この記事には広告が含まれています。
こんにちは、イラレ常人です。
この記事は、前回の続きです↓
それでは、さっそく本編にいきましょう。
ラフ案とキーワードを再確認する
今回からはパンフレットの中面の制作に入ります。
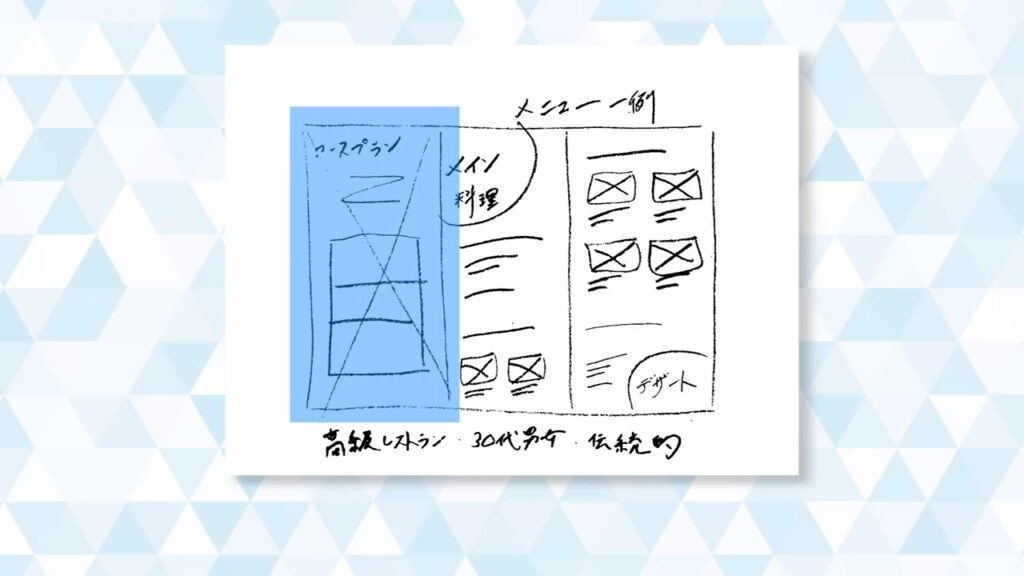
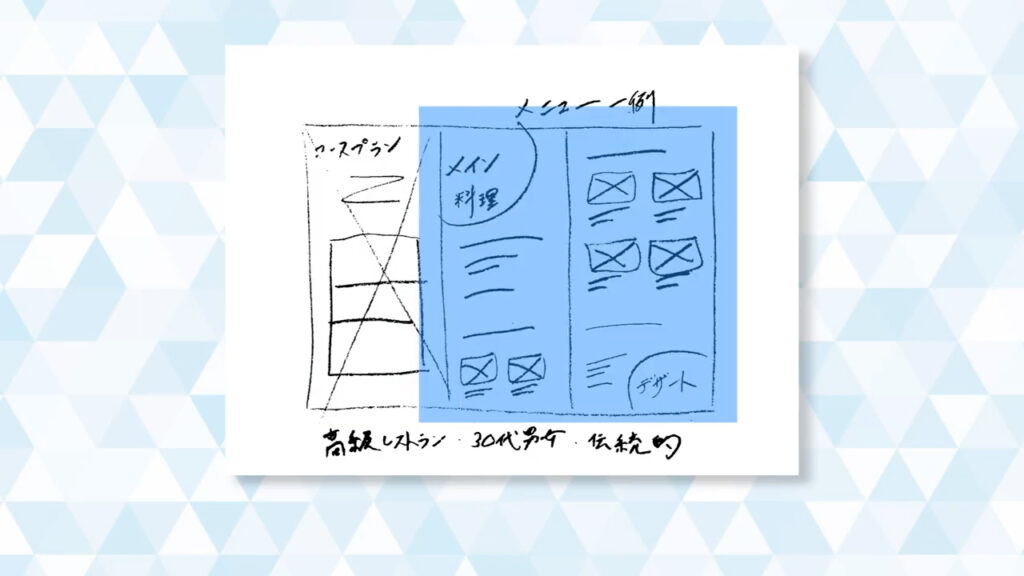
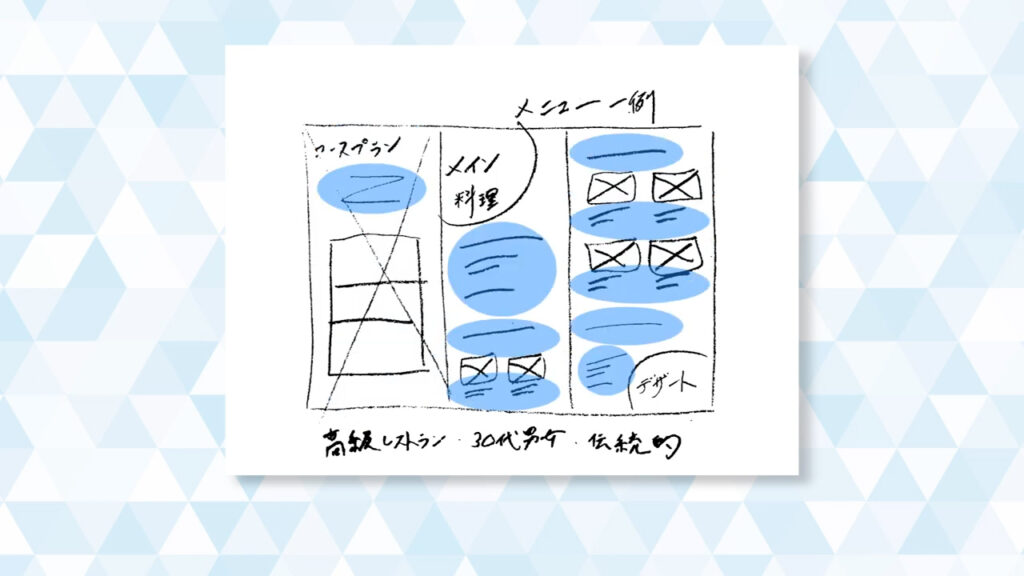
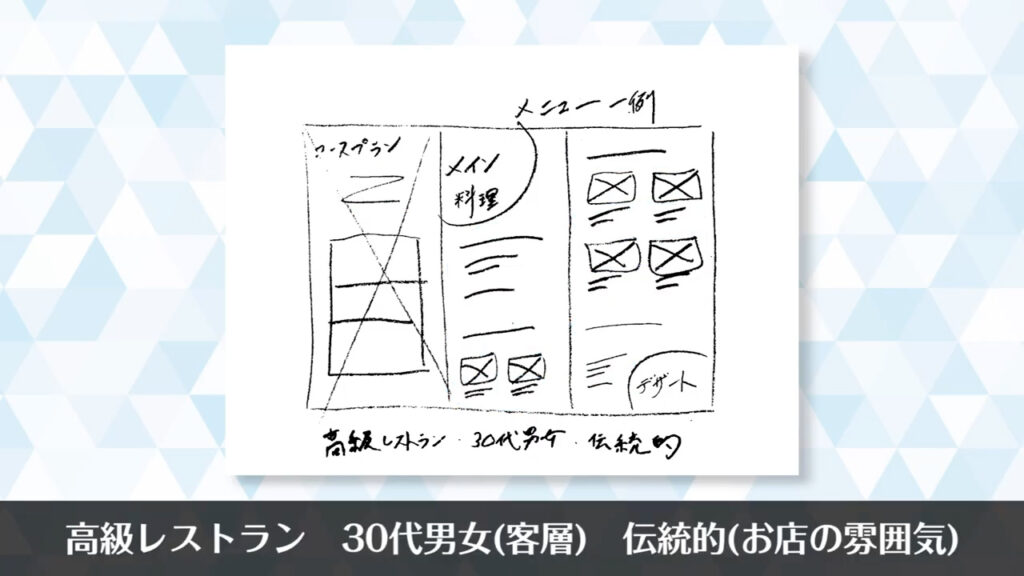
前回同様、ラフ案とキーワードをサクッと確認します。
左の1面がレストランのコースプランを載せるところで、

右の2面がメニュー内容の一例を載せるところです。

画像の部分は×、文字の部分はZや直線で表しています。

キーワードは変わらず「高級レストラン」「30代男女(客層)」「伝統的(お店の雰囲気)」です。

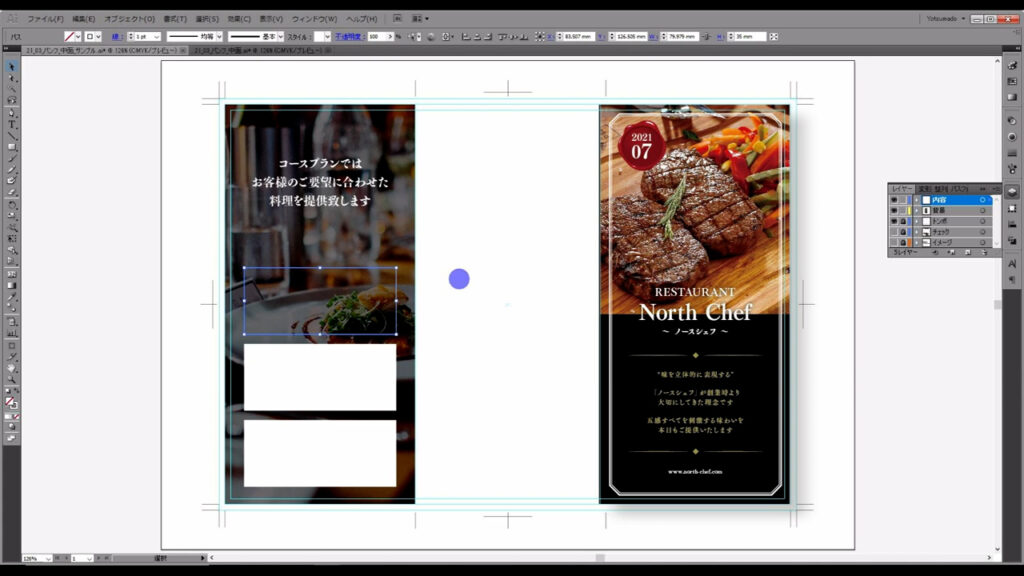
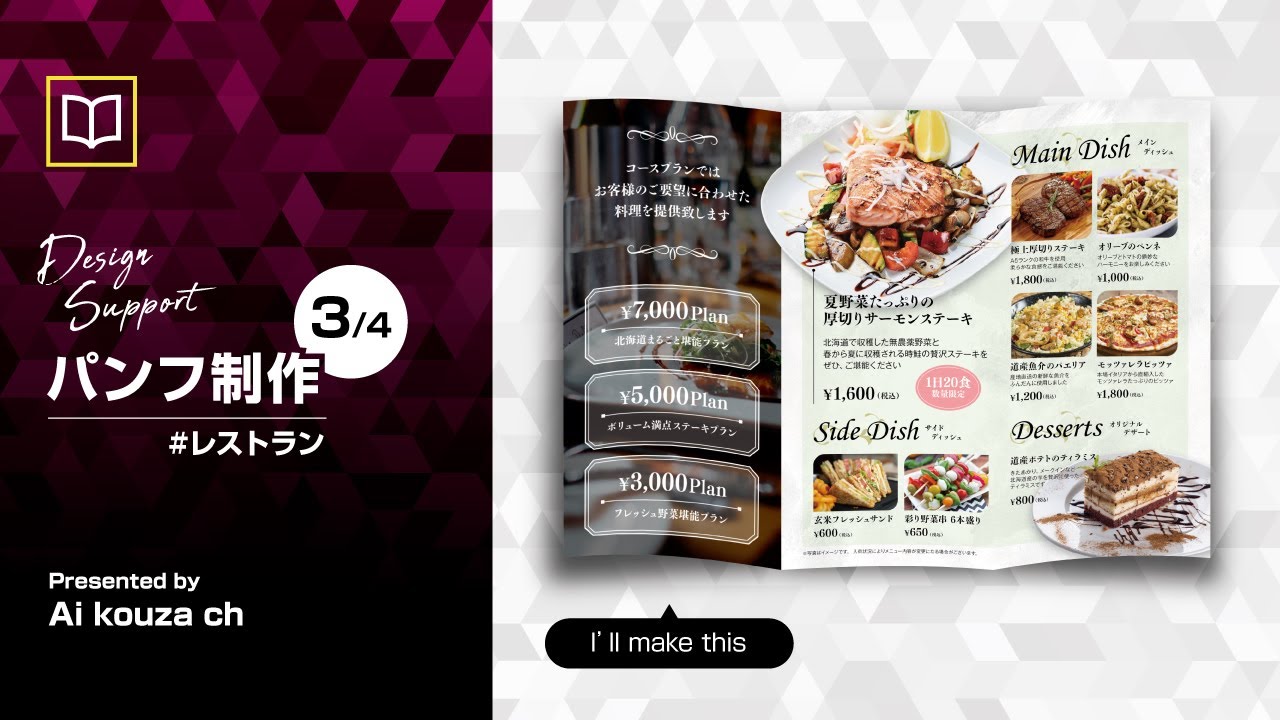
この記事で作るのは、左の1面のみです。

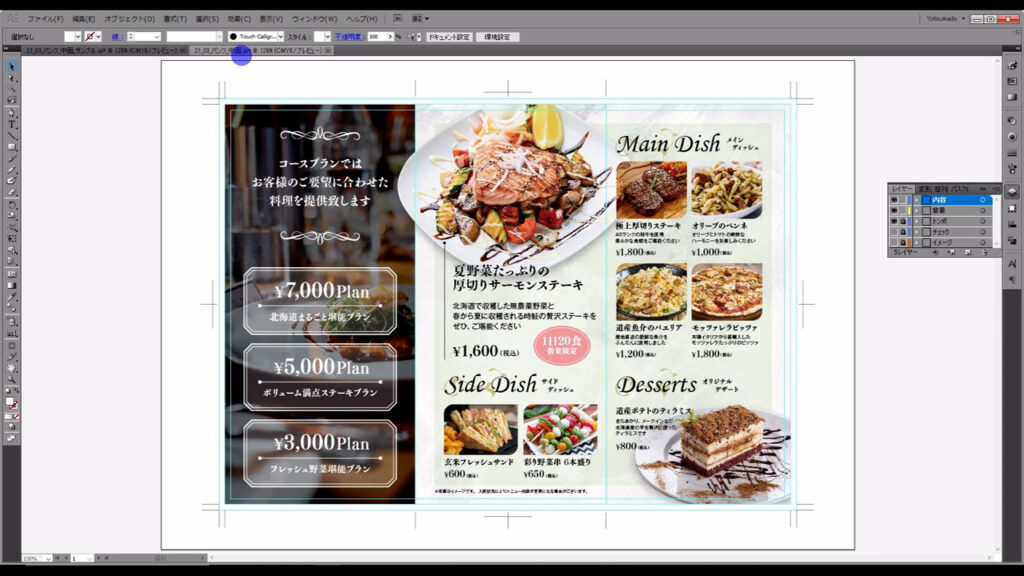
完成イメージを見てもわかるように、シンプルなレイアウトになっていますので、すぐに終わるかと思います。

背景を作る
まず背景から作っていきます。
左の面はコースプランを載せるところなので、実際のコースの写真か店内の様子が何となくわかるような画像を配置したいです。
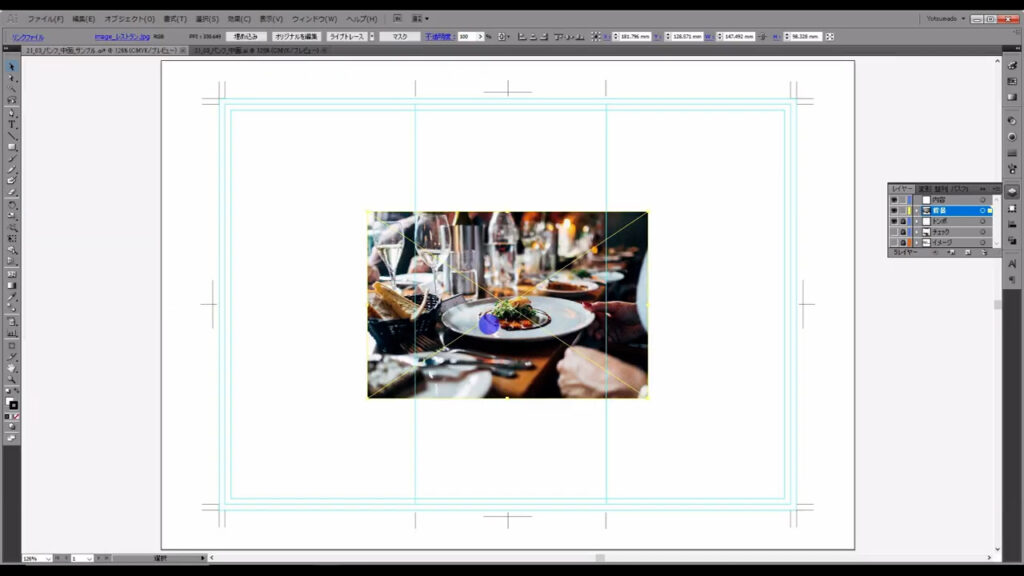
そういう理由から、画像は店内で料理が写っているものにします。
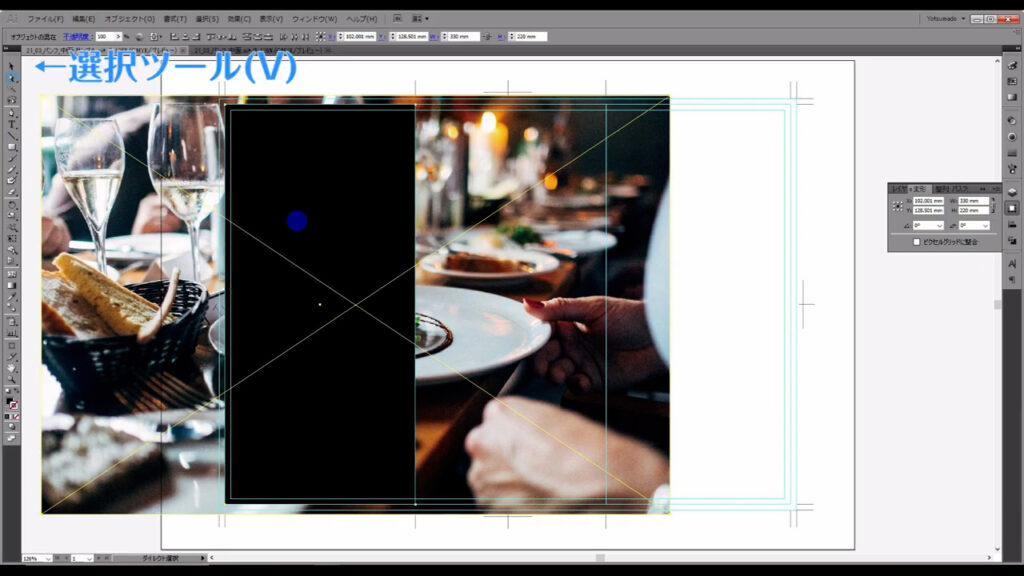
下図の手順で「配置」へと進んでいき、

画像を配置します。

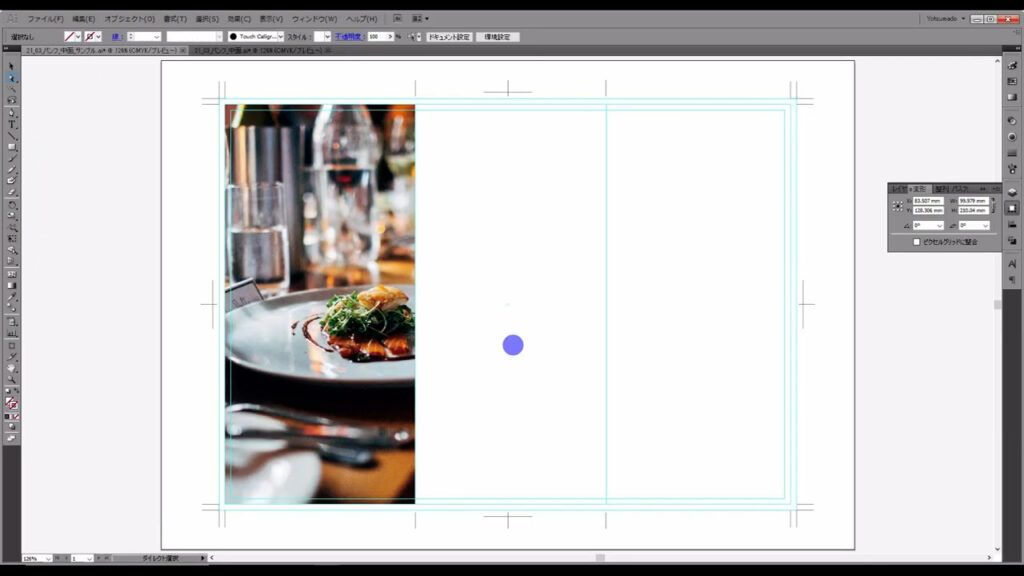
次に、画像が下図マーキング部分の面に収まるように、クリッピングマスクをかけます。

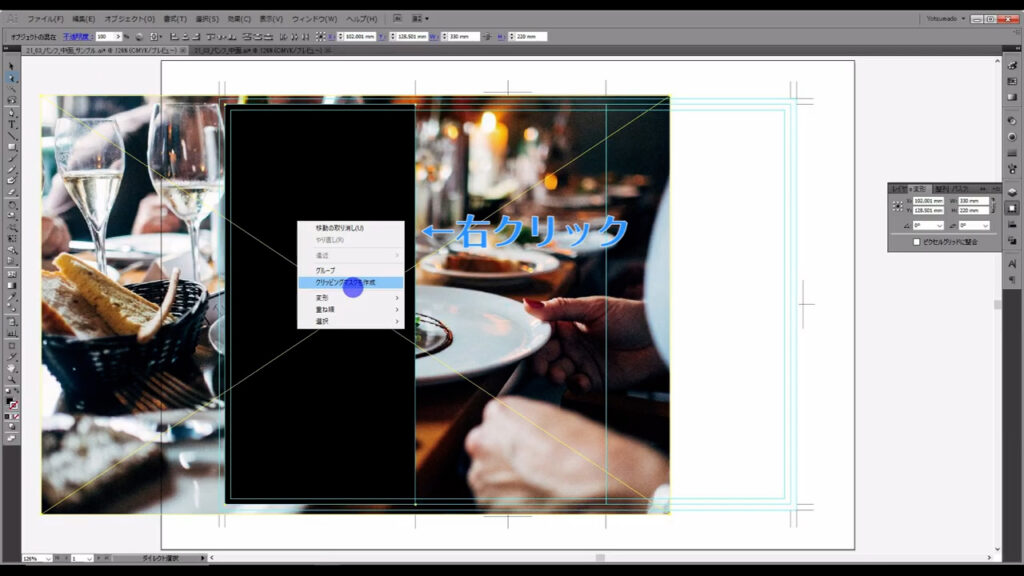
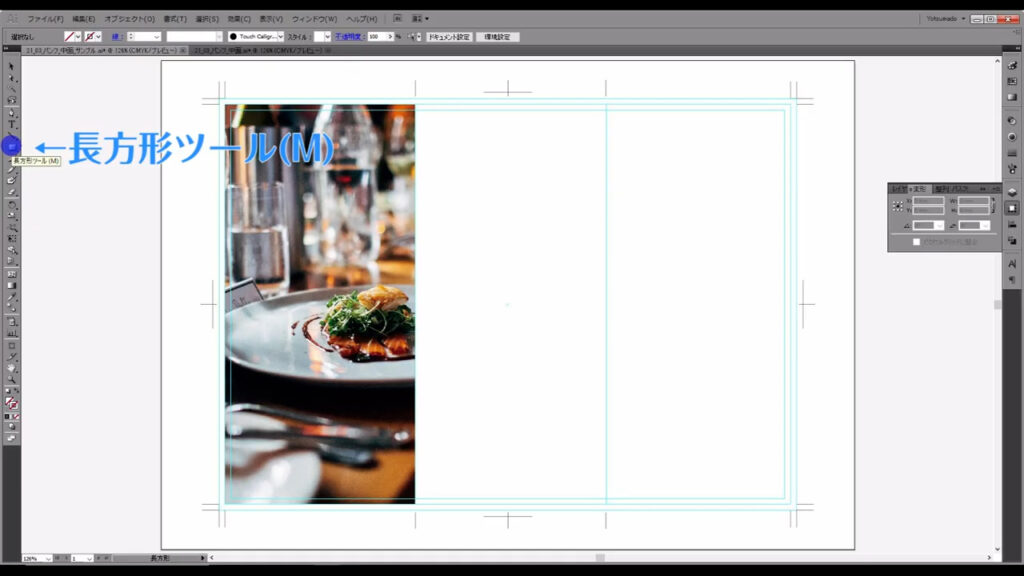
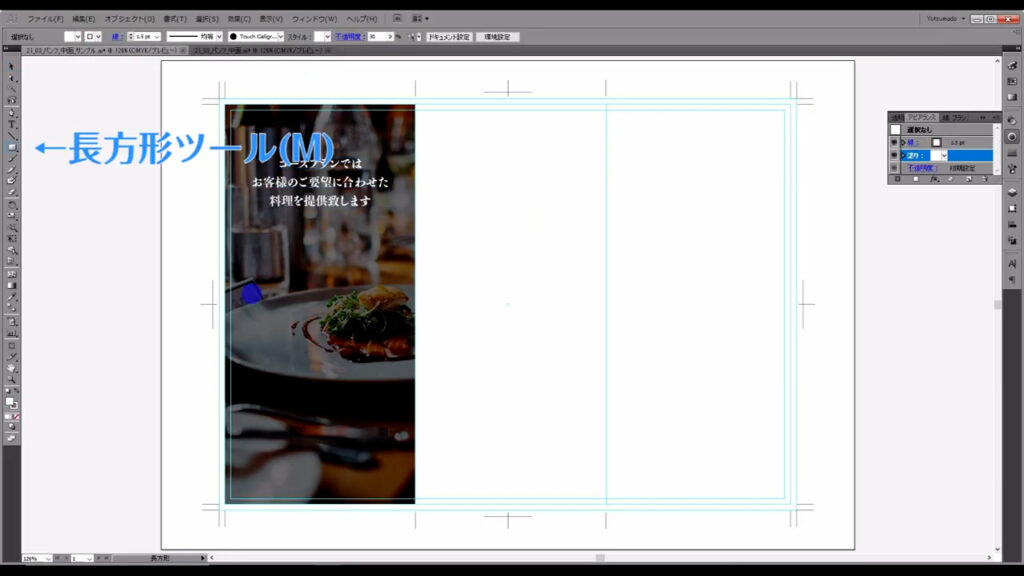
長方形ツールに切り換え、

四角形を配置したら、画像と重ね合わせます。


そして、選択ツールでこの2つを選択し、

右クリックからクリッピングマスクをかけます。


これで背景は完了!
と言いたいところですが、このままでは主張が強すぎます。
この上に文字を配置すると、画像に負けて読みづらくなってしまうので、ちょっとした小技を使います。
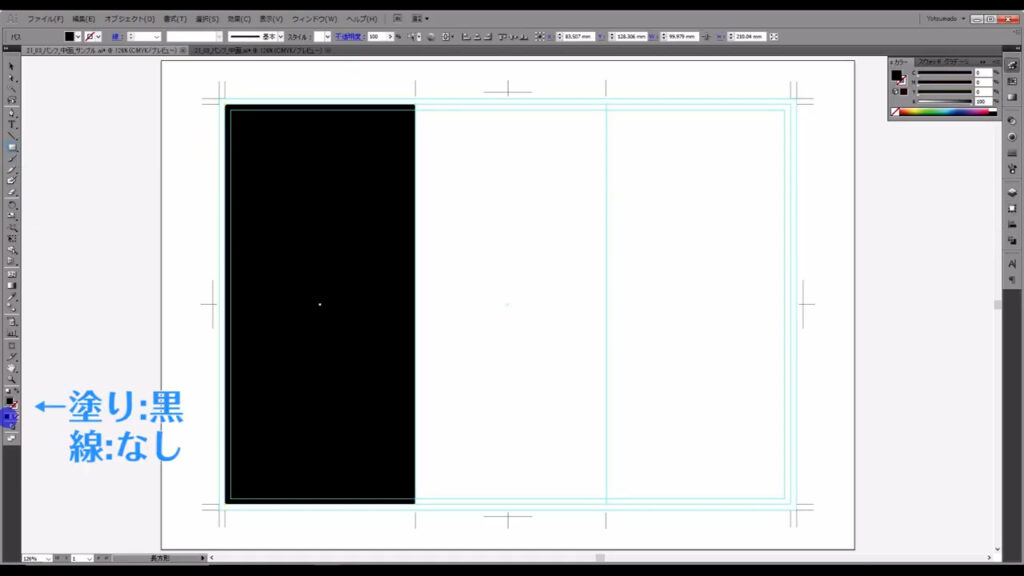
長方形ツールでもう一度、

この面の大きさで四角形を配置します。
塗りは「黒」で、線は「なし」です。

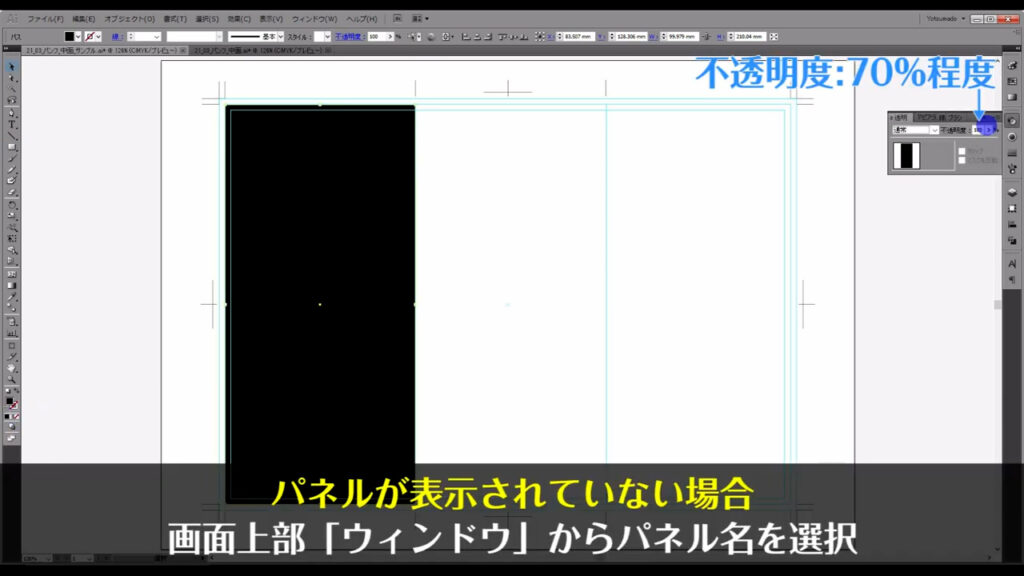
そうしたら透明パネルを開き、まず不透明度を「70%」程度にします。

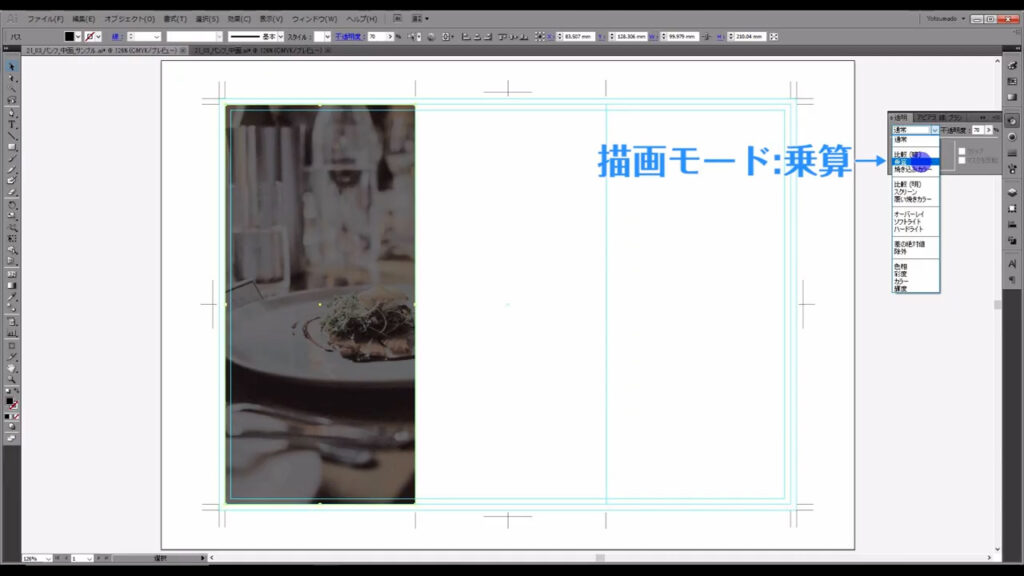
モヤがかかったような感じになるので、さらに描画モードを「乗算」にします。

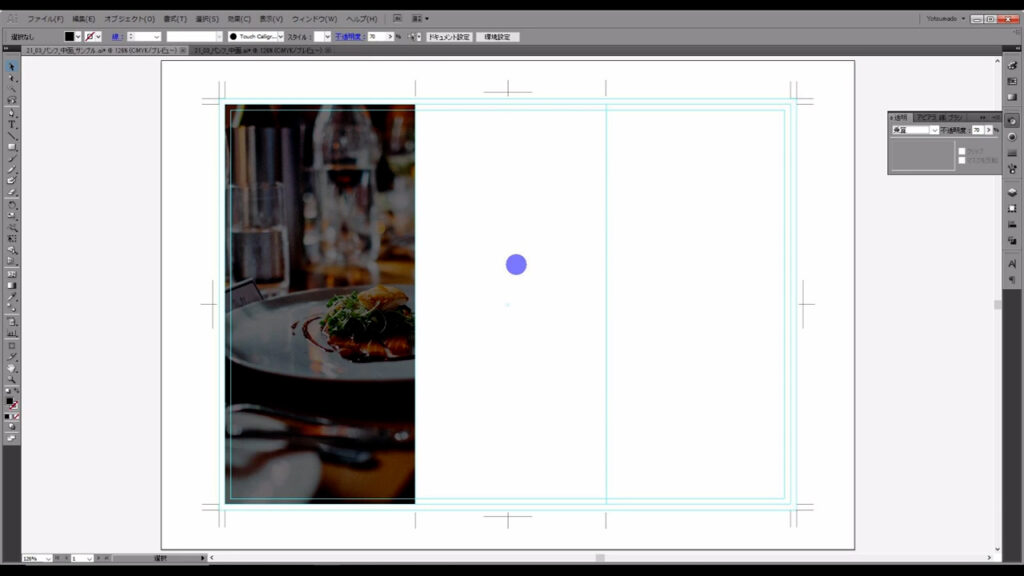
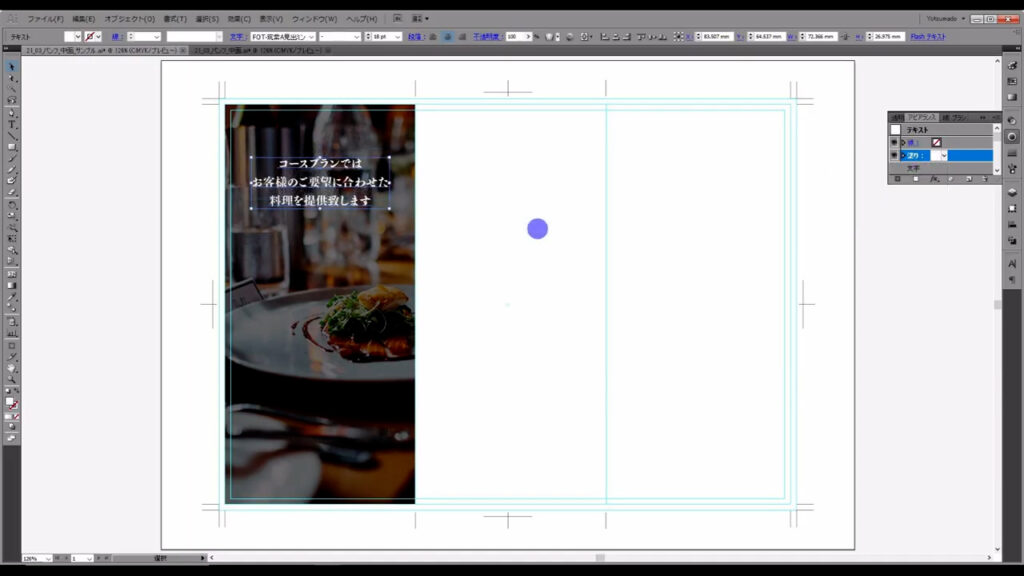
これで画像がはっきり写りつつも、背景っぽく見えるようになりました。

これで背景は完了です!
内容を入れる
あとは、コースプランのところを作っていきます。
まずはテキストツールで、コースプランの概要部分の文章を入力します。


塗りや線は、一度「なし」にして、

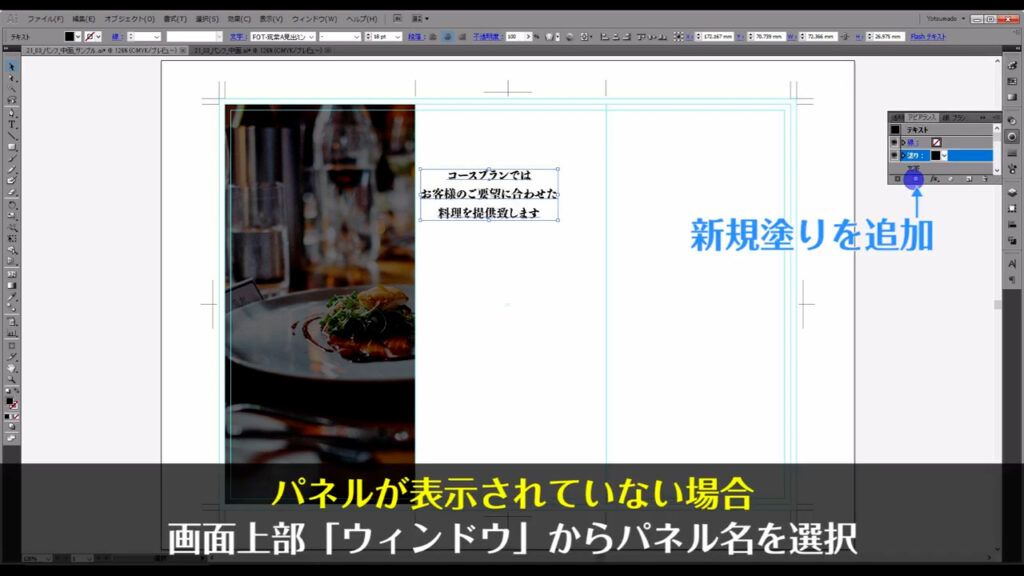
アピアランスパネルから新規塗りを設定します。


次に、コースプランの種類を載せていきます。
プランは全部で3つありますが、流れとしては載せる場所を確保して、プランの雛型を1つ作ったら、それを2つコピーする感じです。
言葉だけだと、わかりづらいと思うので、さっそくやっていきます。
まず載せる場所の確保というのは、載せたい要素のために割くことのできるスペースが、どれだけあるのかを把握することです。
この面は入れる要素が多くないので、あまり重要な作業に感じないかもしれませんが、複雑なデザインになってくると、スペースの把握が特に重要になってきます。
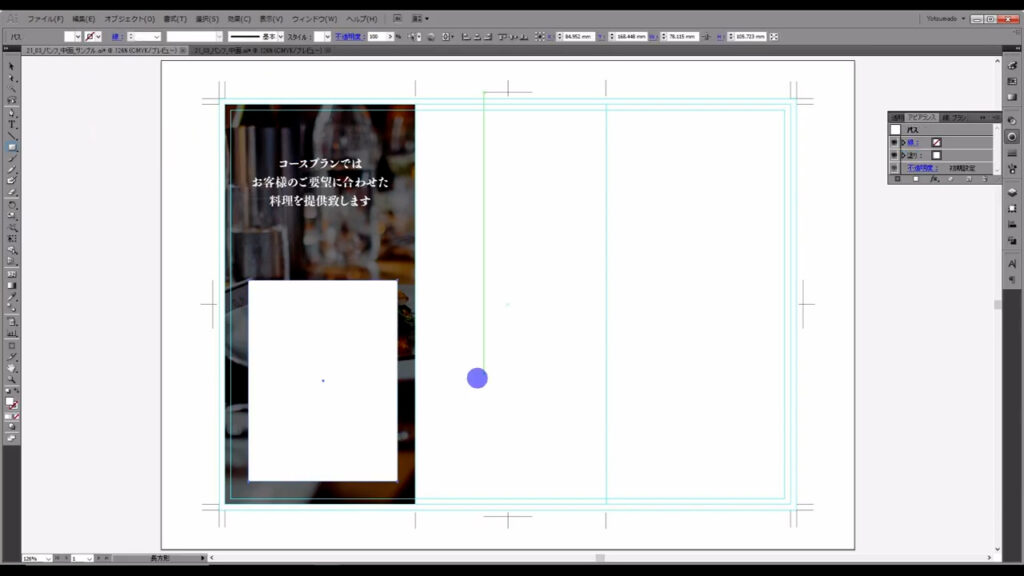
長方形ツールに切り換え、

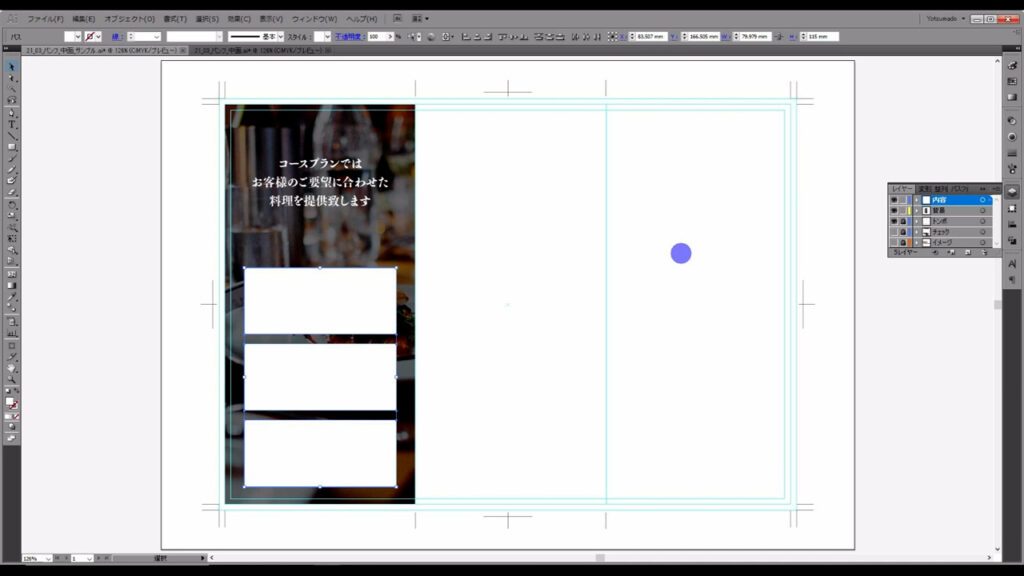
3つのプランを載せたいところに四角形を配置します。

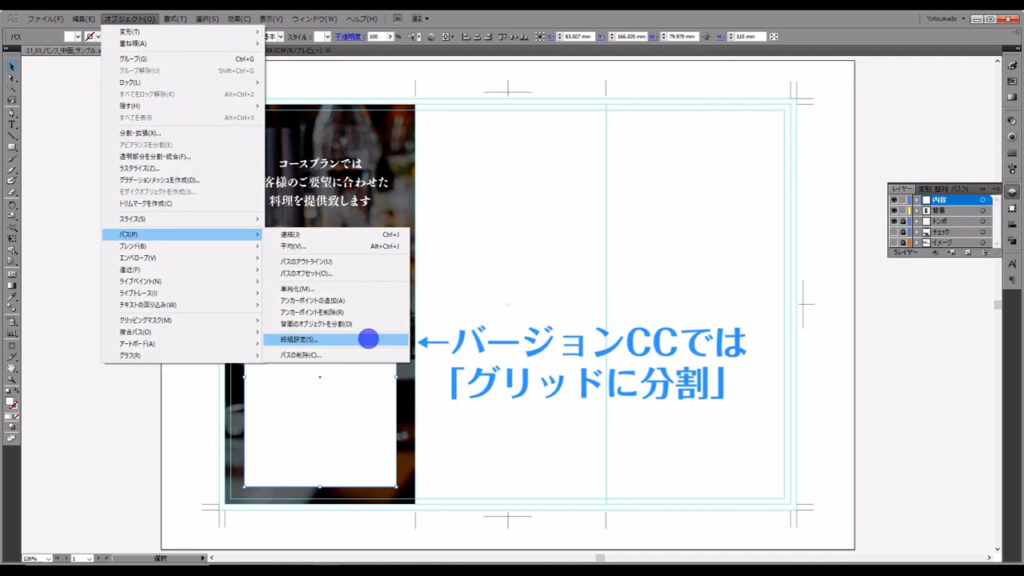
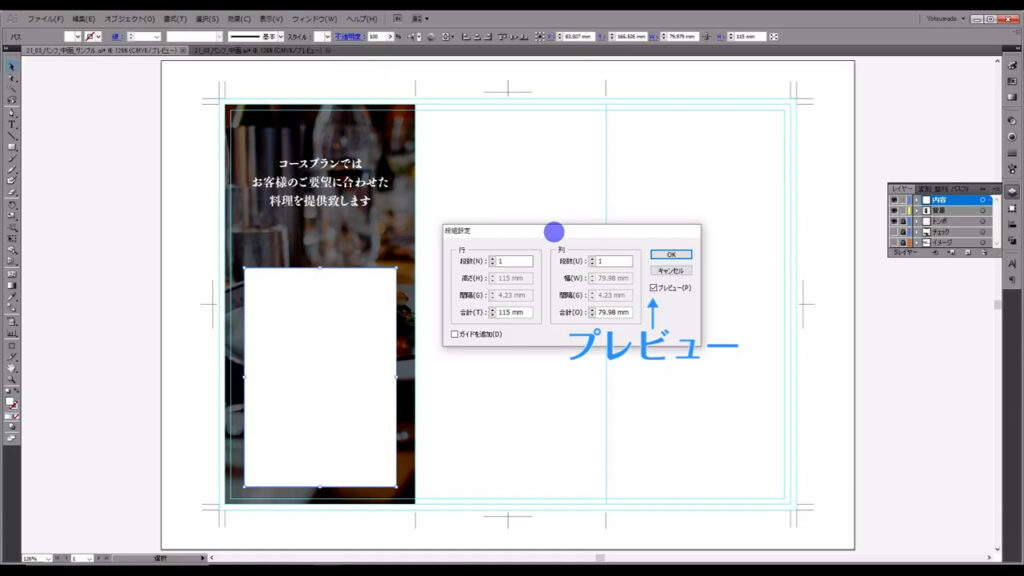
そうしたら、この四角形を選択した状態で下図の手順で、「グリッドに分割(旧バージョン:段落設定)」へと進んでいきます。

すると下図のようなウィンドウが出てくるので、まずプビューにチェックを入れます。

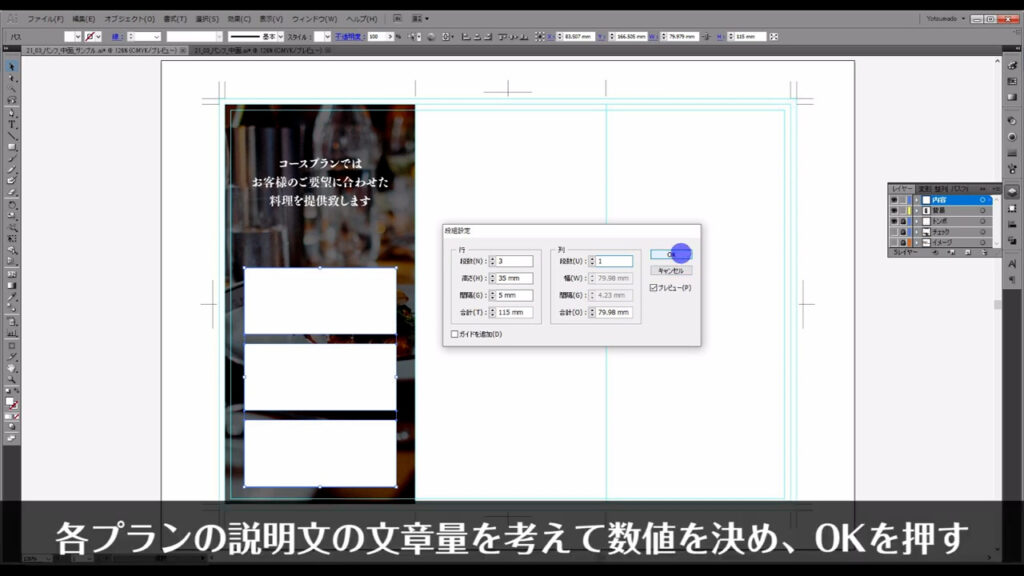
そして、行の段数や間隔の数値を入力すると、四角形がどんな感じに分割されるかを実際に見ることができるので、各プランの説明文の文章量を考えて数値を決め、OKを押します。

それが終わったら分割された四角形の中にプラン内容を入力していきますが、その前に、この四角形をどんなデザインにするかを先に決めます。

ここで、このパンフレットのキーワードを思い出します。

第一回目の記事でも装飾は「伝統的」というキーワードを元に行ったので、今回もそれでいきます。

表紙の枠線同様、プラン内容の枠も額縁をモチーフにしたシンプルなものにします。
この四角形の角を取り、

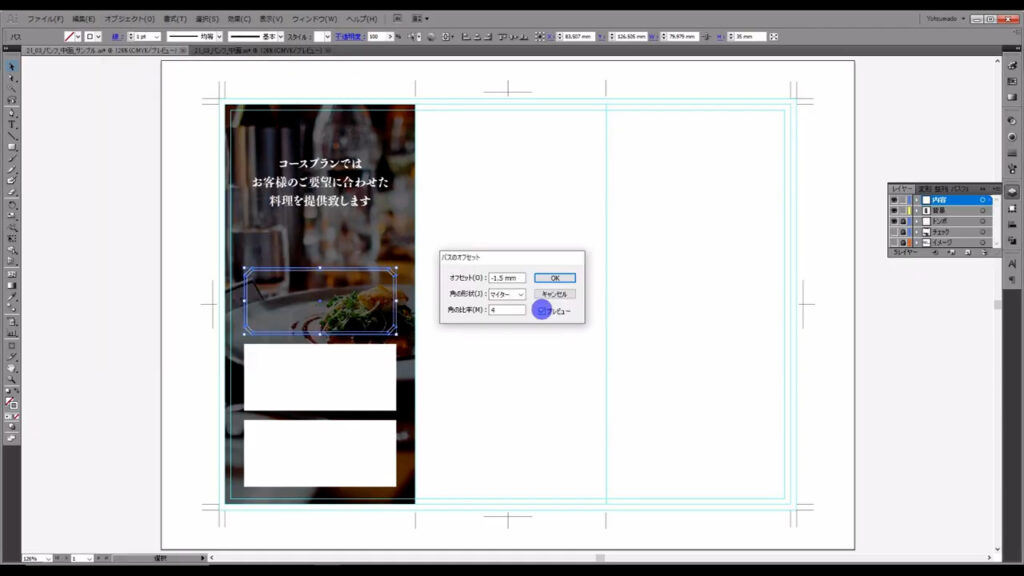
さらに、下図(1,2枚目)の手順で図形のオフセットを作成して、


外側の線を少し太くします。

これで伝統的な重厚感を表現しました。
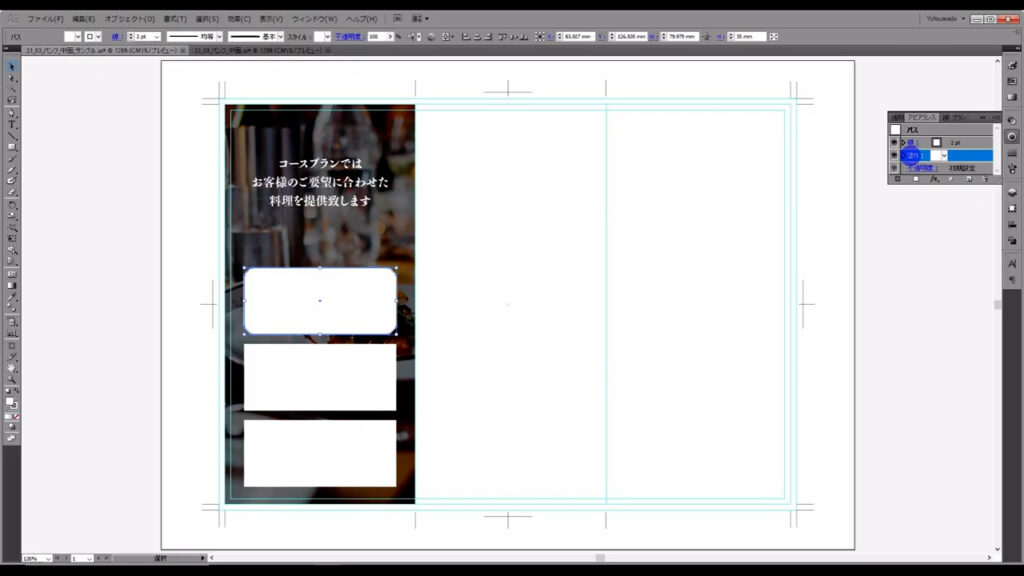
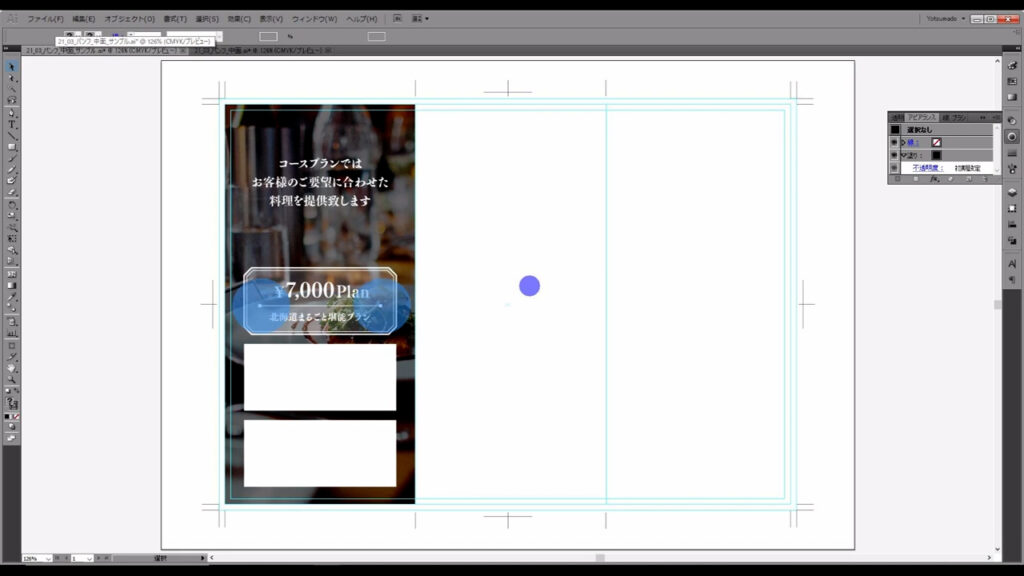
そうしたら、背景との同化を防ぐために、この枠線に薄い白塗りを加えます。
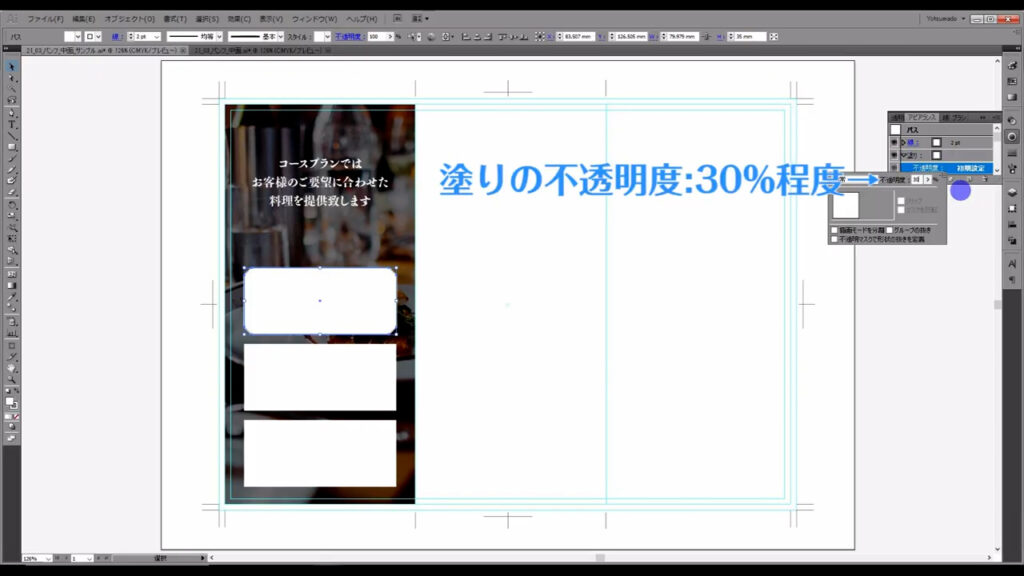
アピアランスパネルを開き、塗りを「白」に設定したら、

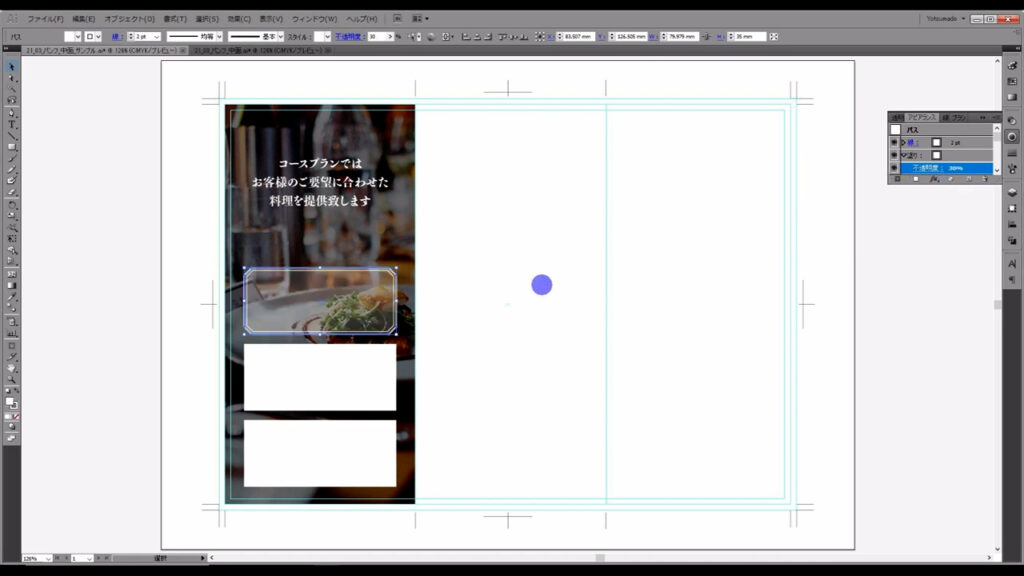
塗りの不透明度だけを「30%」程度に下げます。


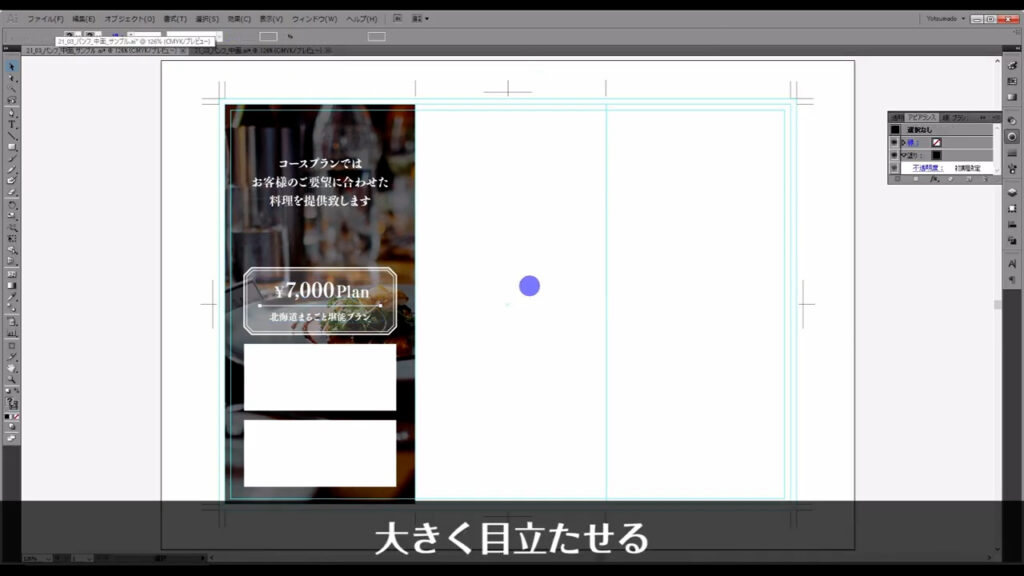
これで枠のデザインが決まったので、中に内容を入れます。
このとき、価格の部分はお客様が特に知りたがっているところなので、大きく目立たせます。

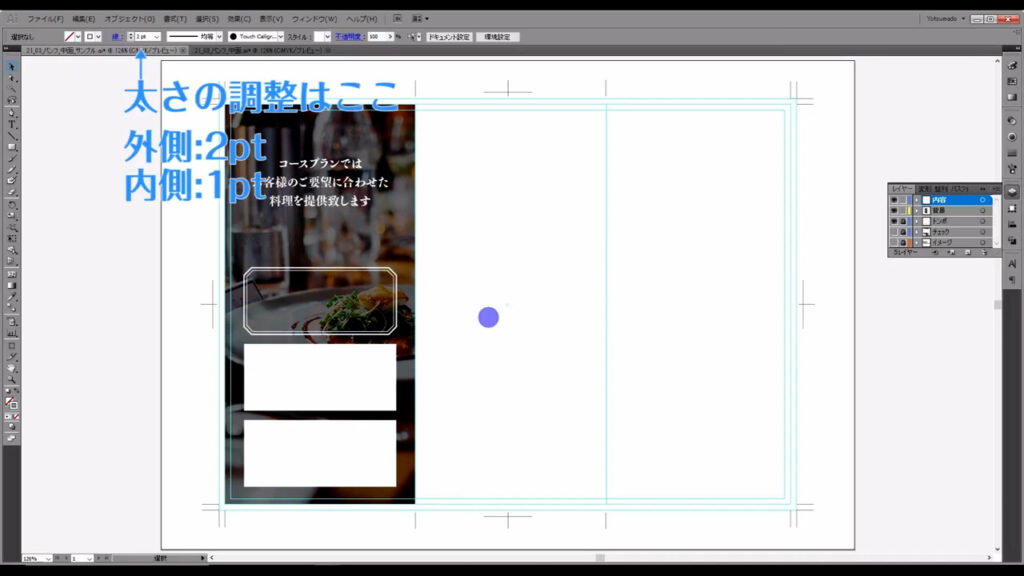
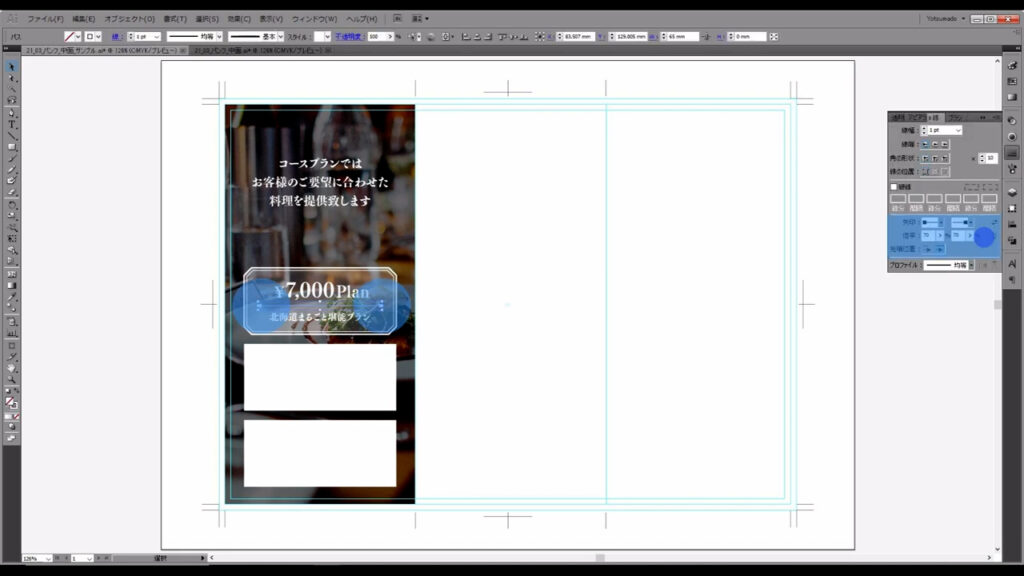
因みに、下図マーキング部分の直線の両端についている小さな四角は、

線パネルのマーキング部分から設定することができます。

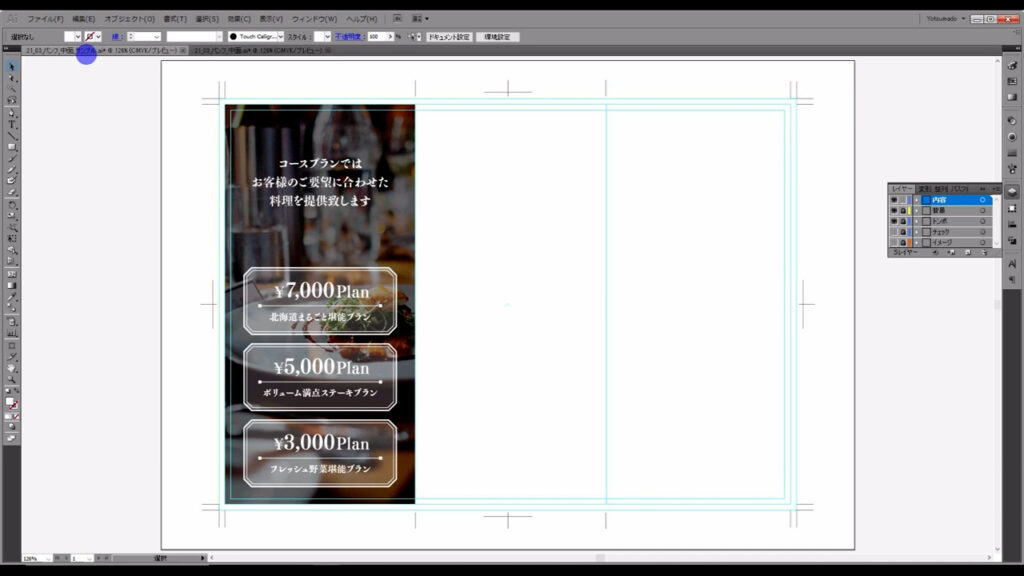
これでコースプランのテンプレートができたので、あと2つコピーして、それぞれ内容を変えます。

装飾を加える
最後に一カ所だけ伝統的な装飾を加えて、今回の記事は終わりにします。
装飾を加えるところは、下図マーキング部分です。

「コースプランでは…」という文章は、この面の見出しともいえる部分なので、それっぽく見えるようにアンティークな装飾を上下につけます。

因みに、この装飾はだいぶ前にネットからストックしておいたフリー素材です。
イラストACで「アンティーク 装飾」などで探せば、似たようなものを作っている方がいらっしゃると思います。

次回でパンフの記事は最後になります↓





コメント