この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、ビールとレッドアイをイラレで描いていきます。
レッドアイはビールとトマトジュースを割ったカクテルです。
無料で完成素材をダウンロード↓
ビールジョッキイラスト – No: 22900363/無料イラストなら「イラストAC」をイラストACでチェック!
レッドアイイラスト – No: 22904970/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
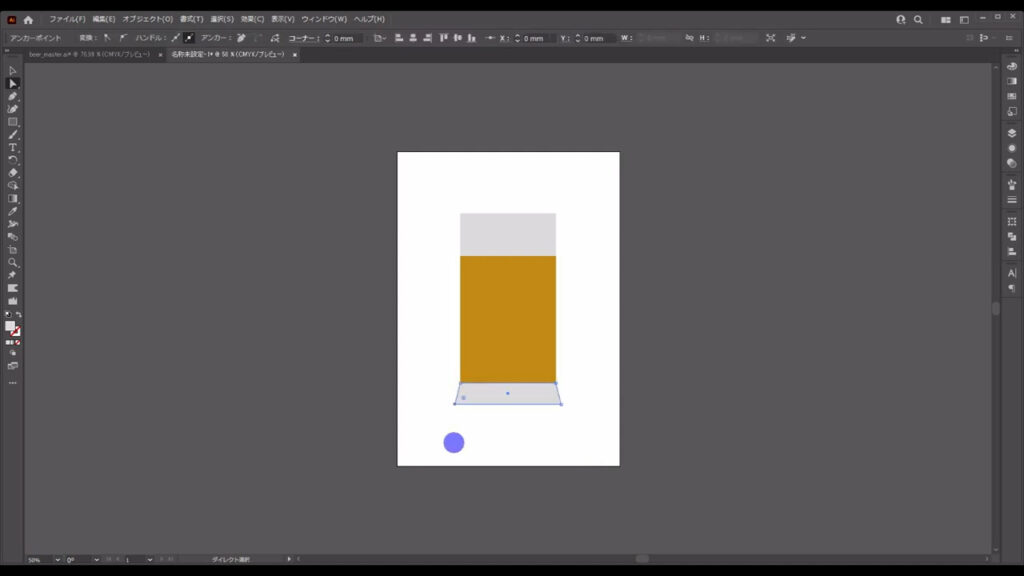
部品を配置する
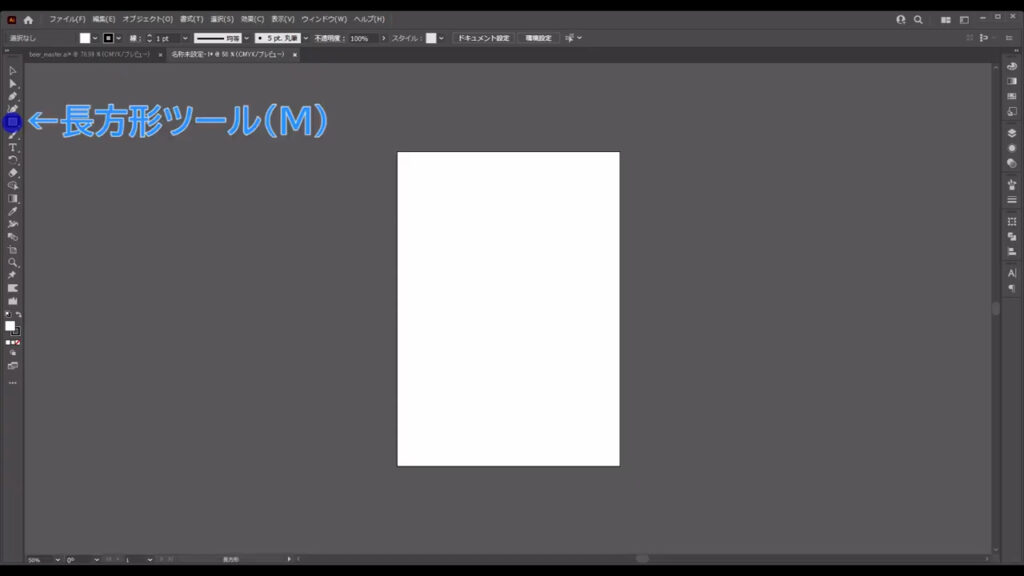
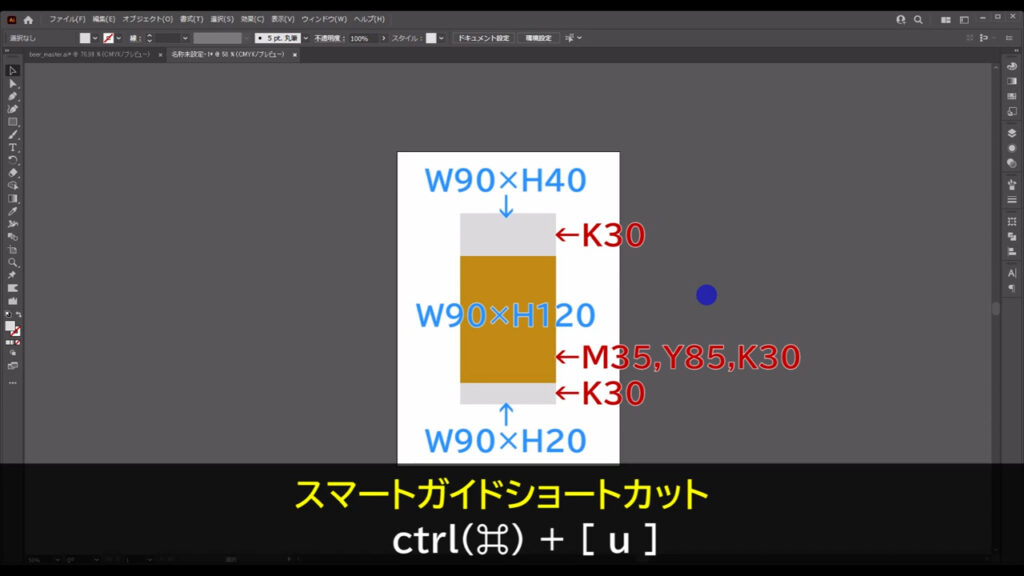
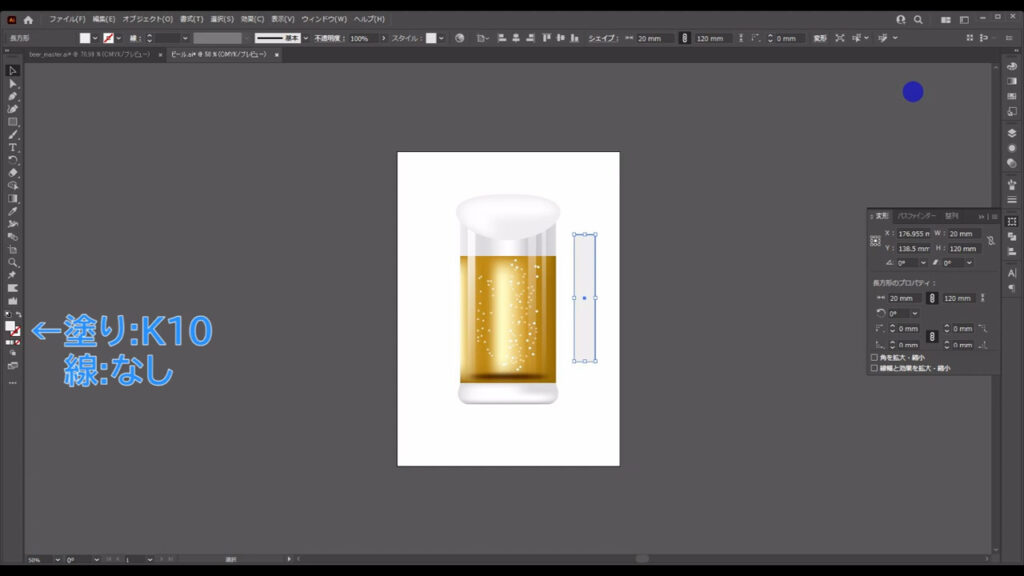
まず、四角形を配置します。

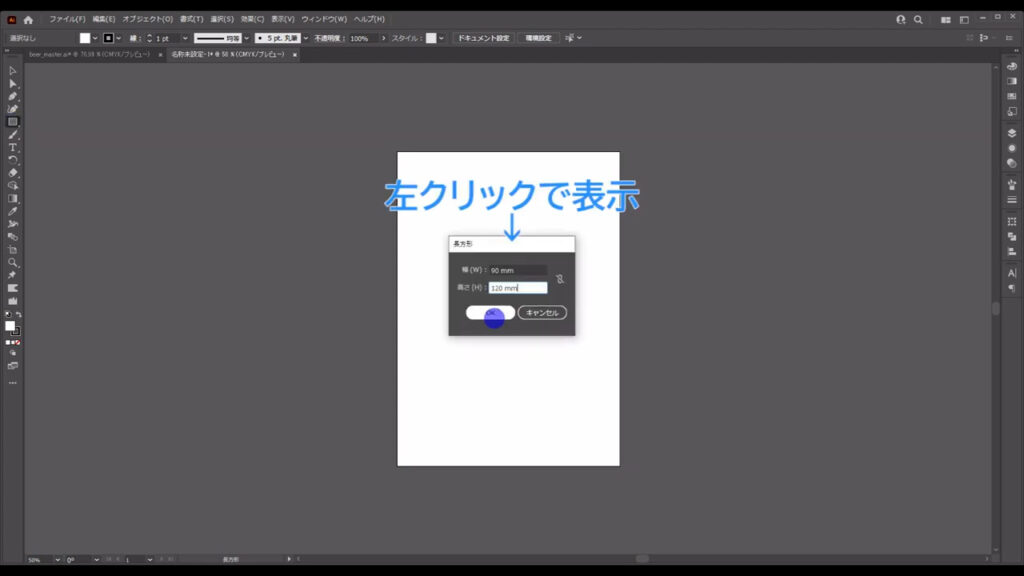
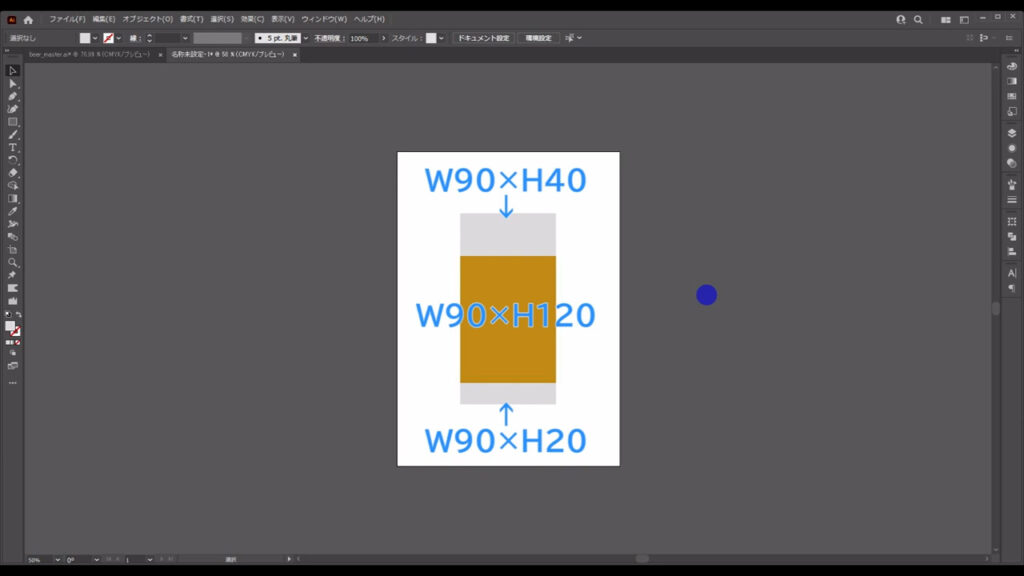
長方形ツールに切り換えた状態で左クリックすると、サイズを指定できるウィンドウが出てくるので、それぞれ下図(2枚目)のように設定します。


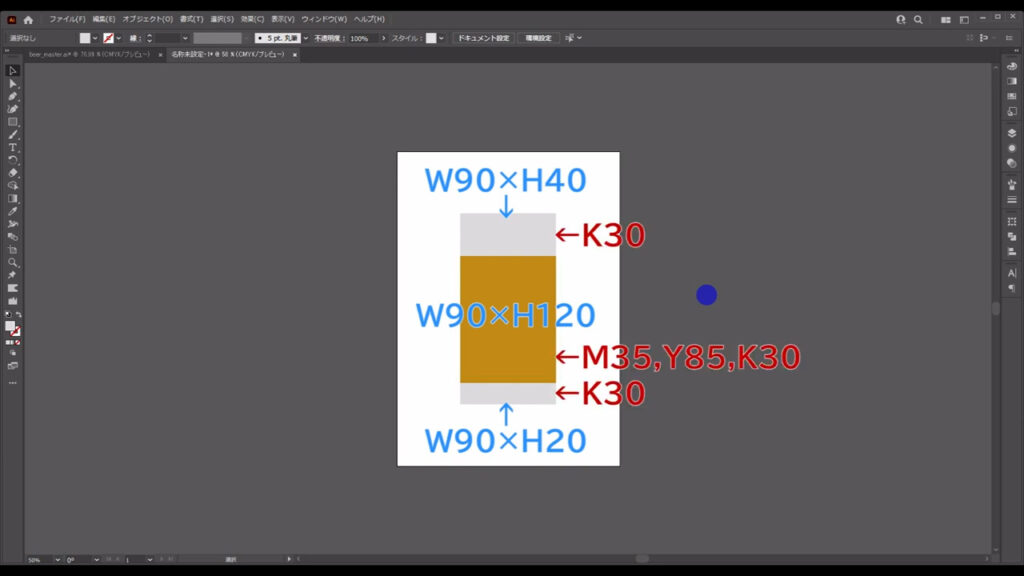
塗りは下図の通りで、線は「なし」です。
それぞれの四角形の配置も下図の通りですが、

このとき、ctrl(⌘) + [ u ]でスマートガイドを有効にしておくと、図形同士がピッタリとくっつく位置をイラレが教えてくれます。

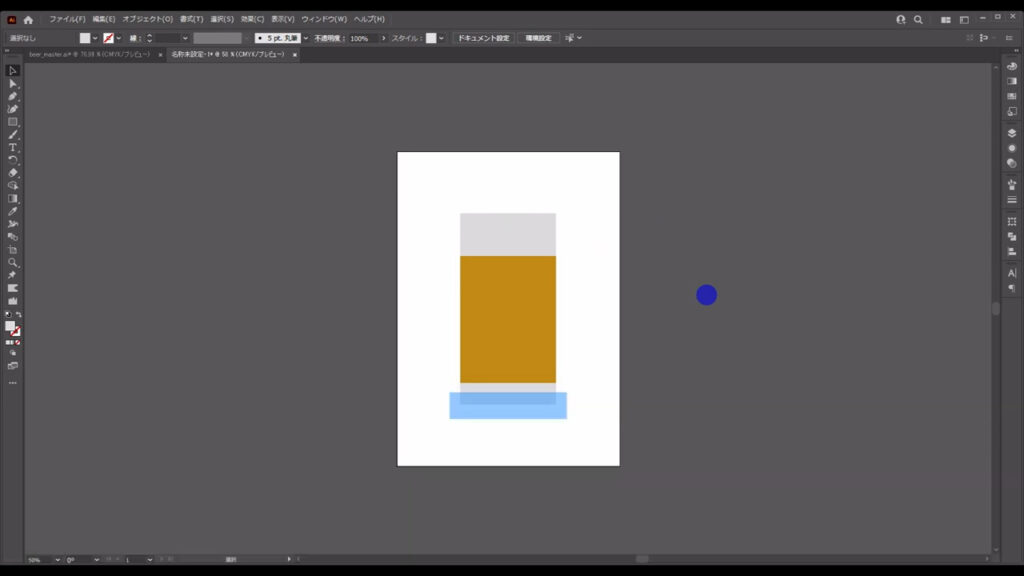
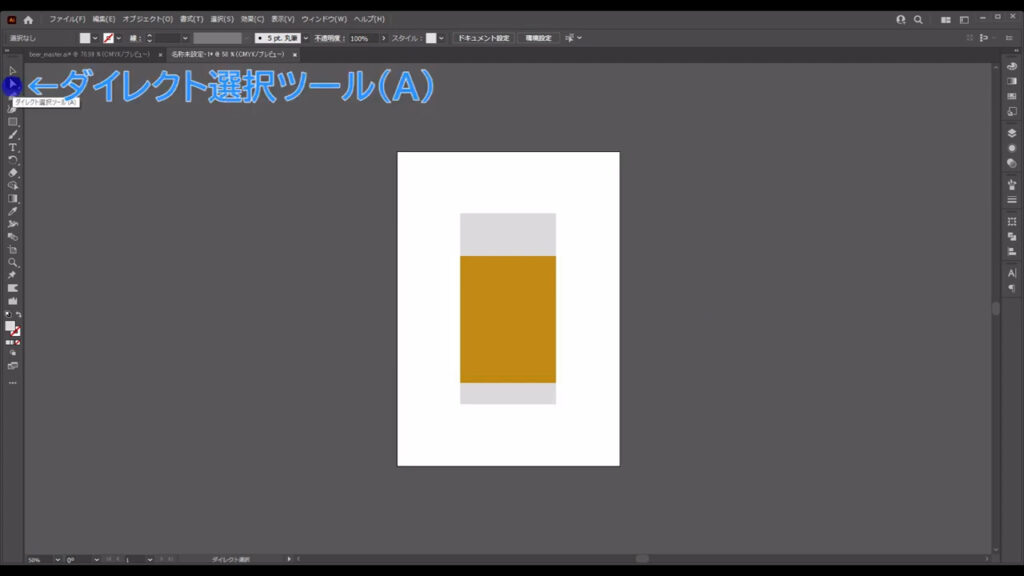
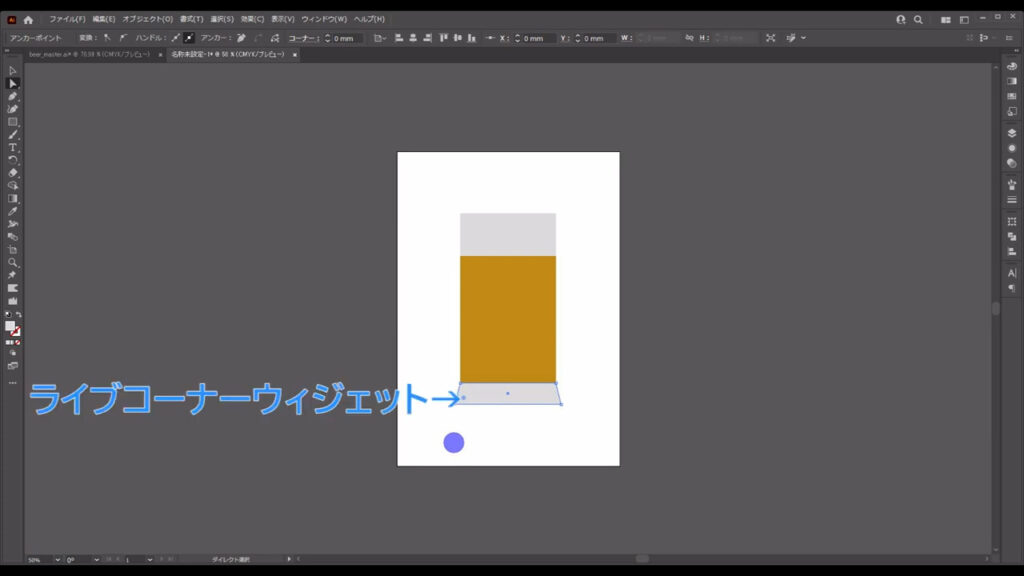
次に、一番下の四角形の下図マーキング部分の辺を少し長くします。

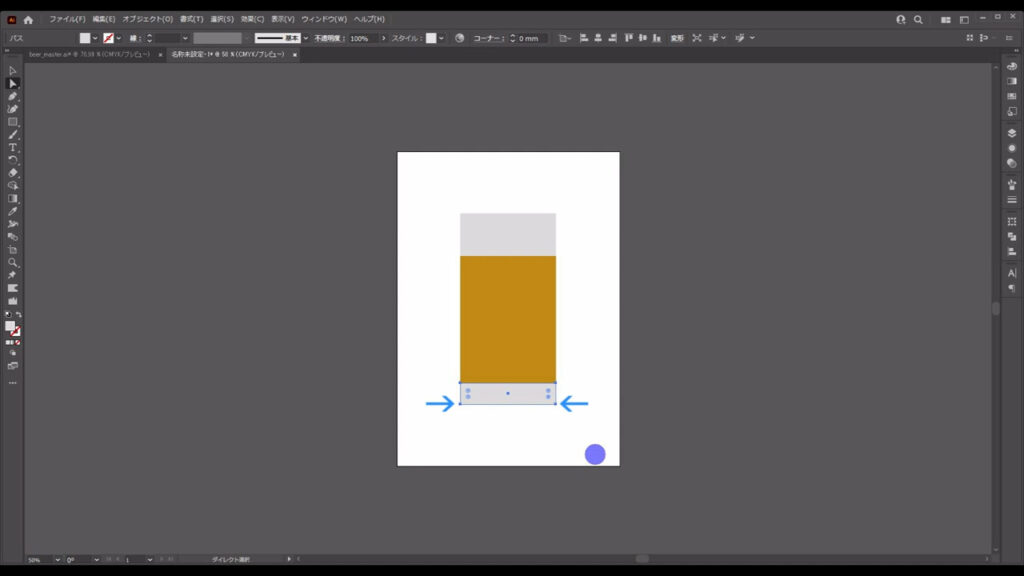
ダイレクト選択ツールに切り換え、矢印(下図2枚目)で示したアンカーポイントを選択して、


下図のように左右対称に移動させます。

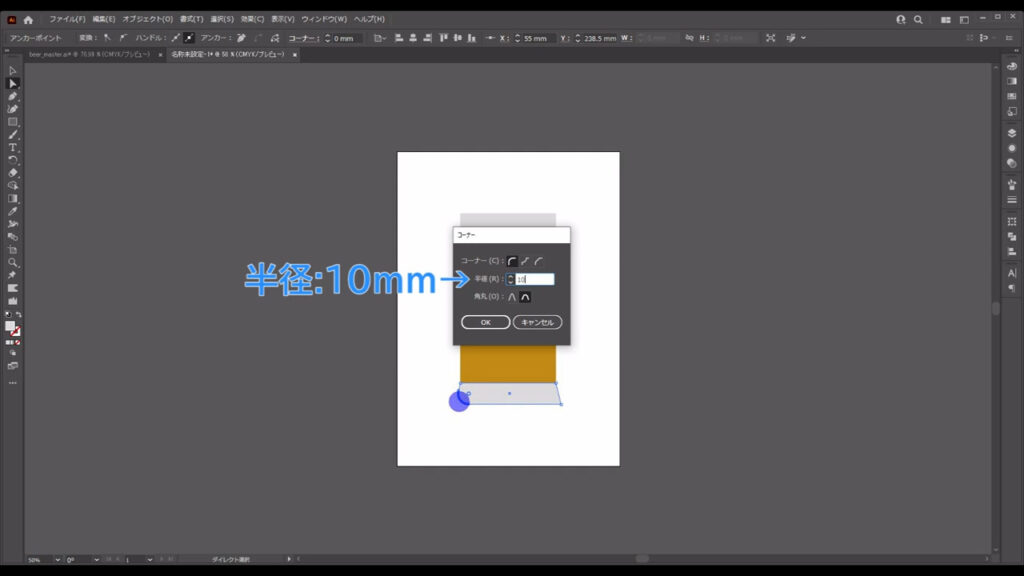
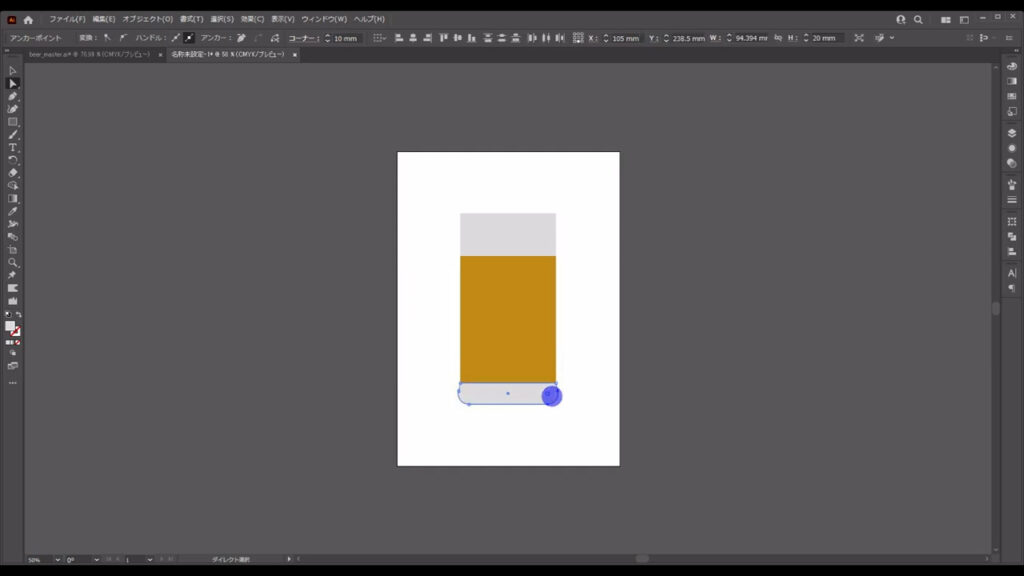
そうしたら、アンカーを選択したときに出てくるライブコーナーウィジェットをダブルクリックして、字幕(下図2枚目)のように設定、そしてOKを押します。


反対側も同様です。

色を設定する
では、今度は色の設定に入ります。
ここではピンポイントで色を変えることのできる「グラデーションメッシュ」を活用します。
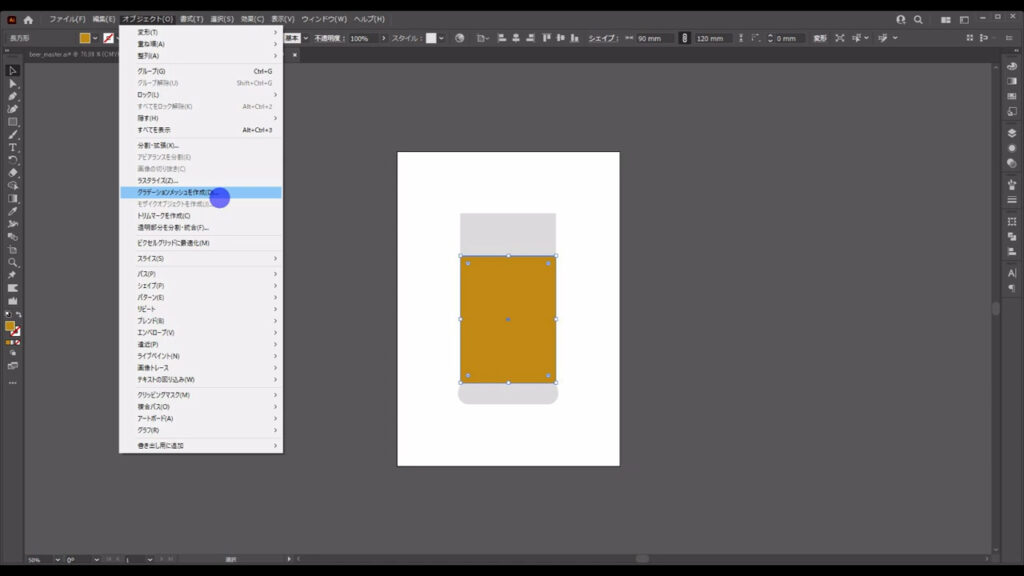
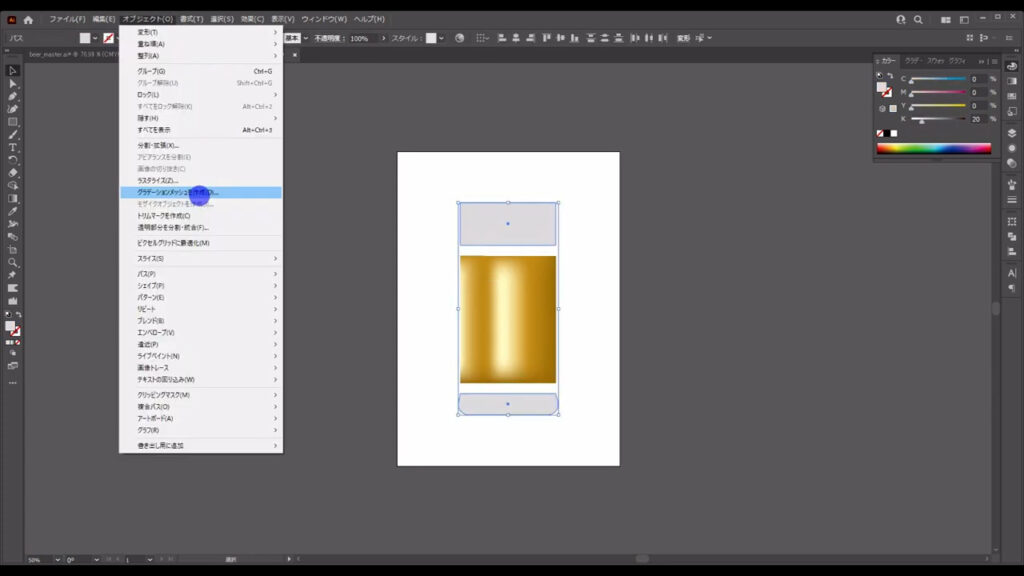
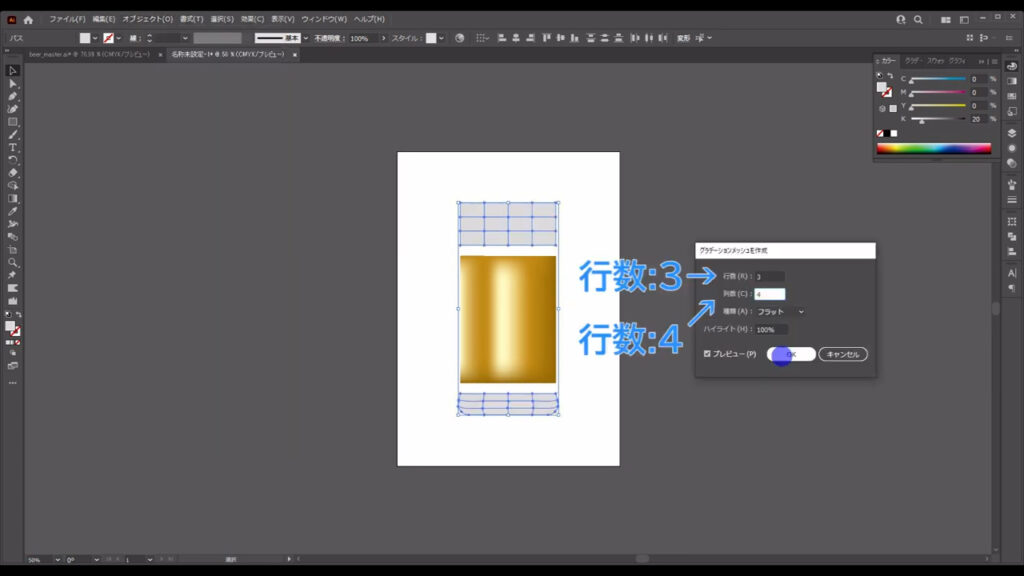
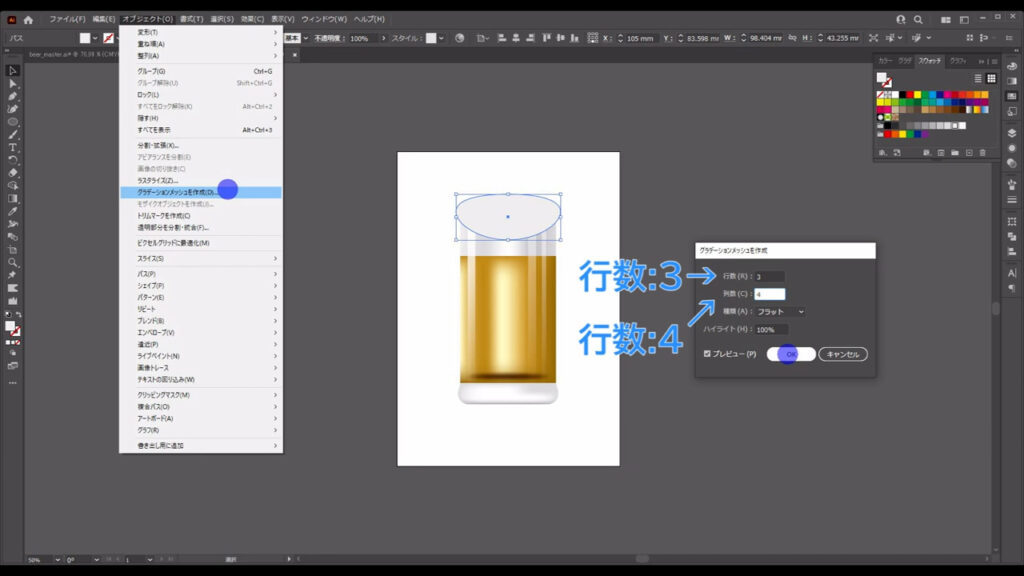
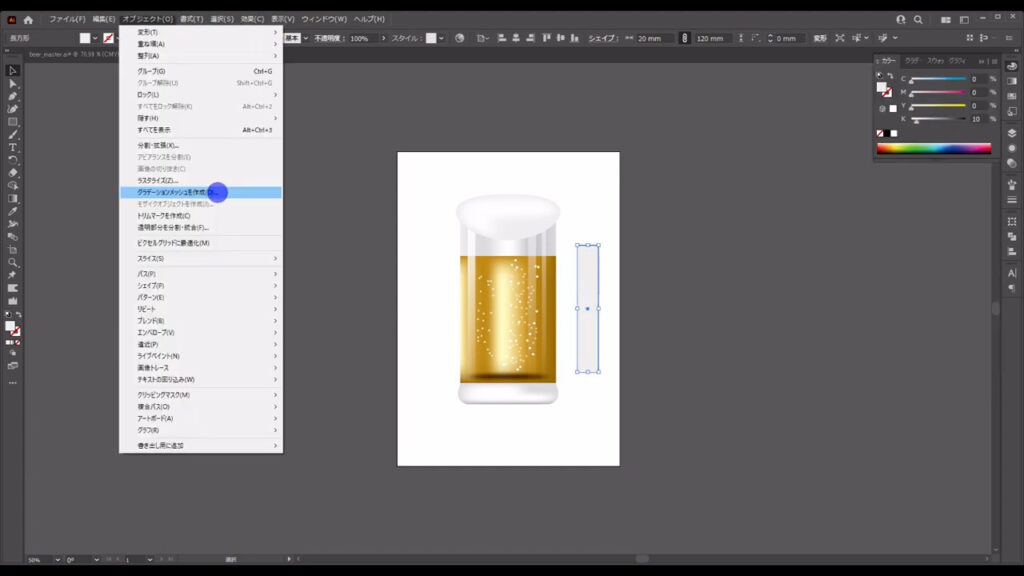
まず、選択ツールで下図(1枚目)マーキング部分の四角形を選択した状態で、下図(2枚目)の手順で「グラデーションを作成」を押します。


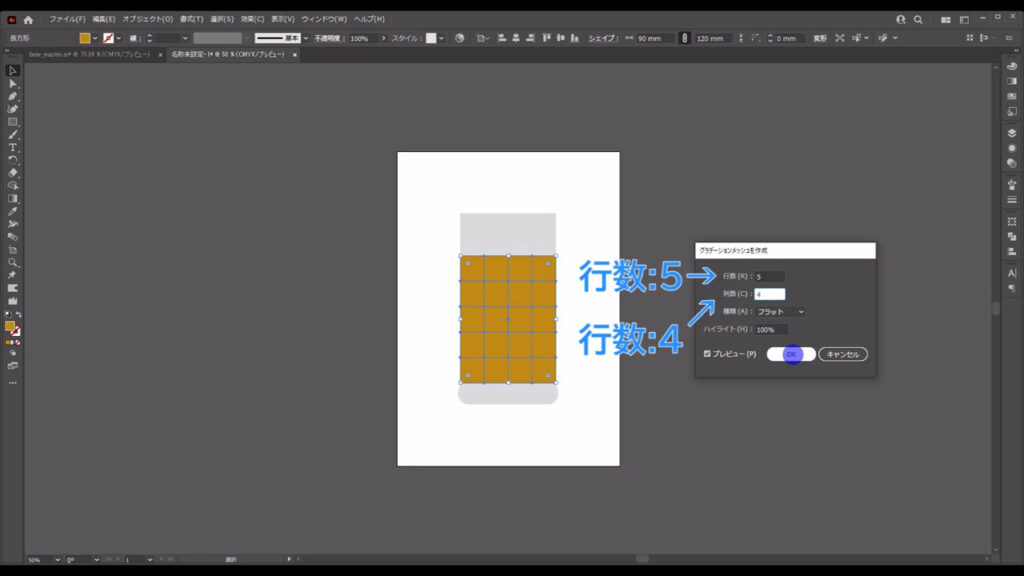
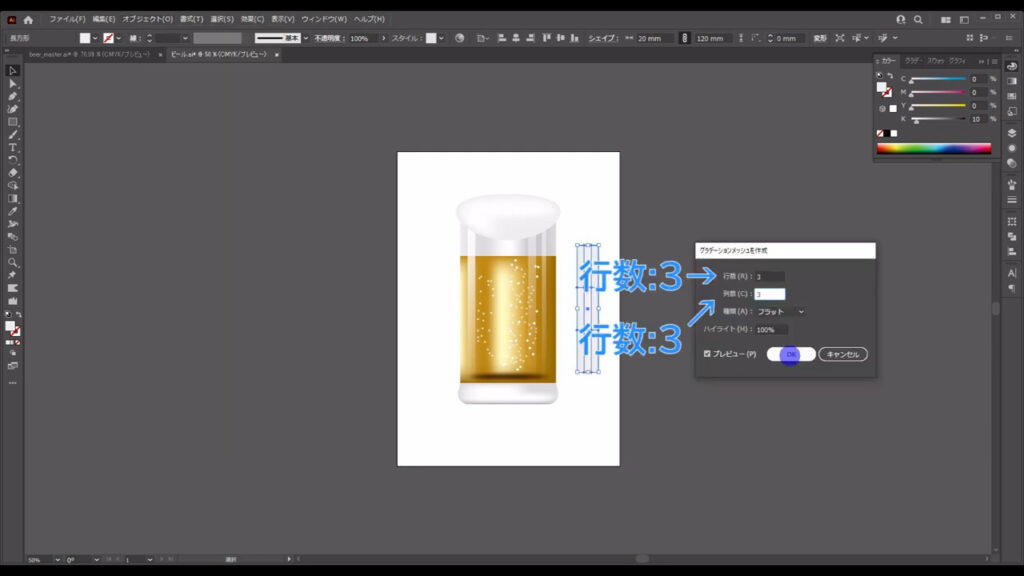
下図のようなウィンドウが出てくるので、字幕のように設定して、OKを押します。

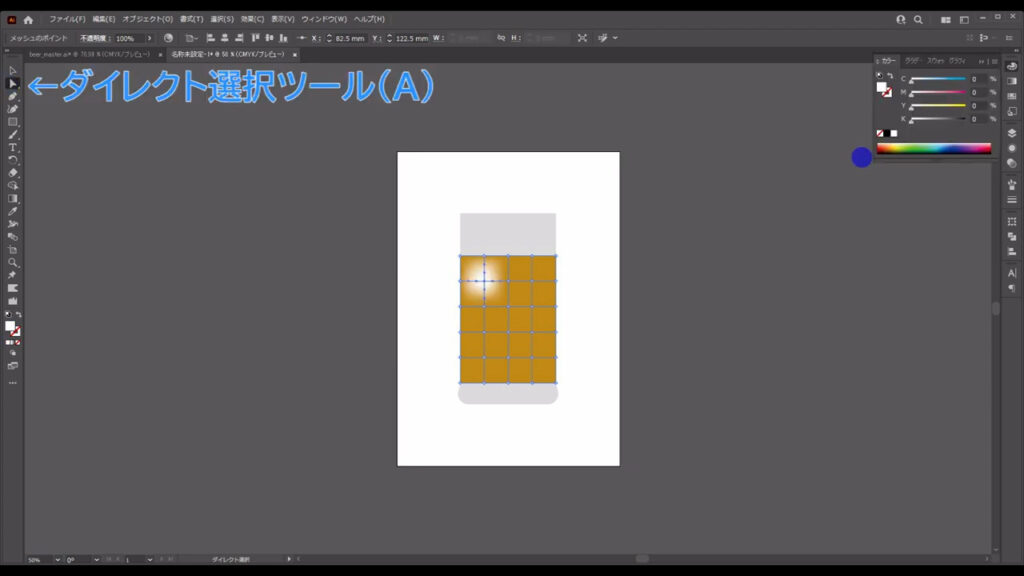
すると、メッシュが現れましたね。
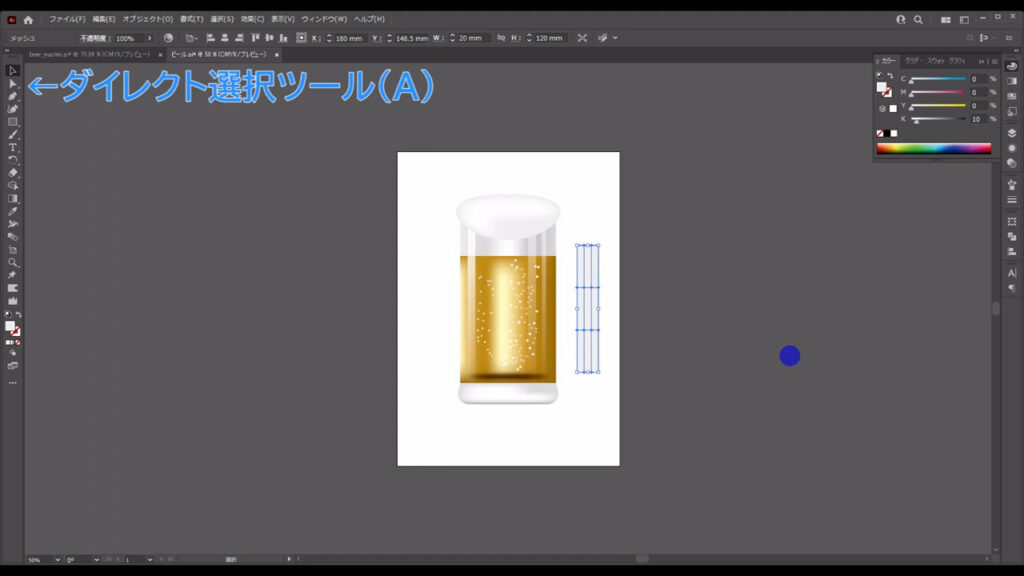
メッシュの交点や交点で囲まれた領域はダイレクト選択ツールでピンポイントで色を変えることができます。


また、交点自体も移動させることができます。

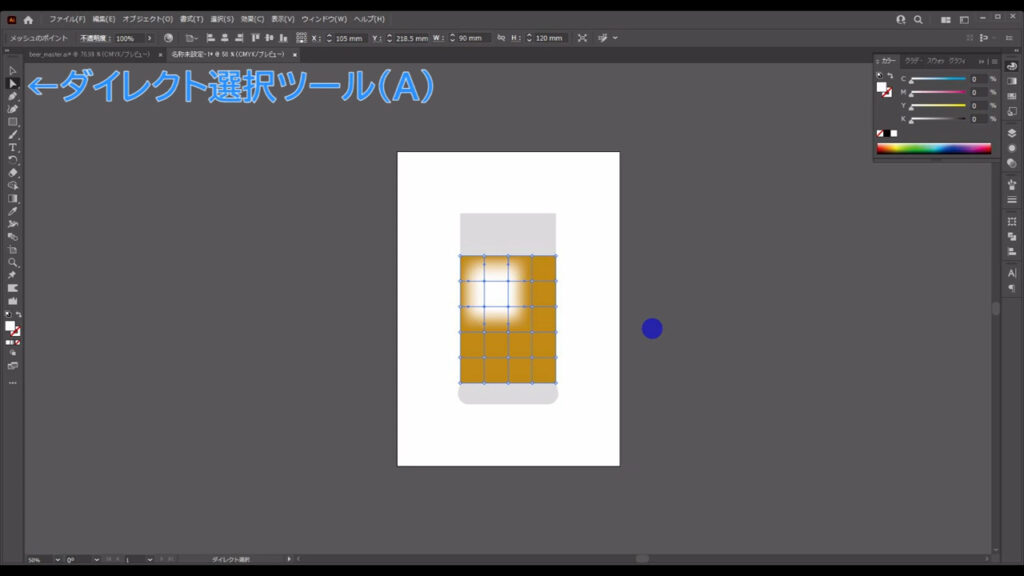
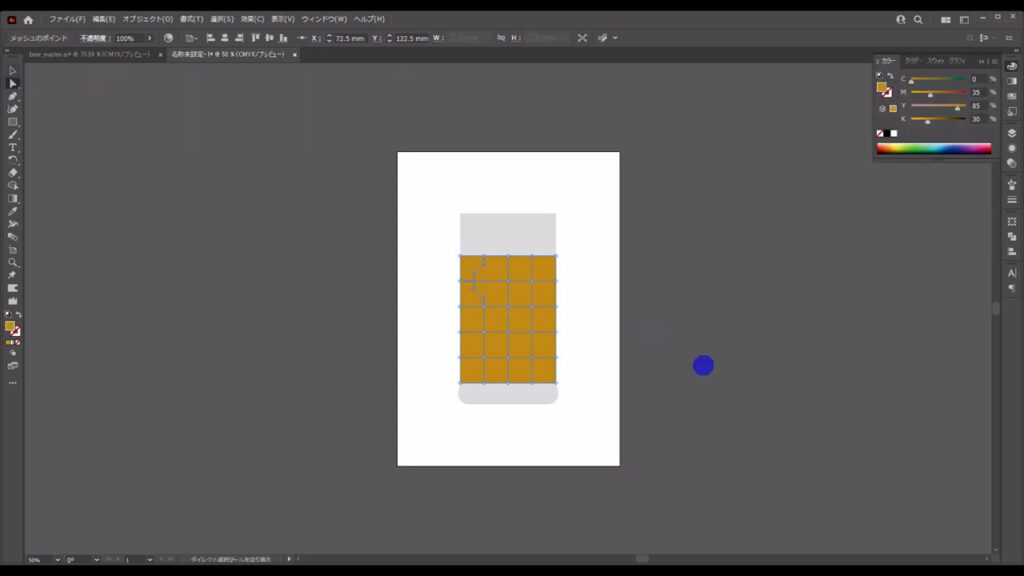
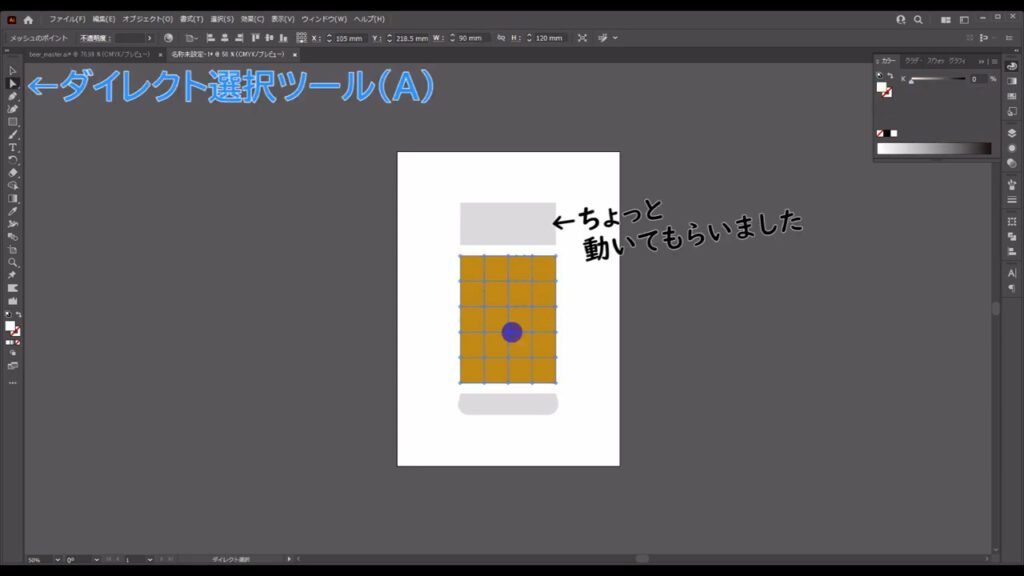
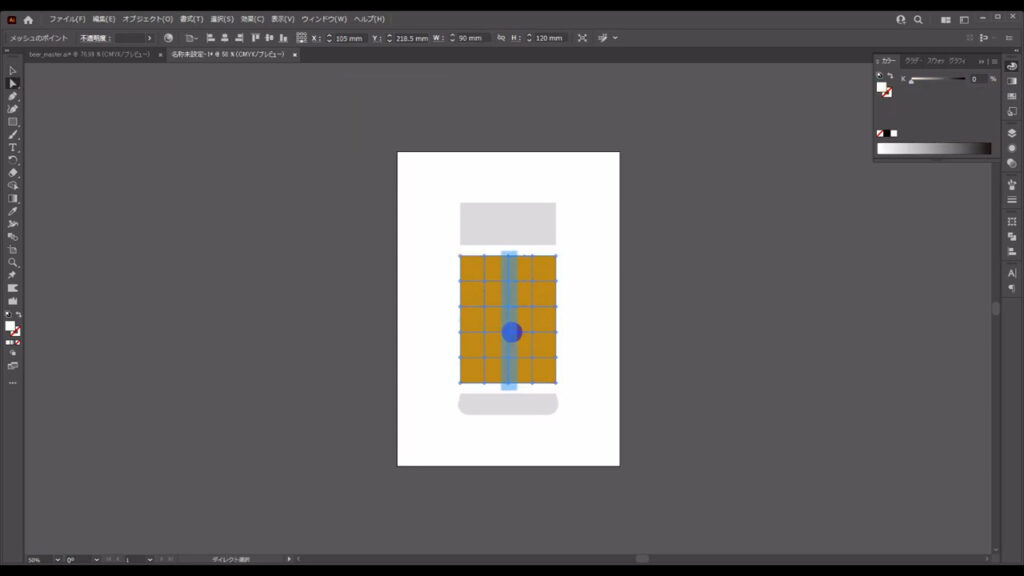
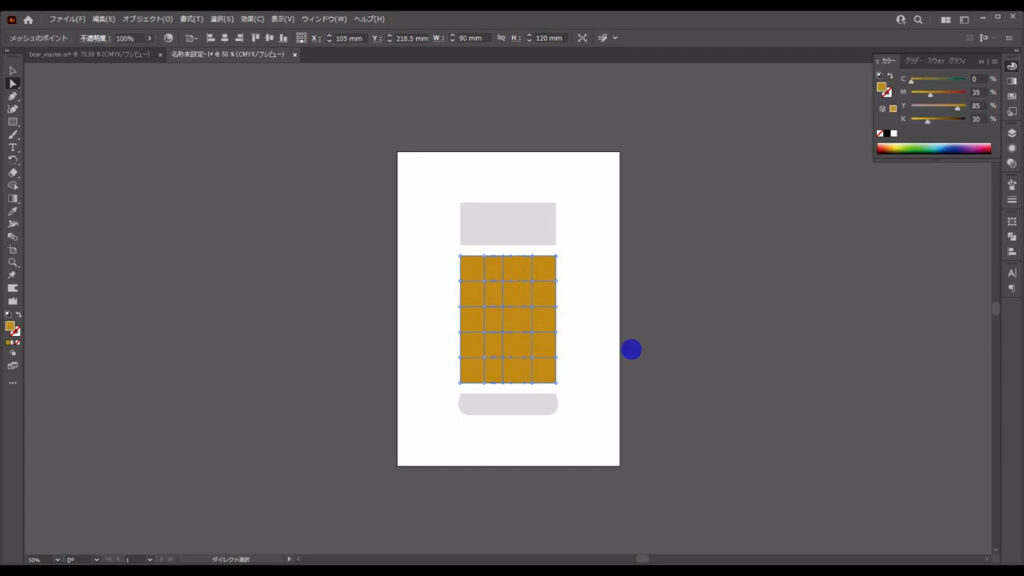
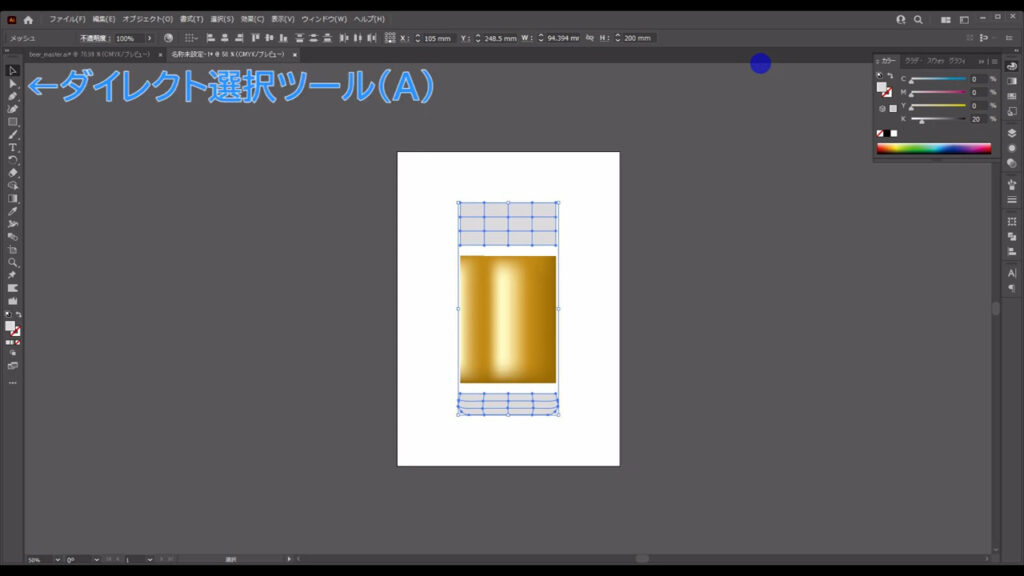
ということで、ダイレクト選択ツールに切り換え、

まずは下図(1枚目)マーキング部分のポイントをドラッグでまとめて選択して、下図(2枚目)のように移動させます。


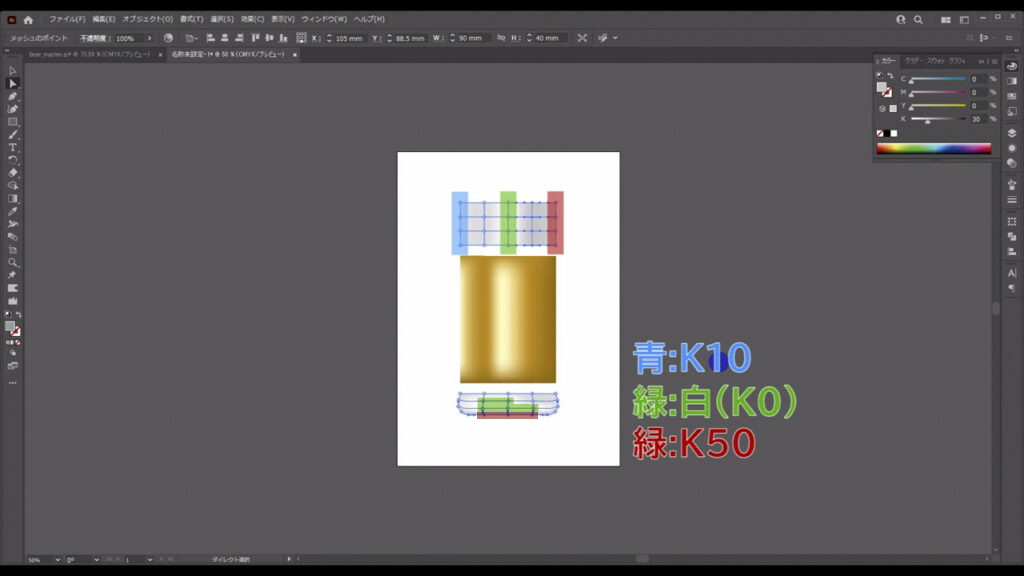
そうしたら、それぞれのポイントの色を変えていきます。
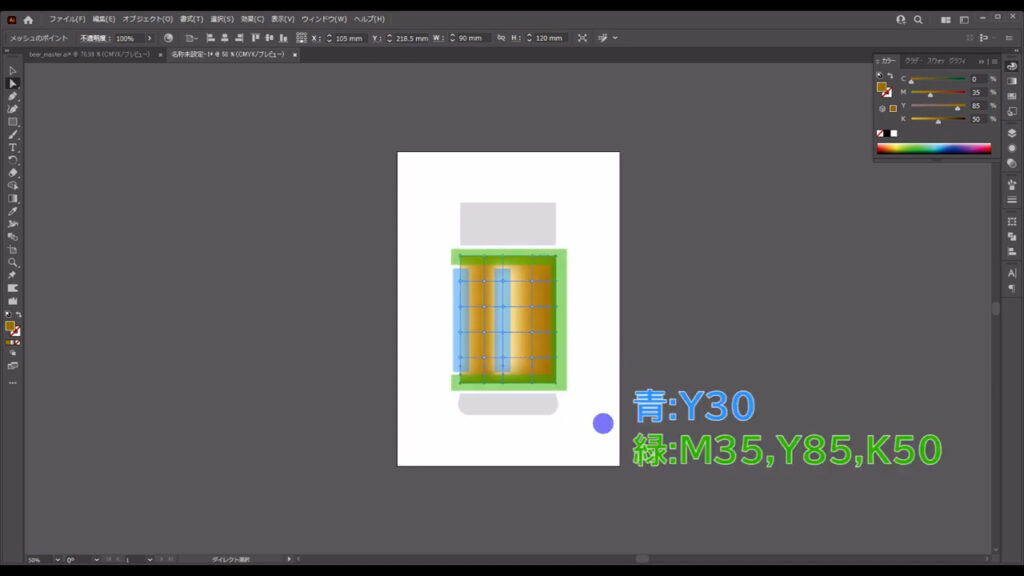
色分けしたマーキング部分それぞれに字幕の色を適用します(下図参照)。

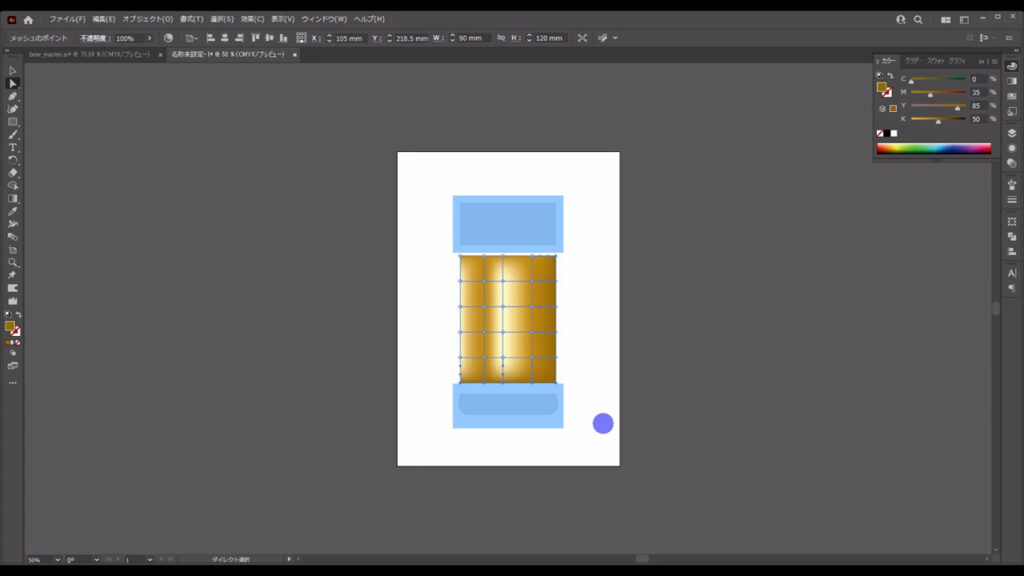
それが終わったら、今度は下図マーキング部分の2つもグラデーションメッシュで色を設定します。

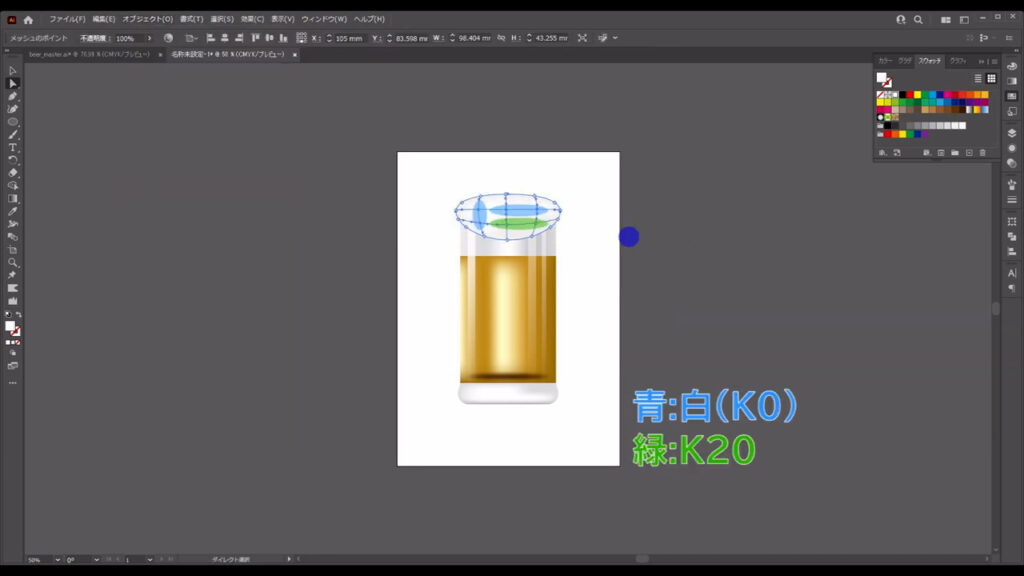
先程と同じ手順で「グラデーションメッシュを作成」へと進み、字幕(下図2枚目)のように設定して、OKを押します。


そうしたら、例によってダイレクト選択ツールに切り換え、それぞれのポイントの色を字幕(下図2枚目)のように変えます。


グラスの底を描く
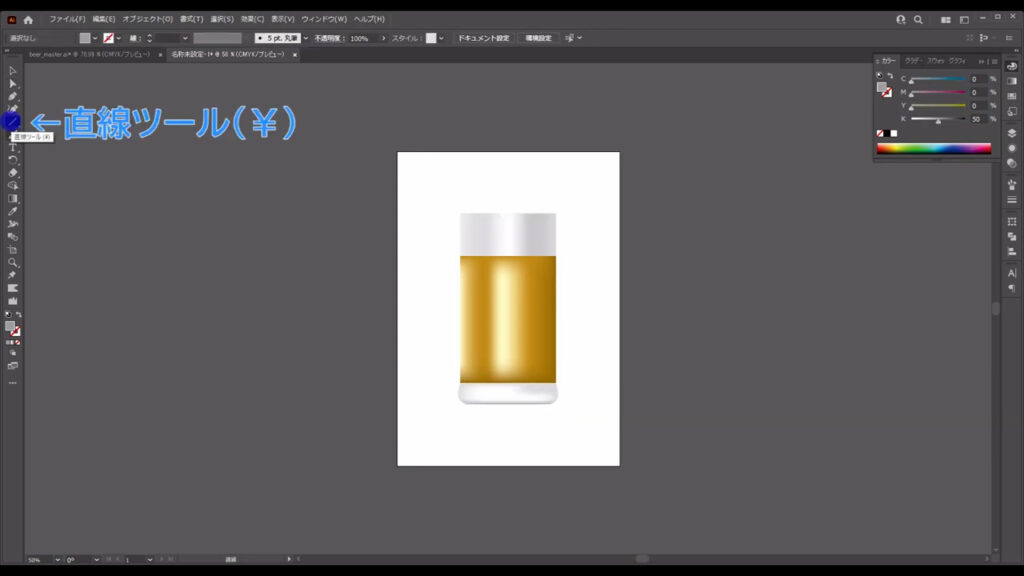
次にグラスの底の部分を描きます。
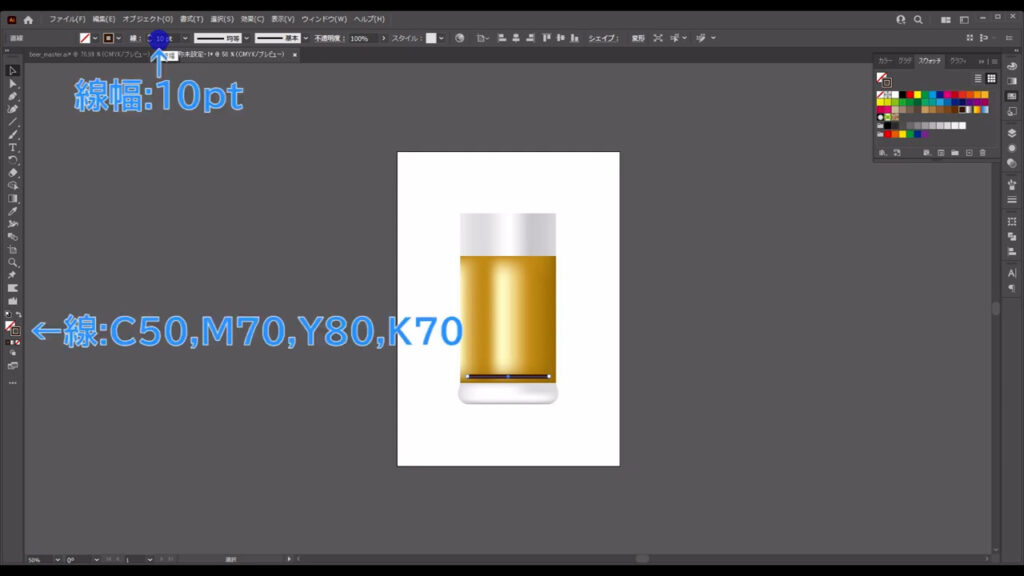
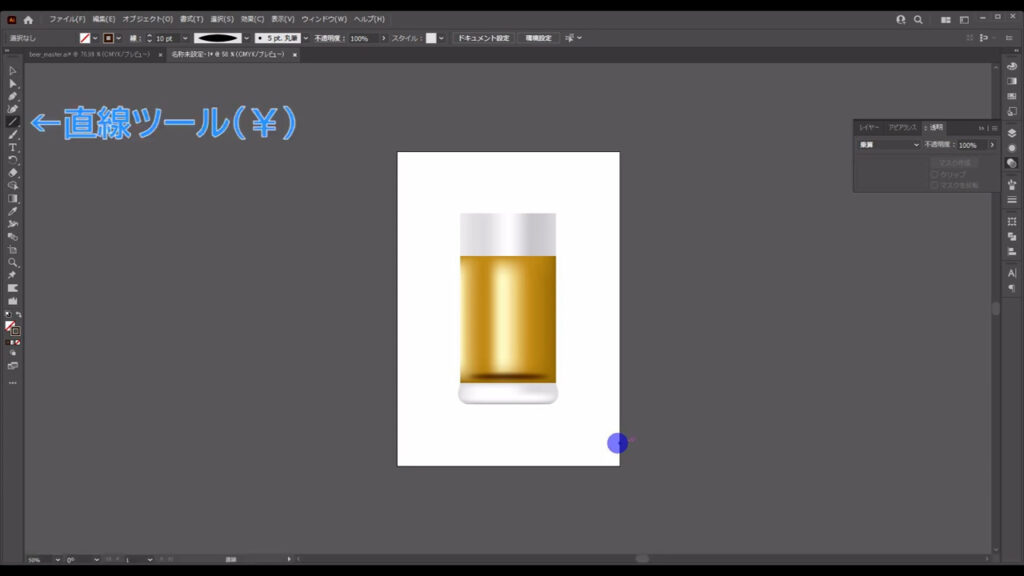
直線ツールに切り換え、 下図(2枚目)のように直線を引きます。
線の色と線幅は、字幕の通りです。


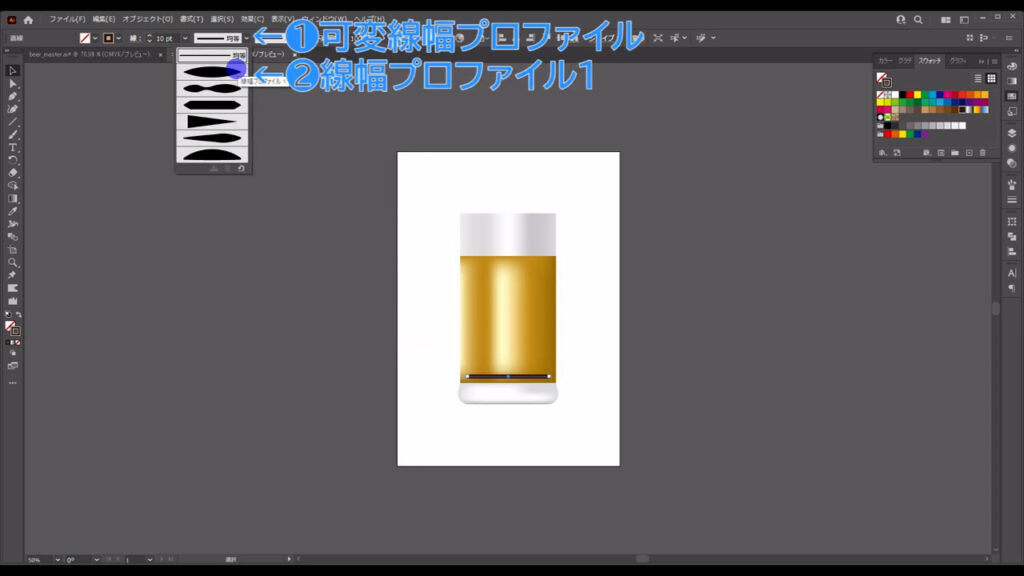
また、線の形は「可変線幅プロファイル」というところから「線幅プロファイル1」にします。


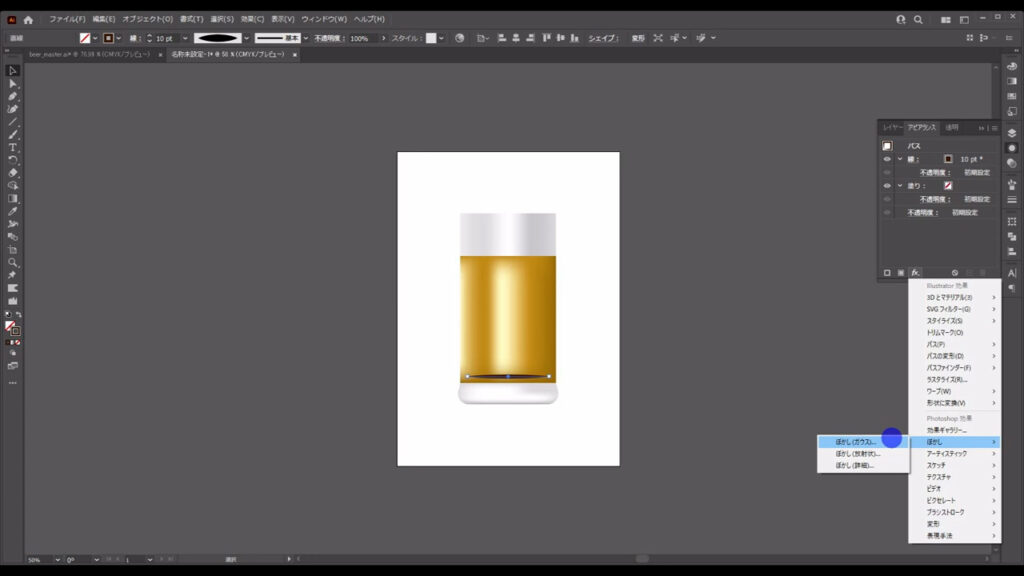
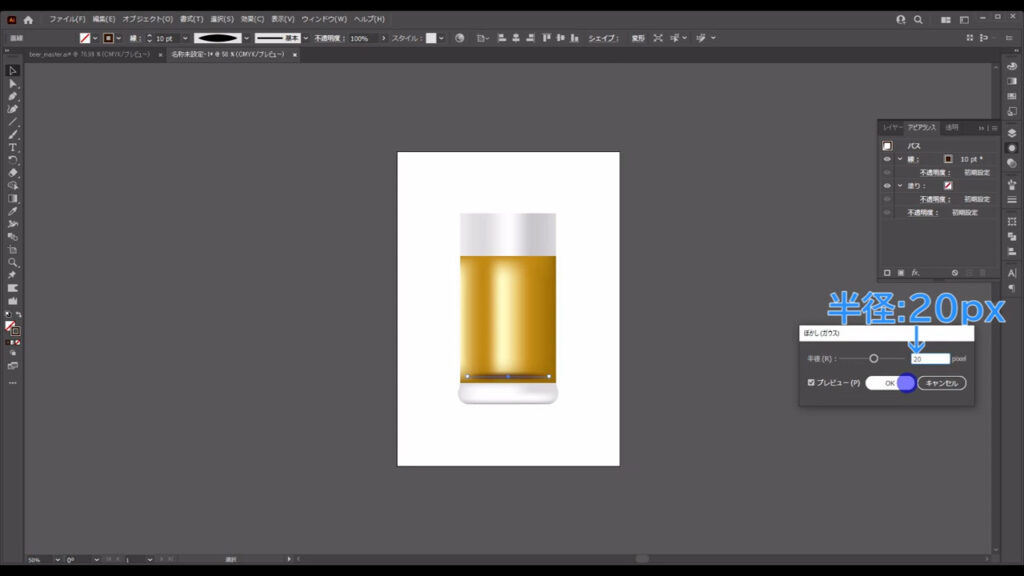
さらに、このままの状態でアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進みます。

そして、字幕(下図参照)のように設定して、OKを押します。

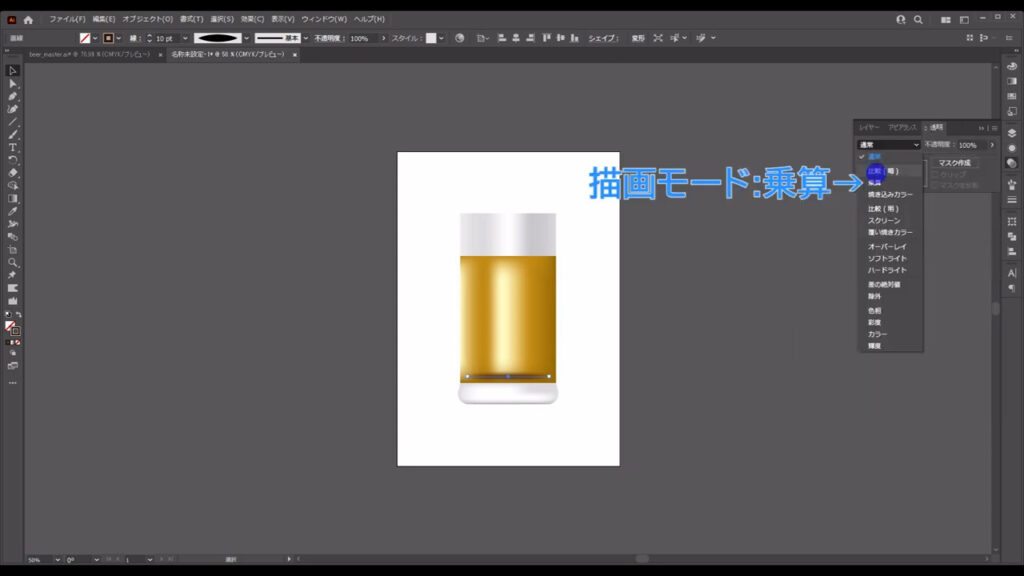
続いて透明パネルを開き、描画モードを「乗算」にします。
これでビールの色とグラスの底の色がなじみます。


グラスのハイライトと泡を描く
ここまできたら、グラスのハイライトと泡を加えます。
グラスのハイライト
まずはハイライトの方です。
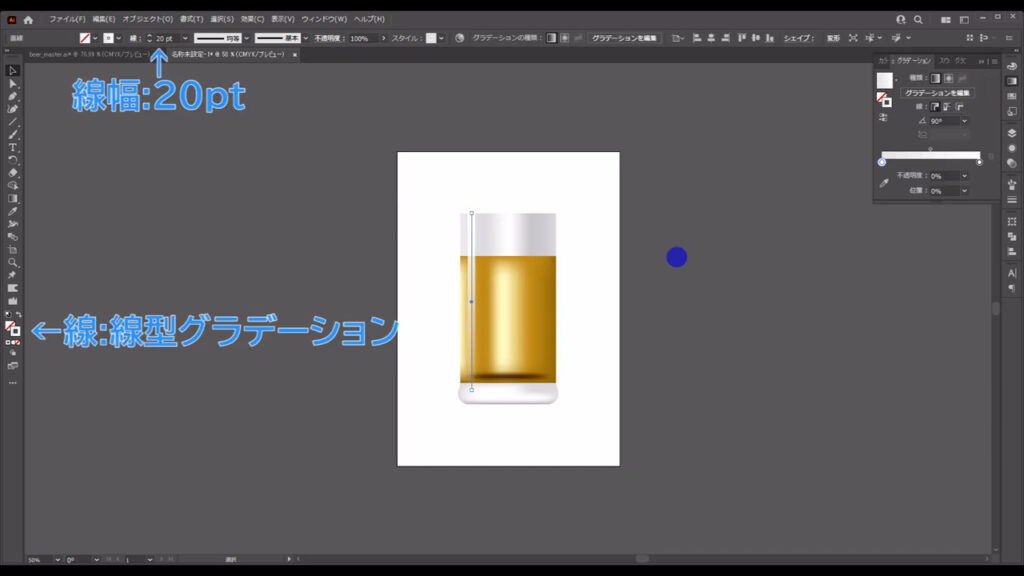
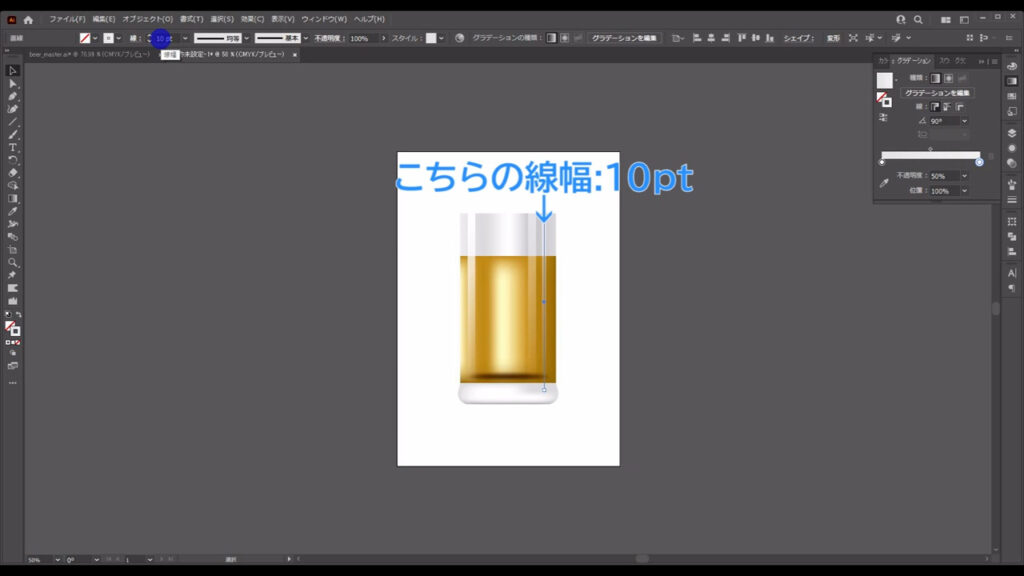
直線ツールに切り換え、下図(2枚目)のように直線を引きます。
線の色は線型グラデーションで、線幅は字幕の通りです。


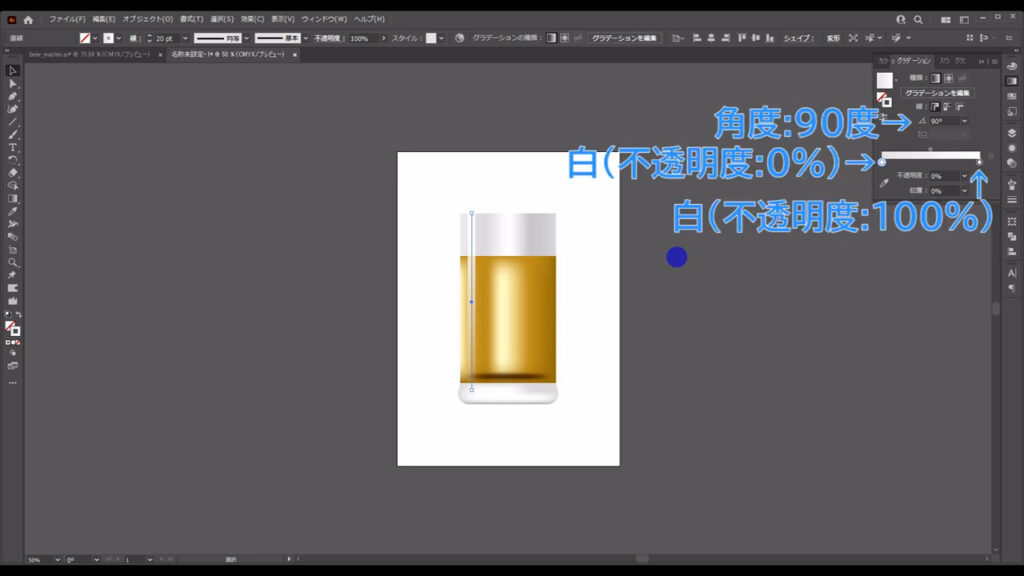
グラデーションの詳細設定はグラデーションパネルから行います。
この設定は字幕(下図参照)の通りです。

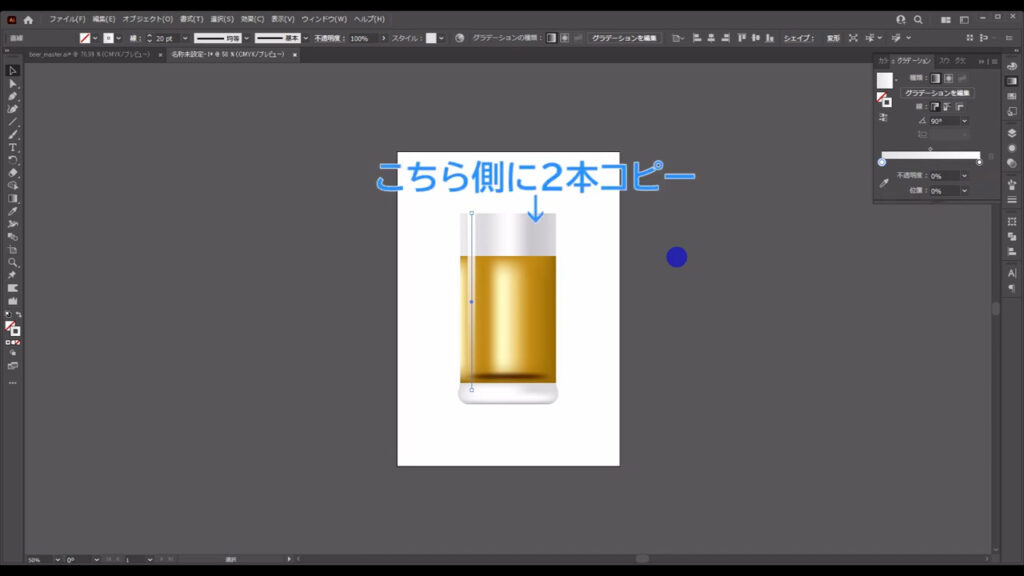
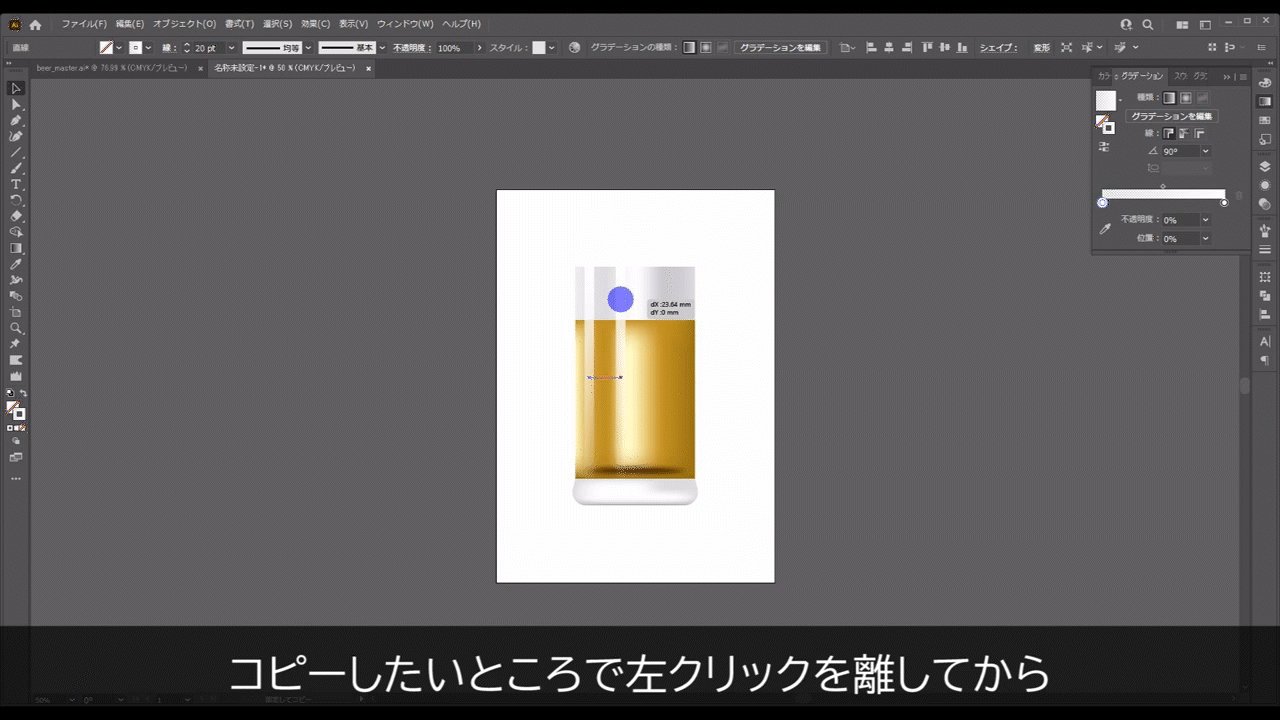
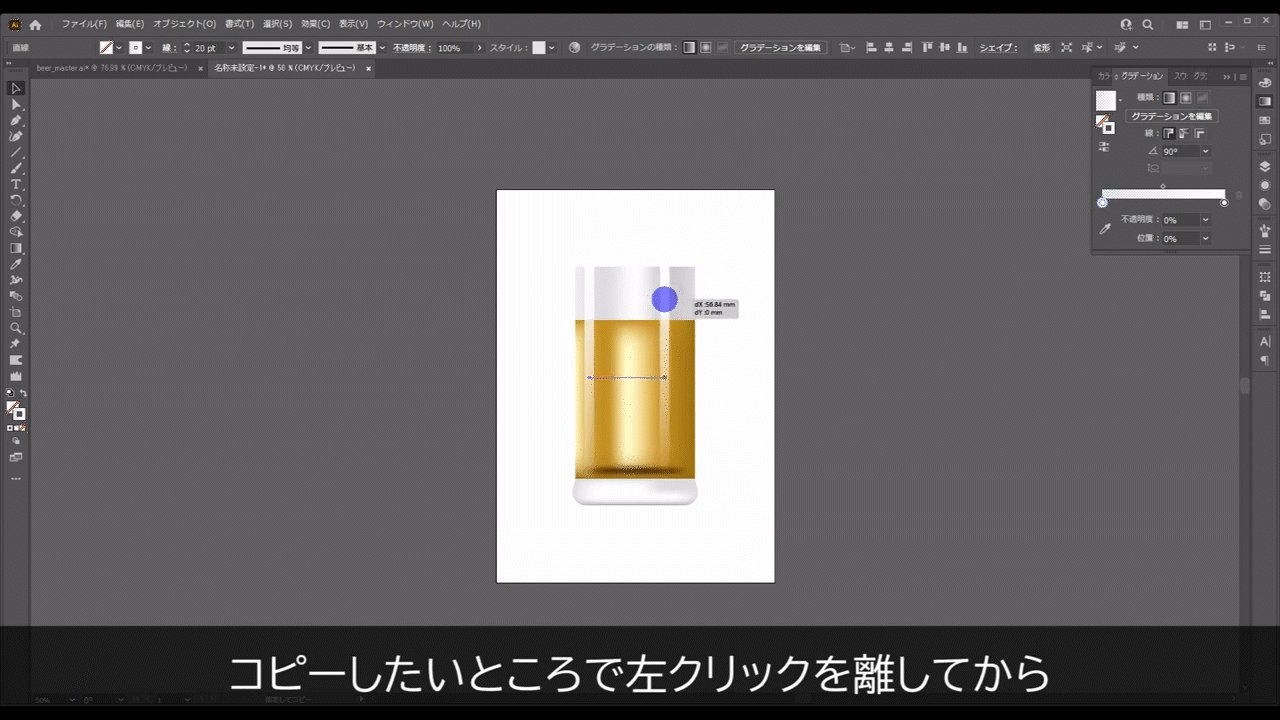
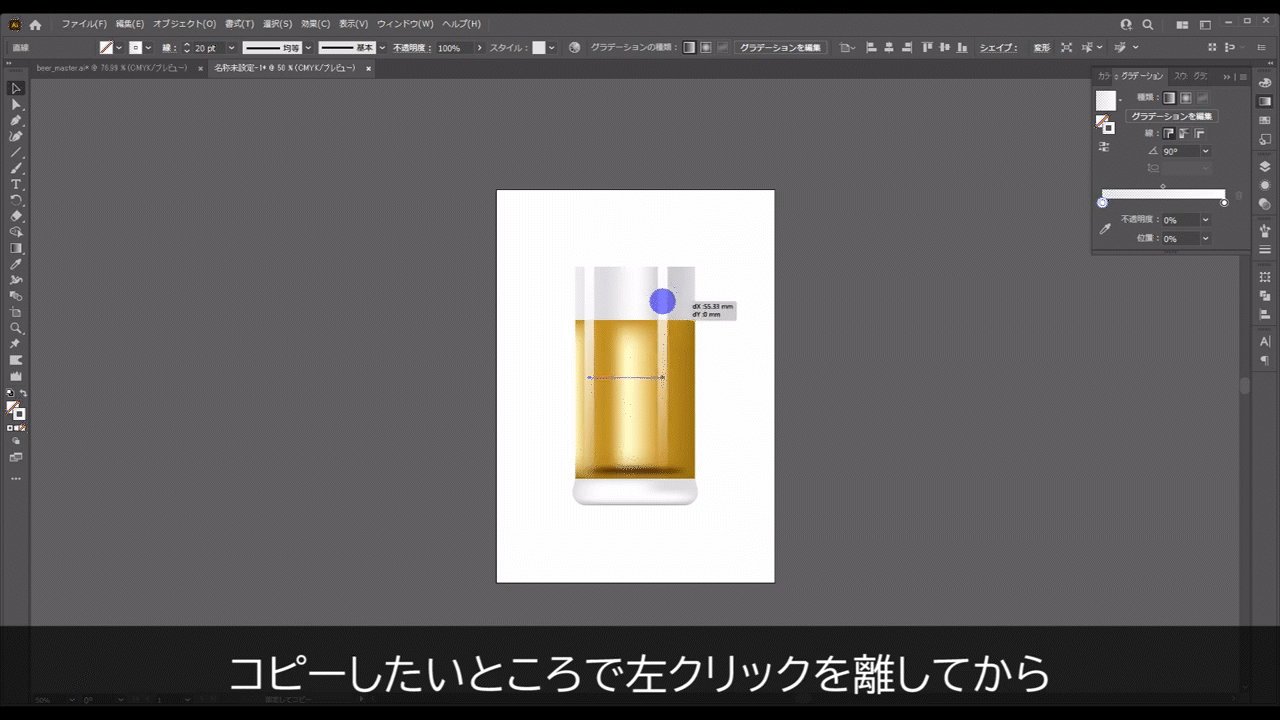
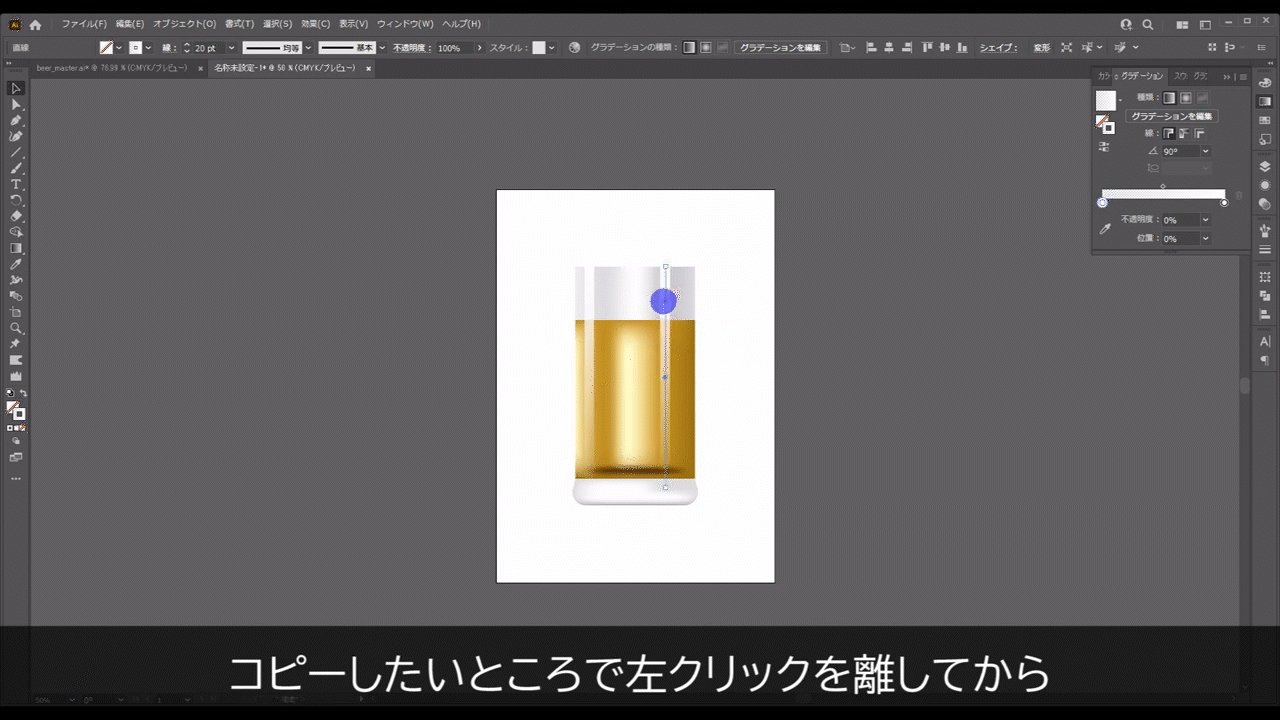
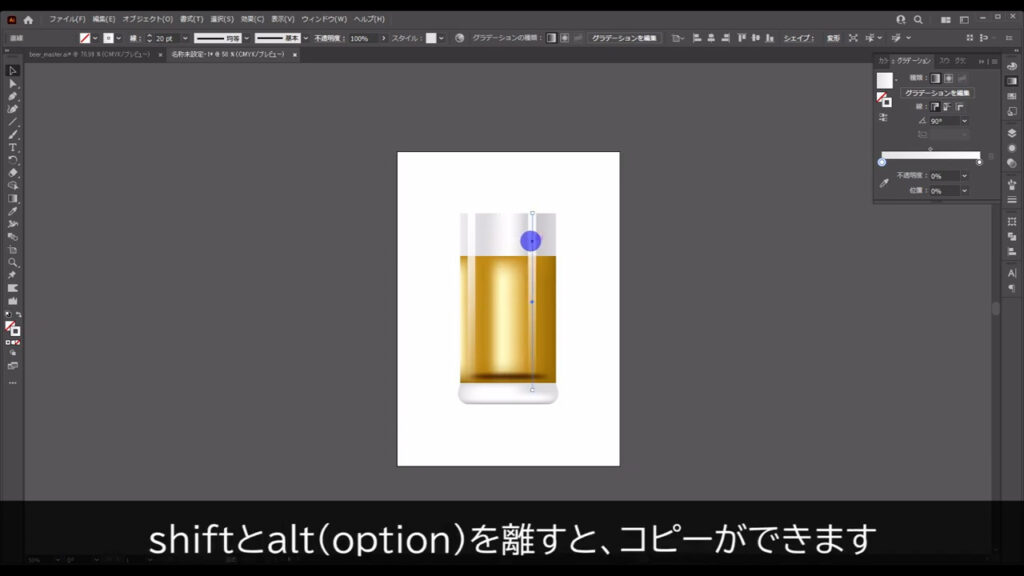
そうしたら、この直線をグラスの反対側に2本コピーします。

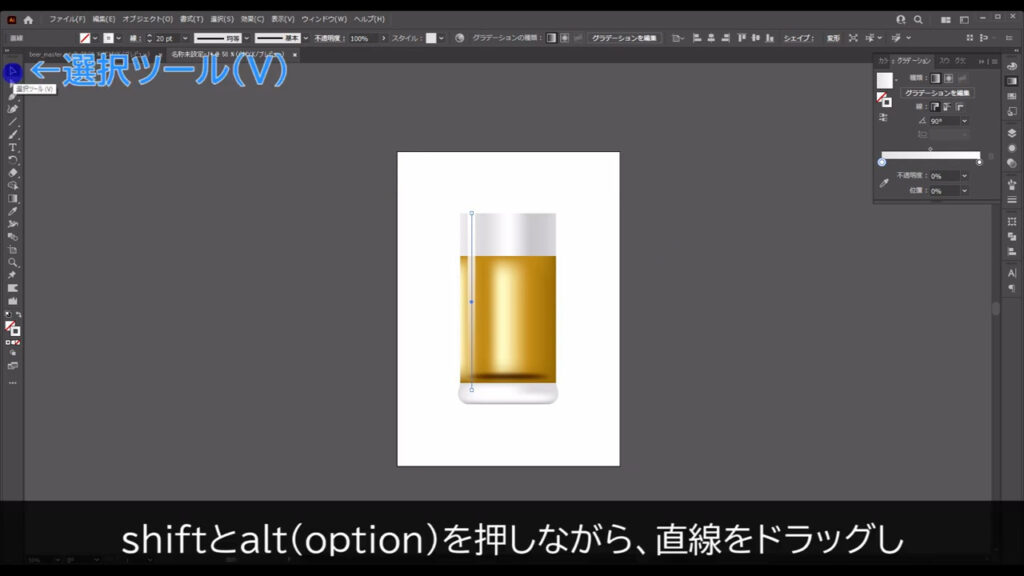
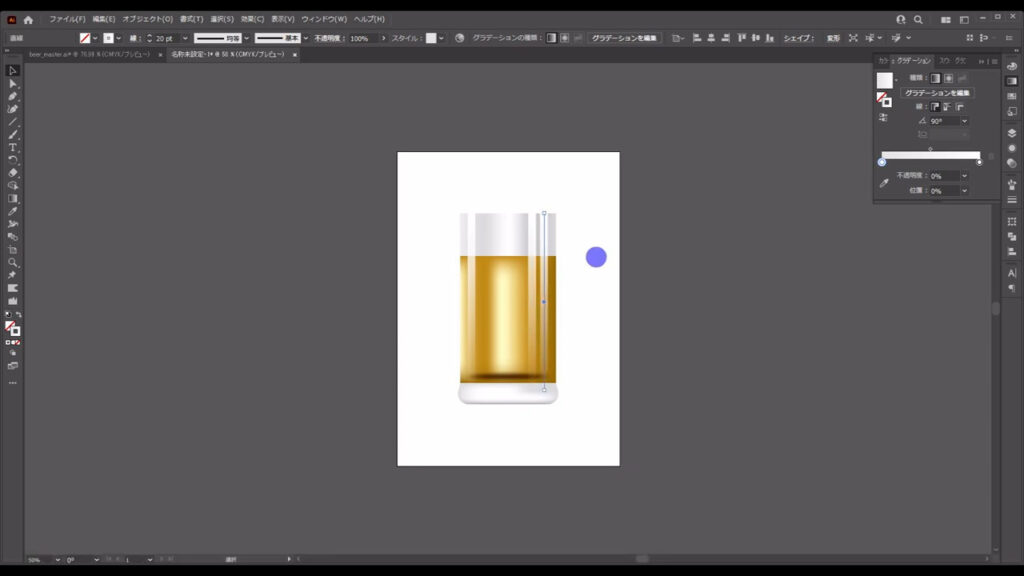
選択ツールの状態で、shiftとaltを押しながら直線をドラッグし、コピーしたいところで左クリックを離してからshiftとaltを離すとコピーができます。



これをもう一度繰り返します。

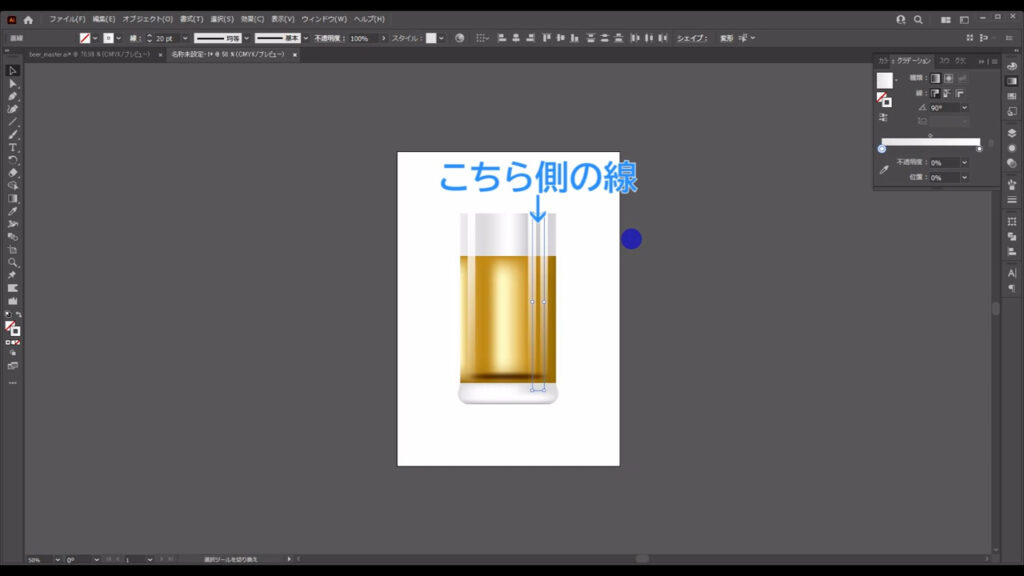
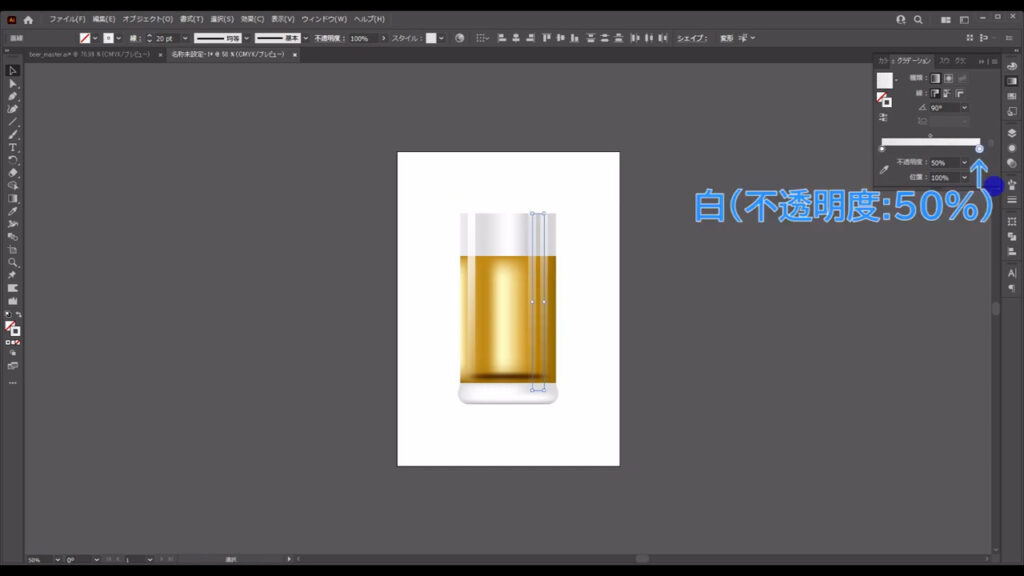
こちら側の線(下図参1枚目)のグラデーションの設定は、不透明度の部分だけを字幕(下図2枚目)のように変えます。


また、こちらの線(下図参照)の幅は少し細くします。

そうしたら、今引いた3本の線をアウトライン化します。
このアウトライン化は、オブジェクトの拡大・縮小に合わせてハイライトのサイズも一緒に変わるようにするためのものです。
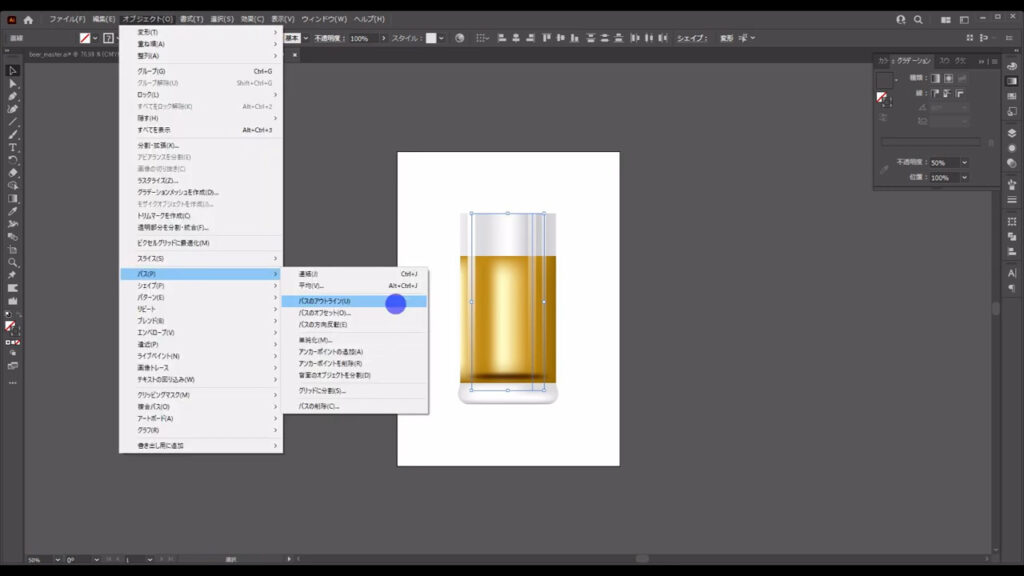
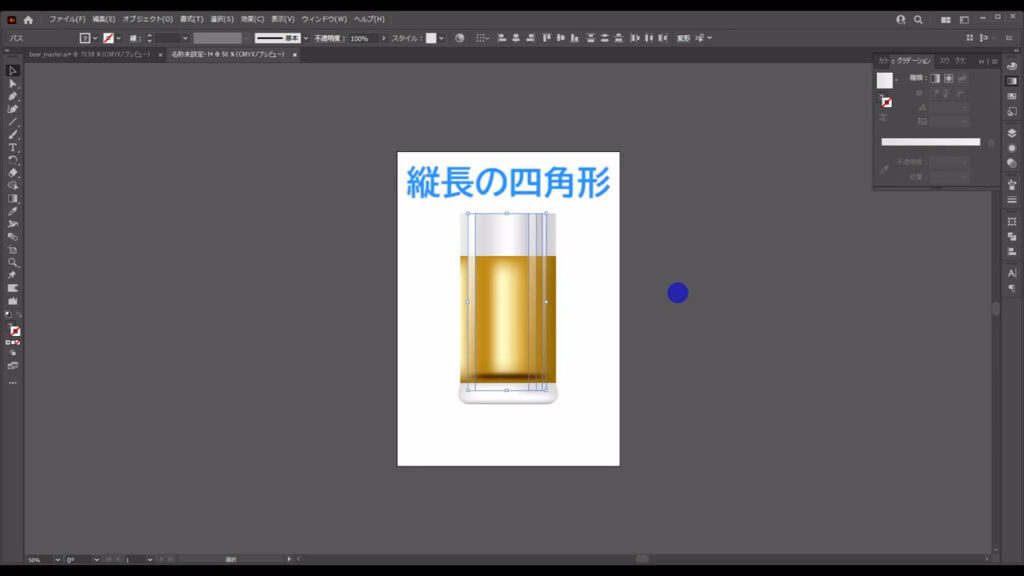
3本の線を選択した状態で、下図の手順で「パスのアウトライン」を実行します。

今の操作でこれらは、線ではなく、四角形に変わります。

それと同時に線幅を変えることはできなくなります。
泡
次に泡です。
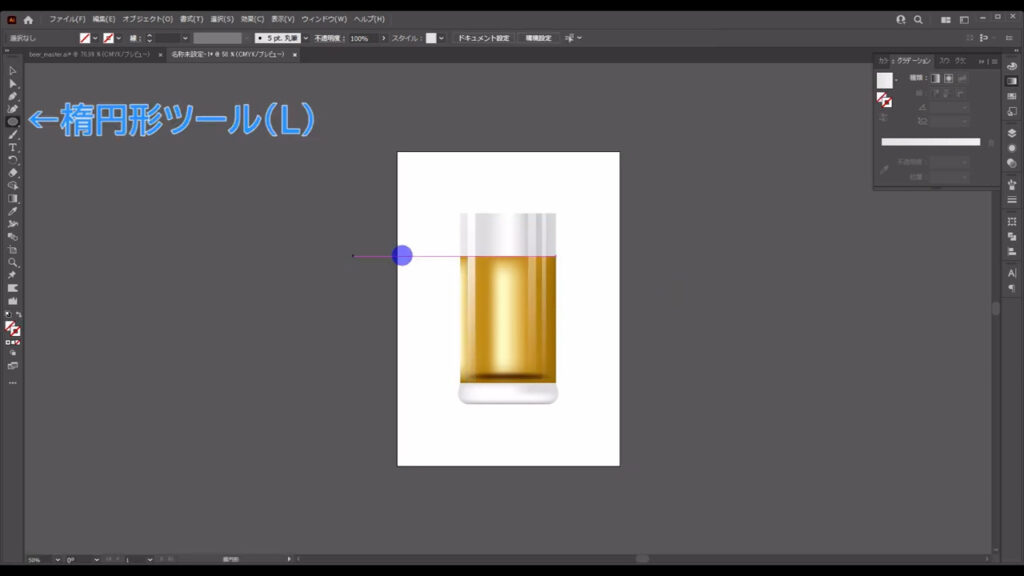
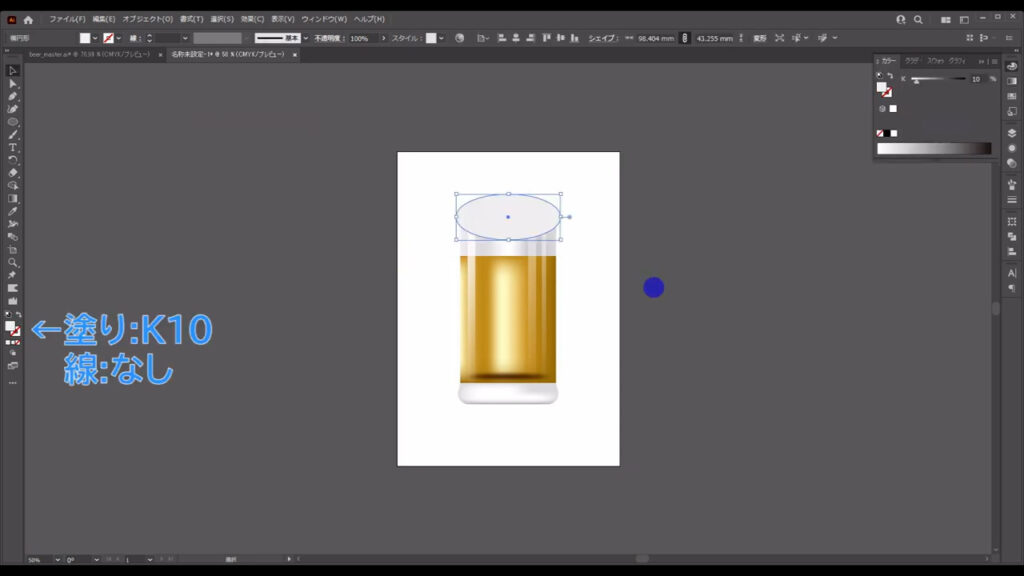
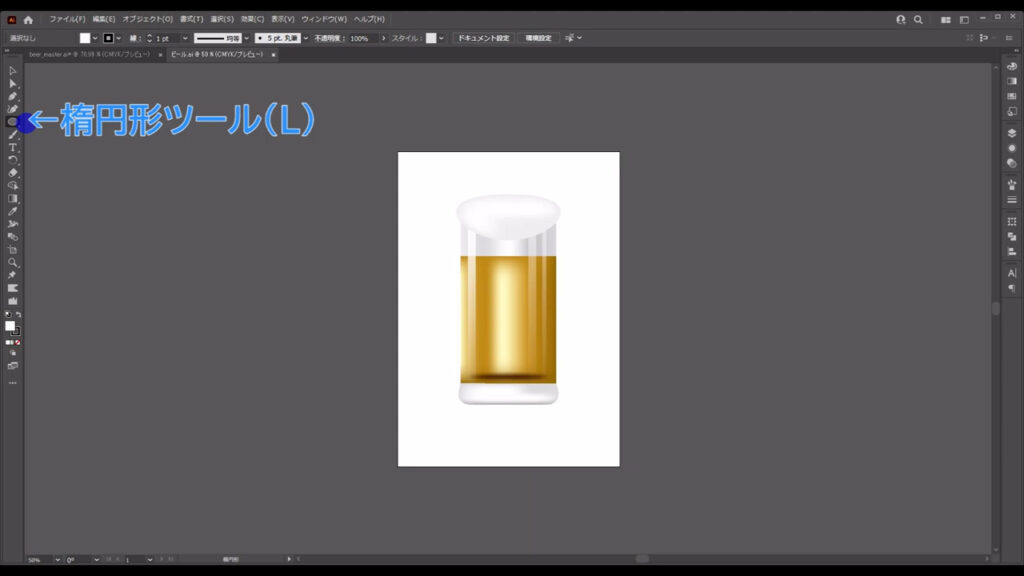
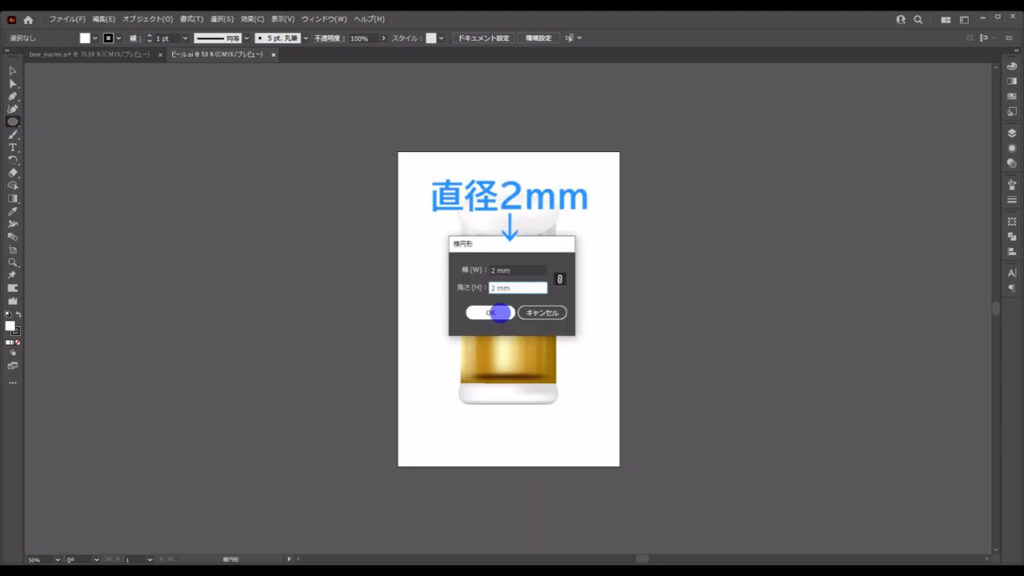
楕円形ツールに切り換え、下図(2枚目)のように楕円形を作ります。
塗りは字幕の通りで、線は「なし」です。


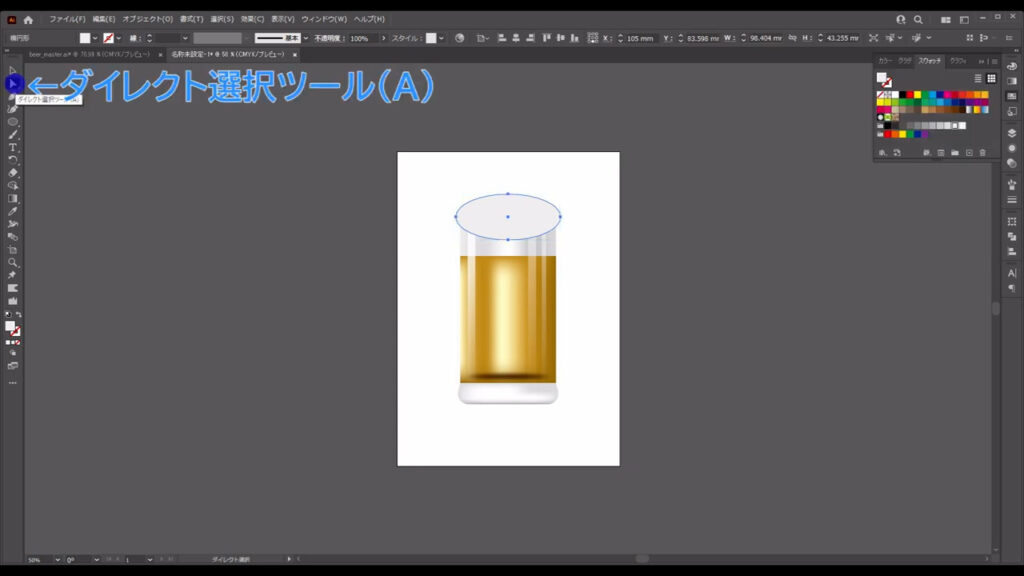
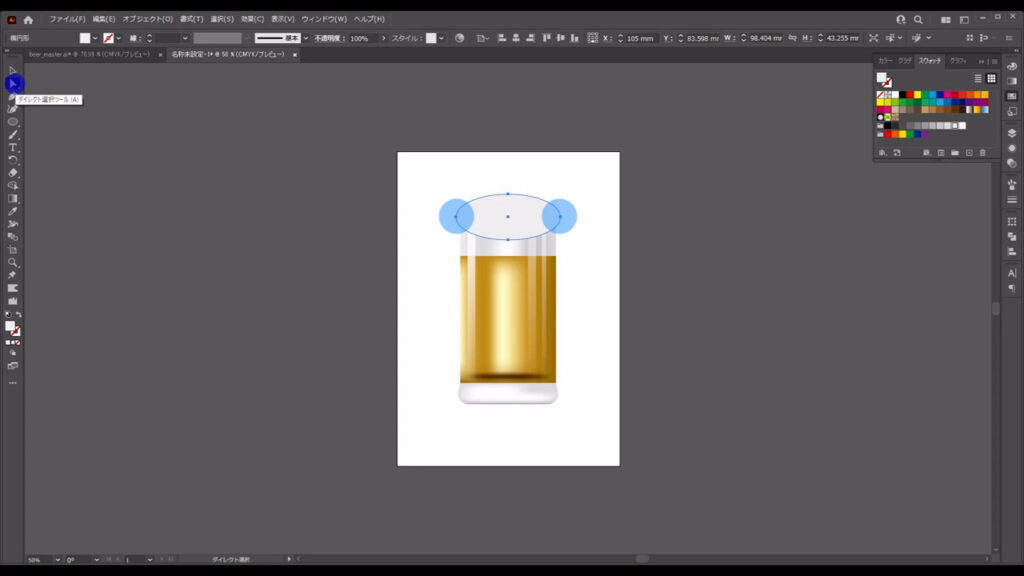
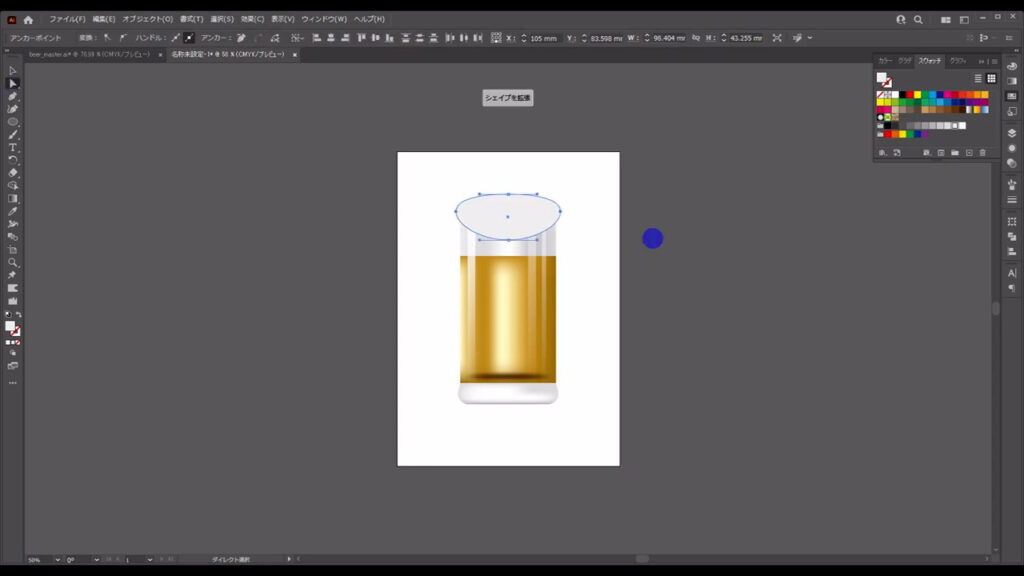
そうしたら、ダイレクト選択ツールに切り換え、下図(2枚目)マーキング部分のアンカーポイントを下図(3枚目)のように移動させます。



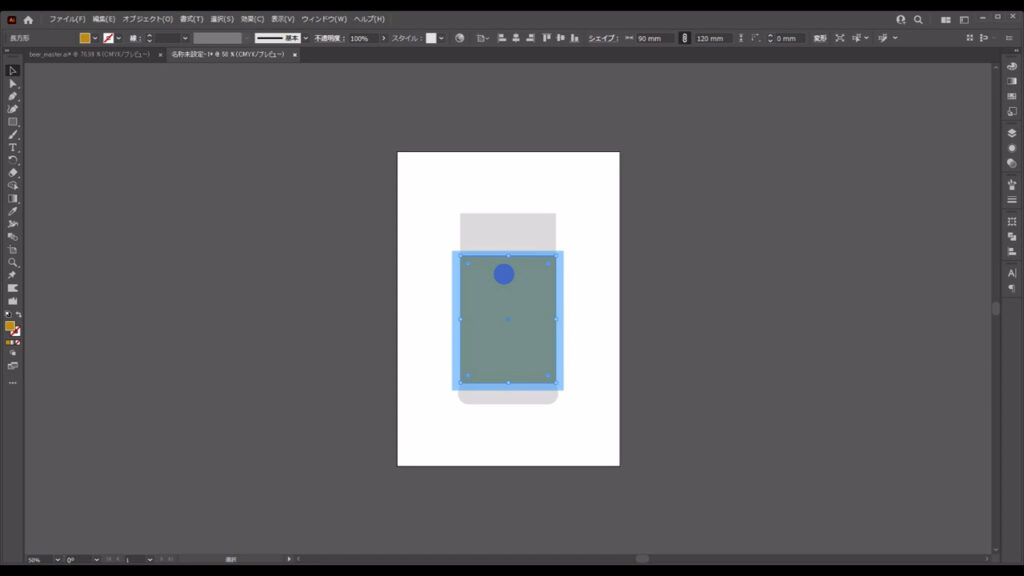
そして、これもグラデーションメッシュで色を変えます。

ダイレクト選択ツールに切り換え、色分けした下図マーキング部分それぞれに字幕の色を適用します。

ここからはあなたが読みたい方を選んでください。
ビールでは、取手のお手軽な作り方をメインに解説しています。
レッドアイでは、簡単な色の変更方法やグラスの変形方法をメインに解説しています。
お酒を飲みたくなった方は、飲みに行ってください(^^♪
ビール
ビール中の泡
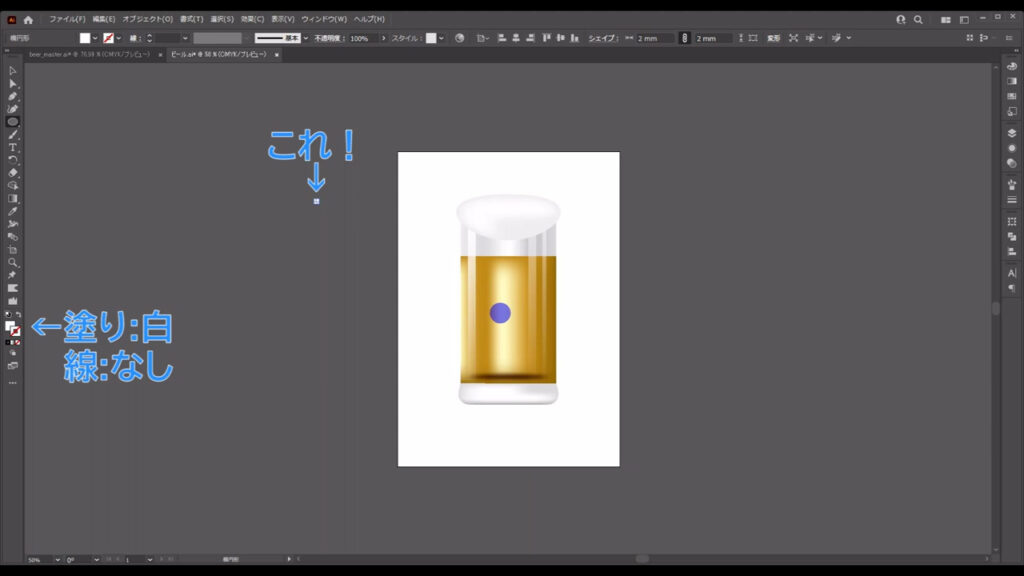
ジョッキの取手を作る前にビール中の泡だけ描かせてください。
楕円形ツールに切り換え、字幕(下図2枚目)のサイズで正円を作ります。
塗りは「白」で、線は「なし」です。



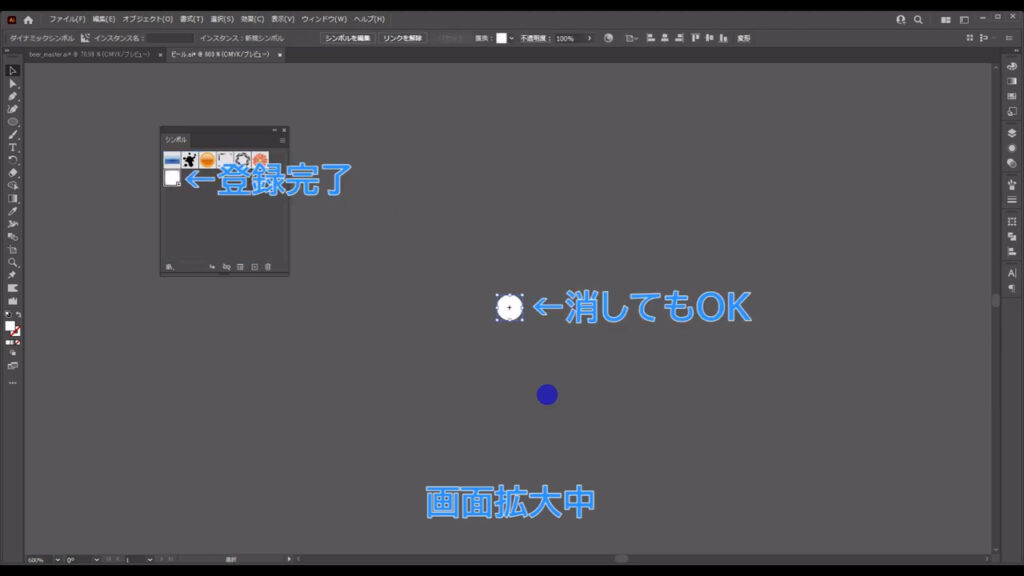
次にこれを「シンボルパネル」というところに登録します。
シンボルは、同じオブジェクトを繰り返し使う際に重宝するものです。
まず、下図の手順でシンボルパネルを開きます。

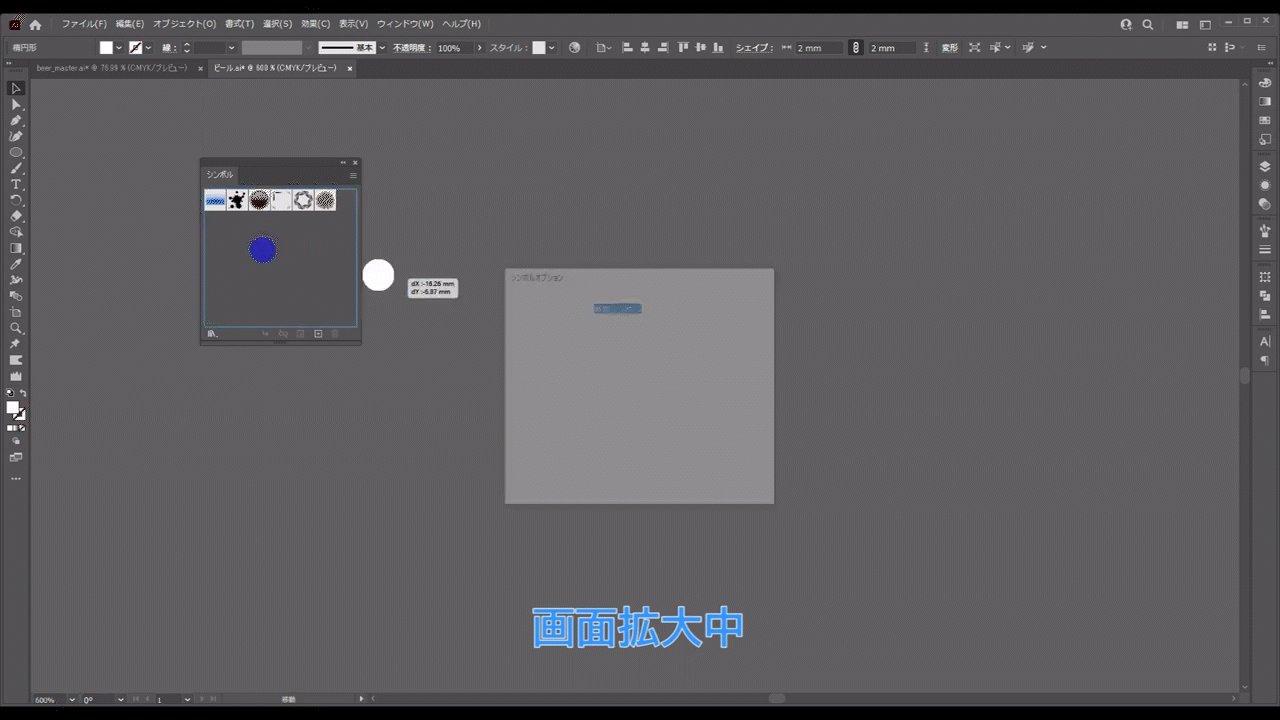
そして、今作った正円をこのパネルにドラッグ&ドロップします。


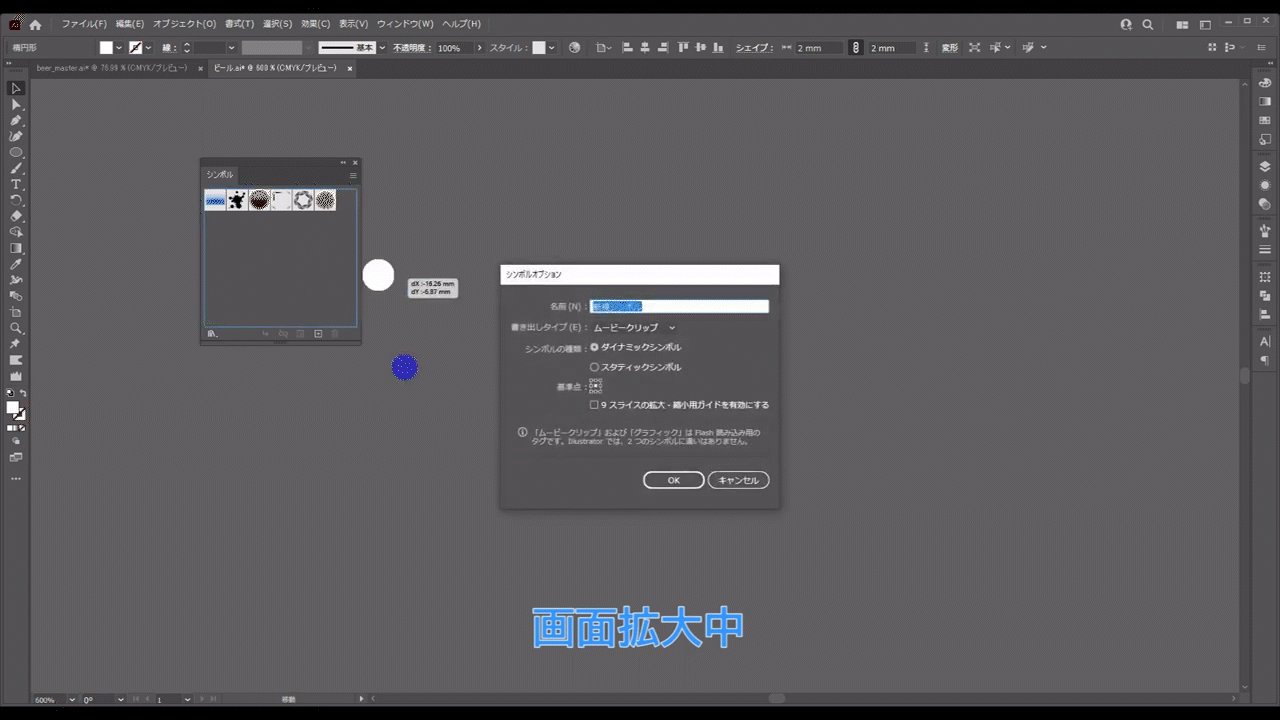
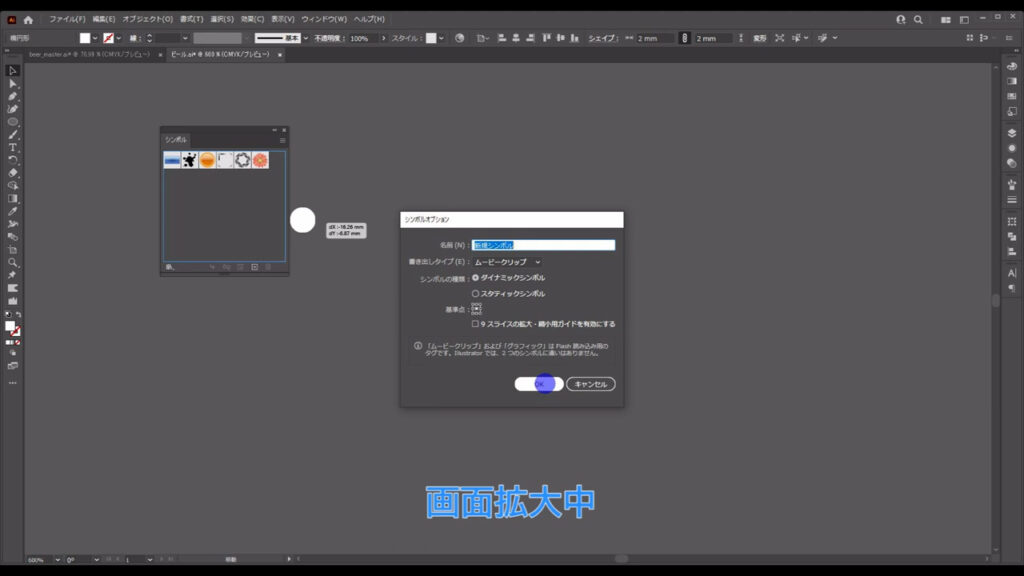
下図のようなウィンドウが出てきますが、そのままOKで問題ありません。

これでシンボルパネルに正円が登録され、シンボルとして使えるようになりました。

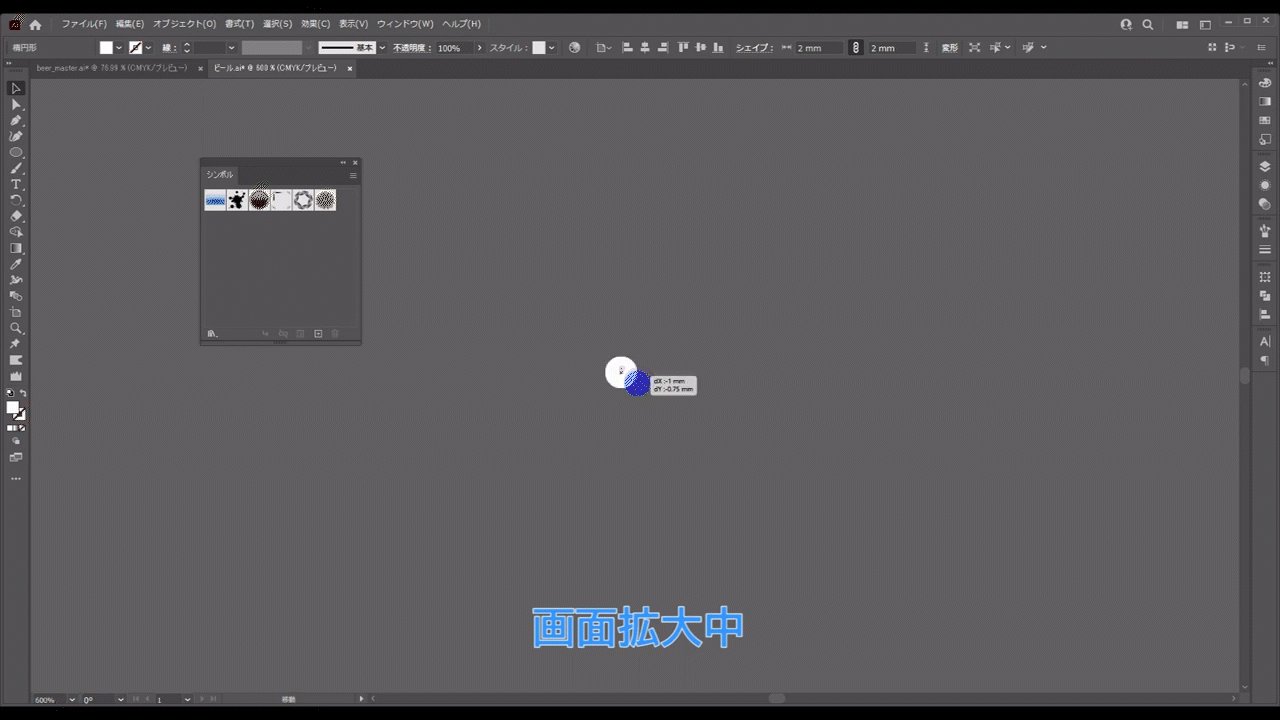
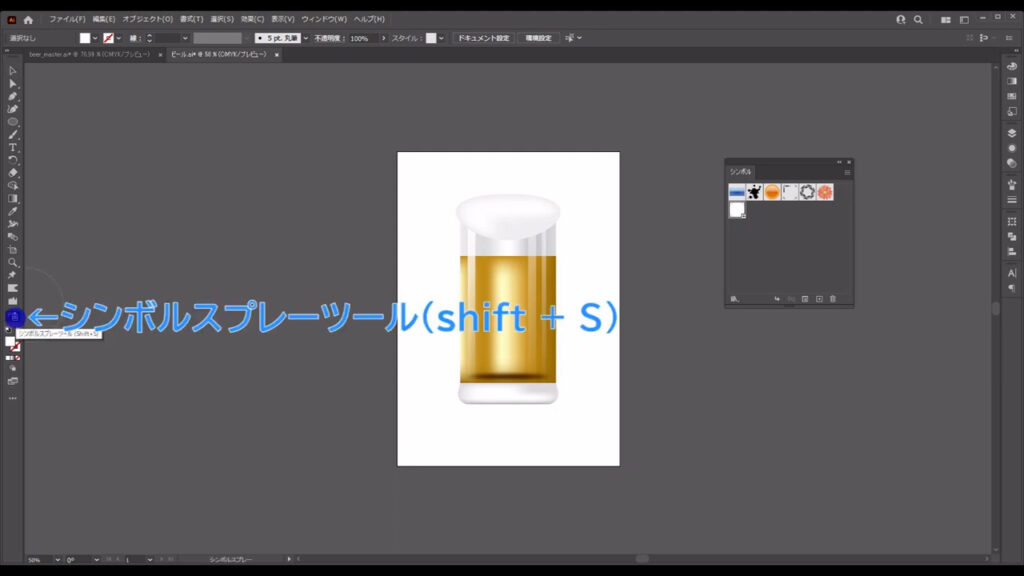
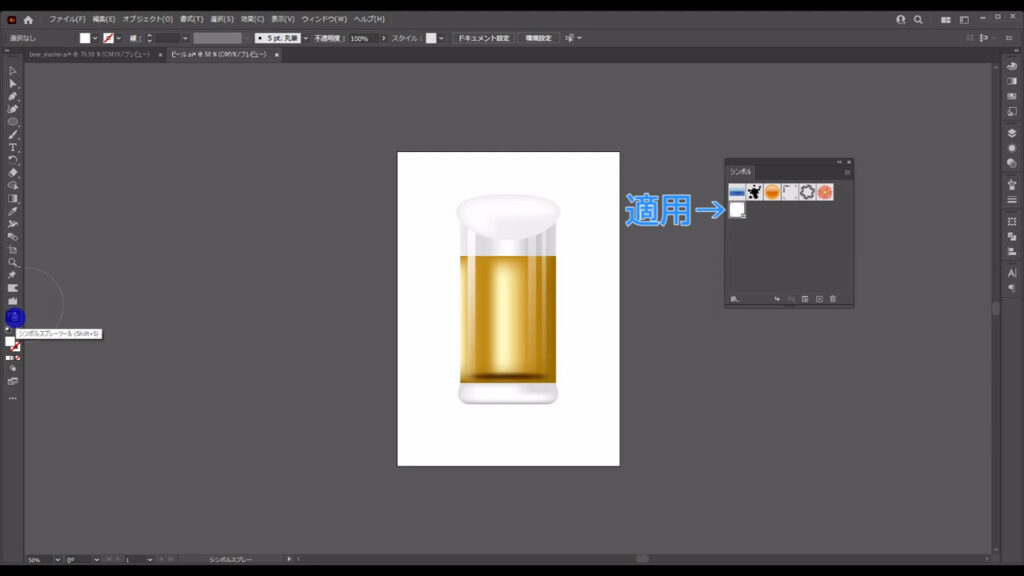
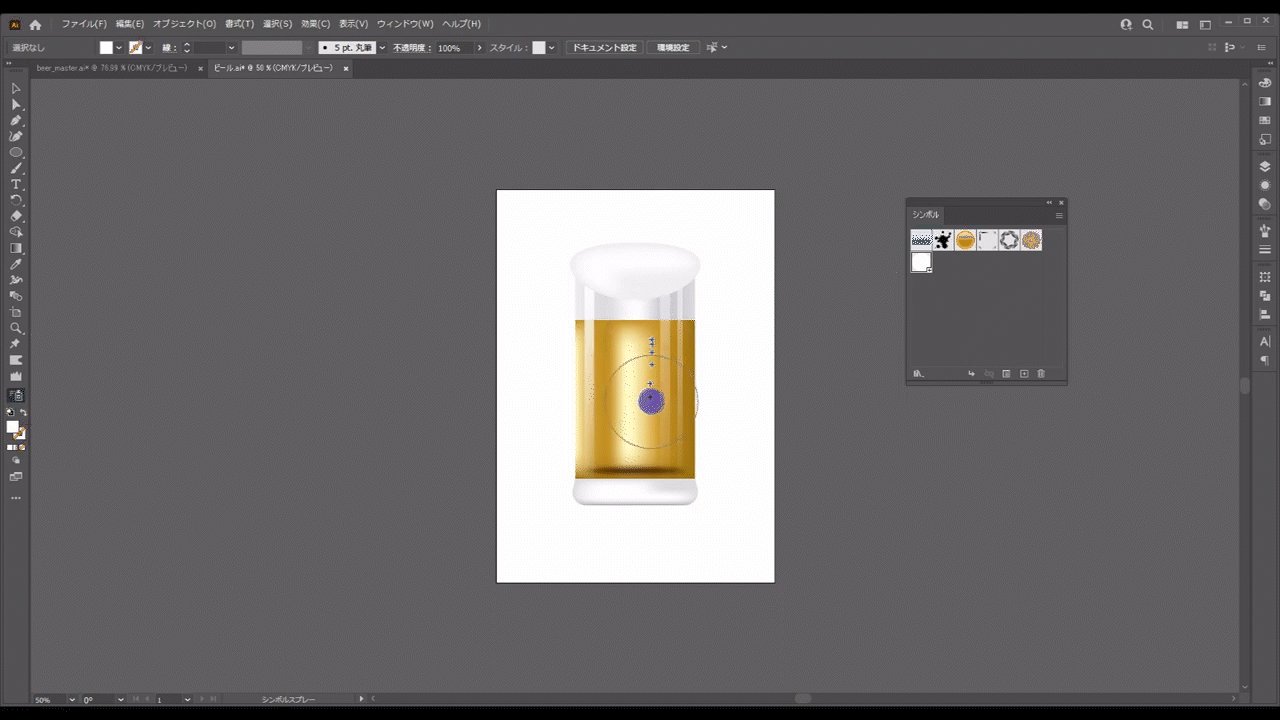
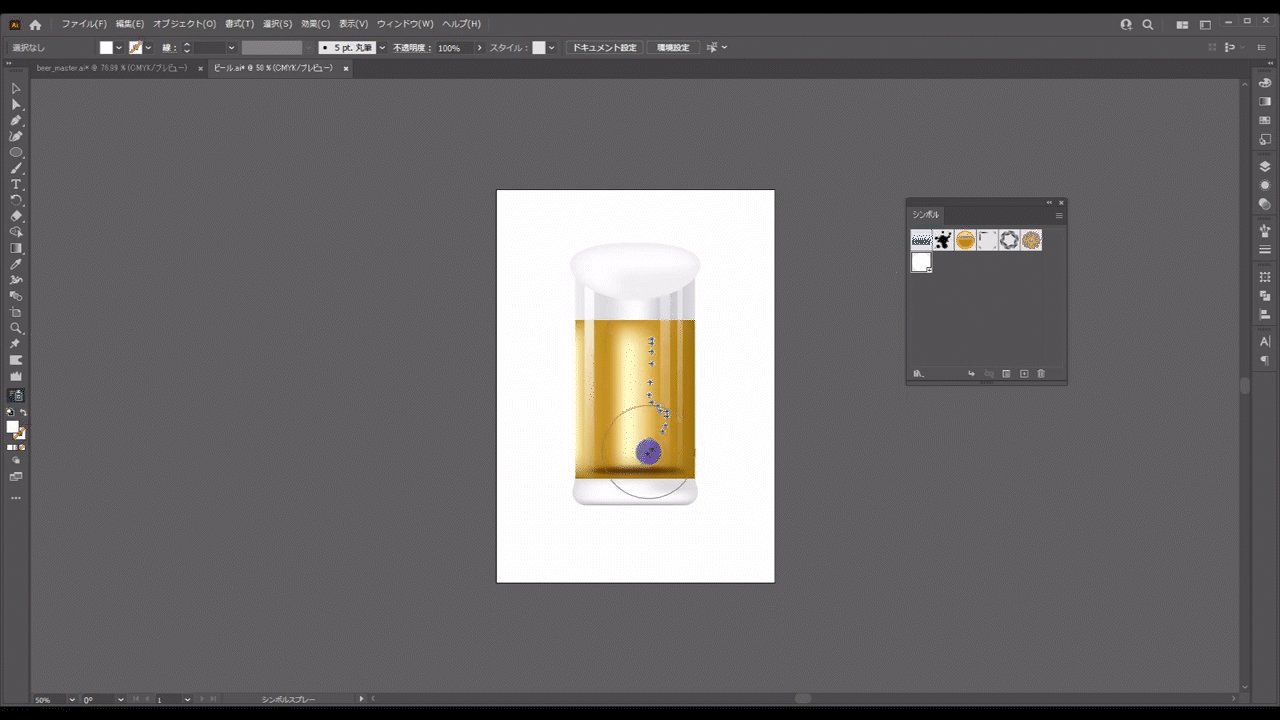
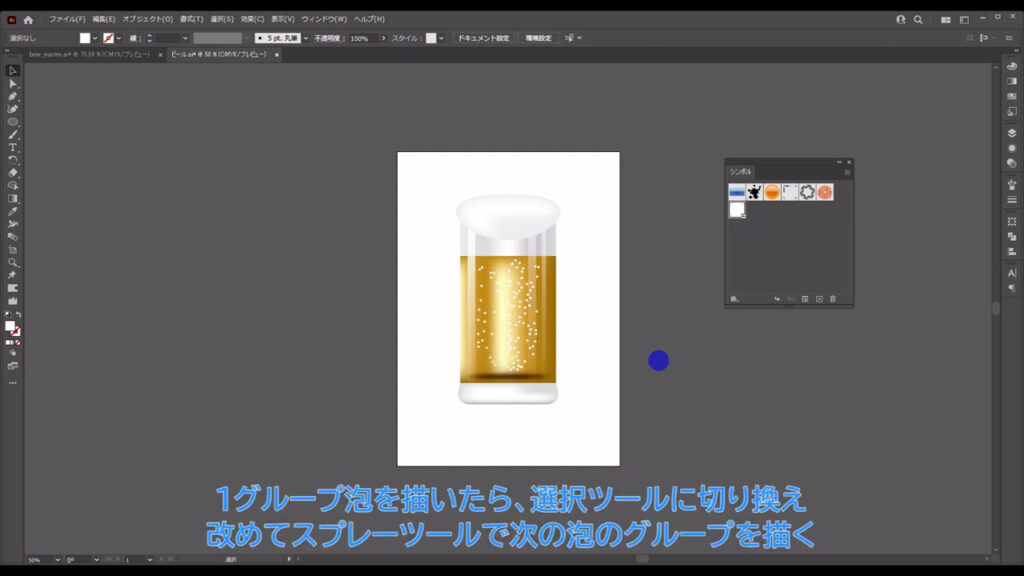
そうしたら、シンボルスプレーツールに切り換え、今登録した正円のシンボルを適用します。


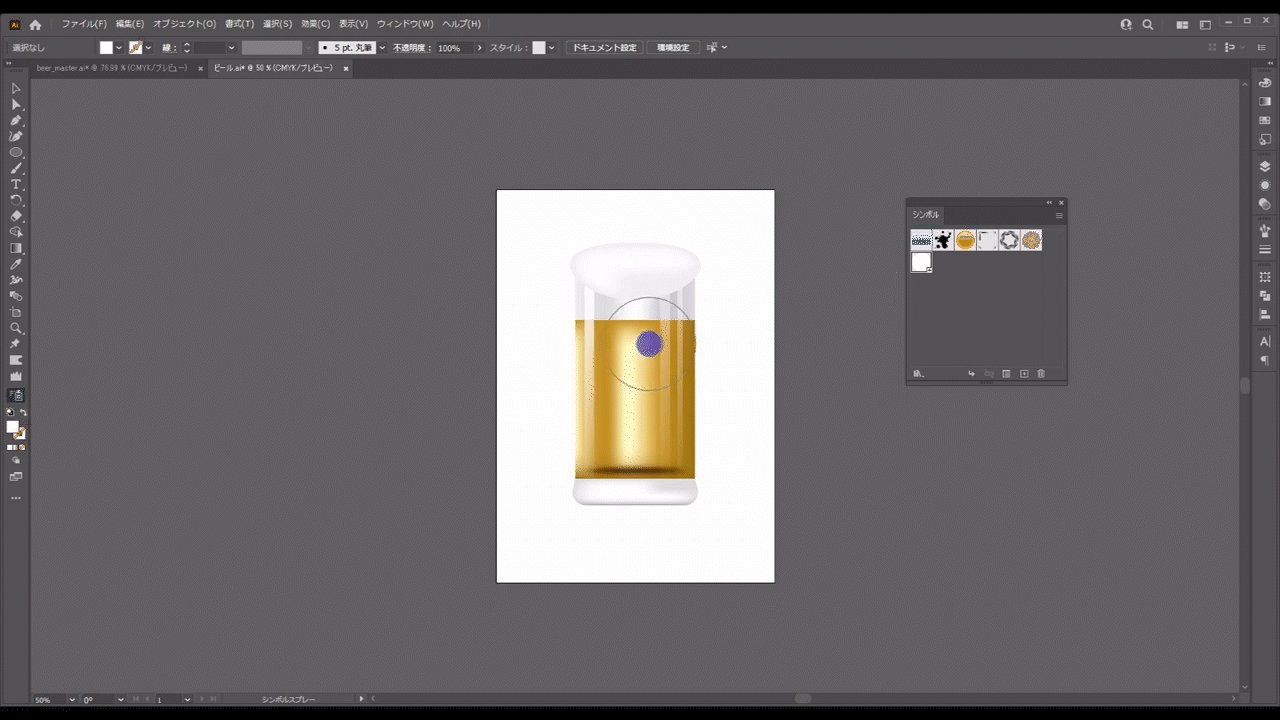
この状態で下図のようにドラッグすると、大量の正円が描かれていきます。

左クリックを離せば、描画を終えることができます。

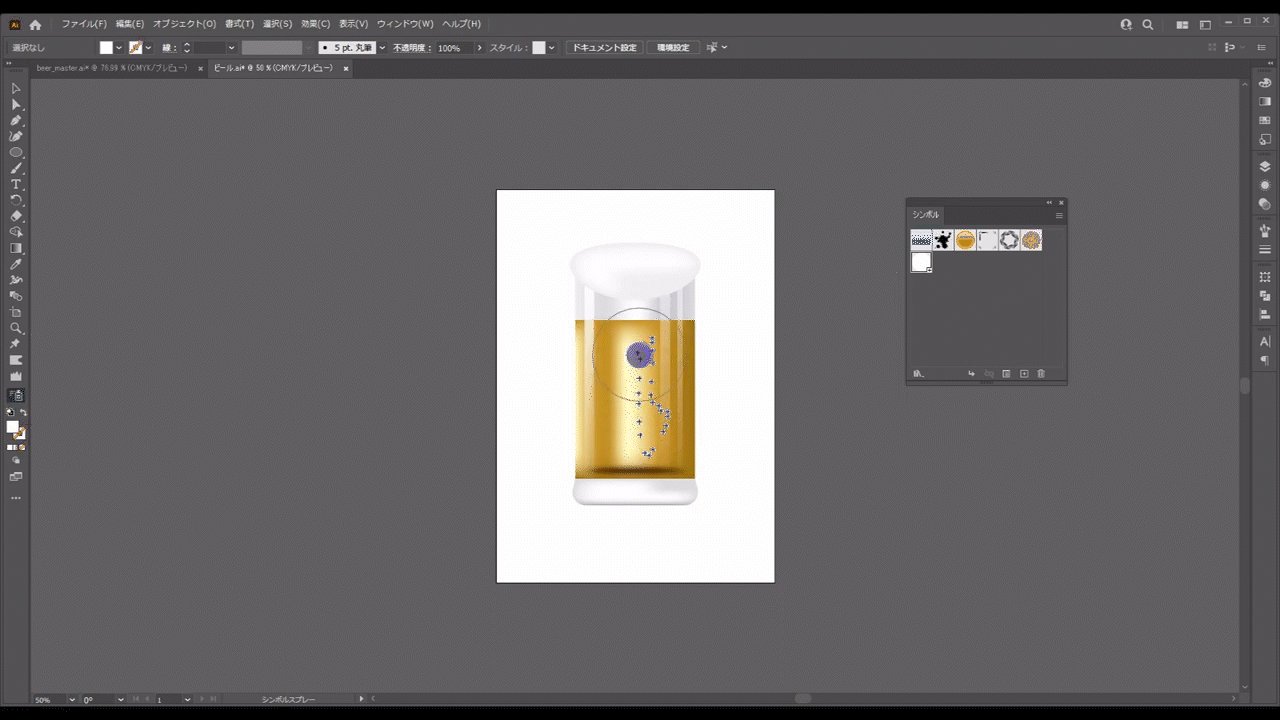
合計3グループくらい描いたら、

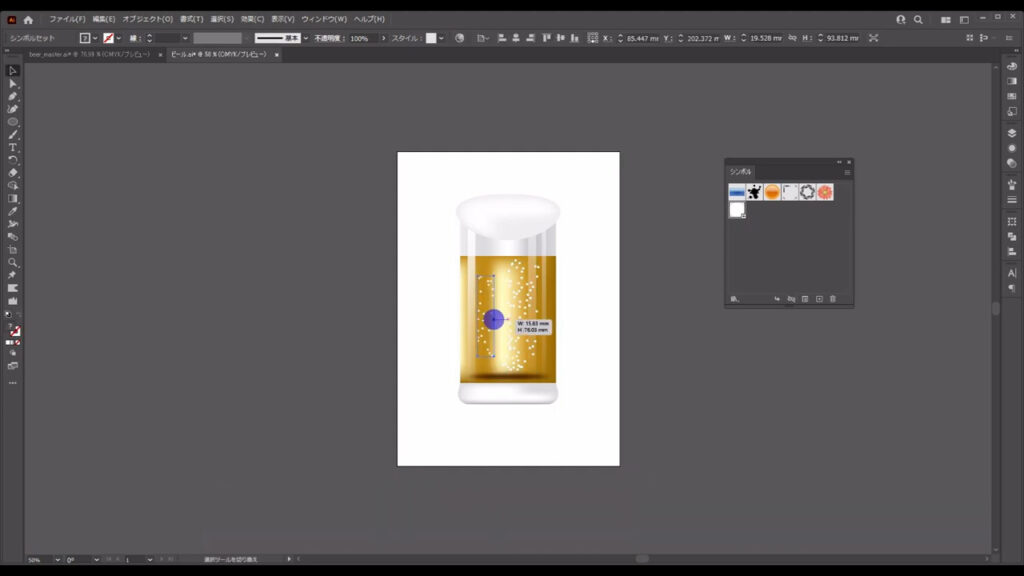
選択ツールに切り換え、泡の大きさを変えたり、

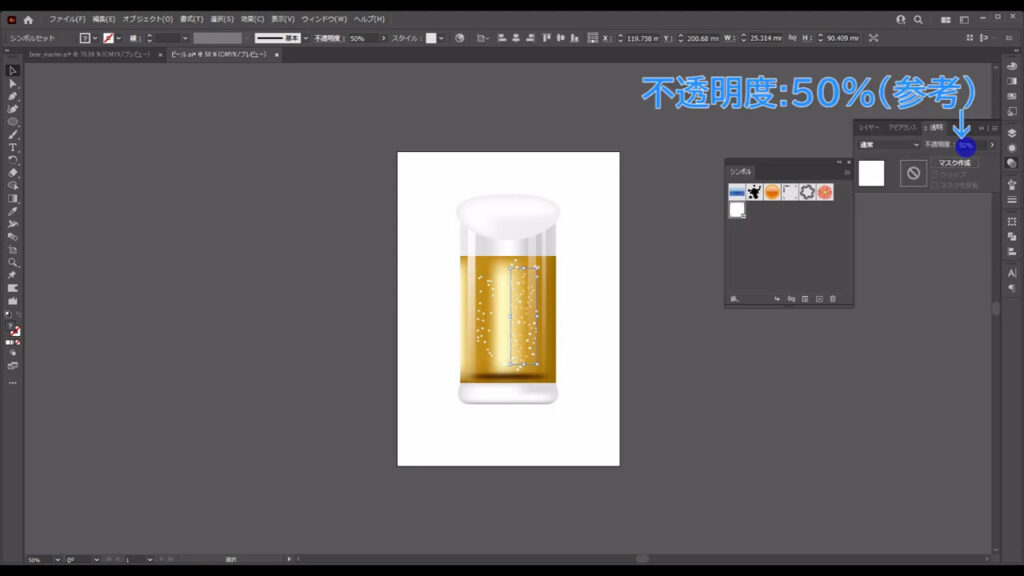
透明パネルから不透明度を変えたりして、ランダム感や奥行きを表現します。

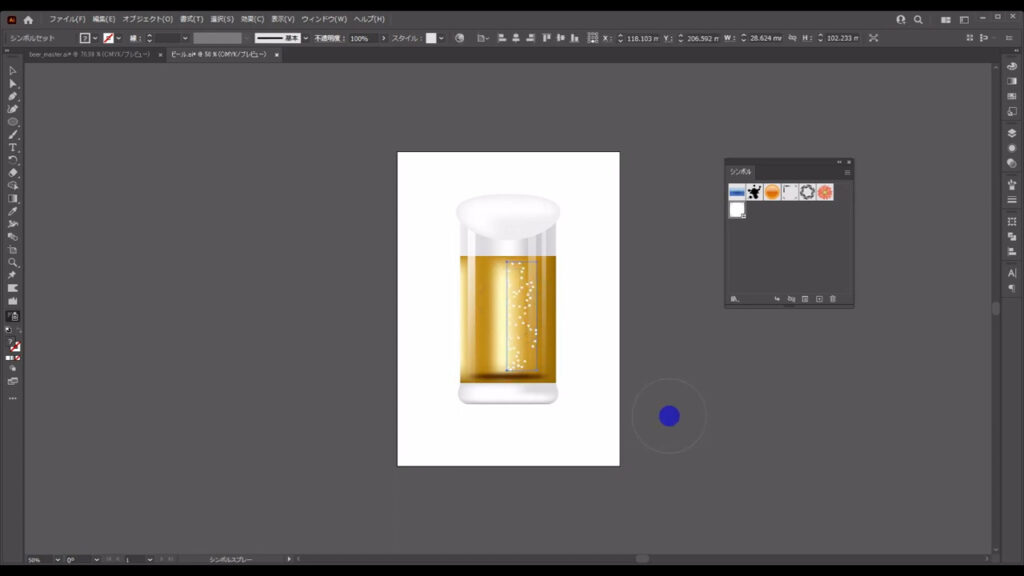
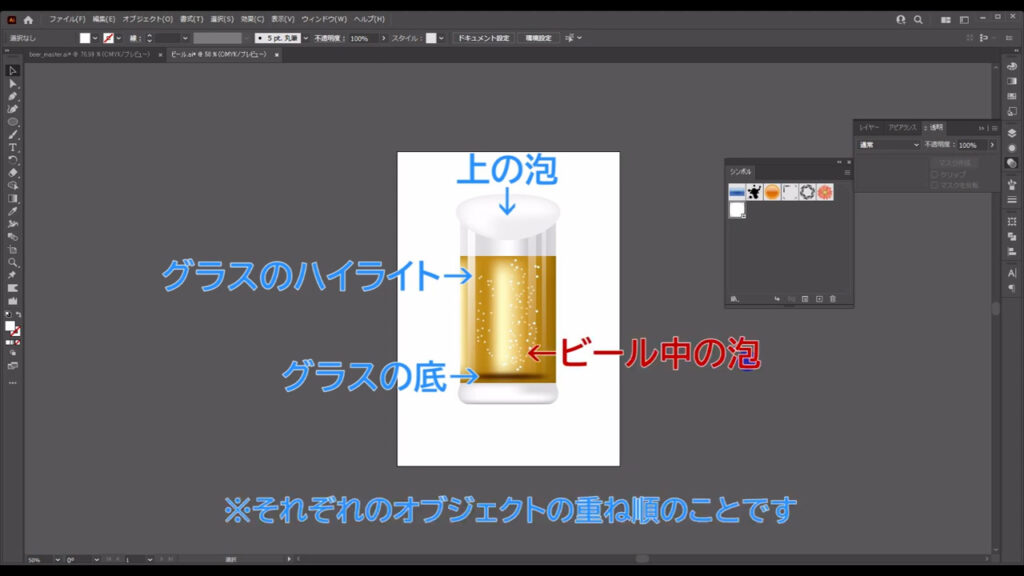
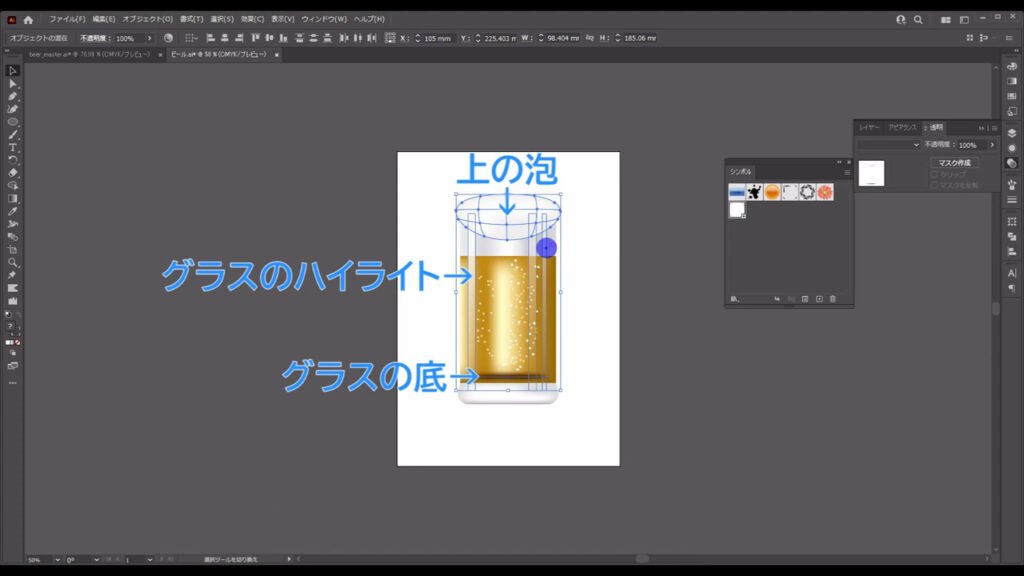
現状では、上の泡、グラスの底、グラスのハイライトの前にビール中の泡が来てしまっているので、

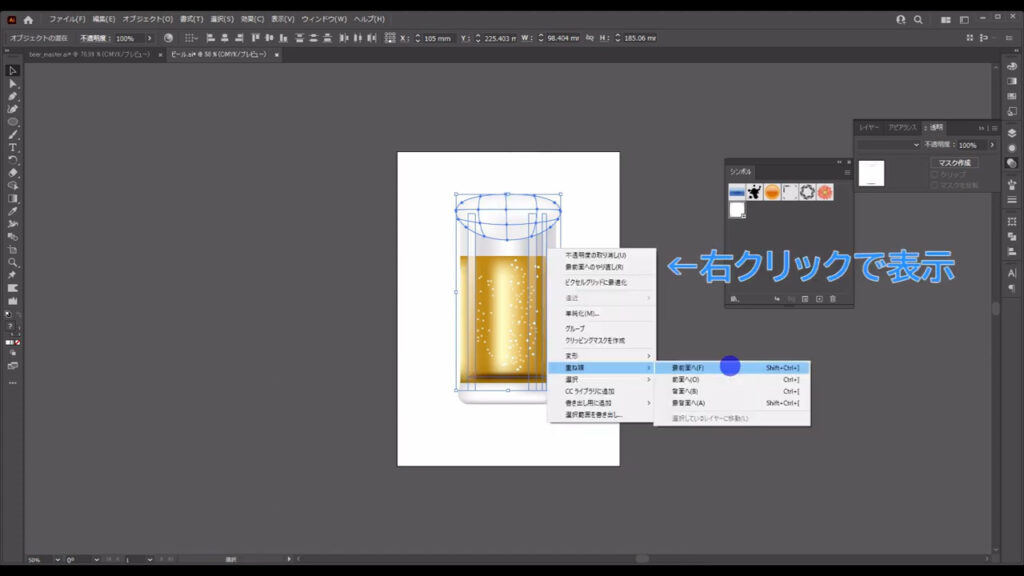
上の泡とグラスの底、グラスのハイライトを選択した状態で右クリックし、重ね順を最前面にします。


ジョッキの取手
では、取手を作ります。
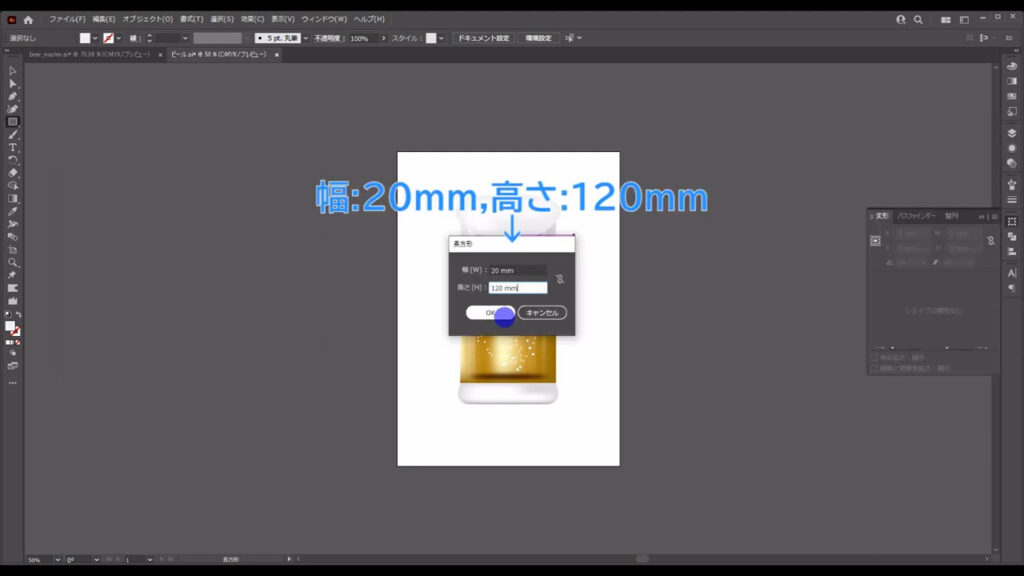
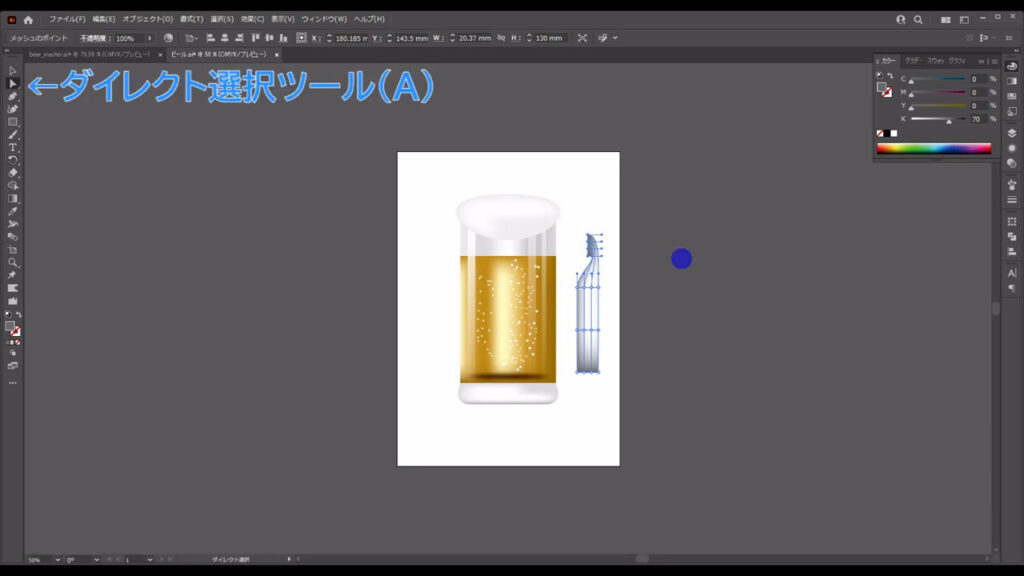
長方形ツールに切り換え、字幕(下図2枚目)のサイズで四角形を作ります。


塗りは字幕(下図参照)の通りで、線は「なし」です。

そうしたら、下図の手順でこの四角形にグラデーションメッシュを適用します。

設定は字幕の通りです。

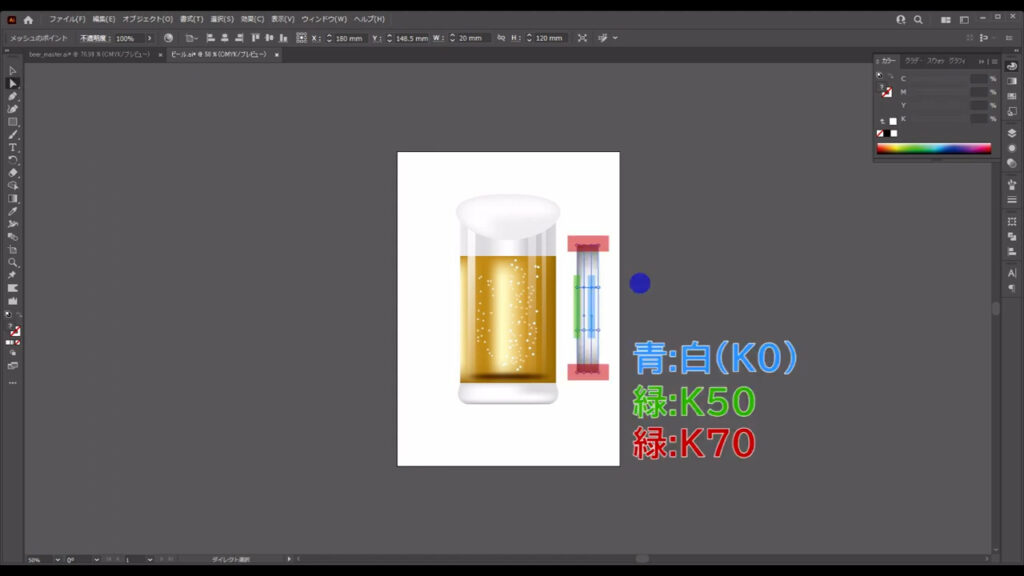
次にダイレクト選択ツールに切り換え、それぞれのポイントの色を字幕(下図2枚目)のように設定します。


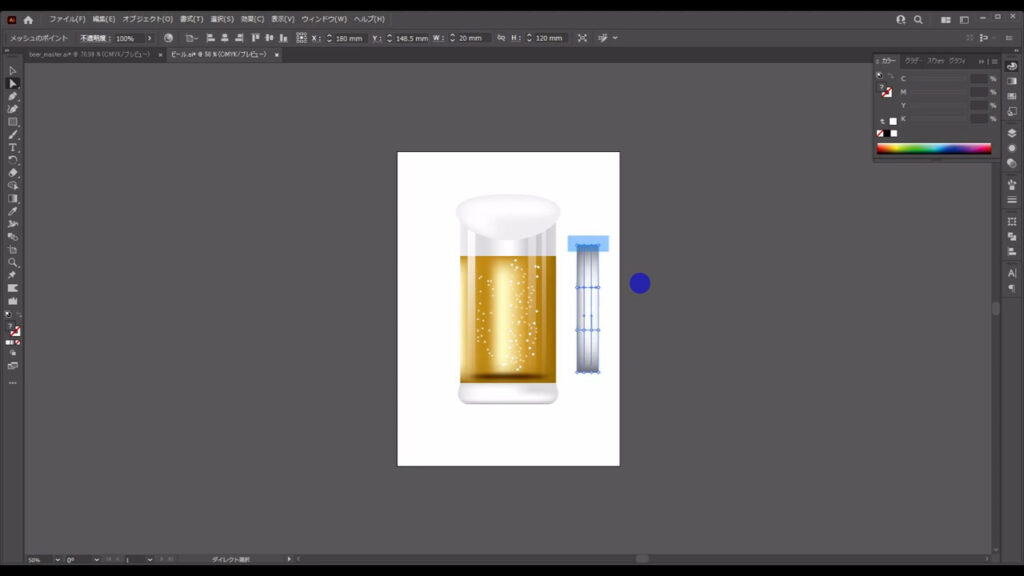
そして、ドラッグで下図マーキング部分のポイントを選択します。

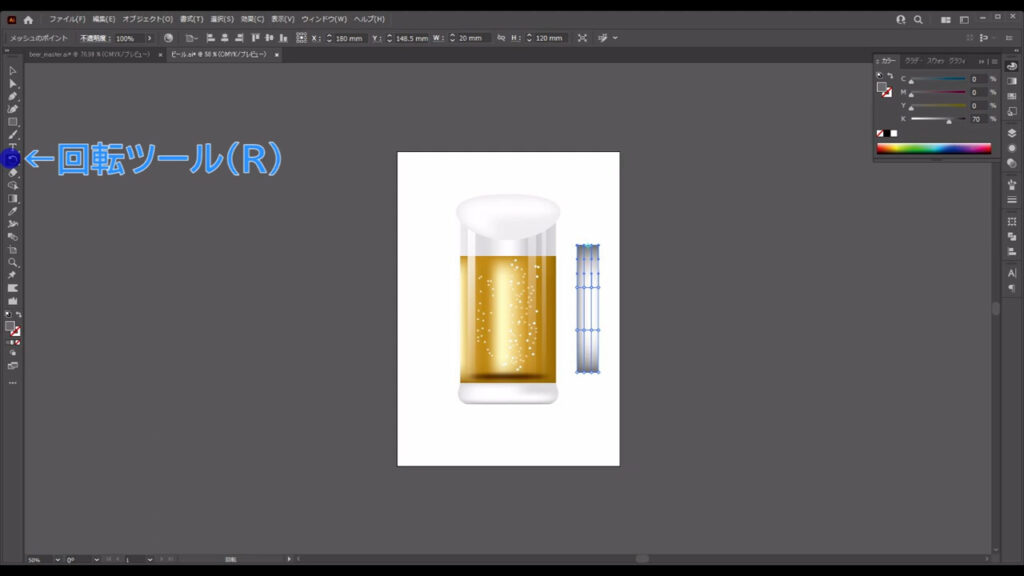
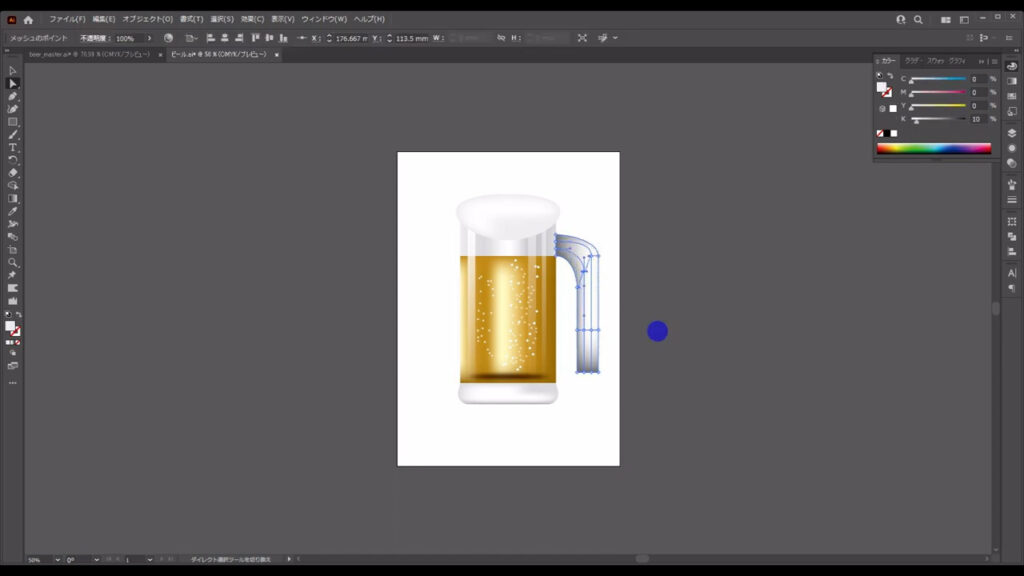
さらにそのまま回転ツールに切り換え、

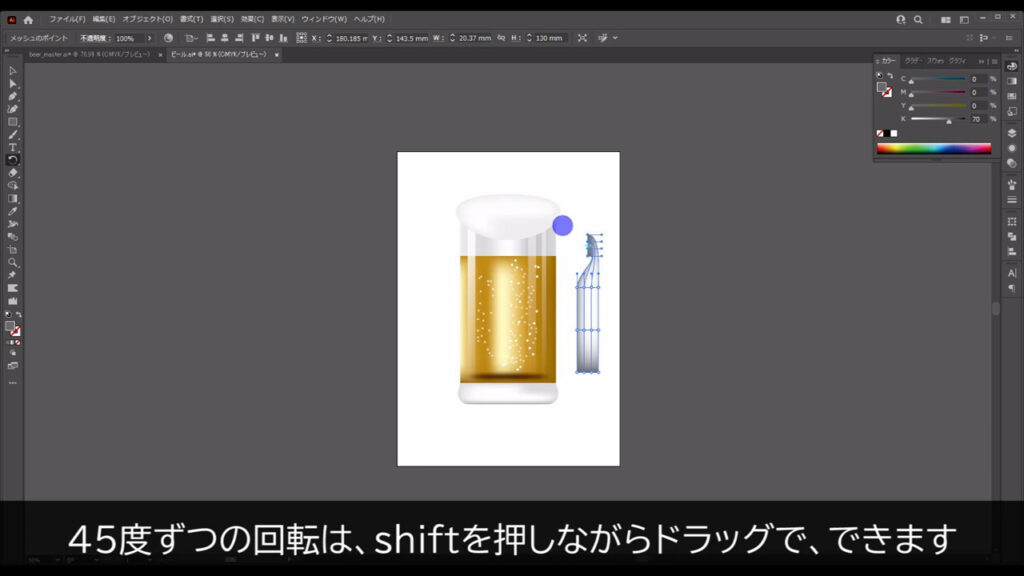
今選択したポイントを下図のように回転させます。
45度ずつの回転は、shiftを押しながらドラッグで、できます。

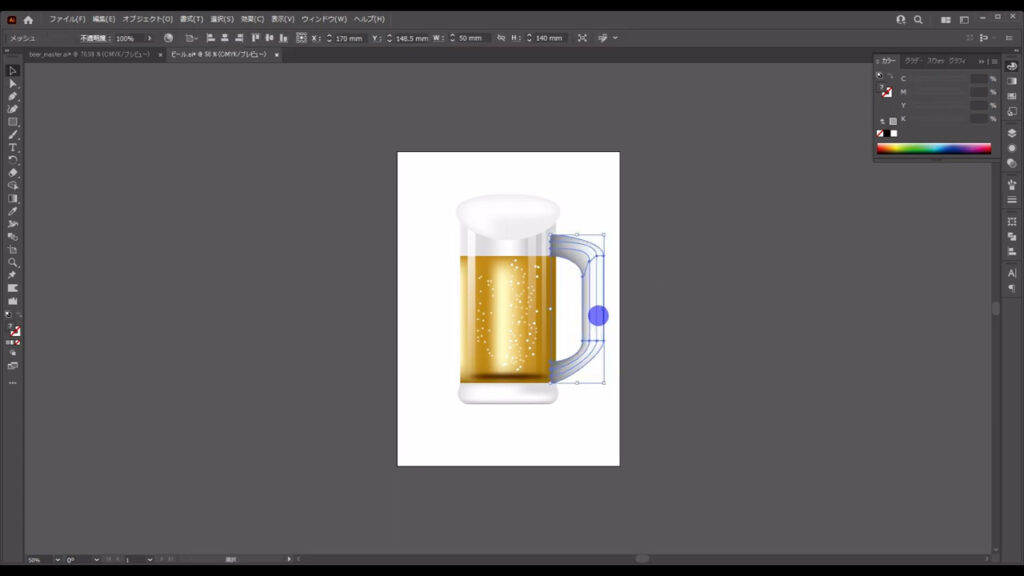
そうしたら、再度ダイレクト選択ツールに切り換え、ジョッキの取手の形を意識して下図(2枚目)のように変形させていきます。


下の方も同様に変形させます。

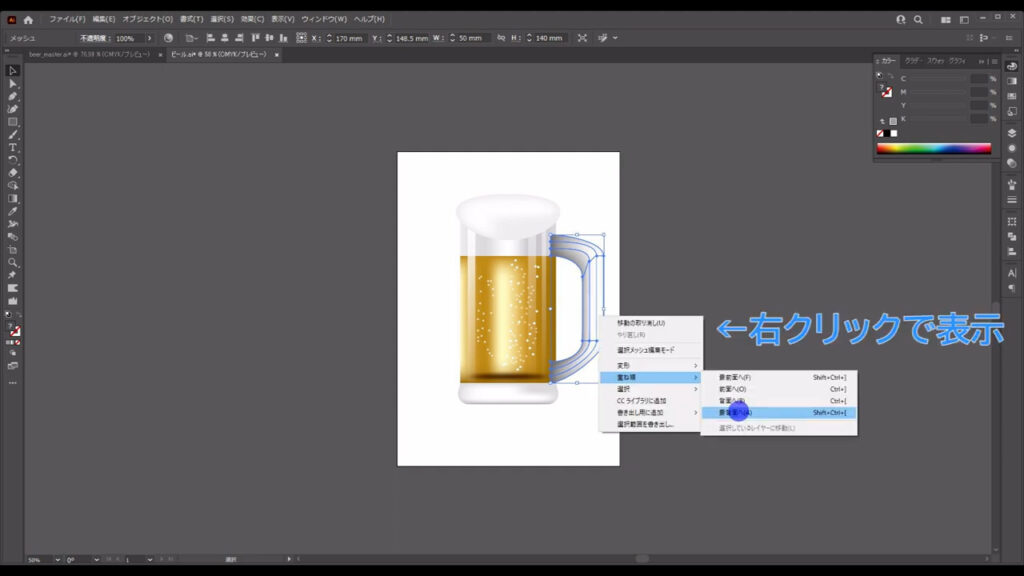
これも重ね順が前後してしまっているので、選択ツールで取手を選択して、右クリックし、重ね順を変えます。


部品の変形
最後はちょっとした変形を加えて完成です。
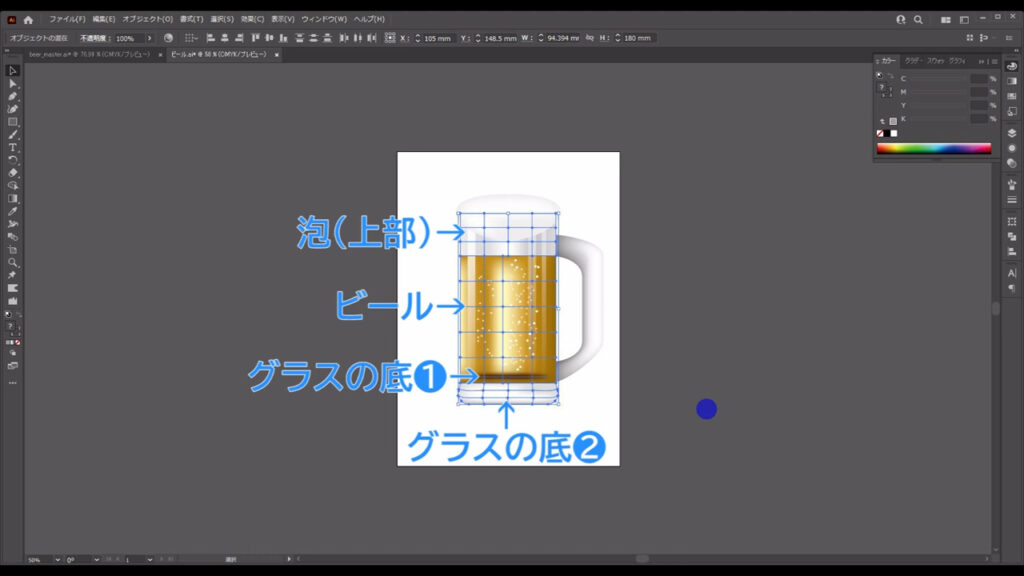
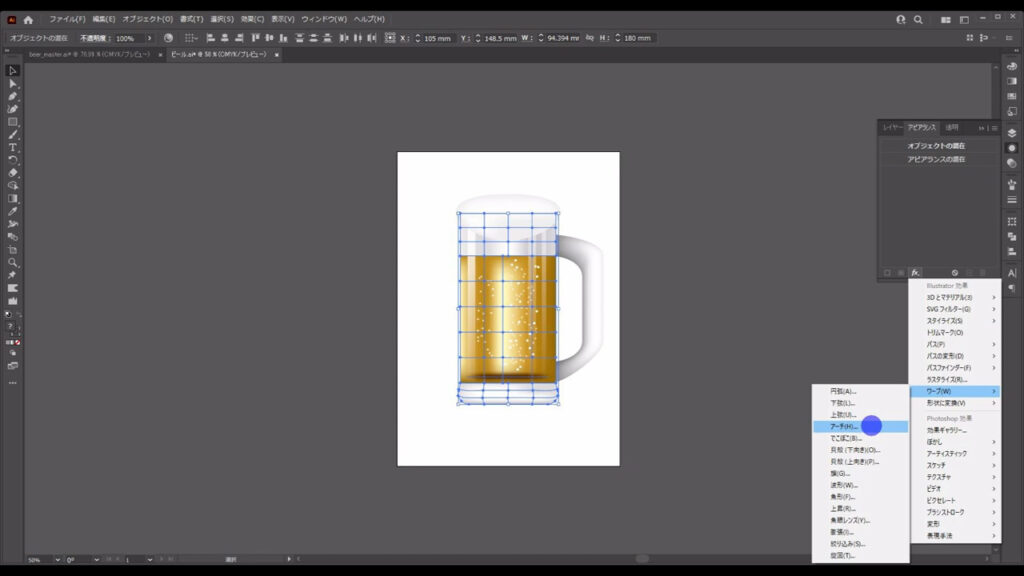
まず矢印(下図1枚目)で示した部品を選択してアピアランスパネルを開き、「fx」から「ワープ」「アーチ」へと進んでいきます。


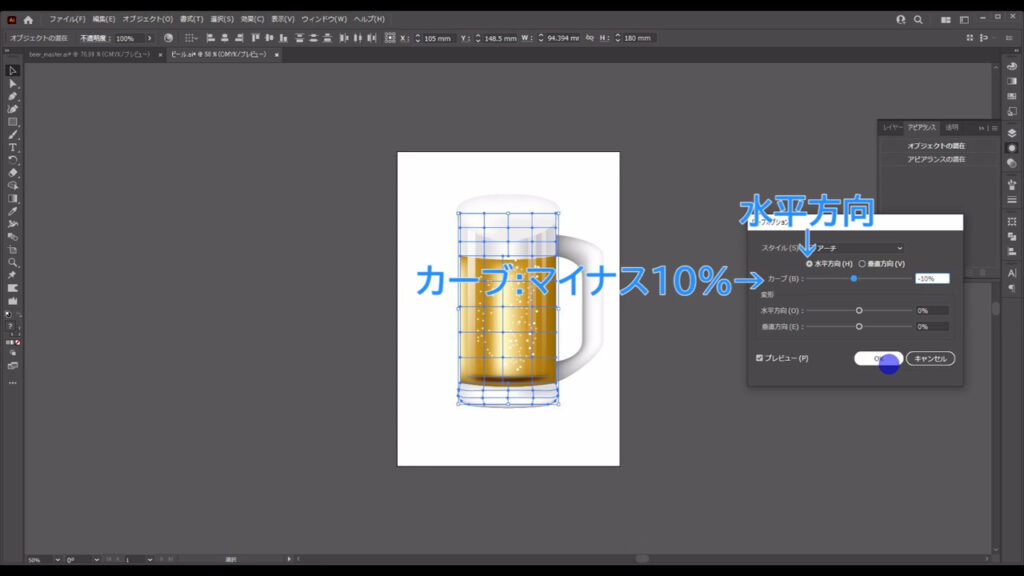
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

これでジョッキが筒状になりました。

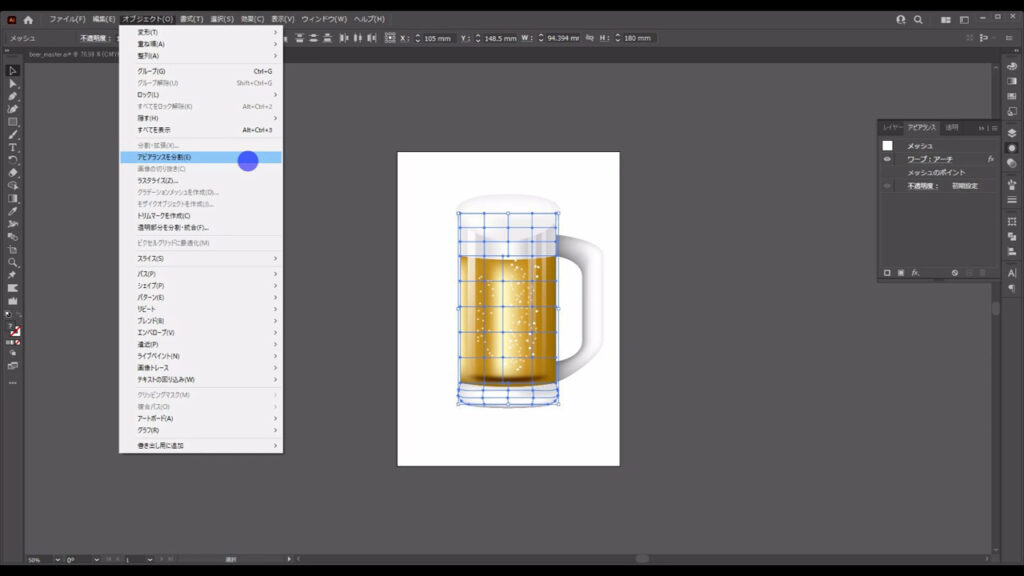
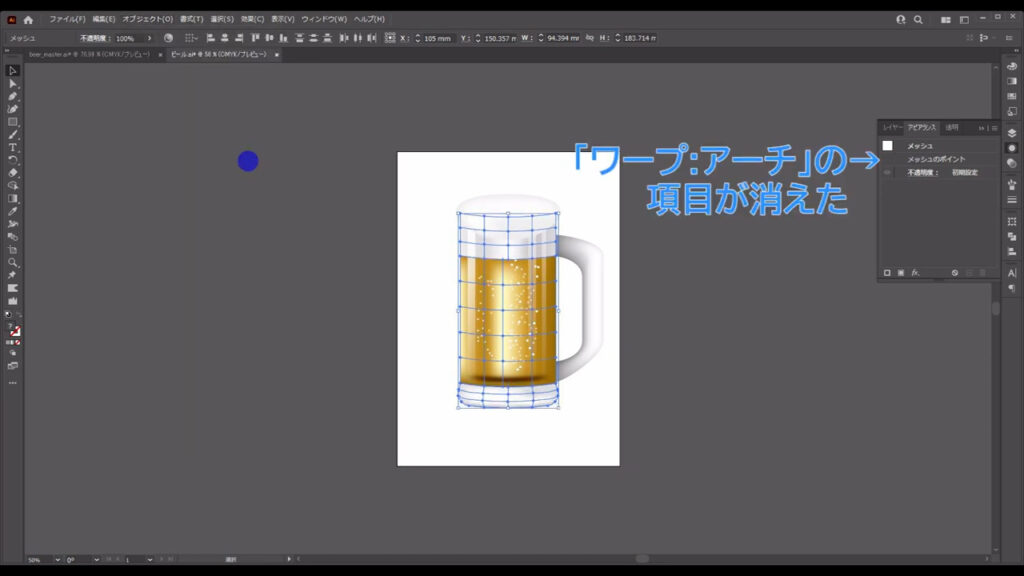
ワープによる変形はこれで確定なので、この4つの部品には下図の手順で「アピアランスを分割」を実行します。

これで、アピアランスパネルから「ワープ:アーチ」の項目は消え、変形が確定しました。

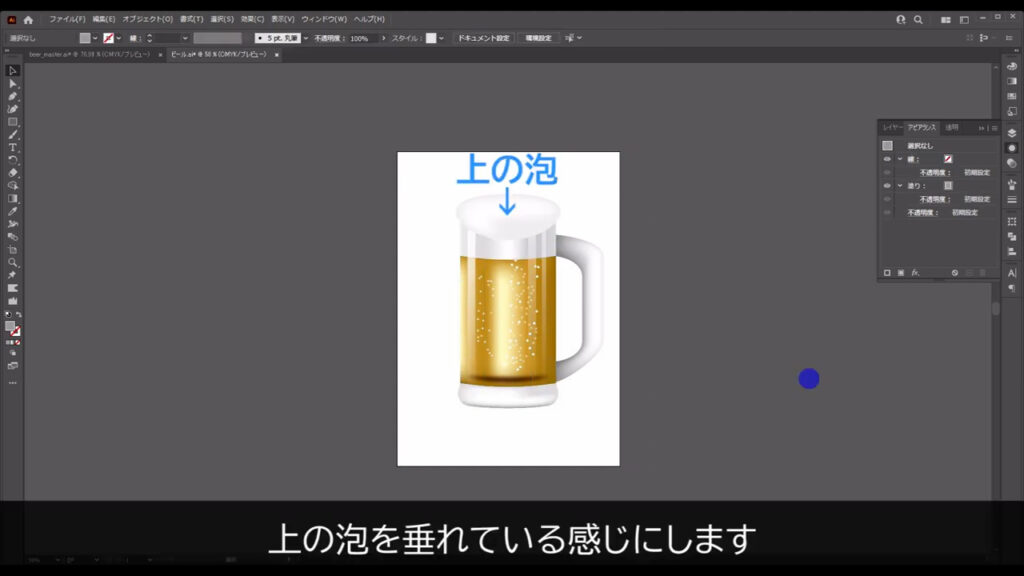
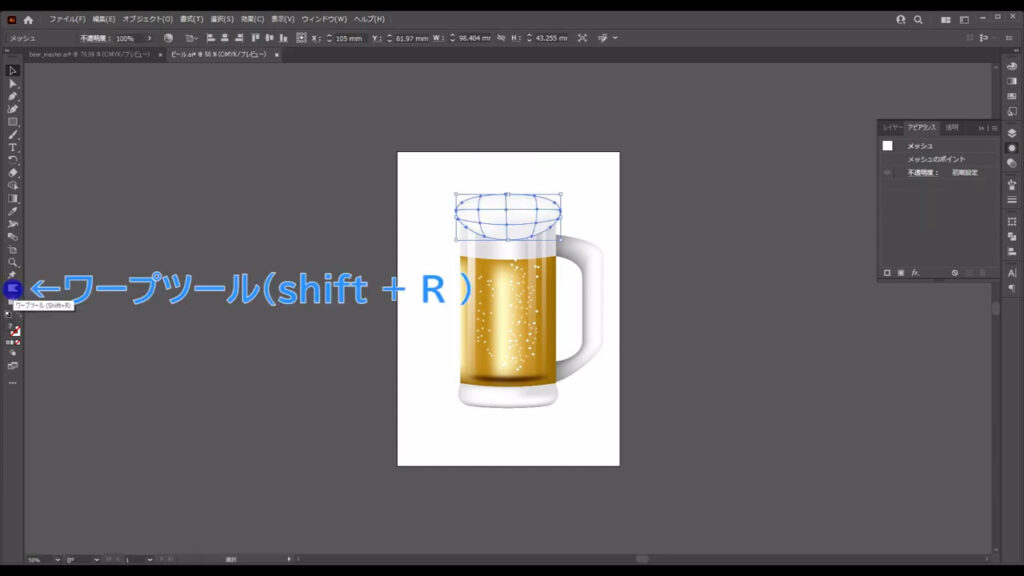
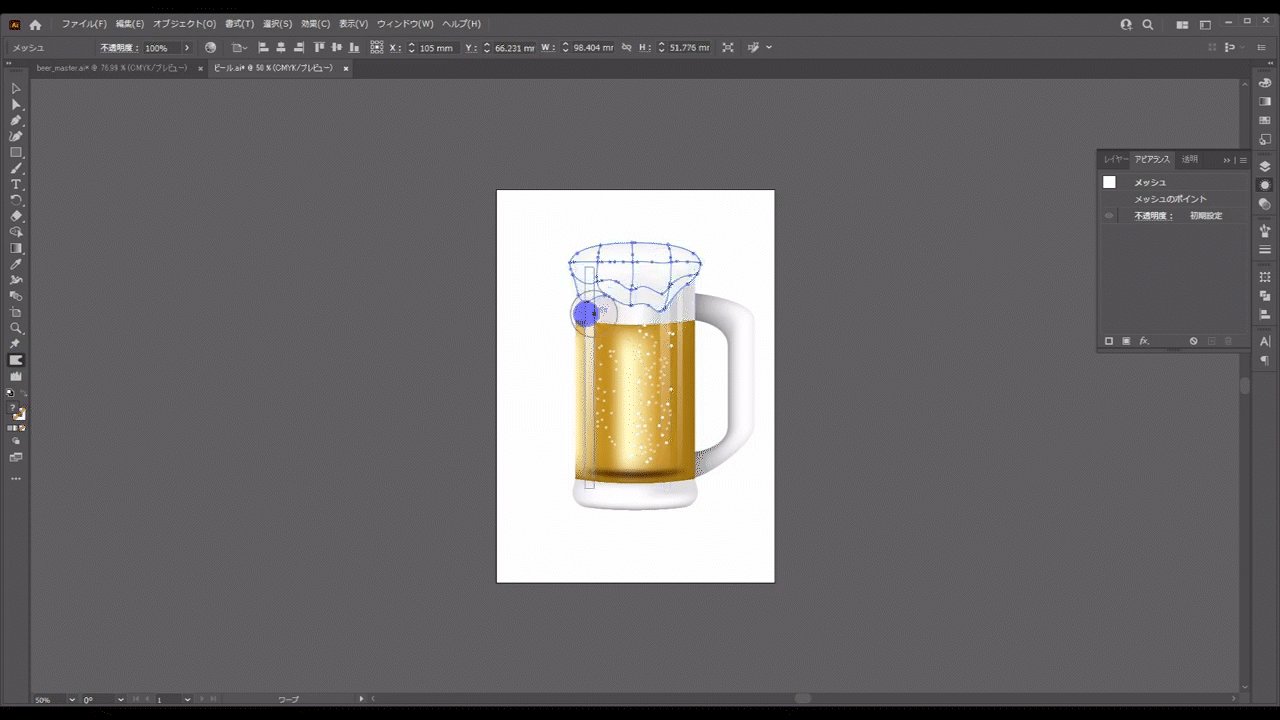
最後に上の泡を垂れている感じにします。

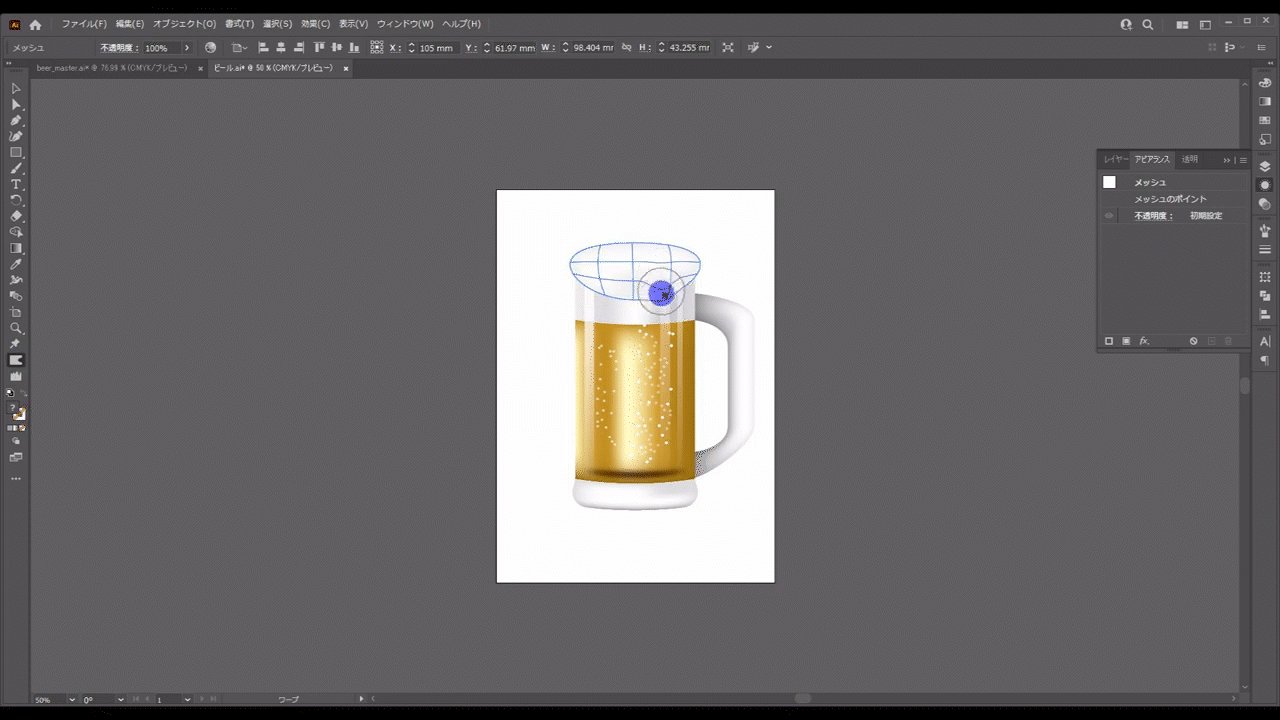
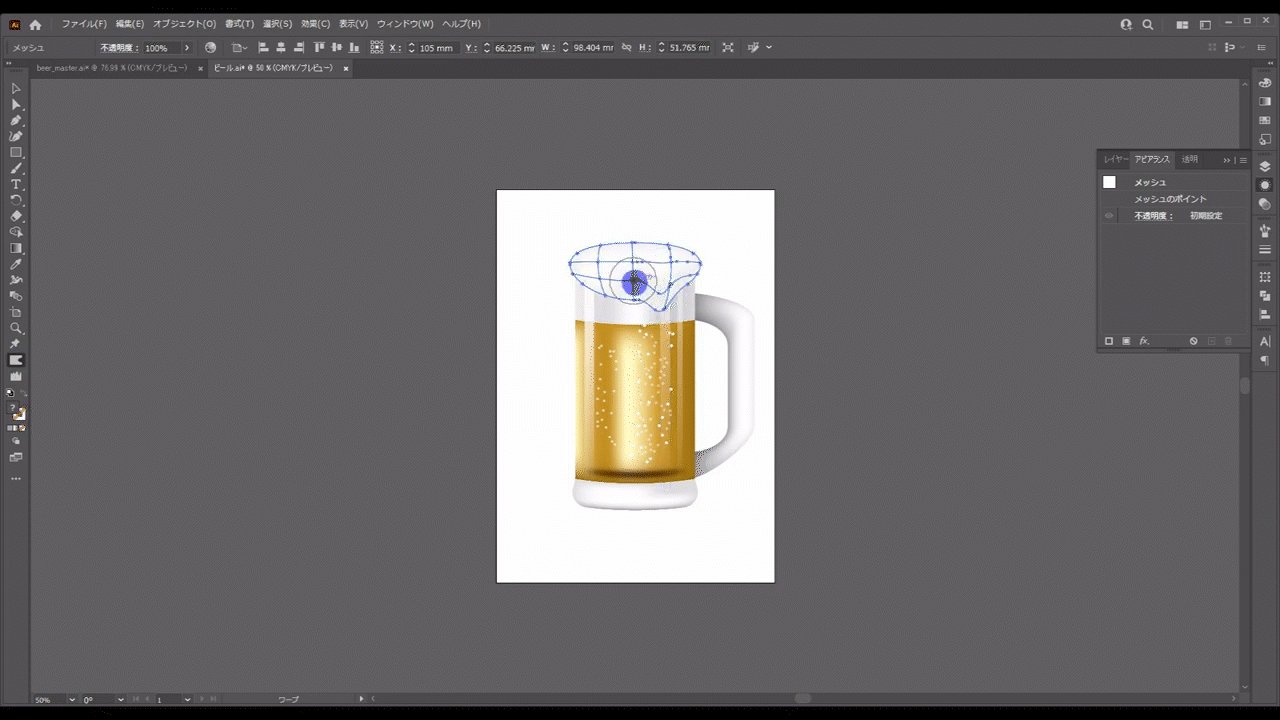
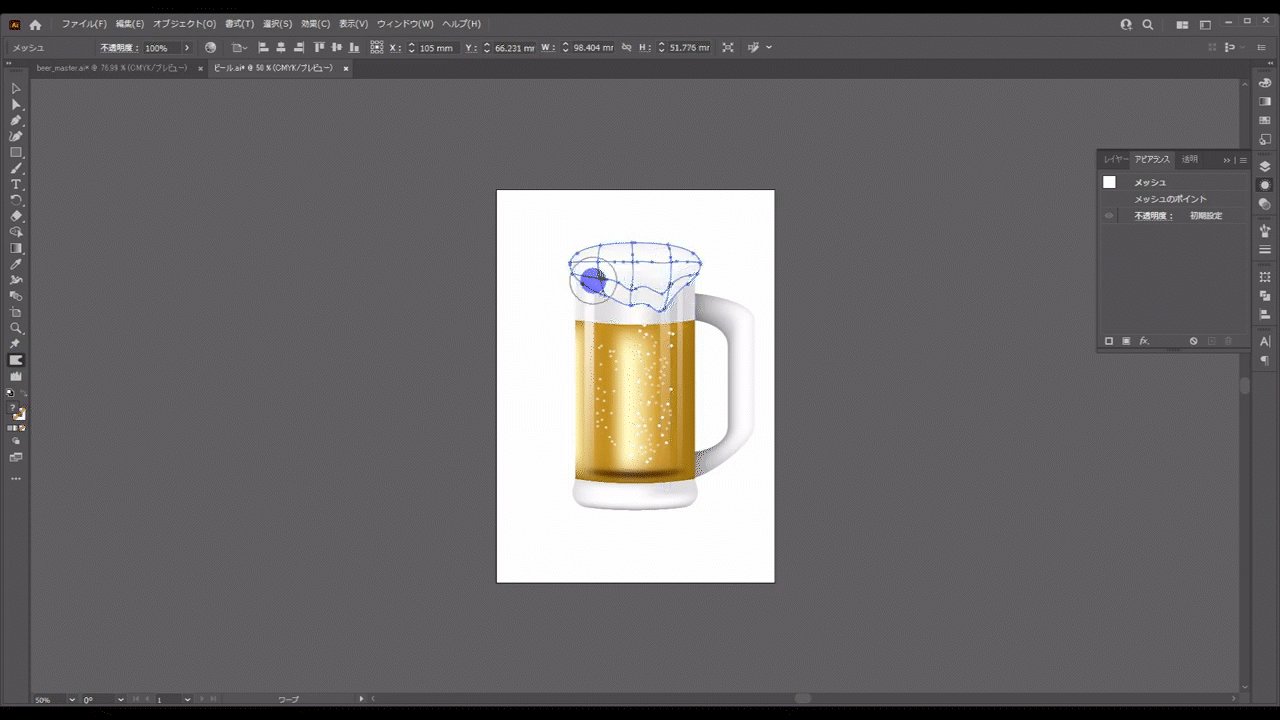
上の泡を選択した状態でワープツールに切り換え、

下図のように泡が垂れているように変形させます。

因みに、ワープツールの大きさは、alt(option)を押しながらドラッグで変えることができます。
これでビールイラストの完成です。

無料で完成素材をダウンロード↓
ビールジョッキイラスト – No: 22900363/無料イラストなら「イラストAC」をイラストACでチェック!
レッドアイ
ここでは色の変更とグラスの変形を行います。
色の変更方法
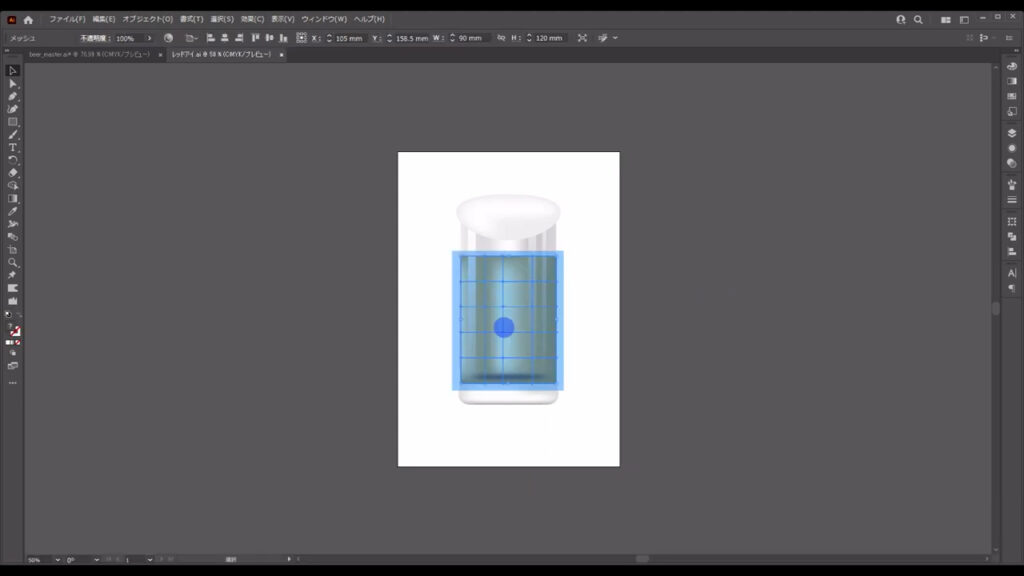
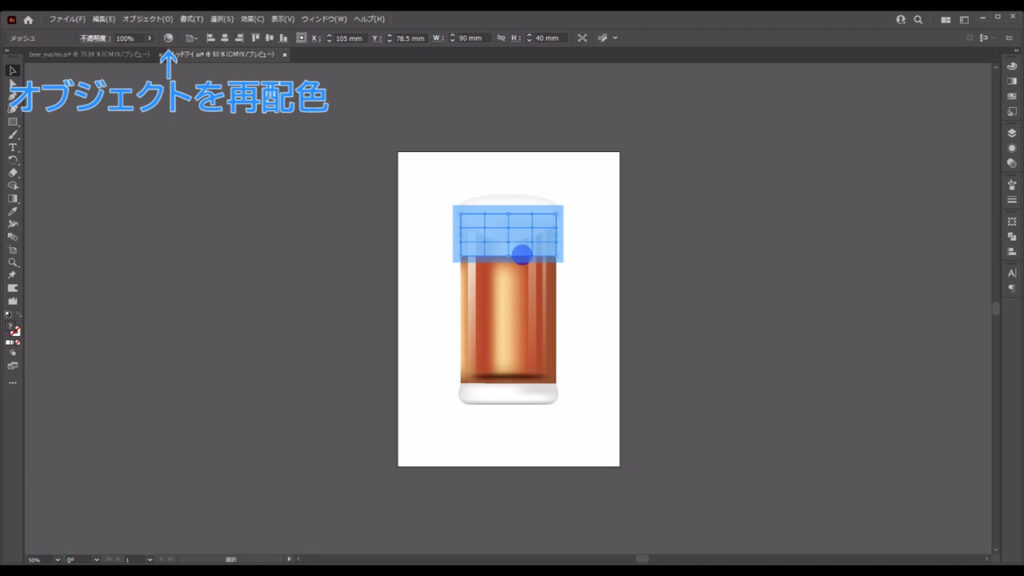
では、まず色の変更ですが「オブジェクトの再配色」を活用します。
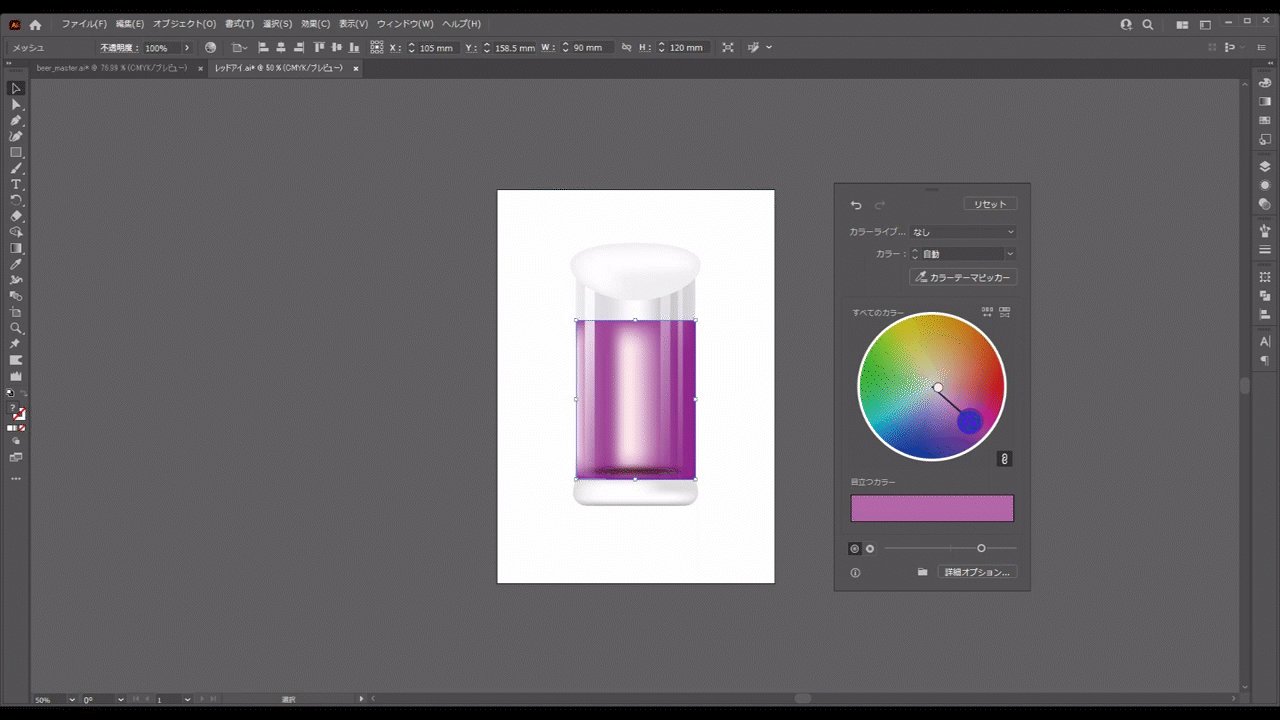
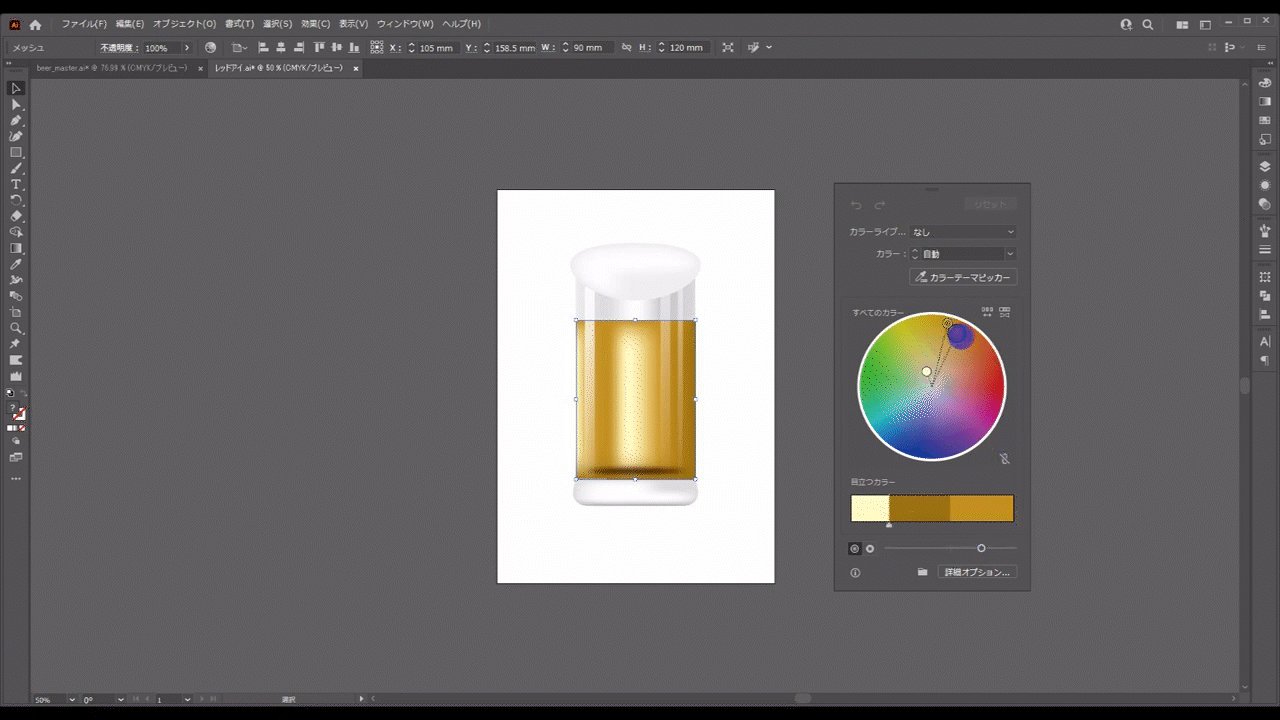
下図(1枚目)マーキング部分を選択した状態で、「オブジェクト再配色」を押します。


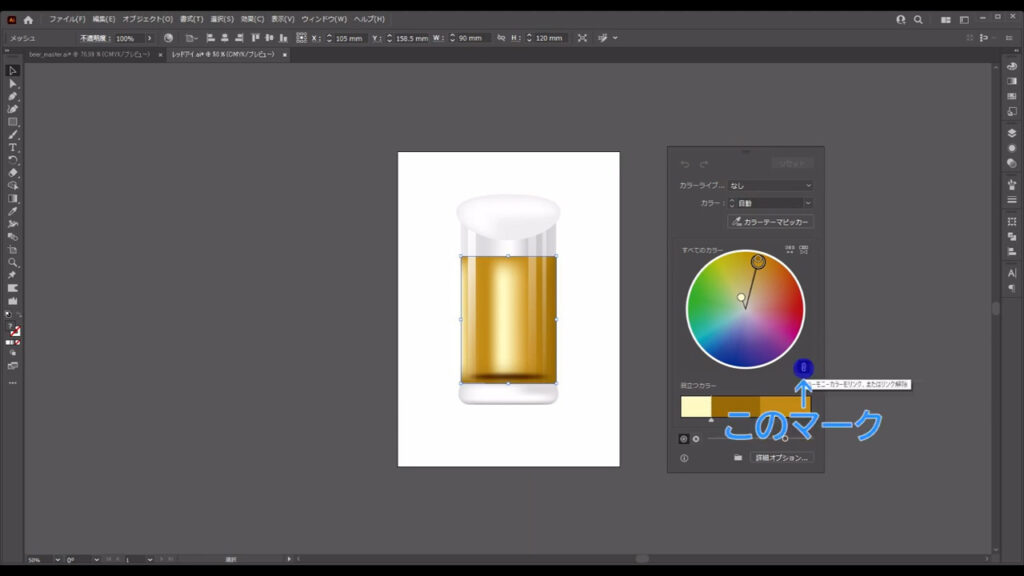
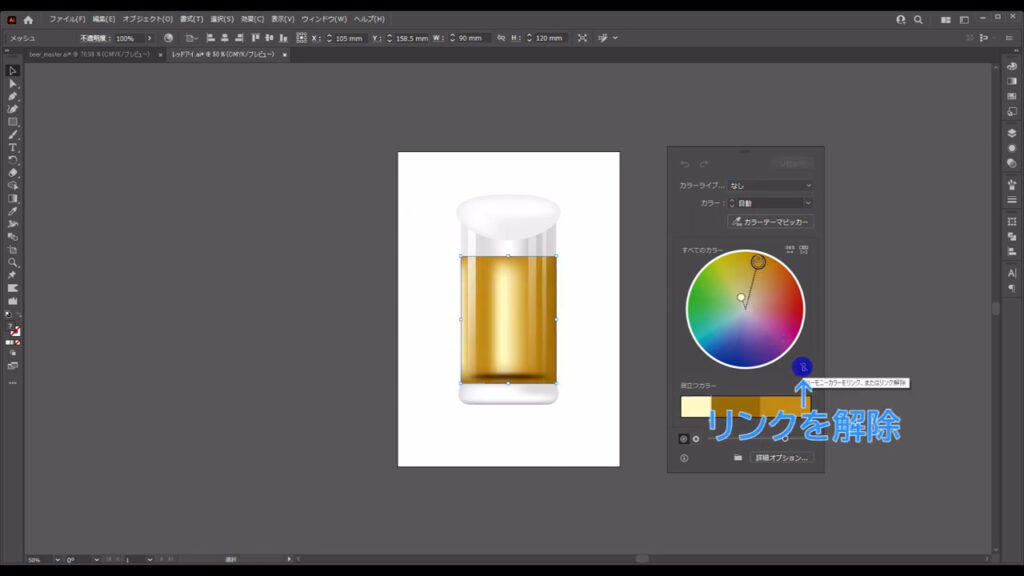
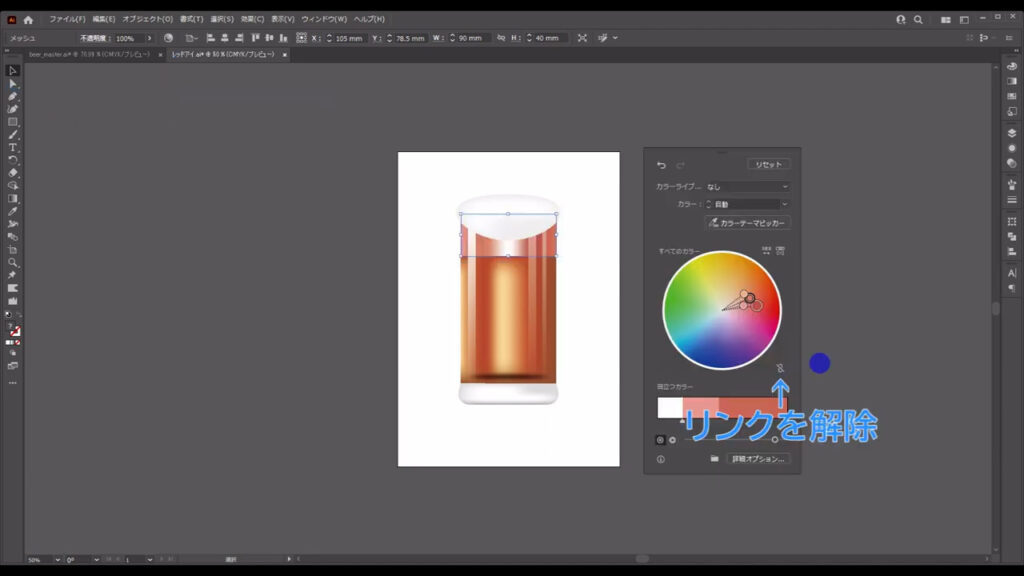
下図のようなパネルが開くので、まずはこのマークをクリックして、リンクを解除します。

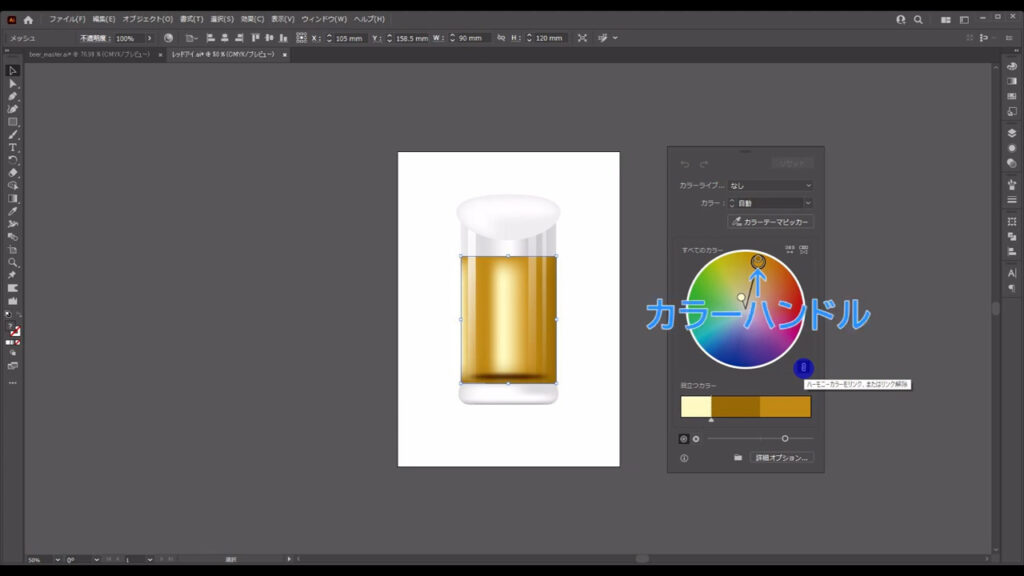
これは何のリンクかというと、パネルに表示されているカラーハンドルのリンクです。

リンクが有効になっている場合、いずれかのカラーハンドルをドラッグで動かすと、他の色も動きます。

今回はそれでは都合が悪いので、リンクを解除します。

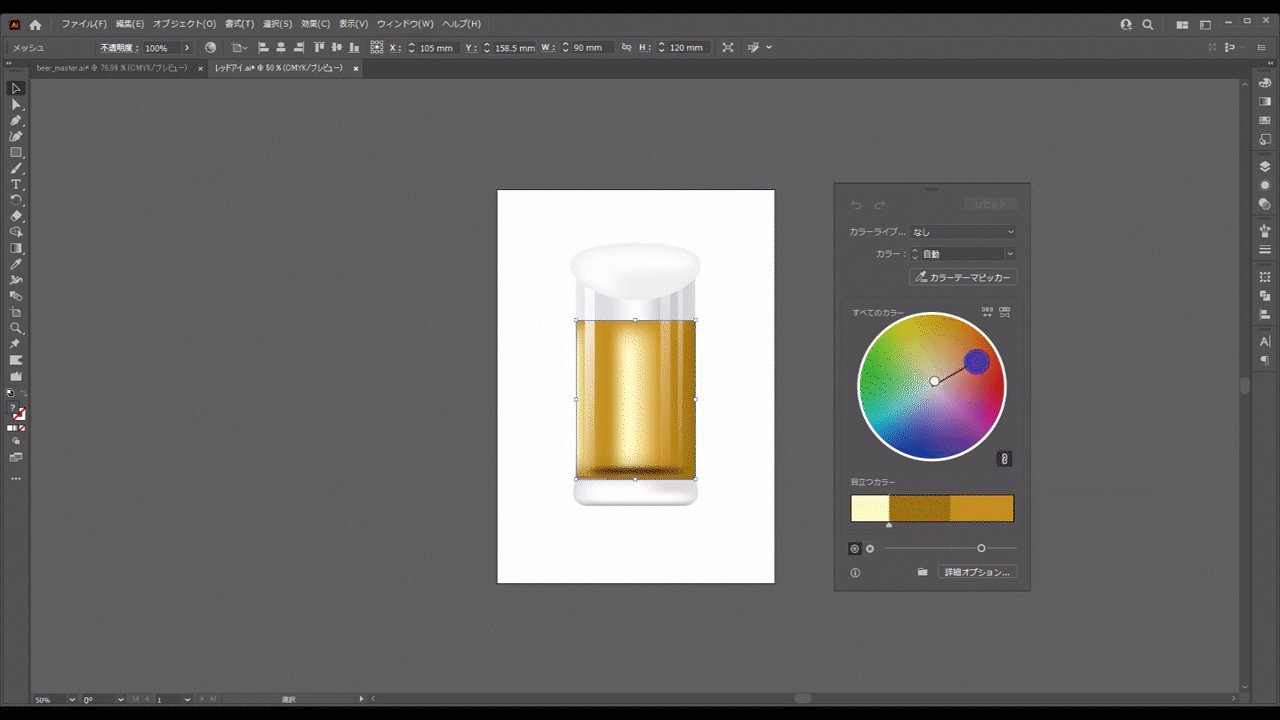
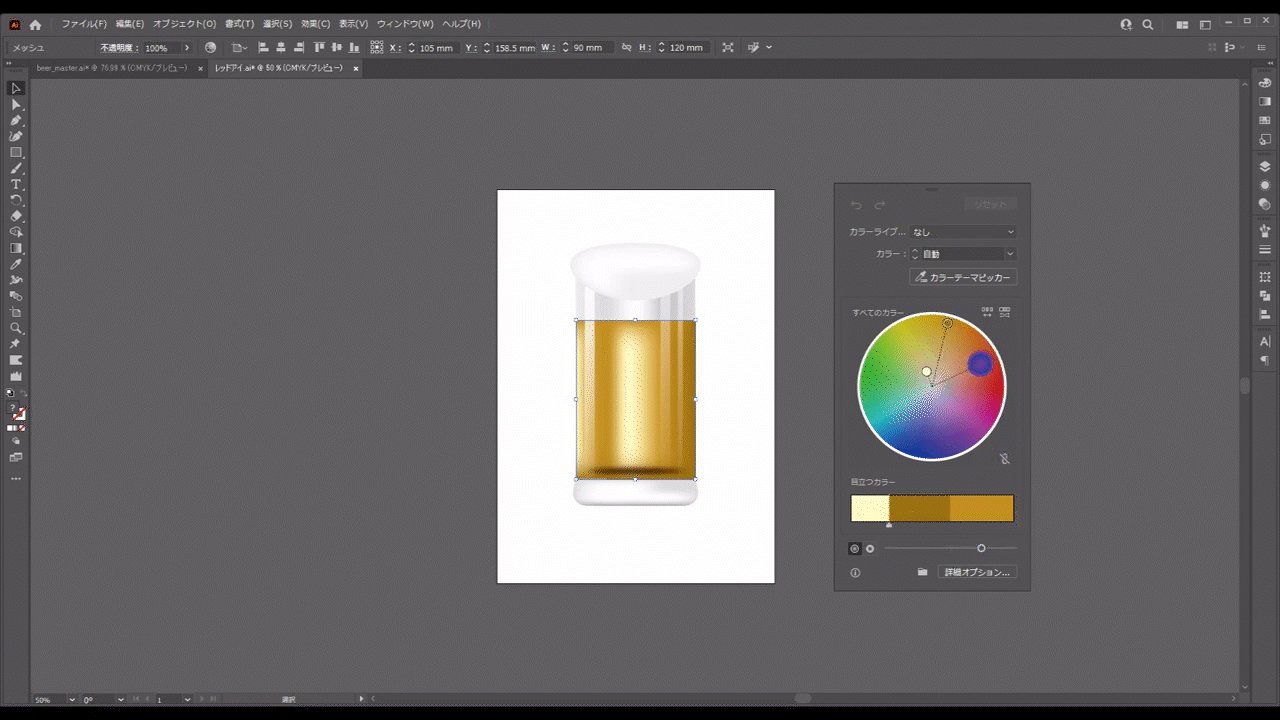
これにより、それぞれのカラーハンドルを自由に動かせるようになります。

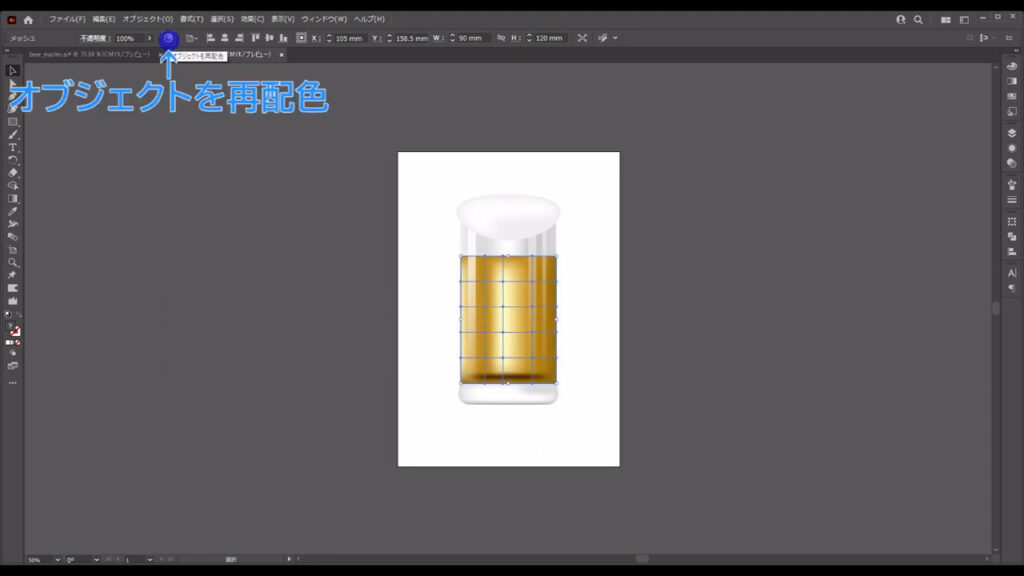
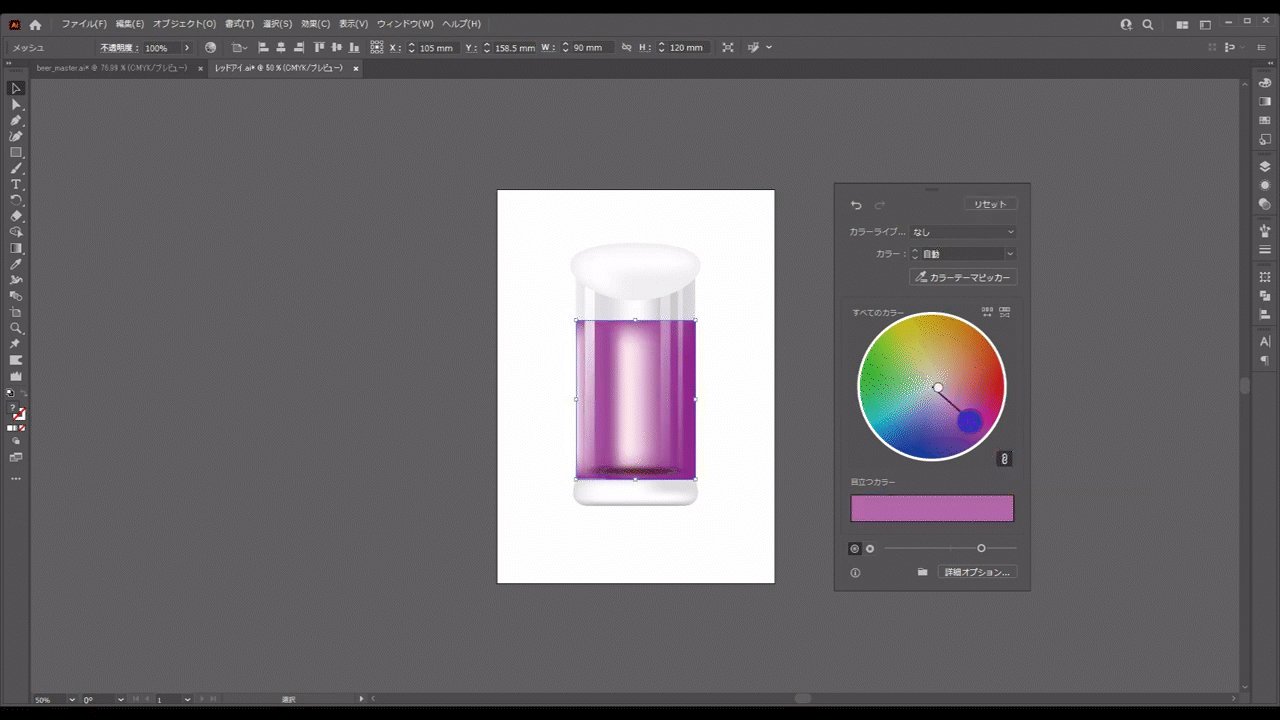
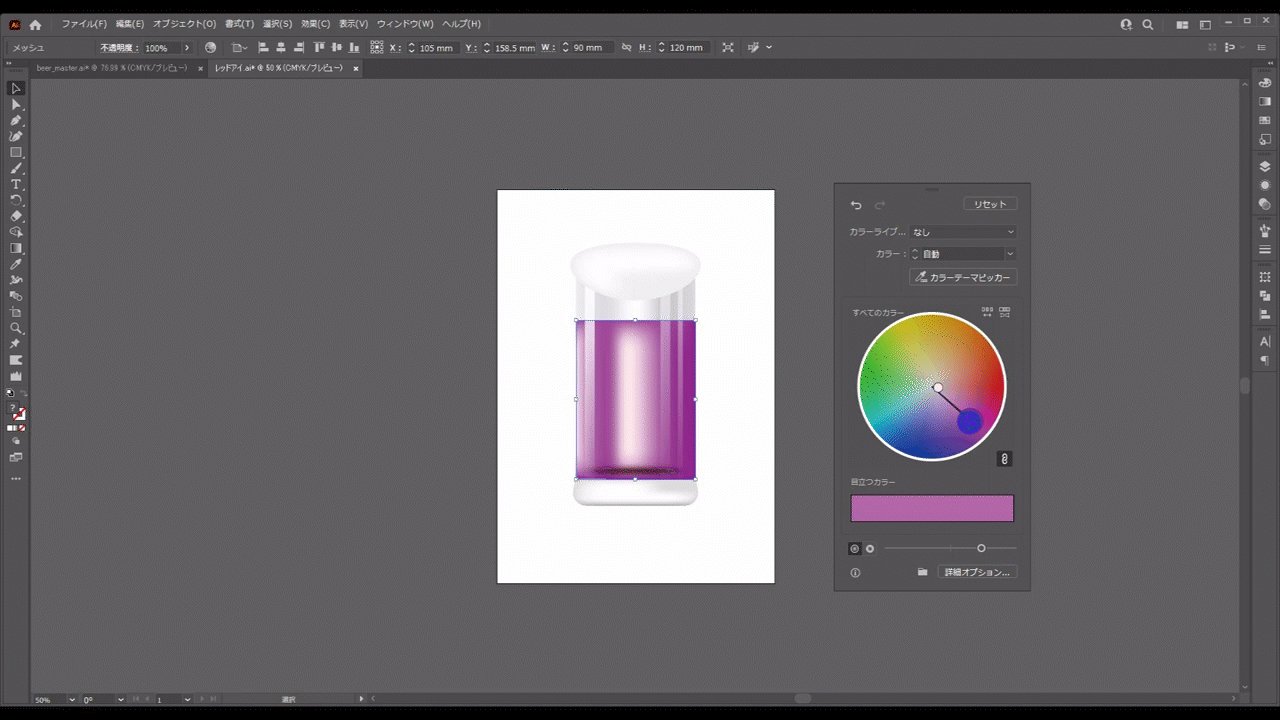
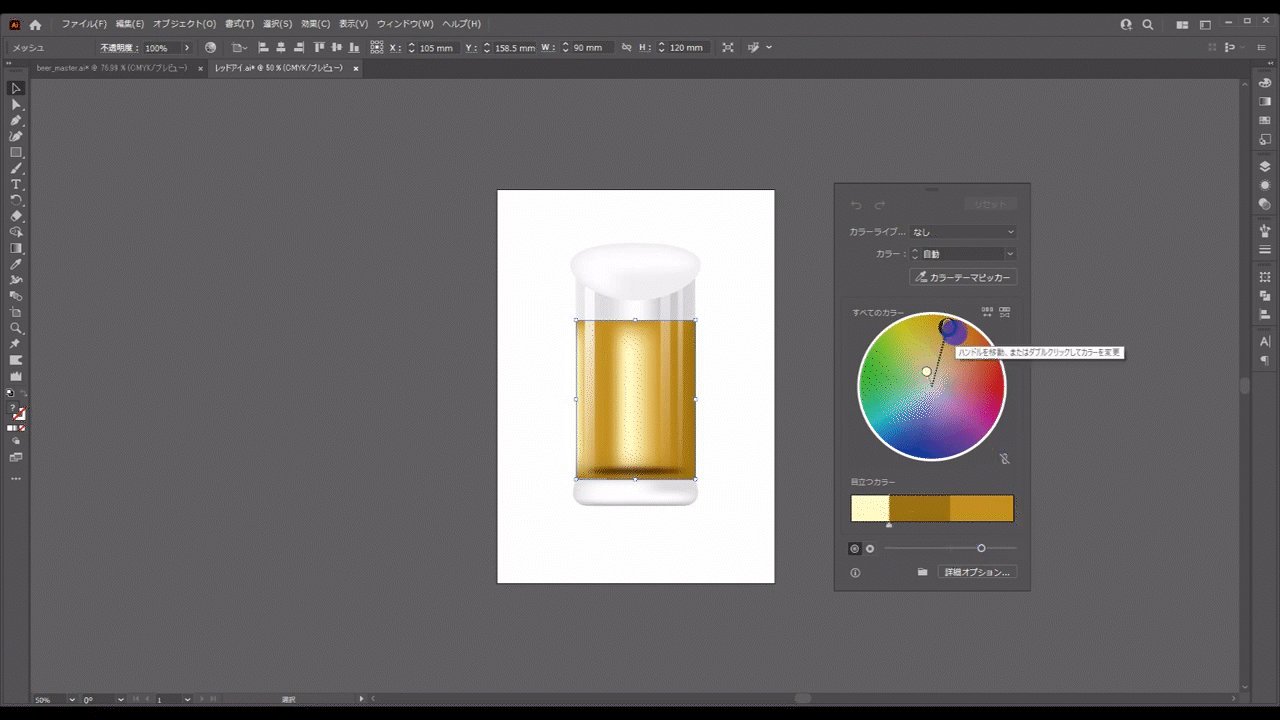
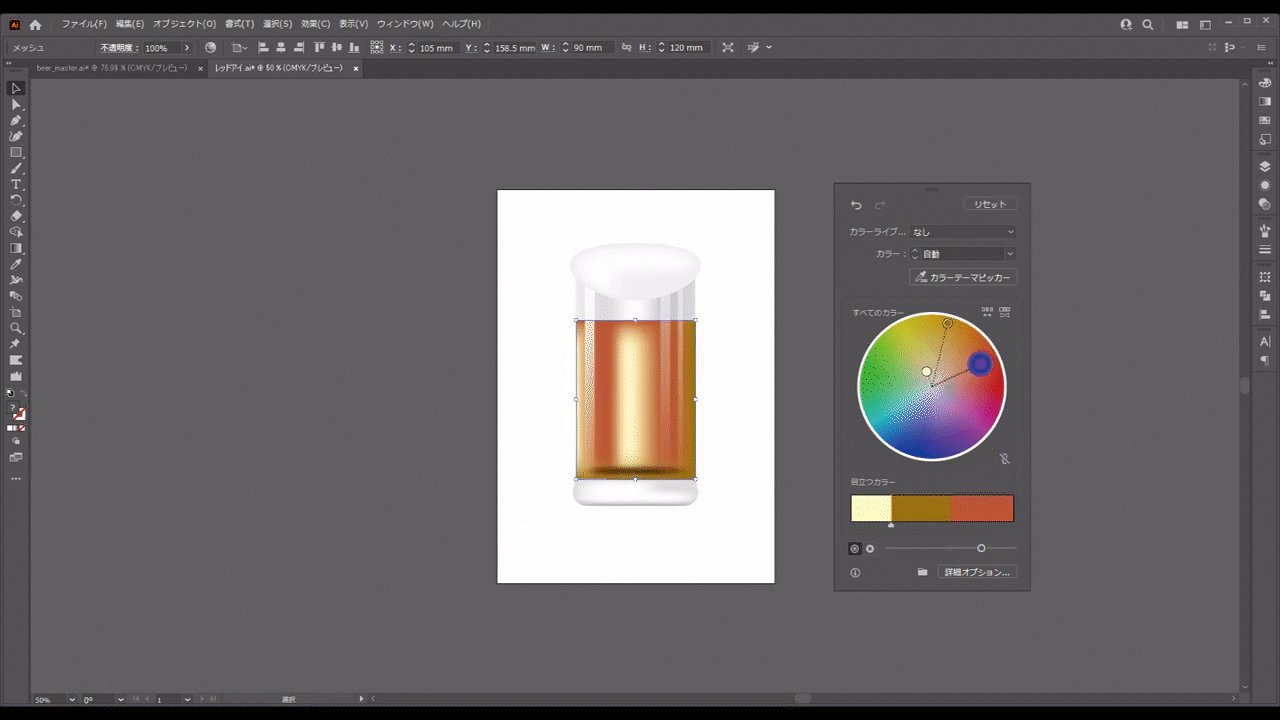
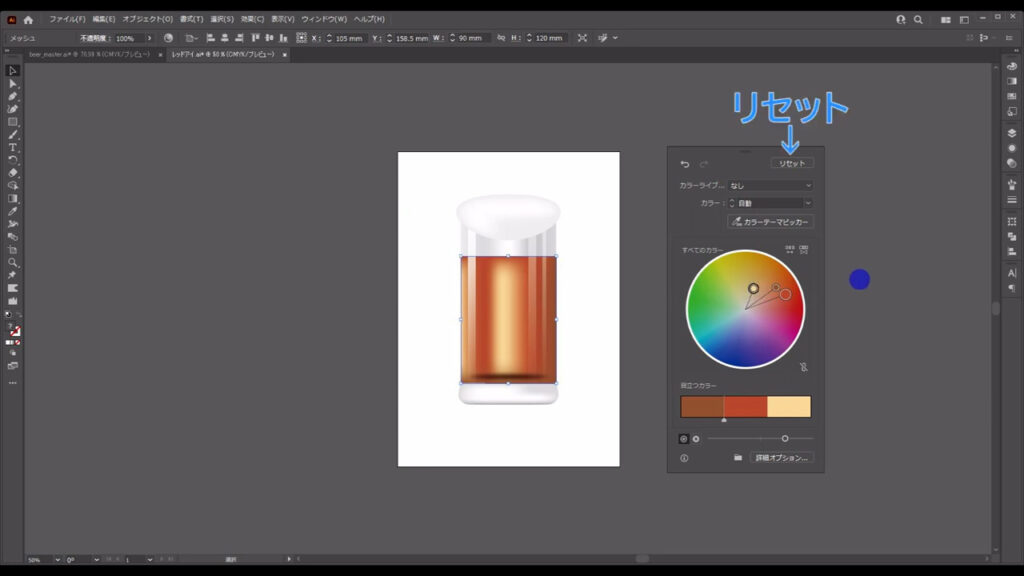
グラデーションメッシュに使っている色は多くないので、目で確認しながらレッドアイの色合いに近づけていきます。

因みに、配色のリセットはここ(下図参照)からできます。

自分の納得のいく色になったら、パネル以外の適当なところを左クリックして、パネルを閉じます。

それが終わったら、下図(1枚目)マーキング部分も今と同じ手順で少し赤みがかった色に変えます。


グラスの変形方法
そうしたら、今度はグラスの変形です。
まず、上の泡以外の部品を選択して、ctrl(⌘) + [ g ]でグループ化しておきます。
このグループ化は、グラス全体をまとめて変形させるために必要です。

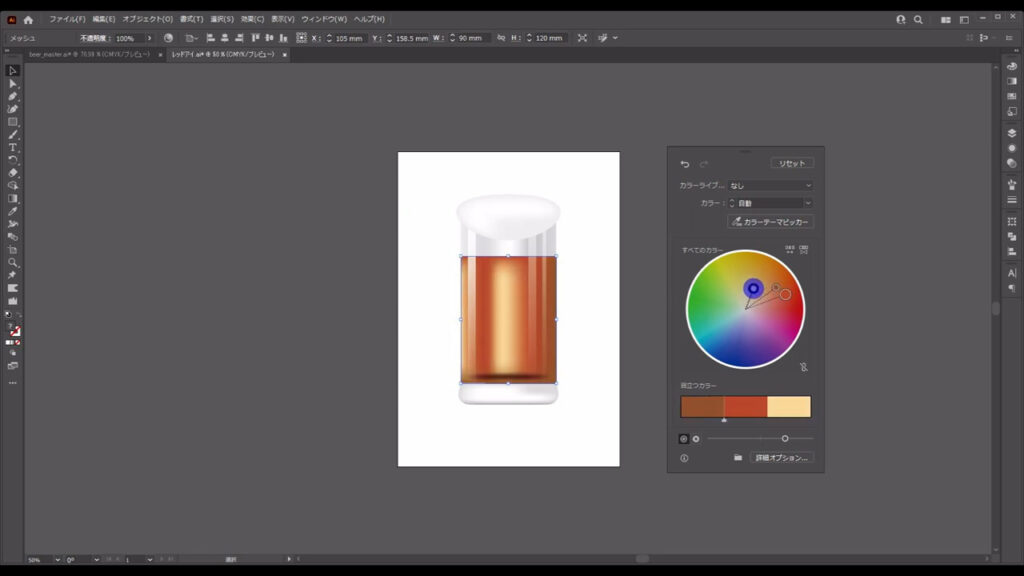
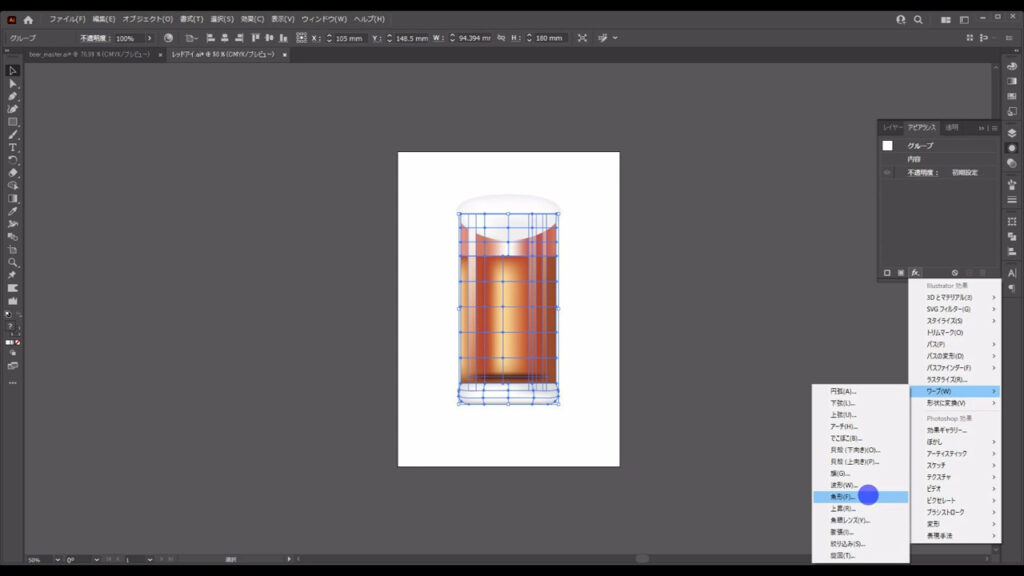
次に、このグループを選択した状態でアピアランスパネルを開き、「fx」から「ワープ」「魚形」へと進んでいきます。

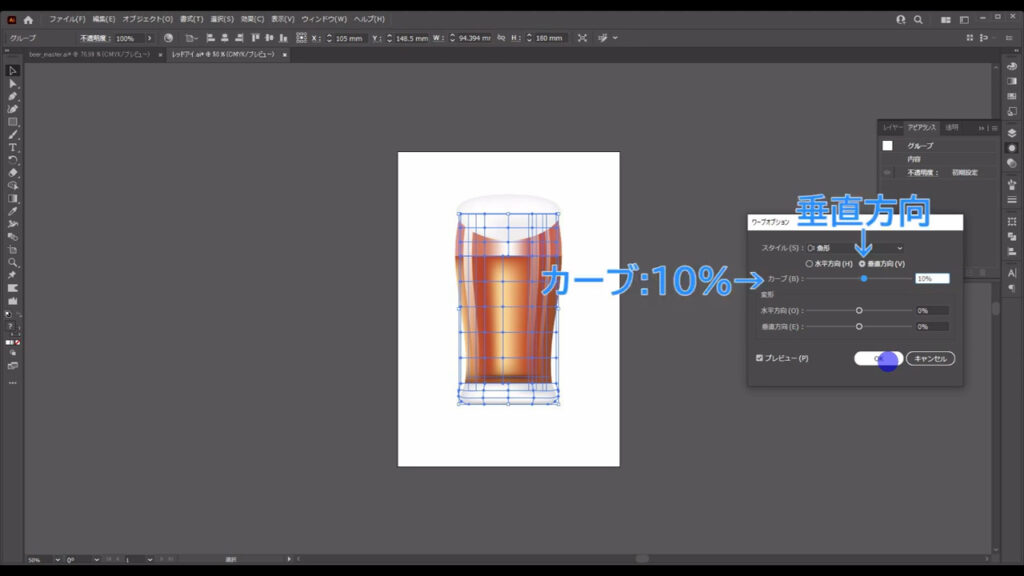
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

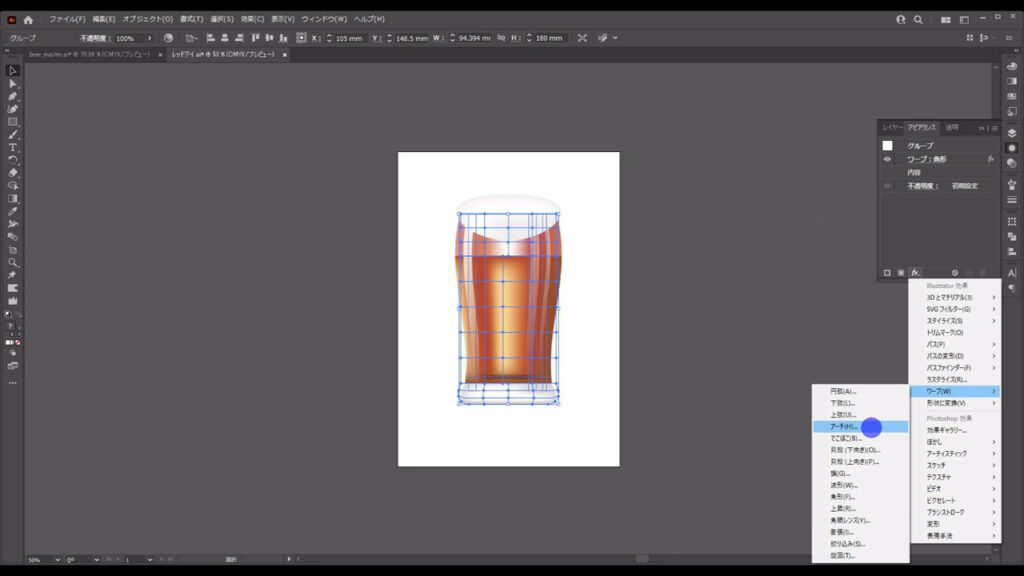
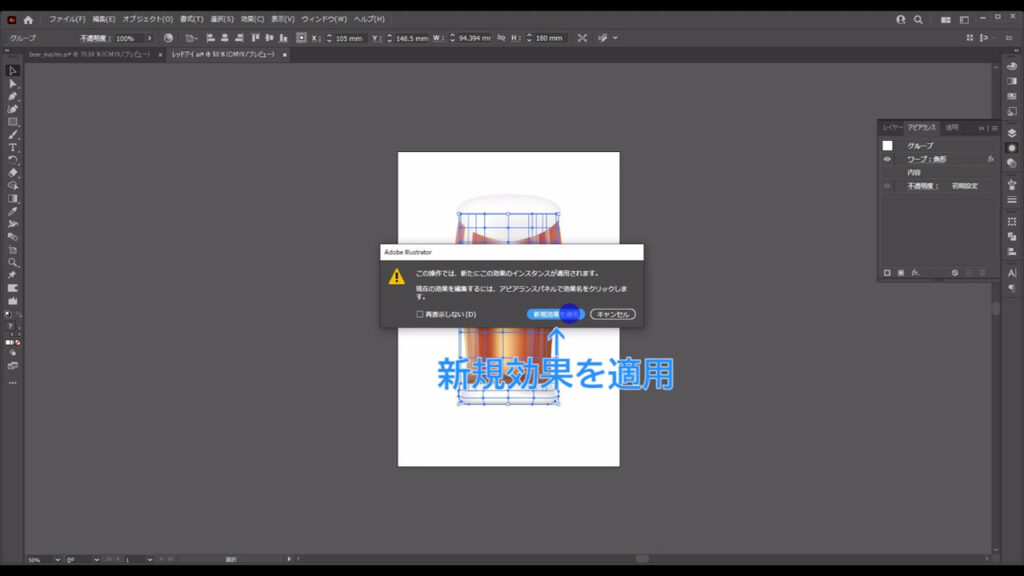
さらに、そのまま「fx」から今度は「ワープ」「アーチ」へと進んでいきます。

「新たに変形をかけますが問題ないですか?」とイラレが聞いてきますが、ここは「新規効果を適用」で問題ありません。

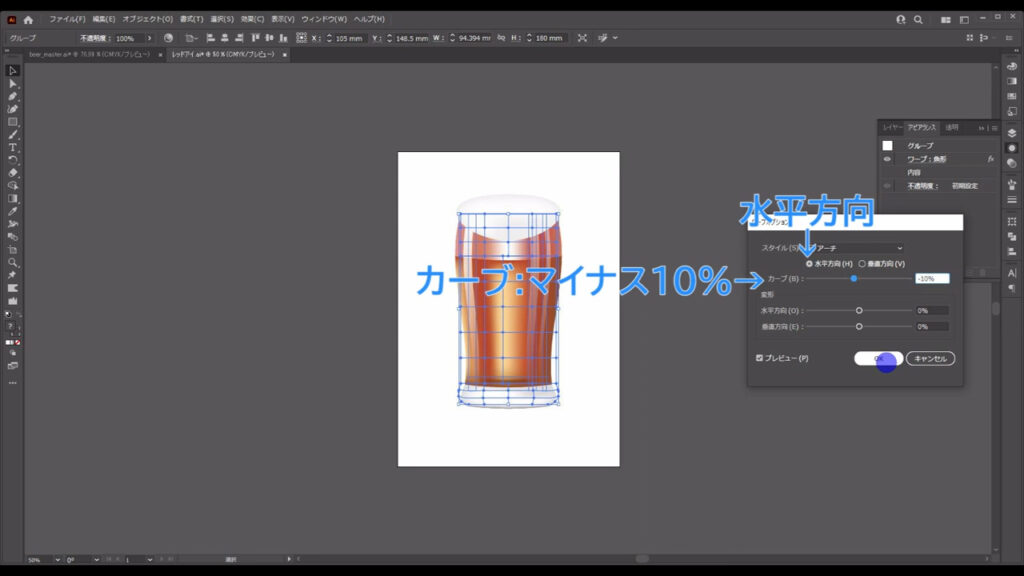
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

このままでは横に潰れて見えるので、選択ツールに切り換えて幅を少し調整します。


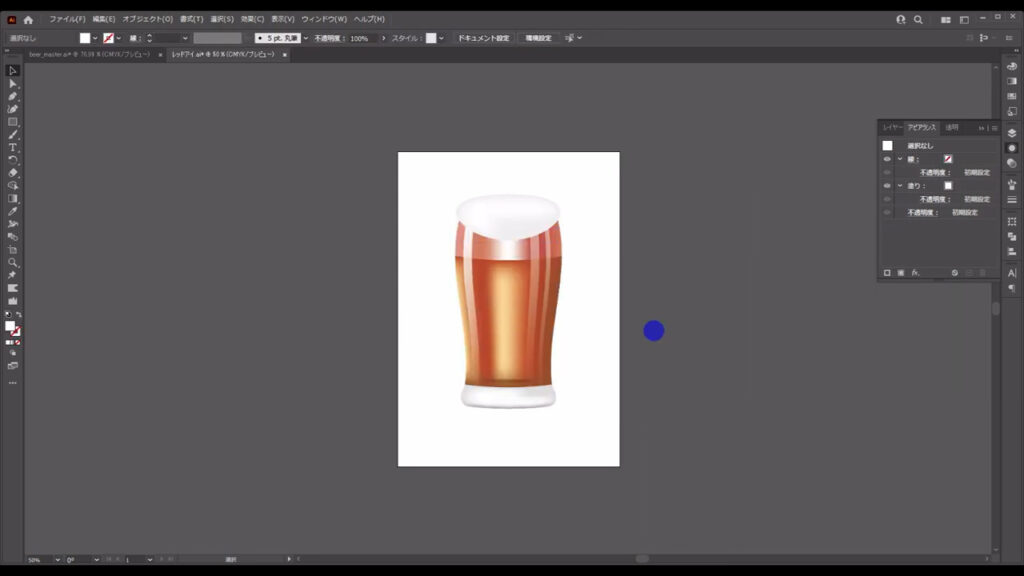
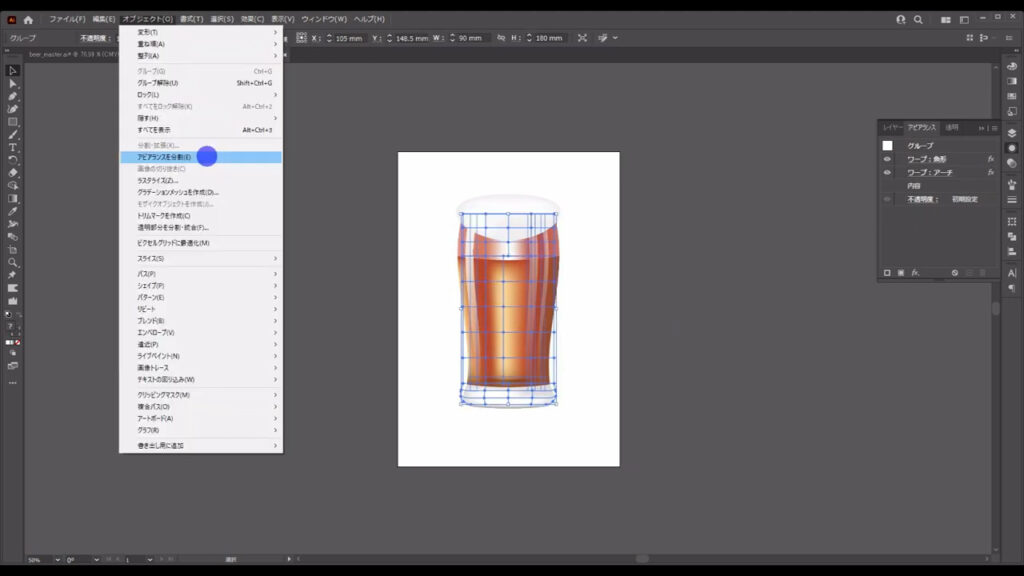
ワープによる変形はこれで確定なので、このグループには下図の手順で「アピアランスを分割」を実行します。

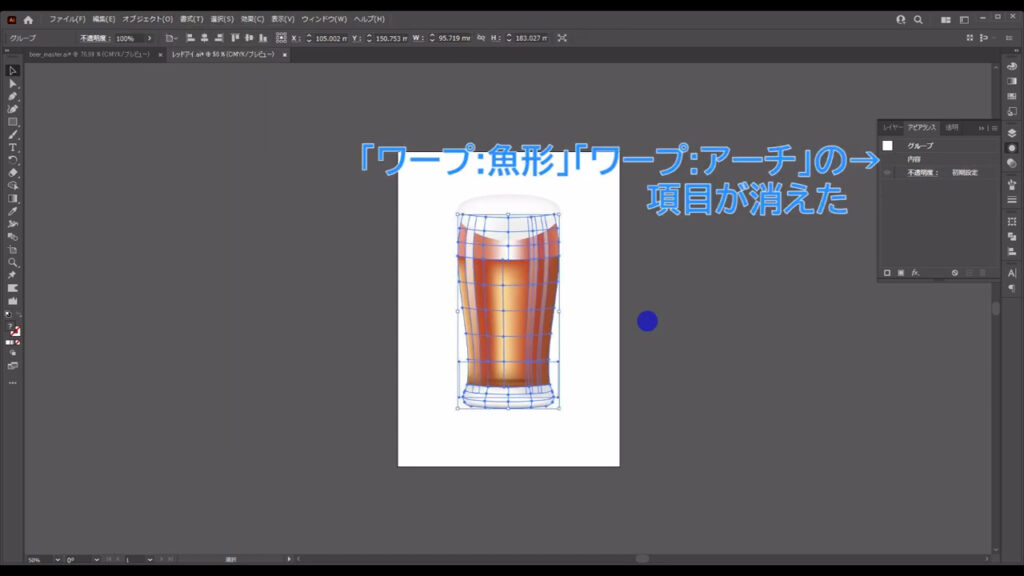
これで、アピアランスパネルから「ワープ:魚形」と「ワープ:アーチ」の項目は消え、変形が確定しました。

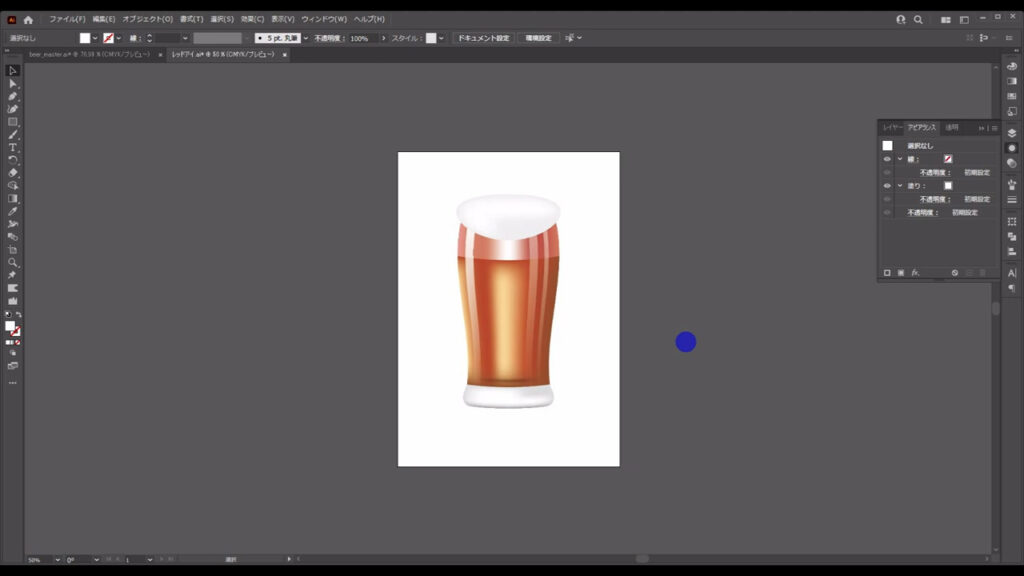
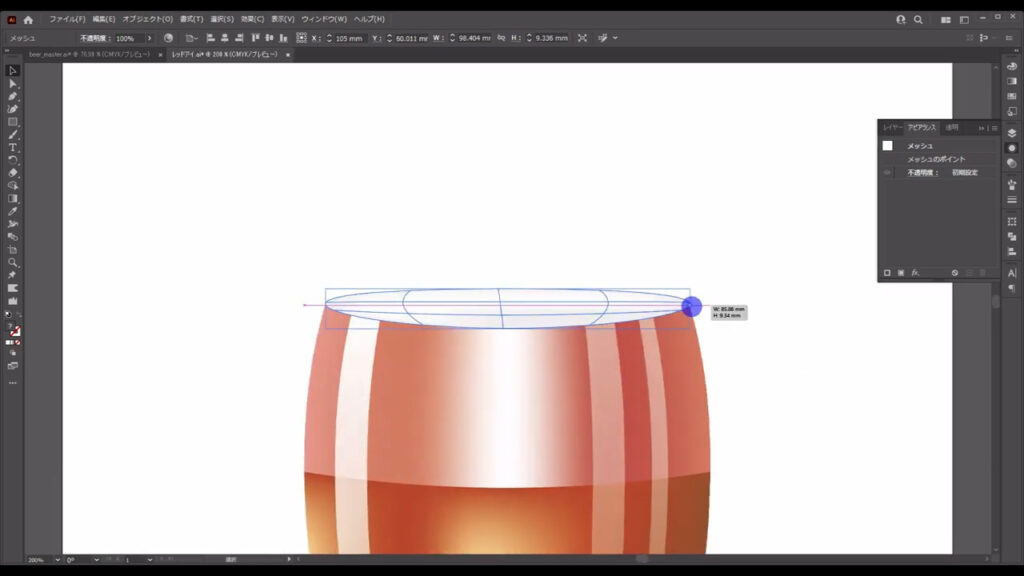
最後は上の泡を下図(1枚目)のように変形すれば、レッドアイのイラストの完成です。


無料で完成素材をダウンロード↓
レッドアイイラスト – No: 22904970/無料イラストなら「イラストAC」をイラストACでチェック!
最後までお読みいただき、ありがとうございます。




コメント