この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は3つのポイントを抑えて、ダサい名刺を見やすい名刺に変身させていきます。
この内容はデザイナーではない方にも役に立つ情報となっておりますので、
やったこともないのに、いきなりイラレでデザインを頼まれた…
という方にもオススメできる内容です。
それでは、さっそく本編にいきましょう。
修正前の名刺を確認
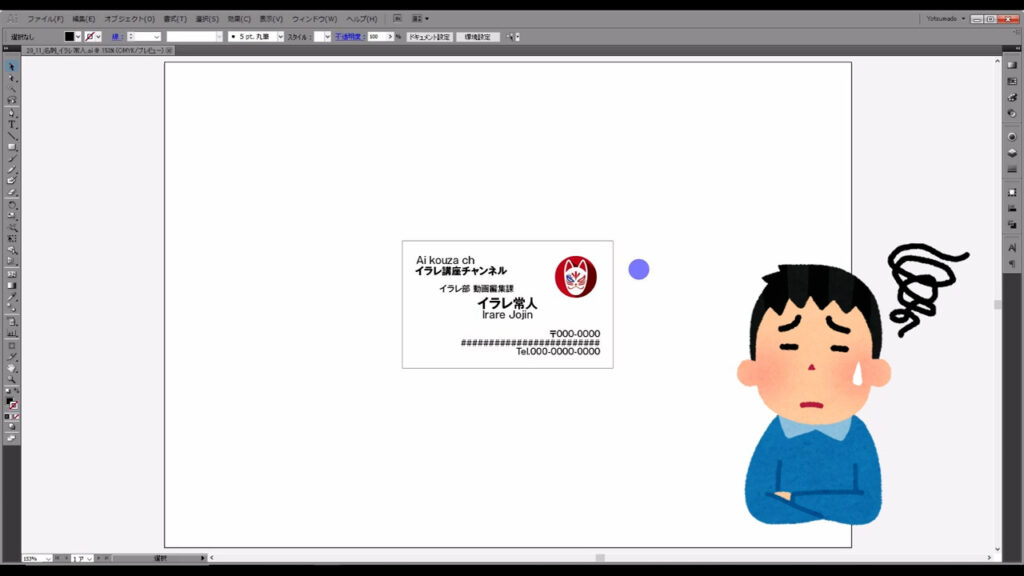
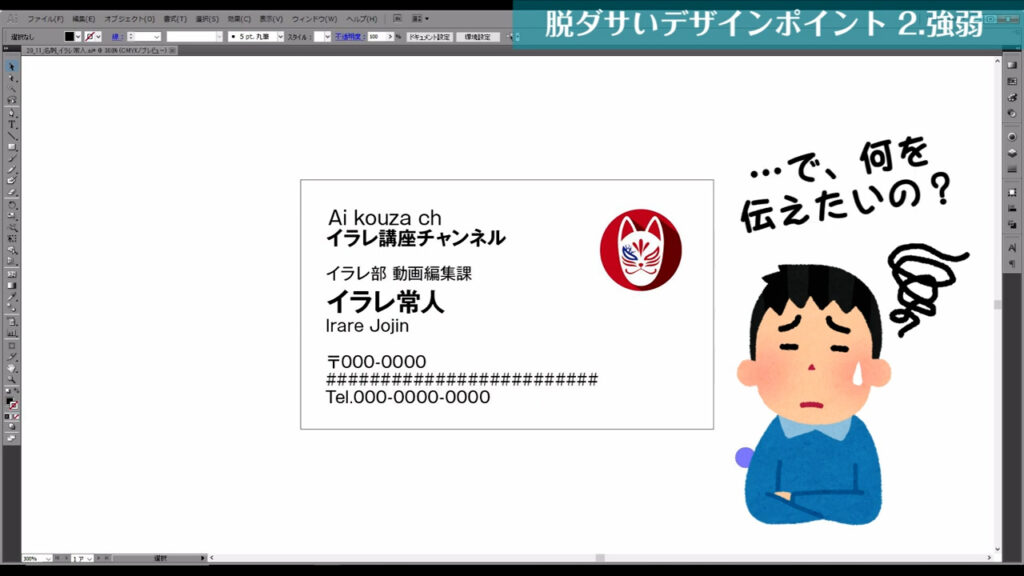
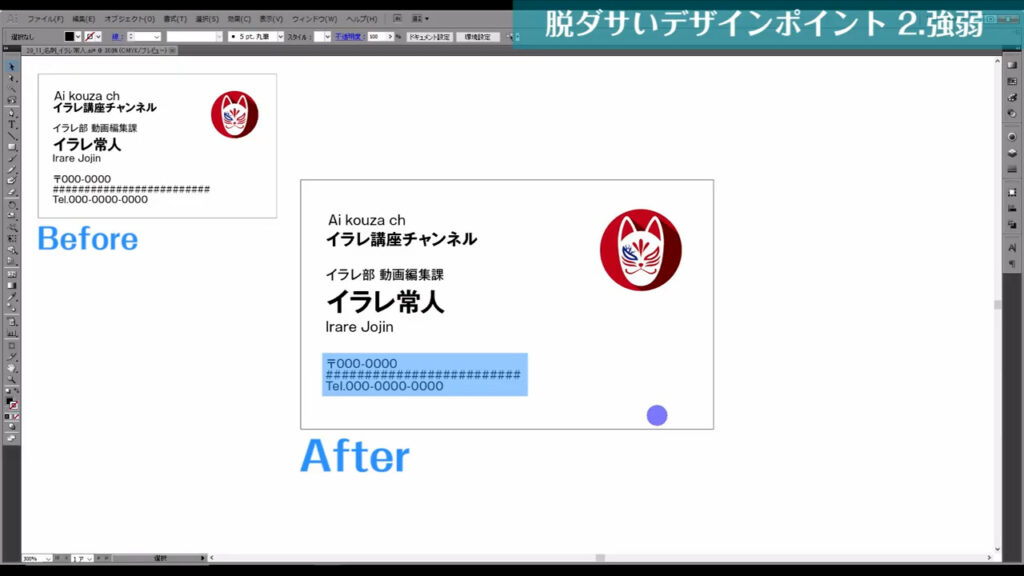
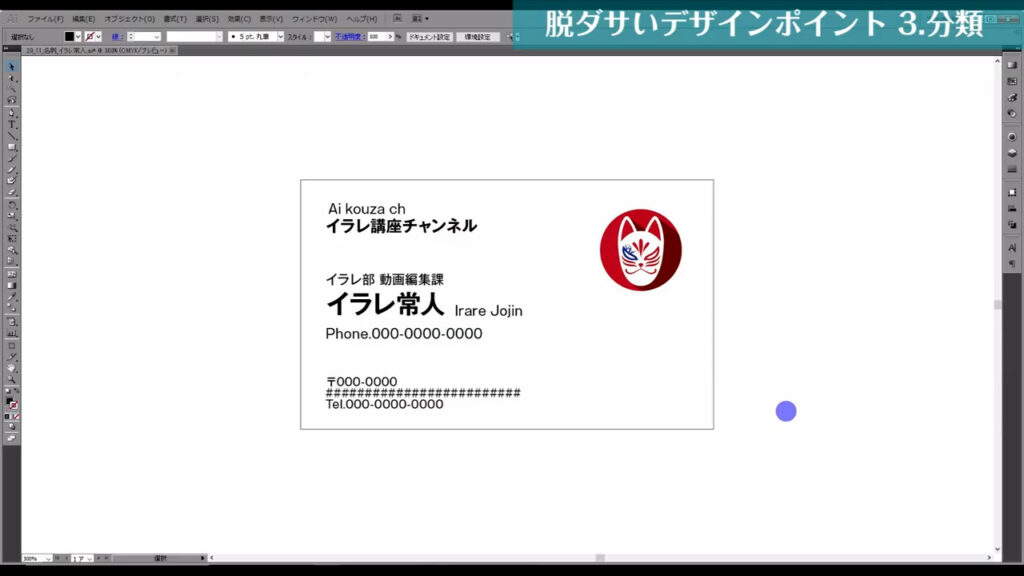
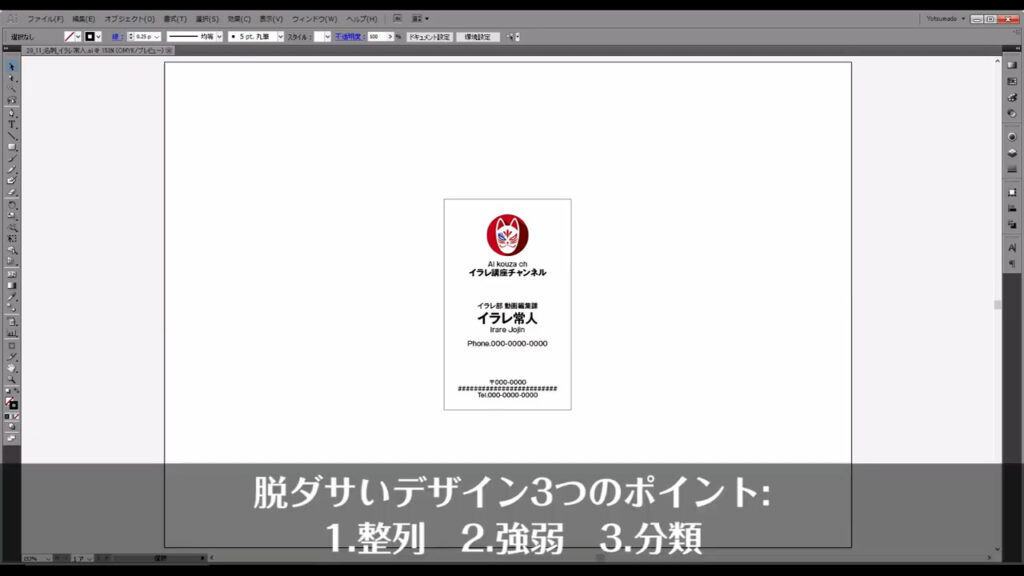
下図が今回、変身させていく名刺です。
ちょっと見づらいな…と思う名刺を参考に、イラレ常人バージョンで作ってみました。
因みにサイズは「W91mm×H55mm」です。

さて、変身させる前に冒頭でお話ししたポイントをネタバレしてしまいます。
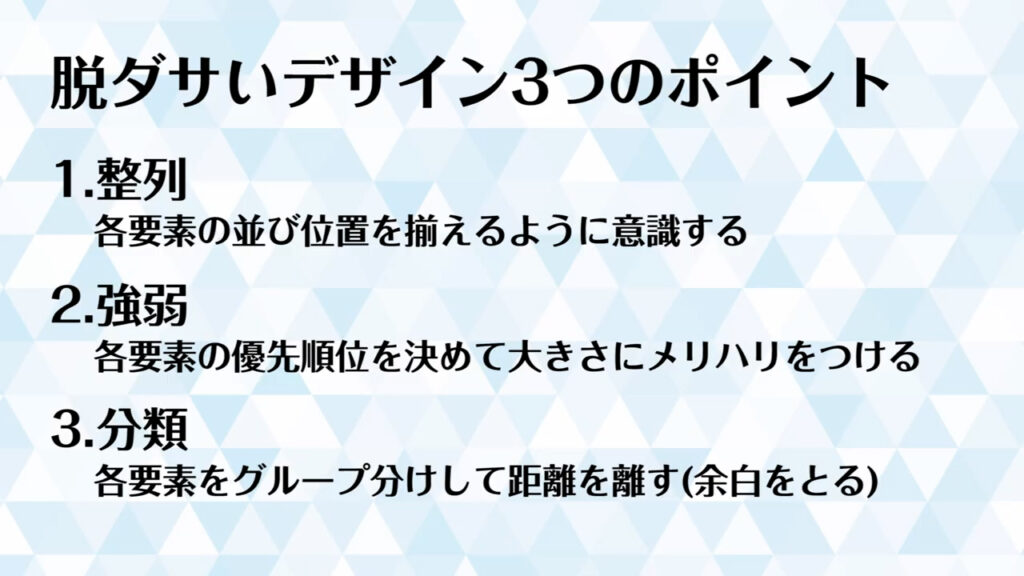
こちらです↓
整列させる
では、1つ目のポイント「整列」からいきます。
これは文字通りの意味ですが、人は綺麗に並んでいるものに心地良さを感じるものです。
本を読む時、もし文章の開始位置がバラバラだったら非常に読みづらいですよね?

名刺もそれと同様です。
会社名が左寄り、名前が中央、住所と電話番号が右寄りといったように、
要素ごとでバラバラのレイアウトになると目が疲れてしまいます。

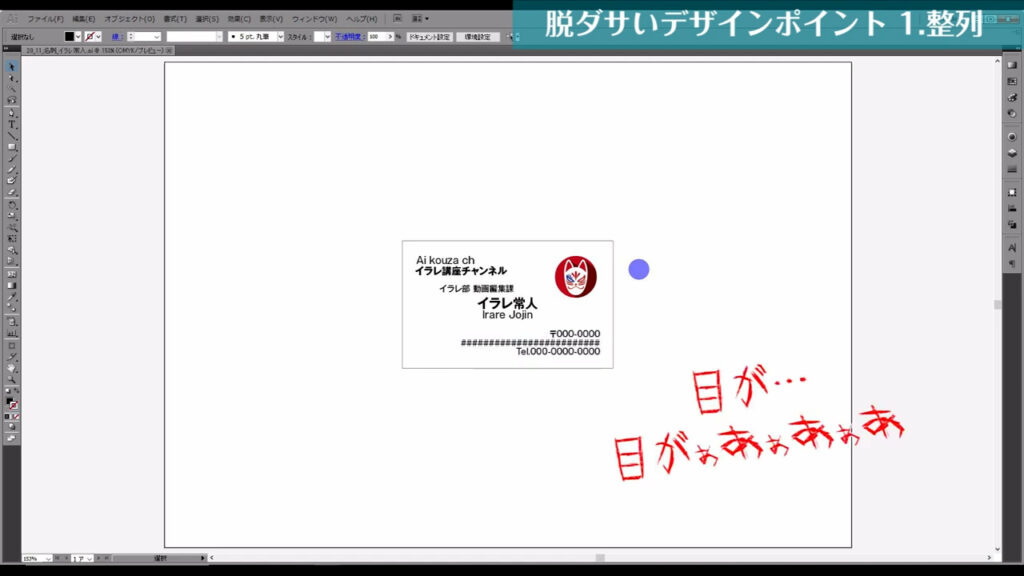
ということで、まず名刺の各要素のレイアウトを揃えます。
今回は左揃えにします。

これで、1つ目のポイント「整列」は完了です。
強弱をつける
次は「強弱」です。
名刺に限ったことではありませんが、
チラシでもバナーでも情報の優先順位というものがあります。
どの情報も伝えたい!
という気持ちもわかりますが、
それをしてしまうと結局どれが1番大事なのか、わからなくなってしまいます。
最悪の場合、何の印象にも残らないものになる可能性があります。

よって、名刺にも要素ごとに優先順位をつけます。
まず名刺は、名前を相手に知ってもらうためのツールなので、
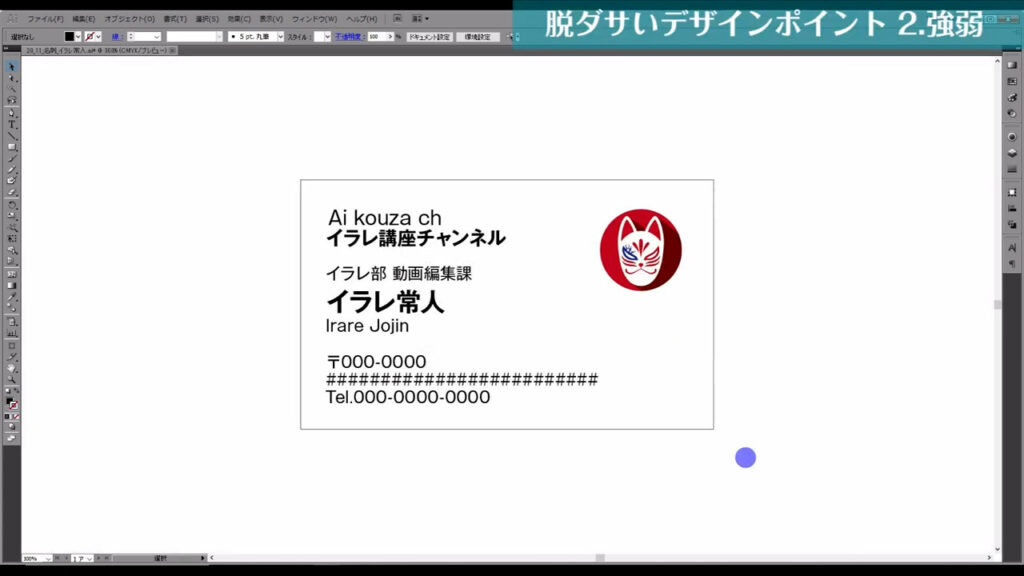
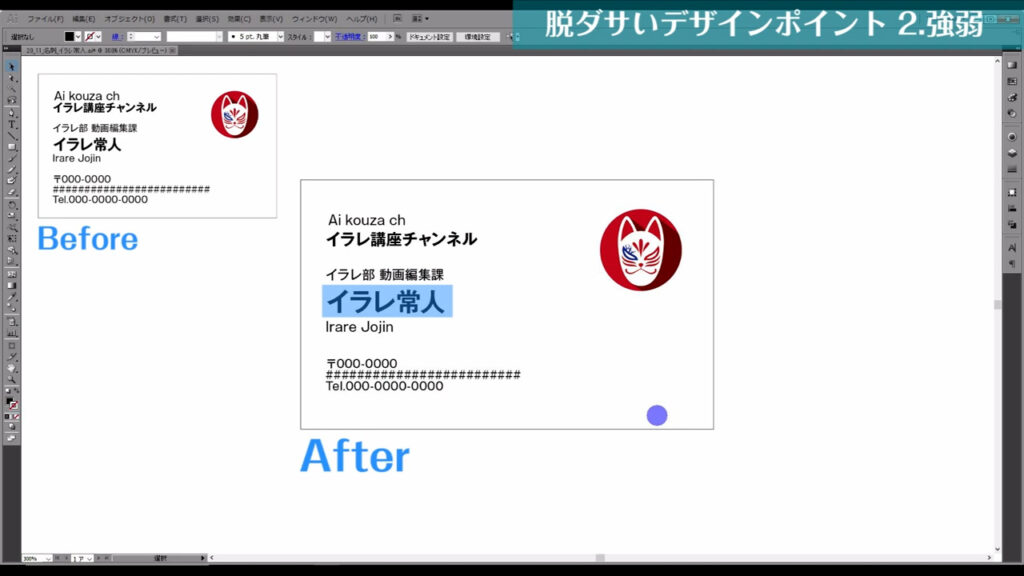
名前(イラレ常人)を1番目立つようにします。

その次に大事なのが団体名や社名だと思うので、
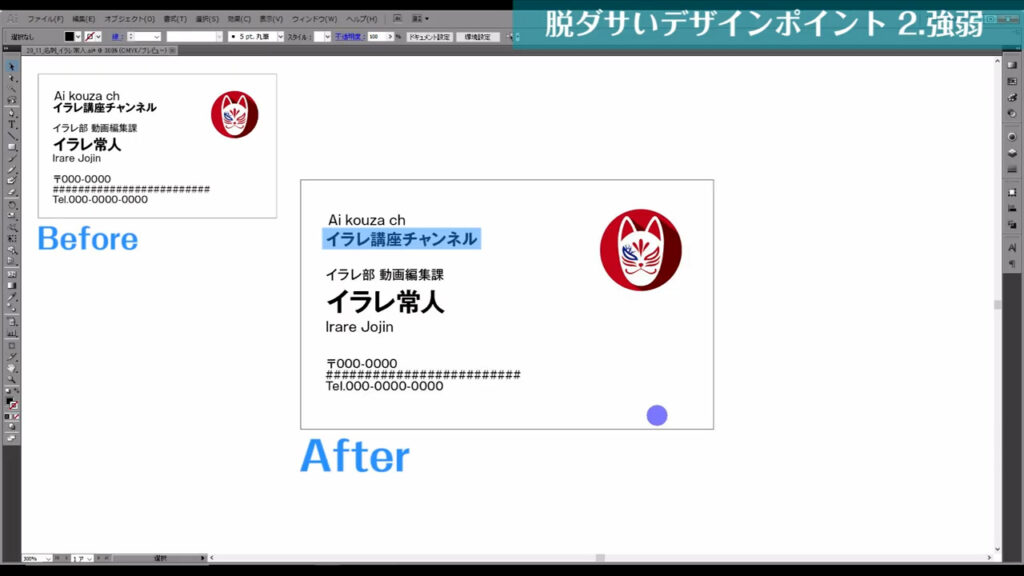
その要素(イラレ講座チャンネル)を2番目に目立つようにします。

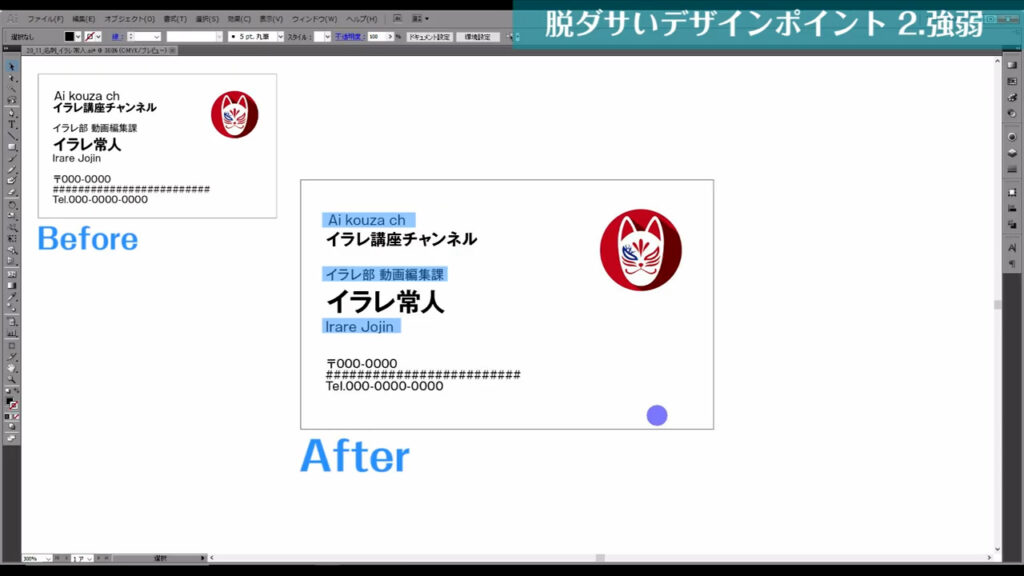
その他、所属や役職、振り仮名は、1番目と2番目の要素を邪魔しない文字サイズで配置します。

そして、住所や電話番号は優先順位として3番目に来ることが多いので、
その要素を控え目にします。

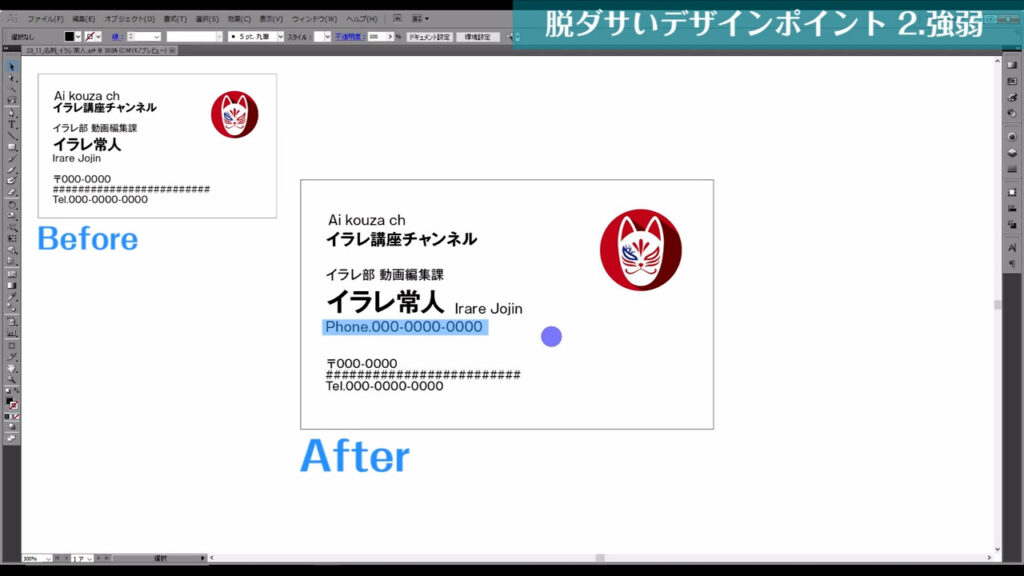
もし個人の電話番号など、一部だけ目立たせたいところがある場合は、
名前のすぐ近くに配置したり、文字の太さを変えるなど工夫すると良いです。

これで2つ目のポイント「強弱」は完了です。
分類する
最後は「分類」です。
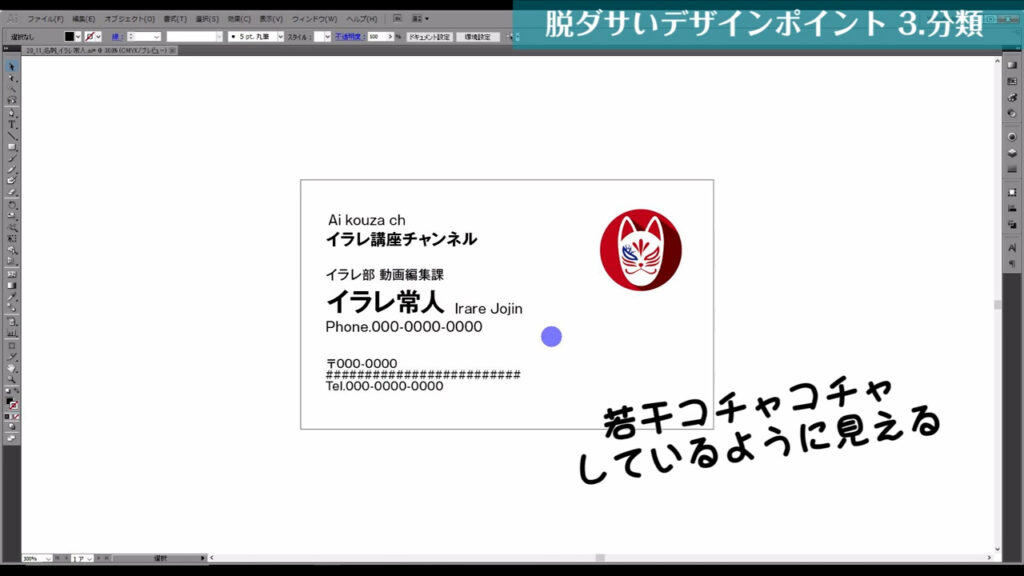
「整列」「分類」が終わってメリハリがついて来たかと思いますが、まだ情報が煩雑に見えます。

そこで、要素と要素の間に余白を設けます。
人は、距離が近いものを一つのグループとして見る習性があります。
これはゲシュタルトの法則の一つでもあり、「近接の法則」と呼ばれるものです。
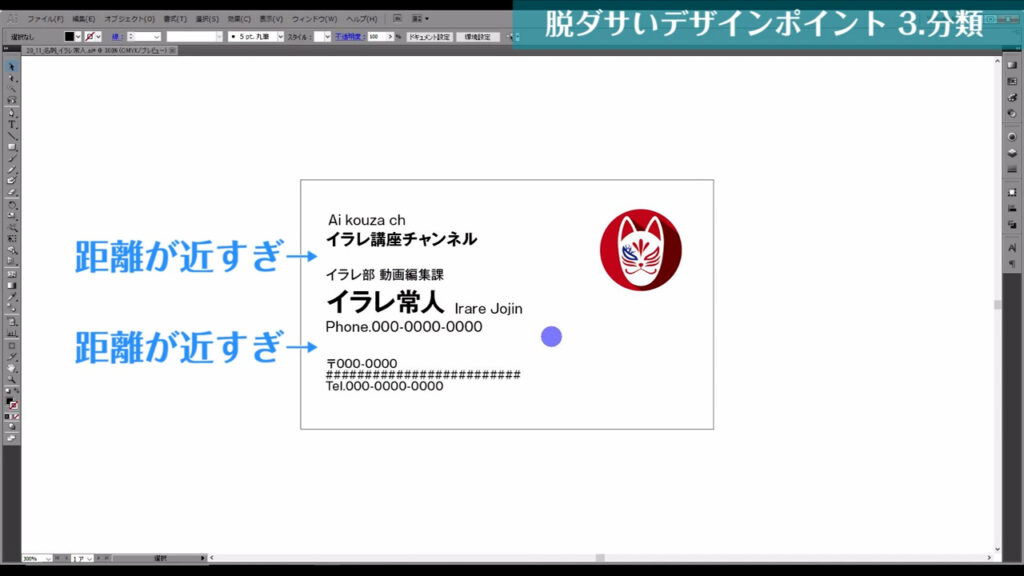
現状だと、すべての要素の距離が近すぎるので、

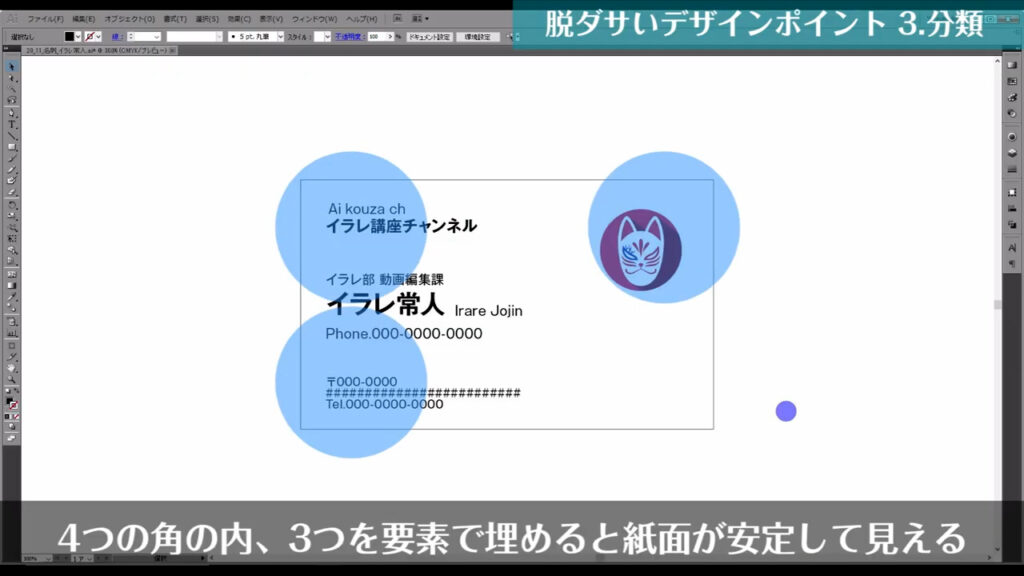
下図のように要素ごとに距離を取ります。

これで「団体名・会社名のグループ」「名前のグループ」「住所・電話番号のグループ」、
それぞれのグループがパッと見てわかるようになりました。
右上のロゴの位置は最初と変わらないので、
その代わりにちょっとしたテクニックをお伝えします。
自分の制作物に何かスカスカな感じを覚えるときは、
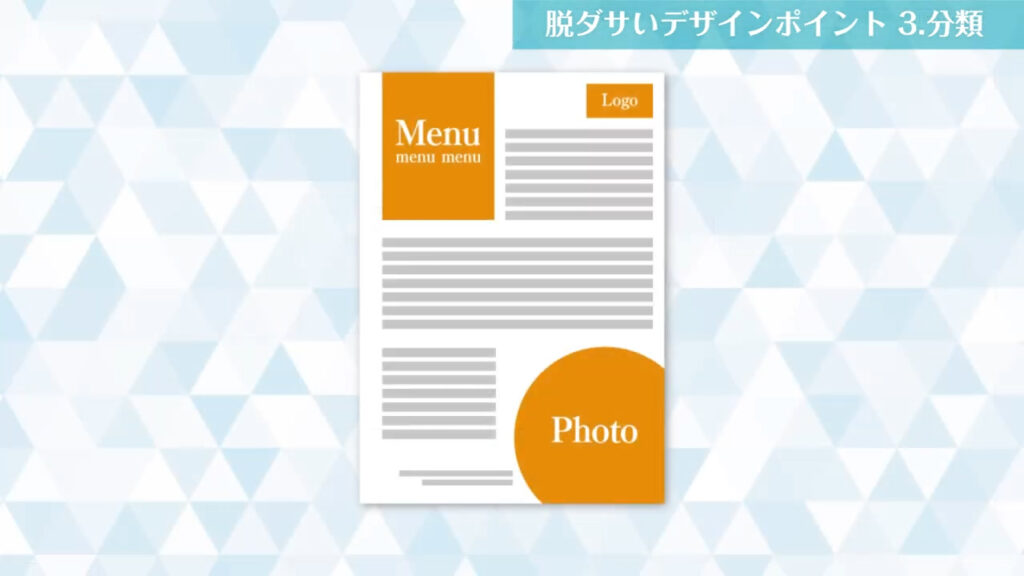
4つのカドの内、3つを何かしらの要素で埋めると紙面が安定して見えます。

実際のメニューなんかでは、この形が多く用いられています。

まとめ
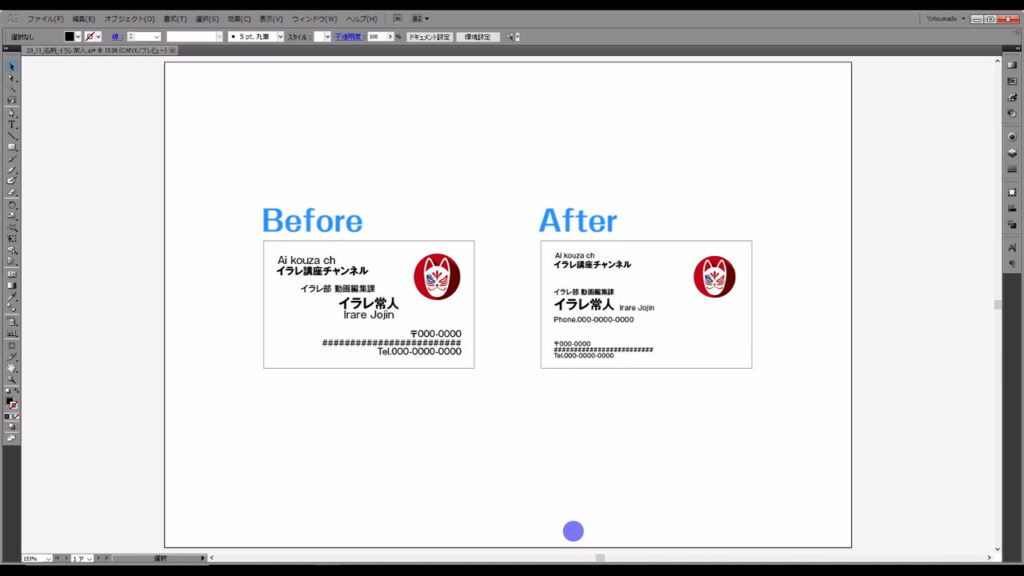
以上が、ダサいデザインを見やすいデザインに変身させる3つのポイントです。
最初と比べてどうでしょうか?
情報が整理されて見やすくなったと思います。

今回は横向きのレイアウトでやりましたが、縦向きでもポイントは一緒です。
名刺を見る人の気持ちになって「整列」「強弱」「分類」を心がければ、
印象のよいものが作れるかと思います。

これからデザインをする人も、いきなりデザインを任された人も、
この記事で解説したことを思い出して、どれか1つでも試していただけたら嬉しく思います。

最後までお読みいただき、ありがとうございます。




コメント