この記事には広告が含まれています。
解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
最背面の背景を作る
まず先に、最背面の背景を作っていきます。
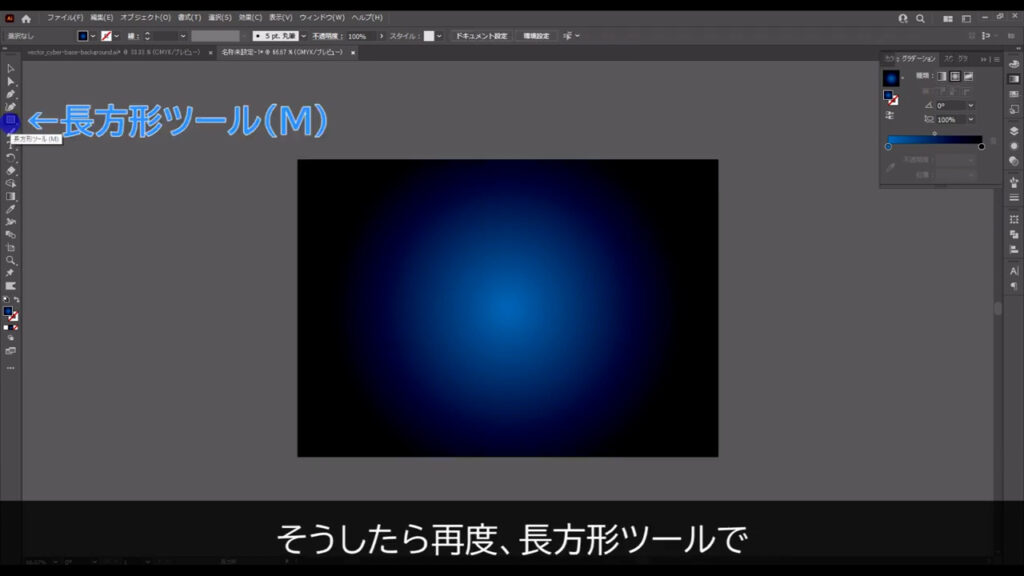
長方形ツールに切り換え、アートボードと同じサイズの四角形を作ります。
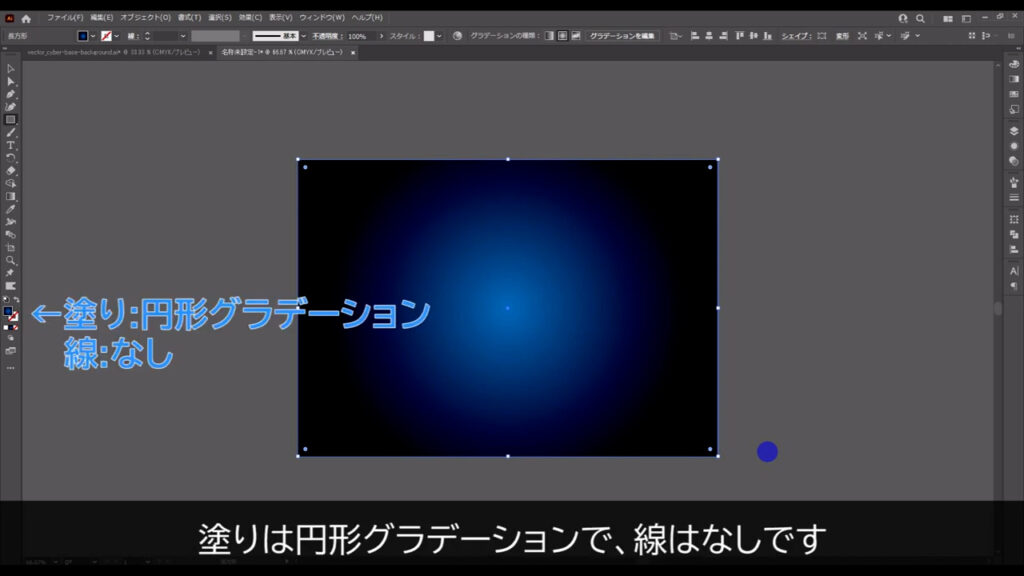
塗りは円形グラデーションで、線はなしです。


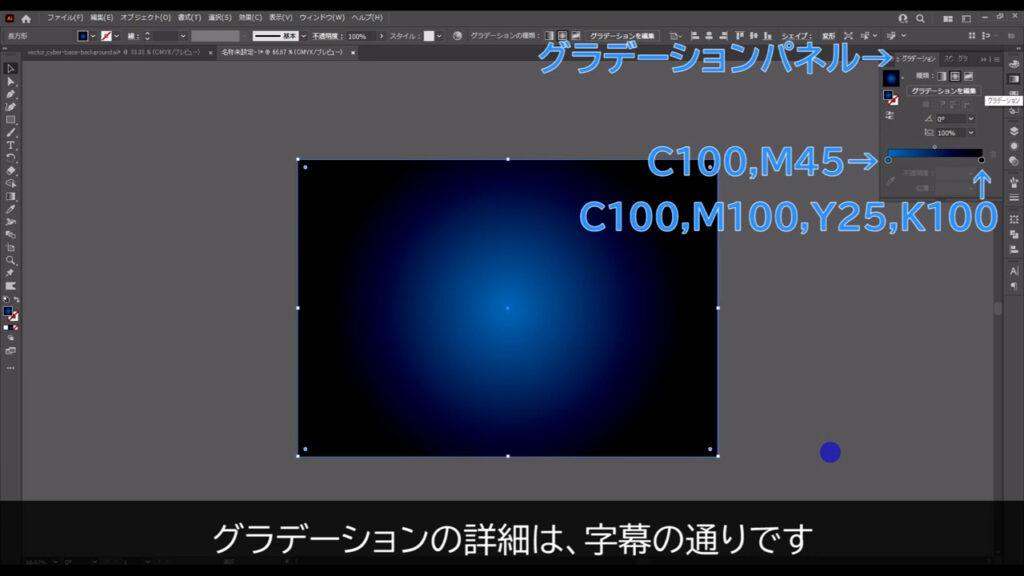
グラデーションの詳細は字幕(下図参照)の通りです。

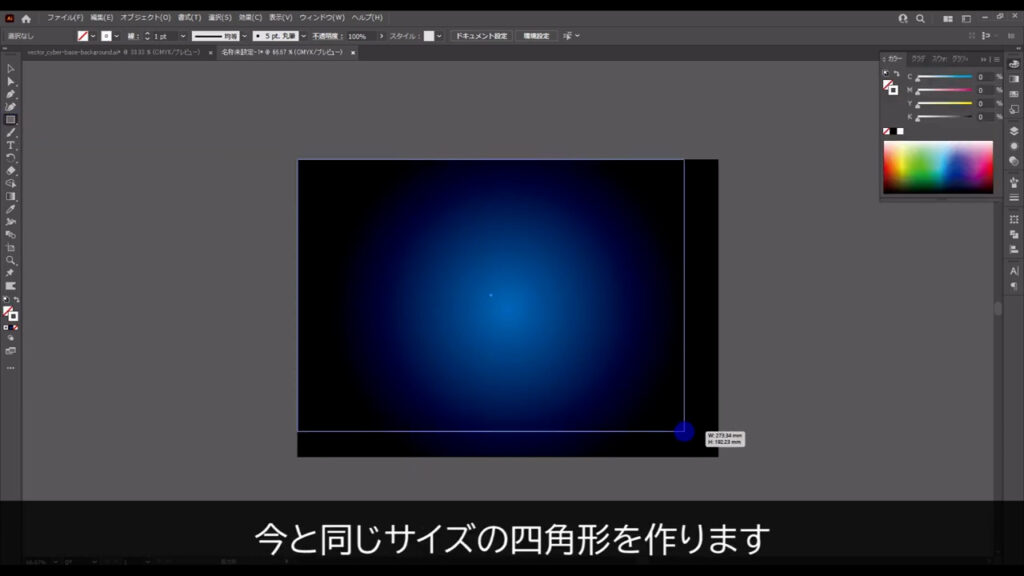
そうしたら再度、長方形ツールで今と同じサイズの四角形を作ります。
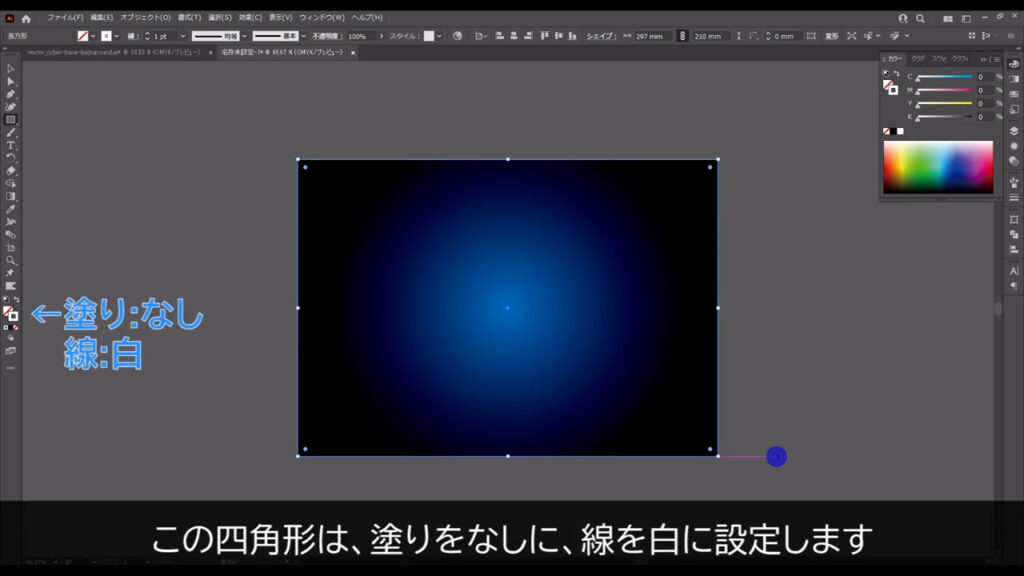
この四角形は、塗りをなしに、線を白に設定します。
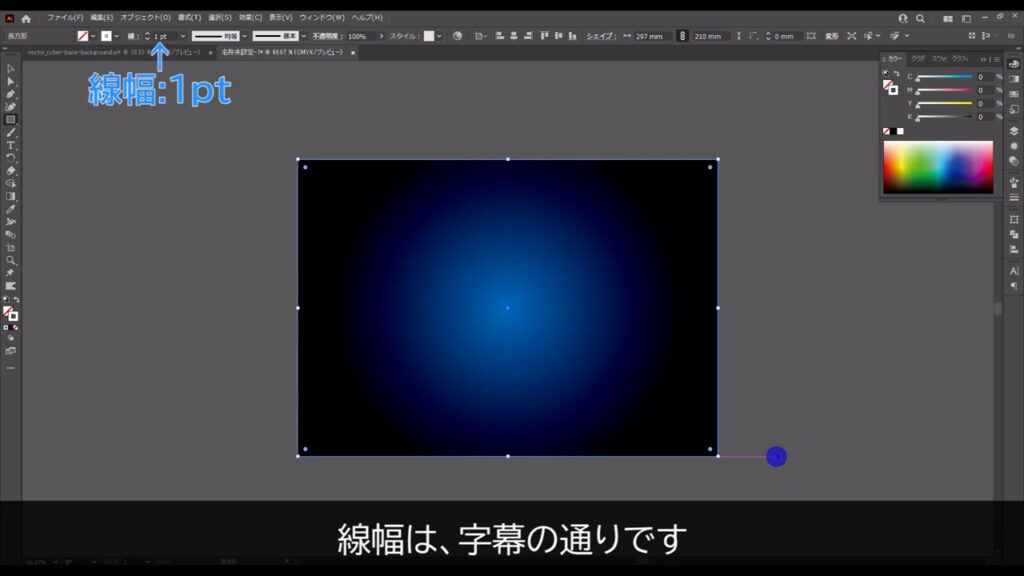
線幅は字幕(下図4枚目)の通りです。




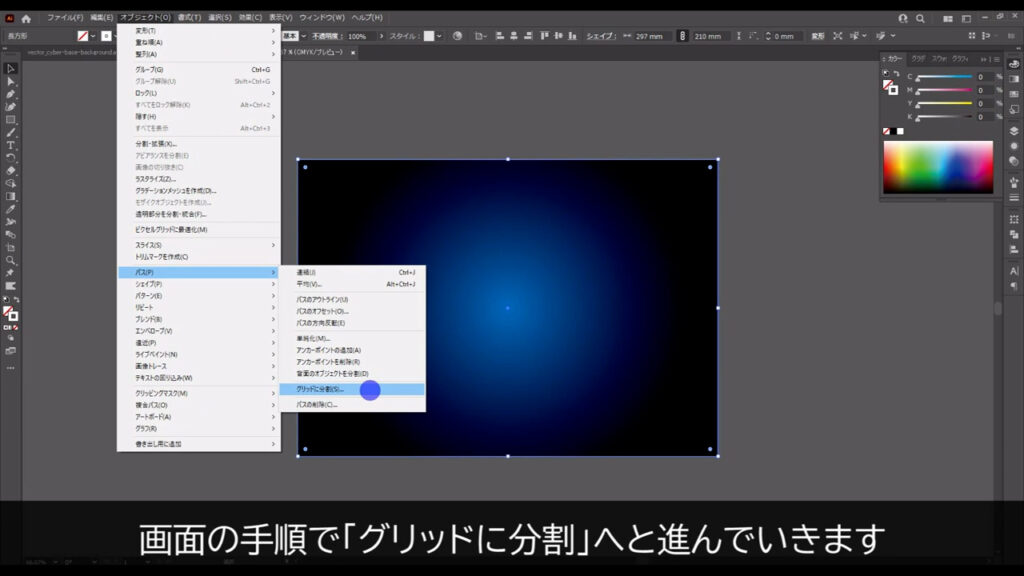
次に、この四角形を格子状に分割します。
選択ツールで四角形を選択した状態で、下図の手順で「グリッドに分割」へと進んでいきます。

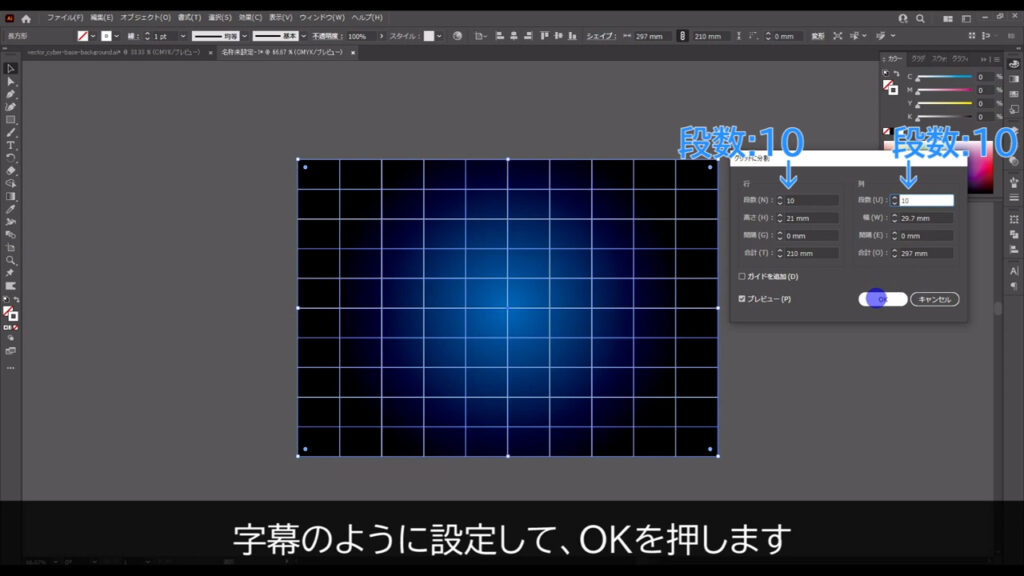
下図のようなウィンドウが出てくるので、字幕(下図参照)のように設定して、OKを押します。

これで四角形が格子状に分割されたので、今度はこれらをランダムに変形させます。
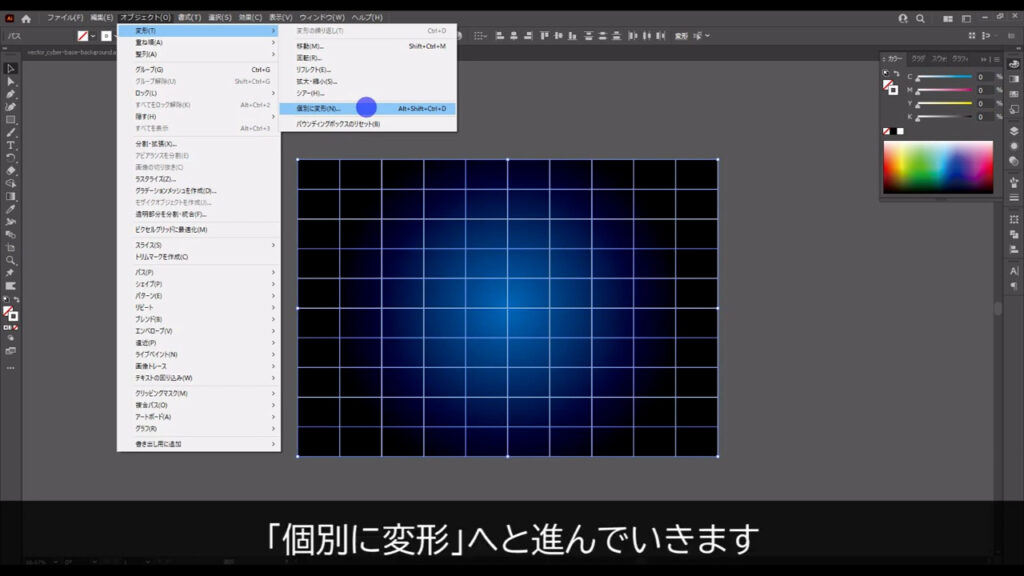
このままの状態で下図の手順で「個別に変形」へと進んでいきます。

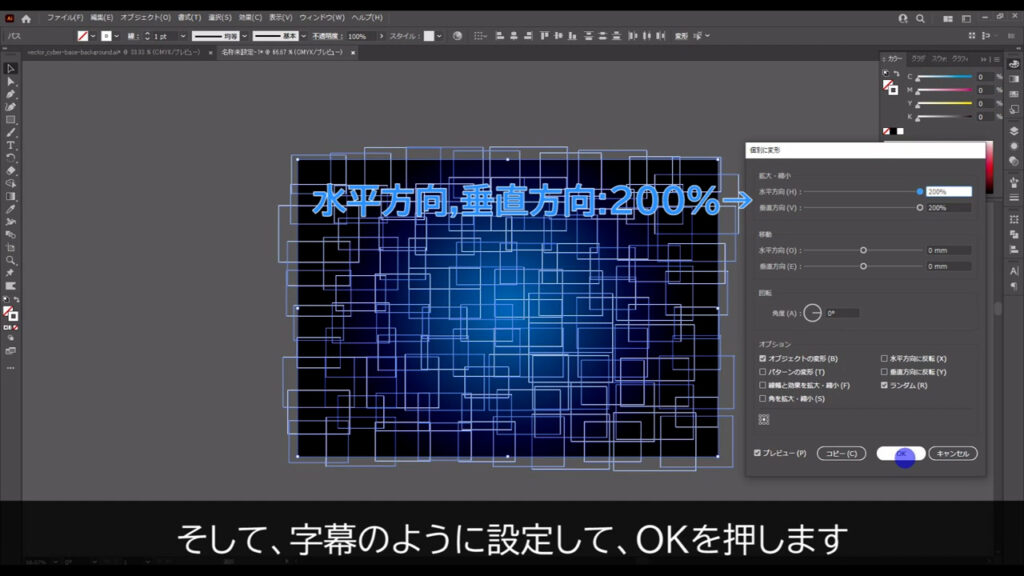
そして、字幕(下図参照)のように設定して、OKを押します。

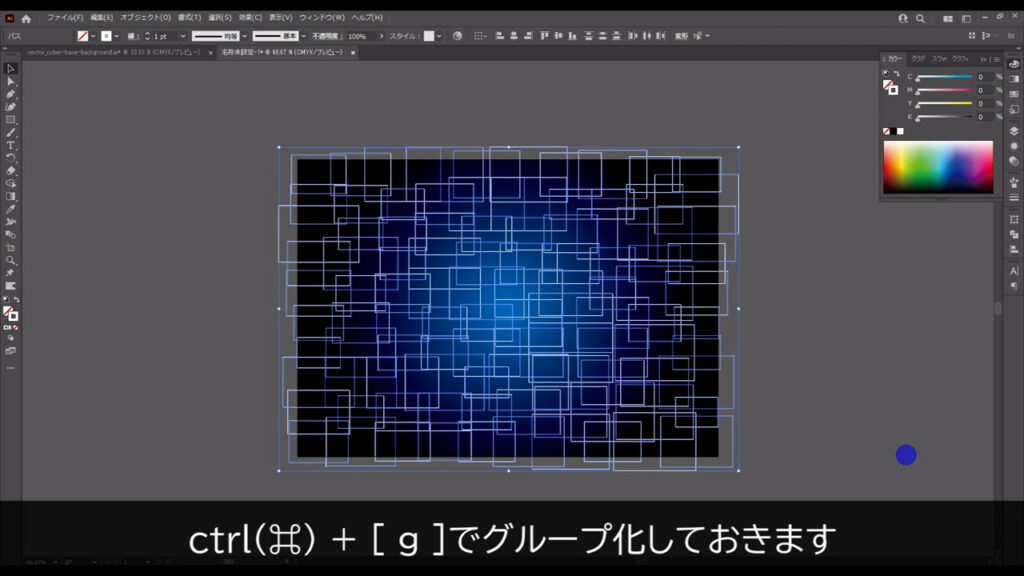
これらはバラバラにならないように、ctrl(⌘) + [ g ]でグループ化しておきます。

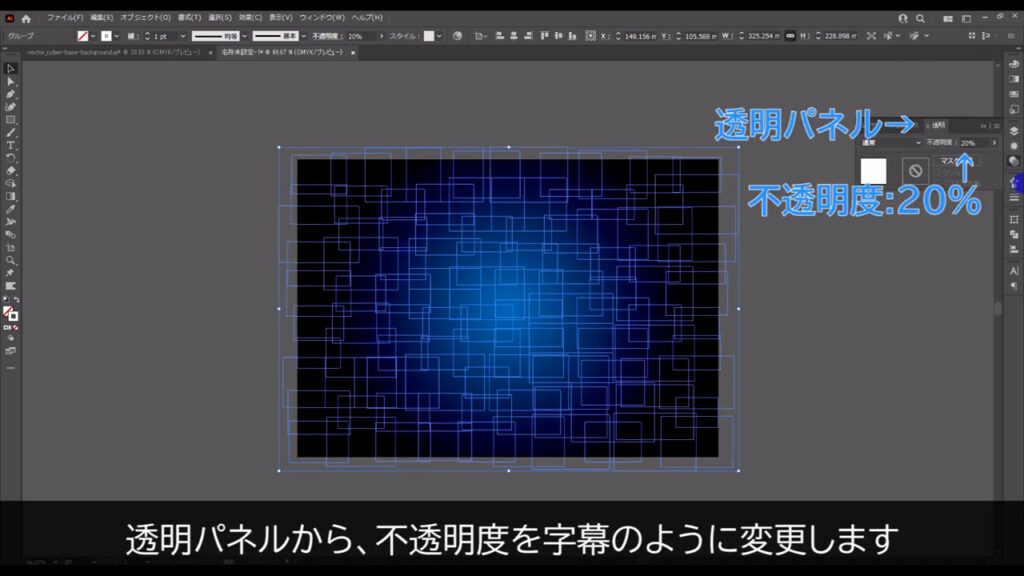
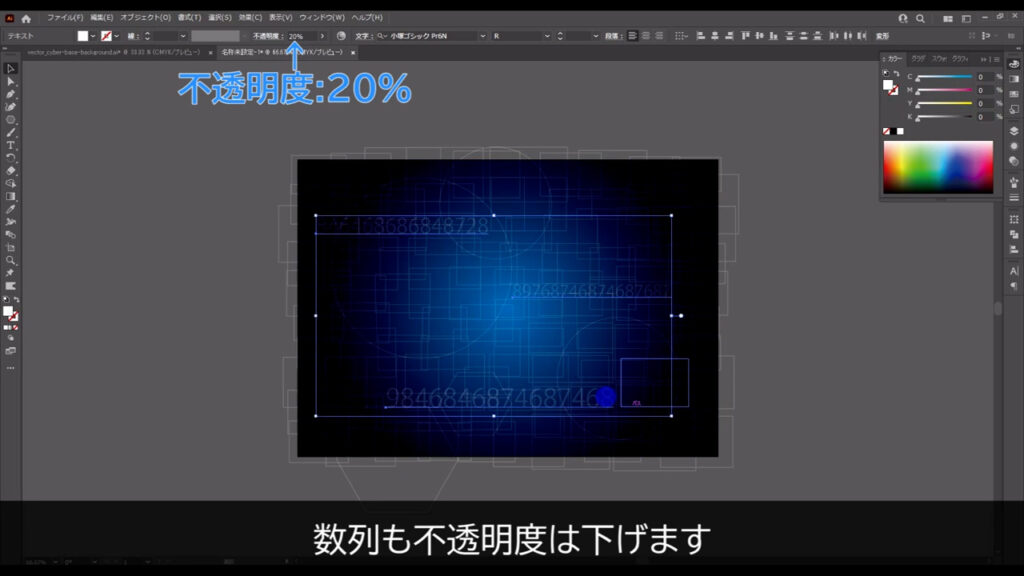
さらに、このままでは背景としては主張が強すぎるので、透明パネルから不透明度を字幕(下図参照)のように変更します。

あと、これはちょっとした装飾ですが、グループ化した四角形の他に、楕円形ツールで正円を描いたり、

多角形ツールで正六角形を描いたりすると、より雰囲気のある背景になると思います。

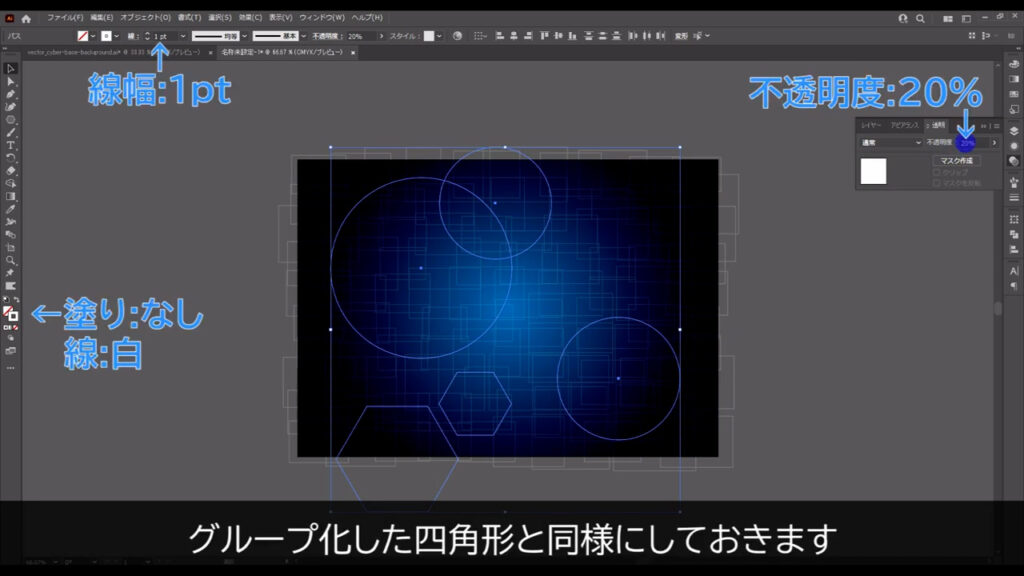
線の色と線幅、不透明度はグループ化した四角形と同様にしておきます。

また、文字ツールで適当に数列を打ち込んでも良いですね。

数列も不透明度は下げます。

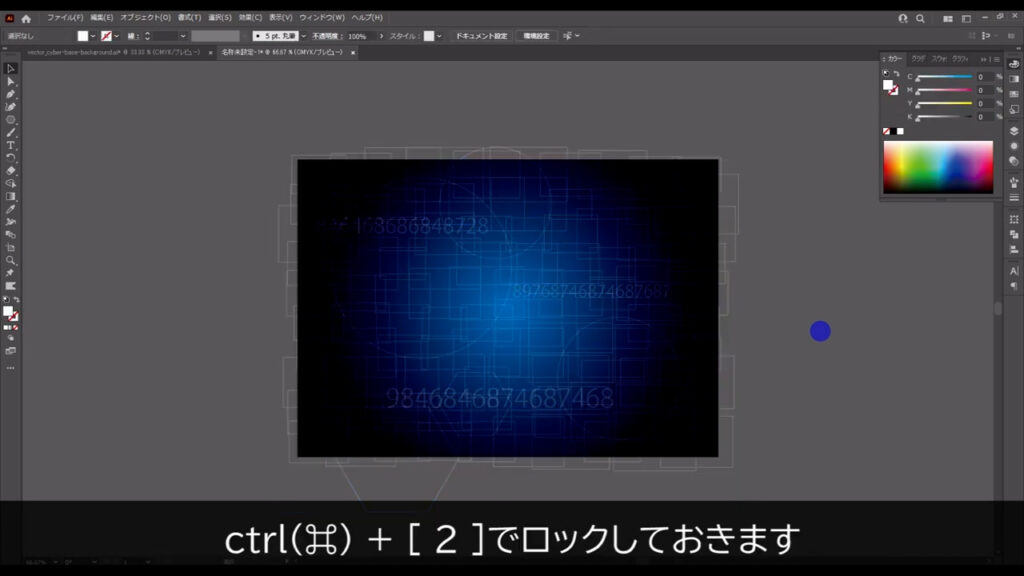
これで最背面の背景は完了です。
これはしばらく触らないので、全てを選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

基盤の線を引く
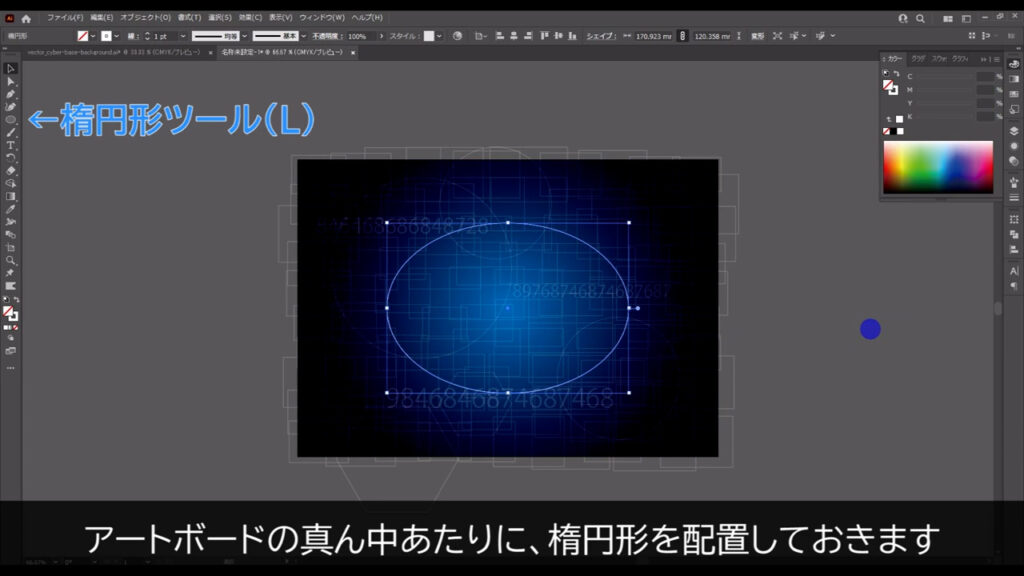
では、基盤の線の部分に入りますが、下準備として下図のように、楕円形ツールでアートボードの真ん中あたりに楕円形を配置しておきます。

「この楕円形の付近には基盤の線を引かないようにする」というガイド線です。
なので、塗りや線の設定は見やすければ、何でもOKです。

これも作業中は触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

そうしたら、いよいよ線を引いていきますが、全て手作業でやると、時間がかかってしまうので、アートボードを4分割したうちの一部分だけを描いて、あとはコピー&ペーストします。

まずペンツールに切り換え、先に線の色と線幅を設定しておきます。
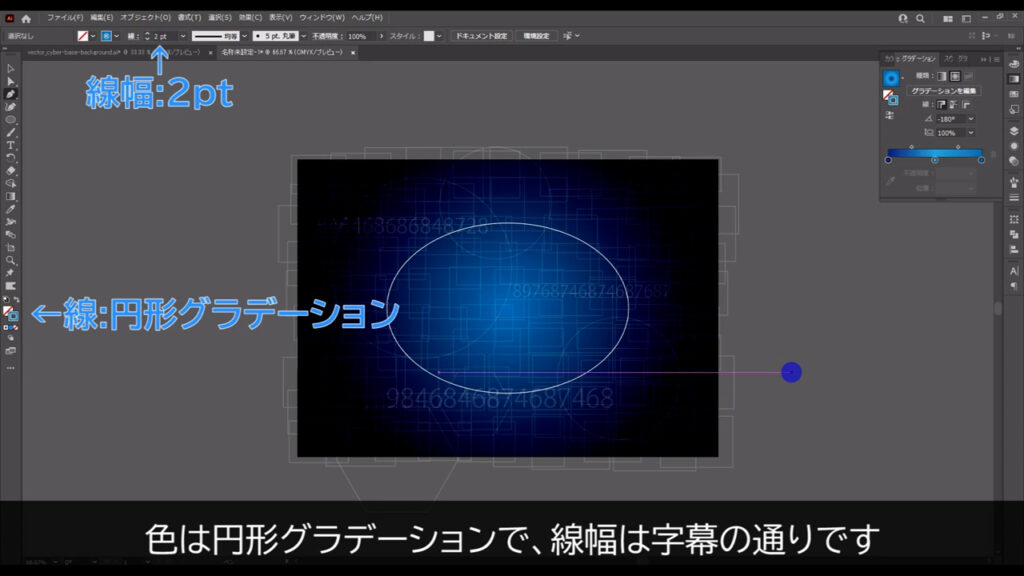
色は円形グラデーションで、線幅は字幕(下図2枚目)の通りです。


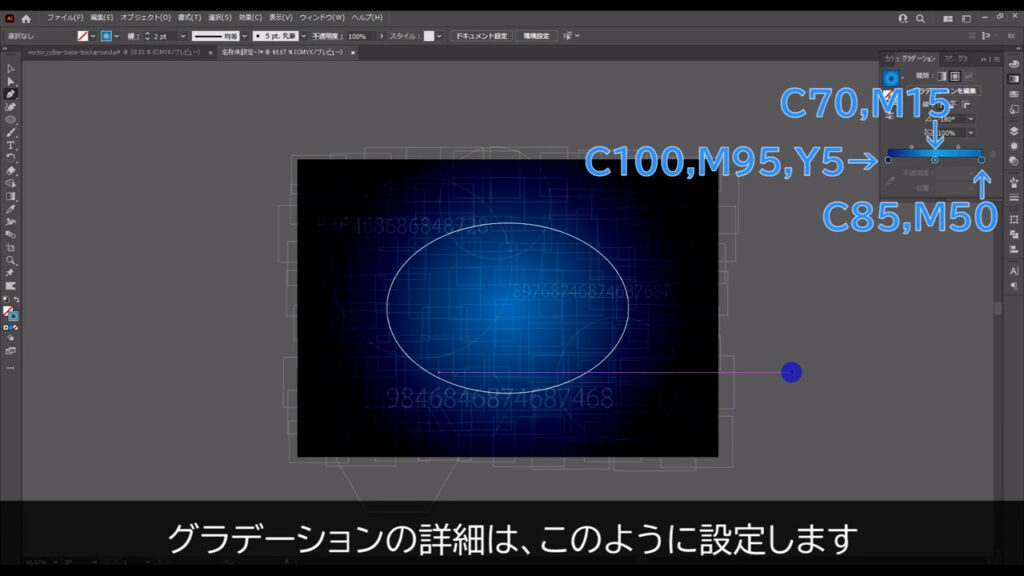
グラデーションの詳細は下図のように設定します。

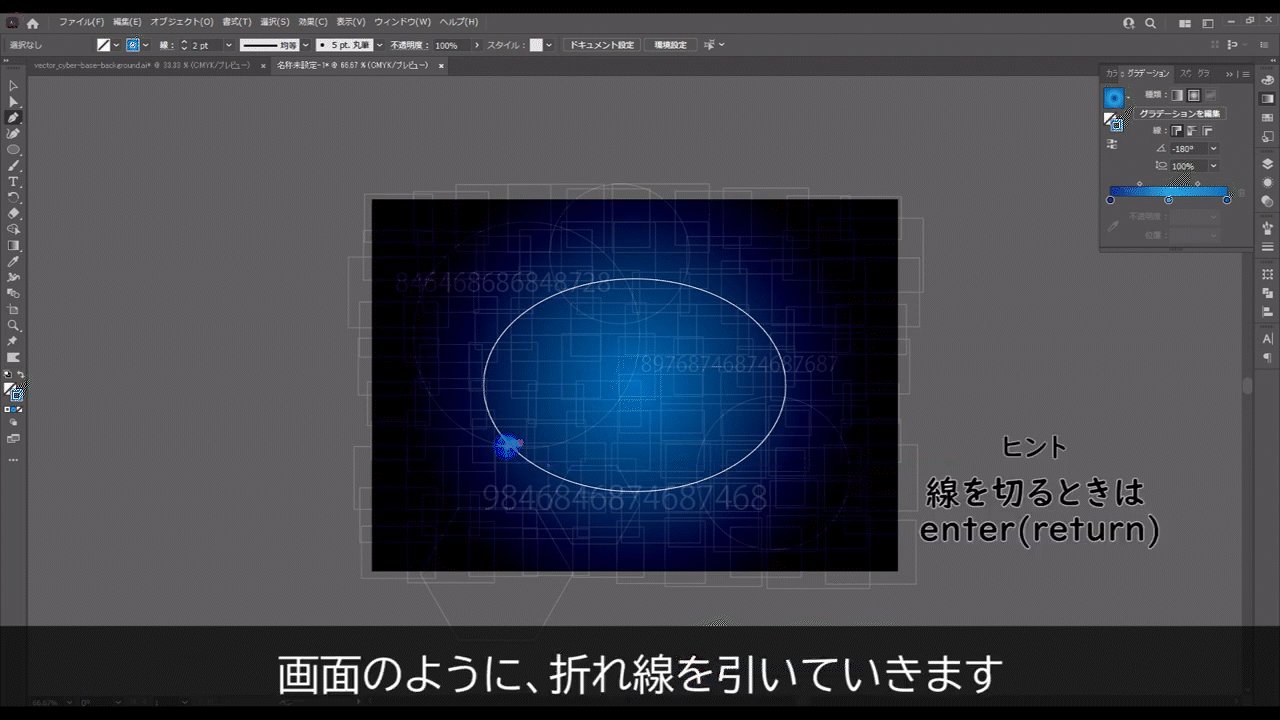
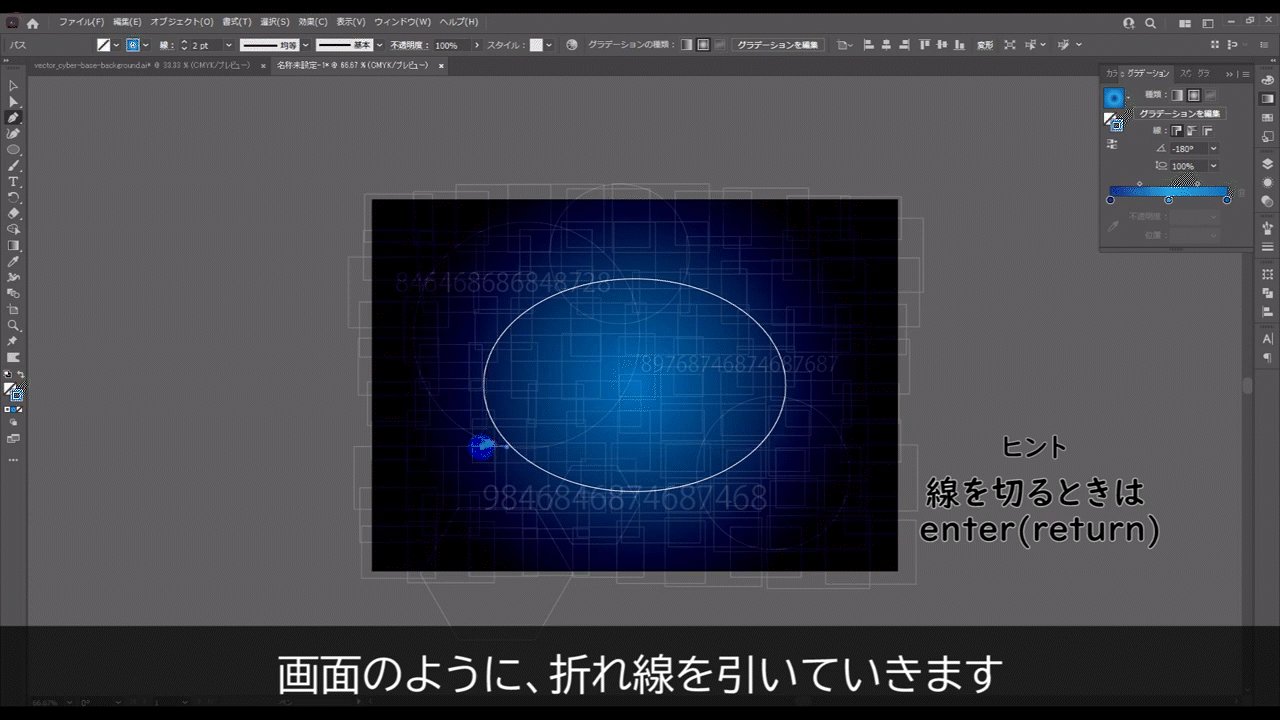
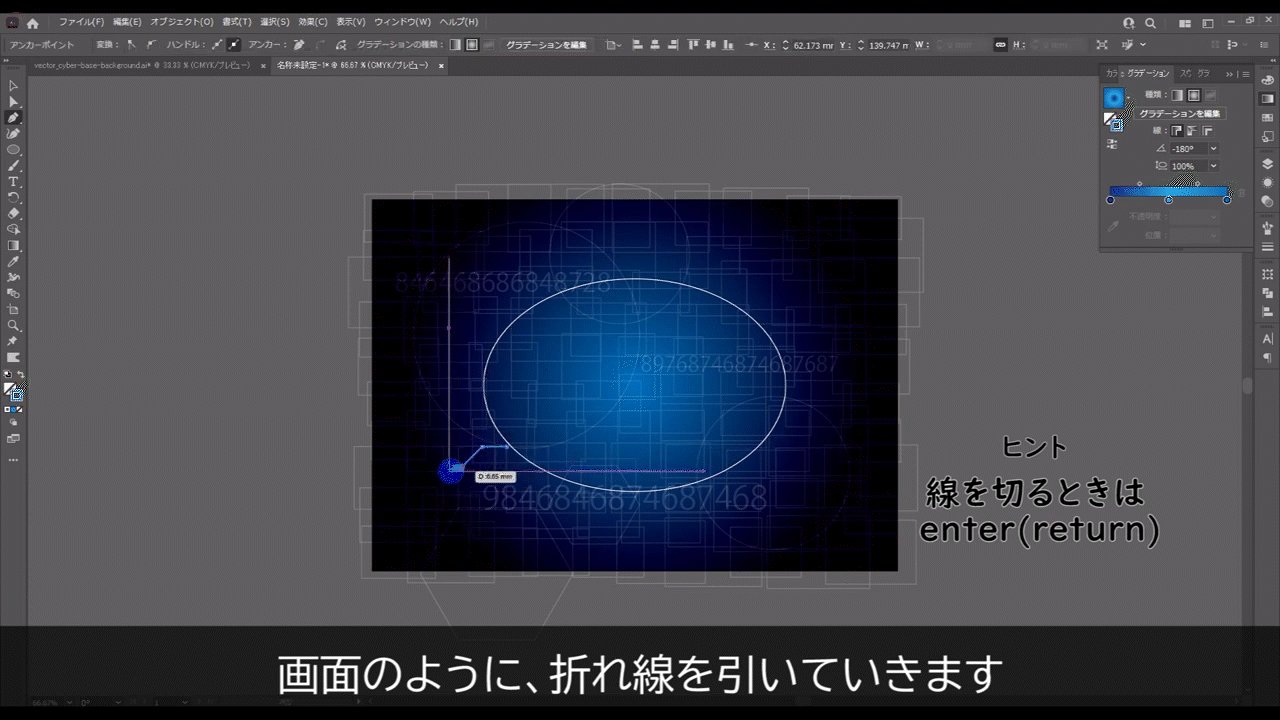
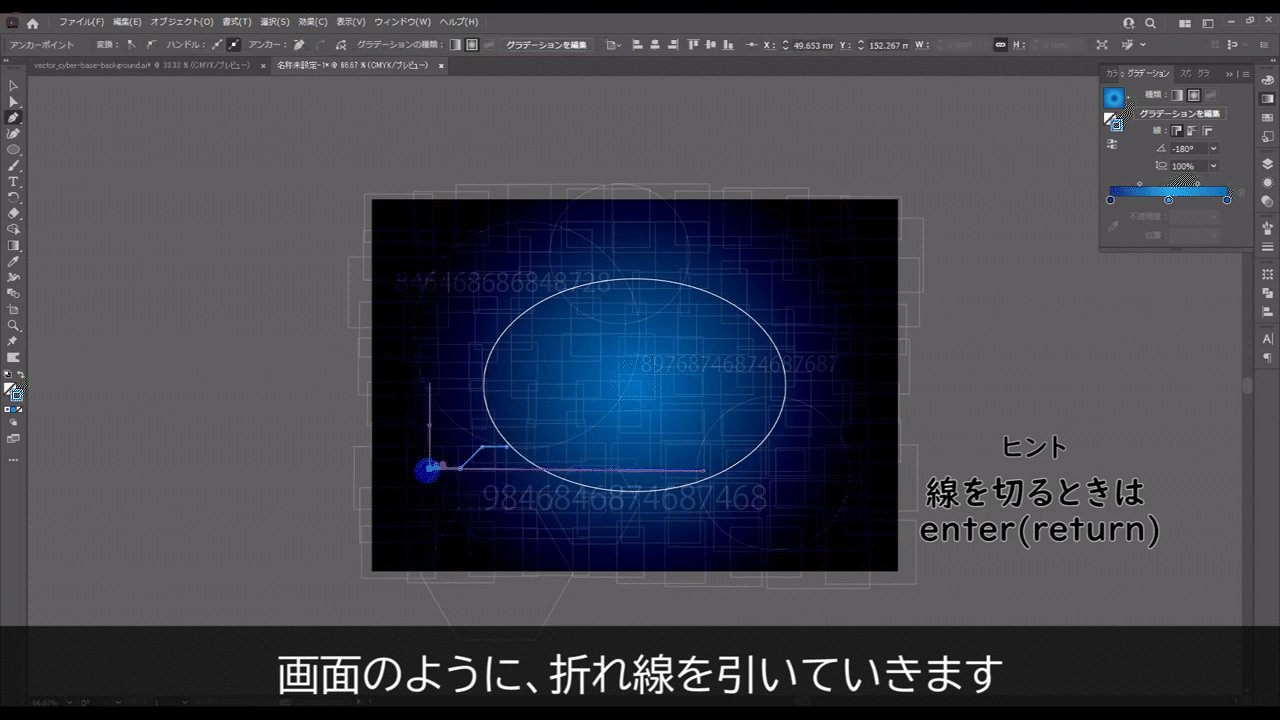
それが終わったら、shiftを押しながら左クリックで、下図のように折れ線を引いていきます。

Shiftを押すと、線を伸ばす方向が水平、垂直、斜め45度に限定されます。
こうすることによって、折れ線の方向に統一感が出て、全体的に綺麗に見えます。

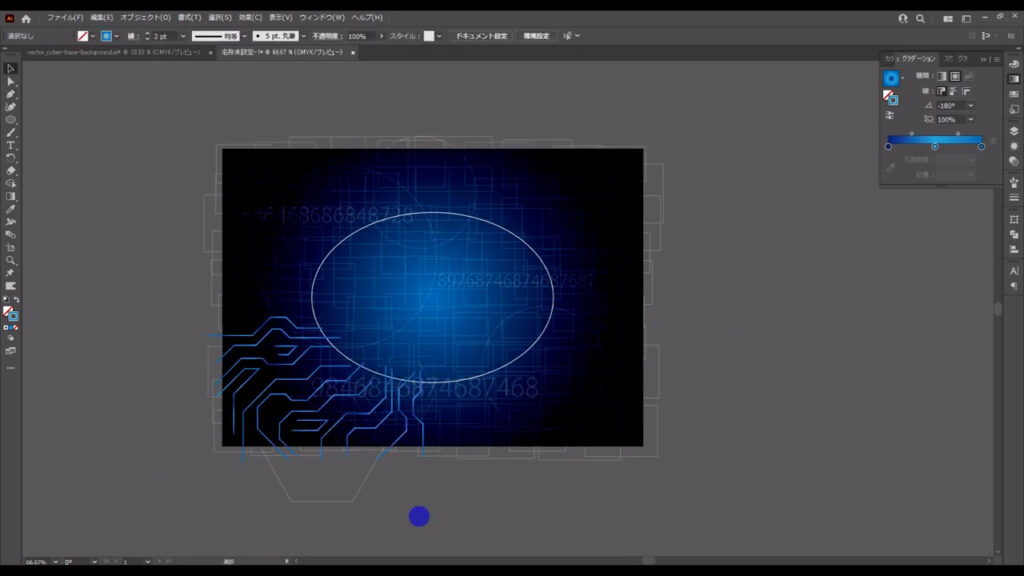
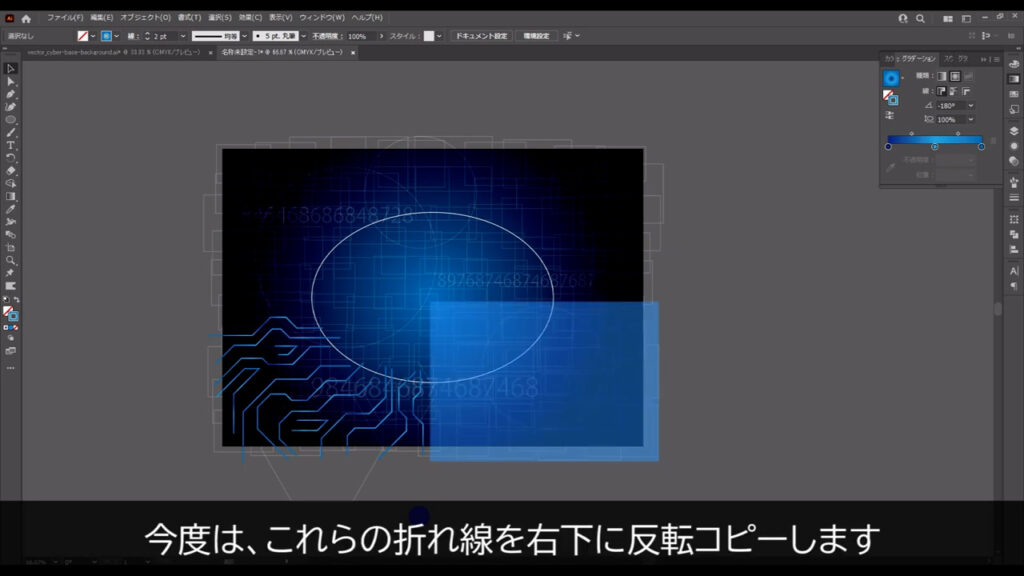
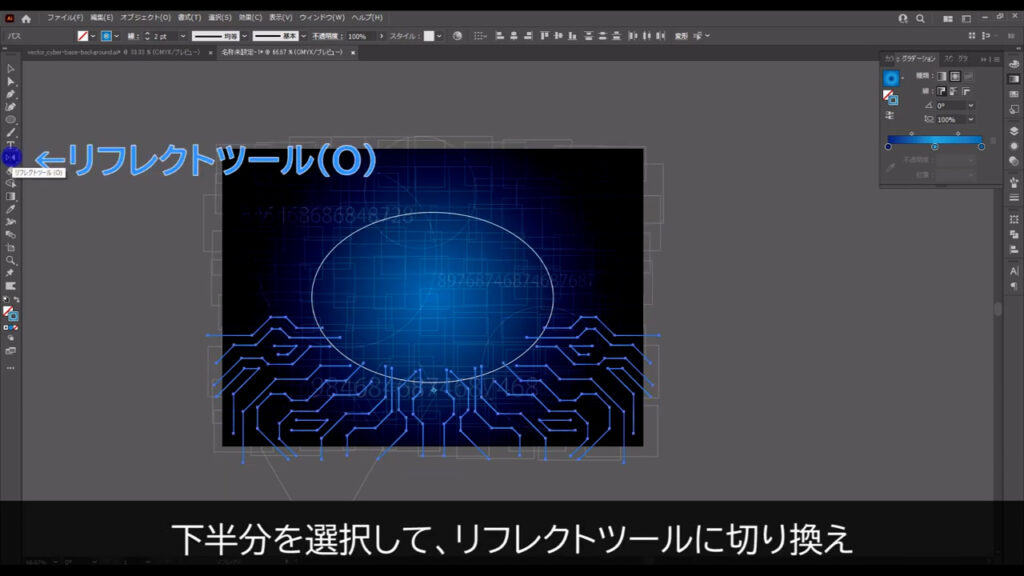
ここまできたら、今度はこれらの折れ線を右下に反転コピーします。

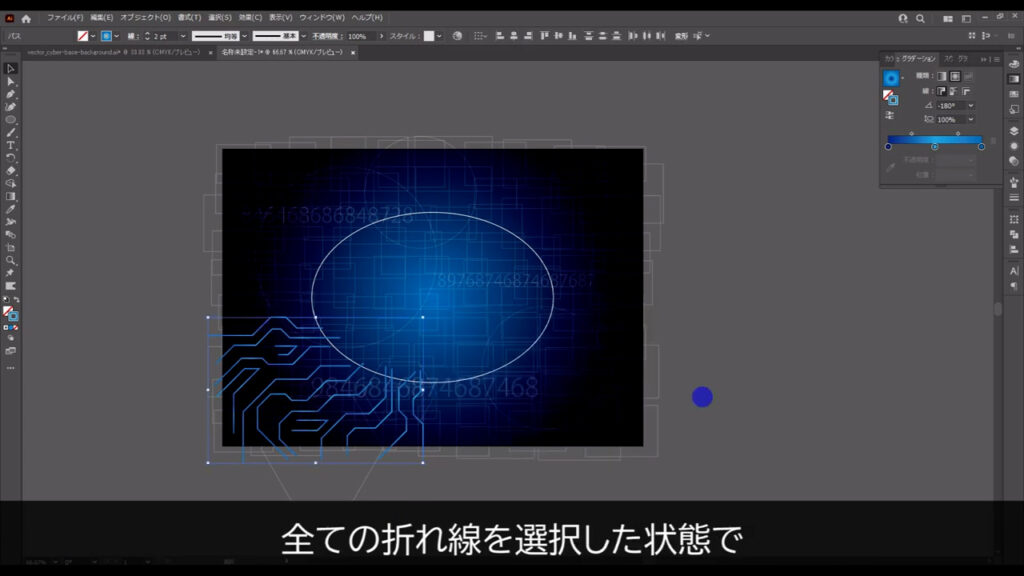
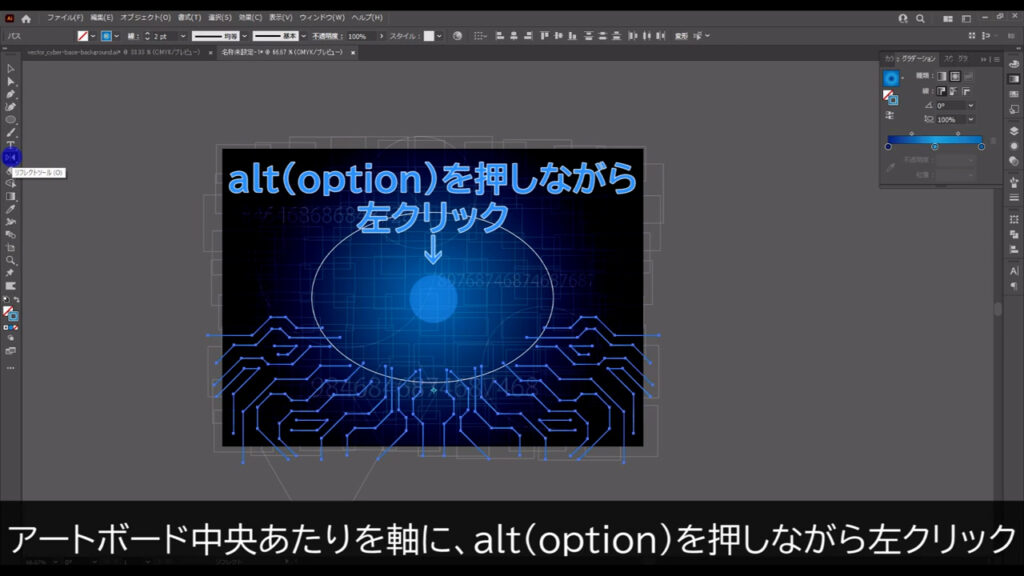
全ての折れ線を選択した状態でリフレクトツールに切り換え、アートボードの中央あたりで、alt(option)を押しながら左クリックします。



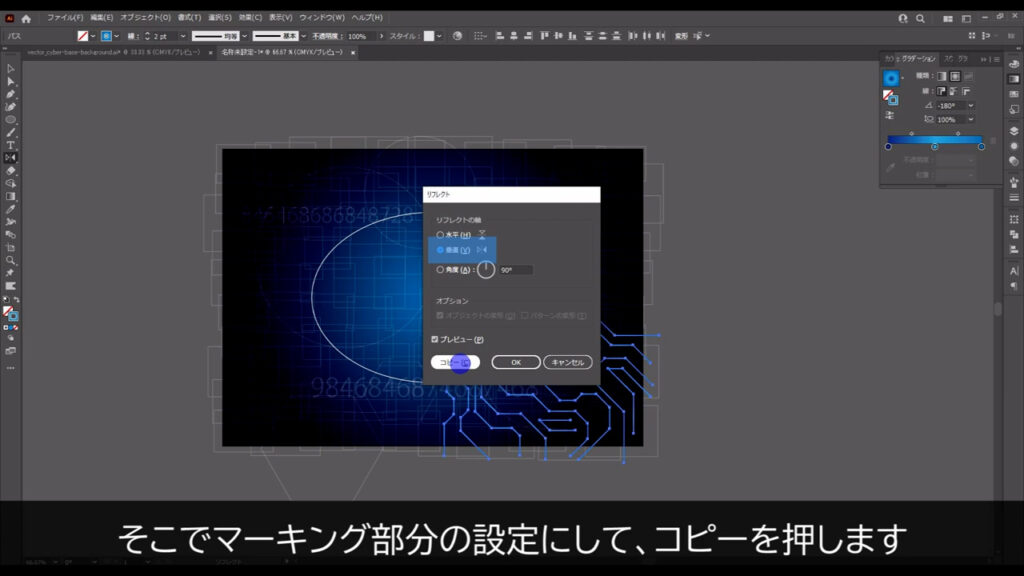
すると、今クリックしたところが反転の軸になると同時に、下図のようなウィンドウが出てきます。
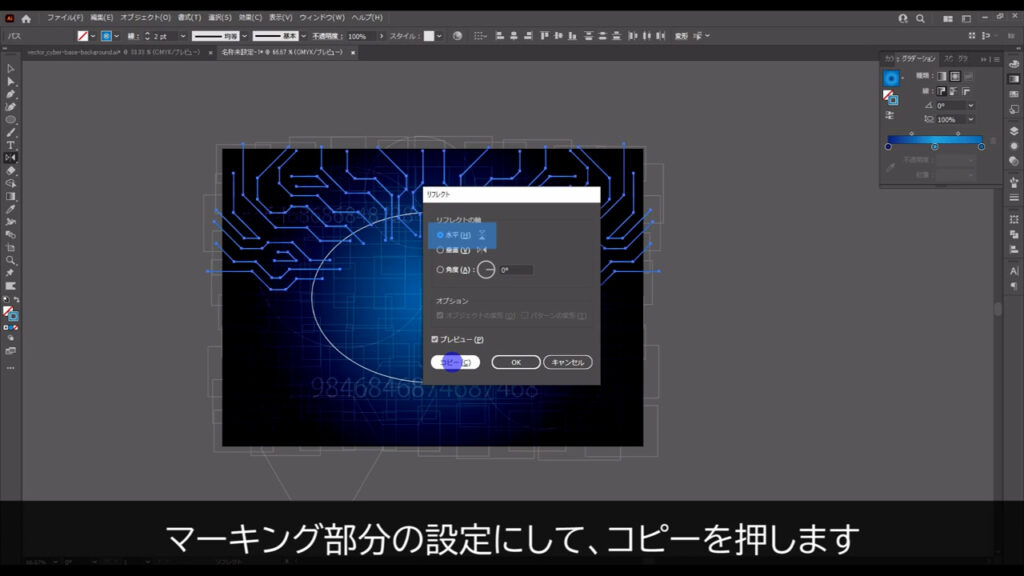
そこでマーキング部分の設定にして、コピーを押します。

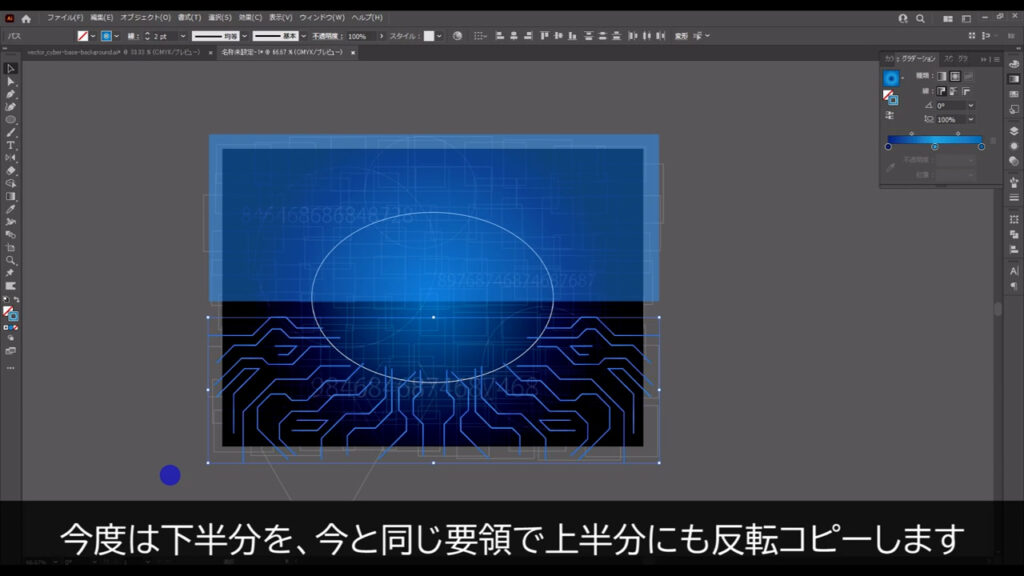
これで右下への反転コピーが完了したので、今度は下半分を今と同じ要領で上半分にも反転コピーします。

下半分を選択してリフレクトツールに切り換え、マーキング部分を軸に、alt(option)を押しながら左クリック、マーキング部分(下図3枚目)の設定にして、コピーを押します。



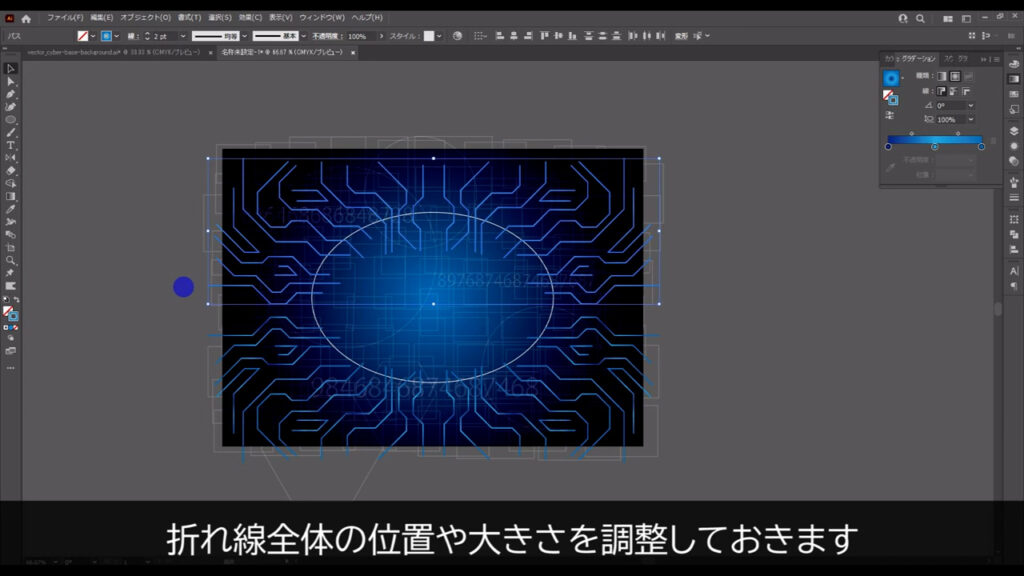
そうしたら、必要に応じて折れ線全体の位置や大きさを調整しておきます。

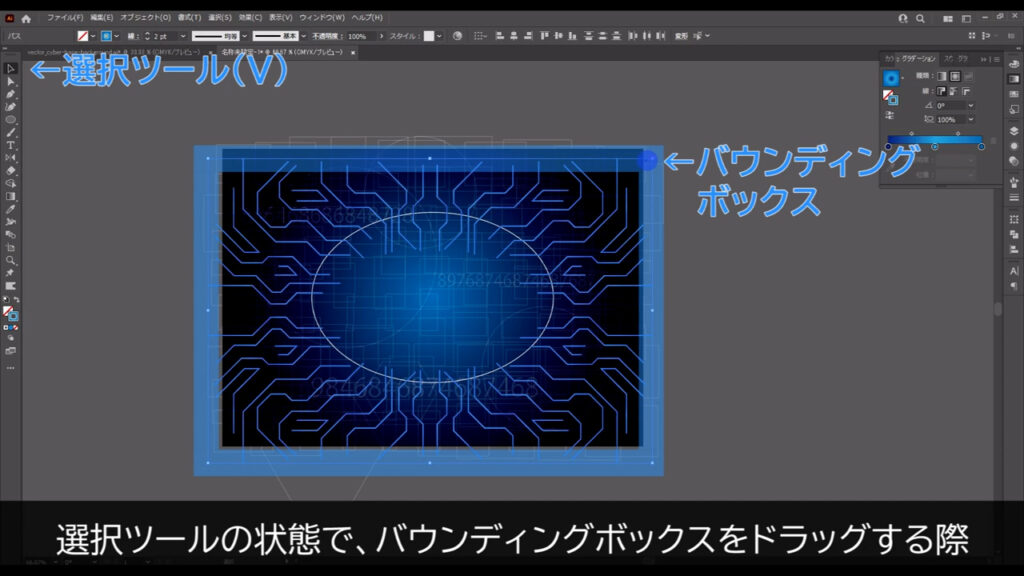
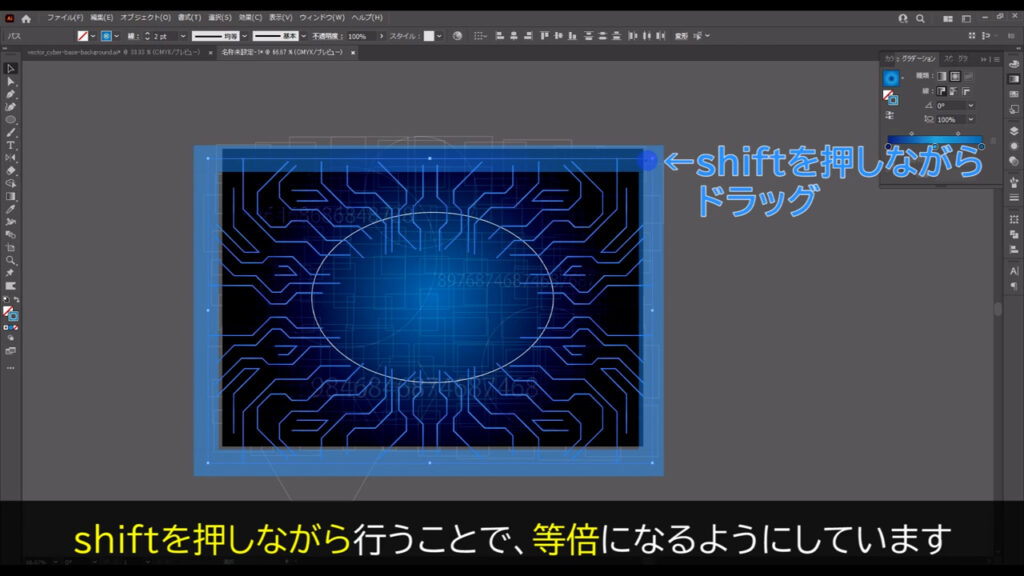
因みに大きさの調整は、選択ツールの状態でバウンディングボックスをドラッグする際、shiftを押しながら行うことで、等倍になるようにしています。


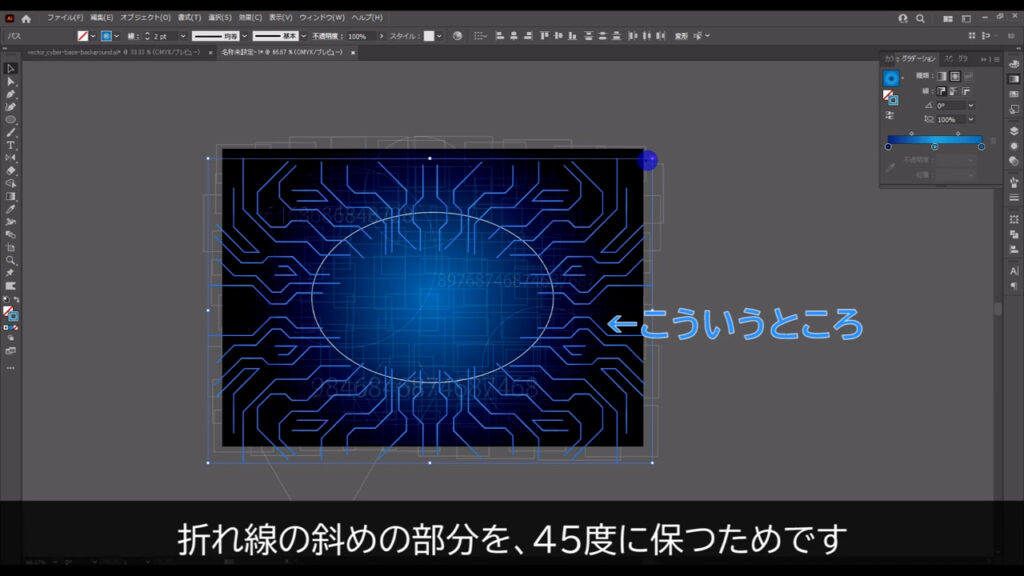
折れ線の斜めの部分を45度に保つためです(下図参照)。

こうすることで、あとから折れ線を斜め方向に伸ばしたり縮めたりするとき、方向キーを縦横1回ずつ押すだけで角度が保てるので、編集がラクになります。

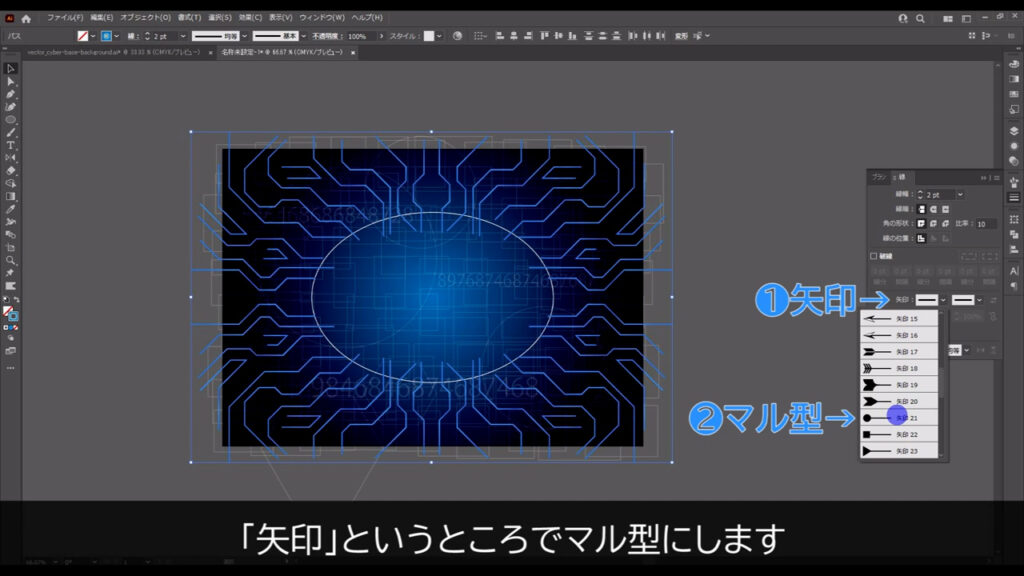
また、このタイミングで、全ての折れ線の端に小さなマルを付け加えます。
折れ線を選択した状態で線パネルを開き、「矢印」というところをマル型にします。
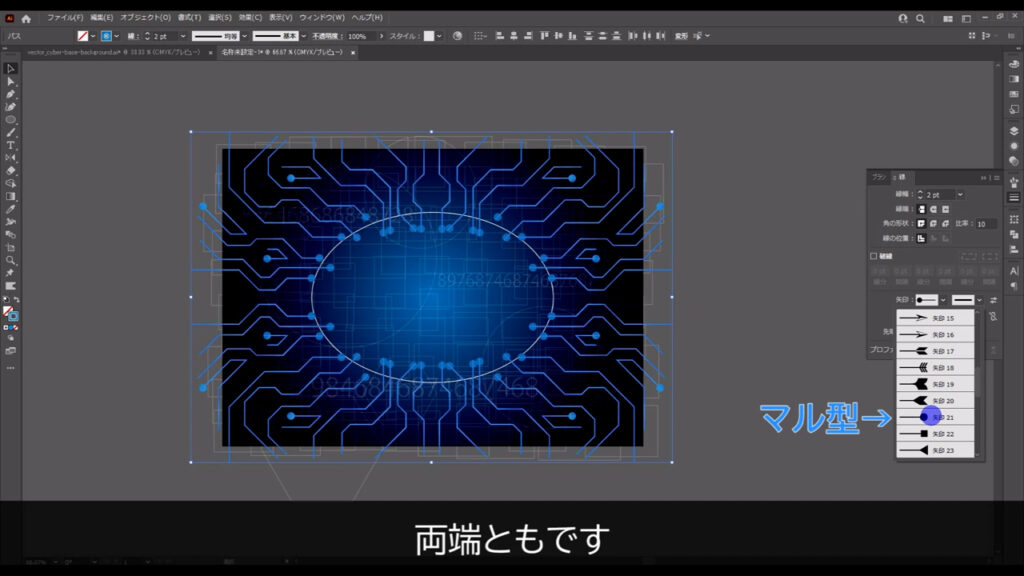
両端ともです。


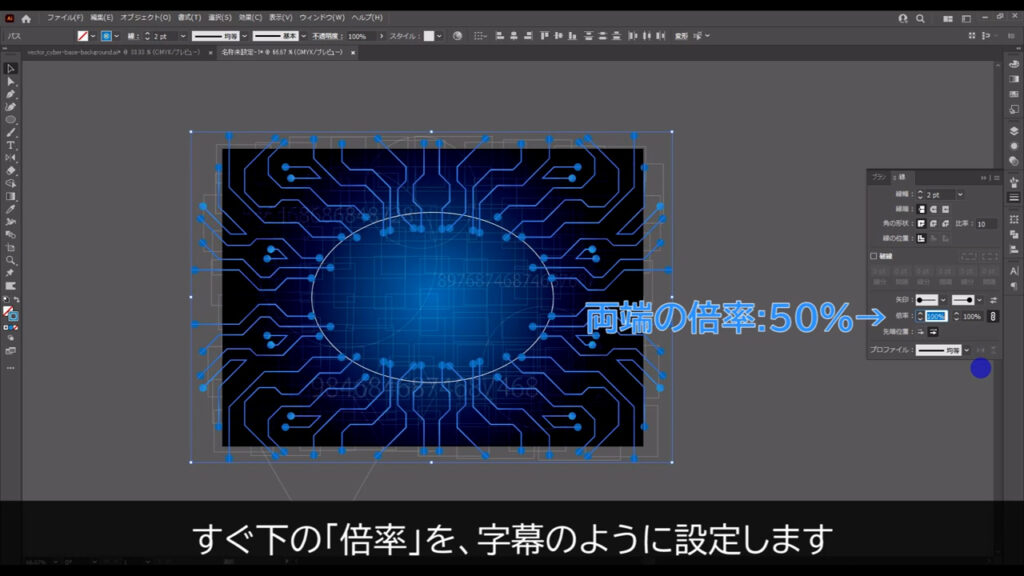
さらに、デフォルトではマルが大きすぎるので、すぐ下の「倍率」を字幕(下図参照)のように設定します。

折れ線の部分はこれで完了でも良いのですが、いかにも反転コピーでラクしました感が出ているので、

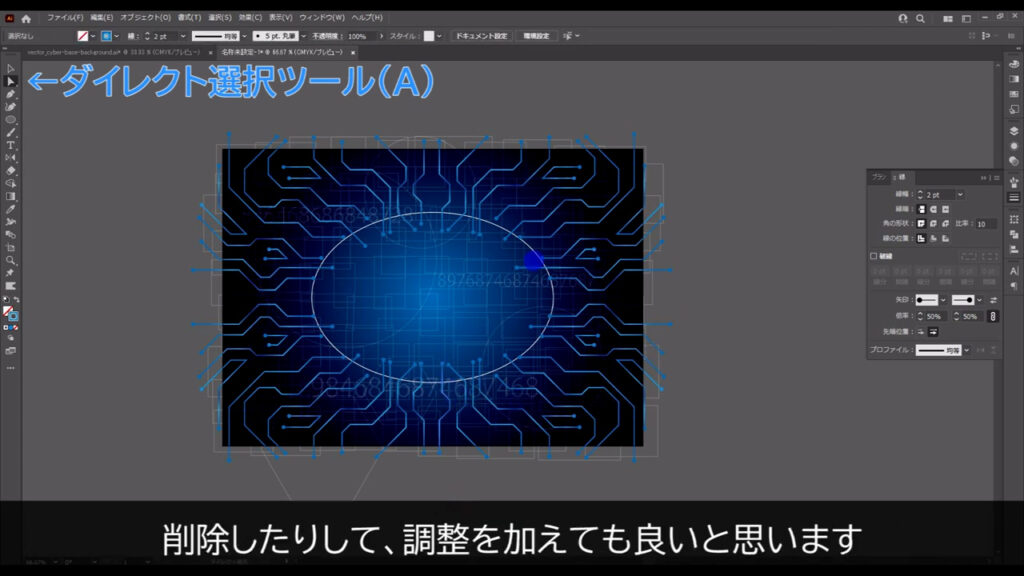
ダイレクト選択ツールで折れ線をちょっと変形させたり、削除したりして調整を加えても良いと思います。

まあ、ラクはしてるんですけどね。
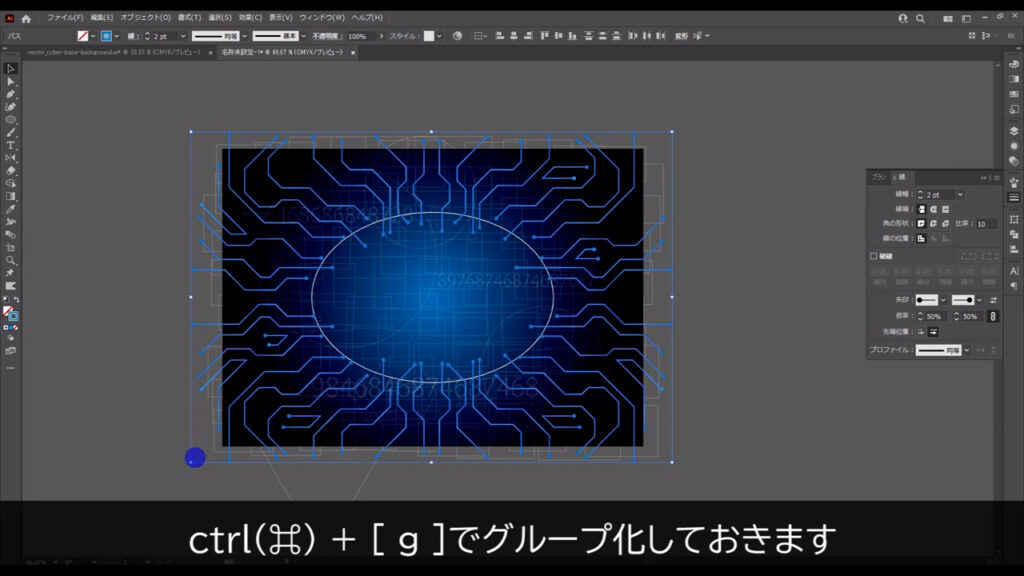
調整が終わったら、これらの折れ線も全て選択して、ctrl(⌘) + [ g ]でグループ化しておきます。

基盤上を流れる光を加える
では仕上げに、基盤上を流れる光を加えていきます。
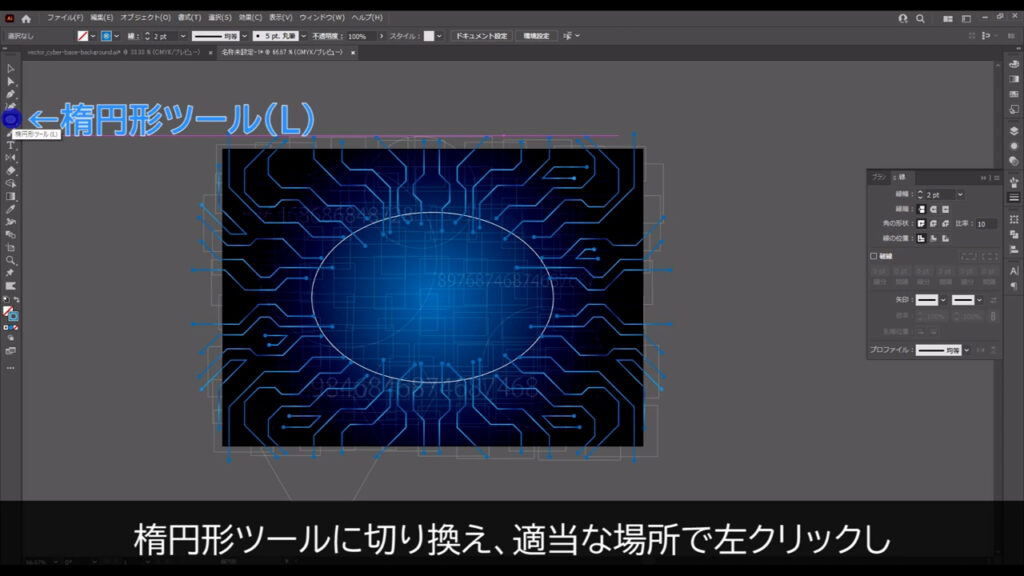
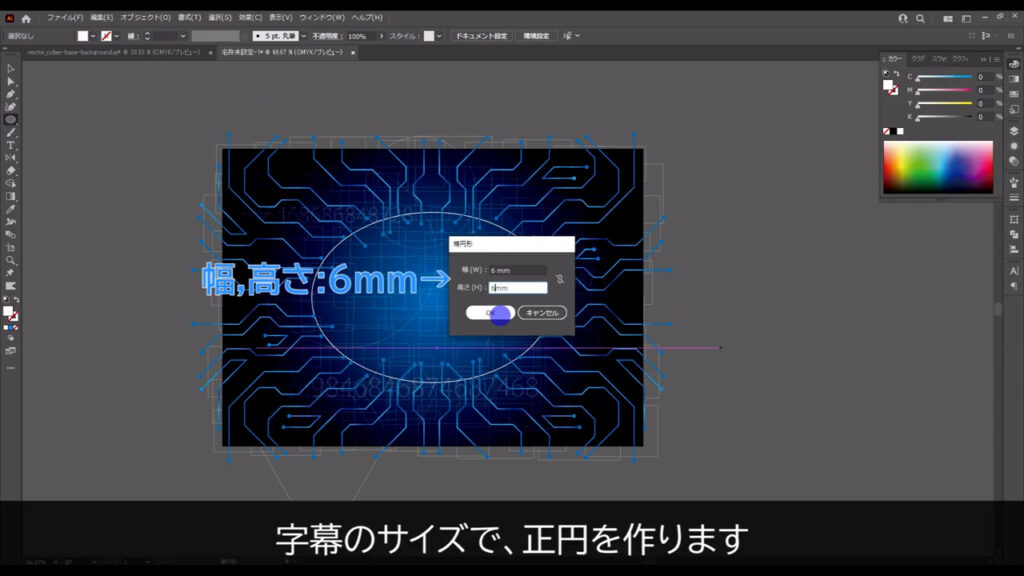
楕円形ツールに切り換え、適当な場所で左クリックし、字幕(下図2枚目)のサイズで正円を作ります。


これは小さいので、ctrl(⌘) + [ + or – ]で画面サイズを自分の見やすいように調整しておきます。

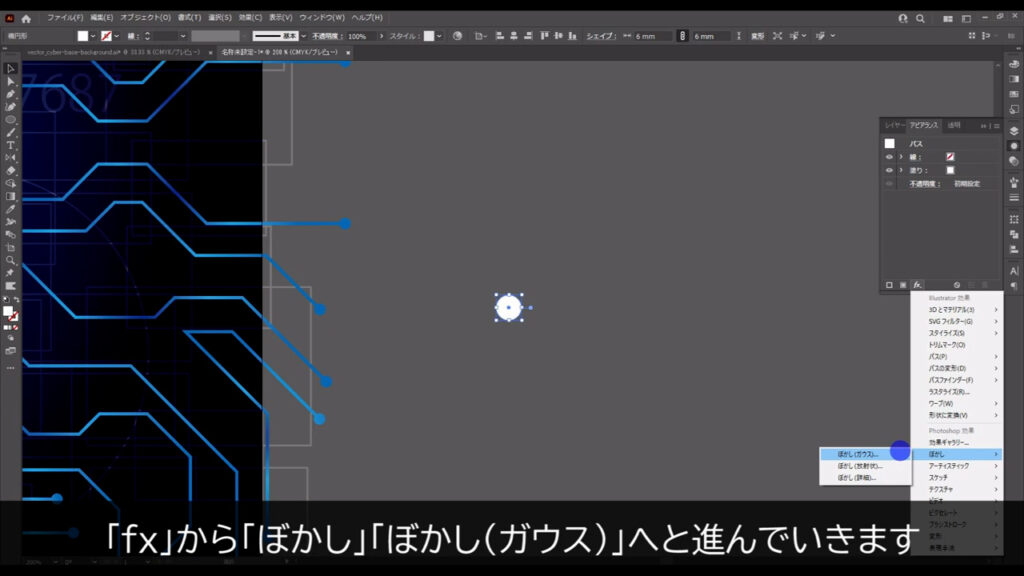
正円を作ったら、これを選択した状態でアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。

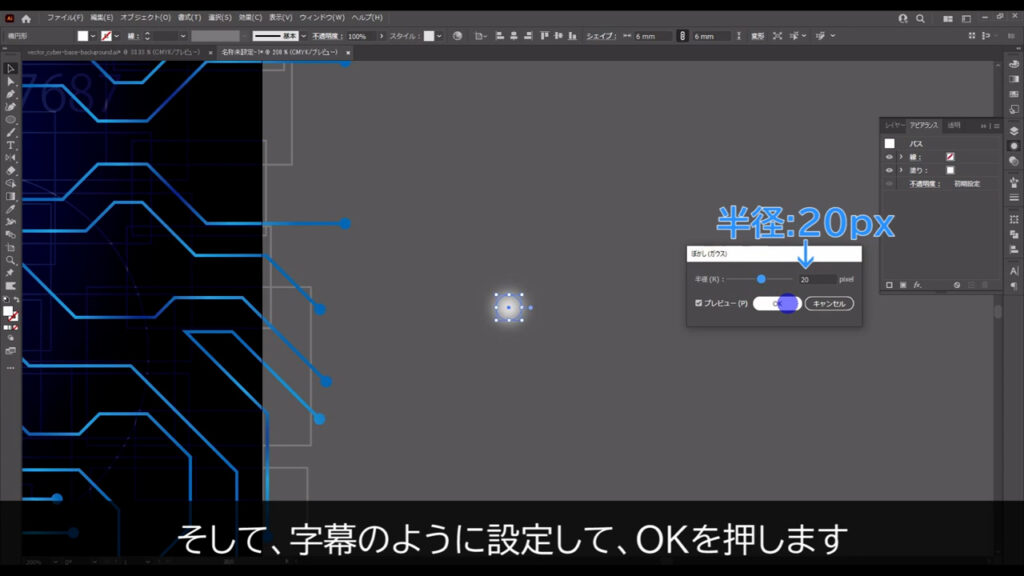
そして、字幕(下図参照)のように設定して、OKを押します。

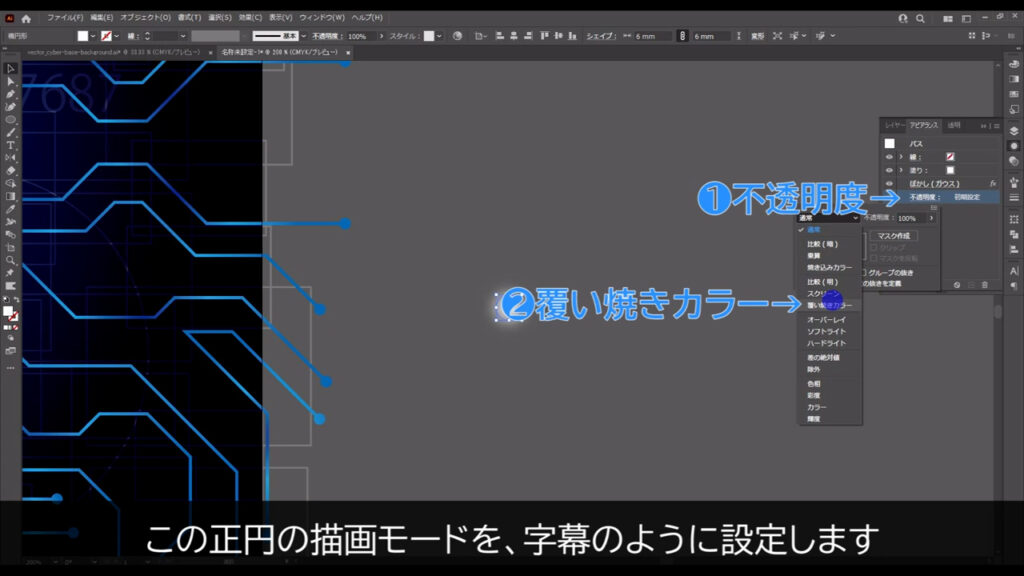
さらに、そのままアピアランスパネルから、この正円の描画モードを字幕(下図参照)のように設定します。

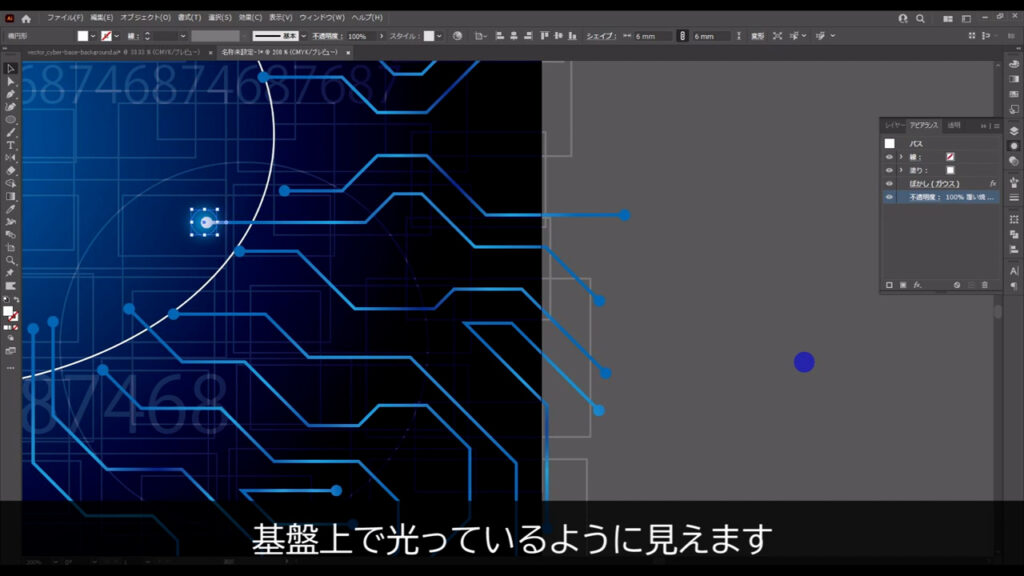
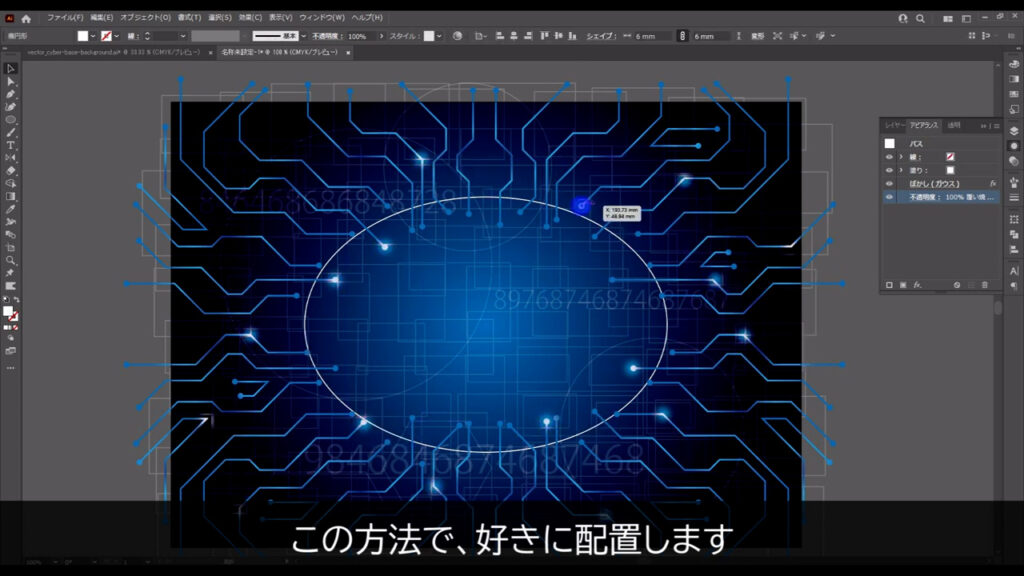
これを折れ線の上に乗せれば、基盤上で光っているように見えます。

これで光の素が1つできたので、あとはコピーして好きなところに配置します。
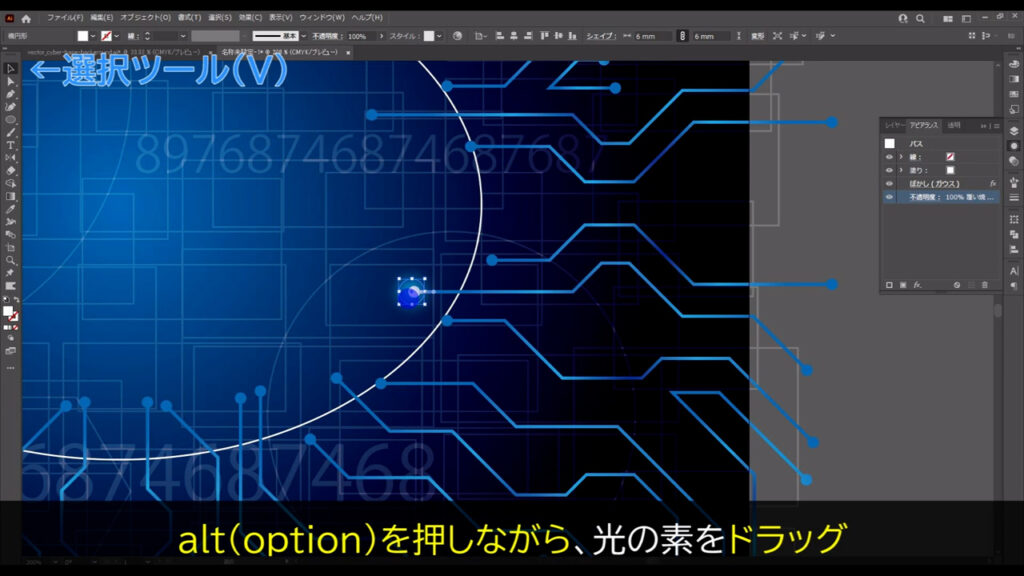
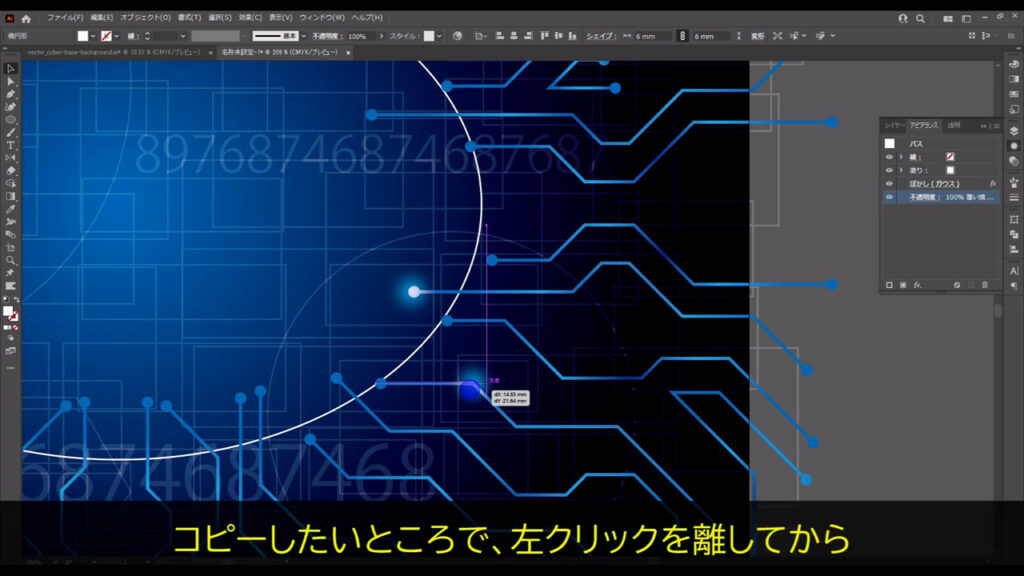
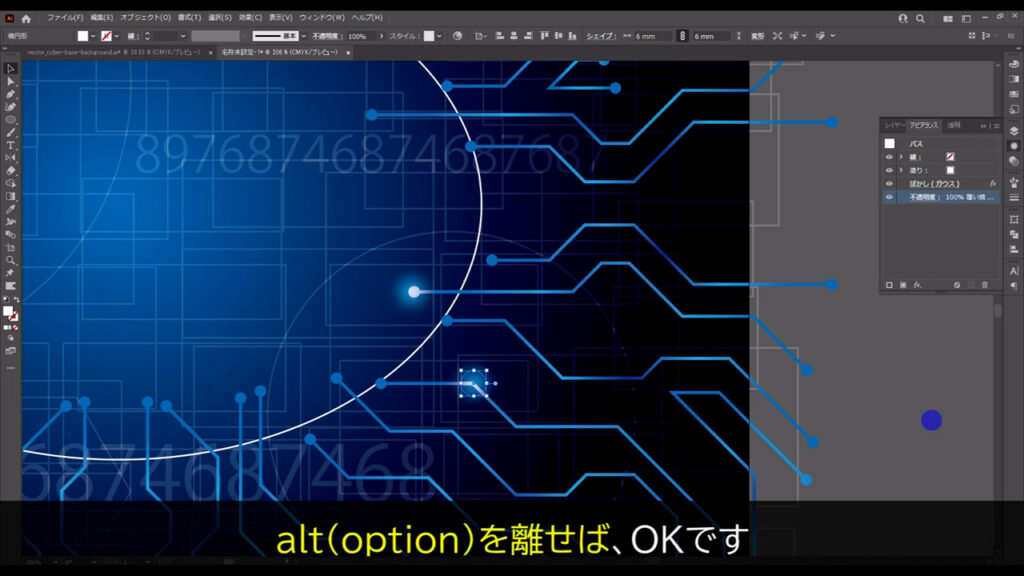
コピーは、選択ツールの状態で、alt(option)を押しながら光の素をドラッグ、コピーしたいところで左クリックを離してからalt(option)を離せば、OKです。



この方法で好きに配置します。

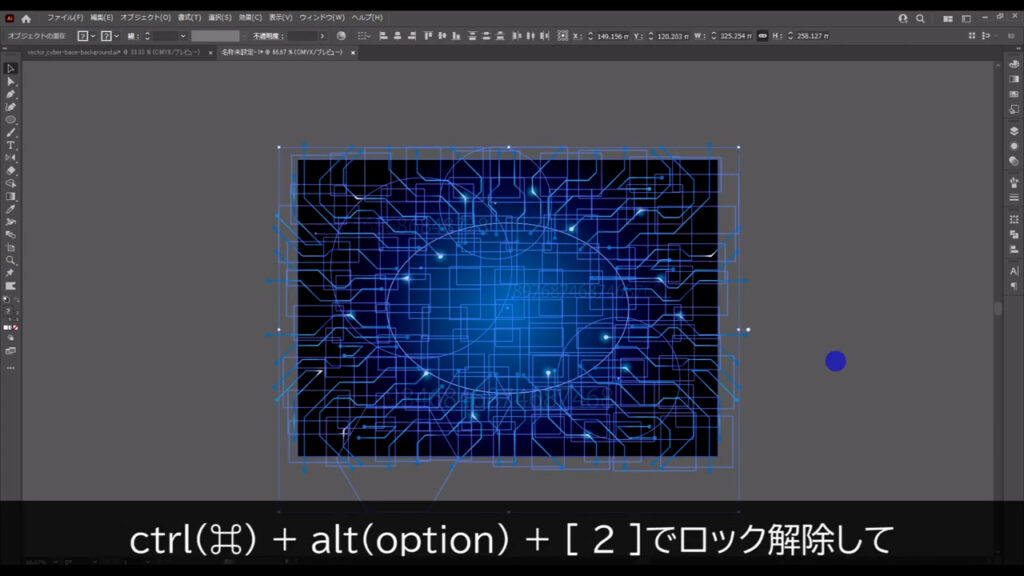
最後に、今までロックしていた最背面の背景とガイドの楕円形を、ctrl(⌘) + alt(option) + [ 2 ]でロック解除して、

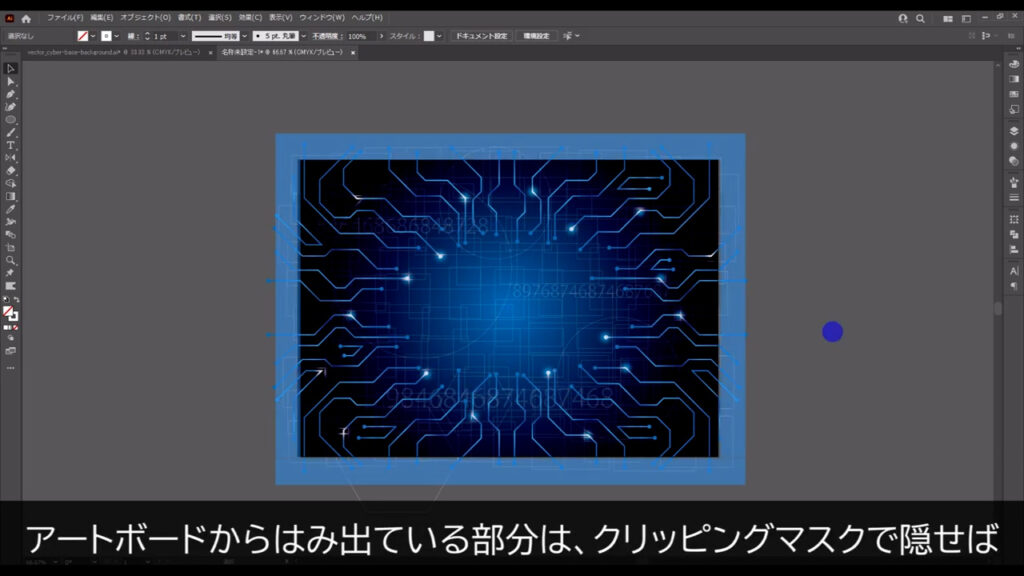
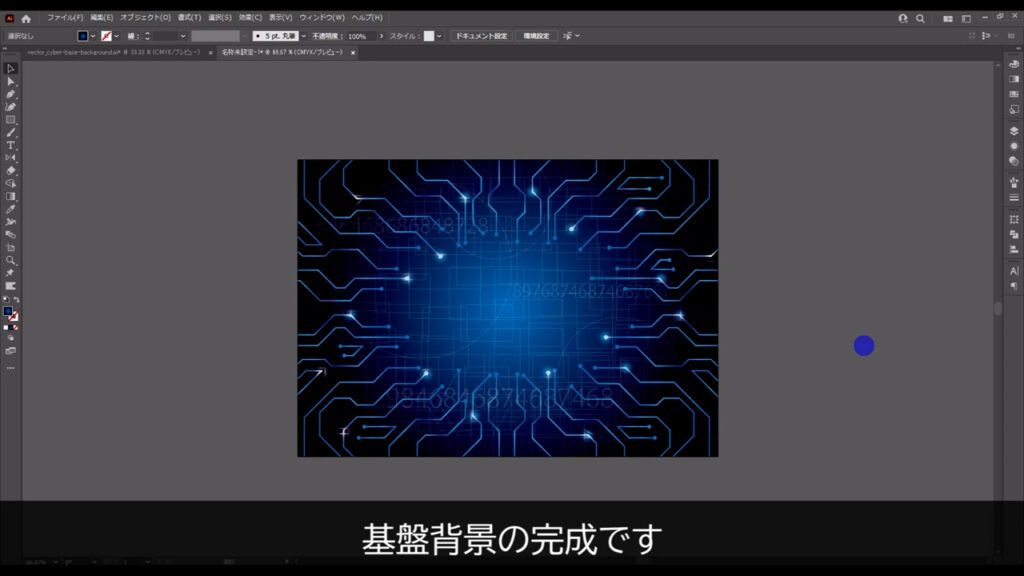
楕円形の方は削除、アートボードからはみ出ている部分はクリッピングマスクで隠せば、基盤背景の完成です。


【クリッピングマスクのかけ方】
1.長方形ツール(ショートカット:M)などでマスクをかけたいオブジェクトの前面に重ねるように四角形を配置
2.配置した四角形とマスクをかけたいオブジェクトを一緒に選択して右クリック
3.「クリッピングマスクを作成」を実行すれば、マスクがかかる
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
基盤背景(青)イラスト – No: 22652759/無料イラストなら「イラストAC」をイラストACでチェック!




コメント