この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、イラレの3D機能を使ってアイソメトリック文字を作っていきます。
3Dの文字と聞くと難しそうに思いますが、実は超簡単です。
さっそく、本編にいきましょう。
文字を3Dにする
まず、テキストツールで適当な文字を打ち込みます。
3Dにしたときに見やすいように、とりあえず塗りはオレンジ、線はなしに設定しておきます。


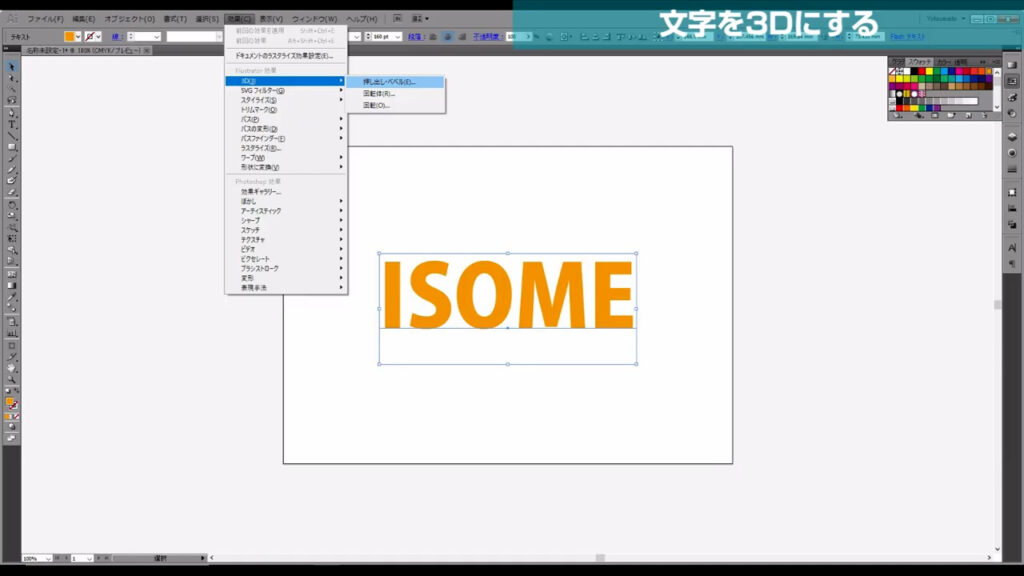
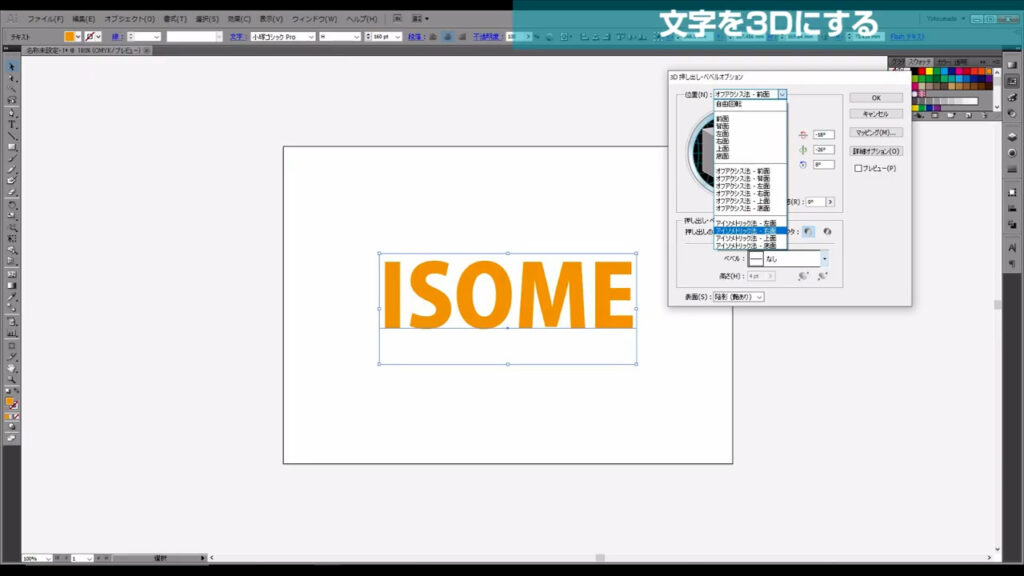
文字を打ち込んだら、それを選択した状態で下図の手順で「押し出し・ベベル」へと進んでいきます。
バージョンCCでは「3Dとマテリアル」から「3D(クラシック)」「押し出し・ベベル」です。

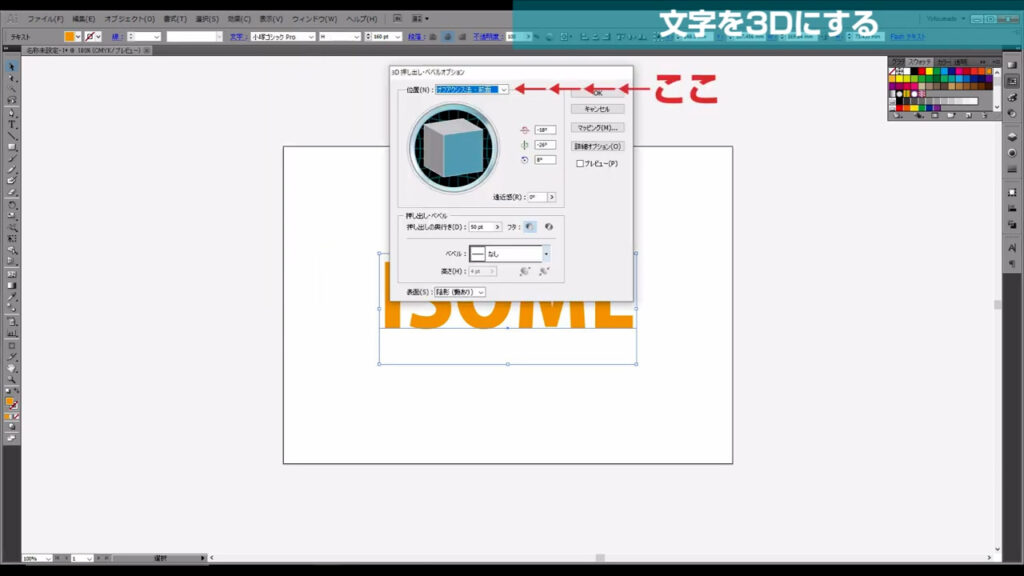
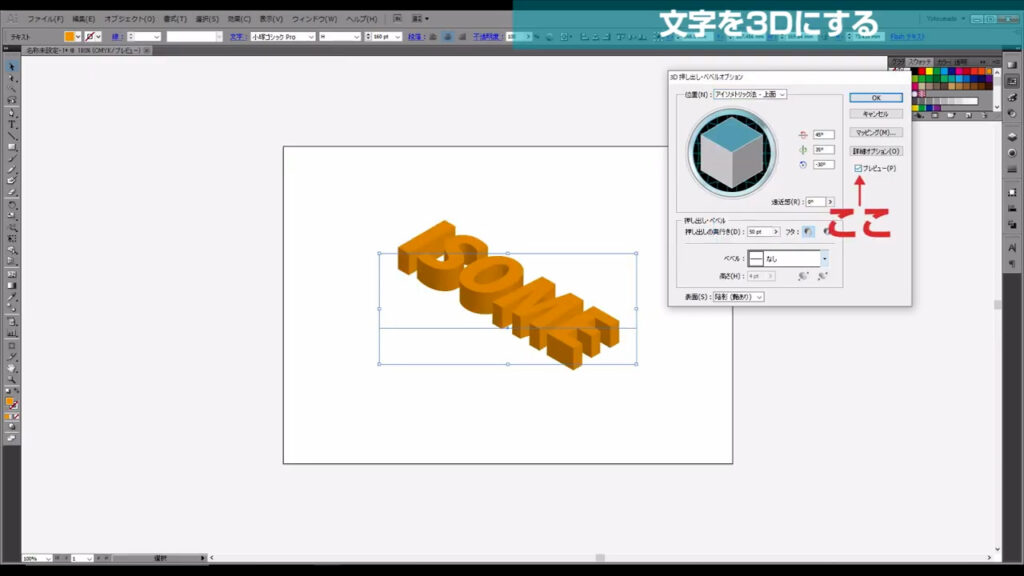
下図のような画面が開くので、「位置」というところを「アイソメトリック法 – 上面」を選択します。


プレビューにチェックを入れて、どんな感じか見てみましょう。

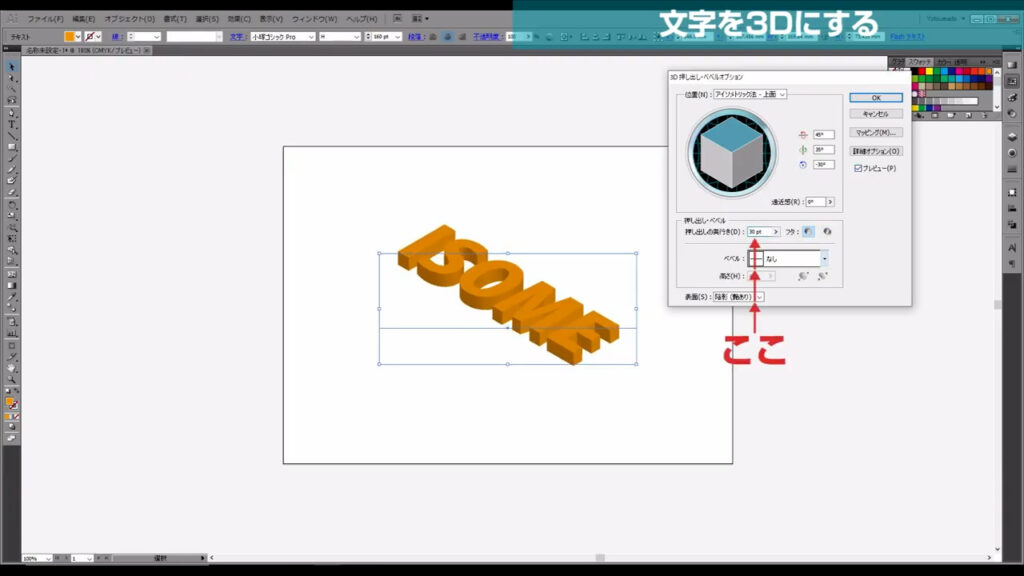
高さを調整したい場合は、ここの数値を変えれば可能です。

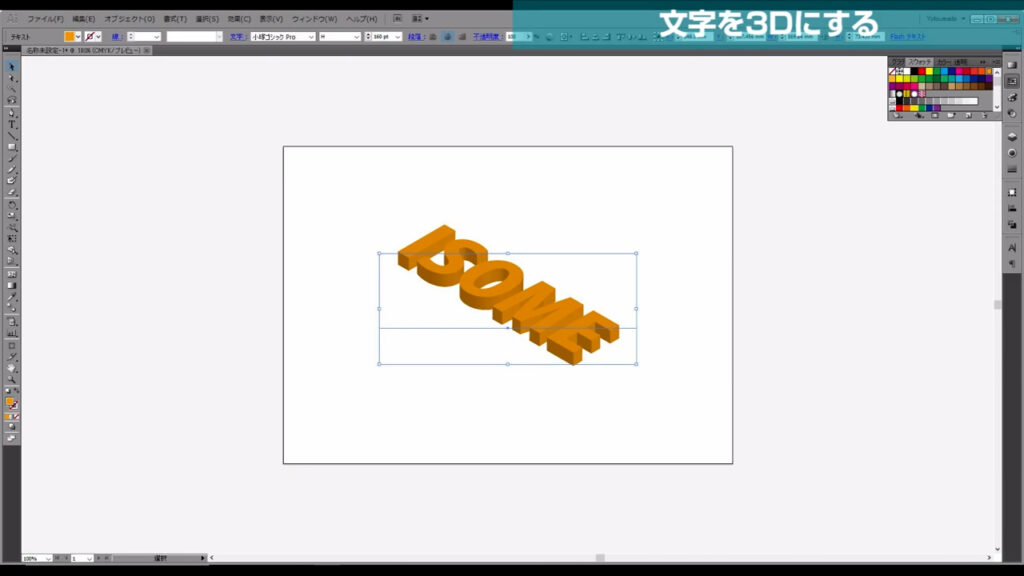
自分の納得のいく形になったら、OKを押します。

ここまできたら、次のステップです。
文字をパーツごとに編集できるようにする
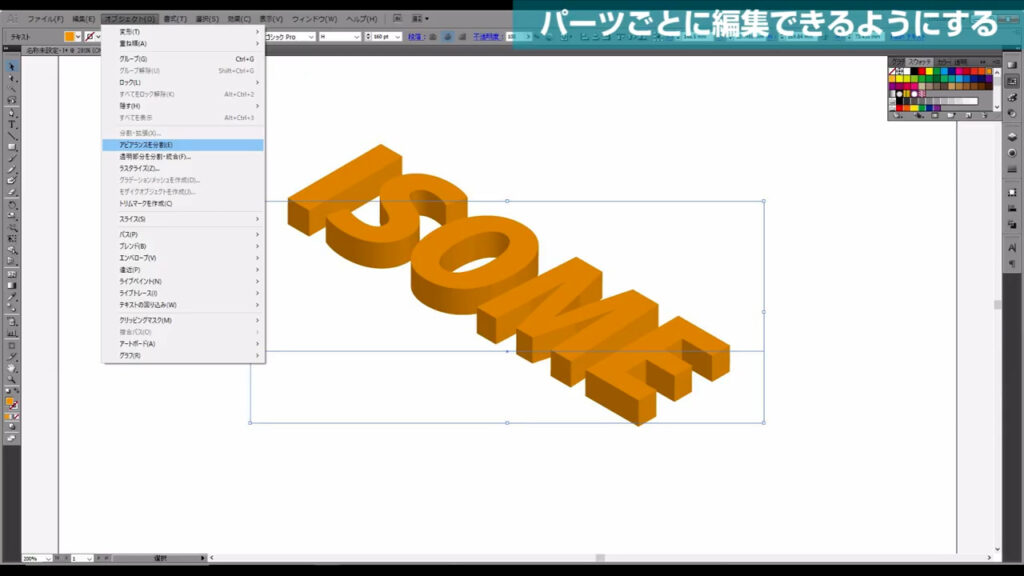
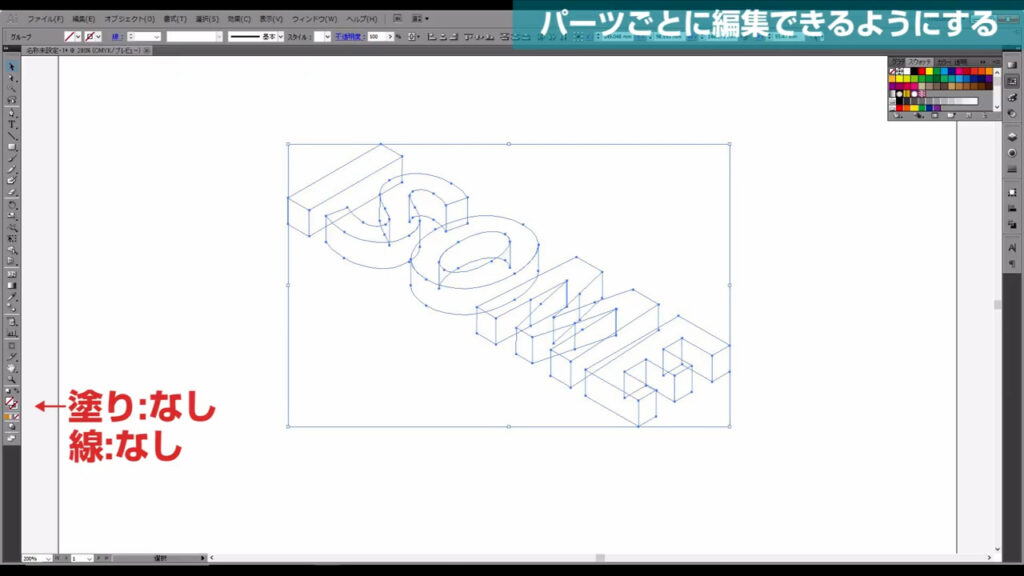
3Dにした文字を選択した状態で、下図の手順でアピアランスを分割します。

これ(アピアランスを分割)によりテキストの内容は編集できなくなりましたが、それぞれの面を編集できるようになりました。

アピアランスを分割したら、まずctrl(⌘) + shift + [ g ]を押してグループ化を解除します。

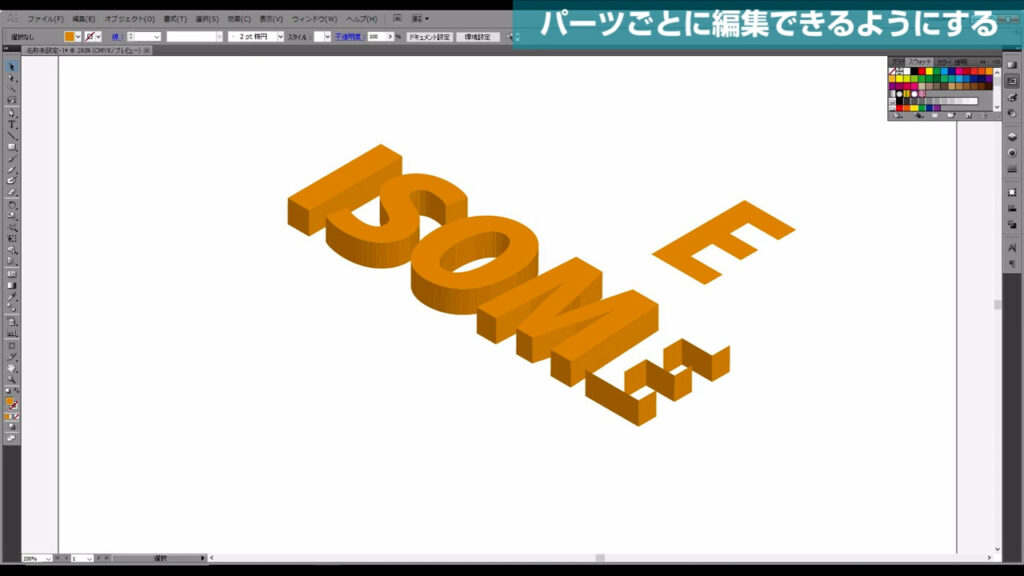
このままの状態で、さらにグループ化を解除すると、今度はそれぞれのパーツのグループ化が解除されます。

そうしたら、これらを全て選択し、塗りをなしにします。

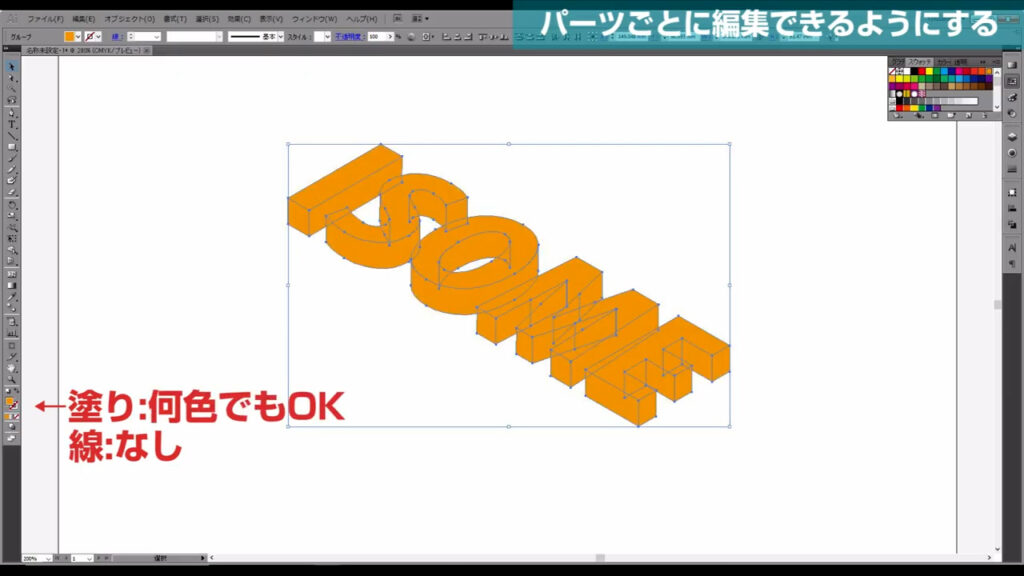
その後、改めて単色の塗りを設定します。

これでそれぞれの側面ごとに色を変更しやすくなりました。
ここまできたら最終ステップです。
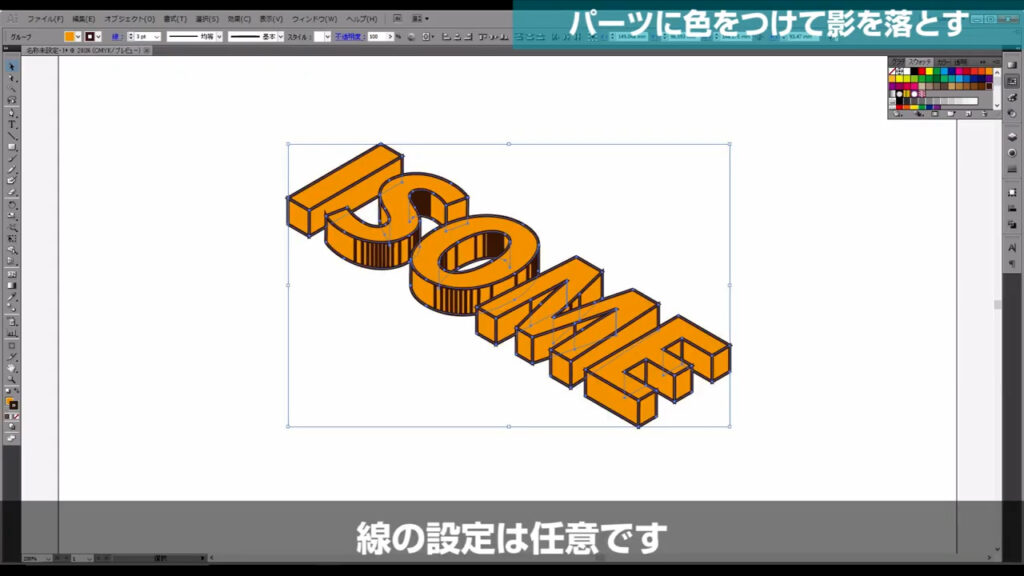
パーツに色をつけて、影を落とす
この操作は任意ですが、全てのパーツに濃い茶色の線を設定します。

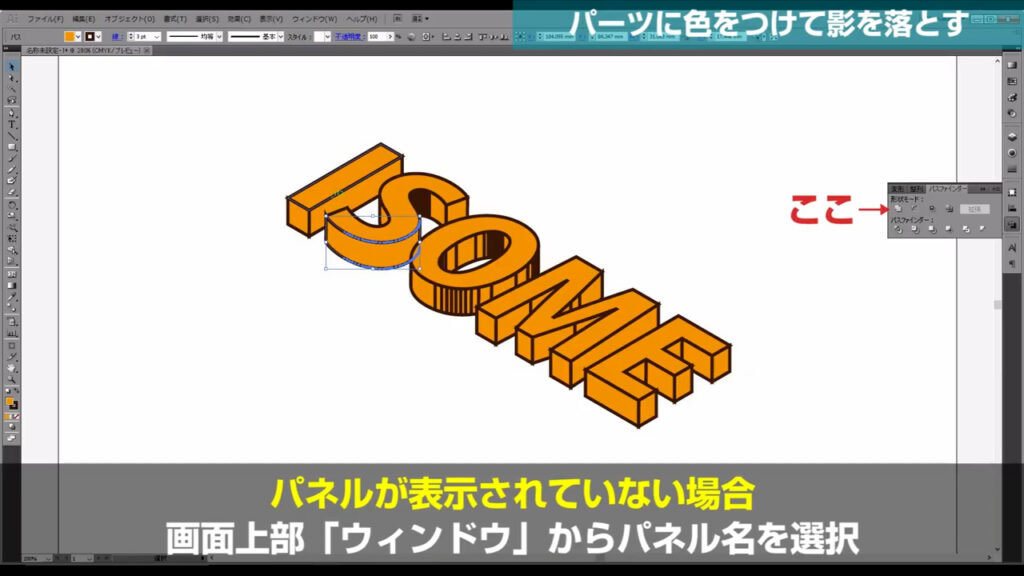
線を設定した場合、3Dにしたときにグラデーションがかかっていた部分には、細かい線が出てきます。

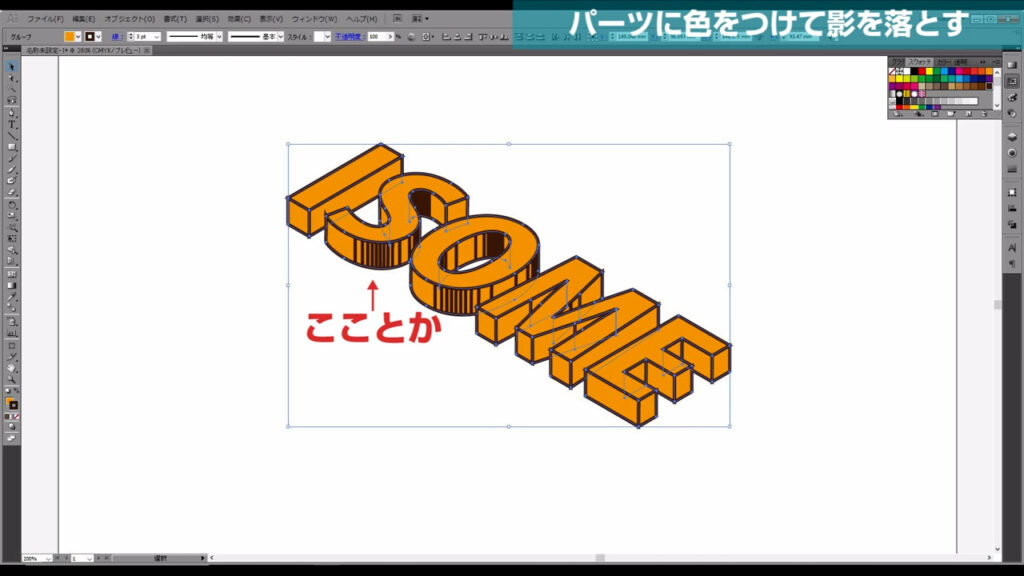
スッキリさせたいので、細かい線が出ているパーツだけを選択して、パスファインダーパネルから「合体」を実行します。

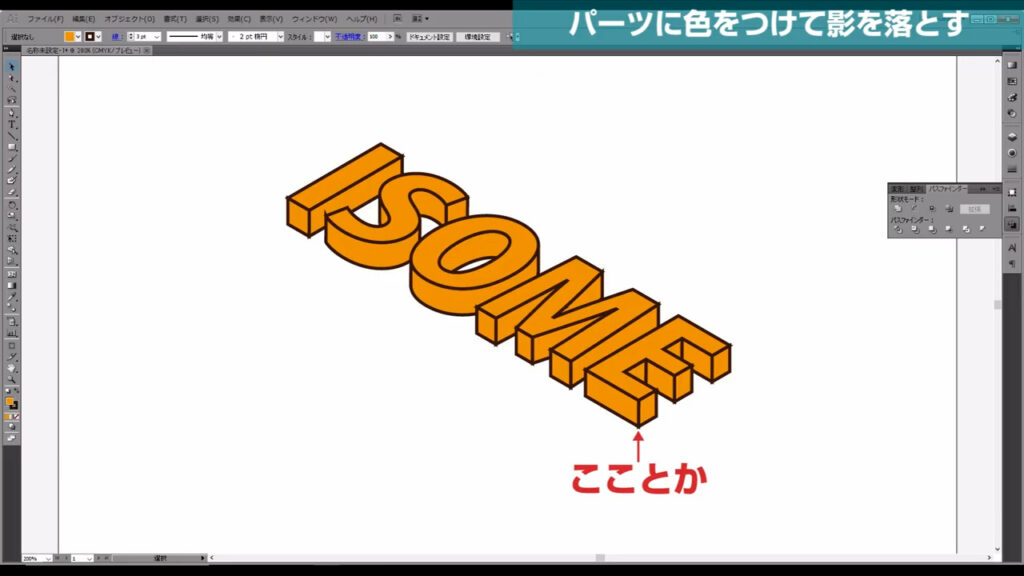
他のところも同様に「合体」させます。

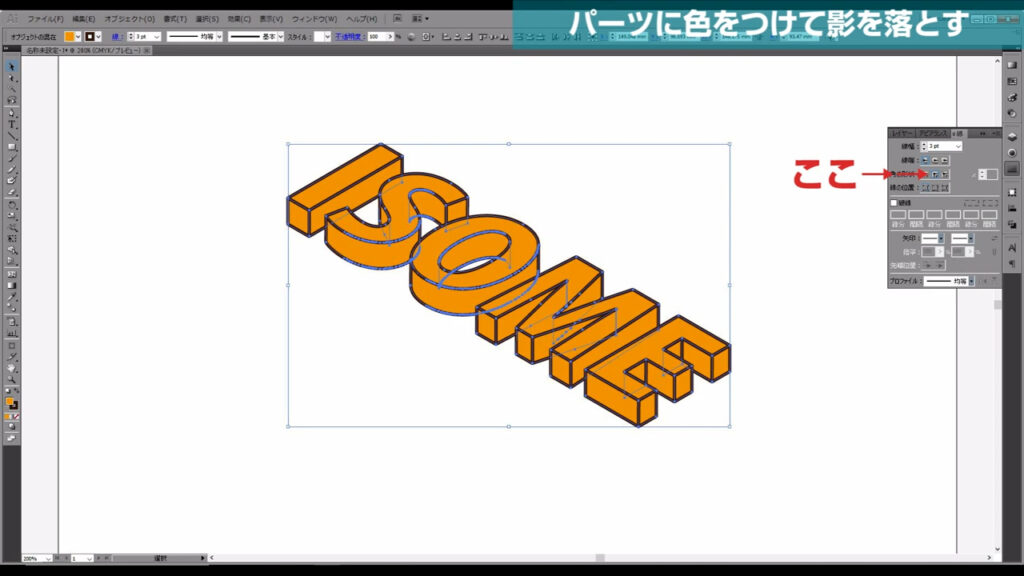
また、線を追加したら部分的に尖っているところが出てきます。

丸くさせたいので、線パネルよりここのボタン(下図参照)を押して、角を丸くさせます。

そうしたら、文字ごとに好きな色を再設定します。

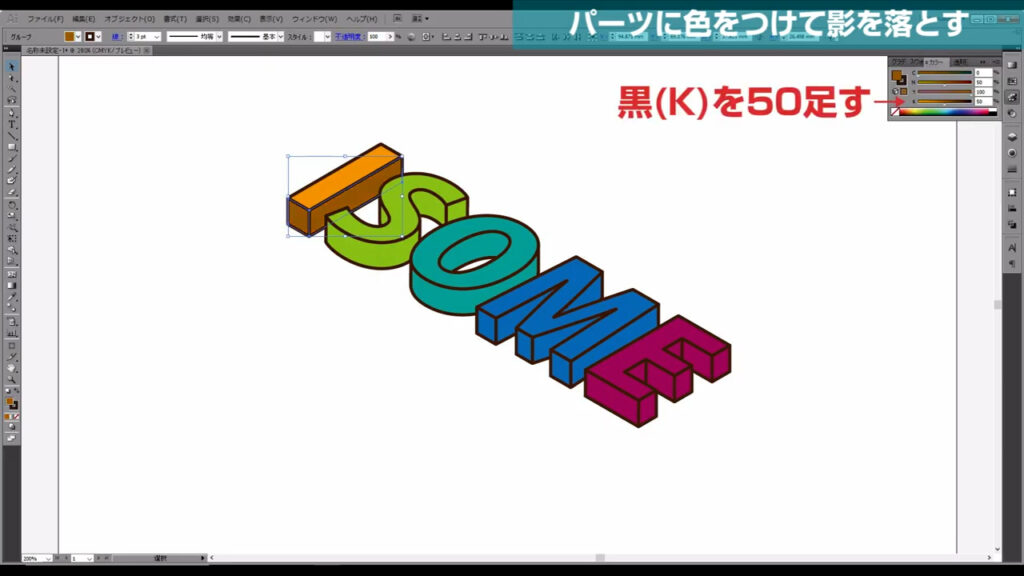
立体感を出したいので、側面に黒(K)を混ぜます。
側面のパーツを選択して、カラーパネルより黒(K)を足します。

これで、さらに立体っぽくなりました。

最後に影を落とします。
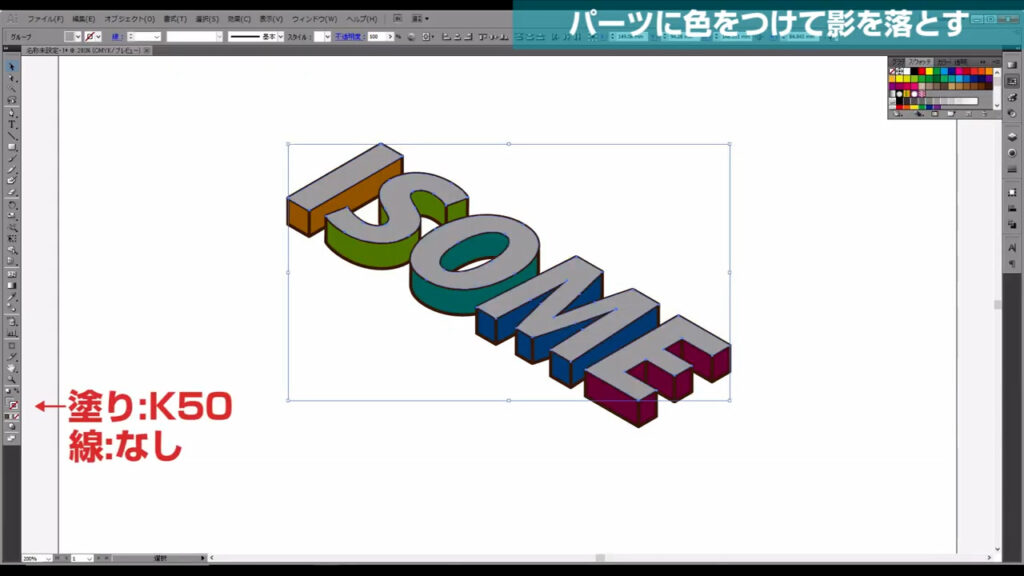
上面の文字だけを選択して、ctrl(⌘) + [ c ]でコピー、

それが終わったら影を編集しやすいように、これらを全て選択して、crtl(⌘) + [ 2 ]でロックしておきます。

そうしたら、今コピーした文字を、crtl(⌘) + [ f ]で真上にペーストします。

この文字の塗りを灰色(K50)にし、線をなしに、さらにctrl(⌘) + [ g ]でグループ化します。


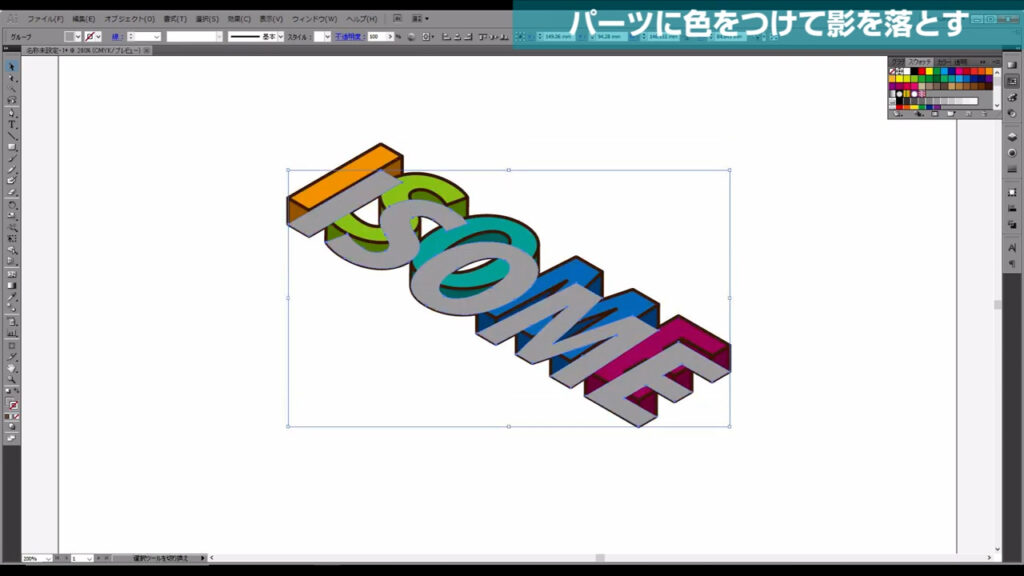
次に、shiftを押しながら下にドラッグで、下図の位置まで垂直に移動させます。

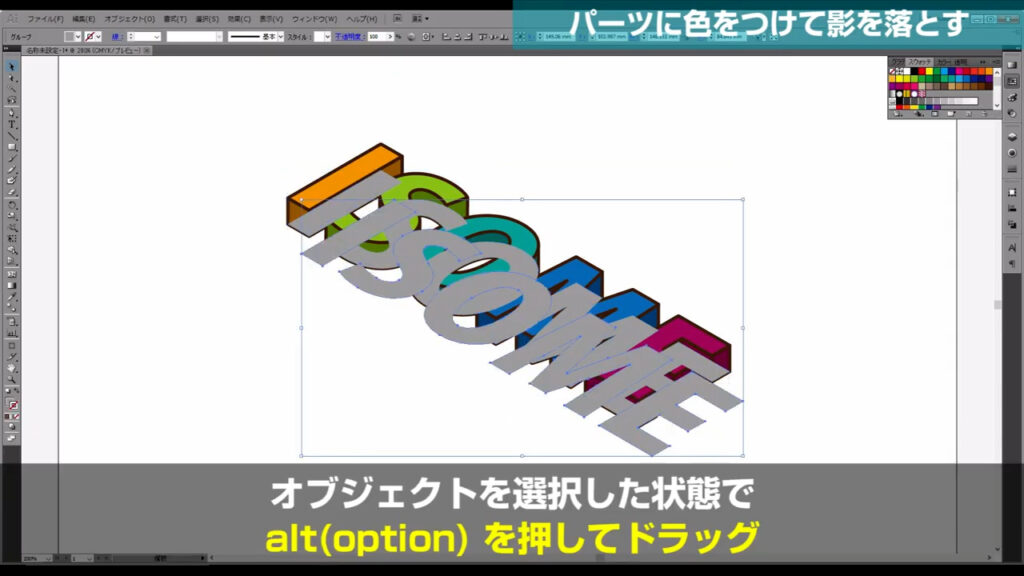
これを選択した状態で、alt(option)を押しながらドラッグし、コピーさせたいところで全てを離します。


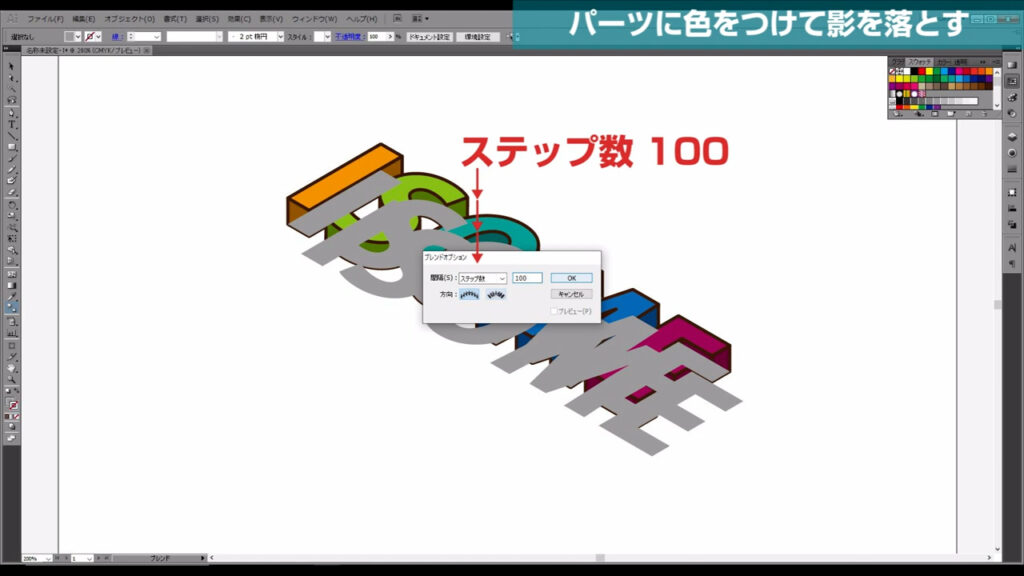
そうしたら、ブレンドツールをダブルクリックし、

ブレンドオプションの「間隔」というところを「ステップ数」にし、横の数値を「100」に設定して、OKを押します。

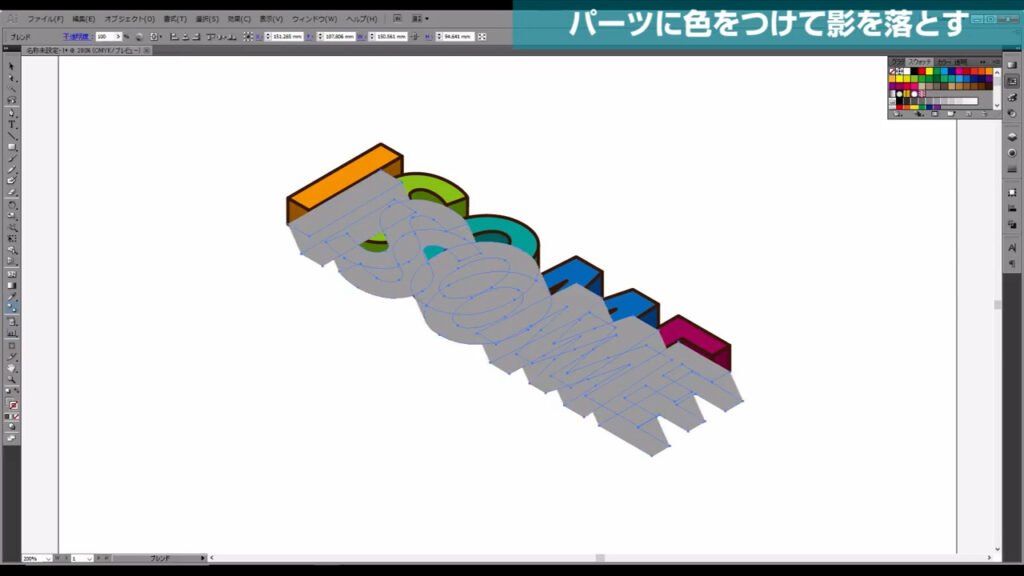
この状態で、この2つの文字グループを左クリックすると、影が出来上がります。
クリックするときは必ず、同じ文字同士をクリックしましょう。
最初に「I」をクリックしたなら、次のクリックも「I」を、といった感じです。
そうしないと、ブレンドがおかしな形になってしまいます。

因みに、これは厳密には影ではなく、文字グループの間に100個の「ISOME」という文字が重なっているだけの状態です。
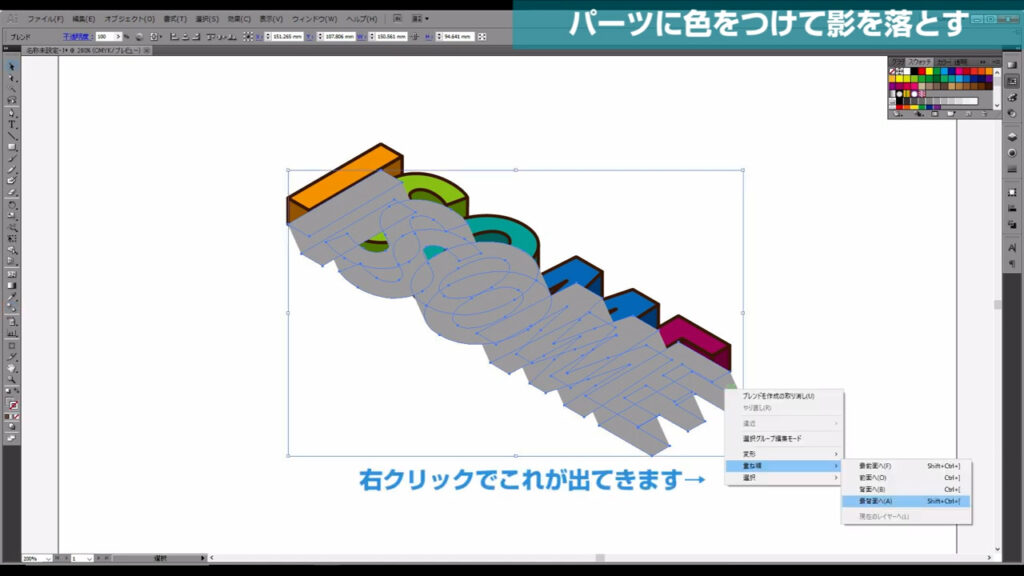
最後に、影の重ね順を再背面にしたら完成です。

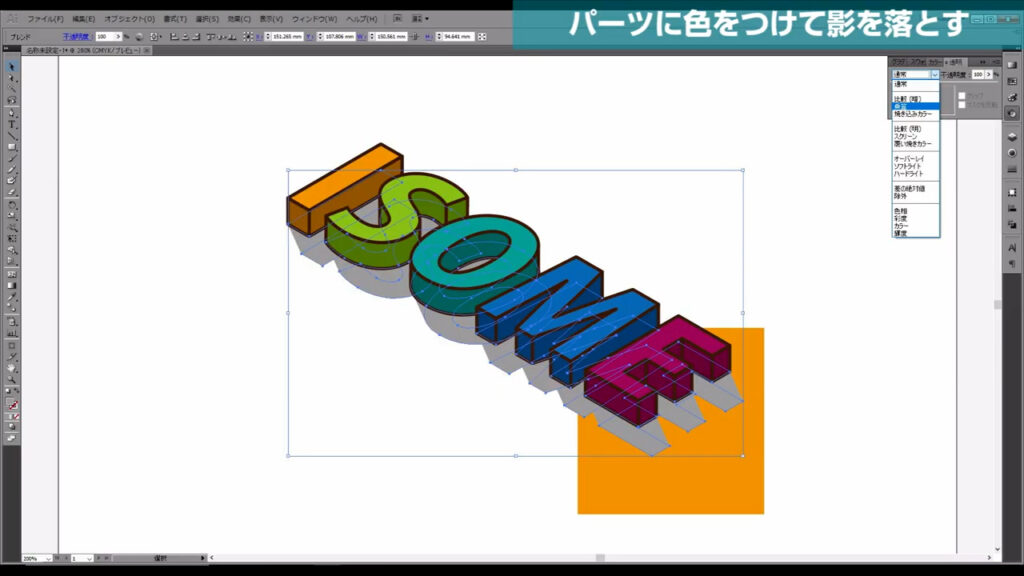
また、この影を透過させたい場合は透明パネルから描画モードを「乗算」にすれば、可能です。



ロックしたパーツのロック解除を忘れないようにしましょう。

最後までお読みいただき、ありがとうございます。




コメント