この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、キューブの形に合わせたシャープなロゴを作っていきます。
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
ロゴに使う文字を用意する
まず、長方形ツールで正方形を作ります。
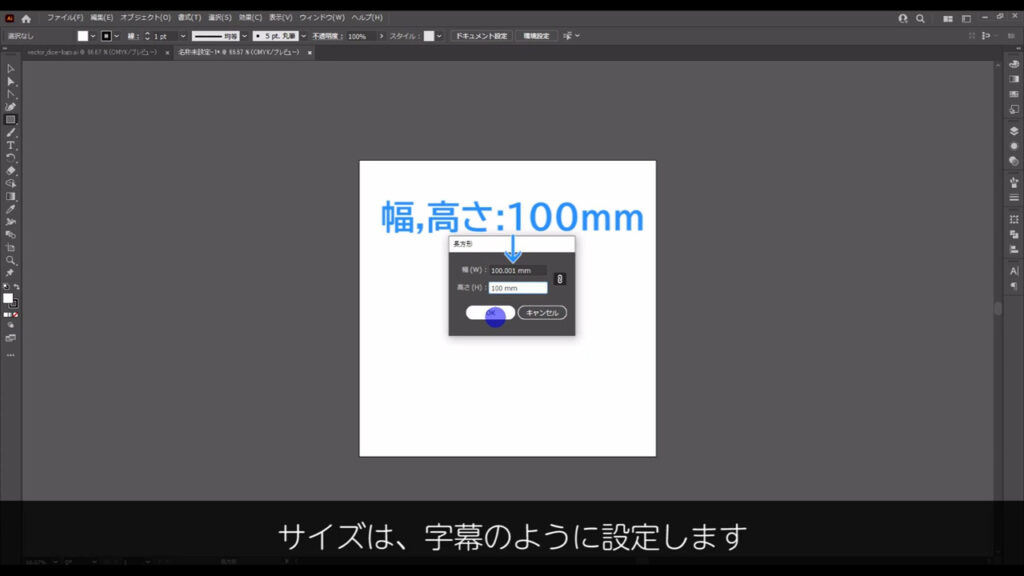
サイズは字幕のように設定します。
塗りは白で、線は黒にします。



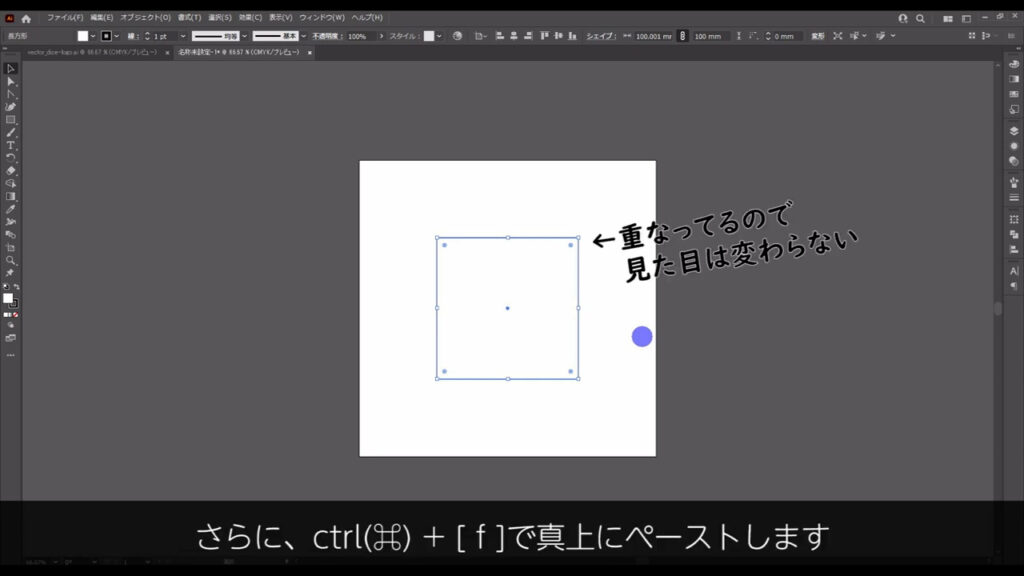
次に、この正方形を手前にもう一つ配置します。
正方形を選択した状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。


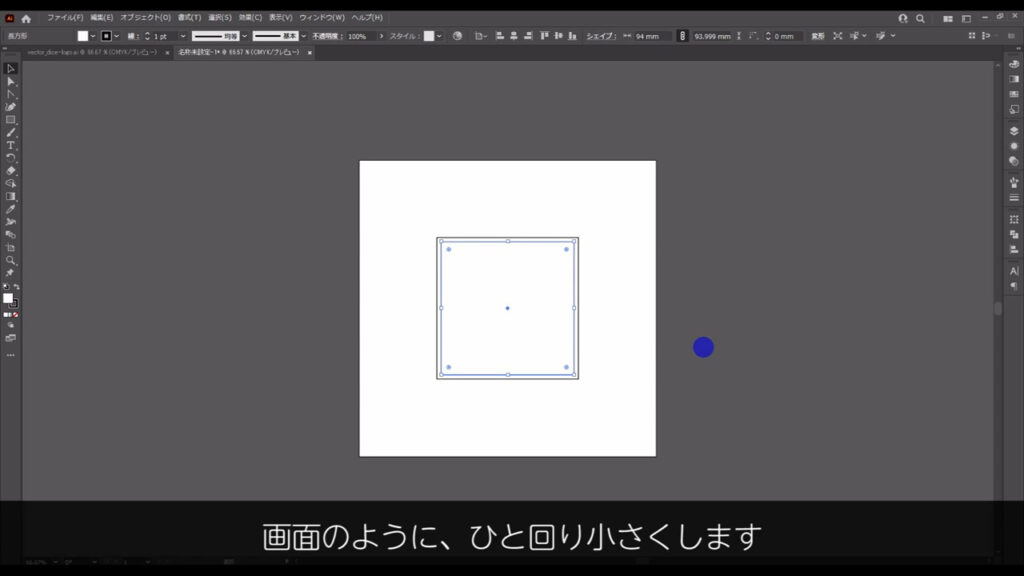
そのままペーストした正方形を下図のように、ひと回り小さくします。

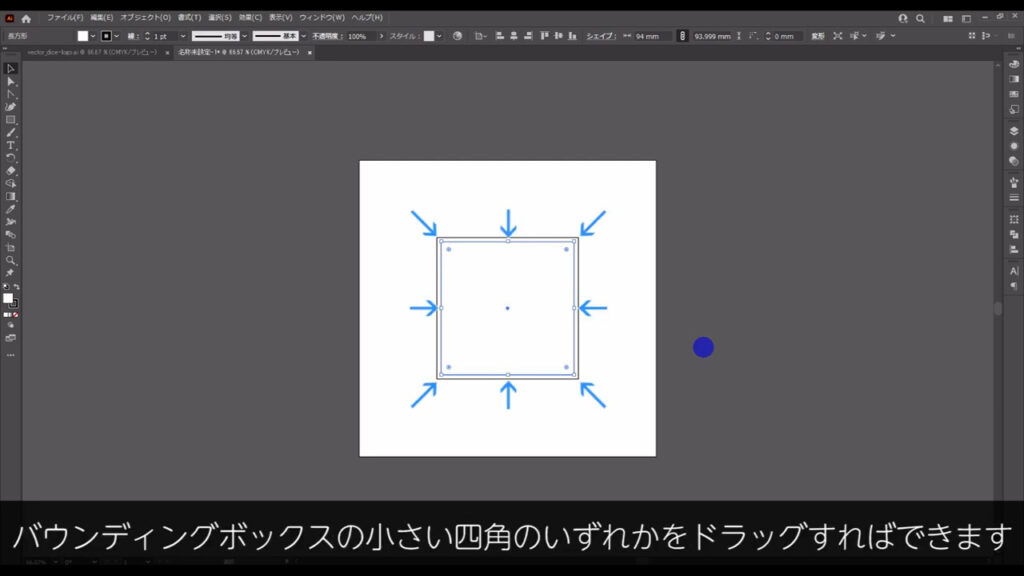
因みにオブジェクトの中心を軸とした拡大・縮小は、shiftとalt(option)を押したまま、バウンディングボックスの小さい四角のいずれかをドラッグすれば、できます。

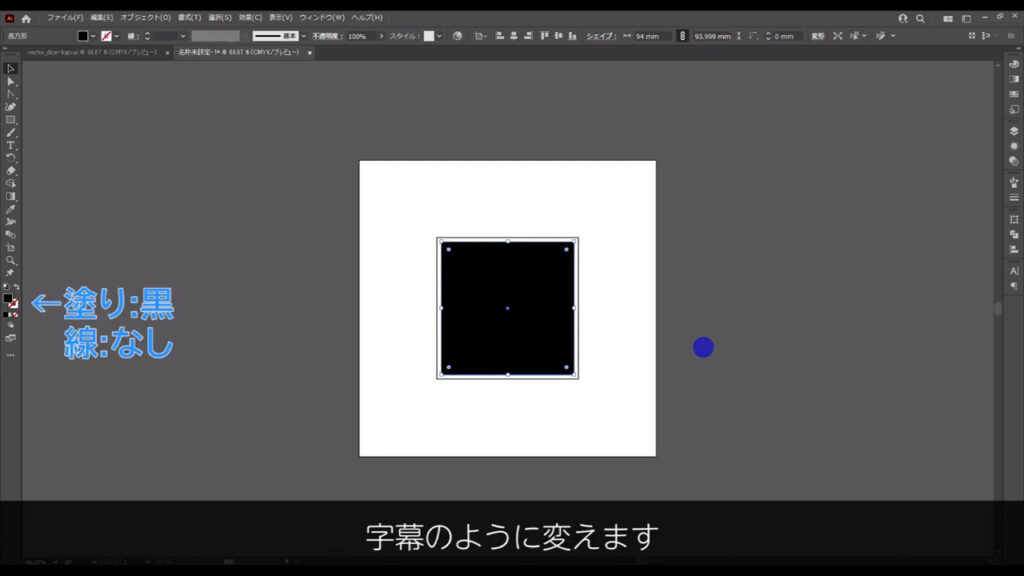
そうしたら、ひと回り小さくした方の正方形の塗りと線の設定を字幕のように変えます。

次に、この黒い正方形を元に文字を作っていきます。
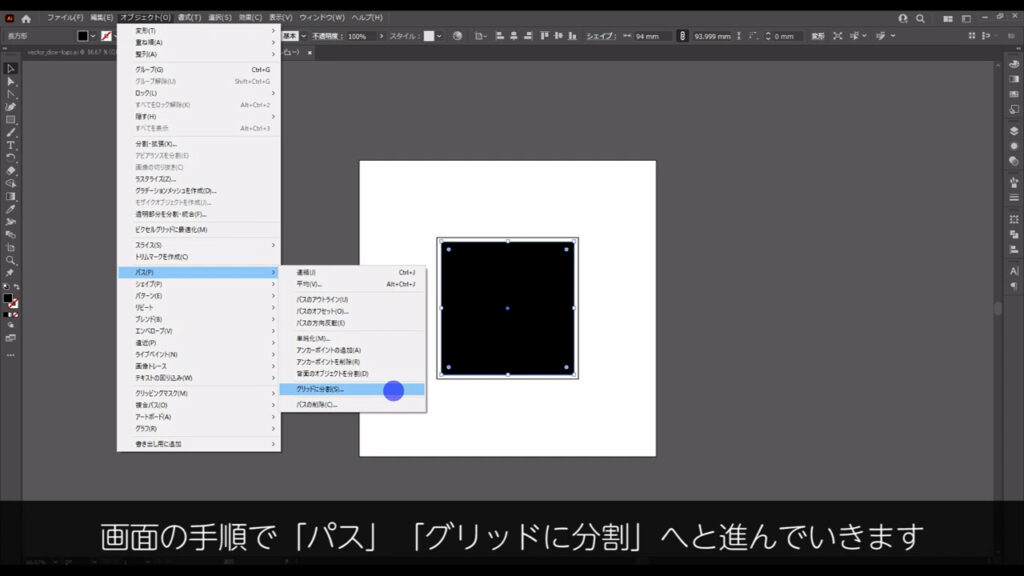
これを選択した状態で、下図の手順で「パス」「グリッドに分割」へと進んでいきます。

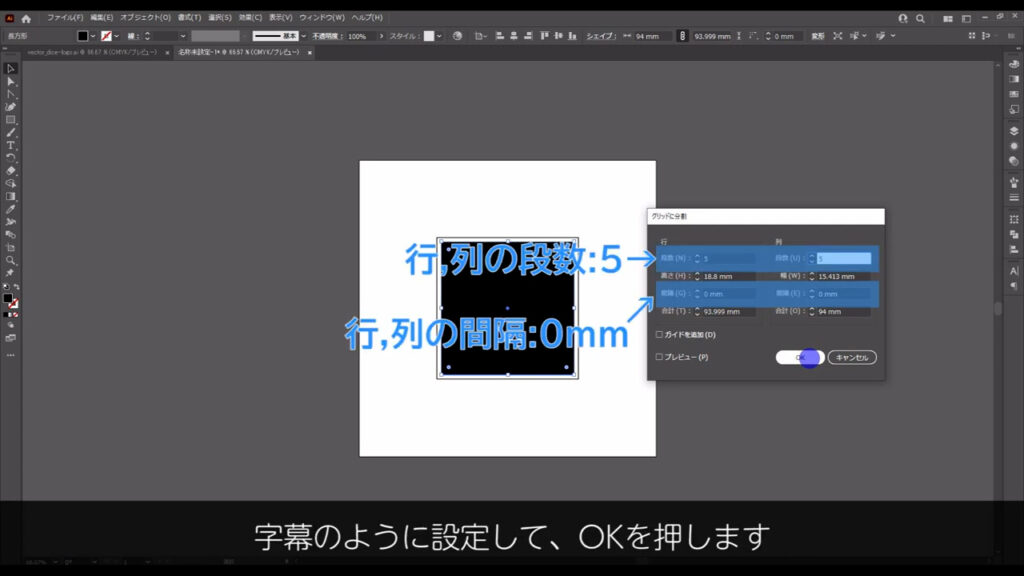
すると下図のようなウィンドウが出てくるので、字幕のように設定して、OKを押します。

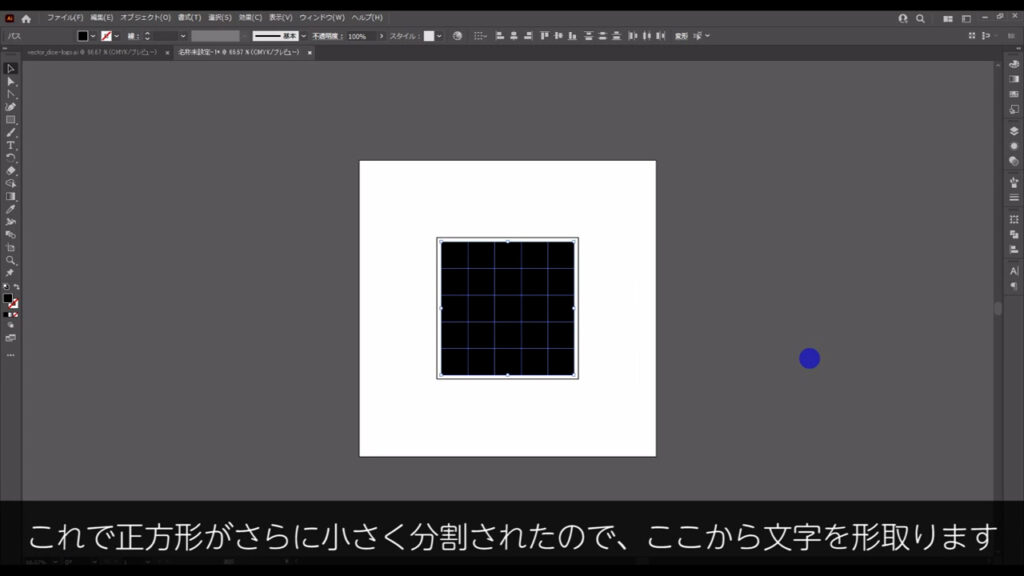
これで正方形がさらに小さく分割されたので、ここから文字を形取ります。
今回は、サムネと同じように「ABC」にします。

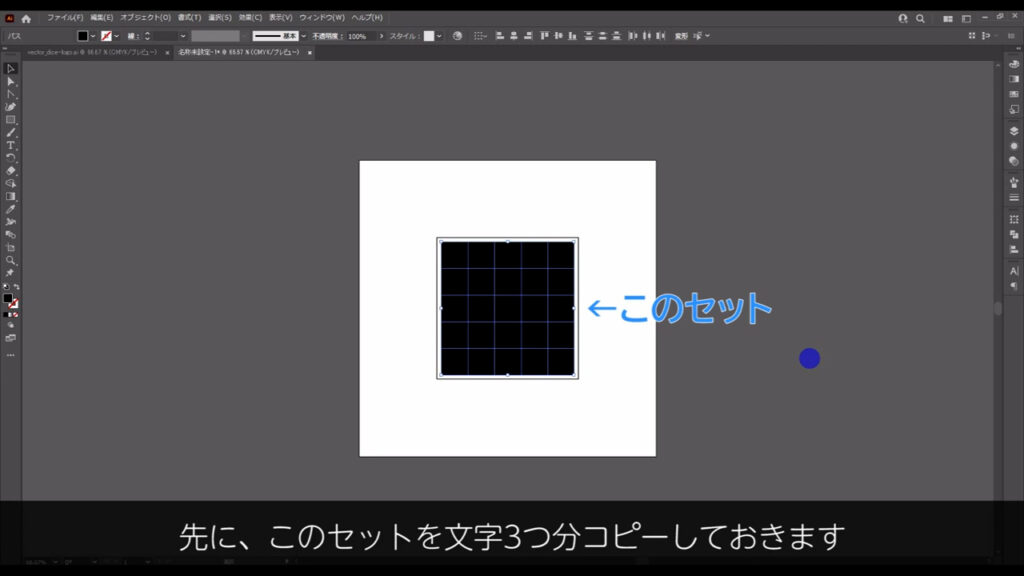
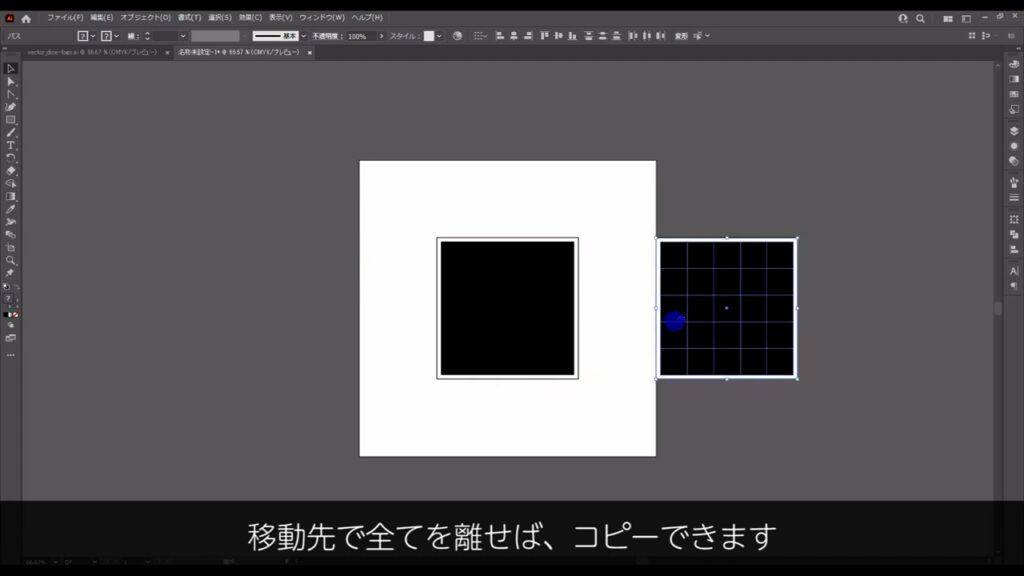
先に、このセットを文字3つ分コピーしておきます。

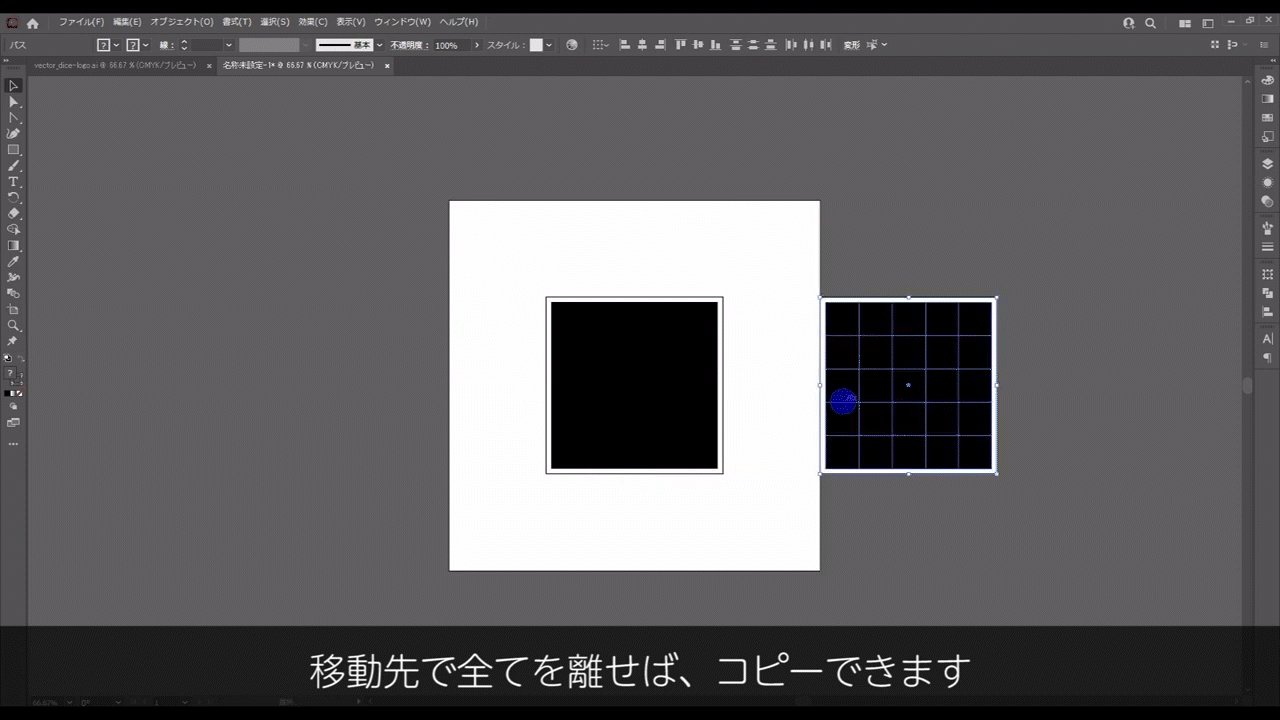
全てを選択した状態で、alt(option)を押しながらドラッグし、移動先で全てを離せば、コピーできます。


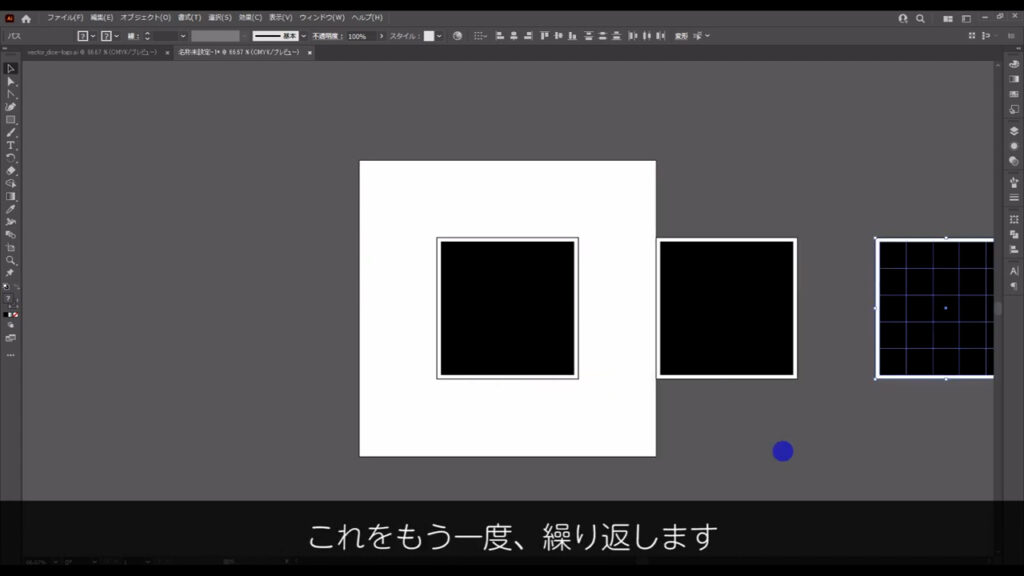
これをもう一度、繰り返します。

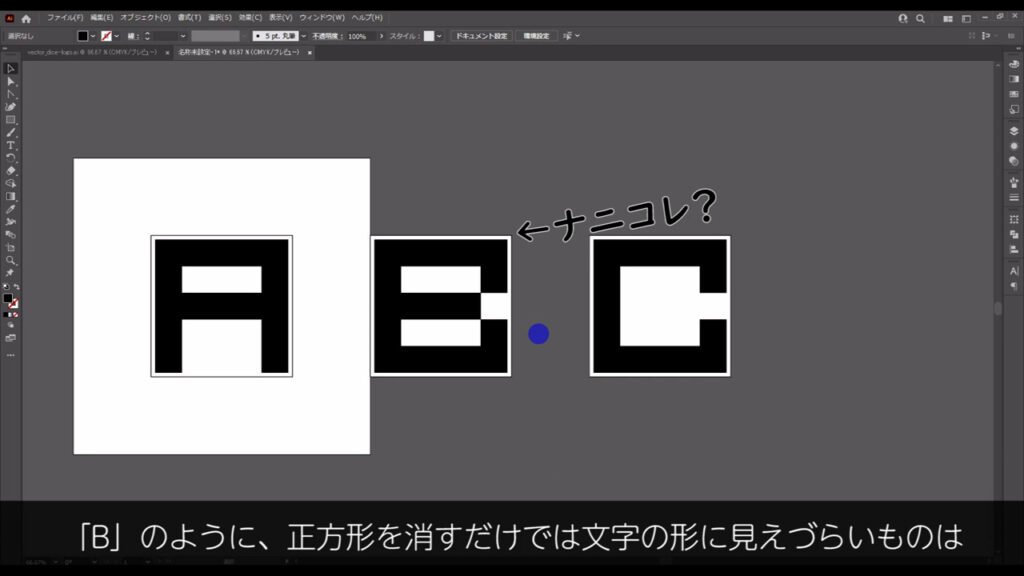
「A」と「C」は小さい正方形をただ消していけば、良い感じになりますが、「B」のように正方形を消すだけでは文字の形に見えづらいものは、ちょっとした工夫が必要です。

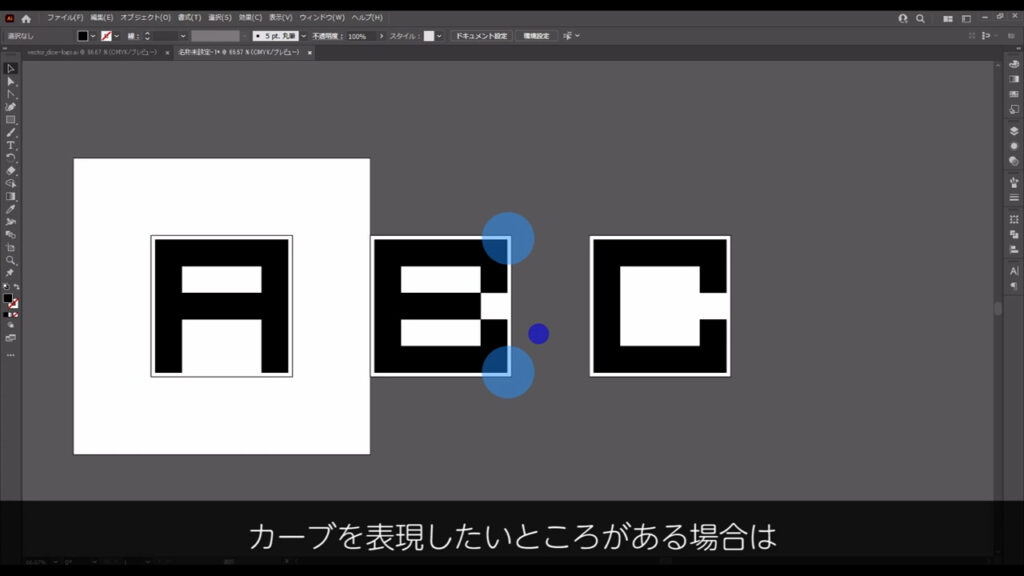
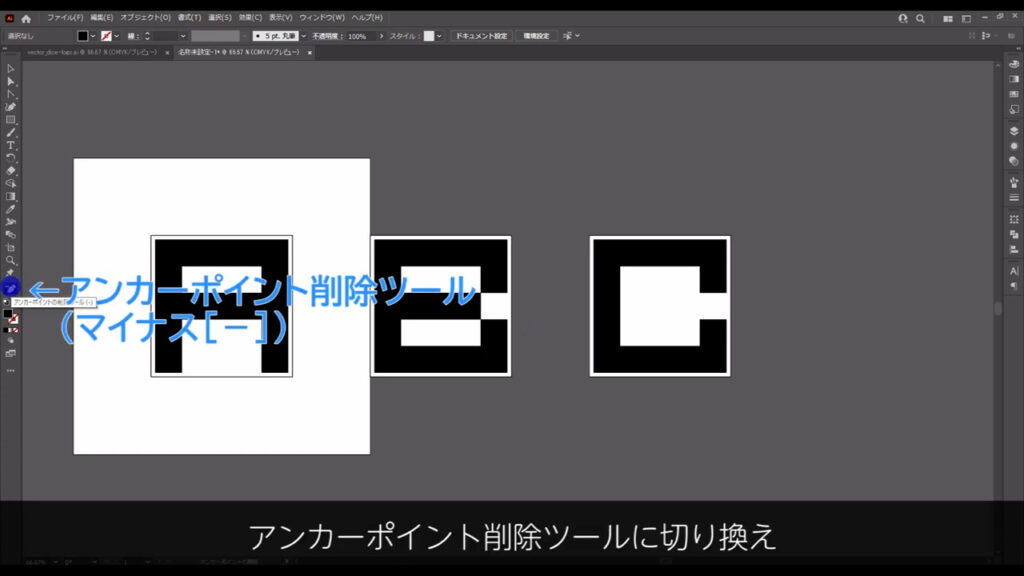
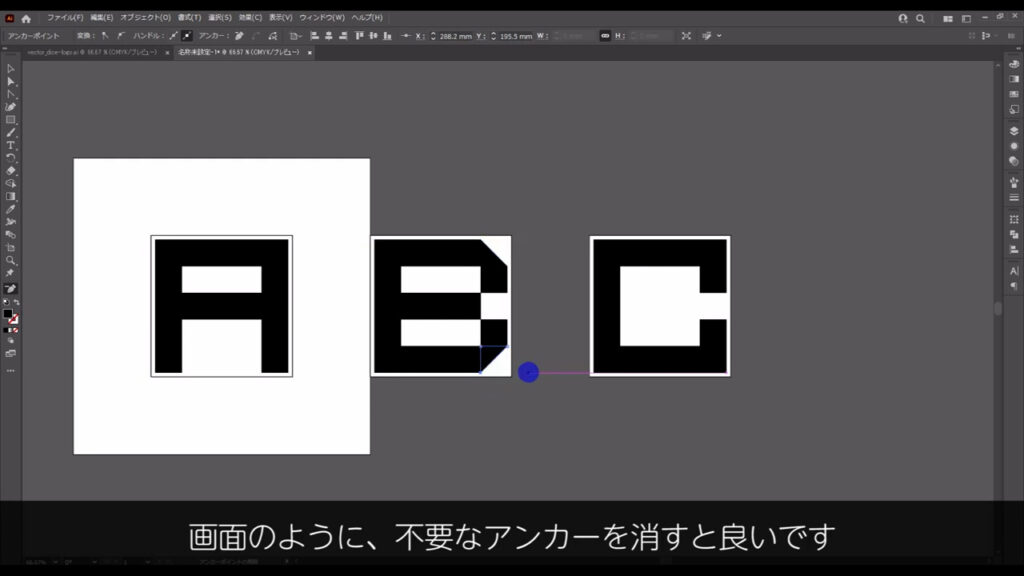
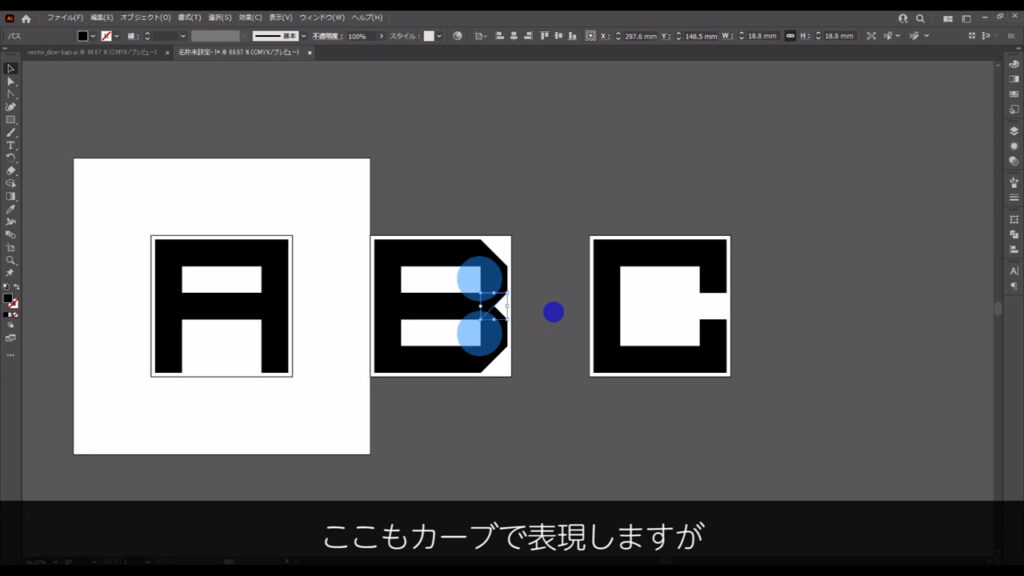
カーブを表現したいところがある場合は、アンカーポイント削除ツールに切り換え、下図(3枚目参照)のように不要なアンカーを消すと良いです。



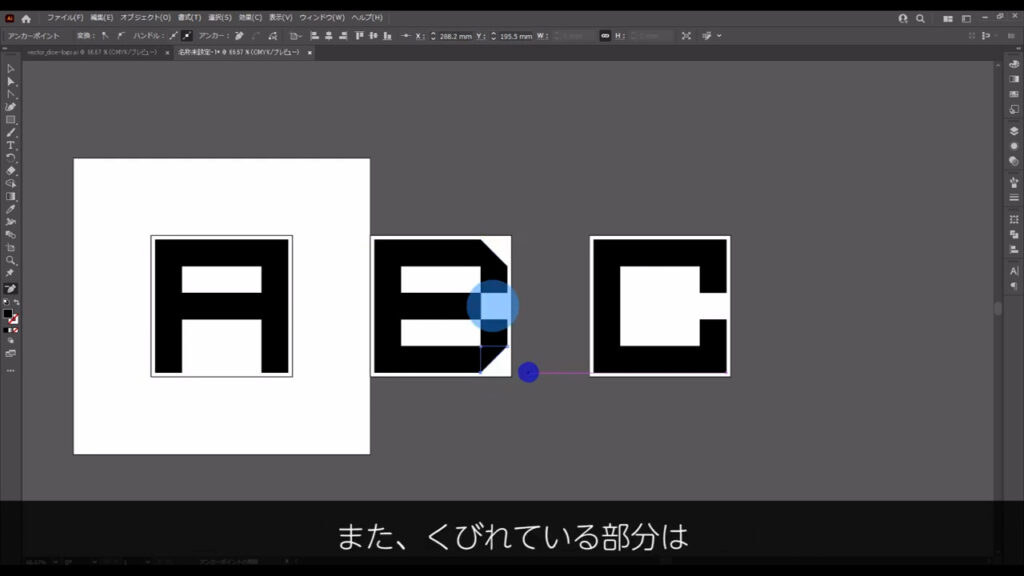
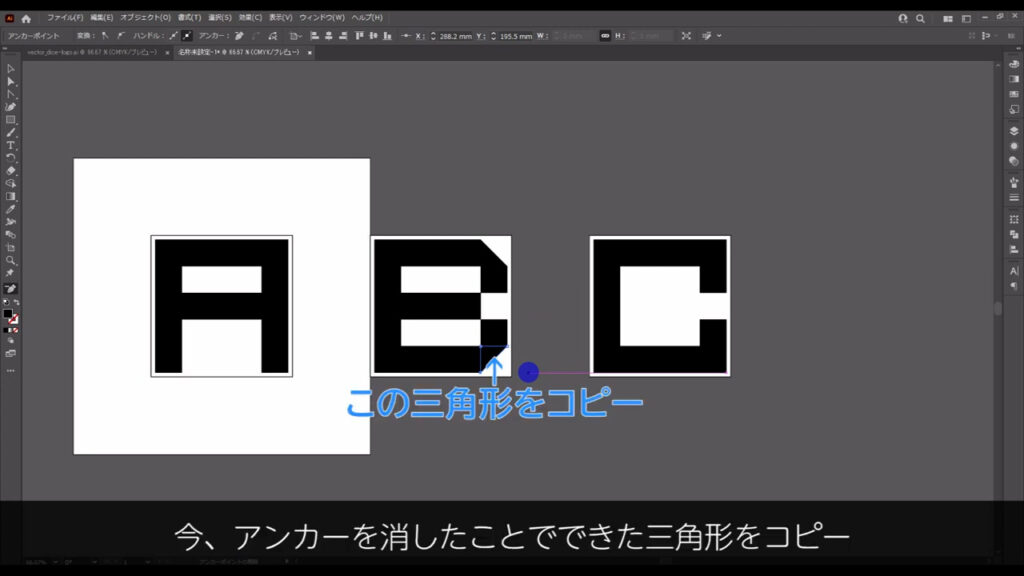
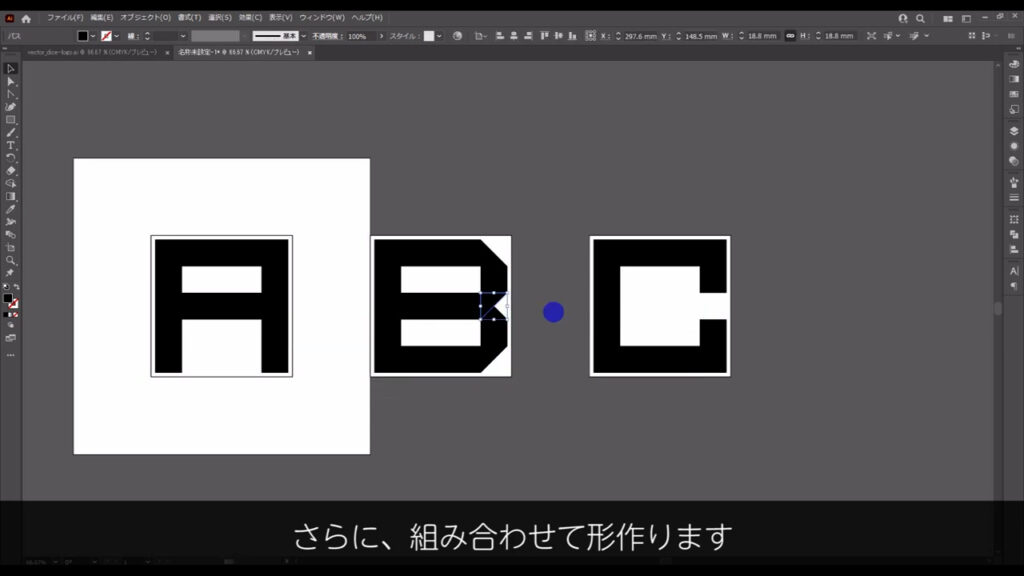
また、くびれている部分は、今アンカーを消したことでできた三角形をコピー、さらに組み合わせて形作ります。



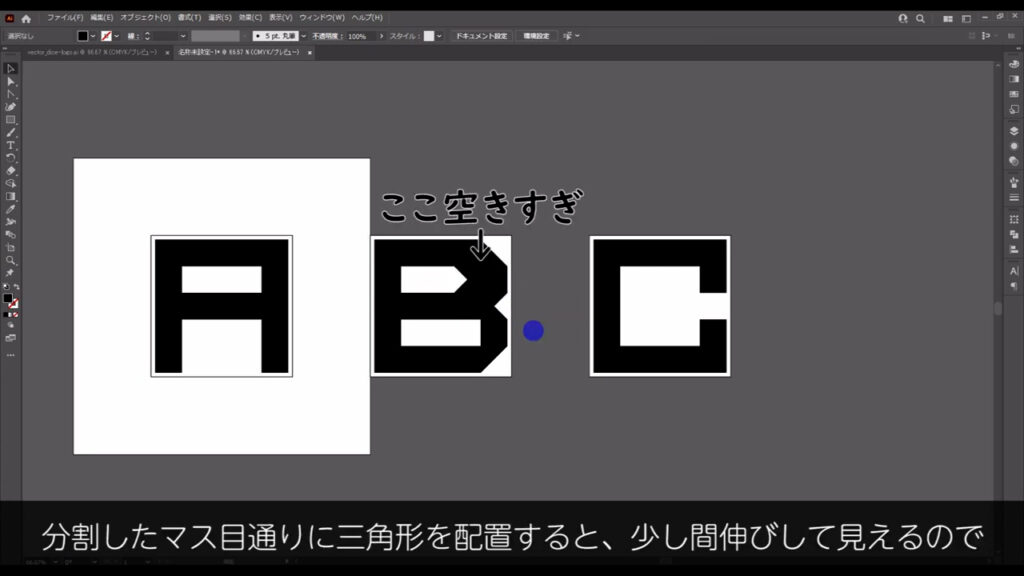
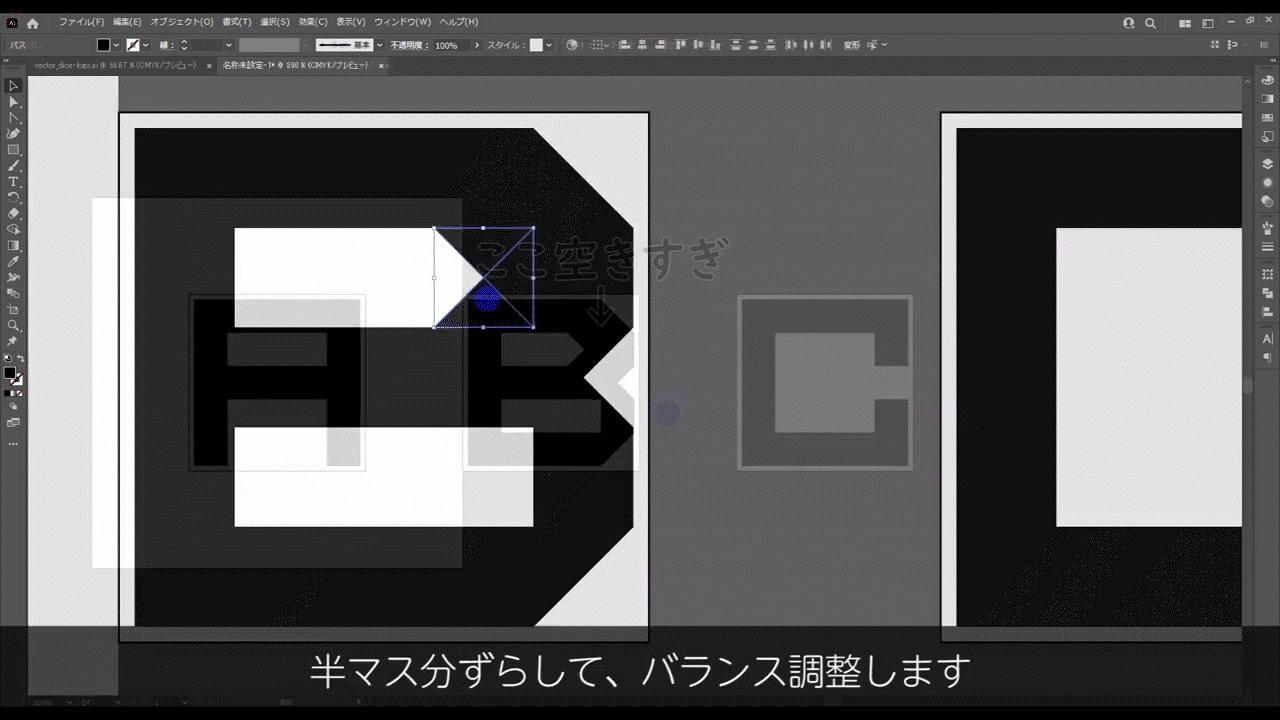
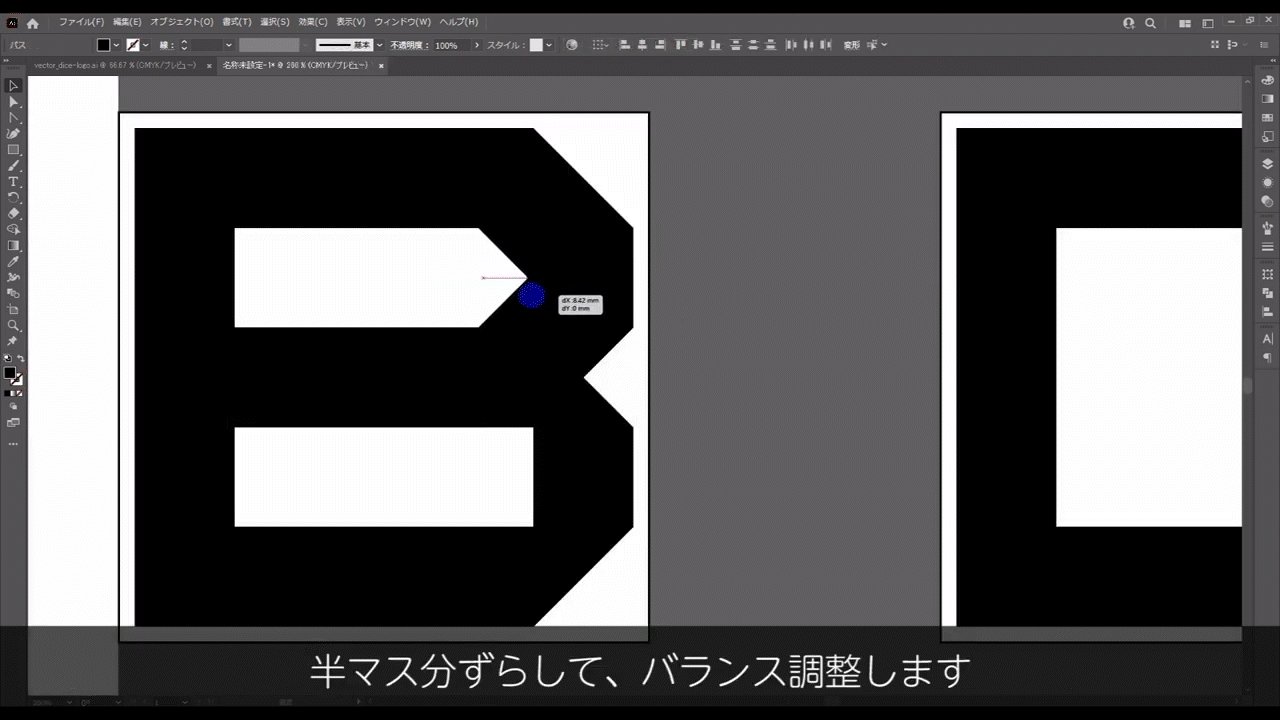
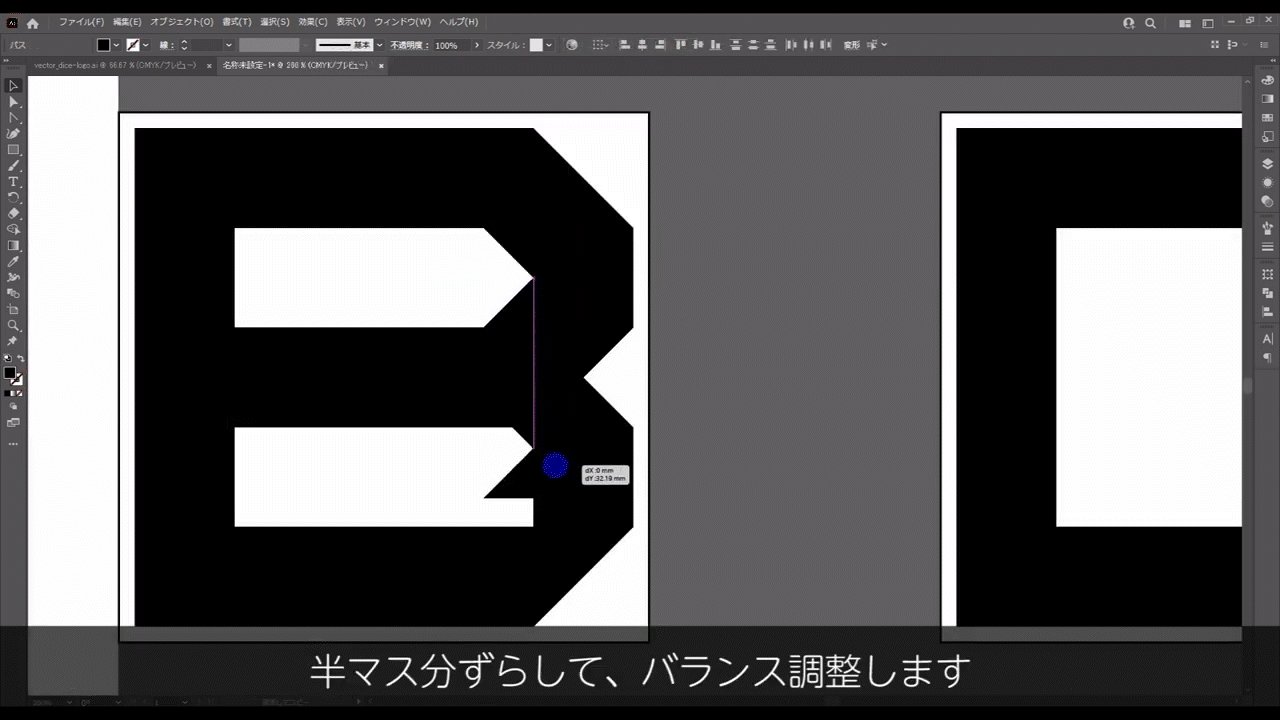
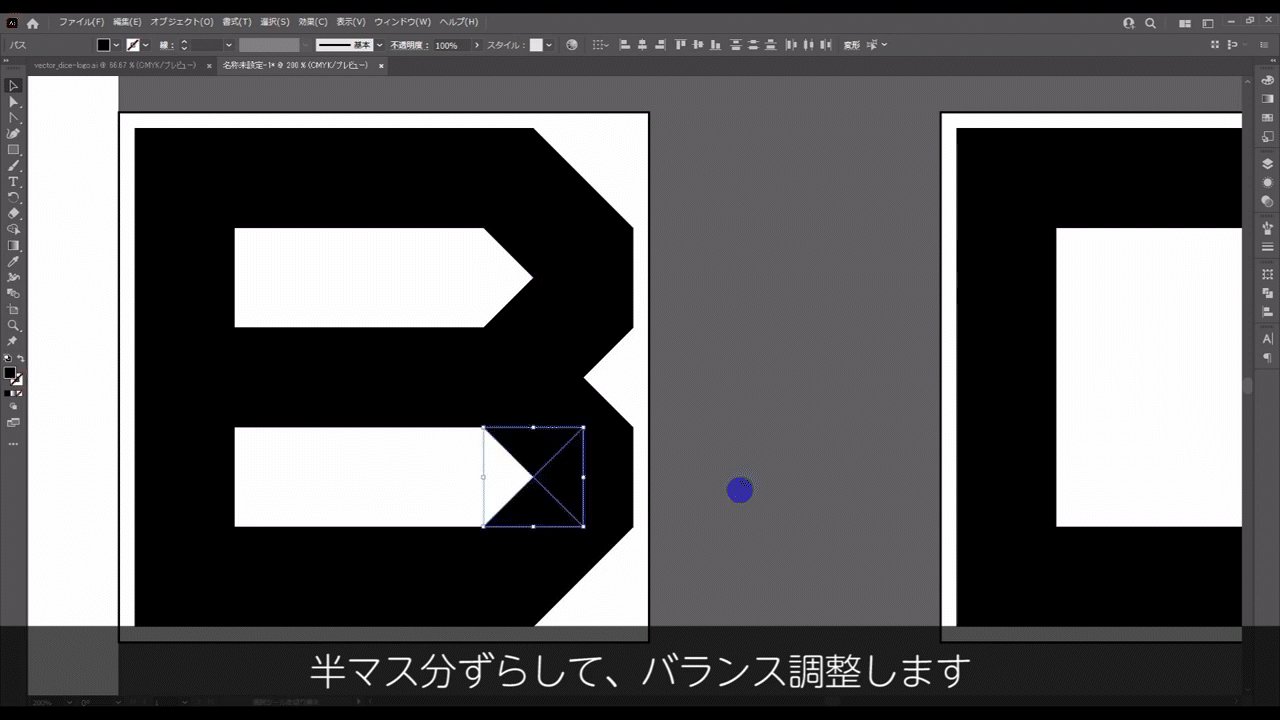
マーキング部分もカーブで表現しますが、マス目通りに三角形を配置すると少し間伸びして見える(2枚目参照)ので、半マス分ずらしてバランス調整します。



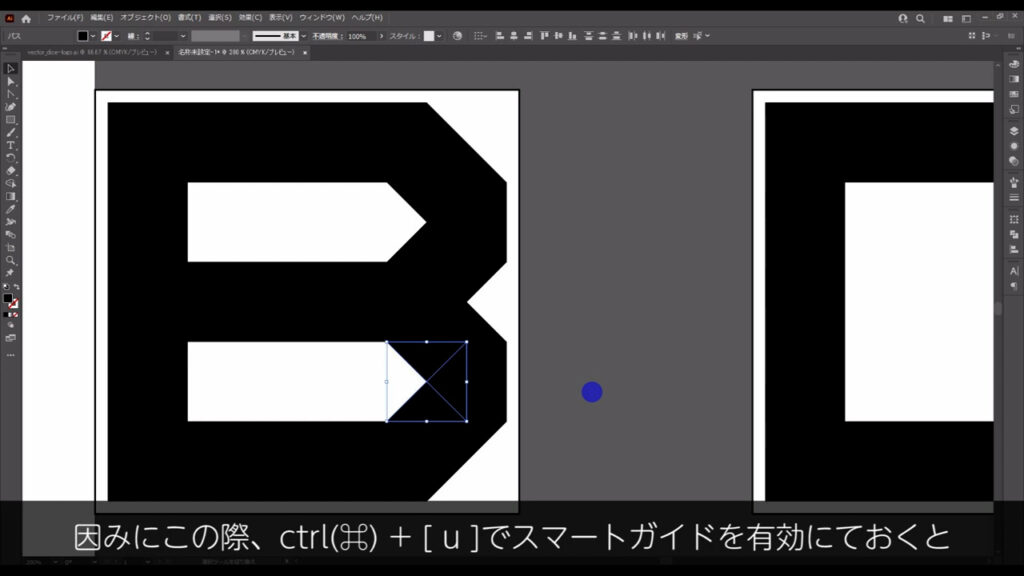
因みにこの際、ctrl(⌘) + [ u ]でスマートガイドを有効にておくと、図形同士の位置関係をイラレが教えてくれます。

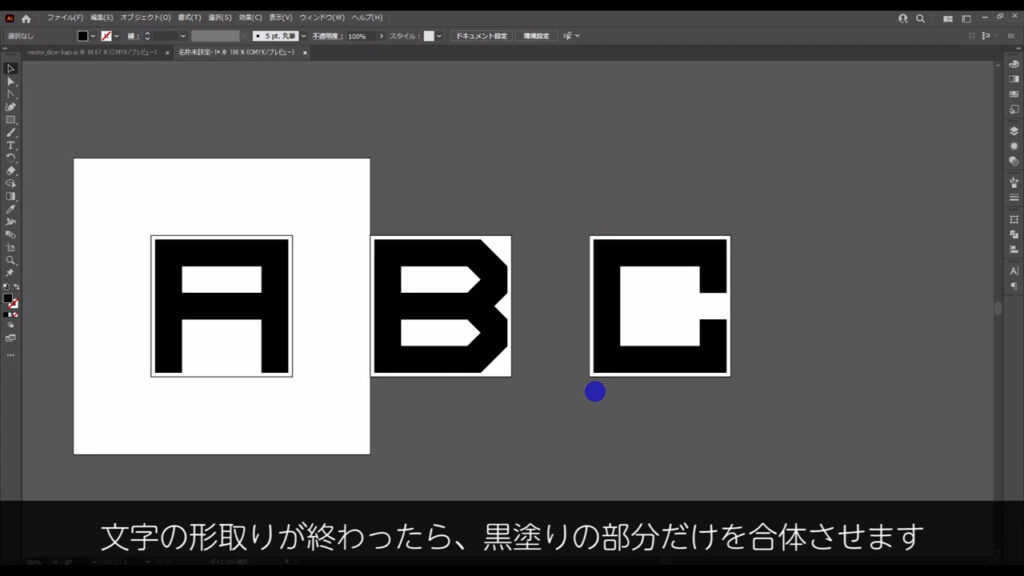
文字の形取りが終わったら、黒塗りの部分だけを合体させます。

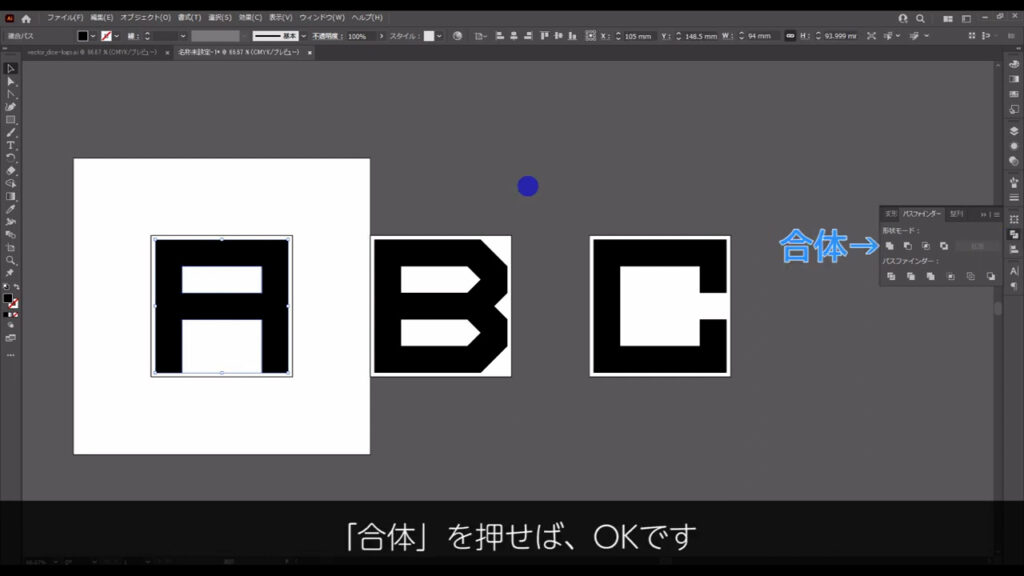
黒塗りを選択した状態でパスファインダーを開き、「合体」を押せばOKです。

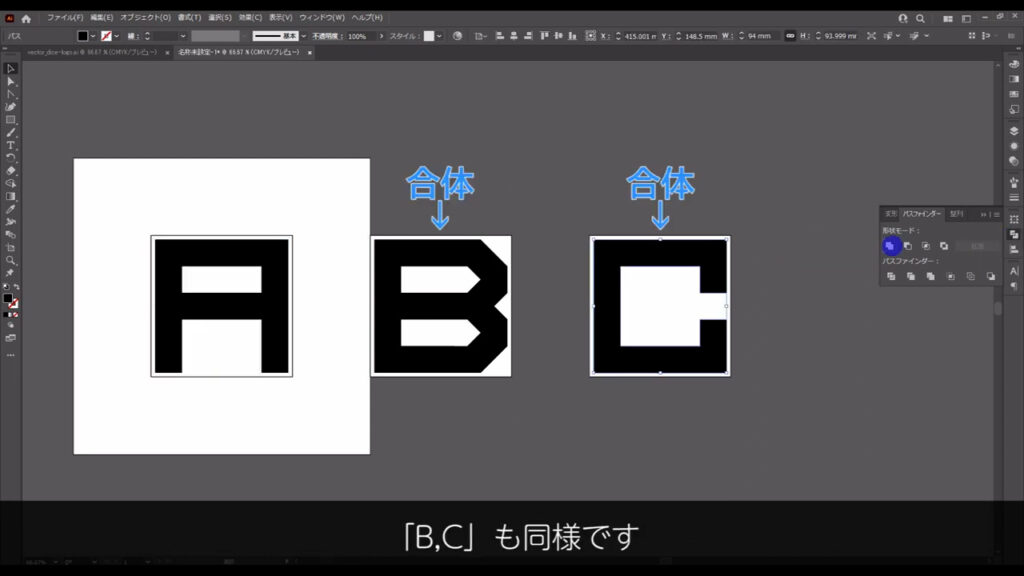
「B」と「C」も同様です。

作った文字(図柄)を登録する
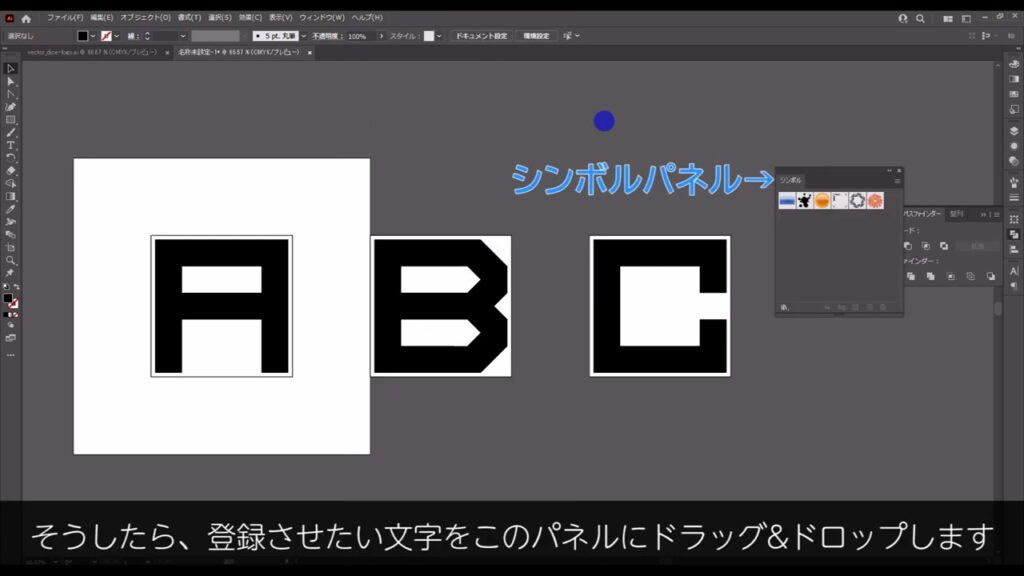
これで文字は作り終わったので、今度はこれらを「シンボルパネル」というところに登録します。
少しネタバレをすると、今回のロゴは3D機能を使って作ります。
その際に、シンボルパネルへの文字(図柄)の登録が必要なので、先にその登録をしておきましょう、ということです。
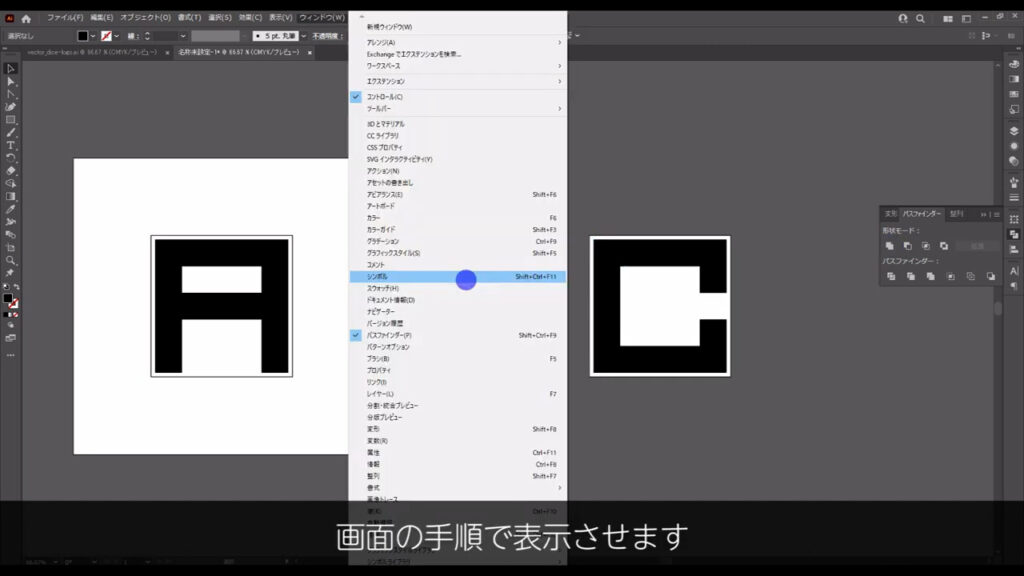
このパネルは、デフォルトではおそらく表示されていないと思うので、下図の手順で表示させます。

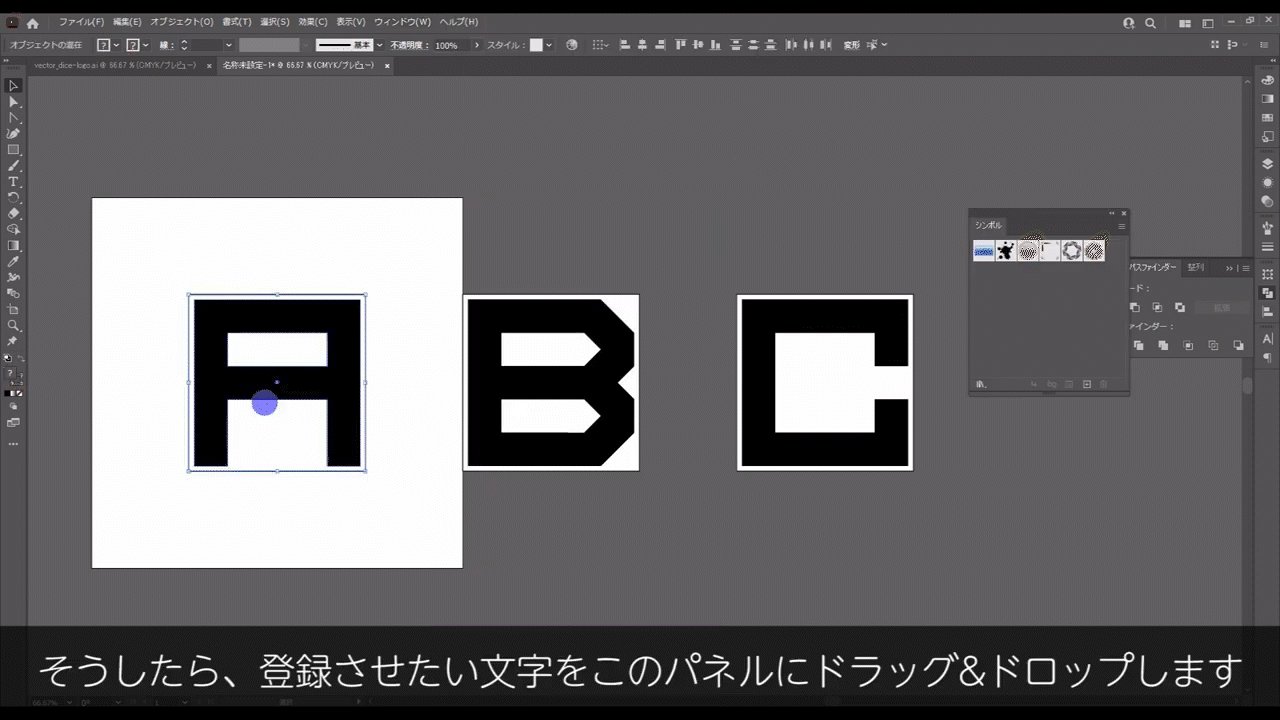
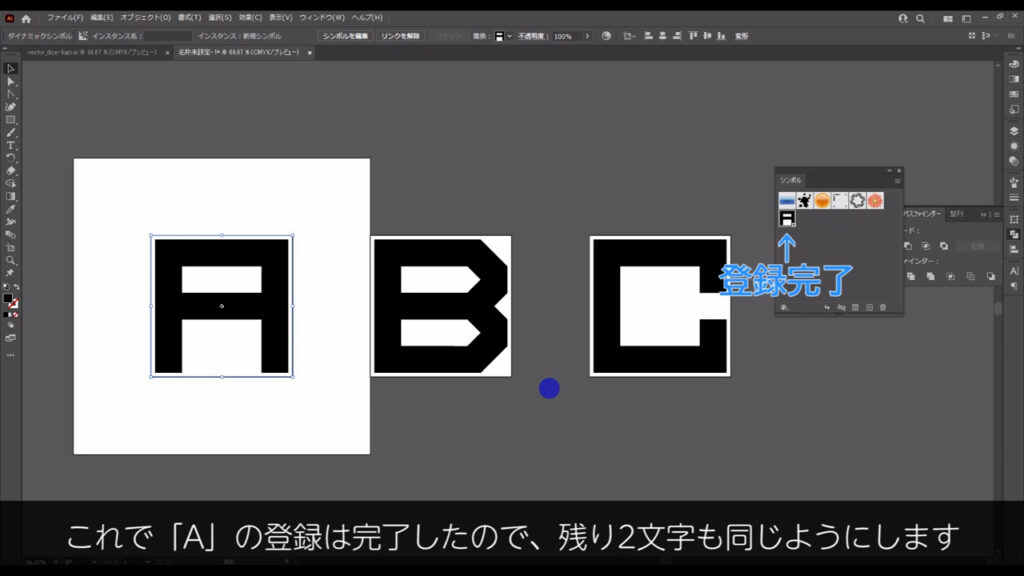
そうしたら、登録させたい文字をこのパネルにドラッグ&ドロップします。
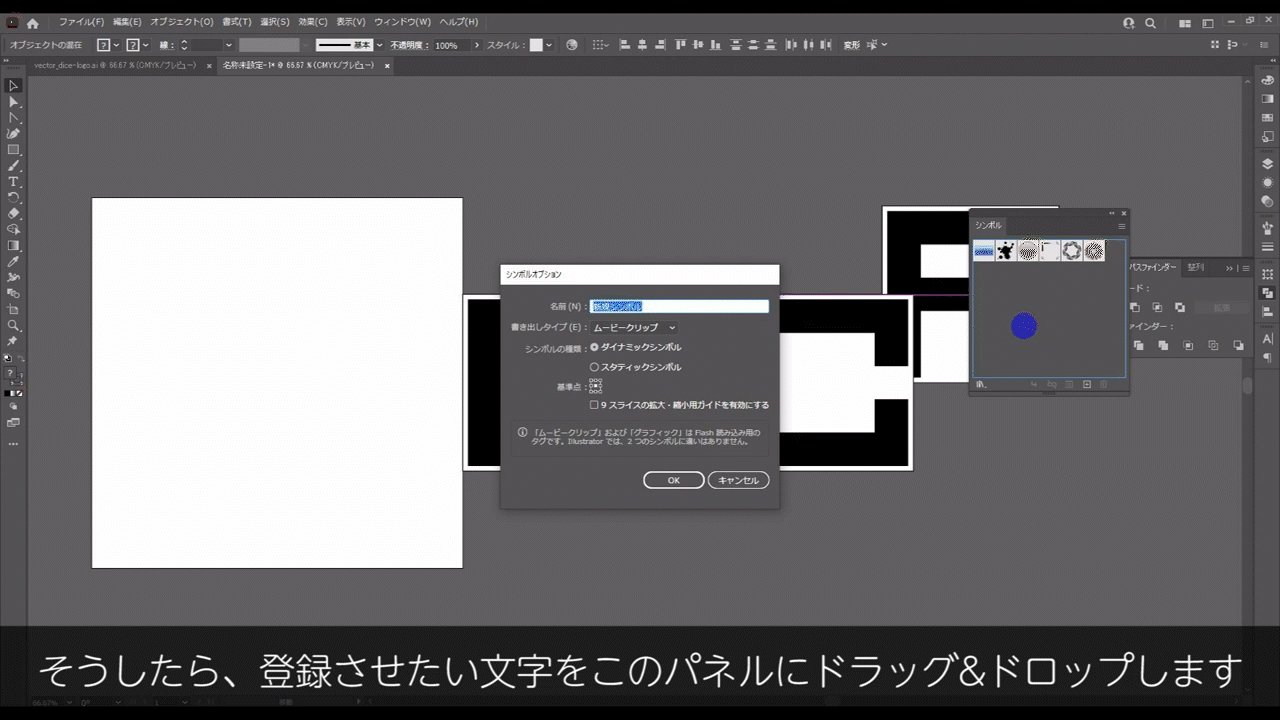
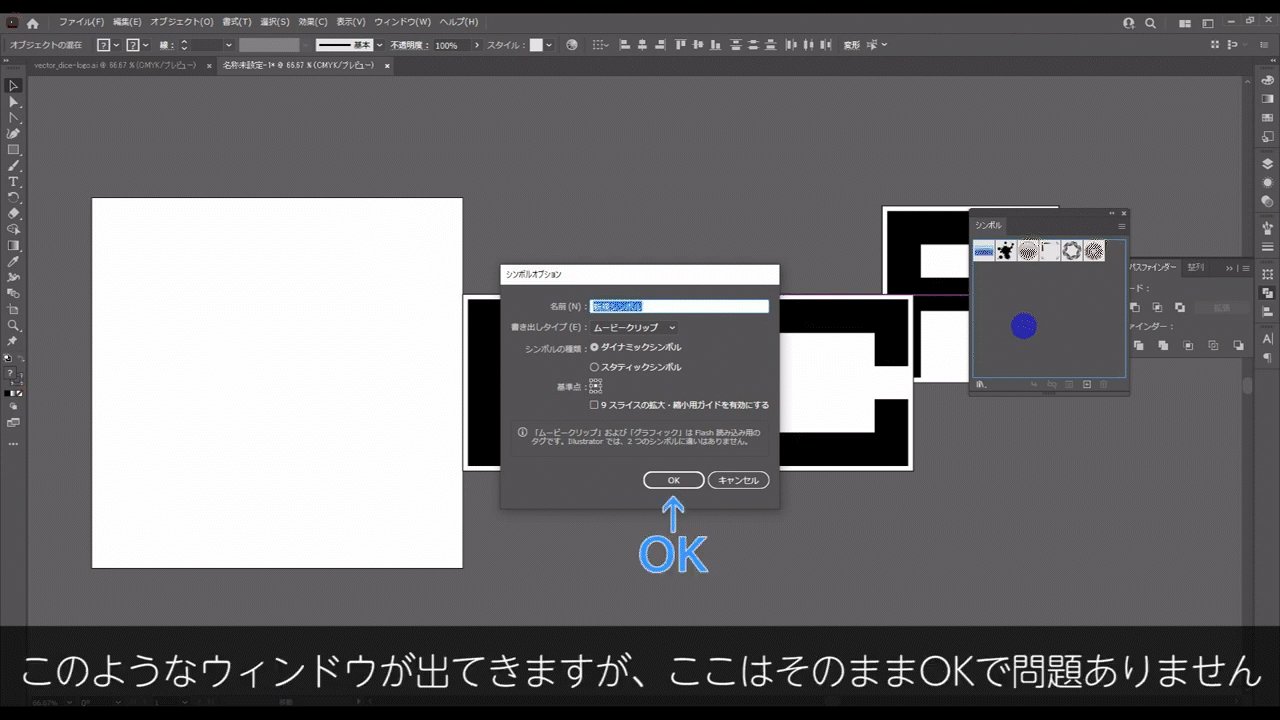
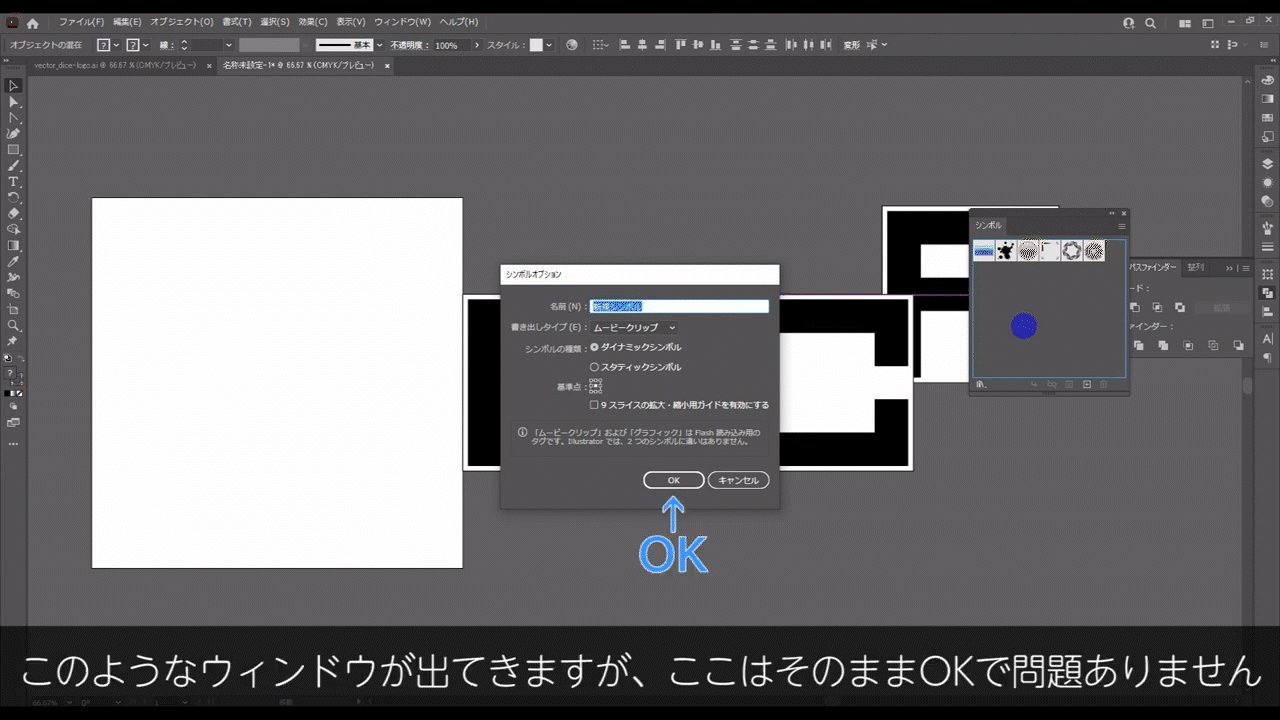
下図(2枚目参照)のようなウィンドウが出てきますが、ここはそのままOKで問題ありません。


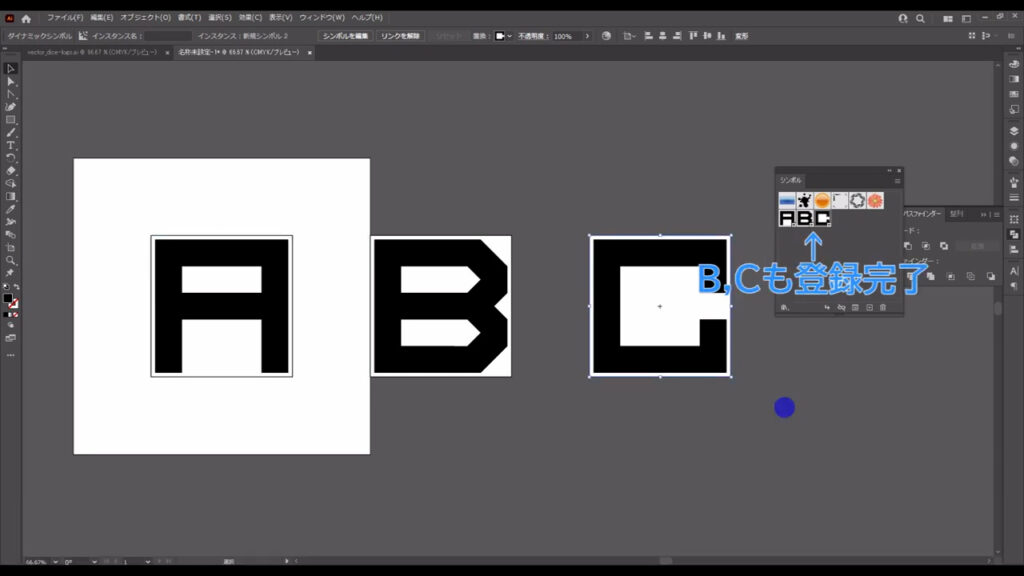
これで登録は完了したので、残り2文字も同じようにします。


文字(図柄)を立方体に当てはめる
では、今登録した文字を立方体に当てはめていきます。
まず、当てはめるための立方体を準備します。
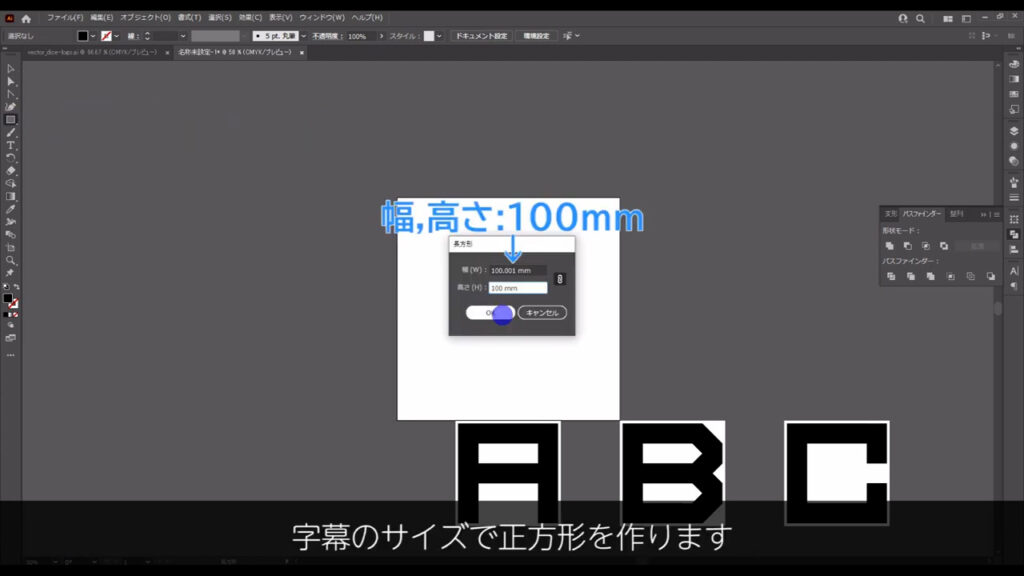
長方形ツールに切り換え、字幕のサイズで正方形を作ります。
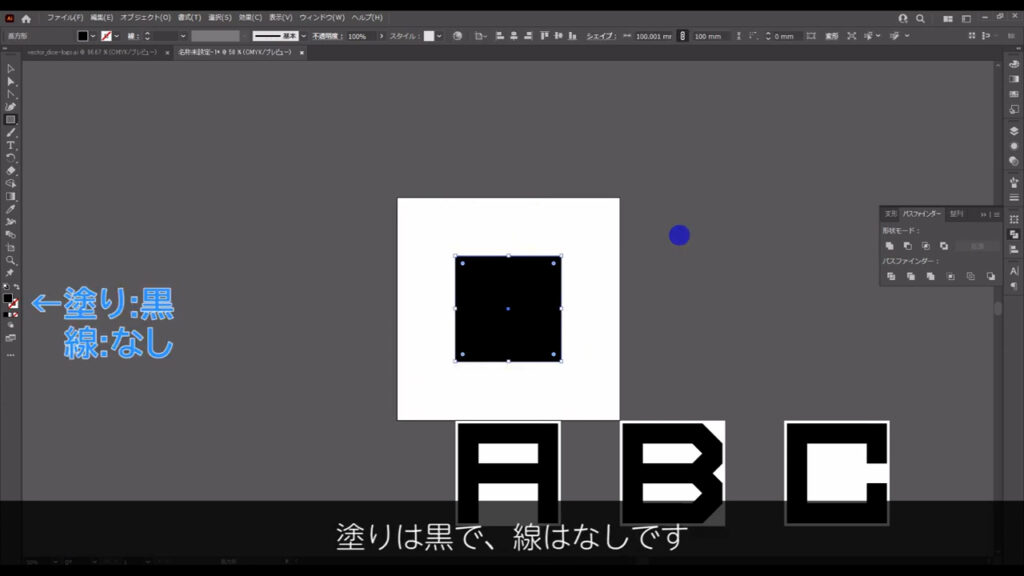
塗りは黒で、線はなしです。



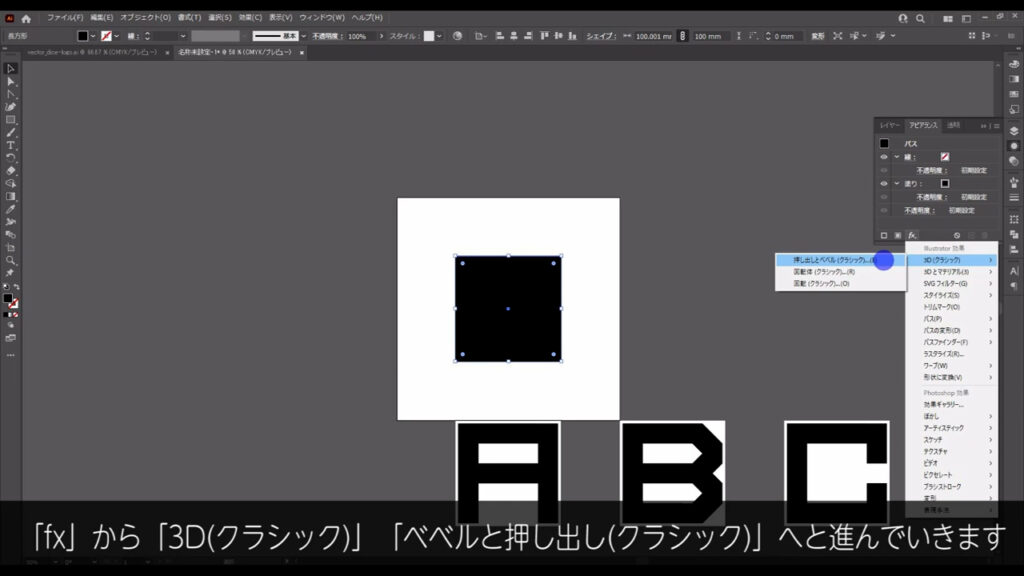
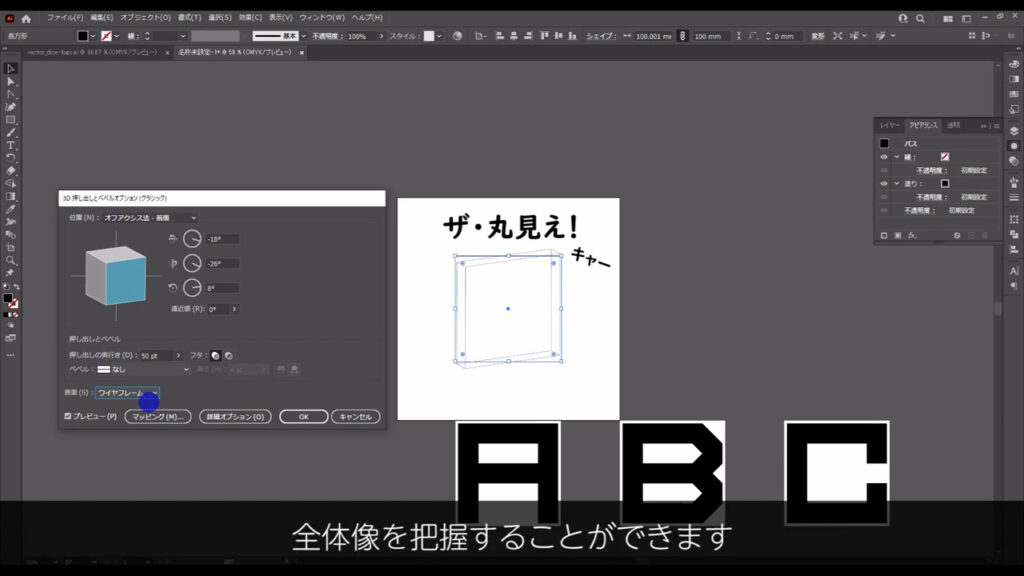
次に、この正方形を選択した状態でアピアランスパネルを開き、「fx」から「3D(クラシック)」「ベベルと押し出し(クラシック)」へと進んでいきます。

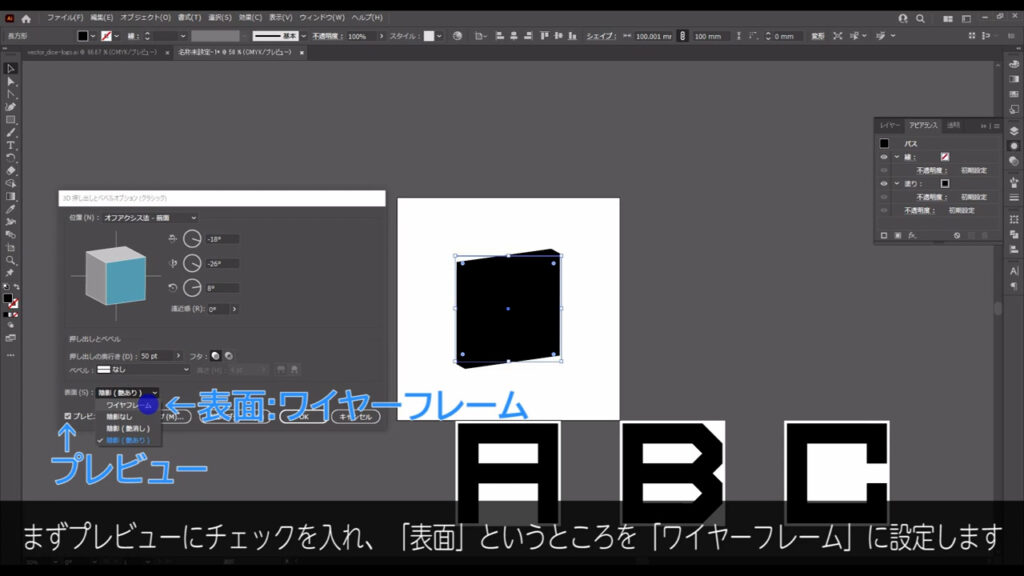
すると、下図のようなウィンドウが開くので、まずプレビューにチェックを入れ、「表面」というところを「ワイヤーフレーム」に設定します。

これで立体が今どのような形になっているのか、全体像を把握することができます。

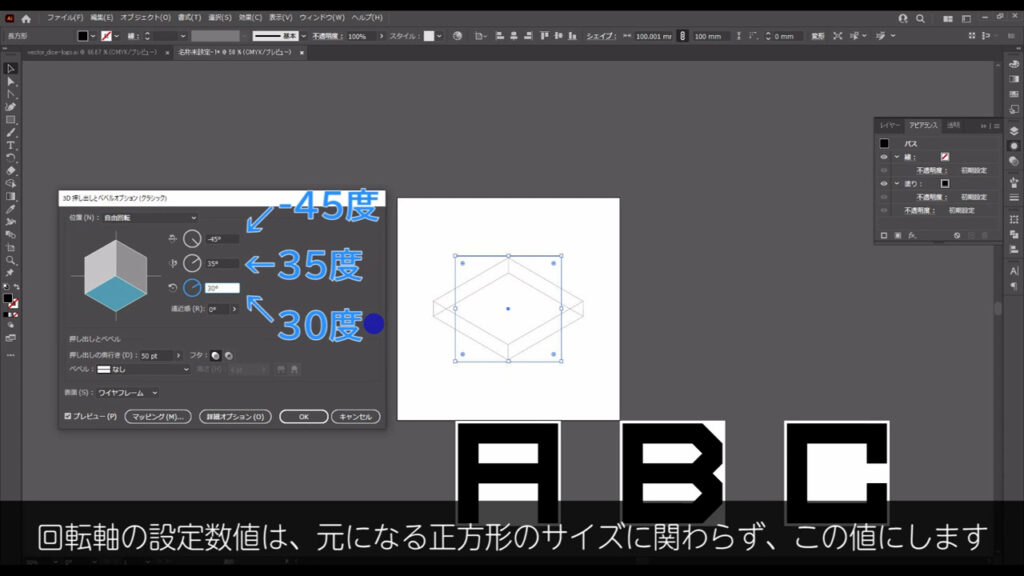
そうしたら、上の部分を字幕のように設定します。
回転軸の設定数値は、元になる正方形のサイズに関わらず、この値にします。

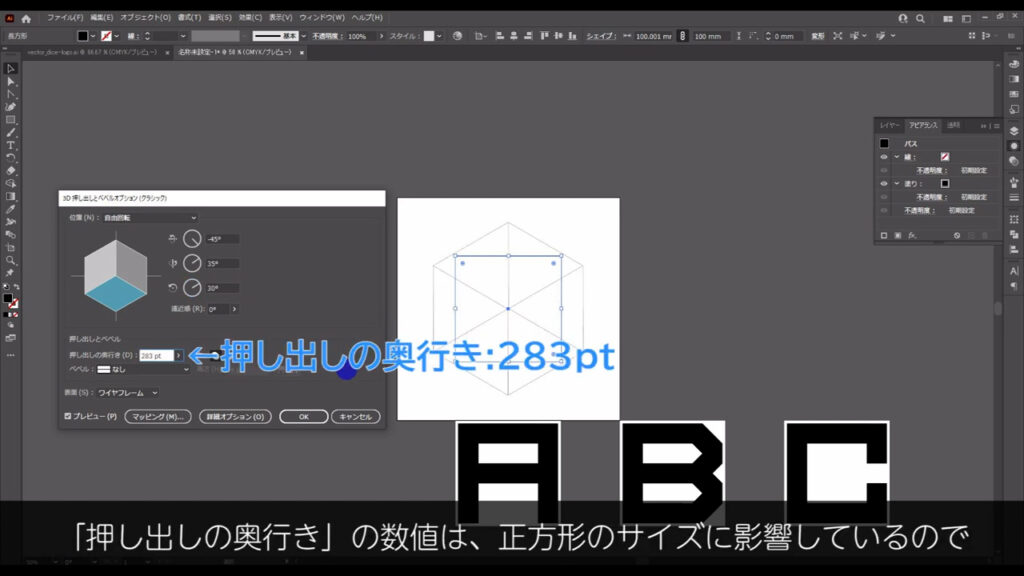
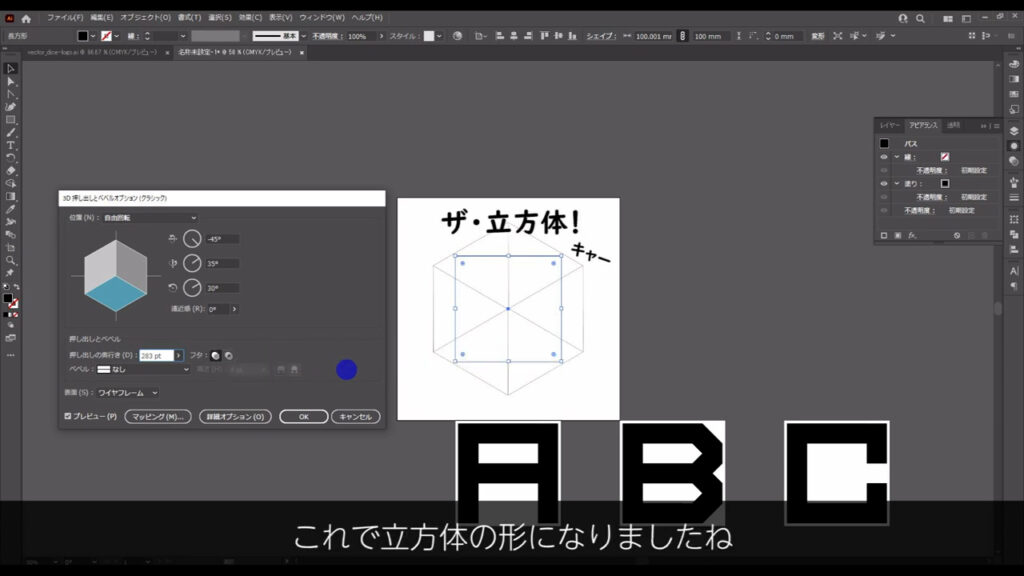
次に下の部分ですが、「押し出しの奥行き」の数値は正方形のサイズに影響しているので、今回は字幕の値になっています。

これで立方体の形になりましたね。
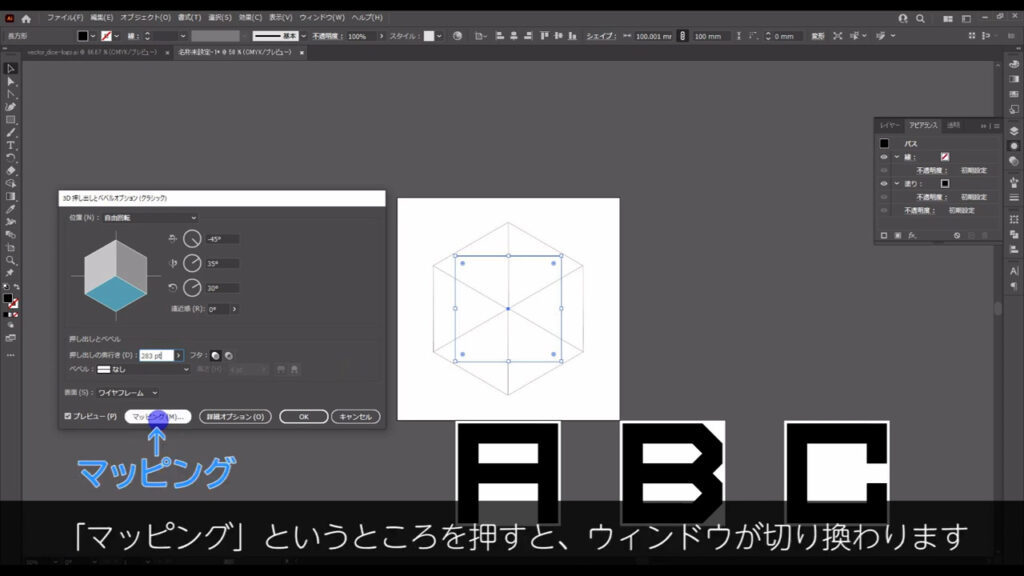
ここまできたら、いよいよ文字を当てはめます。

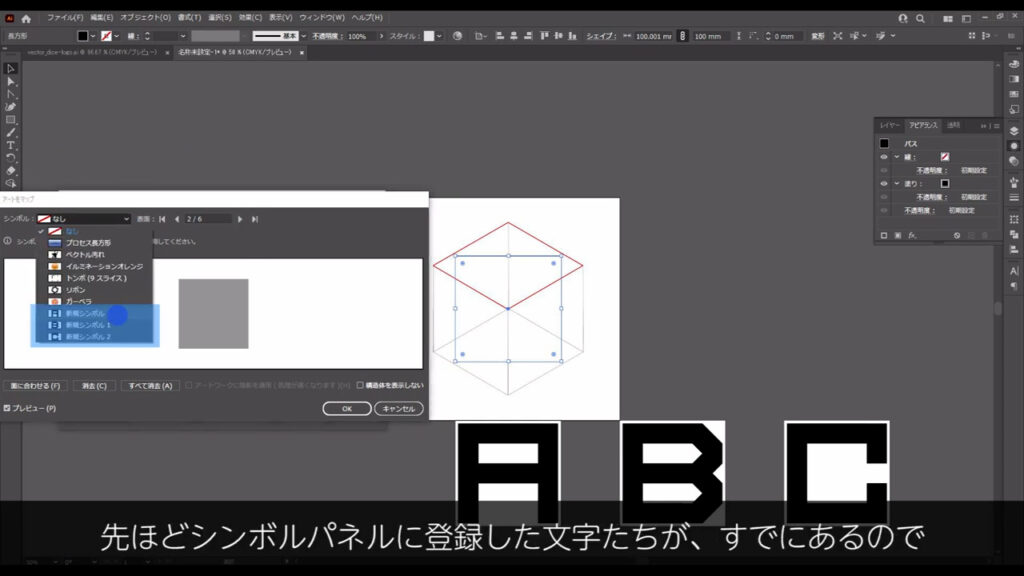
「マッピング」というところを押すと、ウィンドウが切り換わります。

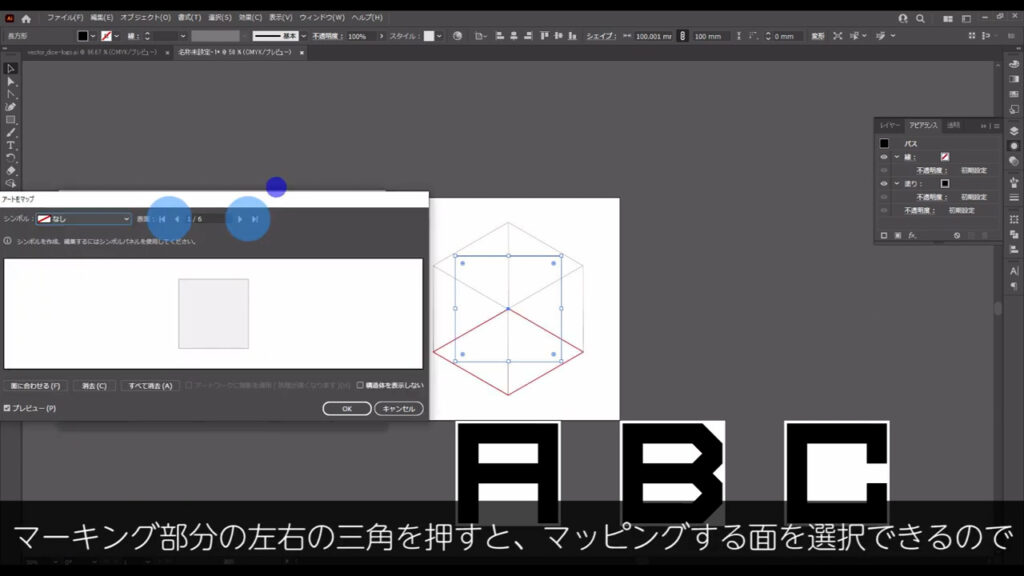
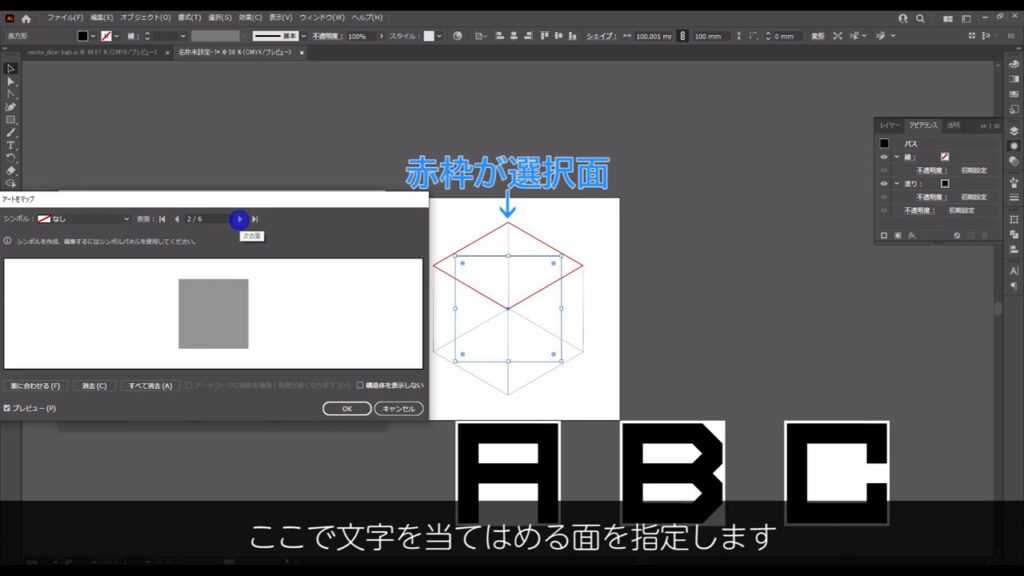
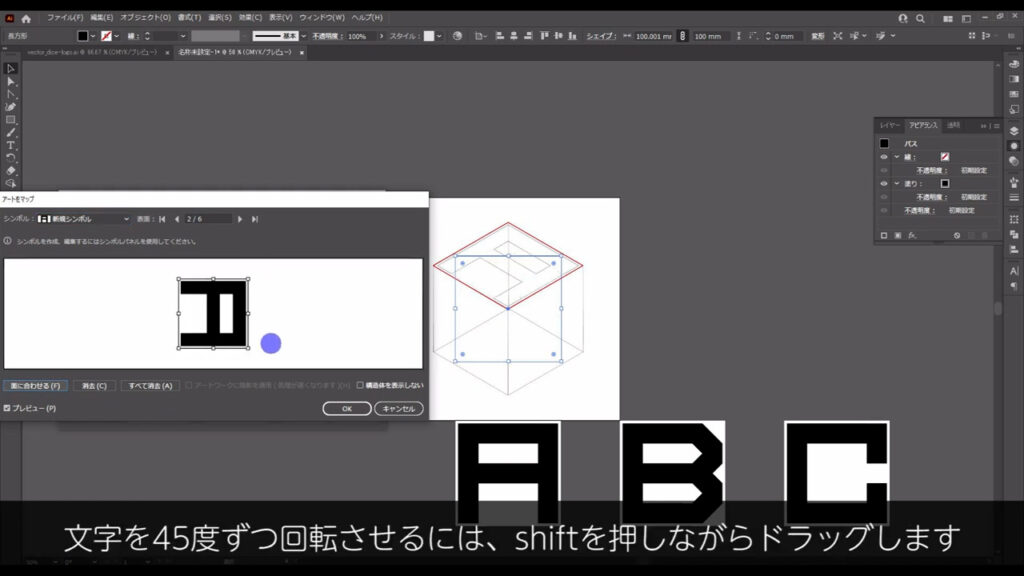
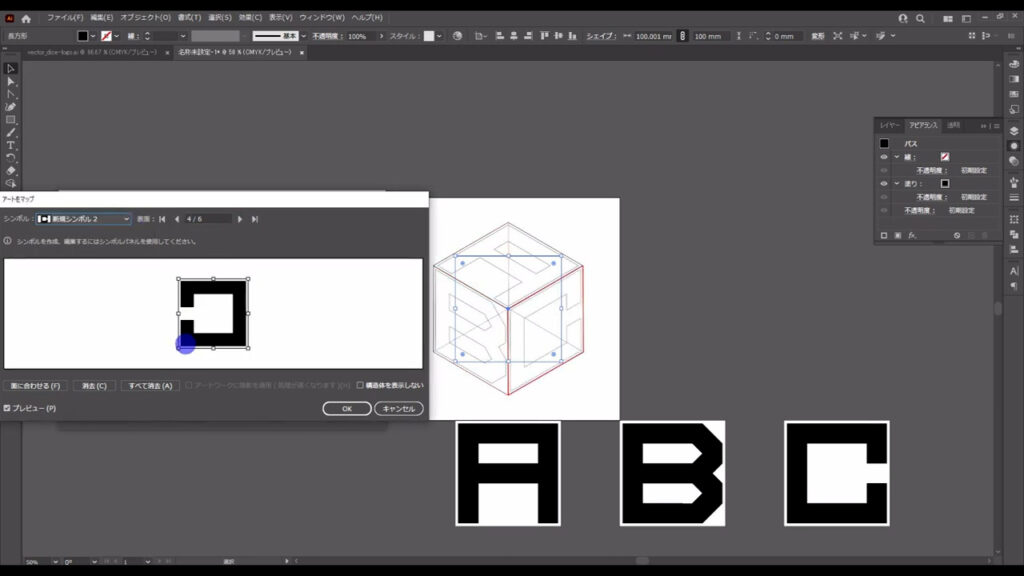
マーキング部分の左右の三角を押すと、マッピングする面を選択できるので、ここで文字を当てはめる面を指定します。


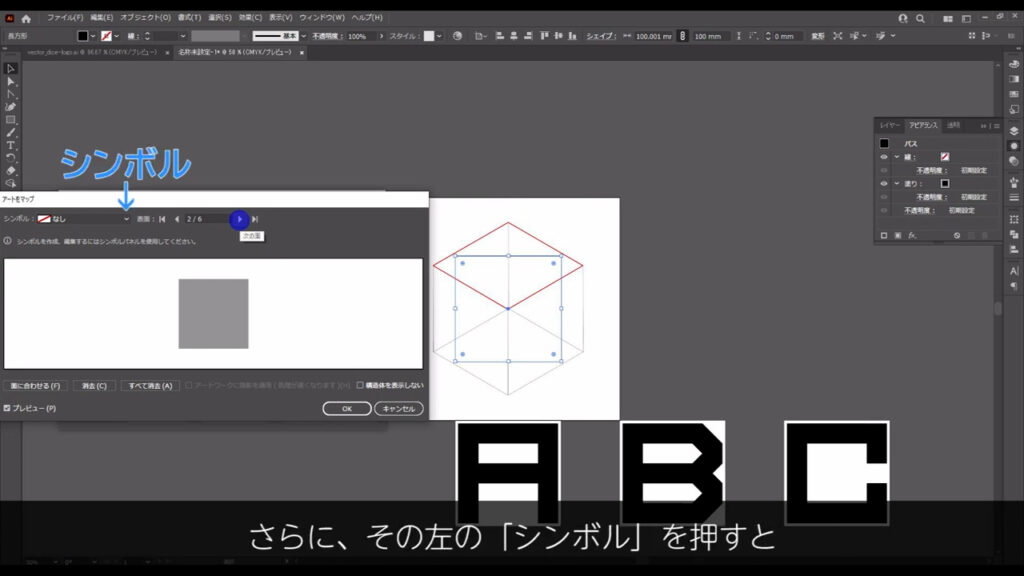
さらに、横の「シンボル」を押すと、先ほどシンボルパネルに登録した文字たちがすでにあるので、それを選択します。


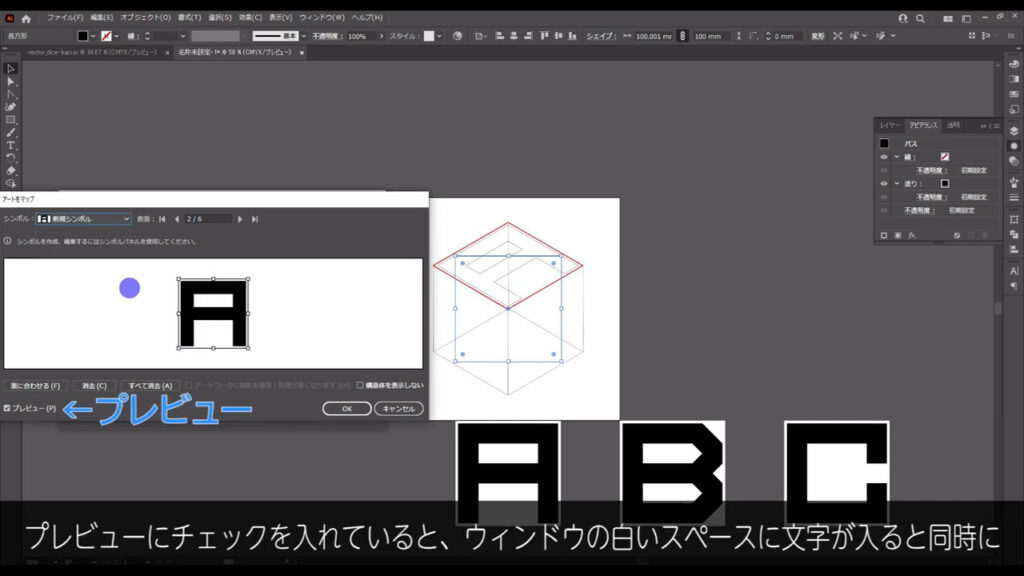
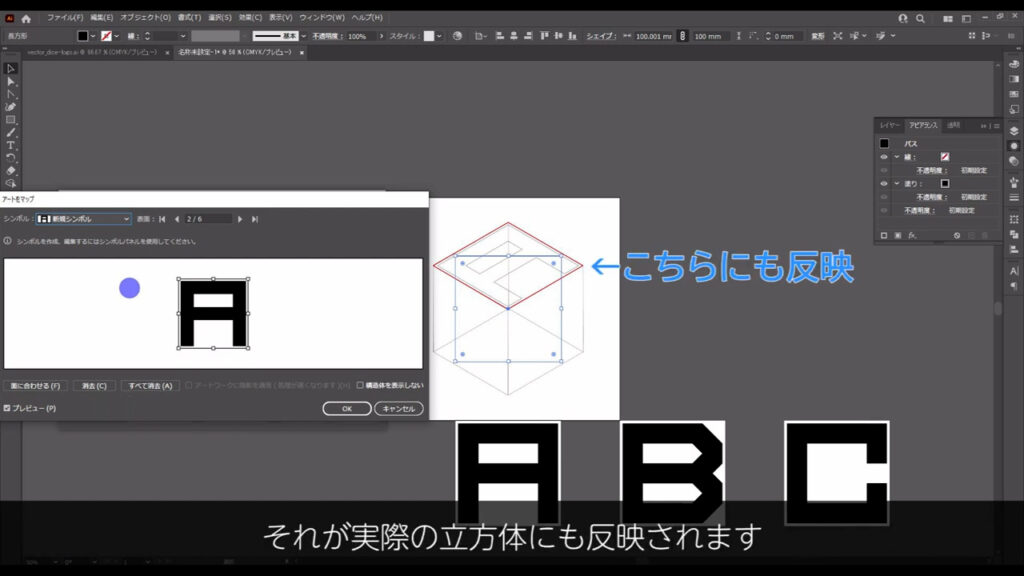
プレビューにチェックを入れていると、ウィンドウの白いスペースに文字が入ると同時に、それが実際の立方体にも反映されます。


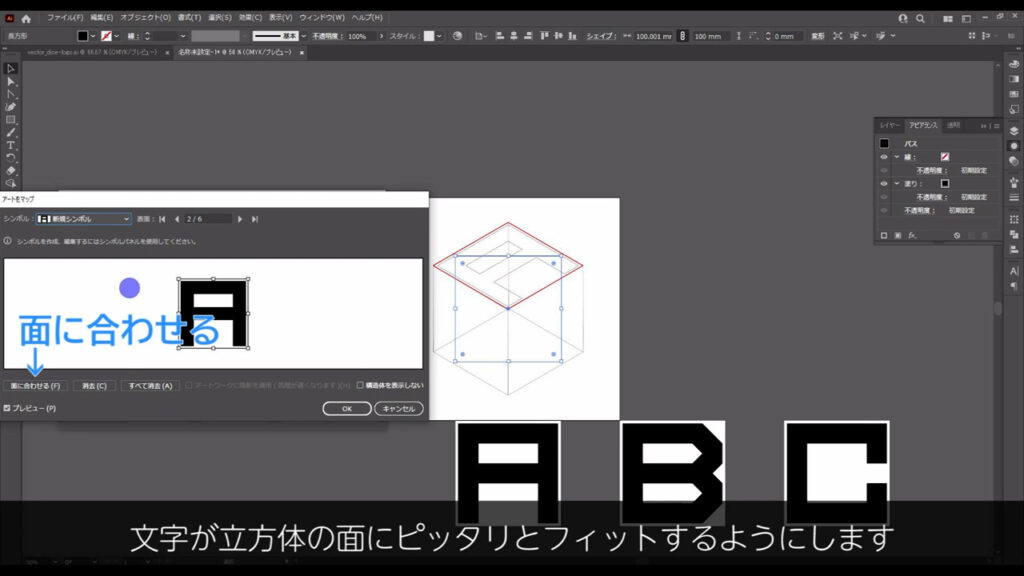
そうしたら、まず「面に合わせる」にチェックを入れ、文字が立方体の面にぴったりとフィットするようにします。

そして、ウィンドウの白いスペースから文字の方向を調整します。
文字を45度ずつ回転させるには、shiftを押しながらドラッグします。

これで1つの面を当てはめられたので、他の面も同じようにします。

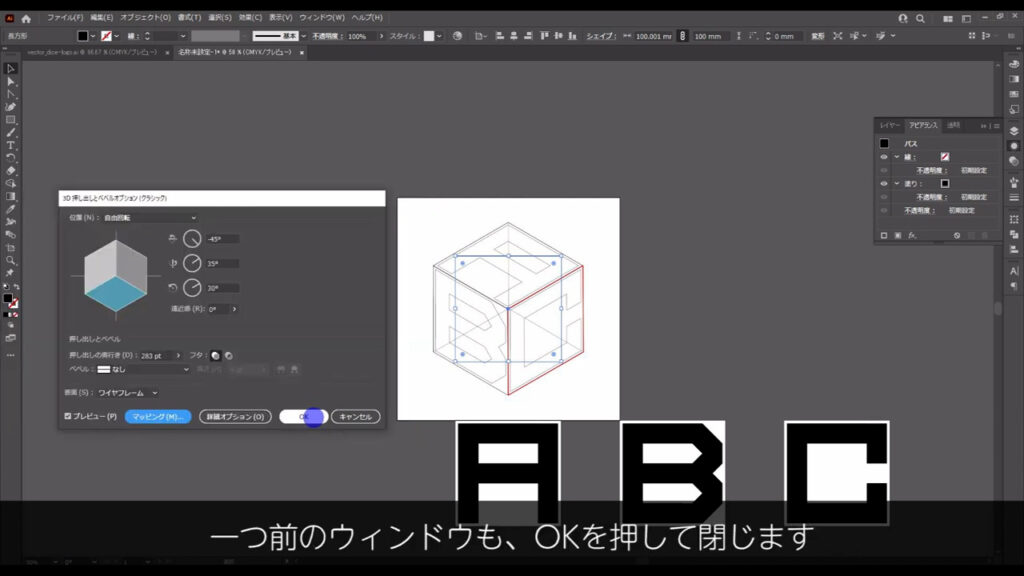
それが終わったら、OKを押してこのウィンドウを閉じ、一つ前のウィンドウもOKを押して閉じます。

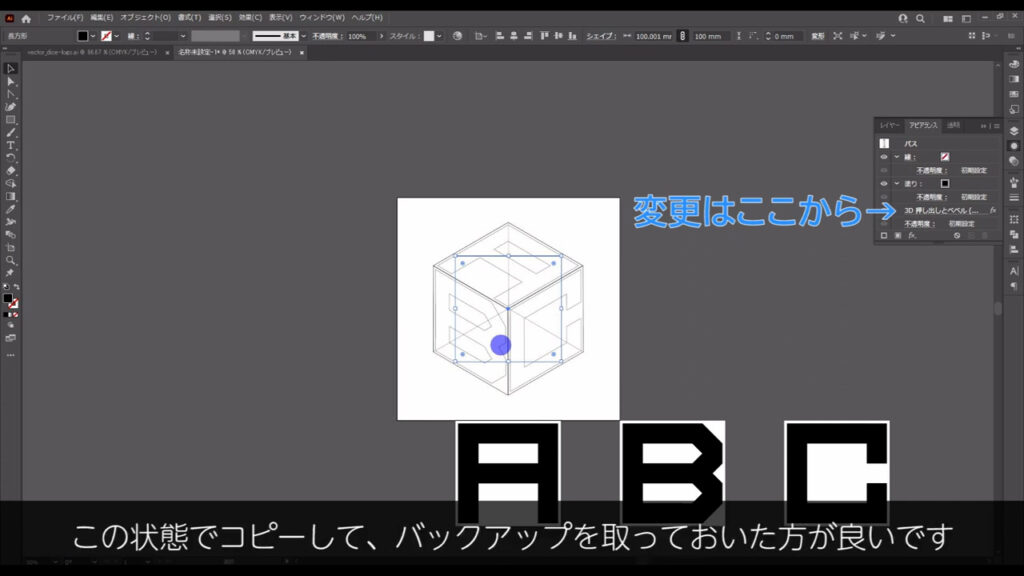
あとはそれぞれの文字を手軽に編集できるようにすれば、キューブ型ロゴの完成です。
もし、当てはめる文字に変更が入る可能性がある場合は、下図の状態でコピーしてバックアップを取っておいた方が良いです。

それでは、編集できるようにしていきます。
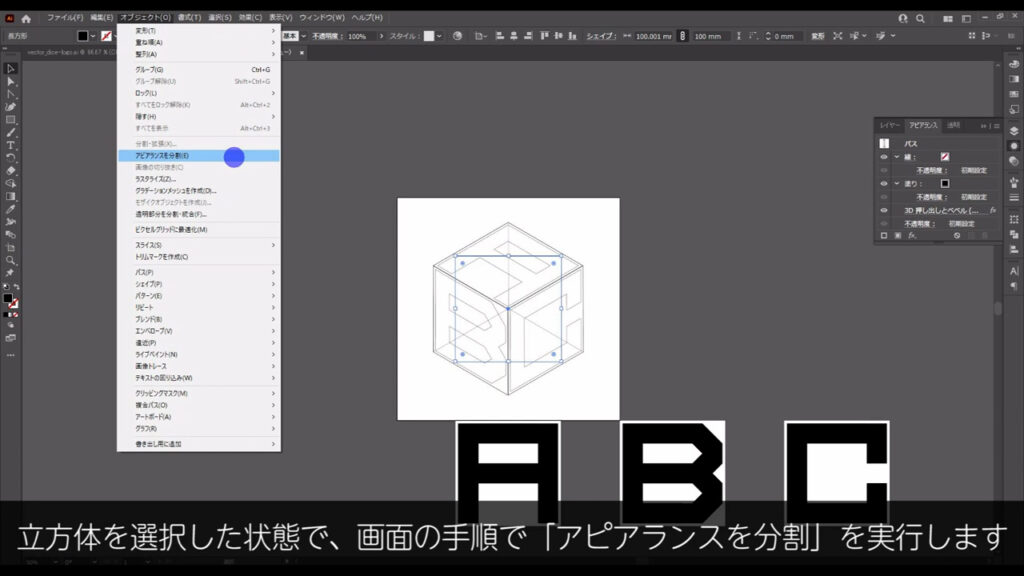
これを選択した状態で、下図の手順で「アピアランスを分割」を実行します。

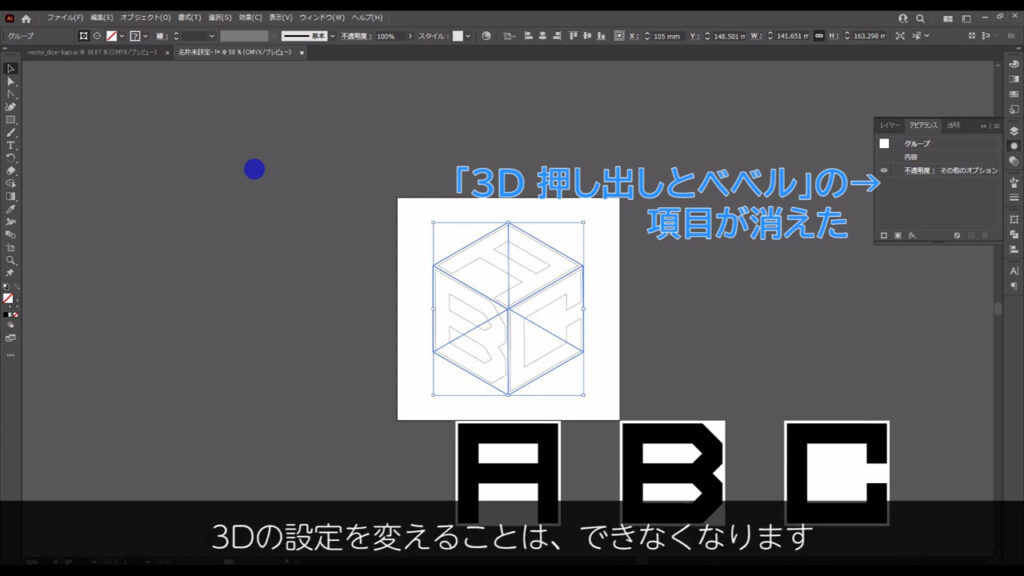
この操作により、アピアランスパネルから「3D」の項目は消え、変形した形は確定、そして3Dの設定を変えることはできなくなります。

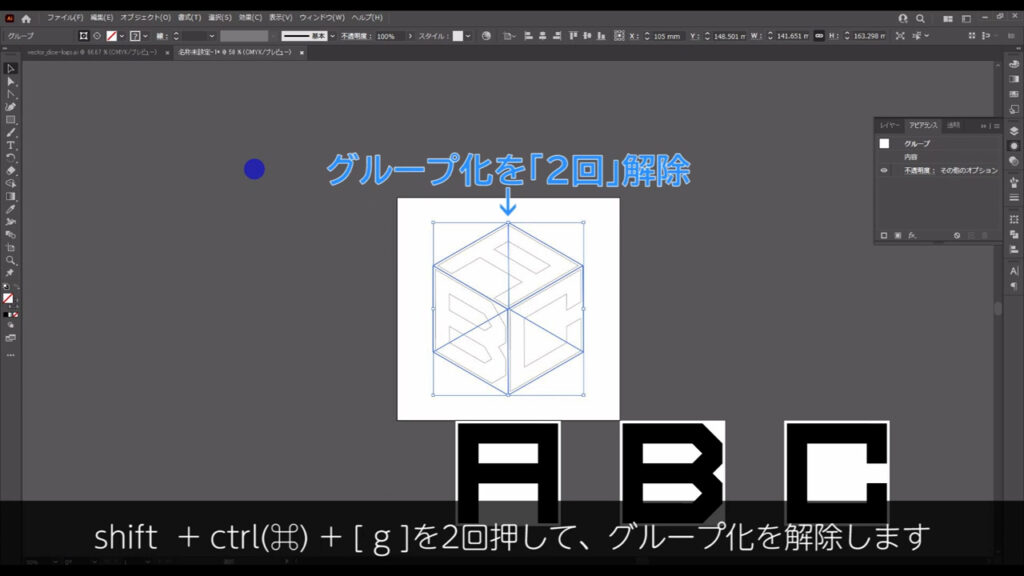
アピアランスを分割した直後、これらは二重でグループ化されているので、shift + ctrl(⌘) + [g]を2回押してグループ化を解除します。

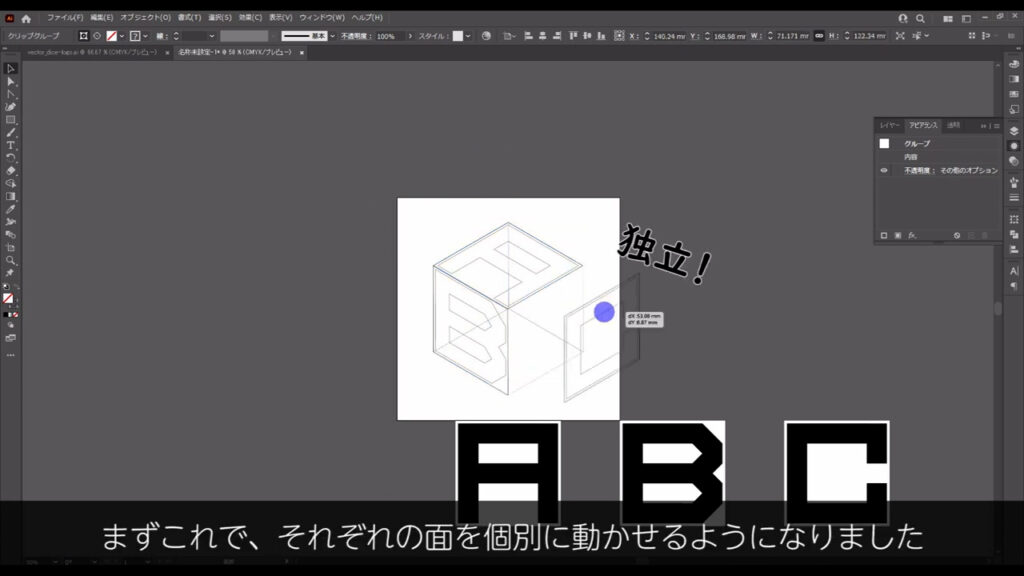
まずこれで、それぞれの面を個別に動かせるようになりました。

最終的に編集したいオブジェクトは文字だけなので、残りの不要な部分も消していきます。
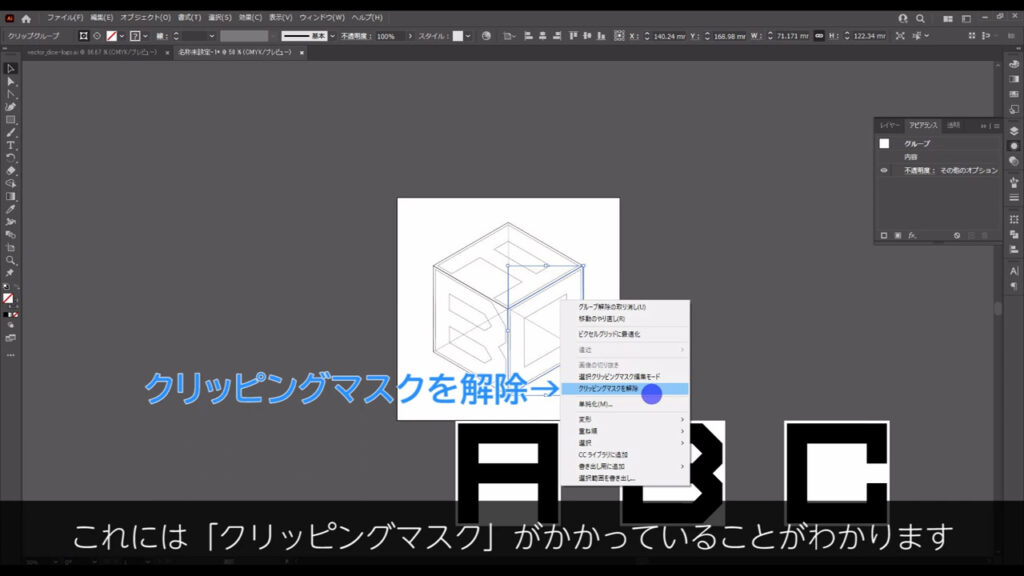
どの面でも良いので選択して右クリックすると、これにはクリッピングマスクがかかっていることがわかります。

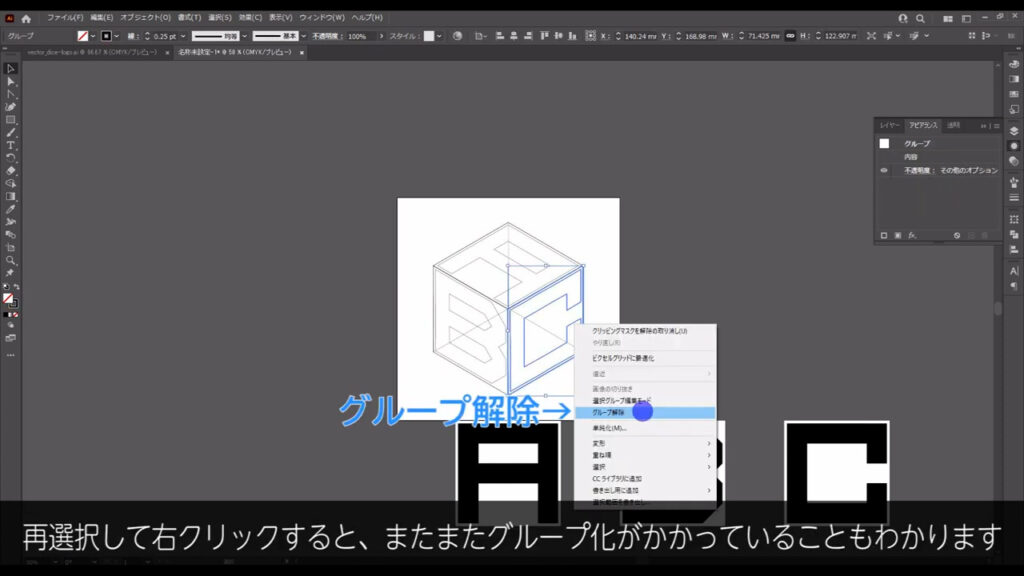
これを解除して選択も一度解除し、再選択して右クリックすると、またまたグループ化がかかっていることもわかります。

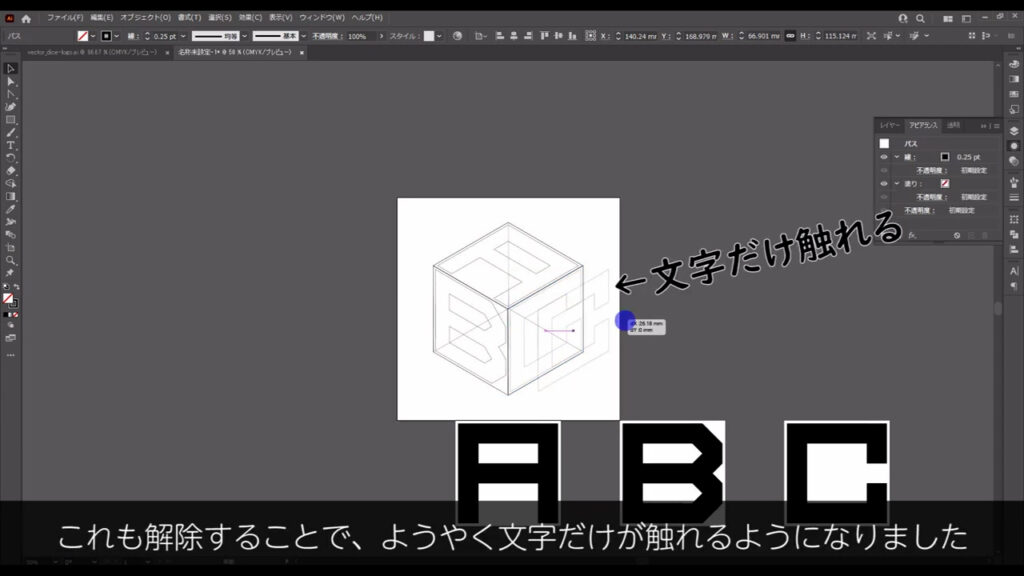
これも解除することで、ようやく文字だけが触れるようになりました。
ちょっと長い道のりでしたね。

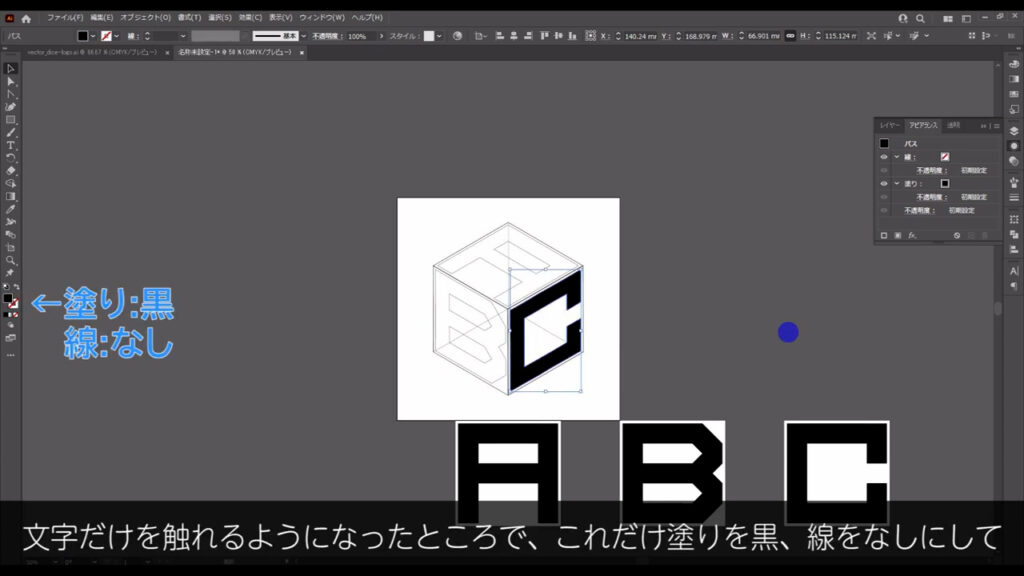
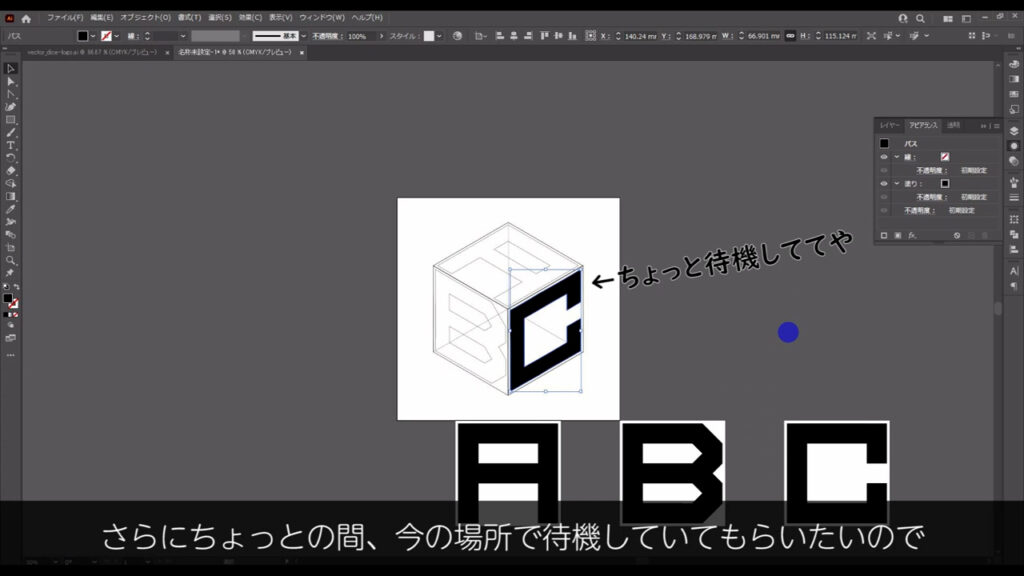
文字だけが触れるようになったところで、これだけ塗りを黒、線をなしにして、他と区別がつくようにしておきます。

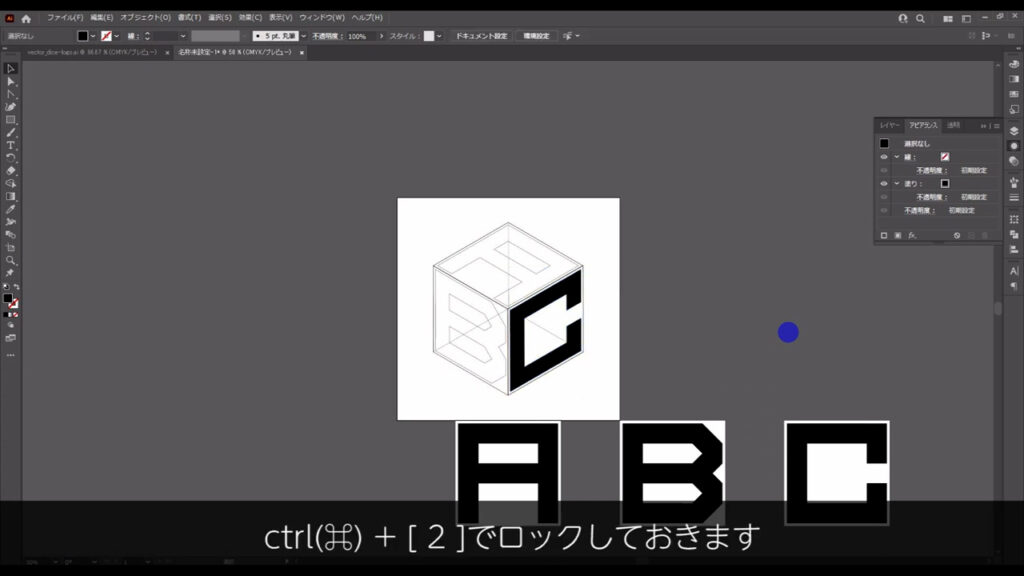
さらにちょっとの間、今の場所で待機していてもらいたいので、ctrl(⌘) + [ 2 ]でロックしておきます。


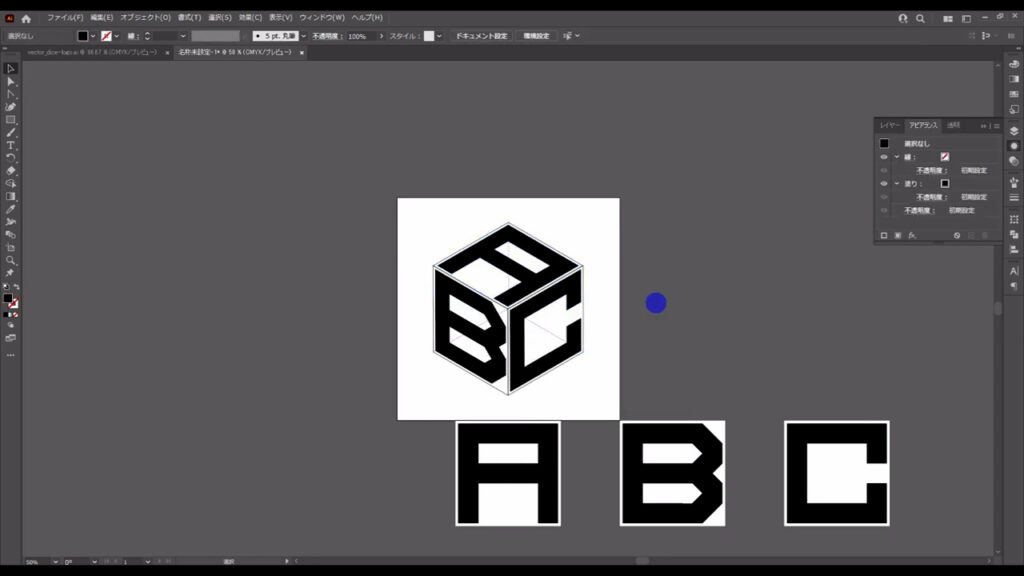
今と同じ要領で、あとの2面も文字だけ抽出します。

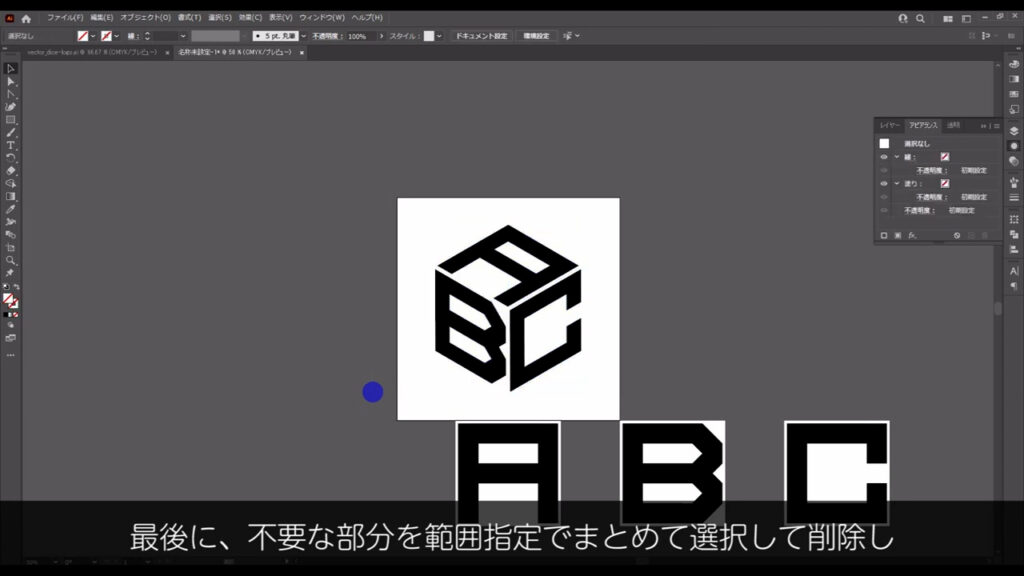
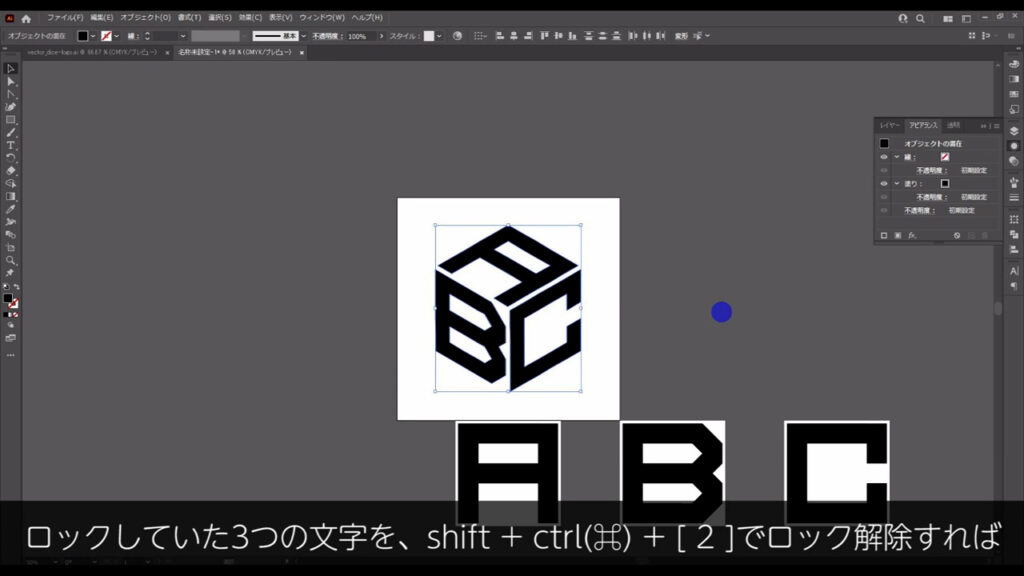
最後に不要な部分を範囲指定でまとめて選択して削除し、ロックしていた3つの文字をshift + ctrl(⌘) + [ 2 ]でロック解除すれば、キューブ型ロゴの完成です。


グラデーション塗りにしてみたり、雰囲気に合った文字を加えてみると、良い感じになると思います。

最後までお読みいただき、ありがとうございます。




コメント