この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、あらかじめ用意した画像を元にストライプ画像を作っていきます。
それでは、さっそく本編にいきましょう。
ストライプ状にする画像を用意する
まず、下図の手順でストライプにする画像を用意します。

下図のようなウィンドウが開くので、❶画像を選択したら、❷配置を押します。

そのままの状態でドラッグすると、好きなサイズで画像を配置できるので、アートボードに収まるくらいで配置します。

画像をトレースする
次に、この画像をトレースします。

選択ツールでこれを選択した状態で、

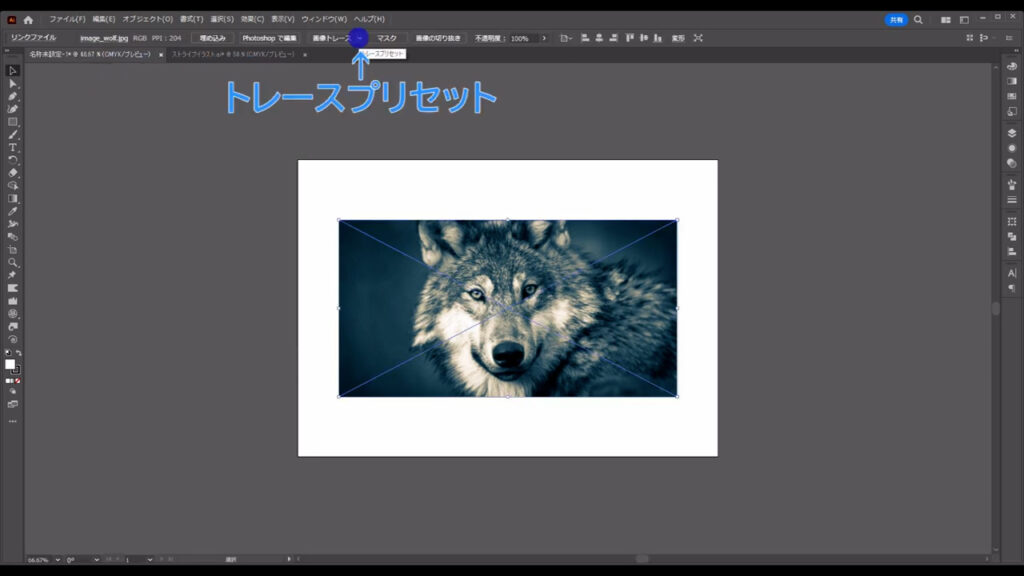
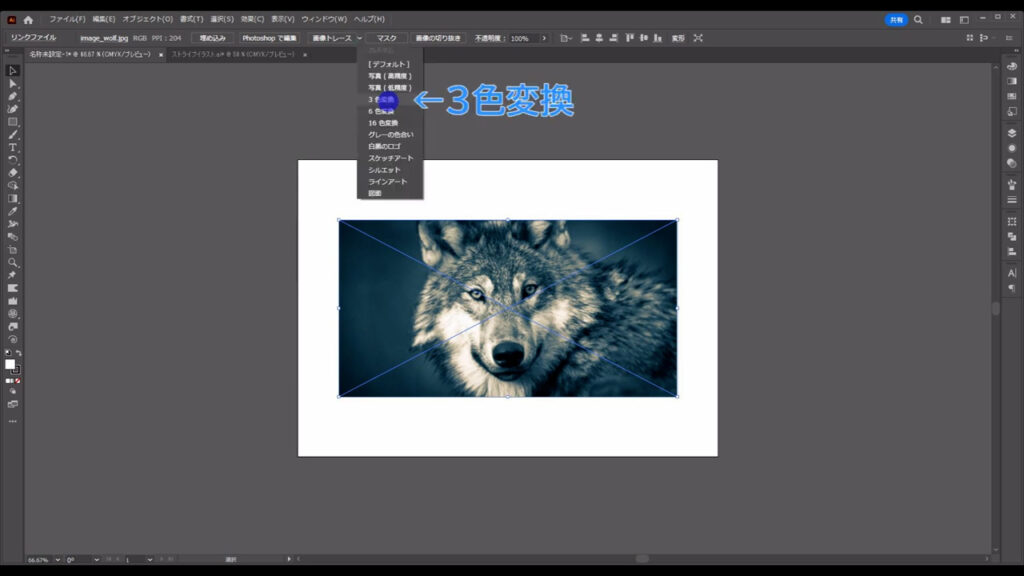
「トレースプリセット」というところを押し、「3色変換」を選択します。
3色変換とは文字通り、画像を3色に変換してトレースするものです。


トレース処理には、少しだけ時間がかかります。

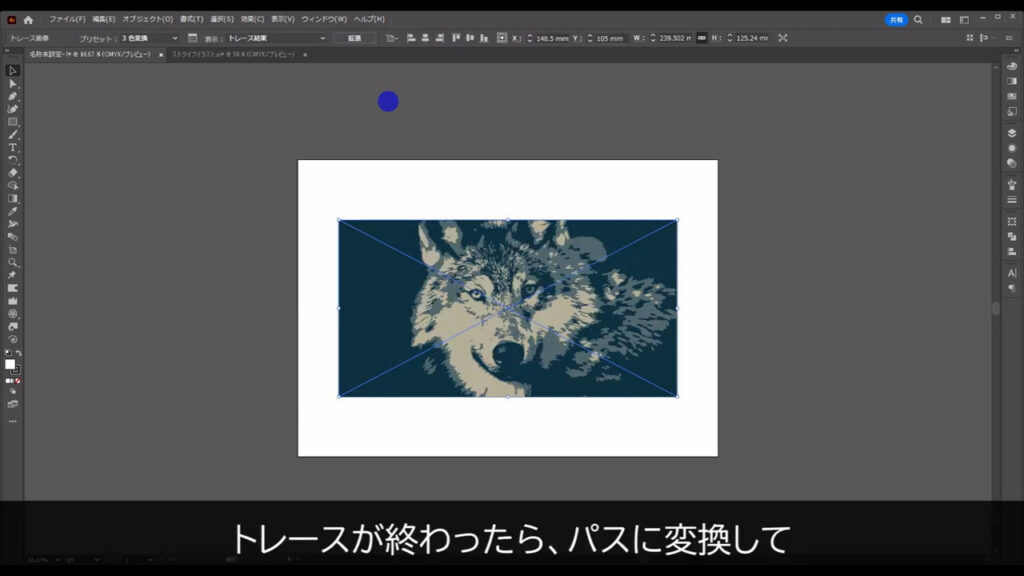
トレースが終わったら、今度はこれをパスに変換して、自由に編集できるようにします。

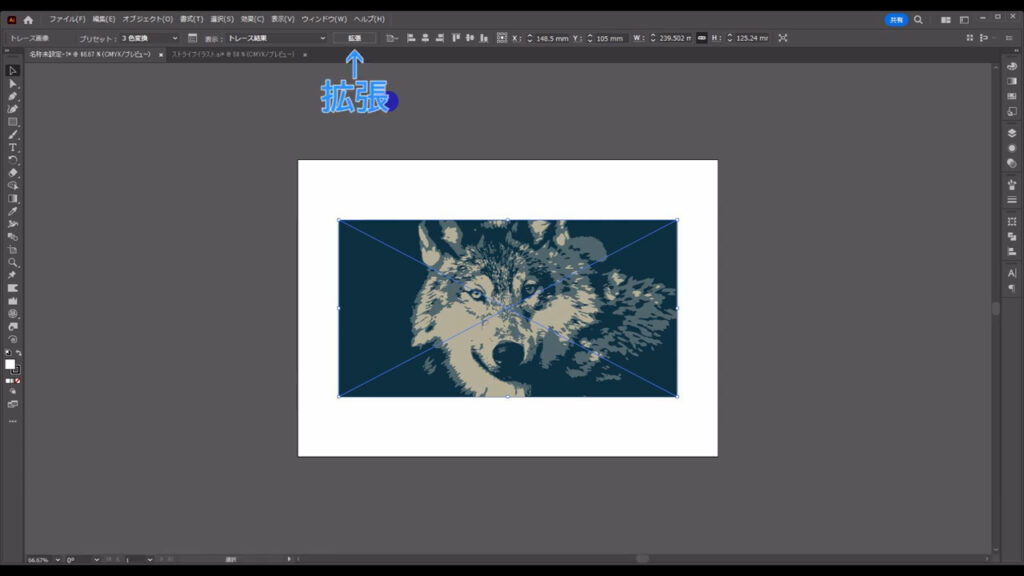
パスへの変換は「拡張」を押すだけで、OKです。


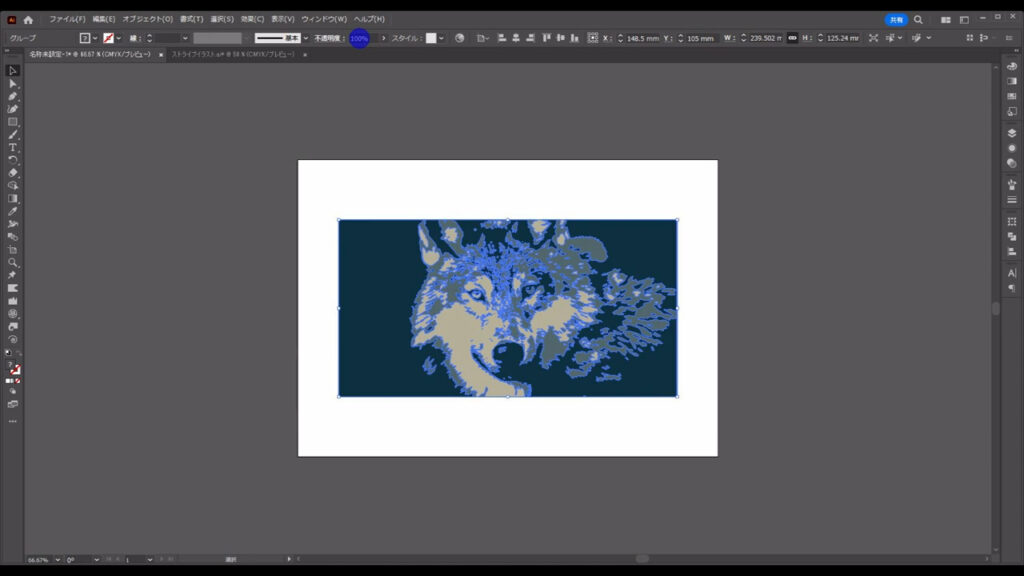
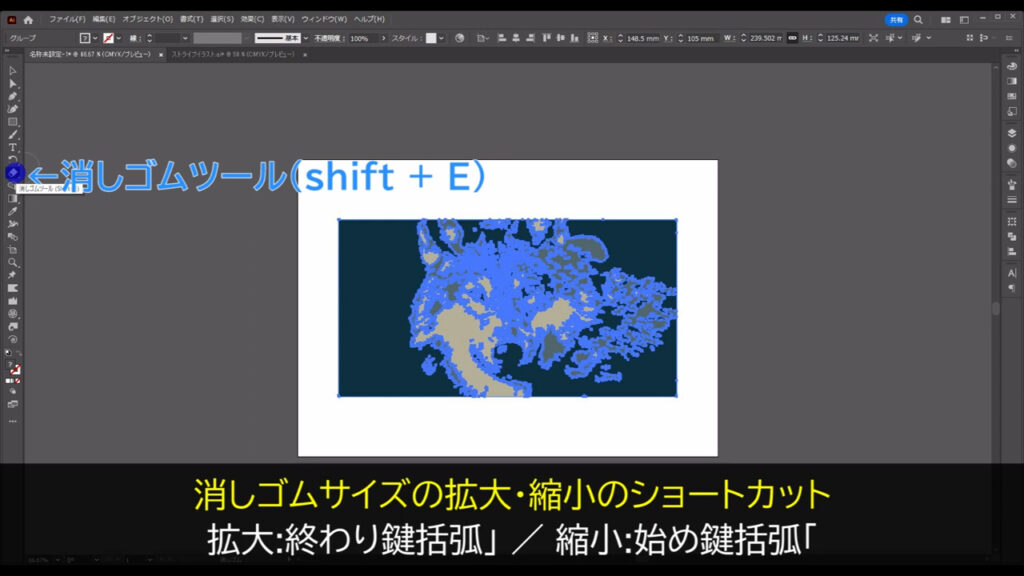
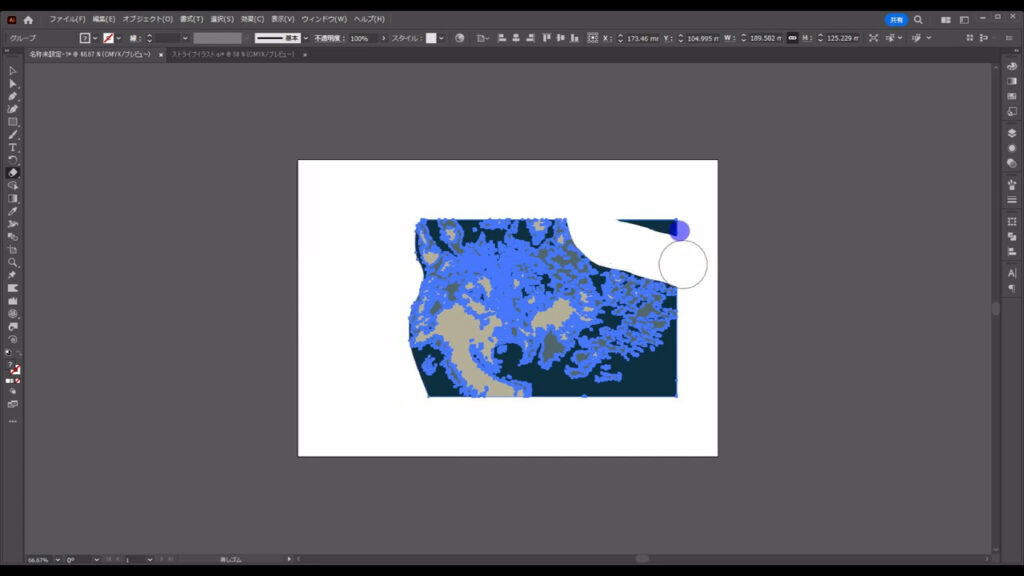
このタイミングで、いらない部分がある場合は消しゴムツールで消しておきます。
消しゴムのサイズ変更は、終わり鍵括弧(」:拡大)と始め鍵括弧(「:縮小)で、できます。

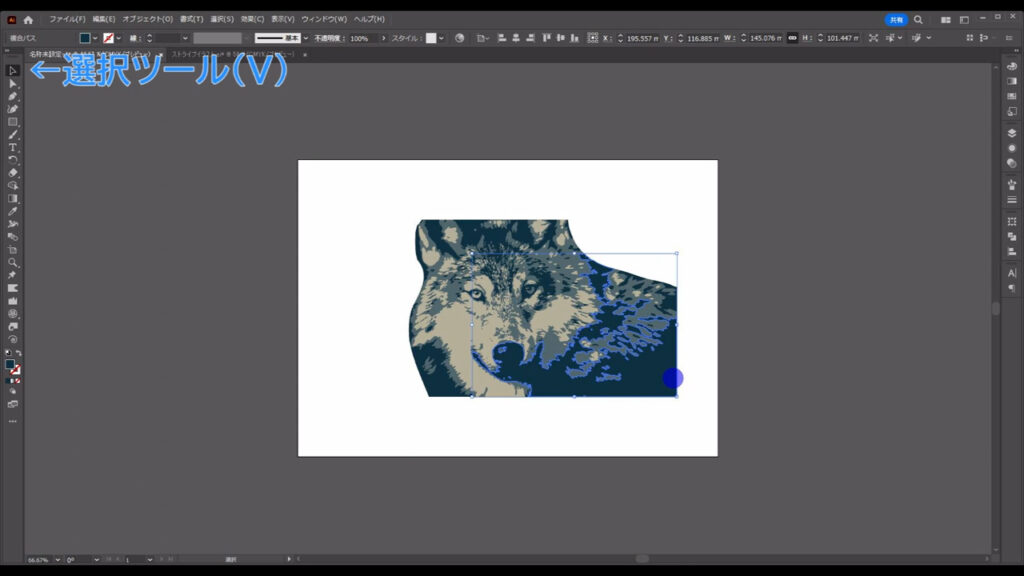
今回は、オオカミの部分だけをストライプ画像にしたいので、背景を消します。

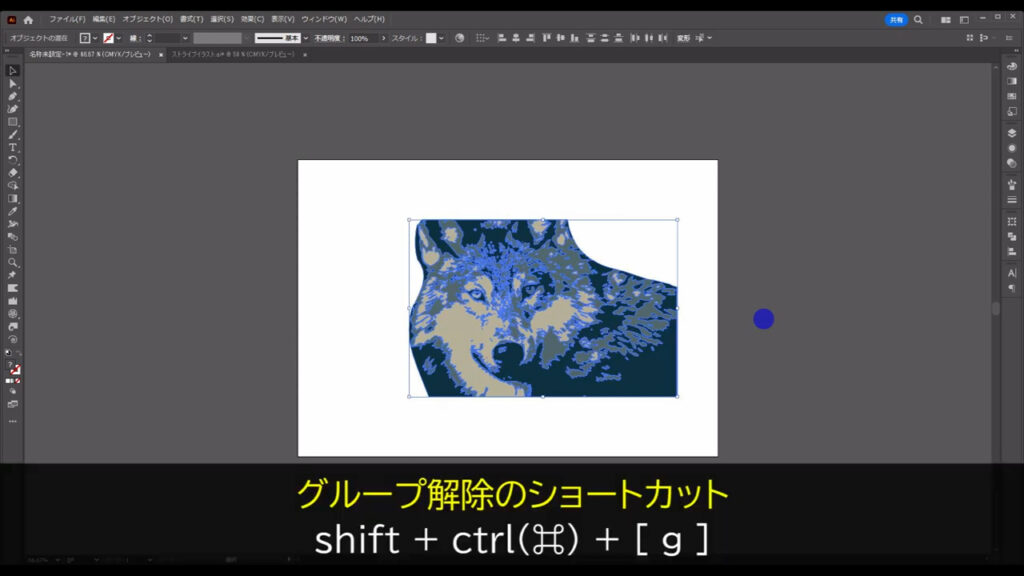
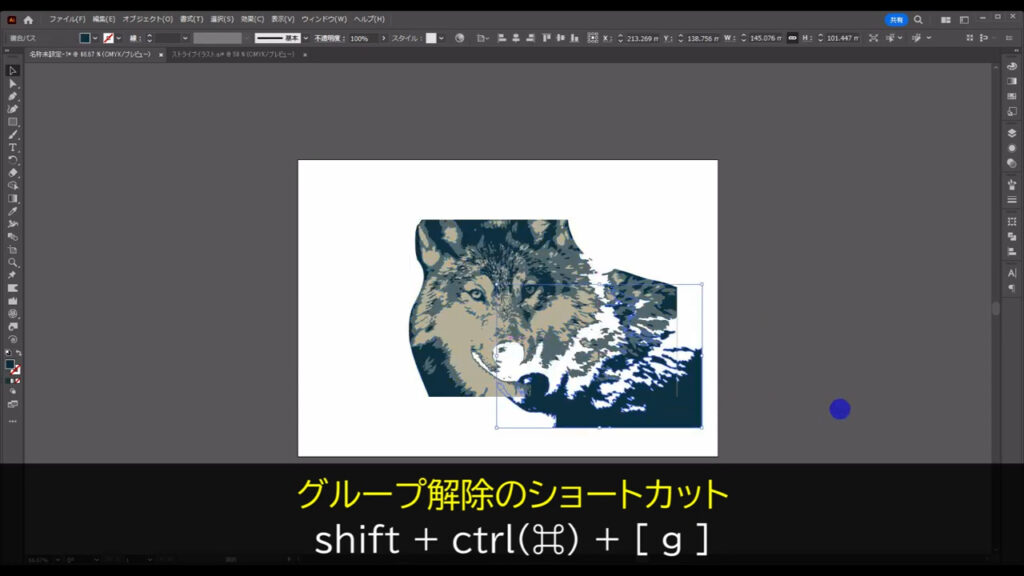
また、拡張直後、これはグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。


トレースした画像を色分けする
そうしたら、同じ色同士の塗りで「複合パス」を作ります。
複合パスとは、複数の図形を1つの図形としてイラレに認識させるものです。
まず、どの部分でも良いので、選択ツールでオブジェクトを選択します。

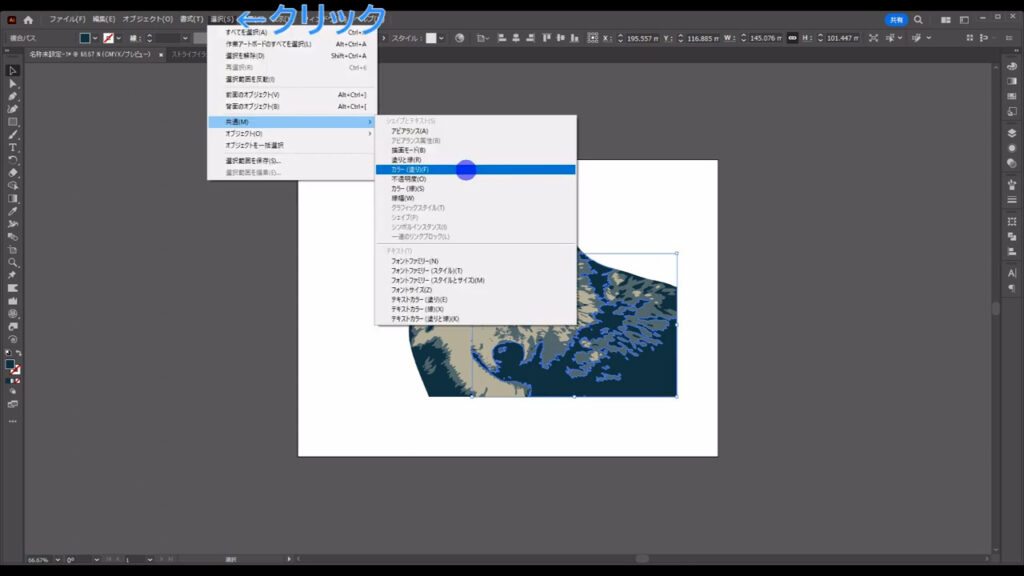
次に下図の手順で、共通の塗りを全て選択します。

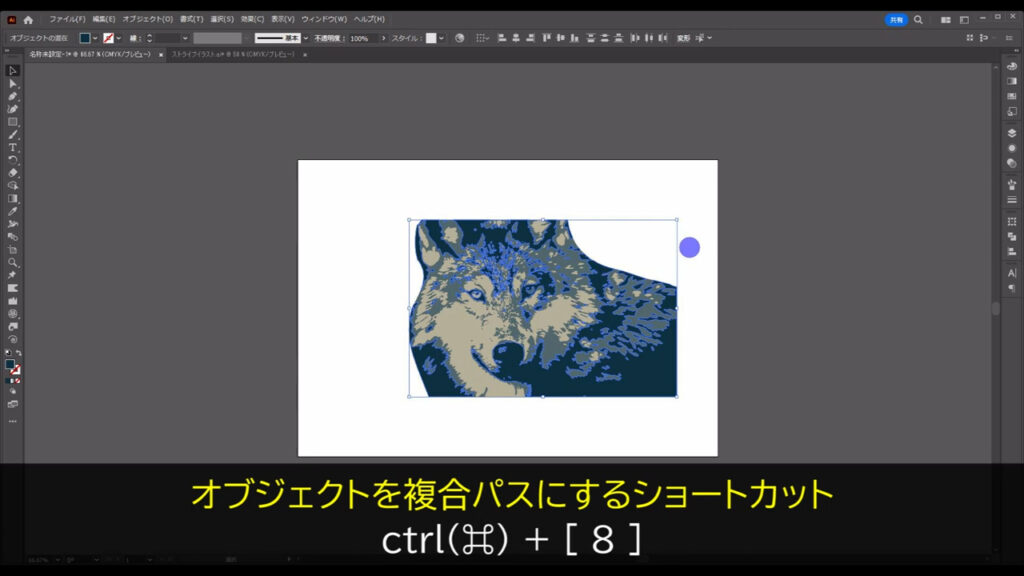
その状態で、ctrl(⌘) + [ 8 ]で複合パスにします。

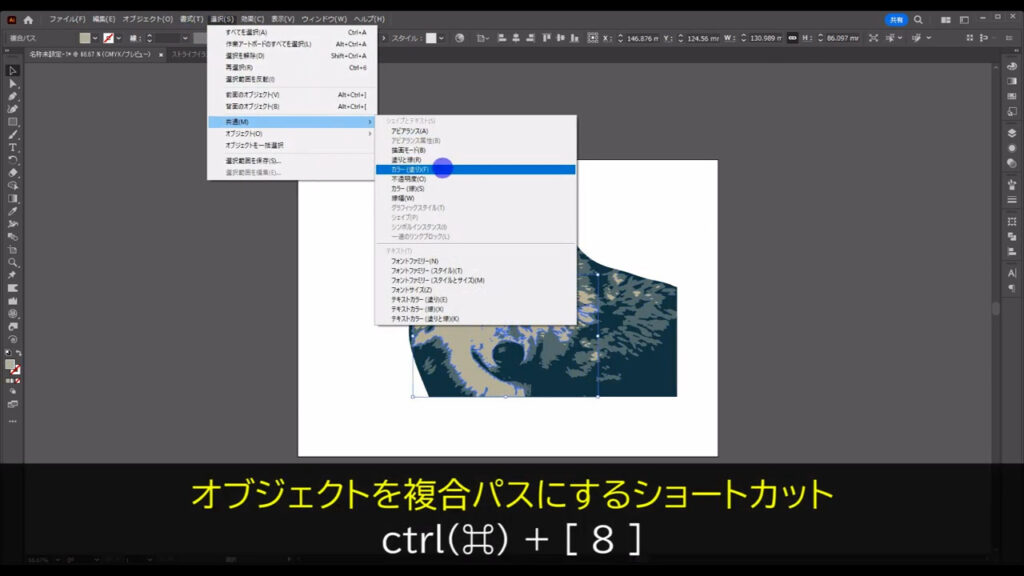
トレースは「3色変換」にしているので、残り2色も、今と同じ手順で共通の塗りを選択して、ctrl(⌘) + [ 8 ]で複合パスにします。

ストライプを用意する
ここまできたら、今度はストライプを用意します。
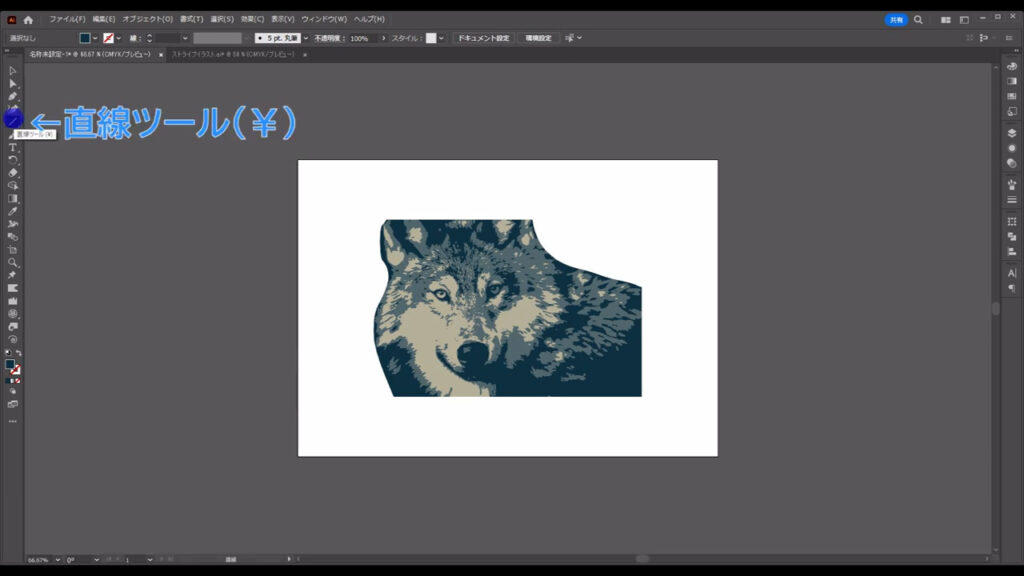
直線ツールに切り換え、

shiftを押しながらドラッグで、下図のように縦、または横に2本の直線を引きます。

線の色は「黒」で、線幅はとりあえず「1pt」で良いです。

次に、この2本の直線の間に、等間隔に新たな線を引きます。
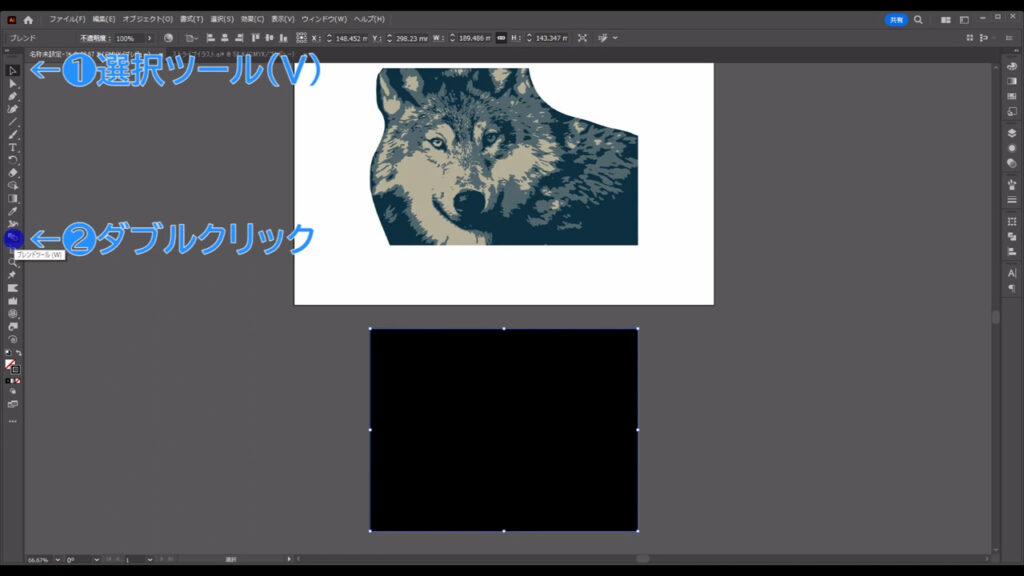
何も選択していない状態でブレンドツールに切り換え、

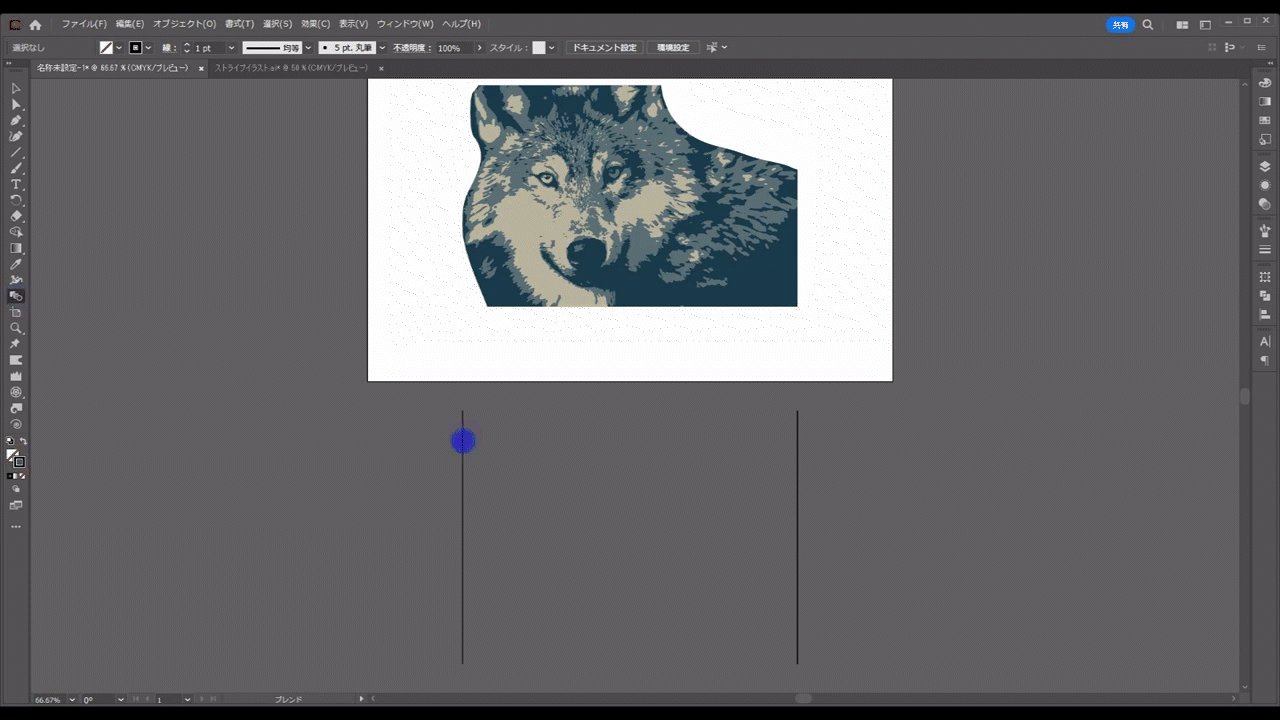
下図のように、2本の直線を左クリックします。

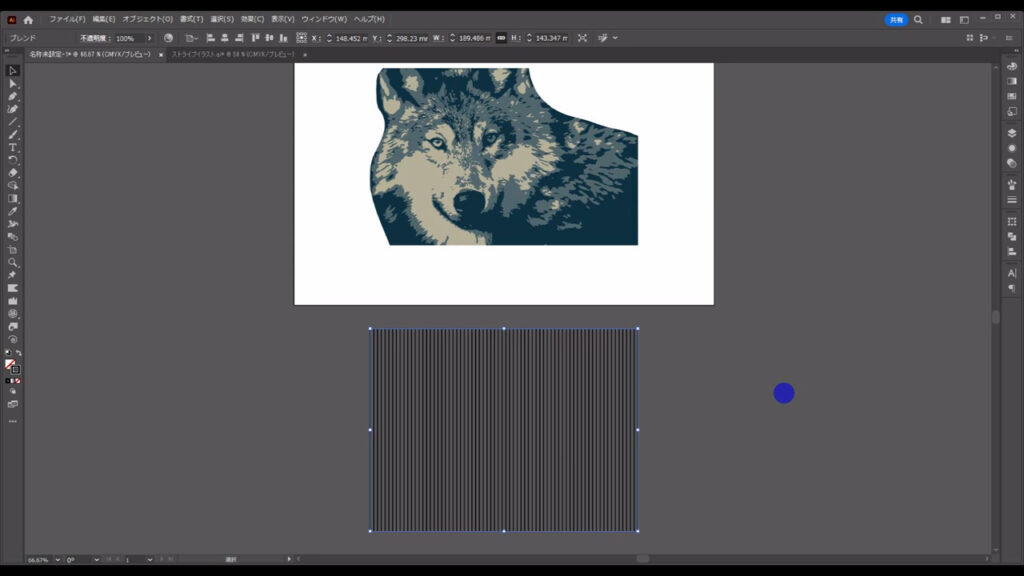
すると、この2本の間に等間隔に新たな線を引くことができました。

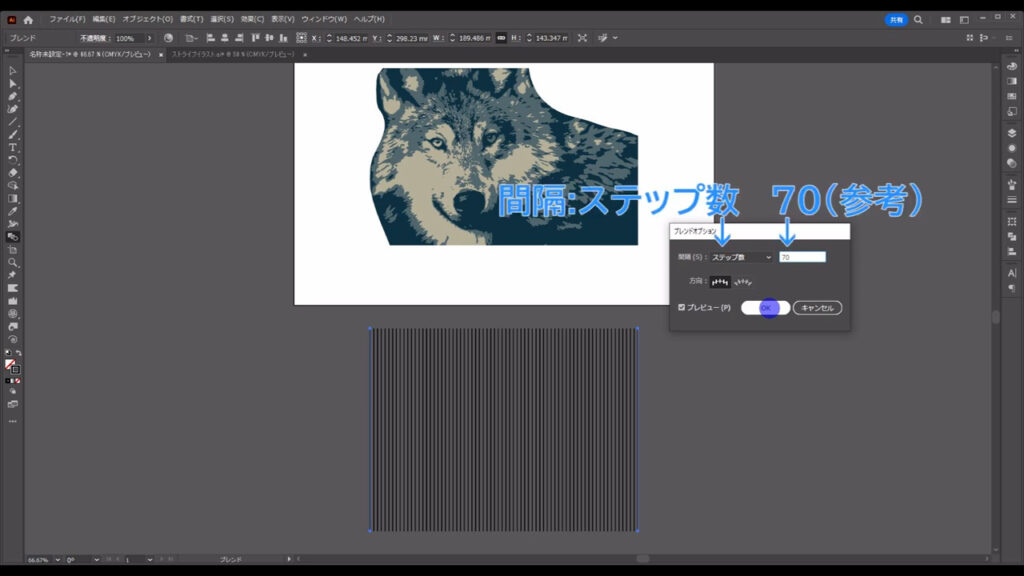
線の本数を調整したいときは、❶選択ツールでこの線を選択した状態で、❷ブレンドツールのボタンをダブルクリックします。

すると、下図のようなウィンドウが開くので、字幕のようにステップ数を変えれば、OKです。

ストライプの不要な部分を隠す
これで、ストライプ画像を作るための部品は揃いました。

あとは、「透明マスク」という切り抜き機能の一種で、それぞれの複合パスの形に合わせて、ストライプを切り抜いていきます。
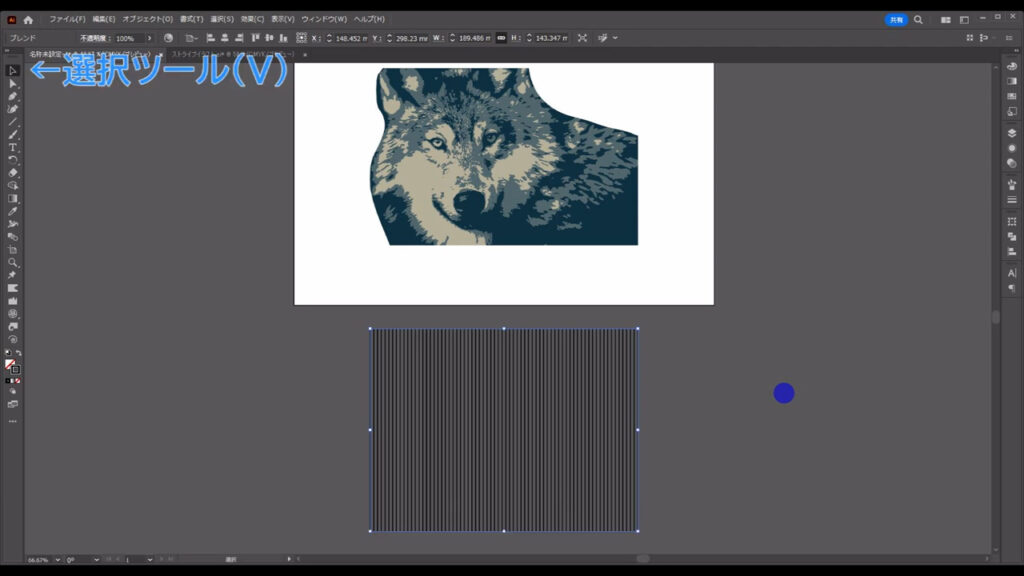
まず、選択ツールに切り換え、

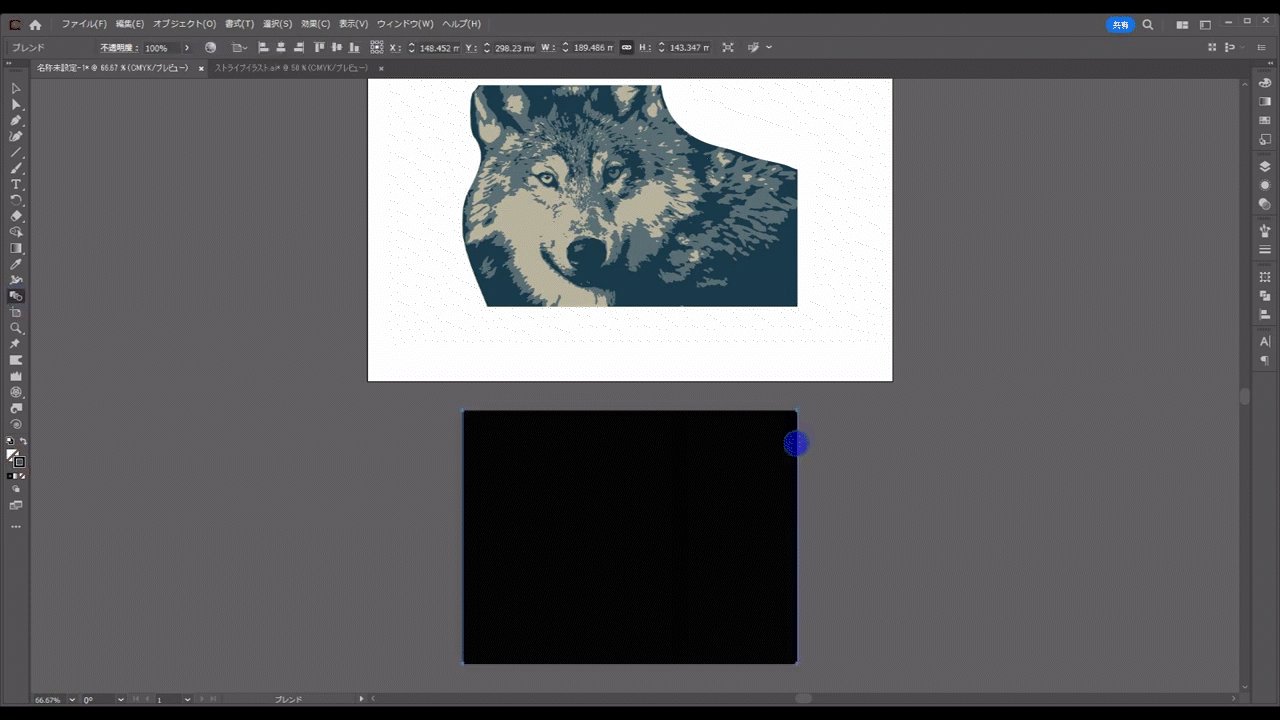
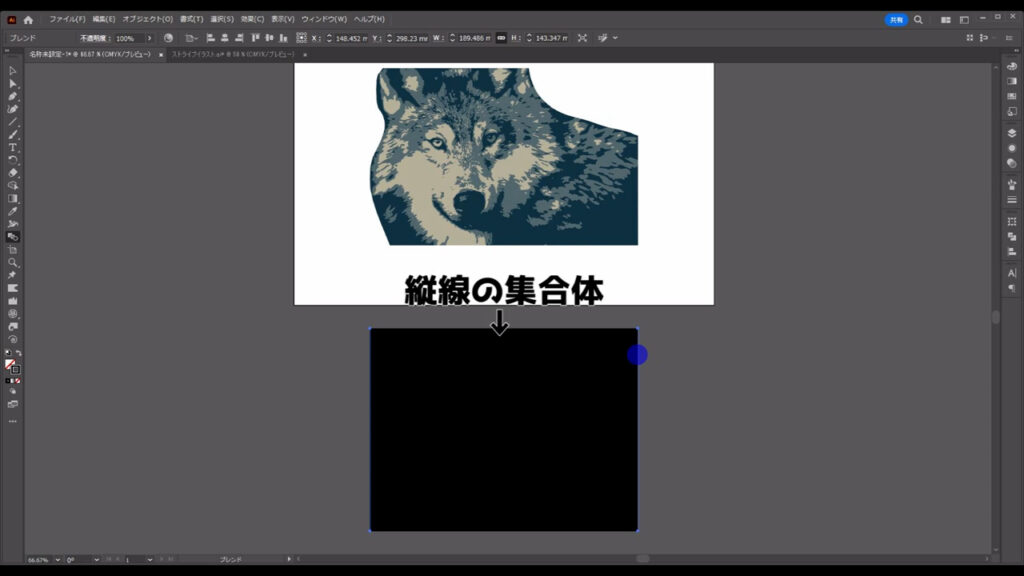
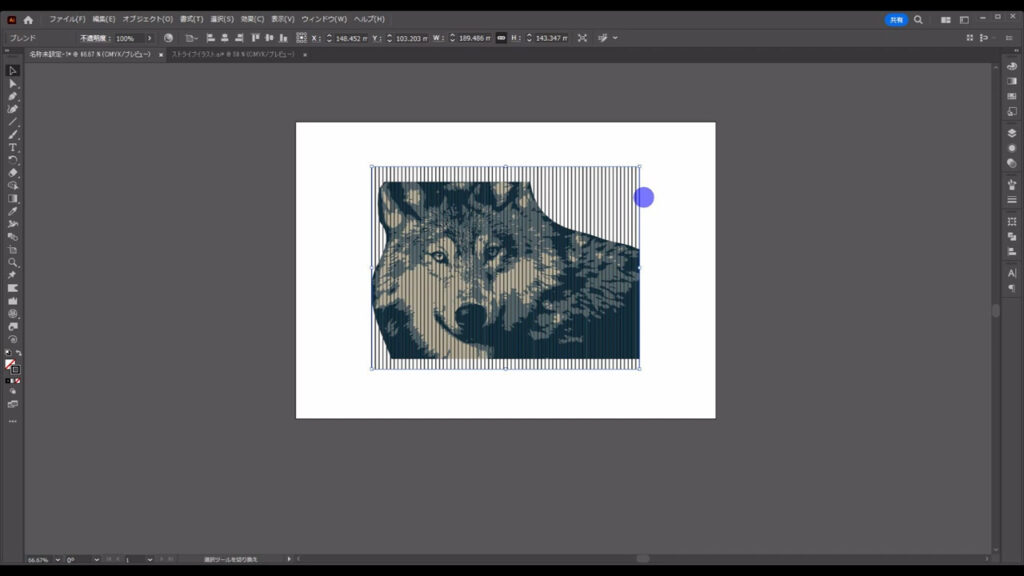
下図のように、ストライプをオオカミに重ね合わせます。

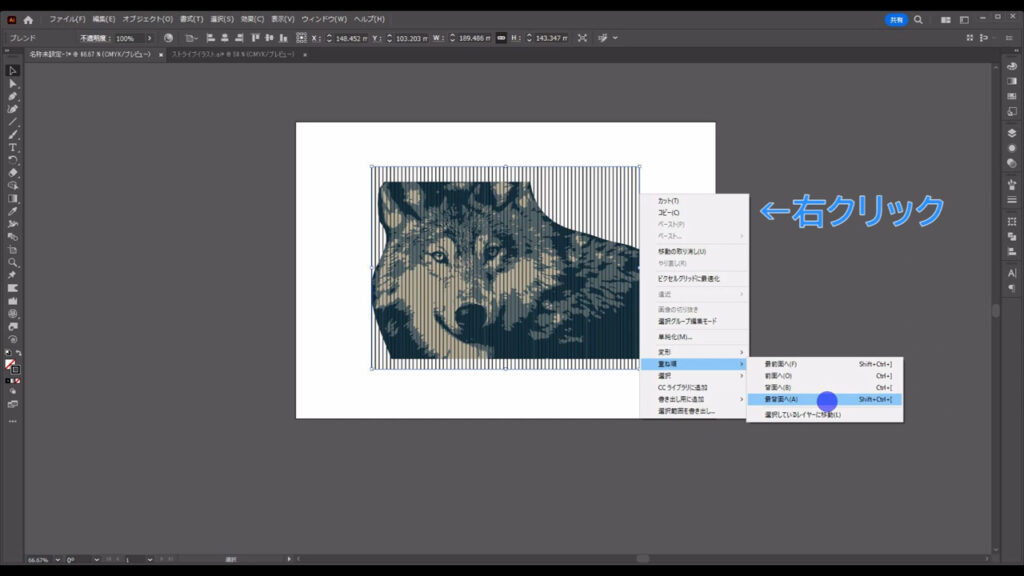
さらに、ストライプを右クリックして、「重ね順」から「最背面」を選択します。

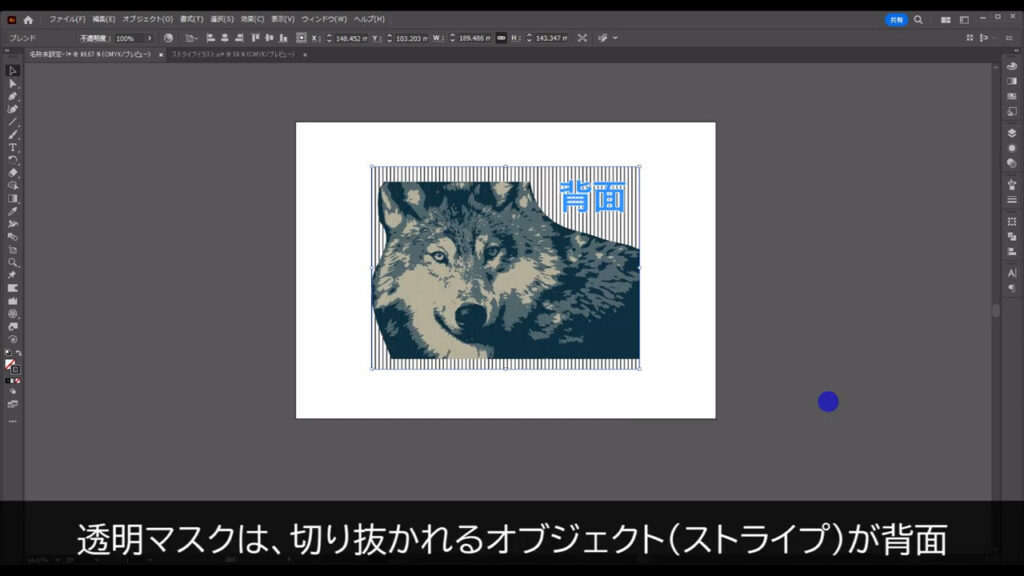
透明マスクは、切り抜かれるオブジェクト(ストライプ)が背面、

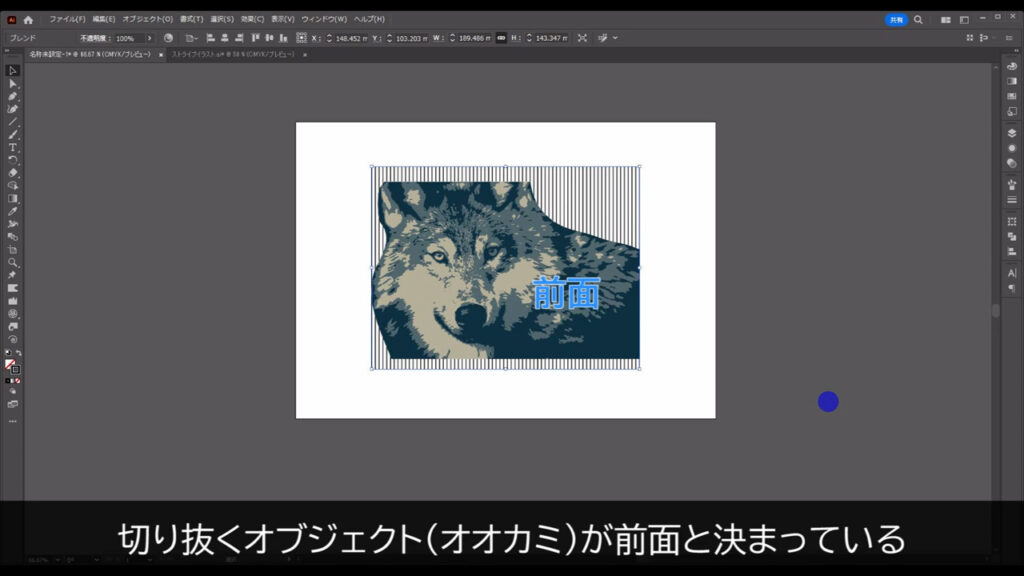
切り抜くオブジェクト(オオカミ)が前面と決まっているので、重ね順は重要です。

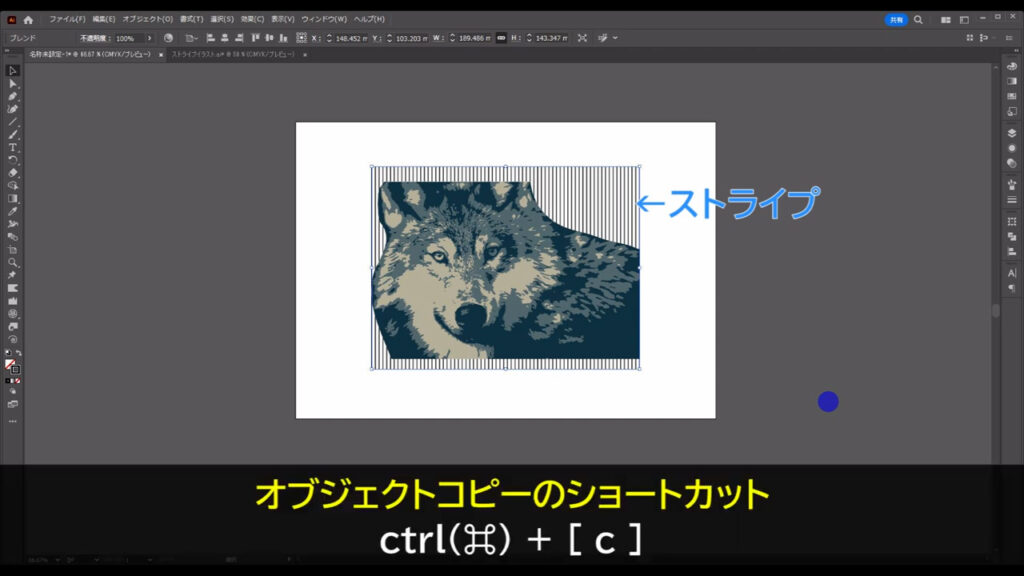
因みに、ストライプはあと何回か使うことになるので、ctrl(⌘) + [ c ]でコピーしておきます。

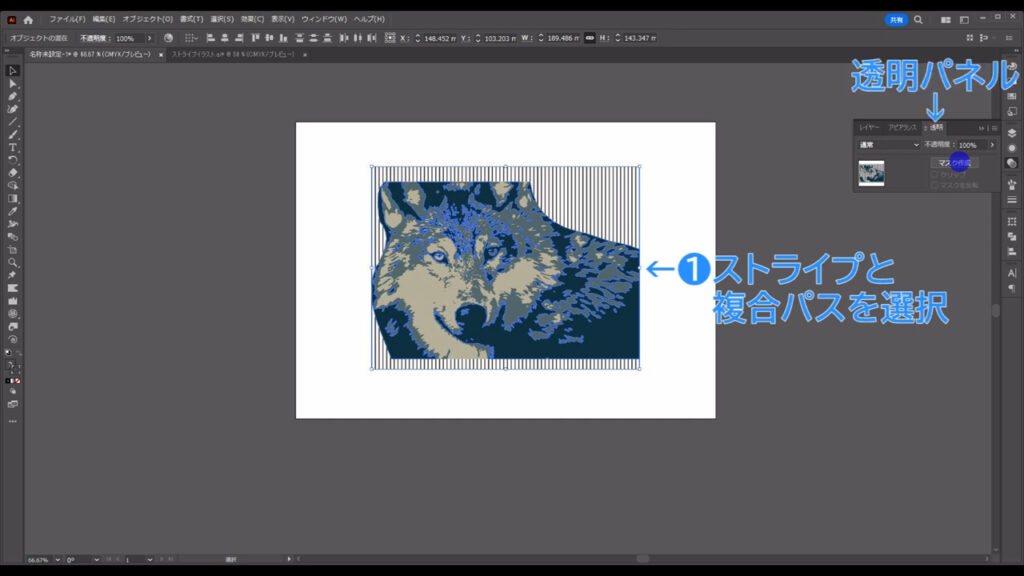
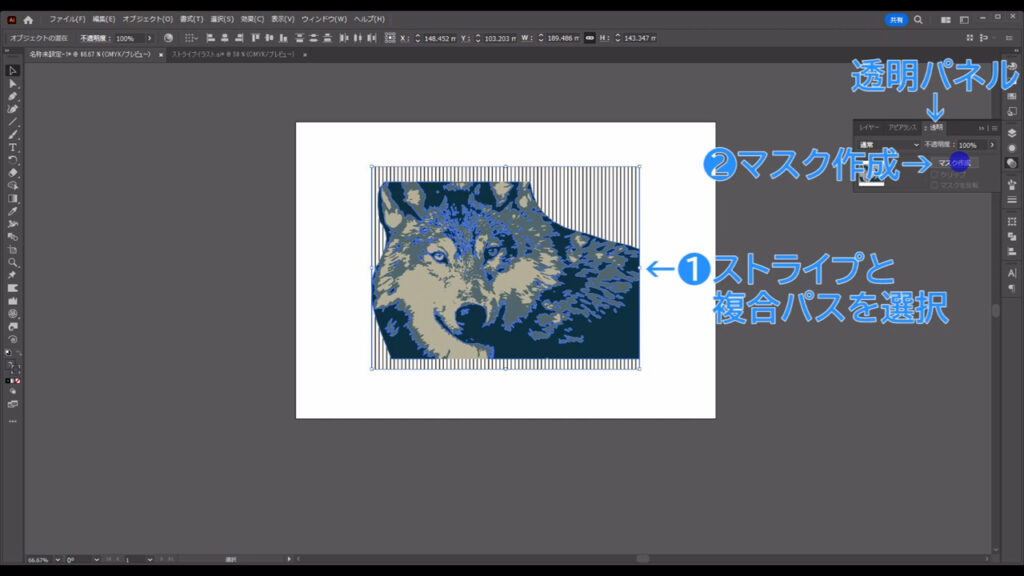
重ね順の変更が終わったら、ストライプとどれか1つの複合パスを選択して、透明パネルを開きます。

そして、「マスク作成」を押します。


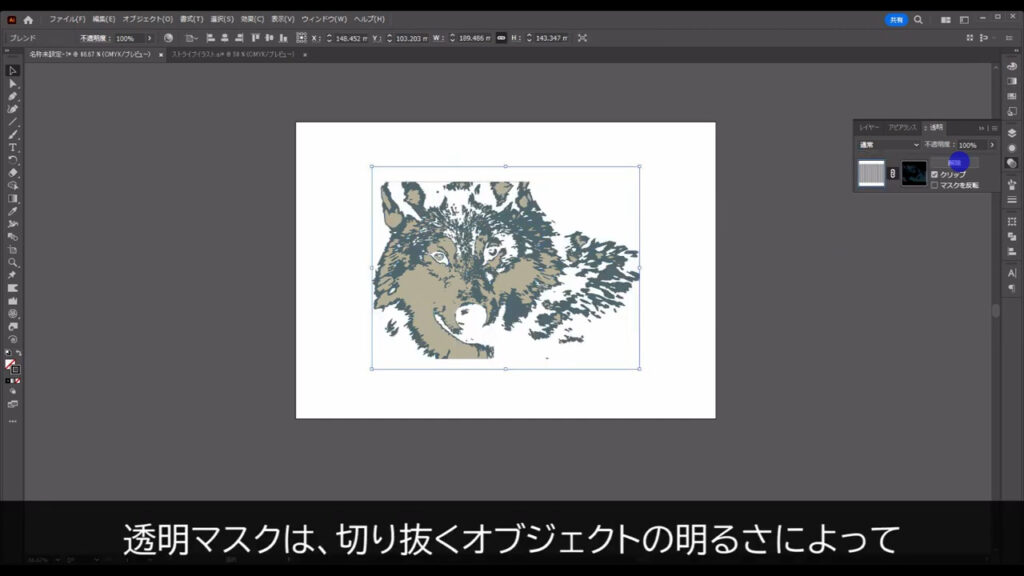
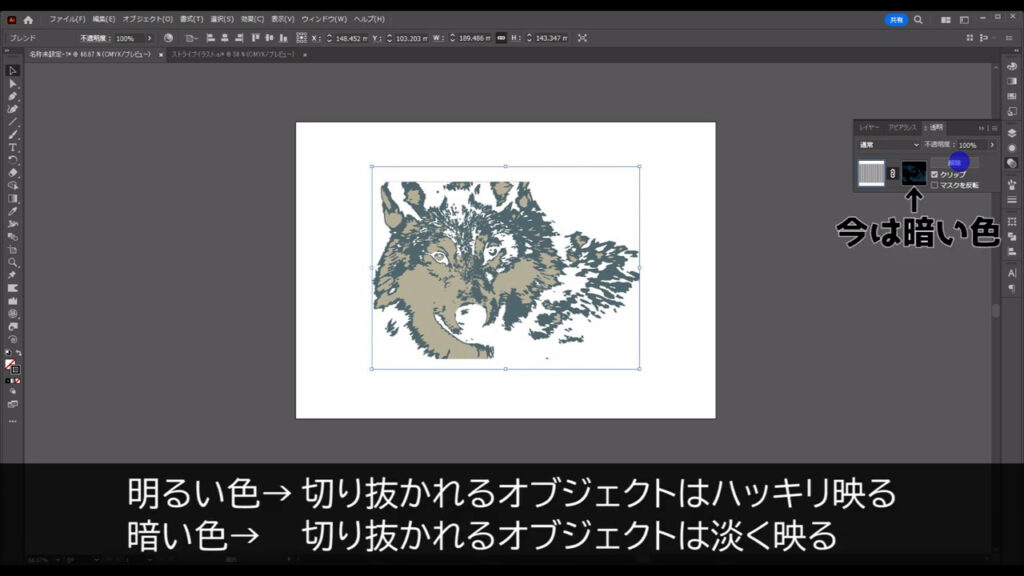
透明マスクは、切り抜くオブジェクトの明るさによって、結果が異なります。
明るい色であれば、切り抜かれるオブジェクトもハッキリと映ります。
逆に暗い色だと、淡く映ります。
※透明パネルの「マスクを反転」にチェックを入れると、色の映りは逆になります。

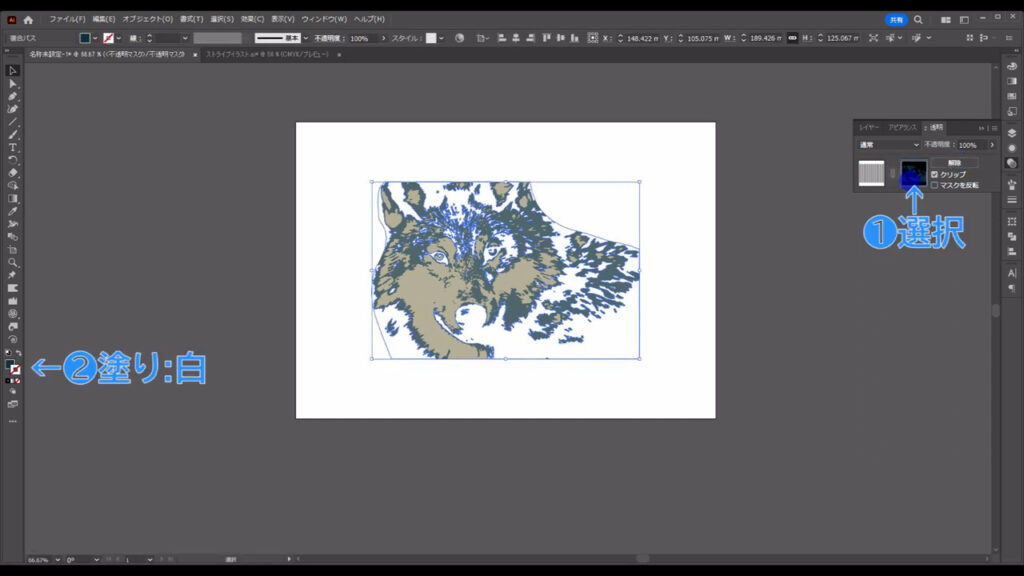
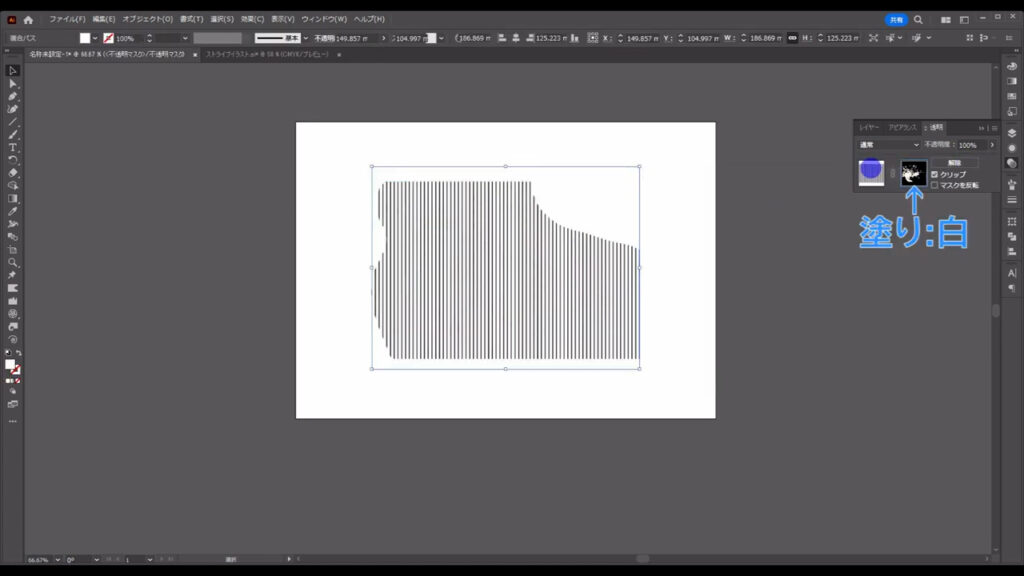
今回は、ストライプをよりハッキリと見せたいので、❶切り抜く方(複合パス)を選択して、❷色を「白」にします。

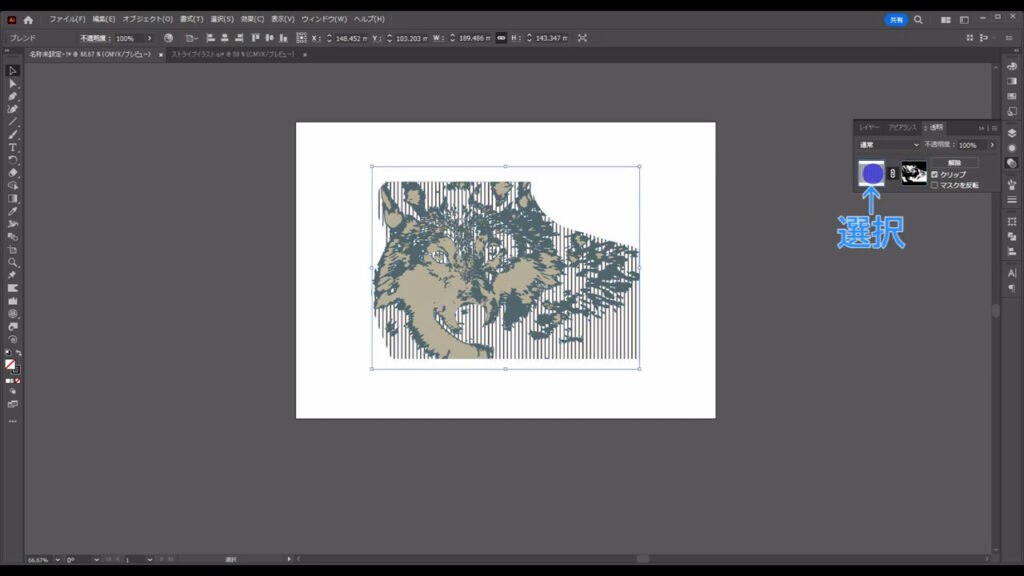
色の変更が終わったら、ストライプの方を選択して、他の複合パスを選択できる状態に戻します。

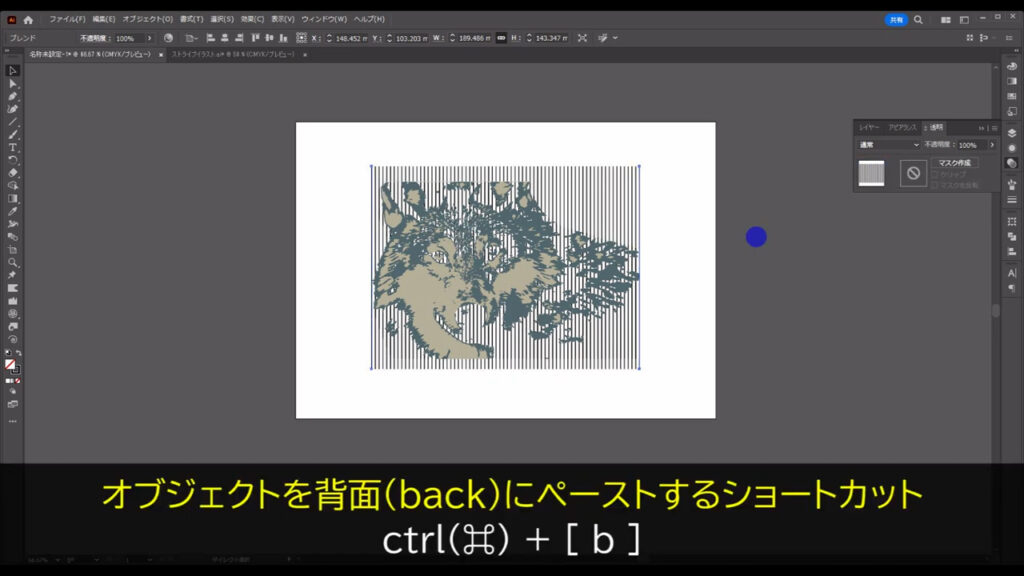
そうしたら、先ほどコピーしたストライプを、ctrl(⌘) + [ b ]で複合パスの背面にペーストして、

残り2つの複合パスにも、透明マスクをかけます。

この2つの複合パスも、塗りは「白」にしています。

ストライプの太さを変える
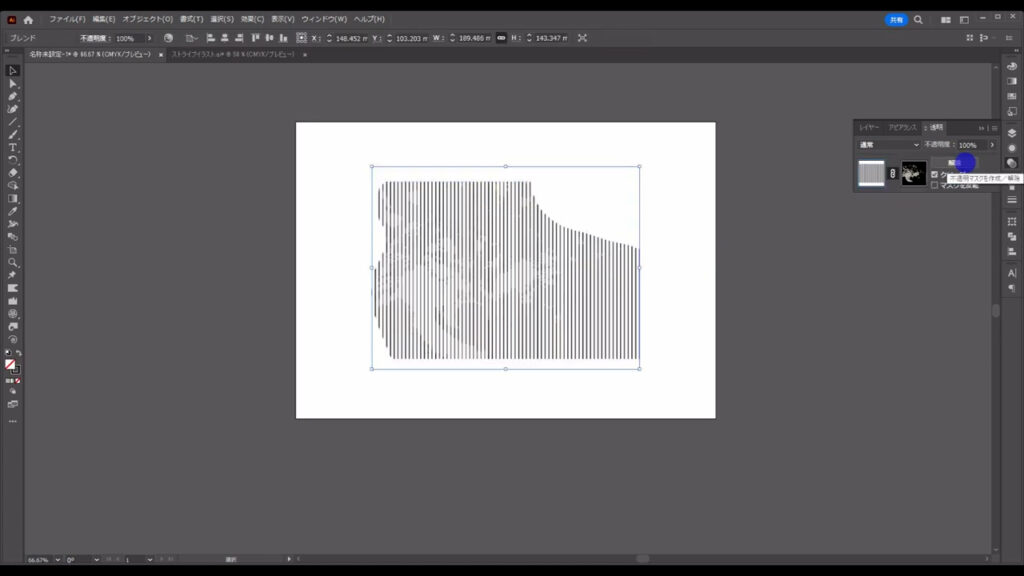
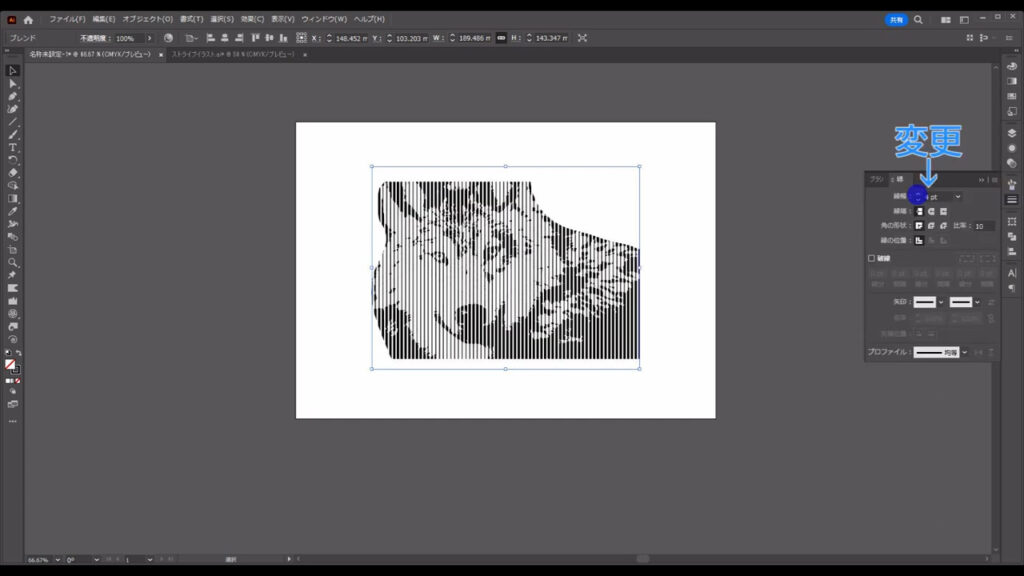
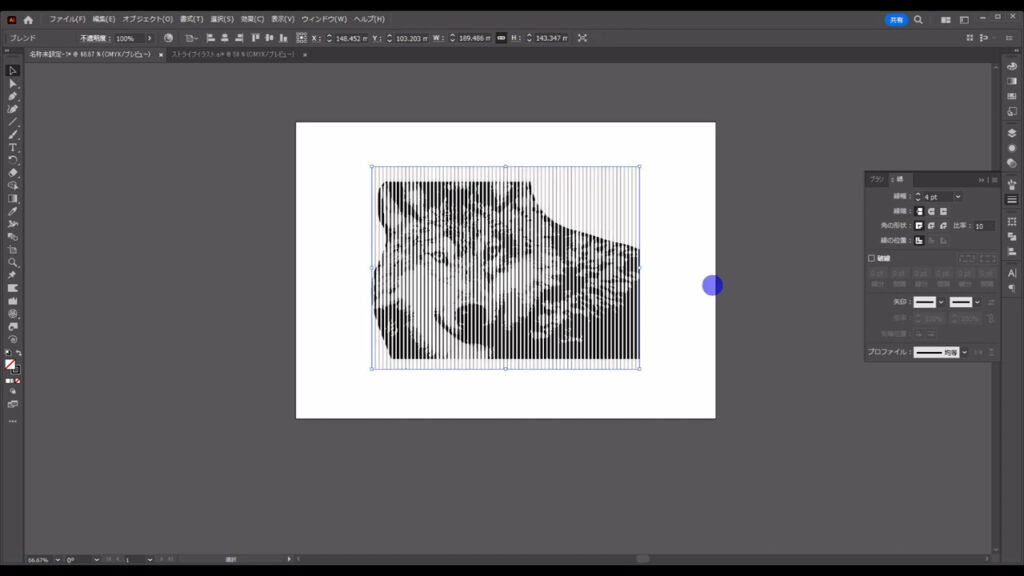
現状ではストライプの太さが、全ての透明マスクで同じなので、変えていきます。

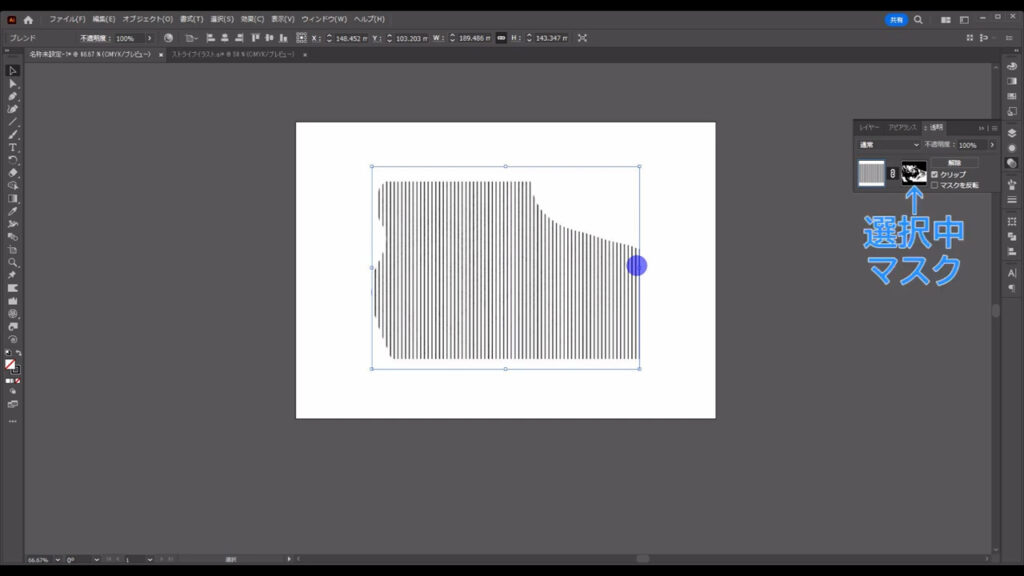
マスクを選択すると、今、選択しているマスクが透明パネルに表示されるので、

透明パネルを見てから線パネルを開き、線幅を変えます。

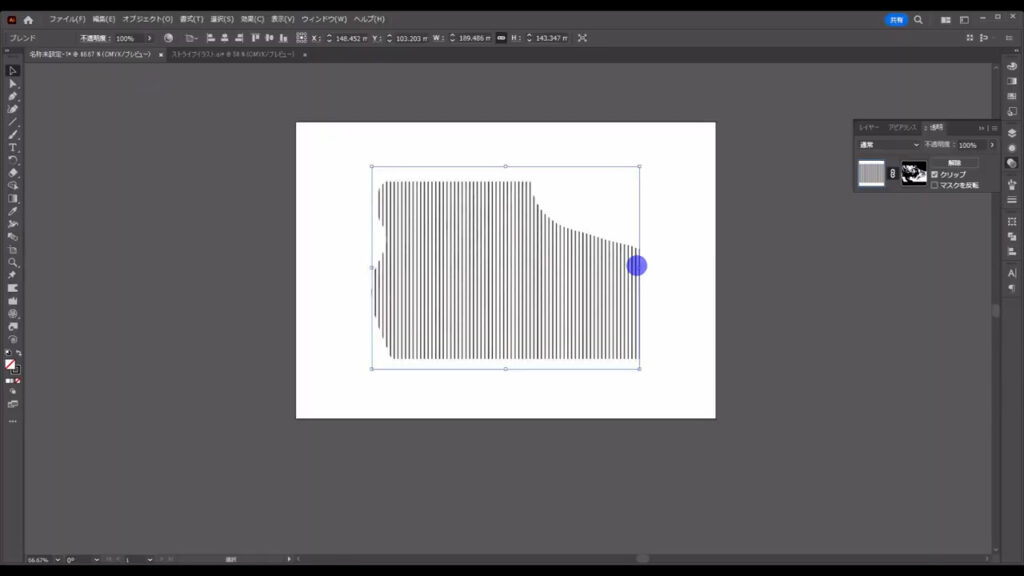
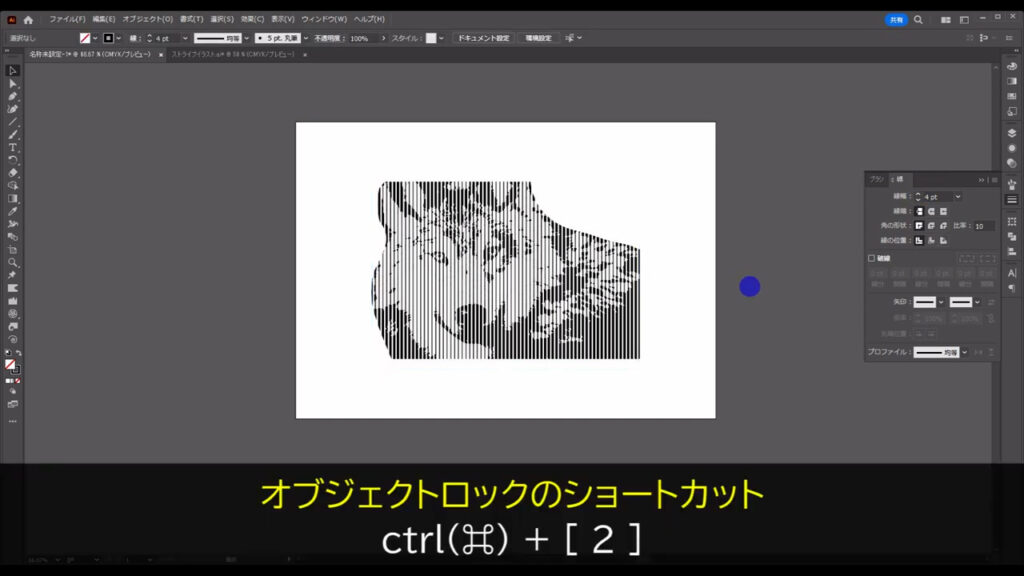
1つ変えたら、そのマスクは、ctrl(⌘) + [ 2 ]でロックして、次のマスクの線幅を変えます。

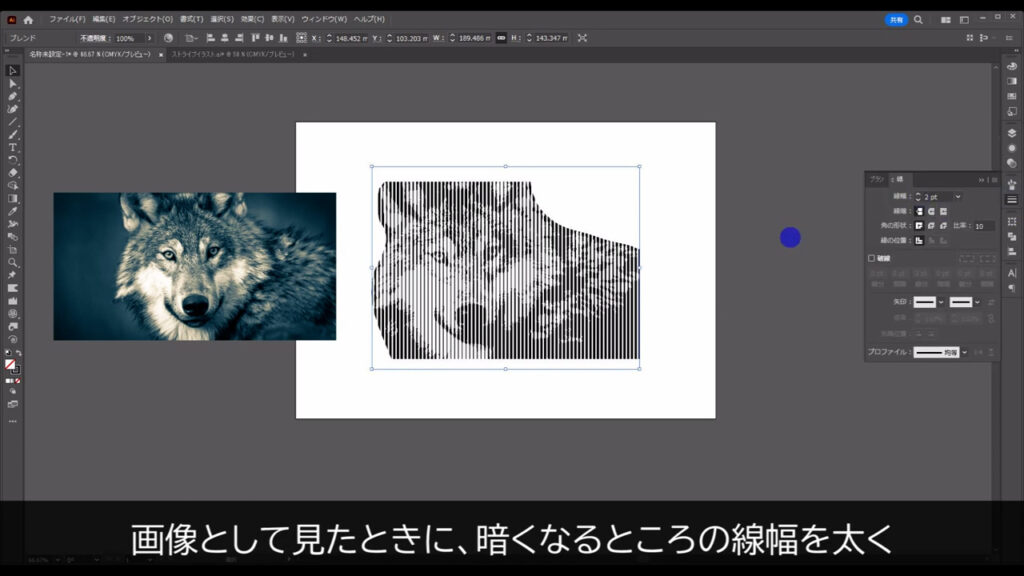
画像として見たときに、暗くなるところの線幅を太く、明るくなるところを細くすると、良い感じになります。

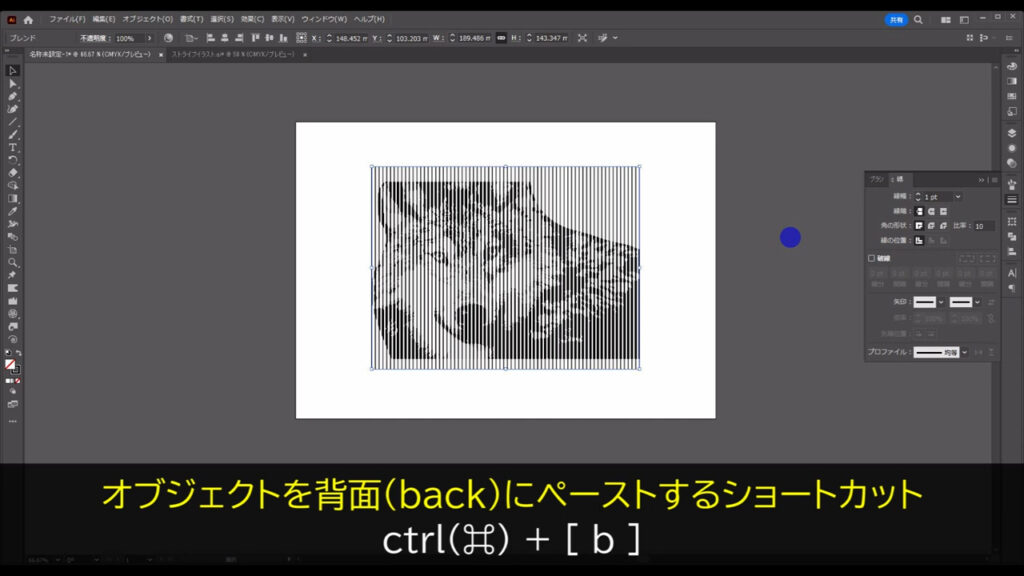
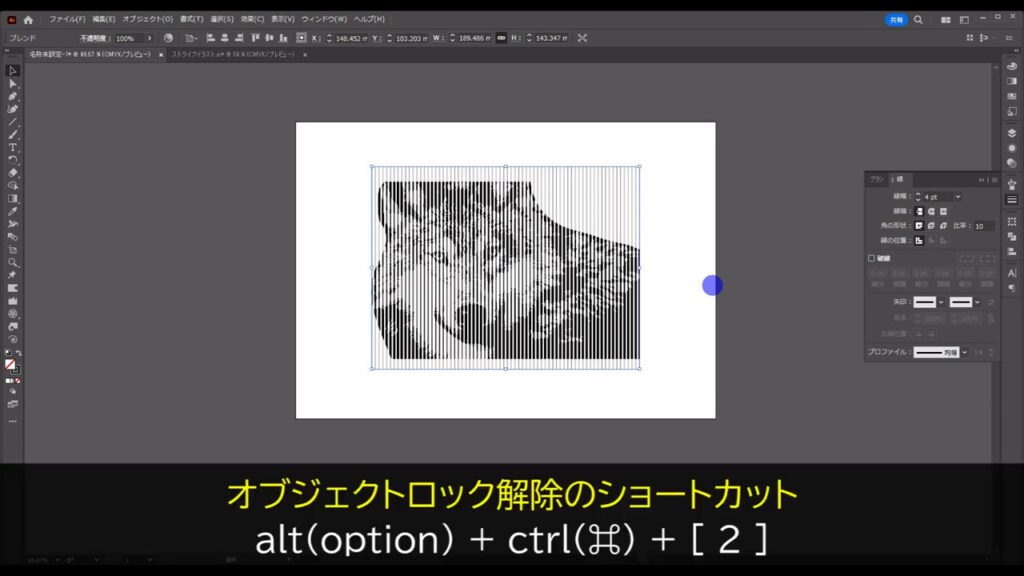
最後にもう一度、ctrl(⌘) + [ b ]で、背面にストライプをペーストします。

このストライプは背景なので、目立ちすぎないように、線幅は最も細くします。

今までロックしていたオブジェクトは、alt(option) + ctrl(⌘) + [ 2 ]でロック解除します。

最後までお読みいただき、ありがとうございます。




コメント