この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はイラレのアピアランス(外装)機能を使って、紙に凹凸加工をかけたようなニューモーフィズム文字を作っていきます。
アウトライン化はしないので、文字の打ち替えも可能です。
無料で完成素材をダウンロード↓
ニューモーフィズムアピアランスイラスト – No: 22362701/無料イラストなら「イラストAC」をイラストACでチェック!
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
下地を敷いておく
まず長方形ツールに切り換え、下地を敷いておきます。

塗りは字幕(下図参照)の通りで、線は「なし」です。

この四角形は最後まで触らないので、選択ツール(V)で選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

出っ張ったニューモーフィズム文字
では、出っ張った文字の方から作ります。
文字ツールに切り換え、文字を入力します。


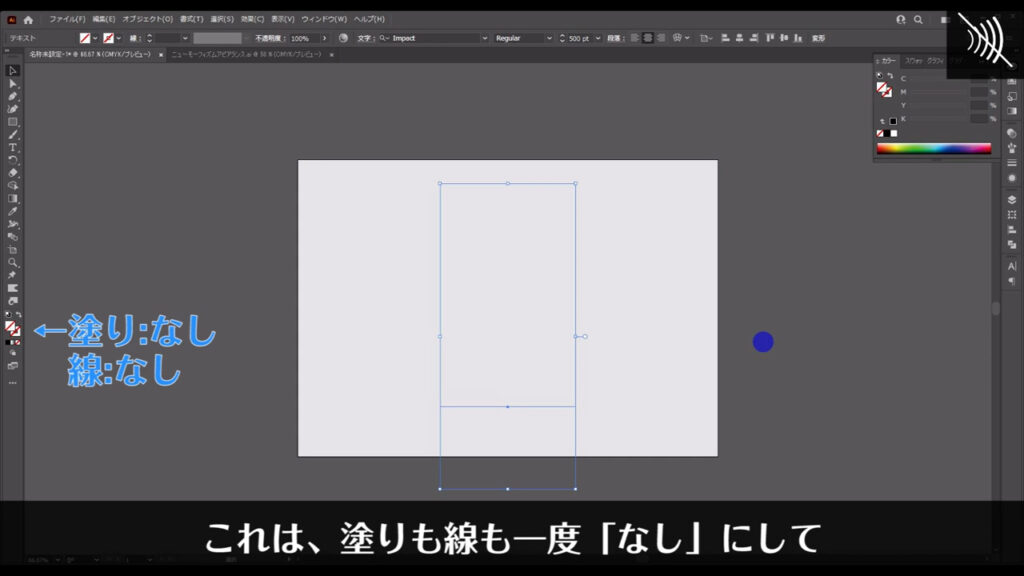
これは、塗りも線も一度「なし」にして、

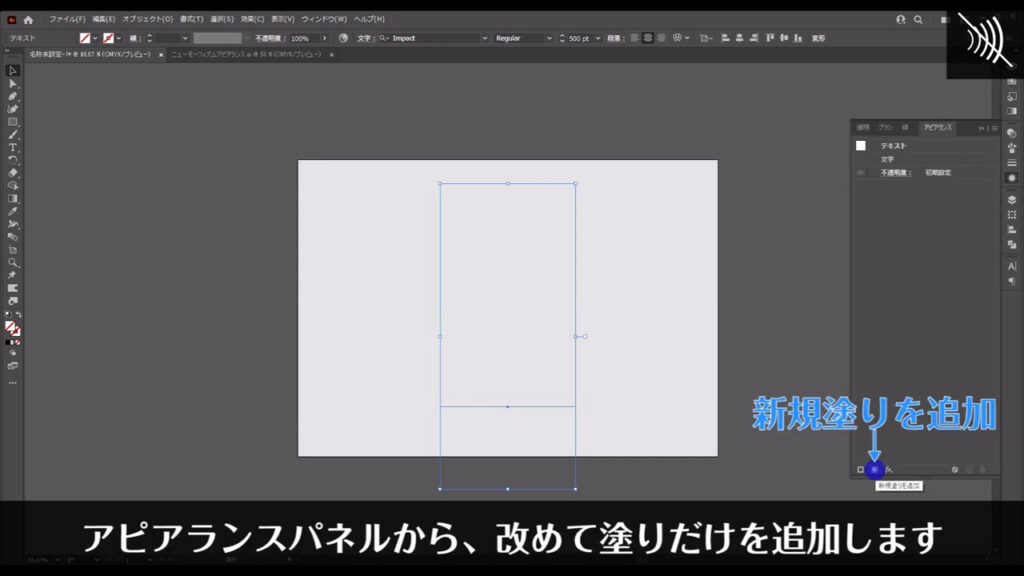
アピアランスパネルから改めて塗りだけを追加します。

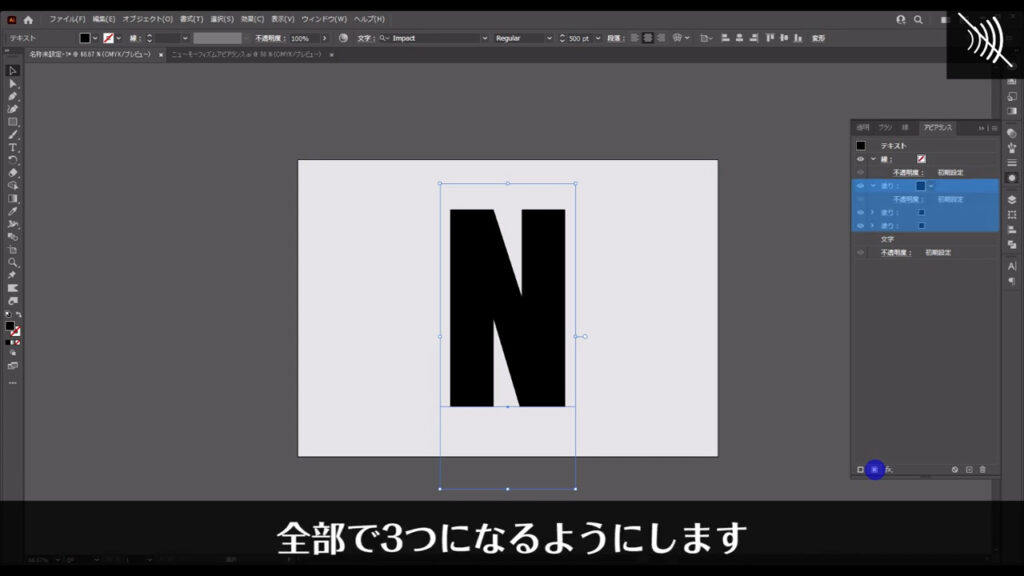
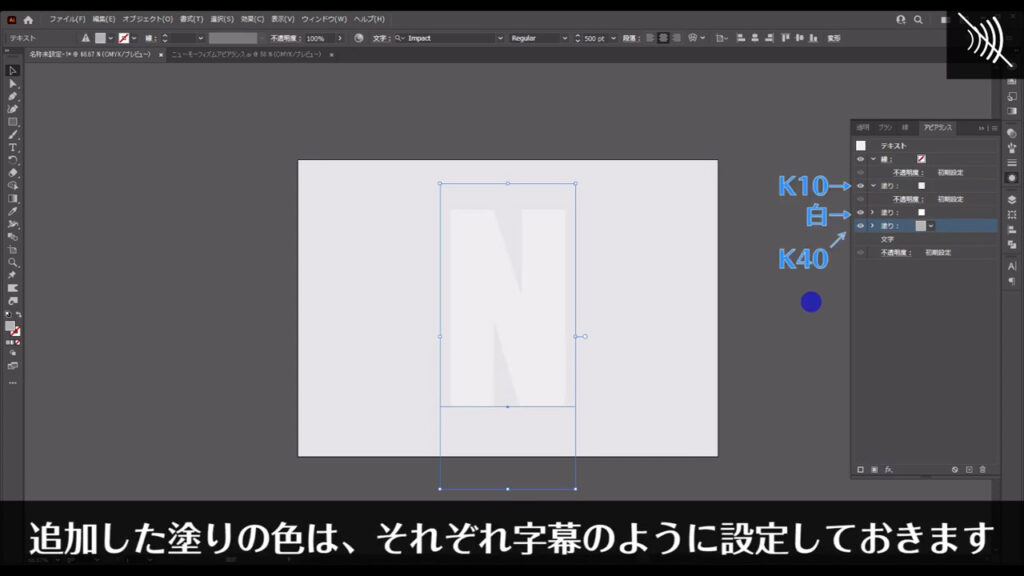
また、追加する塗りは1つだけではなく、全部で3つになるようにします。
今回のニューモーフィズム文字は、それぞれの塗りに別々の加工を加えて出っ張らせたり、凹ませたりします。

追加した塗りの色は、それぞれ字幕(下図参照)のように設定しておきます。

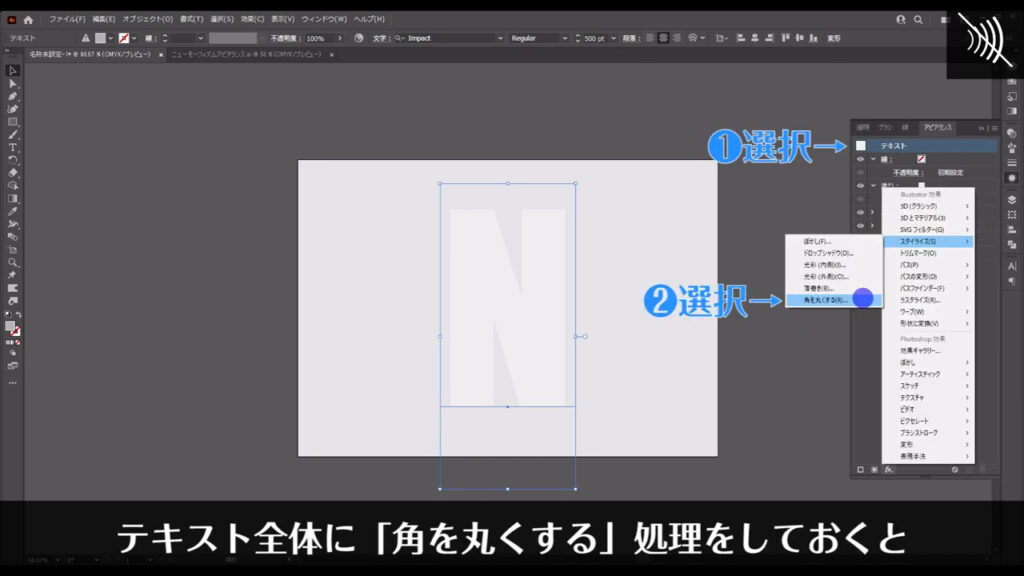
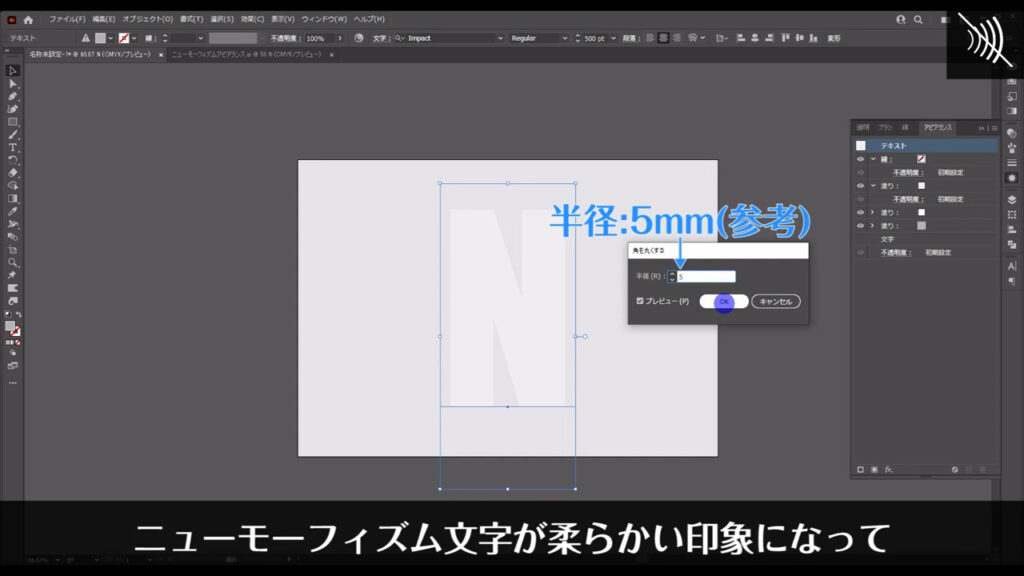
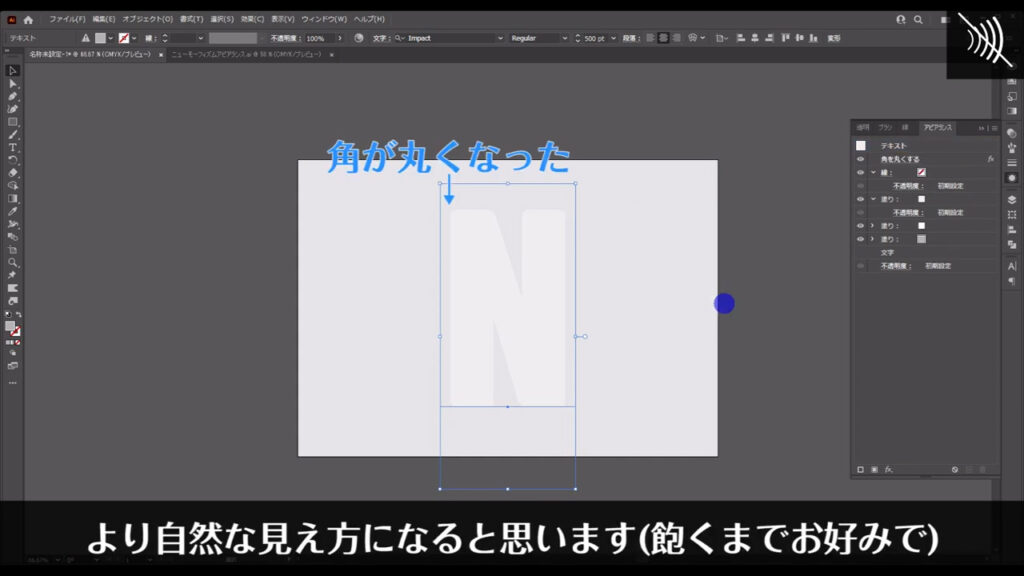
因みにちょっとしたことですが、テキスト全体に「角を丸くする」処理をしておくと、ニューモーフィズム文字が柔らかい印象になって、より自然な見え方になると思います。



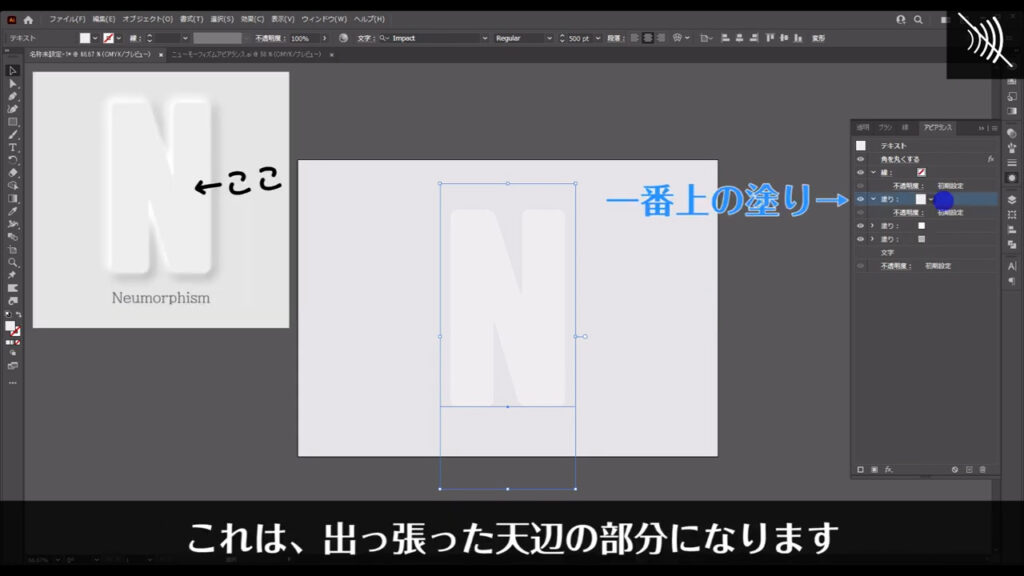
では、それぞれの塗りに加工を加えていきます。
まず1番上の塗りですが、これはちょうど出っ張った天辺の部分になります。

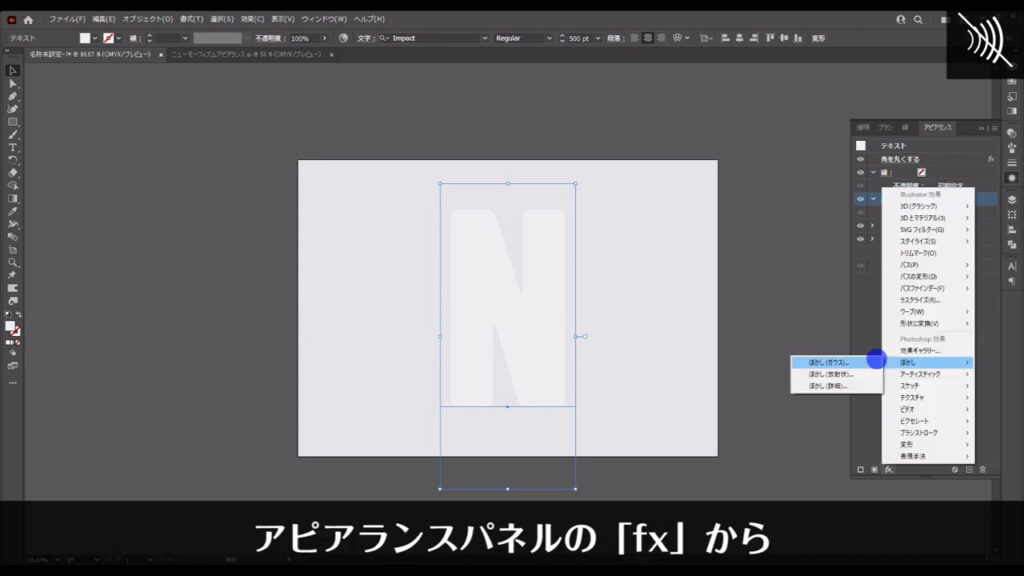
アピアランスパネルの「fx」から「ぼかし」「ぼかし(ガウス)」へと進み、

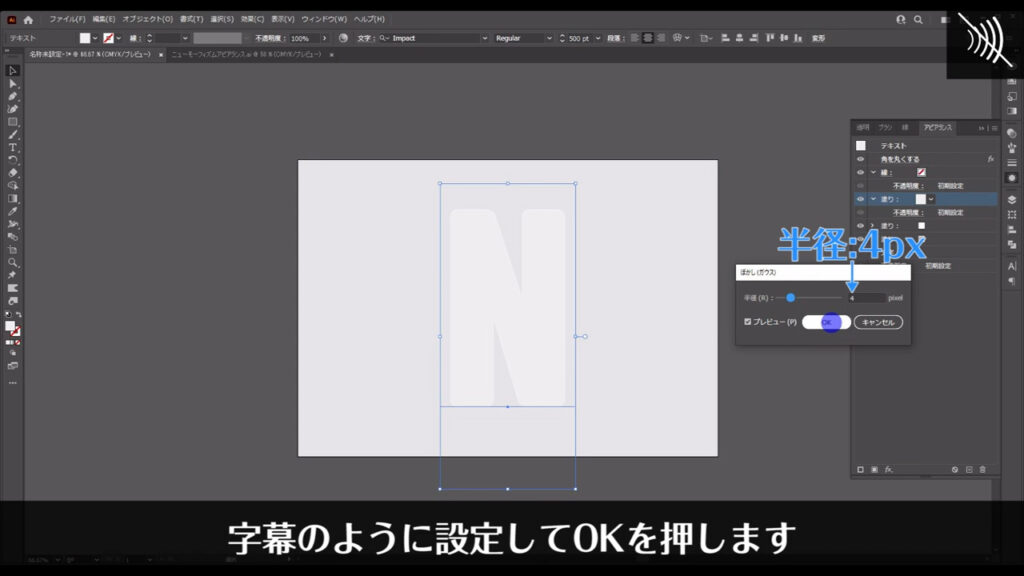
字幕(下図参照)のように設定して、OKを押します。

ほぼ見た目は変わっていませんが、このあとに加える加工との調和を図るためにぼかしました。
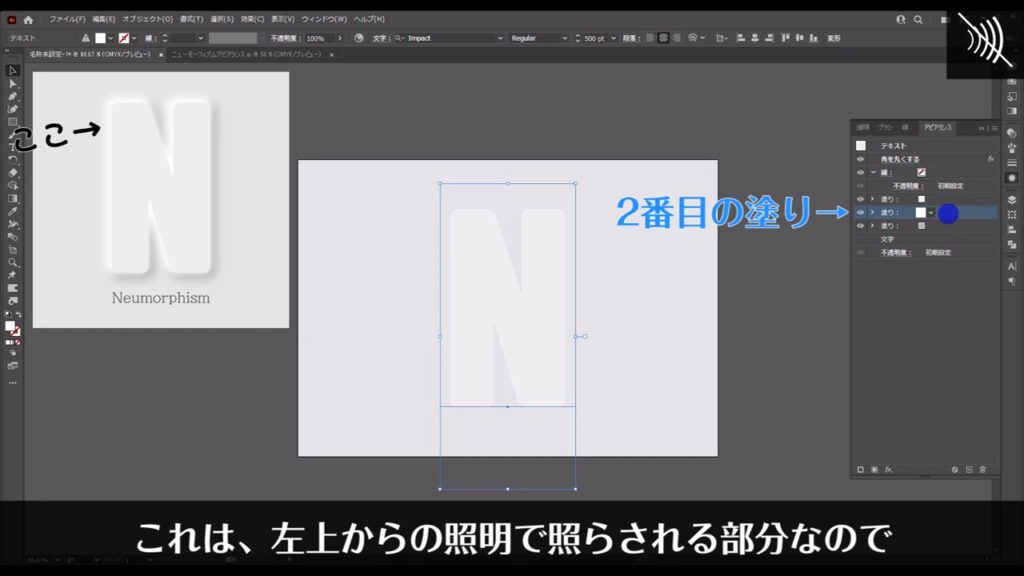
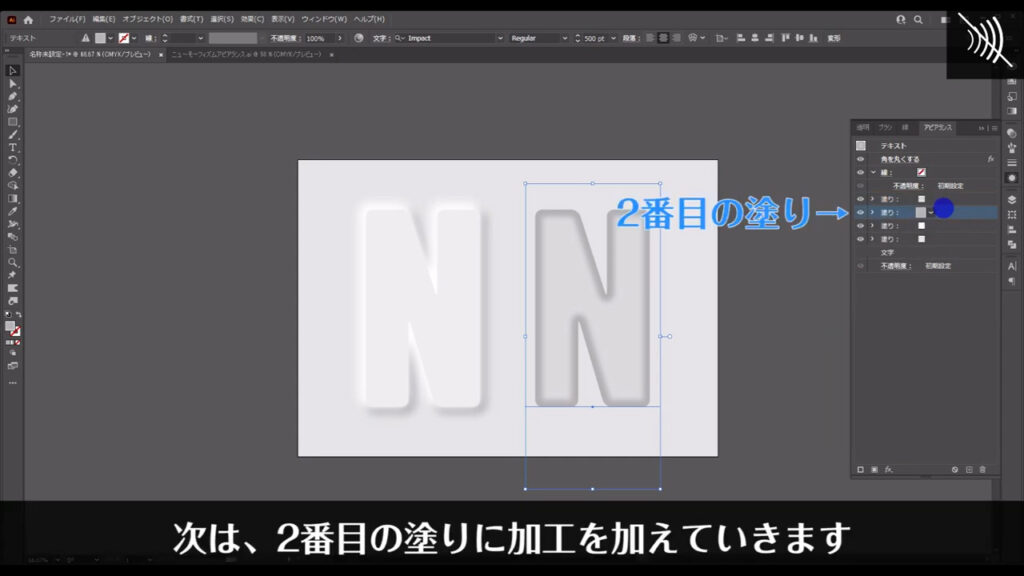
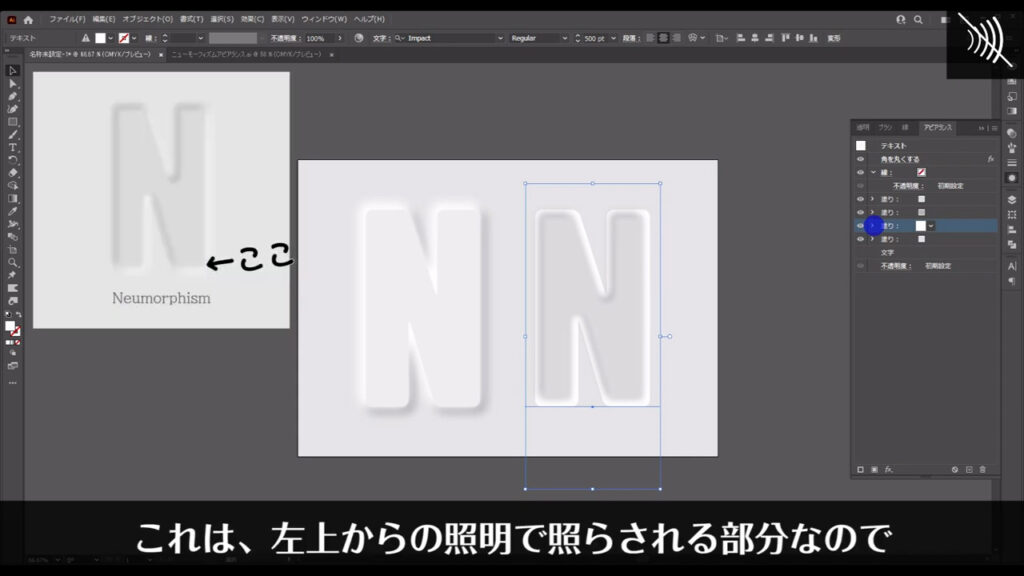
次は2番目の塗りに加工を加えていきます。
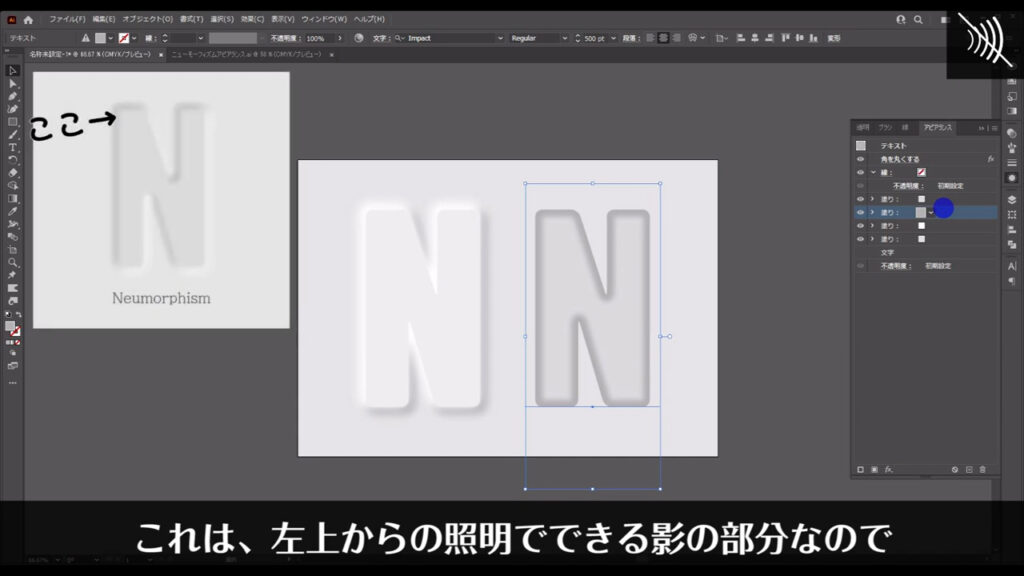
これは左上からの照明で照らされる部分になるので、元の文字の大きさより大きくします。

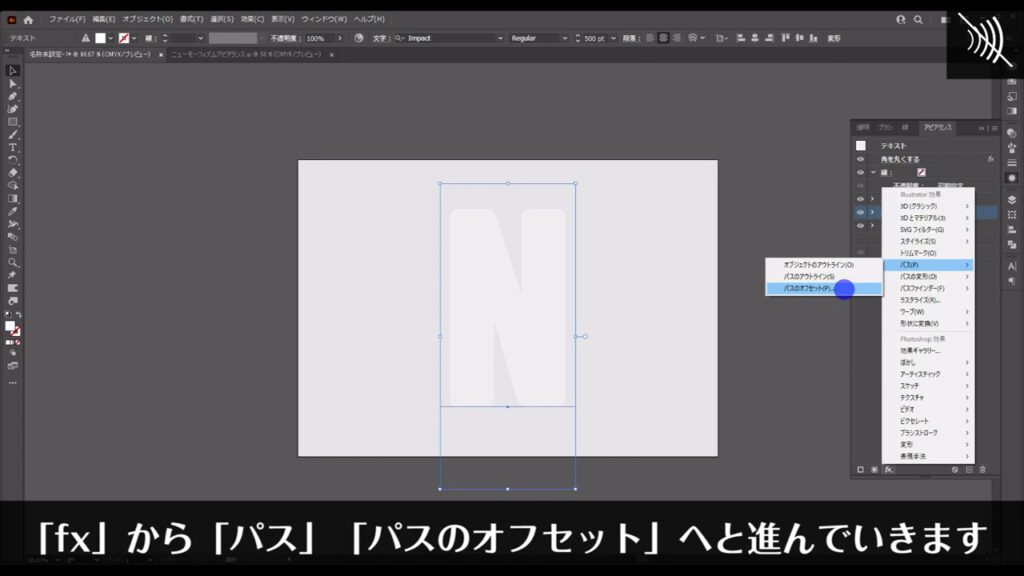
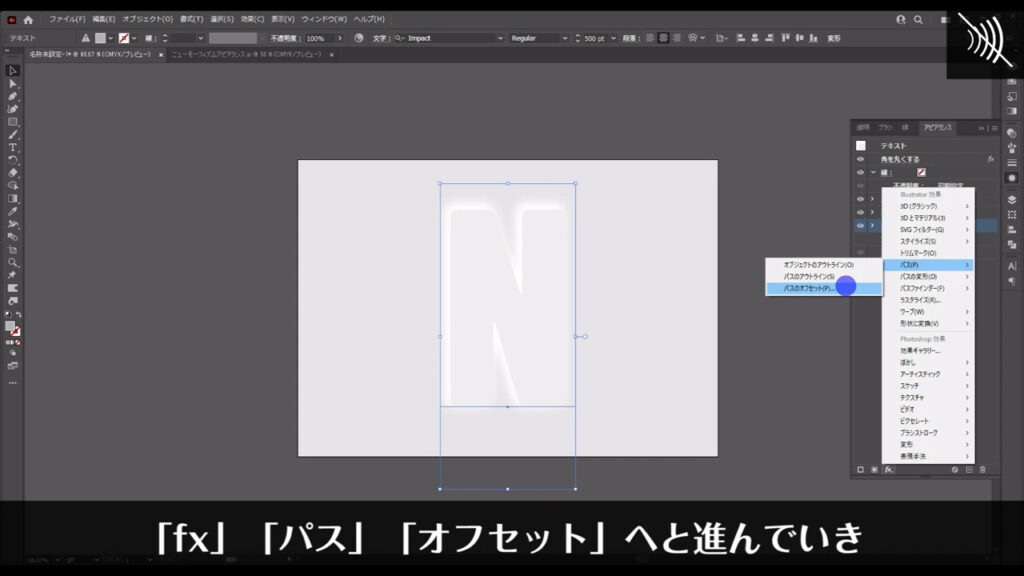
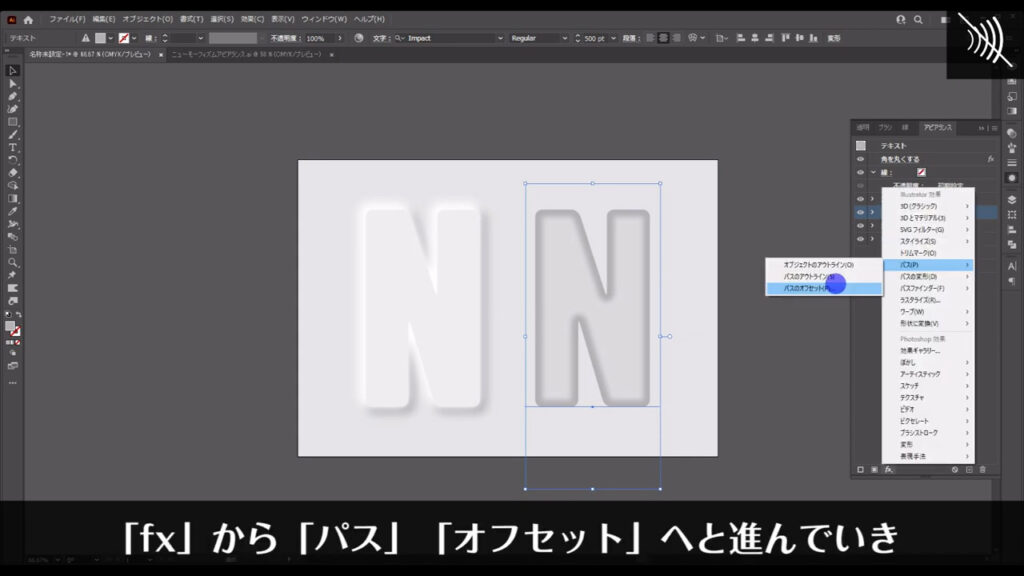
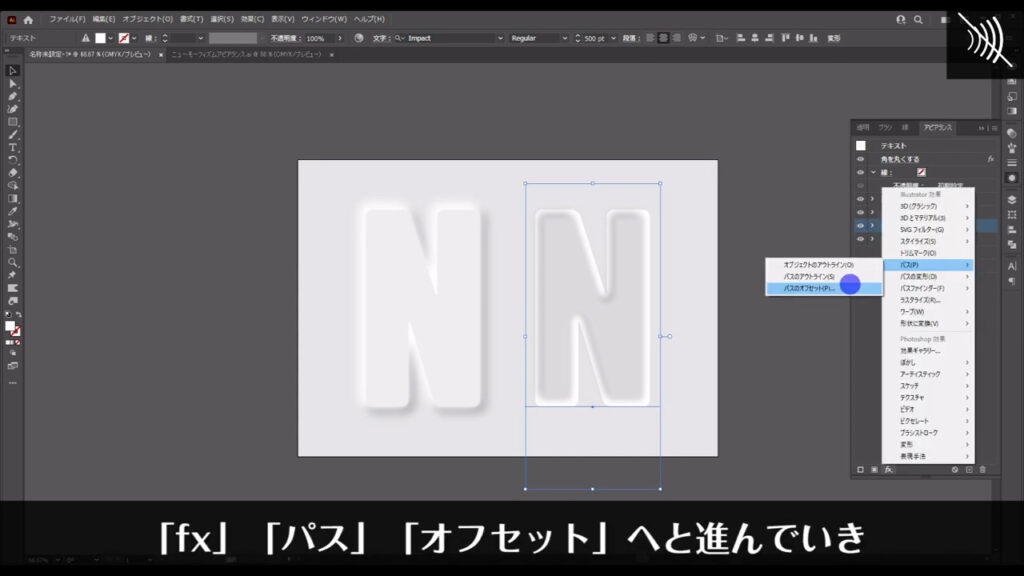
「fx」から「パス」「パスのオフセット」へと進んでいきます。
オフセットとは「ある位置から移動させた位置にセットし直す」という意味です。

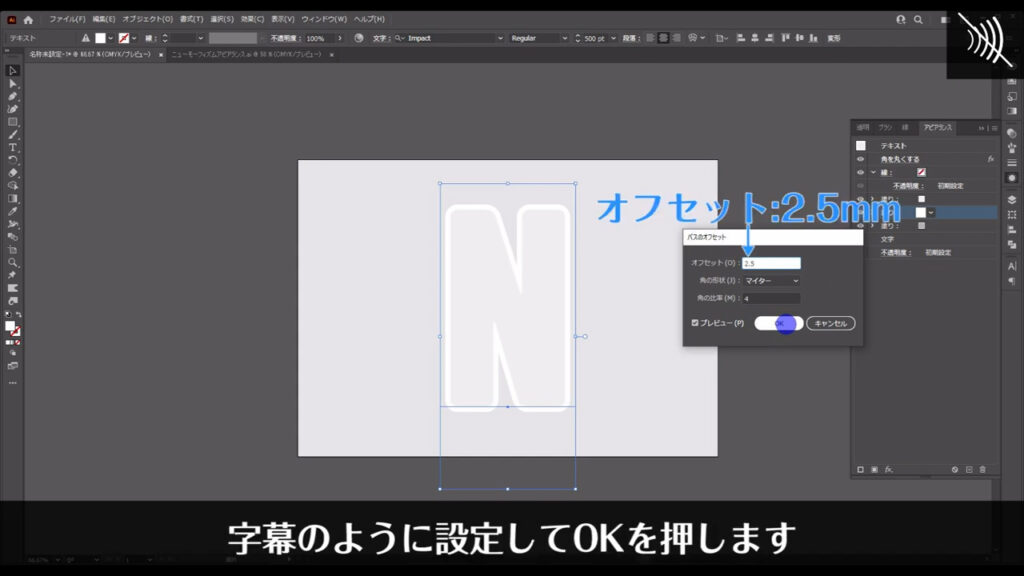
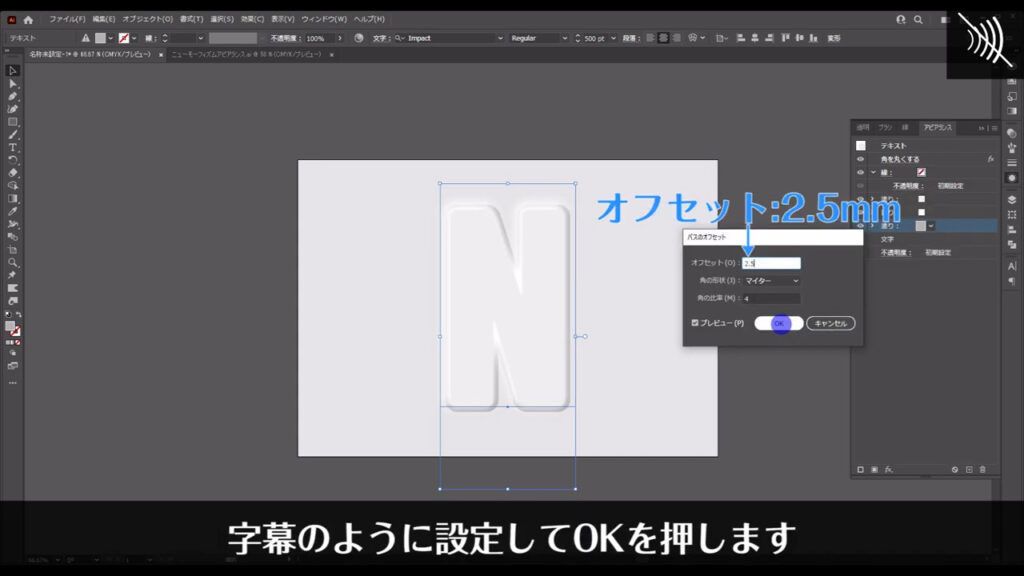
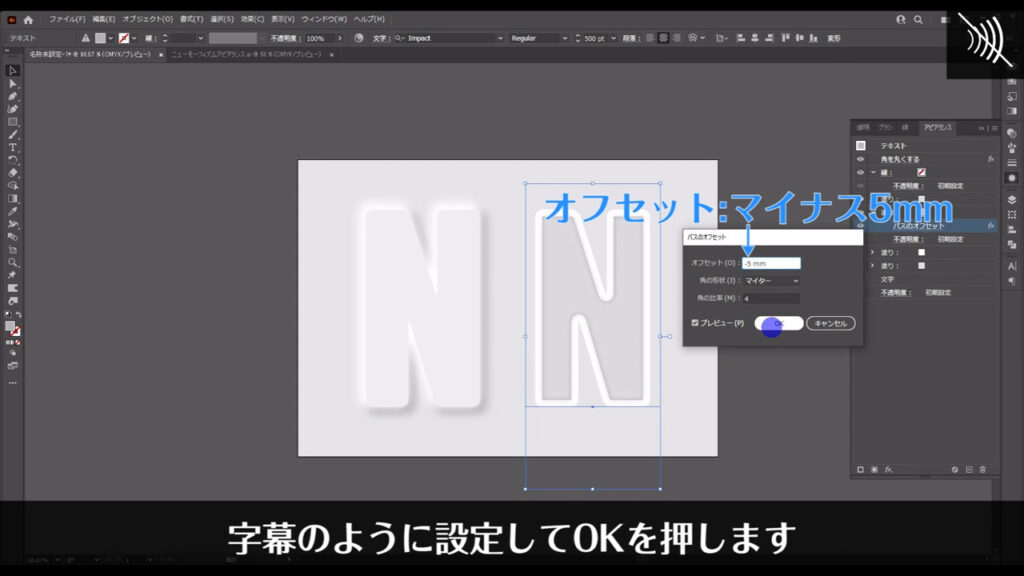
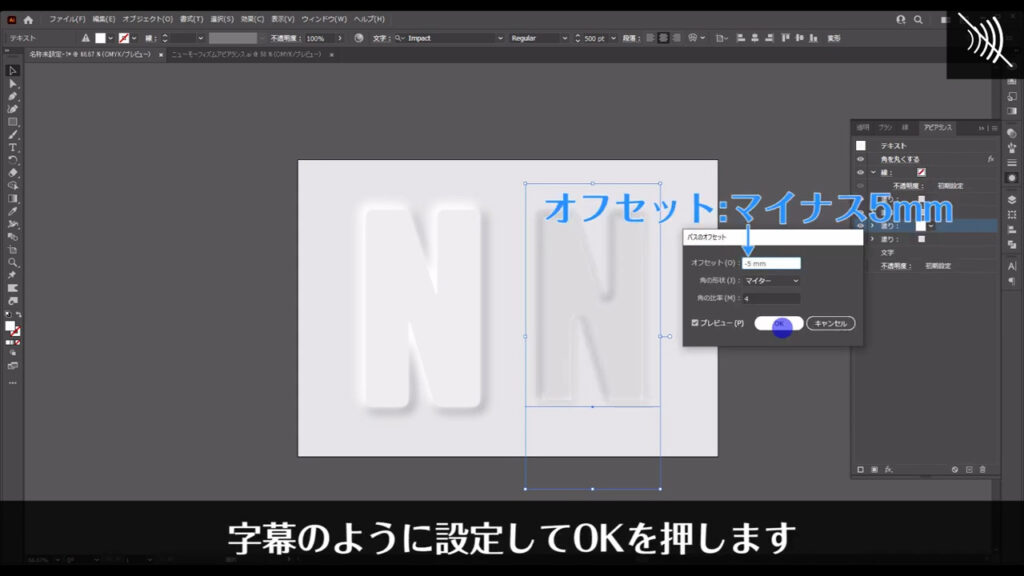
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

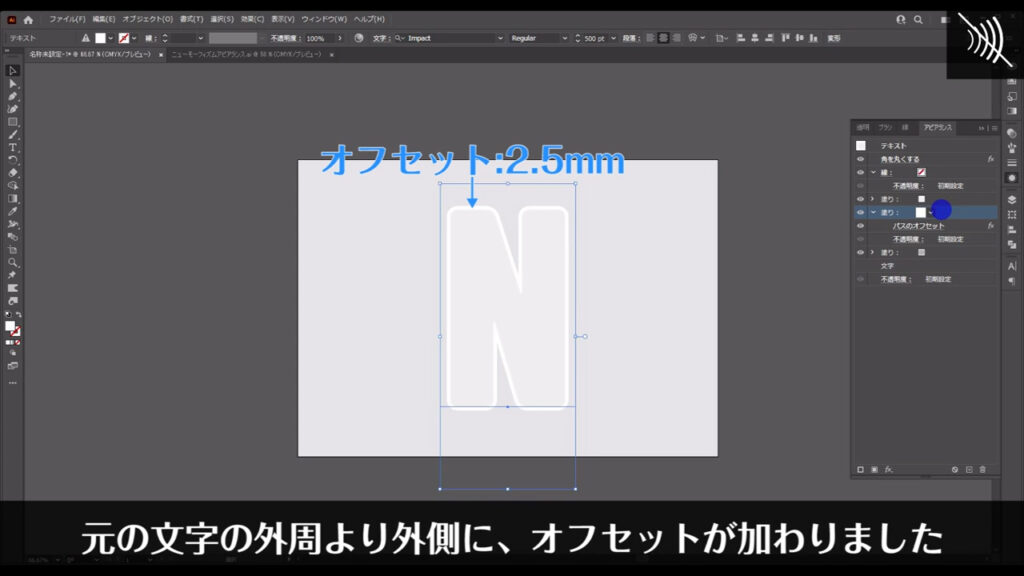
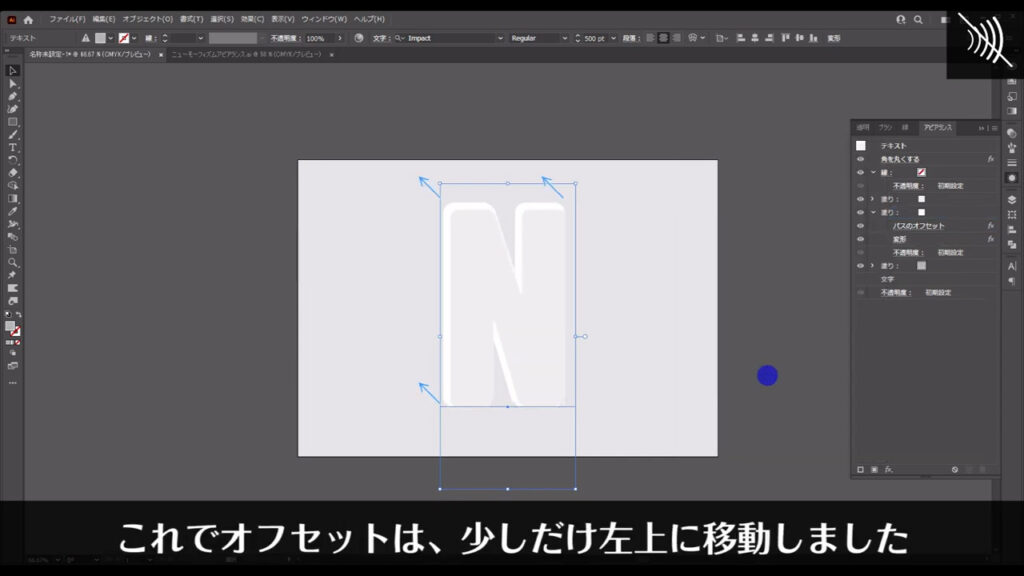
これにより今、設定した数値分、元の文字の外周より外側にオフセットが加わりました。

そうしたら、このオフセットを少し左上に移動させます。
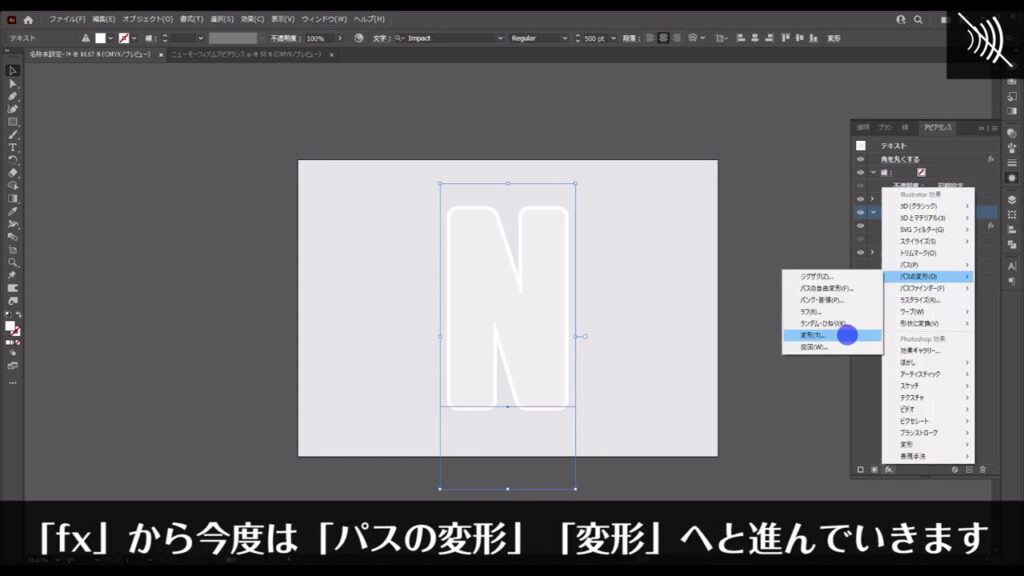
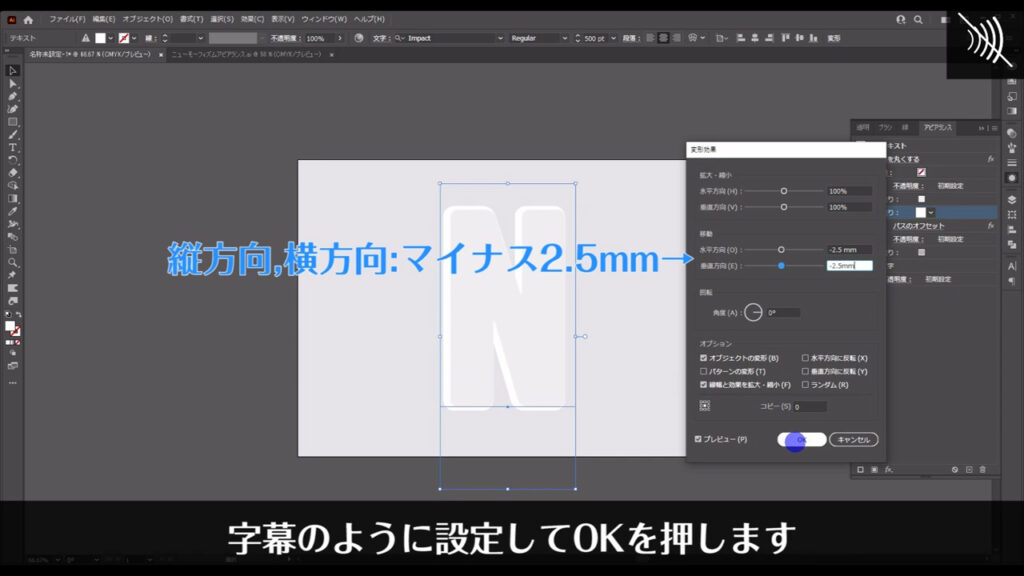
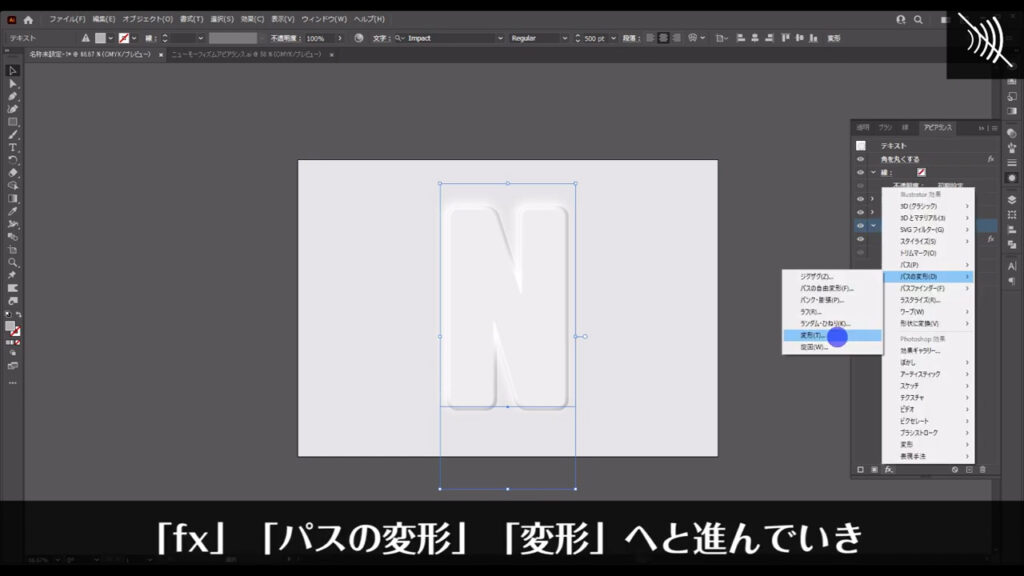
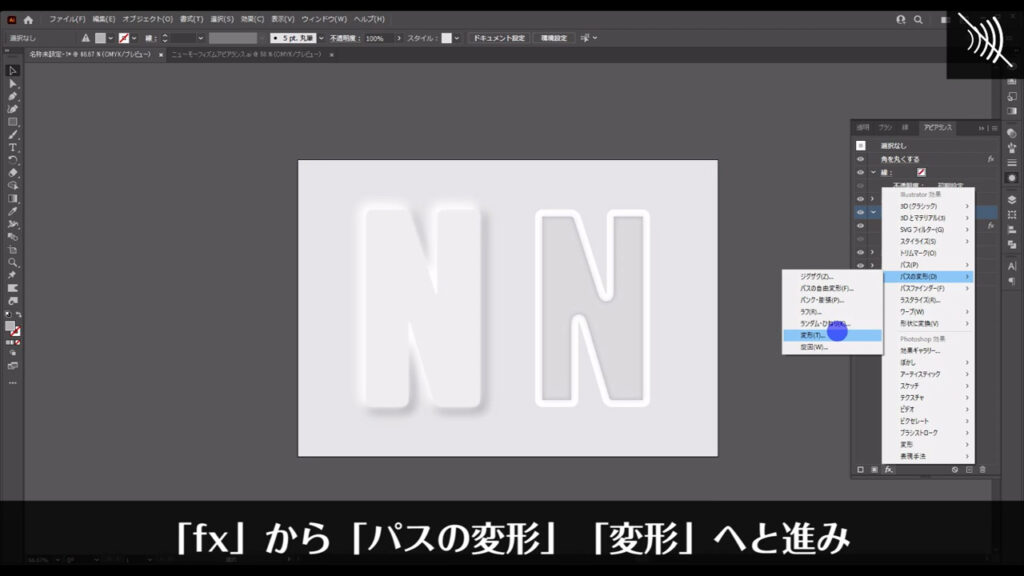
「fx」から今度は「パスの変形」「変形」へと進んでいきます。

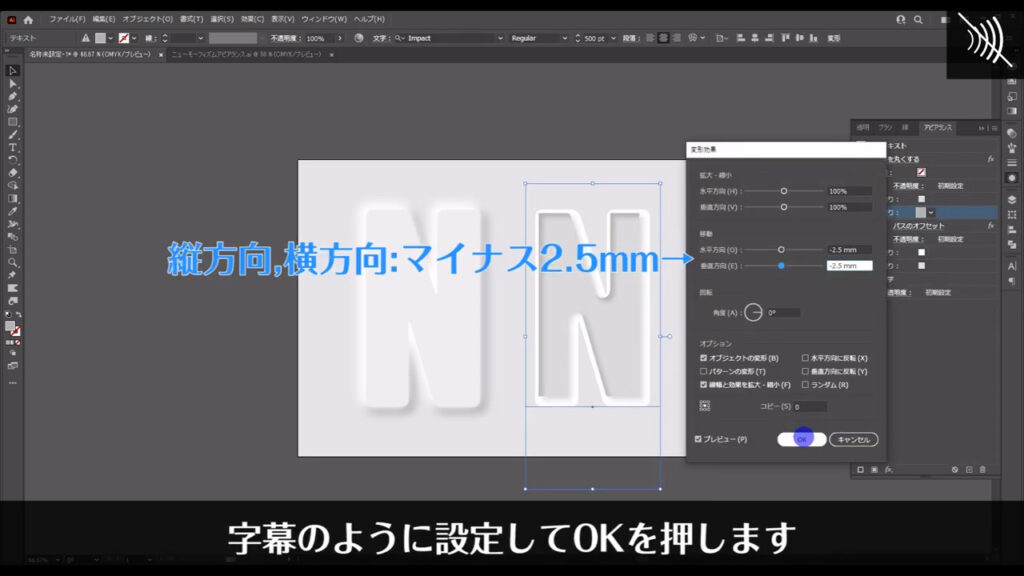
すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

これでオフセットは、少しだけ左上に移動しました。

今度はこれをぼかします。
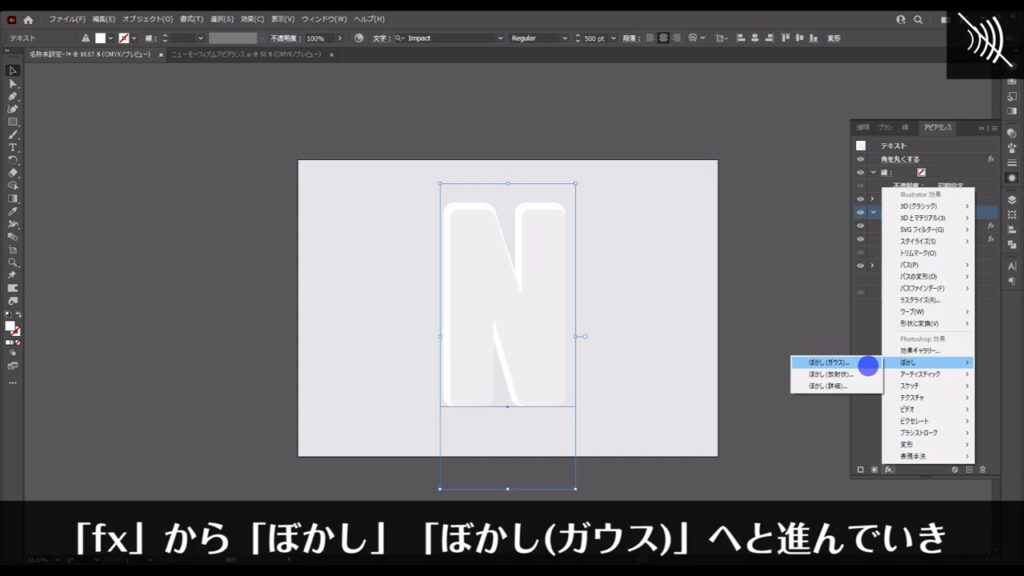
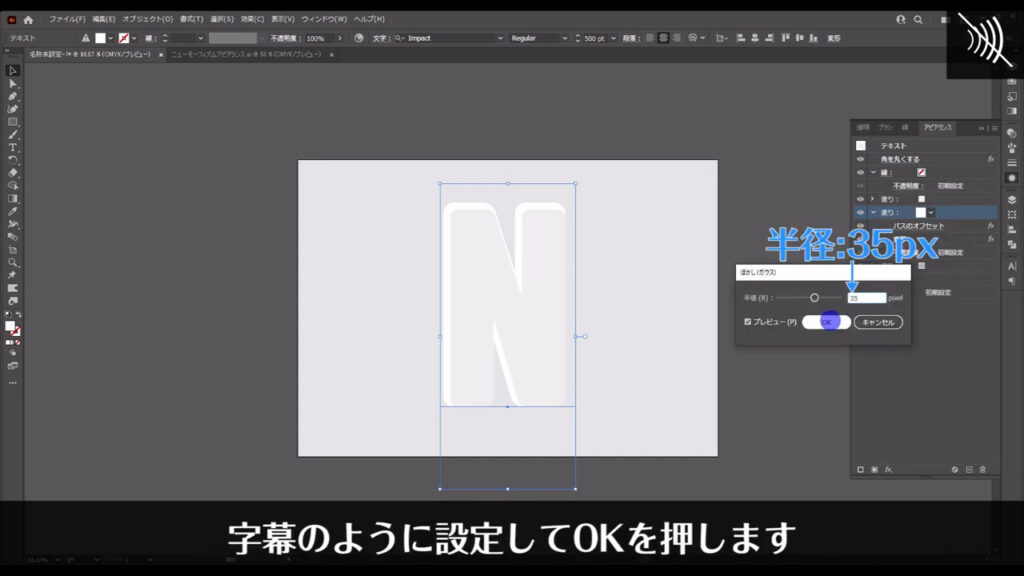
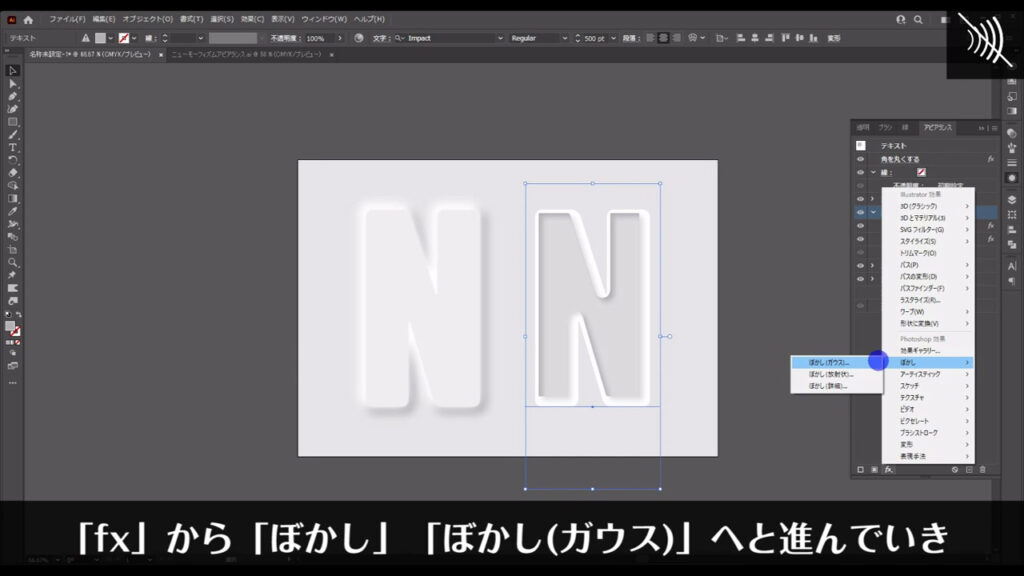
「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、

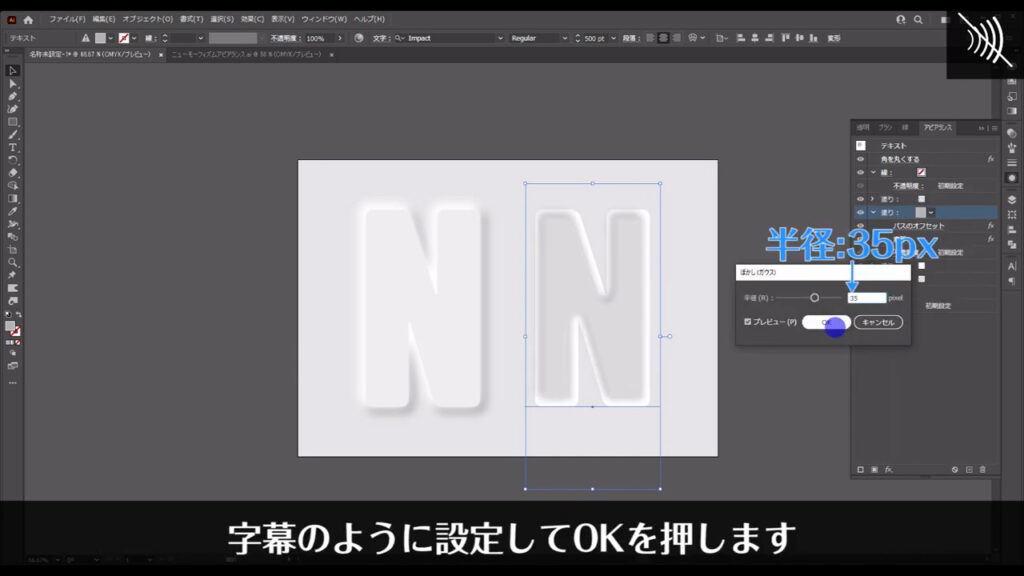
字幕(下図参照)のように設定します。

これで2番目の塗りの加工は完了です。
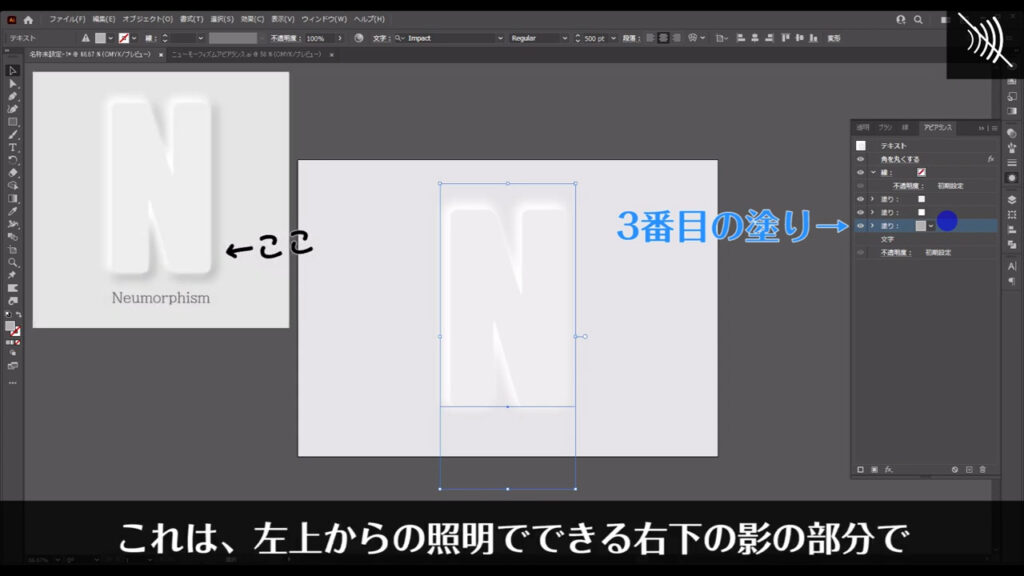
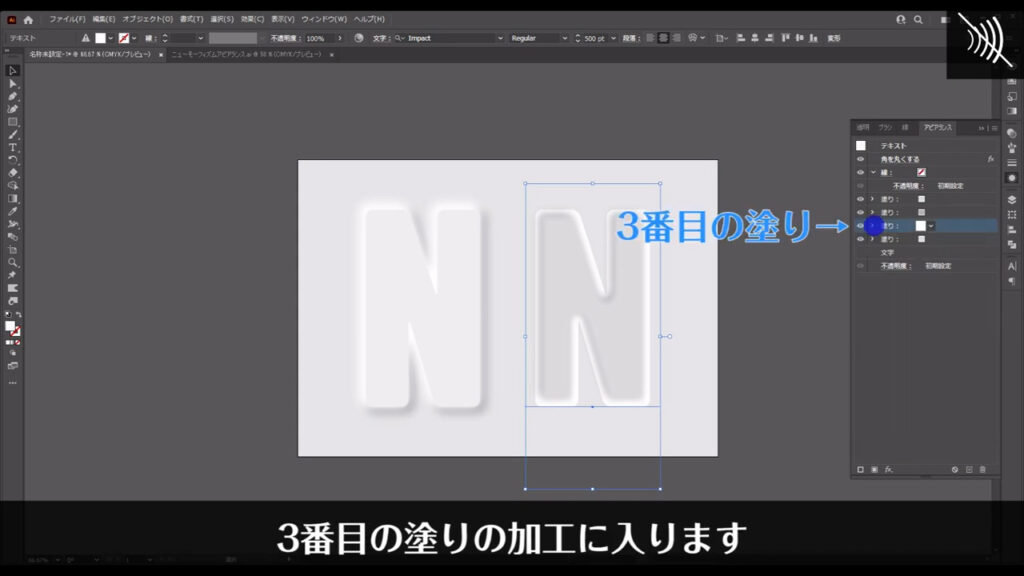
3番目の塗りの加工に入ります。
これは左上からの照明でできる右下の影の部分で、例によって元の文字の大きさより大きくします。

「fx」「パス」「オフセット」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

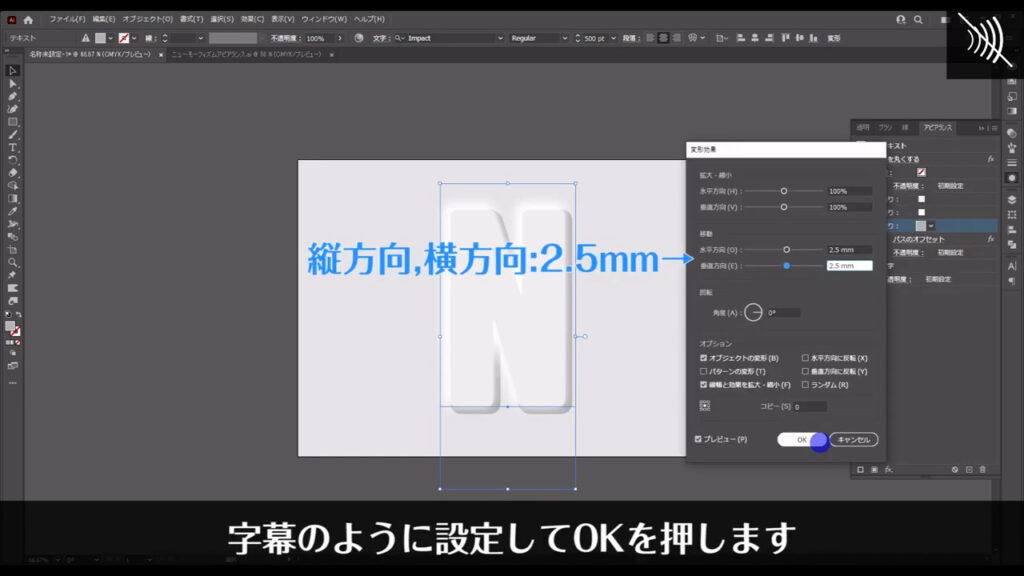
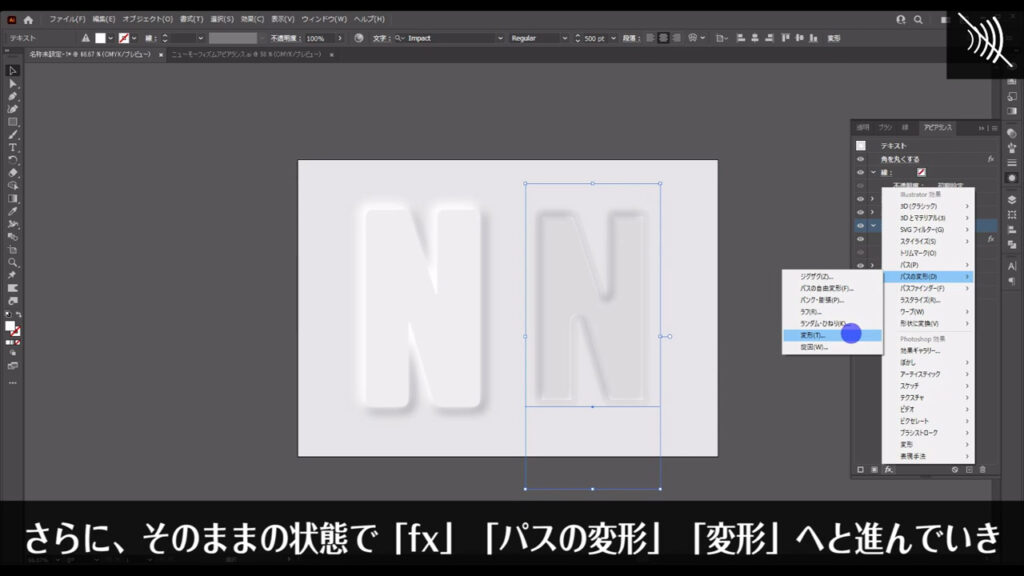
さらに、そのままの状態で「fx」「パスの変形」「変形」へと進んでいき、

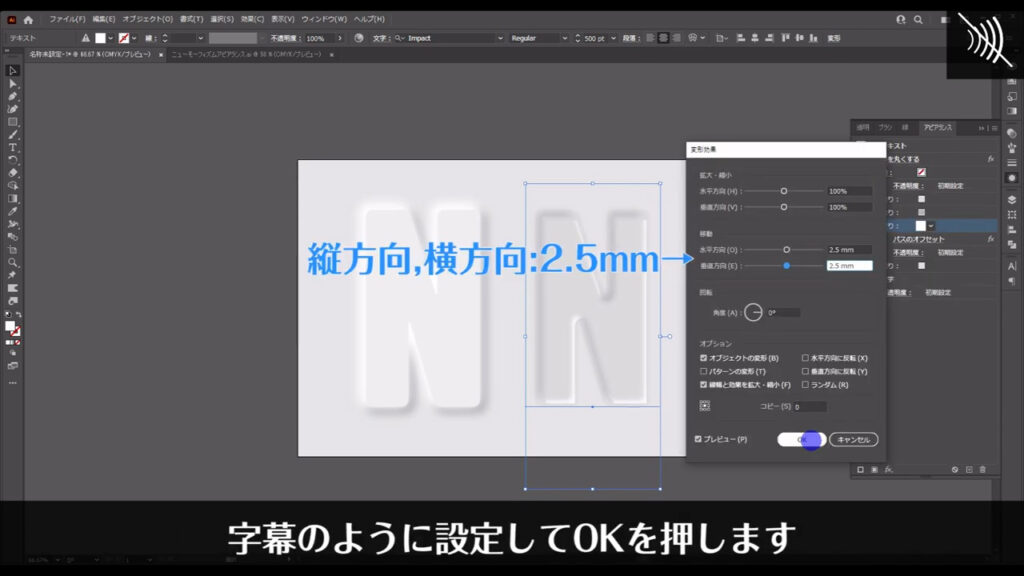
字幕(下図参照)のように設定して、OKを押します。

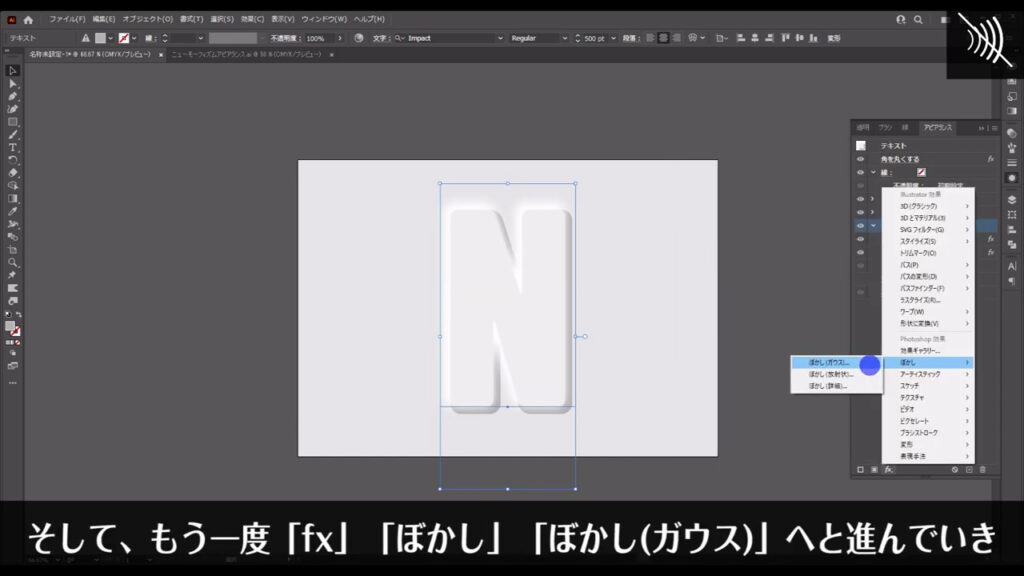
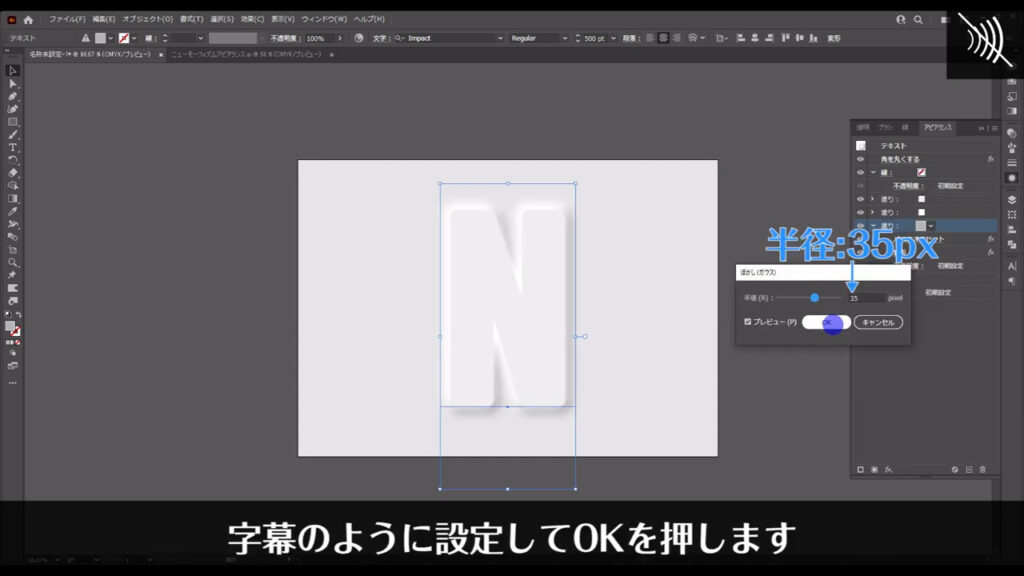
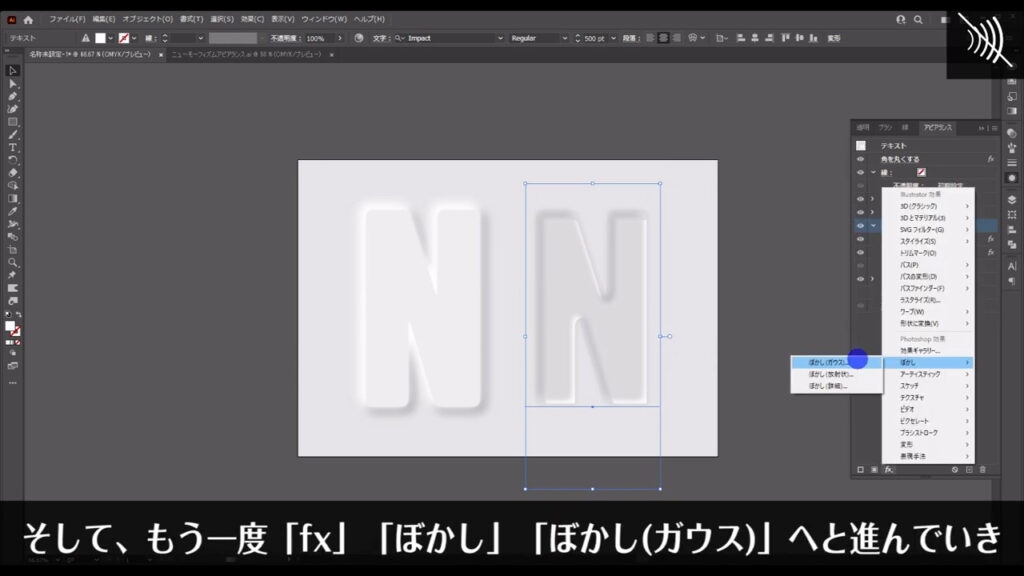
そして、もう一度「fx」「ぼかし」「ぼかし(ガウス)」へと進んでいき、

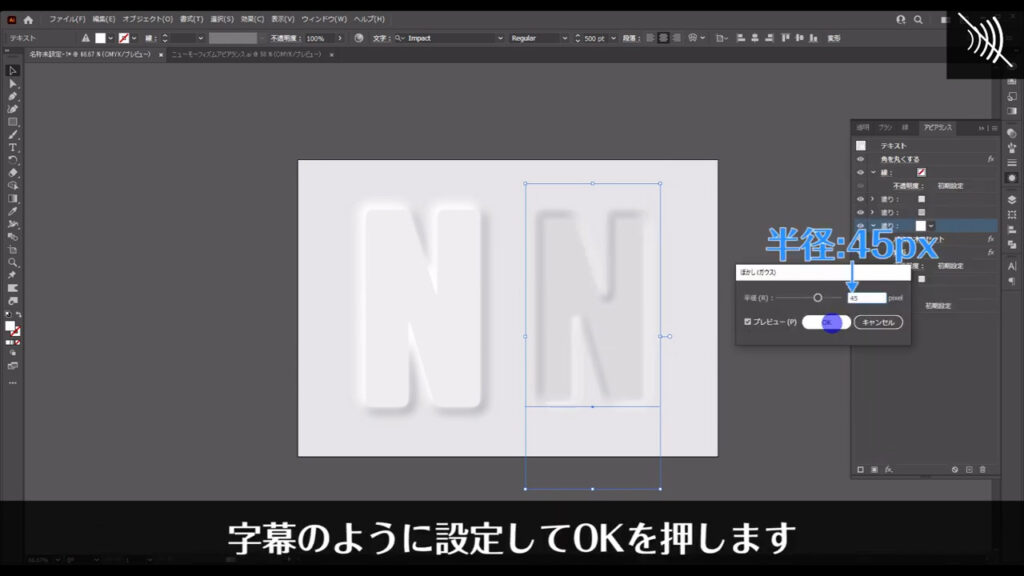
字幕(下図参照)のように設定して、OKを押します。

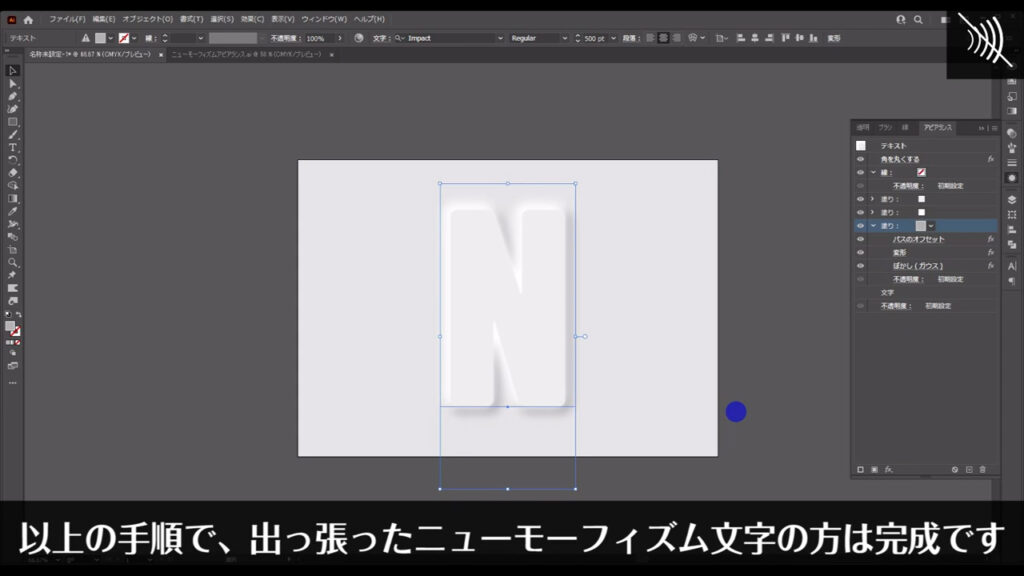
以上の手順で、出っ張ったニューモーフィズム文字の方は完成です。

凹んだニューモーフィズム文字
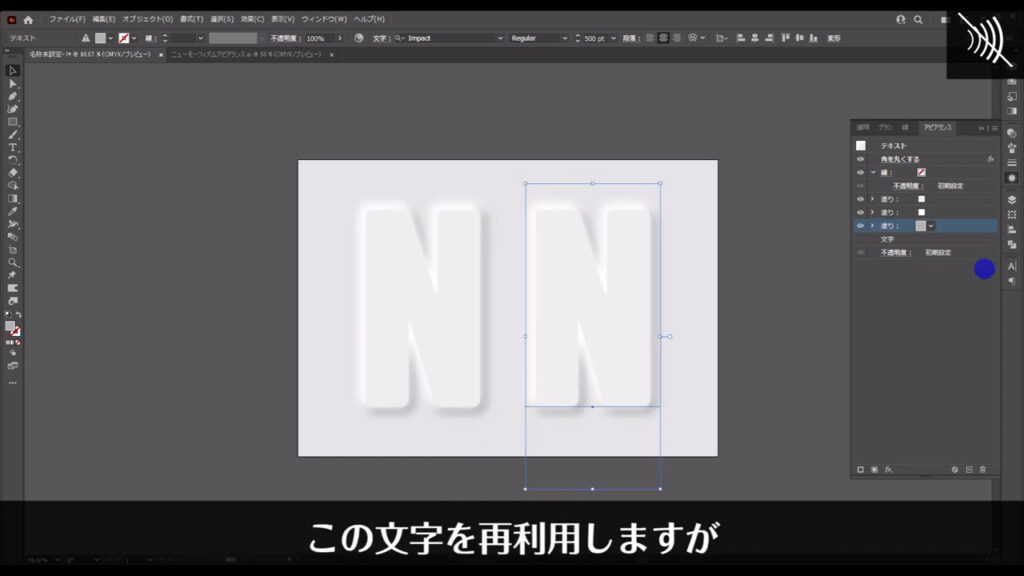
次は、凹んだ文字の方を作ります。
出っ張った文字を再利用しますが、

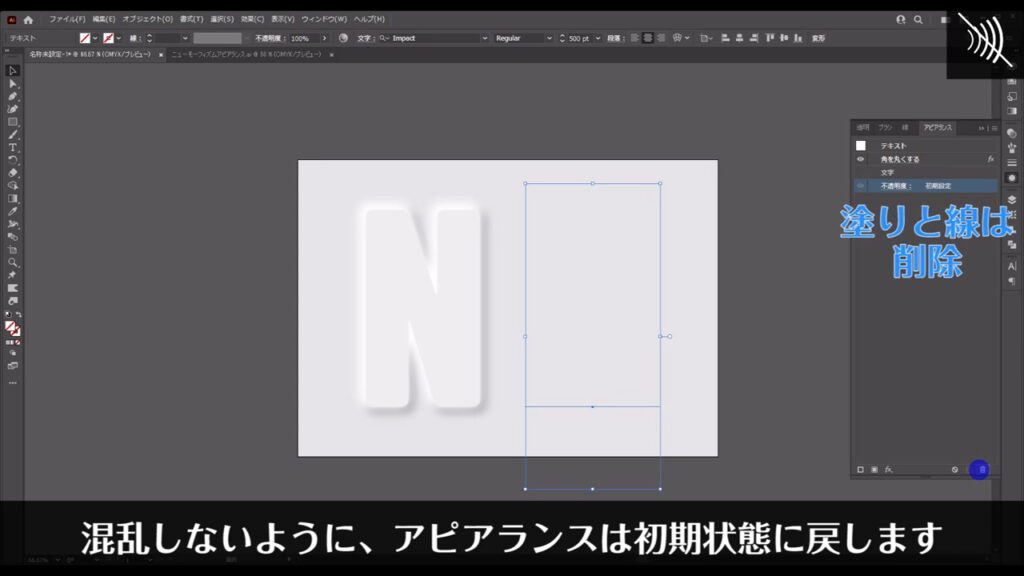
混乱しないように初期状態に戻します。
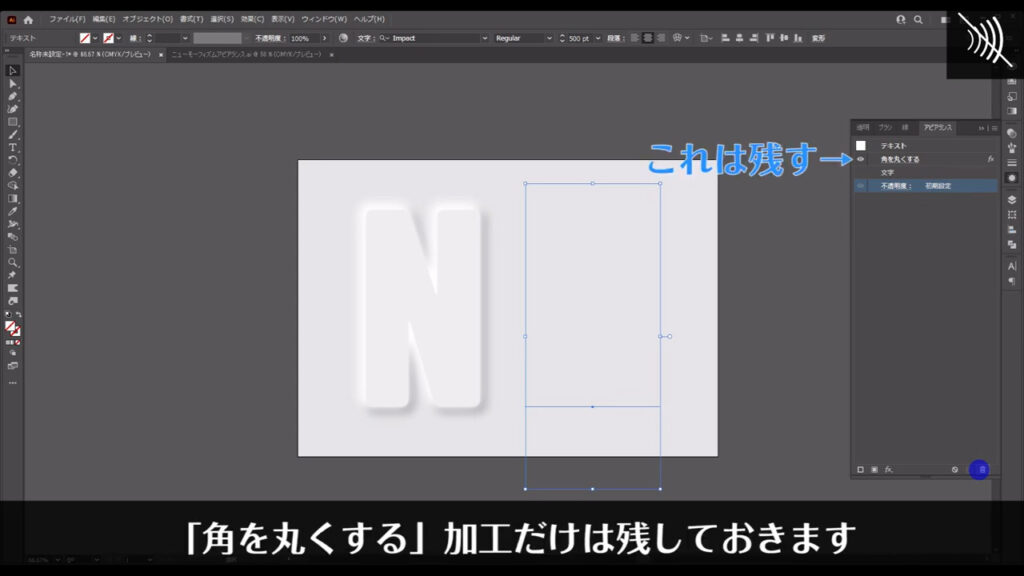
「角を丸くする」加工だけは残しておきます。


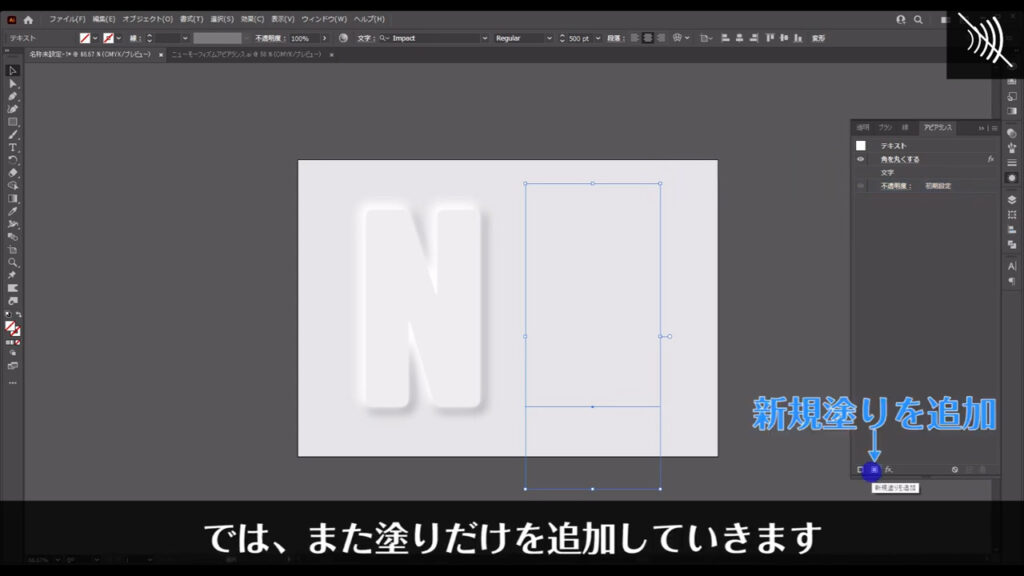
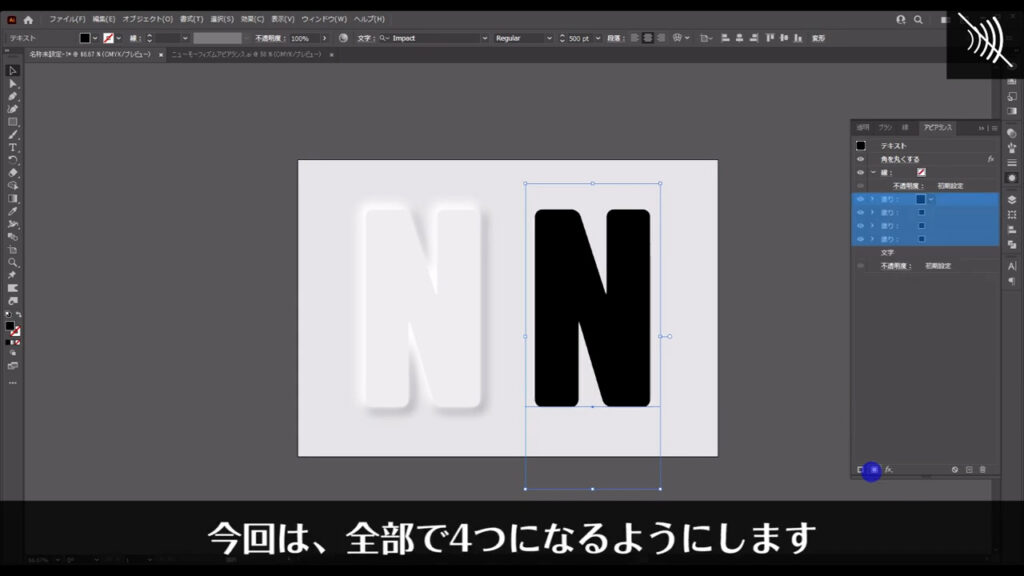
では、また塗りだけを追加していきます。

今回は全部で4つになるようにします。

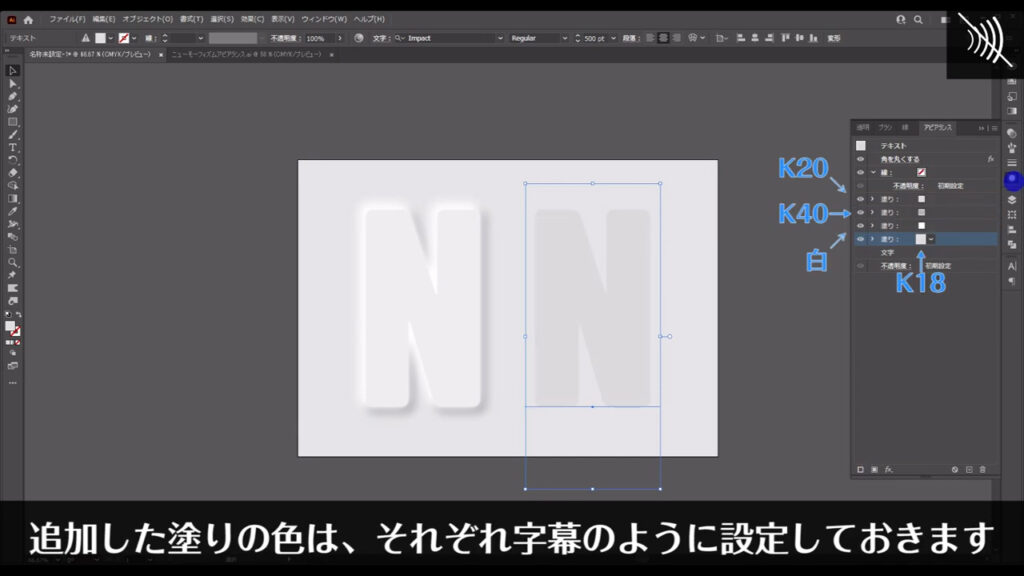
追加した塗りの色は、それぞれ字幕(下図参照)のように設定しておきます。

では、それぞれの塗りに加工を加えていきます。
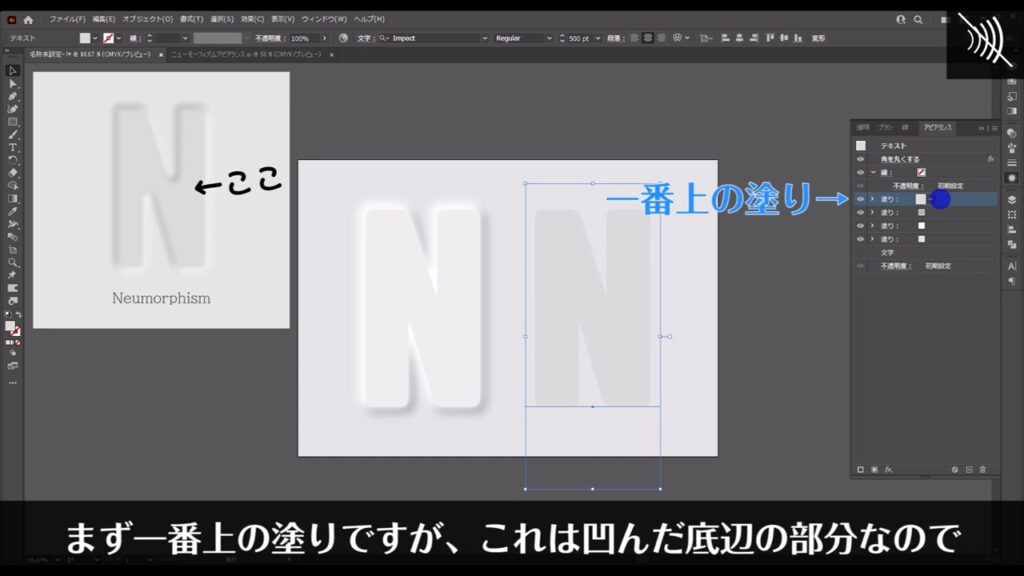
まず1番上の塗りですが、これは凹んだ底辺の部分になるので、元の文字の大きさより小さくします。

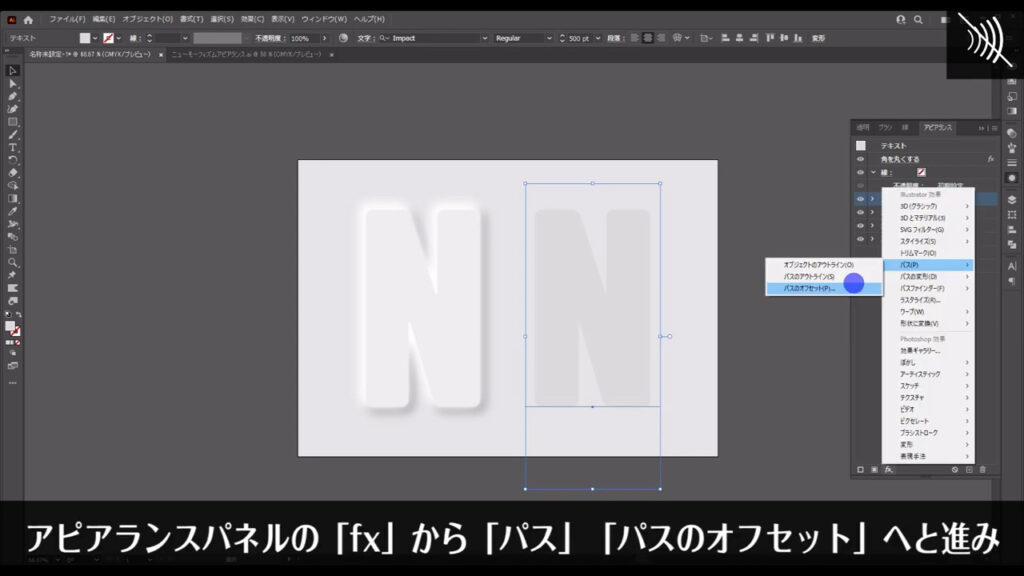
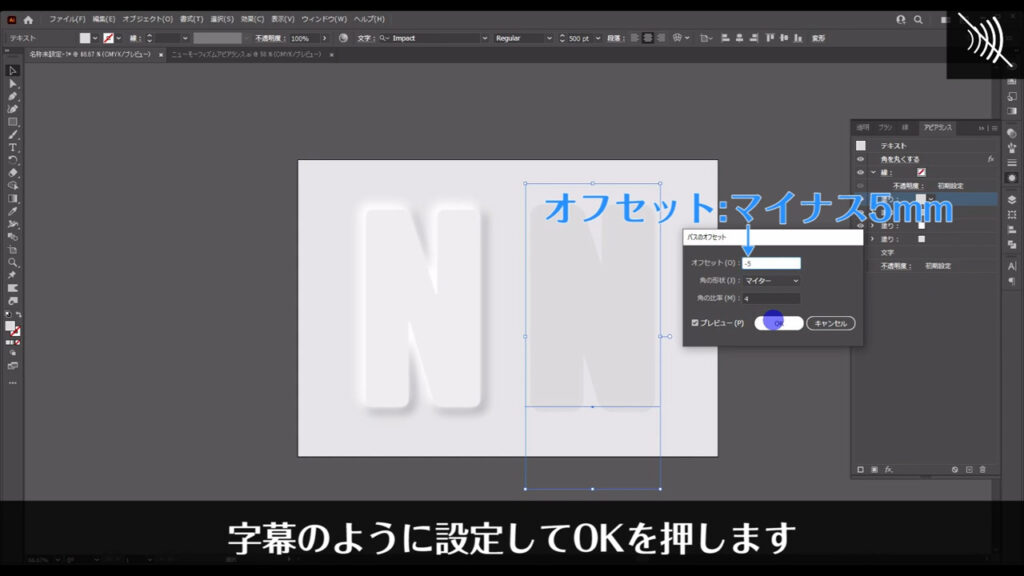
アピアランスパネルの「fx」から「パス」「パスのオフセット」へと進み、

字幕(下図参照)のように設定して、OKを押します。

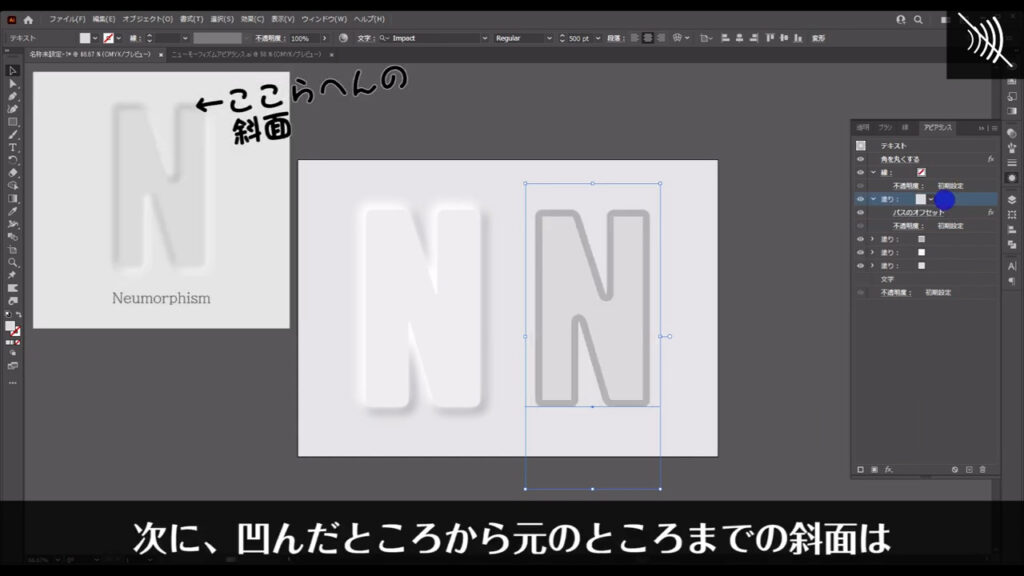
次に、凹んだところから元のところまでの斜面は滑らかにしたいので、このオフセットをぼかします。

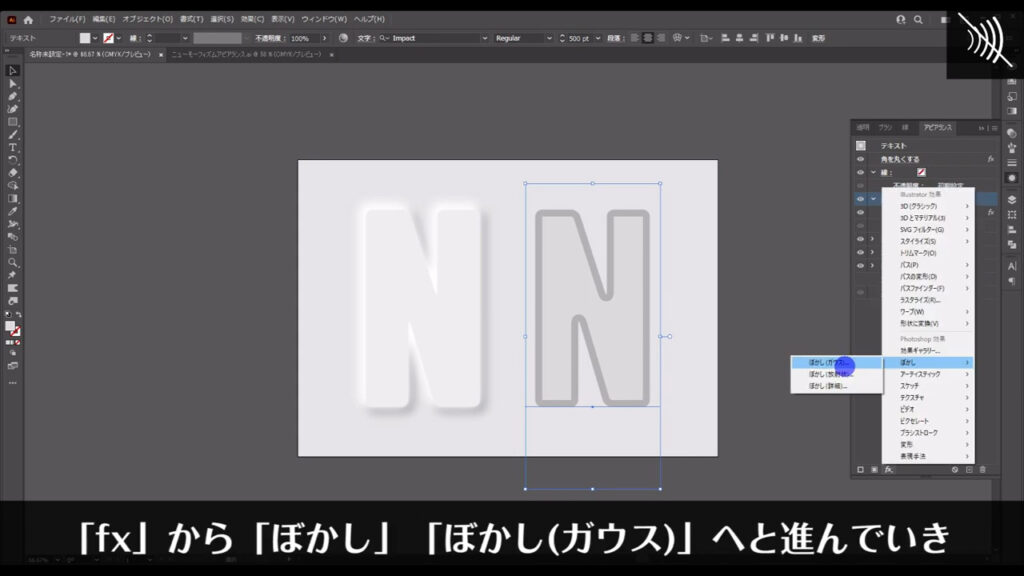
「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、

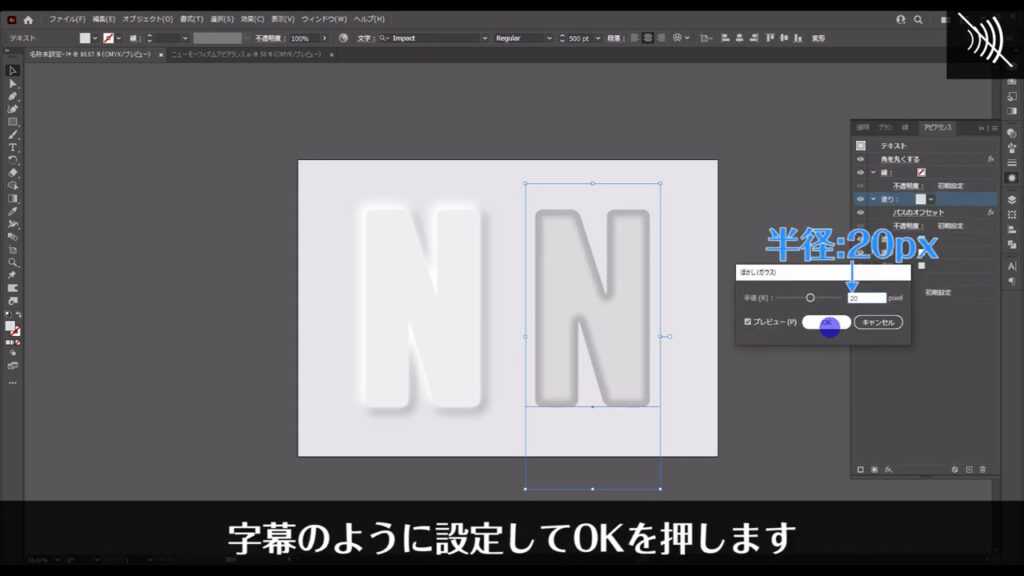
字幕(下図参照)のように設定して、OKを押します。

次は2番目の塗りに加工を加えていきます。
これは、左上からの照明でできる影の部分になるので、元の文字の大きさより小さくします。


「fx」から「パス」「オフセット」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

そうしたら、このオフセットを少し左上に移動させます。
「fx」から「パスの変形」「変形」へと進み、

字幕(下図参照)のように設定して、OKを押します。

今度はこれをぼかします。
「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

これで2番目の塗りの加工は完了です。
3番目の塗りの加工に入ります。
これは左上からの照明で照らされるの部分で、例によって元の文字の大きさより小さくします。


「fx」「パス」「オフセット」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

さらに、そのままの状態で「fx」「パスの変形」「変形」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

そして、もう一度「fx」「ぼかし」「ぼかし(ガウス)」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

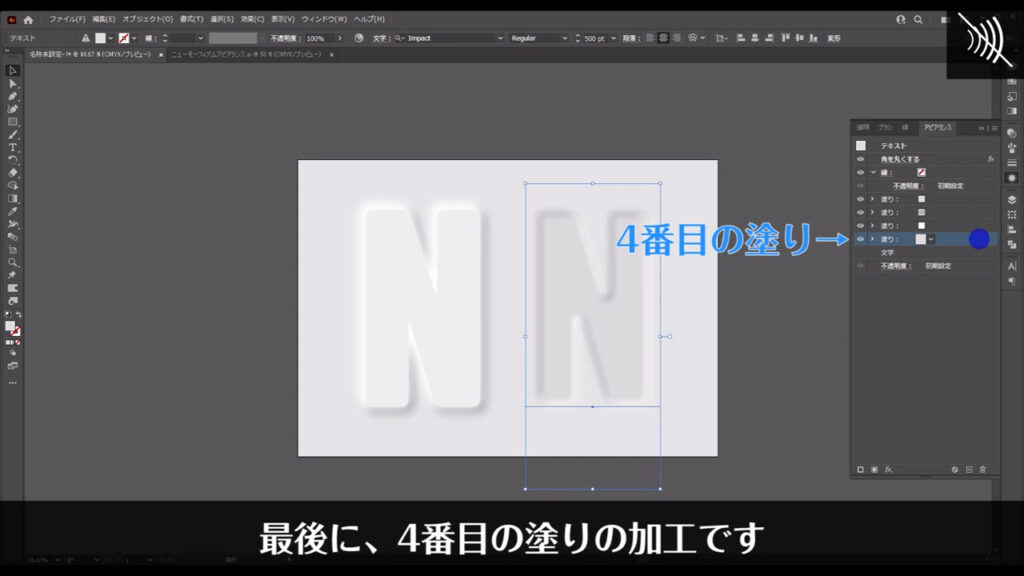
最後に4番目の塗りの加工です。
これは、文字の輪郭を少しだけ強調するためのものです。

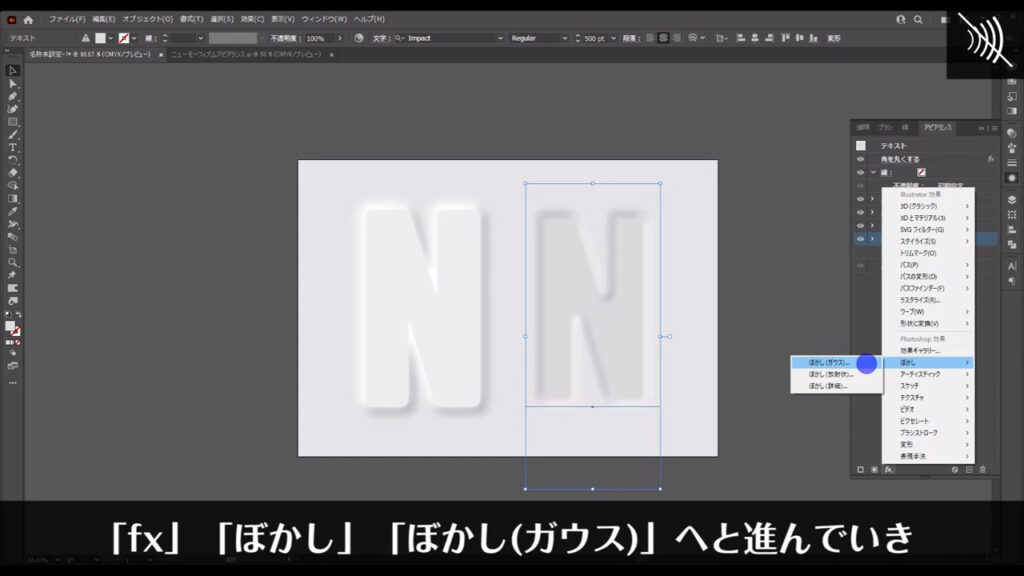
「fx」「ぼかし」「ぼかし(ガウス)」へと進んでいき、

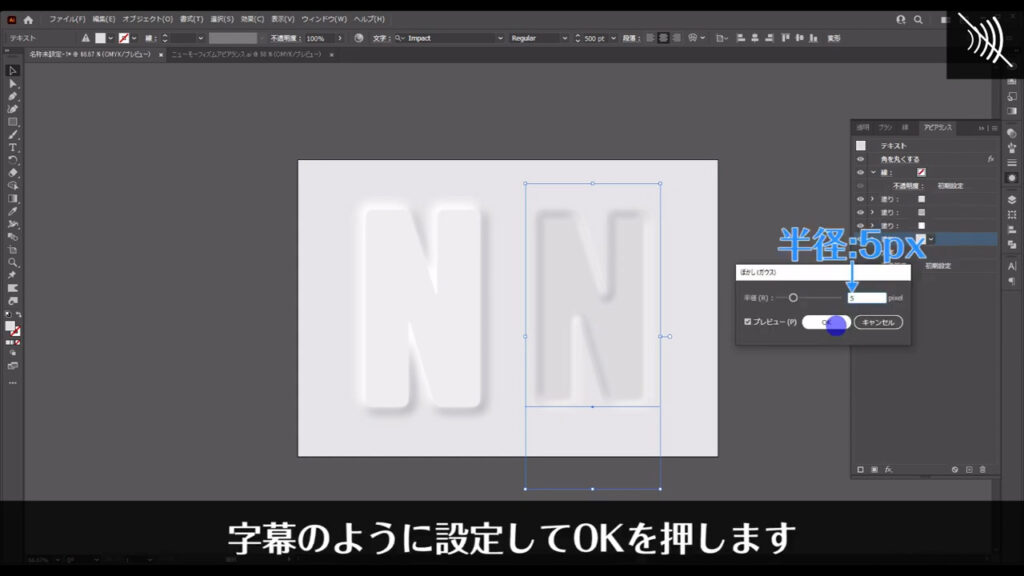
字幕(下図参照)のように設定して、OKを押します。

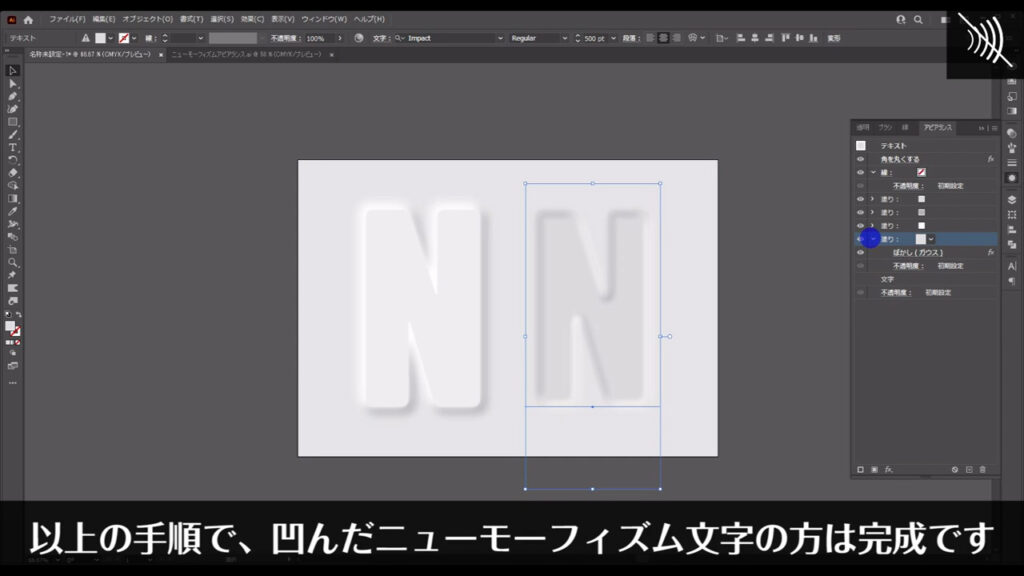
以上の手順で、凹んだニューモーフィズム文字の方は完成です。

文字サイズを変えるときの注意点
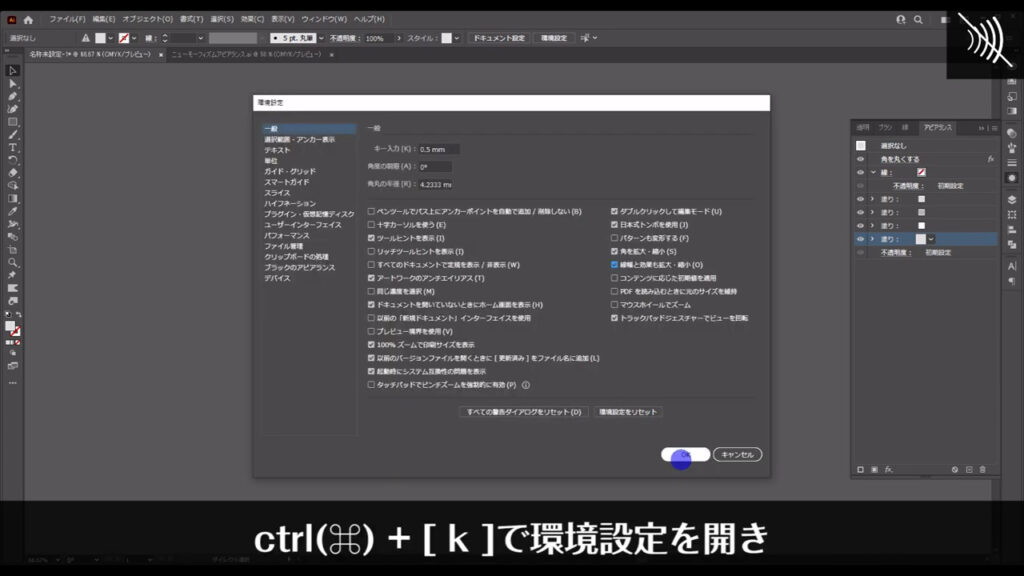
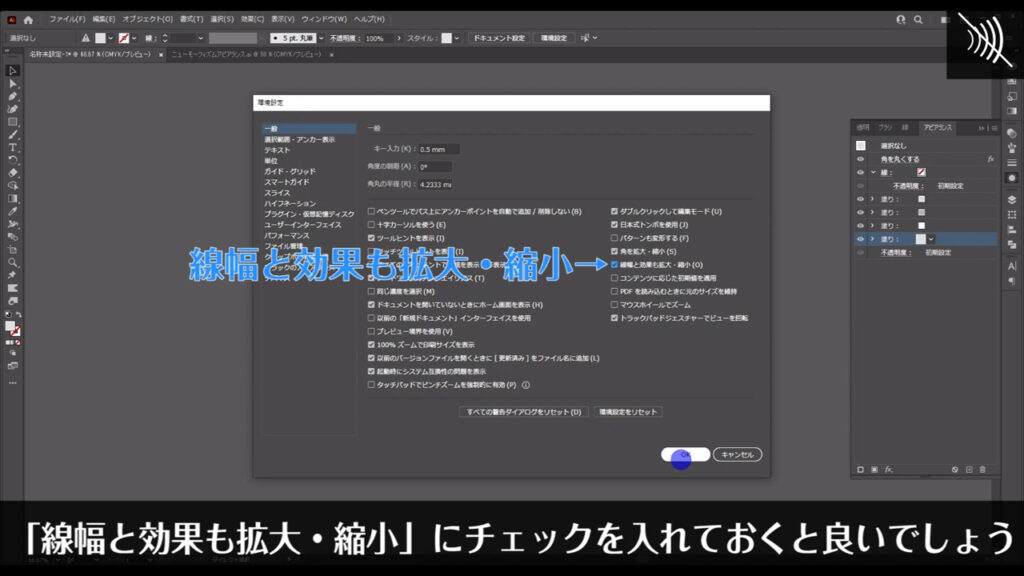
文字は、頻繁にサイズを変えると思うので、拡大・縮小によってアピアランスの見た目が崩れないように、ctrl(⌘) + [ k ]で環境設定を開き、

「線幅と効果も拡大・縮小」にチェックを入れておくと良いでしょう。

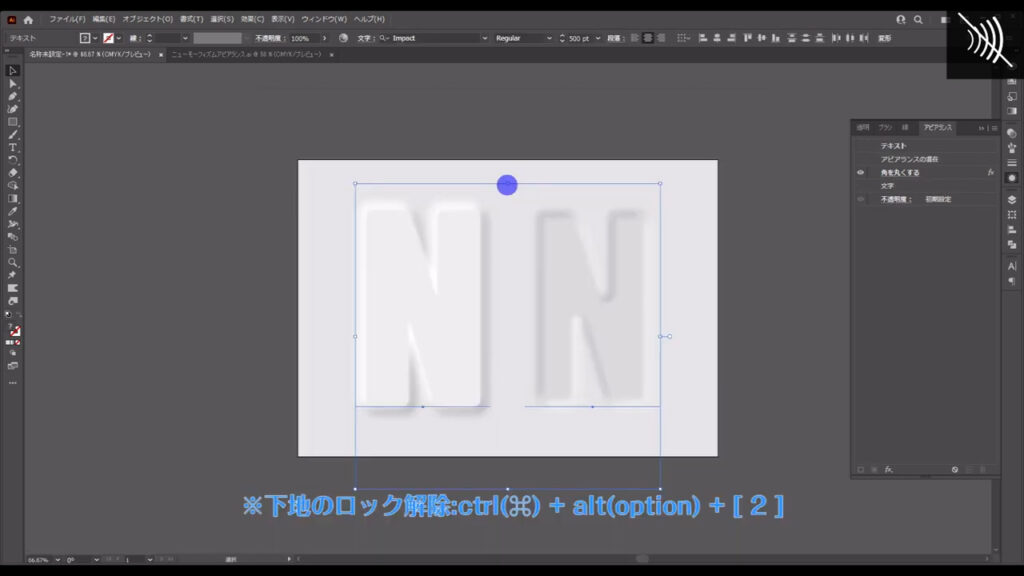
最初にロックした下地のロック解除は、alt(option) + ctrl(⌘) + [ 2 ]で、できます。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ニューモーフィズムアピアランスイラスト – No: 22362701/無料イラストなら「イラストAC」をイラストACでチェック!




コメント