この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回も作るものは、デジタルチックな背景です。
無料で完成素材をダウンロード↓
デジタル背景イラスト – No: 22036758/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
四角形を配置して、それを分割する
では、さっそく作っていきますが、その前にイラレの設定を少しいじります。
ctrl(⌘) + [ u ]で「スマートガイド」というものを有効にしておきます。
これは図形や写真などのオブジェクトが今どの位置にあるのかをイラレが教えてくれる機能です。
実際の効果はそのときにご説明します。

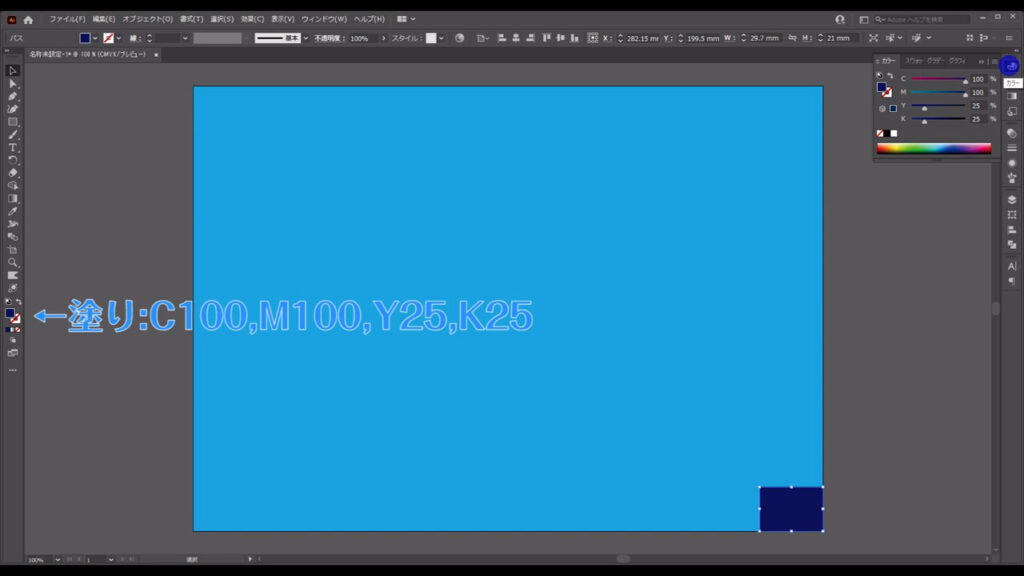
まず長方形ツールに切り換え、アートボードと同じ「A4」サイズの四角形を作ります。
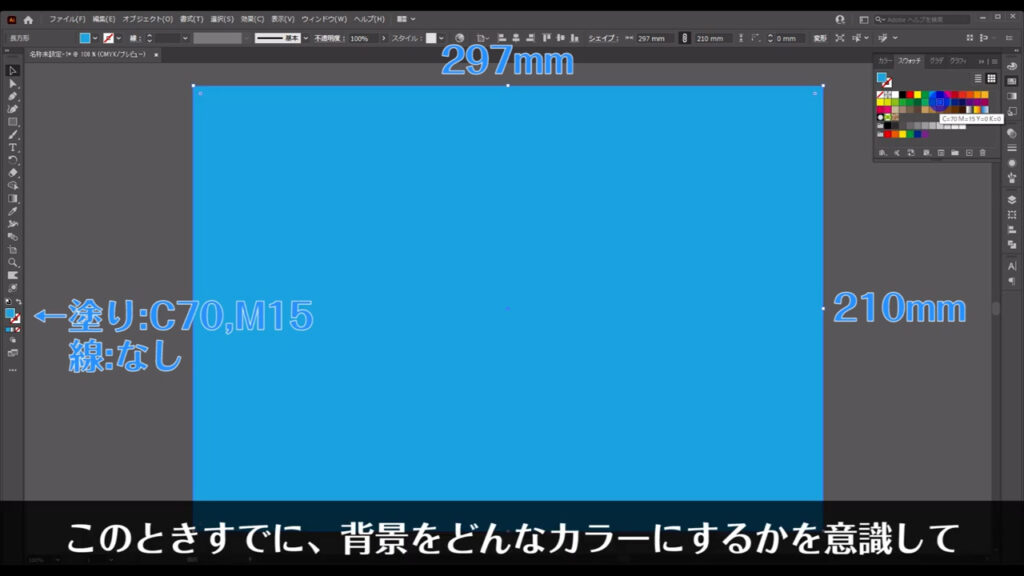
線はなしで、塗りは字幕(下図2枚目)のように設定します。
このときすでに背景をどんなカラーにするかを意識して色を決めています。


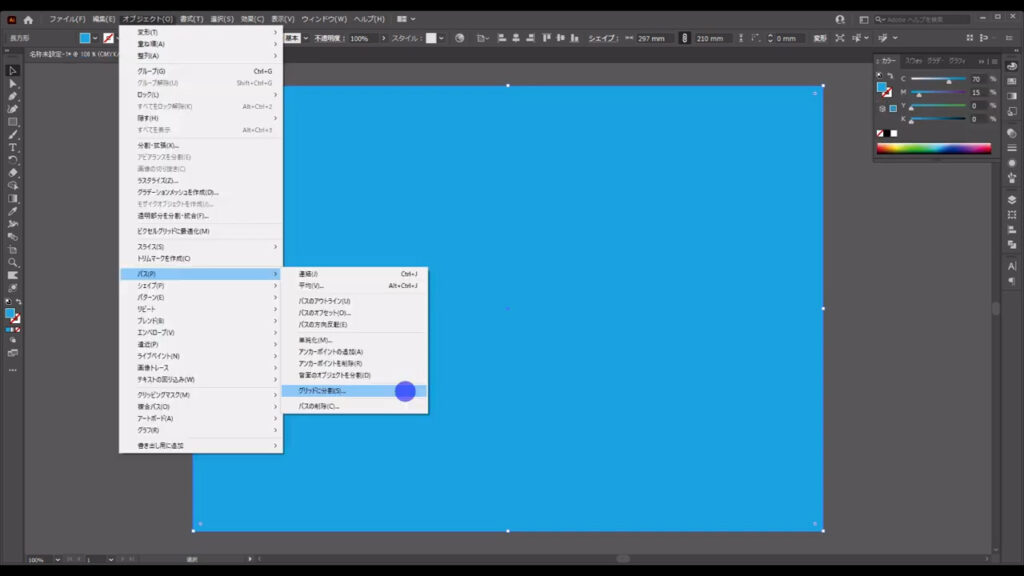
次に、この四角形を格子状に分割します。
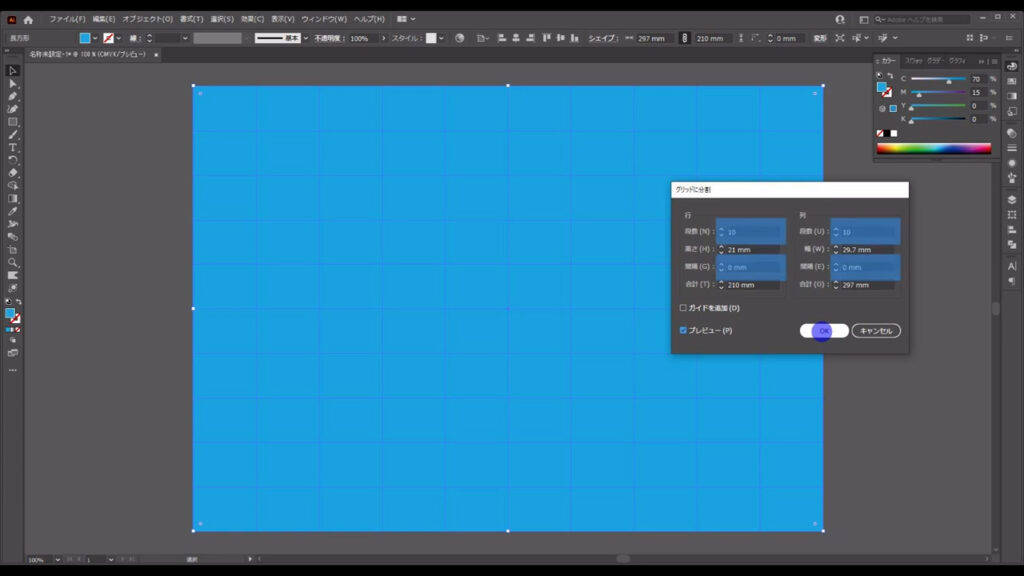
選択ツールで四角形を選択した状態で、下図の手順で「グリッドに分割」へと進んでいきます。

すると下図のようなウィンドウが開くので、マーキング部分のように設定してOKを押します。

四角形が格子状に分割されました。

分割した四角形をモザイク配色にする
次に、これらの四角形を青を基調色としたモザイク配色にします。
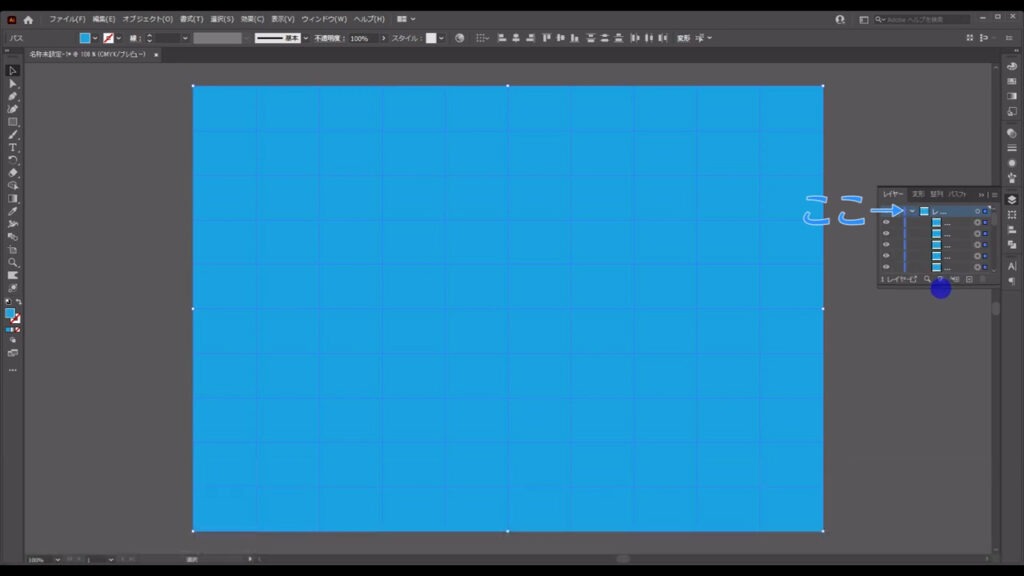
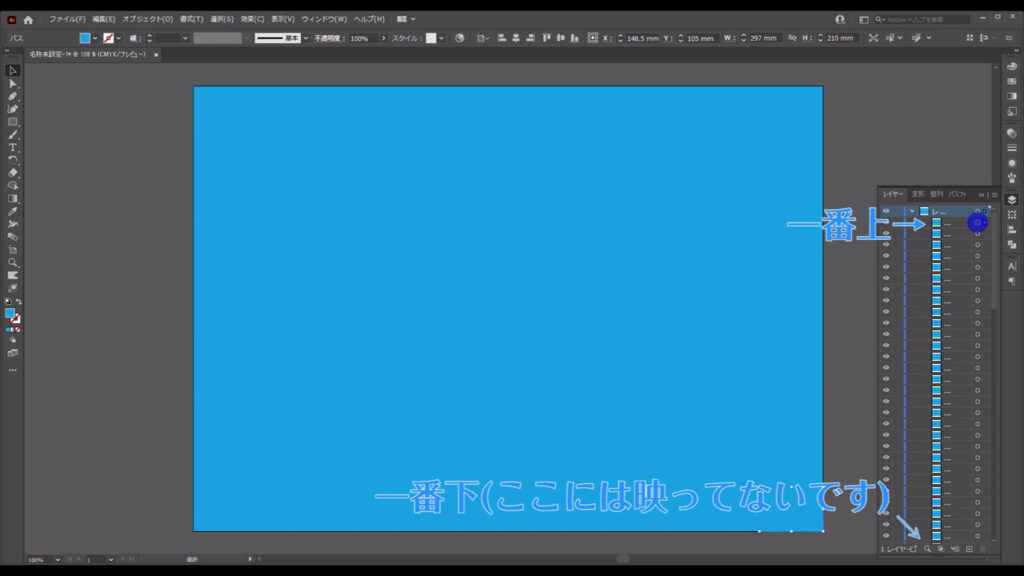
レイヤーパネルを開き、ここ(下図参照)を押して、それぞれの四角形の並び順を一度確認します。

そして一番上、または一番下の四角形を選択して、それの色を字幕(下図2枚目)のように変えます。


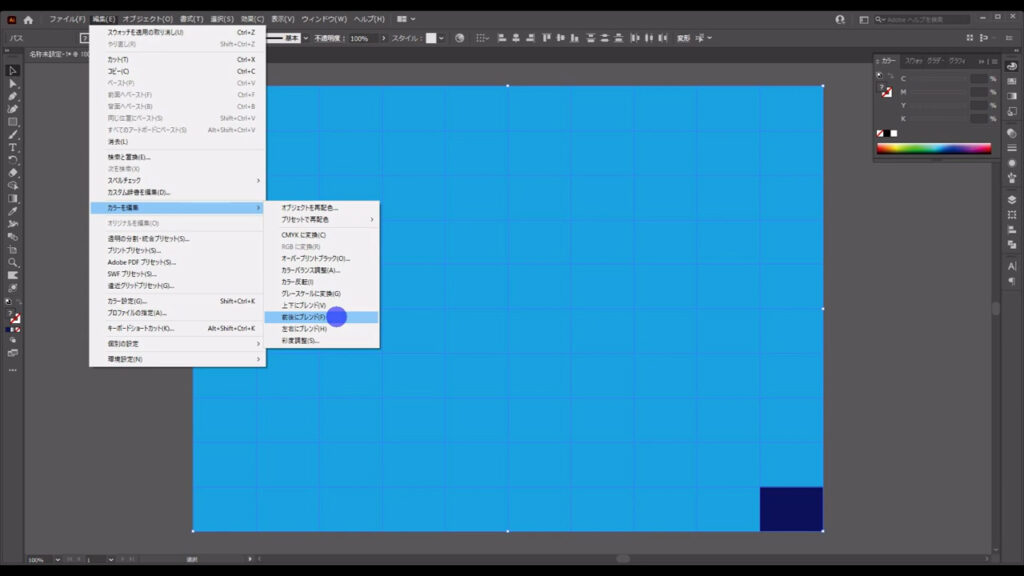
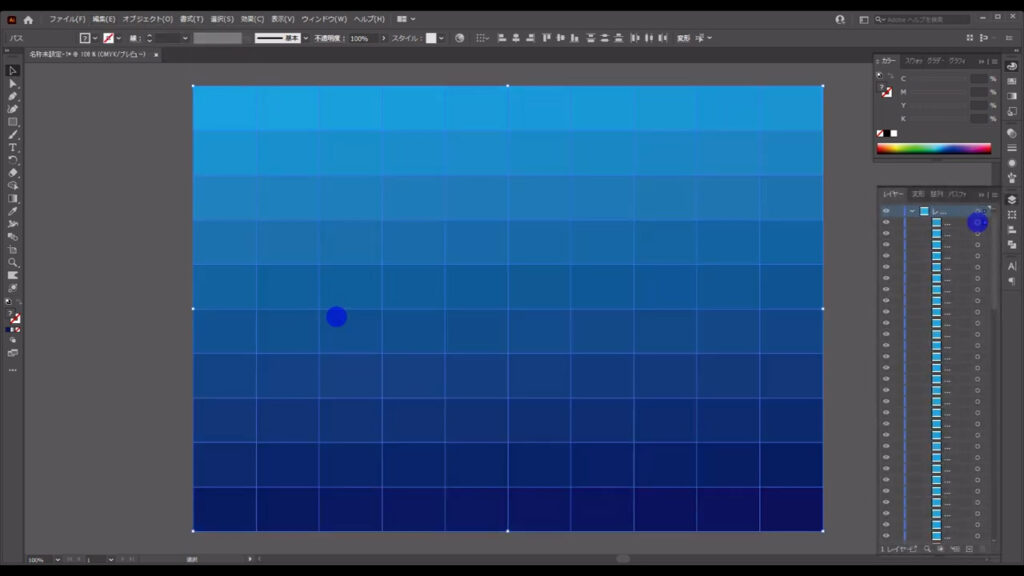
そうしたら全ての四角形を選択して、下図の手順で「前後にブレンド」を実行します。
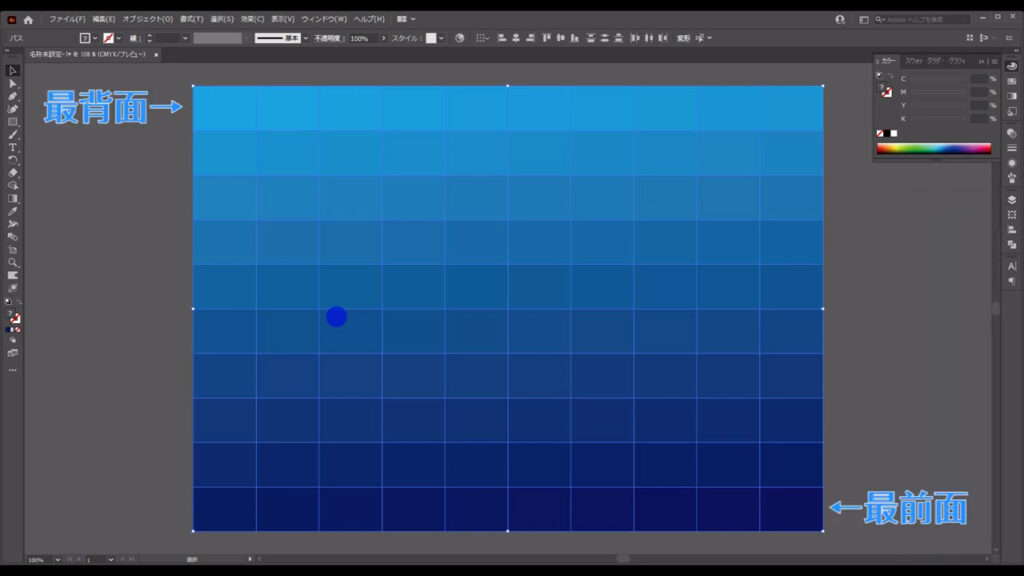
ここでいう前後とは、先ほどレイヤーパネルで確認した四角形の並び順(下図2枚目のレイヤーパネル)のことです。


前と後ろはそれぞれ下図の色なので、その間で色のブレンドをかけたということです。

これでブランドがかかったので、「オブジェクトを再配色」というところを押して、これらの四角形をモザイク配色にします。

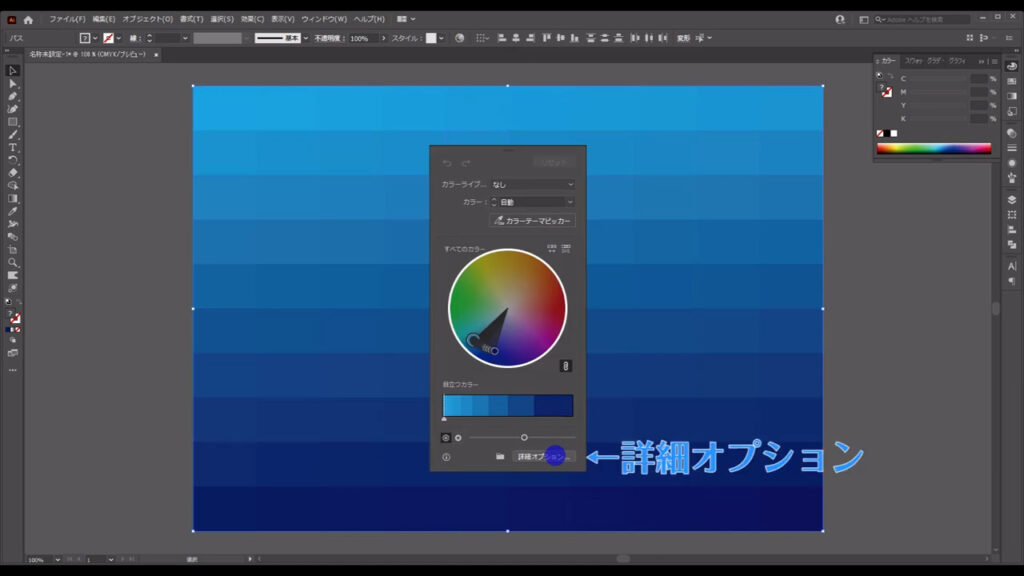
下図のようなウィンドウが開くので「詳細オプション」を押します。

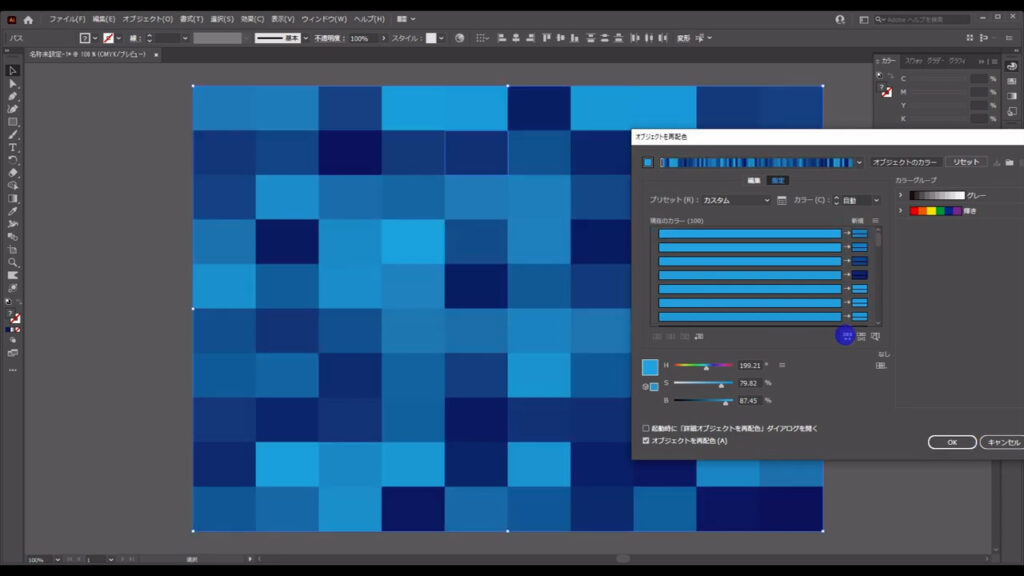
別のウィンドウに切り換わるので、下図のポインターが重なっているところを押して色をランダム配色にし、OKを押します。

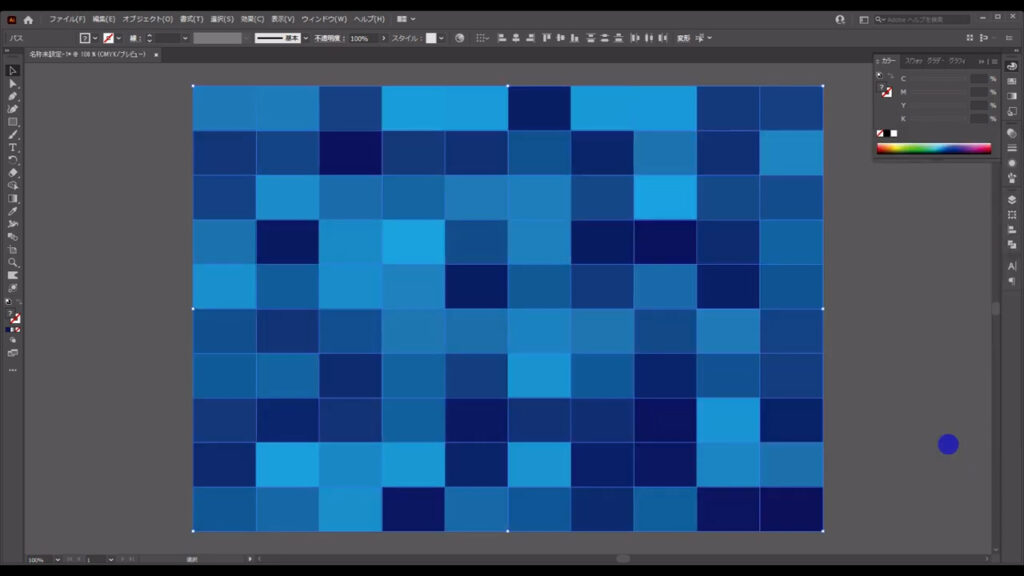
これでモザイク配色ができました。

四角形をランダムに変形する
次に、これらの四角形をランダムに変形します。
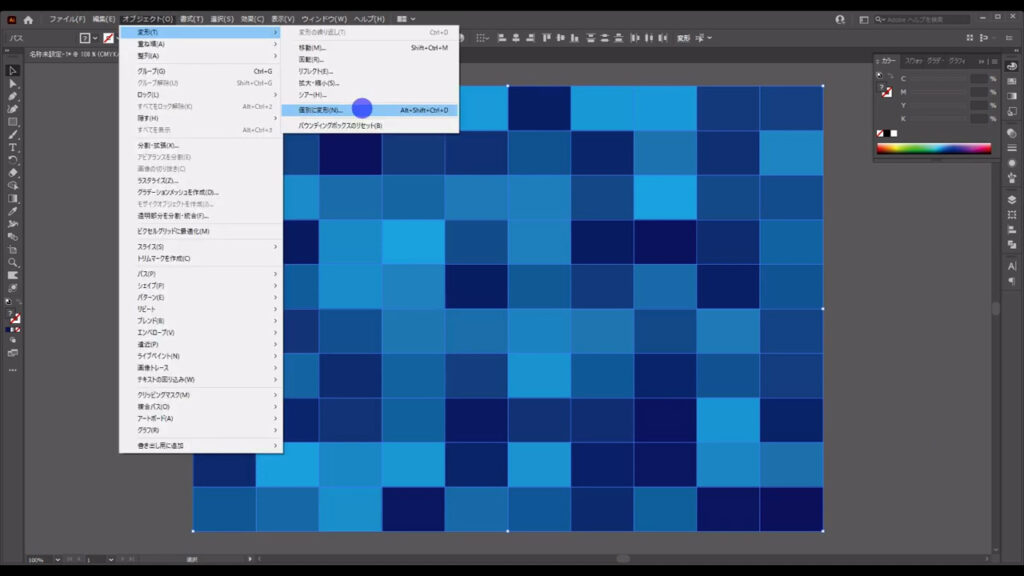
選択ツールで全てを選択した状態で、下図の手順で「個別に変形」へと進んでいきます。

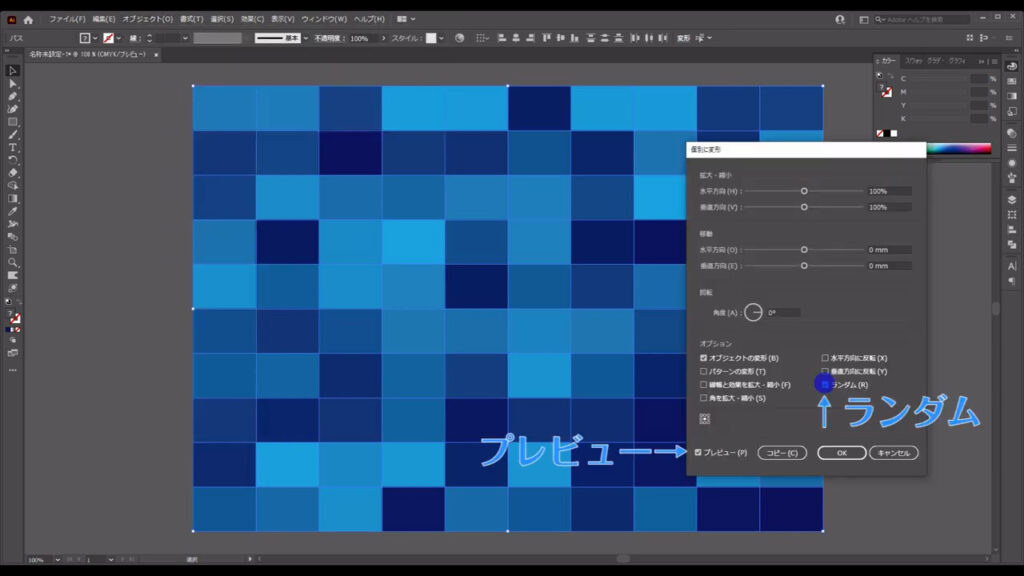
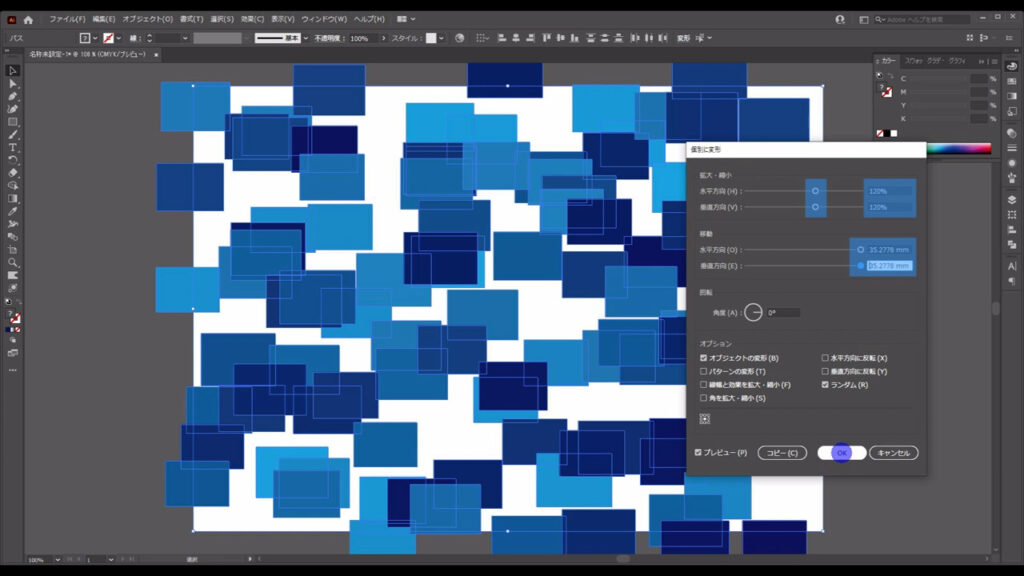
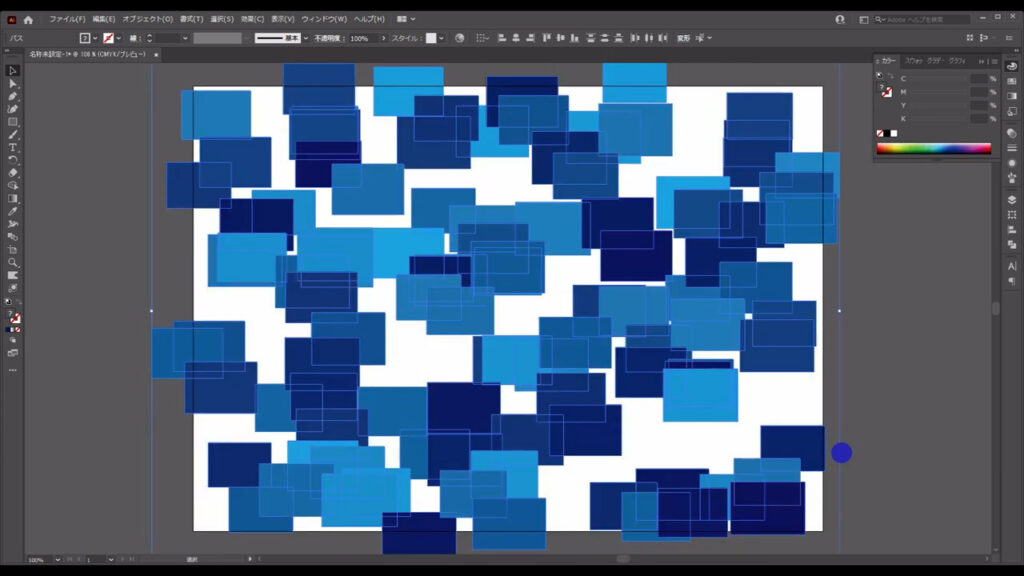
下図のようなウィンドウが開くので、ランダムとプレビューの2カ所にチェックを入れ、マーキング部分(下図2枚目)のように設定して、OKを押します。



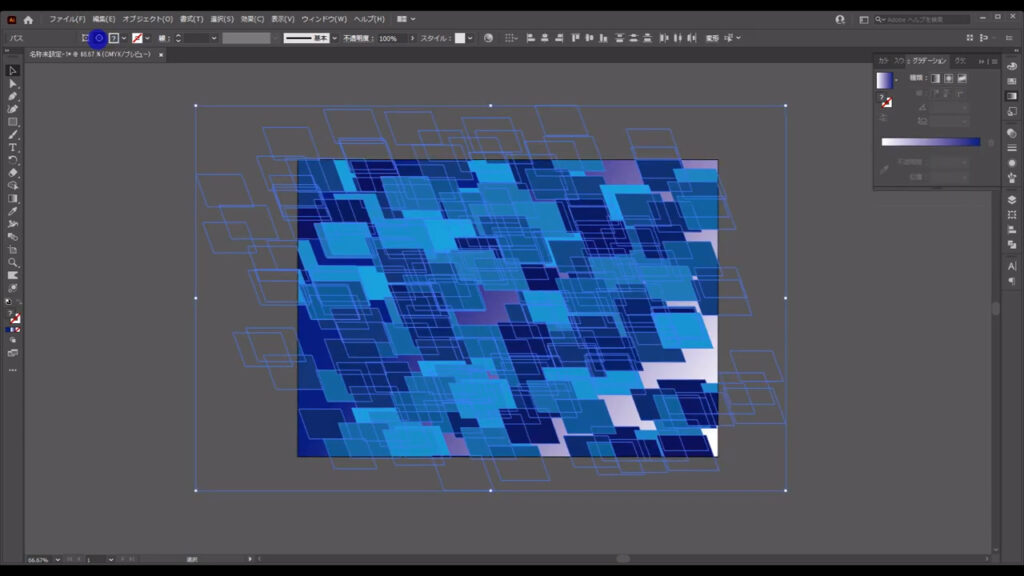
そうしたら、これらを平行四辺形にします。
全てを選択したまま変形パネルを開き、「シアー」というところに数値を入力して、四角形を変形させます。



そして、変形させたこれらの図形をまるごとコピーします。
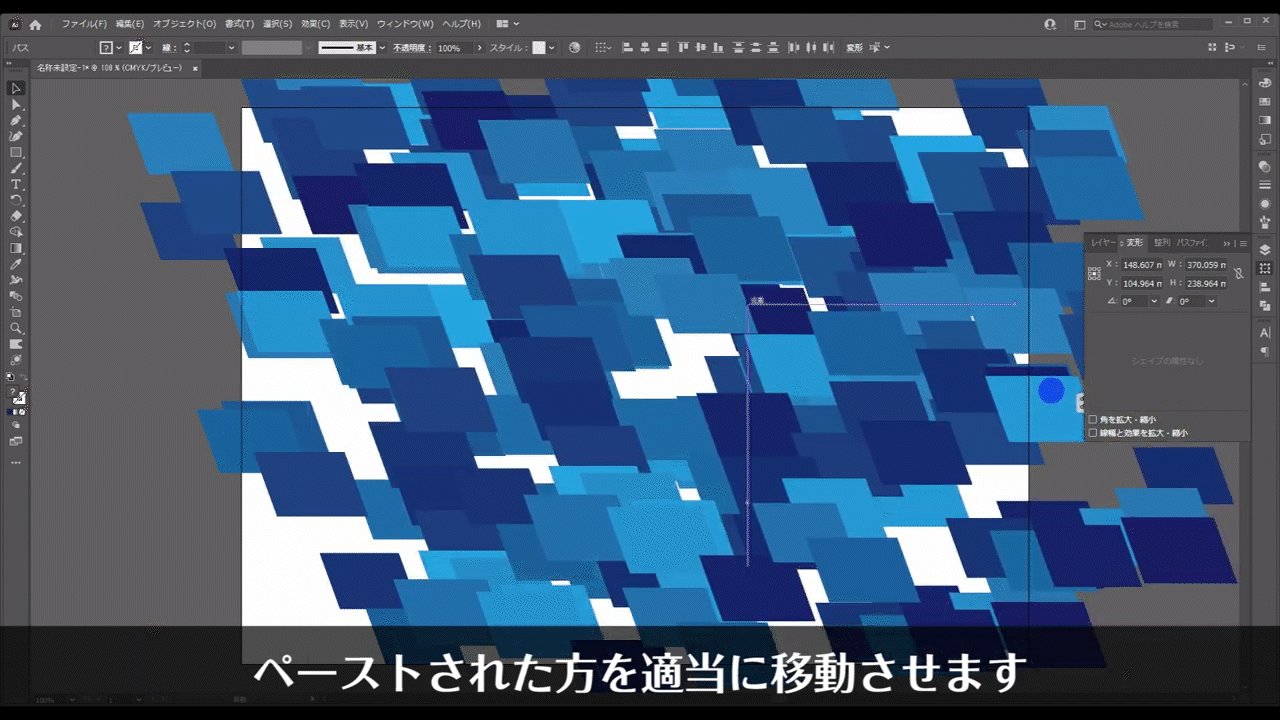
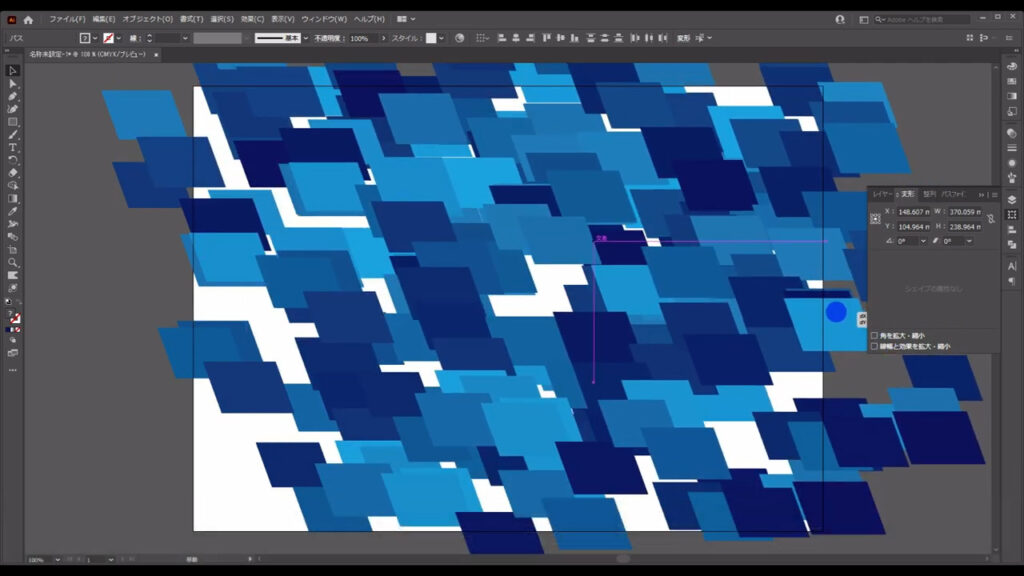
このままの状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ v ]でペーストされるので、ペーストされた方を適当に移動させます。





変形させた四角形(平行四辺形)の色味を変える
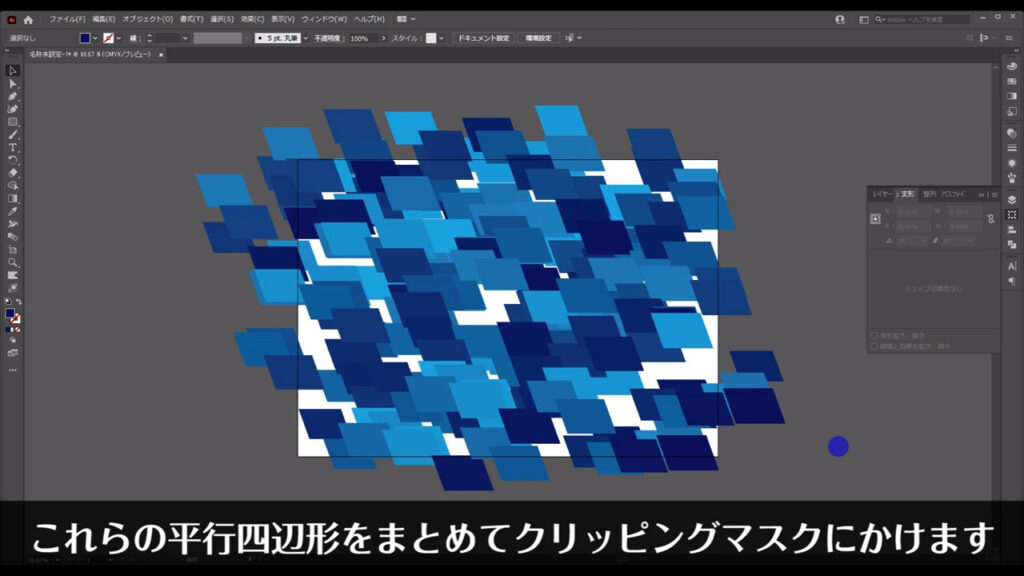
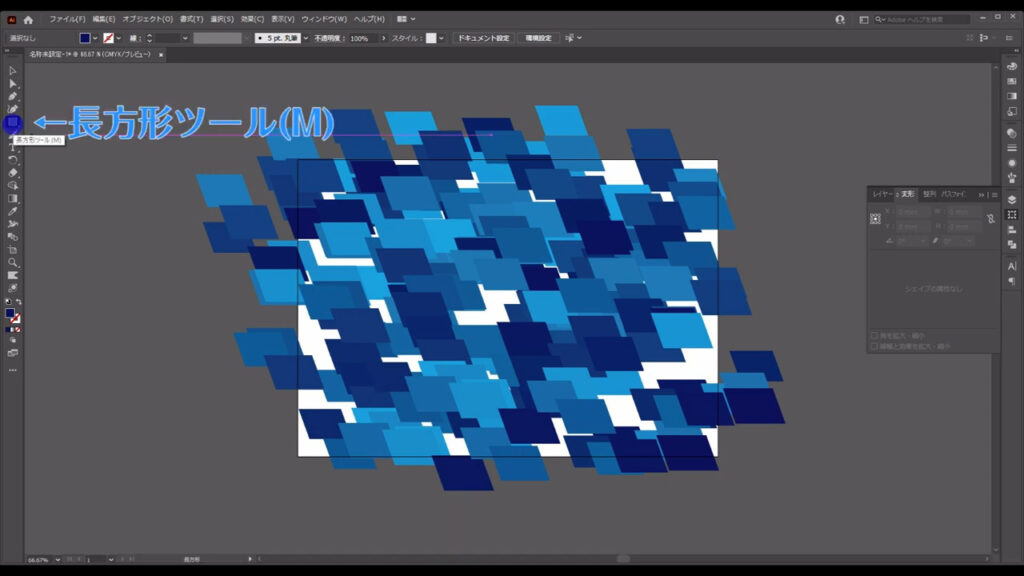
ここまできたら、これらの平行四辺形をまとめてクリッピングマスクにかけます。
クリッピングマスクとは、前面に配置されている図形で背面のオブジェクトを切り抜く機能です。
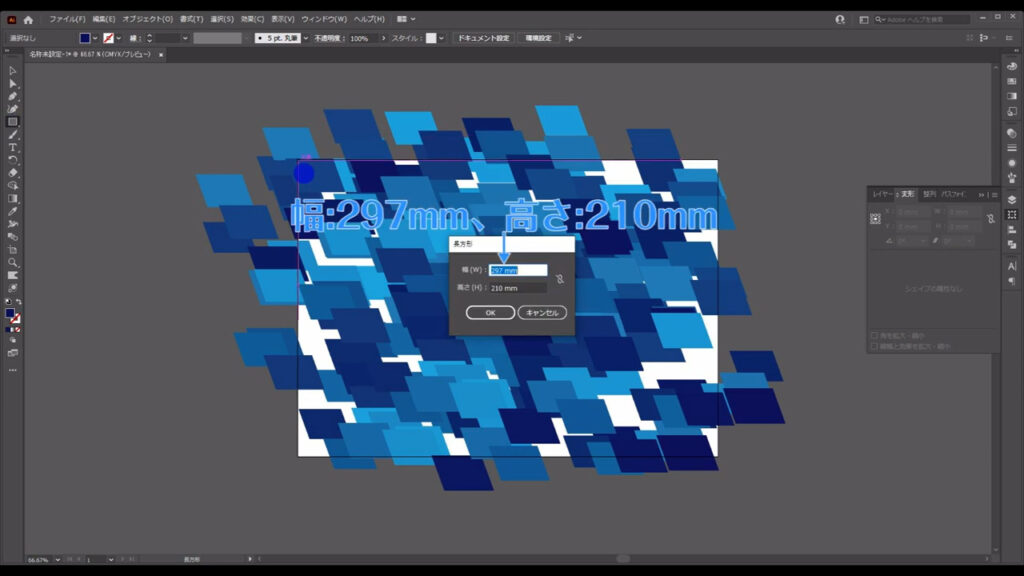
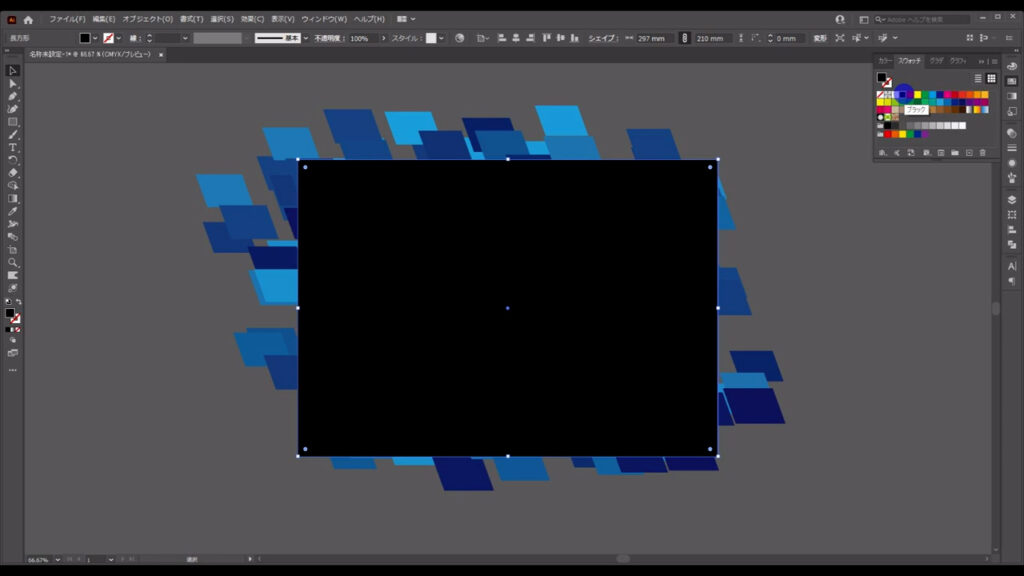
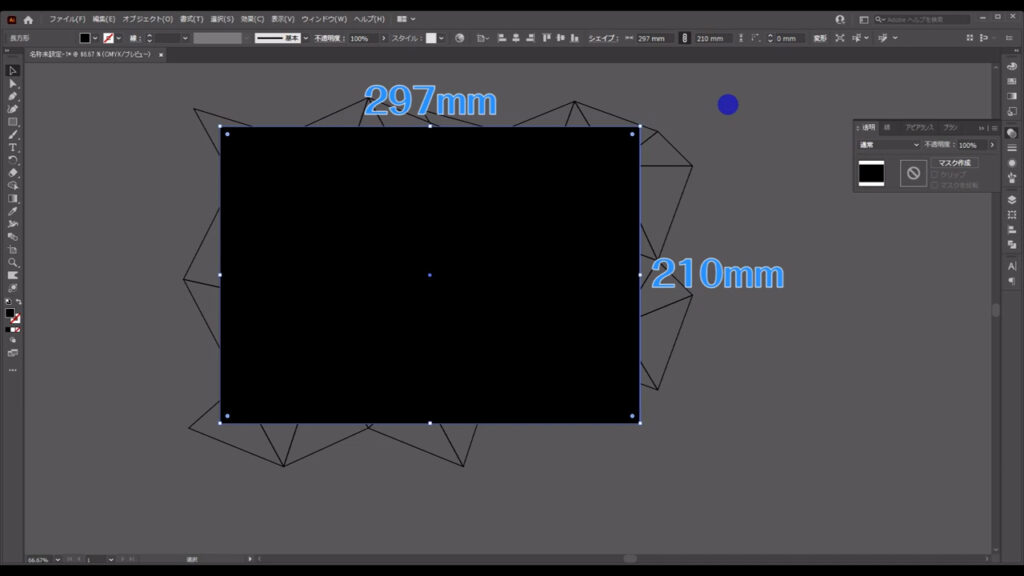
まず、長方形ツールでアートボードと同じ、A4サイズの四角形を作ります。
塗りや線は何でも良いですが、ここでは見やすいように黒塗りを設定しています。



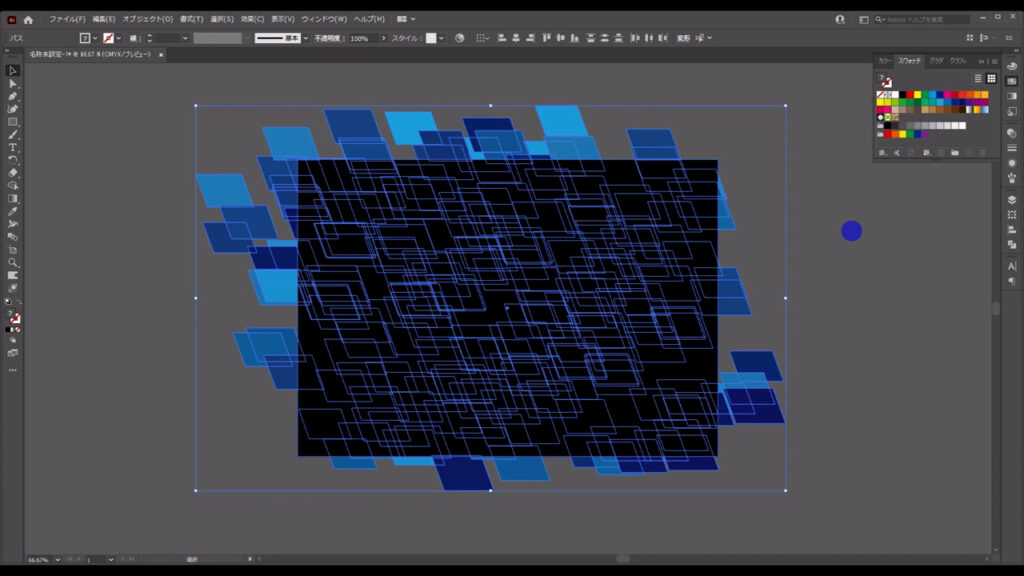
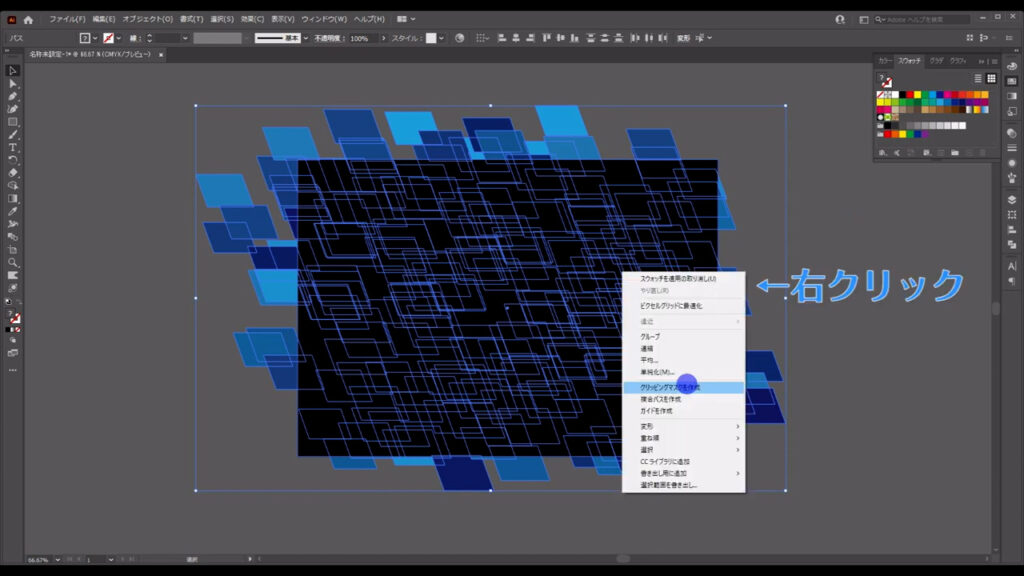
そうしたら、この黒塗りの四角形と全ての平行四辺形を選択します。
そのままの状態で右クリックを押すと「クリッピングマスクを作成」というのがあるので、それを押すとマスクがかかります。



ここで一度、色を調整します。
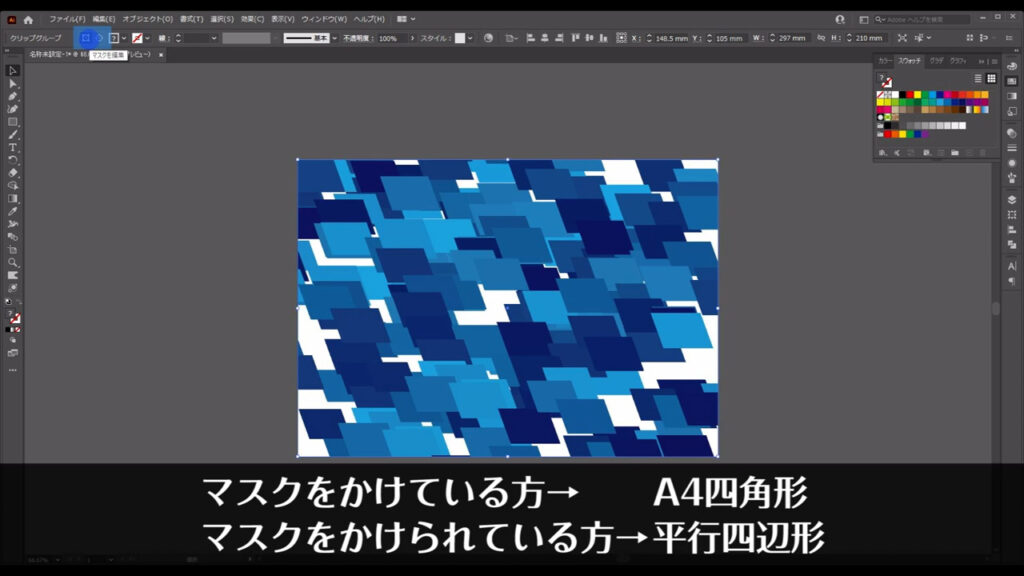
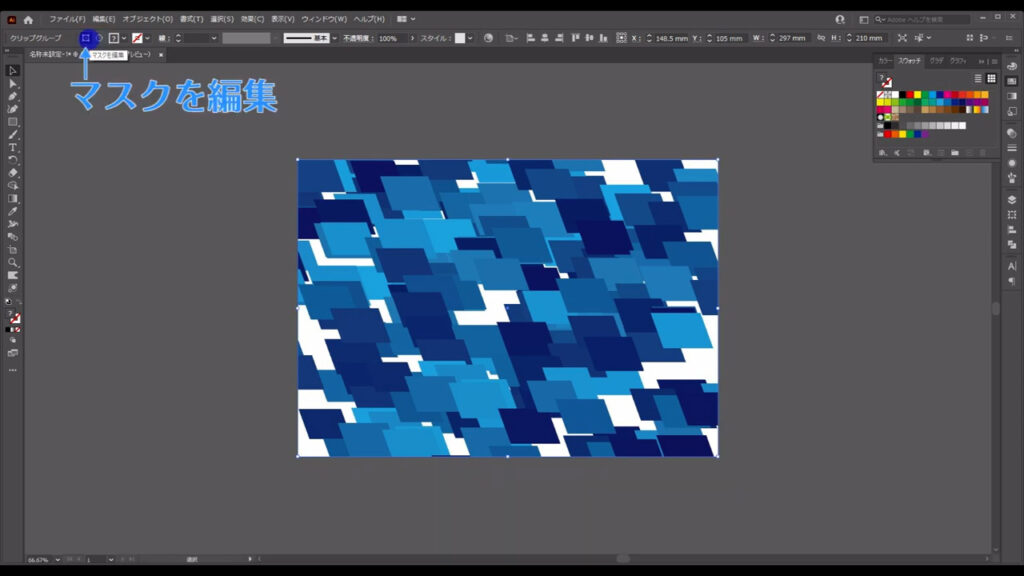
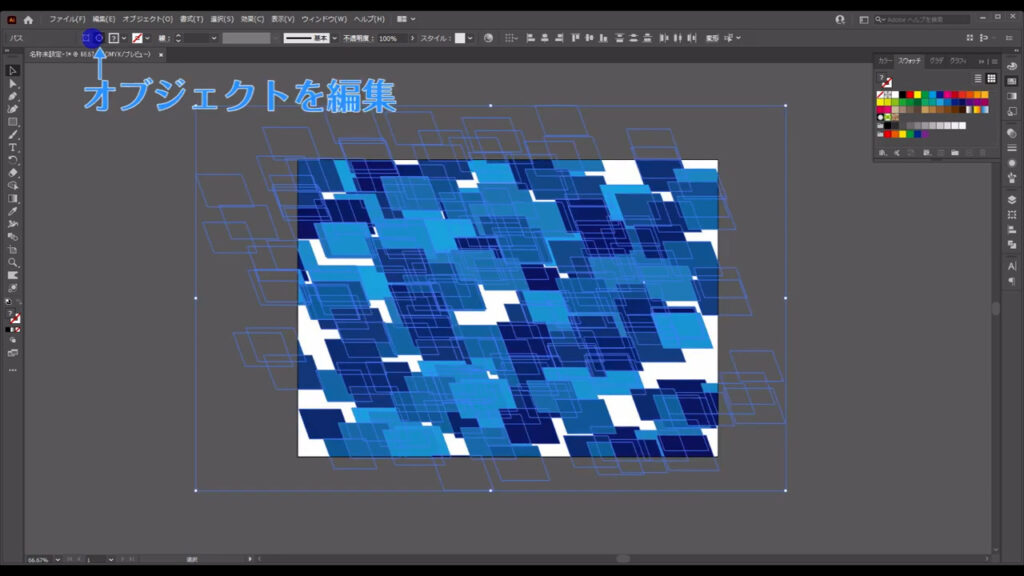
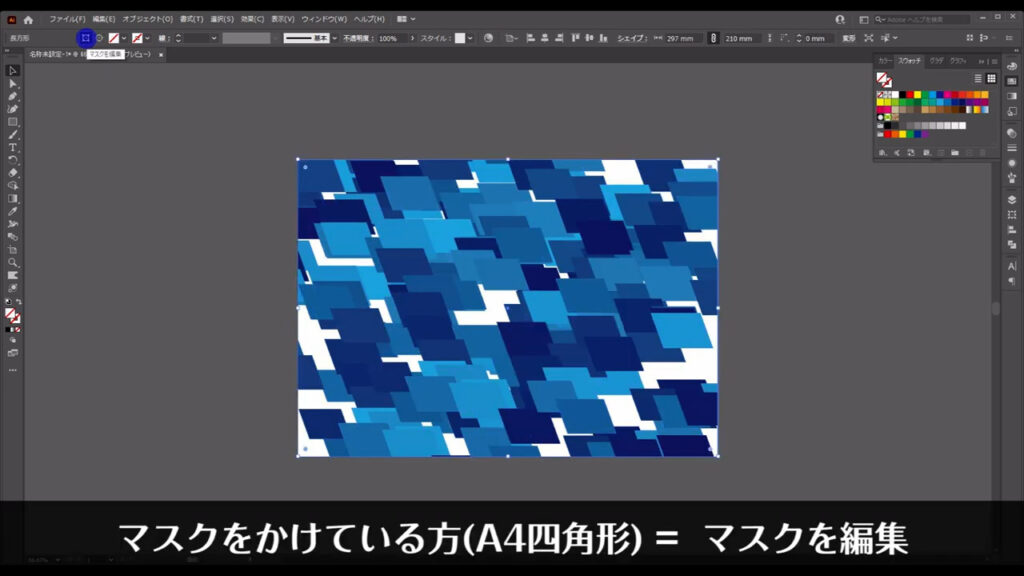
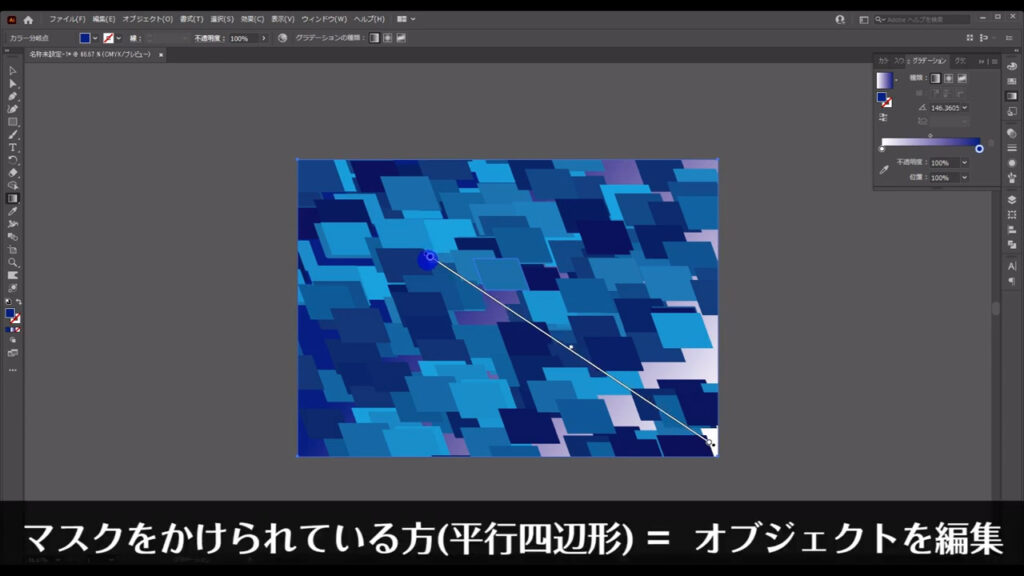
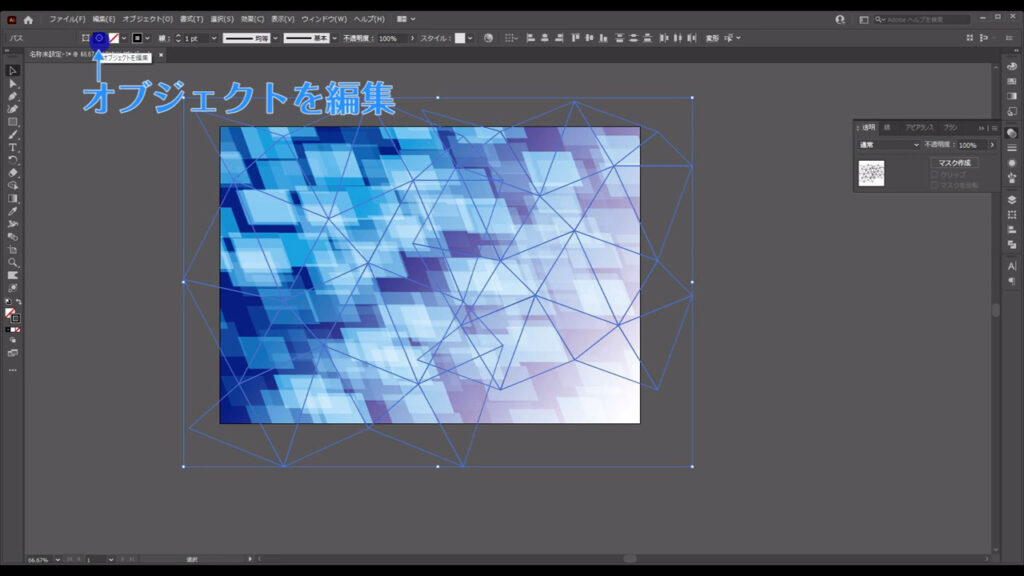
マスクを選択した状態でここ(下図左上マーキング部分)を押すと、マスクをかけている方(A4四角形)とマスクをかけられている方(平行四辺形)それぞれのオブジェクトを編集することができます。

因みに「マスクを編集」はイラレの仕様なのか、一度「オブジェクトを編集」を押さないと、うまく選択されません。


では、まずはマスクをかけている方、つまり「マスクを編集」からやっていきます。

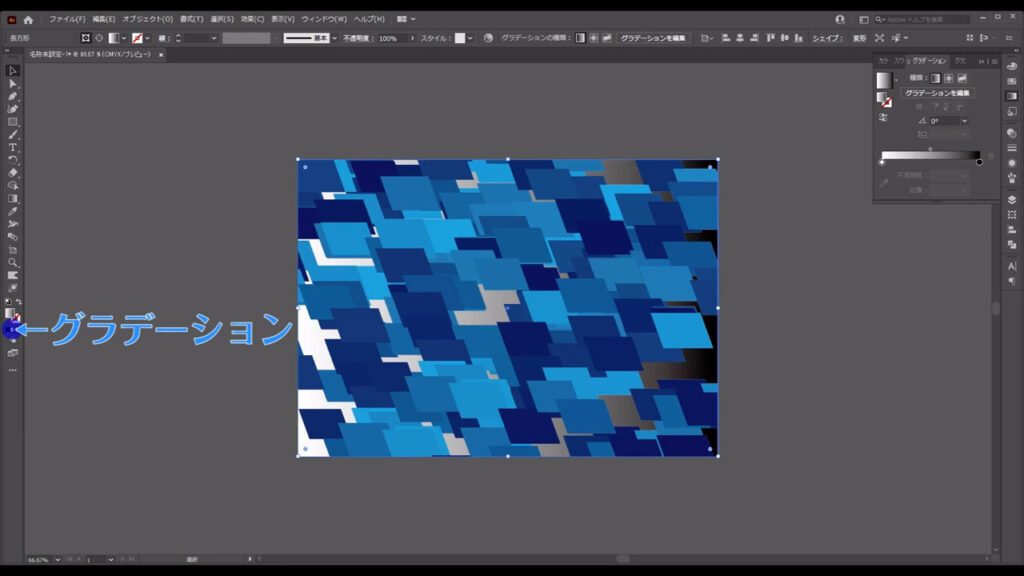
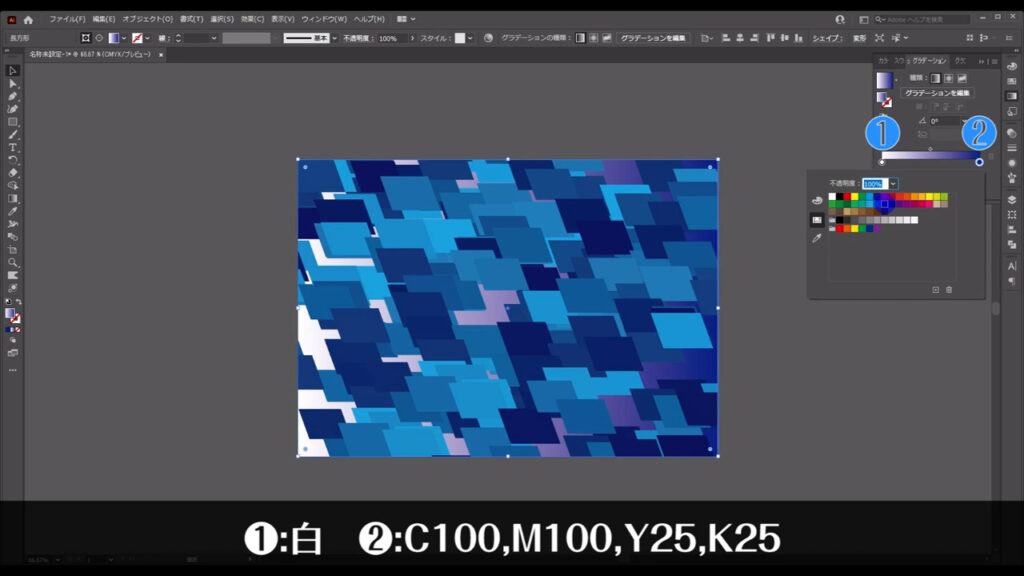
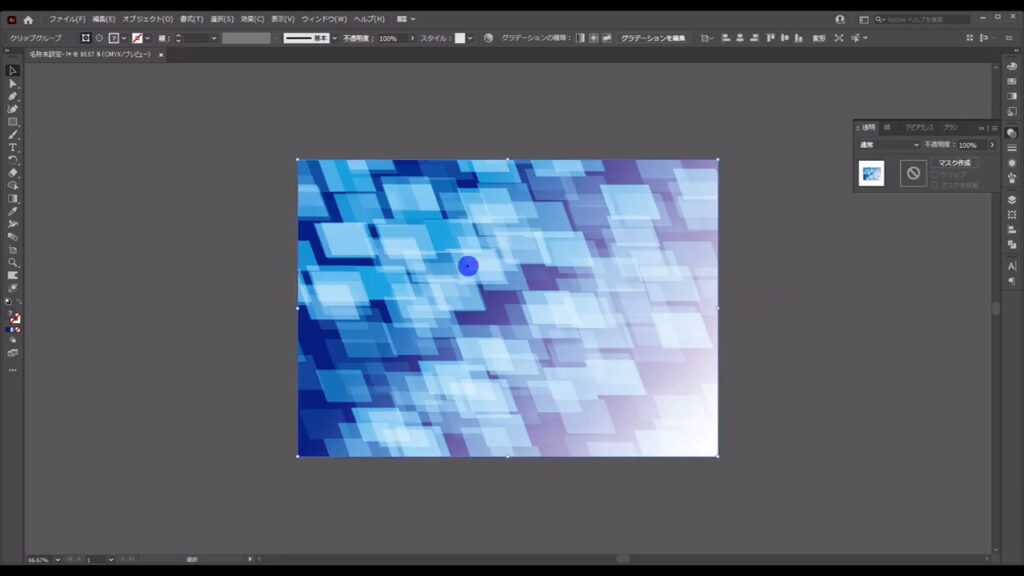
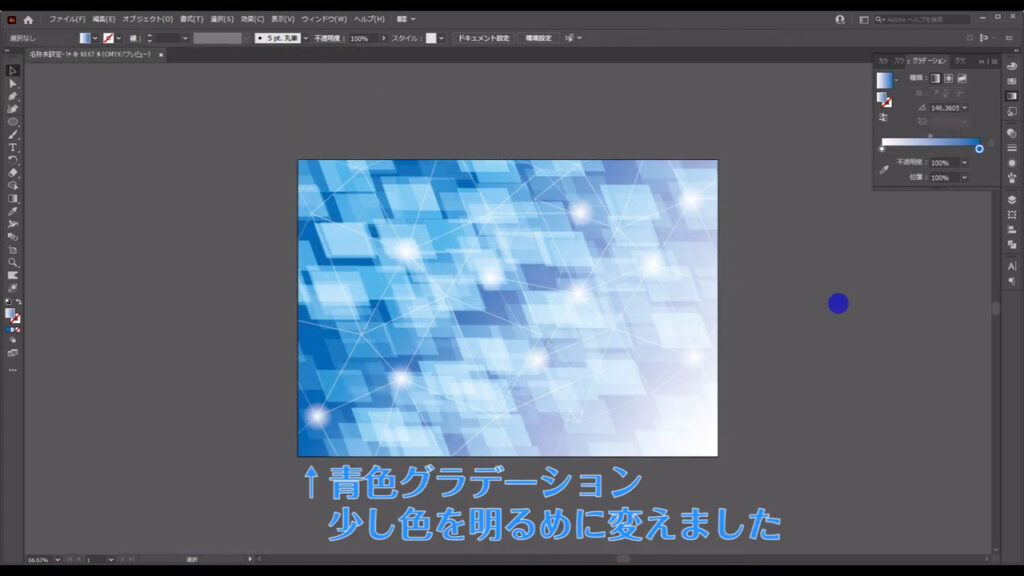
こちらは塗りをグラデーションに設定します。
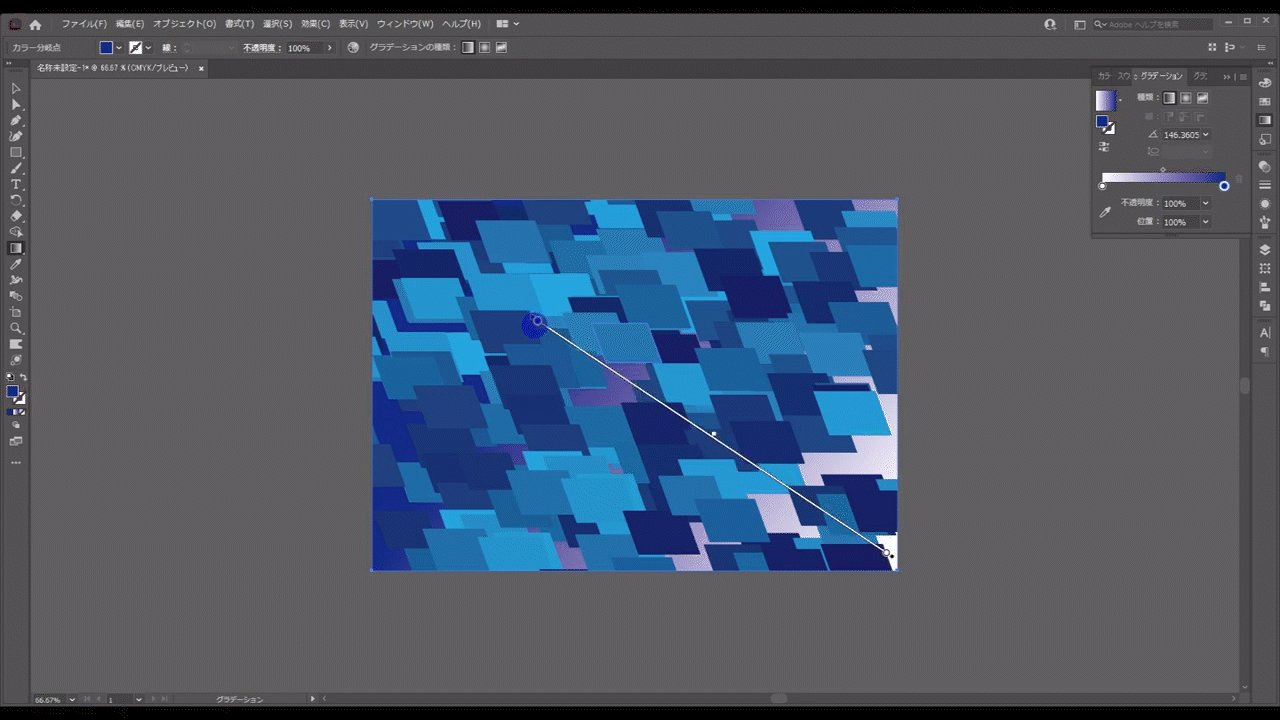
ここ(下図1枚目)を押すとグラデーションがかかるので、詳細をグラデーションパネルから設定します(下図2枚目)。


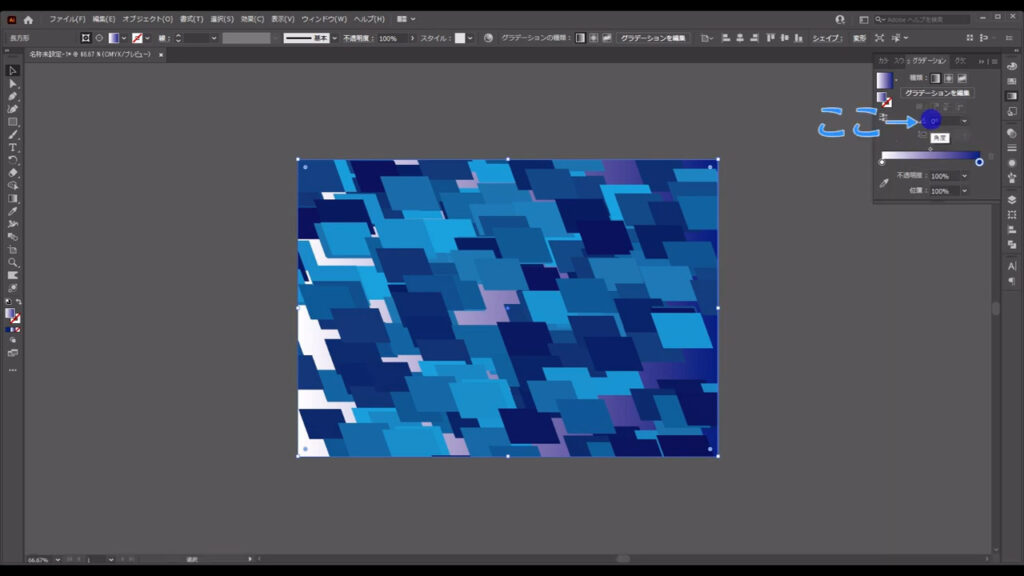
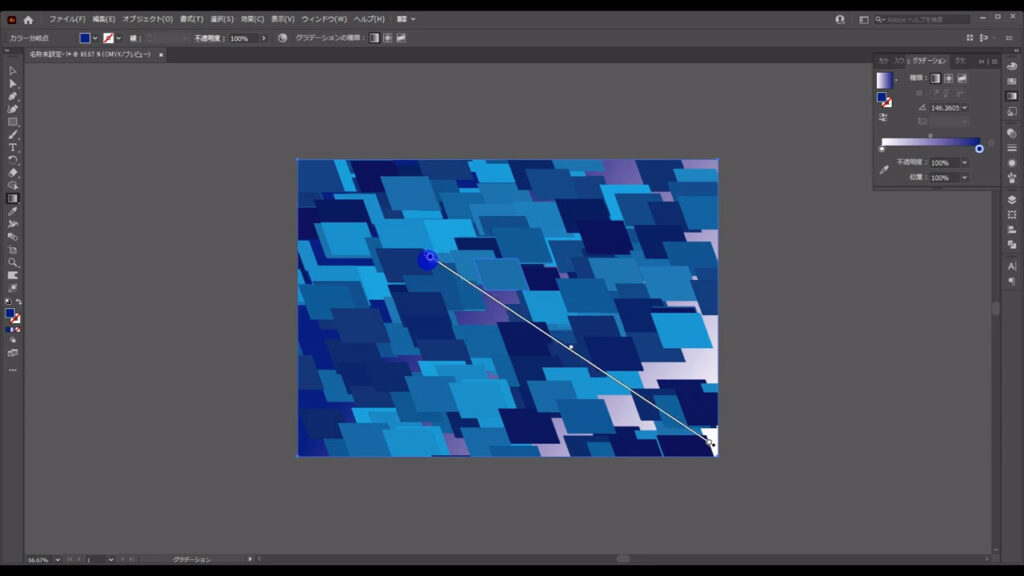
設定が終わったら、グラデーションの角度を変えます。
パネルのここ(下図1枚目)からでも変えられますが、マスクを選択した状態でグラデーションツールに切り換え、そのままの状態でドラッグしても感覚的に角度を変えることができます。




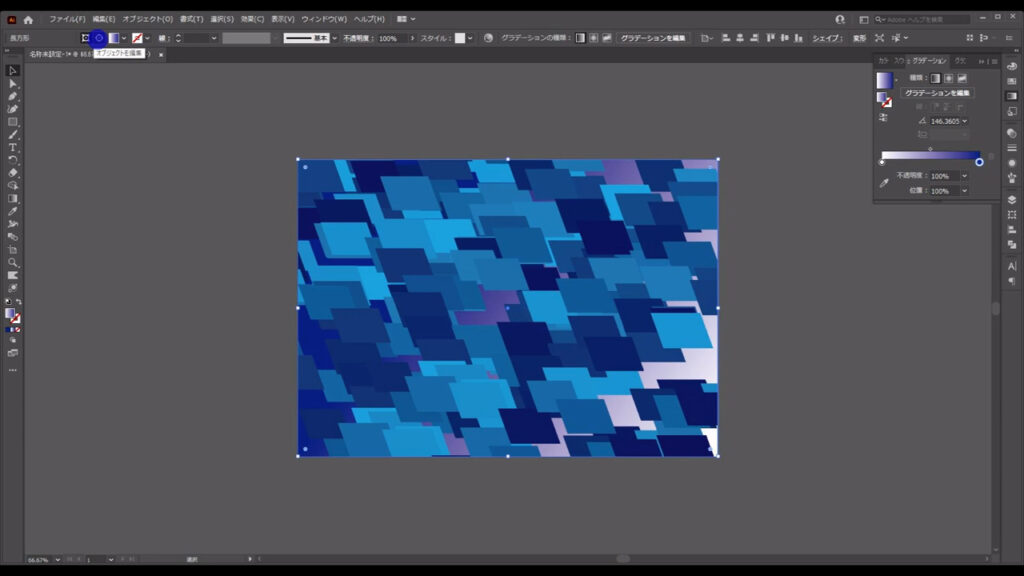
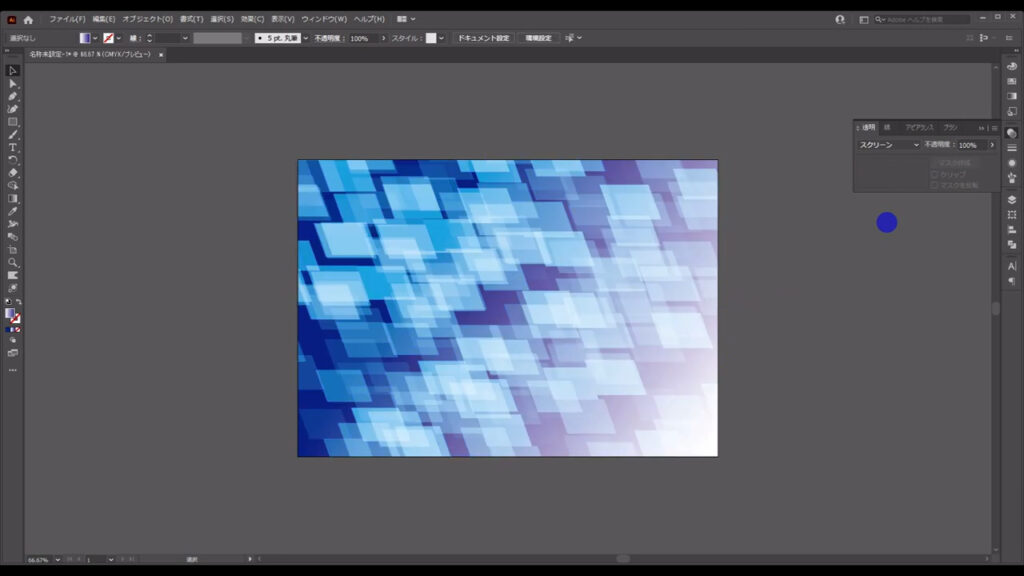
次にマスクをかけられている方の編集をしていきます。

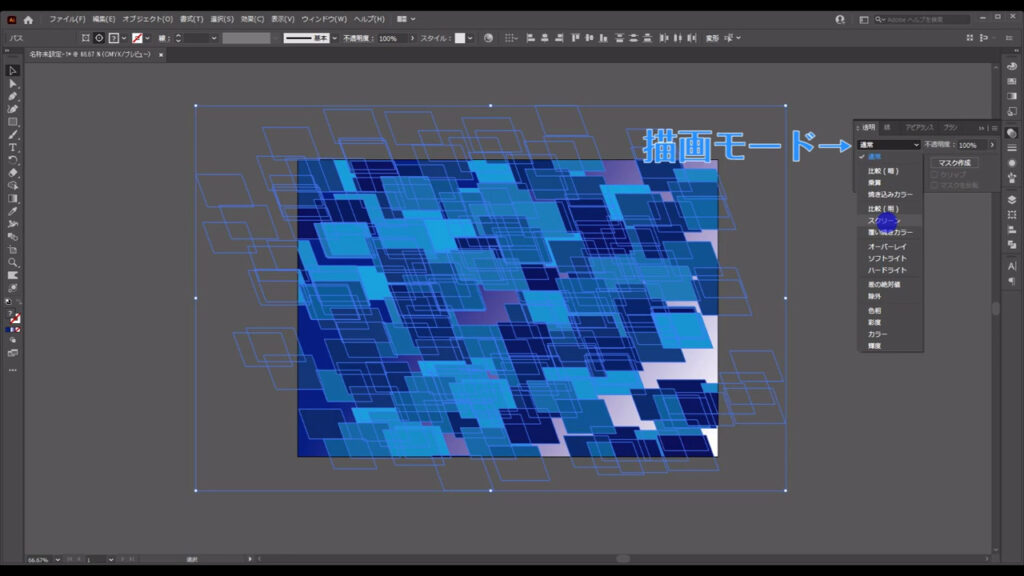
「オブジェクトを編集」を押すと、今度は平行四辺形の方が選択されるので、これらの描画モードを変えます。


このままの状態で透明パネルを開き、「描画モード」というところから「スクリーン」を選びます。


これで一気に見た目が変わりましたね。
あともう少しで完成です。
三角形の装飾を加える
まず、今まで作ったこのオブジェクトですが、これから作るものを見やすくするために一度非表示にします。
非表示のショートカットはctrl(⌘) + [ 3 ]です。


次に図形ツールのところを長押しして、多角形ツールに切り換えます。

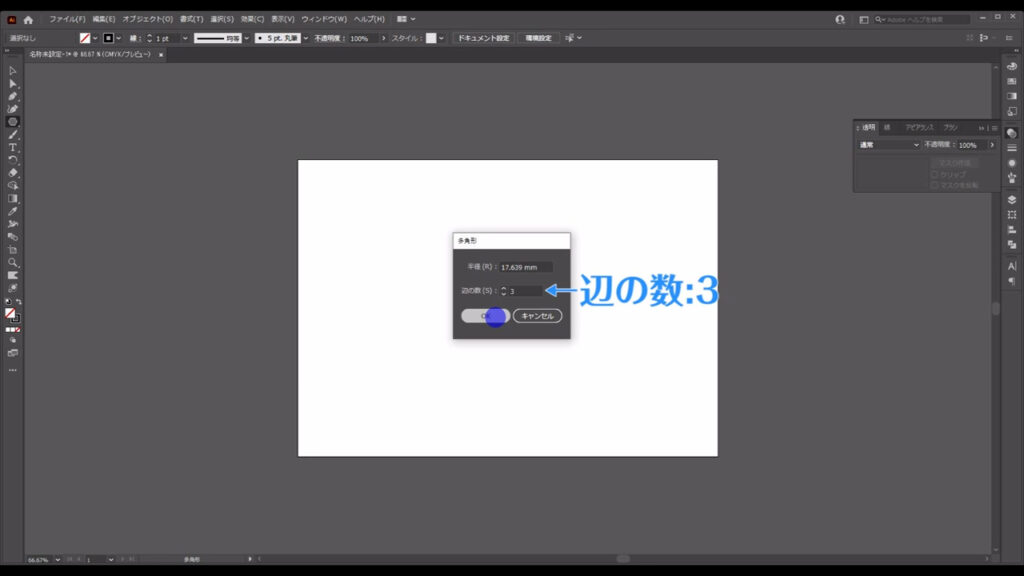
適当なところで左クリックすると下図のようなウィンドウが出てくるので、辺の数を「3」にして、OKを押します。
半径のところはそのままで問題ありません。

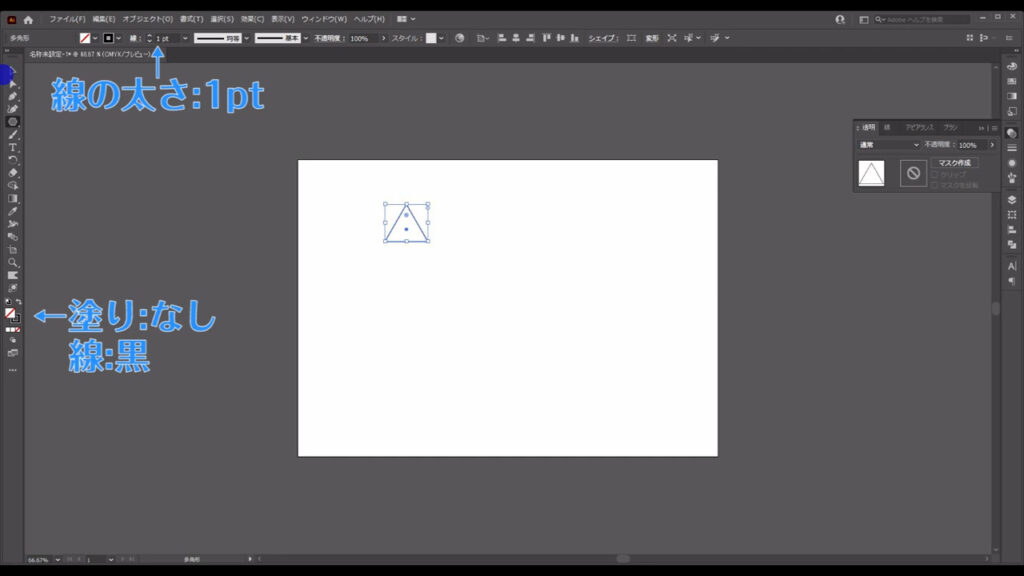
すると三角形ができます。
とりあえず塗りはなしで、線は黒にしておきます。
線の太さは「1pt」です。

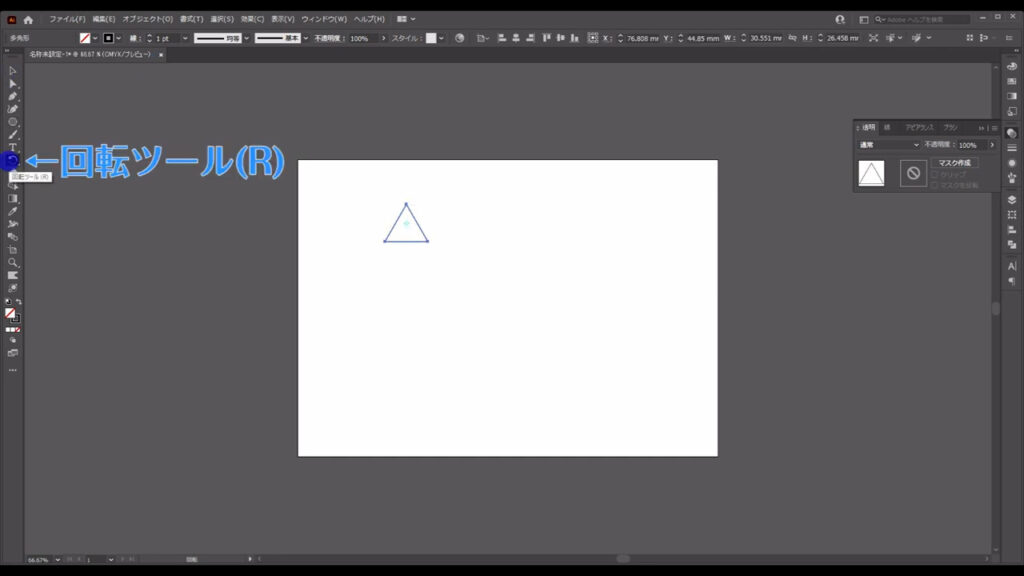
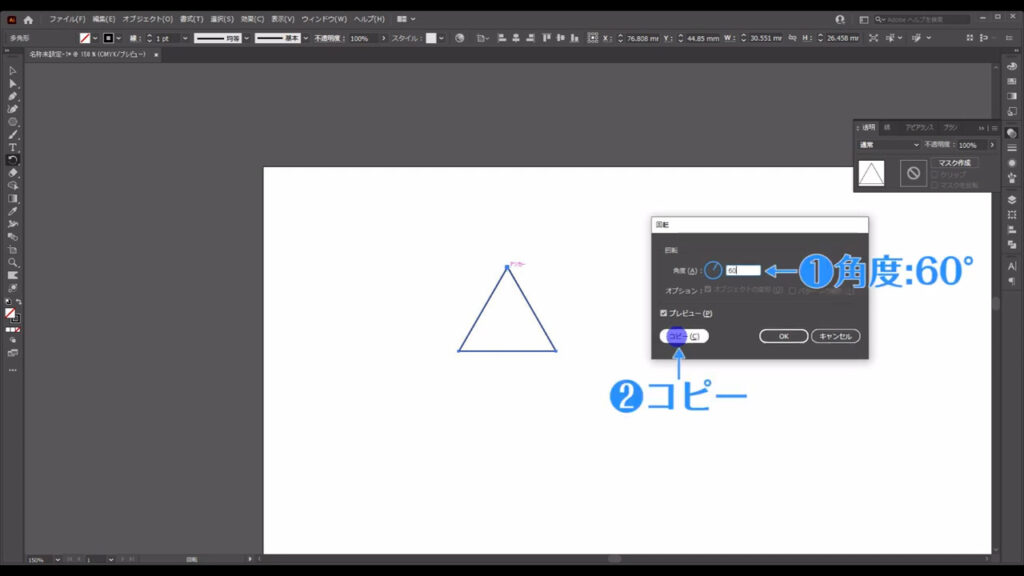
次にこの三角形を選択した状態で、回転ツールに切り換えます。

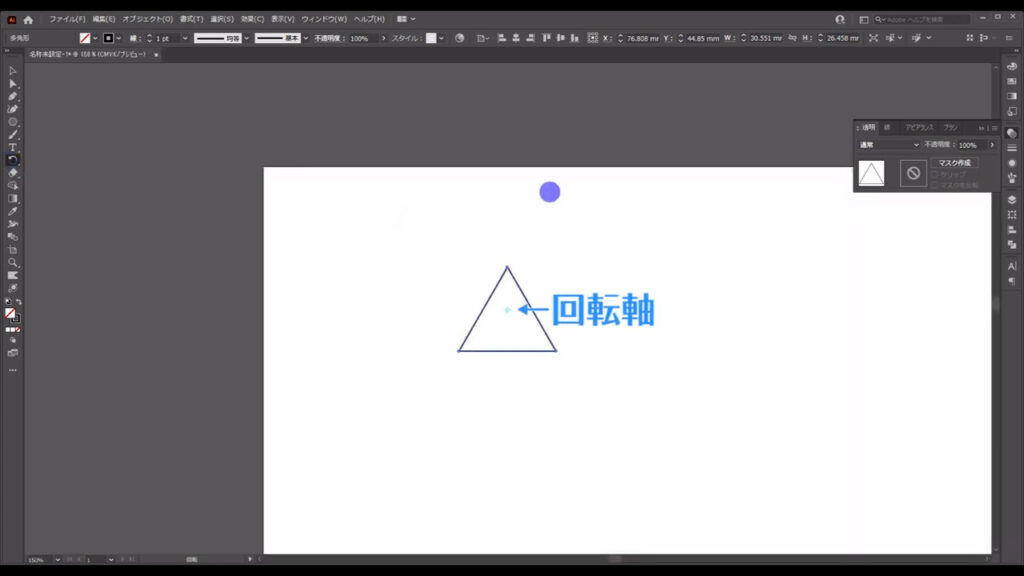
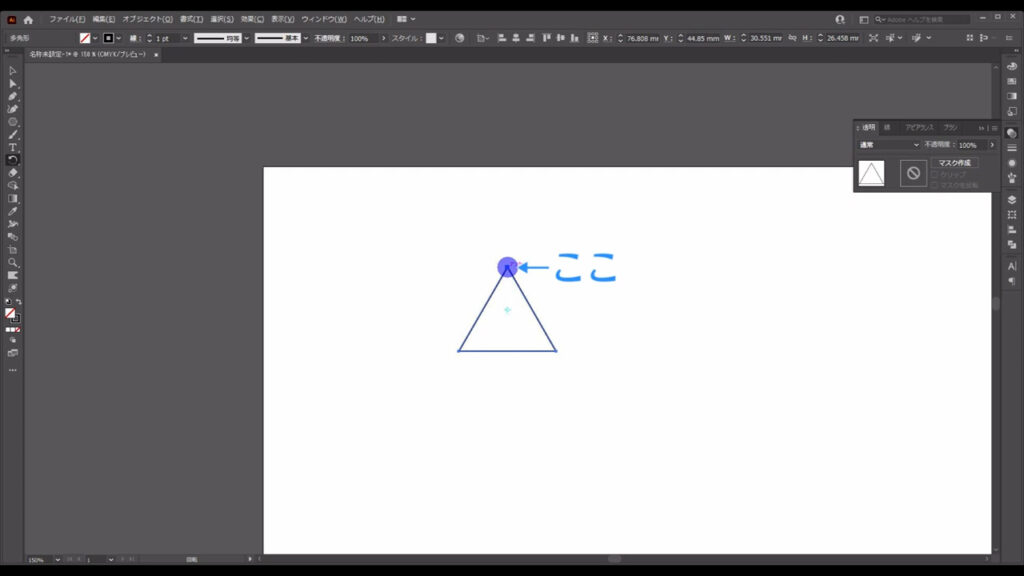
三角形の真ん中にある銃の照準のようなマークが回転軸なのですが、軸の位置をここ(下図2枚目)に変えます。


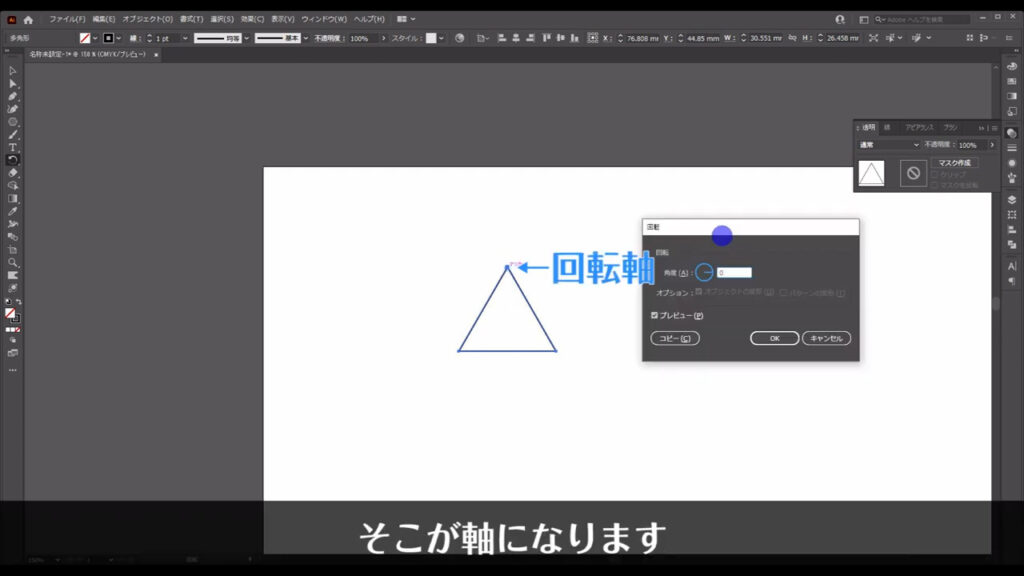
alt(option)を押しながら軸としたいところを左クリックすると、そこが軸になります。
それと同時に下図のようなウィンドウが出てくるので、ちょうど三角形同士がぴったりくっつく角度である「60度」を入力して、コピーを押します。


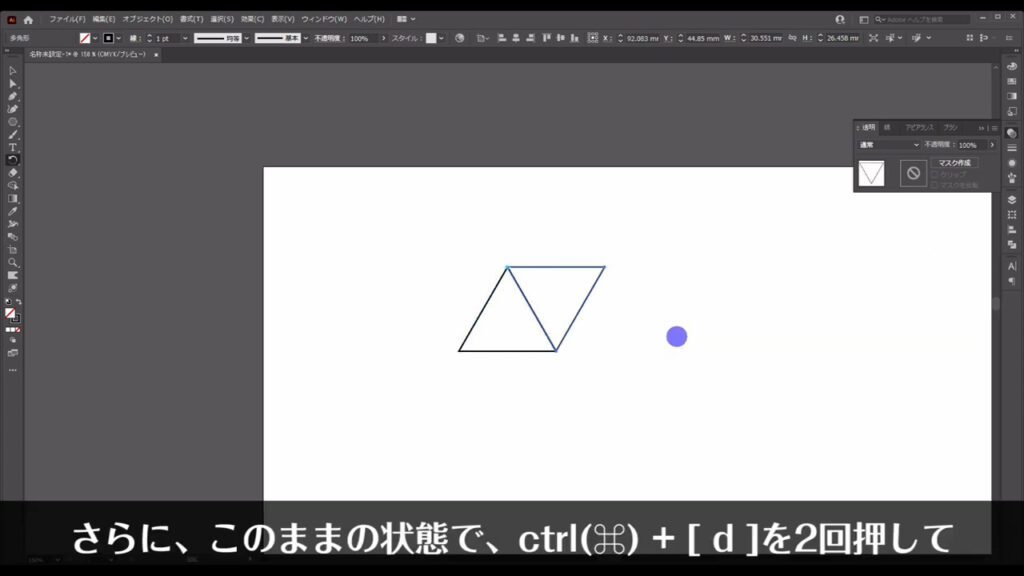
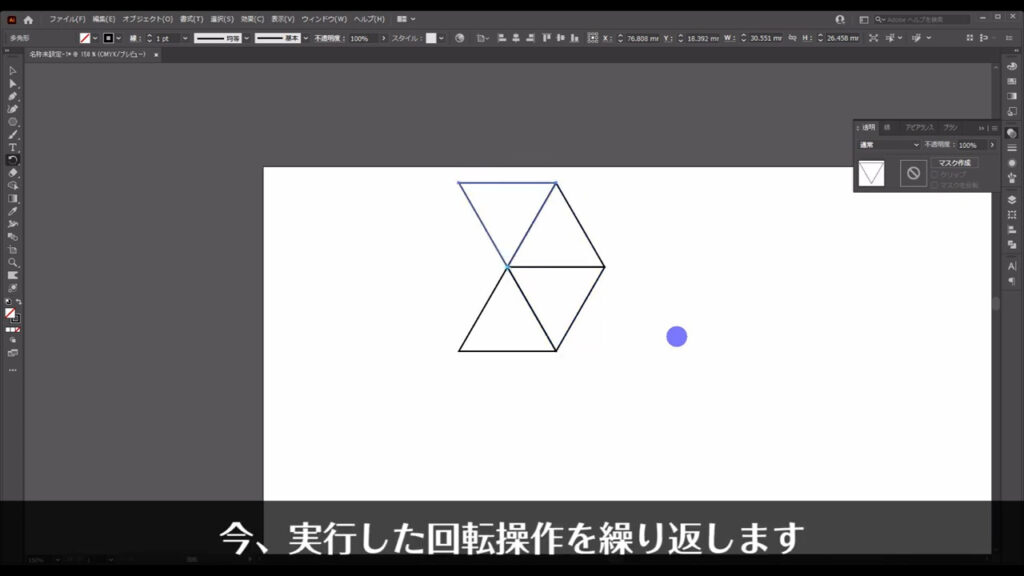
さらにこのままの状態でctrl(⌘) + [ d ]を2回押して、今実行した回転操作を繰り返します。


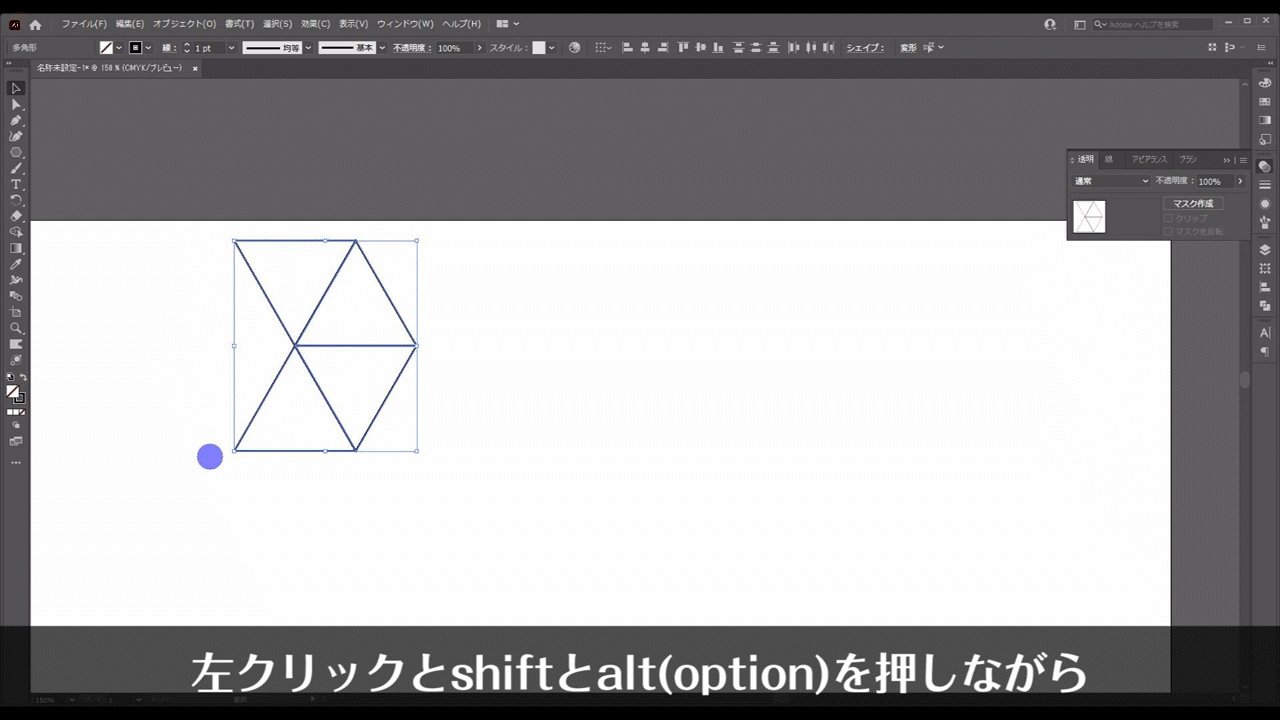
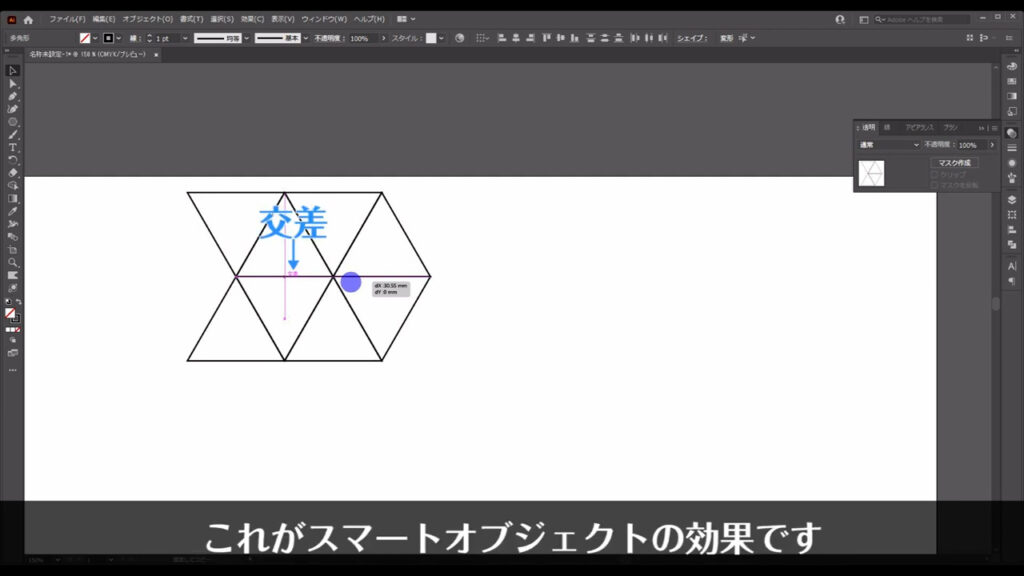
この4つの三角形をいくつかコピーしていくのですが、ここで動画冒頭に設定したスマートオブジェクト(ショートカット:ctrl(⌘) + [ u ])が役立ちます。
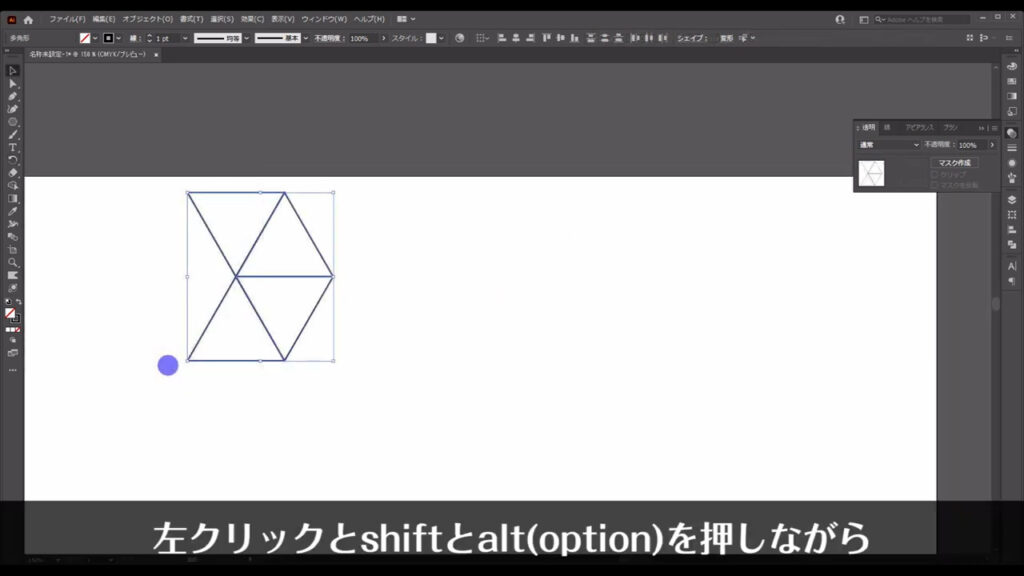
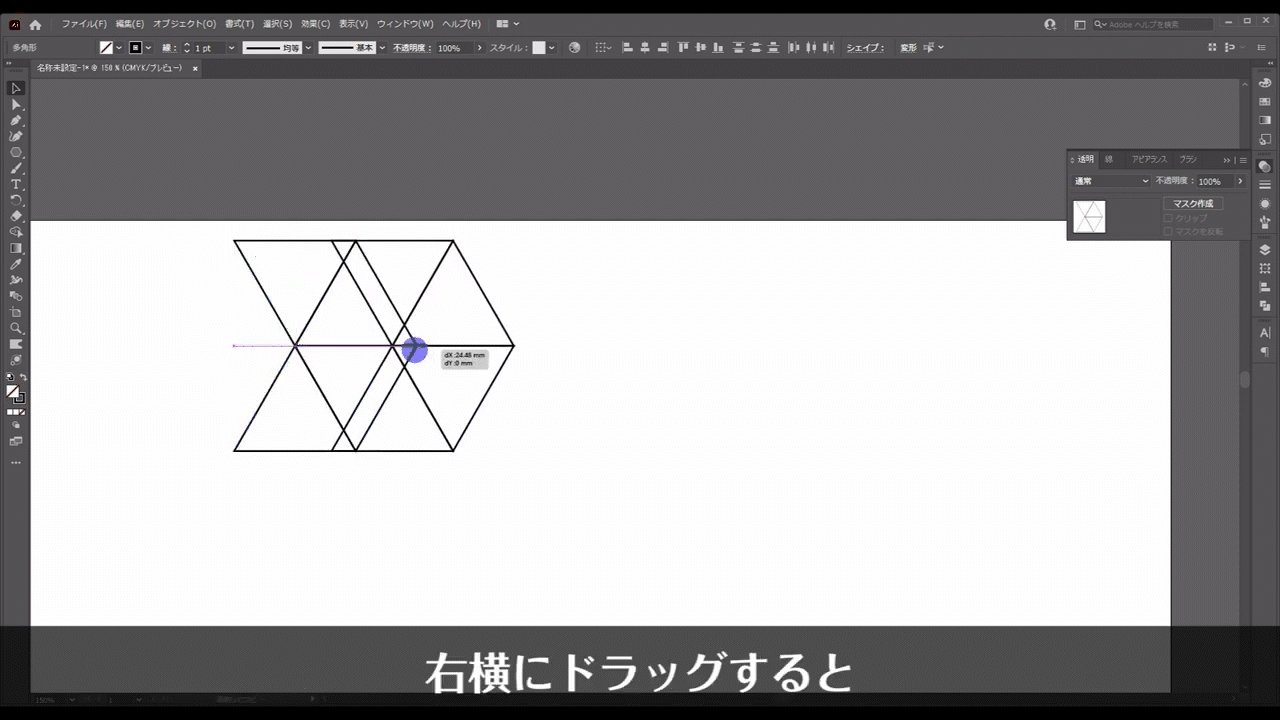
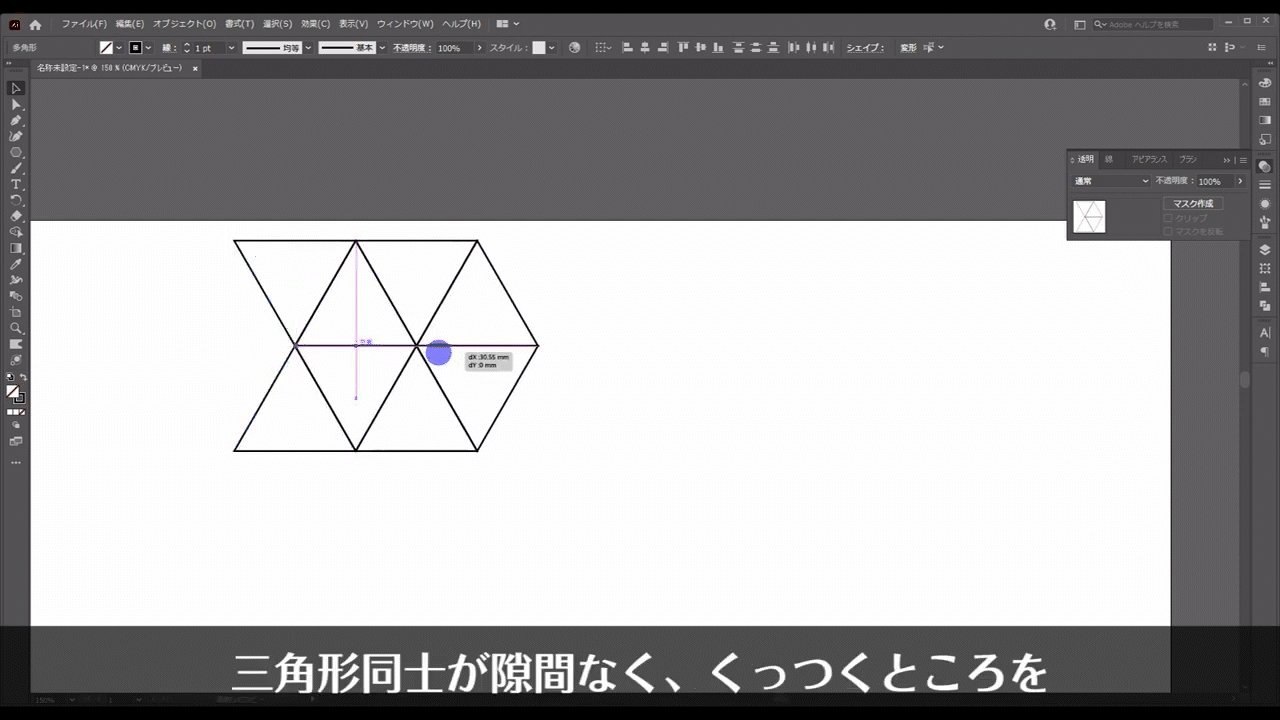
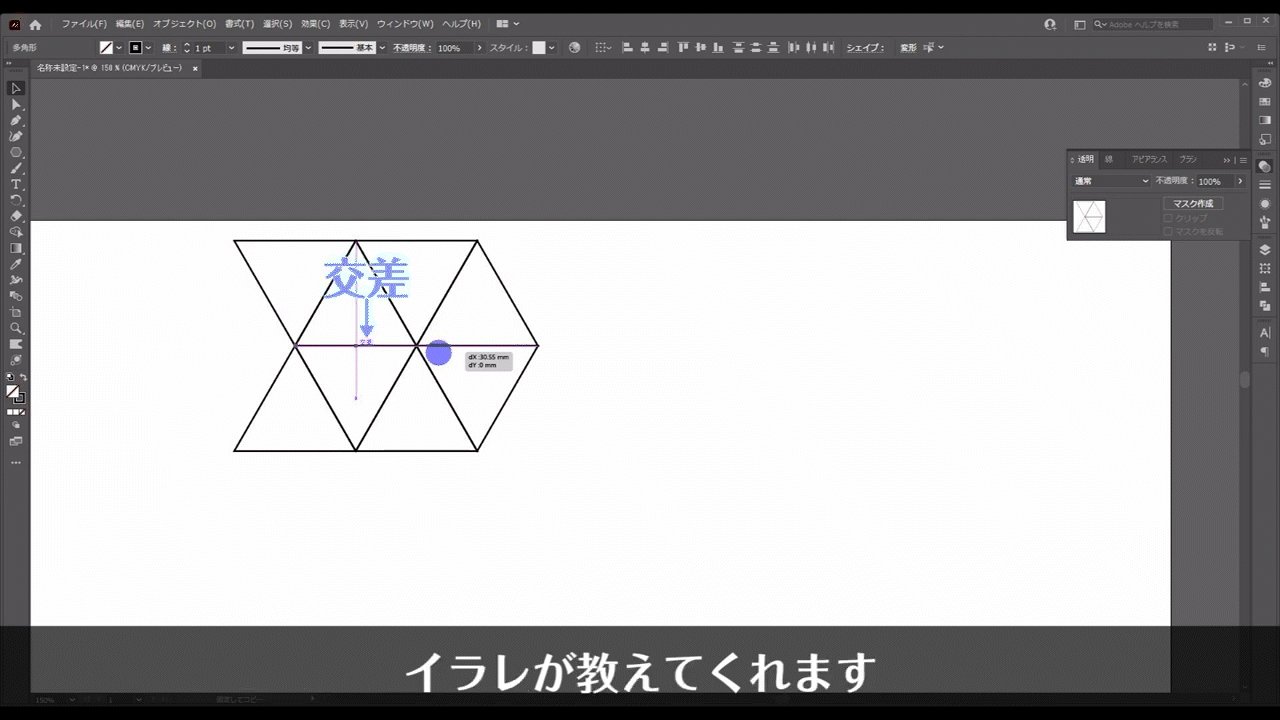
これらの三角形を選択した状態で、左クリックとshiftとalt(option)を押しながら、右横にドラッグすると三角形同士が隙間なく、くっつくところをイラレが教えてくれます。



これがスマートオブジェクトの効果です。
オブジェクト同士のズレを防いでくれる優れモノなので、私は常に有効にしています。
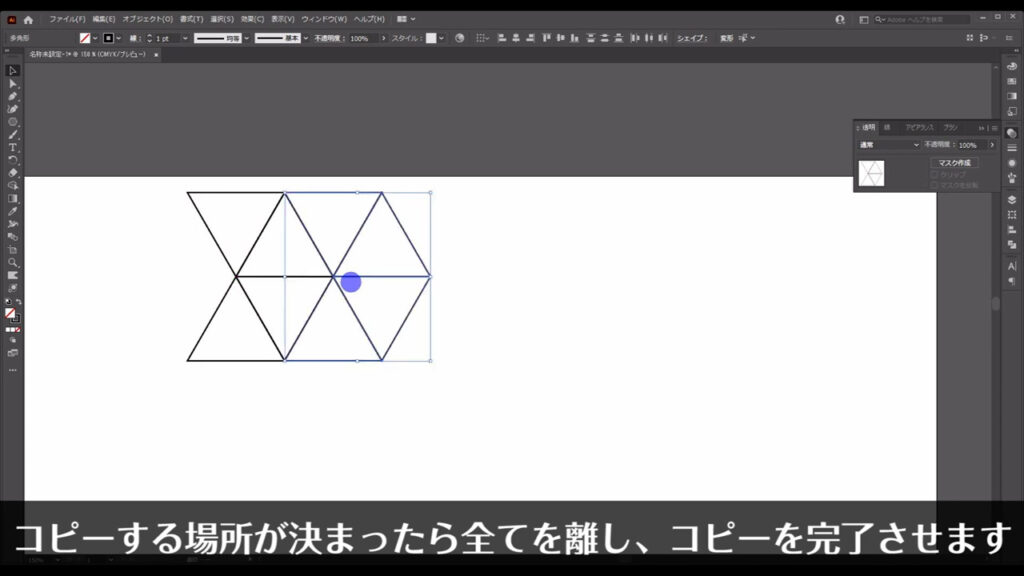
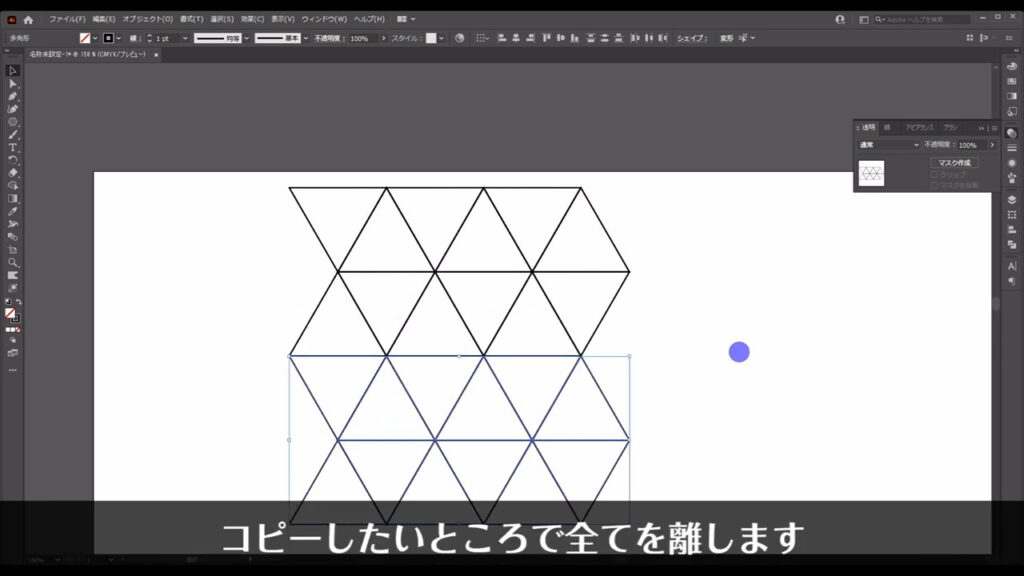
コピーする場所が決まったら全てを離し、コピーを完了させます。

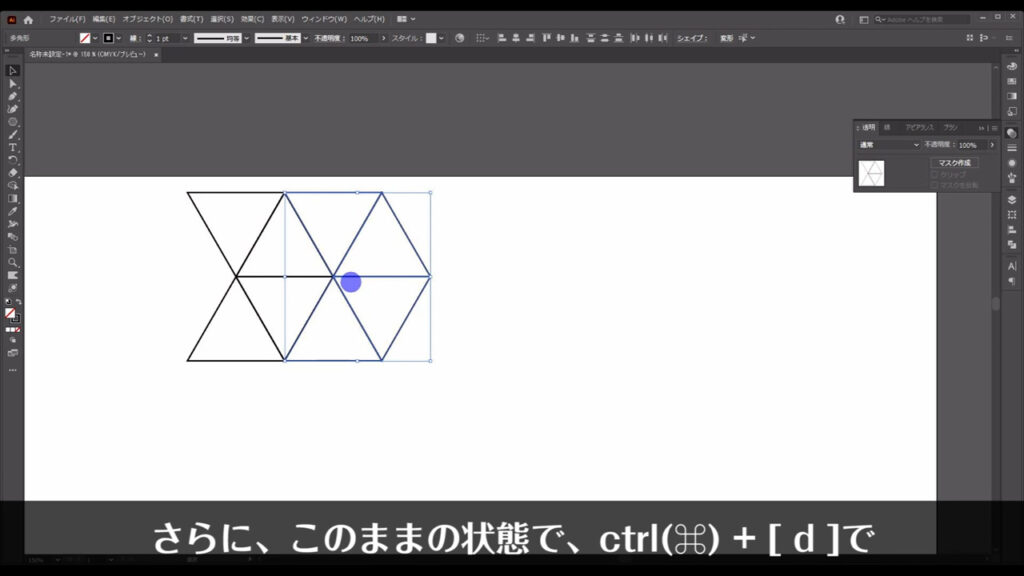
さらにこのままの状態で、ctrl(⌘) + [ d ]で今の操作をもう一回繰り返します。


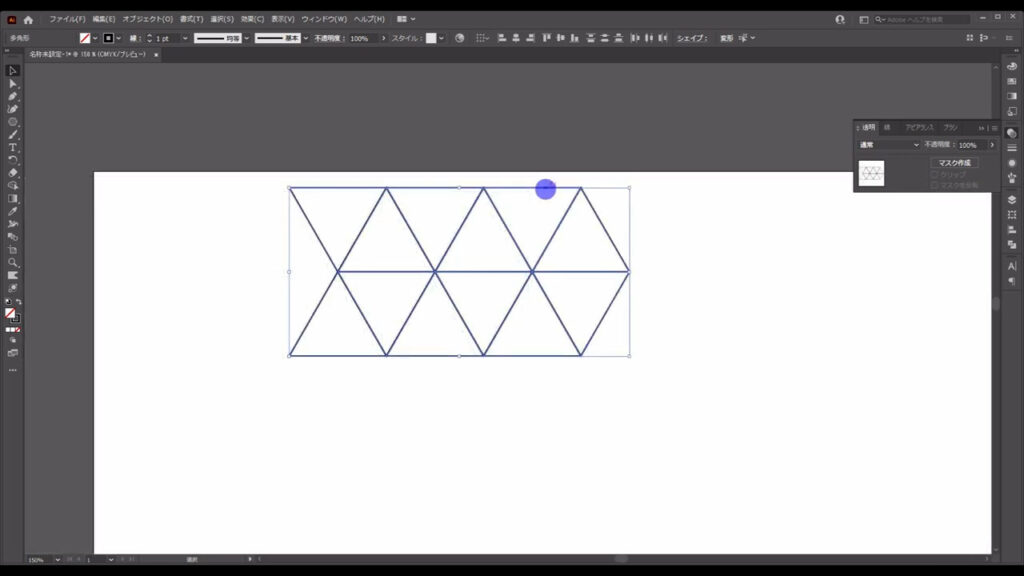
そうしたら、これらの三角形を全て選択した状態で、今度は下にコピーします。
先ほどと同じく、左クリックとshiftとalt(option)を押しながら、下にドラッグし、コピーしたいところで全てを離します。

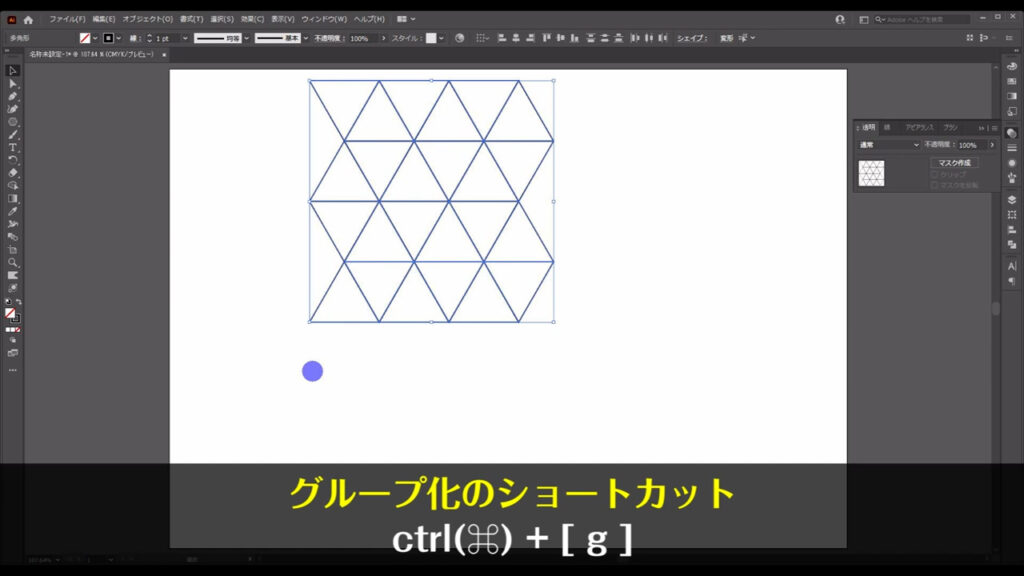
これらは、ばらけると面倒なので、ctrl(⌘) + [ g ]でグループ化しておきます。

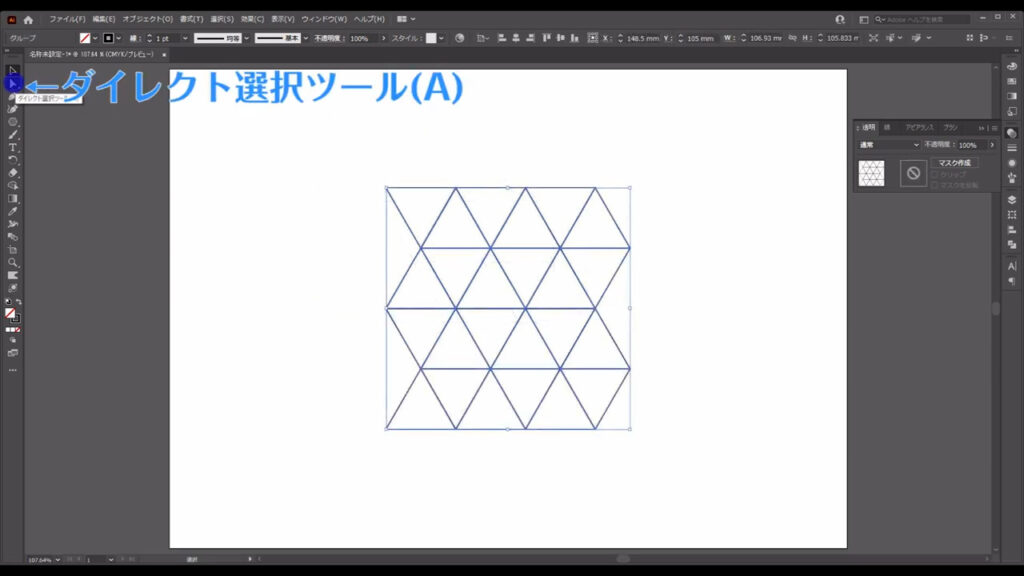
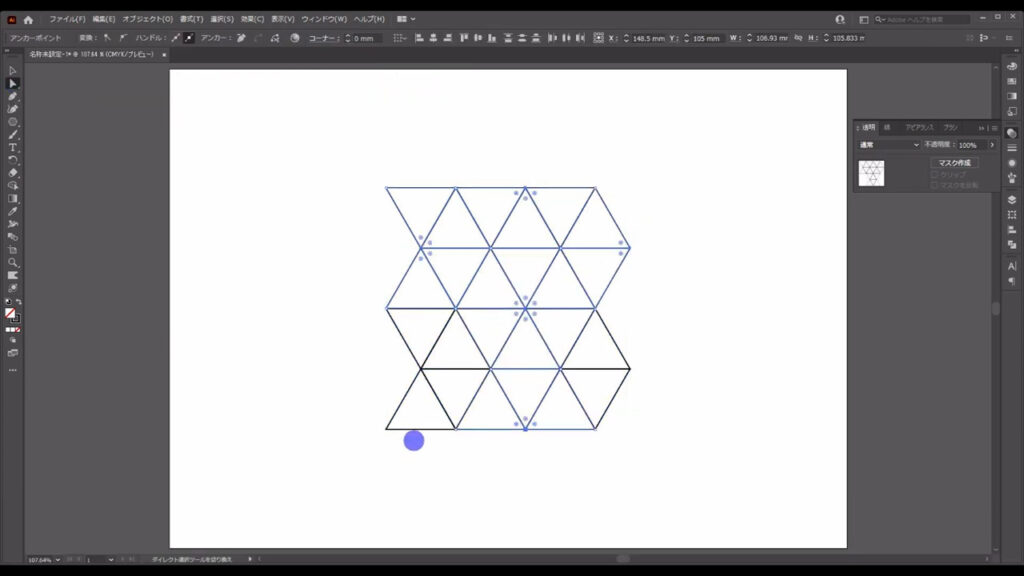
次にダイレクト選択ツールに切り換え、アンカーポイントを個別に移動させます。

ドラッグによる複数選択でいくつかのアンカーポイントを選択して、だいたいで良いので下図のようにランダムにポイントを移動します。


それが終わったら、これらの三角形をコピーします。
三角形を選択した状態でctrl(⌘) + [ c ]でコピーして、さらにctrl(⌘) + [ v ]でペーストします。


あとは、コピーだと気づかない程度に適当に変形すると良いかもしれません。

そして、これにもクリッピングマスクをかけます。
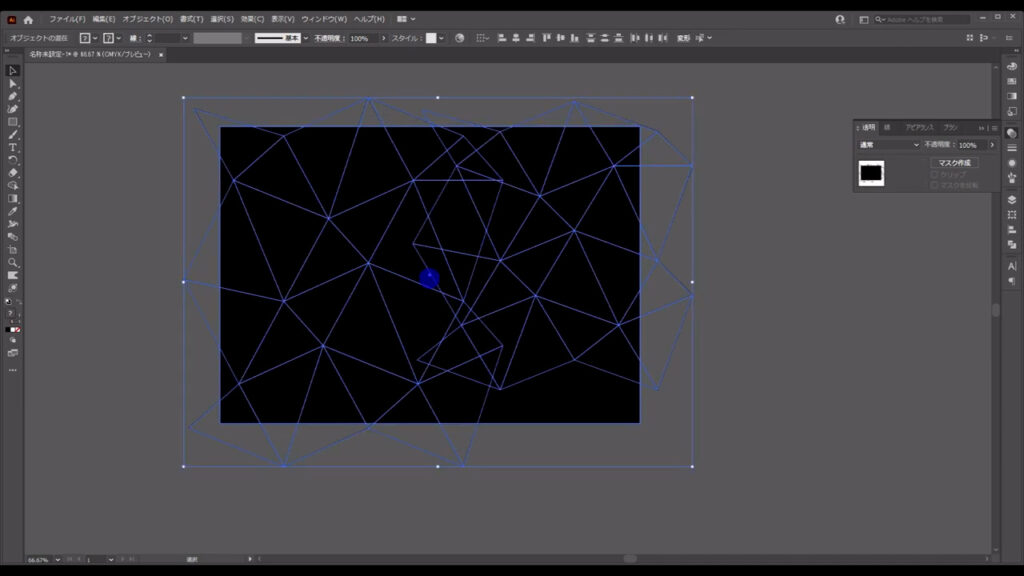
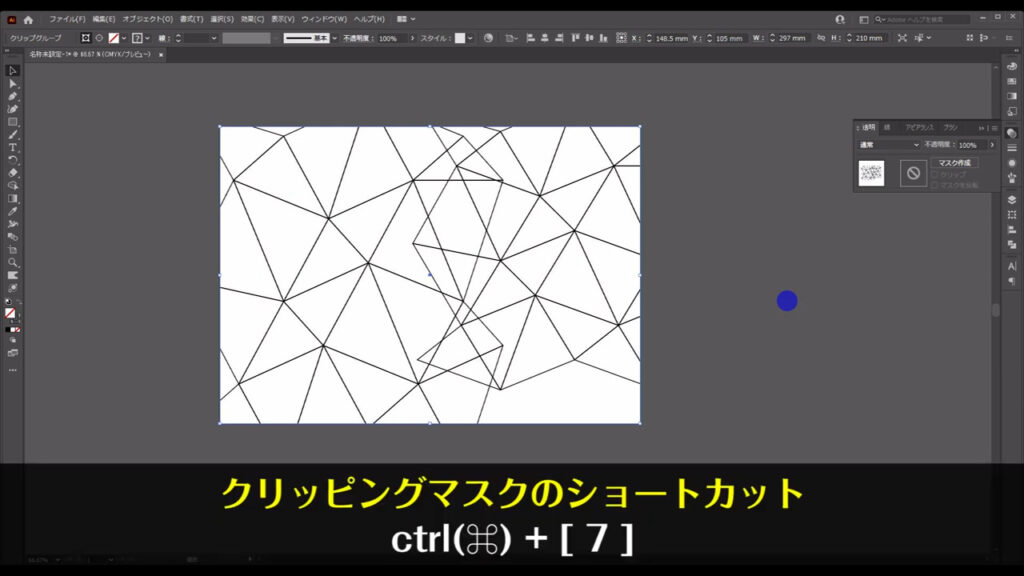
長方形ツールでアートボードと同じサイズの四角形を作り、その四角形と三角形を選択してマスクをかけます。


因みにクリッピングマスクのショートカットは、ctrl(⌘) + [ 7 ]です。

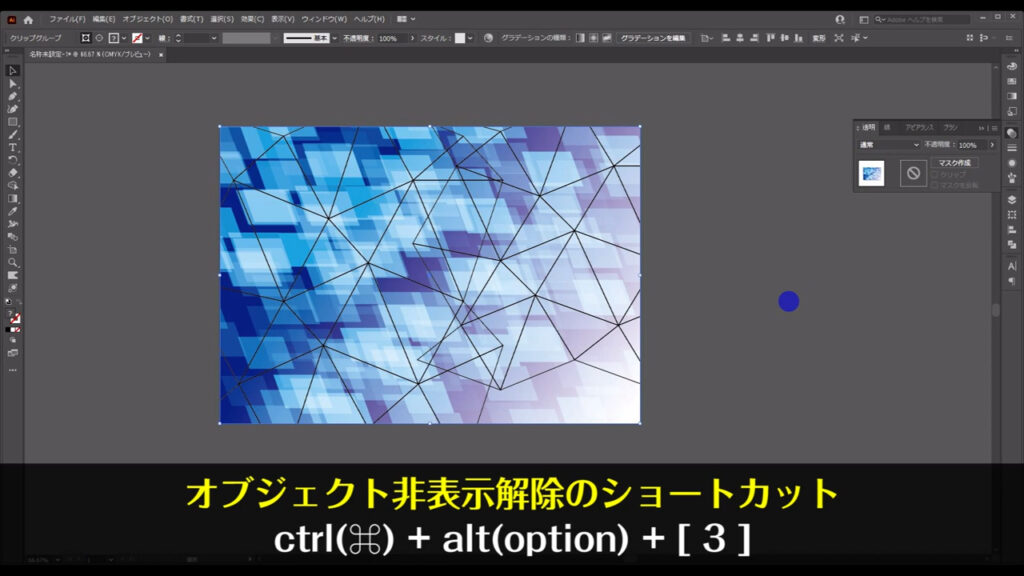
ここまできたら、先ほど非表示にしたオブジェクトを再表示します。
再表示のショートカットは、ctrl(⌘) + alt(option) + [ 3 ]です。

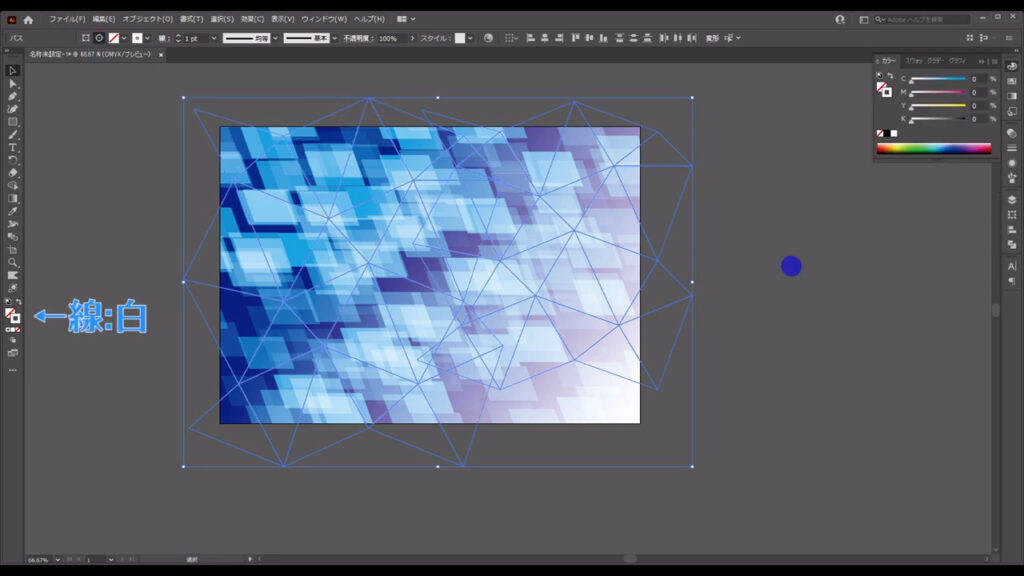
そうしたら三角形の線の色を変えます。
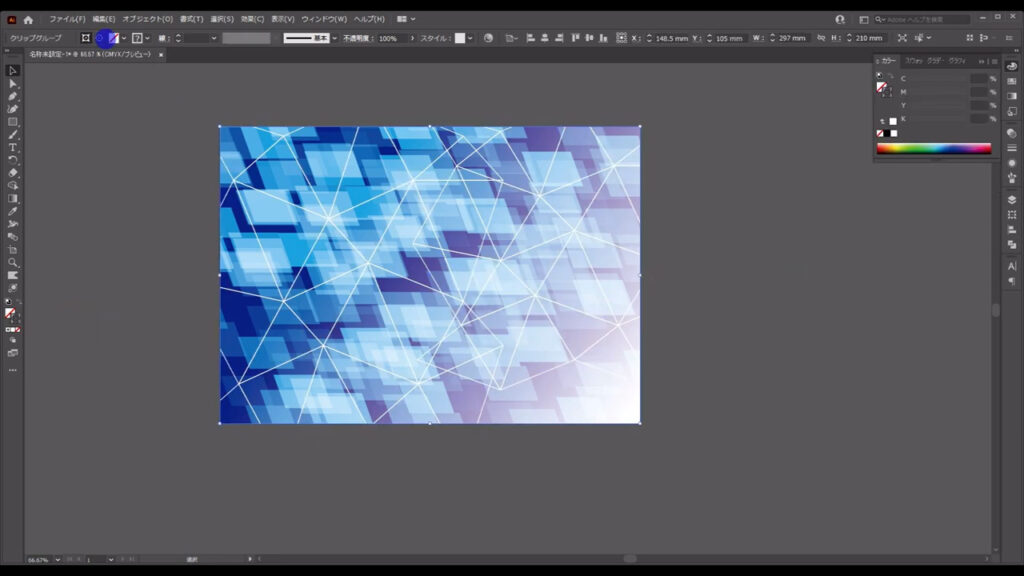
今作った三角形の方を選択した状態で「オブジェクトを編集」を押し、線の色を白にします。



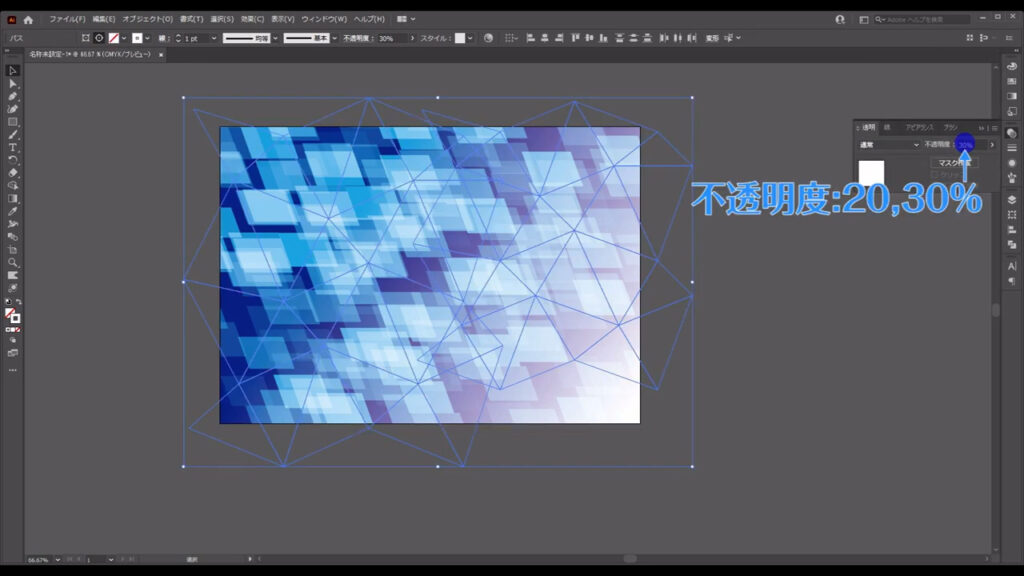
このままだと線の主張が強すぎるので、透明パネルから不透明度を「20,30%」程度にします。

光のグラデーションを加えて完成
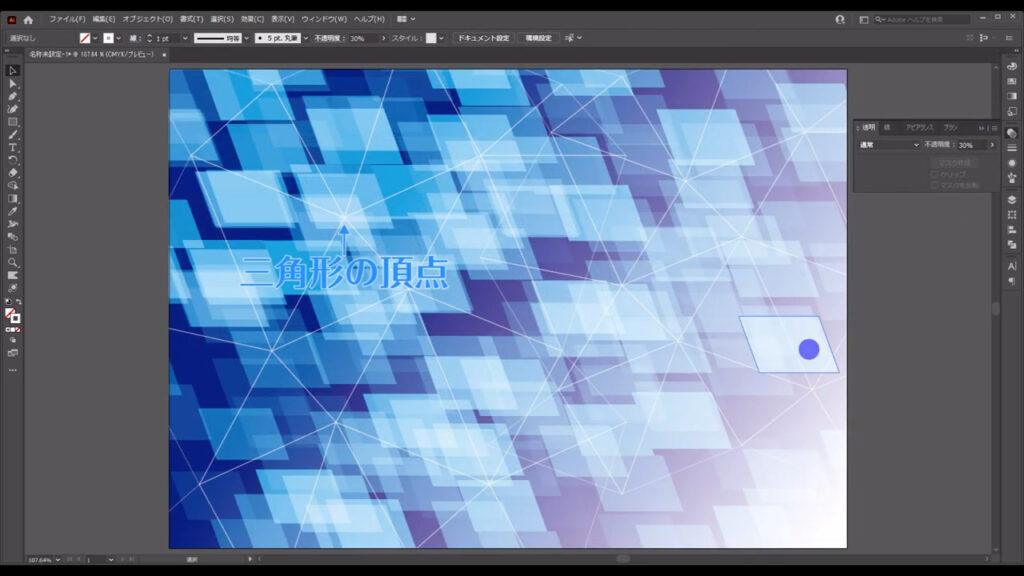
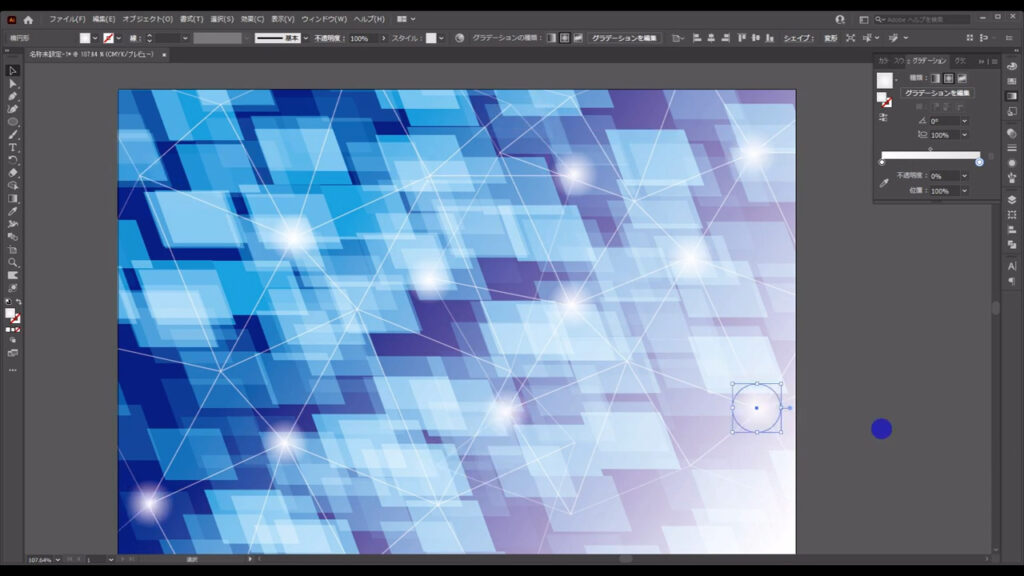
最後は、三角形の頂点に合わせて光のグラデーションを加えれば完成です。

楕円形ツールに切り換え、頂点のところに合わせて正円を作ります。
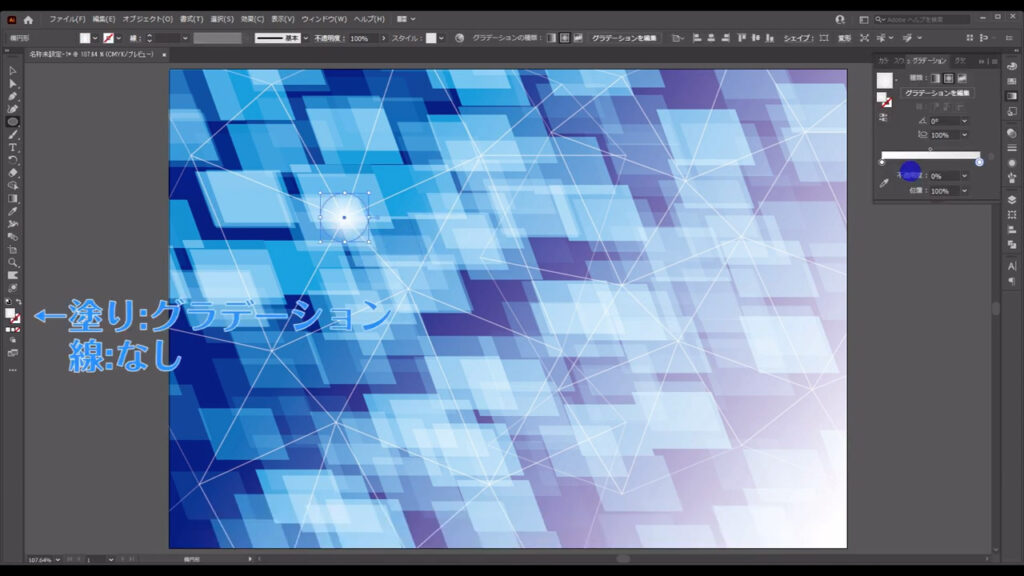
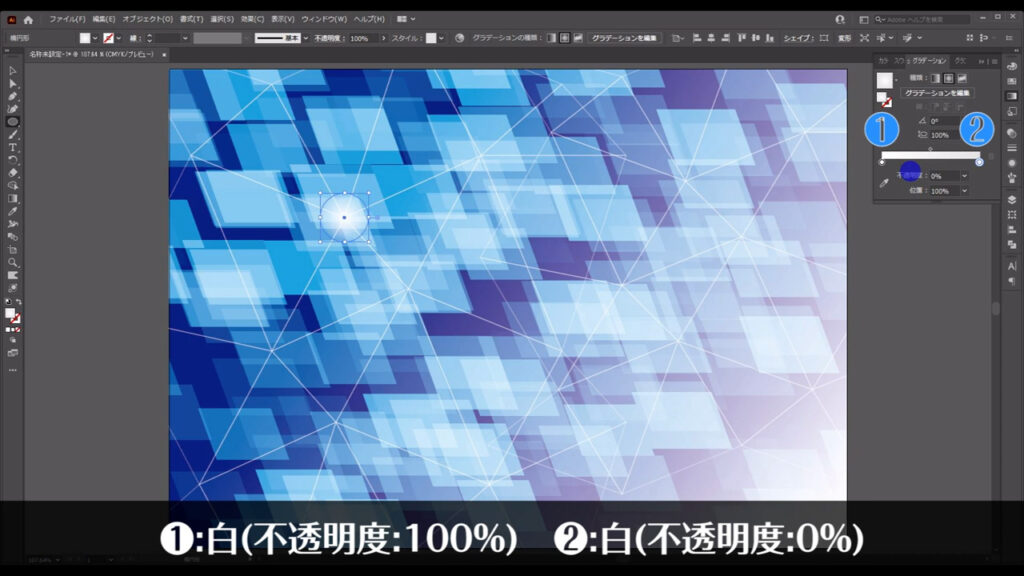
この円は、線をなし、塗りをグラデーションに設定します。


グラデーションの詳細は字幕(下図参照)の通りです。

あとはこれをいくつかコピーして、他の頂点のところにも配置すればデジタル背景の完成です。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
デジタル背景イラスト – No: 22036758/無料イラストなら「イラストAC」をイラストACでチェック!




コメント