この記事には広告が含まれています。
今回は、前回で描いた下描きをイラレでトレースしていきます。
前回の記事↓
それでは、さっそく本編にいきましょう。
トレース原稿を配置する
下図のイラストですが、全てペンツールで線を描いていきます。

ペンツールといえば、イラレを始めたばかりの人がつまずきやすいツールの一つです。
なので、画像にテロップも入れながら、しっかりと操作を解説していきます。
ペンタブレットは一切使わないので、ご安心ください。
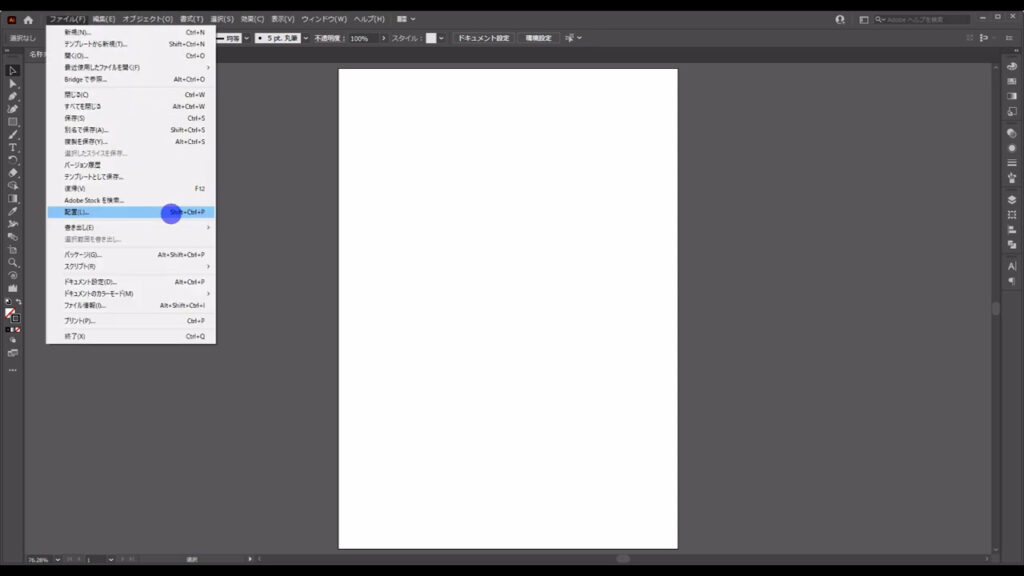
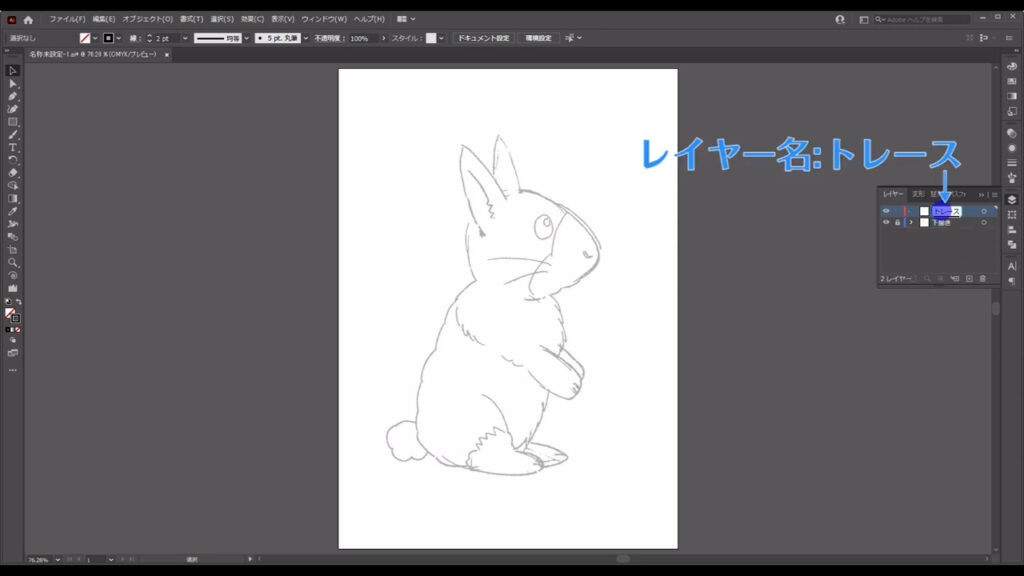
イラレを立ち上げたら、まず下図(1枚目)の手順で、トレースするイラストの原稿をイラレのアートボードに配置します。


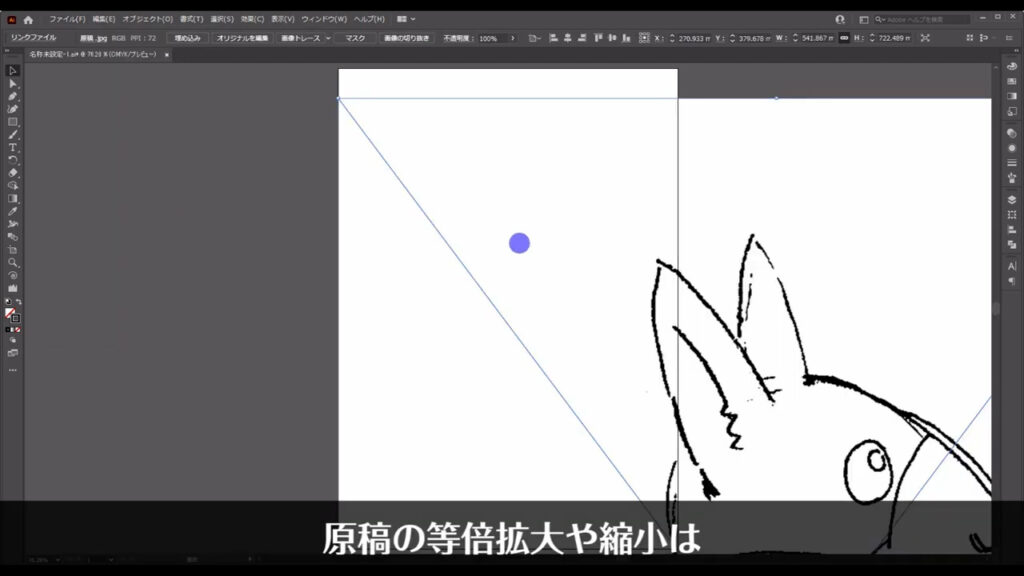
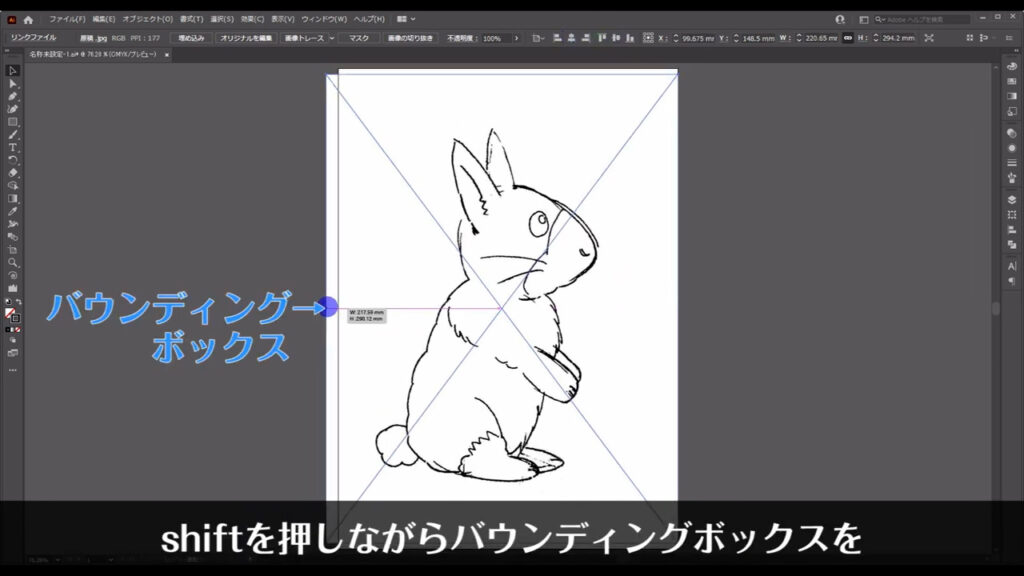
原稿の等倍拡大・縮小は、選択ツール(V)で原稿を選択した状態で、shiftを押しながらバウンディングボックスをドラッグすれば、できます。

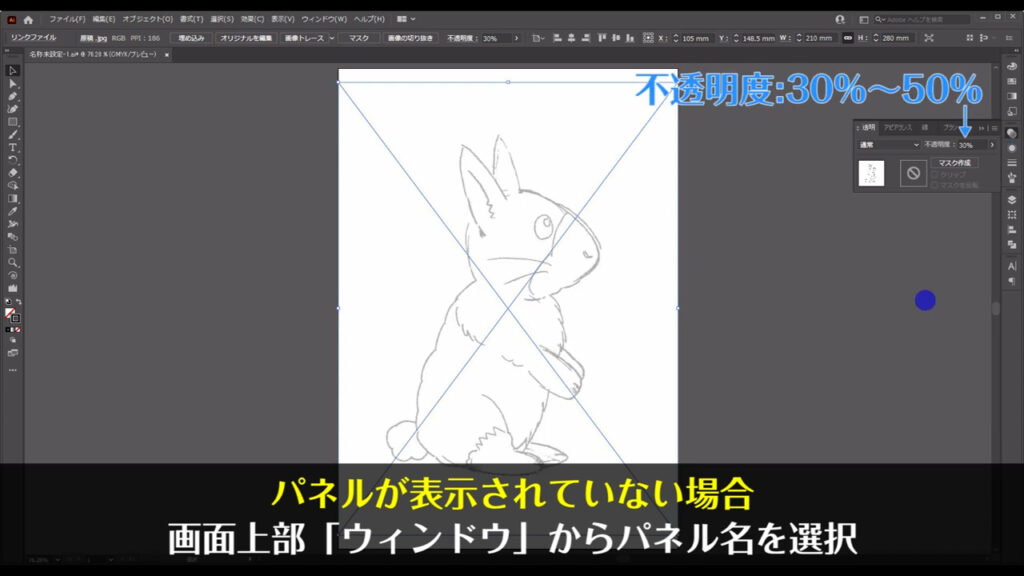
次に、透明パネルを開き、トレースする線を見やすくするために不透明度を「30%〜50%」程度にします。

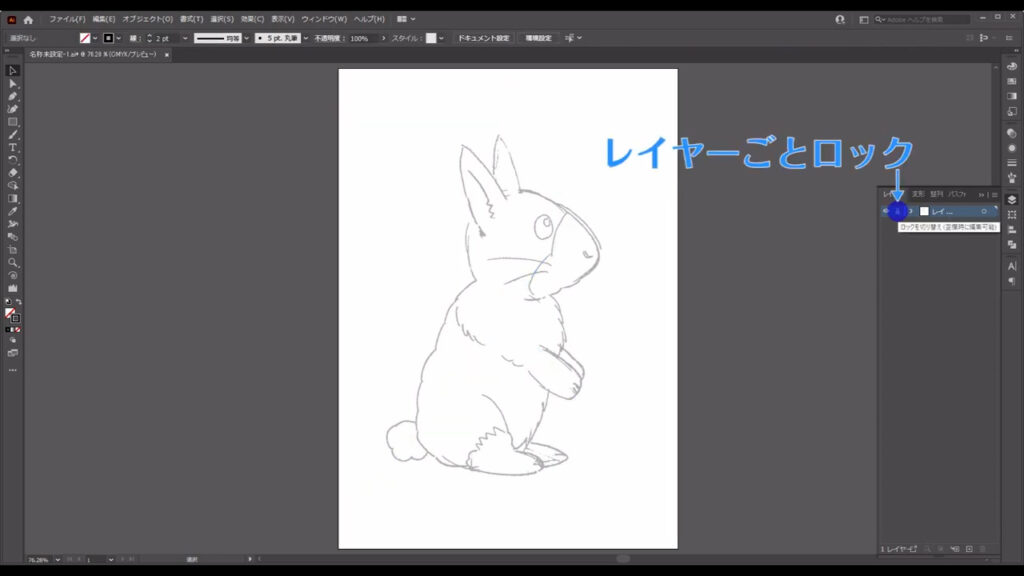
原稿の大きさと不透明度が決まったら、下描きはしばらく触らないので、レイヤーごとロックしておきます。

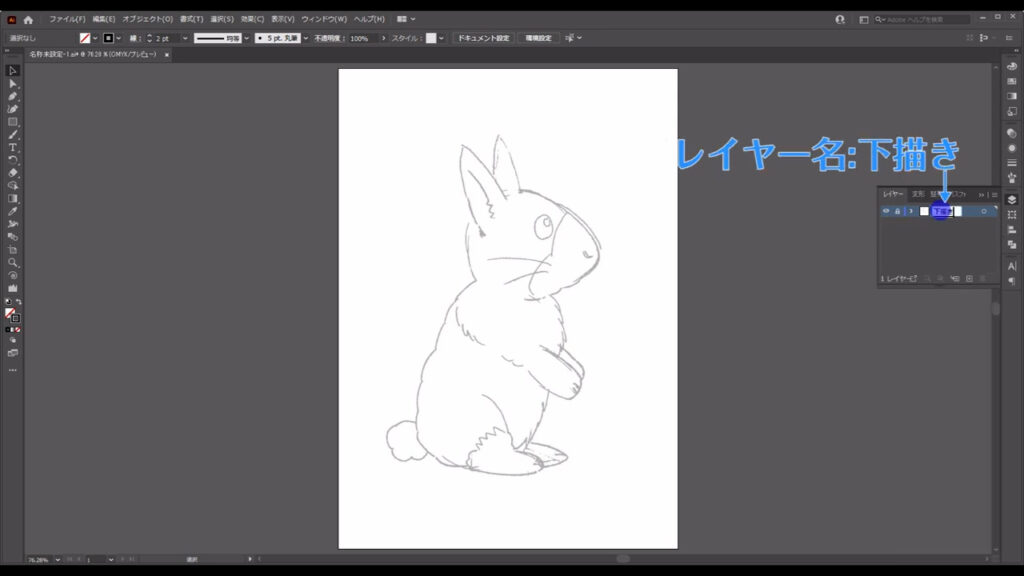
レイヤーの名前は「下描き」としました。

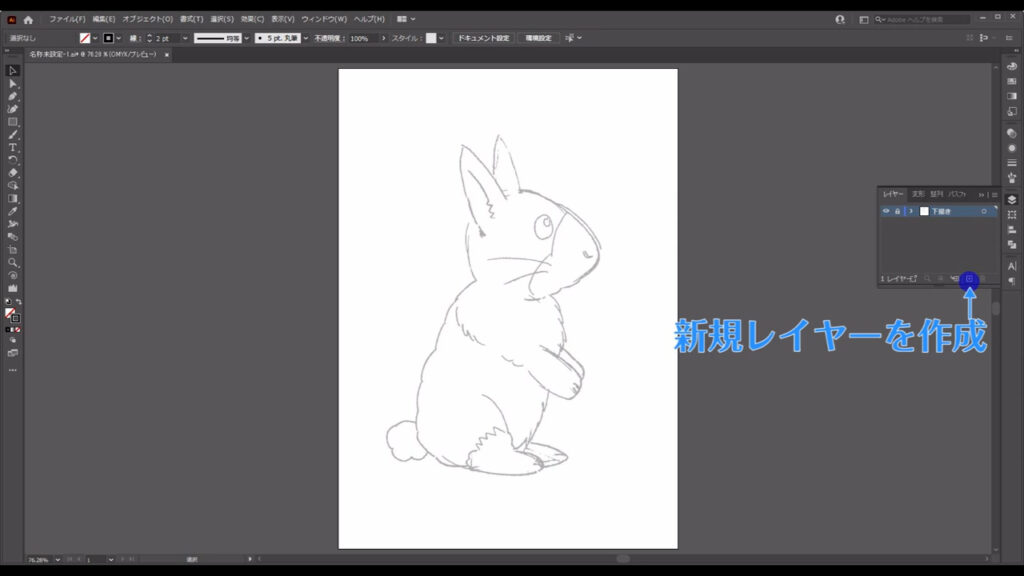
そうしたら、「新規レイヤーを作成」(下図参照)から新規レイヤーを追加します。

レイヤー名は「トレース」としておきます。
このレイヤーにトレースしていきます。

原稿をトレースする
では、ペンツールに切り換えてトレースを始めます。

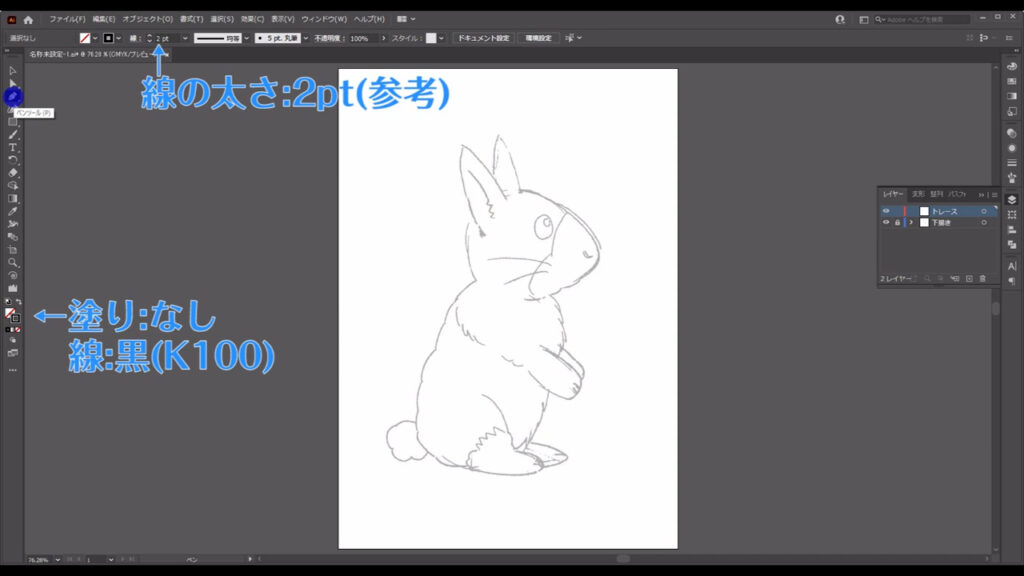
塗りは「なし」で、線は「黒」に設定しておきます。
線の太さは「2pt(参考)」です。

まず、ペンツールの基本的な考え方として、私が以前の記事でもお話ししていることをここで再確認しておきます。
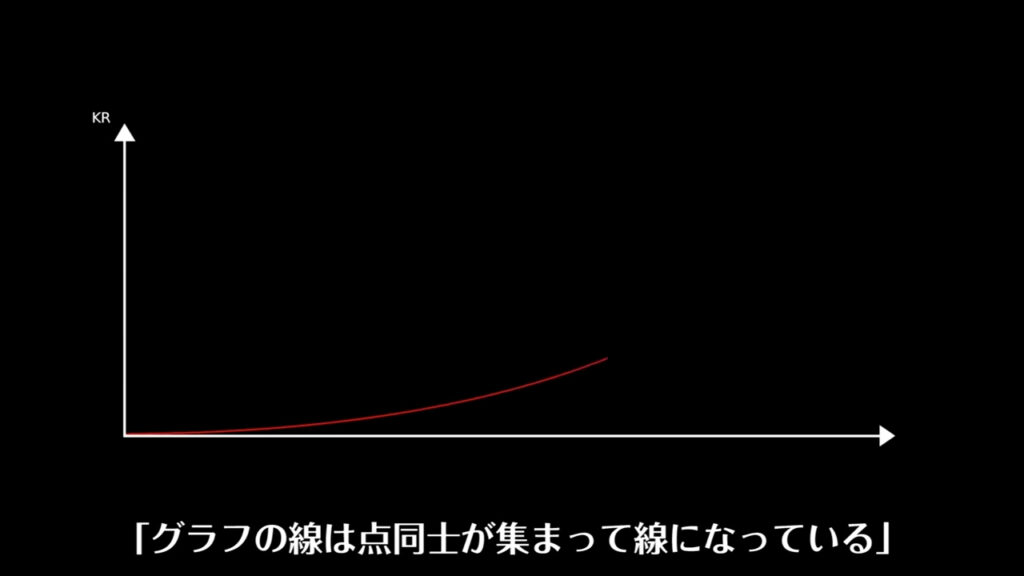
ペンツールは、感覚的に線を引くツールではなく、点と点をつなげて線にしていくツールです。

中学時代、関数のグラフを描く授業のときに「グラフの線は点同士が集まって線になっている」と習った方もいらっしゃるかもしれませんが、ペンツールもまさにそんな感じです。

この考え方を確認したところでさっそく、線を描いていきます。
このままだと原稿が少し遠いので、画面を拡大します。
画面の拡大・縮小は、ctrl(⌘)を押しながら[ + ][ – ]を押せば、できます。

因みに、全画面表示はctrl(⌘) + [ 0 ]です。

この小ワザとセットで、spaceを押しながらドラッグで、画面の位置を動かせるショートカットも覚えておくと作業がスムーズになります。

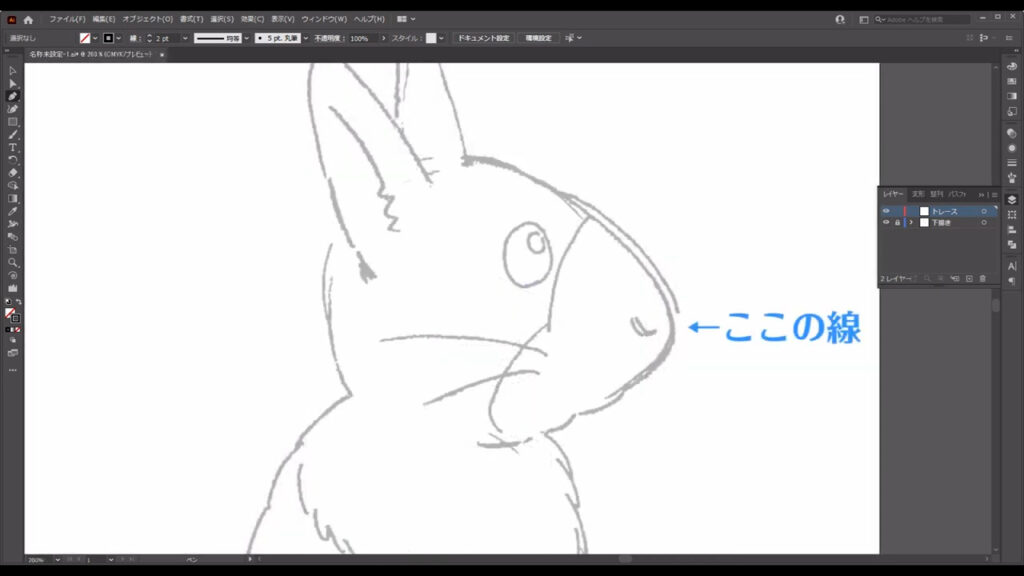
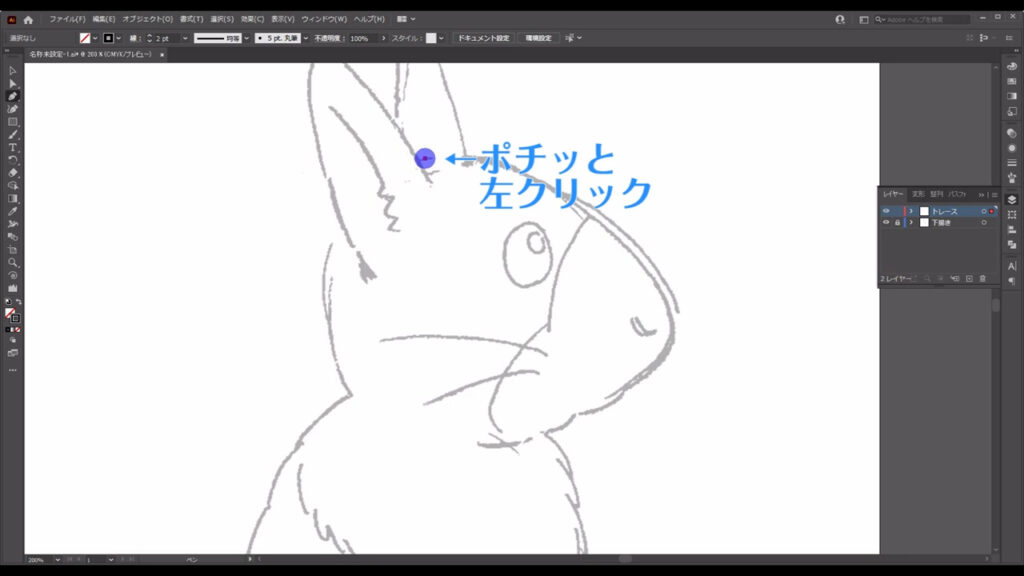
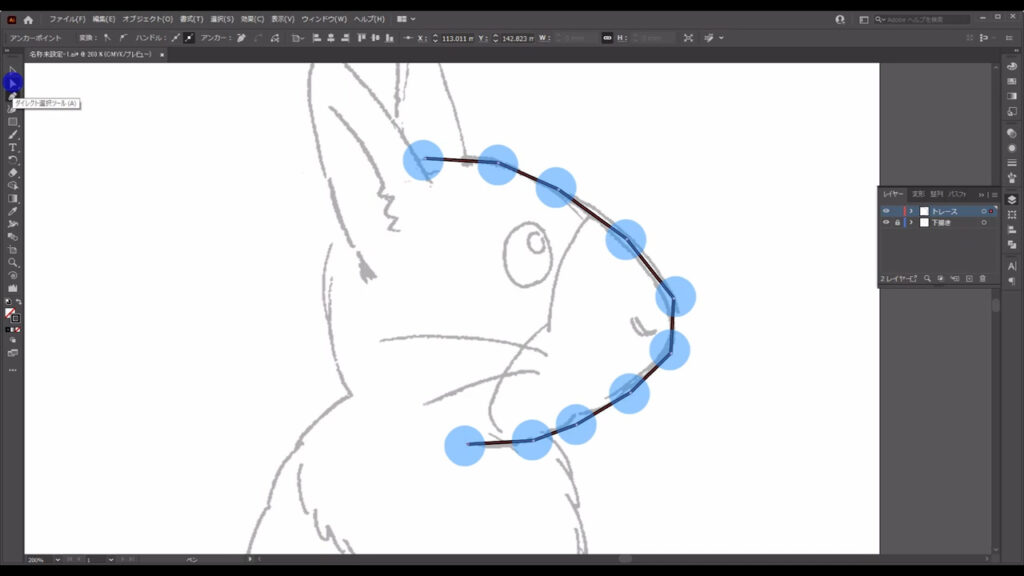
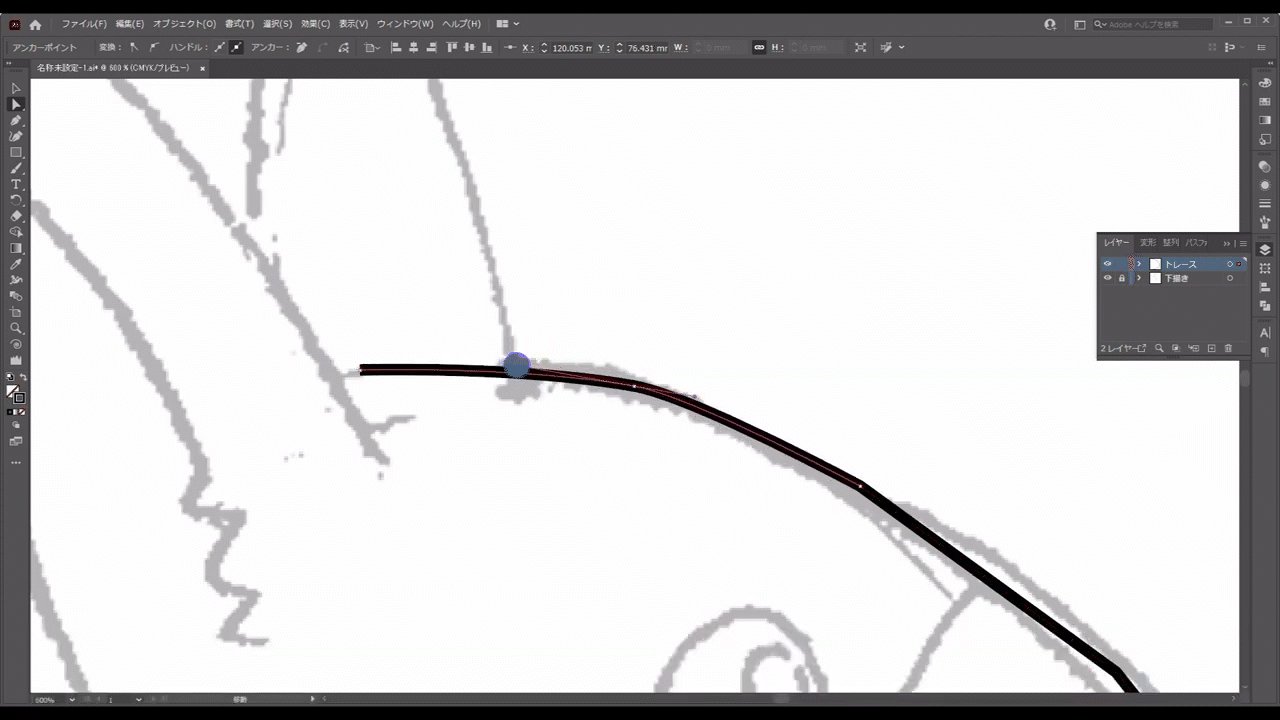
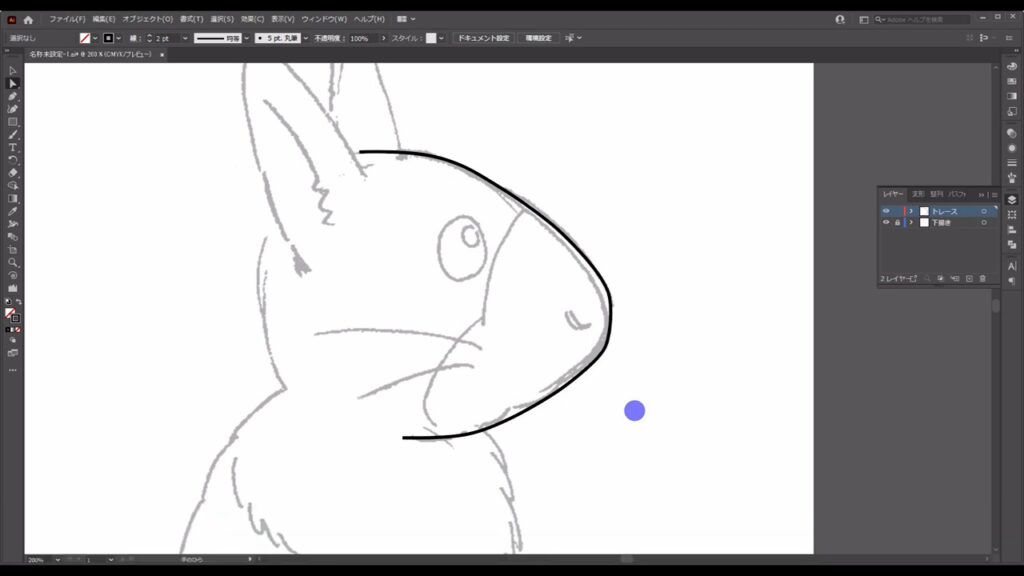
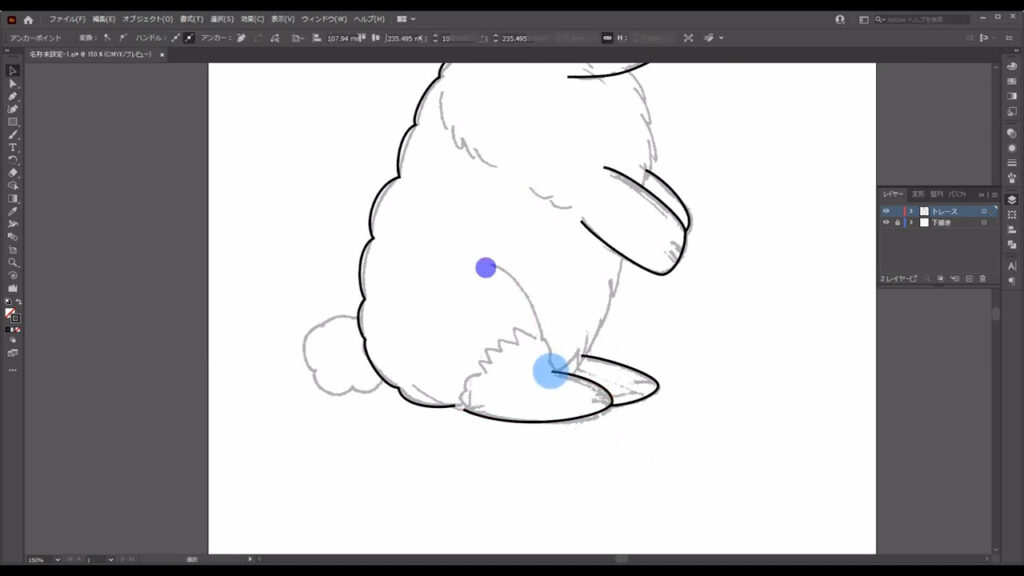
まず、ここ(下図参照)の線から描いていきます。

下描きは曲線になってますが、ここでは基本操作の確認も兼ねて、はじめに直線を引いていき、あとから曲線にしていきます。
最初に、線の開始位置でマウスをポチッと左クリックして、離します。

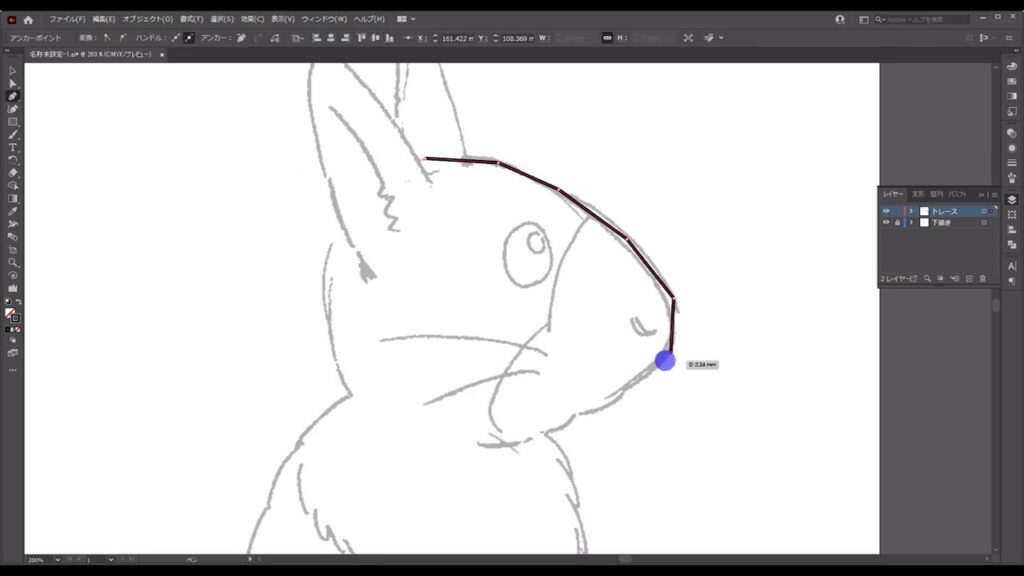
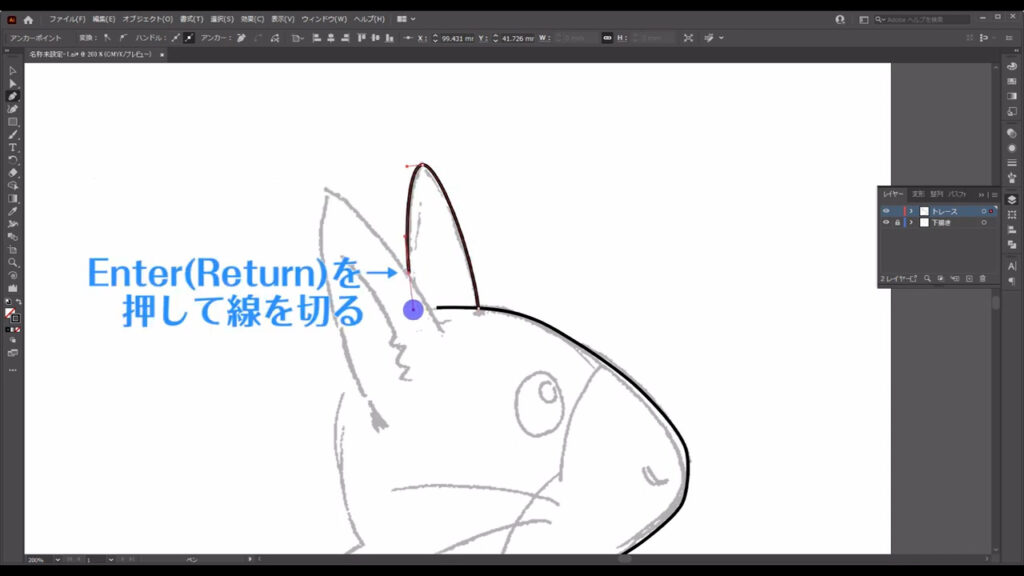
次に、下描きの曲線に沿って、左クリックを続けていきます。

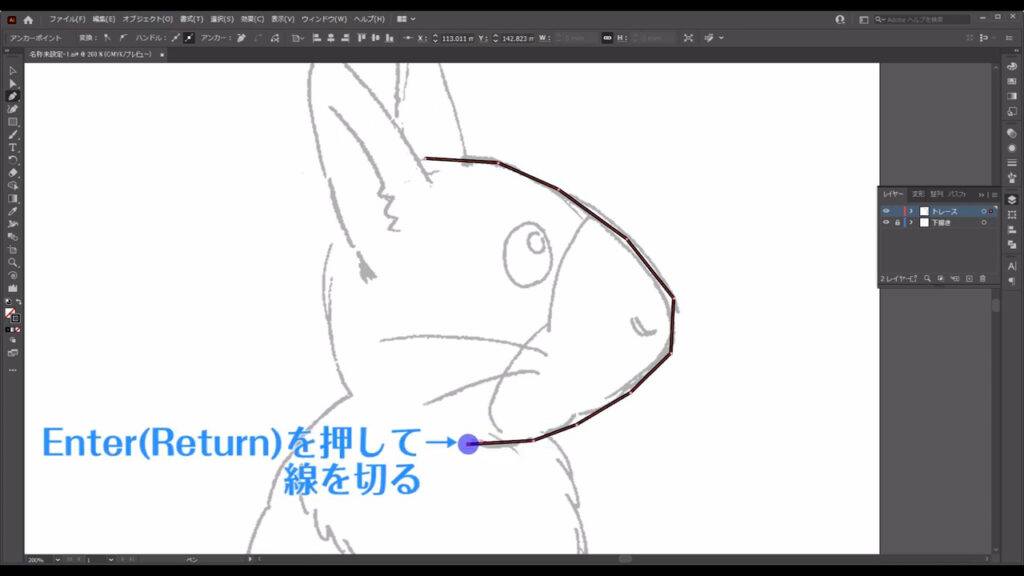
線の終了位置まで行ったら、enter(return)を押して、線を切ります。

ここまでの操作を見てわかったかと思いますが、このようにペンツールは点をつなげていくことで線になります。
これが先ほどお伝えした、ペンツールの基本的な考え方です。
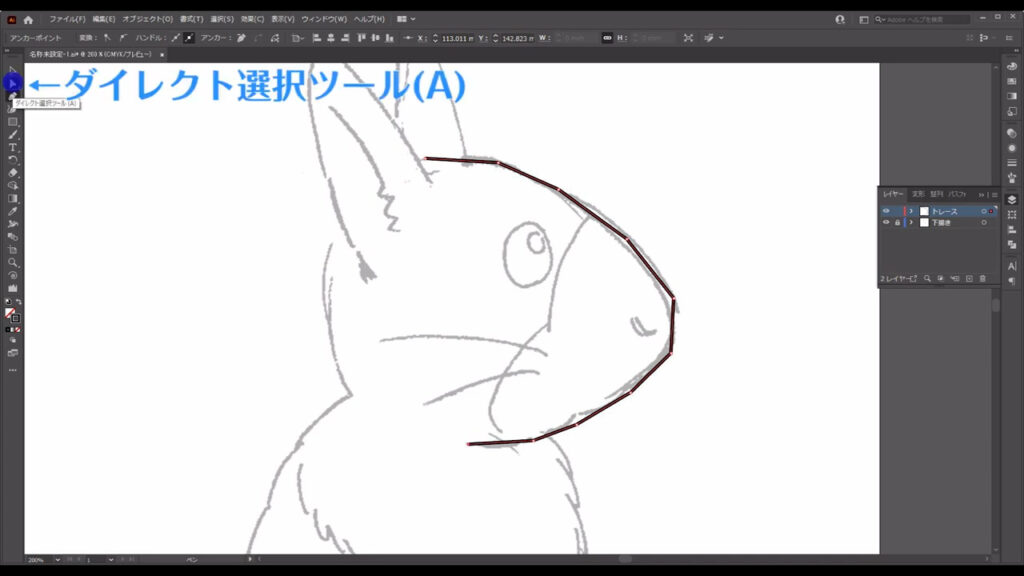
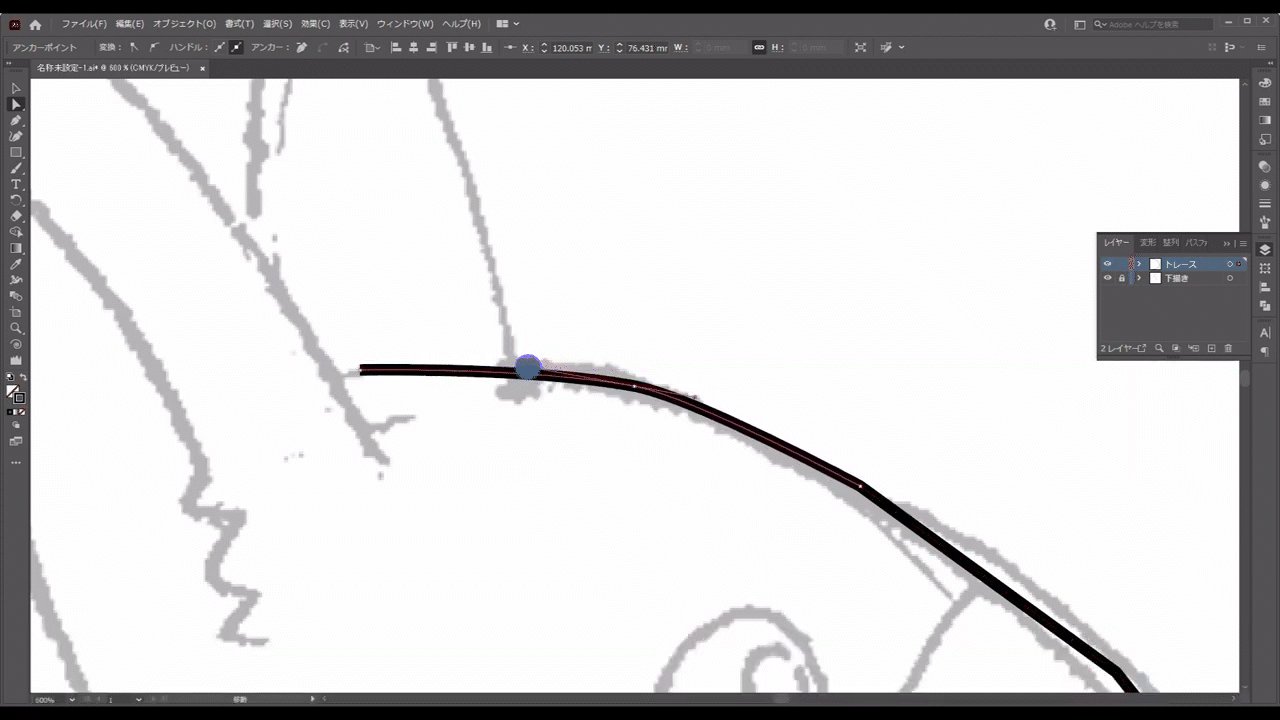
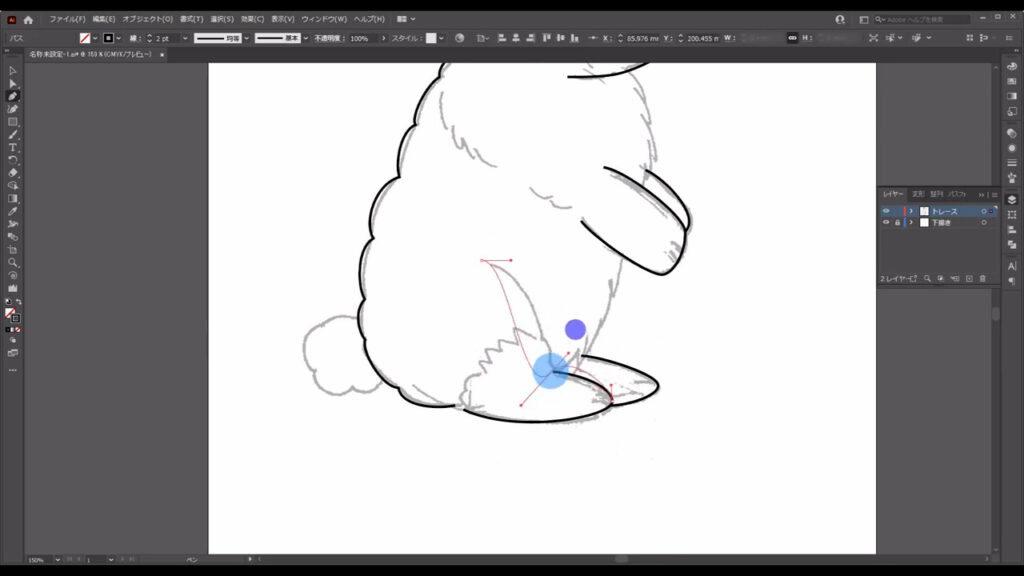
では、このカクカクした線を曲線に変えていきます。
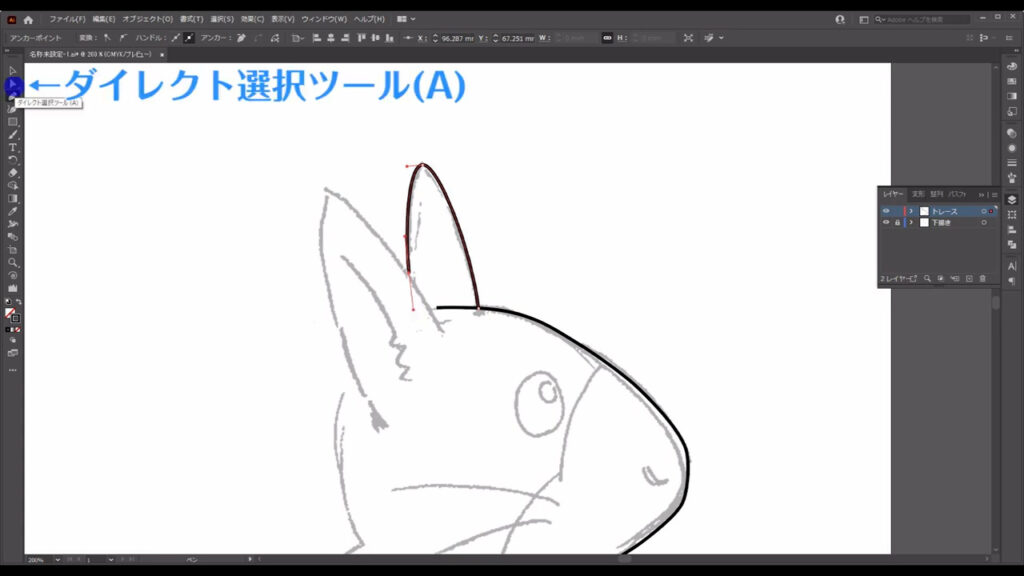
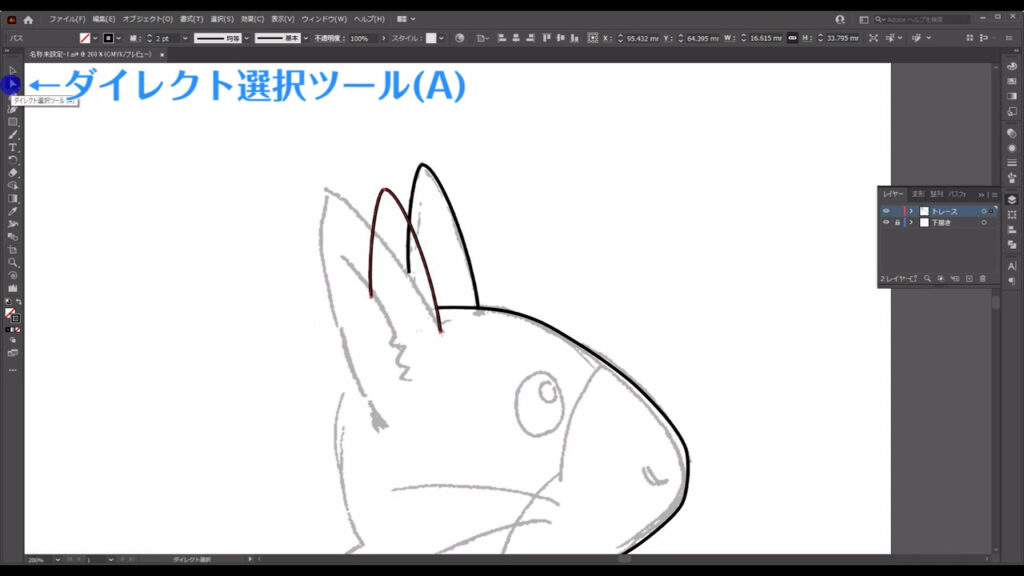
ダイレクト選択ツールに切り換え、

先ほど置いていった点(アンカーポイント)のいずれかを一つ選択します。

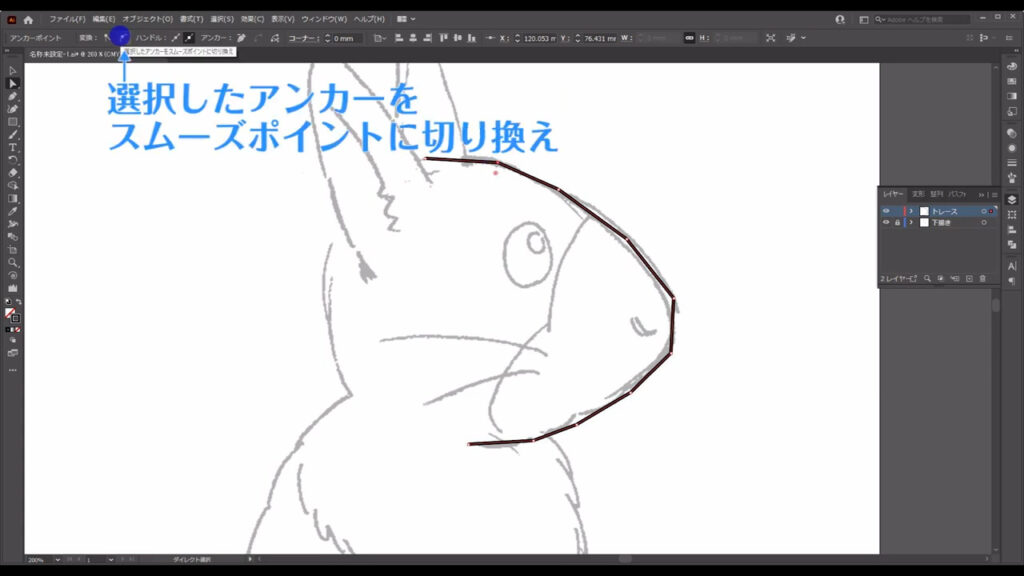
次に、「選択したアンカーをスムーズポイントに切り換え」を押します。

すると、先ほどまでカクカクしていた線が曲線になりました。

それと同時に、アンカーポイントから左右に伸びるモノが出てきます。
非常に小さいです。
これは「ハンドル」というもので、曲線の曲がり具合を調整するものです。
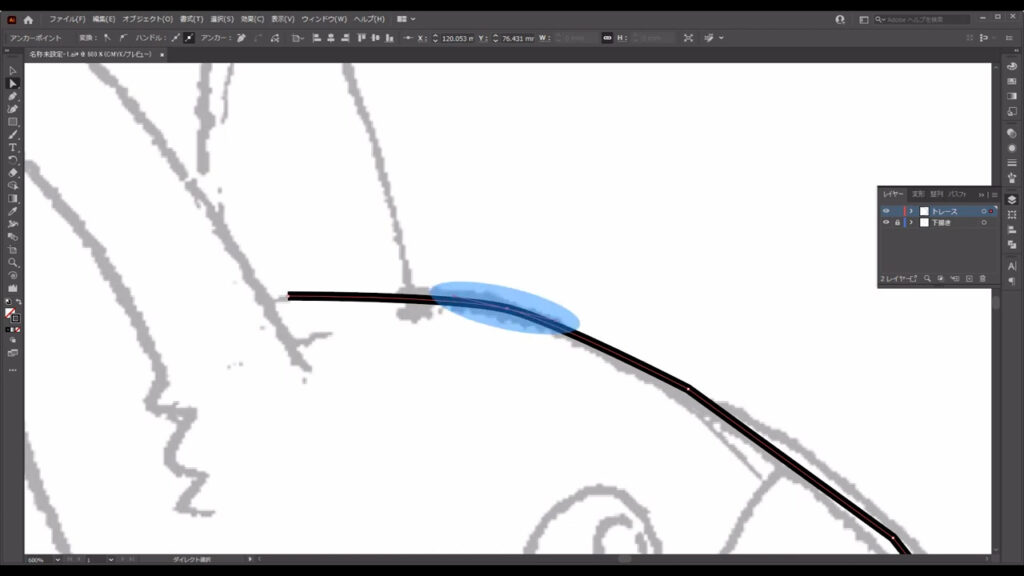
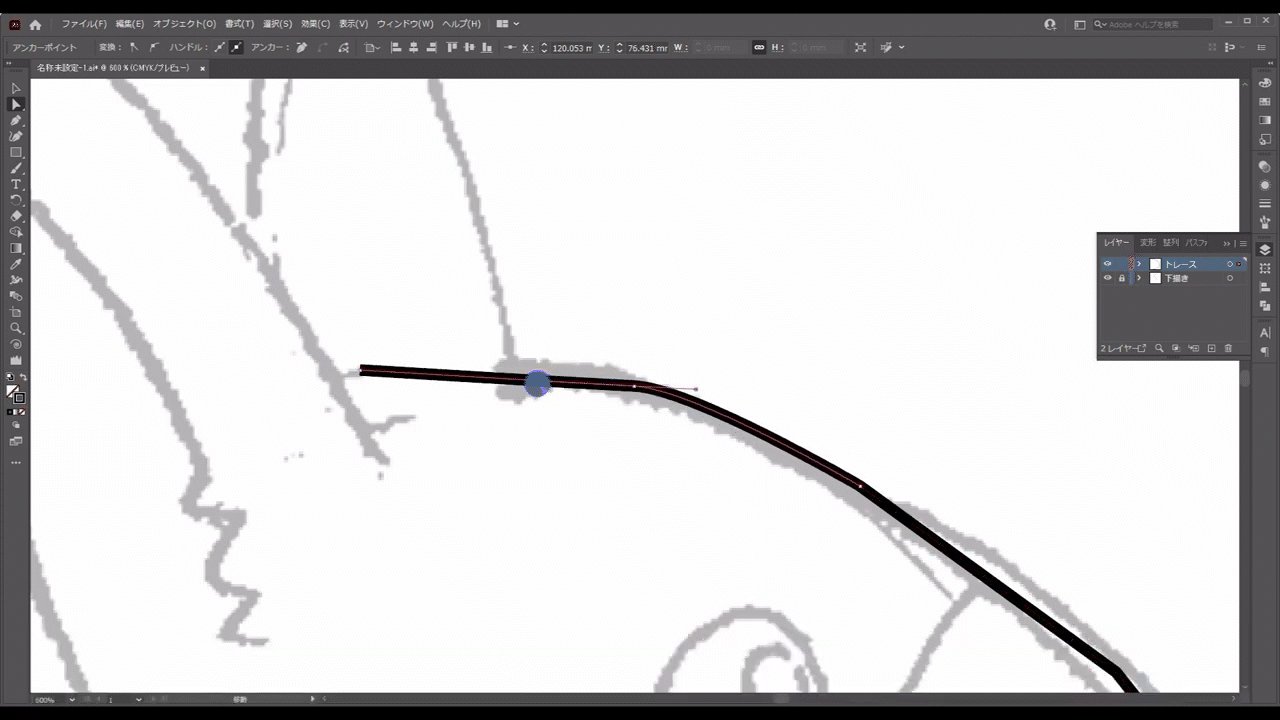
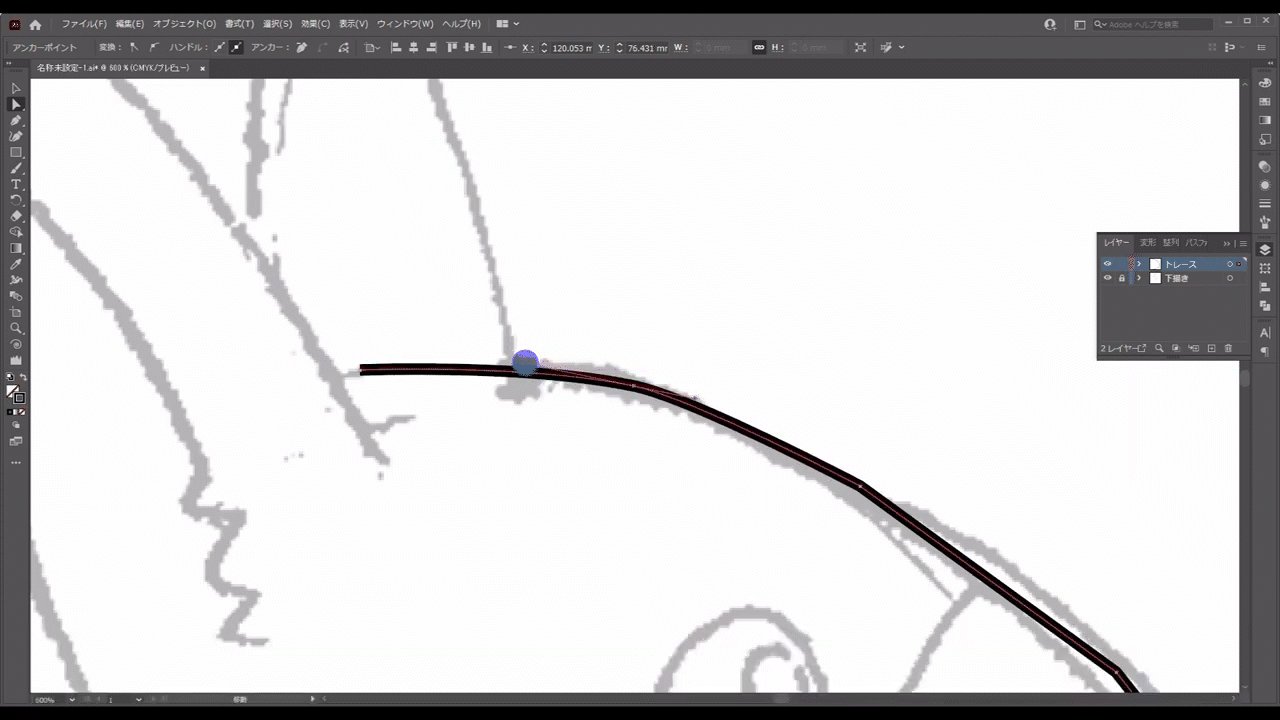
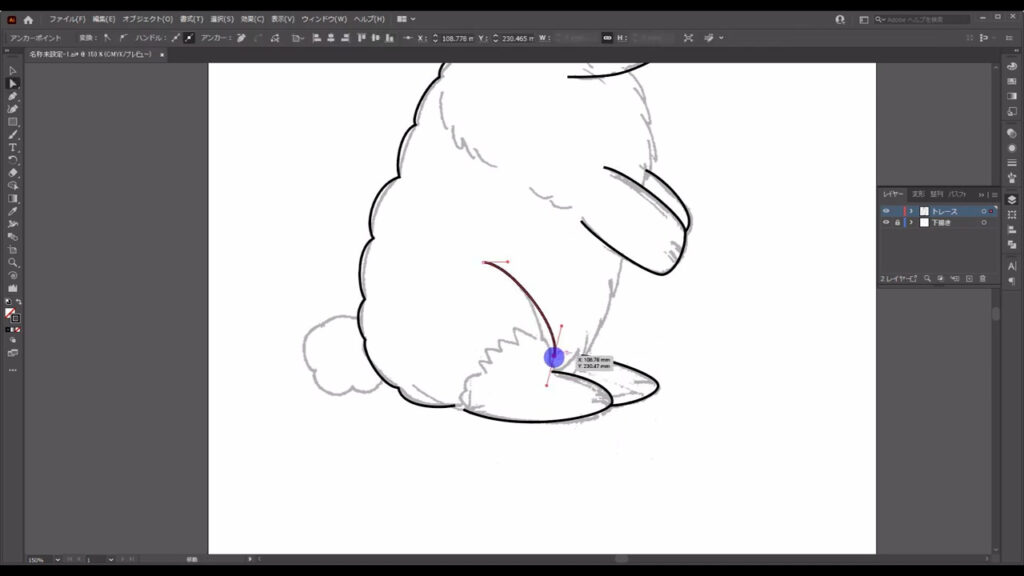
ダイレクト選択ツール(A)のまま、このハンドルを動かしてみます。

始めの内は、この調整には慣れないと思います。
そんなとき、今回のように短い間隔でアンカーポイントを置いていき、ハンドルの可動域を狭くとれば、徐々に慣れてくると思います。
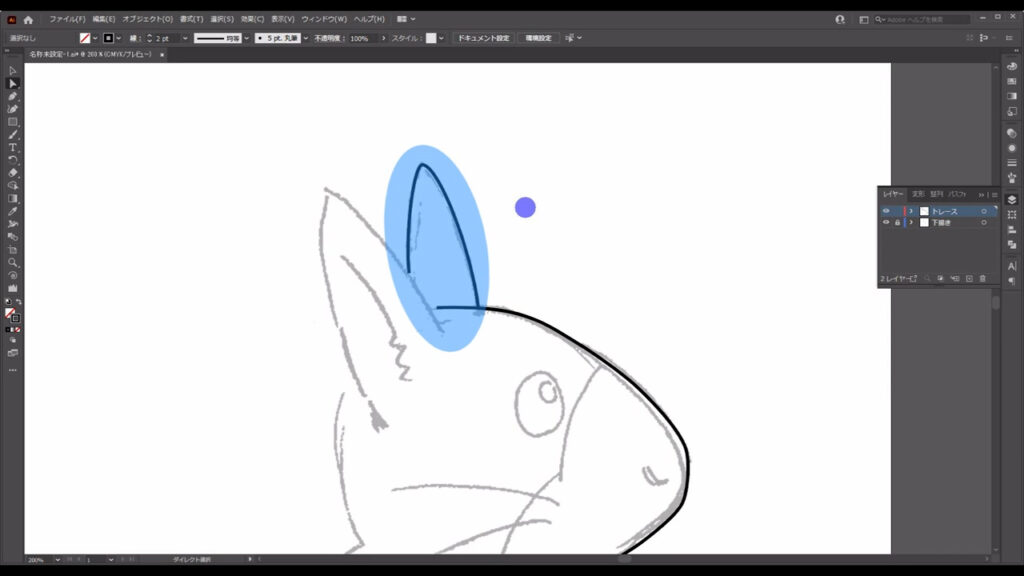
下図マーキング部分のアンカーもスムーズポイントに切り換えて、ハンドルで曲線を調整します。

最終的には、少ないアンカーポイントでハンドルの調整を行うように意識すると、上達が早くなります。

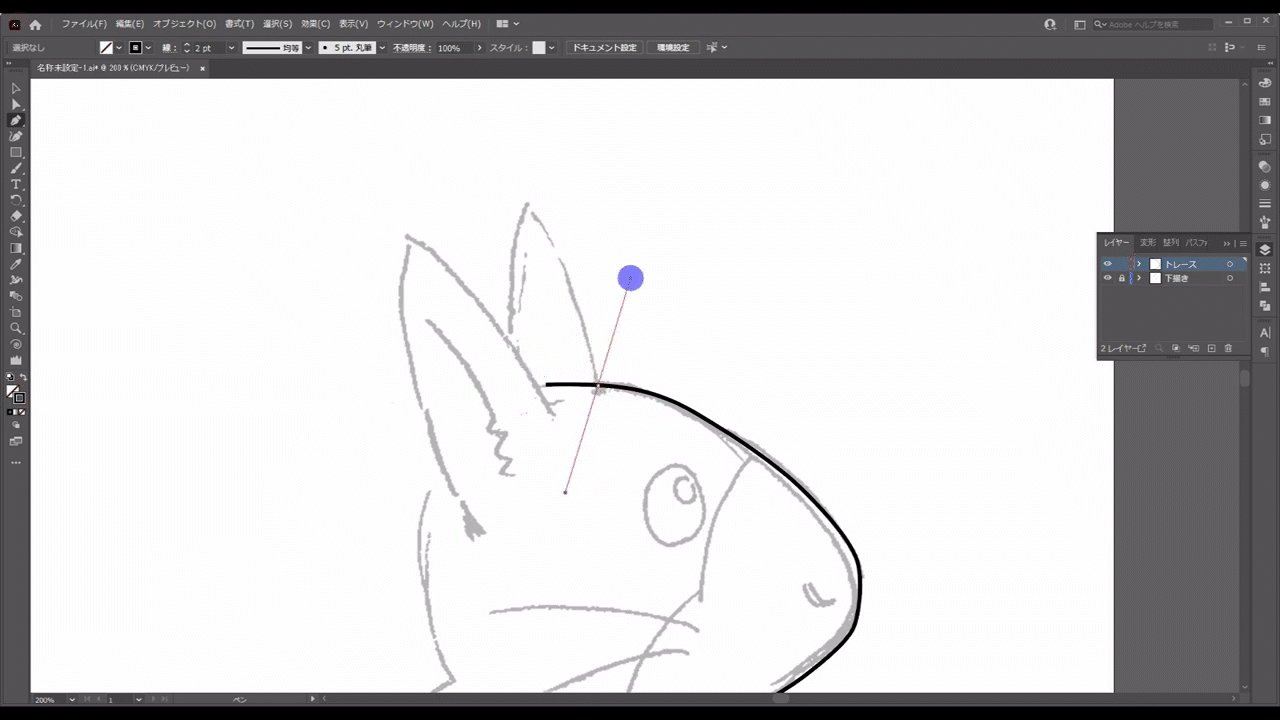
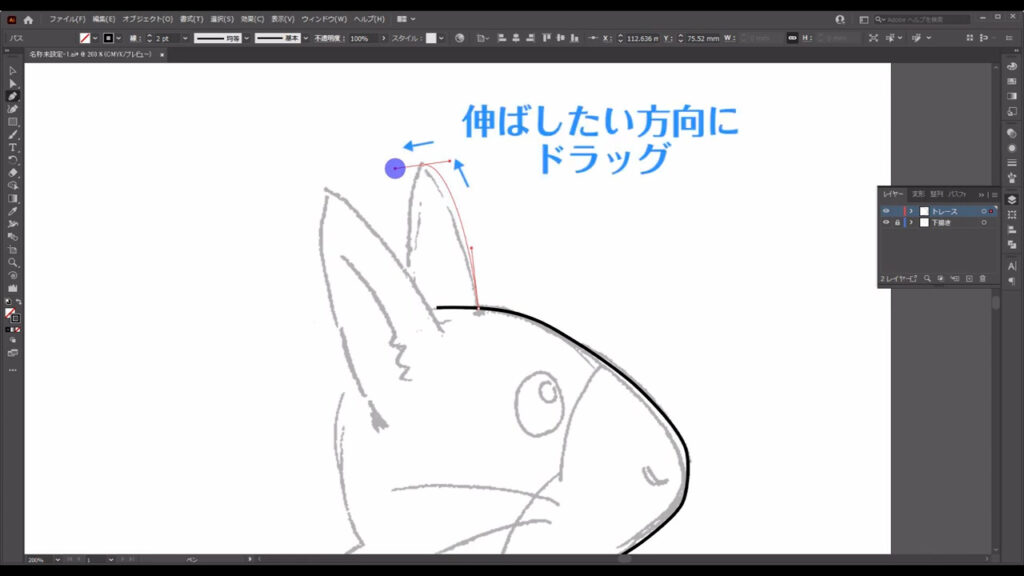
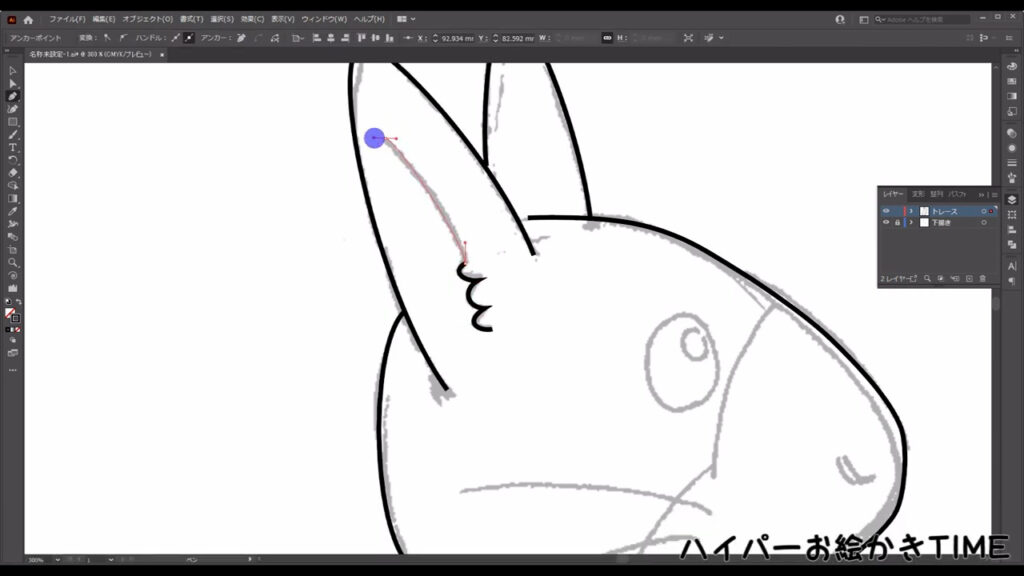
次は、はじめから曲線を描いていきます。
描いていく部分は耳です。
今、調整してきたハンドルですが、これは「選択したアンカーをスムーズポイントに切り換え」を1回1回押さなくても出すことができます。
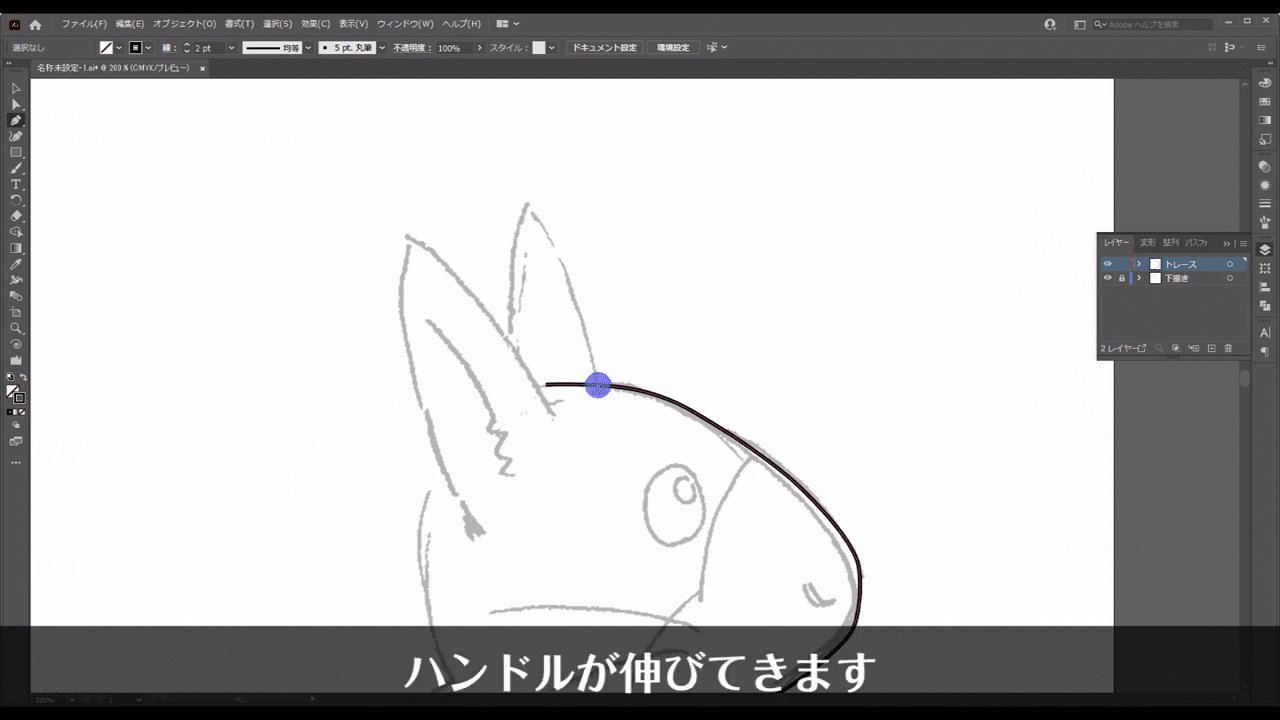
線の開始位置でマウスを左クリックしたままドラッグすると、ハンドルが伸びてきます。

これは飽くまで曲線を調整するものなので、どこまでドラッグしても線は引けません。
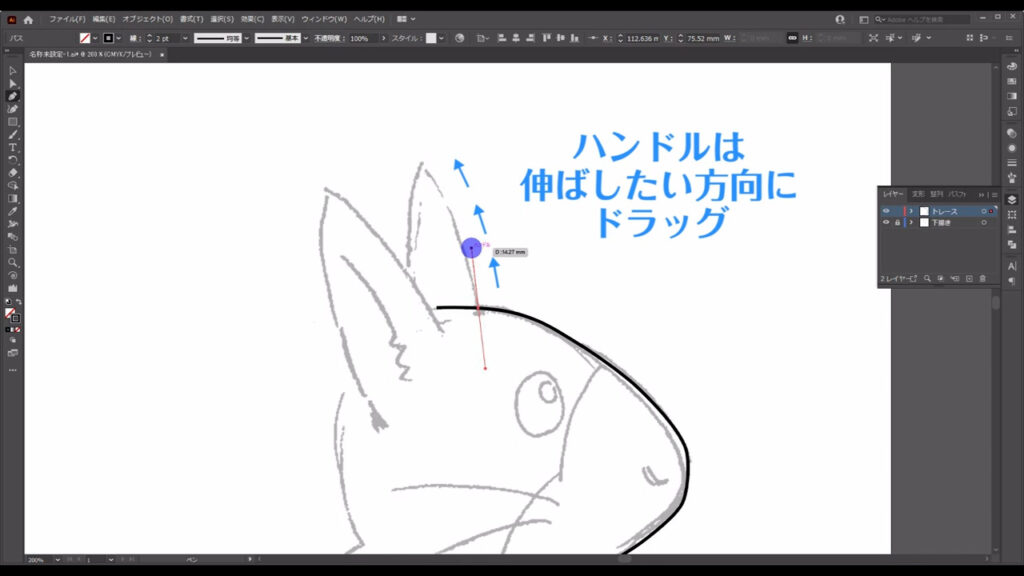
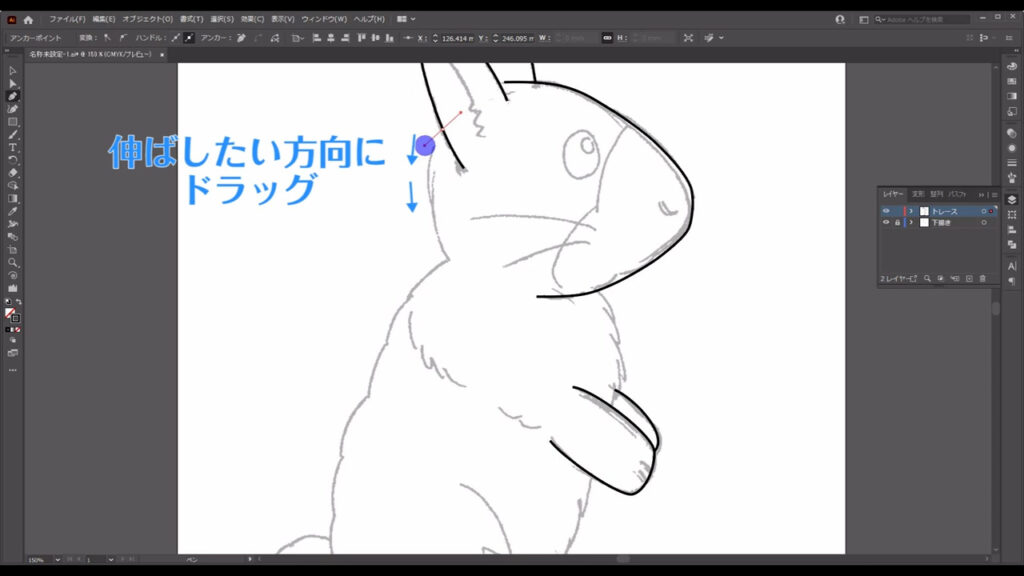
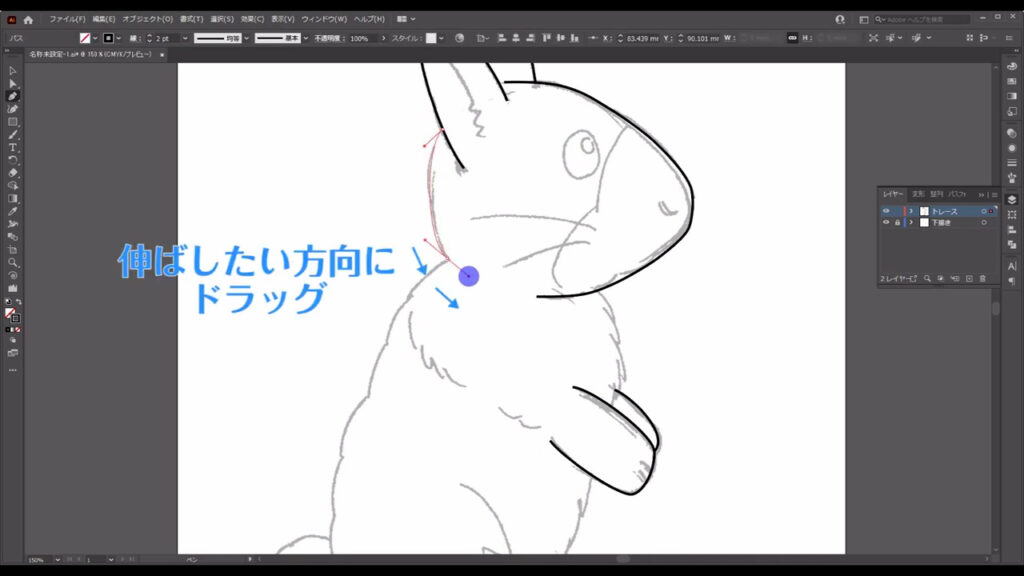
このハンドルは、曲線を伸ばしたい方向にドラッグします。

クリックを離すと、ハンドルも離すことができます。
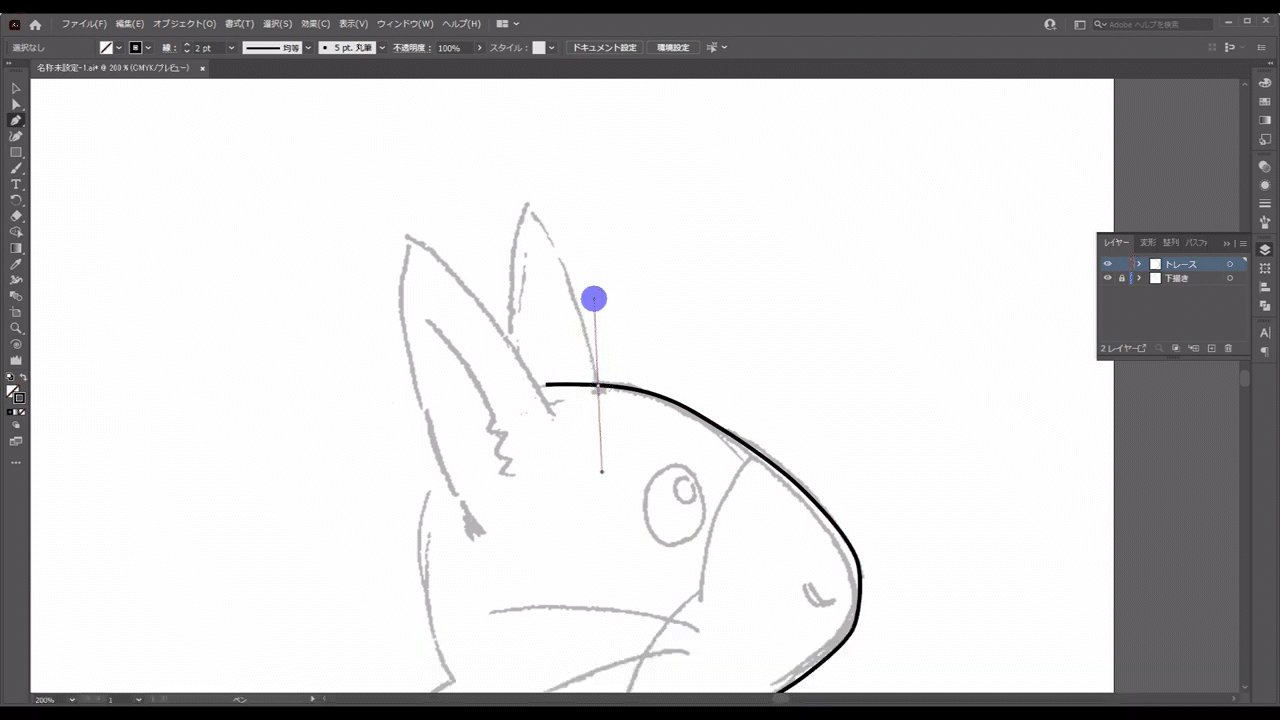
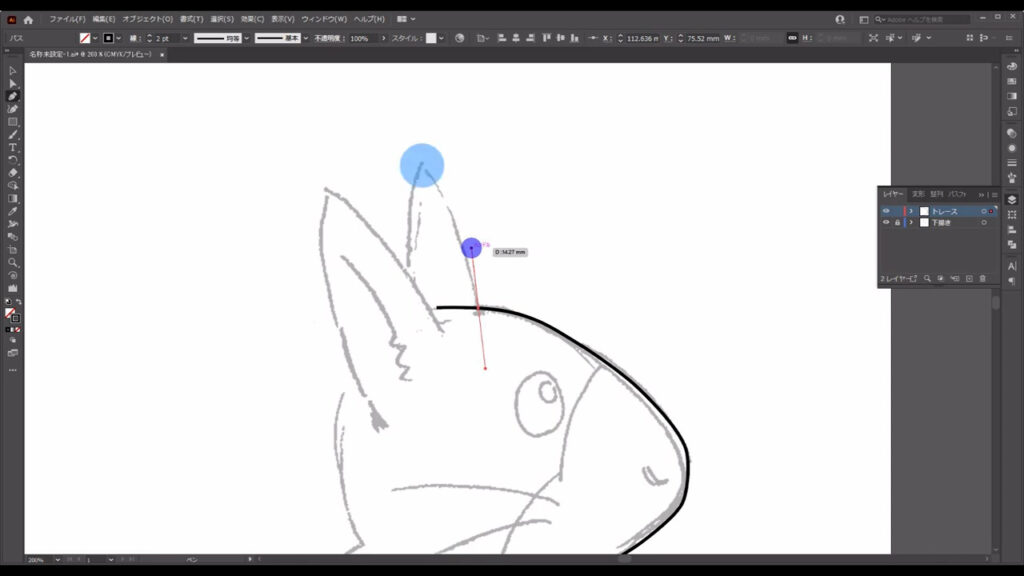
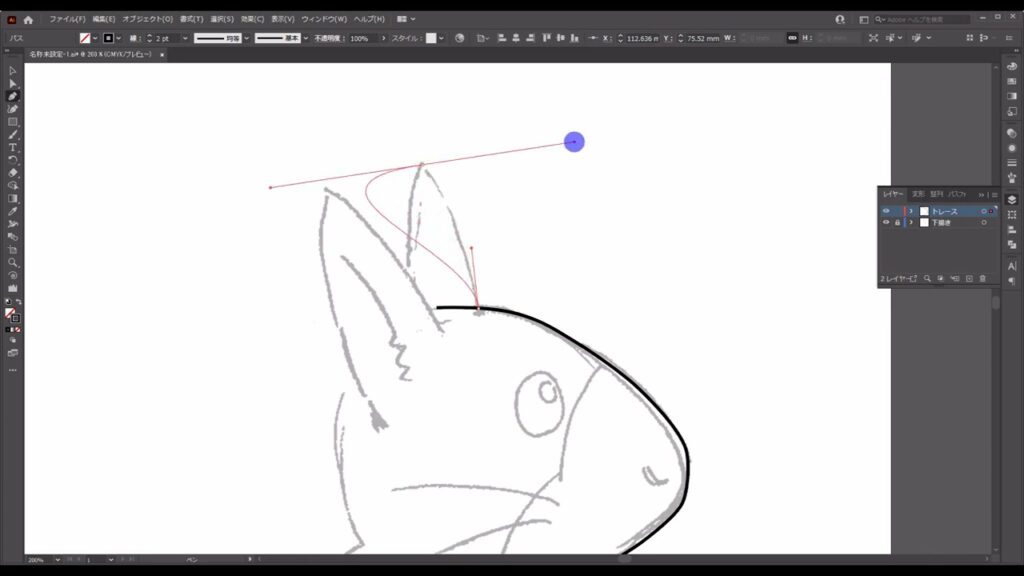
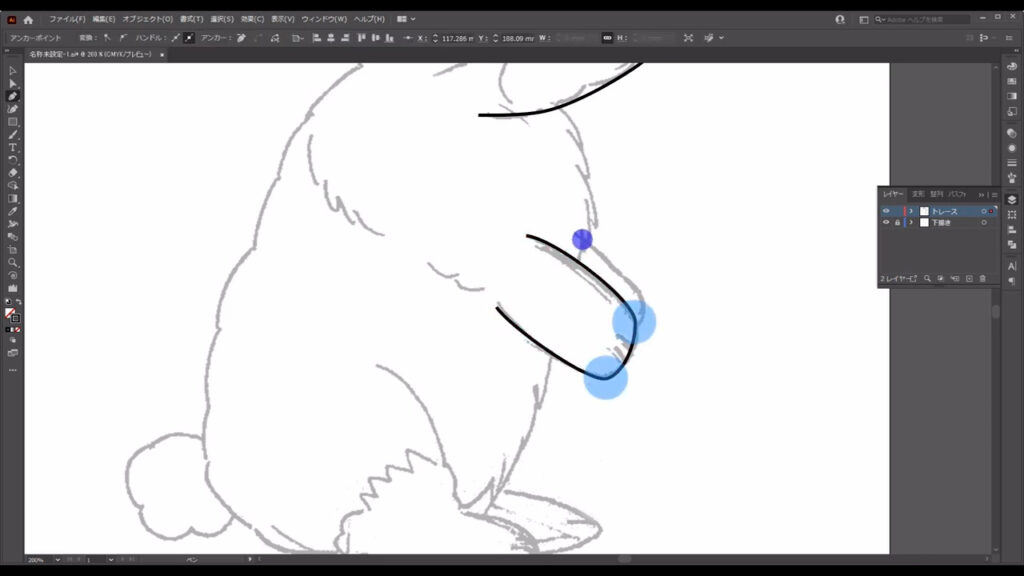
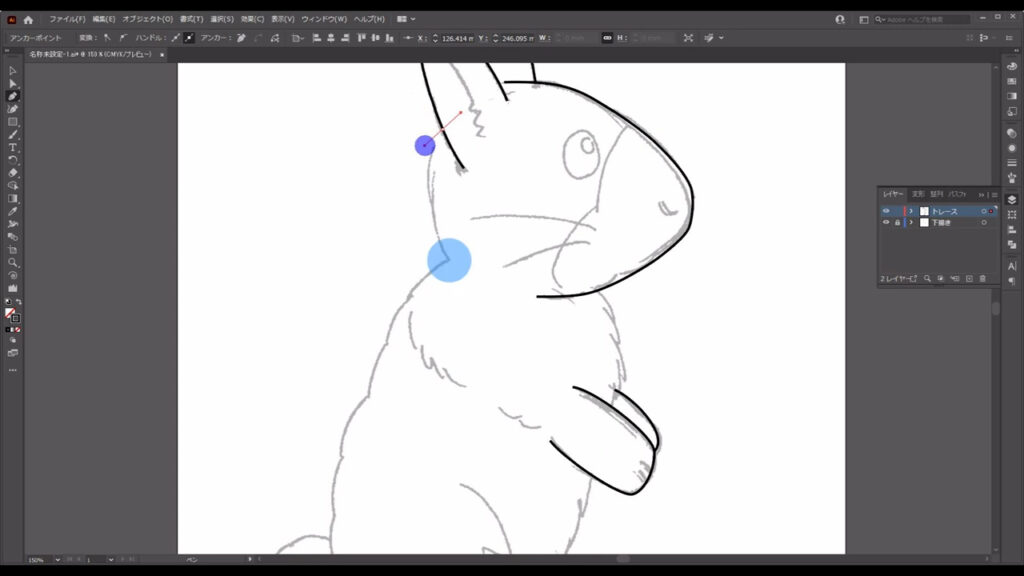
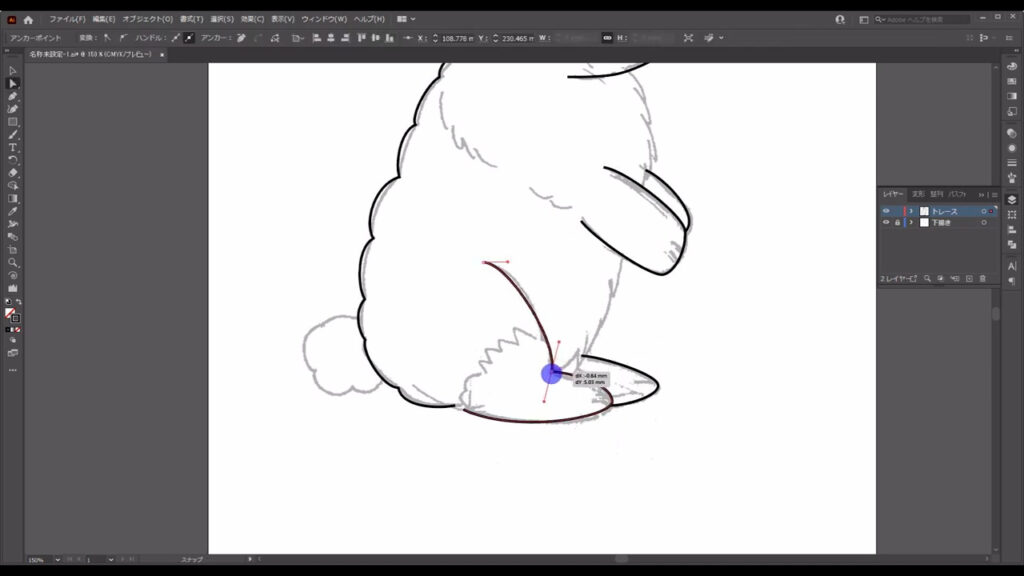
次に、マーキング部分のところに、2個目のアンカーポイントをおきます。

ここも左クリックしたままドラッグすると、ハンドルが伸びてきます。

おそらくペンツール操作の難所はここでしょう。
はじめは、思い通りの線がなかなか引けないと思います。
イラレを買ったばかりのときの私は、一度ここで挫折しています。
でも、そこから何とか操作に慣れることができました。
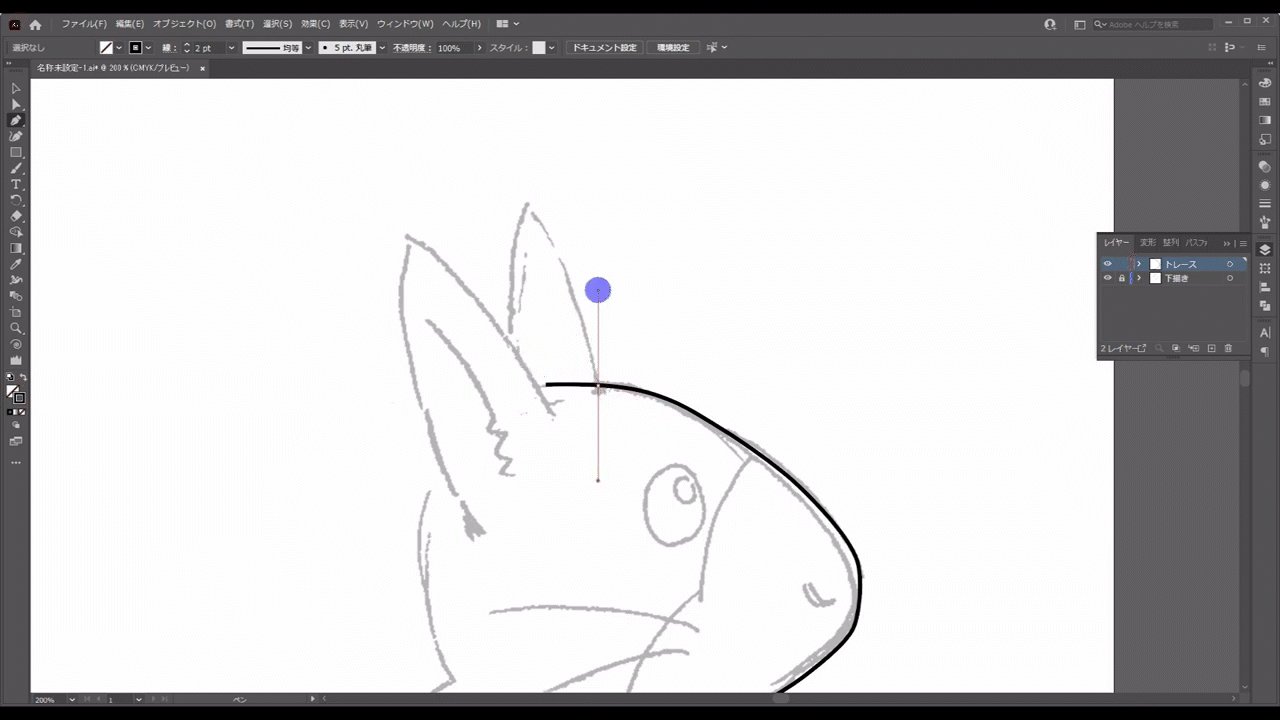
2個目のアンカーポイントのハンドルも曲線を伸ばしたい方向にドラッグします。

伸ばし具合は下描きの線に合わせ、調整が終わったらクリックを離します。
因みに、ここで曲線の伸ばしたい方向と逆の方向にハンドルをドラッグすると、曲線は蛇行します。

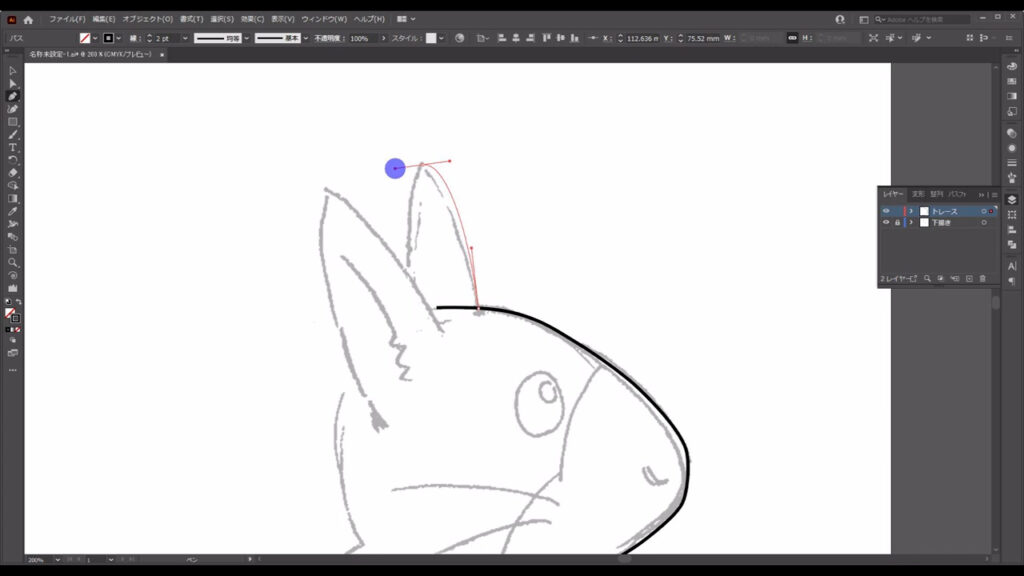
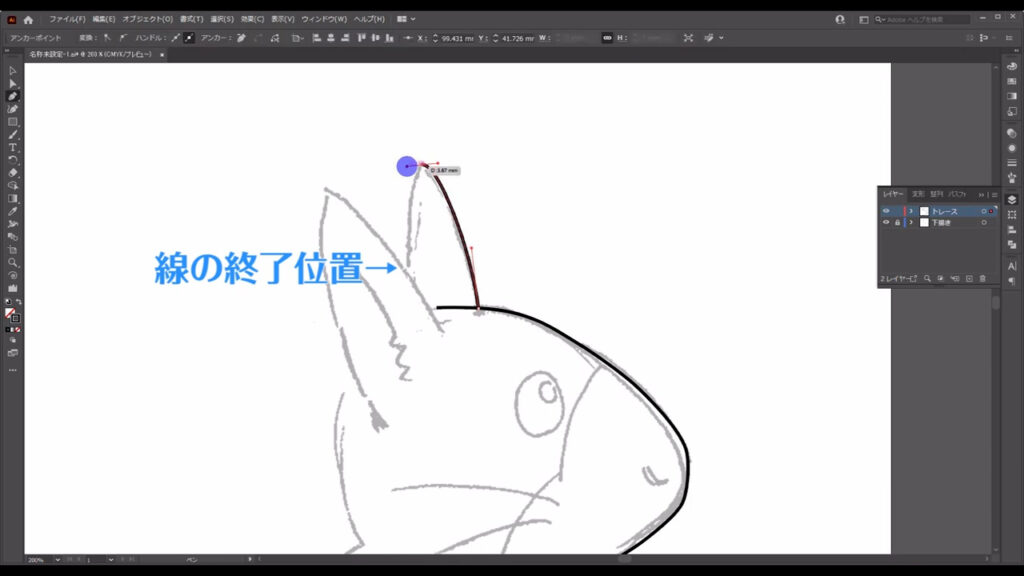
2個目のアンカーポイントのハンドル調整が終わったら、線の終了位置に3個目のアンカーポイントを置きます。

ここも、線を伸ばしたい方向にハンドルをドラッグします。

調整が終わったら、 enter(return)を押して線を切ります。

曲線の曲がり具合が気に入らないときは、ダイレクト選択ツールでアンカーポイントを選択すれば、再びハンドルが出てくるので、再調整できます。

では、もう片方の耳も同じように描いていきます。
と言いたいところですが、ここはラクしちゃいます。
すでに同じ形の曲線を作っているので、コピーして時間短縮です。

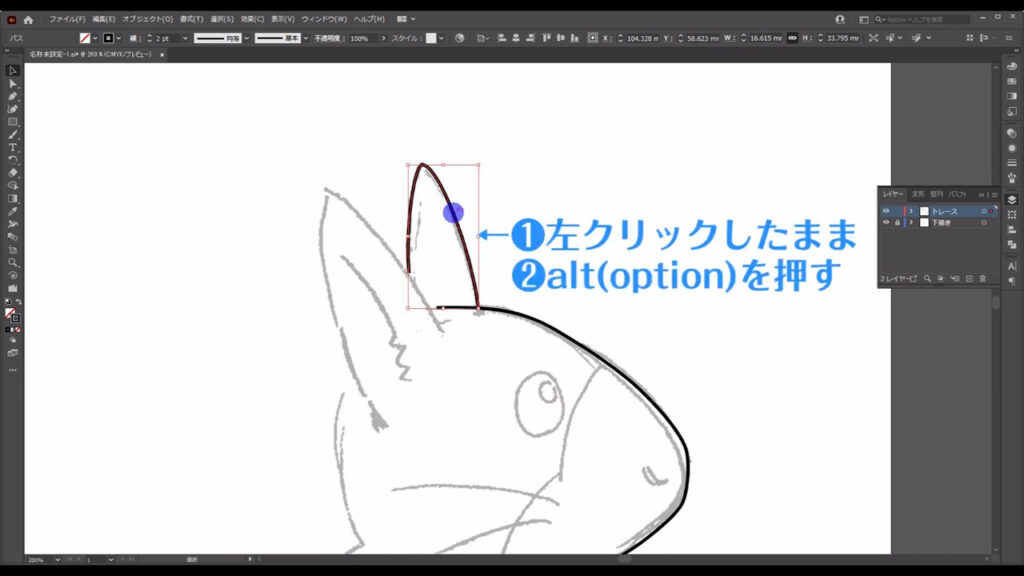
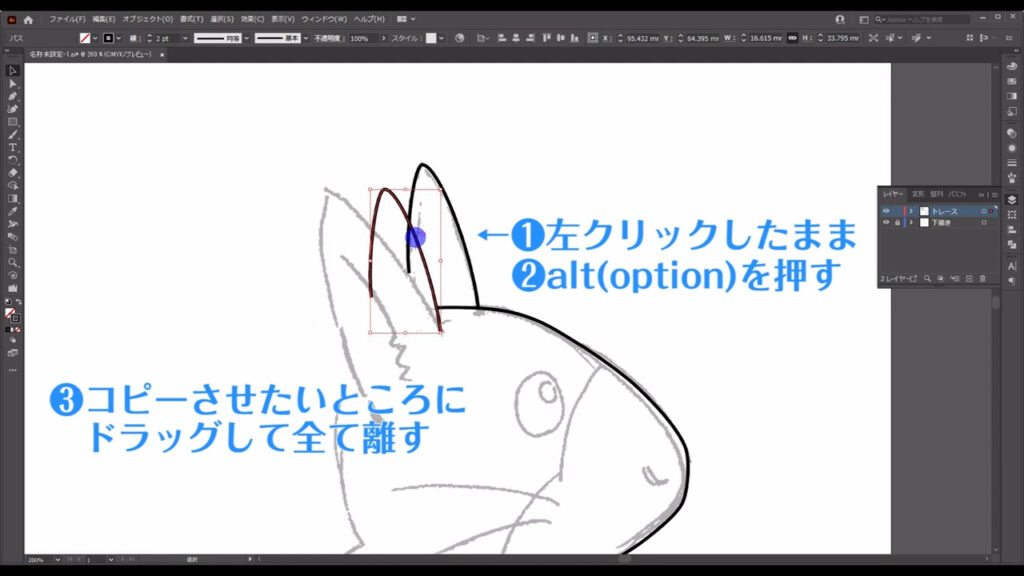
選択ツール(V)に切り換え、曲線を左クリックしたまま、さらに、alt(option)を押します。

そのままコピーさせたいところにドラッグして、左クリックを離してから、alt(option)を離すとコピーができます。
このテクニックは他でも使えるので、ぜひ覚えていただきたいモノです。

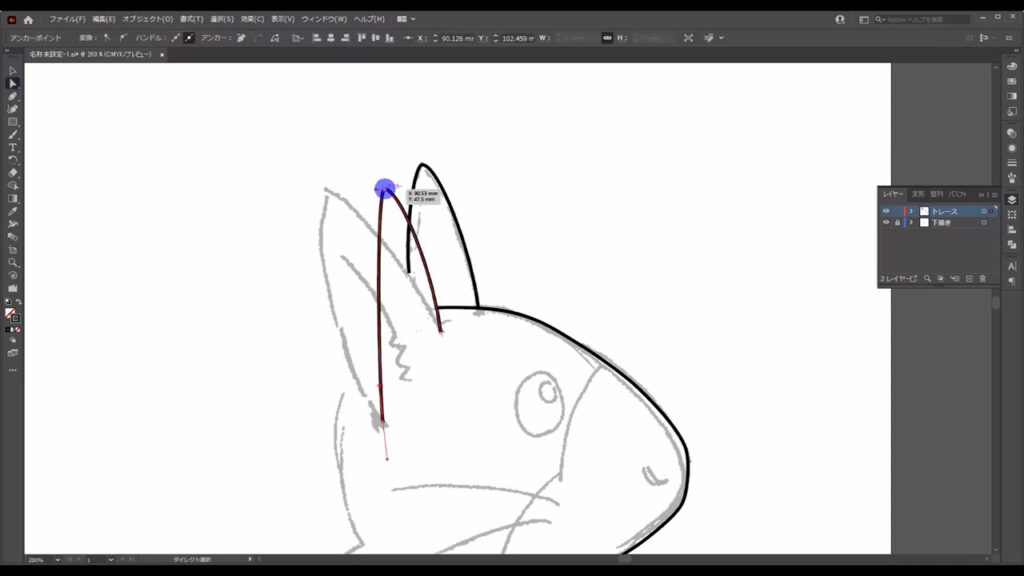
コピーが完了したら、ダイレクト選択ツールで曲線を整えます。



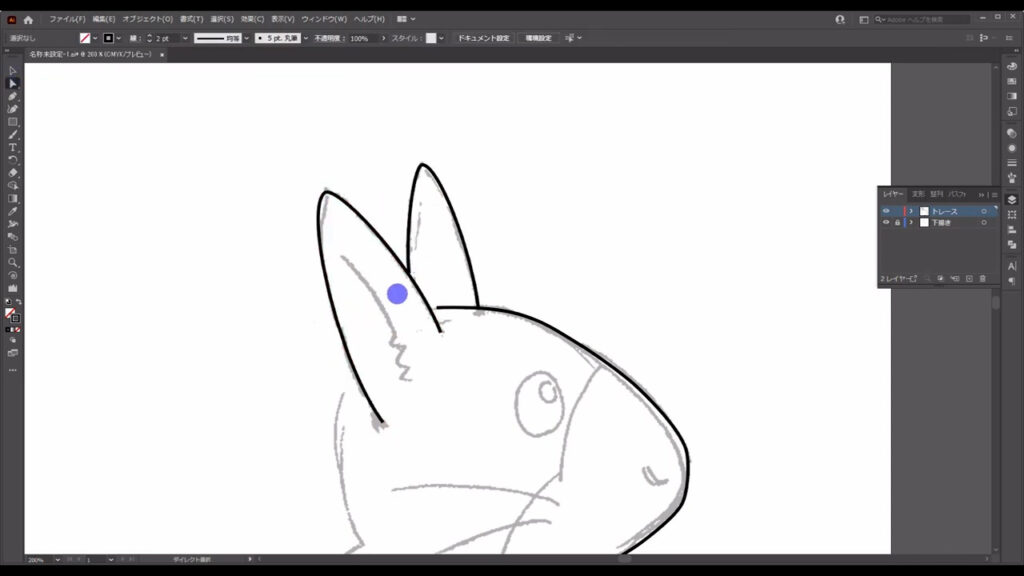
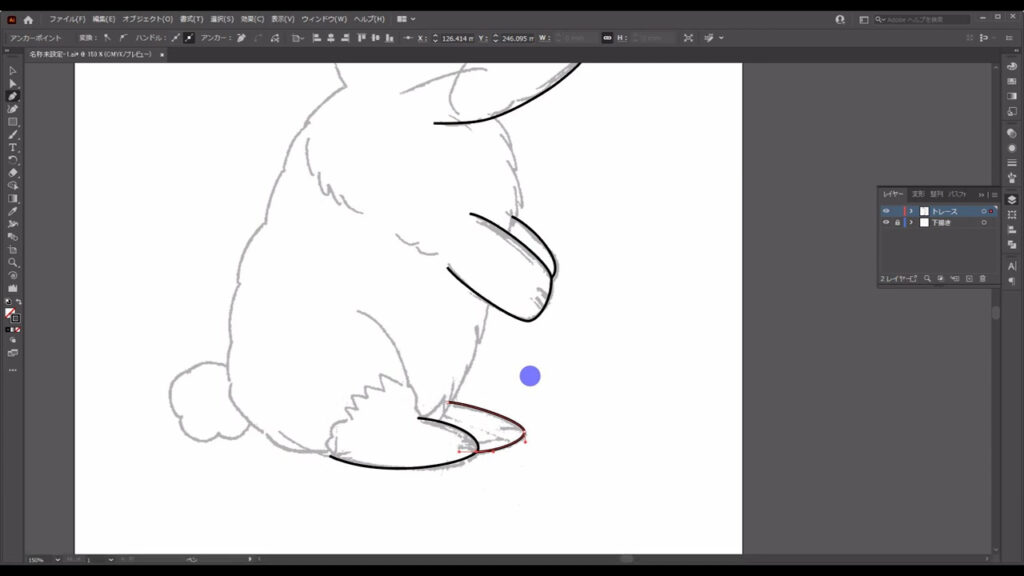
これが終わったら、手足の部分も同じ要領でトレースしていきます。
手の部分は中継のアンカーポイントを2個にしています(下図1枚目)が、ハンドルの操作による曲線の動きは、全く同じです。
線の伸ばしたい方向にドラッグすれば滑らかな曲線に、逆の方向にドラッグすれば蛇行します。


では、次はワンランク上の操作を解説していきます。
線を引いている途中でalt(option)を押して、ハンドルの方向を切り換える操作です。
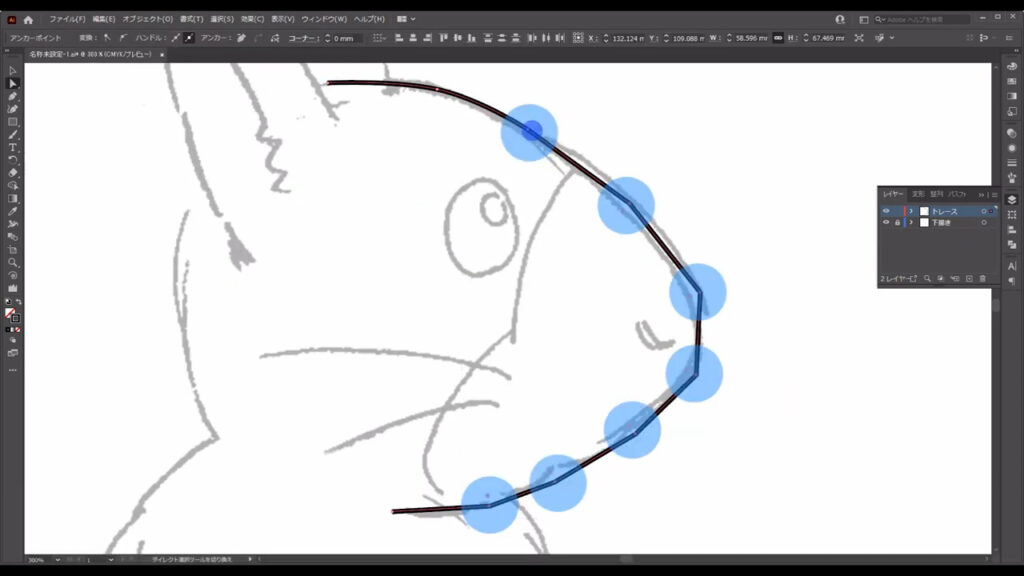
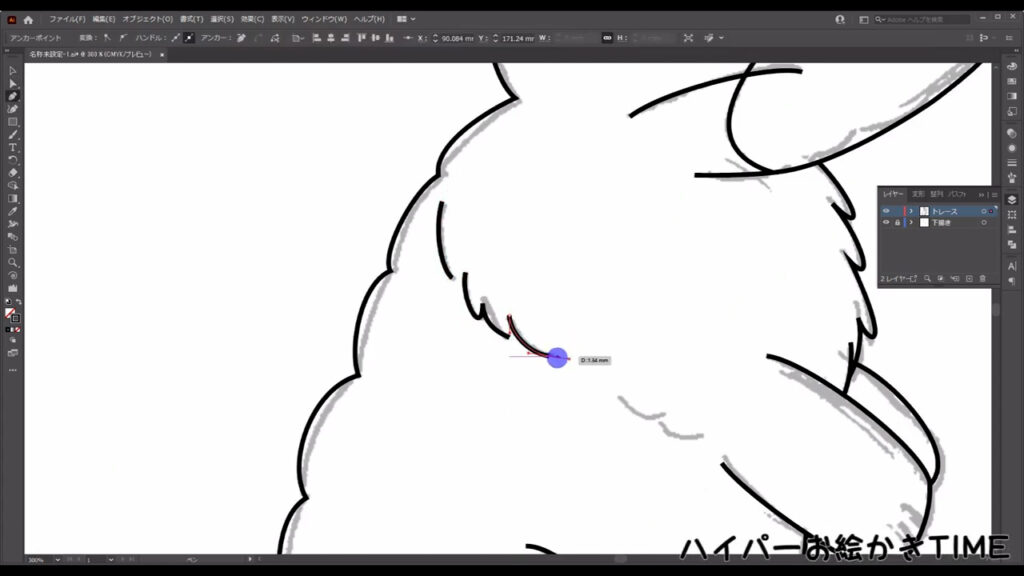
下描きを見ていただくとわかりますが、ウサギの背中がモコモコしていますよね。

ここの山を1つ1つ地道に描いていくという方法もありますが、それでは時間がかかってしまいます。
そこで、ハンドルの切り換え操作が活躍します。
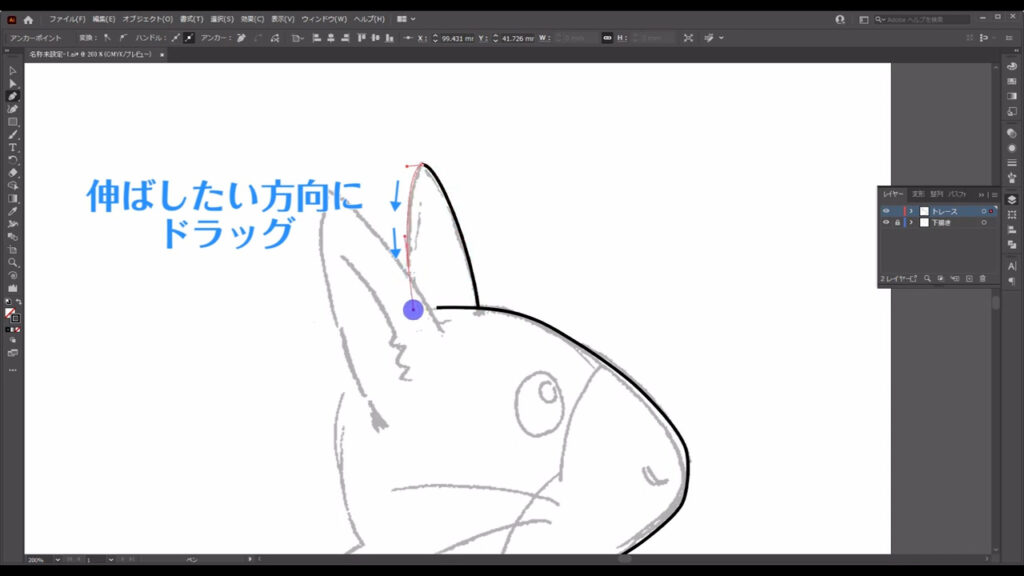
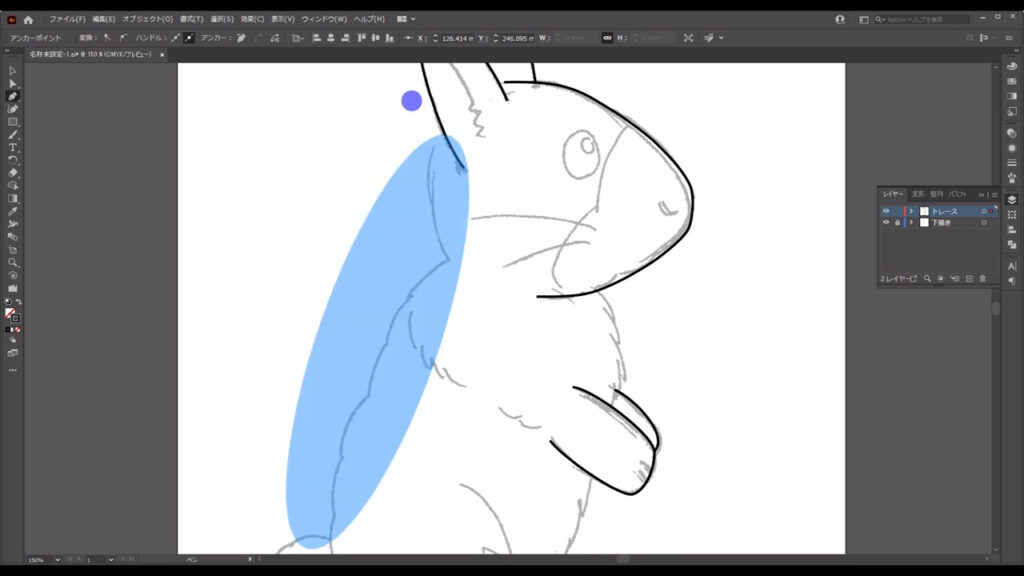
まず線の開始位置でマウスを左クリックしたまま、伸ばしたい方向にハンドルをドラッグ、というところまでは変わりません。

次に、マーキング部分にアンカーポイントを置くのですが、

ここも最初の操作は今までと同じです。
伸ばしたい方向にハンドルをドラッグします。

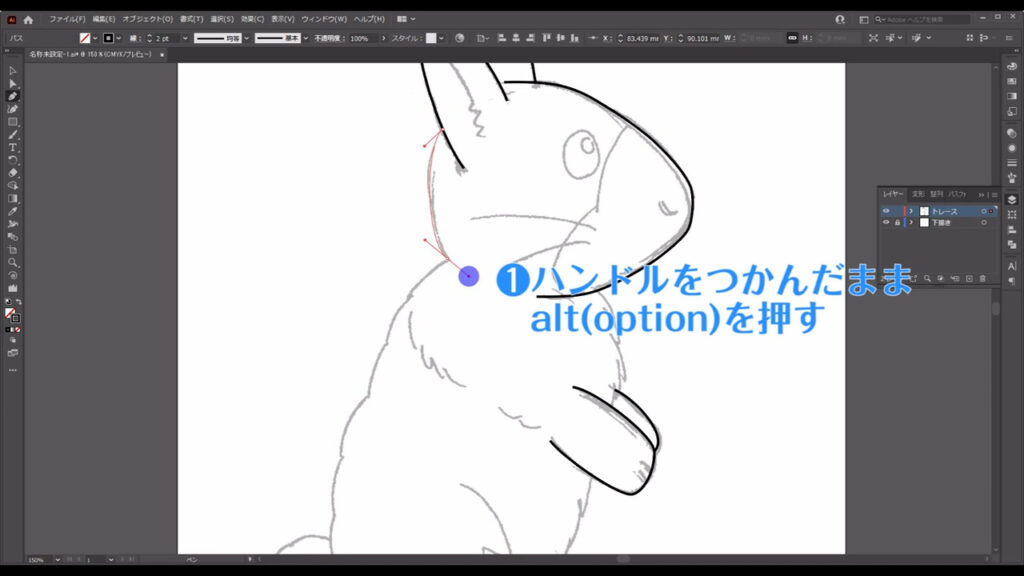
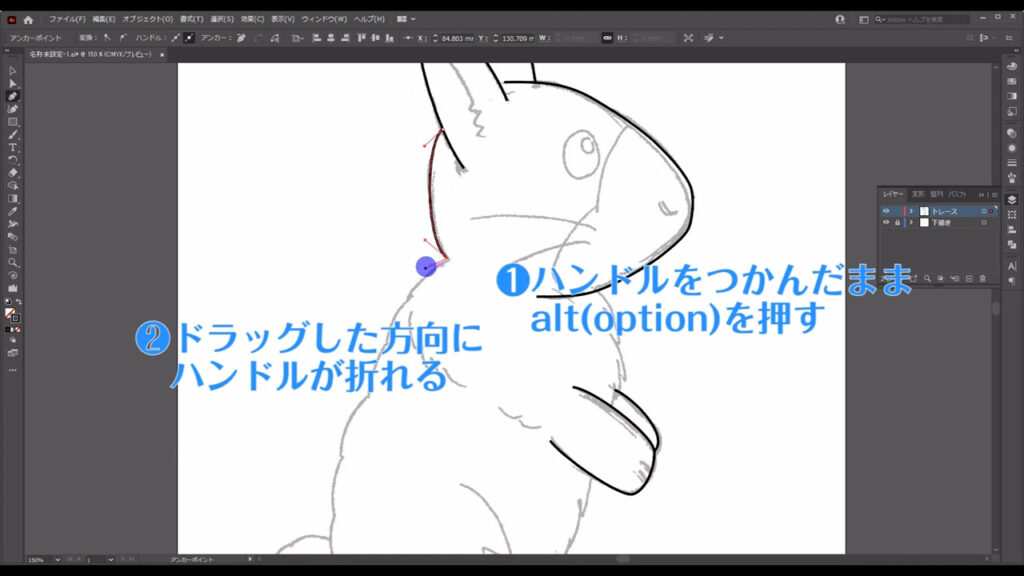
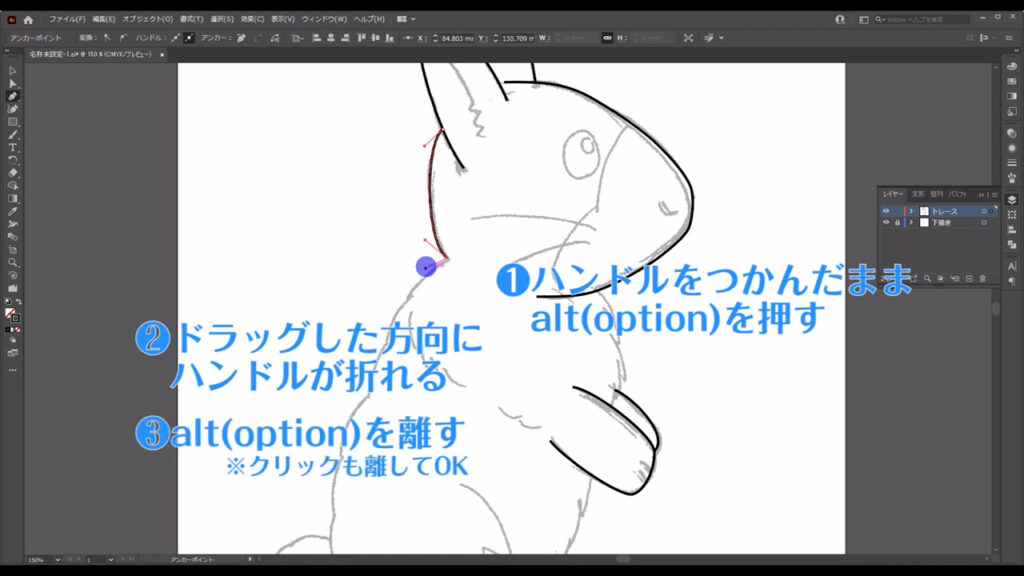
そして、ハンドルをつかんだまま(左クリックを押したまま)の状態で、alt(option)を押します。

すると、ドラッグした方向にハンドルが折ることができます。

ハンドルを折ったら、alt(option)を離します。

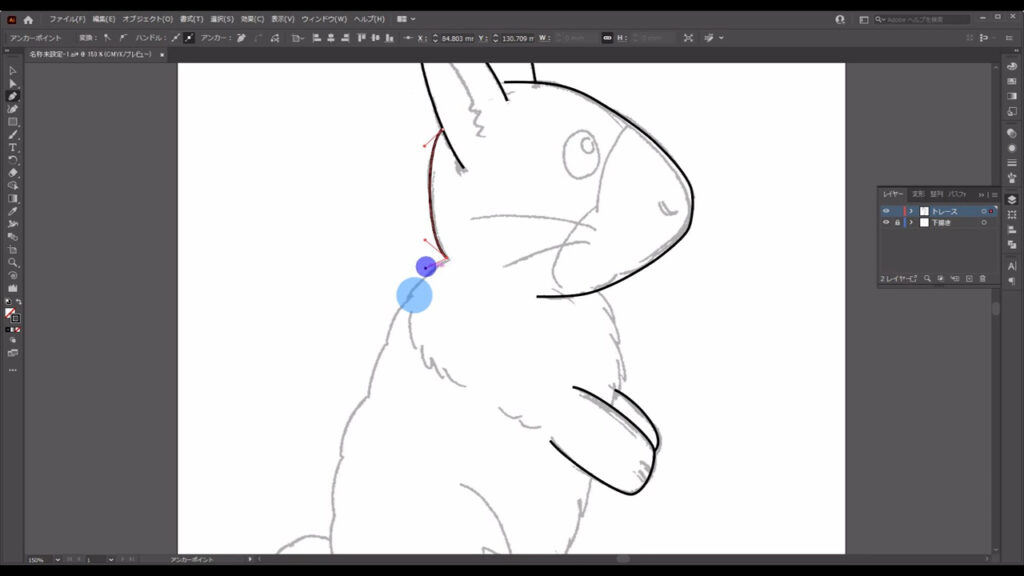
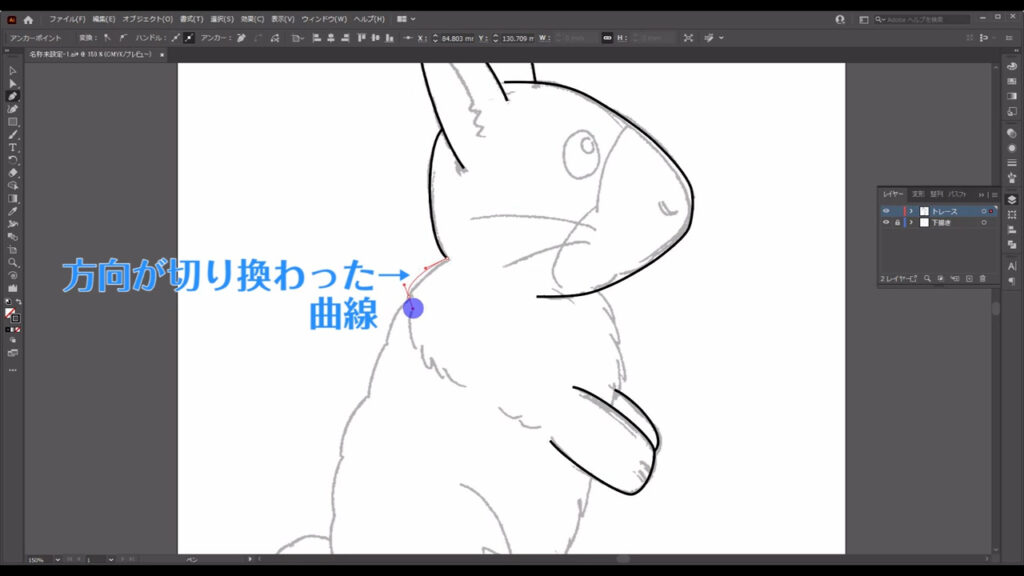
さらに、下図マーキング部分のところに新たなアンカーポイントを置くと、

方向が切り換わった曲線を引くことができます。

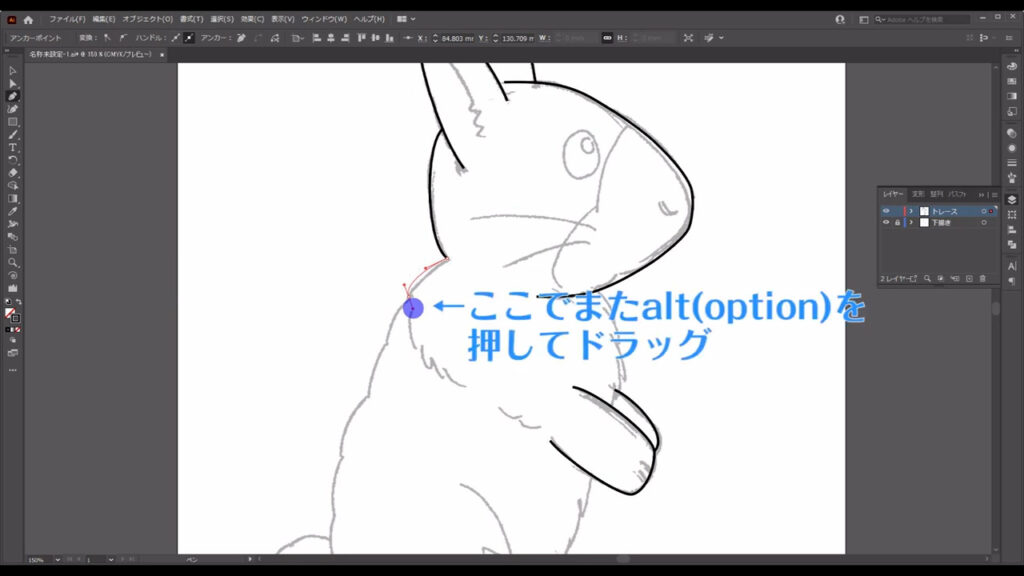
ここでまたalt(option)を押してドラッグすると、今と同じようにハンドルを切り換えられるというわけです。

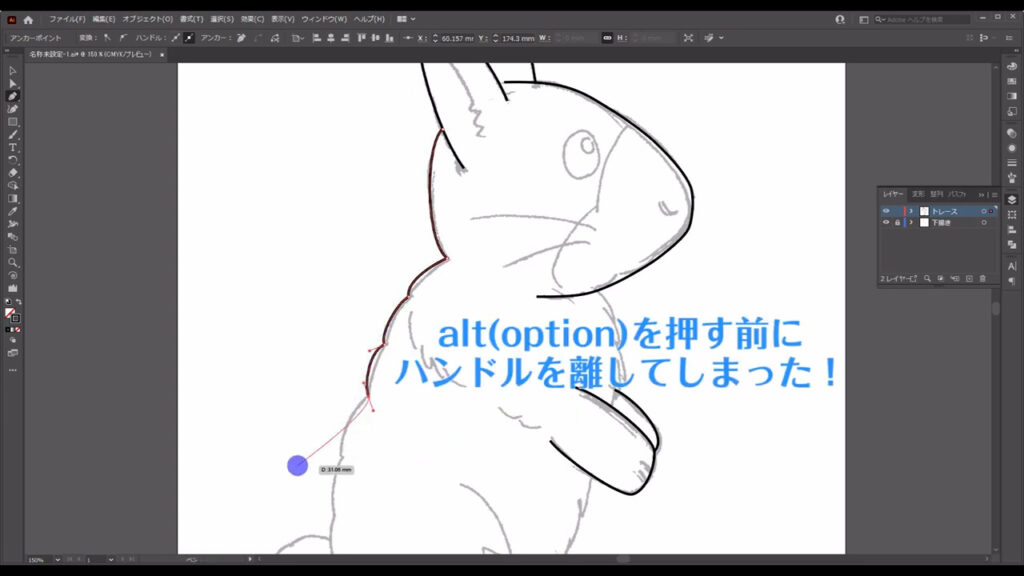
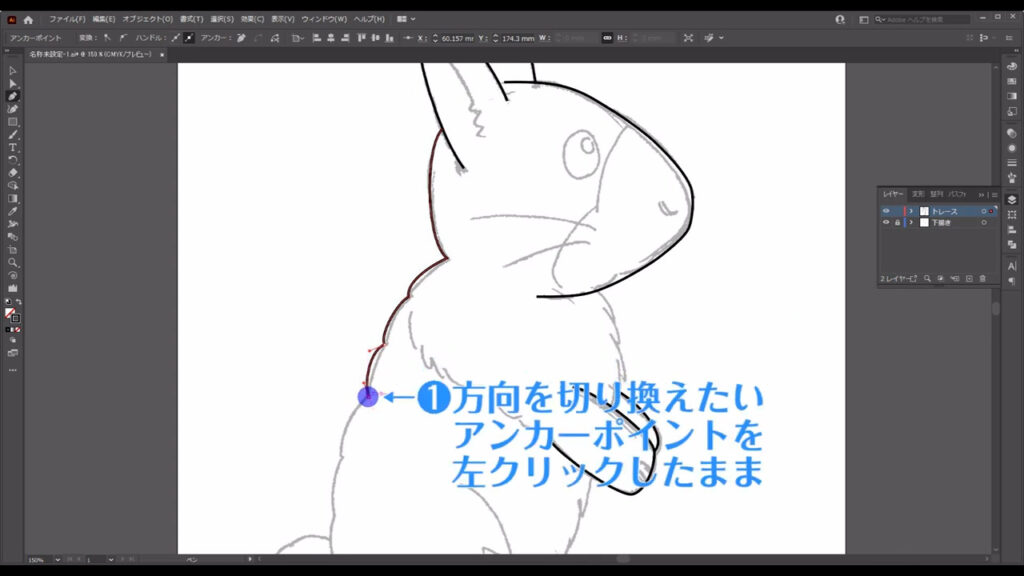
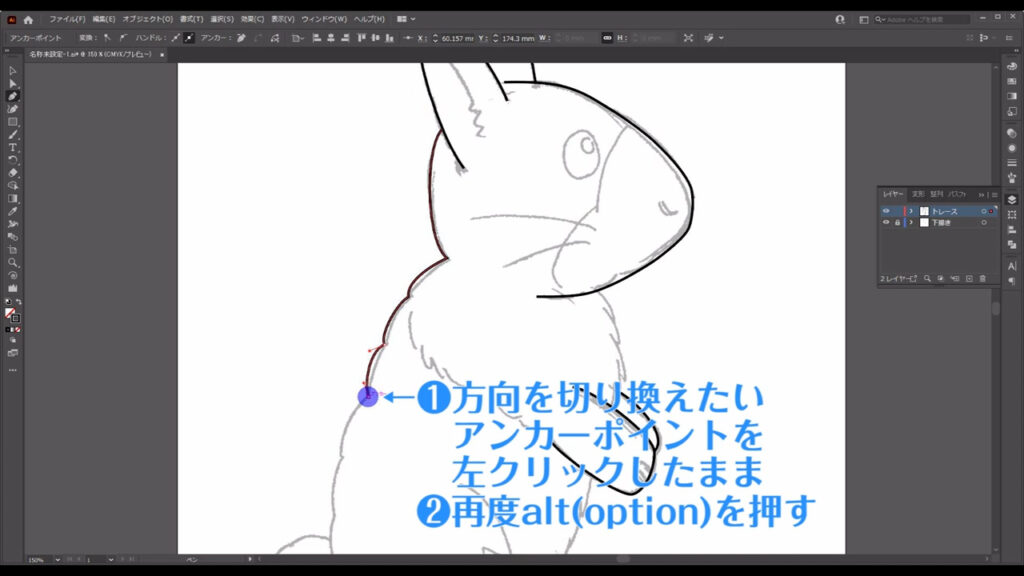
もし、 alt(option)を押す前にハンドルを離してしまった、という場合でも、

方向を切り換えたいアンカーポイントをクリックしたまま、

再度、alt(option)を押すと、切り換えることができます。

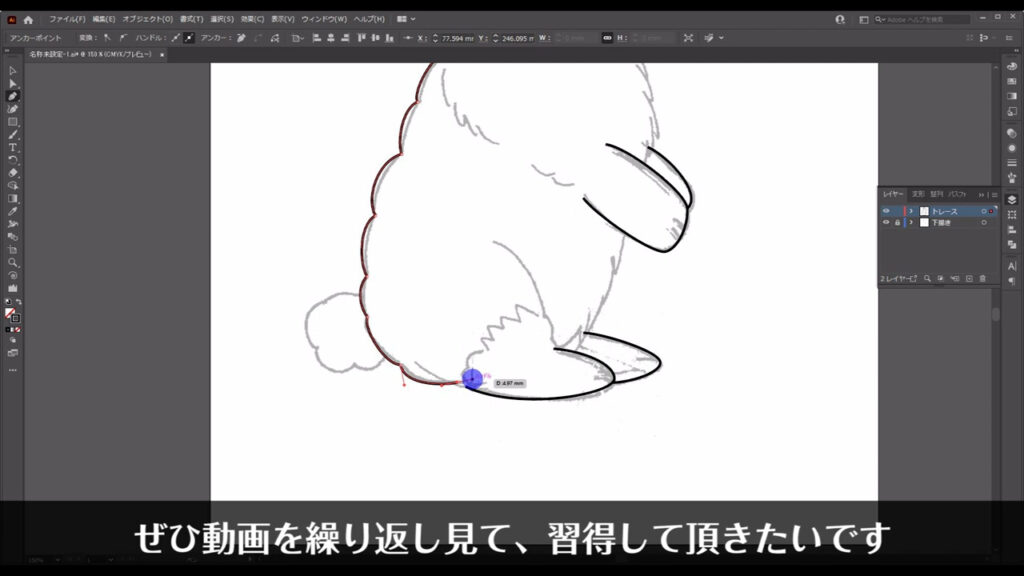
この操作感は実際に自分でやってみないと、なかなか身につかないと思いますので、ぜひ、記事を繰り返し見て、習得して頂きたいです。

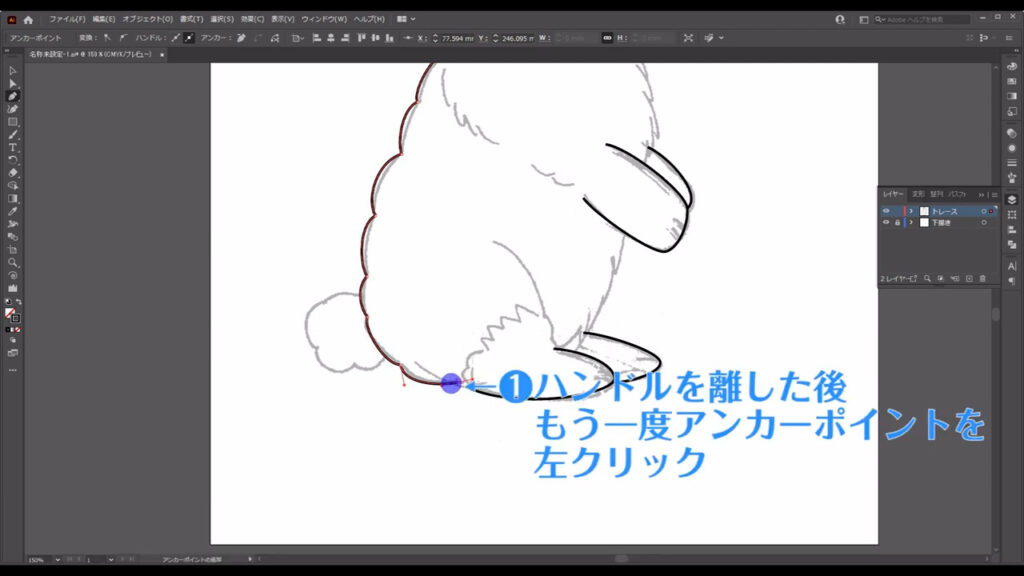
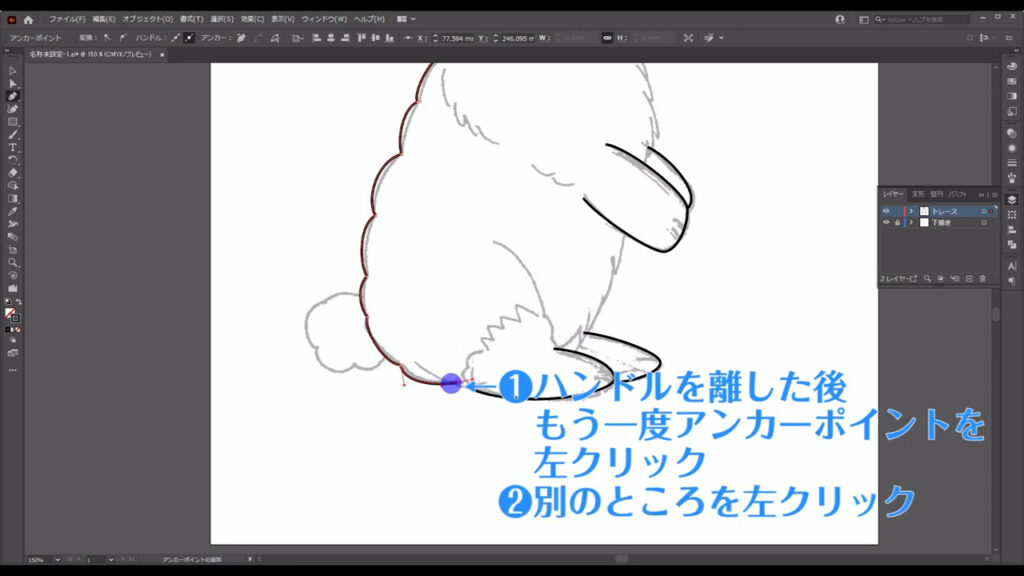
因みに、ハンドルを離したあと、もう一度アンカーポイントを左クリックし、

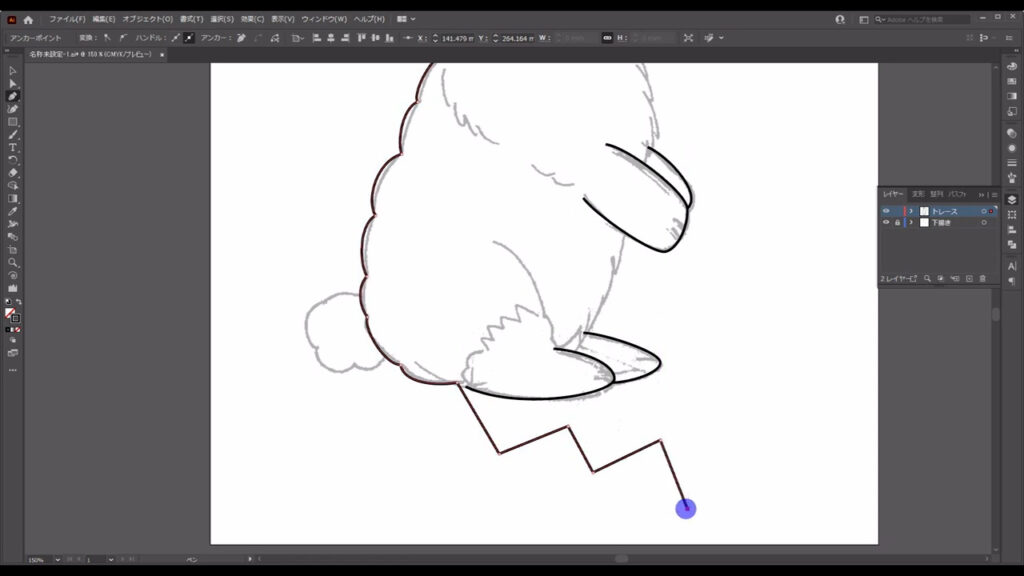
さらに別のところを左クリックすると、直線に切り換わります。


これでペンツールの操作は、一通り解説しました。
残りの線は、今までの知識がマスターできれば、描けるかと思います。
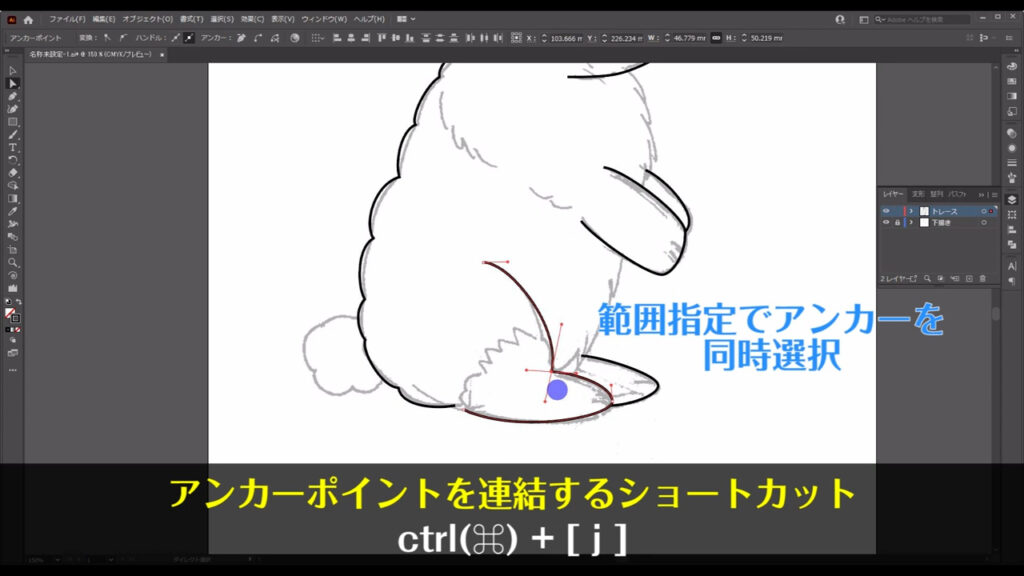
1つ注意点があるとすれば、すでに描いてある線とこれから描く線が意図しないで、つながってしまう点です。
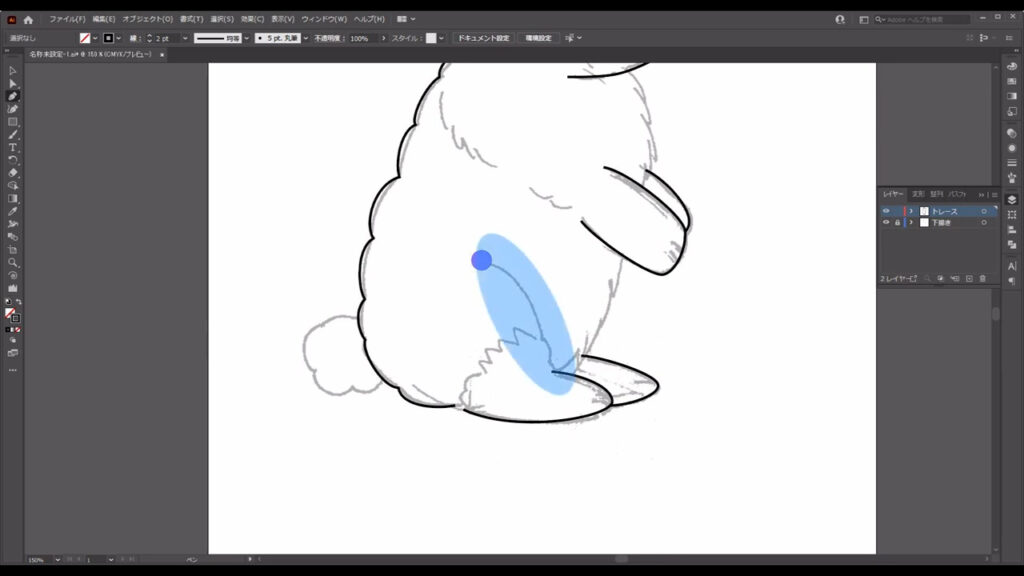
下図のようなところは、

マーキング部分のアンカーポイントに、そのまま線を重ねてしまうと、

ハンドルまでつながってしまい、線が乱れてしまします。

操作に慣れれば、ここもalt(option)を使ったで解決できますが、始めの内は新たなアンカーポイントを置き、

あとからダイレクト選択ツール(A)で調整した方が良いかもしれません。

因みに、重なり合ったアンカーポイント同士はつなげることができます。
ショートカットは、ctrl + [ j(ジョイント) ]です。

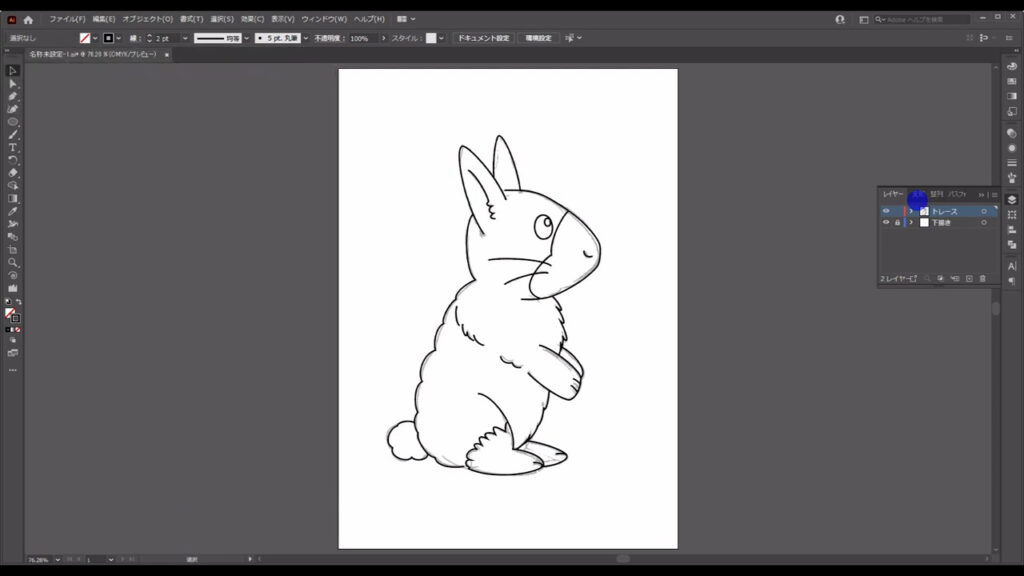
ここからは、ひたすらトレースです。



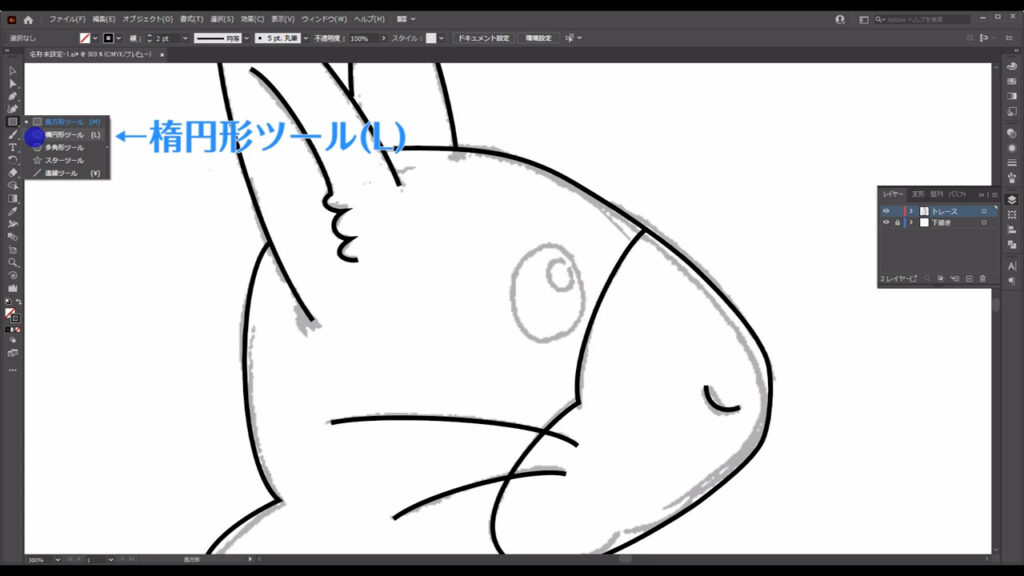
最後に目の部分ですが、これは楕円形ツール(L)でもペンツール(P)でも描けます。
ただ、ペンツールの方が綺麗なまん丸よりも味が出て良いかな、とも思います。

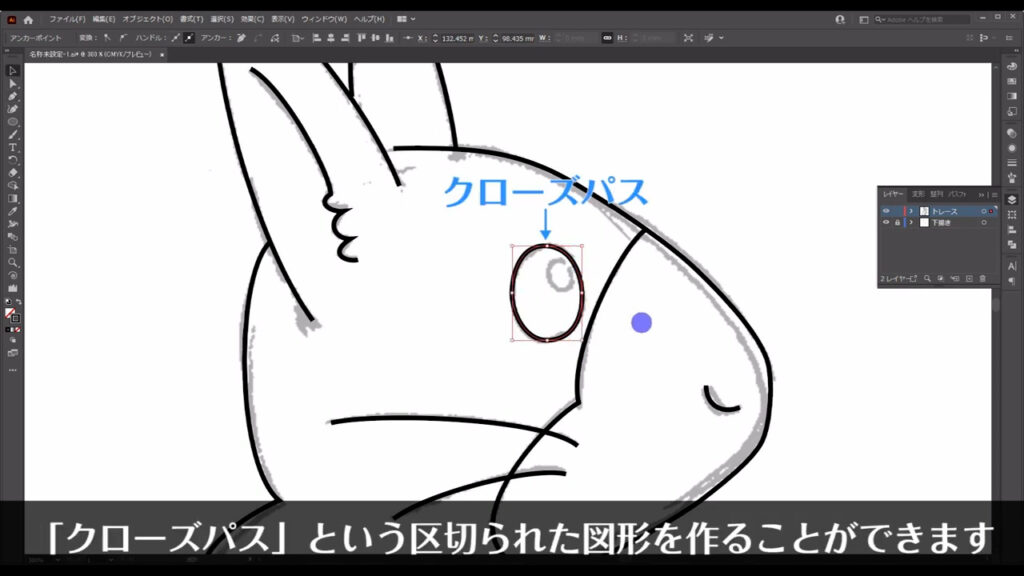
ペンツールは、1つ以上の中継点(アンカーポイント)を挟んで始点と終点を結べば、「クローズパス」という区切られた図形を作ることができます。

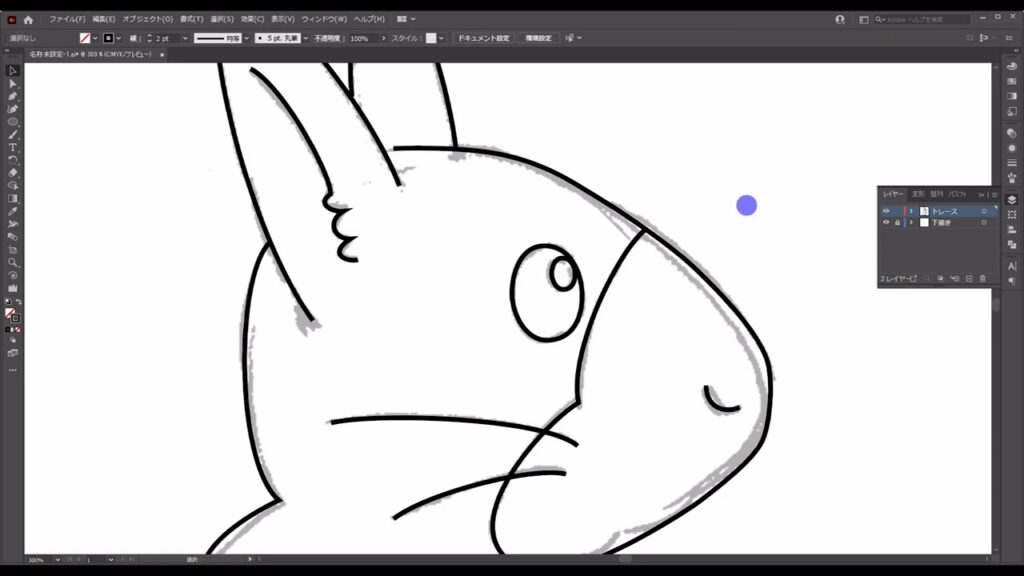
あとは、このクローズパスをコピーして目のハイライトにすれば、トレースの完成です。


次回は色塗りです↓






コメント