この記事には広告が含まれています。
こんにちは、イラレ常人です。
ポケモンでもお馴染みのポリゴンですが、この単語は「多くの」という意味を表す「poly」と「何々角形」を表す「gon」からできているものです。(例:ヘキサゴン=六角形)
つまりポリゴンとは「多角形」ですね。
雑学はこれくらいにして、本編にいきましょう。
無料で完成素材をダウンロード↓
ポリゴン背景イラスト – No: 22036775/無料イラストなら「イラストAC」をイラストACでチェック!
ポリゴン背景の素を作る
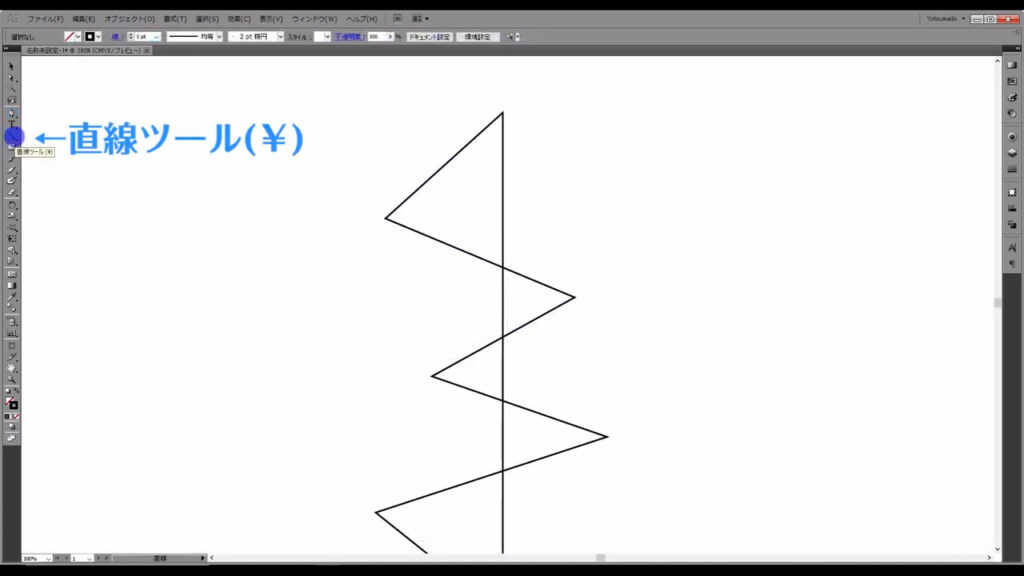
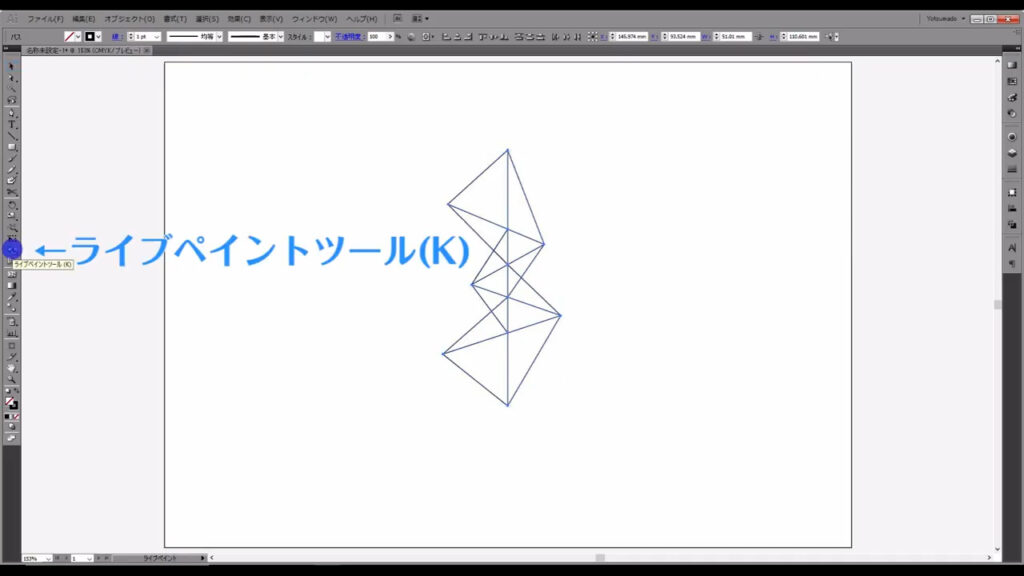
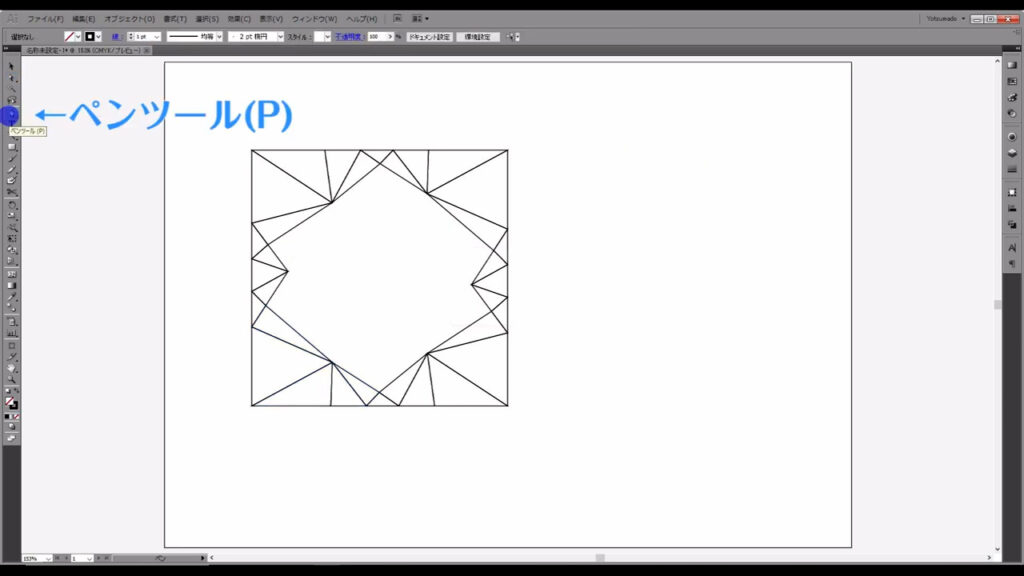
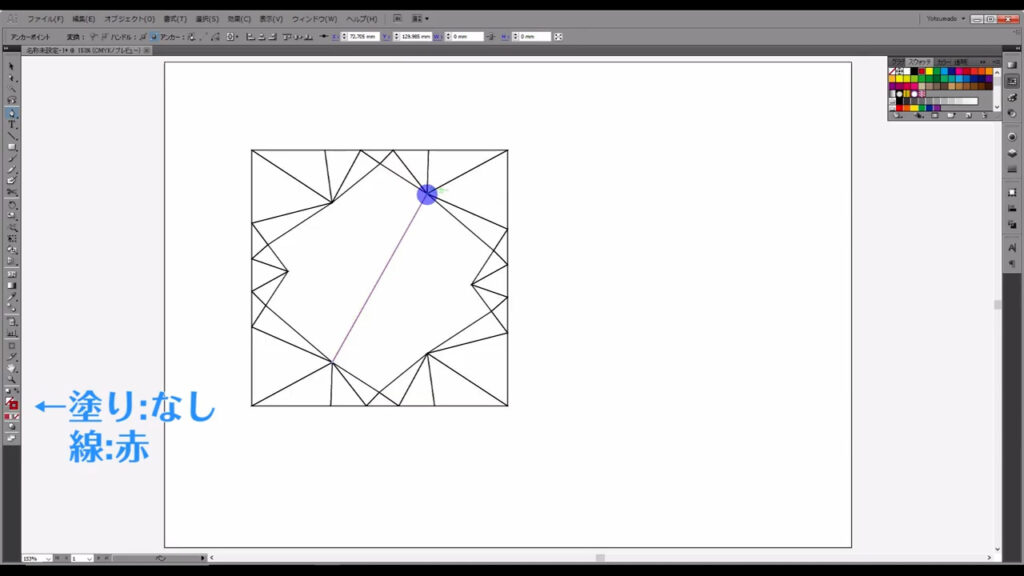
まずペンツールに切り換え、

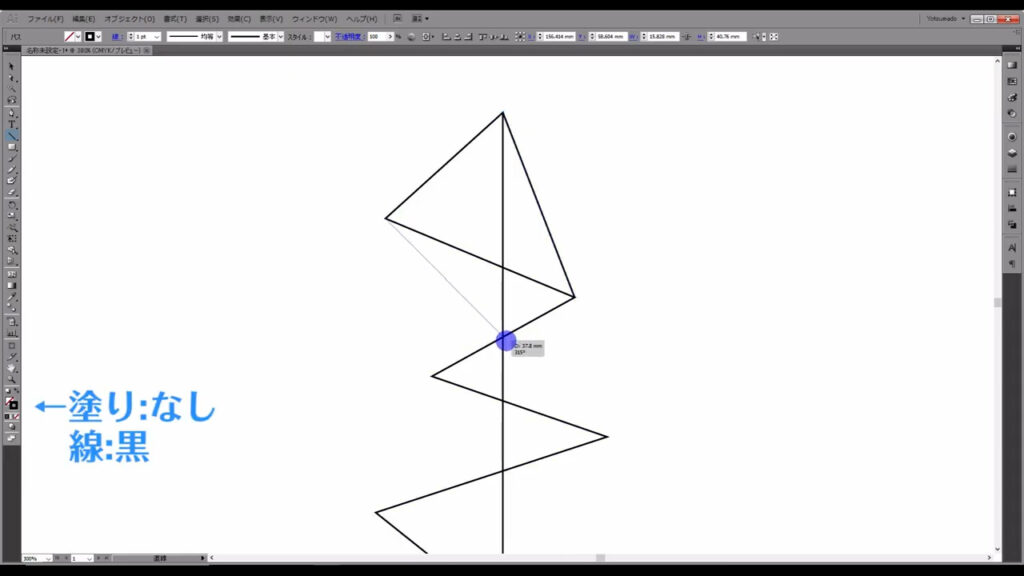
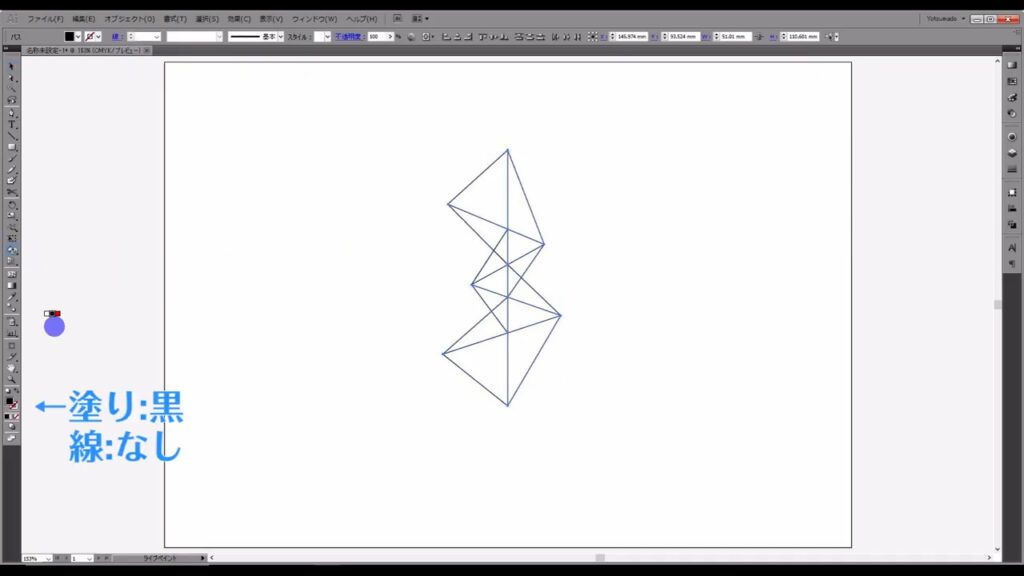
塗りは「なし」、線は「黒(K100)」に設定します。

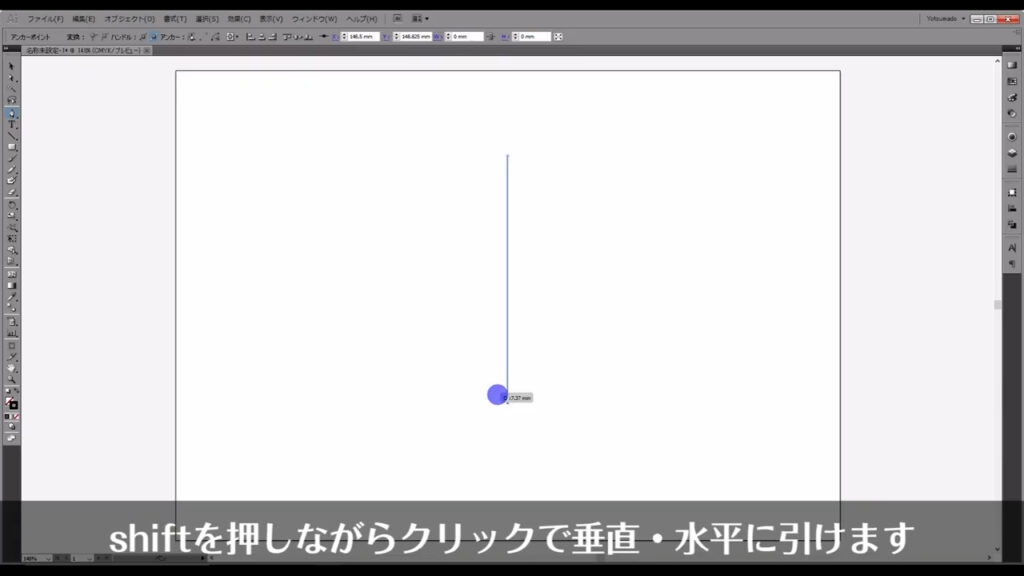
そうしたら、下図のように上下に1回ずつ左クリックし、縦に1本線を引きます。
このとき、shiftを押しながらクリックすると、垂直に引くことができます。

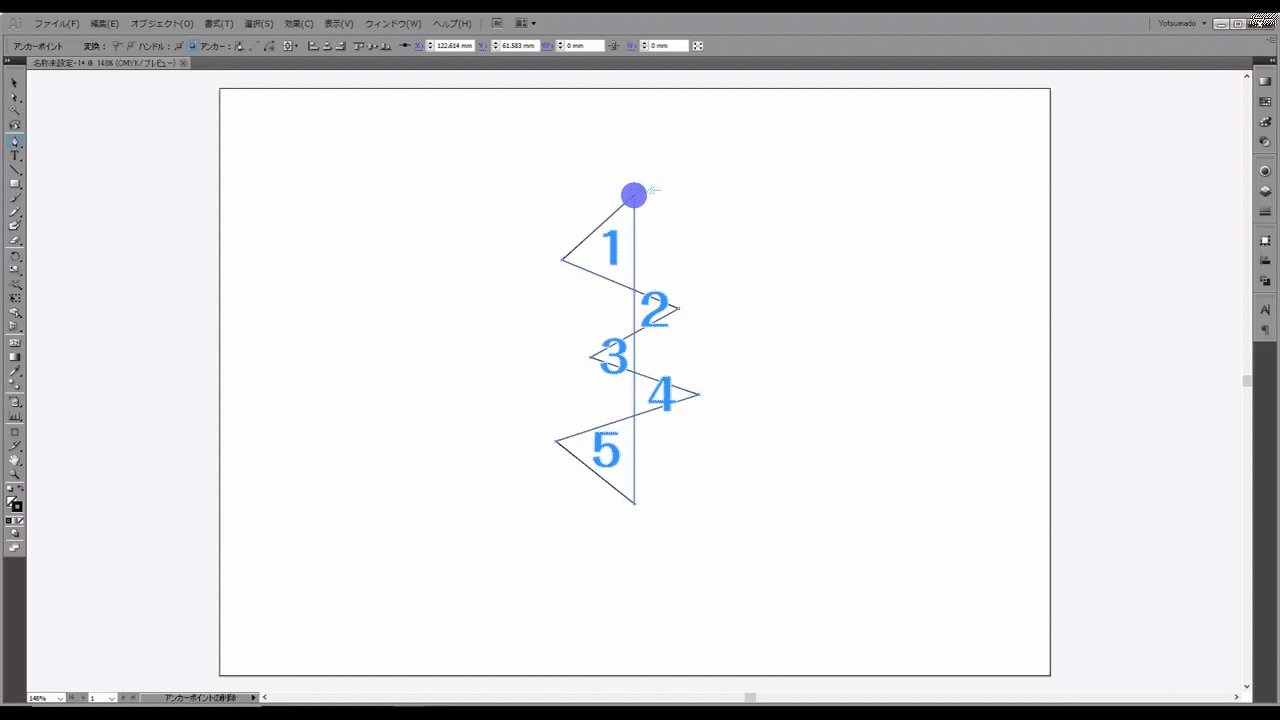
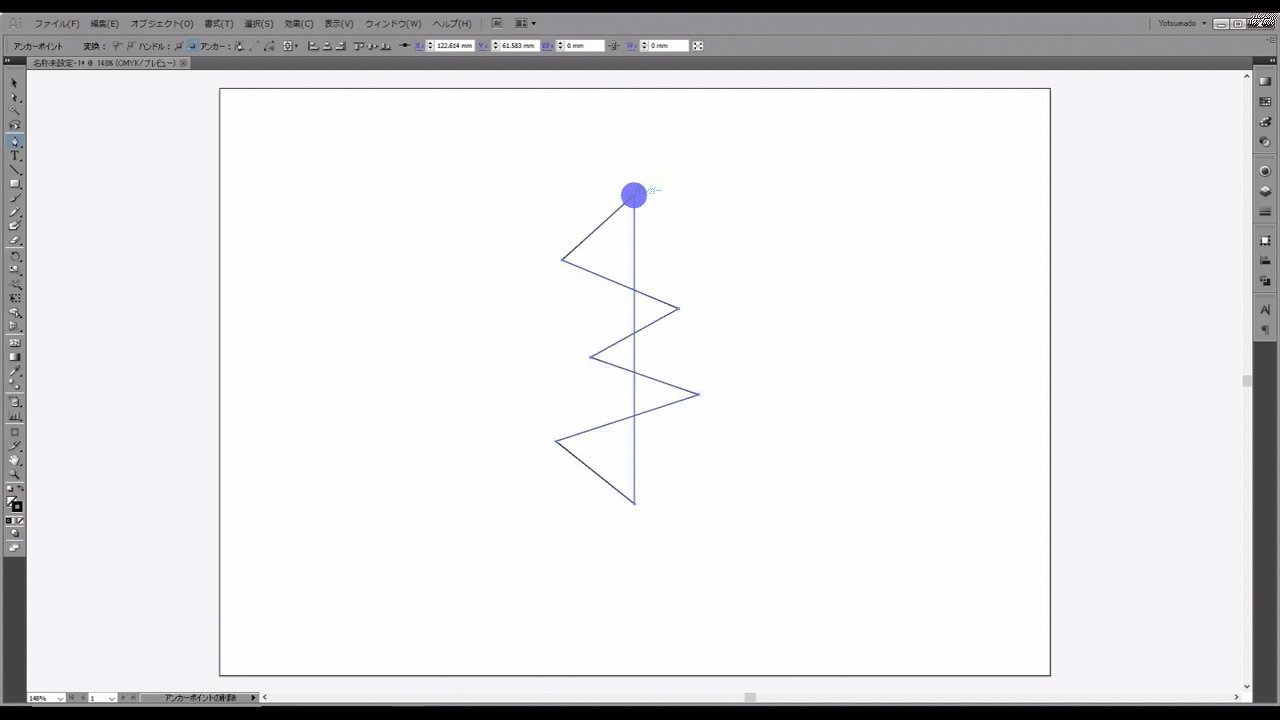
このままの状態で、引き続き下図のように左クリックを押して直線をつなげて、最終的に左右合わせて5つの三角形ができるようにします。

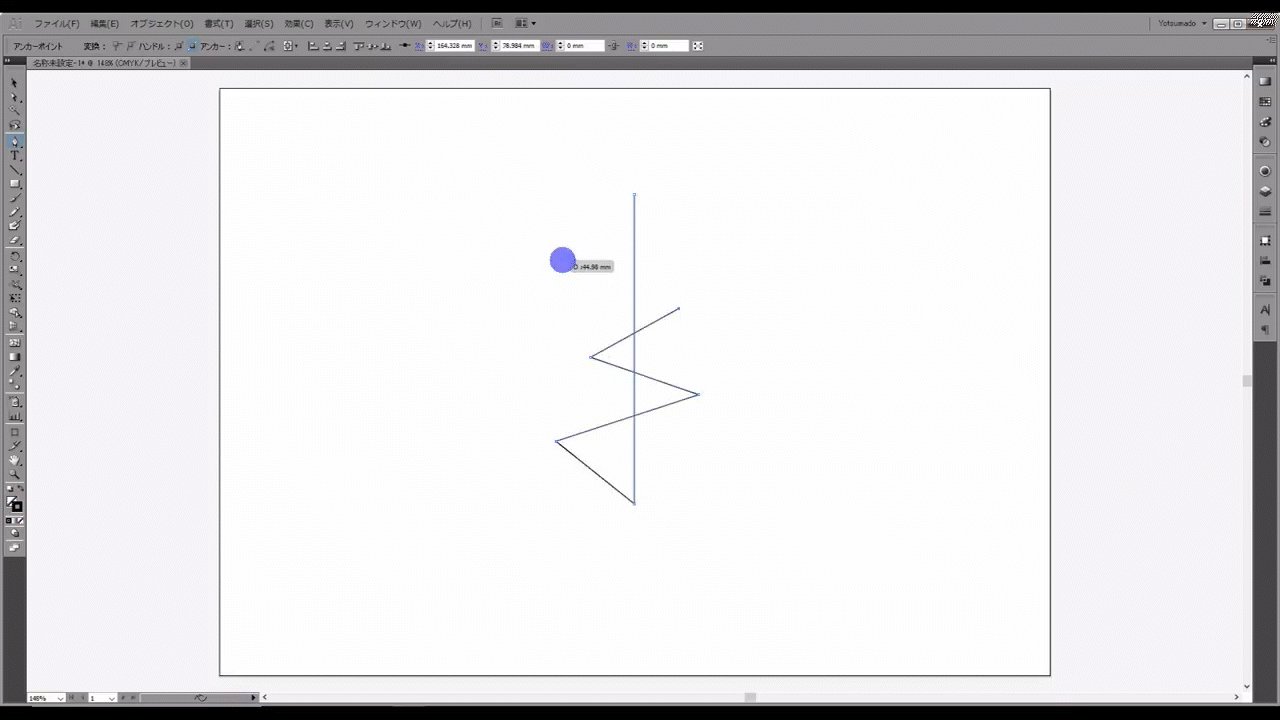
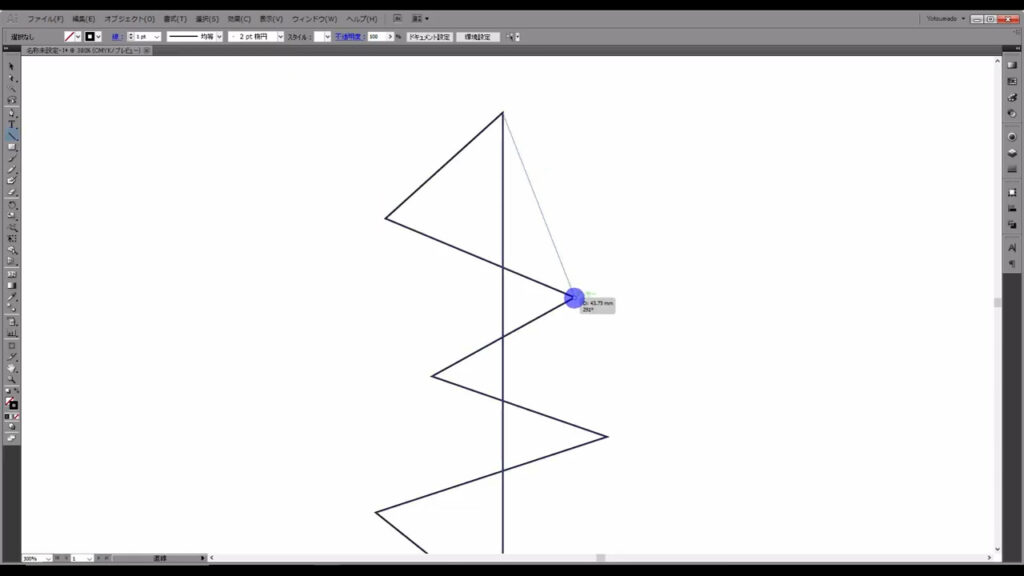
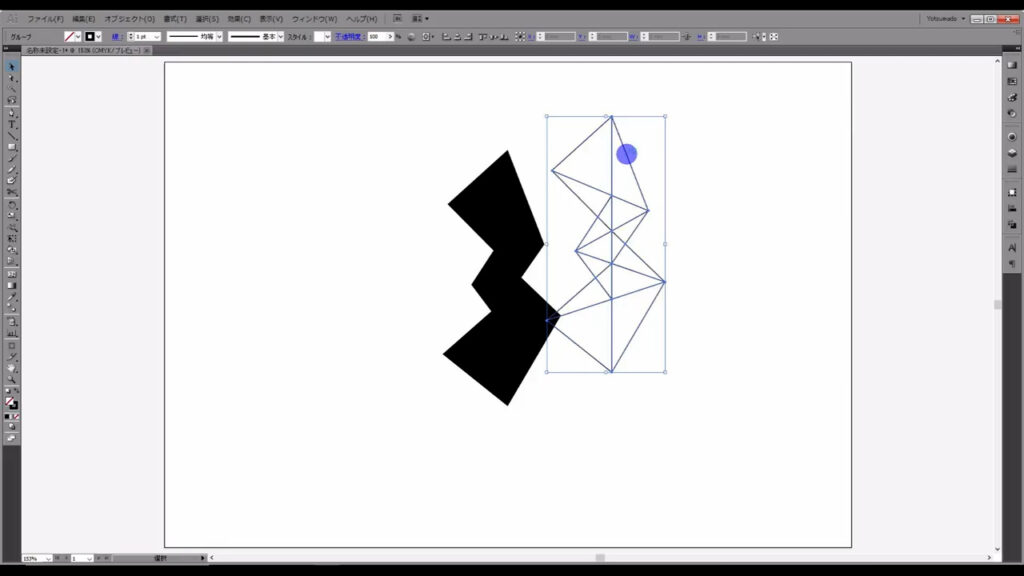
次に直線ツールに切り換え、それぞれの三角形の頂点から中央部分の交点に向けて直線を引いていきます。
線は変わらず「黒(K100)」です。



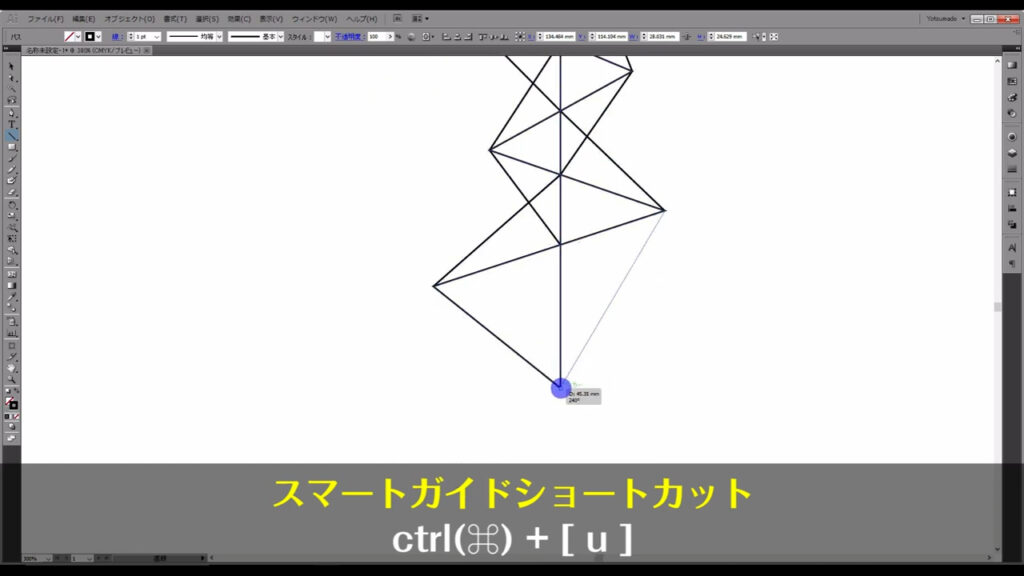
このとき、ctrl + [ u ]でスマートガイドを有効にしておくと、頂点や交点の場所をイラレが教えてくれます。

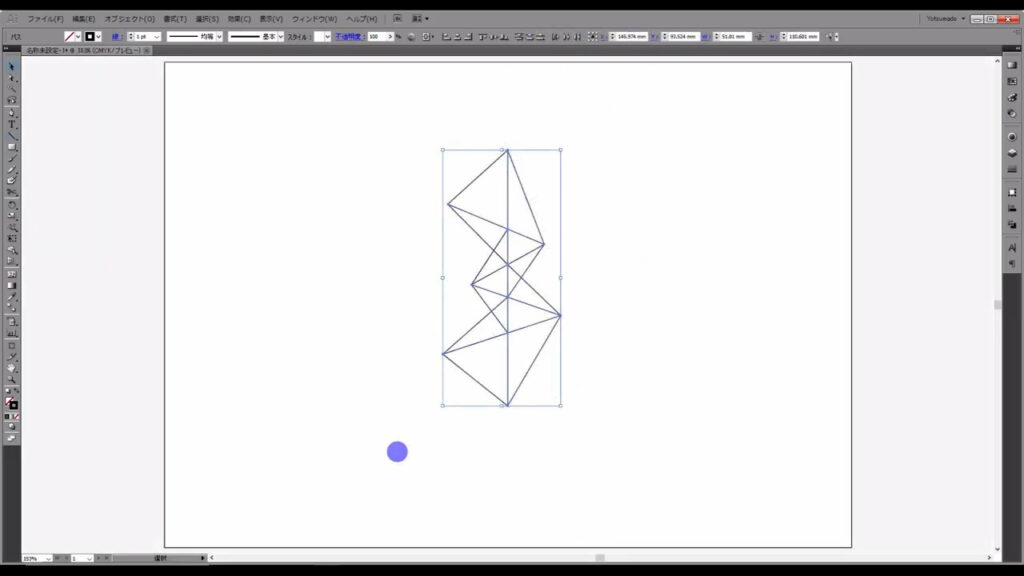
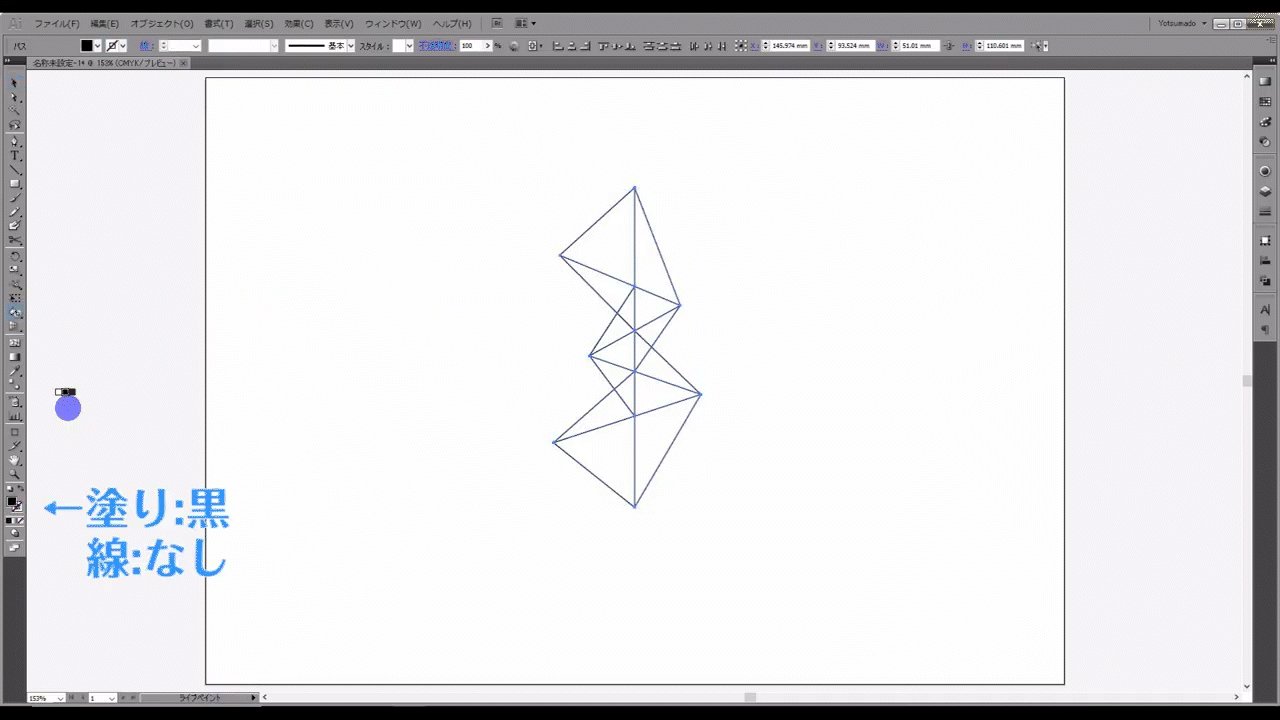
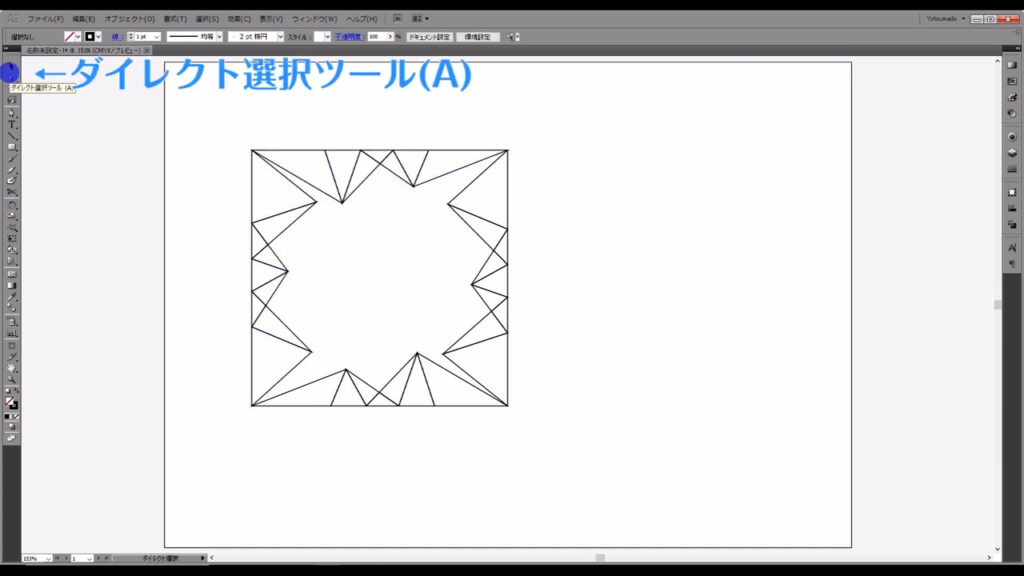
下図のようになっていれば、OKです。

パスで囲まれている部分を塗りつぶす
そうしたら、これらの線を全て選択し、パスで囲まれている部分を塗りつぶしていきます。
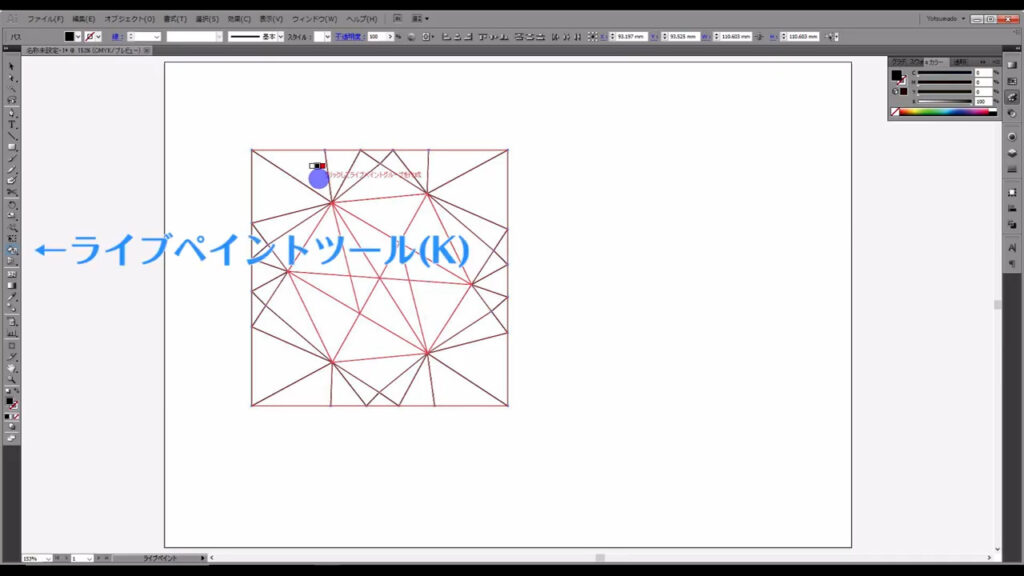
ライブペイントツールに切り換え、

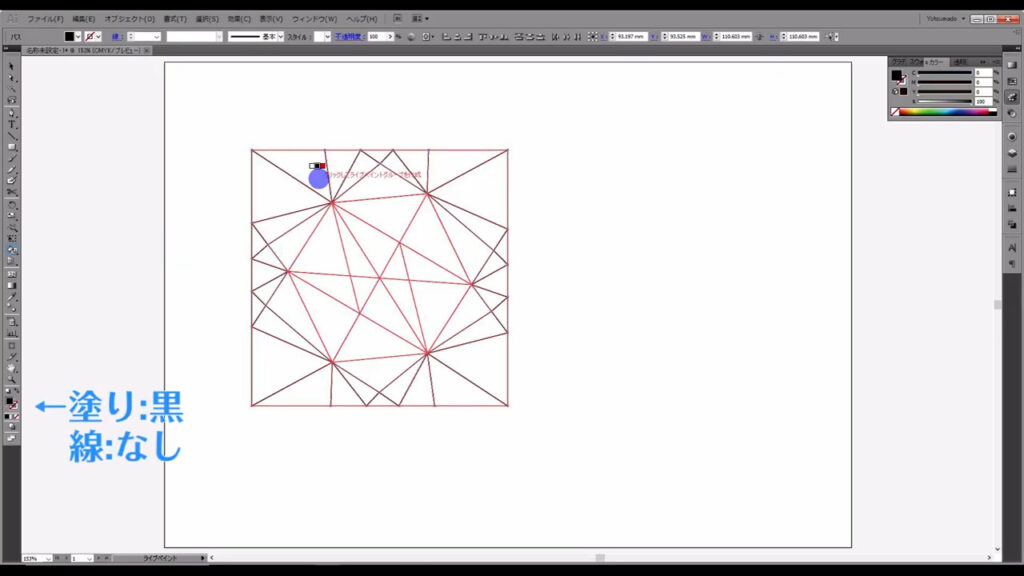
塗りは「黒」、線は「なし」に設定し、

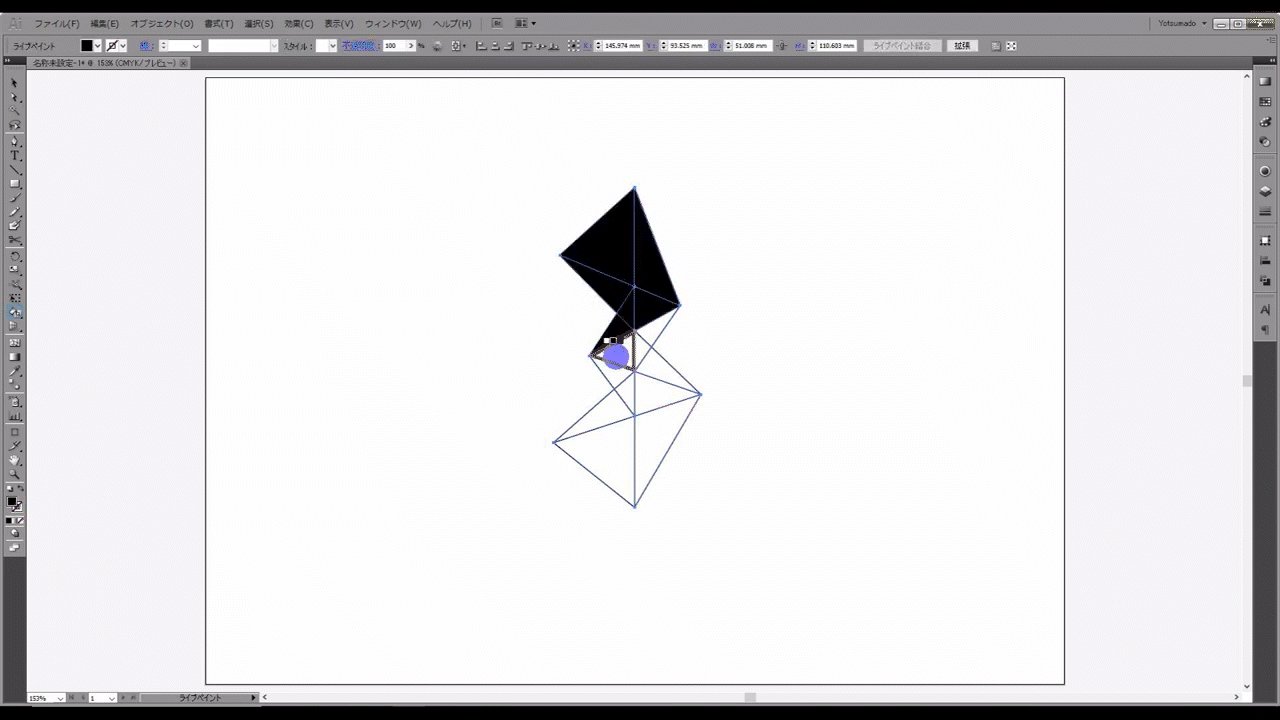
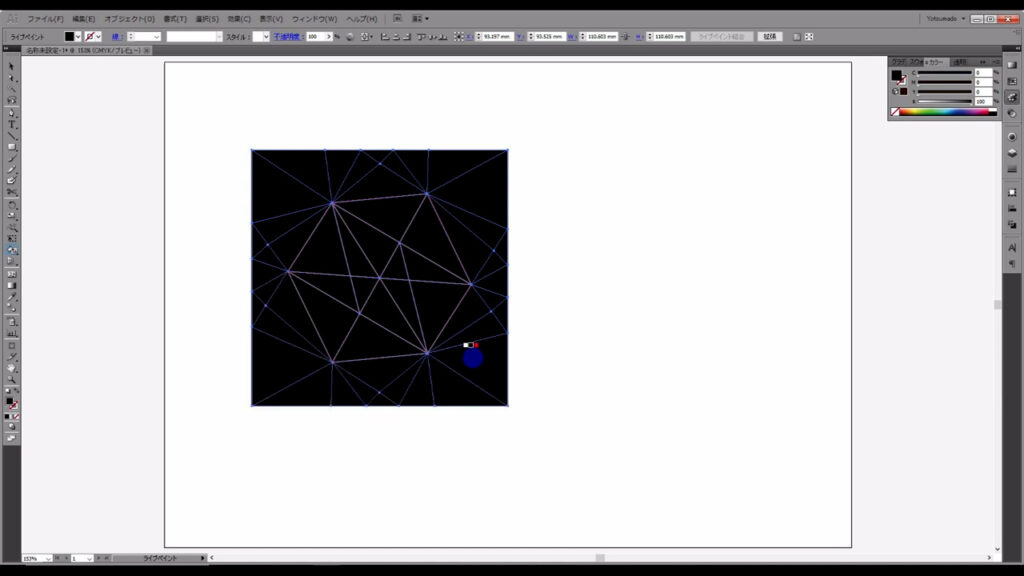
パスで囲まれている部分を左クリックしていきます。

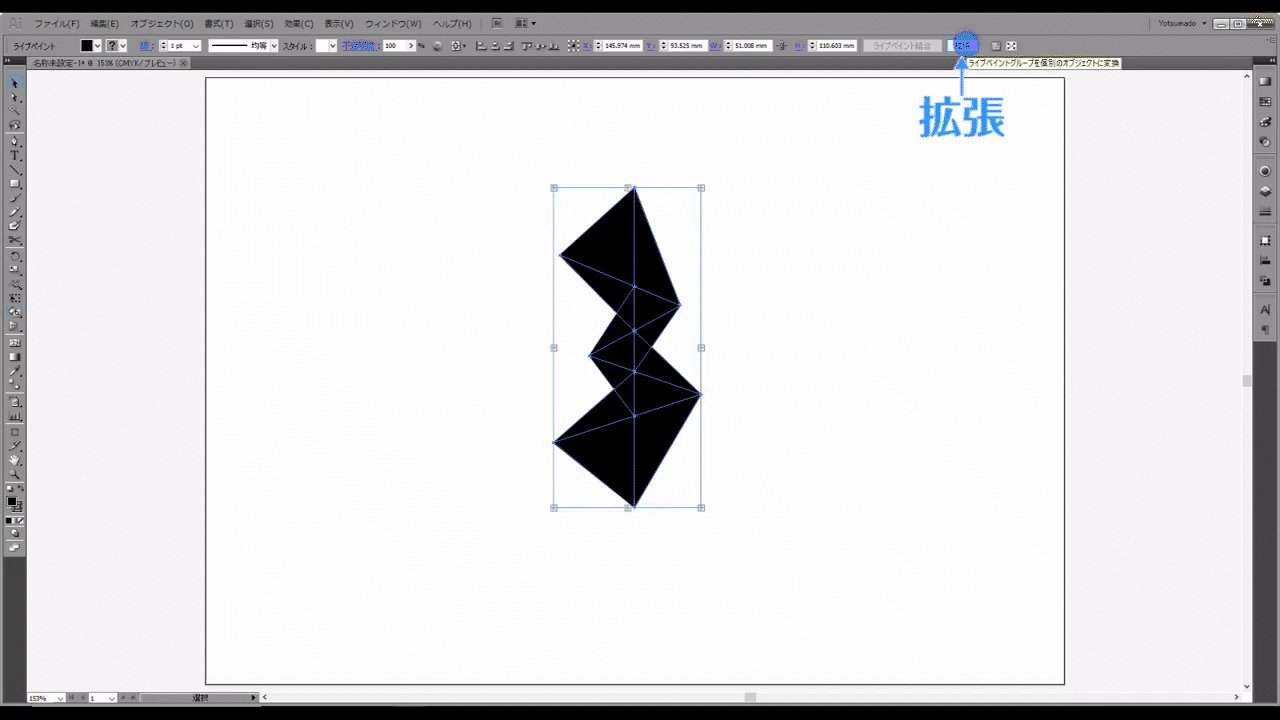
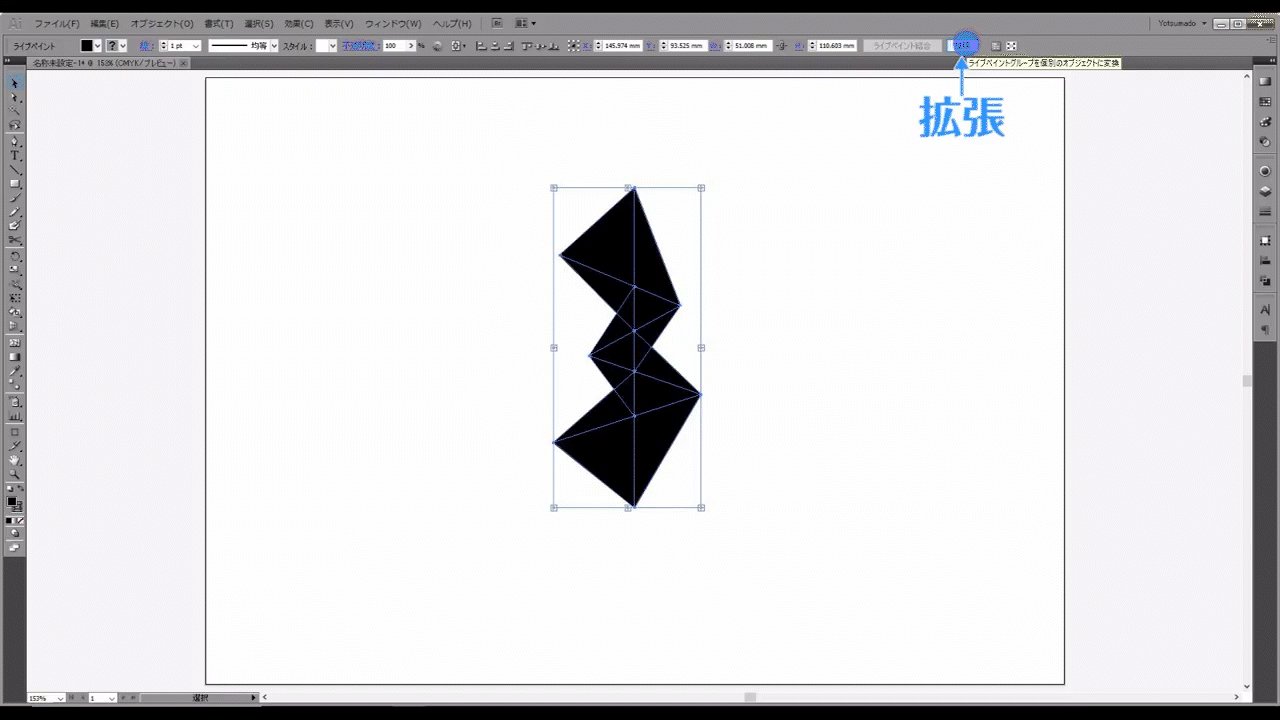
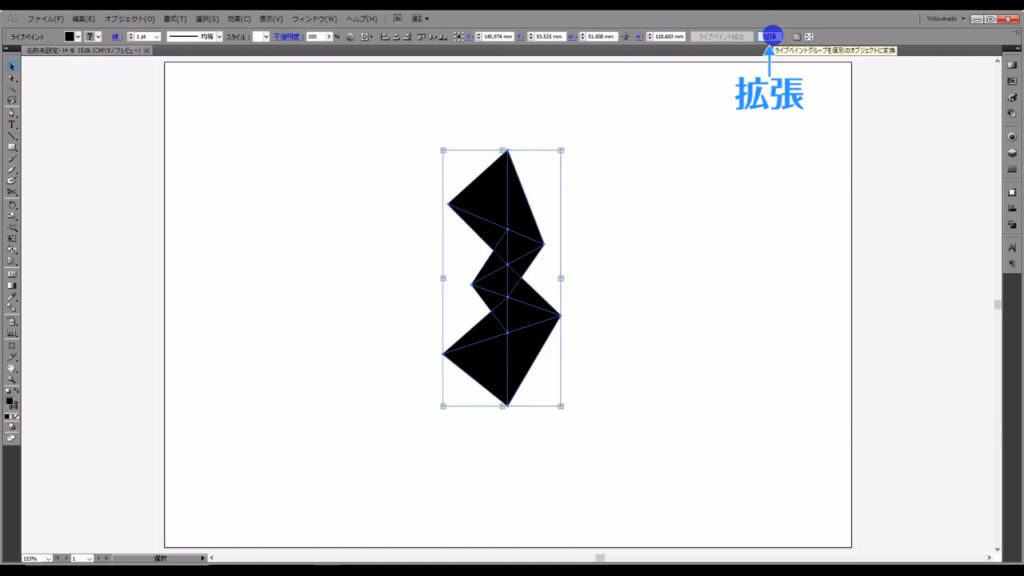
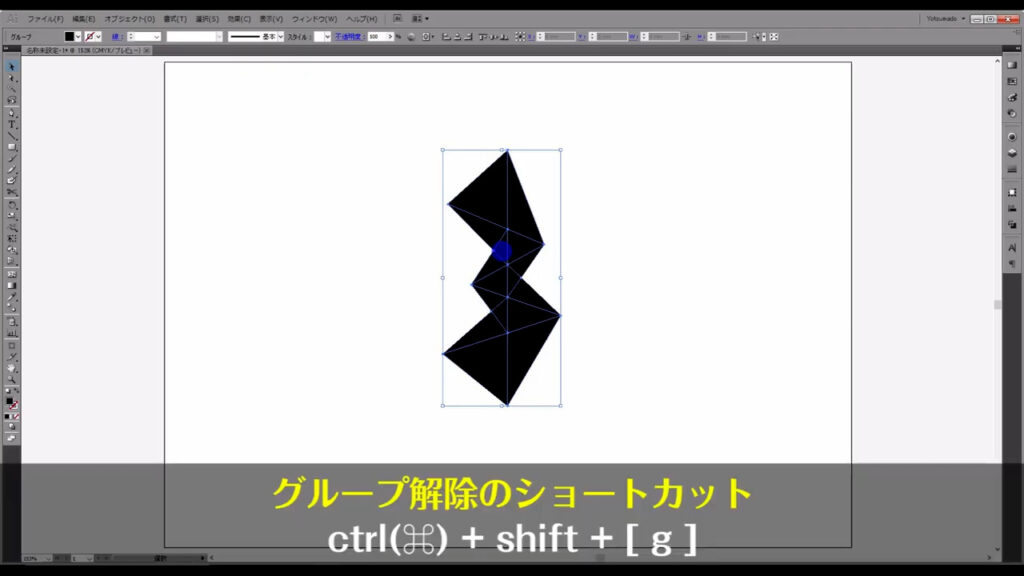
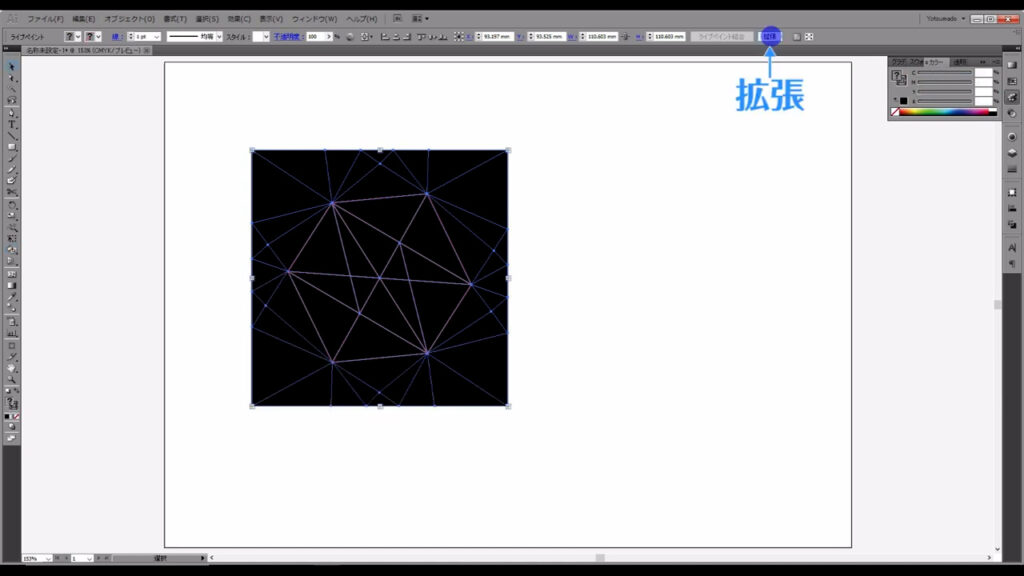
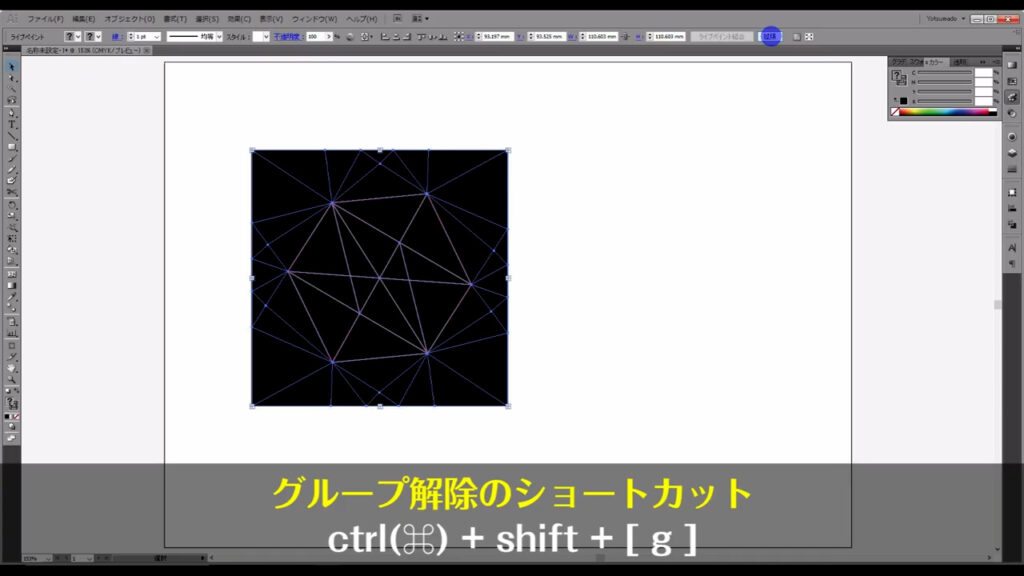
この工程が終わったら「拡張」というところを押し、それぞれの三角形を個別に編集できるようにします。

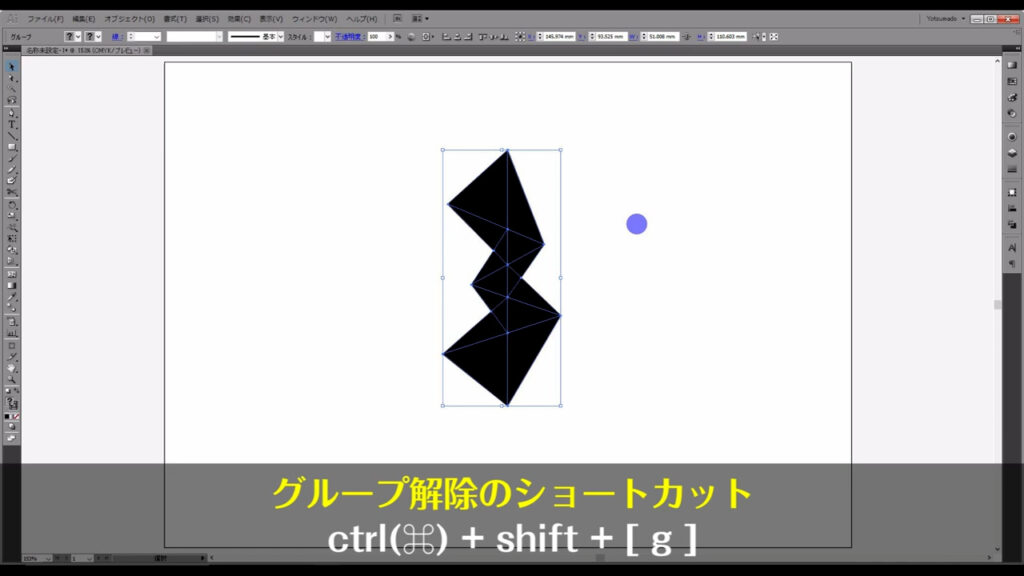
拡張直後、これらはグループ化されているので、shift + ctrl + [ g ]でグループ化を解除します。

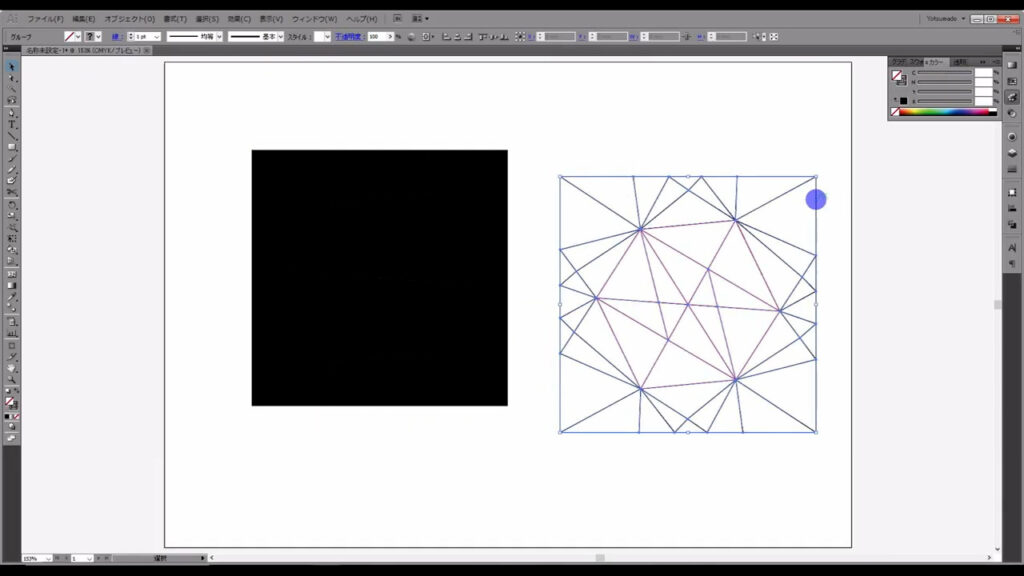
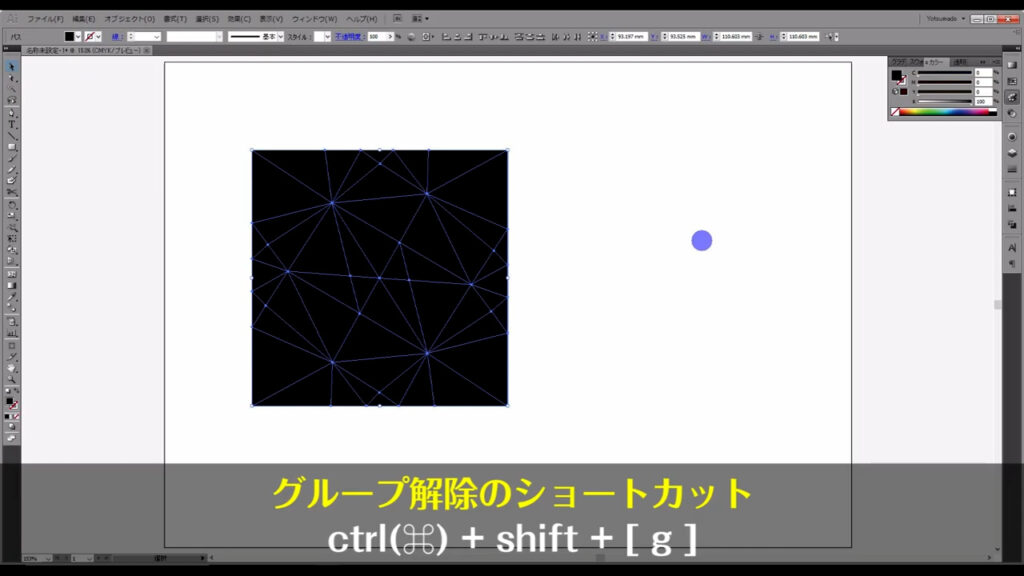
ここには黒線も残っていますが、それは不要なので削除します。

黒塗り三角形が残りましたが、これらもグループ化されているので、解除しておきます。
ここまでの工程によって、最初は直線の集まりだったものが三角形の集合体になりました。

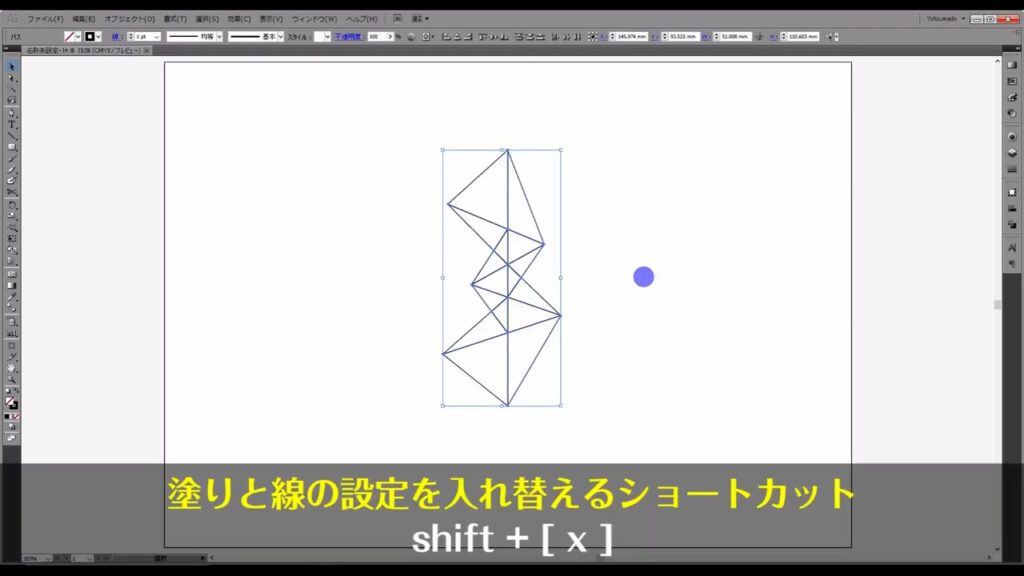
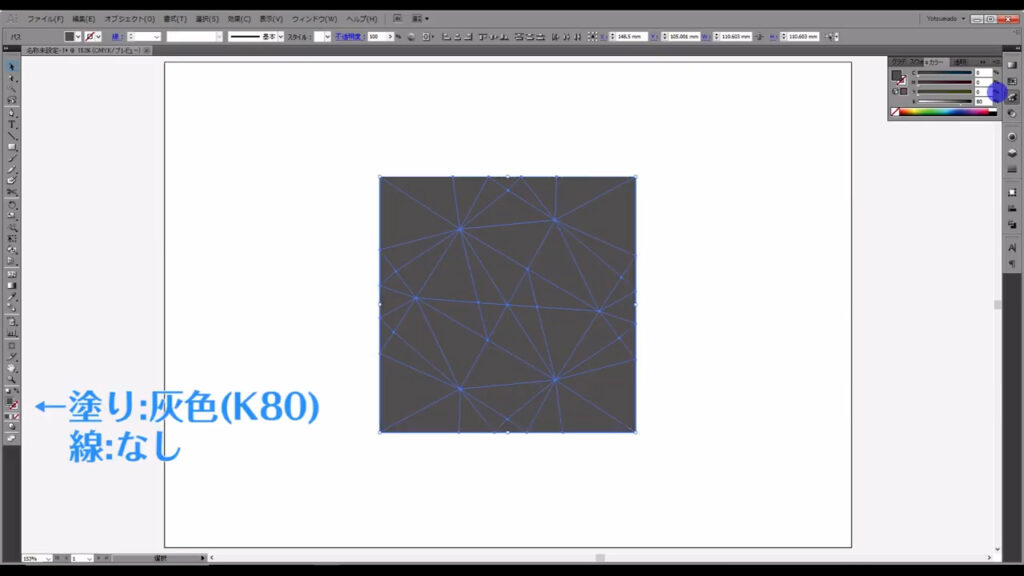
これからの作業を見やすくするために、塗りと線の設定をshift + [ x ]でチェンジしておきます。

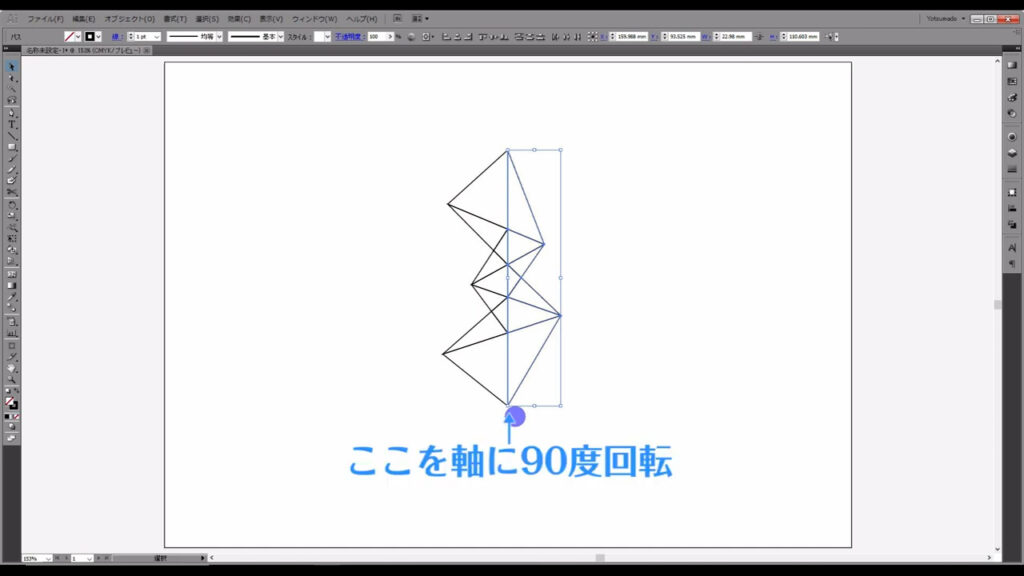
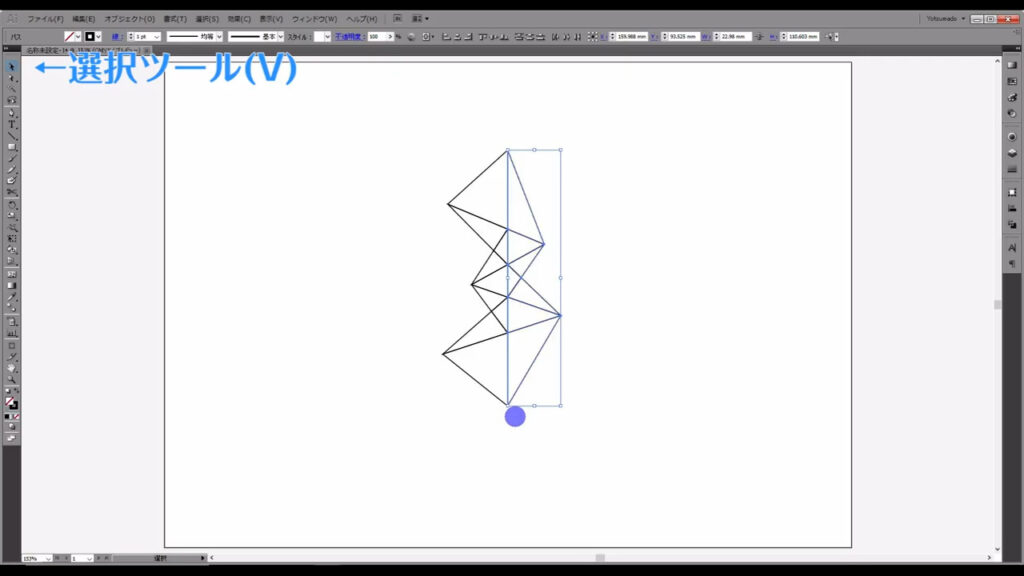
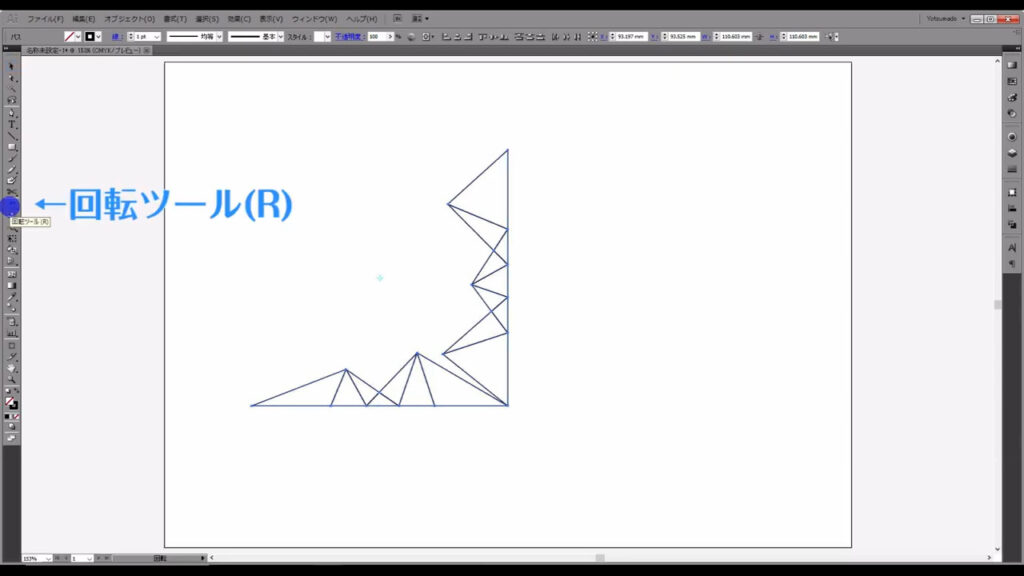
次は、右半分の三角形を、矢印で示した部分を軸に「90度」回転させます(下図参照)。

そうしたら選択ツールに切り換え、右半分の三角形を選択した状態で、

回転ツールに切り換えます。

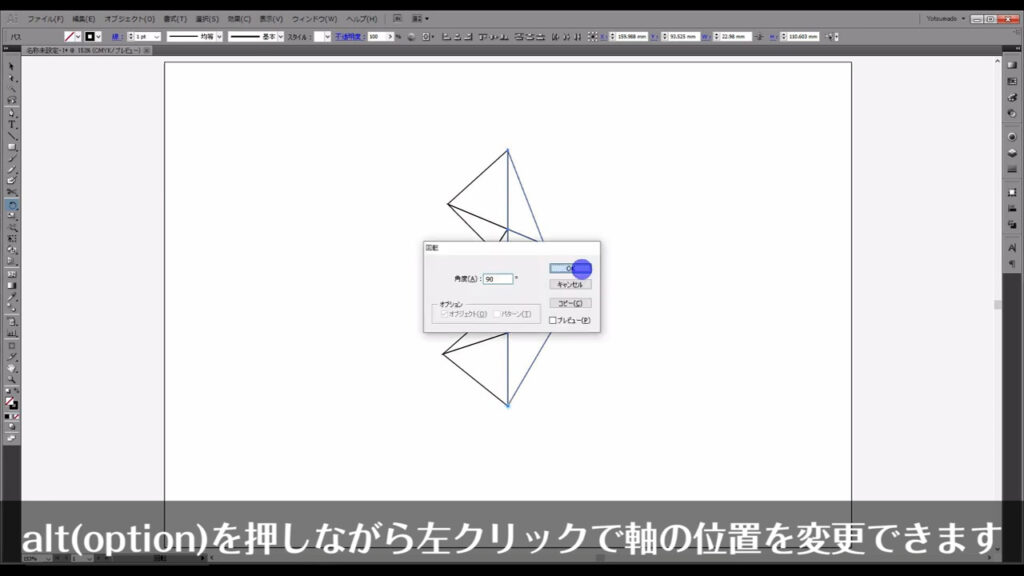
そうしたらaltを押しながら、軸にしたいところを左クリックします。
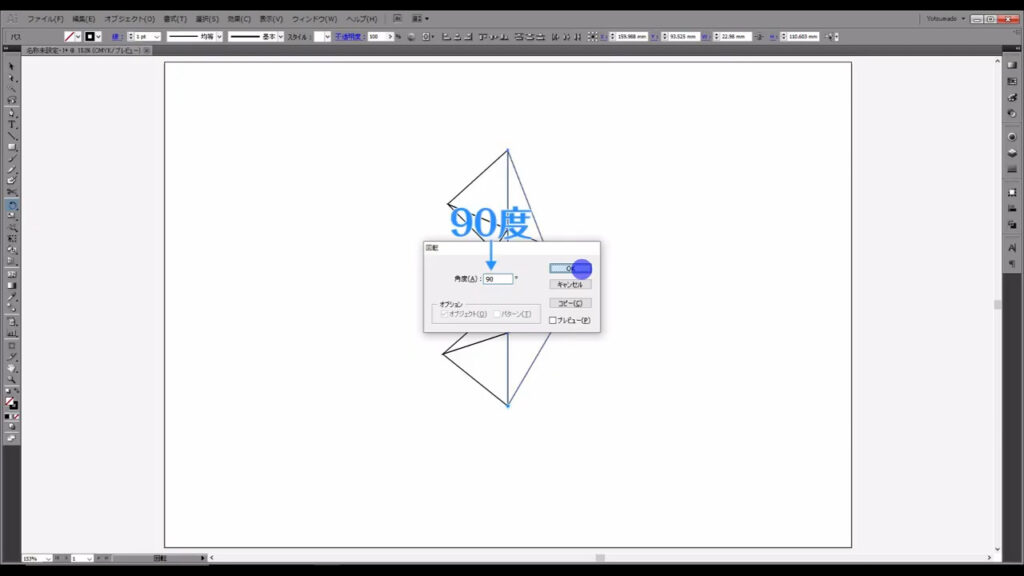
これにより回転軸はクリックしたところに切り換わり、下図のようなウィンドウが出てくるので、

角度を「90度」に設定して、OKを押します。

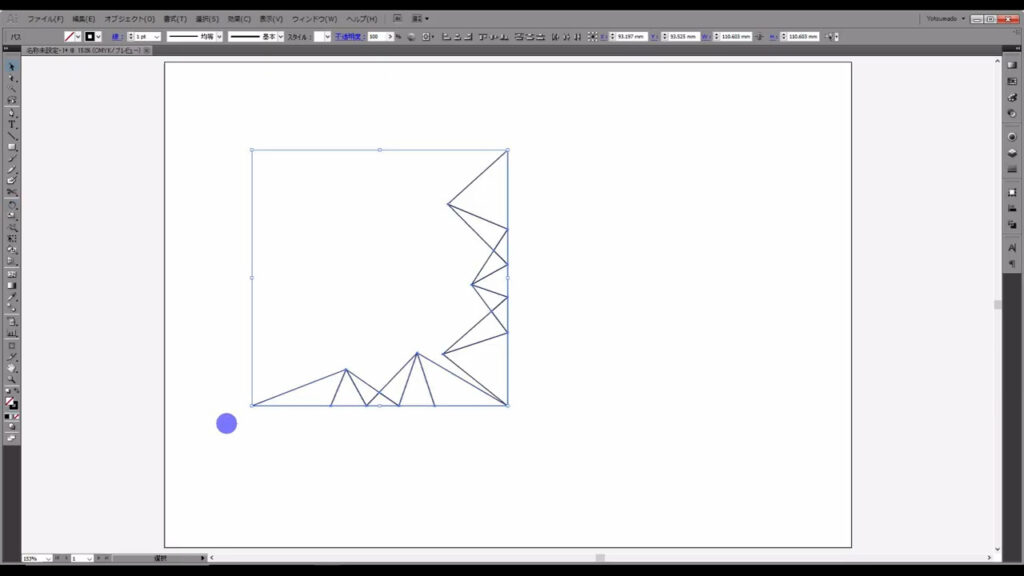
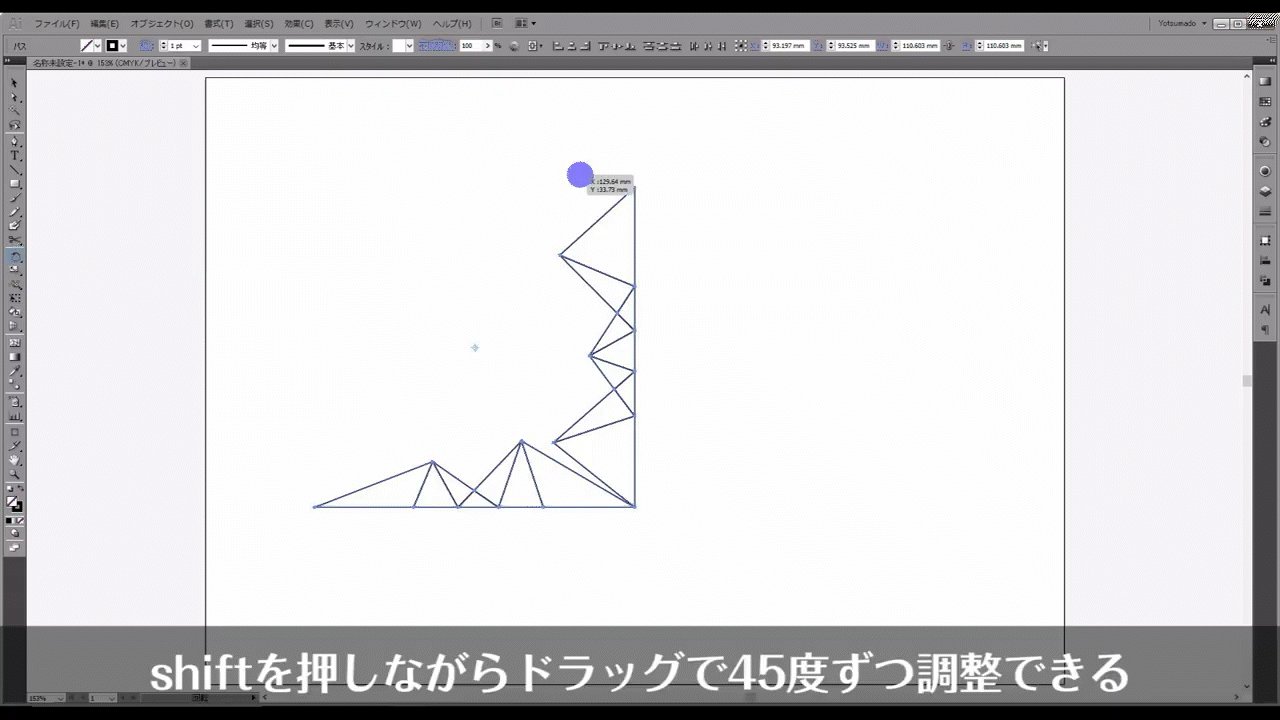
今度は全ての三角形を選択し、これらをコピー、そして回転させます。

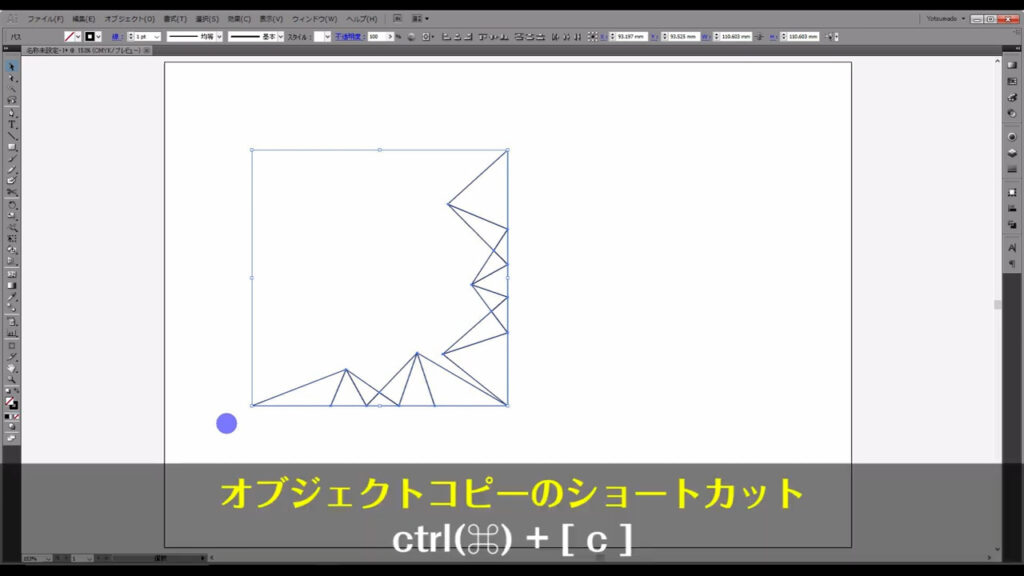
これらを選択したままの状態で、ctrl + [ c ]でコピー、

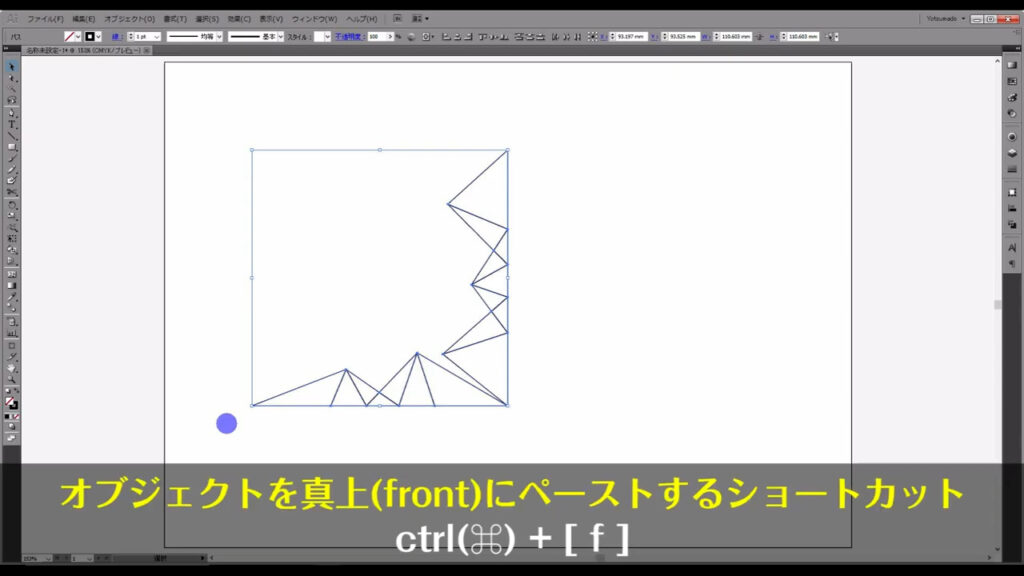
続けて、ctrl + [ f ]で真上にペーストします。

そして回転ツールに切り換え、

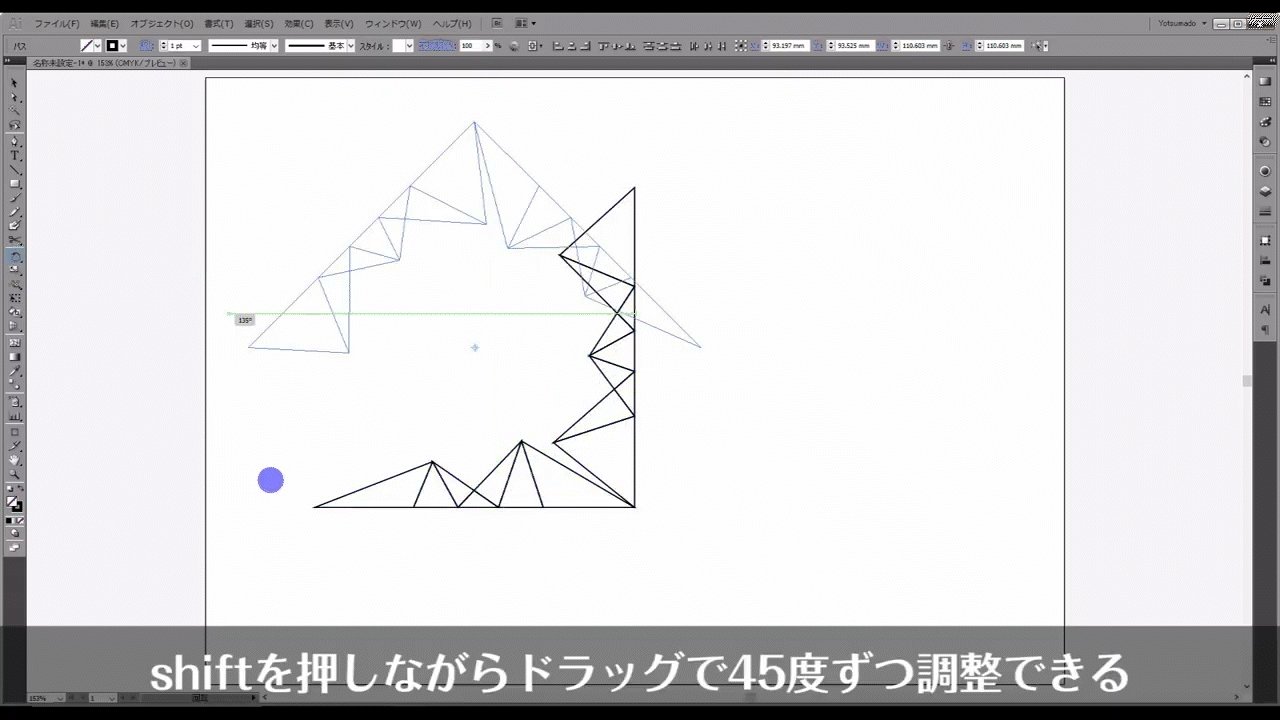
shiftを押しながらドラッグで「180度」回転させます。

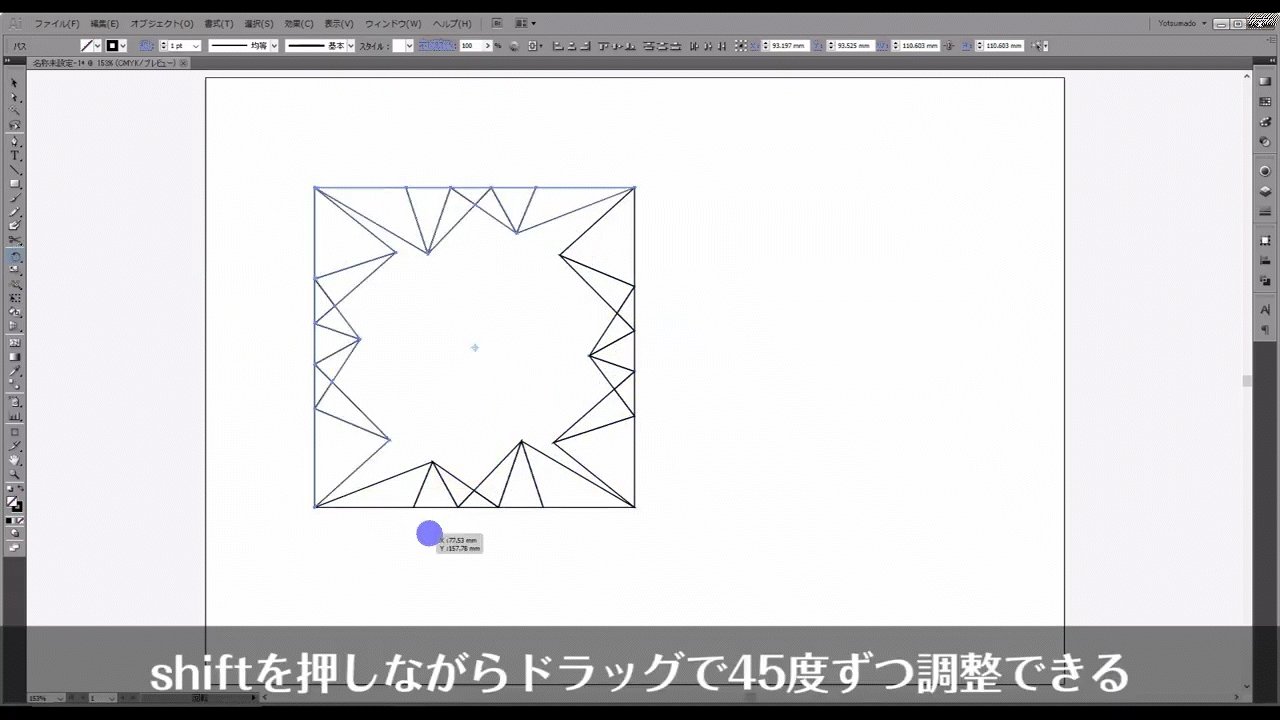
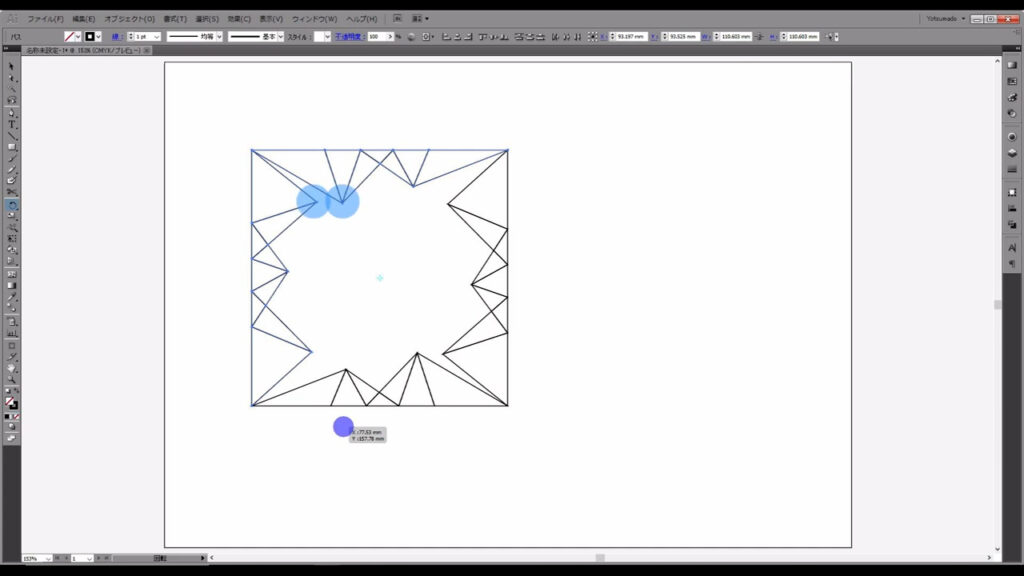
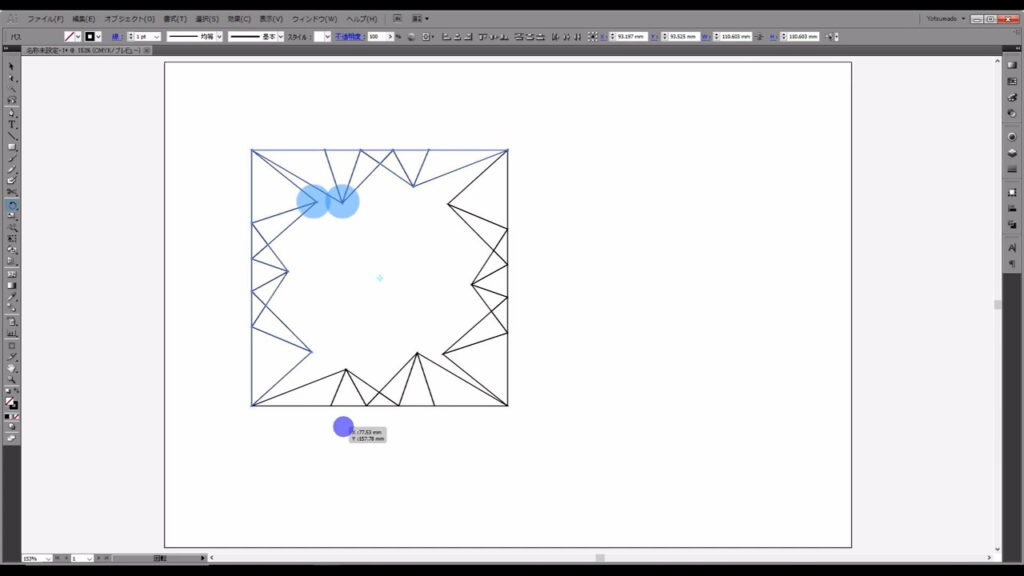
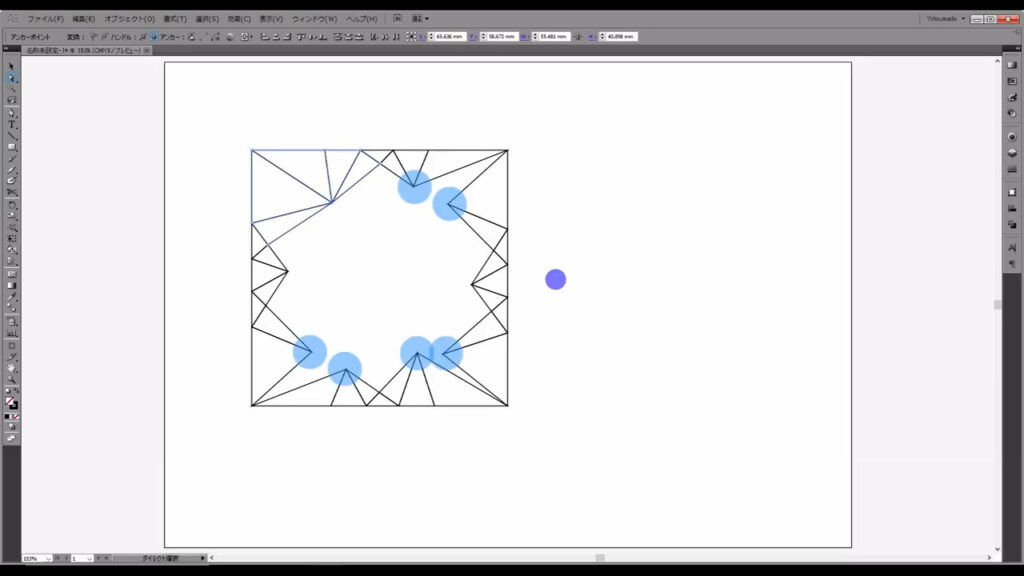
この状態になったら、マーキング部分(下図参照)のアンカーポイントを1点に集中させます。

ダイレクト選択ツールに切り換え、範囲指定でマーキング部分(下図参照)のアンカーポイントを選択し、


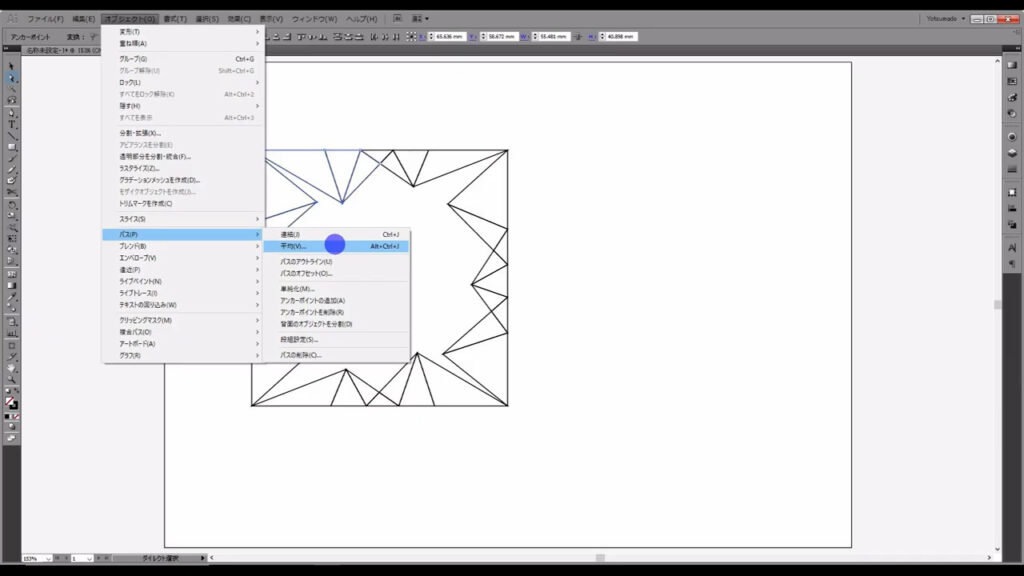
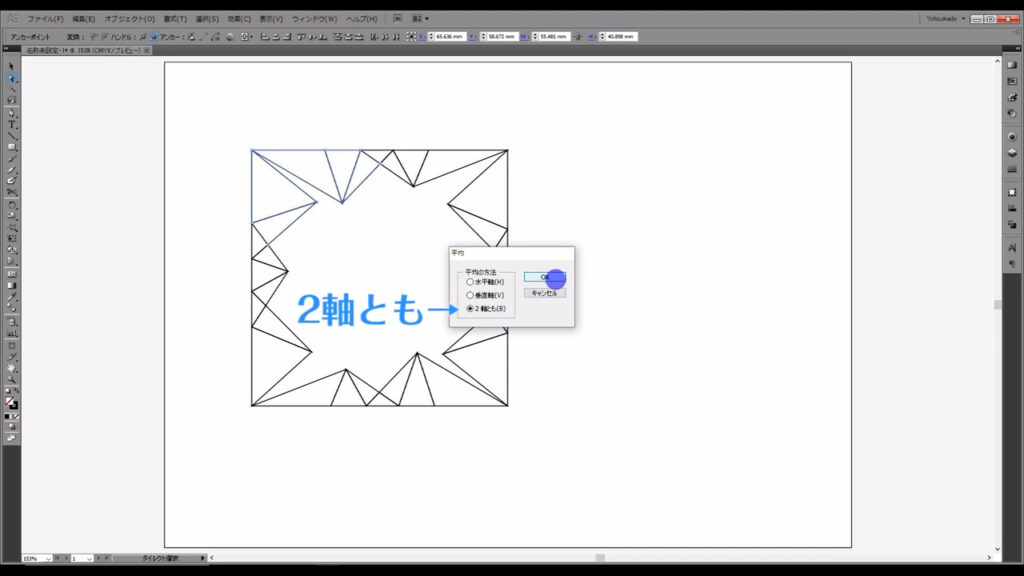
下図の手順で「パス」「平均」へと進んでいきます。

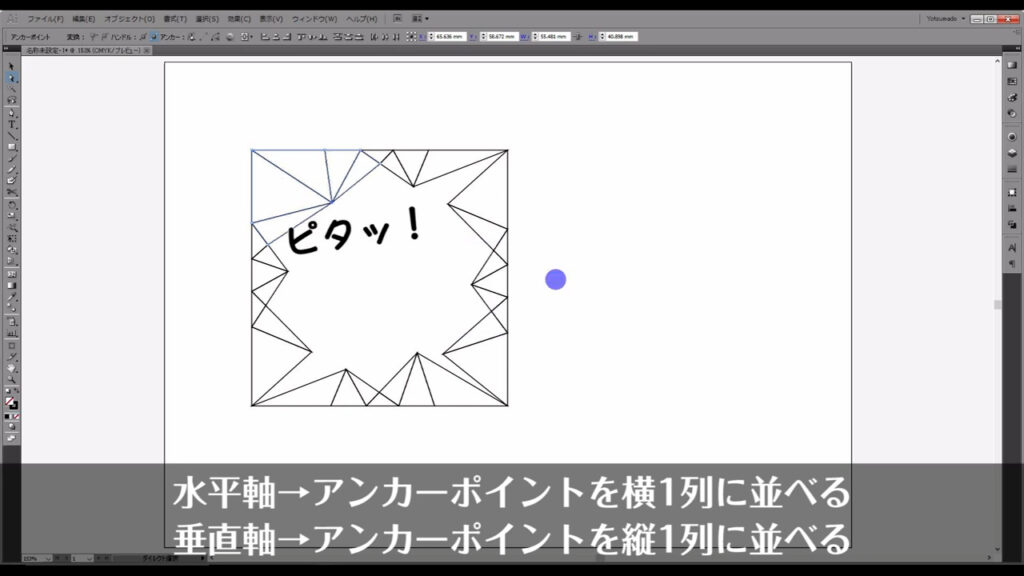
下図(1枚目)のようなウィンドウが開くので、「2軸とも」というところを選択して、OKを押します。
因みに、ここに「水平軸」「垂直軸」というものがありますが、これは文字通り、選択したアンカーポイントたちを横1列に並べるか縦1列に並べるかを選択するものです。


今回は、両方の軸を1点に集中させたいので「2軸とも」を選んだということです。
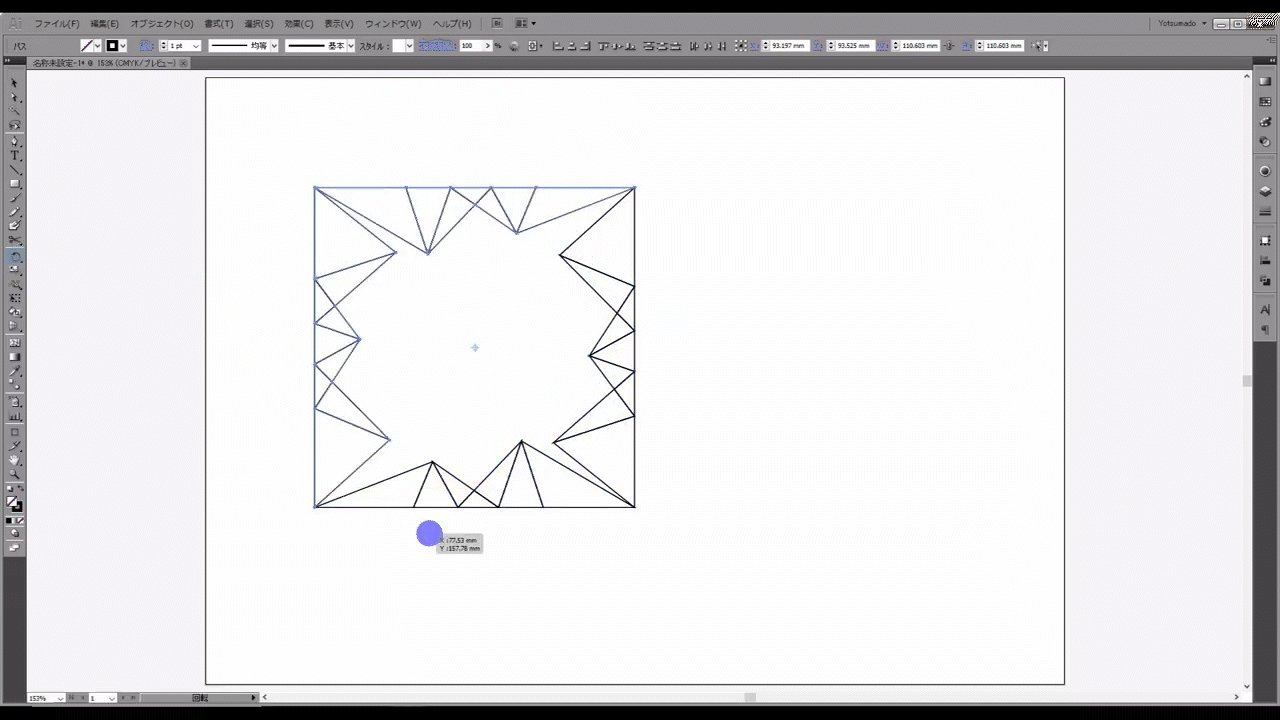
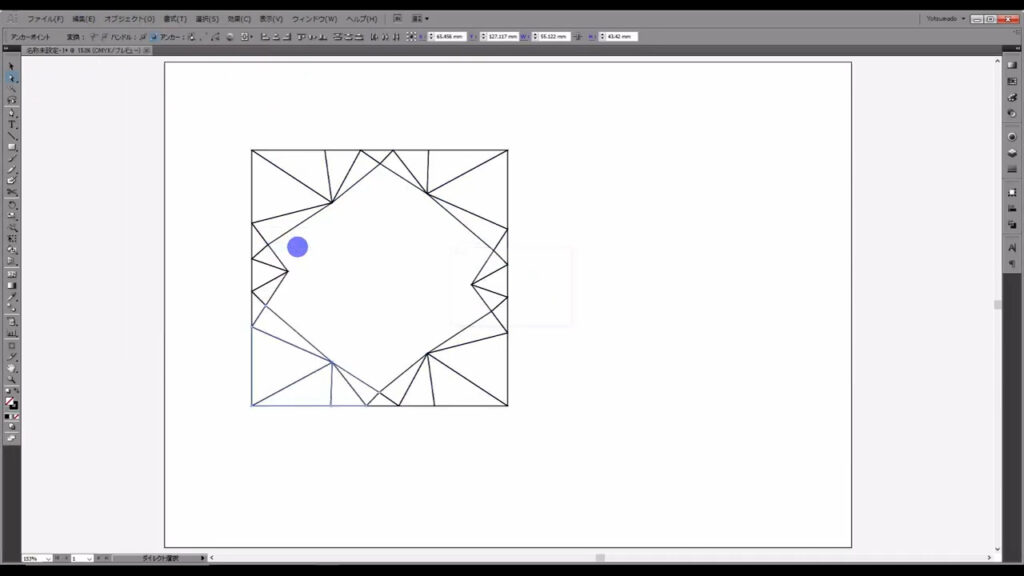
これと同じように下図(1枚目)マーキング部分の箇所も、アンカーポイントを1点に集中させていきます。


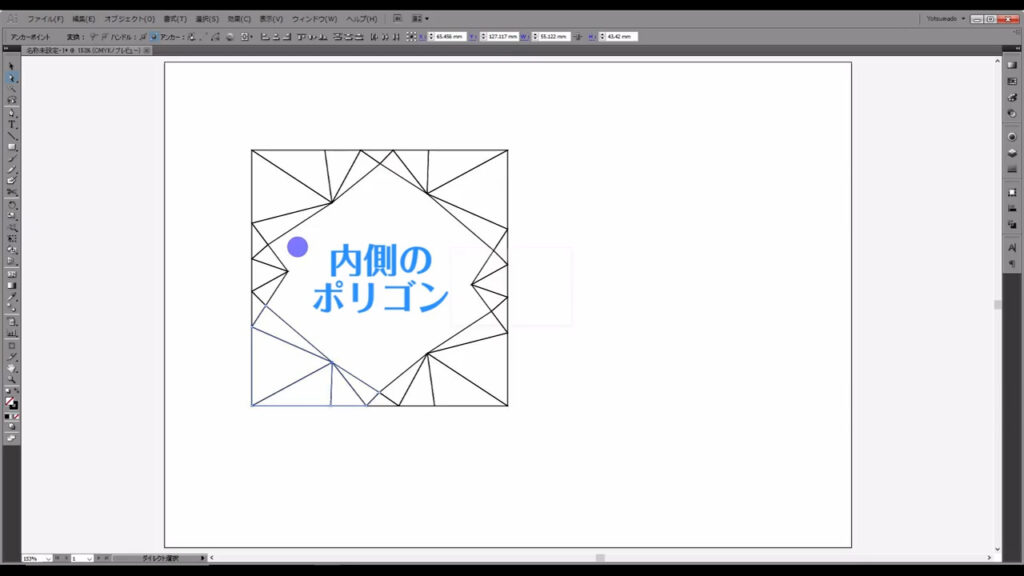
これが終わったら、内側のポリゴンを作っていきます。

こんな広い範囲、作るの面倒だな…と思った方もいるかもしれませんが、そんなに難しくもないです。
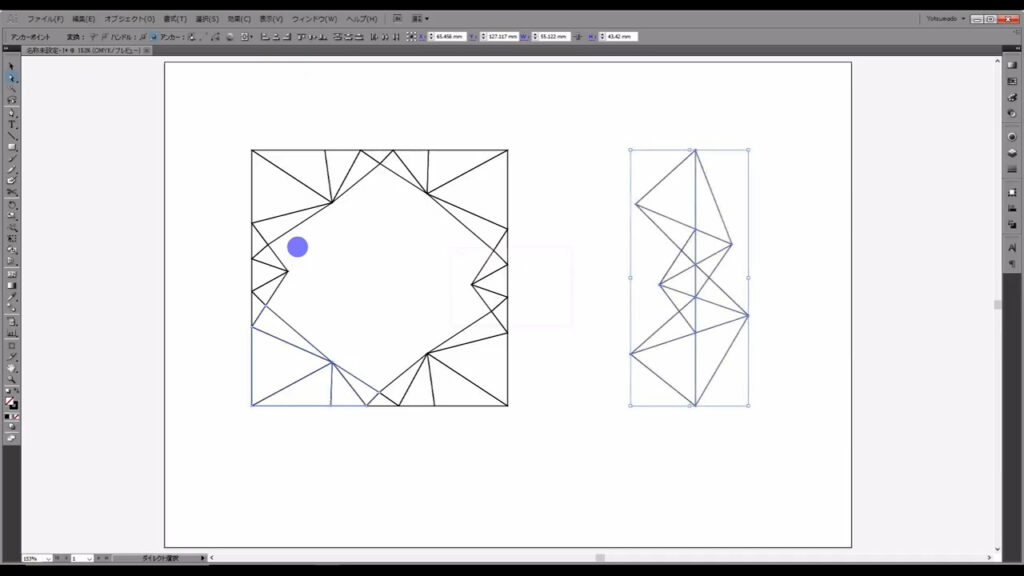
この記事の始めの方で作った図形を覚えていますか?
ポクポクポク、チーン
はい、下図右側の図形のです。

これを内側にもう一度作れば、良い感じになるのです。
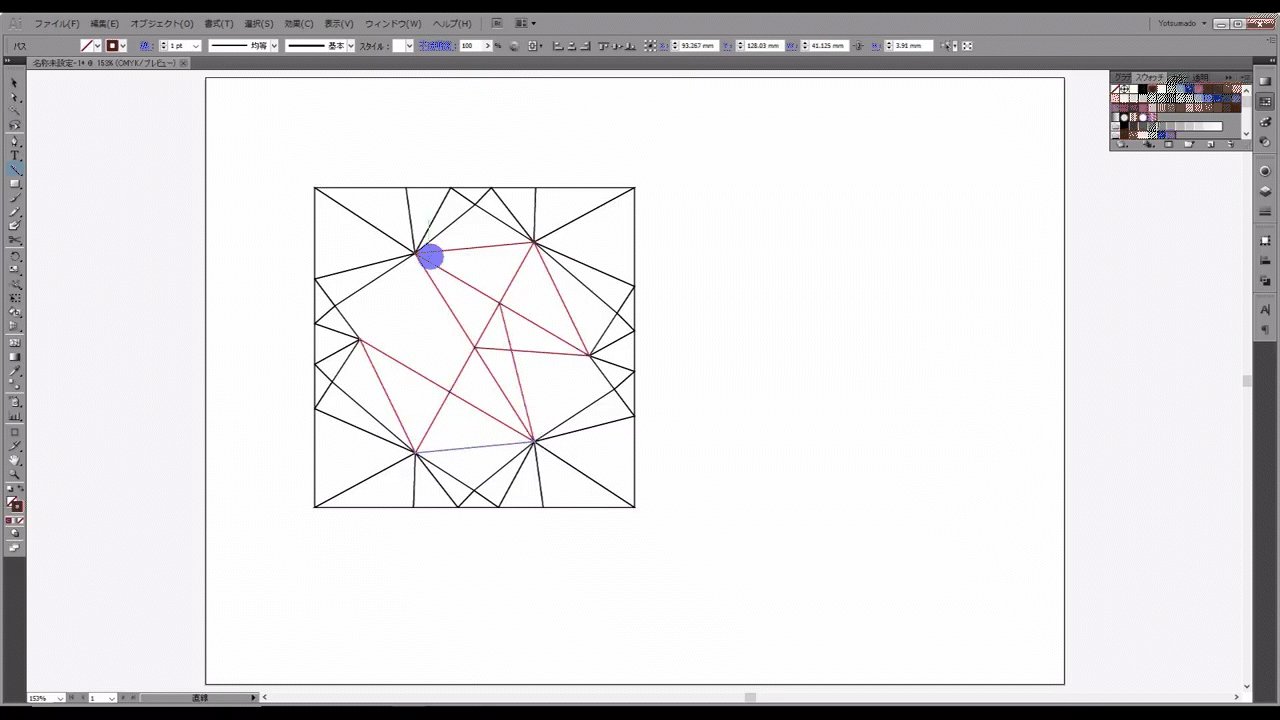
ペンツールに切り換え、まず内側の図形に対角線を引いていきます。

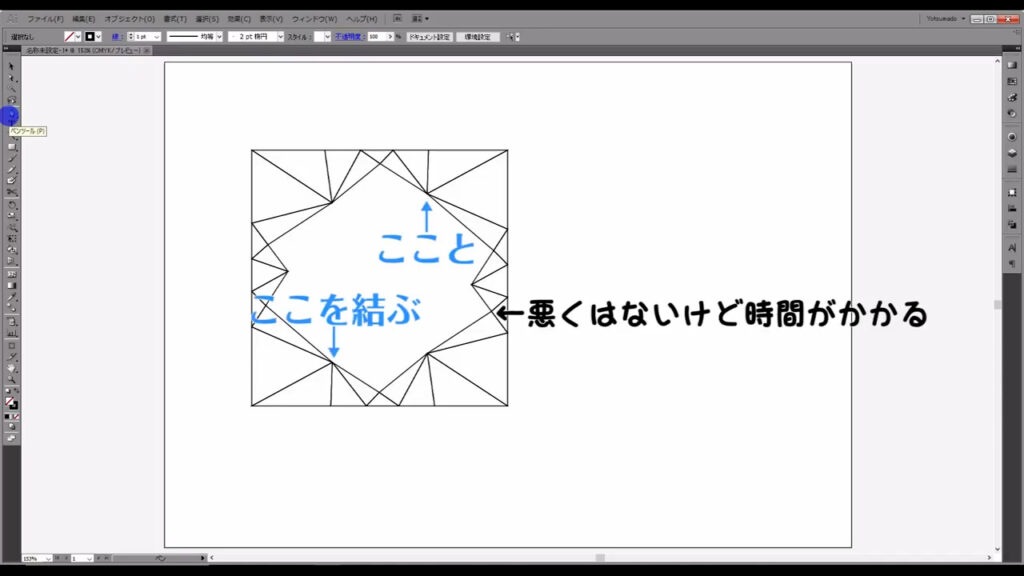
今回の場合でいうと、例えばこことここですね(下図参照)。
外側に向かって引っ込んでいるアンカーポイントでも悪くはないですが、時間がかかるので、内側に出っ張っているアンカーポイントを選びました。

線は、すでにある線と区別がつくように「赤」にしておきます。

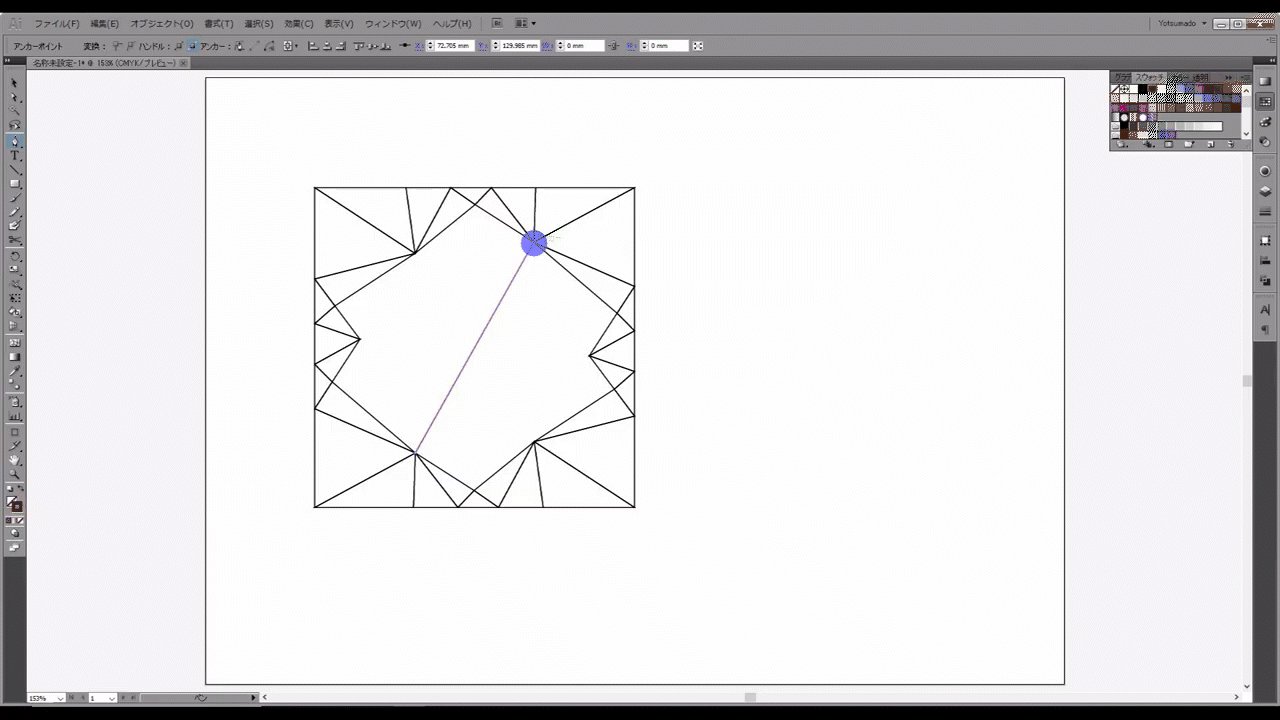
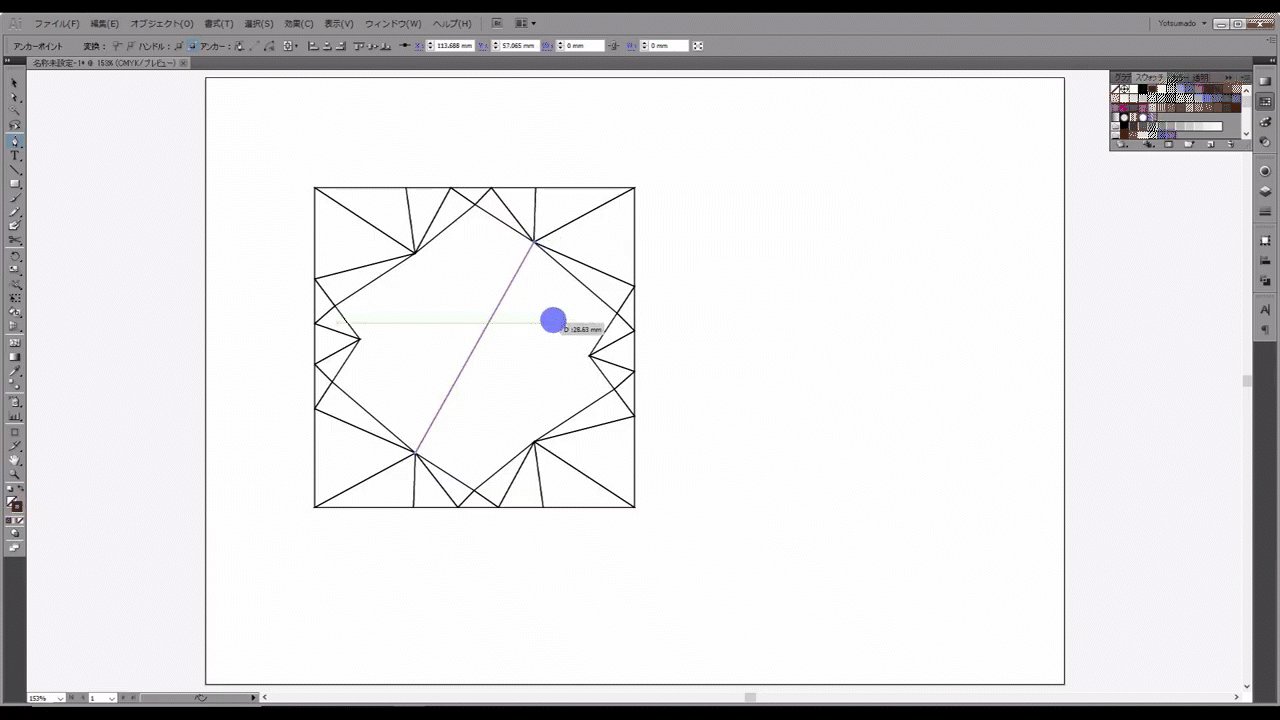
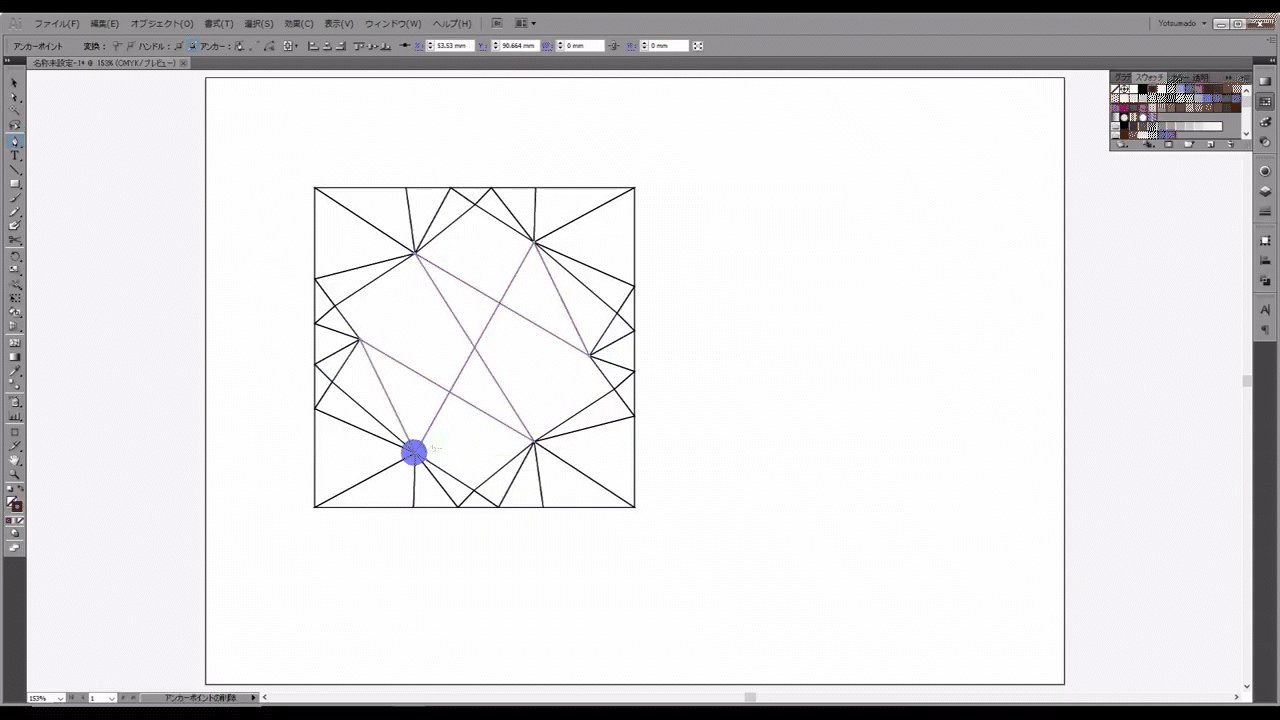
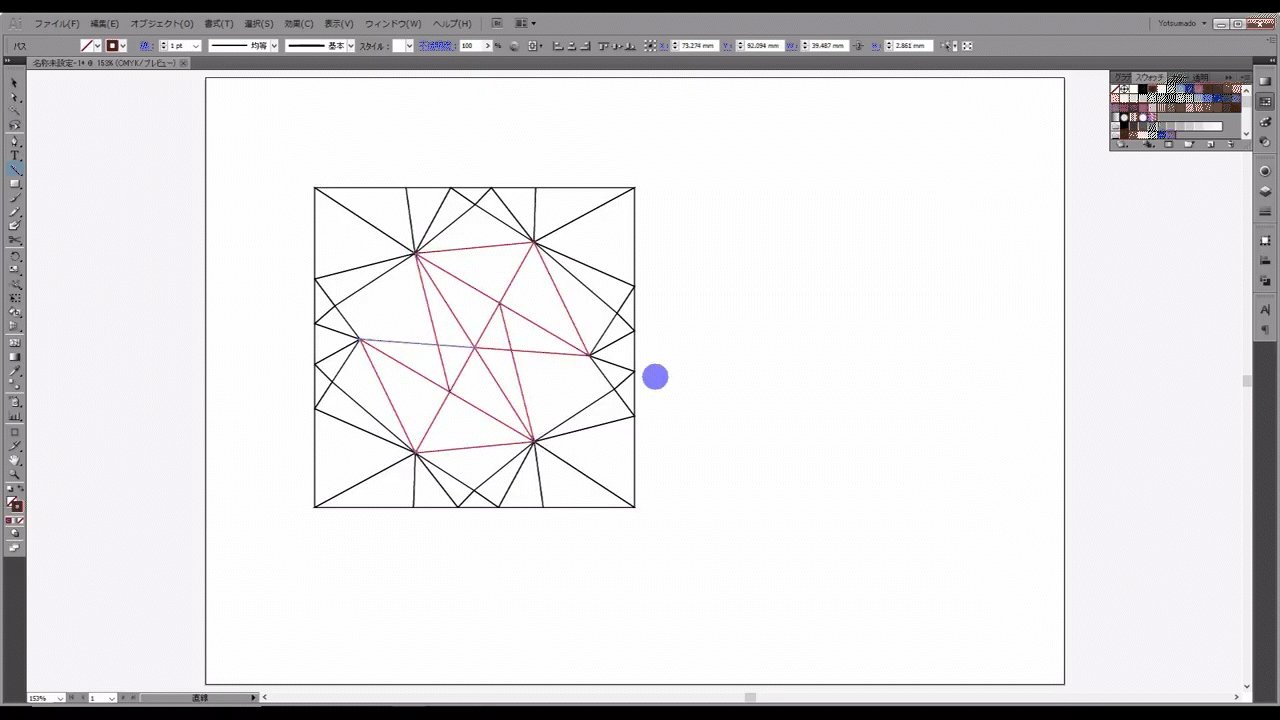
この線を引き終わったら、切らずに下図のように、出っ張ったアンカーポイント同士を結んでいきます。

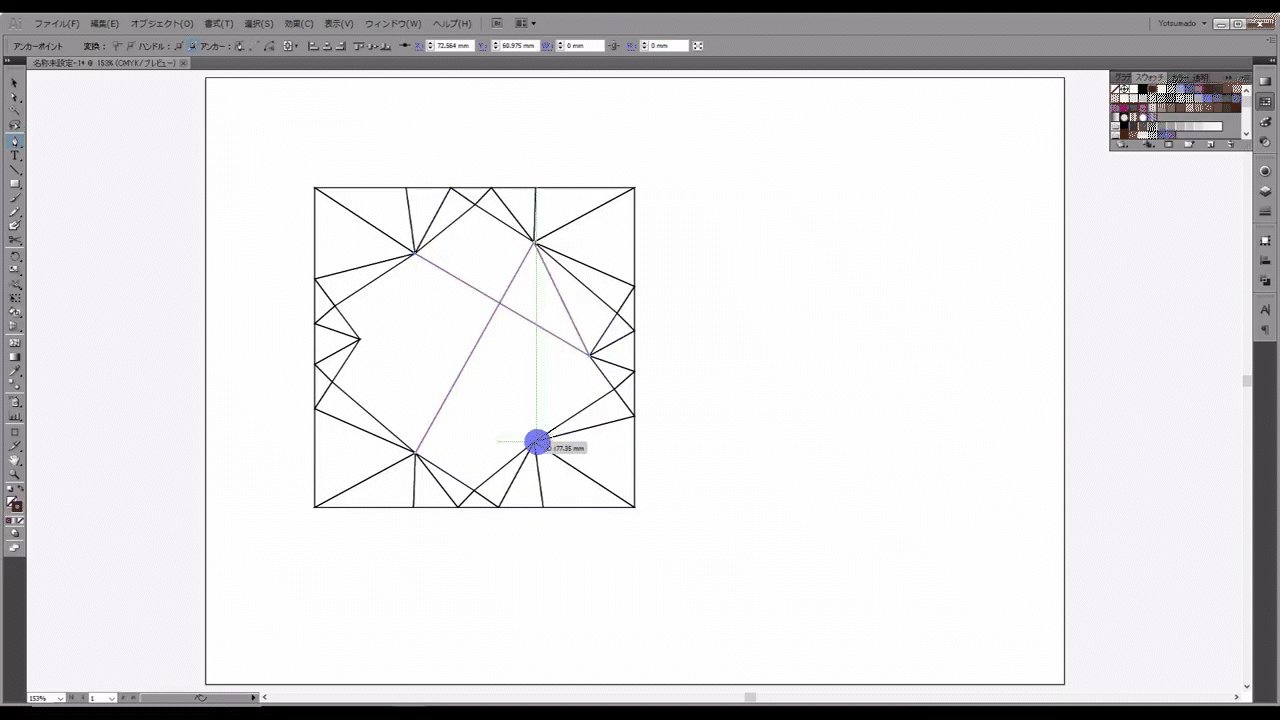
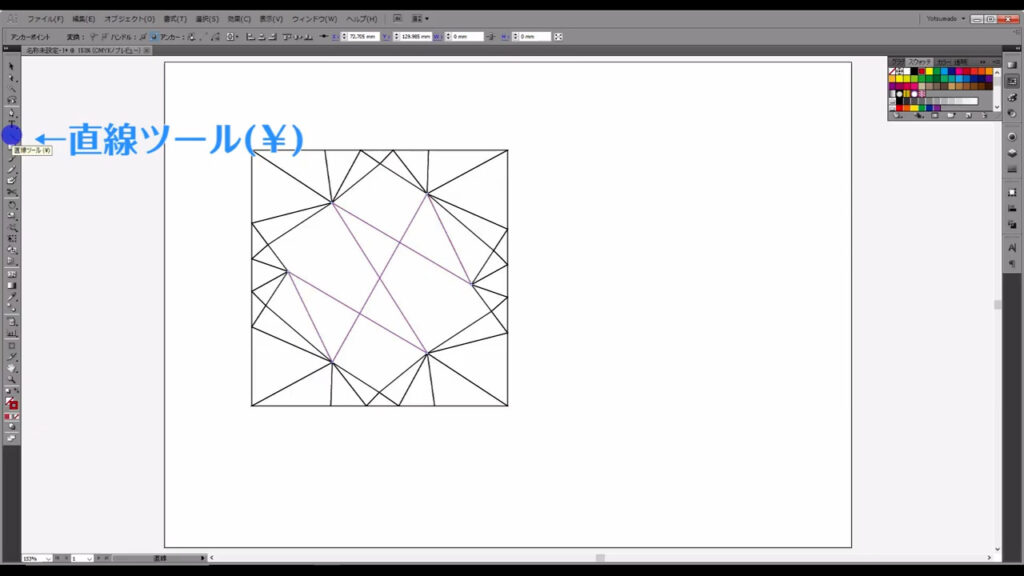
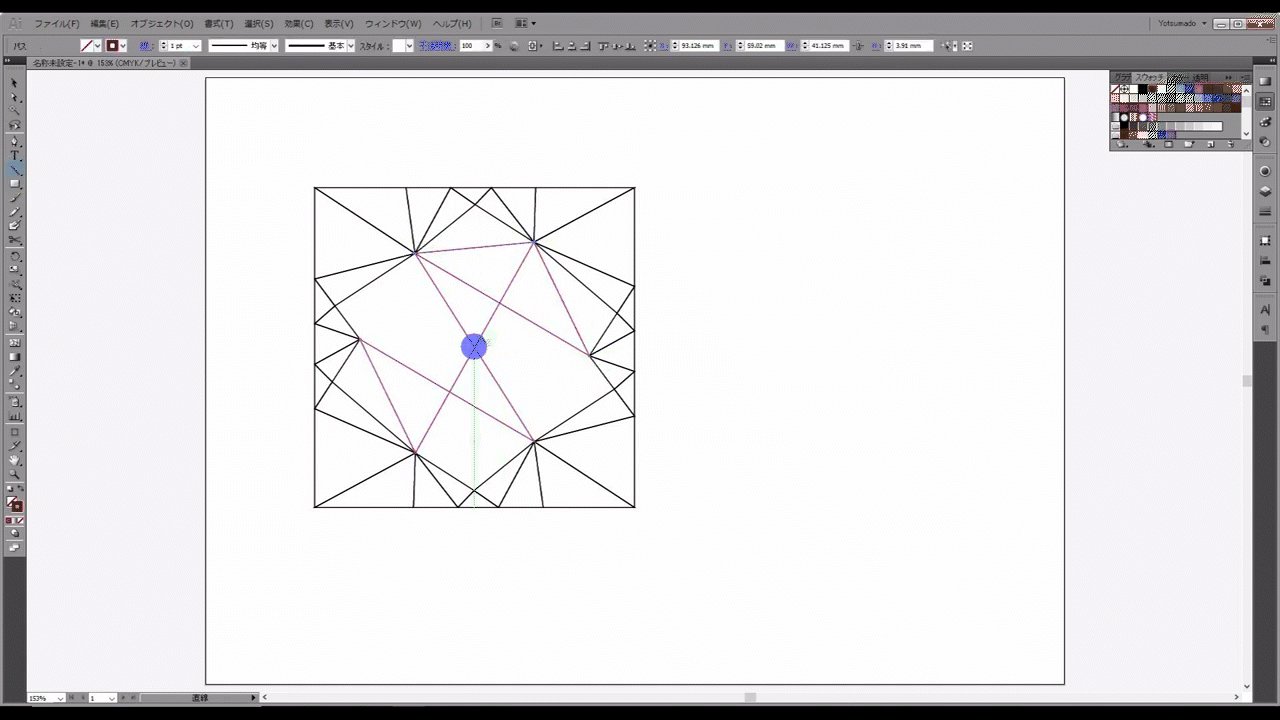
そして直線ツールに切り換え、

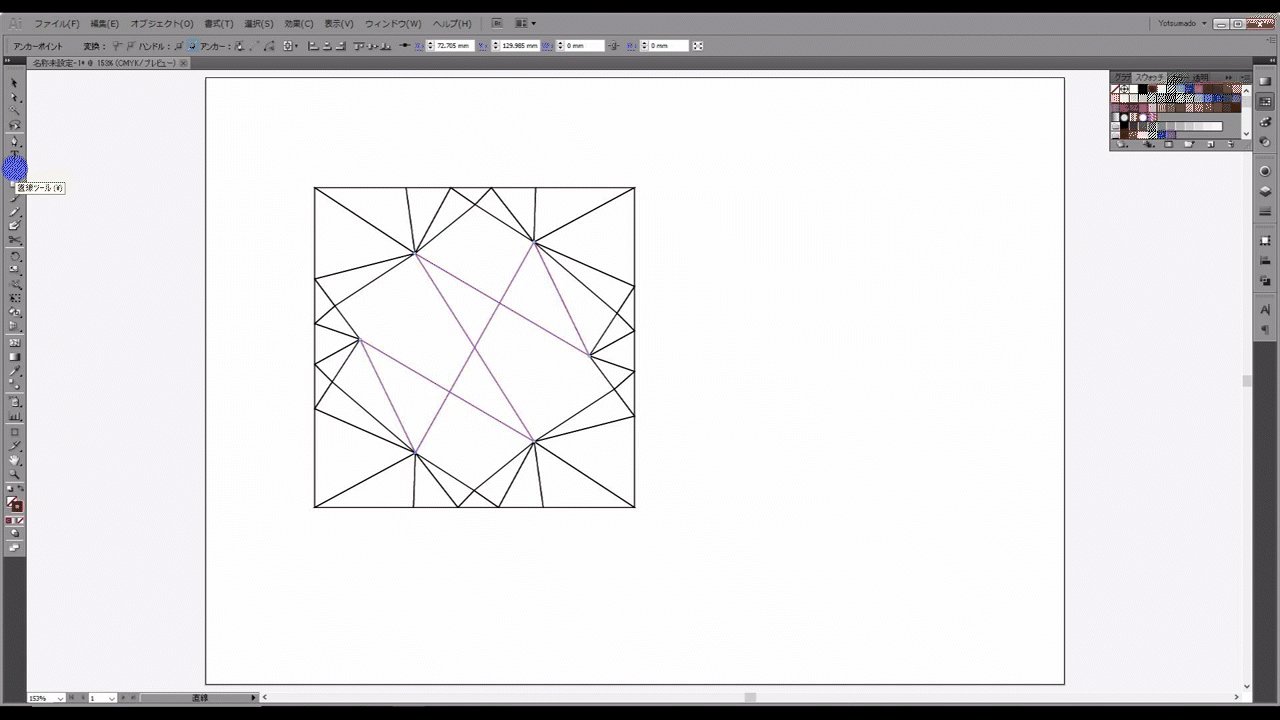
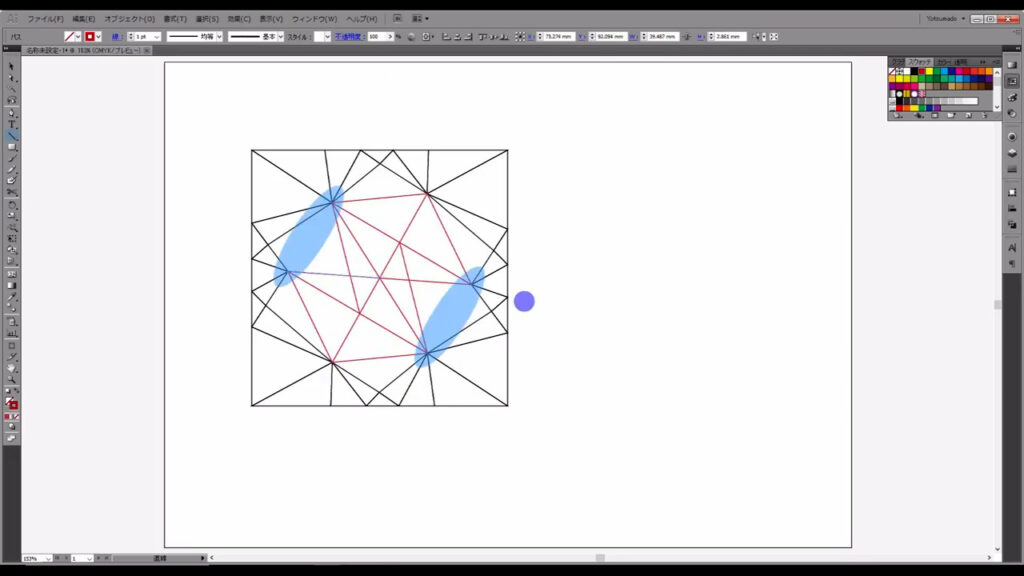
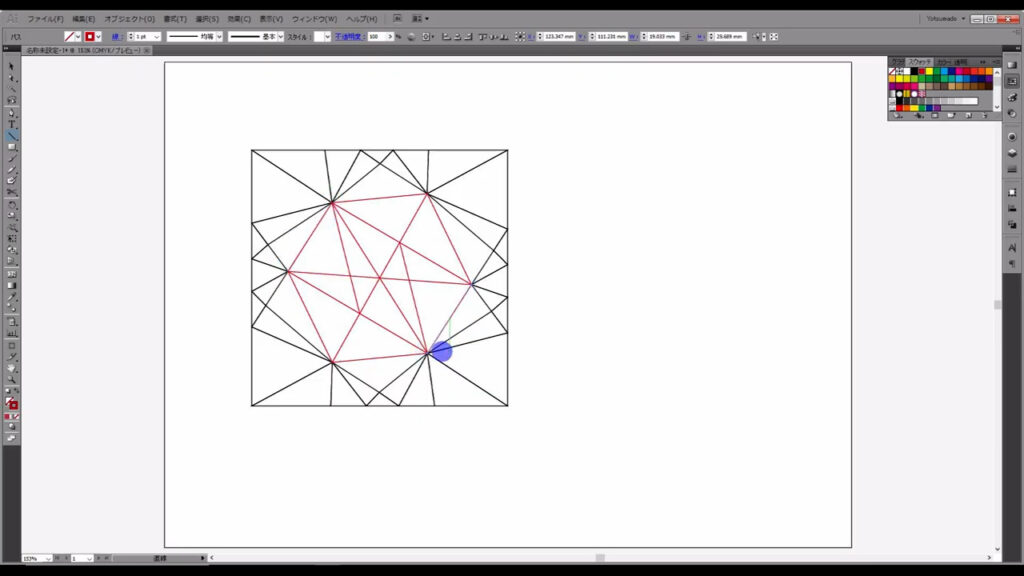
最初と同じように、それぞれの三角形の頂点から中央部分の交点に向けて、直線を引いていきます。

また、追加で下図(1枚目)マーキング部分のところにも線を引きます。


全ての三角形にランダム塗りを加える
これで必要な線は全て引き終わりました。
あとは今まで引いた線を全選択して、例によってライブペイントツールで、ここにできた全ての三角形を塗りつぶしていきます。
ライブペイントツールに切り換え、

塗りは「黒」、線は「なし」に設定し、

パスで囲まれている部分を左クリックしていきます。

それが終わったら「拡張」を押し、

shift + ctrl + [ g ]でグループ化を解除、

線が残っているのでそれを消して、

残った黒塗りをもう一度グループ解除します。

ここからは色の設定に入るので、私が選択する色は一例に過ぎません。
実際に作るときは、いろいろ試してみるのもありです。
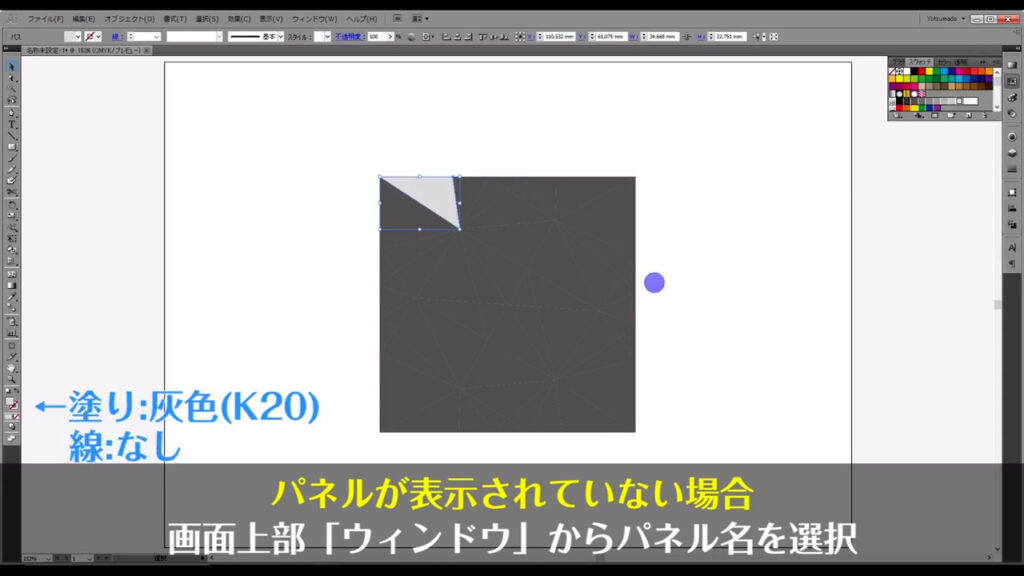
まず、全ての図形の塗りを字幕(下図参照)の色に設定します。
線は「なし」です。

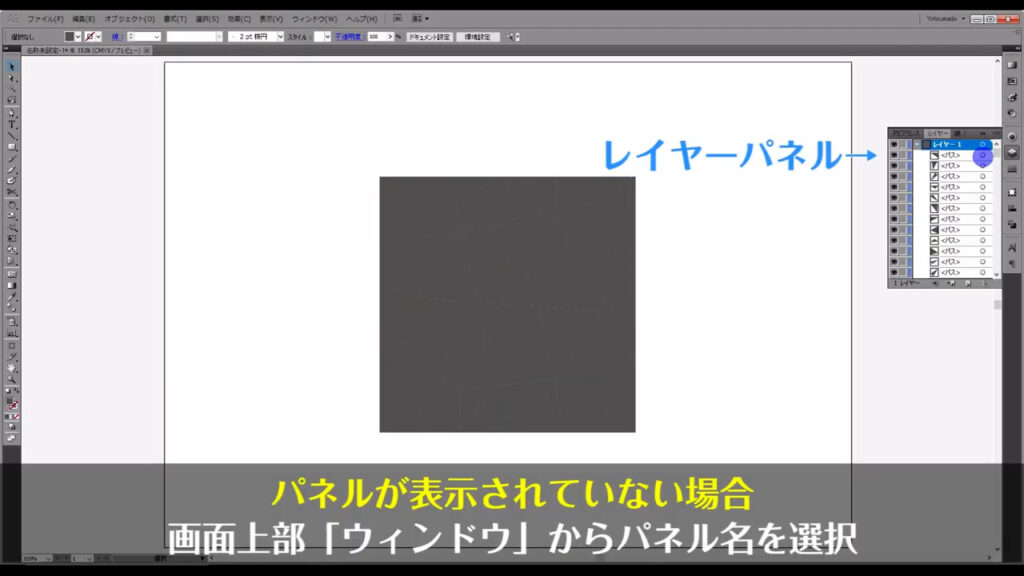
次にレイヤーパネルを開き、

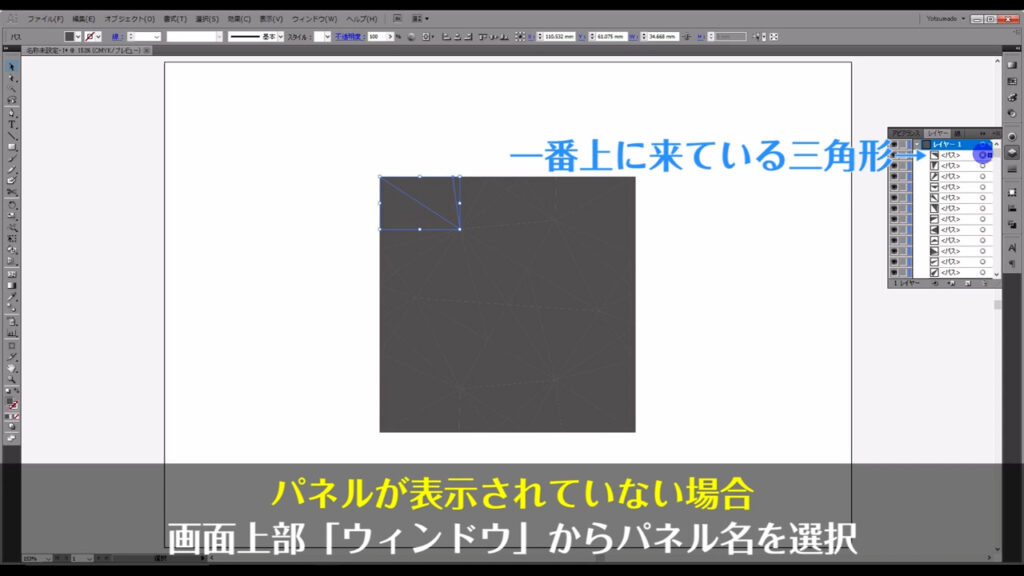
レイヤーの一番上に来ている三角形だけを字幕(下図2枚目)の色に変更します。


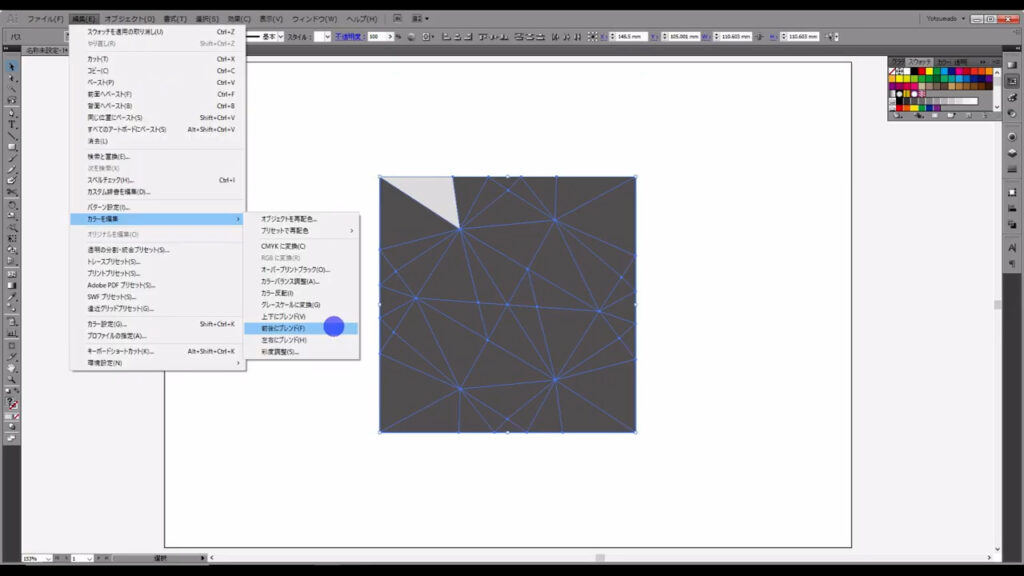
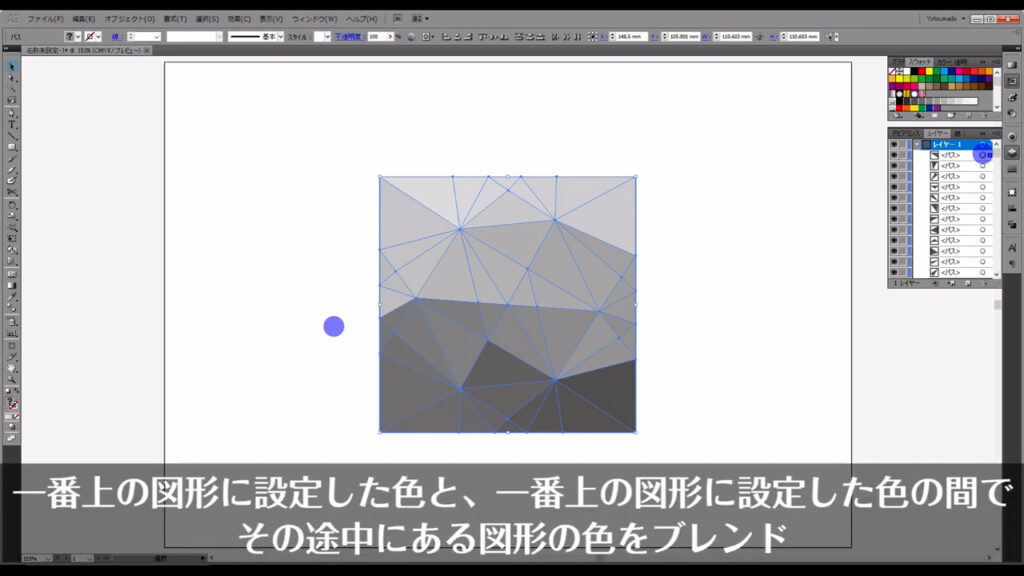
そうしたら選択ツールに切り換え、全ての三角形を選択した状態で、下図の手順で「カラーを編集」「前後にブレンド」へと進んでいきます。

ここでいう「前後」とは先ほどのレイヤーパネルでの図形の並び順のことです。
つまり、一番上の図形に設定した色と一番下の図形に設定した色の間で、ブレンドを実行したということです。

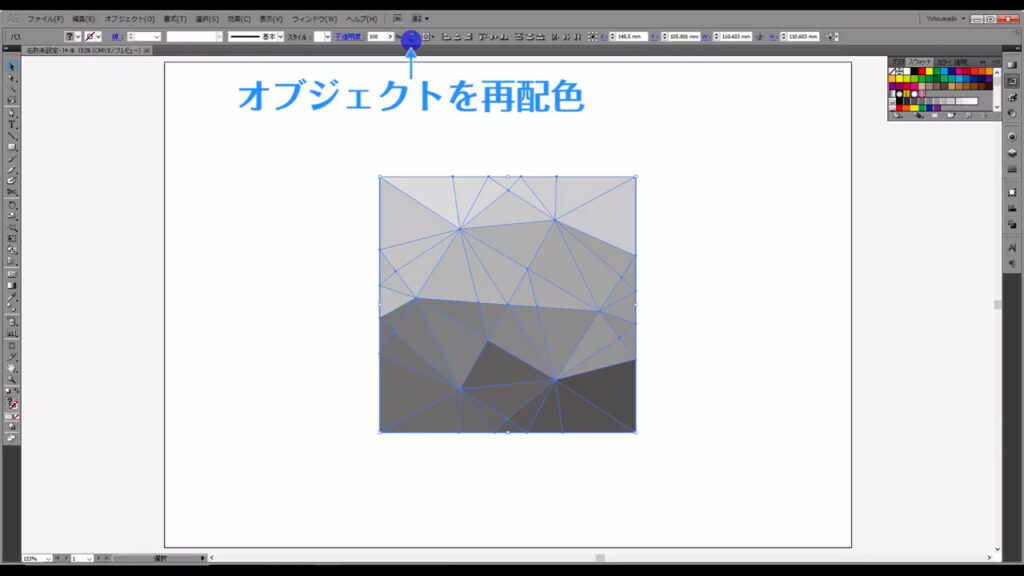
ここまできたら、このままの状態で「オブジェクトを再配色」というところを押し、

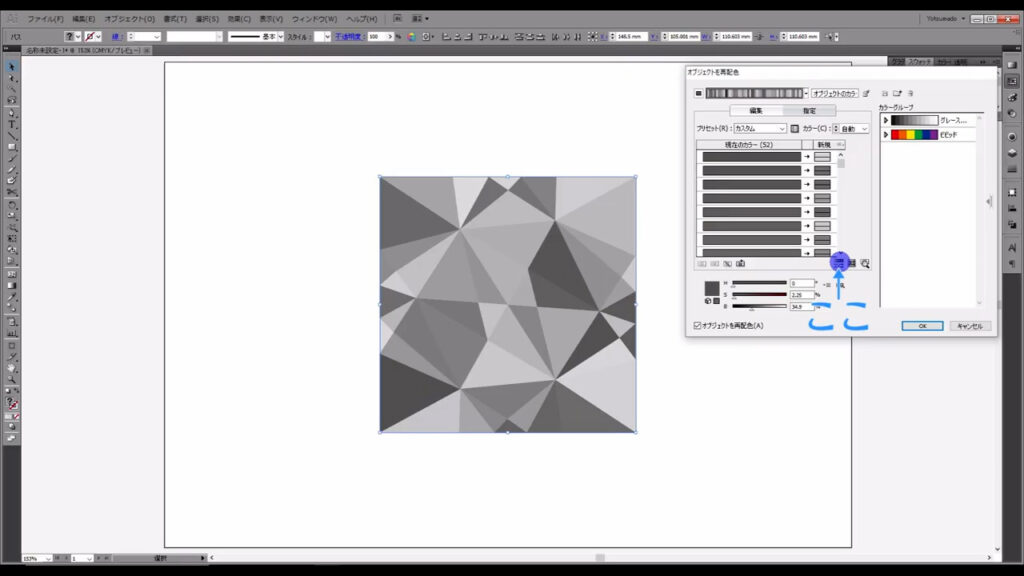
ここ(下図参照)からランダム配色させます。
配色が気にいらない場合は、何回でも押すことができるので、納得のいくものになったら、OKを押します。
イラレのバージョンCCの場合、下図のウィンドウが開く前にパネルが開きます。
そのパネルの「詳細オプション」を押せば、ウィンドウが開きます。

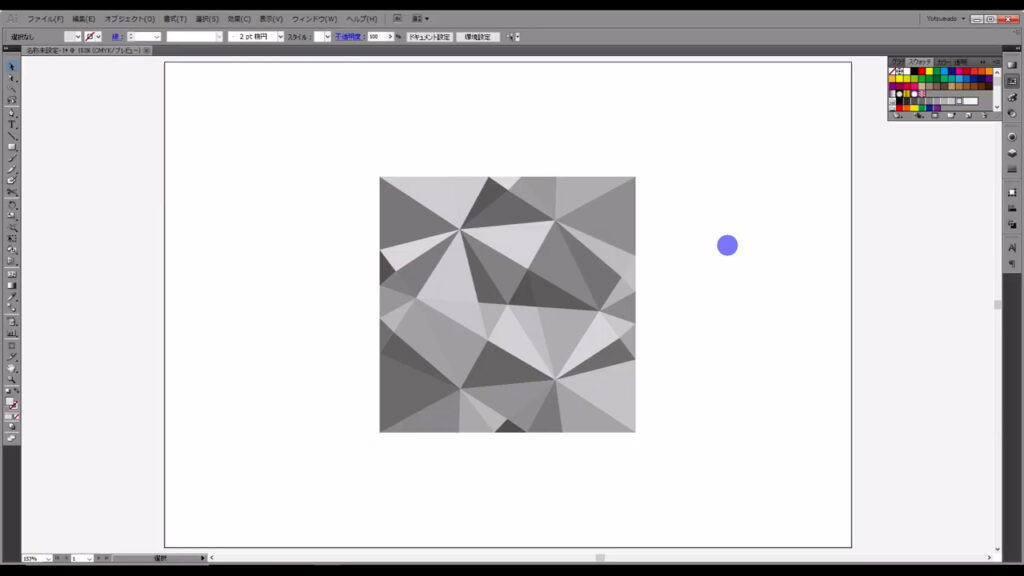
これでポリゴン背景の完成です。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ポリゴン背景イラスト – No: 22036775/無料イラストなら「イラストAC」をイラストACでチェック!




コメント