こんにちは、イラレ常人です。
今回は、文字をいくつかの部品に分けて、立体的に交差させていきます。
これは美容系やIT系のロゴデザインに活用できそうですね。
それでは、さっそく本編にいきましょう。
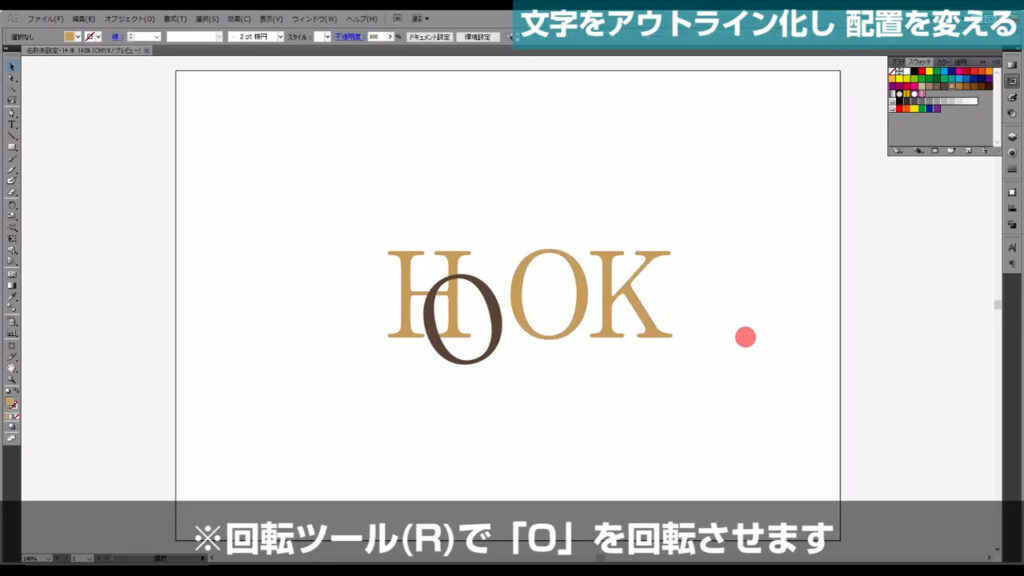
文字をアウトライン化して配置を変える
まずテキストツールに切り換え、文字を打ち込みます。

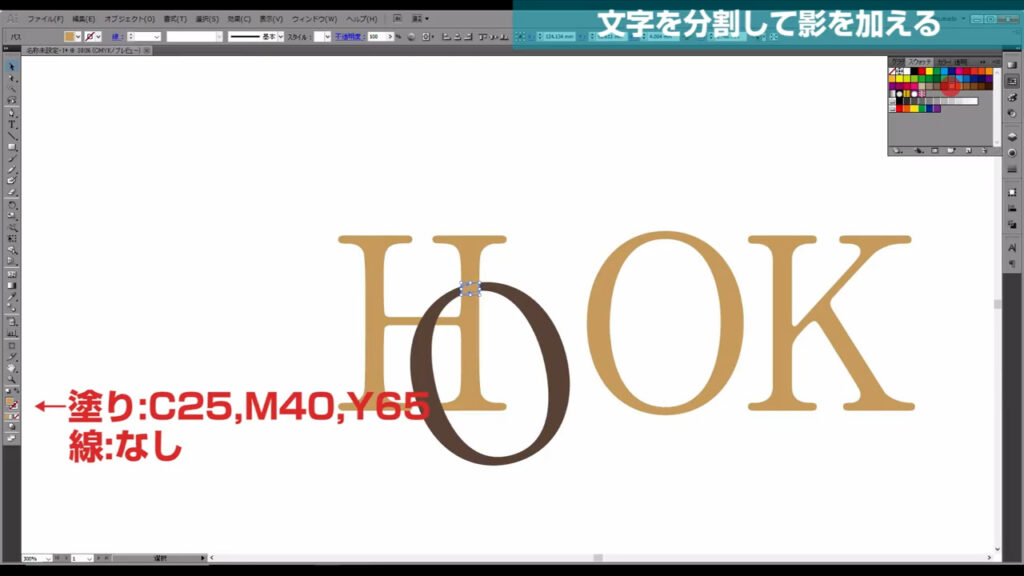
塗りは、字幕(下図参照)のように設定しておきます。

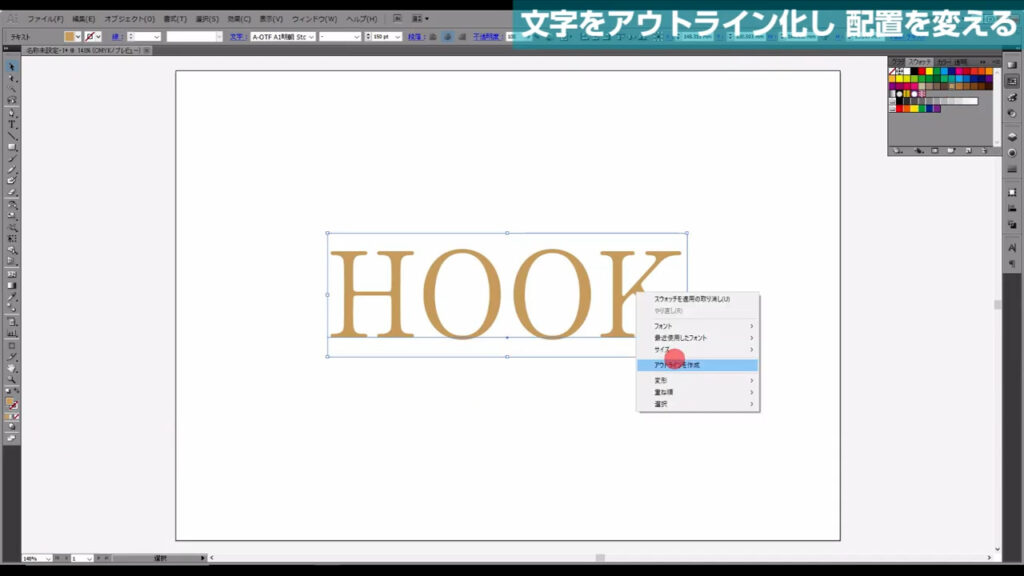
そうしたら、選択ツールでこれを選択した状態で右クリックし、「アウトラインを作成」から文字をアウトライン化します。
このアウトライン化によって、文字の打ち替えは出来なくなります。

アウトライン化直後、これはグループ化されているので、ctrl + shift + [ g ]でグループ化を解除します。

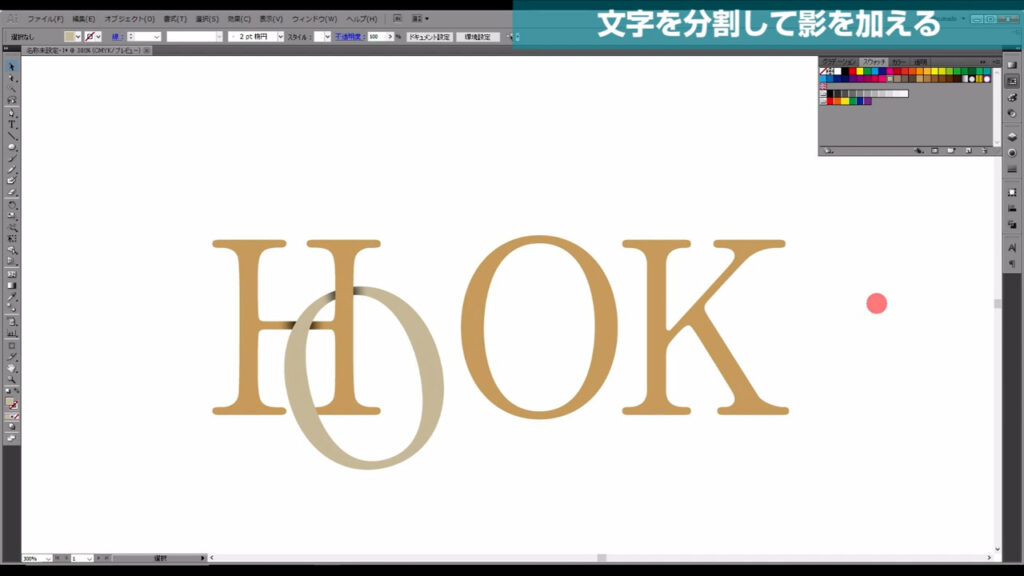
そうしたら選択ツールに切り換え、この記事のアイキャッチ画像のように、文字の配置を変更させます。

ここまできたら、次のステップです。
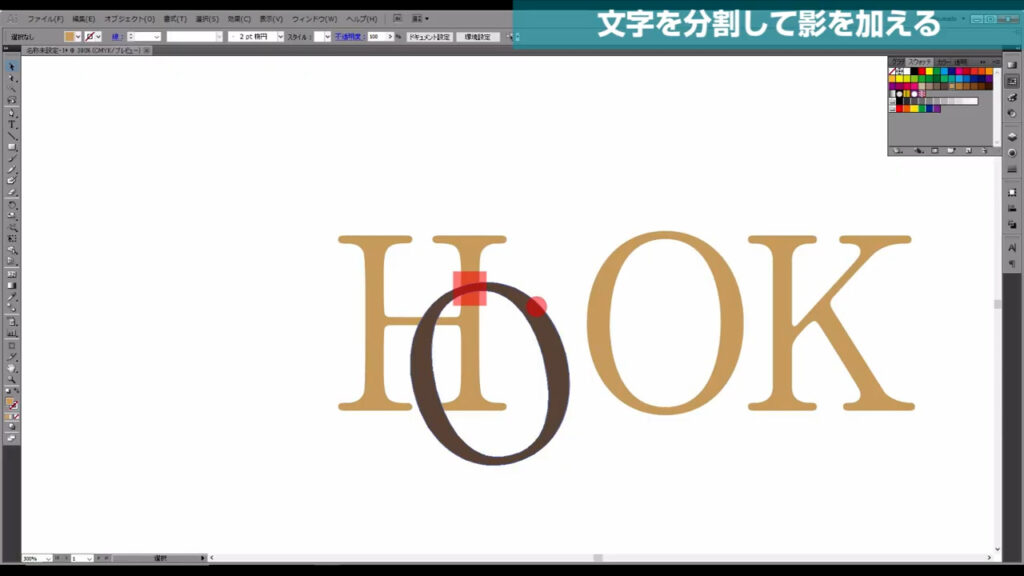
文字を分割して影を加える
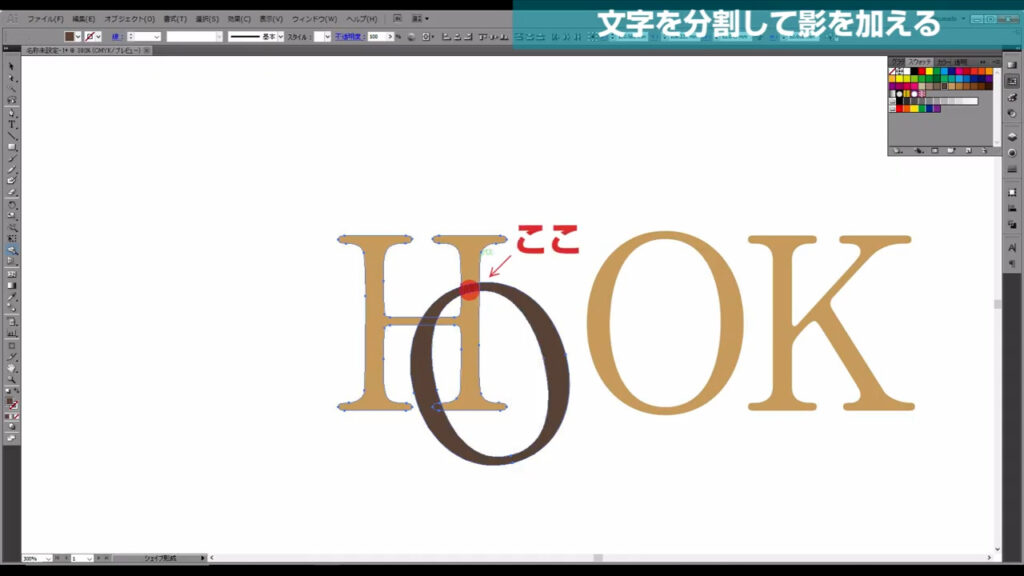
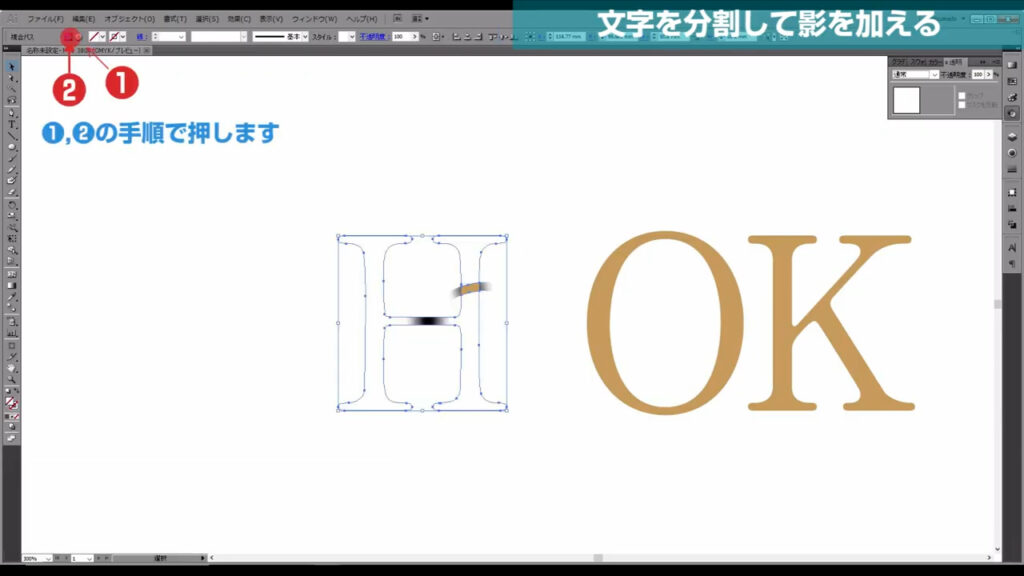
「O」という文字の四角くマーキングした部分(下図参照)だけを「H」の後ろにあるように見せます。

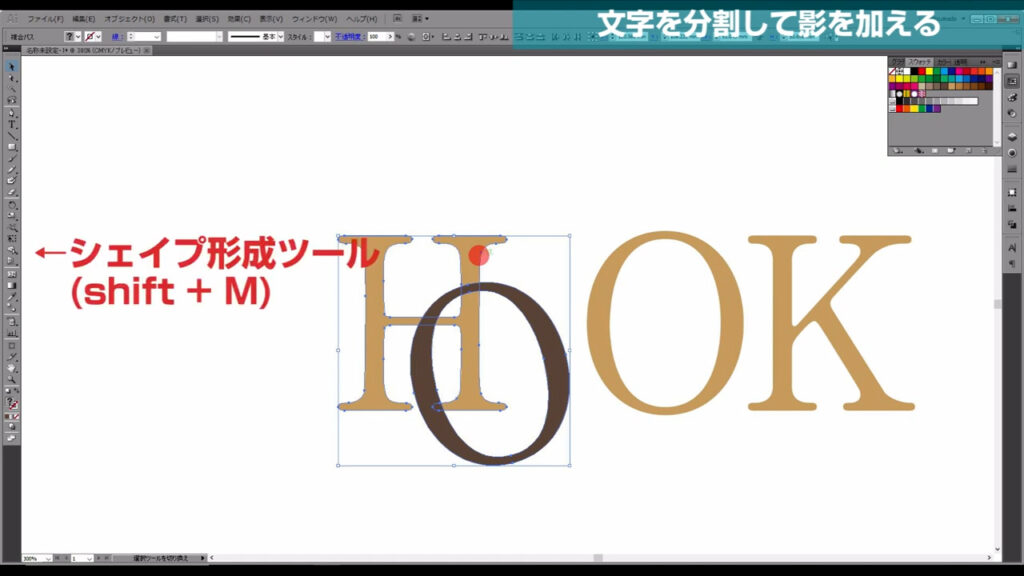
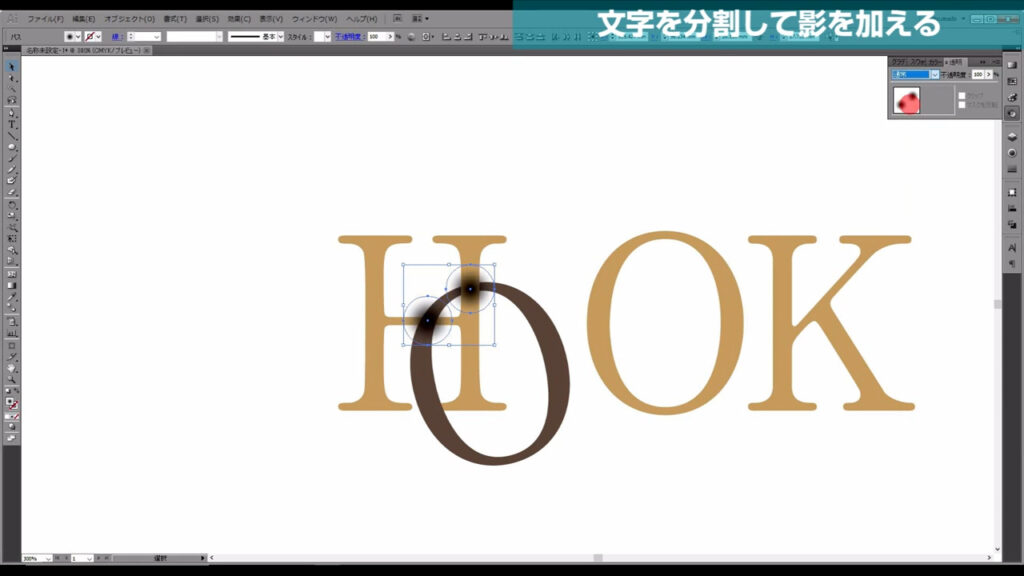
まず「H」と「O」を選択して、shift + [ M ] で「シェイプ変形ツール」に切り換えます。

そうすると、マウスでホバーしたところに網掛けが現れます。

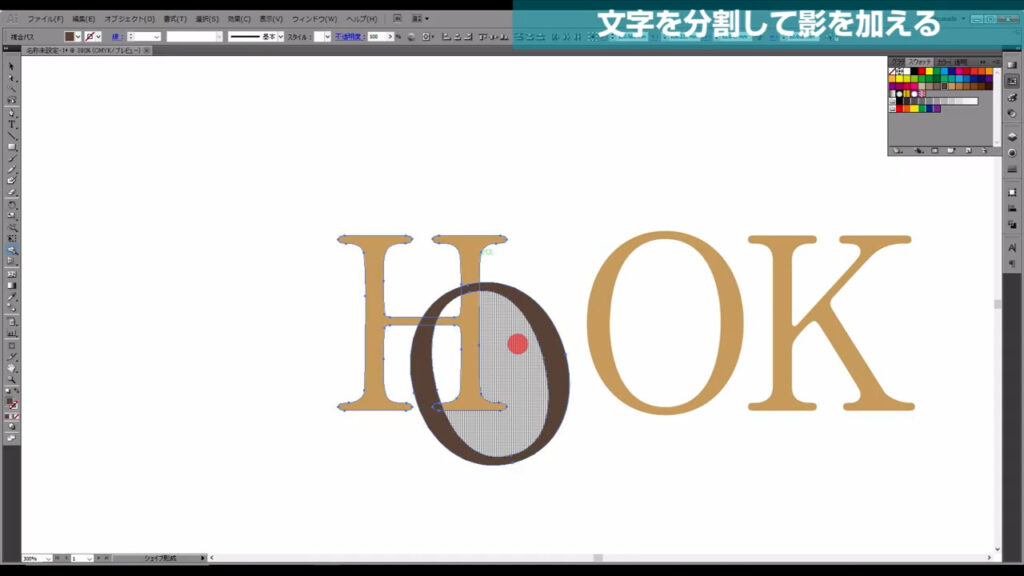
この状態で、ここ(下図参照)の部分を左クリックすると、網掛けの通りにオブジェクトが形成されます。

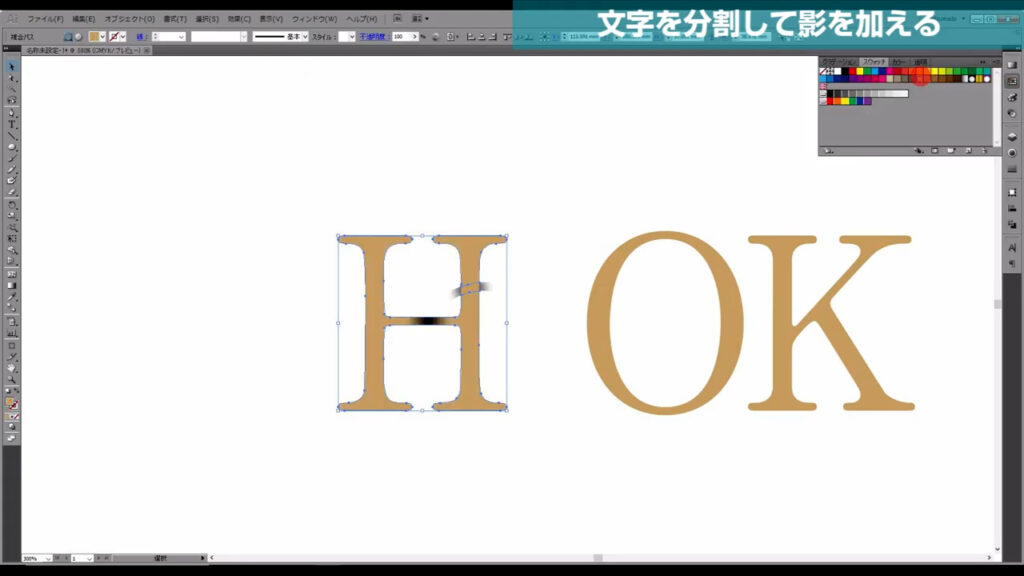
ここを「H」の色に合わせます。

最後に、グラデーションで影を加えます。
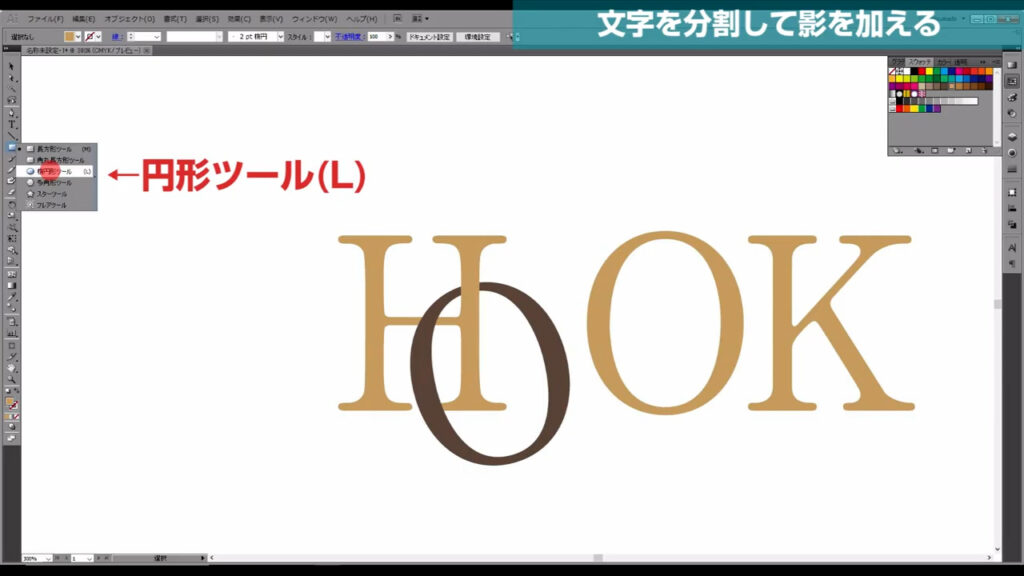
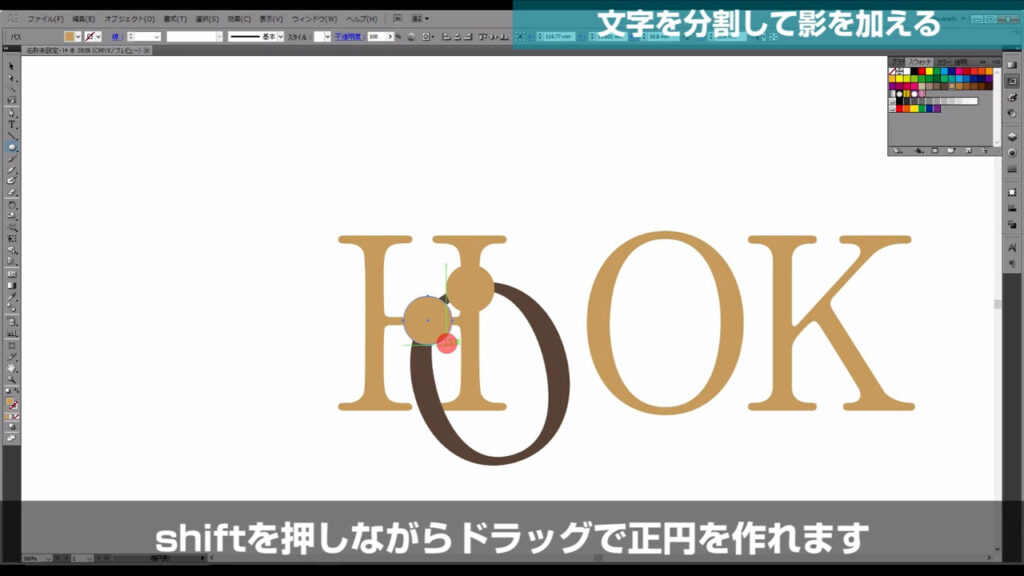
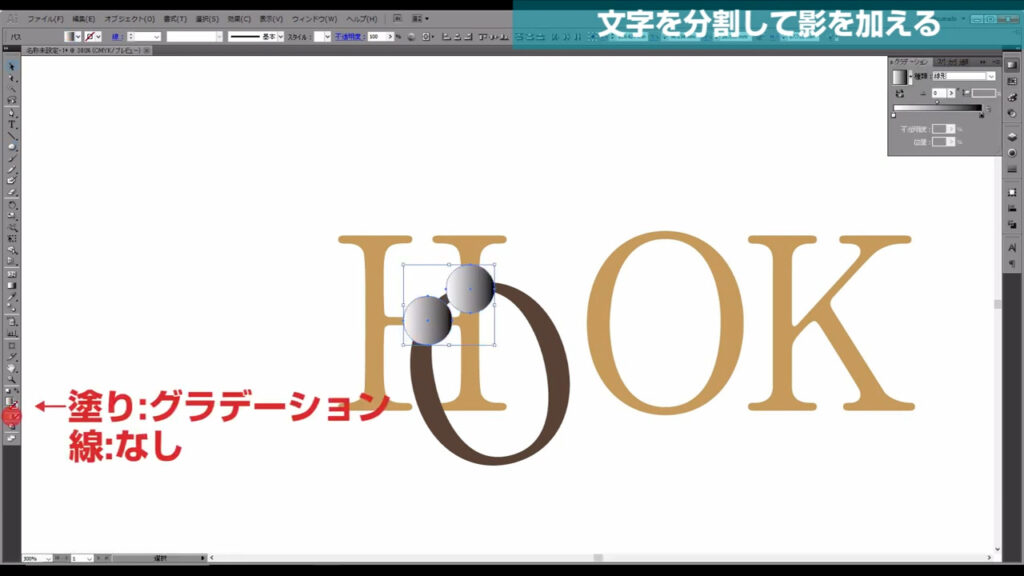
まず楕円形ツールに切り換え、shiftを押しながらドラッグで、正円を2箇所に作ります。


そして、塗りを「グラデーション」、線を「なし」に設定します。

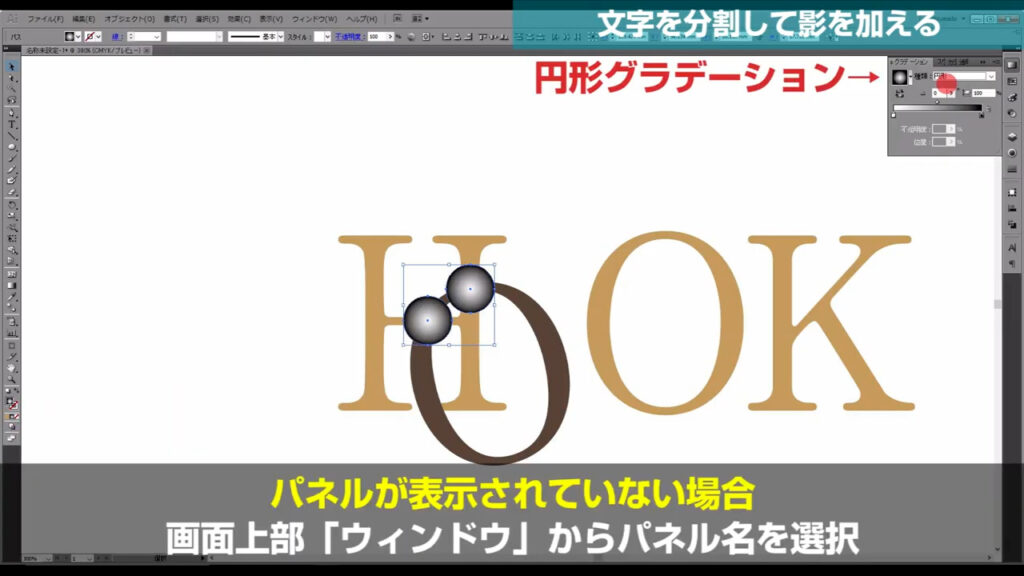
次にグラデーションパネルを開き、グラデーションの形を「円形」にして、

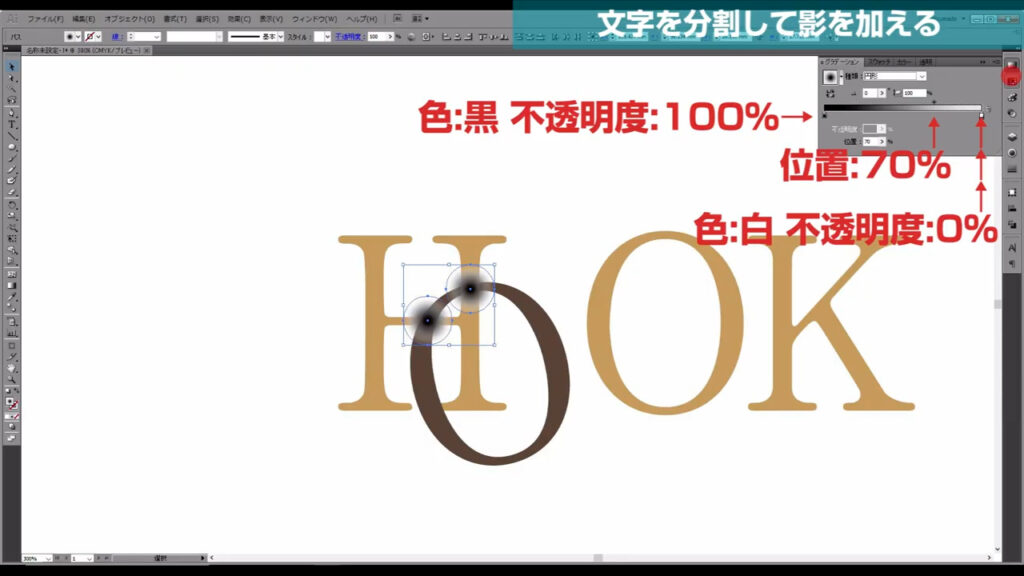
詳細を下図のように設定します。

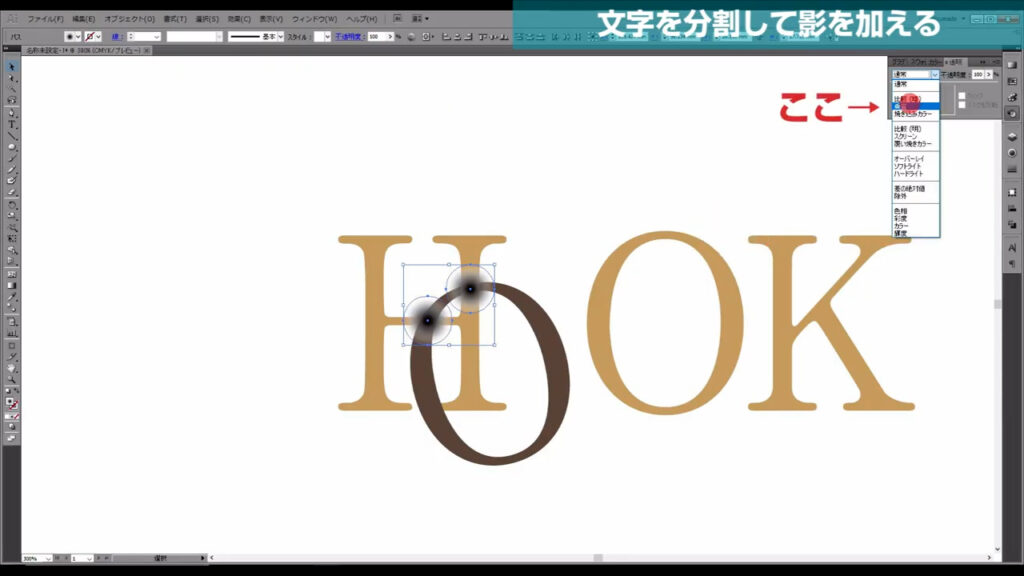
そうしたら透明パネルを開き、描画モードを「乗算」にします。


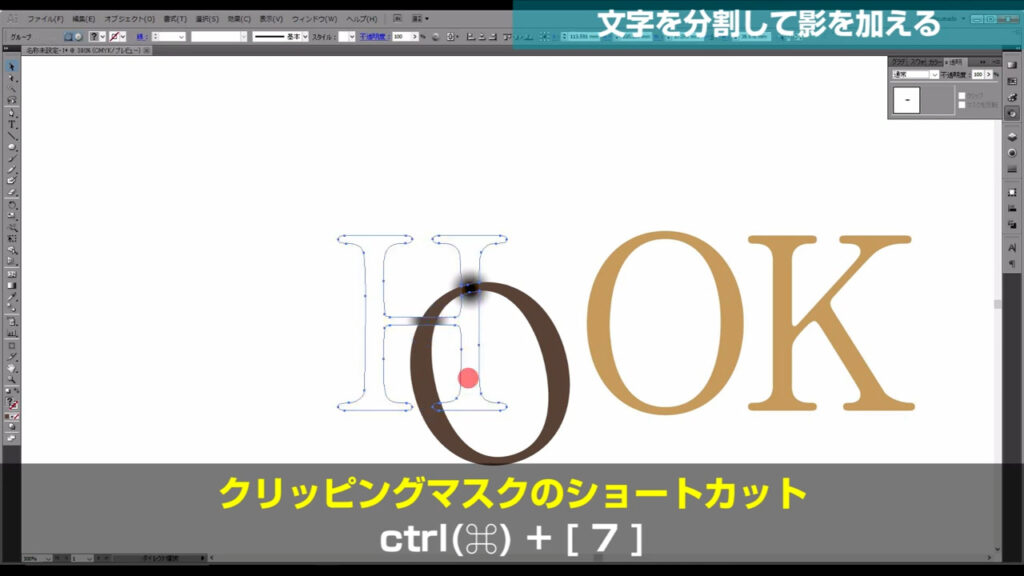
そして、分割した文字でクリッピングマスクをかけます。
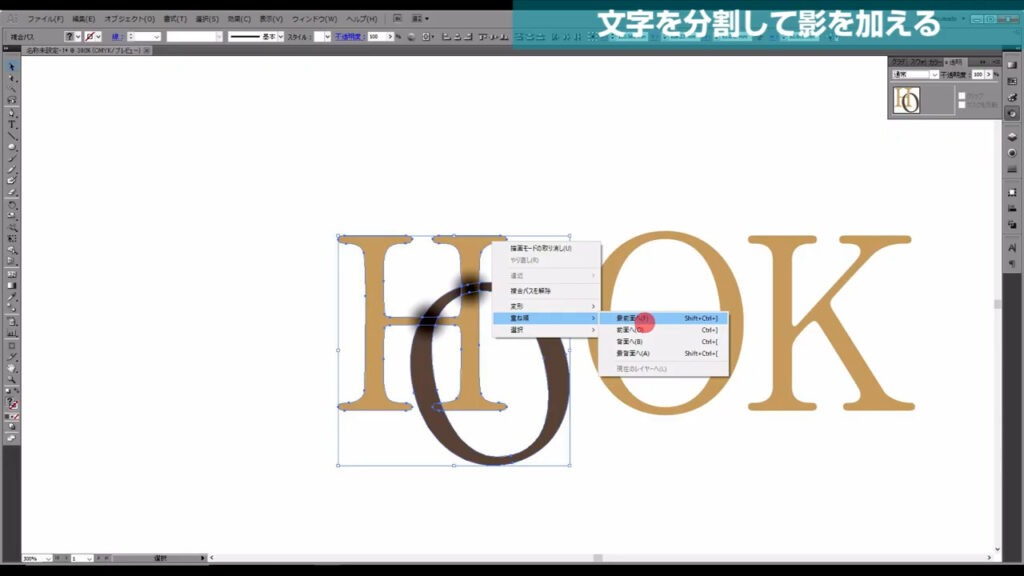
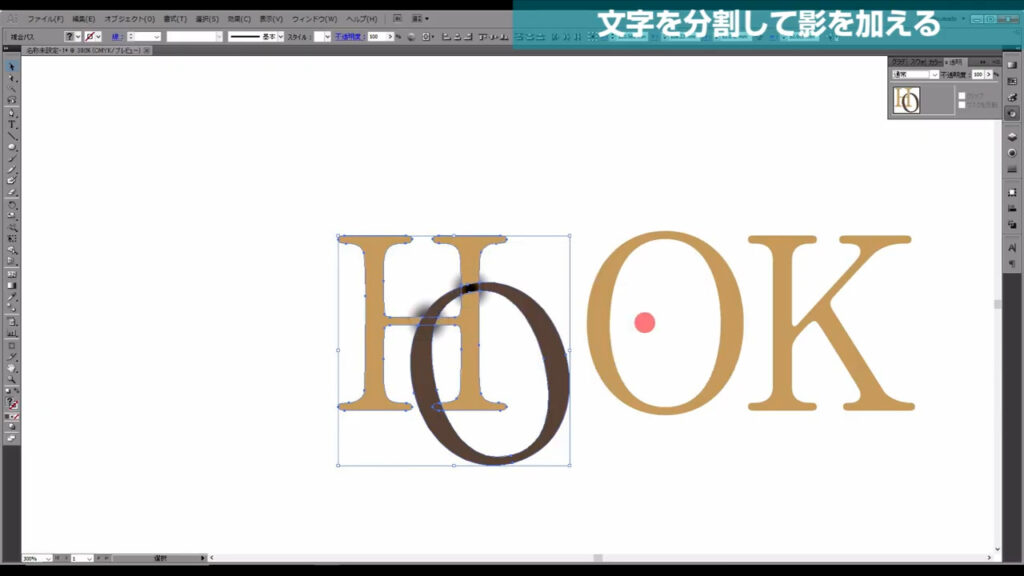
まず「H」と「O」を選択した状態で右クリックして、重ね順を最前面にします。


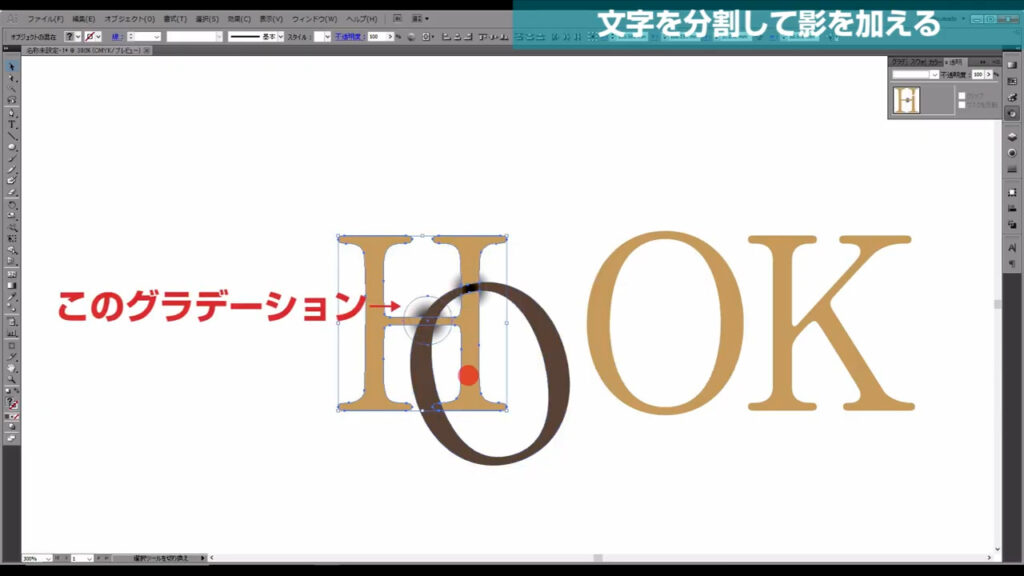
次に「H」とこちらのグラデーション(下図参照)を選択して、

ctrl(⌘) + [ 7 ]を押したら、マスクがかかります。

「O」の方も同様にマスクをかけます。

マスクをかけると色が「なし」になってしまうので、選択ツールで文字を選択した状態でここ(下図参照)を押して、

改めて色を設定しなおします。


因みに影の色が濃い場合は、ダイレクト選択ツール(ショートカット:A)で影を選択して、少し明るい色に変えてみると良いかもしれません。
これで立体交差文字の完成です。
最後までお読みいただき、ありがとうございます。




コメント