この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、三つ折りパンフレットを解説付きで制作していきます。
パンフの解説となると、さすがに記事が長くなってしまうので、4回に分けます。
それでは、さっそく本編にいきましょう。
ラフ案を確認する
まず、今回の制作物の内容を確認します。
月1回発行するレストランの案内パンフレットです。
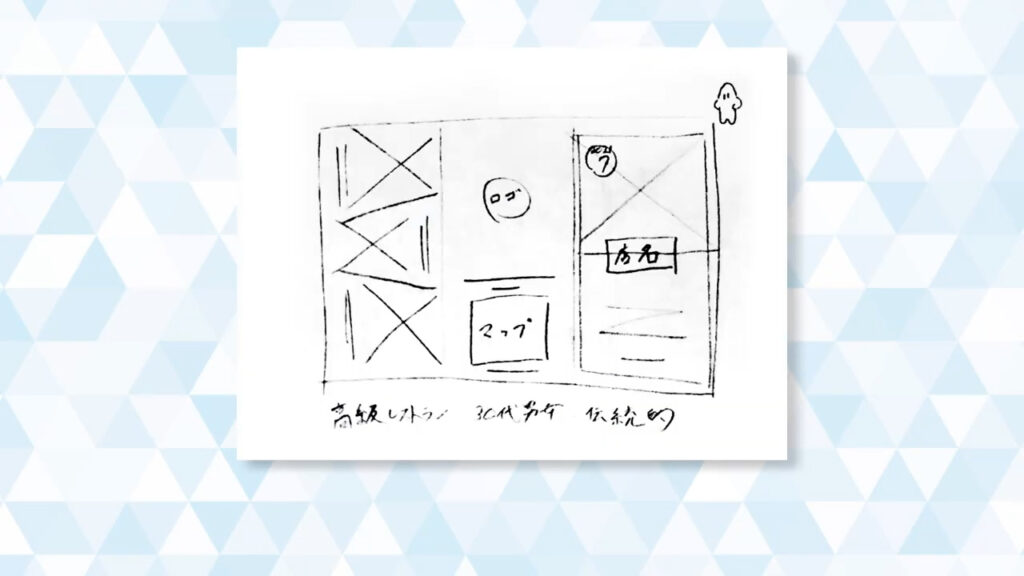
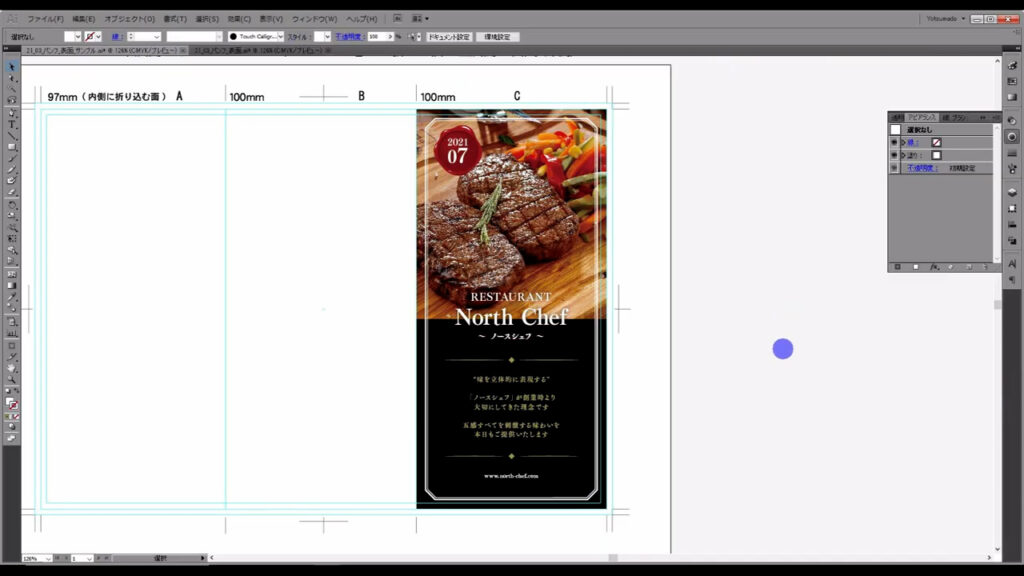
ラフ案はこんな感じです↓

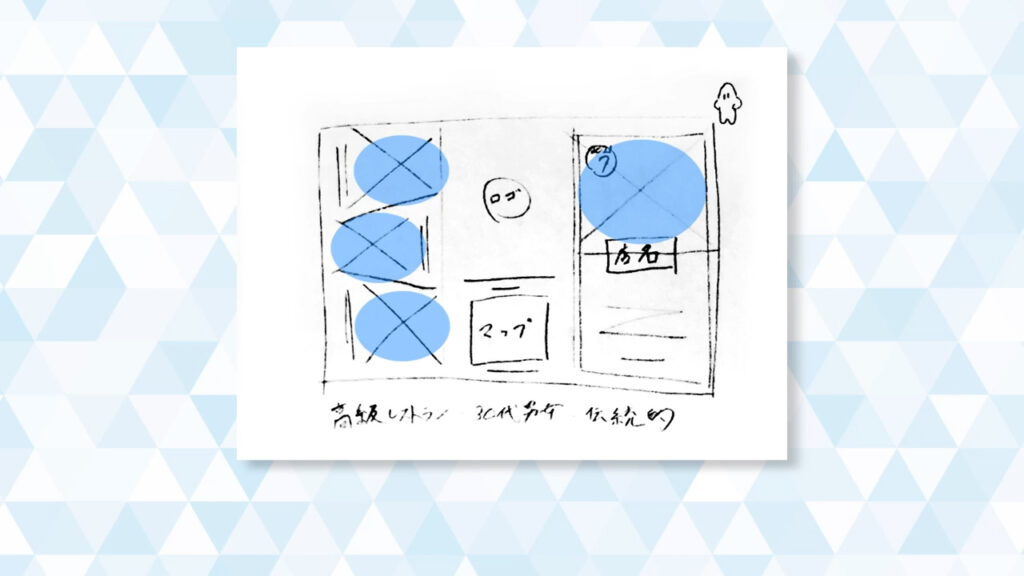
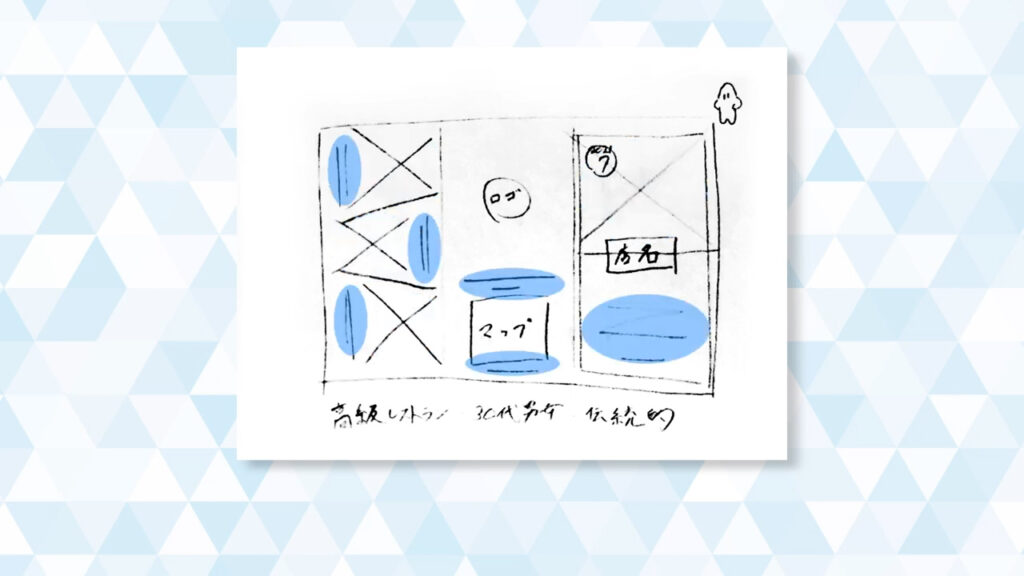
ザックリご説明すると、バツを書いてあるところが画像で、

Zや直線を書いてあるところがテキストです。

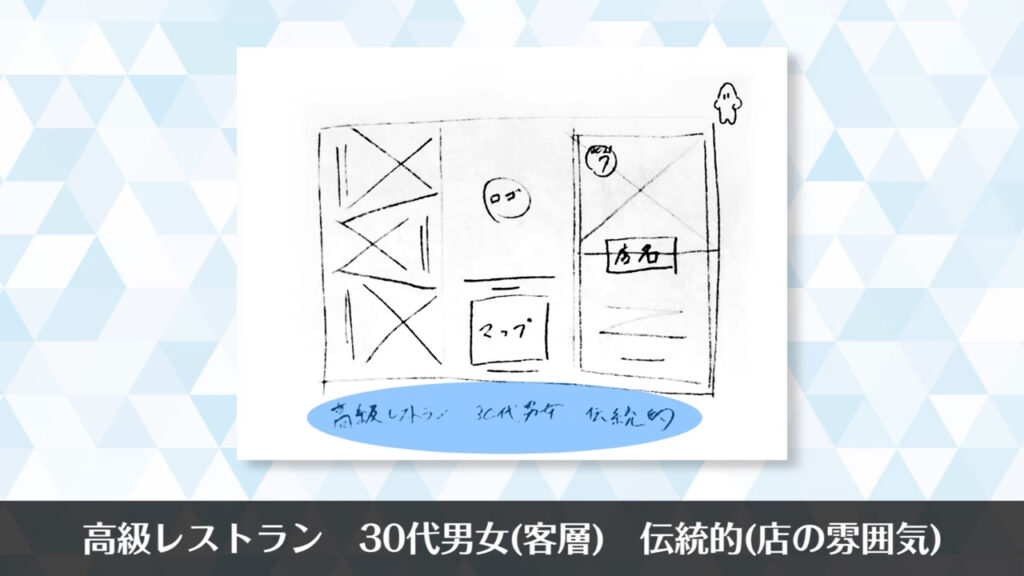
そして、下のところに、このパンフレットに関するキーワードを書いておきました。
「高級レストラン」「30代男女」「伝統的」ですね。

これらのキーワードはそのまま、コンセプトでもあるのですが、私がデザインをするときは、このように「制作物をどんなイメージにするか」を先に決めています。
イラレを立ち上げる前にイメージを決めておくことで、制作時に迷走せずに作業に取り組むことができます。
テンプレートをダウンロードする
ラフ案を確認したところで、さっそく制作に入ります。
下図のパンフレットですが、最終的に外部印刷することを想定して、印刷業者のプリントパックさんのテンプレートを使っています。
テンプレートのダウンロードは、プリントパックさんのホームページから無料ダウンロードできます。
三つ折りパンフレットテンプレート(Mac版)
三つ折りパンフレットテンプレート(Win版)

表紙を作る
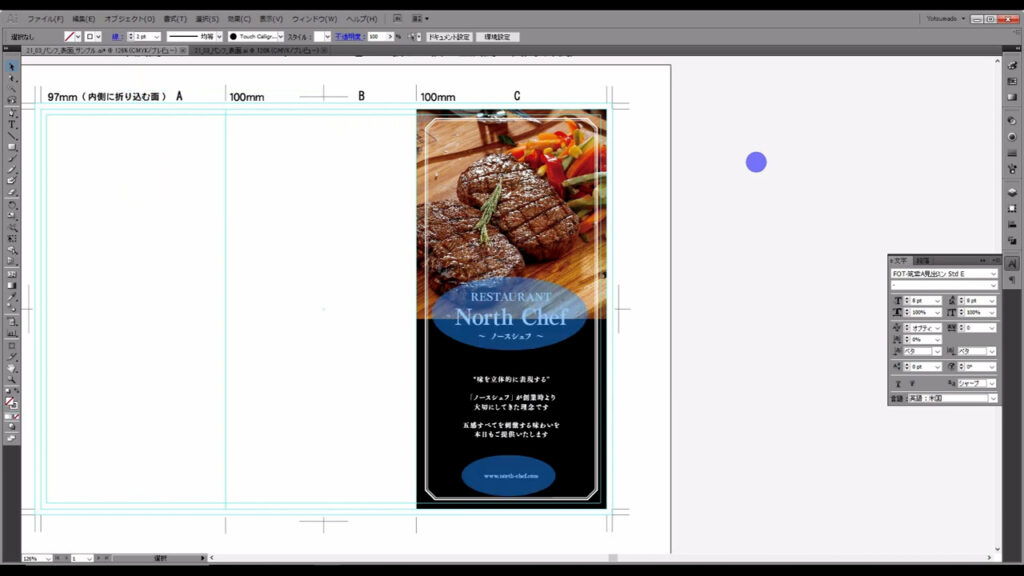
それでは、表紙から作っていきます。
表紙はお客様が最初に見るところなので、先ほど提示したキーワードが特に重要です。
ターゲットにしているお客様の心をつかむ工夫をしていきます。

背景を決める
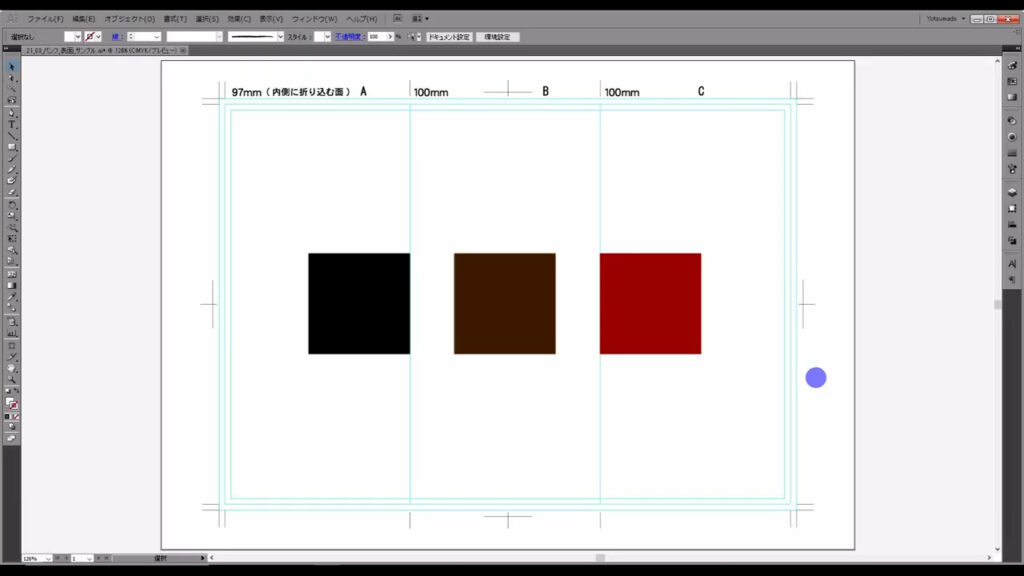
まず背景の色ですが、高級さを表現するには黒や茶、暗めの赤などが一般的です。
※あくまで一例です。

今回は、より重厚感のある雰囲気にしたいので、「黒」を選びます。

次はラフ案を元に、レイアウトを組んでいきます。
画像を配置する
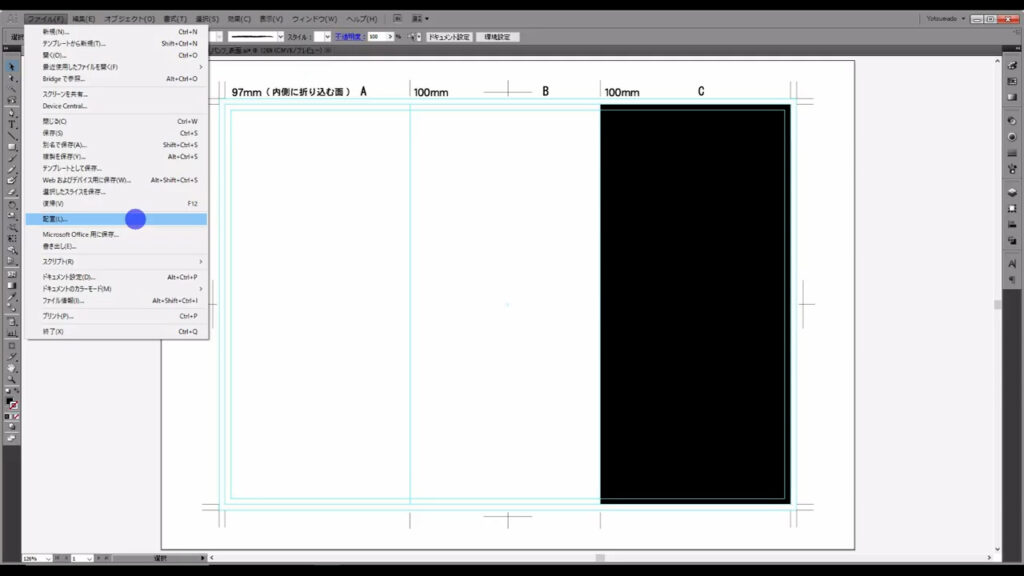
画像の配置は、下図の手順で行うことができます。

「配置」を押すと、ウィンドウが出てくるので、そこから画像を選択して「配置」を押します。
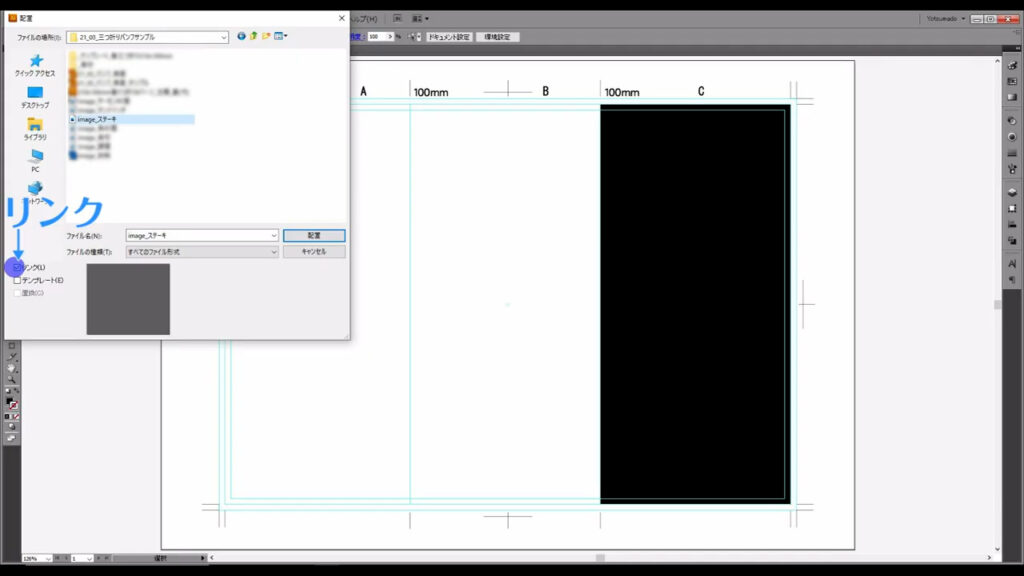
このとき「リンク」というところにチェックを入れると、イラレのデータが軽くなります。

リンクについては、記事を書いています↓
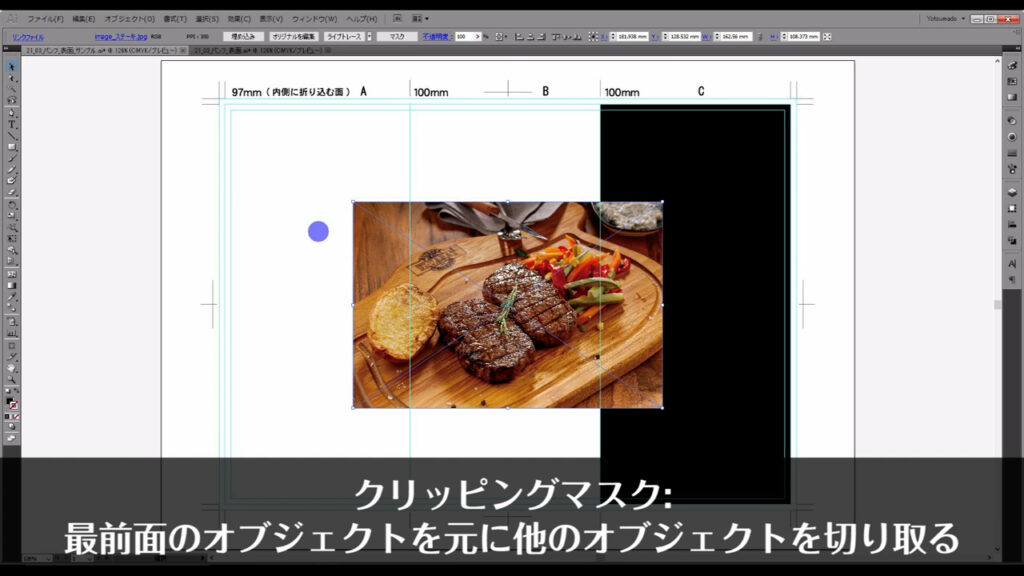
画像を配置したら、まず「クリッピングマスク」をかけます。
クリッピングマスクとは、画像の切り抜きのことです。
トリミングともいいます。

マスクで画像の必要な部分だけを切り抜きます。
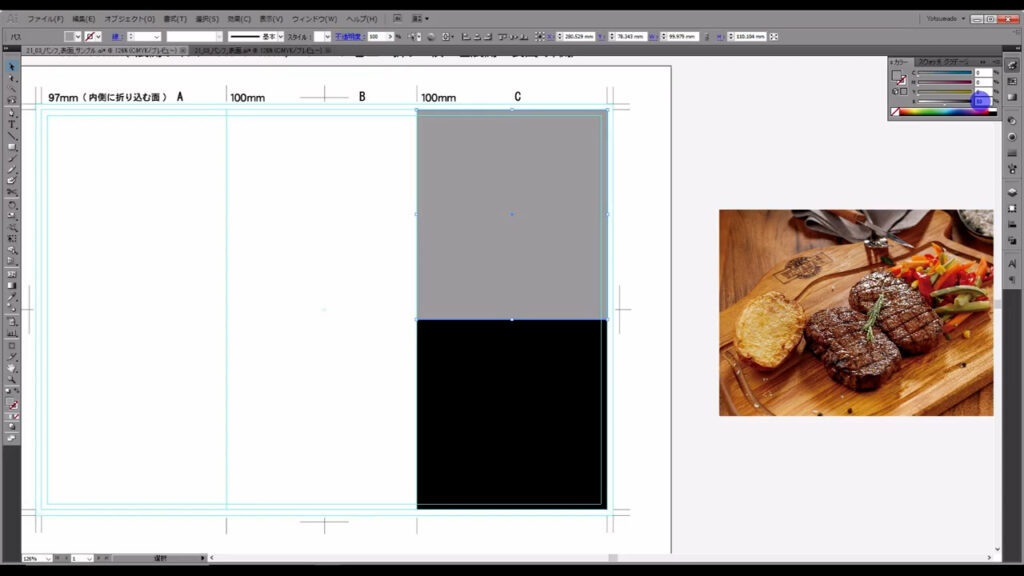
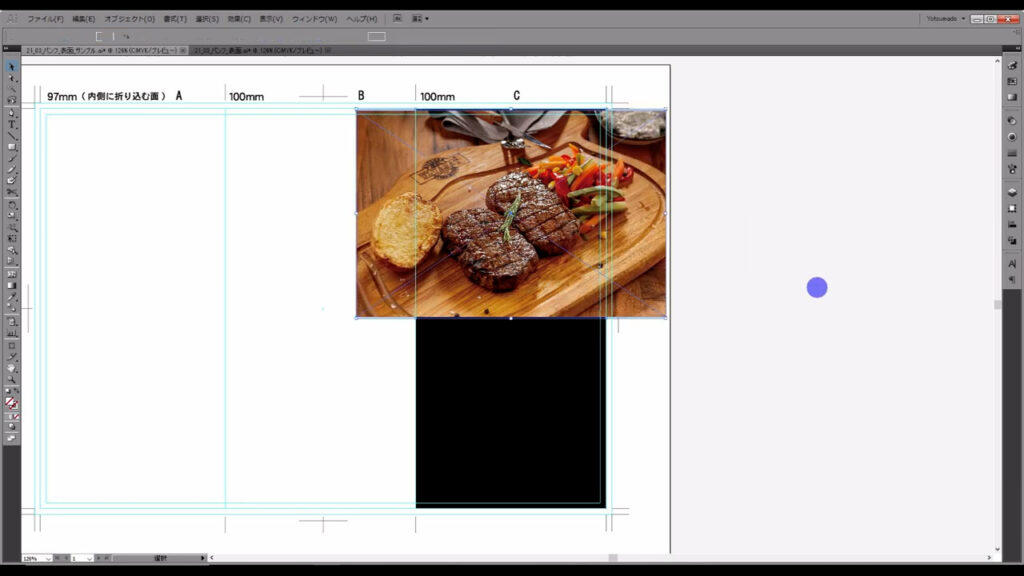
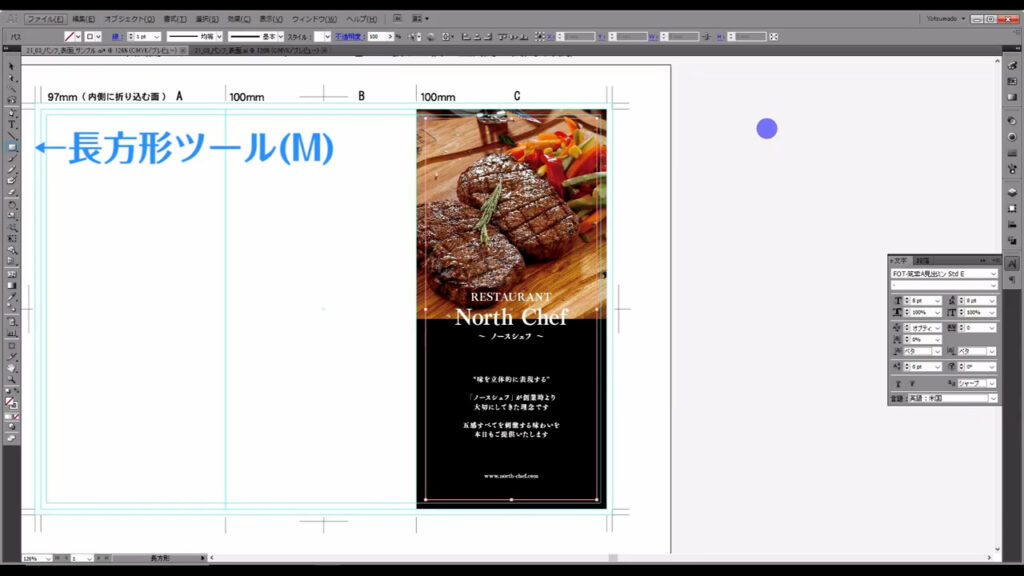
手順は、まず画像を置きたいところに図形を置きます。
ここでは四角形に切り抜きたいので、長方形ツールに切り換えて、

ここに配置します(下図参照)。
色は何でも良いですが、わかりやすいように「グレー」にしておきます。

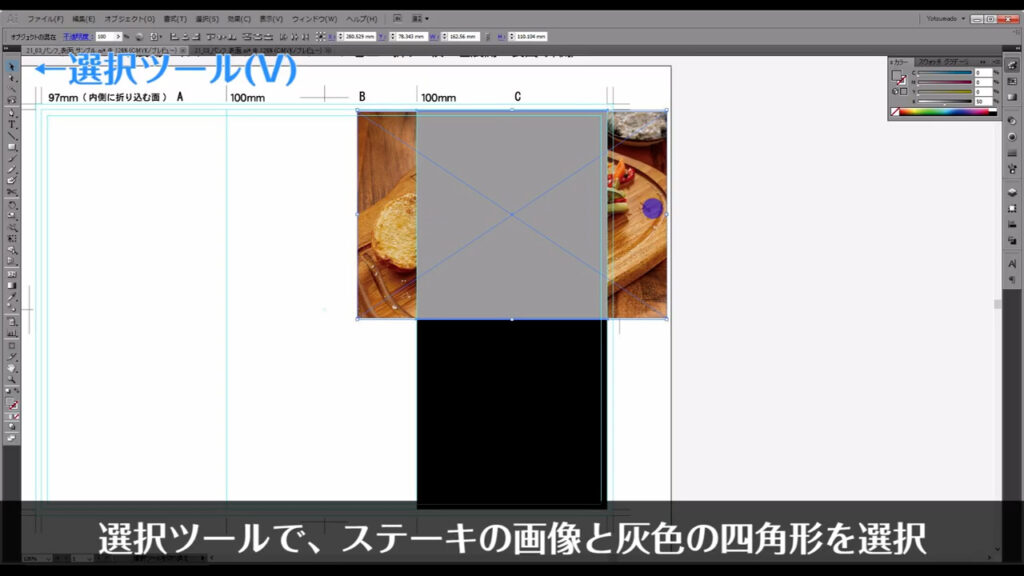
そうしたら、画像をグレーの四角形に重ねて、さらに選択ツールでこの2つを選択します。
オブジェクトの複数選択は、shiftを押しながら左クリックで可能です。

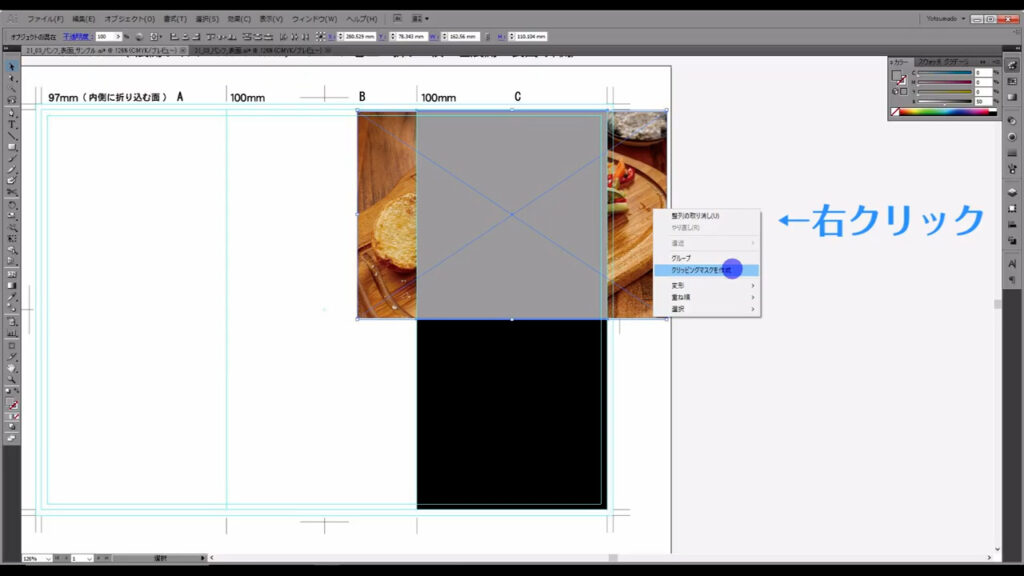
そのままの状態で右クリックすると「クリッピングマスクを作成」というのが出てくるので、それを実行します。

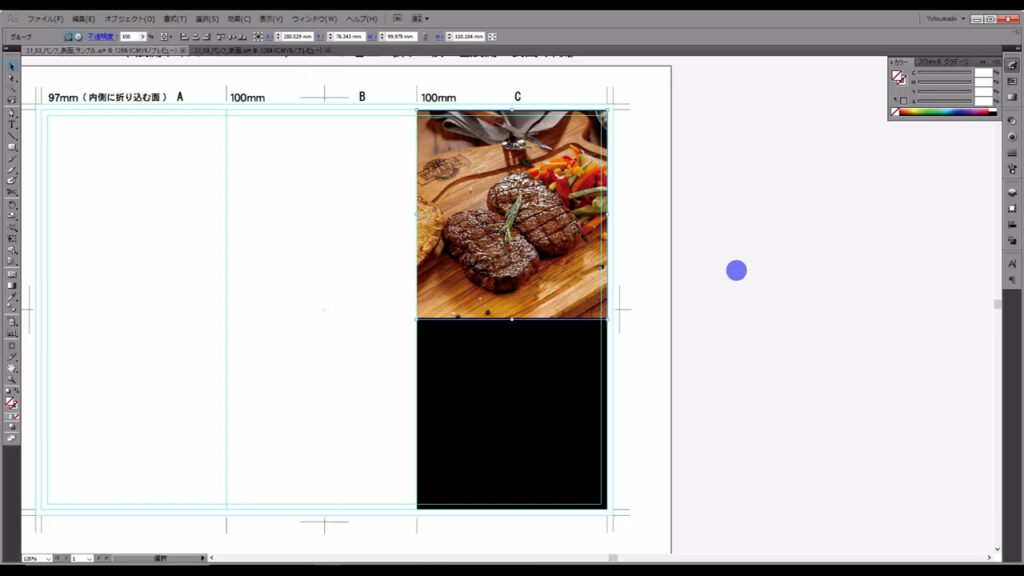
これで画像にマスクがかかりました。

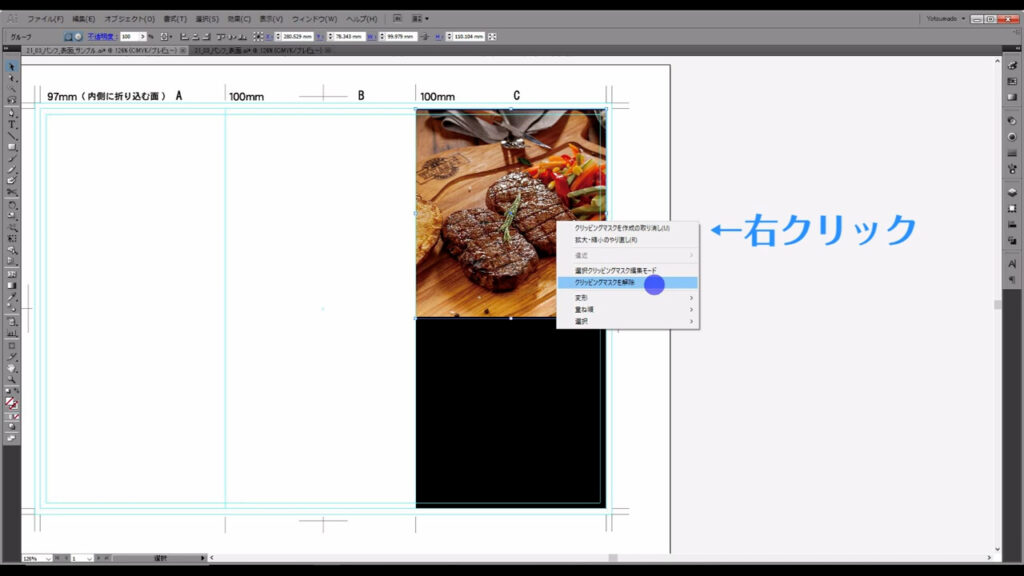
マスクの解除は、これを選択した状態で右クリックすれば「クリッピングマスクを解除」というのが出てくるので、それで可能です。


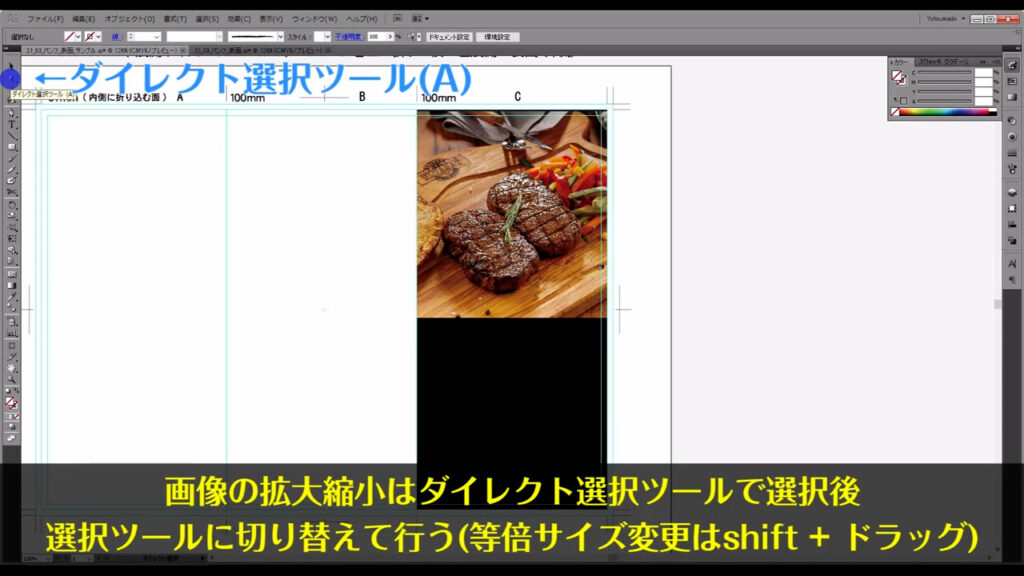
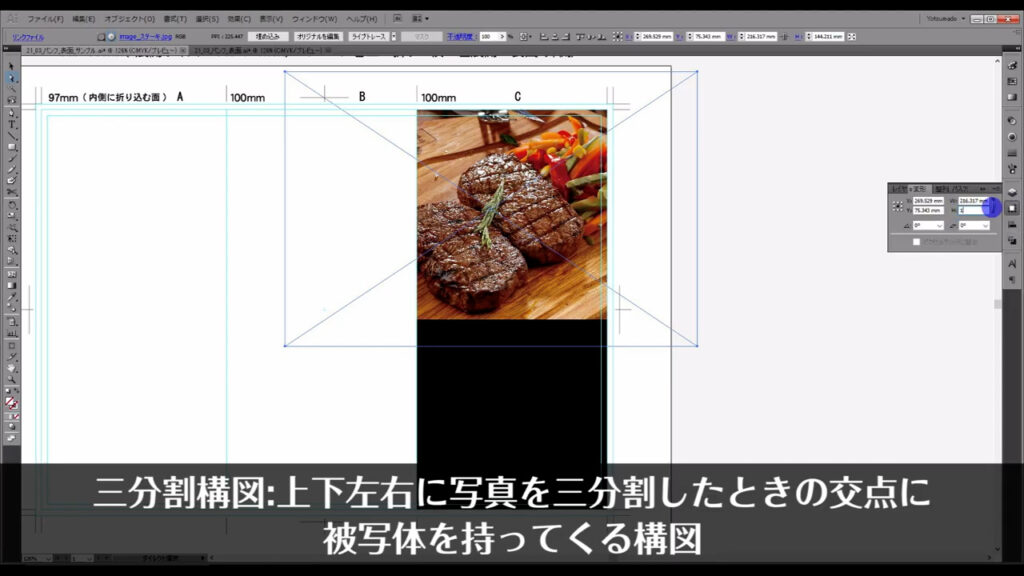
あとは、画像のサイズや写すところを微調整していきます。
マスクがかかった画像は、ダイレクト選択ツールで編集することができます。

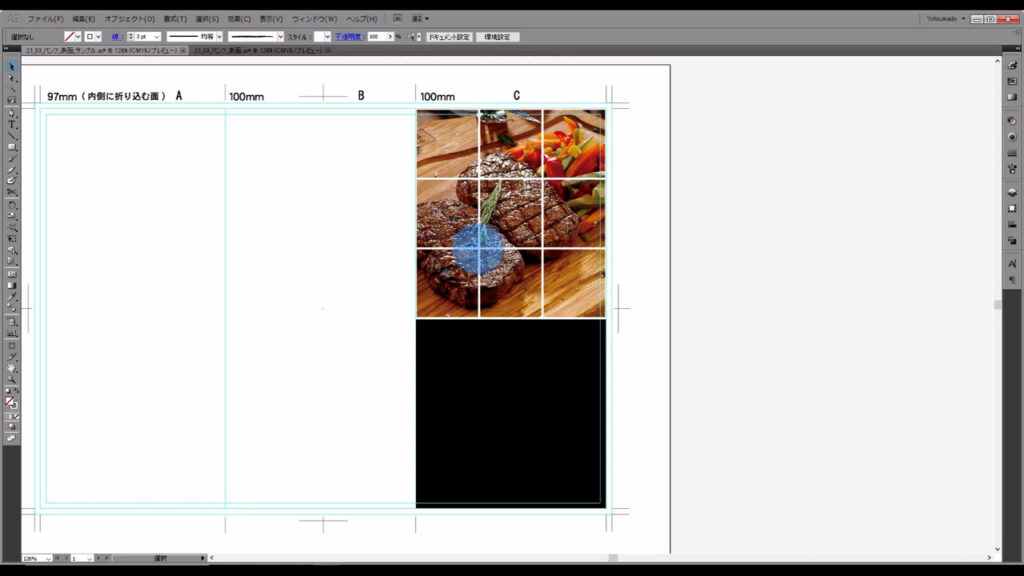
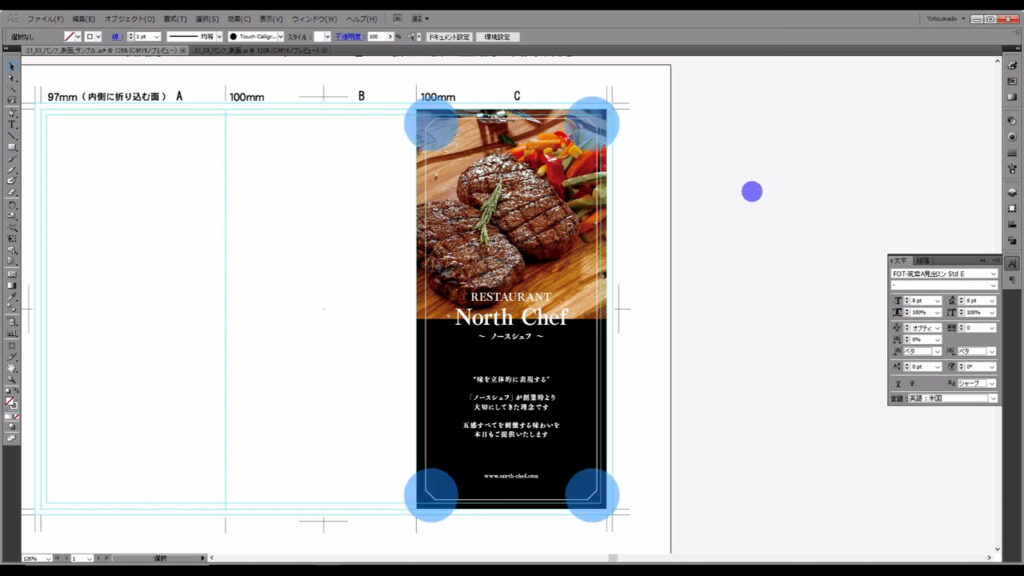
ここでちょっとしたマメ知識ですが、写真の構図の一つに「三分割構図」というものがあります。
上下左右に写真を三分割したときの交点に、被写体を持ってくる構図のことです。

画像の微調整をしたあとのものに実際に三分割線を入れてみると、下図マーキング部分の交点にはステーキの中心が、

下図マーキング部分の交点には、炒めたパプリカがあることがわかります。

この画像はフリー素材なので、たまたまこの構図が使えましたが、もし自分で写真を撮るときは構図の種類を覚えておくと、良いデザインにもつながるのではないかと思います。
因みに、表紙の画像をステーキにしたのは、キーワードであった「30代男女」を意識したためです。

文字を配置する
次は文字ですね。
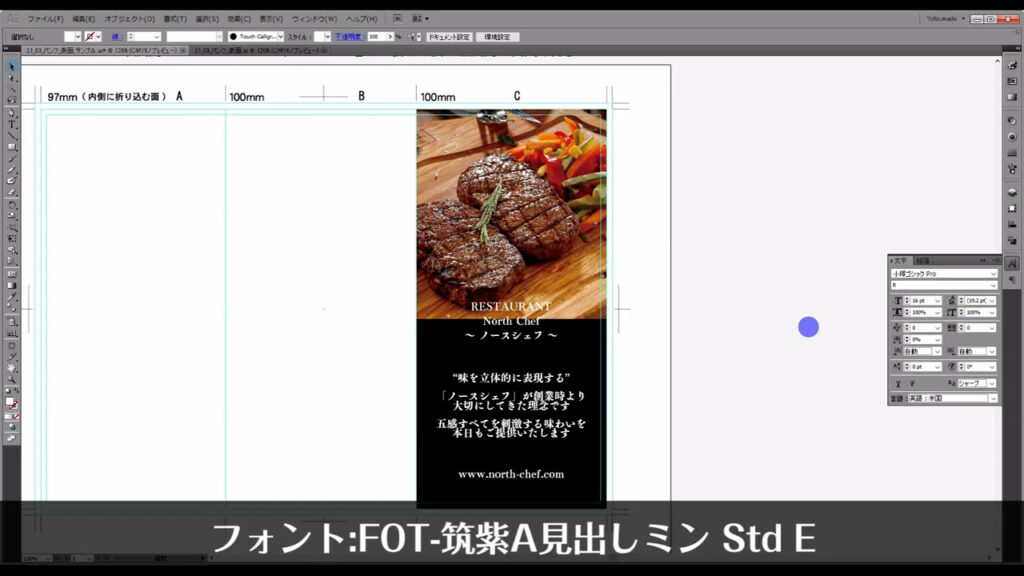
サイズは気にせずに、一通り入力してしまいます。

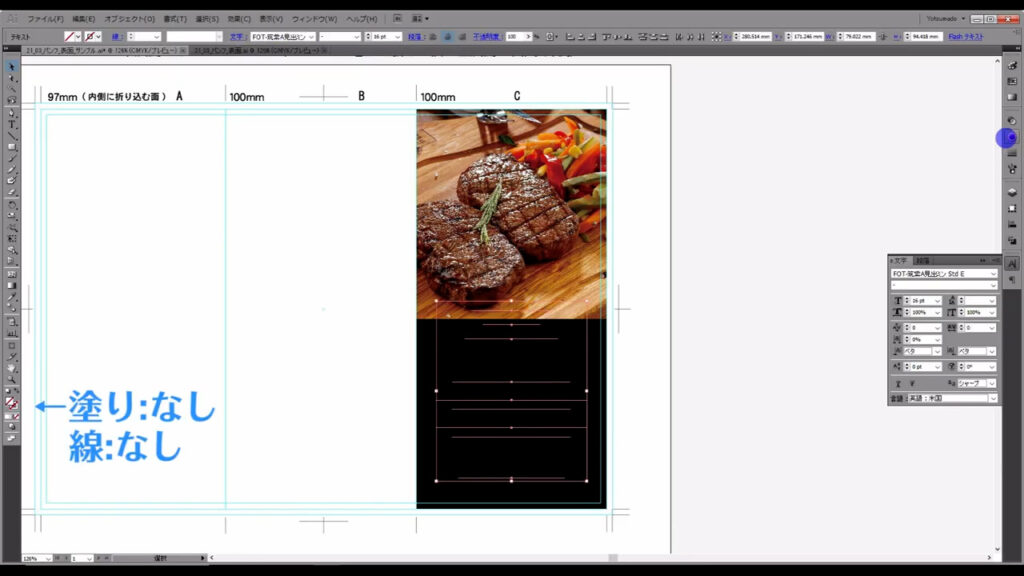
フォントは「高級感」というキーワードに合わせて、明朝系のフォントにします。

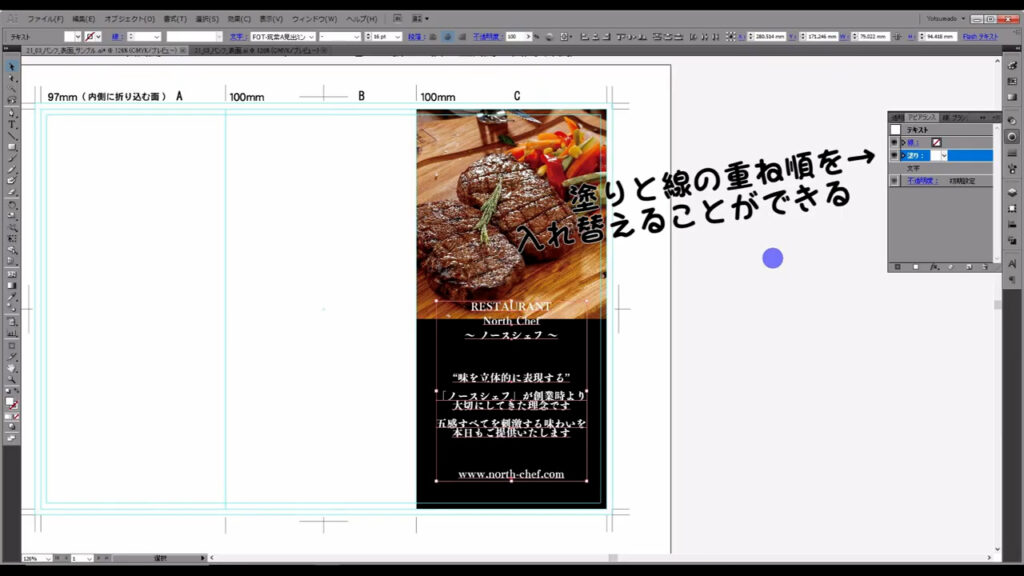
このとき、私は文字の塗りと線の重ね順を自由に入れ替えられるように、デフォルトの設定は一度「なし」にし、

アピアランスパネルから、改めて文字の塗りを設定するクセをつけています。

今回の表紙の部分では、今のところ重ね順を入れ替える場面は出てこなさそうですが、念のためです。

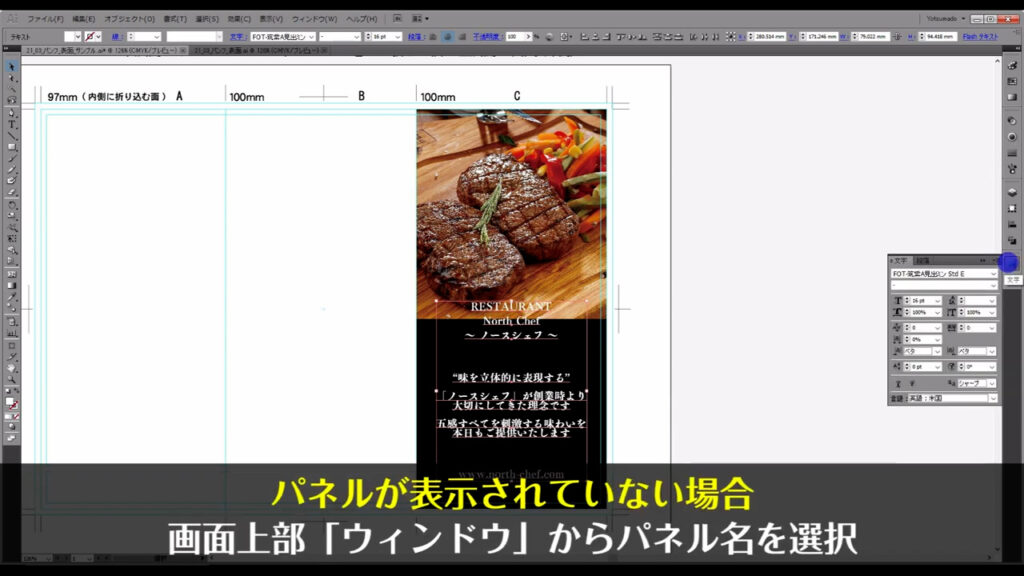
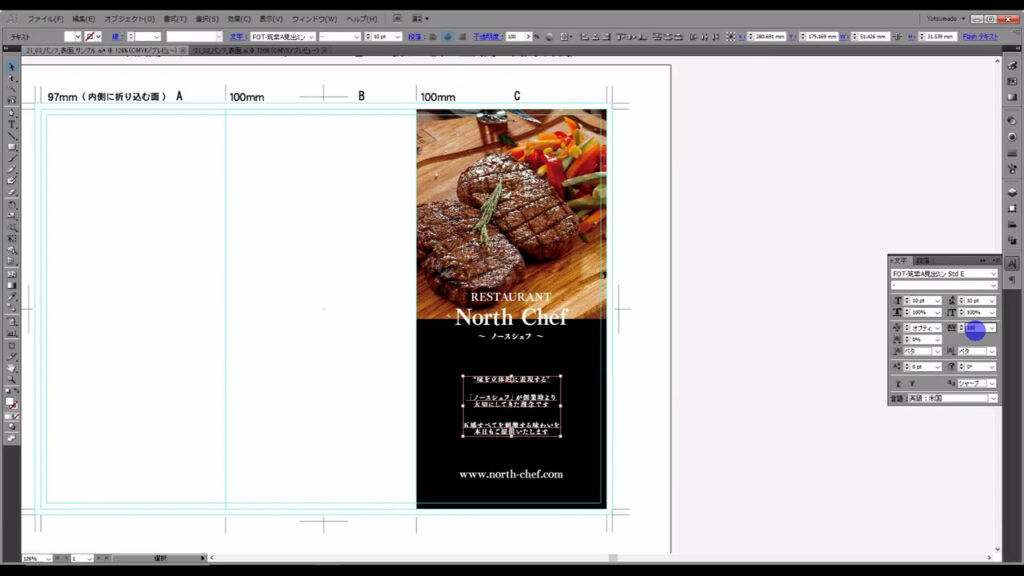
一通り入力し終わったら、「カーニング」という個々の文字間の調整を行います。
文字パネルを開くと、その調整を行うところが出てきます。

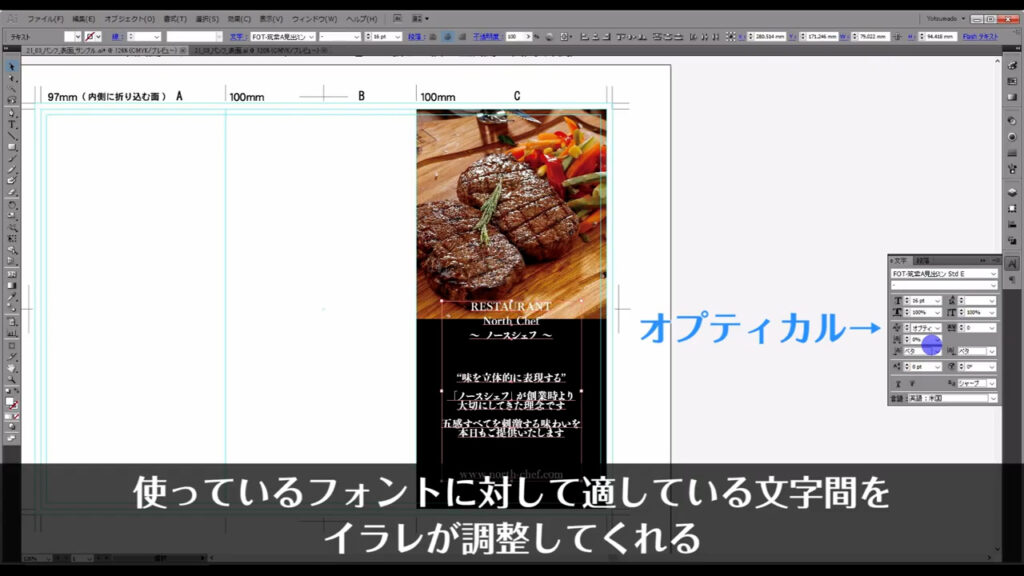
字幕(下図参照)のように設定すると、使っているフォントに対して適している文字間をイラレが調整してくれます。

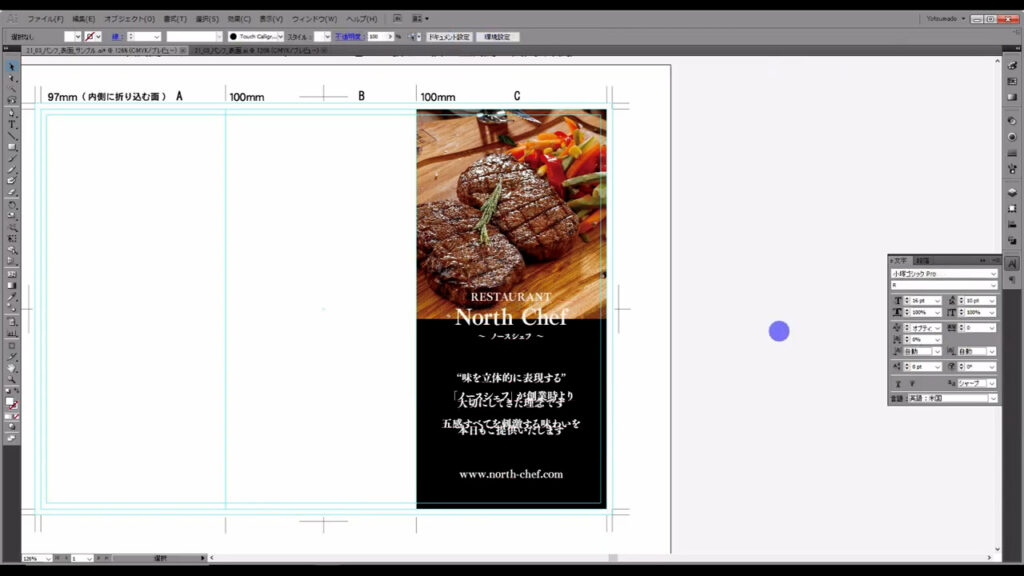
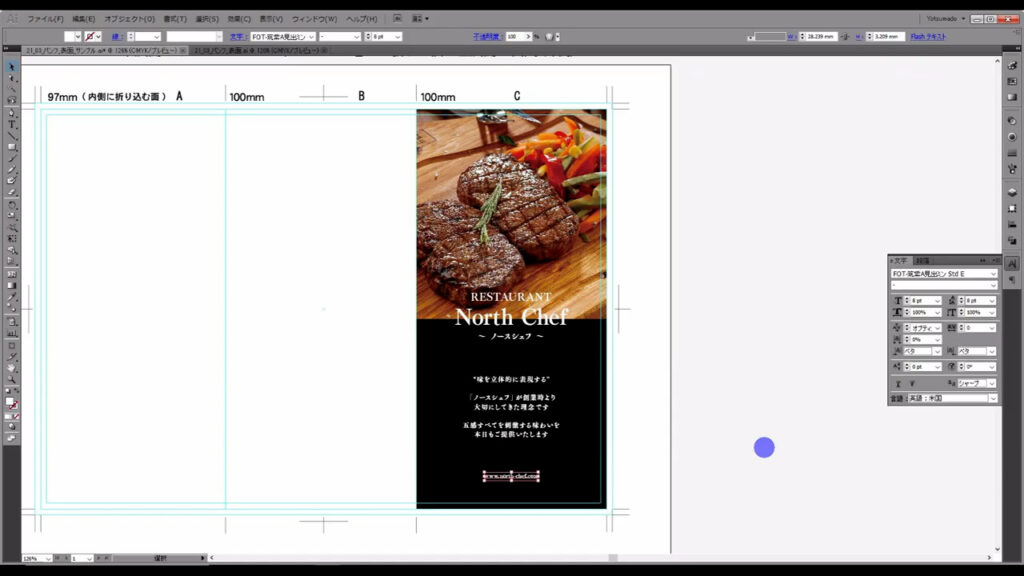
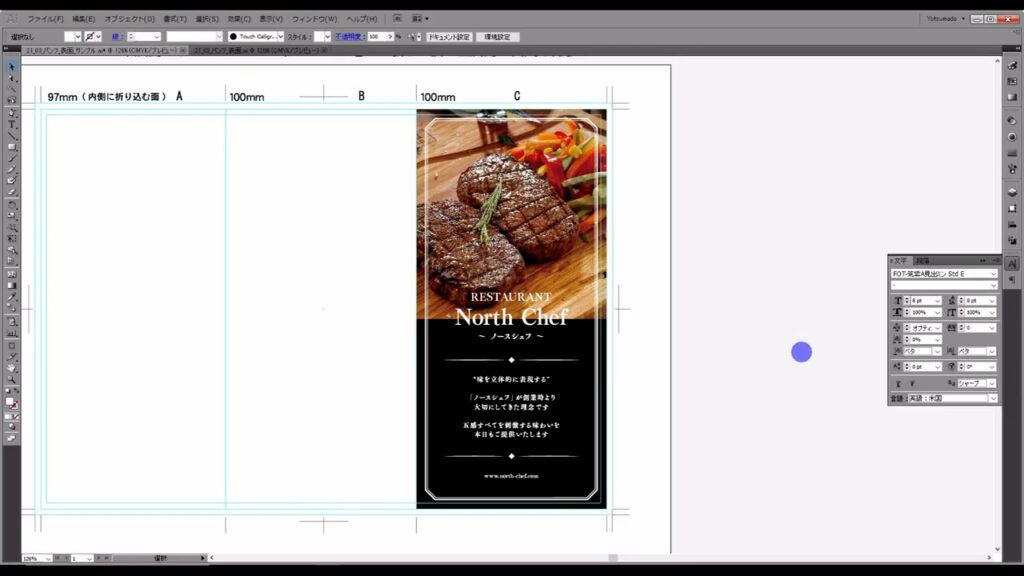
そうしたら、文字のサイズを調整していきます。
サイズは、それぞれの要素の優先順位に比例します(あえて文字を極小にして目立たせるテクニックもありますが…)。

まずは店名ですが、お客様にはこのパンフレットがどこのお店のものかをすぐにわかっていただきたいので、一番大きくします。

次に中段の文章ですが、しっかりと差別化を図るために、店名の文字サイズよりは小さく設定します。

さらに高級感を出す小技として、文字間を少し広くとります。
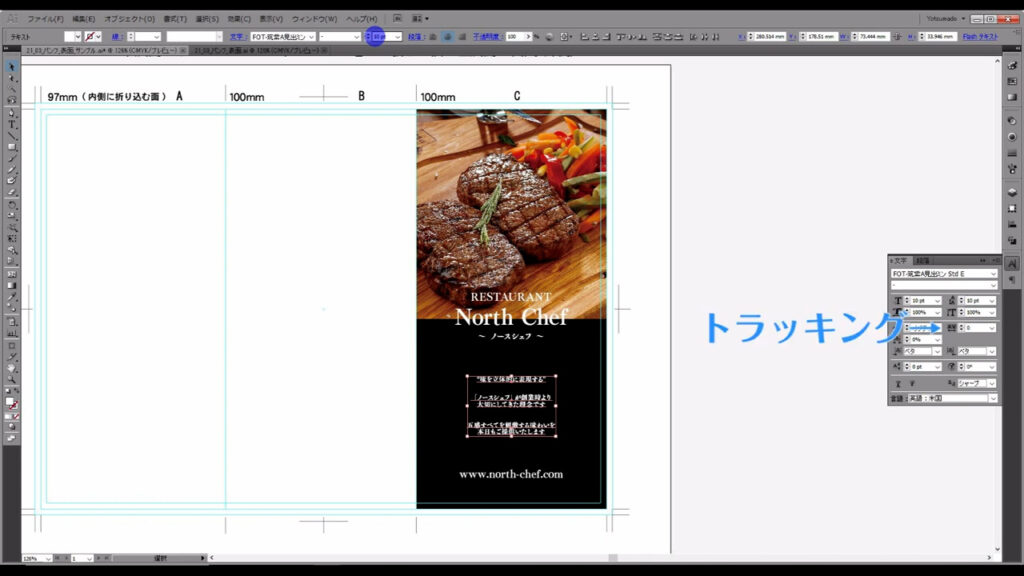
文字間の調整は、先ほども少し触った文字パネルから行うことができます。
「トラッキング」というところの数値を大きくすることで、

パッと見た感じの文字の窮屈感がなくなります。

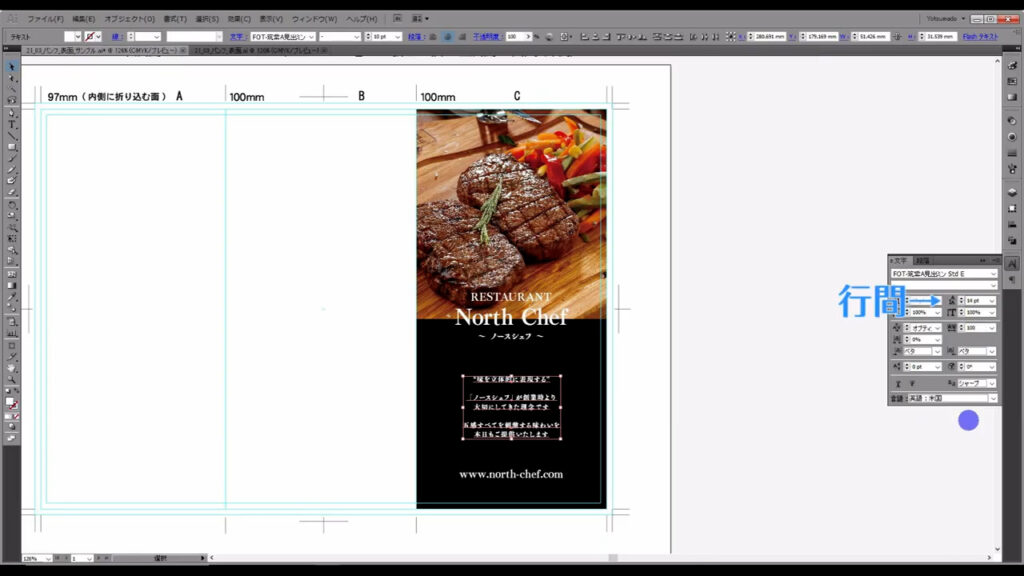
また、これと同じ理由(窮屈感をなくす)で行間も少し広くとります。
行間の調整はここ(下図参照)から行うことが出来ます。

ここまでで、「カーニング」と「トラッキング」という言葉が出てきましたが、カーニングは文字と文字の間隔調整を個別に行うもので、トラッキングは文章全体の間隔調整を行うものです。

下段のホームページURLは、お店の補助的要素なので、さらに小さくします。

これで、ラフ案を元にしたレイアウト組みは一段落です。
装飾する
あとは表紙の装飾に入っていきます。
ここでまた、キーワードを思い出します。
装飾では「伝統的」というキーワードを元にします。

表紙に安定感を持たせたいので、枠線を加えていきます。
枠線は、額縁をモチーフにしたシンプルなものにします。
長方形ツールで枠線の元を作ったあと、角を取ります。


さらに、枠線を選択した状態で、下図の手順で図形のオフセットを作成して、

外側の線を少し太くします。

これで伝統的な重厚感を表現しました。
文章のところにも装飾を加えます。
上の店名と下のURLを分けるために線を配置しますが、ここも伝統的な雰囲気を演出するため、それっぽいものにします。

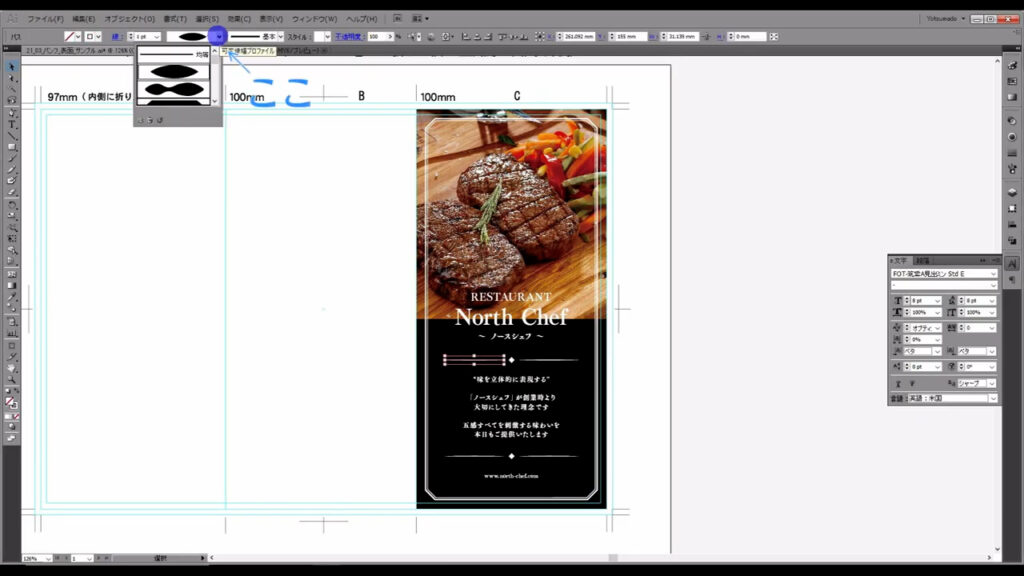
下図で加えたオブジェクトは、正方形と直線を組み合わせたものですが、

線に関しては、始点と終点が細くなるように、ここ(下図参照)から設定しています。

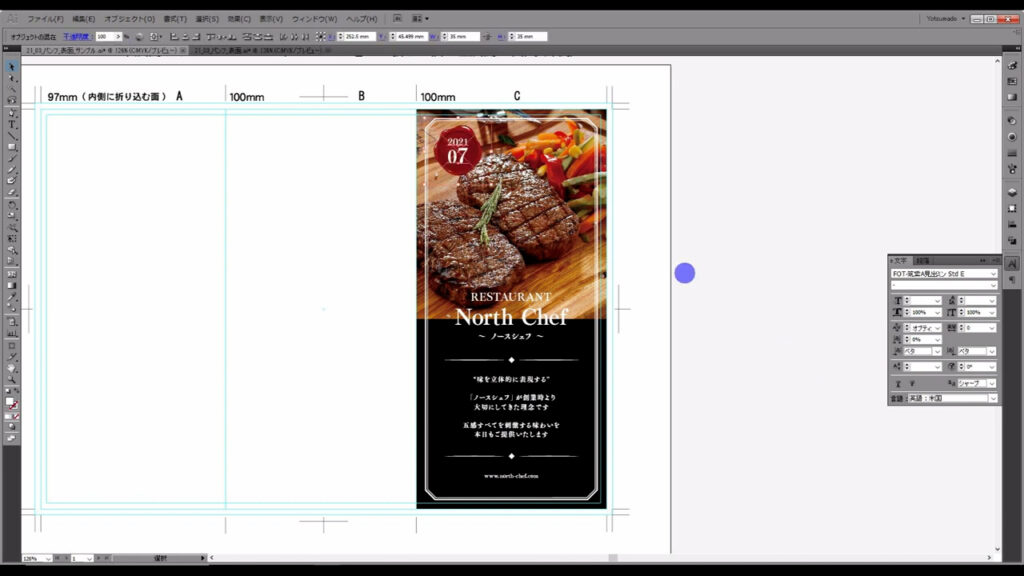
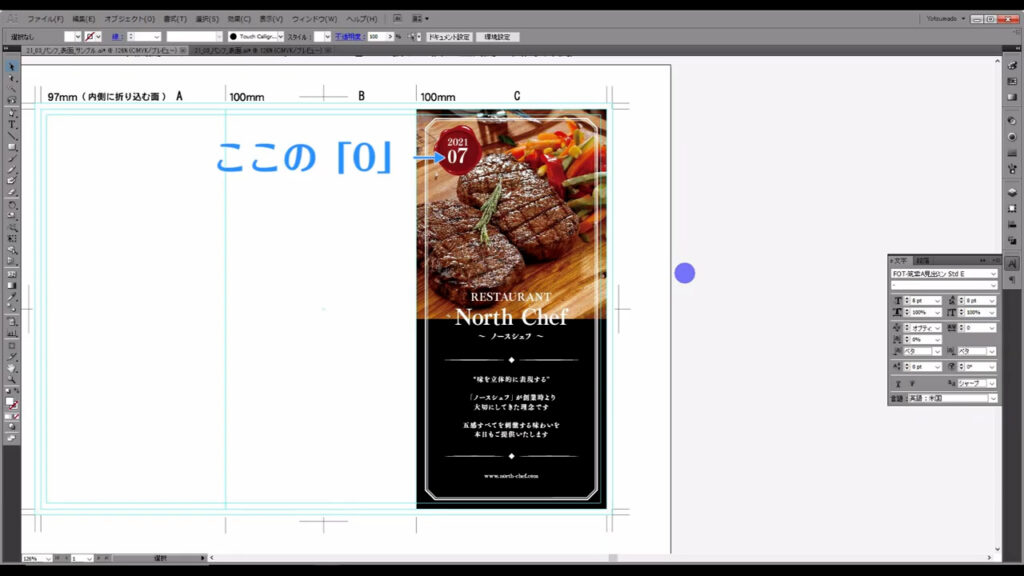
また、こちらは月1回発行するパンフレットという設定なので、何月号かも加えます。
しつこいようですが、ここも伝統的な雰囲気を演出するために、今回はシーリングワックスにしてみました。
もちろん正解はありません。

因みに、号数の「0」を小さくしたのは「7月号」というのを強調するためです。

色を変える
あとは色の設定です。
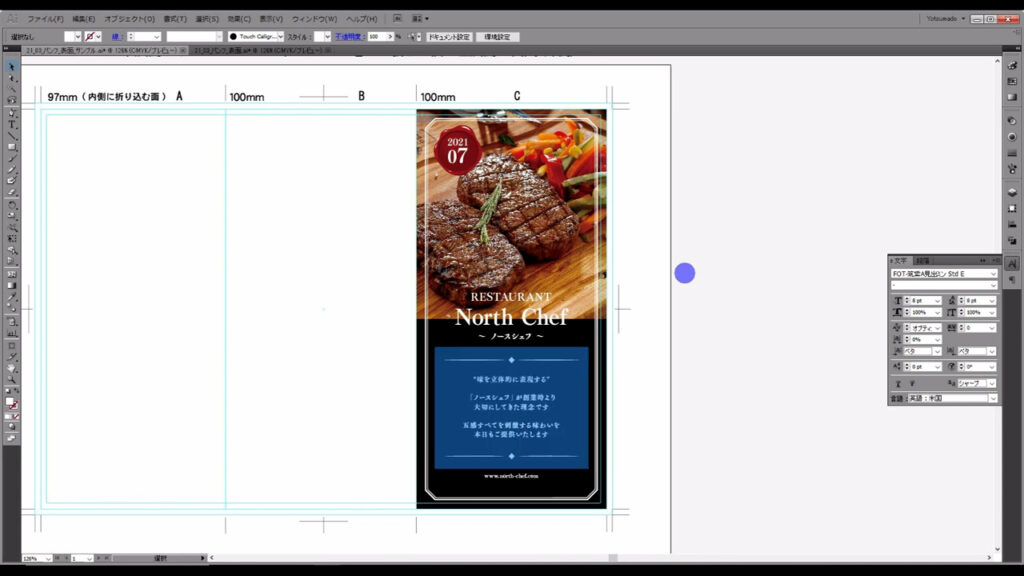
といっても、色を変えるところは下図マーキング部分の1箇所だけです。

黒と組み合わせて高級感が演出できる色として、今回は金をイメージさせる「黄土色」を文章の部分に設定しました。

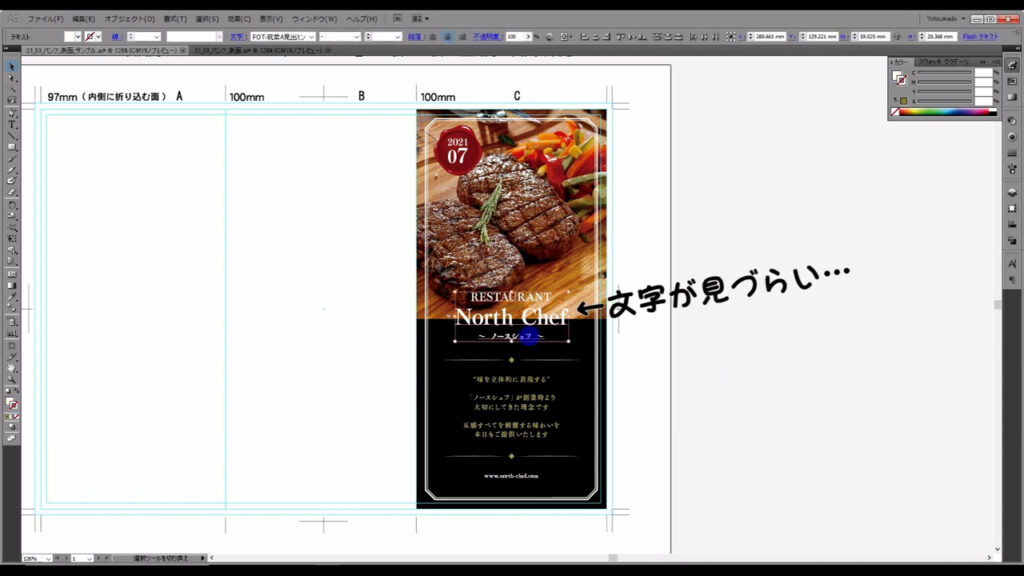
最後に、視認性を高めるために、影を追加します。
店名のところですが、ステーキの画像と重なっている部分の文字が見づらいので、その問題を解決します。

店名のところを一度グループ化して、アピアランスパネルを開きます。

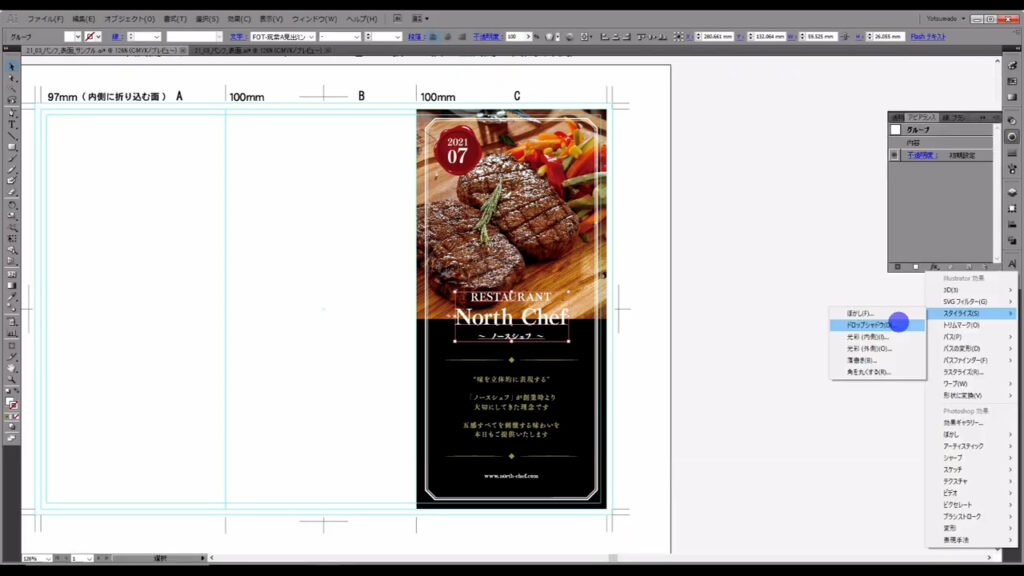
そうしたら「fx」というところを押し、「スタイライズ」「ドロップシャドウ」へと進んでいきます。

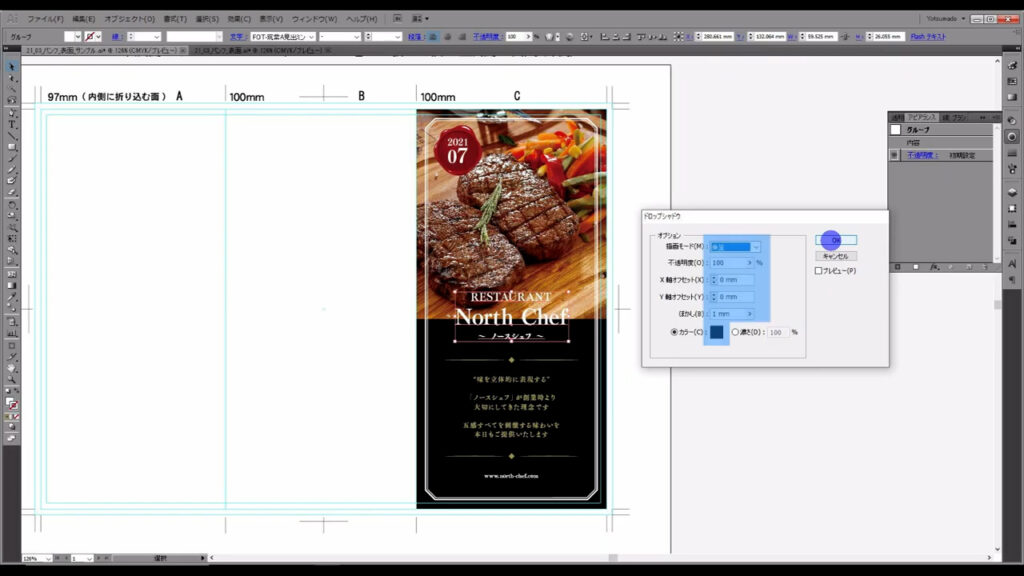
すると、下図のようなウィンドウが出てくるので、マーキング部分のように設定して、OKを押します。

※あくまで参考です。
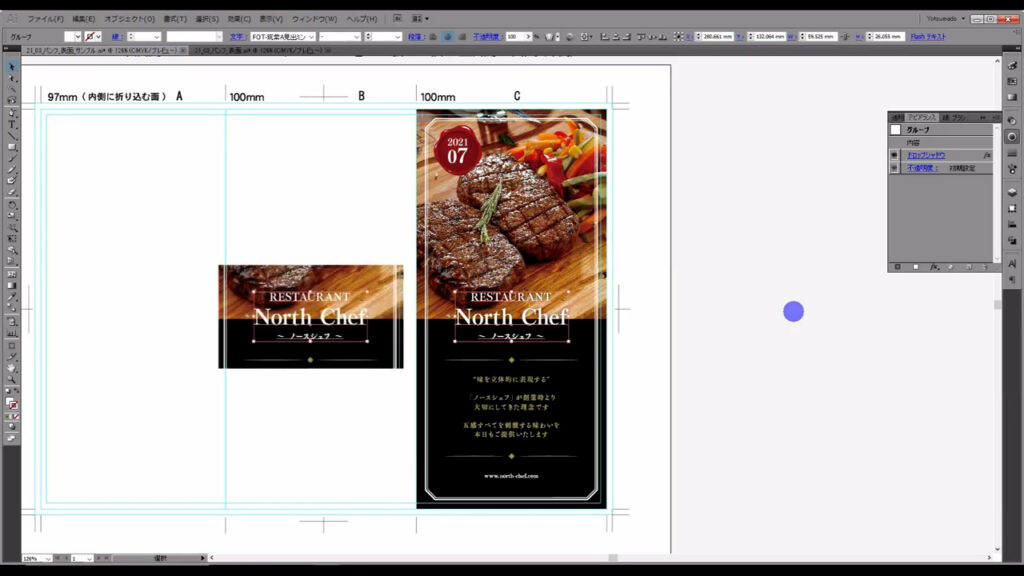
これで影が追加され、文字が読みやすくなりました。

因みに、店名をステーキの画像と黒い背景の間にかけたのは、表紙全体に一体感を持たせるためです。

今回はここまでです。
次回は、左側の2面を制作していきます↓






コメント