この記事には広告が含まれています。
こんにちは、イラレ常人です。
それでは、今回もイラレの勉強をしていきましょう。
テーマは「グラフィックスタイル」です。
先にグラフィックスタイルの概要をご説明しておくと、アピアランスという装飾をイラレに登録して、いつでもそれを呼び出せる機能です。

身近で例えるなら、料理のレシピさえ最初に作ってしまえば、その後は何回でもその料理が作れる、みたいな感じです。
実際、近い将来はレシピを読み込んだロボットが調理をやってくれそうですよね。(ソニーが研究・開発を進めているそうです)

では、実際にどんな機能なのかを見ていきましょう。
グラフィックスタイルの使い方
グラフィックスタイルは、グラフィックスタイルというパネルから見ることができます。

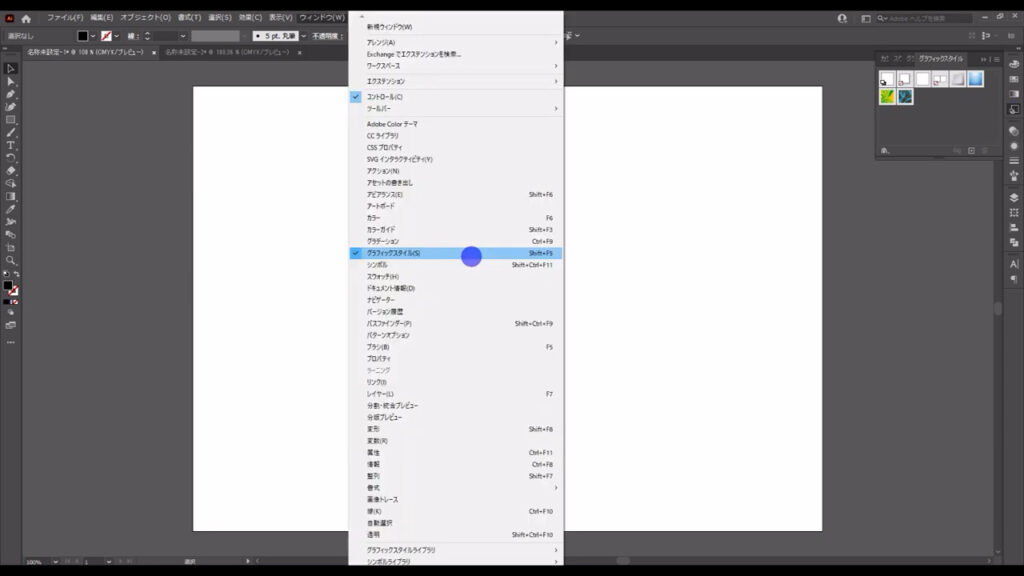
表示されていない場合は、下図の手順で表示ができます。

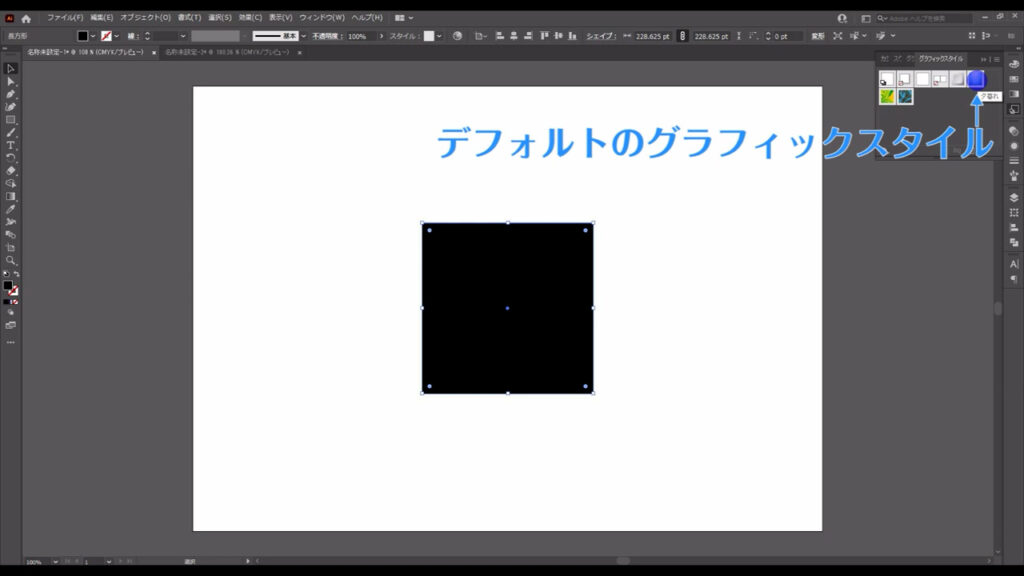
中身を見てみると、デフォルトでいくつかのグラフィックスタイルが入っていることがあります。
これ単体では何もすることができません。
スタイルを適用する対象が必要です。
対象というのは、図形と文字です。
これらを先に用意して、あとからスタイルを適用させます。

試しに長方形ツールで四角形を作って、


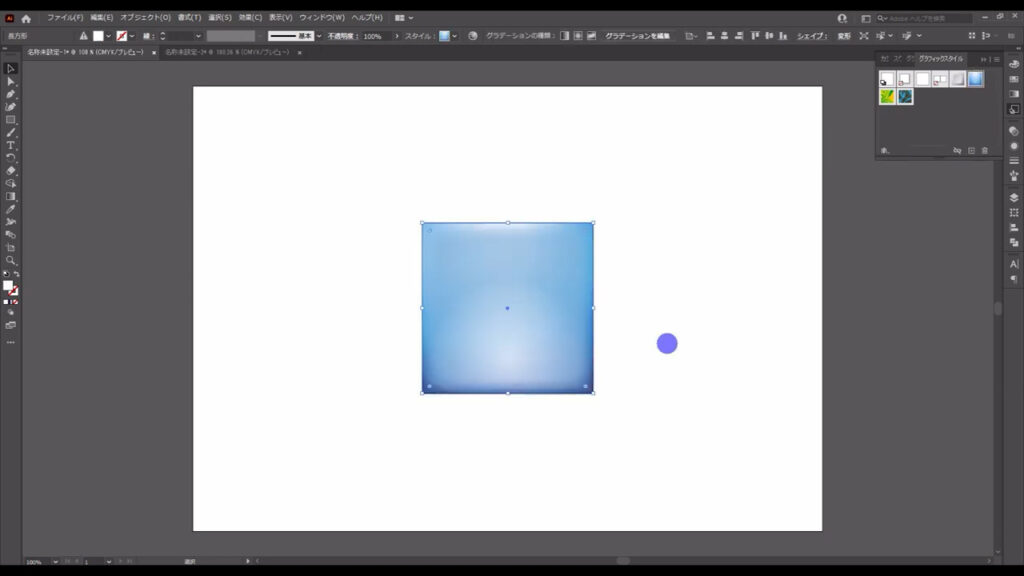
それにデフォルトのグラフィックスタイルを加えてみると、

一発で四角形の見た目が変わりましたね。
これがグラフィックスタイルの使い方です。

グラフィックスタイルの実用方法
では、もうちょっと実用的なお話をします。
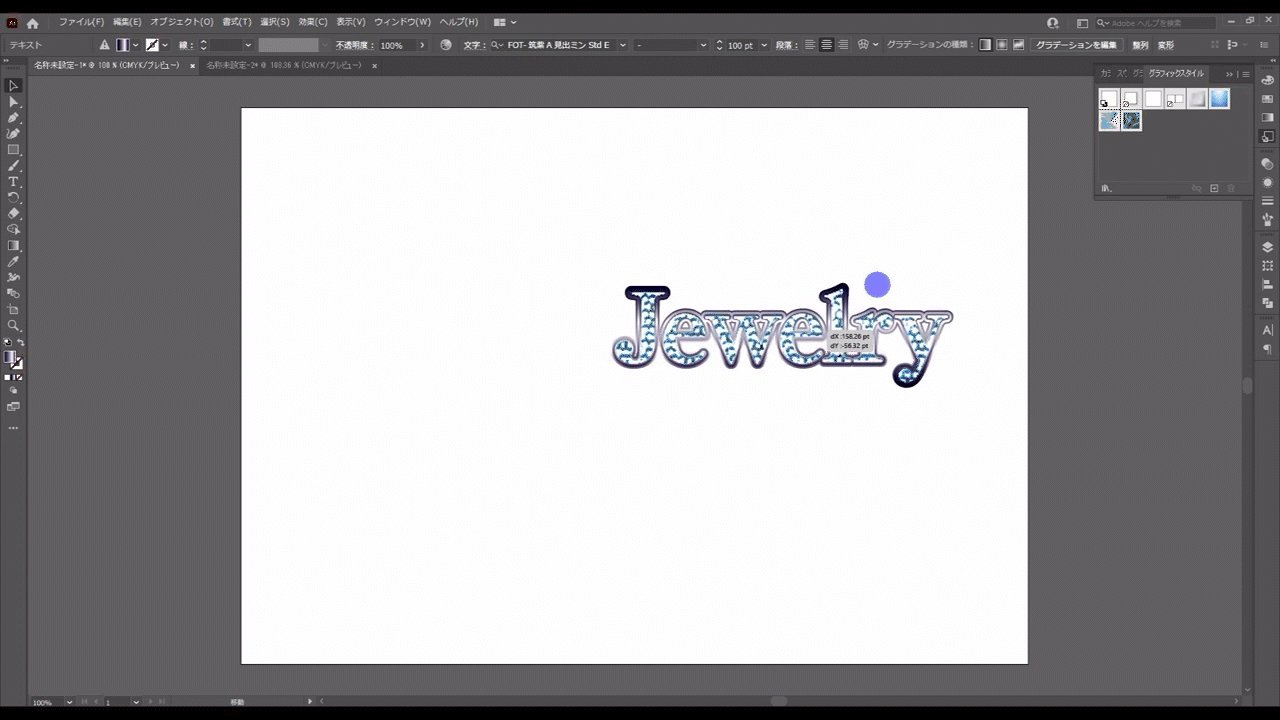
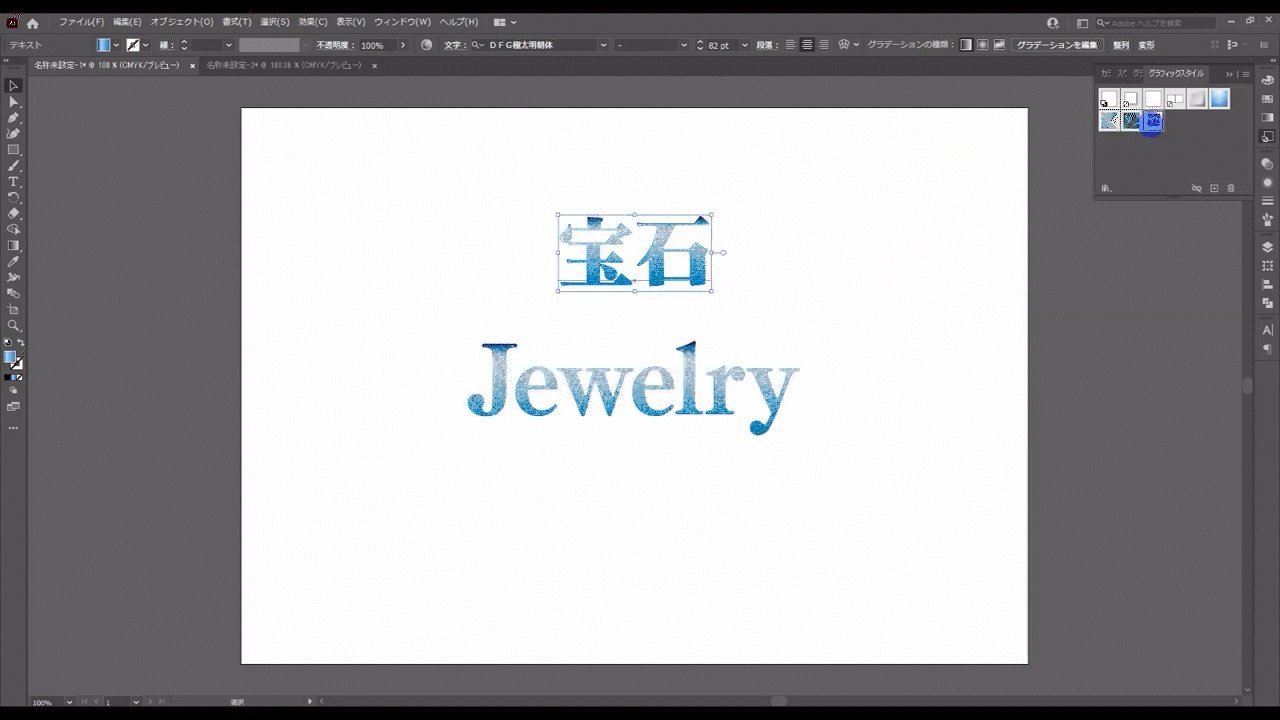
下図は、私が以前の動画で作った宝石文字です。
この文字は冒頭にも少し出てきましたが、「アピアランス」という装飾機能を使って表現しています。

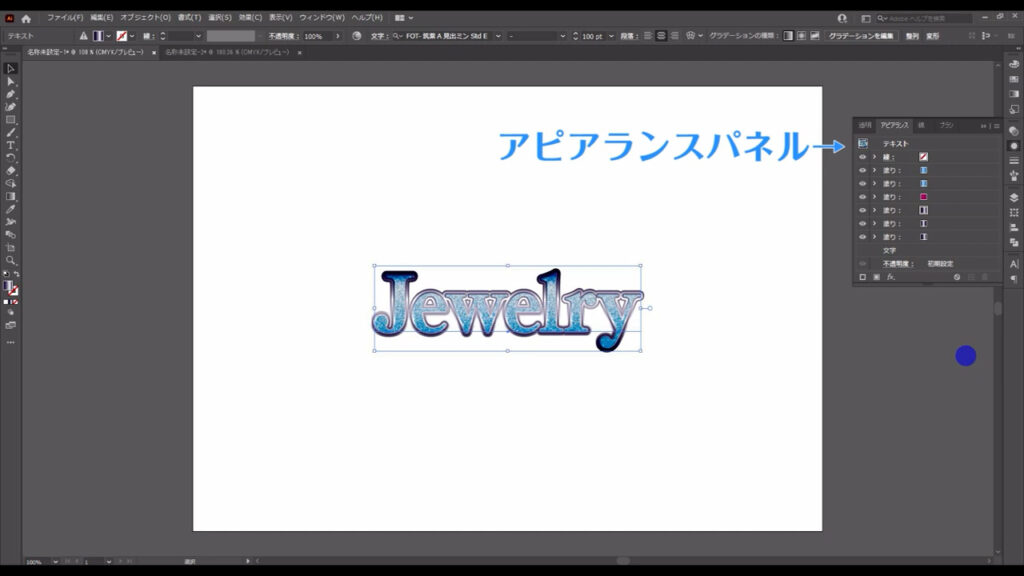
アピアランスパネルを見てみると、複数の塗りと線に加工が施されていますね。

例えば、他の文字にもこの宝石文字を適用させたい場合、いちいちアピアランス機能を使っていたら日が暮れてしまいます。
そこでグラフィックスタイルを活用します。
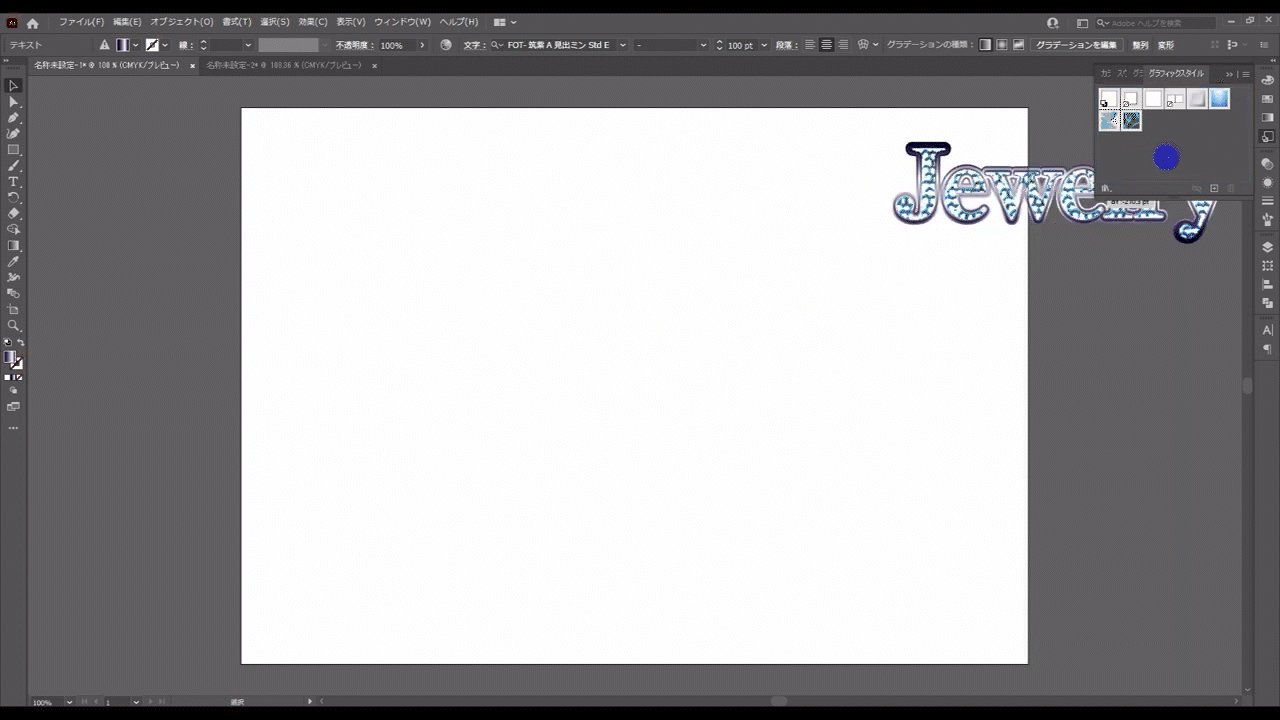
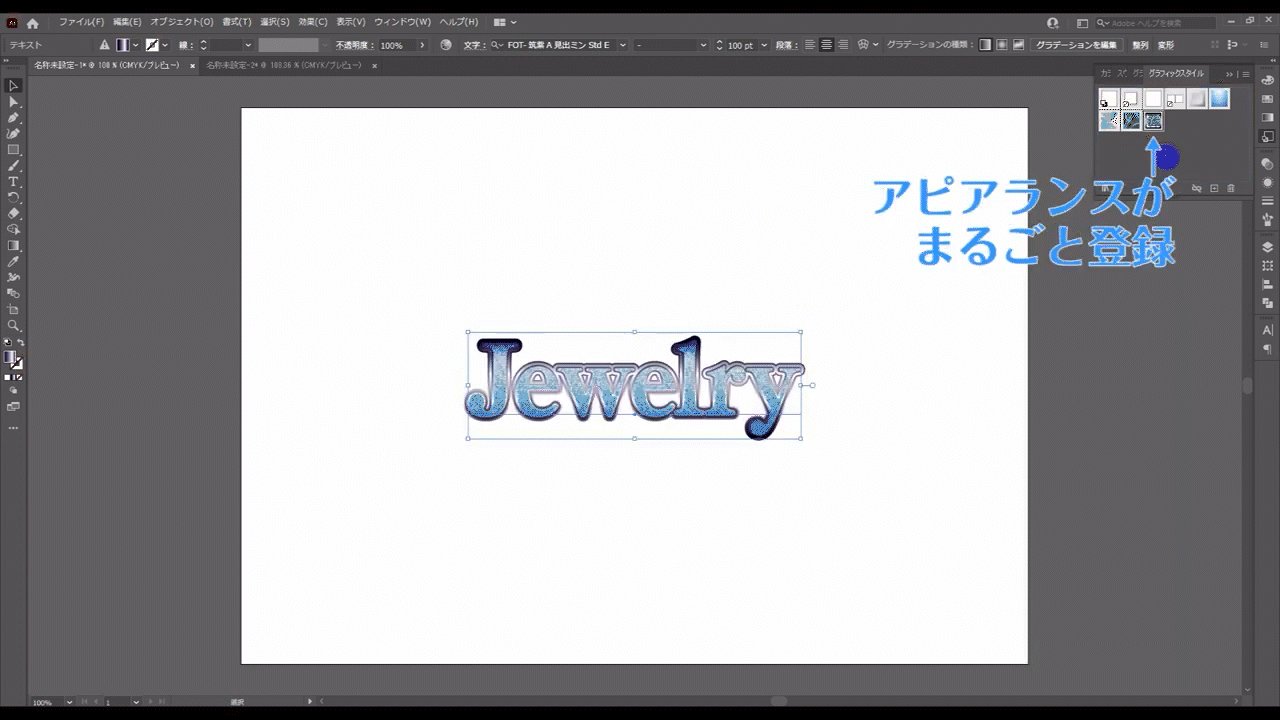
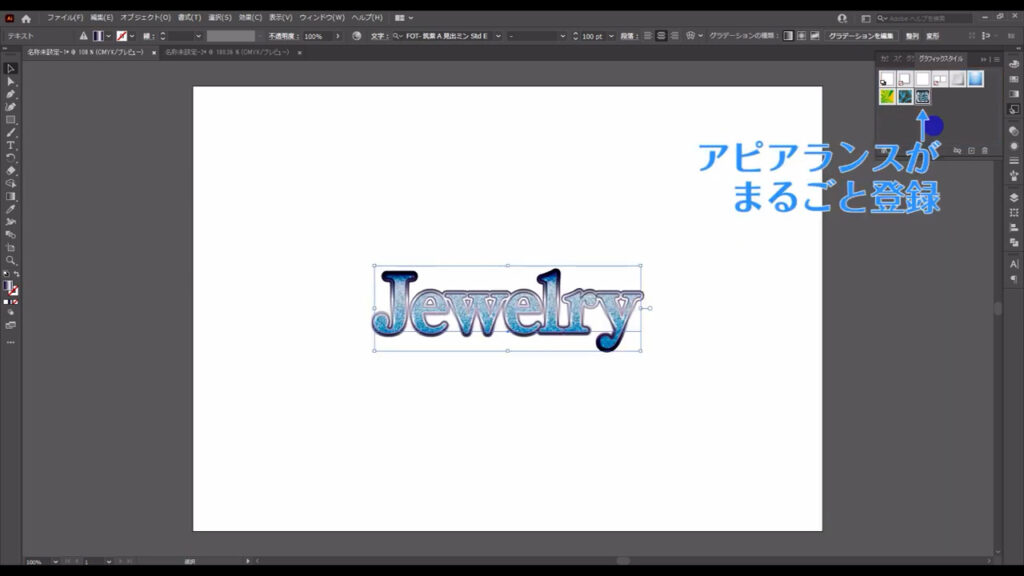
選択ツールで宝石文字を選択した状態で、そのままパネルにドラッグ&ドロップすると、宝石文字にかかっているアピアランスがまるごと登録されます。



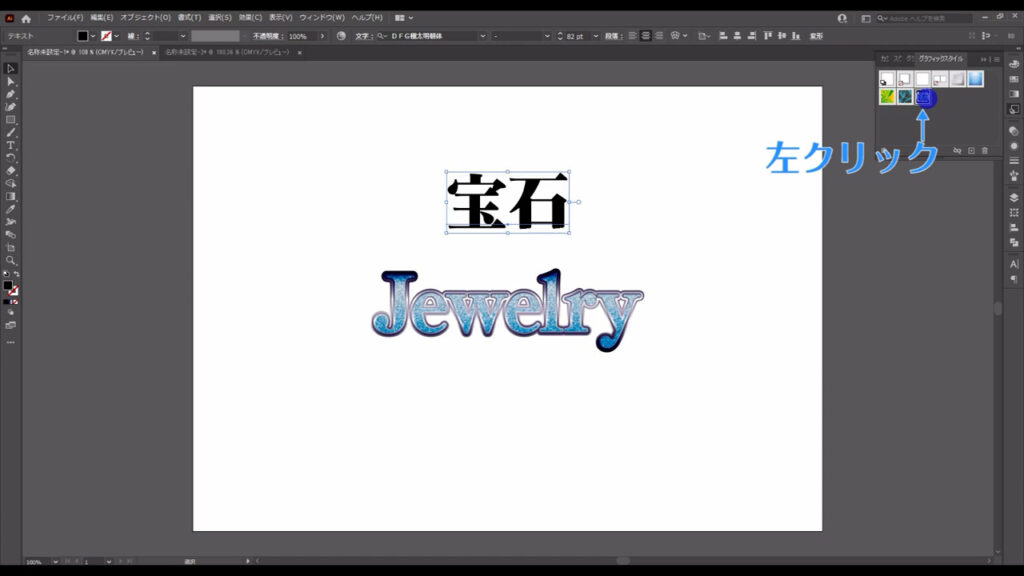
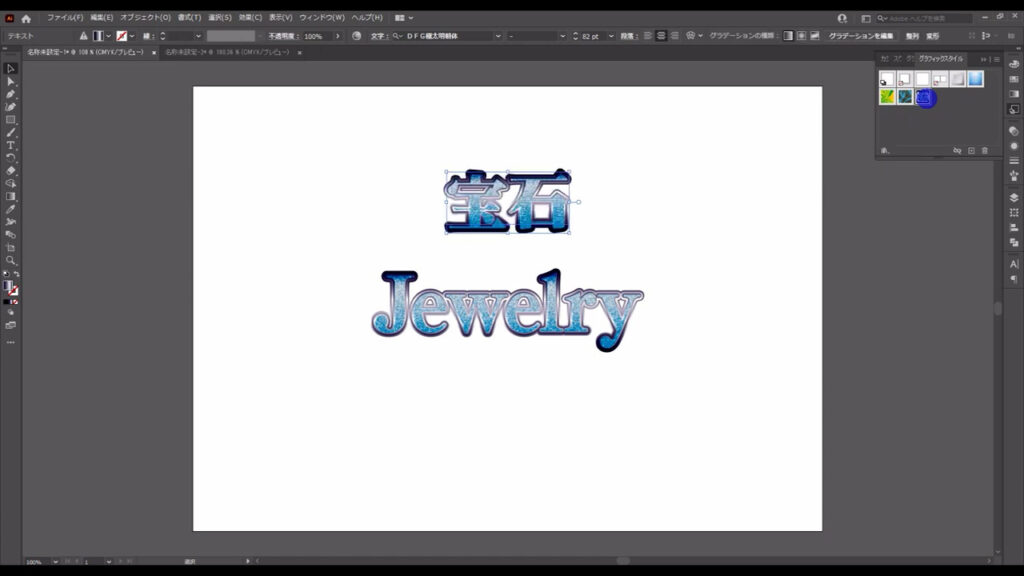
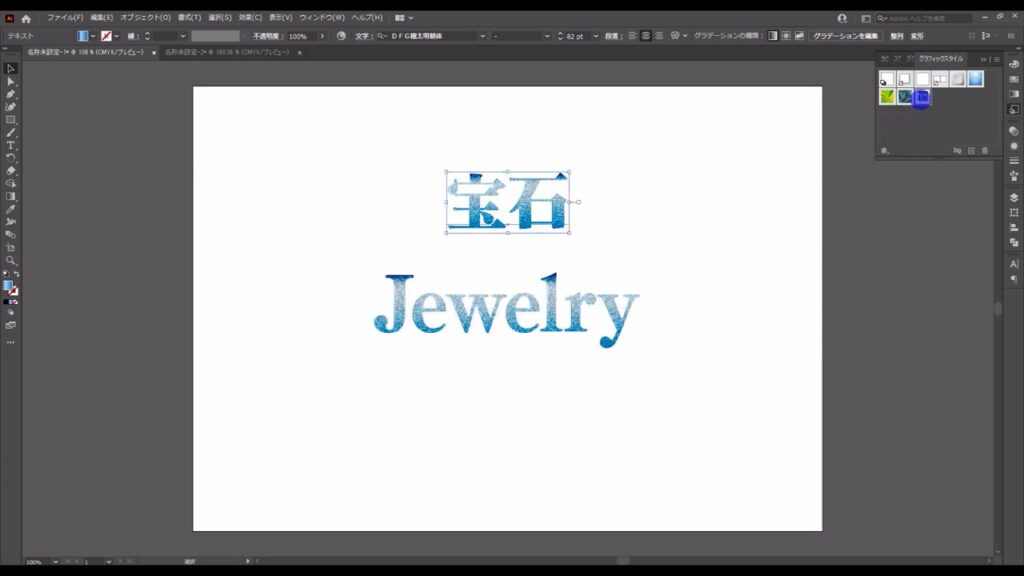
新しく文字を打ち込み、その文字を選択した状態で登録したグラフィックパネルを左クリックすると、新しく打った文字にも宝石文字が適用されました。


このグラフィックスタイルですが、あとから編集することもできます。
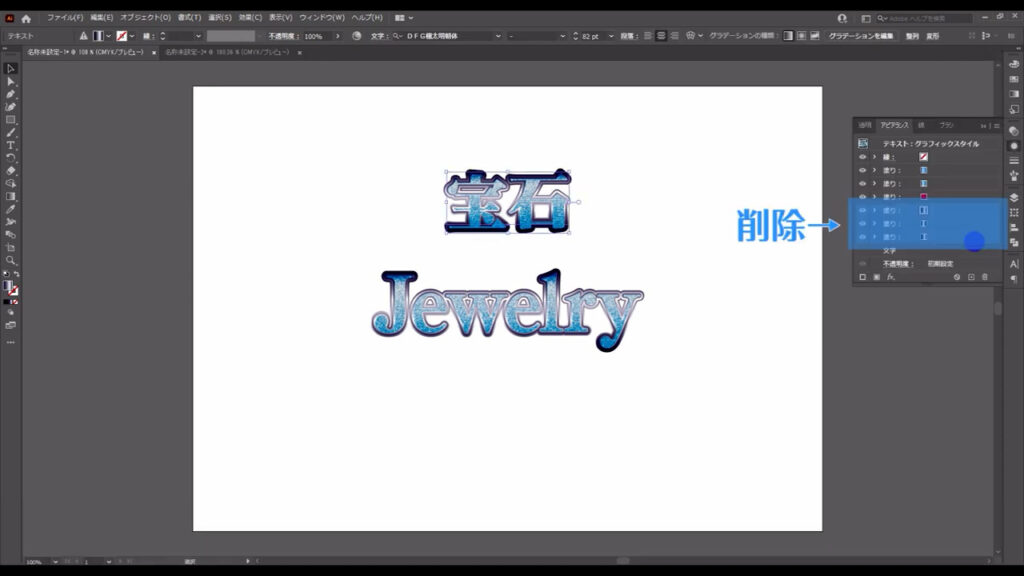
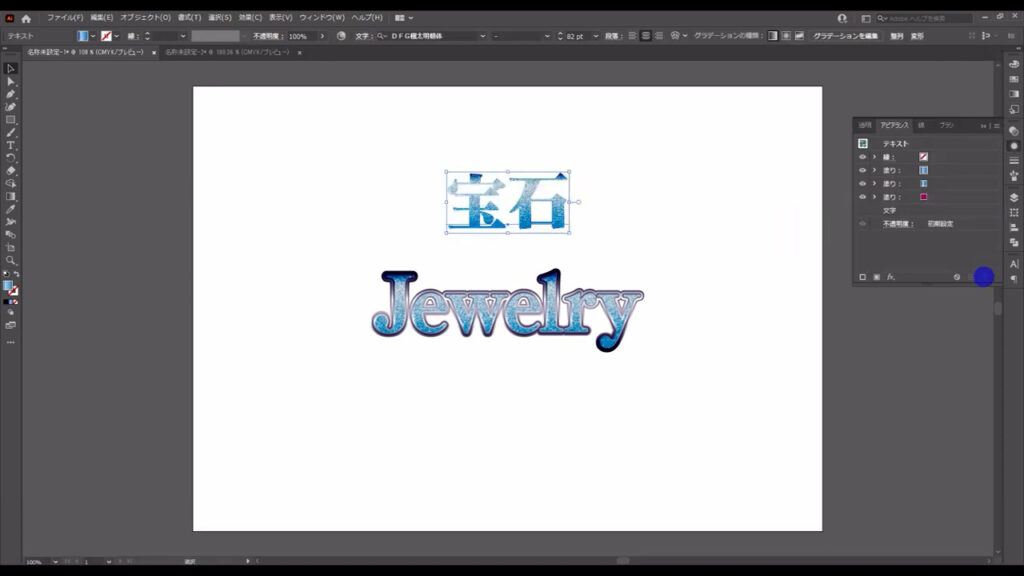
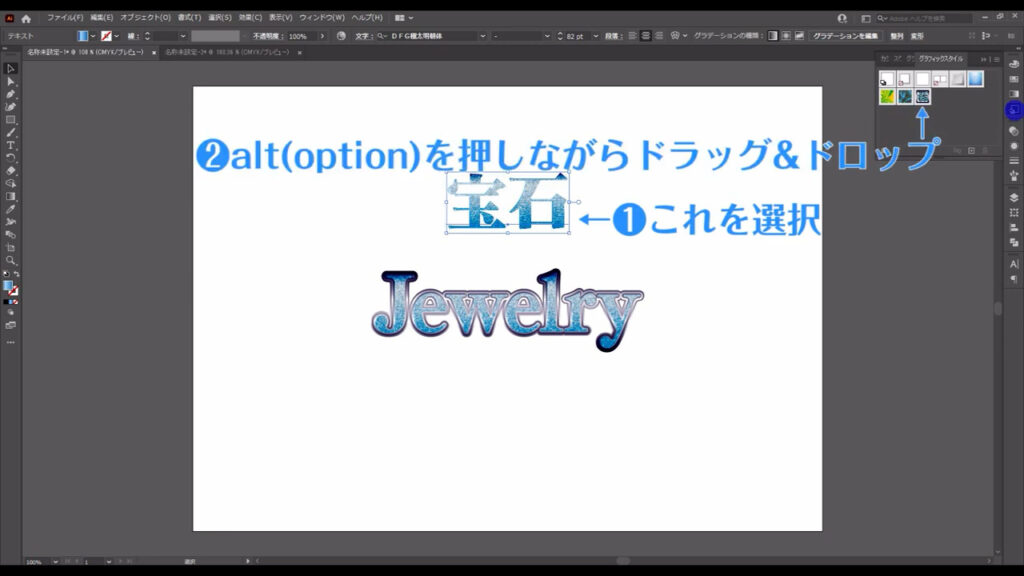
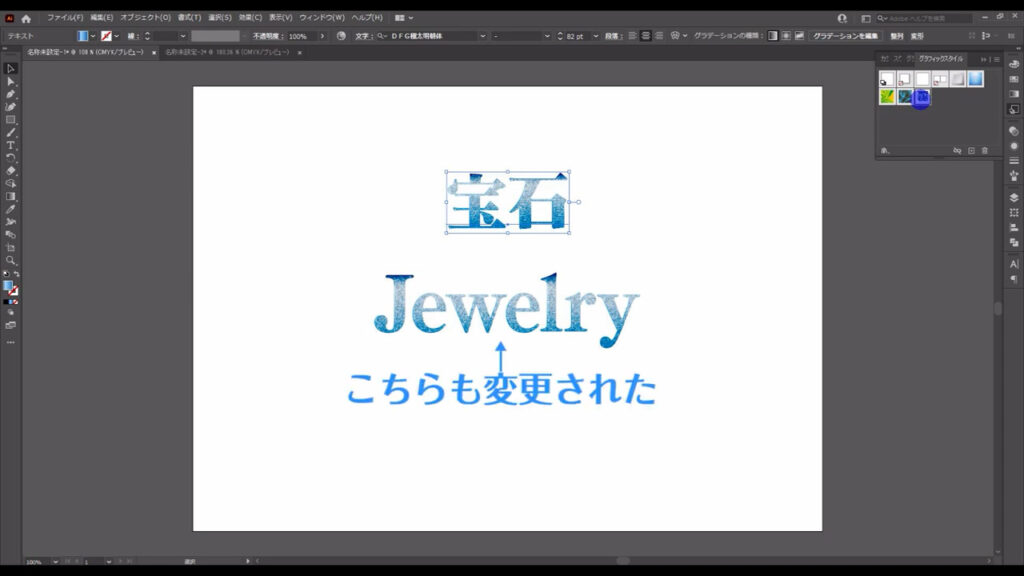
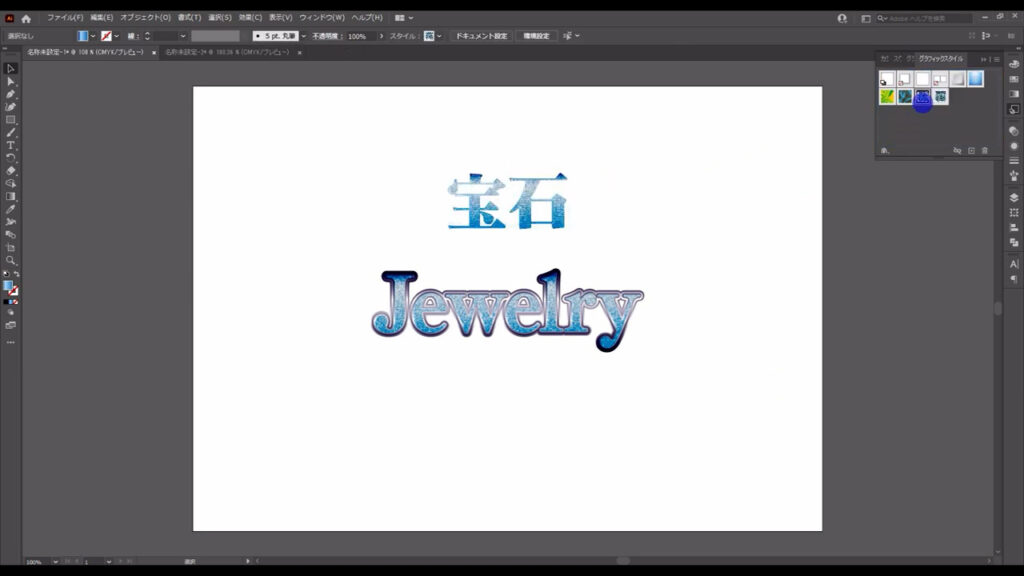
試しに宝石文字の枠線を削除します。


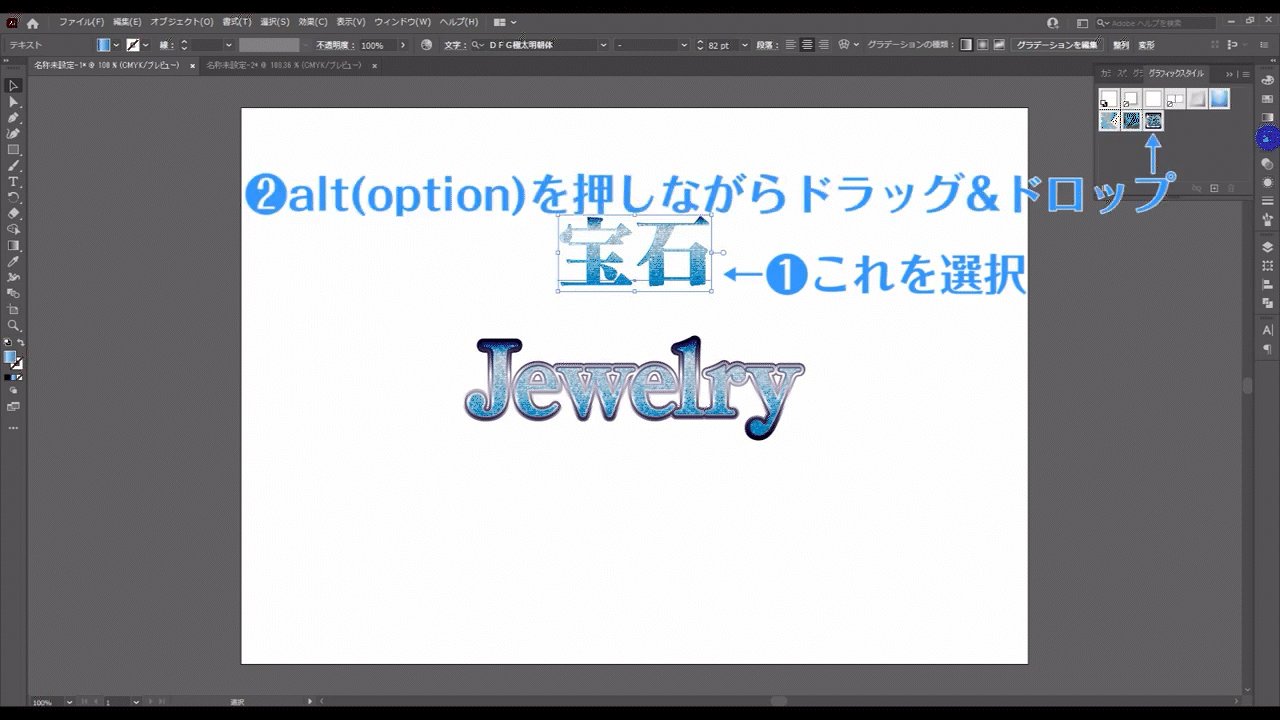
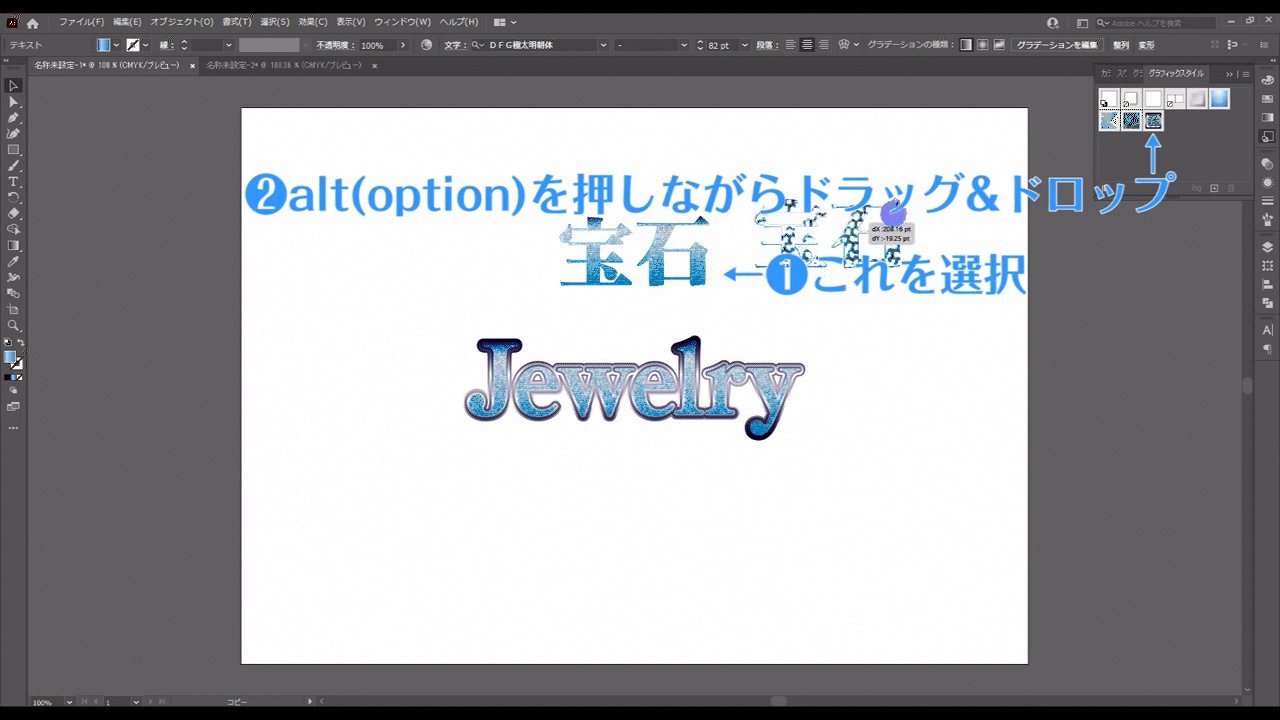
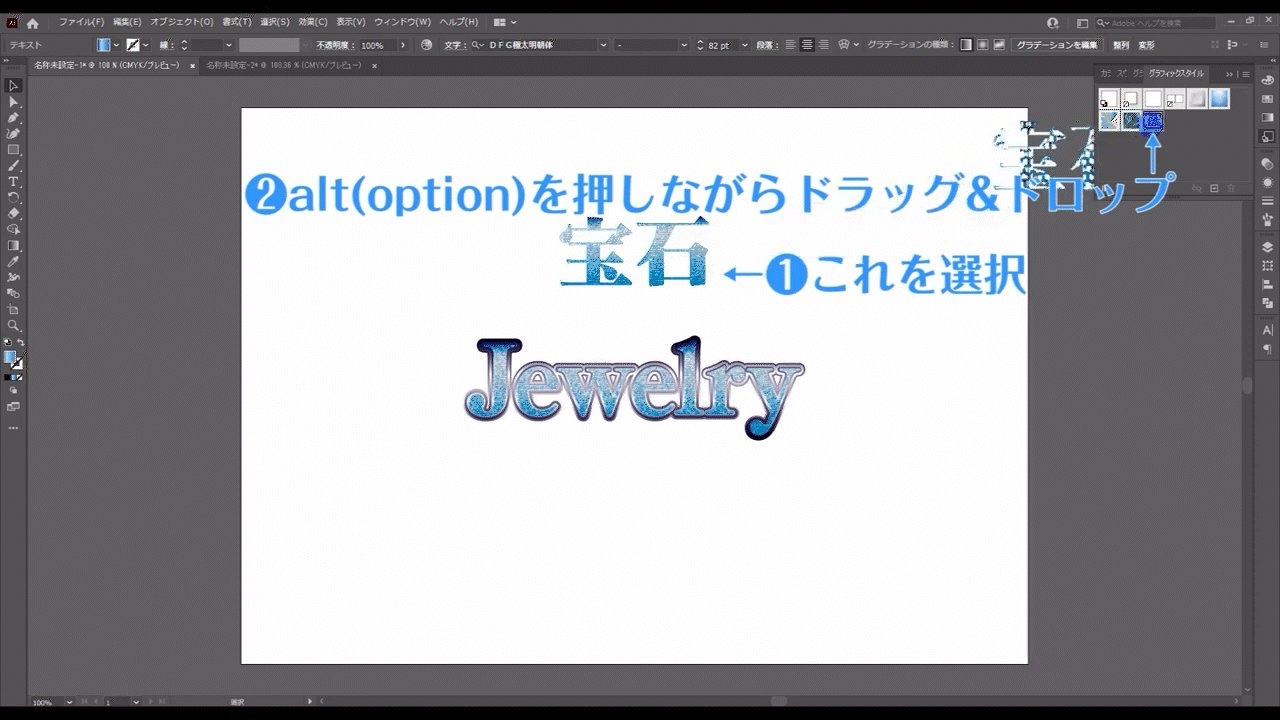
これを選択した状態で、alt(option)を押しながら、今適用してるスタイルにドラッグ&ドロップすると、アピアランスの中身が編集されたものが上書き保存されます。



それと同時に、同じスタイルが適用されている文字も変更がなされました。
これなら、全ての箇所を手動で変える、なんてことはないので、すごく楽チンですね。

因みに、alt(option)を押さずにドラッグ&ドロップすると、新たなスタイルとして登録されます。

グラフィックスタイルの解除
グラフィックスタイルの解除は、アピアランスパネルにある塗りや線の項目を選択して、パネル下のゴミ箱をクリックすれば、OKです。
これによって登録したスタイル自体が消えることはありません。
グラフィックスタイルをいつでも呼び出す方法と保存場所
最後は、このスタイルを別のドキュメントでもすぐに使えるようにする方法をご紹介します。
これをするためには「ユーザー定義」というものを使って、グラフィックスタイルを保存する必要があります。
「ユーザー定義」とは「自分で作ったものを保管しておく」みたいな感じです。
保管しておいたデータは、今開いているドキュメントを閉じても消えないので、使いたいときにいつでも使うことができます。
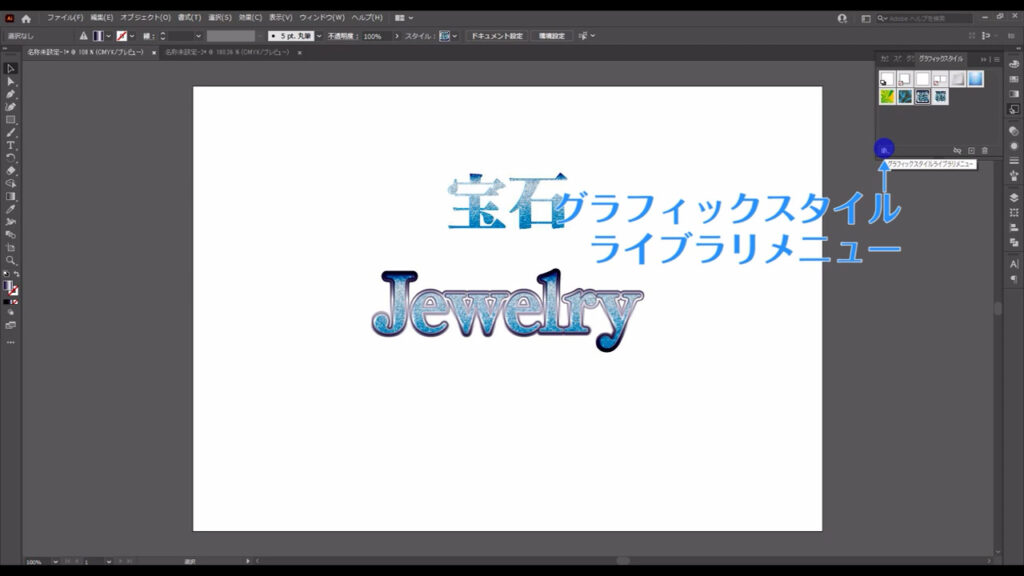
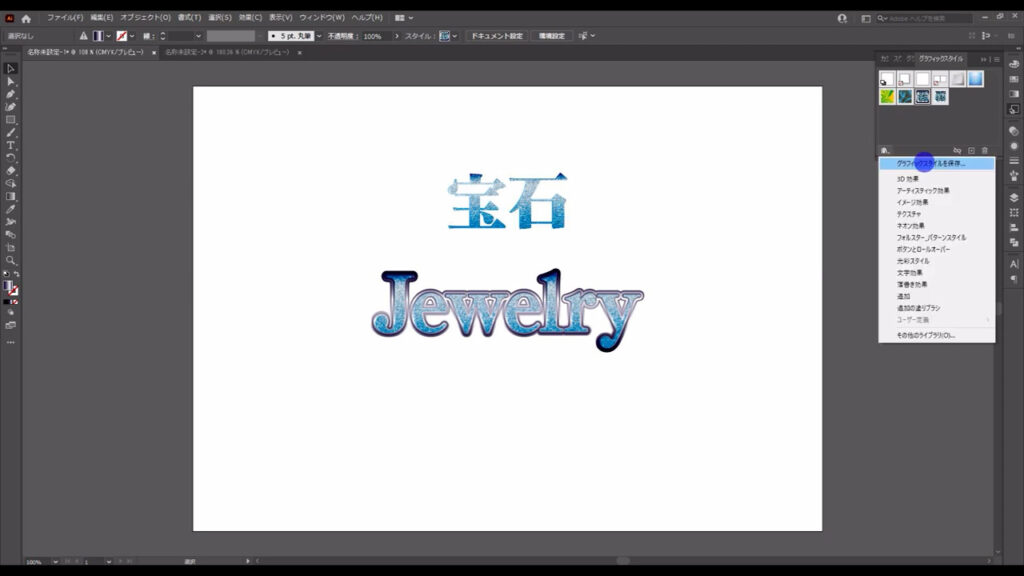
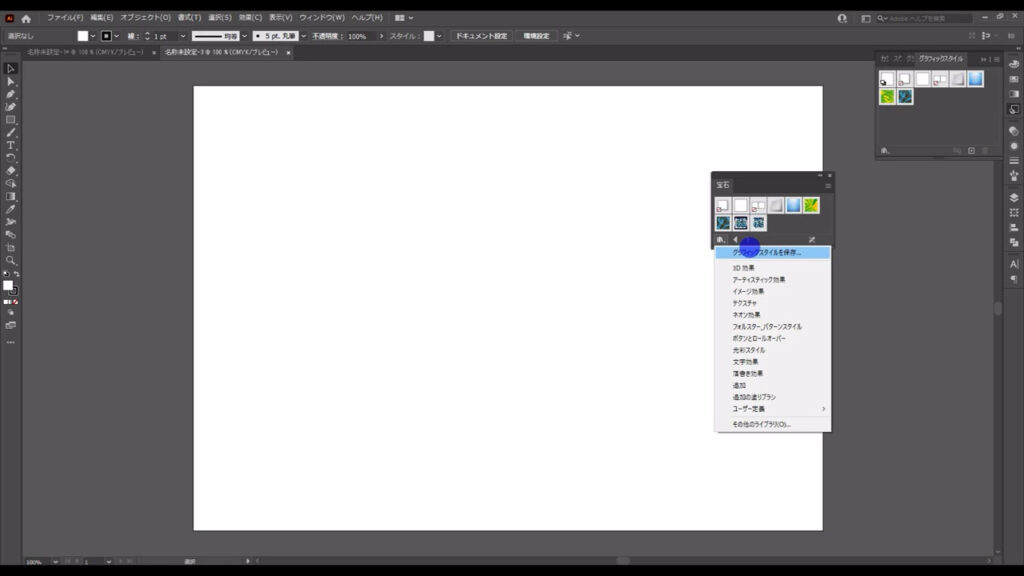
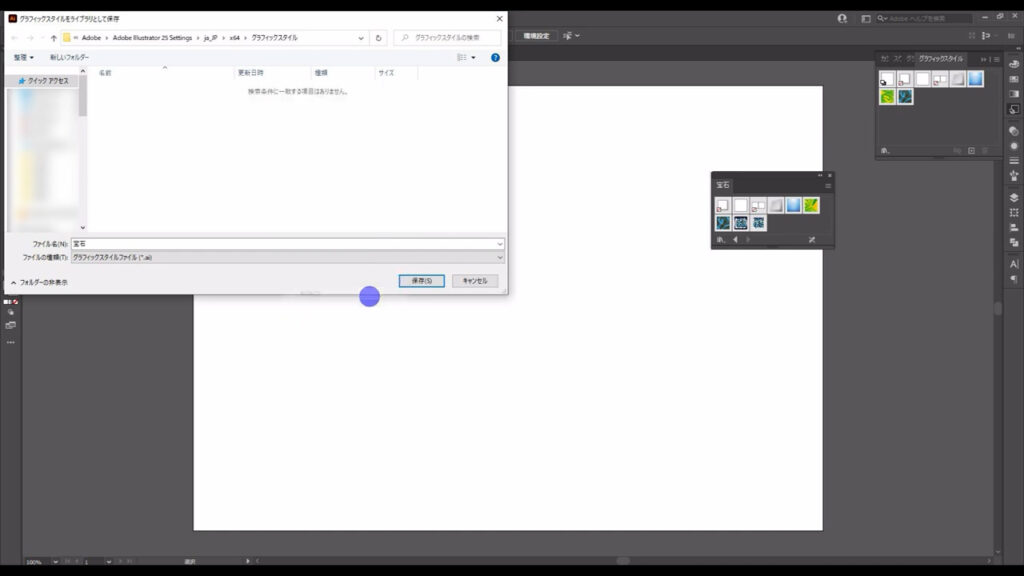
ユーザー定義の実際の方法ですが、「グラフィックスタイルライブラリメニュー」を押すと「グラフィックスタイルを保存」というのがあるので、そこを押します。


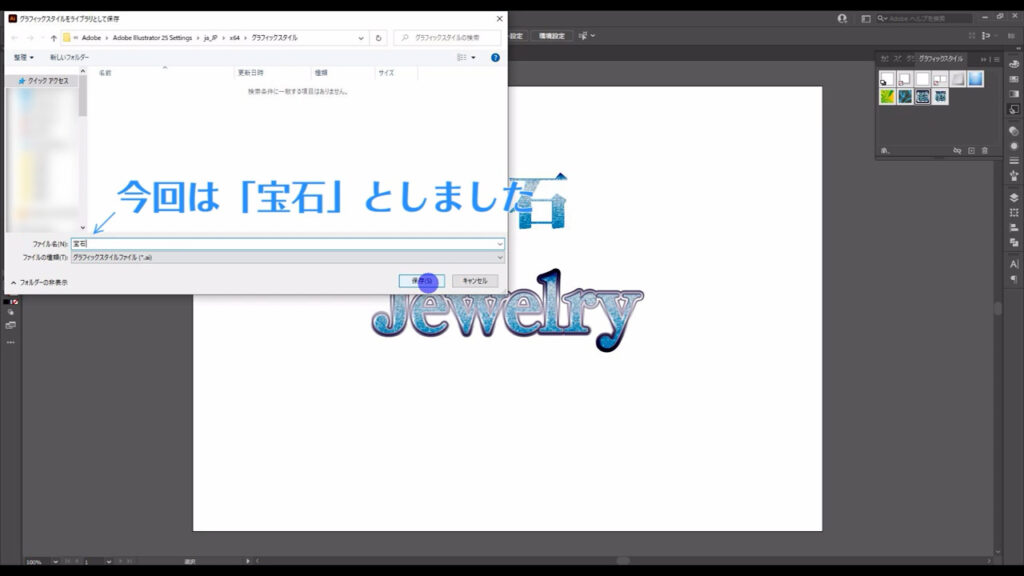
すると、スタイル名を保存する画面に切り換わるので、名前をつけて保存を押せば、完了です。

試しに新たなドキュメントを作って、今保存したスタイルがあるかを確認します。

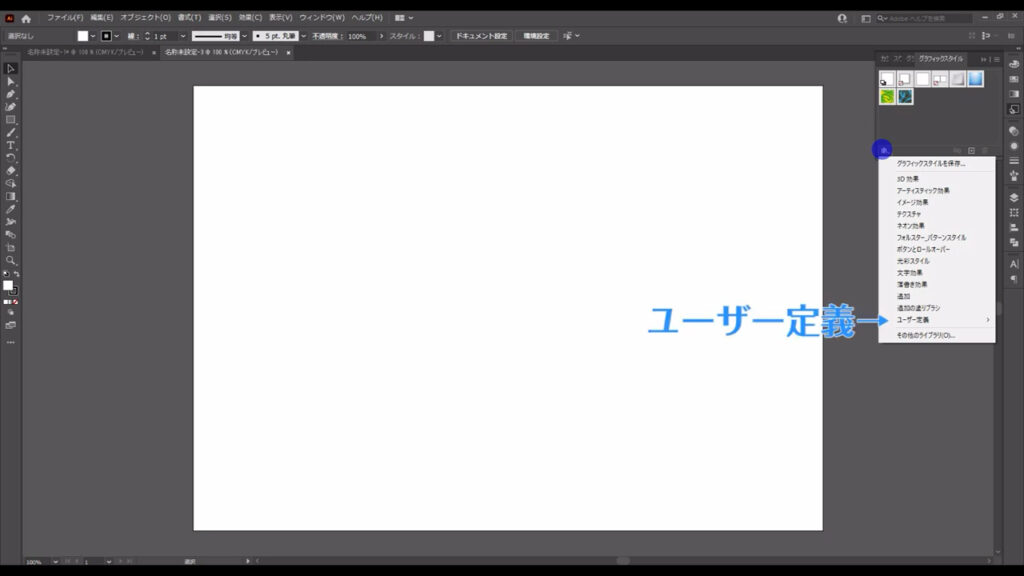
グラフィックスタイルパネルを開いて「グラフィックスタイルライブラリメニュー」を押します。
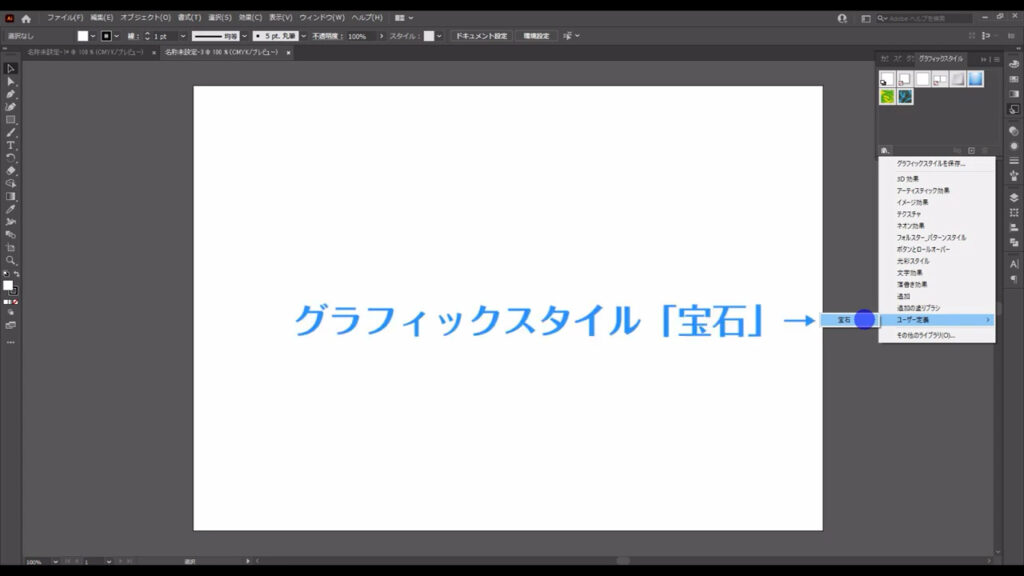
すると、ユーザー定義というのが下の方にありますね。

そこにカーソルを持っていくと、先ほど保存した「宝石」というグラフィックスタイルが確認できました。

これでいちいち元データから引っ張ってこなくても、自分のグラフィックスタイルを呼び出すことができます。

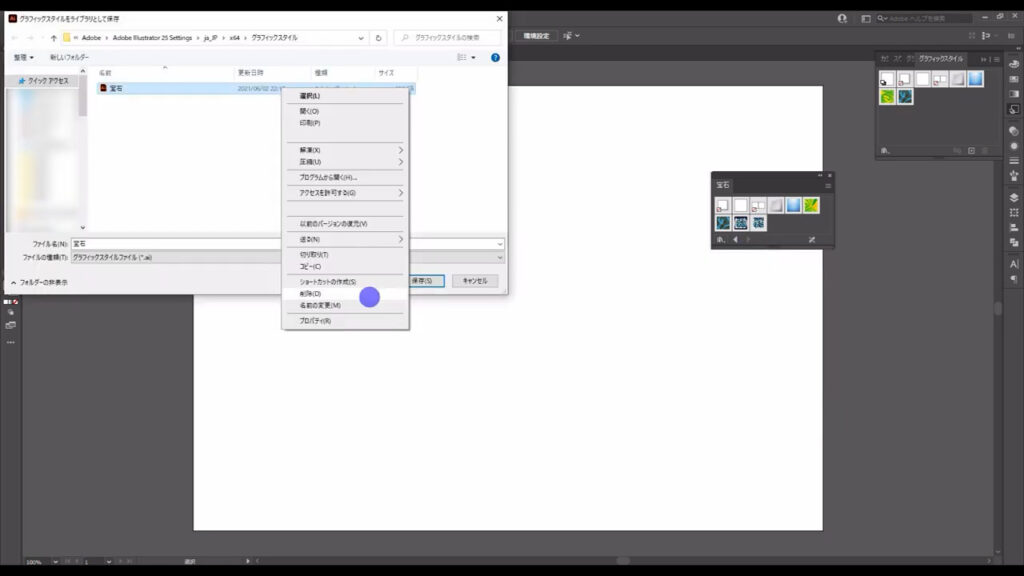
因みに保存したスタイルを消したいときは、「グラフィックスタイルライブラリメニュー」の「グラフィックスタイルを保存」へと進み、そのあとに出てくるウィンドウから削除すれば、普通に消すことができます。



以上、グラフィックスタイルの解説でした。
最後までお読みいただき、ありがとうございます。




コメント