この記事には広告が含まれています。
こんにちは、イラレをもっと身近に、イラレ常人です。
今回は、食べたいけど別に食べなくても困らないという理由から、ここ最近は食べていないドーナツをイラレで作っていきます。
無料で完成素材をダウンロード↓
チョコスプレードーナツイラスト – No: 22036802/無料イラストなら「イラストAC」をイラストACでチェック!
ドーナツ本体を作る
まずはドーナツ本体からです。
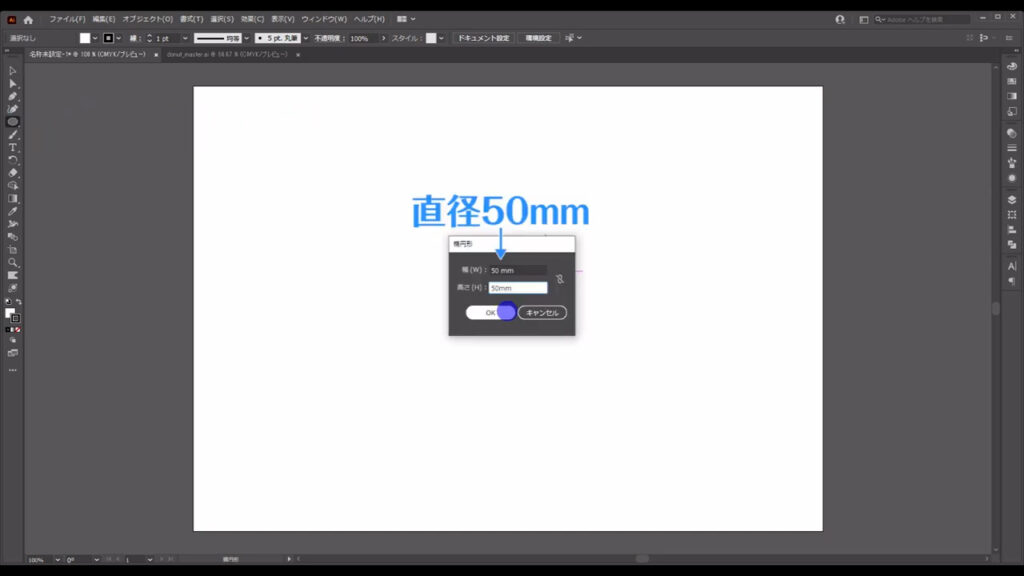
楕円形ツールに切り換え、直径「50mm」の正円を作ります。


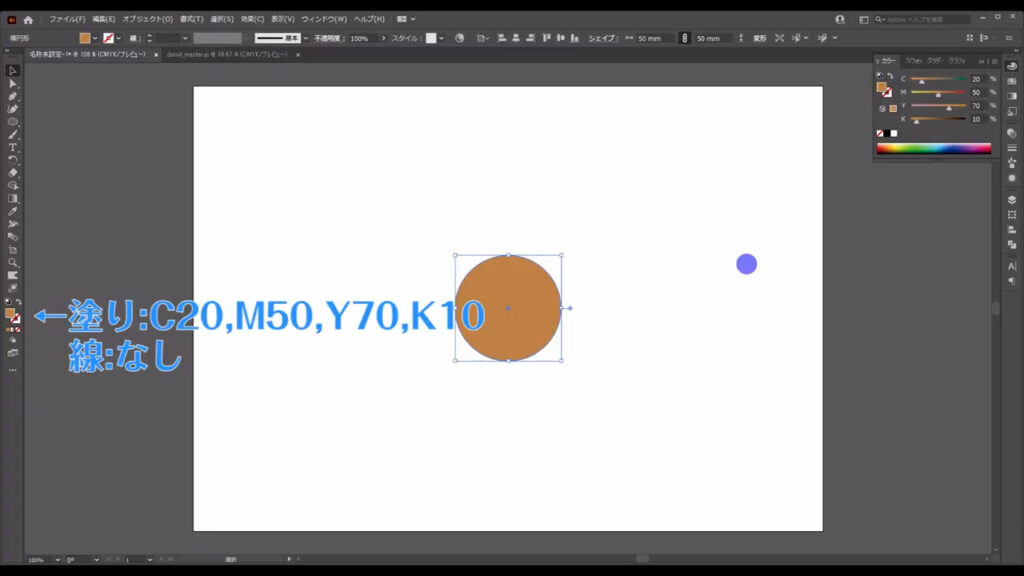
塗りは字幕(下図参照)のように設定します。
線は「なし」です。

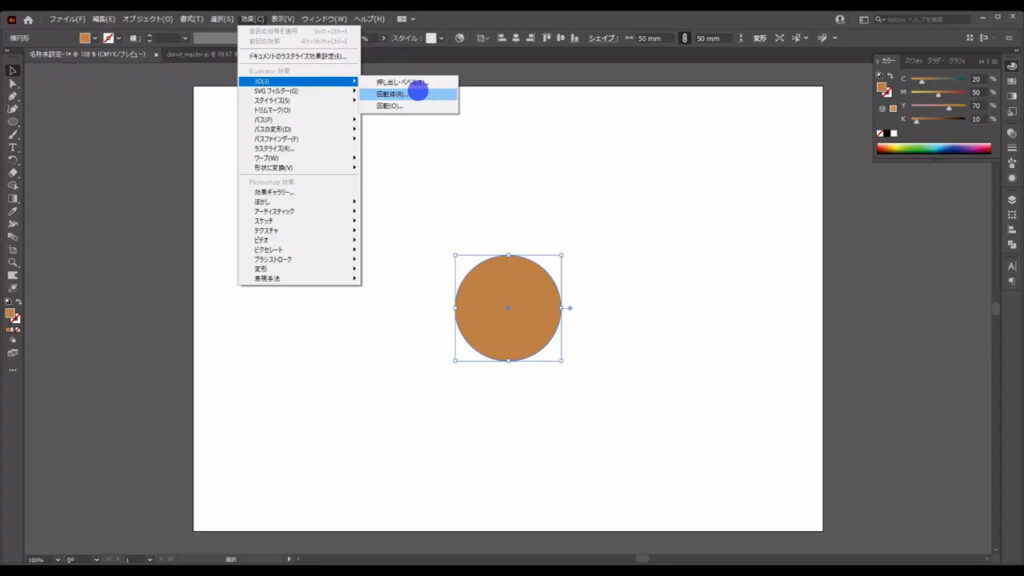
次に選択ツールでこの円を選択した状態で、下図(2枚目)の手順で「回転体」へと進んでいきます。


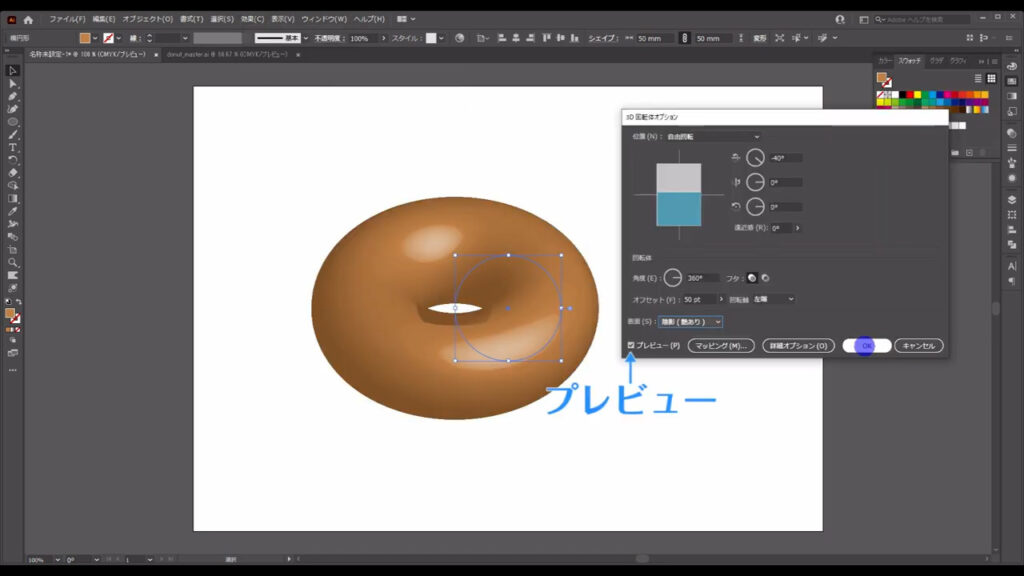
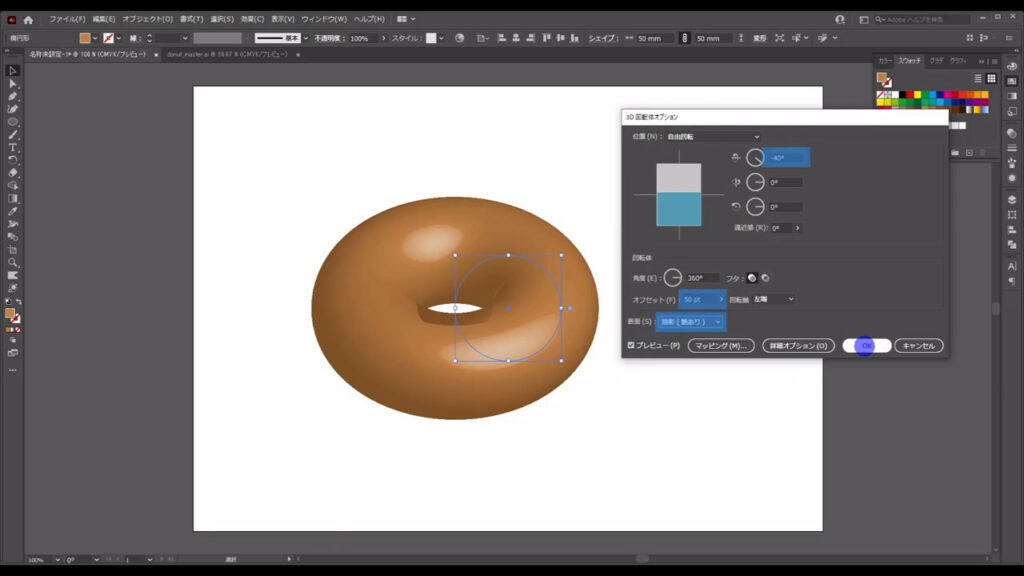
すると下図のようなウィンドウが出てくるので、まず「プレビュー」にチェックを入れ、

マーキング部分のように設定します。

ここでドーナツの形が決まるので、この設定以外にもいろいろ自分で試してみても良いかもしれません。
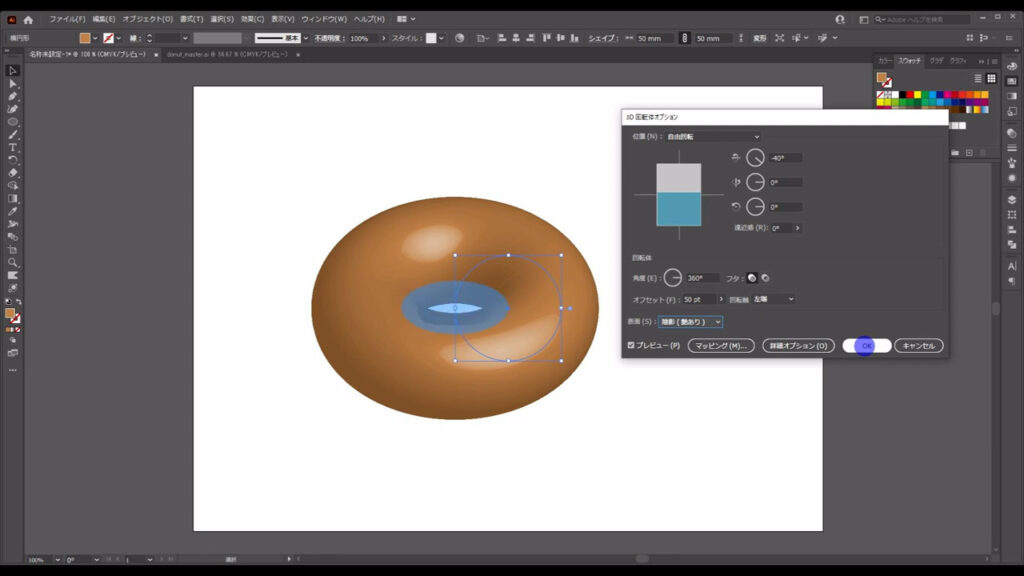
1つポイントがあるとすれば、ドーナツの穴はしっかり見せておくと完成したときに、よりドーナツ感が出ます(下図マーキング部分)。

設定が終わったら、OKを押します。

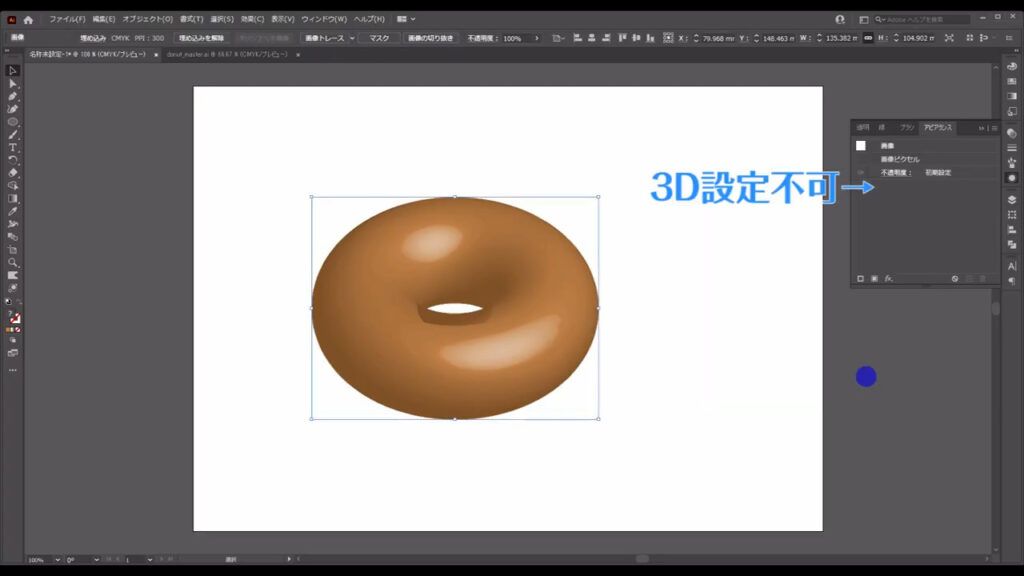
3Dの形を変えたいときはアピアランスパネルを開き、ここ(下図参照)を押せば、再設定することができます。

ここまできたら、このドーナツをイラストテイストに変えていきます。
現状では、3D機能特有の無機質な硬い感じの色になっているので、単色塗りにします。
ドーナツ本体を選択した状態で、下図の手順で「ラスタライズ」を実行します。
ラスタライズとは、描画表現を「ドットの集合体」に切り換えるものです。

下図のようなウィンドウが開きますが、そのままOKで問題ありません。

因みに、このラスタライズ処理で3Dの設定は変えることができなくなるので、あとから編集する可能性がある場合は、コピーしてバックアップをとっておくと良いです。

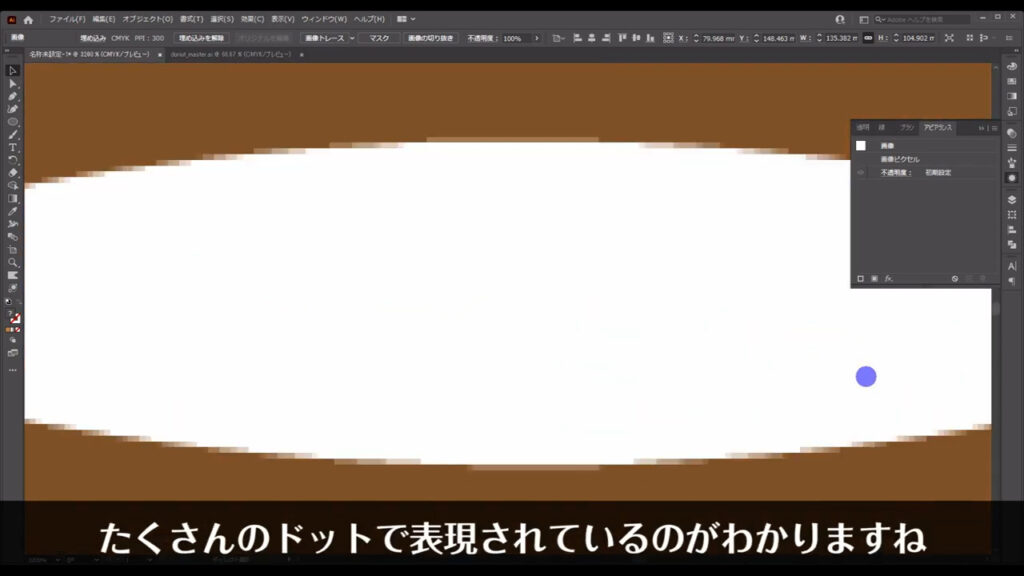
ラスタライズ処理後、拡大して近くでドーナツを見てみると、下図のようにたくさんのドットで表現されているのがわかりますね。
これがラスタライズという処理です。

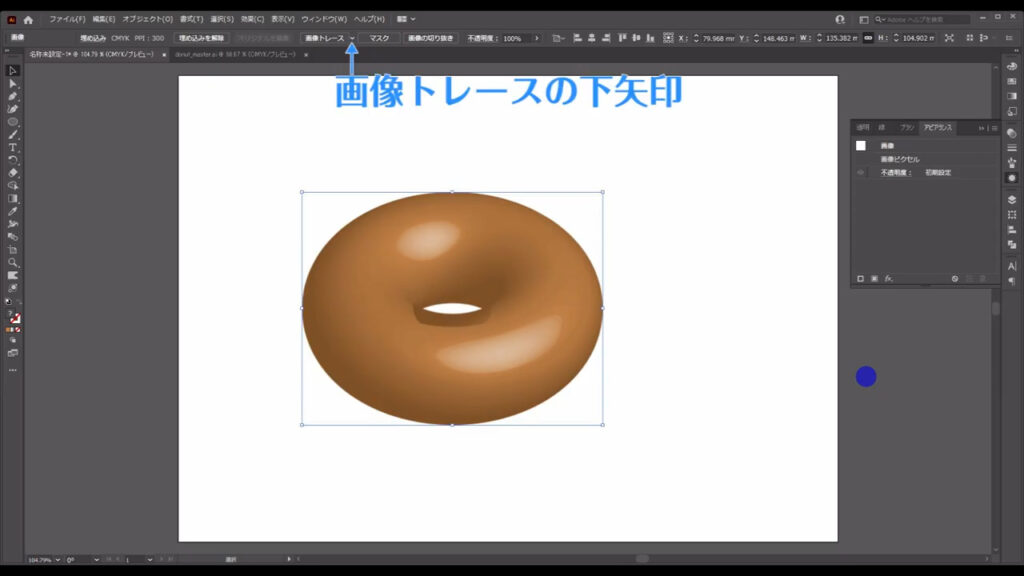
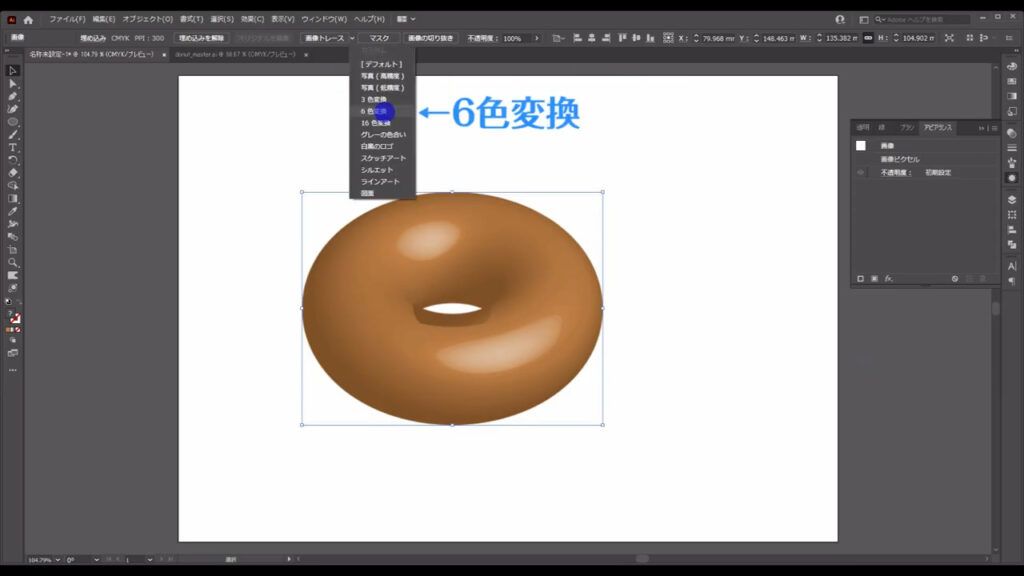
このままの状態で、さらに「画像トレース」というところの下矢印を押して、「6色変換」を選択します。


使っているパソコンによっては処理に少し時間がかかるかもしれませんが、この変換をすることで、ドーナツが6色での表現に変換されます。

では、これをパスに変換して、自由に編集できるようにします。
下図(1枚目)の「拡張」を押すと、6色変換されたドーナツはパスに変換されます。


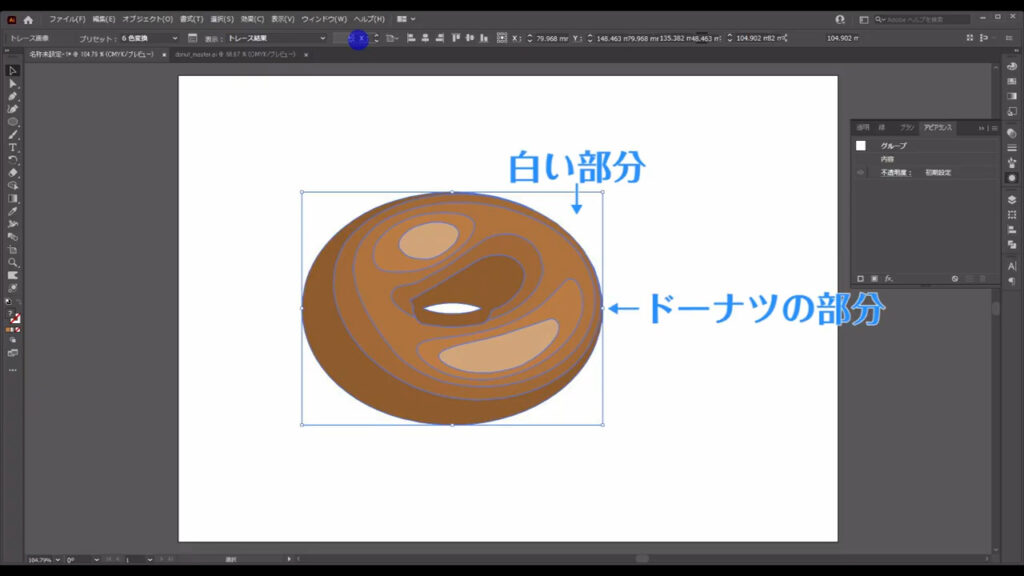
拡張直後、白い部分とドーナツの部分はグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。


白い部分はいらないので、削除します。
ドーナツの穴にも白い部分があるので、そこも消し忘れないようにしましょう。

残ったドーナツの方はばらけると面倒なので、ドラッグで選択した状態で、ctrl(⌘) + [ g ]でグループ化しておきます。

これでドーナツ本体は完了です。
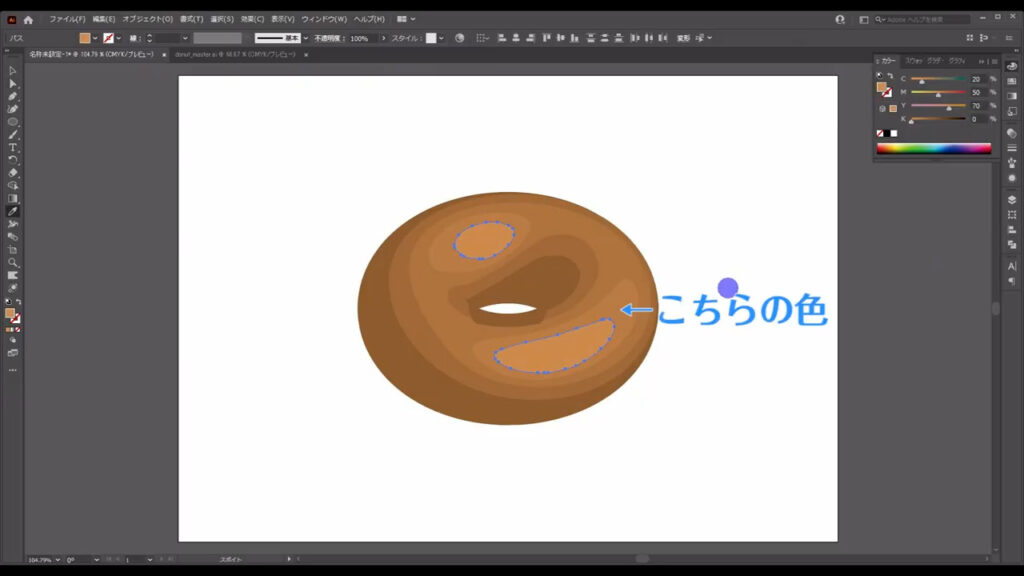
これから作っていくチョコの部分に隠れるので問題はありませんが、もしここ(下図マーキング部分)の色が明るすぎて気になる方は、

ダイレクト選択ツールでこの部分を個別に選択して、周囲の色に近づけても良いかもしれません。

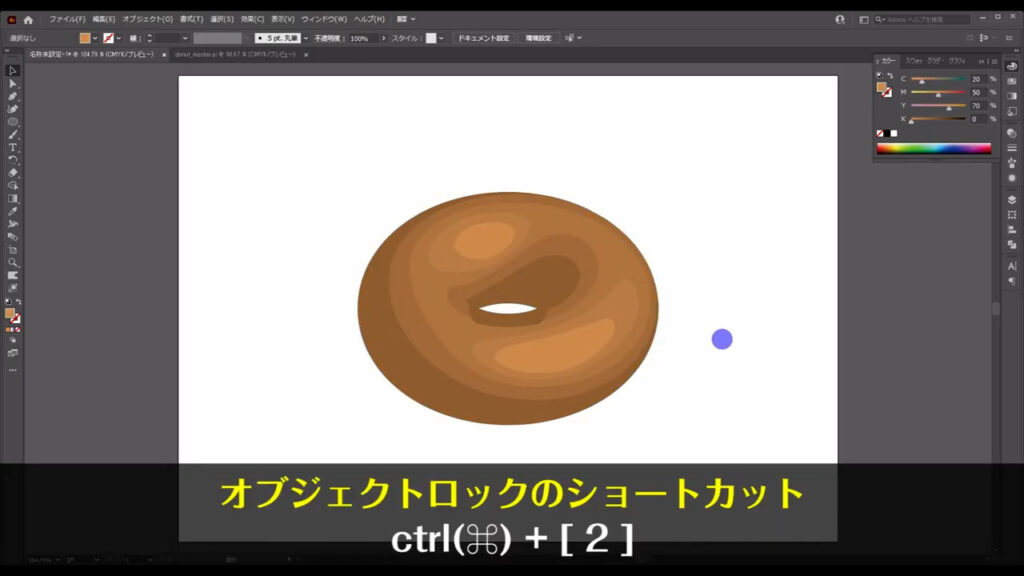
できあがったドーナツはしばらく触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

チョコを塗る
続いて、チョコの部分です。
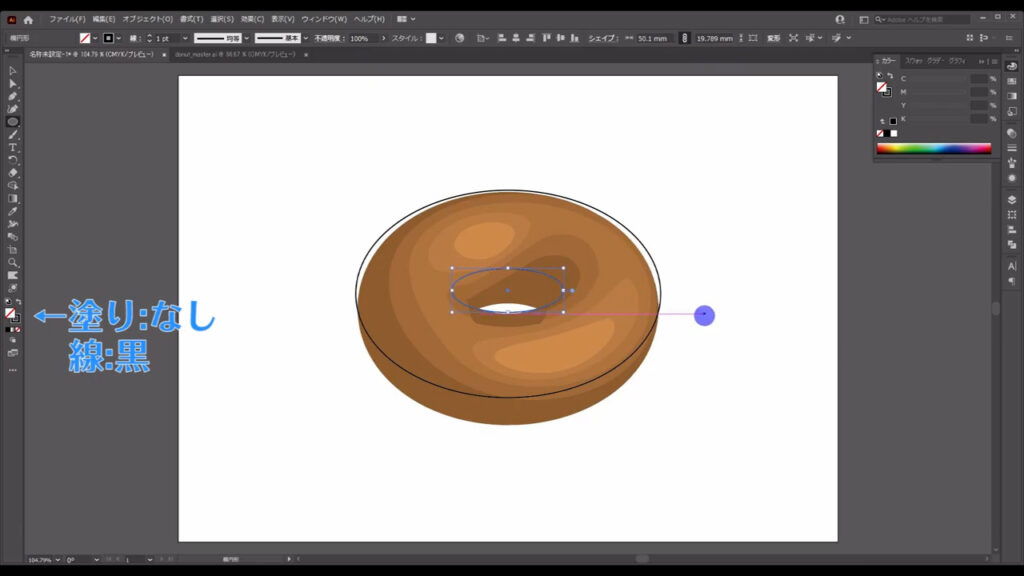
楕円形ツールに切り換え、下図(2枚目)のように、円を2つ配置します。
塗りは「なし」、線は見やすいようにとりあえず「黒」にしておきます。


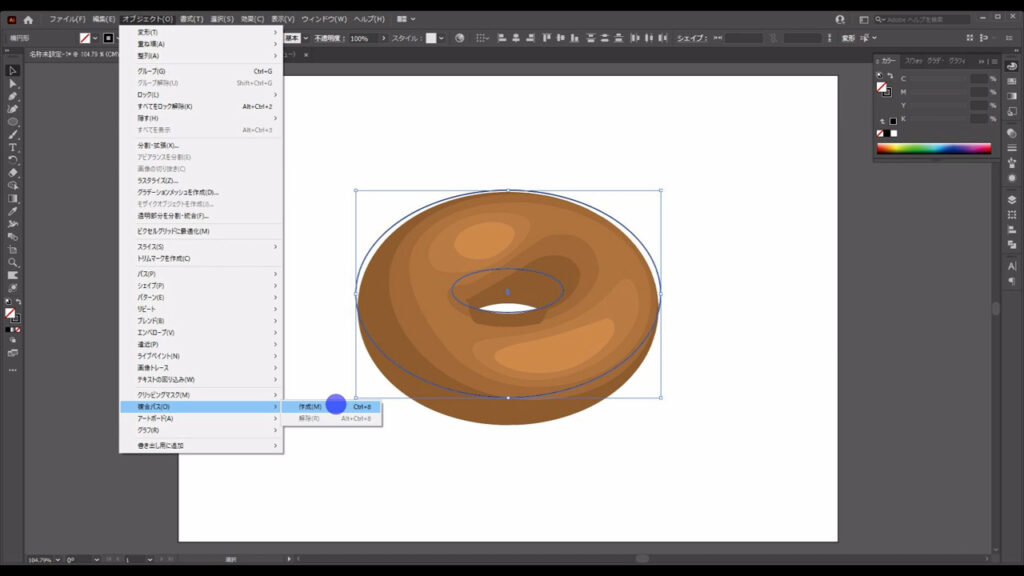
そうしたら、この2つの円を選択した状態で、下図の手順で「複合パス」を作成します。
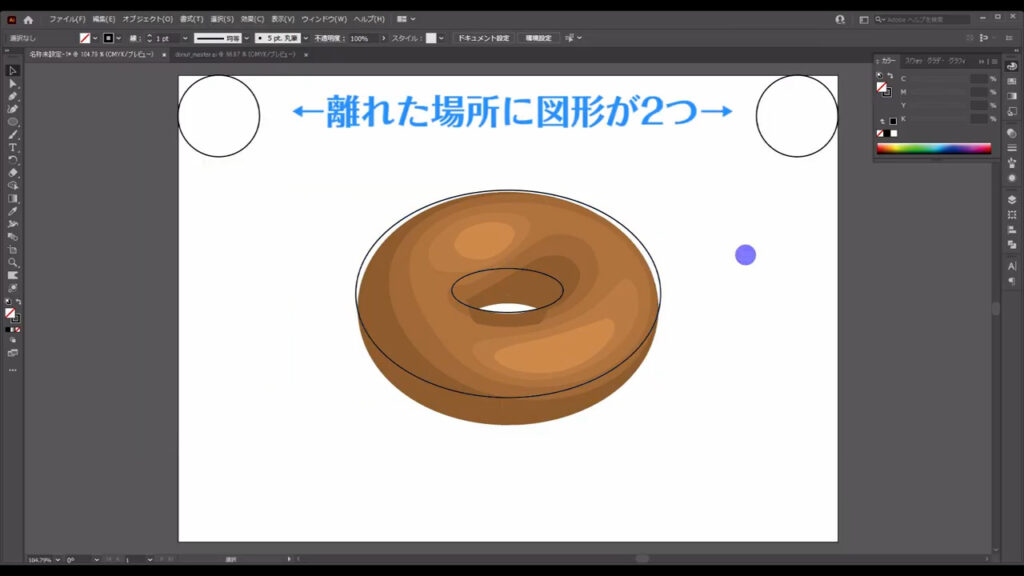
複合パスとは、複数の図形を1つの図形として処理するものです。

例えば、複数の図形が離れた場所にあった場合でも、複合パスにすると、イラレはそれらの図形を1つの図形として処理します。


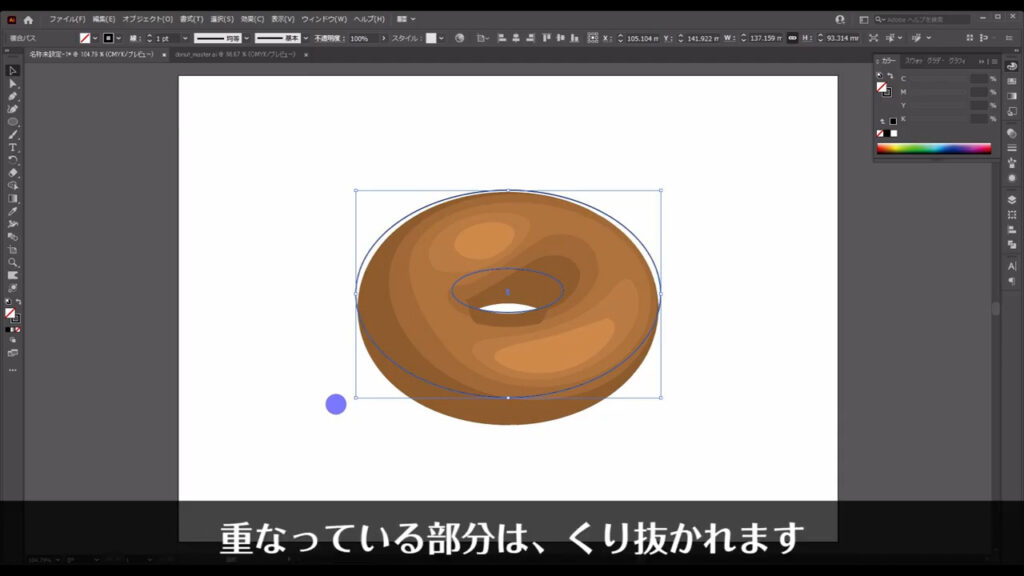
そして、今回のように2つの図形を重ね合わせて複合パスにした場合、重なっている部分はくり抜かれます。

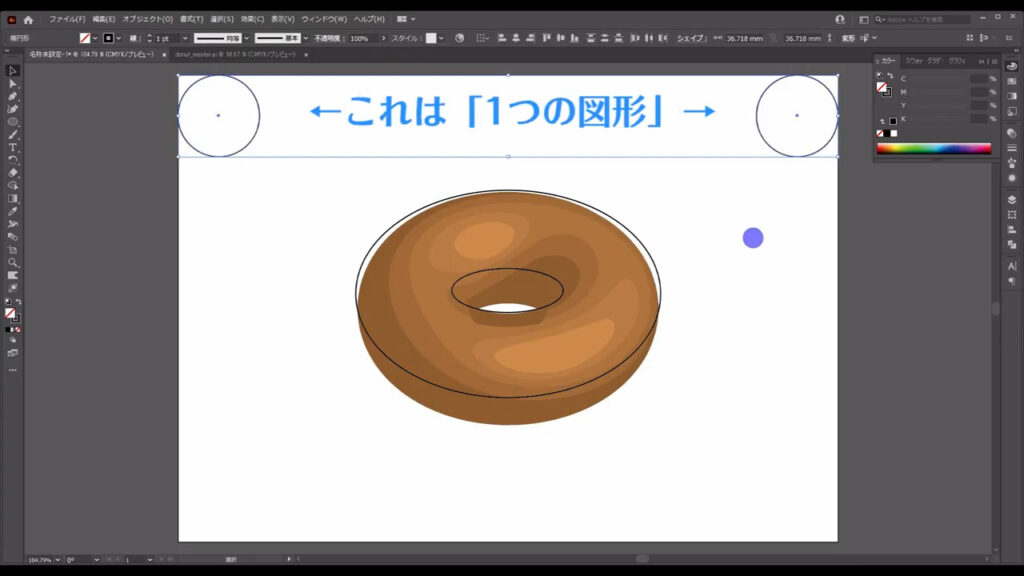
複合パスの作成後に、これの塗りと線の設定をチェンジしてみると、

今、申し上げたように小さい方の円はくり抜かれています。

結果的に、2つの円は1つの図形になっていますよね。
これが複合パスというものです。
次はこれを、チョコが垂れているように加工していきます。
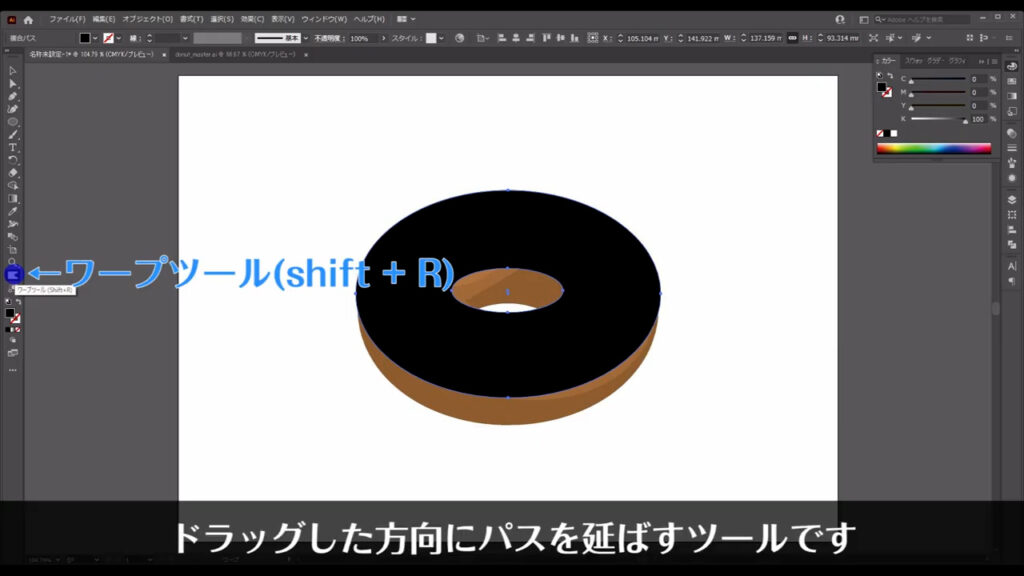
複合パスを選択した状態で「ワープツール」に切り換えます。
これは、指で絵具を伸ばすように、ドラッグした方向にパスを伸ばすツールです。

もし、ワープツールが表示されていない場合はここ(下図参照)を押し、ワープツールを探します。

そして、それをツールバーにドラッグ&ドロップすれば、表示できます。

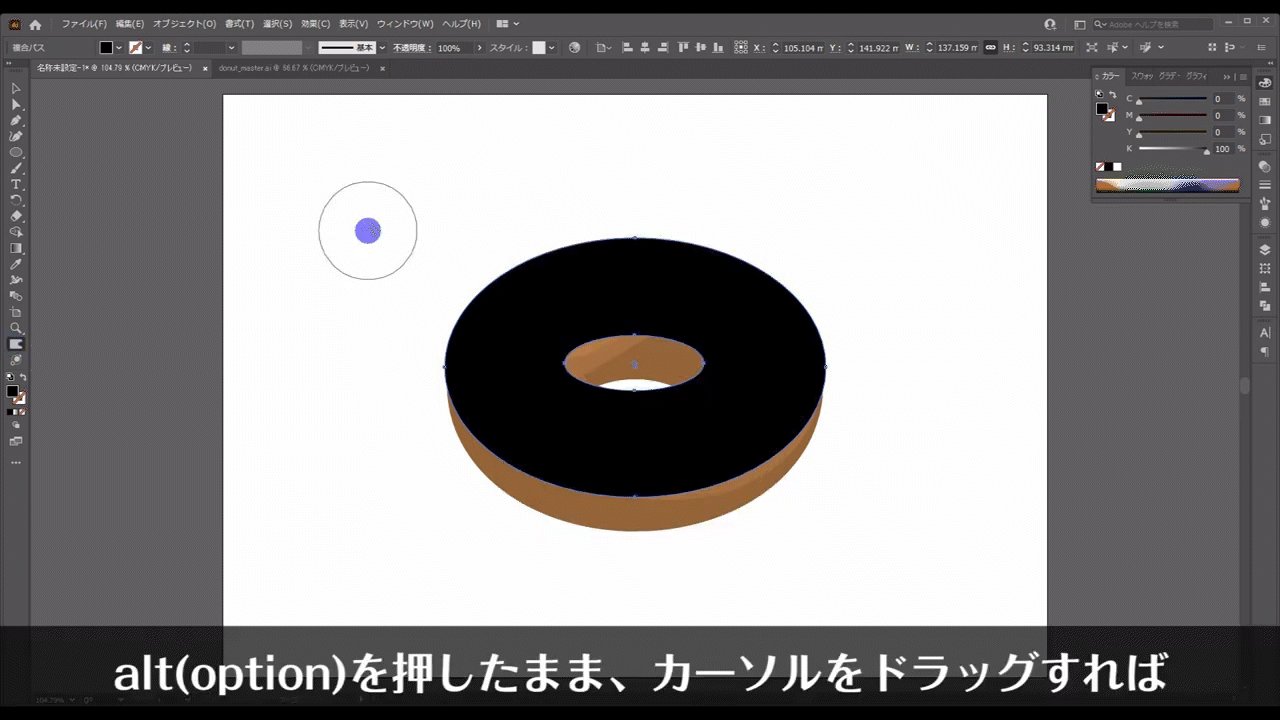
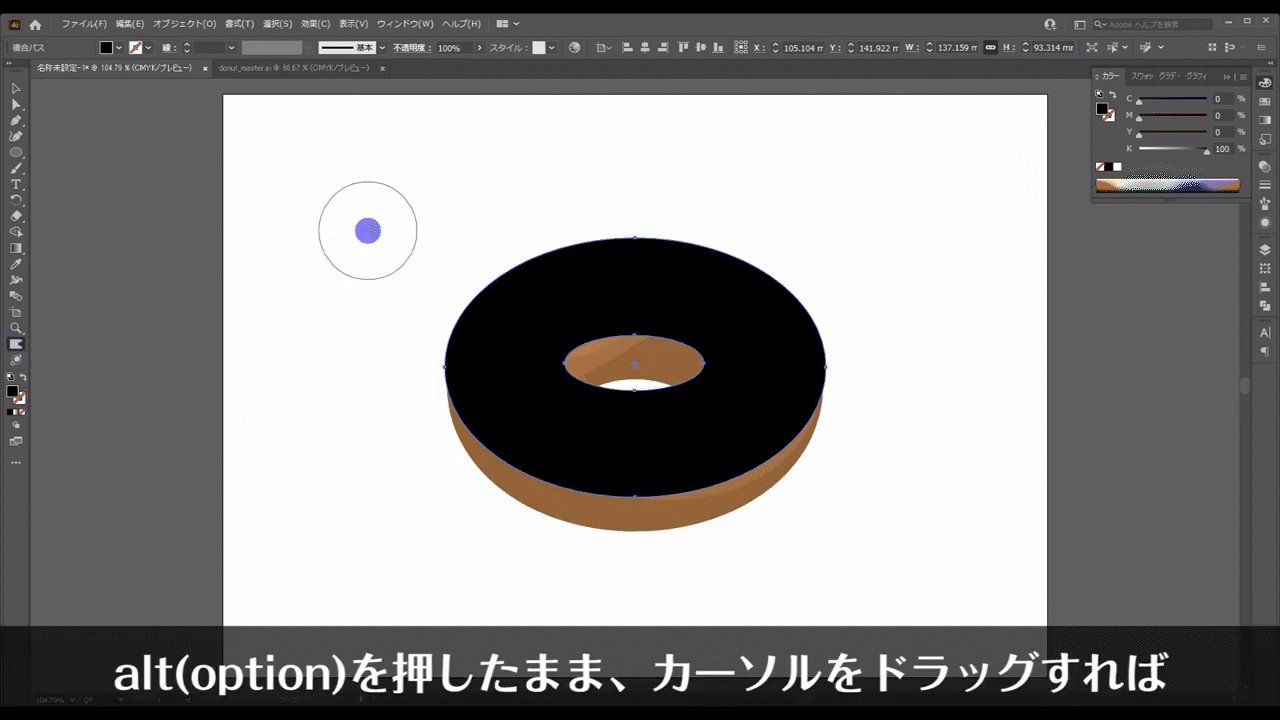
切り換えると、カーソルが下図のような形に変わります。

カーソルのサイズはワープツールのボタンをダブルクリックすれば細かく変えることができますが、それでは時間がかかってしまいます。


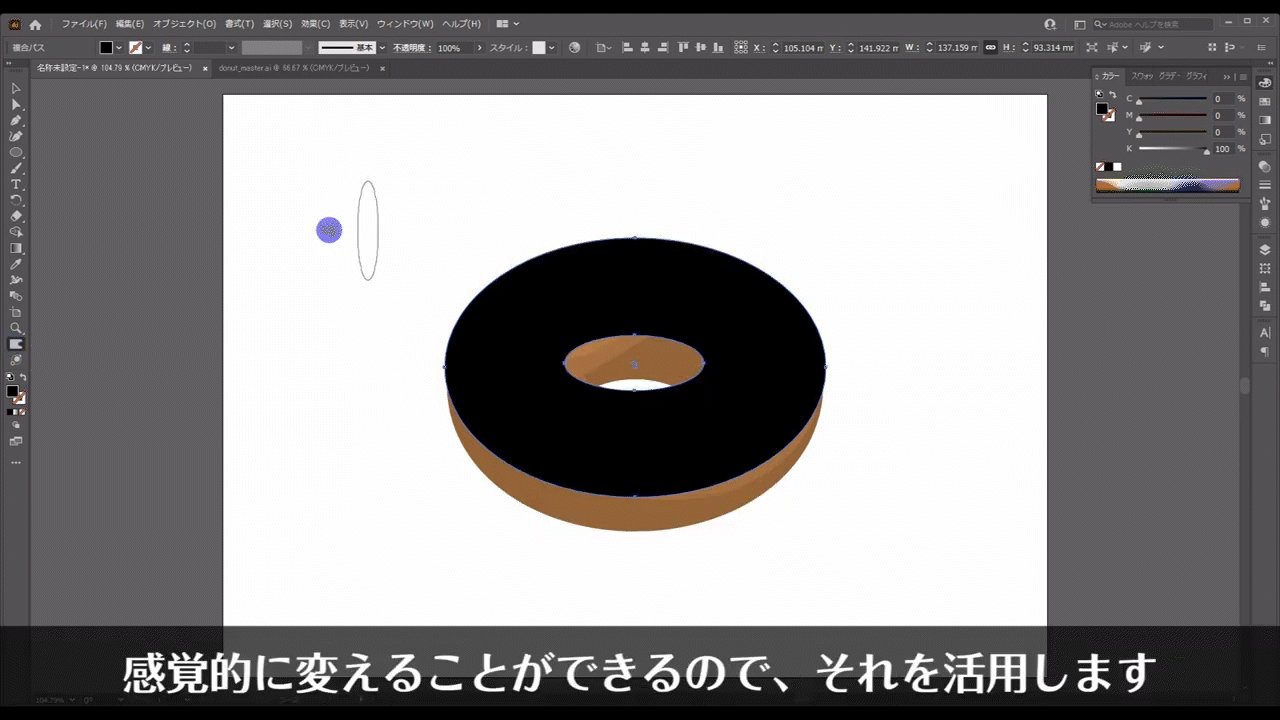
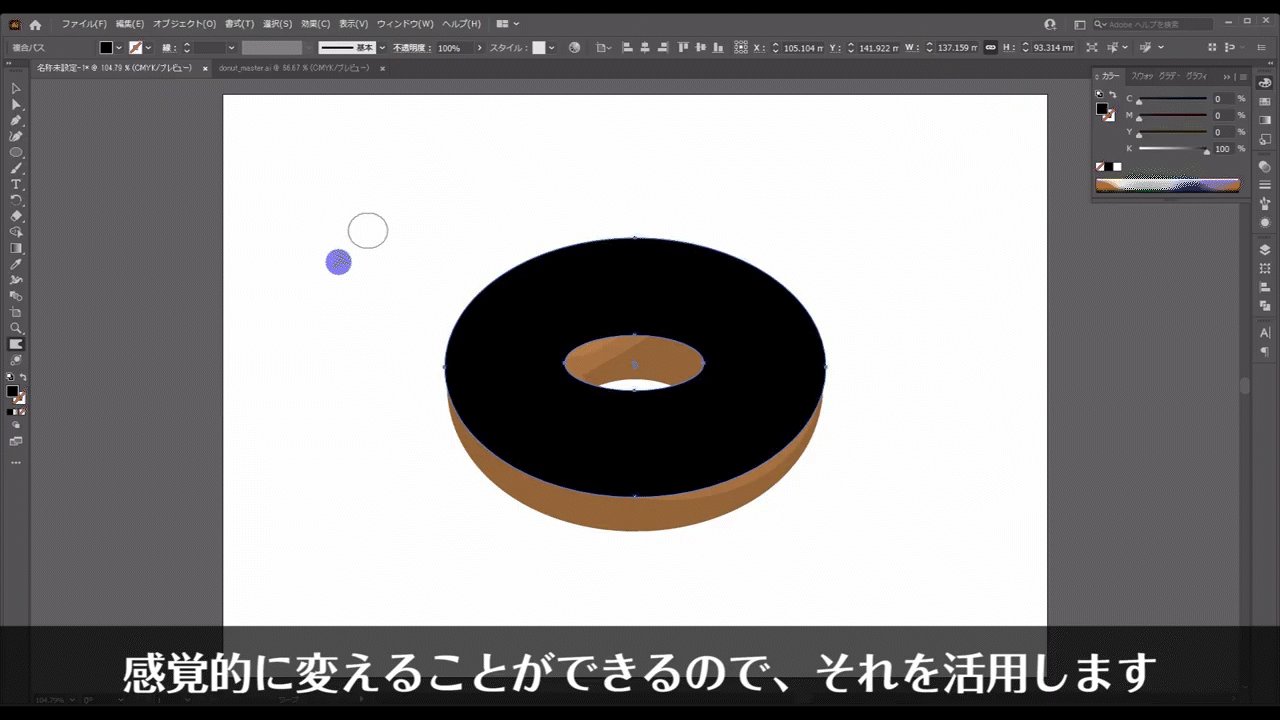
そこで、alt(option)を押したままカーソルをドラッグすれば、感覚的に変えることができるので、それを活用しましょう。

そして、下図のようにチョコを垂らしていきます。
ここは自分好きなように垂らしましょう!

イラストの温かみを出すのであれば、チョコの上側も少しだけ引っ張ると良いと思います。

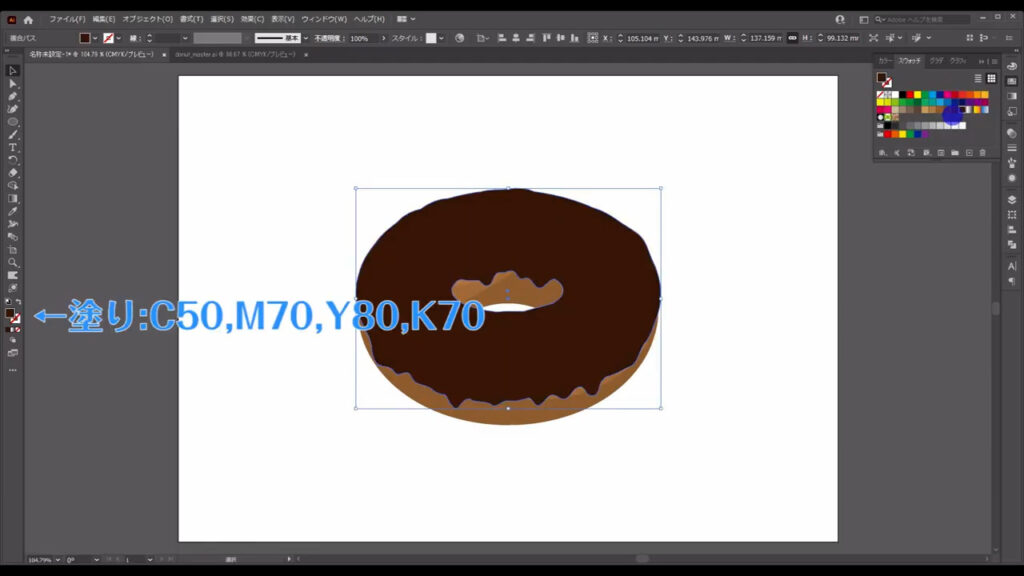
このタイミングで色をチョコに変えておきます。
私は字幕(下図参照)のように設定しました。

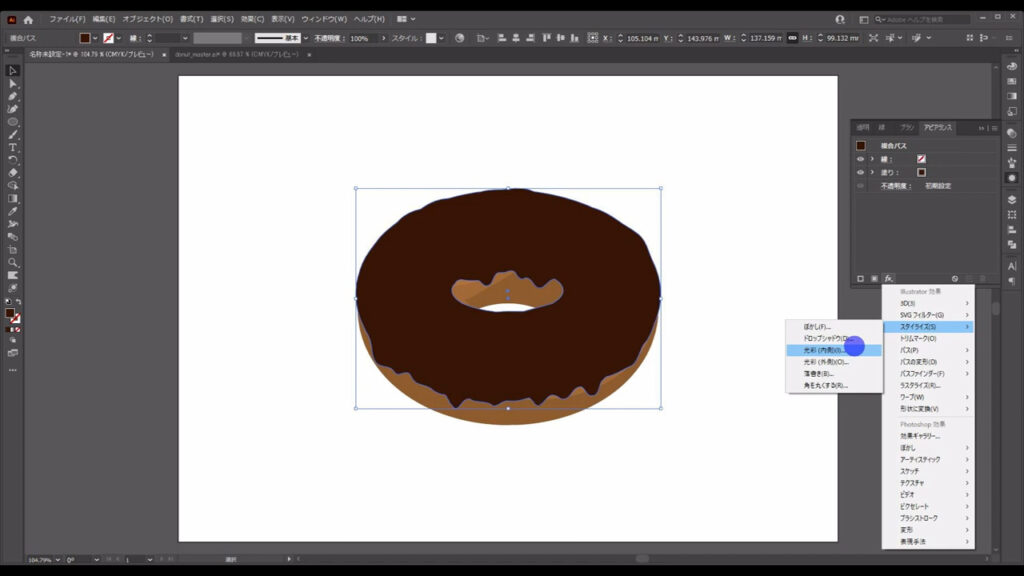
さらに、これに立体感を出します。
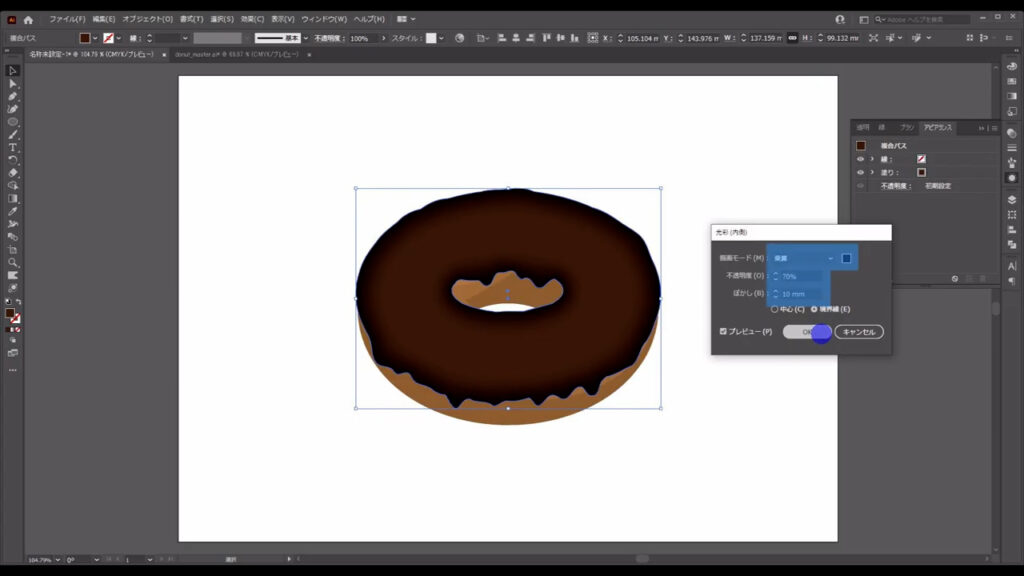
チョコを選択したままの状態でアピアランスパネルを開き、「fx」から「スタイライズ」「光彩(内側)」へと進んでいくと、

下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

これでチョコに立体感が出ました。
チョコに光沢を加える
それが終わったら、チョコに光沢を加えます。
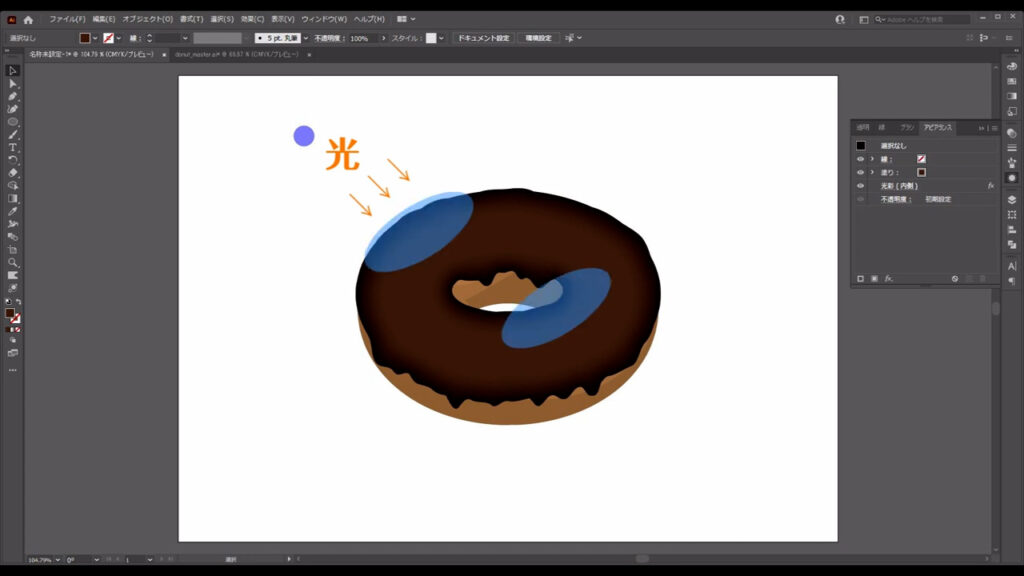
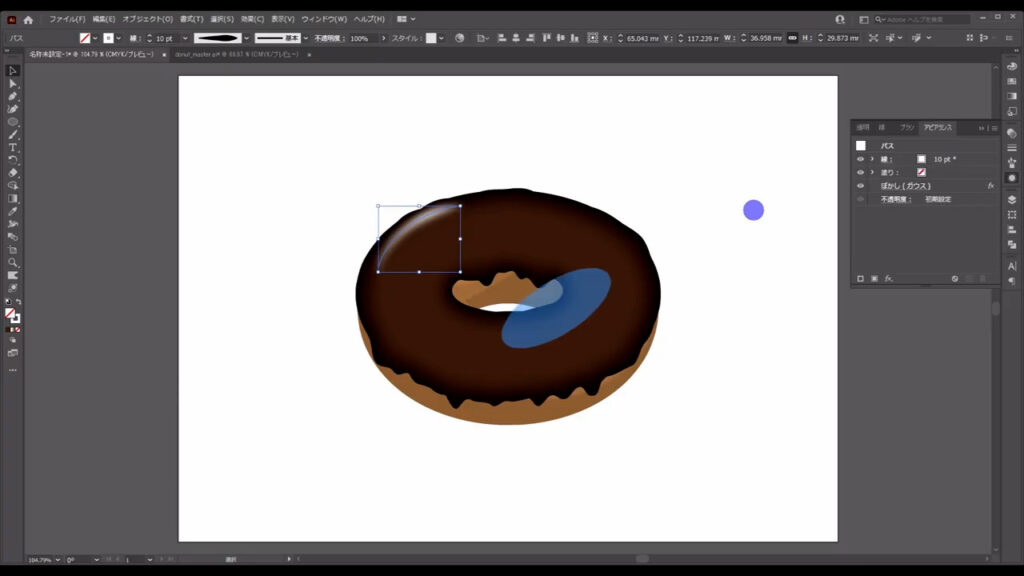
光は下図のように入ってきているという設定で、

マーキング部分の2カ所に加えます。

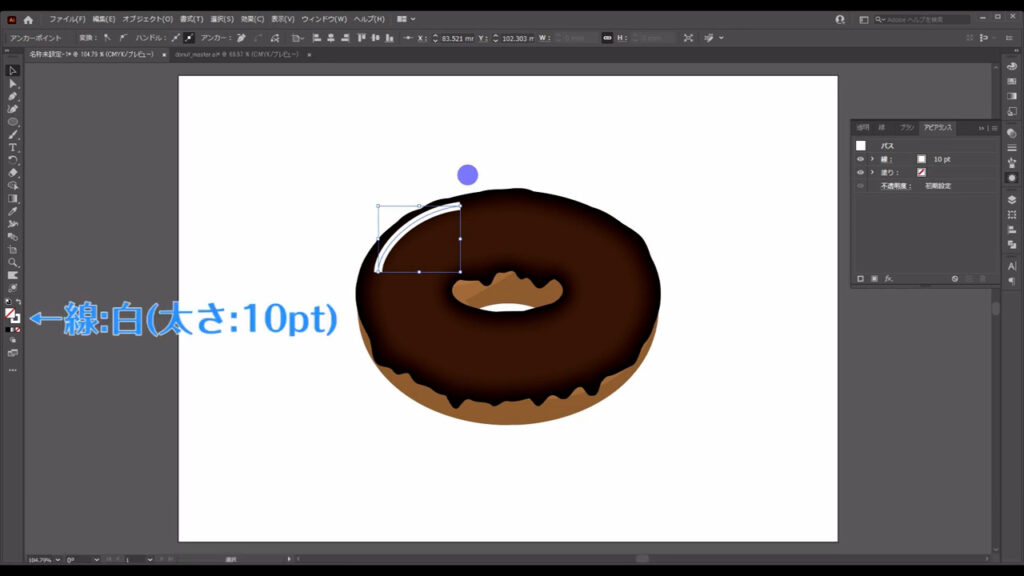
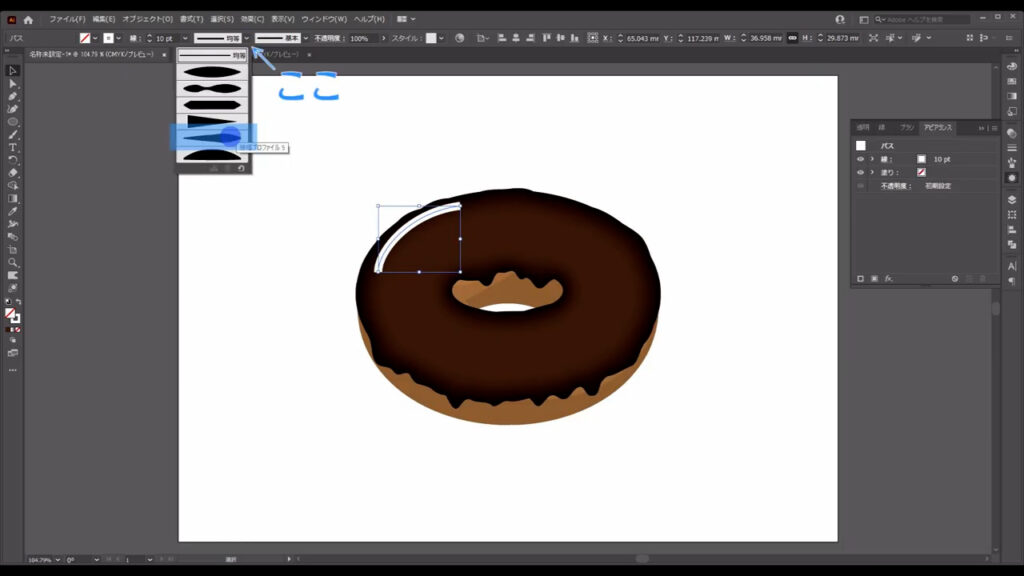
ペンツールに切り換え、下図(2枚目)のように曲線を引いていきます。
線の色が「白」で、太さは「10pt」です。


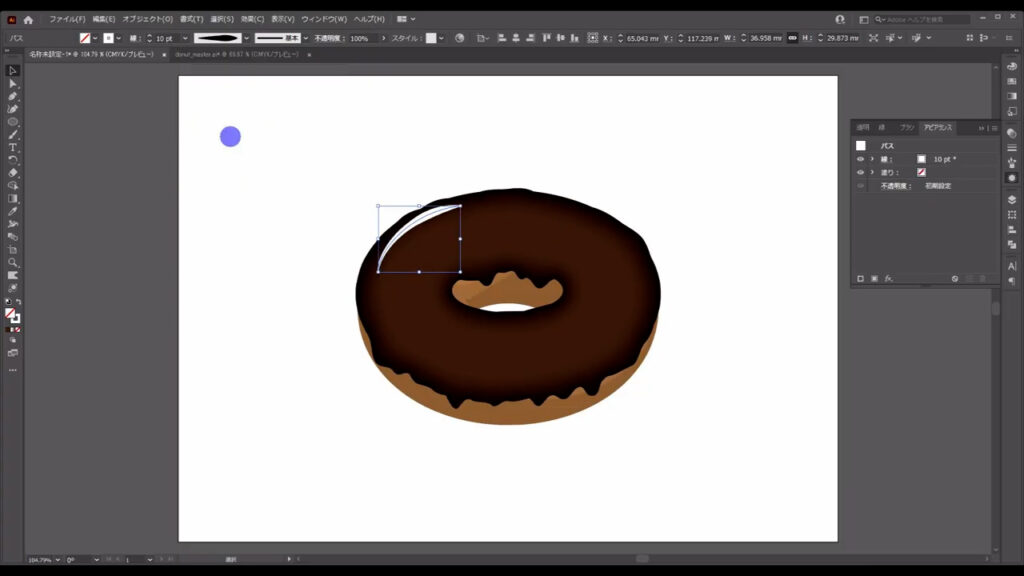
曲線を引き終わったら、選択ツールでこの線を選択した状態でここ(下図1枚目)を押し、線幅を変えます。


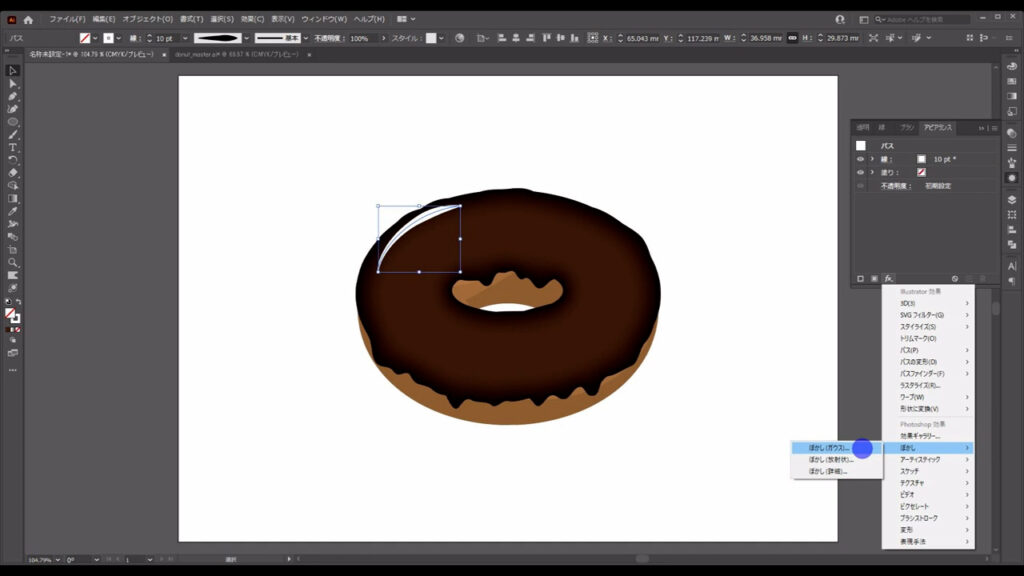
そして、このままの状態でアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。

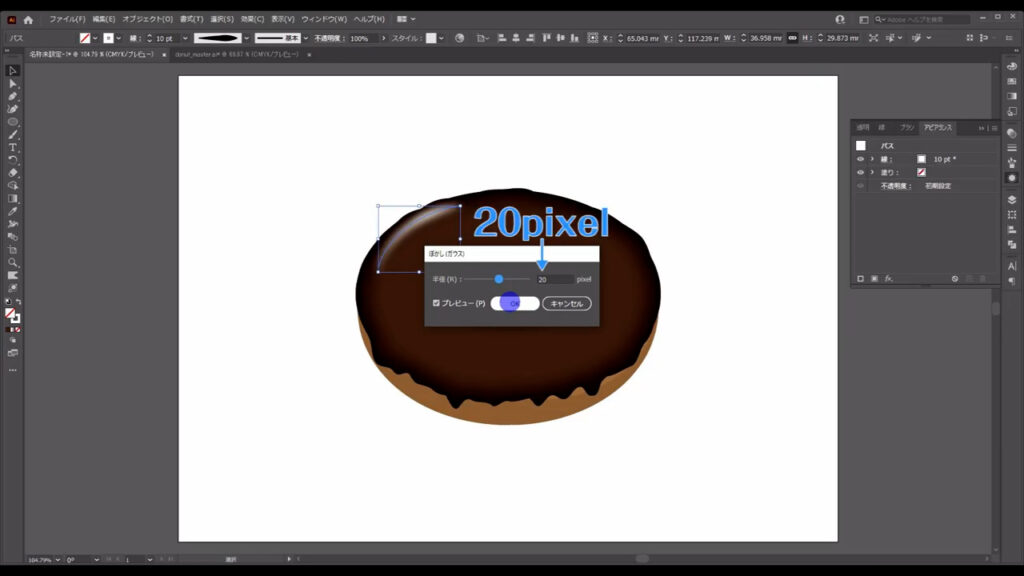
すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

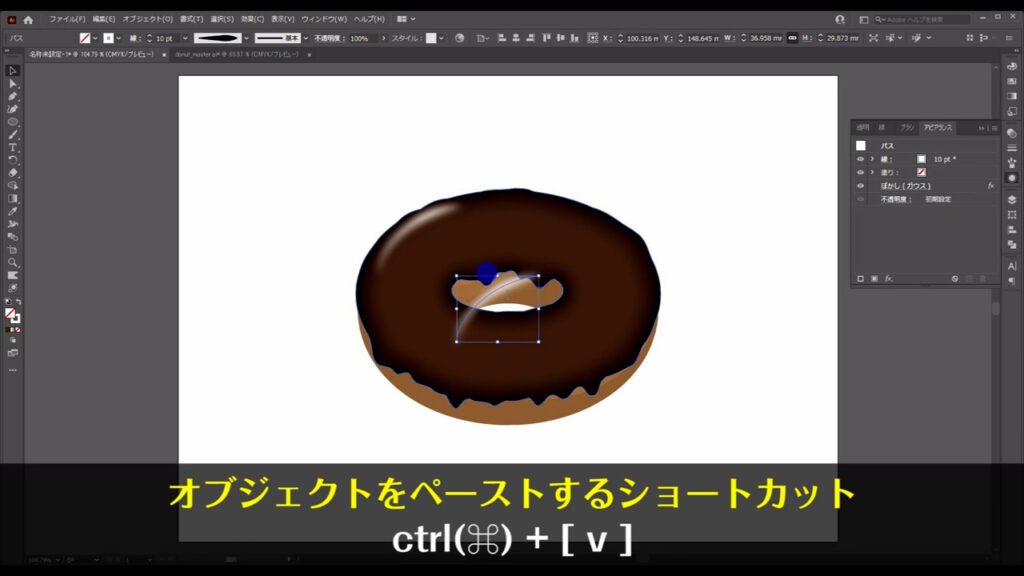
これで光沢ができたので、コピーして、こちら側(下図マーキング部分)にも配置します。

ctrl(⌘) + [ c ]でコピー、ctrl(⌘) + [ v ]でペーストして、


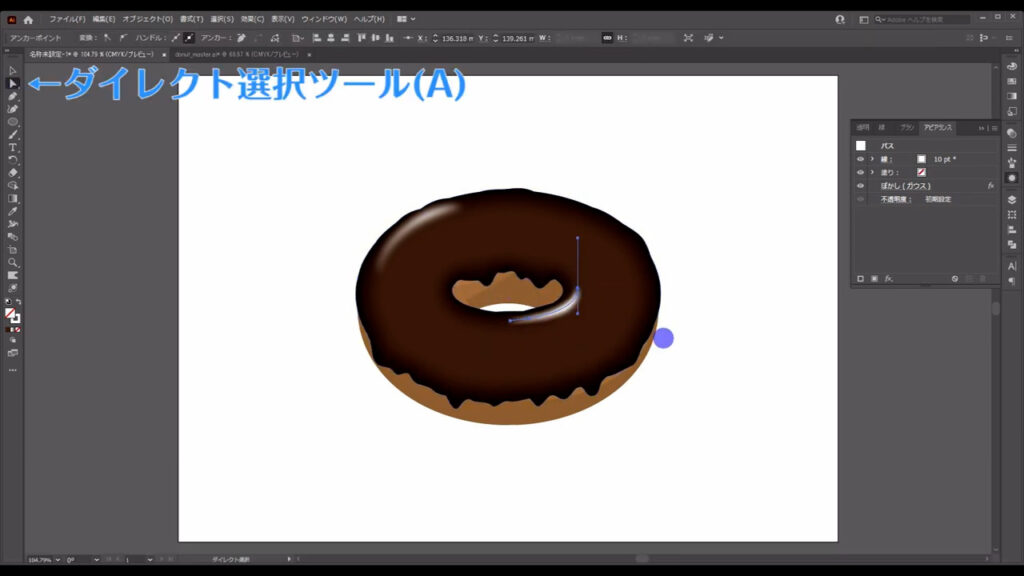
ダイレクト選択ツールで下図のように変形します。

これでチョコの部分も完了です。
チョコスプレーをかける
最後にチョコスプレーをかければ、完成です。
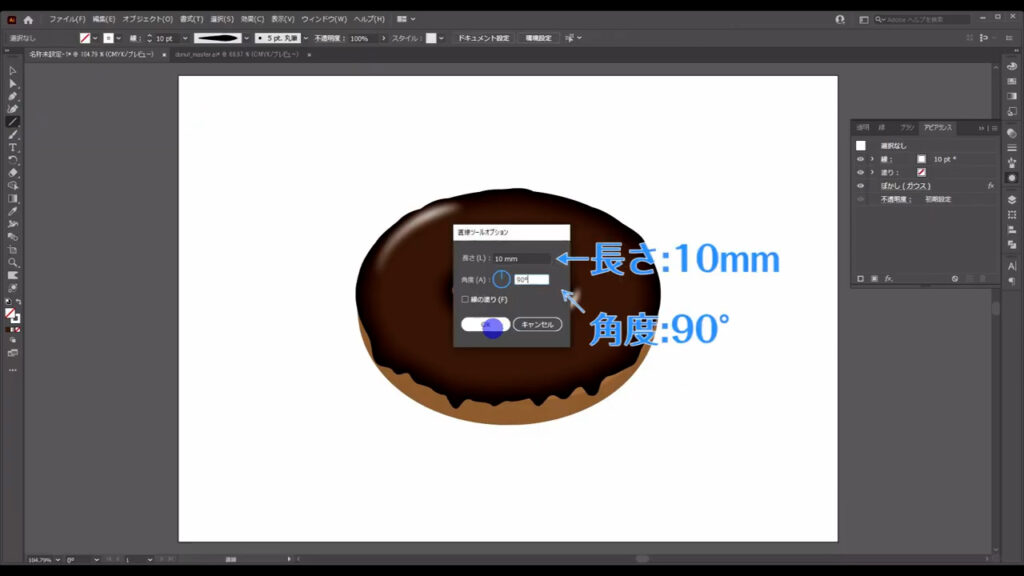
直線ツールに切り換え、長さ「10mm」の直線を引きます。


線の色は「黒」で、太さは「10pt」にしておきます。

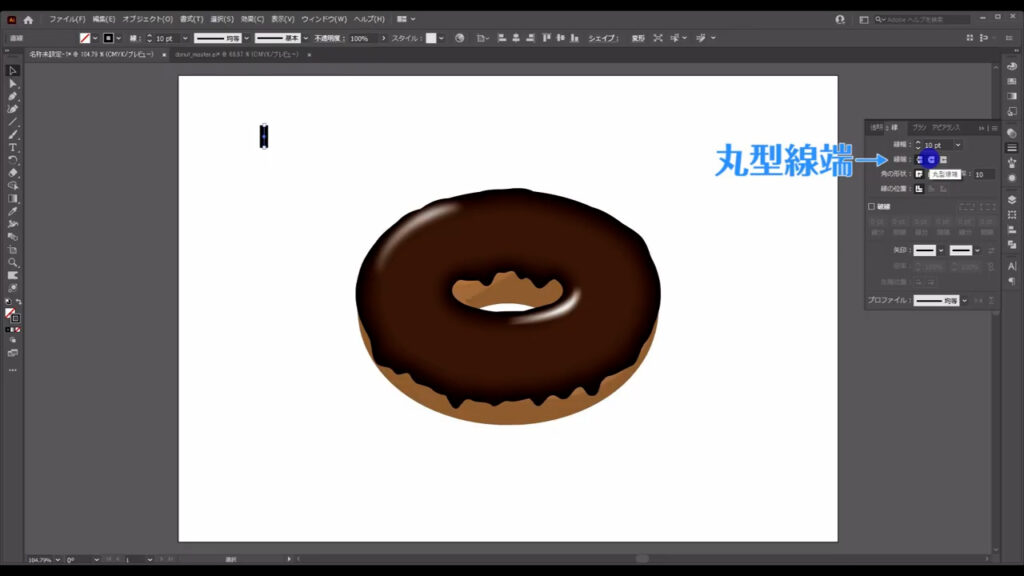
さらに線の端の形状は、線パネルより「丸型」にします。


そうしたら、これをコピーします。
ctrl(⌘) + [ c ]でコピー、 さらにctrl(⌘) + [ v ]でペーストして、


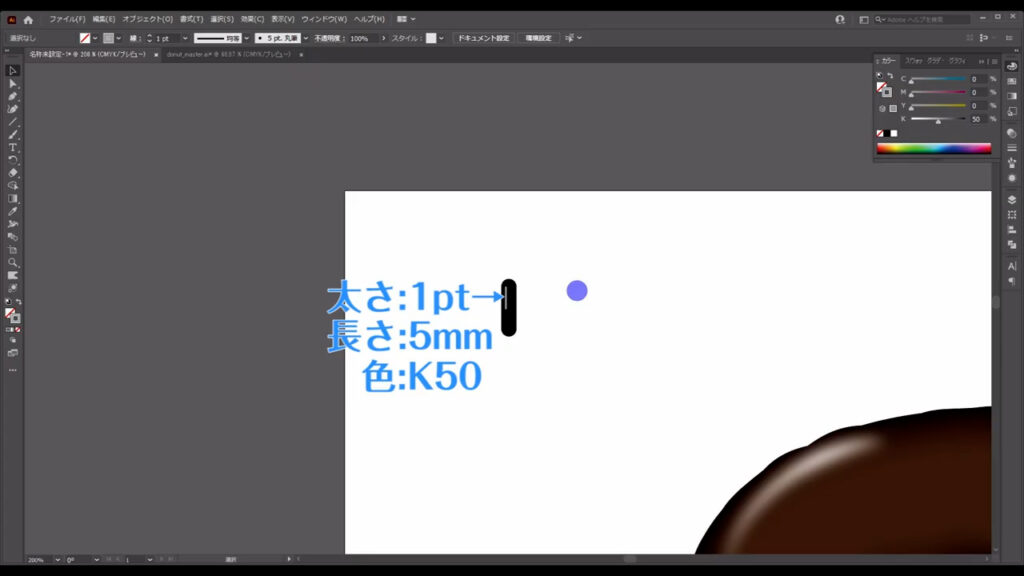
下図のように配置し、線の設定は字幕のように変えます。

次に、何も選択していない状態でブレンドツールに切り換え、この2本の線を左クリックします。

すると、下図のように2本の線の間で、長さと色がブレンドされました。

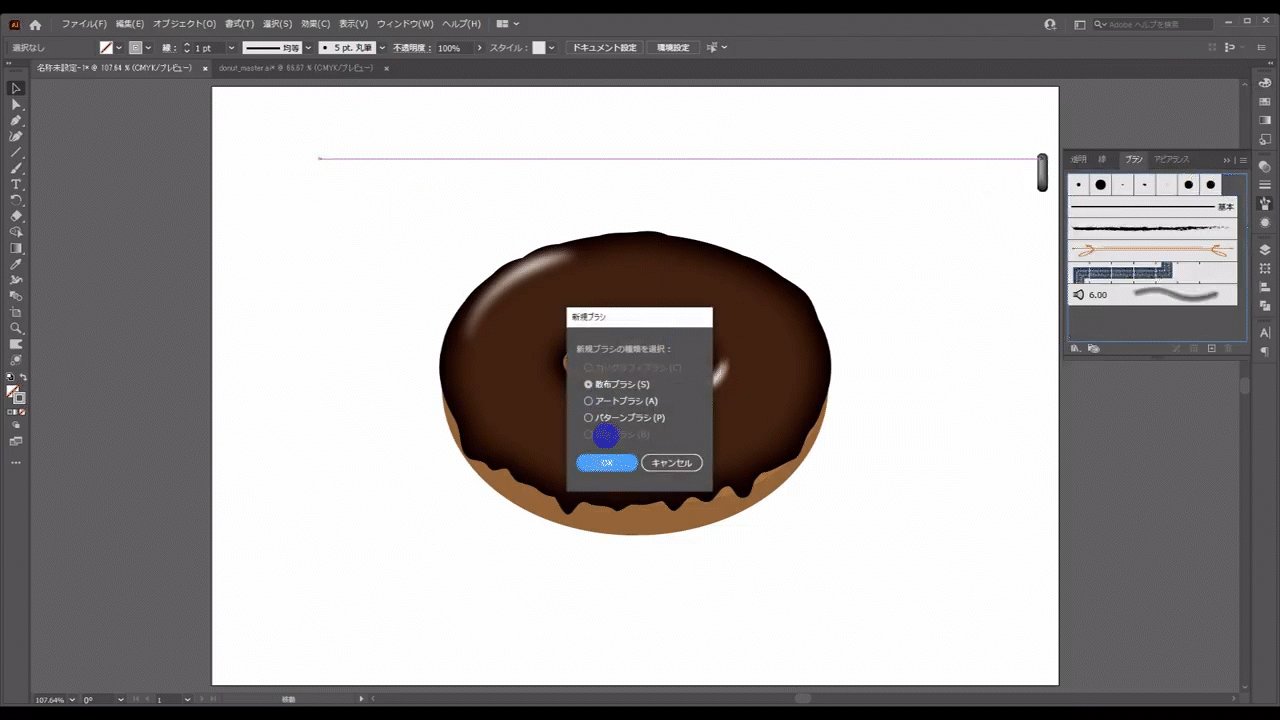
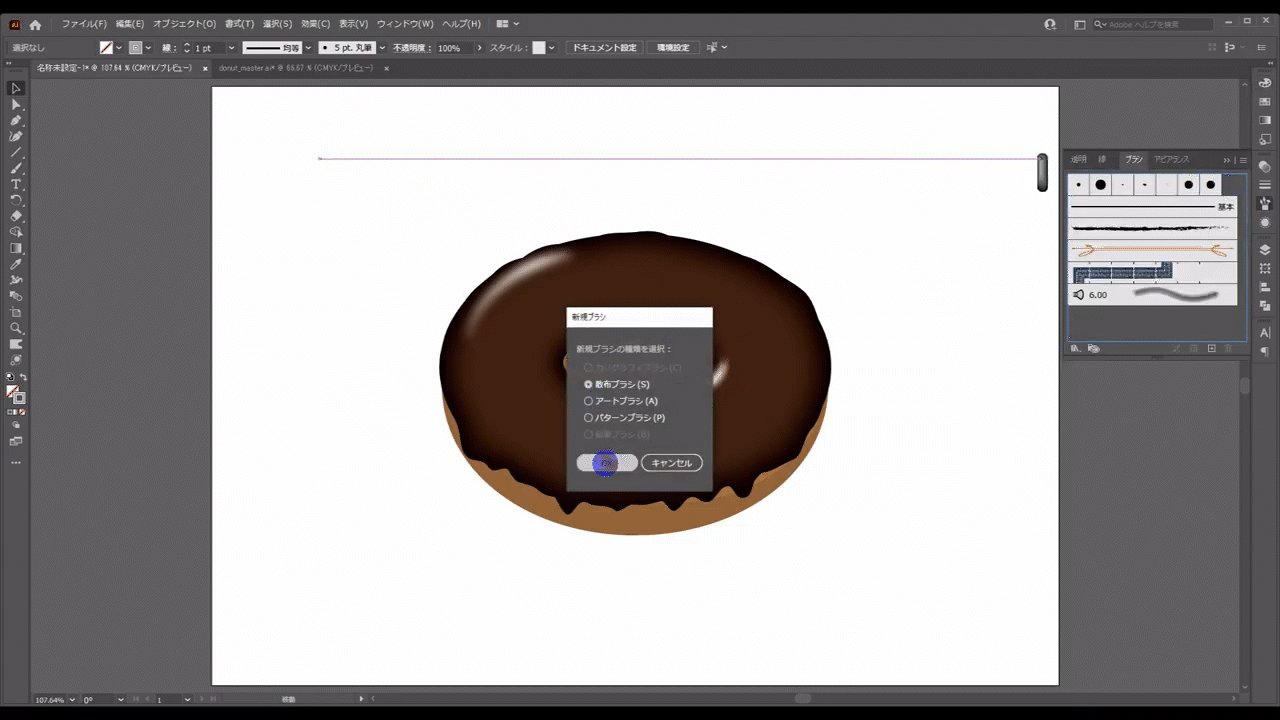
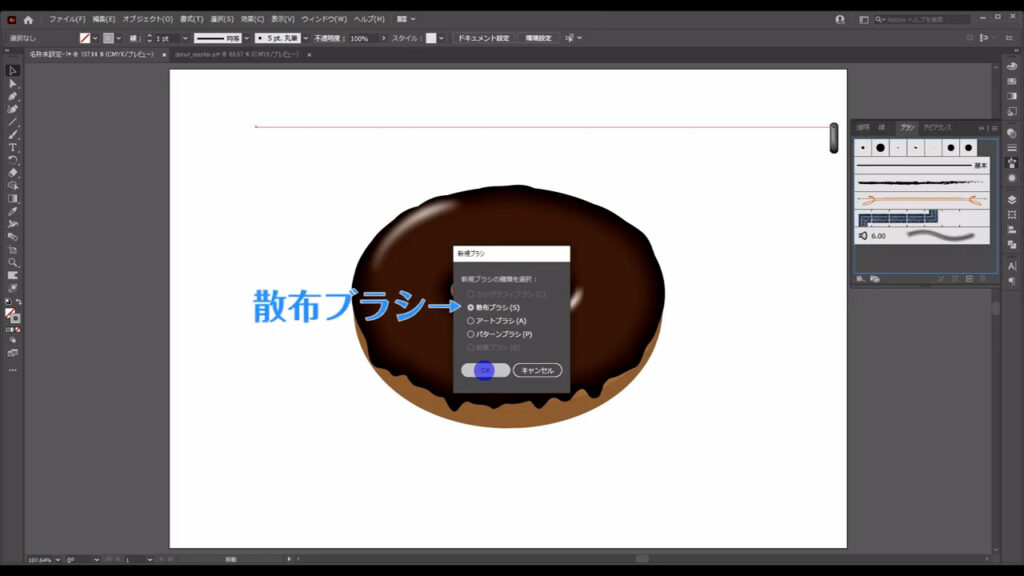
そうしたら、これを選択した状態でブラシパネルを開き、そこにドラッグ&ドロップします。

すると、下図のようなウィンドウが開くので「散布ブラシ」にチャックを入れて、OKを押します。

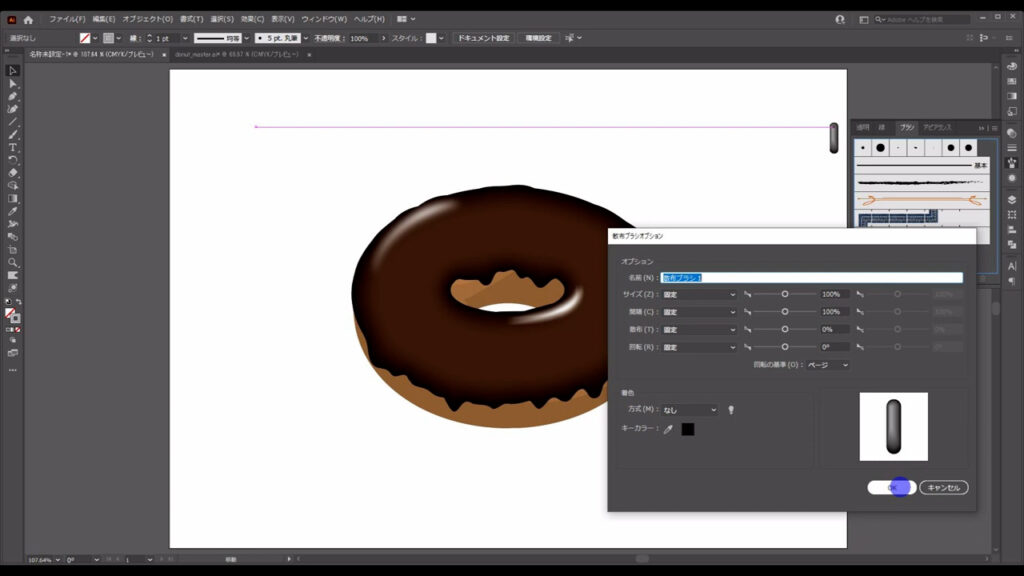
新たに「散布ブラシオプション」というウィンドウが出てきますが、ここは一度なにもしないで、OKを押して閉じます。

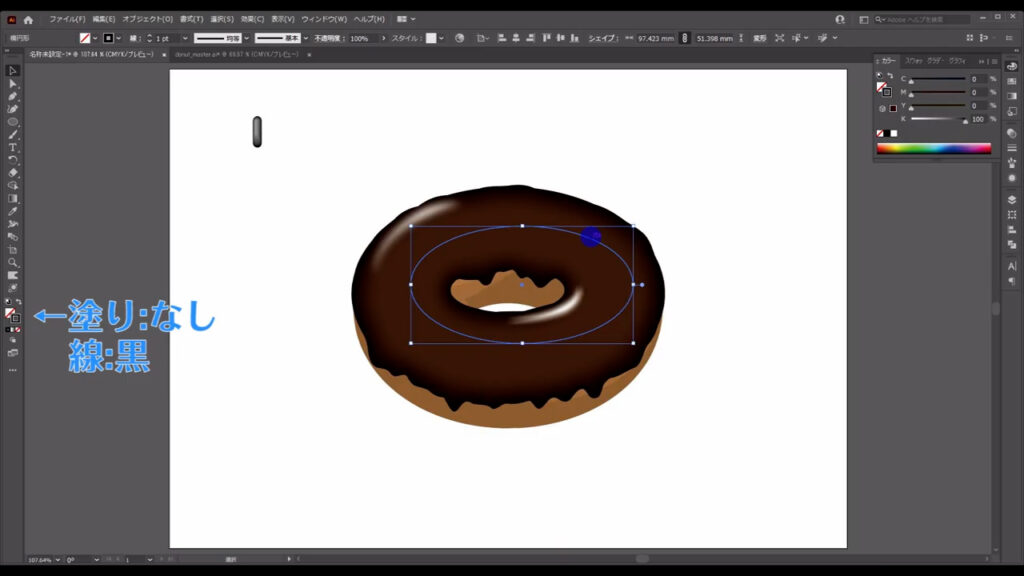
次に楕円形ツールに切り換え、下図(2枚目)のように円を作ります。
塗りは「なし」で、線は見やすいようにとりあえず「黒」にしておきます。


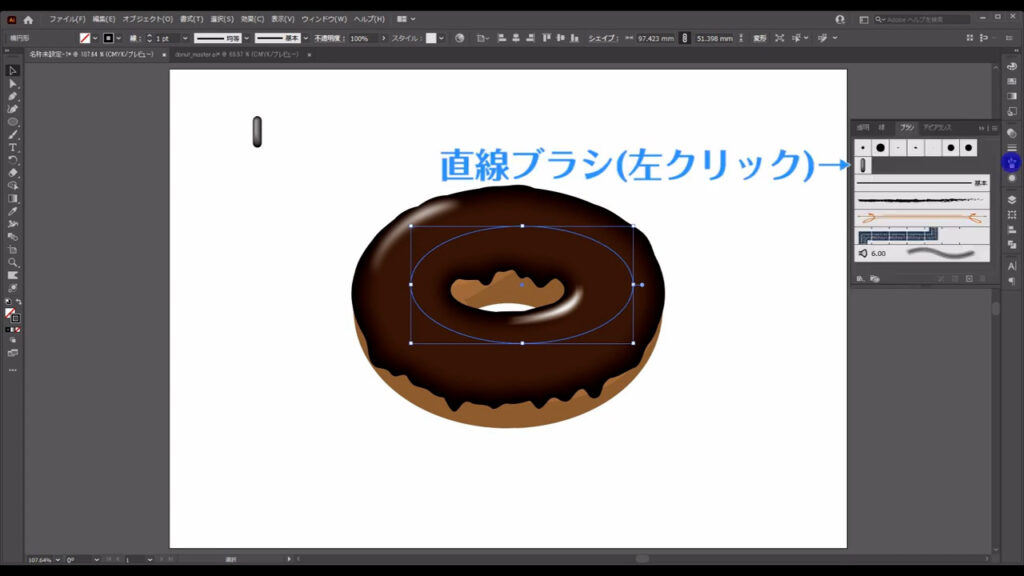
そうしたら、この円を選択した状態で、先ほどブラシパネルに登録した直線ブラシを適用します。

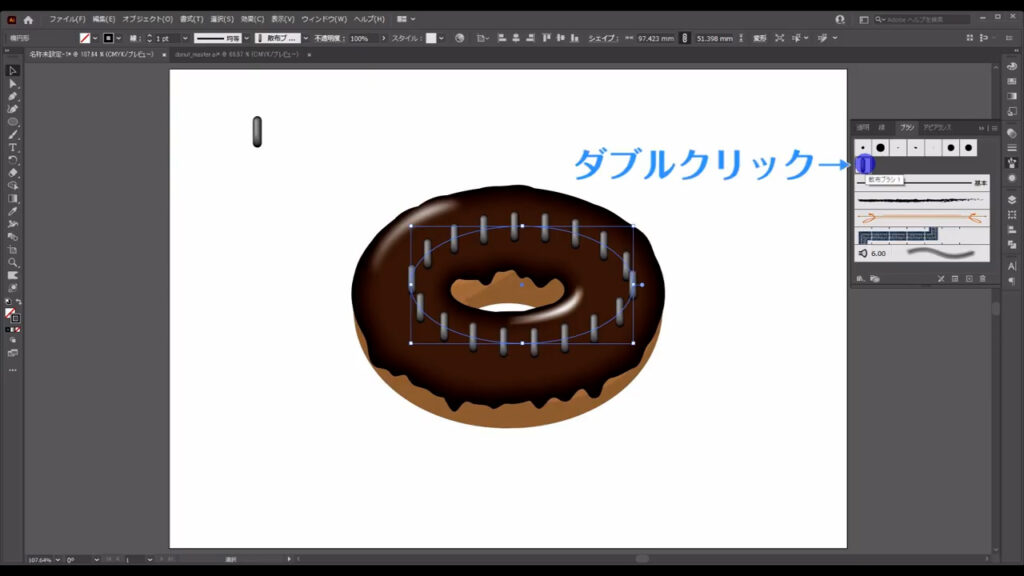
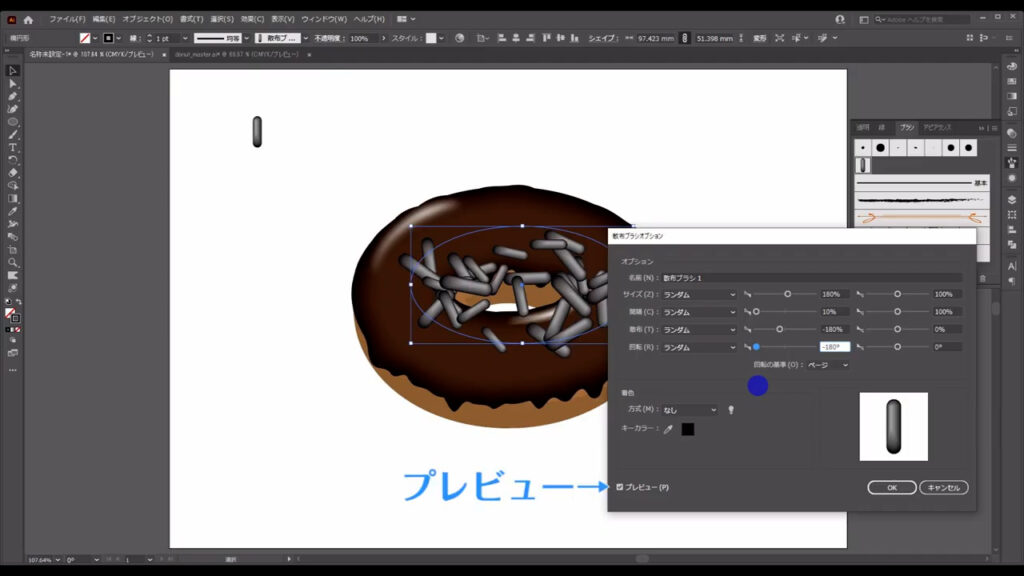
このままの状態で直線ブラシをダブルクリックすると、一度閉じた「散布ブラシオプション」が再表示されるので「プレビュー」にチェックを入れ、


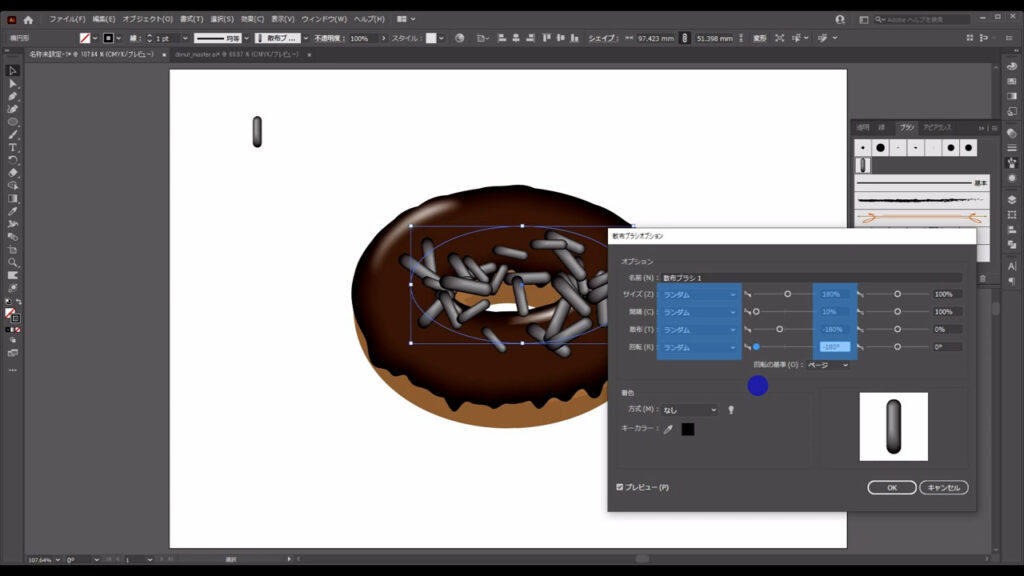
今度はマーキング部分のように設定します。

ここでもう1つ、設定するところがあります。
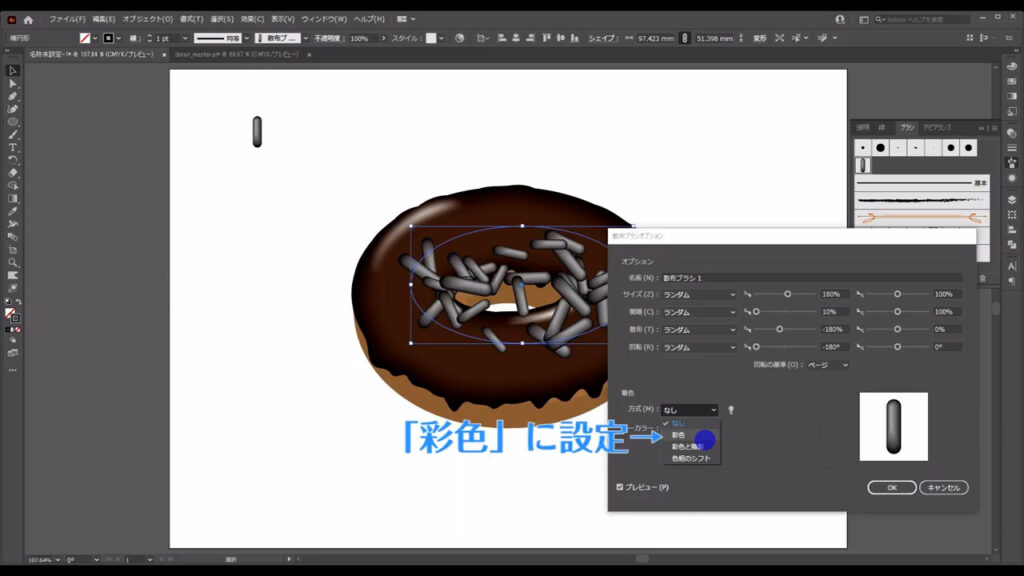
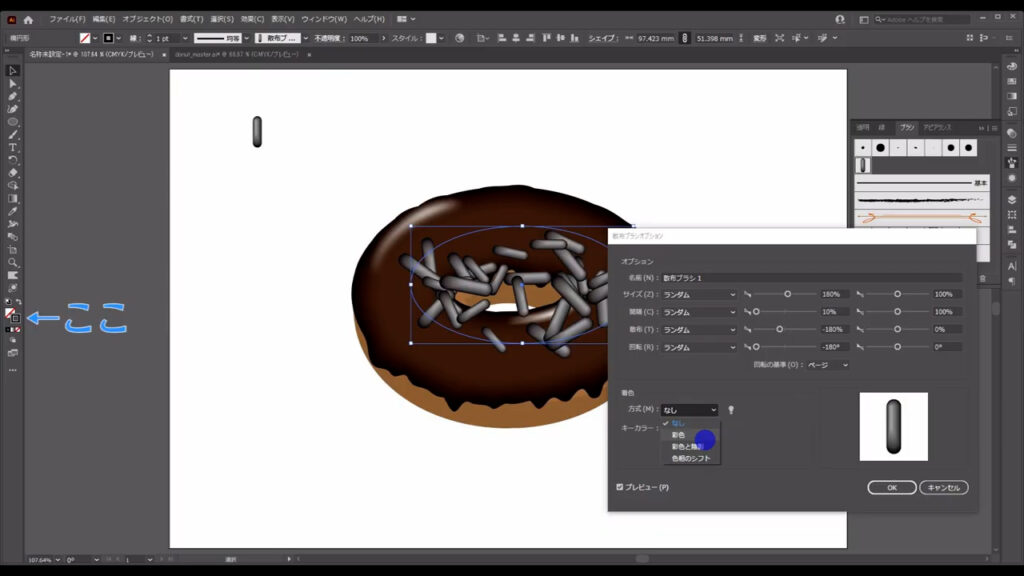
「着色」というところの「方式」を「彩色」にします。

ブラシの色は、初期設定ではここ(下図参照)から変えることができませんが、「方式」を「彩色」にすることで、それができるようになります。
ただし、色を自由に変えられるのは、ブラシに登録したオブジェクトの色が黒ベースのときに限ります。

着色の設定も変えたらOKを押して、このウィンドウを閉じます。

チョコスプレーが大きすぎるときは、線の太さで大きさを調整できます(下図1枚目)。


あとは、直線ブラシが適用された円をいくつかコピーして、それぞれをチョコの部分からはみ出さないようにちょっとずつ変形させます。

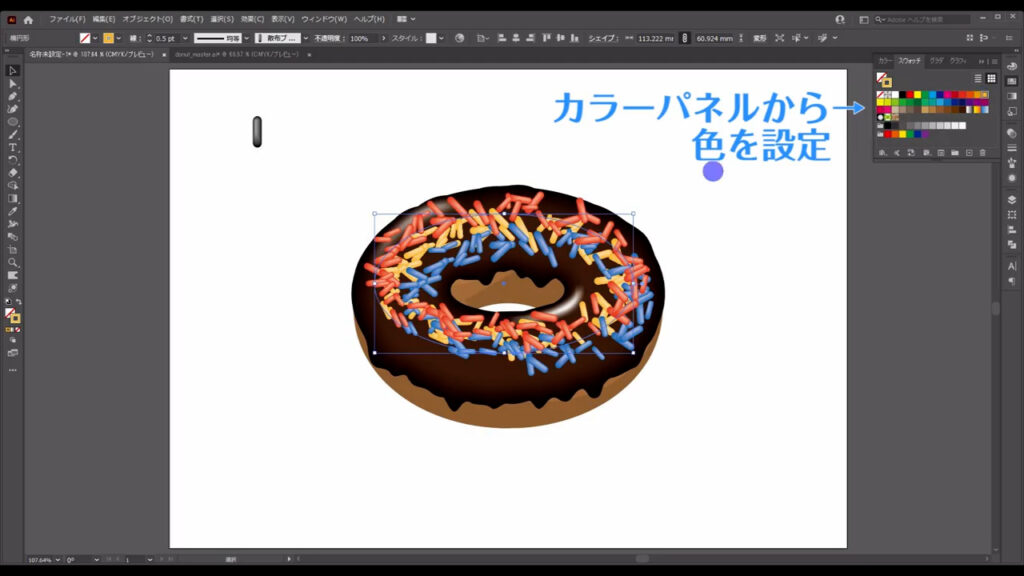
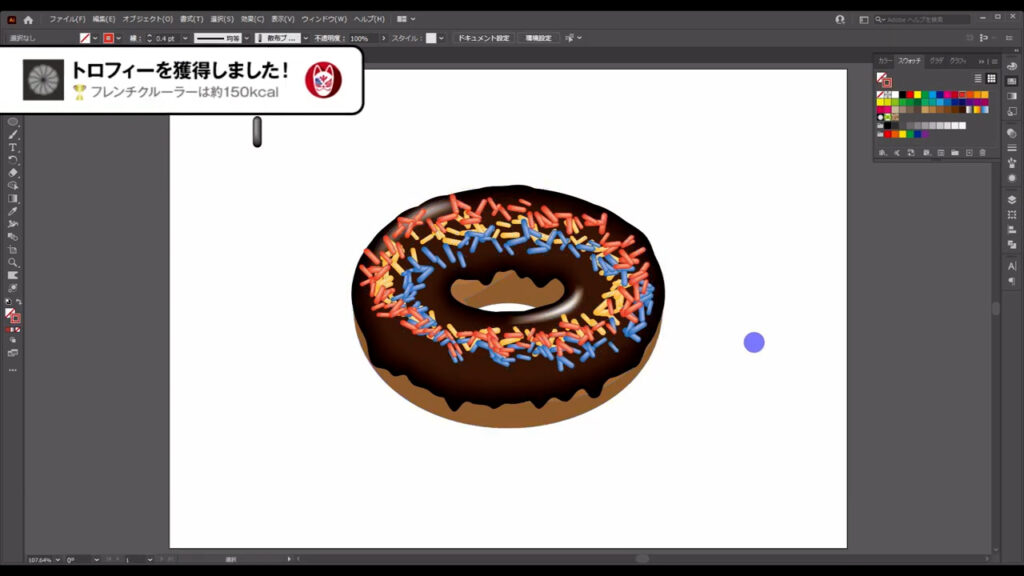
そして自分好みの色を設定すれば、ドーナツの完成です。
色の設定はツールバーの他に、カラーパネルからでもできます。

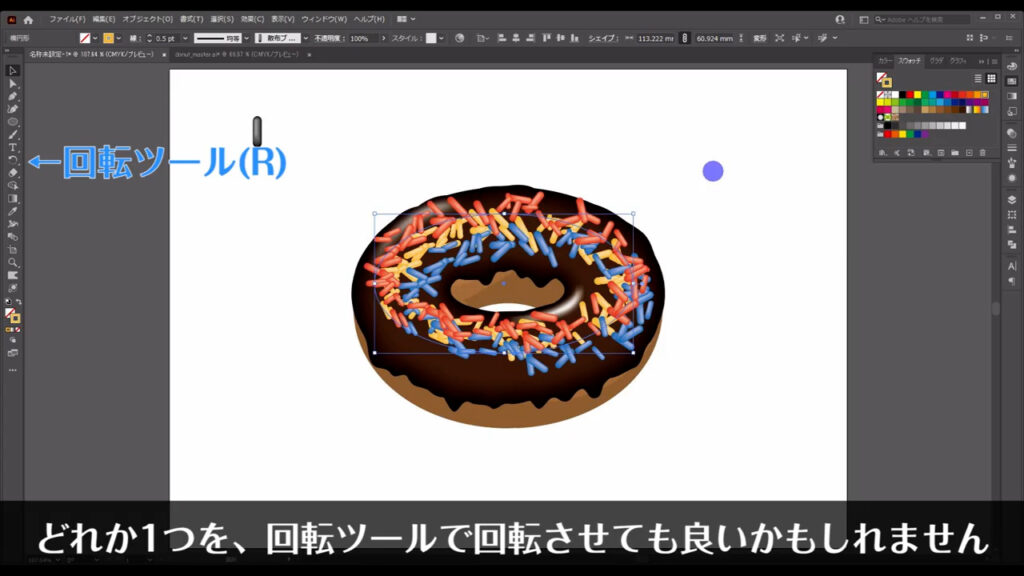
コピーしたチョコスプレー同士の配置が似通っている場合は、どれか1つを回転ツールで回転させると良いかもしれません。

ロックしていたドーナツ本体は、shift + ctrl(⌘) + [ 2 ]でロック解除できます。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
チョコスプレードーナツイラスト – No: 22036802/無料イラストなら「イラストAC」をイラストACでチェック!





コメント