この記事には広告が含まれています。
こんにちは、イラレ常人です。
それでは、今回もイラストレーターの勉強をしていきましょう。
先日お寿司を食べたかったのですが、食べられなかったので、イラレで描くことにしました。
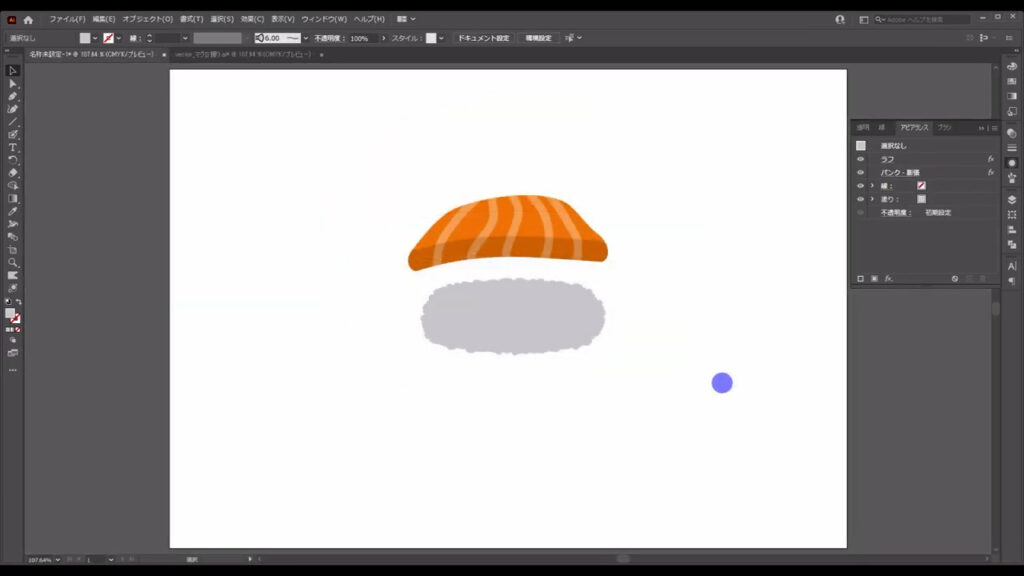
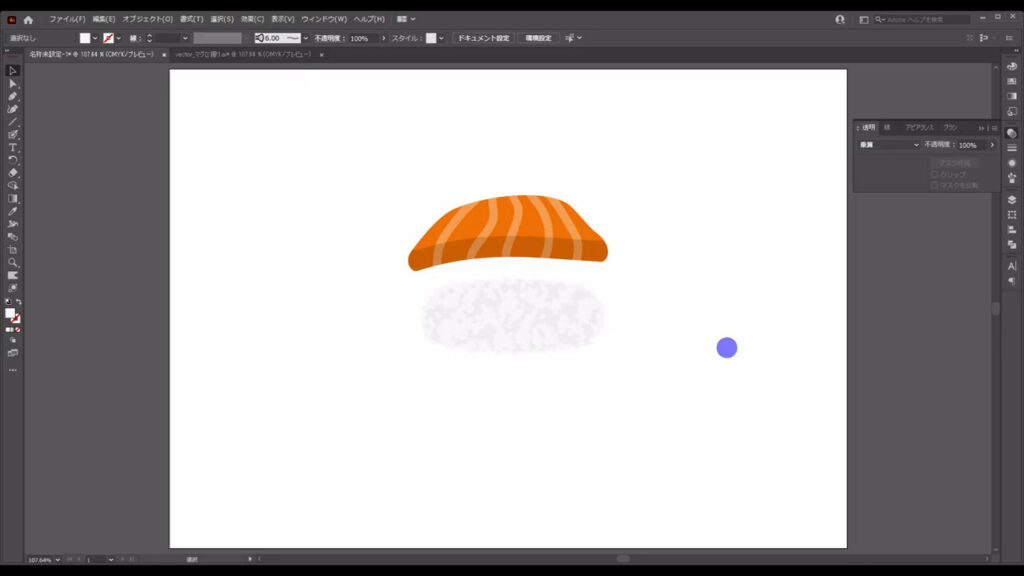
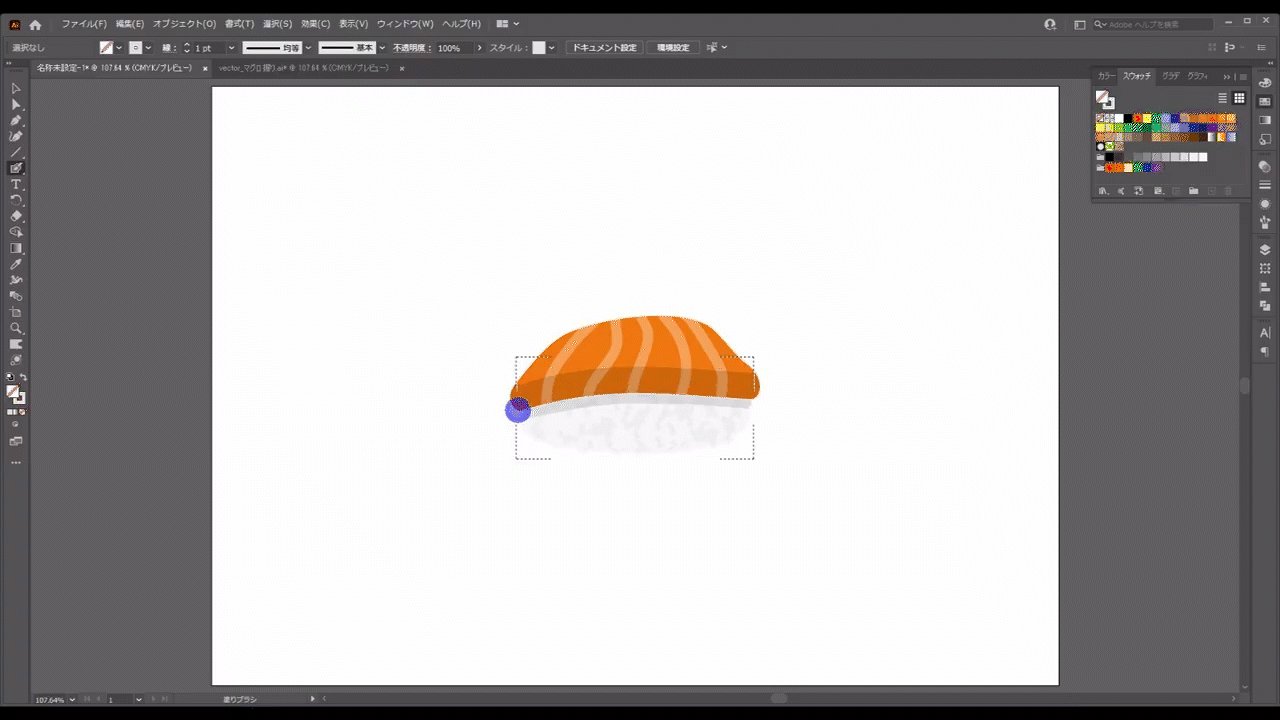
アイキャッチにもあったように、作るお寿司はサーモン握りです。
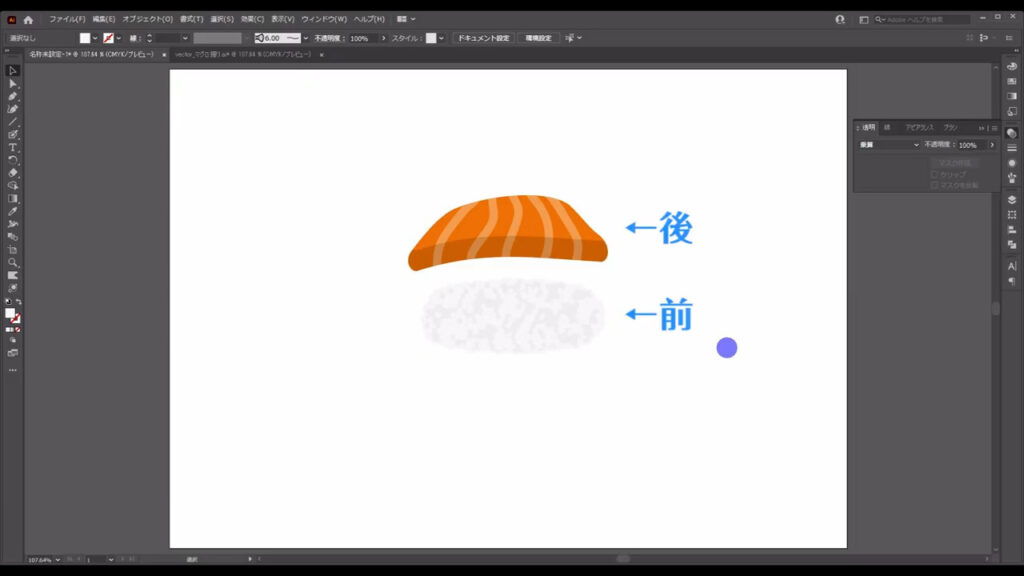
先にネタの方を描いて、あとからシャリを描いていきます。
サーモンの大体の形を取る
まずペンツールに切り換え、サーモンを形作っていきます。
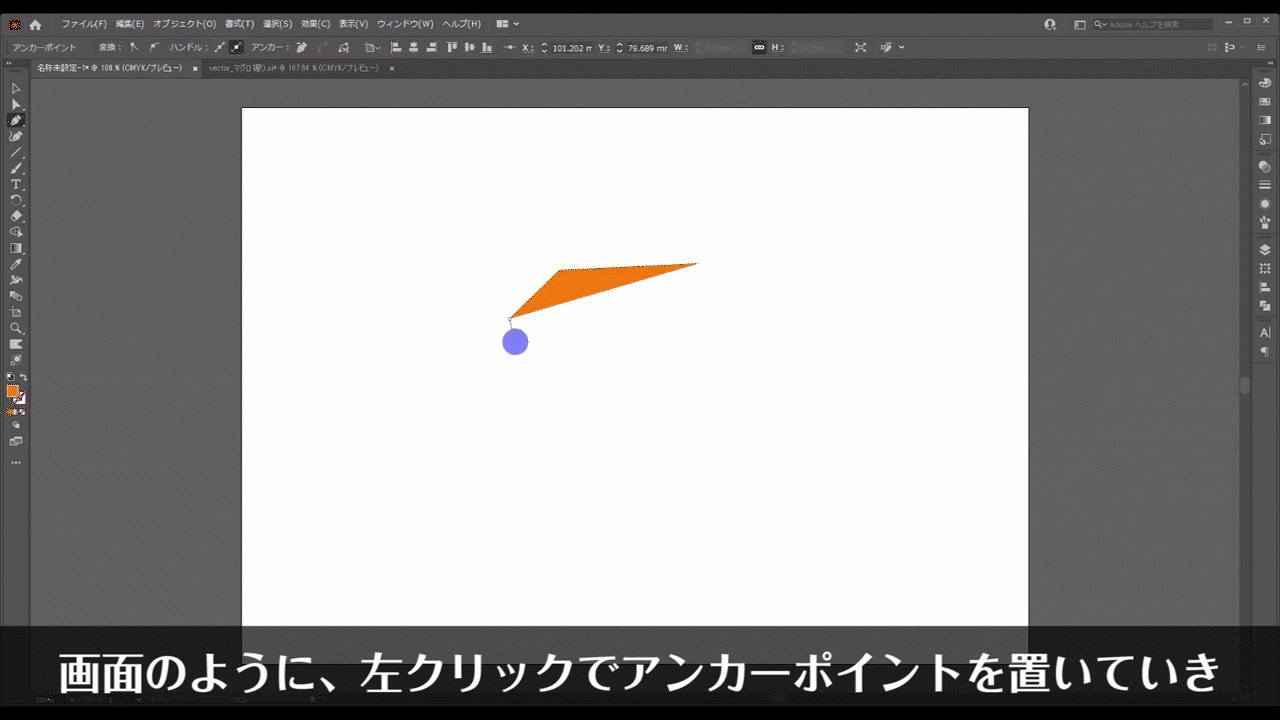
線はなしで、塗りは下図(2枚目)の通りです。


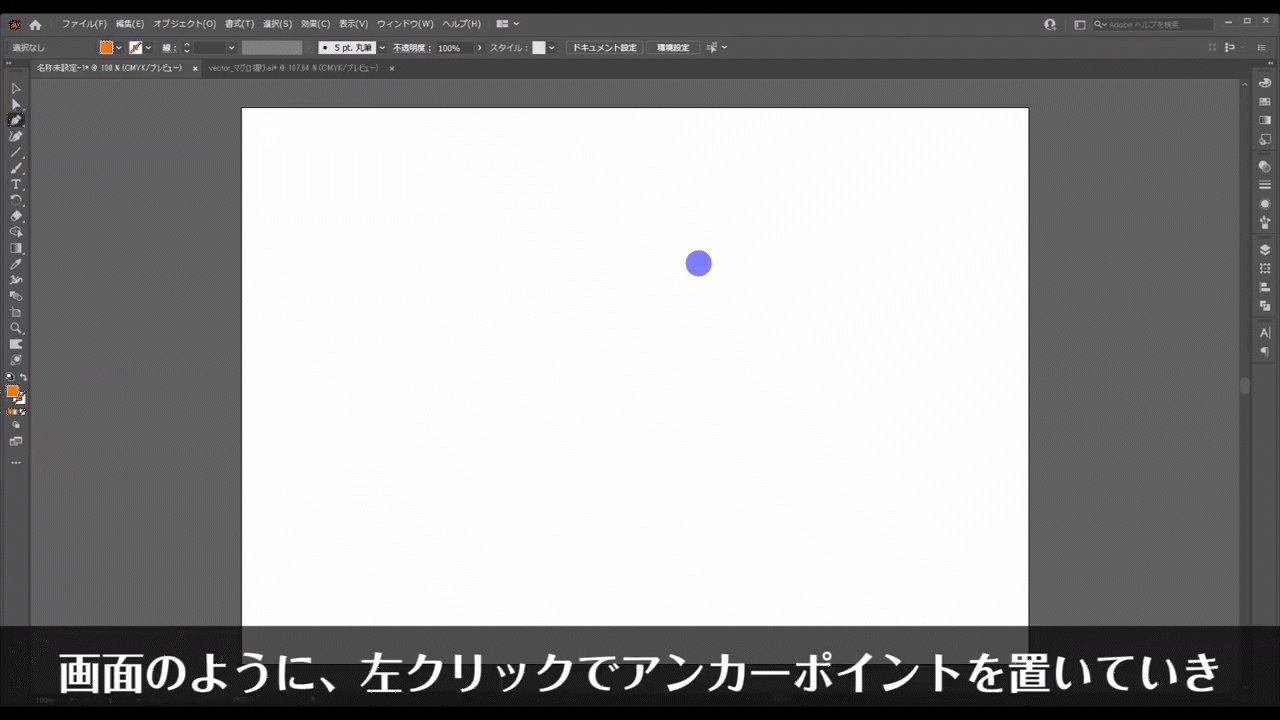
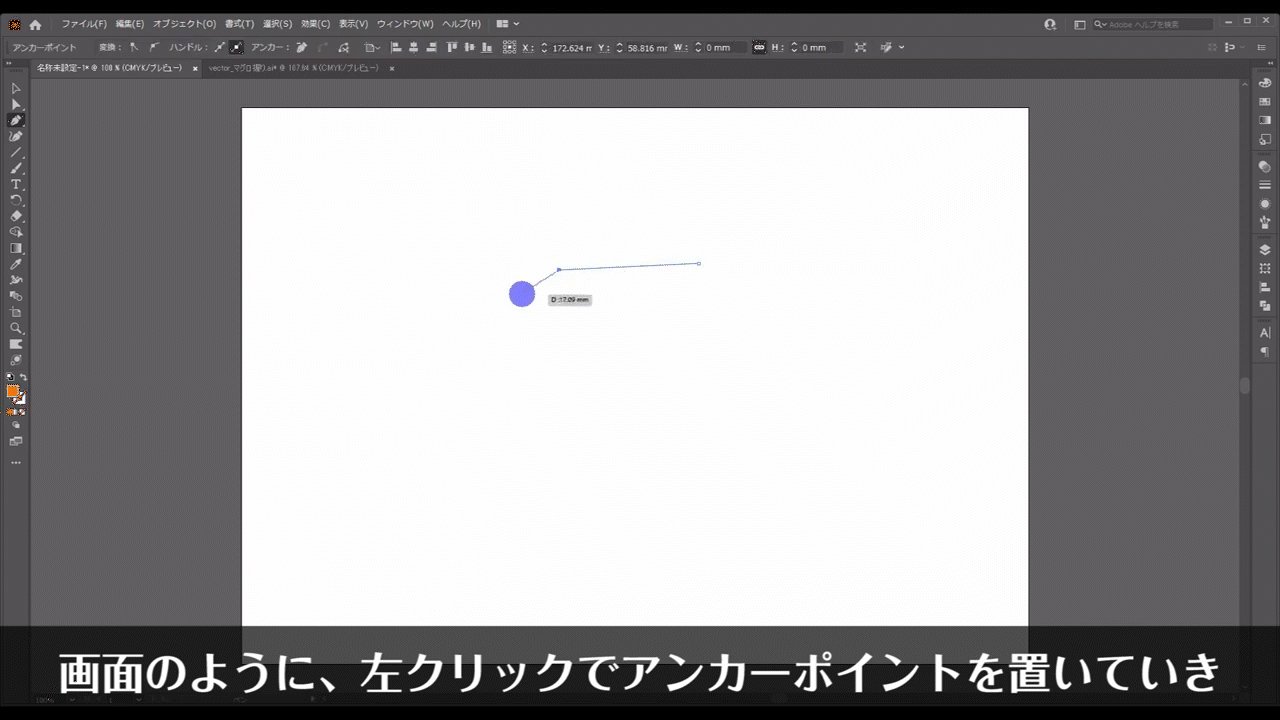
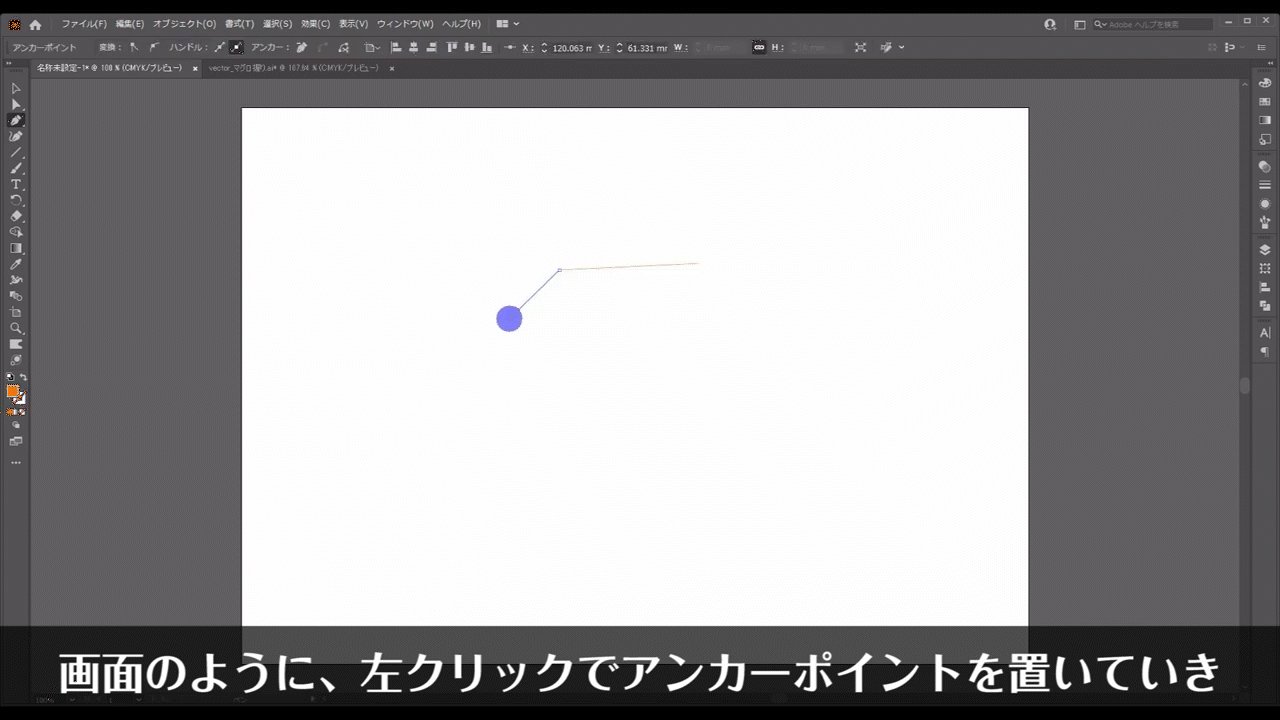
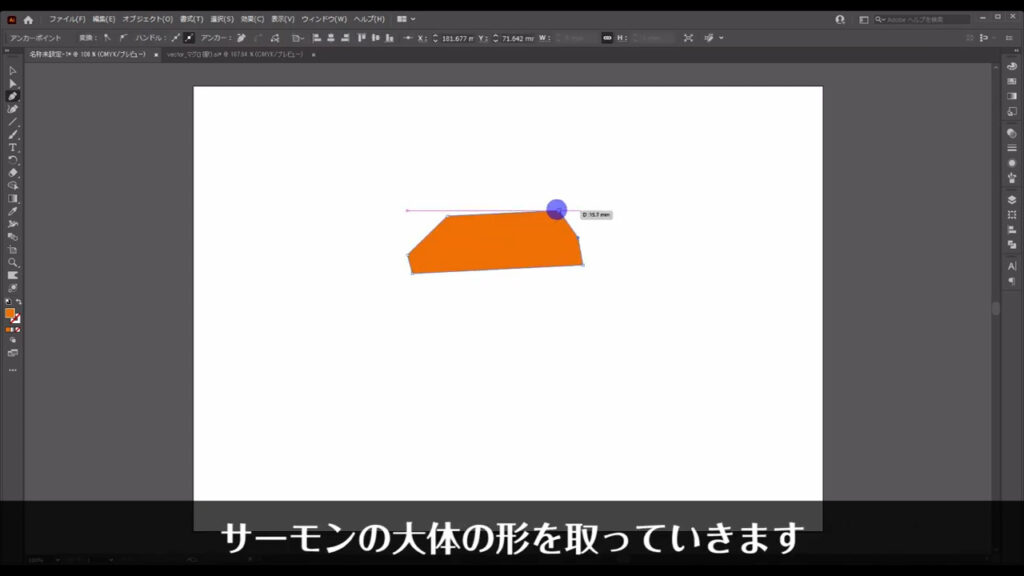
下図のように、左クリックでアンカーポイントを置いていき、サーモンの大体の形を取っていきます。
アナログと違って何度でも修正が効くので、最初から正確に形を取る必要はありません。
ポイントとして、台形を意識してアンカーポイントをつなげていくと良いと思います。


これが終わったら、今形取った図形の角を取ります。
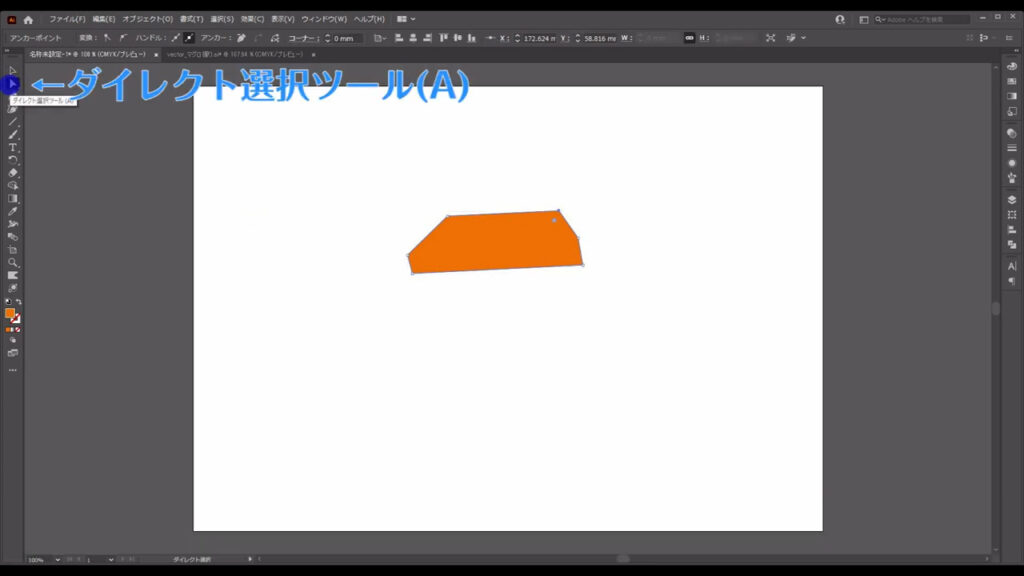
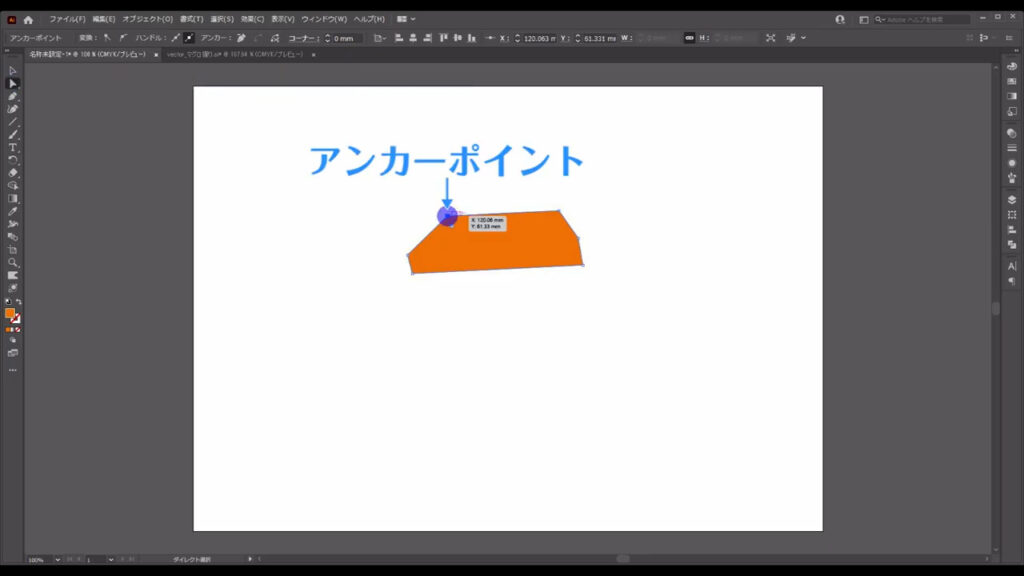
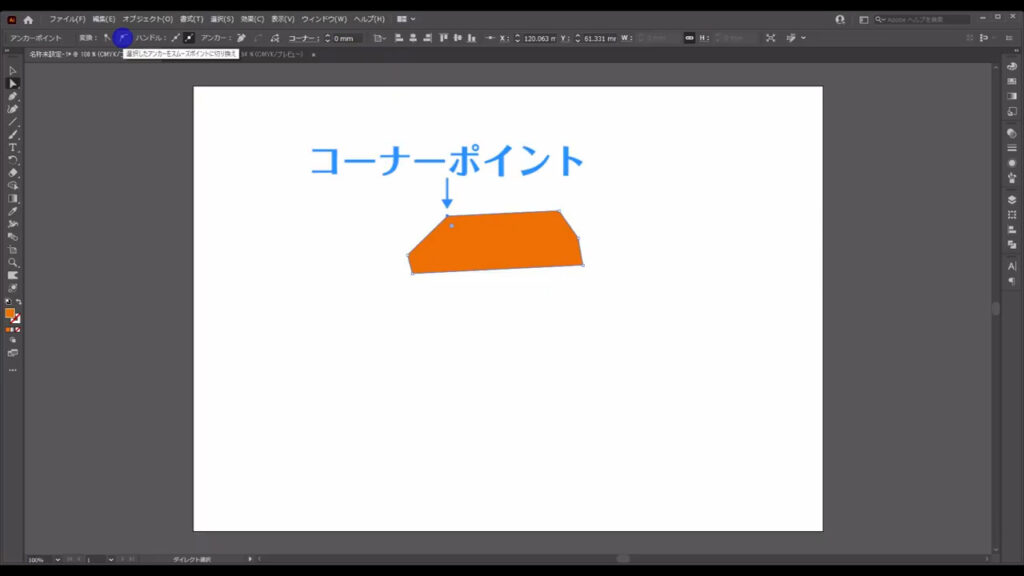
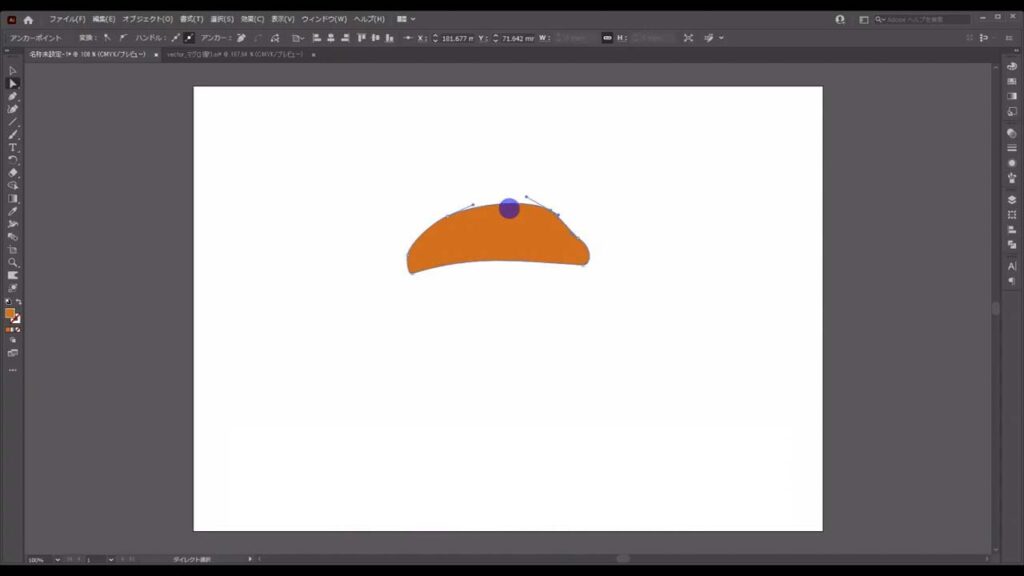
ダイレクト選択ツールに切り換え、どこでも良いのでアンカーポイントを選択すると、


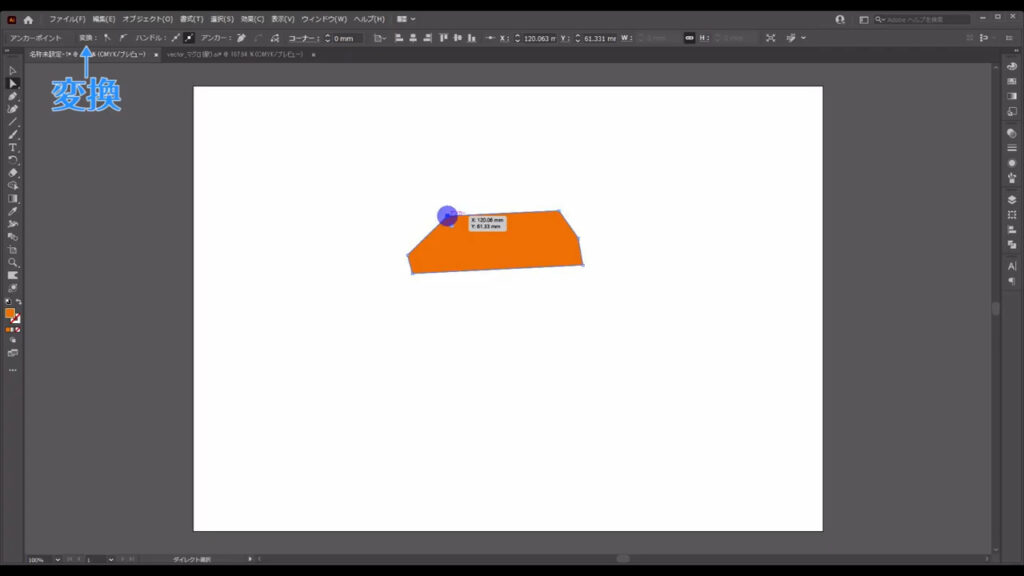
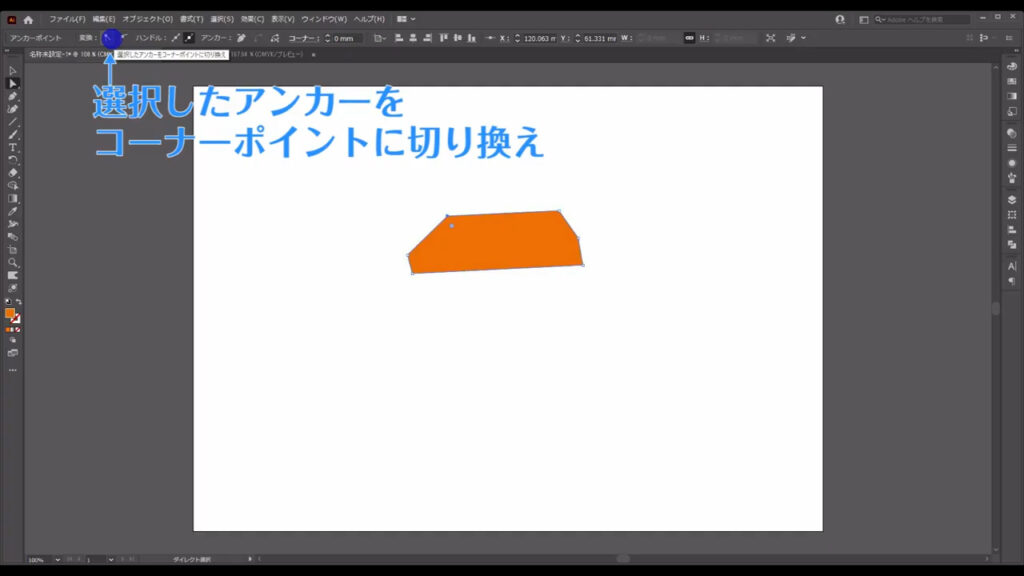
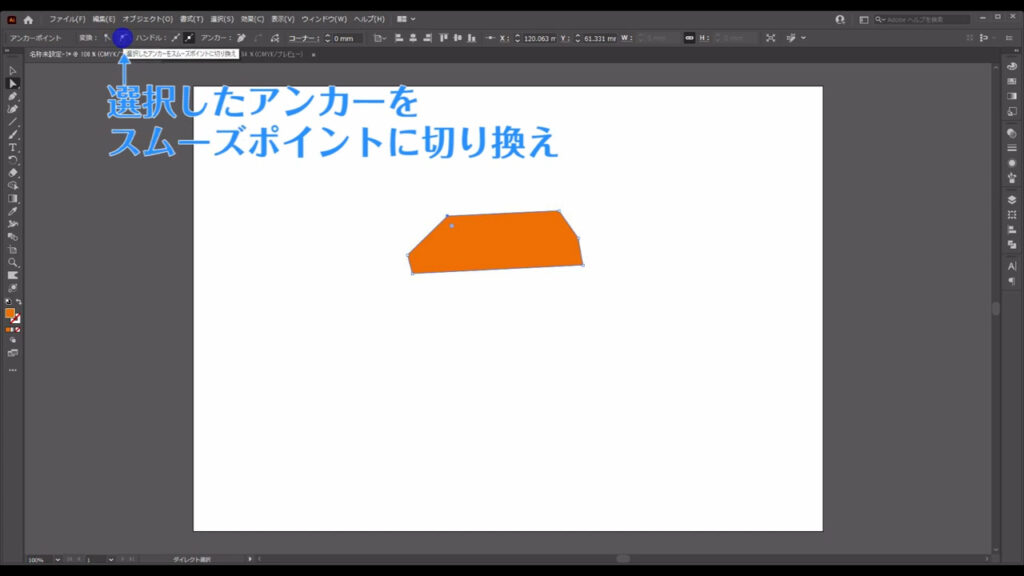
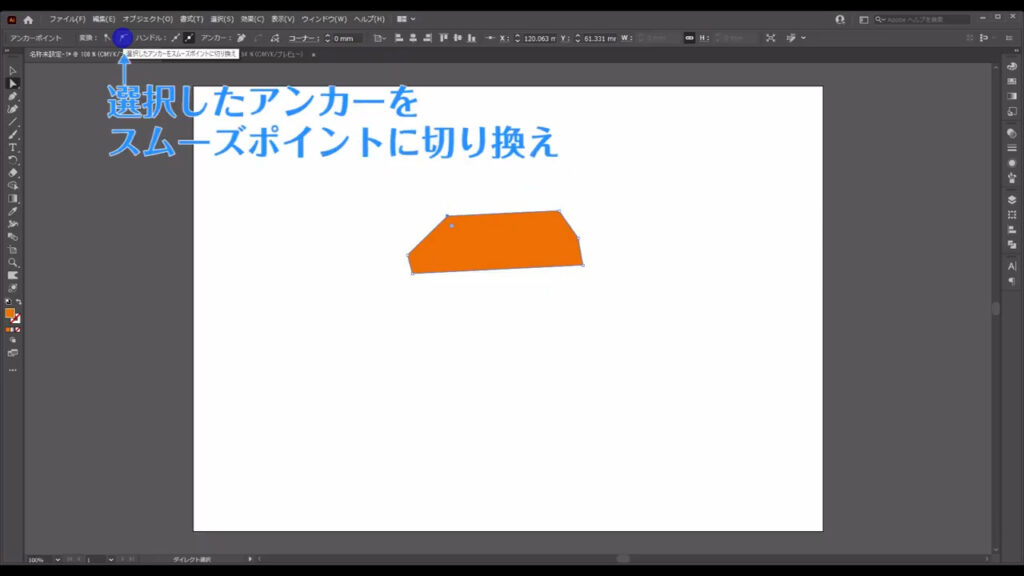
下図(1枚目)のように「変換」というものが出てきて、「選択したアンカーをコーナーポイントに切り換え」と「選択したアンカーをスムーズポイントに切り換え」の2つを選べます。



今選択しているアンカーポイントは「コーナーポイント」に分類されるので、「スムーズポイント」に切り換えます。


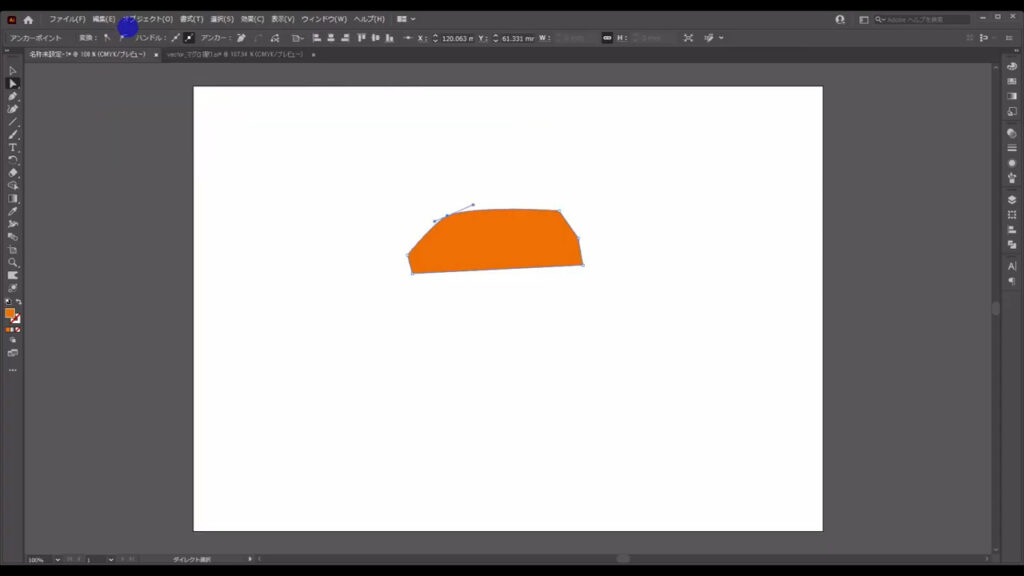
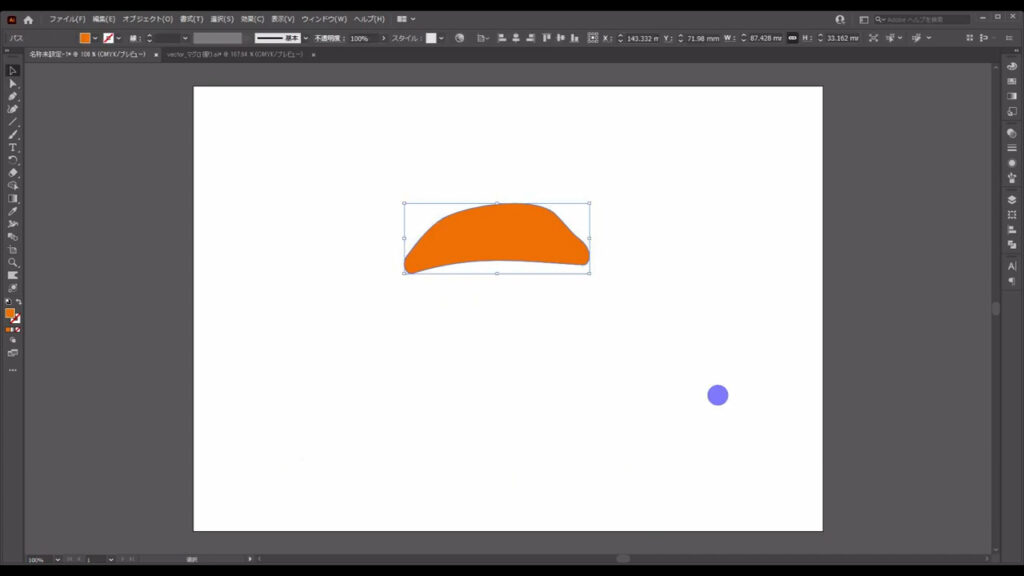
そうすることで、先ほどまで角張っていた角が丸くまりました。

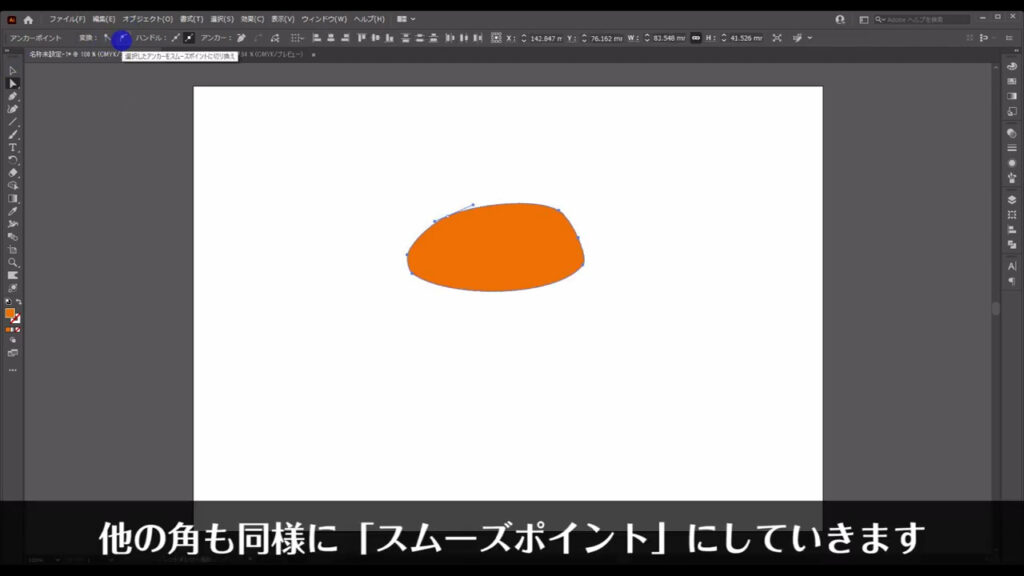
他の角も同様に「スムーズポイント」にしていきます。

ここまできたら、サーモンの形を微調整します。
ダイレクト選択ツールのまま、アンカーポイントをクリックすると、そのアンカーを移動させたり、アンカーから伸びているハンドルをドラッグして、形を変えることができます。

サーモン握りにもいろいろな形があるので、実物の画像を見ながら、自分がこうしたいと思うものを参考に調整してみても良いかもしれません。
因みに、私は可愛らしい仕上がりにしたかったので、肉厚で短めのものをイメージして調整しました。

サーモンに陰を加える
次に、サーモン側面の陰を追加します。
肉厚な感じにしたいので、陰もちょっと厚くします。
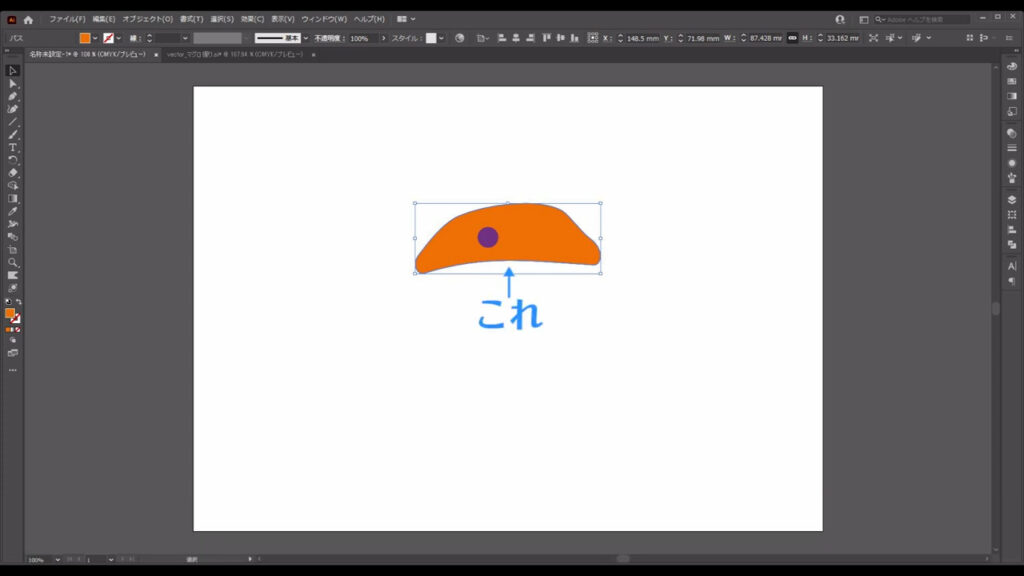
どのように作るのかというと、これ(下図参照)を活用します。

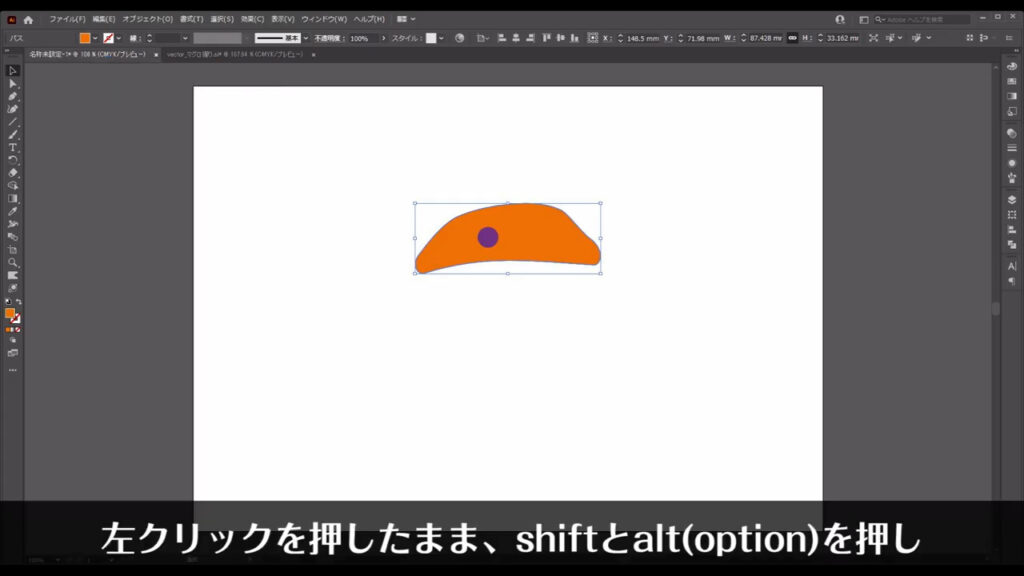
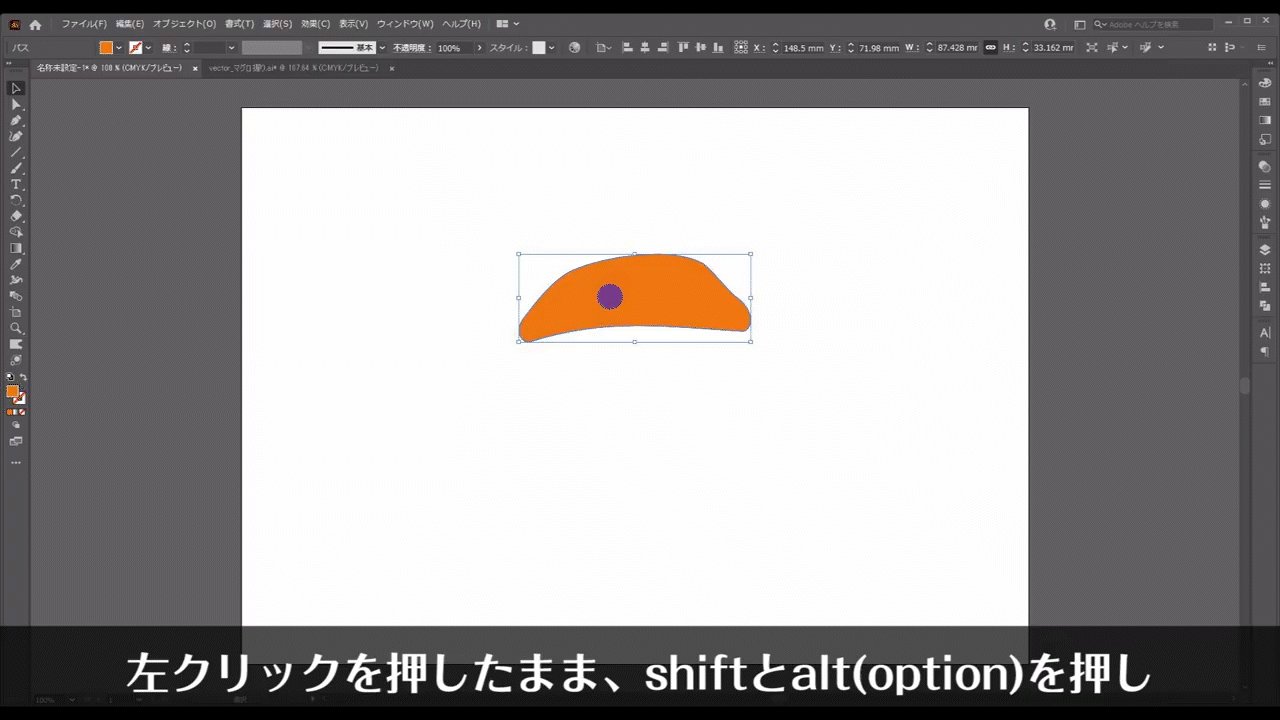
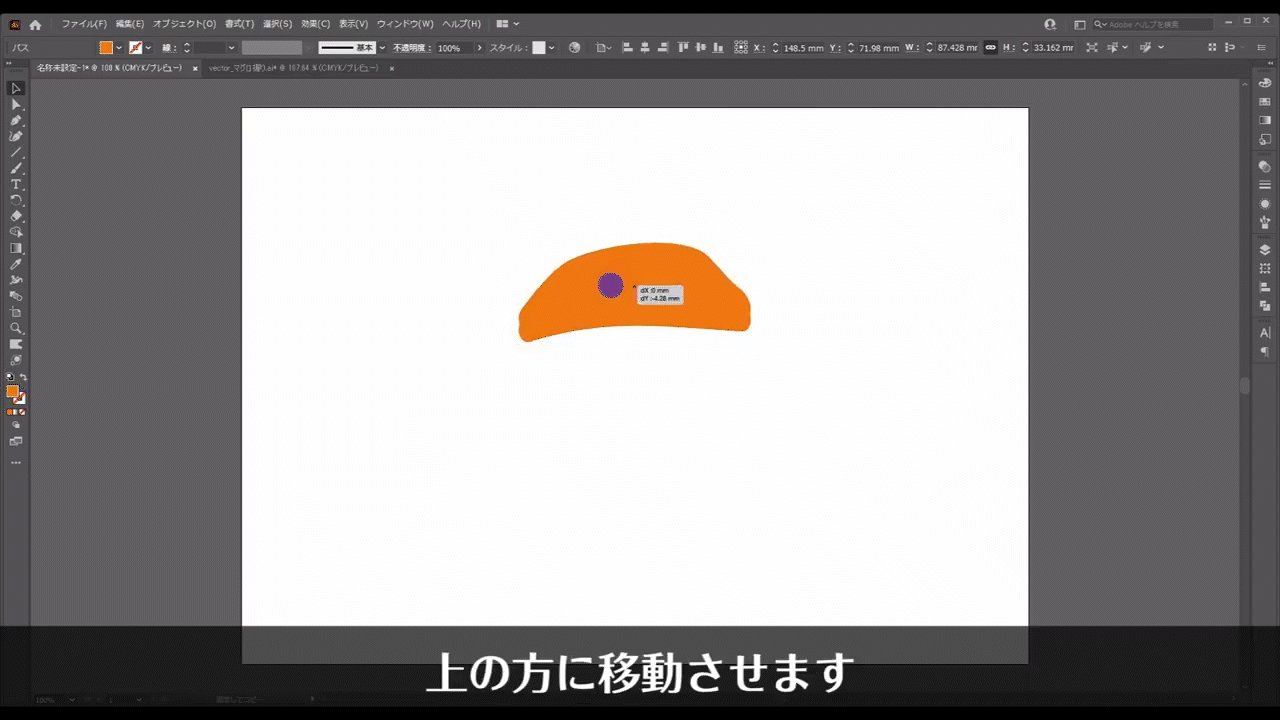
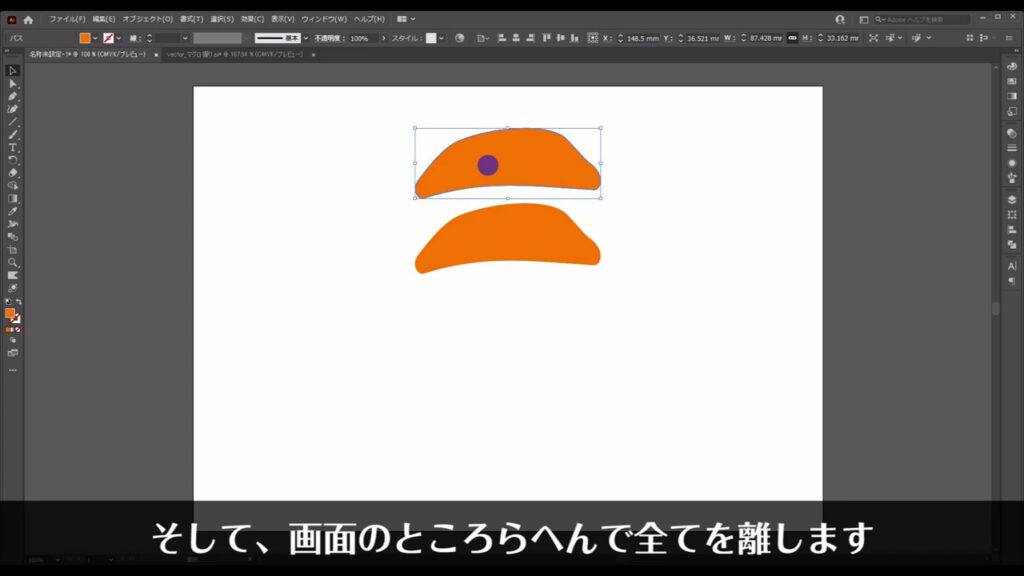
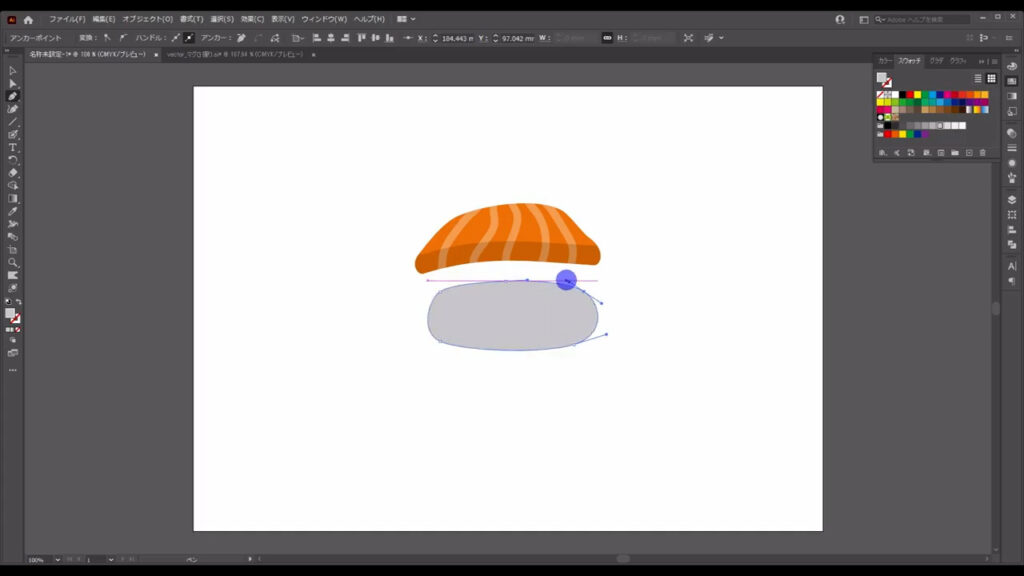
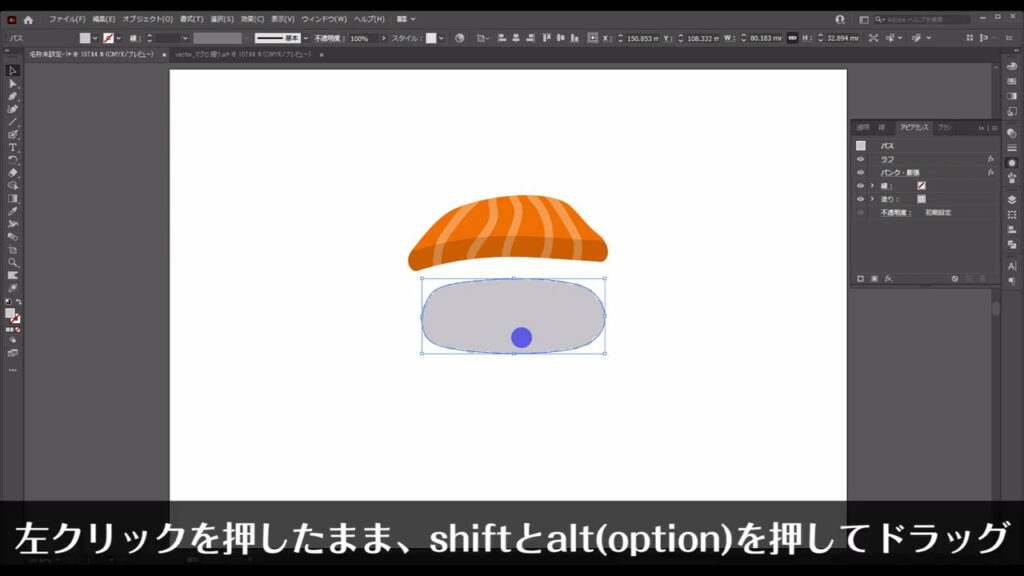
選択ツールの状態で、左クリックを押したまま、shiftとalt(option)を押し、上の方にドラッグします。


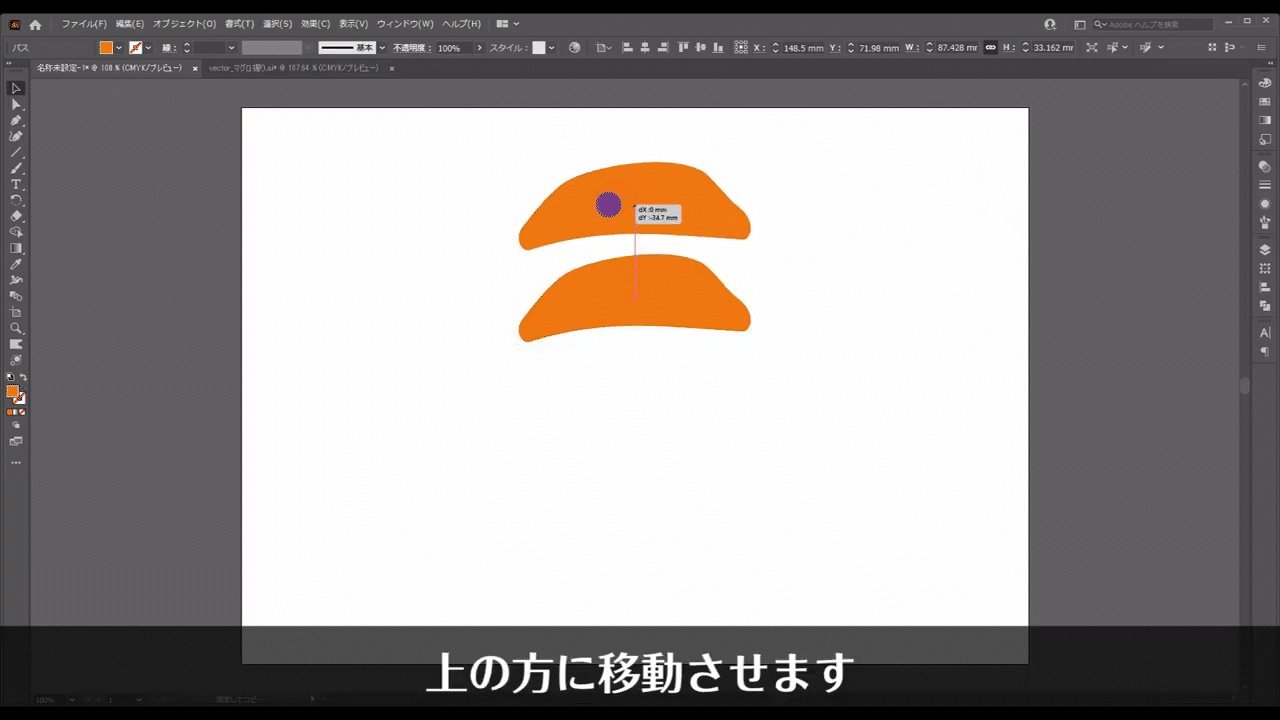
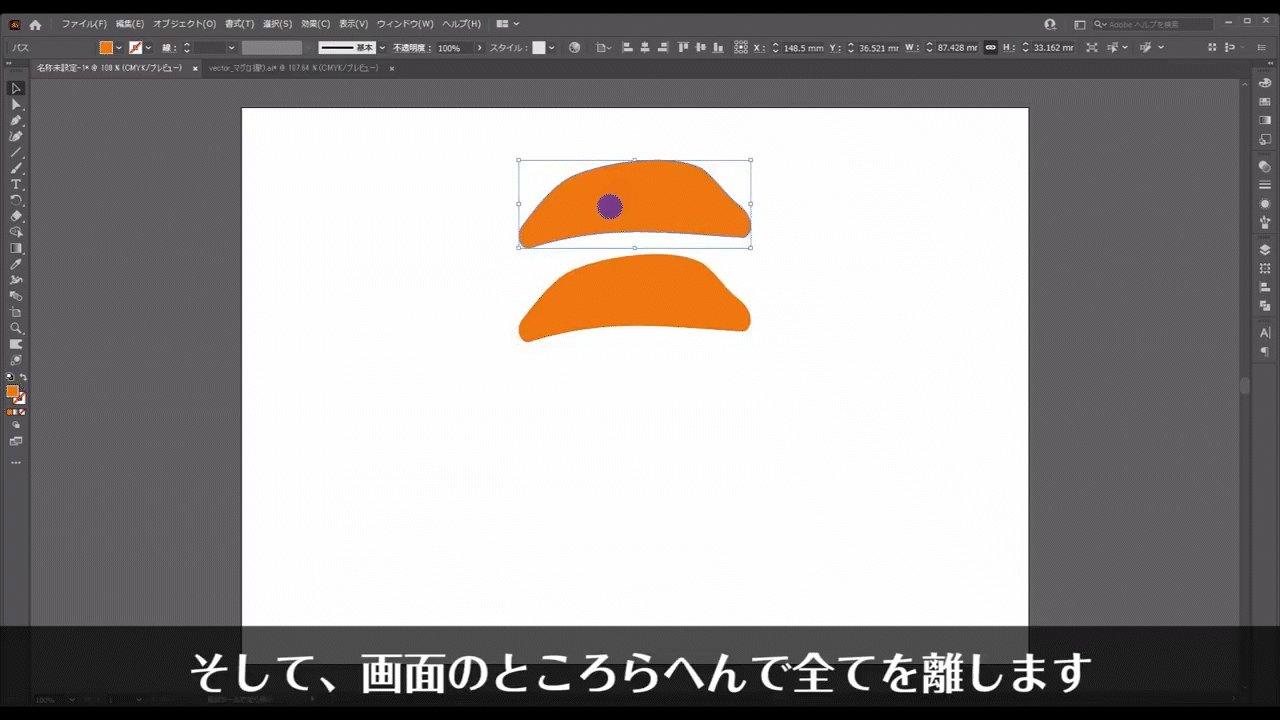
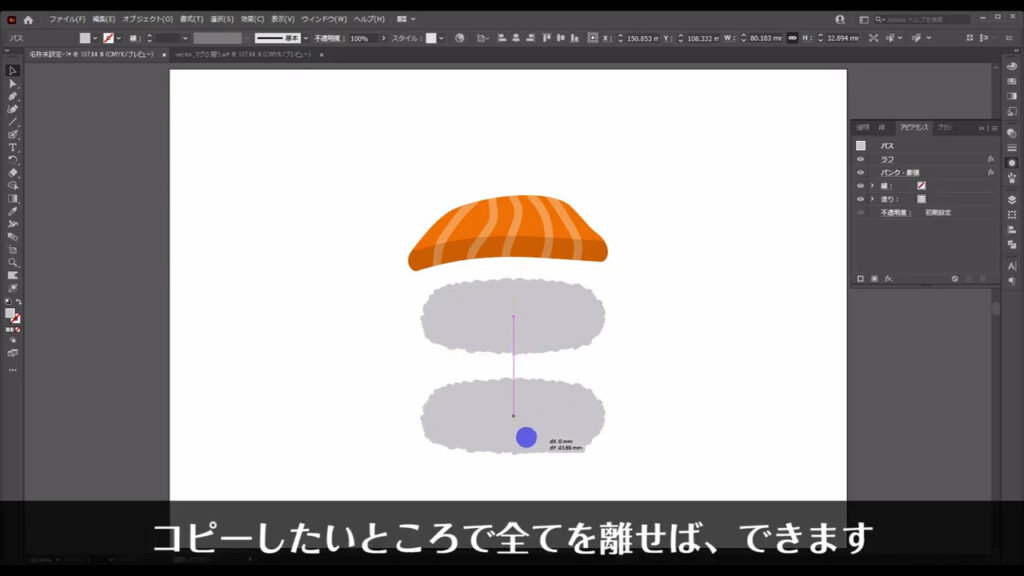
そして、下図のところらへんで全てを離します。
この操作でサーモンのコピーができます。

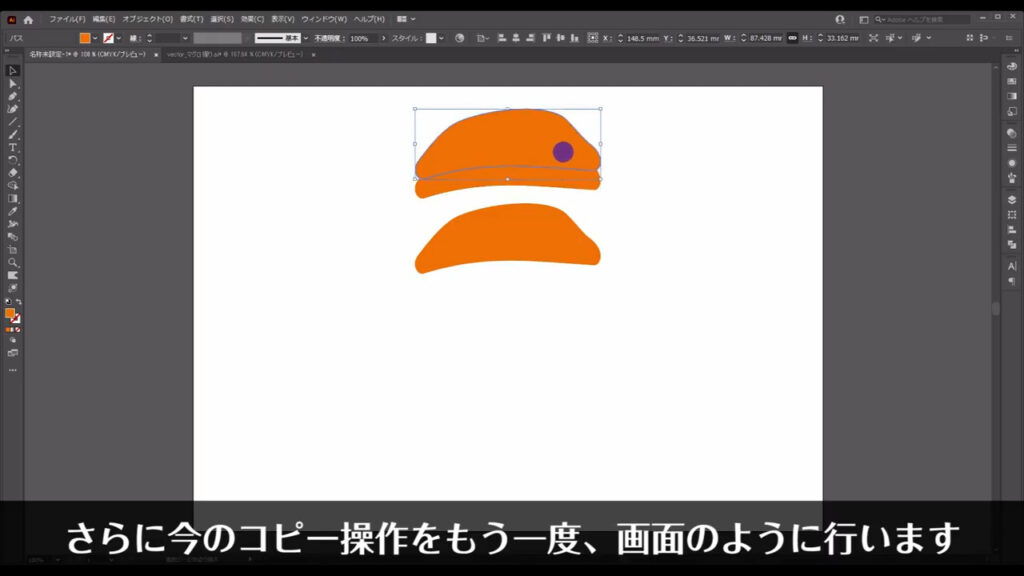
さらに、今のコピー操作をもう一度、下図のように行います。

下図マーキング部分が、サーモンの影となる部分です。

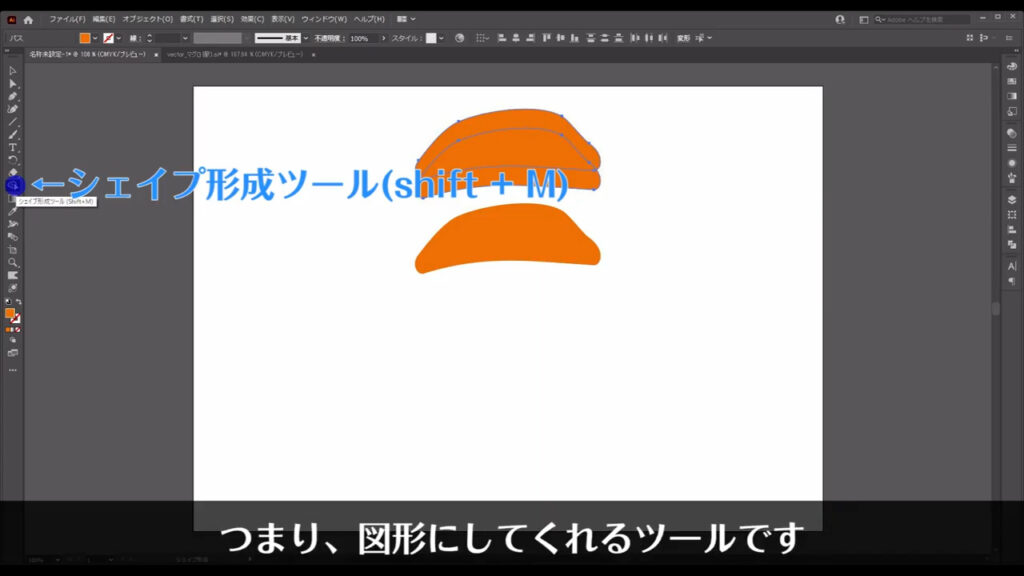
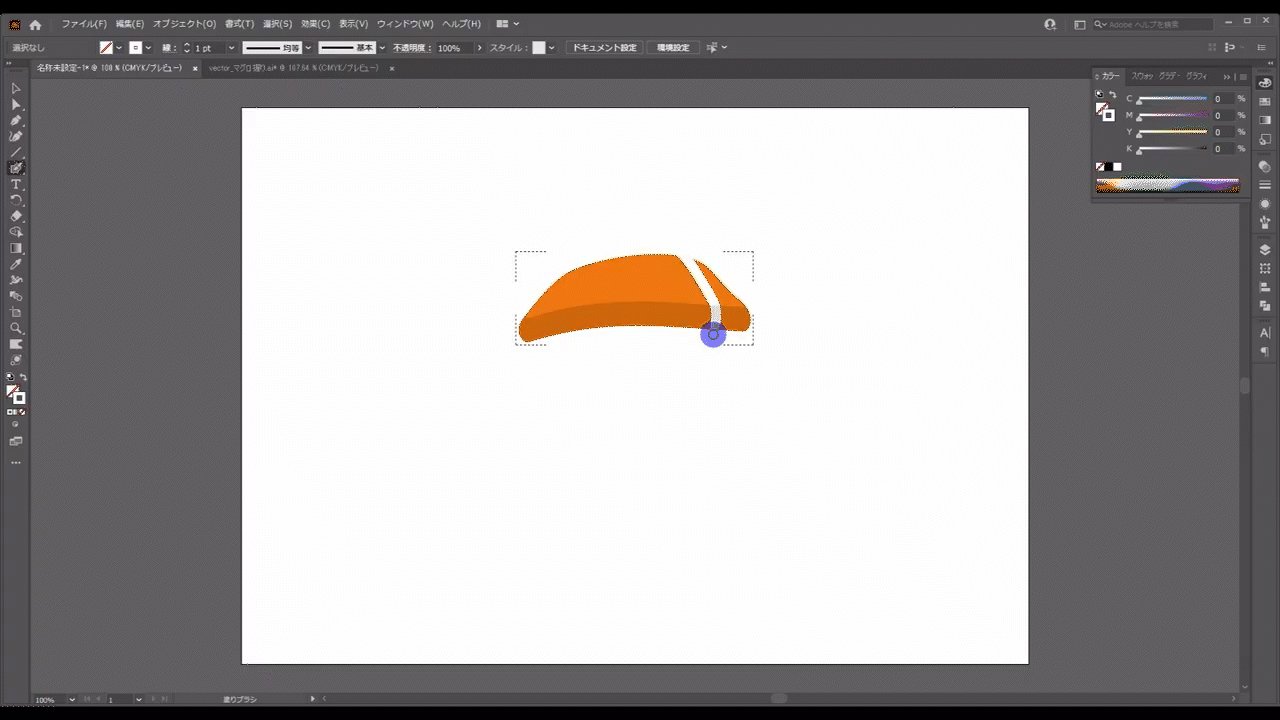
ここまできたら、選択ツールでこの2つを選択した状態で「シェイプ形成ツール」に切り換えます。
このツールは、パスで囲まれたところをそのままシェイプ、つまり図形にしてくれるツールです。

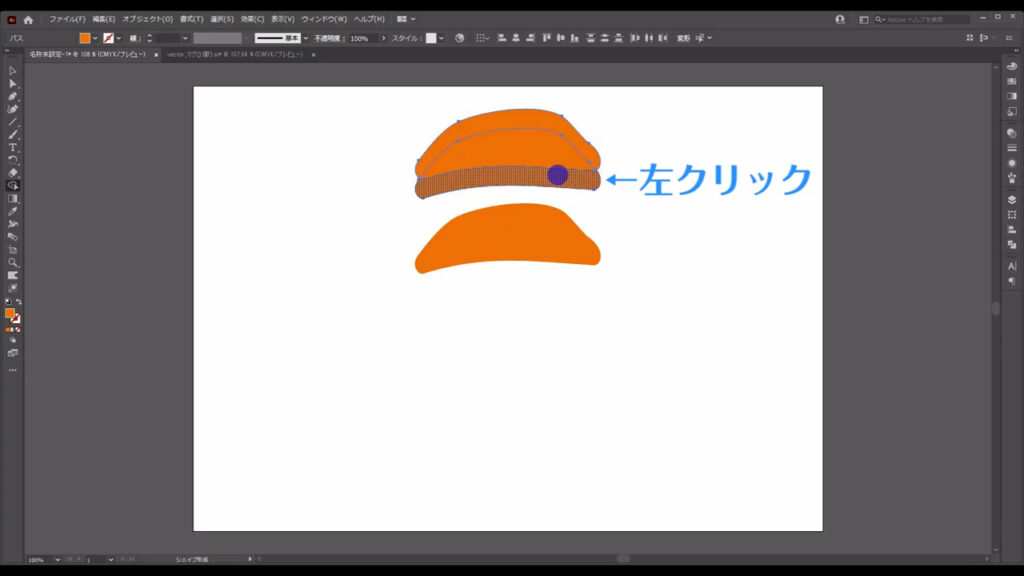
切り換えた状態でカーソルをホバーさせると、網掛けになるところがあります。
その部分を左クリックすると、網掛けの形に合わせて図形ができます。

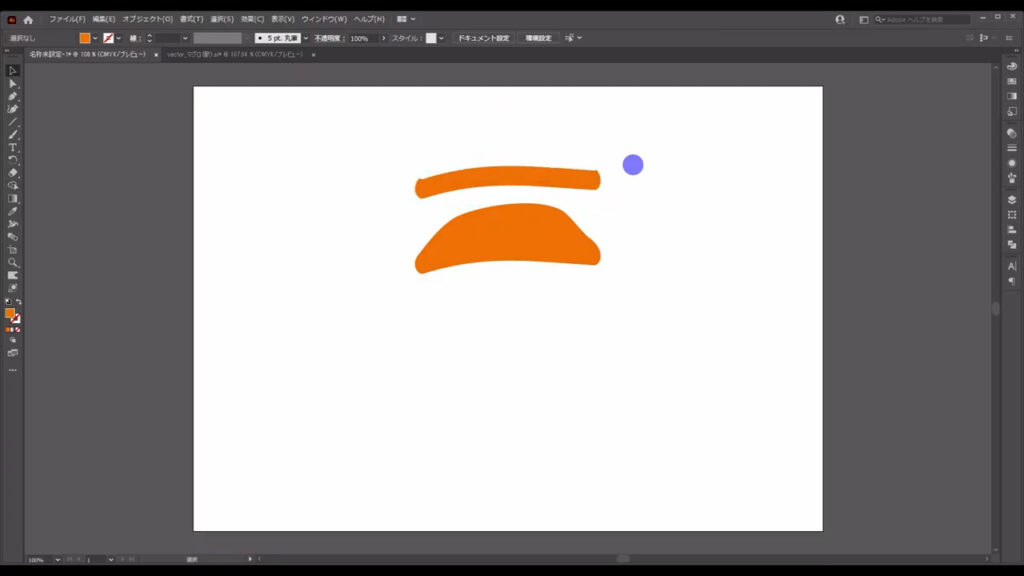
使う部分はここだけなので、他は選択ツールで選択して、削除します。

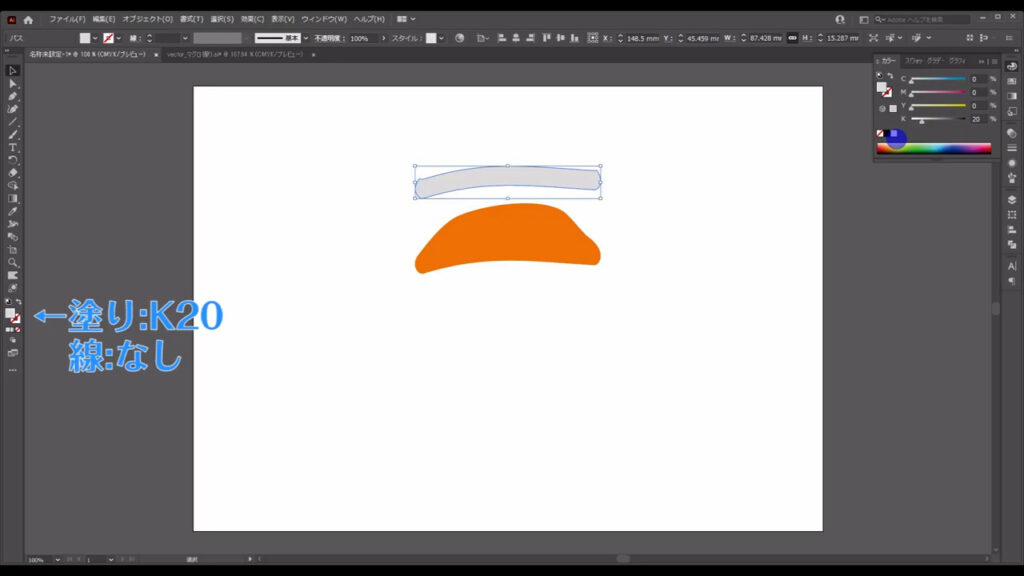
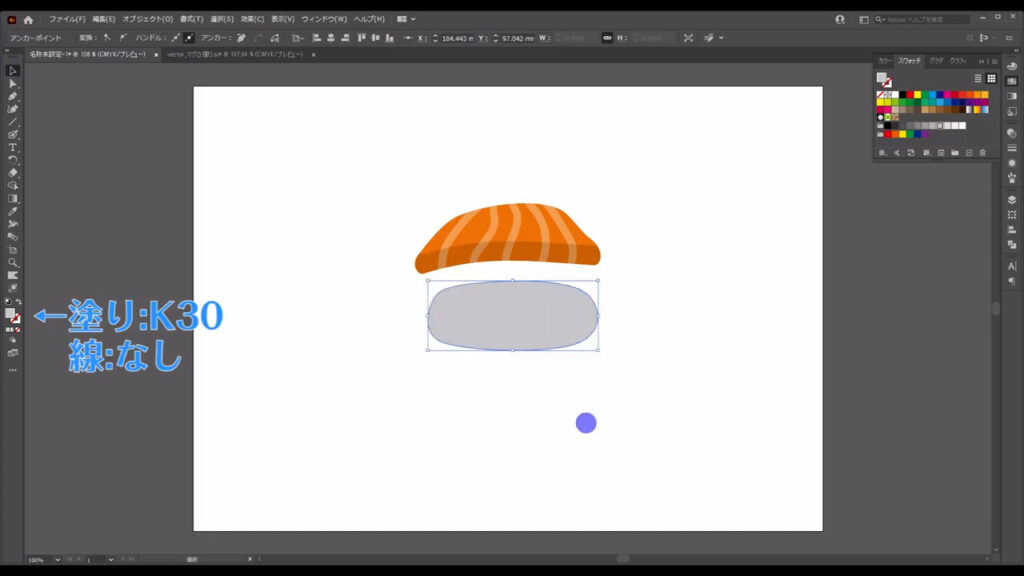
シェイプ形成ツールでできたこの図形の塗りは、下図のように灰色にします。
線はなしです。

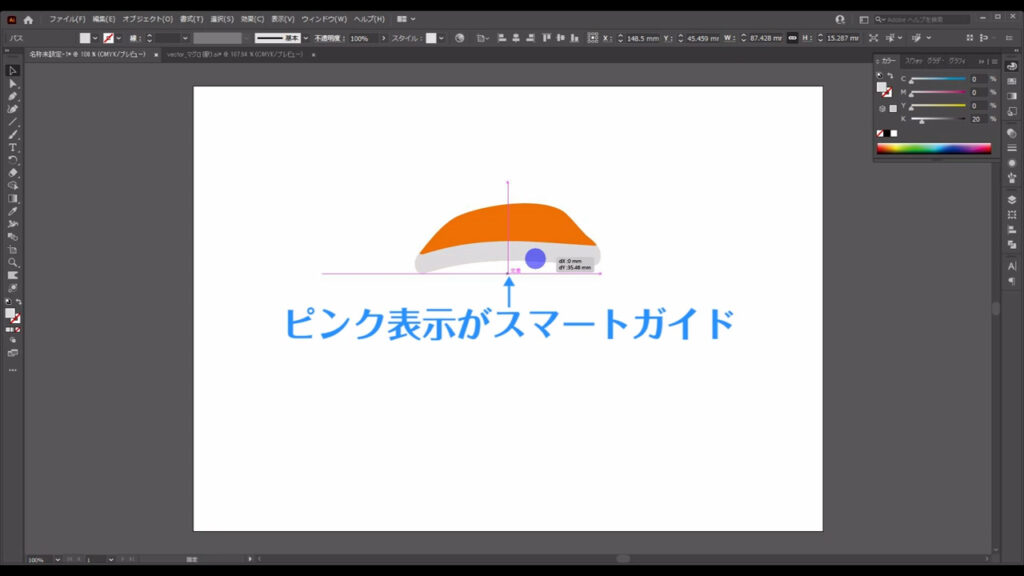
そして下図のように、下のサーモンに図形を移動させます。
まっすぐ下に下ろしたいときは、shiftを押しながらドラッグすれば、できます。
このとき、ctrl(⌘) + [ u ]でスマートガイドというものを有効にしておくと、サーモンの下の部分と陰がぴったり合うところをイラレが教えてくれます。

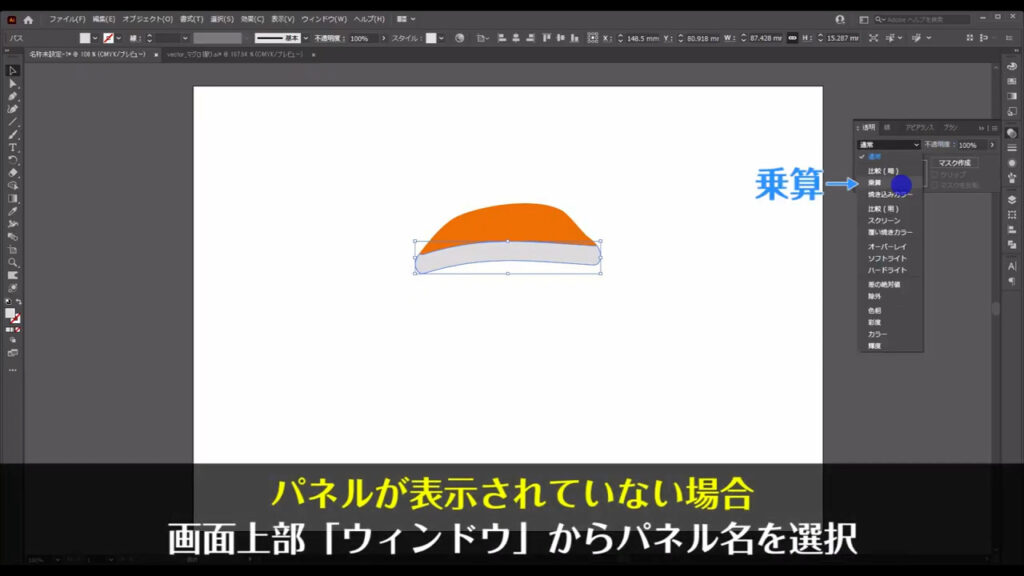
陰は、このままでは不自然なので「透明パネル」というところを開いて、「描画モード」を「乗算」にします。


サーモンの白いスジを加える
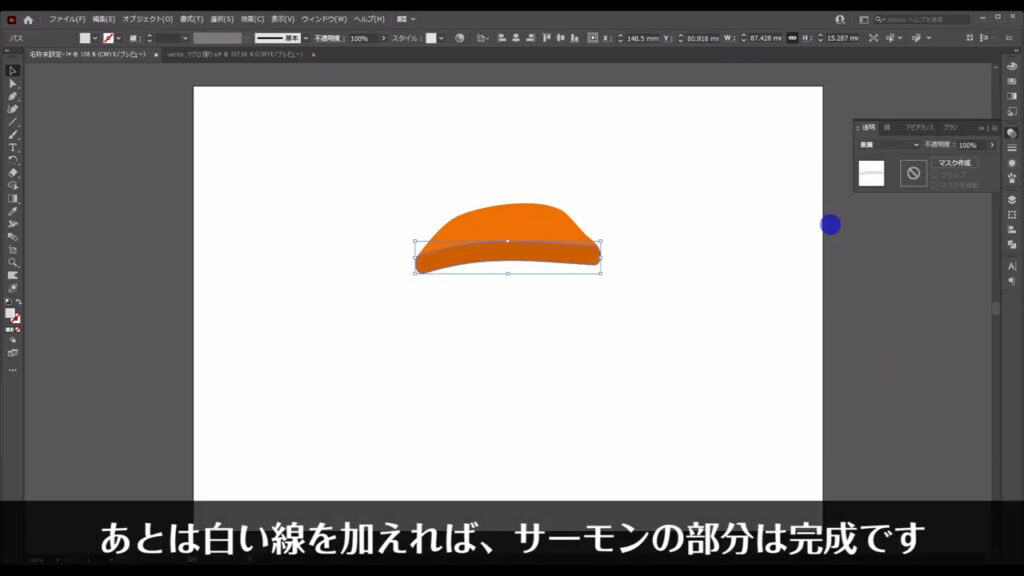
あとは白いスジを加えれば、サーモンの部分は完成です。
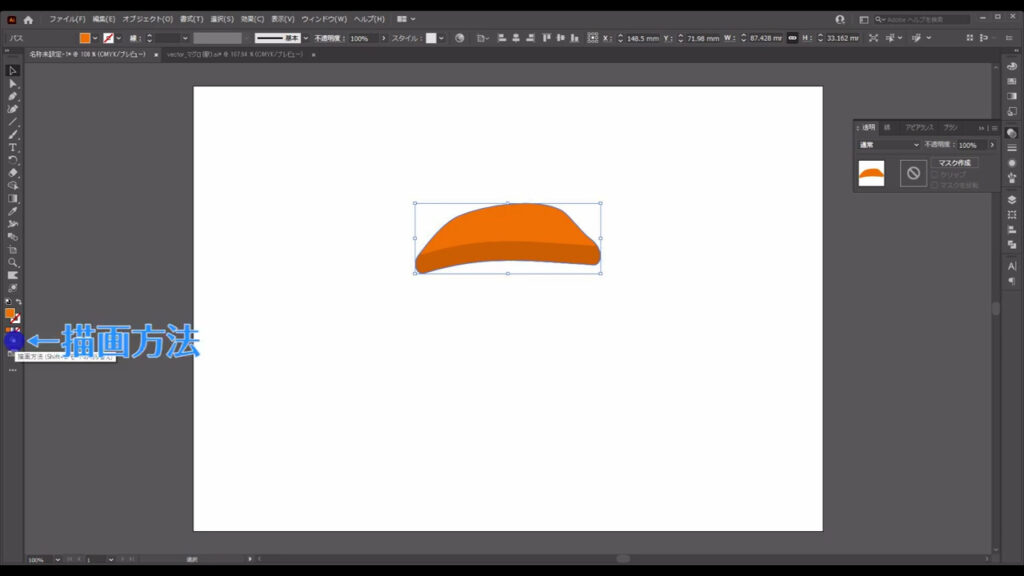
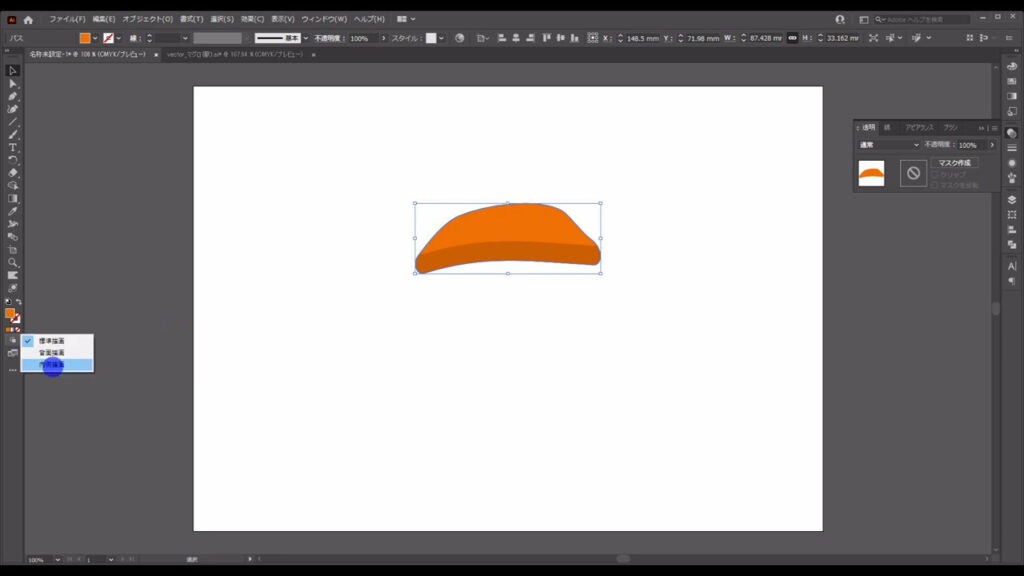
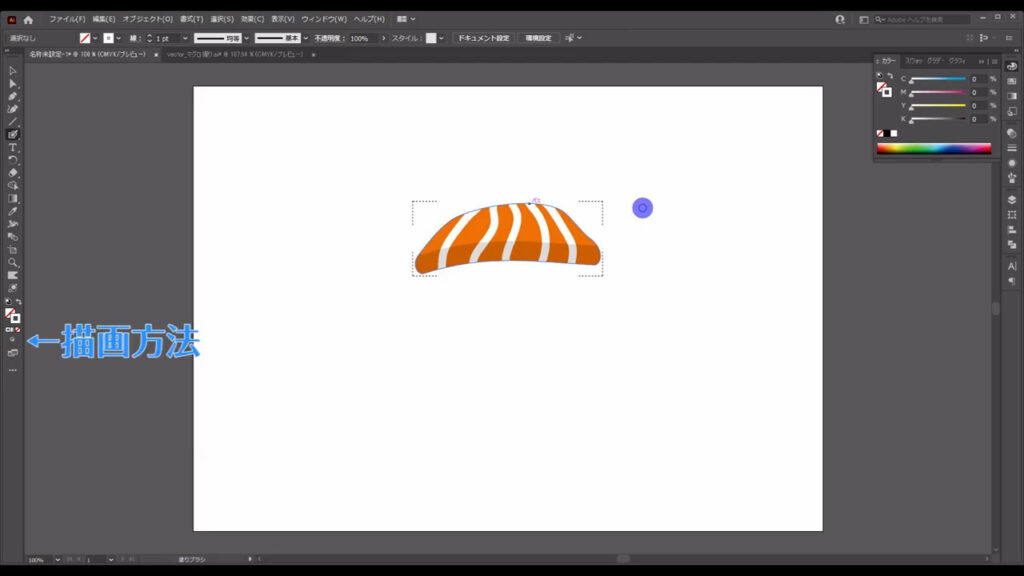
ここは「描画方法」というところから「内側描画」を活用します。
これは「クリッピングマスク」と呼ばれる切り抜き機能の親戚のようなものなのですが、予め作っておいた図形の範囲内で描画ができるものです。
さっそくやっていきます。
サーモンを選択した状態で、ここの「描画方法」を押し、「内側描画」を選択します。


するとサーモンの四隅に点々の囲いが現れましたね。
これが「内側描画」モードです。

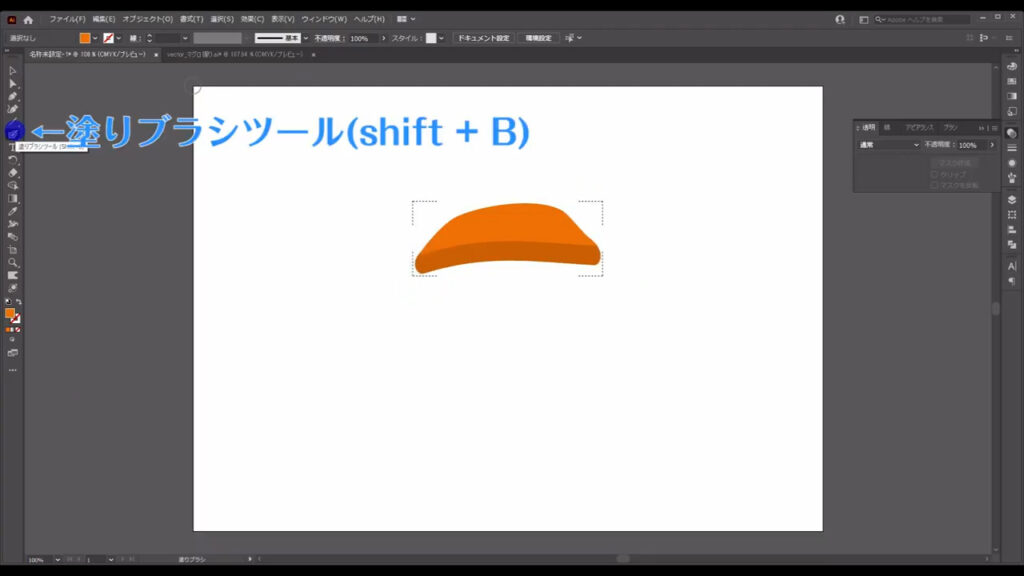
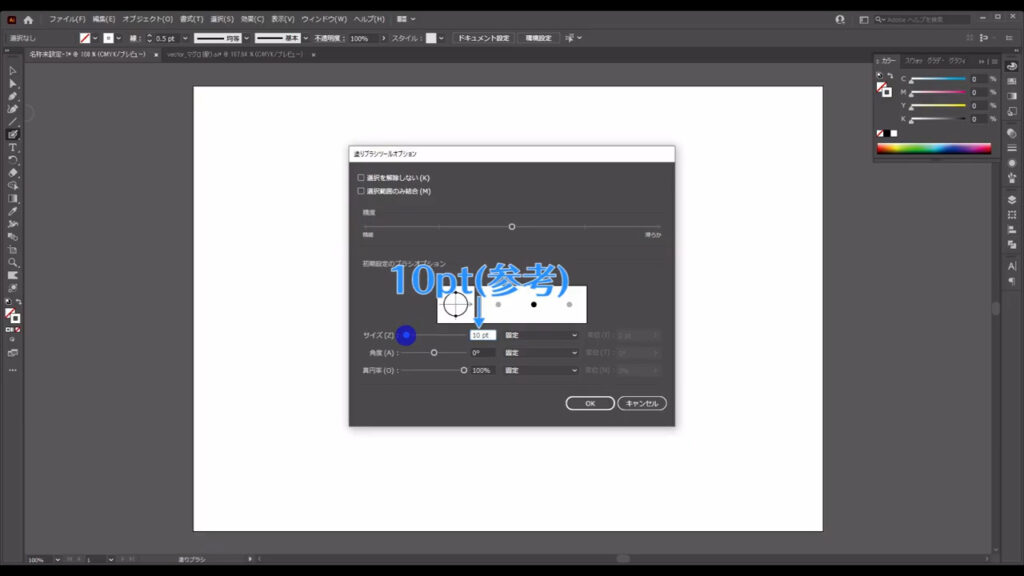
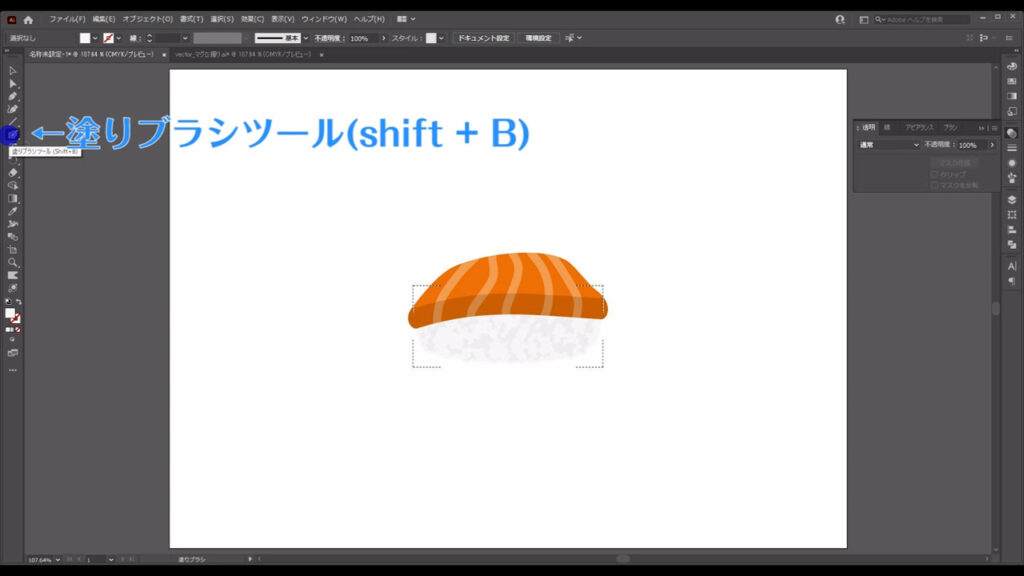
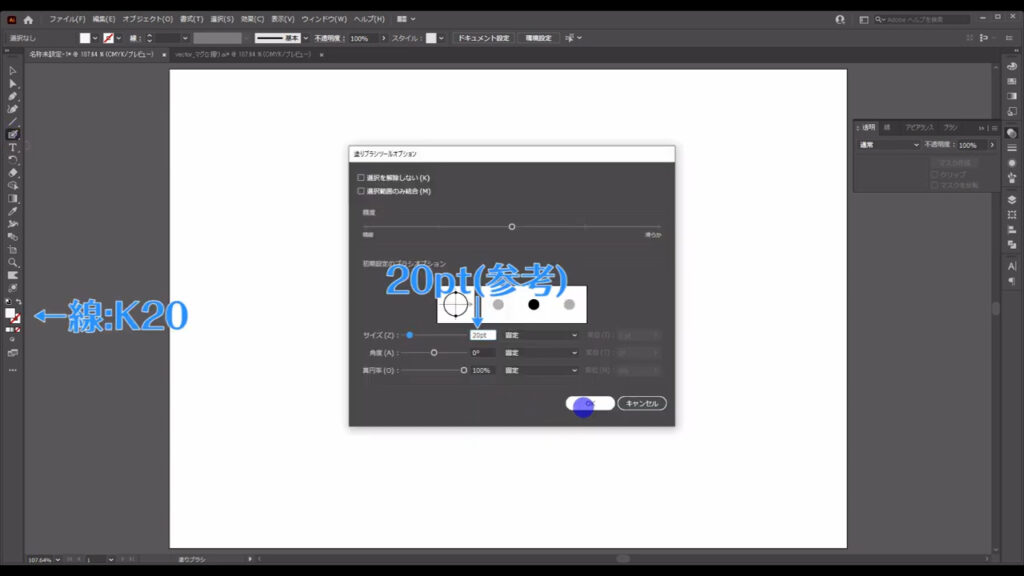
このままの状態で、塗りブラシツールに切り換えます。
線は白に設定しておきます。


太さはツールのボタンをダブルクリックすれば、変えることができます。


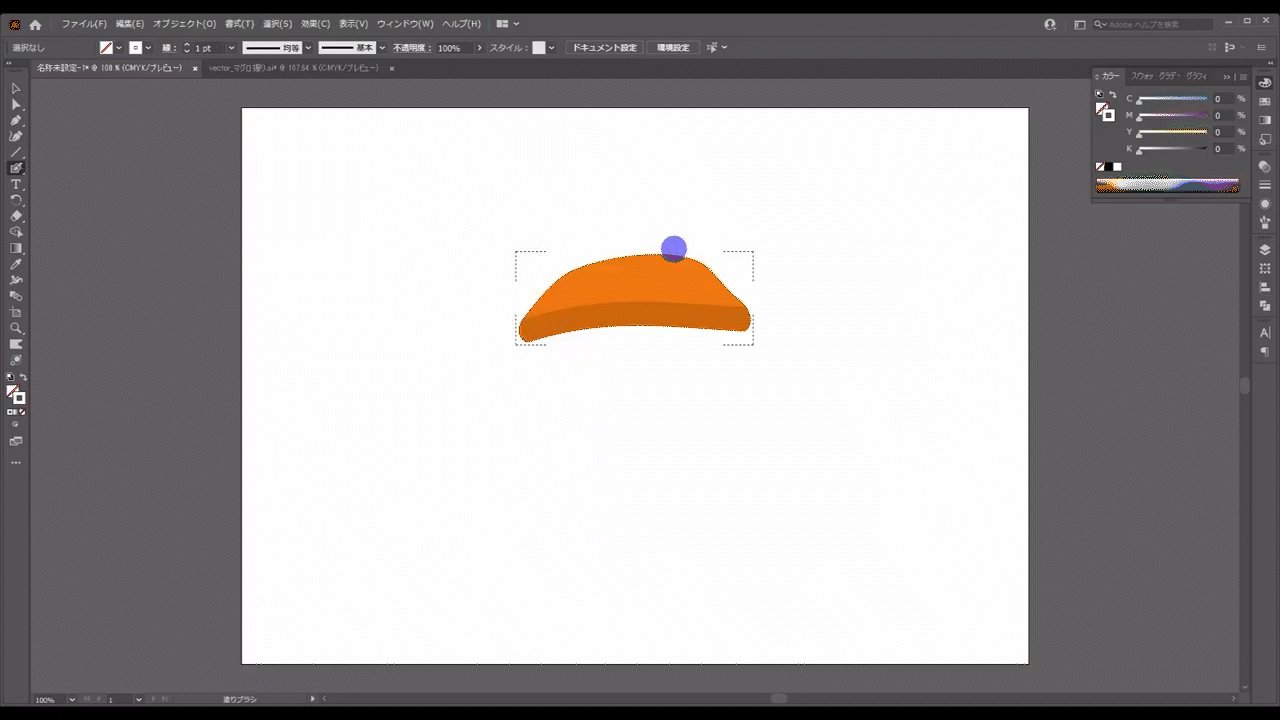
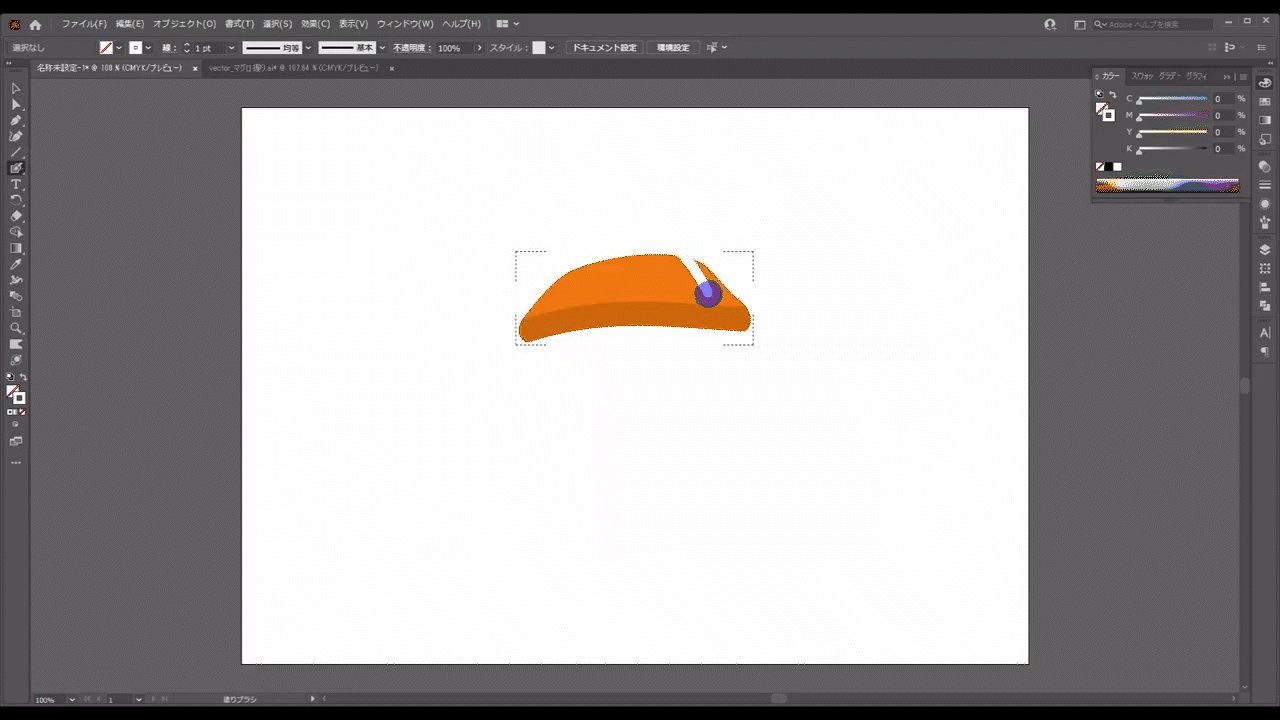
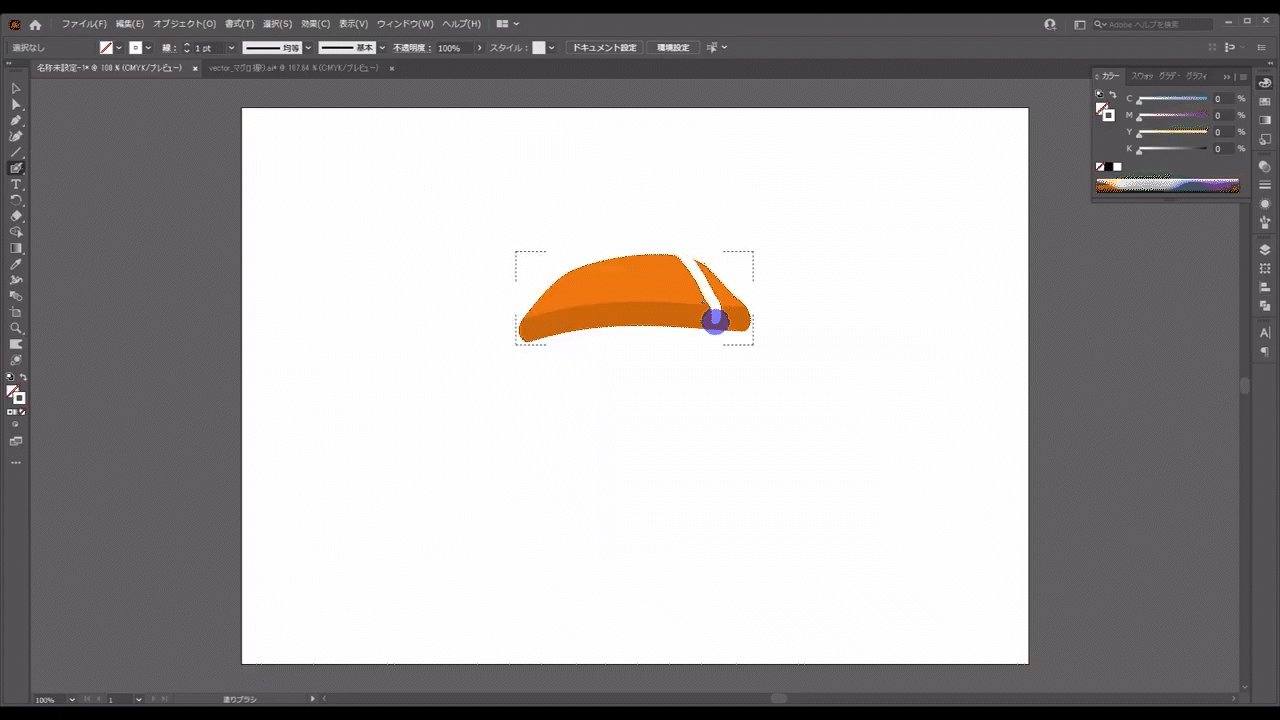
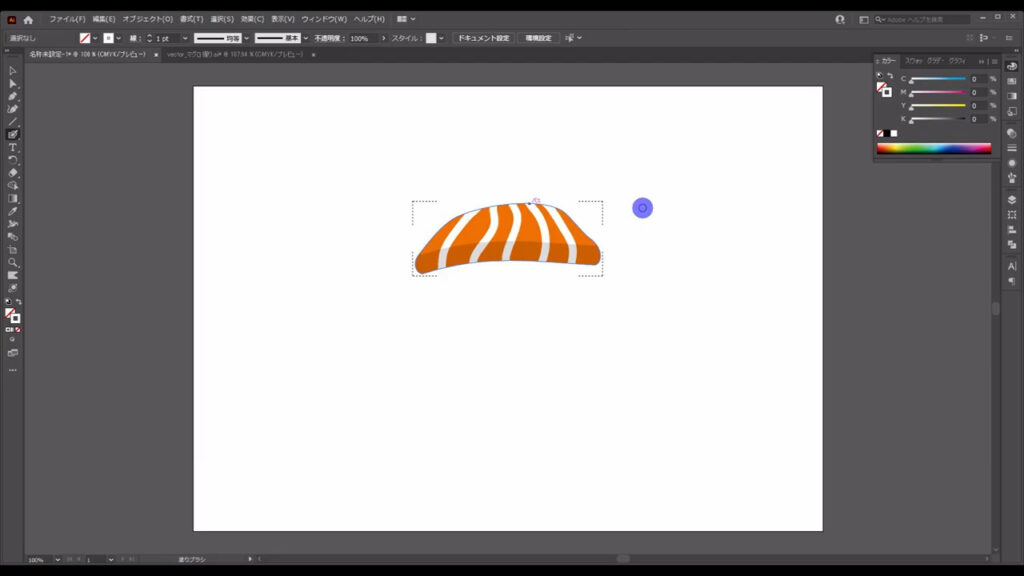
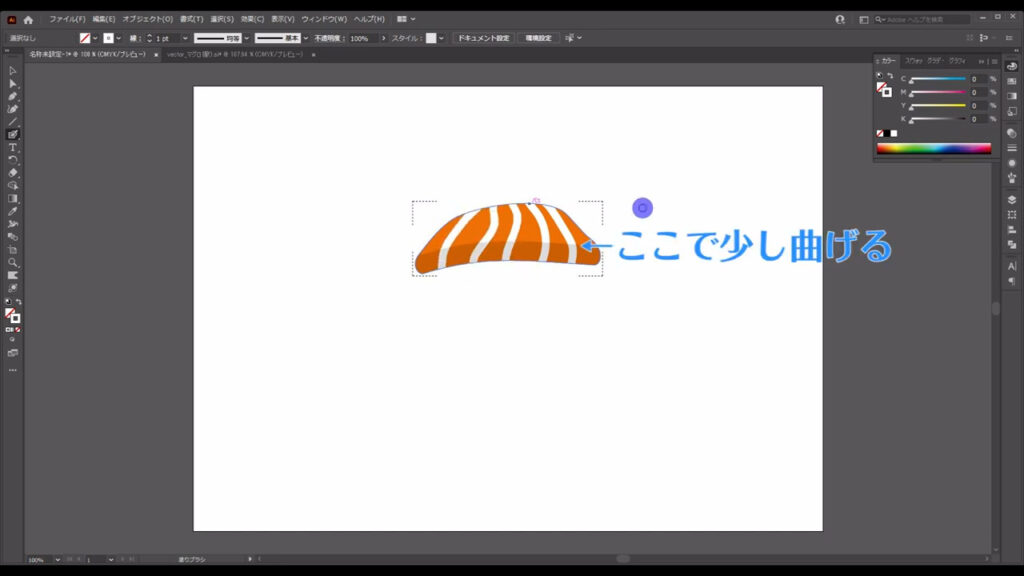
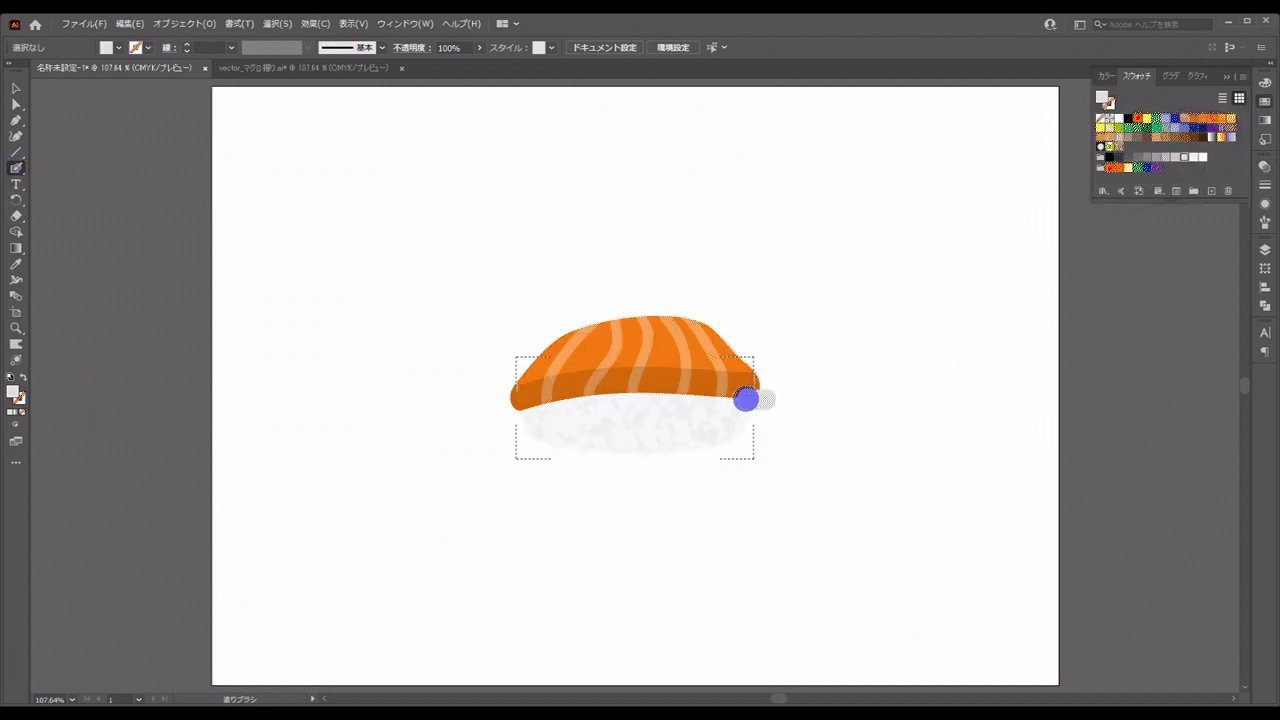
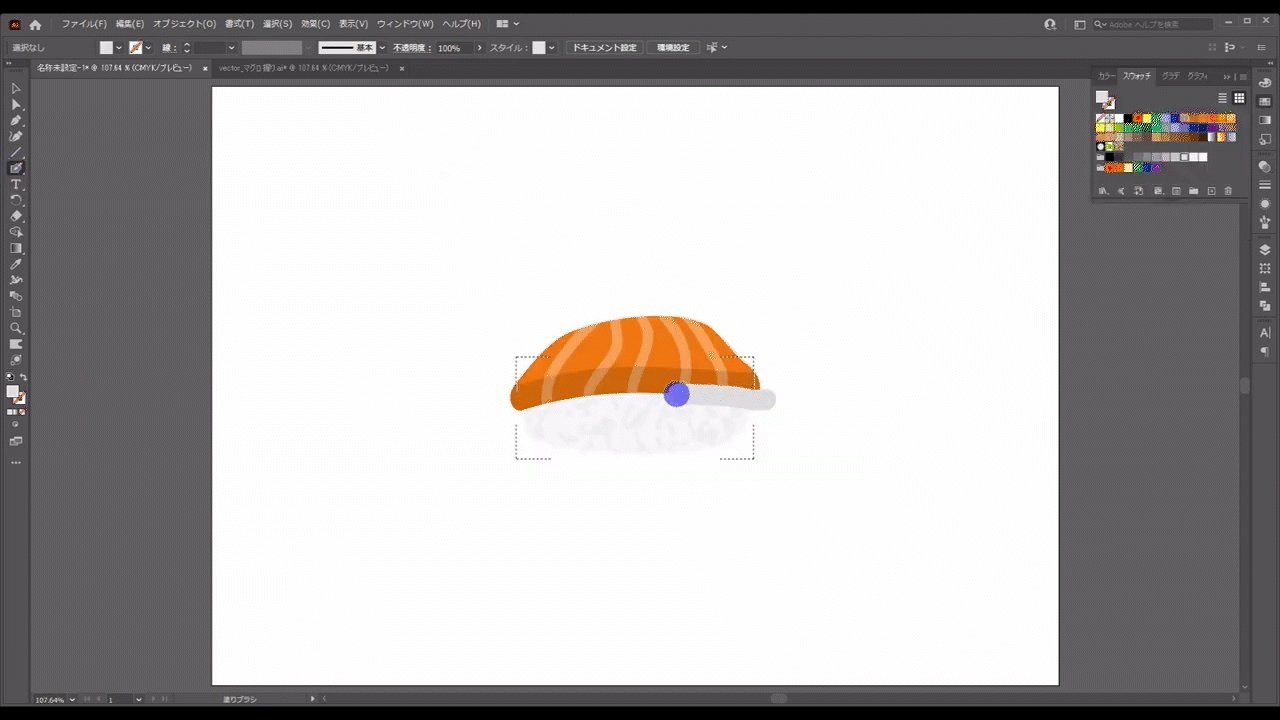
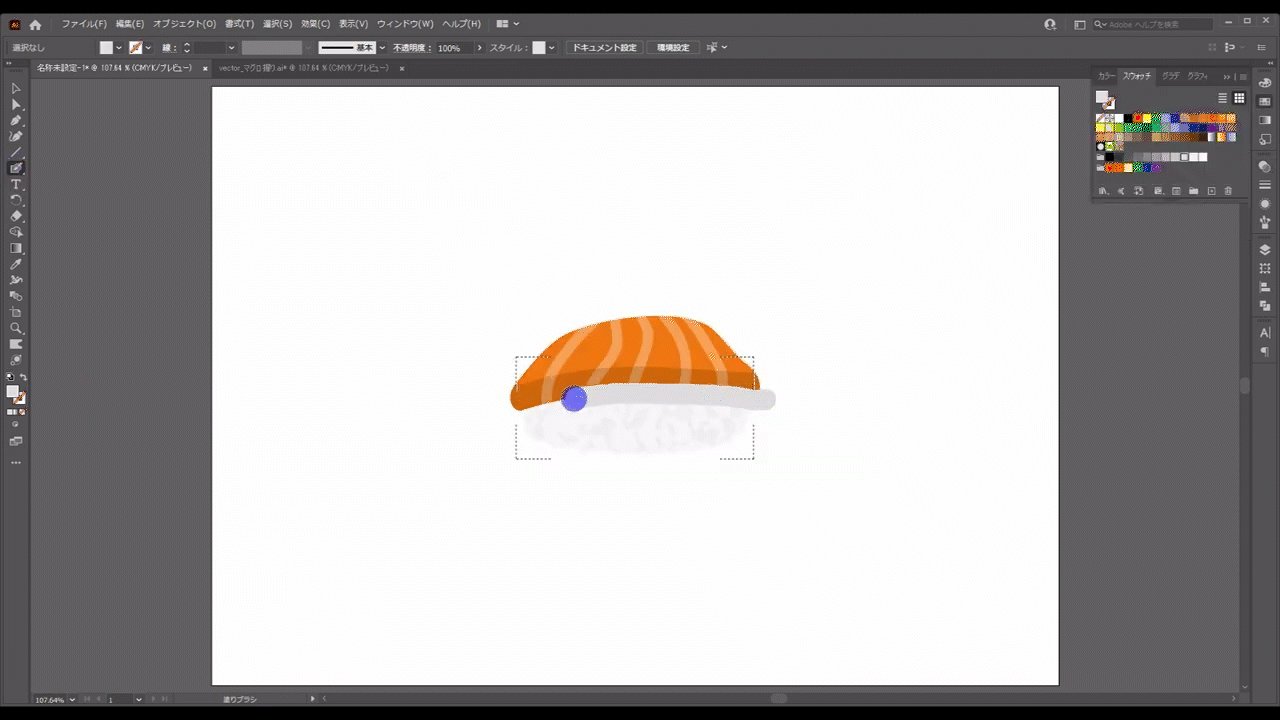
そして、サーモンの白いスジを意識してドラッグで線を引いていくと、サーモンの範囲内で描画がなされます。


線は立体感を意識して、側面の部分は少し曲げています。

内側描画を終了したいときは、再度「描画方法」を押し、「標準描画」を選択すれば、終了することができます。


このままでは白いスジが目立ちすぎているので、少し色を抑えます。

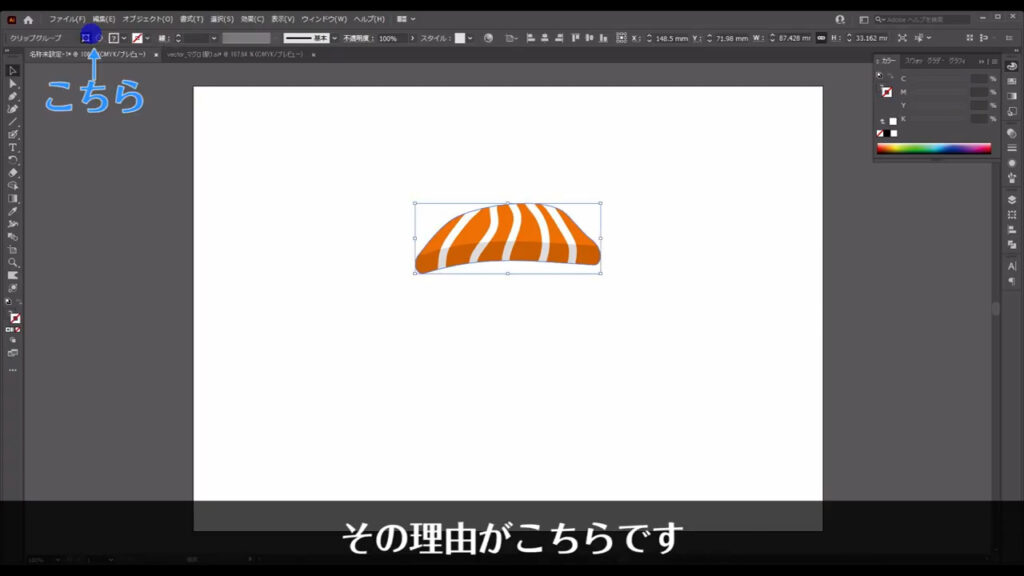
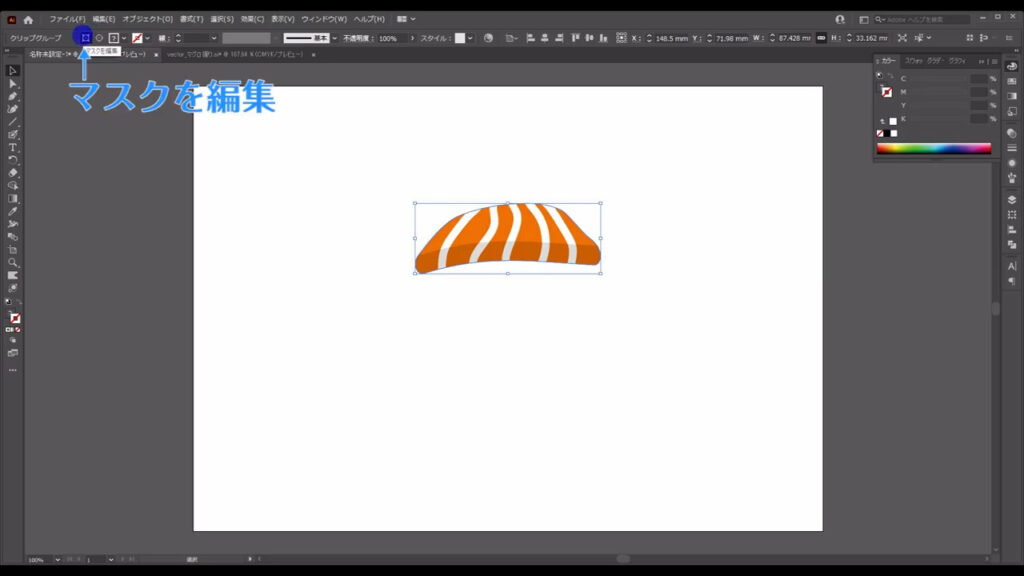
先ほど、「内側描画」はクリッピングマスクの親戚のようなものと申し上げましたが、その理由がこちら(下図参照)です。

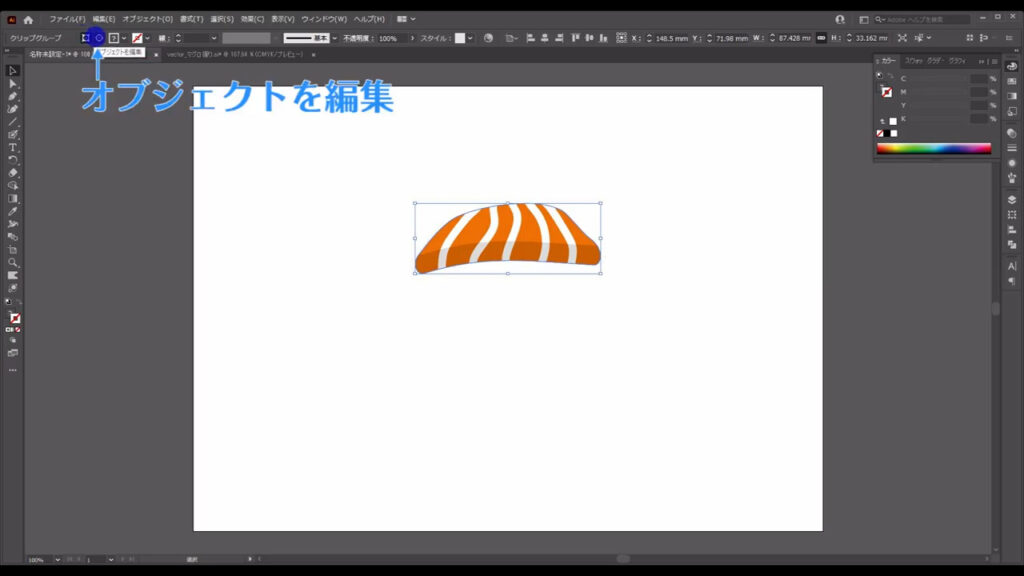
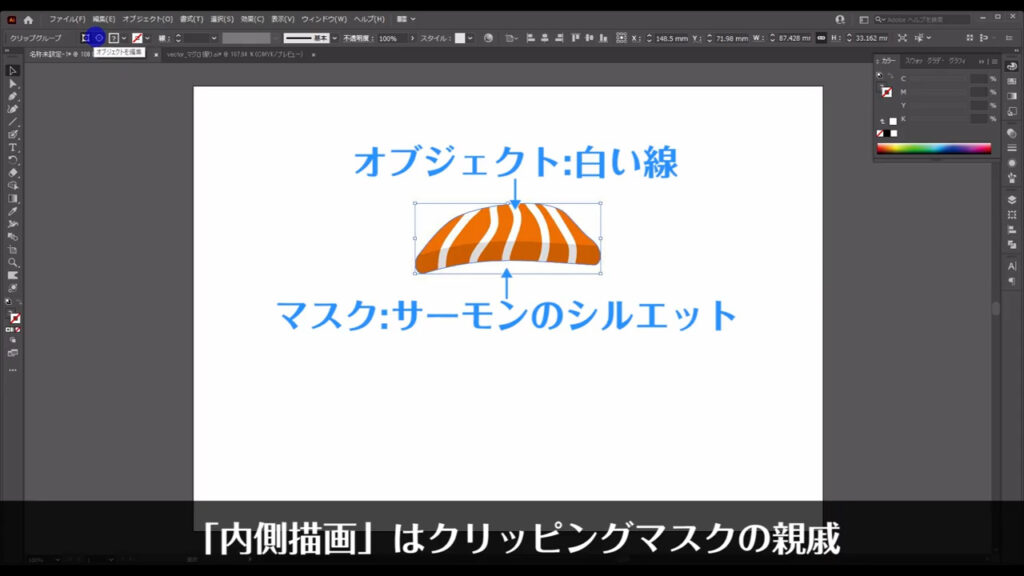
選択ツールでサーモンを選択すると、ここに「マスクを編集」「オブジェクトを編集」というものが出てきます。


「マスク」というのは、「サーモンのシルエット」のことで、「オブジェクト」は「白いスジ」のことです。

クリッピングマスクを利用すると、これら(マスクとオブジェクト)の編集ができるので、「内側描画」はクリッピングマスクの親戚というような表現をしました。
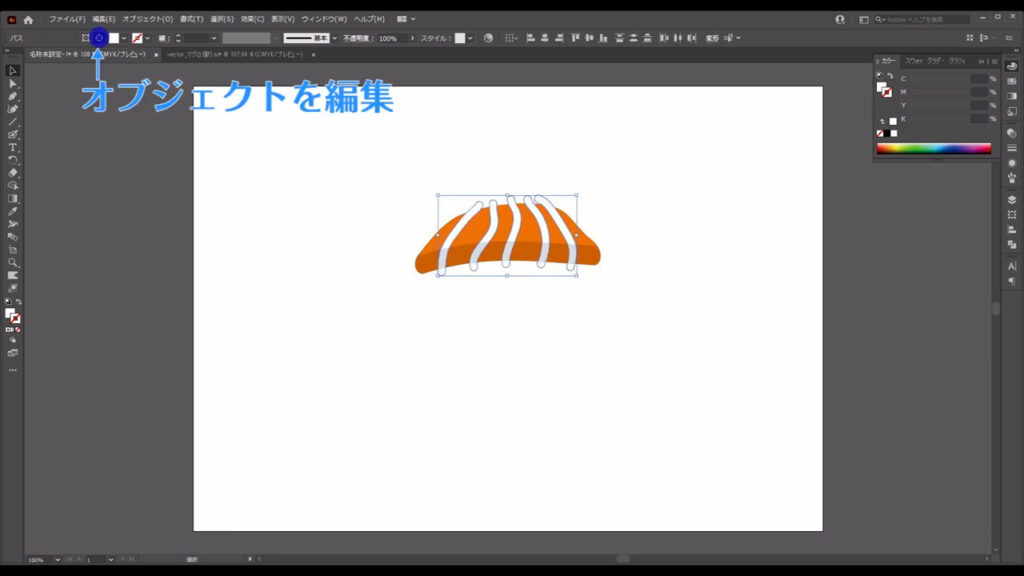
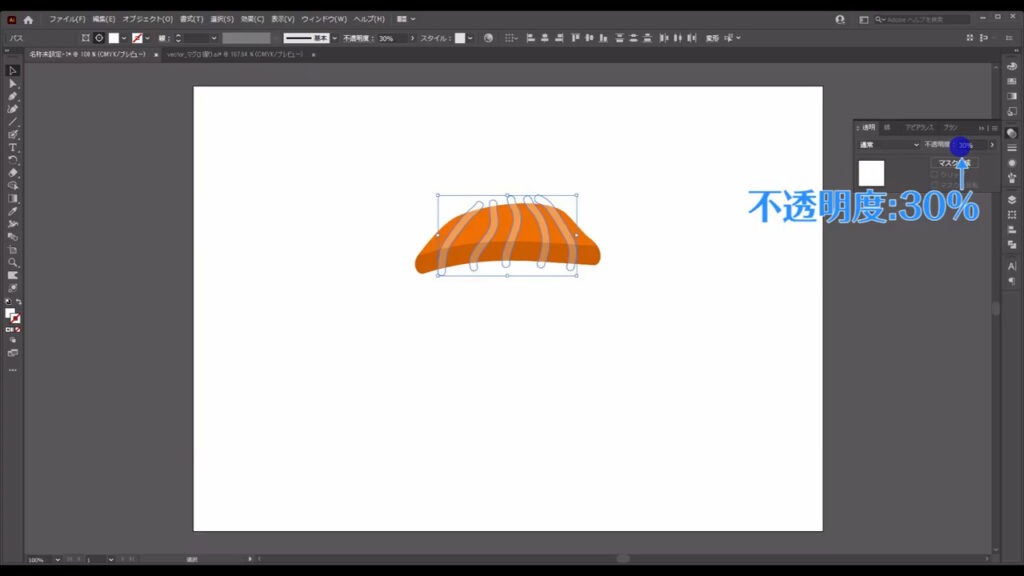
話を戻しますが、白いスジの色を抑えたいので「オブジェクトを編集」を押して、「透明パネル」から不透明度を下図(2枚目)のように設定します。



これでサーモンの部分は完成です。
シャリの形を取る
続いて、シャリの部分です。
こちらもまず、ペンツールでシャリの形を取っていきます。
ペンツールの扱いに慣れている方は、下図(2枚目)のように初めから曲線を伸ばして線をつなげていっても問題ありません。
まだちょっと慣れていない…という方は、サーモンのときのように、左クリックでアンカーポイントを置いていき、あとからダイレクト選択ツールでアンカーを選択して、角を取る方法でいくと良いです。


この図形の線はなしで、塗りは下図の通りです。

そうしたら、これをお米の形を意識して少しガタガタにします。
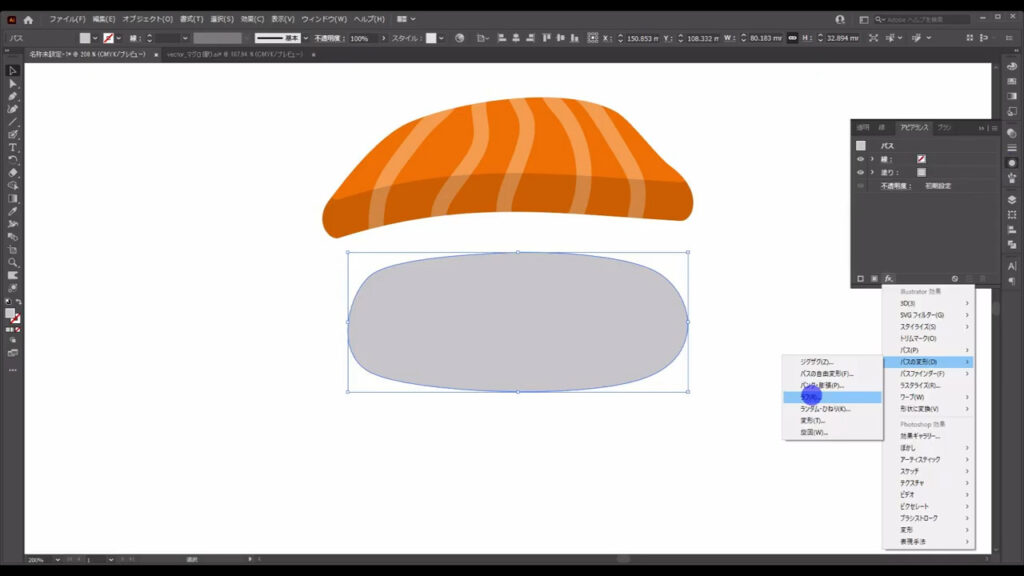
この図形を選択した状態で「アピアランスパネル」というところから「fx」を押し、「パスの変形」「ラフ」へと進んでいきます。

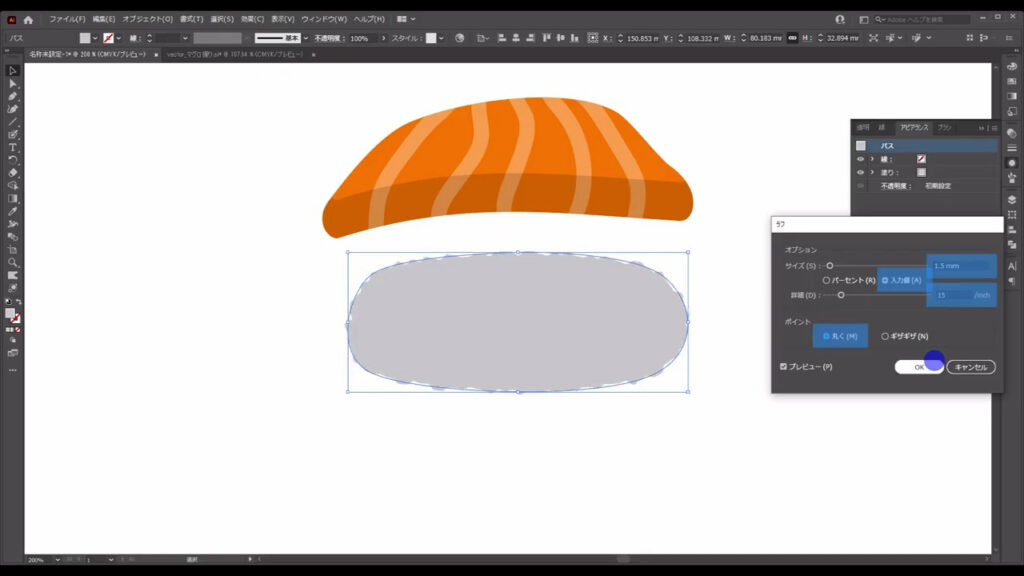
すると下図のようなウィンドウが出てくるので、マーキング部分のように設定して、OKを押します。

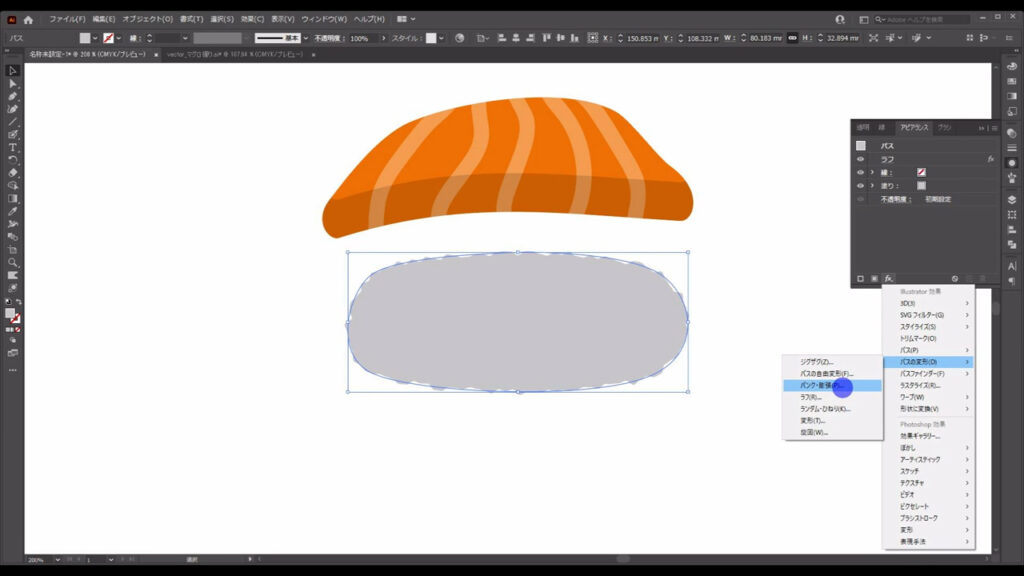
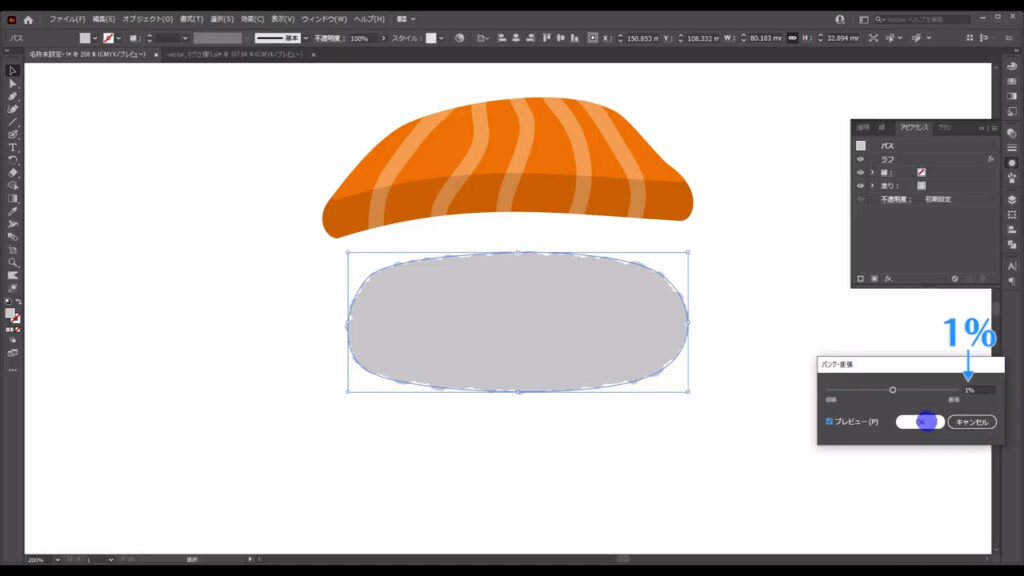
再度「fx」を押し、「パスの変形」から今度は「パンク・膨張」へと進んでいきます。

下図のようなウィンドウが出てくるので、ここも字幕のように設定して、OKを押します。


シャリに質感を加える
ここまできたら、このシャリをコピーします。
コピーは先ほどやったように、選択ツールの状態で、左クリックを押したまま、shiftとalt(option)を押してドラッグ、コピーしたいところで全てを離せばできます。


コピーした方のシャリは、よりシャリっぽくする質感を表現するために使います。
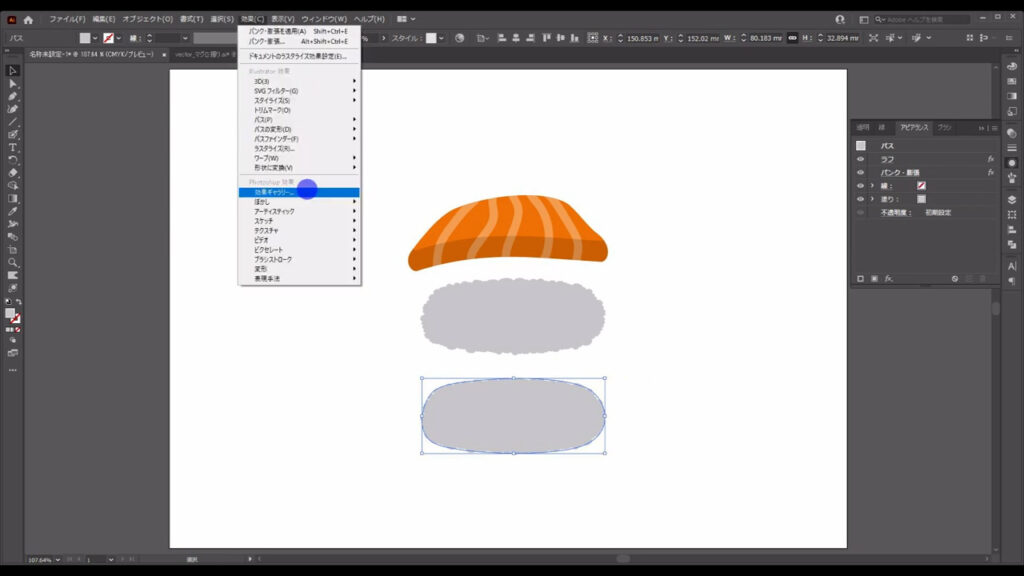
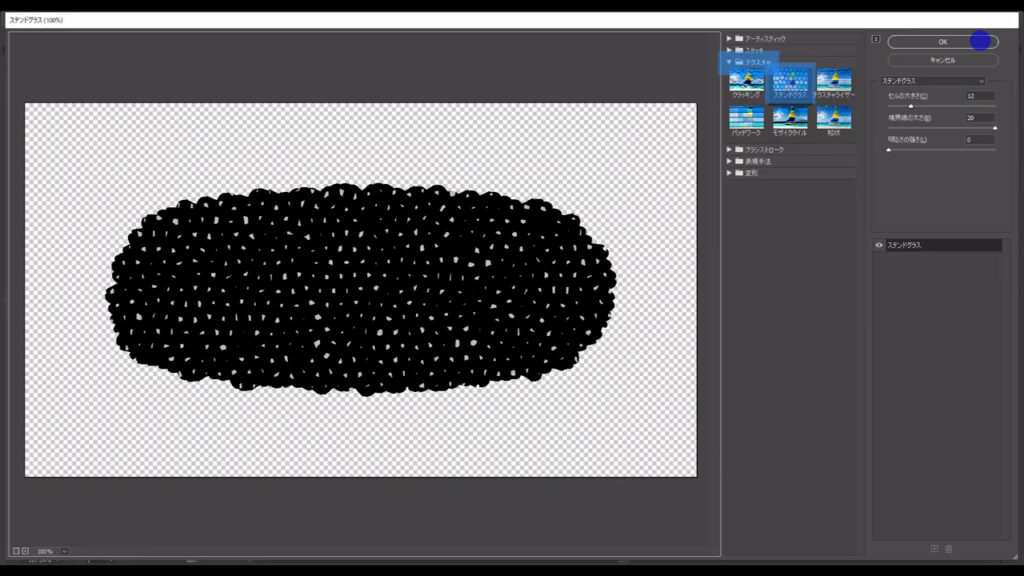
これを選択したままの状態で、下図の手順で「効果ギャラリー」へと進んでいきます。

すると下図のようなウィンドウが出てくるので、「テクスチャ」というところの「ステンドグラス」と選択します。

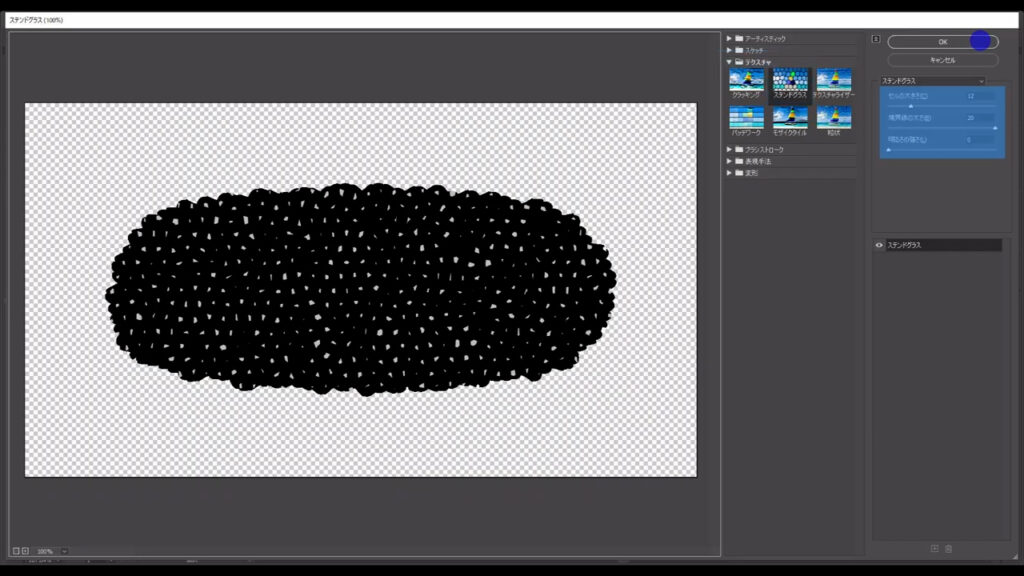
そして、マーキング部分(下図参照)のように設定して、OKを押します。


次にこれをパスに変換して、編集が自由にできるようにします。
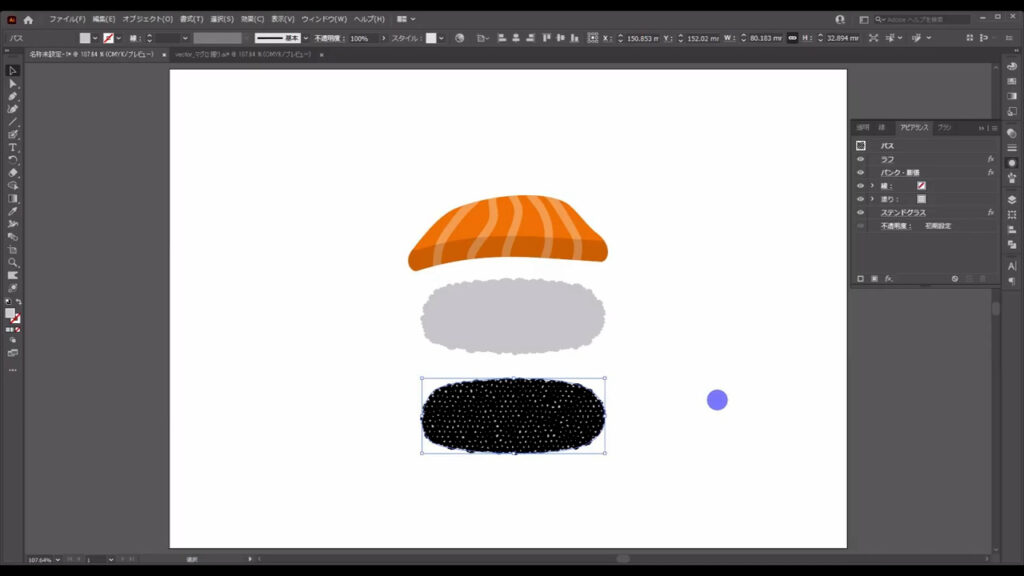
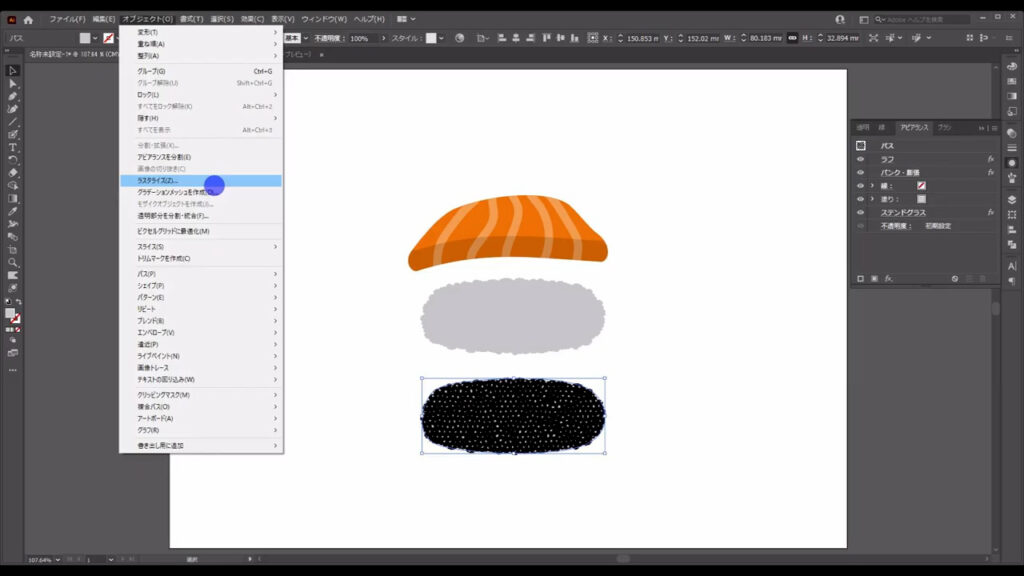
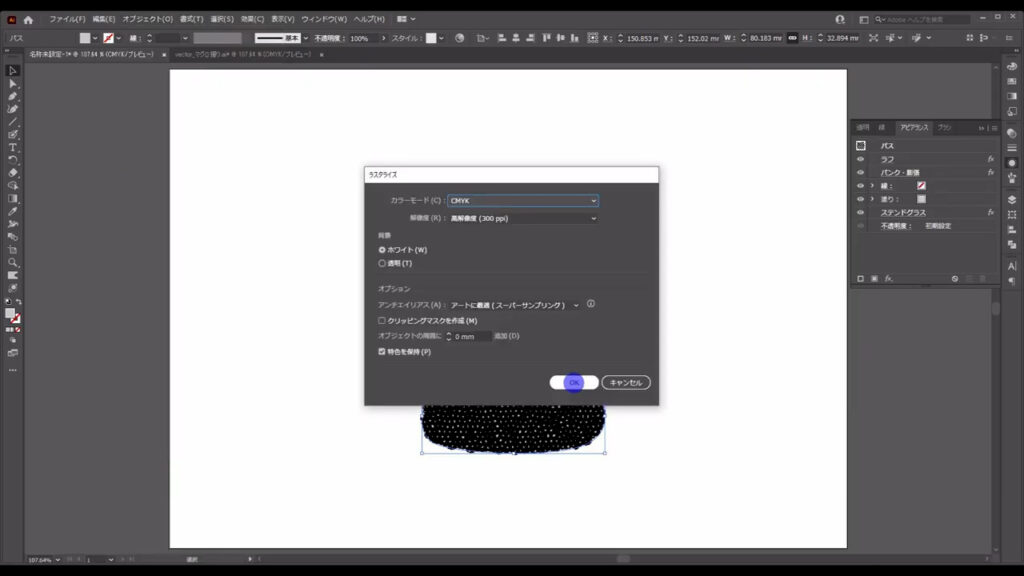
このままの状態で下図の手順で「ラスタライズ」を実行します。
ラスタライズとは、描画方式をドットの集合体に切り換えるものです。

下図のようなウィンドウが出てきますが、そのままOKで問題ありません。

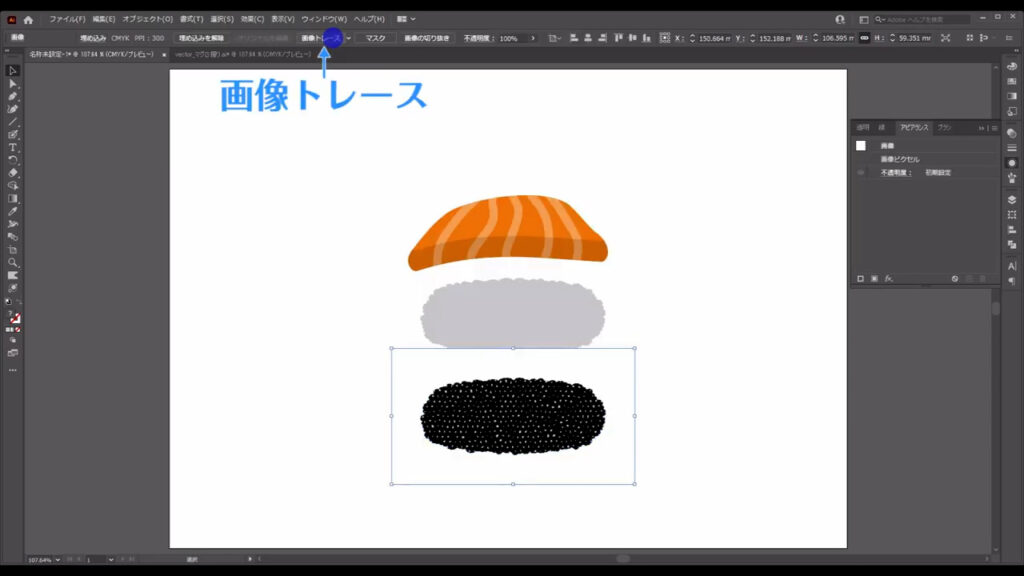
そうしたら、さらに「画像トレース」を押します。

これで、このオブジェクトはパスに変換されましたが、まだ自由に編集することはできません。
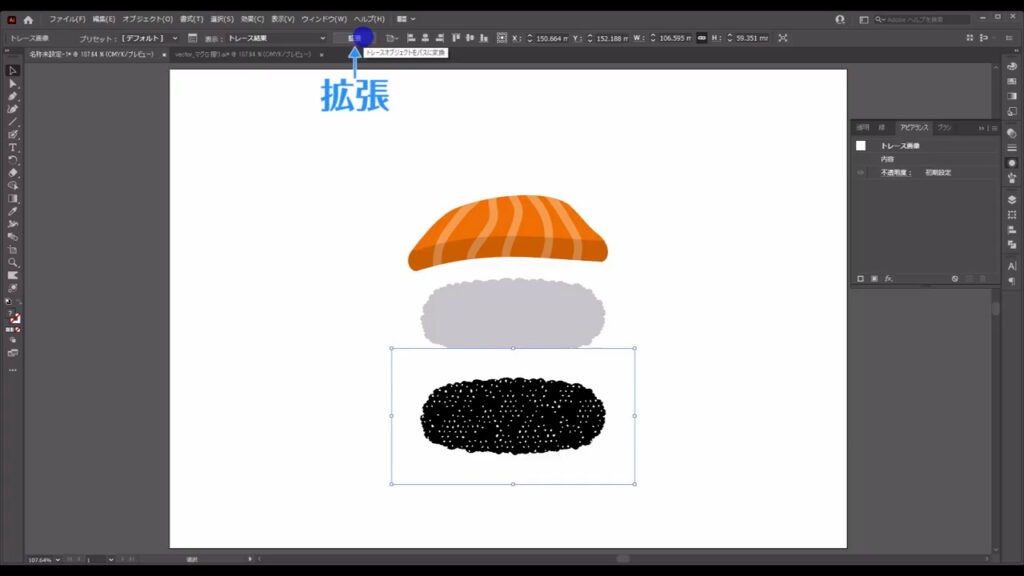
画像トレースを押したあとに出てくる「拡張」を押すことで、編集可能になります。

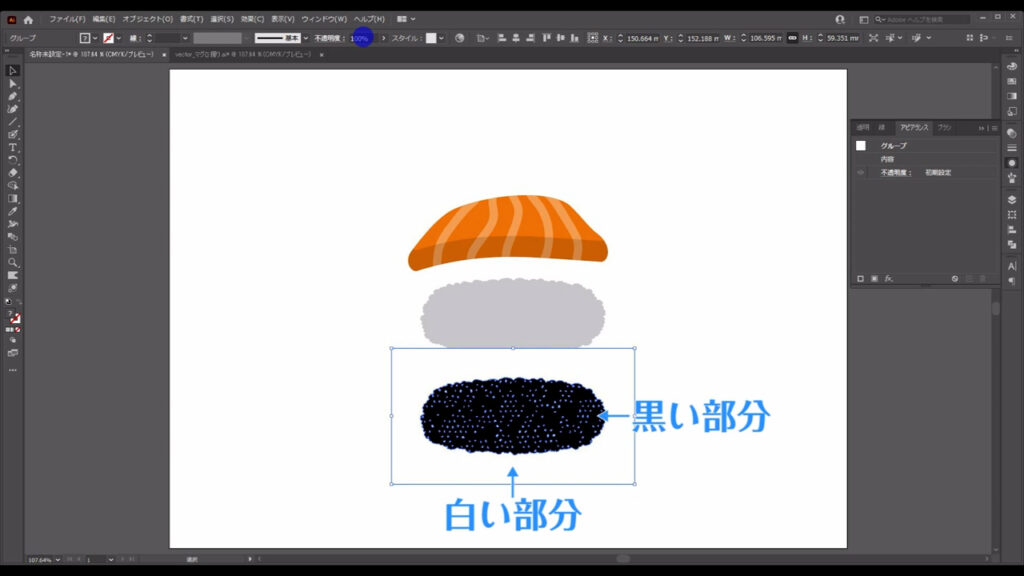
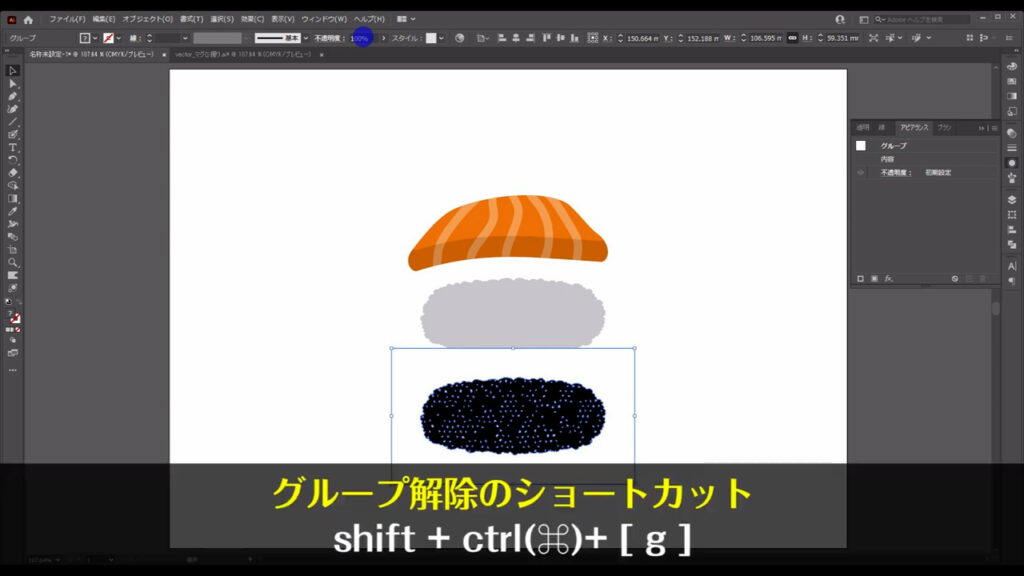
拡張直後、これは白い部分と黒い部分がグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除します。


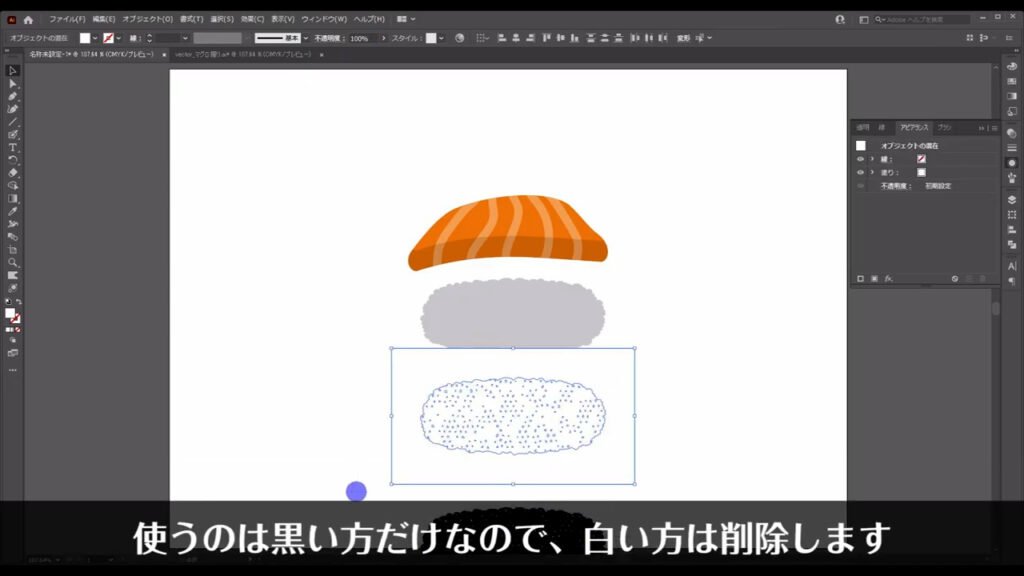
使うのは黒い方だけなので、白い方は削除します。

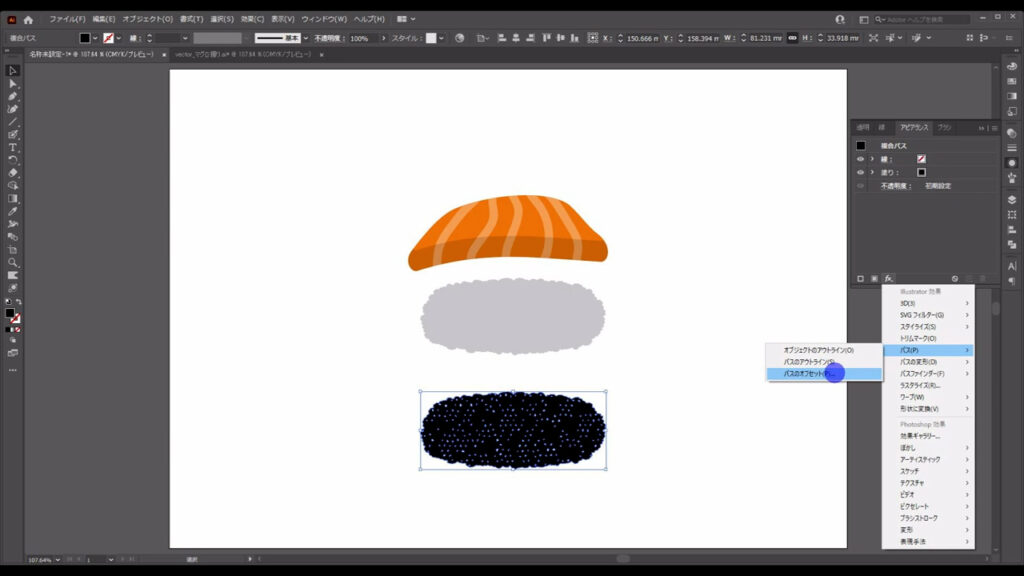
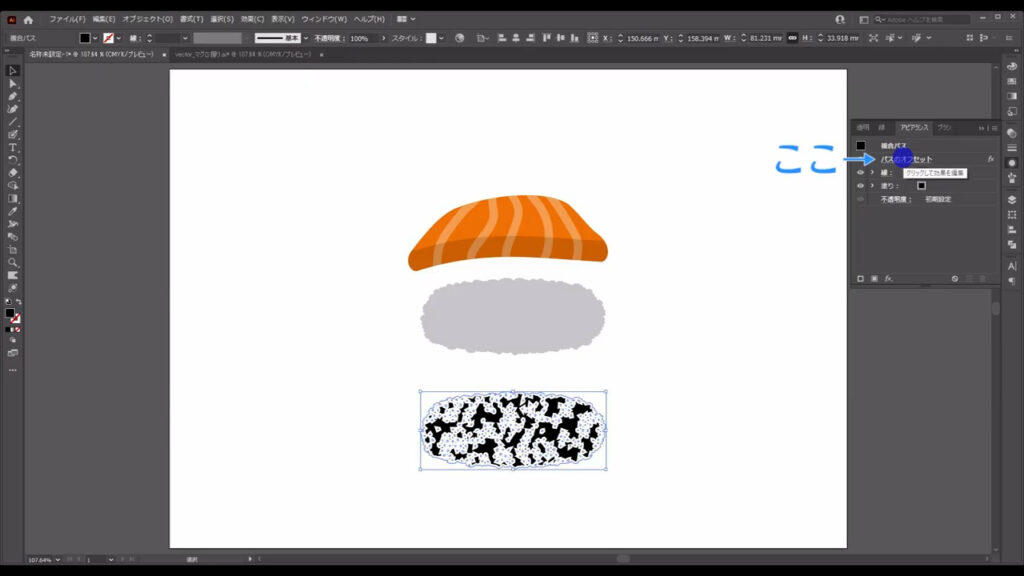
そうしたら、この黒塗りを選択した状態で、アピアランスパネルを開き、「fx」から「パス」「パスのオフセット」へと進んでいきます。
オフセットとは、ある位置から移動させた位置にセットし直すという意味です。

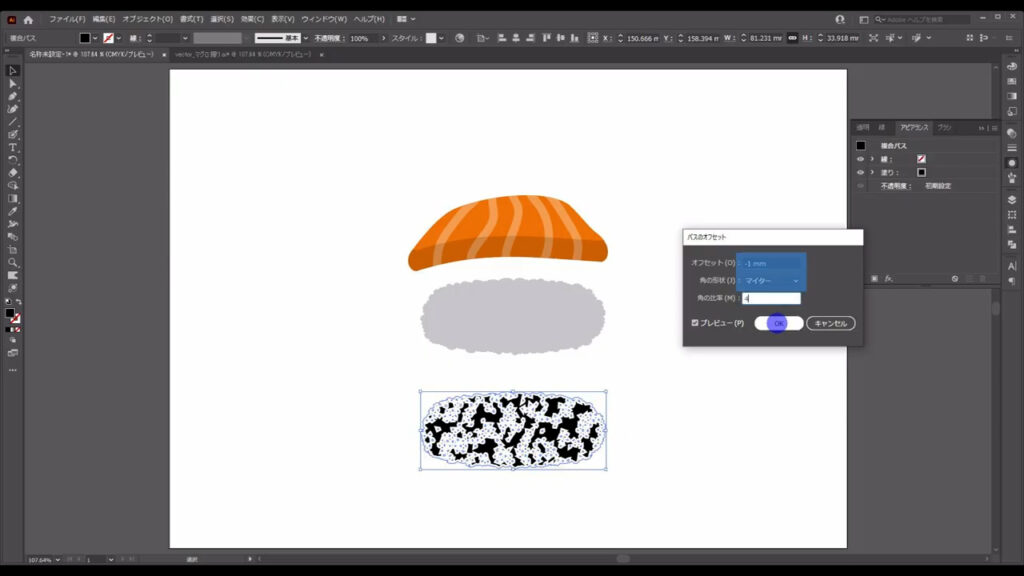
すると下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。
この結果ではわかりづらいですが、元あったパスの位置から内側に「1mm」移動させた位置にパスを移動させたので、この形になりました。

因みにオフセットの設定は、アピアランスパネルのここ(下図参照)から再度変えることができます。

では、これをシャリの部分に重ね合わせます。
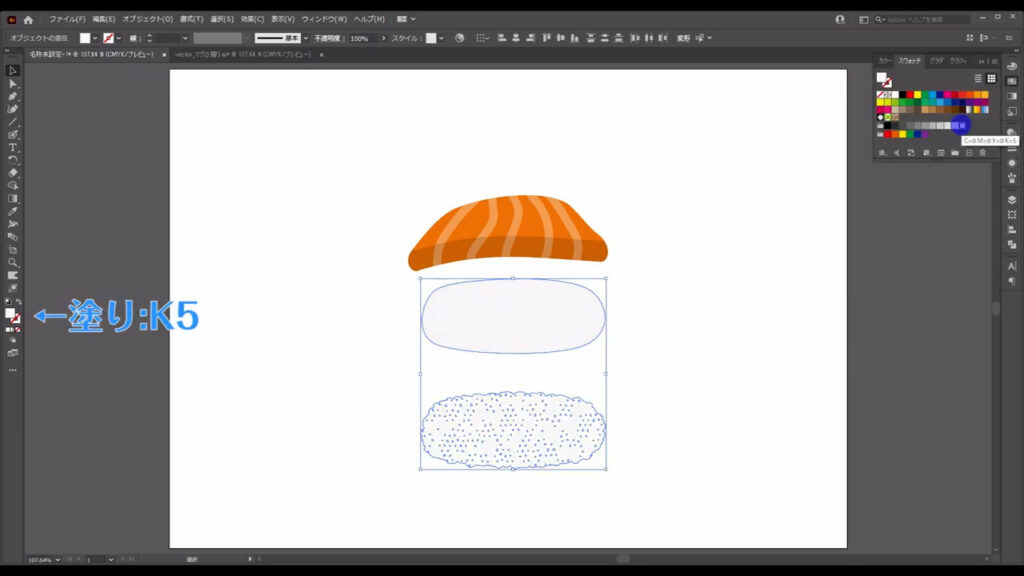
ですが、重ね合わせる前に色を調整しておきます。
シャリ本体と質感ともに下図の色にします。

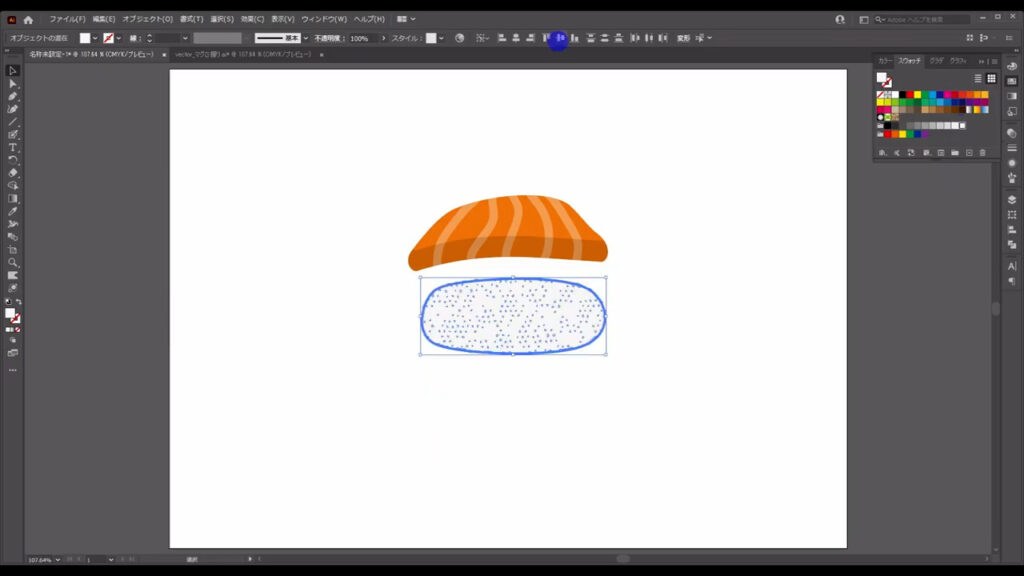
それが終わったら、下図のように重ねます。

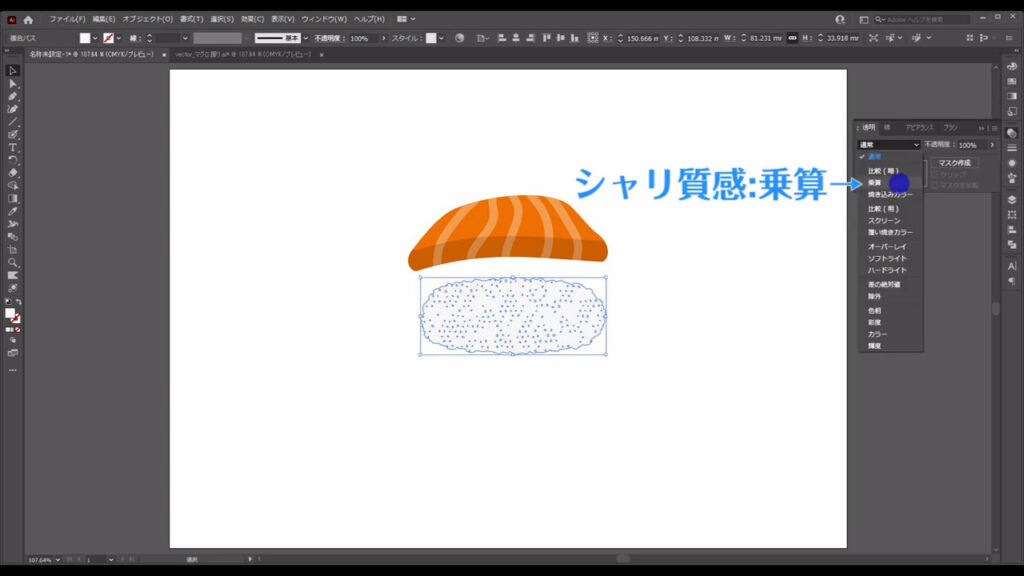
これでは質感の部分が全く見えないので、「透明パネル」から「描画モード」を「乗算」にします。


ネタとシャリを合体させる
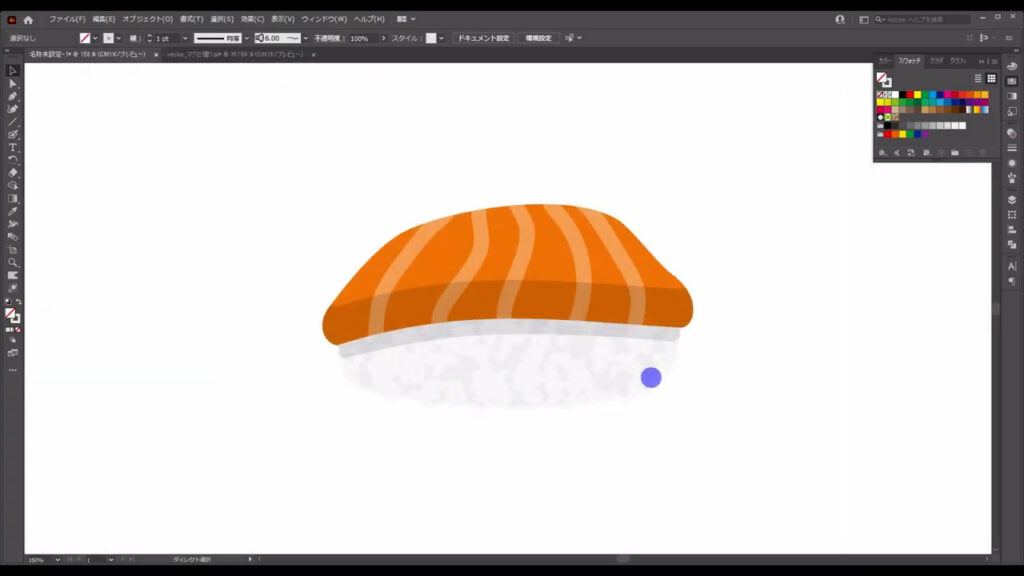
さあ、これでシャリの部分も完成しました。
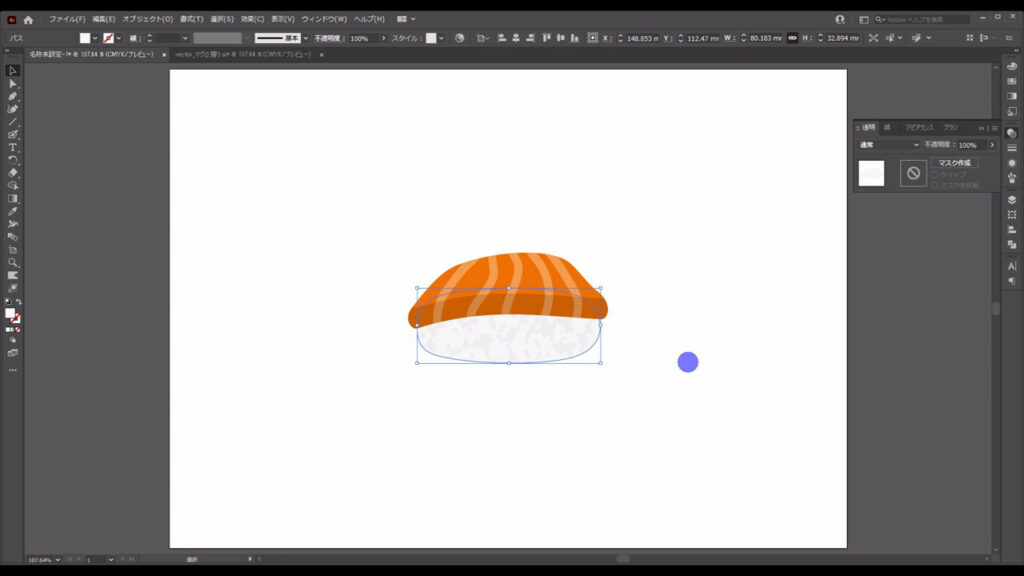
あとはネタとシャリを合体させれば、サーモン握りの完成です。
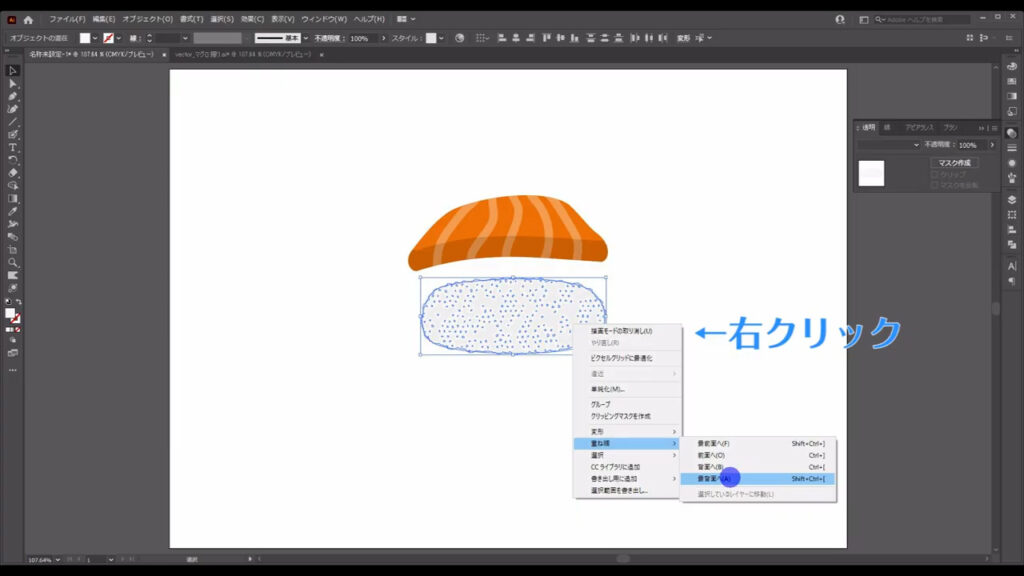
まず、この2つの重ね順ですが、今はシャリが前に来てしまっているので、

選択ツールでシャリを選択した状態で右クリックを押し、重ね順を「最背面」にします。


次に、サーモンをシャリの上に乗せたときにできる影を加えます。
ここも「内側描画」を活用します。
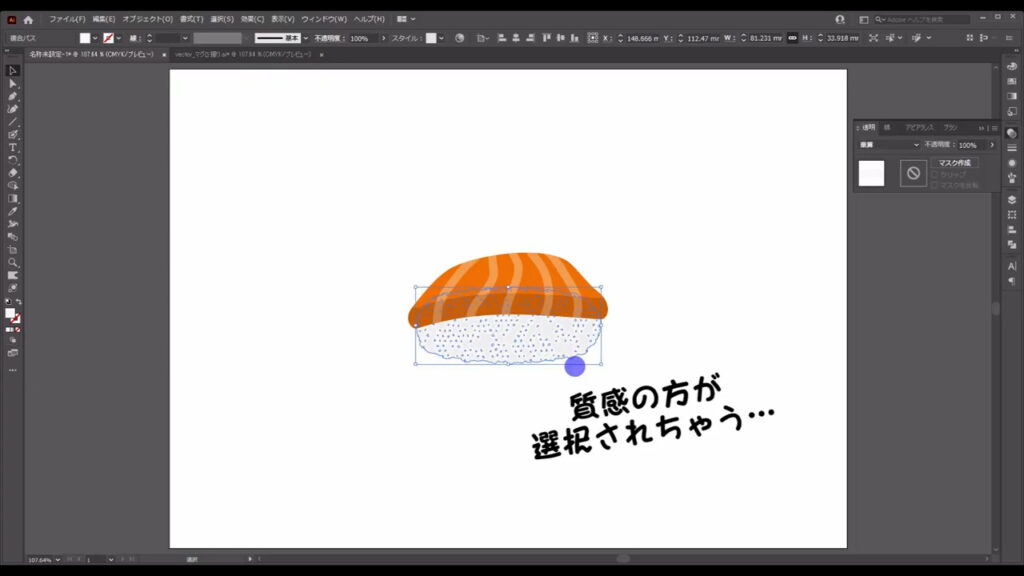
シャリの質感ではない方(シャリのシルエット)を選択した状態で「内側描画」に切り換えます。

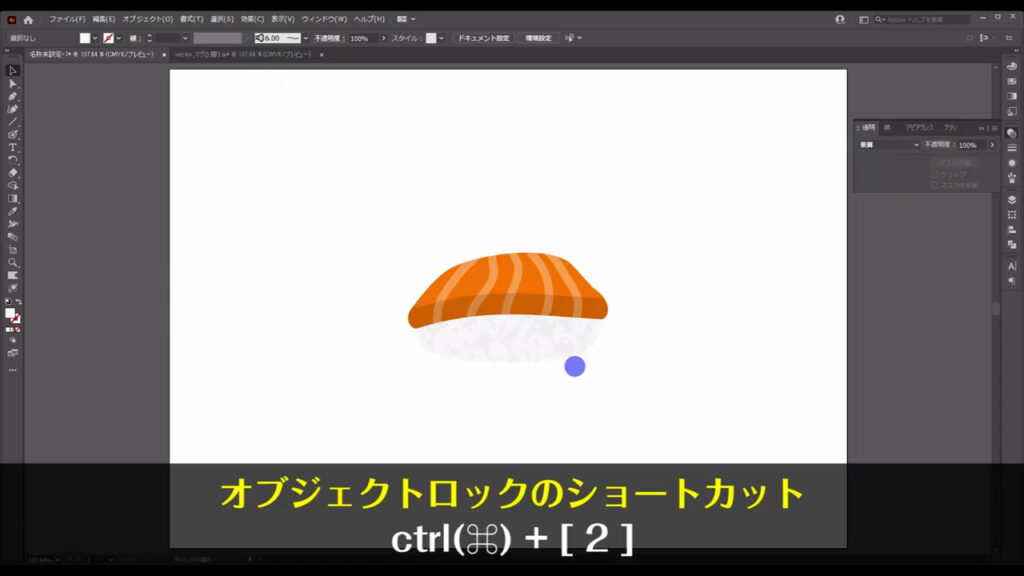
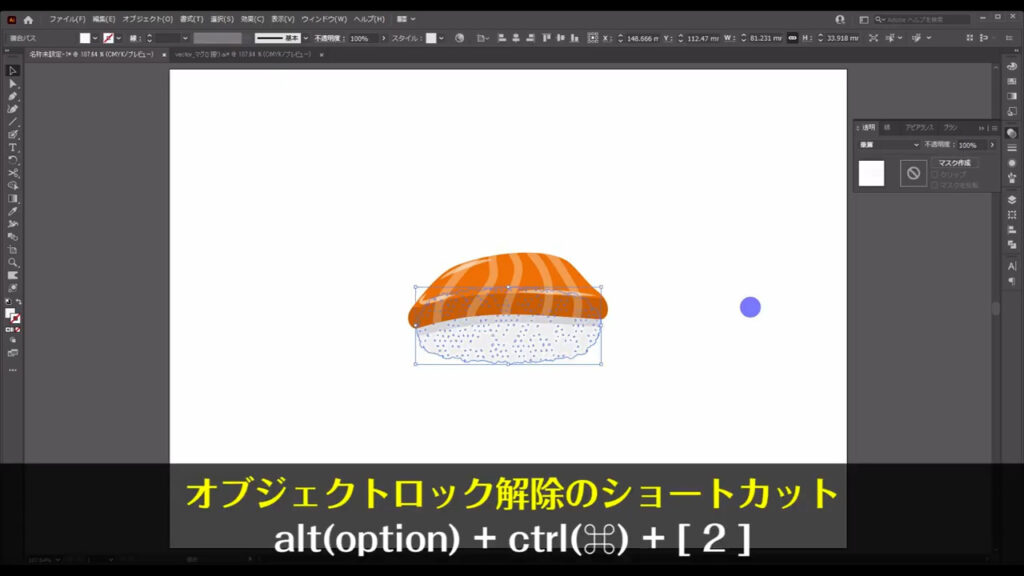
質感の方が邪魔をしてシャリのシルエットを選択できないときは、ctrl(⌘) + [ 2 ]で一度質感をロックしてから本体を選択します。


そして塗りブラシツールに切り換え、線を下図(2枚目)のように設定して、線を引いていきます。




一応、これでサーモン握りの完成ですが、ワンランク上まで付き合っていただけるのであれば、もうちょっとだけ時間をくださいm(_ _)m
ハイライトを加える
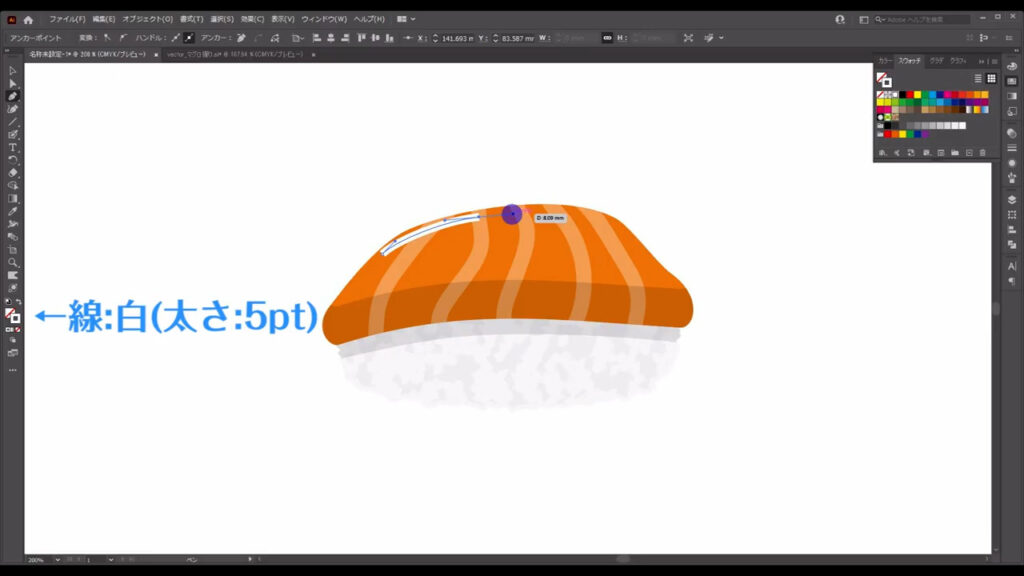
サーモンにハイライトを加えます。
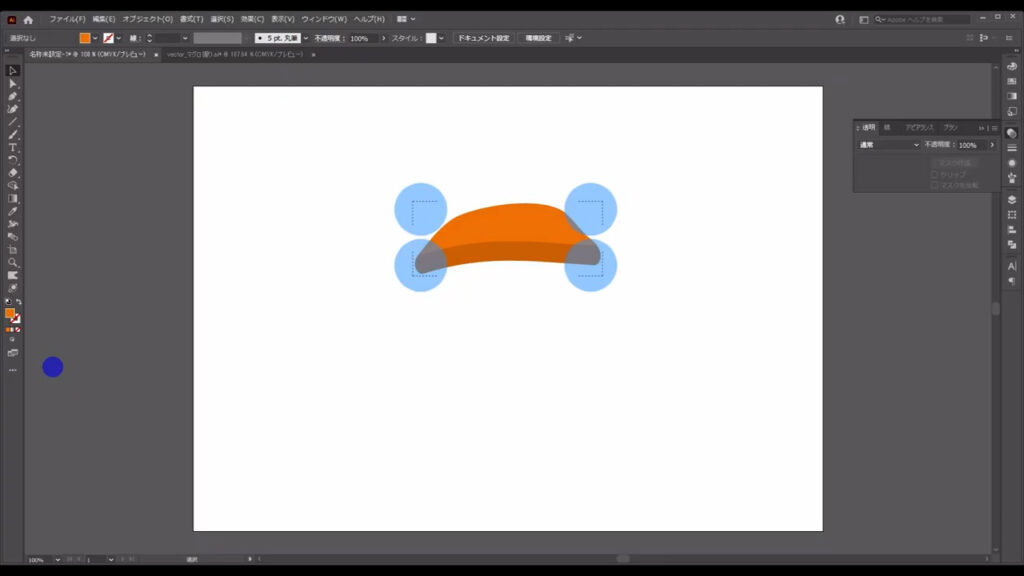
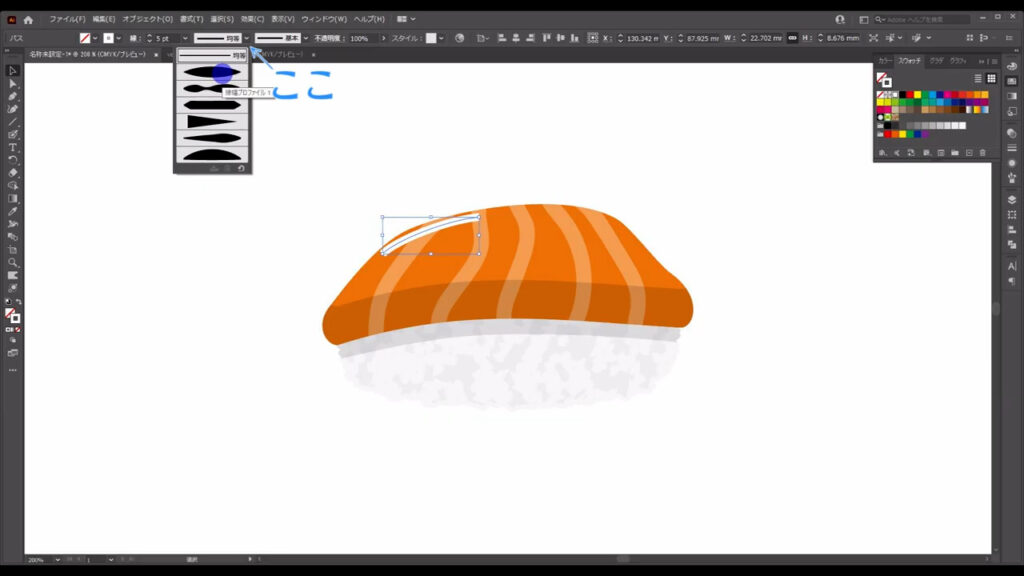
ペンツールに切り換え、下図のように線を引いていきます。
線の色は白で、太さは5ptです。


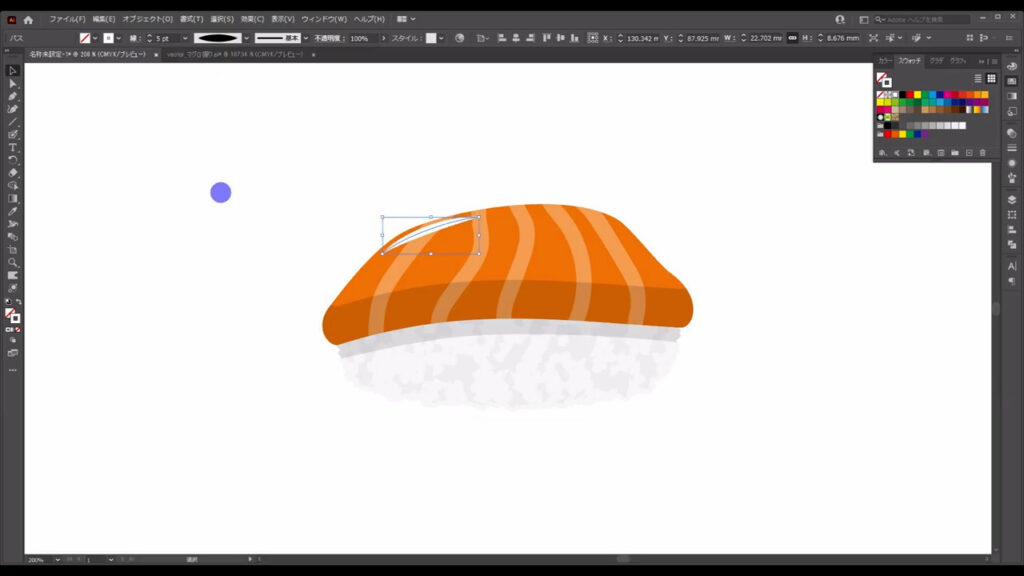
引き終わったら選択ツールに切り換え、ここ(下図参照)を押して、線の形を「線幅プロファイル1」に変えます。


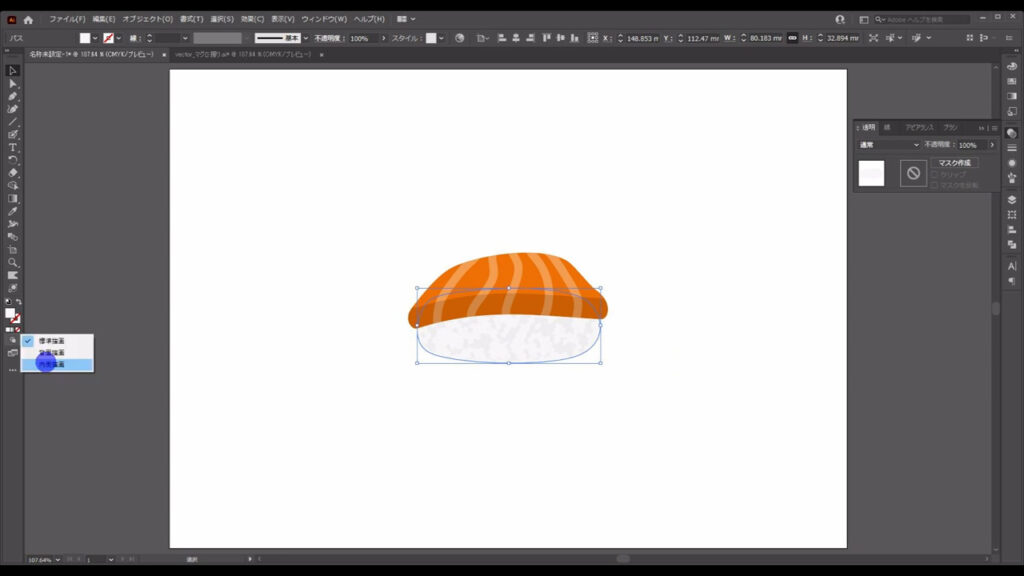
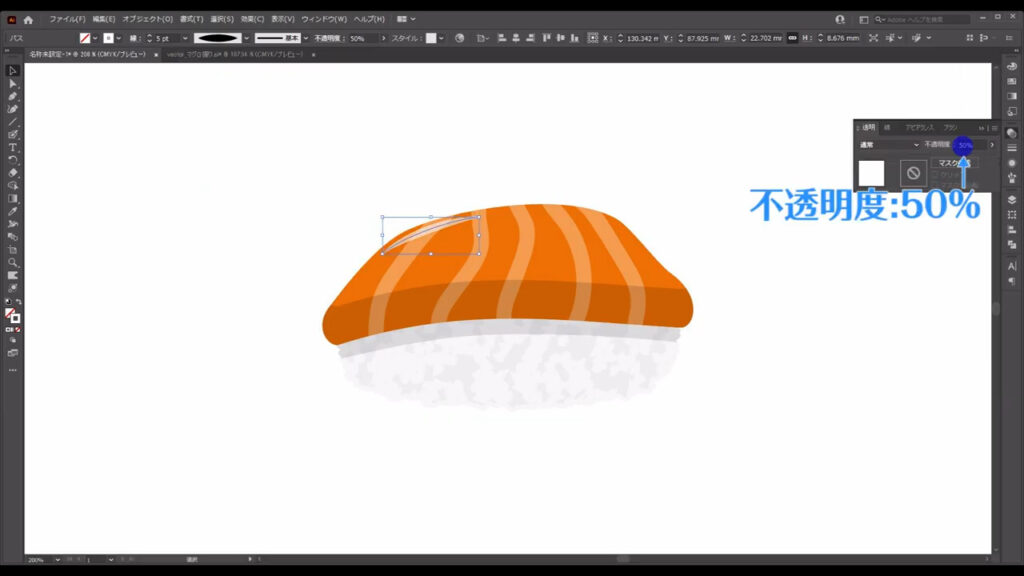
さらに「透明パネル」から「不透明度」を下図のように変えて、

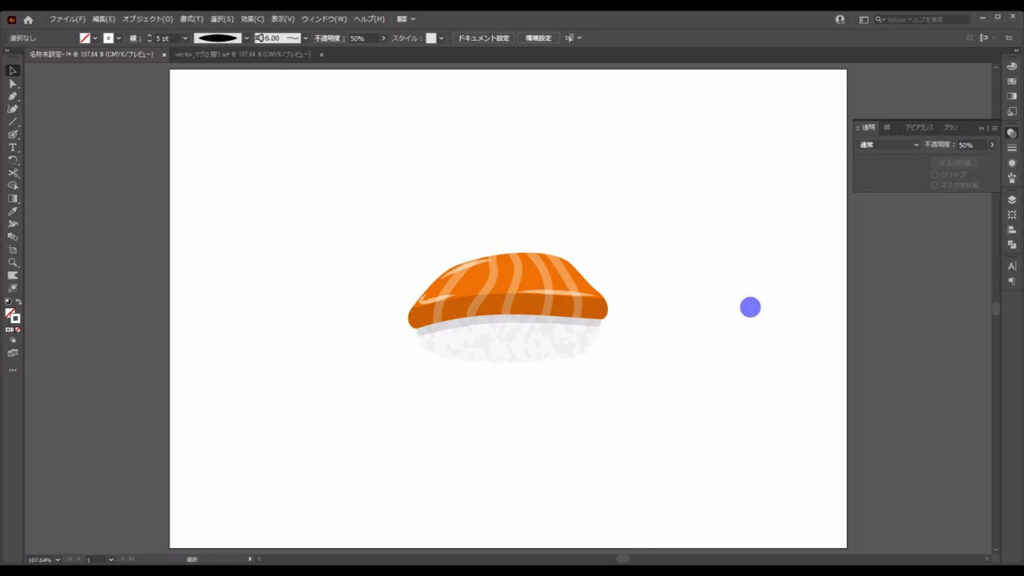
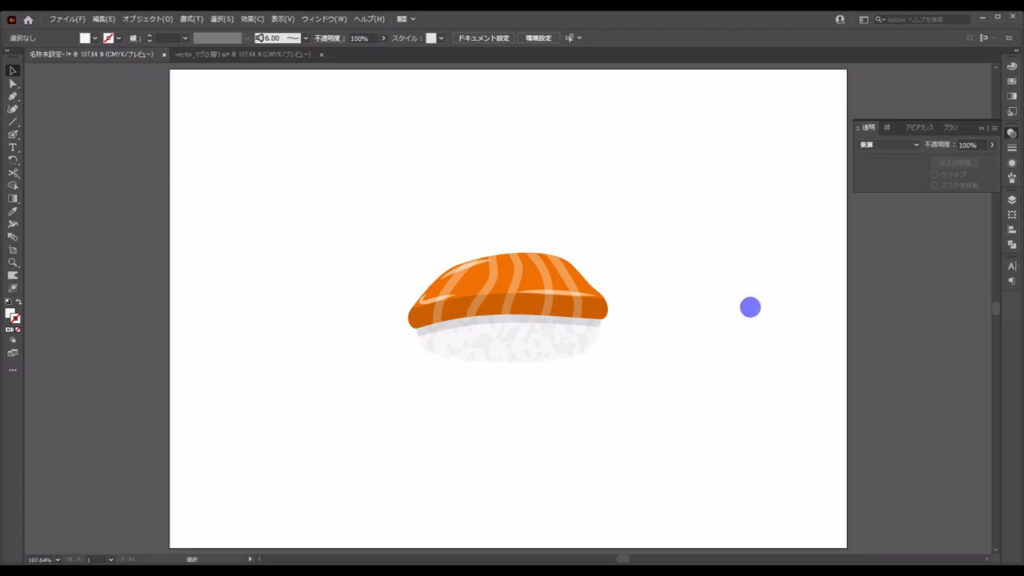
出来上がった線を下図のように、あと2箇所ほどコピーしてダイレクト選択ツールで変形すれば、サーモン握りの完成です。

先ほどロックしたシャリの質感のロック解除は、shift + ctrl(⌘) + [ 2 ]でできます。


最後までお読みいただき、ありがとうございます。





コメント