こんにちは、イラレ常人です。
今回は、YouTubeで制作していたパンフレットの入稿用データを作っていきます。
それでは、さっそく本編にいきましょう。
- 編集用と入稿用でデータをわける
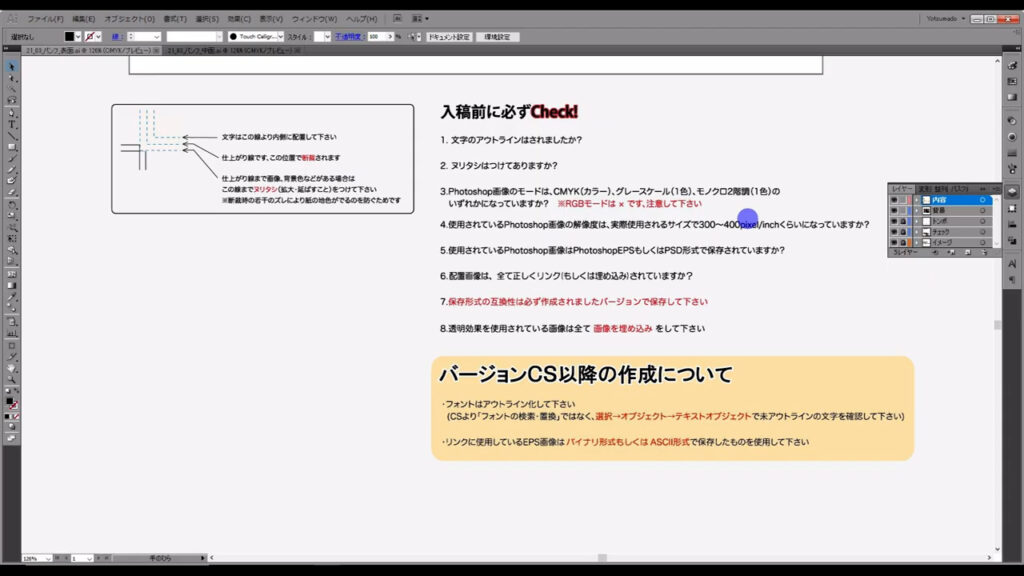
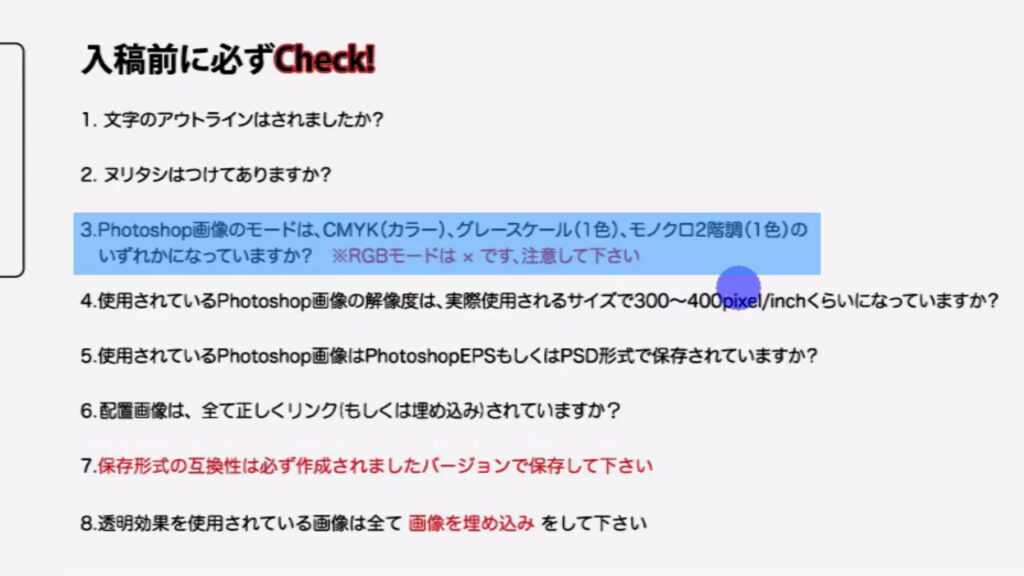
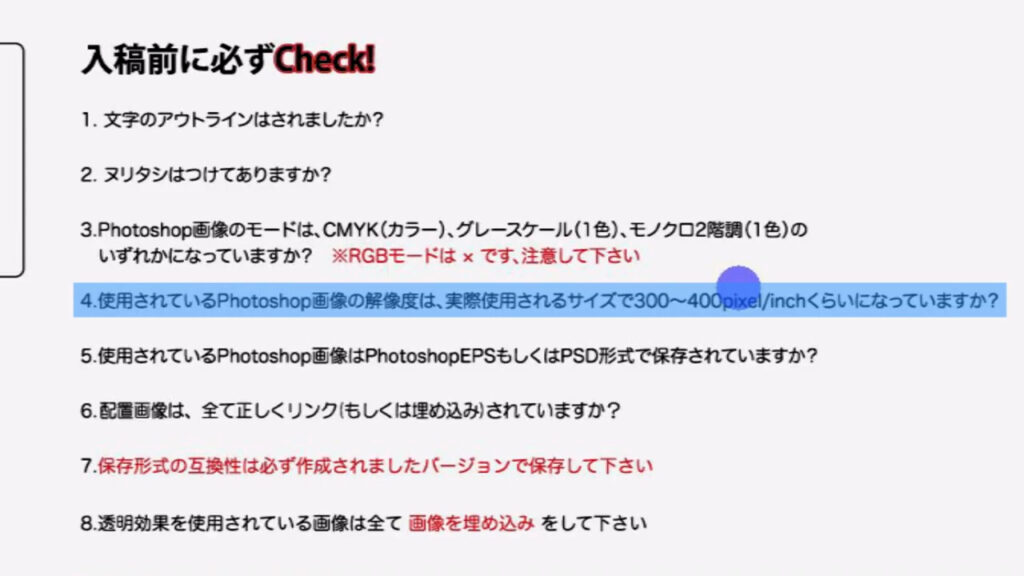
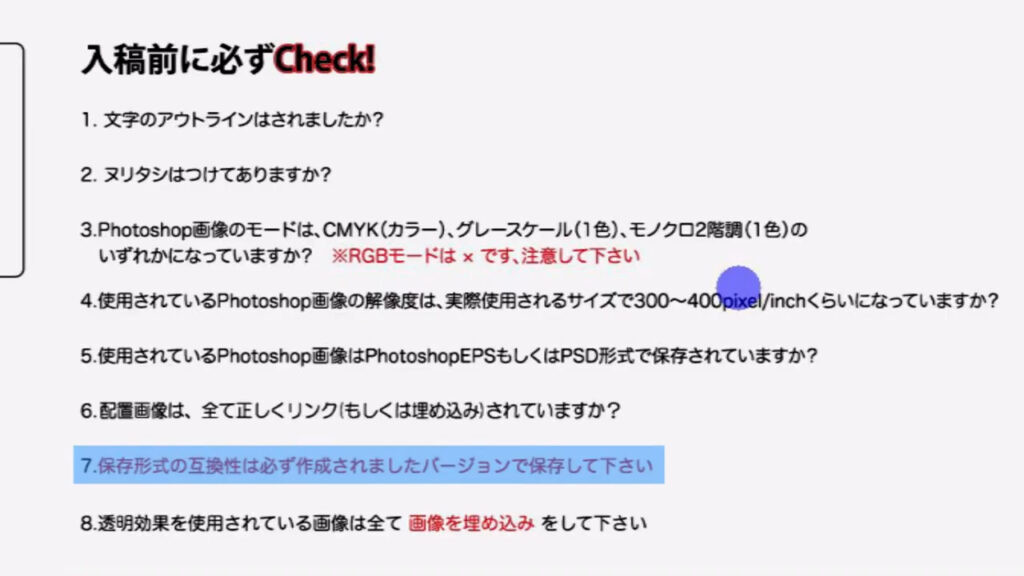
- 文字のアウトライン化はされましたか?
- ヌリタシはつけてありますか?
- Photoshop画像のモードは、CMYK、グレースケール、モノクロ2階調のいずれかになっていますか?
- 使用されているPhotoshop画像の解像度は、実際に使用されるサイズで300~400pixel/inchくらいになっていますか?
- 使用されているPhotoshop画像はPhotoshopEPSもしくはPSD形式で保存されていますか?
- 配置画像は、全て正しくリンク(もしくは埋め込み)されていますか?
- 保存形式の互換性は必ず作成されましたバージョンで保存して下さい
- 透明効果を使用されている画像は全て画像を埋め込みをして下さい
- バージョンCS以降の作成について
編集用と入稿用でデータをわける
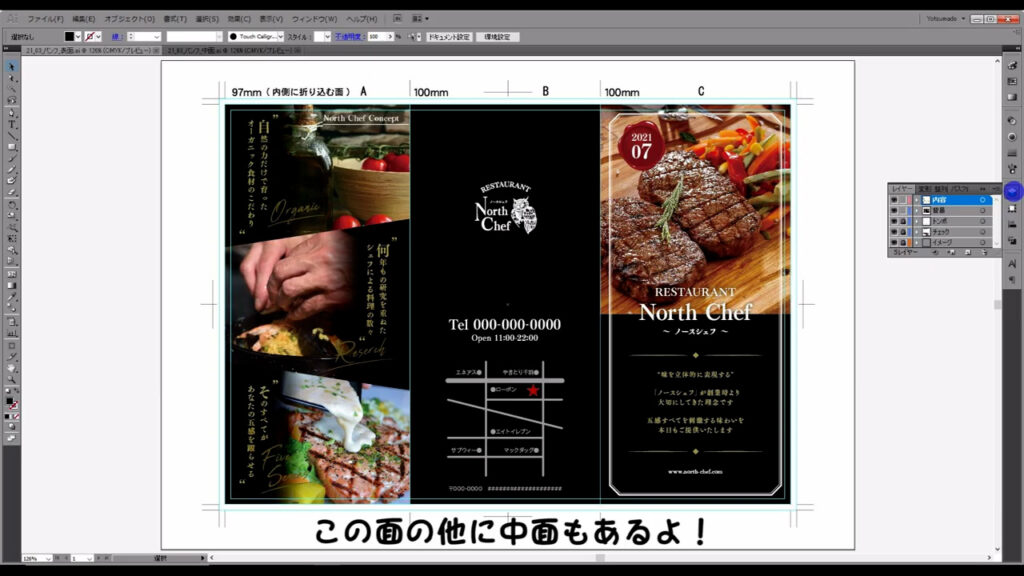
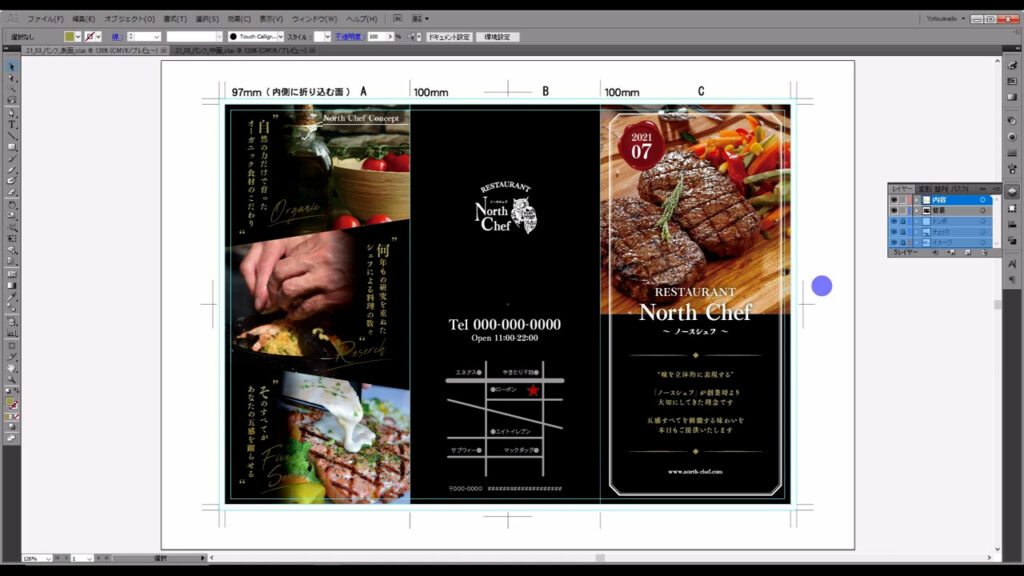
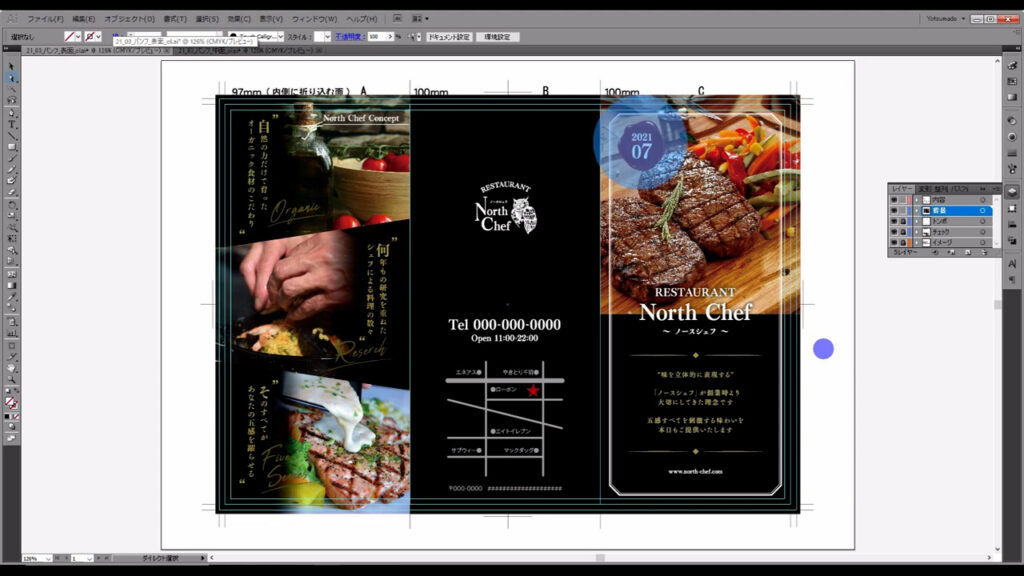
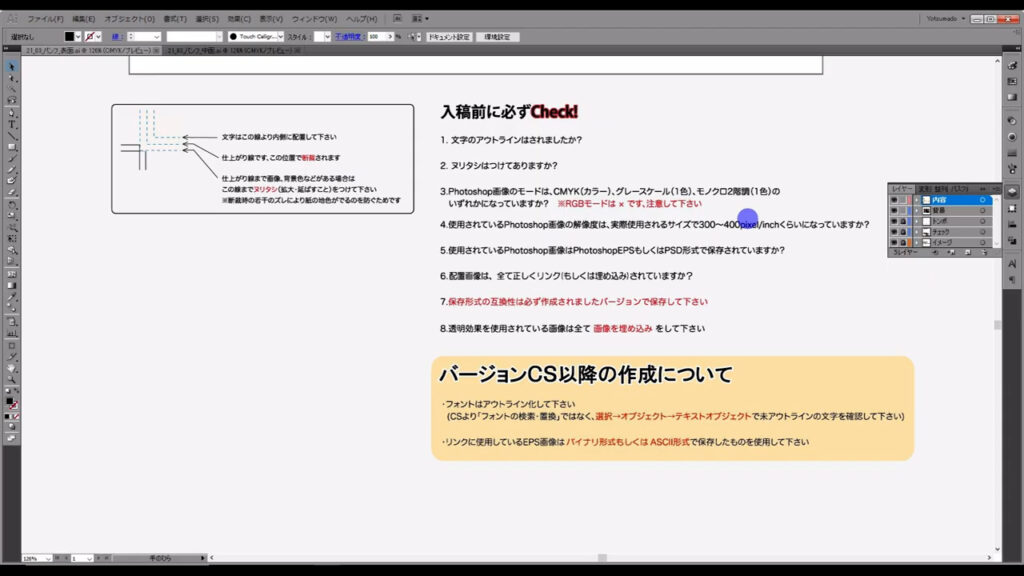
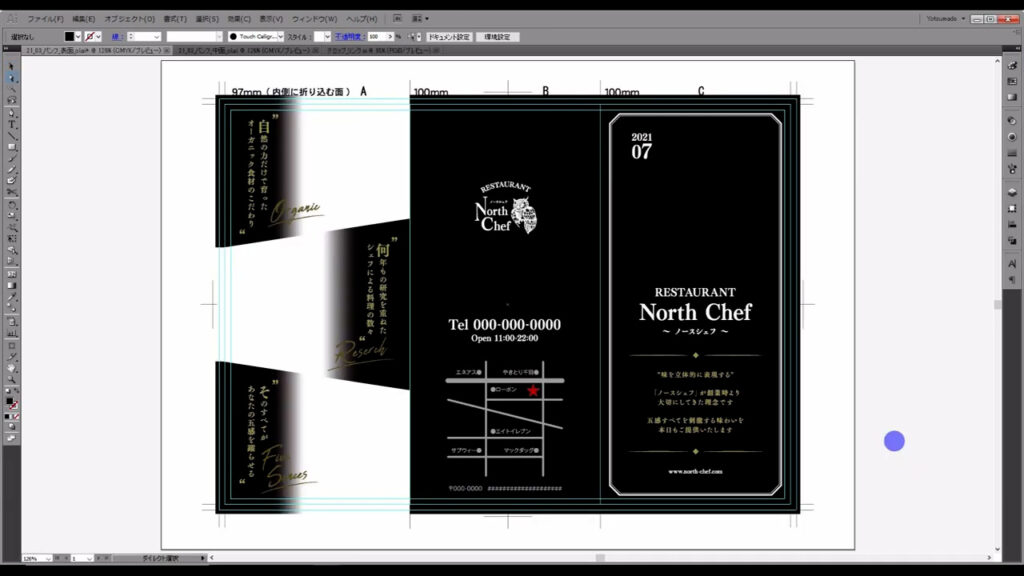
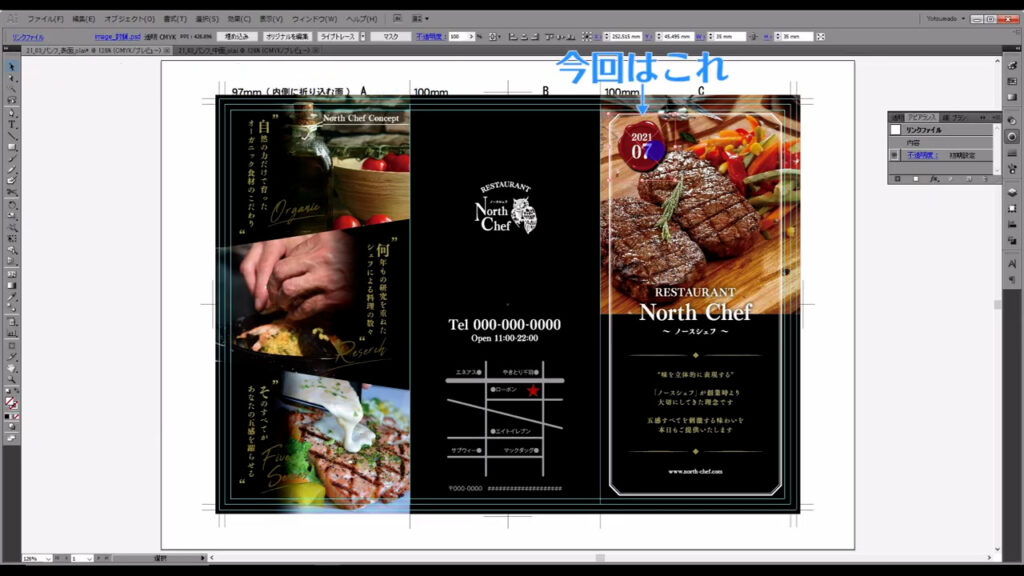
下図が実際のデータです。
印刷業者のプリントパックさんが無料配布しているテンプレートを土台にして作っています。
このテンプレートは「カテゴリ:折パンフレット」「サイズ:A4版」「加工:巻三つ折(左綴じ:通常横書き)」を選択すれば、ダウンロードできます。

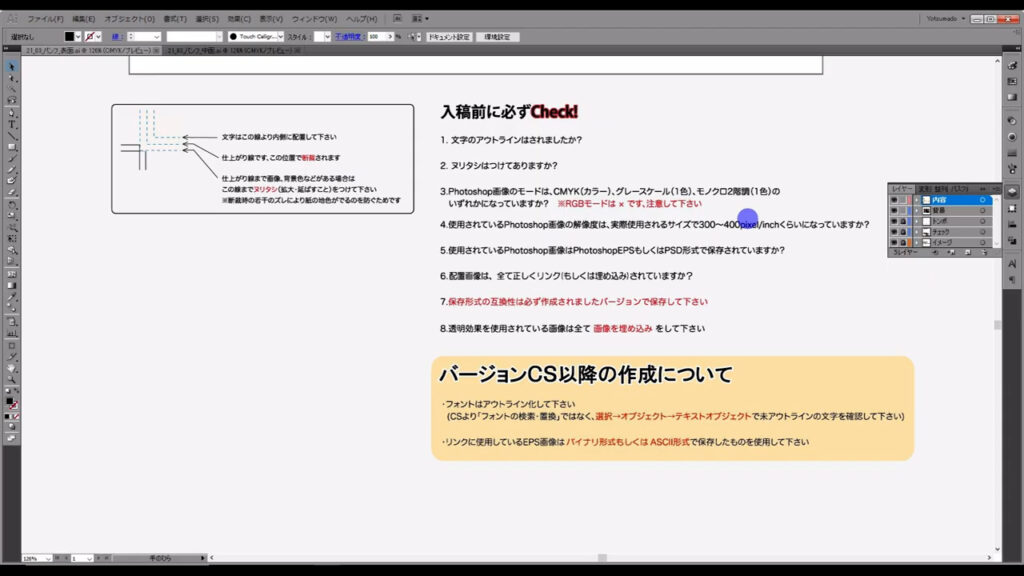
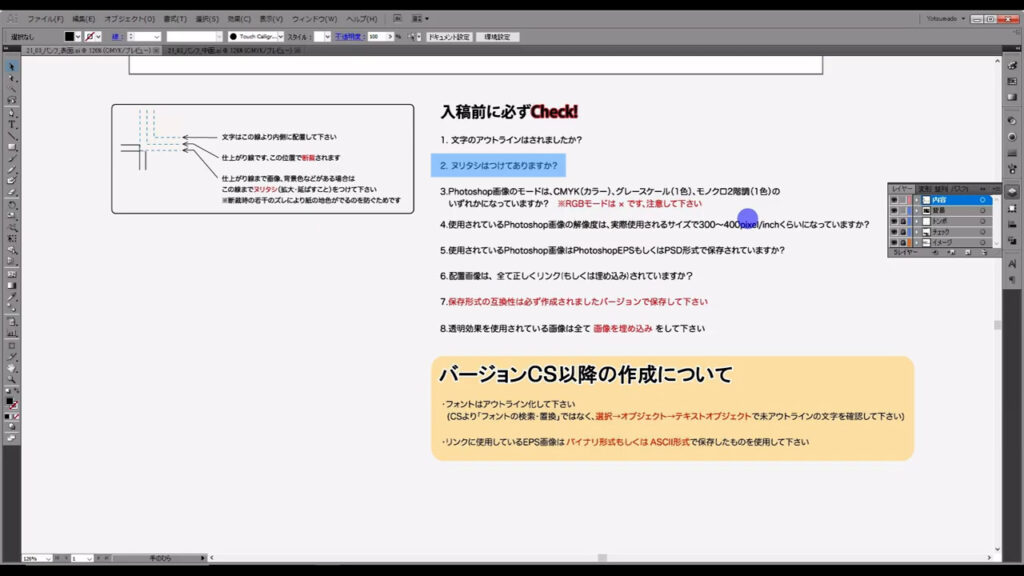
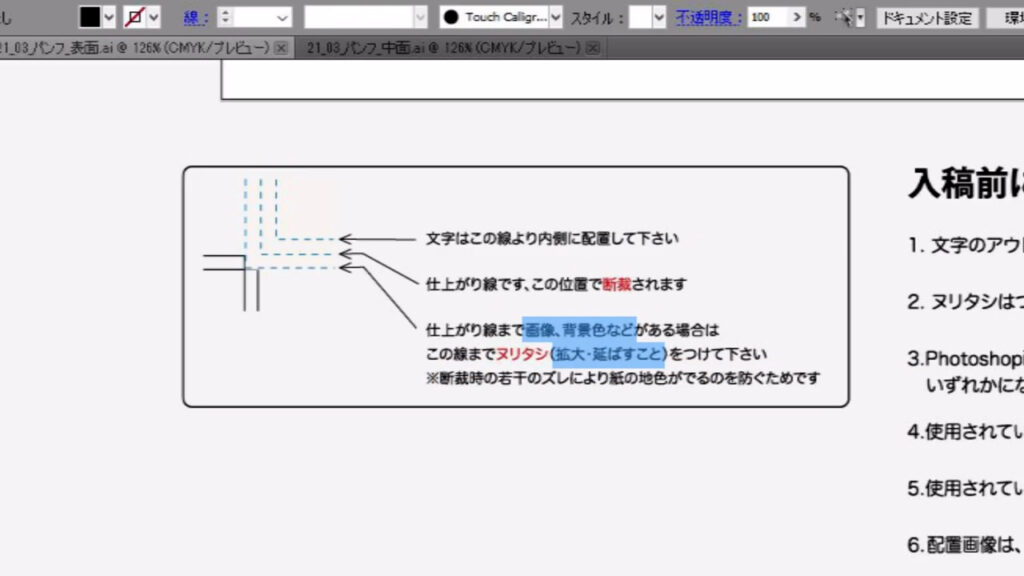
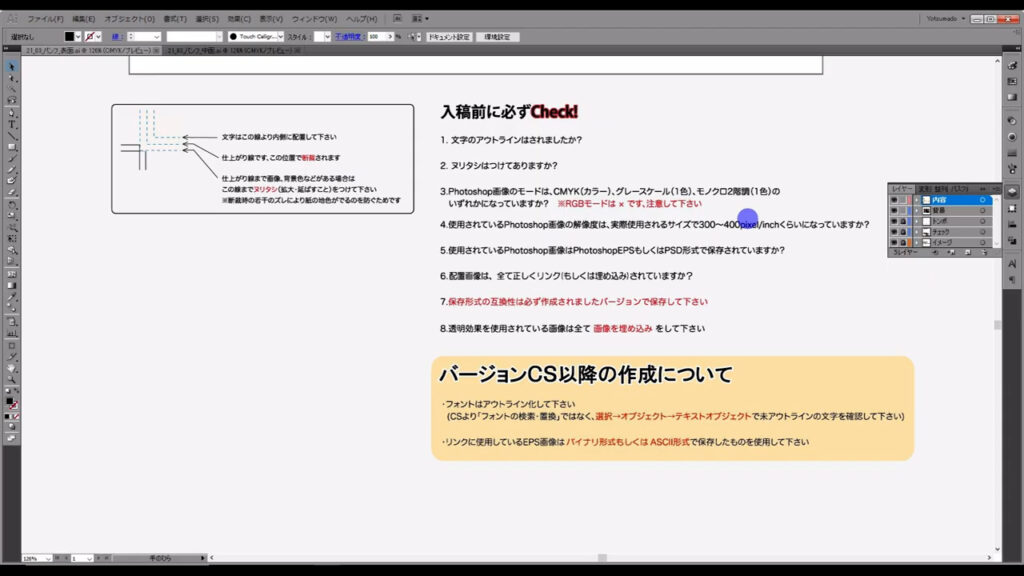
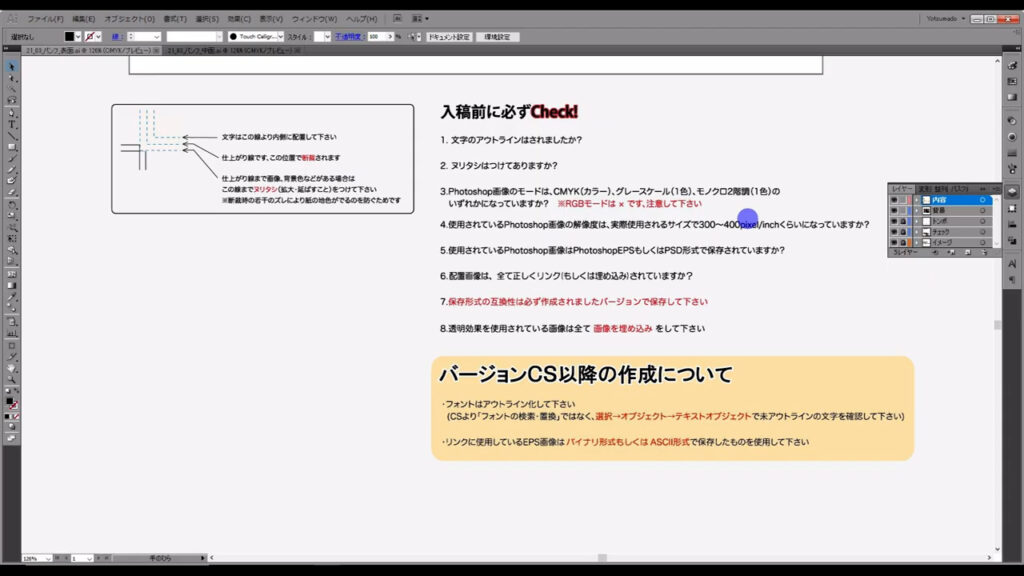
このテンプレートには入稿時の注意点が書かれていますので、それを1つずつ確認していきます。

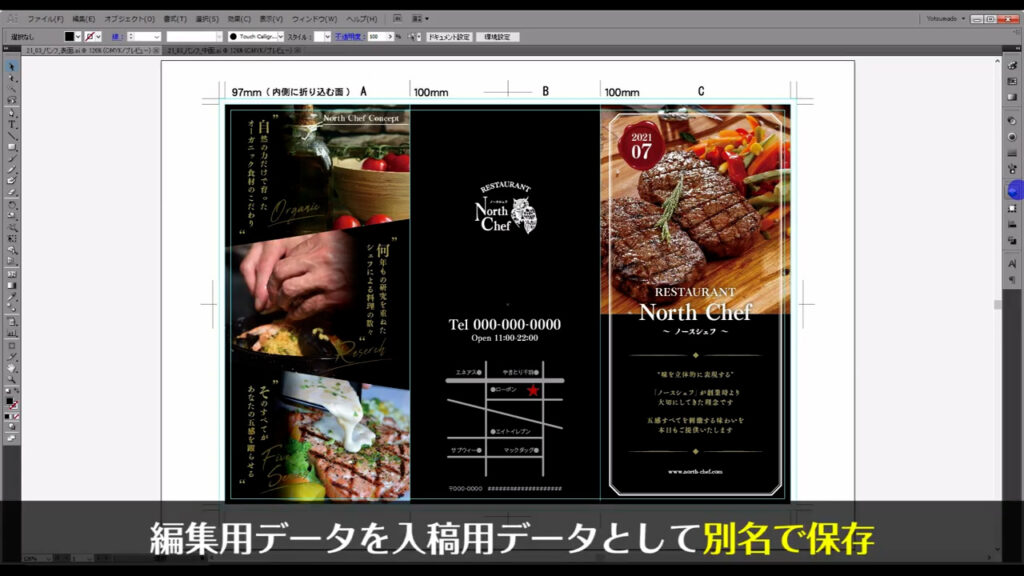
まず最初に、編集用データを入稿用データとして別名で保存します。
あとで再編集をする場合のことを考えて、これは必ずやっておきます。

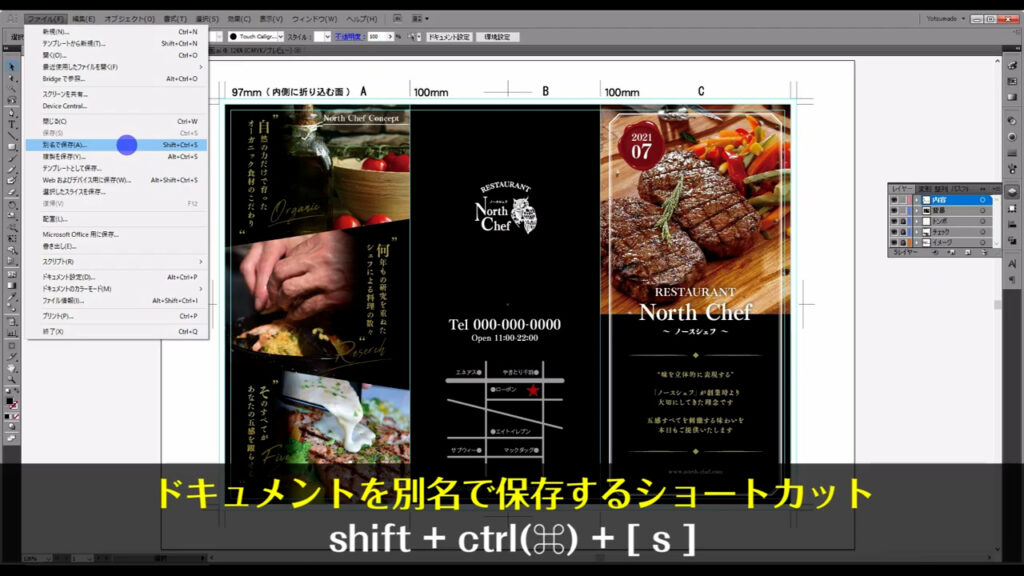
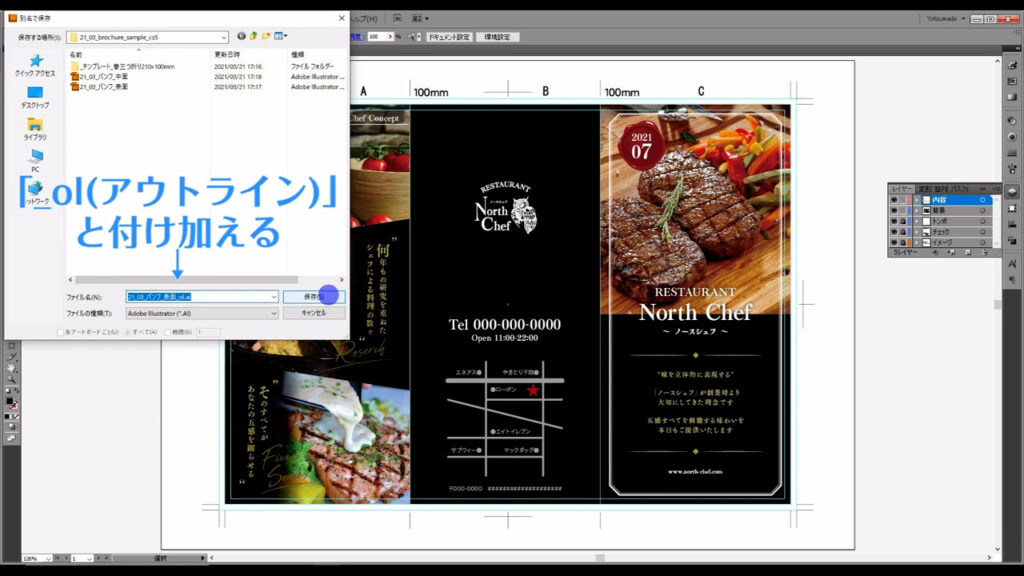
下図の手順、またはショートカットで「別名で保存」を行います。

私の場合は、データ名の後ろに「_ol(out line)」と付け加えて、アウトライン化したデータだと判別できるようにしています。

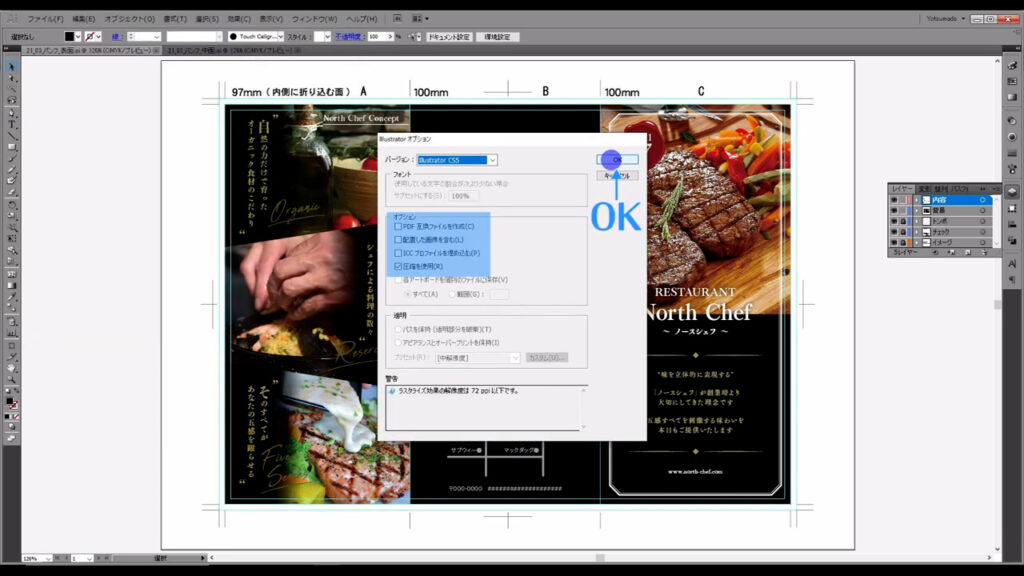
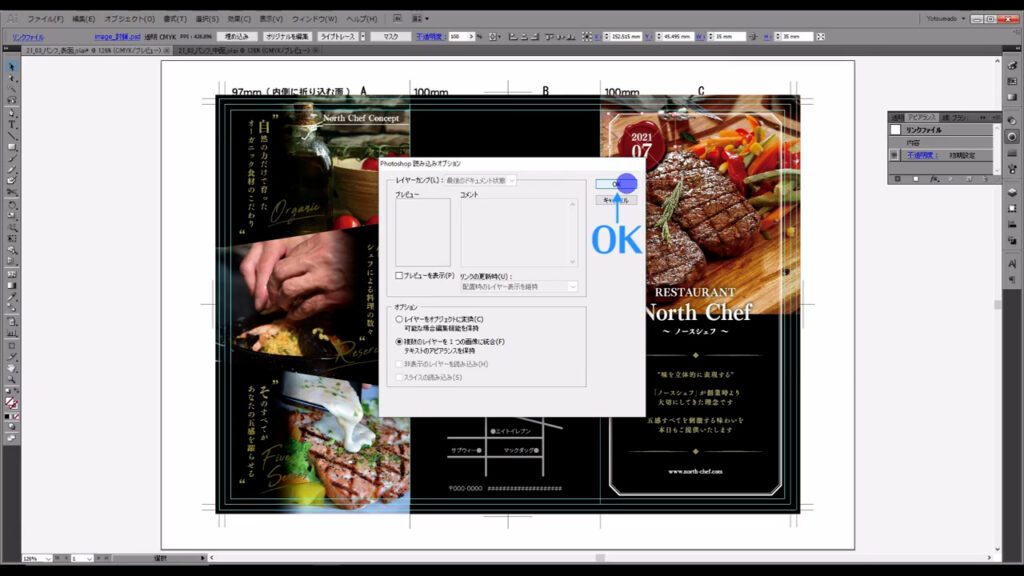
下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

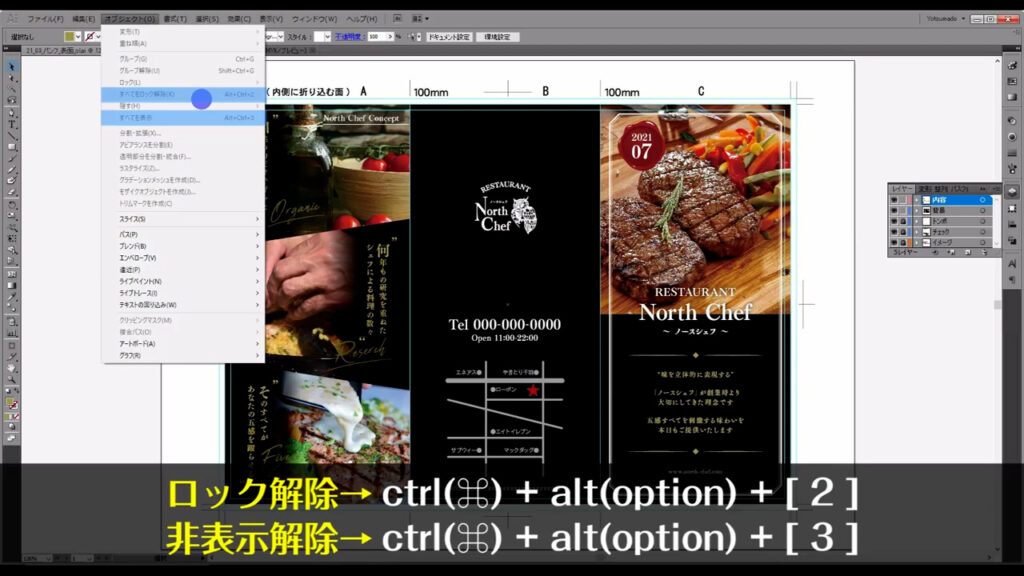
さらに、今、別名保存した入稿用データにロックや非表示されている要素がないかを確かめます。
ロックや非表示の要素があると入稿トラブルにつながる場合があるので、注意が必要です。
下図マーキング部分の手順でも確認できますが、作業の効率化を図るのであれば、ショートカットは覚えておきたいところです。

これで下準備は完了です。
文字のアウトライン化はされましたか?

まず「文字のアウトライン化」とは、違う言い方をすると「文字の図形化」です。
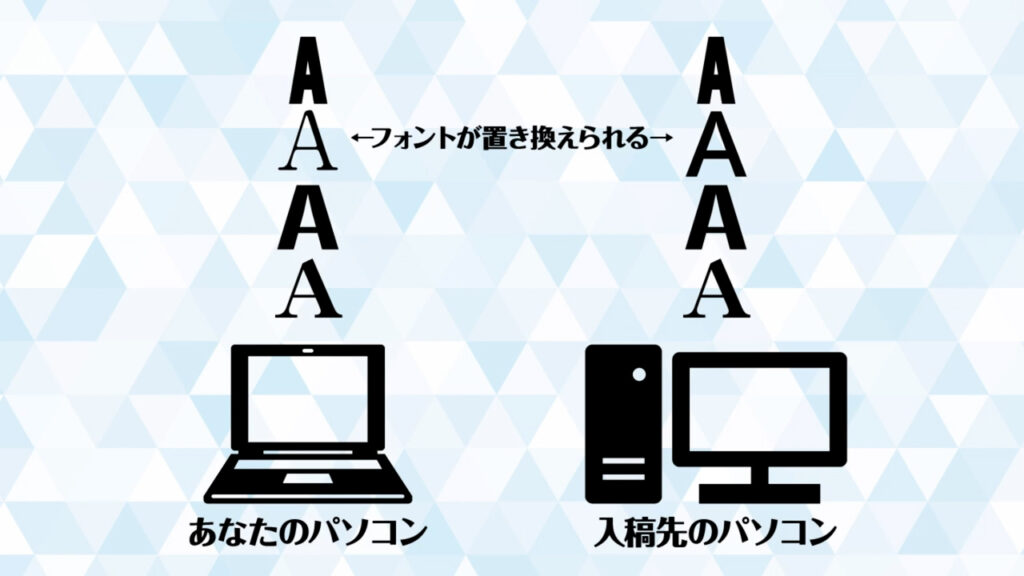
皆さんのパソコンにはさまざまなフォントが入っていると思いますが、それらが他のパソコンにも入っているとは限りません。
その場合、あなたが打ち込んだ文字は、他のところでは別のフォントに勝手に置き換えられてしまいます。

それを防ぐために文字の図形化が必要になります。
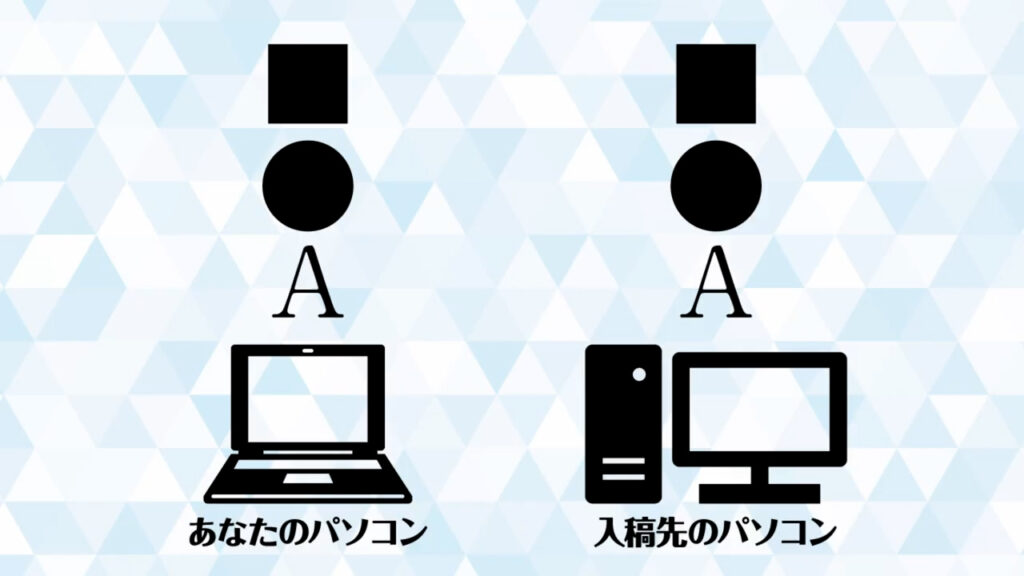
四角は四角、マルはマルと、図形はどのパソコンで見ても同じですよね。
それを文字にもやっていきます。

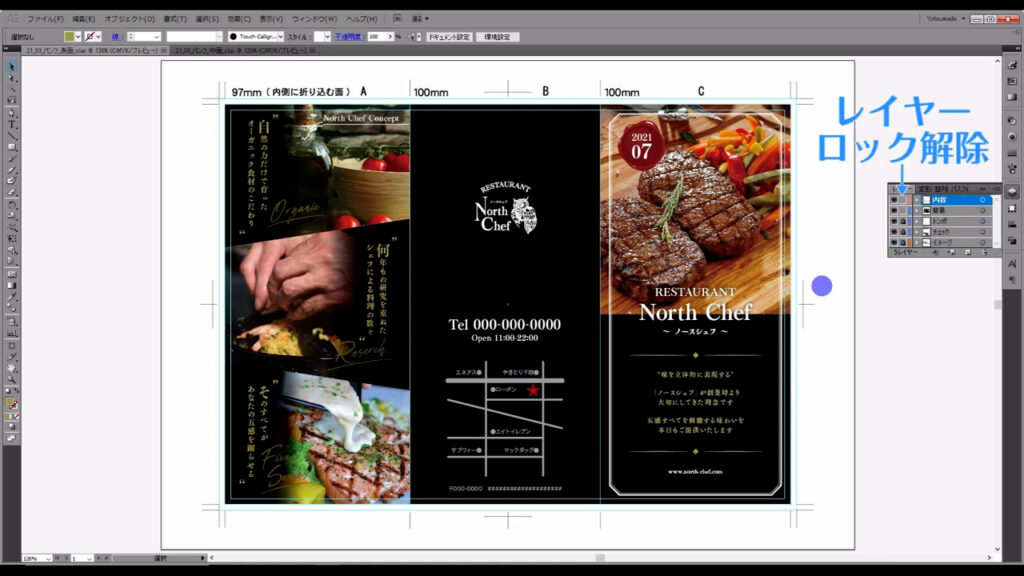
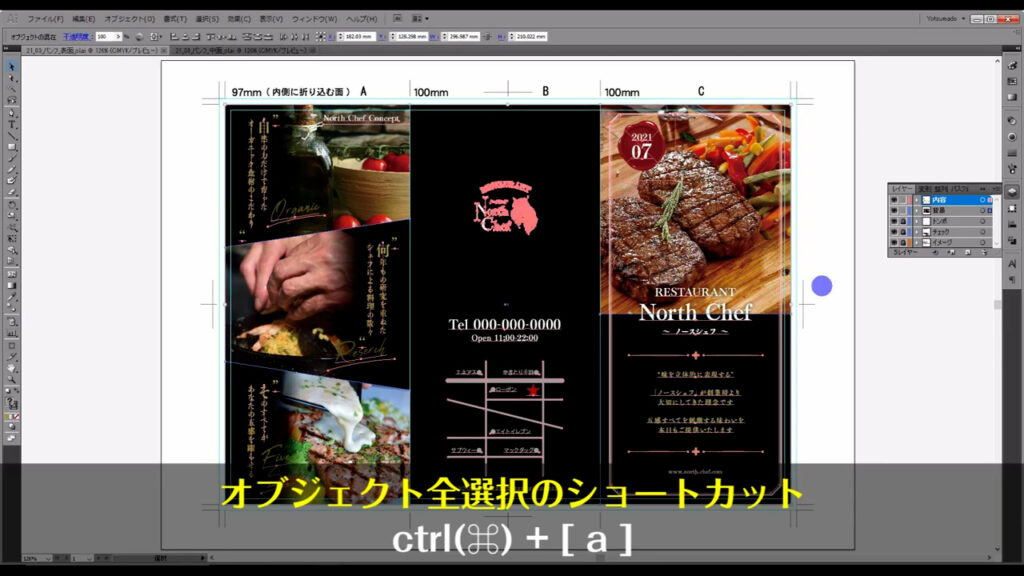
レイヤーパネルにある「トンボ」「チェック」「イメージ」というレイヤーを除いた、

全てのレイヤーのロックを解除して、ctrl(⌘) + [ a ]でデータ内の全要素を選択します。


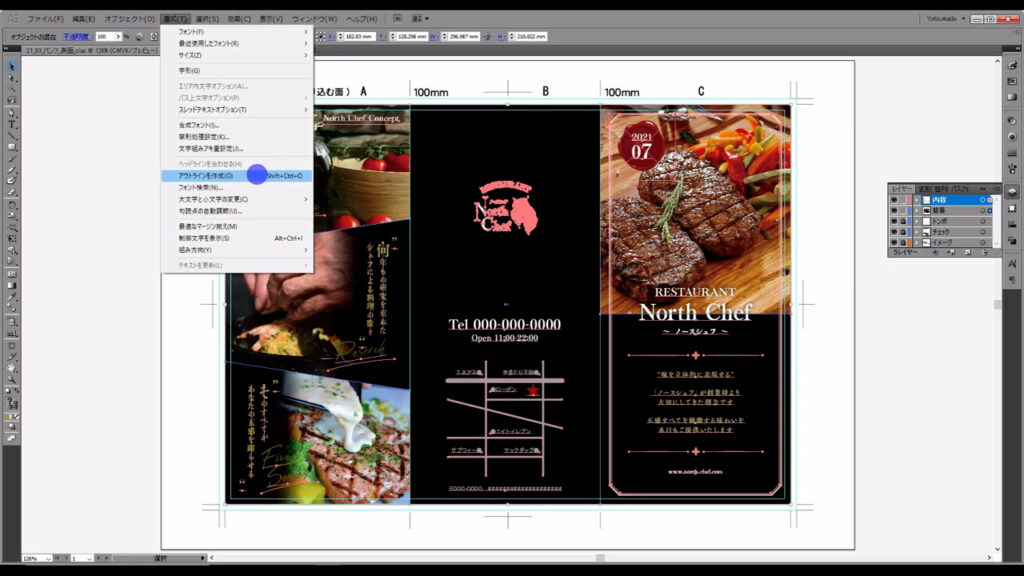
そして、下図の手順で「アウトラインを作成」を押せば、全ての文字がアウトライン化(図形化)されます。

これで、イラレを開けるパソコンなら、どこでもこの見た目で文字が表示されます。
それと同時に、文字の打ち替えもできなくなります。
下準備で入稿用データと編集用データを別々にした理由はこれ(文字の打ち替え)です。

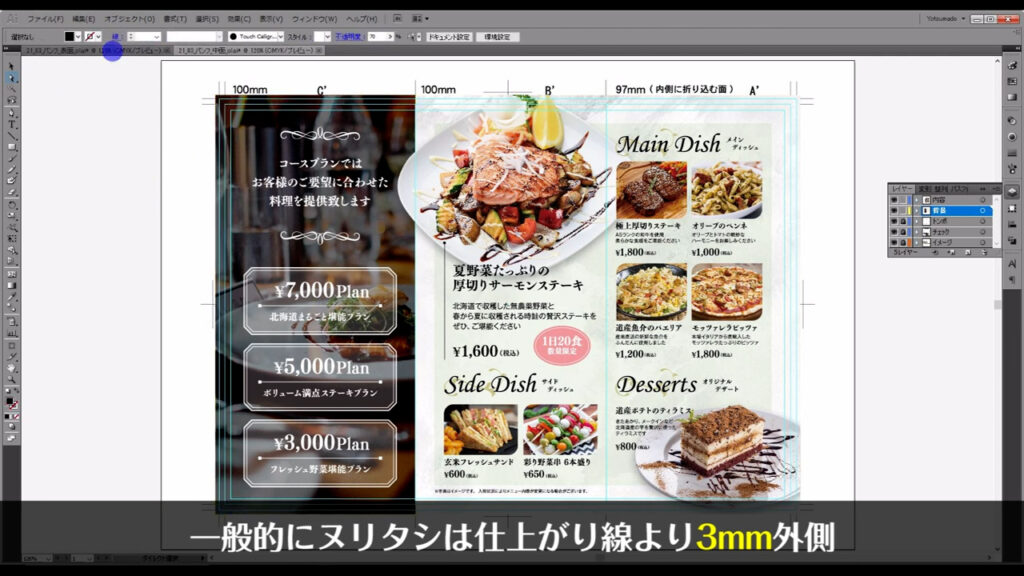
ヌリタシはつけてありますか?

カタカナで書いてありますが、念のため確認しておくと「塗り足し」です。
これは下図マーキング部分にも書いてありますが、画像や背景色を拡大したり、延ばすことです。

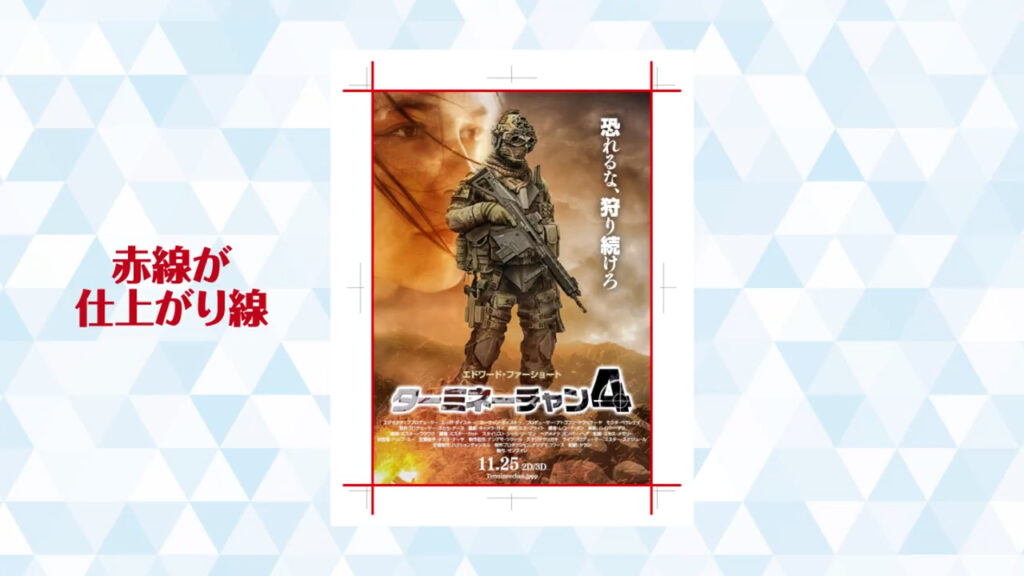
なぜ、そんなことをする必要があるのかというと、実際の印刷は仕上がりサイズより大きい紙に行われ、それをカットするからです。

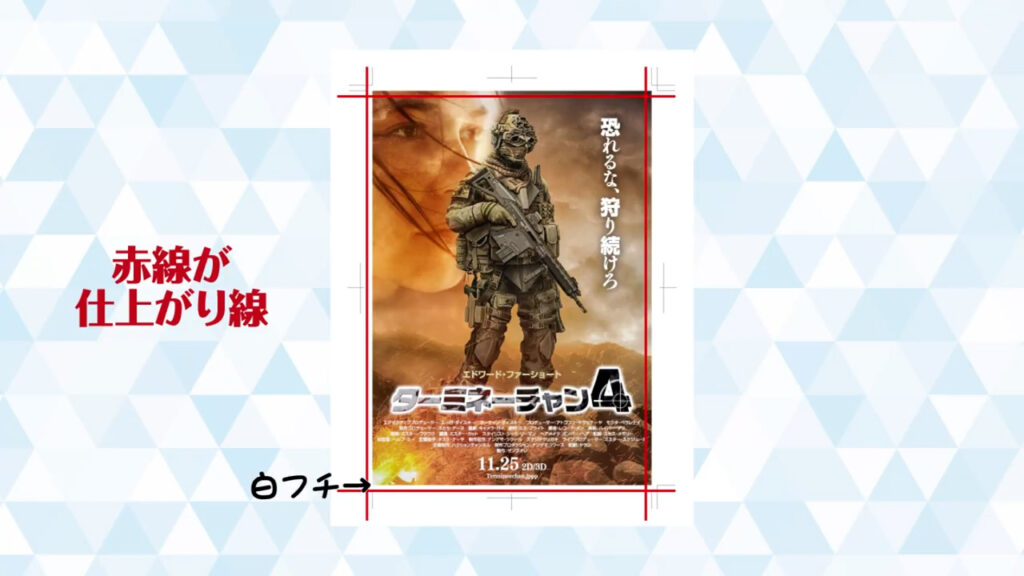
もし、ヌリタシを行わずにデータを入稿してしまうと、

カットする位置がずれたとき、白フチが出てしまいます。

そうならないように、ヌリタシを行う必要があります。

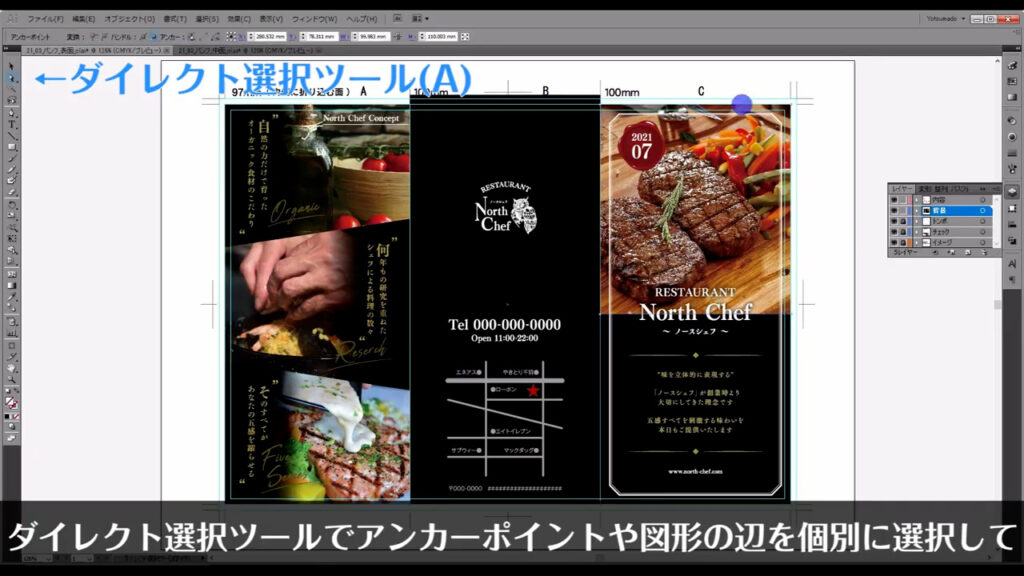
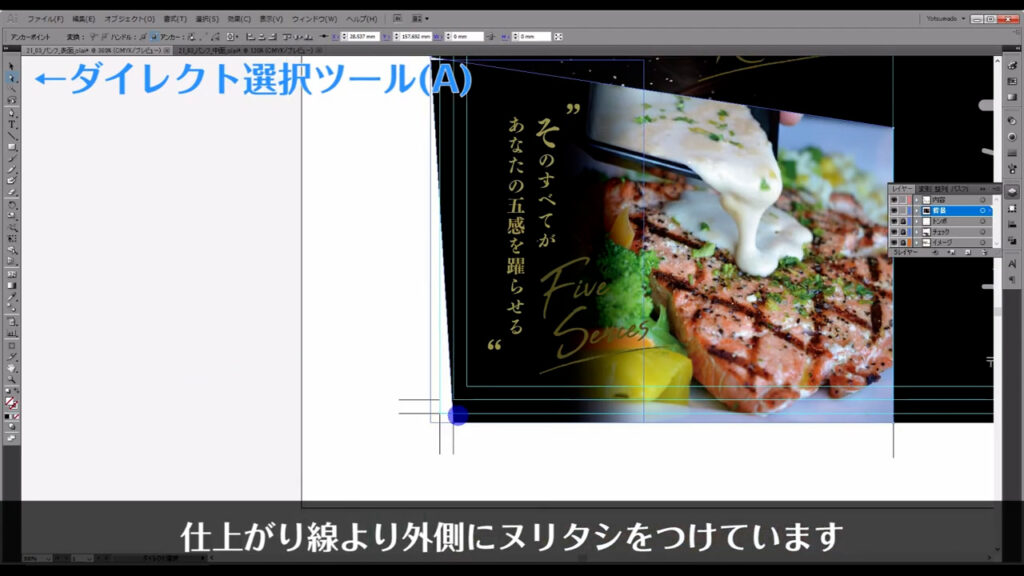
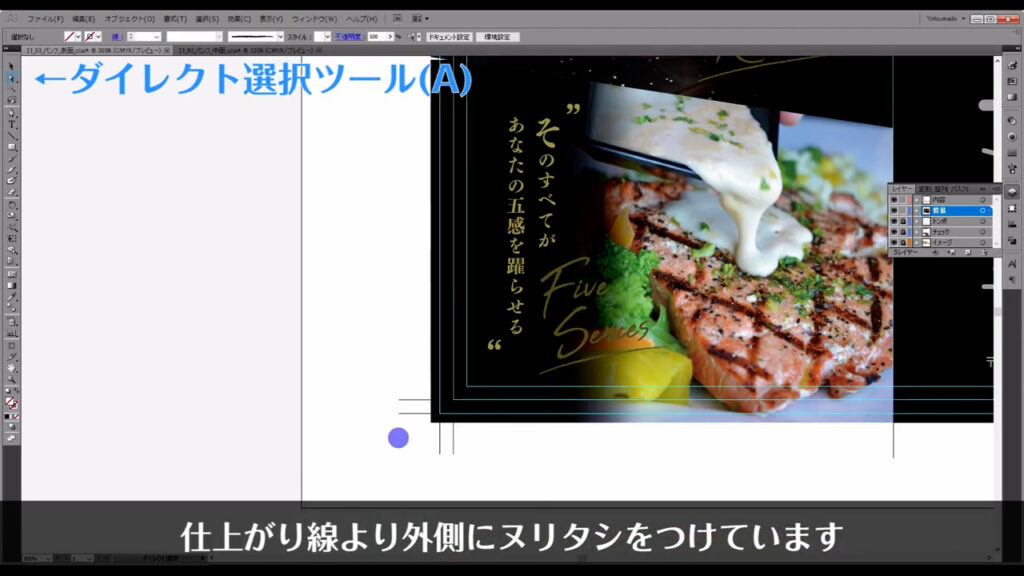
私の場合、この工程はダイレクト選択ツールを使ってやっています。

これでアンカーポイントや図形の辺を個別に選択して、この仕上がり線より外側にヌリタシをつけています。



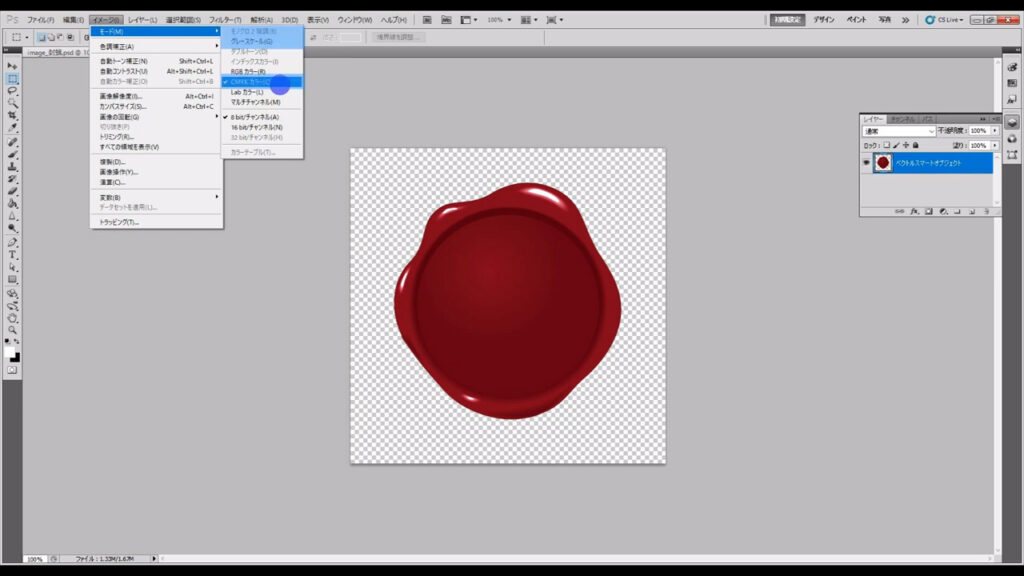
Photoshop画像のモードは、CMYK、グレースケール、モノクロ2階調のいずれかになっていますか?
専門用語が並んでいますが、下図マーキング部分の赤字にもある通り、「RGB」つまり「光の3原色」での画像モード以外で入稿してください、ということです。

印刷は、パソコンのように光で色を表現するものではなく、インクで色を表現するものです。
出せる色には限りがあります。

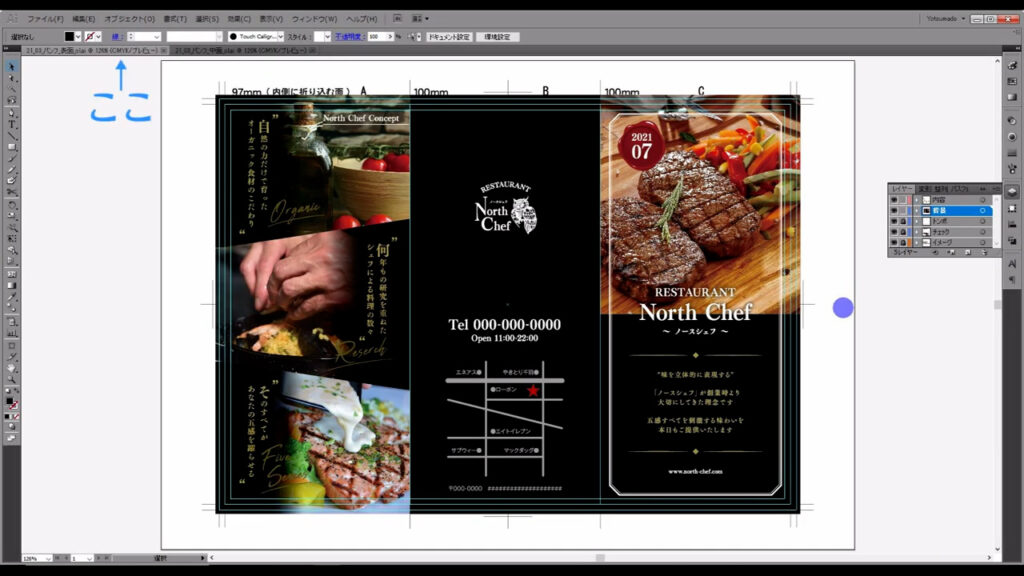
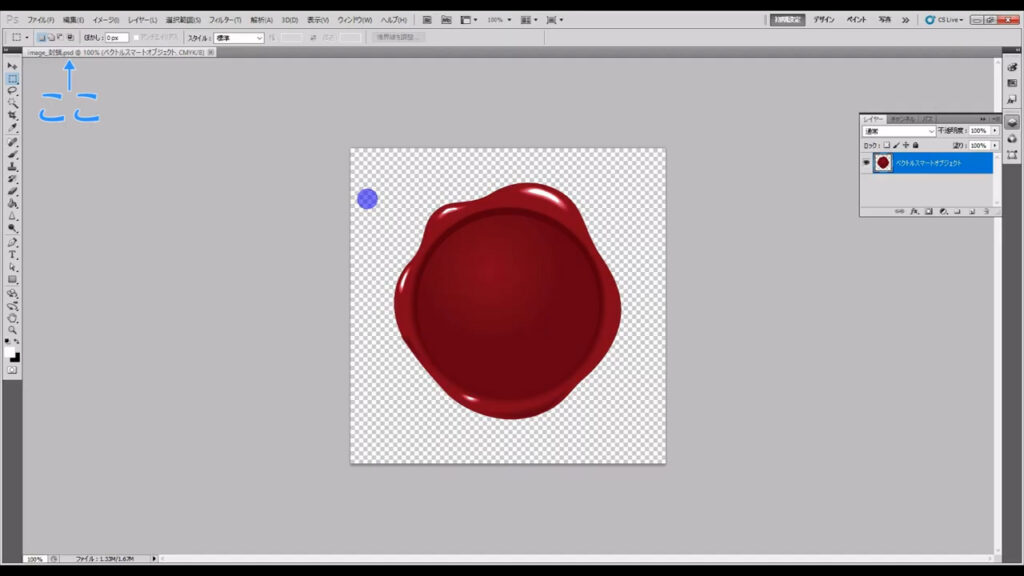
今回は、Photoshop画像を表裏合わせて1カ所だけ使っています。
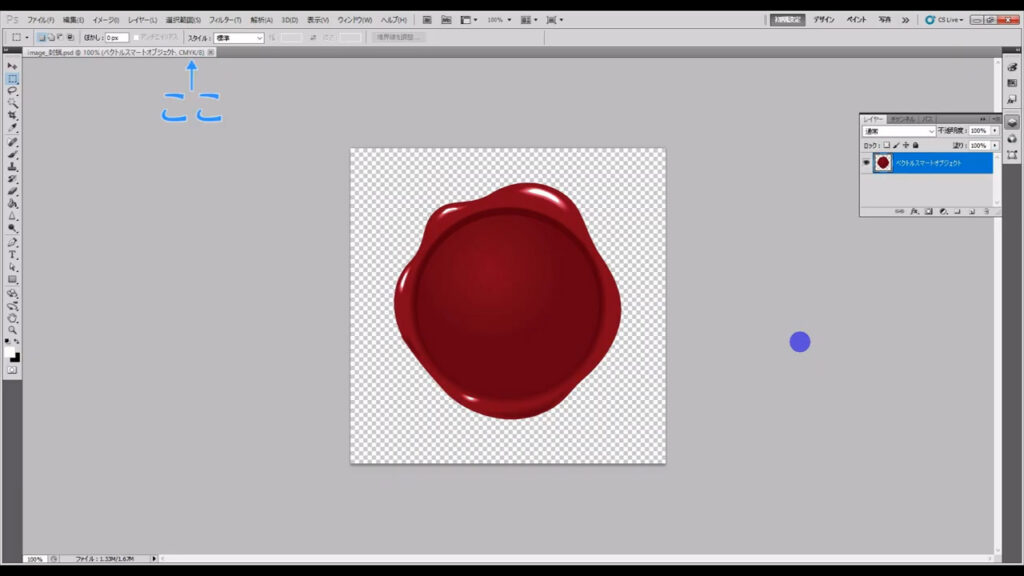
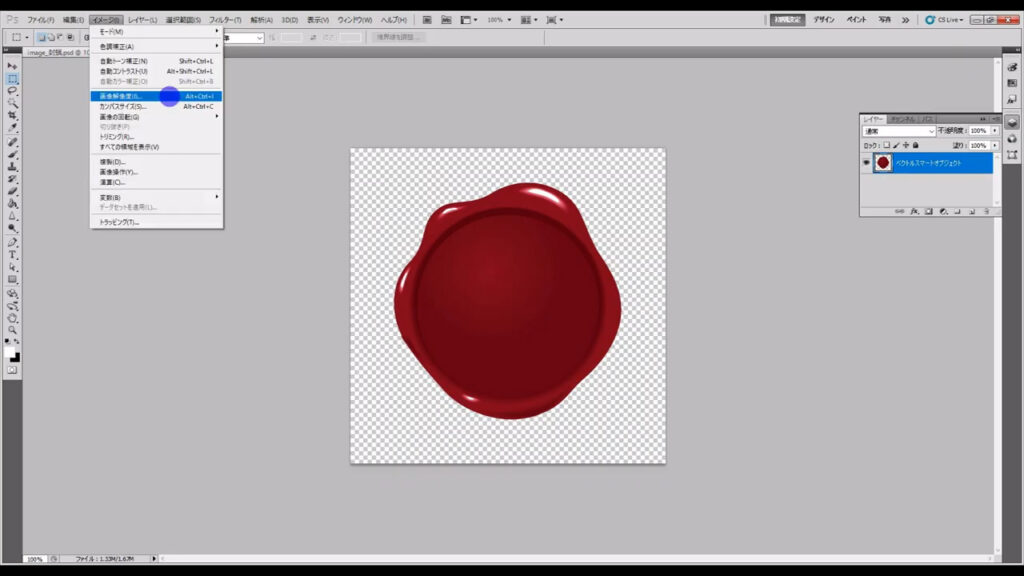
シーリングワックスの部分です。

下図はフォトショの画面ですが、画像モードというのは、ここ(下図参照)で確認できます。
もし、ここがRGBになっている場合、モードを変更しなくてはなりません。

変更は下図の手順で行うことができます。
ここで先ほどの CMYK、グレースケール、モノクロ2階調のいずれかを選択すれば良いというわけです。
CMYKはカラー印刷、グレースケールとモノクロ2階調は白黒印刷のときに選択します。

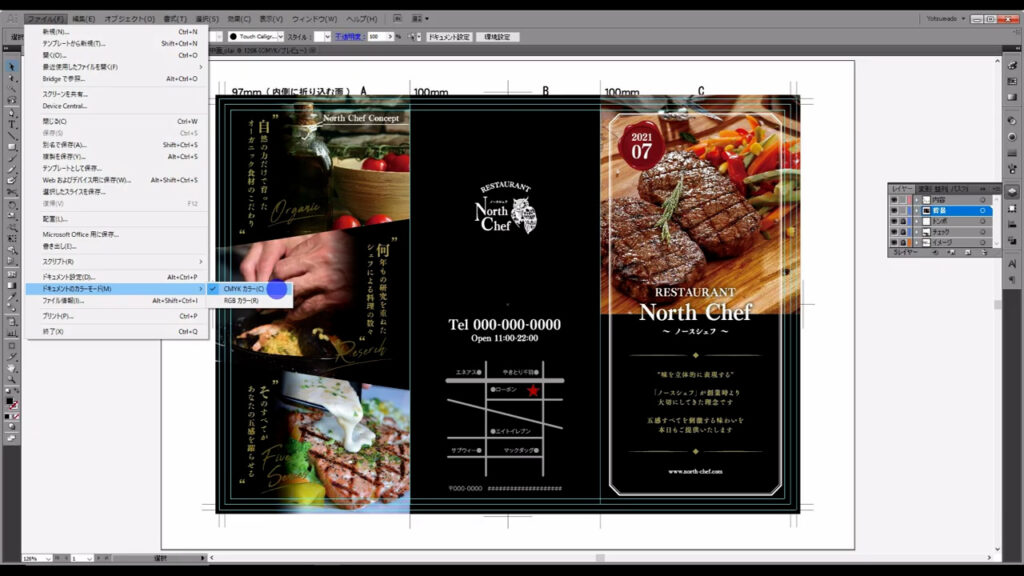
因みに、イラレのカラーモードもここ(下図参照)から確認できます。

CMYKとRGBの切り替えは、下図の手順で可能です。
今回は、印刷用データの作成なのでイラレもCMYKです。

使用されているPhotoshop画像の解像度は、実際に使用されるサイズで300~400pixel/inchくらいになっていますか?

面倒くさそうな数字が出てきましたが、この文章の本質としては、荒い画像はおすすめしませんよ、ということです。
こちらとしても、写りの良い画像を使いたいのは当然のことなので、難しく考えることはありません。
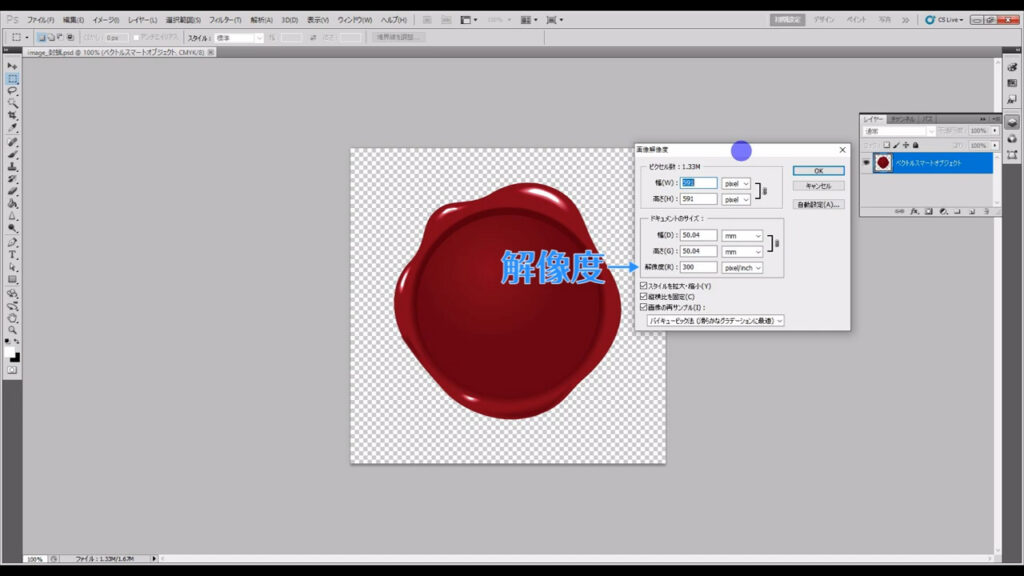
実際にフォトショで、このシーリングワックス画像の解像度を確かめてみます。
下図の手順で「画像解像度」へと進むと、開ている画像の解像度を確認することができます。

ドキュメントサイズというところの「解像度」を見ると、「300pixel/inch」になっていますね。

プリントパックが推奨している300~400pixel/inchくらいの基準を満たしているので、これで問題ありませんね。
この数値より低い解像度の画像は、印刷で荒く出てしまう可能性があるので、代わりになる画像を使った方が良いかもしれません。
使用されているPhotoshop画像はPhotoshopEPSもしくはPSD形式で保存されていますか?

これは拡張子のことを指しています。
ワードやエクセルのデータ名の末尾にもついているアレのことです。

またシーリングワックスの画像を使いますが、拡張子もここ(下図参照)で確認できます。
この部分が「.eps」か「.psd」になっていれば、OKです。

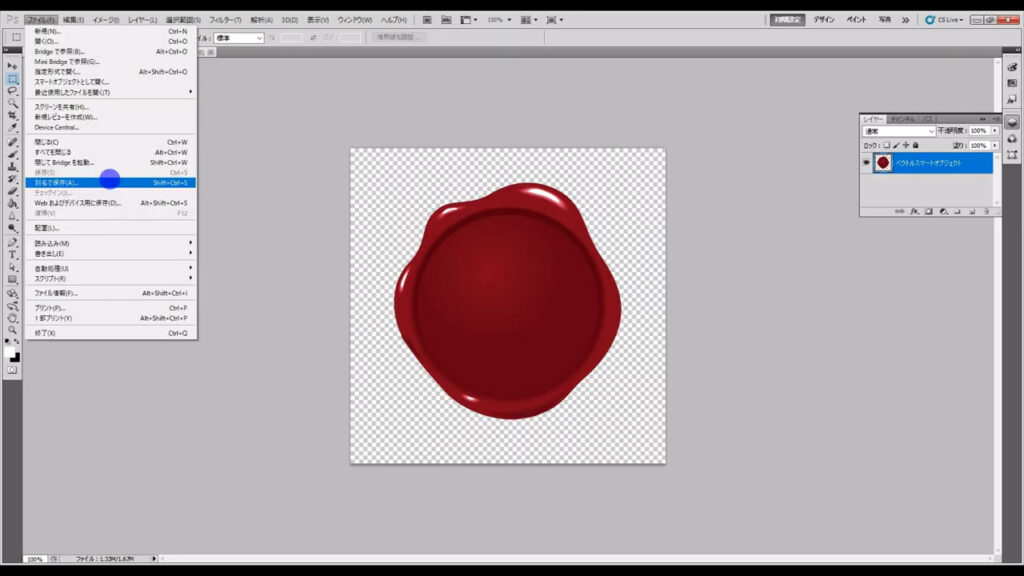
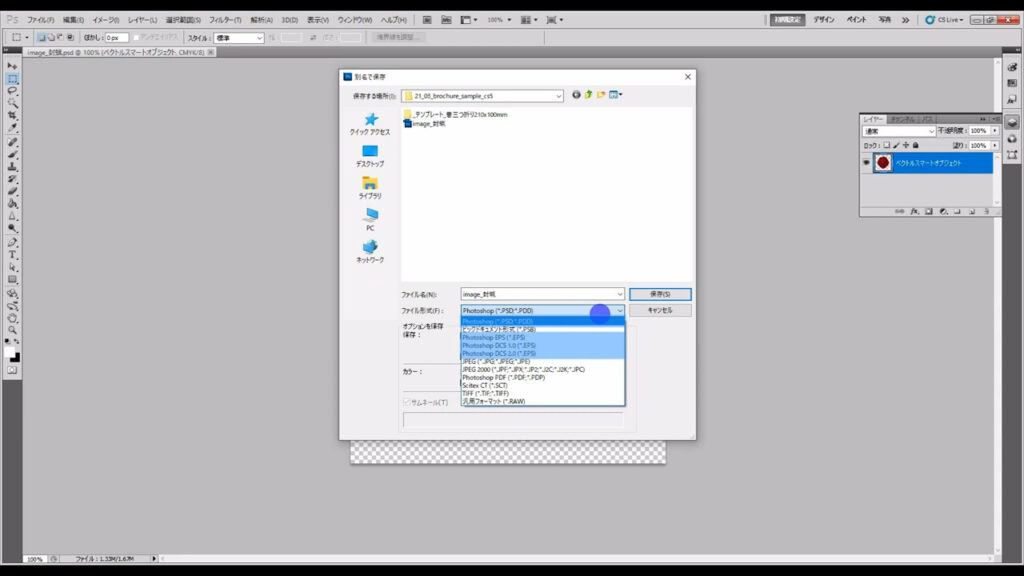
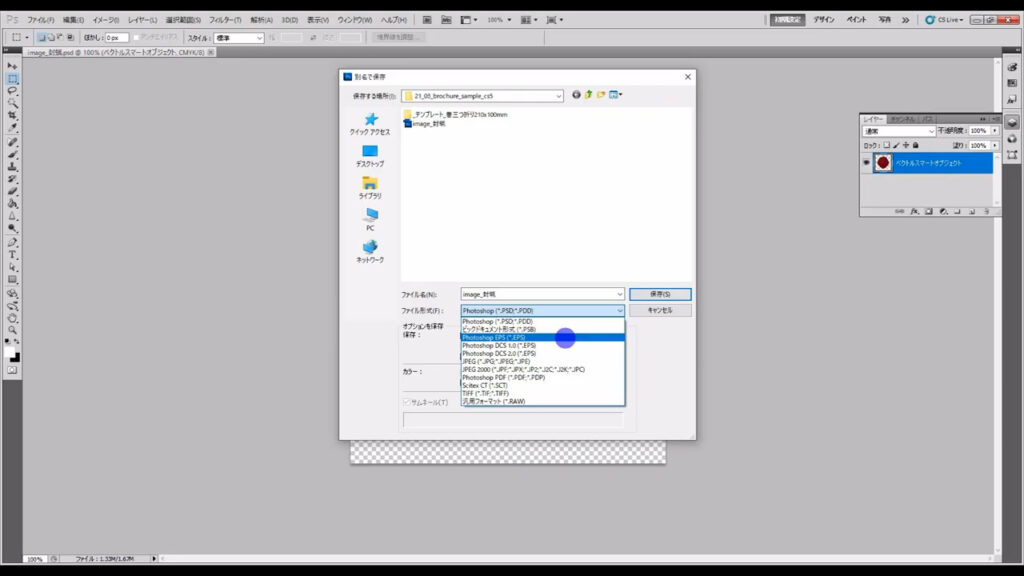
もし、そうなっていない場合は、下図の手順で「別名で保存」へと進んでいき、

「ファイル形式」というところから「.eps」か「.psd」を選んで保存します。

因みに、この項目ではフォトショの画像が「.eps」か「.psd」になっているかを確認してください、ということなので、「.jpg」や「.png」はそのまま入稿しても問題ありません。
配置画像は、全て正しくリンク(もしくは埋め込み)されていますか?

これは、入稿時に特に多いトラブルにつながります。
リンクとは「つなぐ」「連結する」という意味です。

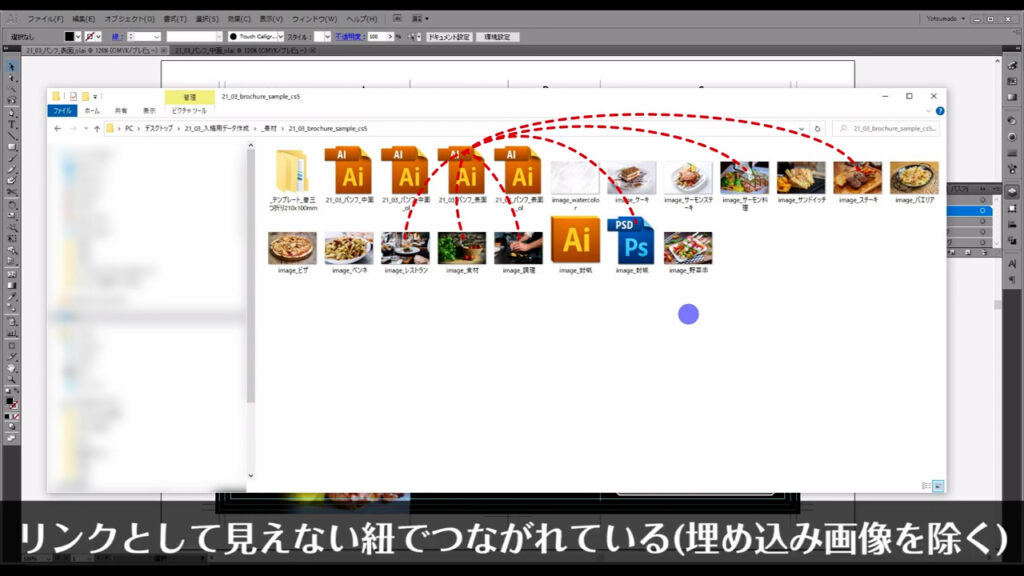
文字通りイラレに置かれた画像はリンクとして見えない紐でつながっています(埋め込み画像を除く)。

この紐は、イラレデータがあるファイルと同じ階層のファイルにあるときはつながったままなのですが、その階層以外に画像が移った場合、切れてしまうことがあります。

その結果何が起こるかというと、イラレデータを開いたときに画像が表紙されなくなります。
これが「リンク切れ」という現象です。
因みに最近のイラレは、リンク切れしている画像がどれなのかを荒い画像で表示してくれます。
かなりありがたい機能です。

そうならないように画像は、イラレデータがあるファイルと同じ階層に入れておきます。

もう1つの「埋め込み」ですが、これは文字通りイラレデータの中に画像を埋め込むことです。
これをすることでリンク切れの心配はなくなりますが、イラレデータに直接画像が埋め込まれている分、データが重くなります。
数枚の画像しか使っていない制作物であれば問題ないと思いますが、カタログのように画像がたくさん載っているものは動作がかなり遅くなるので、リンクがおすすめです。

保存形式の互換性は必ず作成されましたバージョンで保存して下さい

この文章の大事なところは、「作成されたバージョン」というところだけです。
「互換性」については深く考えることはありません。
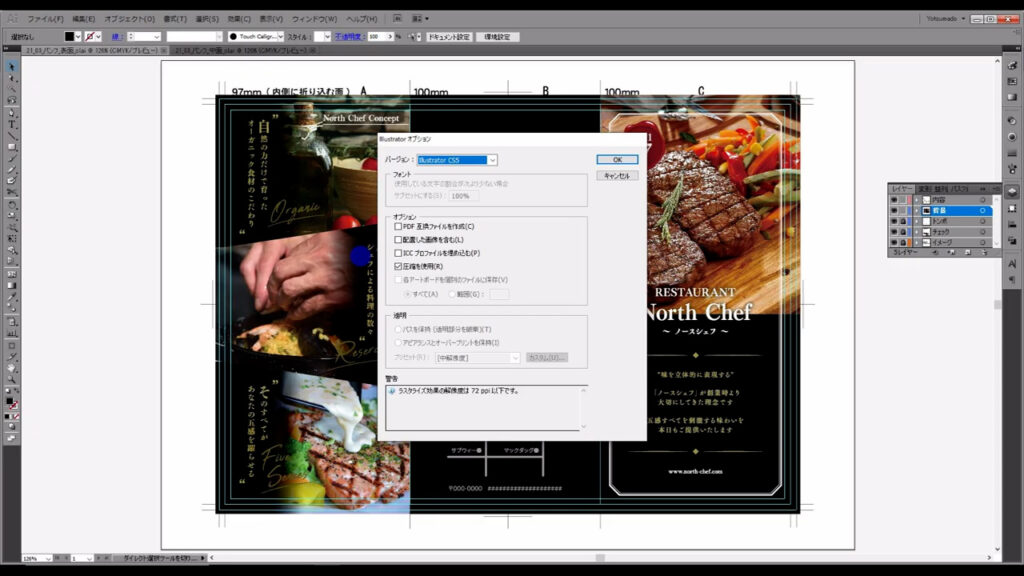
イラレデータを初めて保存するときや別名で保存するときに、下図のようなウィンドウが出てきますが、

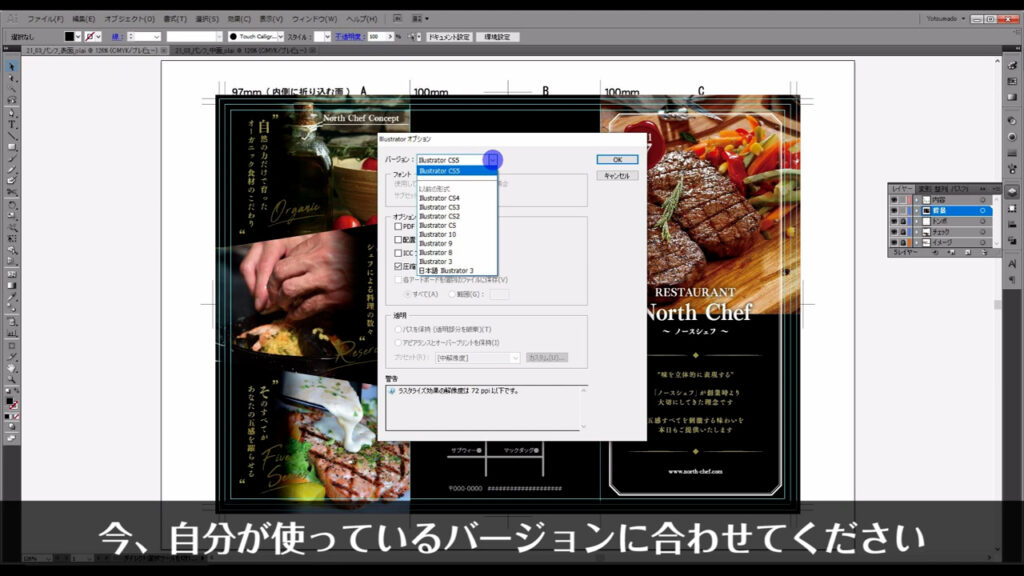
「バージョン」というところは、今、自分が使っているバージョンに合わせてください、ということです。

ここで、
バージョンを下げる機会なんてあるの?
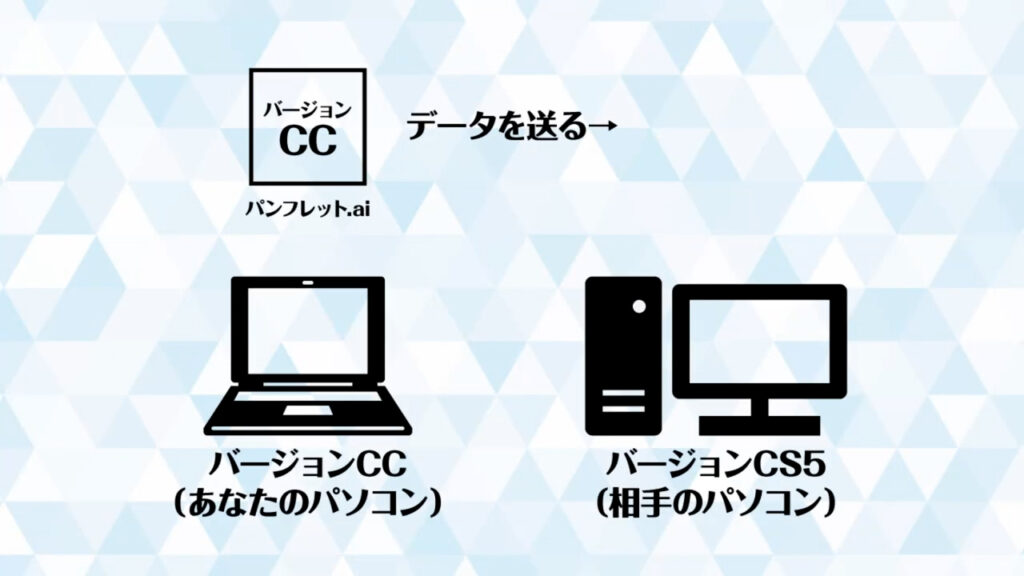
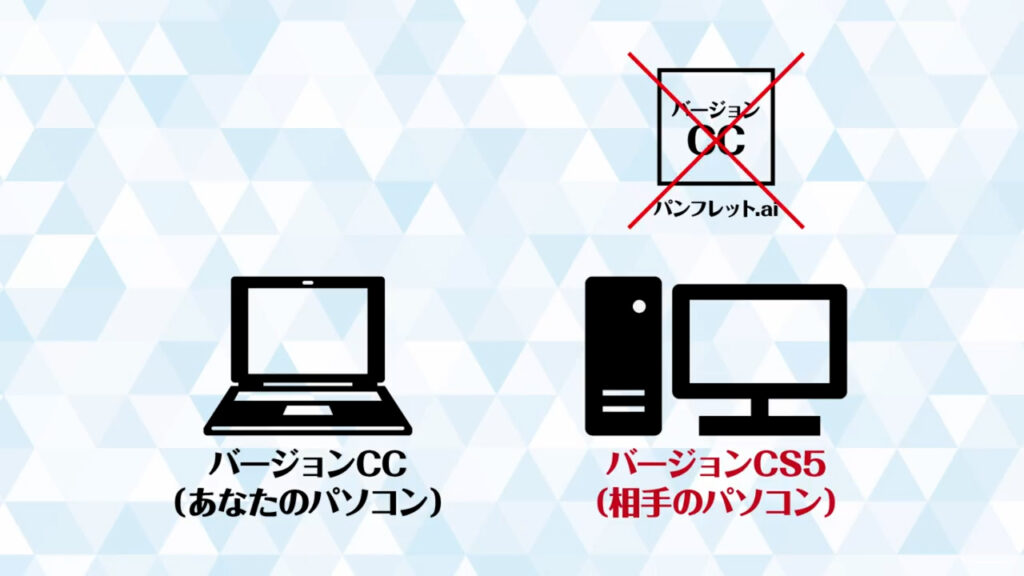
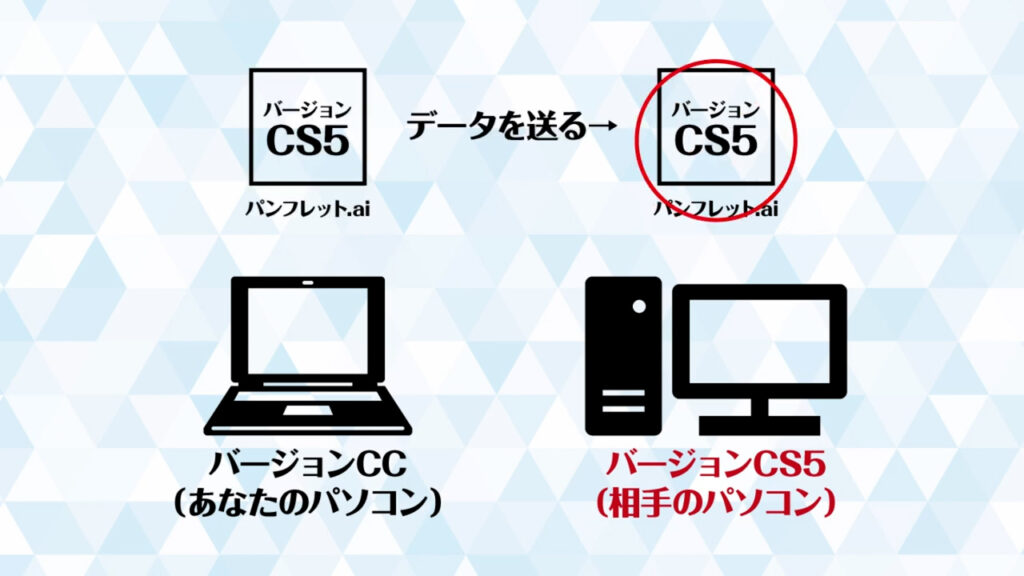
と疑問に思った方もいるかもしれないので軽く触れておくと、もし、イラレデータを開く人が自分よりも古いバージョンを使っていた場合、

こちらがバージョンダウンしないと、相手はデータを開くことができません。

そういう理由からバージョンを下げる機会はあります。

透明効果を使用されている画像は全て画像を埋め込みをして下さい

透明効果というのは、不透明度の調整のほかに「ぼかし」「ドロップシャドウ」「光彩」なども含まれます。
今回、使用している画像にはこれらの効果はかかっていません。

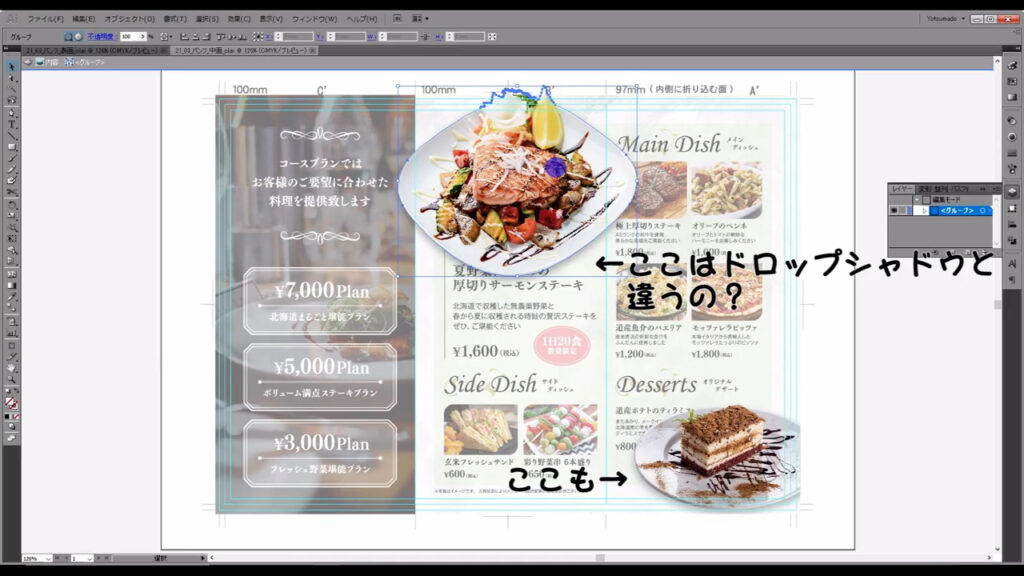
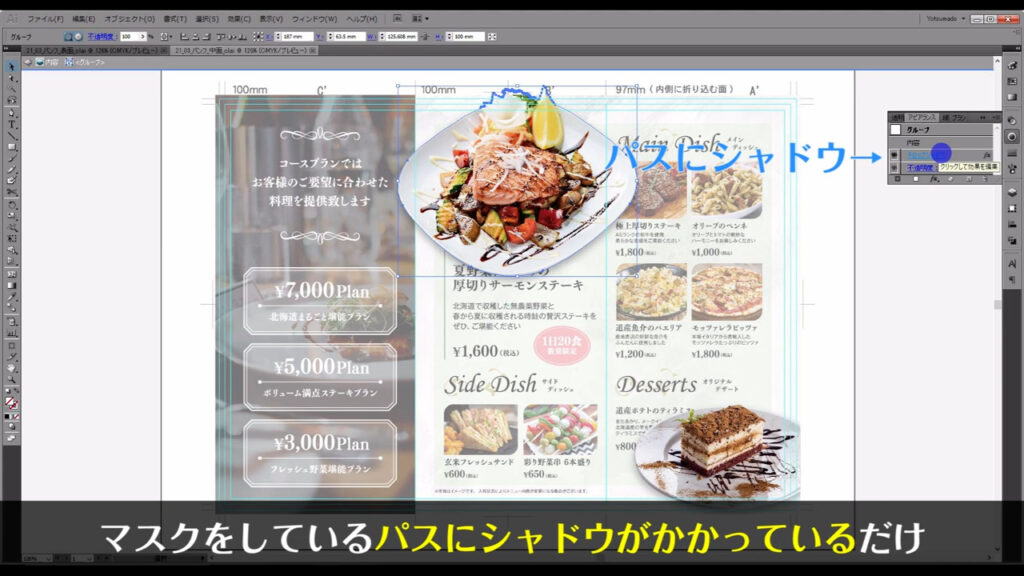
メニューの一例写真にかかっている効果はドロップシャドウじゃないの?(下図参照)
と思った方もいらっしゃるかと思いますが、

厳密にいうと、これは画像自体にシャドウがかかっているのではなく、マスクをしているパスにシャドウがかかっているだけです。

もし、フォトショで編集している画像の中に「ドロップシャドウ」などがかかっているものがある場合は、それを埋め込みにします。

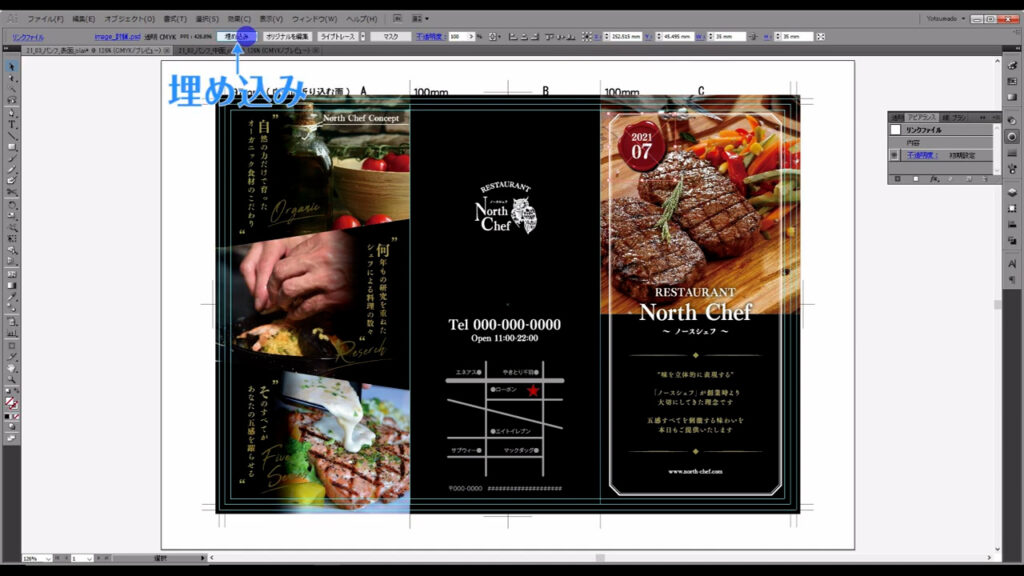
方法は、イラレの画面でダイレクト選択ツールに切り換えて、

画像を効果がかかっている画像を選択し、

「埋め込み」というところを押せば、埋め込みができます。


バージョンCS以降の作成について
1つ目は、すでにご説明したアウトライン化と被っているので割愛します。

2つ目は、先ほども少し出てきたPhotoshopEPSに関する注意事項です。

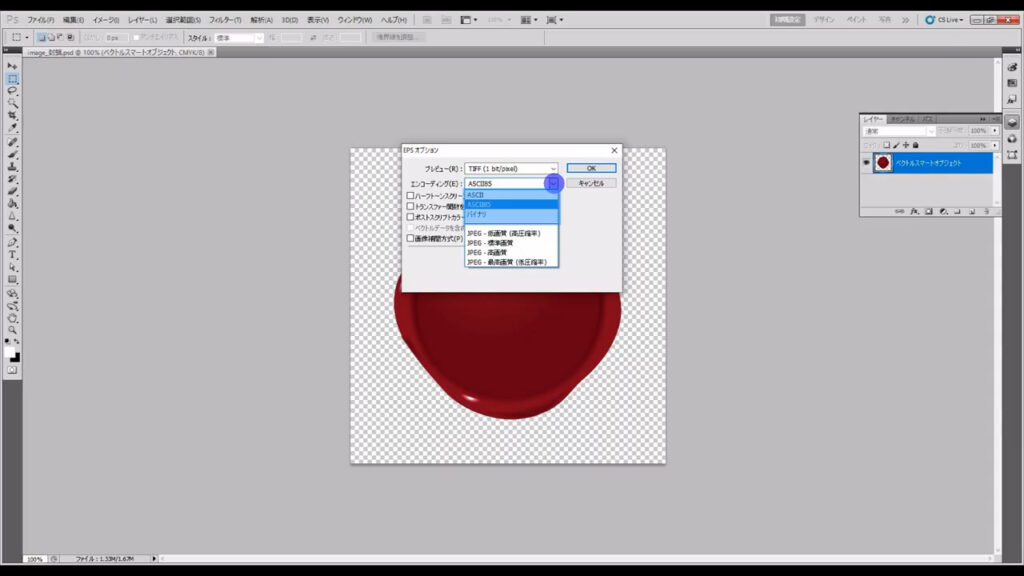
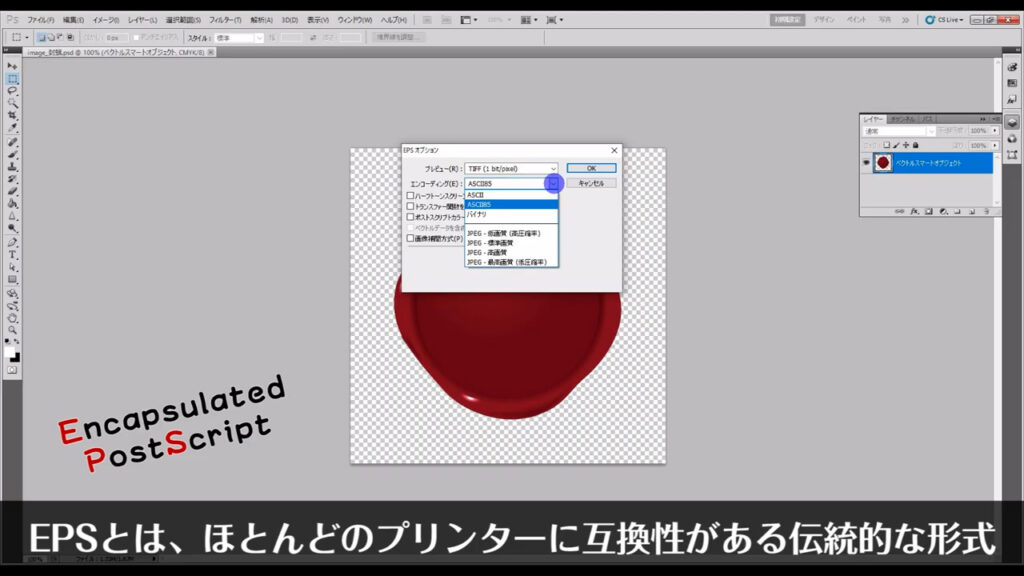
フォトショで「.eps」の拡張子で画像を保存しようとすると「EPSオプション」というウィンドウが出てきます。

そこに「エンコーディング」というところがあるのですが、下図マーキング部分のいずれかにしてください、という意味です。

因みにEPS形式とは、ほとんどのプリンターに互換性がある伝統的な形式です。

それと同時に、PDFやPSDといった便利な形式への移行でオワコン化しつつある形式でもあります。
これからも時代の変化が楽しみですね。
これで入稿用データの作り方解説は終了です。
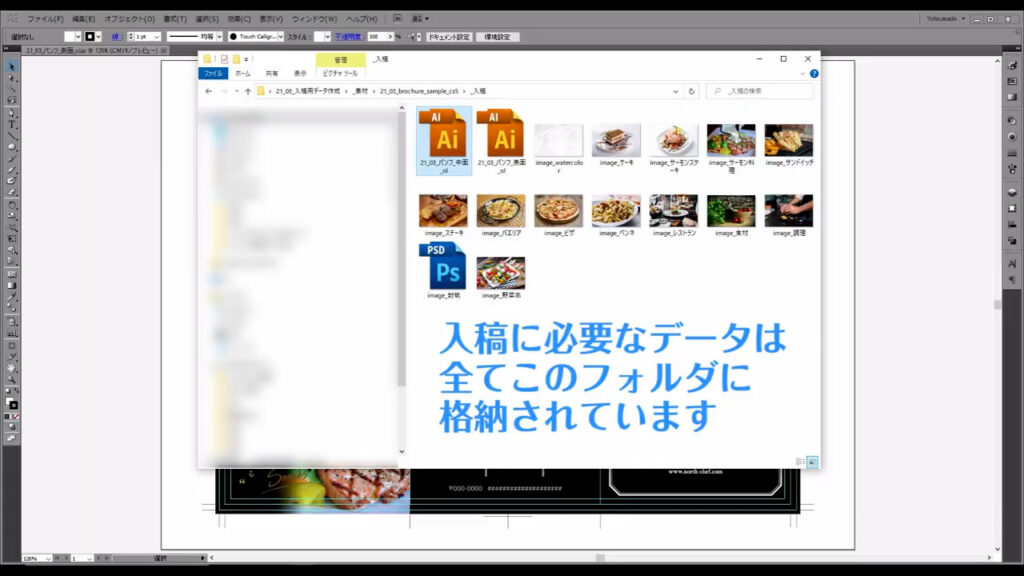
入稿の際は、必要なデータを1つのフォルダにまとめて圧縮してから入稿しましょう。

最後までお読みいただき、ありがとうございました。




コメント