この記事には広告が含まれています。
今回は、イラストメイキングの3回目です。
前回の記事↓
それでは、さっそく本編にいきましょう。
線画を整える
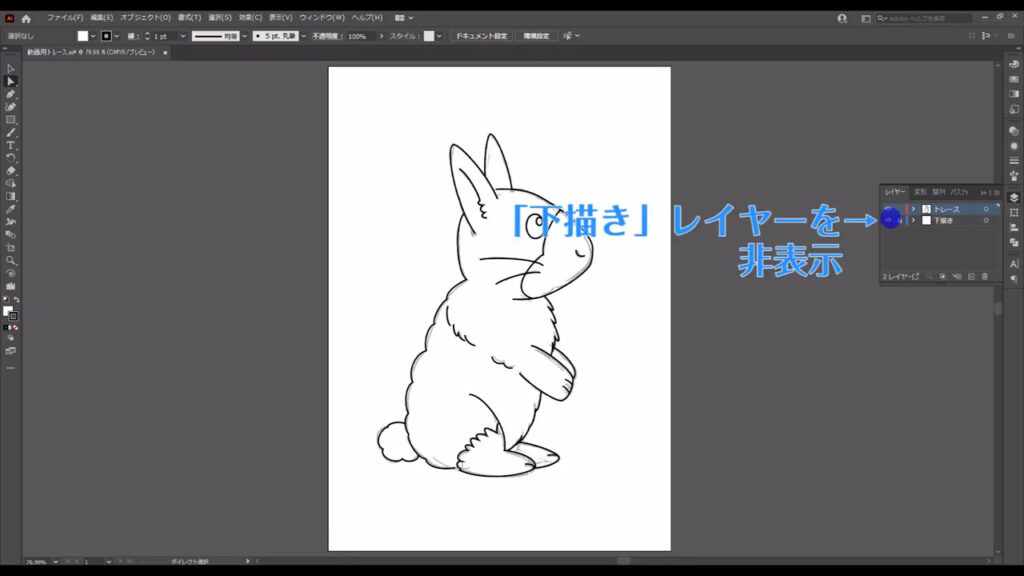
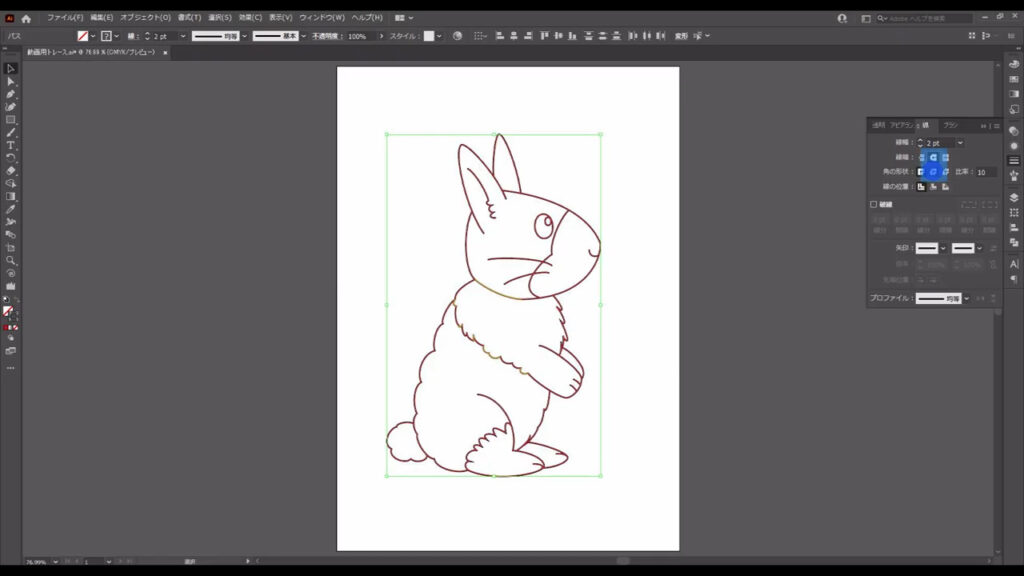
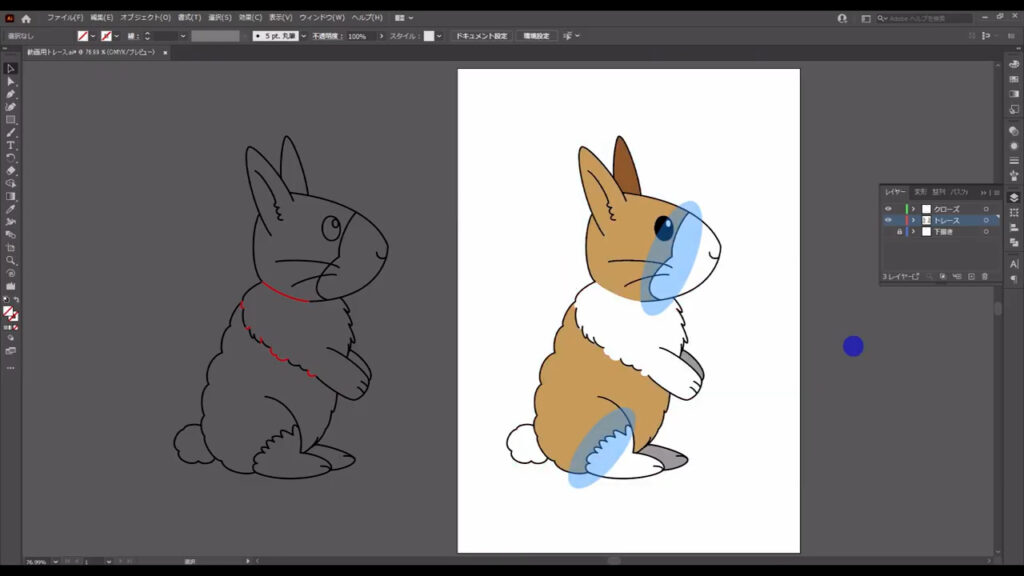
まず、下描きのレイヤーを非表示にして、納得のいくトレースに仕上がっているかを一度確認します。


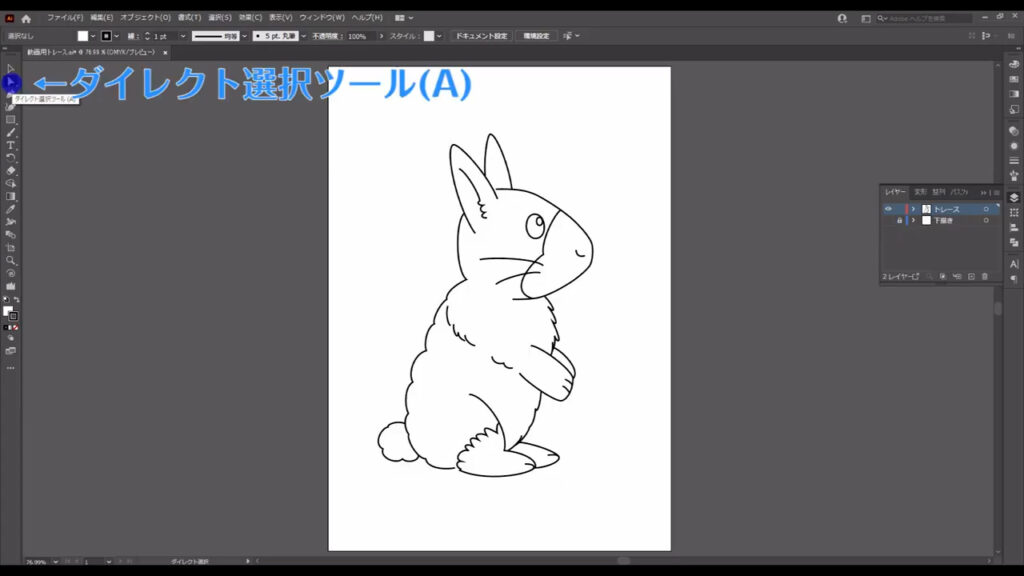
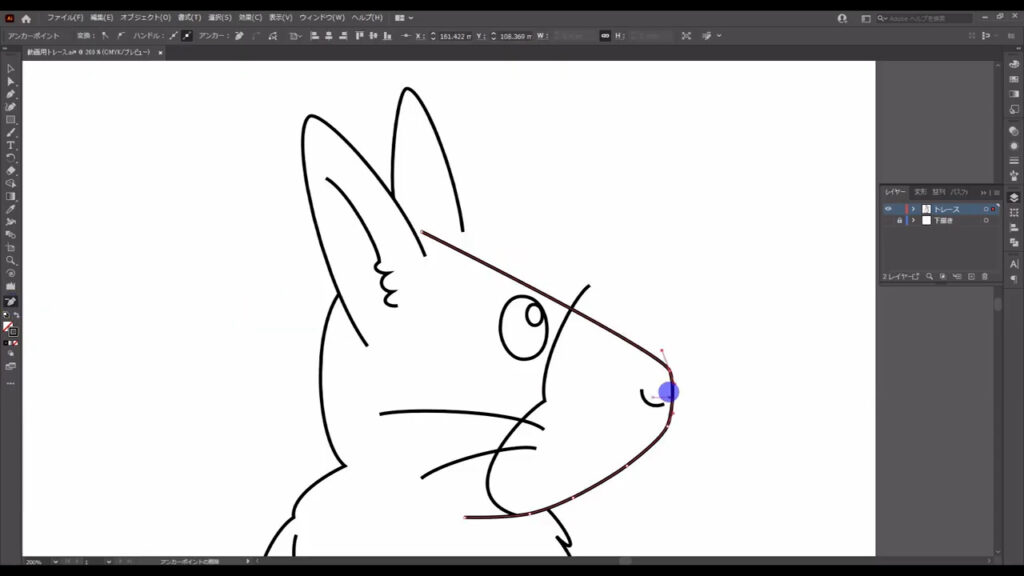
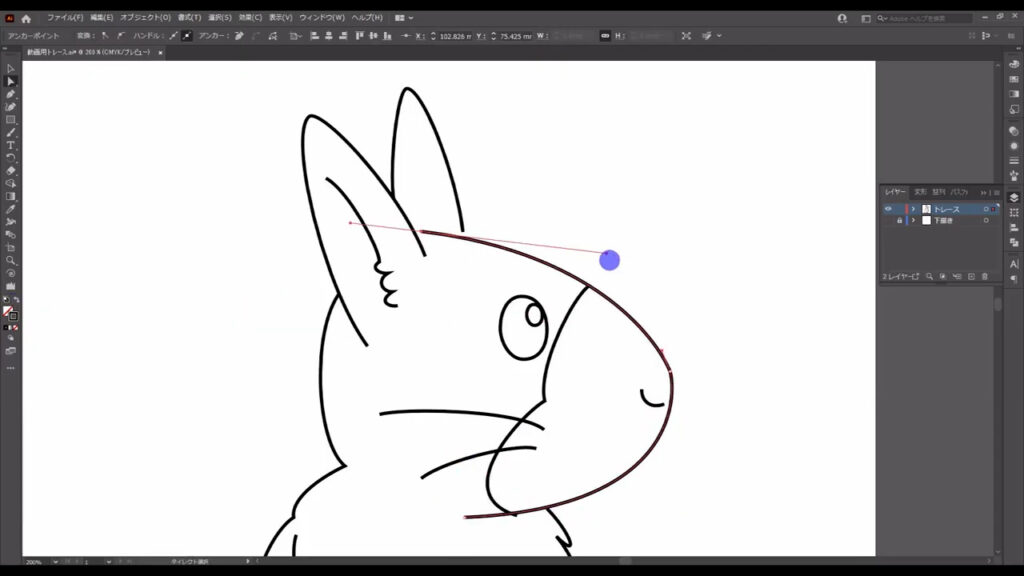
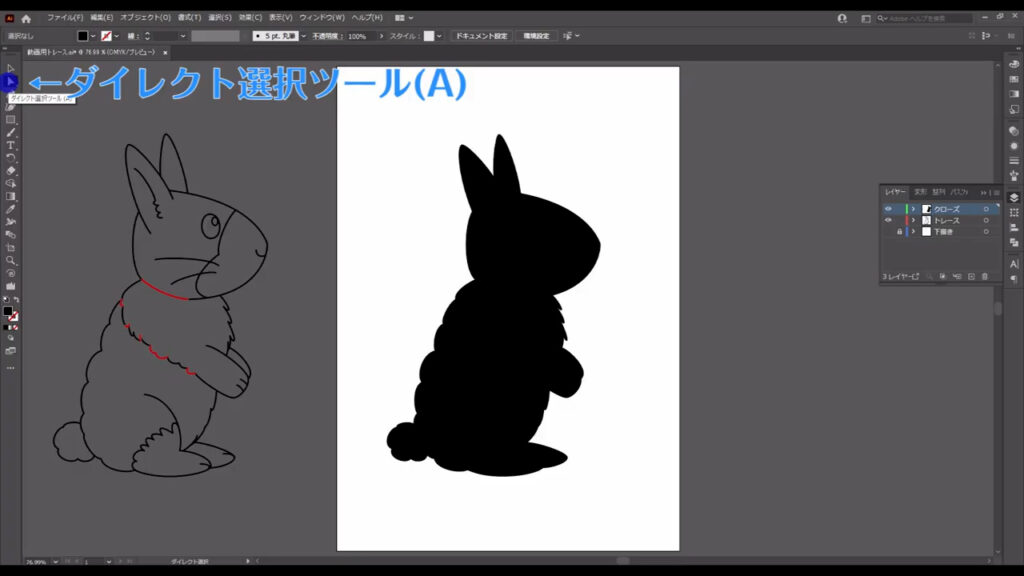
気に入らないところがあれば、ダイレクト選択ツールに切り換え、

アンカーポイントの位置やハンドルを再調整します。

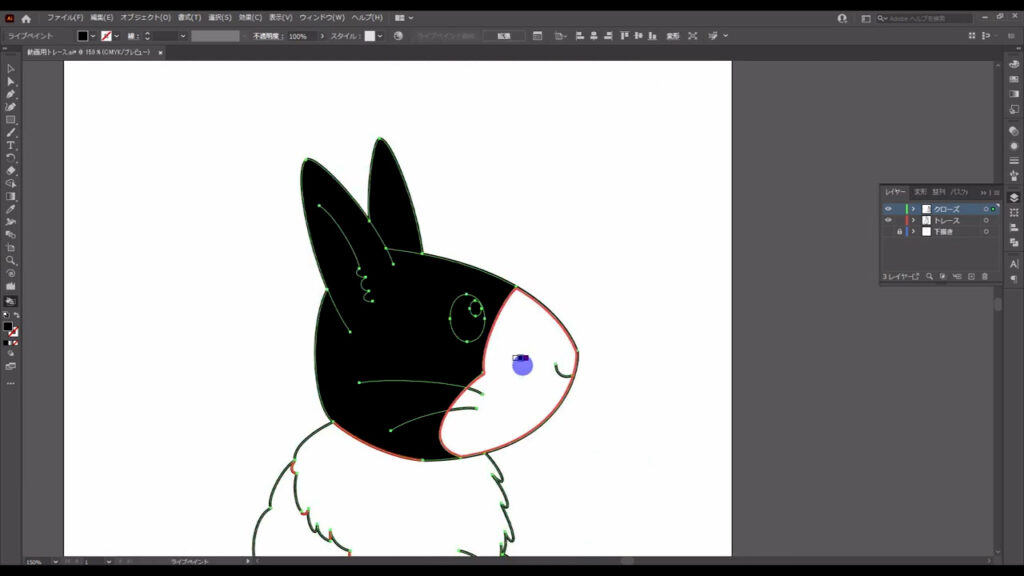
このとき、線と線の間はしっかり詰める(隙間をなくす)ようにします。
のちの塗り潰し作業で漏れをなくするためです。
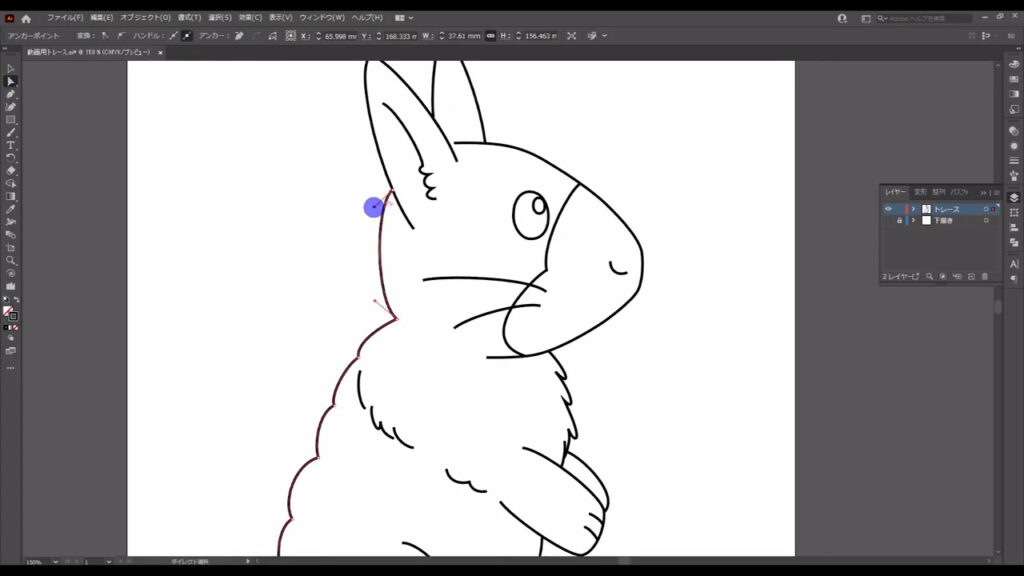
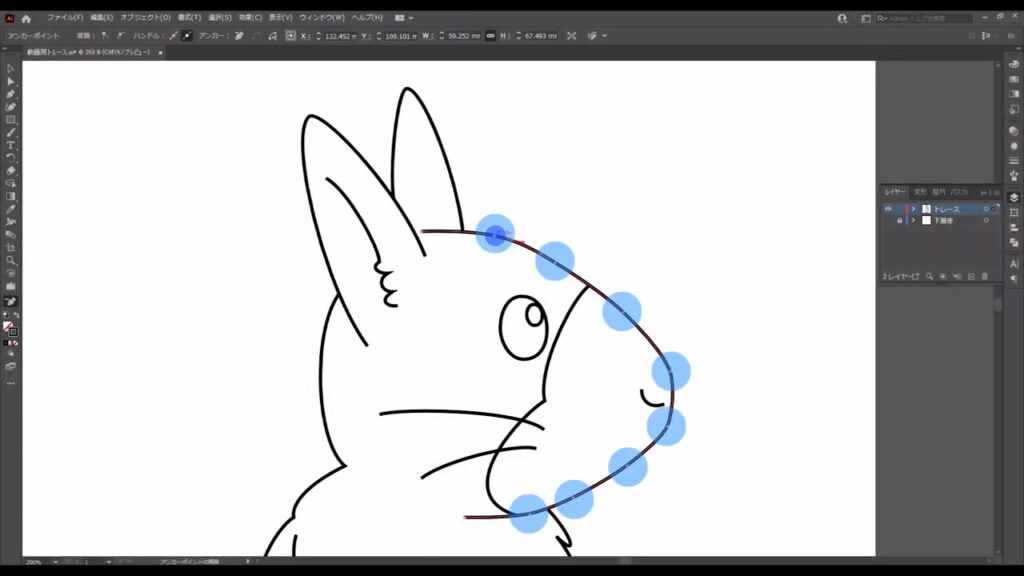
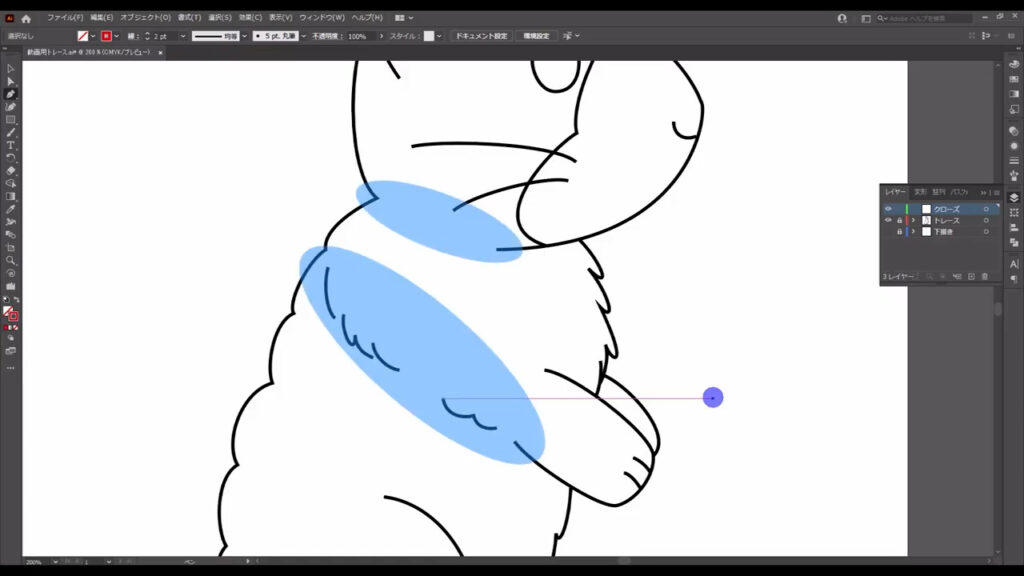
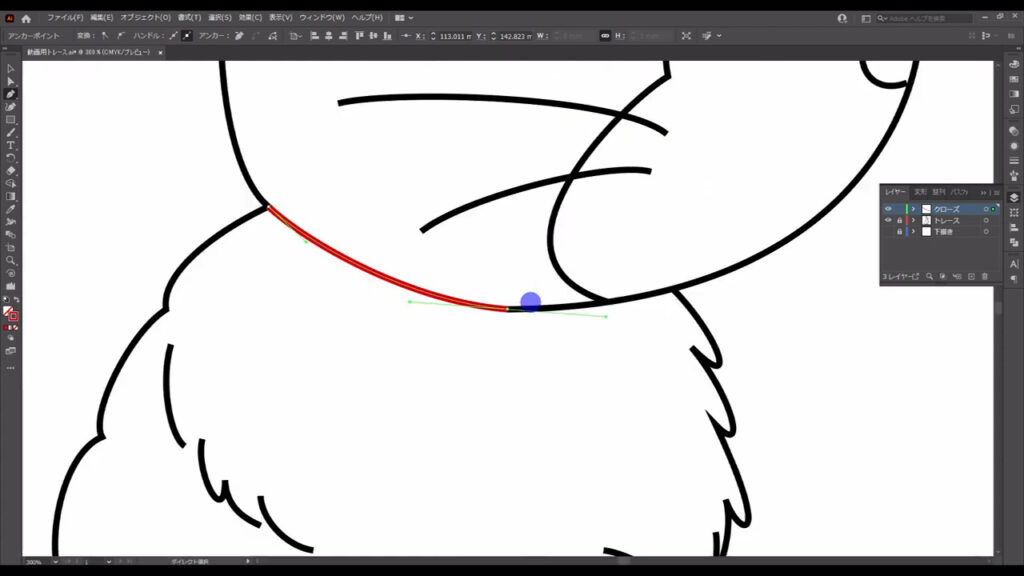
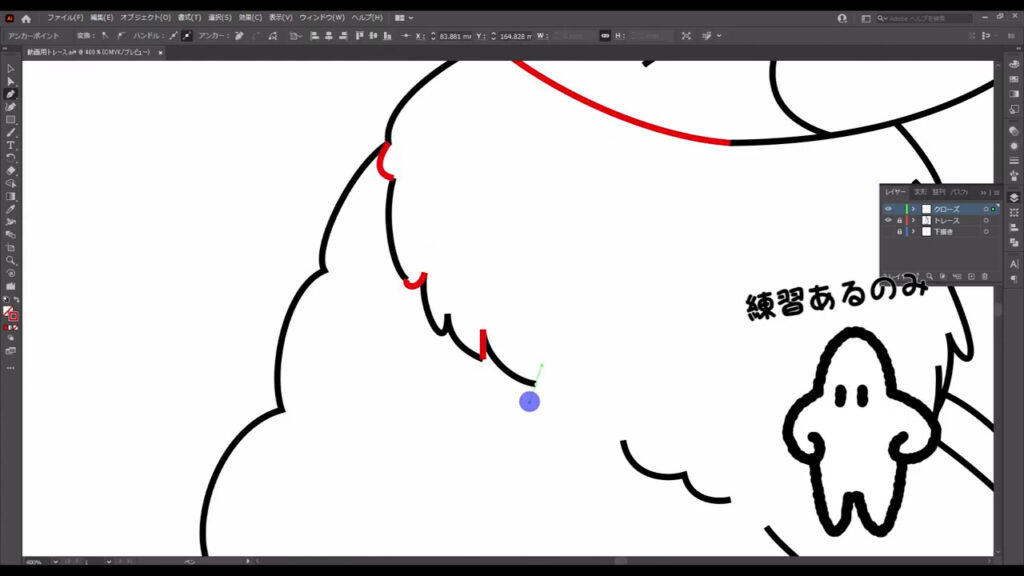
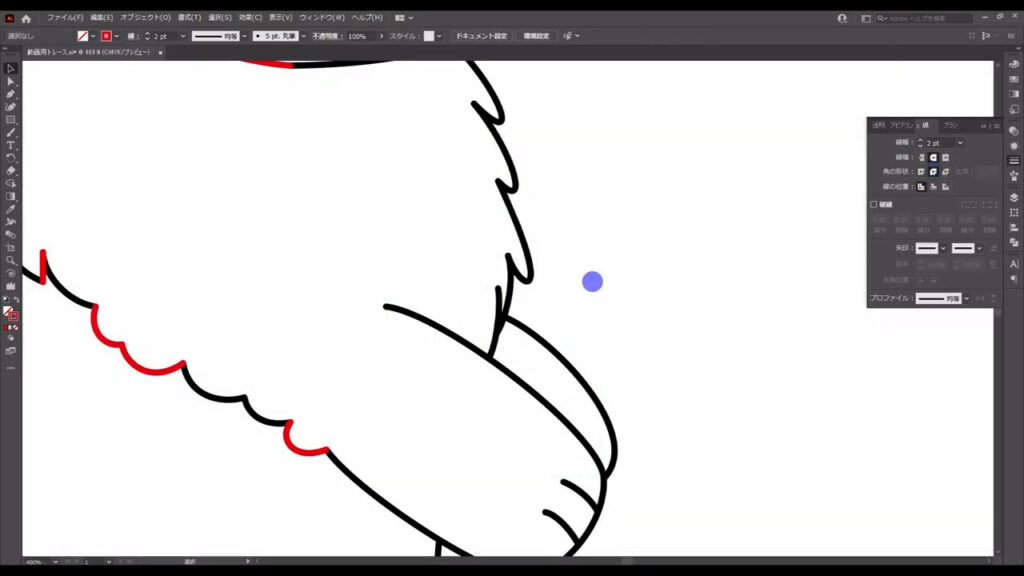
下図(1枚目)のような細かいところもしっかり詰めます。

下図マーキング部分は、アンカーポイントです。

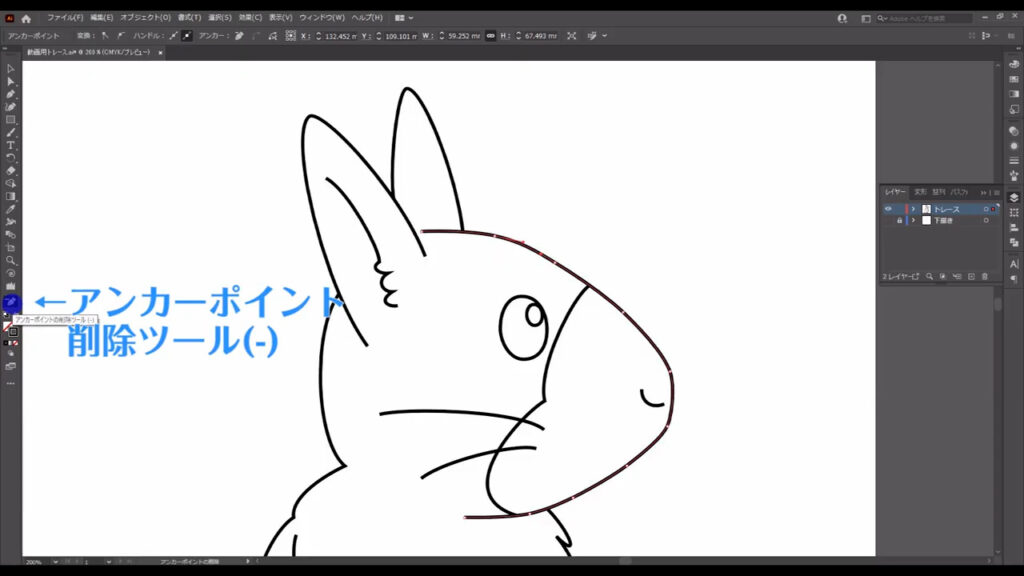
ちょっとアンカーポイントが多いな
と思ったところはアンカーポイント削除ツールでアンカーをクリックして消していき、


そのあと、ダイレクト選択ツール(A)で改めて調整を行います。

区切り線を引く
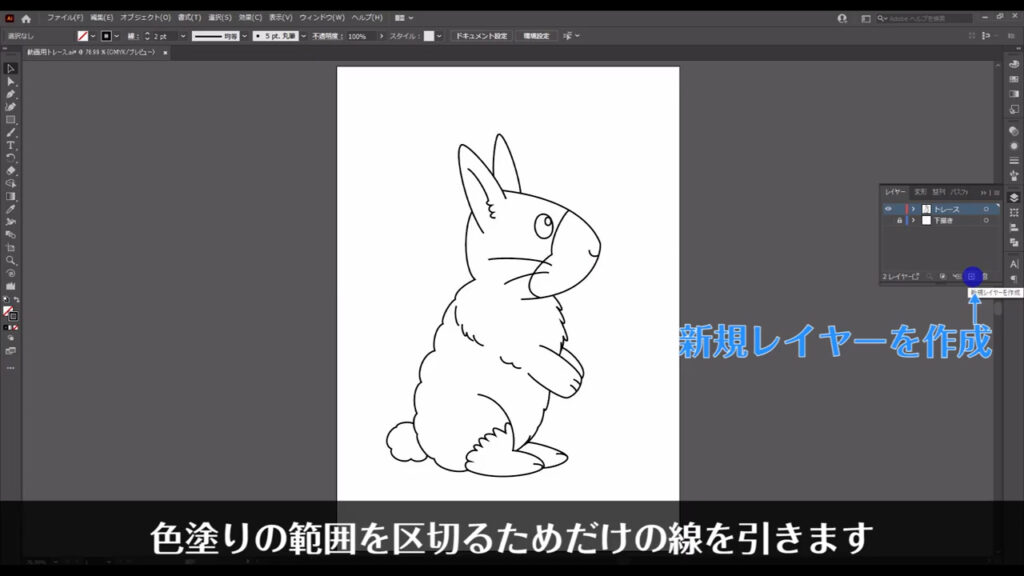
この調整が終わったら、レイヤーパネルから新規レイヤーを作成して、色塗りの範囲を区切るためだけの線を引いていきます。

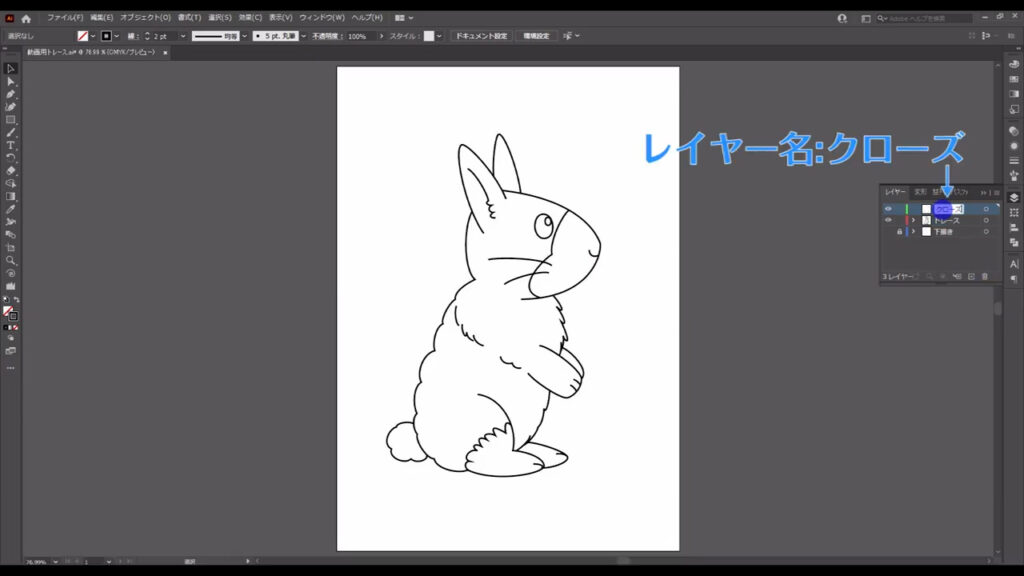
レイヤー名は「クローズ」としておきました。

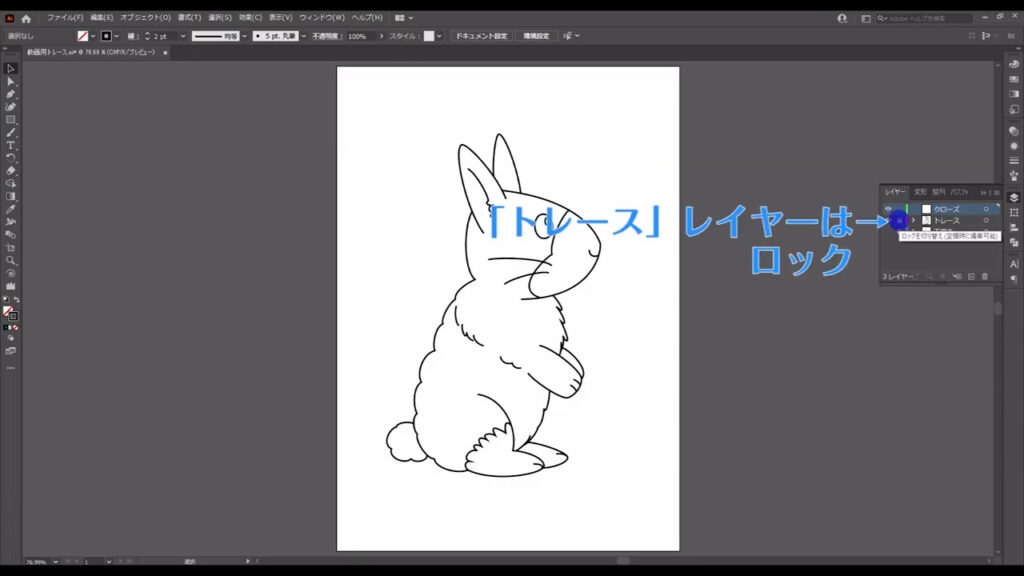
「トレース」のレイヤーは、一時的にロックしておきます。

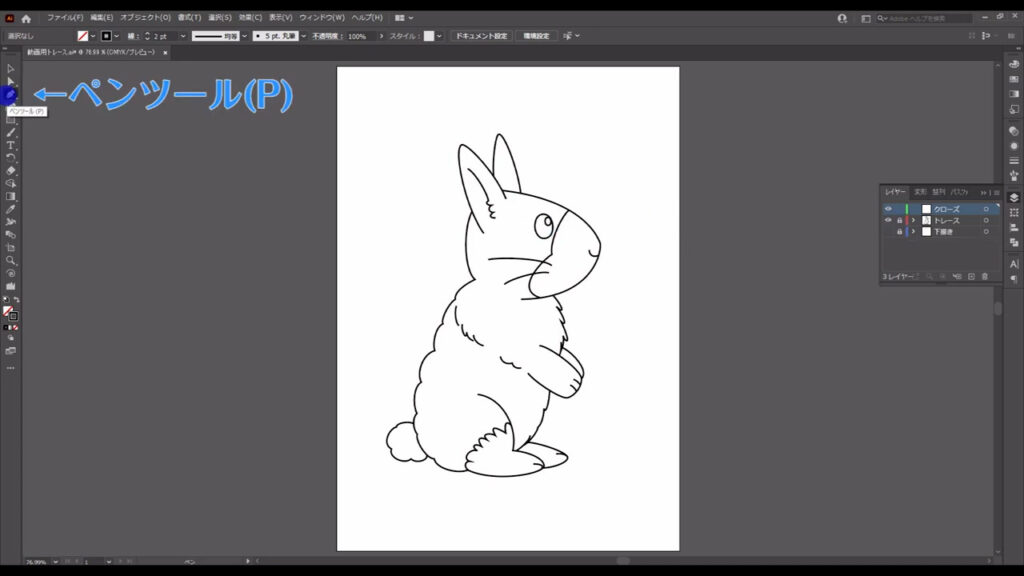
そうしたら、ペンツールに切り換え、区切り線を引いていきます。

塗りは「なし」で、線は見やすいように「赤(任意)」にしておきます。

線の太さは、何でもOKです。

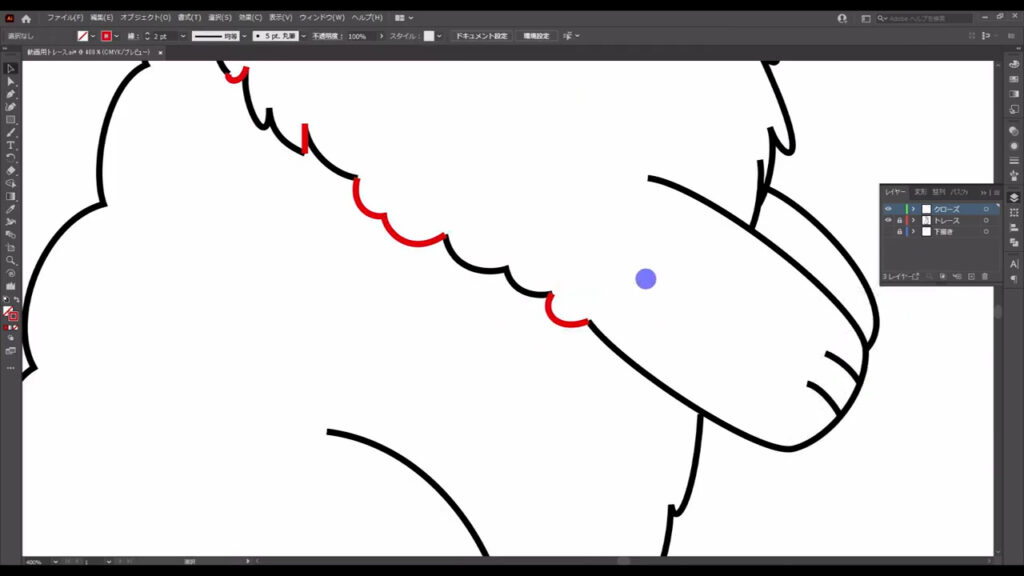
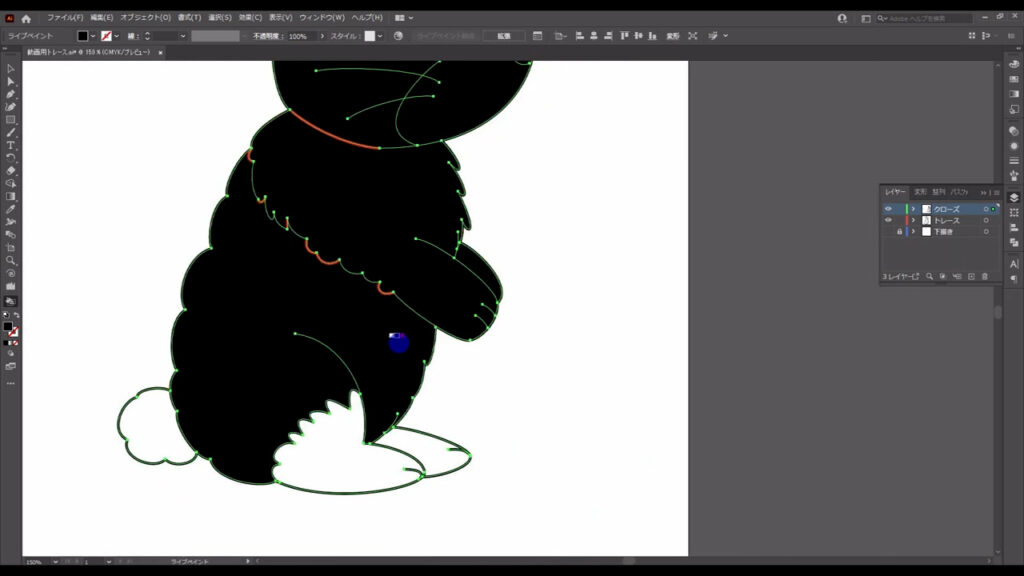
区切り線を加える箇所は下図マーキング部分だけです。

前回の記事の知識を活かして、下図(1-3枚目)のように描いていきます。
ペンツールは練習あるのみです。



線の端をマルくする
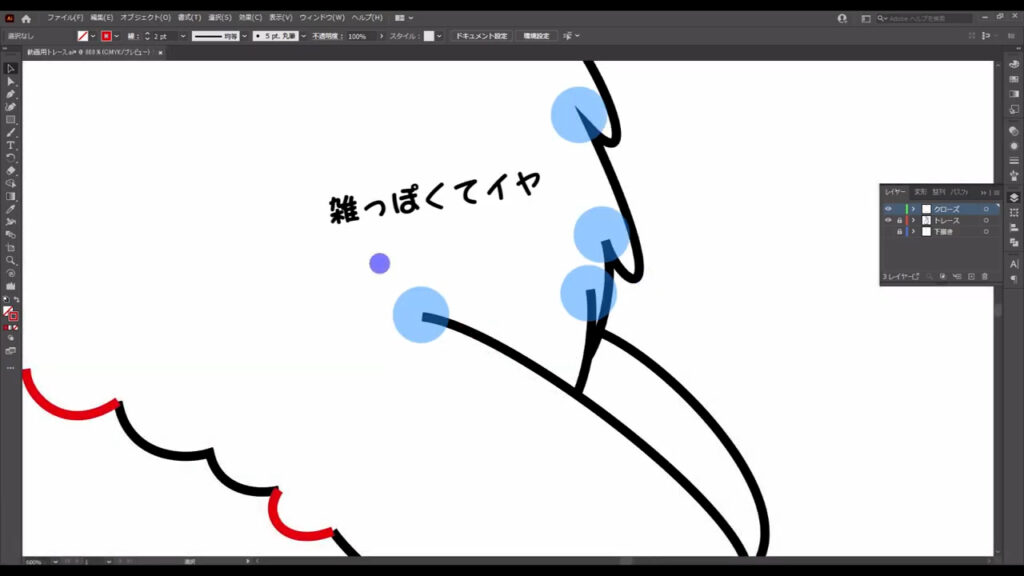
ここまできたら、いよいよ色塗りですが、その前に線の端の形を変えます。
現状だと、線がぶつ切りになっていますね(下図参照)。
これをマルくします。

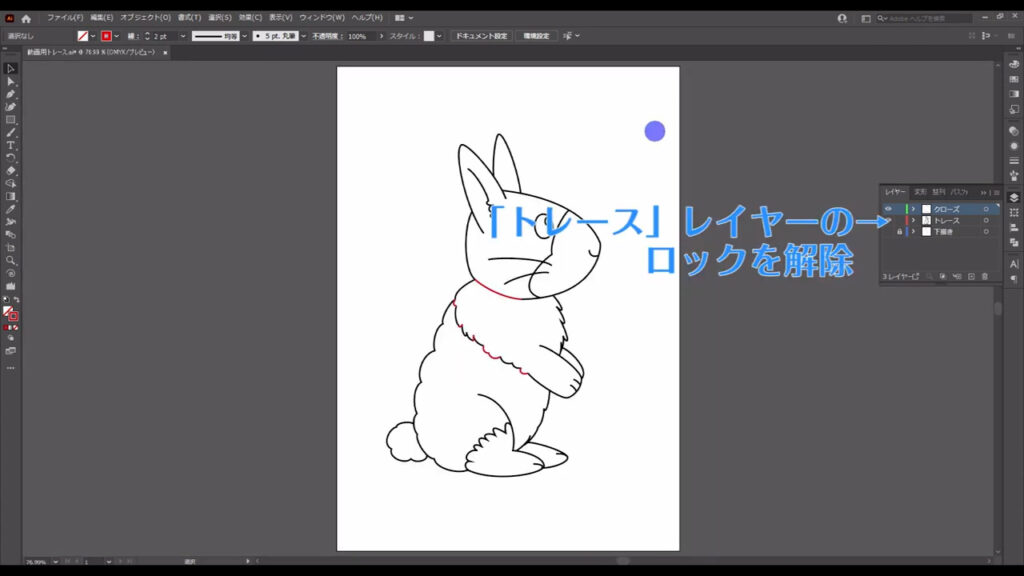
レイヤーパネルから「トレース」レイヤーにかかっているロックを解除して、

選択ツールで全ての線を選択した状態で線パネルを開き、下図(1枚目)マーキング部分を押して、線の端をマルくします。


色塗りをする
これが終わったら楽しい色塗りです。
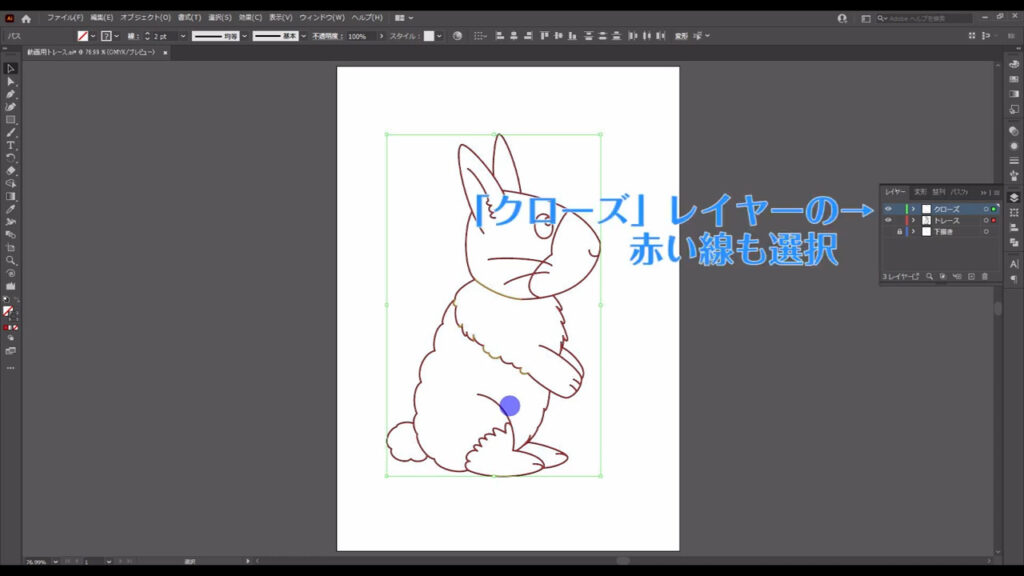
まず、選択ツールで全ての線を選択します。
「クローズ」レイヤーの赤い線もです。

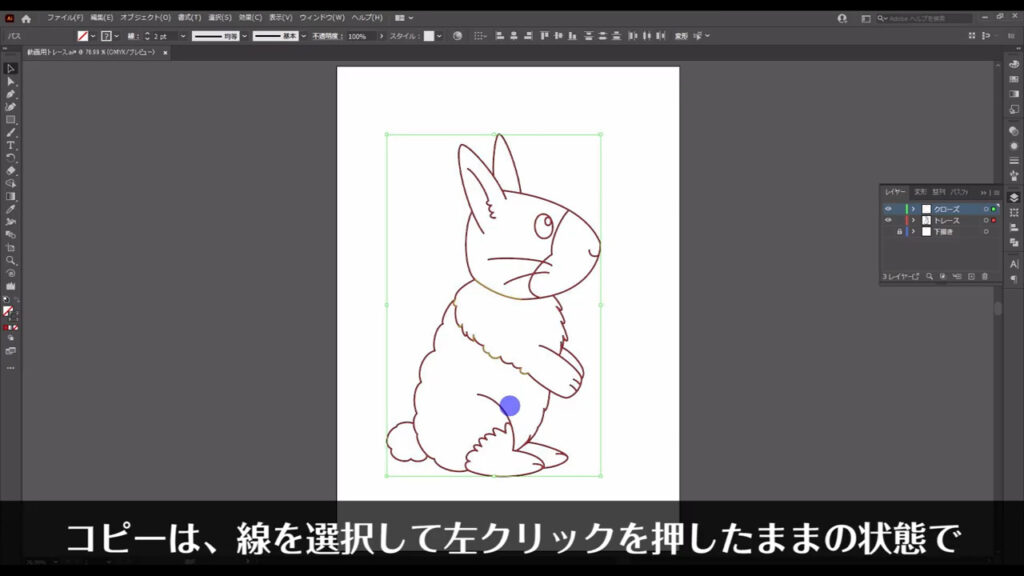
そうしたら、これらをバックアップとしてコピーしておきます。
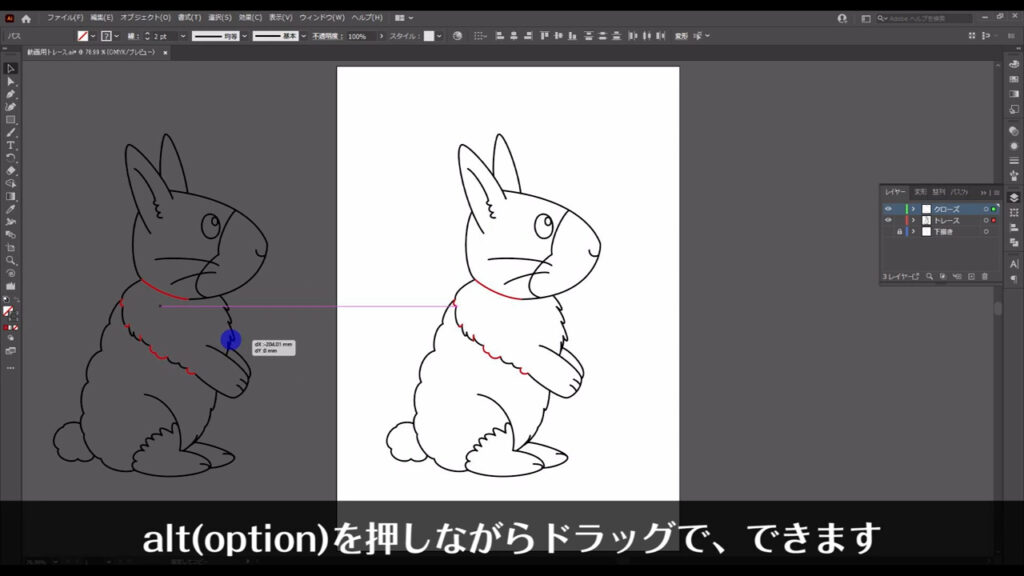
コピーは、線を選択して左クリックを押したままの状態で、

alt(option)を押しながらドラッグし、左クリックを離してから、alt(option)を離せば、できます。

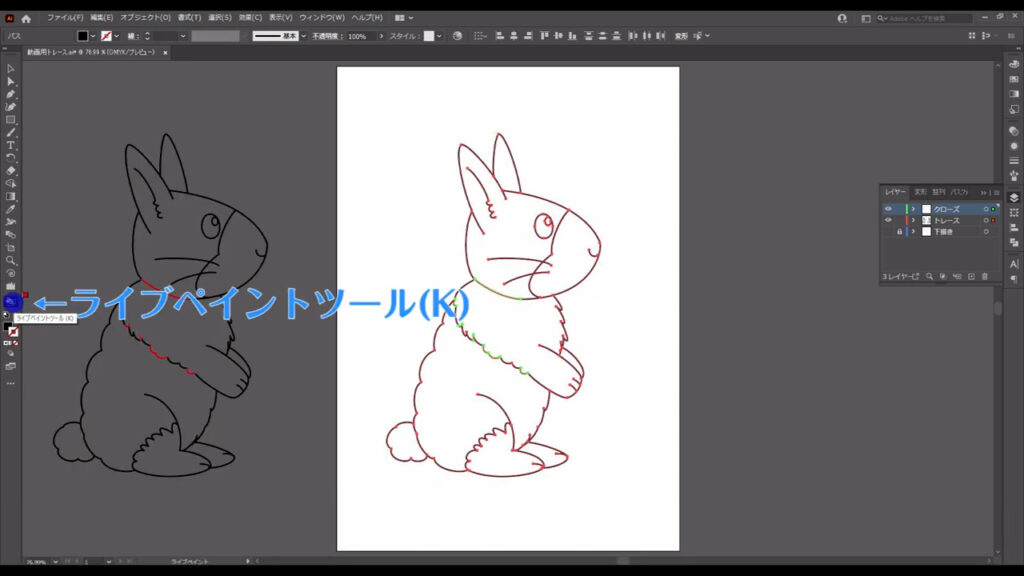
次に、右側の線を選択した状態でライブペイントツールに切り換え、

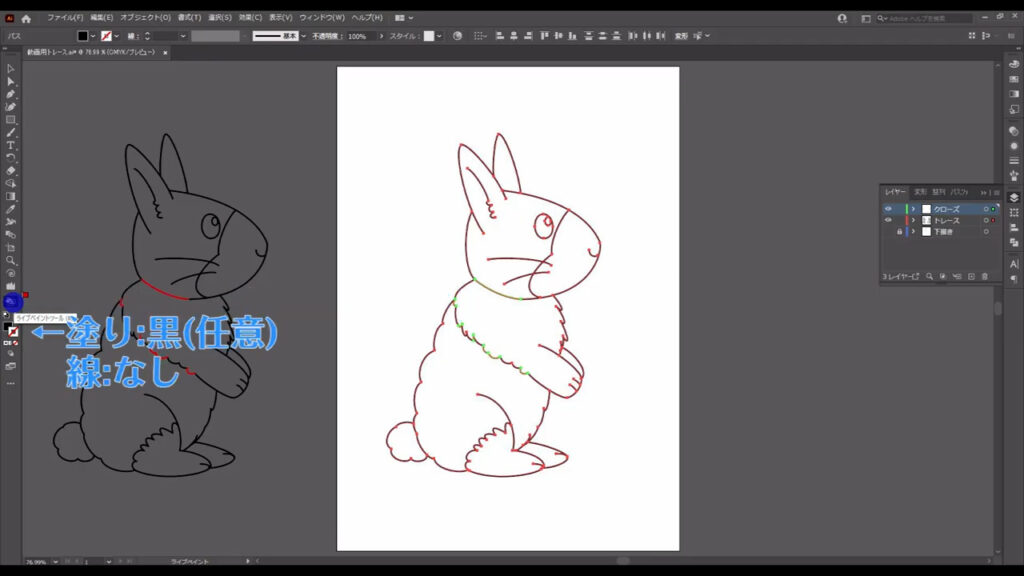
塗りを「黒(任意)」、線を「なし」に設定します。
塗りを「黒」に設定したのは、塗り漏れを防ぐためなので、見やすい色なら何でもOKです。

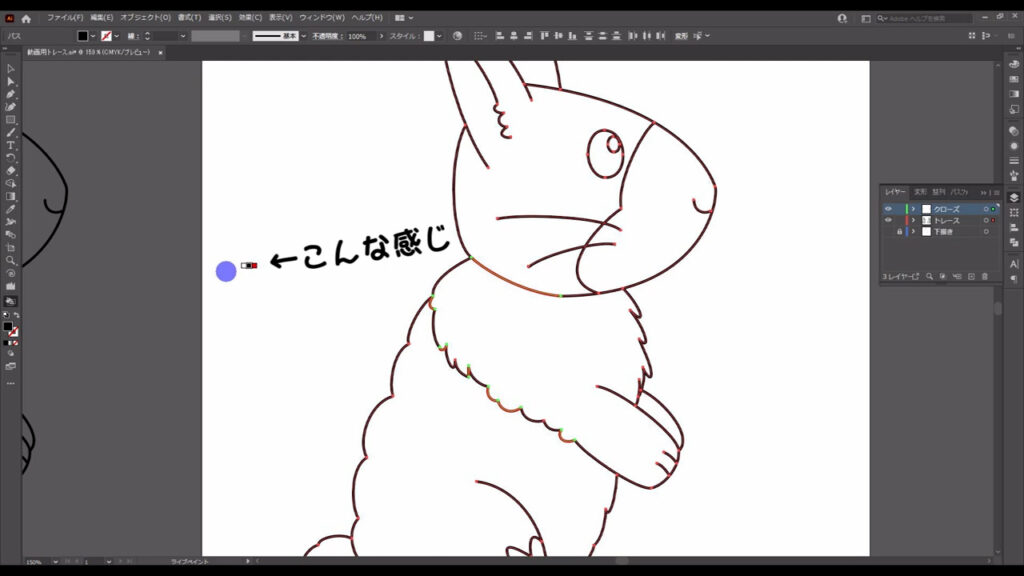
カーソルがこんな感じ(下図参照)の見た目になるので、

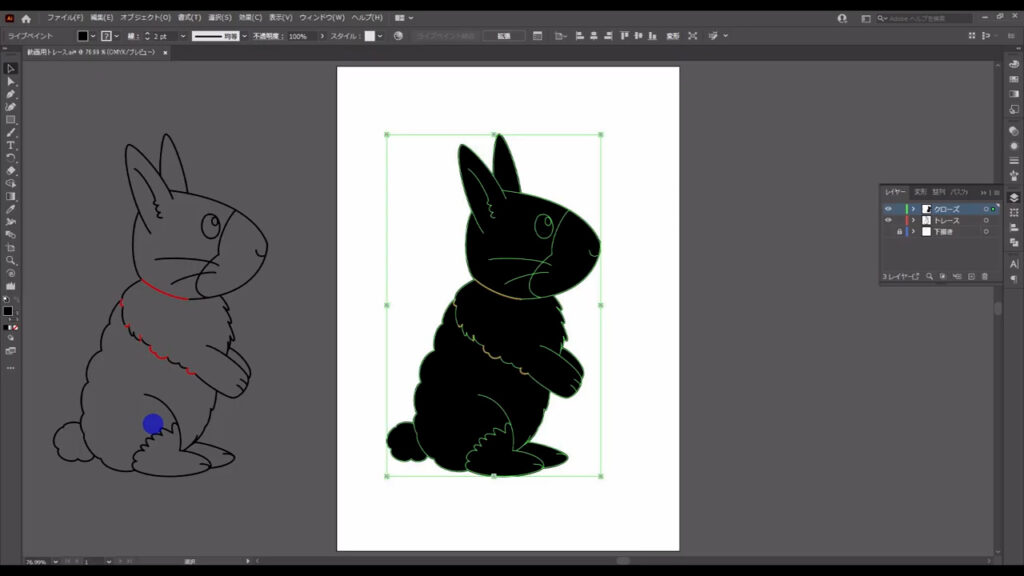
左クリックしていき、ウサギを塗りつぶしていきます。



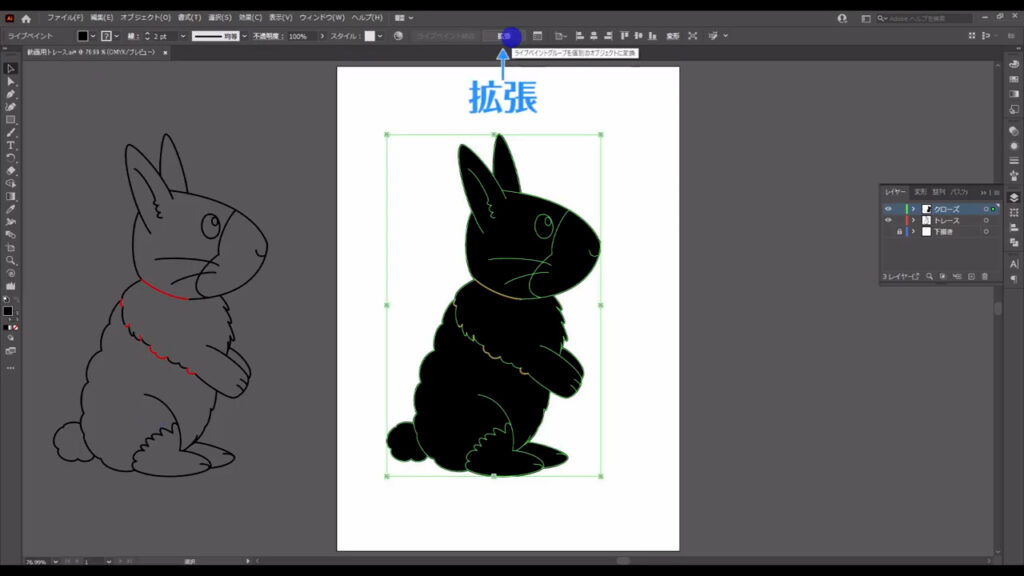
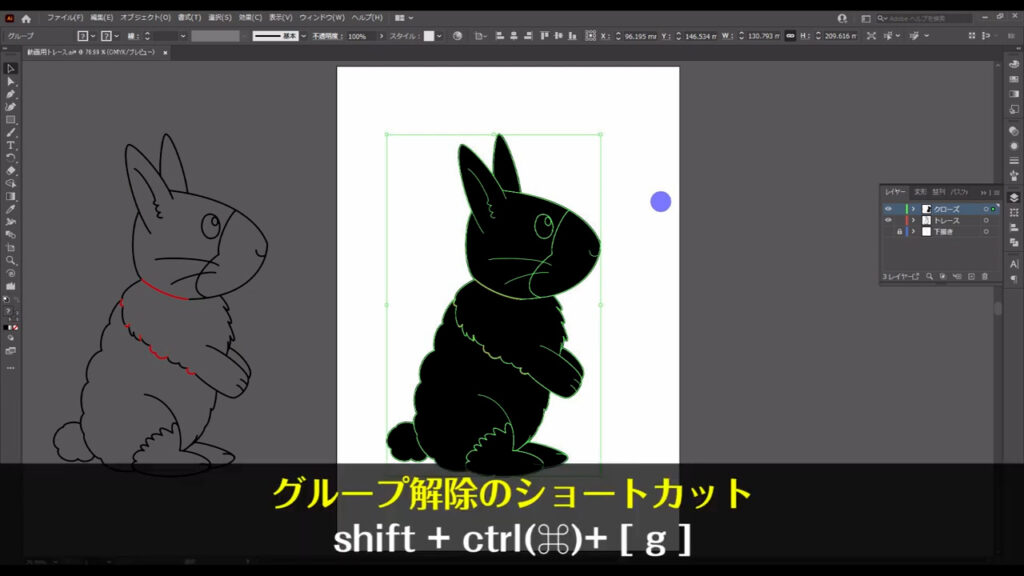
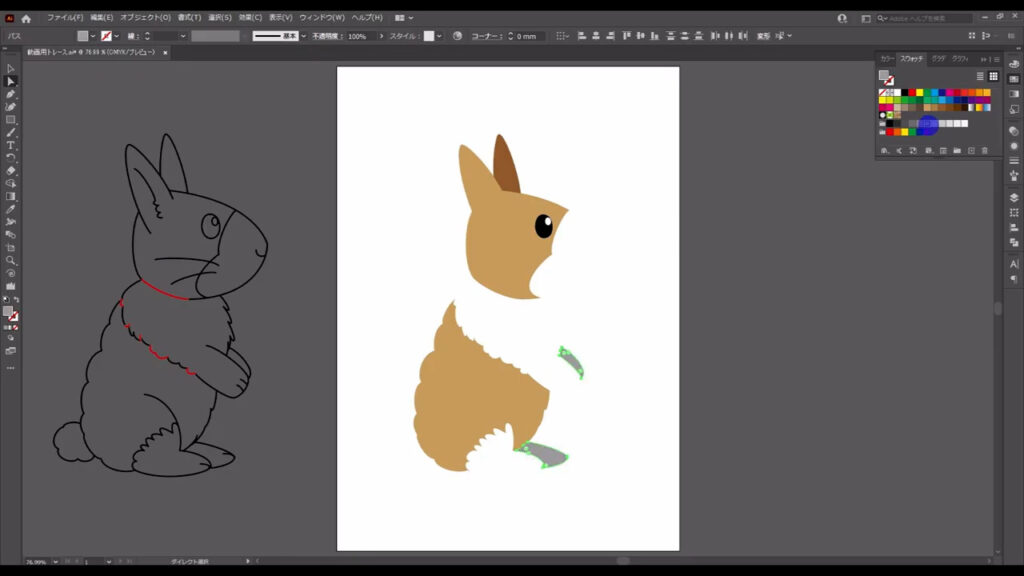
これが終わったらここの「拡張」というところを押して、色で区切られた、それぞれの部品を個別に編集できるようにします。

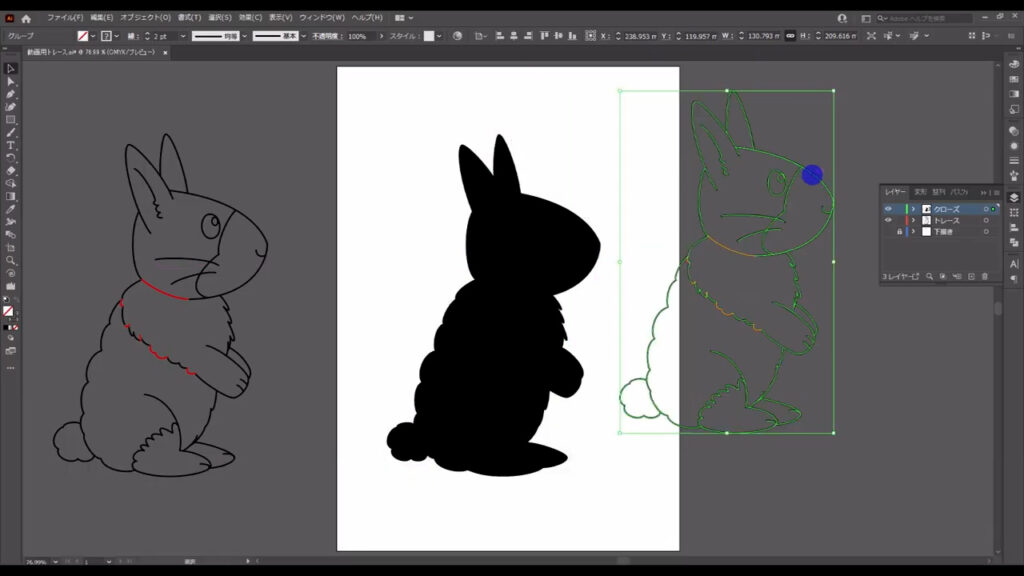
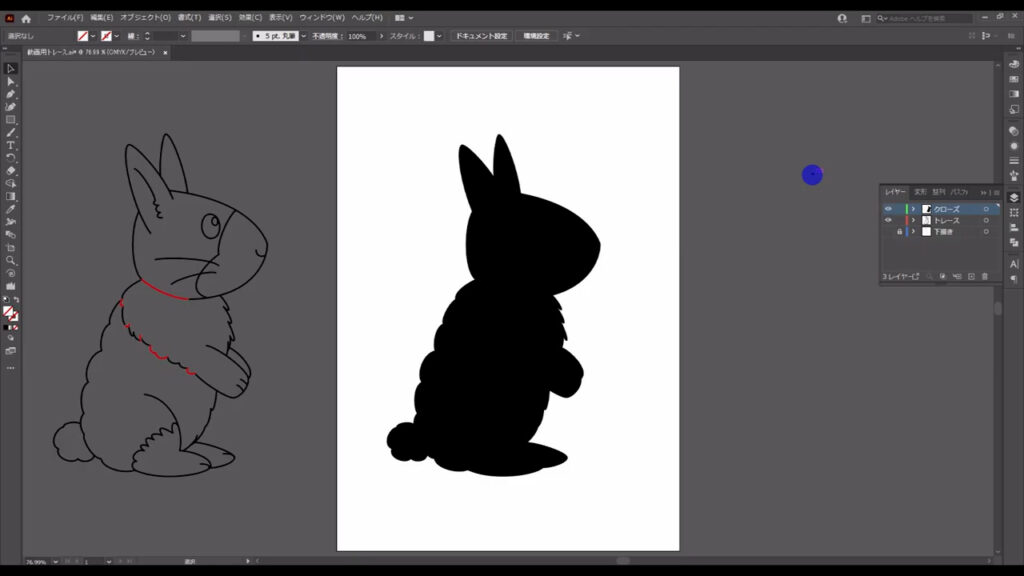
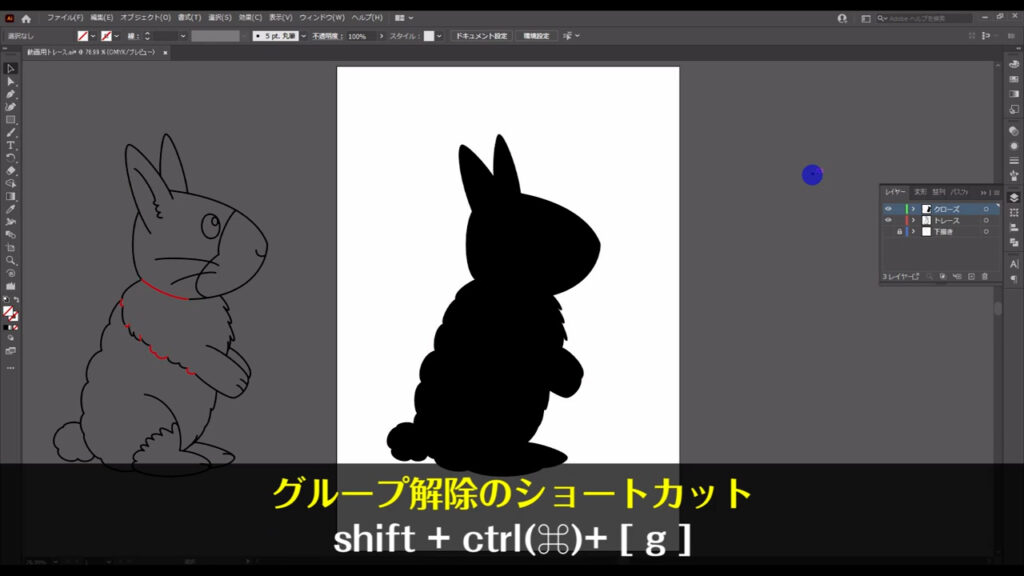
拡張直後、これらはグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。

線の方は、いらないので削除します。


残った塗りの方にそれぞれ色をつけていきますが、これらの塗りはグループ化されているので、先ほどのように、shift + ctrl(⌘) + [ g ]でグループ化を解除するか、

グループ化したままダイレクト選択ツールで、

それぞれの部品を選択して、色をつけていきます。

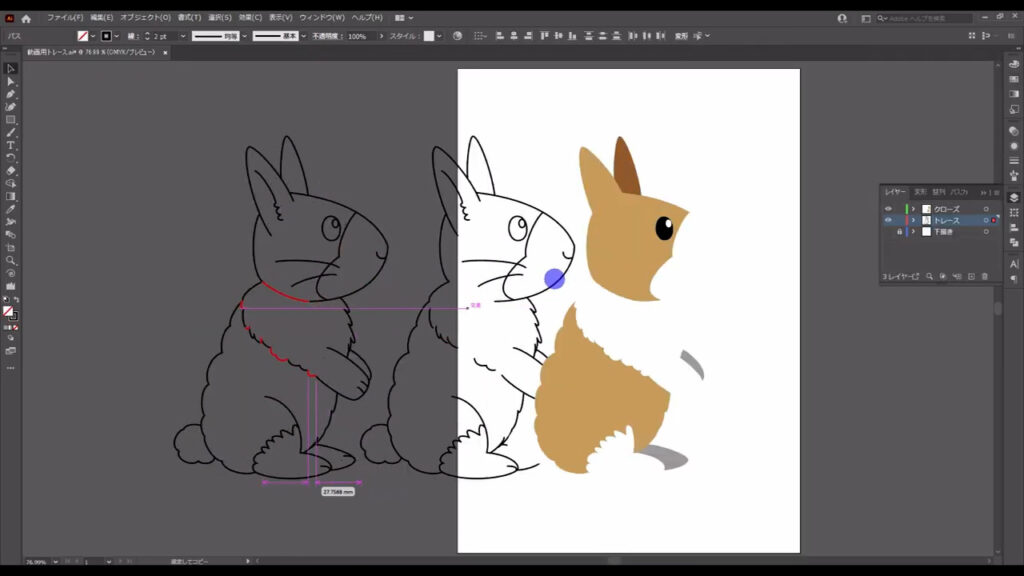
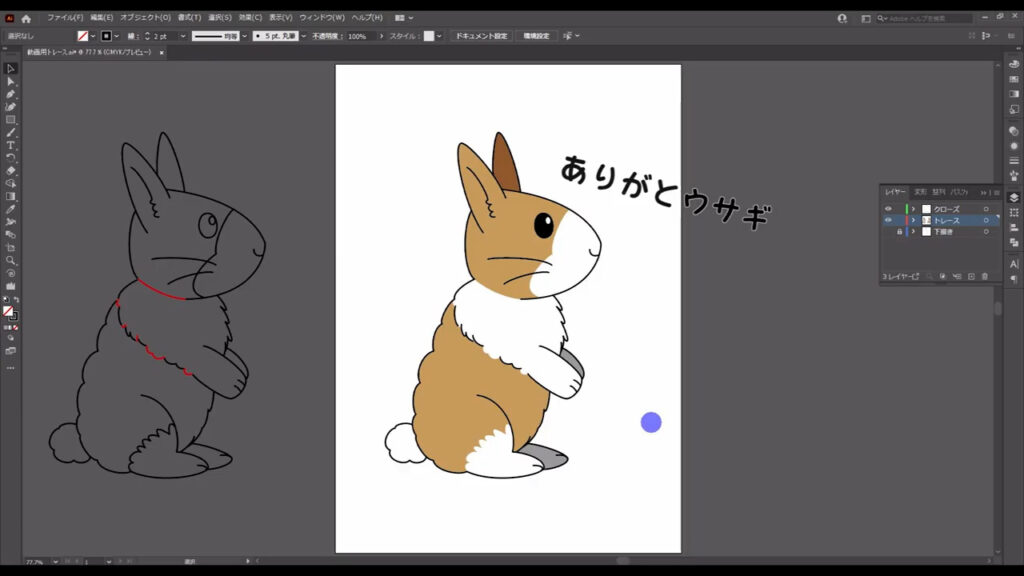
あとは、バックアップとして取っておいた線を、もう一度コピー(赤線は除く)して、色を塗った部品に重ねれば、ウサギのイラストの完成です。


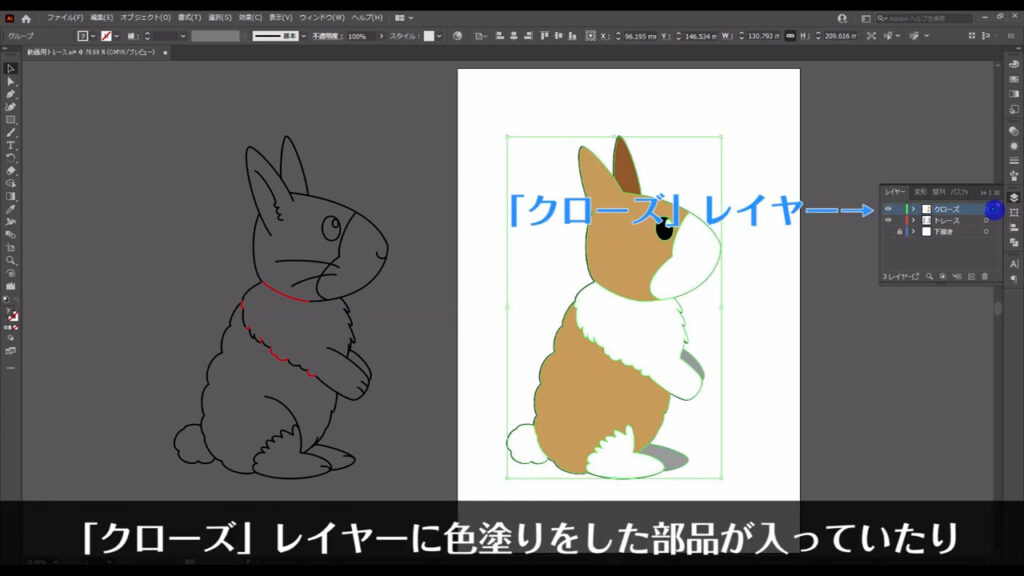
このとき、「クローズ」レイヤーに色塗りをした部品が入っていたり、

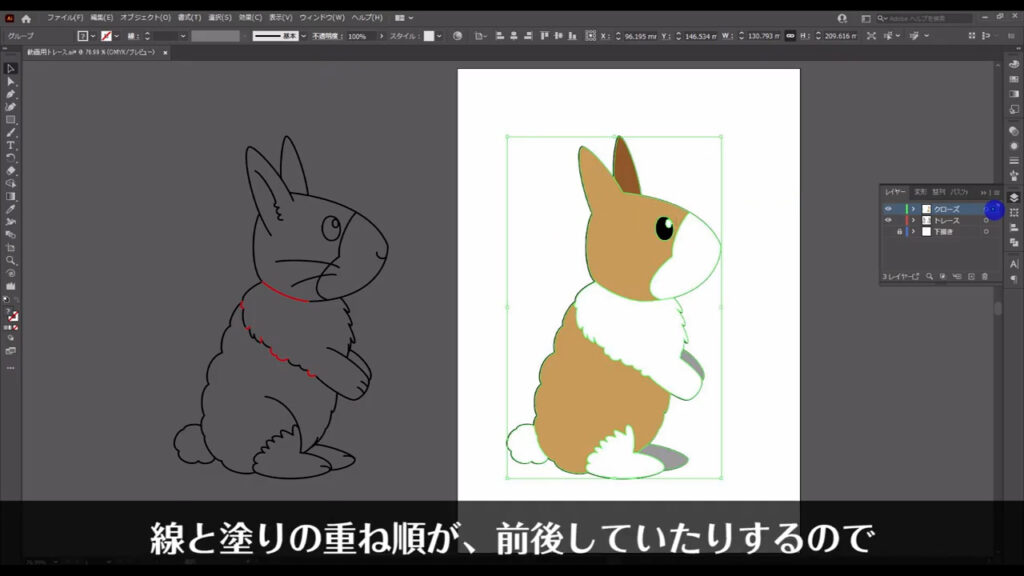
線と塗りの重ね順が前後していたりしているので、

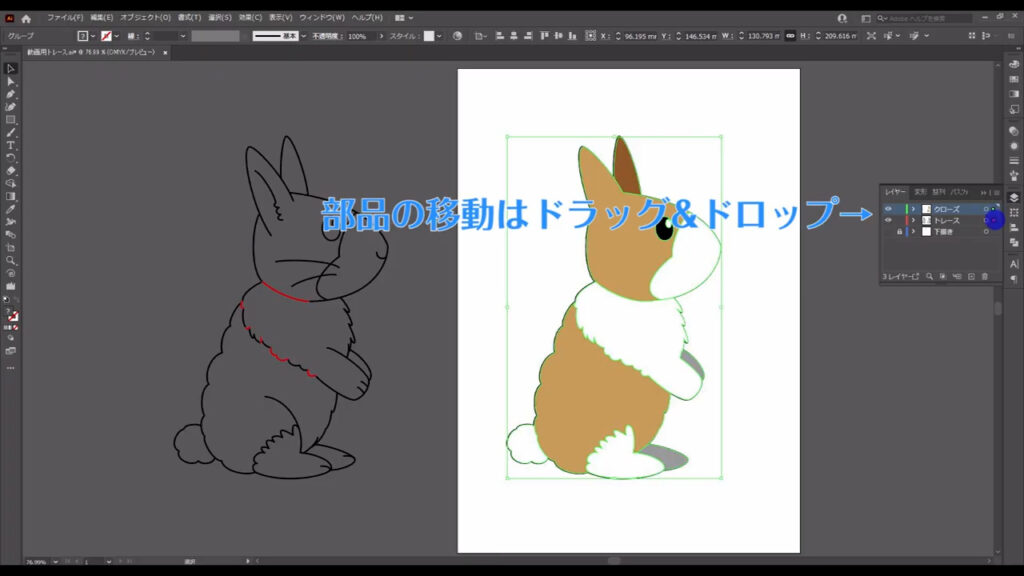
部品の移動は、移動させたい部品を選択した状態で、移動元レイヤーから移動先レイヤーへドラッグ&ドロップ、

その四角形をドラッグ&ドロップすると、移動ができます。
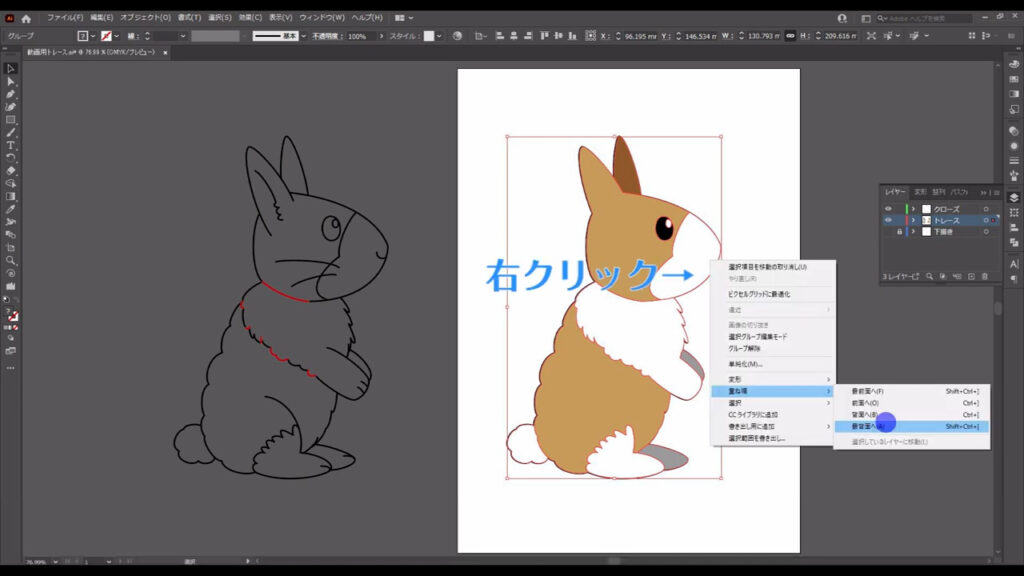
重ね順の変更は線、または塗りを選択した状態で右クリックして、「重ね順」というところから行います。

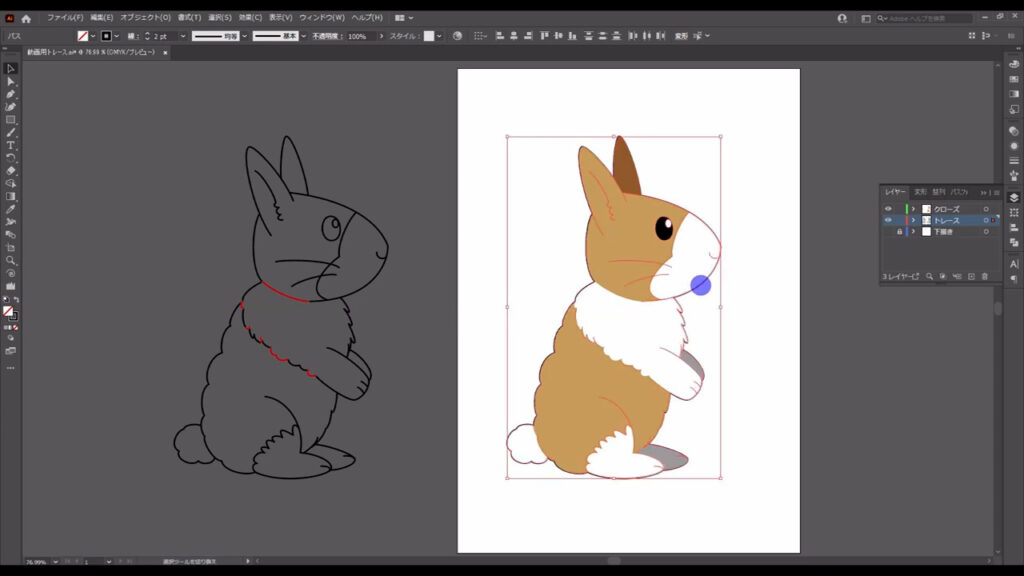
模様の線(下図マーキング部分)がくっきりして嫌だという場合は、消しても良いかもしれません。

これで、うさぎイラストの完成です。

最後までお読みいただき、ありがとうございますm(_ _)m





コメント