こんにちは、イラレ常人です。
今回はメッセージカードの装飾などで使えそうな「ハートフレーム」の作り方を解説していきます。
それでは、さっそく本編にいきましょう。
ハートを作る
まず長方形ツールに切り換え、適当な場所で左クリックします。

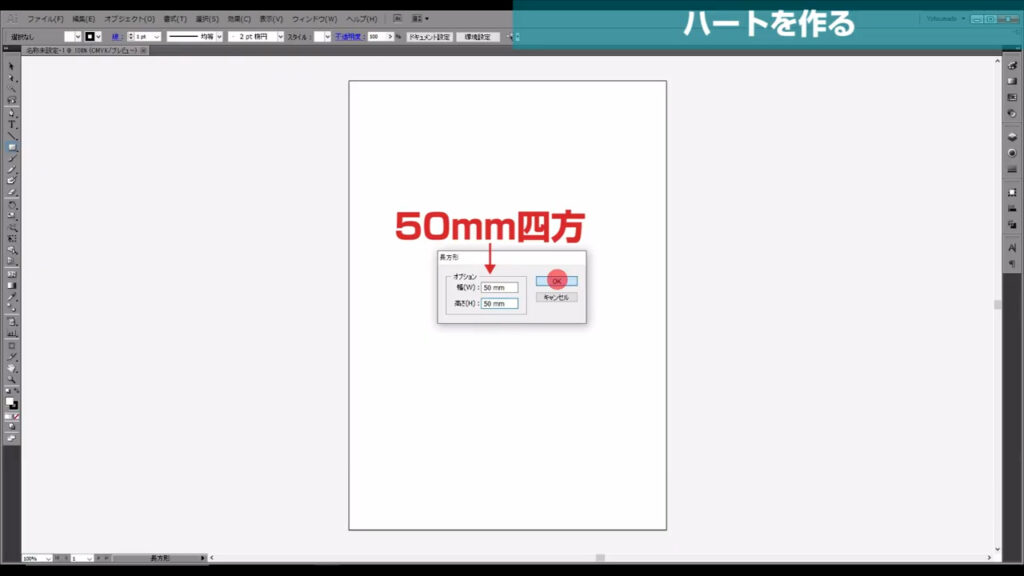
すると、サイズを指定するウィンドウが出てくるので、とりあえず「50mm」四方で正方形を作ります。

塗りは「なし」、線は「黒」にします。

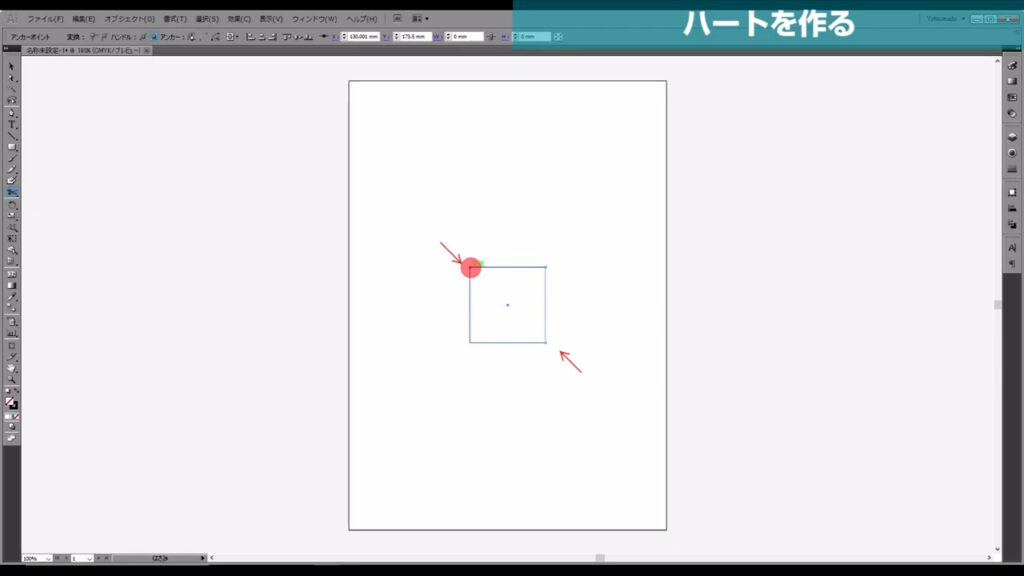
そうしたら、はさみツールに切り換え、

矢印で示したアンカーポイント(下図参照)を左クリックして、パス(線)をカットします。

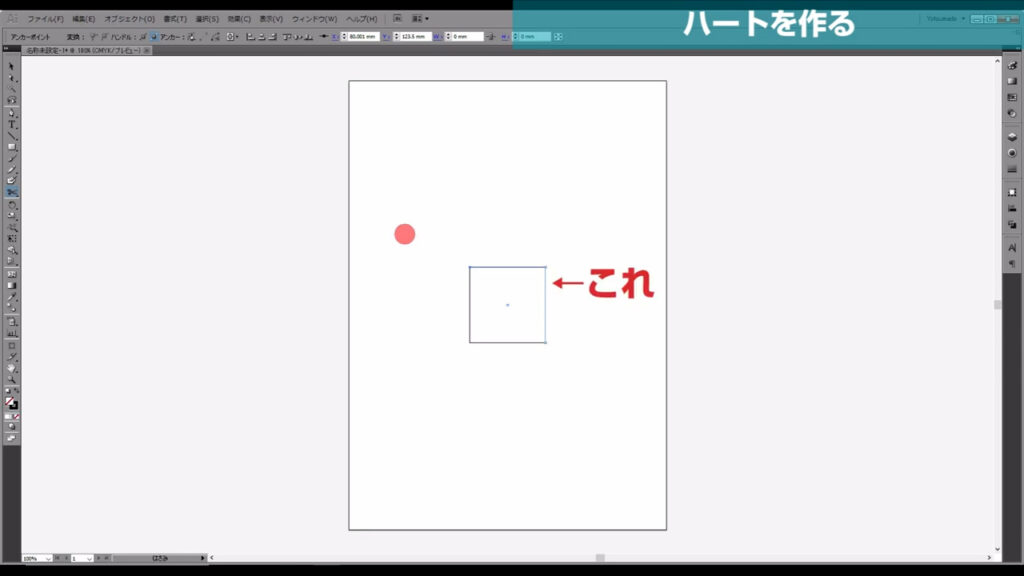
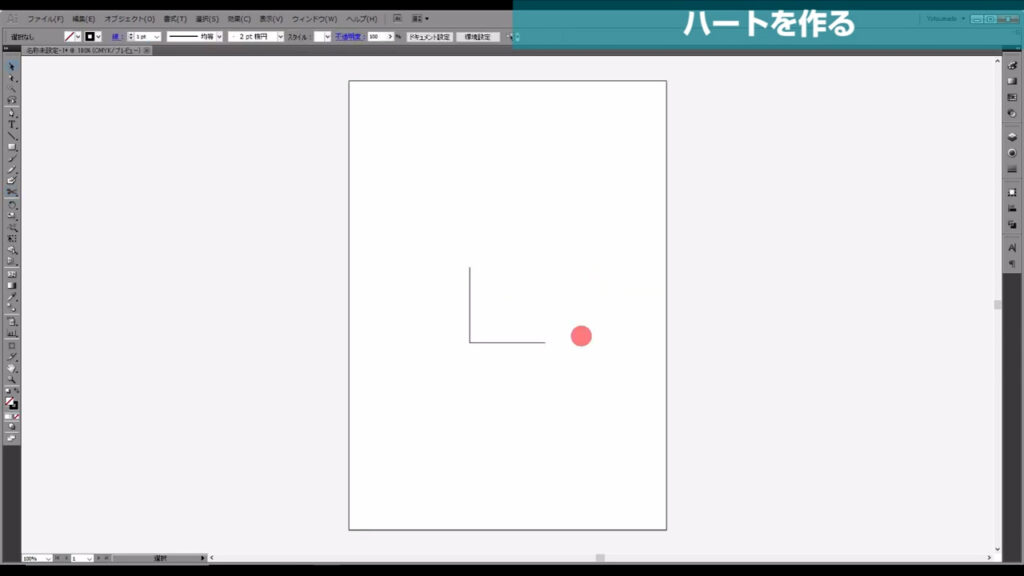
こちら側(下図1枚目)のパスは不要なので、削除します。


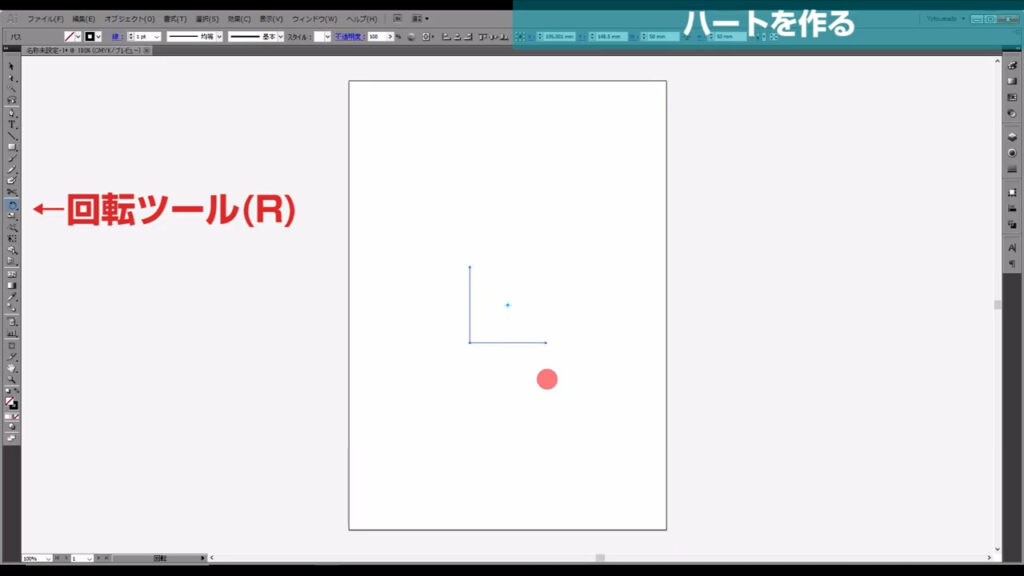
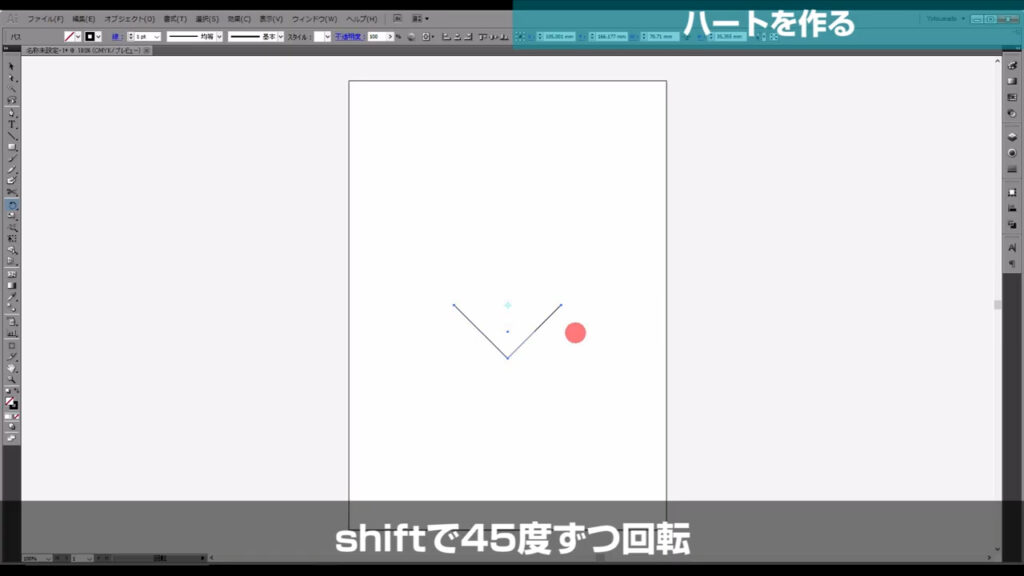
そうしたら回転ツールに切り換え、

残ったパスを下図のように回転させます。
shiftを押しながら回転させると、スムーズです。

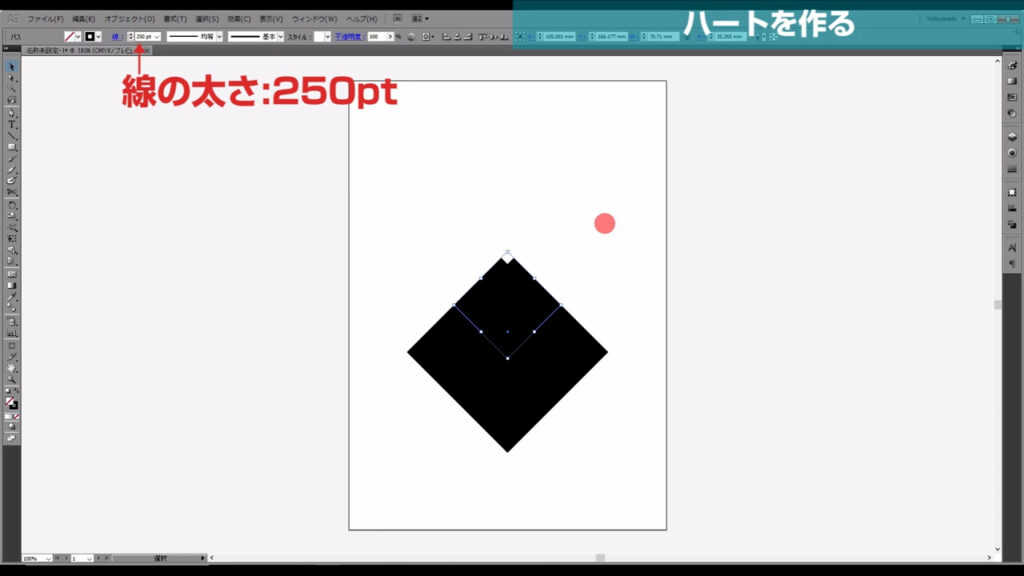
次に、線の太さを「250pt」に設定します。

何とも言えない形になりましたね。

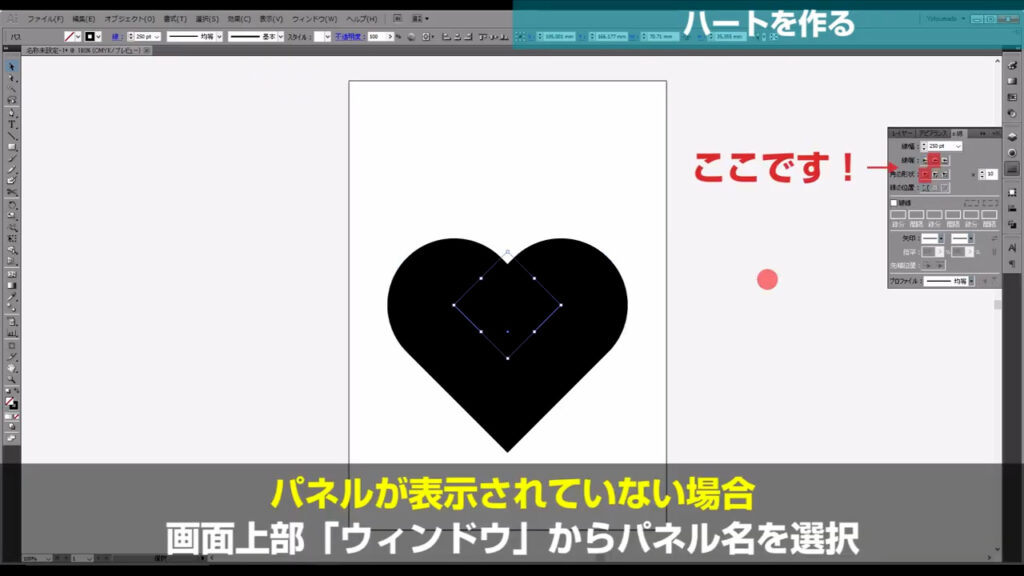
この形になったら線パネルを開き、マーキング部分(下図参照)のように設定します。

これでハートができました。
しかし、このハートの正体は、ぶっとい線が直角に曲がってるだけなので、ちゃんとハート型のパスにしてあげます。
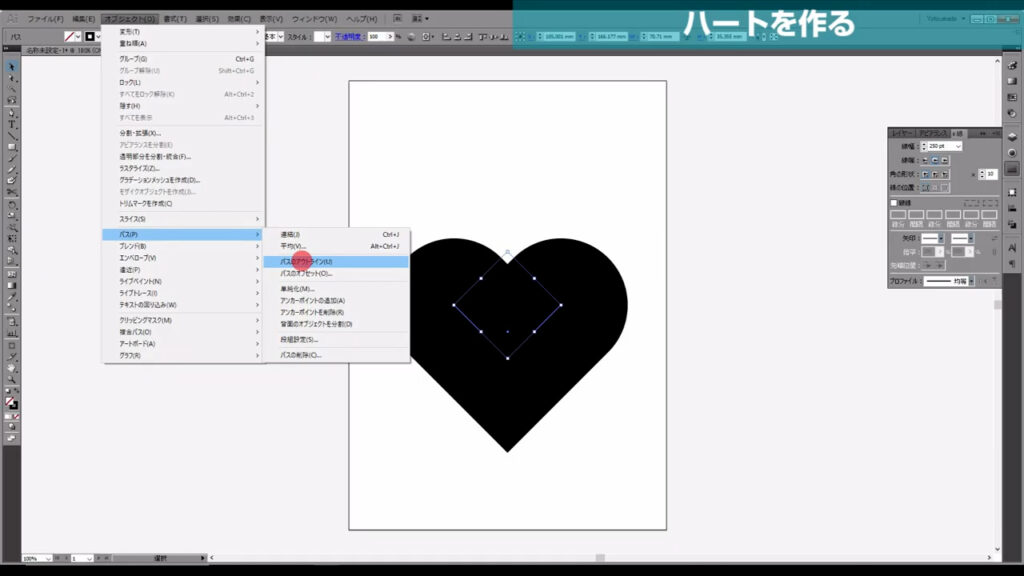
下図(1枚目)の手順で「パスのアウトライン」という処理を実行します。


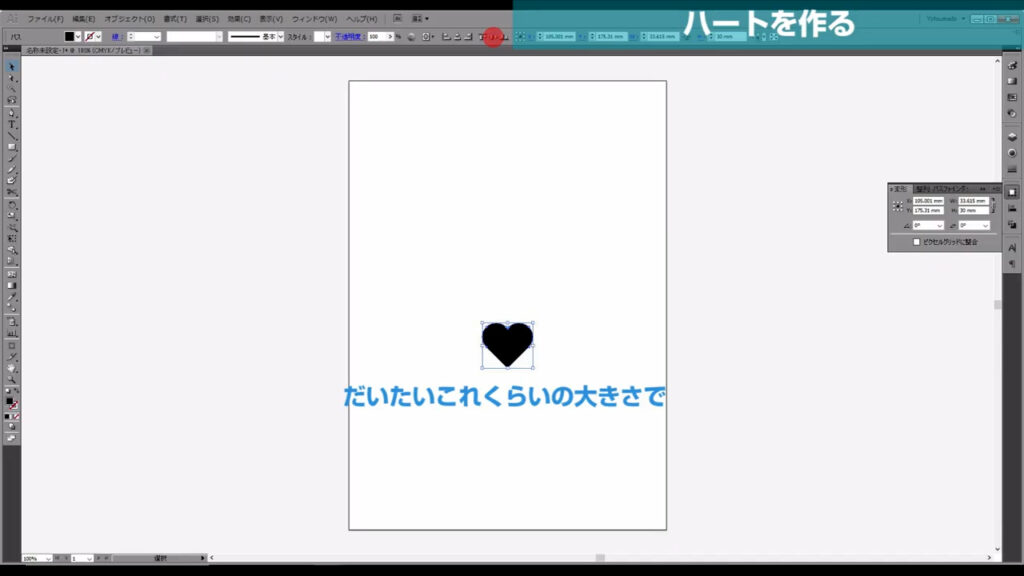
この大きさでは、これから先の作業がやりにくいので、小さくします。

ここまできたら次のステップです。
ハートをブラシとして登録する
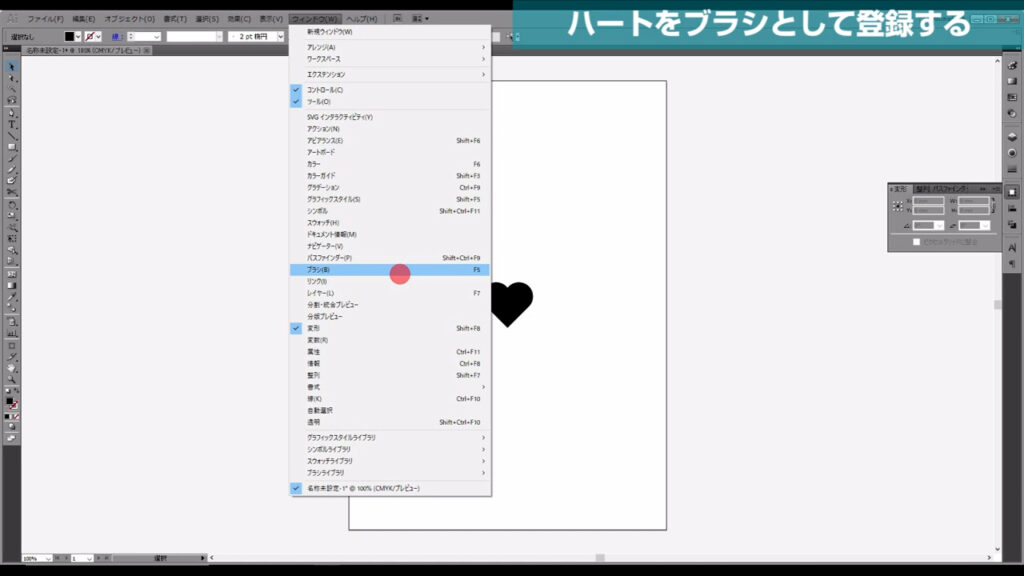
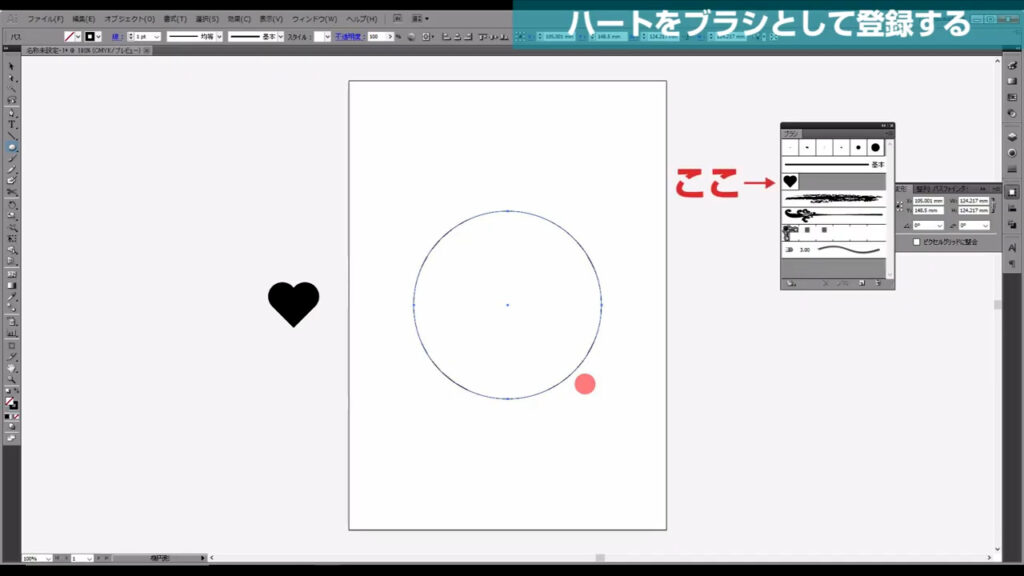
まず、下図の手順でブラシパネルを開きます。

そして、今、作ったハートをパネルにドラッグ&ドロップします。

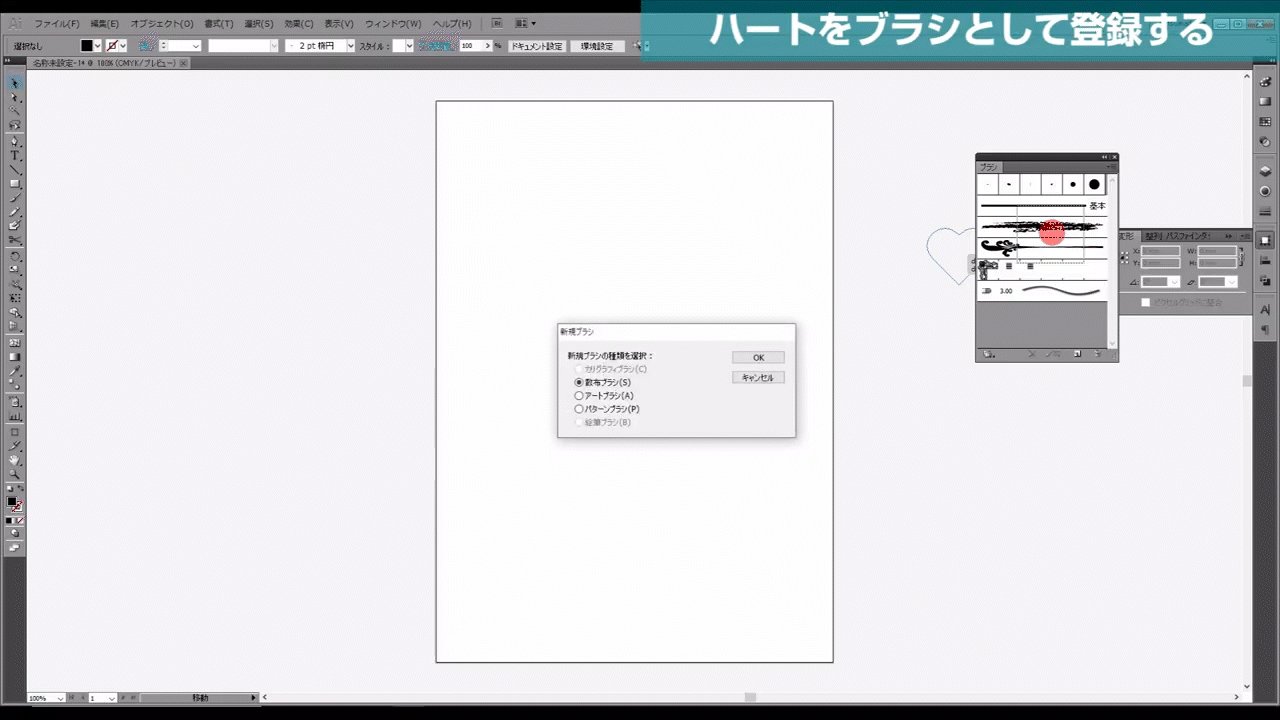
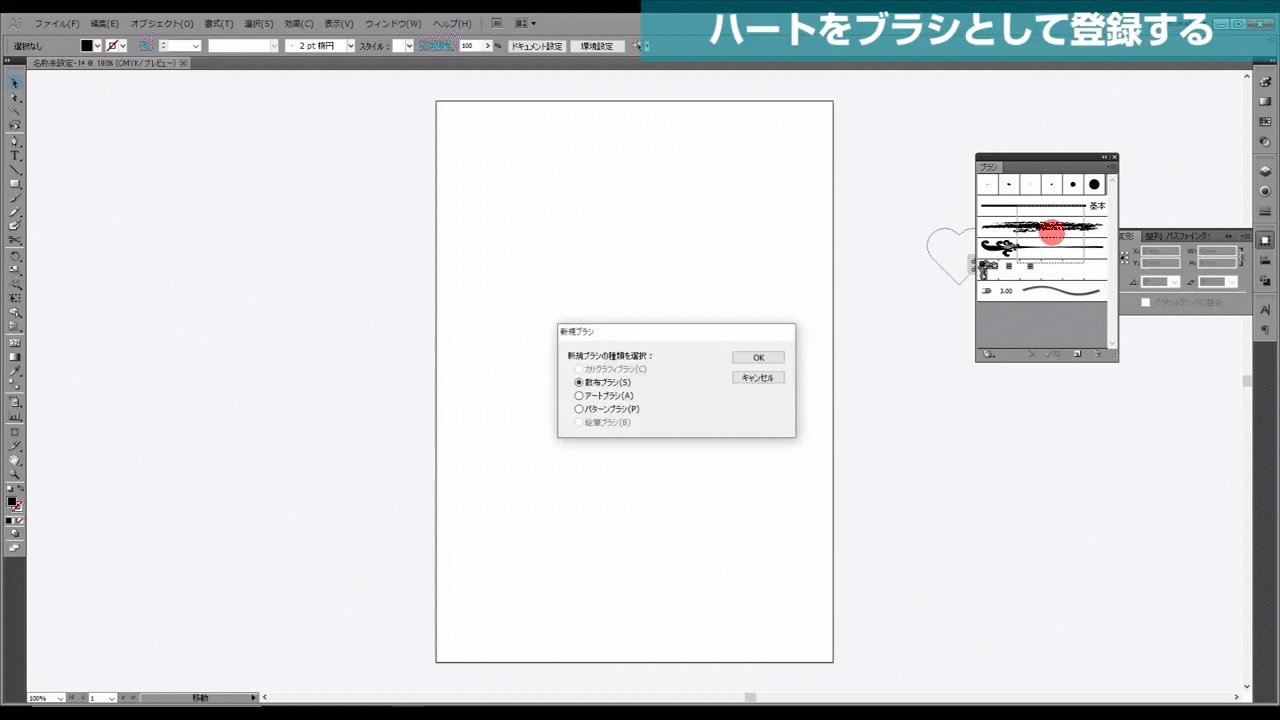
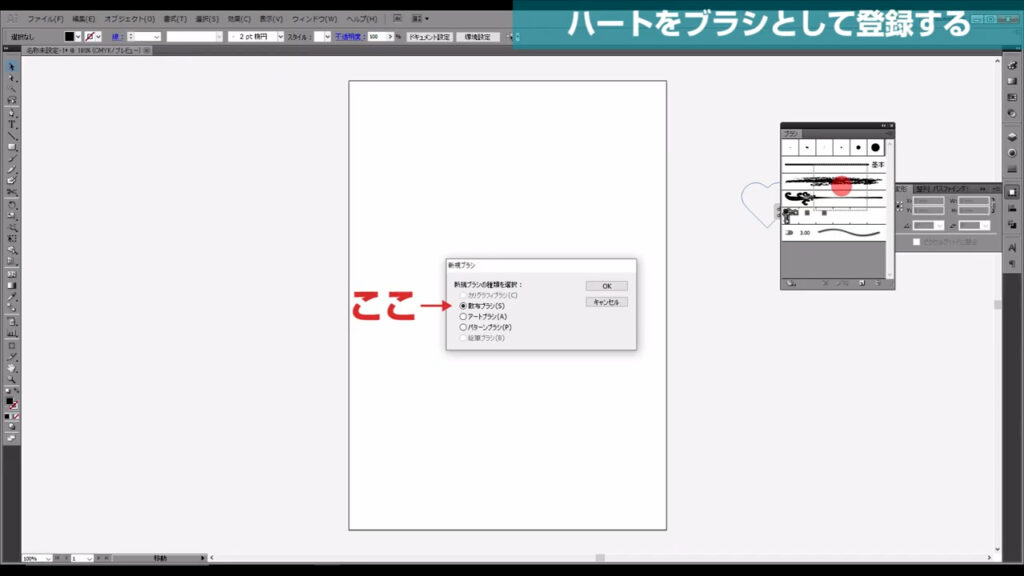
すると、「新規ブラシ」というウィンドウが開くので、「散布ブラシ」にチェックを入れて、OKを押します。

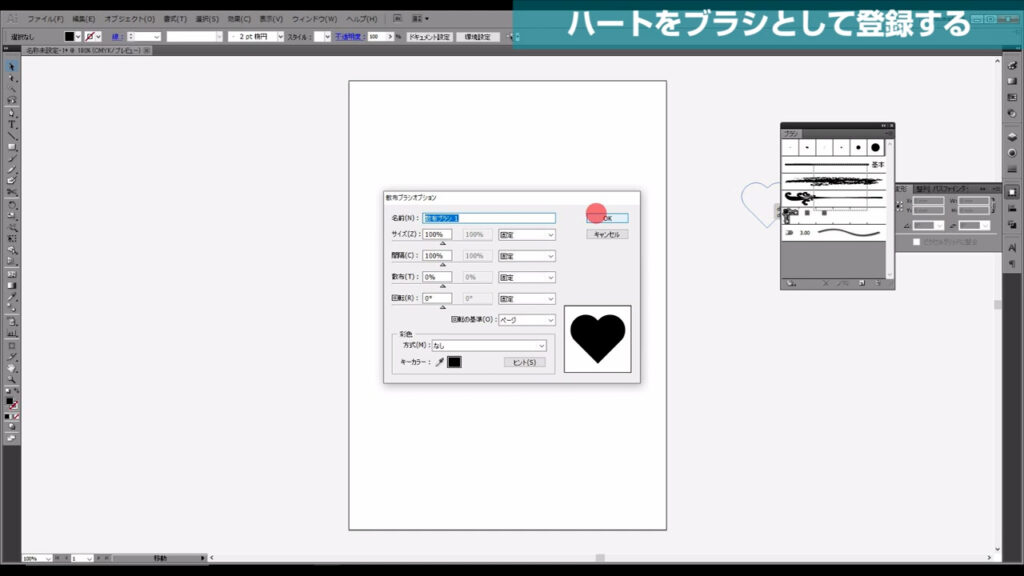
散布の度合いなどを調整するウィンドウが出てきますが、とりあえず、ここはそのままOKで問題ありません。

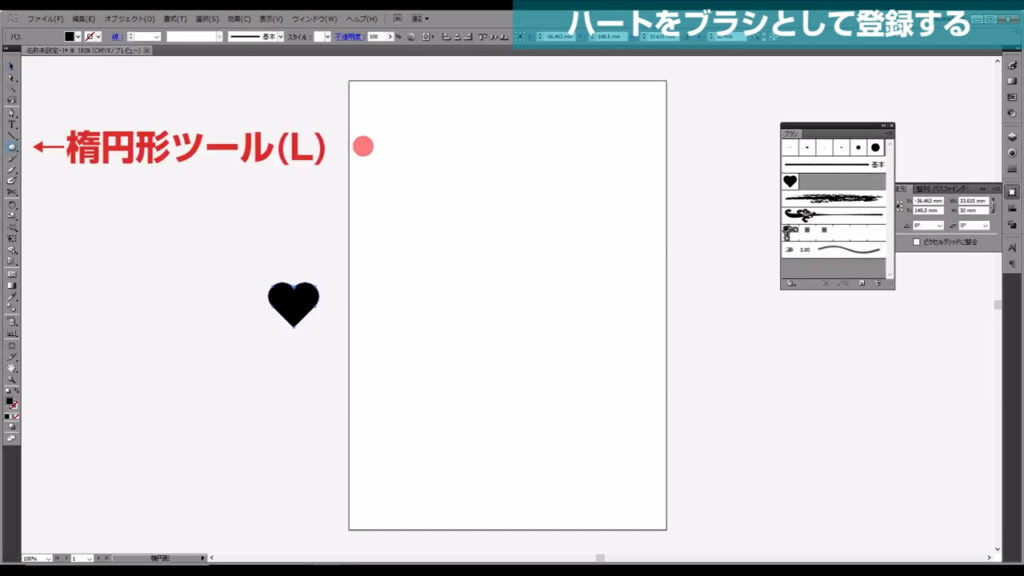
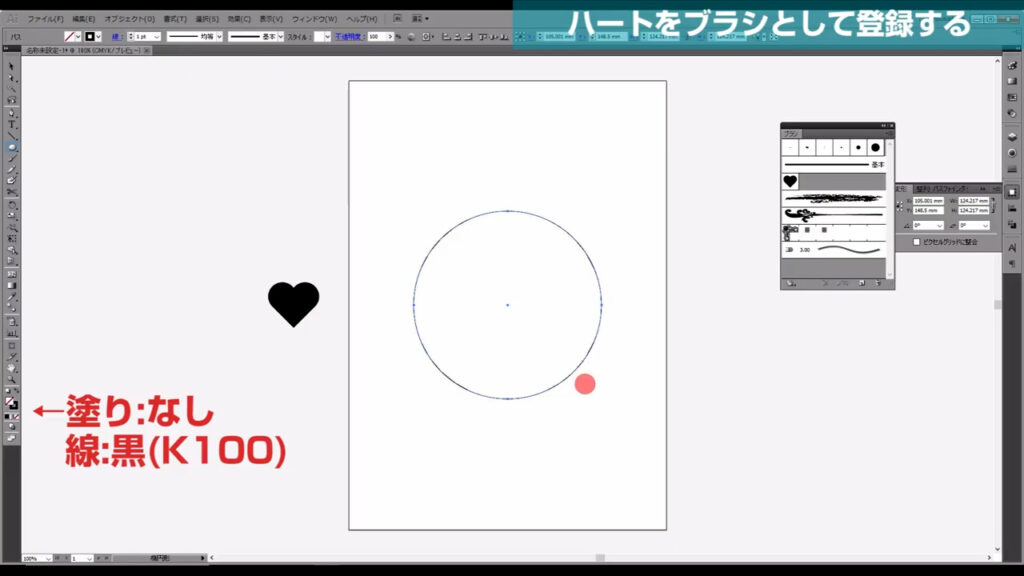
そうしたら楕円形ツールに切り換えて、適当に円を描きます。

塗りは「なし」、線は「黒」にします。

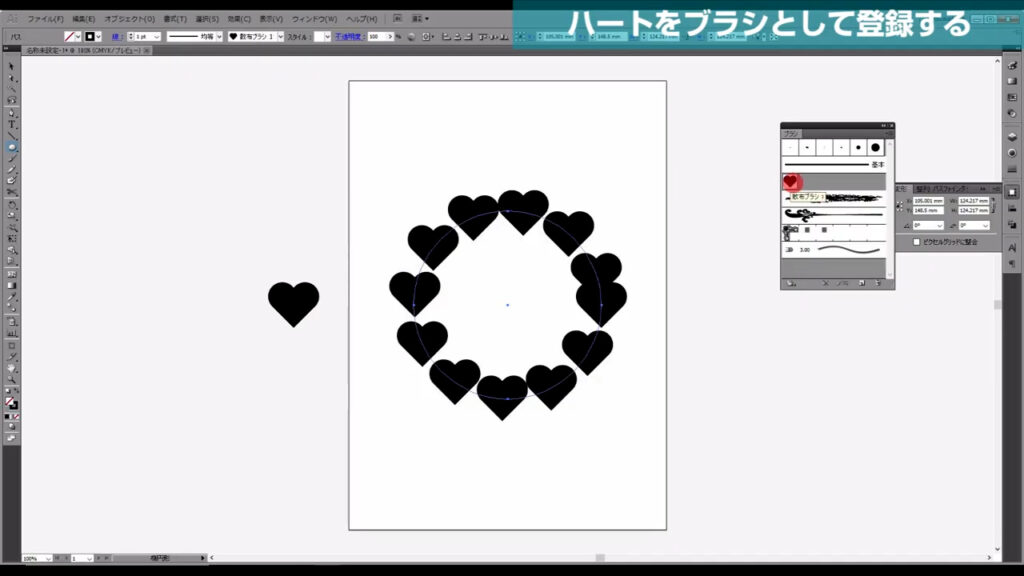
そして円を選択した状態で、先ほど登録したハートブラシを左クリックすると、適用がなされます。


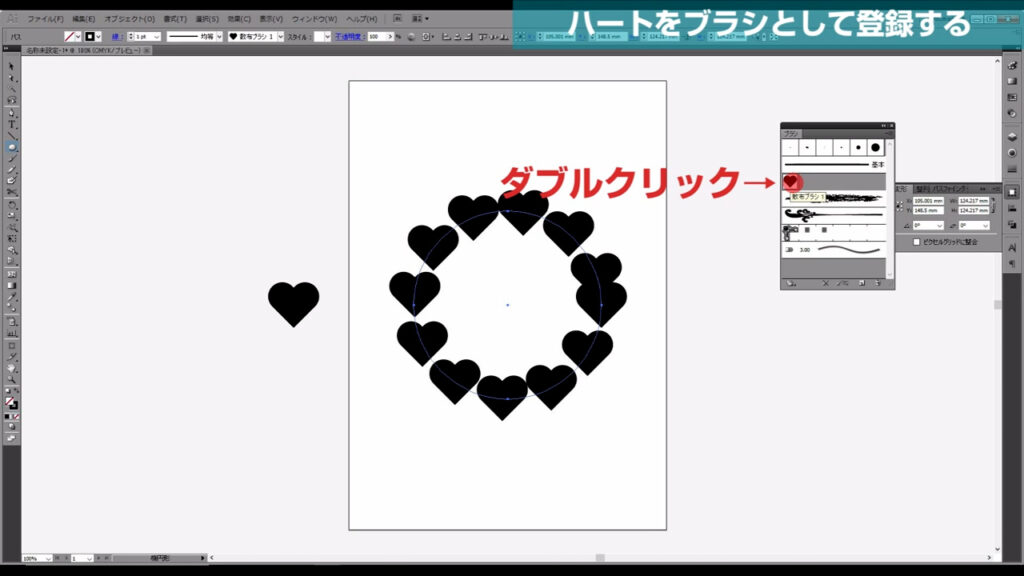
さらにブラシをダブルクリックすると、再度、散布の度合いなどを調整するウィンドウが出てきます。

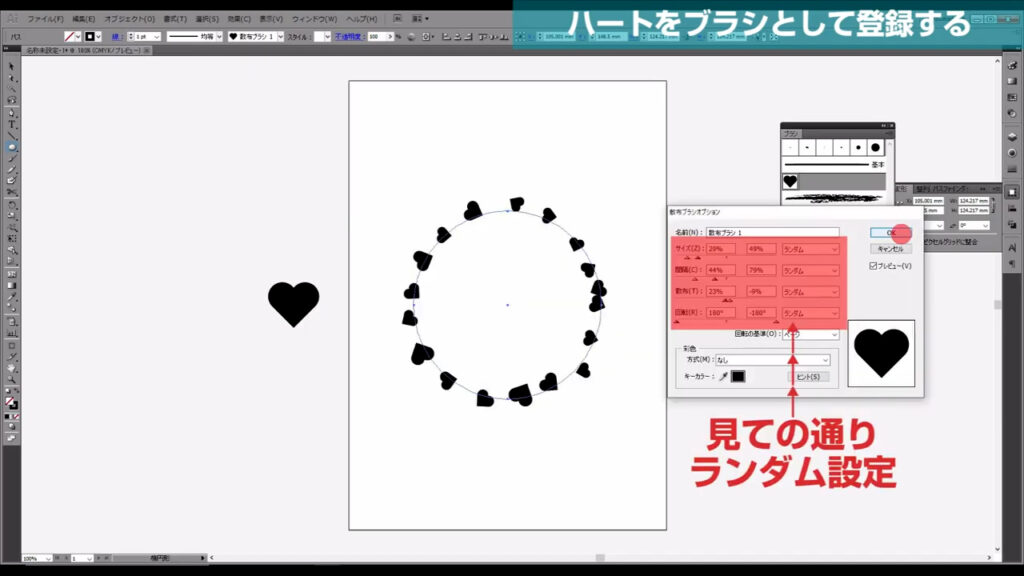
今回はマーキング部分(下図参照)のように設定しましたが、これはランダムなので、自分でいろいろ試してみて、設定を決めましょう。

ハートの色を変えるには?
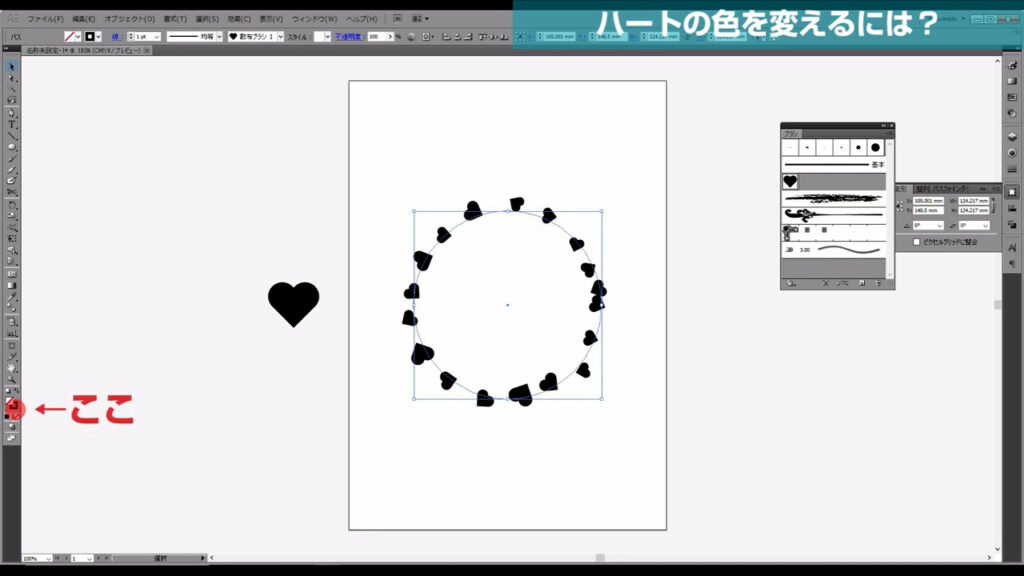
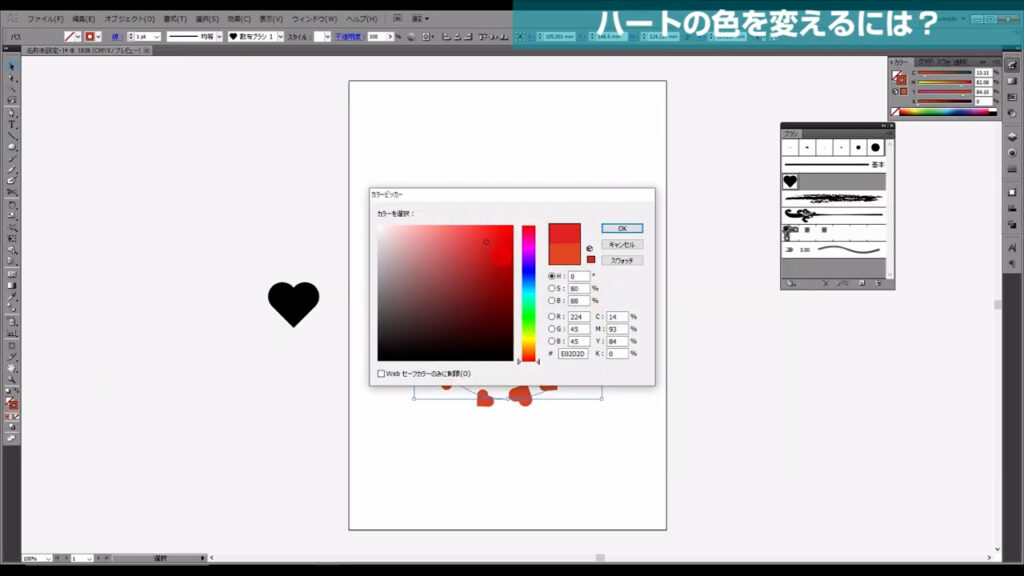
ハートの色を変えようと、ここ(下図参照)で設定を変えても色は変わりません。

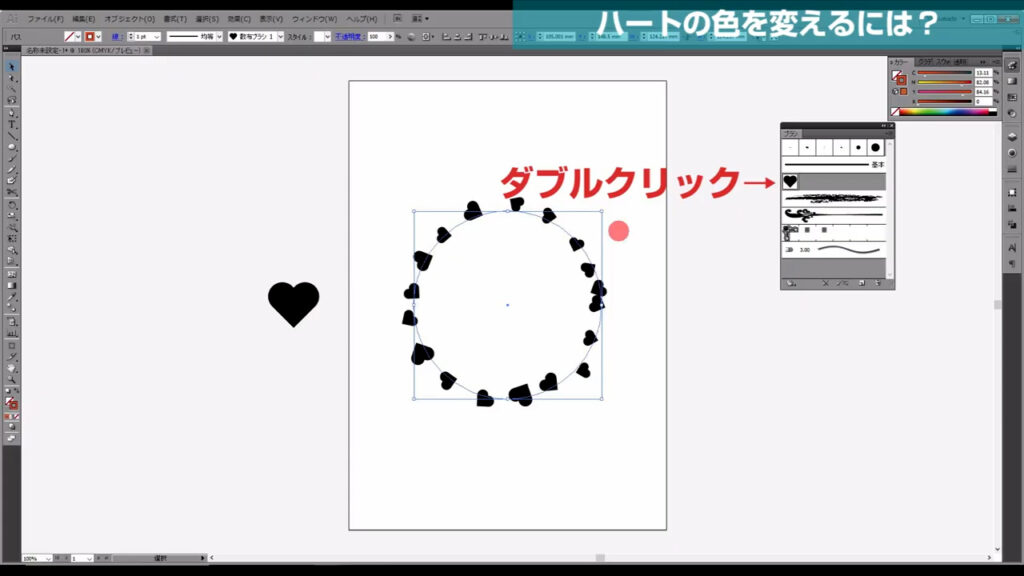
もう一度、ブラシをダブルクリックし、

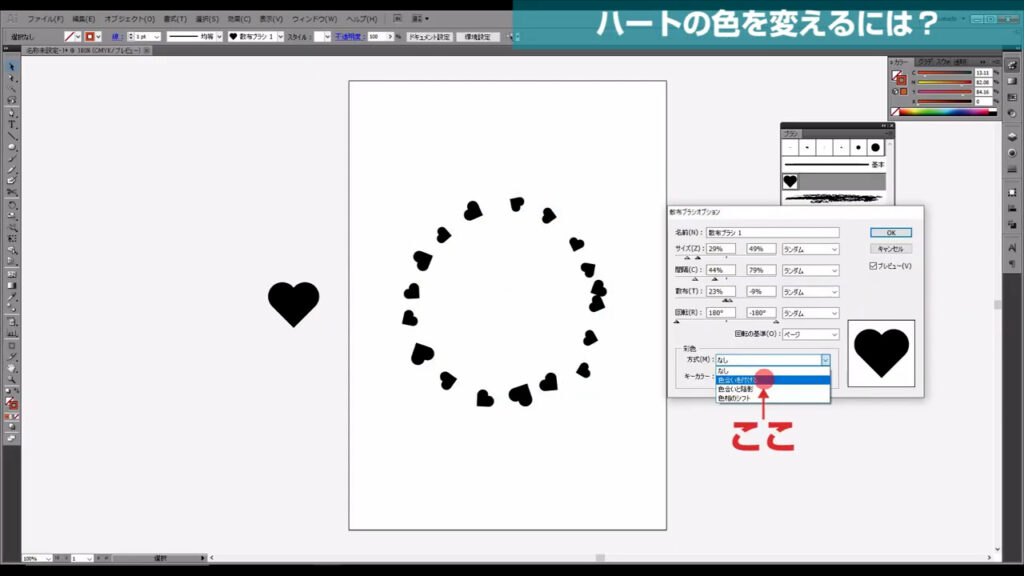
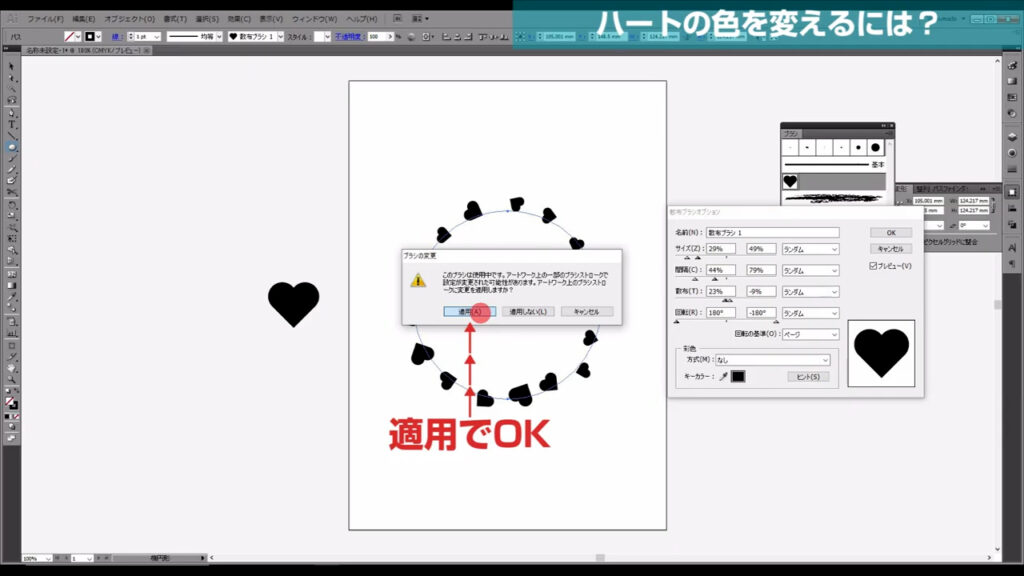
「彩色」というところの方式を「色合いをつける」に変更して、OKを押します。
イラレのバージョンCCの場合は、「着色」の方式を「彩色」にします。


これにより、ツールバーのところからハートの色を変更できるようになりました。

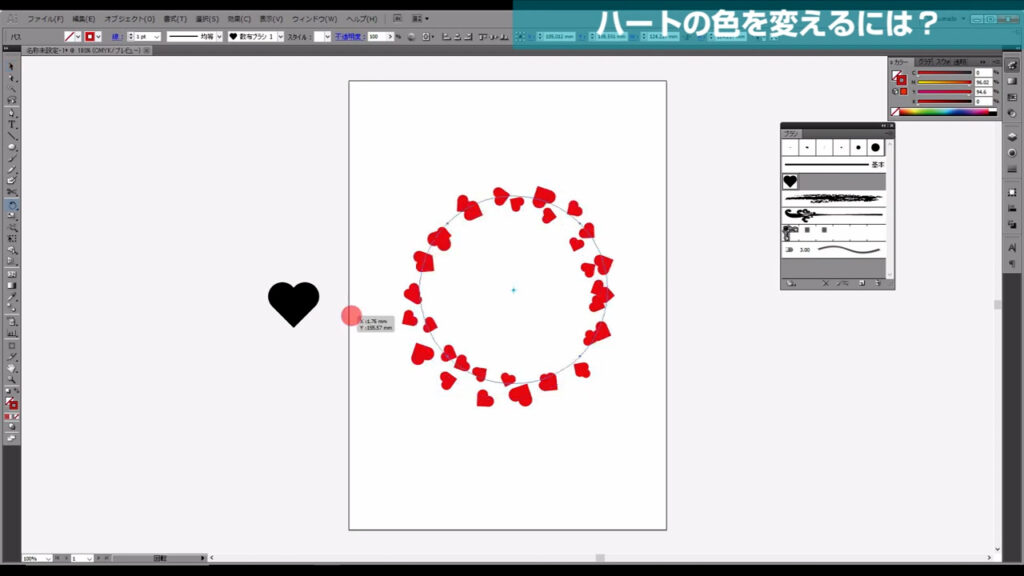
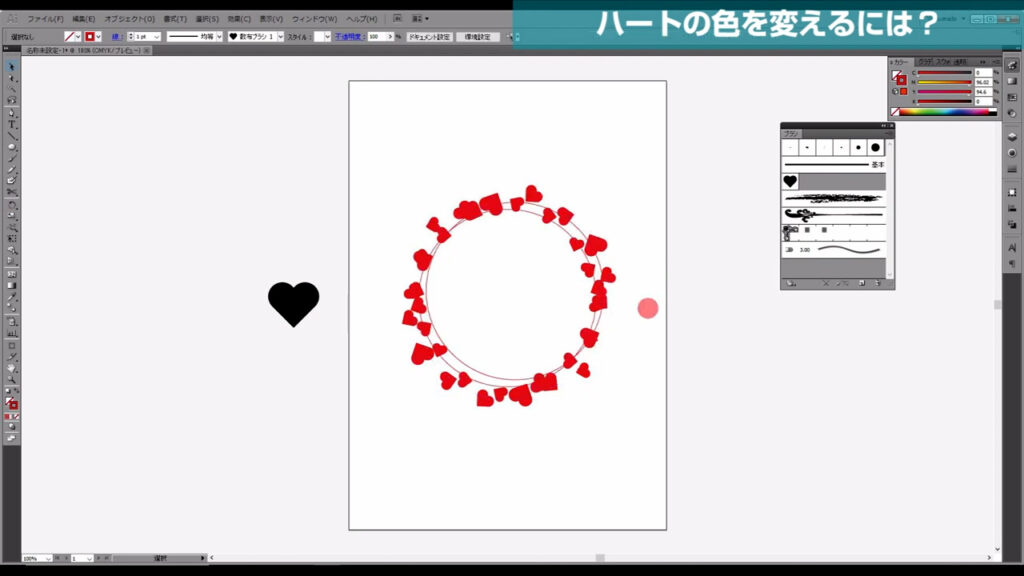
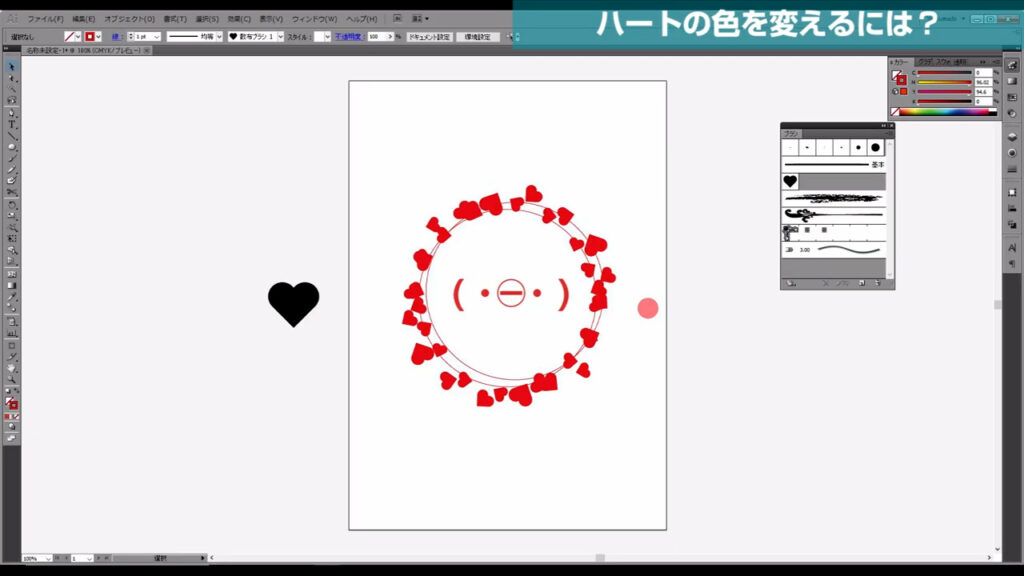
あとは、この円をコピーして回転させたり、

普通の円と組み合わせれば、かわいいハートフレームの完成です。


最後までお読みいただき、ありがとうございます。




コメント