この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、音の波長を表した「イコライザー風の背景」を作っていきます。
無料で完成素材をダウンロード↓
イコライザー背景イラスト – No: 23405542/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
背景を敷く
まず、長方形ツールに切り換え、

アートボードと同じサイズの背景を配置しておきます。
塗りは字幕(下図参照)の通りで、線は「なし」です。

背景はしばらく触らないので、選択ツール(V)で選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

音の波長を形作る
次に、波長の素となる直線を引きます。
直線ツールに切り換え、

shiftを押しながら横にドラッグで、アートボードを分断するように直線を引きます。

線幅は細めに設定し、線の色はグラデーションにします。
線は大変細いので、図解では見えづらいです。

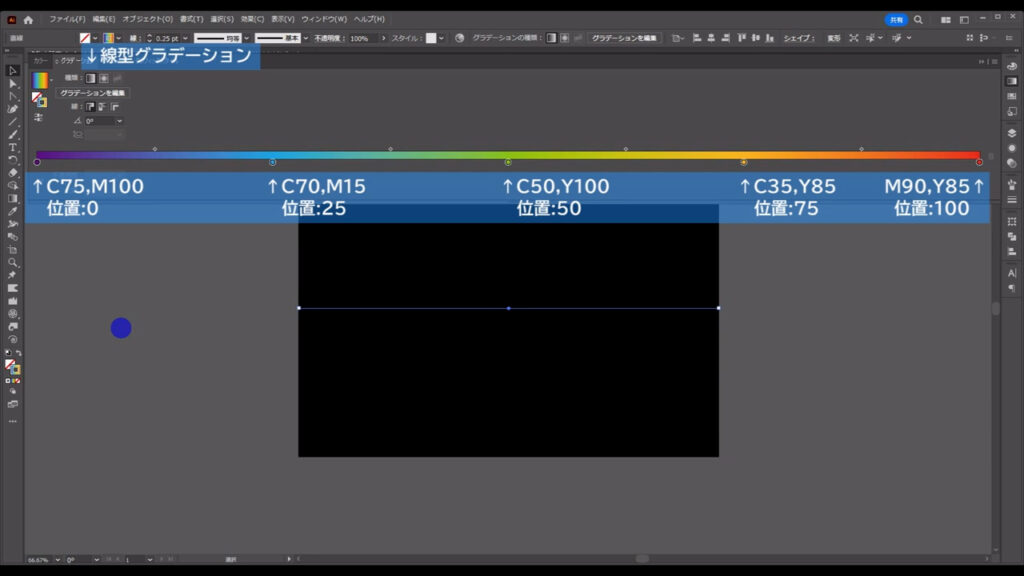
グラデーションの詳細は、グラデーションパネルから字幕(下図参照)のように設定します。

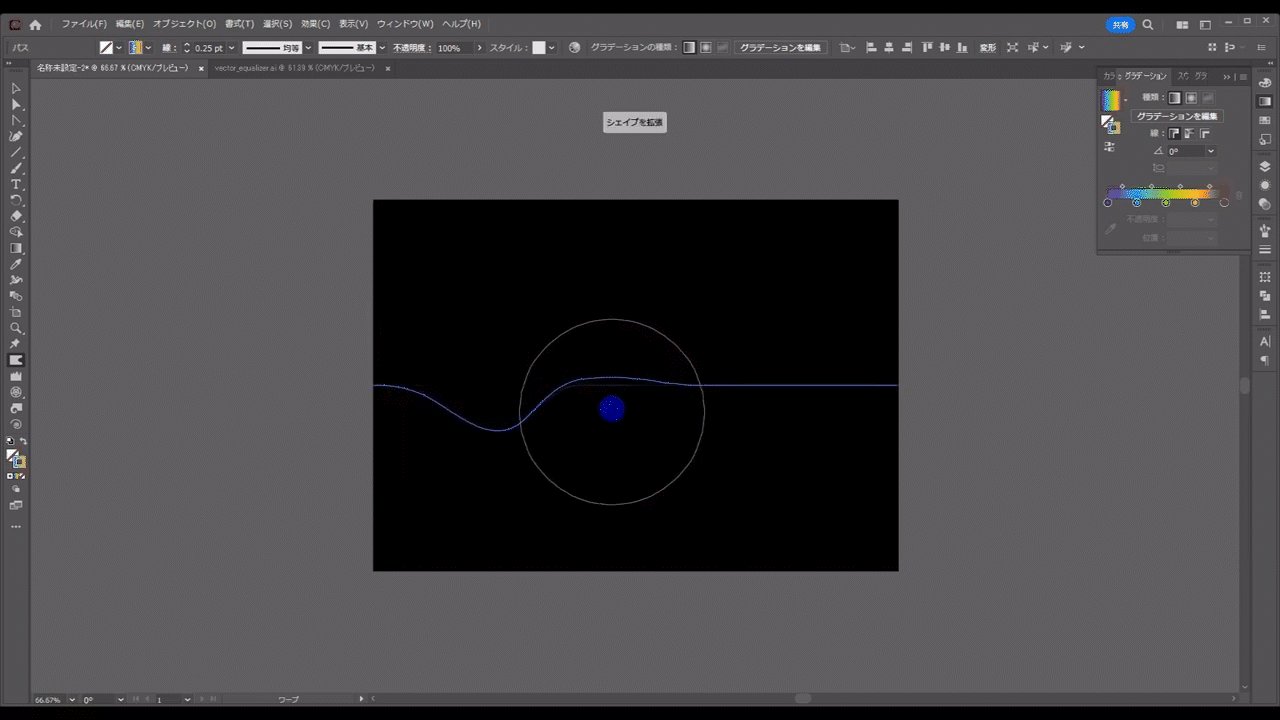
そうしたら、今度はこの直線を曲げていきます。
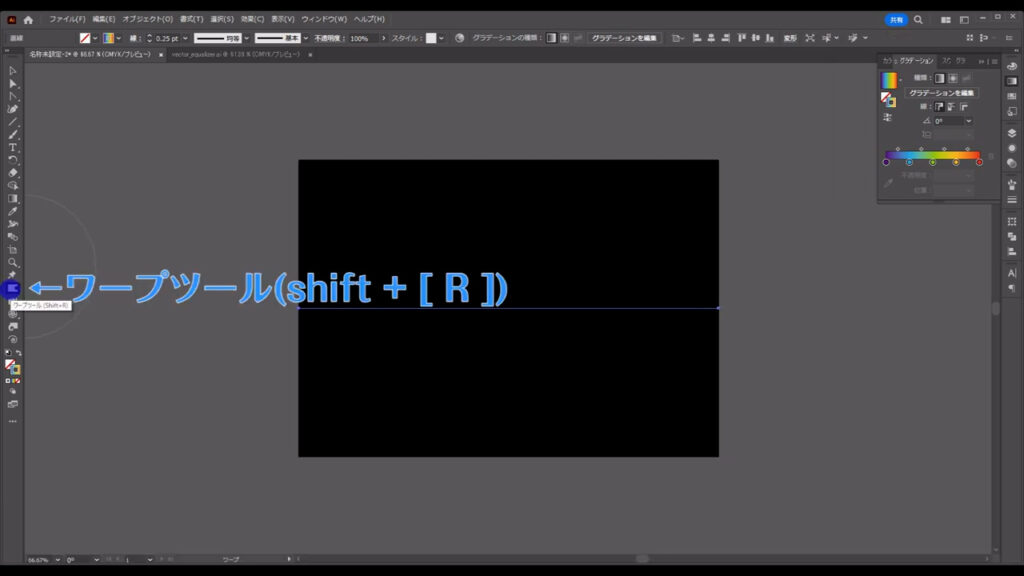
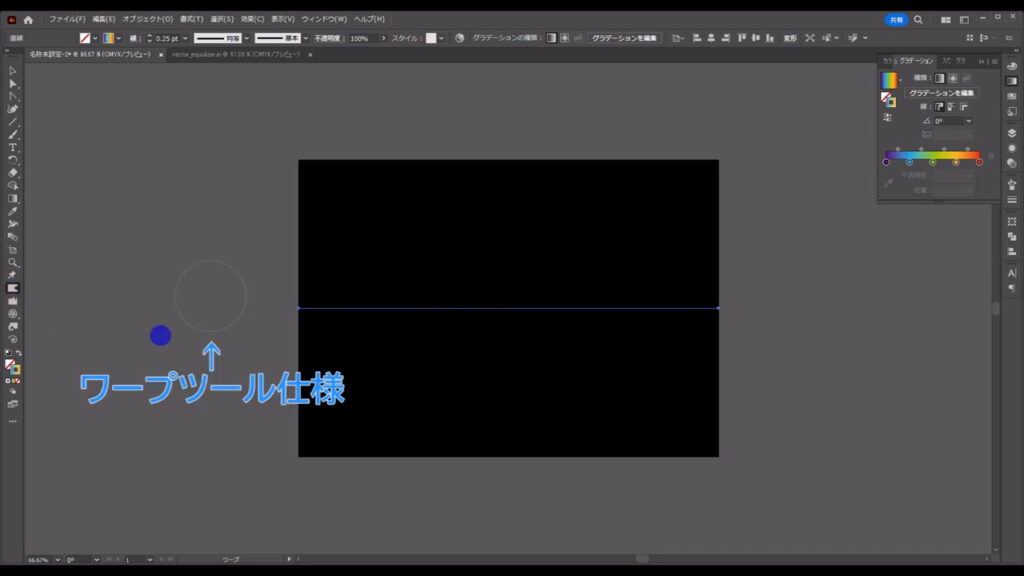
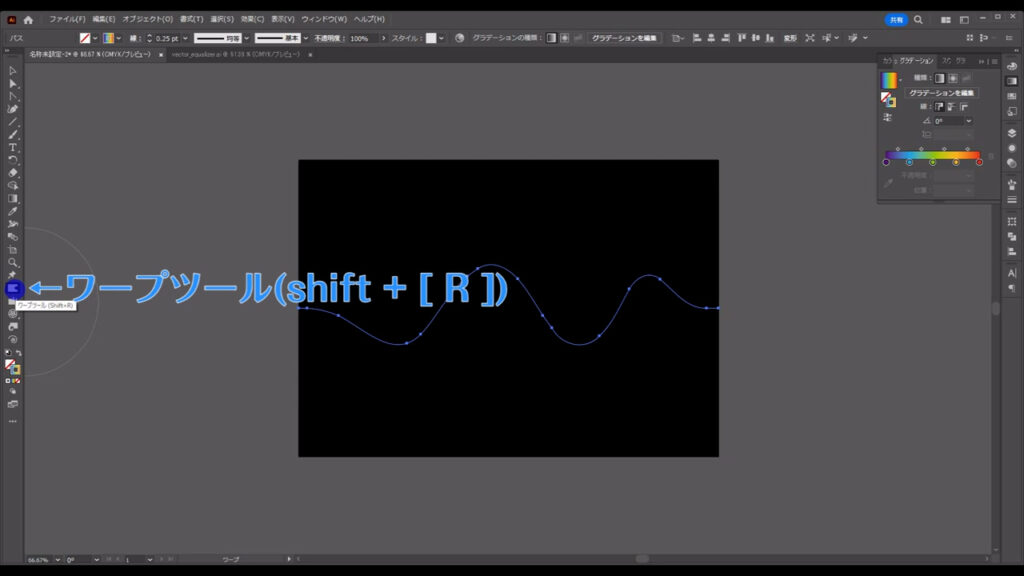
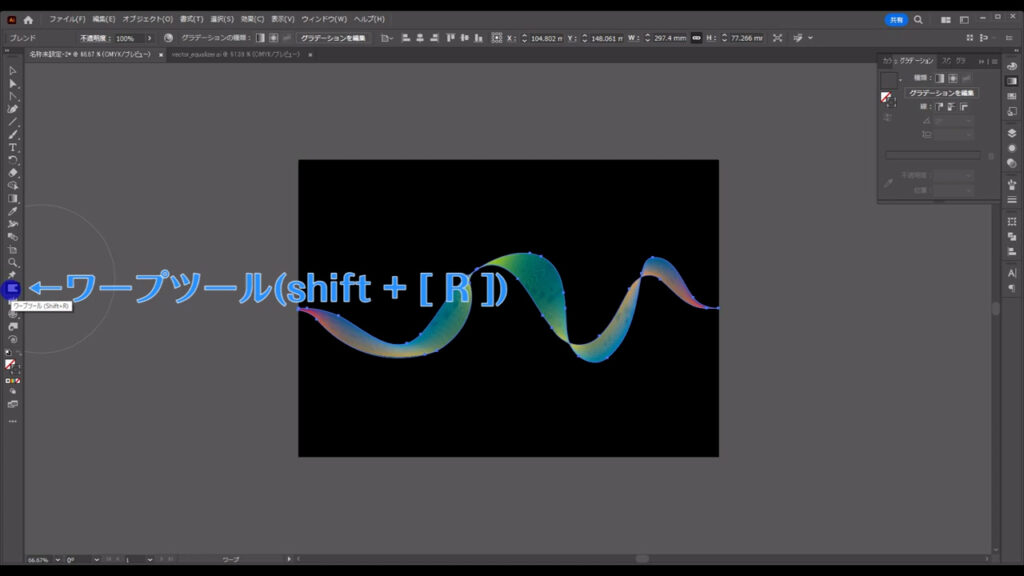
線を選択した状態で、ワープツールに切り換えます。

すると、カーソルの形がワープツール仕様に変わるので、

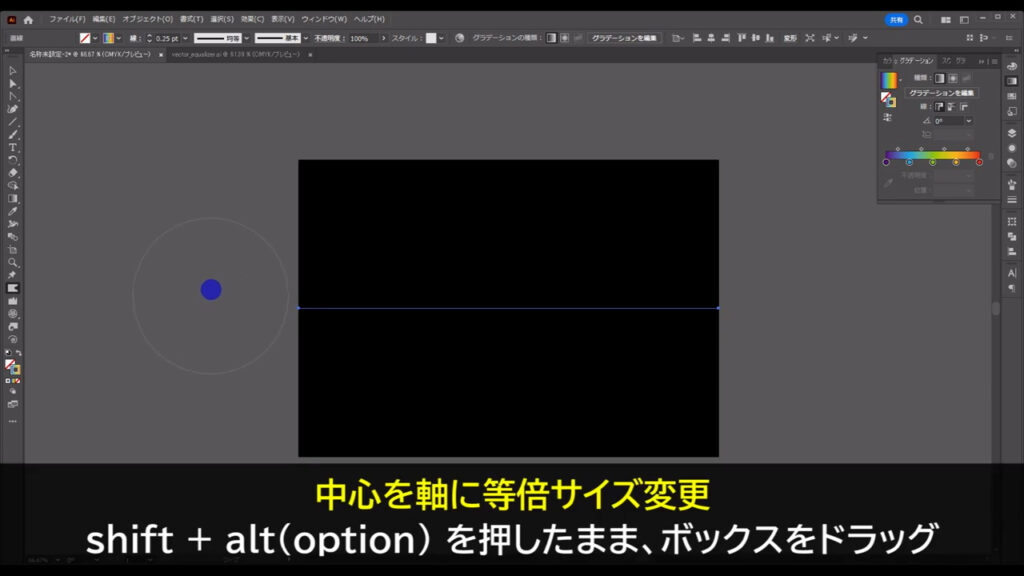
shiftとalt(option)を押しながらドラッグで、サイズを調整します。
因みに、shiftを押しているのは等倍でサイズ変更するためです。

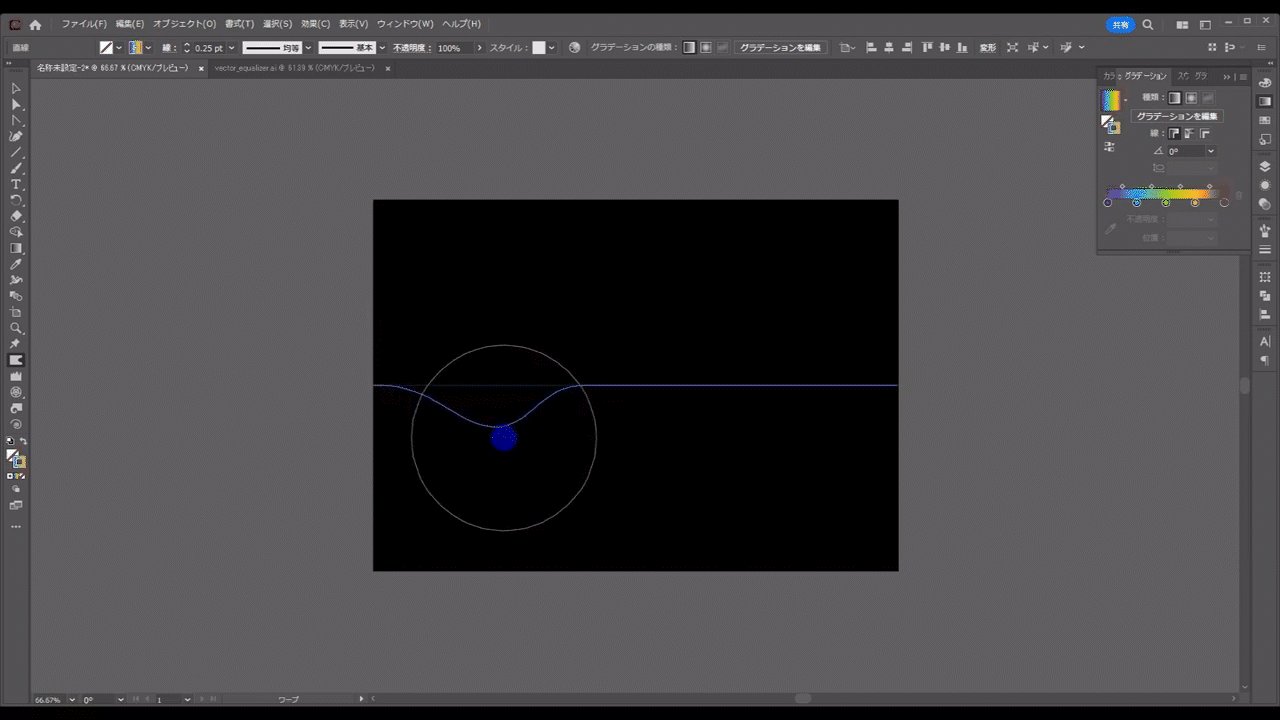
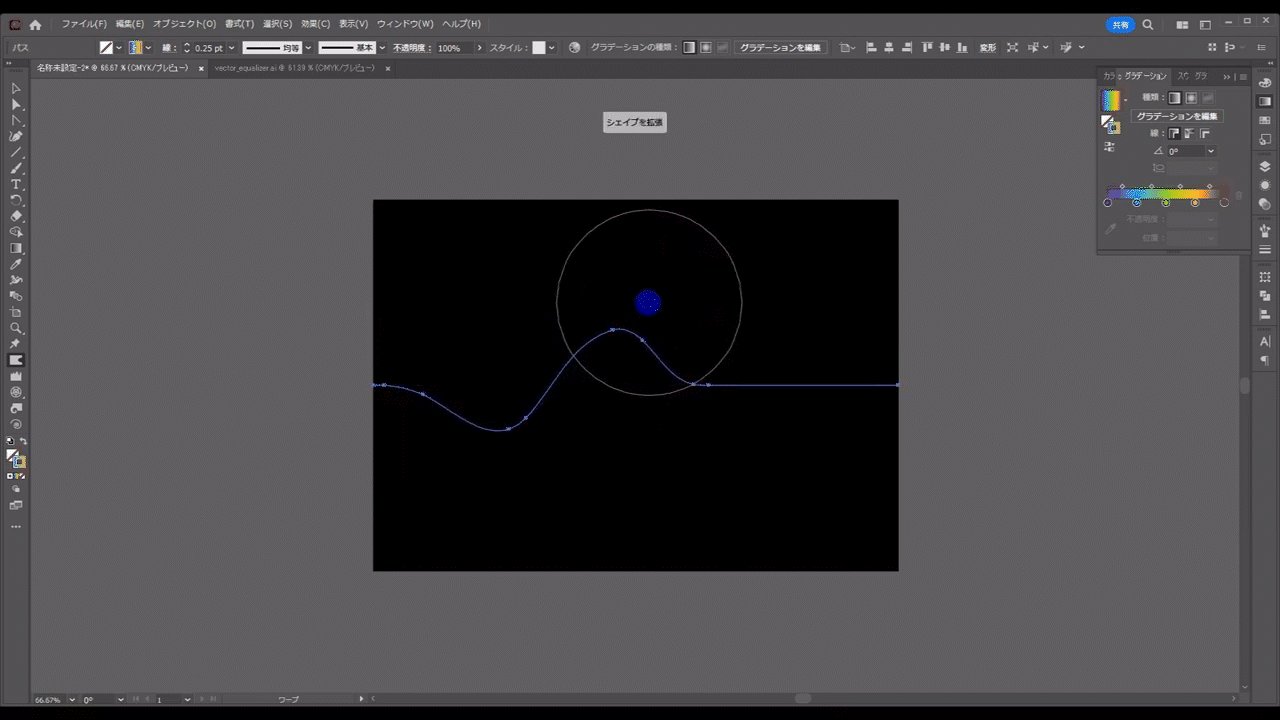
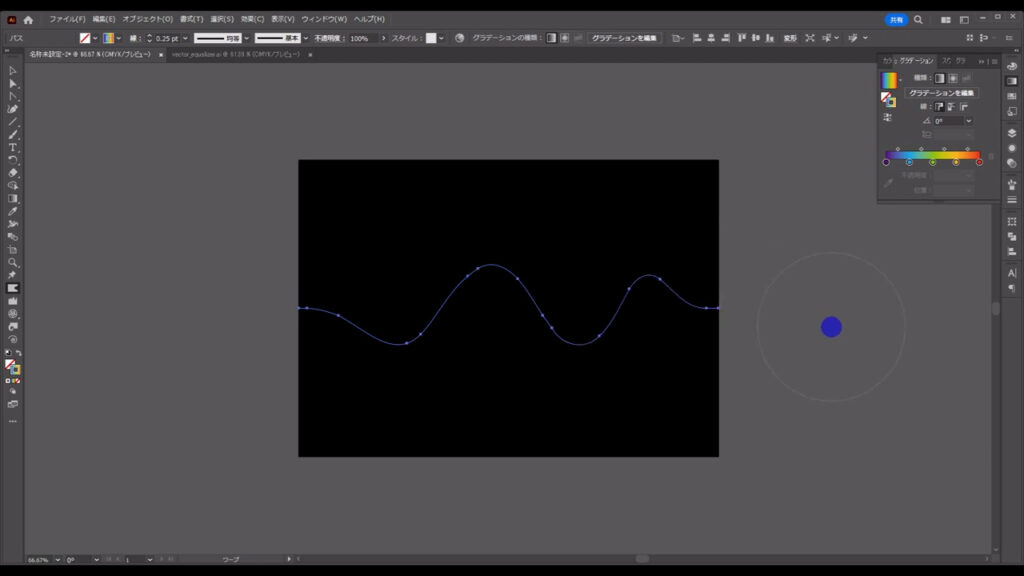
それが終わったら、下図のようにドラッグで直線を曲げます。

上下交互に波打たせると、完成した時に良い感じになると思います。

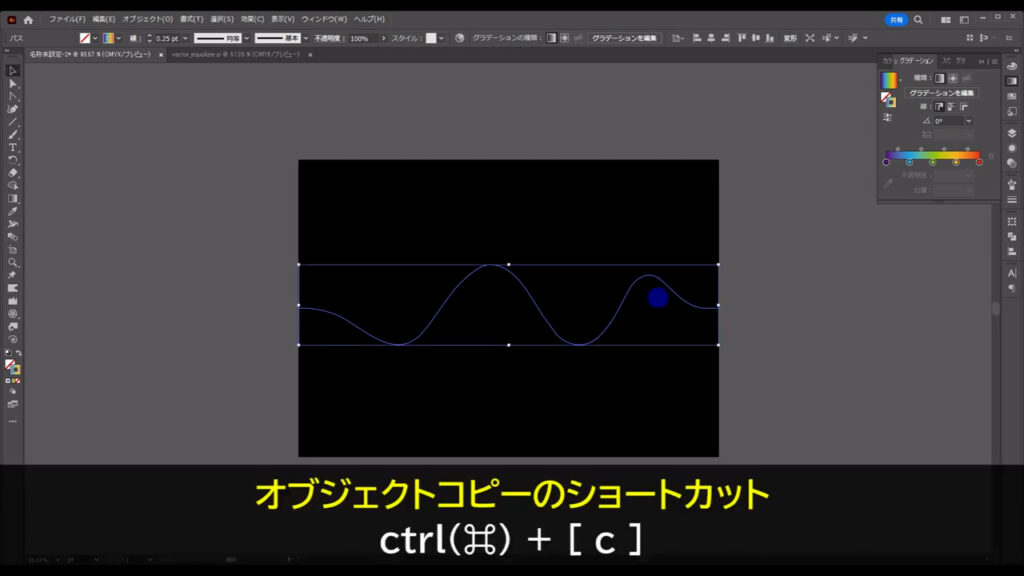
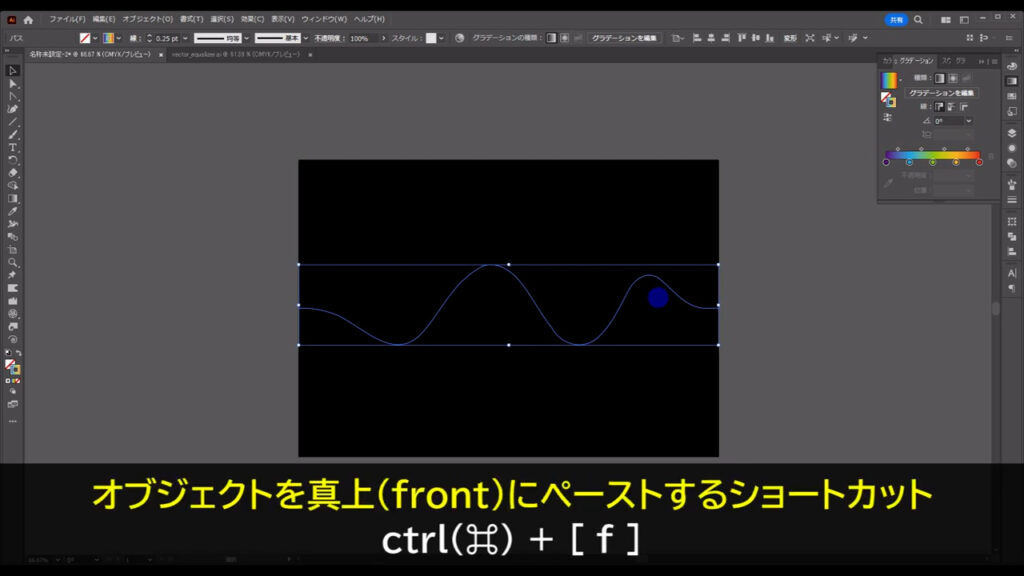
そうしたら、今、曲げた線を1本コピーします。
線を選択した状態で、ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ f ]で真上にペーストします。

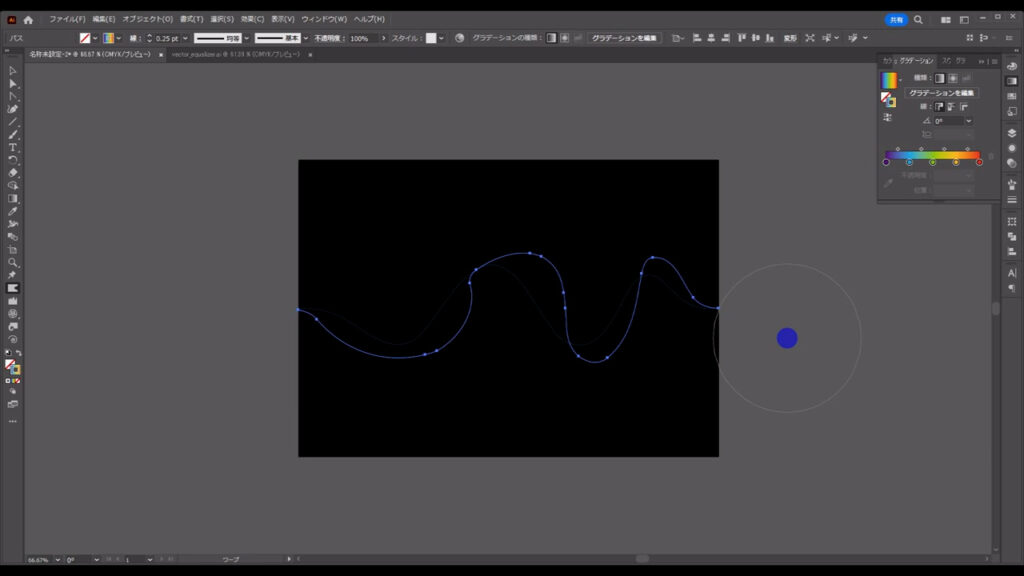
さらに、そのままの状態で、再度ワープツールに切り換え、

真上にペーストされた線だけを下図のように変形させます。

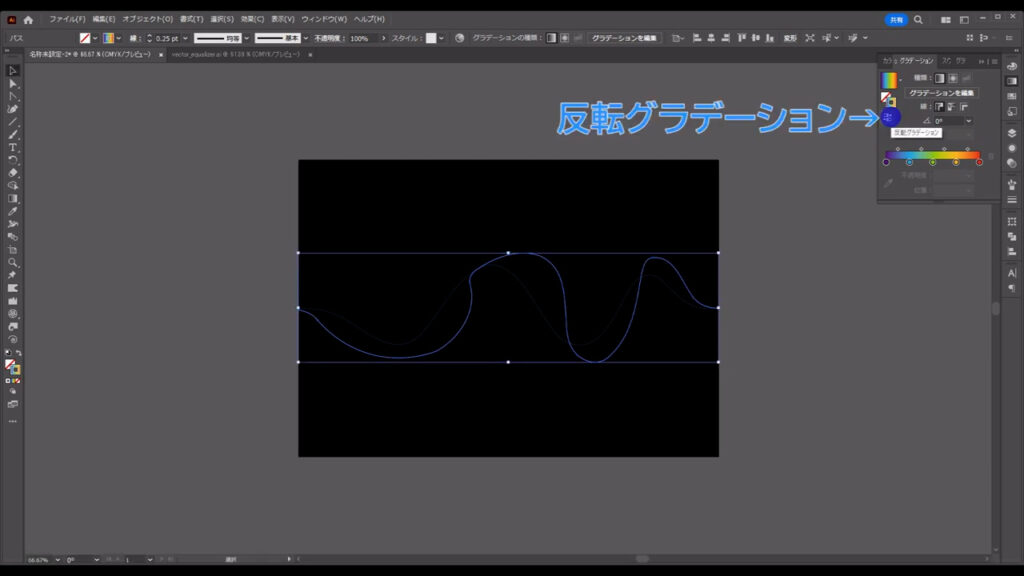
このタイミングで、グラデーションの色の配置を反転させます。
配置の反転は、グラデーションパネルからできます(下図参照)。

ここまできたら、2本の曲線の間でブレンドをかけます。
何も選択していない状態でブレンドツールに切り換え、

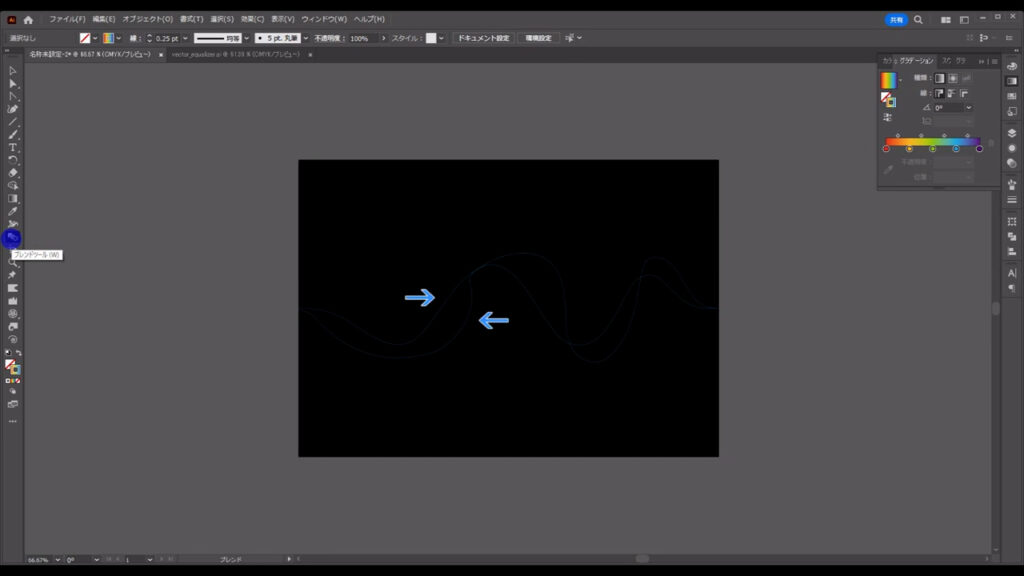
下図の矢印で示したように、できるだけ近いところで2本の線を左クリックします。

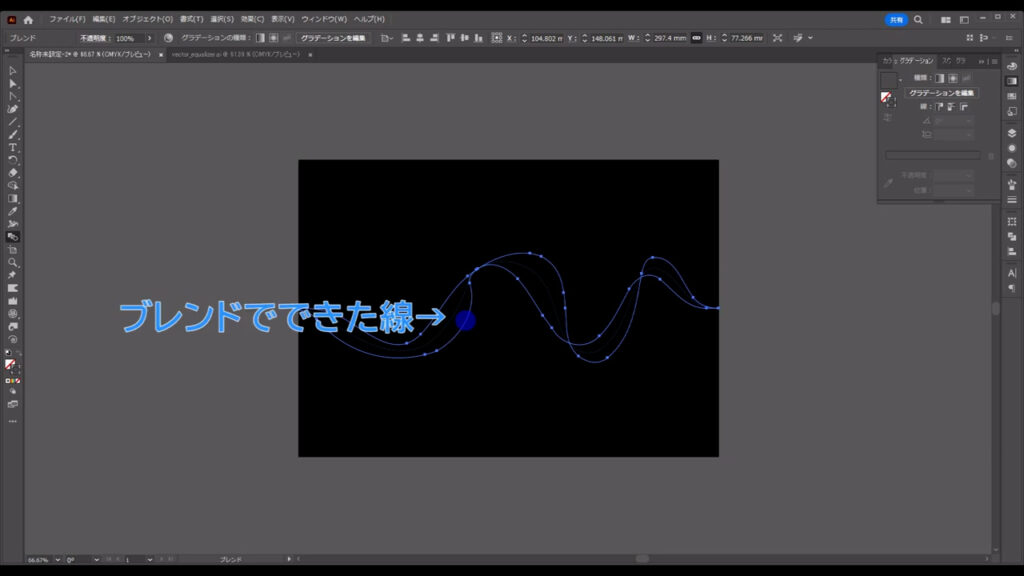
すると、2本の線の間でブレンドがかかりました。

このままでは、ブレンドでできた線の数が足りないので、増やします。
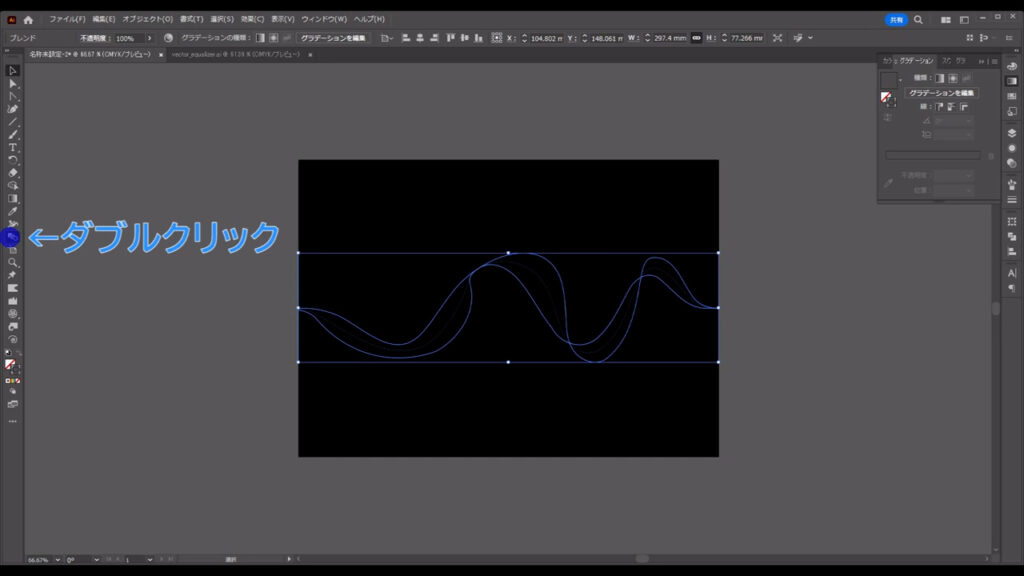
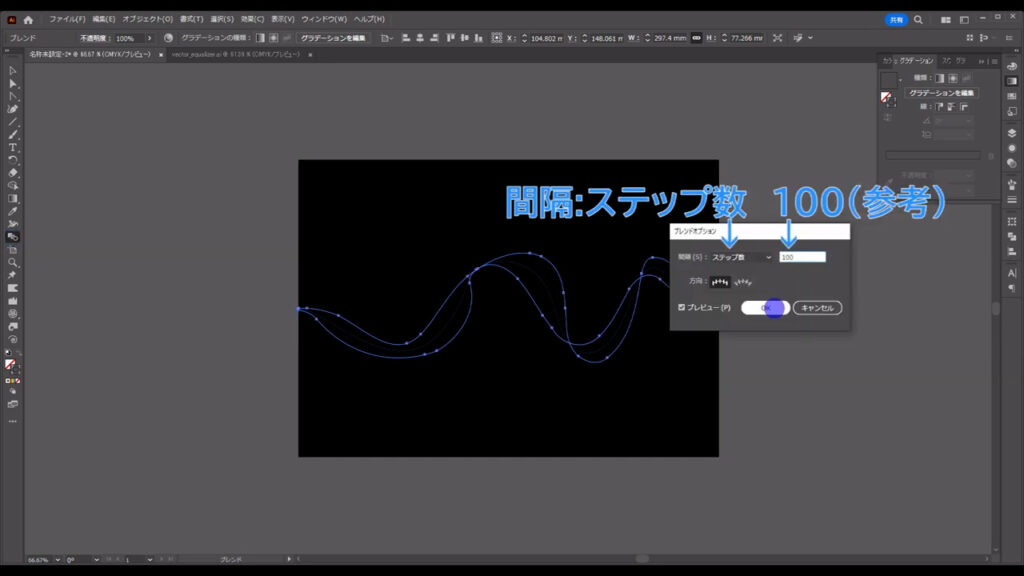
ブレンドをかけたオブジェクトを選択した状態で、ブレンドツールのボタンをダブルクリックします。

すると、下図のようなウィンドウが出てくるので、字幕のように設定して、線の本数を増やします。

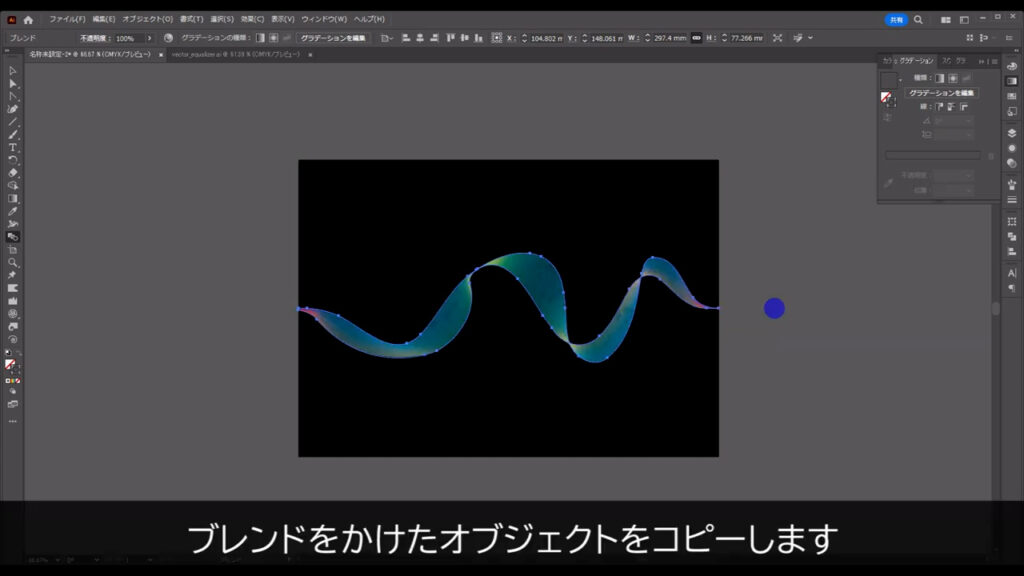
それが終わったら、ブレンドをかけたオブジェクトをコピーします。

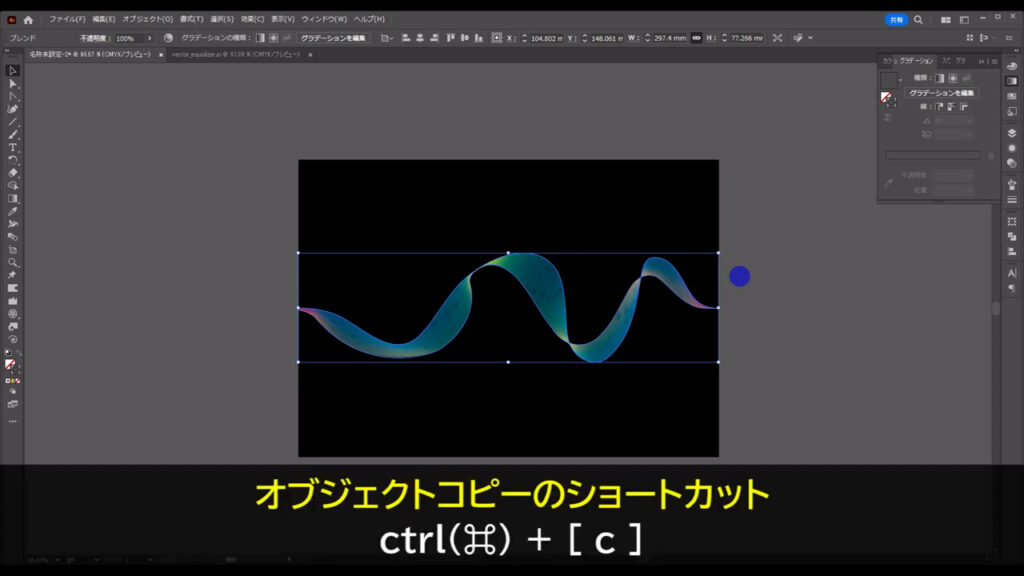
ブレンドをかけたオブジェクトを選択した状態で、ctrl(⌘) + [ c ]でコピー、

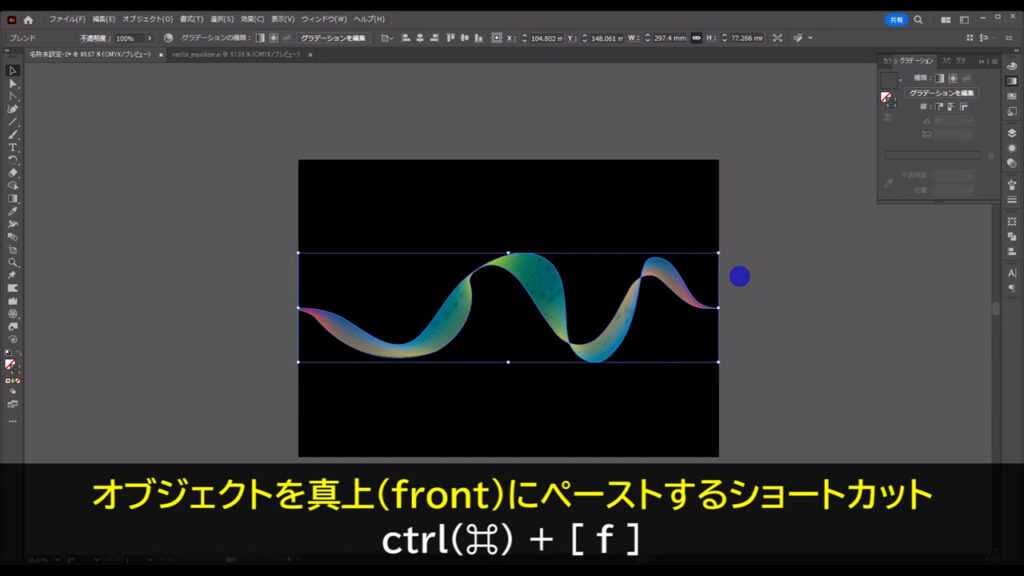
さらにctrl(⌘) + [ f ]で真上にペーストします。

真上にペーストした方は少しの間、触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

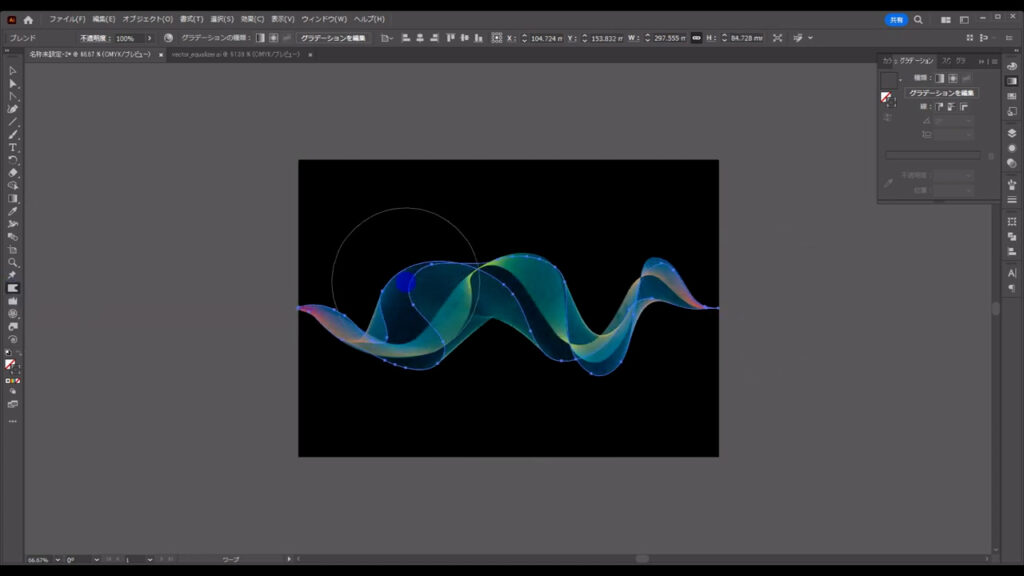
では、ロックしなかった方のオブジェクトをさらに変形させます。
これを選択した状態で、

ワープツールに切り換え、

ドラッグしていきます。

変形が終わったら、ぼかしを加えます。
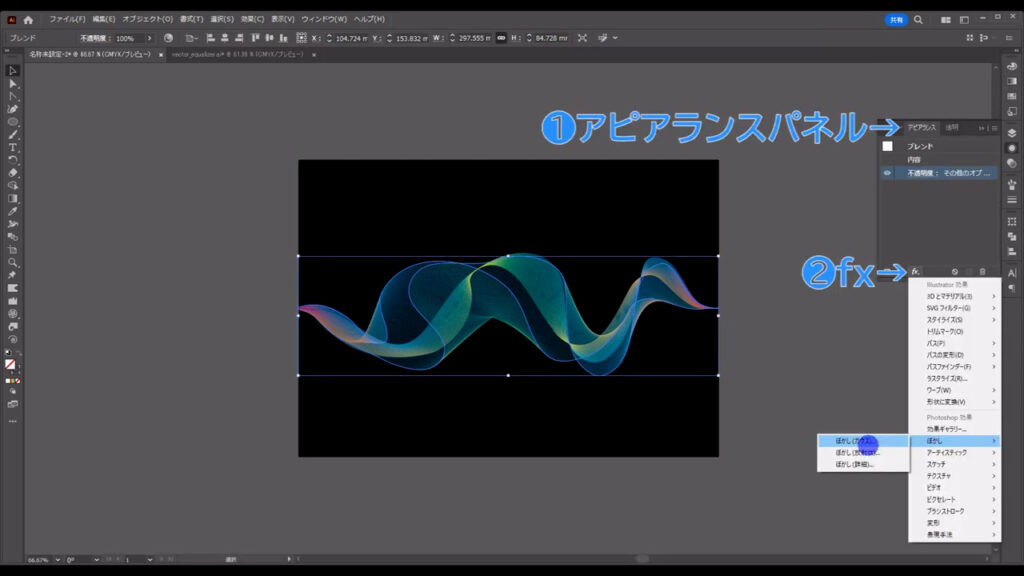
今、変形したオブジェクトを選択した状態でアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んできます。

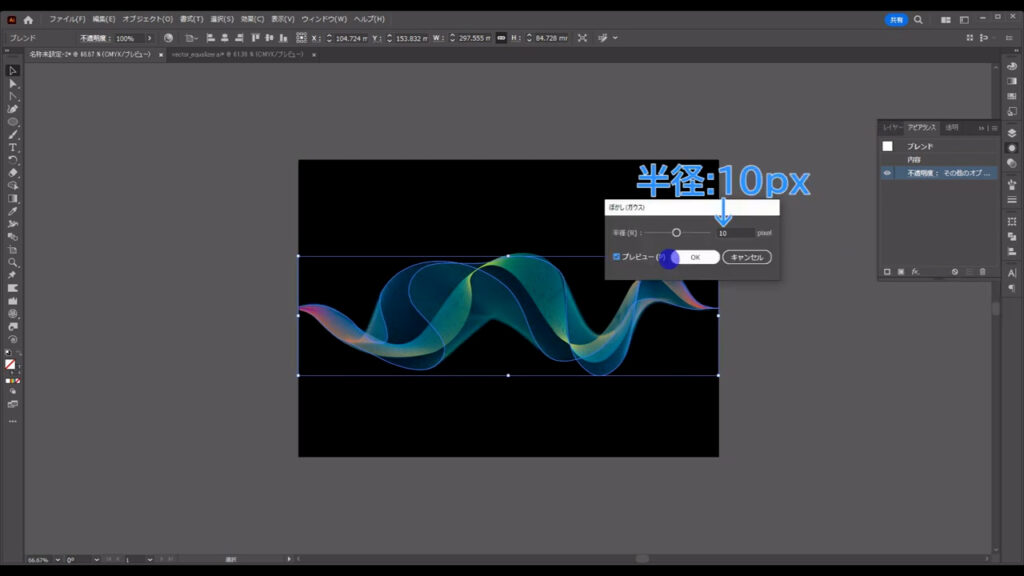
そして、字幕(下図参照)のように設定して、OKを押します。

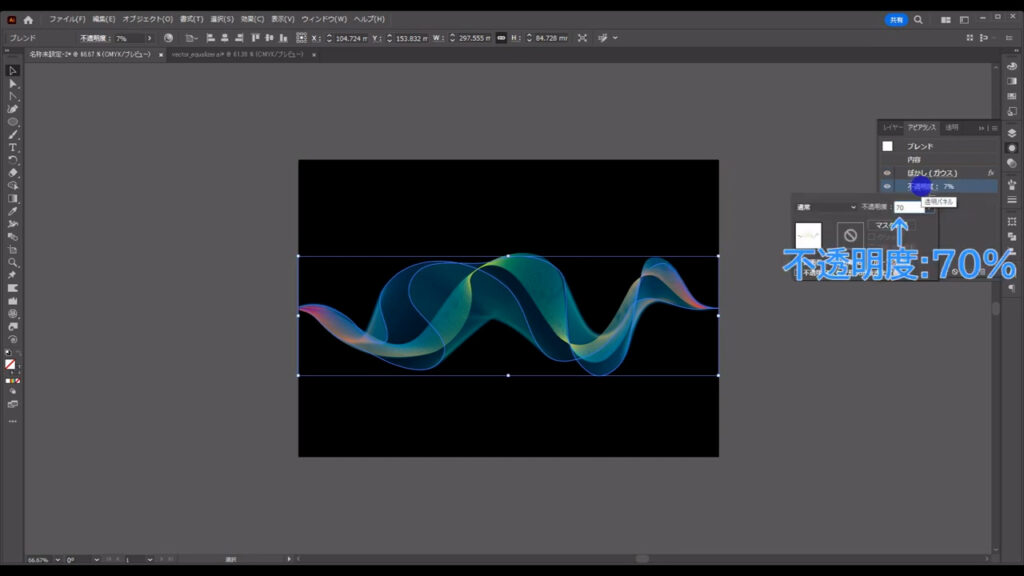
さらに、不透明度も字幕(下図参照)のように設定します。

音の波長を際立たせる
では、仕上げに入ります。
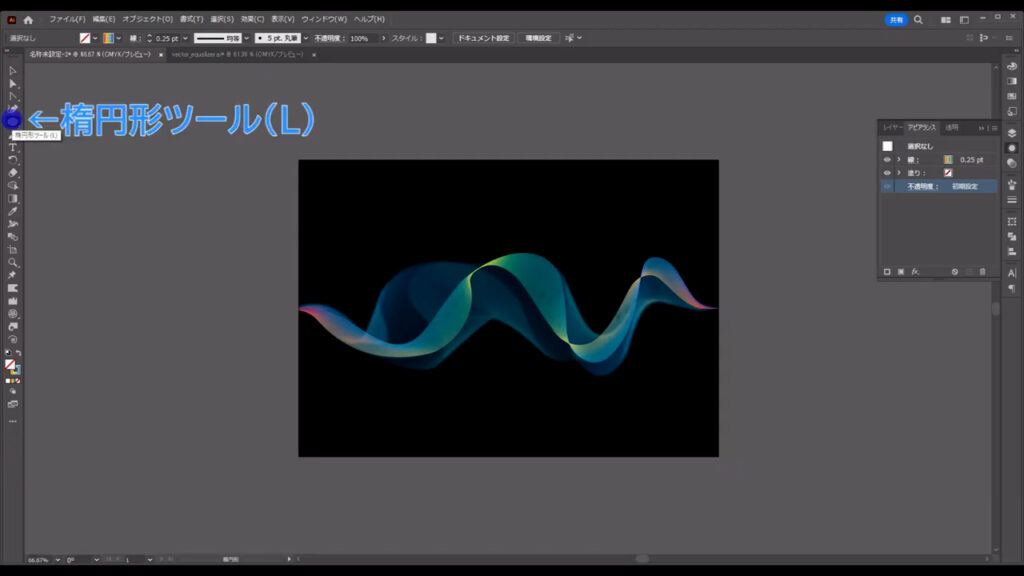
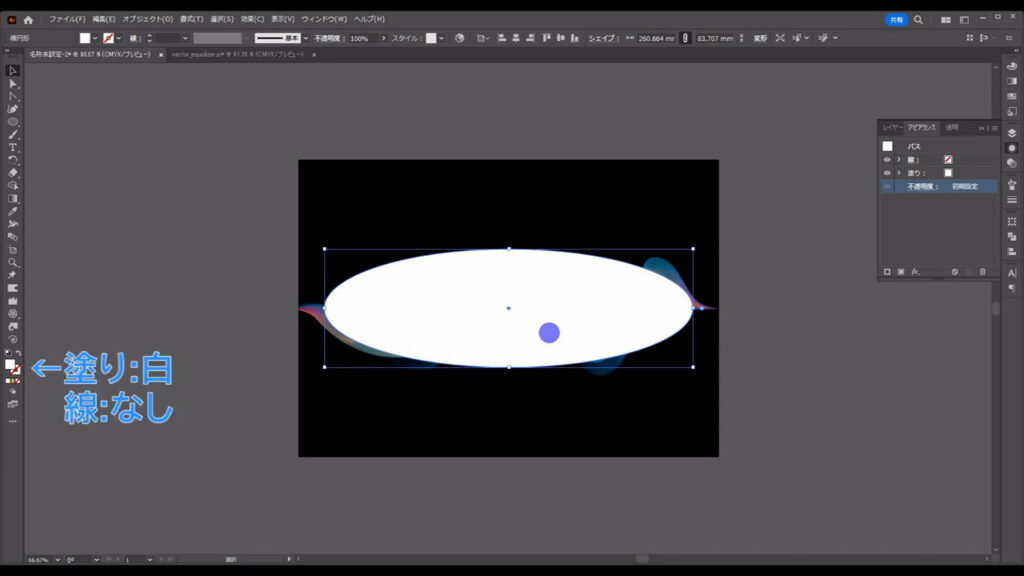
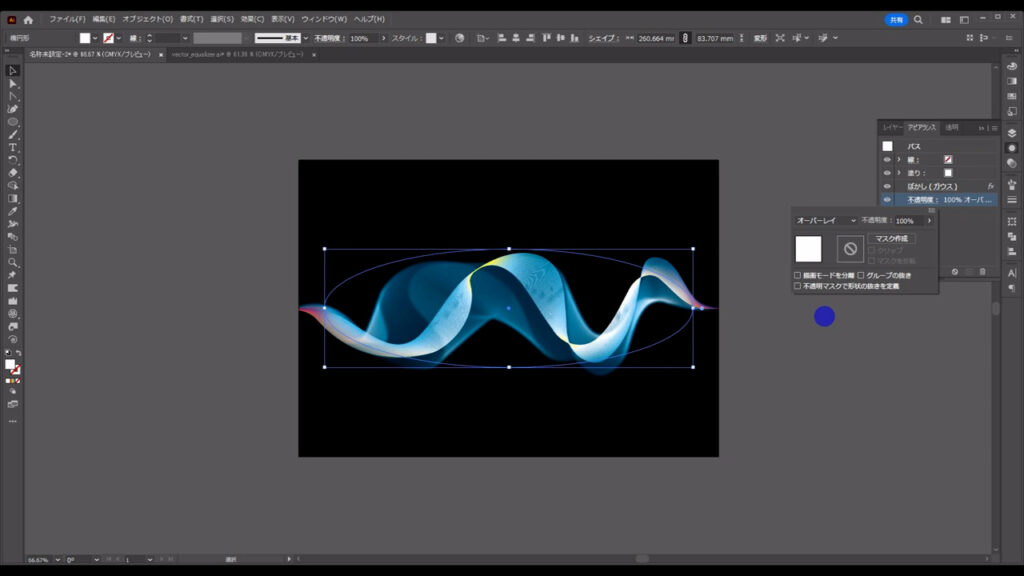
楕円形ツールに切り換え、

下図のように楕円形を配置します。
塗りは「白」で、線は「なし」です。

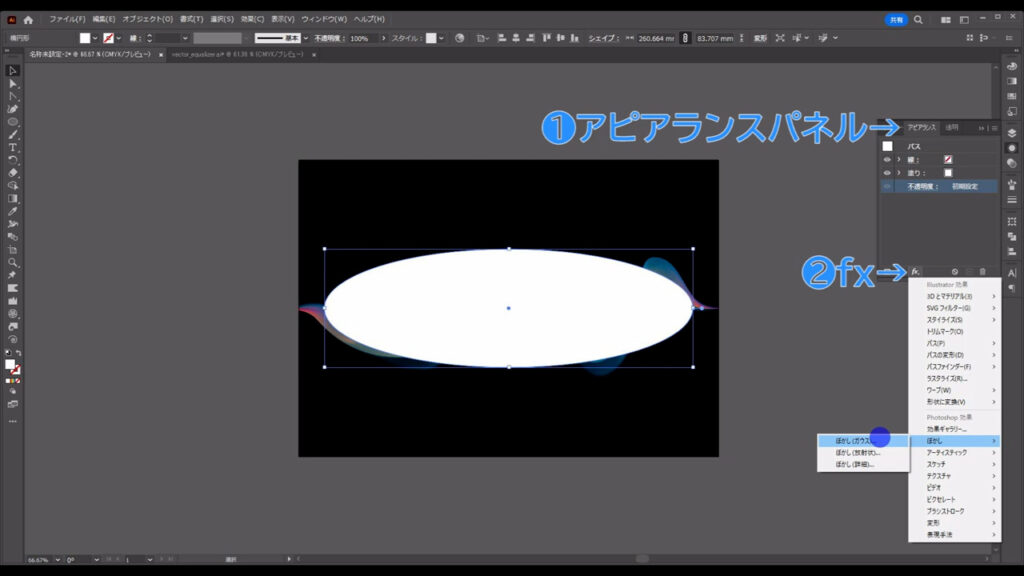
さらに、そのままアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。

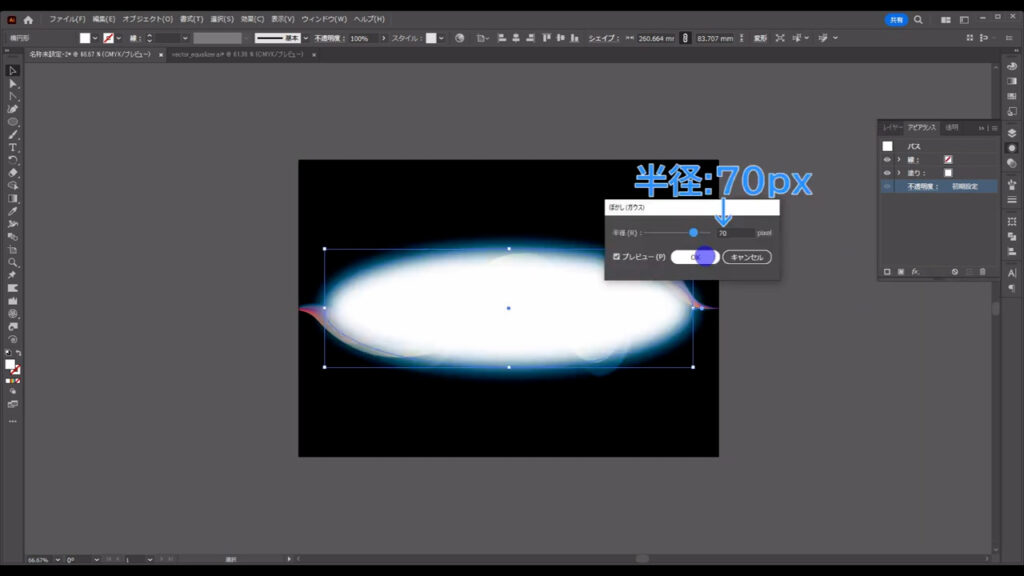
そして、字幕(下図参照)のように設定して、OKを押します。

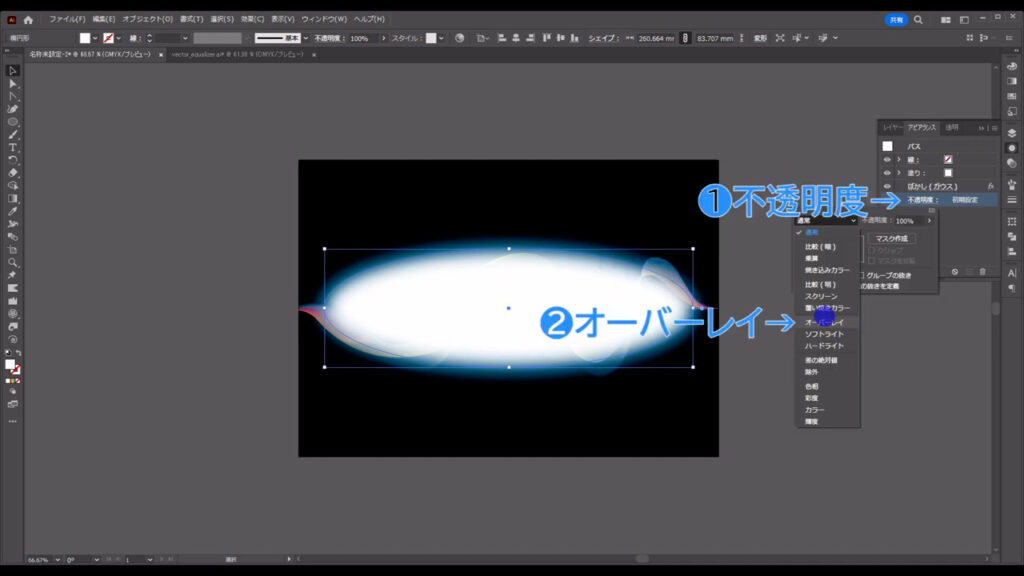
さらに、不透明度のところから描画モードを「オーバーレイ」に変えます。


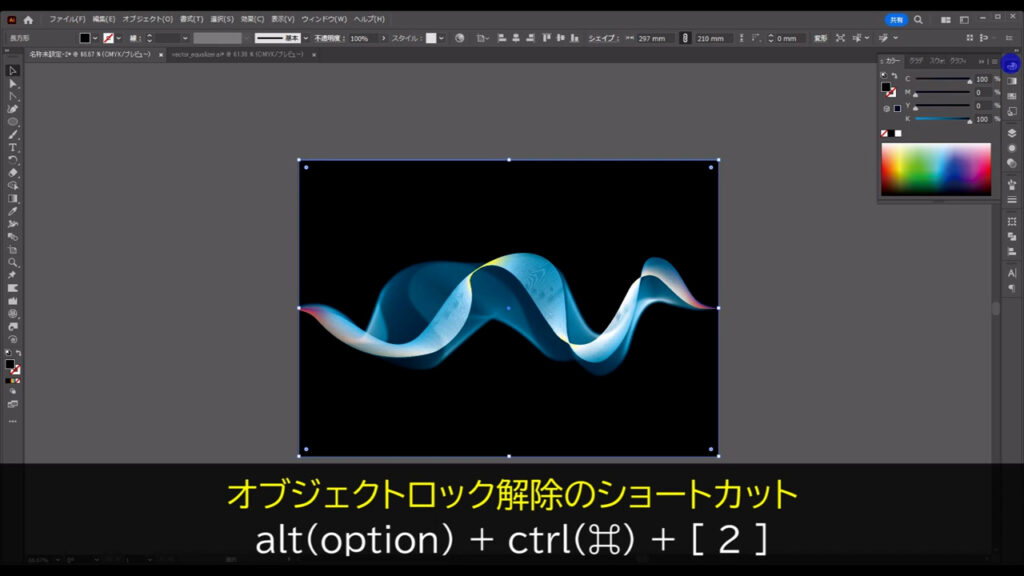
最後は、今までロックしていたオブジェクトのロックを解除します。
ショートカットは、alt(option) + ctrl(⌘) + [ 2 ]です。

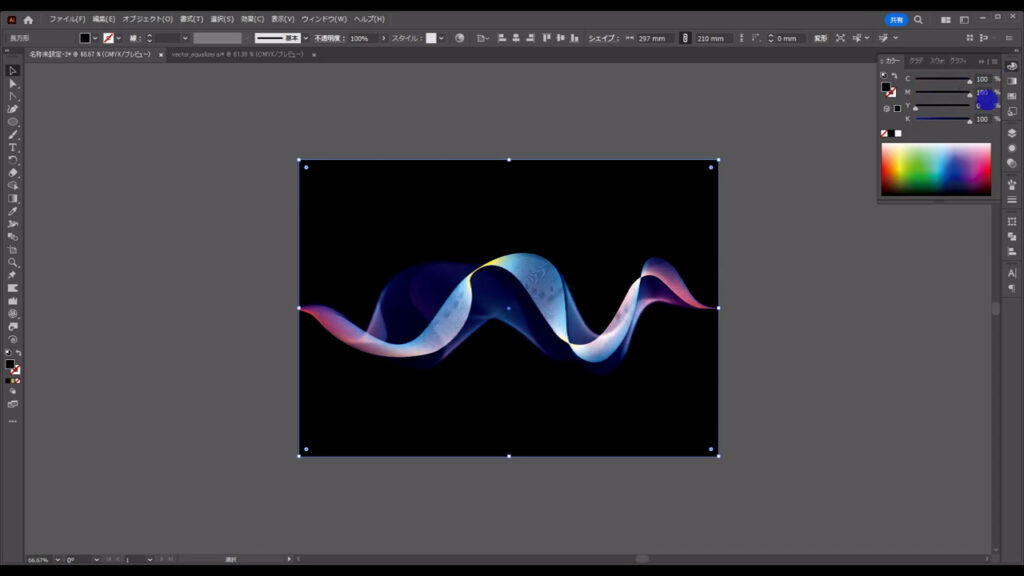
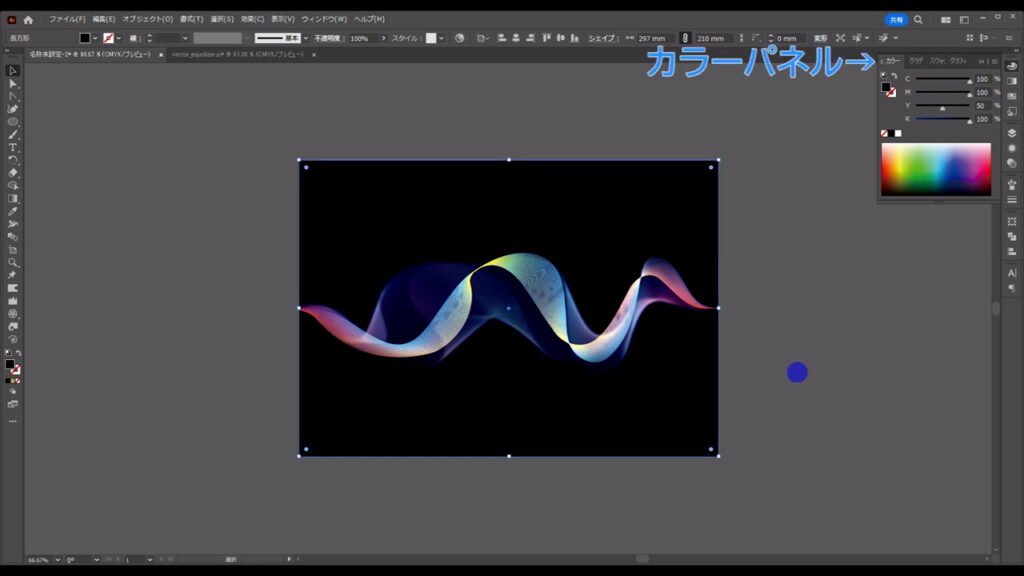
因みに、背景に敷いた「黒」ですが、CMYKの数値をいじると、イコライザーの色の雰囲気を変えることができます。

カラーパネルからの編集がお手軽なので、作ってみるときはぜひ、いろいろと試してみてくださいませ。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
イコライザー背景イラスト – No: 23405542/無料イラストなら「イラストAC」をイラストACでチェック!




コメント