この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、先日実際にあったクライアントさんとのやりとりを元に記事を作りました。
先に状況を確認してから、この案件が完了するまでを、順を追ってお話ししていきます。

その過程ではイラレでの制作画面も載せますが、顧客に関する情報でもあるので、デザインした内容は差し障りない程度に改変しています。
予めご了承ください。
状況確認
まずはこの案件、どのような内容だったかというとクライアントさんは個人でパンケーキ専門店を経営している方で「新商品を宣伝するためのテーブルPOPを作ってほしい」というものでした。

納期は3日後希望ということでしたが、「ギリギリなので間に合うかは、お約束できません」と最初にお伝えしました。
すると、
もう1日納期を延ばすので、何とかなりませんか?
印刷とラミネートはこちらでやるので。
と言ってくださったので、依頼を受けさせていただくことにしました。
ここで
イラレ常人、甘ったれたこと言ってんな。
3日もあれば、間に合うだろう。
と思った方もいらっしゃるかもしれませんが、デザインデータを作るだけなら間に合っても、印刷・ラミネートもこちらでやるとなると、業者の方にお願いしなくてはならないケースもあります。
そうなると、業者の都合もあるので、間に合わなくなることがあります。
というか、間に合わないです。

デザインに限ったことではないですが、できると言ったのに結局できなかったという事態が一番信用をなくす行為だと思うので、私は依頼が来たときに「お約束できません」とお答えしました。
それで、印刷・ラミネートはクライアントさんの方でやっていただけるというので、依頼を受けた次第でした。
いただいた情報
最初にいただいたのは商品写真と商品名とその価格のみでした。

さすがにこれだけで紙面を持たせるのは、私の実力では厳しいと判断したので、クライアントさんにお願いして、キャッチコピーもいただきました。

そんな経緯で今回は、この4つの情報を元にテーブルPOPを作っていきます。
制作開始
ラフ案を確認
まずはラフ案をサラッと確認します。
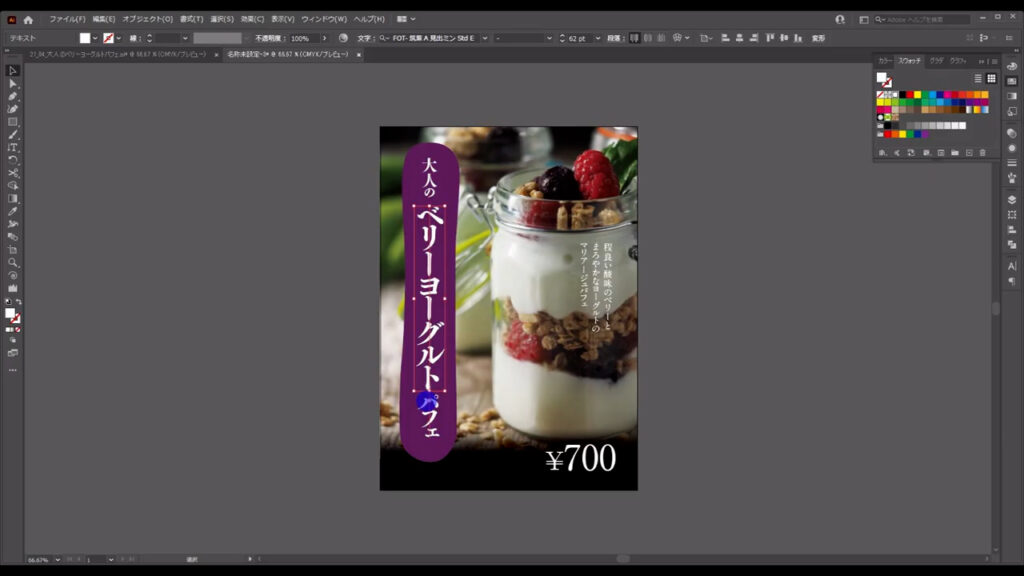
商品名は「大人のベリーヨーグルトパフェ」ということなので、あまり装飾を入れない大人しめのシンプルなデザインにします。
背景含め写真も綺麗に撮れてるので、切り抜きなどはせずに全面に押し出す感じで使います。

あとは見たまんまですね。
背景を作る
では、イラレで作っていきます。
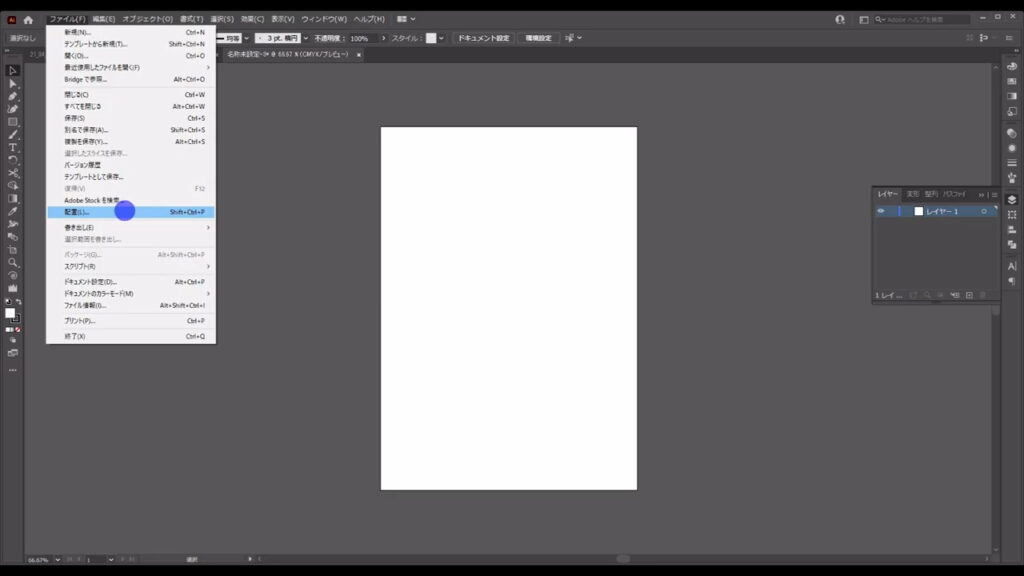
下図の手順で「配置」へと進んでいき、パフェの画像を配置します。

アートボードのサイズは、今回は「B5」に設定しているので、それに合わせるように大体の大きさを決めます。

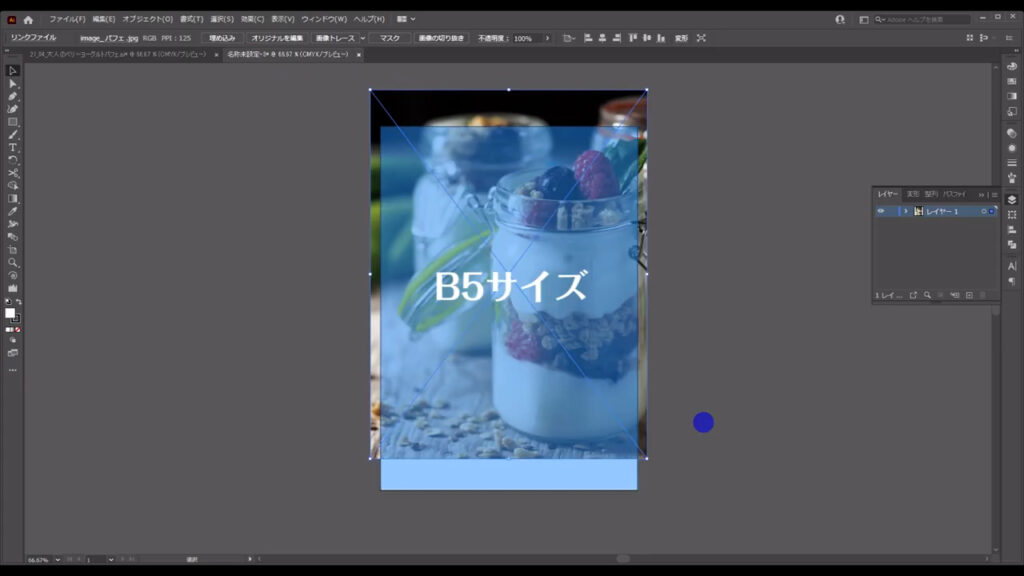
次に、この画像にクリッピングマスクをかけます。
クリッピングマスクとは、前面に配置されている図形で背面のオブジェクトを切り抜く機能です。
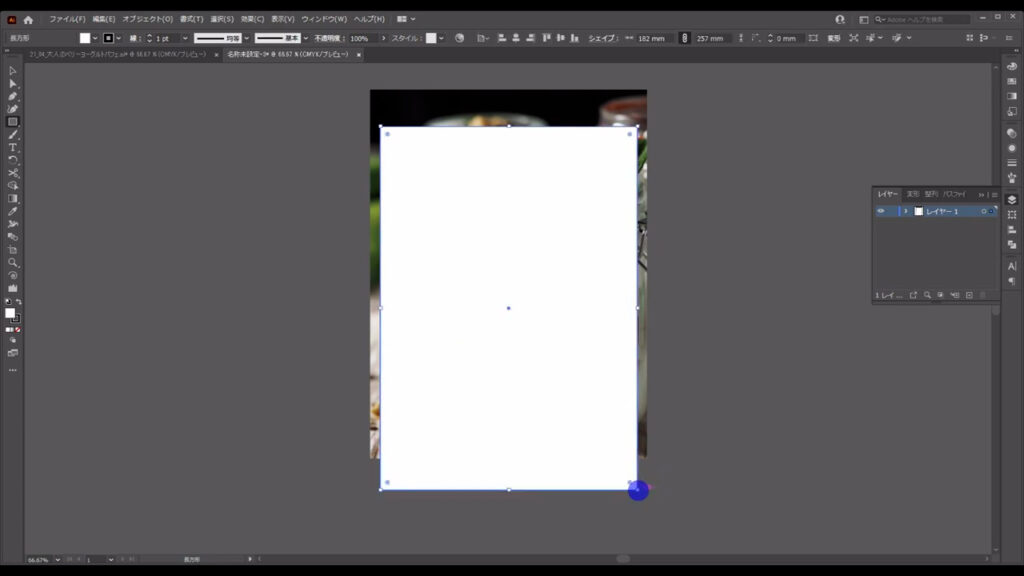
長方形ツールに切り換え、B5サイズに合わせて四角形を配置します。
塗りや線の設定は、何でも良いです。


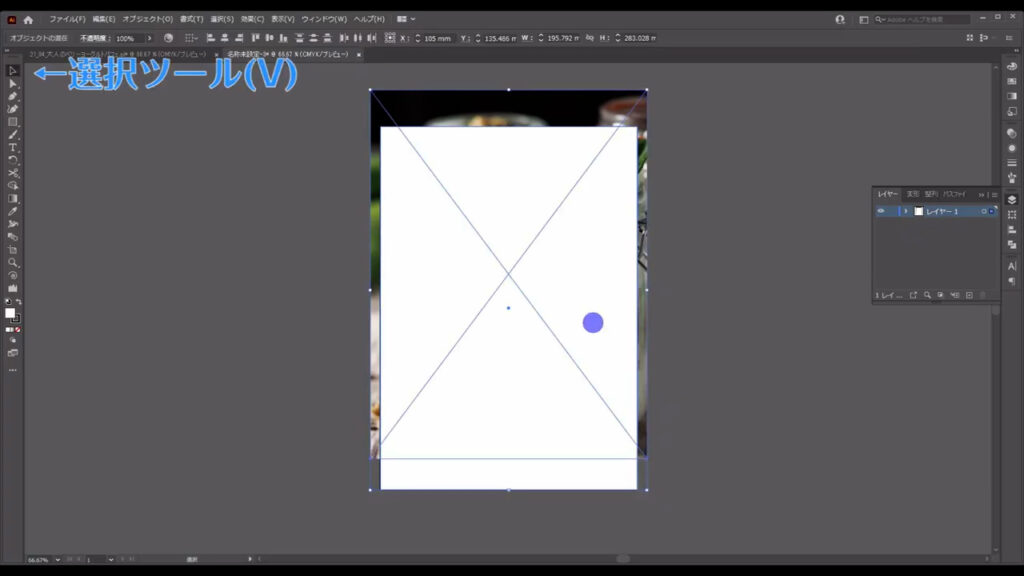
そうしたら、画像と四角形を選択ツールで同時選択した状態で、

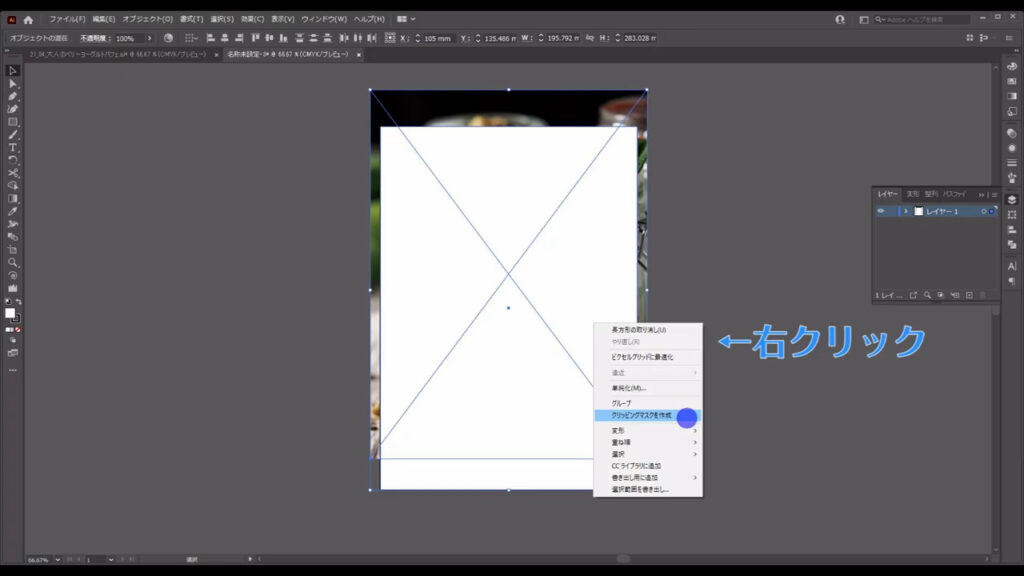
右クリックして「クリッピングマスクを作成」を押します。

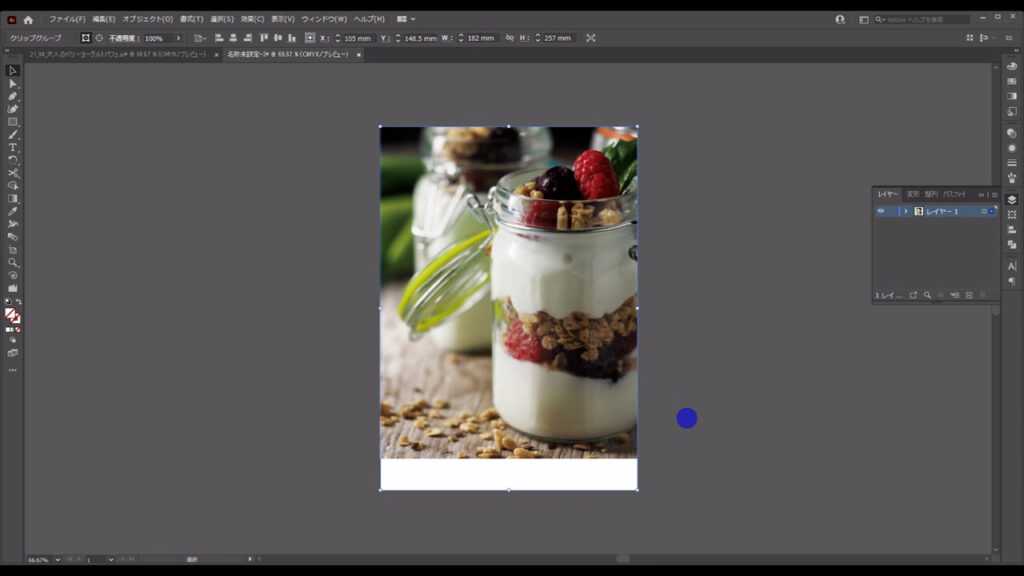
すると、四角形の形に合わせて画像が切り抜かれました。

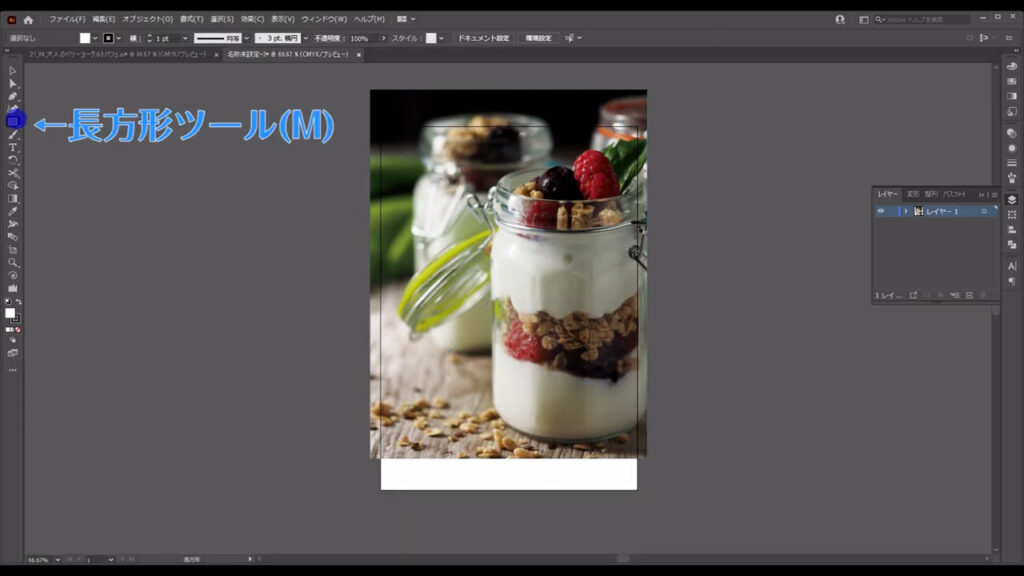
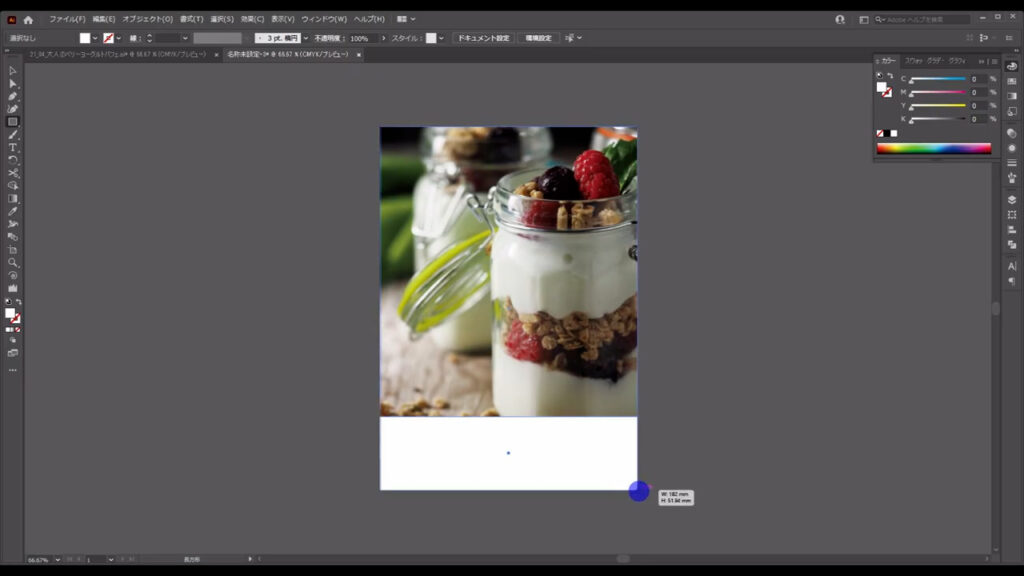
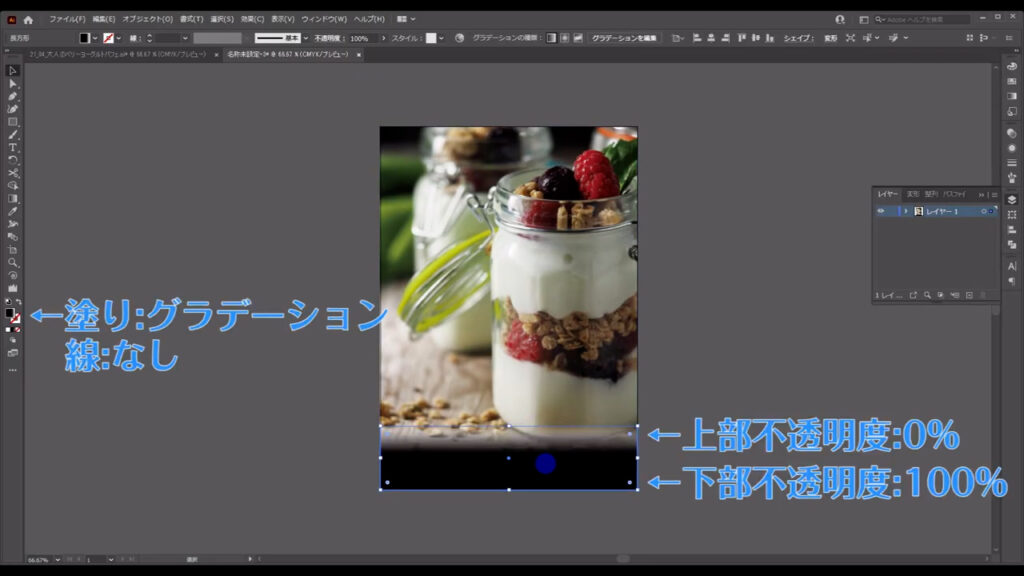
下の方に白い余白ができてしまったので、長方形ツール(ショートカット:M)でグラデーション塗りの四角形を配置します。

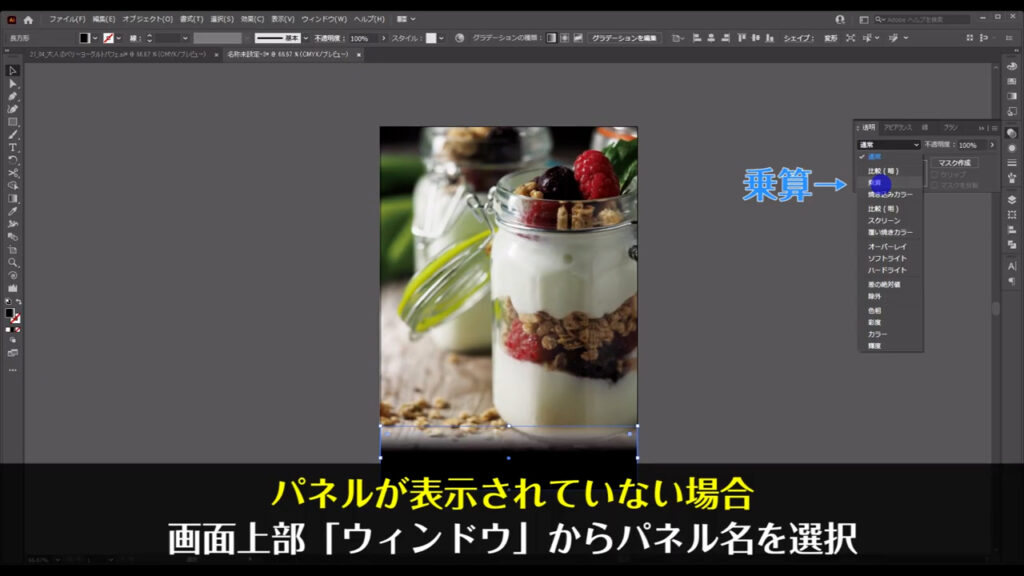
グラデーションの詳細設定は、イラレの画面右側のグラデーションパネルから行います。

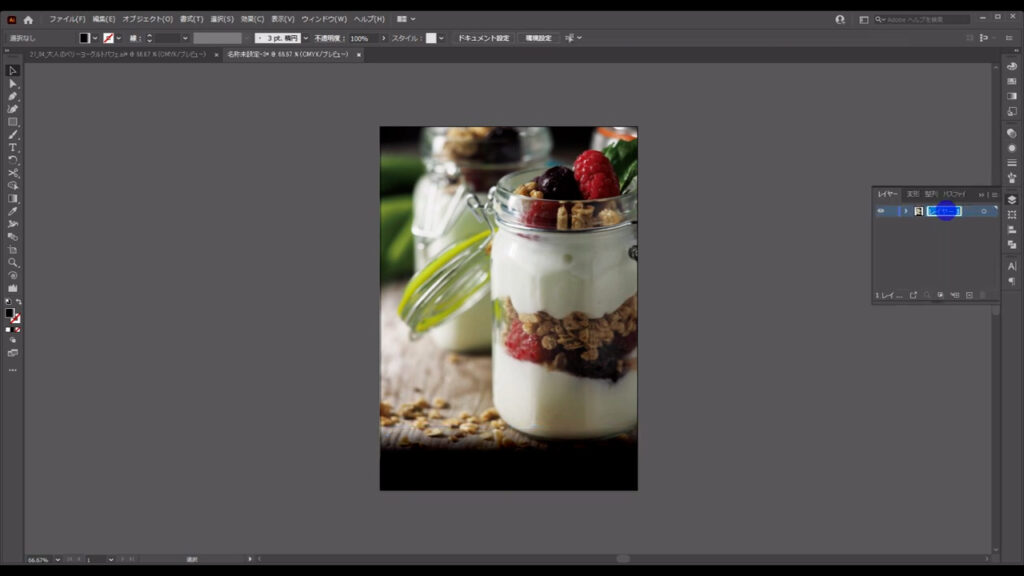
このグラデーションは透明パネルから、描画モードを「乗算」にしてパフェの画像となじませます。

これはそのまま背景として使います。

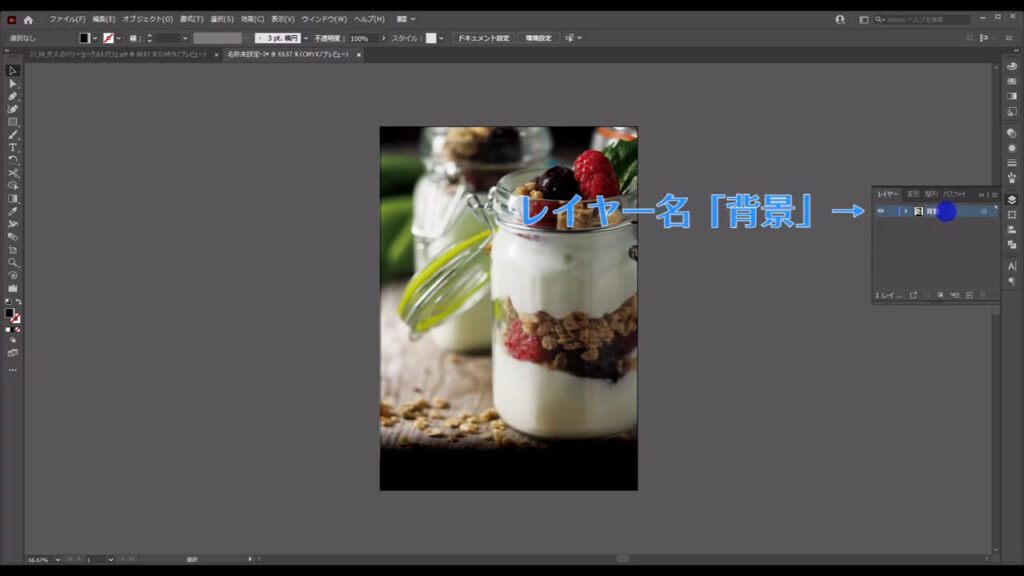
レイヤーパネルを開き、この画像があるレイヤーを「背景」という名前のレイヤーにします。

内容を入れる
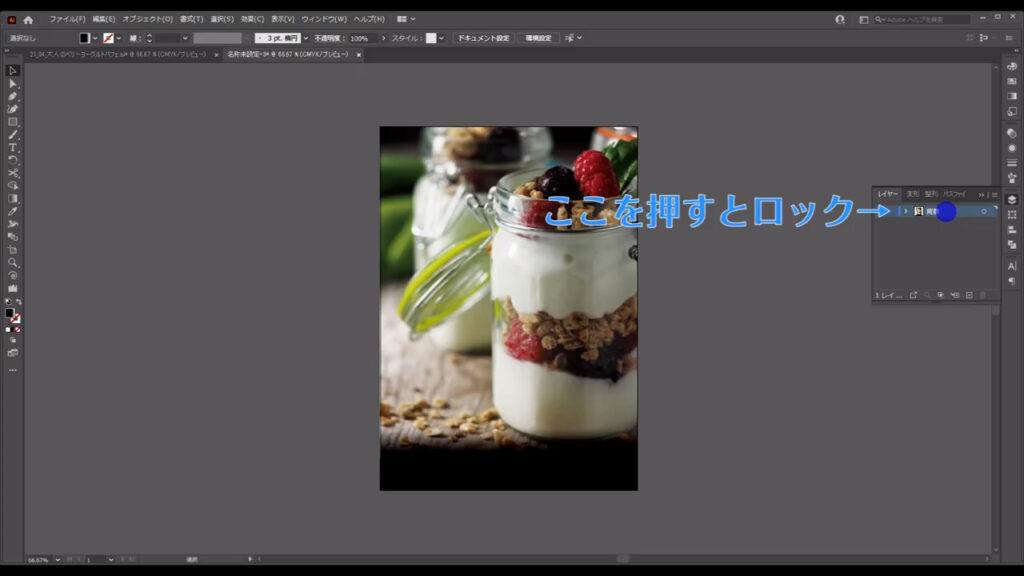
背景レイヤーはしばらく使わないので、ロックして、

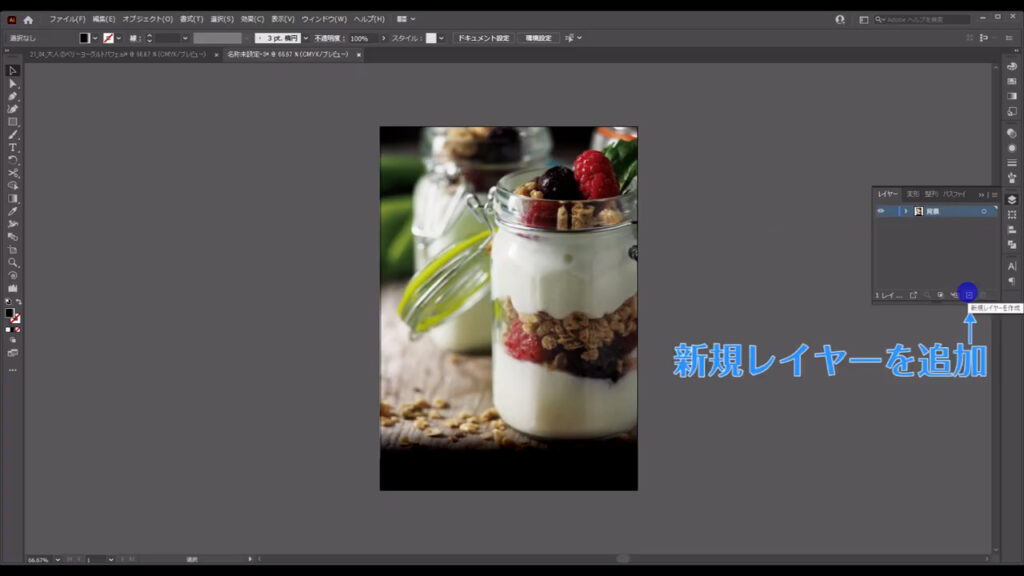
ここ(下図参照)から新たにレイヤーを追加します。

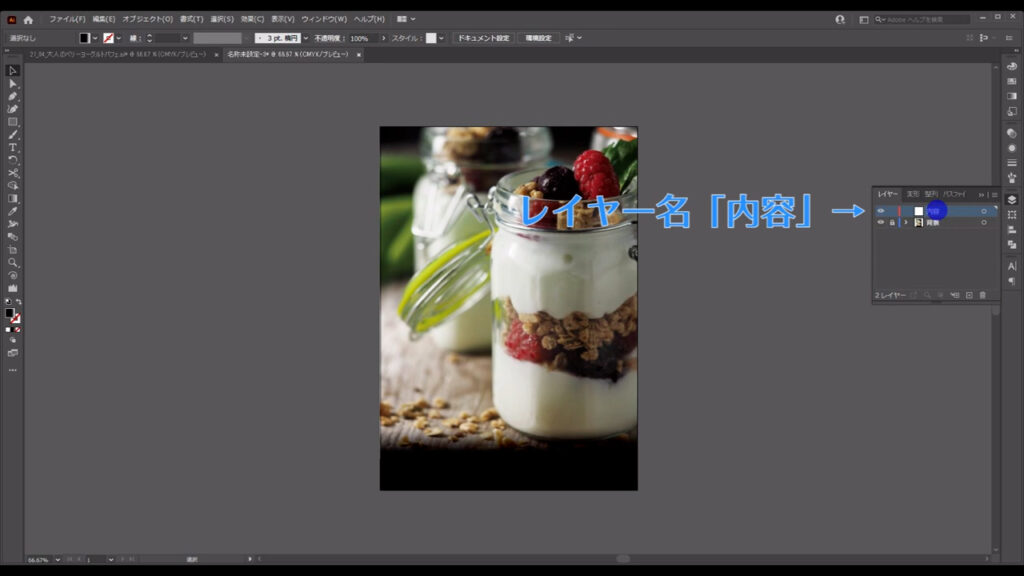
私の場合は、新規レイヤーの名前は「内容」としました。
今度は、この「内容」レイヤーに要素を入れていきます。

まず、内容でもっとも大事な要素は「商品名」です。
そこから入れていきます。
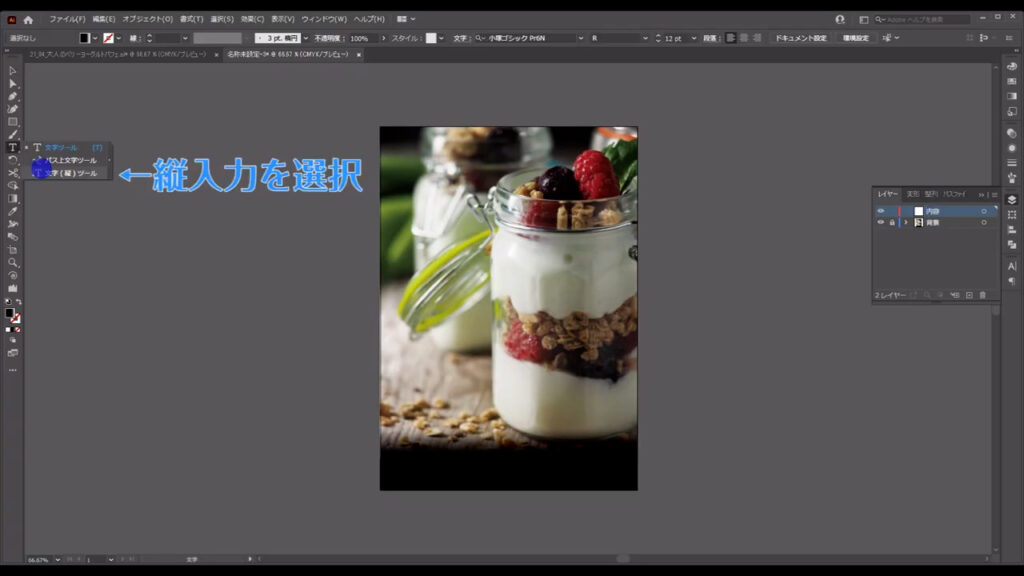
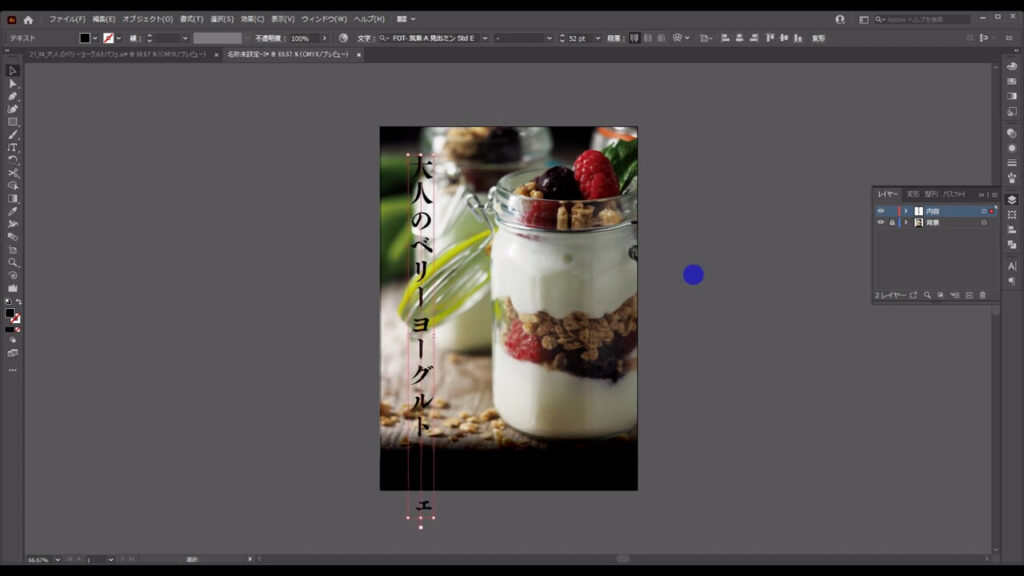
テキストツールに切り換え、商品名を打ち込んでいきます。


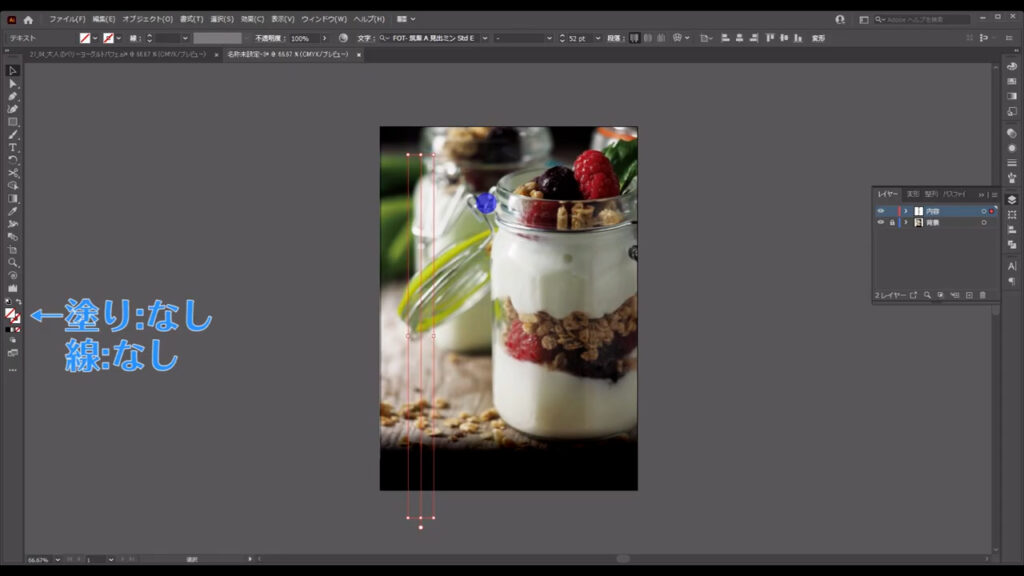
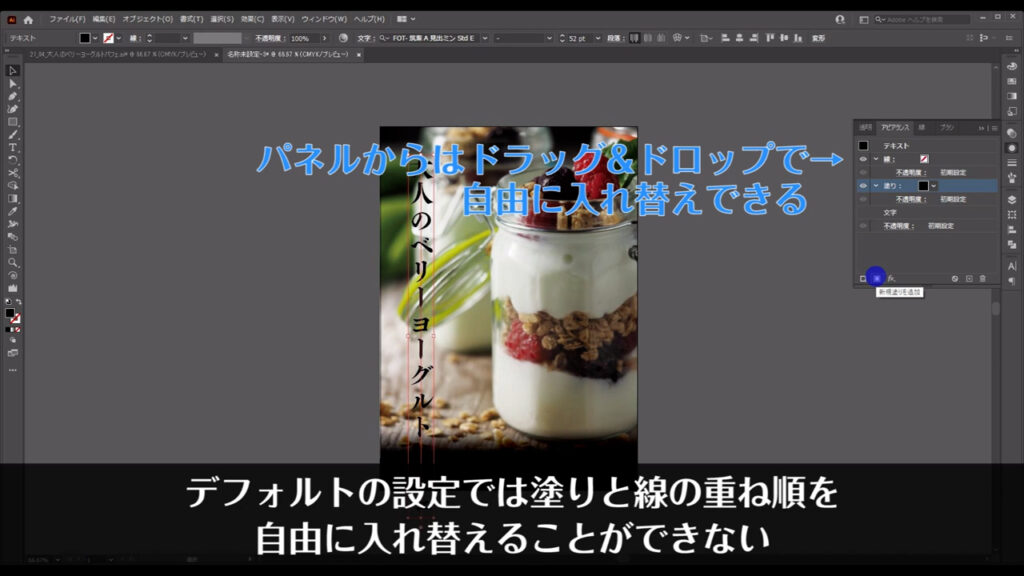
そうしたら、デフォルトで文字に設定されている塗りや線は、一度「なし」にし、

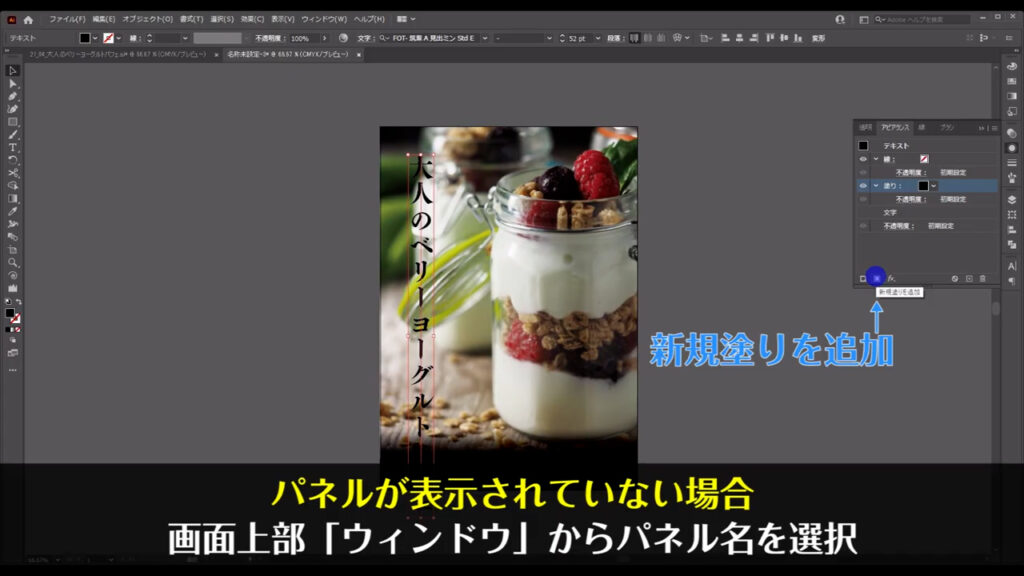
アピアランスパネルから改めて新規塗りを設定します。
理由は、デフォルトの設定では塗りと線の重ね順を自由に入れ替えることができないからです。
今回は、重ね順の入れ替えは結果的にありませんでしたが、念のためアピアランスパネルから設定しておきました。


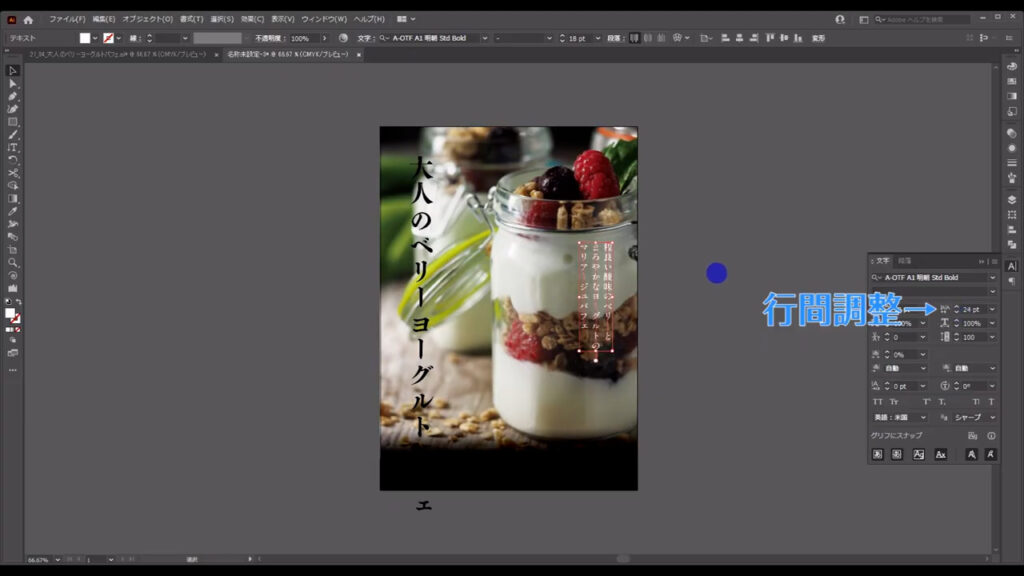
次に「キャッチコピー」と「価格」を入れます。
キャッチコピーは商品名と比べて優先度は低いので、文字サイズも商品名よりは大きくならないようにします。
行間は文字パネルから調整することができます(下図参照)。

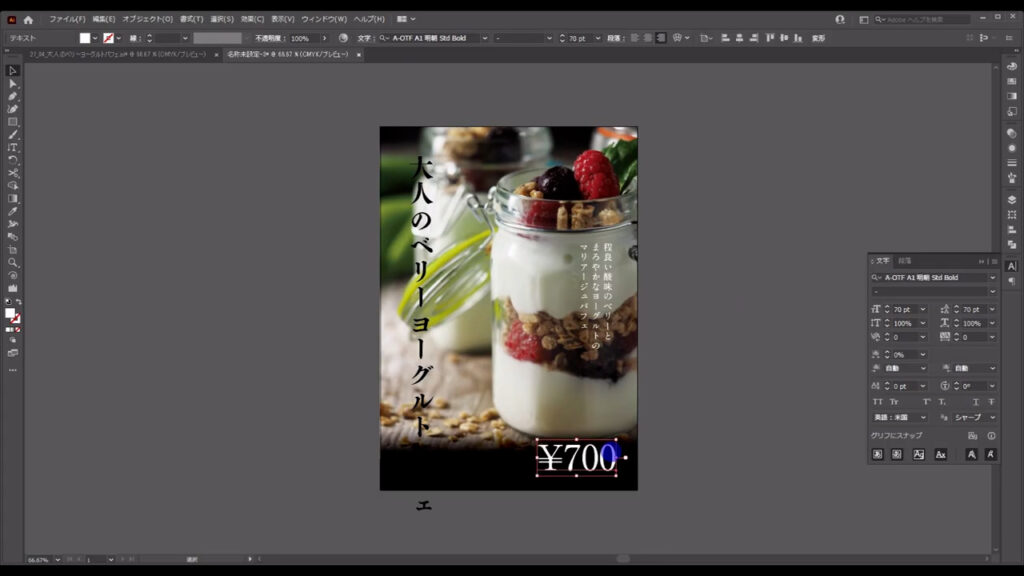
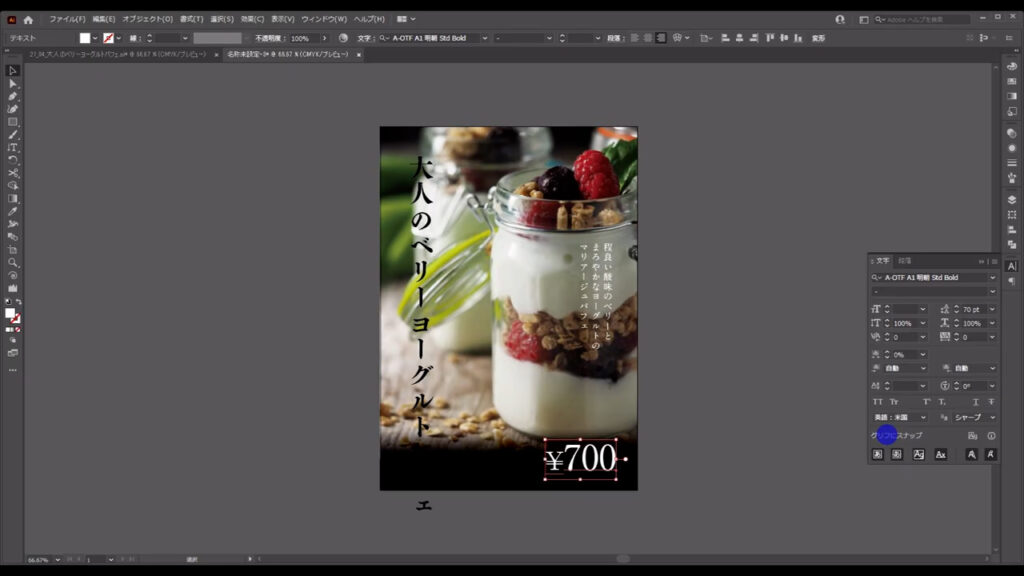
価格は多くのお客様が気にするところなので、商品名より大きく、またはそれと同じくらいにします。

因みに¥マークはそこまで重要ではなく、見えてさえいれば良いものなので、数字より小さくしています。

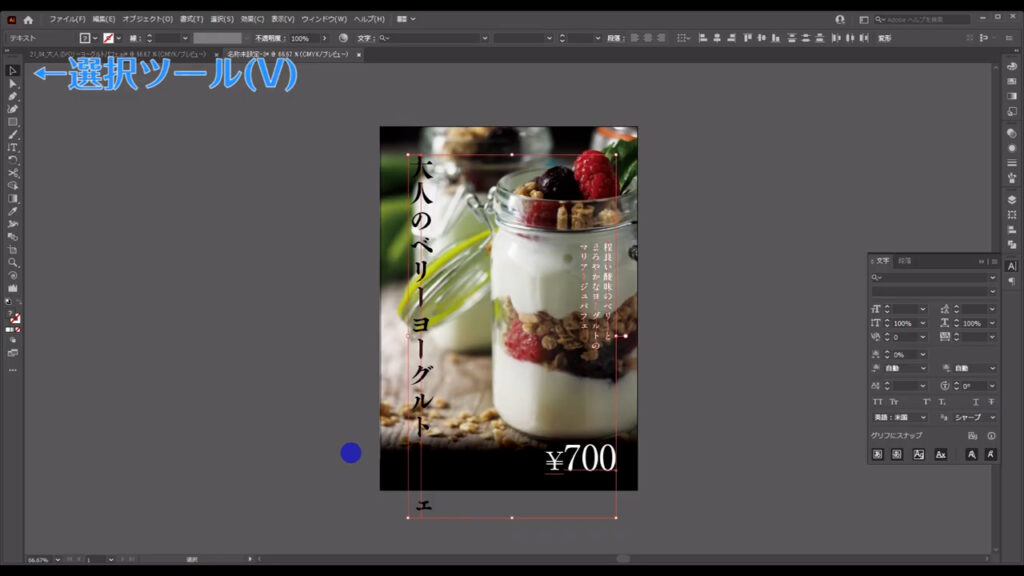
ここまできたら、文字パネルから文字間の調整を行います。
選択ツールで文字を選択した状態で、

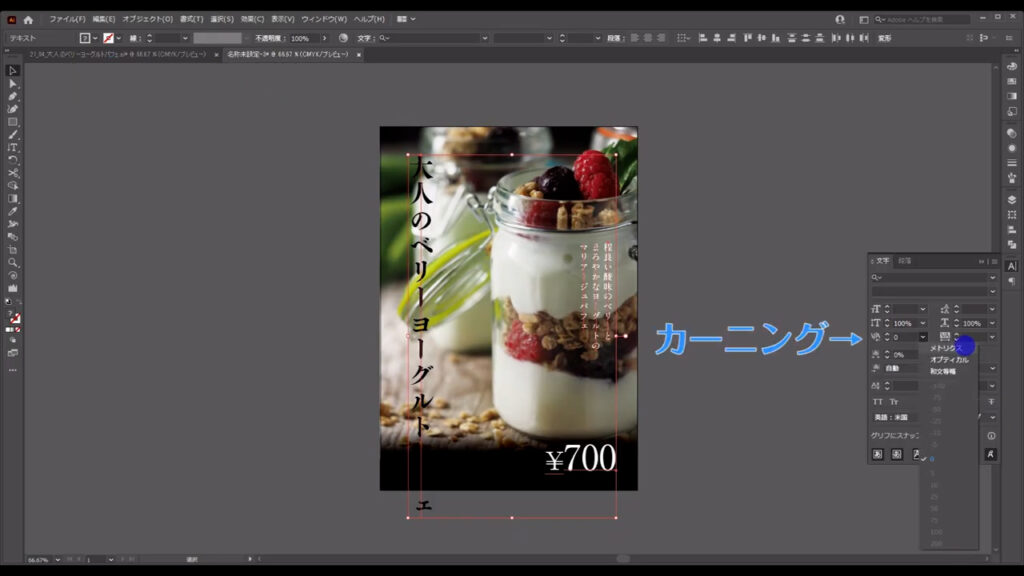
「カーニング」を押すと「メトリクス」というのがあるので、それを選択します。
これは使っているフォントに適している文字間を、フォントデータをもとに調整してくれるものです。

因みに「オプティカル」はフォントデータを元に調整するものではなく、イラレが自動的に調整してくれるものです。
「メトリクス」が適用できない場合に「オプティカル」を選ぶと良いでしょう。
デザイナーさんの中には、この調整機能を使わずに自分の目で確認して文字間を調整する方も多くいます。
装飾と微調整
これで必要な要素は全て入ったので、装飾と微調整に入っていきます。
まず商品名ですが、これは今回の制作物のタイトルのようなものなので、もっと存在感を出させます。
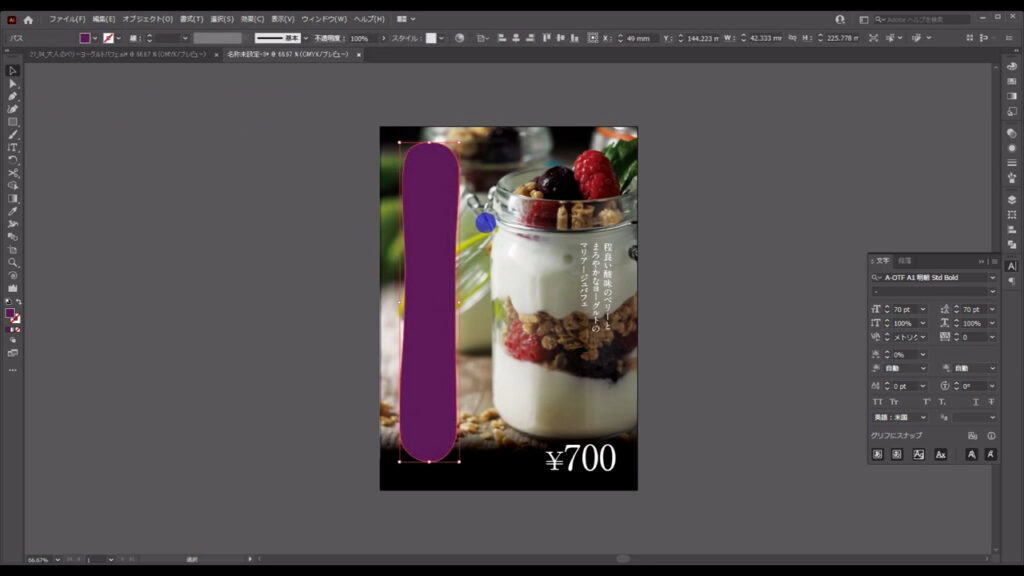
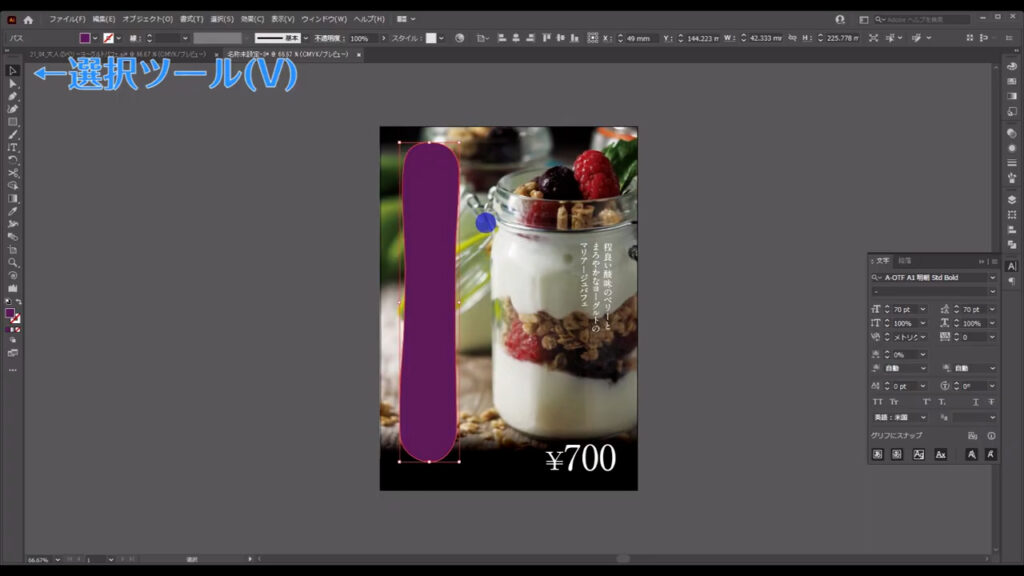
商品名は「大人のベリーヨーグルトパフェ」ということなので、商品のポイントである「ベリー」に関連付けて、文字の背面に紫色のオブジェクトを敷きます。

この店は、食べ物の材料をほとんど自家製で作っているというところなので、その手作り感や温かみを出すために、オブジェクトもあえて崩した丸いものにします。

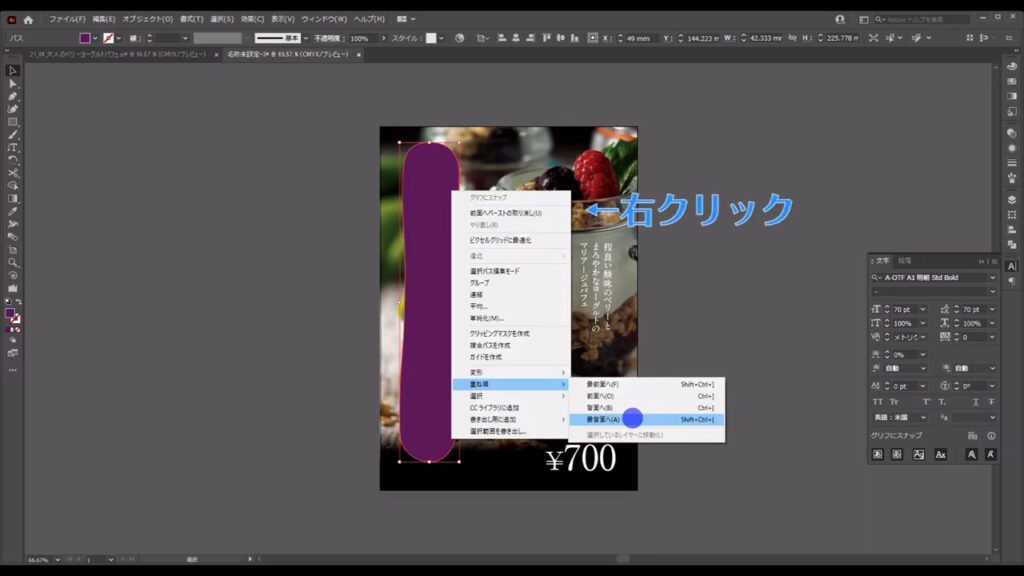
オブジェクトを描き終わったら、選択ツールに切り換えてオブジェクトを選択、

さらに、右クリックから重ね順を「最背面」にします。

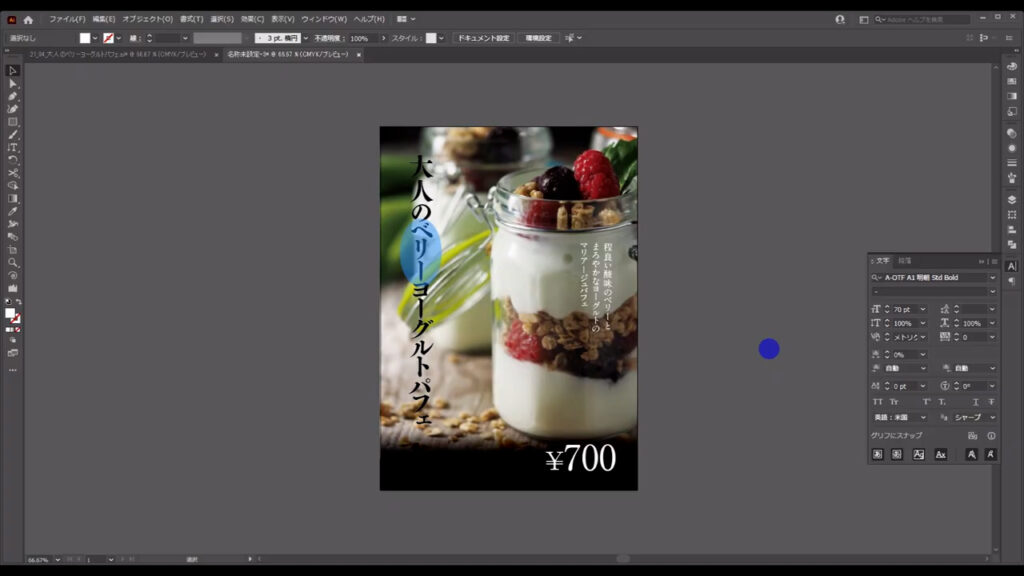
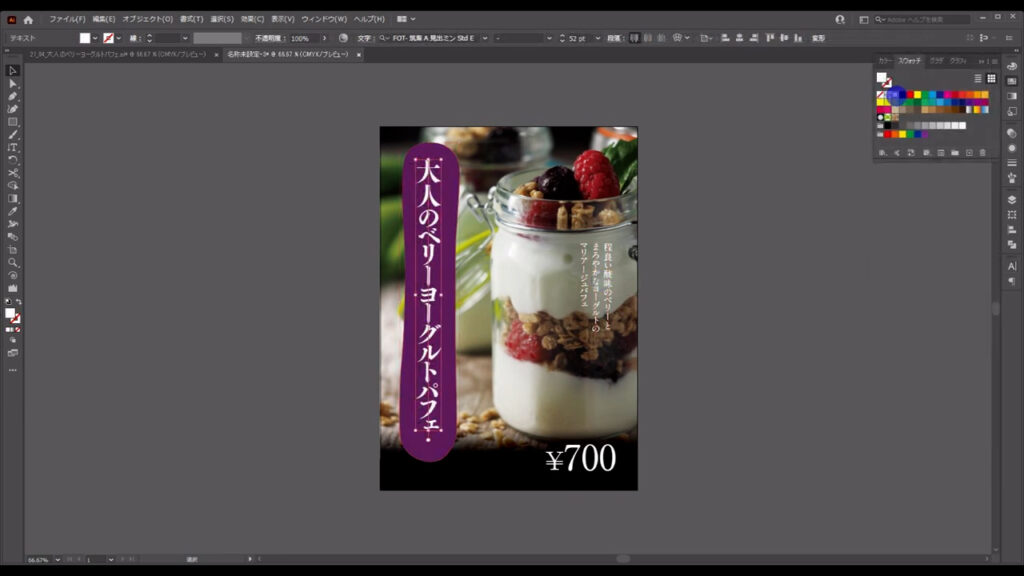
ついでに商品名にもメリハリをつけます。
現状では「大人のベリーヨーグルトパフェ」という文字は、全て同じ文字の大きさになっています。

そこで、それぞれの単語の文字サイズを変えて、緩急をつけていきます。
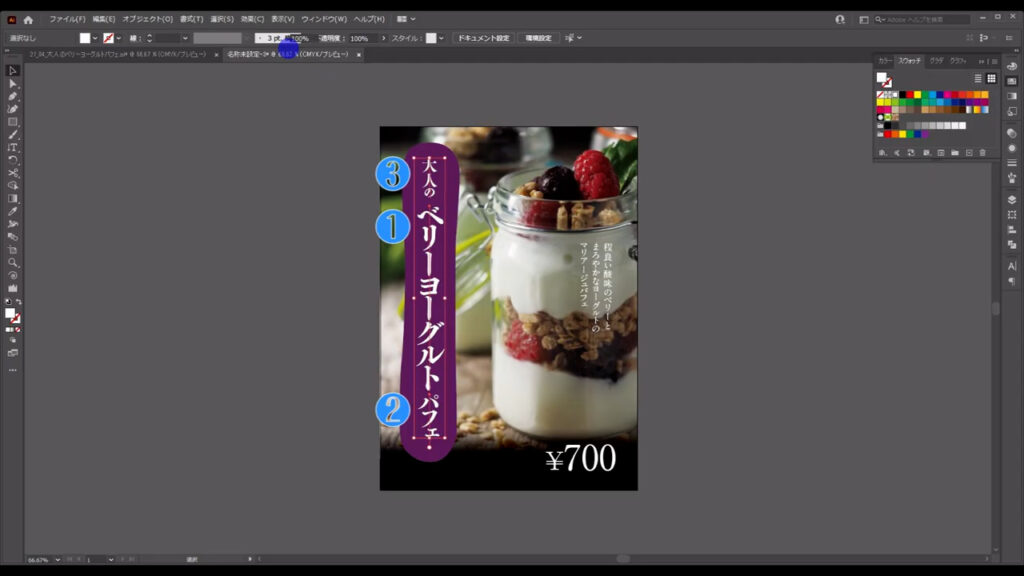
正解はありませんが、単語に優先順位をつけるとすれば私の場合、下図のようになります。
お客様に一番読んでもらいたい単語は「ベリーヨーグルト」で、二番目は商品のカテゴリーである「パフェ」、そしてどんな商品かを表現している「大人の」が三番目という順番にしました。

ここは当初、1行のテキストとして打ち込んでいましたが、単語の個別編集をしやすくするために、それぞれのテキストに分けました。

あともう一つ、商品名にさりげない演出を加えます。
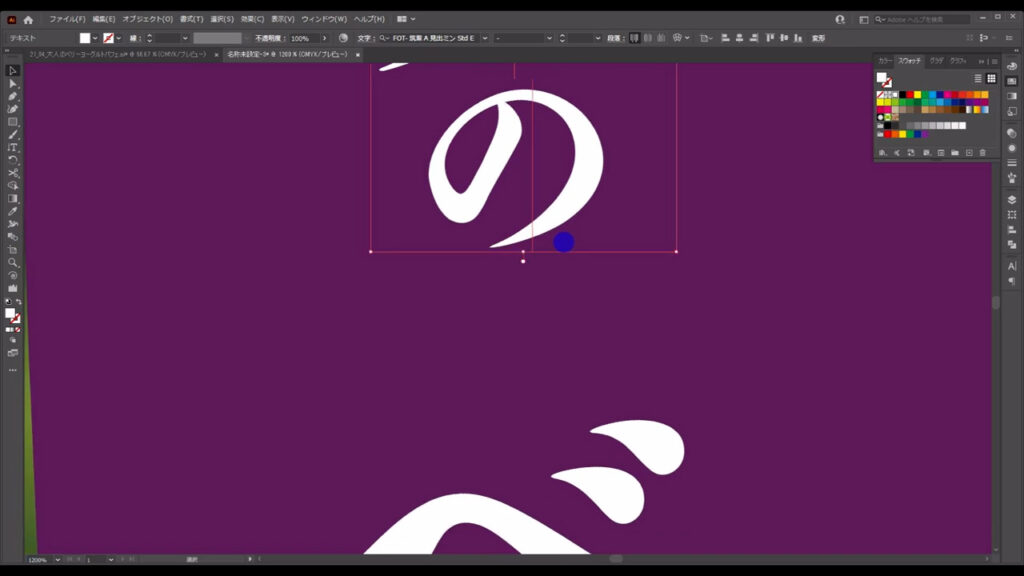
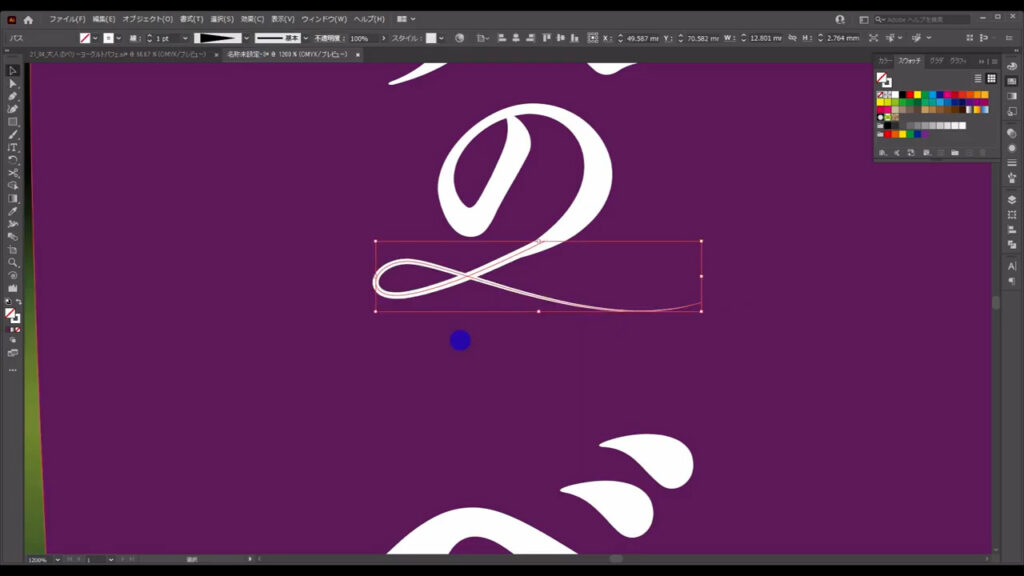
「大人の」という単語にちょっと贅沢な感じを出したかったので、カリグラフィーのペンで描いたようなはらいを「の」のところに加えます。

ペンツール(ショートカット:P)で線を描いていき、

選択ツールに切り換えたら、ここ(下図1枚目)から線の先を細くします。



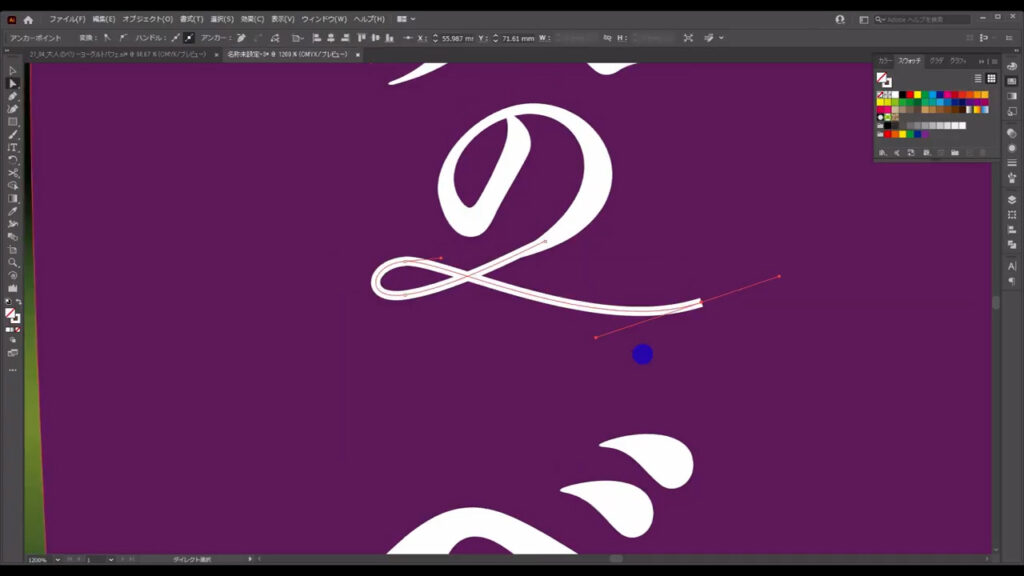
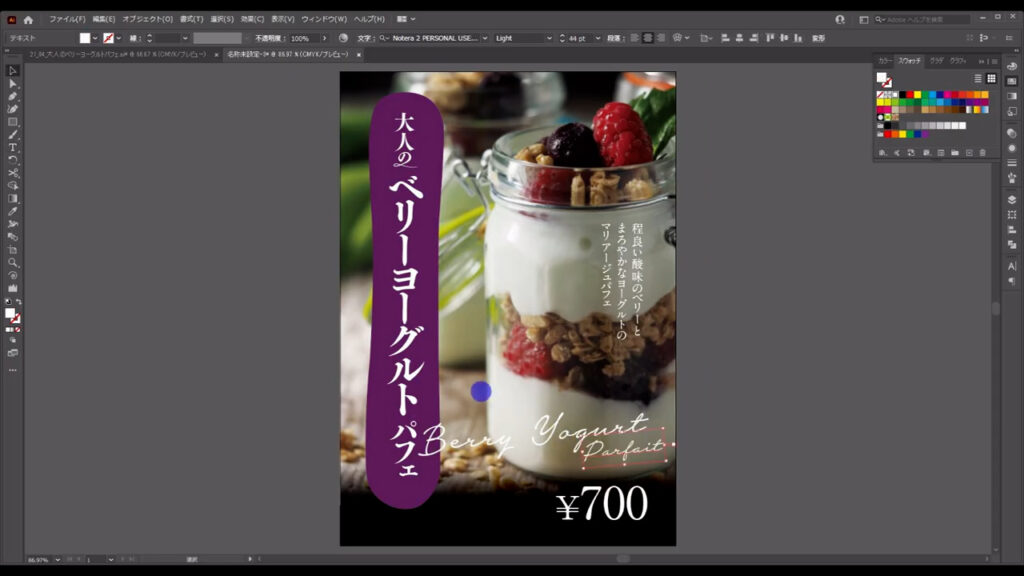
最後に、筆記体の装飾を加えて完成です。
このままでも必要な情報は全て伝えることができていますが、「贅沢な感じ」を演出させたいので、筆記体を加えます。
ここでも単語に優先順位をつけて文字サイズを変えました。

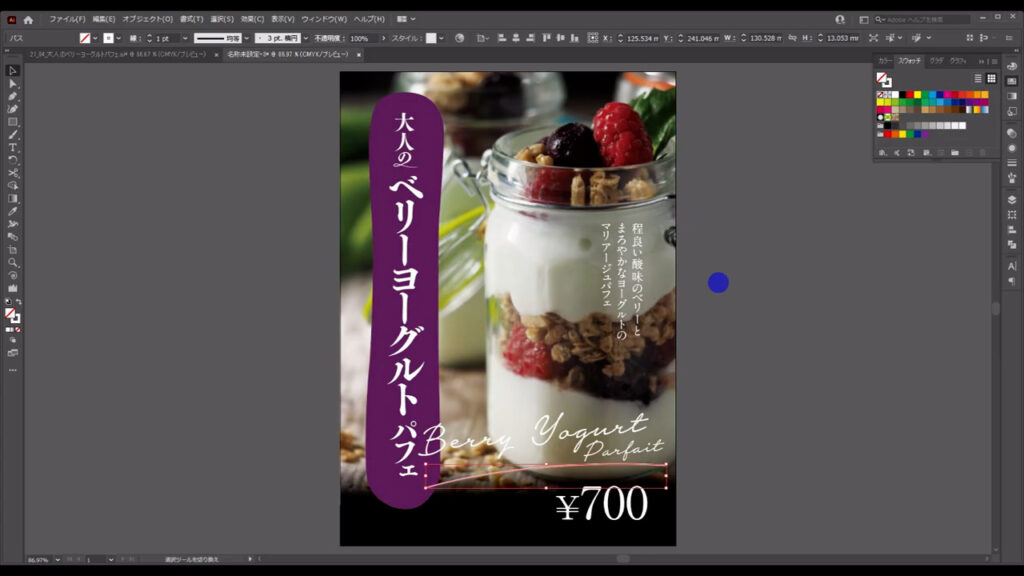
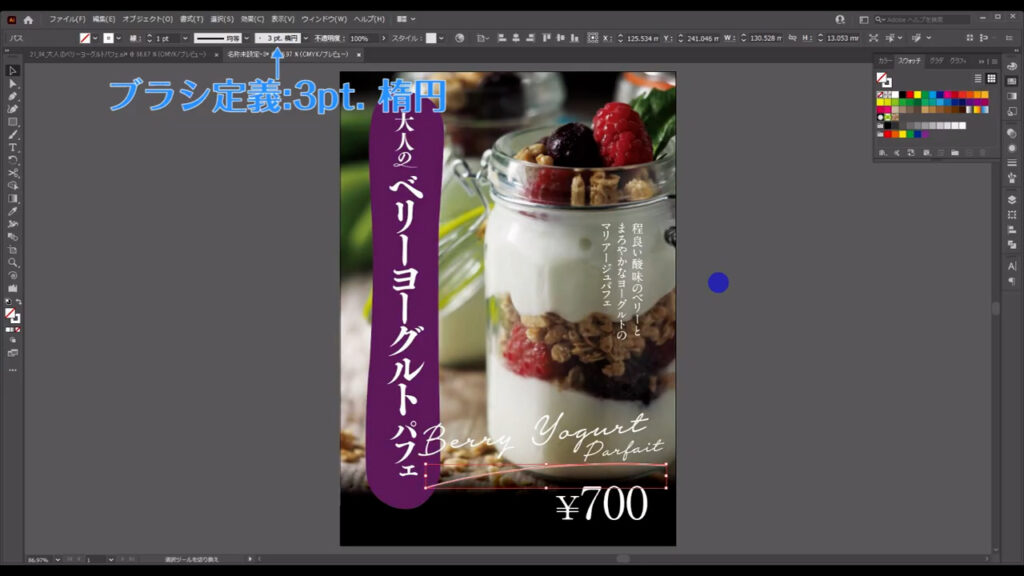
また、文字に安定感を出させるために、下にペンツールで線を引きました。

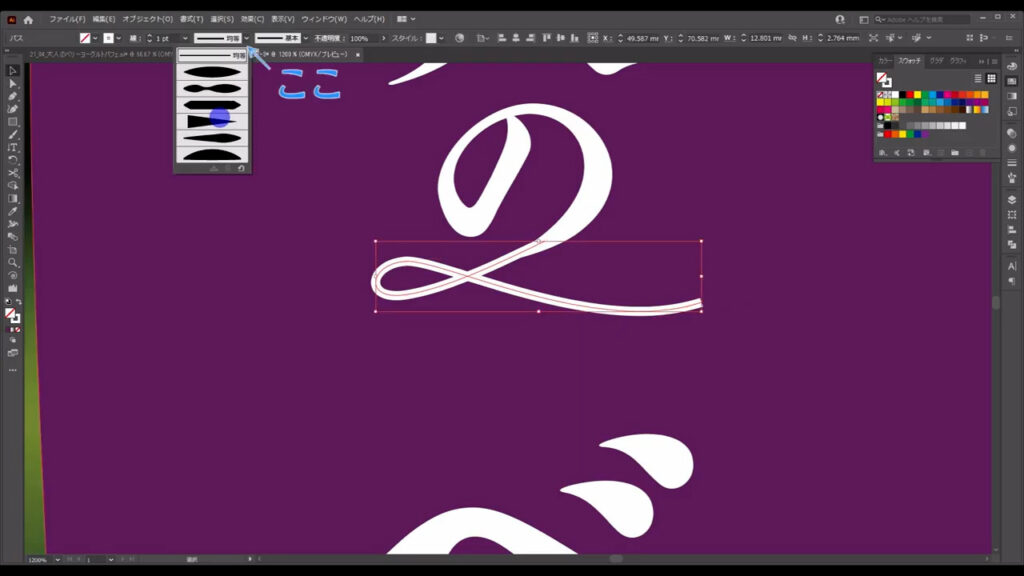
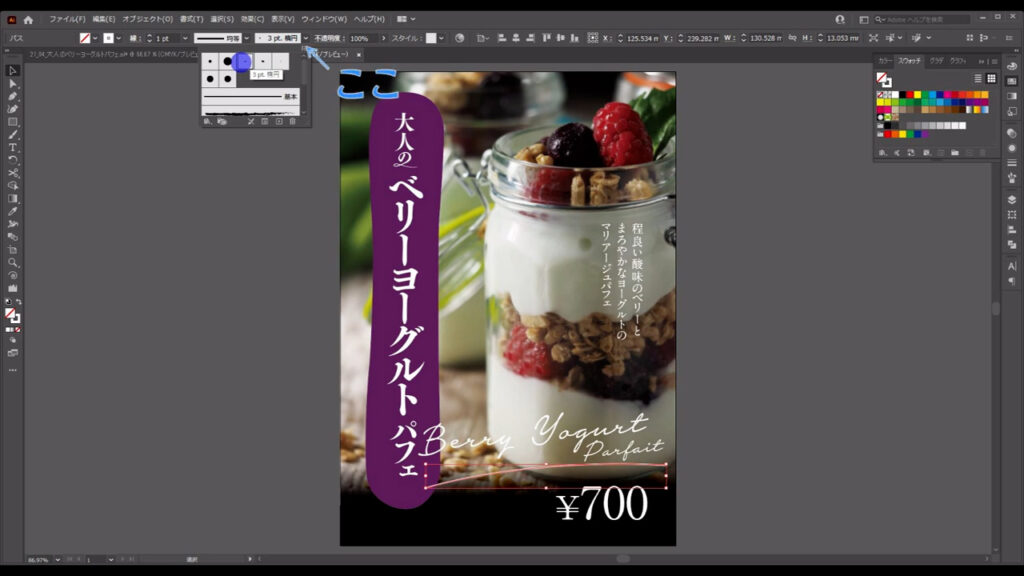
因みに、この線は「ブラシ定義」というところの「3pt. 楕円」というものを選んでいます。

選択ツールに切り換えて、線を選択した状態でここ(下図参照)を押すと、選ぶことができます。

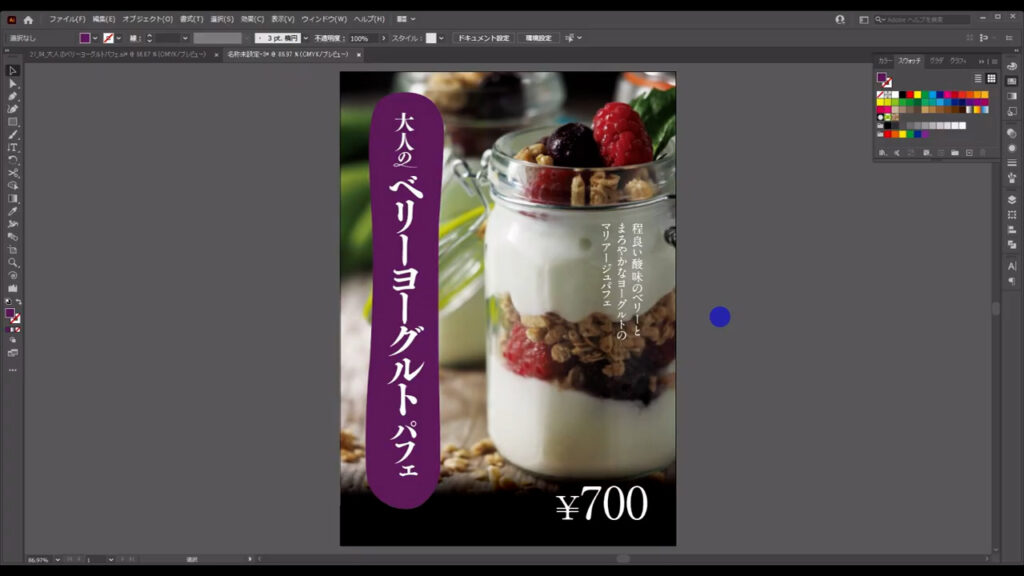
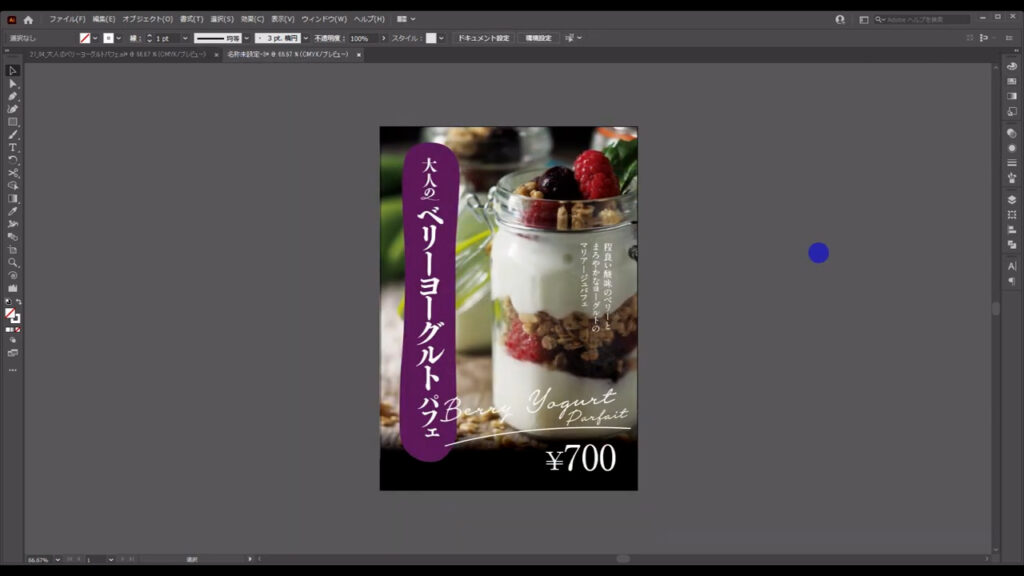
これでテーブルPOPの完成です。

大人しめのシンプルなデザインに仕上がったかと思います。
こちらのデザインは無事、クライアントさんにデータ納品することができました。
最後までお読みいただき、ありがとうございます。




コメント