この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、YouTubeのリスナーさんからリクエストを頂きましたので、サムネイル文字の作り方を解説していきます。
因みに記事タイトルに「第2弾」と入っていますが、第1弾はこちらです。
それでは、さっそく本編にいきましょう!
作り始める前に、言葉の優先順位を決める
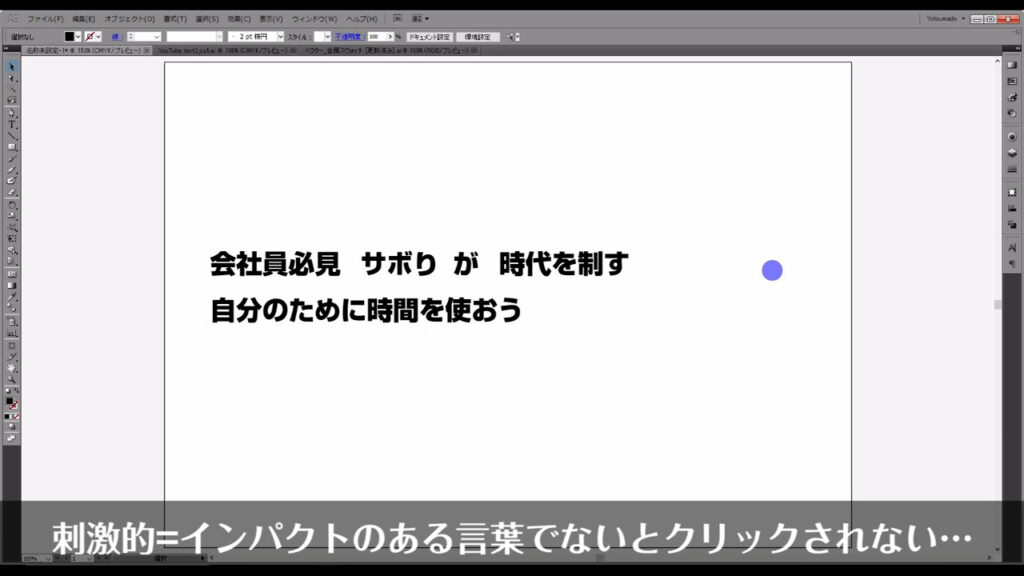
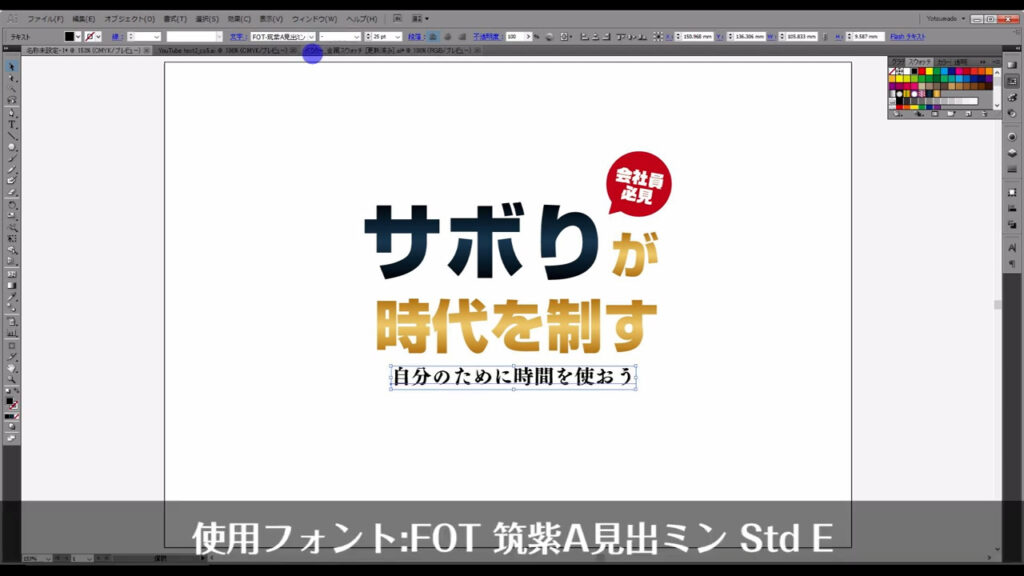
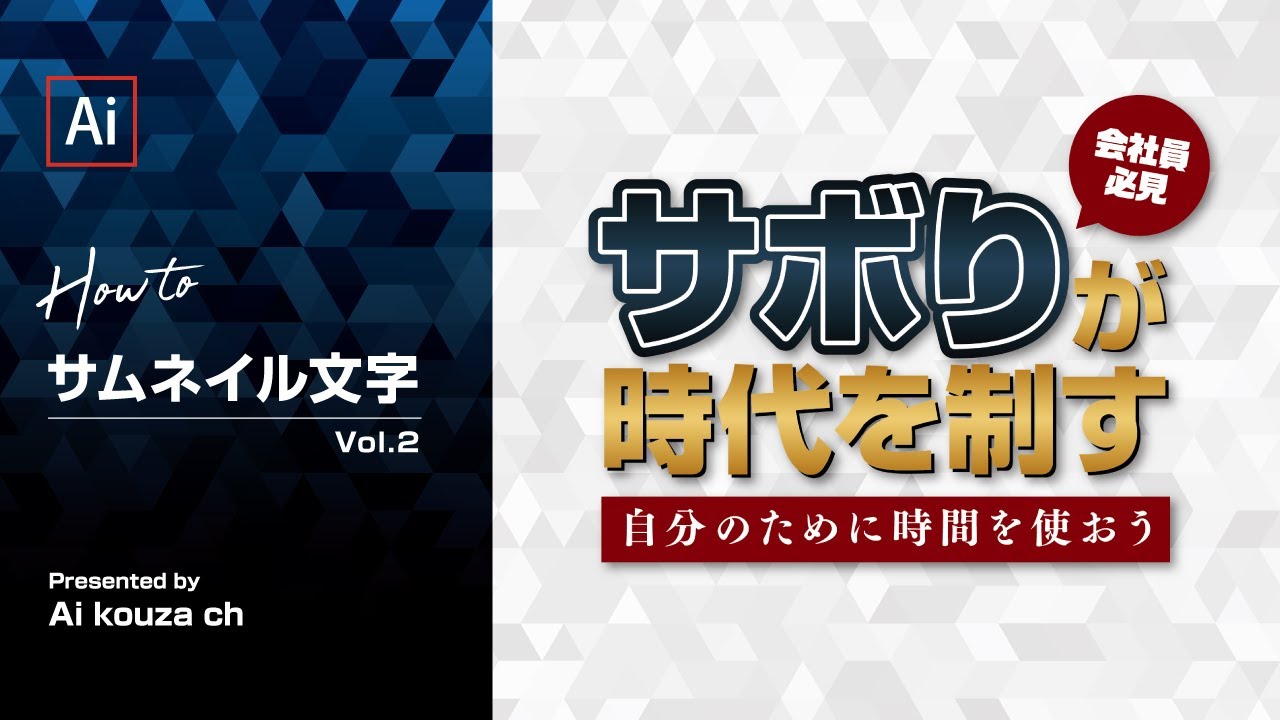
まず、今回作っていくタイトル「会社員必見、サボりが時代を制す~自分のために時間を使おう」ですが、最近のYouTubeは視聴者にとってより刺激的な言葉じゃないとクリックされないなんて言われているので、このようなワードにしました。

どこが刺激的かと言われれば、1番は「サボり」というワードだと思います。
サムネイルでは、どのワードを1番目立たせたいかを決めるのが、特に重要です。

ネームバリューのある方やとてつもないインパクト画像をサムネイルにする場合はその限りではありませんが、多くの視聴者は配信者の内容に興味を持ってクリックしてくれるので、その意味でサムネイルでのワード選びは重要です。
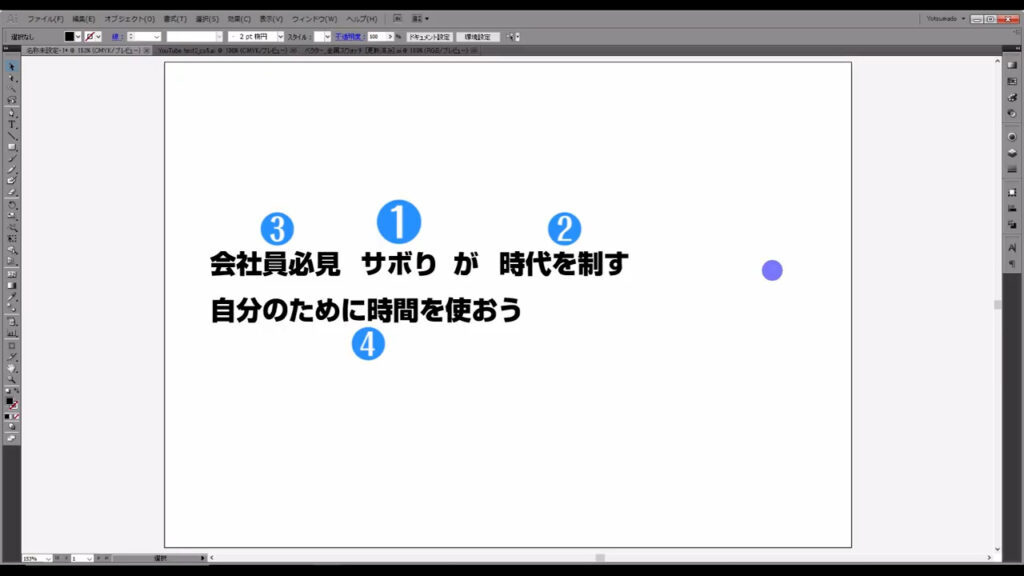
ということで、下図のような順番でワードの重要度を分けました。
1.サボり
2.時代を制す
3.会社員必見
4.自分のために時間を使おう
の順番ですね。

因みにフォントですが、サムネイルが小さく表示されていても見やすいようにゴシック系のものを選んでいます。
明朝系のものを使う場合は、背景を極力シンプルなものにしないと埋もれてしまうので、注意が必要です。

文字の大きさを変えて、レイアウトを組む
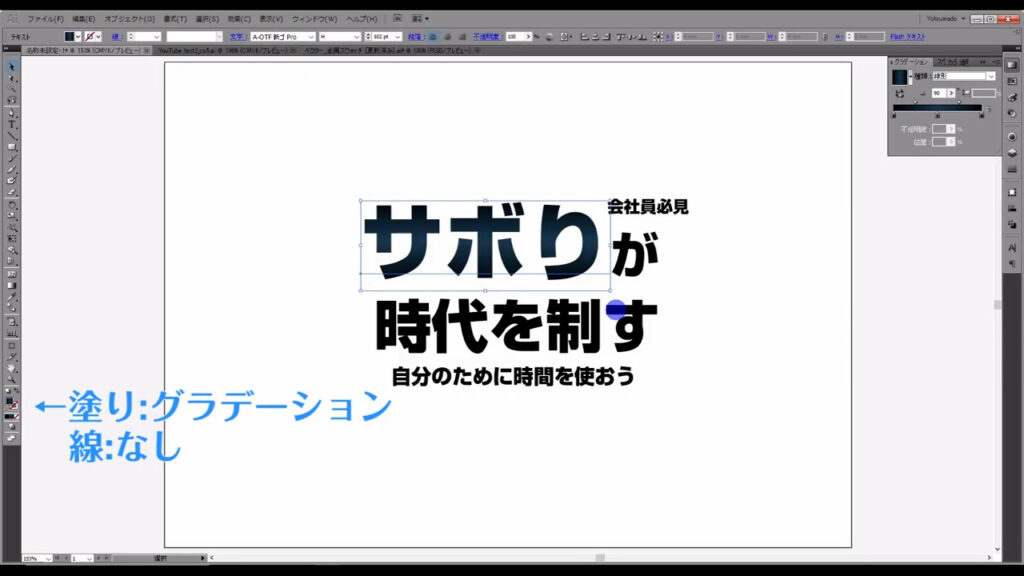
では、実際に装飾していきます。
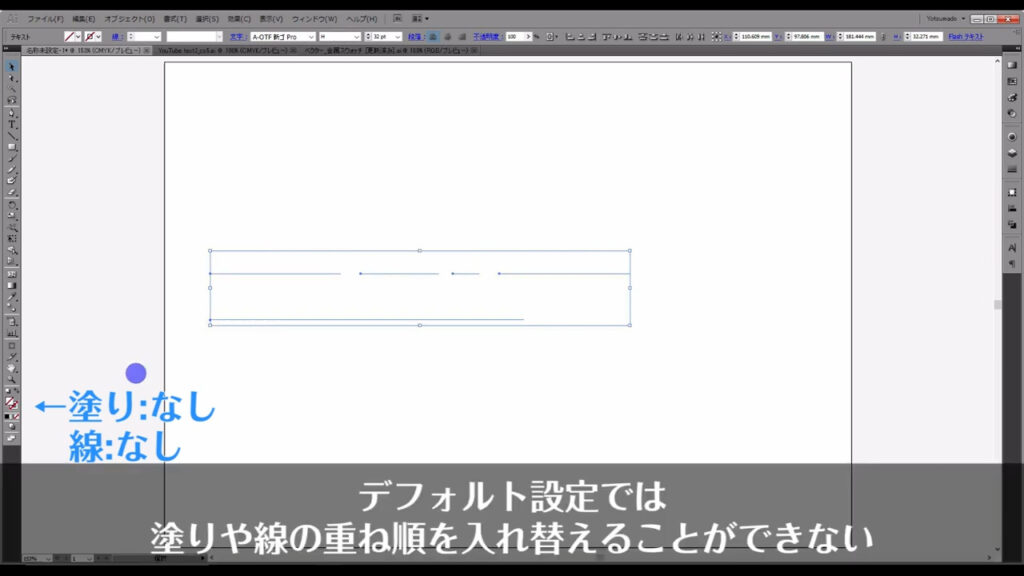
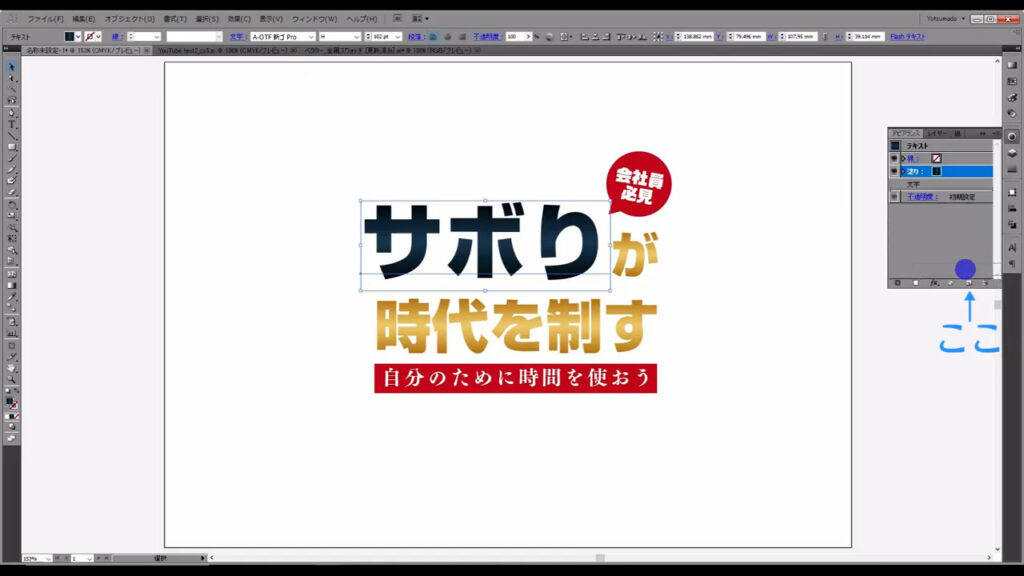
まず、デフォルトで設定されている塗りや線は、一度なしにします。
理由は、デフォルト設定では塗りと線の重ね順を自由に入れ替えることが出来ないからです。

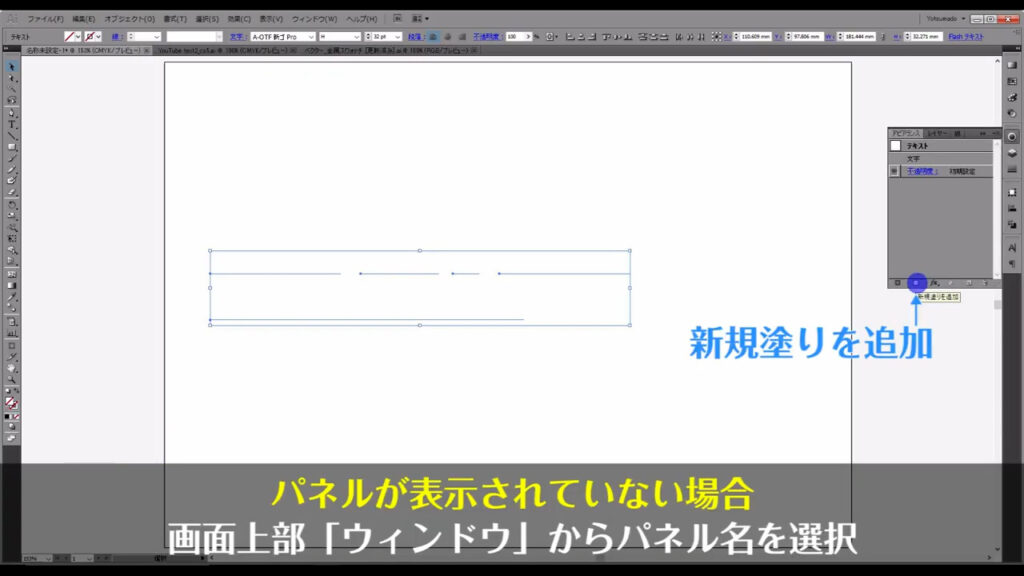
アピアランスパネルより、改めて設定しなおします。

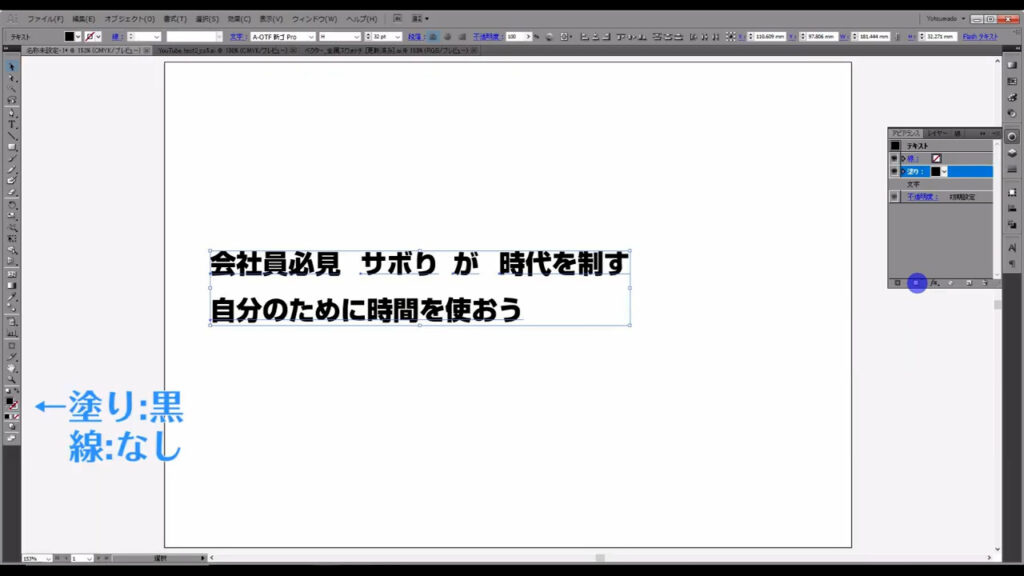
後にいろいろと変更していきますが、とりあえずは全て黒にしておきます。

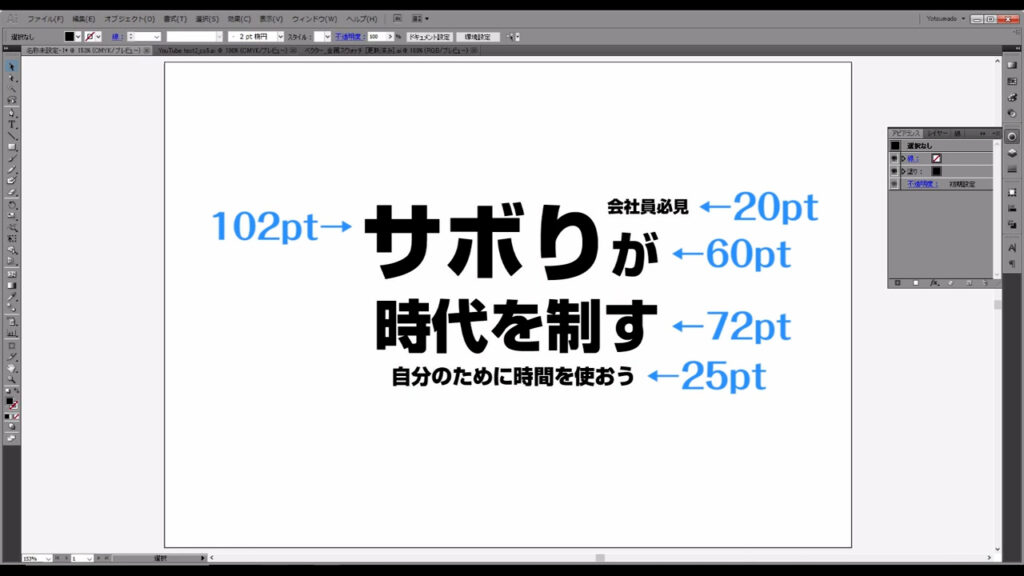
それが終わったら、ワードの重要度ごとに文字の大きさを変えます。
因みに、大きい文字と小さい文字の大きさの比率をデザイン用語では「ジャンプ率」と言います。
※さらに厳密に言えば、タイトルと本文の文字の大きさの比率です。
今回のジャンプ率は、下図のように調整しました。

最重要ワードの「サボり」は誰が見ても目立つようにし、その後に続く助詞の「が」は「時代を制す」よりも小さくしました(助詞はあくまで言葉の伝達を助けるものだから)。
あとは、これらを邪魔しないように「会社員必見」と「自分のために時間を使おう」の文字の大きさを調整しました。
また、このタイミングで文字の配置も決めておきました。
ここでの配置は大体で問題ありません。
高い確率であとから微調整が入るためです。
ワードの意味に合わせて、文字を加工する
次は、ワードの意味に合った加工をしていきます。
これも最重要ワードの「サボり」から手をつけていきます。
この言葉は、世間的にはあまり良くないイメージを持つ言葉ですよね?
なので、そんなイメージが伝わる色にしていきます。
グラデーションの塗りを設定するのですが、ここではネットで無料配布されている素材を使います。
同じ素材が欲しい方はこちらからダウンロードしてください。

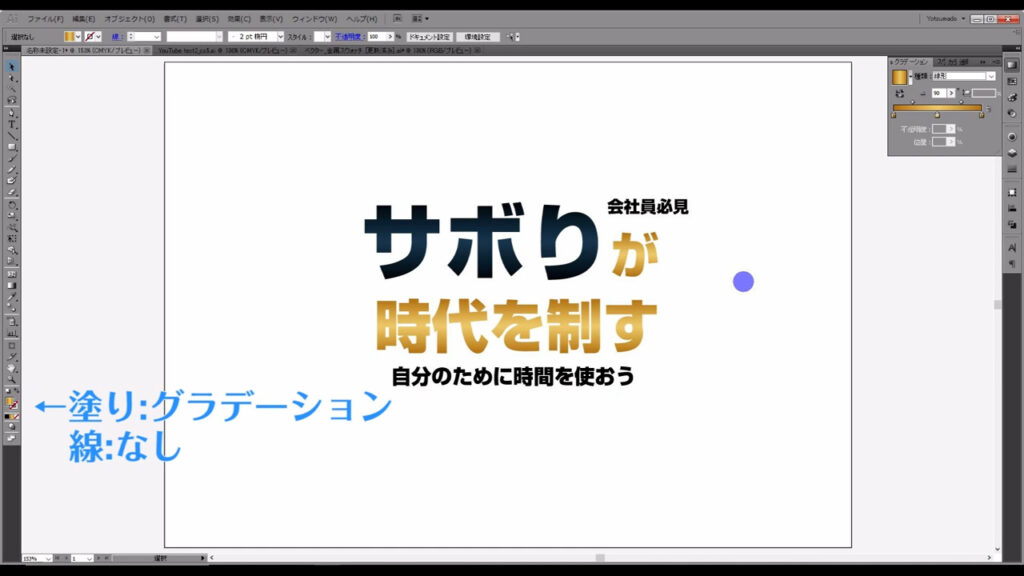
次は「時代を制す」の方を加工していきます。
こちらは明るい未来を連想させる言葉なので、ゴールドっぽい色にします。
こちらのグラデーションも、無料素材のものを使っています。

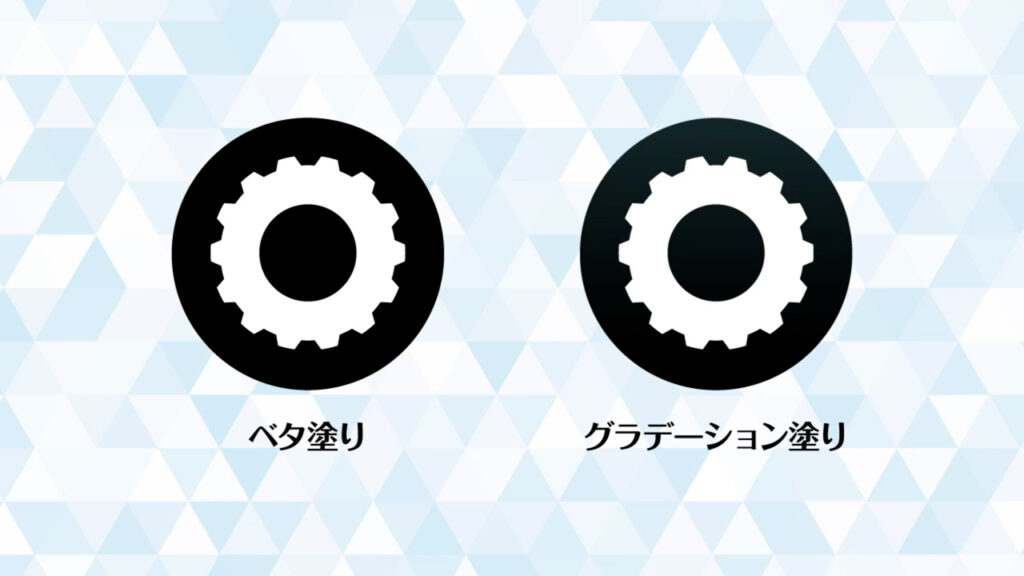
ここでちょっとしたテクニックですが、ベタ塗りでどこか寂しい印象がある時は、グラデーションを試してみると印象が変わったりすることがあります。

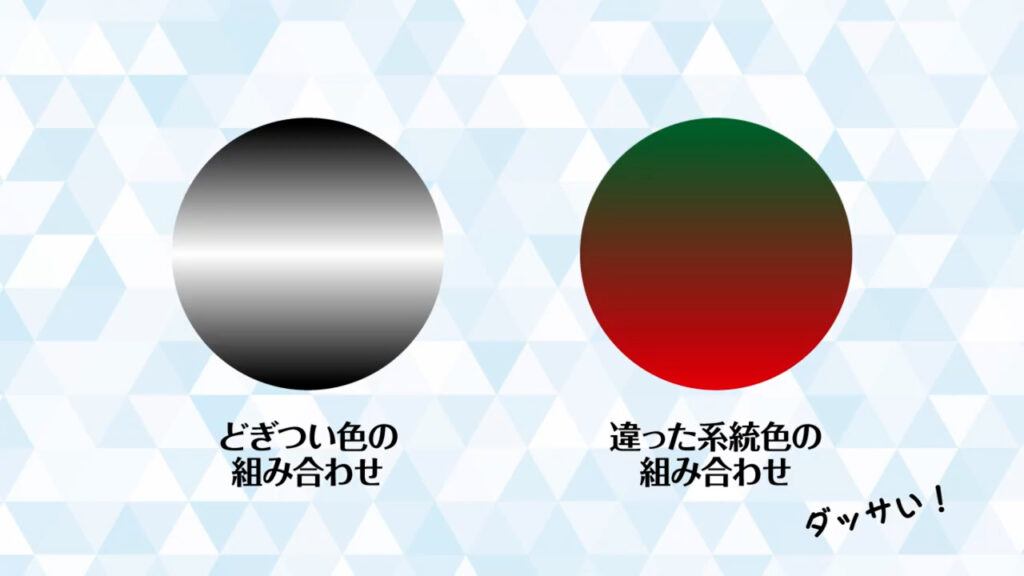
そして、そのグラデーションはできるだけ同系色同士を混ぜると良いです。
色の組み合わせが、どぎつかったり、違った系統の色を合わせてしまうと、途端にダサくなるので注意が必要です。

では、次は「会社員必見」と「自分のために時間を使おう」の2つを加工していきます。
これはタイトルのサブ的なポジションなので、目立った装飾はしません。
この2つまで飾ってしまうと、画面がうるさくなってしまう恐れがあります。
まず「会社員必見」の方ですが、これは動画を視聴する人の中でも、特に見て欲しい人に向けて発している言葉です。
あまりに存在感がなさすぎても困ります。
ということで、他とはちょっと異質な感じを出します。
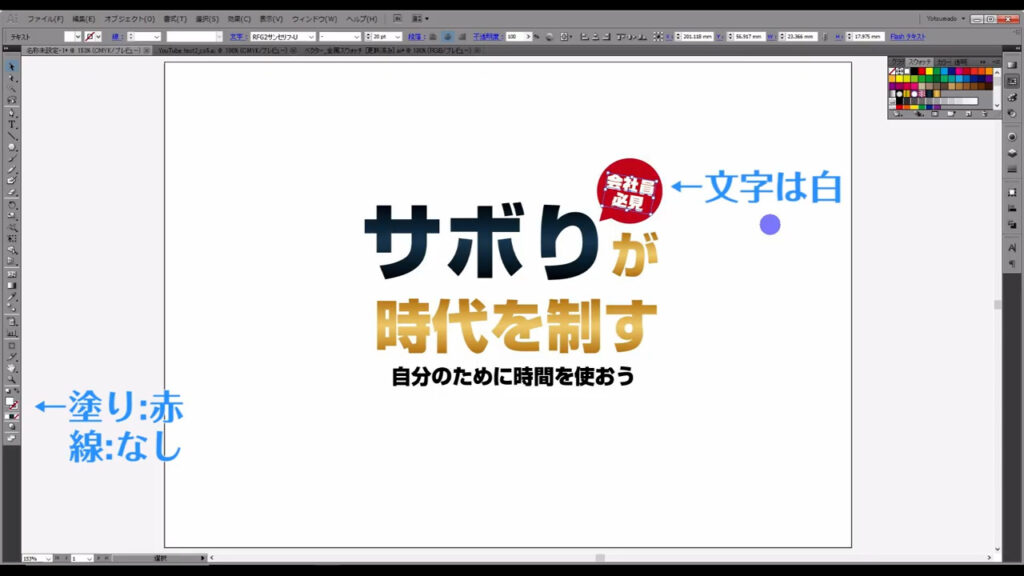
まず、フォントをさらに視認性の高いものに変え、回転ツールで少しだけ傾けます。


さらに「サボりが時代を制す」というタイトルに付属している言葉であることを強調させるために、吹き出しもつけます。
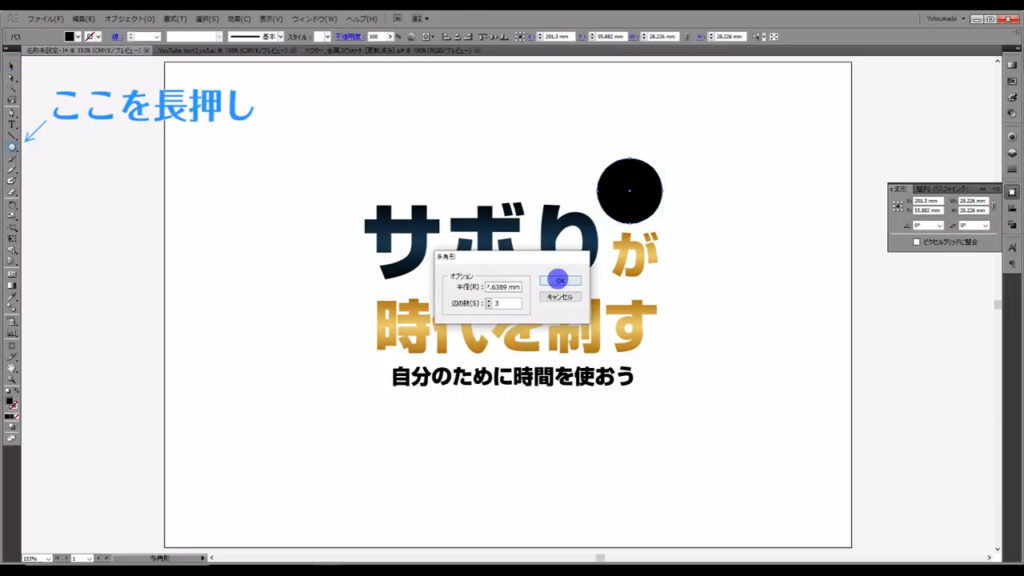
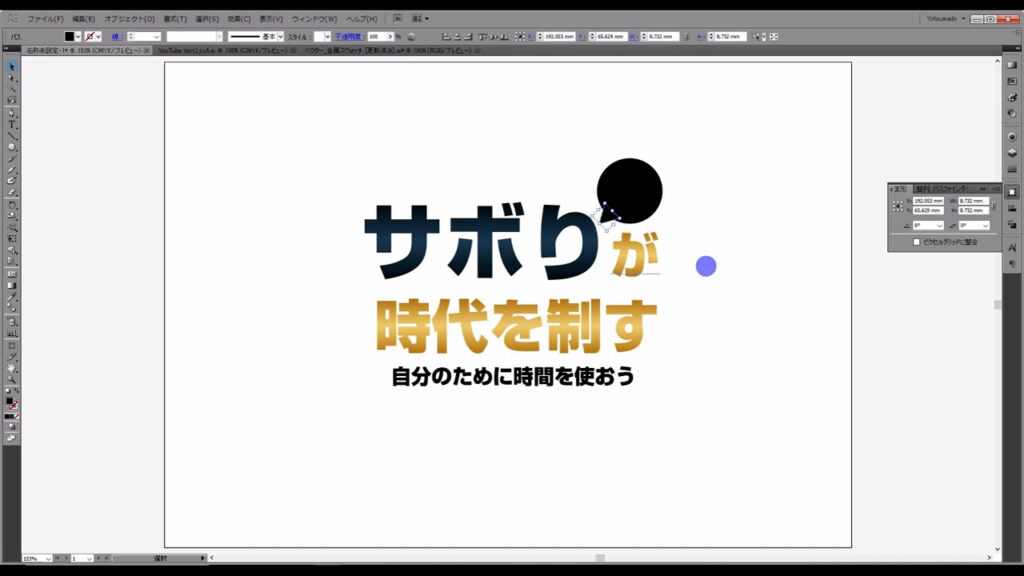
楕円形ツールで正円を作り、続いて多角形ツールから三角形を作ります。




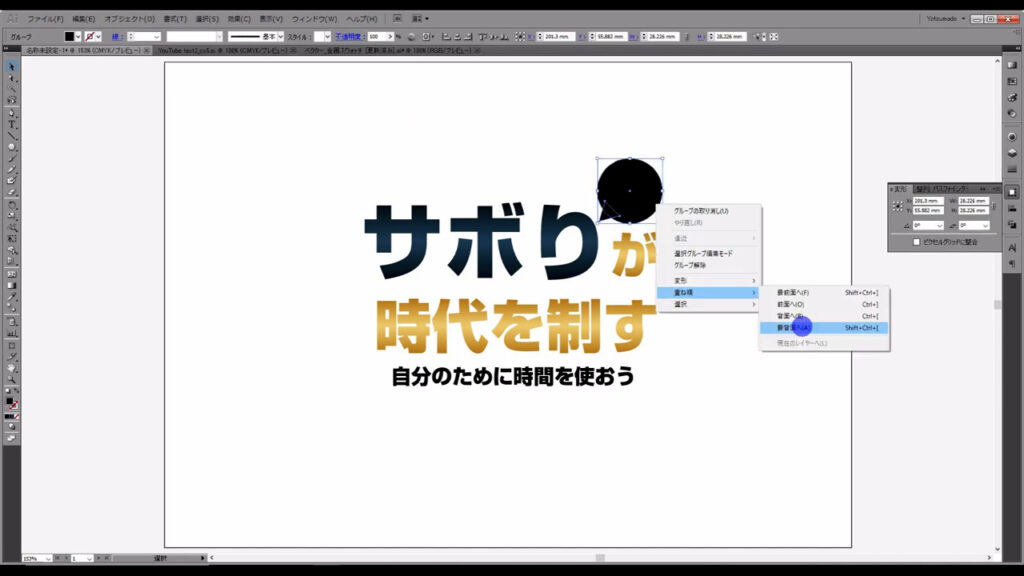
そして2つの図形を組み合わせて、右クリックから重ね順を最背面にします。
※組み合わせた円と三角の図形はバラけないように、選択ツールで複数選択した状態で、ctrl(⌘) + [ g ]でグループ化しておいた方が良いかもしれません。

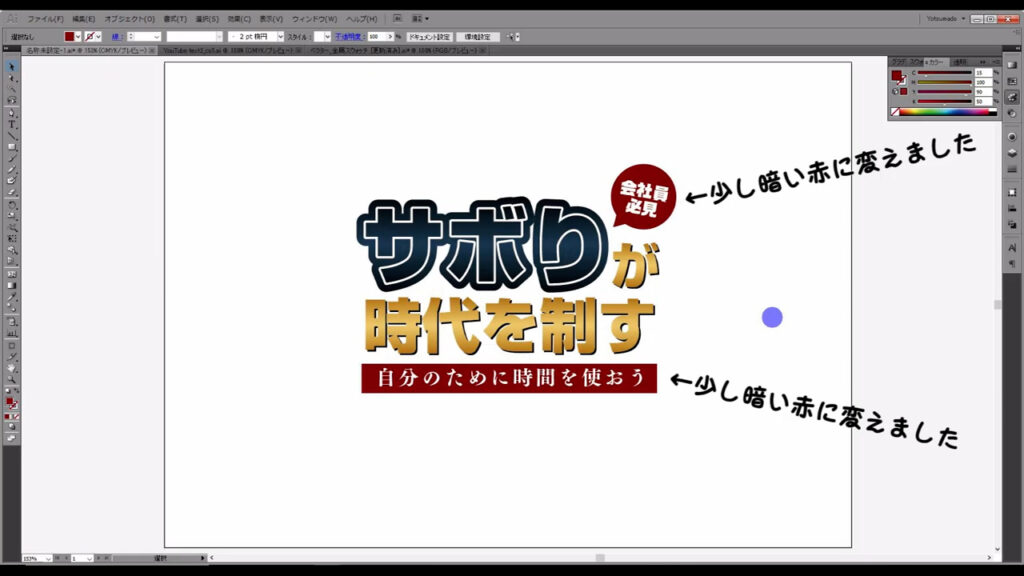
フキダシの色はアクセントカラーとして赤を取り入れます。
アクセントカラーとは、見た目を引き締める役割を持つ色のことです。
服のコーディネイトでもよく耳にしますね。
※アクセントカラーは、色の組み合わせによって変わってきます。


次に「自分のために時間を使おう」の方ですが、これはサブタイトルなのでタイトルとの差別化を図ります。
今、この文字はゴシック系のフォントになっていますが、これではサブタイトルとしては存在感があり過ぎます。
なので、明朝系のフォントに変えます。

加えて、このような細いフォントは動画冒頭でもほんの少し触れたように、背景を極力シンプルにしないと埋もれてしまいます。
今回作っているものは、後ろに画像があってその上に配置することを想定しているので、尚更です。
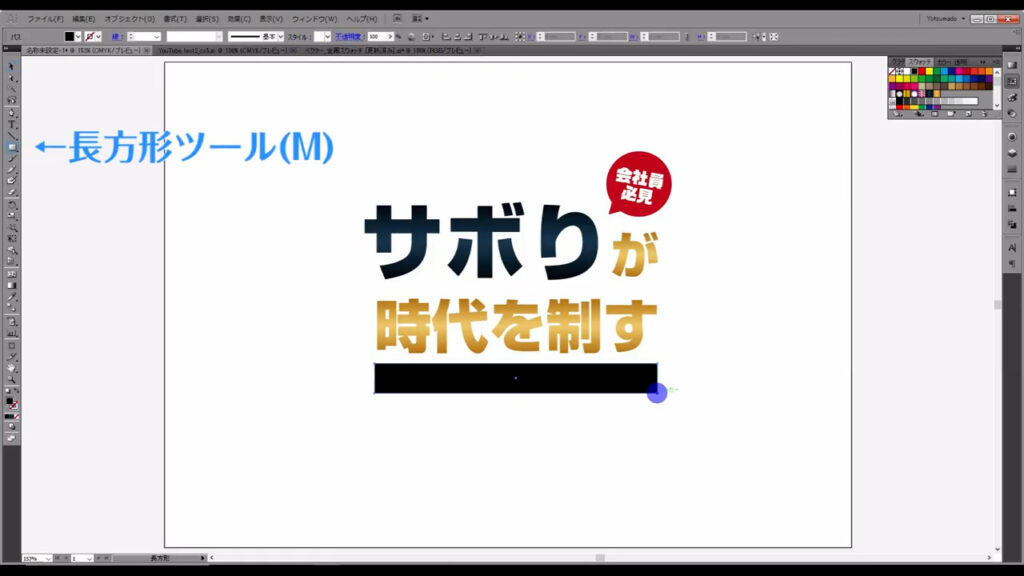
ということで、この文字の後ろに四角形を敷きます。
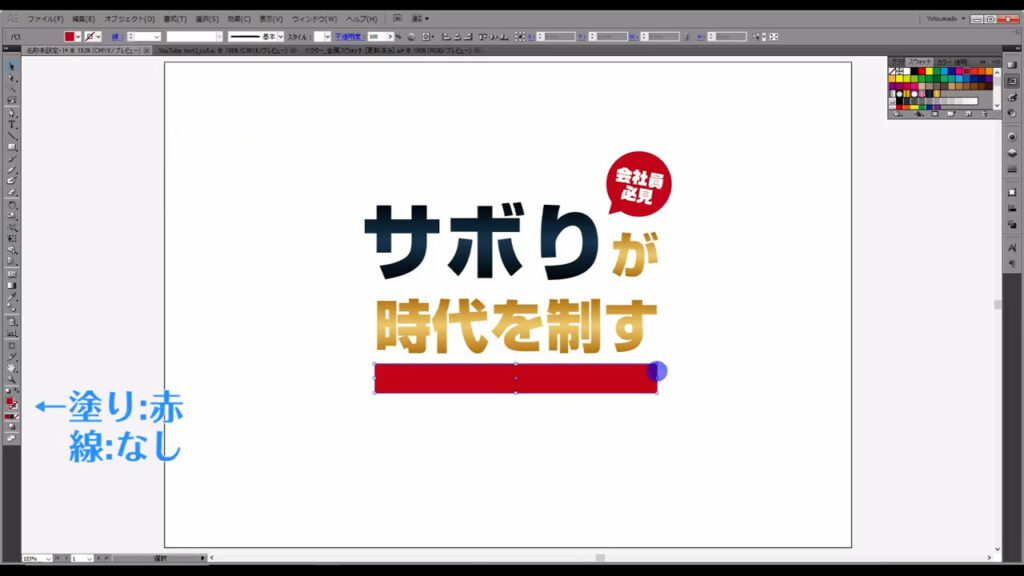
長方形ツールに切り換え、下図のように四角形を作ります。

色はこれ以上増やすとうるさくなるので、フキダシと同じ色を使います。


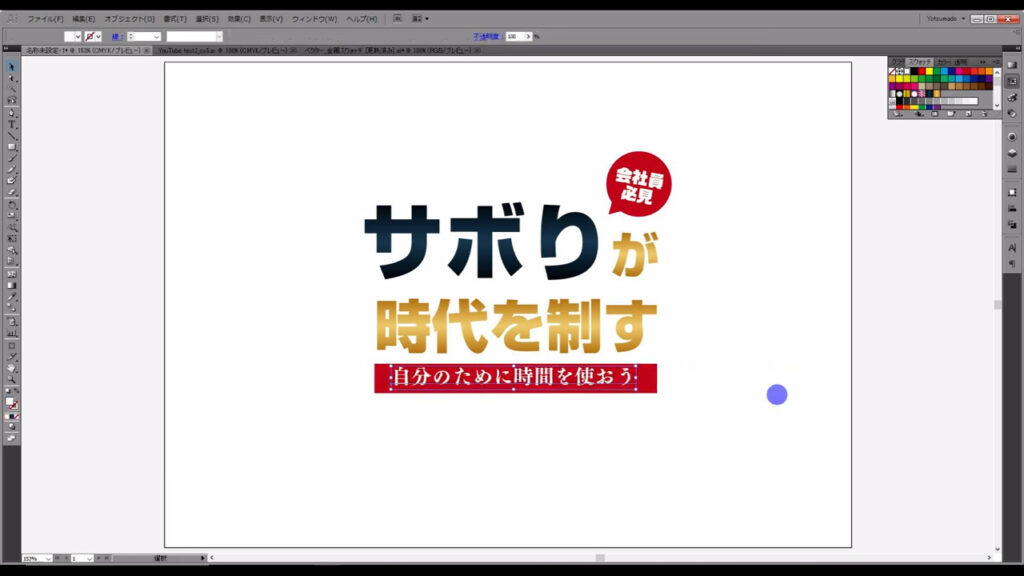
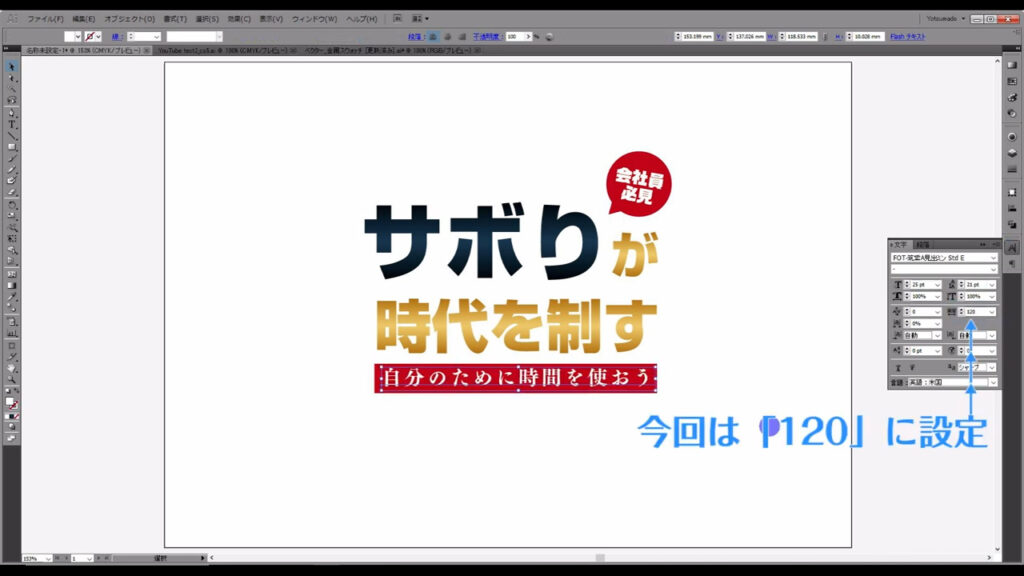
ここでちょっとしたテクニックですが、この文字の文字間を少し広めに調整にします。
こうすることで見た目がゆったりし、余裕を持った印象を与えます。
文字パネルを開くと「トラッキング」という文字間を調整するところがある(下図右側参照)ので、そこに数値を入力します。
今回は「120」にしました。

より見やすく!より伝わりやすく!
さあ、ここからは仕上げです。
プロ仕様にブラッシュアップしていきます。
といっても、やることはたったの2つです。
「サボり」と「が」と「時代を制す」に加工を加えます。

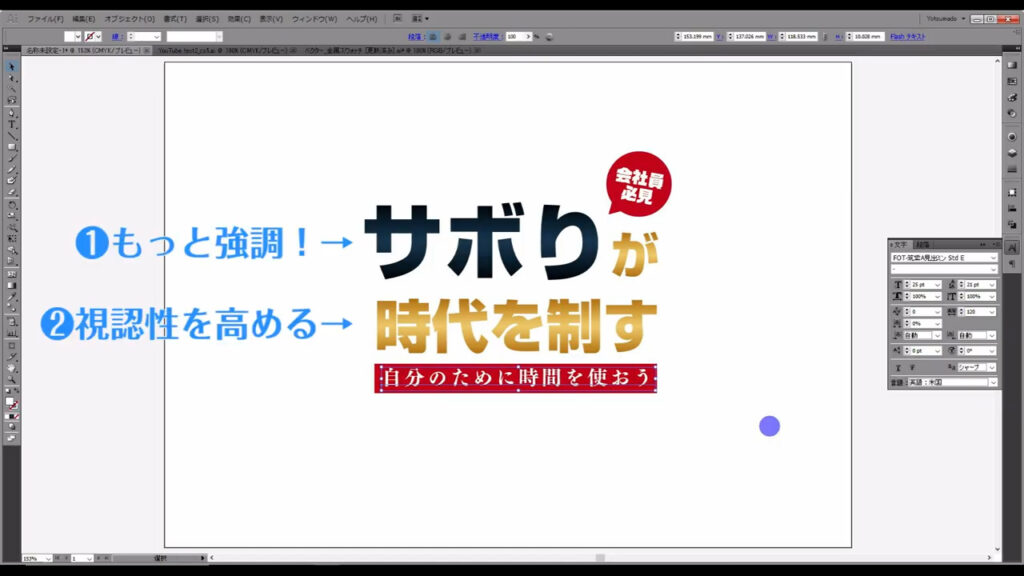
最重要ワードである「サボり」をもっと目立たせます。
これは7年グラフィックデザインをやっていて思ったことですが、これでもかというくらい目立たせないと、ほとんどのユーザーは気づきません。
自分では目立たせたつもりでも、クライアントから「もっと強調したい!」と修正が来ることが多くありました。
デザイナーの性格的な問題もあるかもしれませんが^^;
あまりやりすぎると「デザイン性を損ねてしまうのでは」という懸念もありますが、「サムネイル」という一瞬が勝負のものではインパクトが重視されることが多いのも事実です。
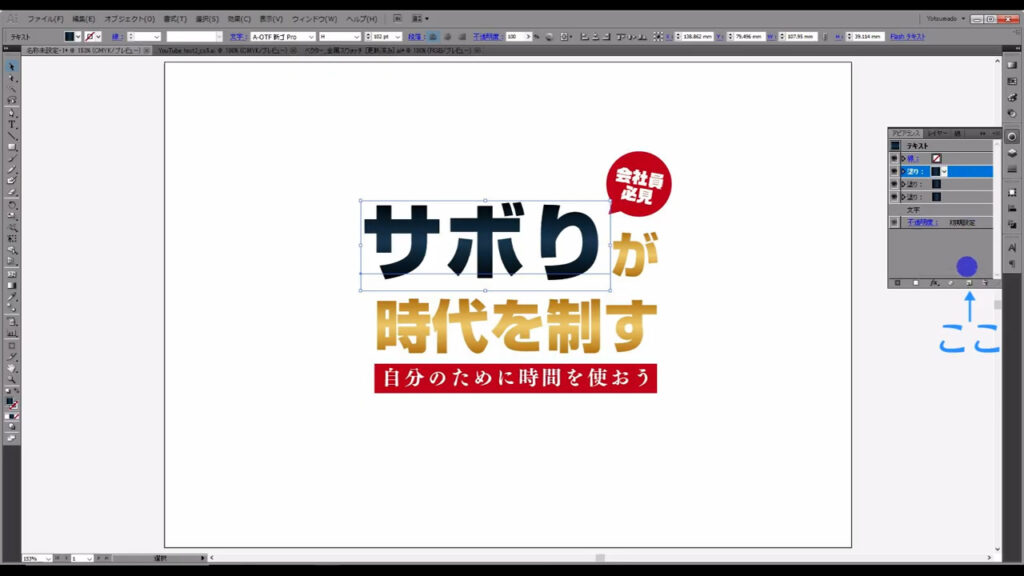
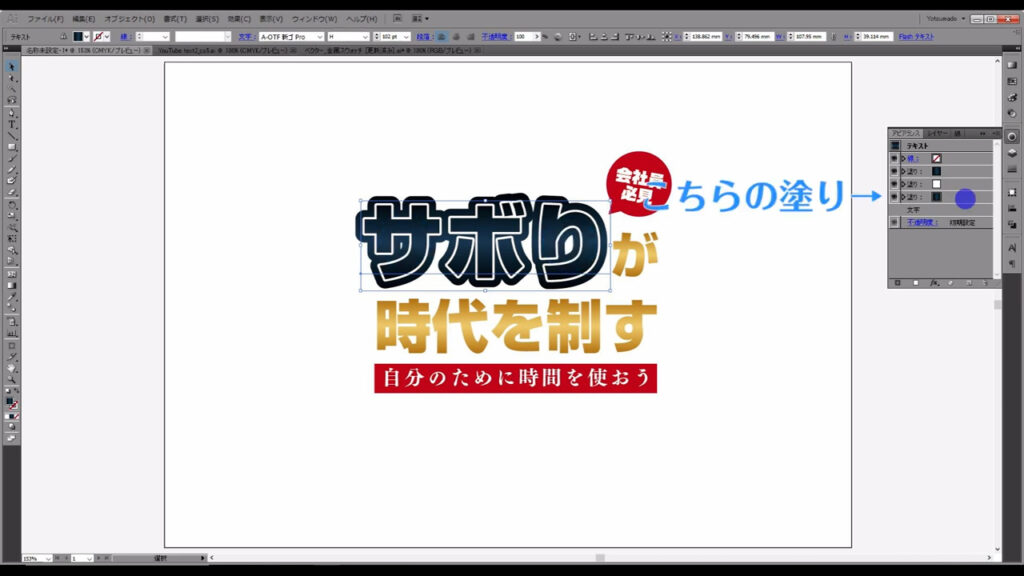
「サボり」の文字を選択した状態でアピアランスパネルを開き、グラデーションの塗りをここ(下図1枚目)にドラッグ&ドロップして、2つコピーします。


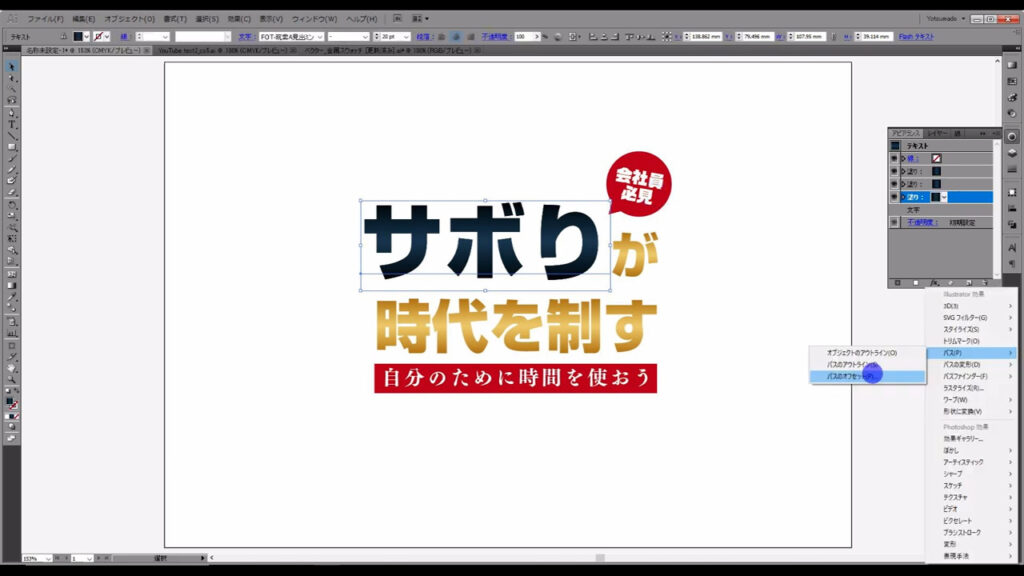
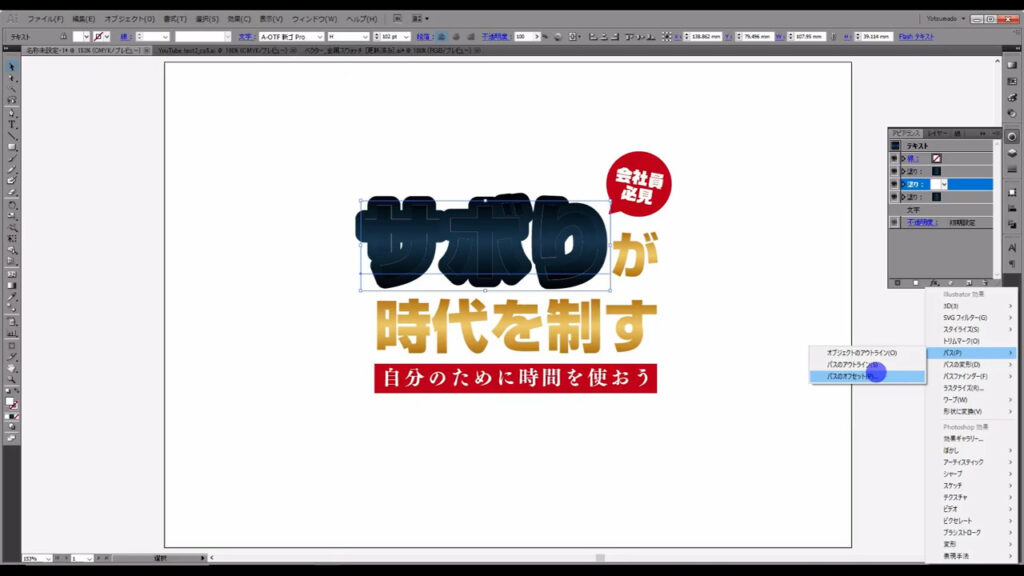
そうしたら、今コピーした一番下の塗りを選択した状態で、「fx」から「パス」「パスのオフセット」へと進んでいき、

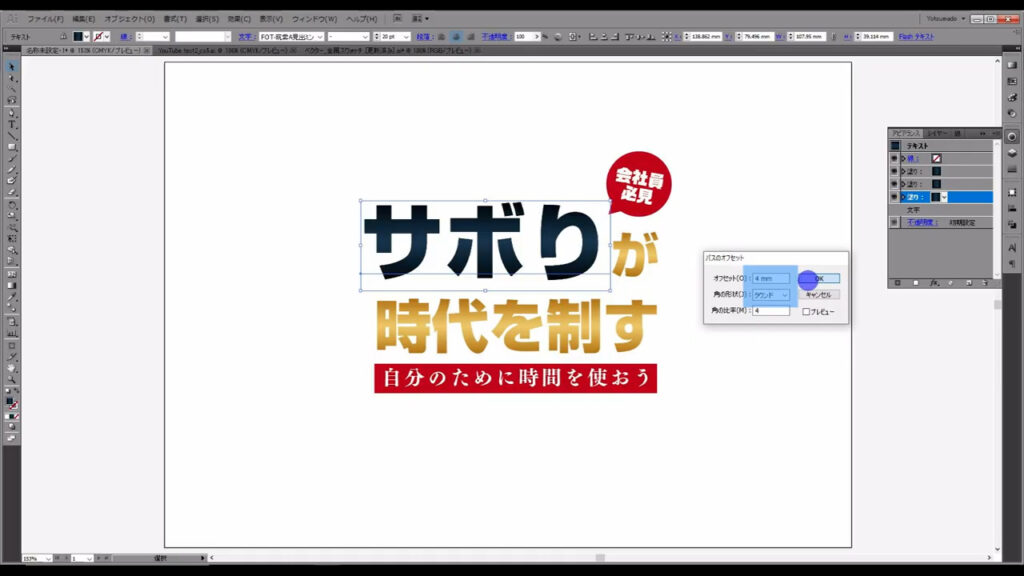
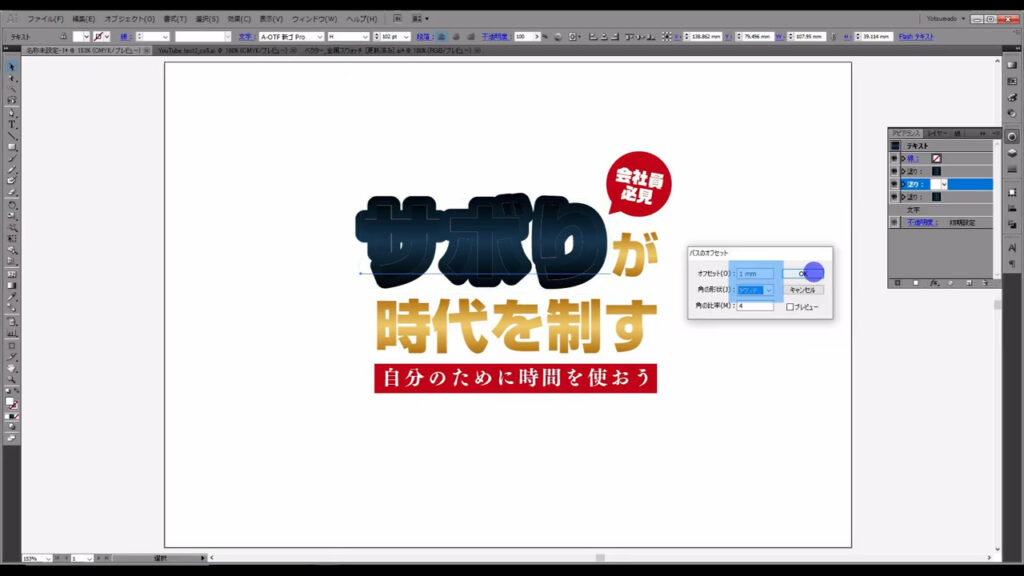
マーキング部分のように設定して、OKを押します。

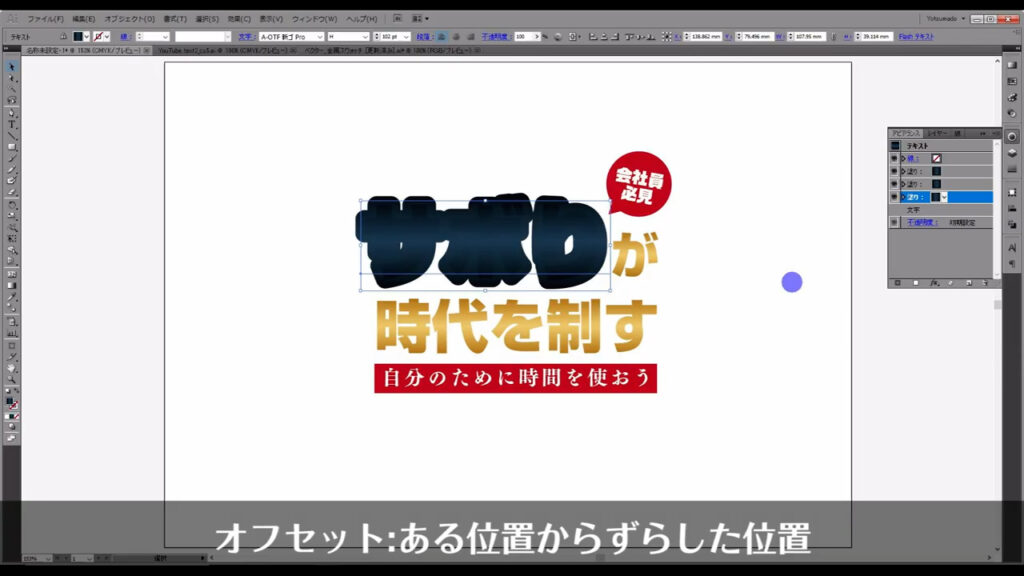
オフセットとは下図のようにある位置、今回の場合でいうと文字の外周からずらした位置にオブジェクトを移動させる加工のことです。

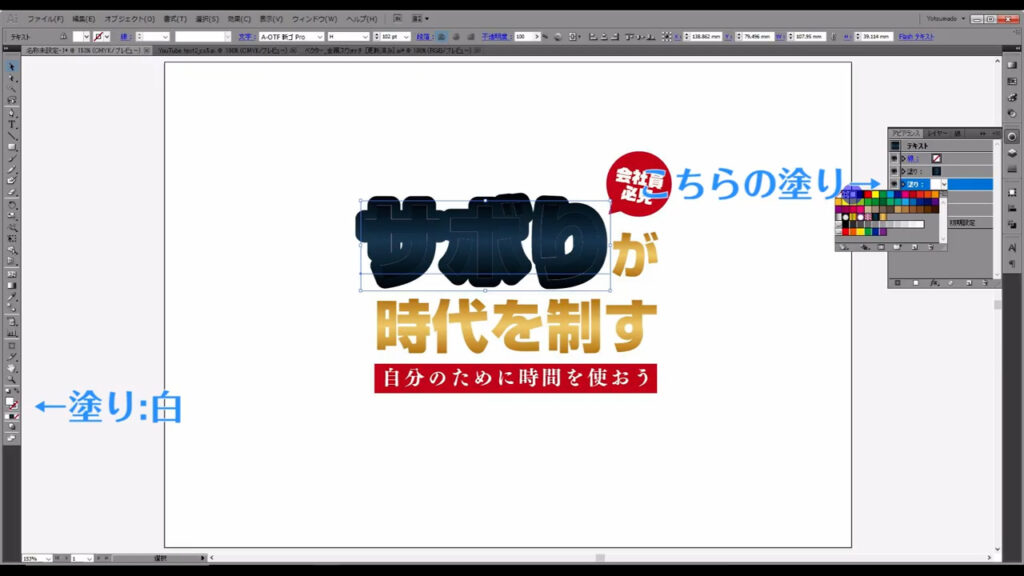
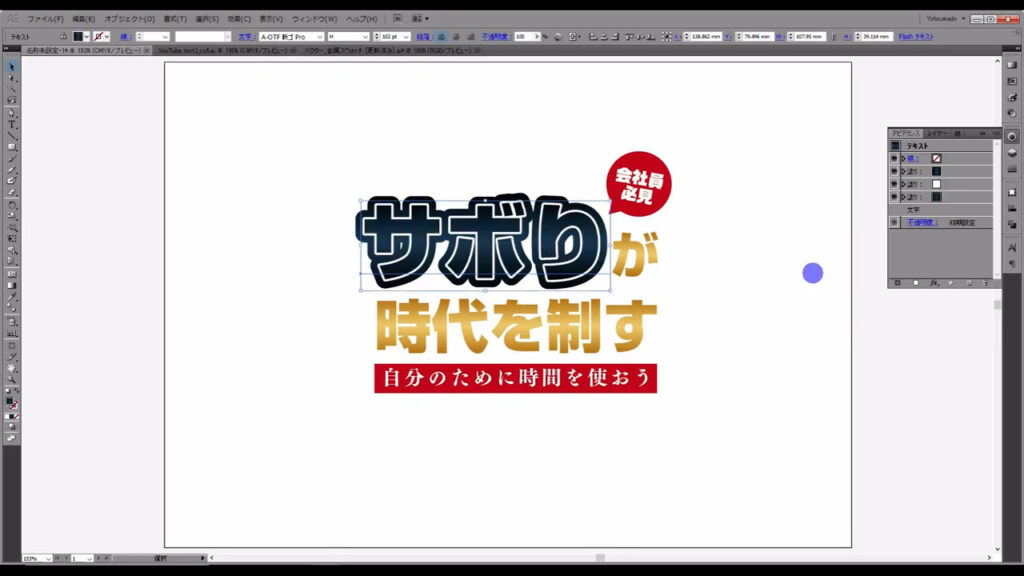
次に、下から二番目の塗りを選択し、色を白に変更します。

そして、先ほどと同じ要領でオフセット加工をします。
設定はマーキング部分(下図2枚目)の通りです。



ここまできたら、オフセットの中にできた穴が気になるので、これらを埋めます。

一番下の塗りを選択した状態で、「fx」から「パスファインダー」「分割」へと進んでいきます。


この段階では、何も変化はありません。

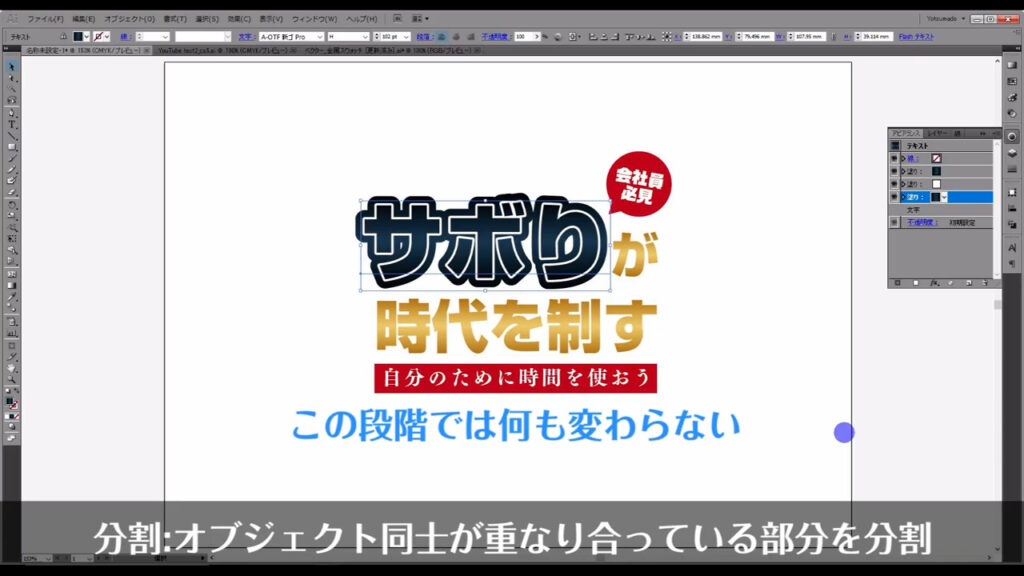
分割とは、オブジェクト同士が重なり合っている部分を文字通り分割する加工です。
穴を埋めるのに関係ないように思えますが、この加工のオプションに穴埋めの設定があります。
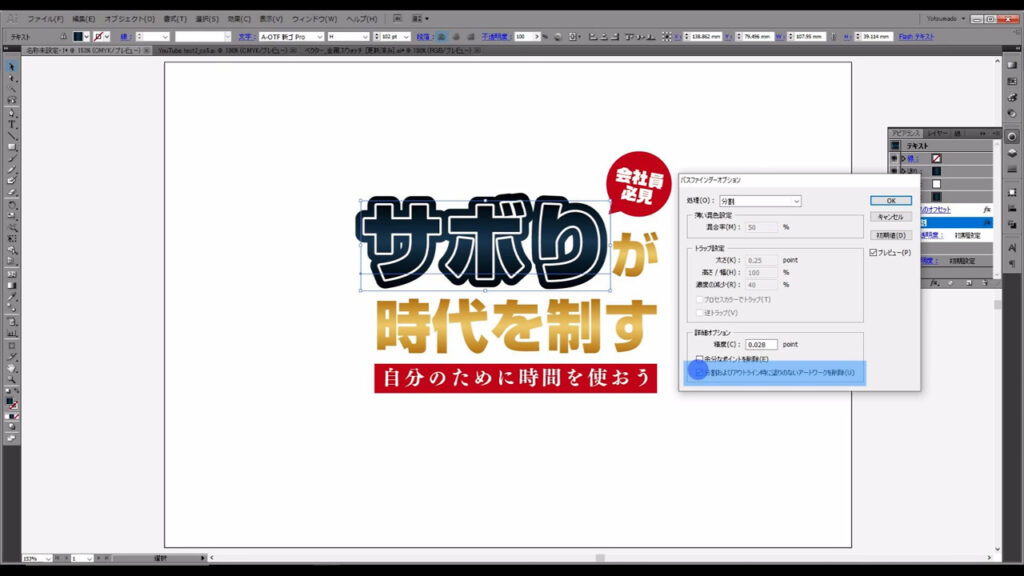
このままの状態でアピアランスパネルから「分割」を押す(下図1枚目)と、下図(2枚目)のようなウィンドウが開きます。
そこに「分割およびアウトライン時に塗りのないアートワークを削除」というのがあり、デフォルトではそこにチェックが入っています。


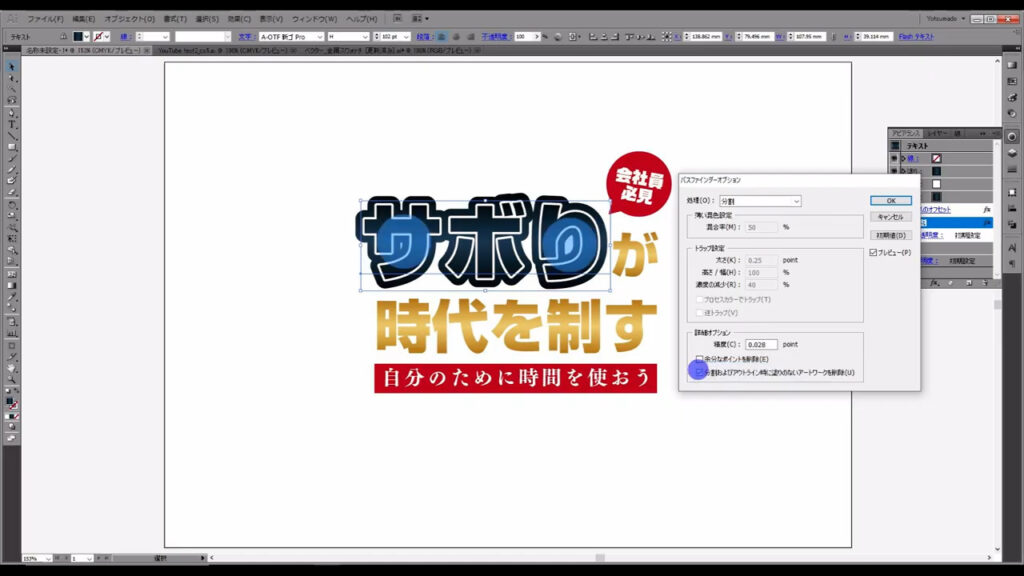
塗りのないアートワークというのがまさにオフセットの中にできた穴のことです。

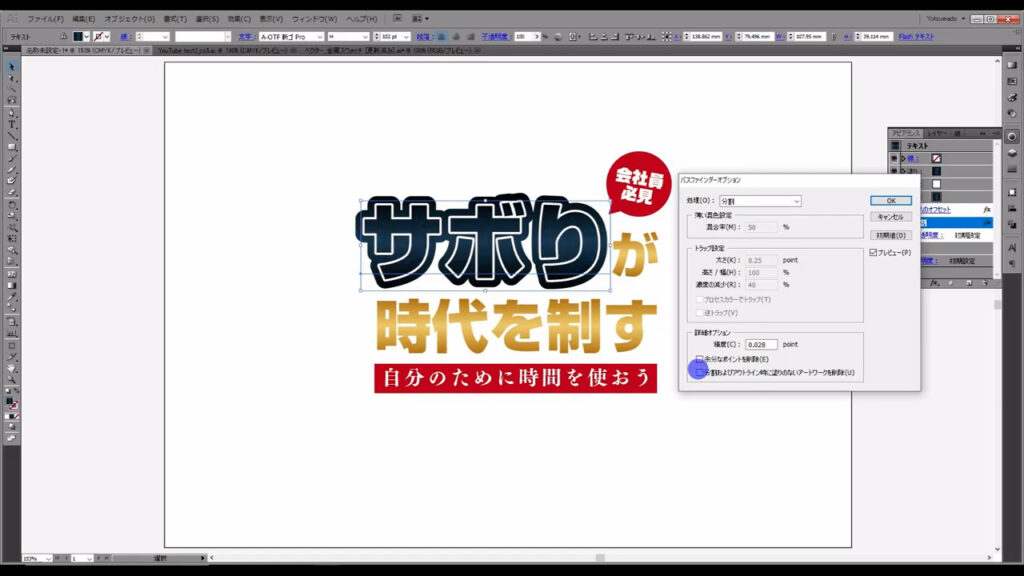
ここのチェックを外すことで、穴は埋まります。

最後は、「が」と「時代を制す」をやって終了です。
これらは今のように白背景であれば問題はないのですが、後ろに写真が入ったときに読みづらくなっていないかが心配です。
視認性を高めます。

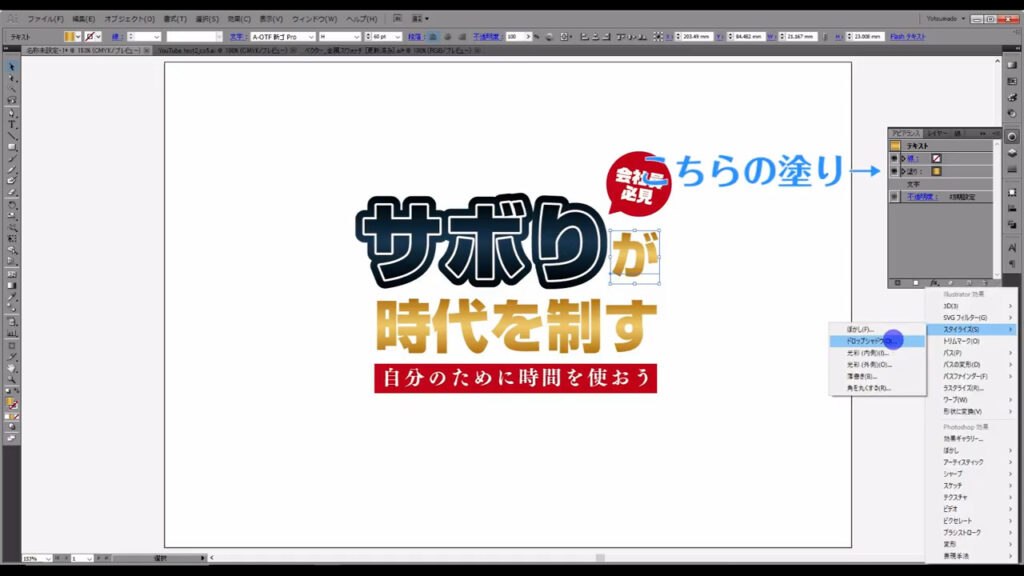
ということで、ドロップシャドウを加えます。
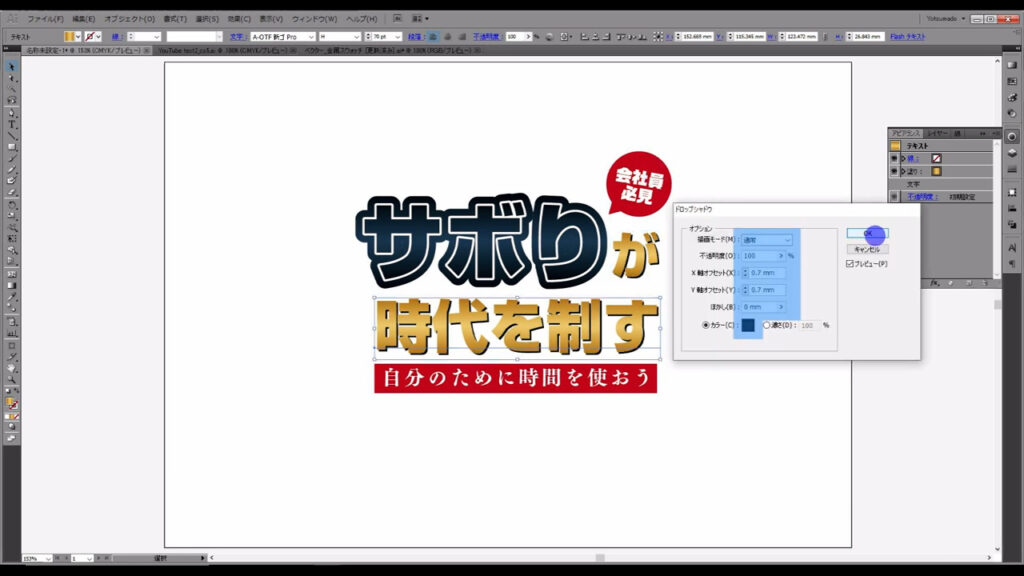
アピアランスパネルから塗りを選択した状態で「fx」から「スタイライズ」「ドロップシャドウ」へと進んでいき、それぞれの文字の大きさに合った影を設定すれば、完成です。


必要に応じて微調整も加えましょう。

最後までお読みいただき、ありがとうございます。




コメント