この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、ハロウィンフレームの作り方の記事の第3回です。
無料で完成素材をダウンロード↓
ハロウィンフレームイラスト – No: 22218193/無料イラストなら「イラストAC」をイラストACでチェック!
第1回はこちら↓
第2回はこちら↓
この記事では、背景の作成と、今まで作ってきたイラストの装飾をやっていきます。
背景を作る

ではまず、背景のチェックパターンから作ります。
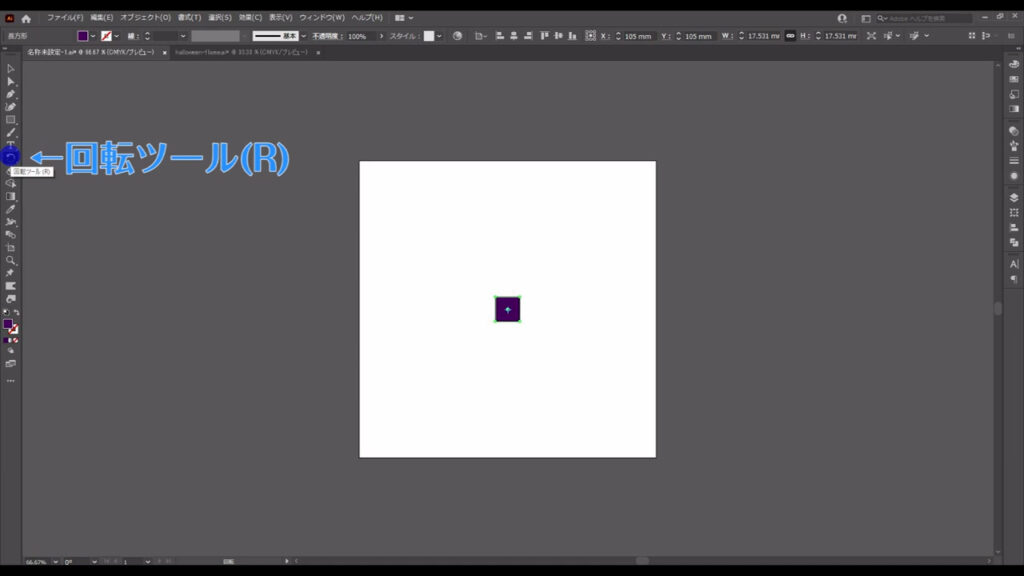
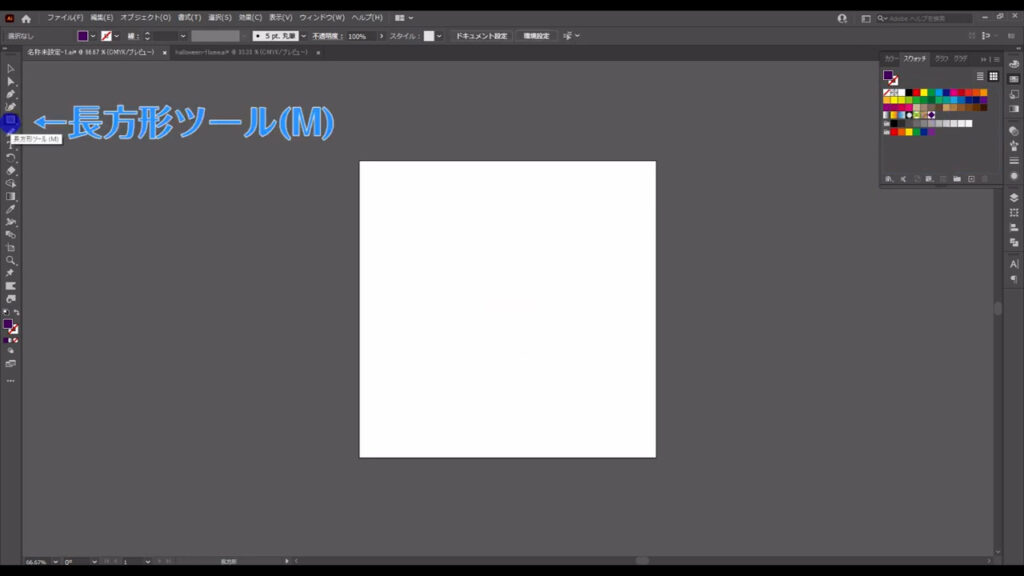
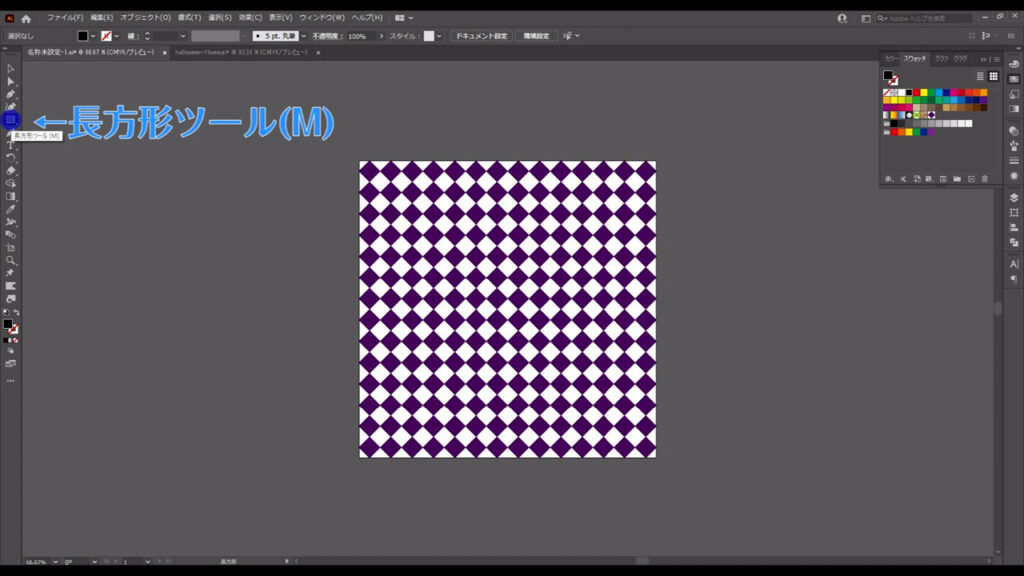
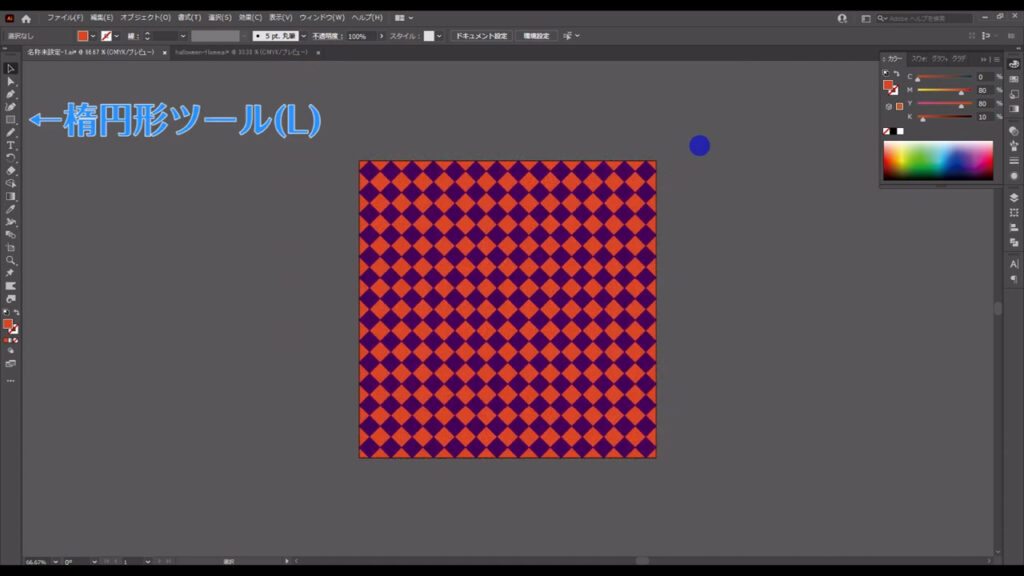
長方形ツールに切り換え、

下図のように、shiftを押しながらドラッグで、正方形を作ります。

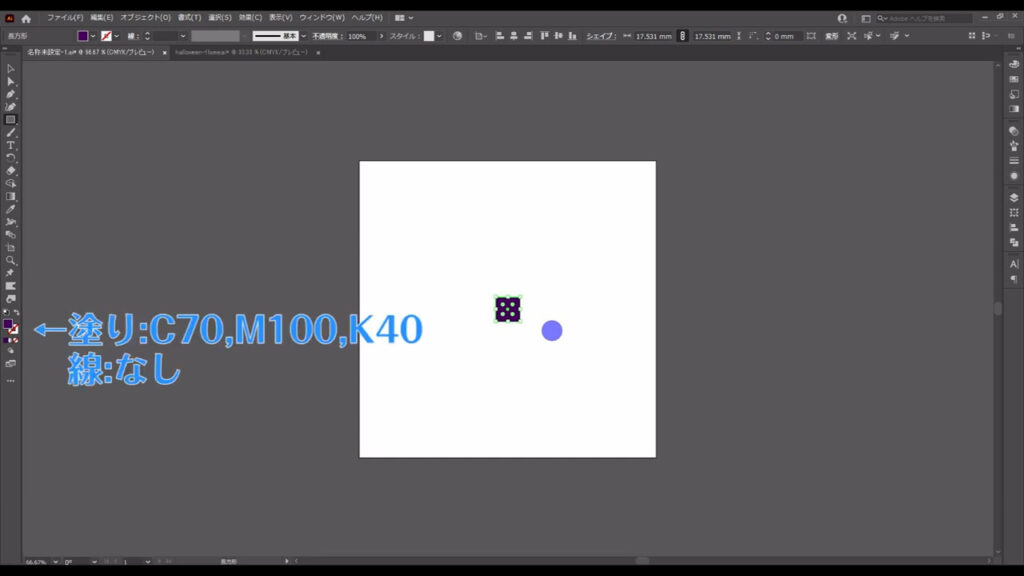
塗りは字幕(下図参照)の通りで、線は「なし」です。

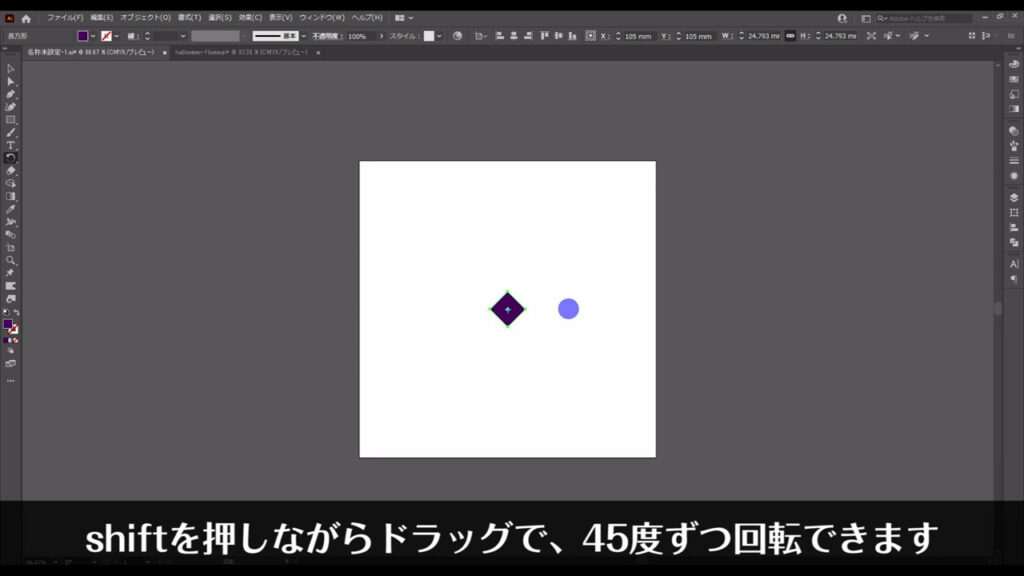
次に、回転ツールに切り換え、

shiftを押しながらドラッグで、「45度」回転させます。

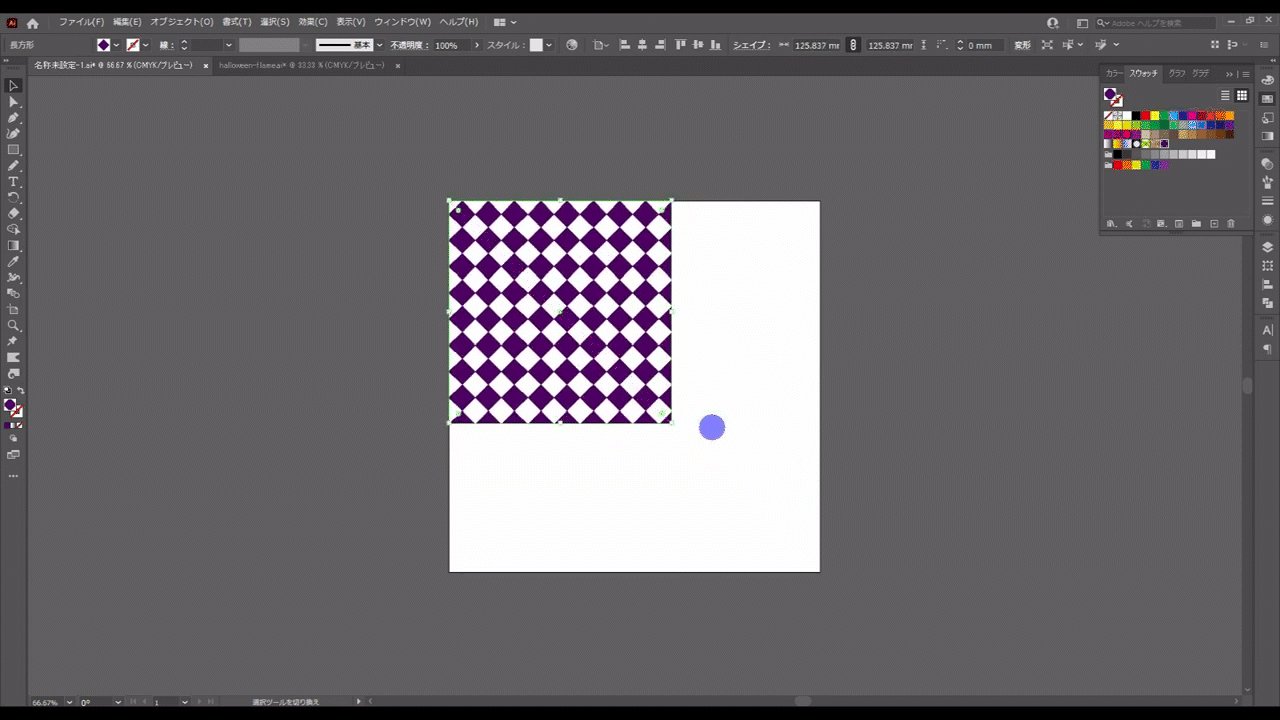
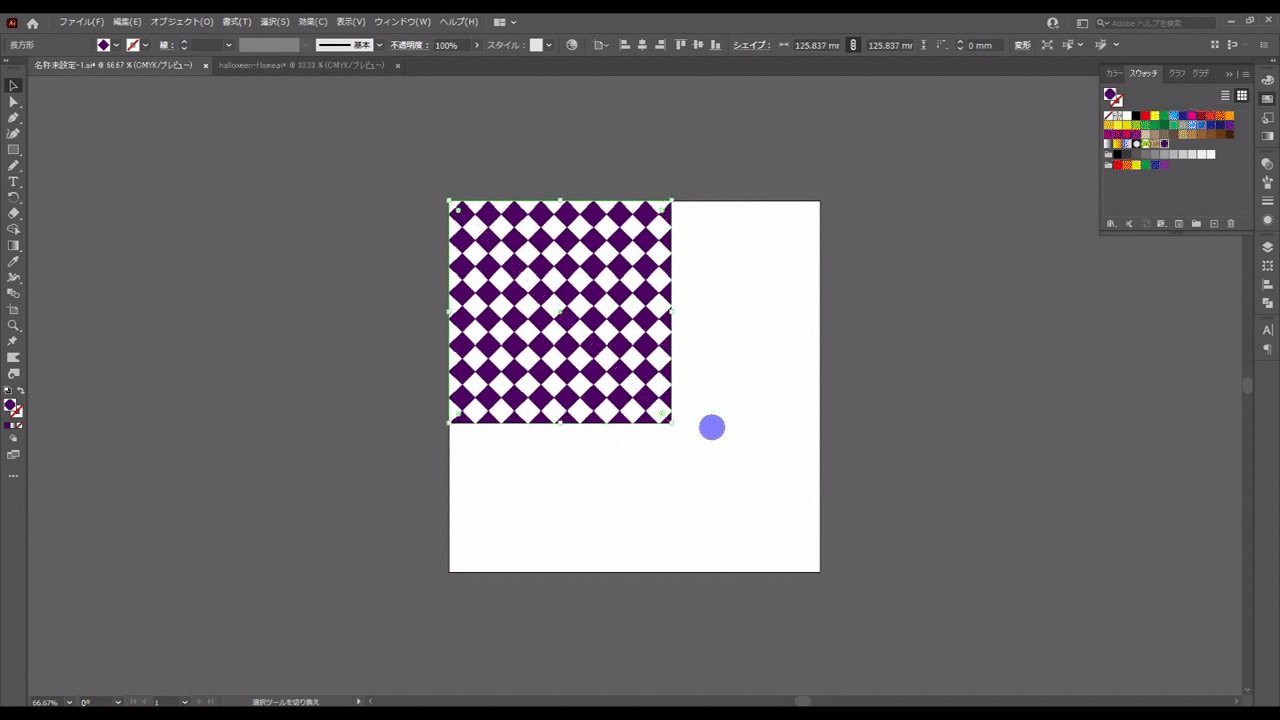
そうしたら、スウォッチパネルを開き、

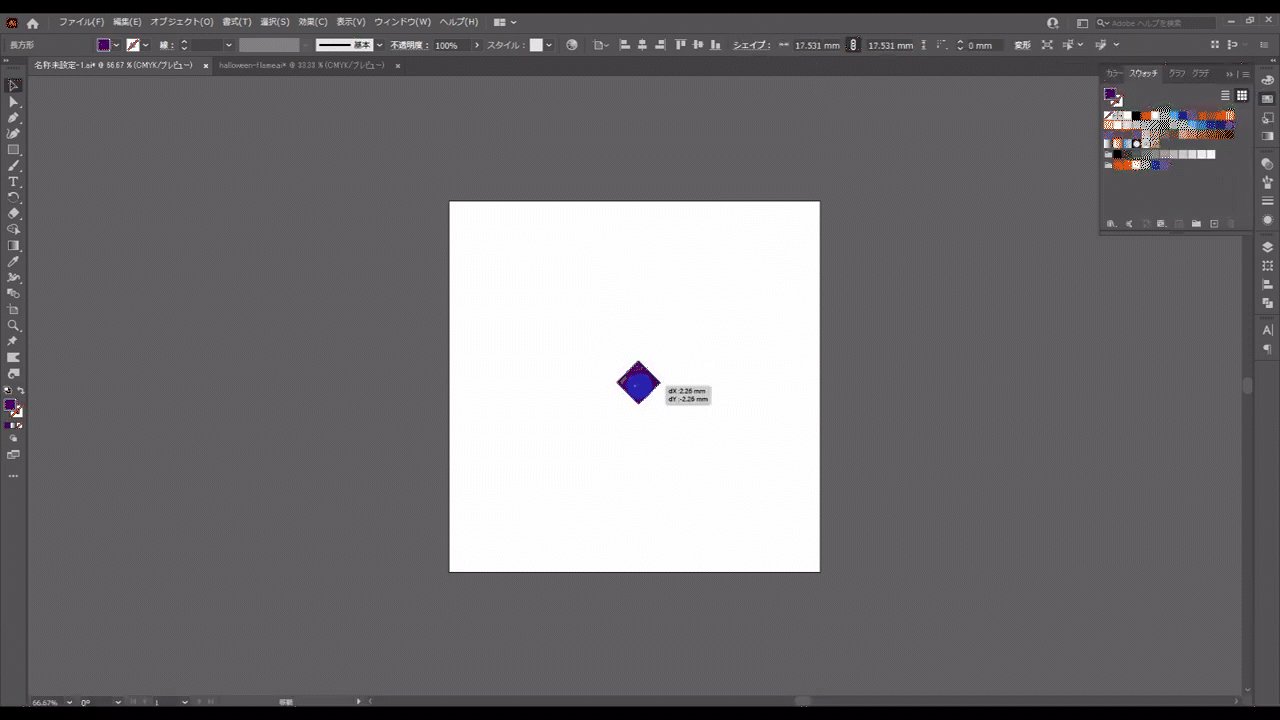
ドラッグ&ドロップで、この四角形をパターンとして登録します。


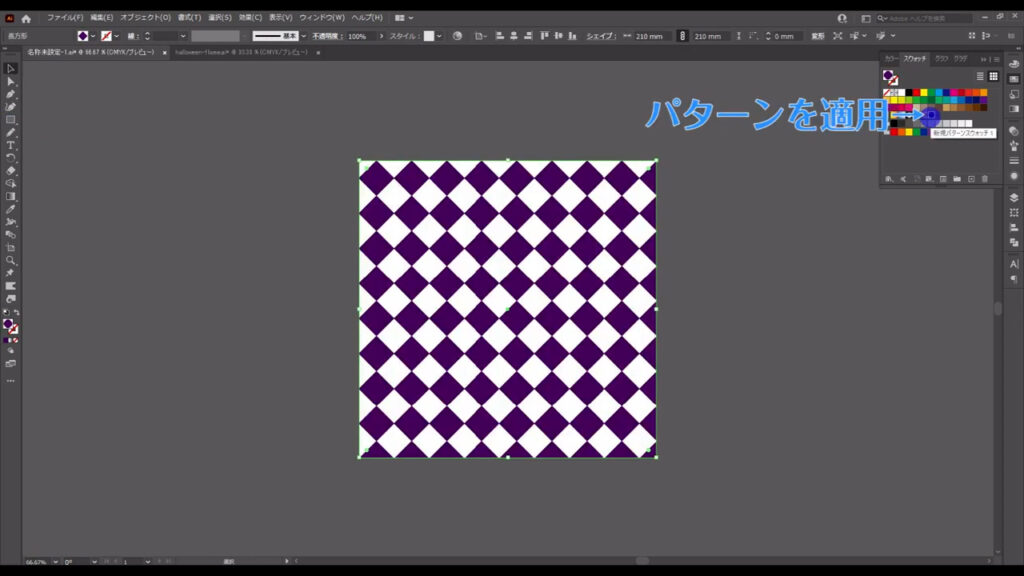
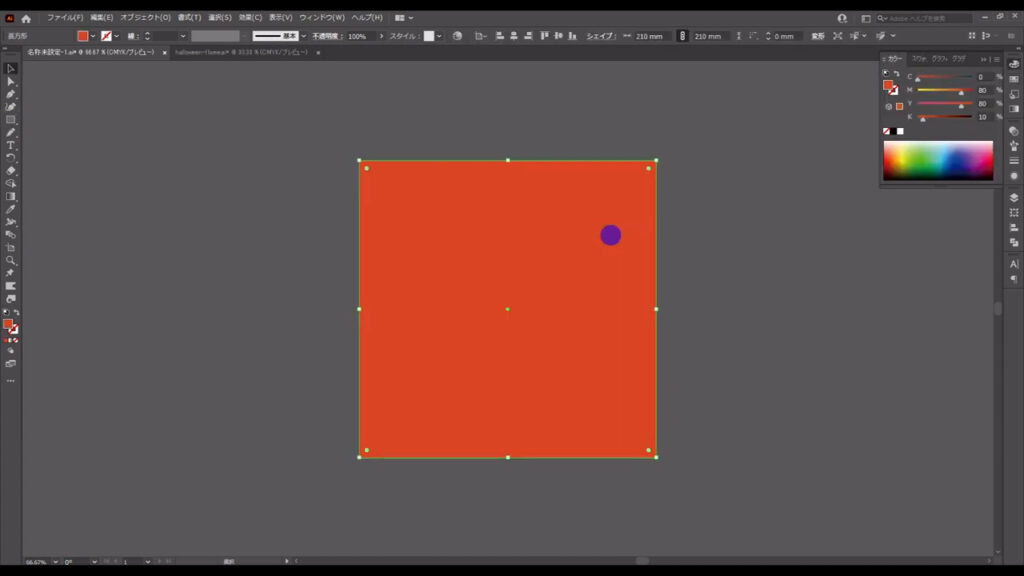
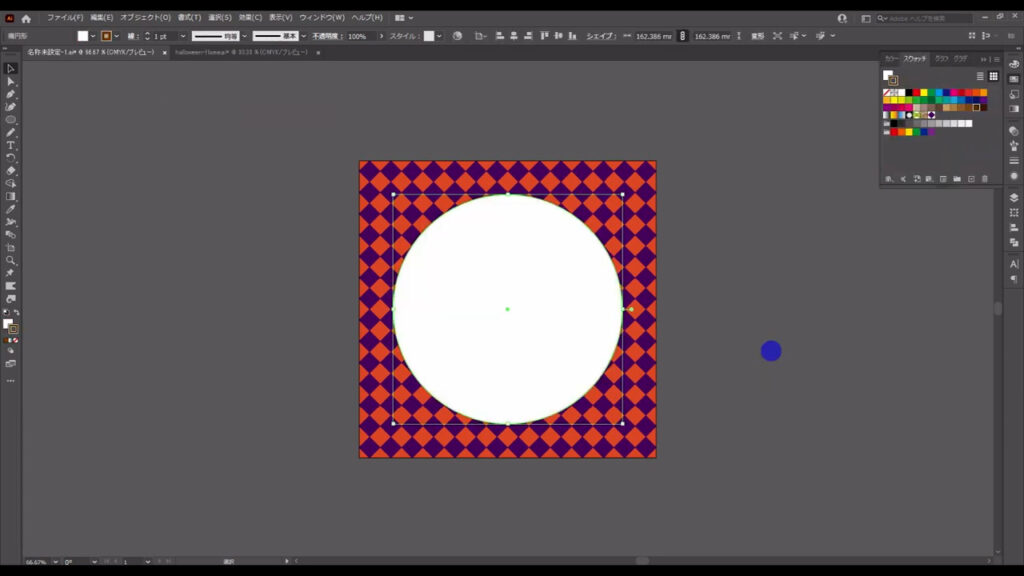
それが終わったら、さっそく長方形ツールでアートボードと同じサイズの四角形を作り、


それに今、登録したパターンを適用させます。

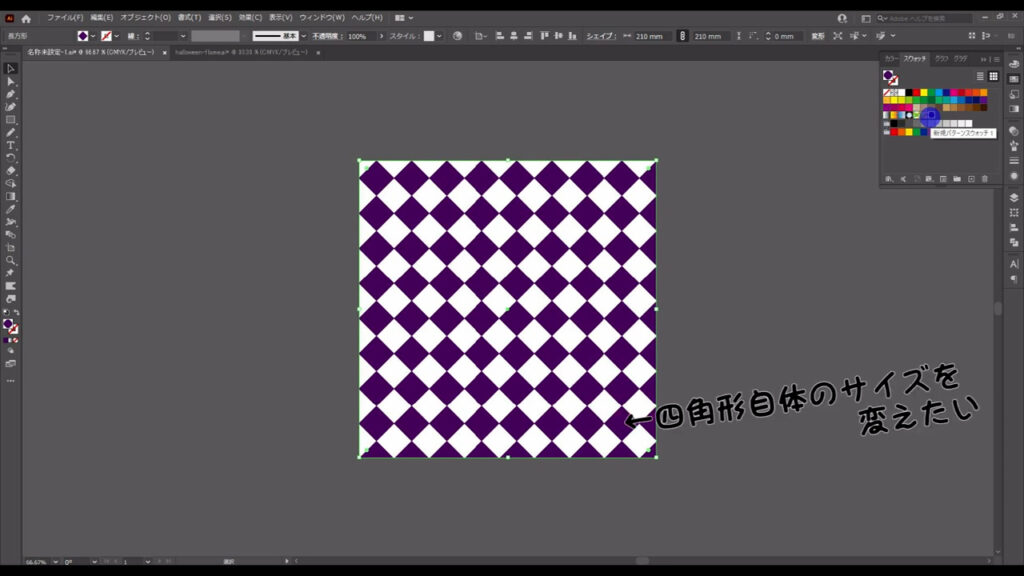
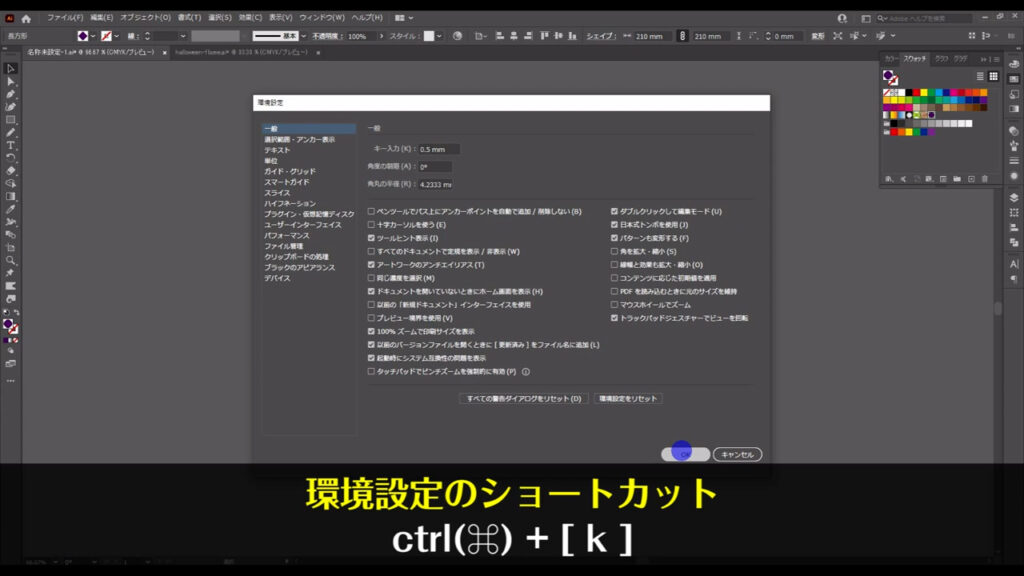
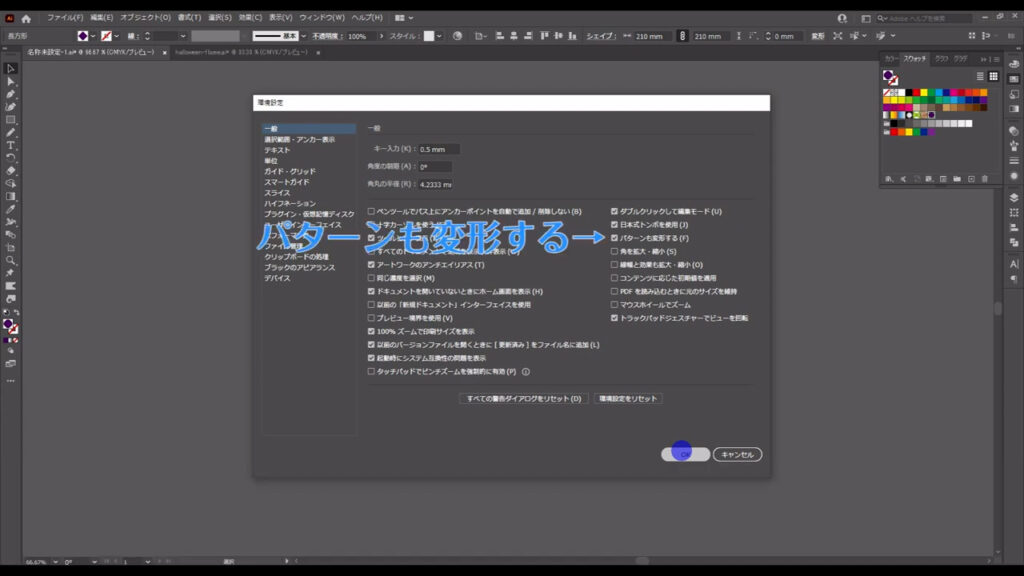
因みに、パターン自体のサイズを変えたいときは、

ctrl(⌘) + [ k ]で環境設定を開き、「パターンも変形する」にチェックを入れれば、


オブジェクトの形に合わせて、パターンの形も変わります。
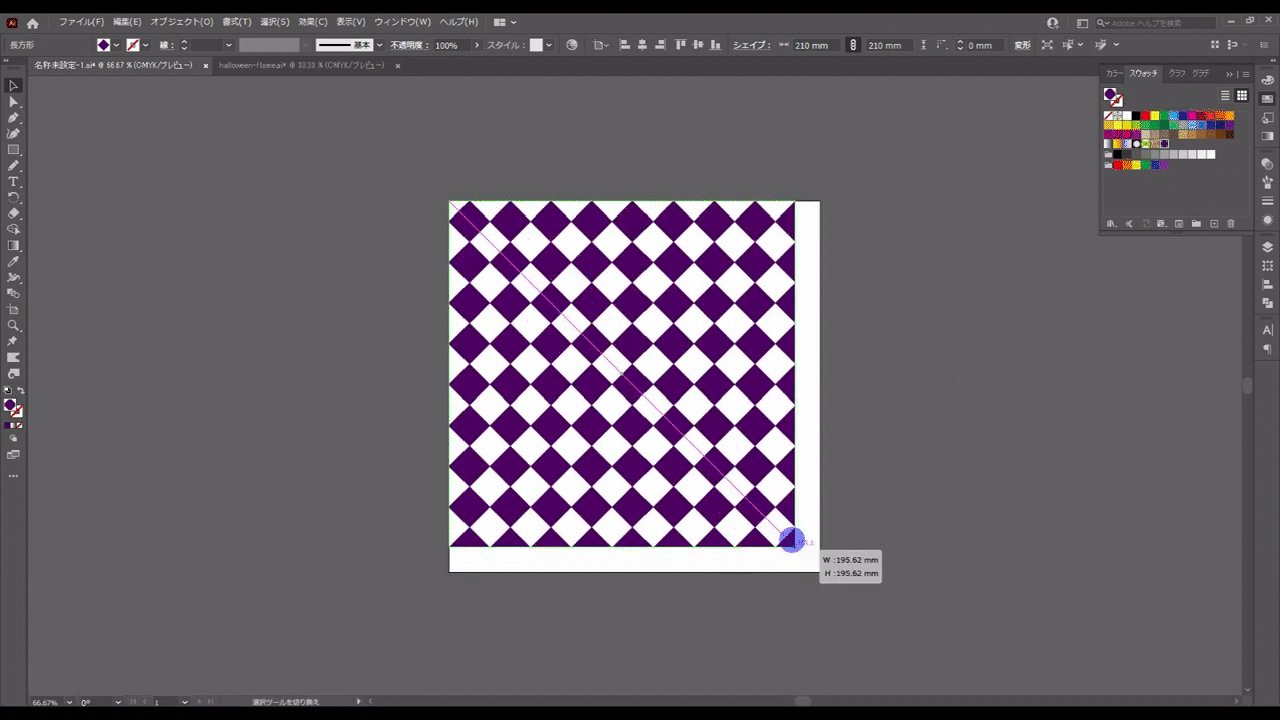
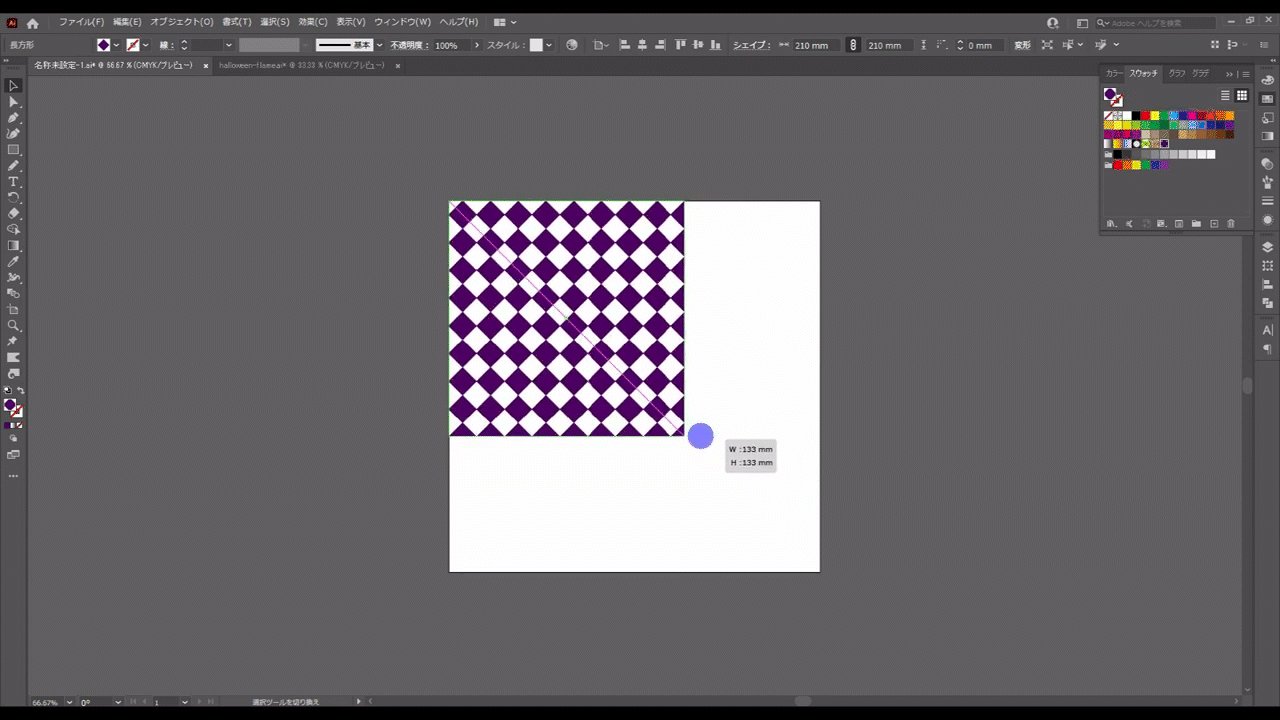
等倍で変形したいときは、shiftを押しながら、バウンディングボックスをドラッグします。

ここまできたら再度、長方形ツールで同じサイズの正方形を作ります。


塗りは字幕(下図参照)の通りで、線は「なし」です。

さらに、この四角形を選択した状態で、shift + ctrl(⌘) + [ 始め鍵括弧 ]を押して、四角形を背面に移動させます。


そして、背面に移動させた四角形とチェックパターンの四角形を選択して、ctrl(⌘) + [ g ]でグループ化しておきます。

これで背景のチェックパターンは完了です。
テキストスペースを設ける
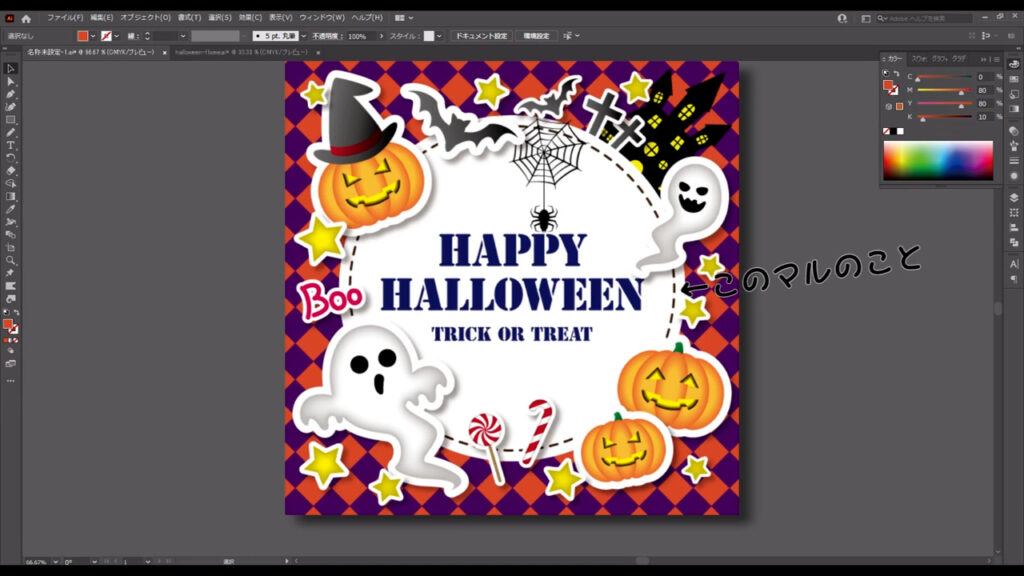
続いて、文字を入れるためのマルい図形を作っていきます。

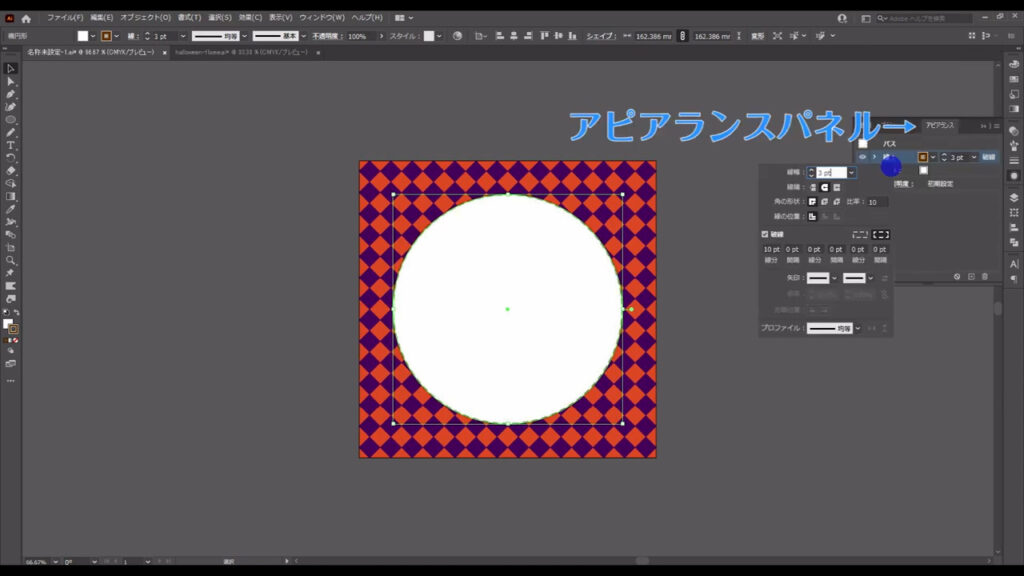
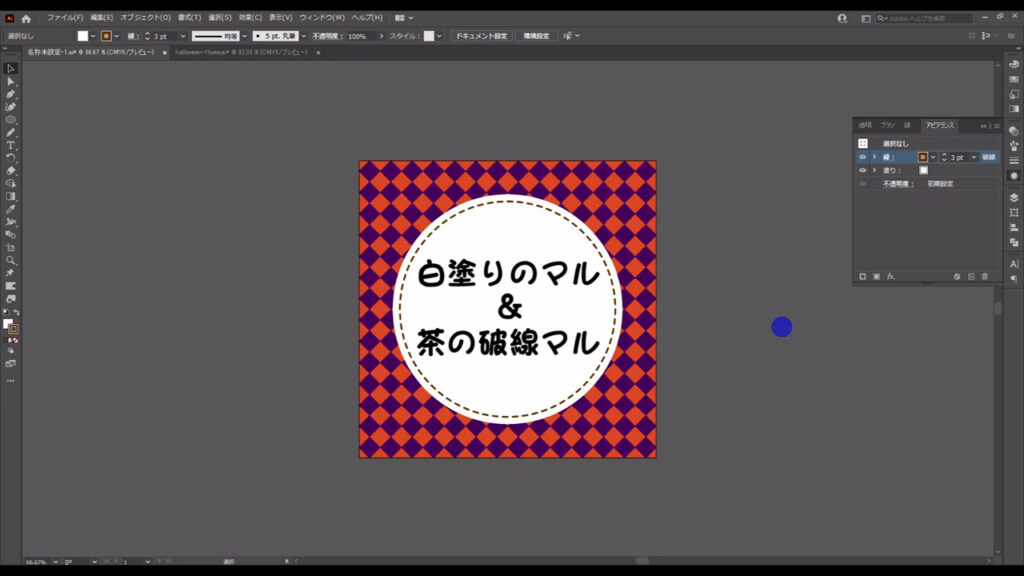
これは単純に、白塗りのマルと茶色の破線を配置しているだけに見えますが、1つのマルで作ります。
楕円形ツールに切り換え、

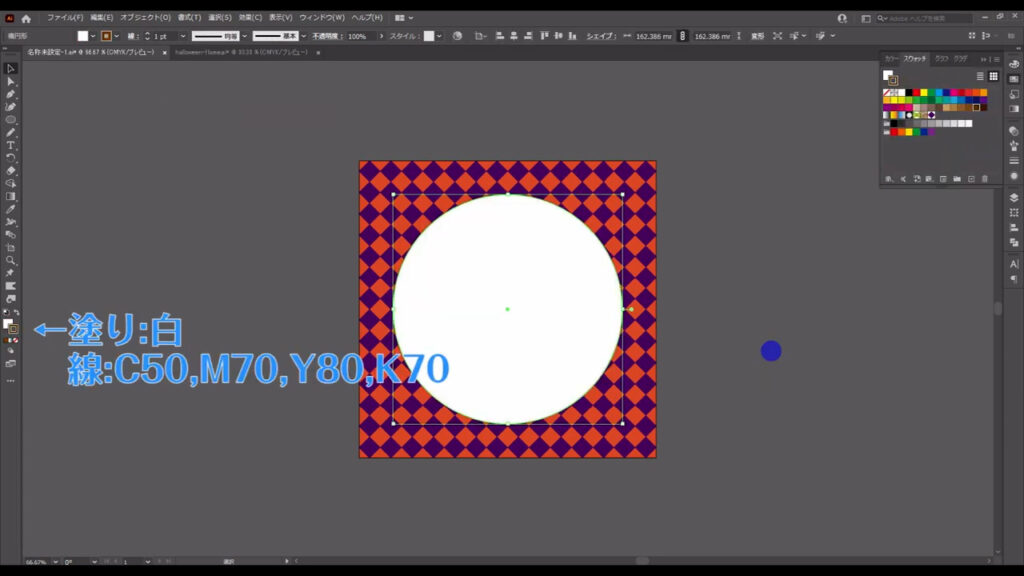
shiftを押しながら、正円を作ります。

塗りは「白」で、線は字幕(下図参照)の通りです。

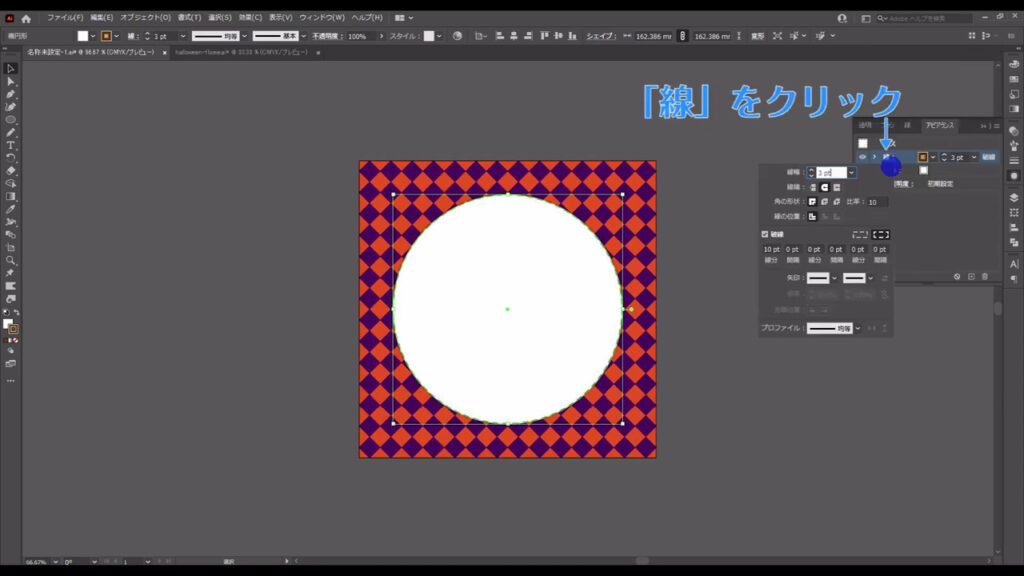
次に、アピアランスパネルを開き、線の項目をクリックして、


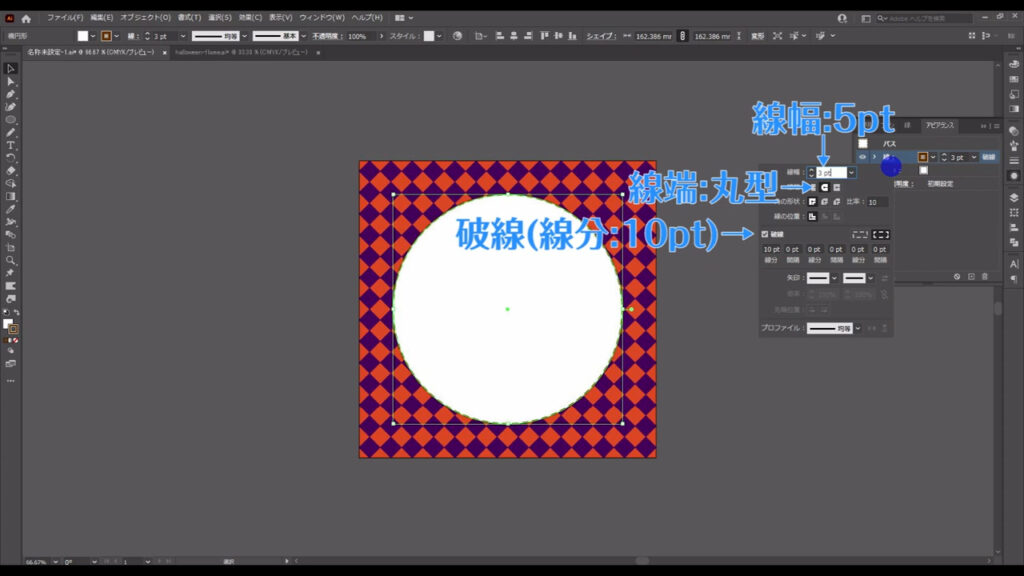
字幕(下図参照)のように設定します。

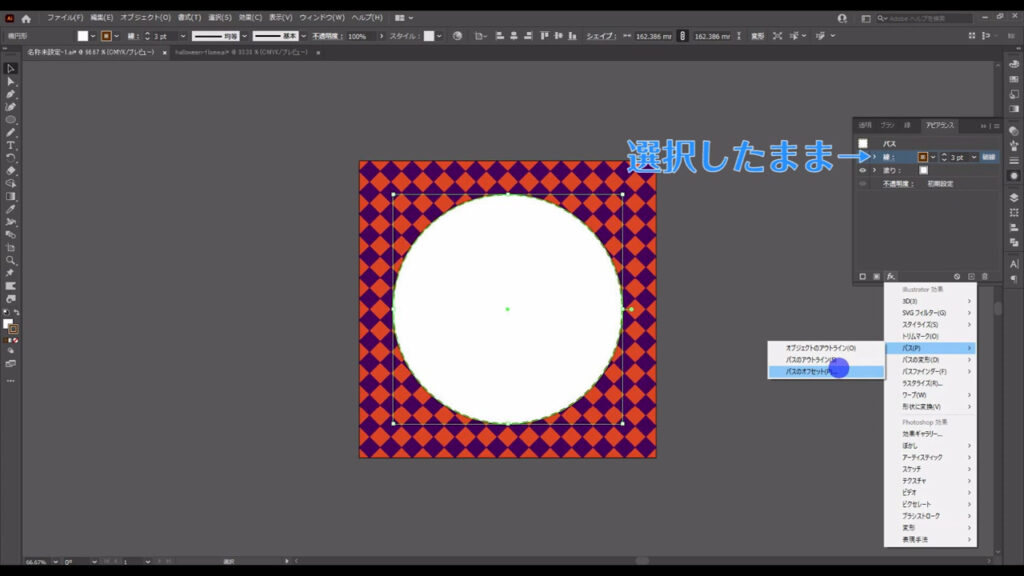
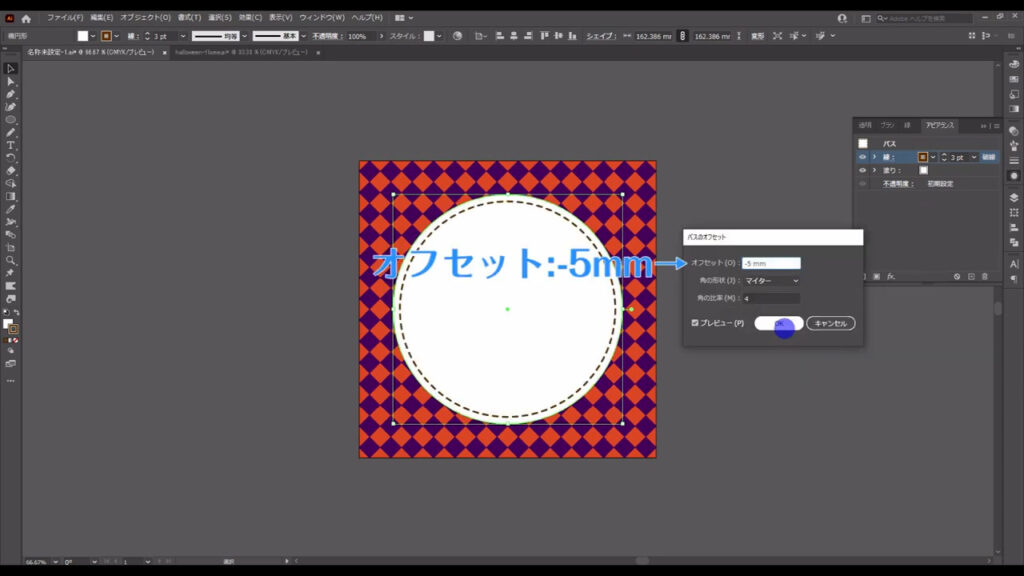
それが終わったら「線」の項目を選択したままの状態で、「fx」から「パス」「パスのオフセット」へと進んでいきます。

そして、字幕(下図参照)のように設定して、OKを押します。

これで、1つのマルで2つのパーツを表現することができました。

お城のシルエットを作る
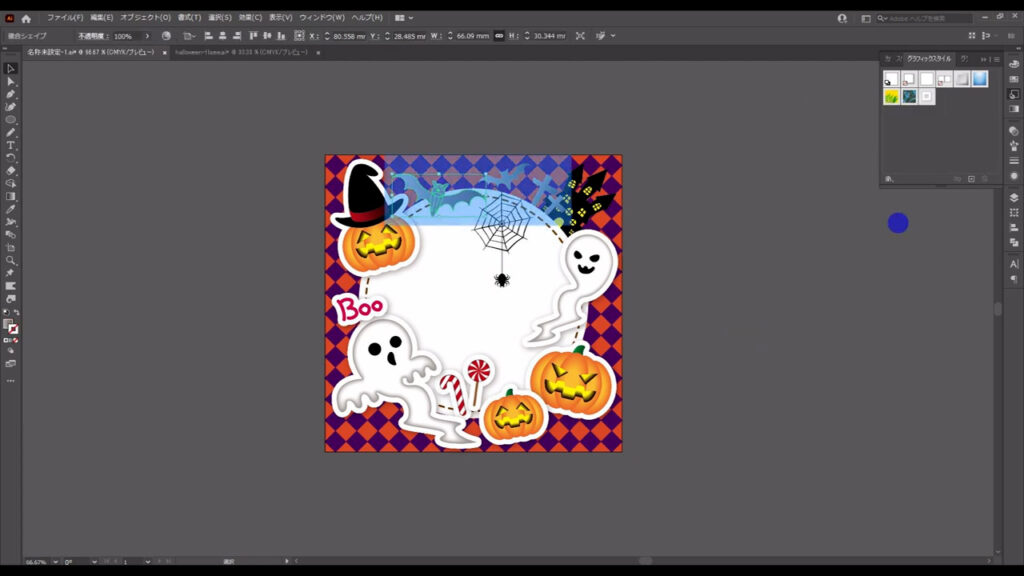
あとは、ハロウィンイラスト定番のお城のシルエットを作ったら、イラストの装飾に入ります。
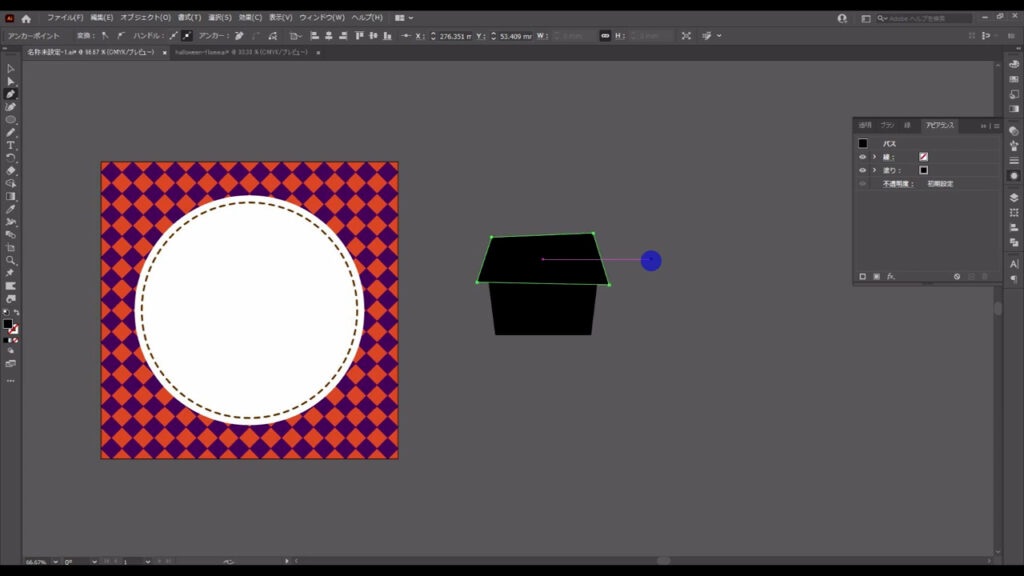
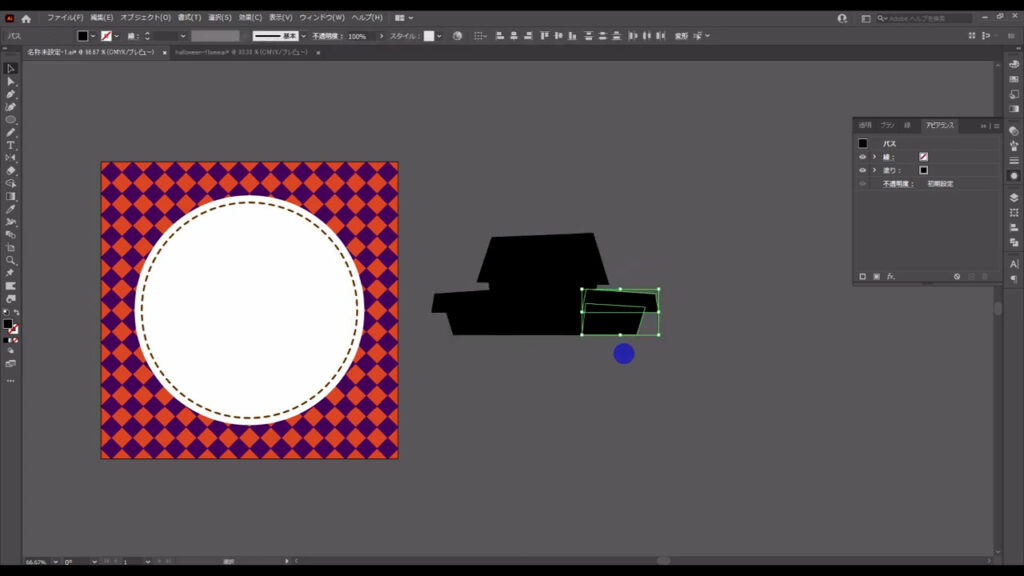
お城は、主にペンツールを使って作っていきます。

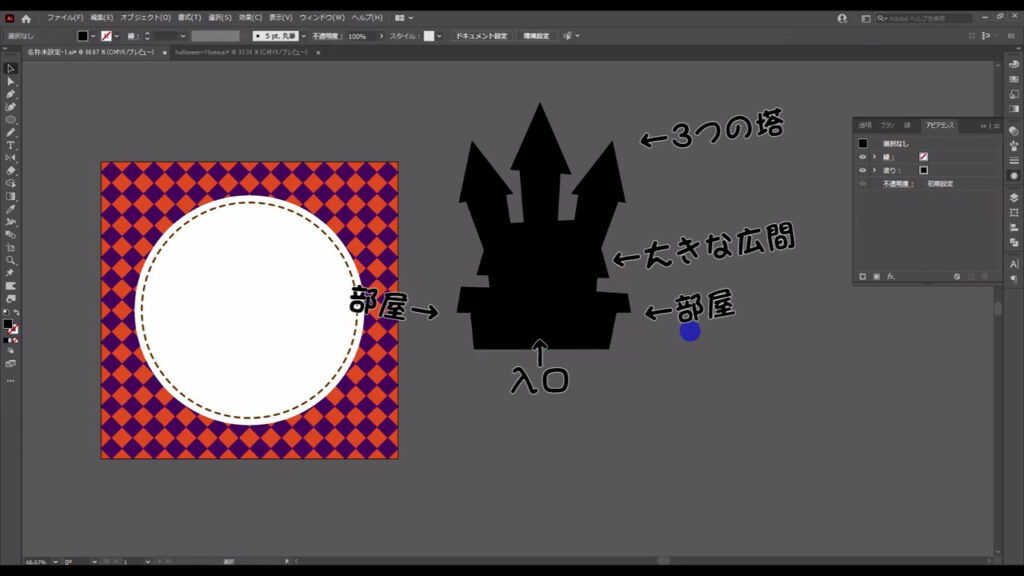
私は建物のシルエットが苦手なので、その建物の内部がどういう作りになっているかを妄想して描くことにしました。
ザックリとですが、入口を抜けたら大きな広間があって、

その左右には教室程度の部屋が1つずつ、

さらに、2階に上がると3つの塔につながる入口がある、みたいなシルエットをイメージしています。

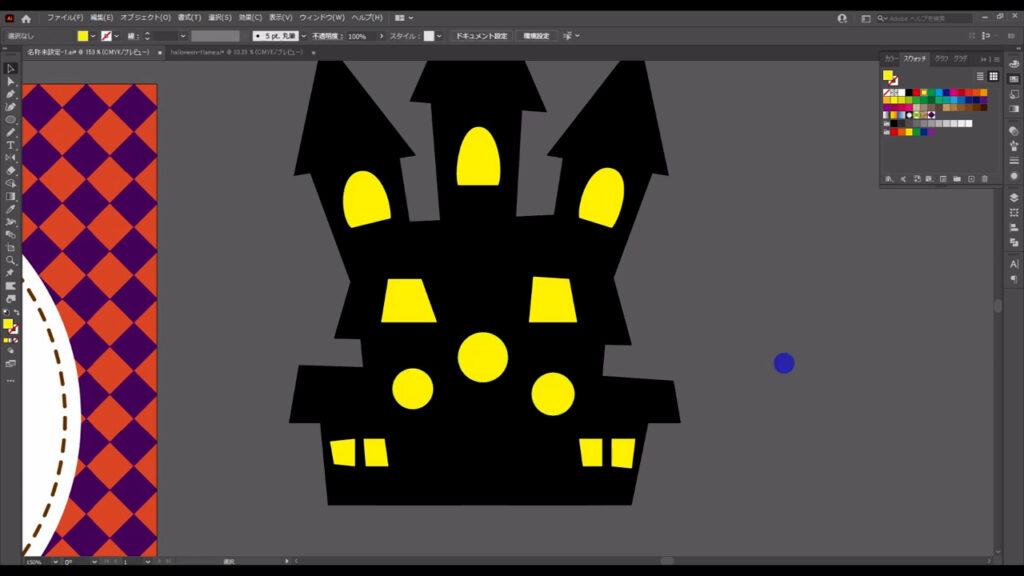
あとは自分の好みの形で窓を配置して、

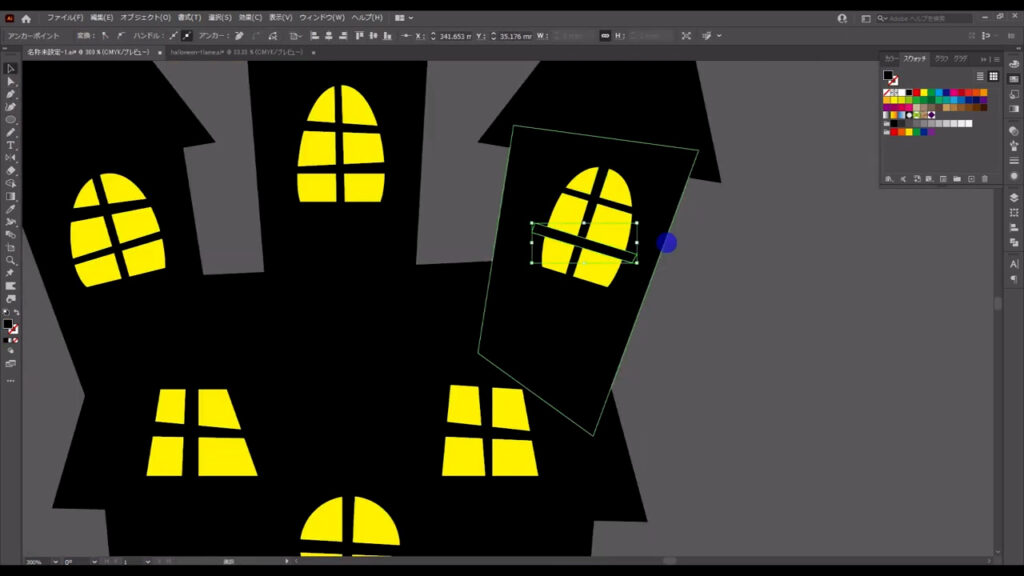
さらに、その上から格子を加えれば、お城のシルエットは完了です。

これはばらけないように、選択ツールで全ての部品を選択して、ctrl(⌘) + [ g ]でグループ化しておきます。

装飾していく
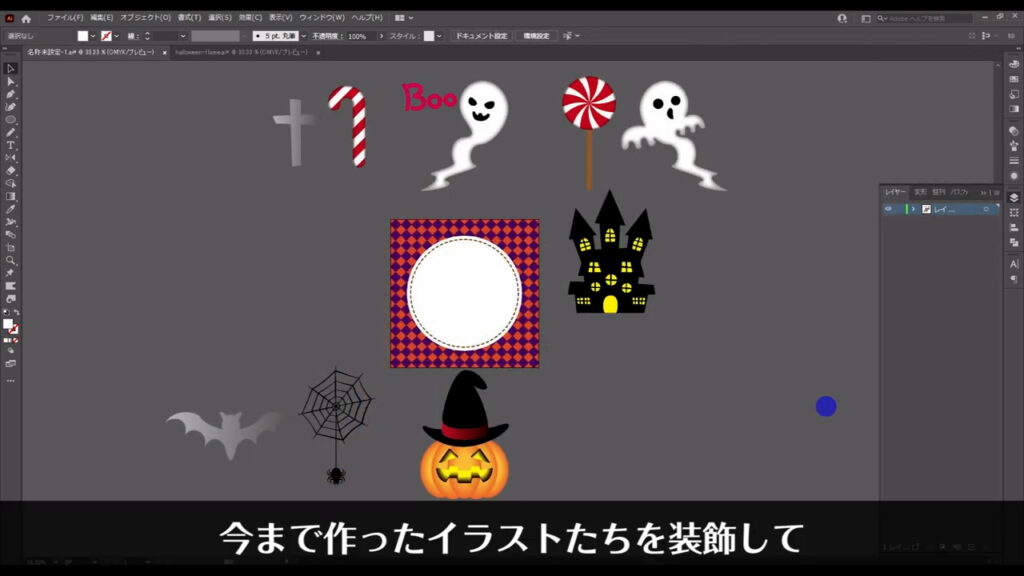
では、ここからは今まで作ったイラストたちを装飾して、フレームを完成させていきます。

配置を考える
まず、自分の好みでアートボード内にイラストを配置していきますが、このときctrl(⌘) + [ k ]を押して、

環境設定から「線幅と効果も拡大・縮小」にチェックを入れておくと、

キャンディやゴーストにかけておいた「光彩(内側)」の設定数値が、サイズ変更と一緒に変わってくれます。

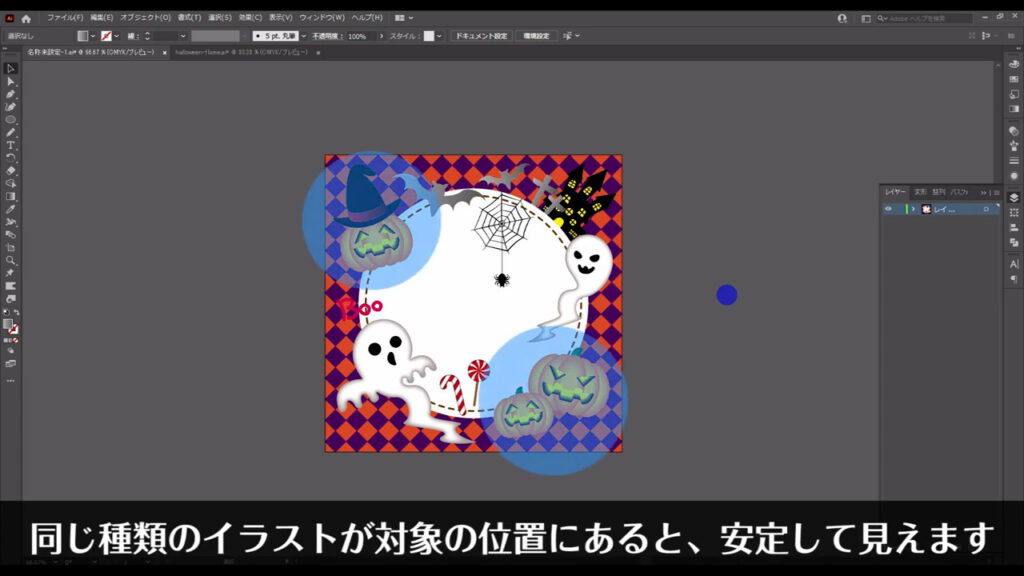
下図は配置の例です。

バランスを見てコピーしたいイラストがある場合は、選択ツールの状態でalt(option)を押しながらイラストをドラッグして、コピーしたいところで左クリックを離してから、alt(option)を離せば、それができます。
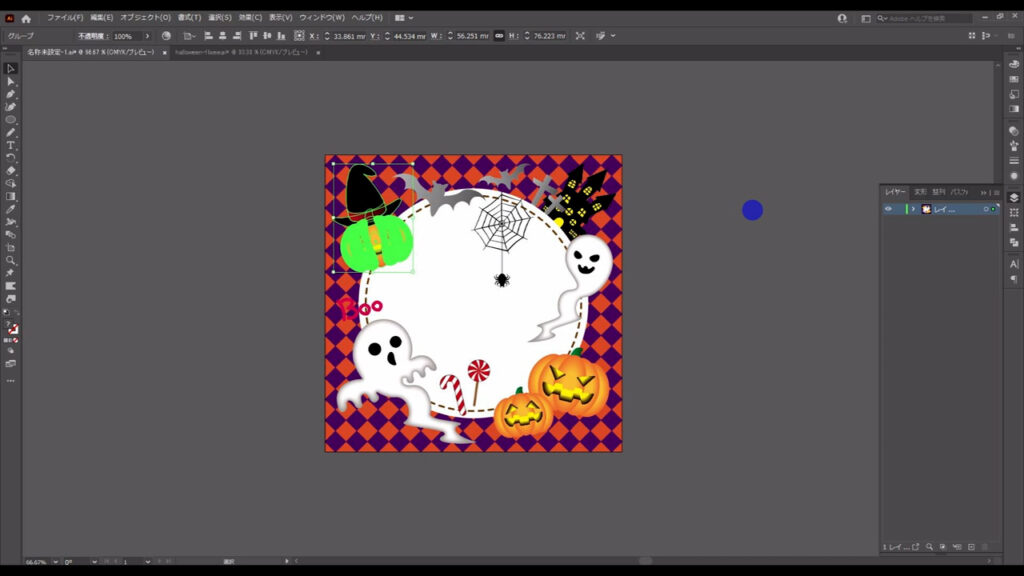
かぼちゃはコピーに加え、もう1つ違う表情を追加しておきました。

また、それぞれのイラストの重ね順は、shift + ctrl(⌘) + [ 始め鍵括弧 ]やshift + ctrl(⌘) + [ 終わり鍵括弧 ] を使って調整しています。

配置のポイントとして、同じ種類のイラストが対象の位置にあると安定して見えます。

それぞれのイラストを装飾する
ここまできたら、それぞれのイラストに装飾を加えます。
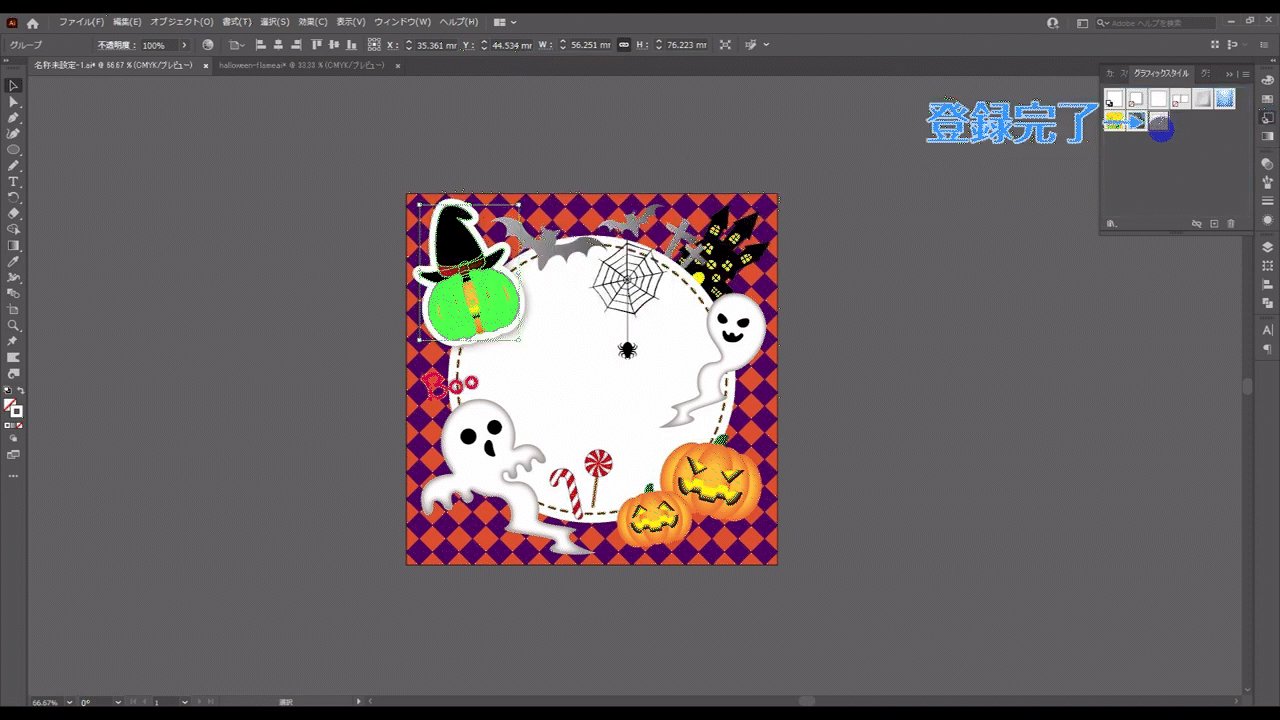
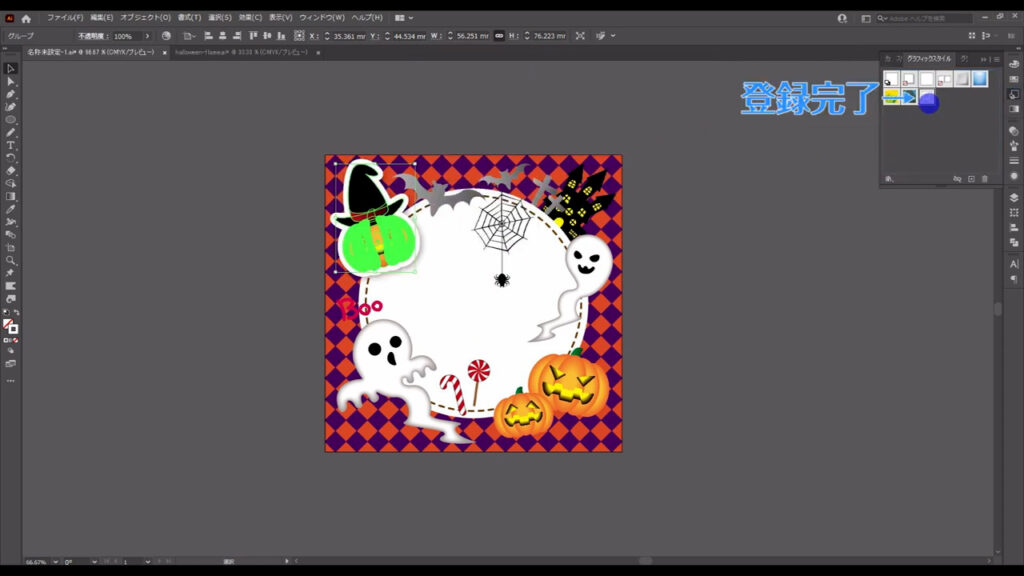
これらは同じイラストの種類ごとに同じ装飾を加えるので、「グラフィックスタイル」という機能を使って、1つずつ装飾していく手間を省きます。
見本として、かぼちゃと魔女の帽子をグループ化して、それに対して装飾を加えます。

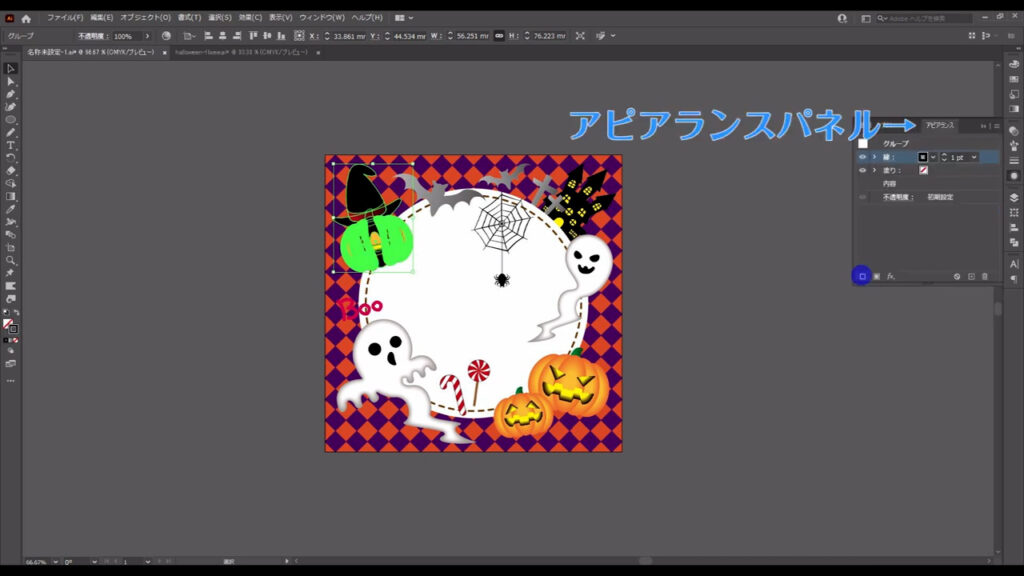
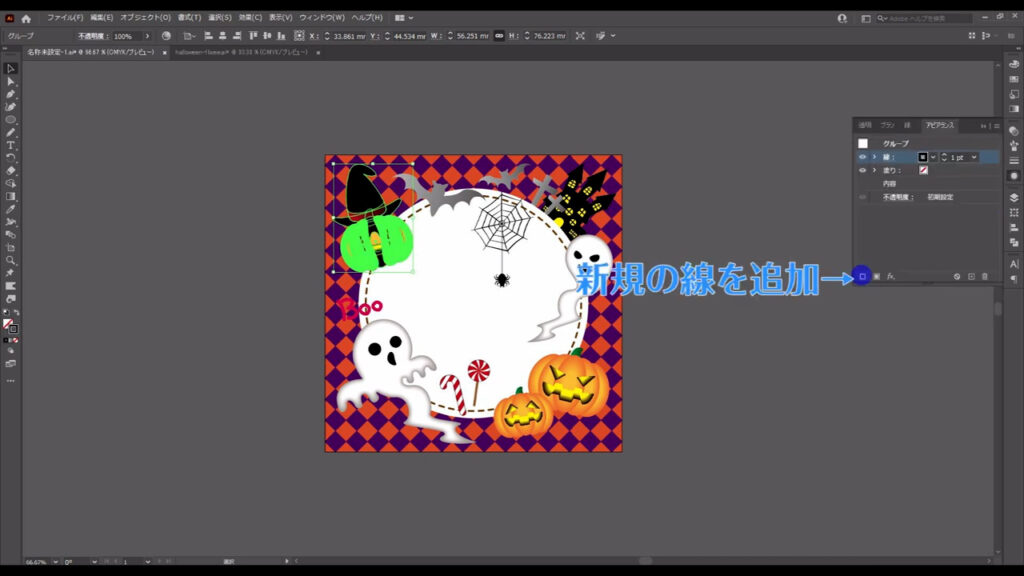
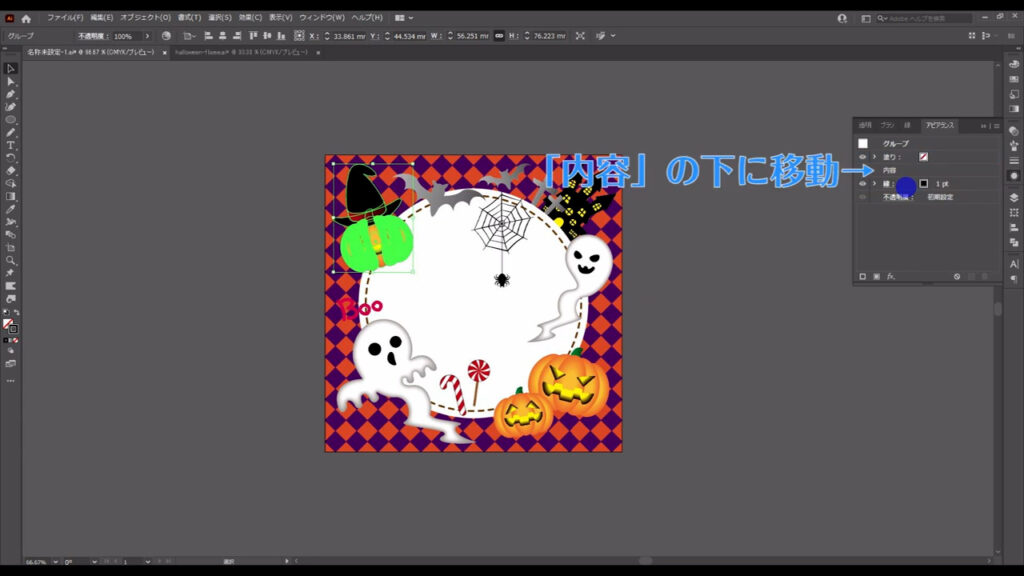
これを選択した状態でアピアランスパネルを開き、新規の線を追加します。


その線をドラッグで「内容」というところの下に移動させ、

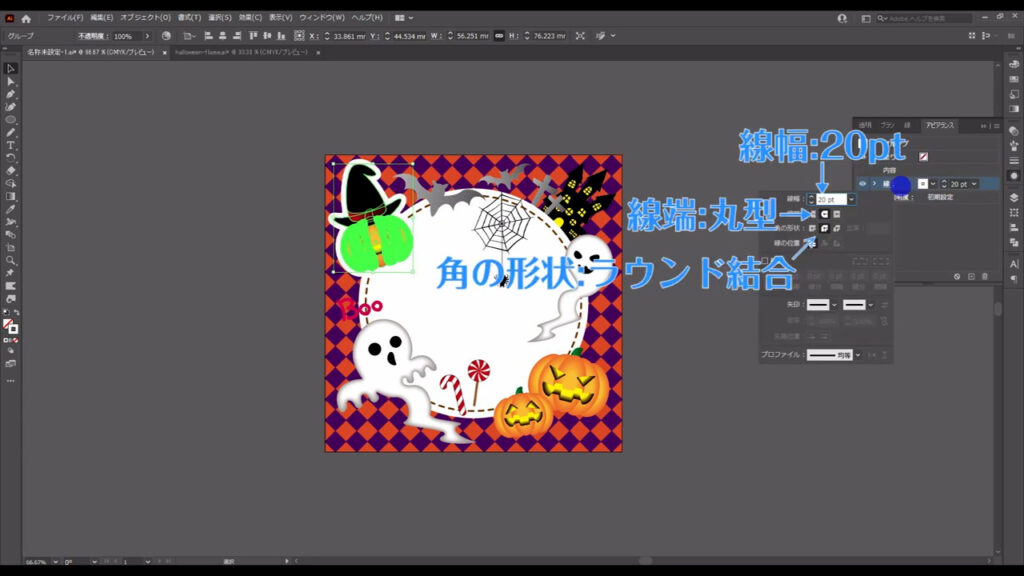
「線」をクリックして、字幕(下図参照)のように設定します。

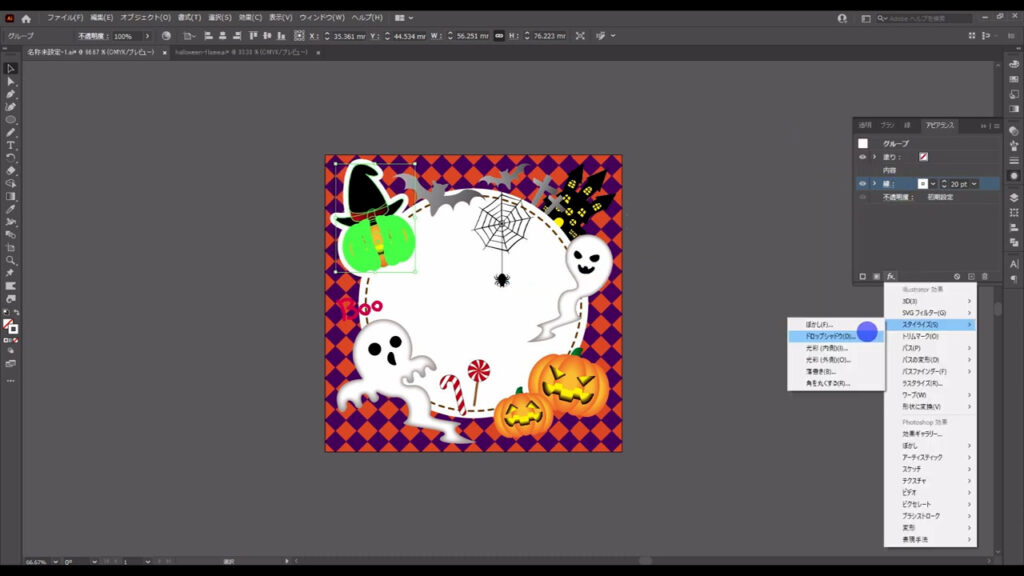
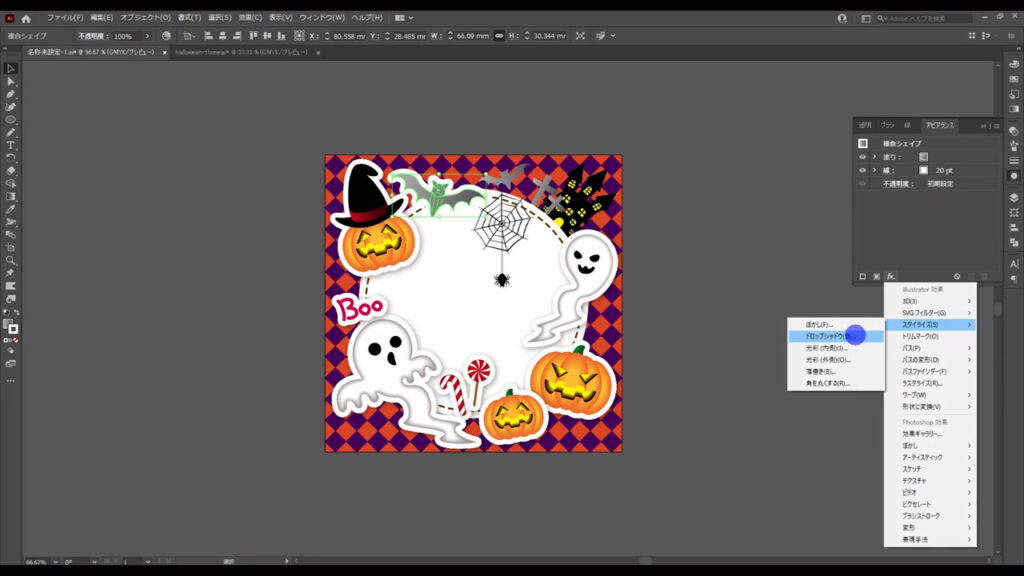
さらに、そのままの状態で「fx」から「スタイライズ」「ドロップシャドウ」へと進み、

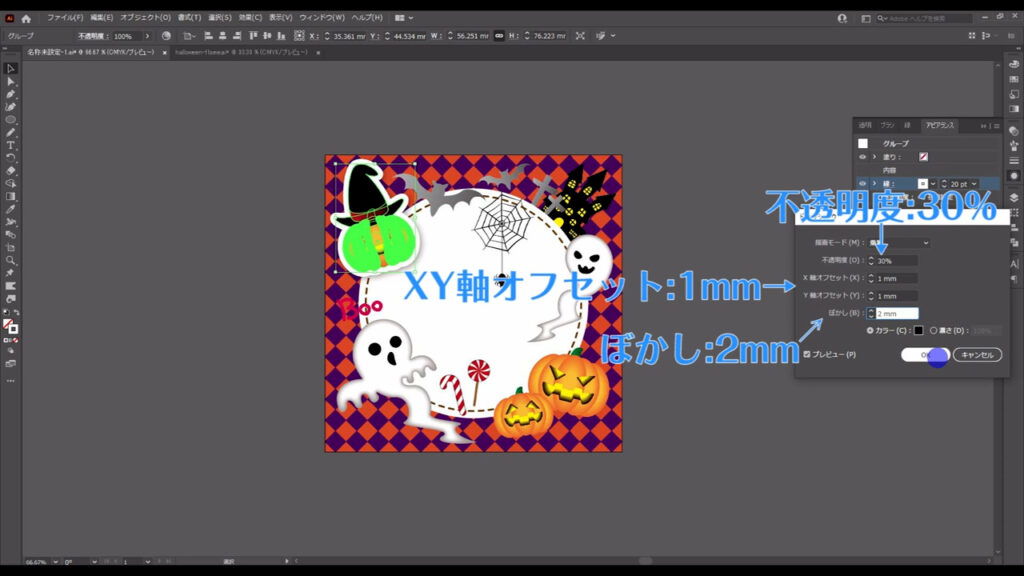
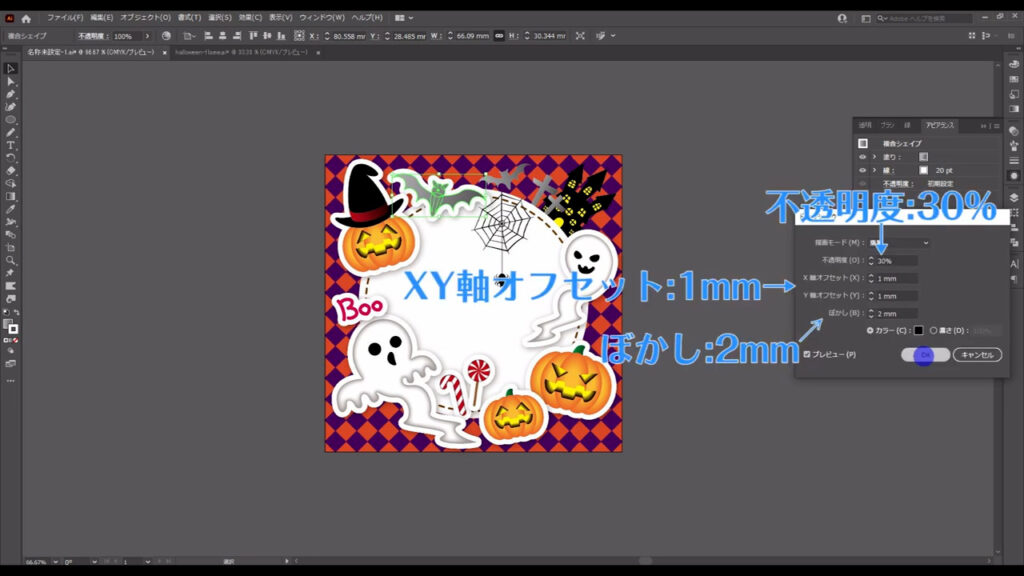
字幕(下図参照)のように設定して、OKを押します。

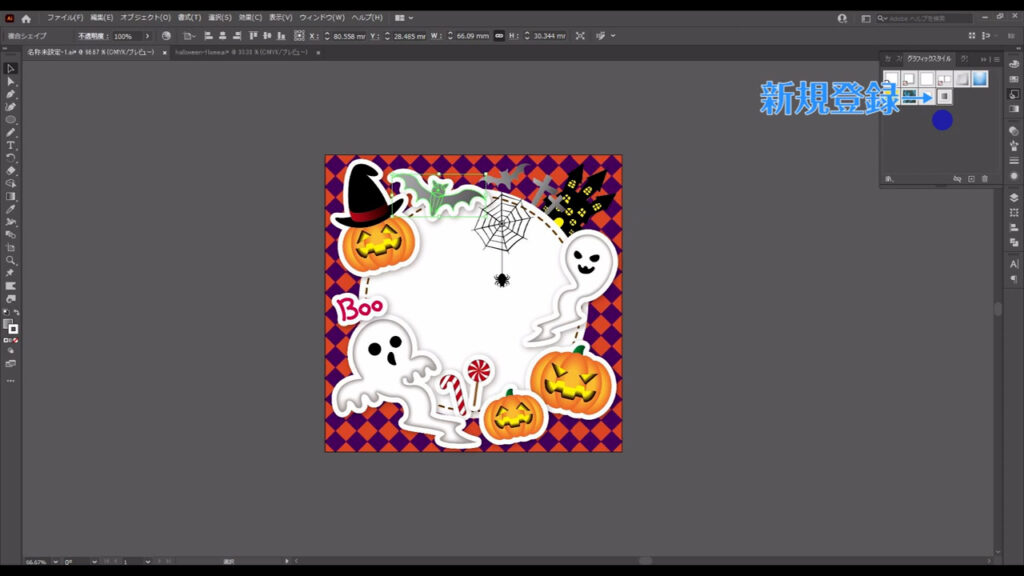
それが終わったら、グラフィックスタイルパネルを開き、

このイラストをドラッグ&ドロップして、スタイルを登録します。


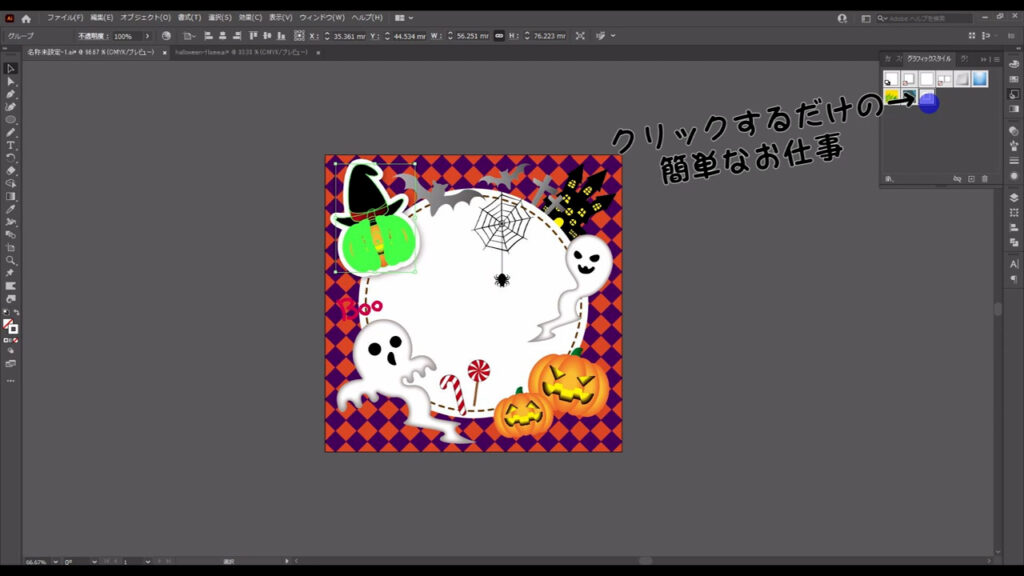
こうすることで、今、アピアランスパネルから行った一連の設定は、登録したスタイルをクリックするだけで済みます。

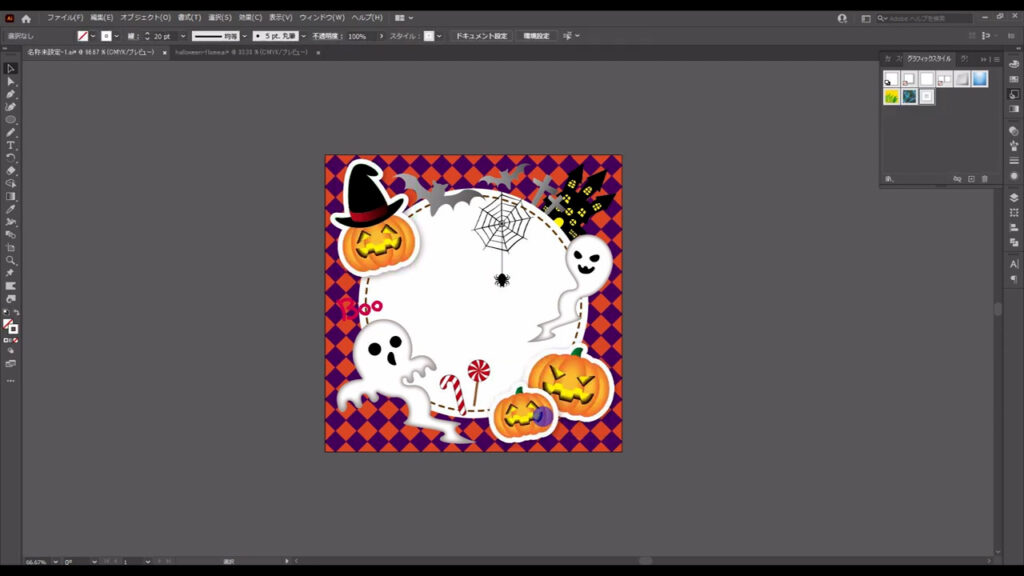
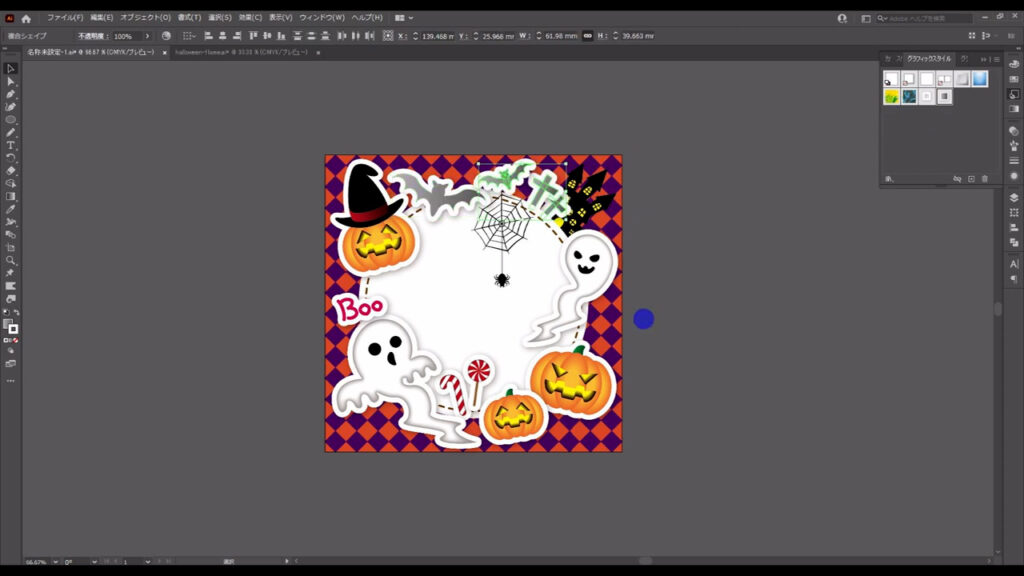
これで右下のかぼちゃも装飾します。

次に、キャンディやゴースト(Boo含む)も装飾していきますが、これらは「グループ化しているオブジェクト」という点で、かぼちゃと同じです。

なので、先ほどのグラフィックスタイルがそのまま使えます。
ラクですね。

一方で、十字架の墓標とコウモリは「グループ化しているオブジェクト」ではなく「合体しているオブジェクト」なので、アピアランスパネルから装飾を設定しなおす必要があります。

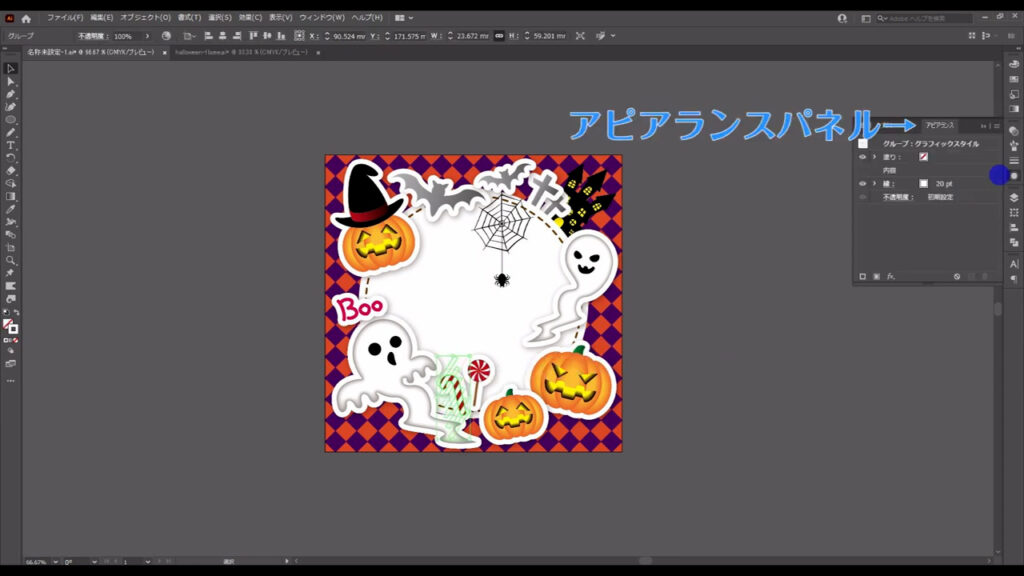
アピアランスパネルか、「塗り」の下に新規の線を追加して(下図参照)、

「fx」「スタイライズ」「ドロップシャドウ」から、

字幕(下図参照)のように設定します。

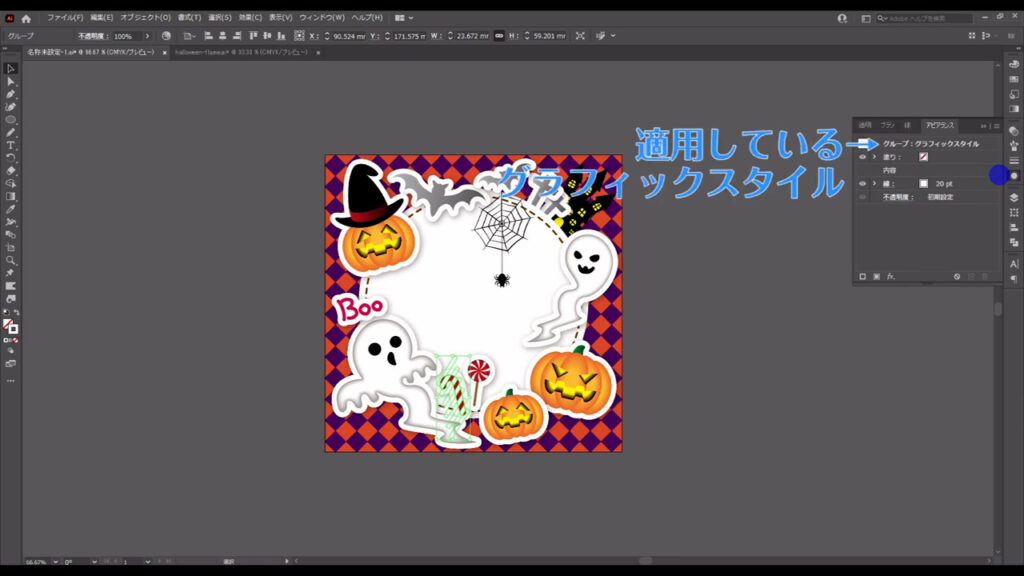
そして、この装飾をドラッグ&ドロップでグラフィックスタイルに登録し、

残りのイラストにも適用します。

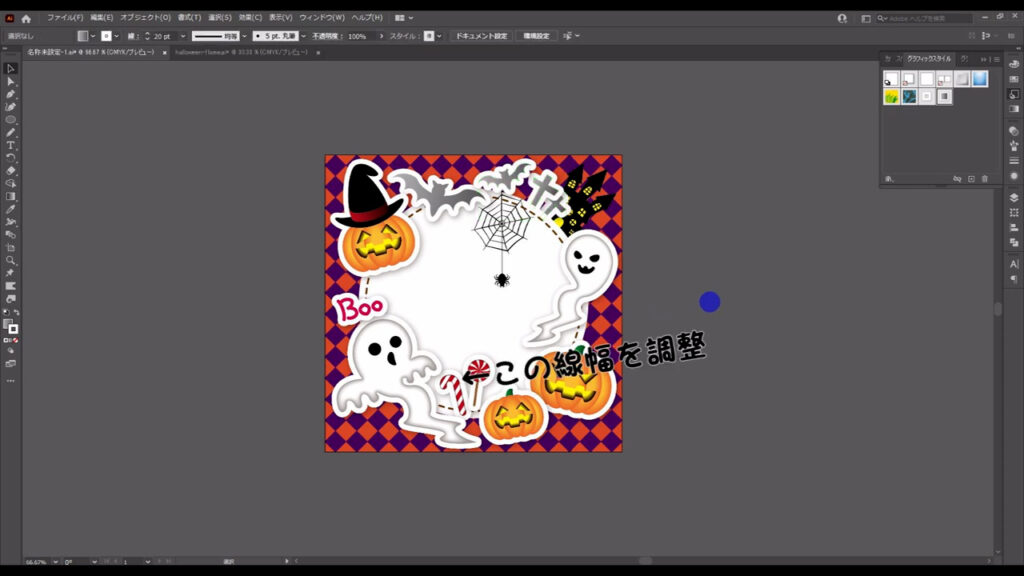
ここまできたら、それぞれのイラストのサイズ感に合わせて、新規で追加した線の幅を調整します。

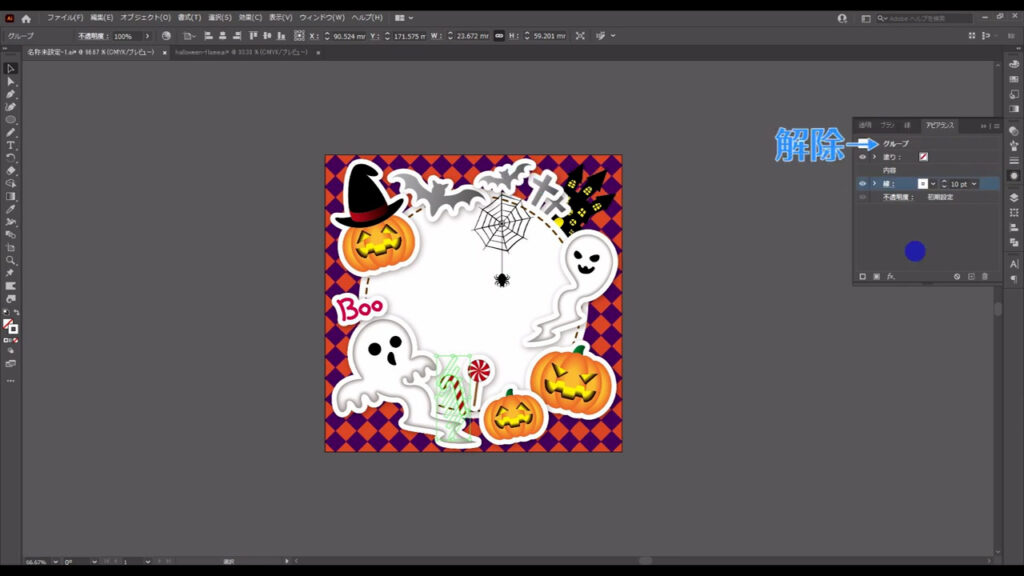
調整はアピアランスパネルから行いますが、

線幅を変更すると、適用しているグラフィックスタイルは解除されたことになります。


同じサイズ感のイラストには、同じグラフィックスタイルを適用させたい!
ということであれば、改めてグラフィックスタイルパネルに登録して、効率化するのもありです。
星を加える
では、最後は適度に星を加えてフレームを完成させます。
スターツールに切り換え、

良い感じに隙間が埋まるように星を配置していきます。

塗りは字幕(下図参照)の通りで、線は「白」です。

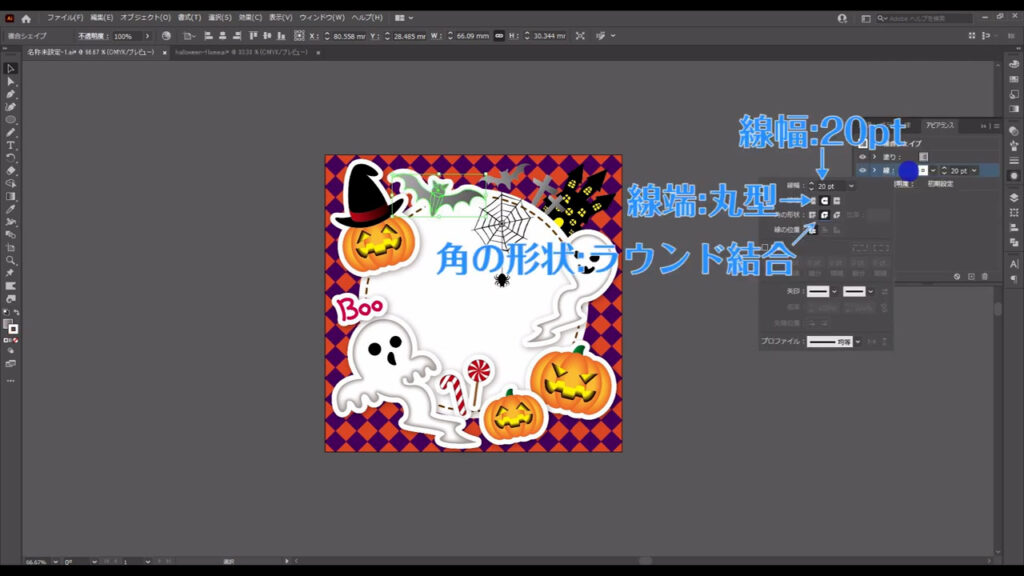
「塗り」と「線」の重ね順は、アピアランスパネルからチェンジします。
また、線の方はアピアランスパネルの「線」から角の形状を「ラウンド結合」にしています。

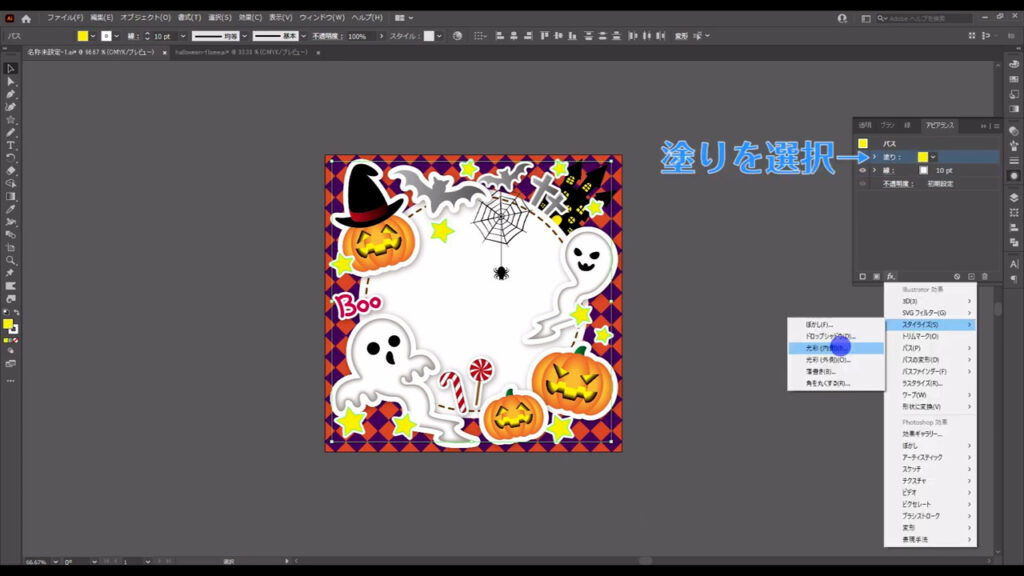
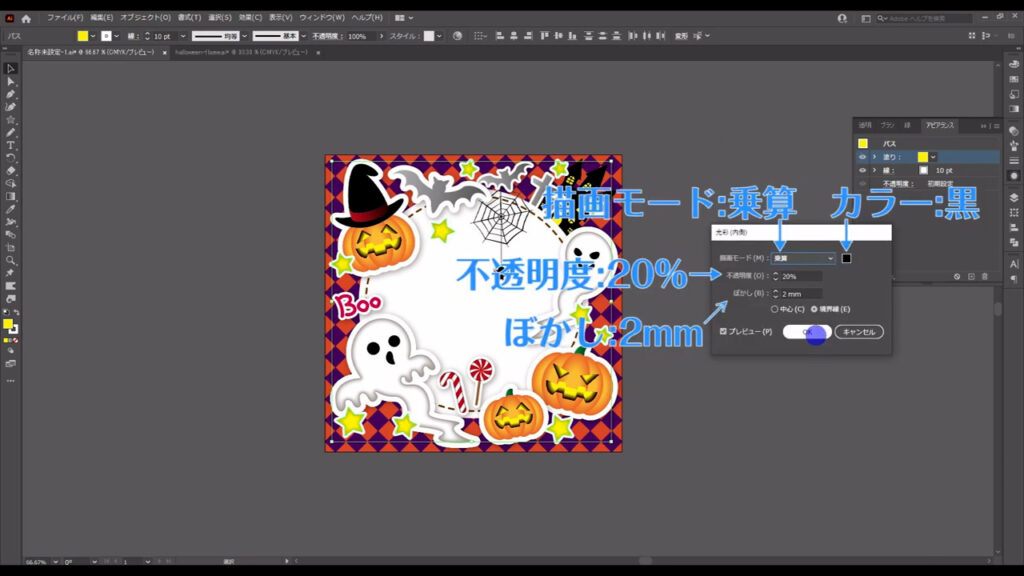
さらに、塗りには「光彩(内側)」を加えます。

設定は、字幕(下図参照)の通りです。

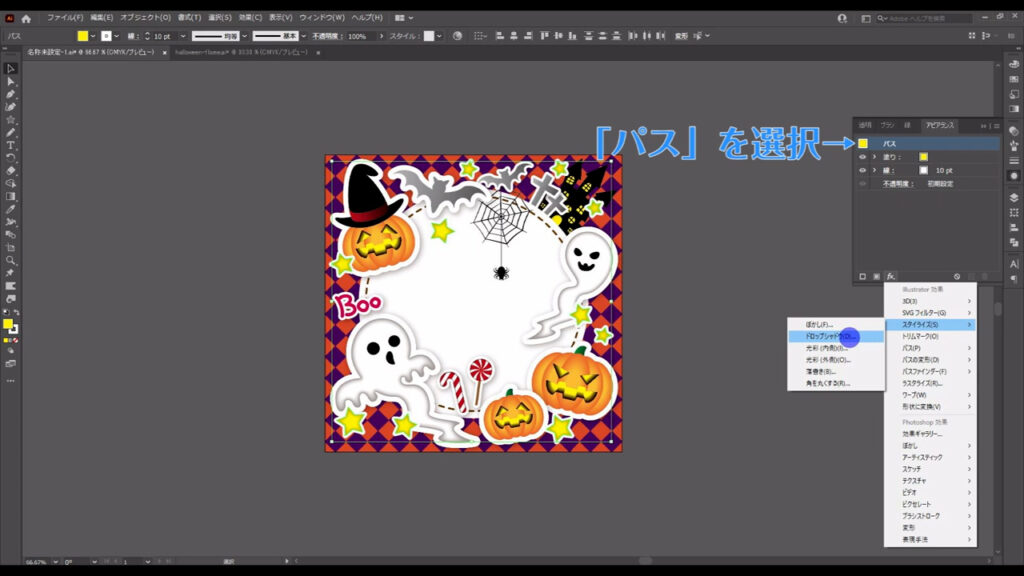
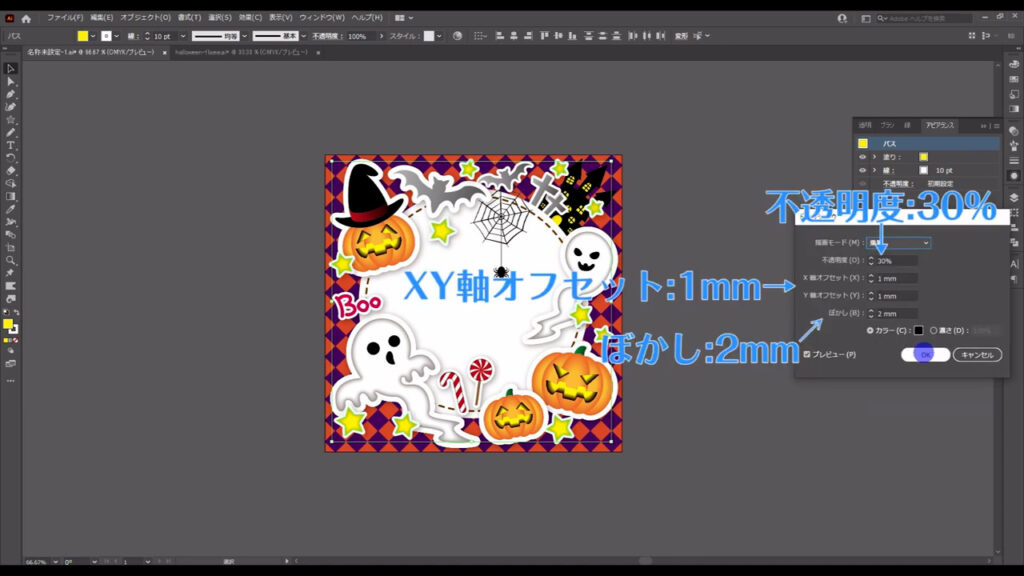
そして、今度は「パス」というところを選択して、この星全体にドロップシャドウを加えます。

こちらの設定は、字幕(下図1枚目)の通りです。


これでハロウィンフレームの完成です。
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ハロウィンフレームイラスト – No: 22218193/無料イラストなら「イラストAC」をイラストACでチェック!






コメント