この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、見る角度によって色が違って見えるホログラム風のグラデーションを作っていきます。
この素材はwebデザインで使うことを想定して作るので、イラレの設定もwebデザイン仕様にします。
スマホやパソコンの画面は光の3原色を発することで目に見えるようになっています。
すると、イラレのカラーモードも「レッド」「グリーン」「ブルー」つまり光の3原色の「RGB」にする必要があります。
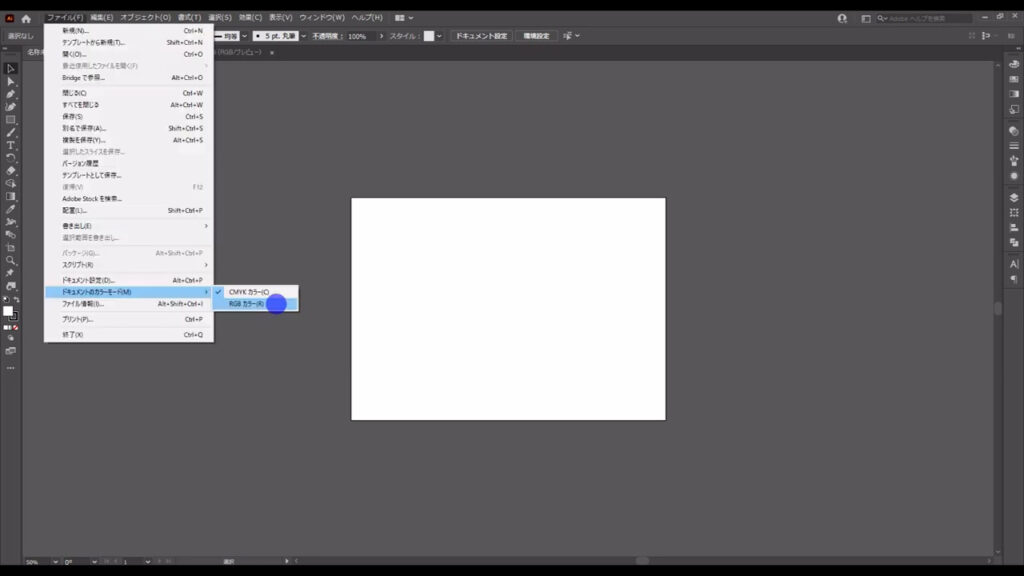
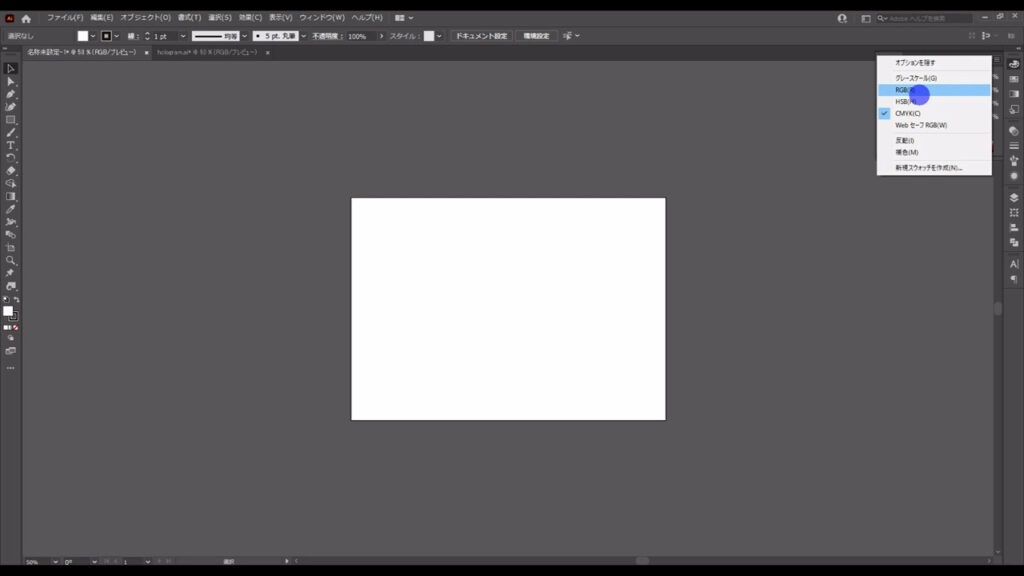
今は、カラーモードがCMYKという印刷仕様になっているので、下図の手順で「RBGカラー」に変えます。


さらに、カラーパネルの設定もここ(下図参照)から「RGB」に変えます。



これでイラレの設定変更は完了です。
グラデーションのベースを作る
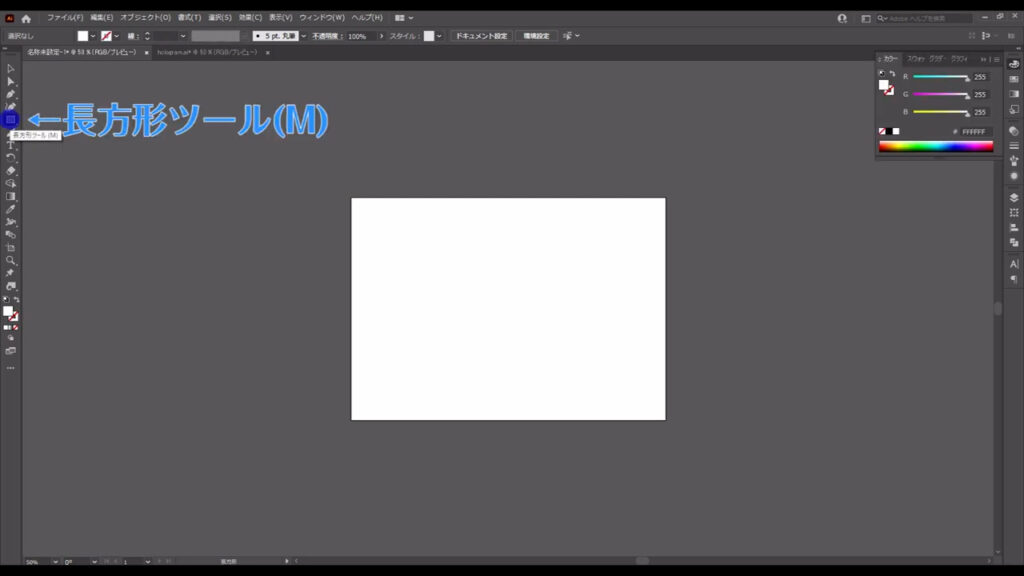
まず長方形ツールに切り換え、アートボードより少し大きめの四角形を作ります。
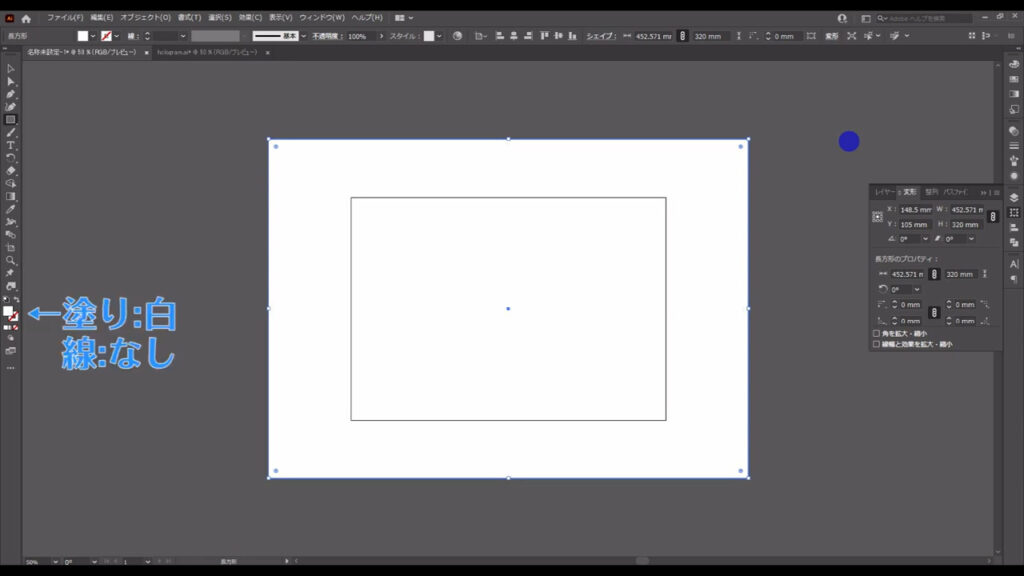
塗りはとりあえず白で、線はなしです。


そうしたら、これを「グラデーションメッシュ」という塗りに切り換えます。
グラデーションメッシュは、ピンポイントで図形の一部の色を変えることができます。
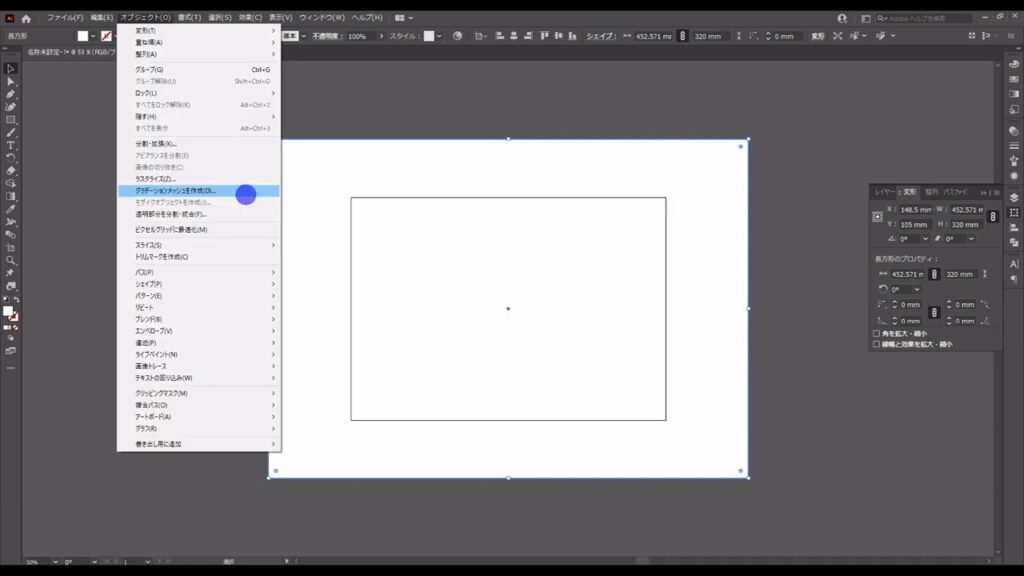
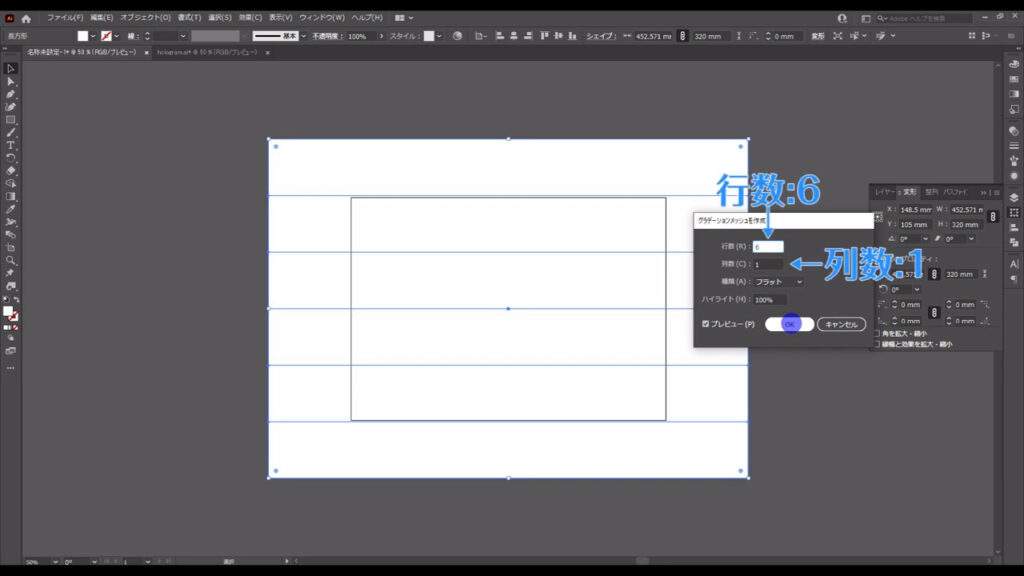
四角形を選択した状態で下図の手順で「グラデーションメッシュを作成」へと進んでいきます。

すると下図のようなウィンドウが出てくるので、字幕のように設定してOKを押します。

そうしたら、この四角形の塗りをグラデーションにしていきます。
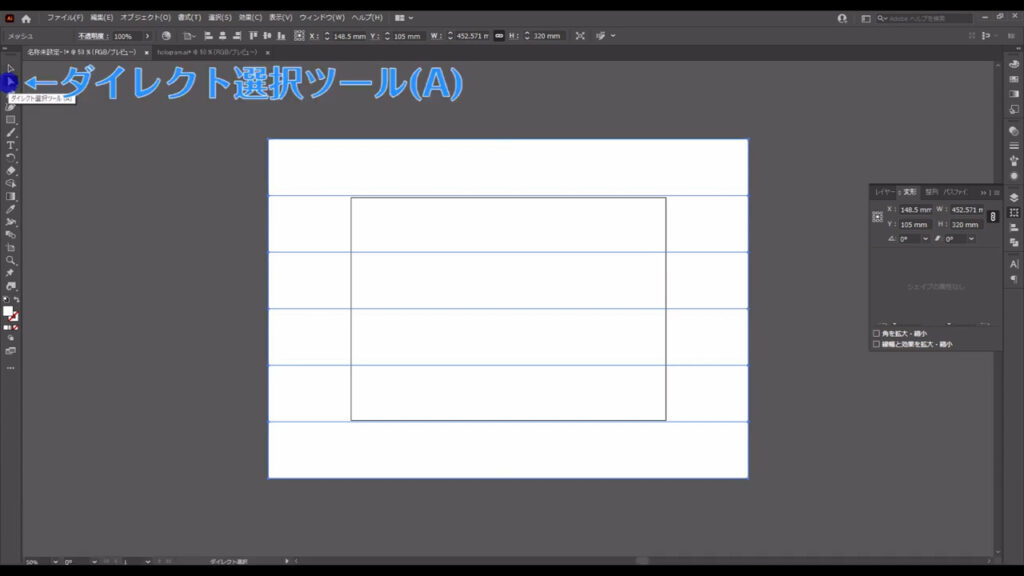
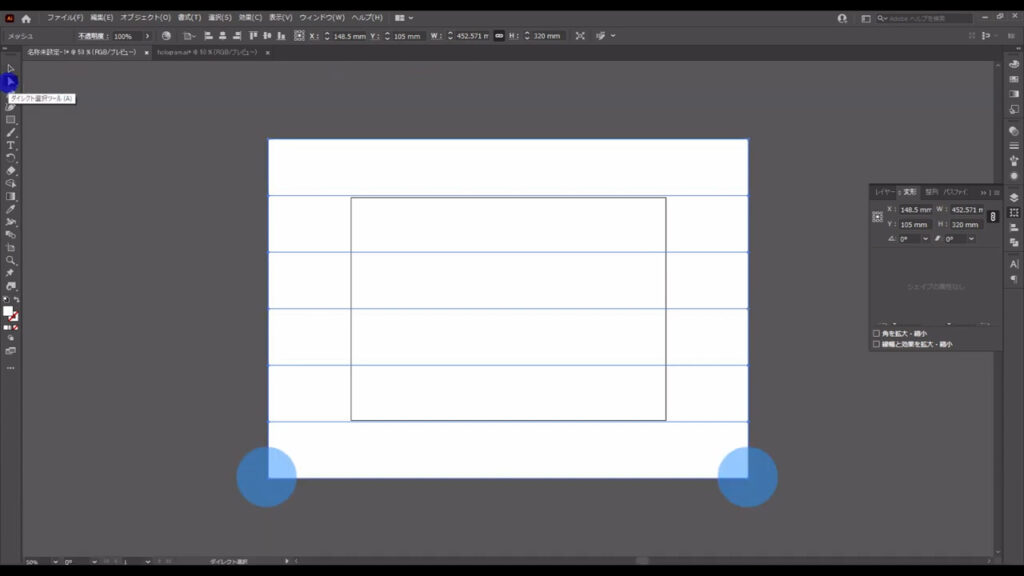
ダイレクト選択ツールに切り換え、マーキング部分のアンカーポイントを範囲指定で選択します。


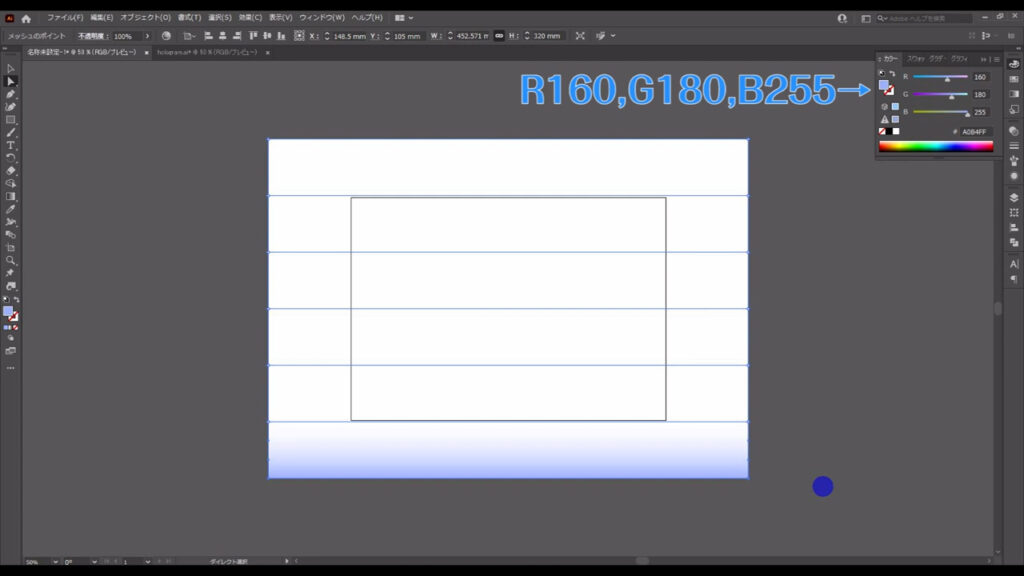
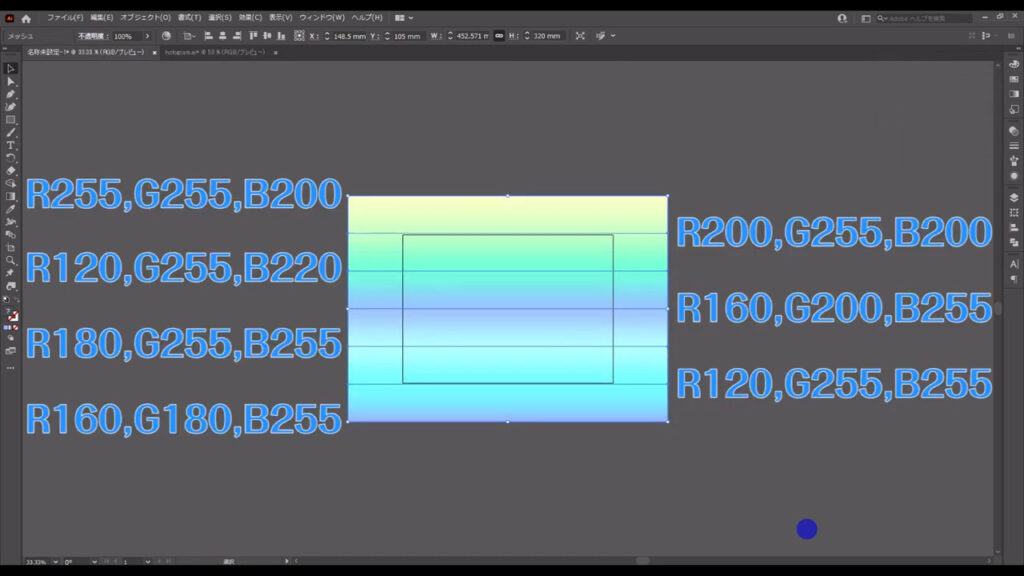
そしてカラーパネルを開き、色を字幕のように設定します。
すると、選択したアンカーの範囲だけ色が変わりましたね。

今の要領で、他のアンカーも字幕のように設定していきます。

これが終われば、完成間近です。
グラデーションをうねらせる
色の設定が終わったら、この四角形の形を歪めていきます。
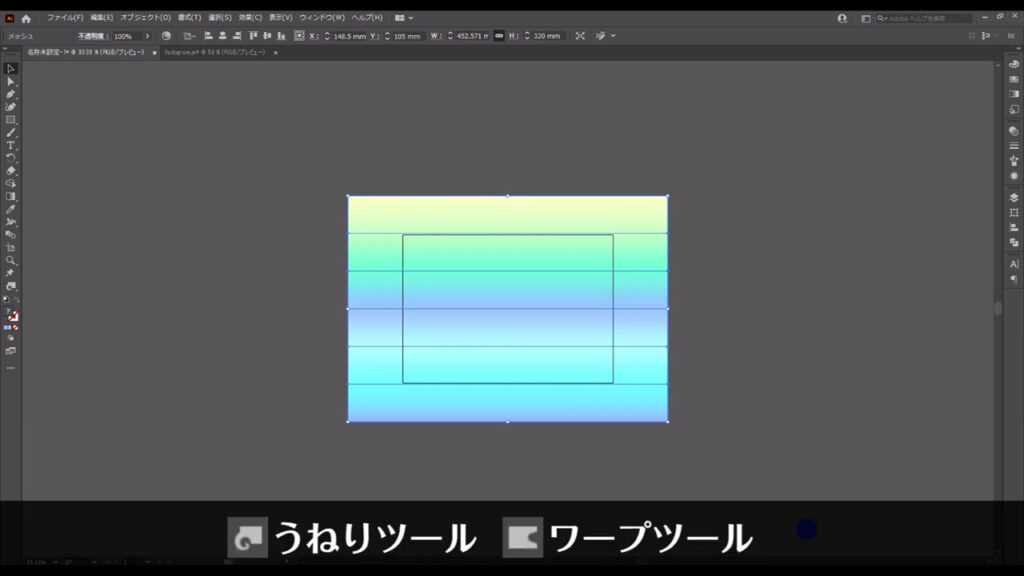
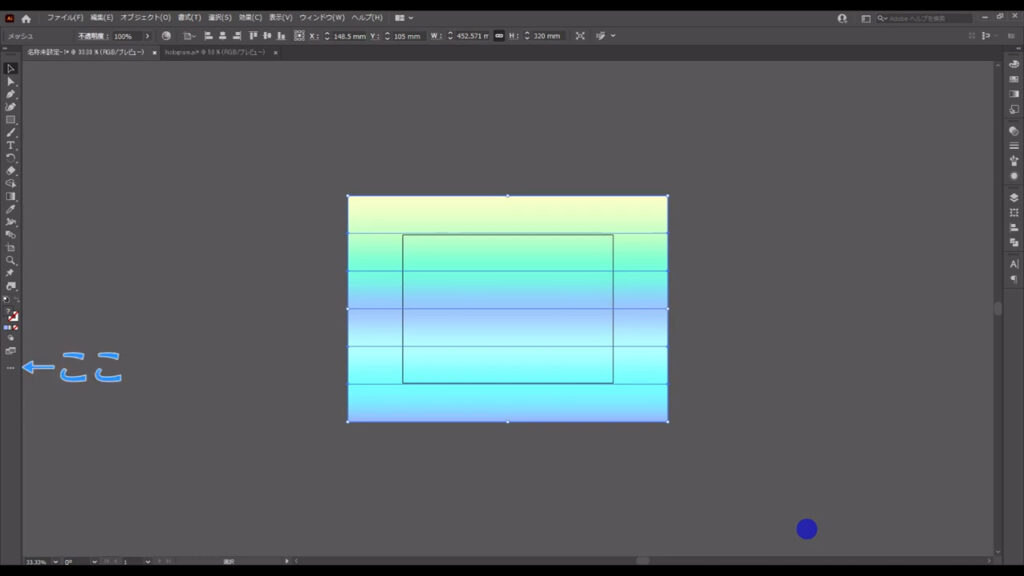
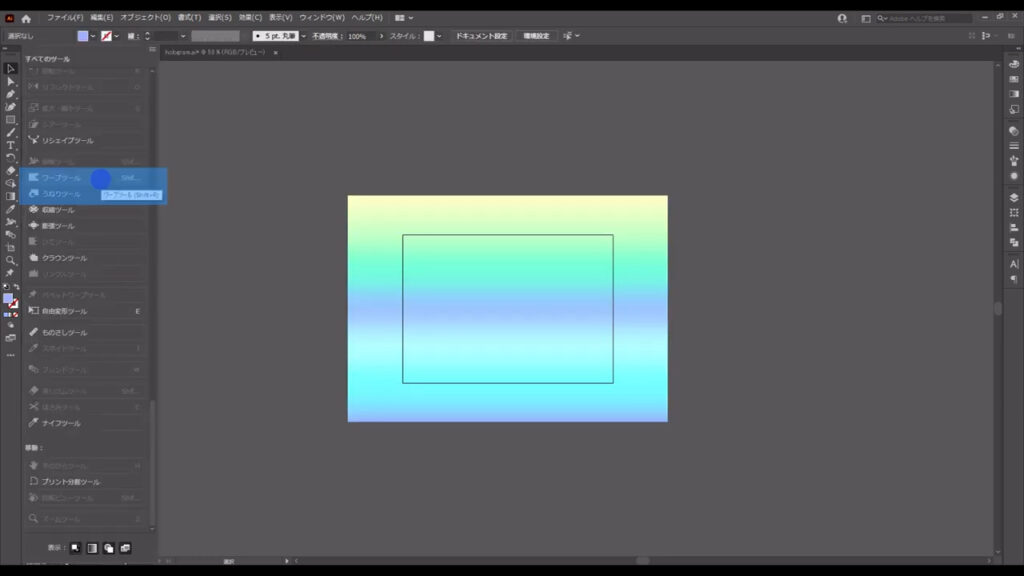
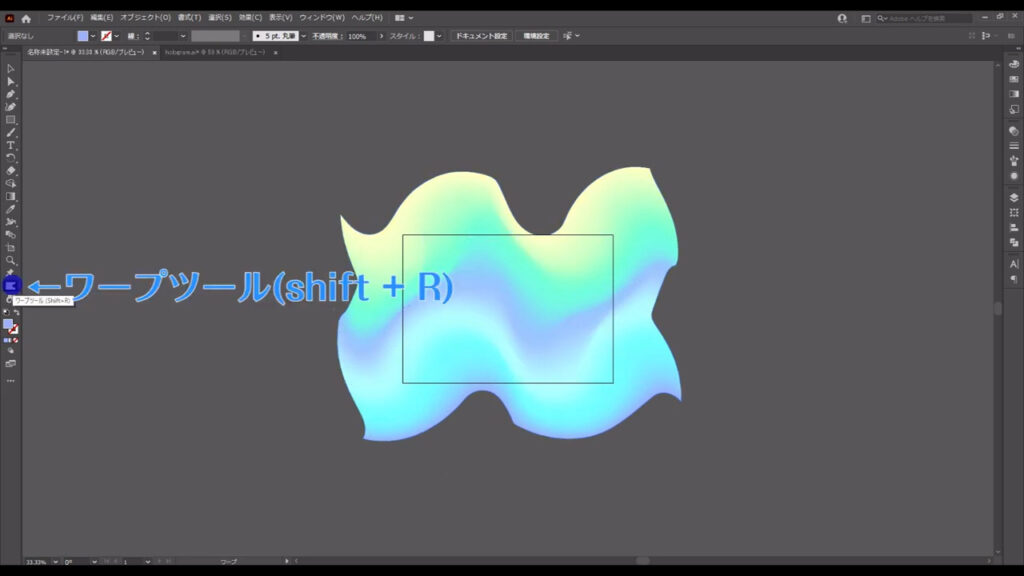
「うねりツール」と「ワープツール」というものを使いますが、おそらくデフォルトではツールバーに表示されていないので、ここ(下図参照)を押して、うねりツールとワープツールを探し、ドラッグ&ドロップでバーに表示させます。




これを表示させたら、ツールの詳細設定を行います。
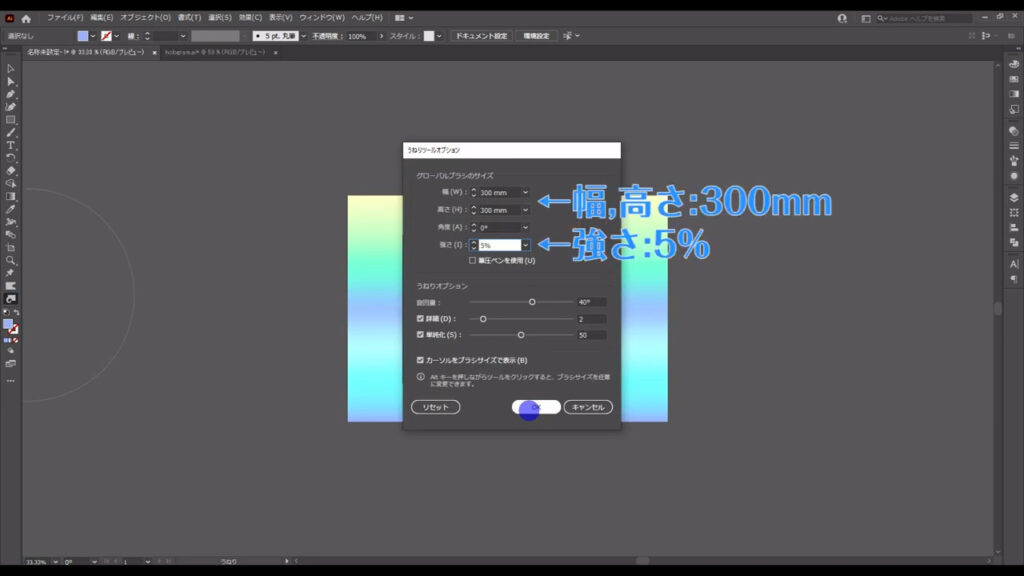
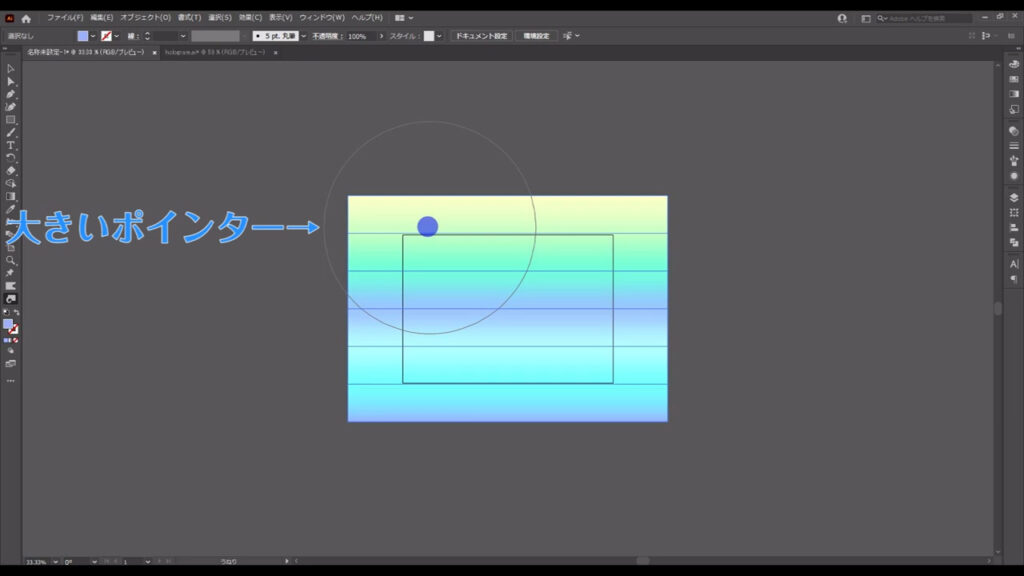
まず、うねりツールの方ですが、ここをダブルクリックすると下図のようなウィンドウが出てくるので、字幕のように設定してOKを押します。



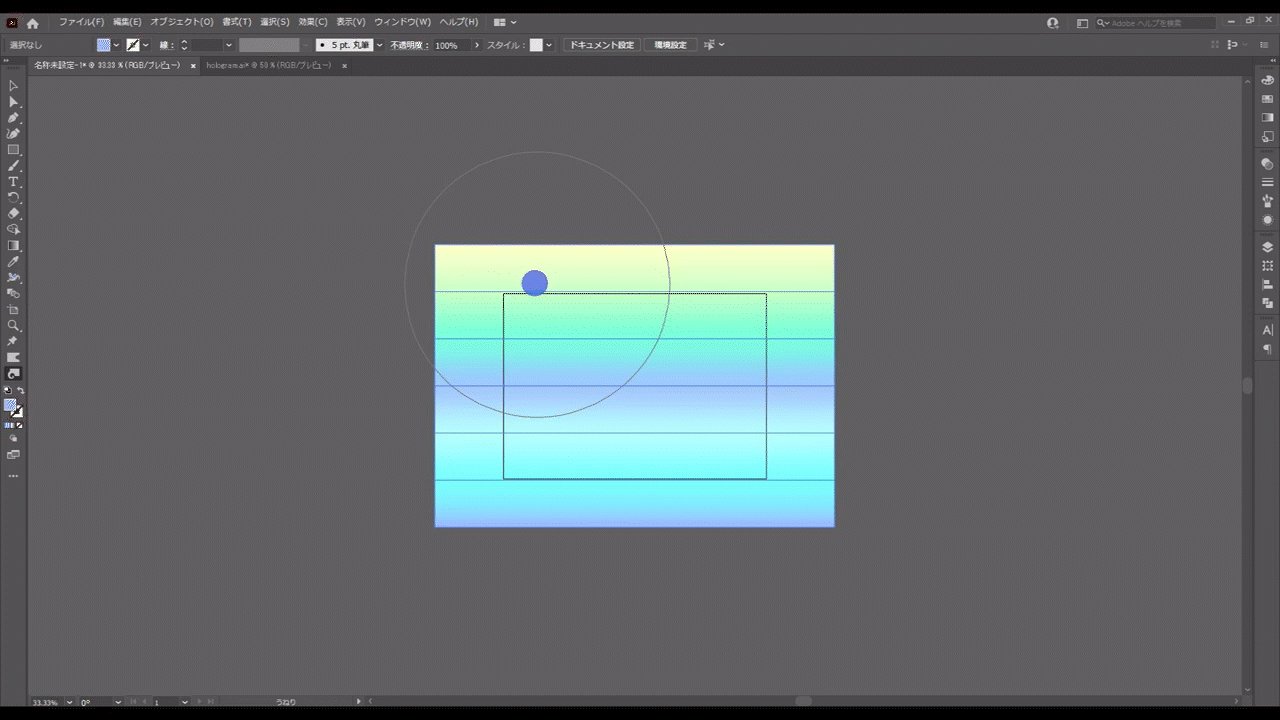
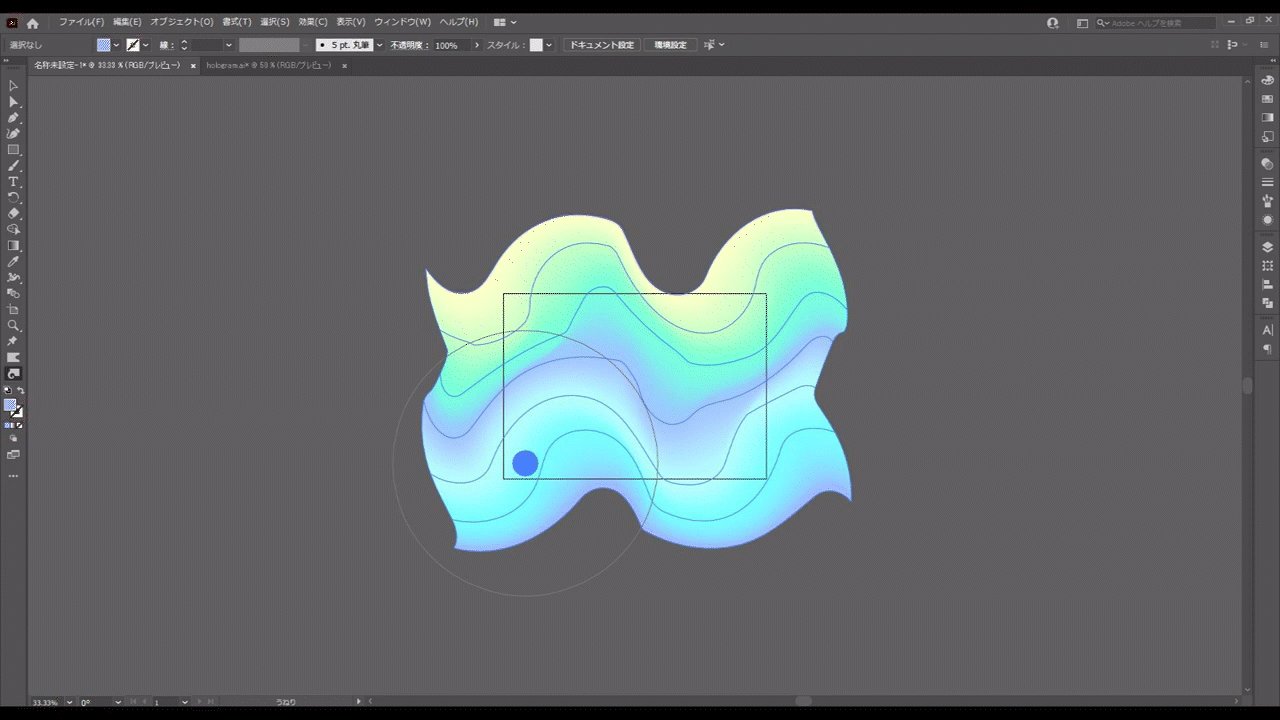
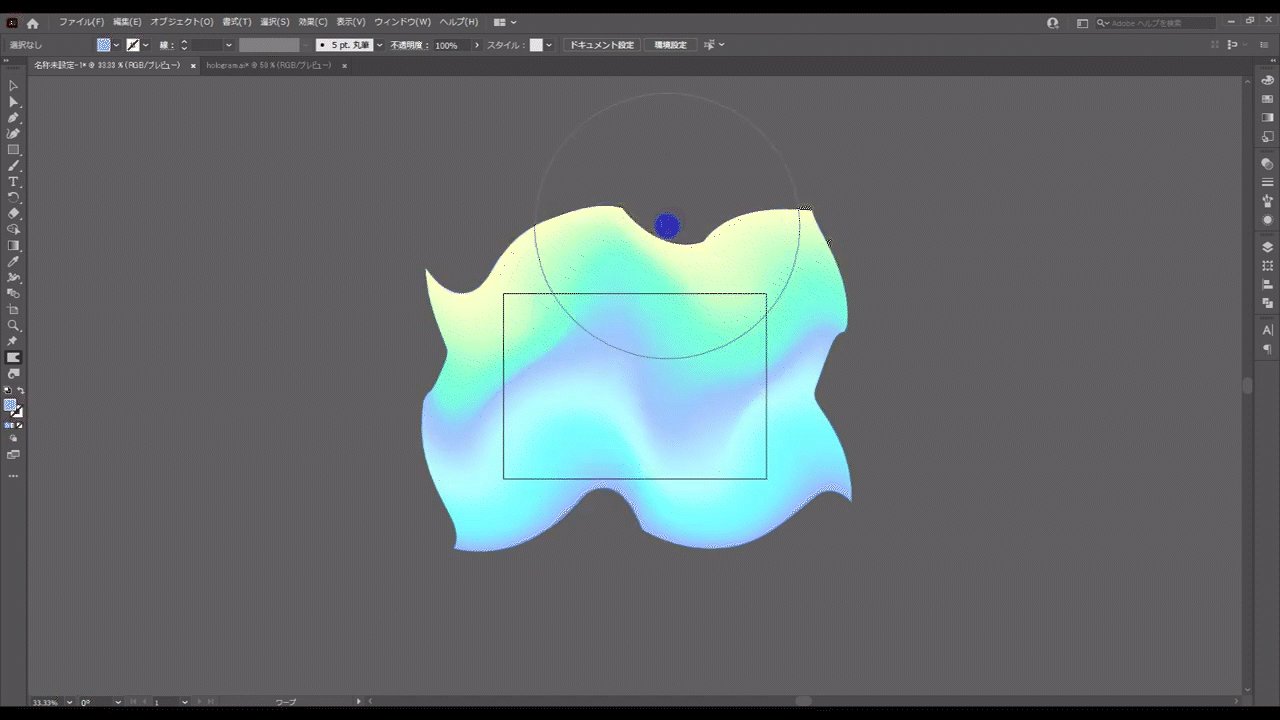
下図の大きいポインターの状態で、四角形のところを左クリックで長押しすると、形が歪んでいきます。


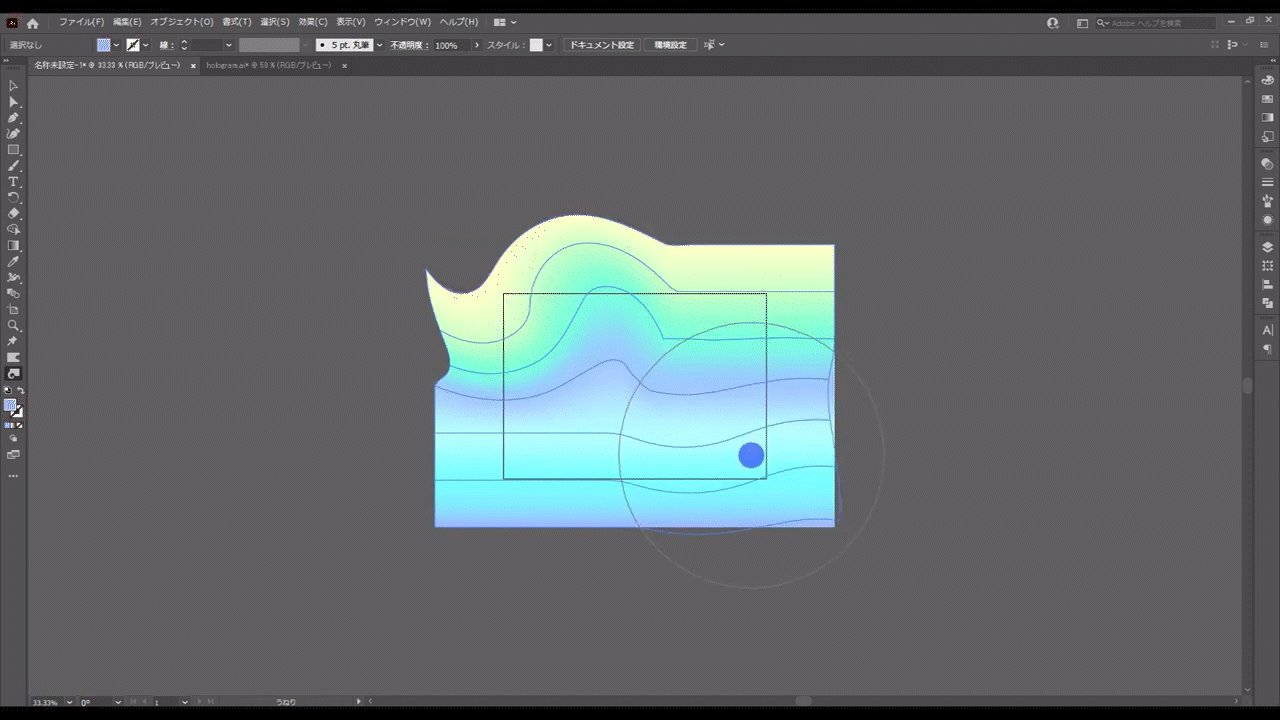
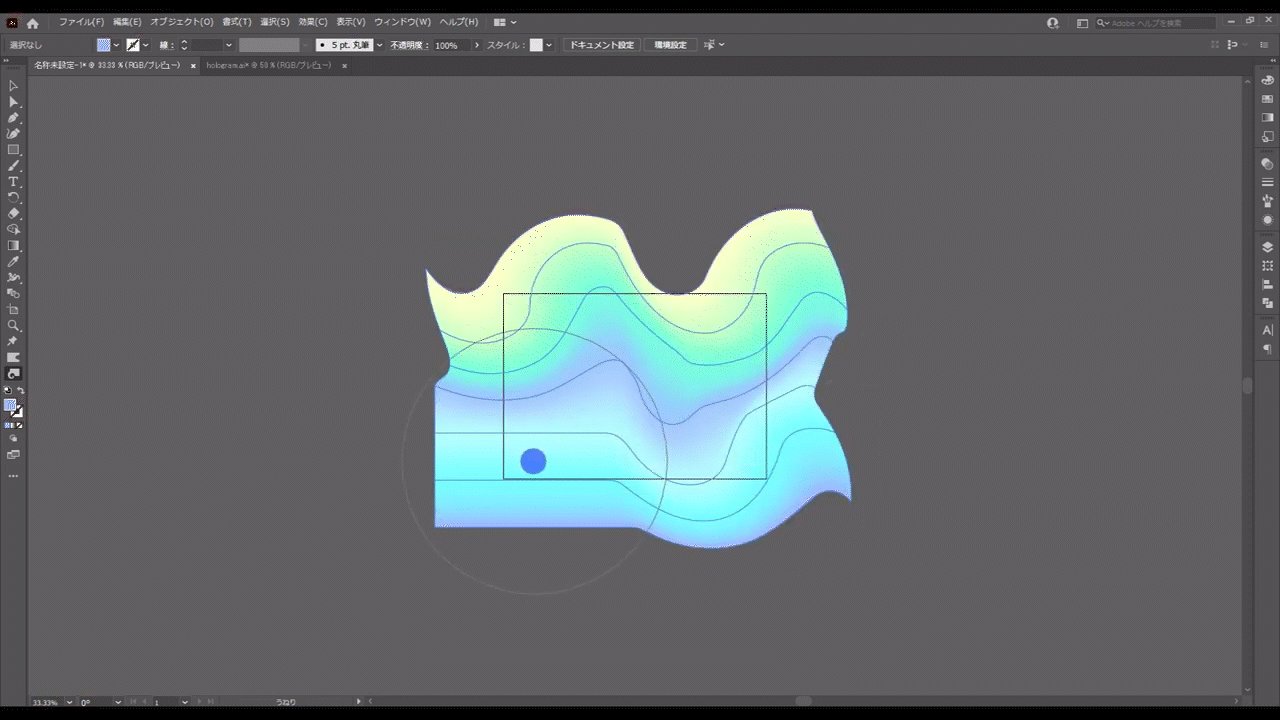
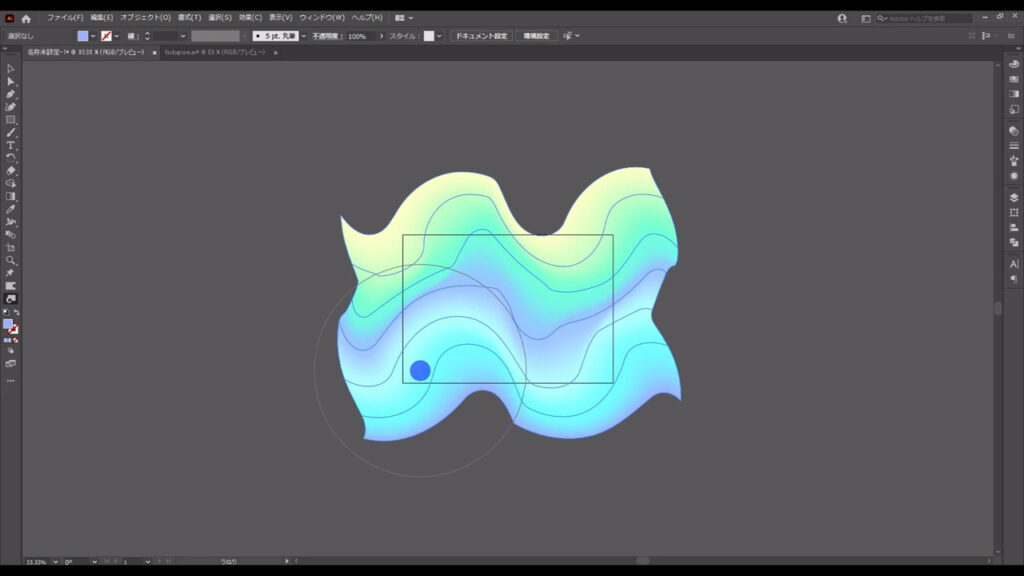
四隅それぞれをおおよそ1秒くらい押し続ければ、下図のような形になると思います。

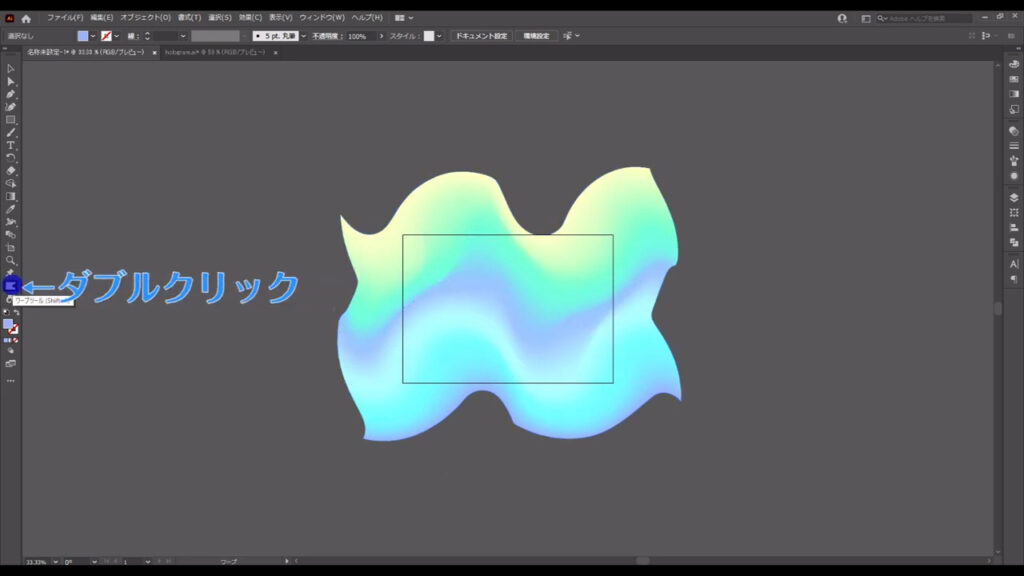
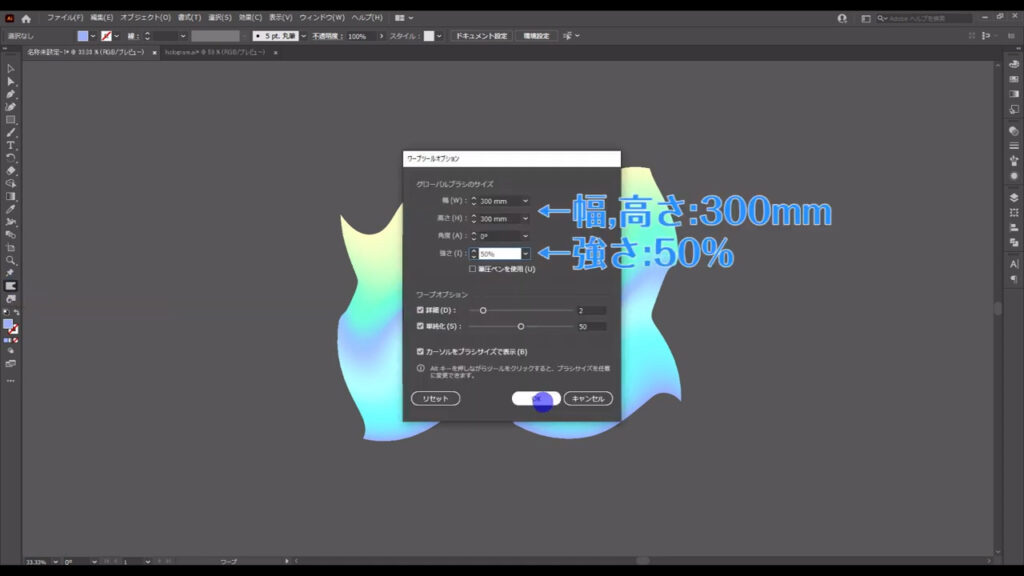
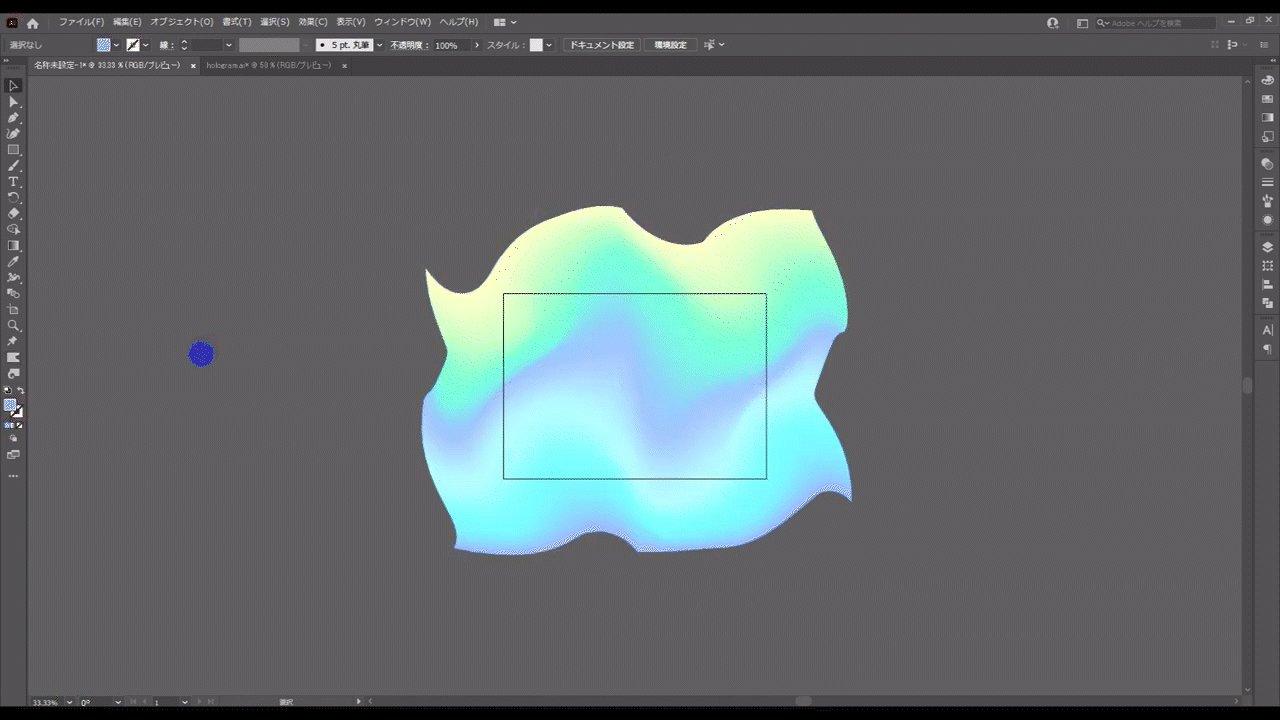
そうしたら、次はワープツールに切り換え、こちらもツールボタンをダブルクリックして、ウィンドウから字幕のように設定します。



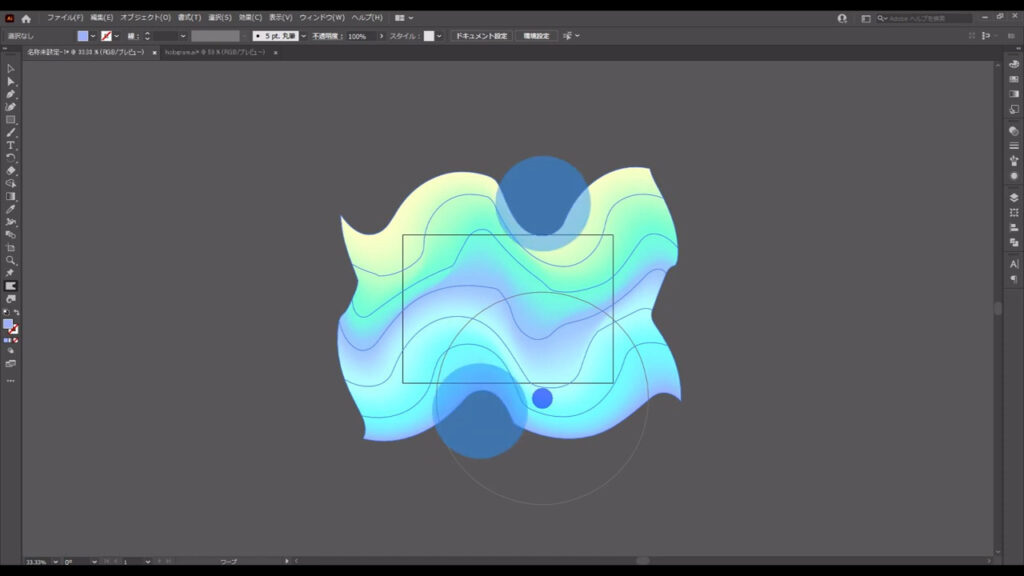
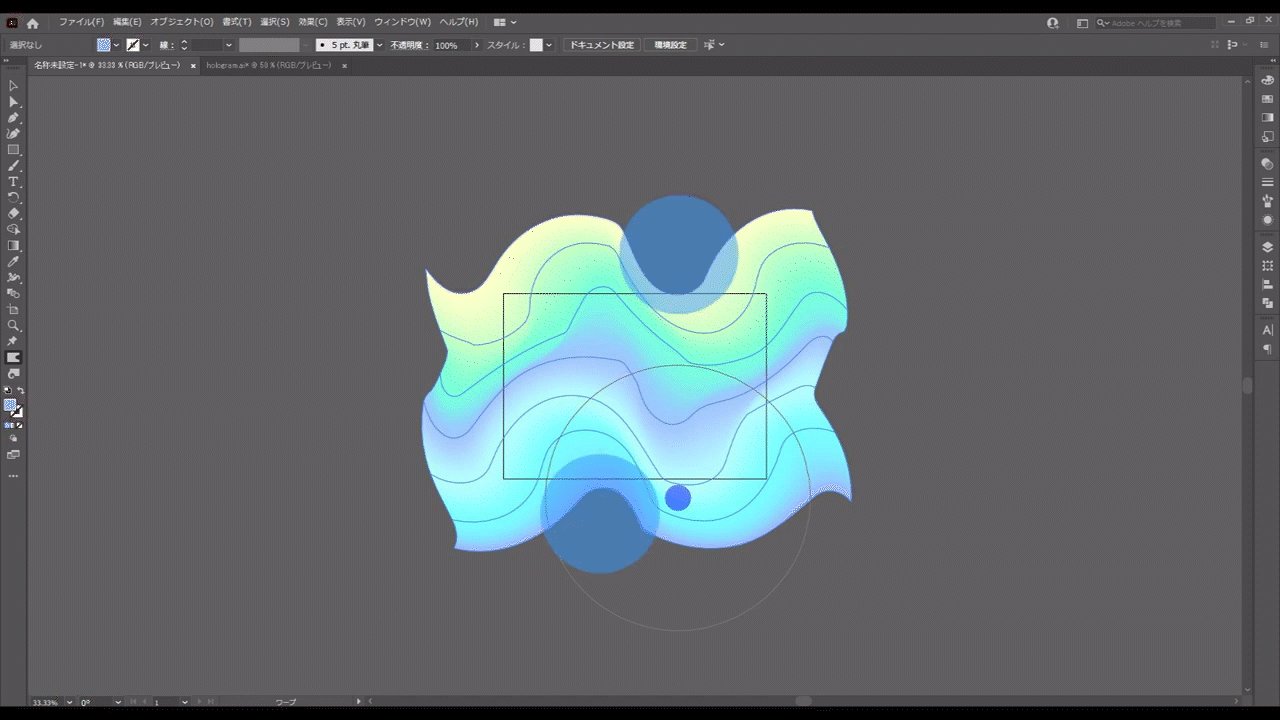
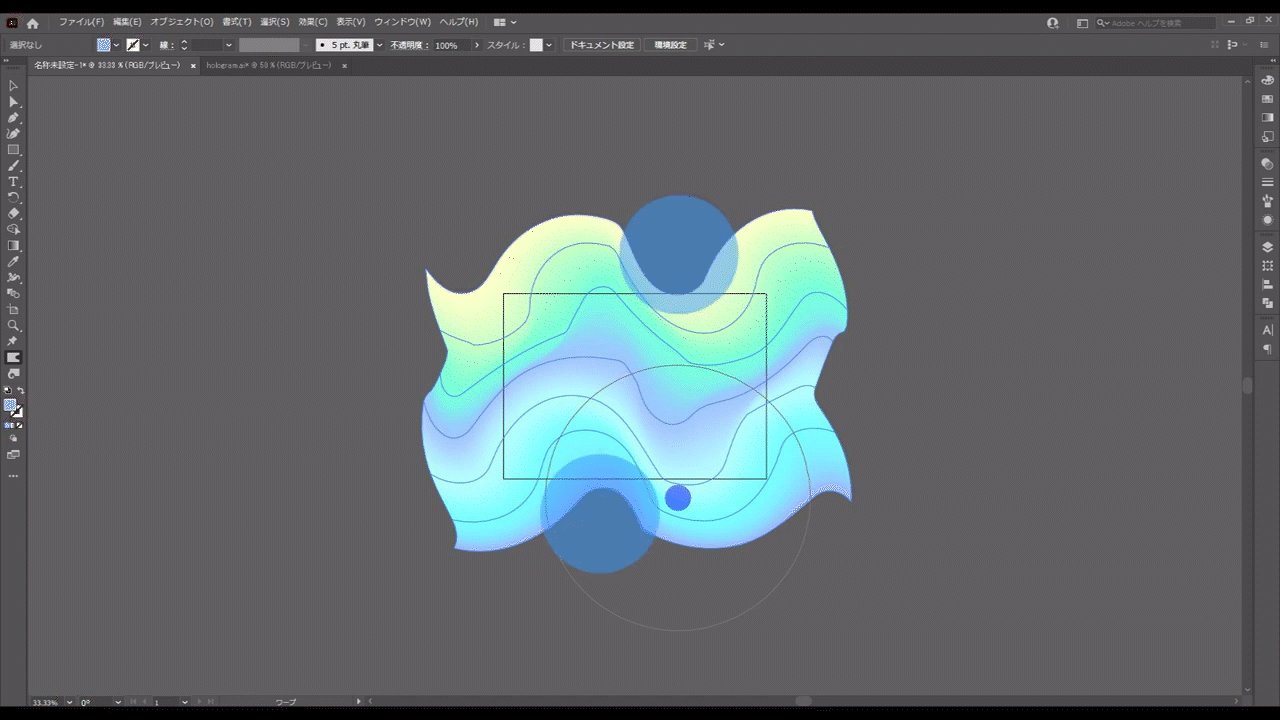
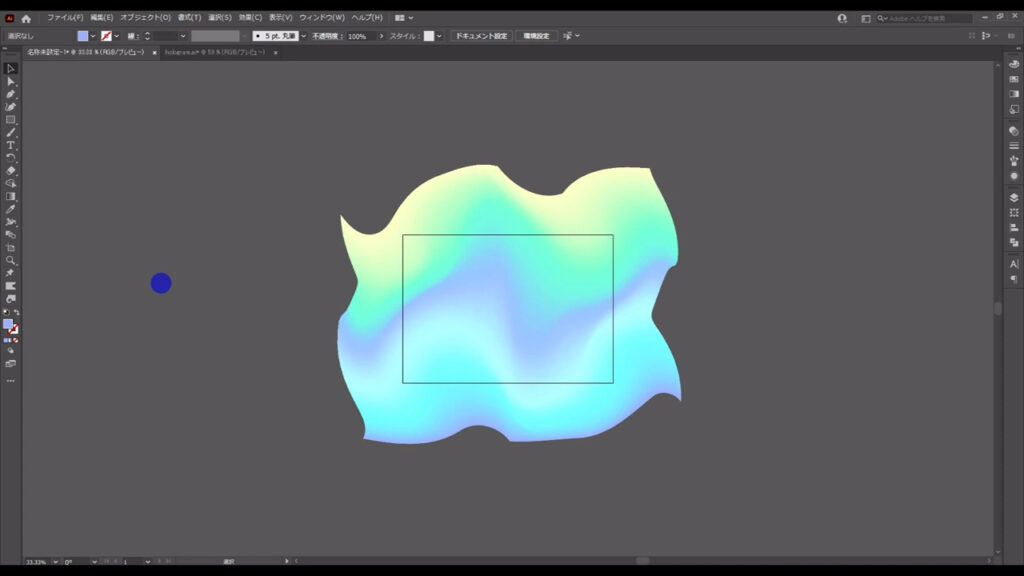
そして、うねりツールによってできたマーキング部分のスペースをドラッグして、下図のように延ばします。



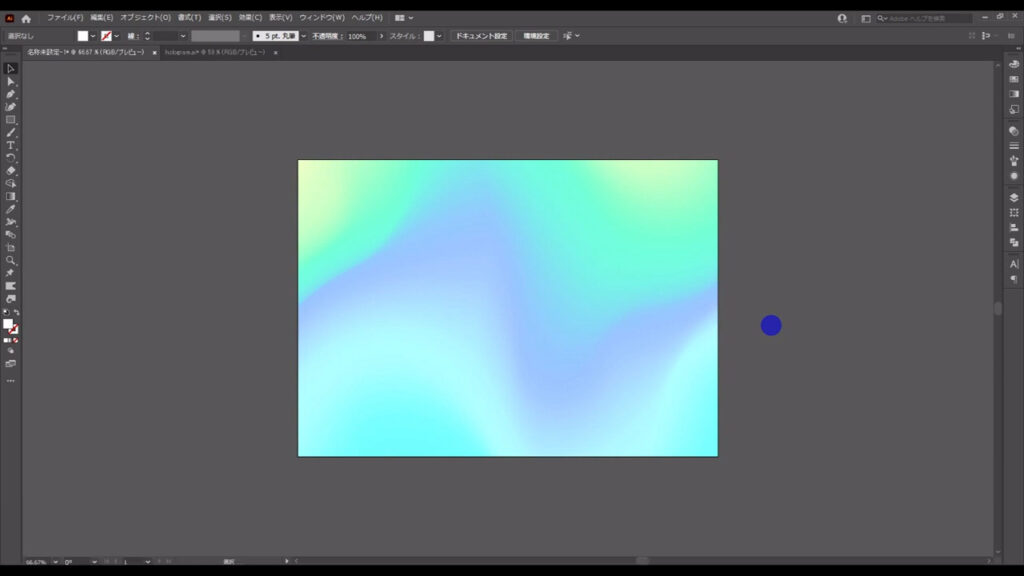
あとは、アートボードのサイズに合わせてクリッピングマスクをかけ、余計な部分を隠せば、ホログラム風グラデーションの完成です。

【クリッピングマスクのかけ方】
1.長方形ツール(ショートカット:M)などでマスクをかけたいオブジェクトの前面に重ねるように四角形を配置
2.配置した四角形とマスクをかけたいオブジェクトを一緒に選択して右クリック
3.「クリッピングマスクを作成」を実行すれば、マスクがかかる
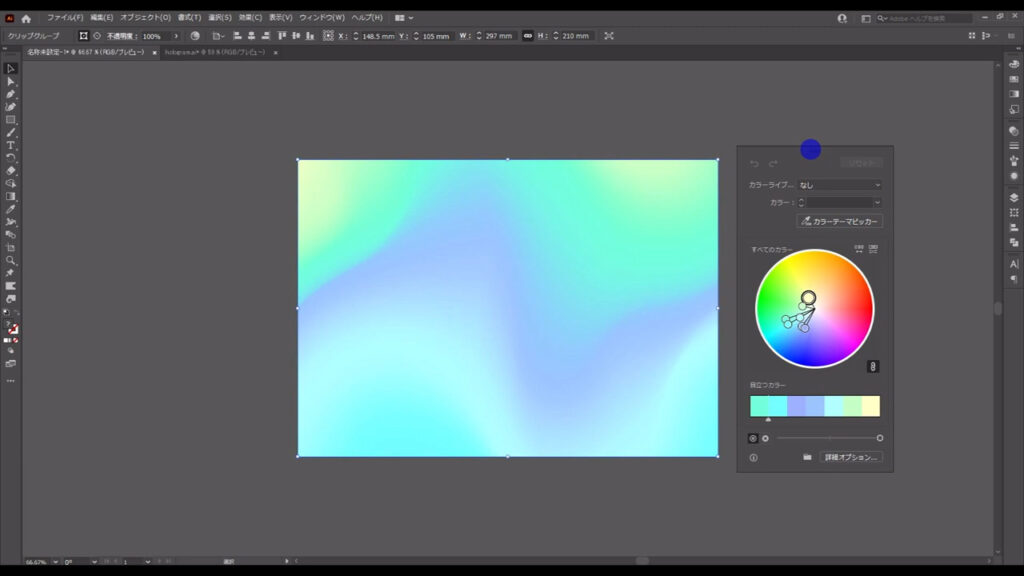
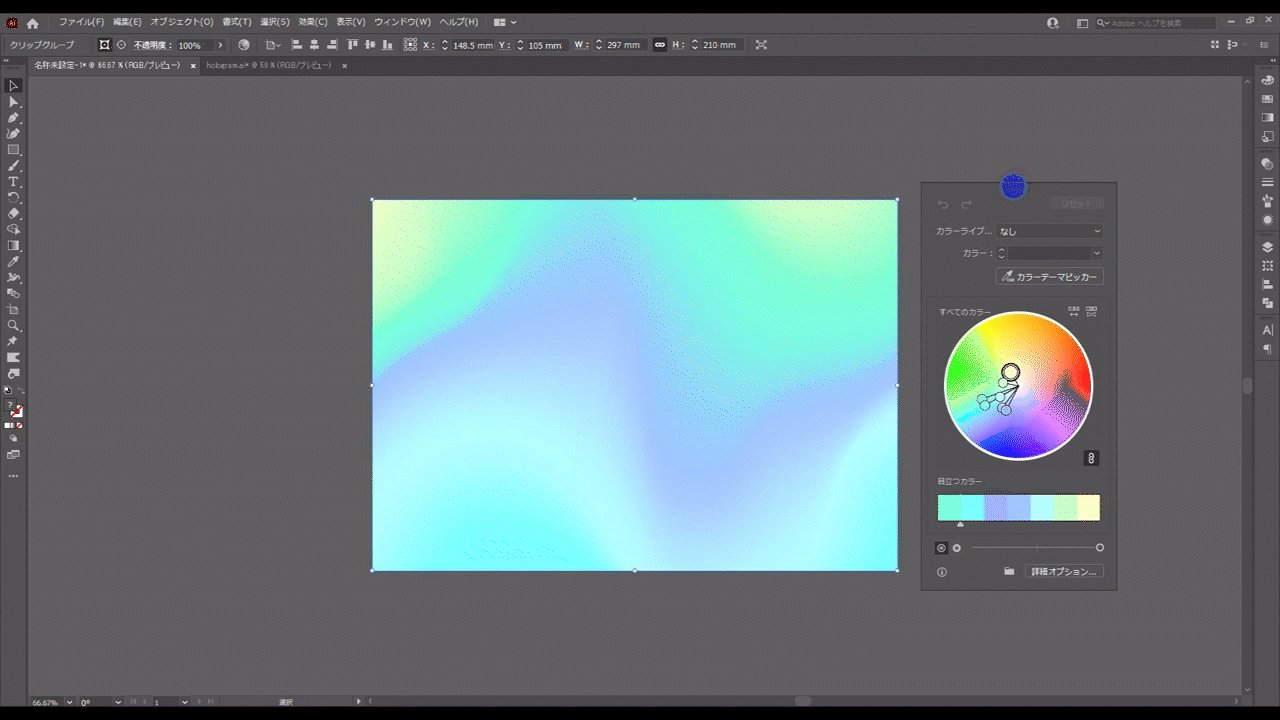
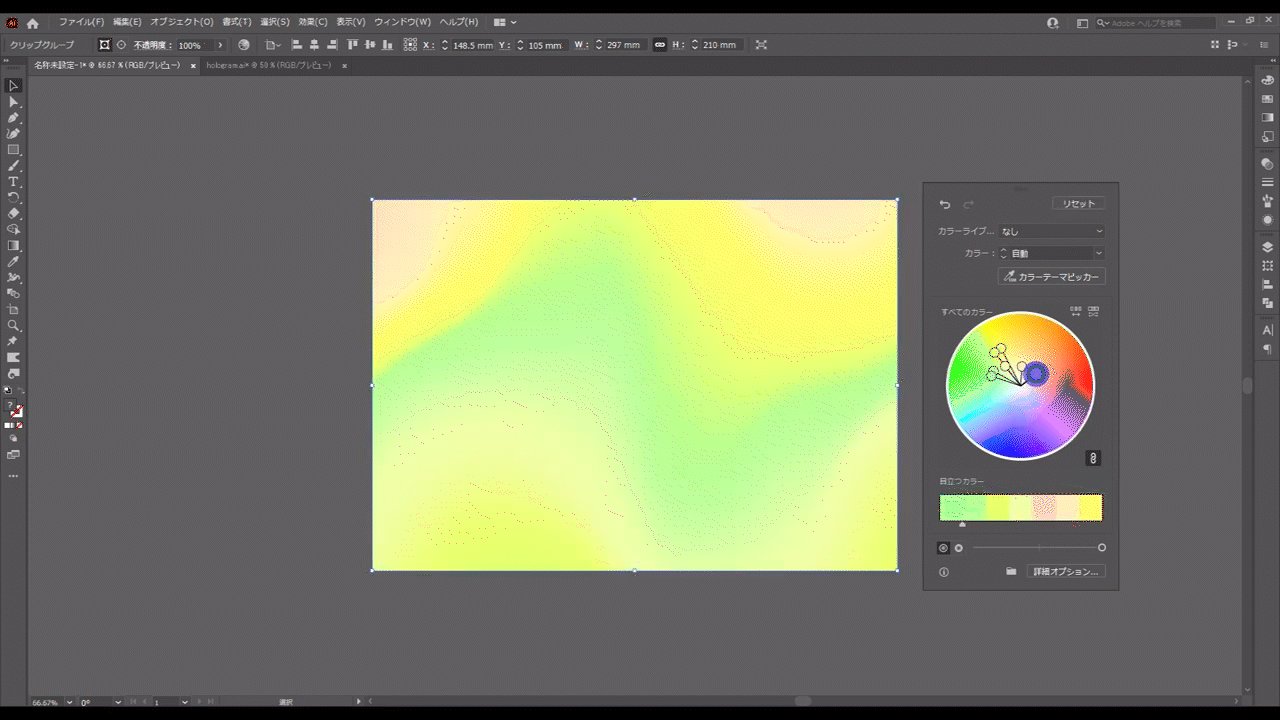
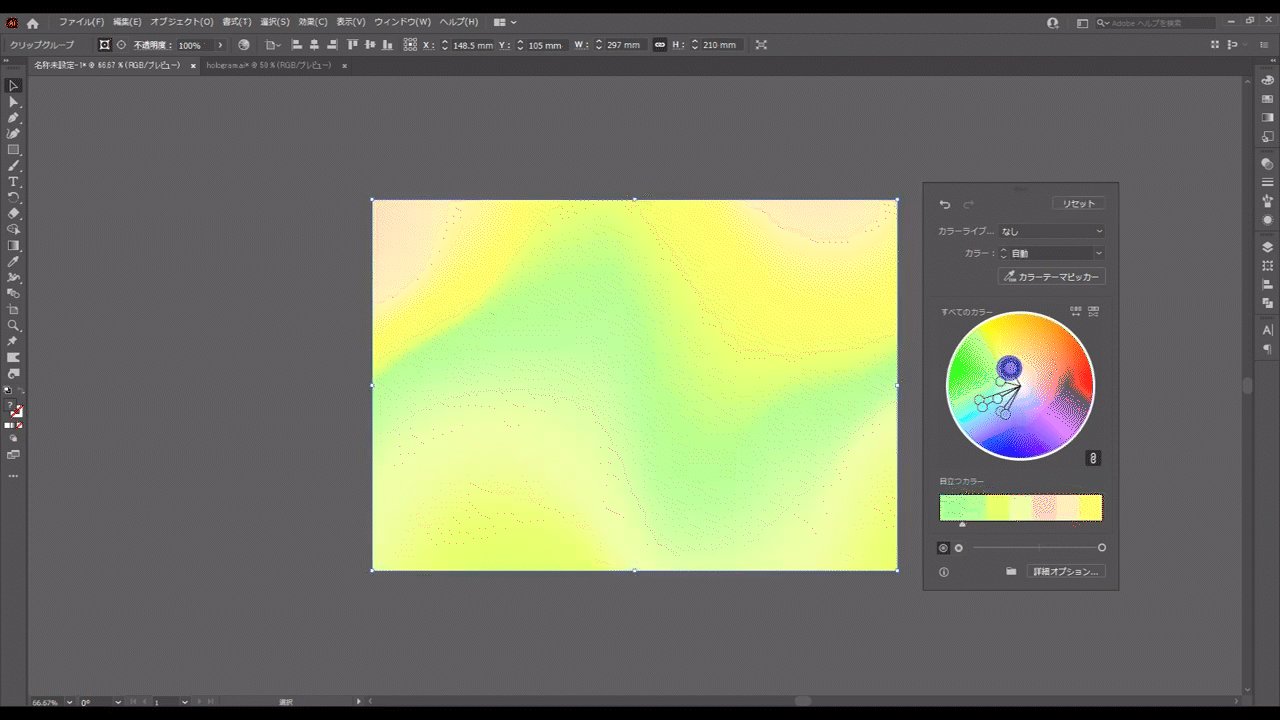
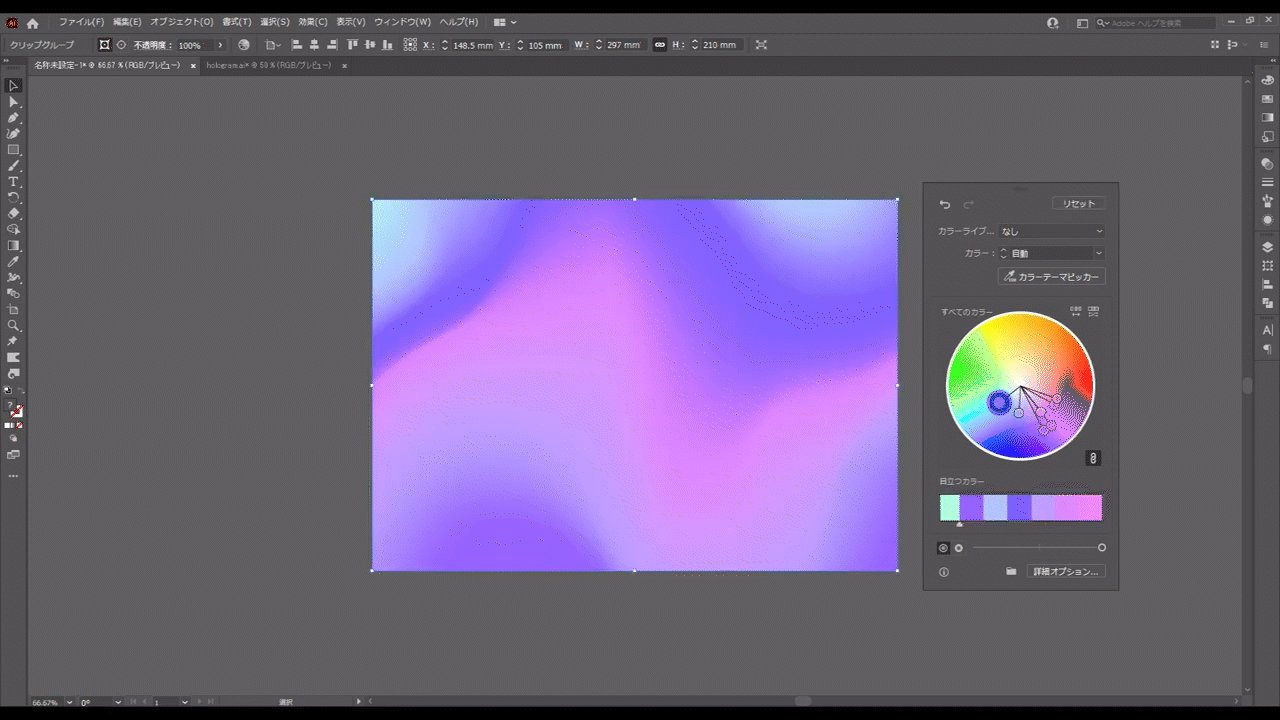
因みに、ホログラムの色味を変えたいときは、選択ツールでこれを選択した状態で「オブジェクトを再配色」を押すと、下図のようなパネルが出てくるのでハンドルをいじれば、それが可能です。



最後までお読みいただき、ありがとうございます。




コメント