この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はイラレのフリーグラデーションに焦点を絞って、その使い方や活用方法を記事にしました。
それでは、さっそく本編にいきましょう。
フリーグラデーションって?
まず「フリーグラデーションって何?」というお話ですが、これは2019年以降のイラレで使える、カスタム要素の高いグラデーションのことです。
カスタムと聞くと、細かい設定を自分でやらなきゃいけないのかと思う方もいらっしゃるかもしれませんが、その設定は極めて感覚的にできるようになっているので、面倒ではありません。
「ここの色を変えたい!」と思ったら、そこにポイントを合わせて色を選ぶだけです。


きっとあなたのデザインの幅も広がると思うので、ぜひこの記事でフリーグラデーションを習得していただきたいと思います。
フリーグラデーションの基本操作
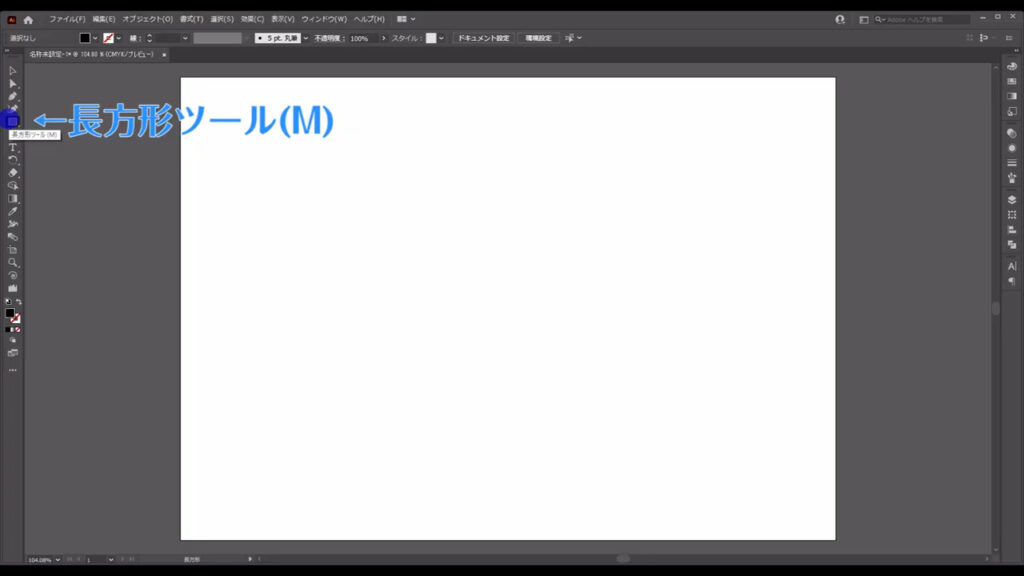
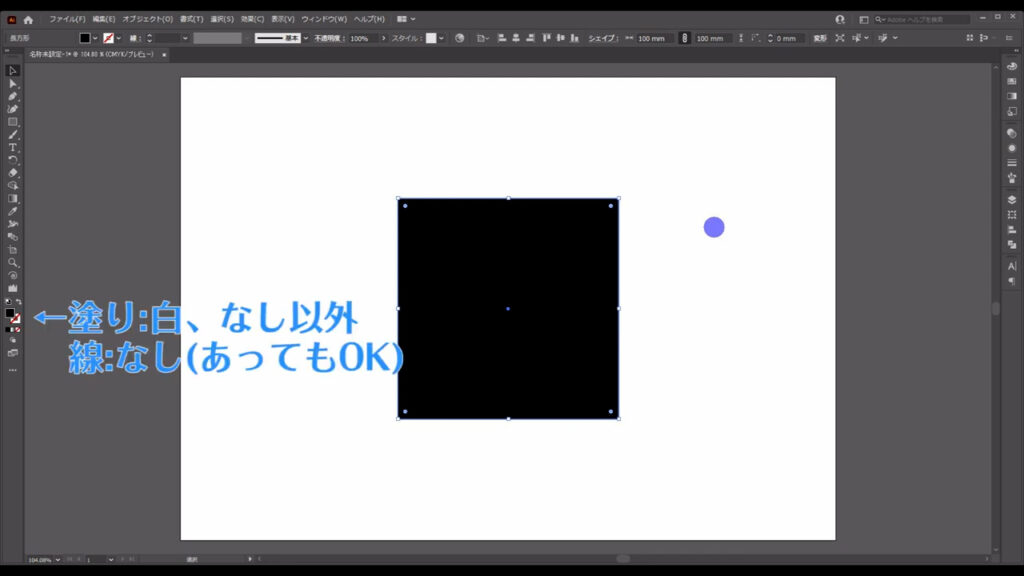
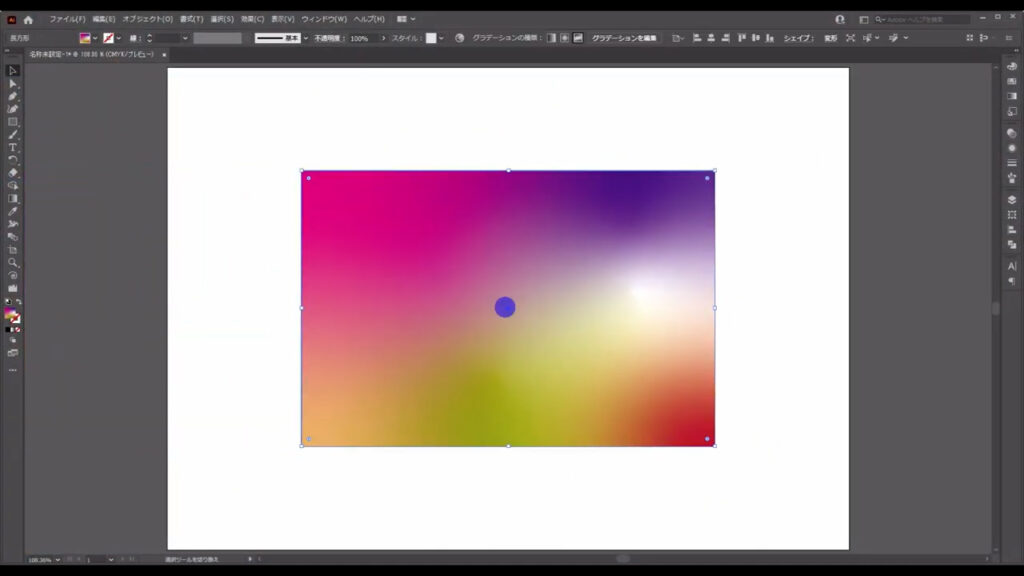
まず、長方形ツールで適当な大きさの四角形を作ります。
線はなしで、塗りは白となし以外なら、何でもOKです。


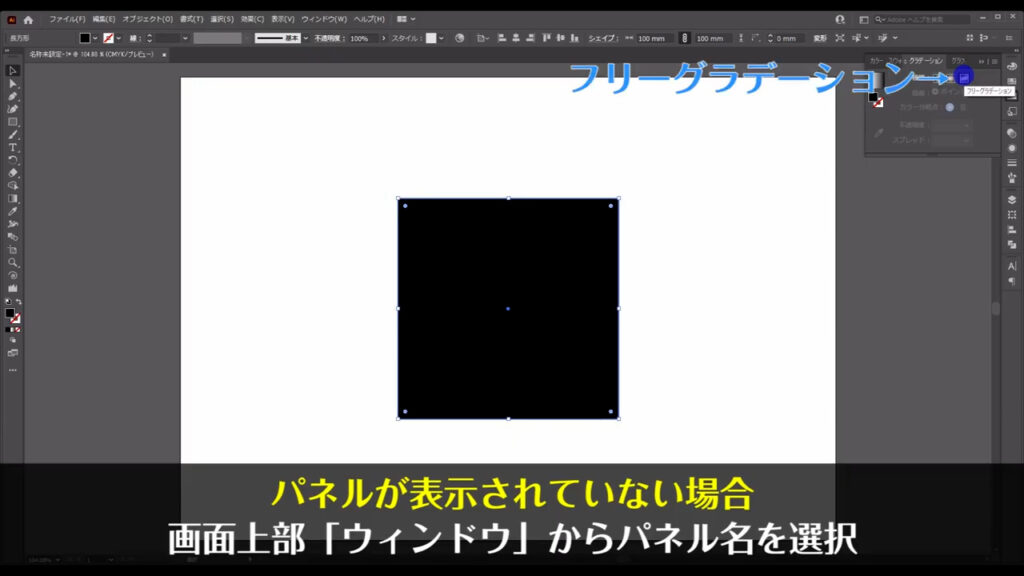
次に、この四角形を選択した状態で「グラデーションパネル」を開き、「フリーグラデーション」を選択します。

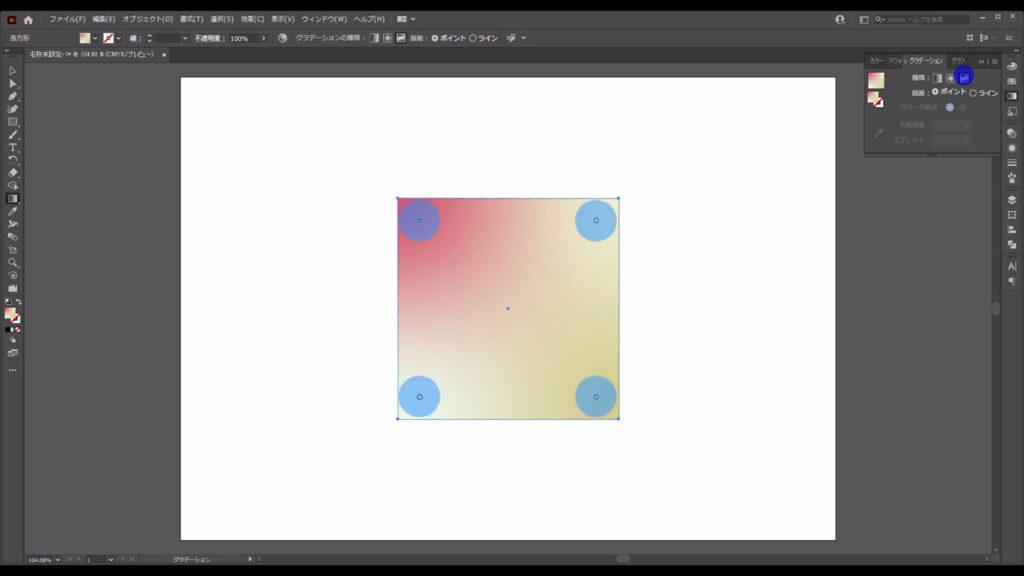
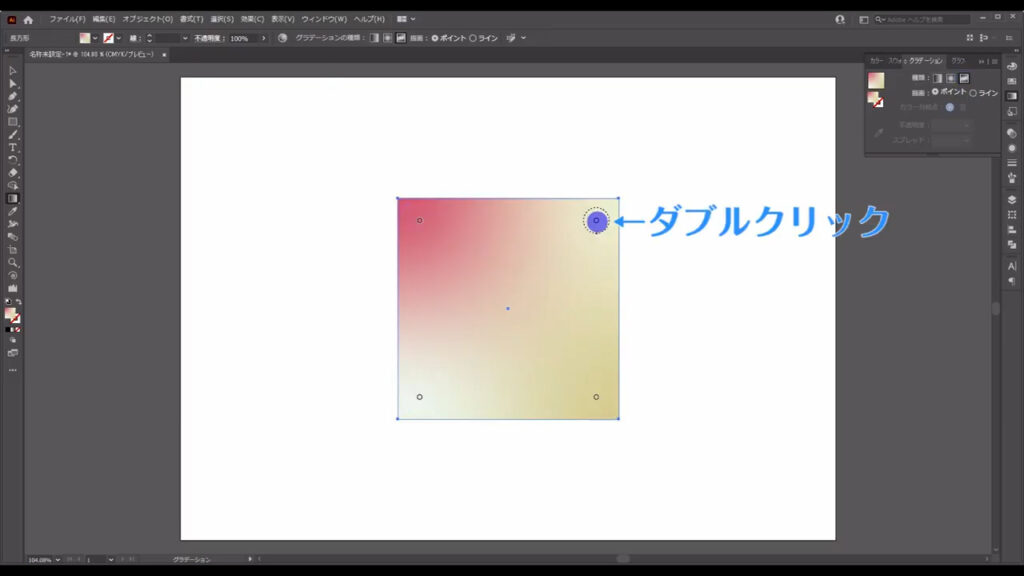
すると四角形にフリーグラデーションが適用され、四隅に色を設定するポイント(下図マーキング部分)が現れました。

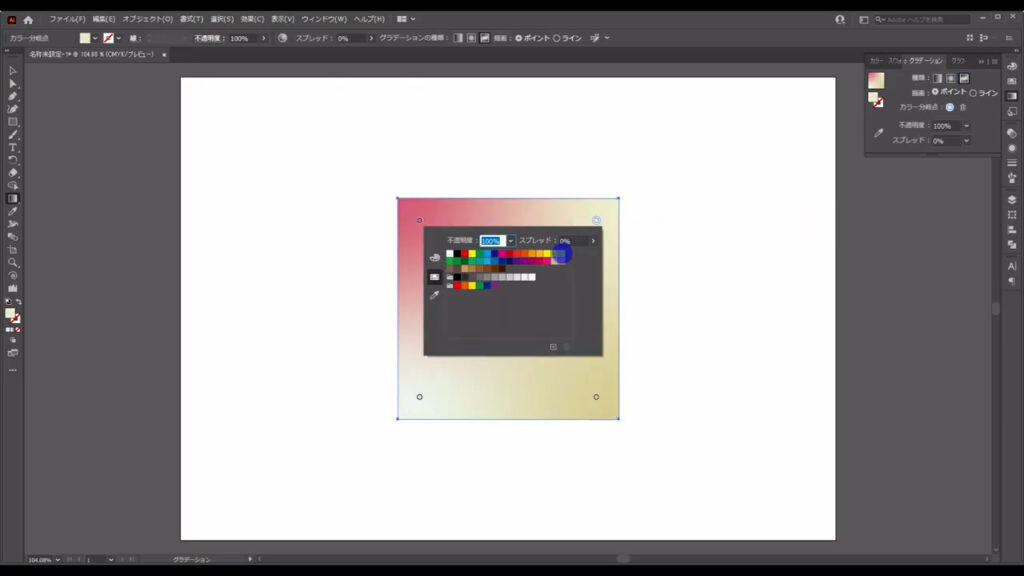
ポイントをダブルクリックすると、色を設定するウィンドウが出てきます。


もう一度クリックすると、ウィンドウが閉じます。

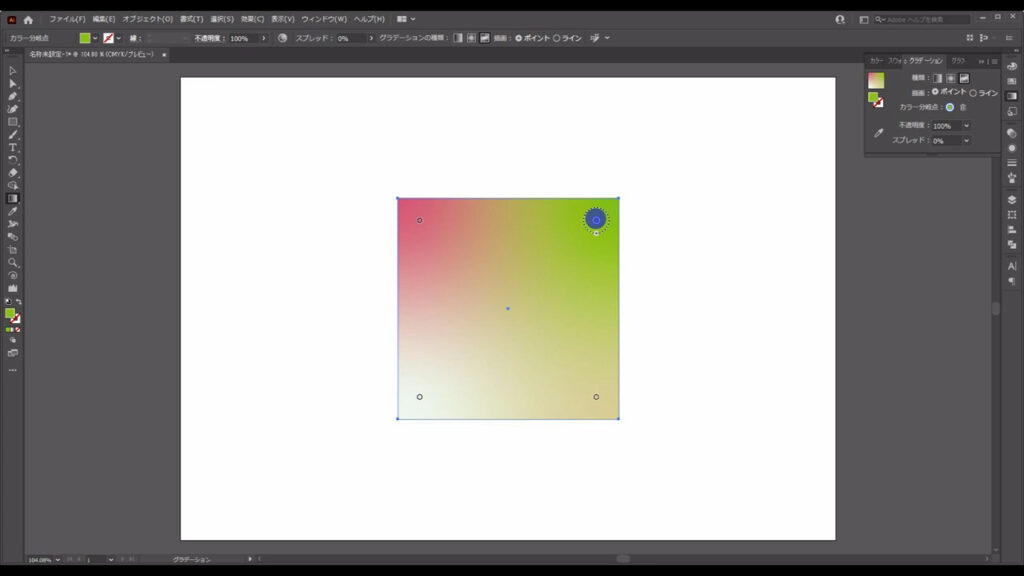
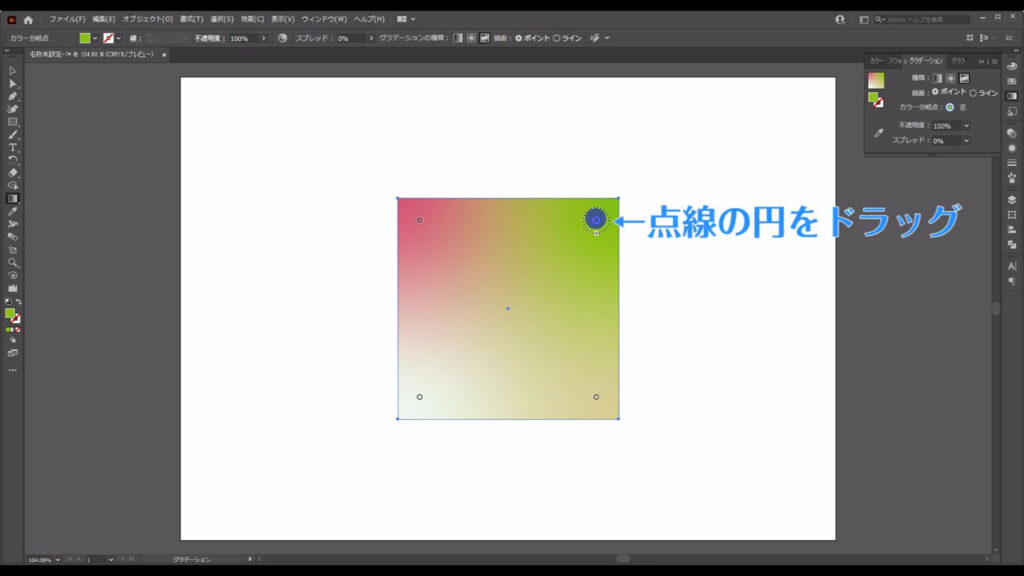
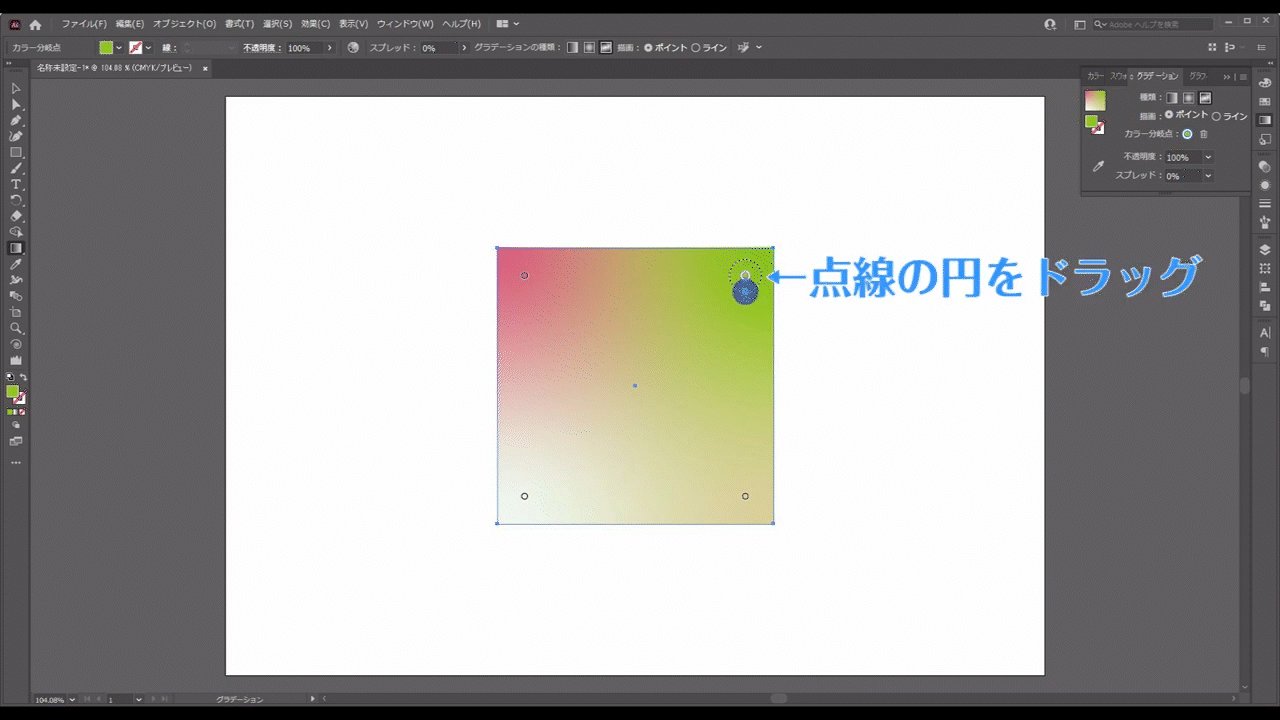
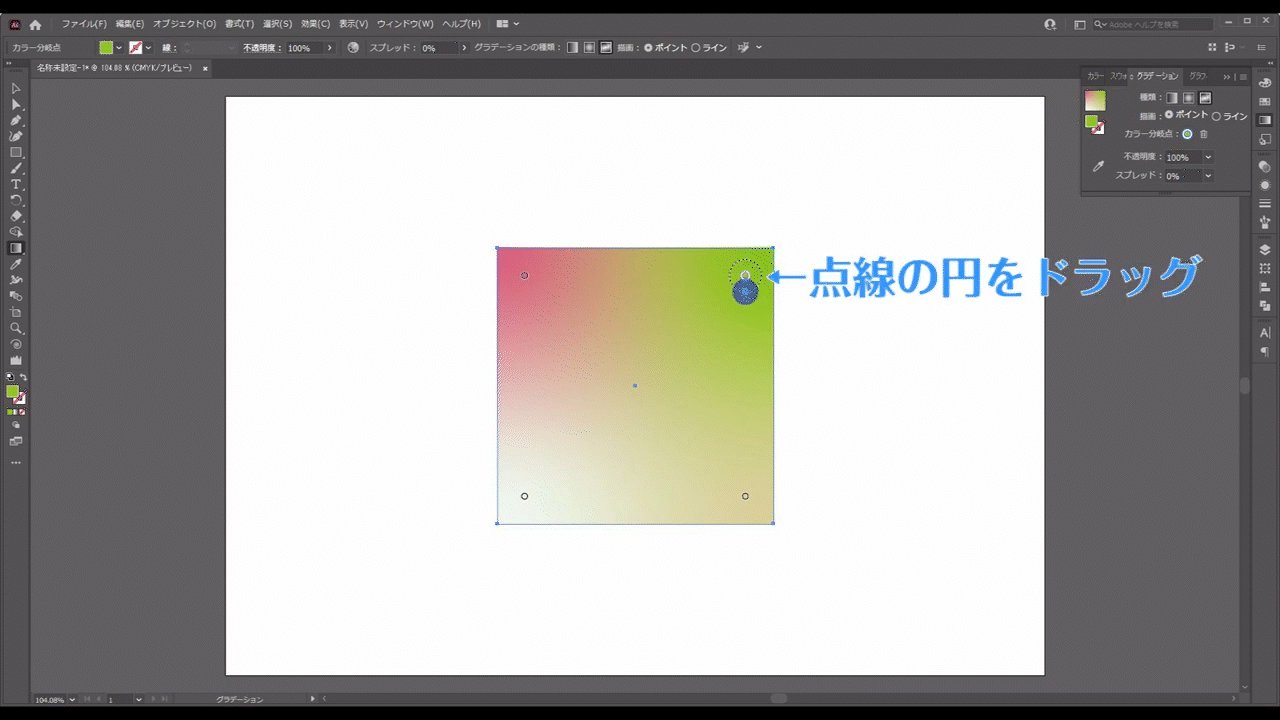
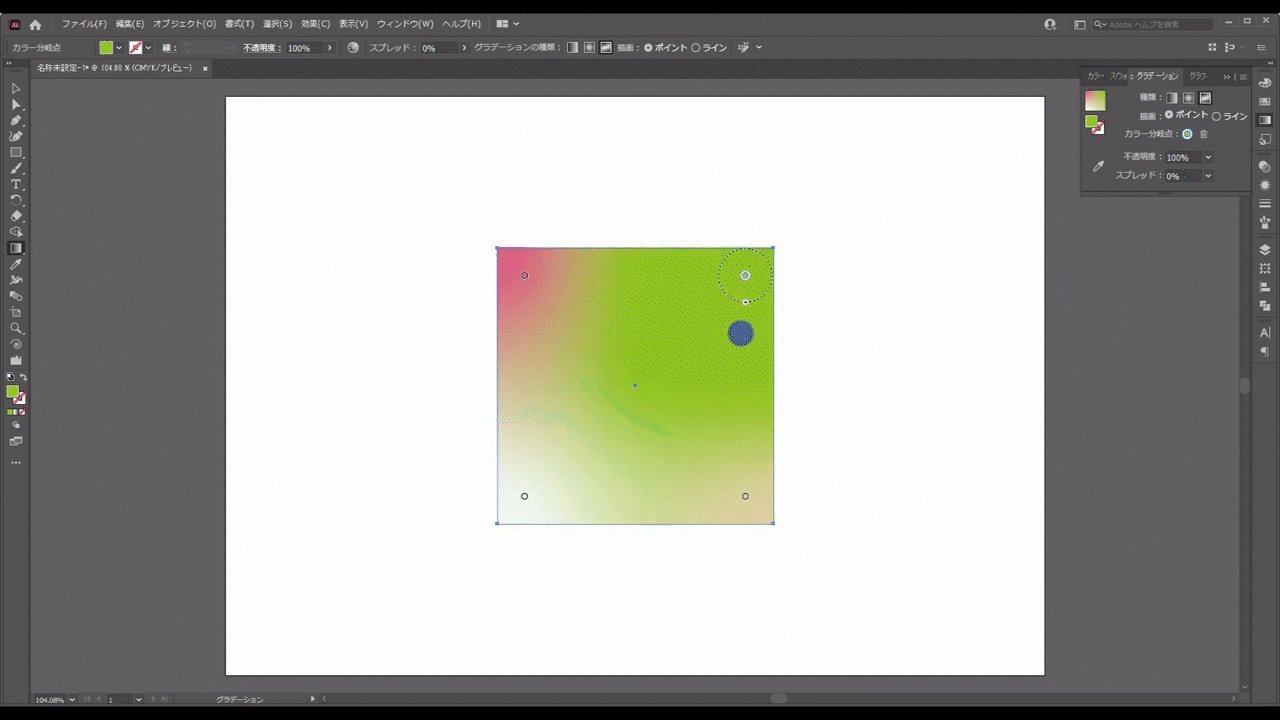
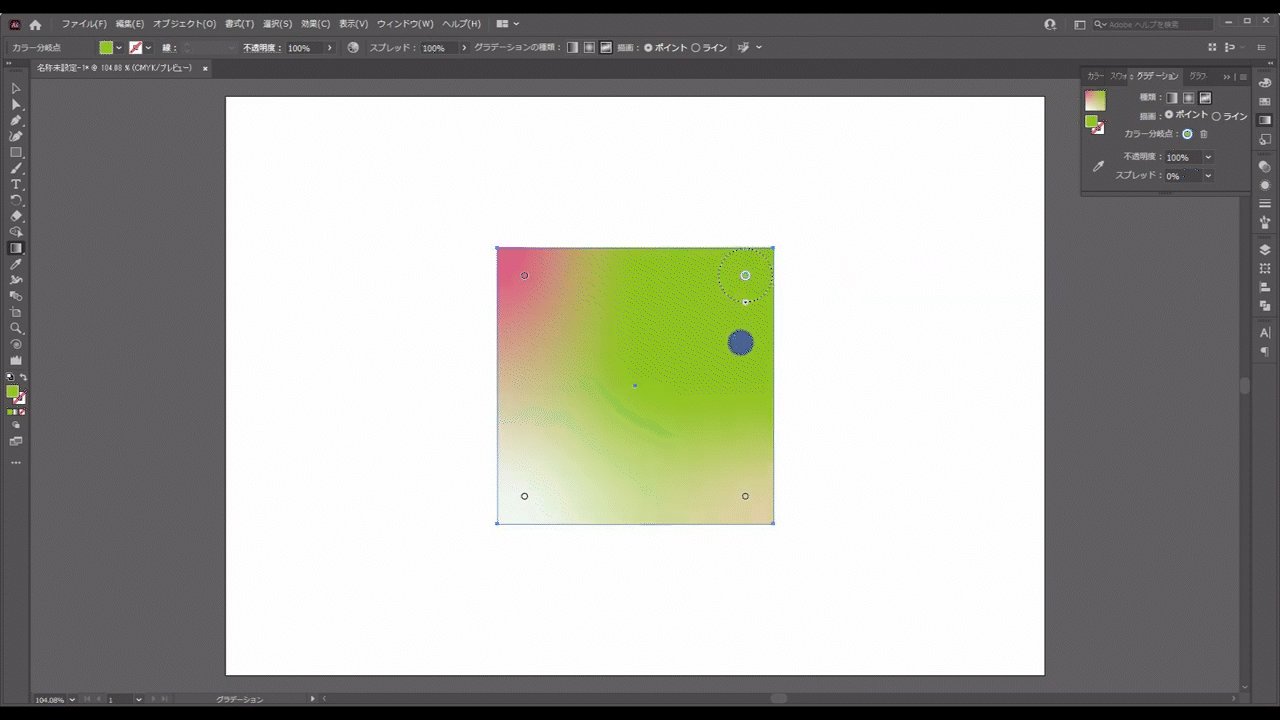
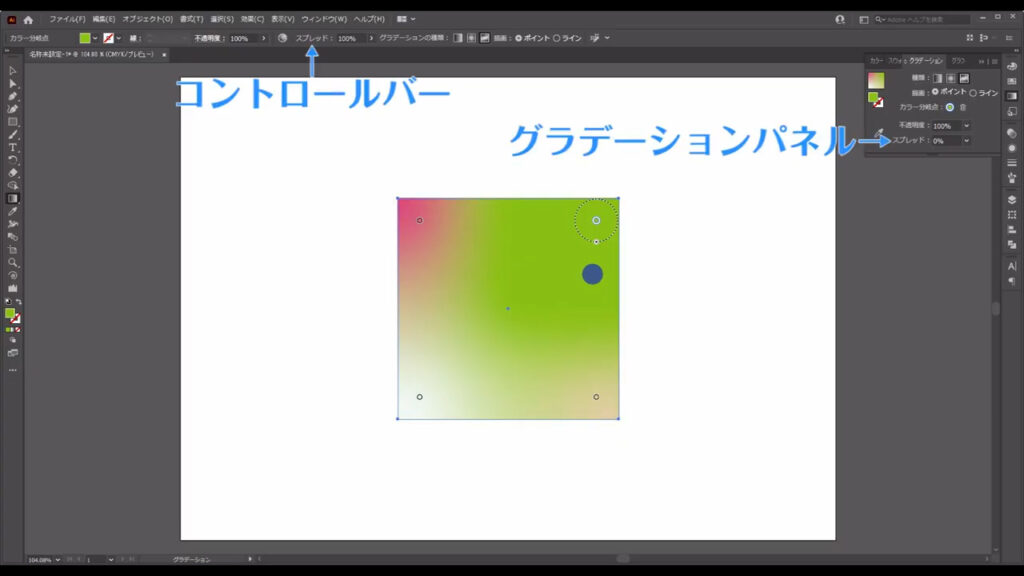
さらに、色の占める割合はこの点線の円(下図参照)をドラッグすると、変えることができます。


因みにこの円のことを「スプレッド」といい、コントロールバーやグラデーションパネルから数値で設定することもできます。

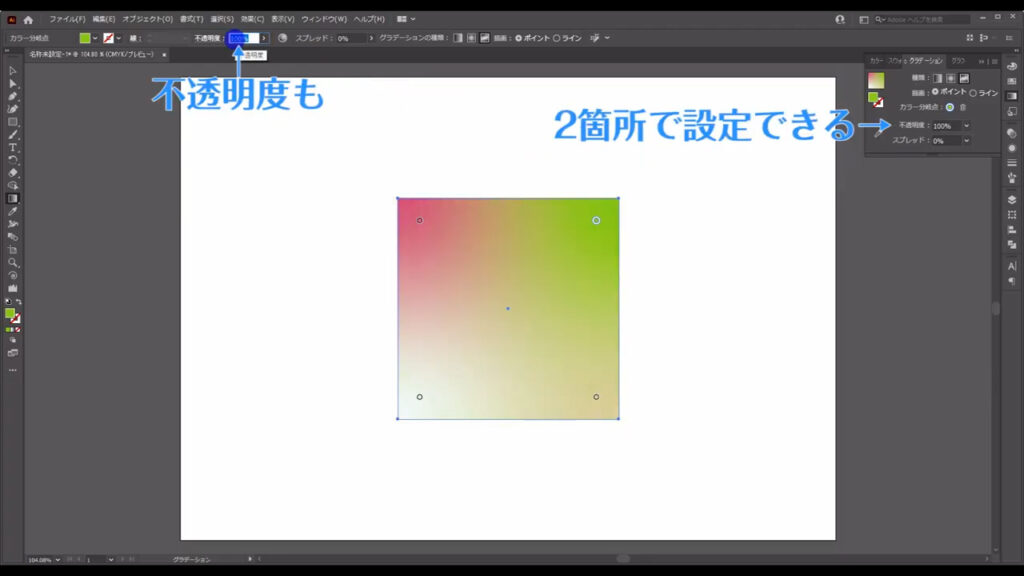
またグラデーションの不透明度もコントロールバー、グラデーションパネルから設定することもできます。

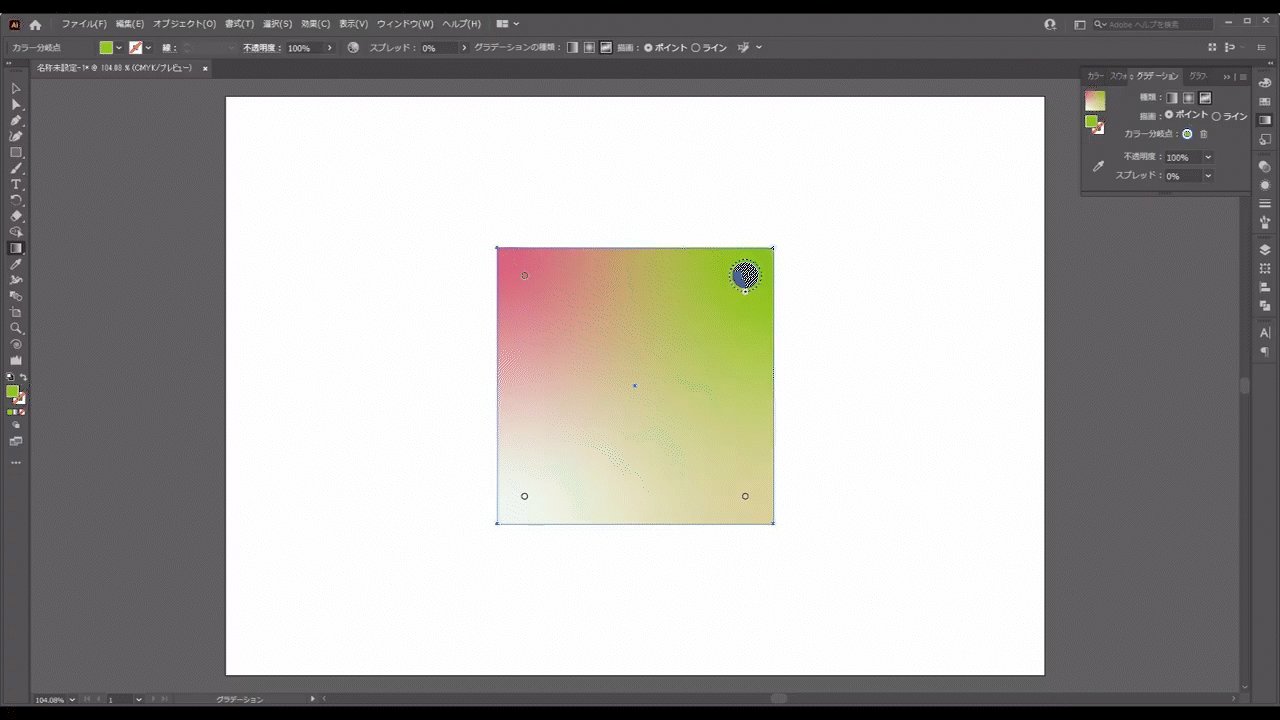
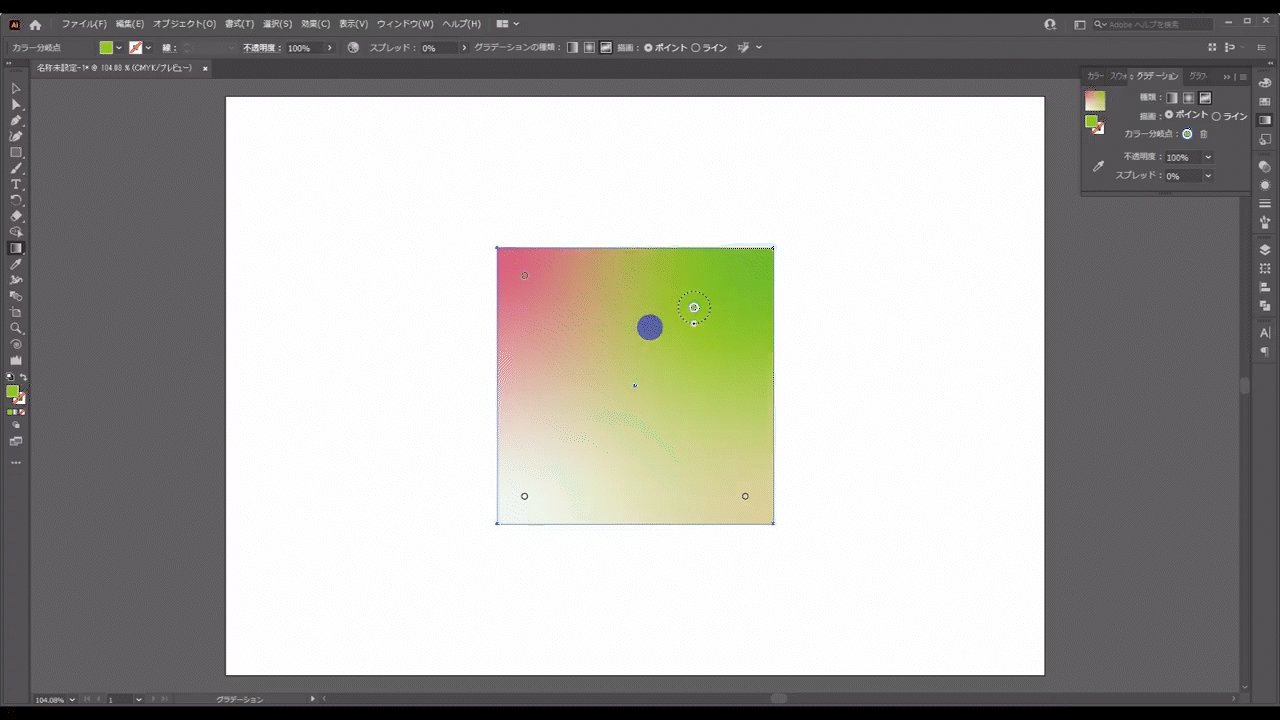
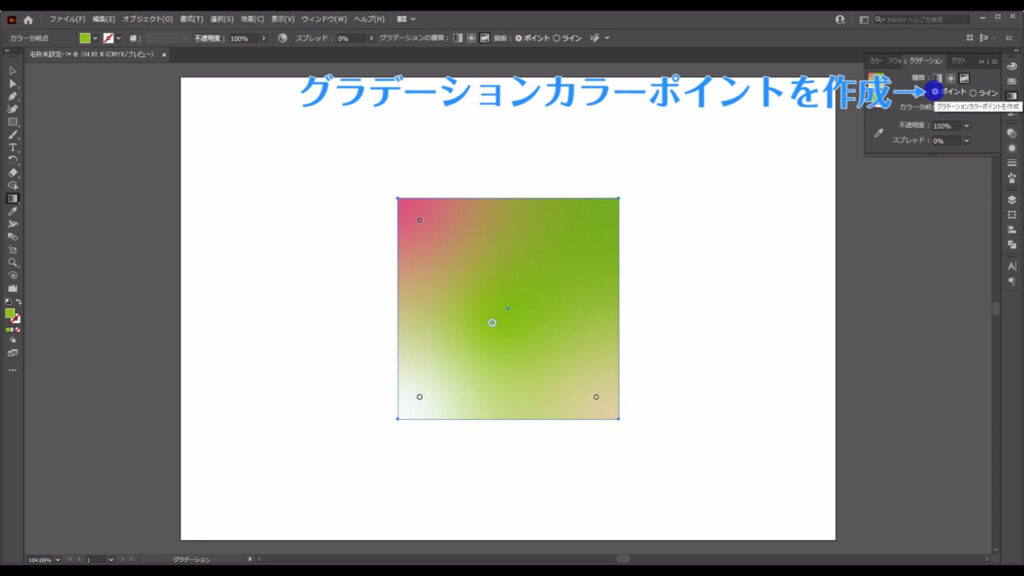
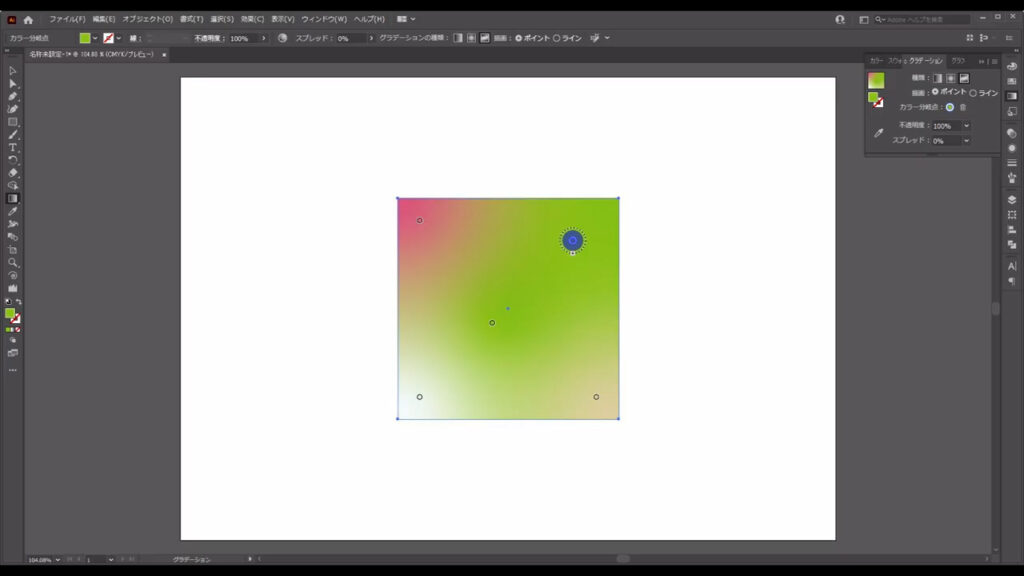
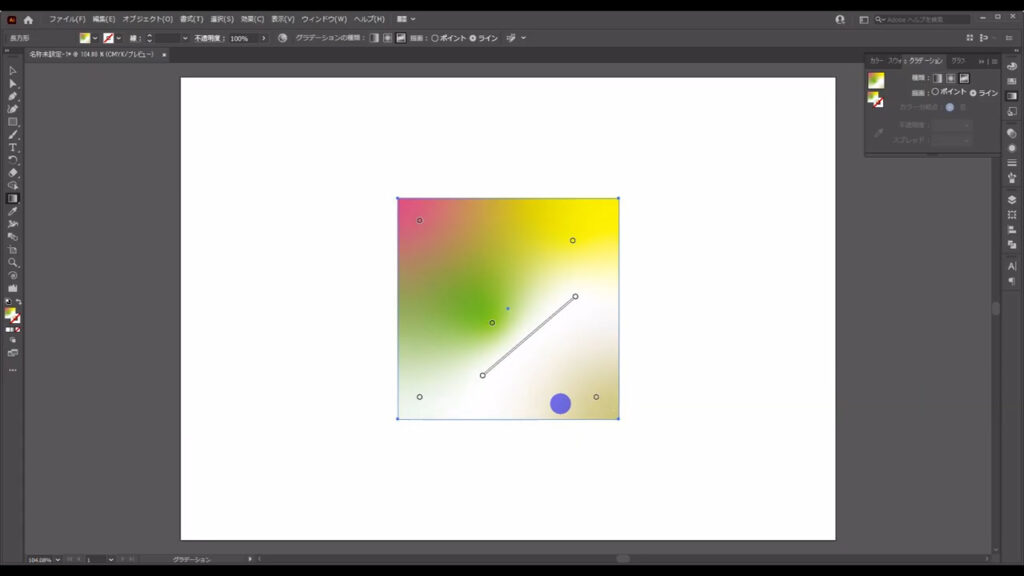
あとフリーグラデーションということでポイントの位置をドラッグでずらしたり、増やすこともできます。

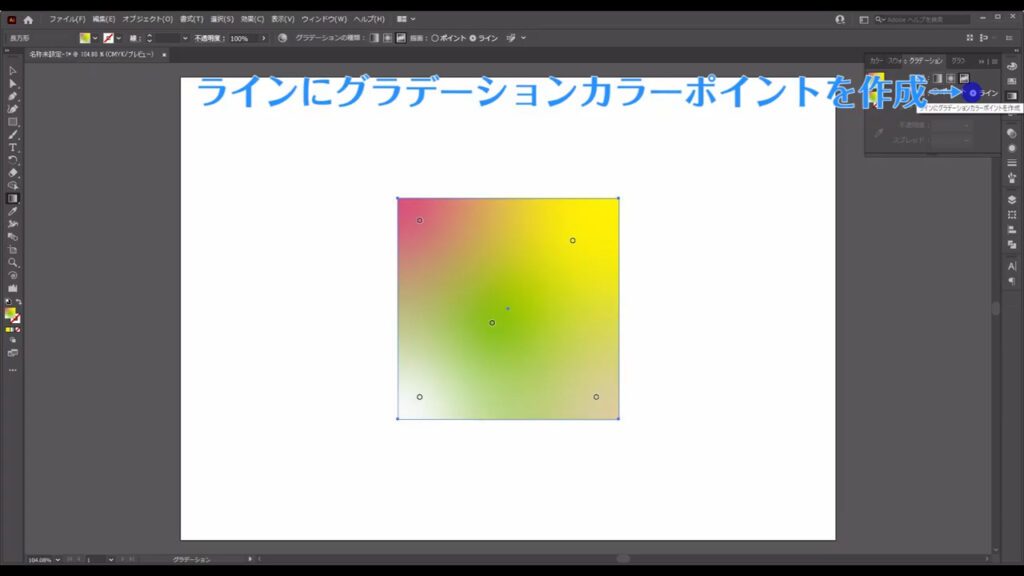
ポイントを増やす場合は「グラデーションカラーポイントを作成」を押し、図形の中の適当なところを左クリックすれば、増やすことができます。


また、このポイント同士はつなげることもできます。
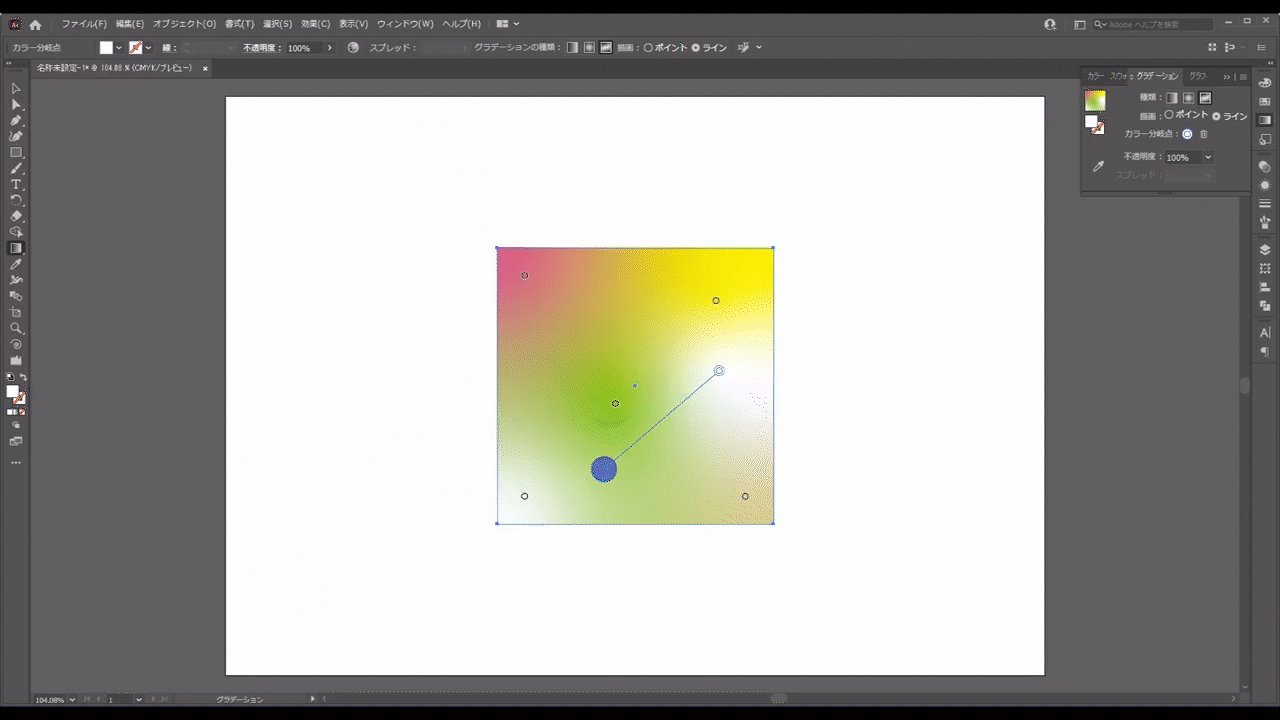
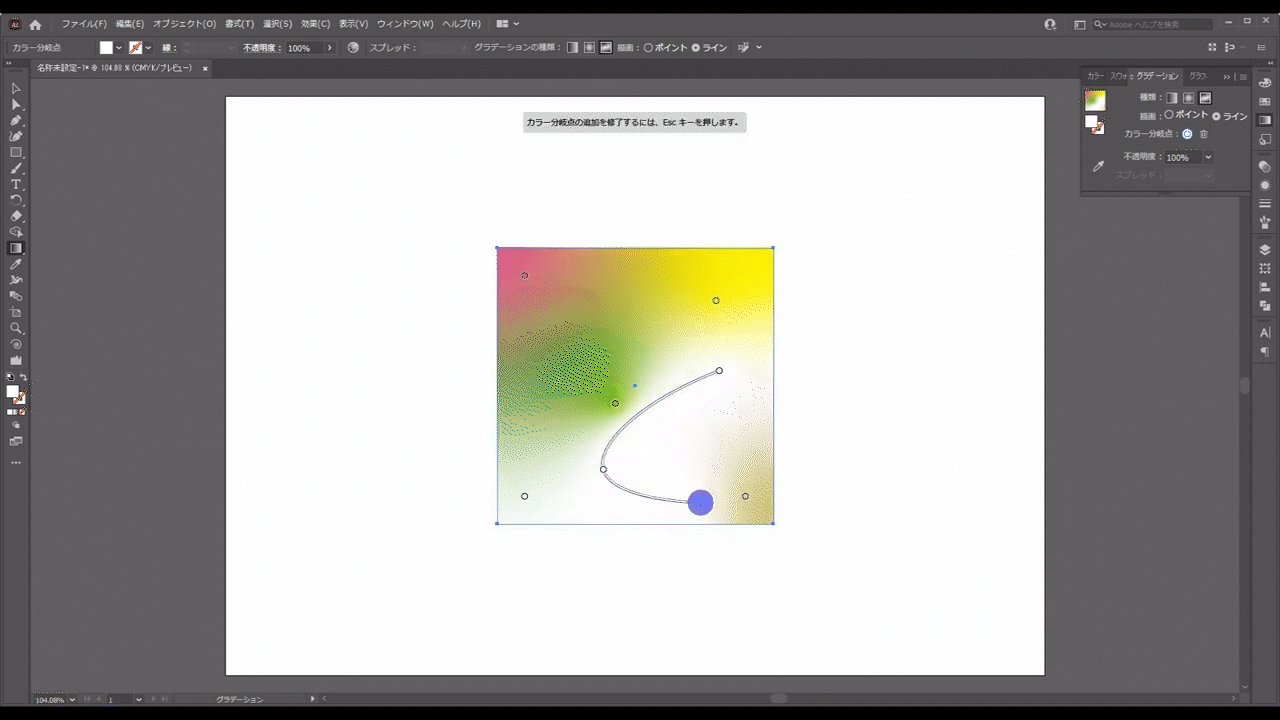
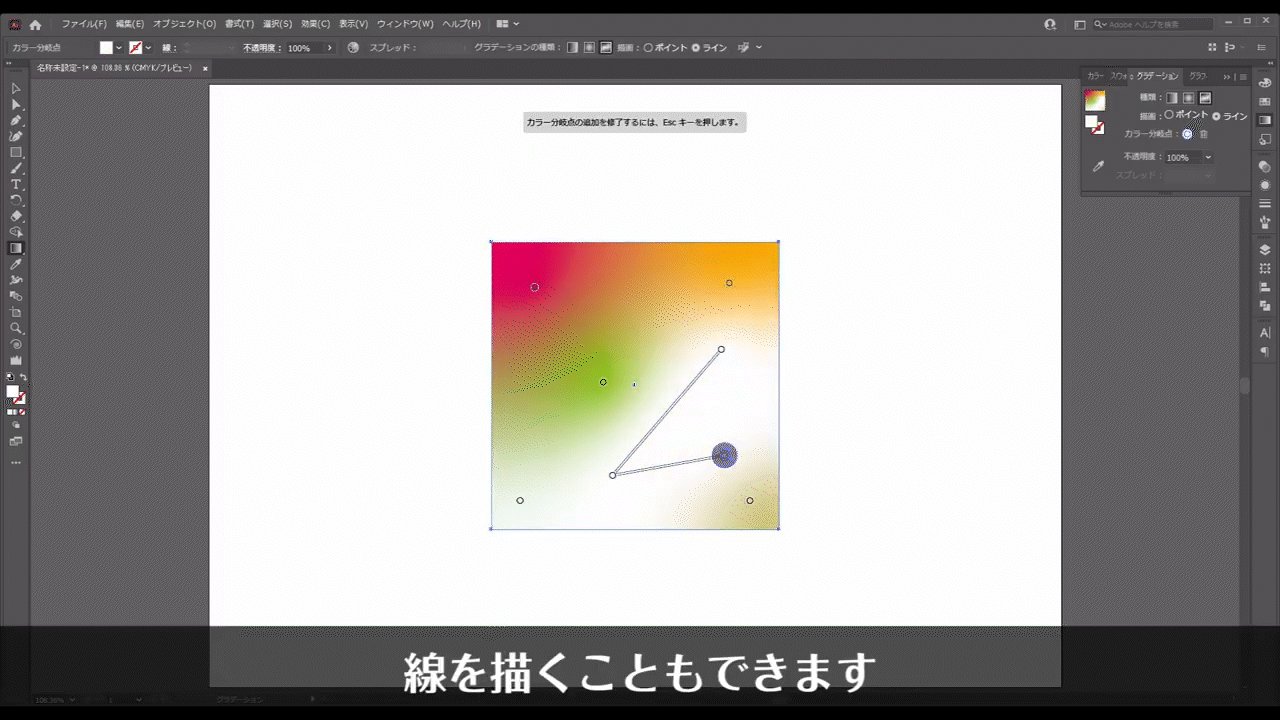
「ラインにグラデーションカラーポイントを作成」を押すと、左クリックしたポイントに沿って色を置いていくことができます。


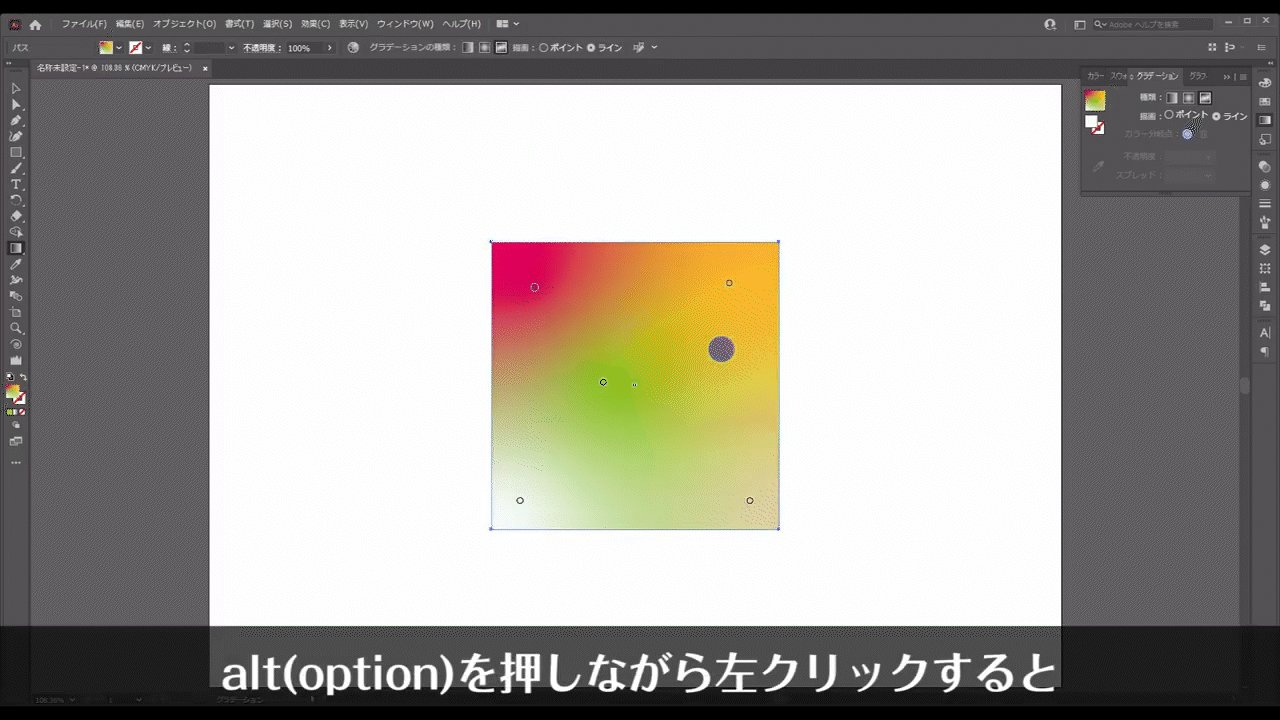
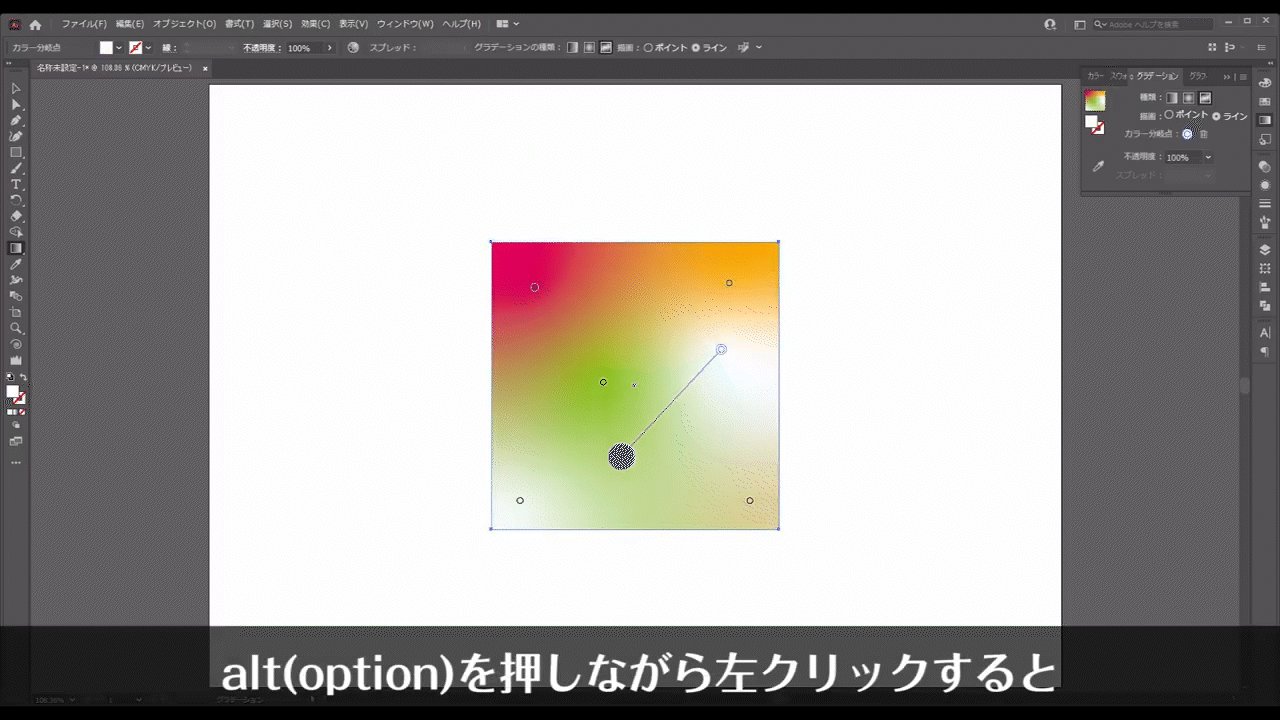
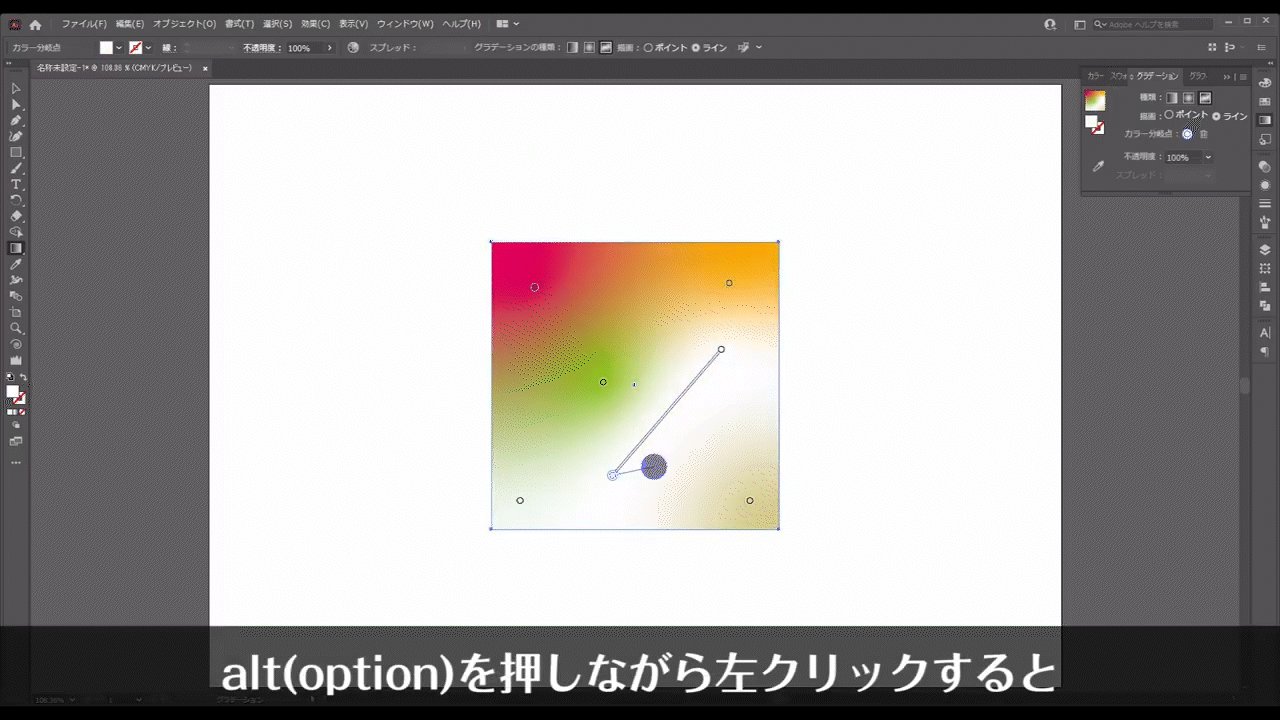
普通に左クリックすると曲線を描きながらラインができていきますが、alt(option)を押しながら左クリックすると直線を描くこともできます。

ただしラインのフリーグラデーションには決まりがあり、ライン同士を交差させることはできませんので、ご注意ください。
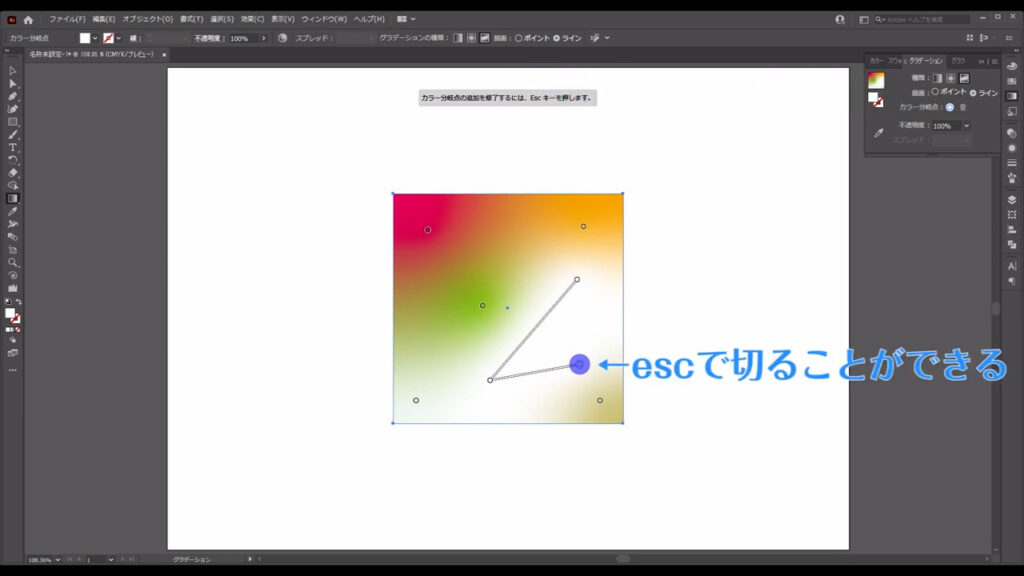
このラインを切りたいときは、escを押せば切ることができます。

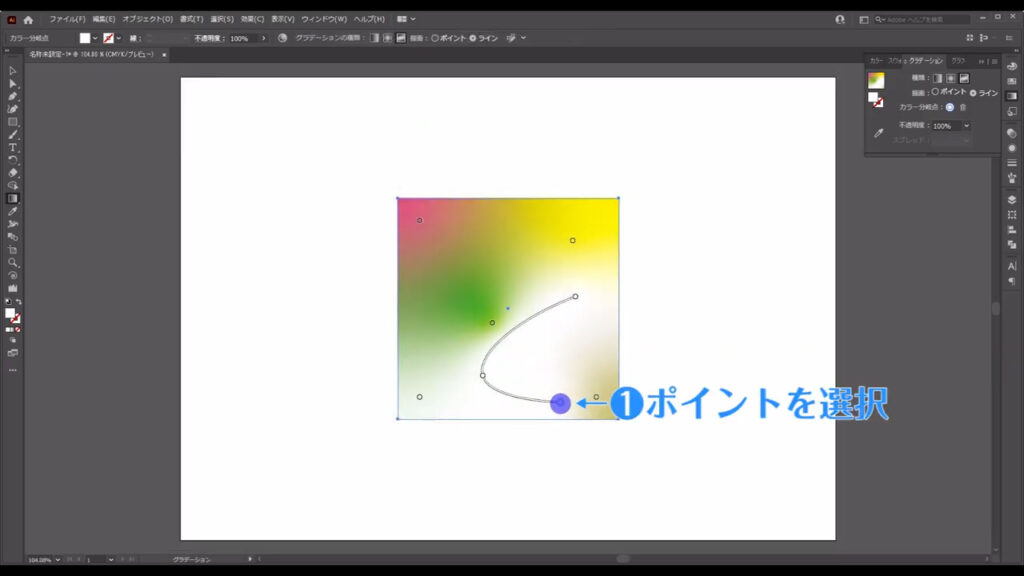
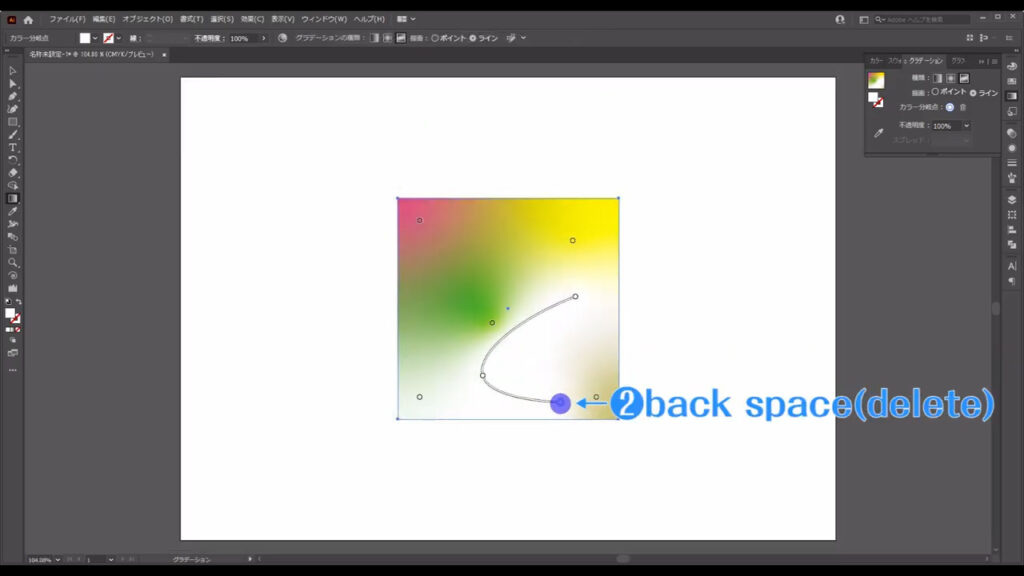
ポイント自体の削除はポイントを選択した状態で、backspace(delete)を押せば可能です。



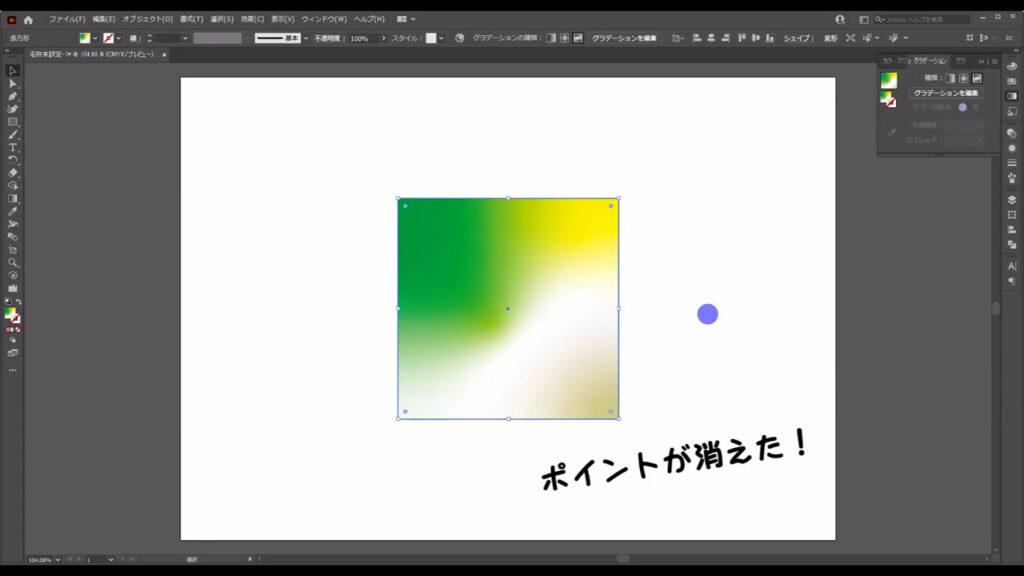
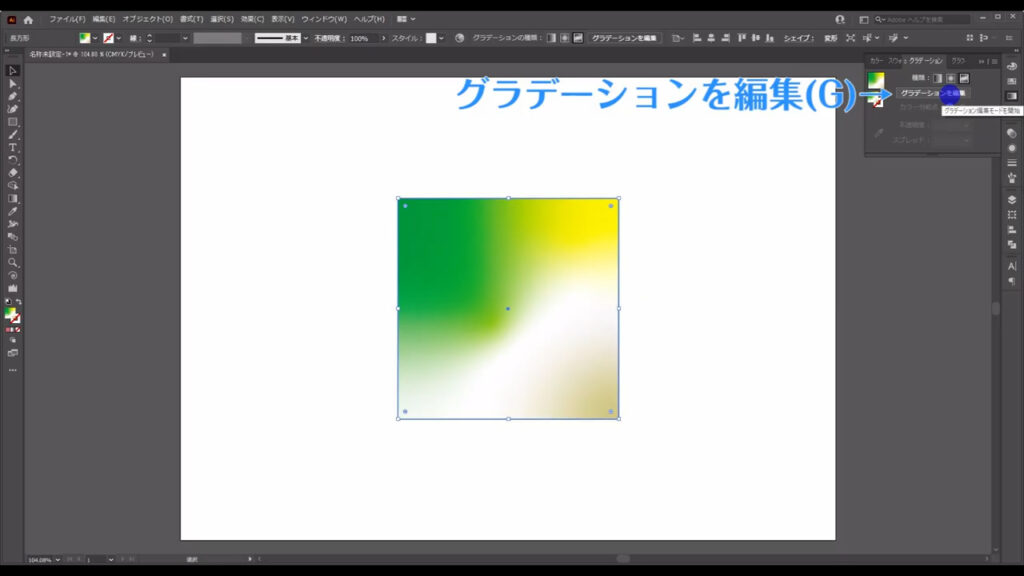
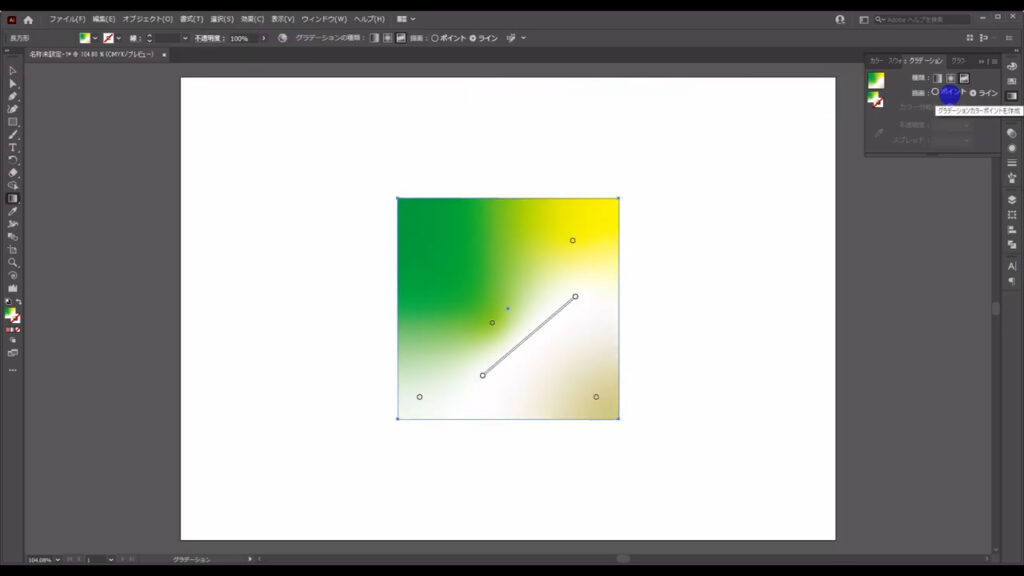
もしフリーグラデーションの編集モードが解除されてしまった(ポイントが消えた)場合は、グラデーションがかかった図形を選択した状態で、グラデーションパネルの「グラデーションを編集(G)」を押せば、再度編集することができます。



フリーグラデーション活用法3選
基本操作を確認したところで、活用法を3つご紹介します。
背景に活用
まず1つ目は、フリーグラデーションをそのまま背景に活用する方法です。
これは特に説明することはないですが、星空のバックにしたり、ホログラムみたいにしたりと、ひらめき次第でいろんな場面に使えそうですね。

ロゴに活用
2つ目はロゴへの活用です。
フリーグラデーションを使ったロゴとして有名なのは、インスタグラムのロゴですね。
これはおそらく、基本となるロゴにクリッピングマスクでフリーグラデーションをかけているのだと思います。


クリッピングマスクとは、前面の図形に合わせて背面のオブジェクトを切り抜く機能です。
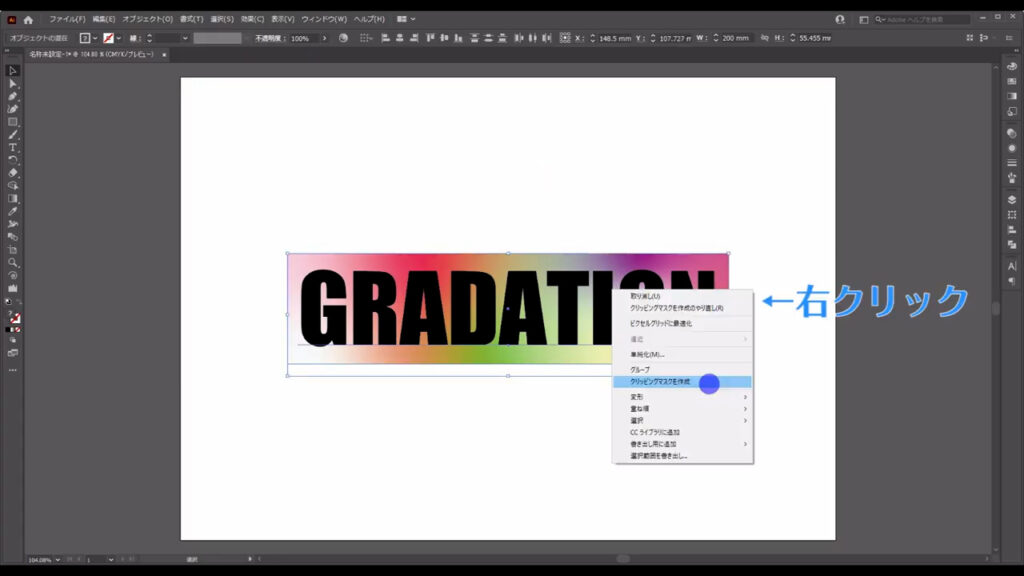
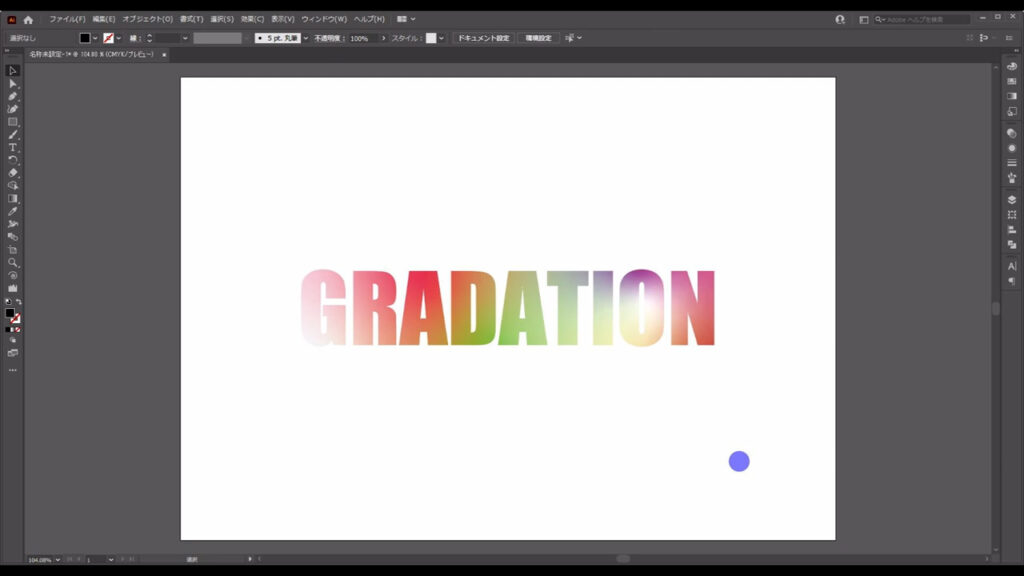
マスクは文字に対しても適用できます。
文字を上、フリーグラデーションを下にして2つを選択し、右クリックから「クリッピングマスクを作成」を押せば、このようにマスクがかかります。


写真に活用
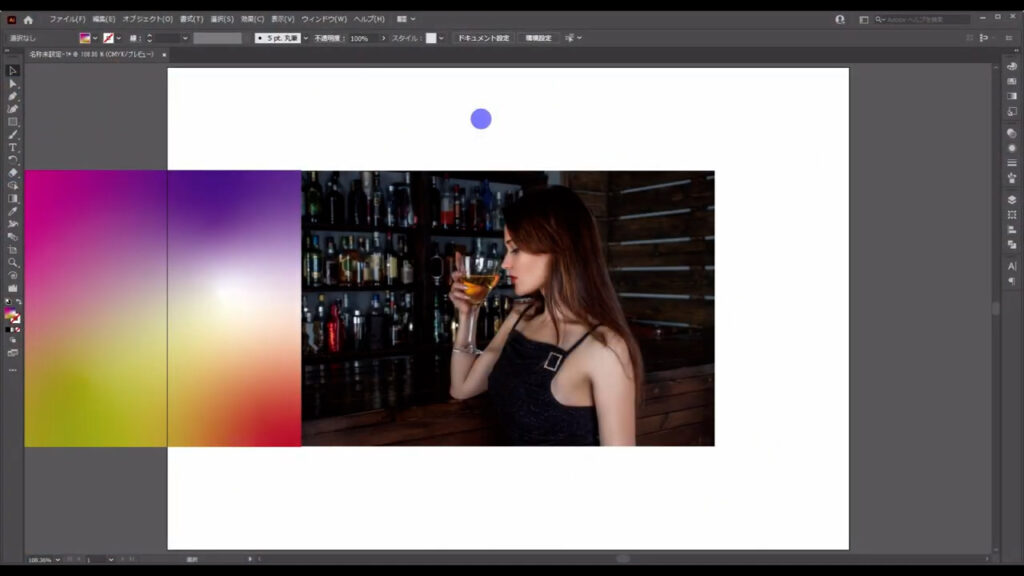
3つ目は写真への活用です。
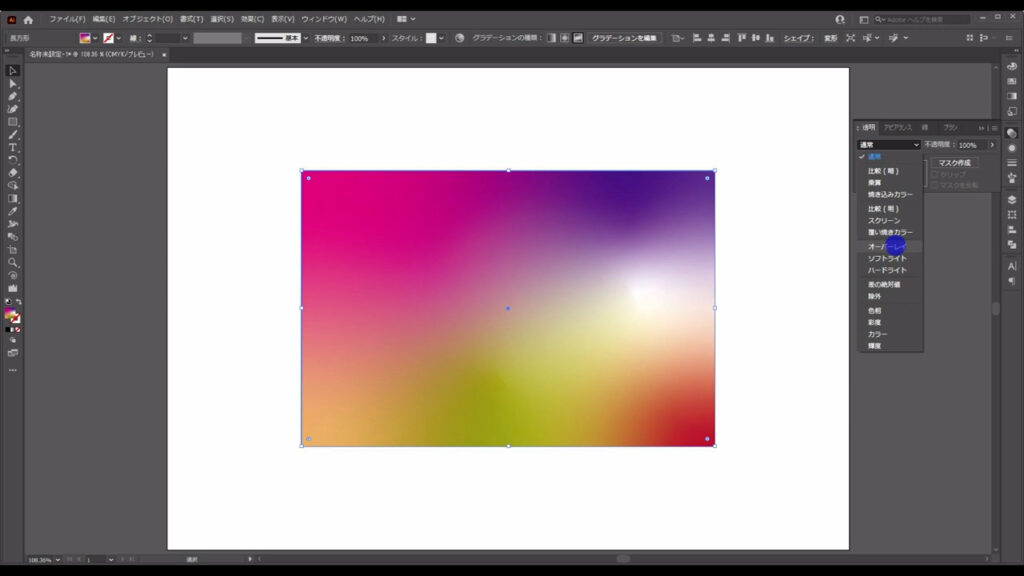
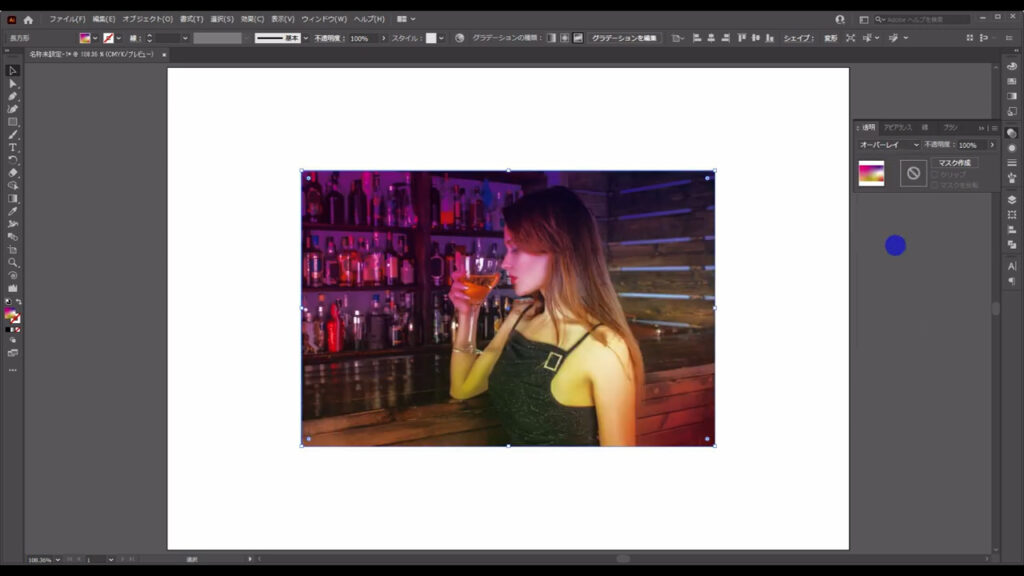
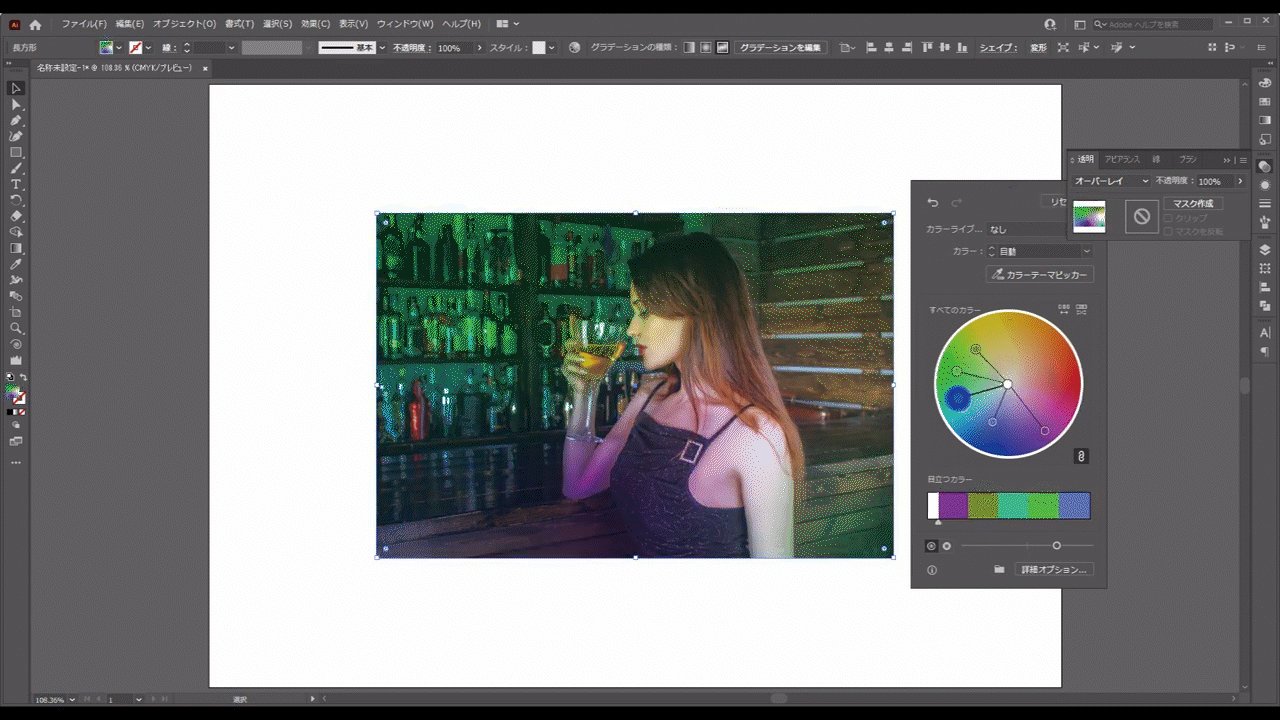
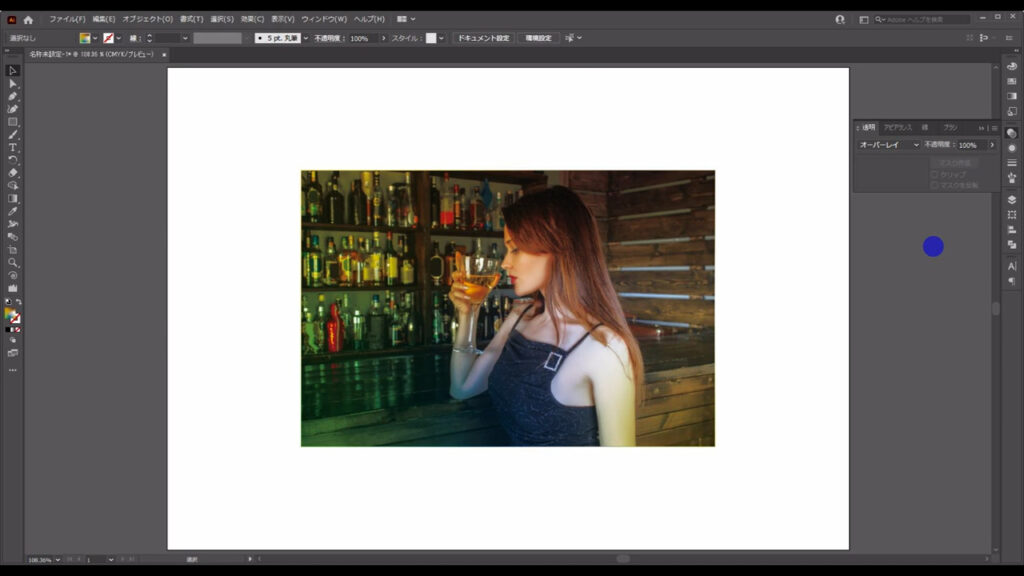
フリーグラデーションのかかった図形を写真の上に重ねます。


そして、フリーグラデーションを選択した状態で「透明パネル」を開き、「描画モード」から任意のモードを適用すると写真に変化が生まれます。


ちょっと映えない写真だったとしても、フリーグラデーションを重ねれば、おしゃれな写真に早変わりするかもしれません。
おまけ
最後に、役に立つかもしれない素敵な機能をご紹介します。
このフリーグラデーションはたくさんの色を設定できる分、再配色するのが非常に面倒です。
どれくらい面倒かというと、シールの剥がれ残りを取るくらいです。
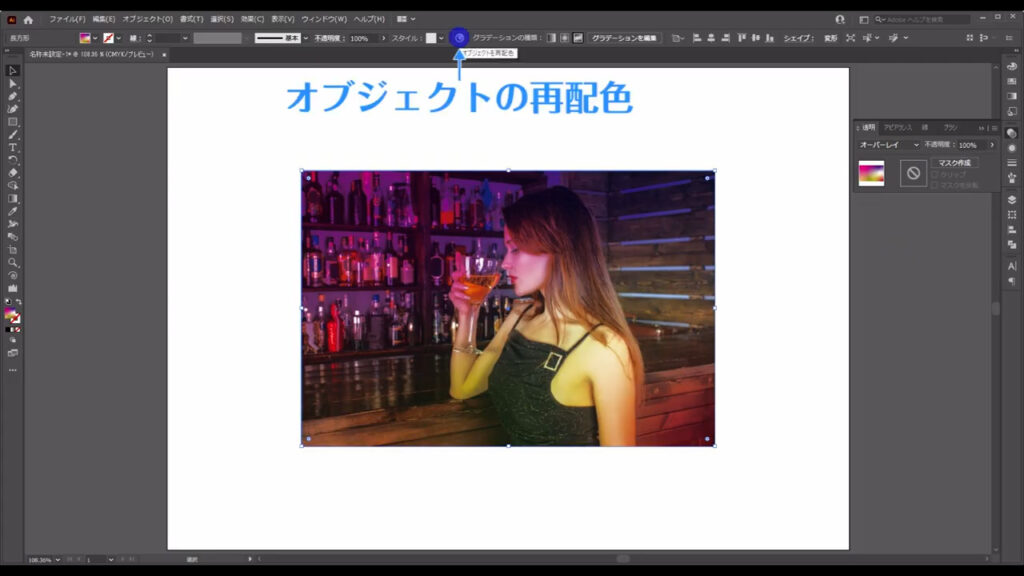
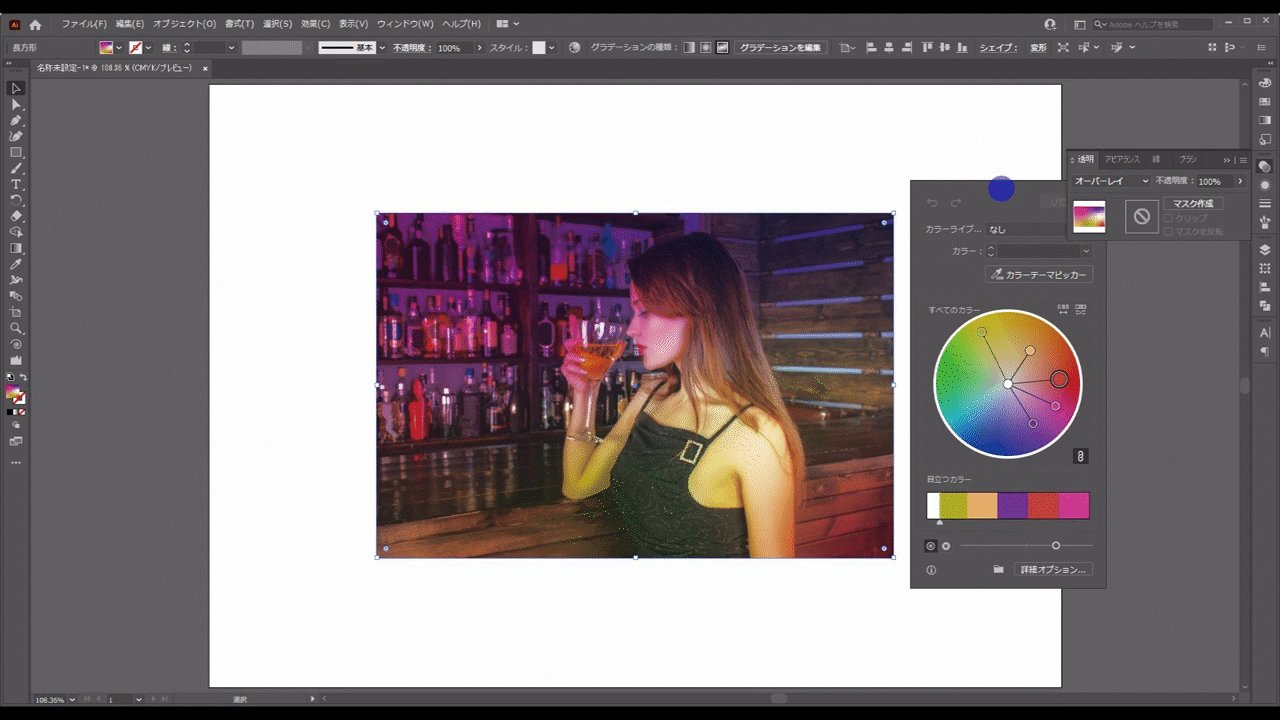
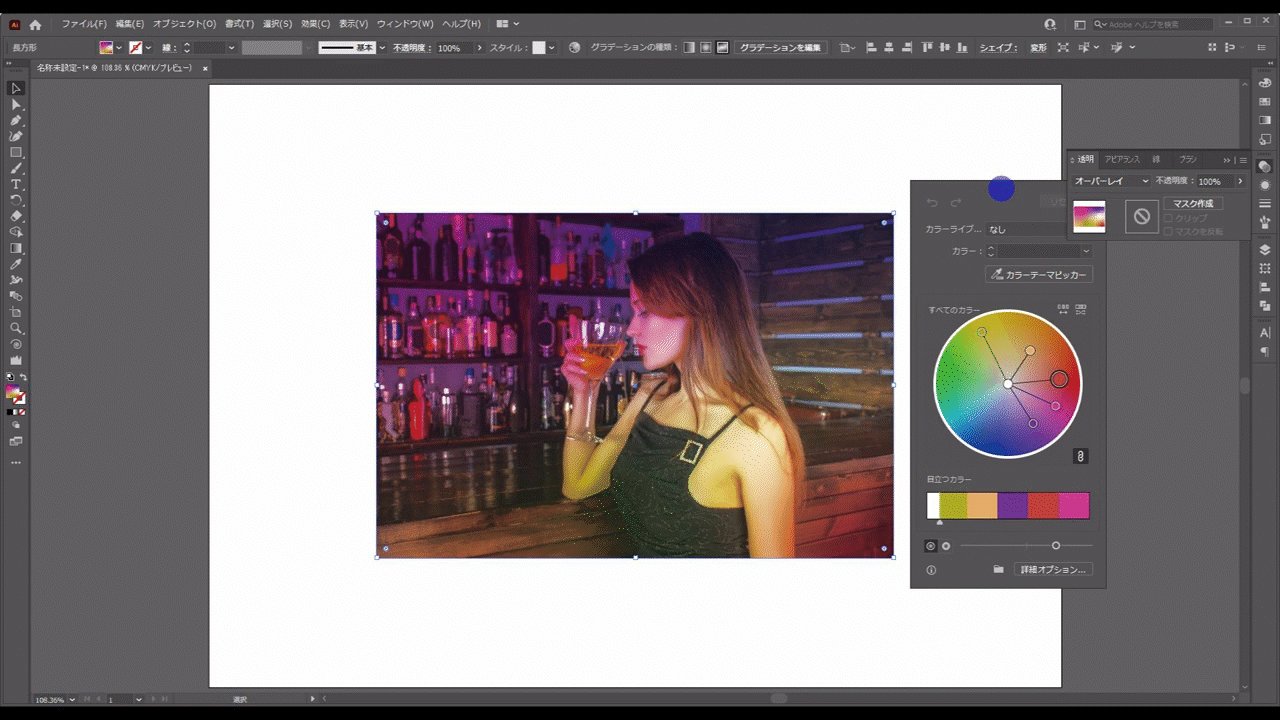
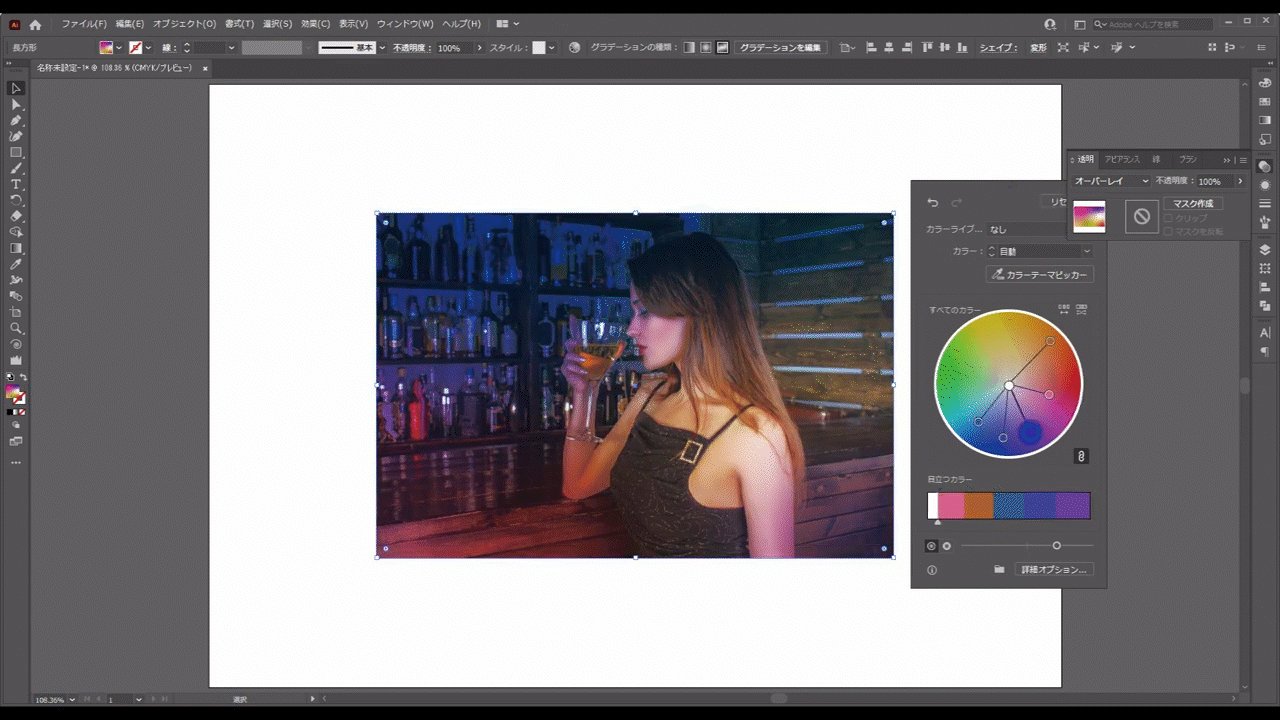
そんな悩みを解決してくれるのが、下図の「オブジェクトの再配色」という機能。
自分で設定した色のトーンに合わせて、イラレが自動的に再配色を行ってくれます。


調整が終わったら適当な場所を左クリックすれば、このウィンドウは閉じます。

今回の記事はここまでです。
フリーグラデーションの素晴らしさが伝われば幸いです!
最後までお読みいただき、ありがとうございます。




コメント