この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、夜の街を彩るネオンサインをイラレで表現していきます。
無料で完成素材をダウンロード↓
ネオン文字アピアランスイラスト – No: 22865712/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
下地を敷く
まず長方形ツールに切り換え、下地を敷きます。
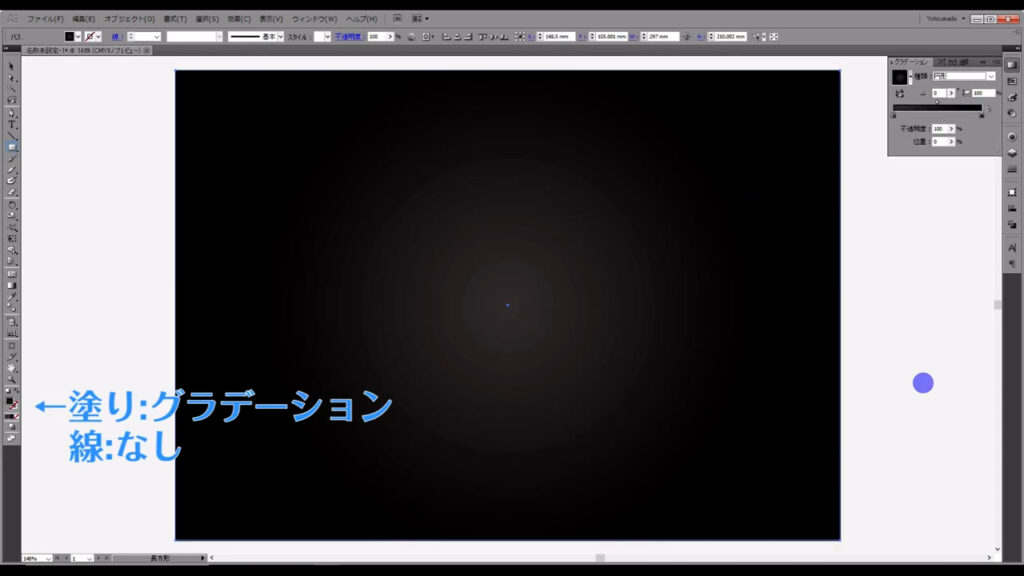
塗りはグラデーション、線はなしです。


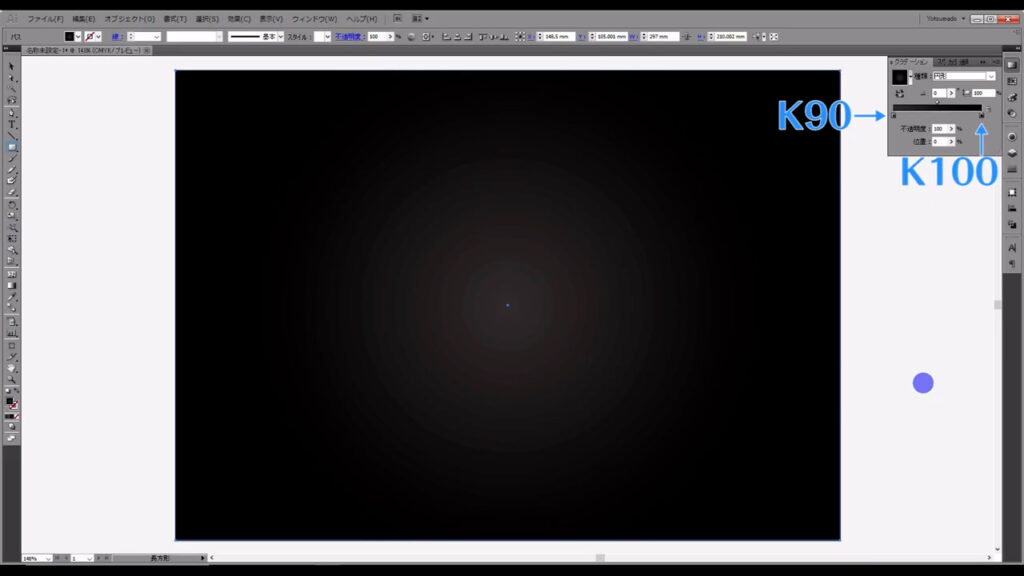
グラデーションの形は円形で、詳細は字幕(下図2枚目)の通りです。


この四角形は最後まで触らないので、ctrl + [ 2 ]でロックしておきます。

文字を打ち込む
次にテキストツールに切り換え、好きな文字を打ち込みます。

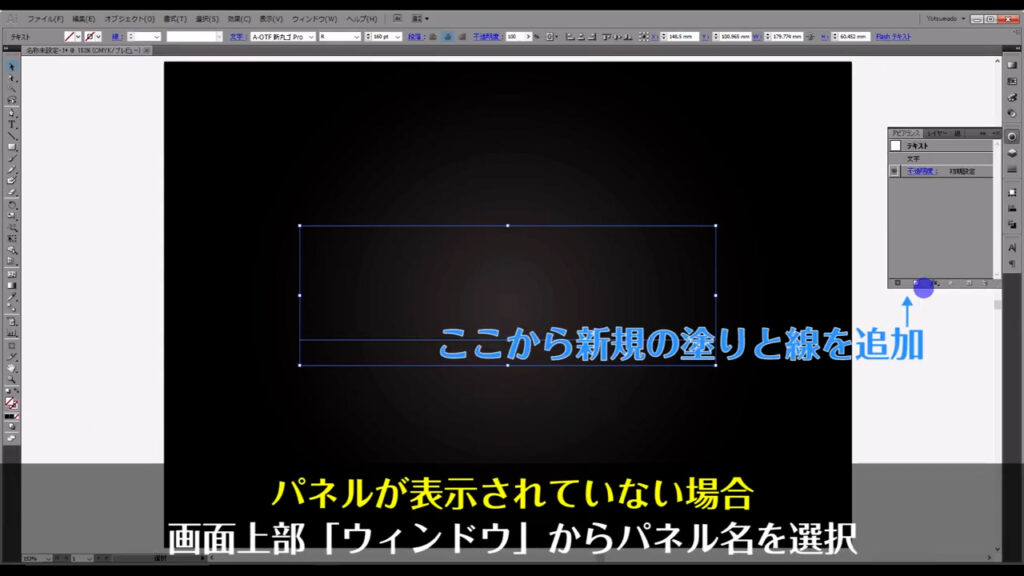
そうしたら、デフォルトで設定されている塗りや線は、一度「なし」にし、アピアランスパネルから新規の塗りと線を追加します。



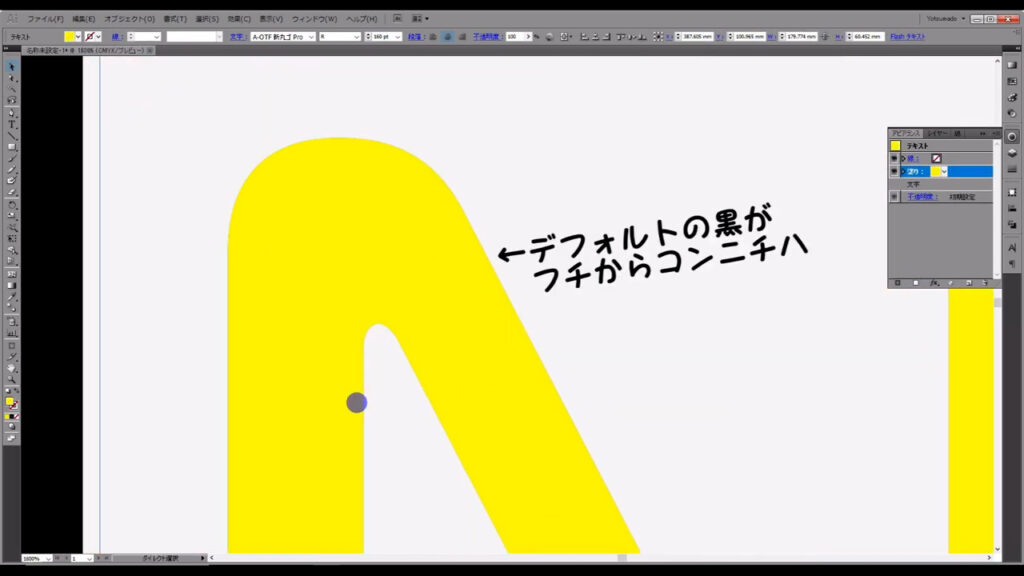
なぜ、デフォルトの塗りや線を一度「なし」にするのかというと、新規の塗りや線の下からデフォルトの色がはみ出るからです。
下図のような感じでみすぼらしくなるので、デフォルトのものは「なし」にしておきます。

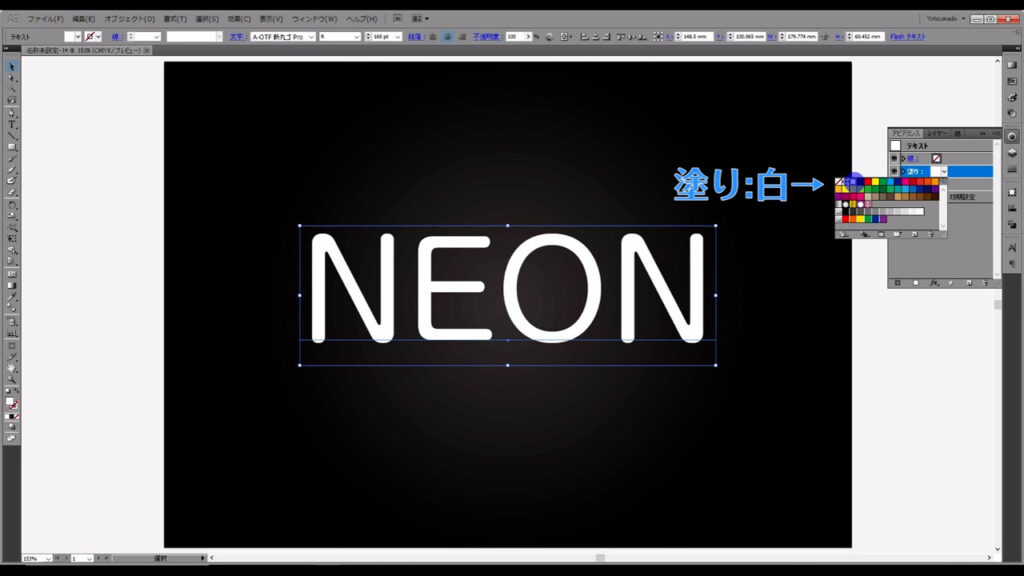
アピアランスパネルから設定する新規の塗りは「白」にします。

枠線を追加する
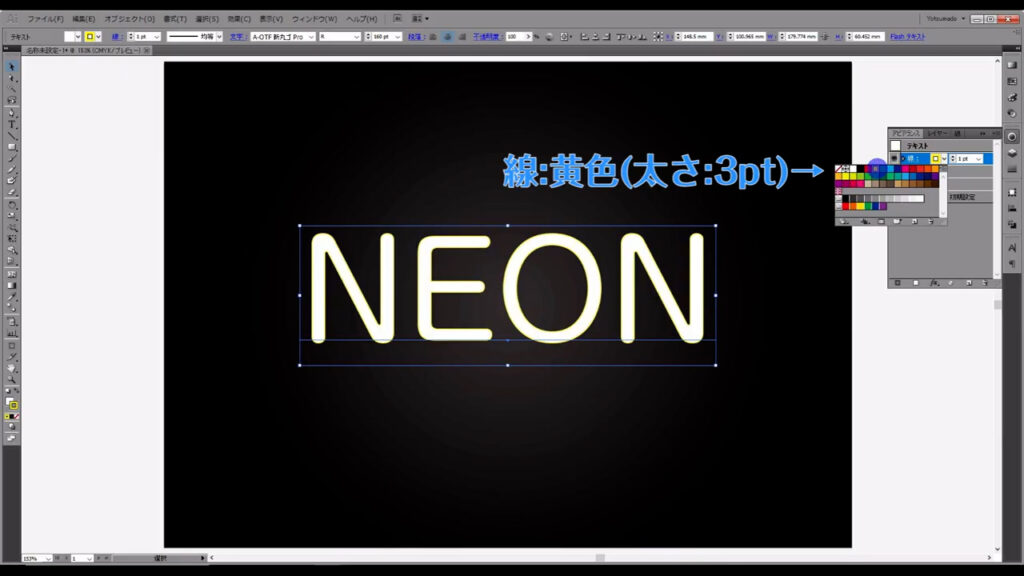
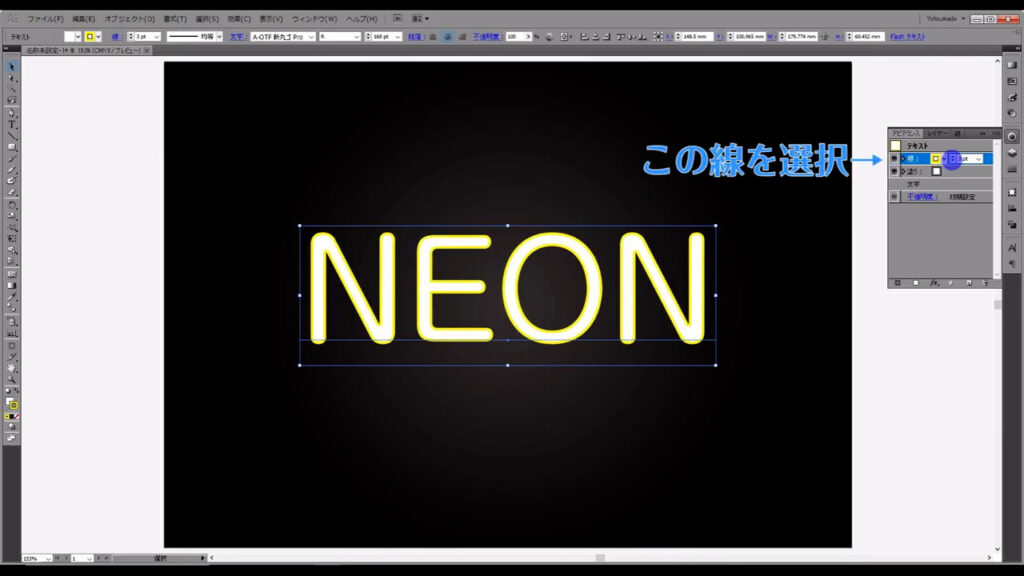
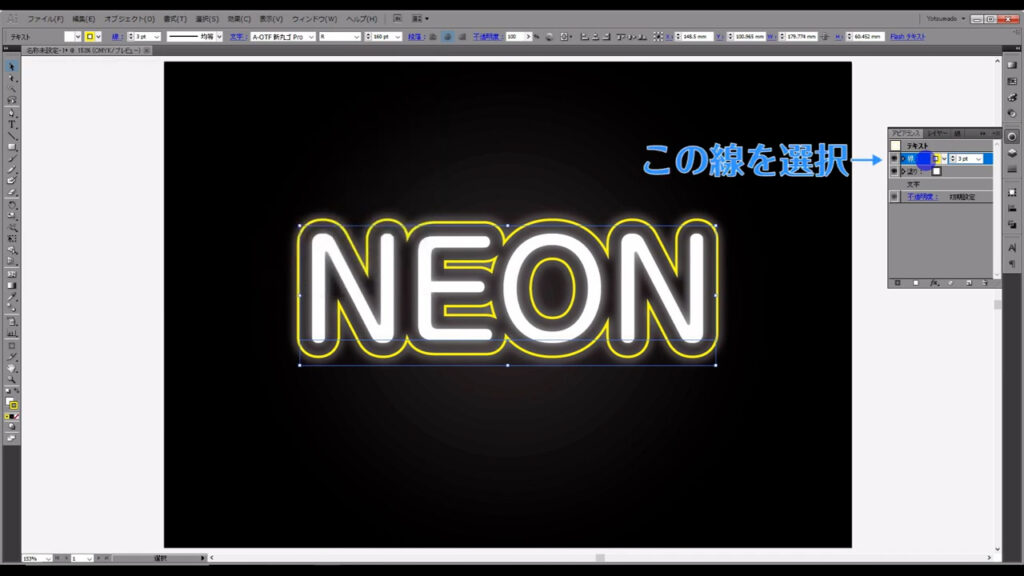
次に、この文字に新規の線も追加します。
色は黄色に設定します。

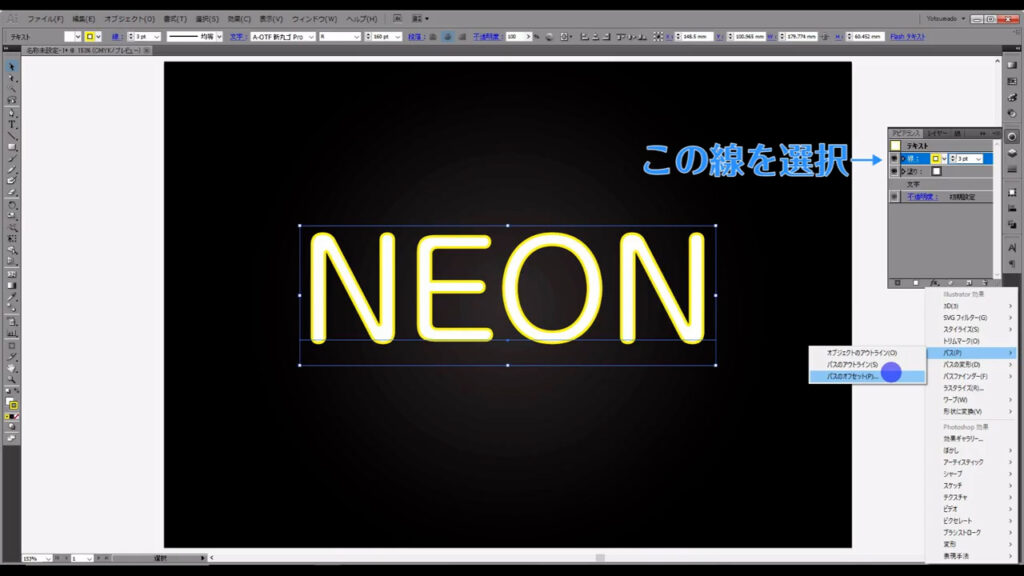
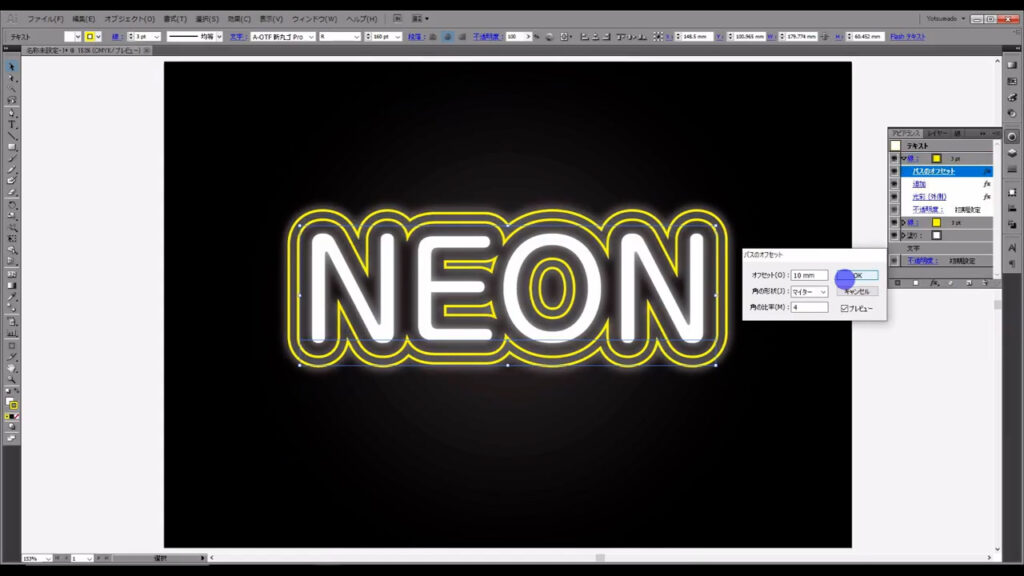
そうしたら、この線を選択した状態で「fx」から「パス」「パスのオフセット」へと進んでいきます。
オフセットとはある位置からずらした位置という意味です。


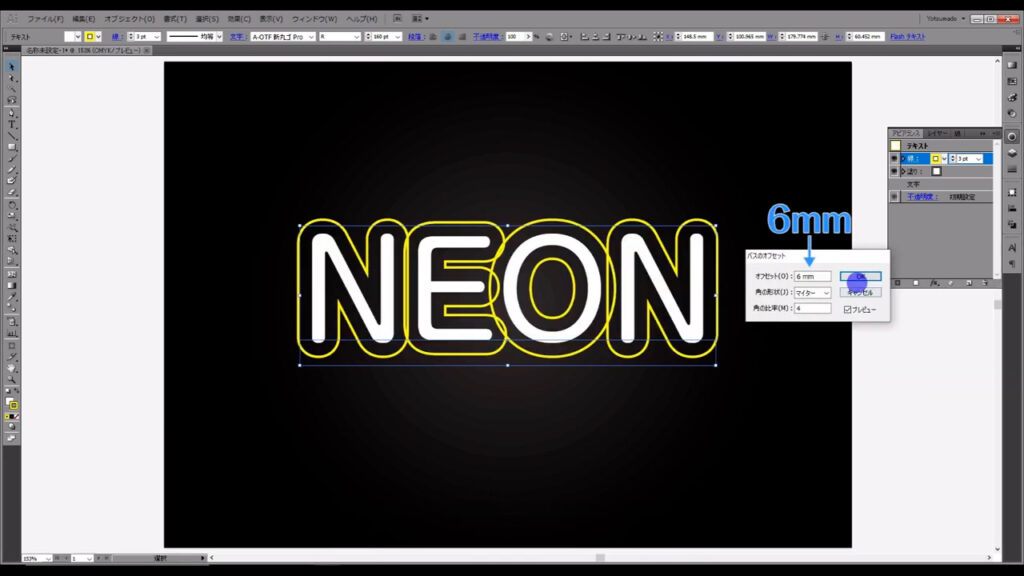
下図のようなウィンドウが開くので、オフセットを「6mm」に設定し、OKを押します。


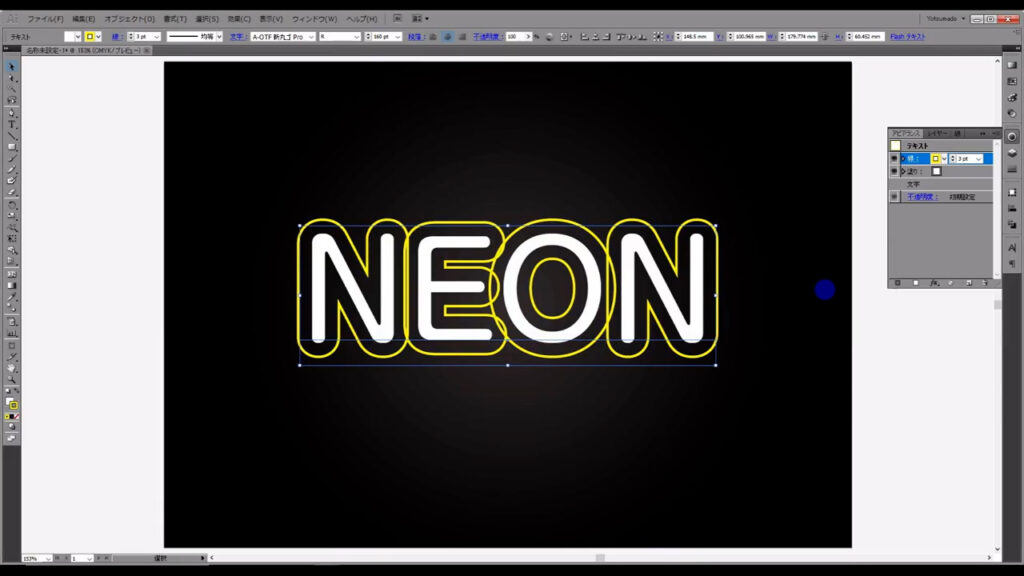
そうすると、文字の外周から5mmずれたところに線の位置が移動しましたね。
これがオフセットです。
さて、このオフセットですが、オフセットが重なり合っているところ(下図マーキング部分)が邪魔です。
削除してしまいます。

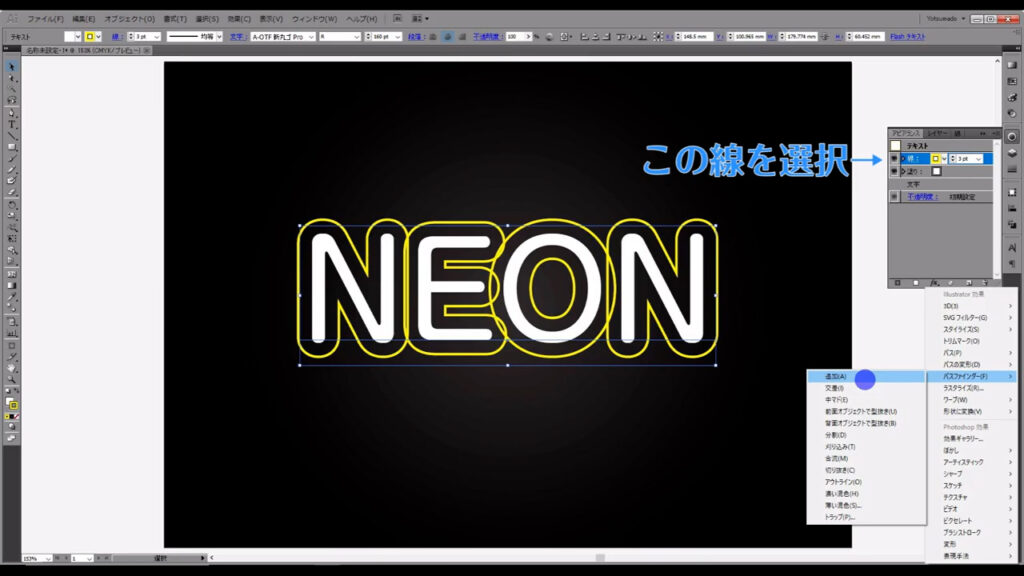
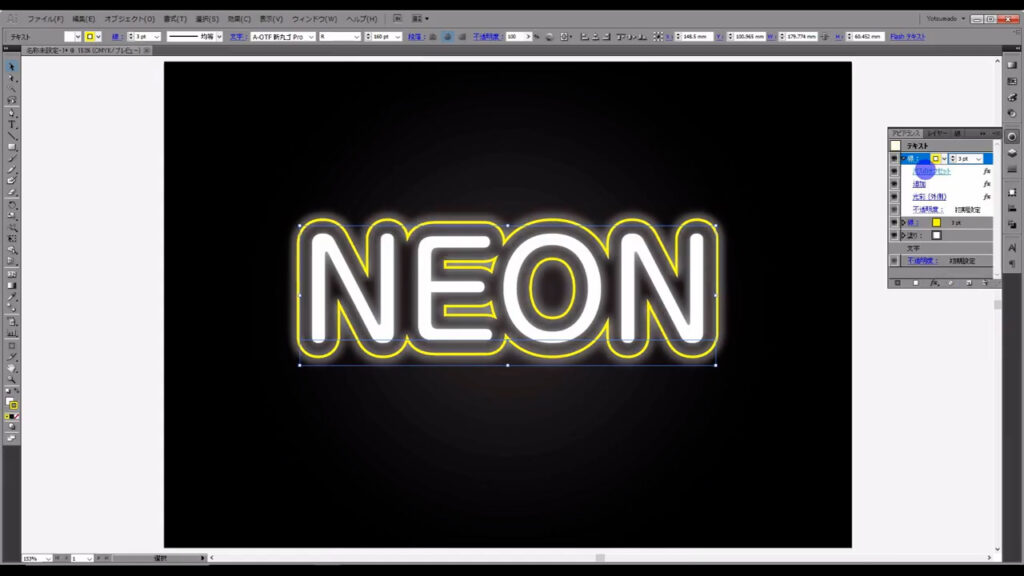
アピアランスパネルの線を選択した状態で、「fx」「パスファインダー」へと進んでいきます。
「追加」というのがあるので、それを選択すると、

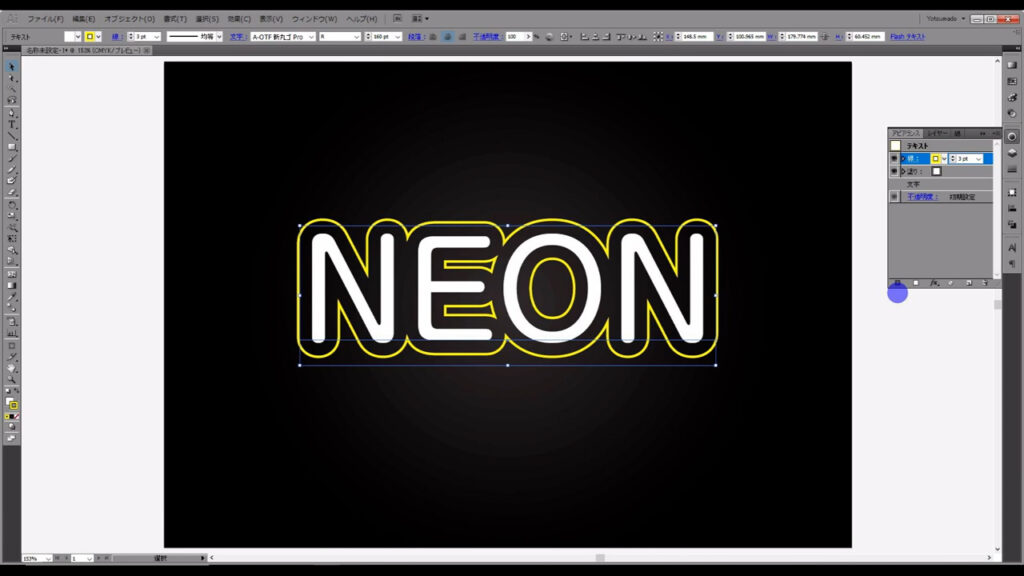
オフセットの重なり合った部分が消えました。

この「追加」という言葉は、イラレにおいては「合体」とほぼ同じ意味に捉えていただければ、OKです。
元からあるものに他のものを追加して1つのものにするのかな、と個人的には解釈しています。



ネオンっぽく光らせる
ここまできたら、あとは文字をネオンっぽく光らせれば完成です。
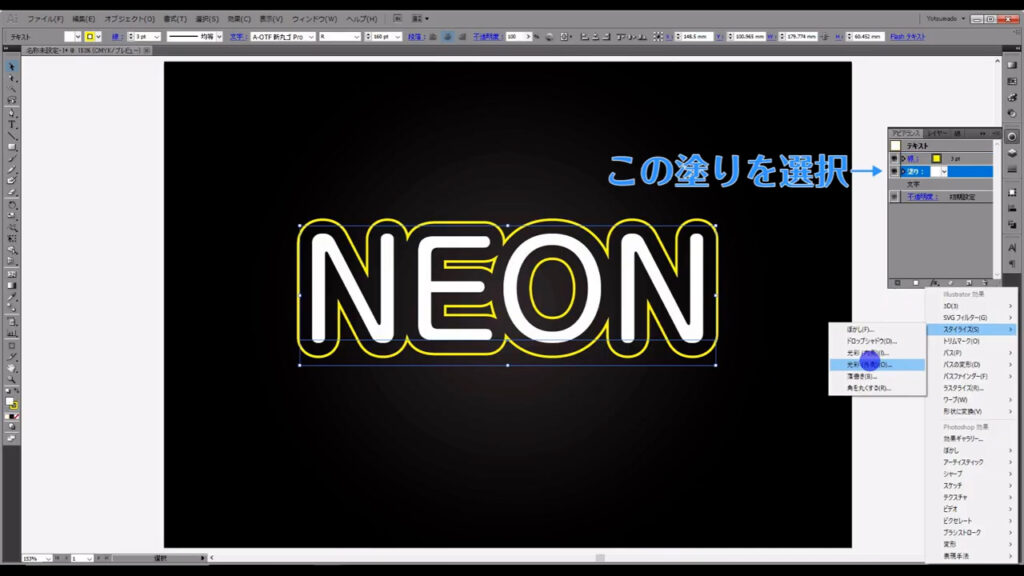
まず白塗りの方から光らせます。
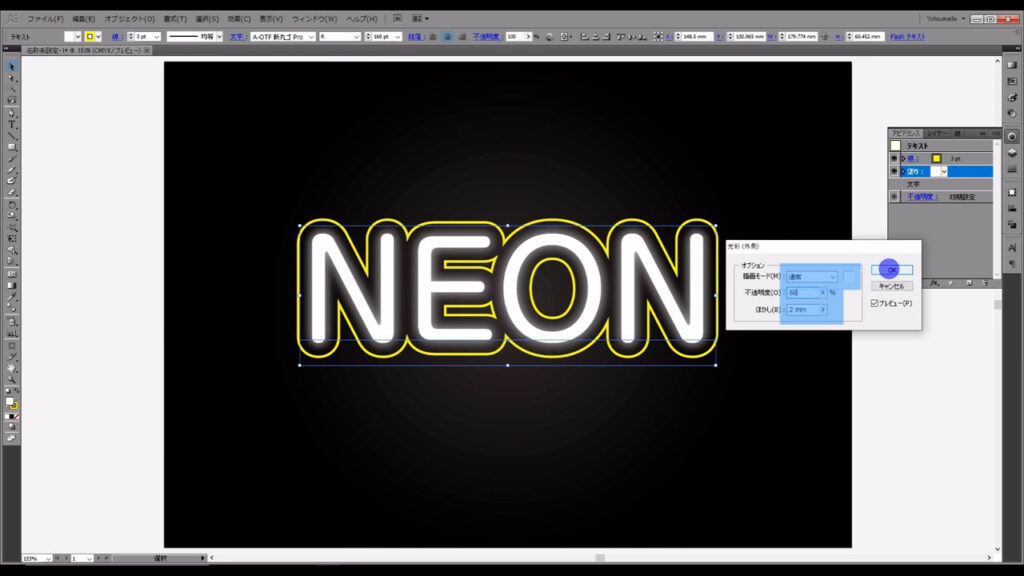
白塗りを選択した状態で、「fx」から「スタイライズ」「光彩(外側)」へと進んでいきます。

すると下図のようなウィンドウが出てくるので、マーキング部分のように設定して、OKを押します。

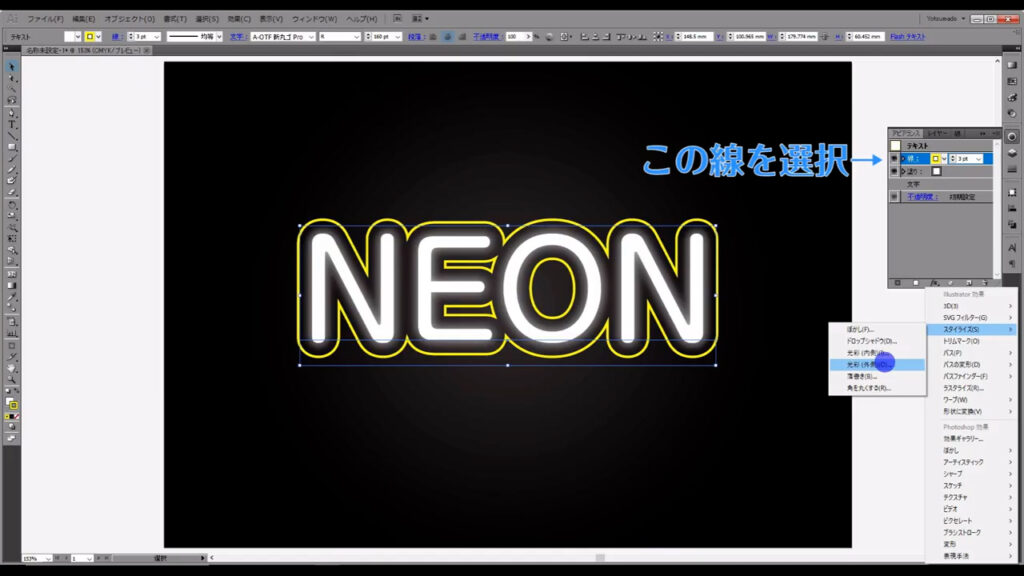
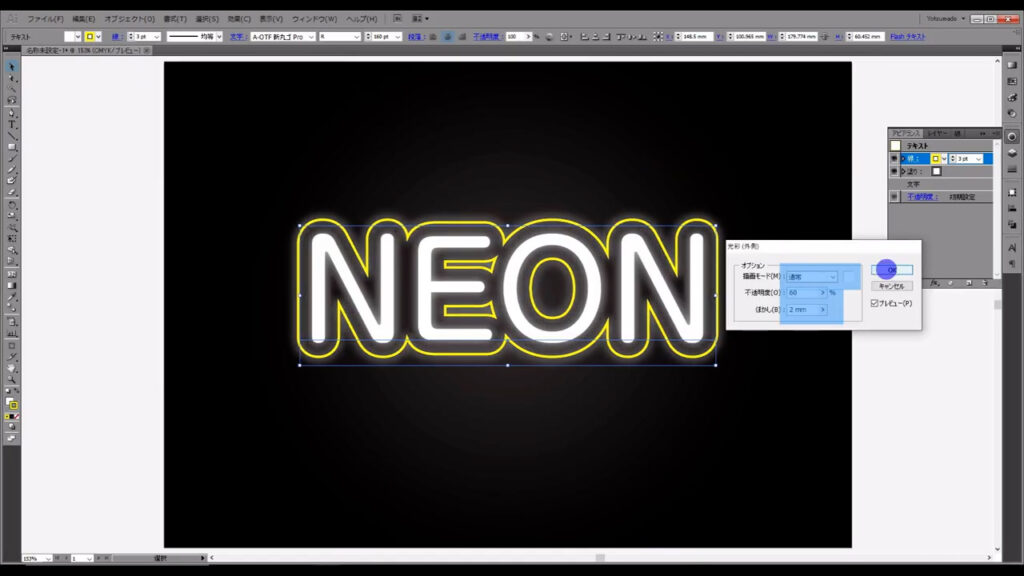
次に黄色の線を選択した状態で、先ほどと同じく「fx」「スタイライズ」「光彩(外側)」へと進んで、マーキング部分(下図2枚目)のように設定して、OKを押します。



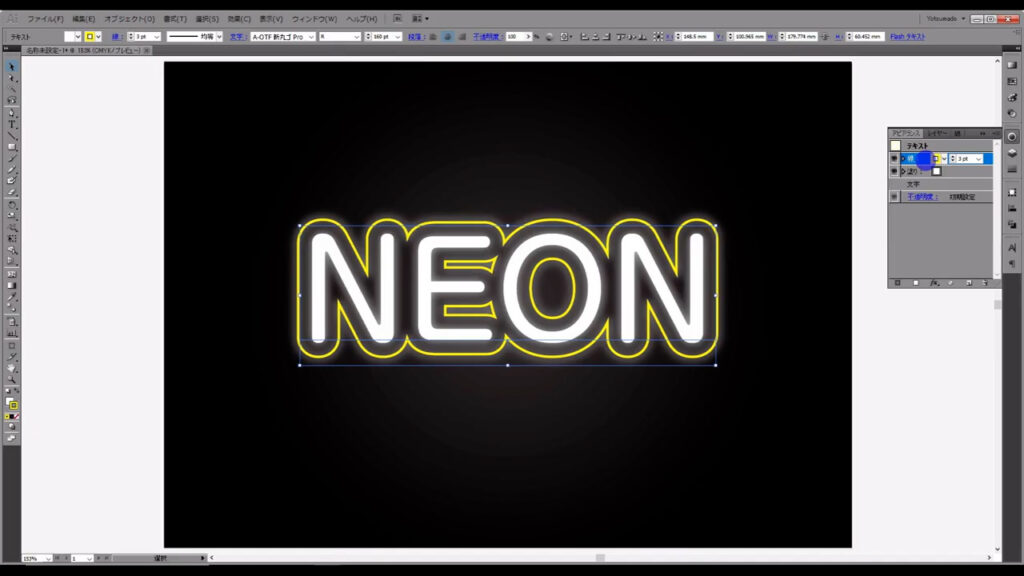
これでネオン文字の完成です。
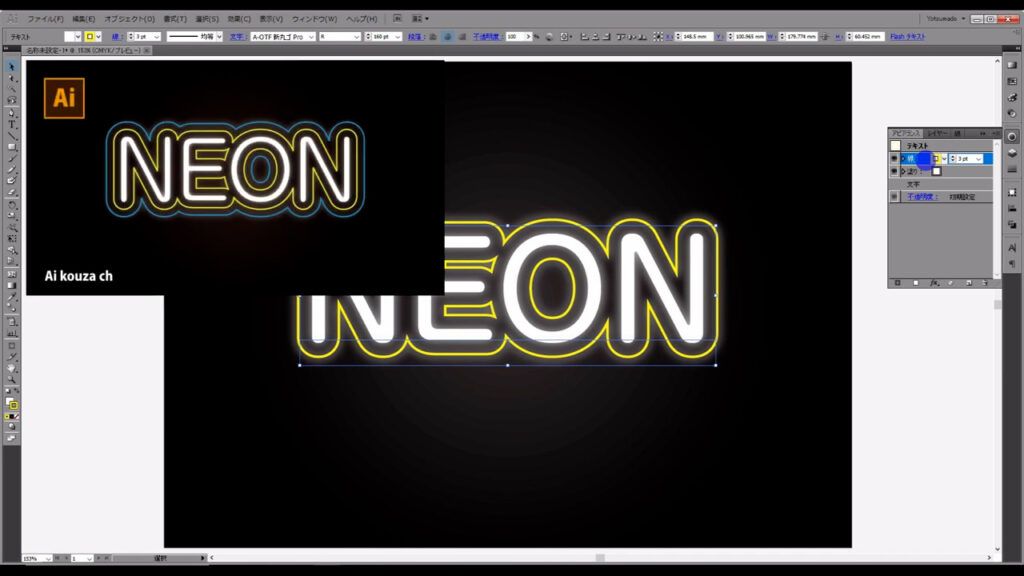
ネオンを2重にするには?
この記事のアイキャッチ画像のようにするには、

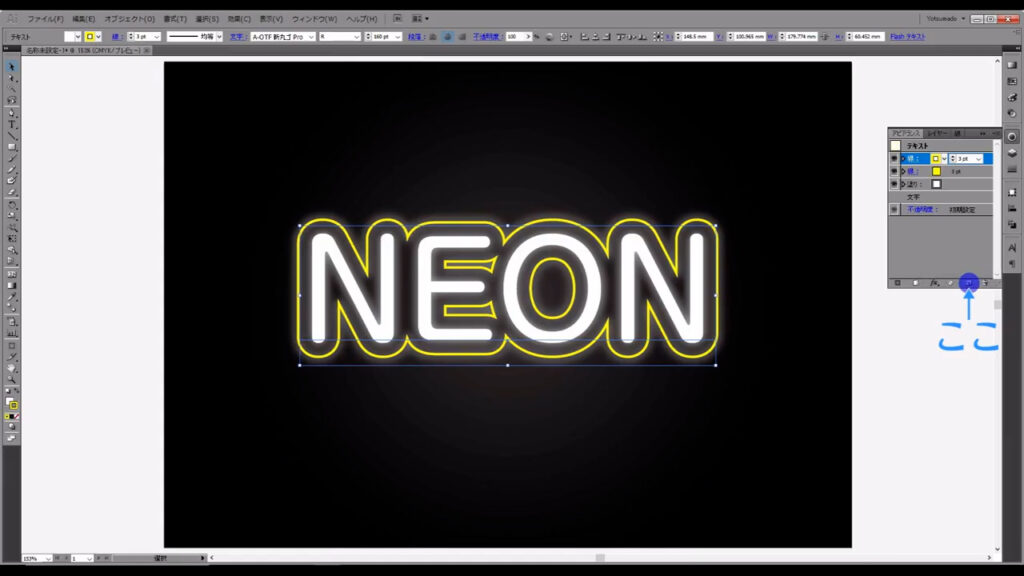
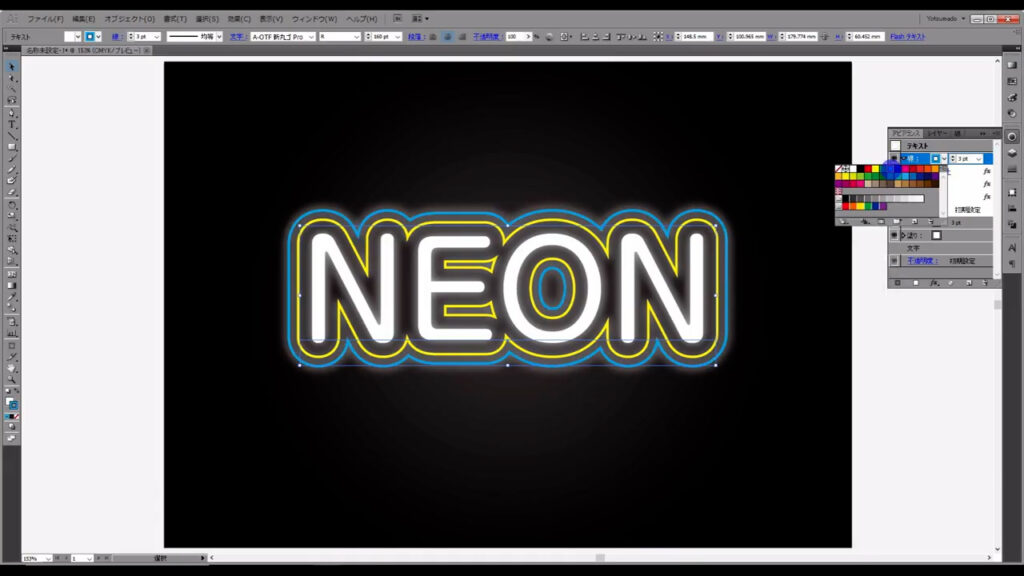
黄色の線をここ(下図2枚目)にドラッグ&ドロップしてコピー、


さらにオフセットの数値を一回り大きく設定して、


線の色を変更すれば、OKです。

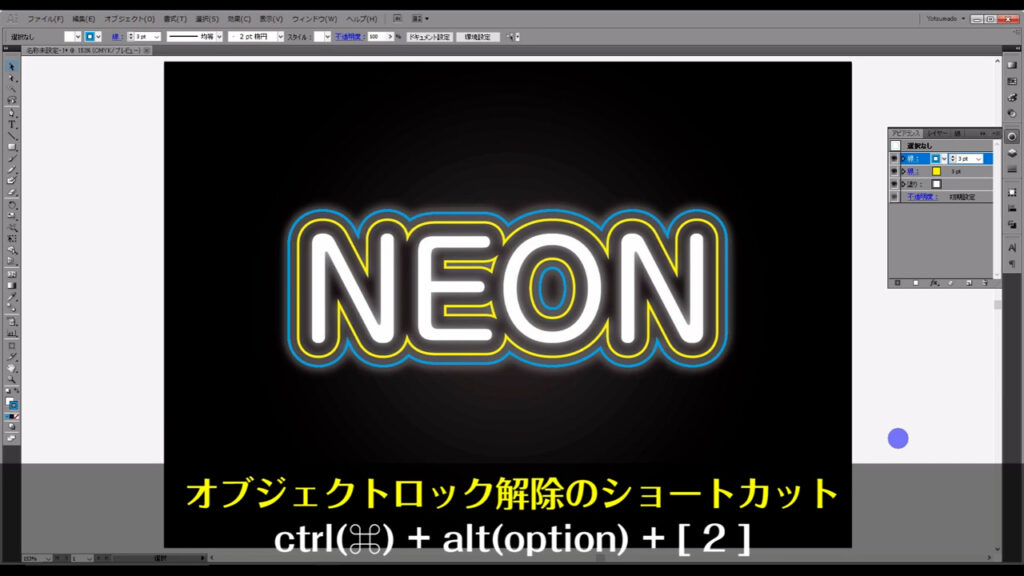
最初の方にロックした長方形は、alt + ctrl + [ 2 ]でロック解除します。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ネオン文字アピアランスイラスト – No: 22865712/無料イラストなら「イラストAC」をイラストACでチェック!




コメント