この記事には広告が含まれています。
こんにちは、イラレ常人です。
この記事は、前回の続きです↓
それでは、さっそく本編にいきましょう。
ラフ案とキーワードを再確認する
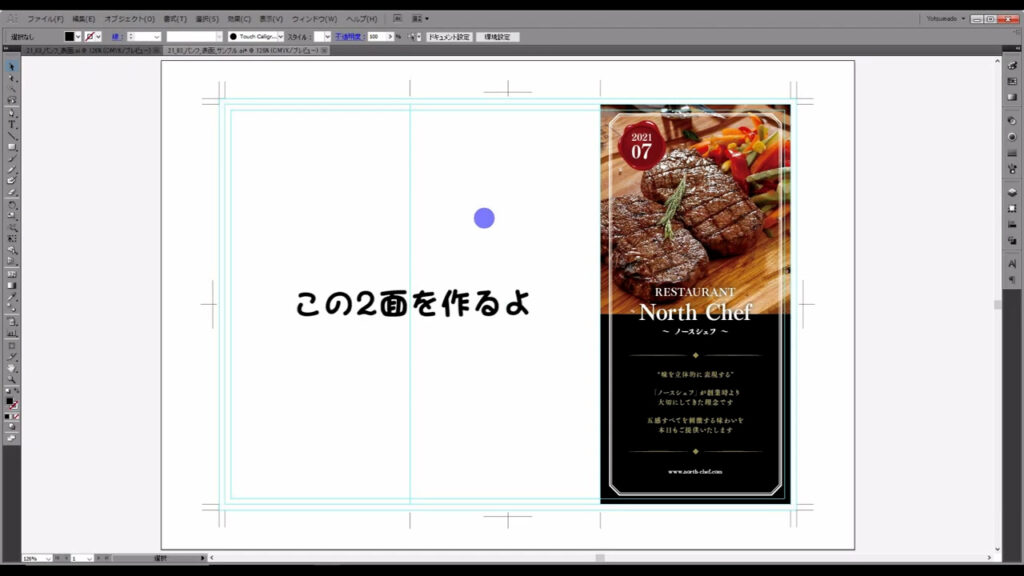
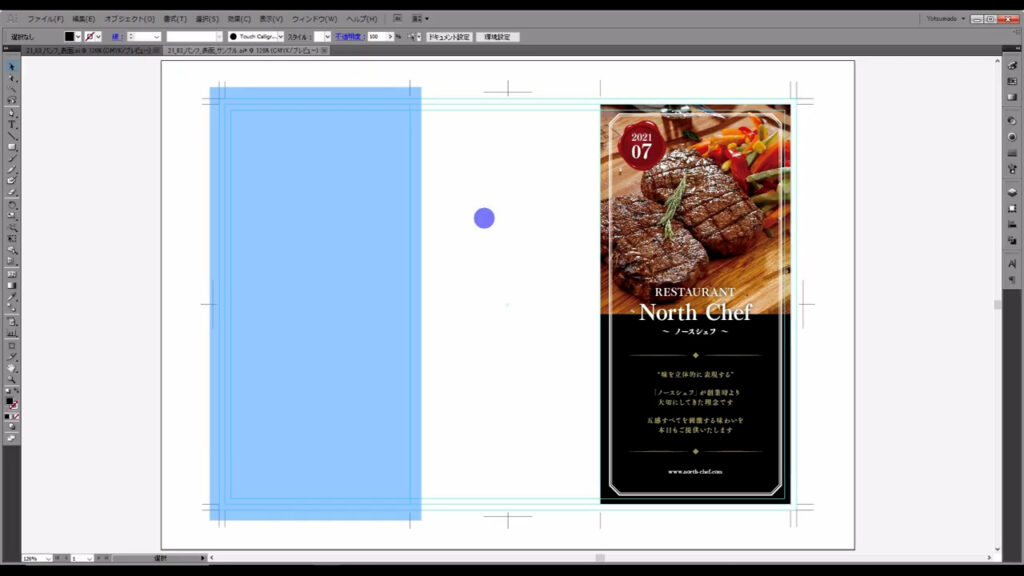
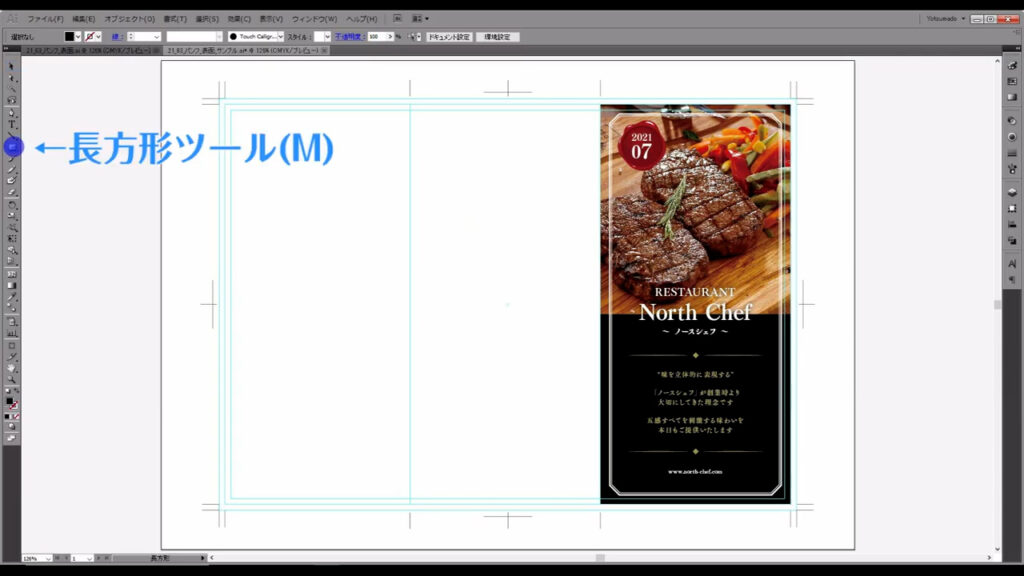
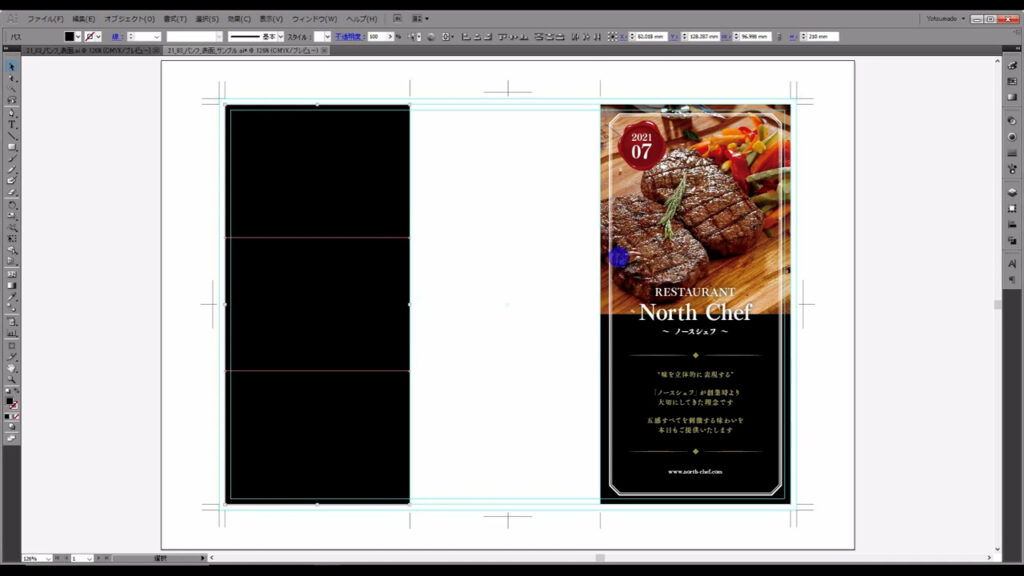
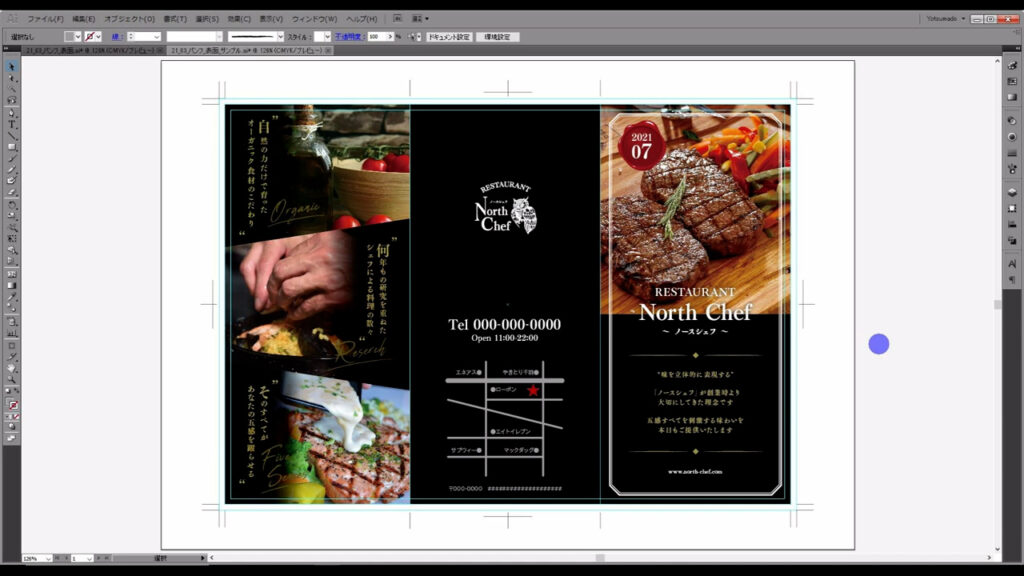
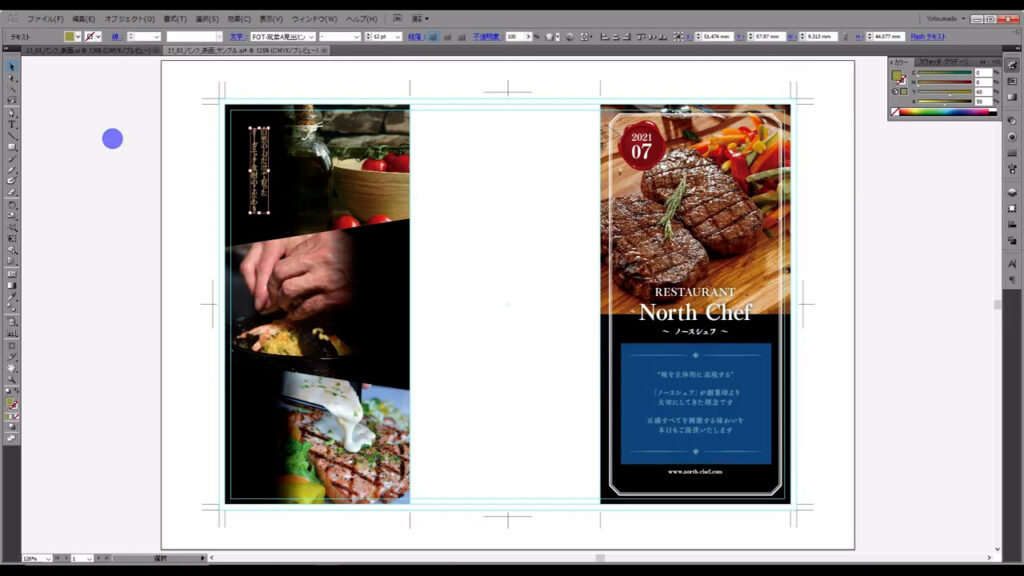
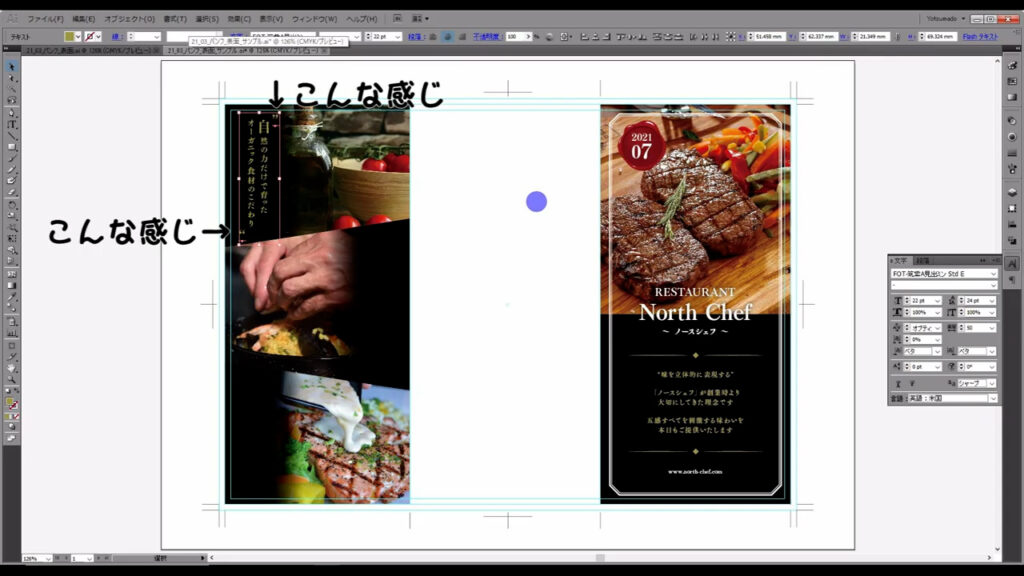
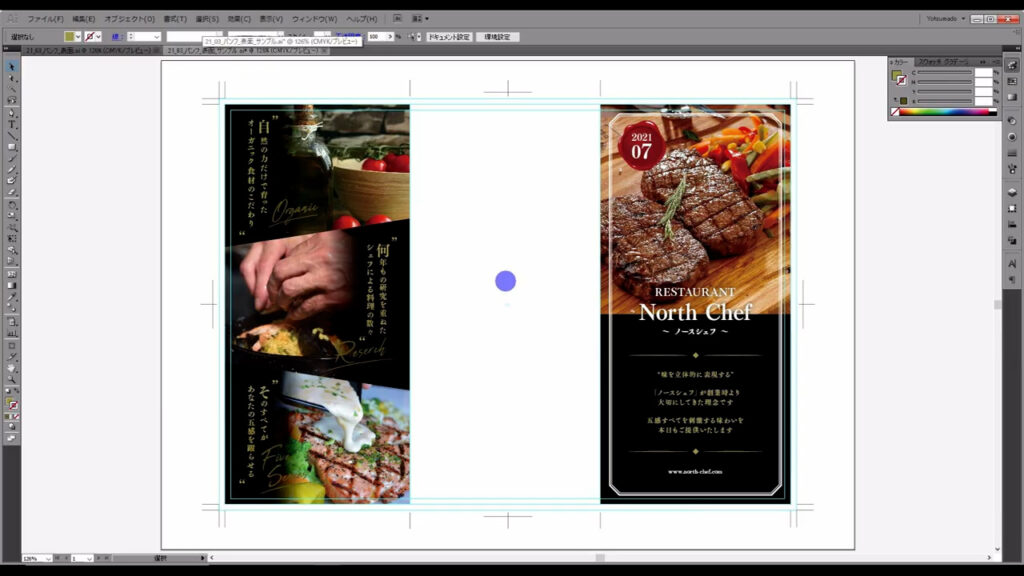
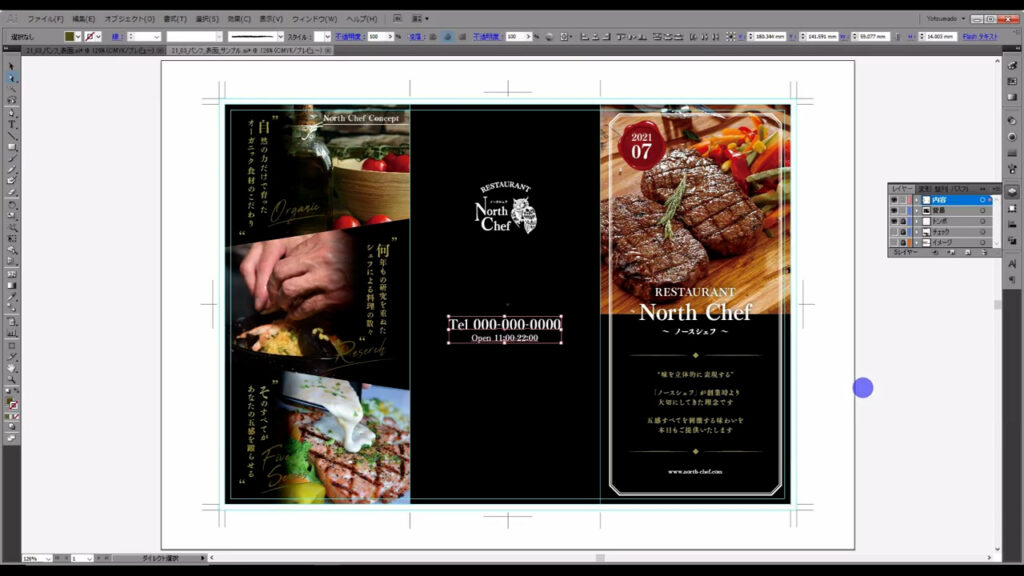
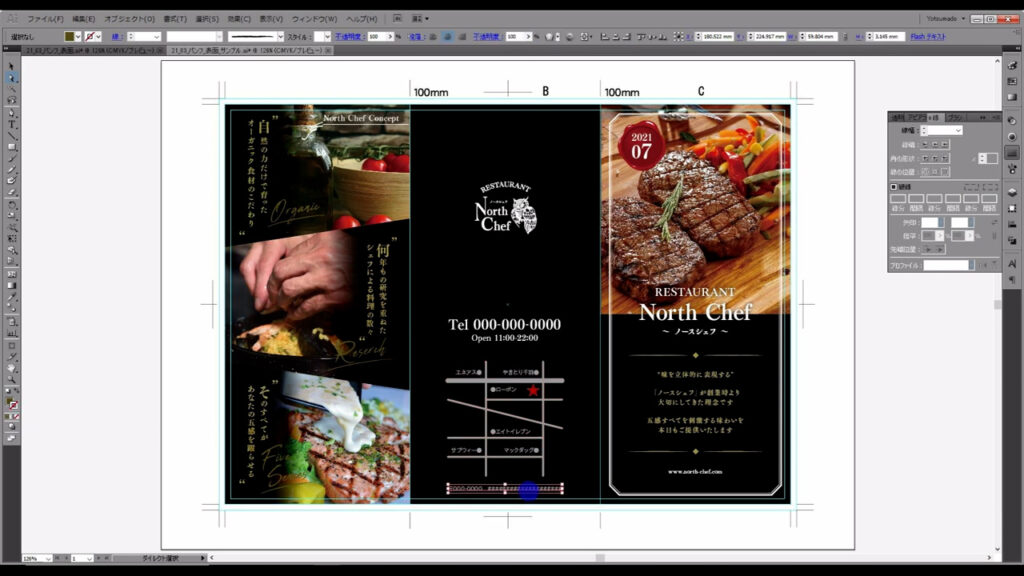
今回は、左側の2面を制作していきます。

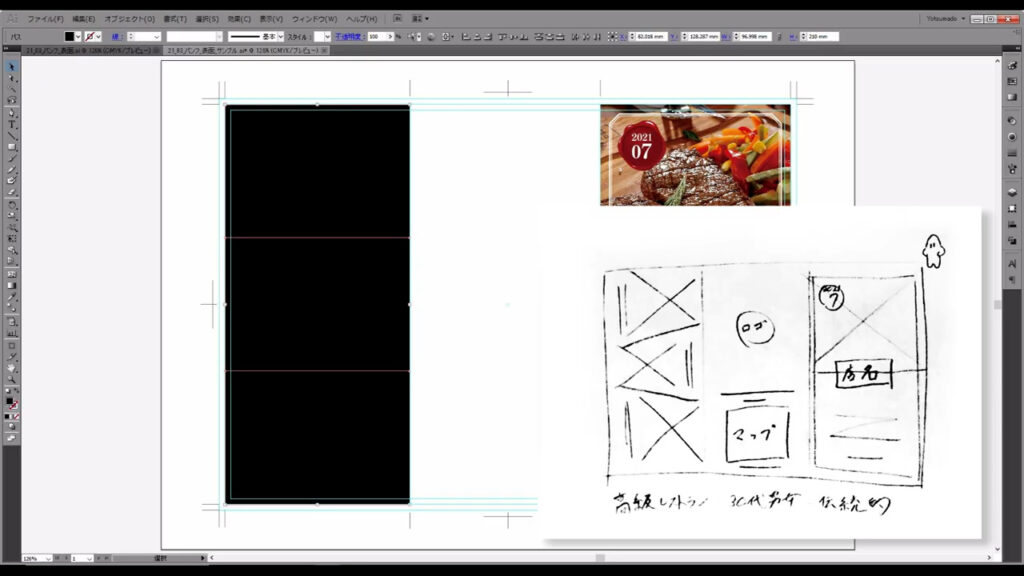
まず、下図マーキング部分から作りますが、

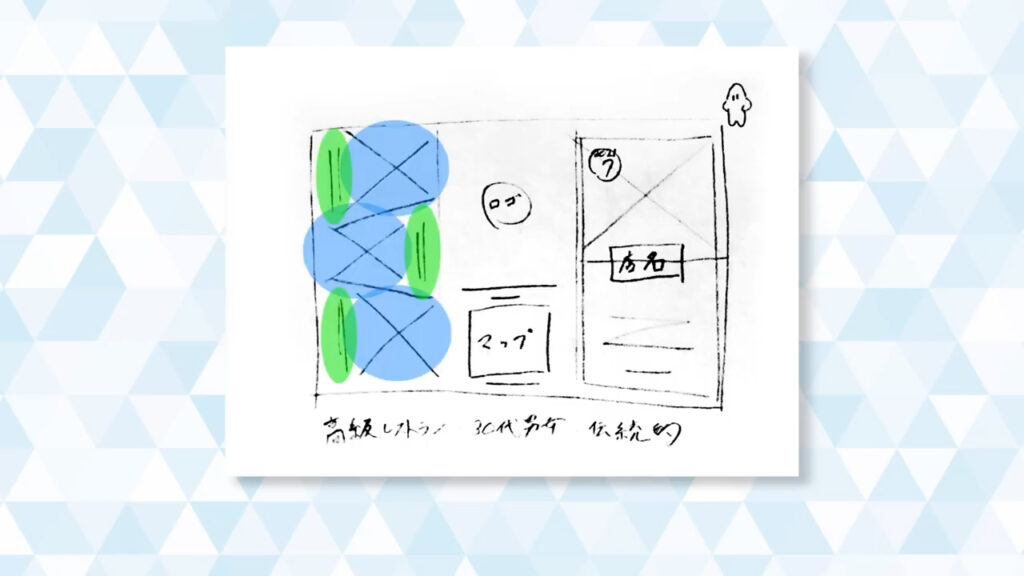
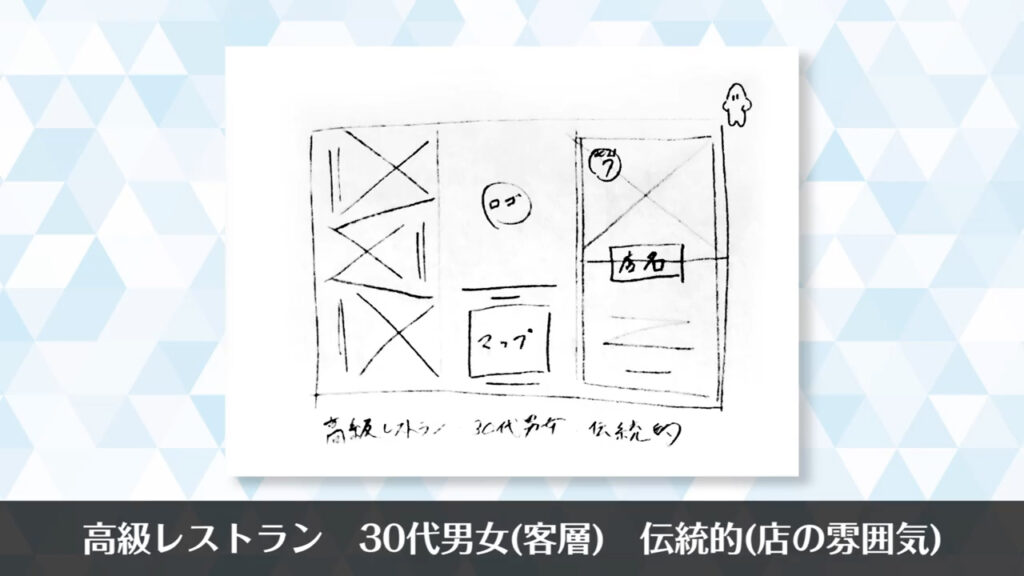
先にラフ案とキーワードを再確認します。
ラフ案は、三分割したところに画像(下図青マーキング部分)と文字(下図緑マーキング部分)を配置するように描いてあります。

キーワードは「高級レストラン」「30代男女」「伝統的」です。

左の面を作る
紙面を分割する
それでは、ラフ案に沿って、左の面を三分割します。
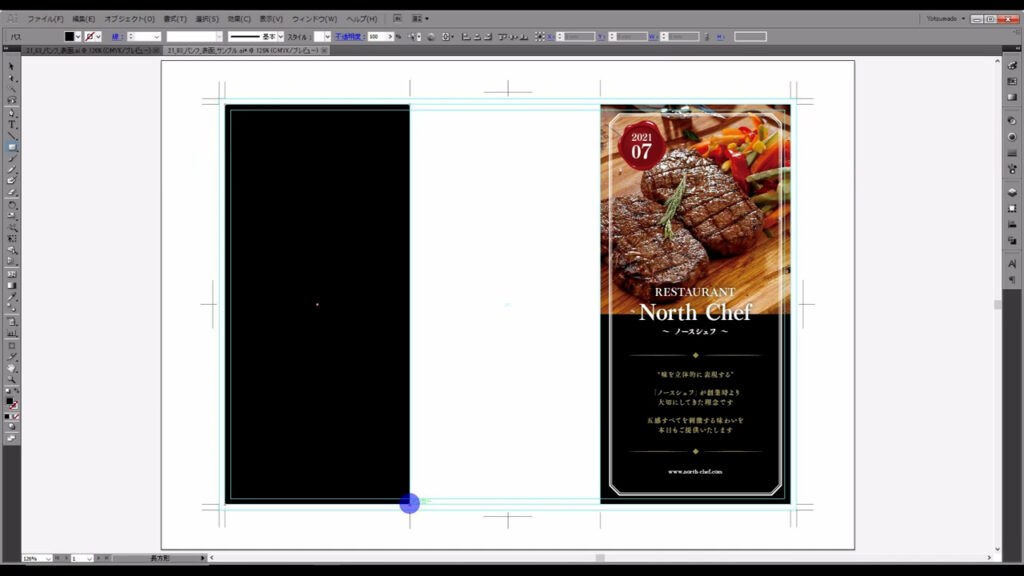
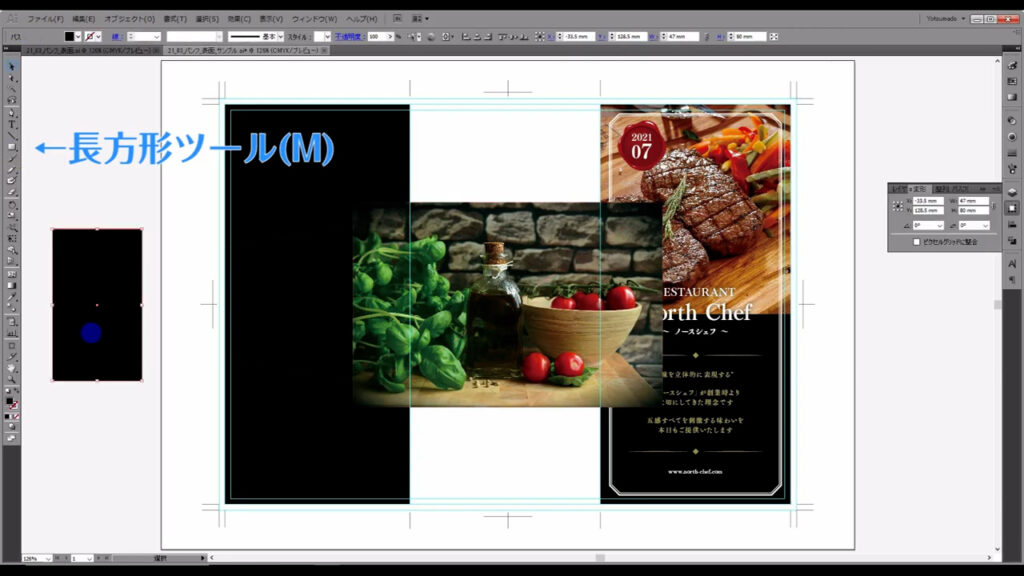
長方形ツールに切り換えて、

下図のように配置します。
色は何でもOKです。

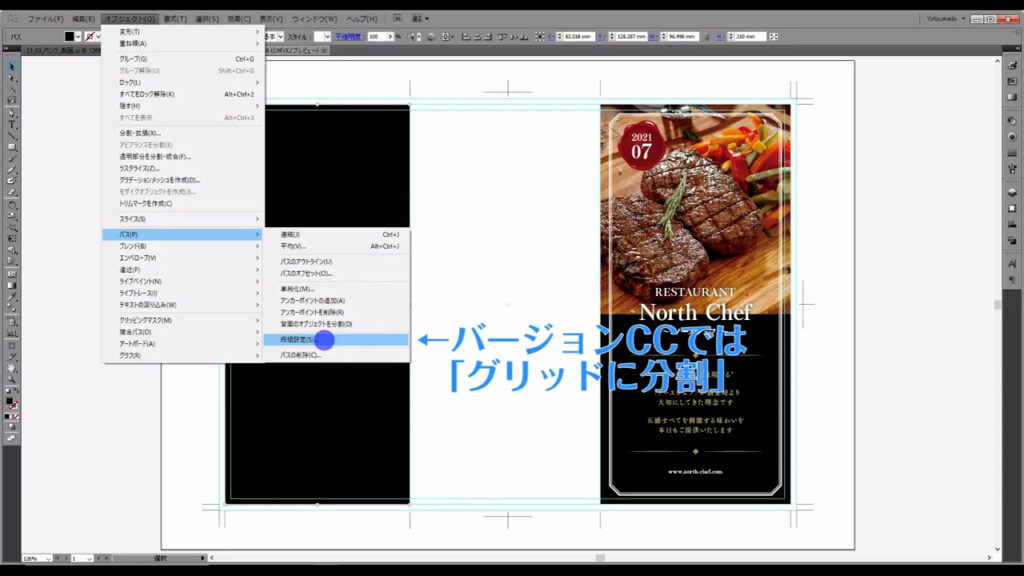
そうしたら、この四角形を選択した状態で下図の手順で「グリッドに分割」(旧バージョン:段落設定)へと進んでいきます。

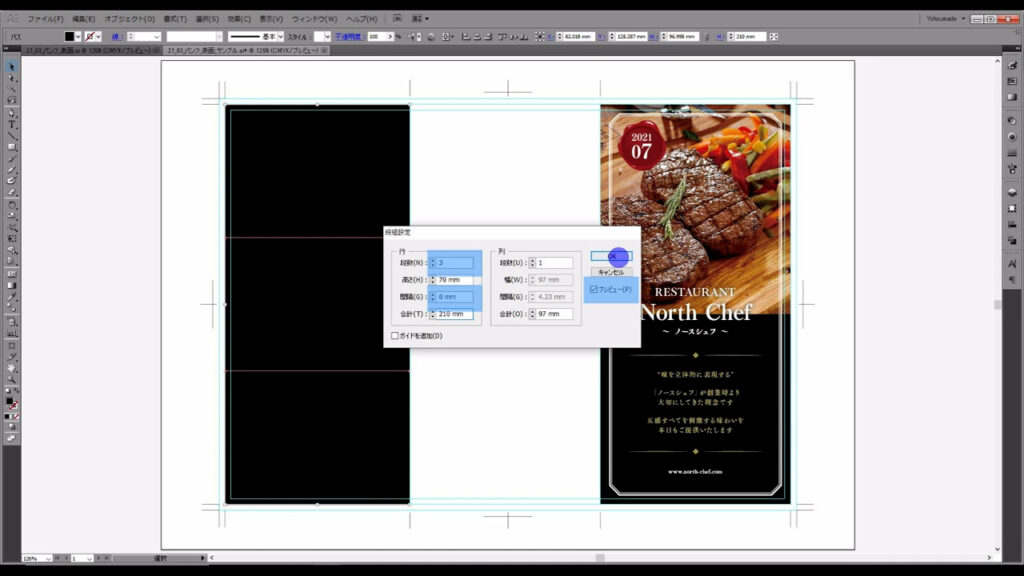
すると、下図のようなウィンドウが出てくるので、マーキング部分のように設定して、OKを押します。

これで四角形が横に三等分されます。

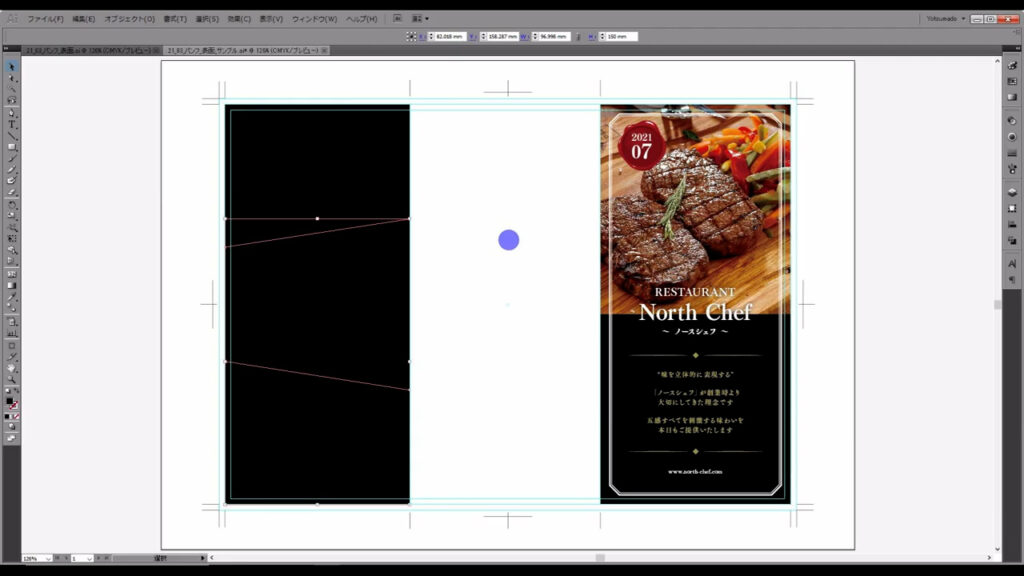
ラフ案では、分割された三つの四角形が斜めに配置されているので、その通りにします。

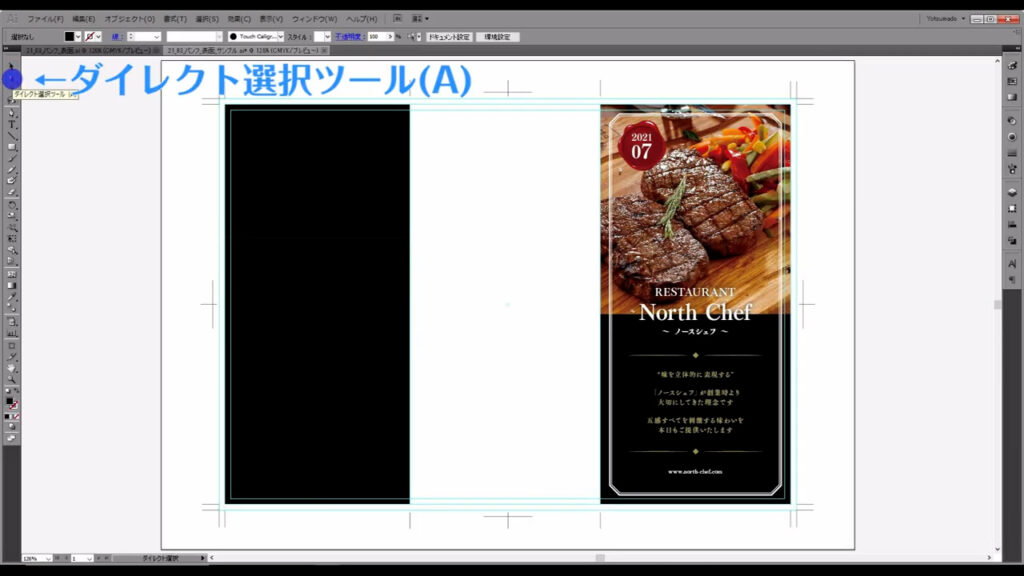
ダイレクト選択ツールに切り換え、

ドラッグで特定のアンカーポイントを選択すると、選択したアンカーポイントだけを移動させることができます。

因みに、この四角形を斜めにした理由は、紙面に動きをつけるためです。
最初に分割したままの形でも悪くはないですが、斜めにすることで全体にリズムが生まれ、上から下までテンポよく読めるようにしています。
画像とグラデーションを配置する
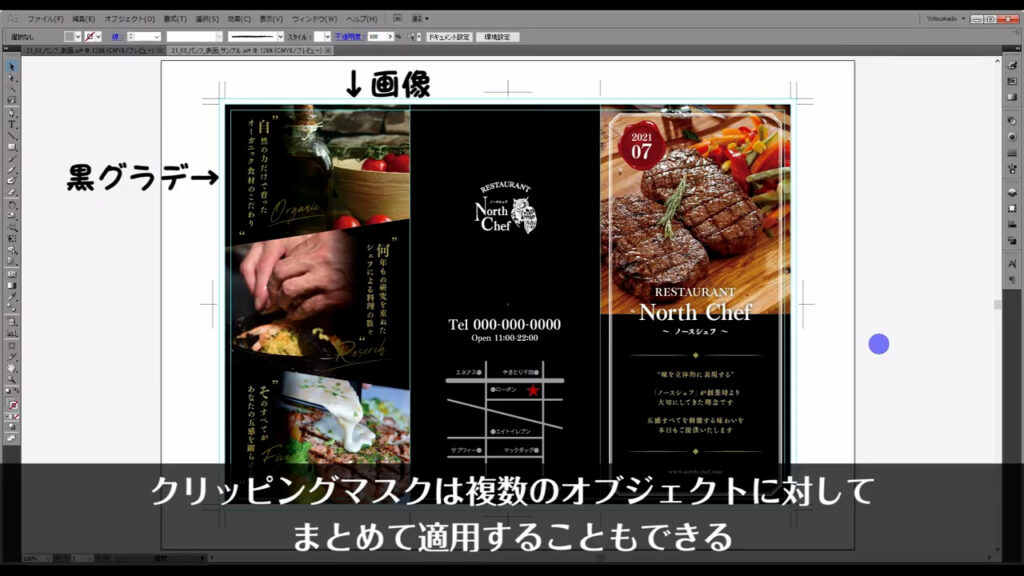
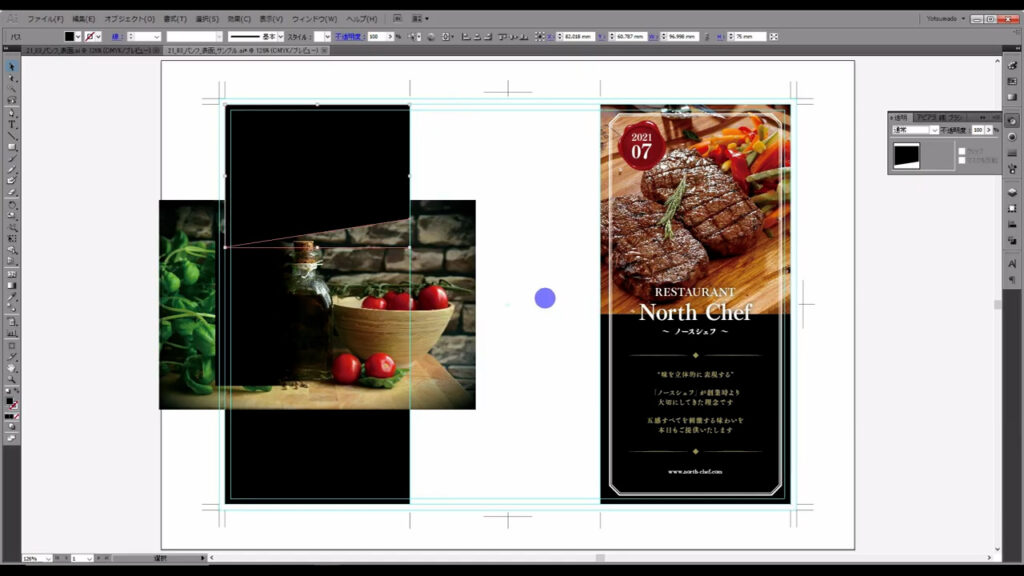
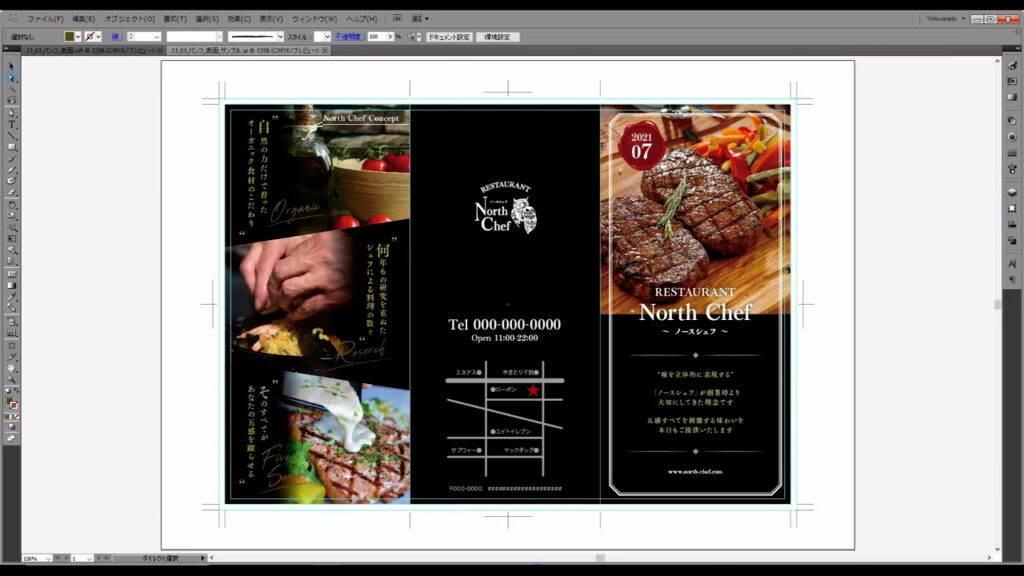
これが終わったら、画像とグラデーションを配置していきます。
先に完成イメージを見ていただくとわかりやすいですが、斜めにした四角形には、それぞれクリッピングマスク(画像の切り抜き)がかかっています。

そして、マスクの中身は画像とグラデーションです。
クリッピングマスクは、複数のオブジェクトに対してまとめて適用することもできます。

ということで、さっそくやっていきます。
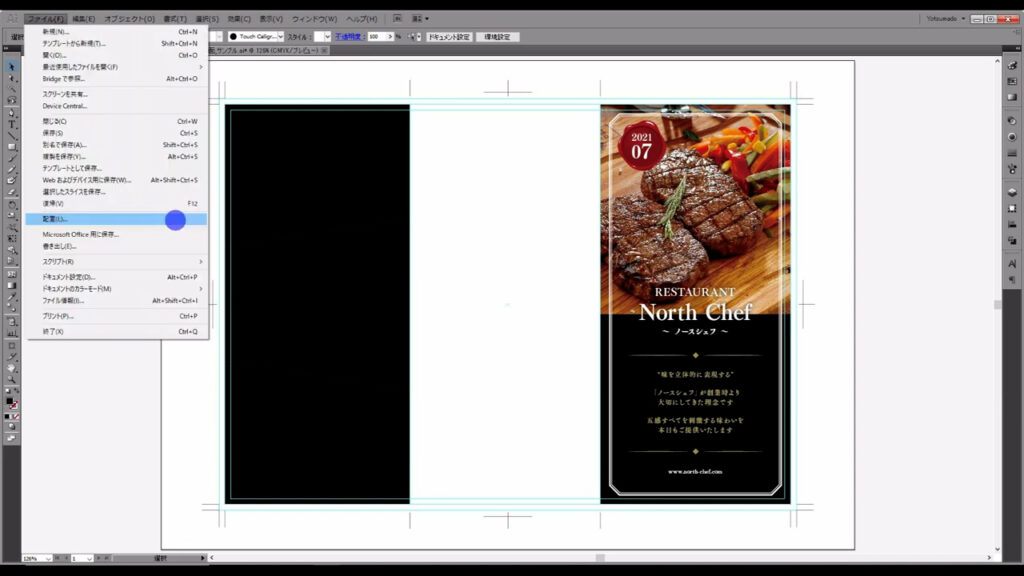
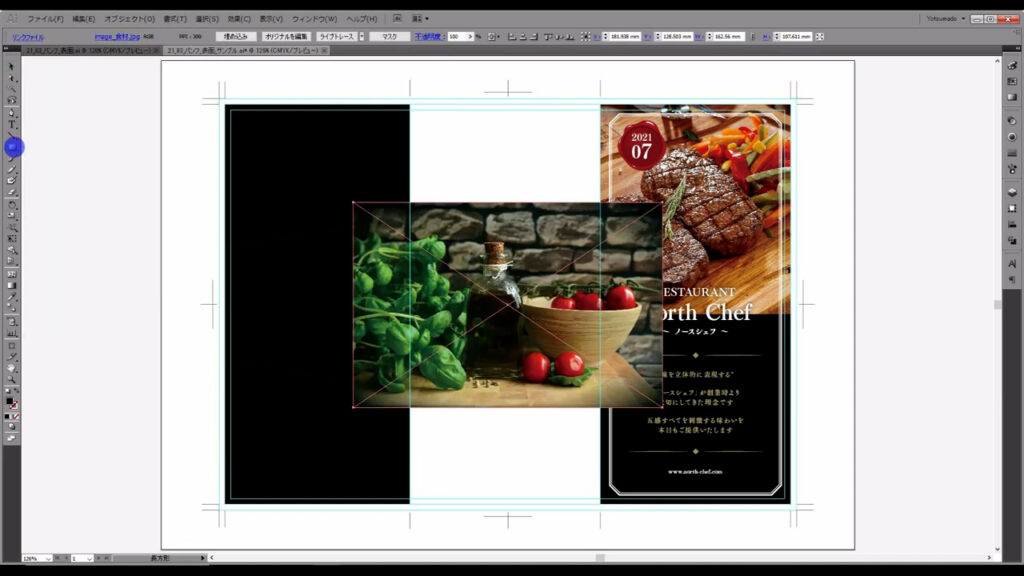
下図(1枚目)の手順で画像を配置し、


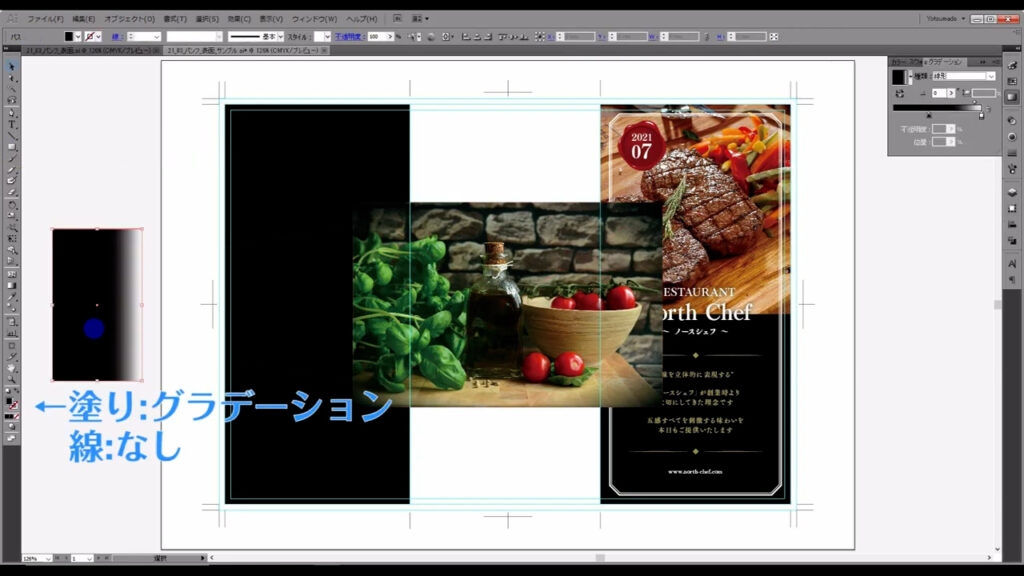
さらに長方形ツールに切り換え、四角形を作り、

塗りを「グラデーション」に変更します。

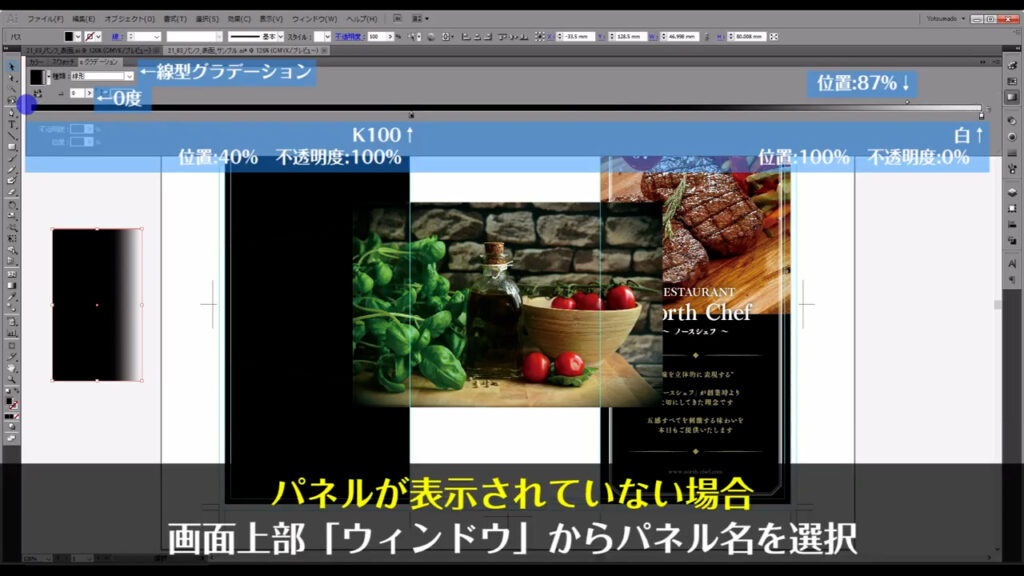
このときのグラデーションの詳細設定は、グラデーションパネルから字幕(下図参照)のようにしています。

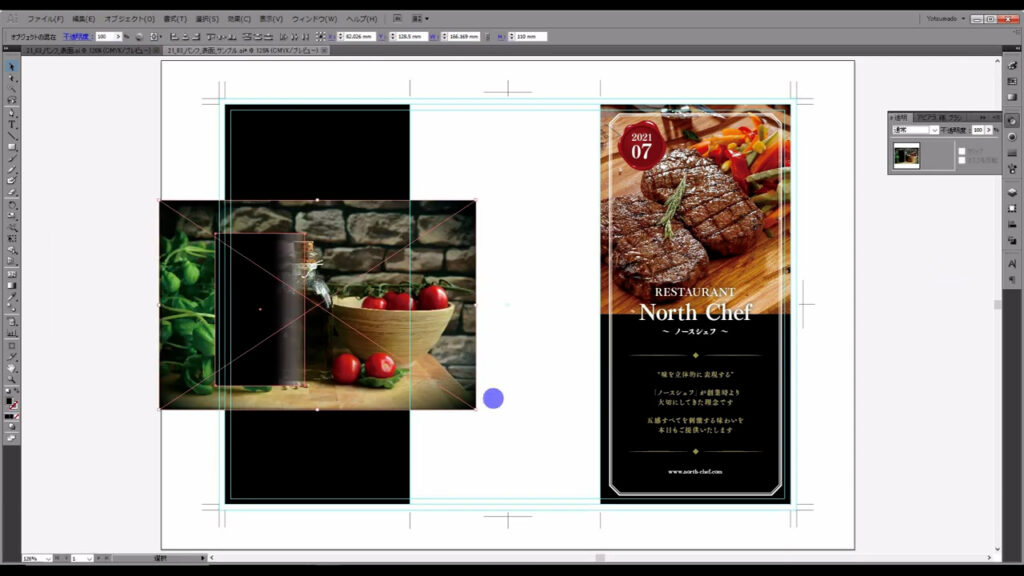
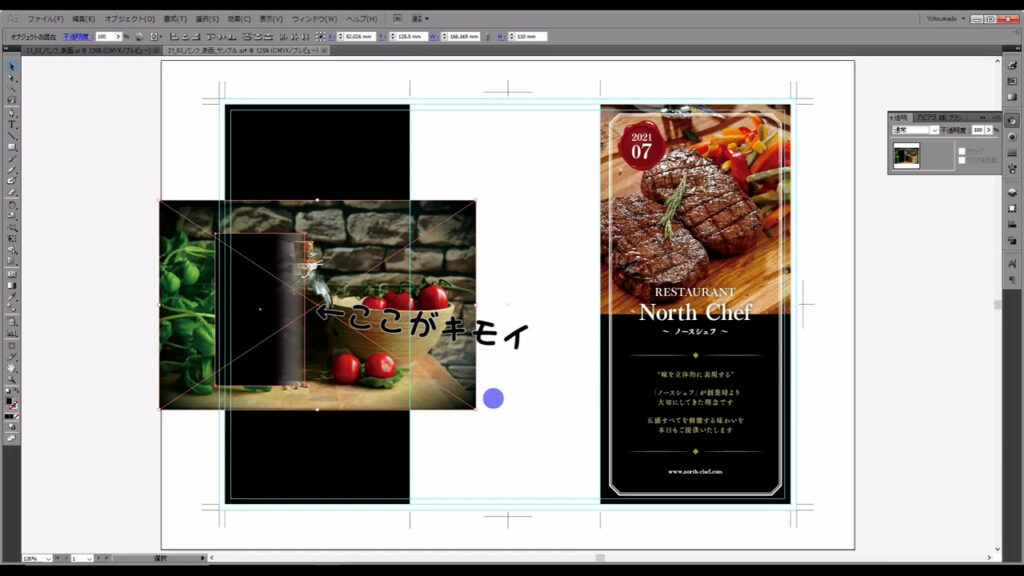
次に、画像とグラデーションを重ねます。

このままの状態だと、グラデーションと画像が重なり合っている部分の見た目が気持ち悪いので、

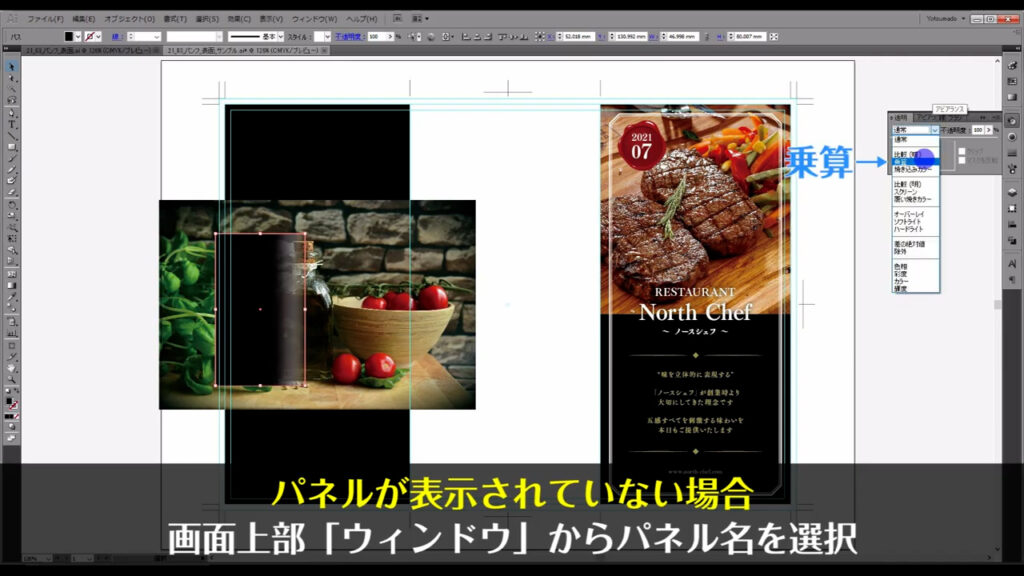
グラデーションを選択した状態で透明パネルを開き、描画モードを「乗算」に変更します。

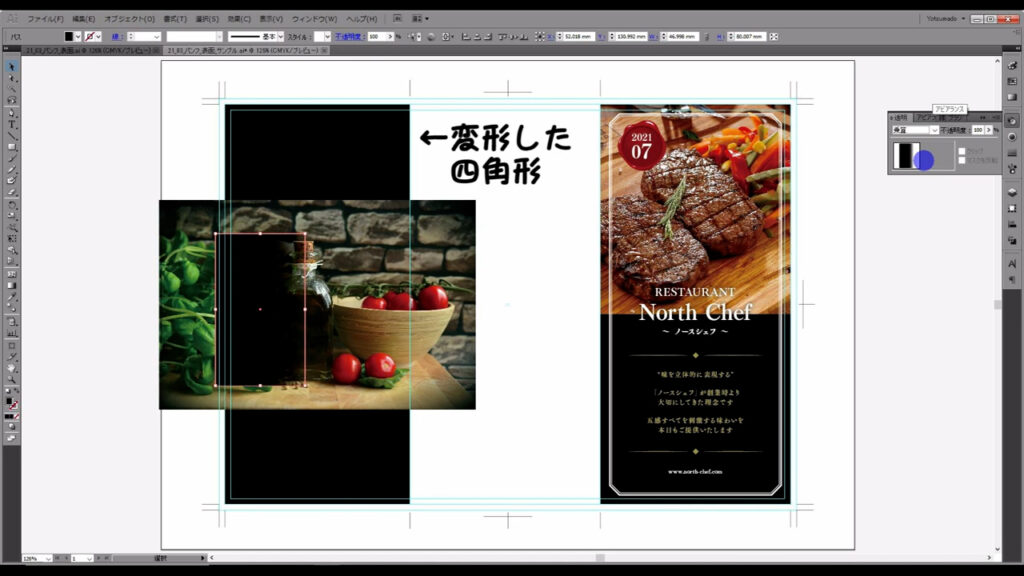
そして、これらの画像とグラデーションを、変形した四角形の形に切り抜くのですが、クリッピングマスクは重ね順が超重要です。

今の重ね順は、画像とグラデーションが上、四角形が下になっています。
イラレではマスクをかける側、つまり今回の場合でいうと四角形が一番上に来ていなければいけません。
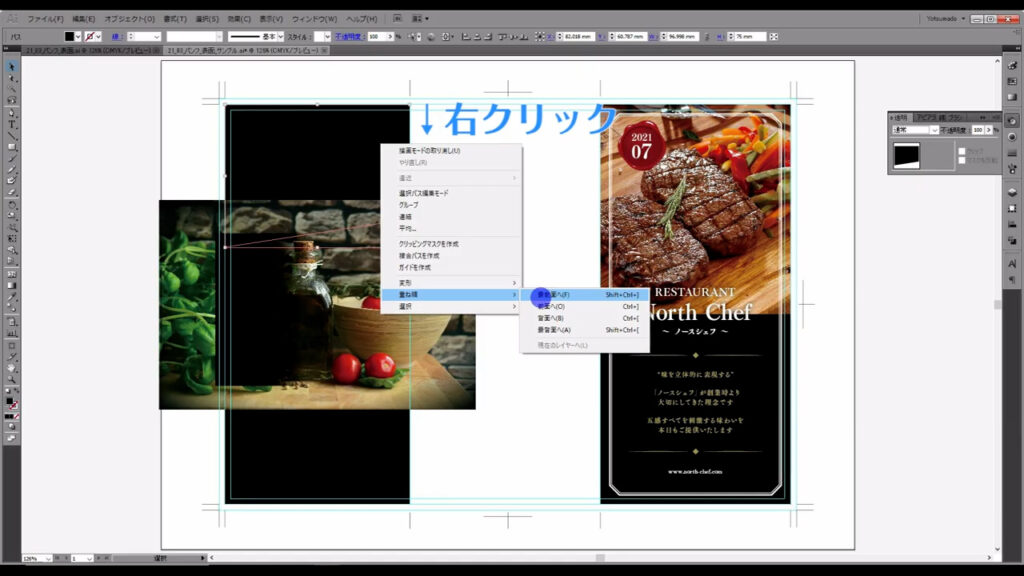
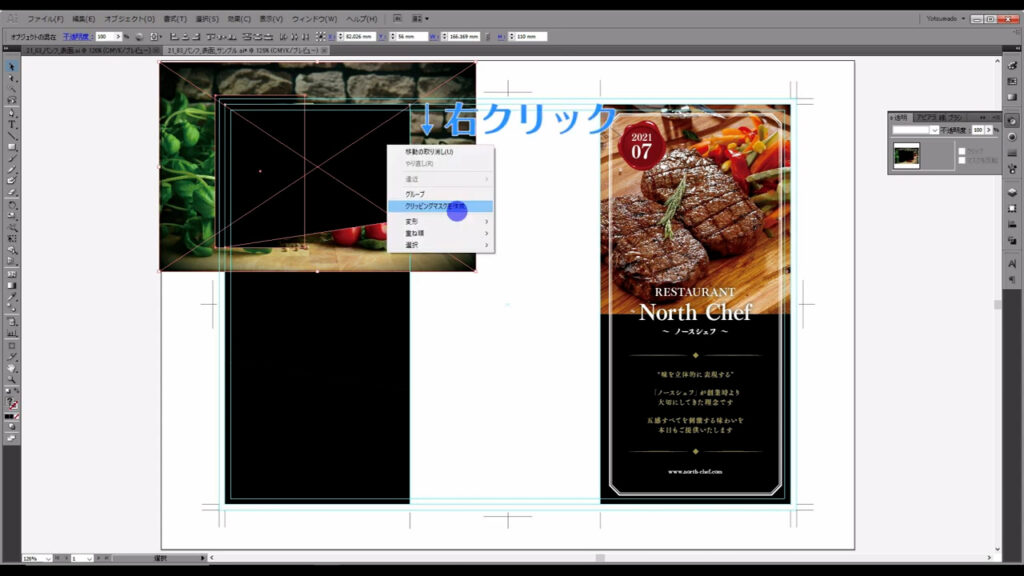
なので、四角形を選択した状態で右クリックし、重ね順を「最前面」にします。


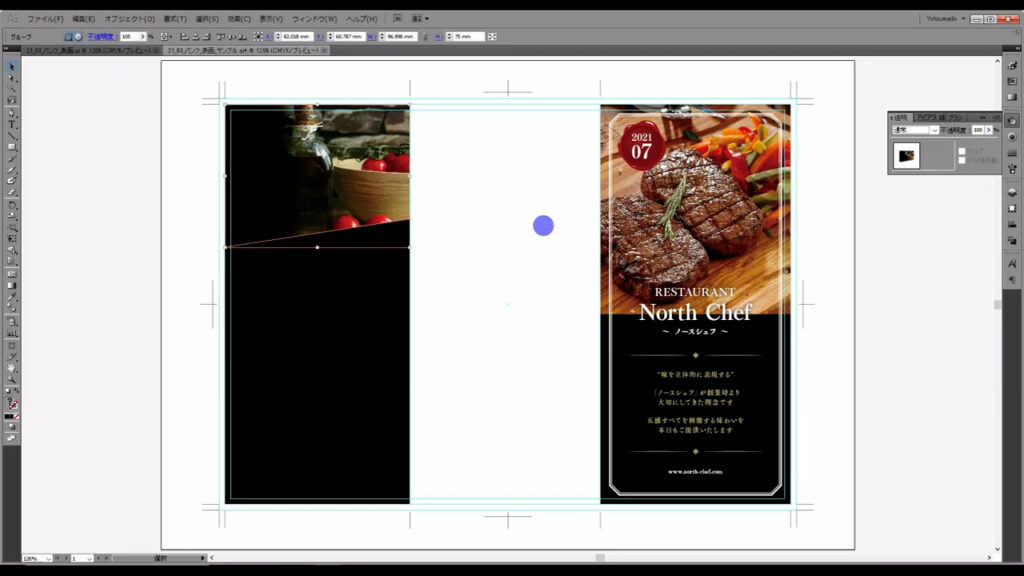
あとは、それぞれのオブジェクトを重ねてそれらを選択し、右クリックしてクリッピングマスクをかけます。


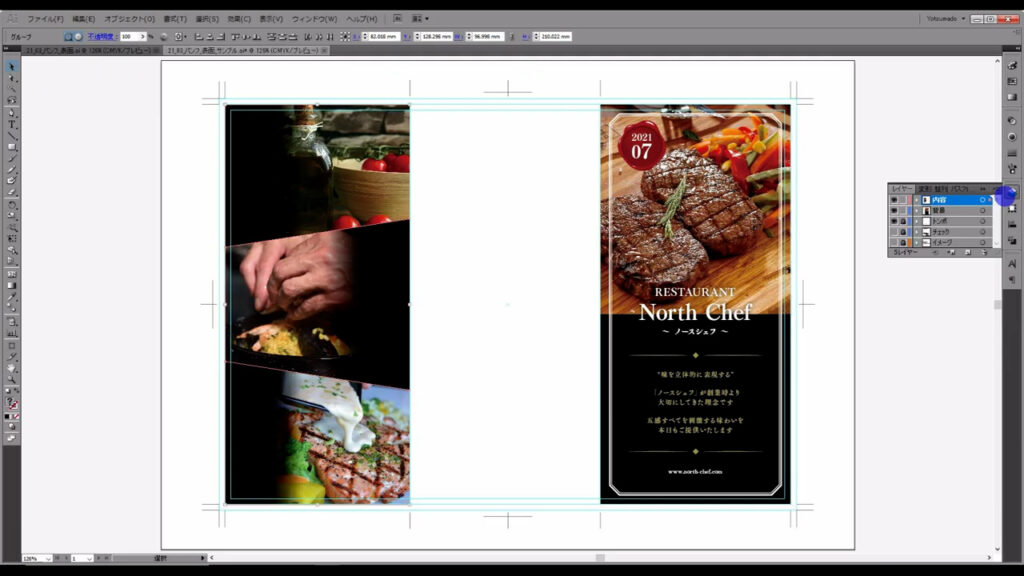
そして、今と同じ手順で、あとの2つもクリッピングマスクをかけます。

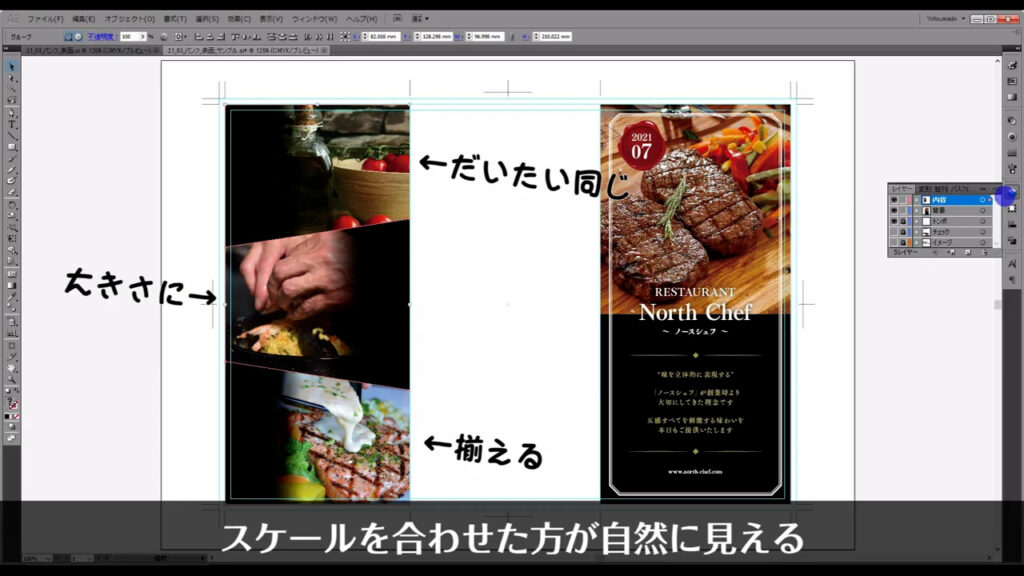
ここでワンポイントですが、写真に写っている被写体同士は、スケールを合わせた方が自然に見えます。

人間の目は、普段見ているものの大きさを感覚的に把握しています。
パンフレットを見たとき、あちらの画像は大きく、こちらの画像は小さく写っていると違和感を感じてしまうので、それを防ぐためにスケールは合わせた方が良いです。
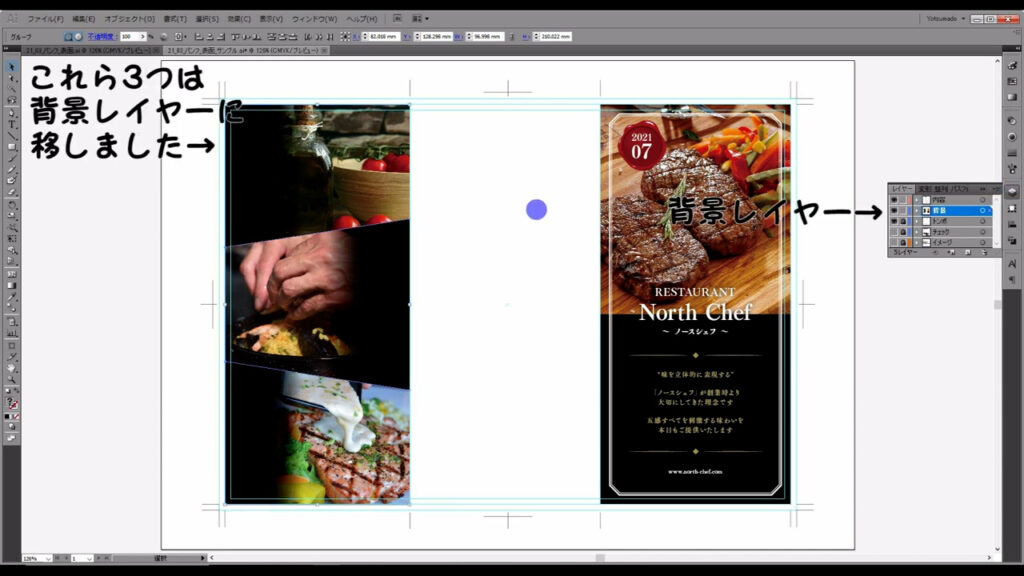
これで背景となる部分ができました。

文字を配置する
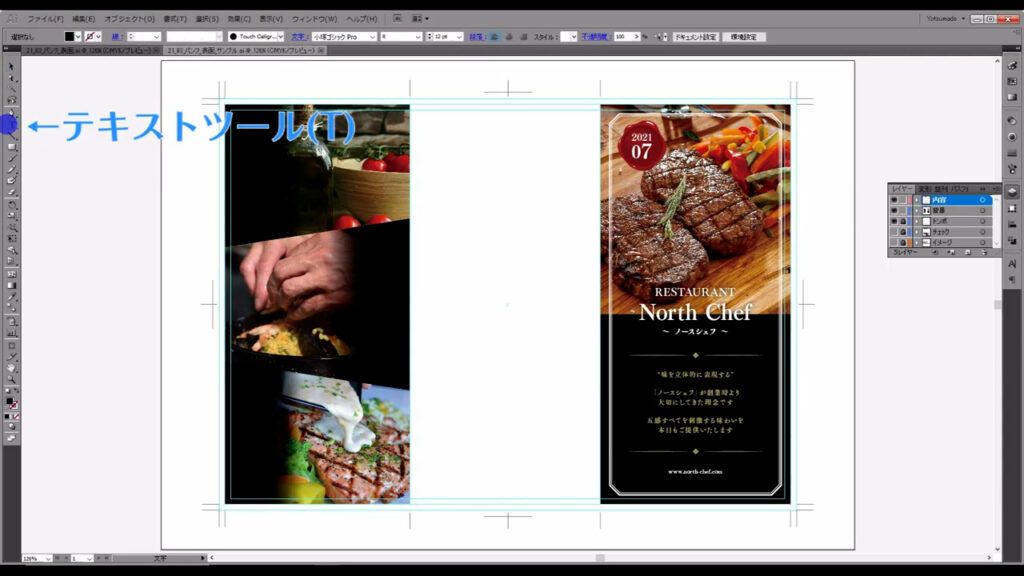
次は、文字を配置していきます。
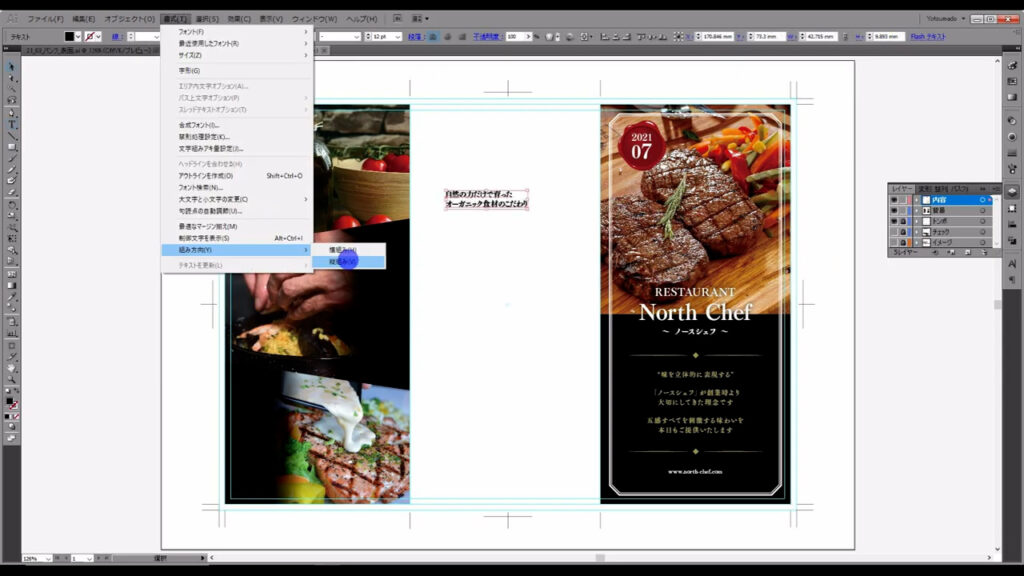
テキストツールに切り換えて、文字を入力しても、

デフォルトは横書きになってしまうので、

文字を選択した状態で、下図(1枚目)の手順で、縦書きに変更します。


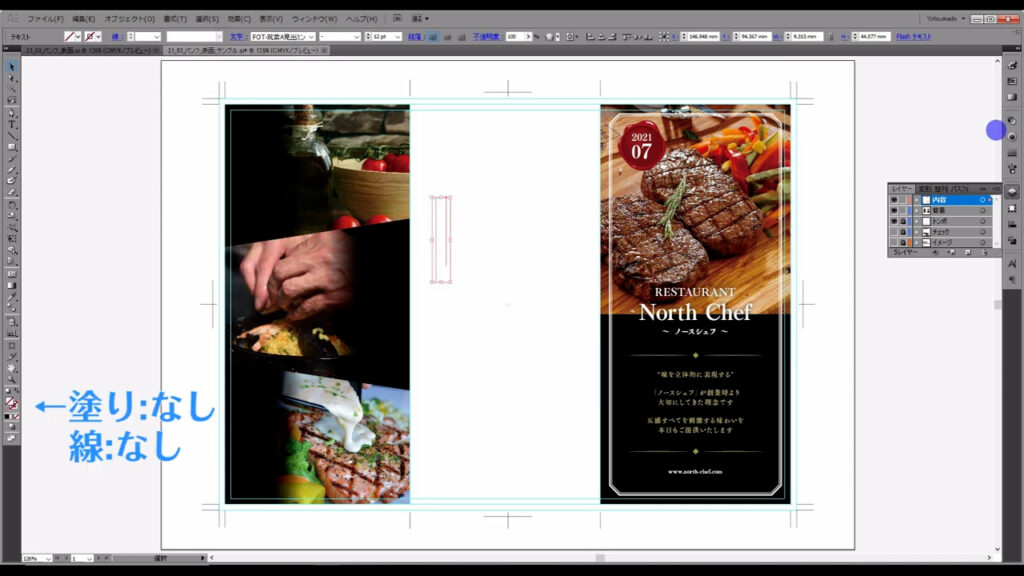
この文字も前回の記事同様、塗りは一度「なし」にして、

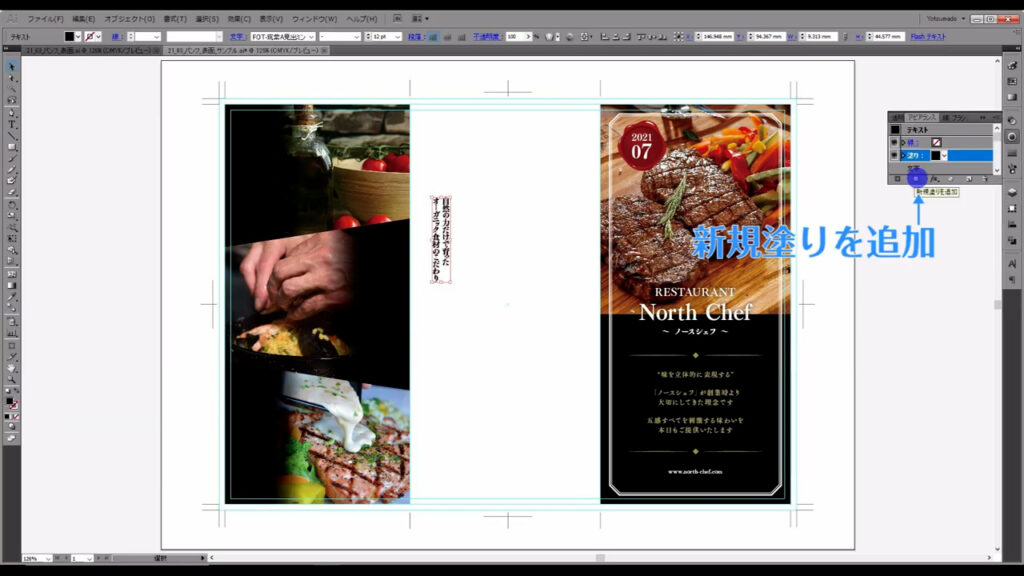
アピアランスパネルから設定します。

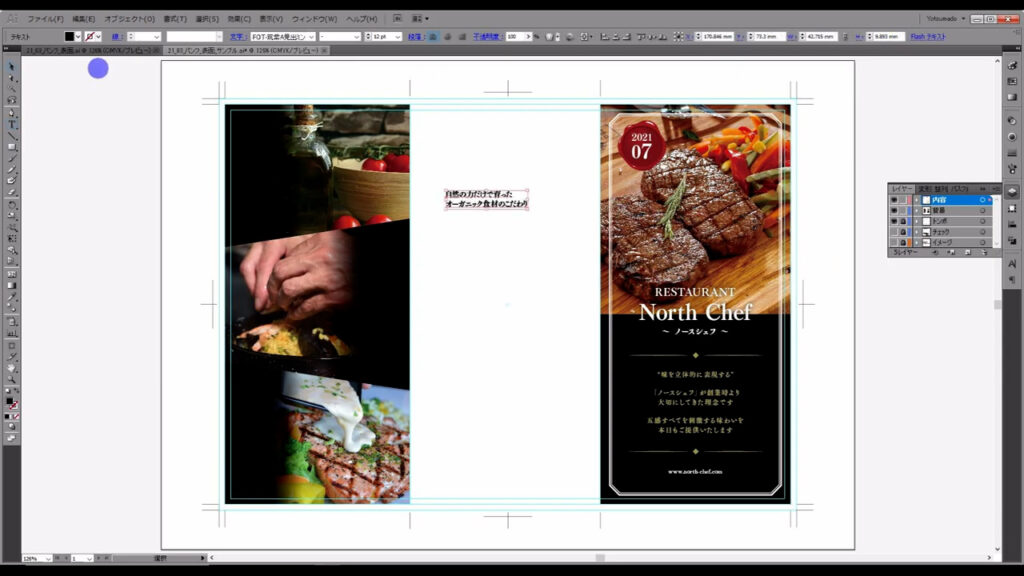
色は、下図マーキング部分に合わせます。
「白」というのも考えたのですが、高級感を演出するには明るすぎると感じたので黄土色の方にしました。

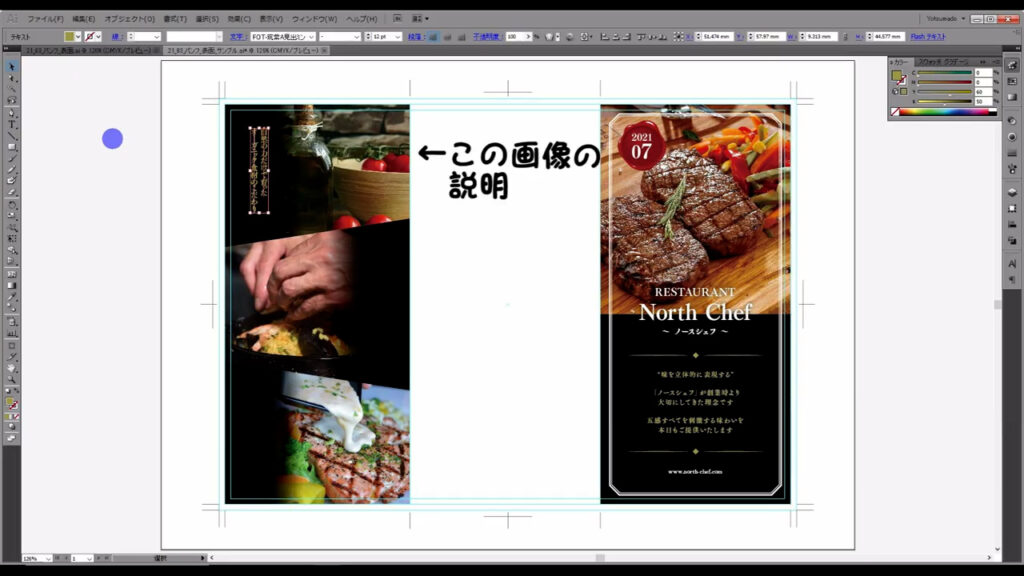
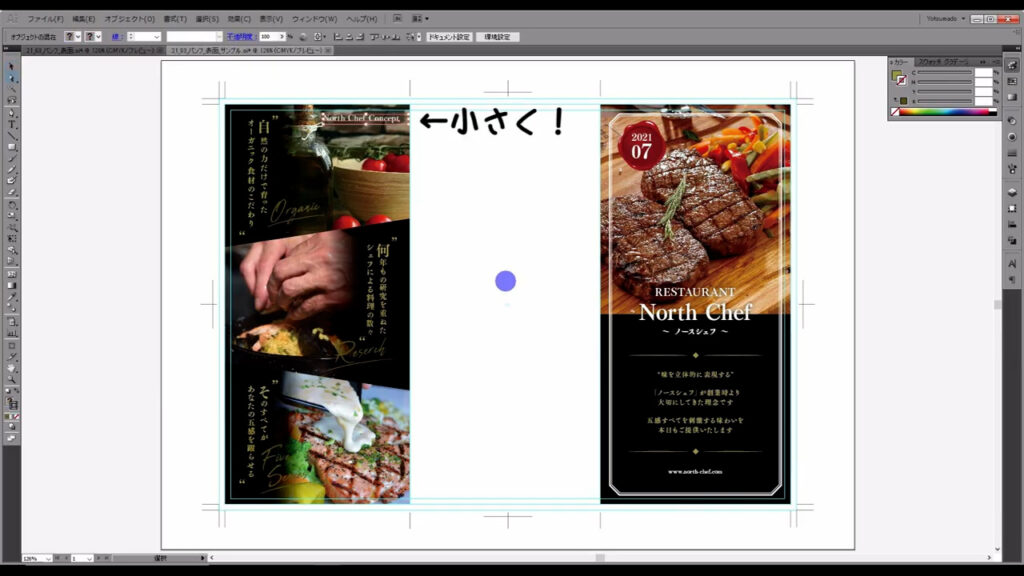
この文章は、横の画像を説明する見出しとして扱いたいのですが、

少し印象が弱く感じるので、見出しっぽく見えるように工夫します。
よく雑誌の記事なんかで、冒頭の一文字だけが大きく表示されているデザインを見ますよね?
それを取り入れてみます。
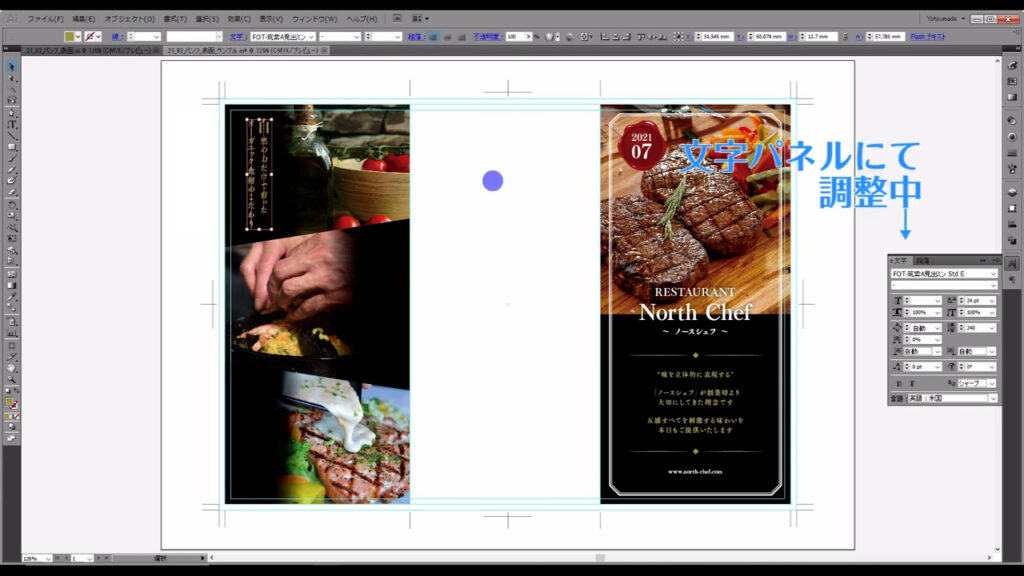
文字を大きくすることによって、行間が狭まってしまうことがあるので、そのときは文字パネルから調整します。

これが終わったら、ついでに装飾もしてしまいます。
まず、さらに見出しっぽく見えるように「約物」を加えます。
約物とは、句読点や括弧、コロンなどの記述記号の総称です。
文章中に組み入れることが一般的ですが、装飾としても使えます。

こんな感じです↓

見づらくて申し訳ございません。
この約物の正式名称は「ダブルクォーテーションマーク」で、本来は引用文に用いるものですが、おしゃれにしてみたいときに使ってみるのもアリです。
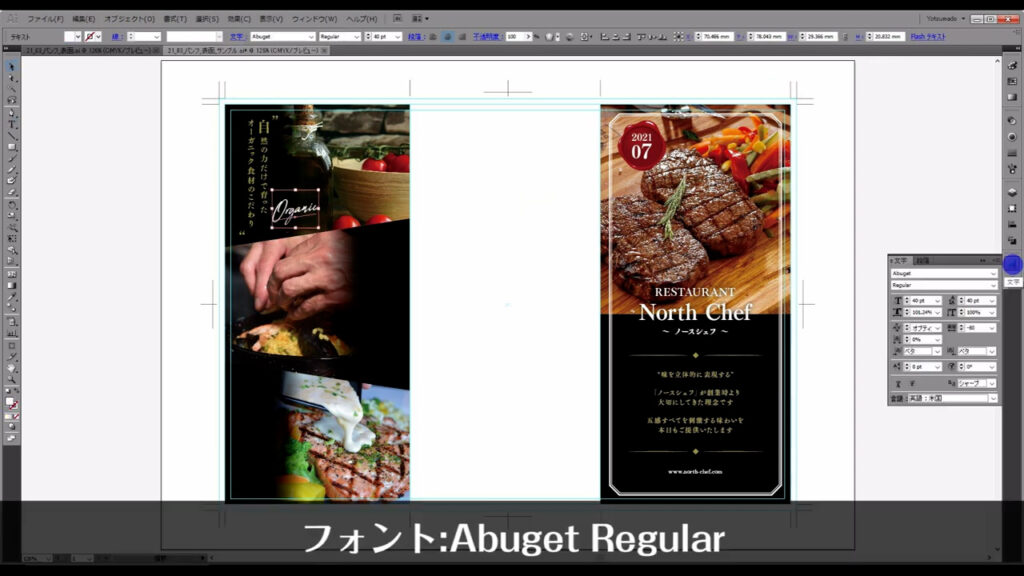
あともうひとつ、手描きのようなフォントの装飾も加えます。
これを加えることで、紙面に温かみが生まれます。

アンダーラインも入れると、さらに手描き感が増します。

そして、これはあくまで見出しの補助なので、色は見出しより暗めに抑えます。

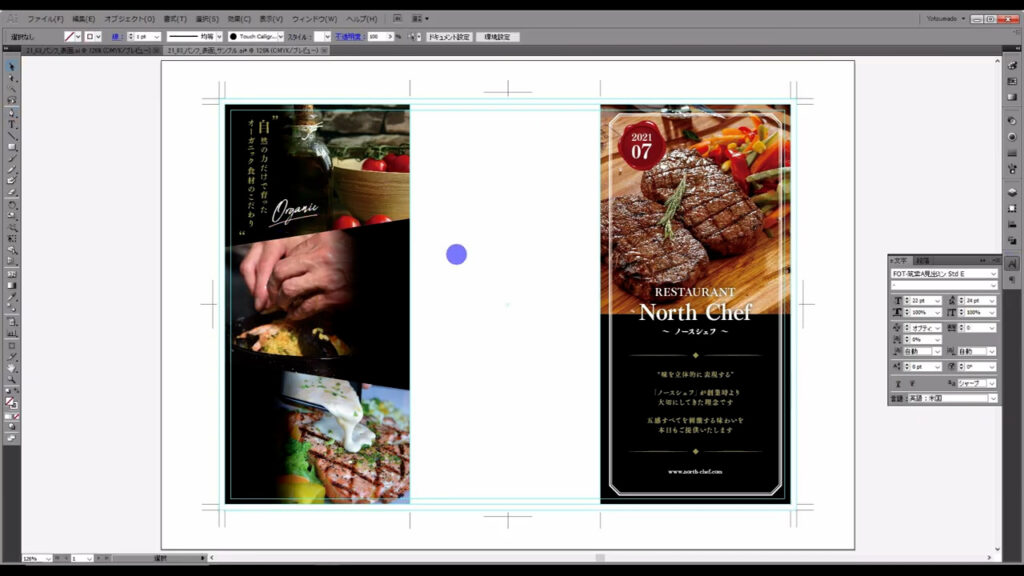
あとはこれをコピーして、下の方にも配置します。

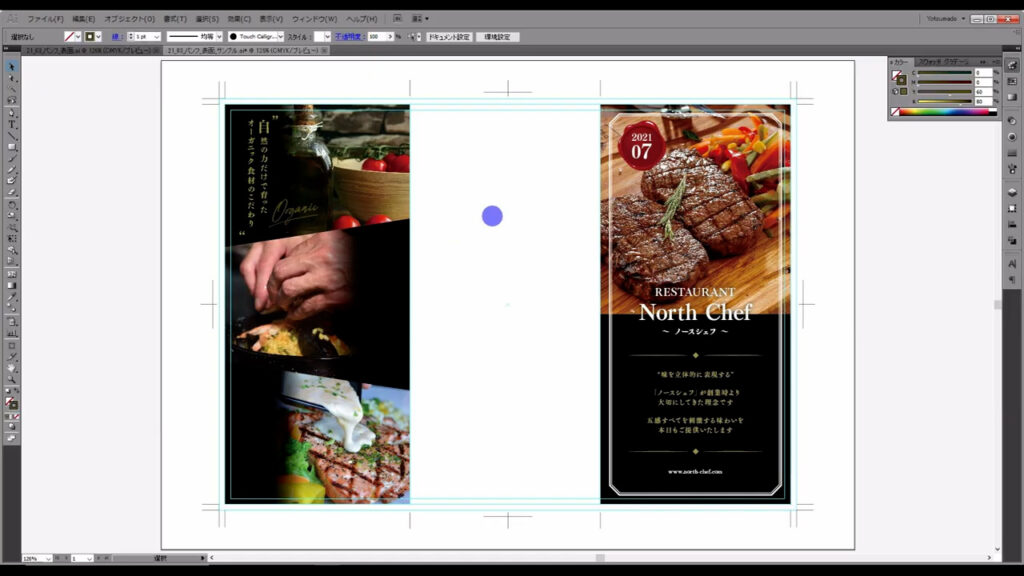
最後に、今、作っているの面が何について書いてあるのか(「North Chef Concept」と入れています)を、飾りとして小さく載せておきます。

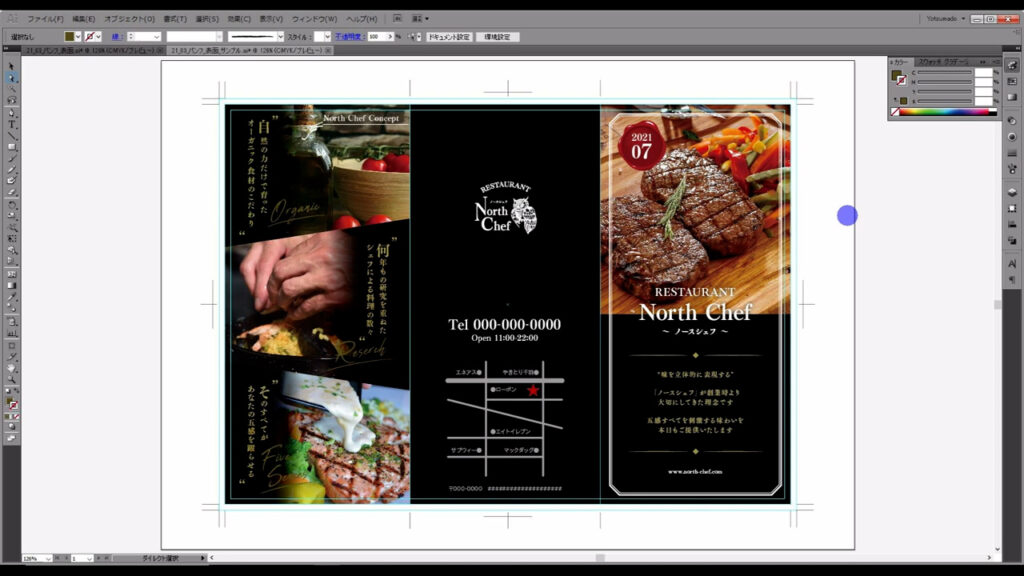
真ん中の面を作る
残るは真ん中の面ですが、完成イメージを見てもわかるように、内容量は多くありません。
サクッと終わらせてしまいます。

この面は、お店の情報がパッと見で伝わるようにしたいので、余計な装飾はせずに中央揃えに統一してスッキリと仕上げます。
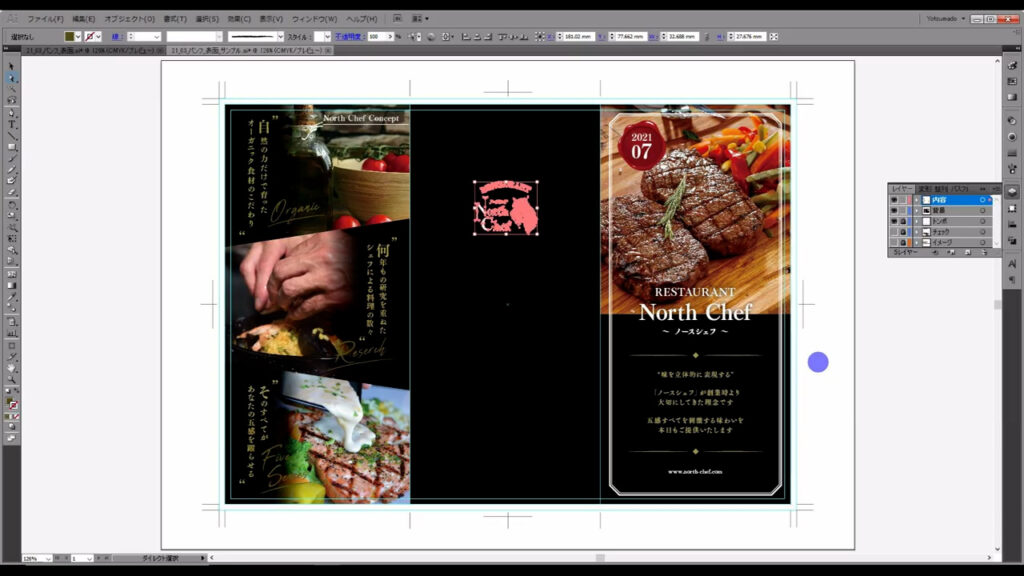
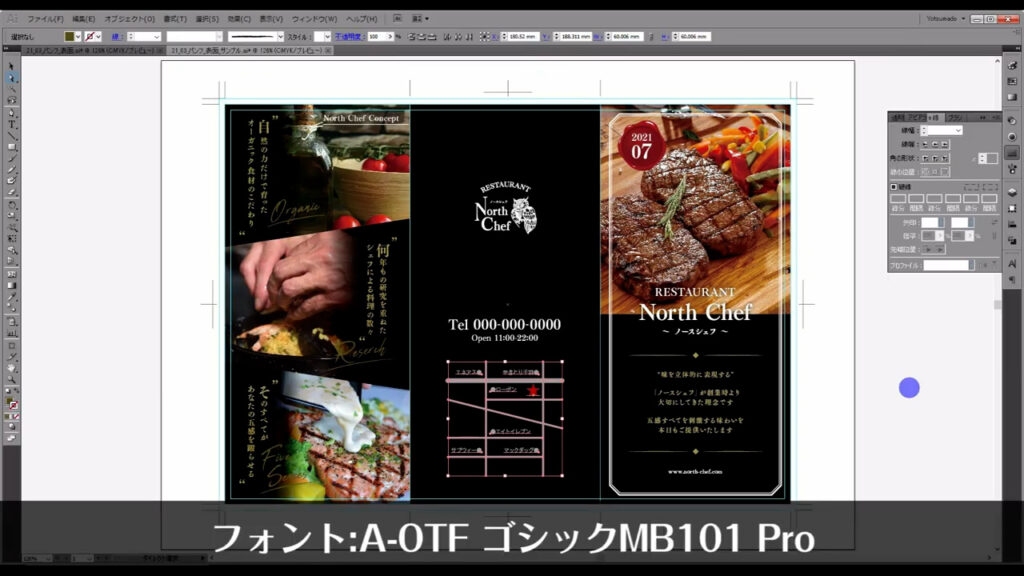
目の流れとしては、上から下というのが一般的なので、まず上にお店のロゴを配置します。

その次に電話番号と営業時間ですが、電話番号はかけ間違いを防ぐために極力大きくします。

大きさの目安ですが、表紙の店名のところより大きくなると不自然なので、それよりは小さくします。

営業時間は、文章のところと同程度で問題ないと思います。

次に地図ですが、目的地をより目立たせるために線の色は少し暗くしています。
加えて、地図中の目印になる場所は読めなくては仕方ないので、フォントはゴシック系にしています。

ここは、見た目のかっこよさより機能性の方が重要だと判断しました。
それと同じ理由で下の住所もゴシック系にしています。
文字の大きさは、地図中の文字サイズと同程度です。

今回はここまでです。

次回は、裏面の制作に入ります↓






コメント