この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、彩を加えた可愛い感じの麻の葉模様を作っていきます。
無料で完成素材をダウンロード↓
麻の葉模様(横)イラスト – No: 22717237/無料イラストなら「イラストAC」をイラストACでチェック!
麻の葉模様の素を作る
まず、麻の葉の素から作っていきます。
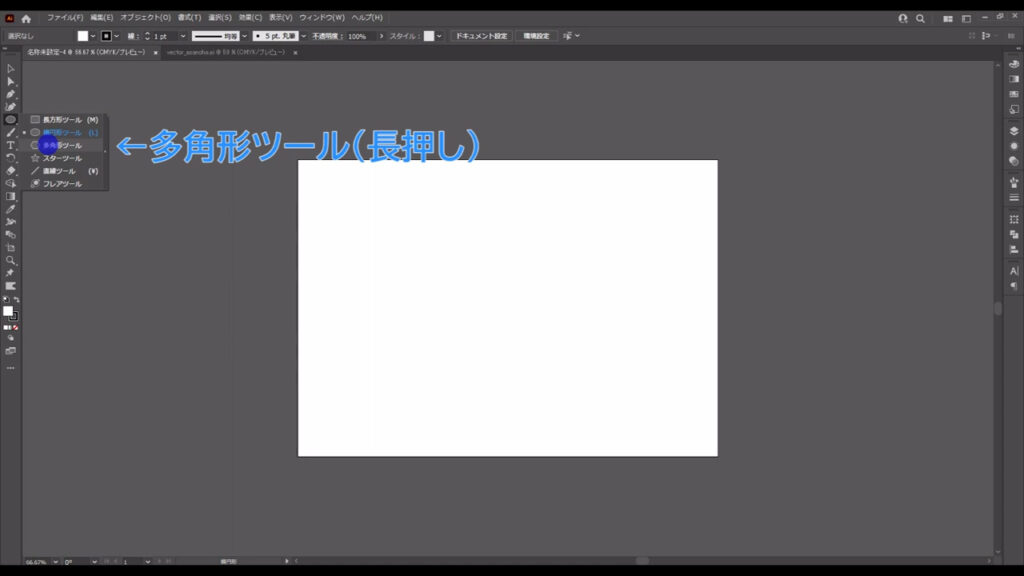
図形ツールのボタンを長押しして、多角形ツールに切り換えます。

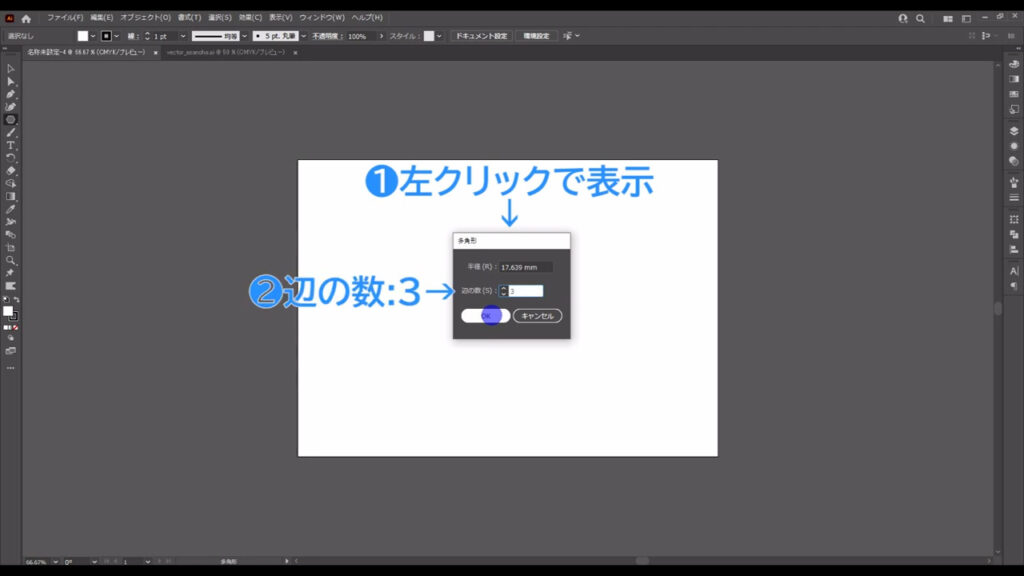
そして、適当なところで左クリック、辺の数を字幕のようにして、OKを押します。

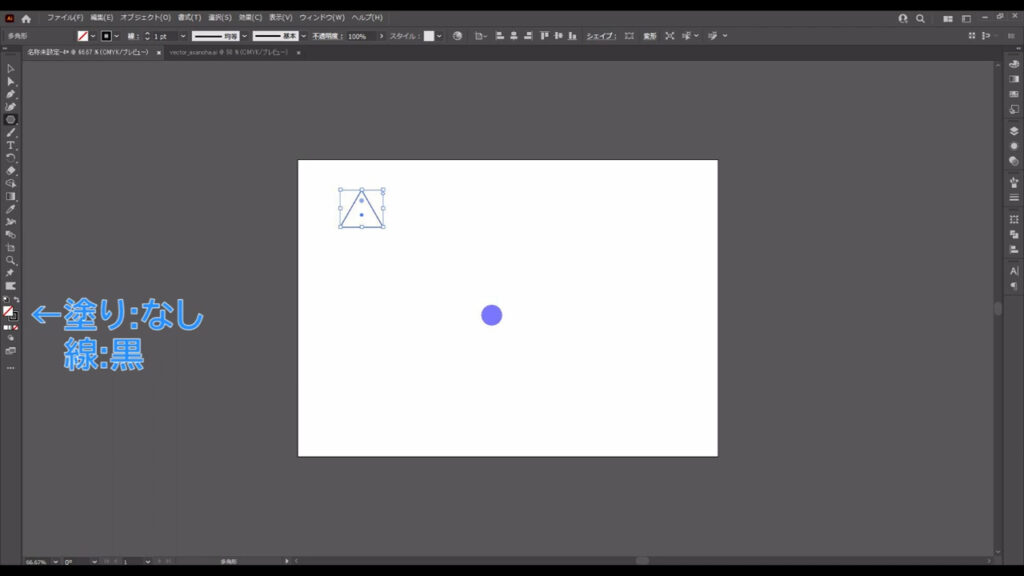
塗りはなしで、線は黒です。
サイズと線幅はあとで調整できるので、何でもOKです。

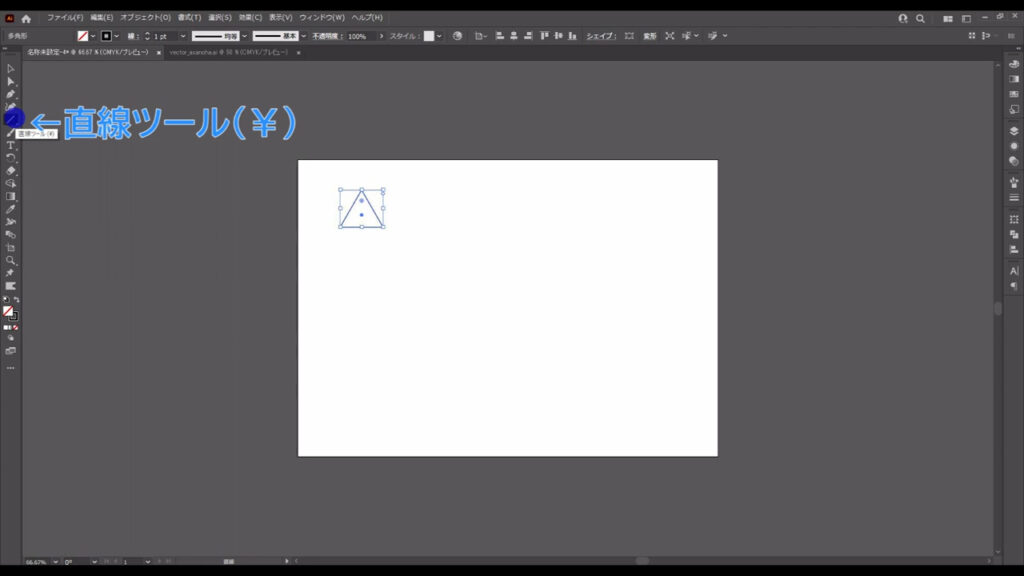
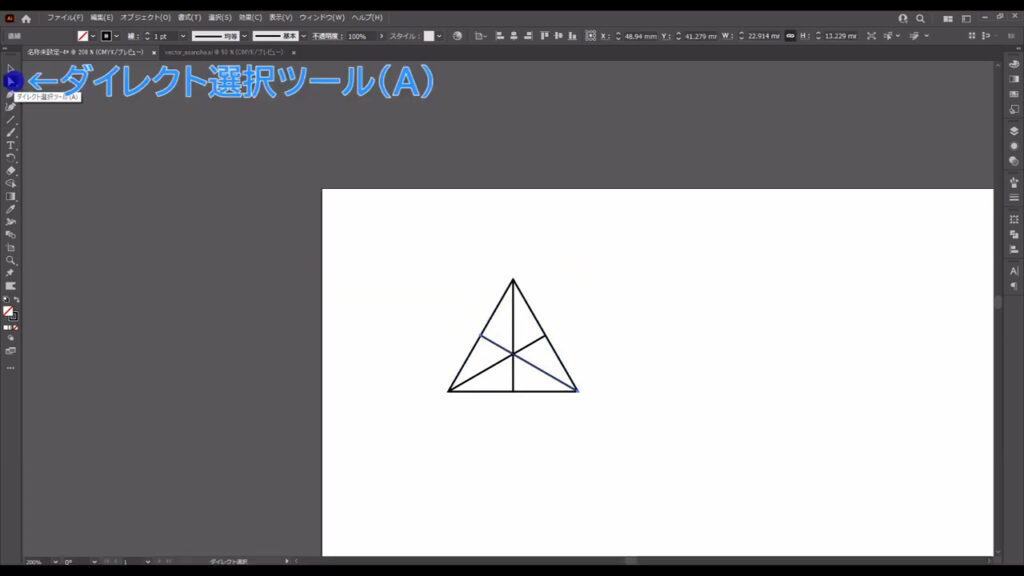
次に直線ツールに切り換え、

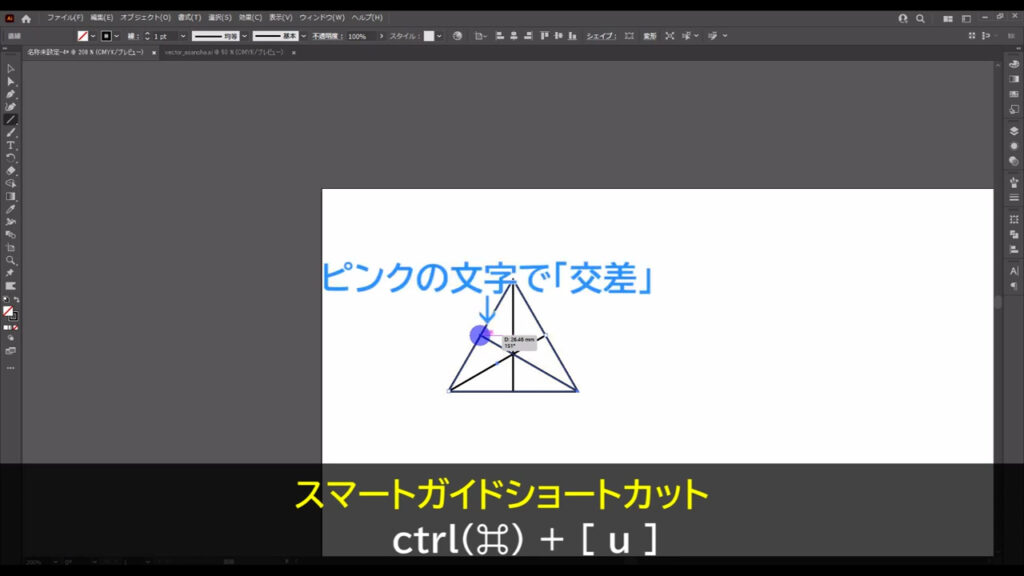
下図のように、三角形のそれぞれの頂点から直線を引きます。
このとき、ctrl(⌘) + [ u ]でスマートガイドを有効にしておくと、直線が辺と直角に交わる位置をイラレが教えてくれます。

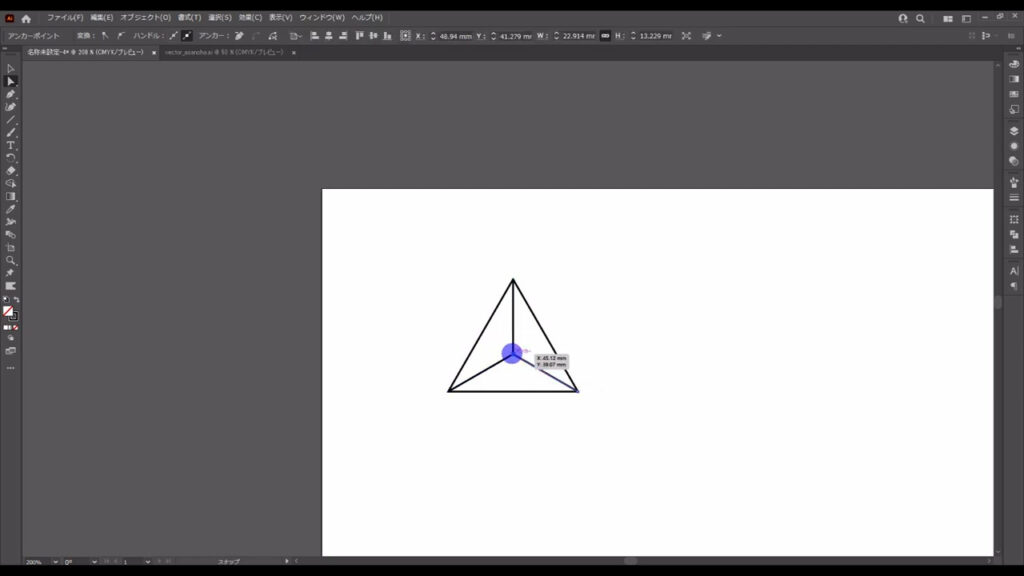
3本の直線を引き終わったら、ダイレクト選択ツールに切り換え、下図(2枚目)のようにアンカーポイントを移動させます。


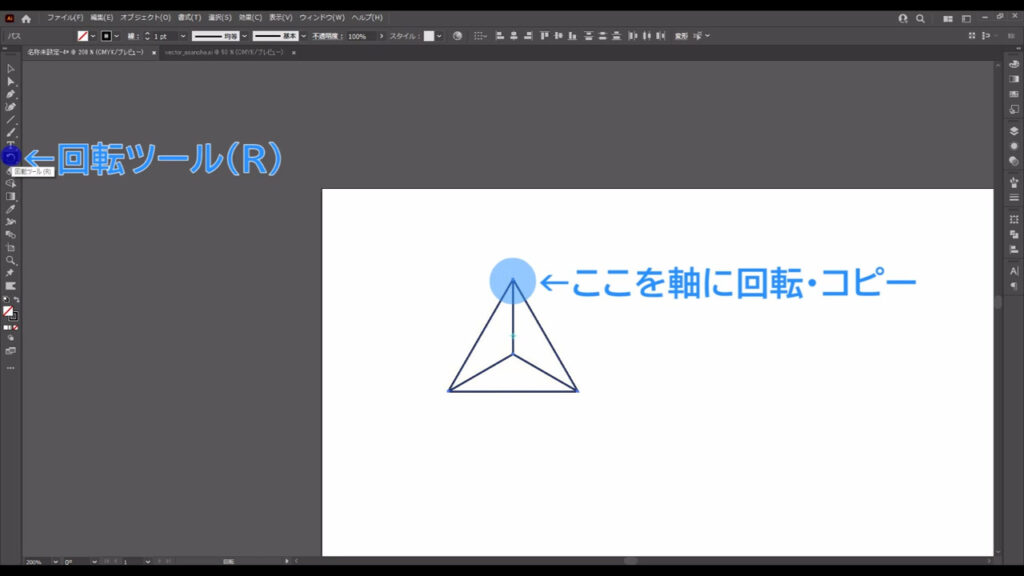
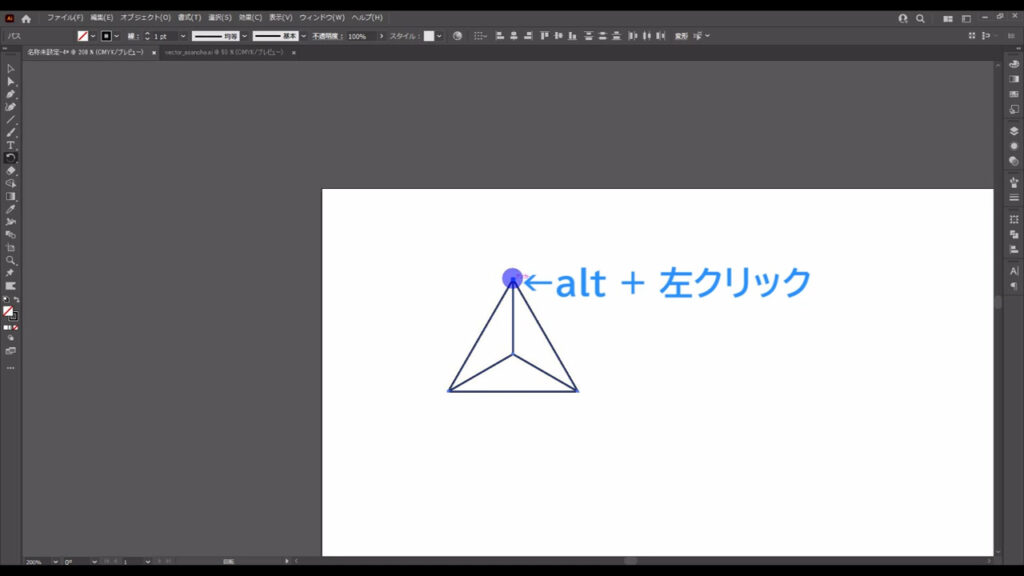
そうしたら、選択ツールでこれらを選択した状態で回転ツールに切り換え、マーキング部分の頂点を軸にオブジェクトを回転・コピーします。

回転軸の指定は、軸にしたいところを、alt(option)を押しながらクリックすれば、OKです。

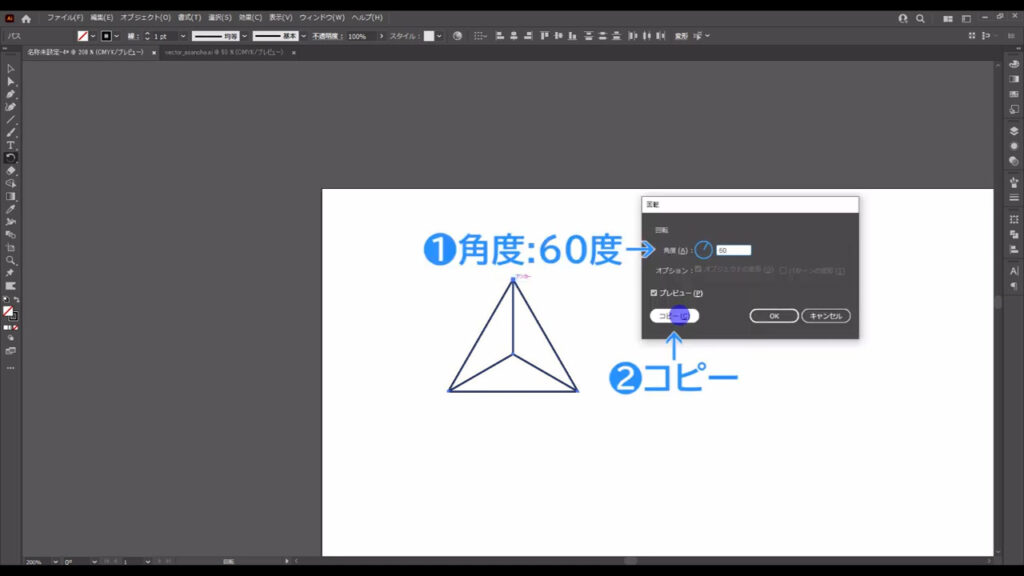
下図のようなウィンドウが出てくるので、字幕のように設定して、コピーを押します。

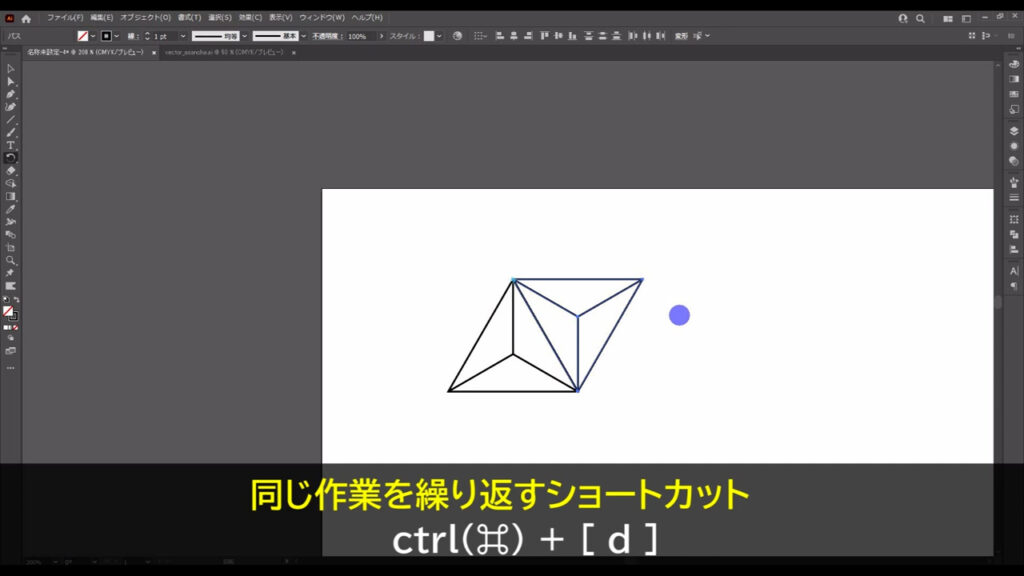
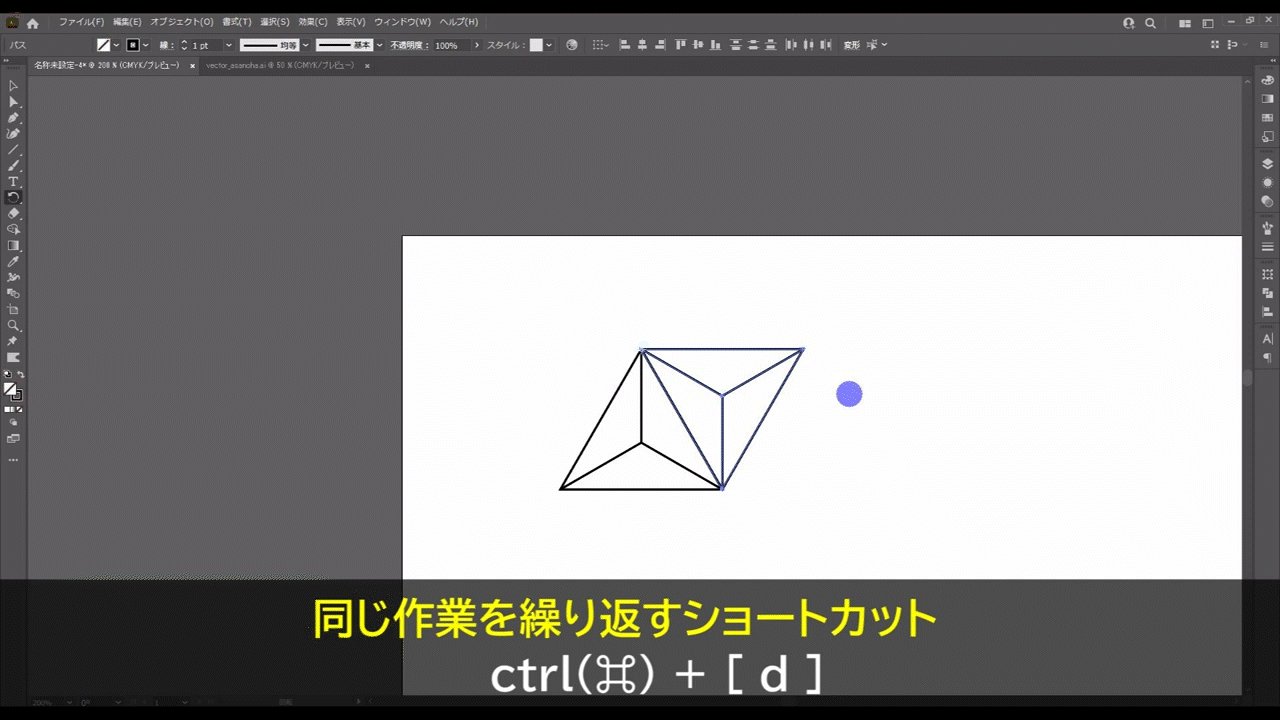
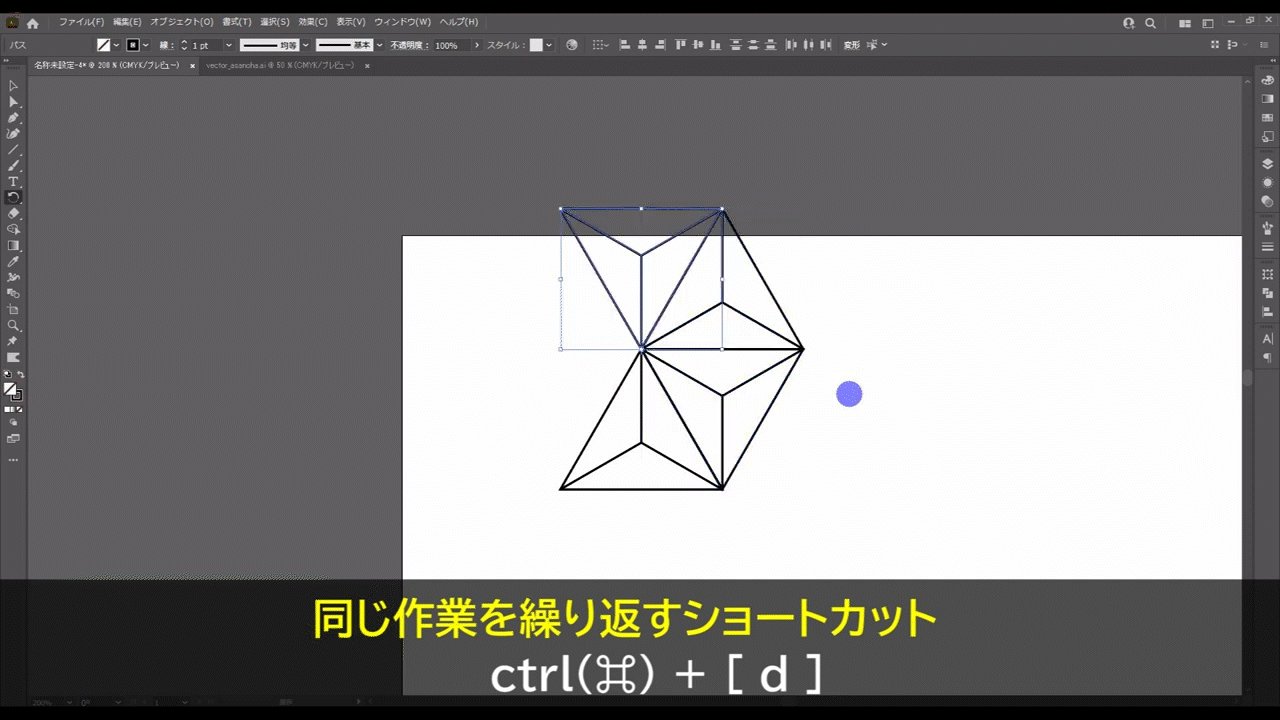
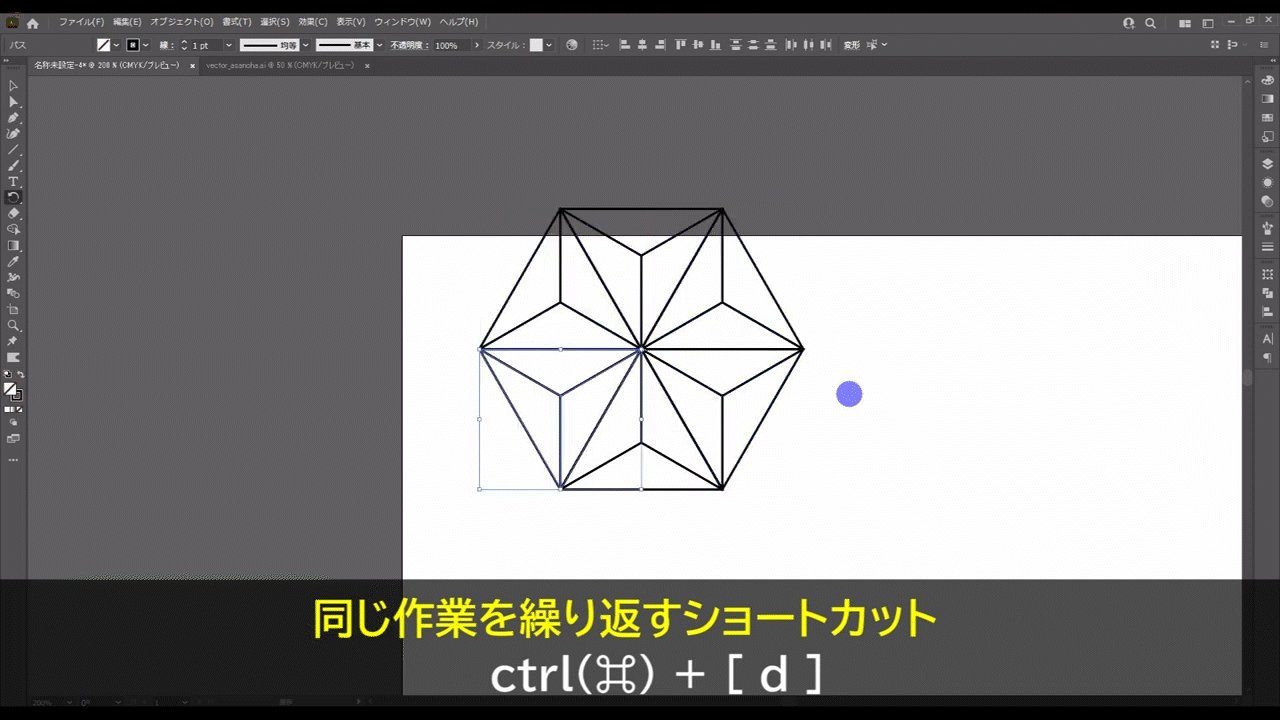
さらにこのままの状態で、ctrl(⌘) + [ d ]を4回押し、回転・コピーを1周させます。



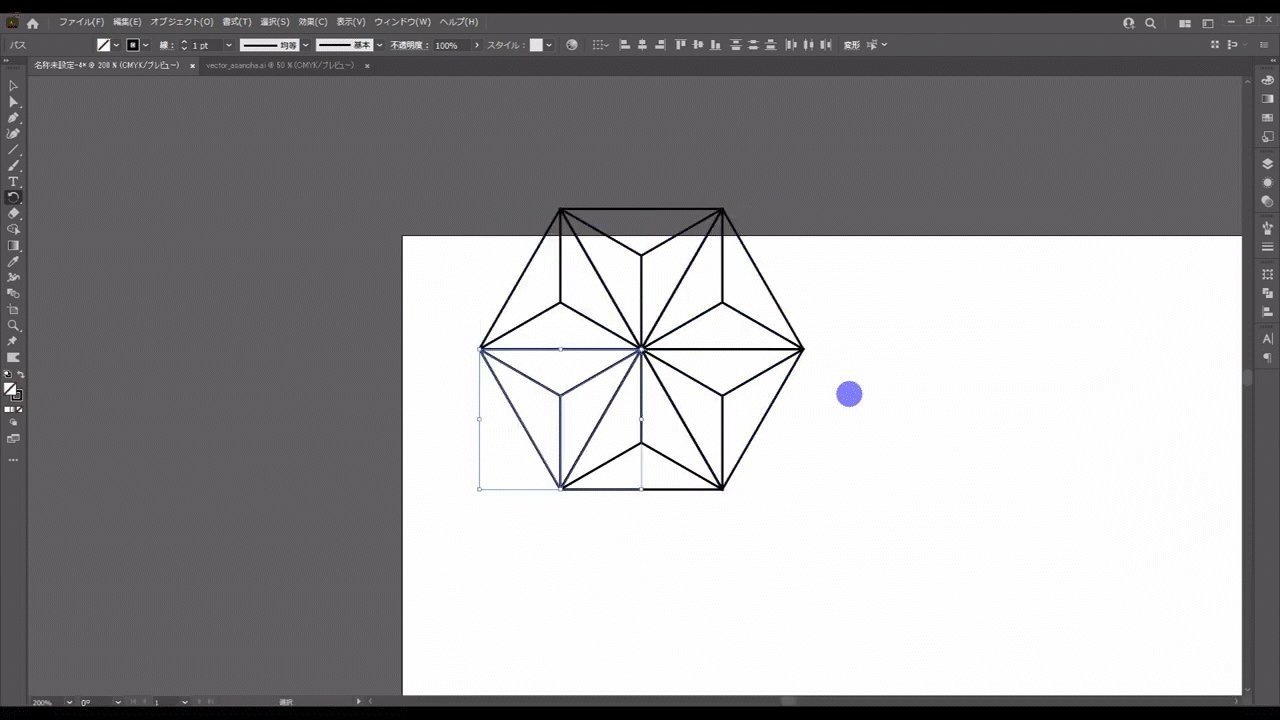
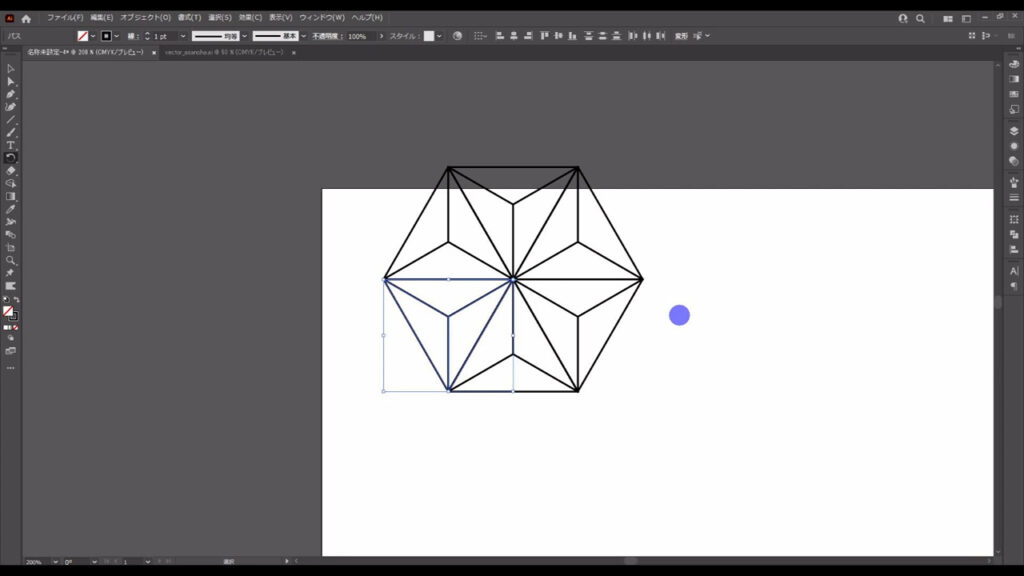
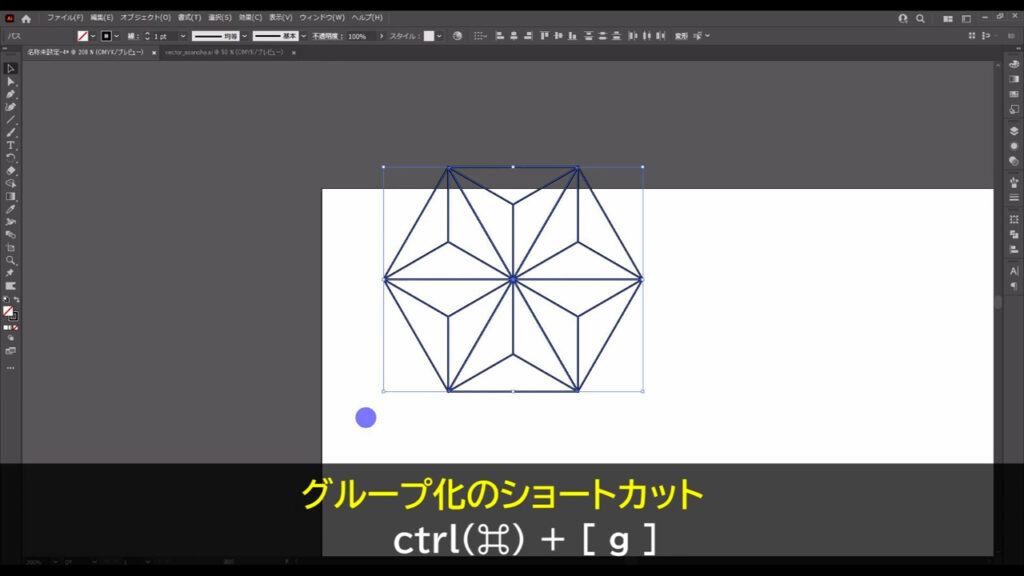
そうしたら、これらはバラバラにならないように全てを選択した状態で、ctrl(⌘) + [ g ]でグループ化しておきます。

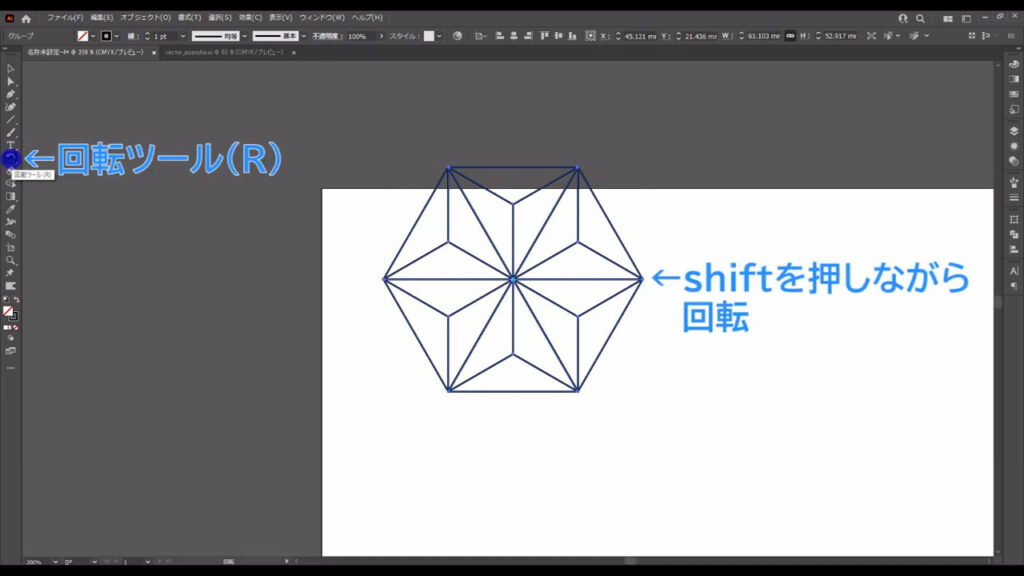
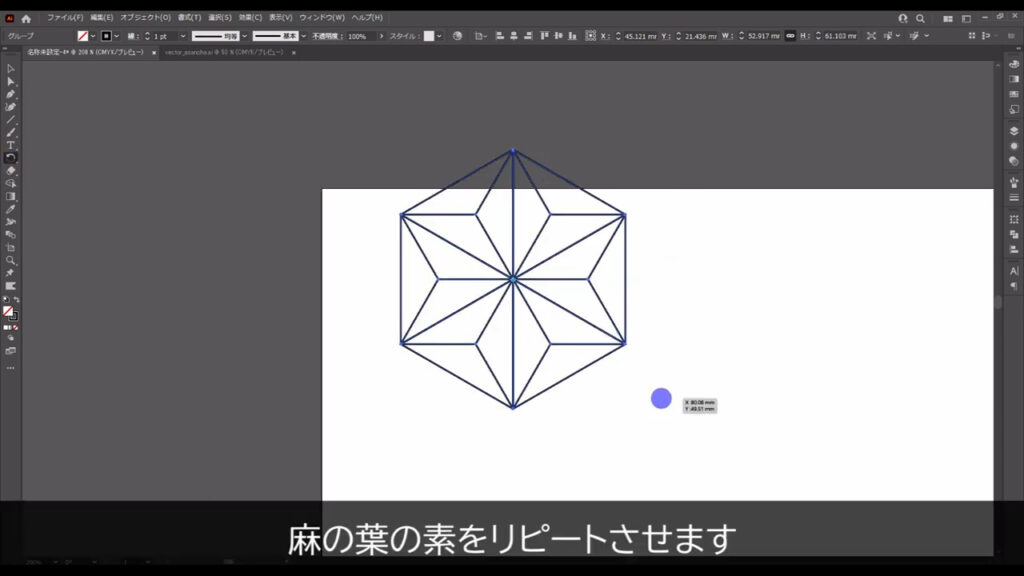
そして回転ツールに切り換え、shiftを押しながら回転で、下図(2枚目)の角度にします。


麻の葉の素をリピートさせて模様を作る
これで麻の葉模様の素はできたので、リピートさせます。
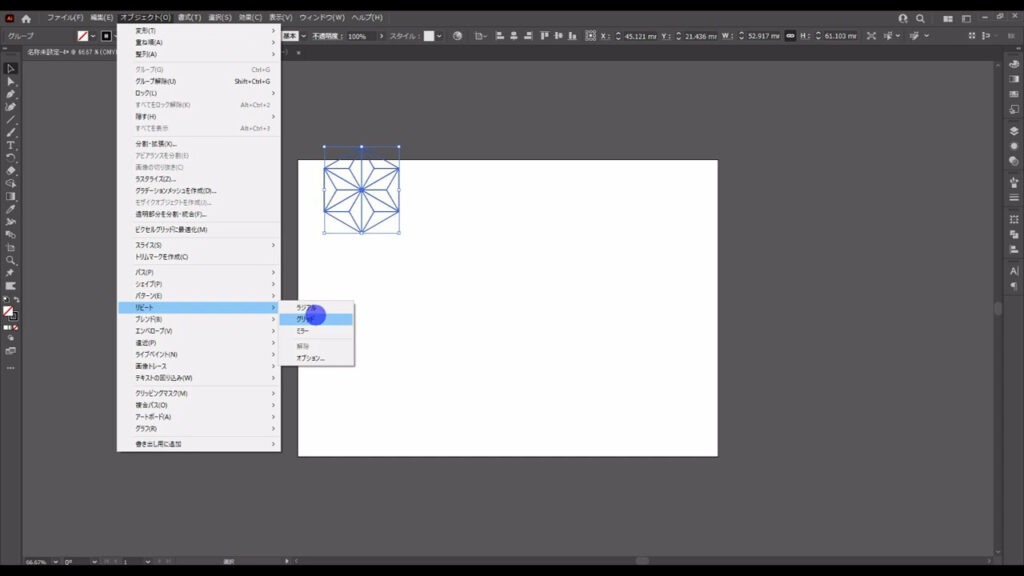
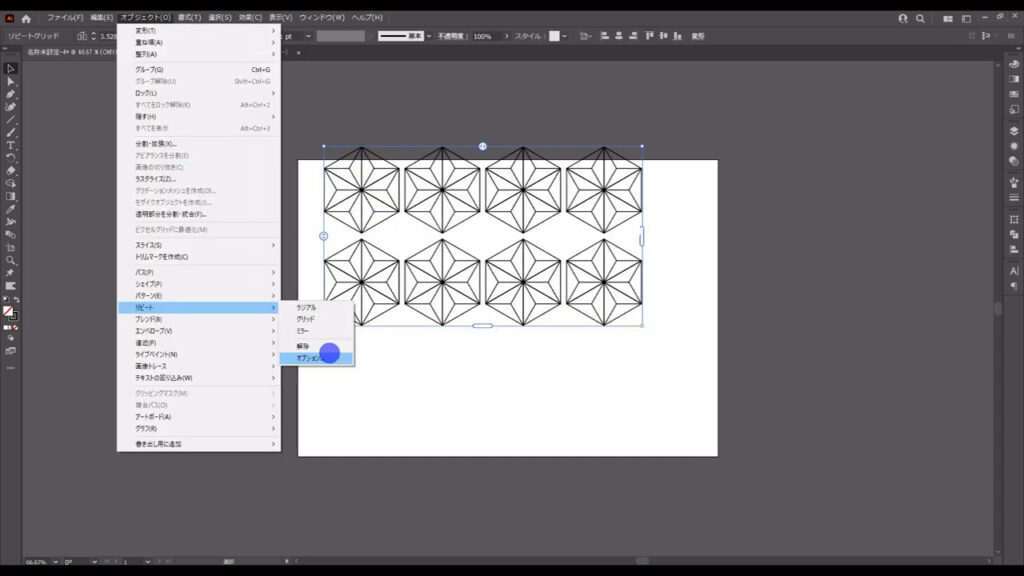
素を選択した状態で下図の手順で「リピート」「グリッド」へと進んでいきます。

そのままの状態で、再度「リピート」へと進み、今度は「オプション」を選びます。

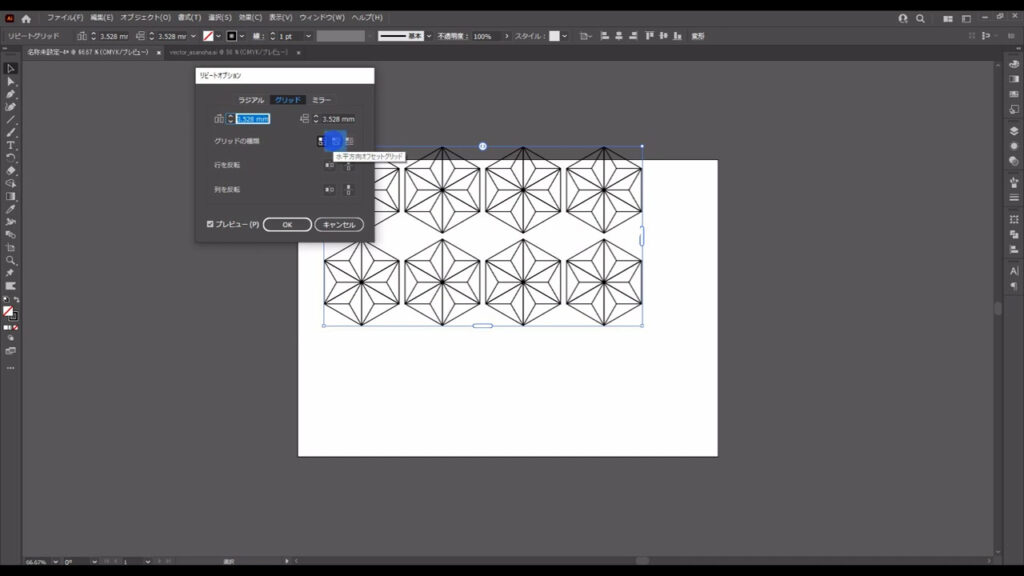
すると、下図のようなウィンドウが開くので、「グリッドの種類」をマーキング部分の設定にして、OKを押します。

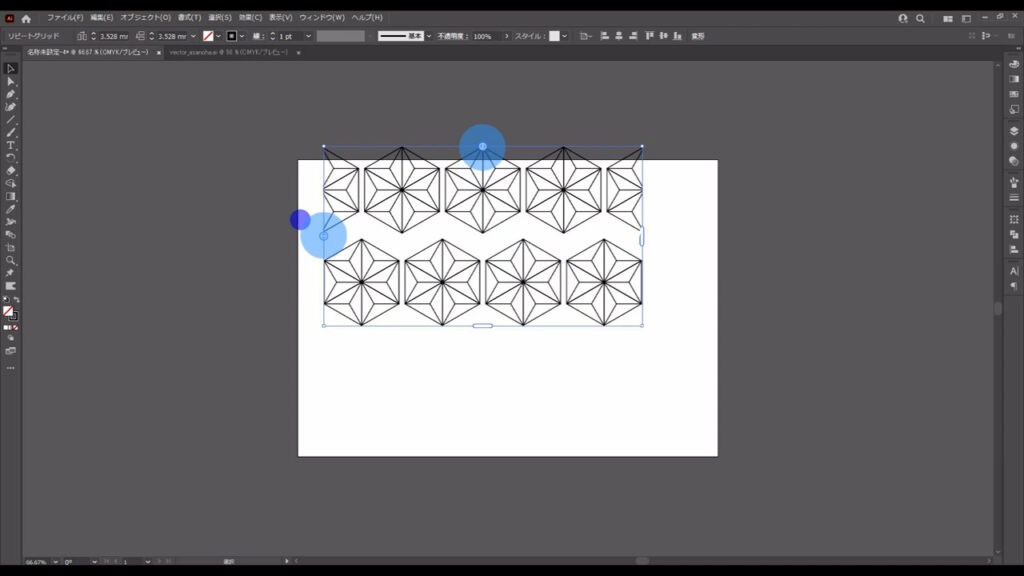
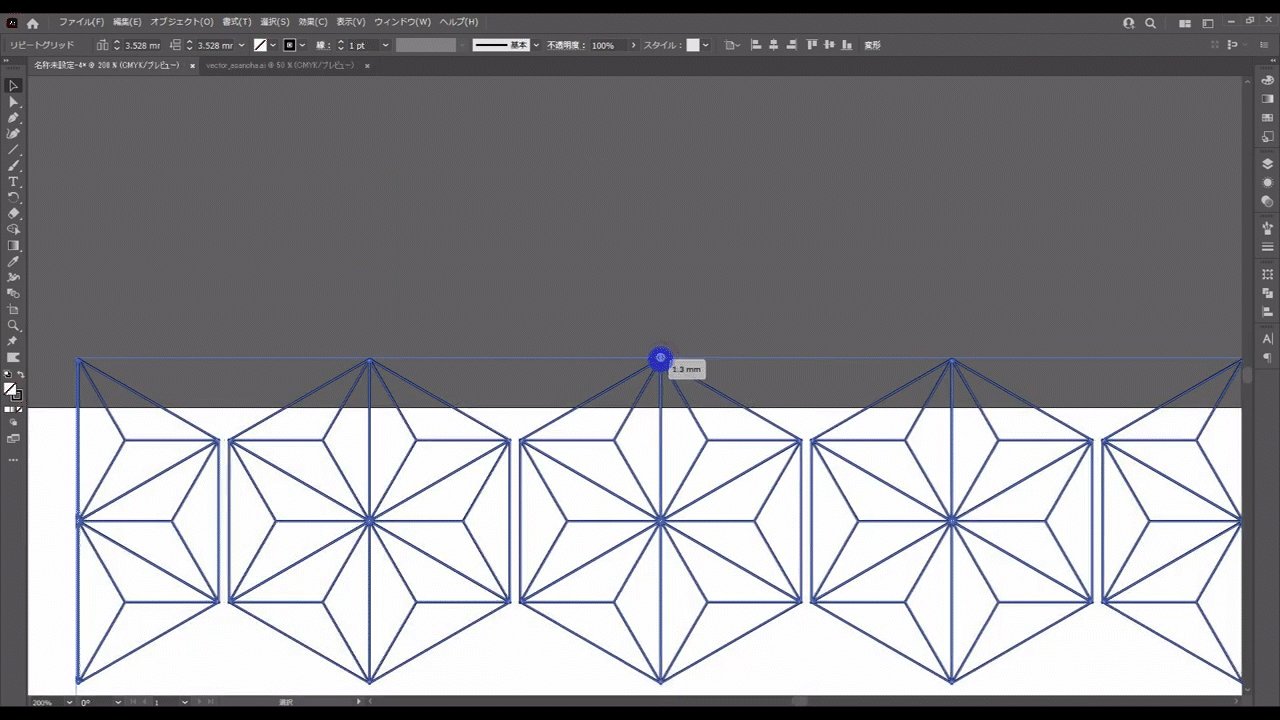
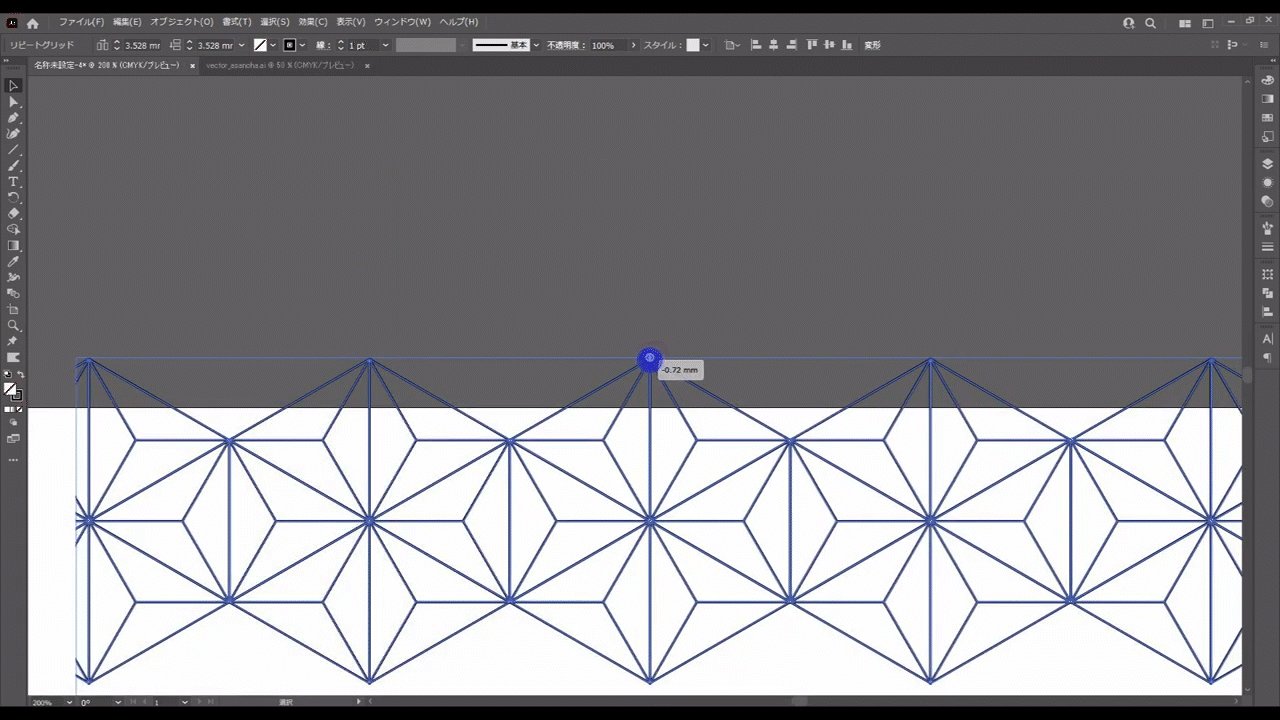
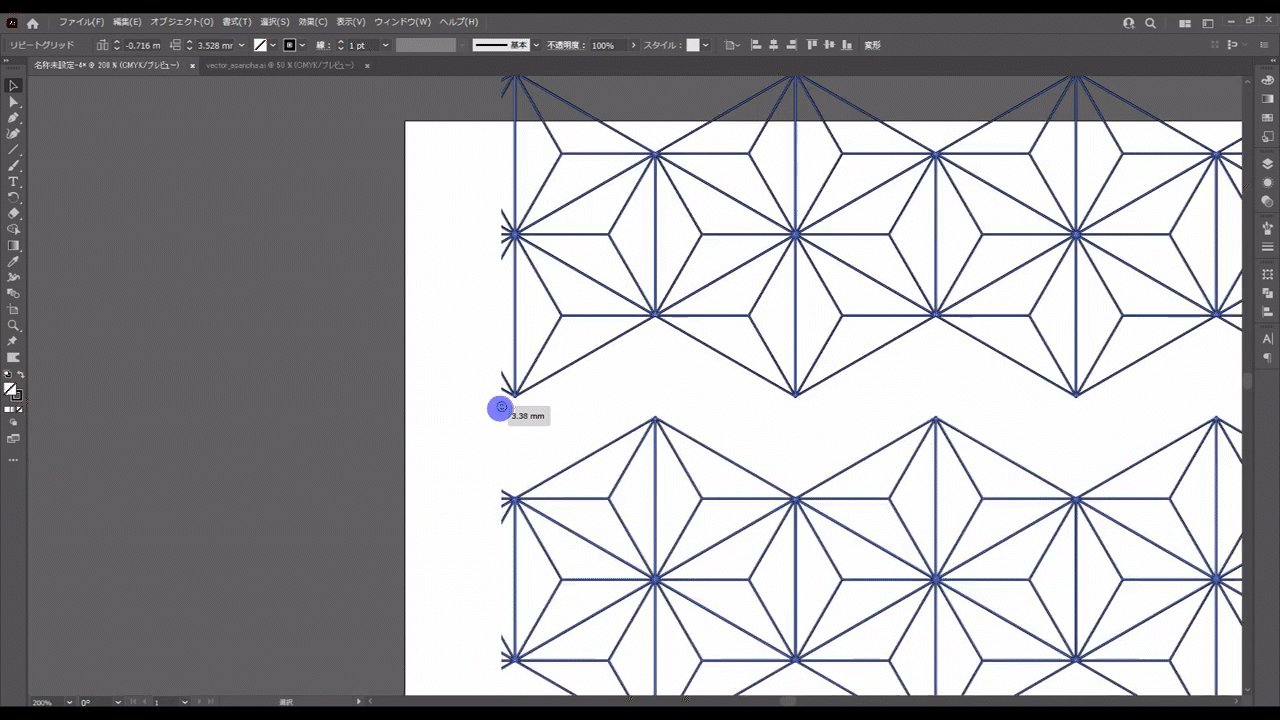
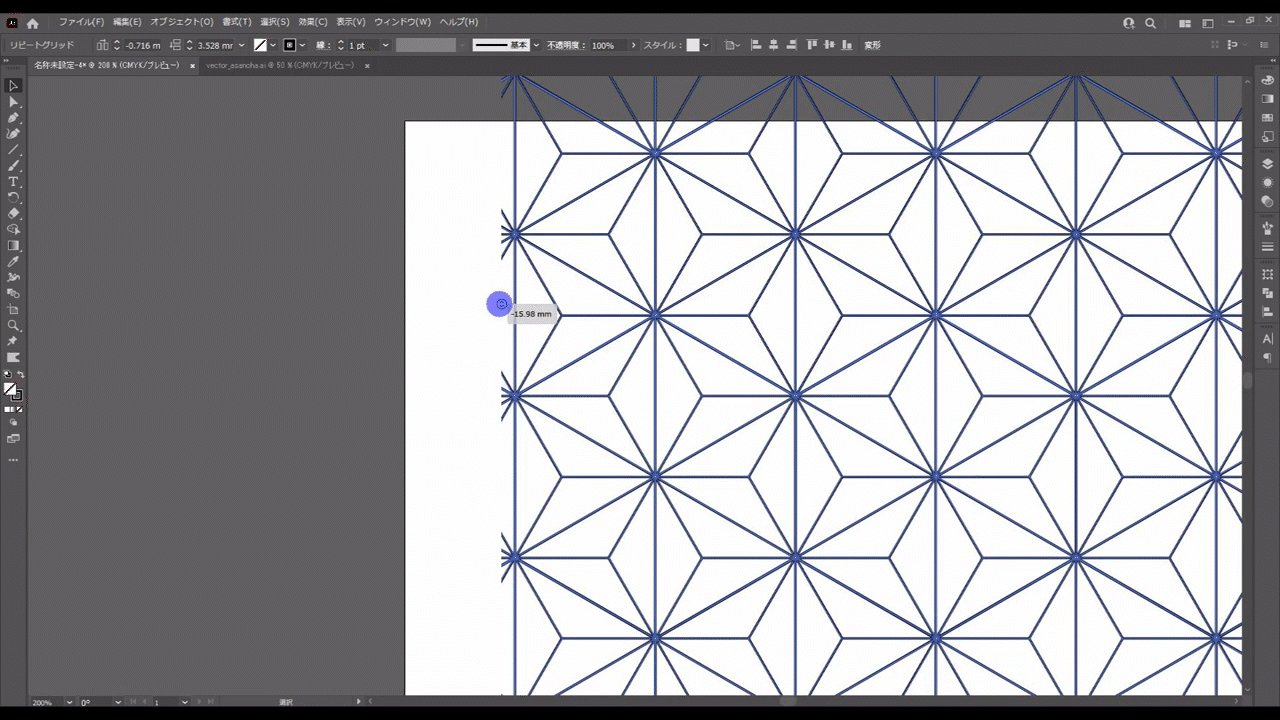
そして、マーキング部分の2か所をドラッグして模様の隙間を埋めます。



これで麻の葉模様は完了です。
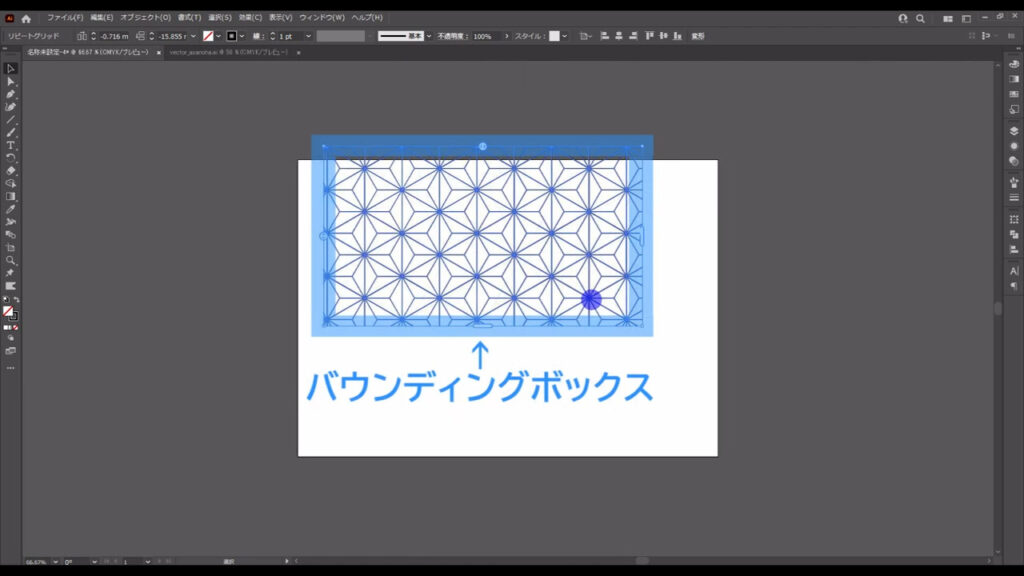
バウンディングボックスをドラッグすれば、模様全体の大きさを調整することができますし、


マーキング部分(下図1枚目)をドラッグすれば、模様の範囲を調整することができます。



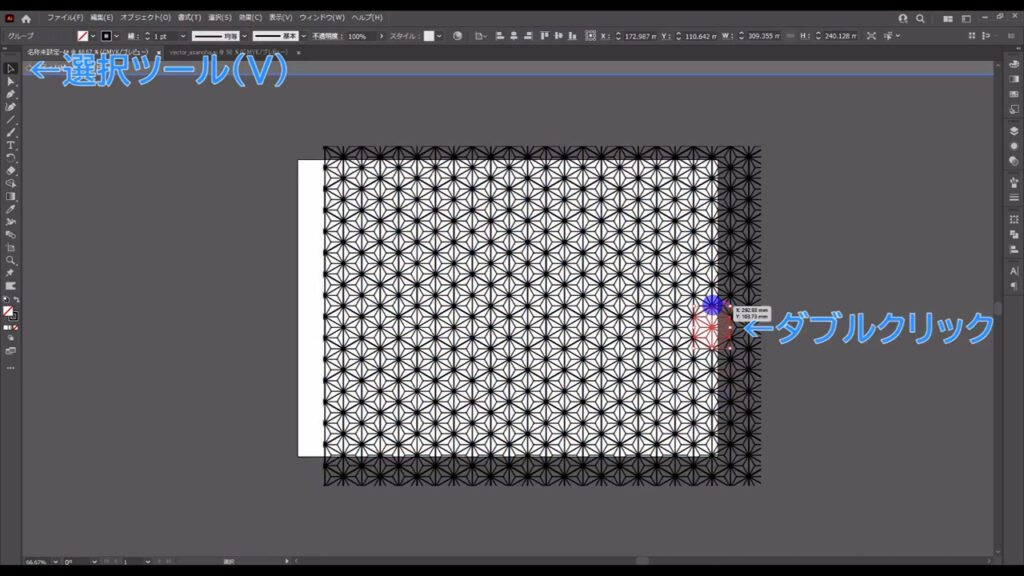
もし模様自体の色を変えたいときは、選択ツールの状態で模様の適当なところをダブルクリックすれば、

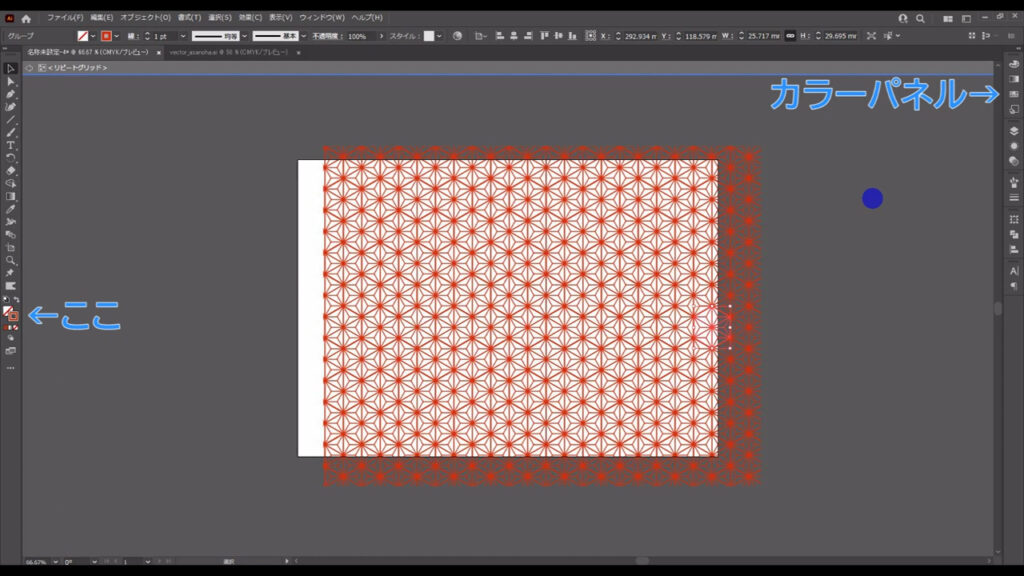
ここ(下図参照)やカラーパネルから色を変えることができます。

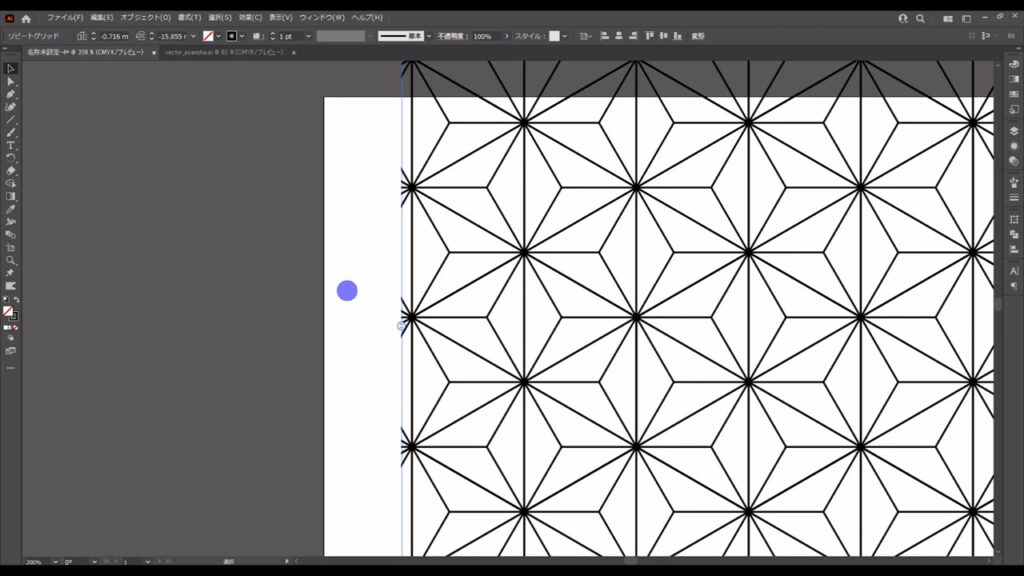
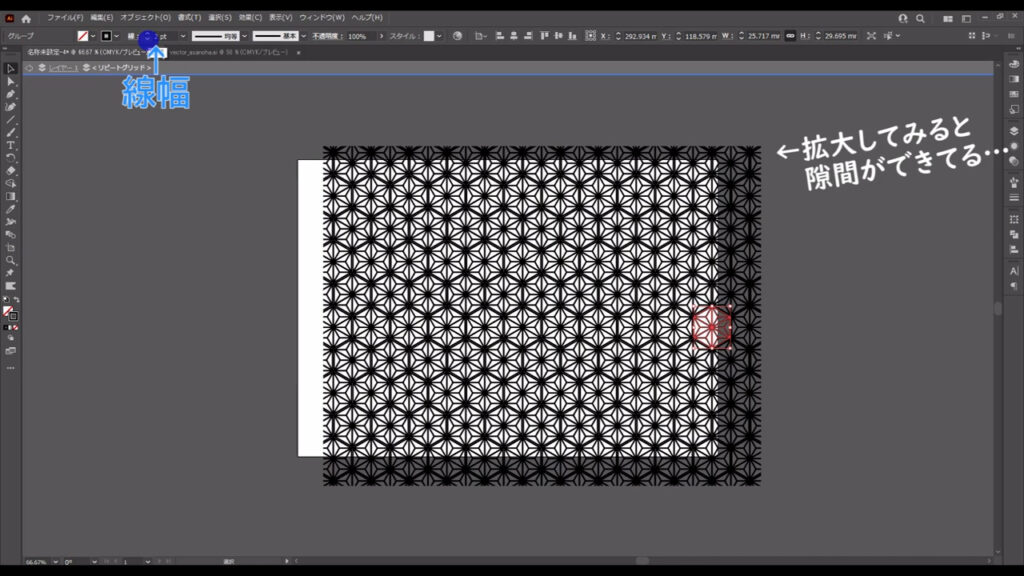
線幅も変更可能です。
これを変更すると、模様の間隔がリセットされてしまうので、その場合は再調整します。

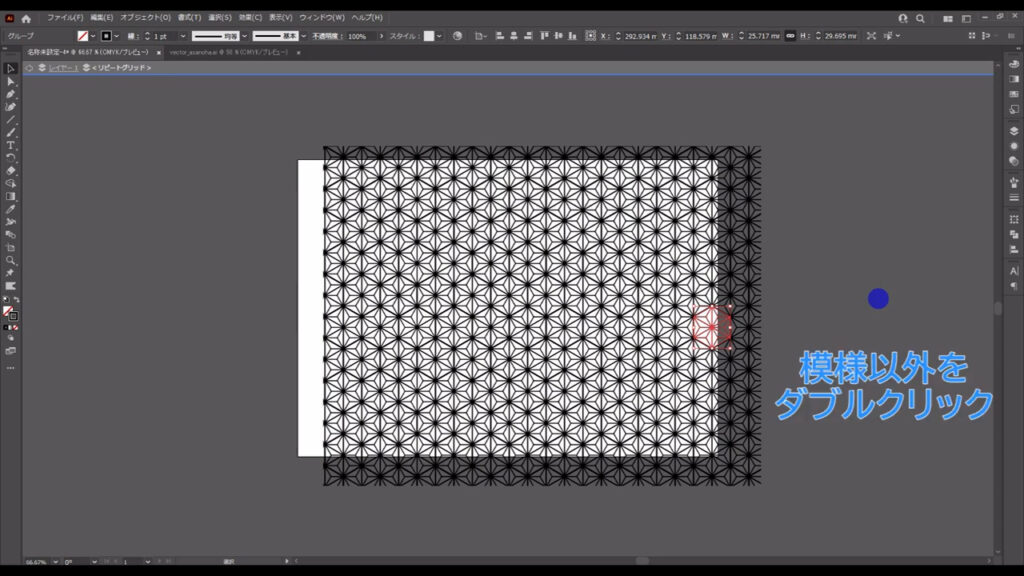
編集を終えたいときは、模様以外のところをダブルクリックします。

麻の葉模様に彩を加える
では、彩を加える工程に移ります。
麻の葉模様の方は一度、アートボードの外に移動させます。

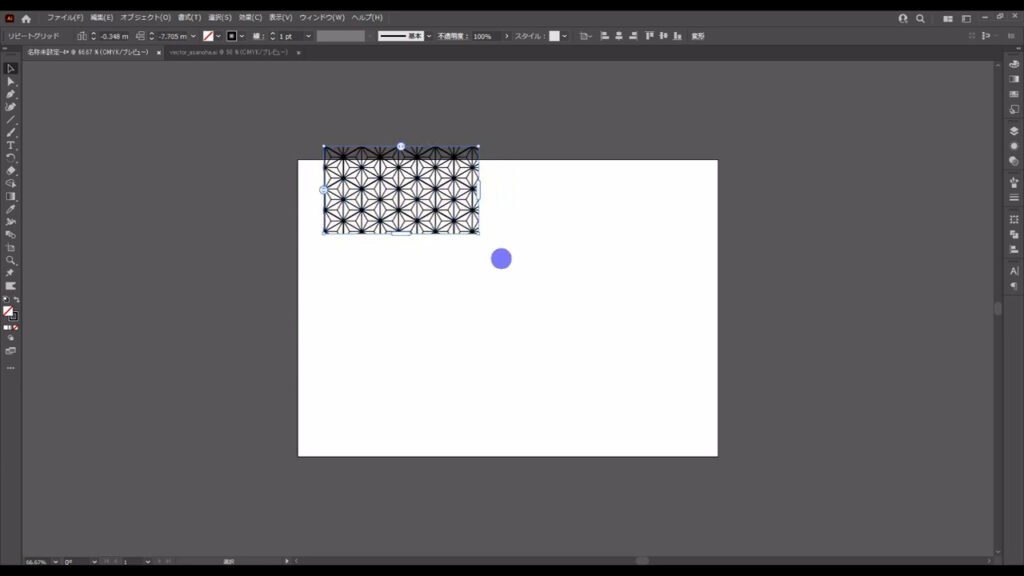
まず楕円形ツールに切り換え、shiftを押しながらドラッグで、下図(2枚目)くらいのサイズの正円を作ります。


塗りは白と黒以外なら、何でもOKです。
線はなしです。

そうしたら、この正円もリピートさせます。
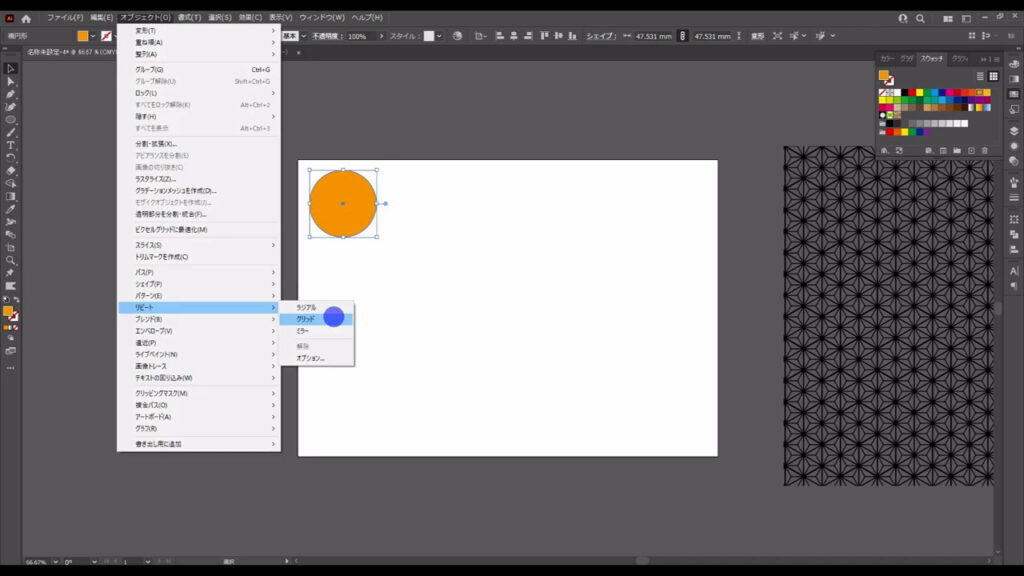
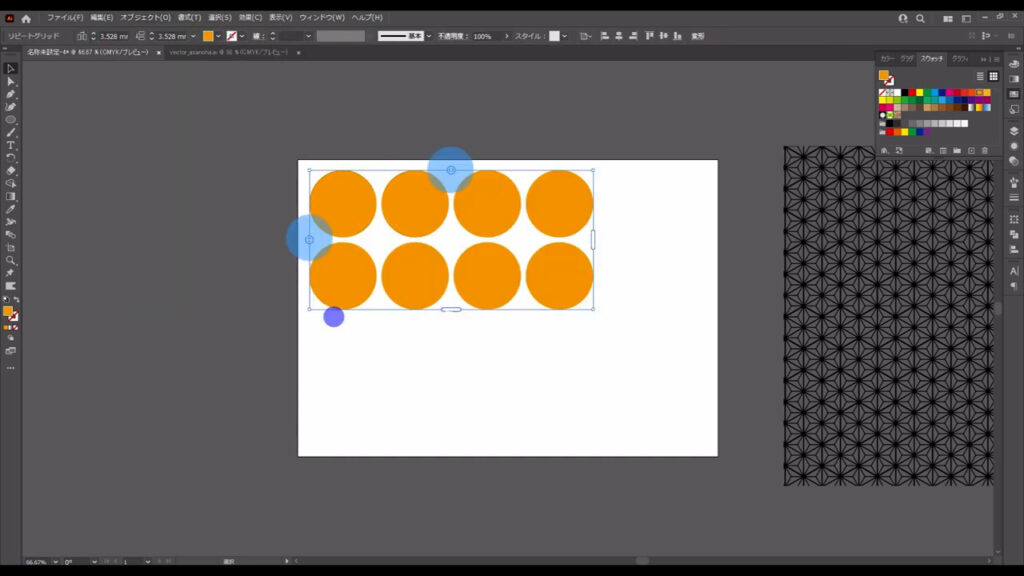
正円を選択した状態で、下図の手順で「リピート」「グリッド」へと進んでいきます。

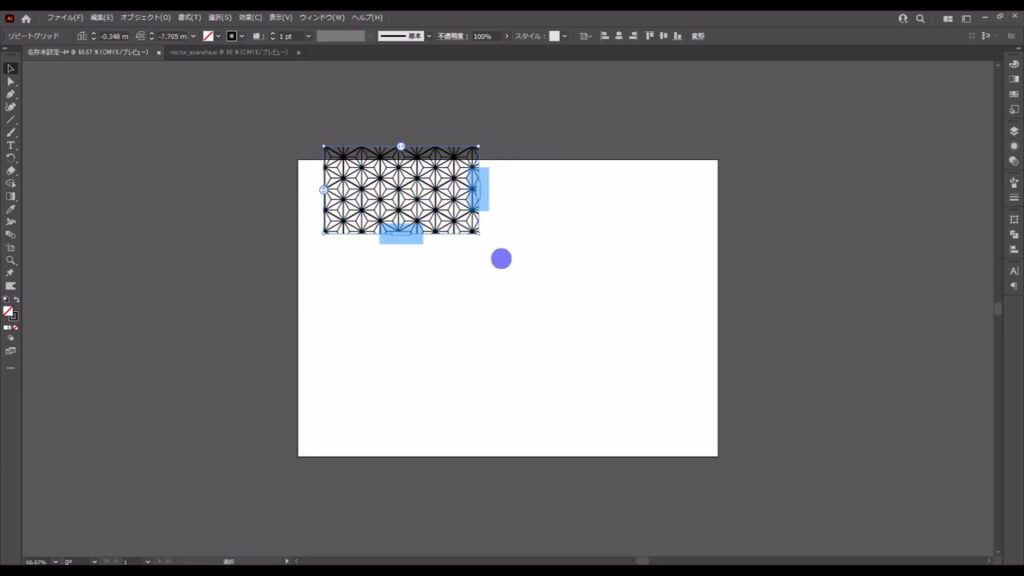
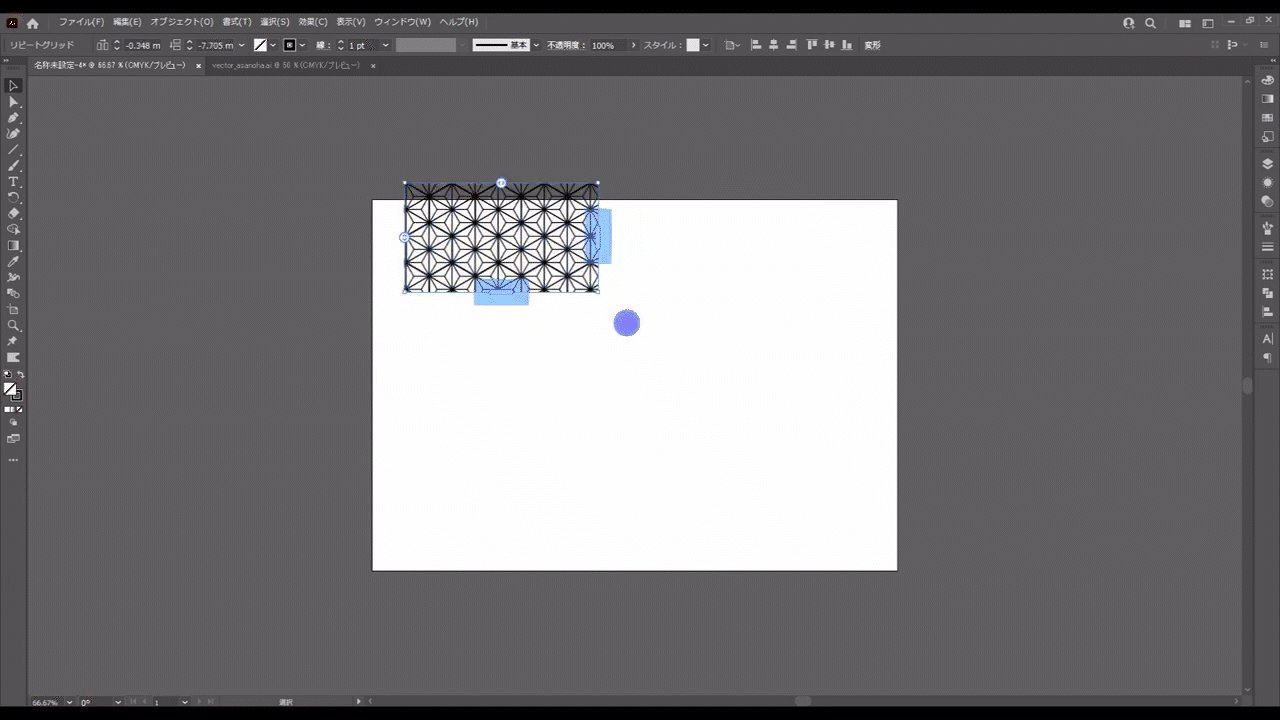
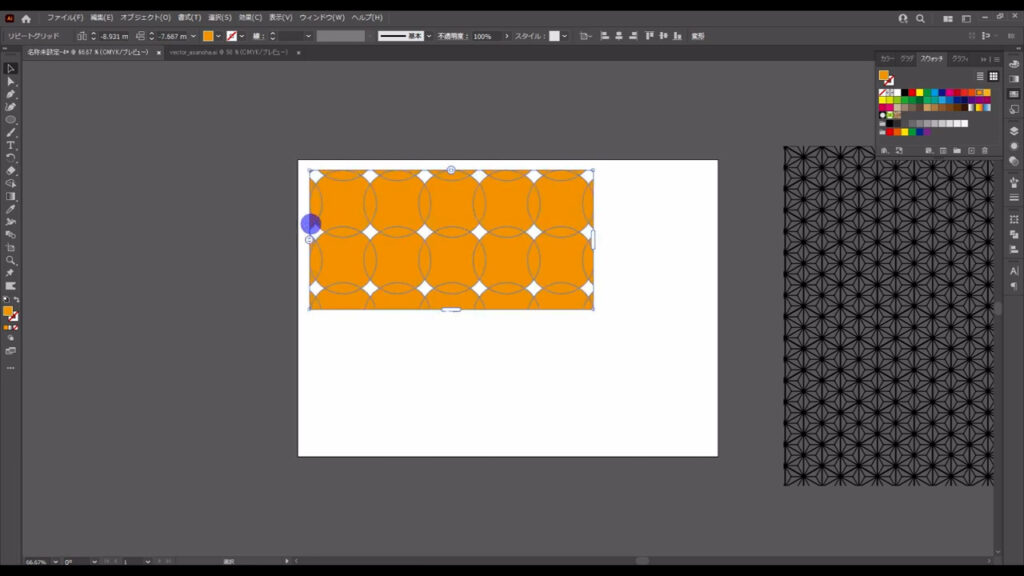
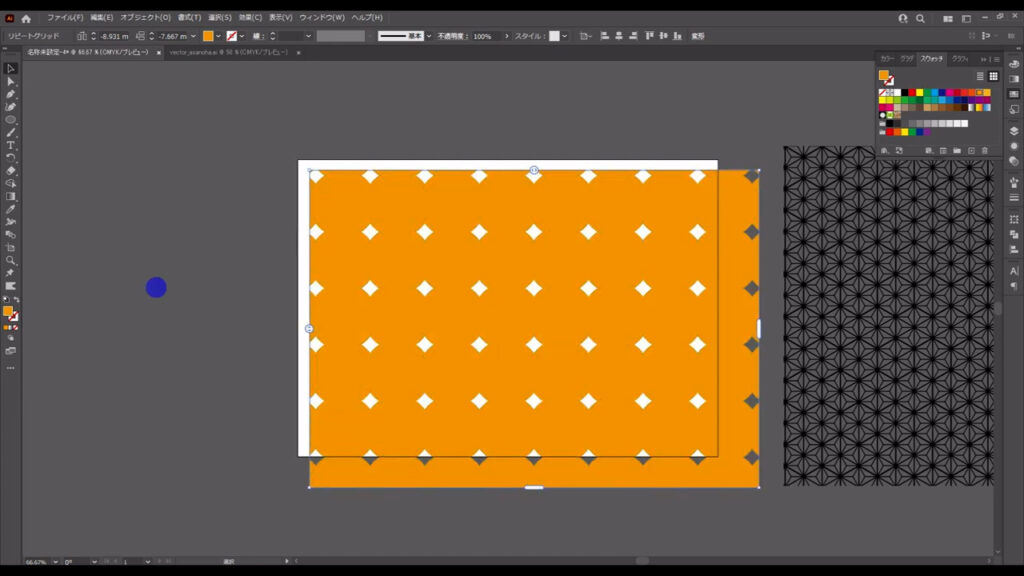
今度はオプションを開かずに、マーキング部分(下図1枚目)から、大体で良いので正円同士の間隔を下図(2枚目)のように調整します。


リピートの範囲もアートボードよりやや大きめにします。

それが終わったら、これらの正円を個別に編集できるようにします。
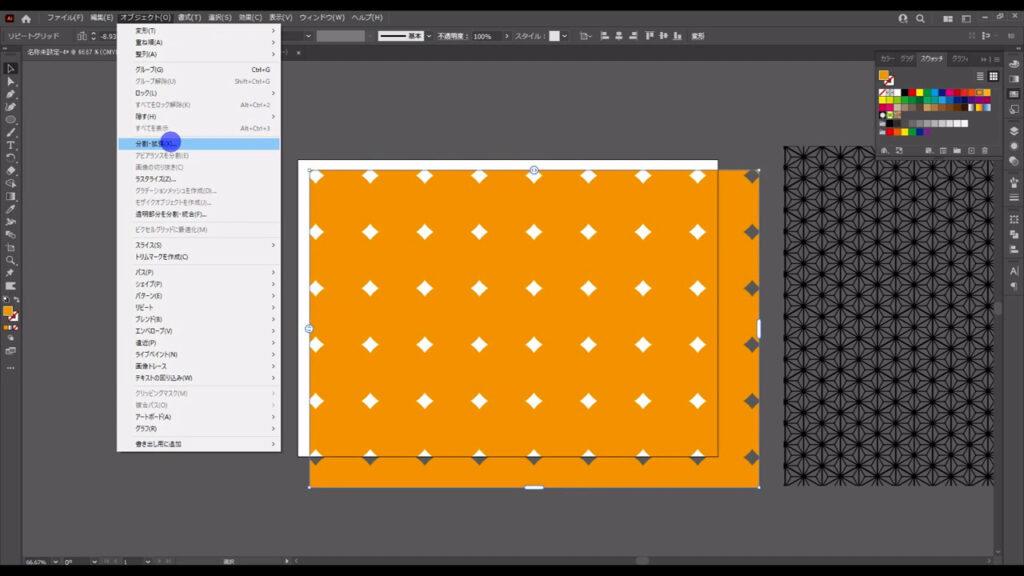
リピートされたオブジェクトを選択した状態で、下図の手順で「分割・拡張」を実行します。

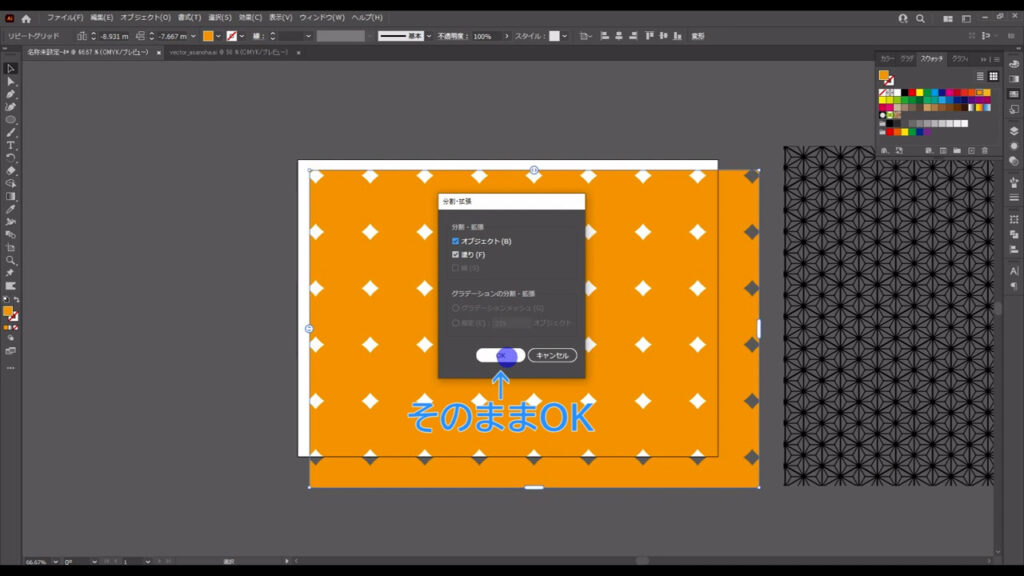
下図のようなウィンドウが出てきますが、そのままOKで問題ありません。

この操作により、リピートの機能は失われますが、代わりにそれぞれのオブジェクトを編集できるようになります。

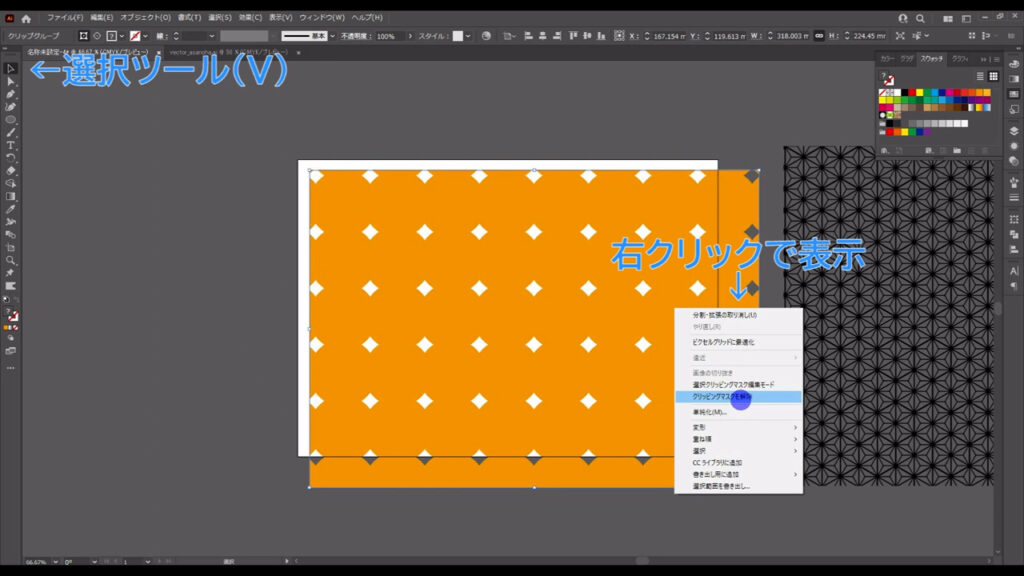
分割・拡張直後、これにはクリッピングマスクがかかっているので、選択ツールの状態で右クリックして、「クリッピングマスクを解除」を実行します。

マスクに使われていた四角形はいらないので、削除します。

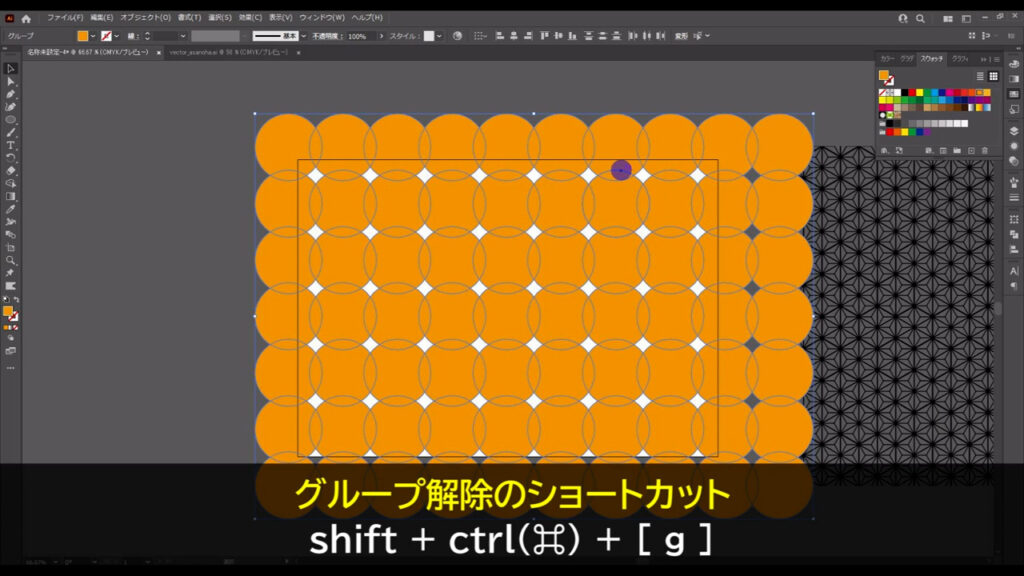
また、これらの正円はグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。

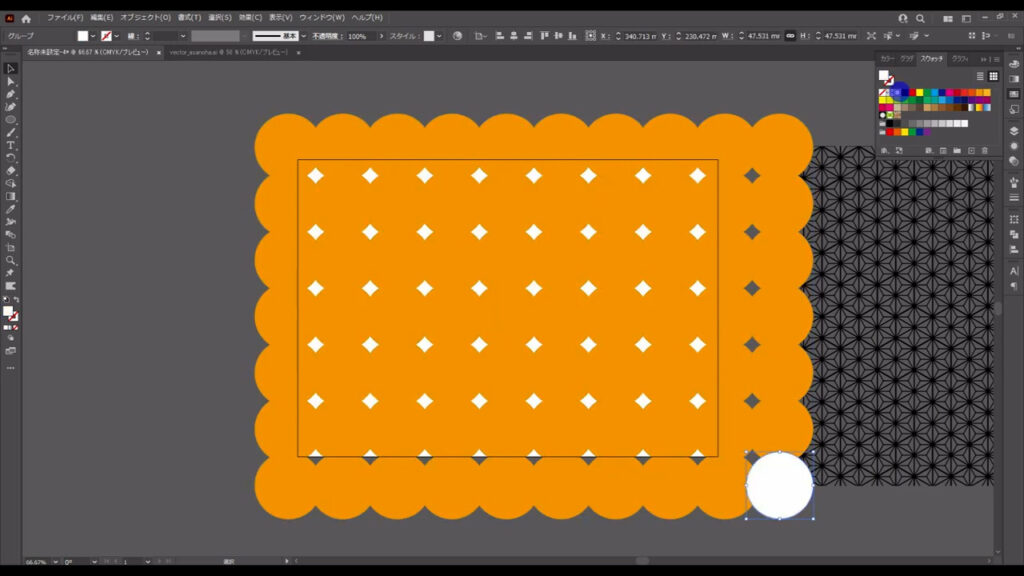
そうしたら、これらの正円のうち、右下だけ、塗りを白に変えます。

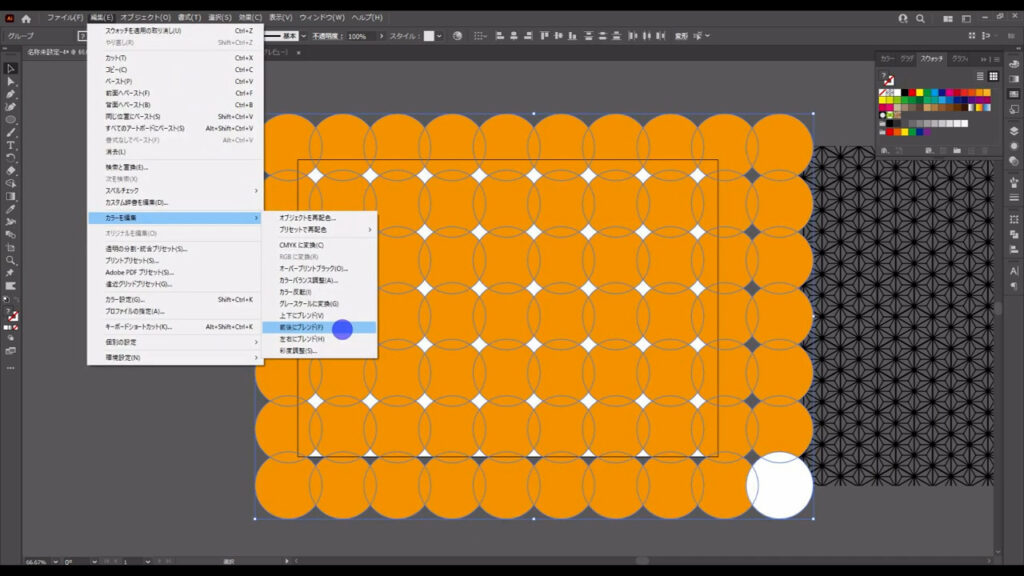
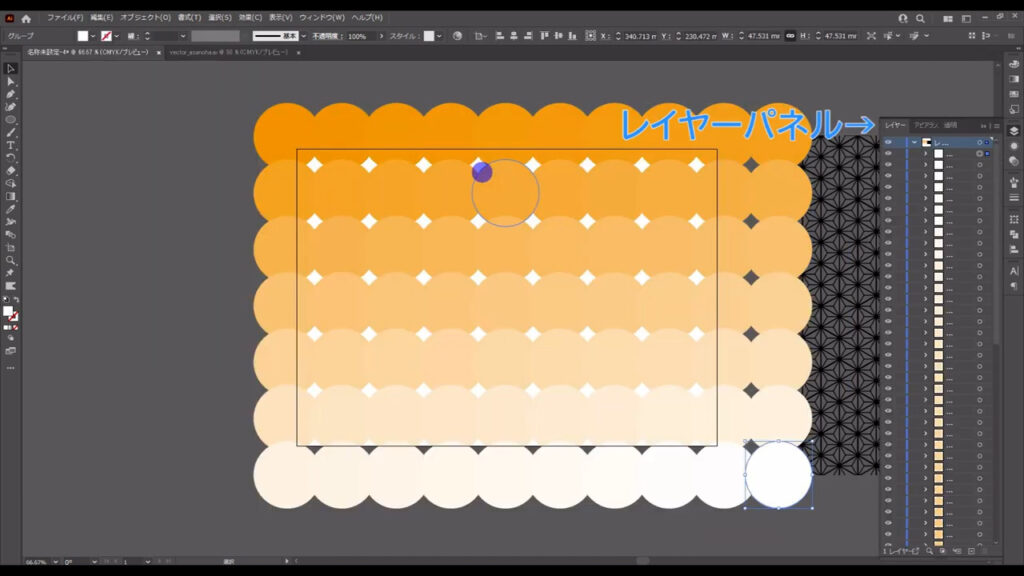
白に変えたら、全ての正円を選択した状態で、下図の手順で「カラーを編集」「前後にブレンド」を実行します。

この前後とは、レイヤーパネル内での重ね順の前後のことです。

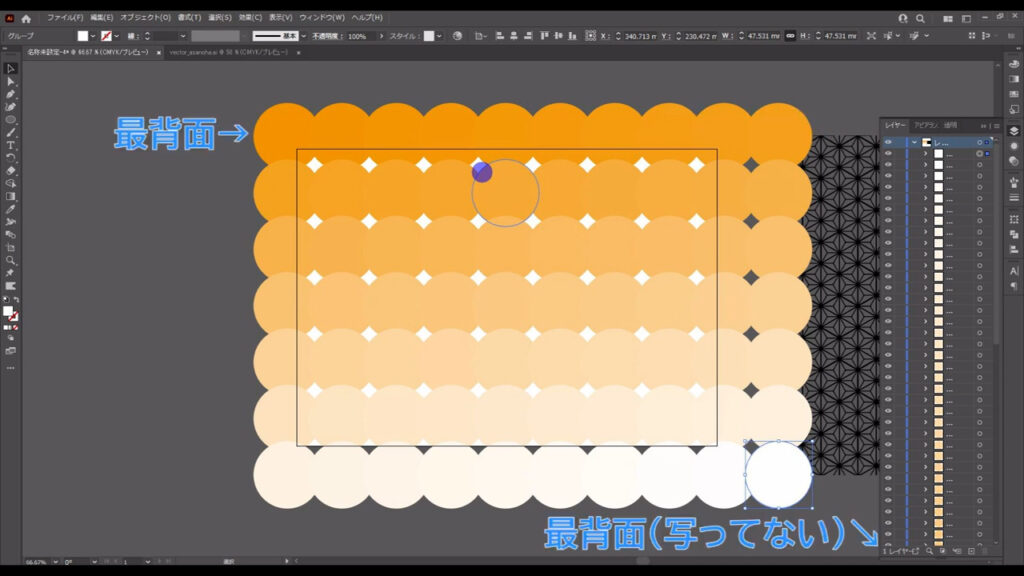
パネルの中では、左上が最背面、

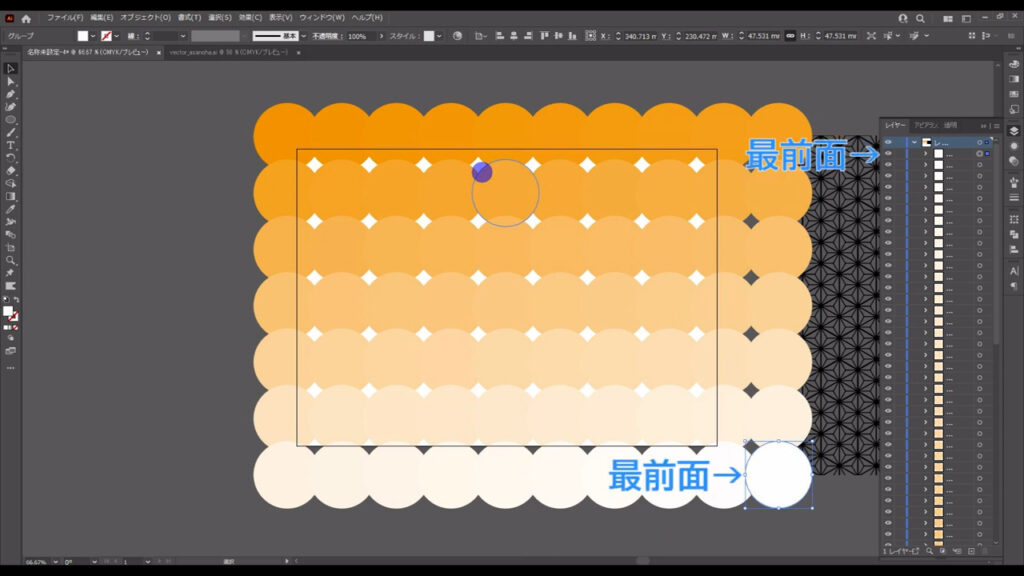
そして今、色を変えた右下が最前面です。

なので、「前後にブレンド」は左上と右下の間で、色のブレンドをかけるということです。
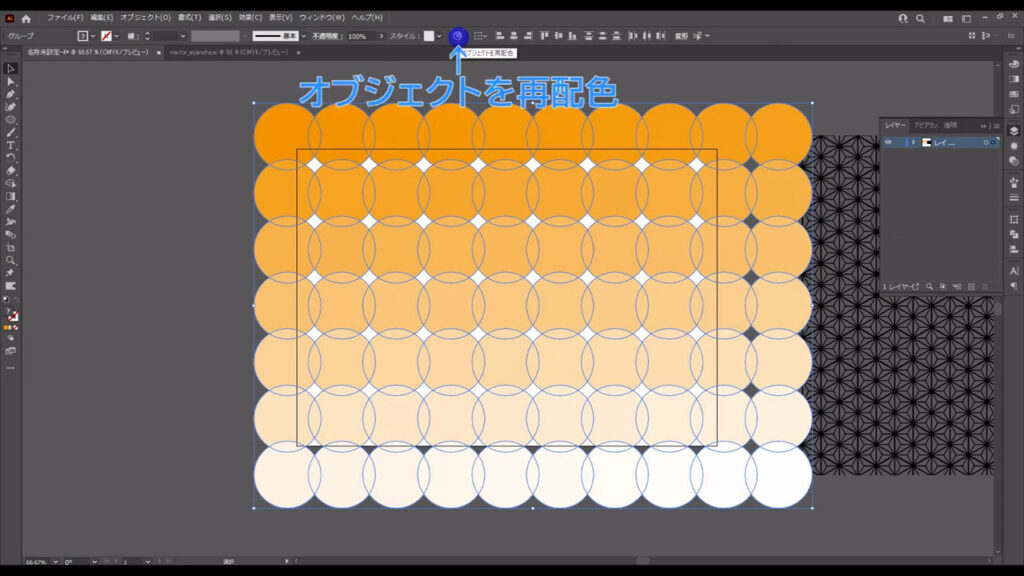
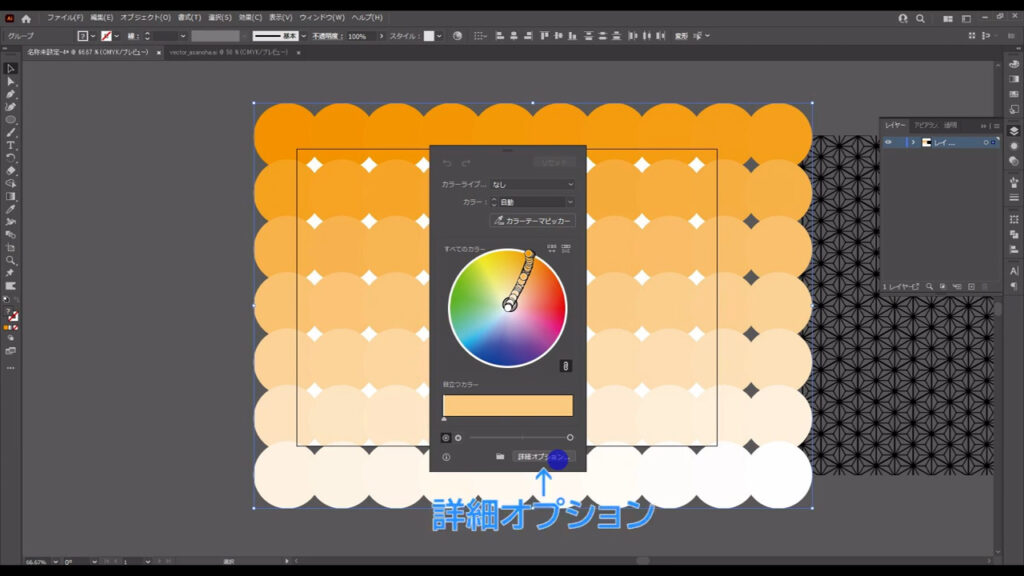
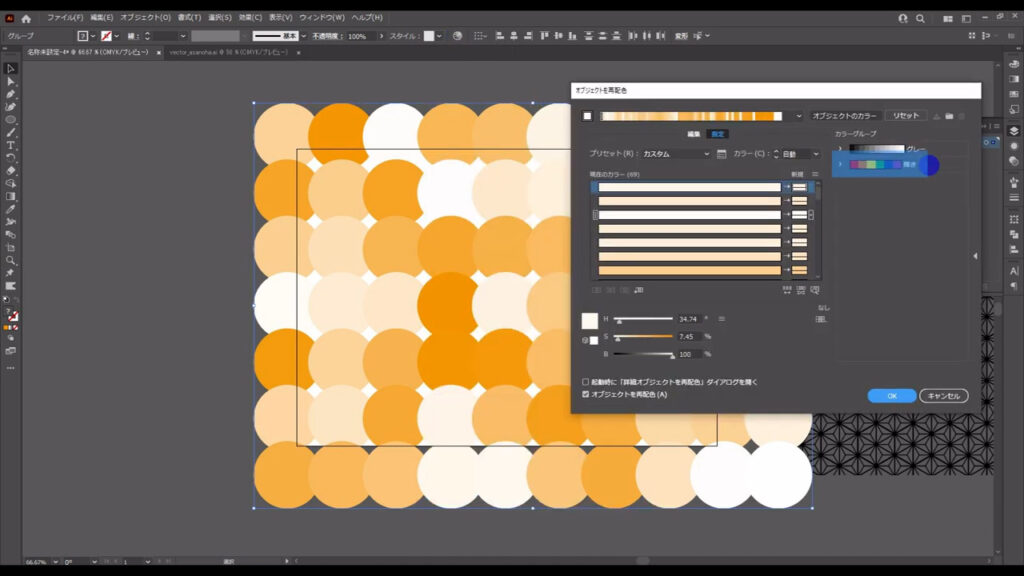
これが終わったら、そのままの状態で「オブジェクトを再配色」を押します。

すると下図のようなウィンドウが開くので、「詳細オプション」を押します。

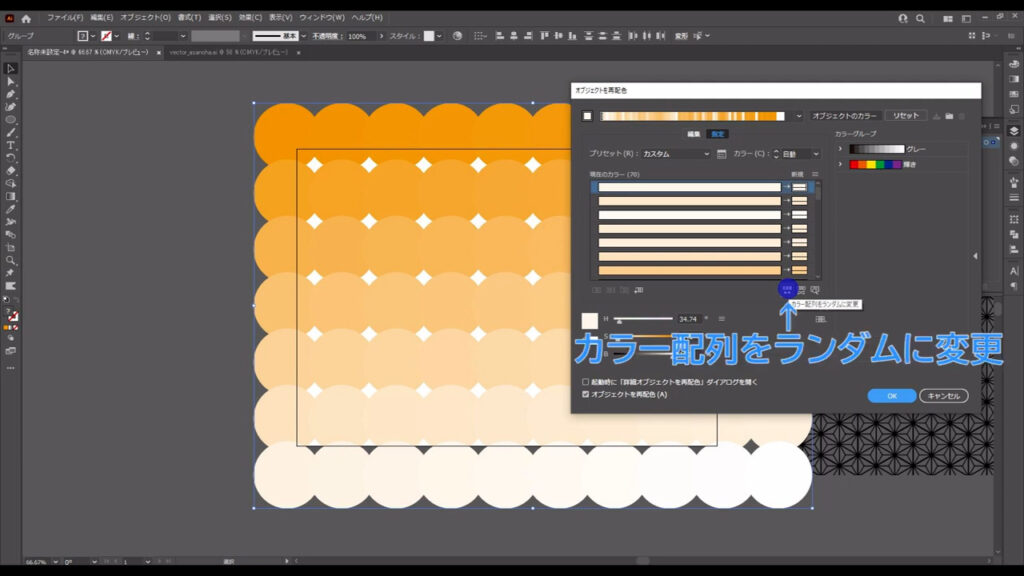
さらにウィンドウが切り替わるので、「カラー配列をランダムに変更」を押して、配色をランダムにします。


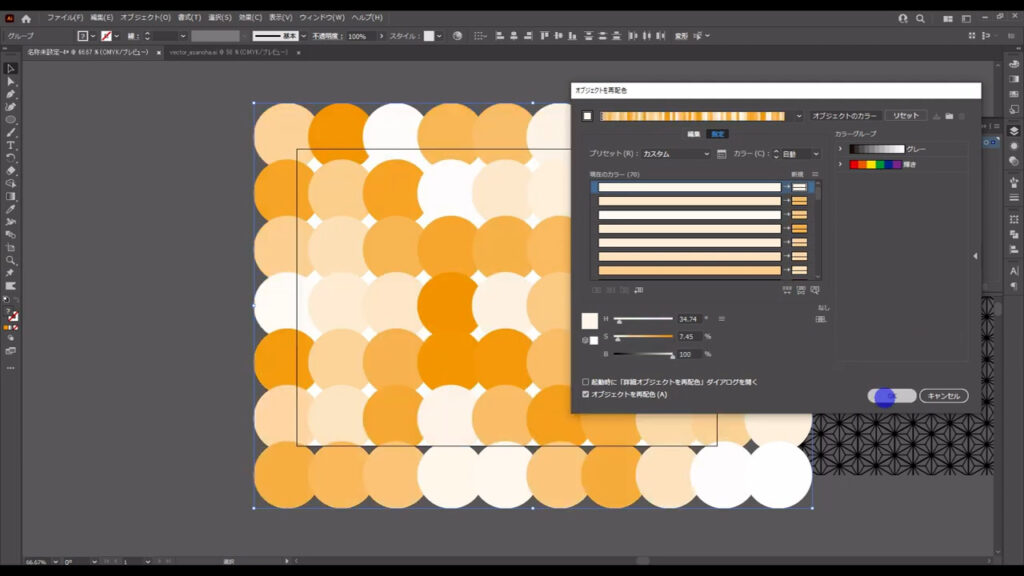
それが終わったら、OKを押します。
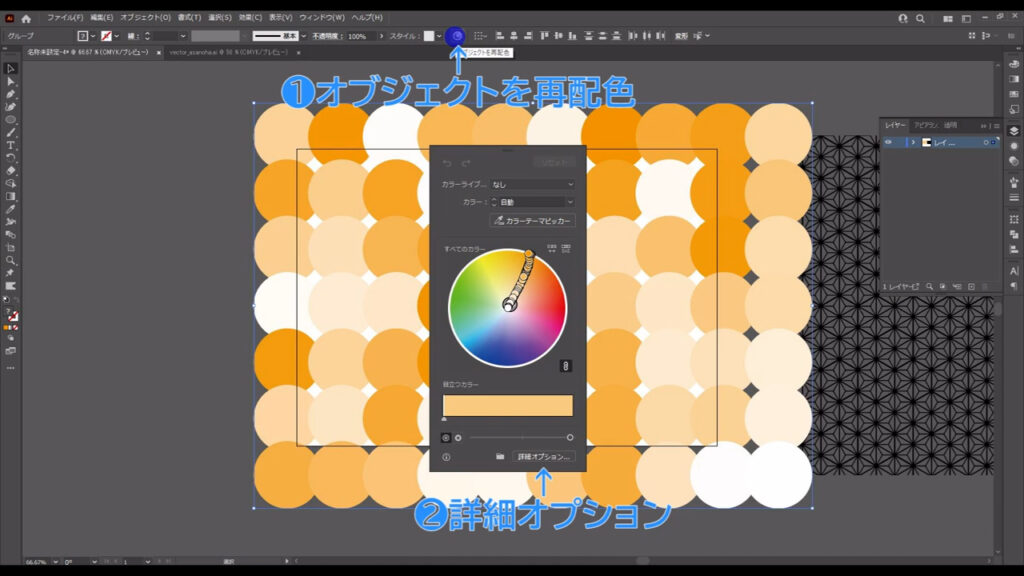
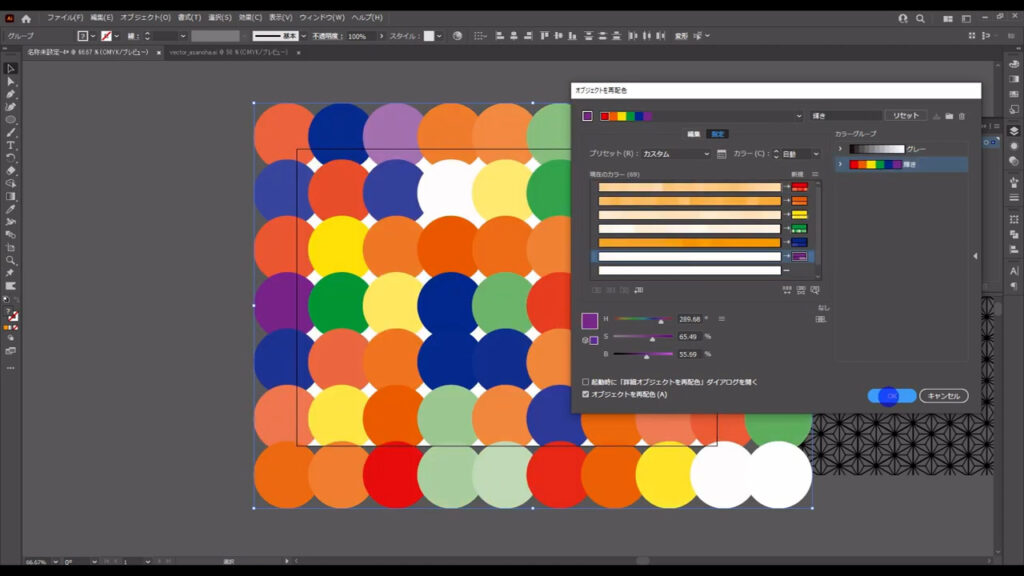
ウィンドウが閉じたら、もう一度「オブジェクトの再配色」、そして「詳細オプション」へと進み、

今度は「カラーグループ」というところの「輝き」を選択します。

すると、このカラーグループの中に入っている色に関連した色が、それぞれの正円に割り振られました。
これができたら、OKを押してウィンドウを閉じます。

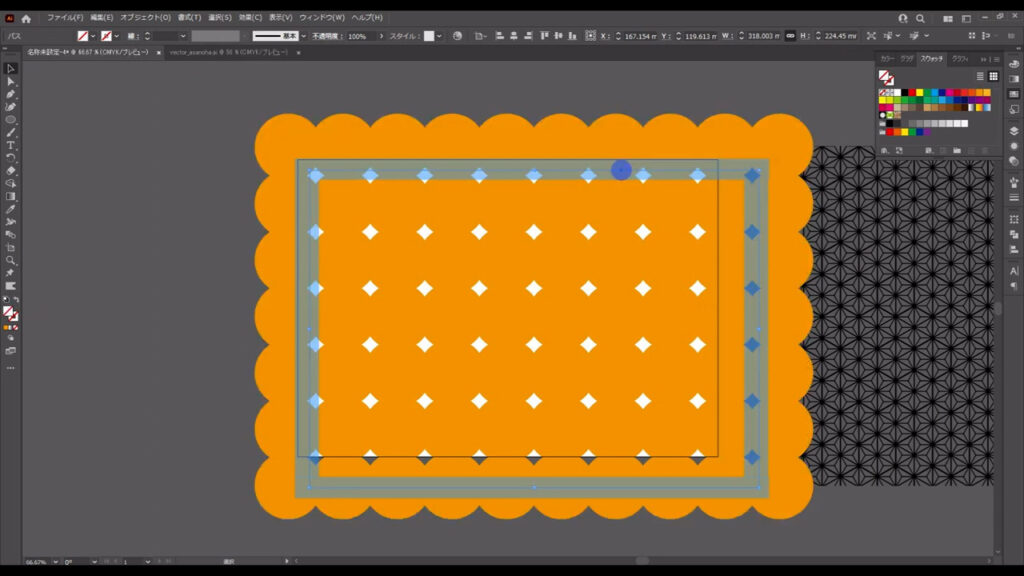
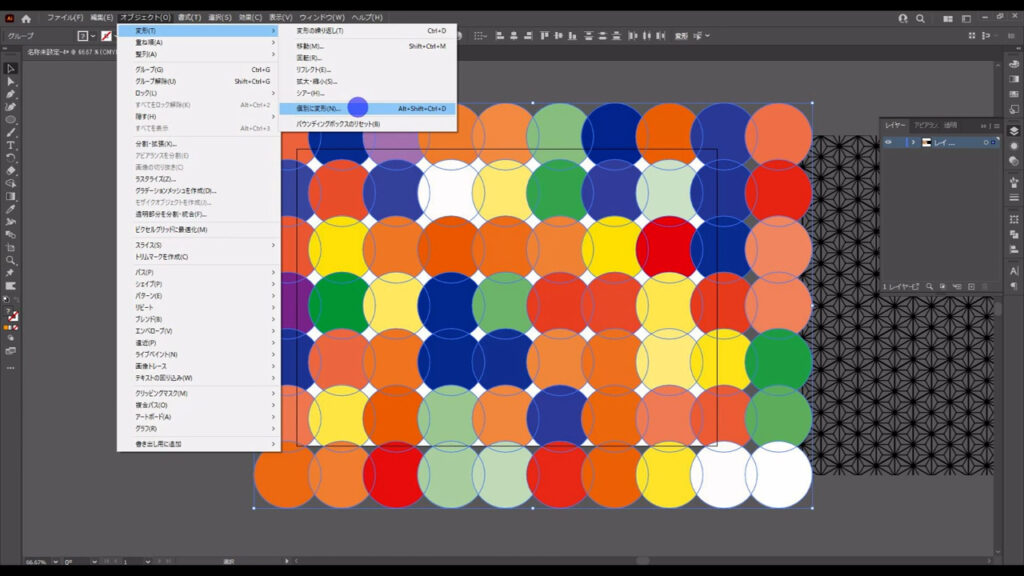
では、これらの正円のサイズをランダムにしていきます。
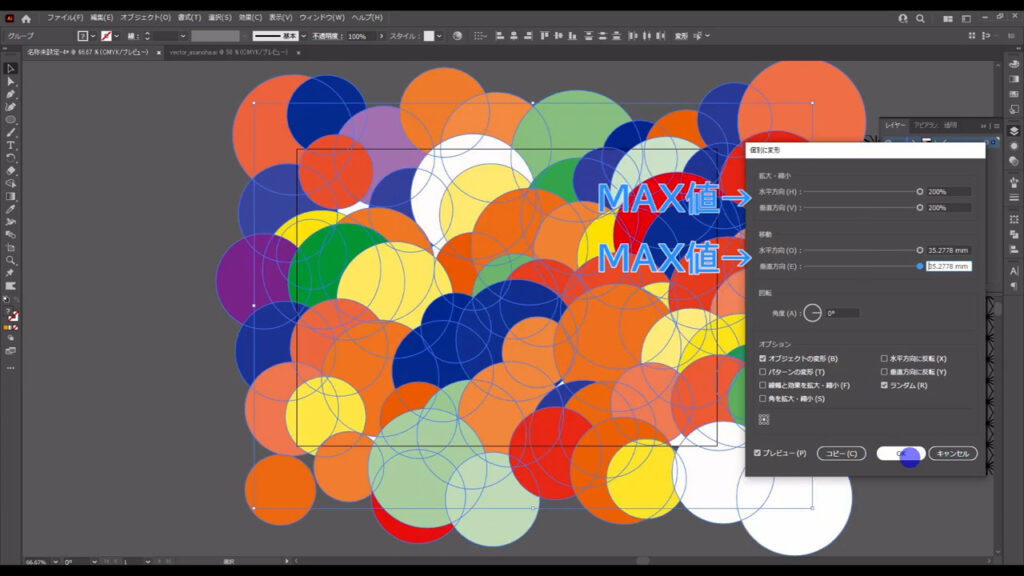
全ての正円を選択した状態で、下図の手順で「変形」「個別に変形」へと進んでいきます。

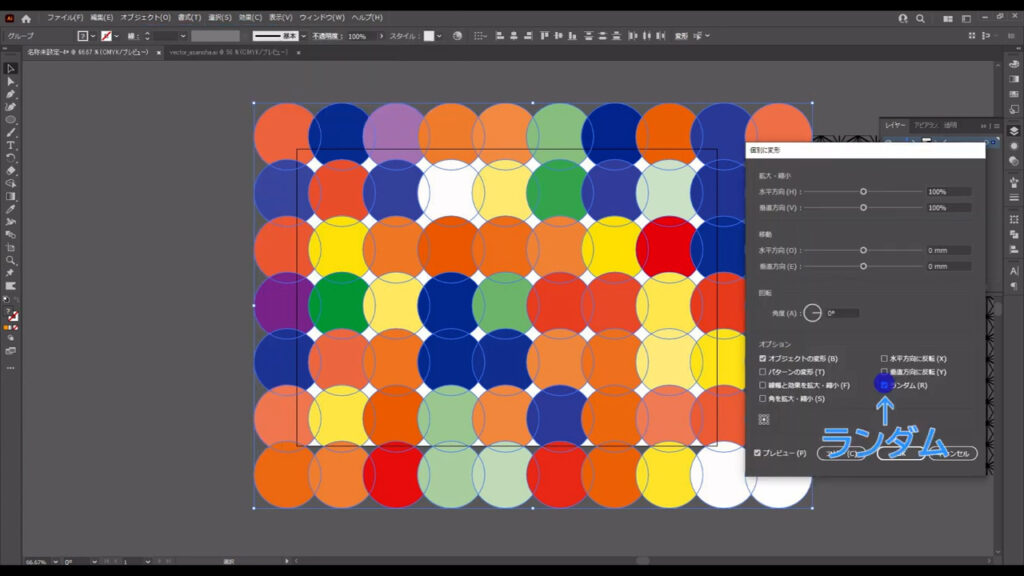
すると、下図のようなウィンドウが開くので、まず「ランダム」にチェックを入れ、字幕(下図2枚目)のように設定して、OKを押します。


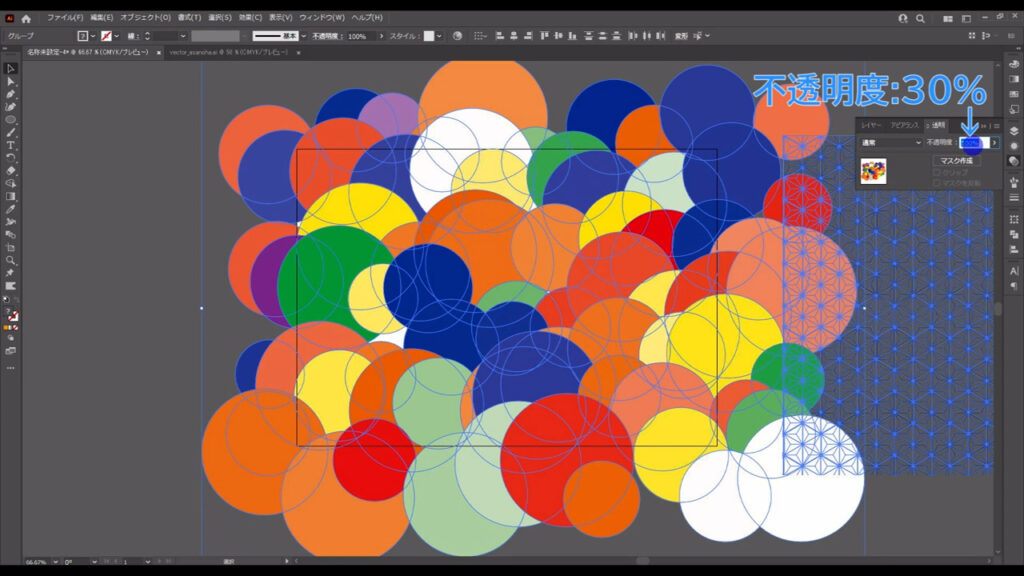
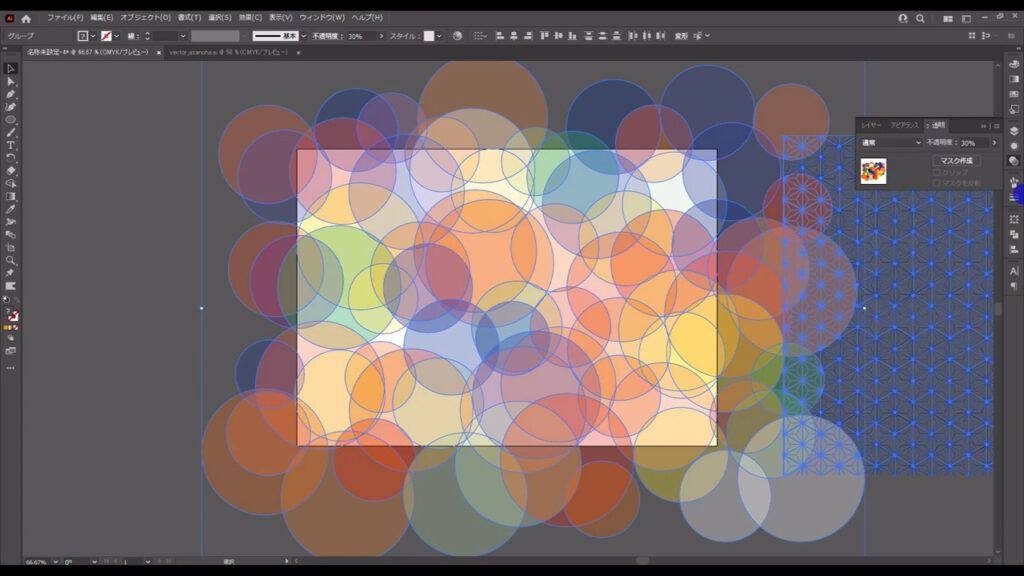
さらに透明パネルから、不透明度を字幕(下図1枚目)のようにします。


ここまできたら、これらもバラバラにならないように、ctrl(⌘) + [ g ]でグループ化しておきます。

これでカラフルな麻の葉模様を作るために必要なオブジェクトは揃いました。
仕上げ
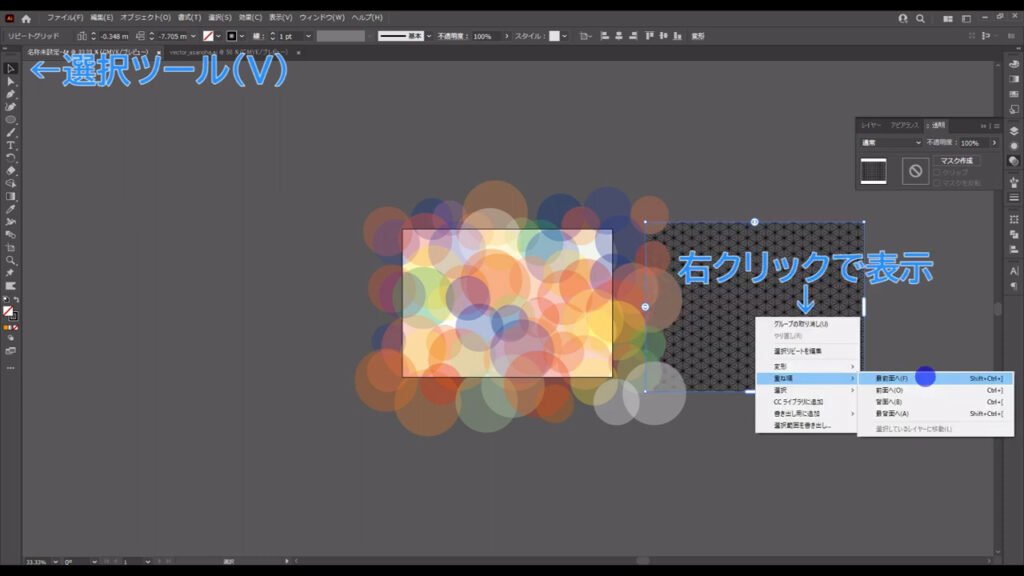
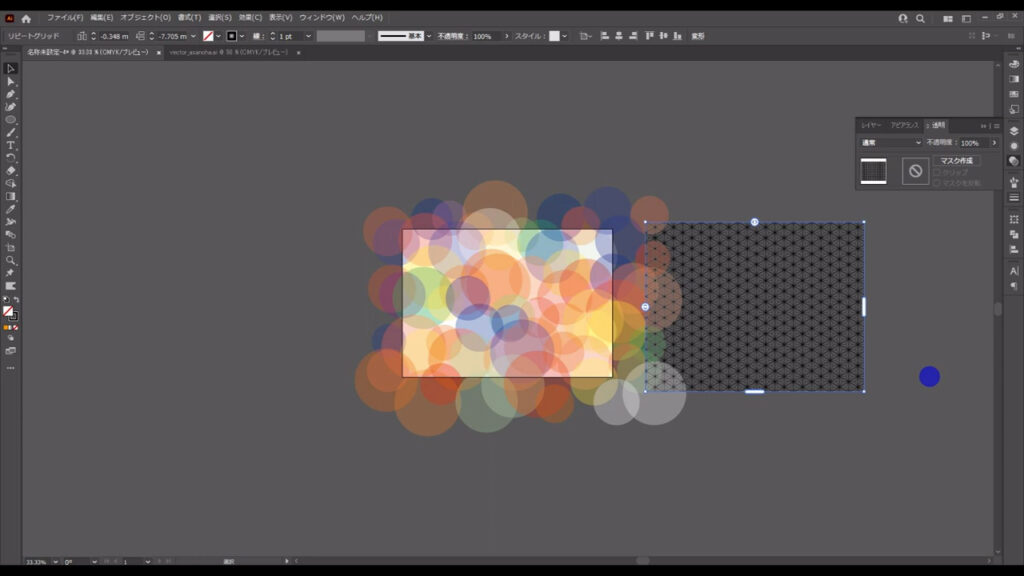
まず麻の葉模様の重ね順ですが、選択ツールで選択した状態で右クリックし、「重ね順」から「最前面」にします。


このタイミングで、模様の色も白に変えておきます。
色の変更は、模様をダブルクリックでしたね。

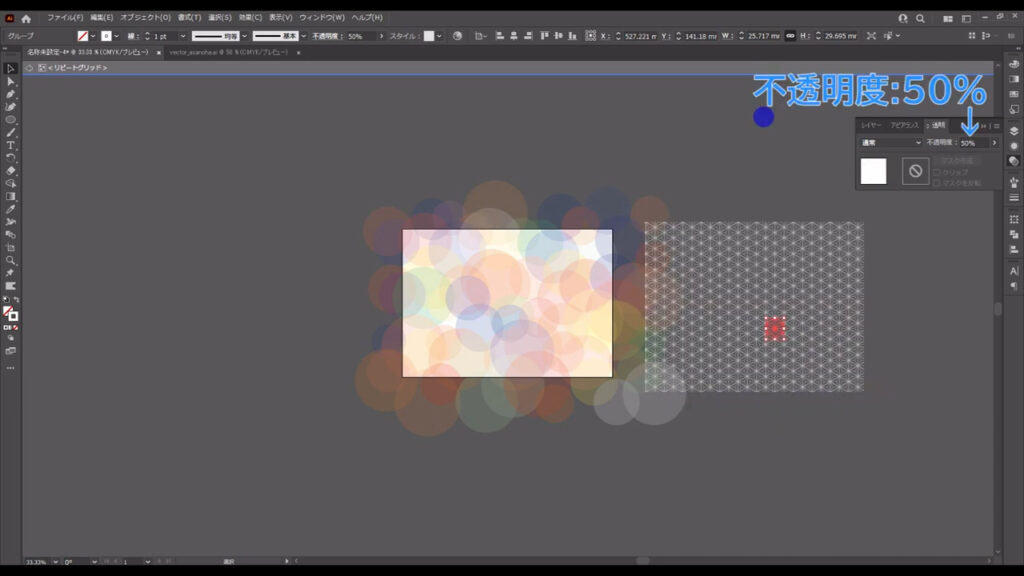
ついでに、透明パネルから不透明度も字幕(下図参照)のように変えておきます。

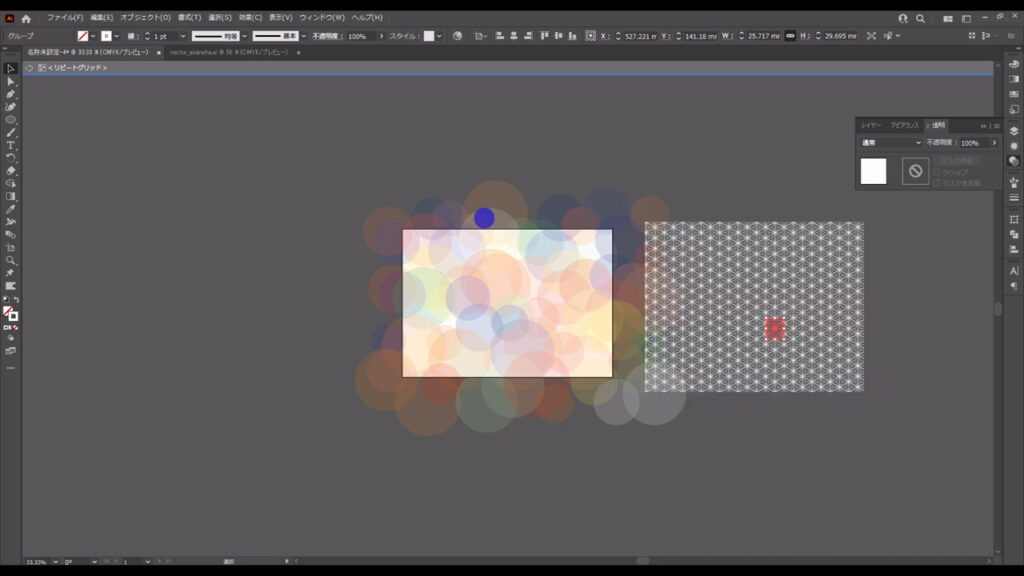
ここまできたら、ランダムにサイズ変更した正円と麻の葉模様を重ねて、アートボードのサイズでクリッピングマスクをかけます。
【クリッピングマスクのかけ方】
1.長方形ツール(ショートカット:M)などでマスクをかけたいオブジェクトの前面に重ねるように四角形を配置
2.配置した四角形とマスクをかけたいオブジェクトを一緒に選択して右クリック
3.「クリッピングマスクを作成」を実行すれば、マスクがかかる


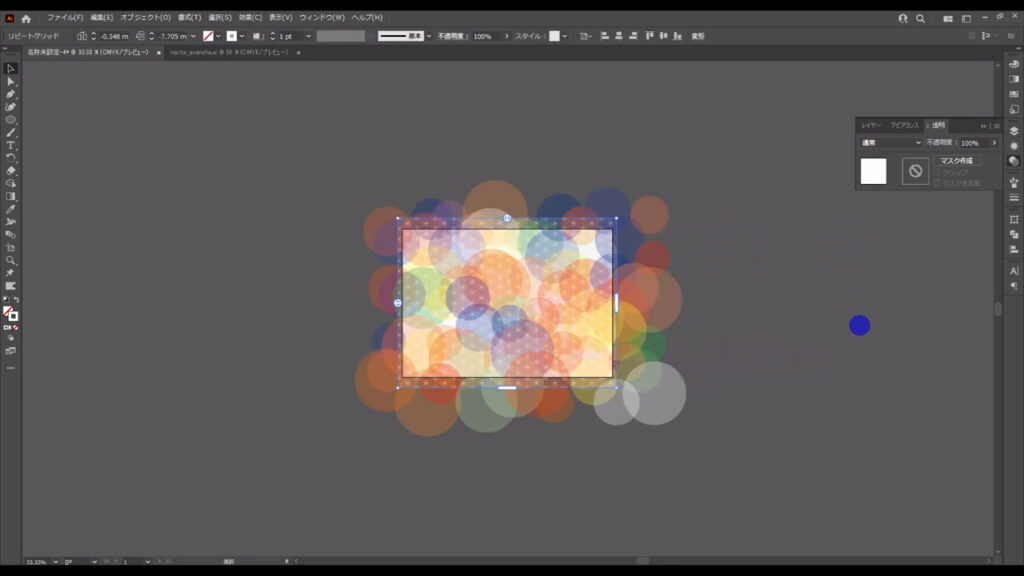
そうしたら最後に、マスクそのものに塗りを設定します。
マスクそのものというのは、この四角形のことです。

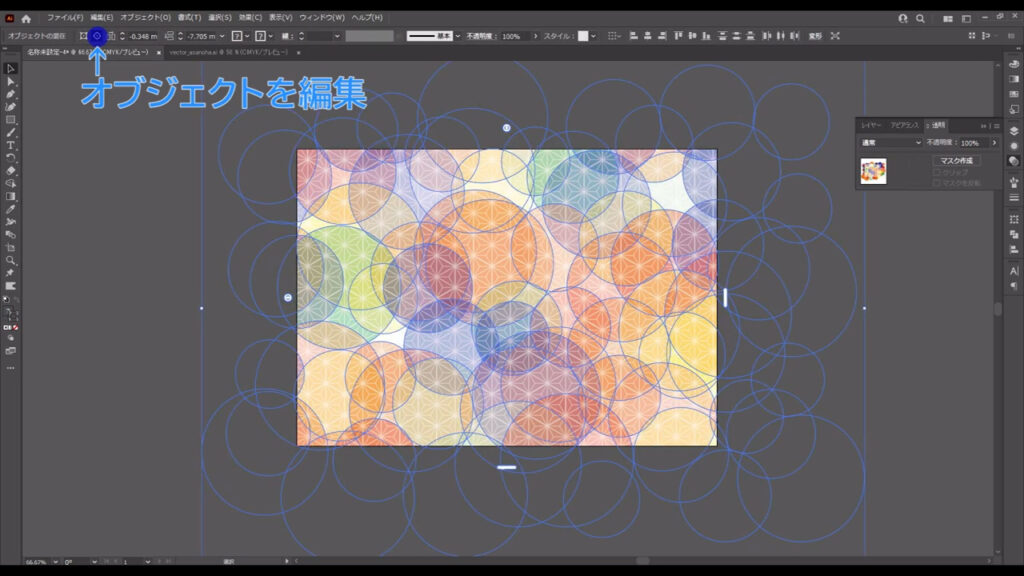
選択ツールでクリッピングマスクを選択した状態で一度、左上の「オブジェクトを編集」を押します。


すると、マスクをかけられているオブジェクトが選択されましたね。
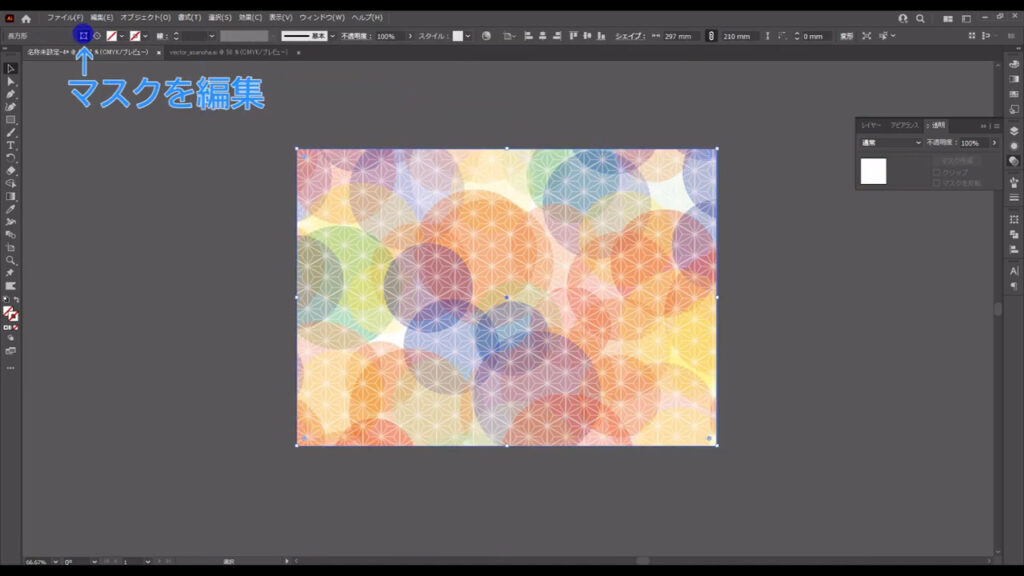
この状態で「オブジェクトを編集」のすぐ左隣の「マスクを編集」を押すと、四角形が選択できます。

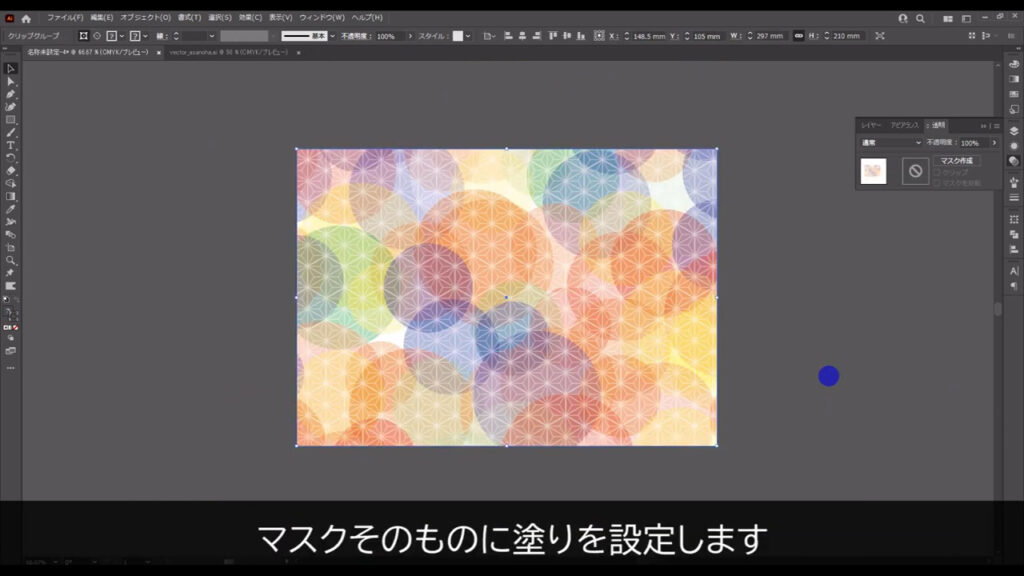
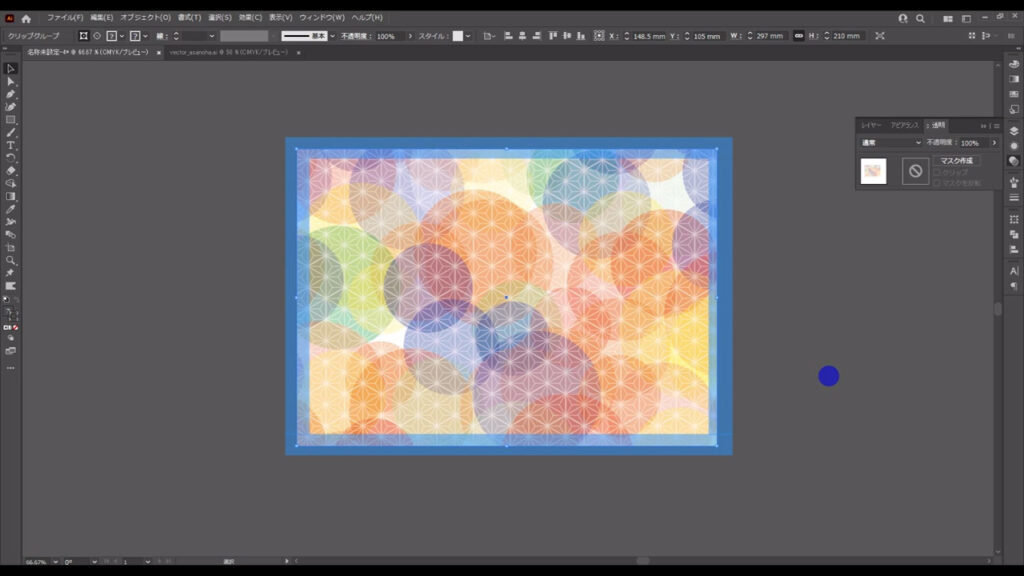
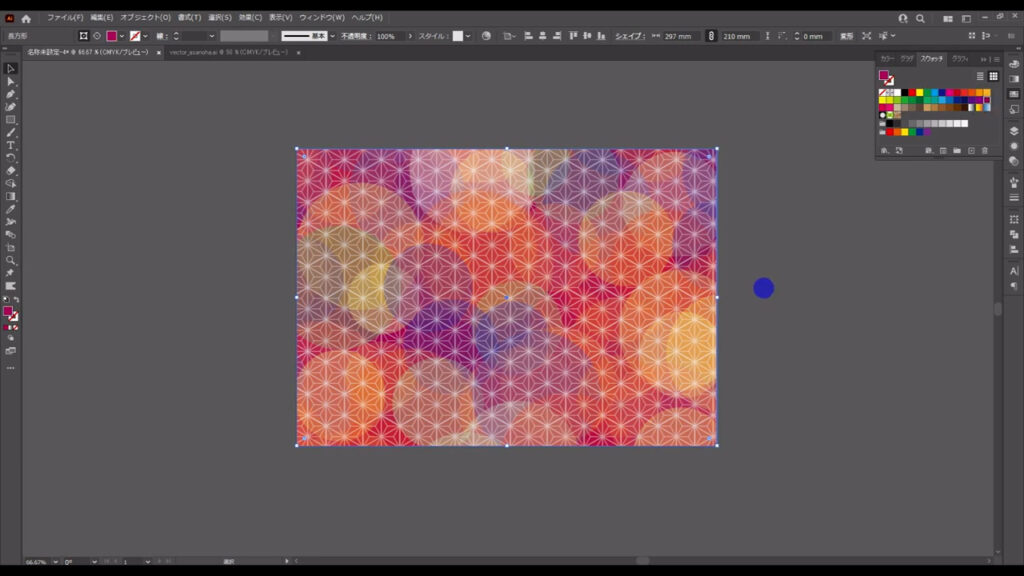
これでマスクそのものにも塗りを設定することができるようになったので、模様全体に対してつけたい色を選択すれば、カラフルな麻の葉模様の完成です。
今回は、カラーパネル(下図右側)から色をつけました。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
麻の葉模様(横)イラスト – No: 22717237/無料イラストなら「イラストAC」をイラストACでチェック!




コメント