この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、初めてイラレを開く方向けに記事を書きました。
因みに、イラレを単体で購入する場合、Amazonが最安です。
年間プランの場合
Adobe公式からの購入:¥39,360(込)※月々払い、月3,280円
Adobe公式からの購入:¥34,680(込)※一括払い、月2,890円相当
Amazonからの購入(オンラインコード版12ヵ月):¥31,528(込)※月2,627円
それでは、さっそく本編にいきましょう!
イラレって何が作れるの?
あくまで一例ですが、イラレでは以下のようなものが作れます。




幅広いデザインに関わっているソフトなので、機能もたくさんあります。
もちろん、その機能すべてを頻繁に使うということはないので、ご安心ください。
この記事では、ほとんどのデザインに共通して使う機能を後半に解説します。
では、イラレで何が作れるかを確認したところで、実際の操作画面を見ていきましょう。
操作画面はこんな感じ
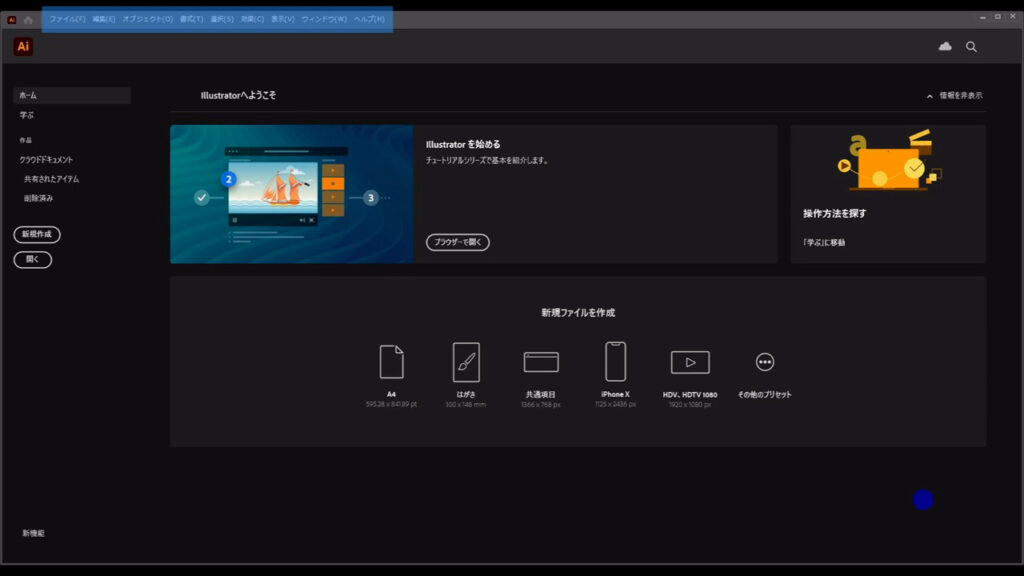
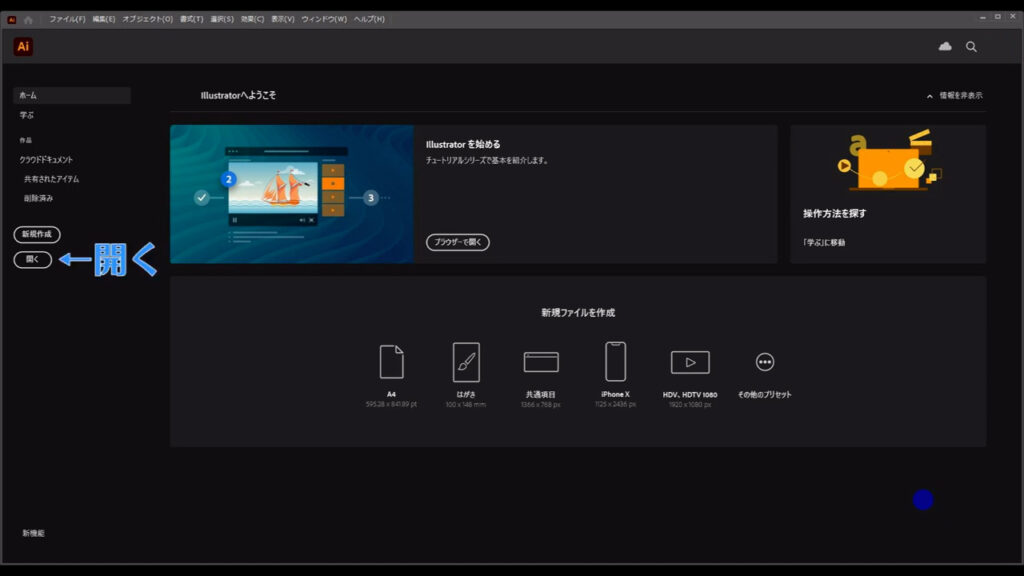
イラレを開いて、最初に出てくるのが以下の画面です。
これはイラレのバージョンCCですが、それ以前のバージョンでは、上のメニュー(マーキング部分)だけが表示されています。

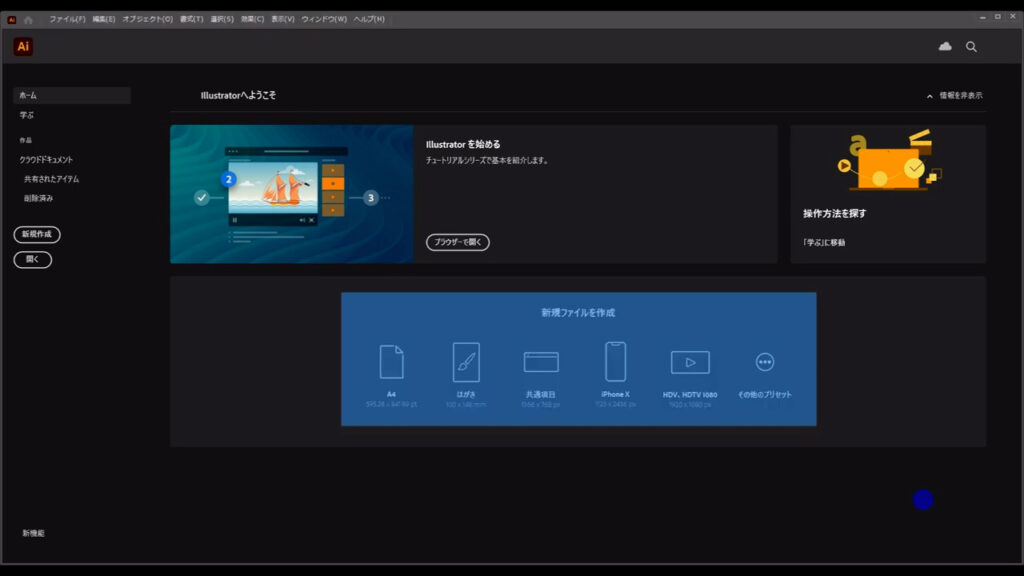
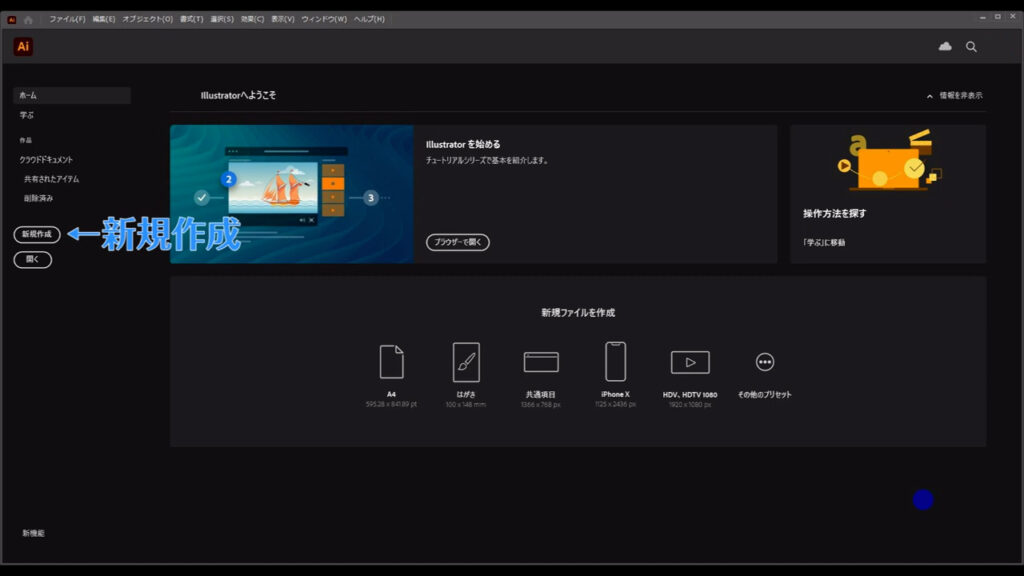
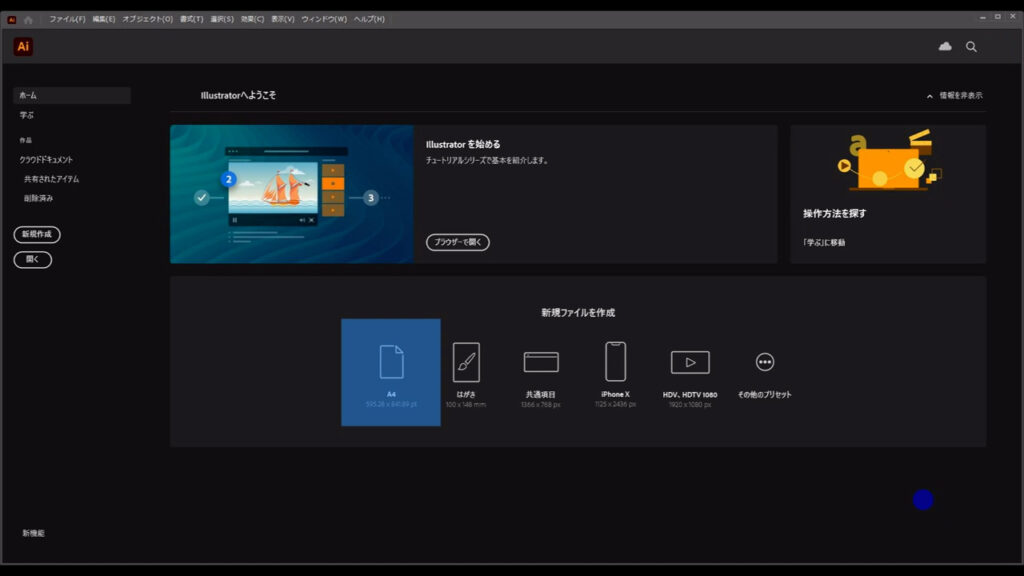
新規のドキュメントを作る場合は、下図のマーキング部分から選ぶか、

「新規作成」を押します。

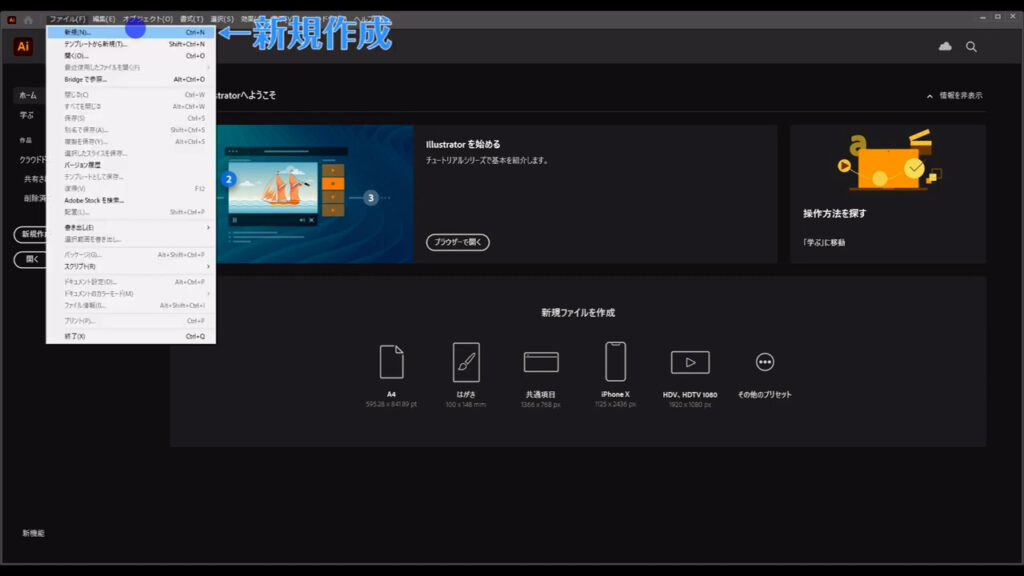
因みに、上のメニューにも「新規作成」はあります。

すでにイラレのデータがある場合は「開く」を押せばウィンドウが開くので、そこからドキュメントを選んで開きます。

今回は「新規ファイルを作成」から、一般的な書類のサイズである「A4」を選びました。

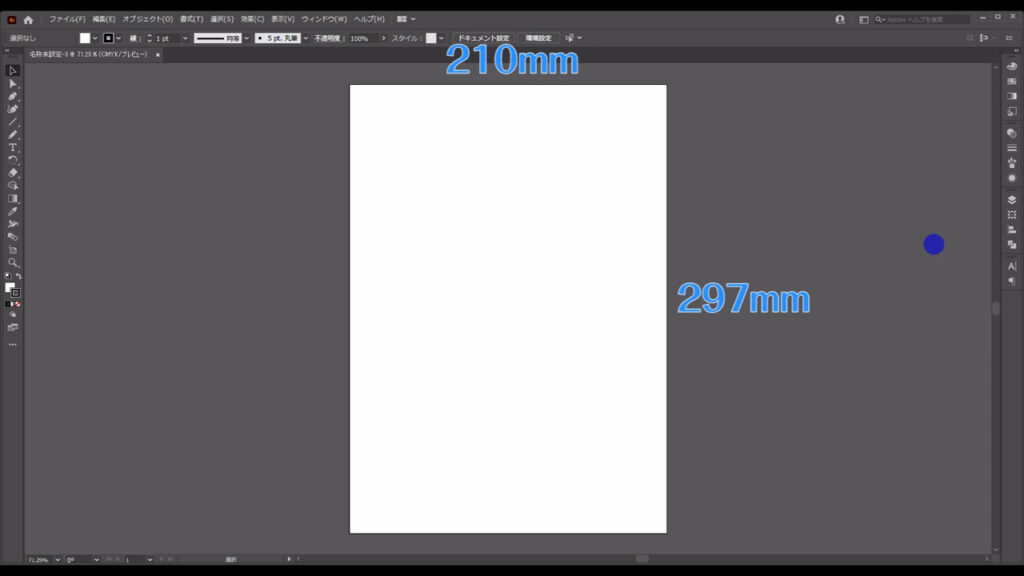
すると、作成画面に移ります。
因みに今、「新規ファイルを作成」から設定したサイズは、あとから変えることができます。

では解説しやすくするために、先にそれぞれの箇所の名前をご紹介しておきます。
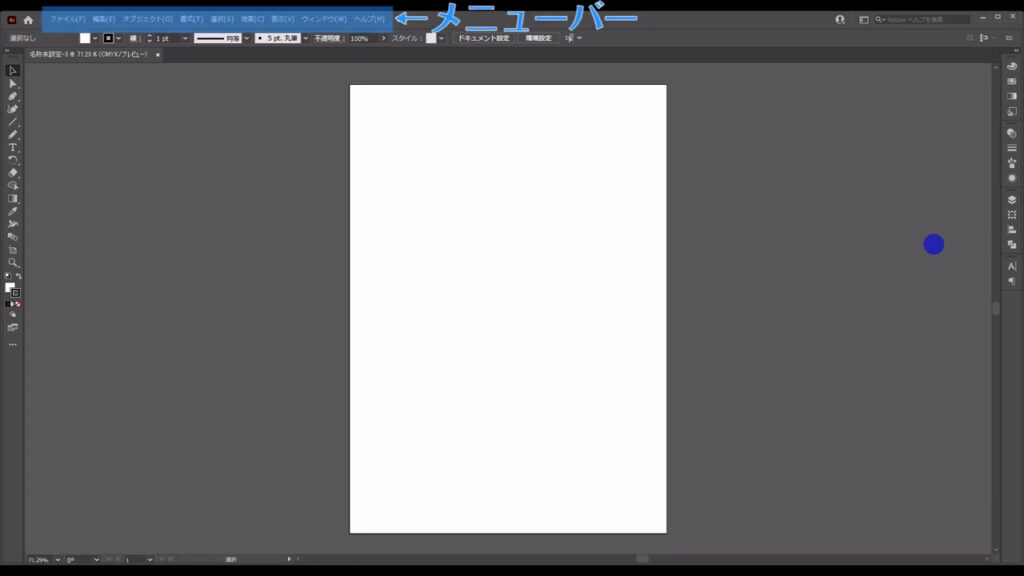
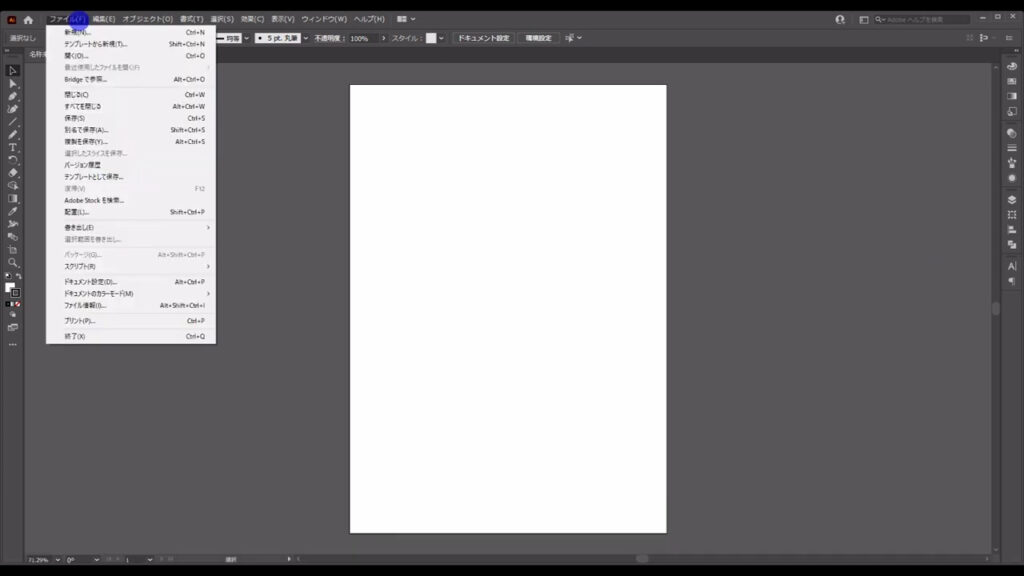
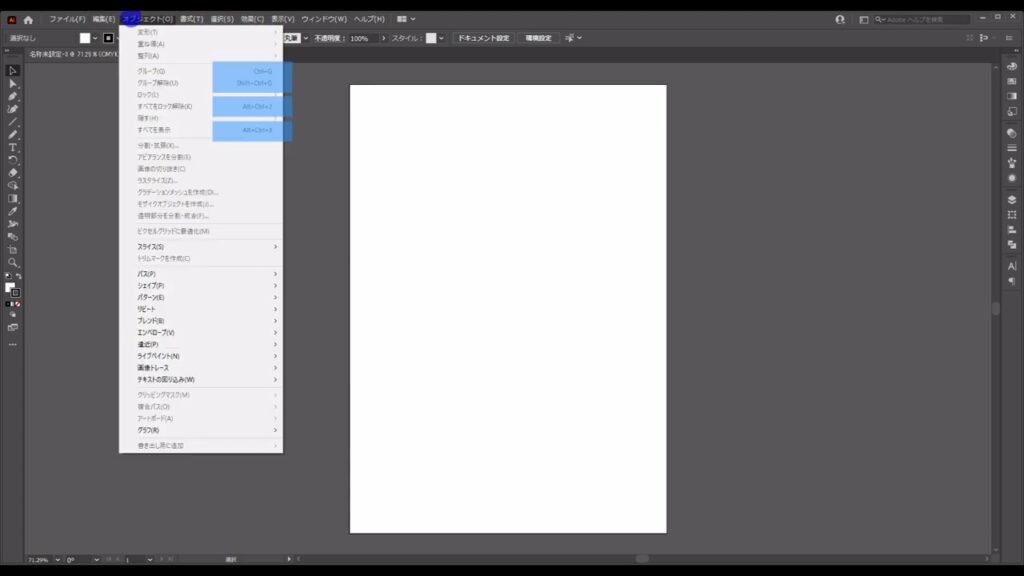
まず、一番上のところが「メニューバー」です。

「ファイル」「編集」「オブジェクト」などのメニューが並んでおり、それぞれの言葉に関連した操作が行えるところです。
例えば「ファイル」なら新規ドキュメントや既存ドキュメントを開いたり、今、開いているドキュメントを保存したり、複製したり、画像を配置したりできます。

他のメニューもそうですが、頻繁に使う操作にはショートカットが割り当てられているので、作業の効率化を目指す方は覚えておいた方が良いと思います(下図マーキング部分)。

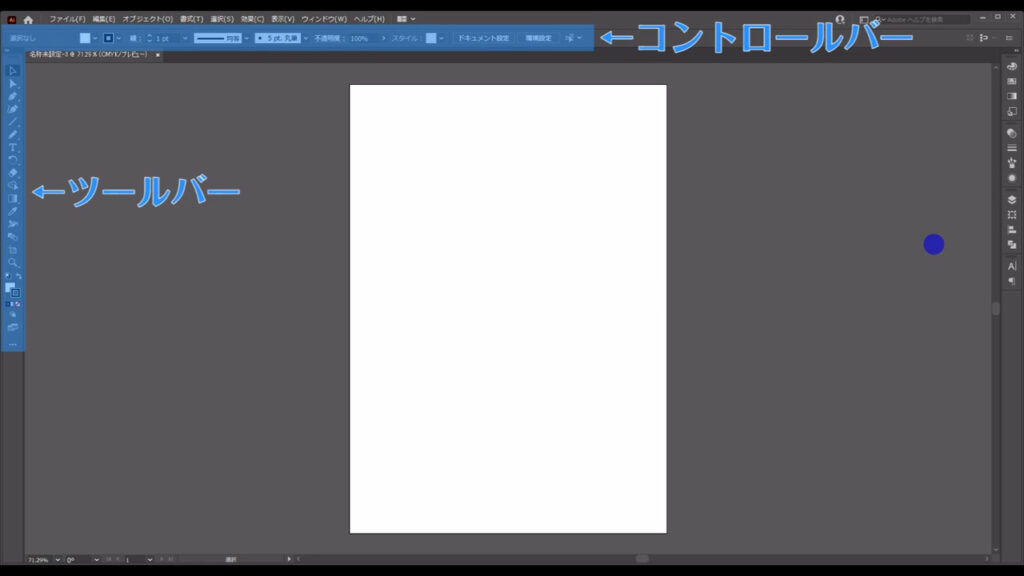
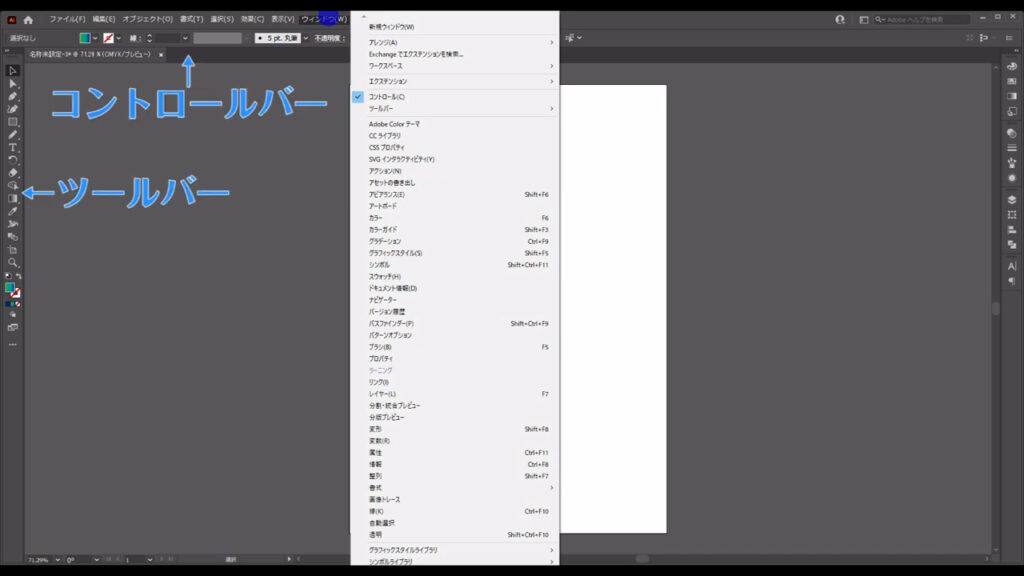
次に下図の2箇所ですが、それぞれ「ツールバー」「コントロールバー」といいます。

一緒にご紹介した理由は、これらのバーの関係性にあります。
「ツールバー」は図形を描いたり、その図形を選択して移動・回転したり、色をつけたりできるところです。
文字を打ち込むこともできます。

そして、それらの操作はそれぞれのツールに切り換えれば、できます。

そのツールの切り換えに連動して内容が変わるのが、「コントロールバー」です。

とはいっても、全てのツールで内容が大きく変わるわけではありません。
コントロールバーの左側(下図マーキング部分)は、ほとんどのツールで同じ内容です。

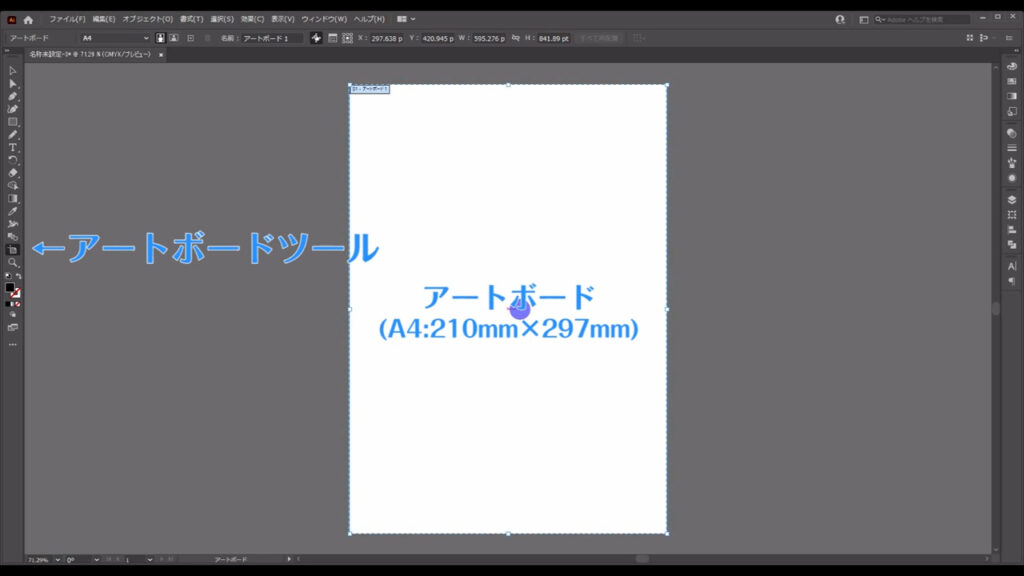
大きく変わるのは「アートボードツール」というアートボードを編集するツールぐらいです。
それ以外は、右側がツールの切り換えに応じて変わります。

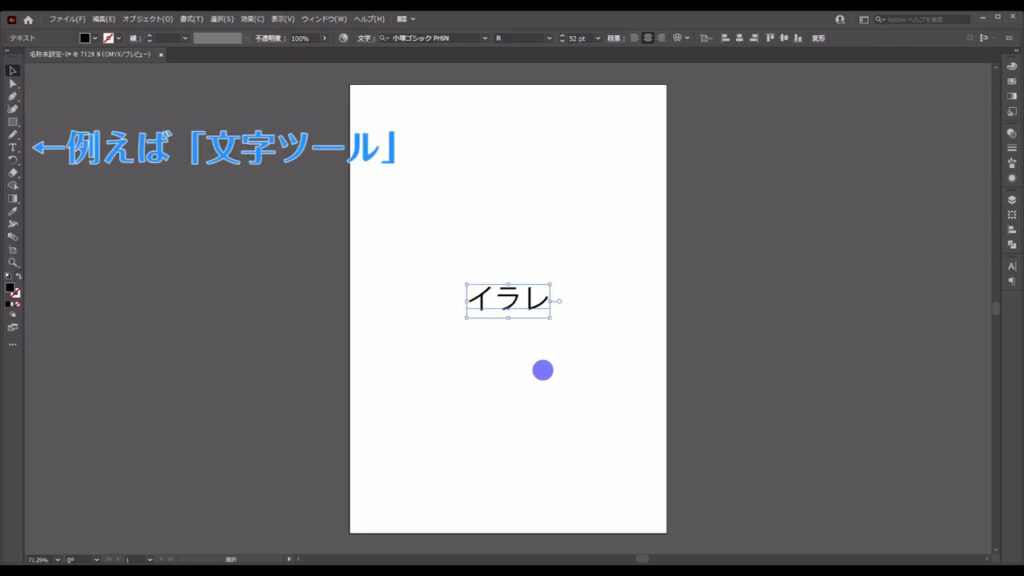
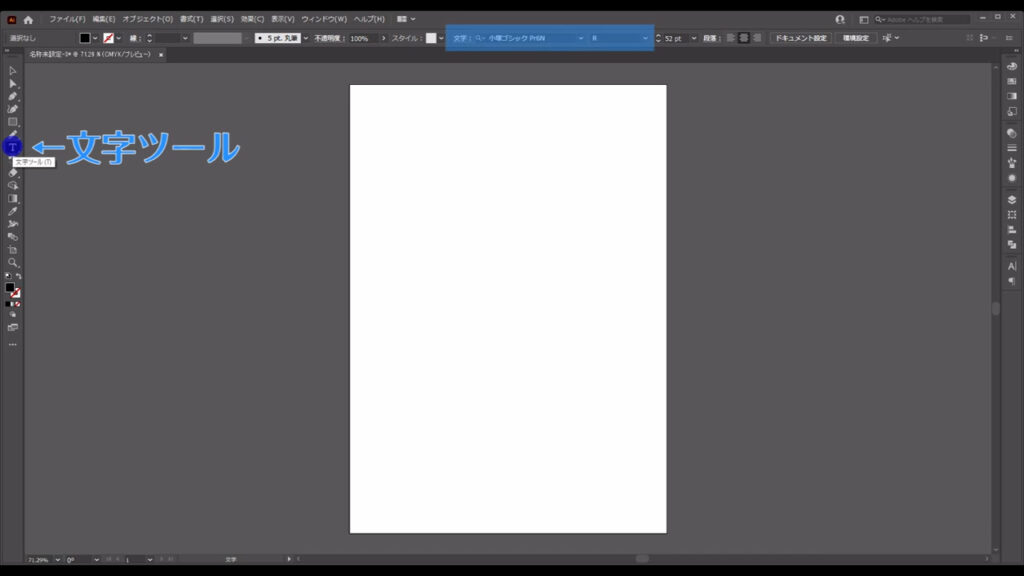
例えば「文字ツール」に切り換えたら、フォントの種類を選択するところが出てきますし、

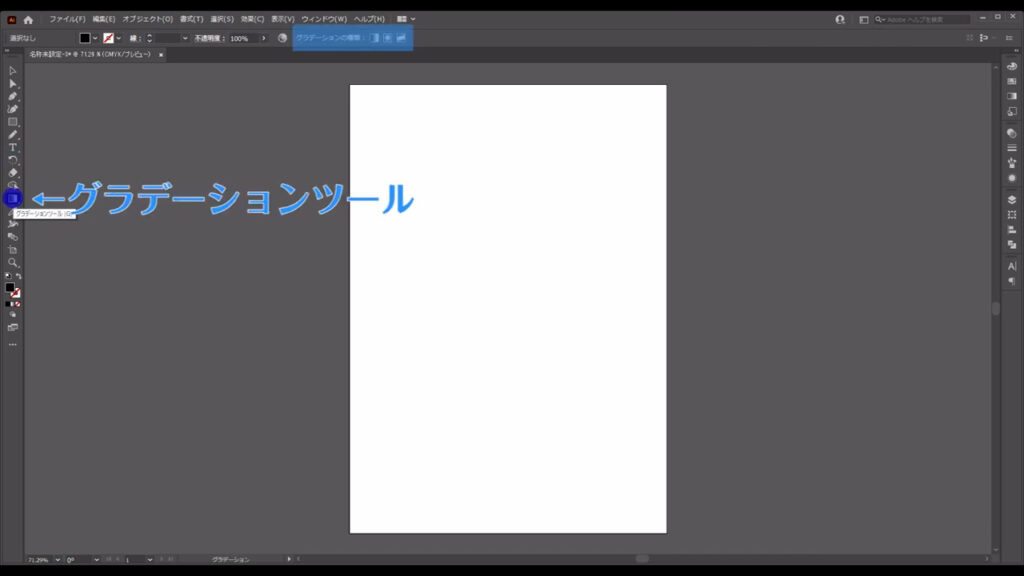
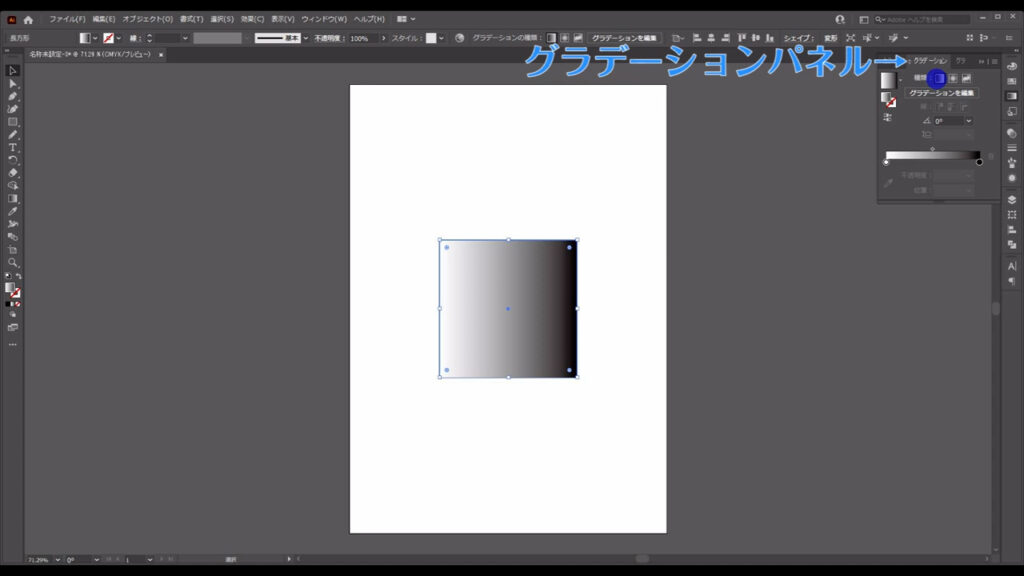
「グラデーションツール」に切り換えから、グラデーションの形を切り換えるところが出てきます。

それぞれのツールに応じて、簡易的な設定ができるのが、コントロールパネルだと認識していただければ問題ありません。
次は右のところですが「プロパティパネル」といいます。

ここはツールバーから作った図形や文字などのオブジェクトに、さらに細かい設定ができるところです。
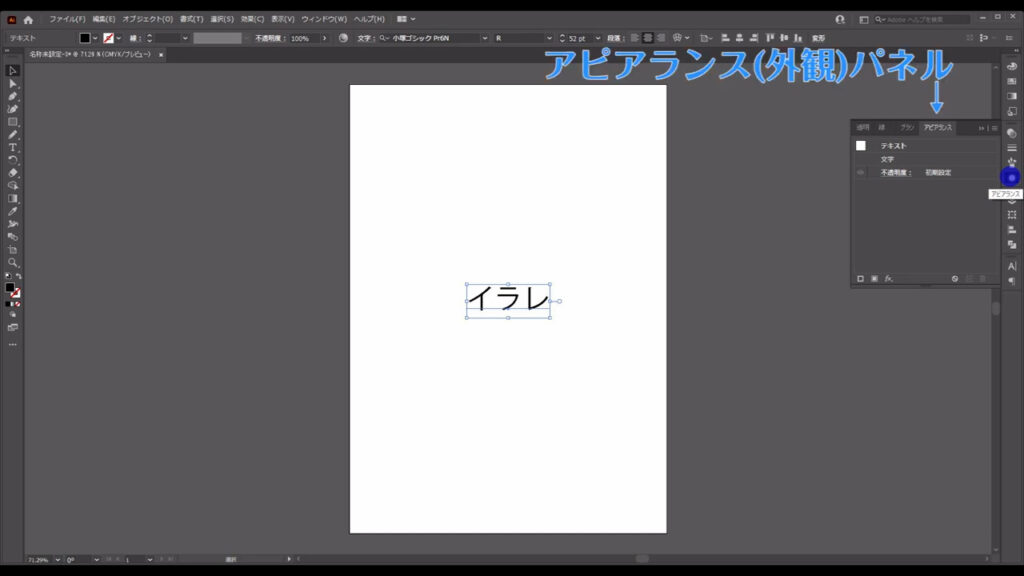
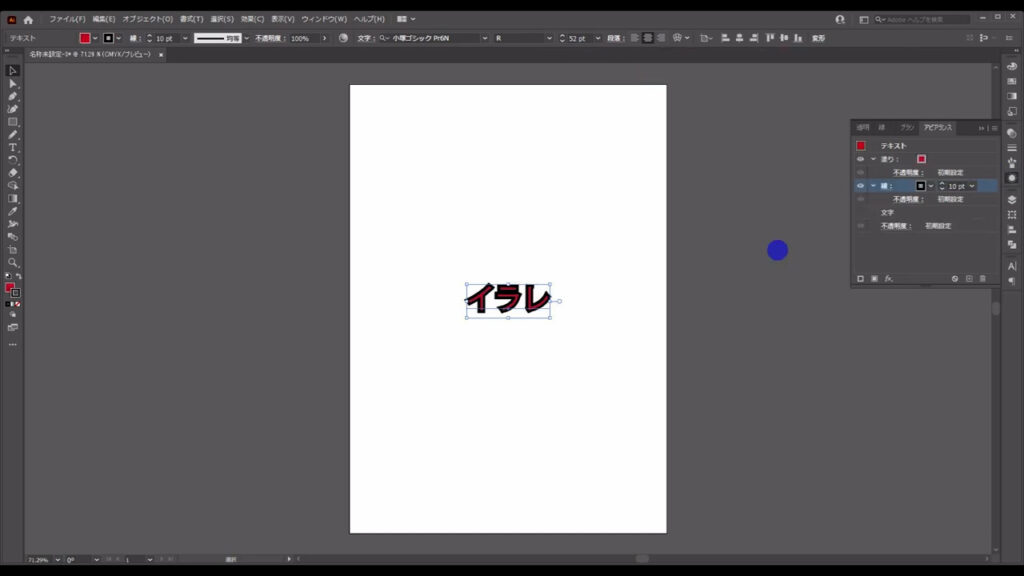
例えば、文字に装飾を加えたいときは「アピアランス(外観)パネル」を開けば、

文字装飾の設定ができますし、

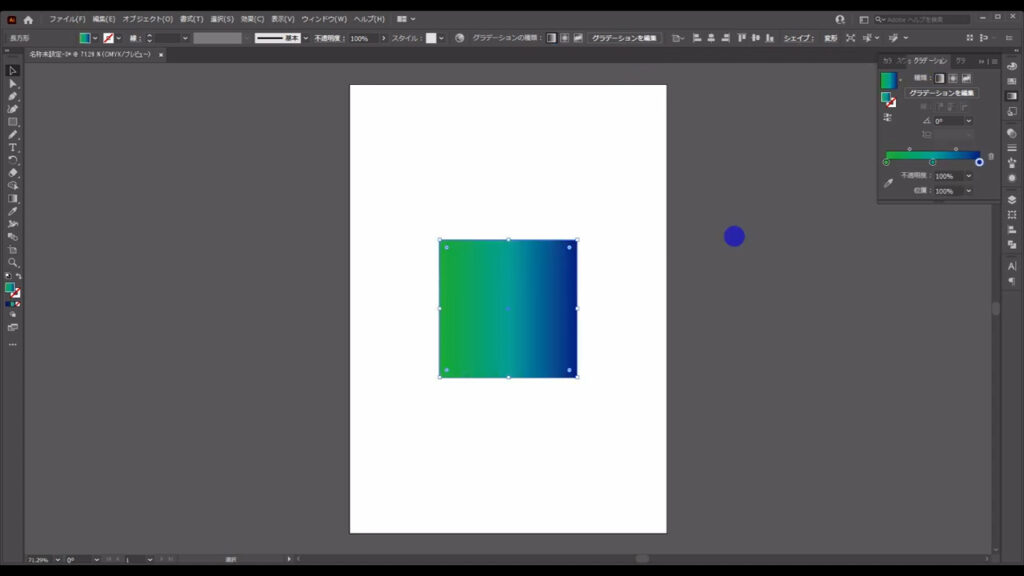
「グラデーションパネル」を開けば、

グラデーションの中に使う色を細かく設定することができます。

より詳細な設定が可能という点で「プロパティパネル」は「コントロールバー」より使い勝手が良いです。
ただ、プロパティパネルはイラレを使う人によって、頻繁に利用するパネルとそうでないパネルが違ってきます。
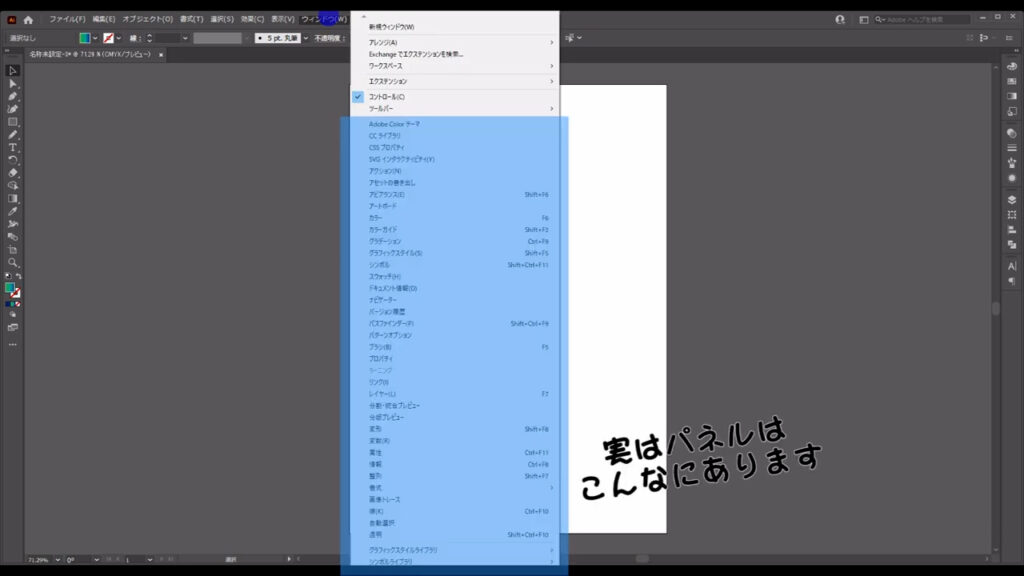
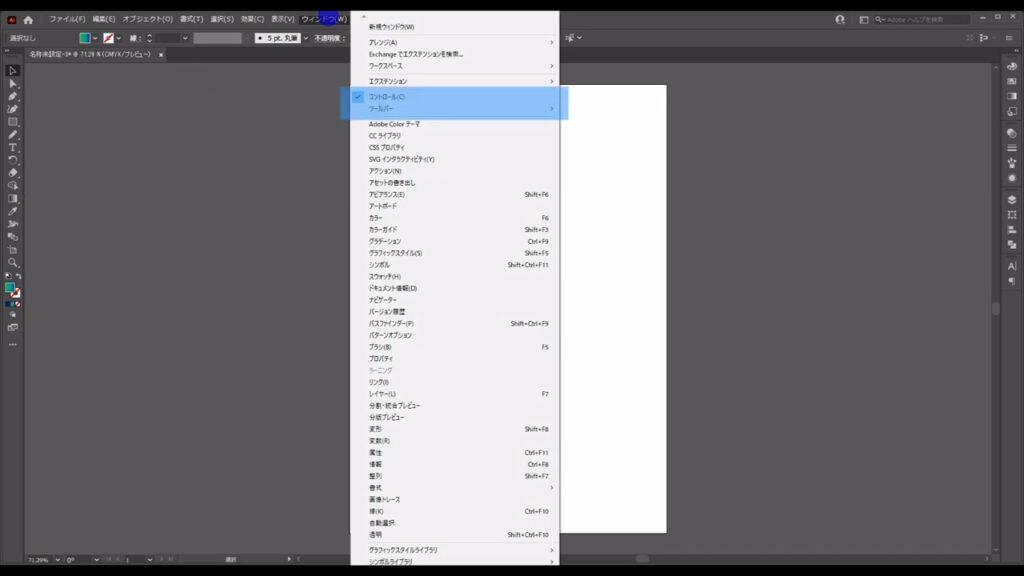
デフォルトで表示されていないパネルも多くあるので、そんなときは「メニューバー」の「ウィンドウ」から自分の表示させたいパネルを選んで表示させる必要があります。

パネルの表示方法を解説したついでにお話ししますが、もし「ツールバー」「コントロールバー」が消えてしまったときも、

「ウィンドウ」を押せば、表示させることができます。

絶対に覚えておきたいツールとパネルと操作
最後は、ほとんどのデザインに共通して使う機能を解説して、記事を終わります。
まず、このアートボードですが、

自由に動かしたり、

拡大・縮小したりできます。

移動や拡大・縮小はショートカットを覚えた方が、断然早く作業ができます。
アートボードを動かす(てのひらツール)
アートボードを動かすショートカットは、スペースキーとマウスの左クリックを押したままドラッグです。

アートボードの拡大・縮小
続いて、拡大・縮小のショートカットは、ctrl(⌘)キーを押しながら[ + ]と[ – ]です。

アートボードの全表示
因みにアートボードを全表示にするショートカットは、ctrl(⌘)キーを押しながら[ 0 ]です。

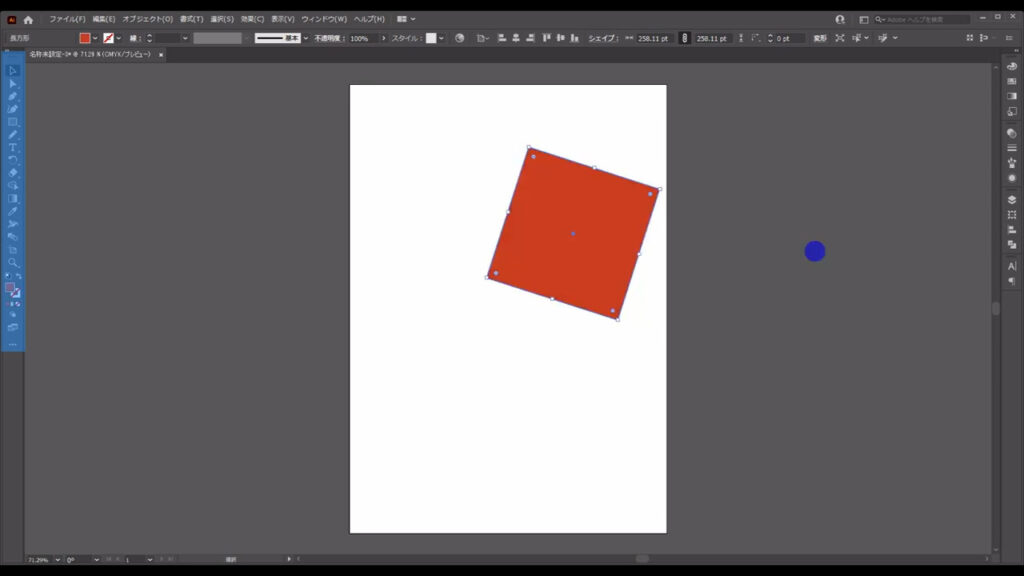
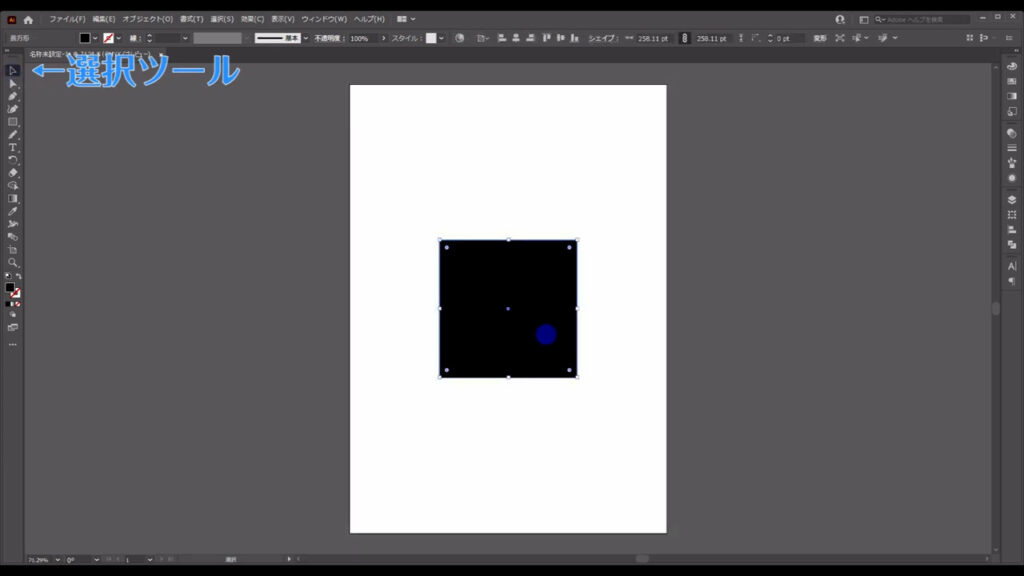
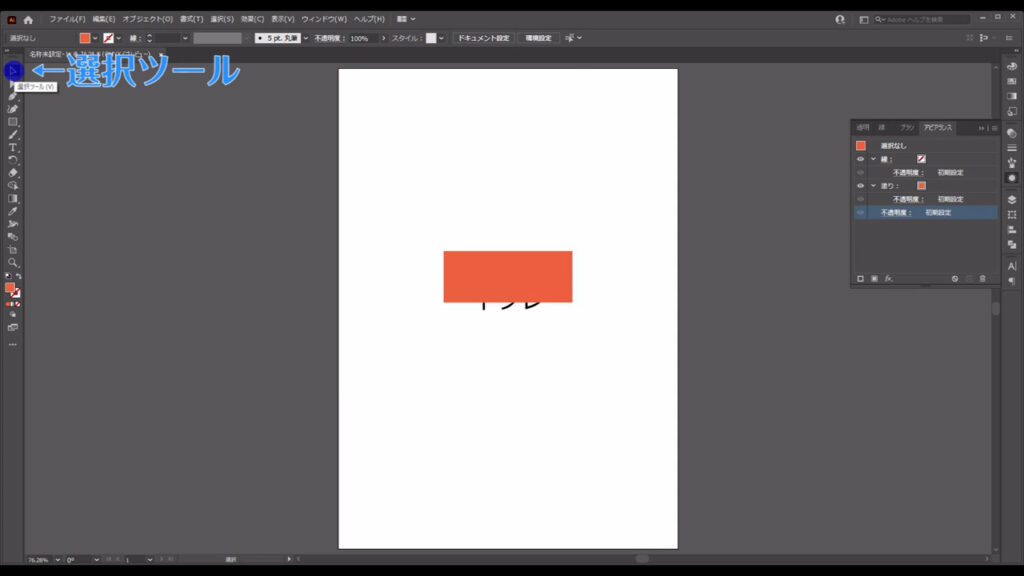
選択ツール
次は「選択ツール」です。
図形や文字などのオブジェクトの移動や変形(拡大、縮小、回転)は、このツールに切り換えることでできます。

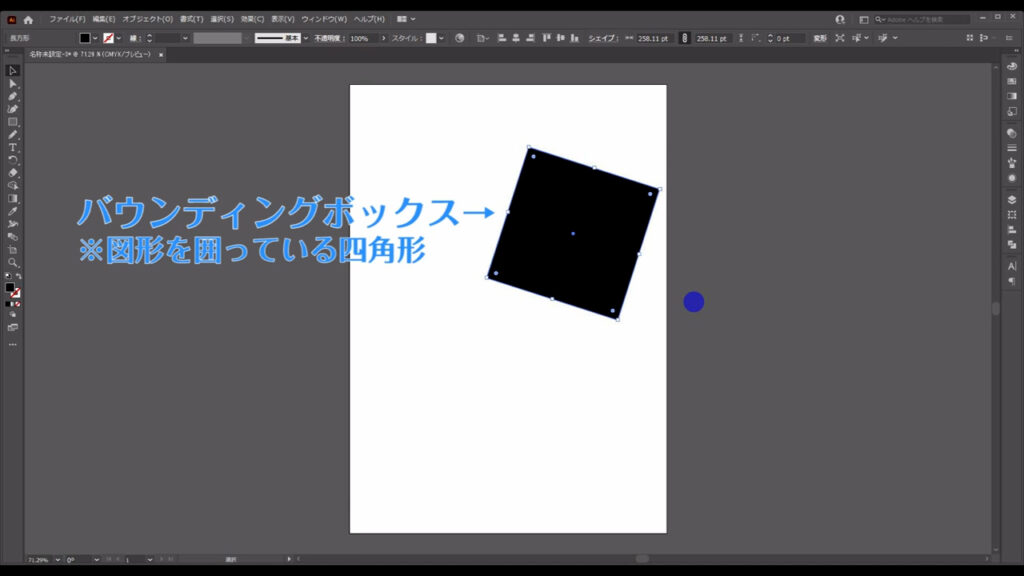
オブジェクト(今回の場合は四角形)を選択すると、バウンディングボックスが表示されるので、それで移動や変形を行います。

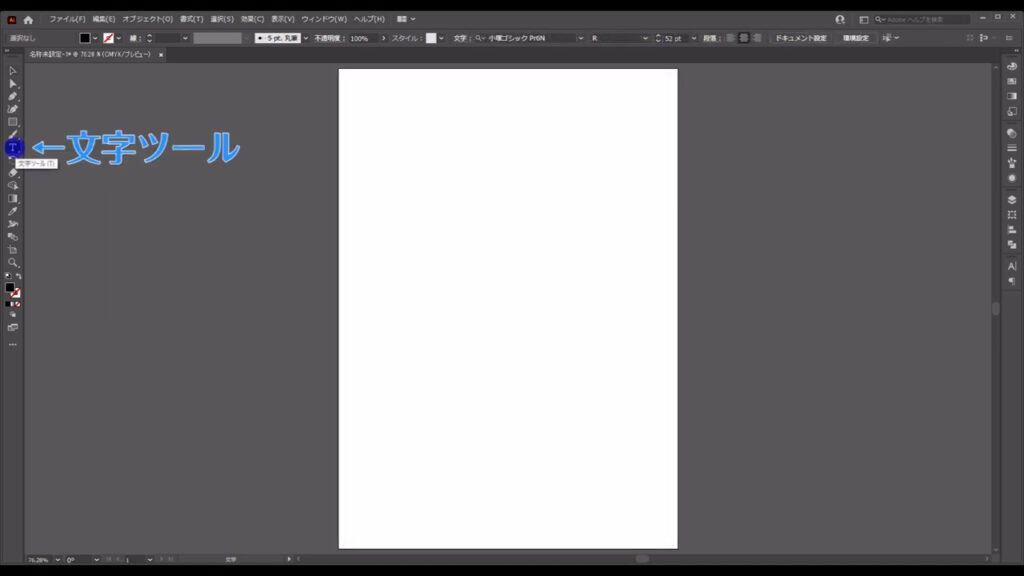
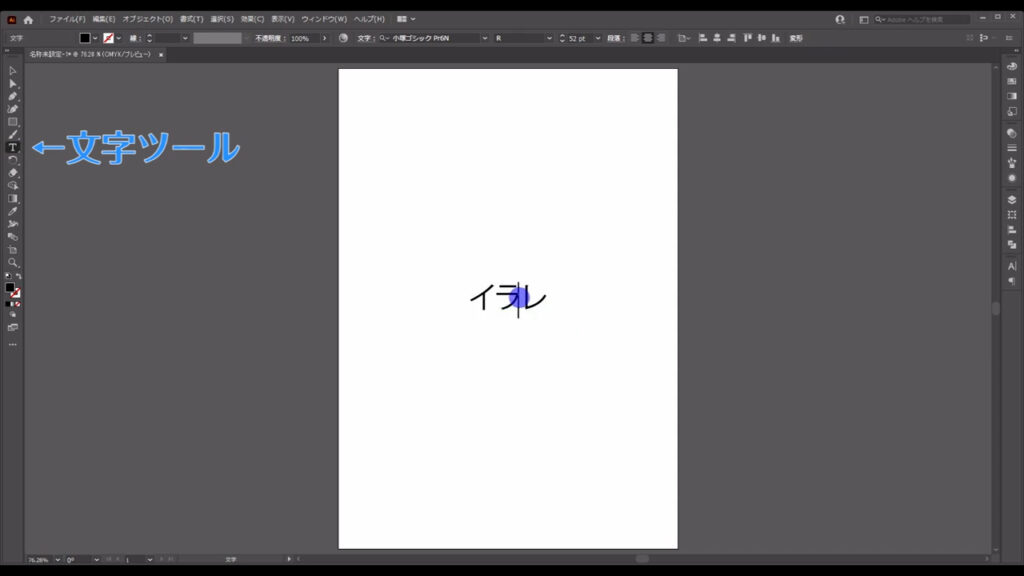
文字ツール
続いて「文字ツール」です。

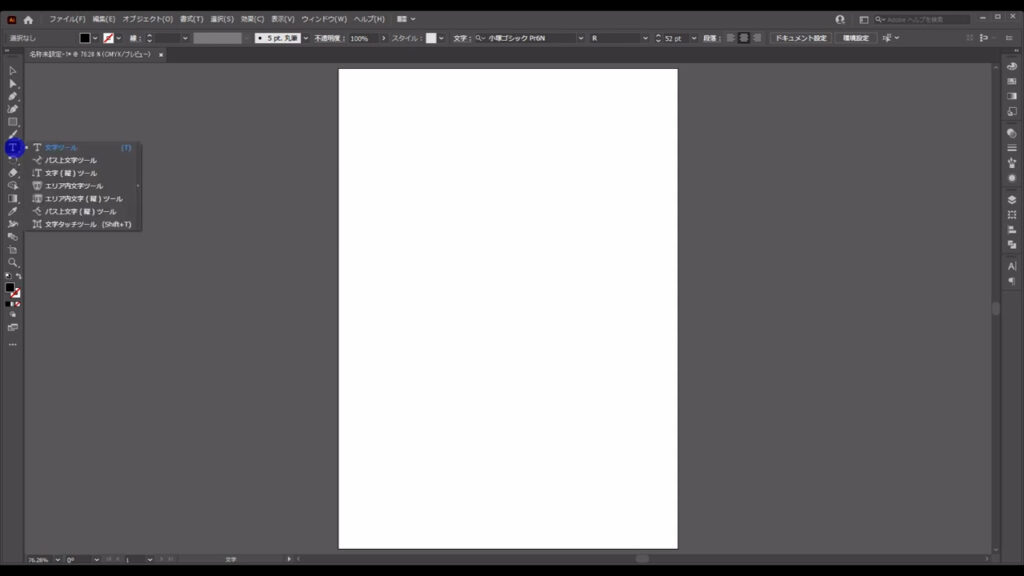
ツールボタンを長押しすれば、「縦書き」「横書き」などが選べます。

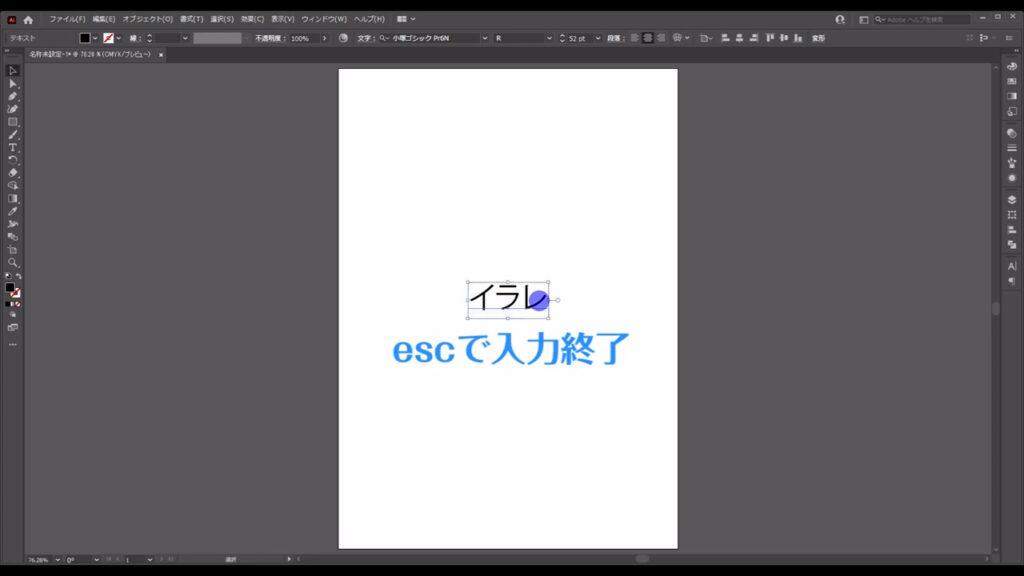
文字を打ち込んだあとは、escキーを押せば、入力を終了できます。

編集したいときは「文字ツール」のまま、打ち込んだ文字を左クリックするか、

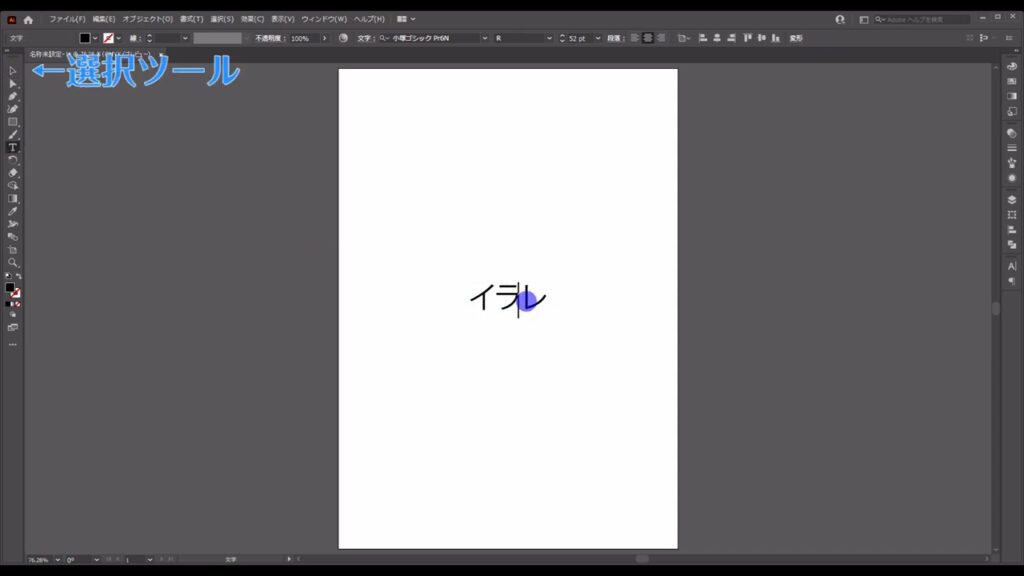
「選択ツール」でダブルクリックすれば、できます。

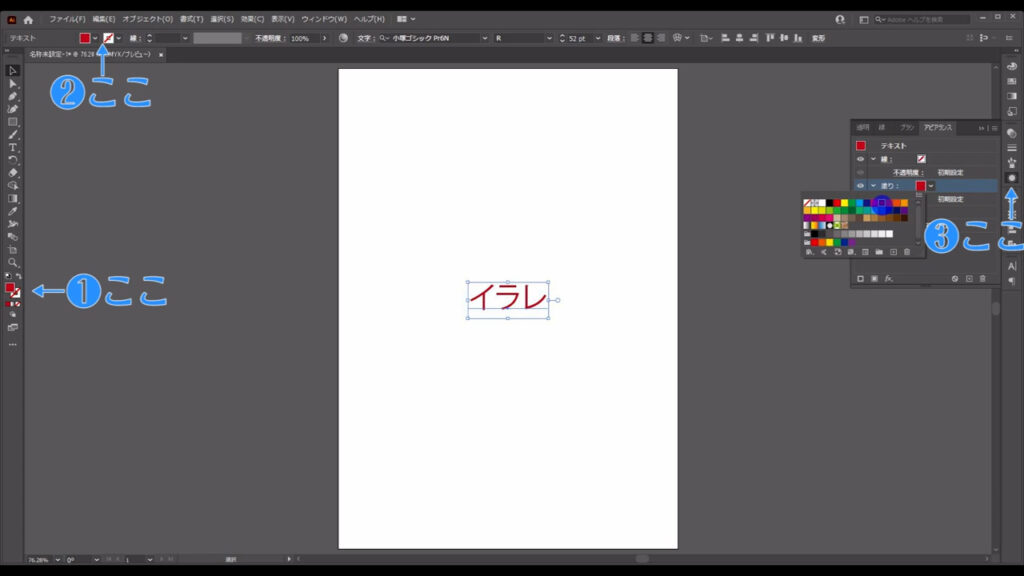
そして、打ち込んだ文字の塗りや線は「❶ツールバー」「❷コントロールバー」「❸プロパティパネル(カラーパネル & アピアランスパネル)」の3箇所から設定することができます。
因みに、塗りや線の設定は「なし」にすることもできますよ。

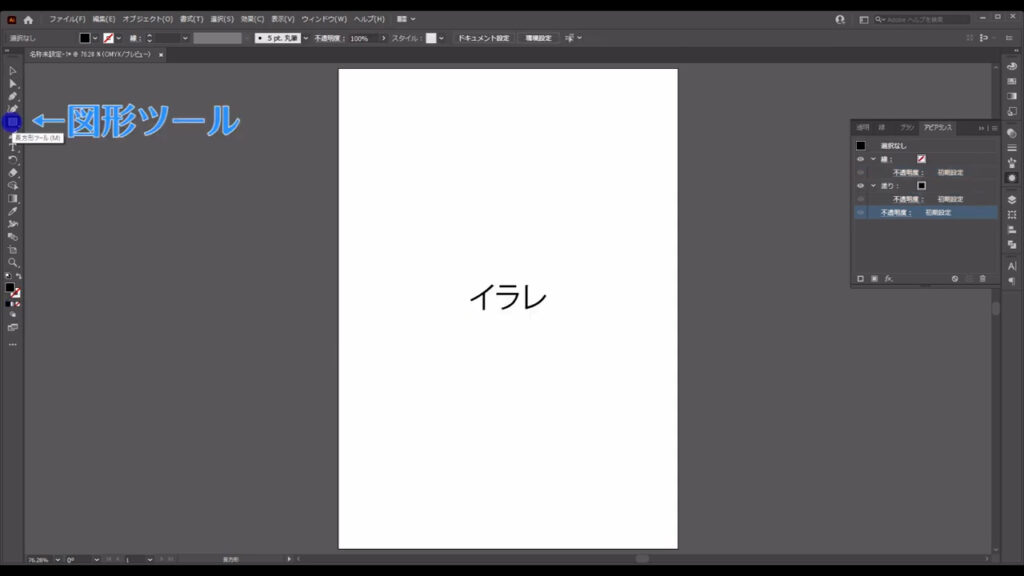
図形ツール
次は「図形ツール」です。

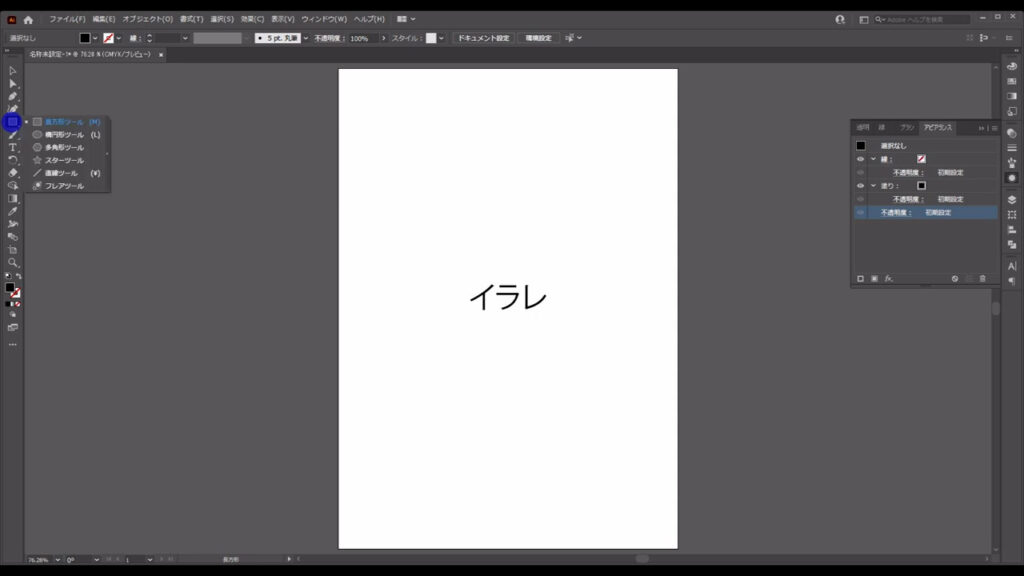
一口に「図形ツール」といっていますが、ツールボタンを長押しすれば、「長方形」「楕円形」「多角形」などいろいろな図形を選ぶことができます。

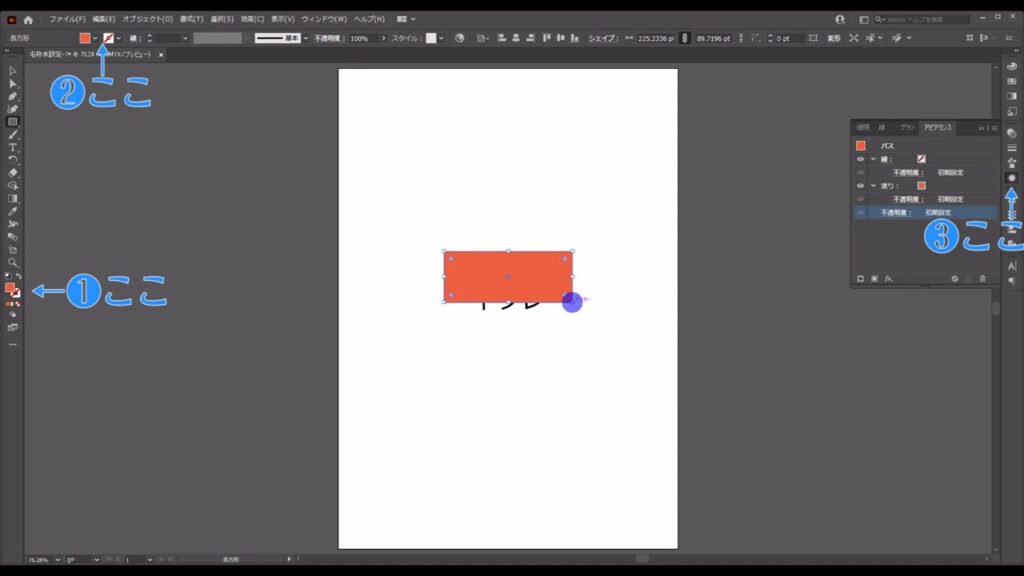
塗りや線の設定は「文字ツール」のときと同様、「ツールバー」「コントロールバー」「プロパティパネル(カラーパネル & アピアランスパネル)」の3箇所から設定することができます。

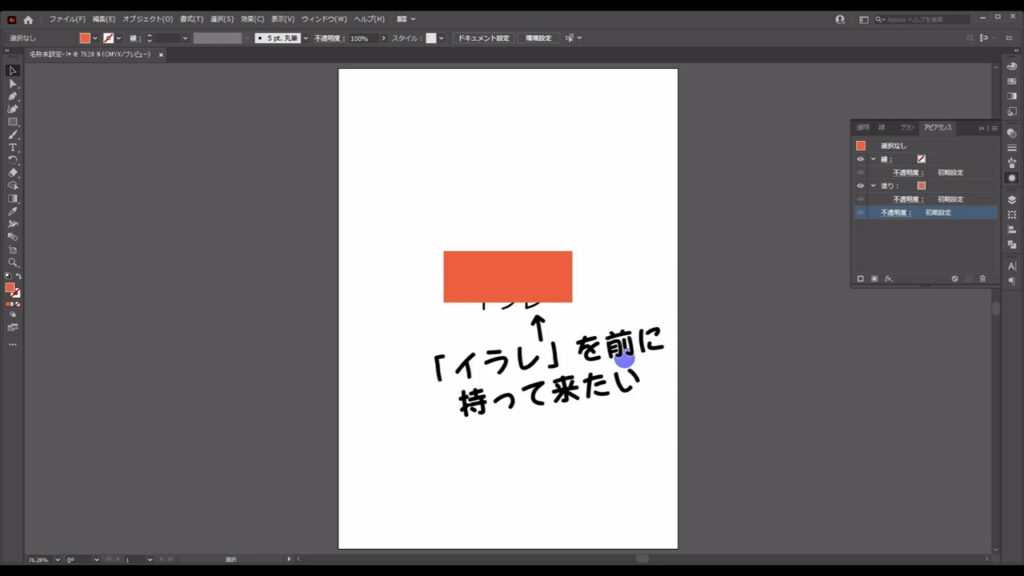
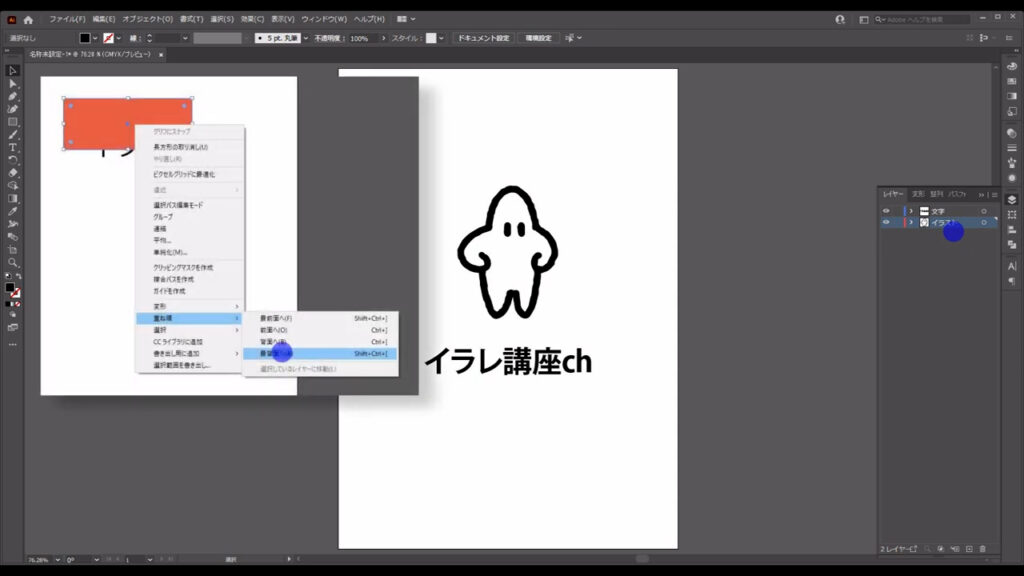
重ね順の変更
操作をしている中で、オブジェクトの重ね順を変えたいときが出てくるかと思います。

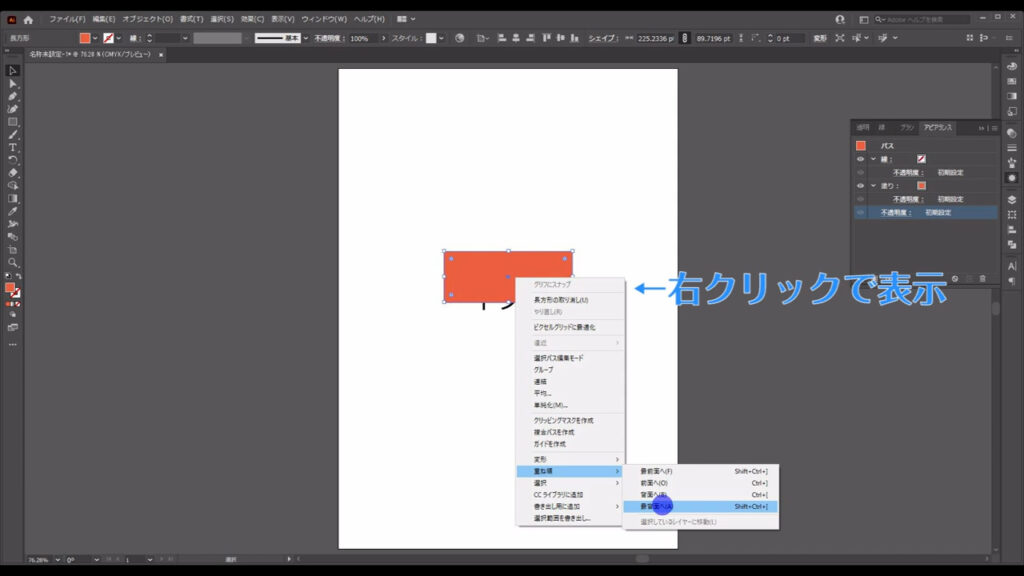
そんなときは「選択ツール」に切り換え、

重ね順を変えたいオブジェクトを選択して、

右クリックを押し、「重ね順」から自分がしたい操作を選びます。

レイヤーパネル
では、最後に「レイヤーパネル」のお話をします。
これは「パネル」ということなので「プロパティパネル」のところにあります。

まずレイヤーとは何か?という疑問ですが、「透明フィルム」を想像していただけると、わかりやすいです。
例えば、あるフィルムにはイラストを描きます。
また別のフィルムには文字を書きます。

この2枚の透明フィルムを重ねたら、1つの作品が出来上がりました。

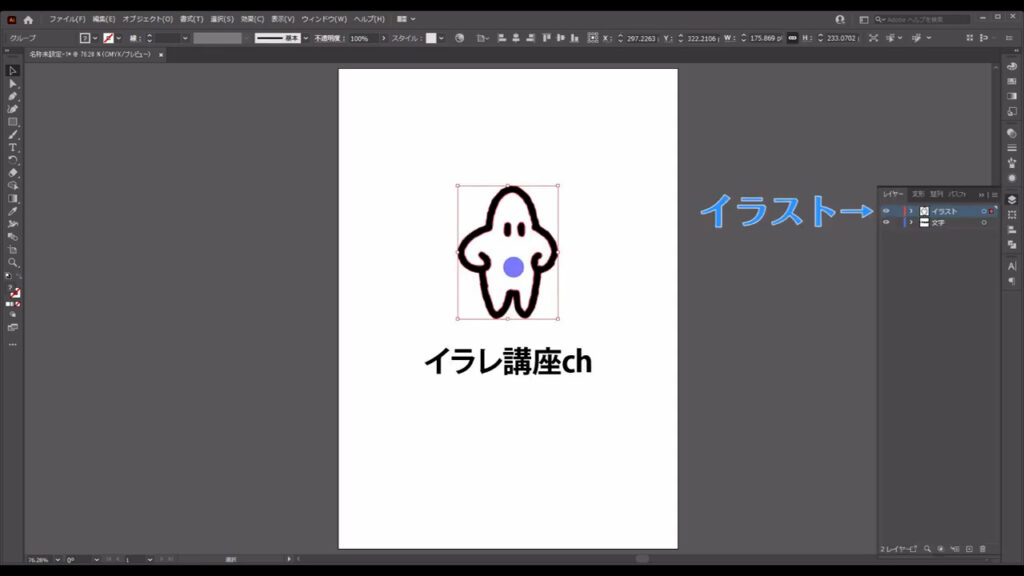
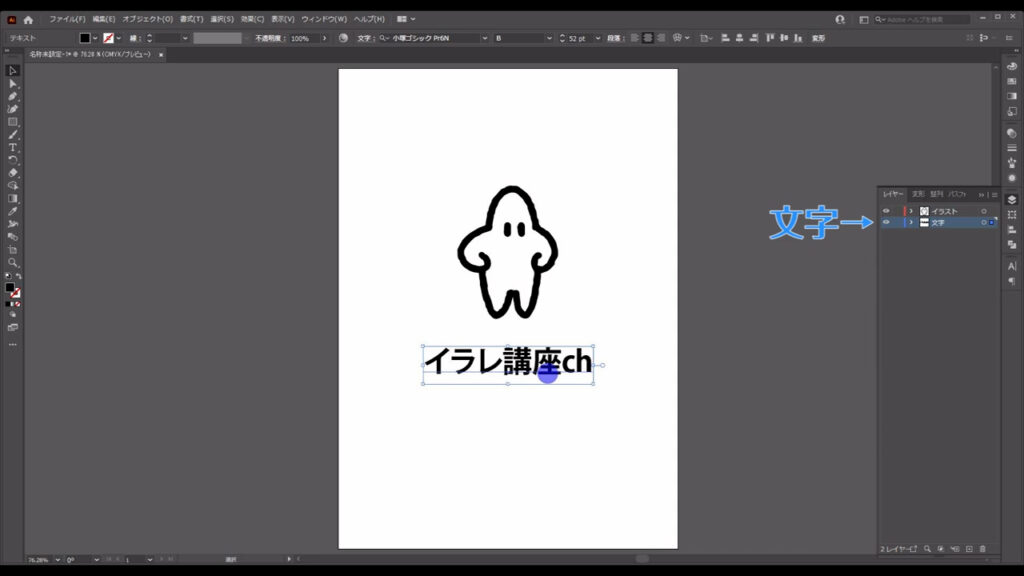
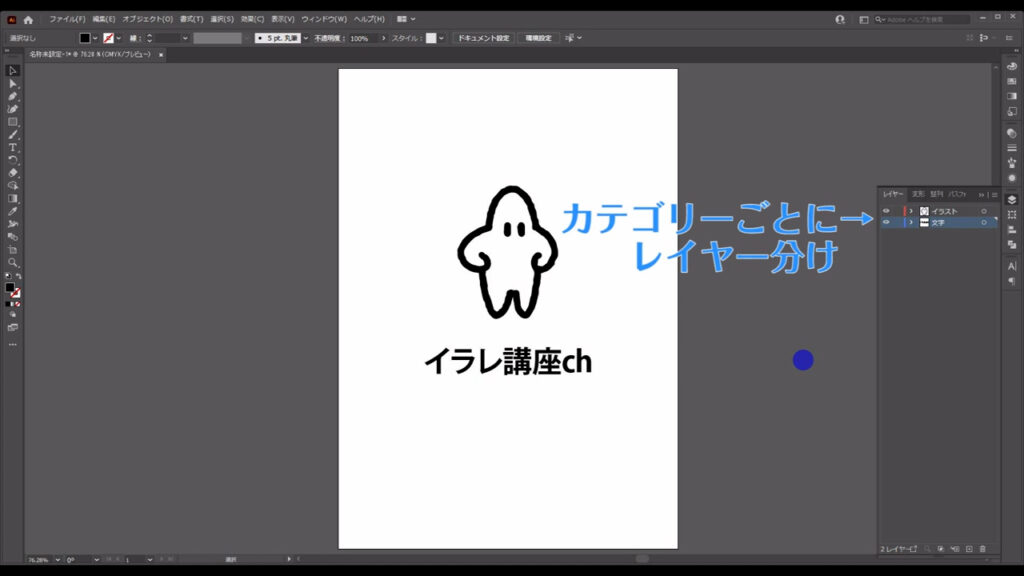
今の話を実際にイラレの「レイヤーパネル」で再現すると、下図のようになります。
イラストのフィルムがこちらで、

文字のフィルムがこちらです。

これが「レイヤー」というものの考え方です。
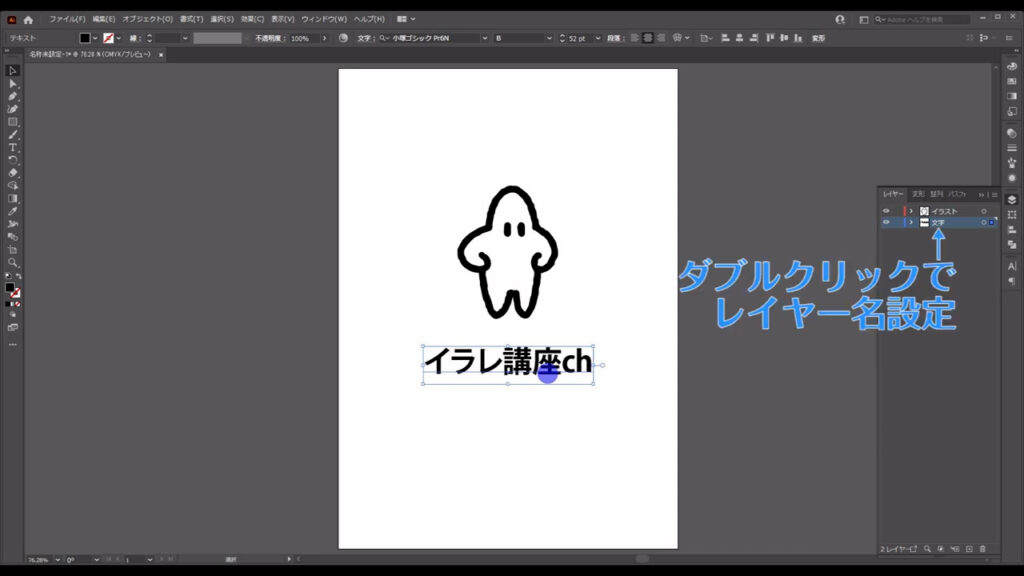
レイヤーの名前は、自分で設定することができます。

イラストと文字を同じレイヤーにすることもできますが、それではイラストか文字のどちらかを編集できないようにロックしたり、非表示にしたいときに大変時間がかかってしまいます。
それを以下のようにカテゴリーごとにレイヤー分けすると、作業効率が上がります。

「レイヤーパネル」は作品データの整理に大変重要なものです。
ぜひ、イラレを始めたばかりのときに覚えていただきたいものだったので、お話ししました。
因みに、レイヤーは下図の右下マーキング部分から追加や削除ができ、

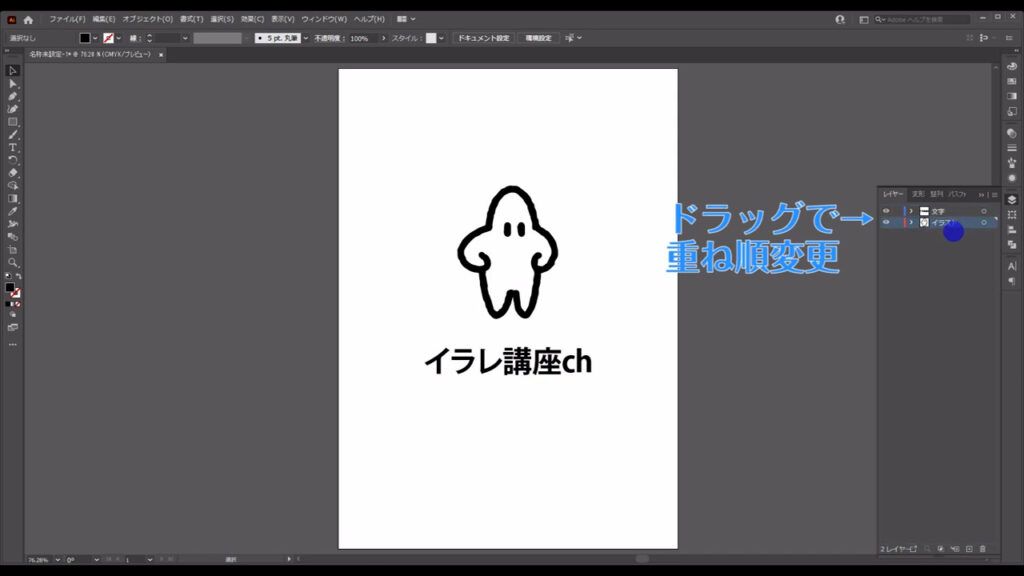
ドラッグすれば、重ね順を変えることもできます。

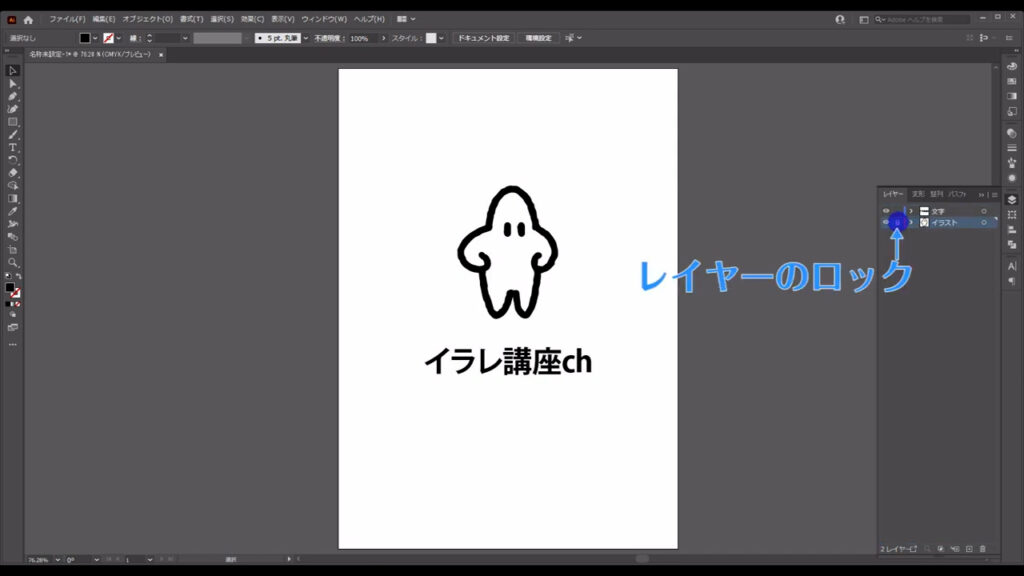
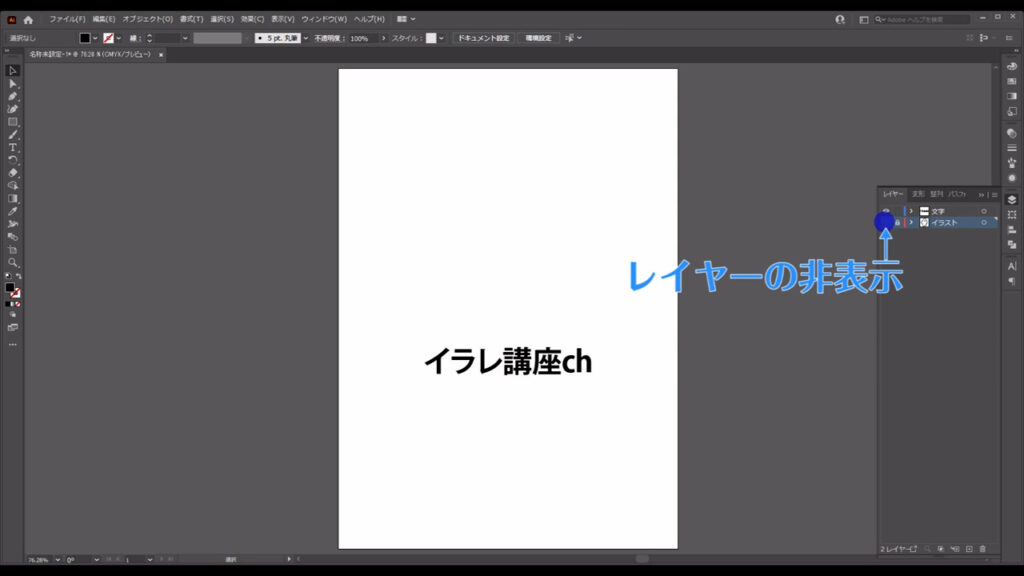
そして、レイヤーのロックはこちら(下図参照)、

もう一度押せば、ロック解除できます。
非表示はこちら(下図参照)からできます。

もう一度押せば、再び見えるようになります。
補足として、レイヤーの重ね順の変更は、先ほど図形や文字の重ね順を右クリックで変えたものとは異なります。
図形や文字の重ね順は、あくまで同じレイヤー内で変えたものであり、レイヤー同士での重ね順には影響しません。

異なるレイヤー同士の重ね順には影響しません。
以上、イラレ入門記事でした。
最後までお読みいただき、ありがとうございます。




コメント