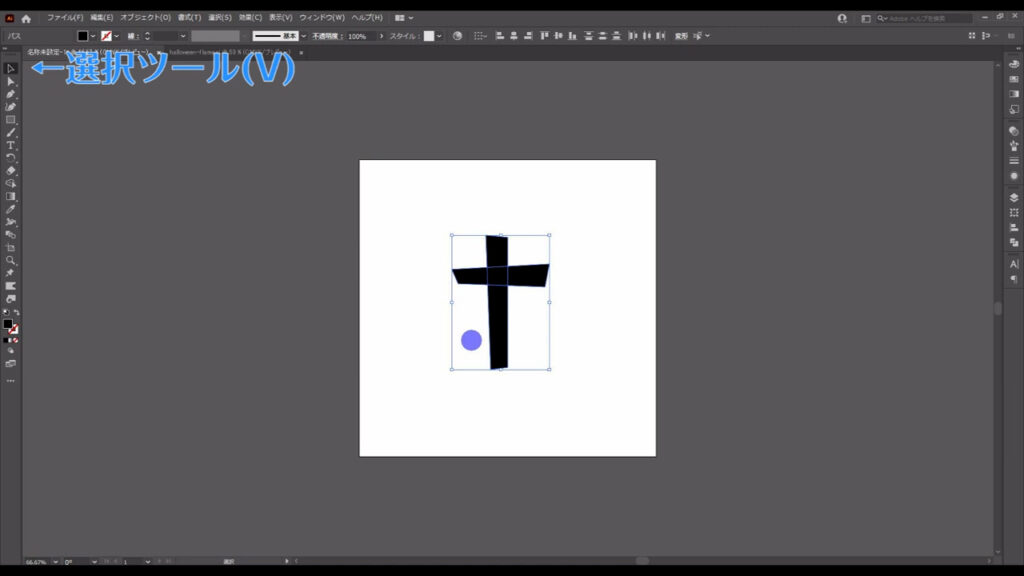
次に、この2つの四角形を合体させます。
選択ツールで2つを選択した状態で、

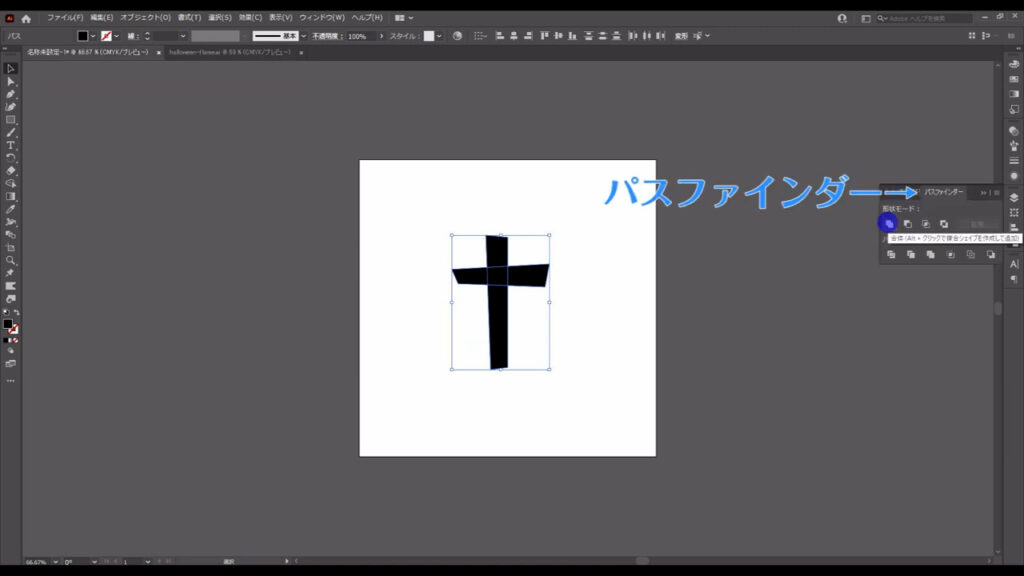
パスファインダーパネルを開き、

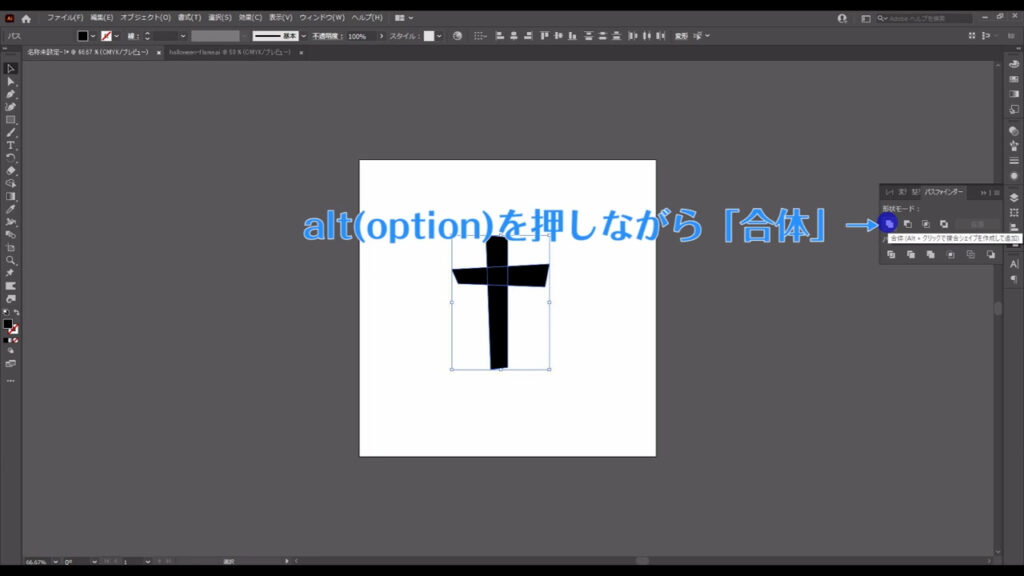
altを押しながら「合体」を押し、それぞれの四角形を、あとからでも編集できるようにしておきます。
こうすることによって、合体したあとも元の形を維持させることができます。

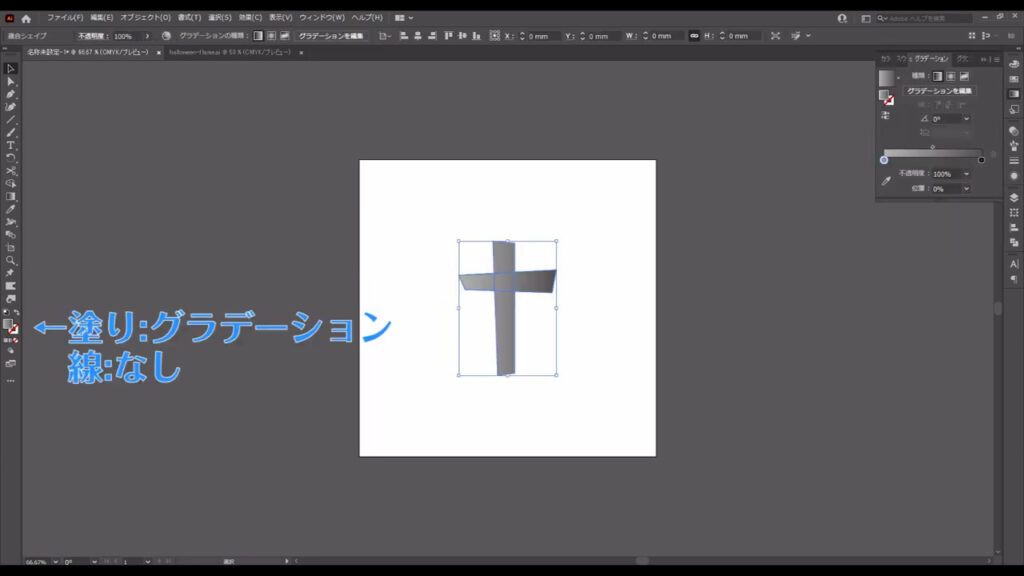
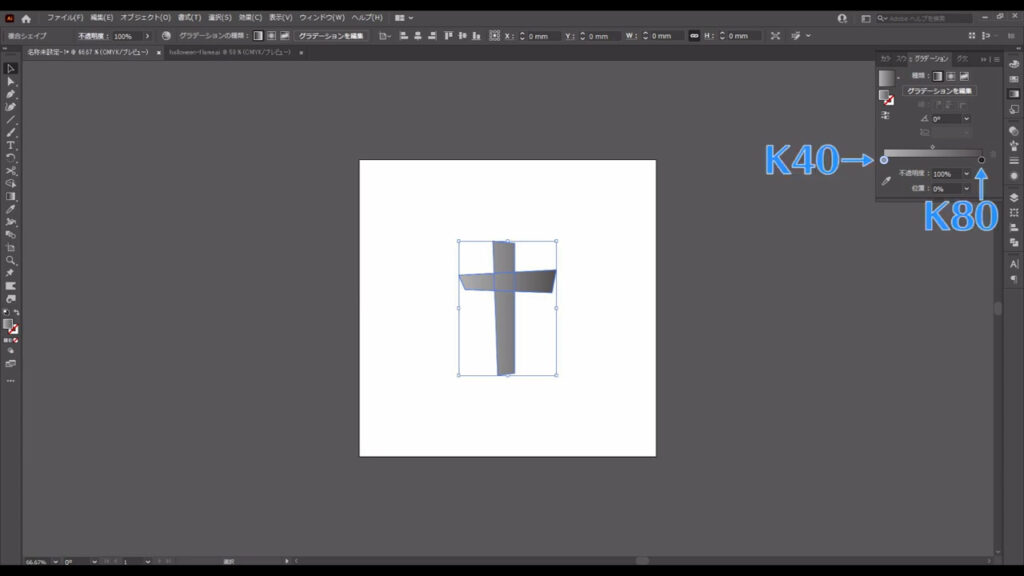
このタイミングで塗りをグラデーションに変えます。

グラデーションの詳細は下図の通りです。

これで墓標は完了です。
お菓子
次は、お菓子を作っていきます。
キャンディケイン(杖)
キャンディケイン(杖)の方からいきます。
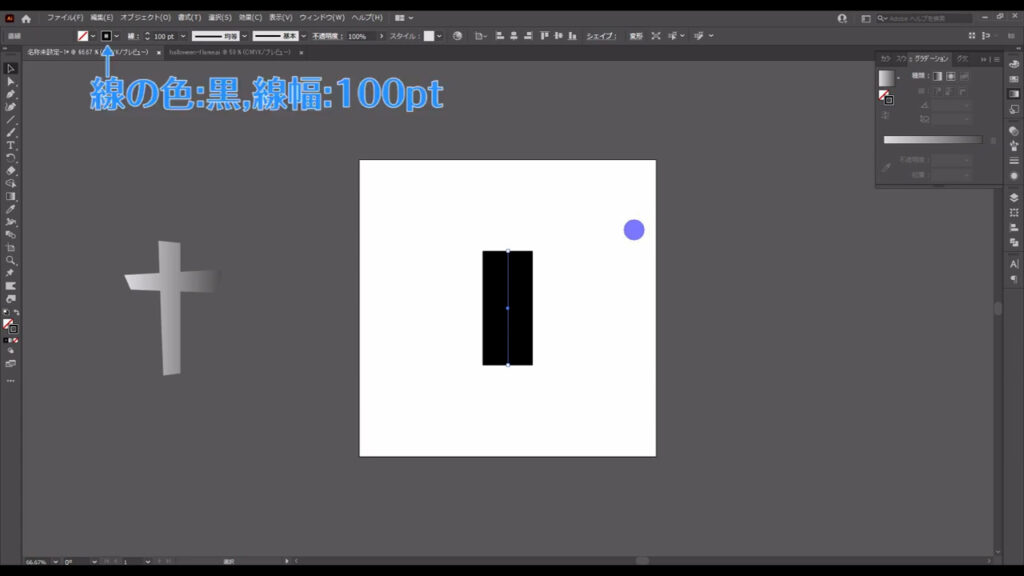
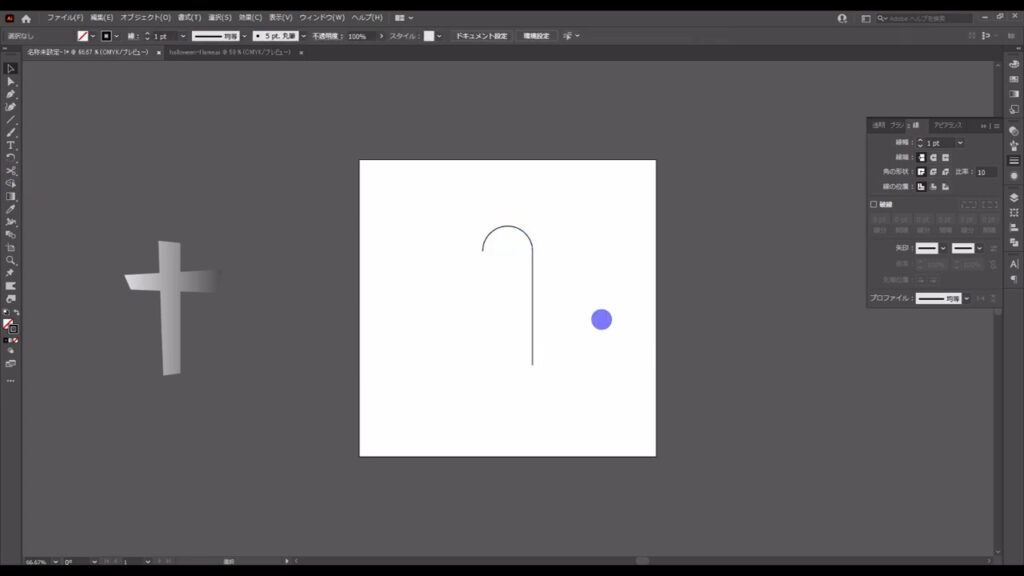
直線ツールに切り換え、

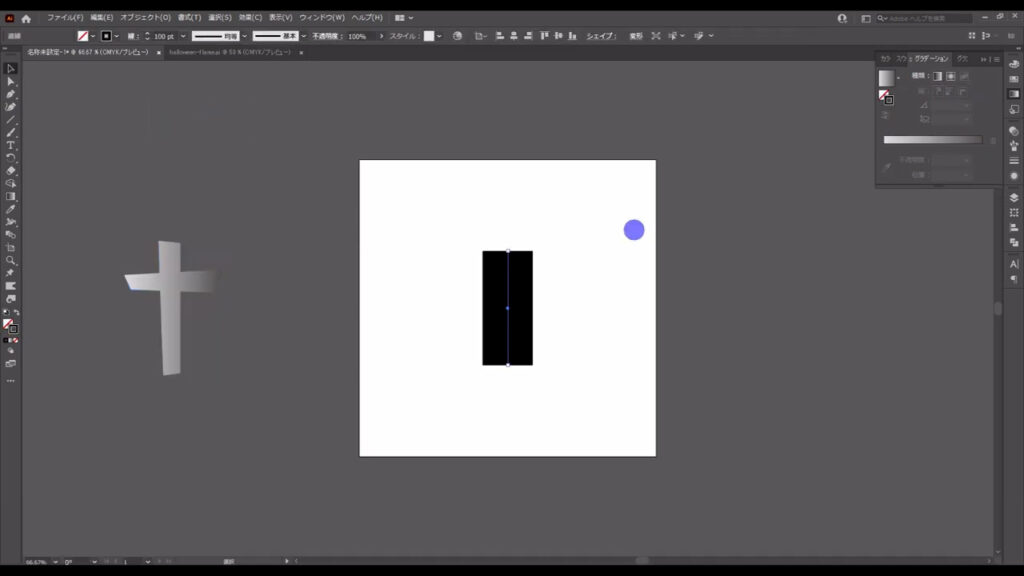
下図のように縦に直線を引きます。

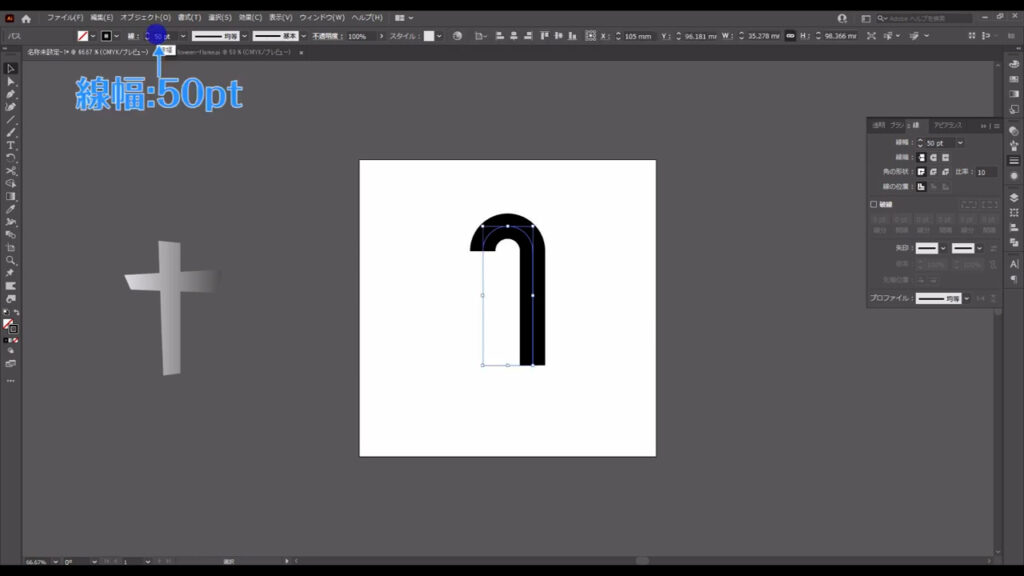
線の色は「黒」で、線幅は字幕(下図参照)のように設定します。

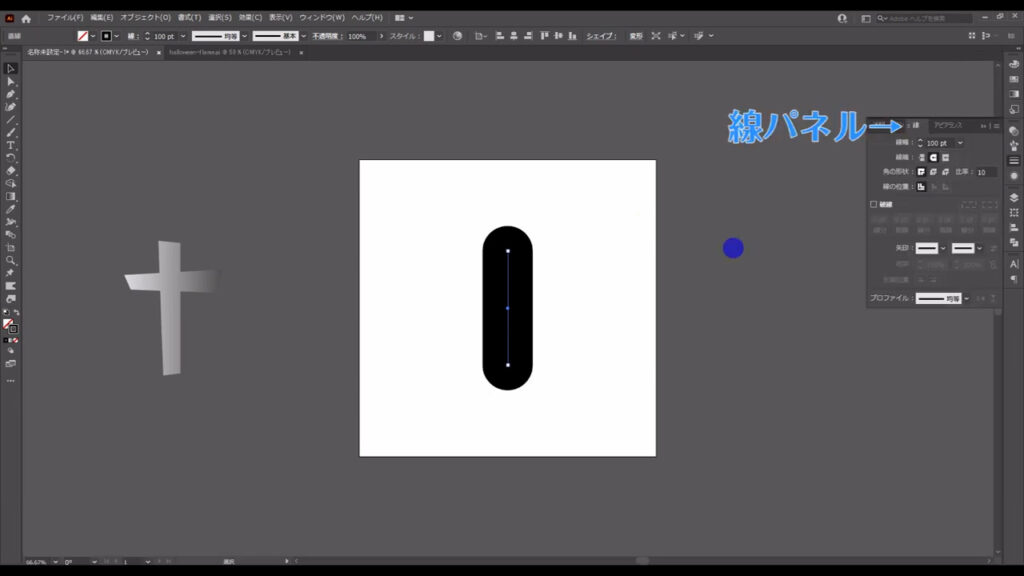
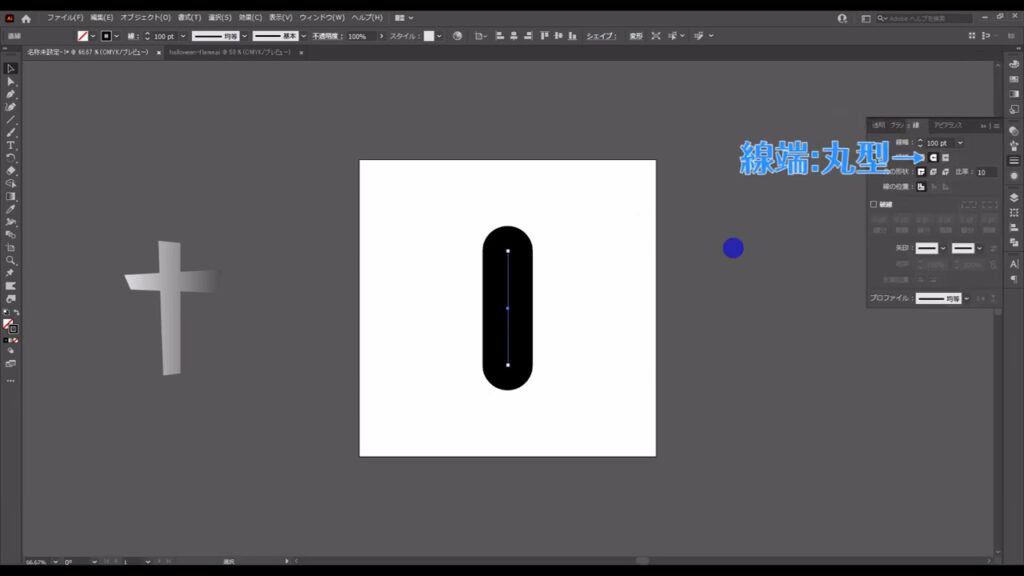
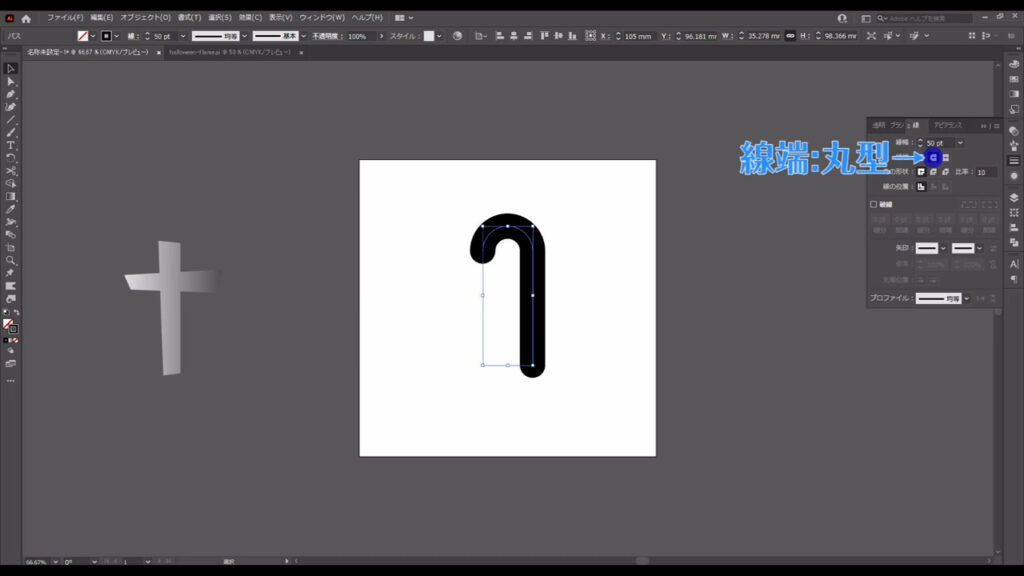
そうしたら、この線の端を丸型にします。
線パネルを開き、

ここ(下図参照)を押せば、丸型線端になります。

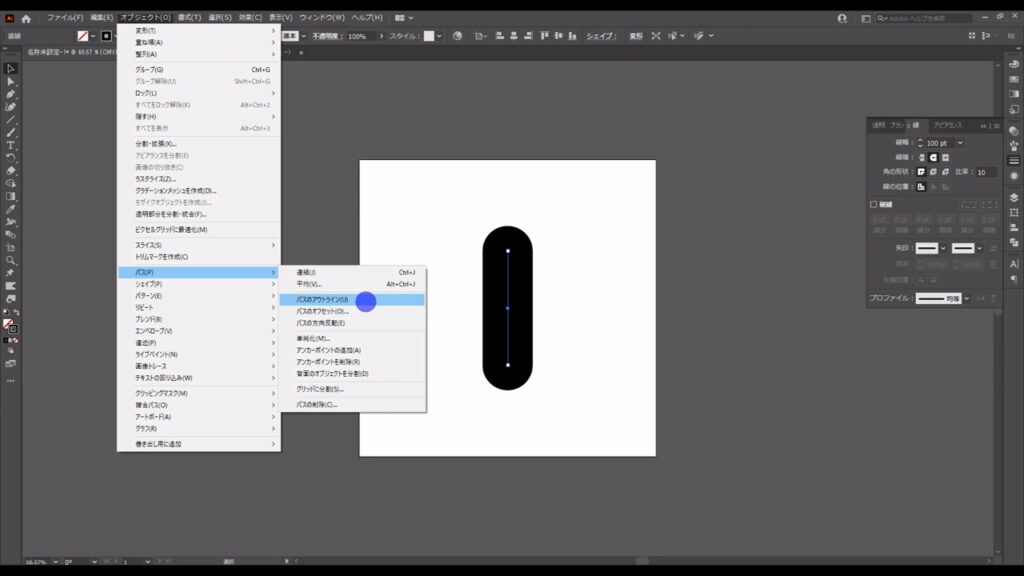
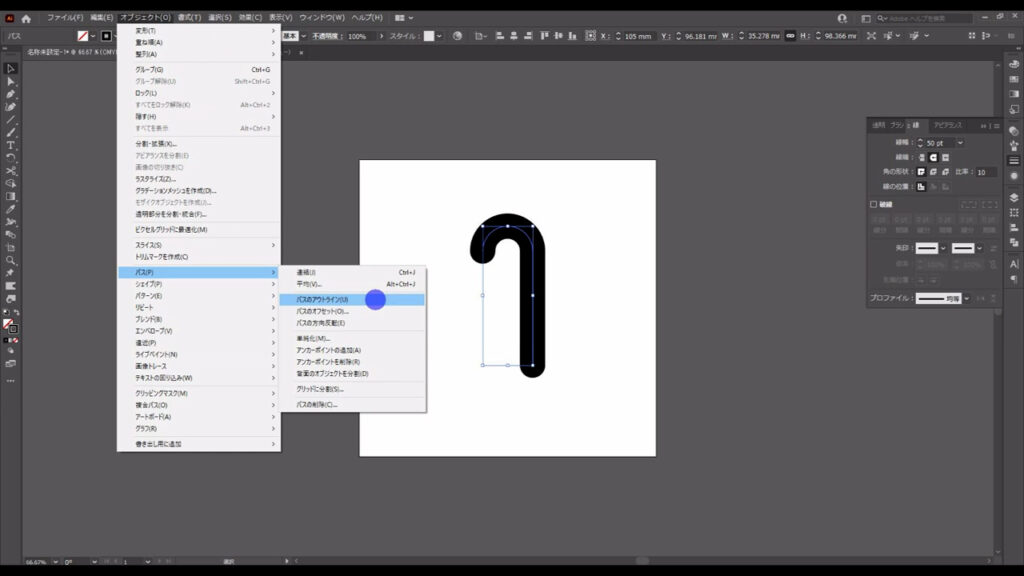
そうしたら、この線をアウトライン化します。
選択ツールで線を選択した状態で、下図の手順で「パスのアウトライン」を実行します。

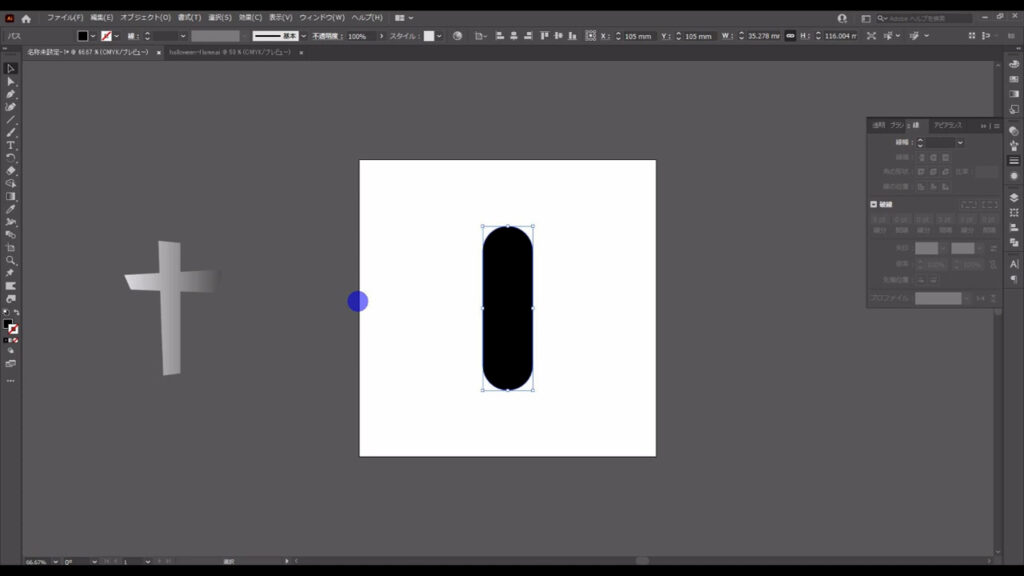
これで線は、こういう形の図形に変換されました。

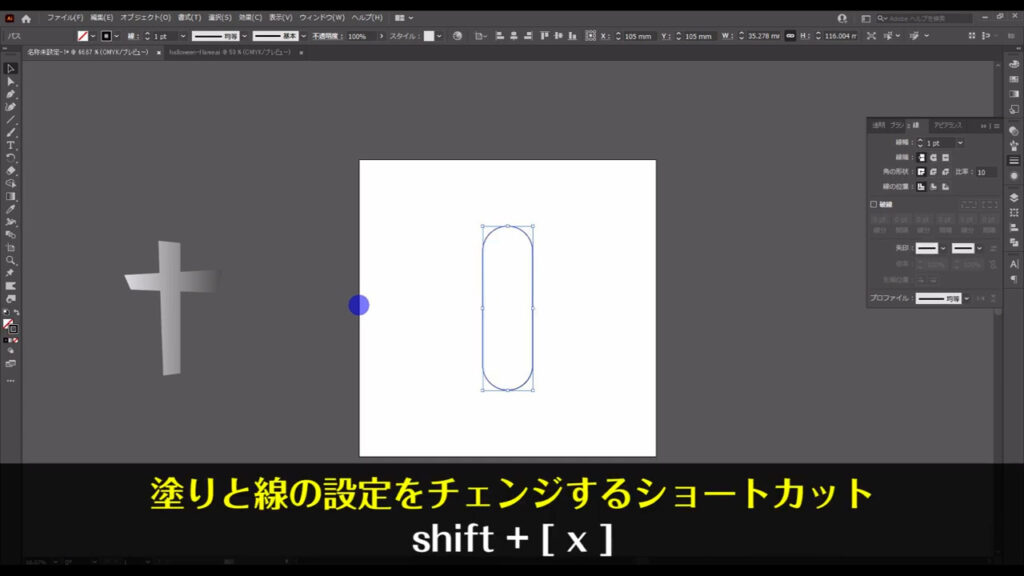
次に、この図形の塗りと線の設定をチェンジします。
shift + [ x ]を押せば、塗りが「なし」に、線が「黒」になります。

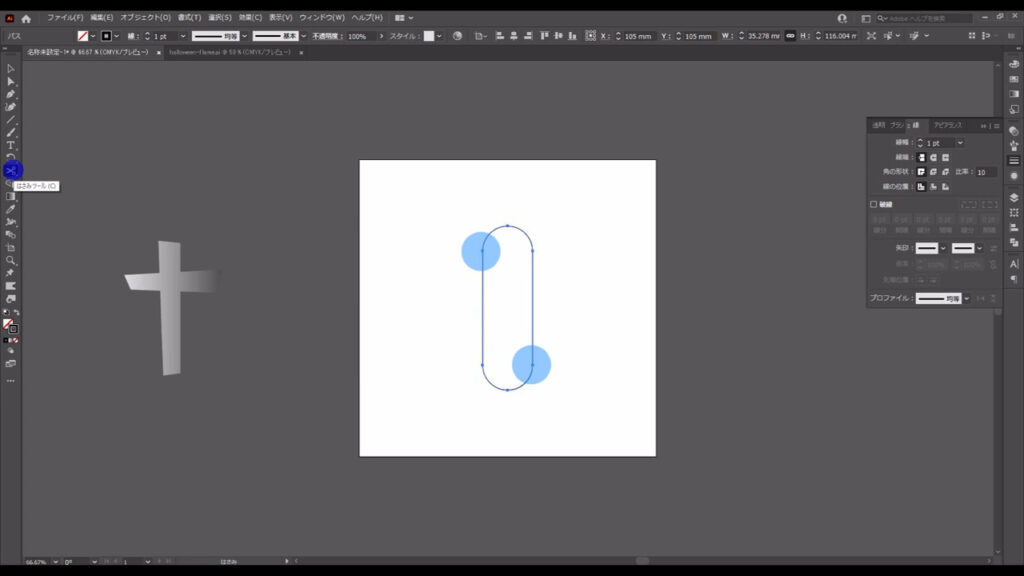
そうしたら、はさみツールに切り換え、

マーキング部分(下図参照)のアンカーポイントを左クリックし、パスをカットします。

カットした片方のパスは、いらないので削除します。

残った方のパスは、線幅を字幕(下図参照)のように設定します。

そして、この線の端も線パネルから丸型にして、

さらに下図(1枚目)の手順で、アウトライン化します。


そうしたら、この杖に縞々模様を加えます。
イラストのレイヤー(重ね順)の構造としては、背面にベースとなる白塗りを配置し、前面に赤い縞々を配置します。
この図形は杖の形に合わせて模様を切り抜くときに使うので、元の形も残しておくために、ctrl(⌘) + [ c ]でコピーしておきます。

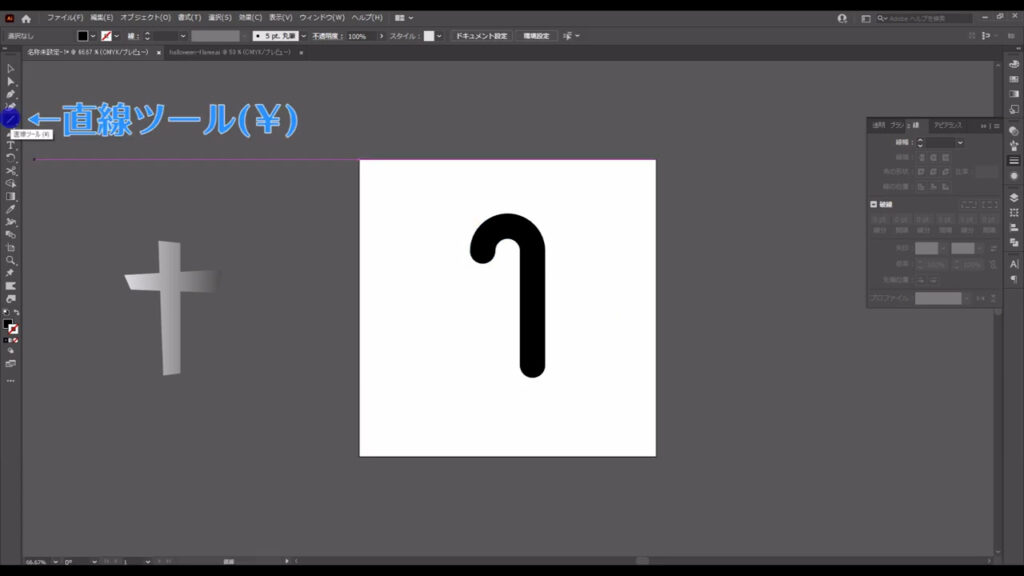
コピーが完了したら、直線ツールに切り換え、

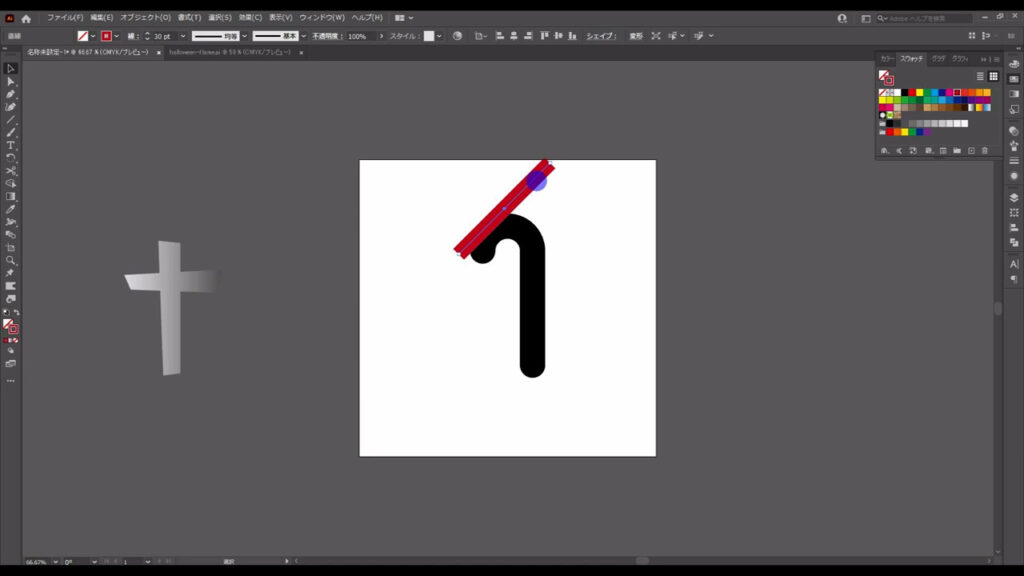
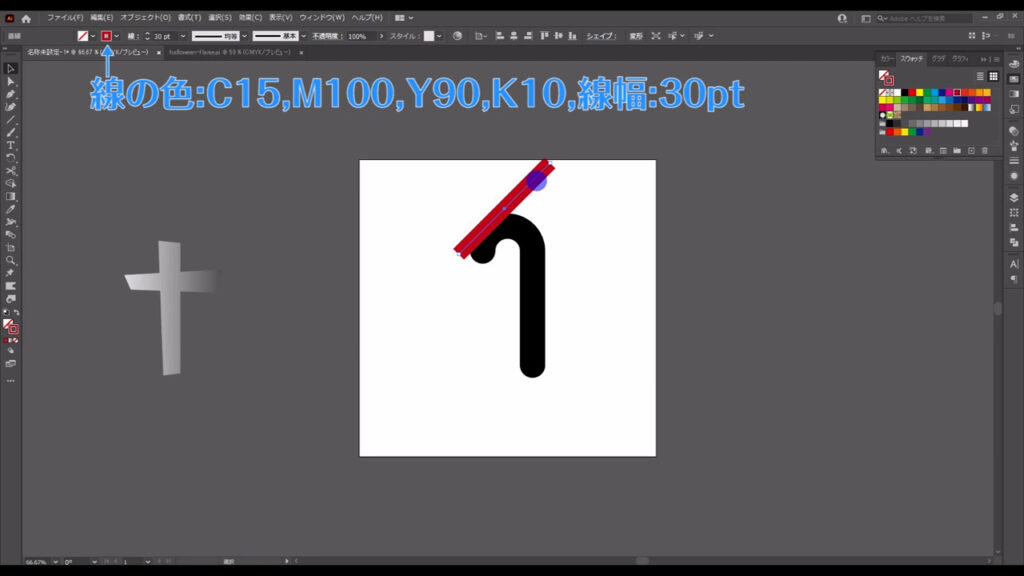
shiftを押しながらドラッグで、下図のように斜め「45度」の直線を引きます。

線の色は「赤」で、線幅は字幕(下図参照)のように設定します。

そして、この線を下の方に等間隔に配置していきます。
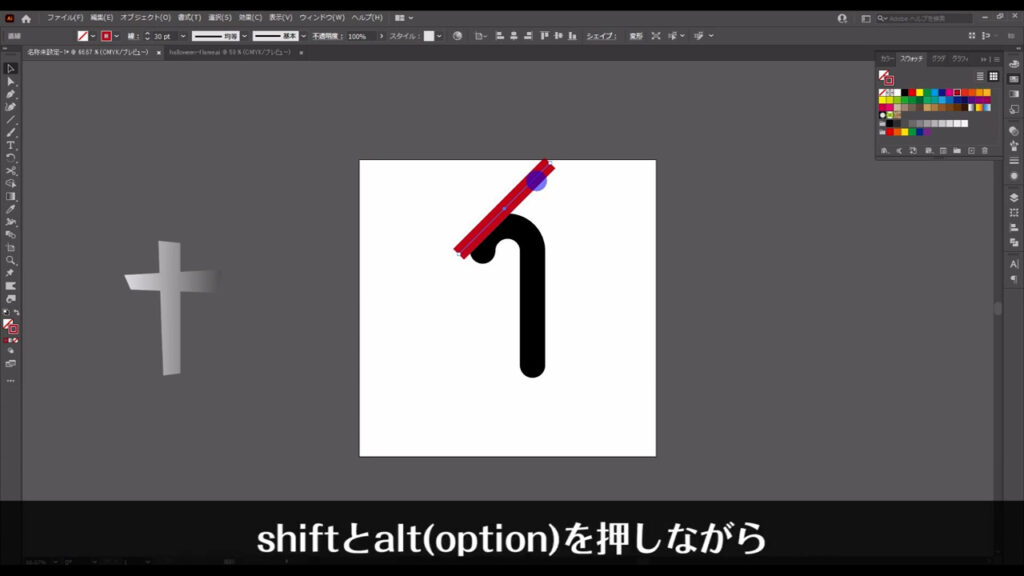
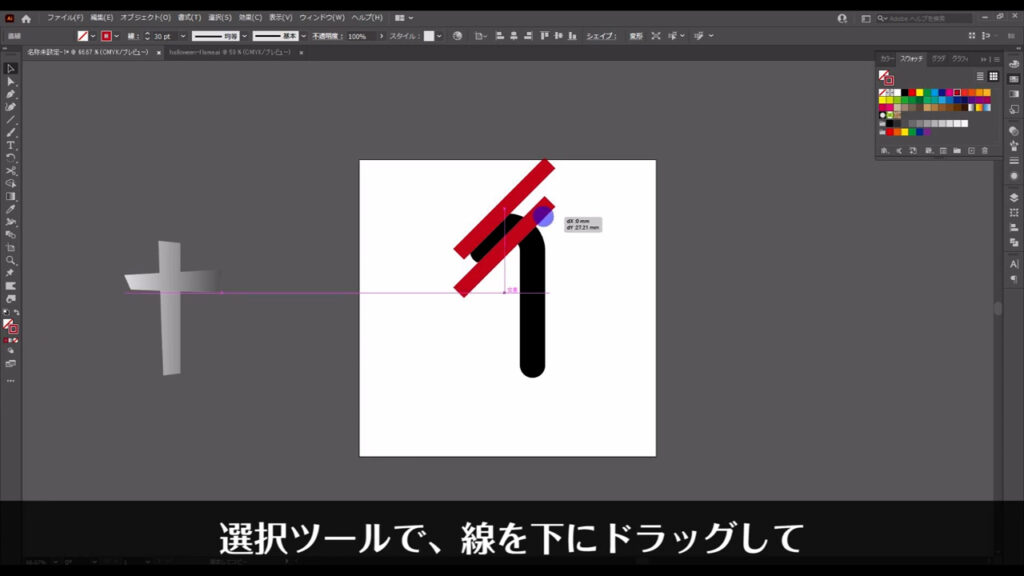
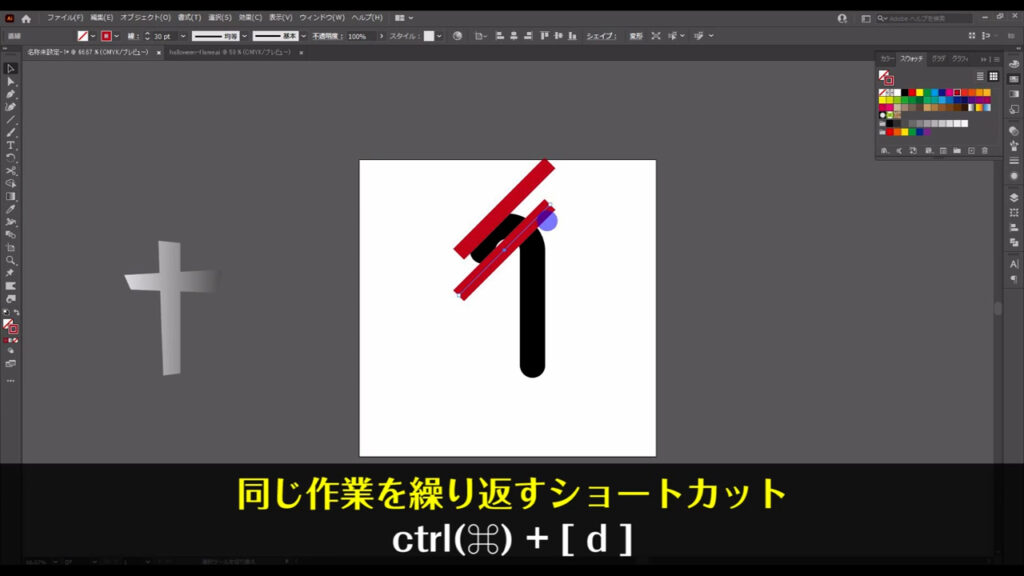
shiftとalt(option)を押しながら、

選択ツールで線を下にドラッグして、

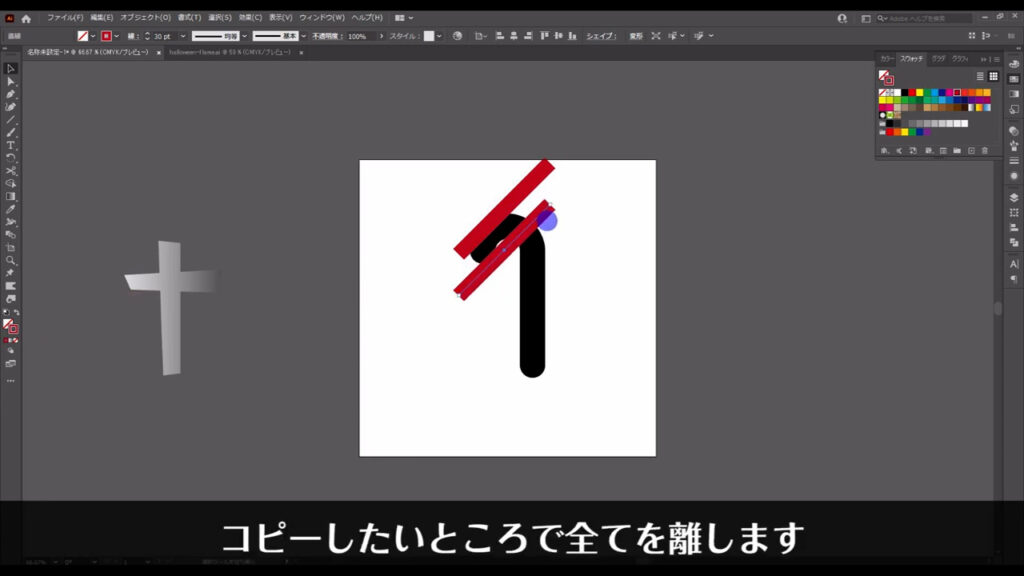
コピーしたいところで、左クリックを離してから、shiftとalt(option)を離します。

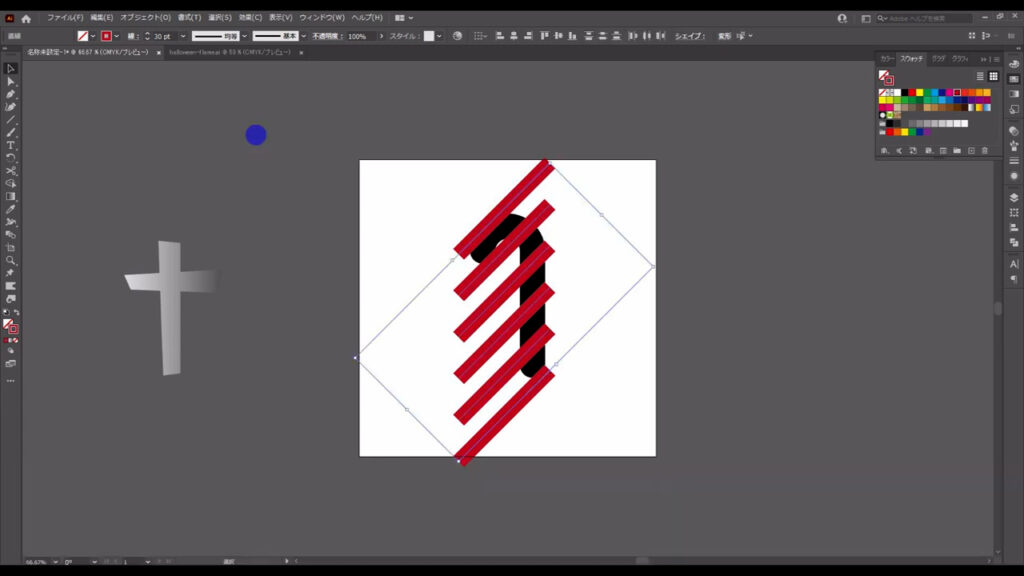
さらに、そのままの状態で、ctrl(⌘) + [ d ]を複数回押して、

杖の大きさに合わせて、線を等間隔に並べていきます。

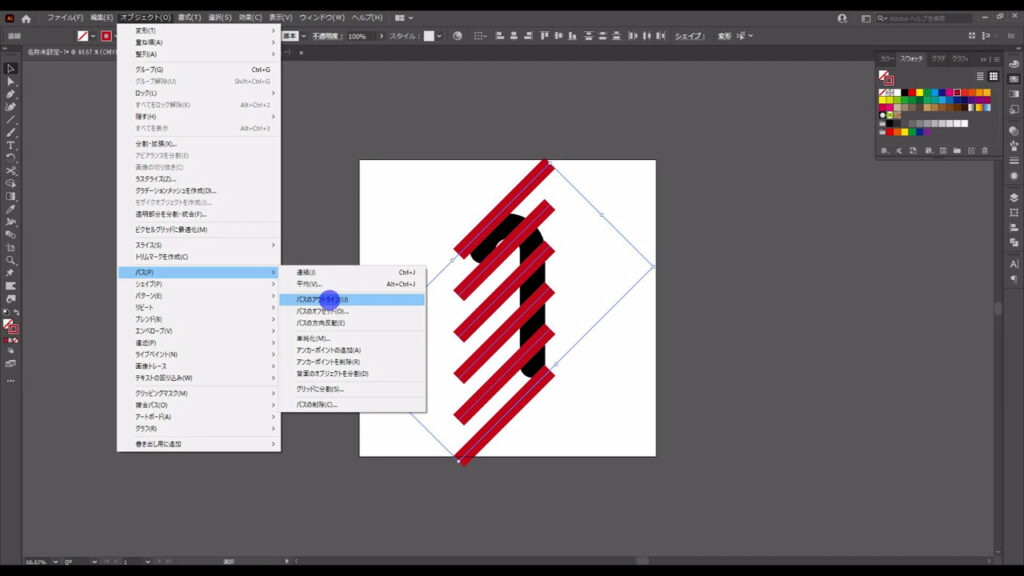
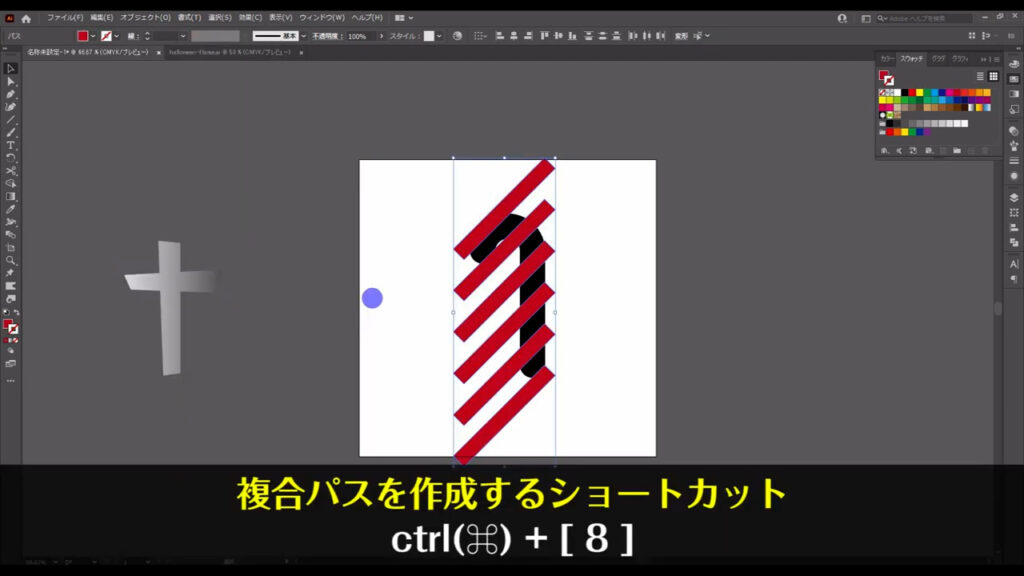
そして、等間隔に配置したこれらの線も、下図(1枚目)の手順でアウトライン化します。


さらに、このままの状態で、ctrl(⌘) + [ 8 ]を押して、図形を「複合パス」に変換します。
これは、次に行う模様の切り抜きで必要になる作業です。
複合パスとは、複数の図形を1つの図形として、イラレに認識させるものです。

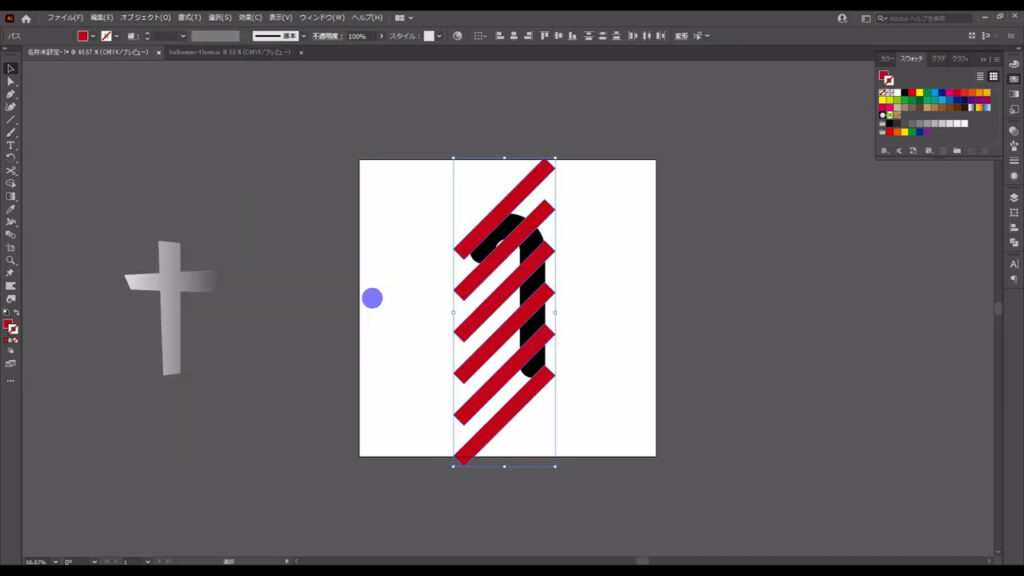
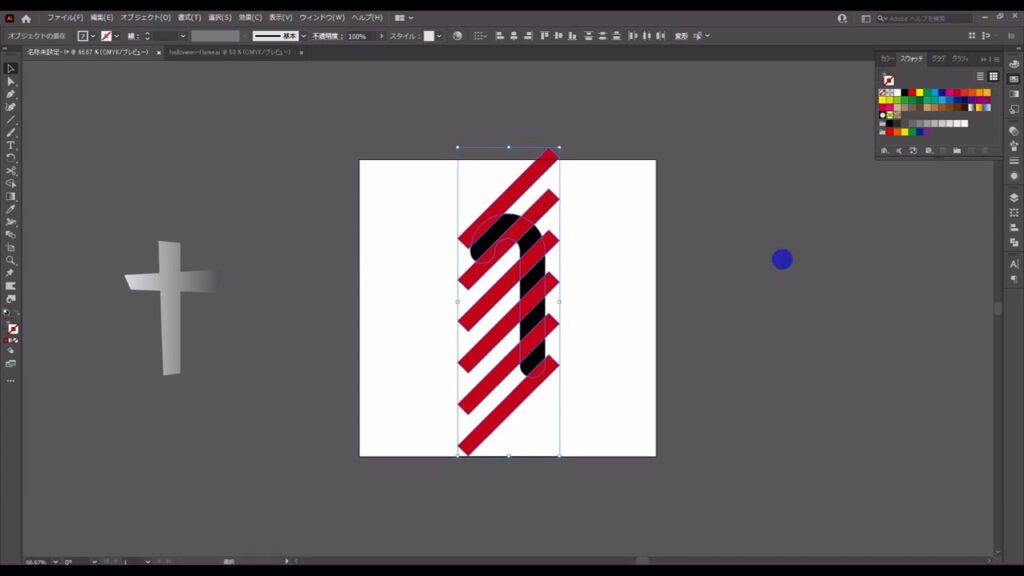
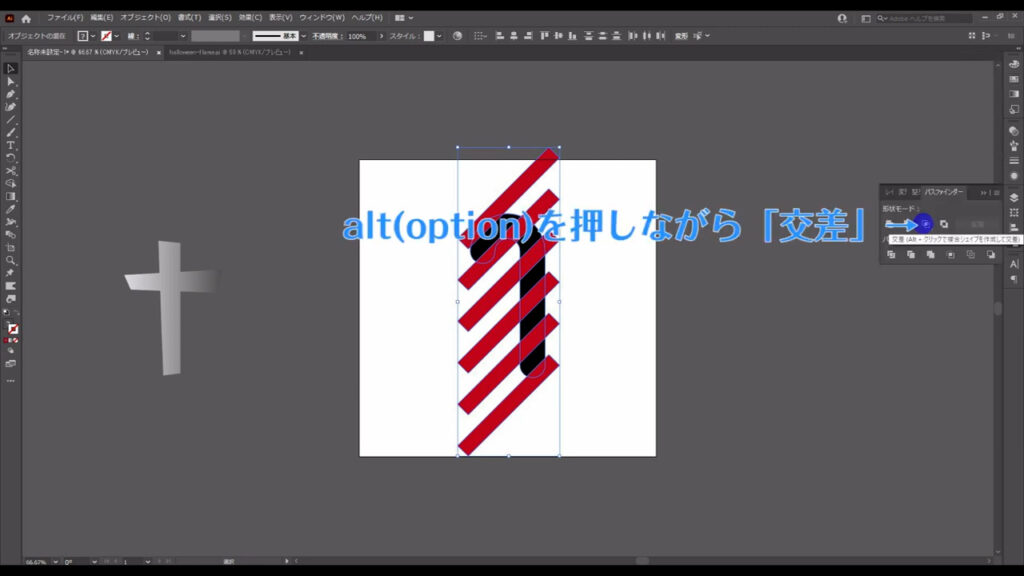
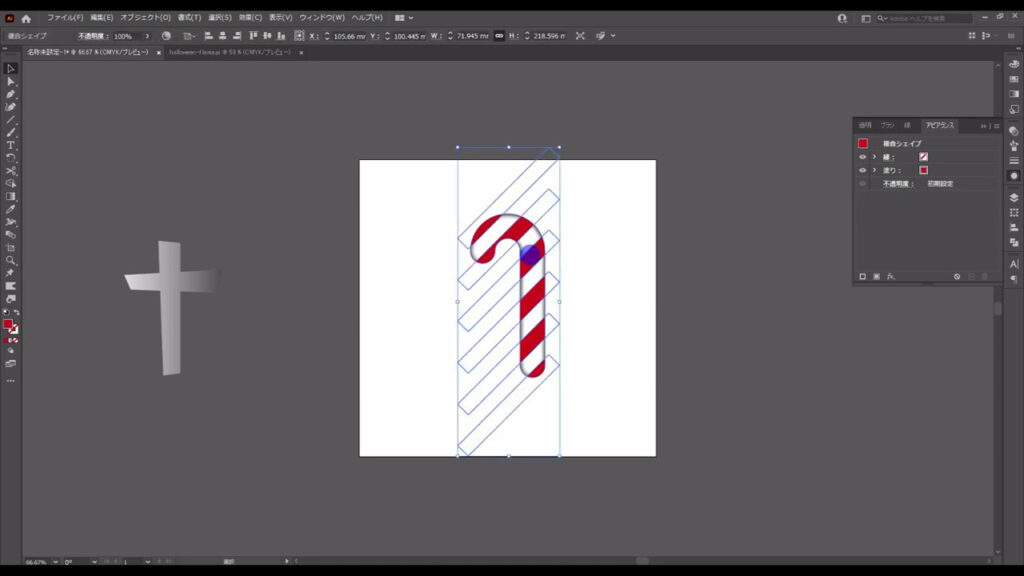
変換が終わったら複合パスの図形と杖を選択して、

パスファインダーパネルの「交差」を、alt(option)を押しながら、クリックします。
因みに、ここで行う「交差」は赤い縞々が「複合パス」になっていなければ、できません。
図形が複数あると、イラレはどれとどれを交差させれば良いのか、わからなくなってしまうためです。


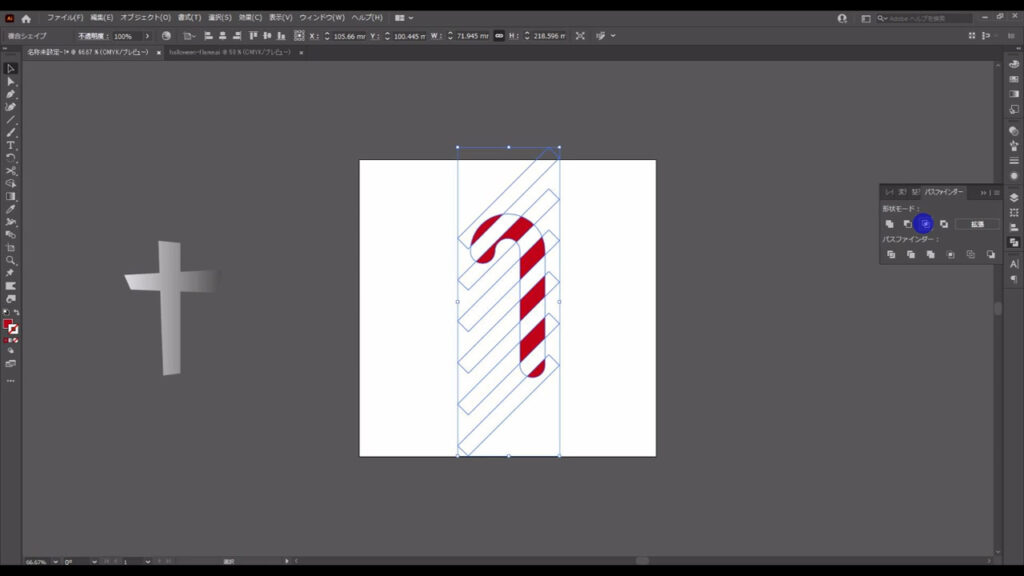
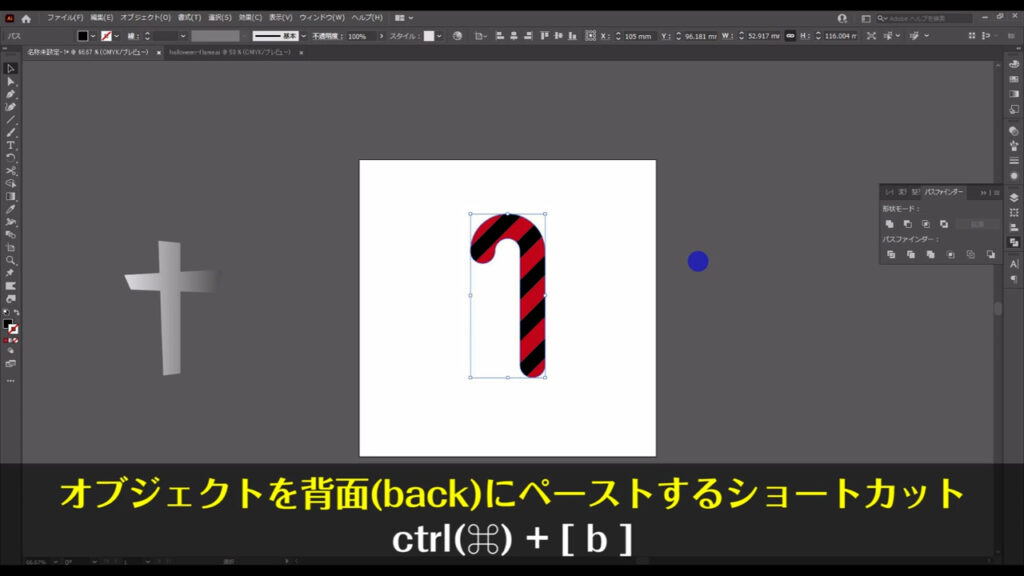
これで赤い縞々は杖の形に合わせて切り抜かれたので、先ほどコピーしておいたベースを模様の背面にペーストします。
背面へのペーストは、ctrl(⌘) + [ b ]で、できます。

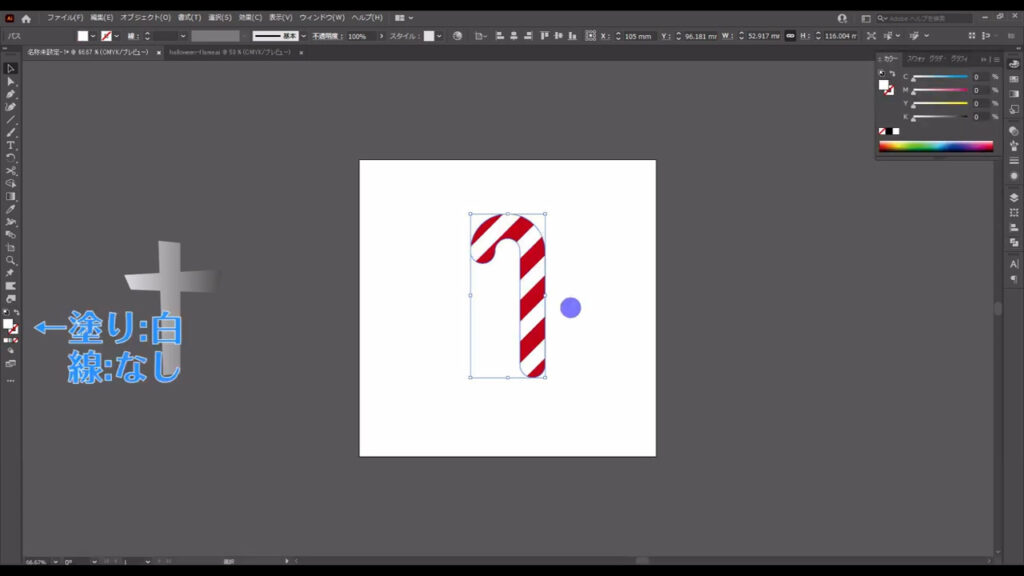
塗りは「白」に変えます。

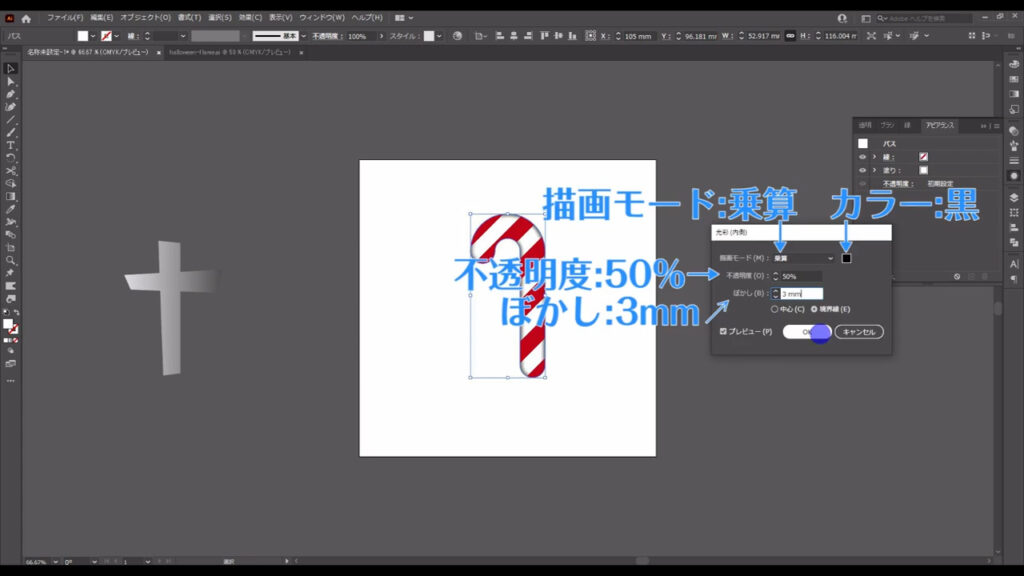
このタイミングでベース(白塗りの方)に陰影をつけておきます。
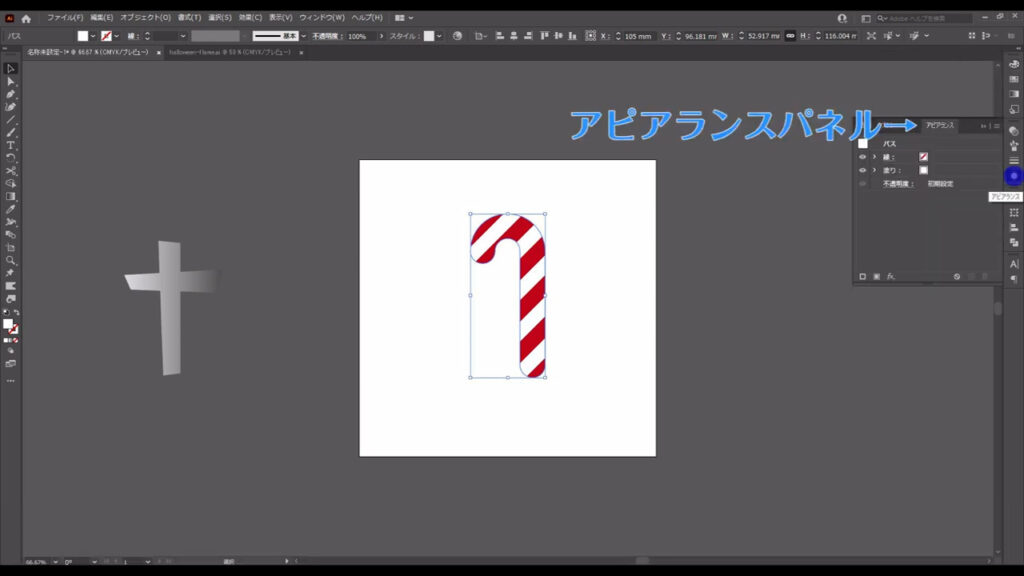
ベースを選択した状態でアピアランスパネルを開き、

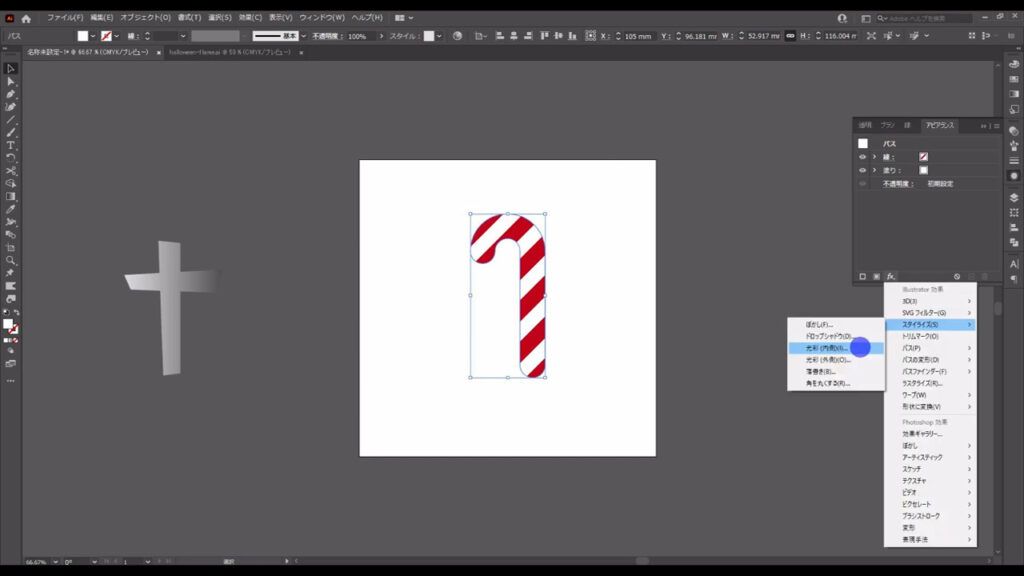
「fx」から「スタイライズ」「光彩(内側)」へと進んでいきます。

そして、字幕(下図参照)のように設定して、OKを押します。

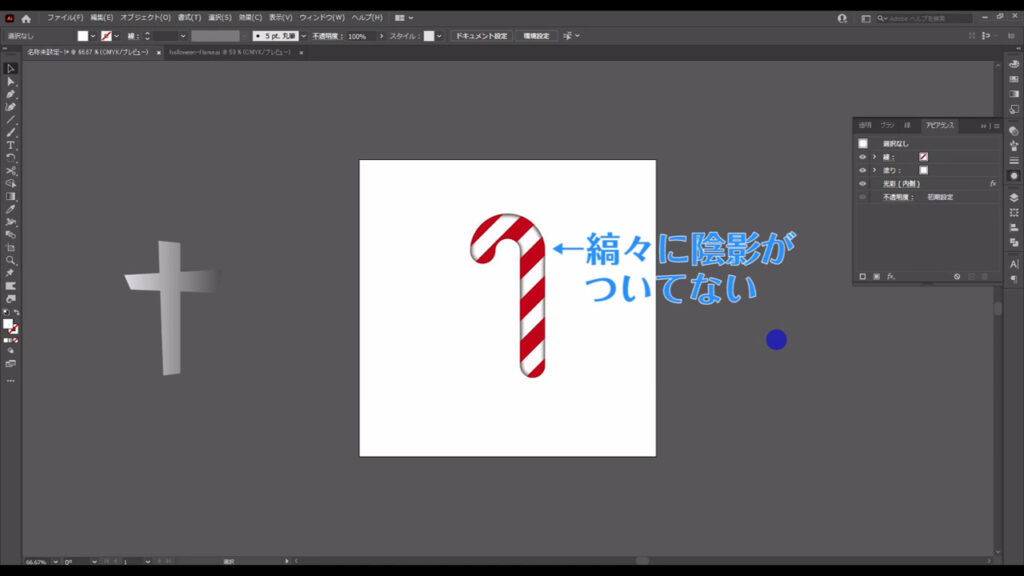
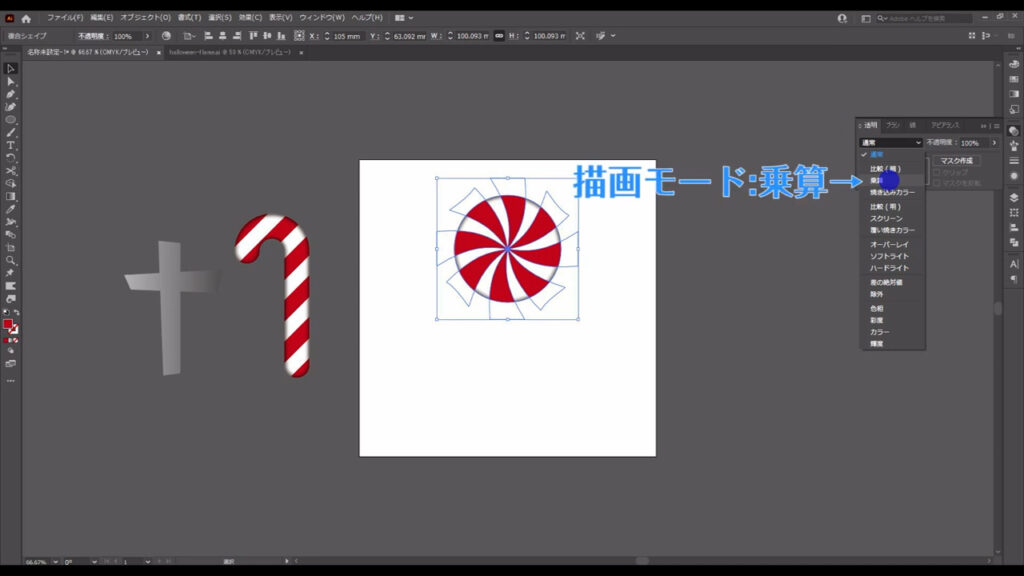
現状では、赤い縞々まで陰影の効果が及んでいないので、

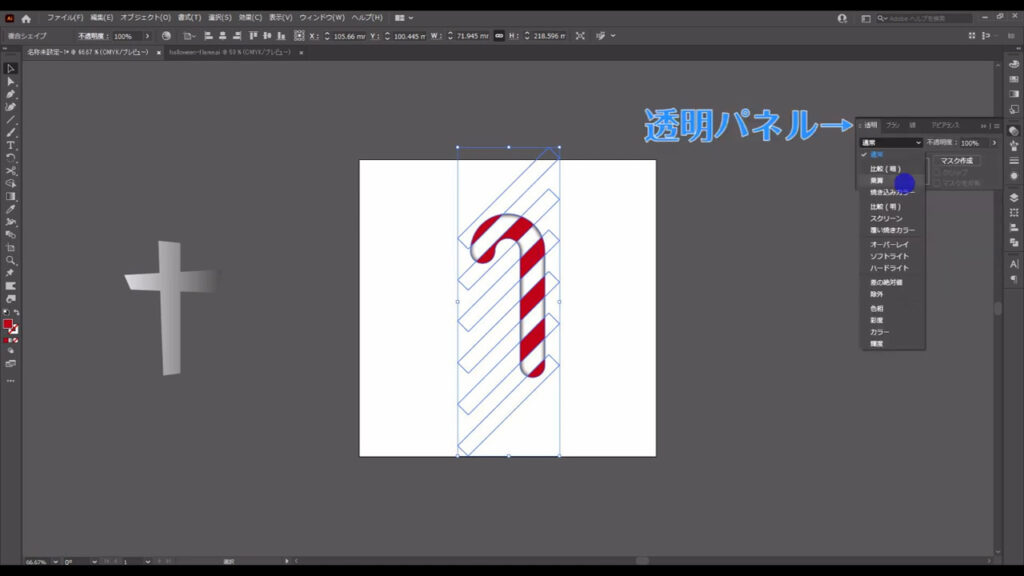
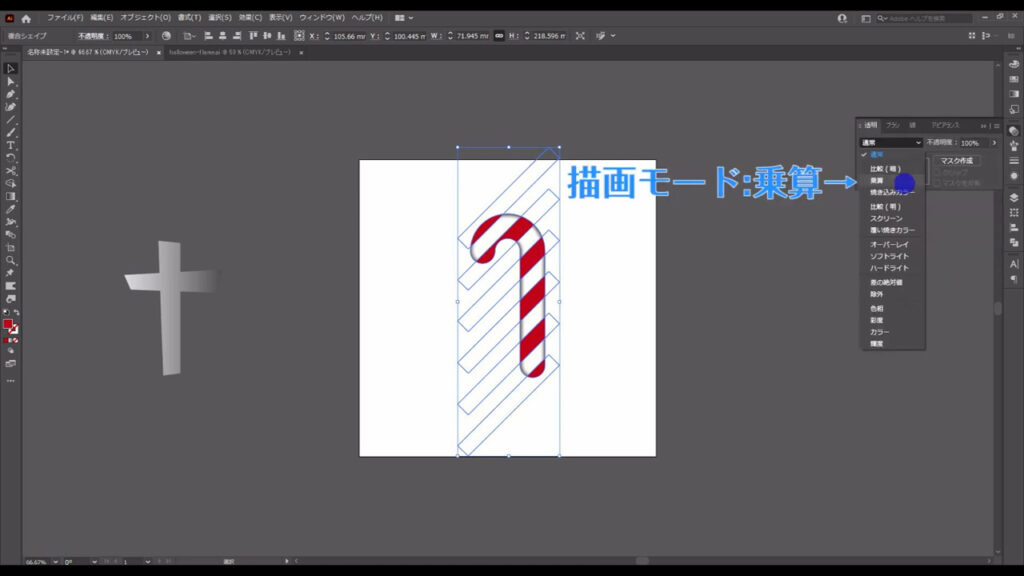
今度は縞々を選択した状態で、

透明パネルを開き、

描画モードを「乗算」にします。


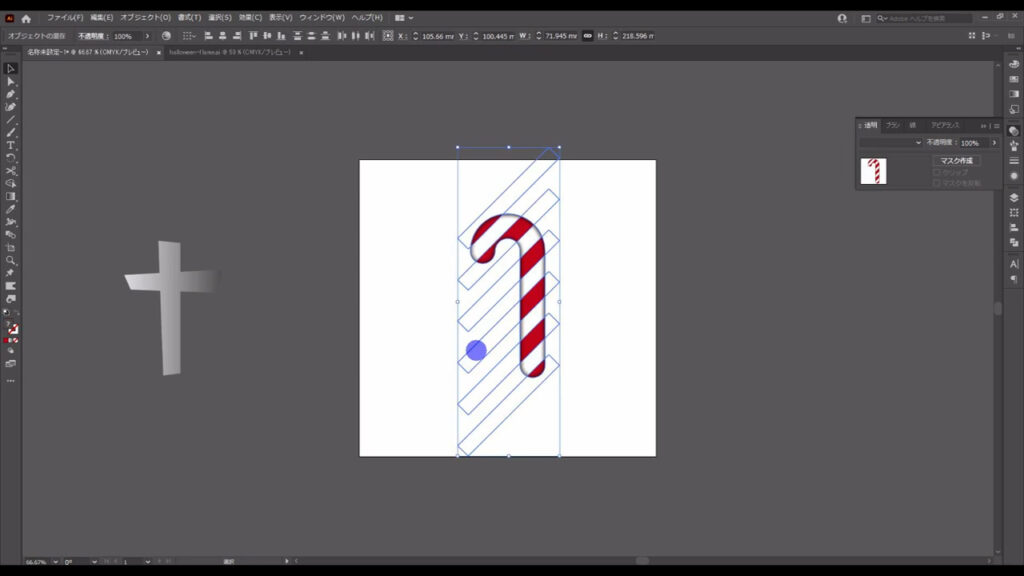
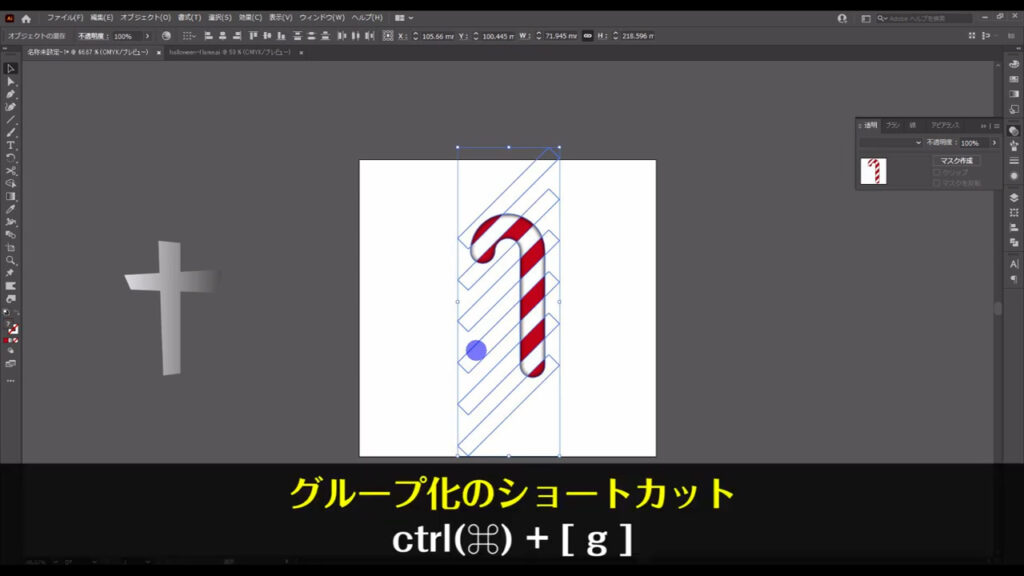
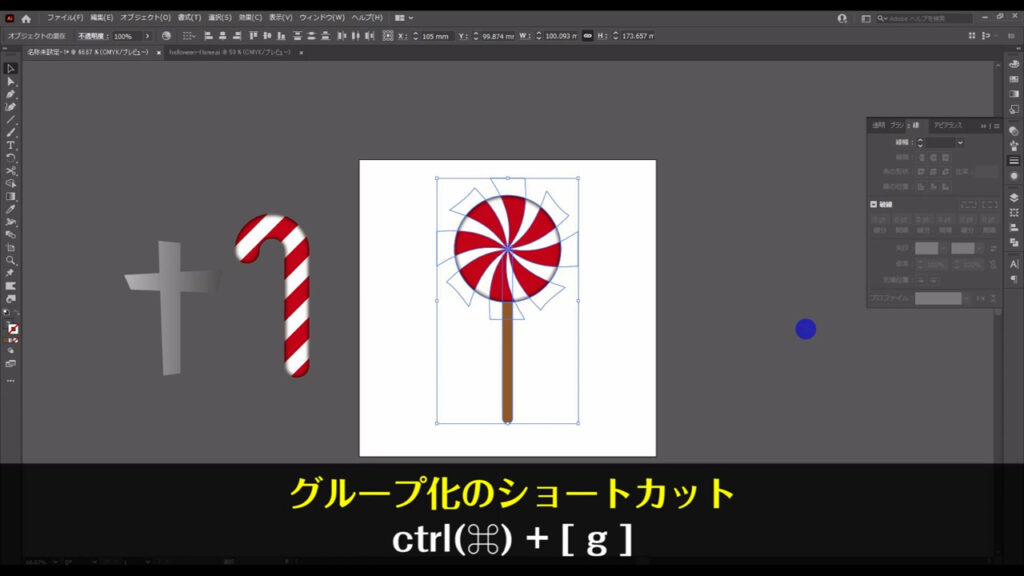
それが終わったら、ベースと縞々はバラバラにならないように、2つを選択して、ctrl(⌘) + [ g ]でグループ化しておきます。

これでキャンディケインは完了です。
スティックキャンディ
次はスティックキャンディの方です。
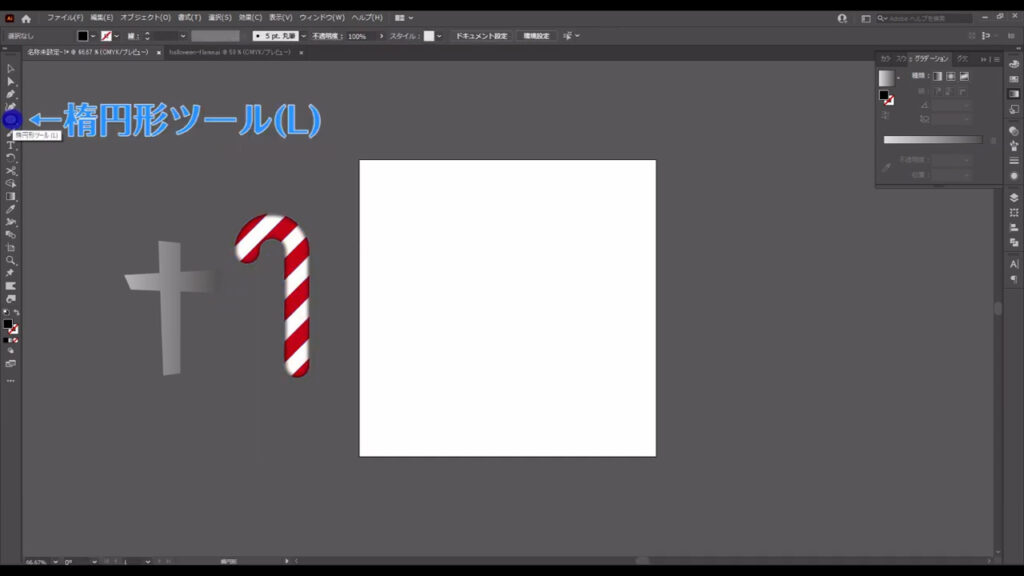
楕円形ツールに切り換え、

キャンディ本体のベースを作ります。

塗りは「黒」で、線は「なし」です。

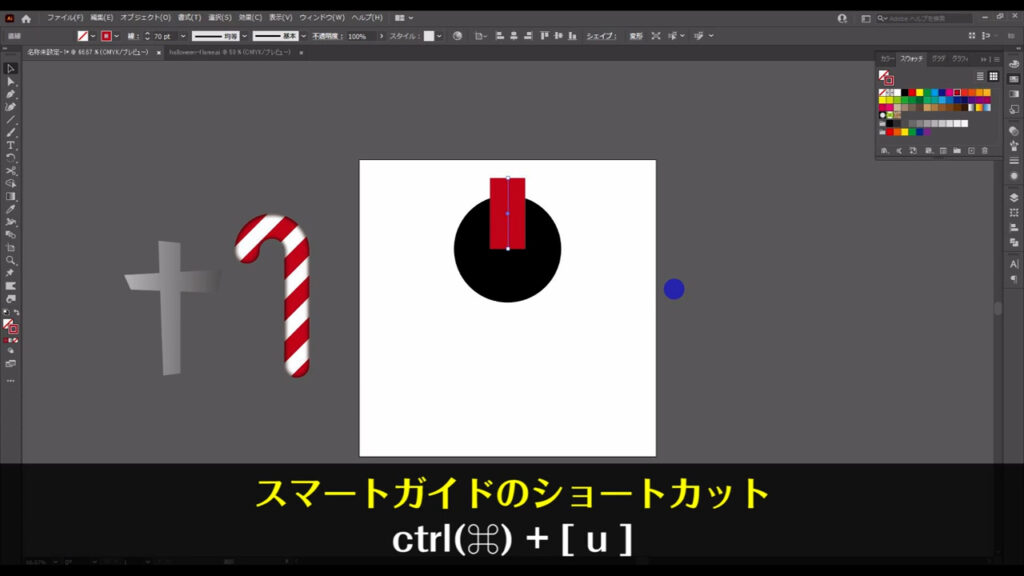
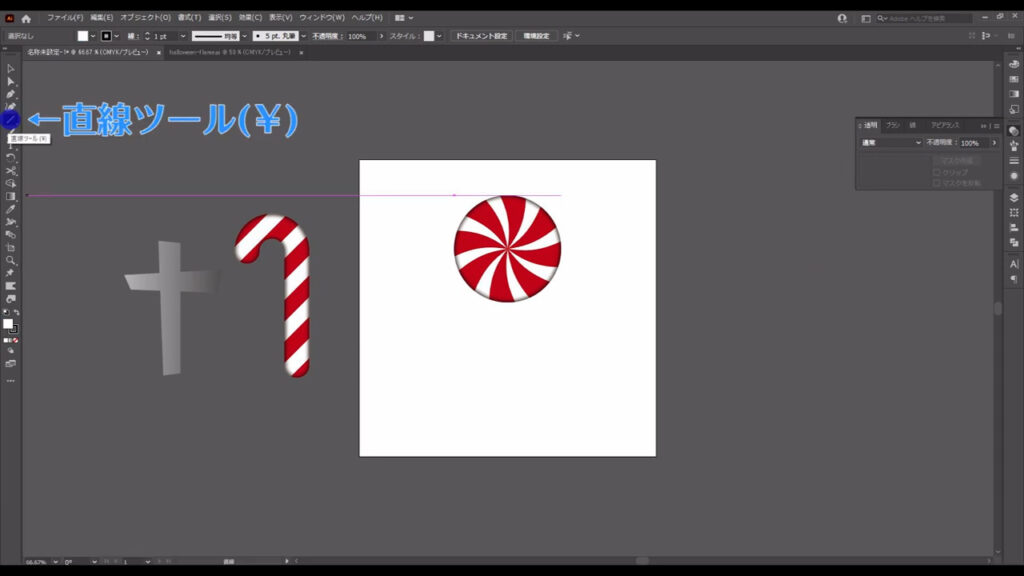
そうしたら、直線ツールに切り換え、

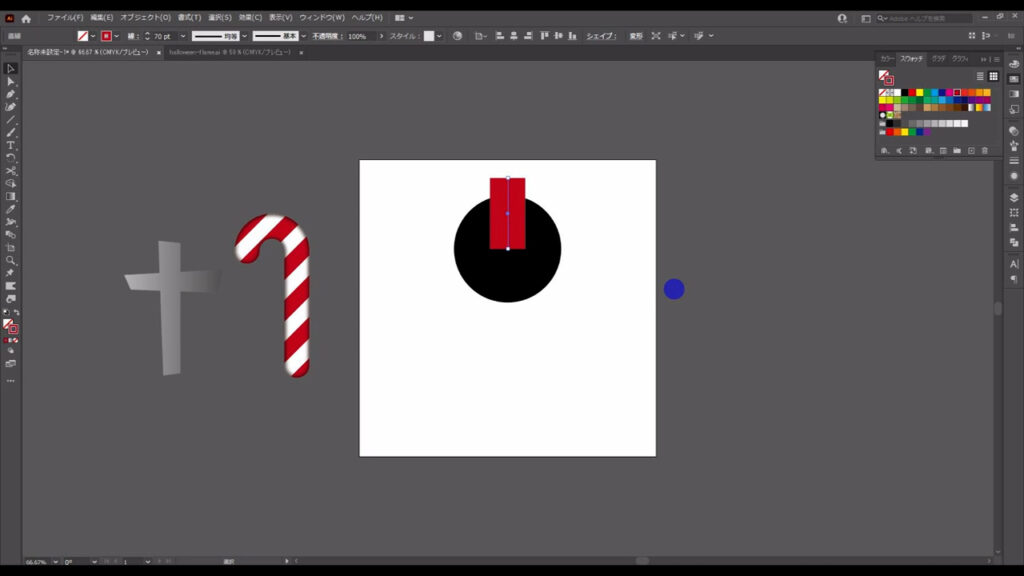
下図のように直線を引きます。

マルの中心から延ばすように線を引きますが、このとき、ctrl(⌘) + [ u ]でスマートガイドを有効にし、マルの中心に線の端が来ているかを確認します。
もし来ていなかったら、選択ツール(ショートカット:V)で位置を調整しましょう。

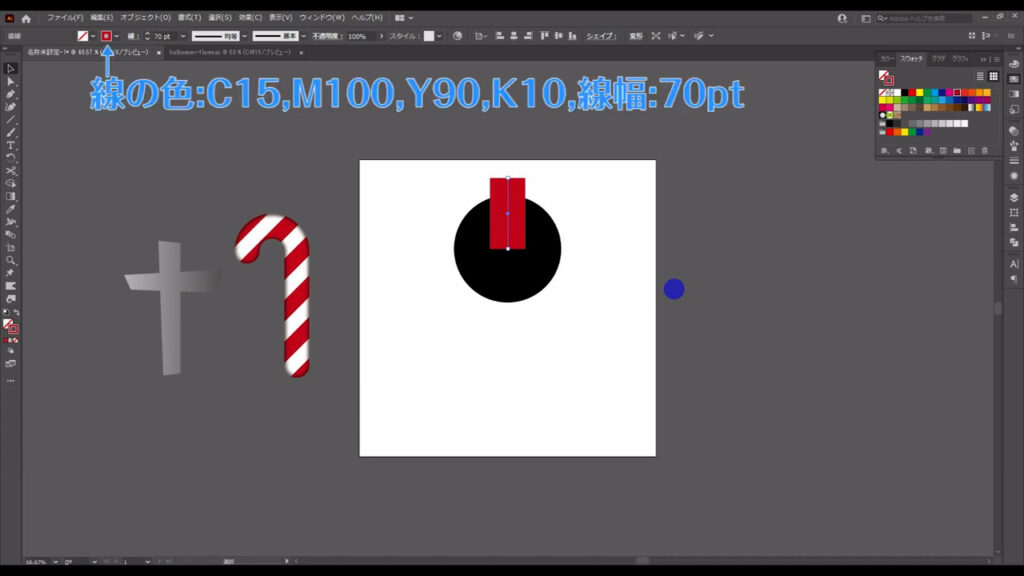
線の色は「赤」で、線幅は字幕(下図参照)のように設定します。

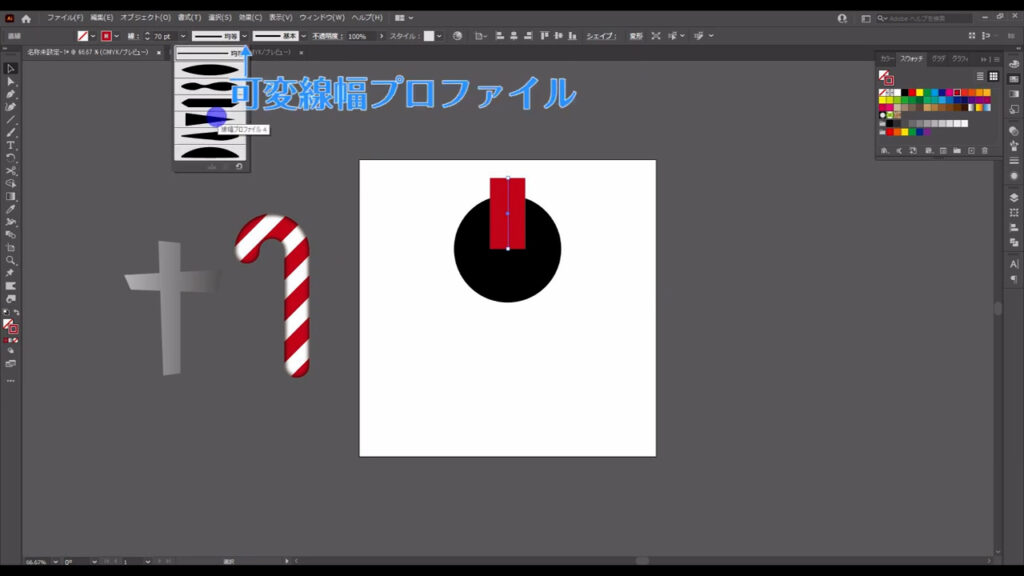
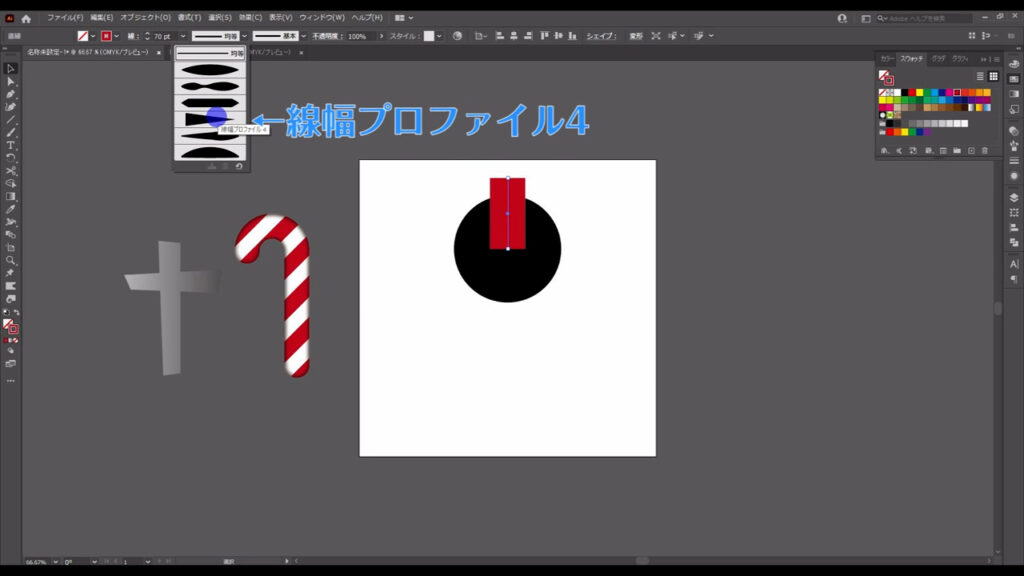
さらに、可変線幅プロファイルというところを「線幅プロファイル4」にします。



線の形は反転させたいので、線パネルの「軸に沿って反転」から反転させます。

そうしたら、この線を下図のようにコピー、

さらに、回転ツール(ショートカット:R)で回転させます。
線パネルから「軸に沿って反転」でも良いですね。

そして、これを元にキャンディの模様を作ります。
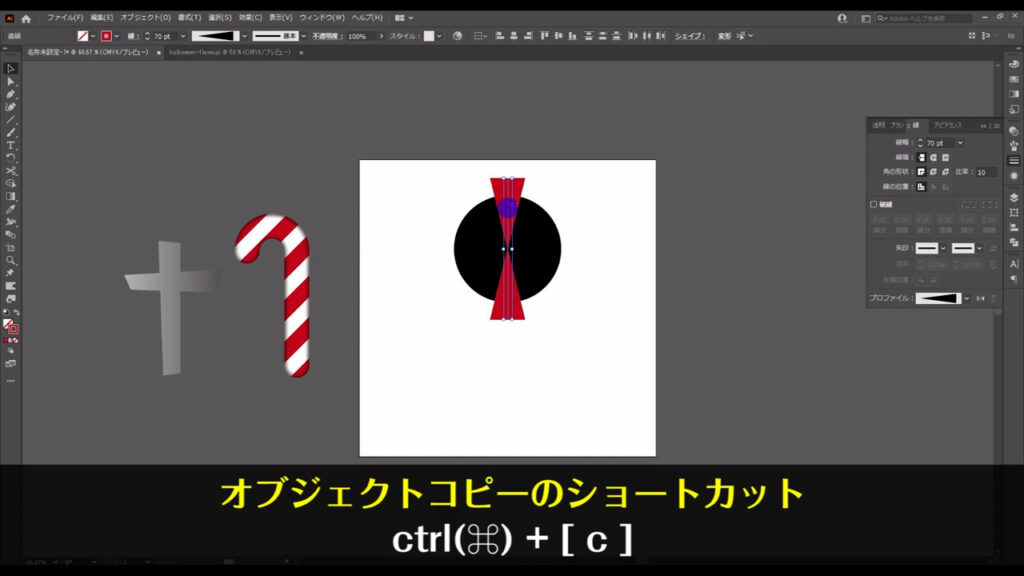
2本の線を選択した状態で、ctrl(⌘) + [ c ]でコピー、

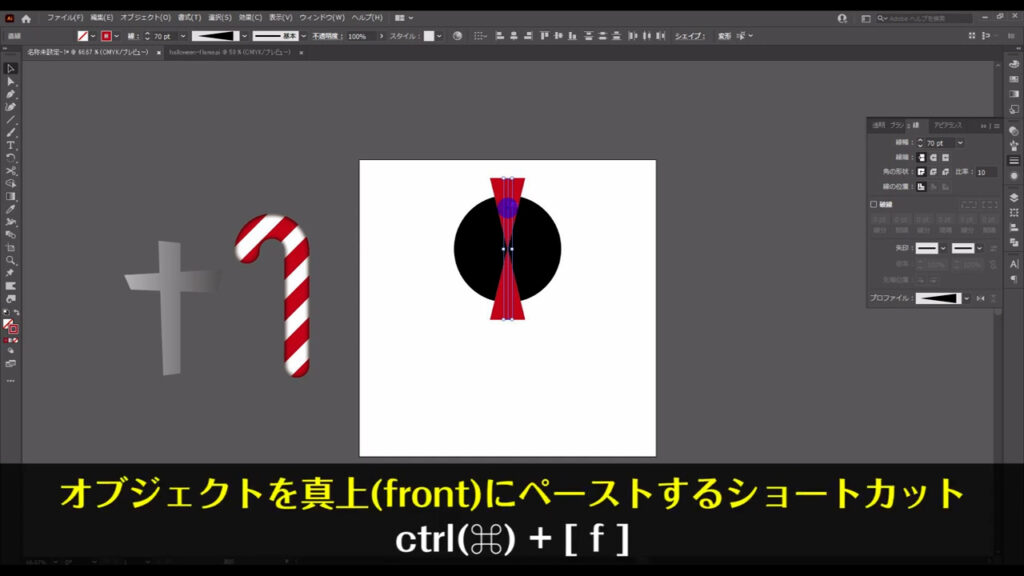
さらに、ctrl(⌘) + [ f ]で真上にペーストし、

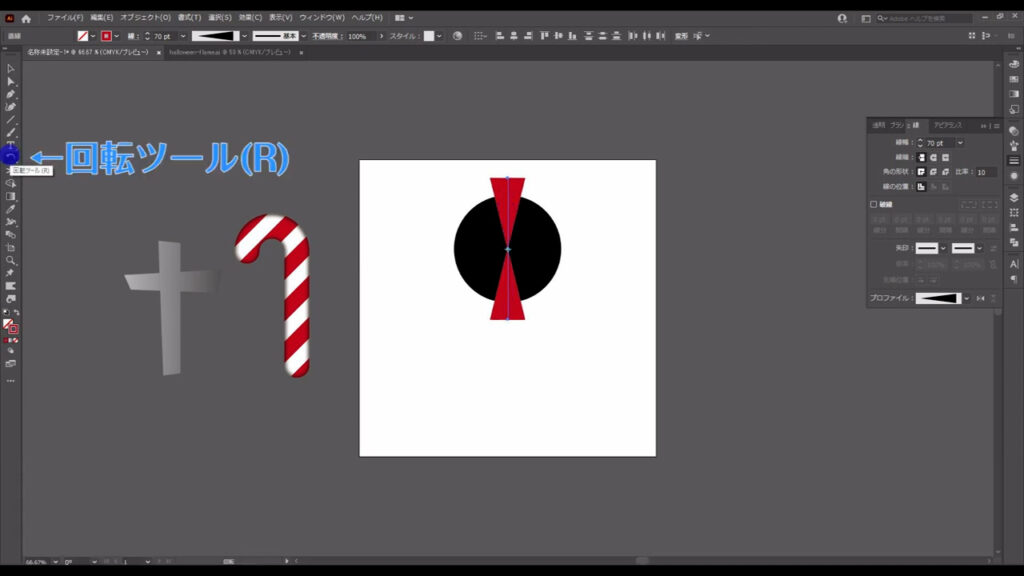
回転ツールに切り換えて、

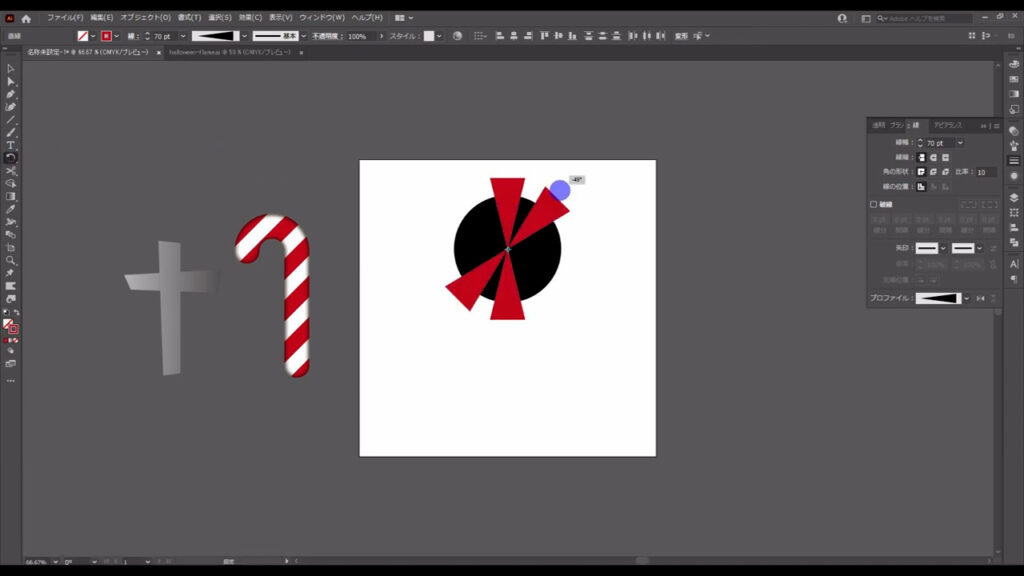
shiftを押しながらドラッグで「45度」回転させます。

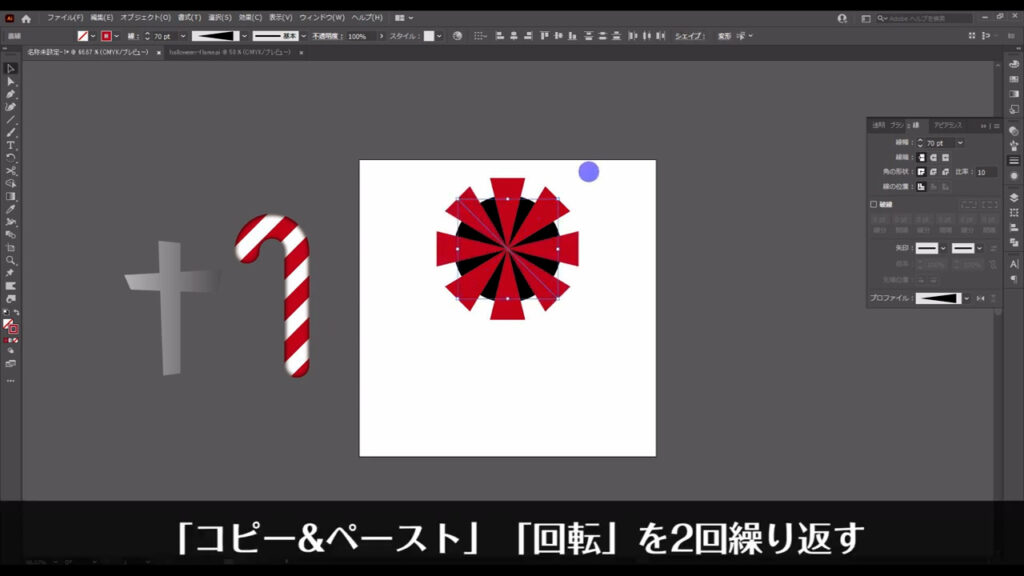
この作業をあと2回繰り返し、

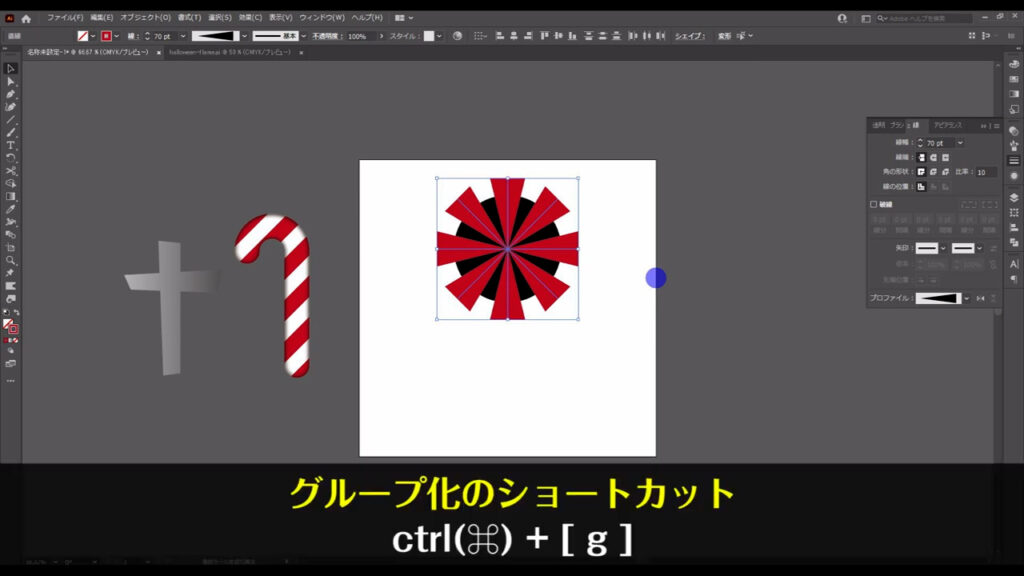
これら8本の線を全て選択して、ctrl(⌘) + [ g ]でグループ化します。

それが終わったら、グループ化した線にひねりを加えます。
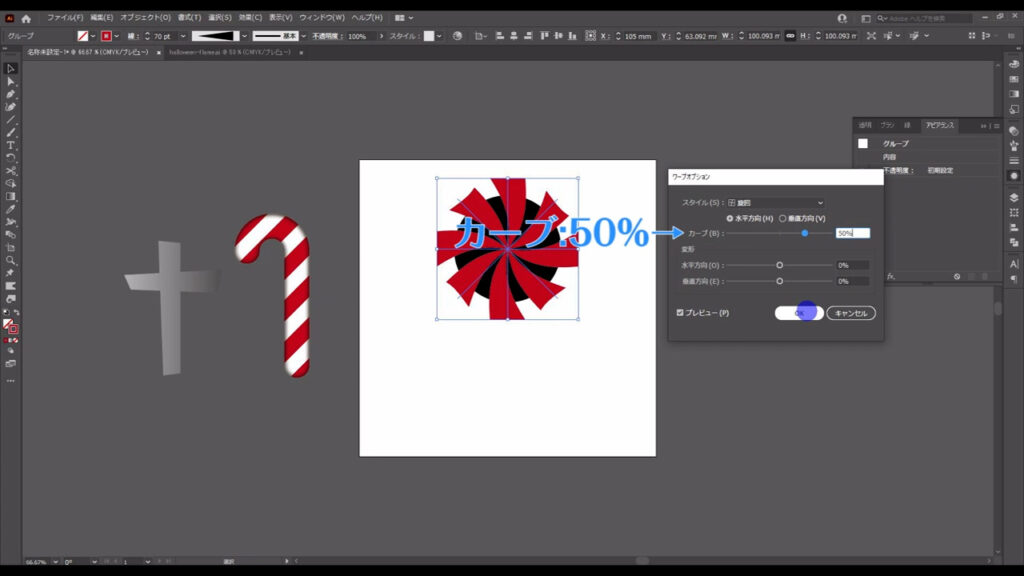
線を選択した状態で、アピアランスパネルを開き、

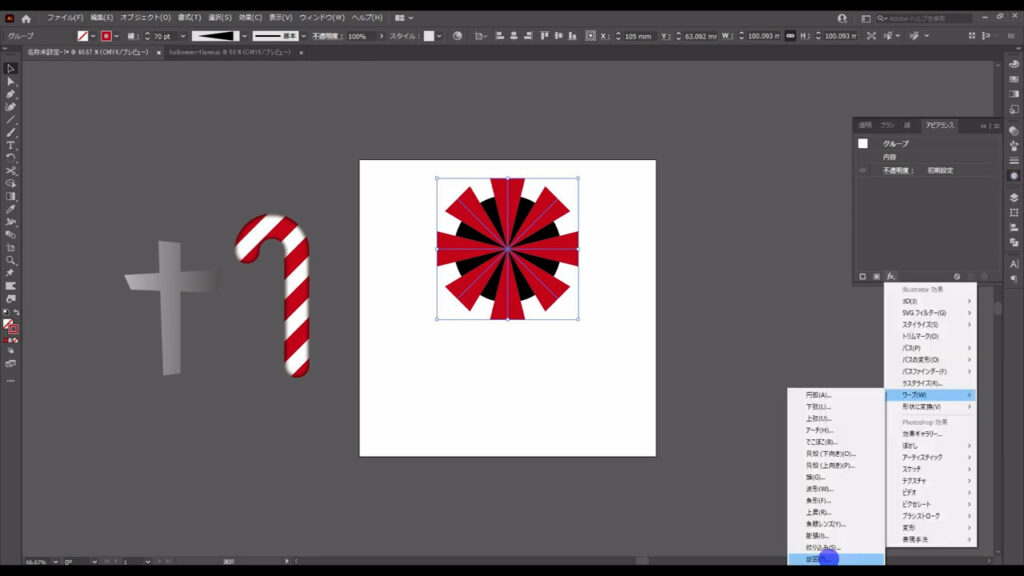
「fx」から「ワープ」「旋回」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

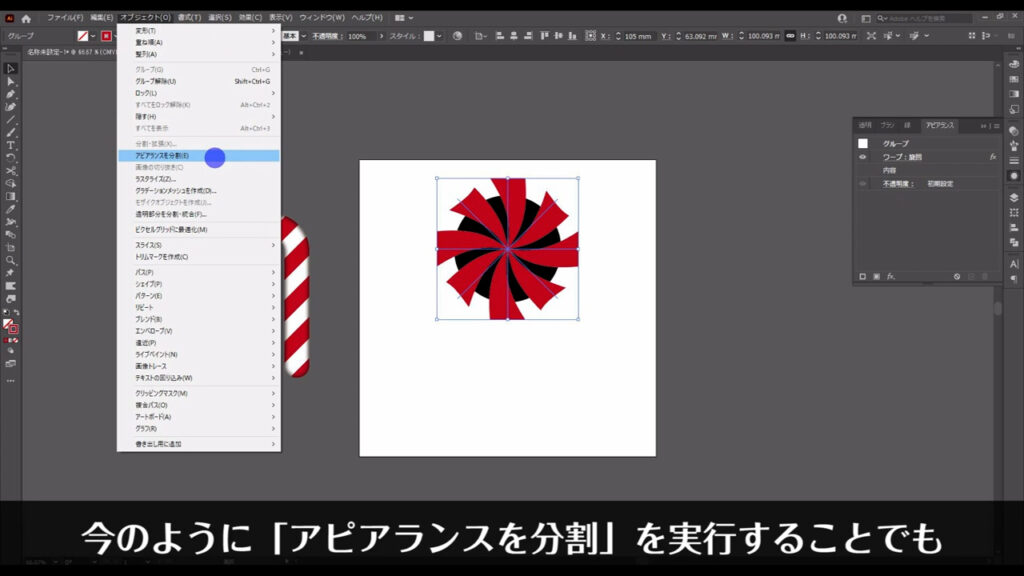
そして、この模様は下図の手順でアウトライン化します。
アウトライン化する線にアピアランス加工が含まれているときは、このように「アピアランスを分割」を実行することでも、線をアウトライン化することができるものもあります。

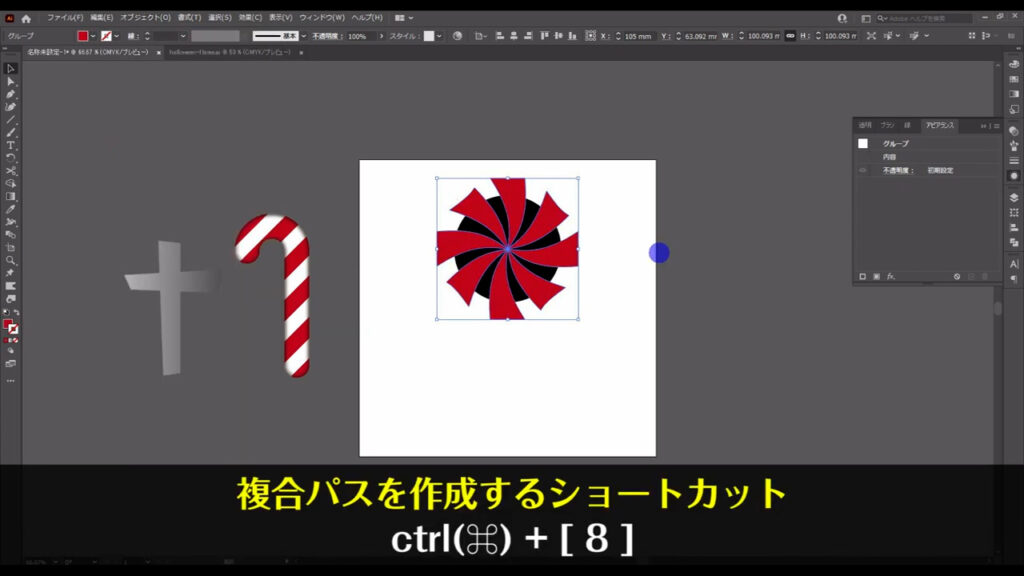
そうしたら、これも、ctrl(⌘) + [ 8 ]で複合パスに変換します。

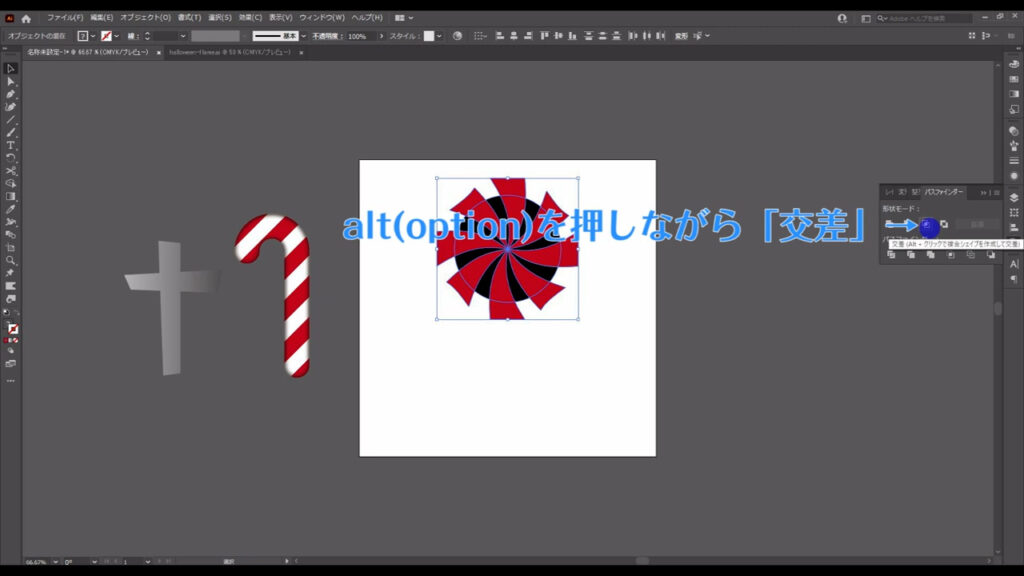
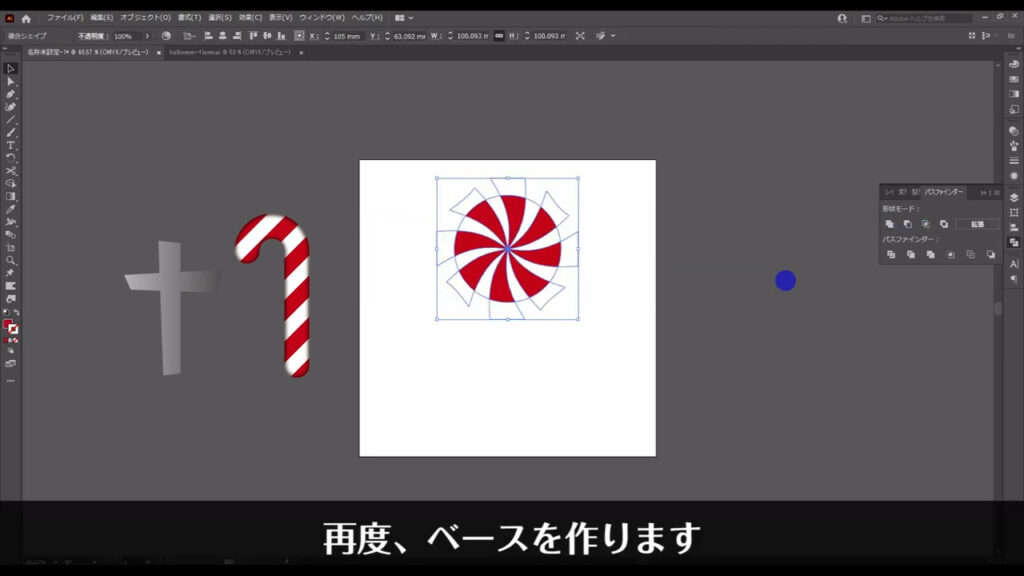
そして、この模様とベース(黒塗りの方)を選択した状態で、alt(option)を押しながらパスファインダーパネルの「交差」をクリックして、マルの形に合わせて模様を切り抜きます。


それが終わったら、再度ベースを作ります。
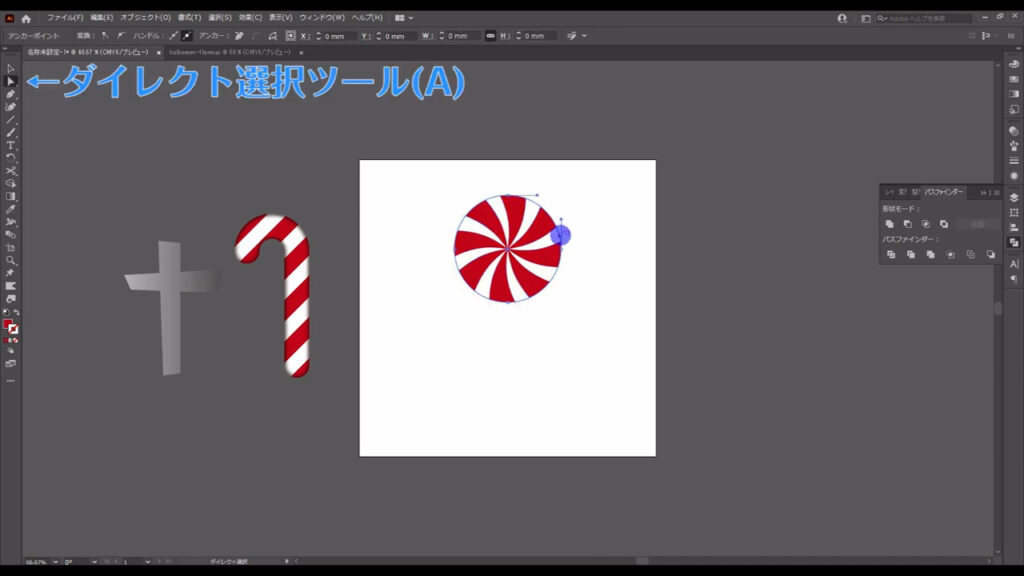
サイズは模様の切り抜きに使ったものと同じですが、そのサイズを確かめるためにダイレクト選択ツールに切り換え、

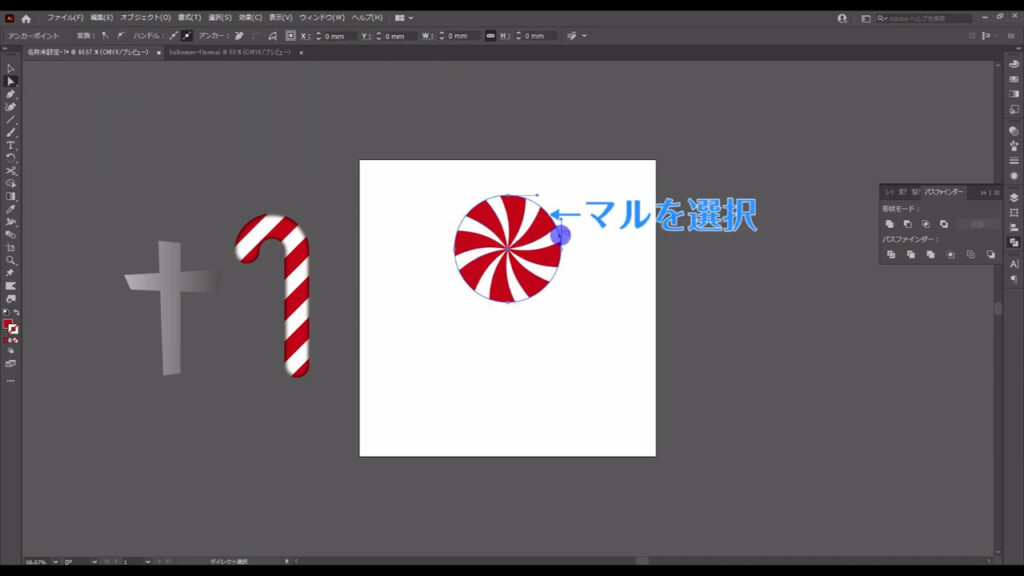
模様を切り抜いているマルを選択、

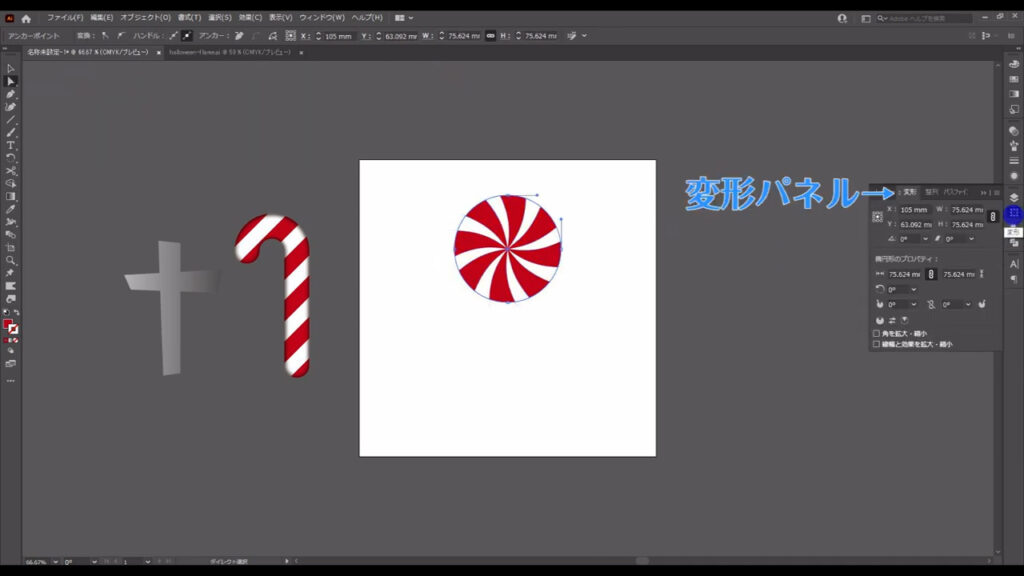
さらに変形パネルを開き、

サイズを確認します(下図マーキング部分)。
正円なので、縦か横のどちらかをコピーしておけば良いですね。

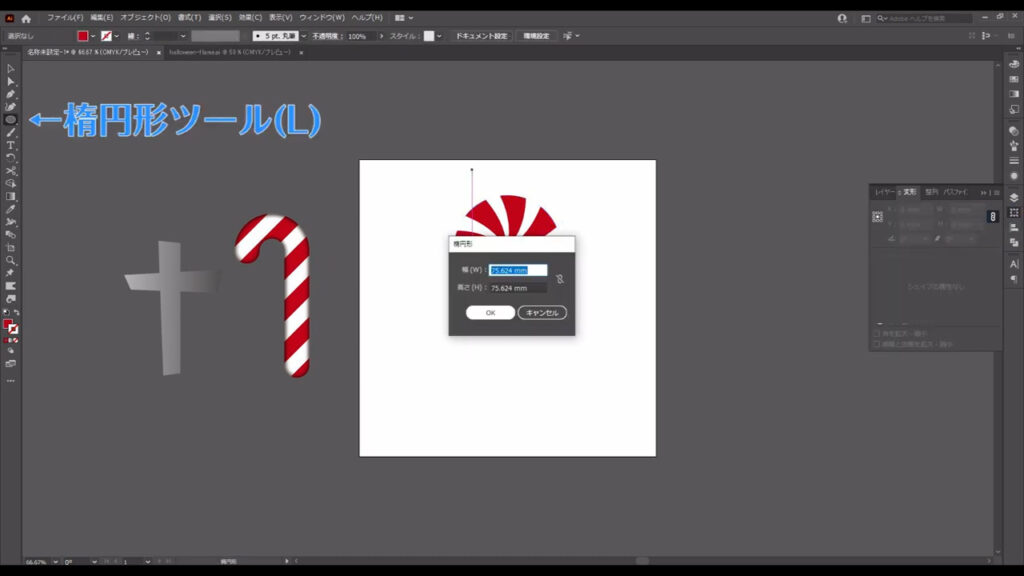
そうしたら楕円形ツールに切り換え、アートボードの適当なところで左クリックし、出てきたウィンドウに今、確認したサイズを入力します。

このベースの塗りは「白」で、模様とぴったり重なるように配置し、

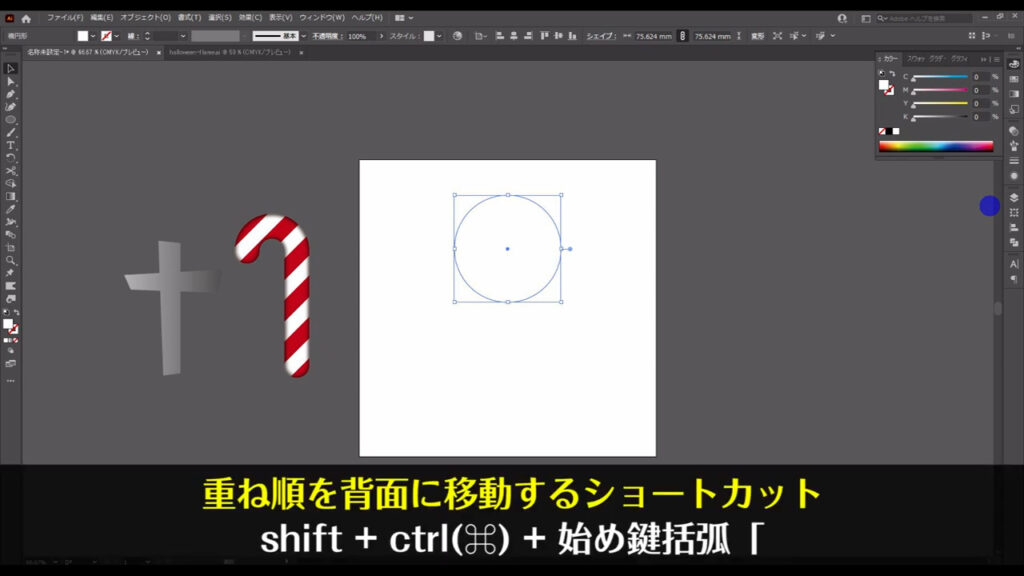
さらに、shift + ctrl(⌘) + [ 始め鍵括弧 ]を押して、重ね順を「最背面」に移動させます。


そして、このベースにも陰影をつけます。
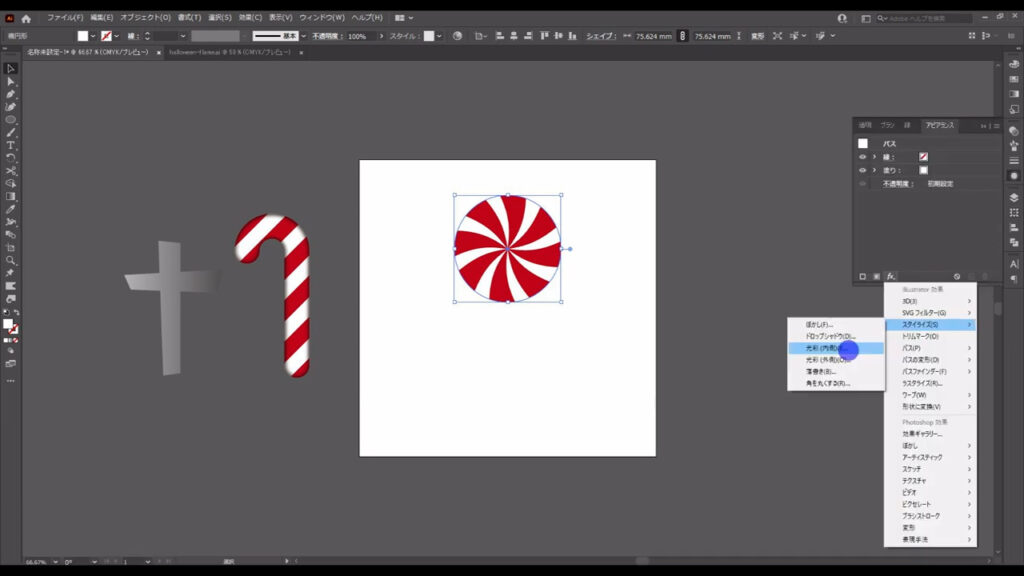
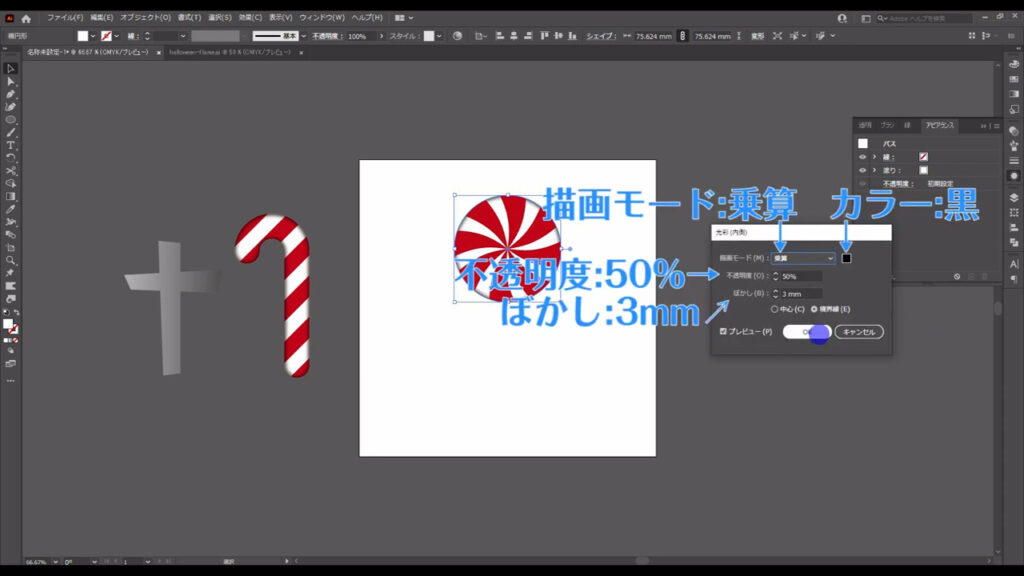
設定はアピアランスパネルから、

字幕(下図参照)のようにします。

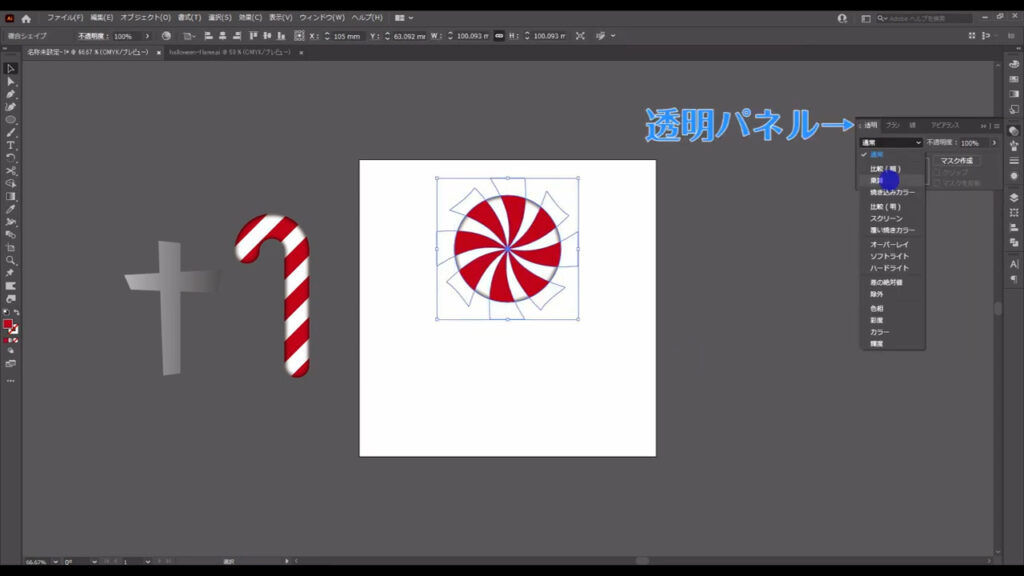
そして、これも模様まで陰影の効果が及んでいないので、模様を選択した状態で透明パネルを開き、

描画モードを「乗算」にします。

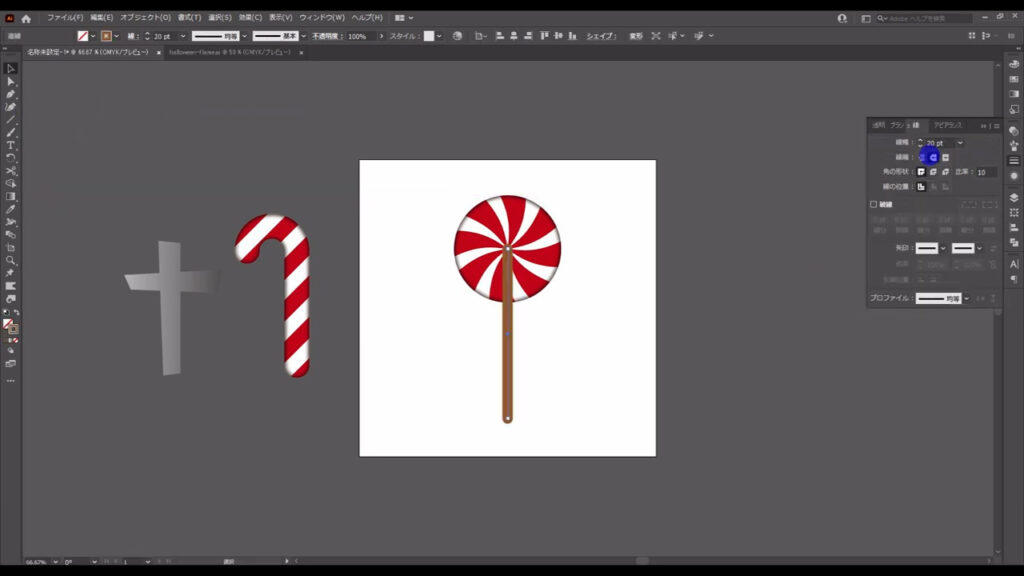
それが終わったら、キャンディにスティックを加えます。
直線ツールに切り換え、

下図のように直線を引きます。

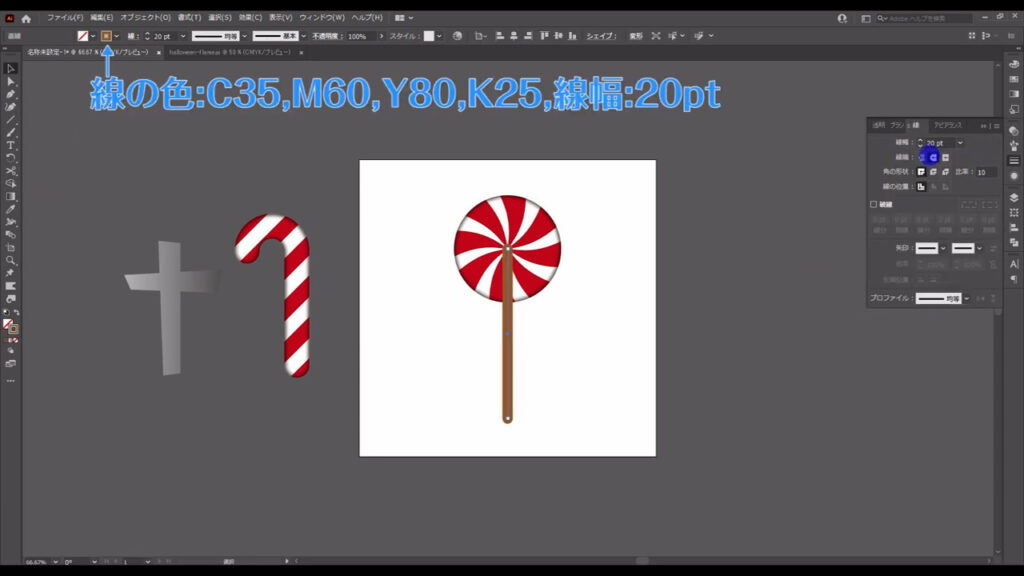
線の色は「茶」で、線幅は字幕の通りです。

これも線の端を「丸型」にします。

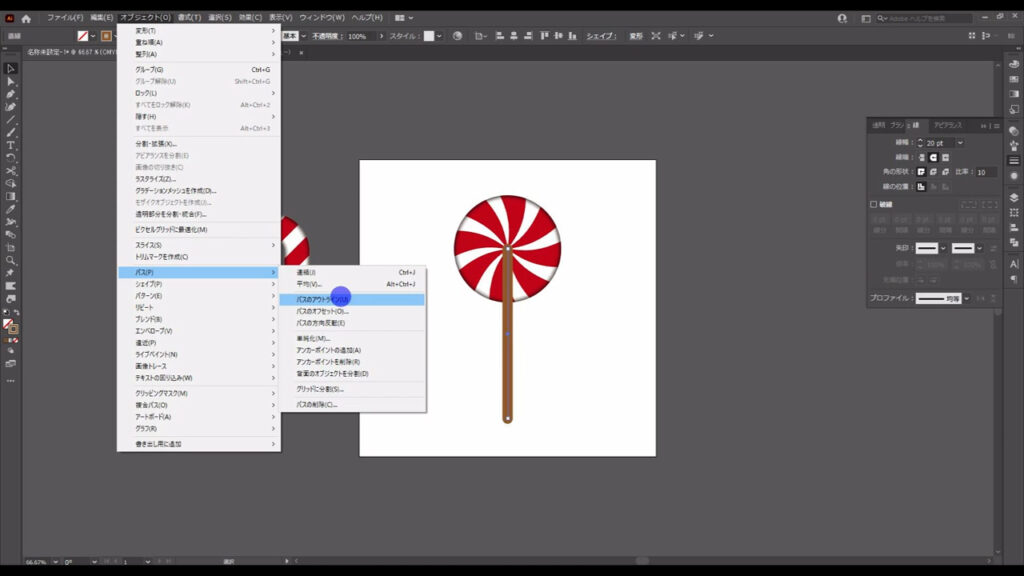
またサイズ変更に影響されないために、この線も下図の手順でアウトライン化しておきます。

そして、これを選択した状態で、shift + ctrl(⌘) + [ 始め鍵括弧 ]を押して、重ね順を「最背面」に移動させます。


それが終わったら、スティックキャンディの部品を全て選択して、ctrl(⌘) + [ g ]でグループ化しておきます。

これでスティックキャンディも完了です。
ゴースト
この記事の最後は、ゴーストです。
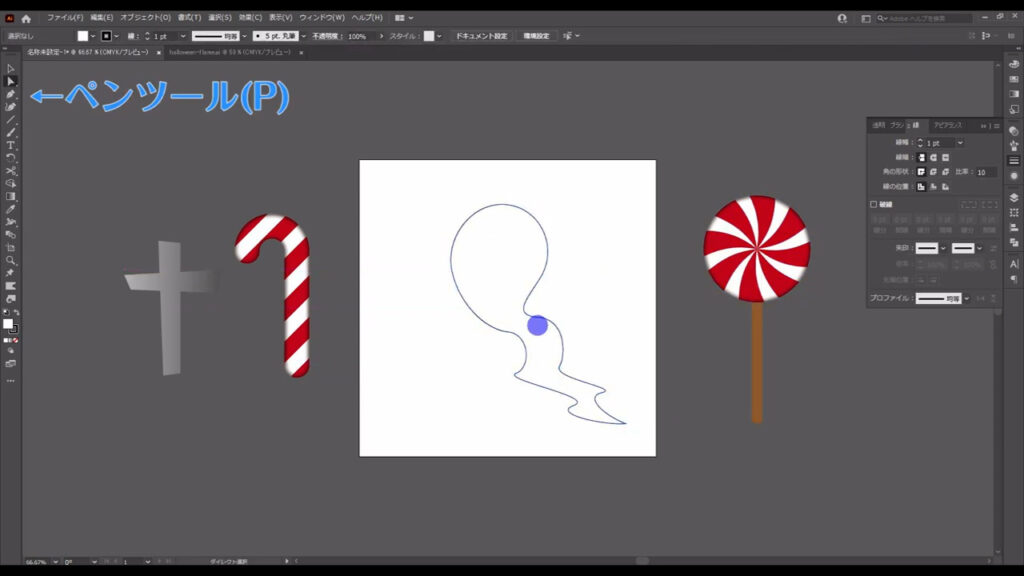
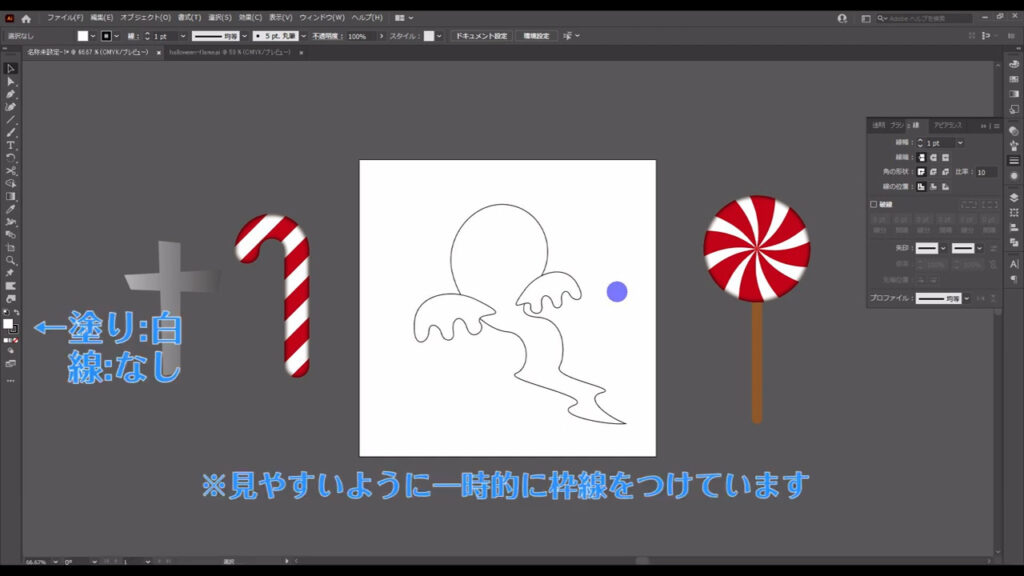
ゴーストはペンツールを使って描きますが、定まった形がないので正直、作る人の自由です。

ペンツールの基本操作に関しては、それ単体の記事があるので、気になる方は是非、ご覧くださいませ。
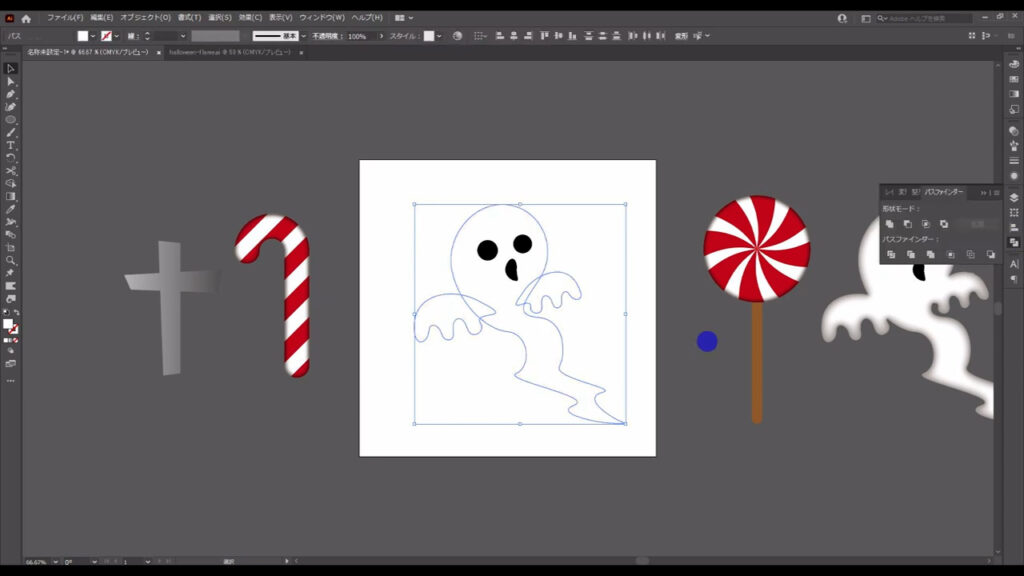
ここでは、ゴーストがどういう作りになっているのかを解説します。
部品は体と手で分かれています。

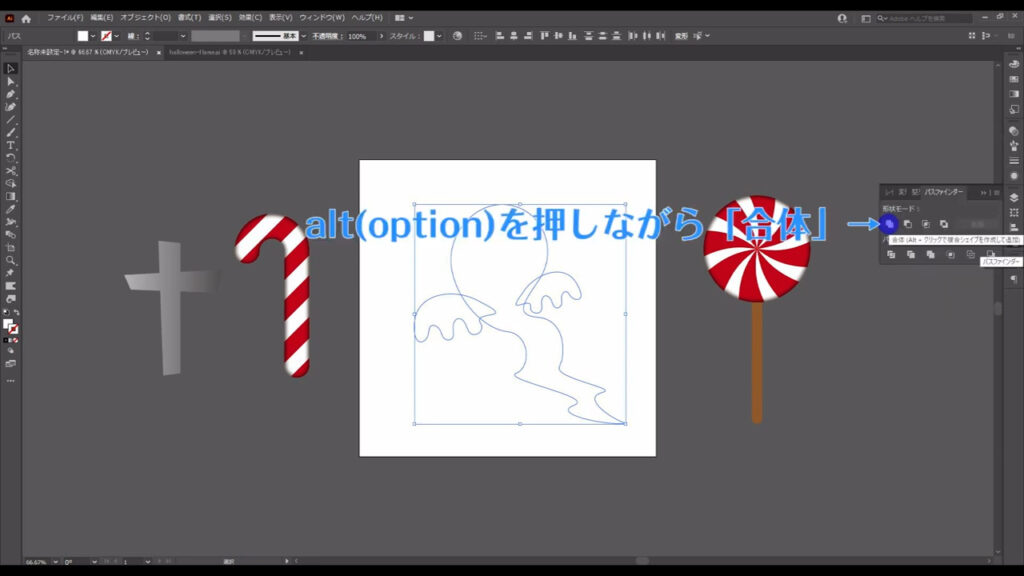
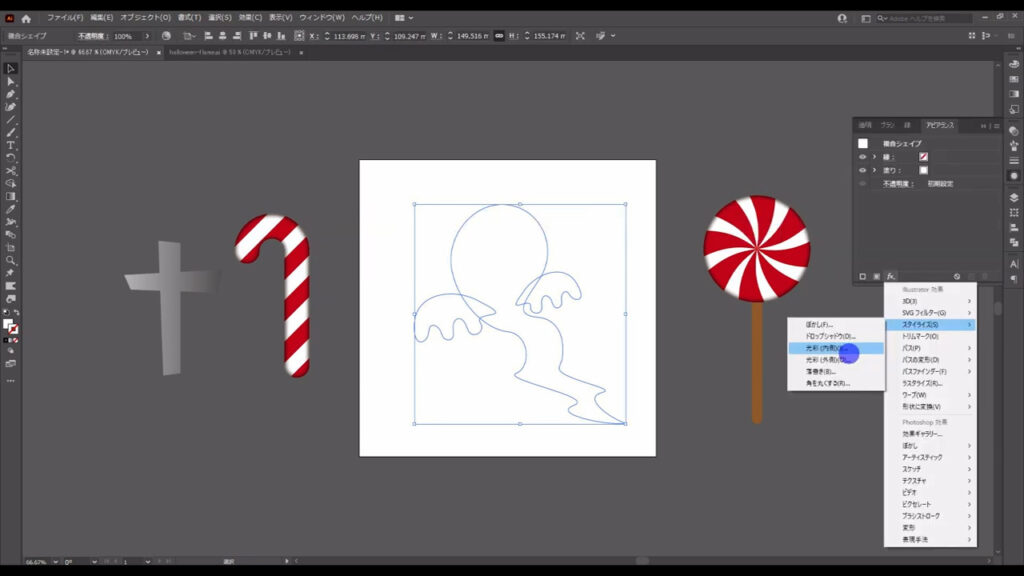
この3つの部品を選択した状態で、パスファインダーパネルを開き、alt(option)を押しながら「合体」をクリックします。

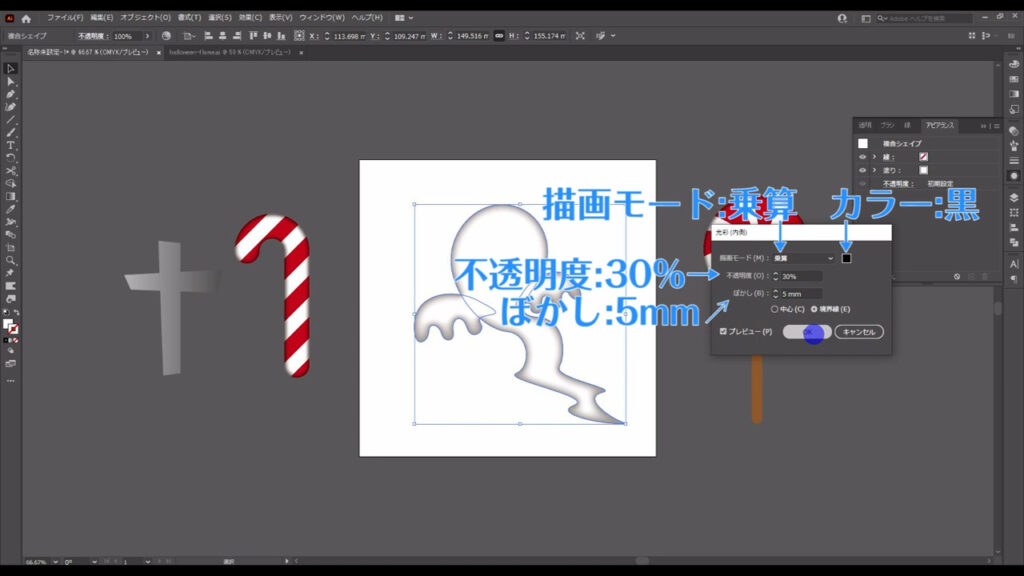
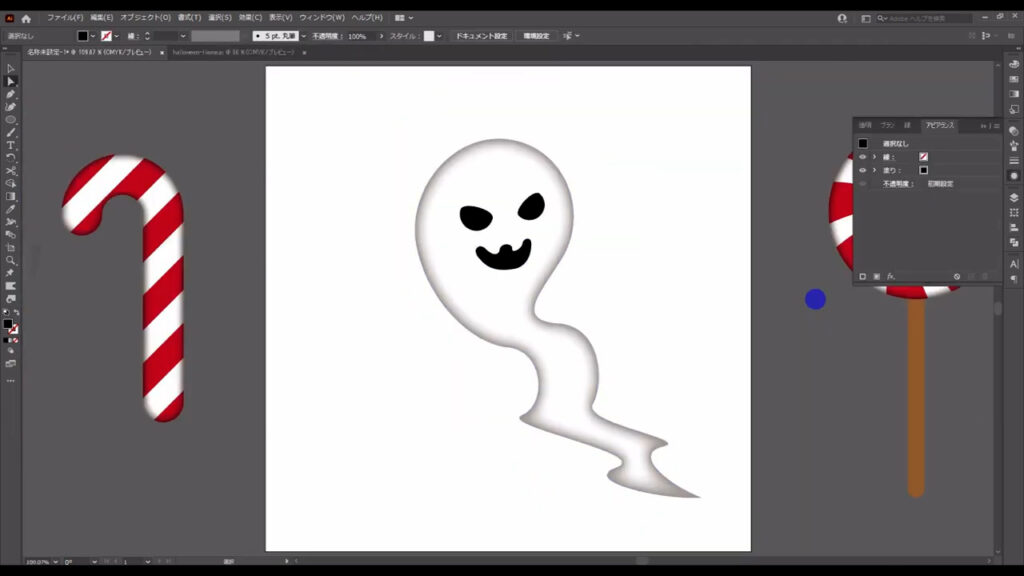
さらに陰影をつけるために、アピアランスパネルの「fx」から「スタイライズ」「光彩(内側)」へと進み、

字幕(下図参照)のように設定して、OKを押します。

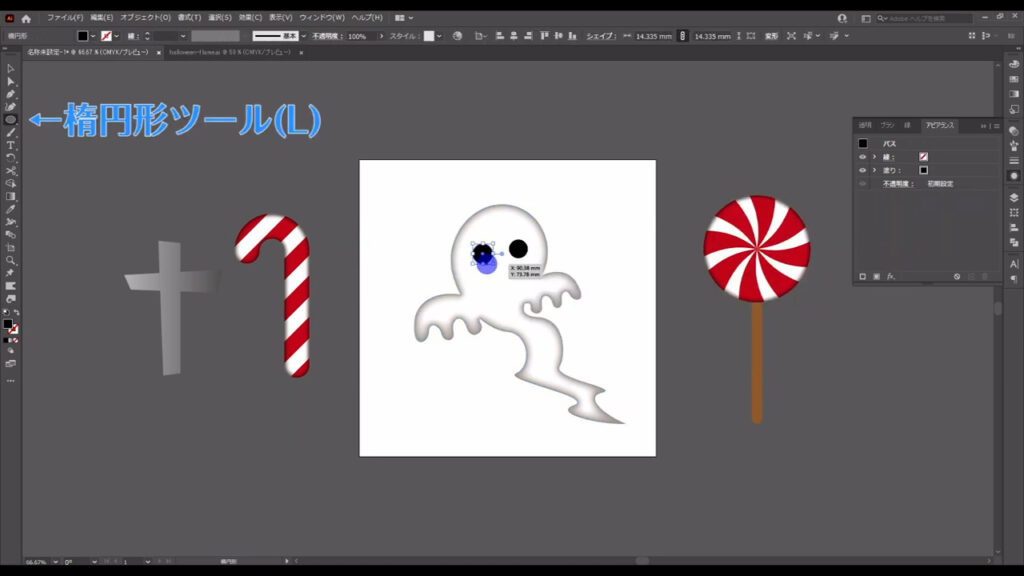
それが終わったら、楕円形ツールで目を、

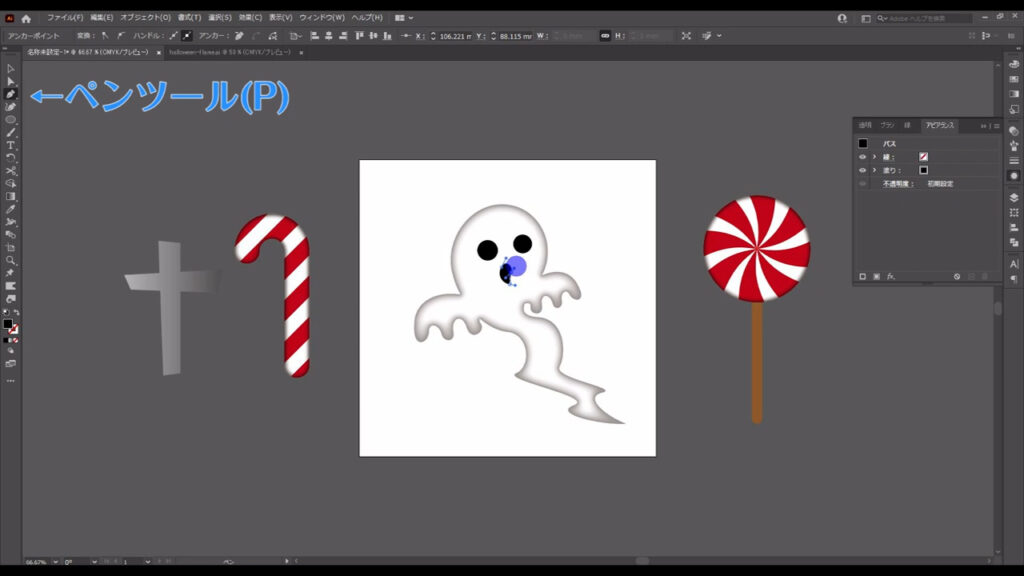
ペンツールで口を加えます。

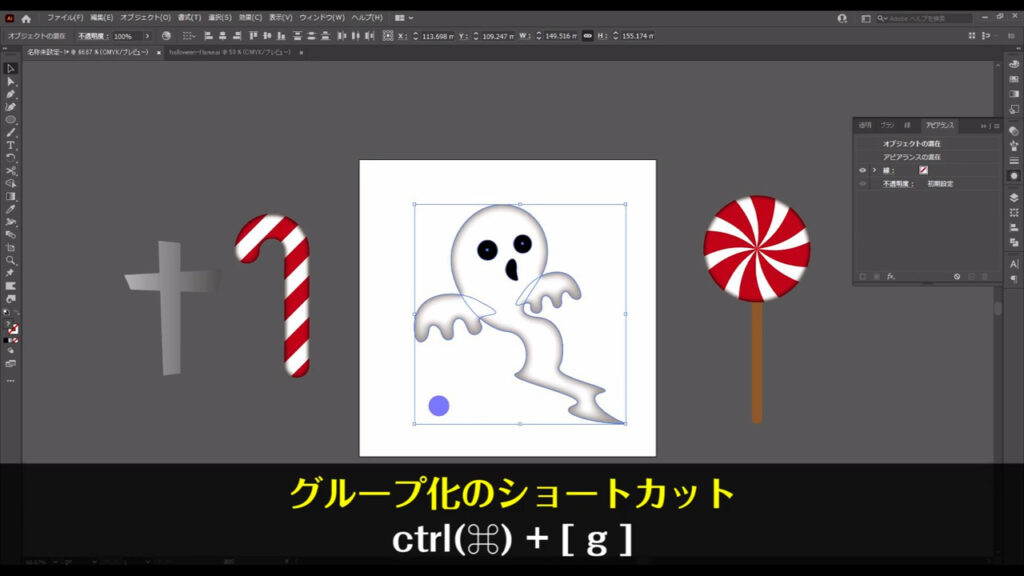
そして、これら顔の部分と体と手を、ctrl(⌘) + [ g ]でグループ化すれば、ゴーストも完了です。

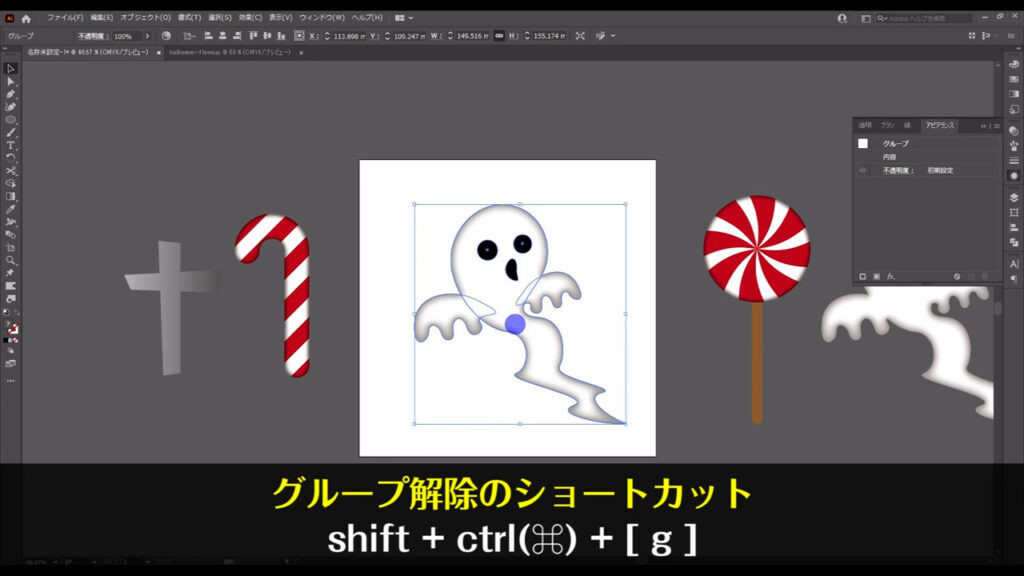
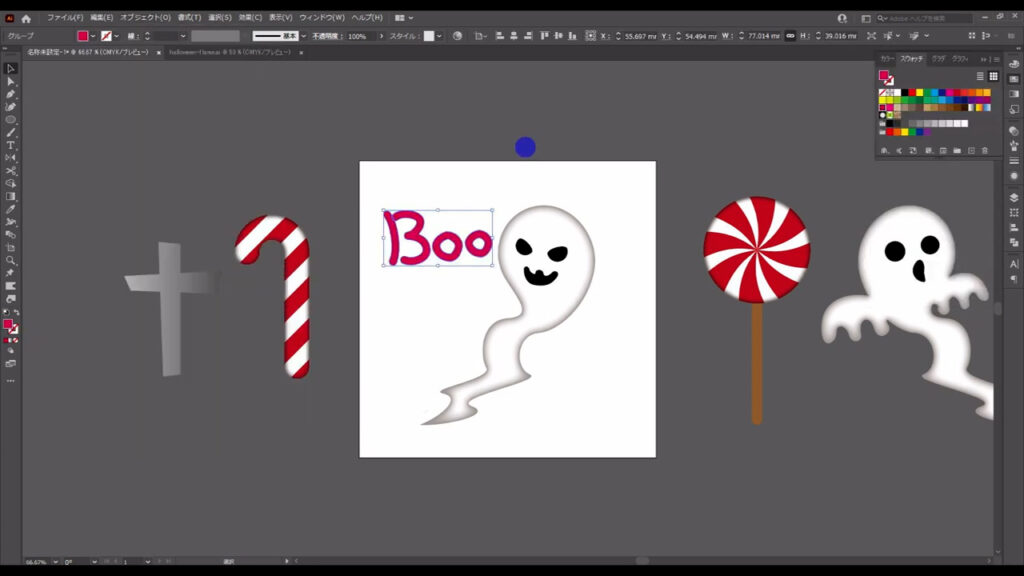
この記事のアイキャッチ画像にいた手のないゴーストですが、

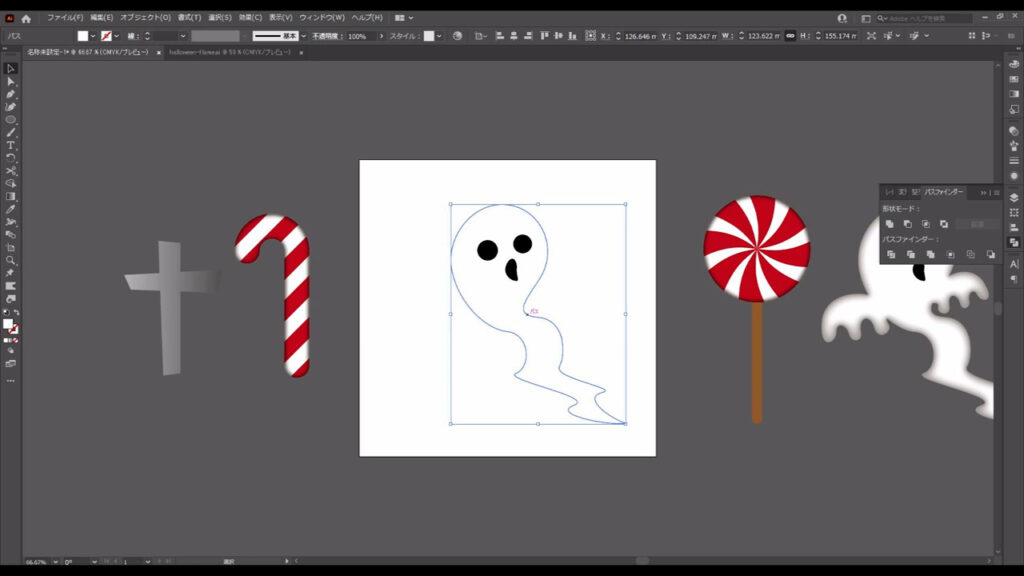
今、作ったゴーストをコピーして、shift + ctrl(⌘) + [ g ]でグループ解除、

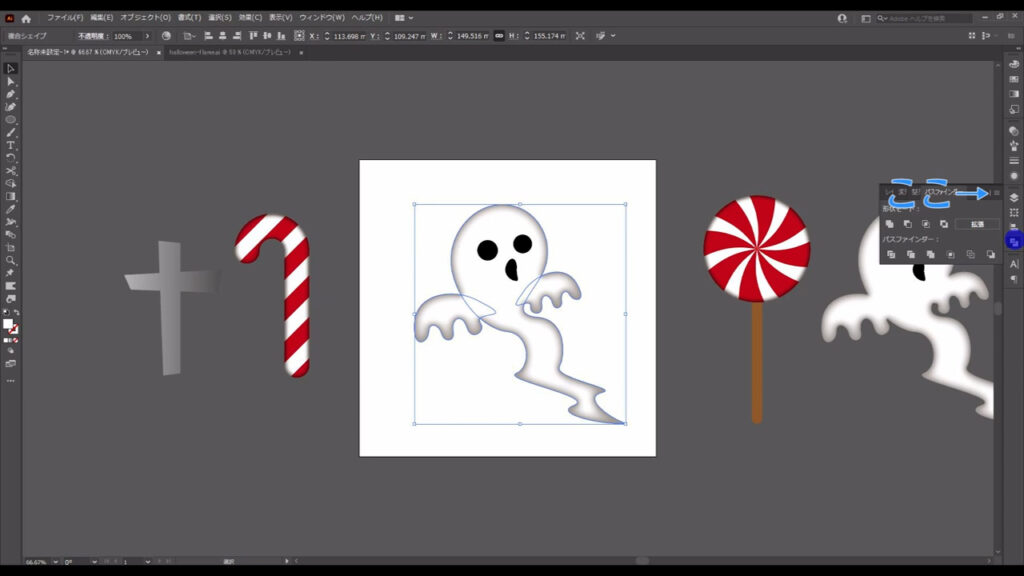
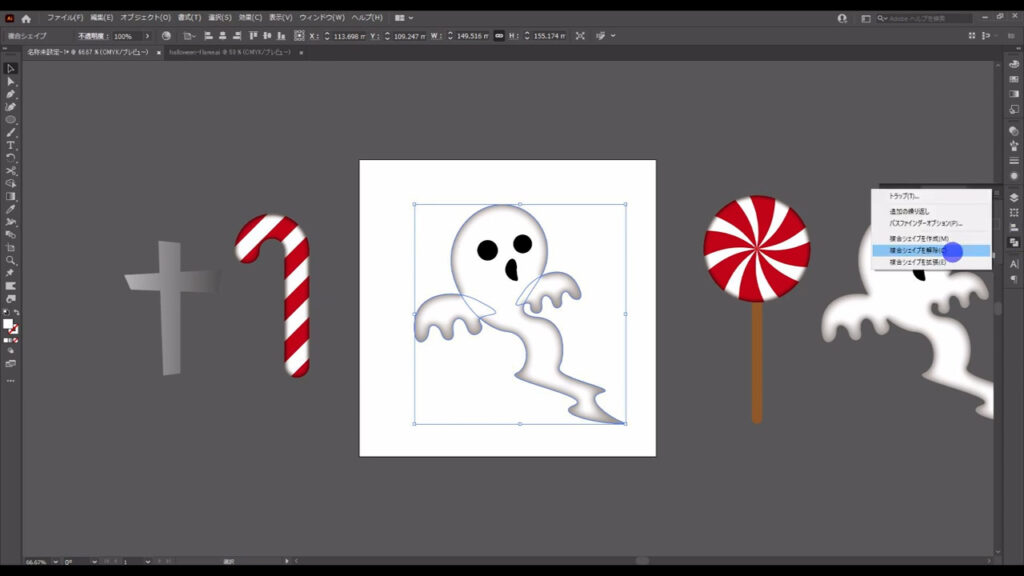
さらに体と手の部分を選択し、パスファインダーパネルのここ(下図参照)から、

「複合シェイプを解除」を実行すれば、合体前の状態に戻るので、


それで手が削除できます。

体を変えたついでに表情も変えてみました。
因みに、こちらのゴーストは、のちにリフレクト(反転)ツール(ショートカット:O)で反転させています。

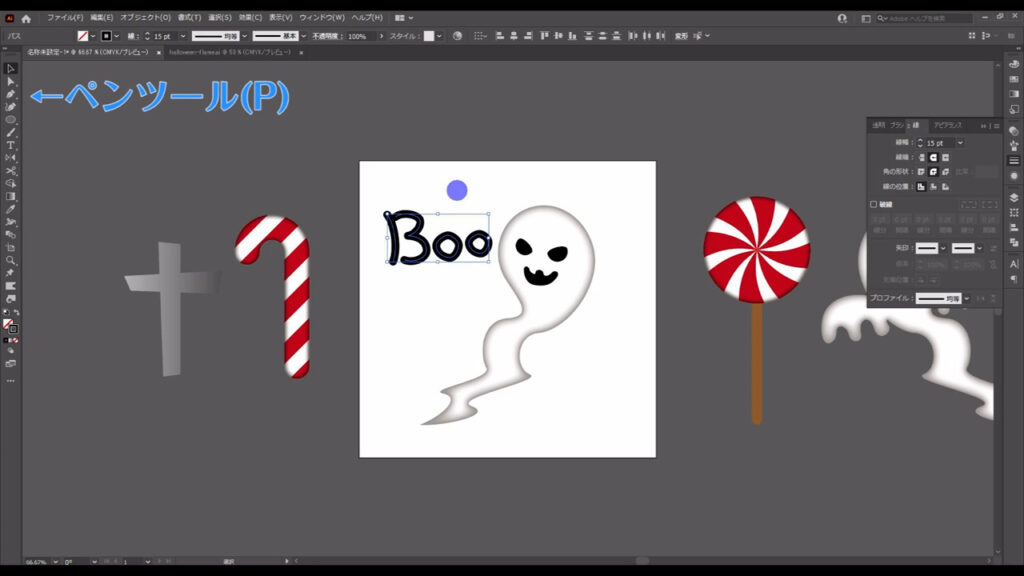
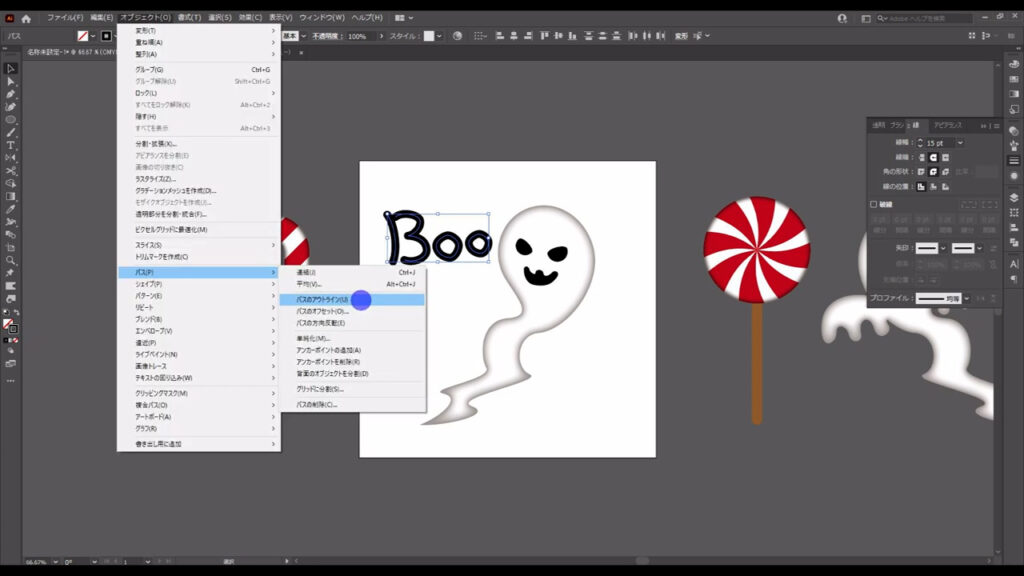
最後に、装飾っぽく入れた「Boo」という文字ですが、

これもペンツールで線を引いたあとに、それをアウトライン化して作っています。



今回はここまでです。
次回は【かぼちゃ】【クモ】【コウモリ】を作っていきます。

ここまでお読みいただき、ありがとうございます。
続きを読む↓
無料で完成素材をダウンロード↓
ハロウィンフレームイラスト – No: 22218193/無料イラストなら「イラストAC」をイラストACでチェック!






コメント