この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はビックリマンシールの下地でおなじみの「ホログラム」の作り方を解説していきます。
無料で完成素材をダウンロード↓
ホログラムセットイラスト – No: 23326659/無料イラストなら「イラストAC」をイラストACでチェック!
※設定が一部、記事とは異なります。
それでは、さっそく本編にいきましょう。
グラデーションを作る
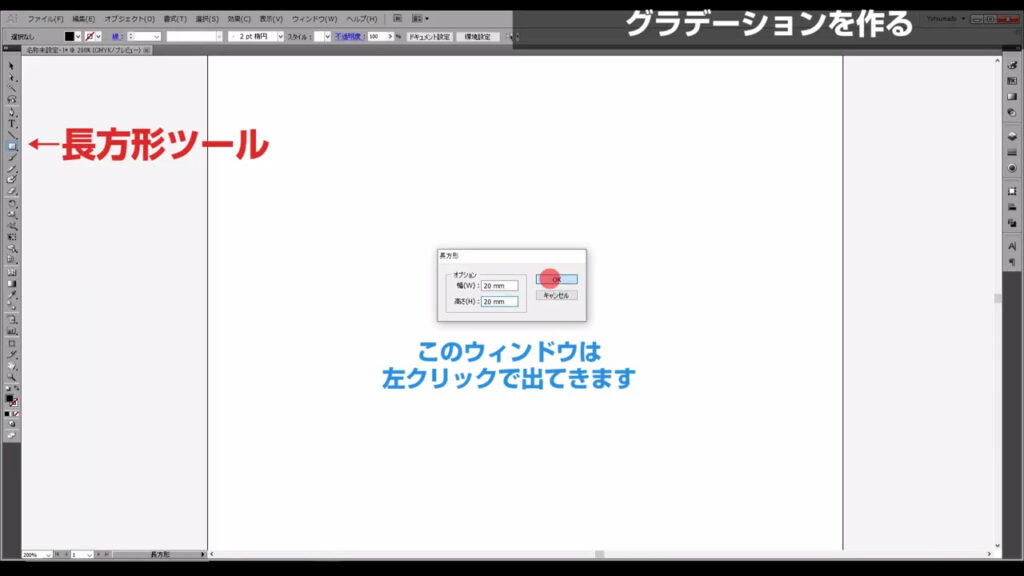
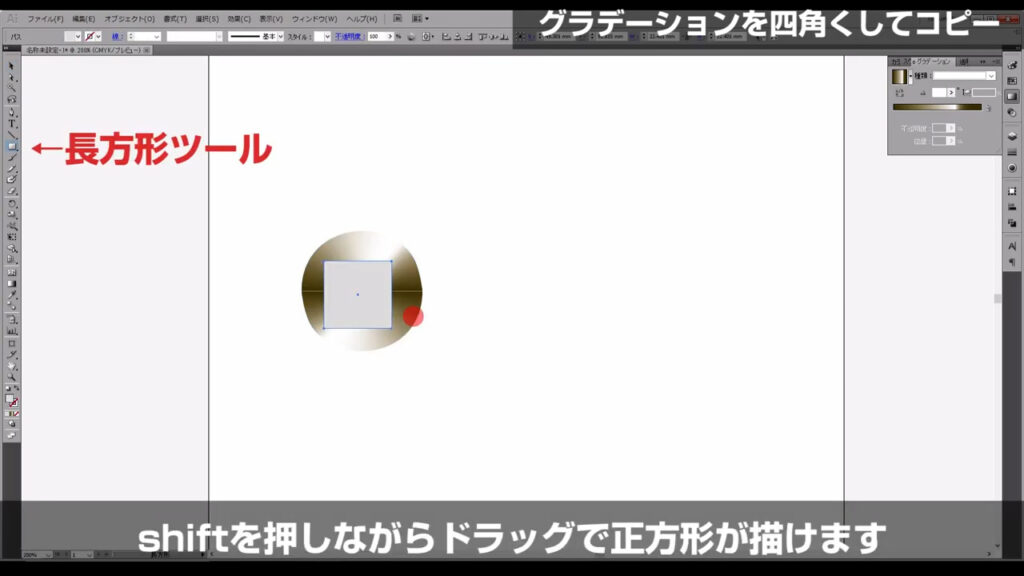
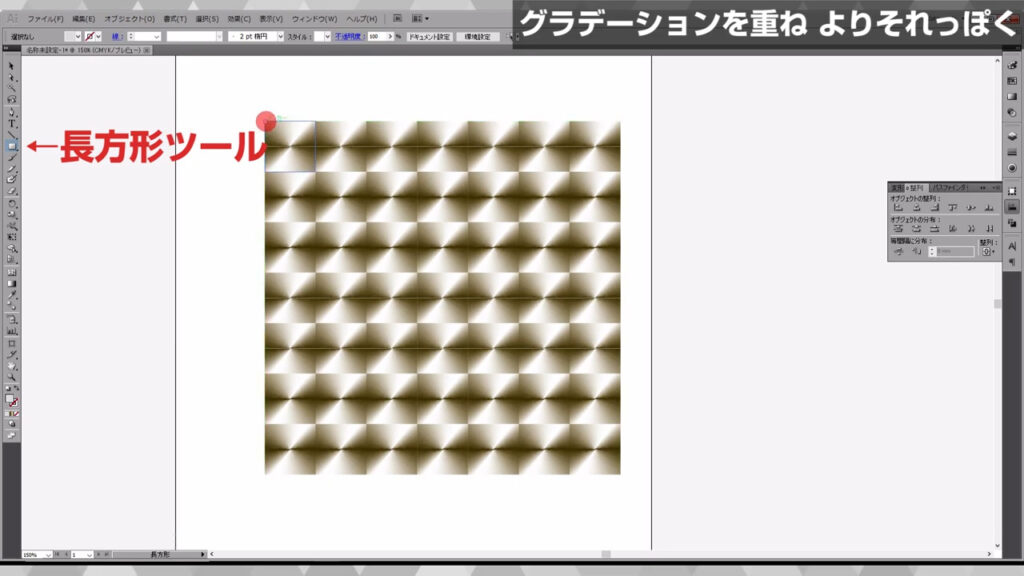
まず長方形ツール(M)で正方形を描いたら、

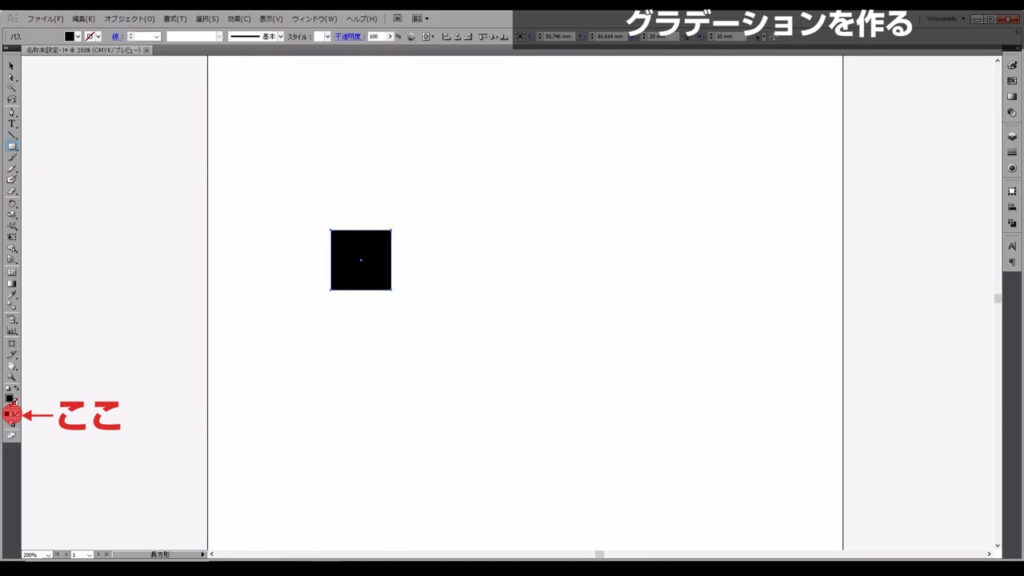
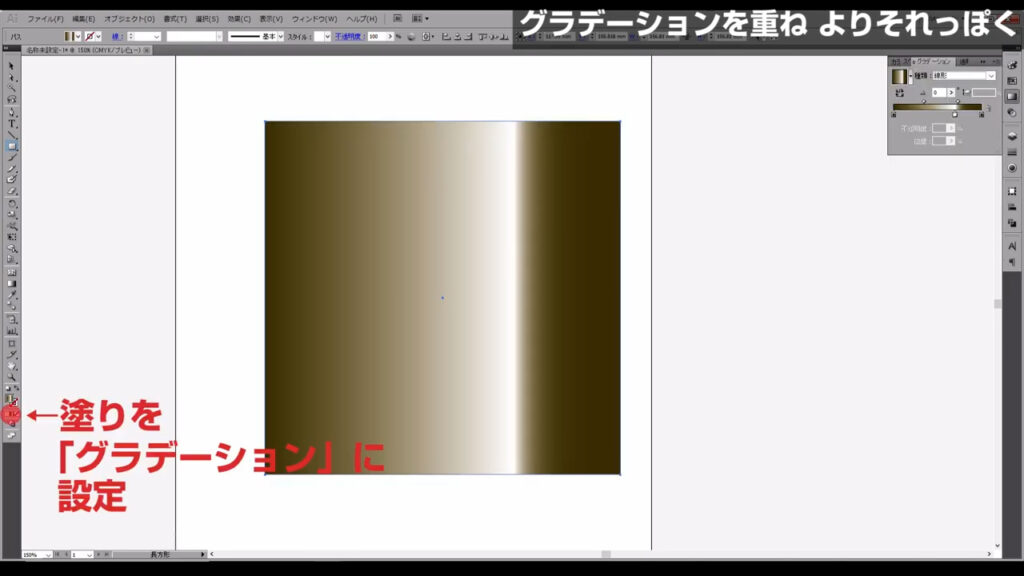
ここ(下図参照)を押して、

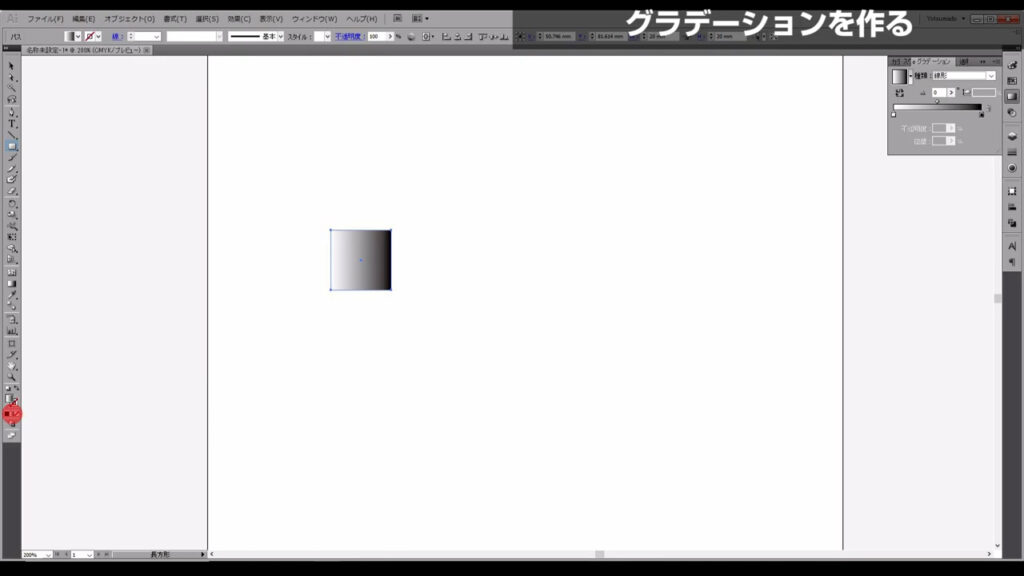
塗りにグラデーションを適用させます。

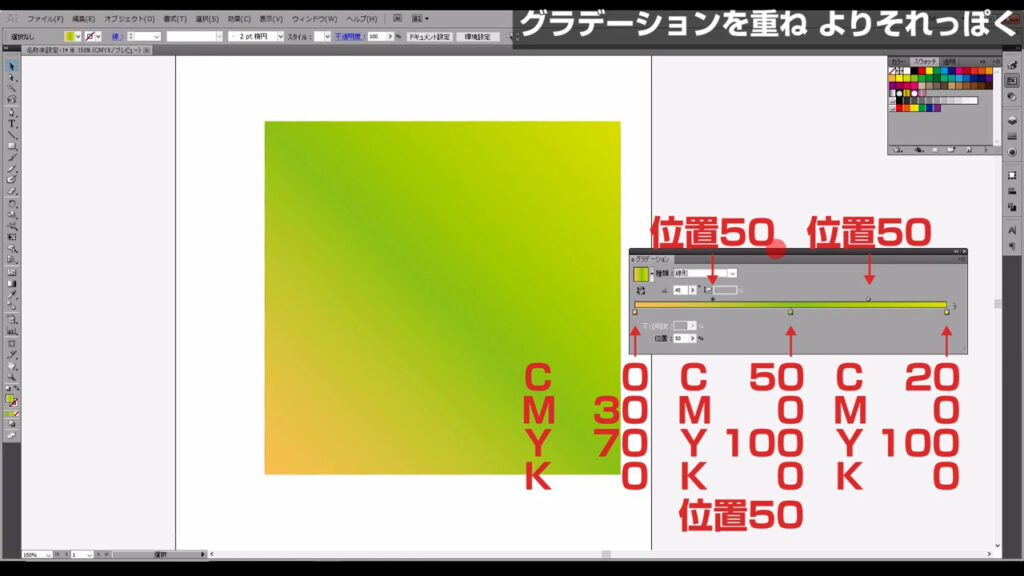
このままだと、ホログラムにしたときにキラキラな感じにならないので、グラデーションの色を編集します。
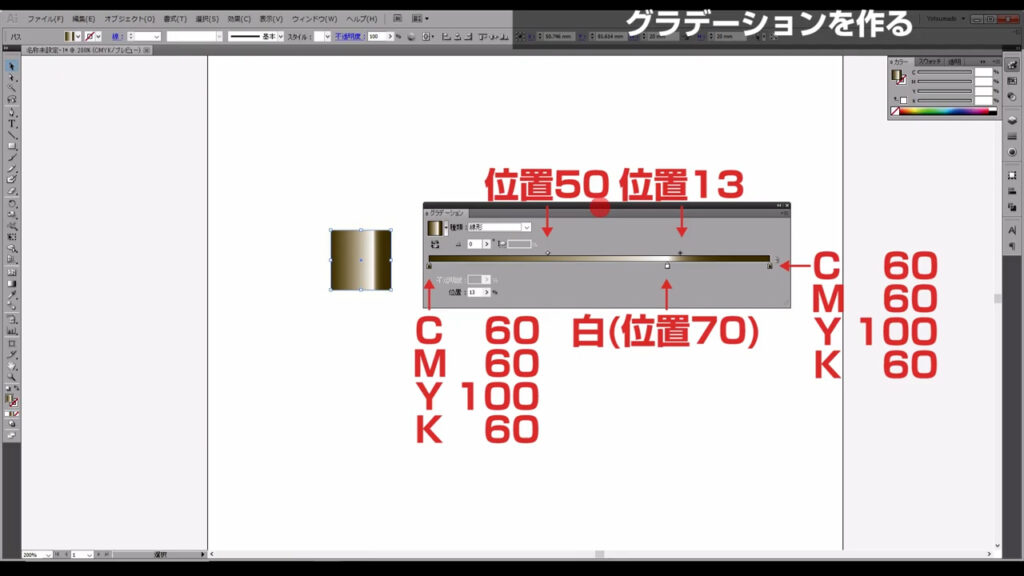
グラデーションの詳細はグラデーションパネルから字幕(下図参照)のようにします。

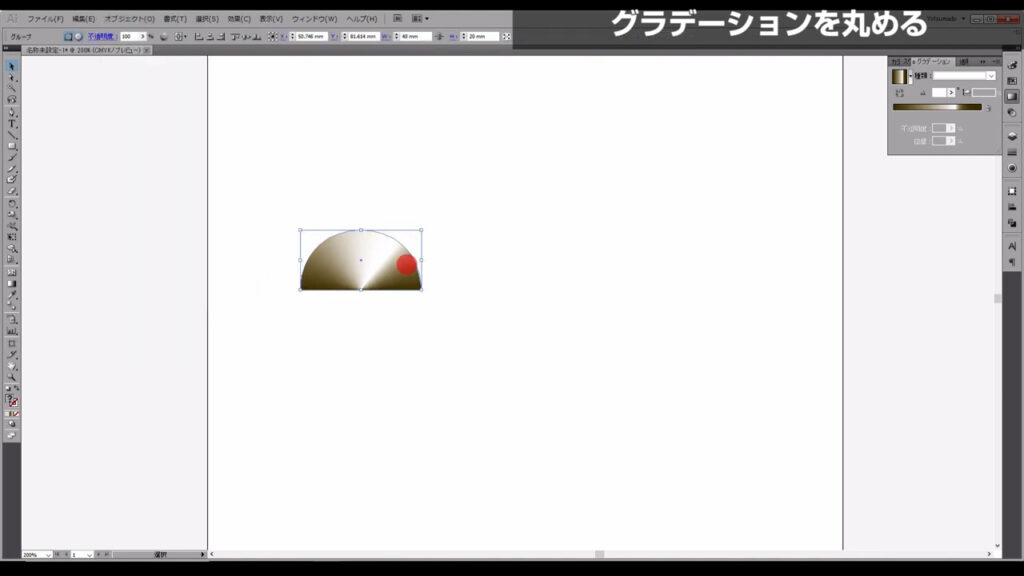
グラデーションを丸める
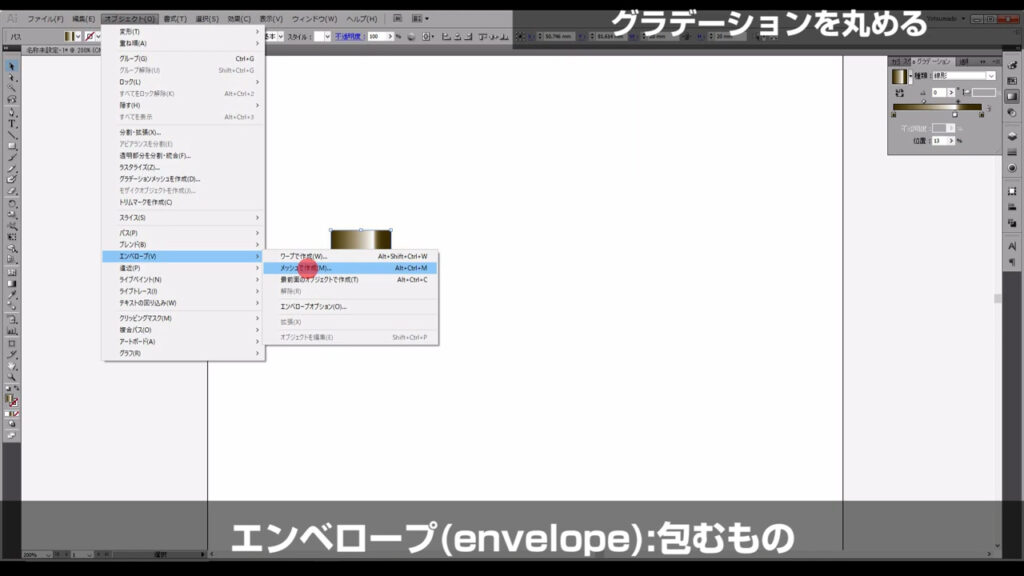
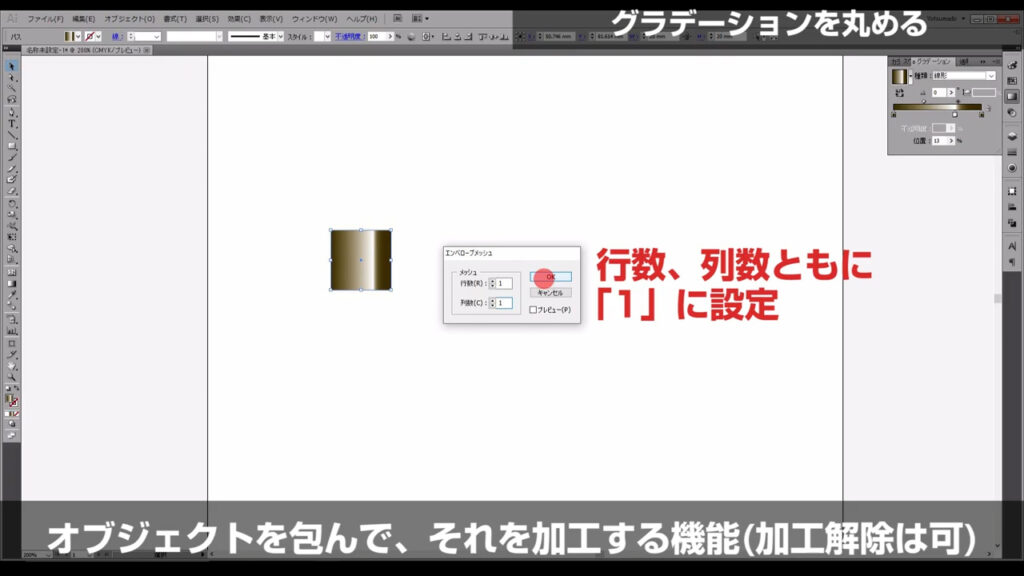
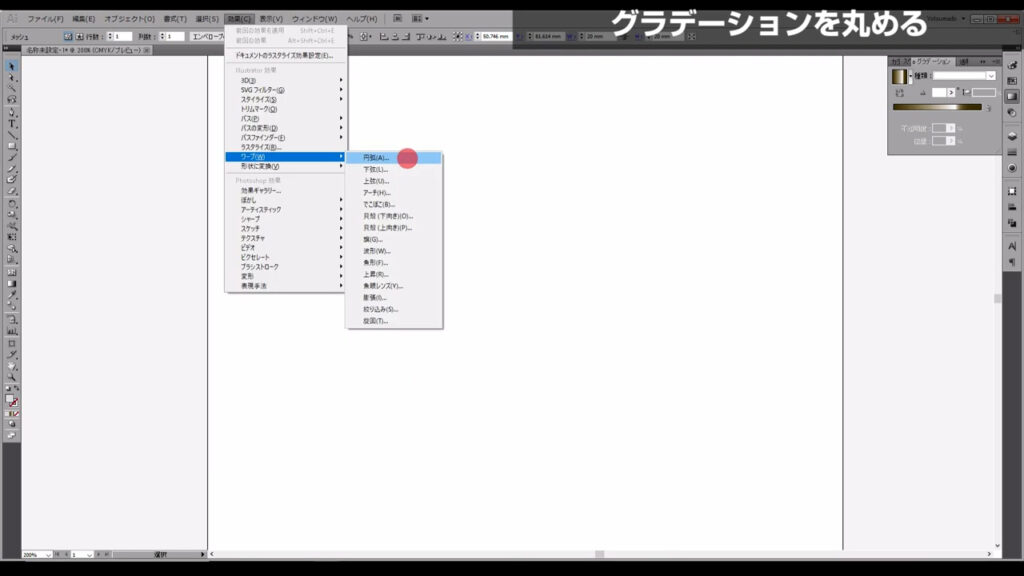
今、作ったグラデーションを下図(1,2枚目)の手順でエンベロープ加工します。
エンベロープとは、和訳で「包むもの」などの意味ですが、イラレではオブジェクトを包んで、それを加工する機能だと解釈していただければOKです。


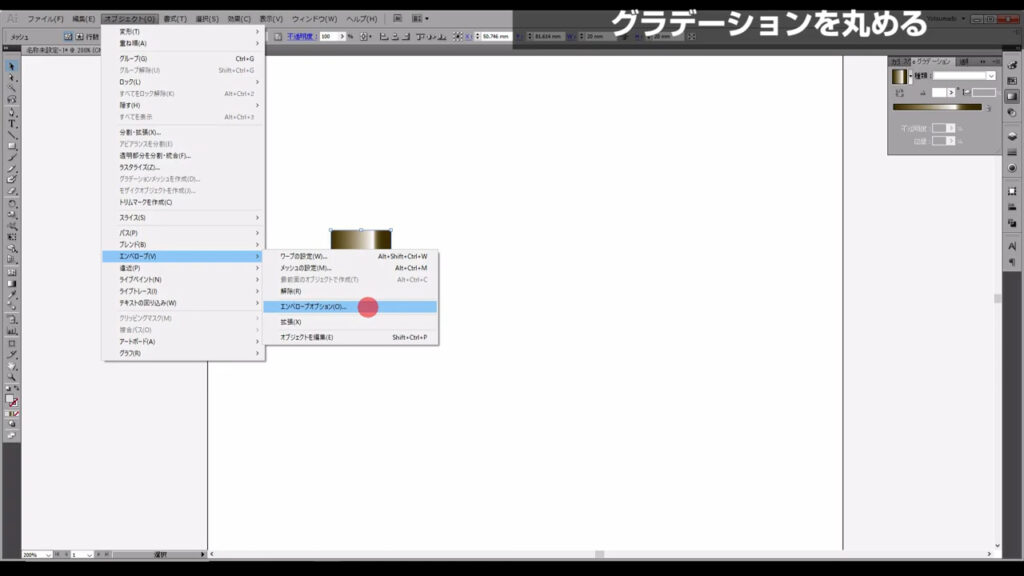
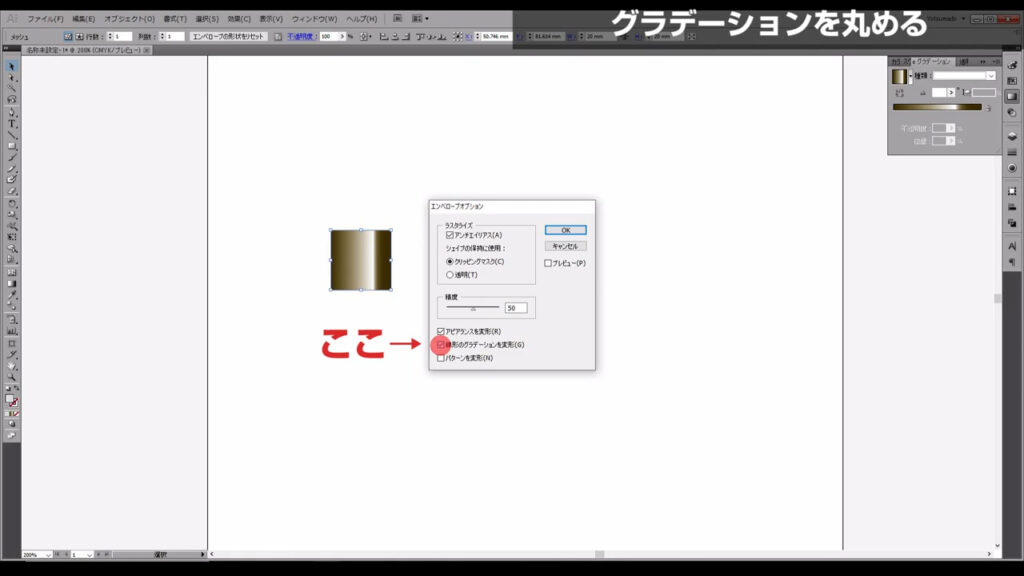
ここで1つ確認です。
下図(1,2枚目)の手順で「線型グラデーションを変形」にチェックが入っていることを確認します。


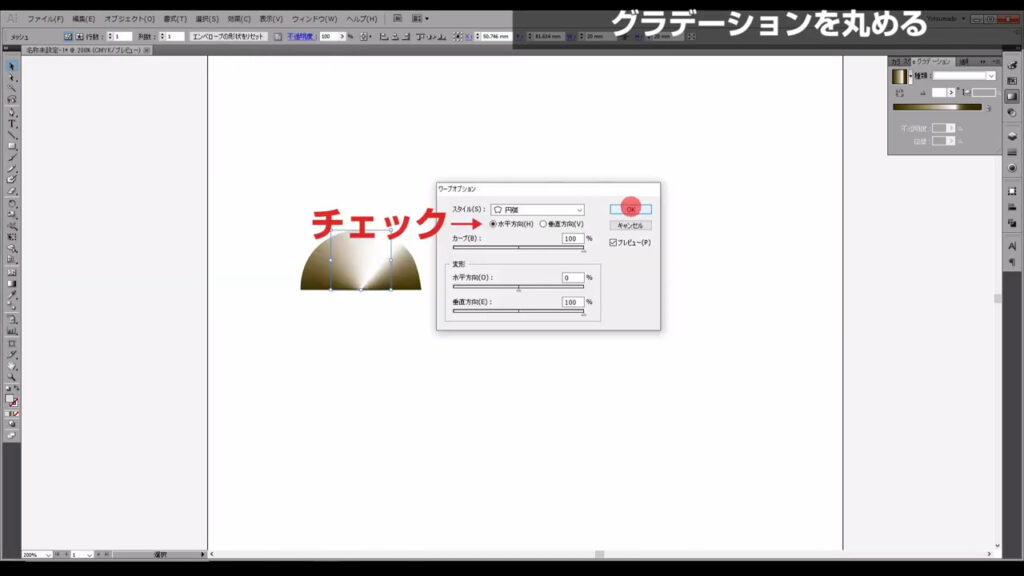
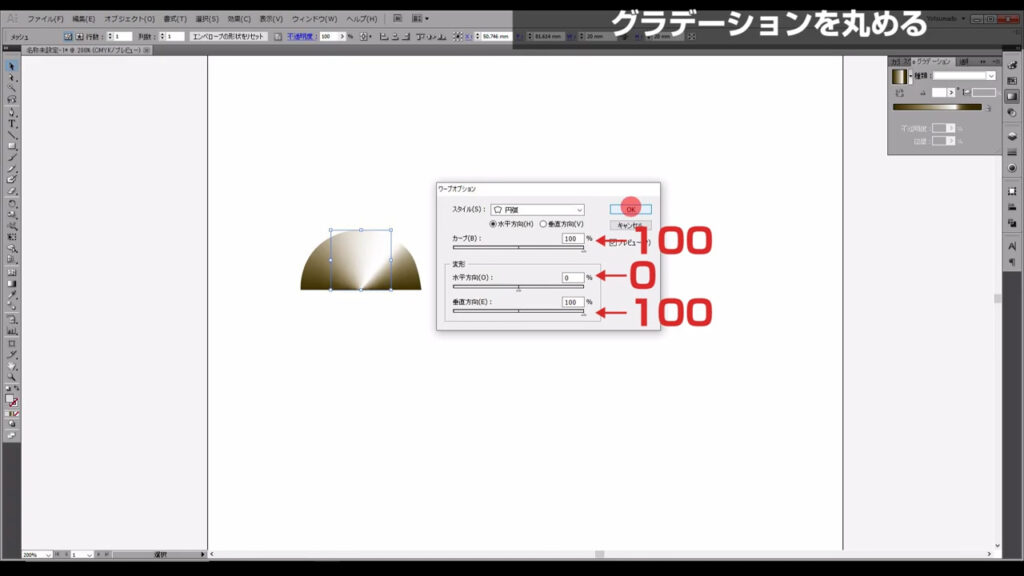
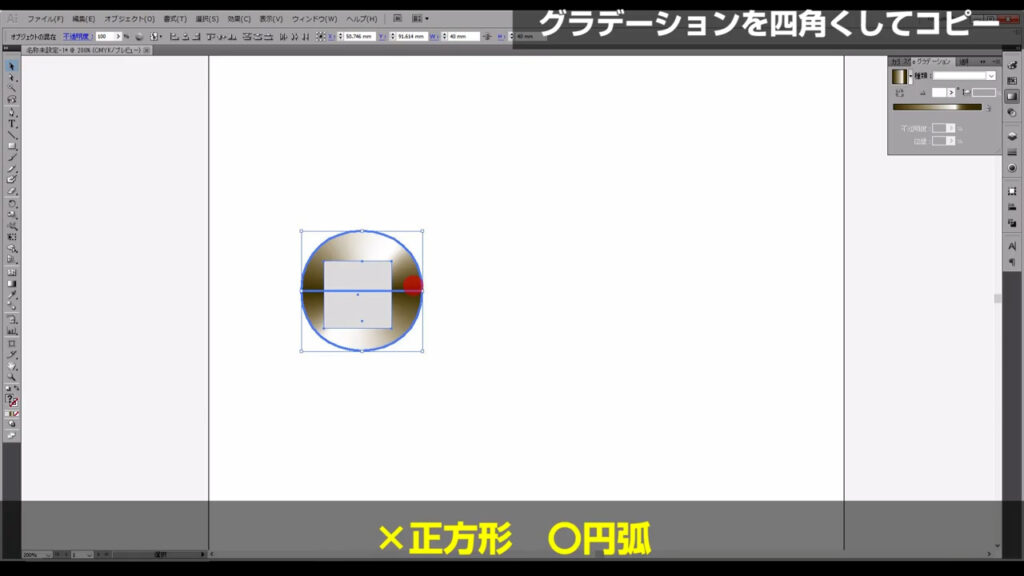
次に下図の手順でグラデーションを円弧状にします。

「水平方向」にチェックを入れ、

字幕(下図参照)のように設定してOKを押します。

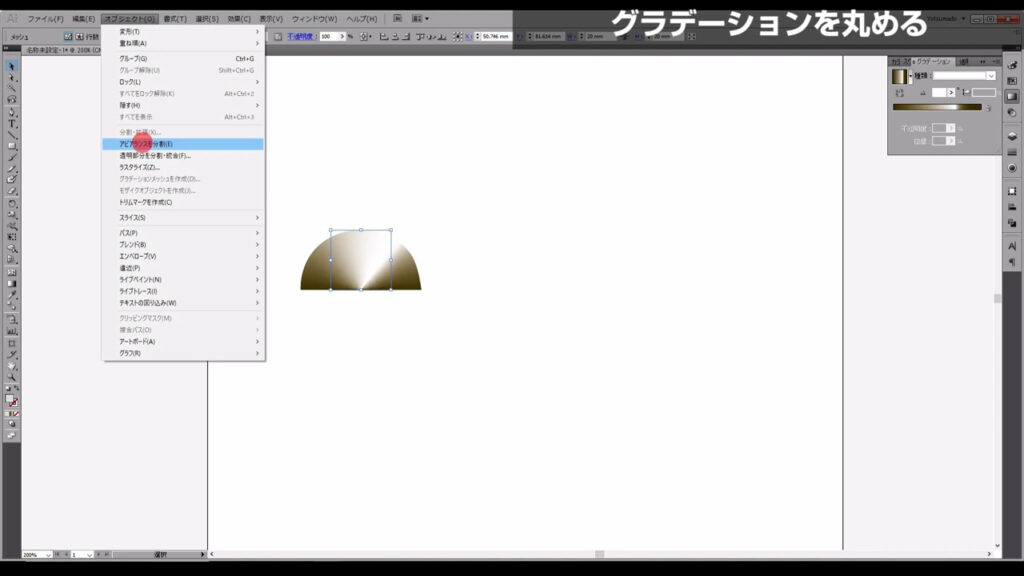
続いて下図の手順で「アピアランスを分割」を実行し、

今、作った加工の形を確定させます。

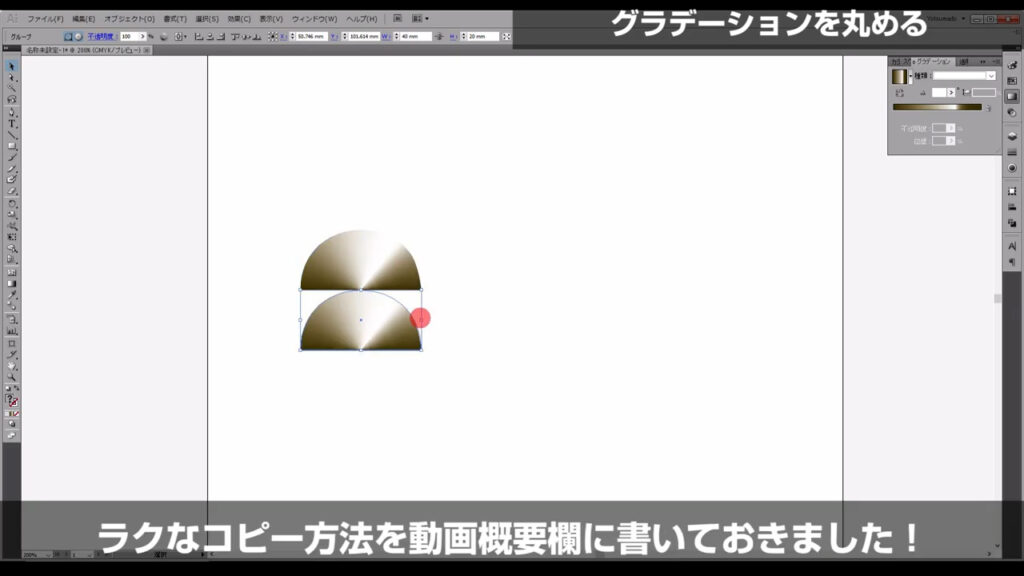
これを下にコピー、

そして左クリックを離してからalt(option)を離せば、オブジェクトがコピーされます。
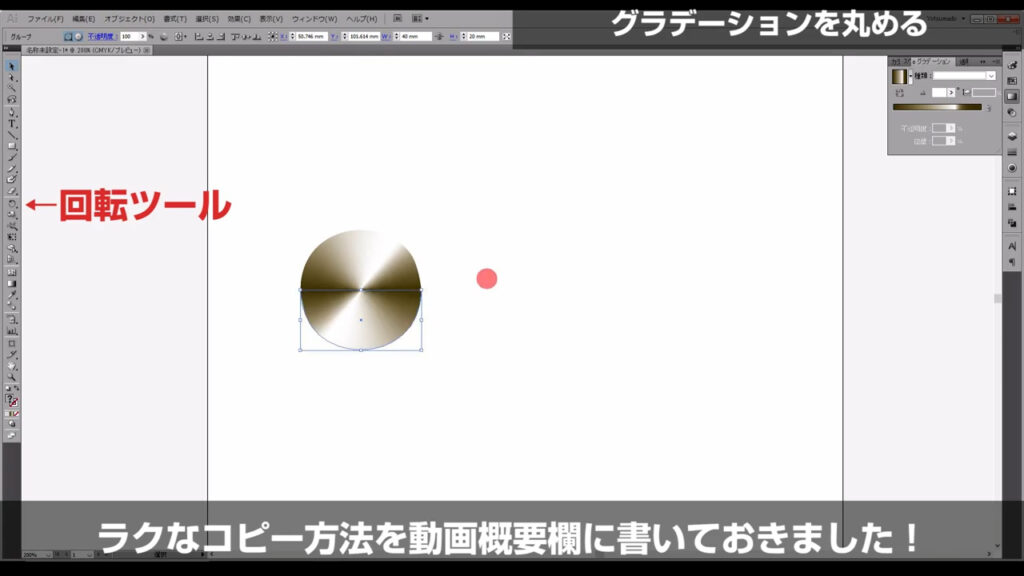
さらに回転ツール(R)で「180度」回転させたら次のステップです。

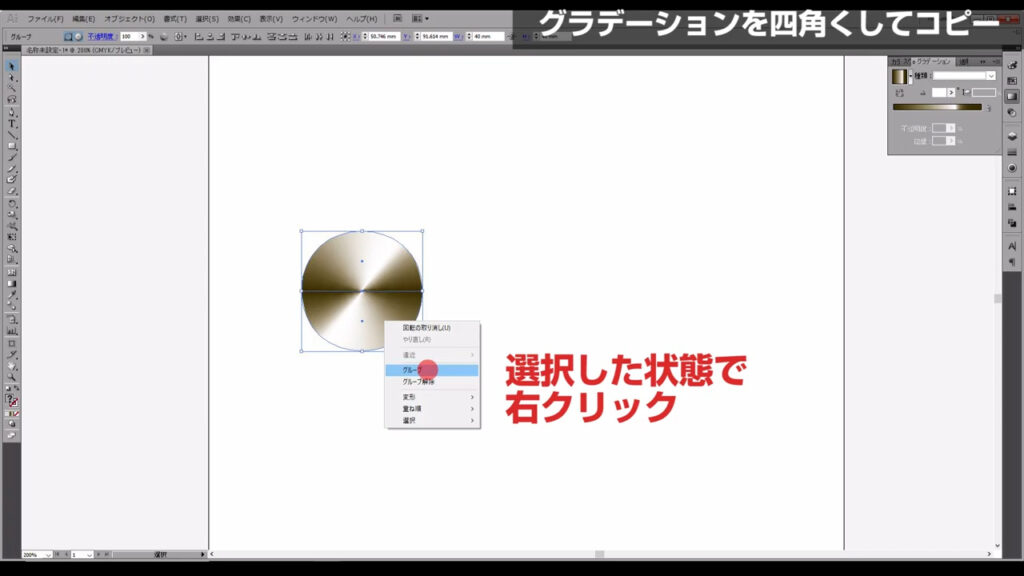
グラデーションを四角くしてコピーする
まず、この2つのオブジェクトをグループ化します。
ショートカットはctrl(⌘) + [ g ]です。

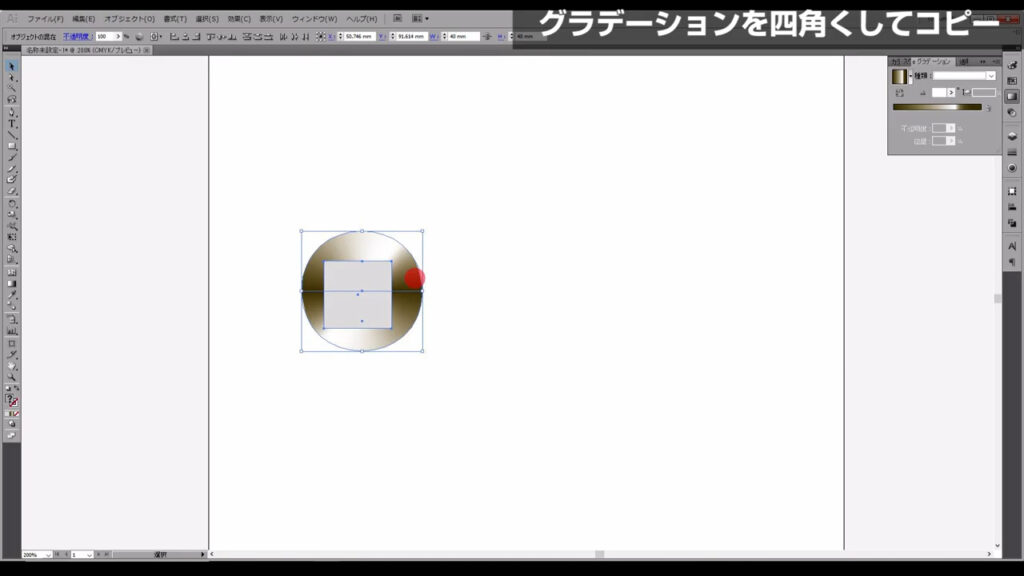
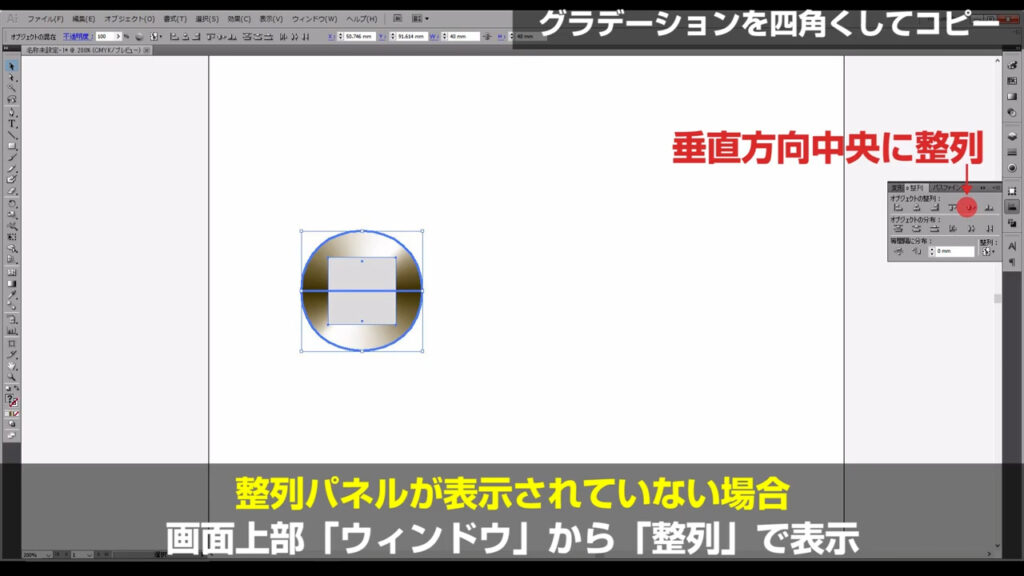
そうしたら長方形ツールで正方形を作り、円弧のグループの中央に配置します。

中央に配置する手順は、正方形と円弧のグループを選択ツール(V)で選択し、

円弧のグループを左クリック、

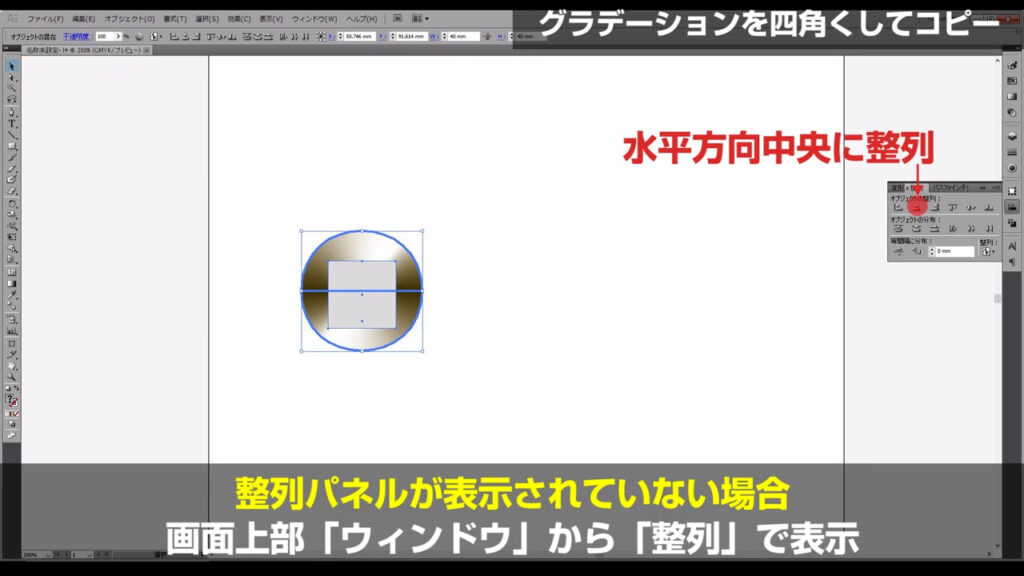
円弧のグループの方は太枠で囲まれ「キーオブジェクト」になっています。
下図の整列はキーオブジェクトを基準に行われます。
整列パネルの「水平方向中央に整列」と「垂直方向中央に整列」を押します(下図1,2枚目)。


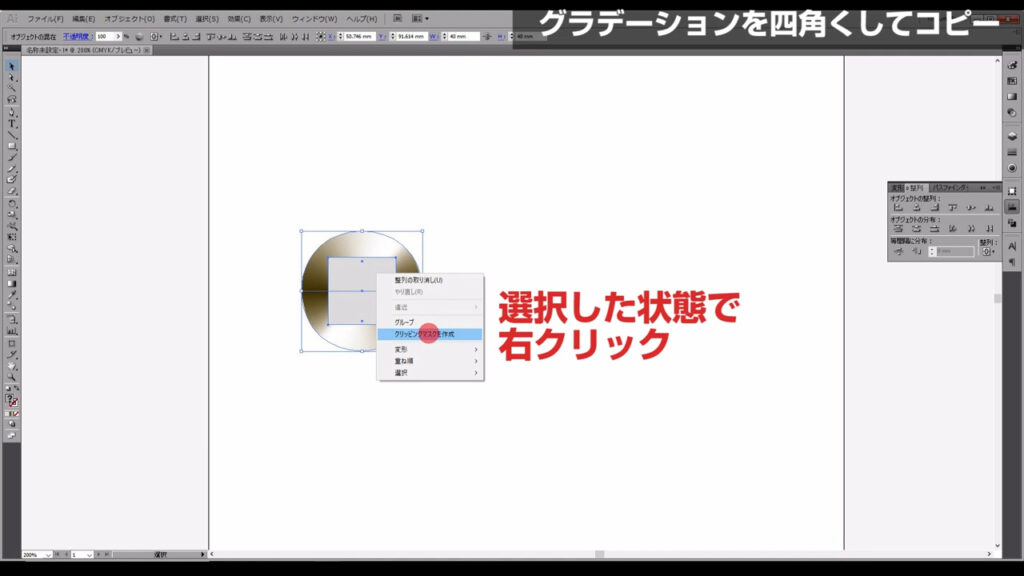
この状態で右クリックし「クリッピングマスクを作成」を押します。
ショートカットはctrl(⌘) + [ 7 ]です。


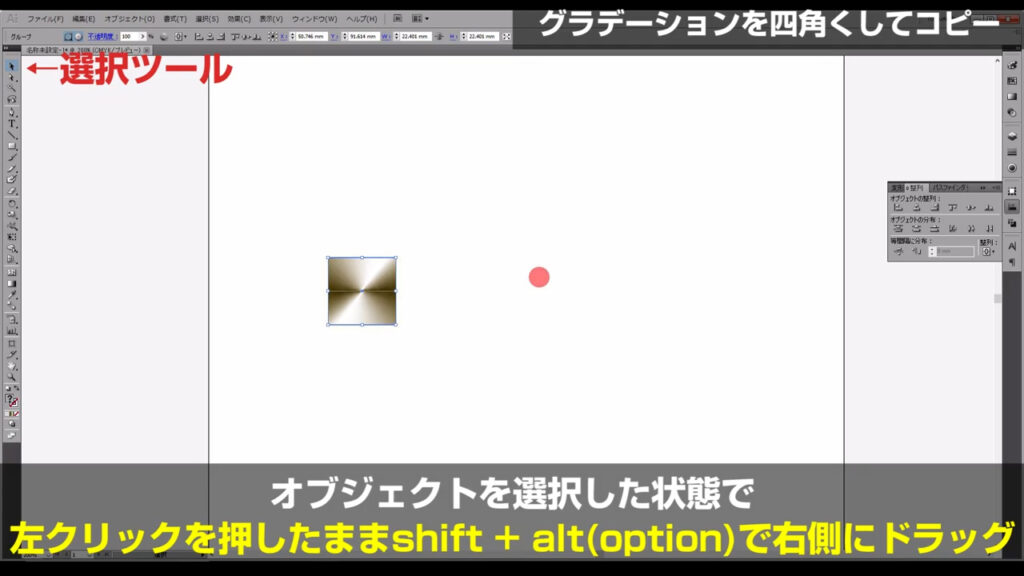
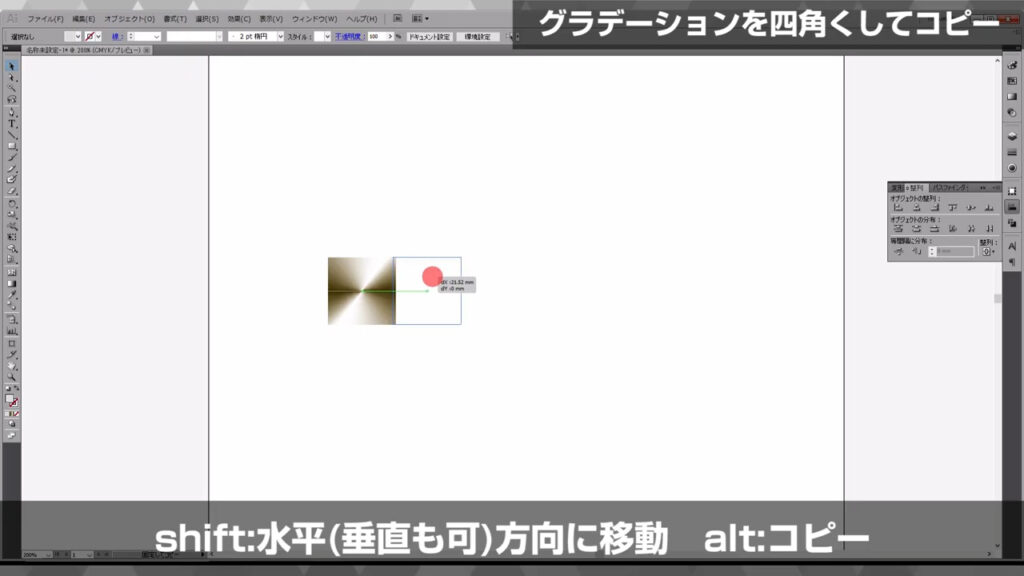
これを右にいくつかコピーし、さらに下にもいくつかコピーします。
選択ツール(V)でオブジェクトを、shiftとalt(option)を押したまま右側にドラッグします。

そうすると、shiftの効果で水平方向に移動、alt(option)の効果でコピーがなされます。

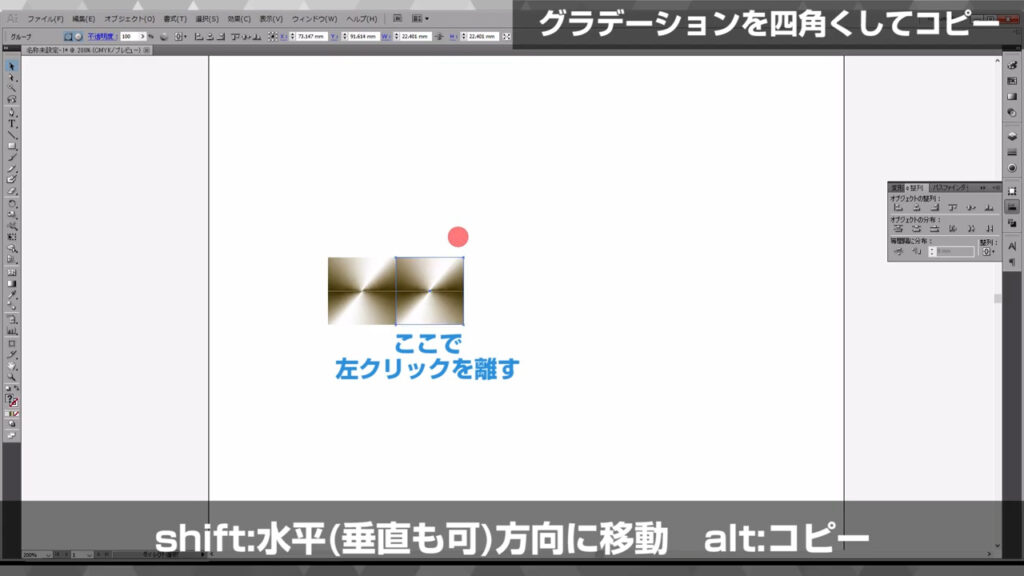
そうしたら左クリックを離してからshiftとalt(option)を離します。
このときctrl(⌘) + [ u ]でスマートガイドを有効にしておくと、オブジェクト同士の整列がスムーズにできます。

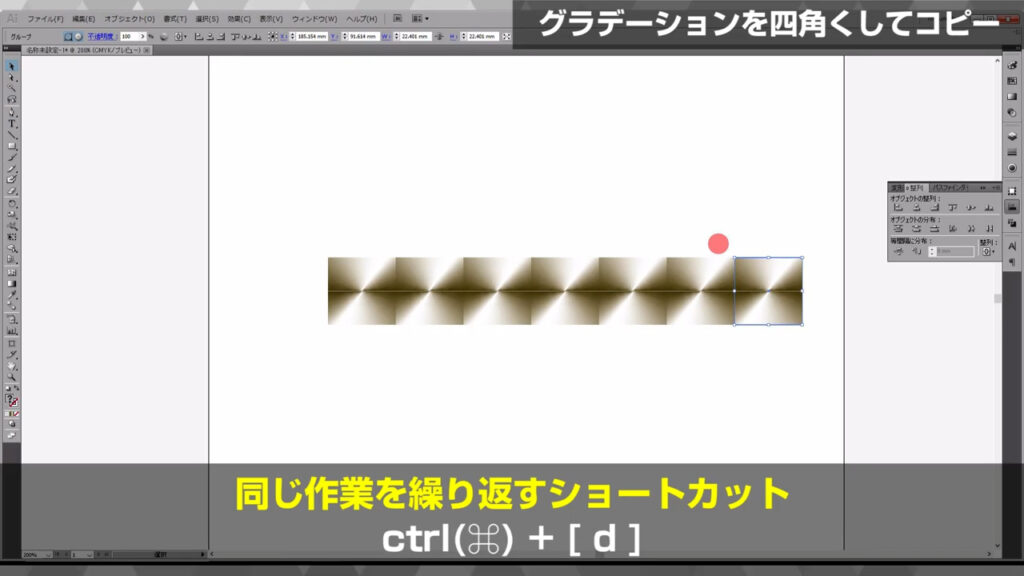
さらにそのままの状態でctrl(⌘) + [ d ]で今の作業(移動→コピー)を繰り返します。
適当なところで右側へのコピーを終了し、

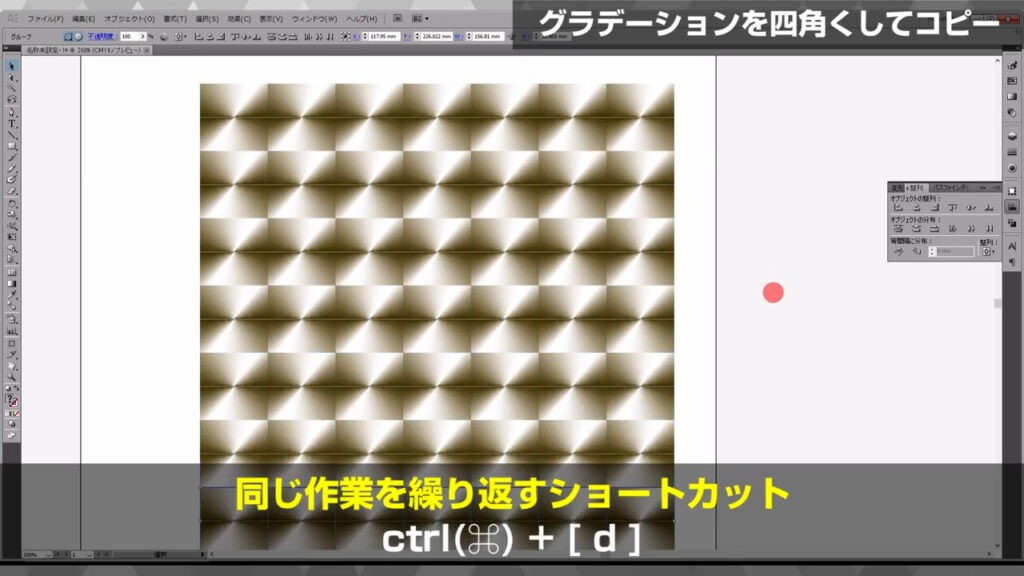
これらを選択して下にもコピーを繰り返します。

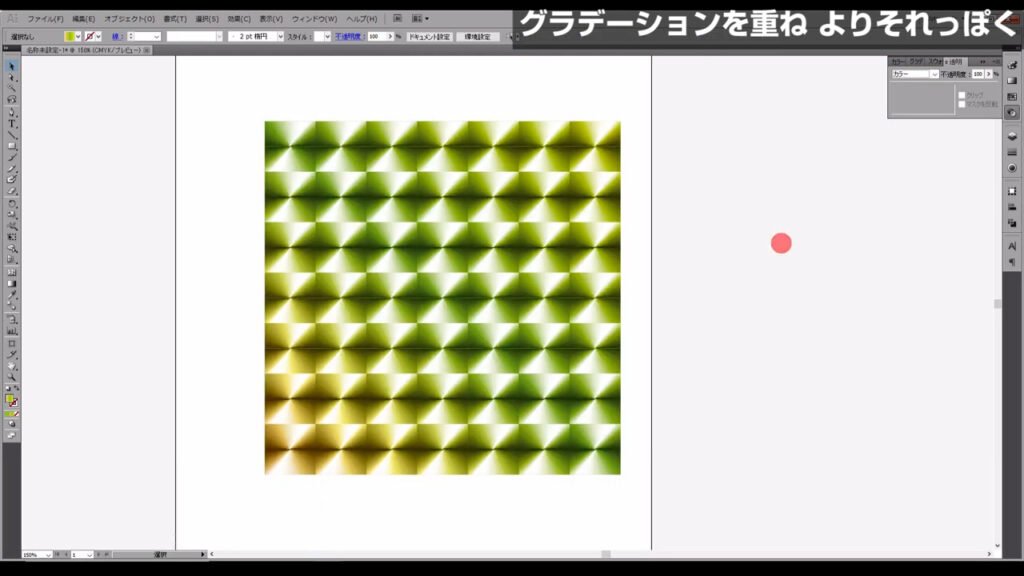
よりそれっぽく仕上げる
長方形ツール(M)に切り換え、

今コピーしたオブジェクトに覆いかぶせるように正方形を作ります。

塗りは「グラデーション」にします。

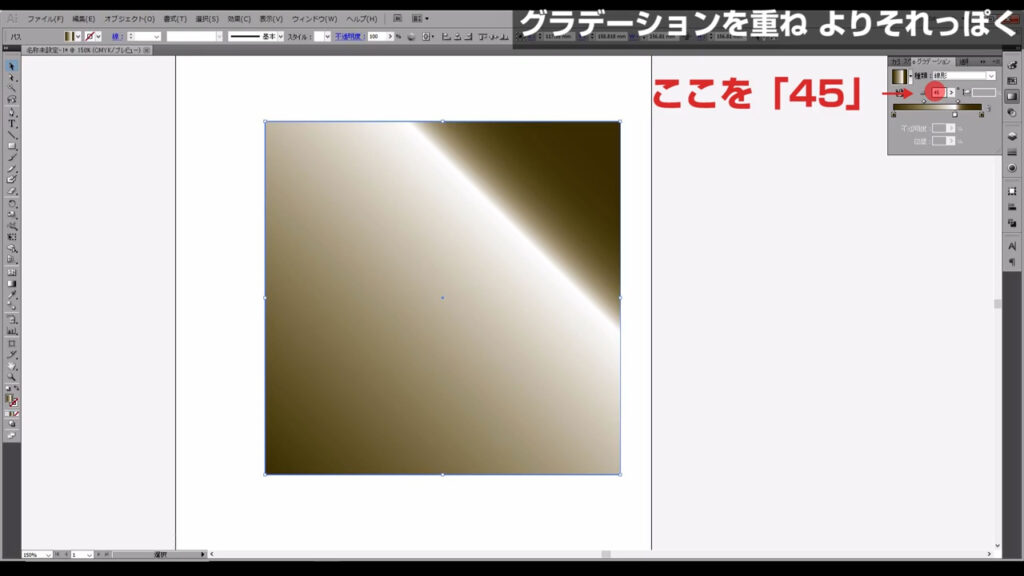
次にグラデーションパネルを開いて角度を「45度」にし、

グラデーションを虹色にします。
これは綺麗に見えれば、どんな色でも構いません。
一応グラデーションの詳細を載せておきます(下図参照)。

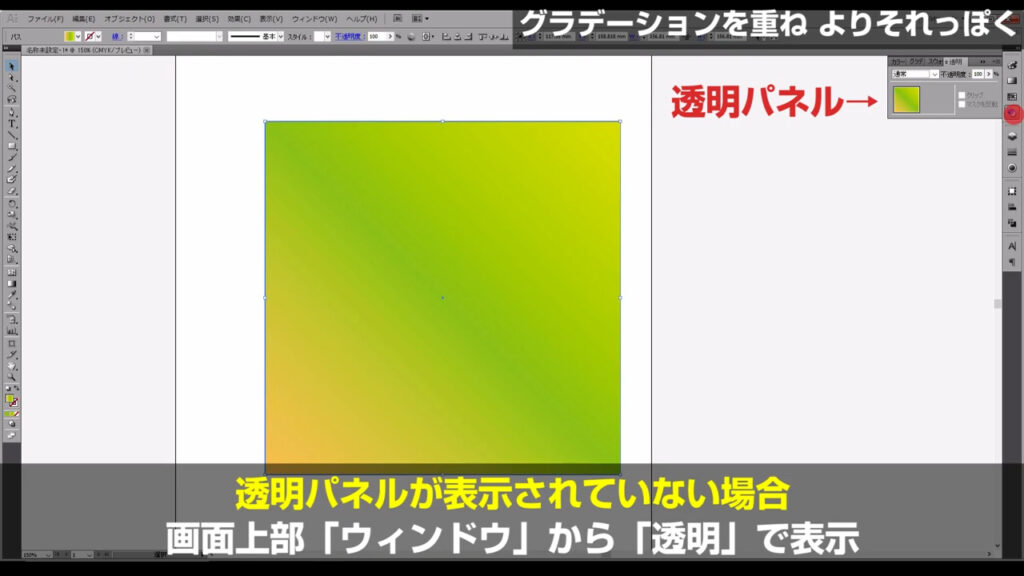
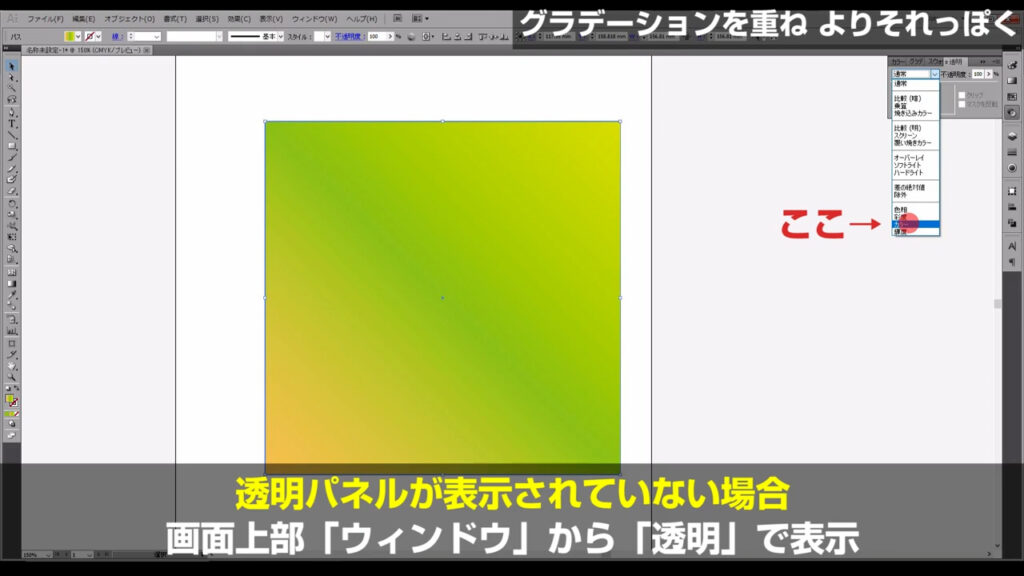
最後に透明パネルを開き、

描画モードを「カラー」にしたら完成です。


色が気に入らない場合はグラデーションパネルから色を追加してみたり、グラデーションの位置を変えてみても良いですね。
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ホログラムセットイラスト – No: 23326659/無料イラストなら「イラストAC」をイラストACでチェック!
※設定が一部、記事とは異なります。




コメント