この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は小学生の頃に言った、または聞いたことのある「何時何分何秒?地球が何回回った頃?」をロゴにしていきます。

まず、こんなロゴを作る機会はないと思いますが、ここで皆さんにお伝えしたいことは「どんな工程でこのロゴができるのか」です。
もちろん、制作工程はデザイナーによって様々なので、あくまで一例としてご視聴ください。
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
ロゴ作りは「●●」作り
始めに動画タイトルの伏字の答え合わせからです。
ロゴ作りは「●●」作り。
ここはズバリ「キャラ」作りです。

キャラクター?ロゴを作るのにイラストは関係ないでしょ?
と思われる方もいるかもしれませんが、ここでの「キャラ」作りとは、違う言葉に置き換えると「個性」作りです。

これはロゴだけではなく、デザイン全般にいえることですが、良いデザインにはしっかりとした「個性」があると思っています。
例えば、1月や2月に街でおしゃれなチョコレートの写真とリボンが描かれているポスターを見れば、それがバレンタイン関連のものだということは、すぐにわかりますよね?
今のはだいぶザックリとした例ですが、これと同じで、ロゴにも個性を持たせた方が魅力がアップします。
言葉でロゴのイメージを固める
ということで、いきなりイラレを立ち上げる前に、ササッとロゴのイメージを固めます。
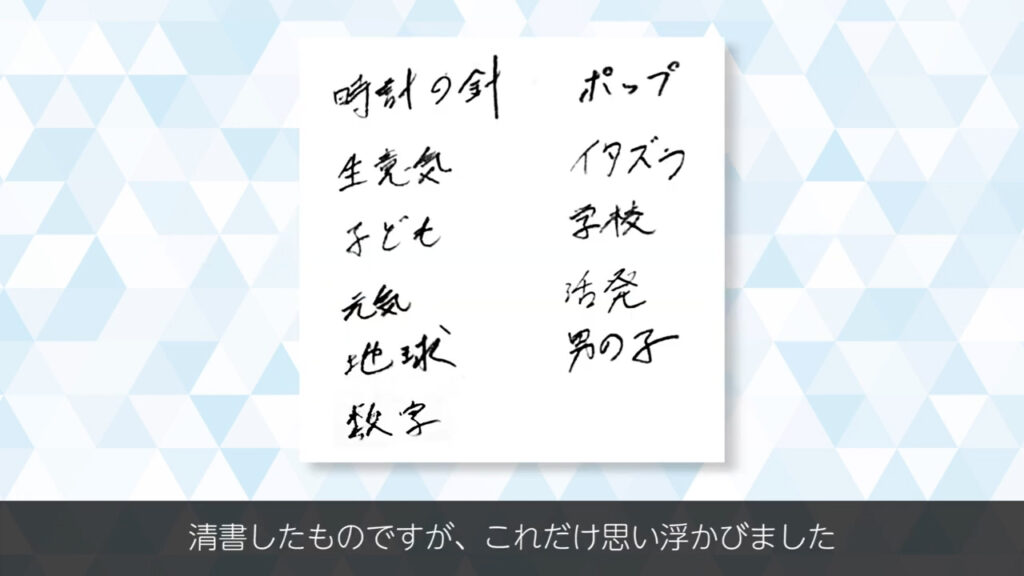
私の場合、初めにロゴタイトルの「何時何分何秒~」から思い浮かぶ言葉を紙に書き出します。
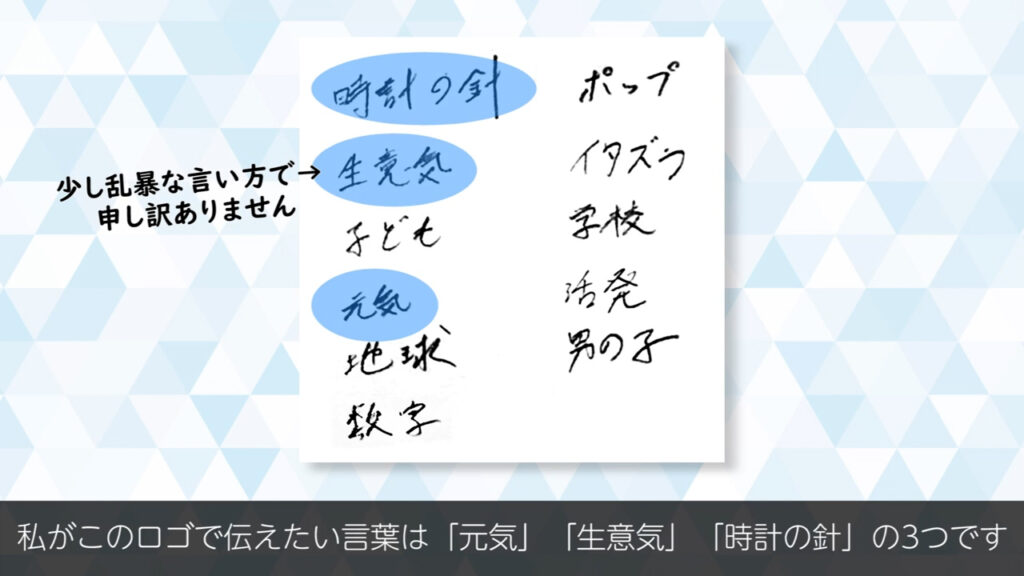
清書したものですが、これだけ(下図参照)思い浮かびました。

これら全ての言葉をロゴに反映させると、さすがにゴチャゴチャになってしまうので取捨選択はしますが、「ロゴを見る人に、これだけは伝えたい!」と思う言葉を3つ程度決めておけば、情報過多にはならないと思います。
私がこのロゴで伝えたい言葉は「元気」「生意気」「時計の針」の3つです。
これらの言葉でロゴに「キャラ(個性)」を持たせます。

ロゴのイメージをもとにラフを描く
さあ、ここからいよいよイラレを立ち上げて…と言いたいところですが、イラレの作業をよりスムーズにするために、紙にラフを描いておきます。
ラフはロゴ制作における設計図なので、この工程をとばしてしまうと見切り発車状態になり、完成までにとんでもない時間を費やしてしまうことがあります。
「メンドクサ…」という声も聞こえてきそうですが、わたし的にはラフは自分の手で自分の思った通りにかけた方が、結果的に長い時間をかけなくて済むと思うので、紙に描くことにしています。

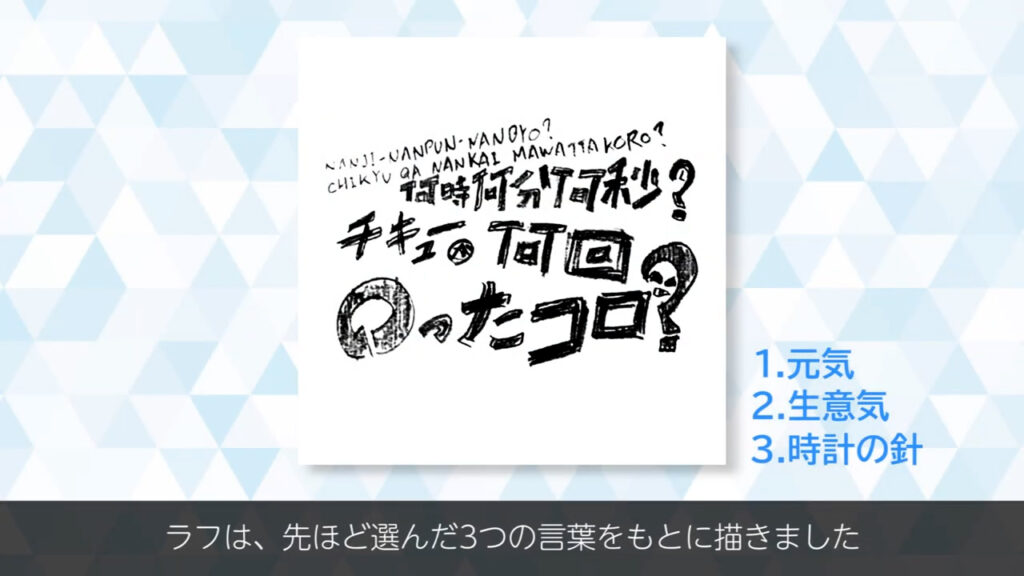
ラフは、先ほど選んだ3つの言葉をもとに描きました。
1つずつ説明していきますね。
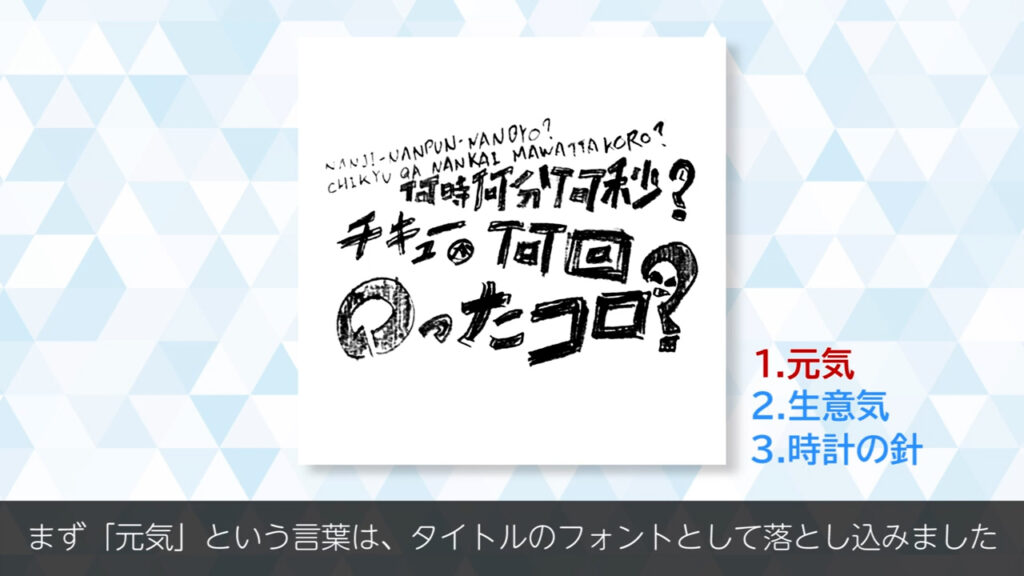
まず「元気」という言葉は、タイトルのフォントとして落とし込みました。
既存の文字の形に捉われず、あえて崩れた形にすることで、元気な子どもを表現しています。

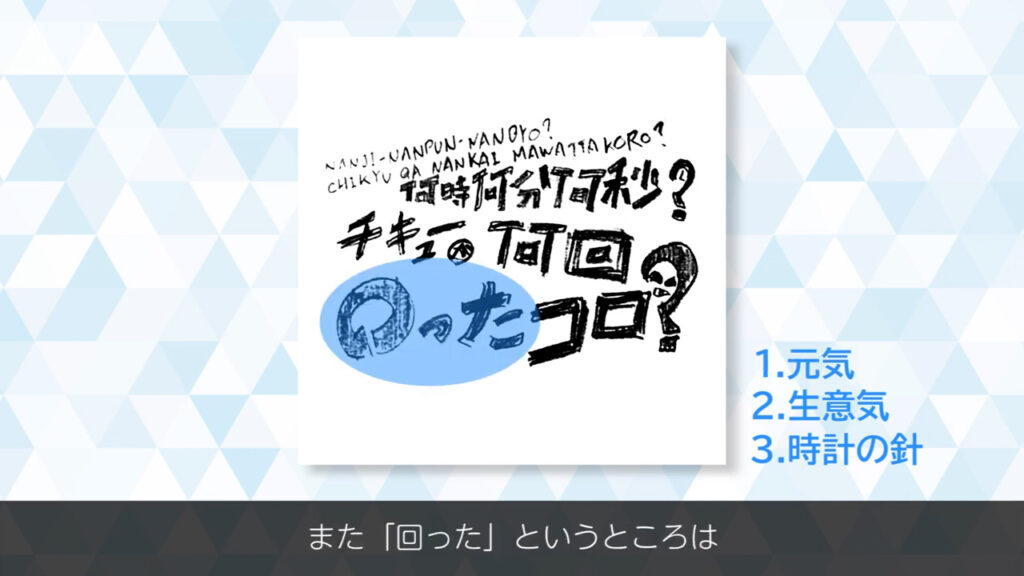
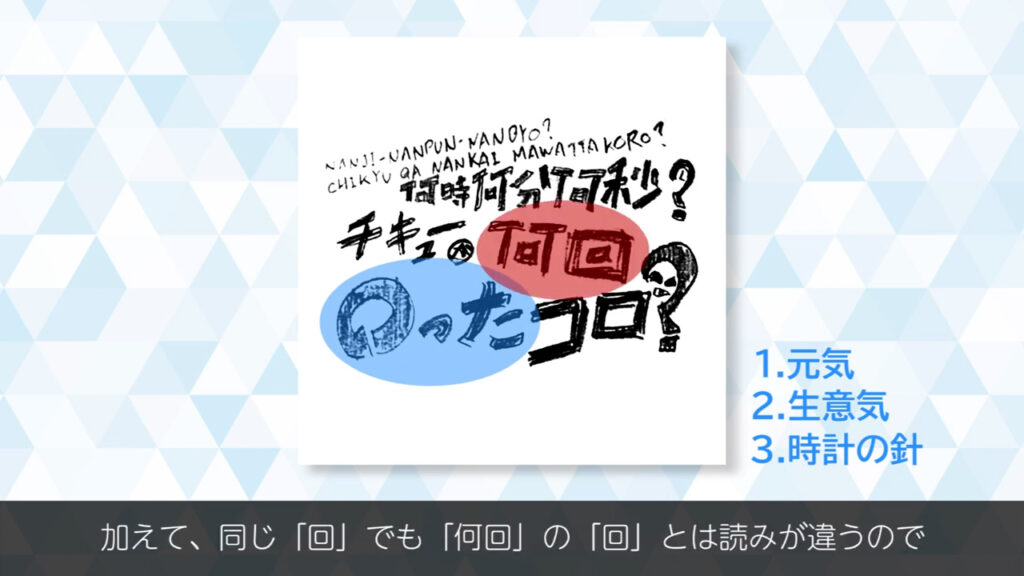
また「回った」というところは、実際に回転している様子を表現した方がおもしろいと思ったので、矢印を用いた形にしました。

加えて、同じ「回」でも「何回」の「回」とは読みが違うので、差別化したかったというのも、形を変えた理由の一つです。

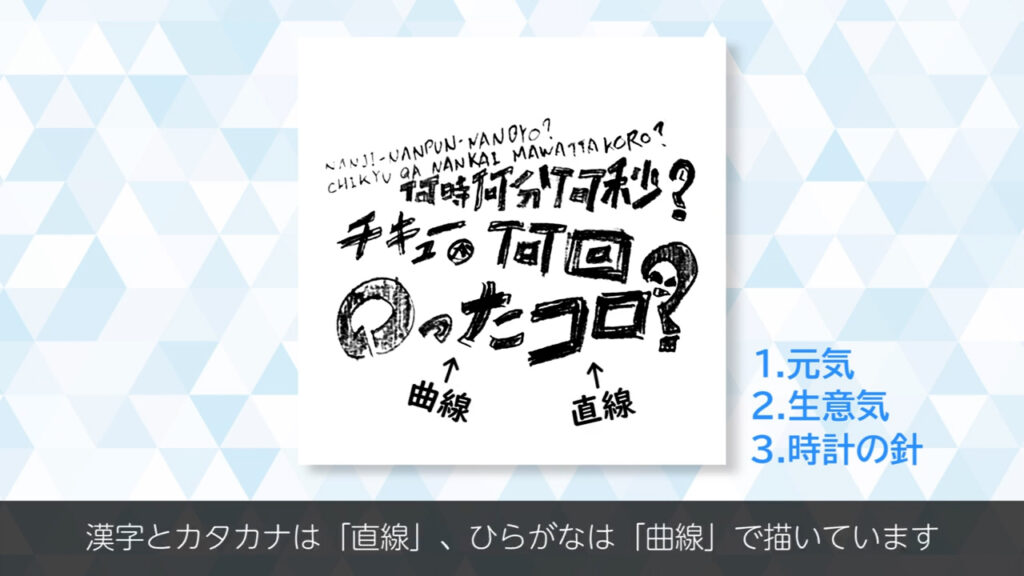
あともう1点、細かいことですが、漢字とカタカナは「直線」、ひらがなは「曲線」で描いています。

これは、タイトル全体が単調に見えないように工夫した結果です。
ここでは「単調が悪い」という意味で言ったのではなく、あくまで単調に見えない方が、このロゴの「キャラ」に合っているという意味で言いました。
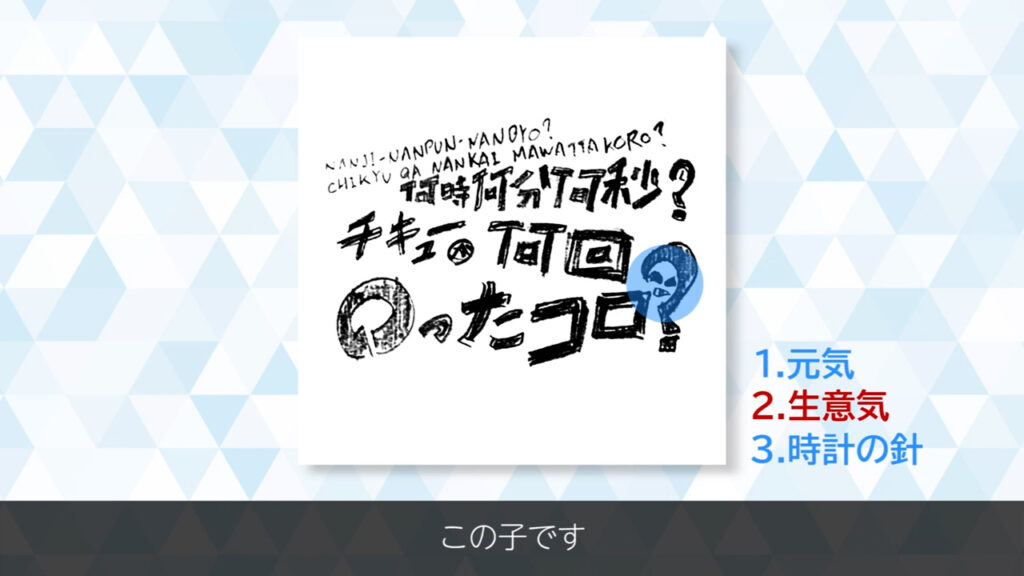
では、2つ目の言葉「生意気」はどこかというと、この子(下図マーキング部分参照)です。

ニヤッと悪い顔をこちらに見せています。
目を大きく描きすぎて、ちょっと宇宙人っぽくなっちゃってますが(^^;
この顔をここに入れた理由は単純で、?の中の空間が顔に見えたからです。
「そんな適当な理由で良いの?」と言われそうですが、ロゴって結構こういうパズル的な思考が大事だったりします。
限られたスペースに複数の情報を組み込むので、このような「場所の節約」は有効です。
「生意気」の落とし込みはこれで終わりかと思いきや、実はまだあります。
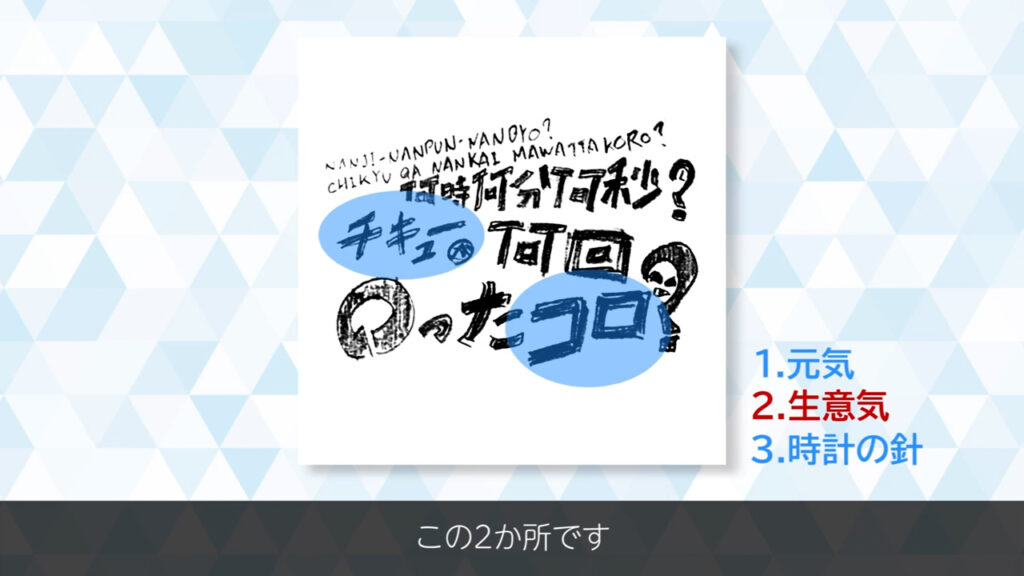
下図の2か所です。

ラフを見て引っかかりを感じた方がいれば、すごい観察眼だと思います。
「チキュー」も「コロ」も日常生活では、漢字で表記されることが多いですよね。
ここであえてカタカナにした理由、それは「ナメた感じ」を出したかったからです。
漫画を読んでいると、割とこういうカタカナの表現があるのですが、これが使われるケースは大抵、「その言葉の意味がわからないとき」または「その言葉を軽く見ているとき」です。
今回は後者のケースで、「軽く見ている = ナメた感じ = 生意気」というニュアンスで、この表現を取り入れました。
これで「生意気」の落とし込みは終わりです。
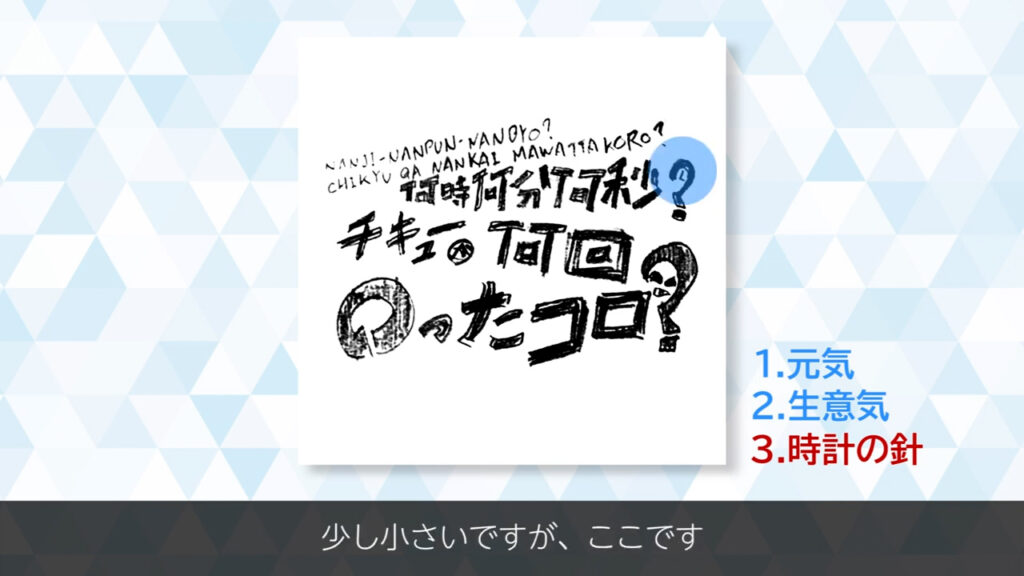
3つ目の言葉「時計の針」は、少し小さいですが、ここ(下図参照)です。

「何時何分何秒~」は、はじめのフレーズを聞いただけで「ああ、あの言葉ね」とわかる人が多いので、そこから連想できる「時計の針」はどうしても表現したいところでした。
これも?の中の空間が時計に見えたからという理由で、ここに入れました。
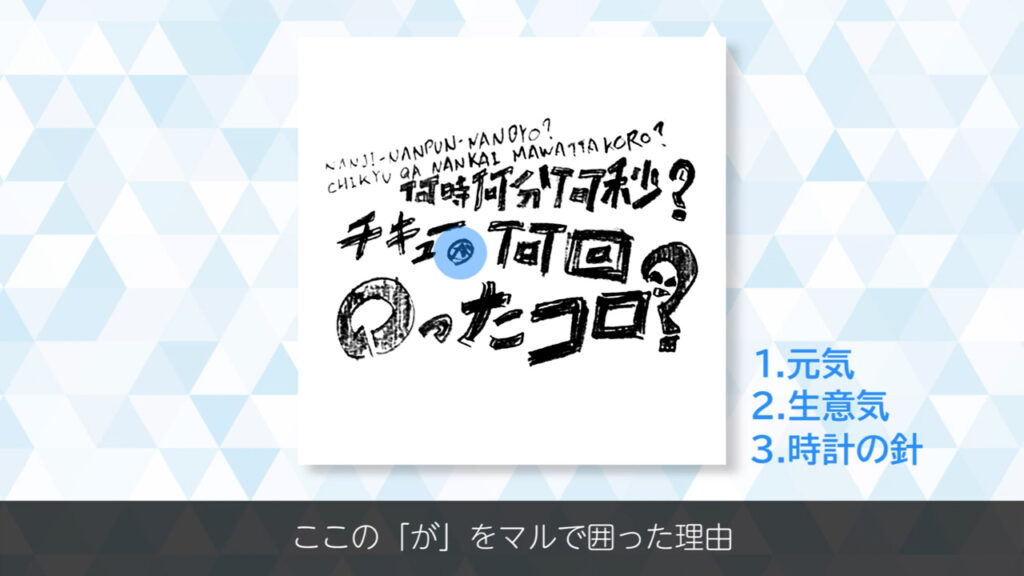
あと説明が抜けていましたが、ここの「が」をマルで囲った理由、1つは「他の文字と差別化して、助詞であることを表したかったから」、もう1つは「文章の中に●というイレギュラーな形を混ぜて、このロゴを見る人の目を飽きさせないようにしたかったから」です。

これで3つの言葉をもとにしたラフの説明は完了です。
イラレでロゴを組み立てる
ここからやっとイラレで作業ができます。
設計図はできているので、描画自体はそんなに大変ではないです。
手順としては、「1.白黒でロゴを作る」「2.配色を考える」「3.装飾する」です。
これらの手順を一気にやろうとすると思考がゴチャゴチャになり、大変時間がかかってしまうことがあるので、1つずつ確実にやっていきます。
白黒でロゴを作る
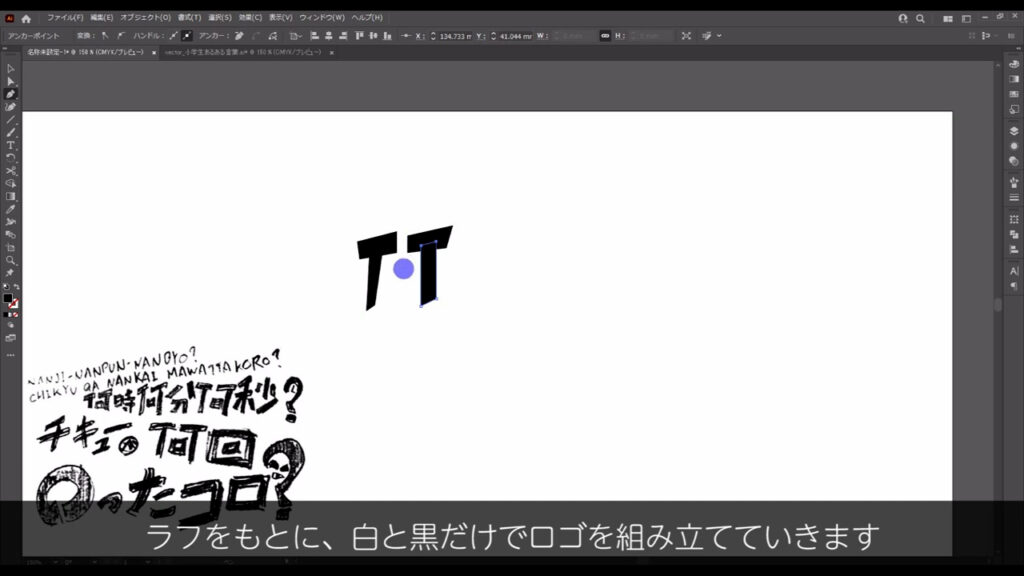
まず「1.白黒でロゴを作る」はその言葉通り、ラフをもとに白と黒だけでロゴを組み立てていきます。
今回のロゴは、既存のフォントをほとんど使わずにペンツールで作っています。
既存のフォントを使っているところは、この記事の最後の方に配置するローマ字だけです。

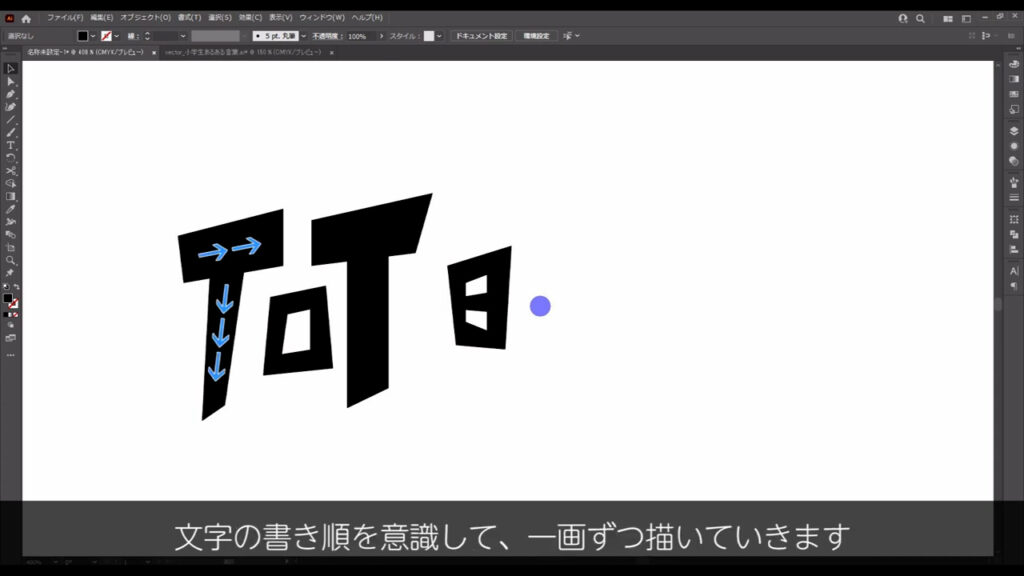
文字を作るときは、いきなり外周を形取るのではなく、文字の書き順を意識して一画ずつ描いていきます。
そうすることで、線同士が交差する部分を自然に見せることができます。

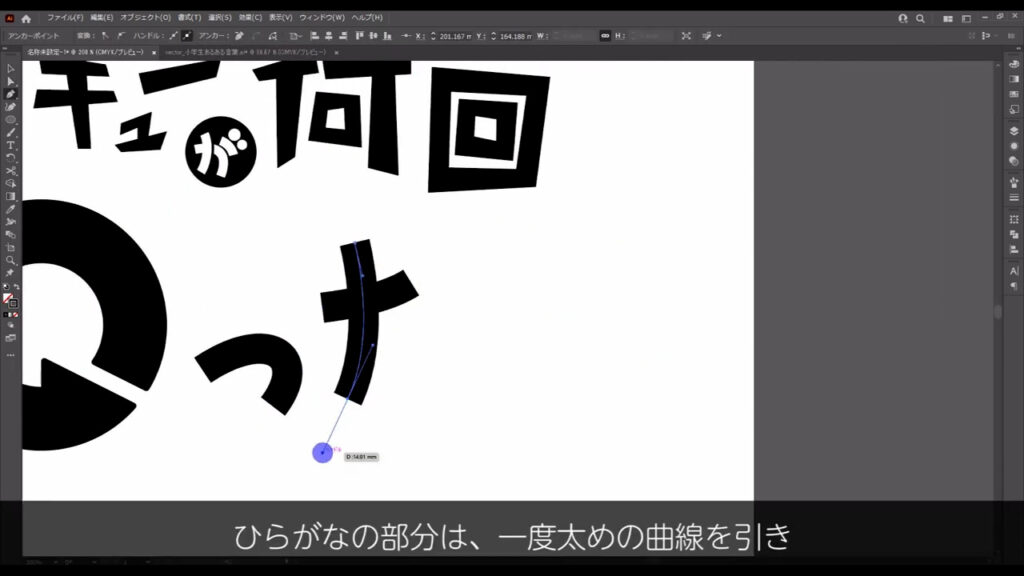
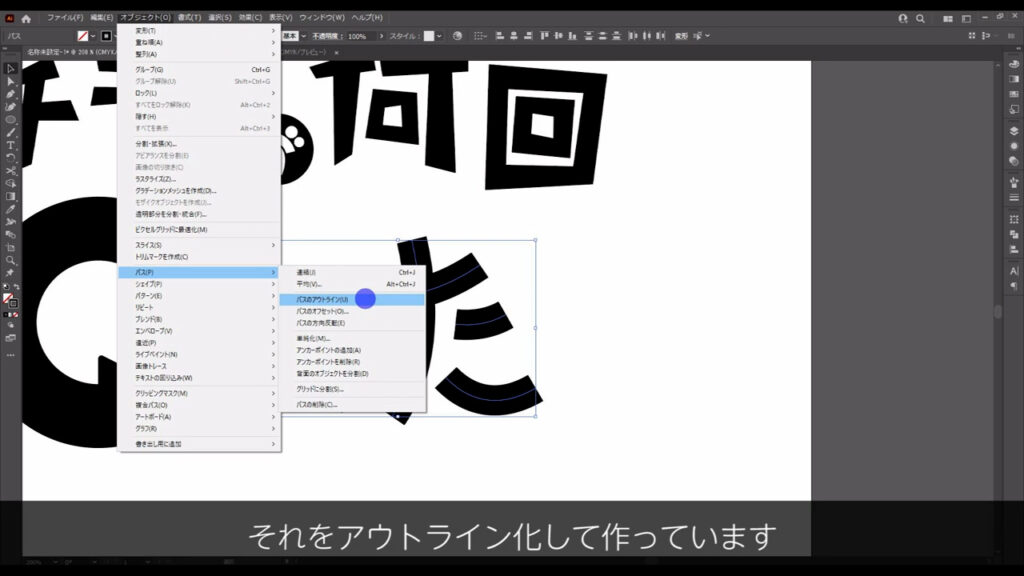
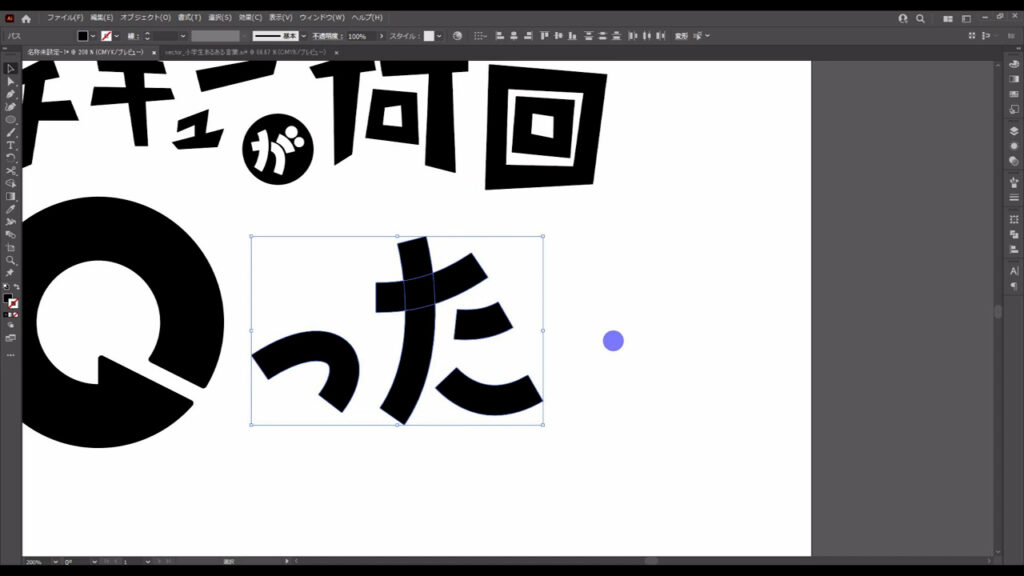
ひらがなの部分は、一度太めの曲線を引き、それをアウトライン化して作っています。



アウトライン化する前の曲線は、あとで微調整する可能性があることを考えて、コピー(バックアップ)しておくと良いです。
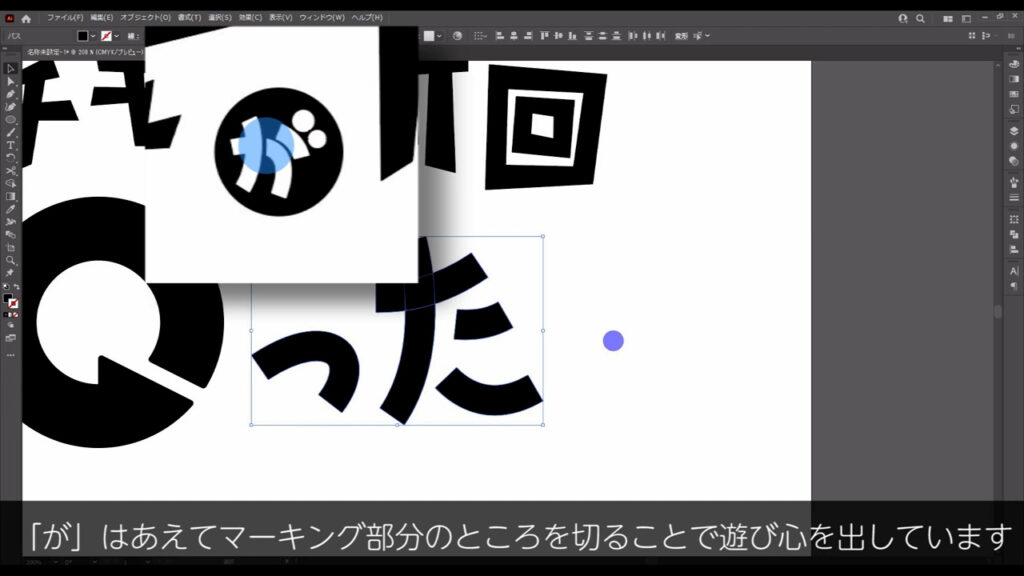
あと細かいところですが、「が」はあえてマーキング部分のところを切ることで遊び心を出しています。
「なくても良いけど、あっても良いよね」レベルの遊び心です(^^)

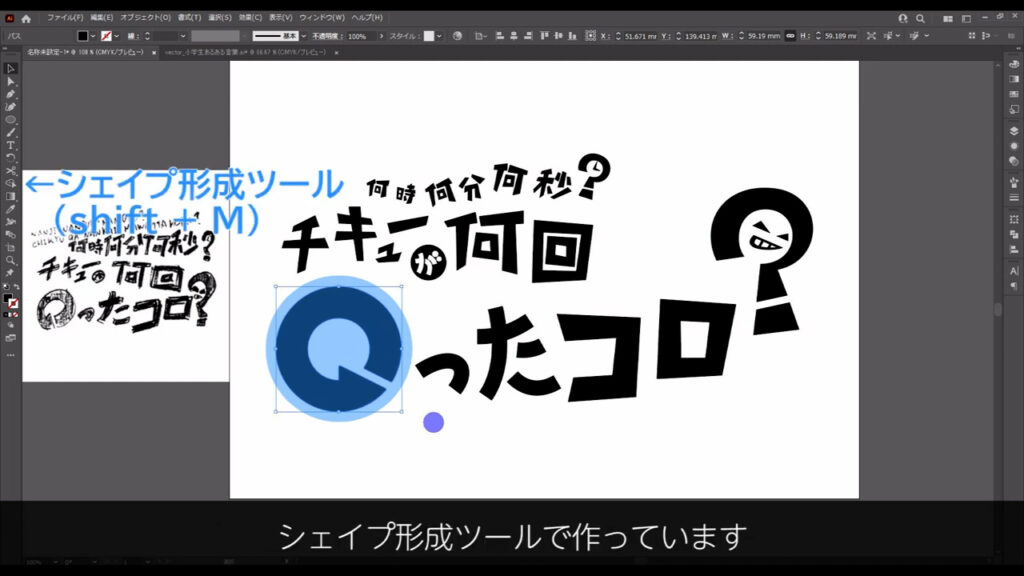
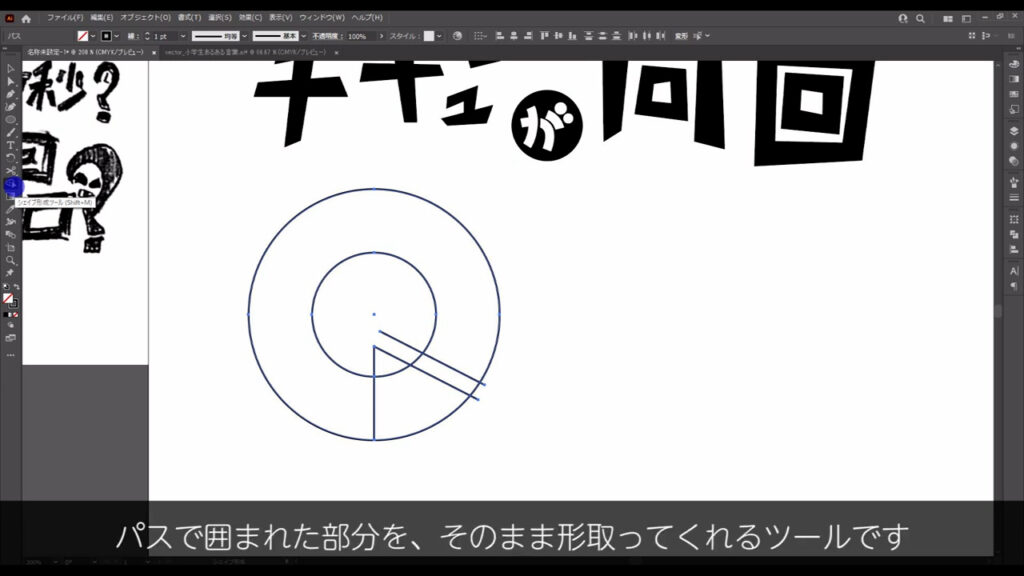
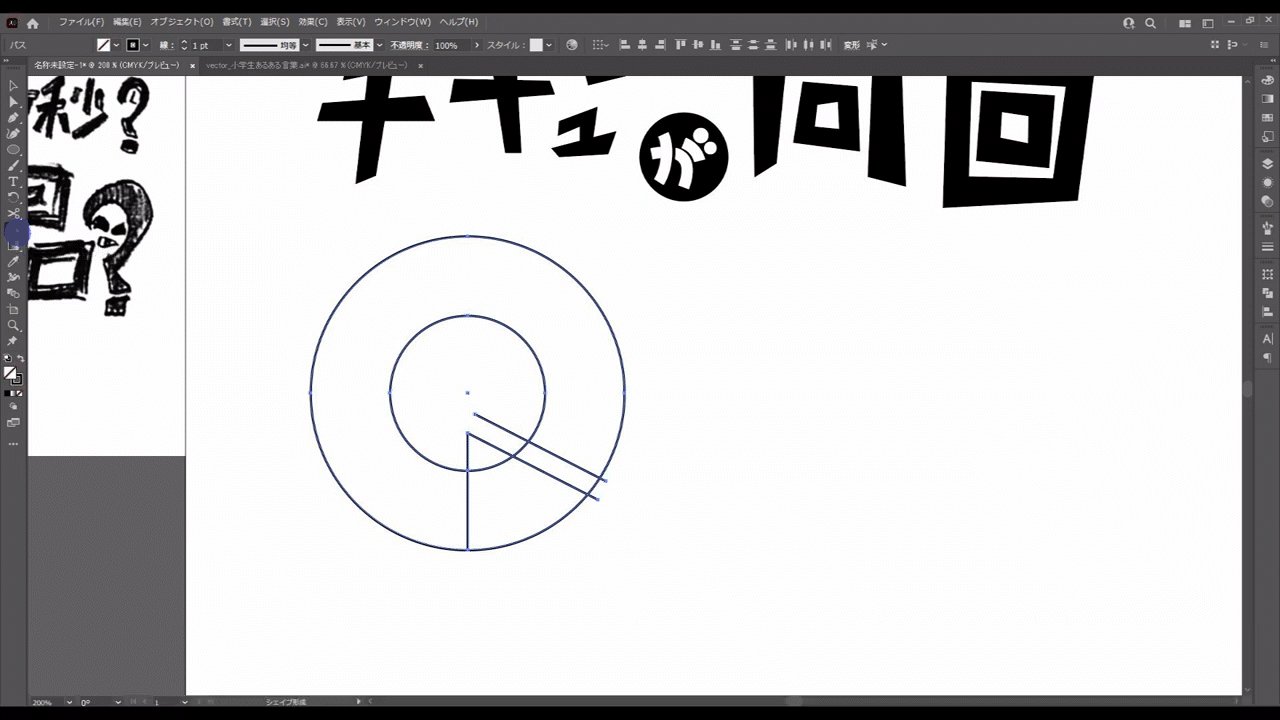
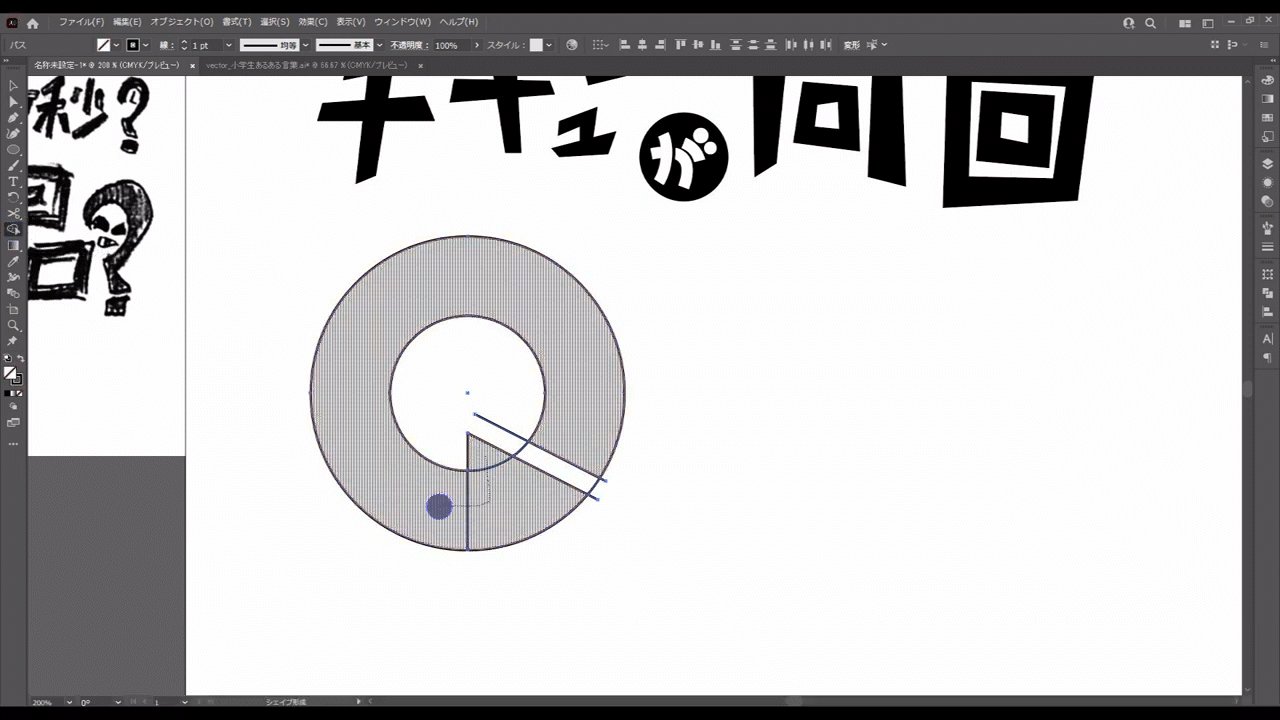
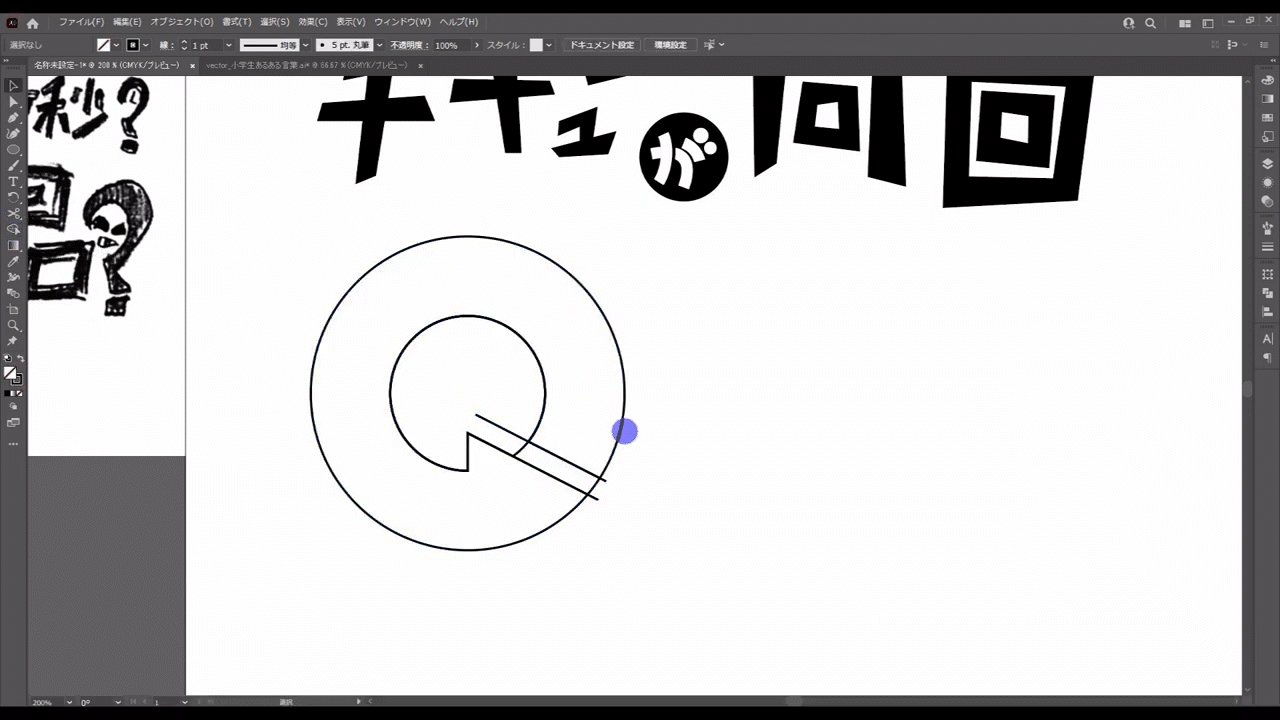
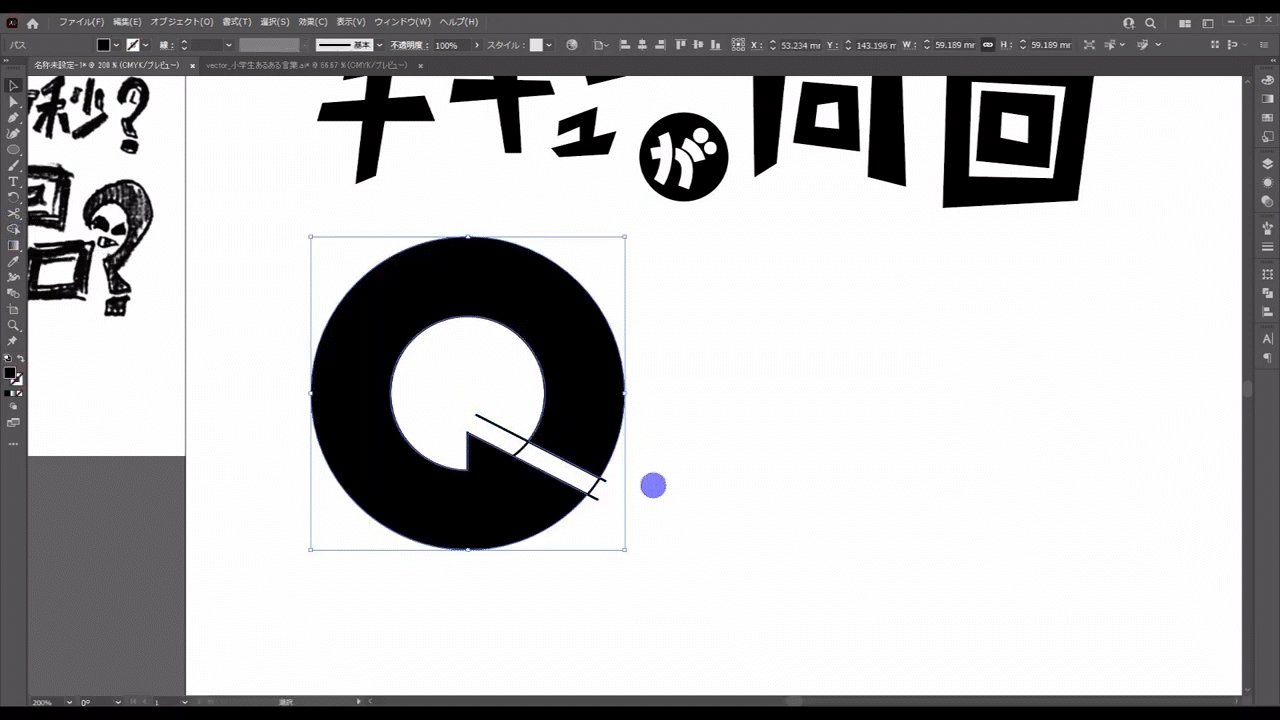
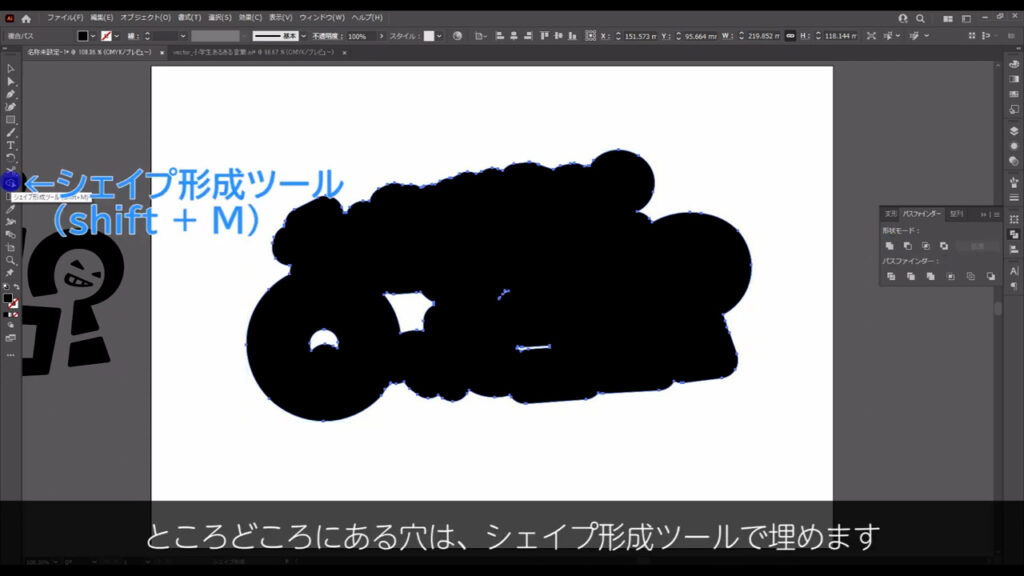
マーキング部分(下図参照)の「回」は、正円と線を組み合わせたものをもとに、シェイプ形成ツールで作っています。

シェイプ形成ツールは、パスで囲まれた部分をそのまま形取ってくれるツールです。

ドラッグすれば、隣り合う囲まれた部分同士を結合させることもできます。

シェイプ形成ツールを使ったあと、もとの図形は復元できないので、これも正円と線の段階のものをバックアップとしてとっておいた方が良いです。
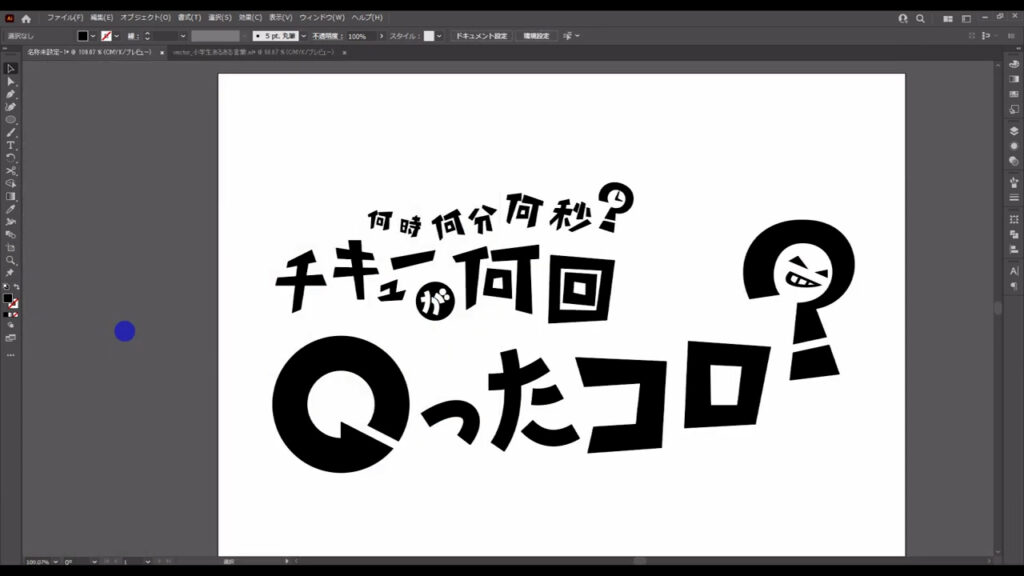
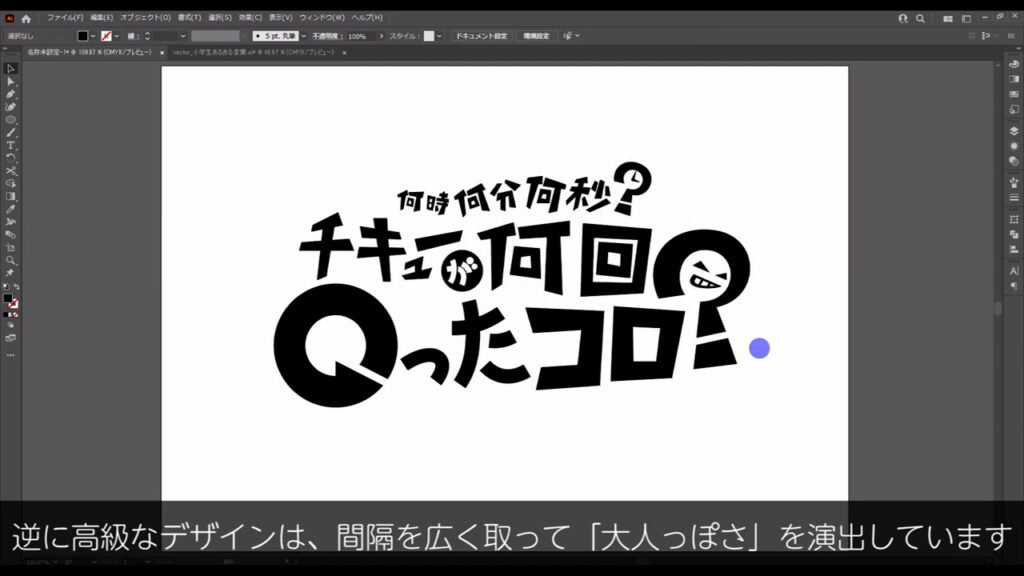
ロゴの組み立てが終わったら、レイアウトを微調整します。

今回は全体的に「子どもの印象」を出したいので、文字同士の間隔は狭く取ります。

逆に高級なデザインは、間隔を広く取って「大人っぽさ」を演出しています。
とはいっても、「このフォント」で間隔を広く取ったところで「大人っぽさ」は出ないので、あくまで技法の1つとして捉えてくださいませ。
収まりが悪いところは、選択ツールやダイレクト選択ツールで形を整えます。

それが終わったら、それぞれの文字を合体させておきます。
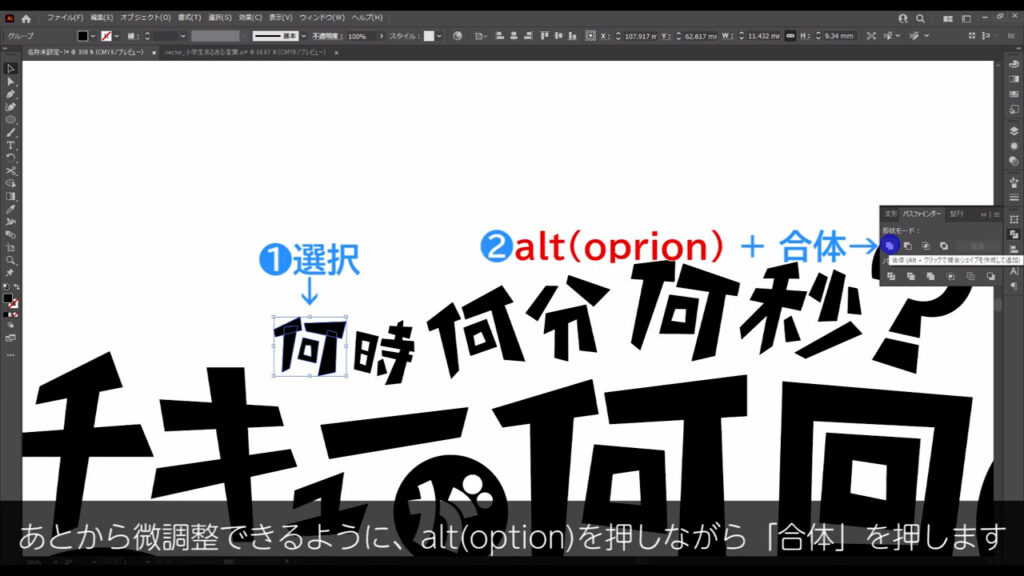
合体は1つの文字を選択した状態で、パスファインダーの「合体」を押せばできますが、あとから微調整できるように、alt(option)を押しながら「合体」を押します。

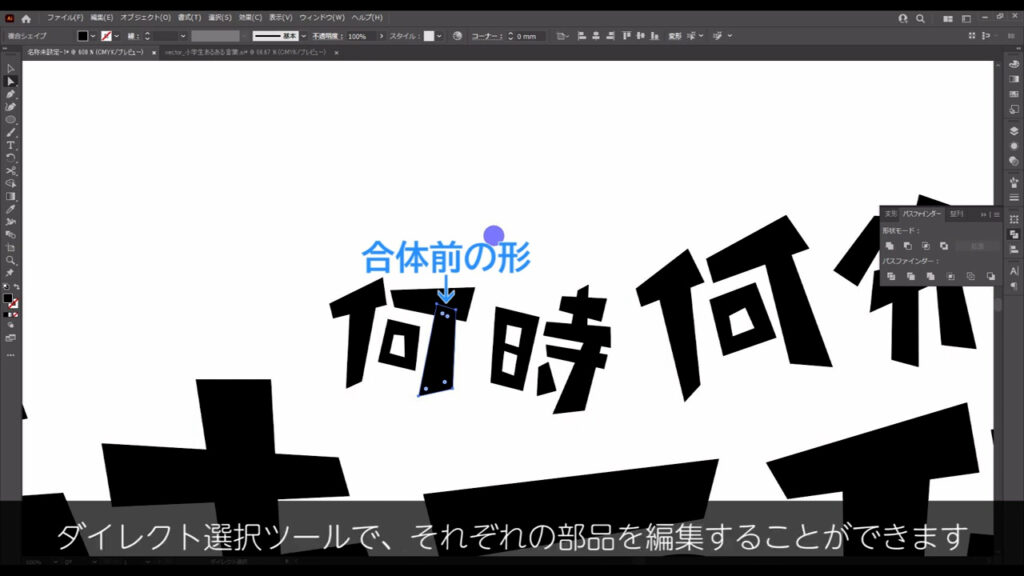
alt(option)を押すことで合体前の形が残り、ダイレクト選択ツールでそれぞれの部品を編集することができます。

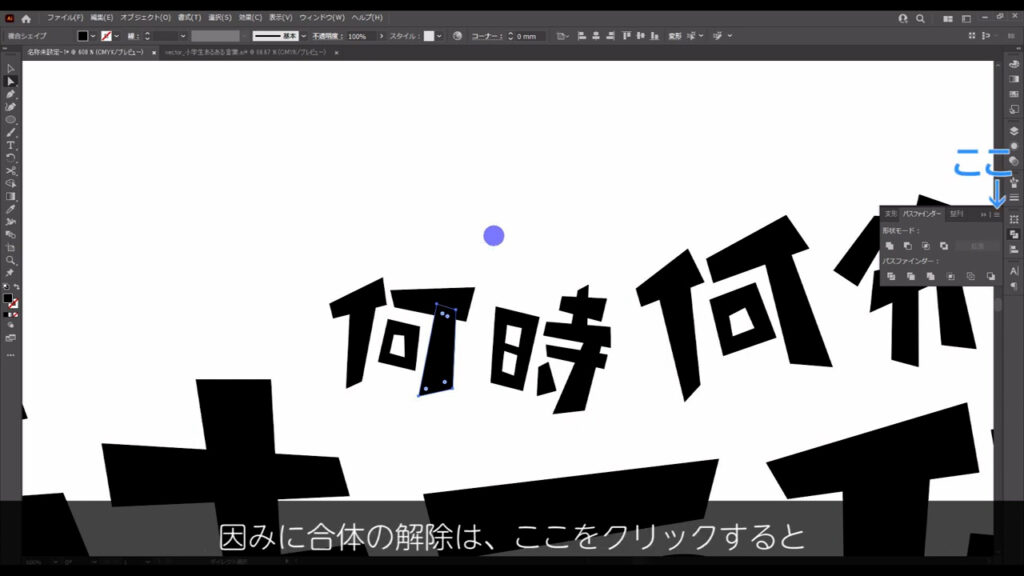
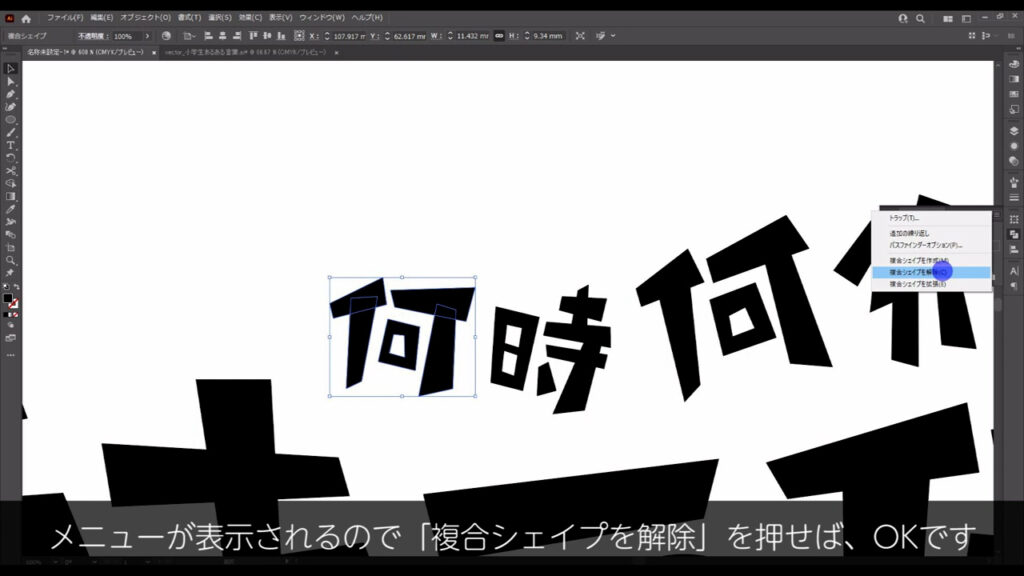
因みに合体の解除は、ここ(下図参照)をクリックするとメニューが表示されるので「複合シェイプを解除」を押せば、OKです。


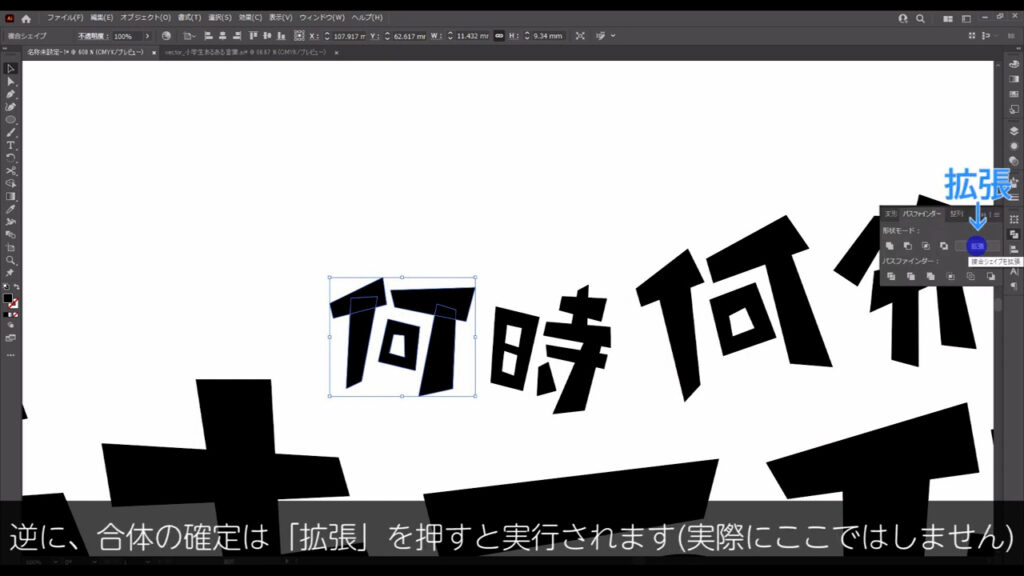
逆に、合体の確定は「拡張」を押すと実行されます(実際に今ここではしません)。

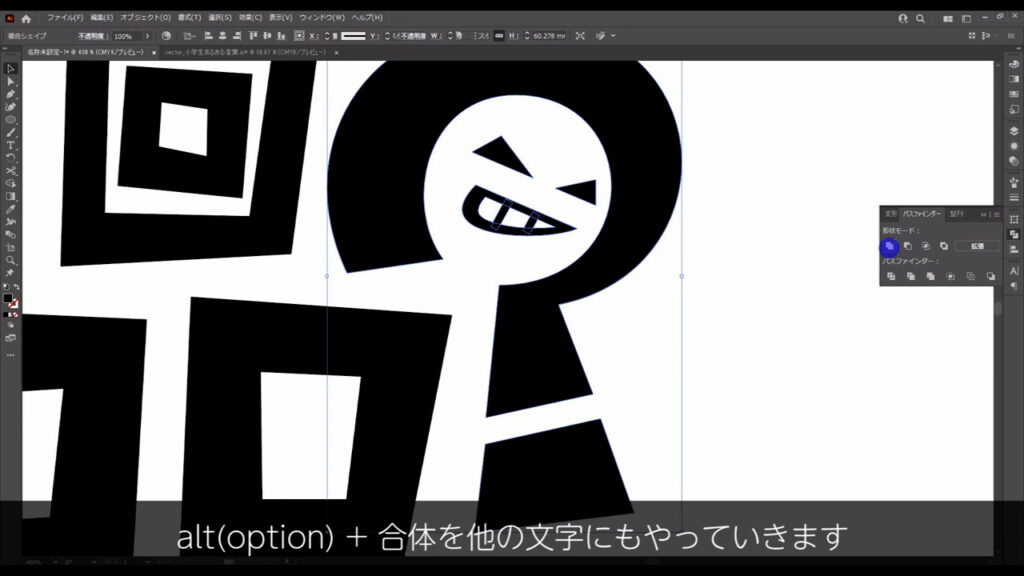
alt(option) + 合体を他の文字にもやっていきます。

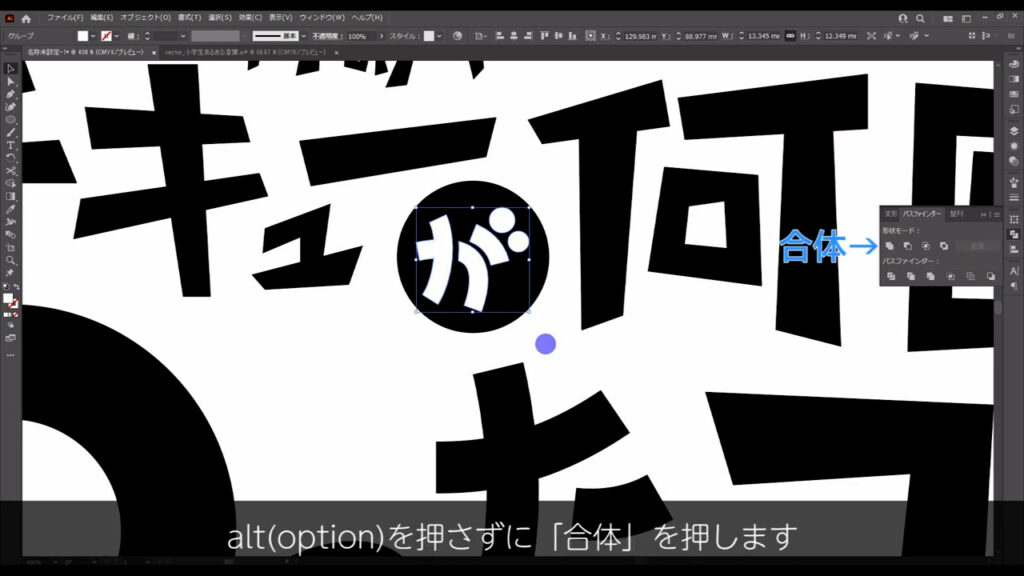
「が」のところだけは、正円を文字の形でくり抜いた「中マド」にしたいので、alt(option)を押さずに「合体」を押します。

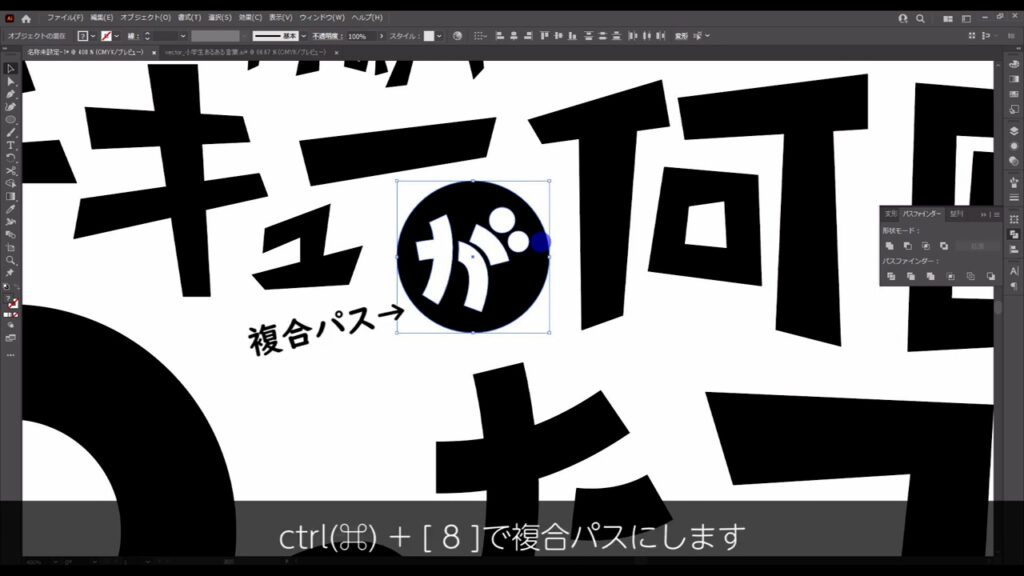
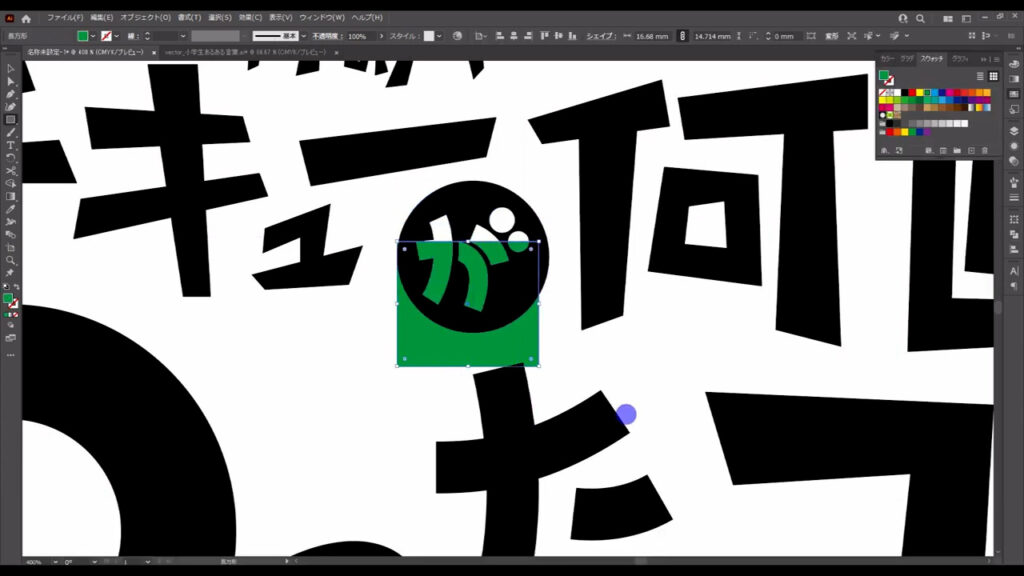
さらにこの文字と正円を選択した状態で、ctrl(⌘) + [ 8 ]で複合パスにします。

図形と図形が重なり合った状態で複合パスにすると、重なった部分はくり抜かれ、結果「中マド」になります。

これでレイアウトの微調整が終わったので、文字の形の微調整に入ります。
まだ微調整するのかよ!もうイイだろ!
という意見もありそうですが、そこまで時間はかからないので、お付き合いください(^^;
ロゴのイメージを柔らかくするために、角を取っていくだけです。
先ほど申し上げたように、このロゴは「子どもの印象」を出したいので、それを文字の細部にも表現したいのです。
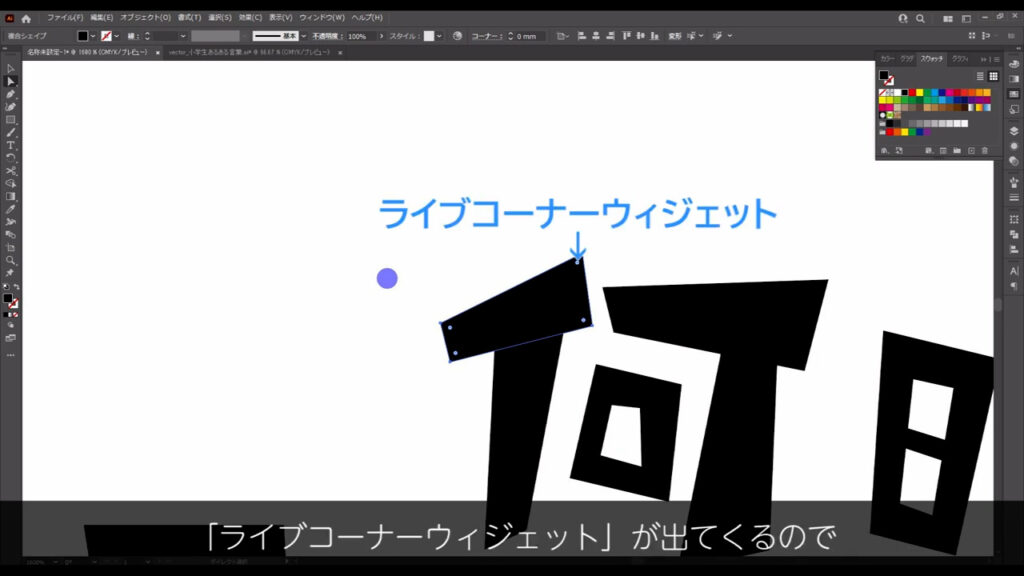
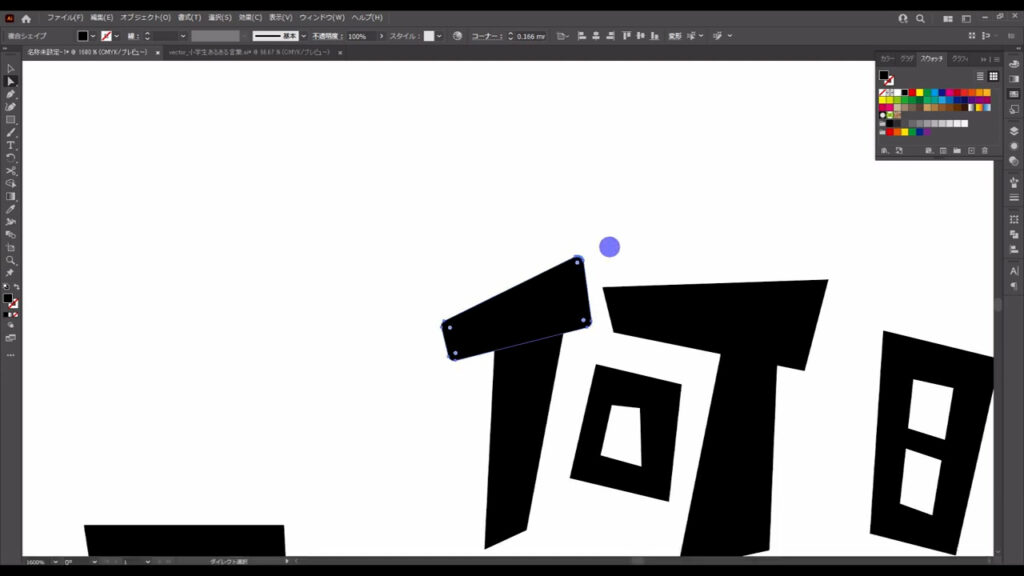
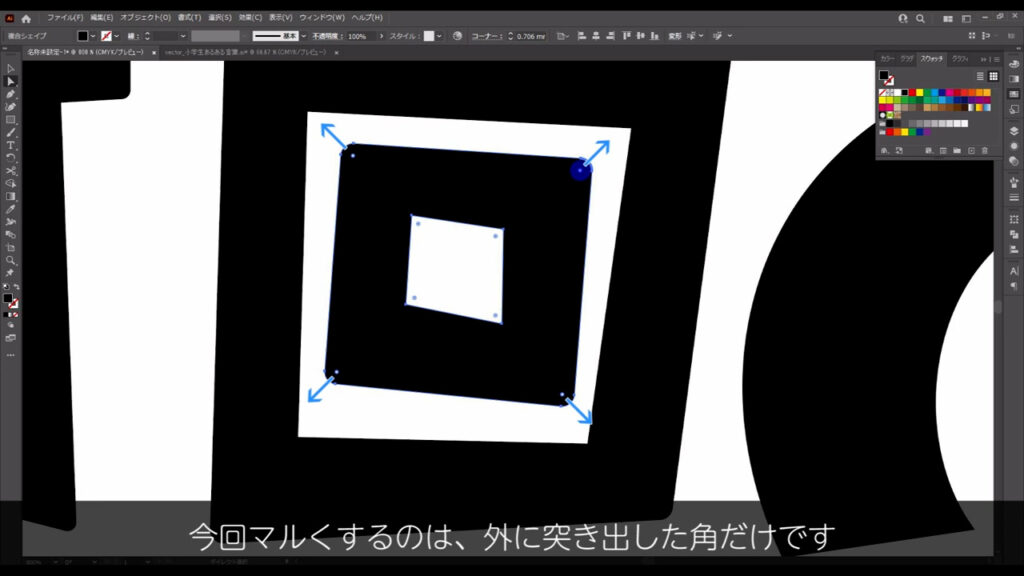
方法は簡単で、ダイレクト選択ツールで文字の部品を選択すると「ライブコーナーウィジェット」が出てくるので、それをドラッグして角をマルくしていきます。


今回マルくするのは、外に突き出した角だけです。

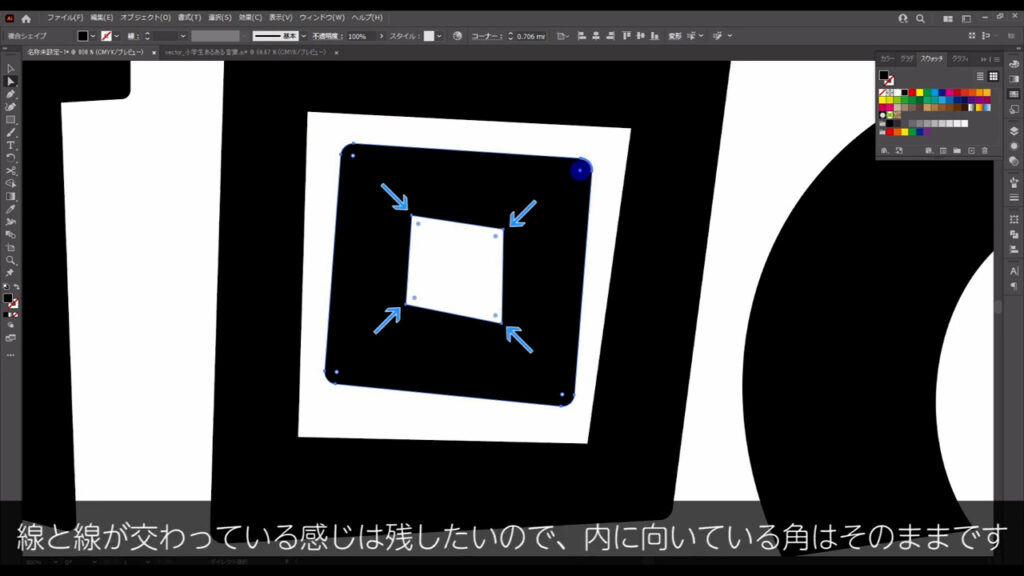
線と線が交わっている感じは残したいので、内に向いている角はそのままです。

配色を考える
次に「2.配色を考える」手順に移ります。
配色に関しては苦手意識を持っている方もいると思うので、「色相環」というアイテムを使ってわかりやすく、かつサクッと解説します。
私は以前に、配色に関するYouTube動画を出しましたが、そこではまず3色で配色してみることを薦めています。
今回もこの配色を基本に考えます。
配色の動画では、デザインの印象を決めるベースカラーとメインカラーを選んでから、デザイン全体を引き締めるアクセントカラーを選ぶ、という方法をメインにお話ししましたが、動画終盤では4色以上の配色にも少し触れています。
今回の配色は、そちらの考えに少し近いです。
さっき、3色の配色を基本に考えるって言ったじゃん!
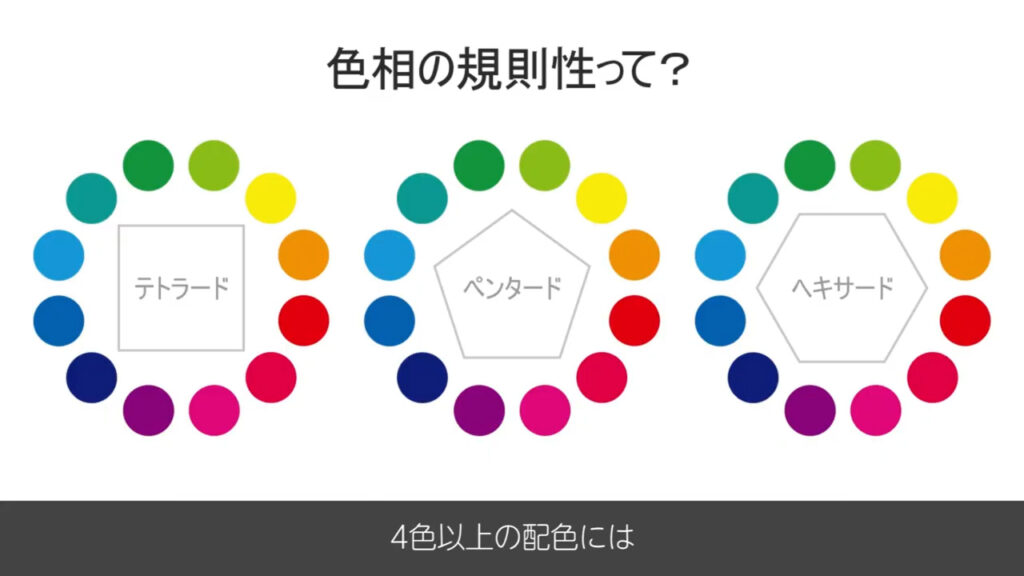
という声が聞こえてきそうですが、ここで注目していただきたいのは、4色以上の配色のときにお話しした「色相の規則性」です。
言葉だとますます意味がわからないので、ここで「色相環」の出番です。

4色以上の配色には「テトラード」「ペンタード」「ヘキサード」の考え方が役立つということを、配色の動画でご紹介しました。
「色相の規則性」とはまさに、これらの図形の頂点に位置する色のことを指しています。
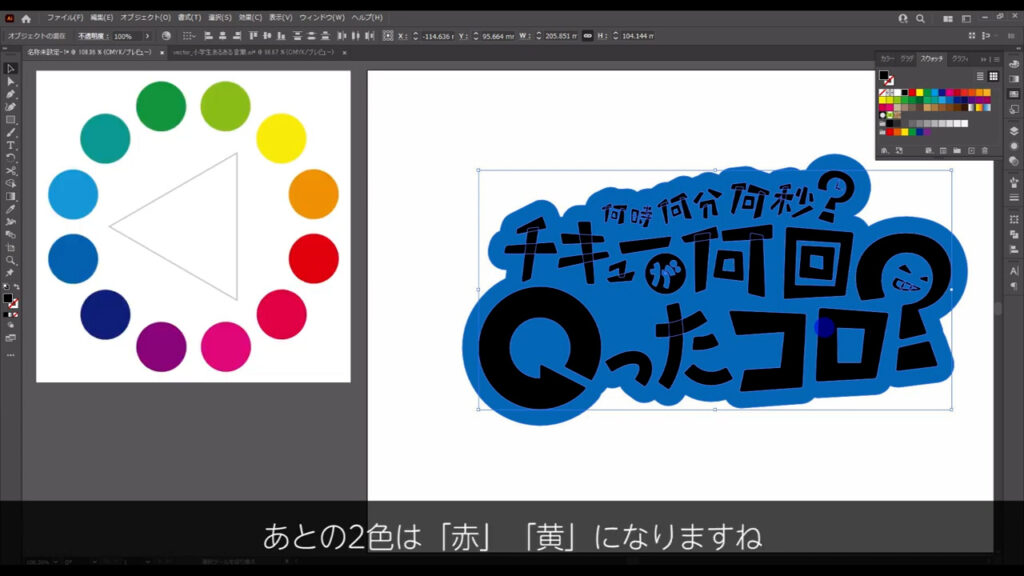
この規則性を「トライアード」つまり3色の配色にも当てはめてみると、下図のようになります。

上図では、三角形の頂点と色の位置がずれてしまっていますが、これも頂点付近の色を使えば良いと捉えていただければ、OKです。
これで配色方法はわかりました。
色を1色だけ決めて、それに関係する色をロゴに当ててはめていきます。
今からお話しすることはロゴを作る上での技法の1つですが、下地を敷くとロゴに安定感が出ます。
ゲームのロゴは特に、この技法を使っているものが多いです。
下地の種類は、ロゴタイトルを枠線で囲っているものから、ロゴタイトルに関係のあるイラストがあしらわれているものまで、実に様々です。
今回のロゴも下地を敷いて、まずそこの色を決めてしまいます。
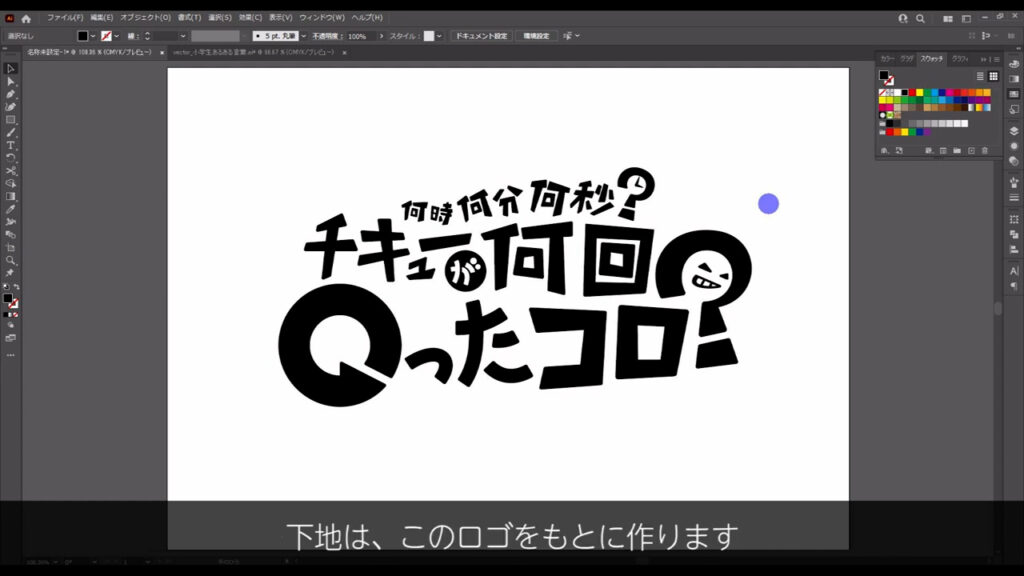
下地は、このロゴをもとに作ります。

まず、全ての部品をコピーします。

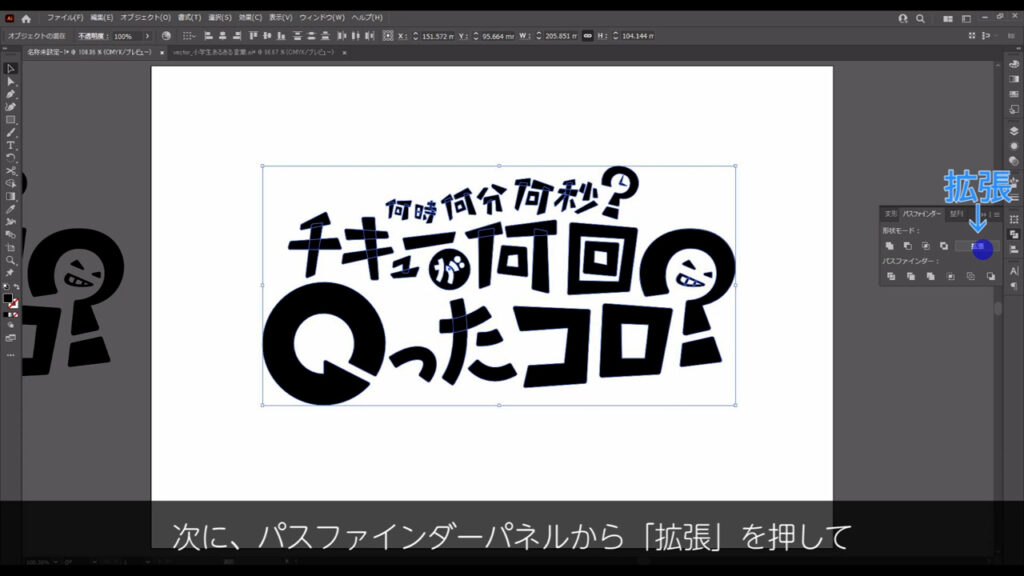
次にパスファインダーパネルから「拡張」を押して、先ほど行った「合体」を確定させます。

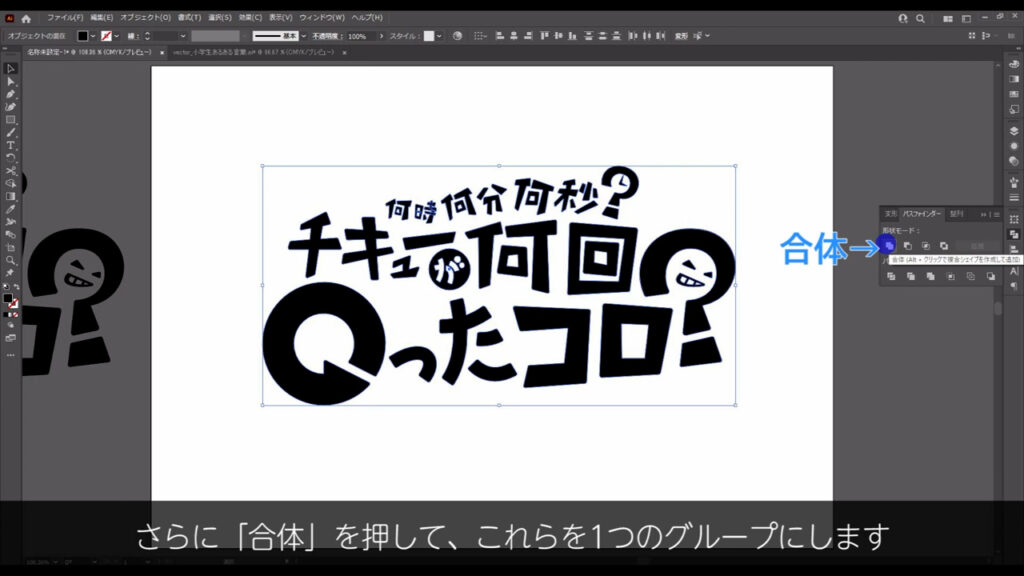
さらに「合体」を押して、これらを1つのグループにします。

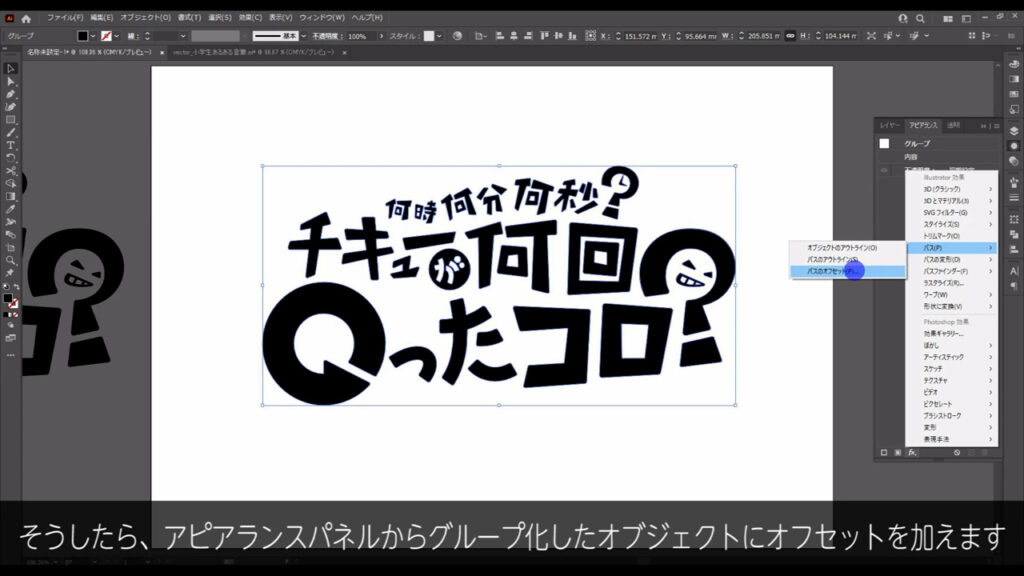
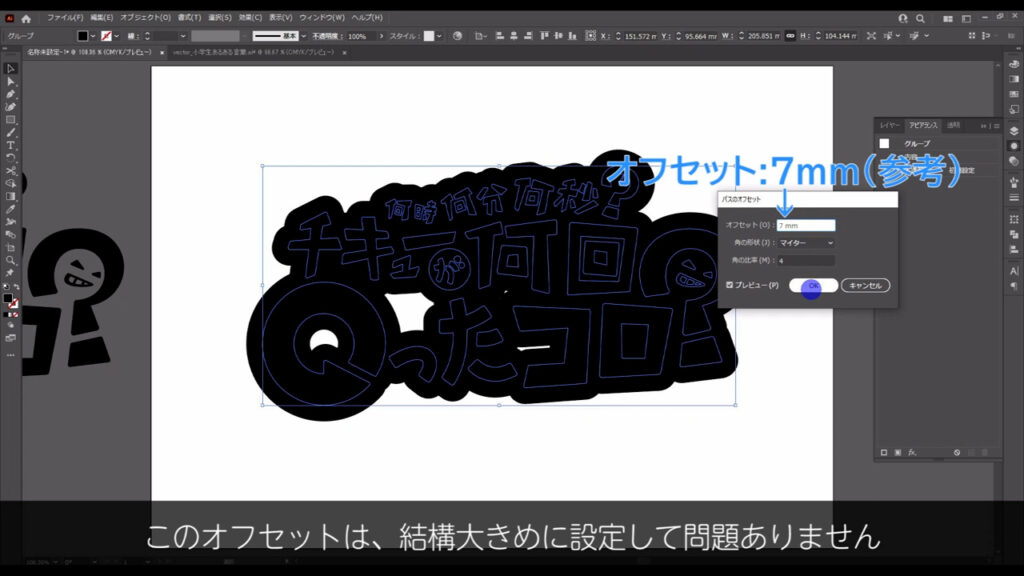
そうしたら、アピアランスパネルからグループ化したオブジェクトにオフセットを加えます。

このオフセットは、結構大きめに設定して問題ありません。
ロゴの土台としては、下図のくらいしっかりしていた方が良いと思います。

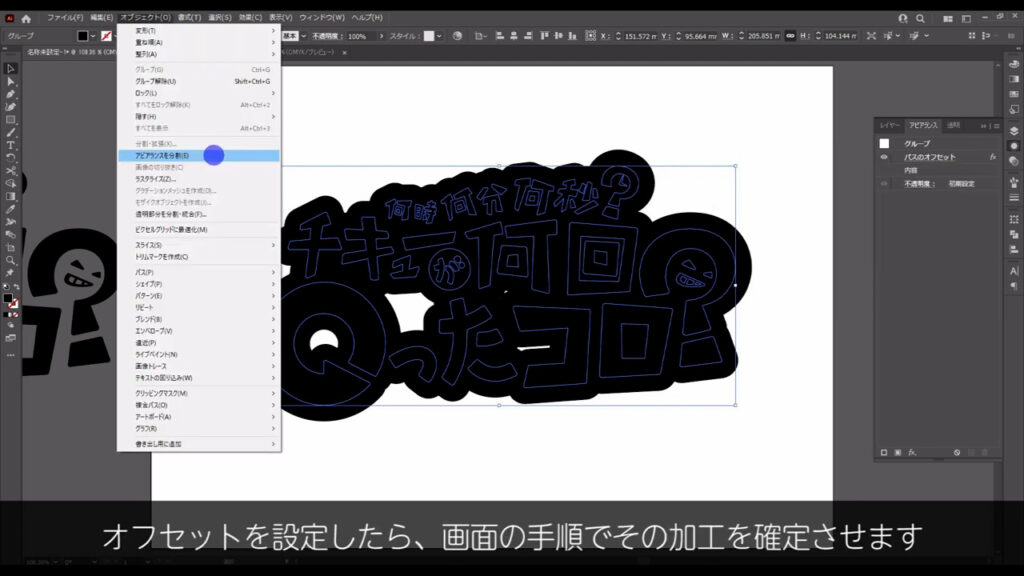
オフセットを設定したら、下図の手順でその加工を確定させます。


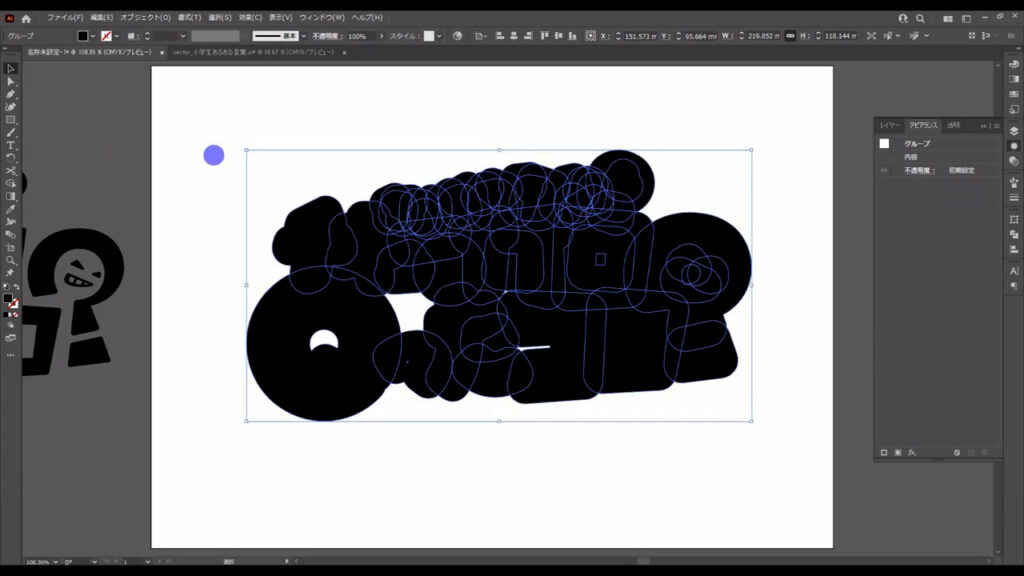
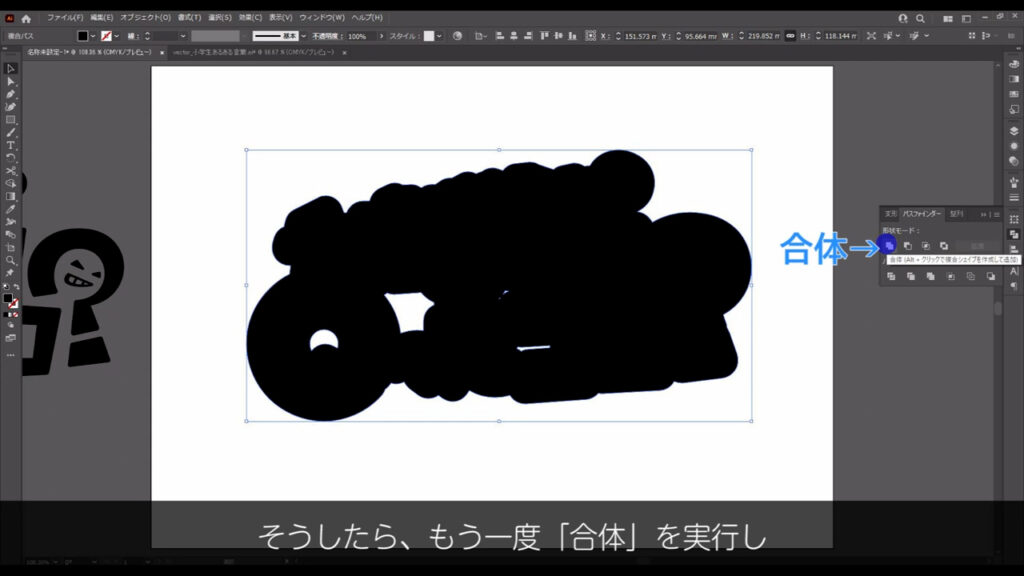
そうしたら、もう一度「合体」を実行し、ところどころにある穴は、シェイプ形成ツールで埋めます。



これで下地は完成です。
確認の意味でまた言っちゃいますが、このロゴは「子どもの印象」を出したいです。
わたし的に「何時何分何秒~」を使うのは、小学4年生くらいまでの男の子が中心かな?と思っています。
これはあくまで、わたしの意見です。
小学4年生男子で「何時何分何秒~」を使う子どもの印象を色で表すとすれば、「青(男)」「赤(活発)」といった感じです。
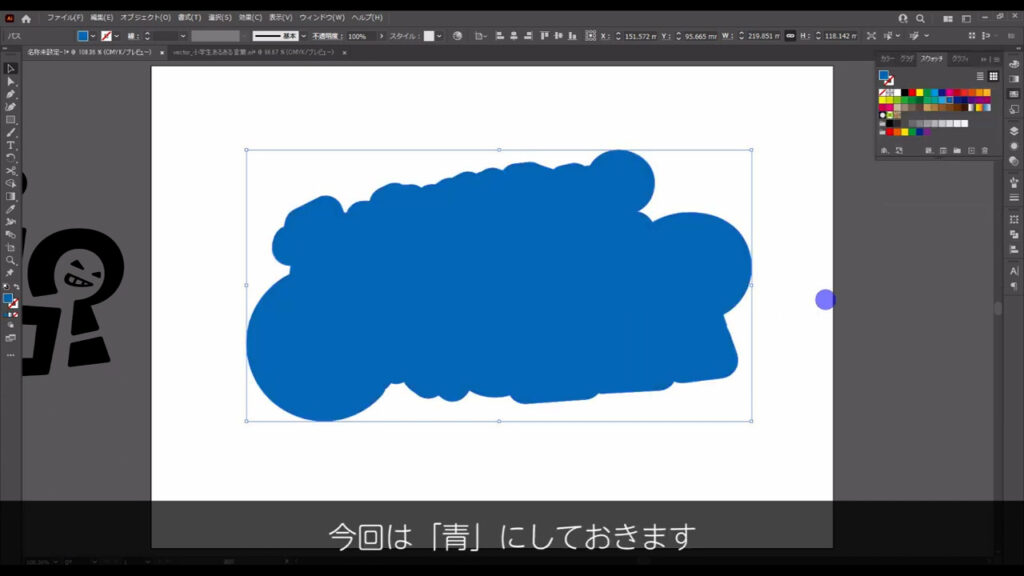
下地に「赤」は結構、目にキツい印象なので、今回は「青」にしておきます。

下地が青に決まったので、これをもとにトライアード配色を当てはめてみると、あとの2色は「赤」「黄」になりますね。
「赤」は活発な印象に使いたかったので、ラッキーです。

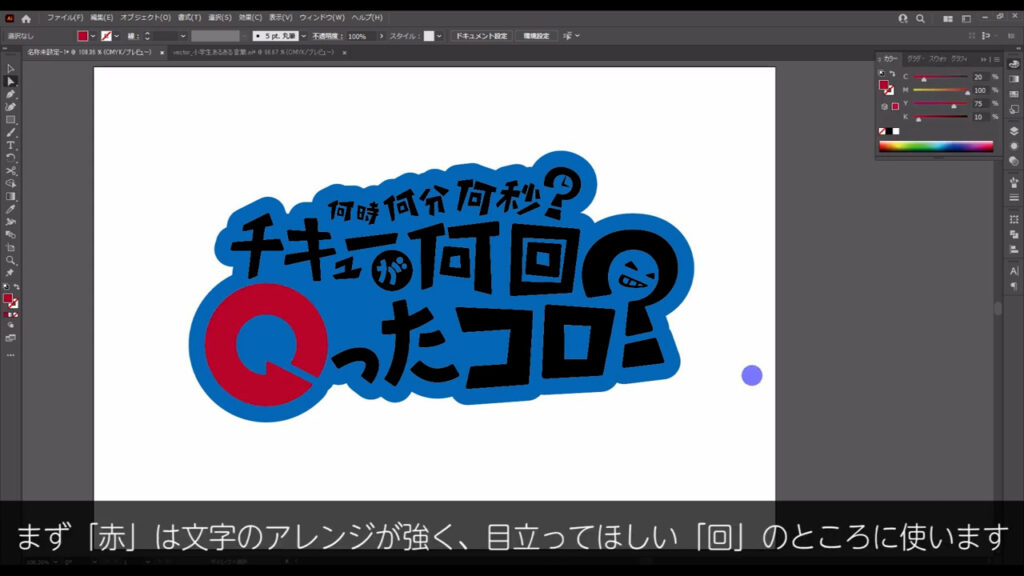
では「赤」「黄」はどこに使おうかというお話ですが、まず「赤」は文字のアレンジが強く、目立ってほしい「回」のところに使います。

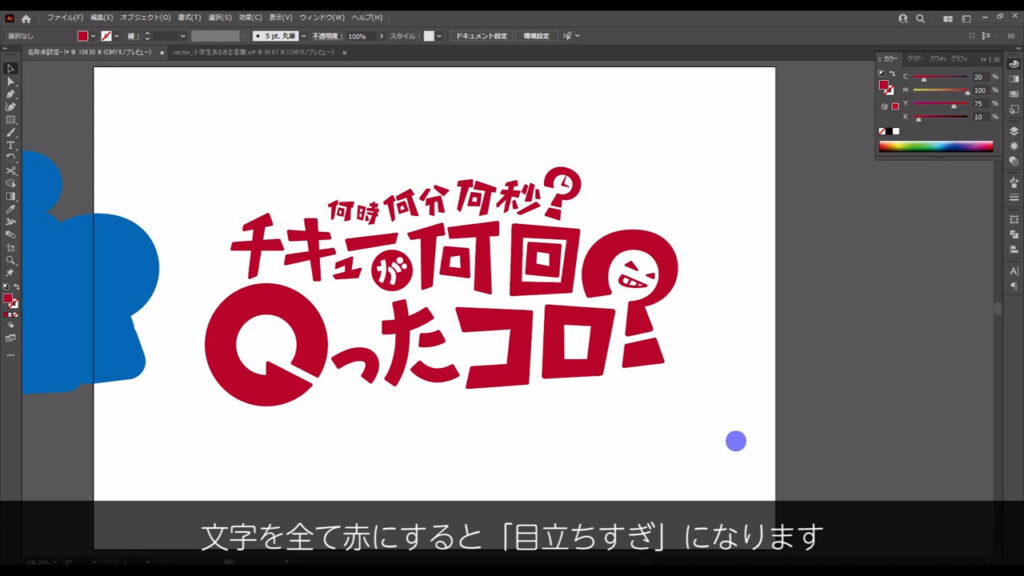
今、「目立ってほしい」と言いましたが、もし「文字全体をもっと目立たせたいんだー!」と言って、文字を全て赤にすると「目立ちすぎ」になります。

「赤」という色は、他の色に比べて前に出てきやすい色なので、占める面積を考えて使うと良い仕事をしてくれます。
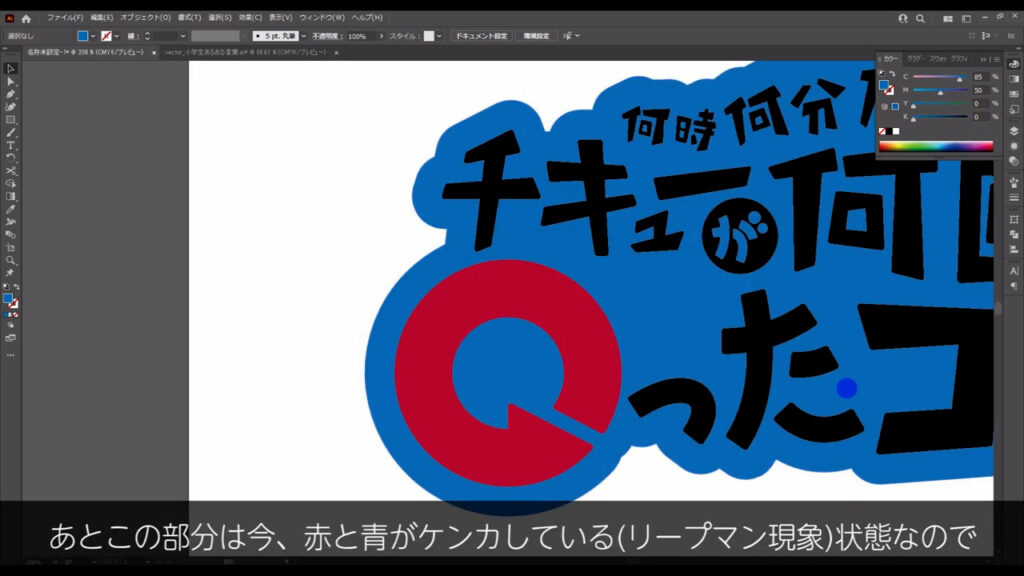
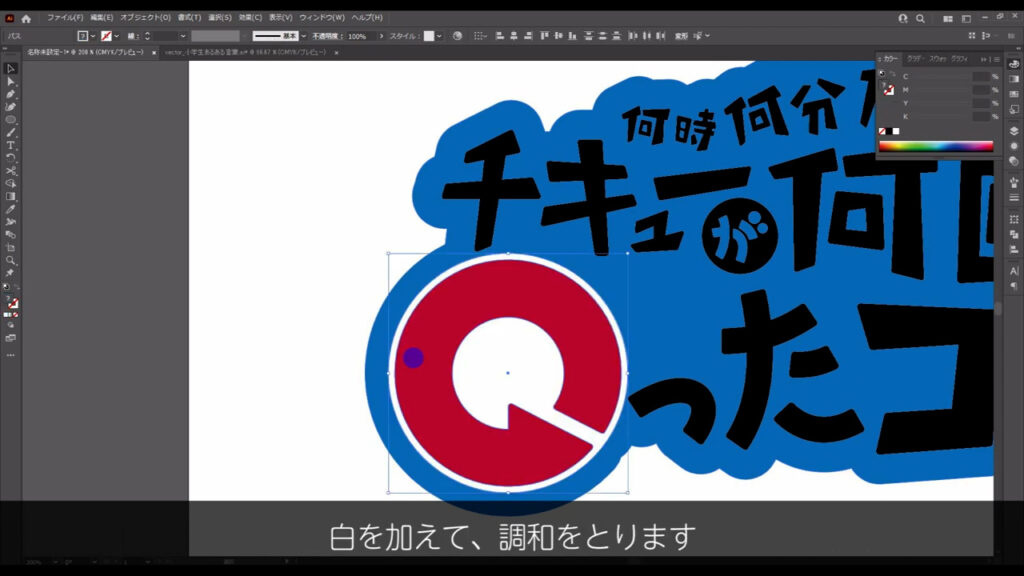
あと下図の部分は今、青と赤がケンカしている(リープマン現象)状態なので、白を加えて調和を取ります。


この調和をとる色のことを「セパレーションカラー」といいます。
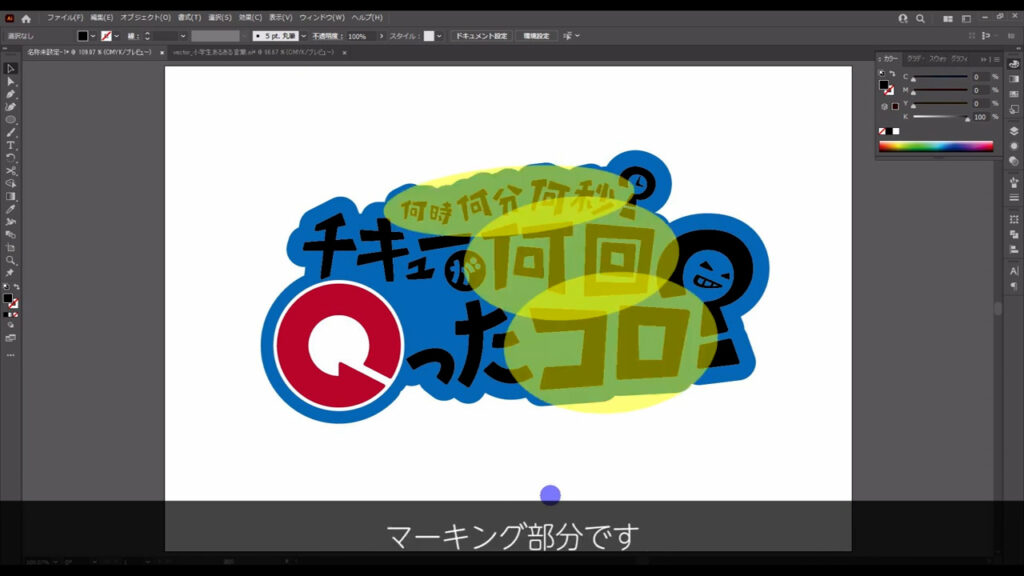
次に「黄」は「何時何分何秒~」のフレーズのアイデンティティ(?)ともいえる言葉を強調するために使います。
マーキング部分です。

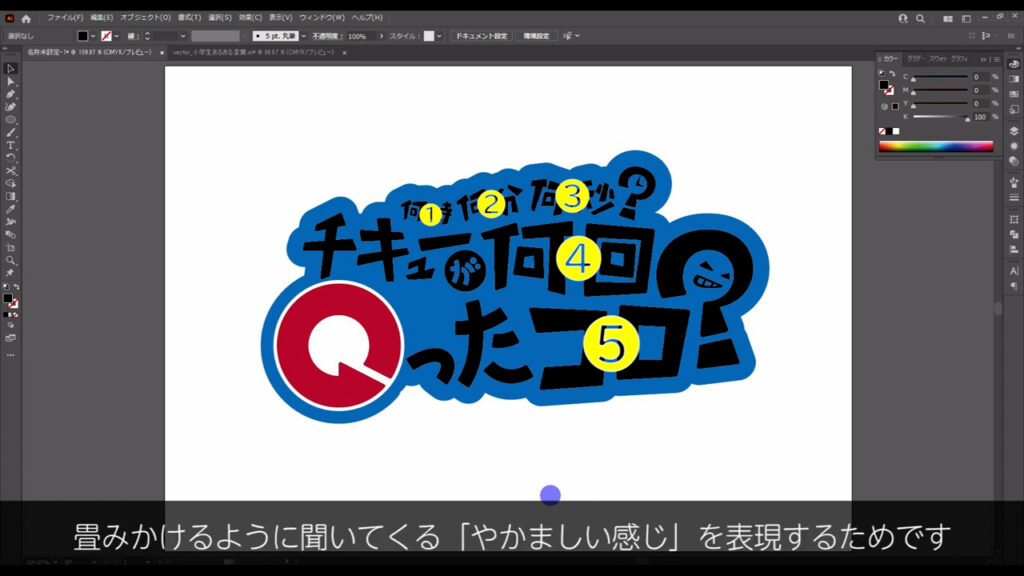
これはラフを描くときに意図的にやったことですが、時の流れに関係する言葉の文字のサイズを、徐々に大きくしていってます。
畳みかけるように聞いてくる「やかましい感じ」を表現するためです。

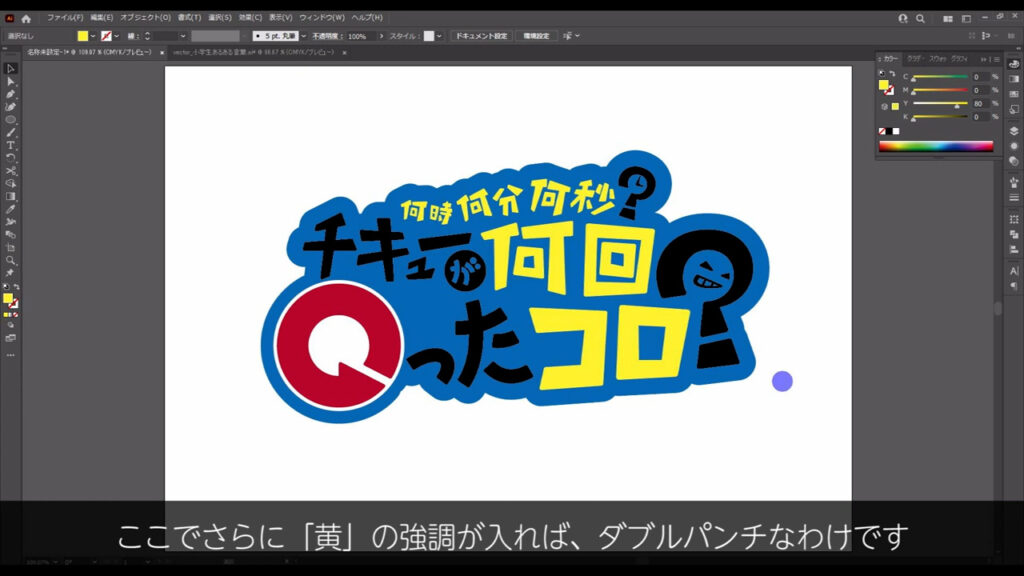
ここでさらに「黄」の強調が入れば、やかましさがダブルパンチなわけです。

言われた側はカチンときますが、この動画のテーマである「キャラ作り」には、これくらいやるのもアリなんじゃないかと思います。

他の文字は今は黒ですが、青い下地に黒は沈んでしまうので白に変えます。

色相環の色をそれ以上使いたくないときは、無彩色である白や黒を使うと収まりが良くなると思います。
装飾する
ここまできたら、いよいよ最後の「3.装飾する」手順に移ります。
装飾は全く新しい要素を取り入れるのではなく、このタイトルを補助する感じで付け加えます。
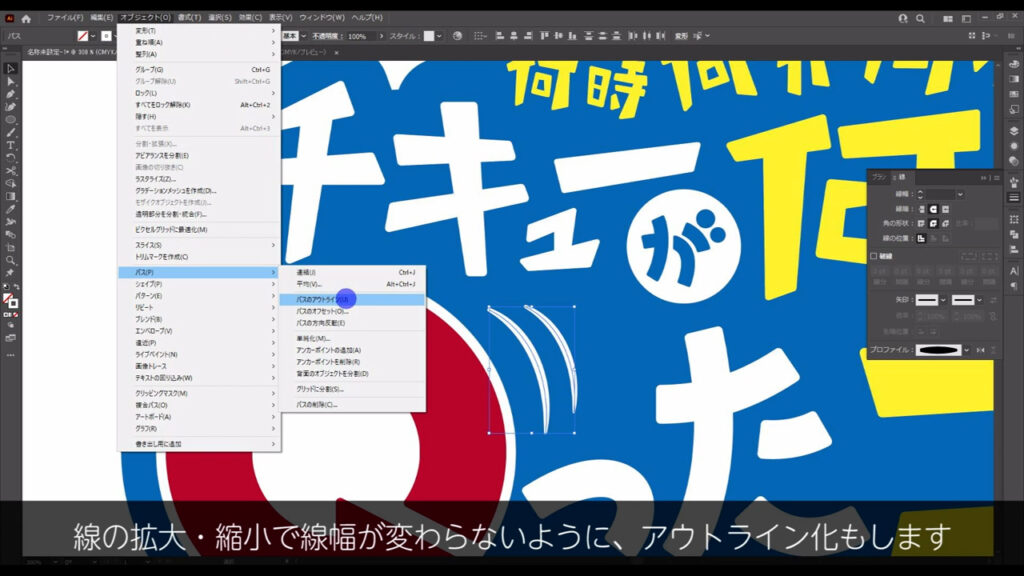
例えば「回った」の「回」という文字は、より回転しているイメージを強めるためにペンツールで曲線を2本追加します。
線の拡大・縮小で線幅が変わらないように、アウトライン化もします。


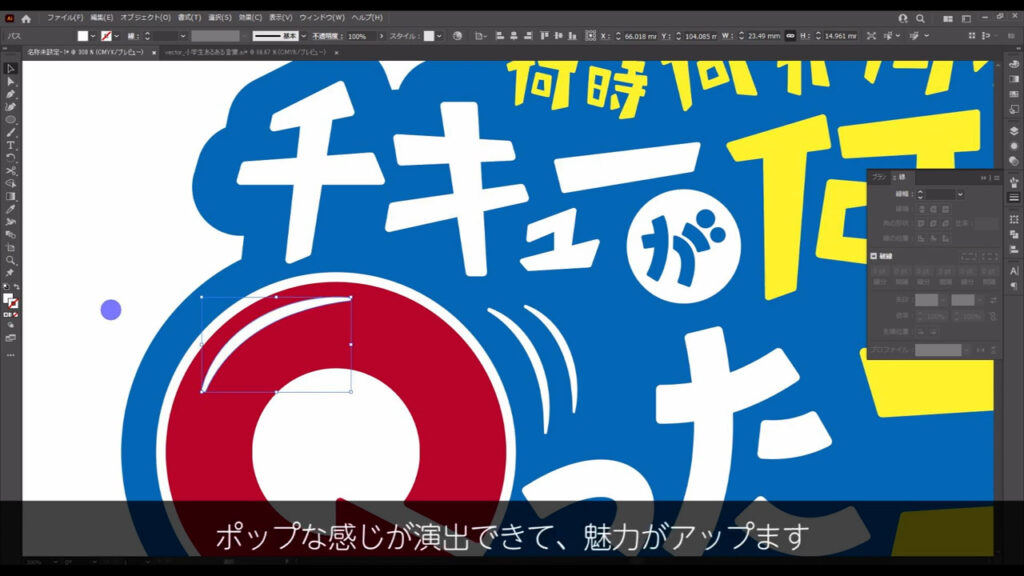
あと、下図のように矢印に光沢を加えると、ポップな感じが演出できて魅力がアップます。

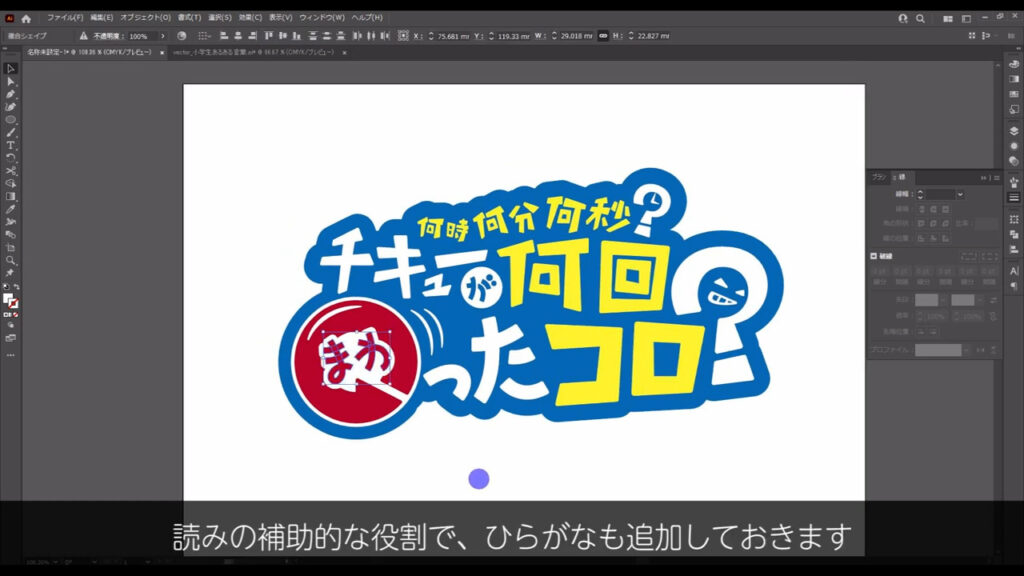
それと、「回った」の矢印は「回」という文字をだいぶデフォルメしたものなので、読みの補助的な役割で、ひらがなも追加しておきます。

次に下地の装飾です。
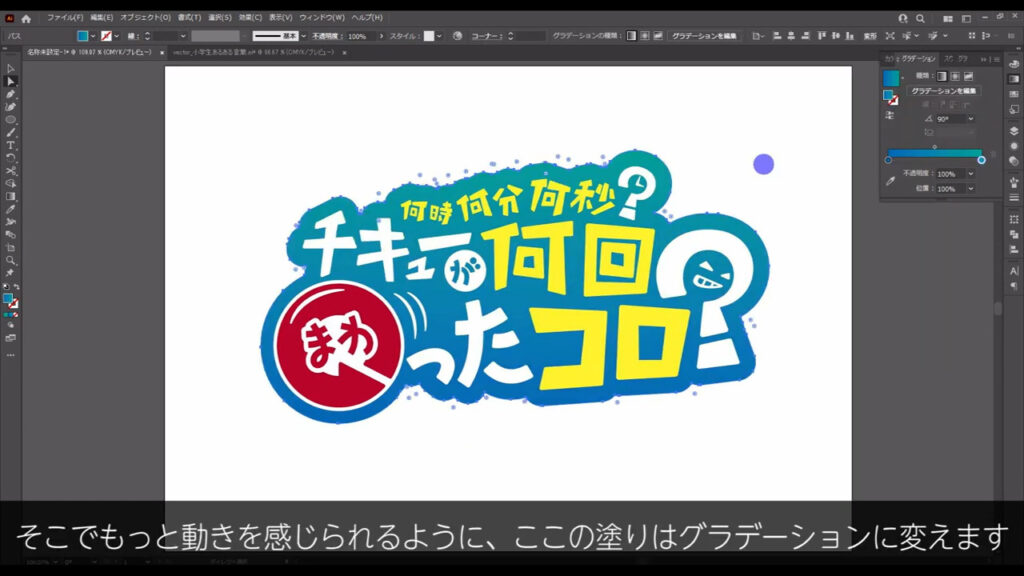
現状では青一色なので、全体的に静的な感じがします。
そこでもっと動きを感じられるように、ここの塗りはグラデーションに変えます。

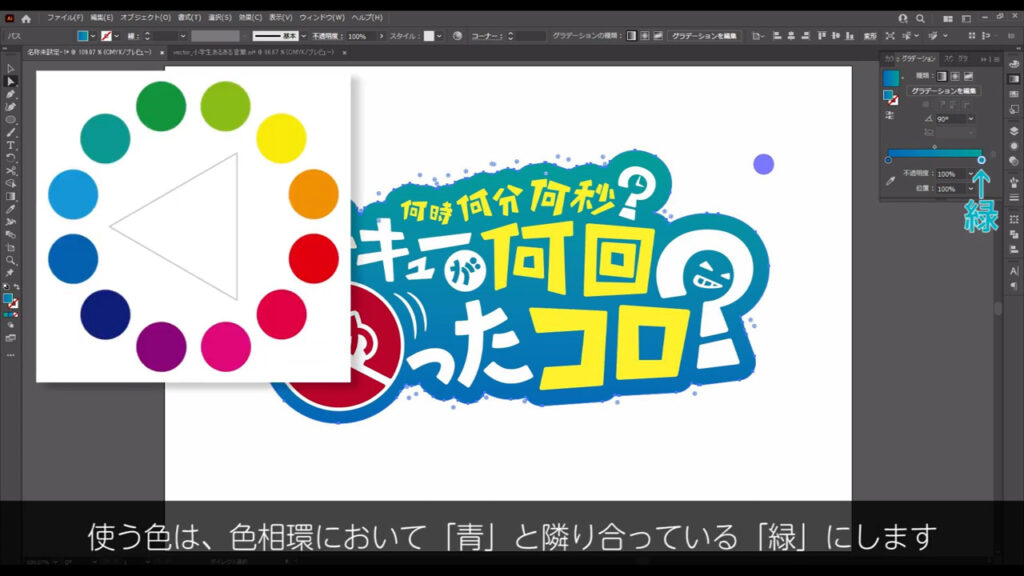
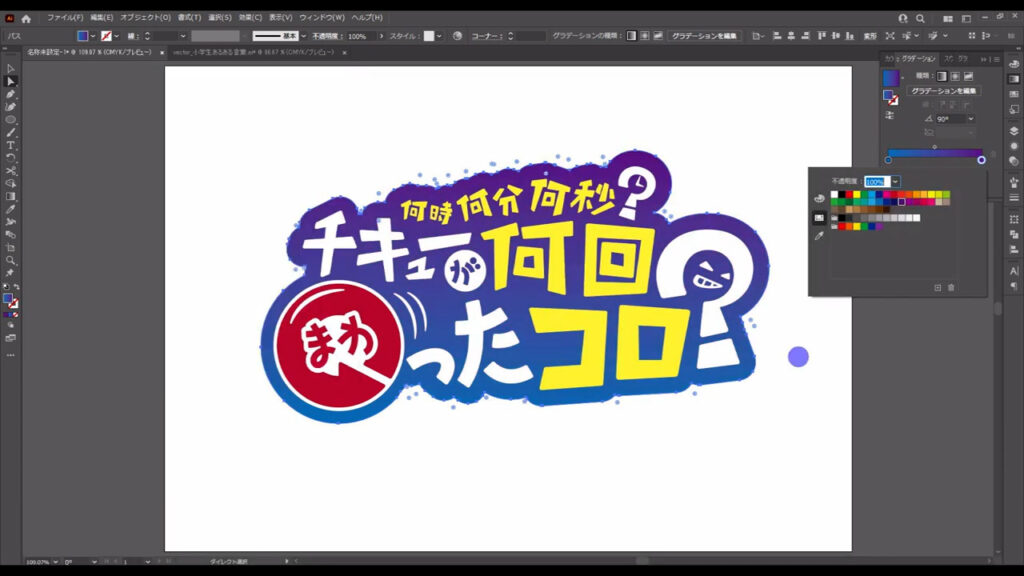
使う色は、色相環において「青」と隣り合っている「緑」にします。

ここでのコツは「青に限りなく近い緑を選ぶこと」です。
あまりにグラデーションの組み合わせが違うと、トライアードの配色が崩れてしまいます。
ここで
色相環で隣り合っている色なら「紫」でも良いのでは?
と思う方もいるかもしれませんので、試しにそうしてみましょう。

配色的にはアリかもしれませんが「子どもの印象」というよりは「毒々しい印象」になってしまったかと思います。
今回はそこまでダークなイメージにする必要もないと思うので、「緑」の方を選んだというわけです。
あとはもうちょっと土台としての安定感が欲しいので、2重の枠線を加えます。
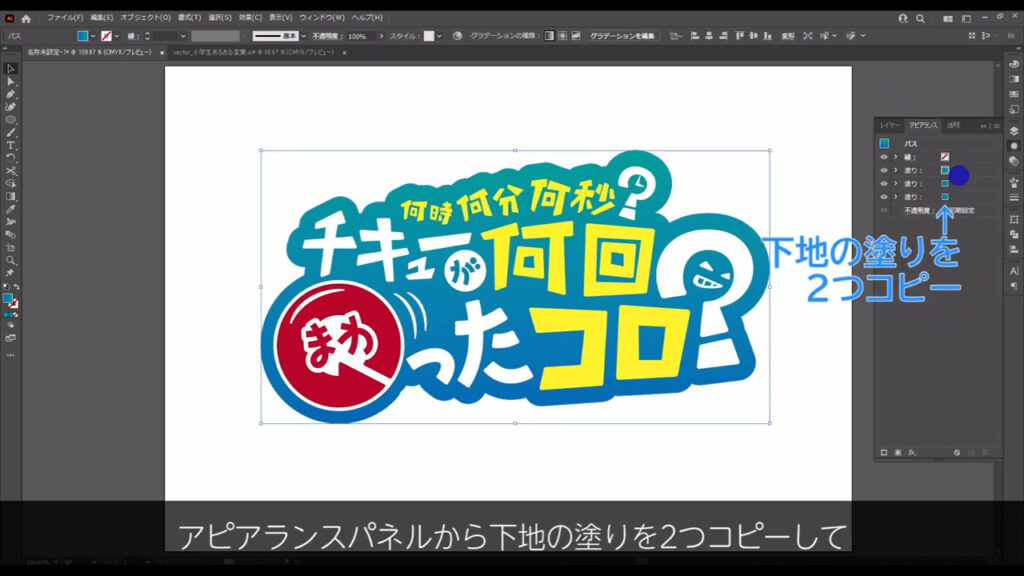
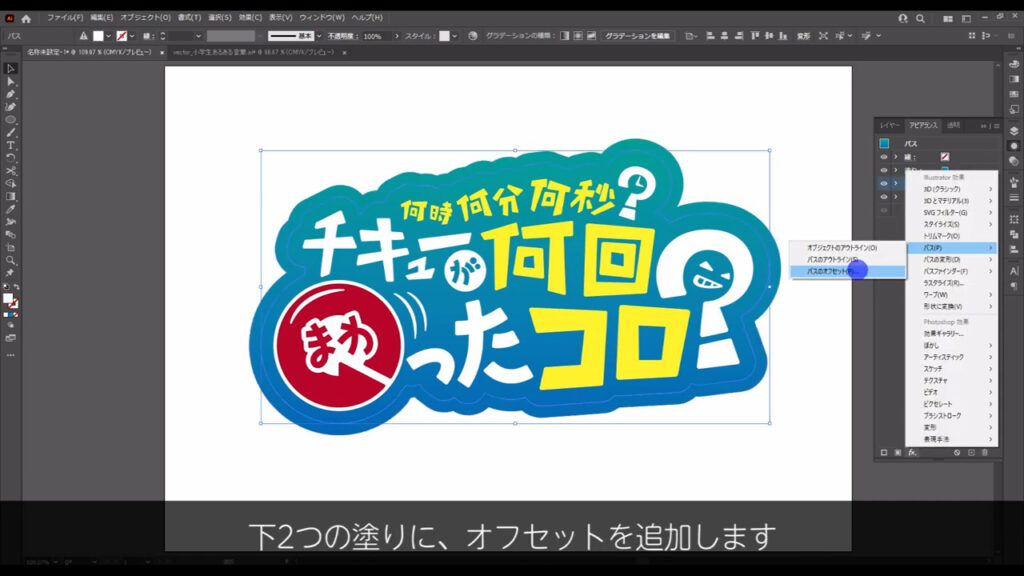
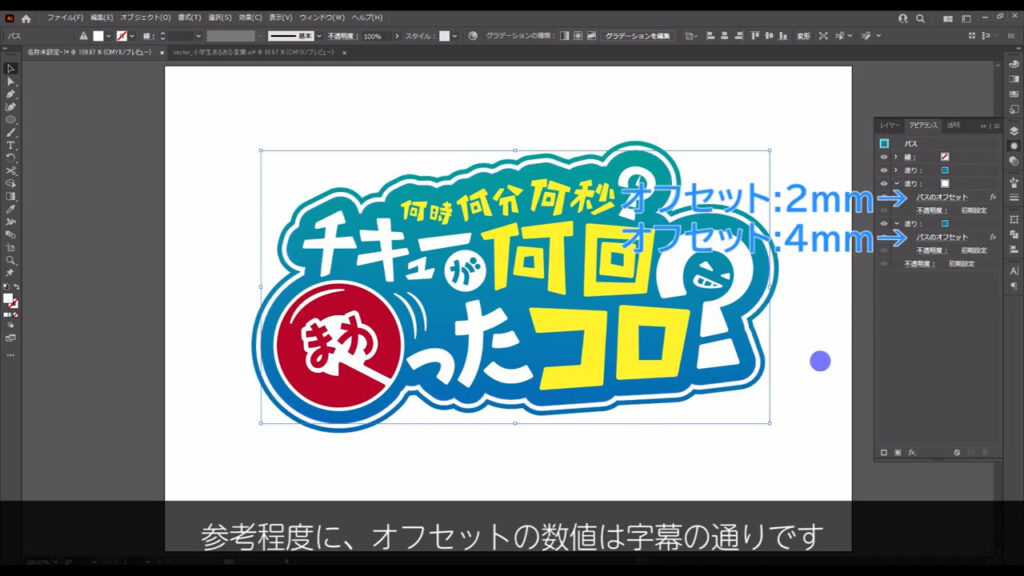
アピアランスパネルから下地の塗りを2つコピーして、下2つの塗りにオフセットを追加します。


参考程度に、オフセットの数値は字幕の通りです。
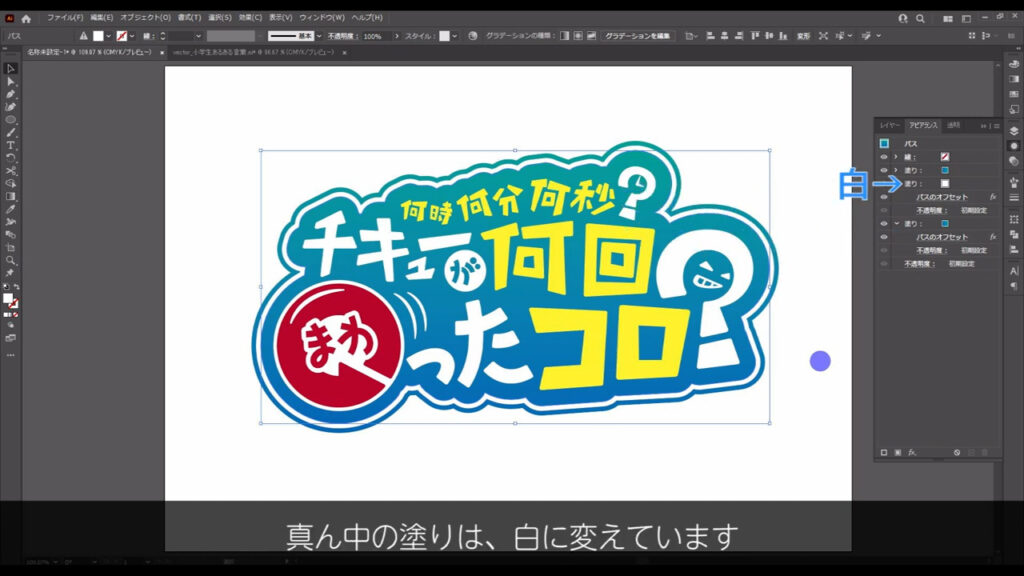
真ん中の塗りは、白に変えています。


これでも下地の印象はだいぶ変わりましたが、あともう一工夫したいところです。
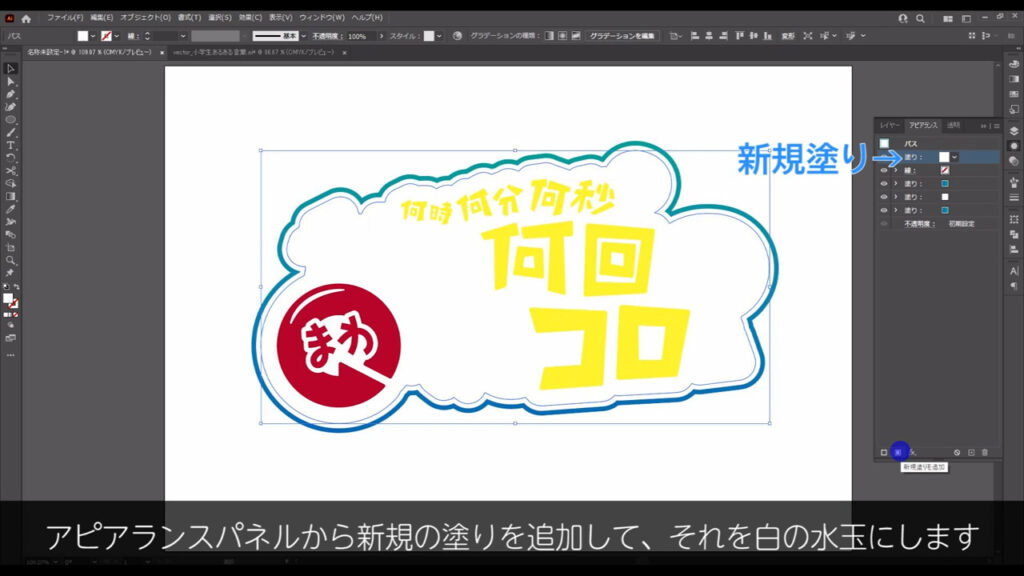
背景に水玉模様を入れて、より「子どもの印象」を強めます。
アピアランスパネルから新規の塗りを追加して、それを白の水玉にします。

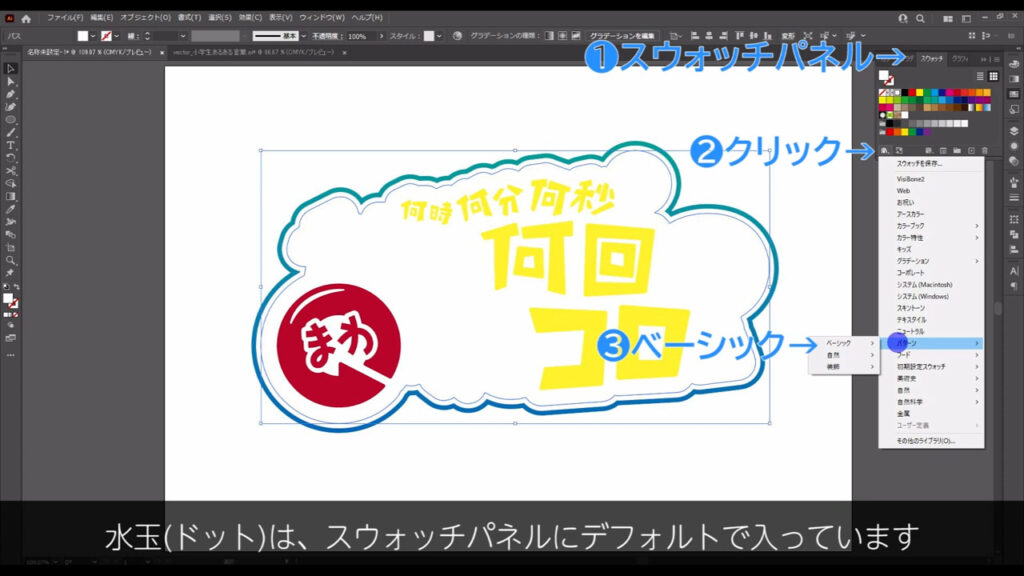
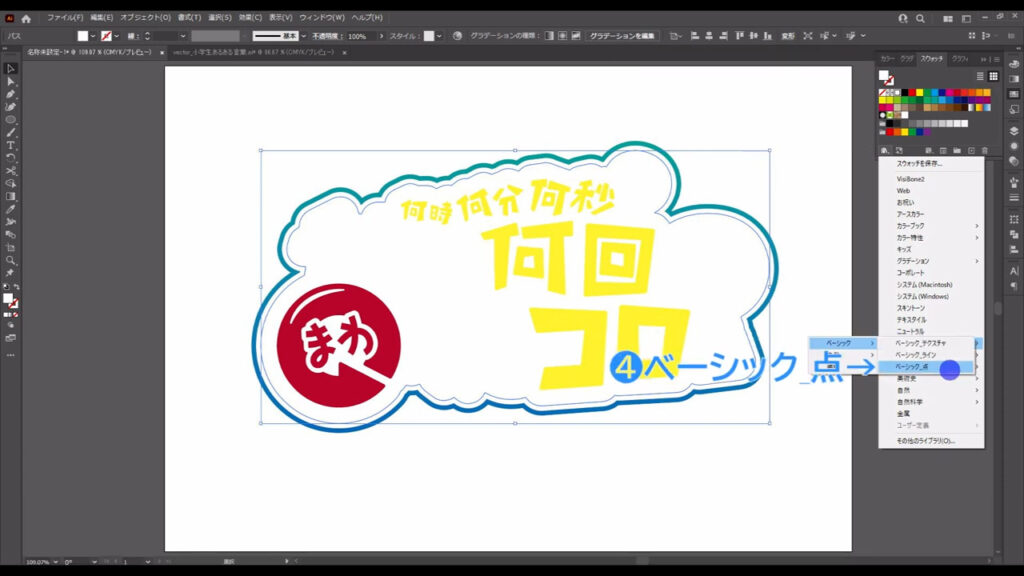
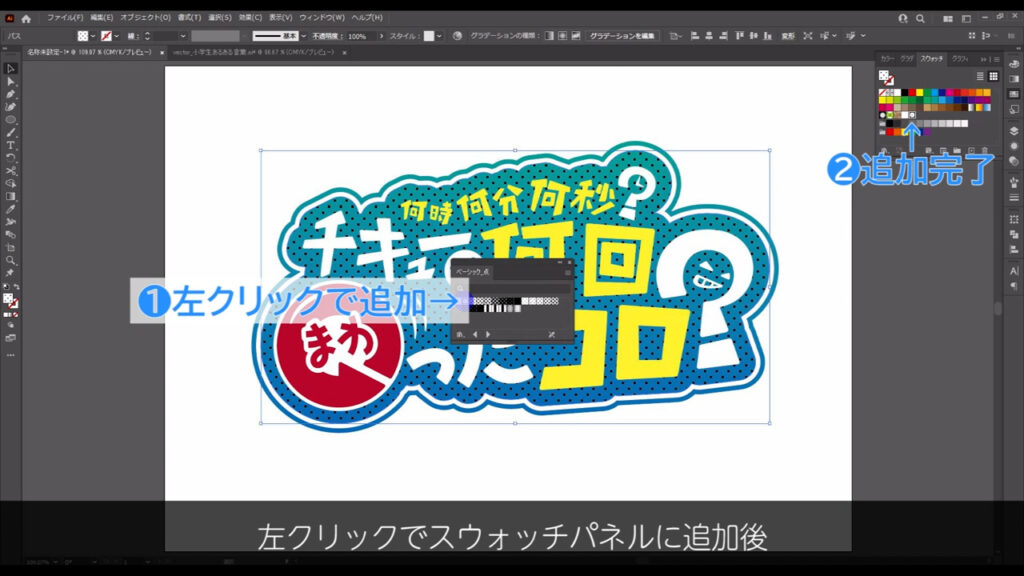
水玉(ドット)は、スウォッチパネルにデフォルトで入っています。



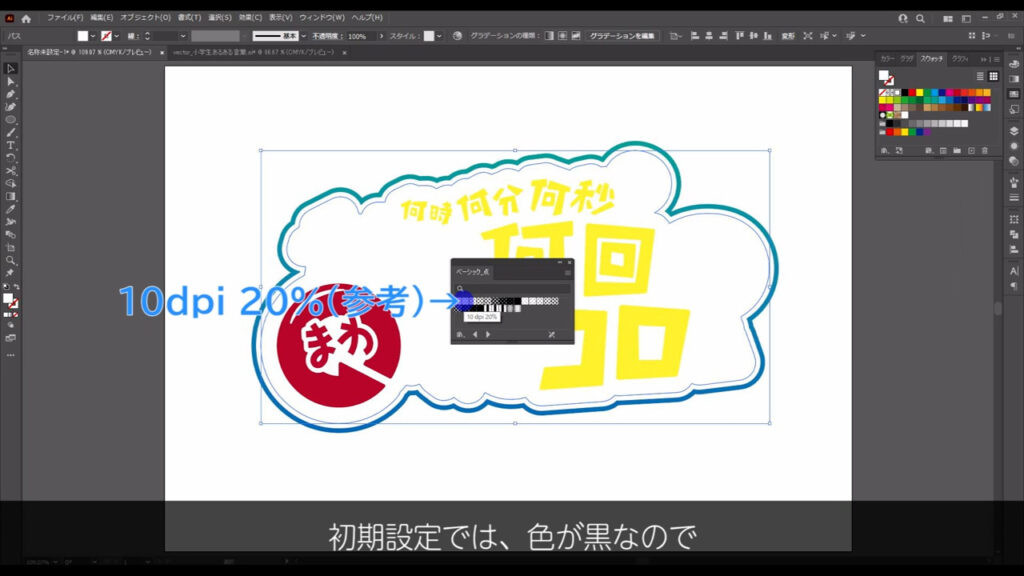
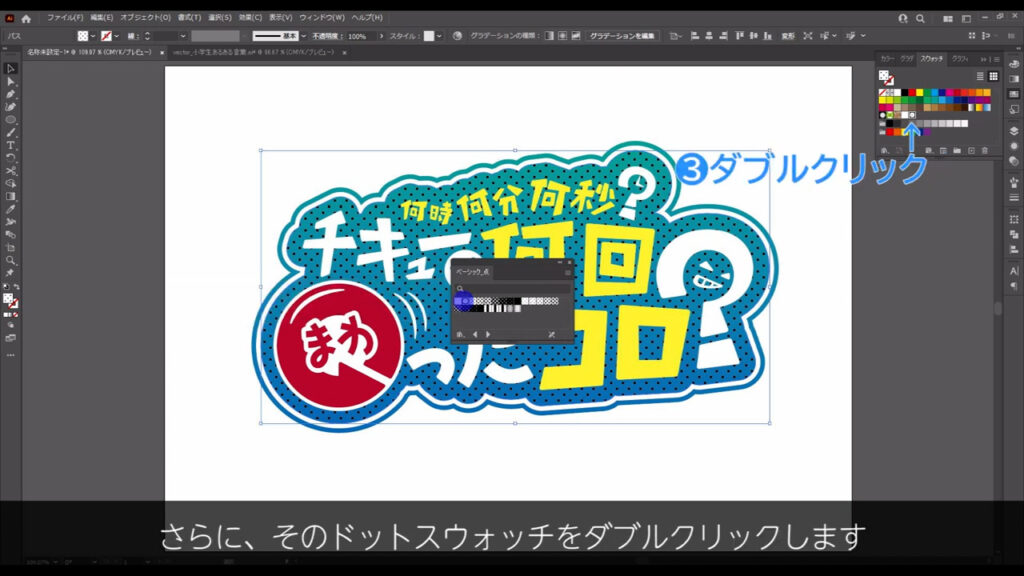
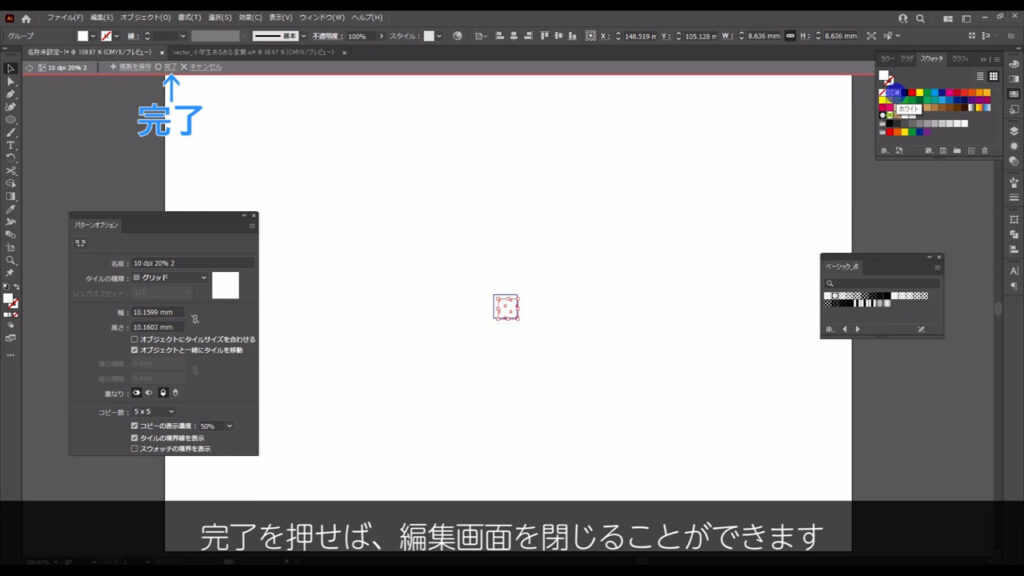
初期設定では色が黒なので、左クリックでスウォッチパネルに追加後、さらにそのドットスウォッチをダブルクリックします。


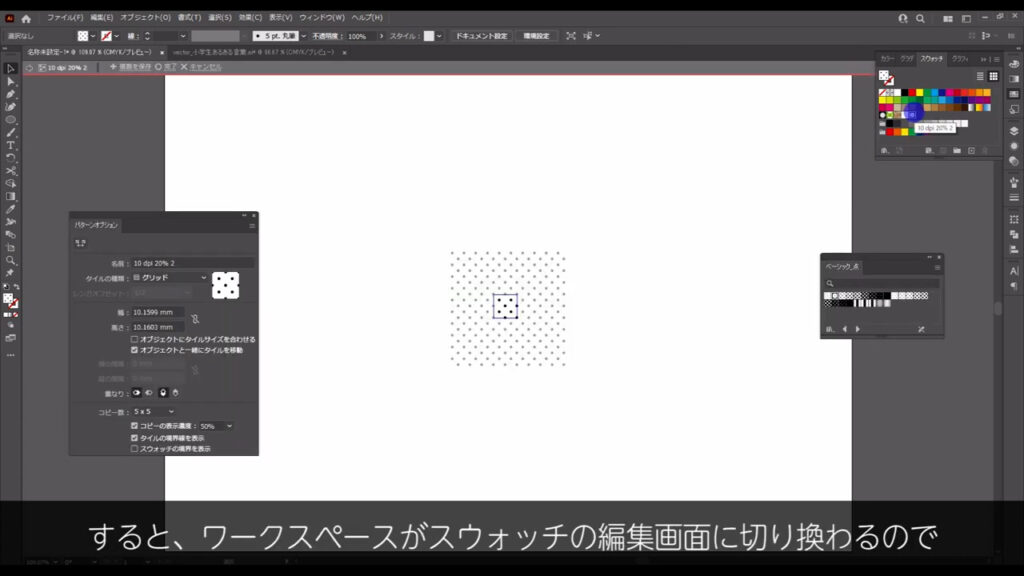
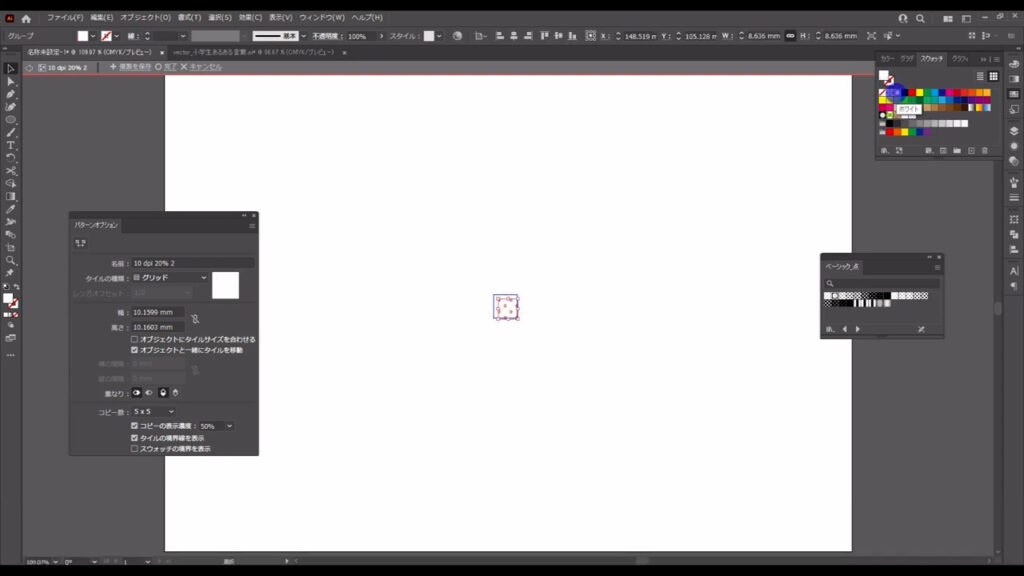
すると、ワークスペースがスウォッチの編集画面に切り換わるので、そこからドットの色を白に変えます。


完了を押せば、編集画面を閉じることができます。

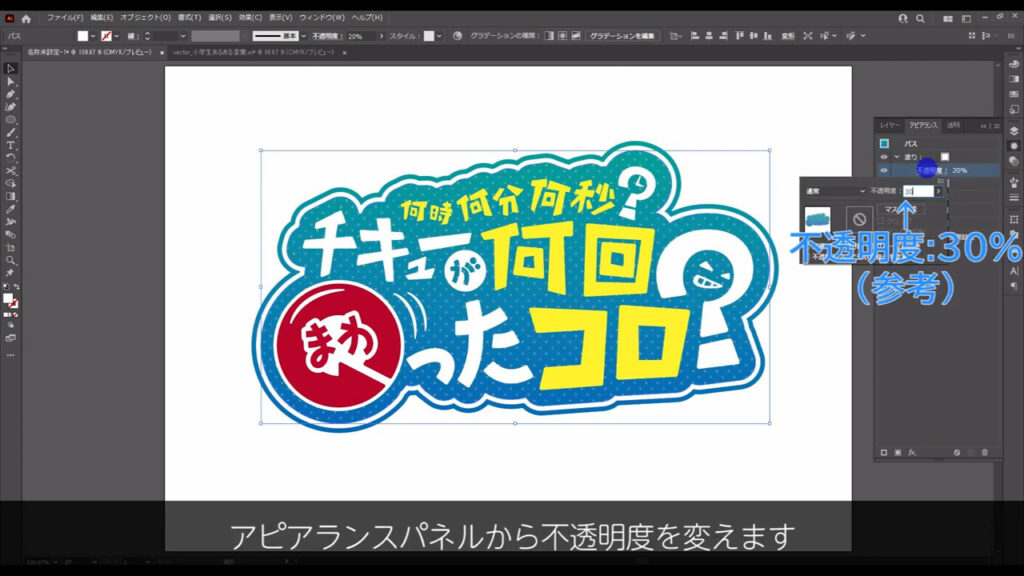
これで白の水玉になりましたが、主張が強すぎるので、アピアランスパネルから不透明度を変えます。

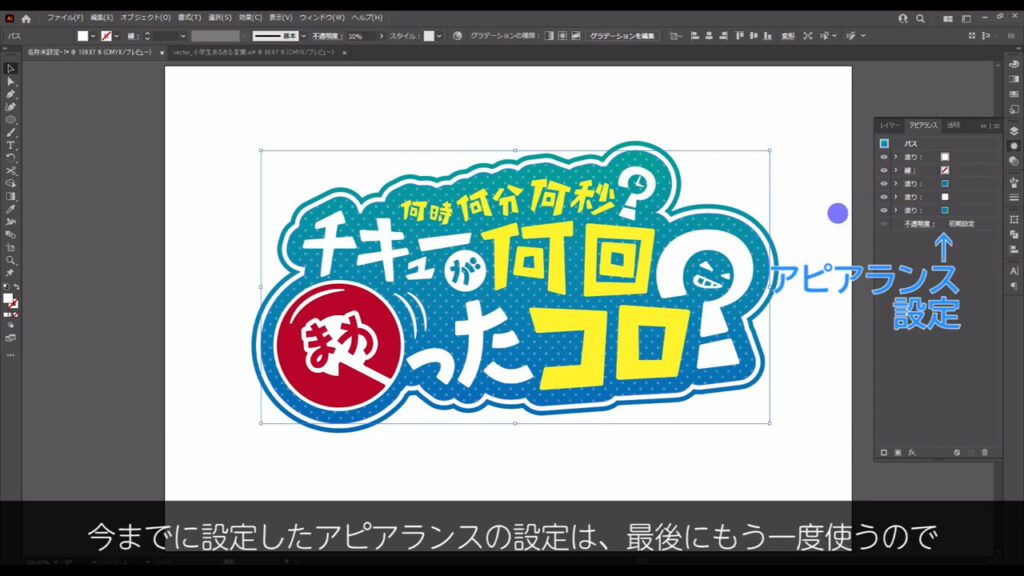
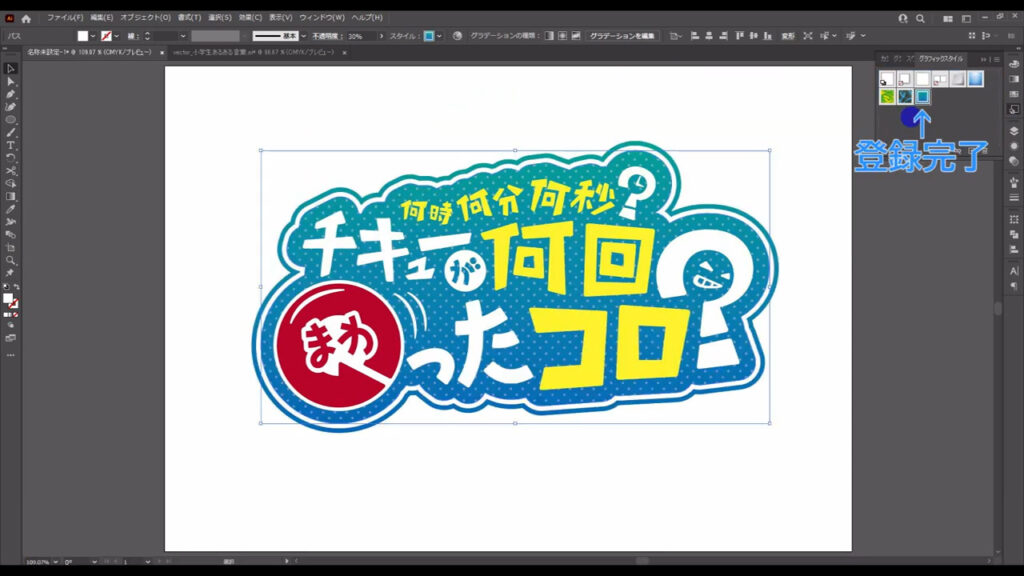
今までに設定したアピアランスの設定は最後にもう一度使うので、グラフィックスタイルパネルにドラッグ&ドロップして登録しておきます。


水玉模様を加えたことで文字が少し目立たなくなってしまったので、下地と文字を差別化します。
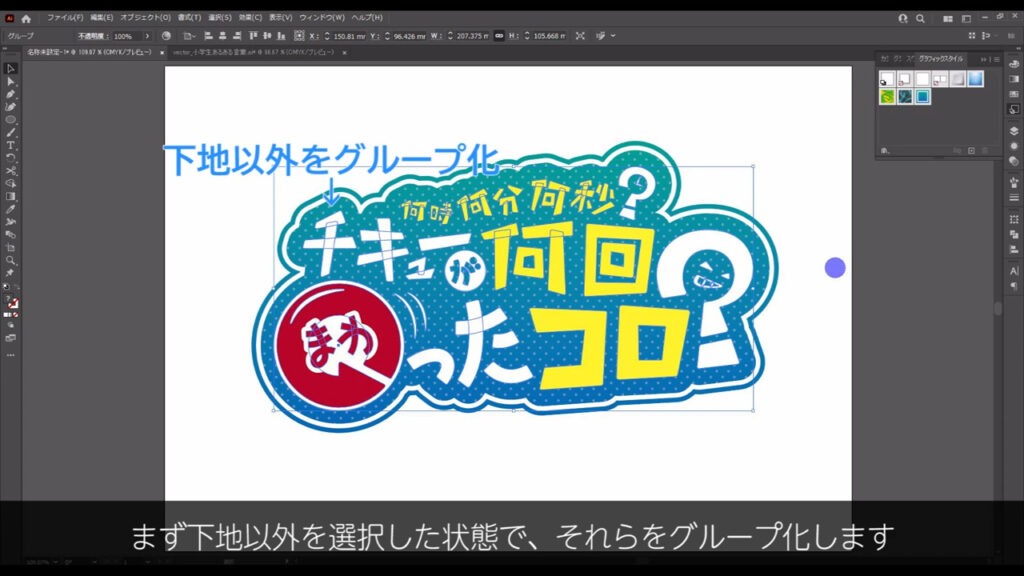
まず下地以外を選択した状態で、それらをグループ化します。

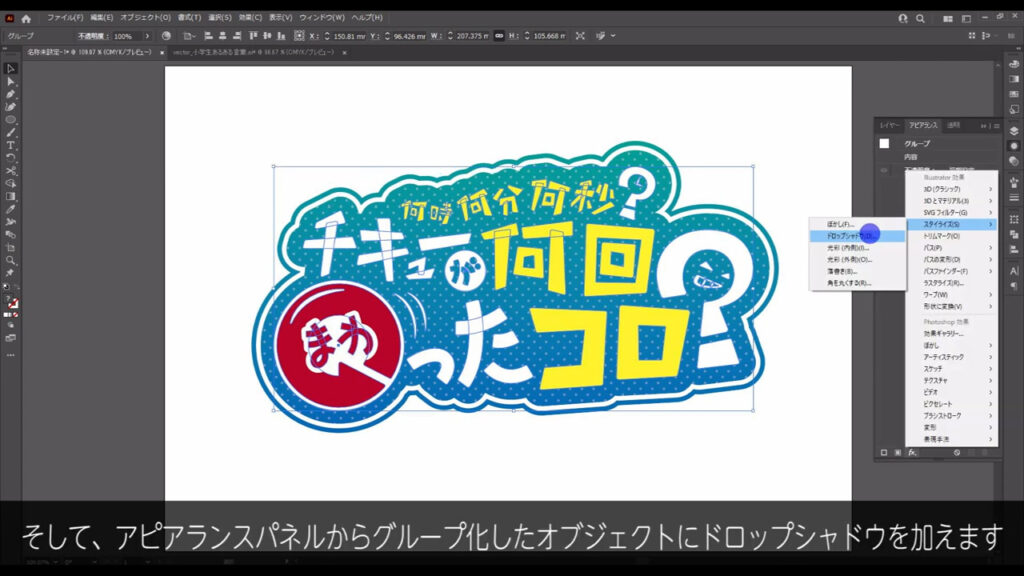
そして、アピアランスパネルからグループ化したオブジェクトにドロップシャドウを加えます。
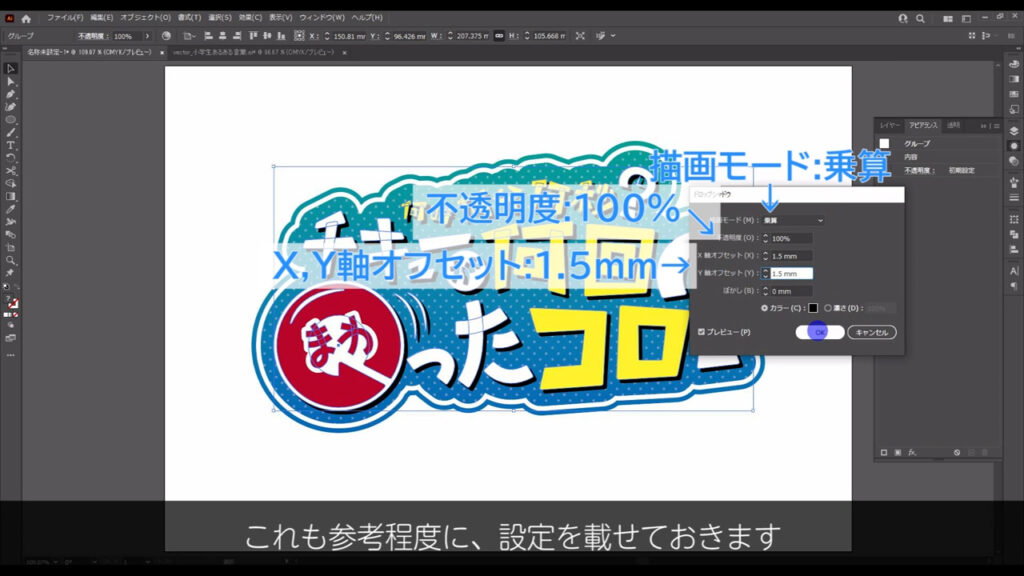
これも参考程度に、設定を載せておきます(下図2枚目参照)。


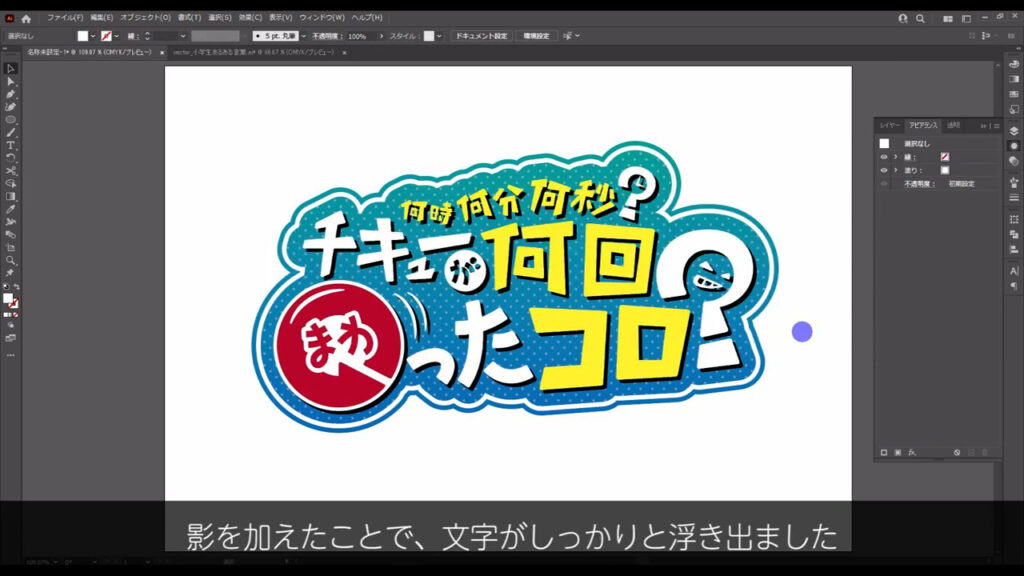
影を加えたことで、文字がしっかりと浮き出ました。

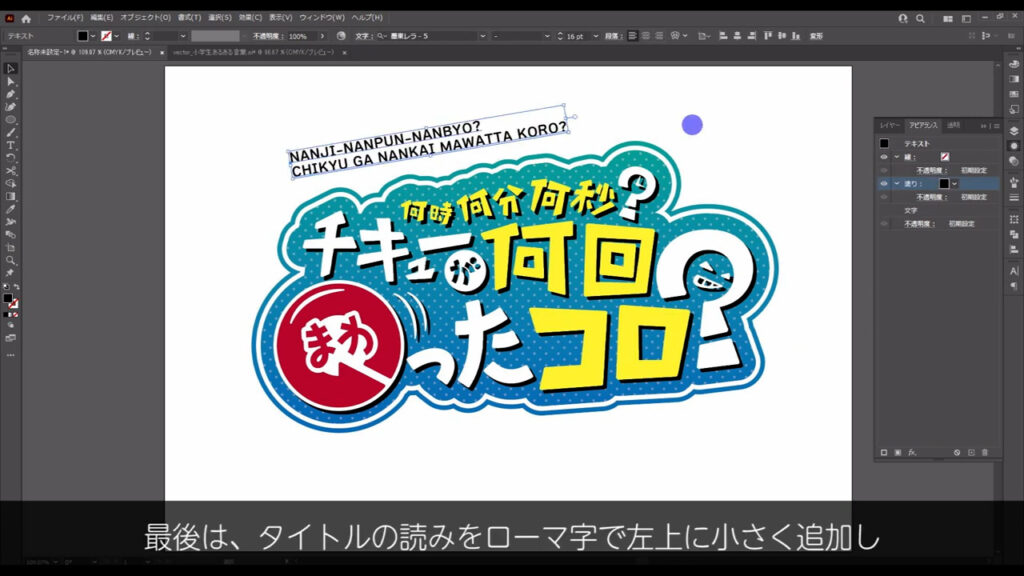
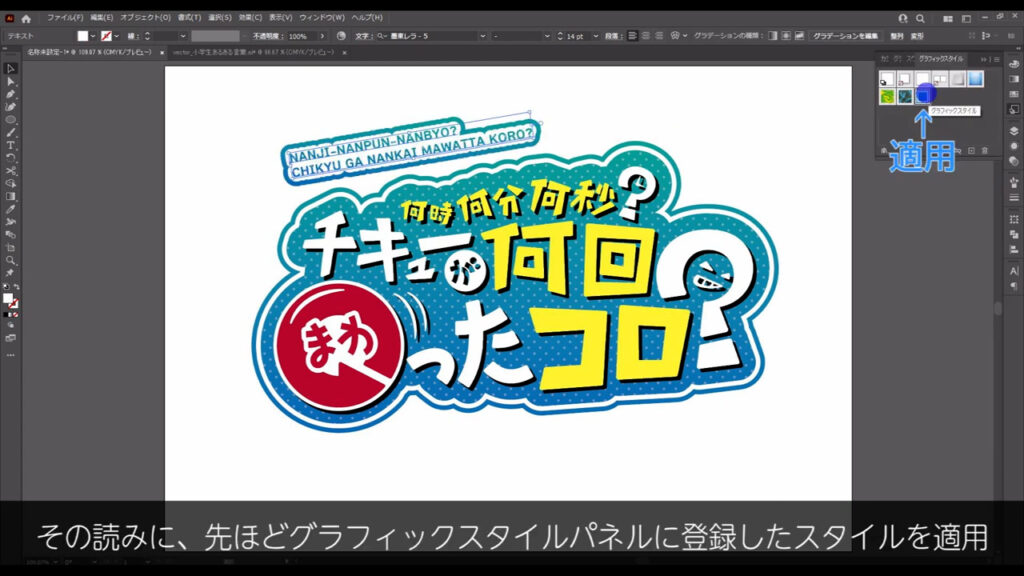
最後はタイトルの読みをローマ字で左上に小さく追加し、その読みに先ほどグラフィックスタイルパネルに登録したスタイルを適用、


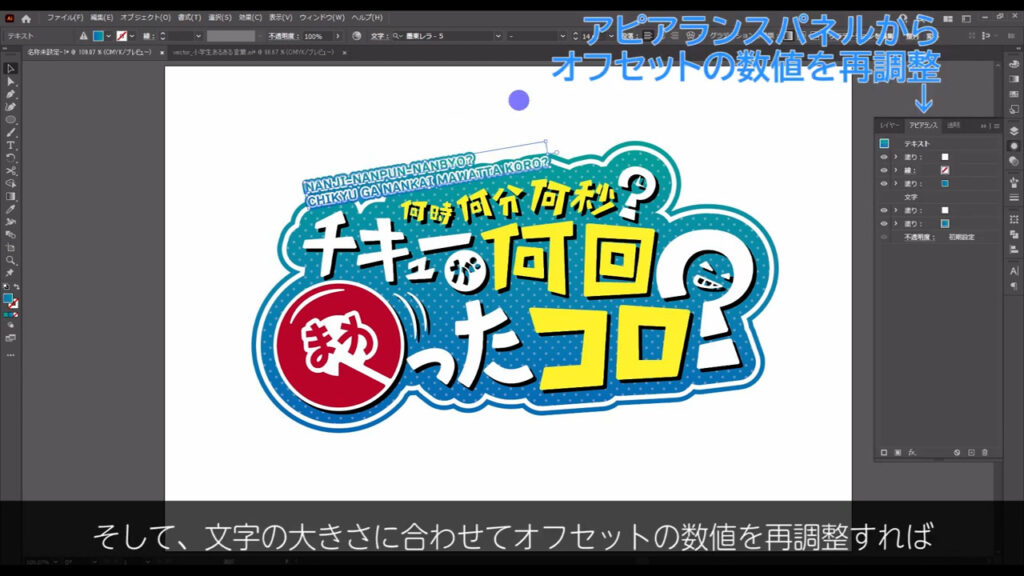
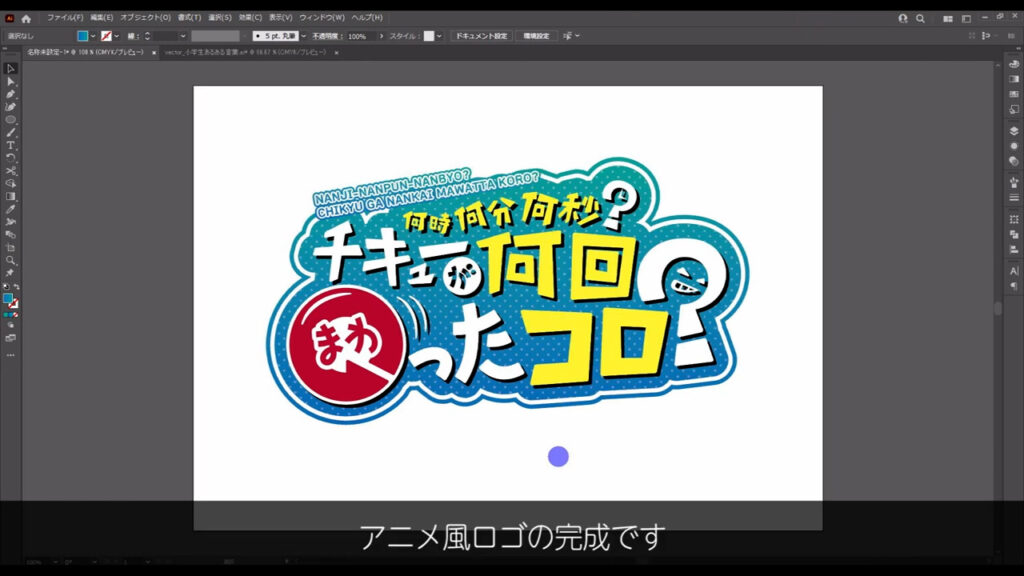
そして、文字の大きさに合わせてオフセットの数値を再調整すれば、アニメ風ロゴの完成です。


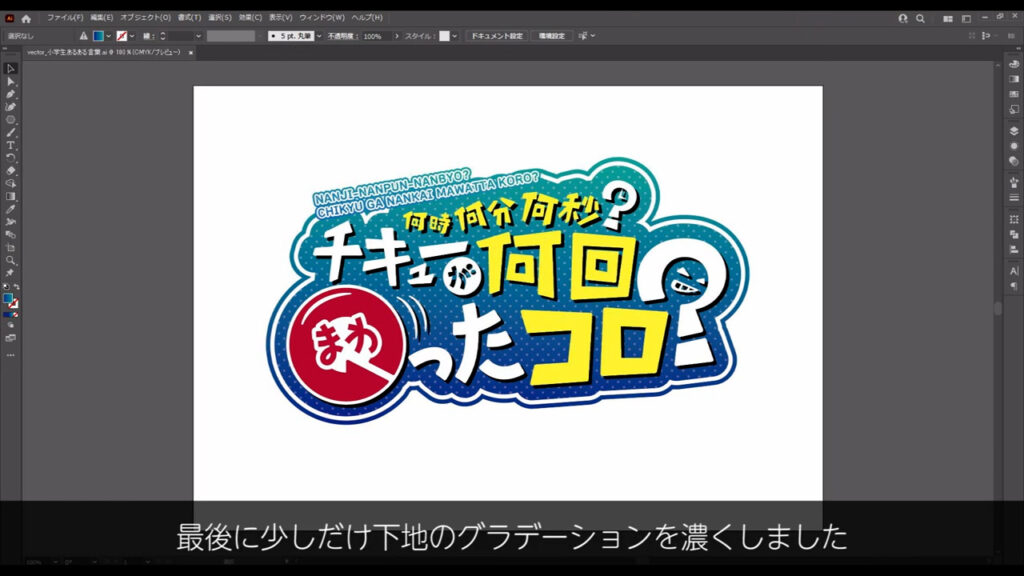
最後に少しだけ下地のグラデーションを濃くしました。

ここまでお付き合いいただき、ありがとうございます!




コメント