この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は「無限大記号の立体ロゴマーク」を作っていきます。
それでは、さっそく本編にいきましょう。
作業を始める前に
まず、作業を始める前にスマートガイドを有効にして、作図をしやすくしておきます。
ショートカットは、ctrl(⌘) + [ u ]です。

ロゴの線画を描く
では、ロゴの線画を描いていきます。
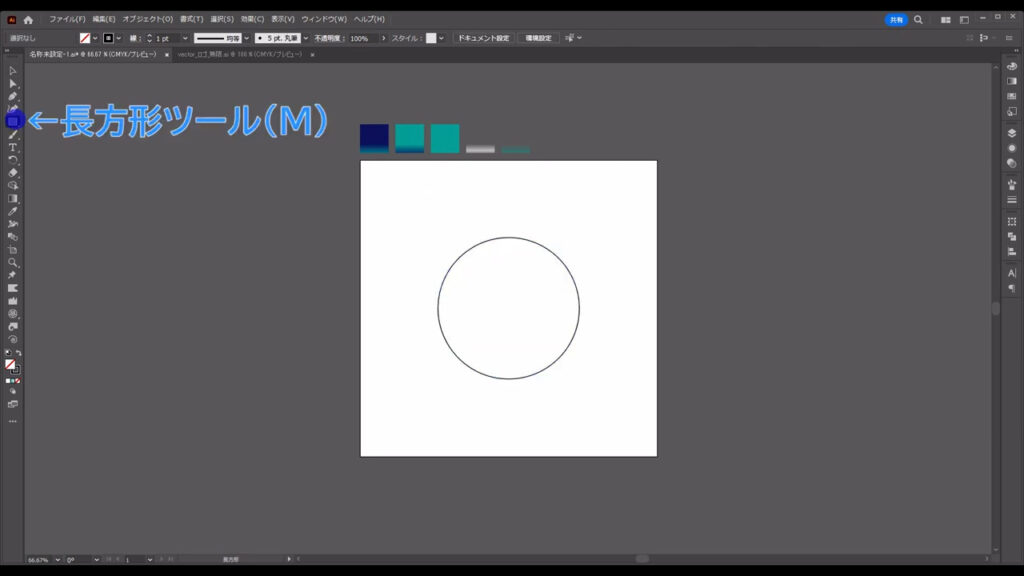
楕円形ツールに切り換え、

適当なところで左クリックして、字幕(下図参照)のサイズで正円を作ります。

塗りは「なし」で、線は「黒」です。

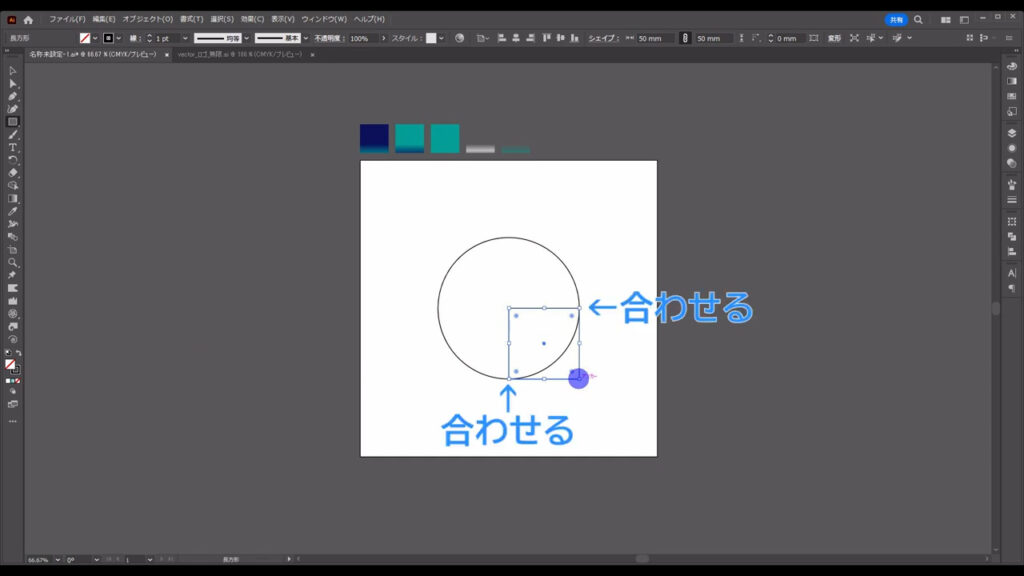
次に、長方形ツールに切り換え、

下図のように正方形を配置します。
スマートガイドを参考に、ズレがないように注意します。

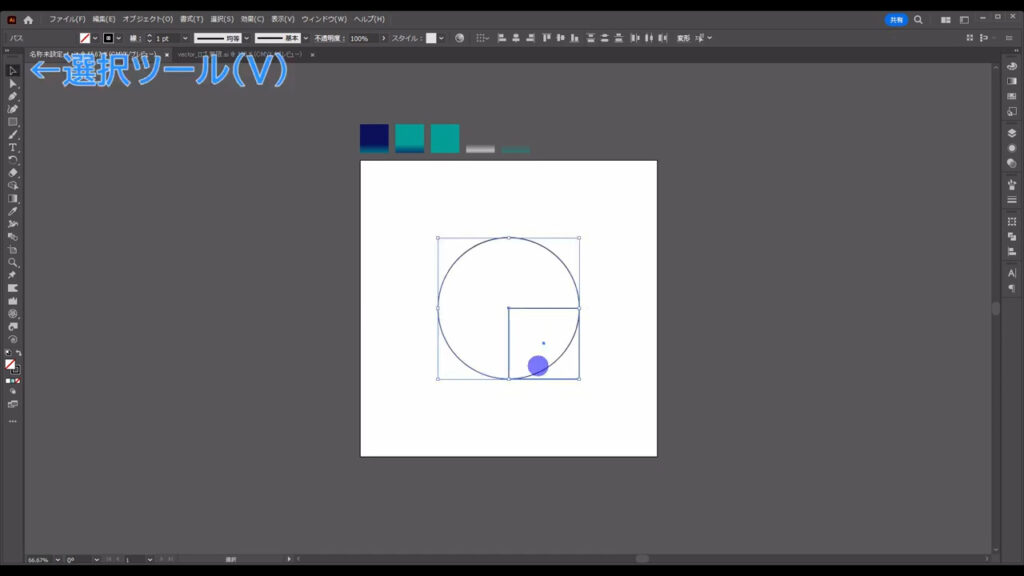
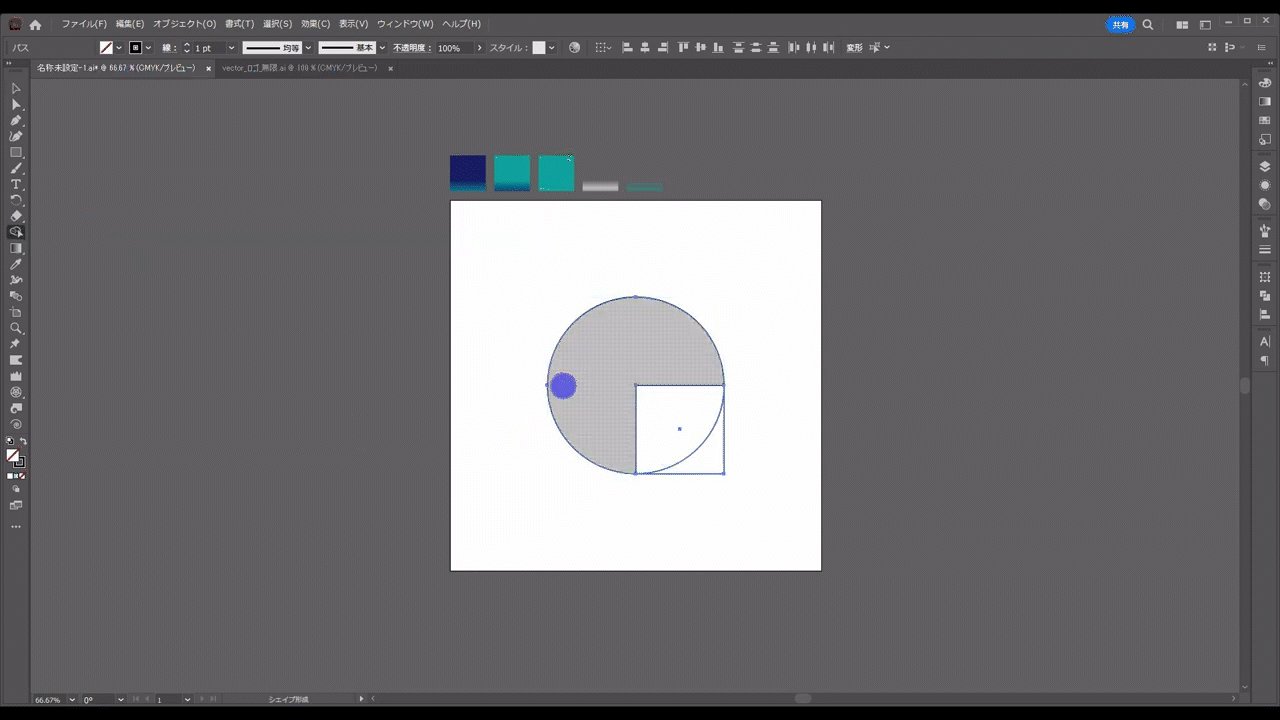
そうしたら、選択ツールでマルと四角形を選択した状態で、

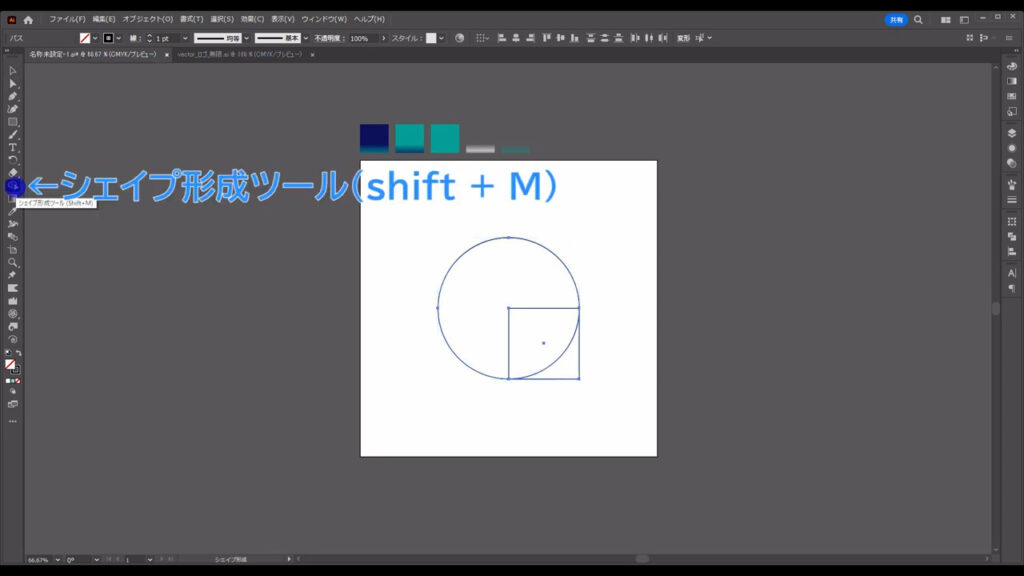
シェイプ形成ツールに切り換えます。

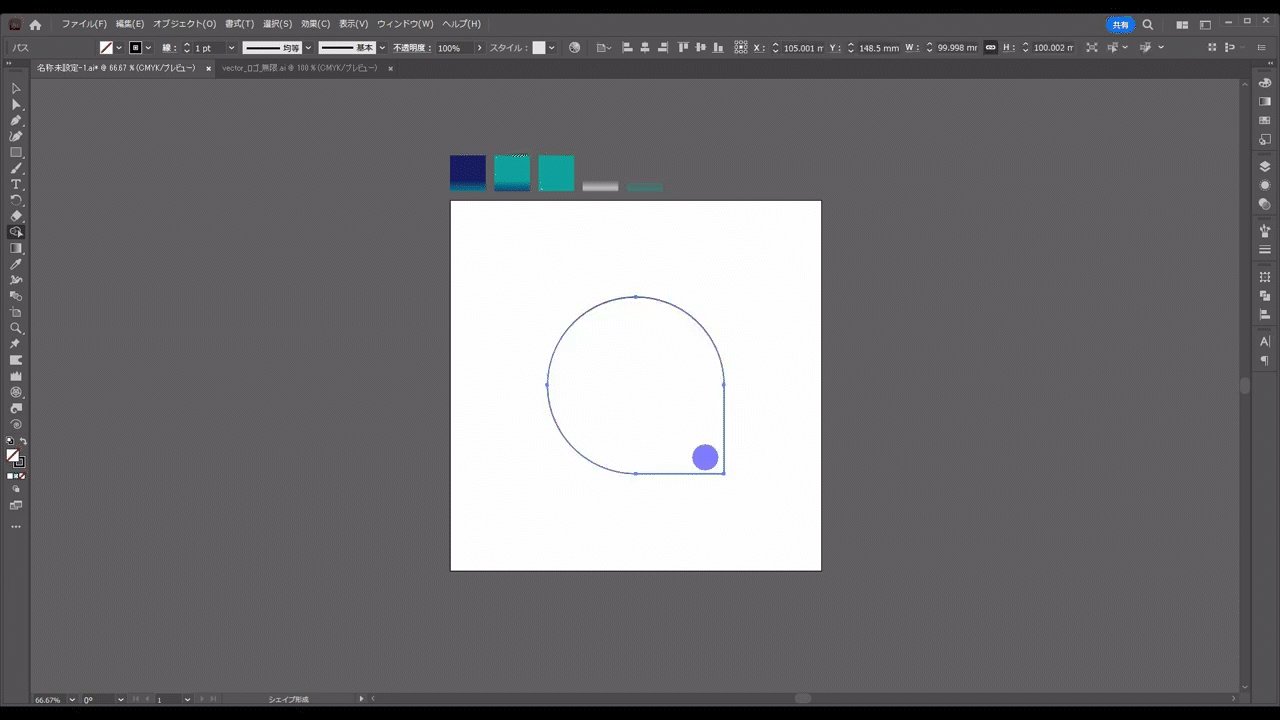
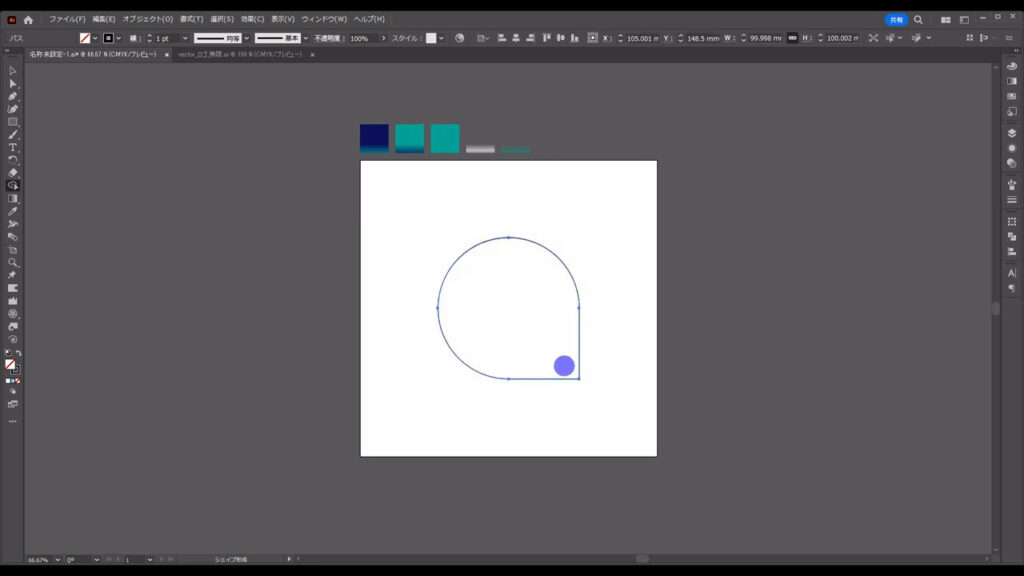
そして、下図(1枚目)のようにドラッグして、マルと四角形を合体させます。


次は、今、合体させたこの図形の内側に、一回り小さい同じ形の図形(オフセット)を作ります。
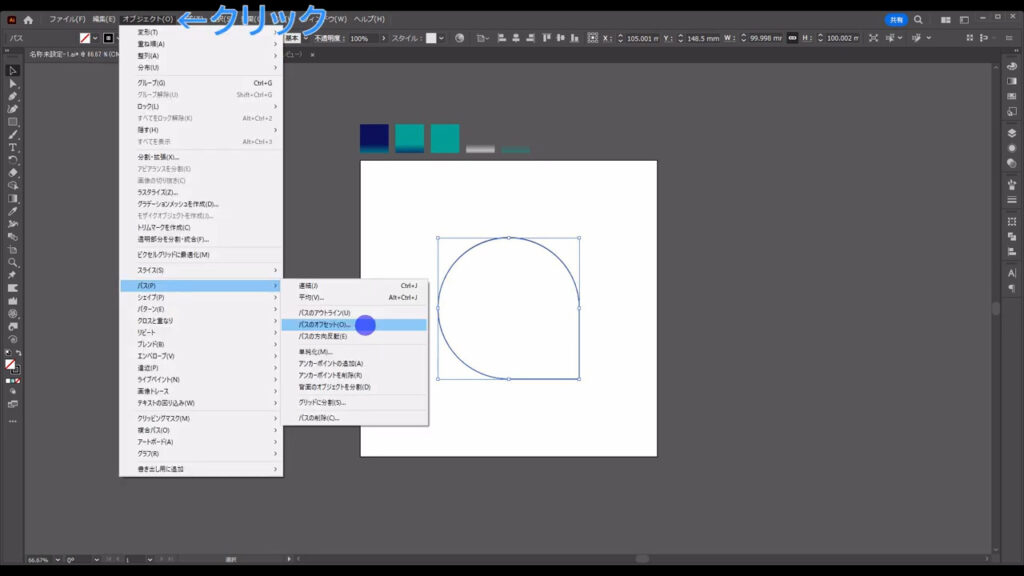
図形を選択した状態で、下図の手順で「パスのオフセット」へと進んでいきます。

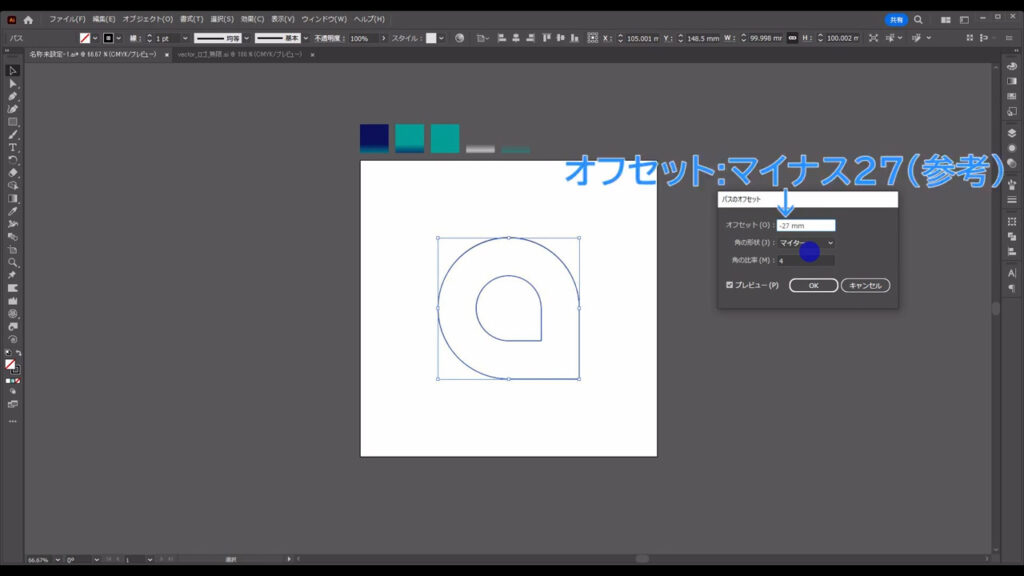
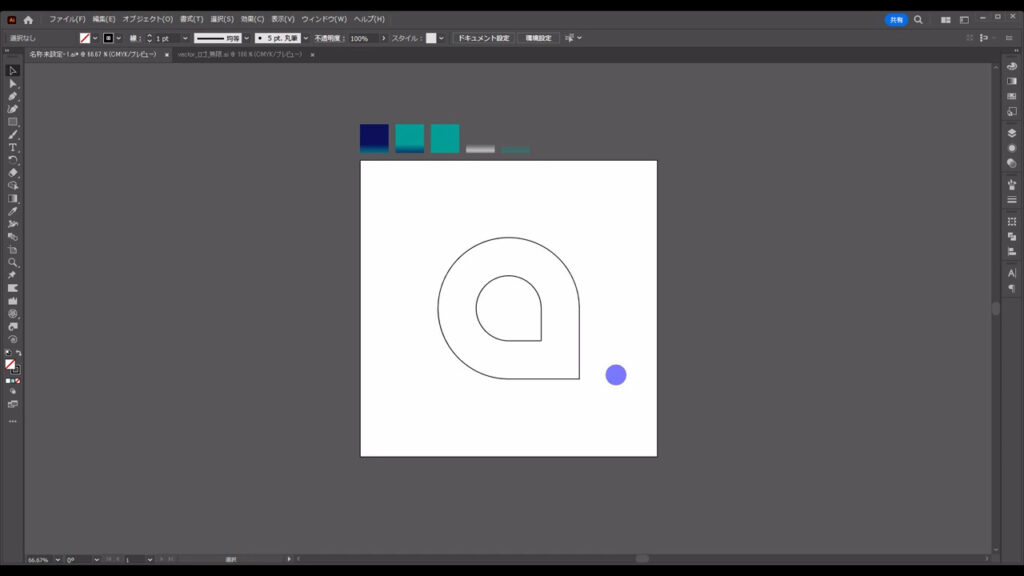
すると、下図のようなウィンドウが開くので、マイナスの数値を設定して、OKを押します。

そうしたら、さらに線画を加えていきます。
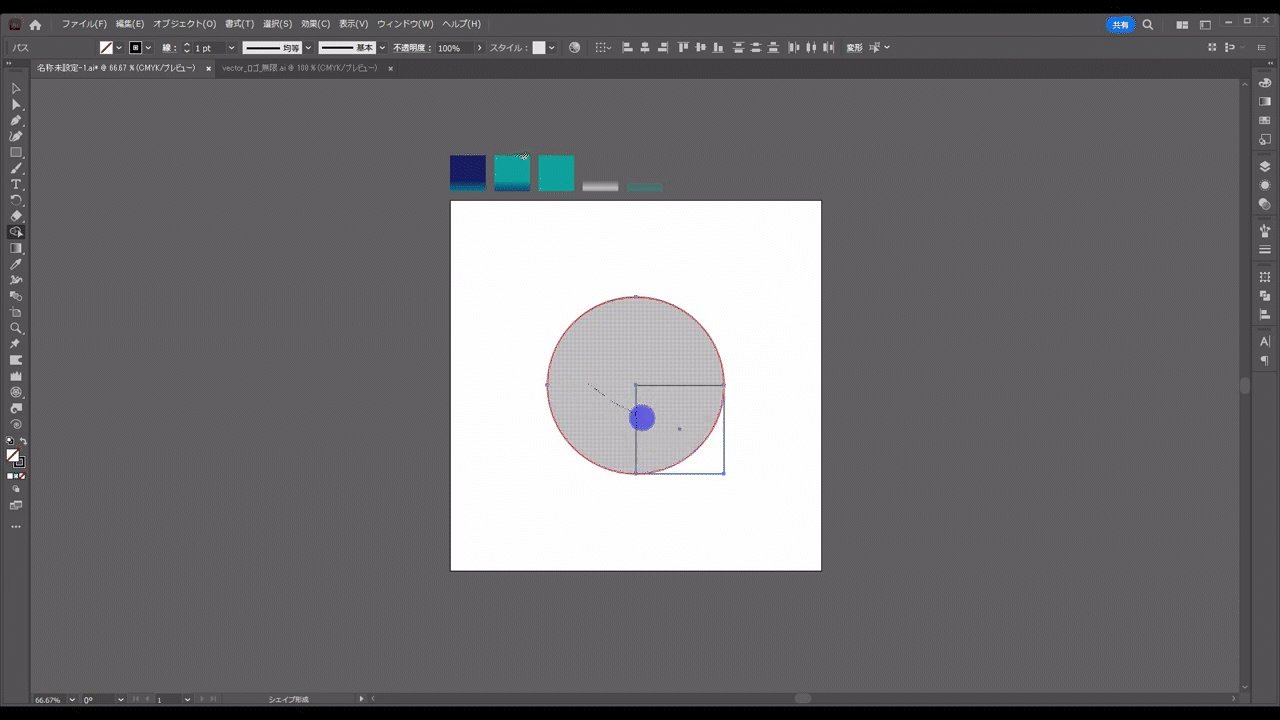
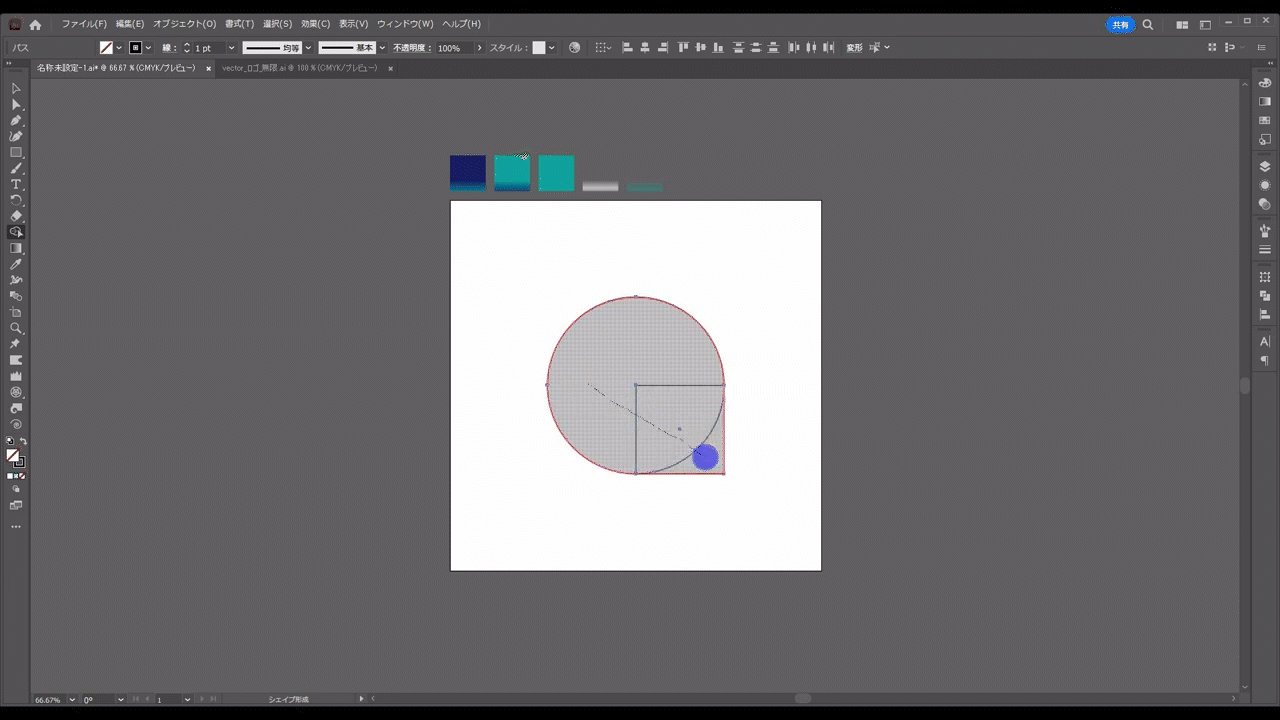
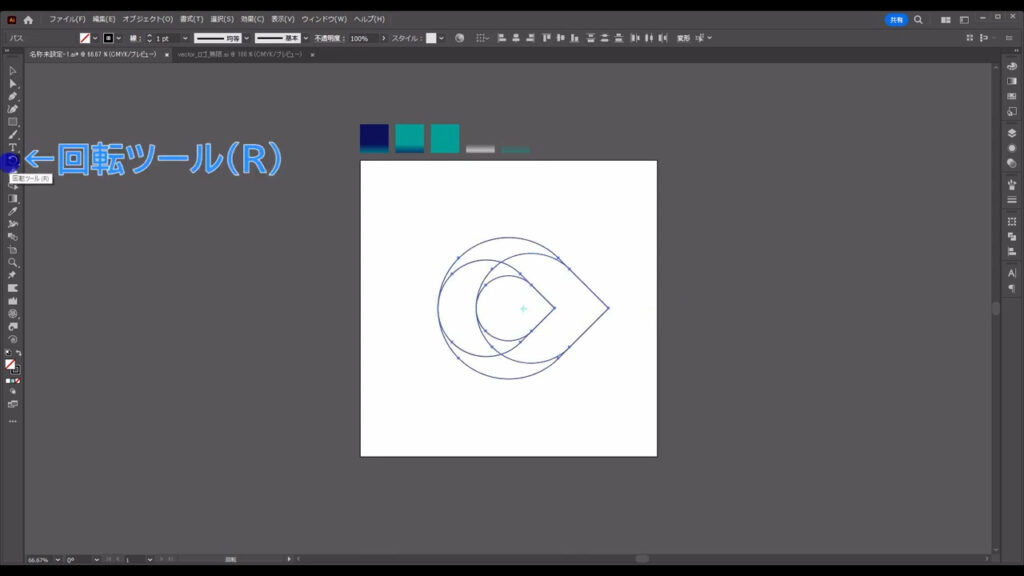
図形がこの向きではスマートガイドがうまく機能しないので、少し回転させます。

2つの図形を選択した状態で回転ツールに切り換え、

shiftを押しながらドラッグで「45度」回転させます。

次に、図形を選択したときに表示されるバウンディングボックスの向きをリセットします。
個別に選択するとわかるのですが、図形を回転させたことによって、バウンディングボックスも同じ角度で回転しています。

これが起因して、先ほど申し上げたようにスマートガイドがうまく機能しないところが出てくるので、向きをリセットする必要があります。
2つを選択した状態で、下図の手順で「バウンディングボックスをリセット」を実行すれば、

角度はリセットされます。

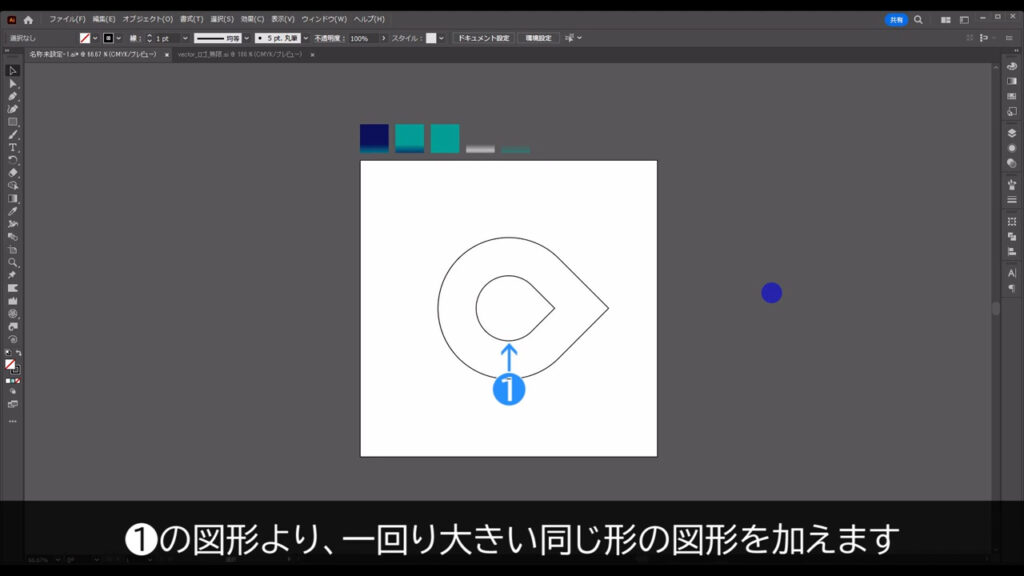
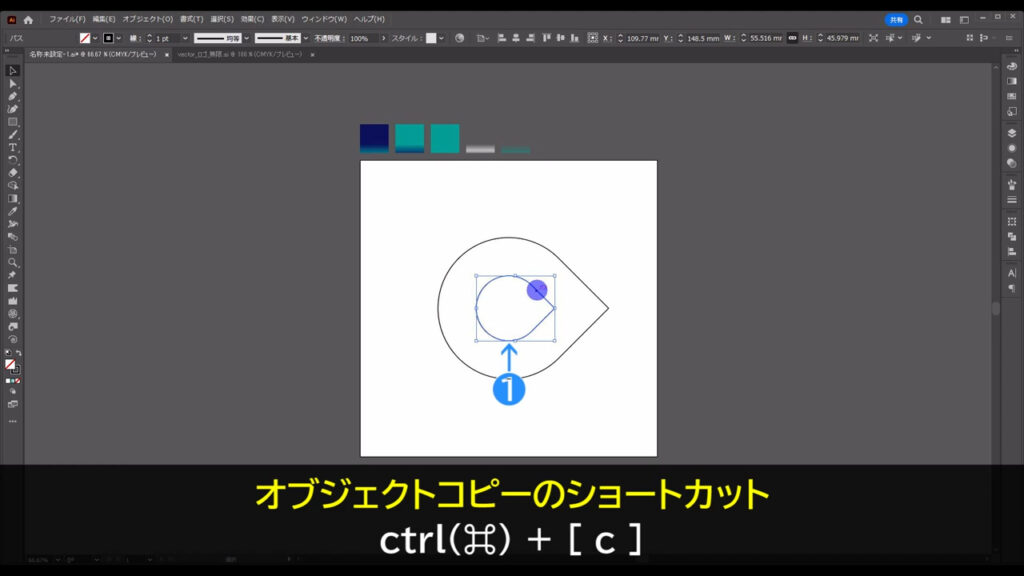
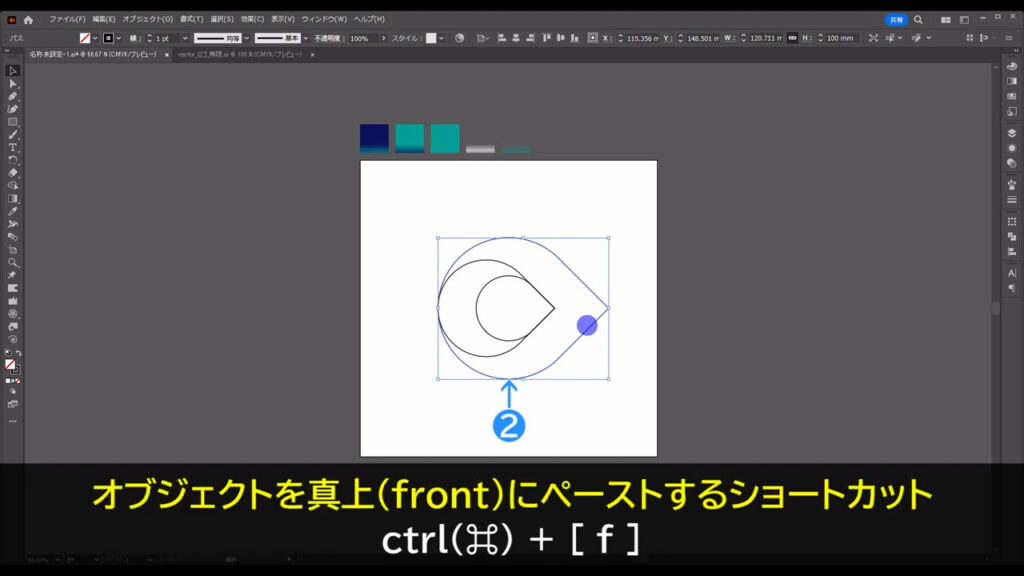
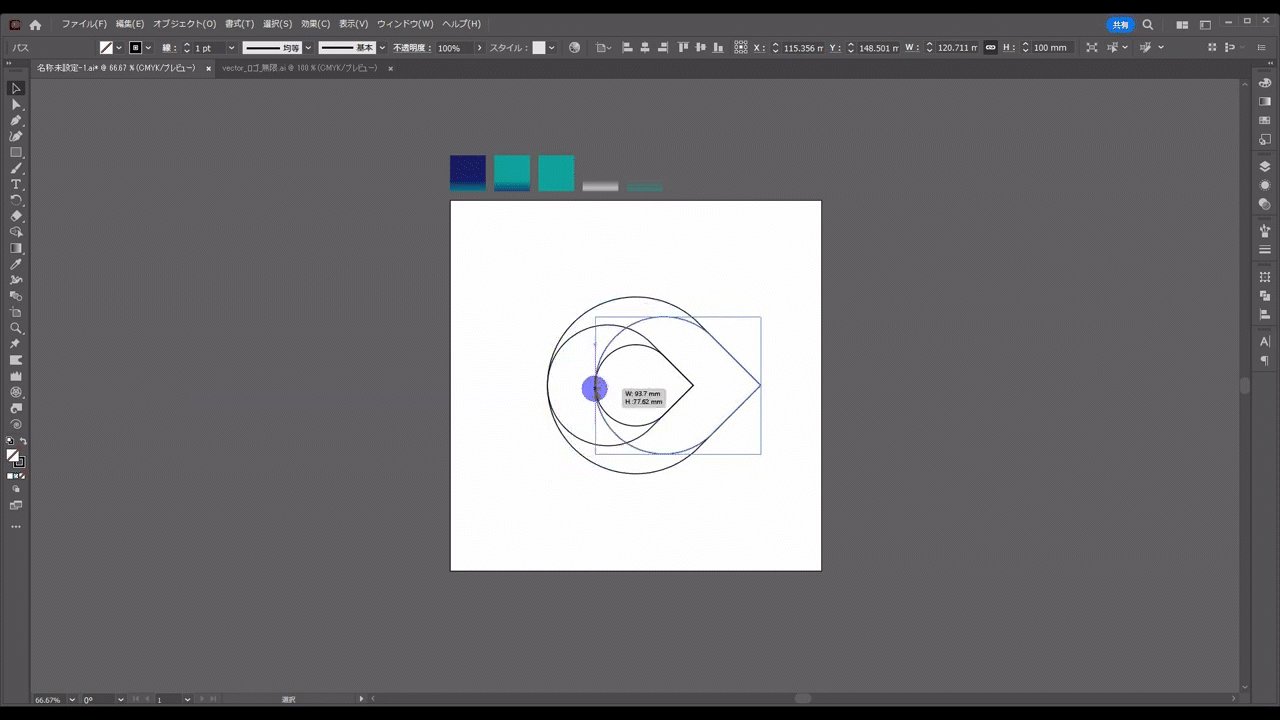
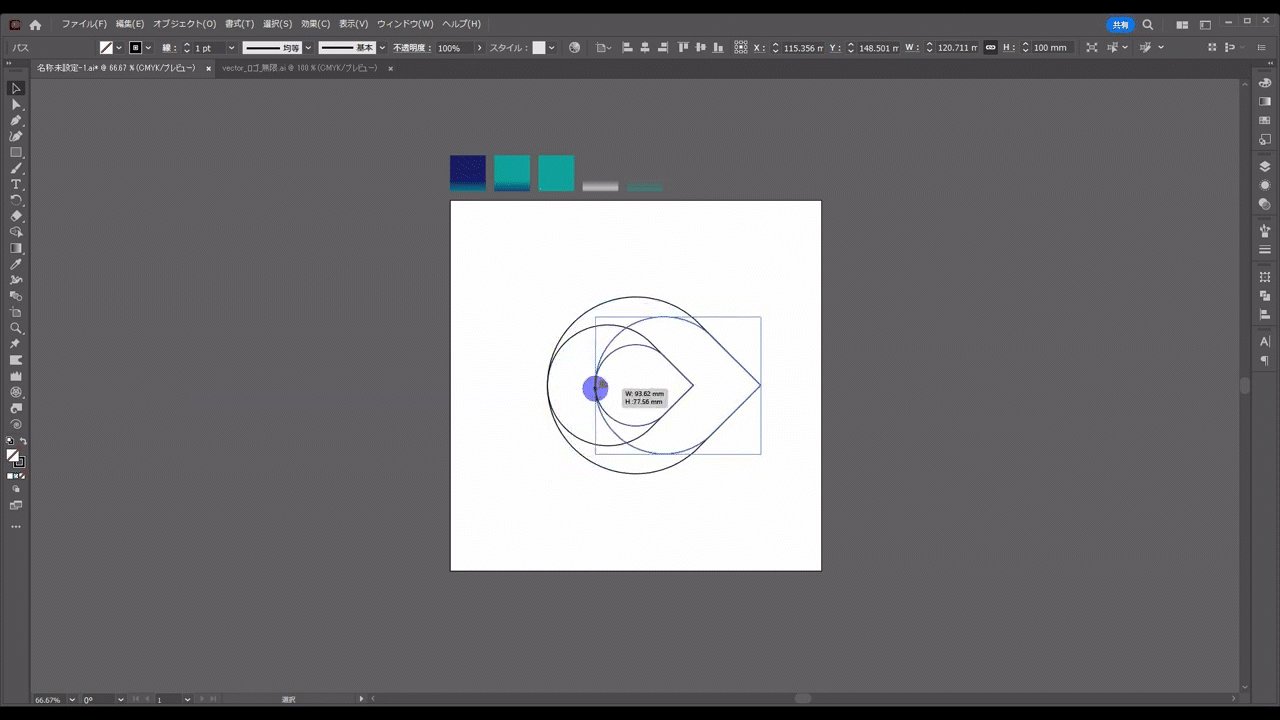
そうしたら、まず、❶の図形より一回り大きい同じ形の図形を加えます。

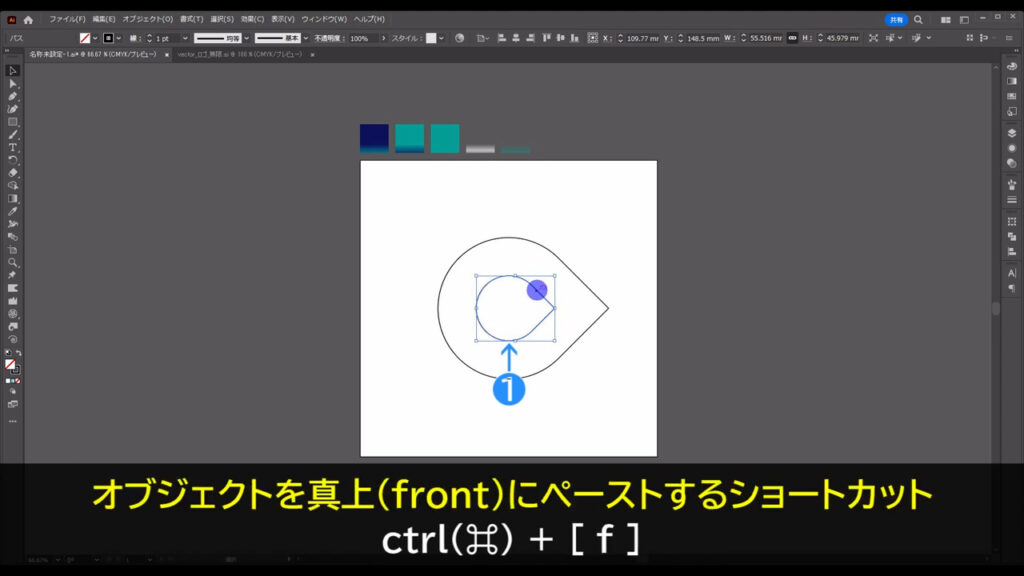
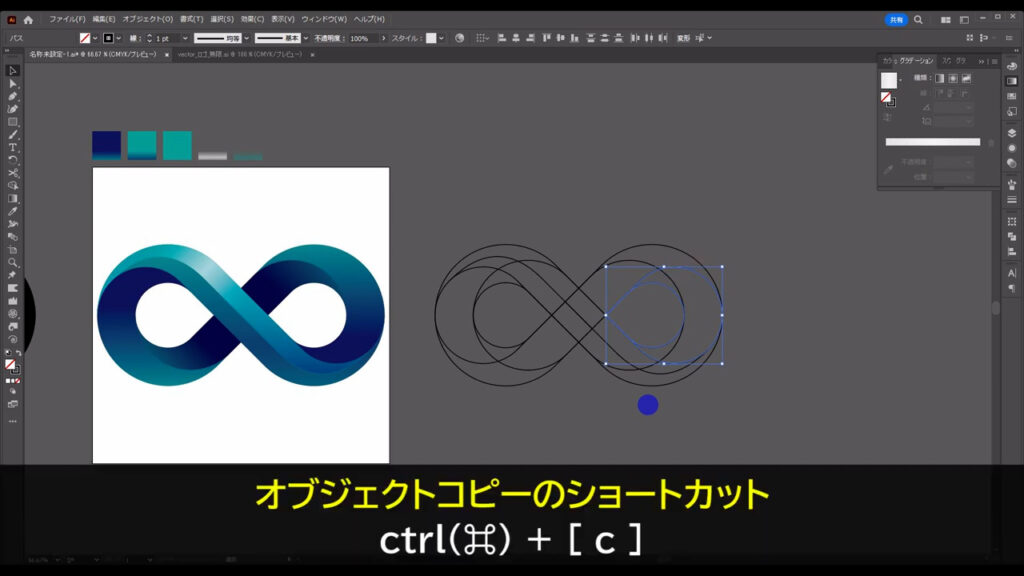
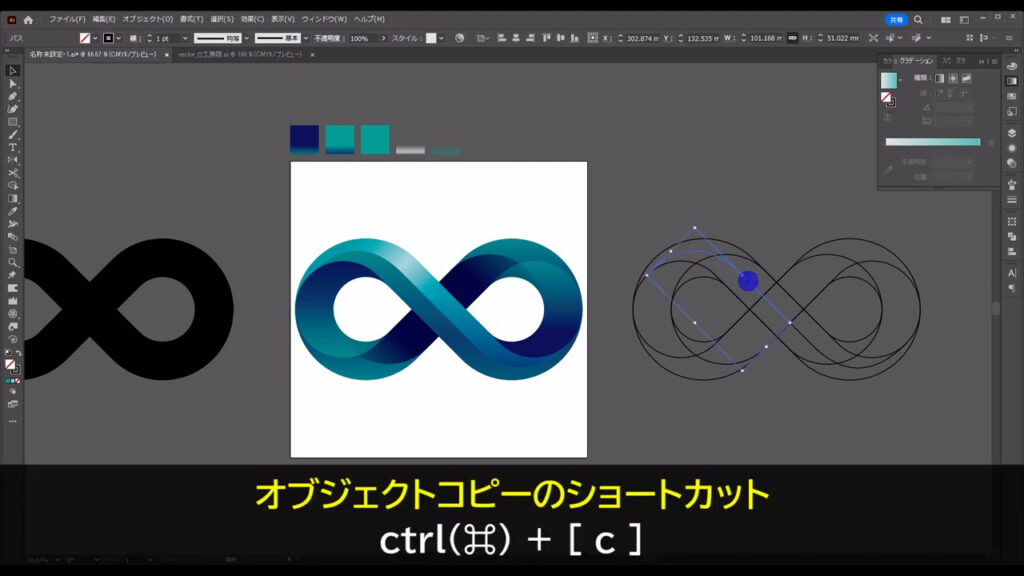
❶を選択した状態で、ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ f ]で真上にペーストします。

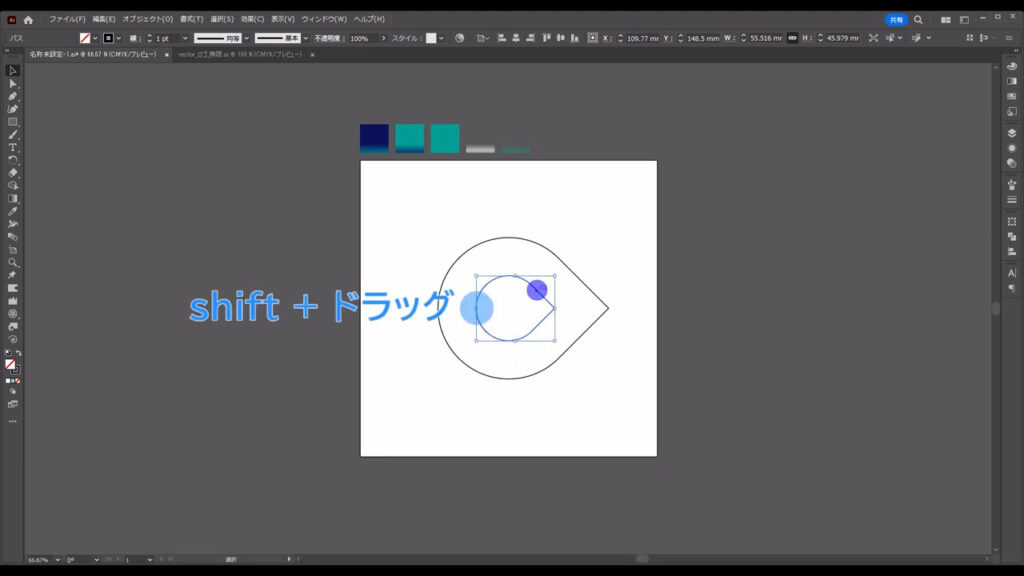
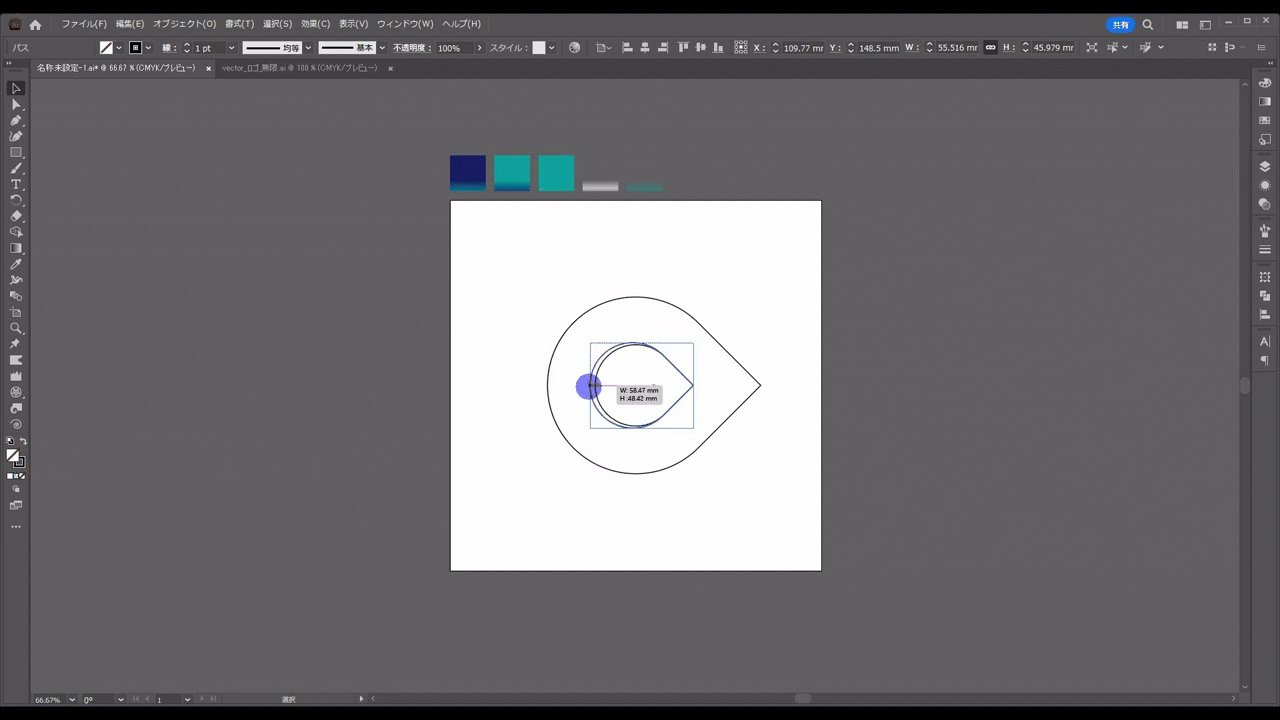
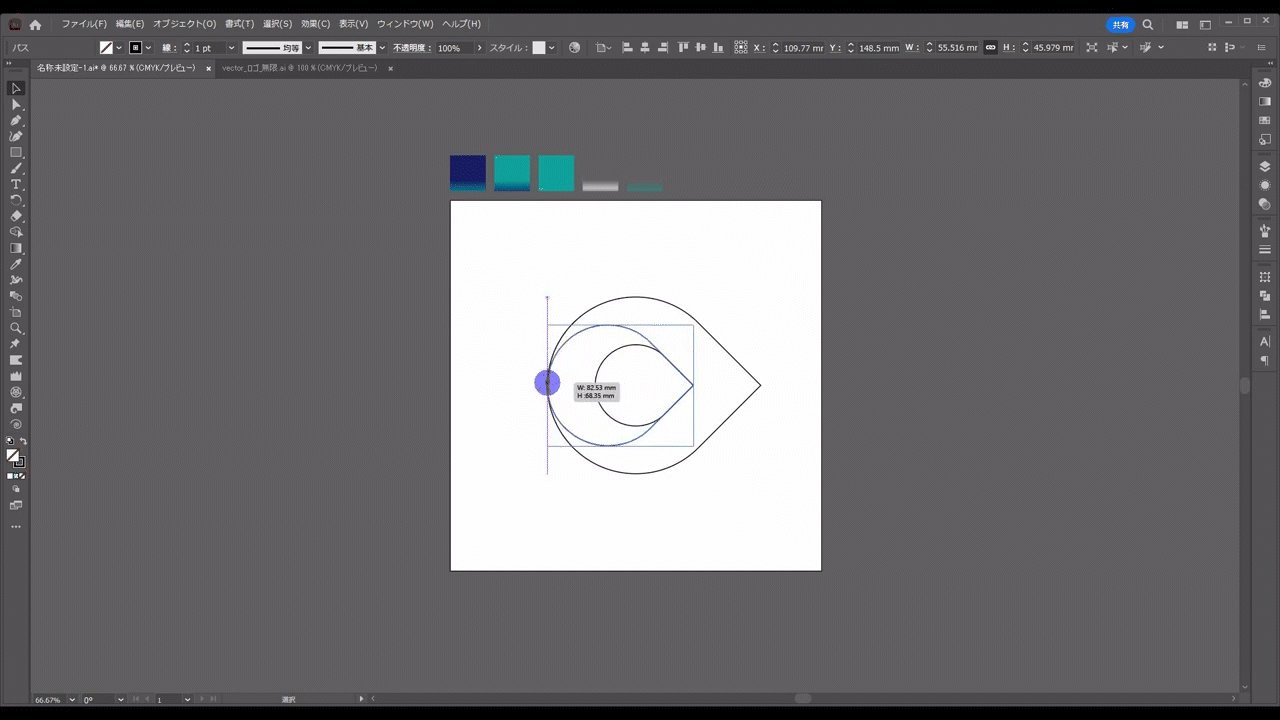
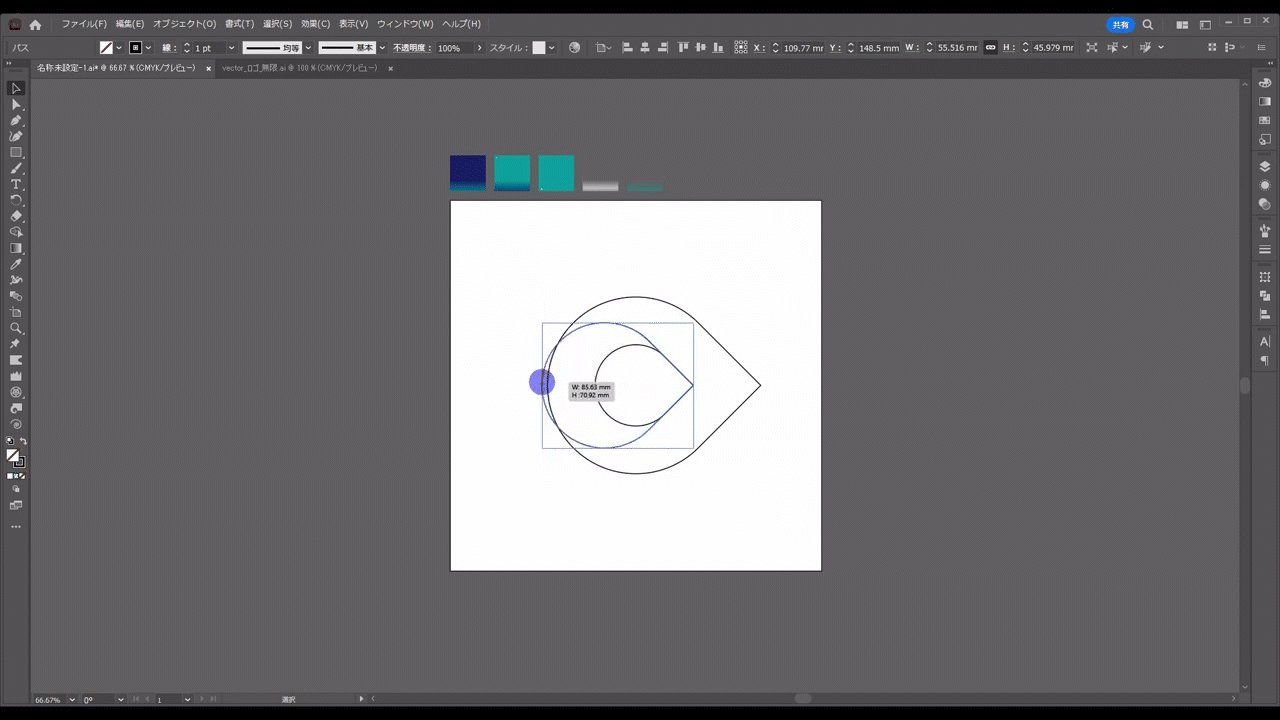
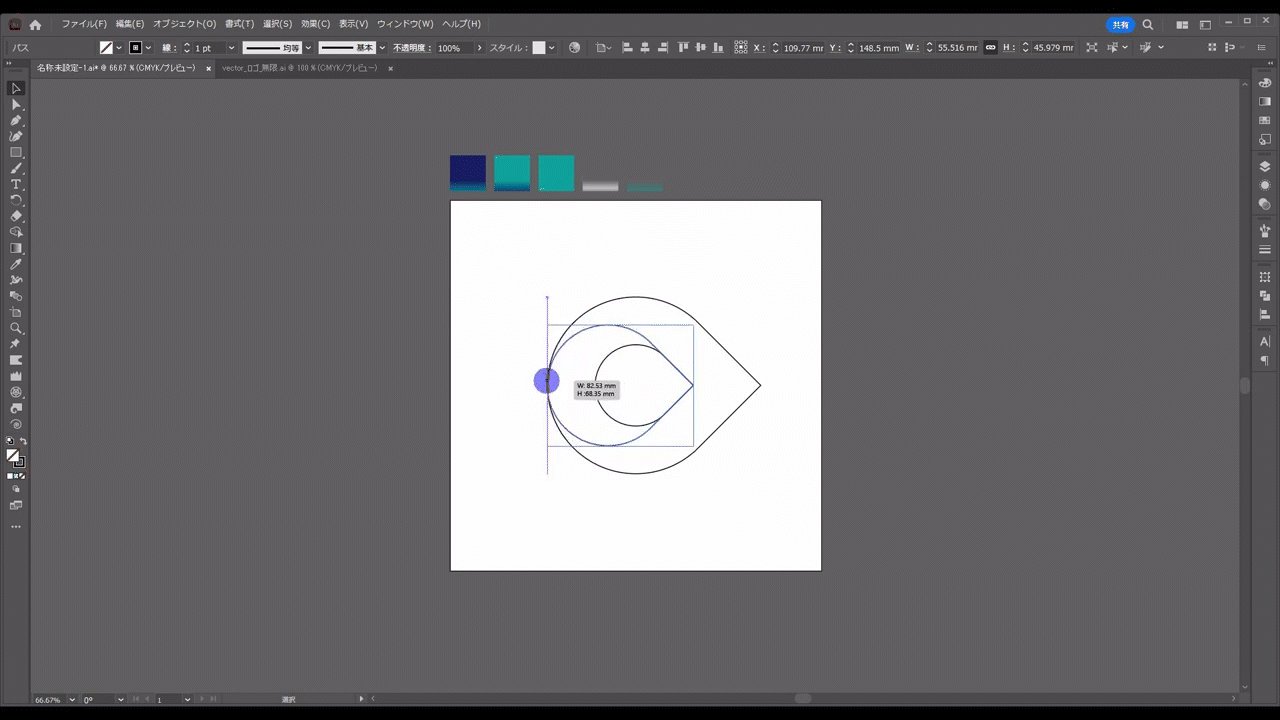
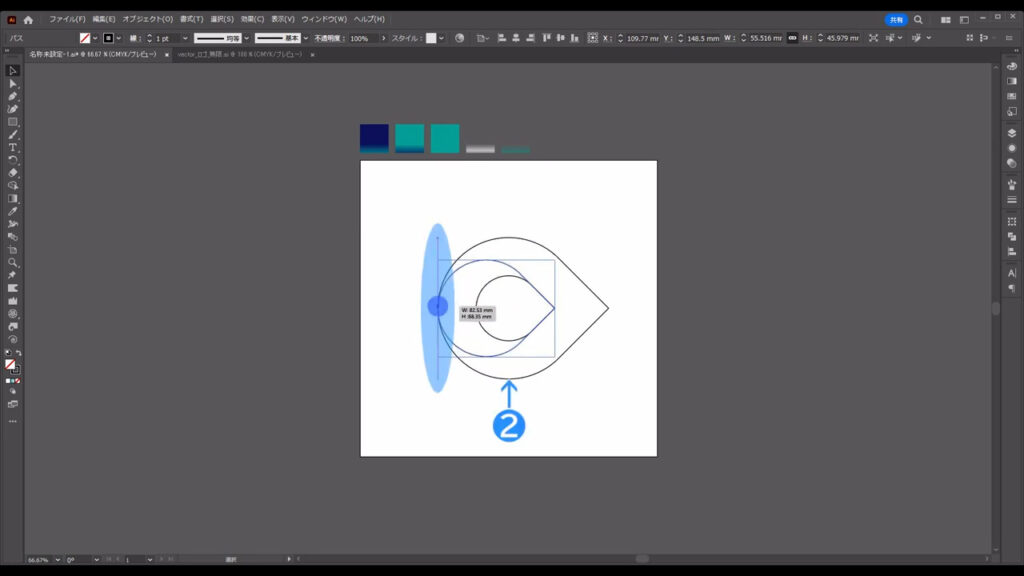
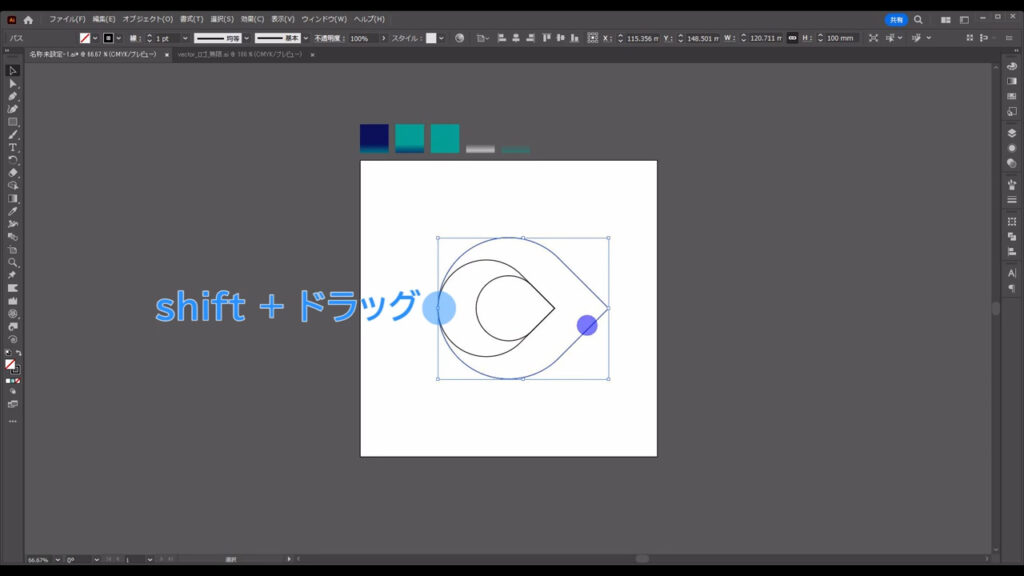
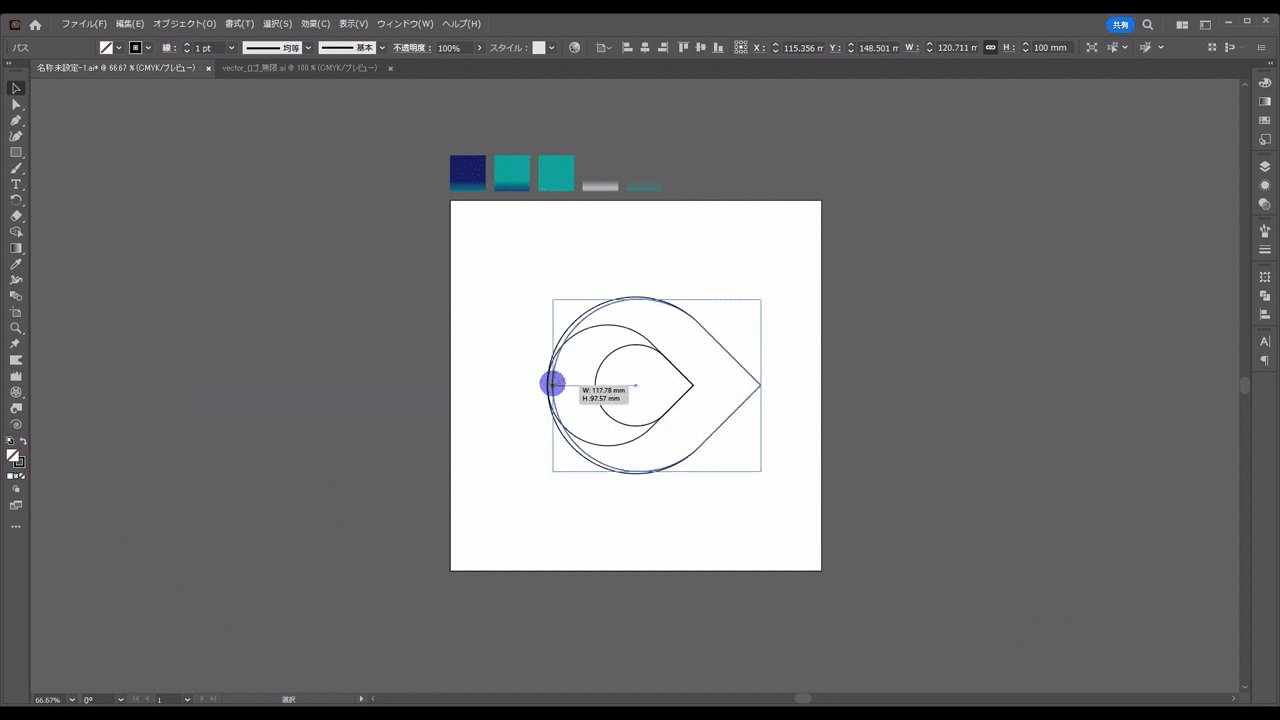
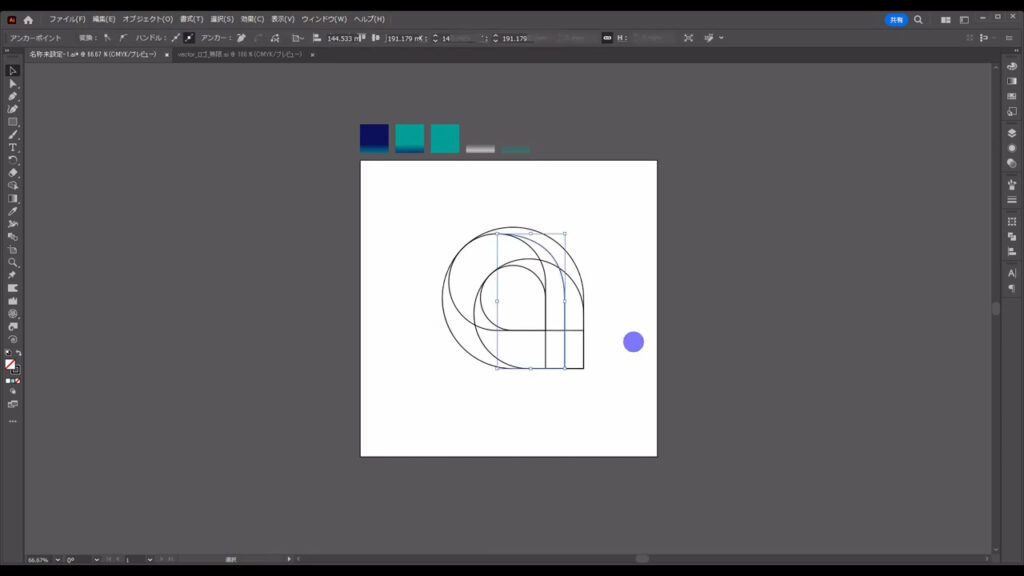
そして、shiftを押しながら、バウンディングボックスの下図(1枚目)マーキング部分をドラッグします。


スマートガイド(下図マーキング部分)を見て、❷の図形とピッタリくっつくようにします。

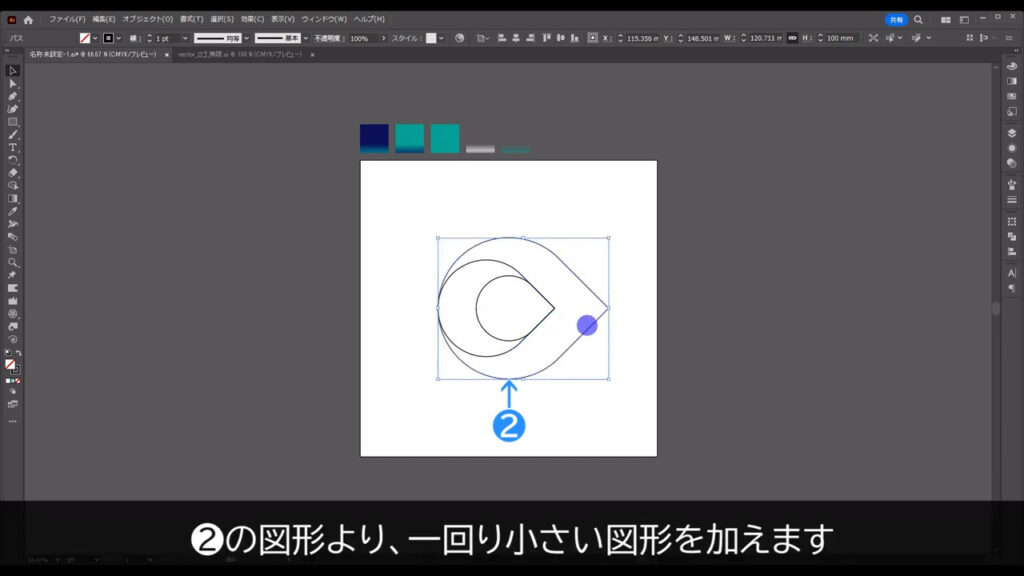
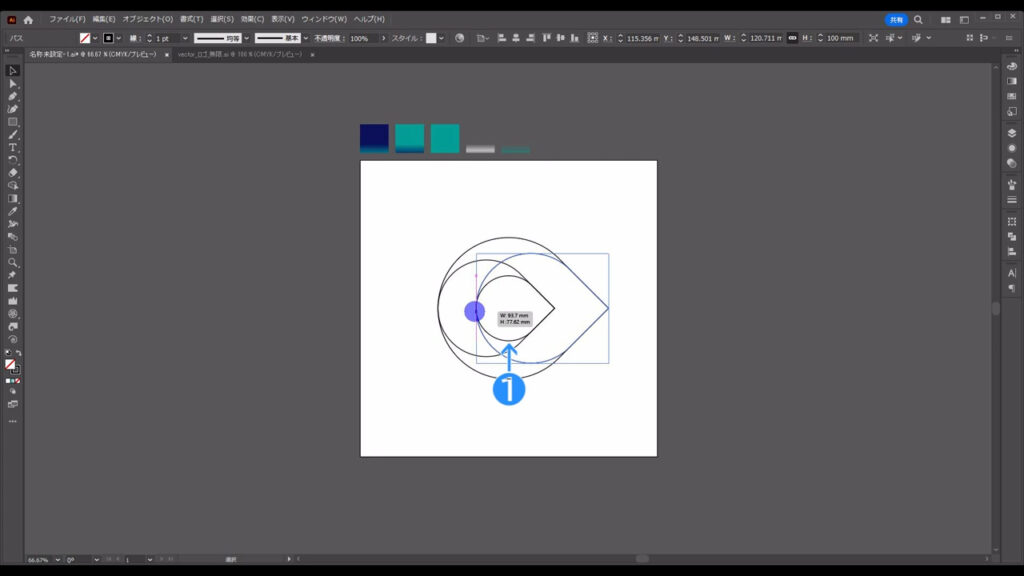
次に、❷の図形より一回り小さい図形を加えます。

❷を選択した状態で、ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ f ]で真上にペーストします。

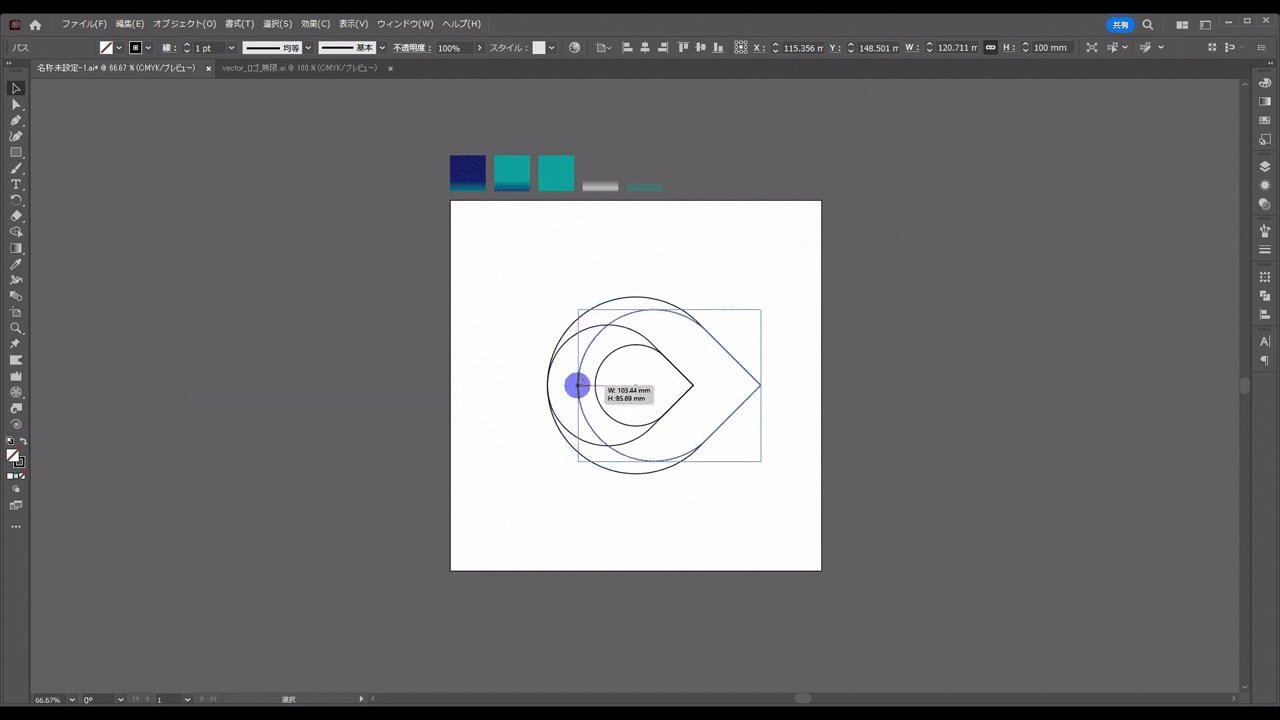
そして、 shiftを押しながら、バウンディングボックスの下図(1枚目)マーキング部分をドラッグします。


これも、❶の図形とピッタリくっつくようにします。

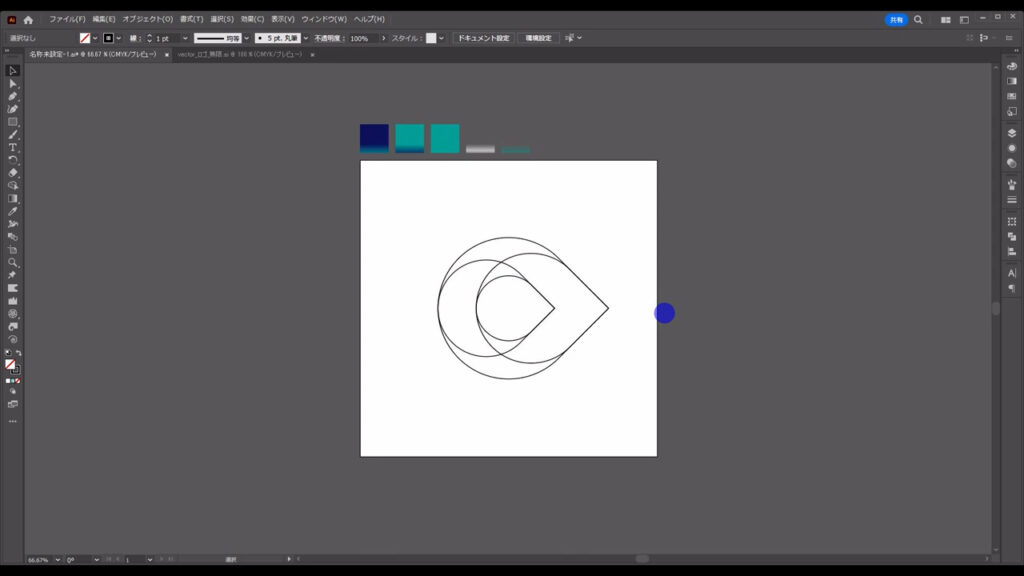
ここまできたら、線画もう1本を加えますが、また図形の向きを変えます。

これらを選択して、回転ツールで「45度」回転させます。


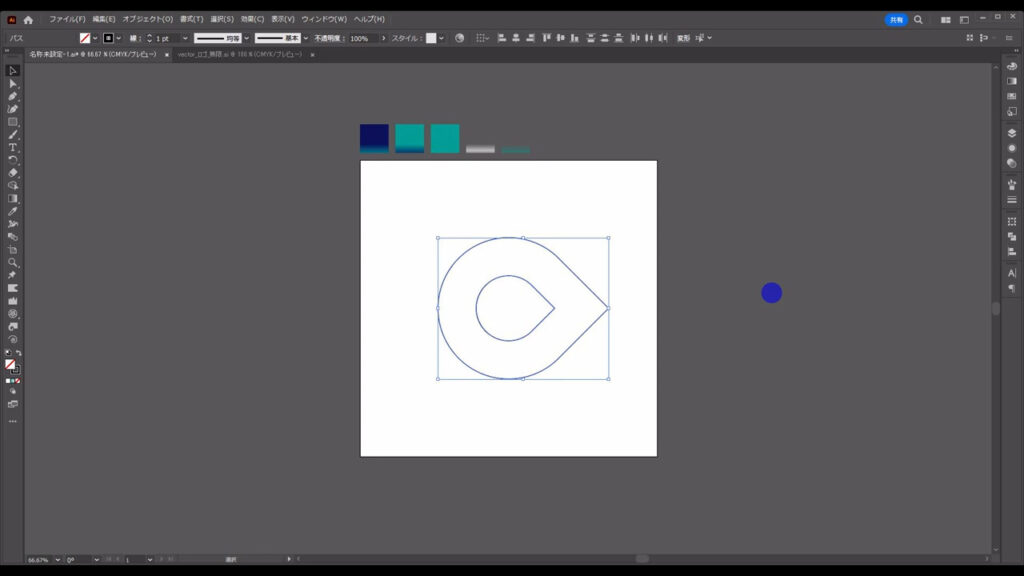
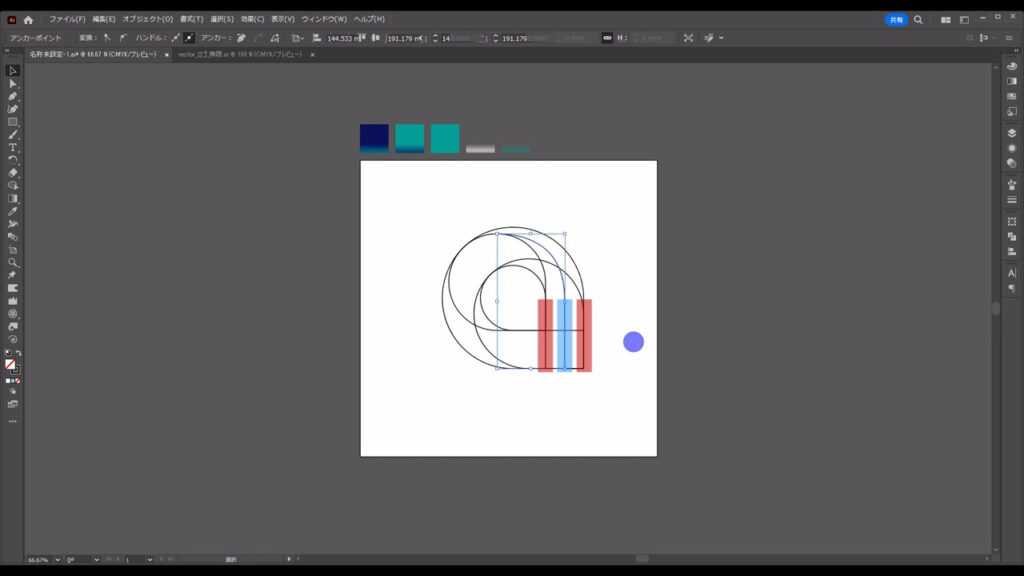
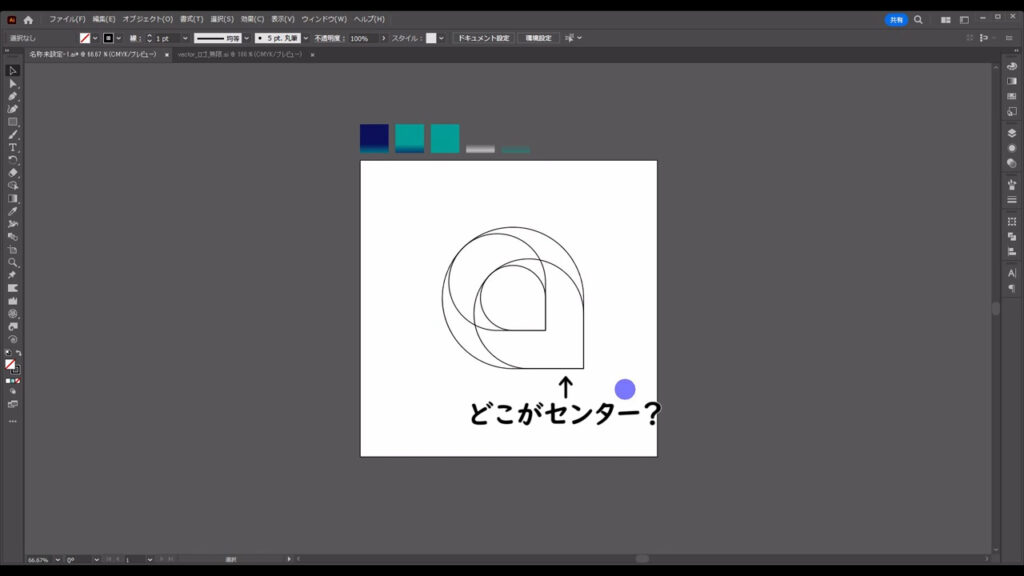
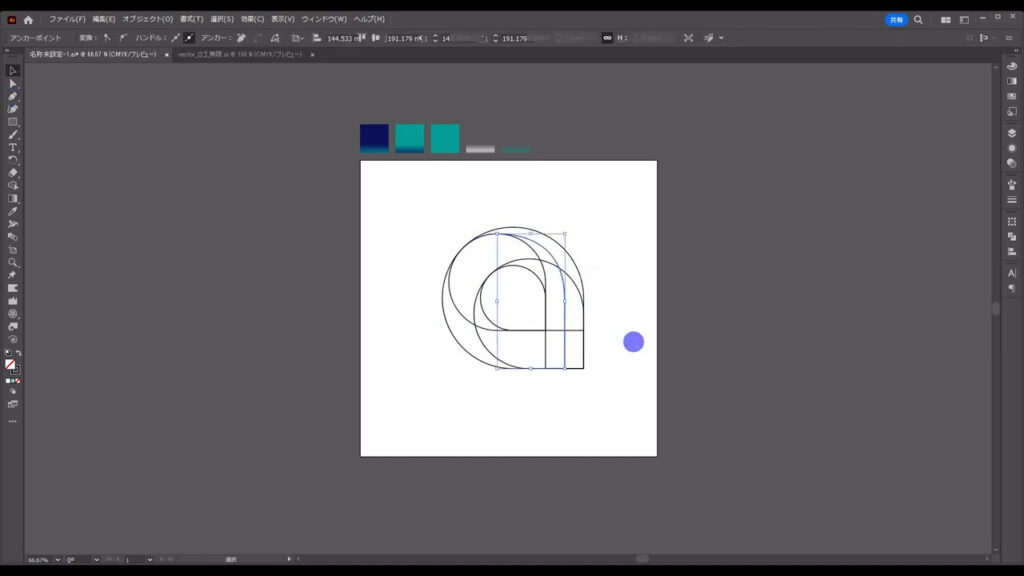
そうしたら、下図のような曲線を引いていきます。

因みに、下図の青いマーキング部分の線は、赤いマーキング部分の線のセンターを通っています。

しかし、現段階では、そのセンターを教えてくれるものがありません。

なので、一時的に図形を追加します。
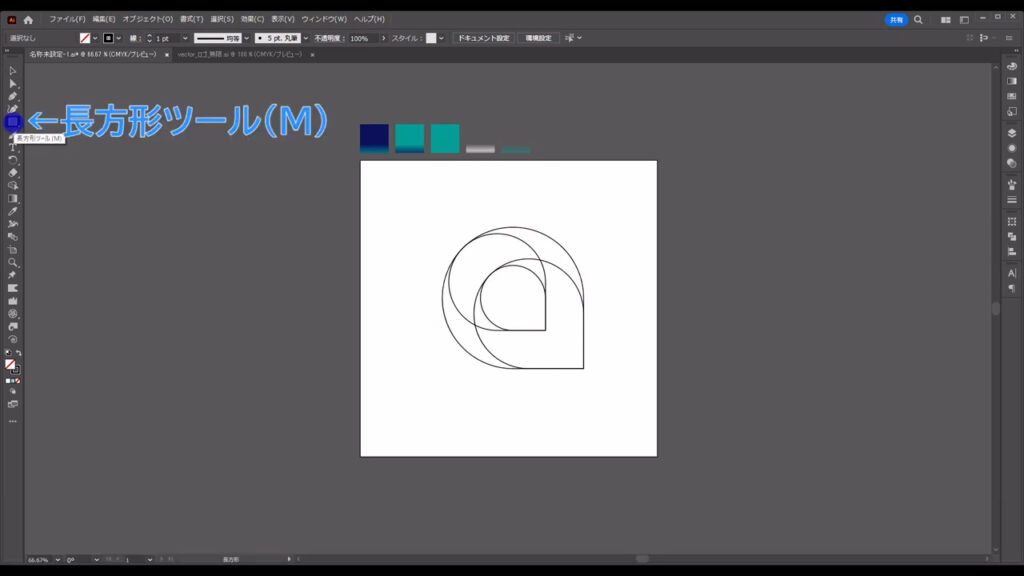
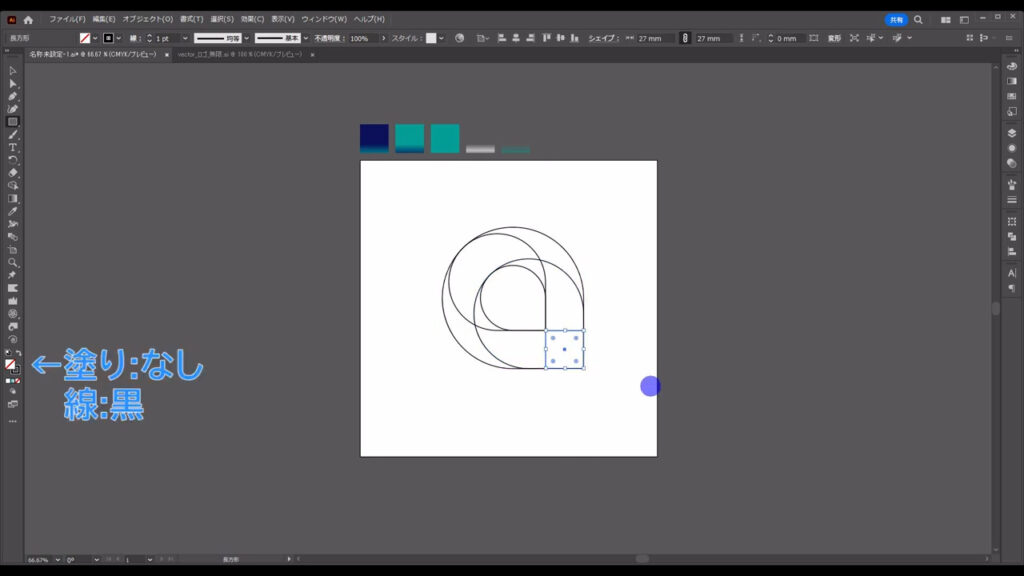
長方形ツールに切り換え、

下図のように正方形を作ります。
塗りは「なし」で、線は「黒」です。

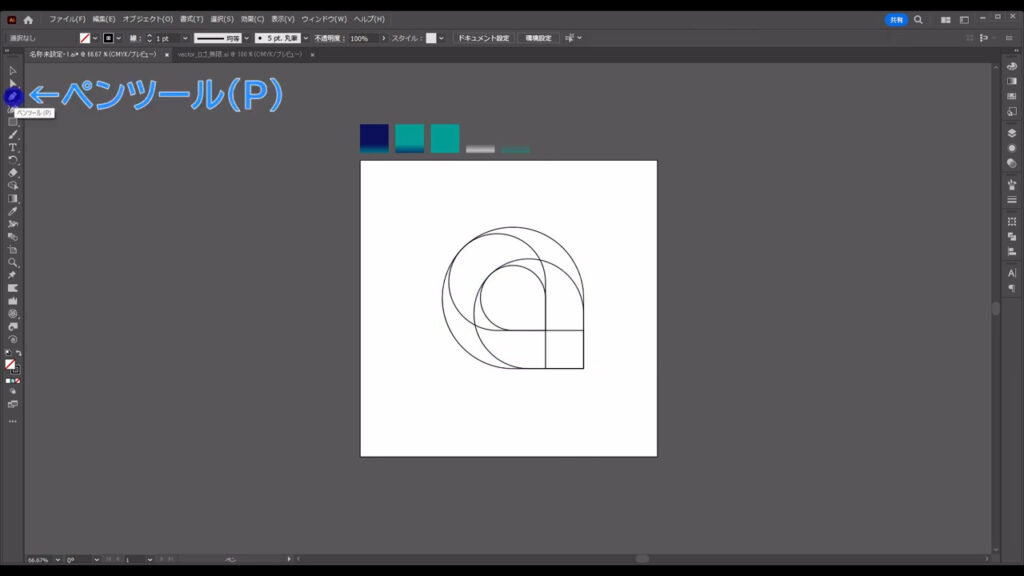
そうしたら、ペンツールに切り換え、

下図のように線を引きます。

それが終わったら、先ほど作った正方形は消してOKです。

では、これらの線画をコピーして、さらに回転させています。
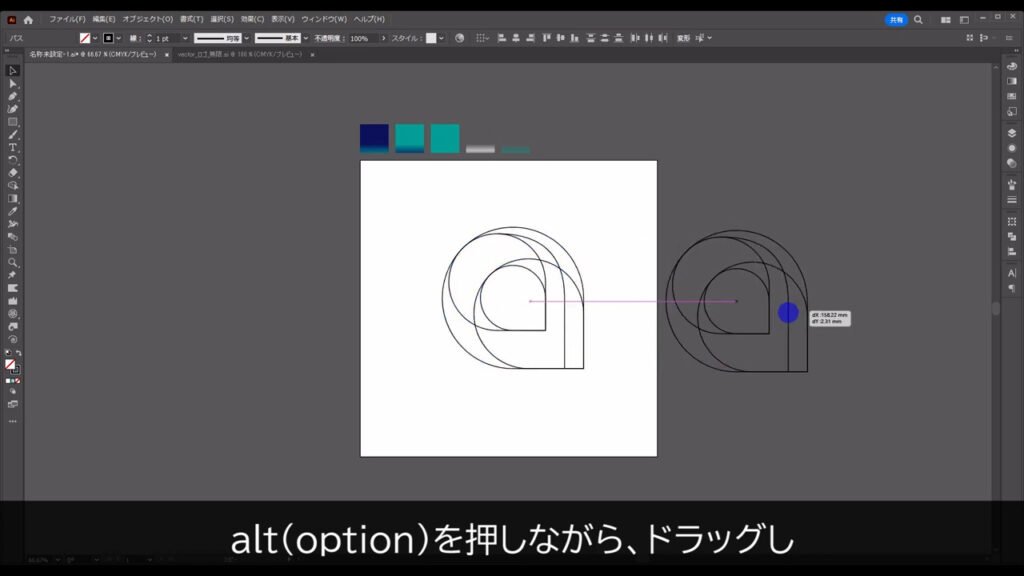
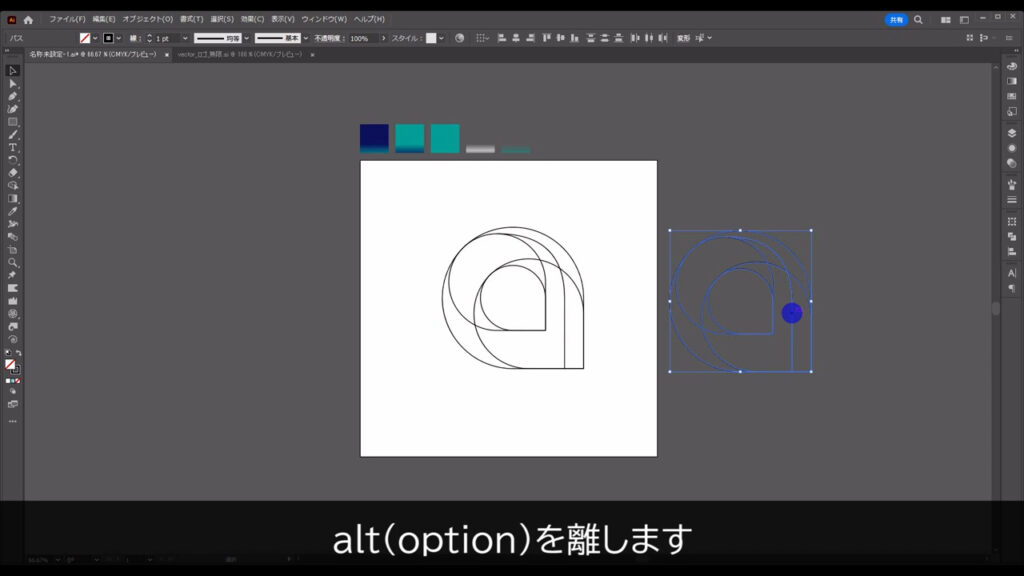
まず、コピーですが、これらを選択した状態で、alt(option)を押しながら、ドラッグし、

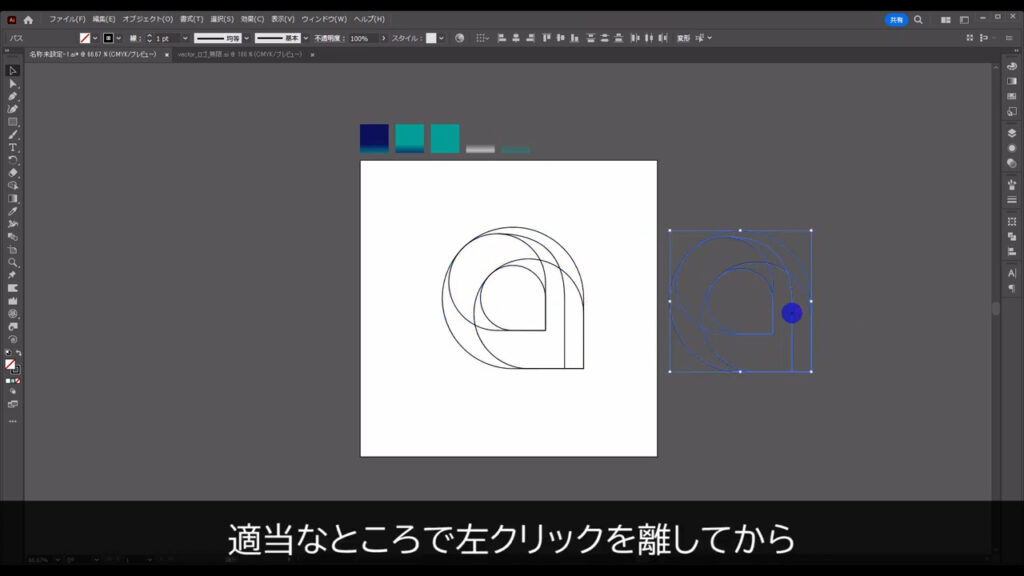
適当なところで左クリックを離してから、

alt(option)を離します。

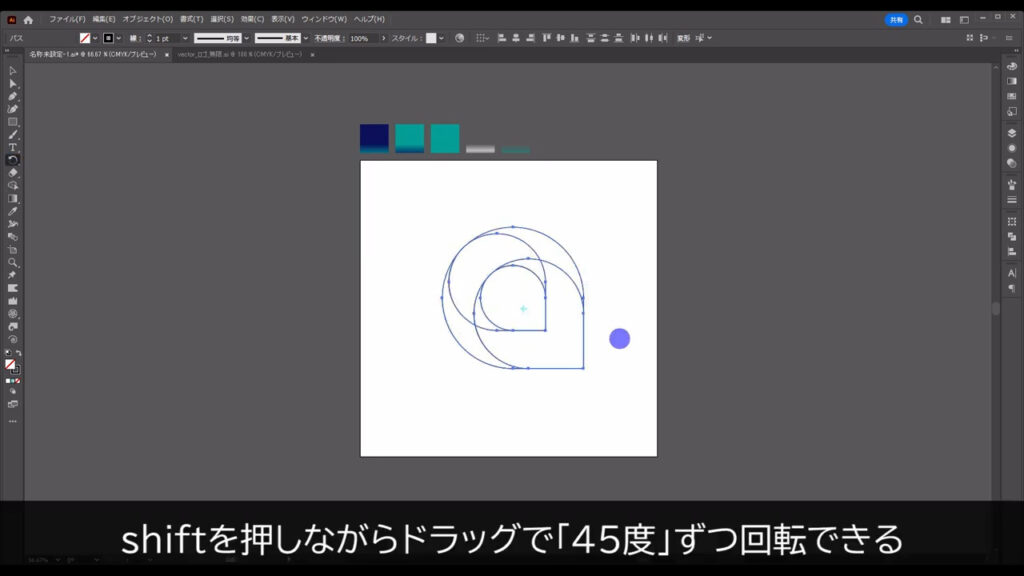
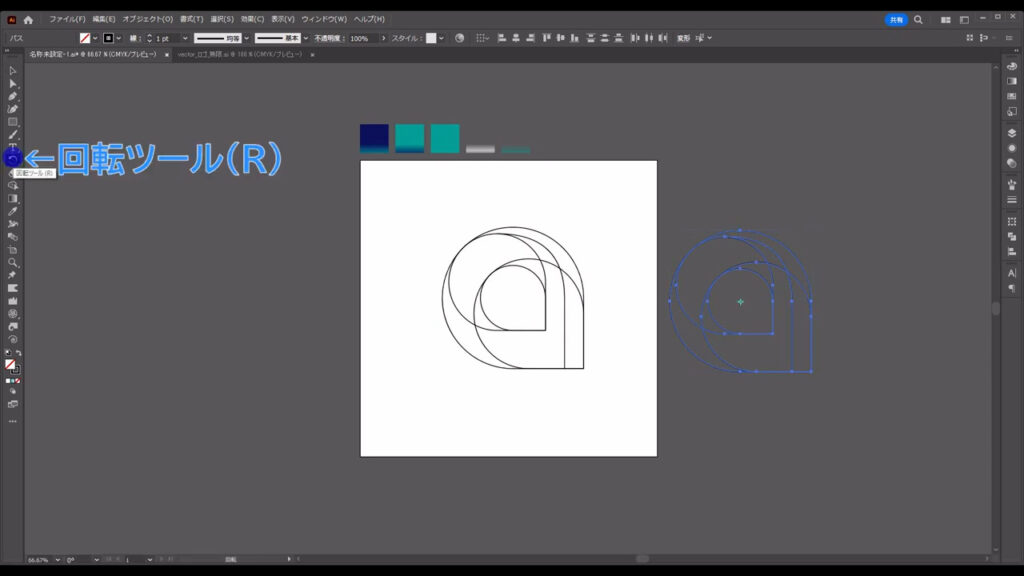
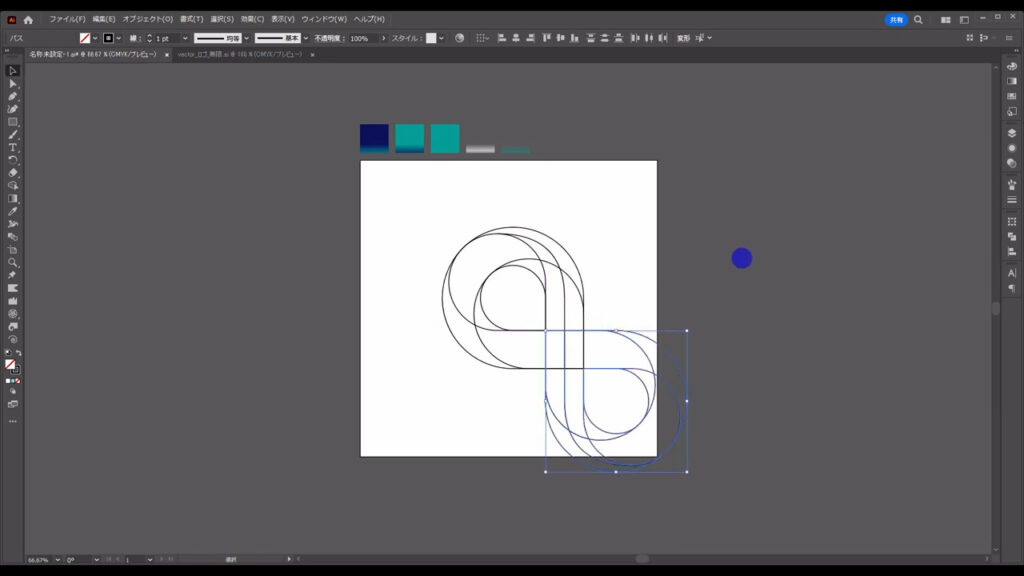
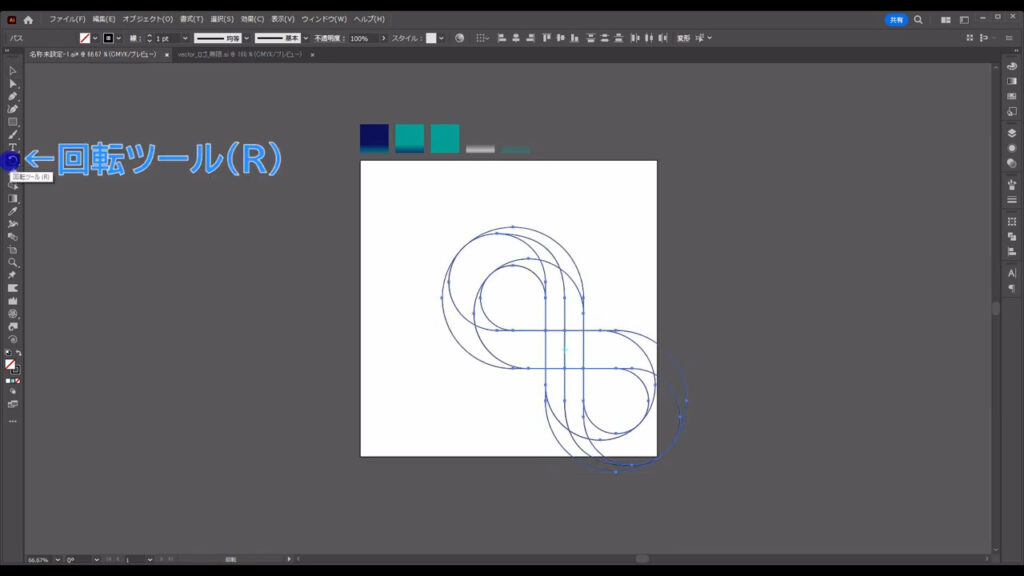
そうしたら、回転ツールに切り換え、

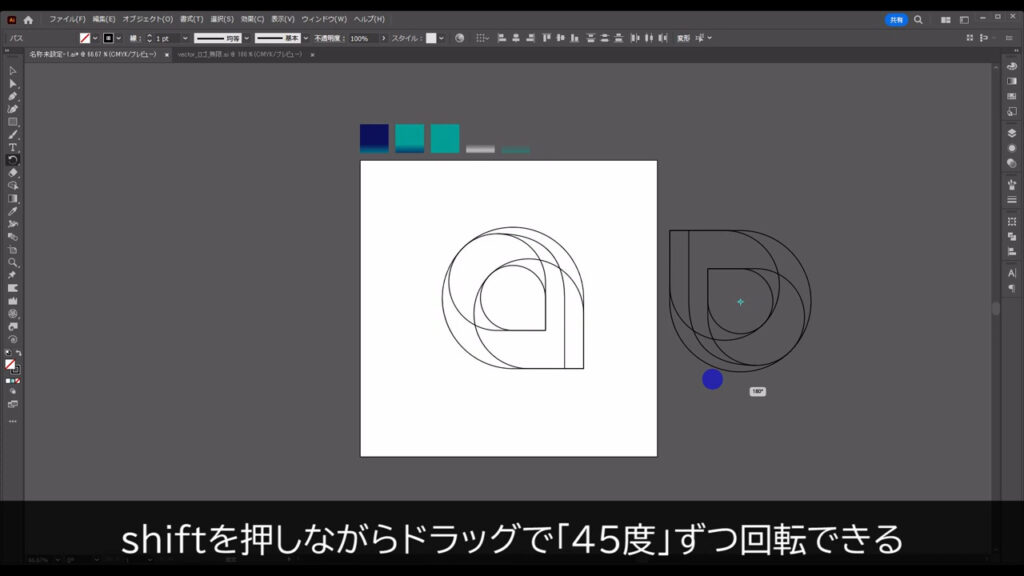
shiftを押しながらドラッグで「45度」回転させます。

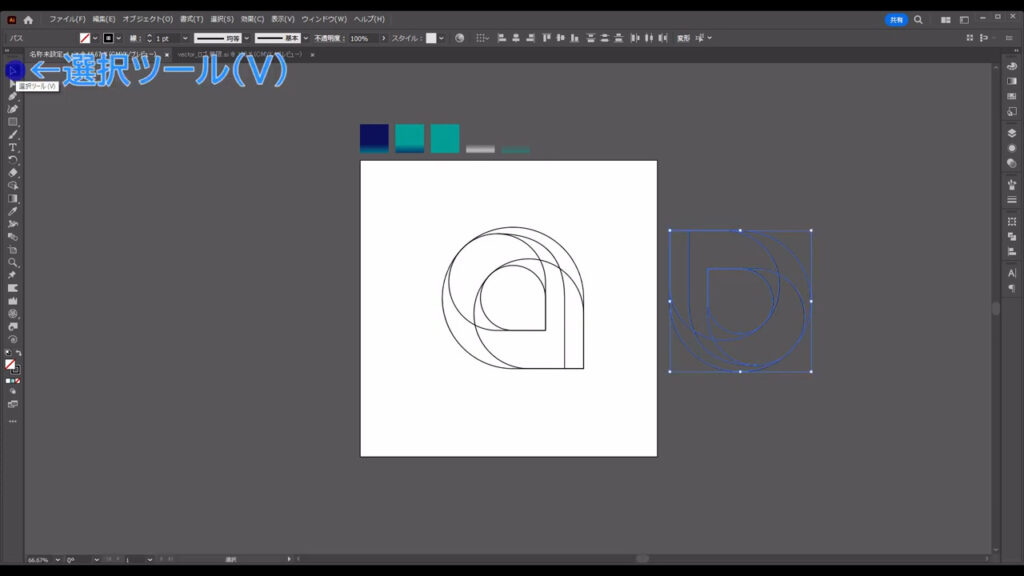
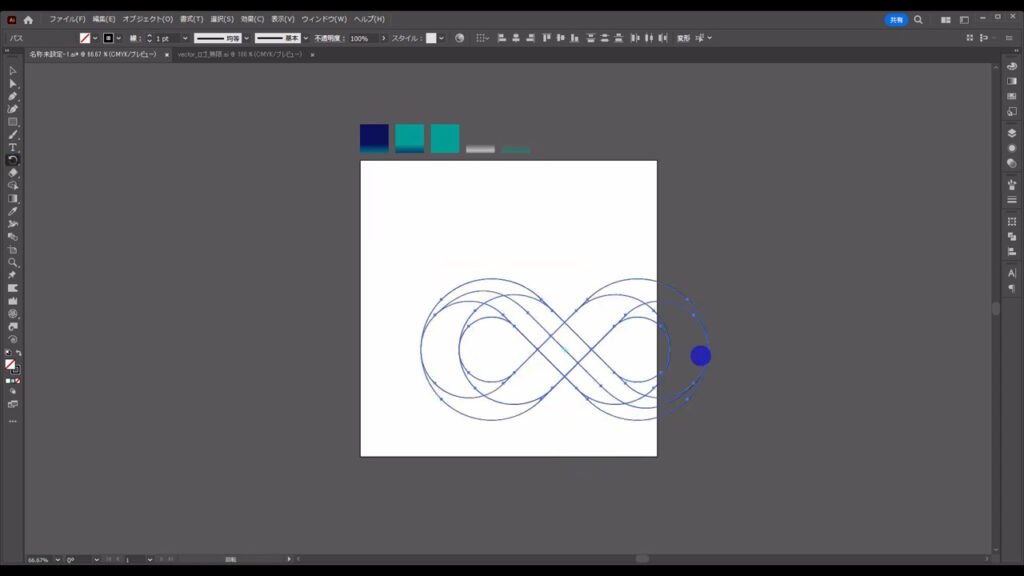
それが終わったら、選択ツールに切り換え、

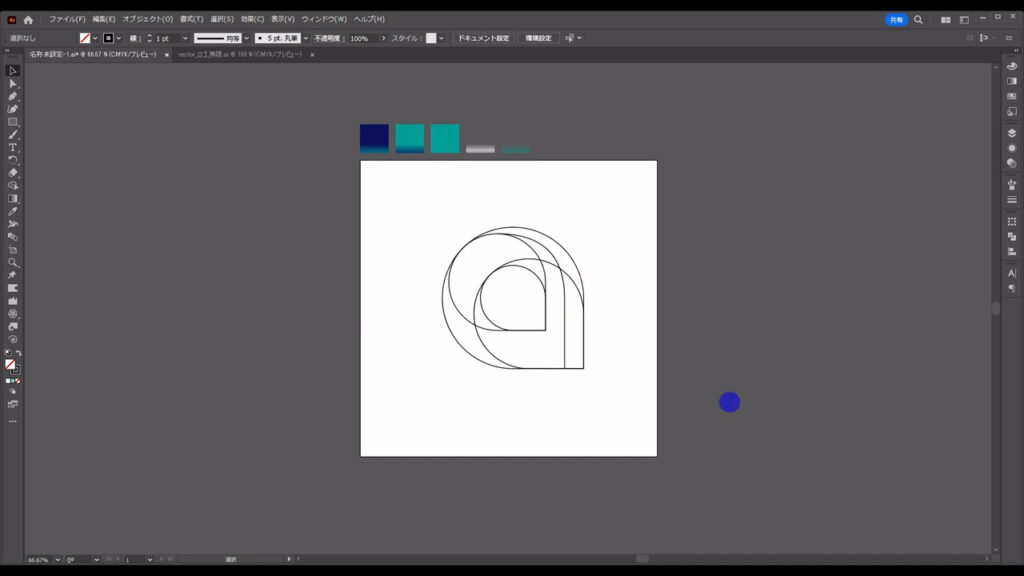
下図のように線画同士を重ね合わせます。

ついでに向きも、回転ツールで下図(2枚目)のようにしておきます。


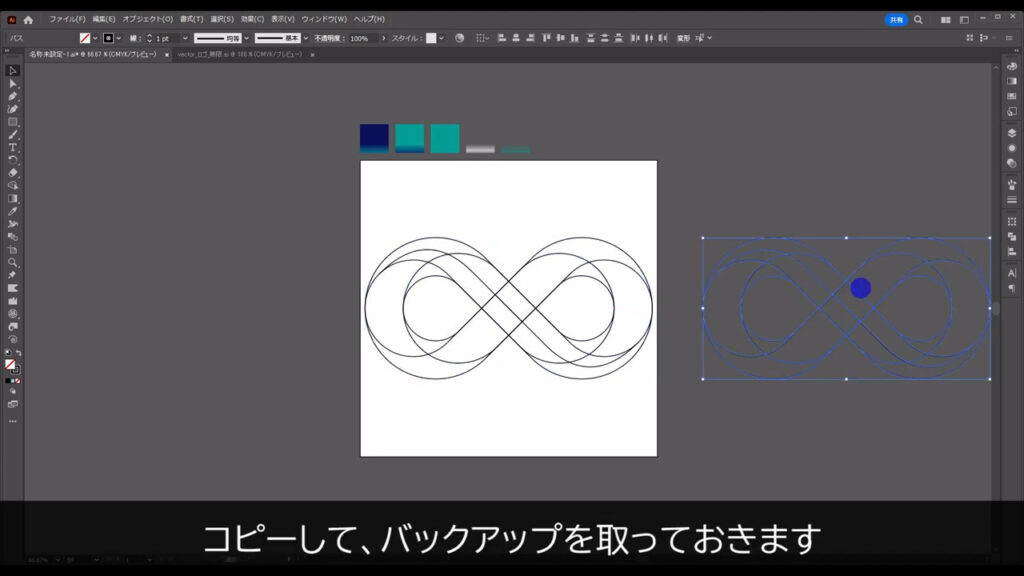
これで線画は完了です。
因みに、この線画は繰り返し使うので、コピーしてバックアップを取っておきます。

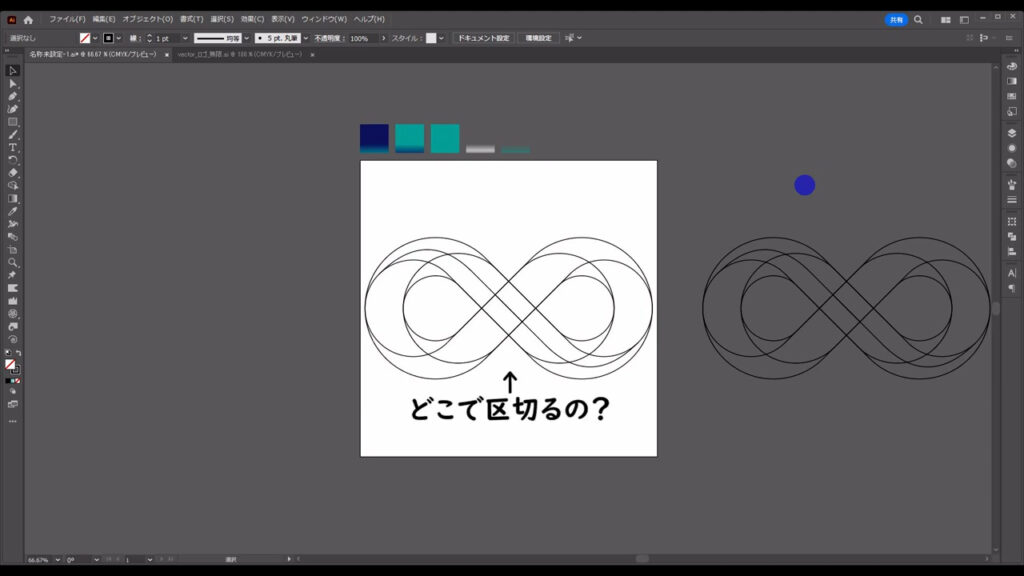
細かい部品を作る
ここからは、細かい部品づくりに入ります。
見ての通り、線がたくさんあるので、どの領域で区切るかわかりづらいですよね。

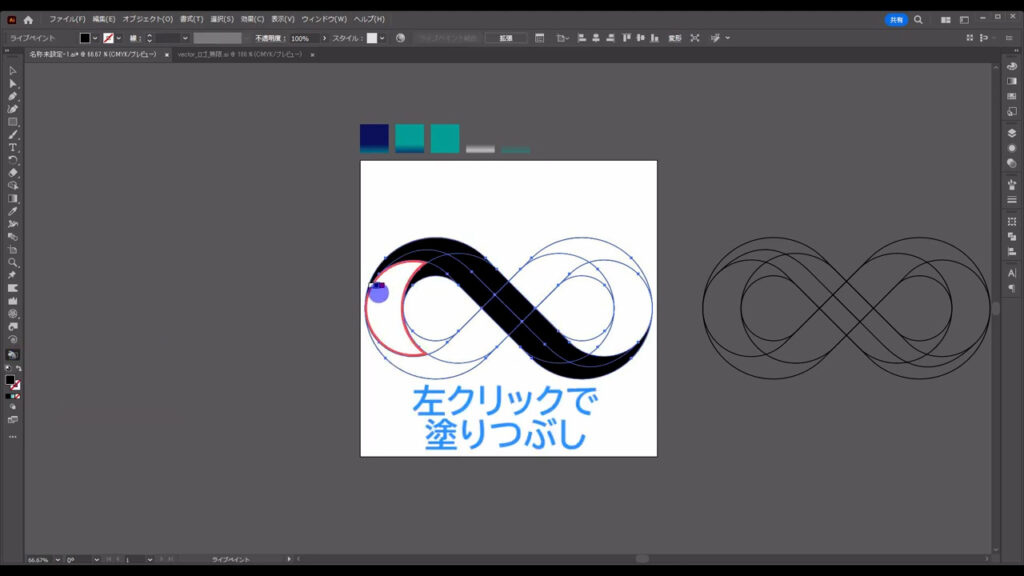
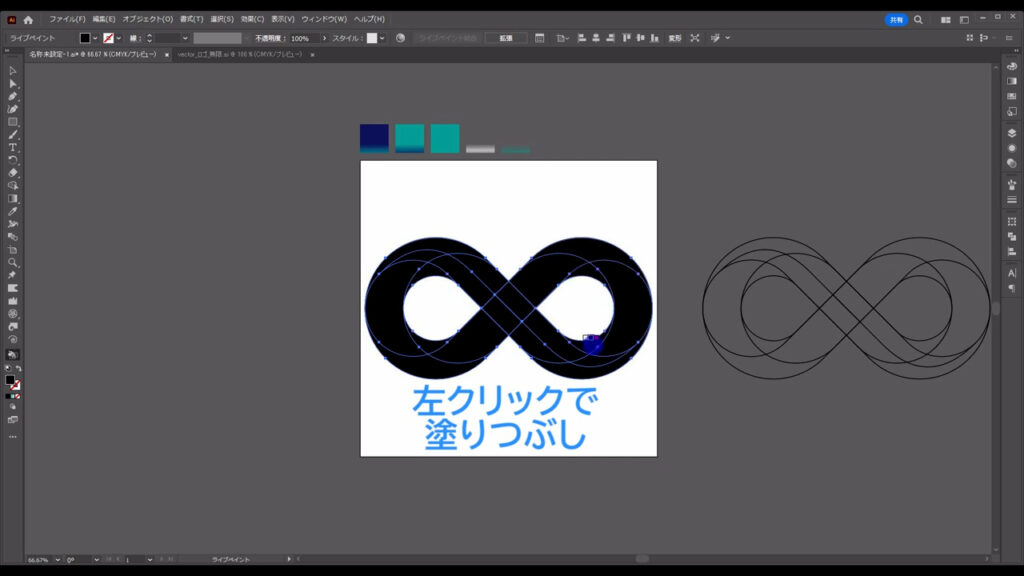
なので、とりあえず、線で区切られたところをすべて塗りつぶしていきます。
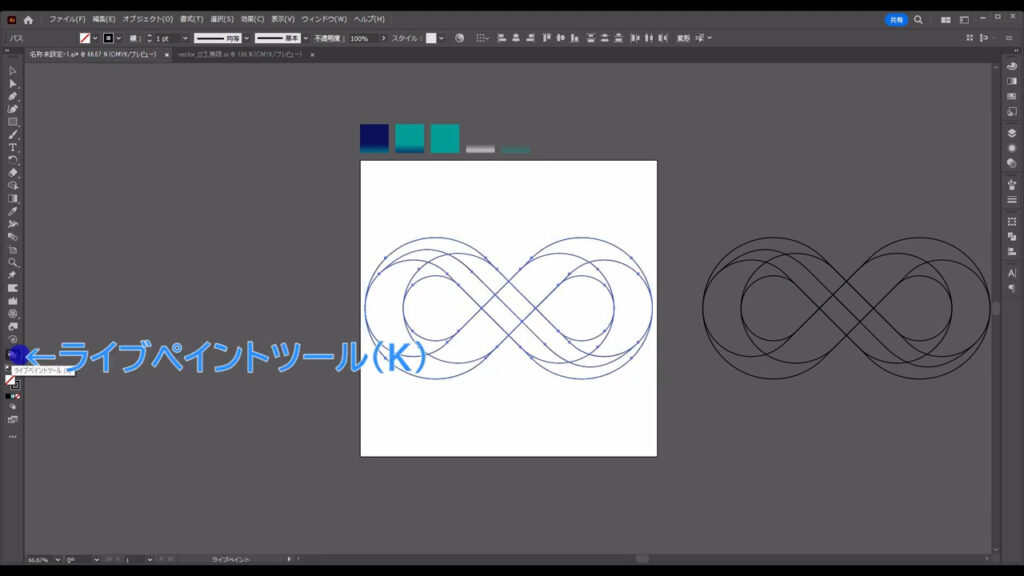
これらの線を選択した状態で、

ライブペイントツールに切り換えます。

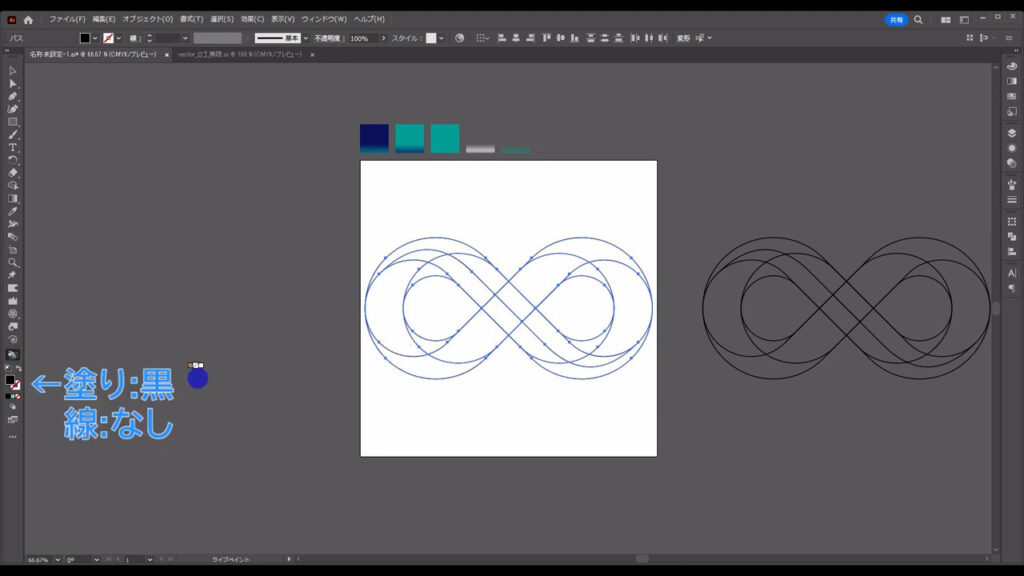
そして、塗りを「黒」、線を「なし」にして、

下図(1,2枚目)のように塗りつぶしていきます。


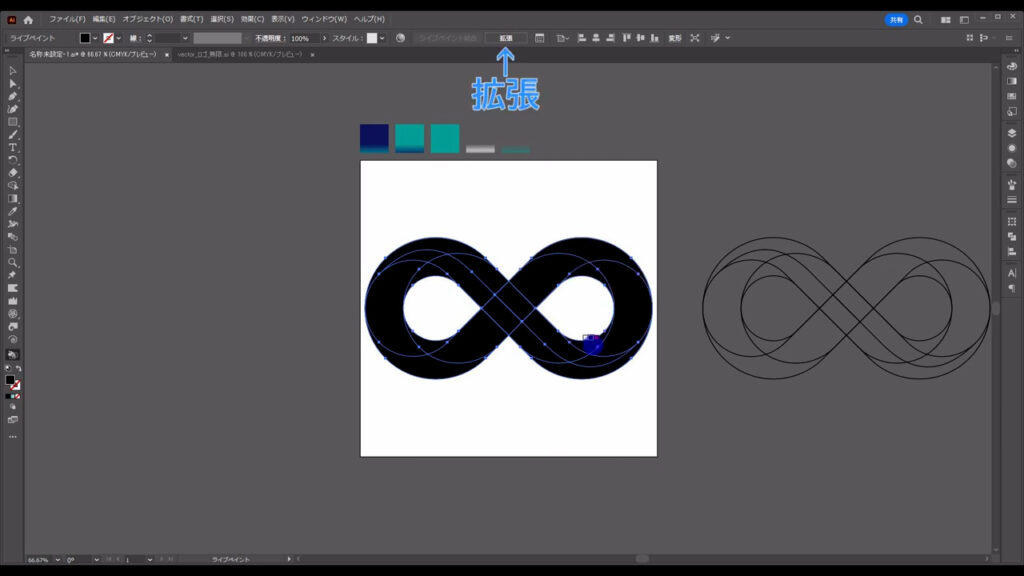
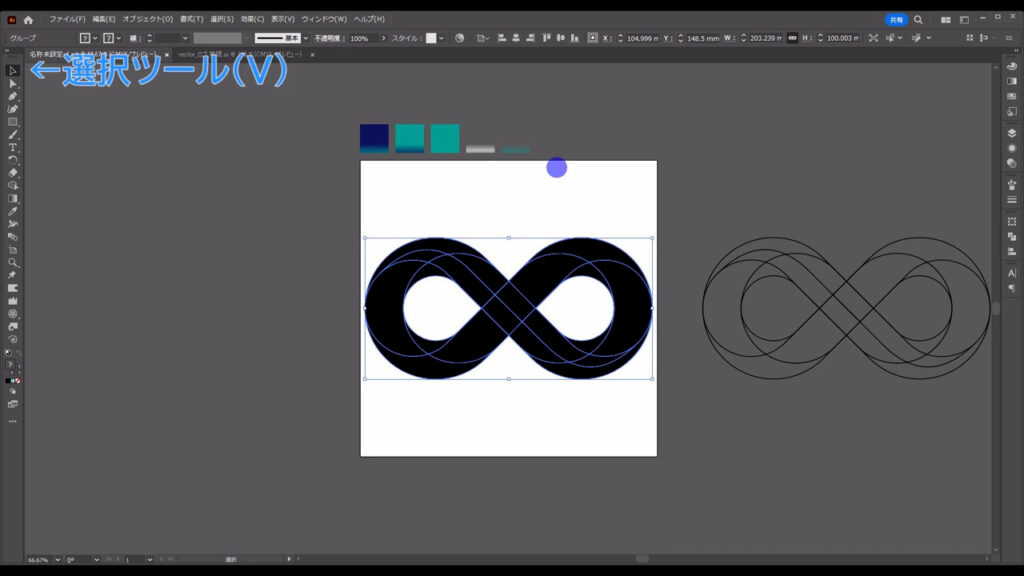
それが終わったら「拡張」というところを押し、それぞれの部品を個別に編集できるようにします。

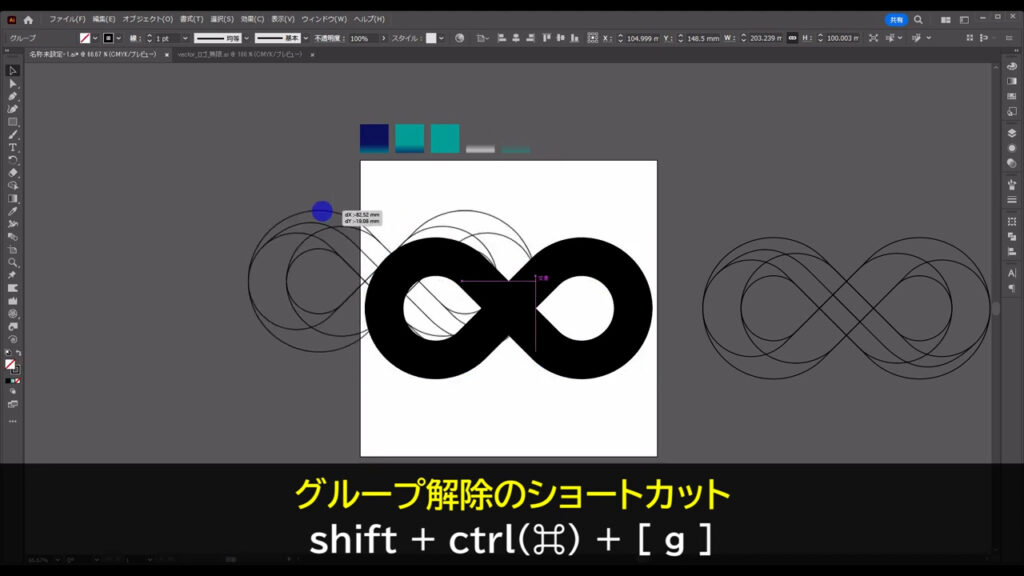
拡張直後、これはグループ化されているので、選択ツールで選択した状態で、

shift + ctrl(⌘) + [ g ]で、まず、塗りと線のグループ化を解除します。

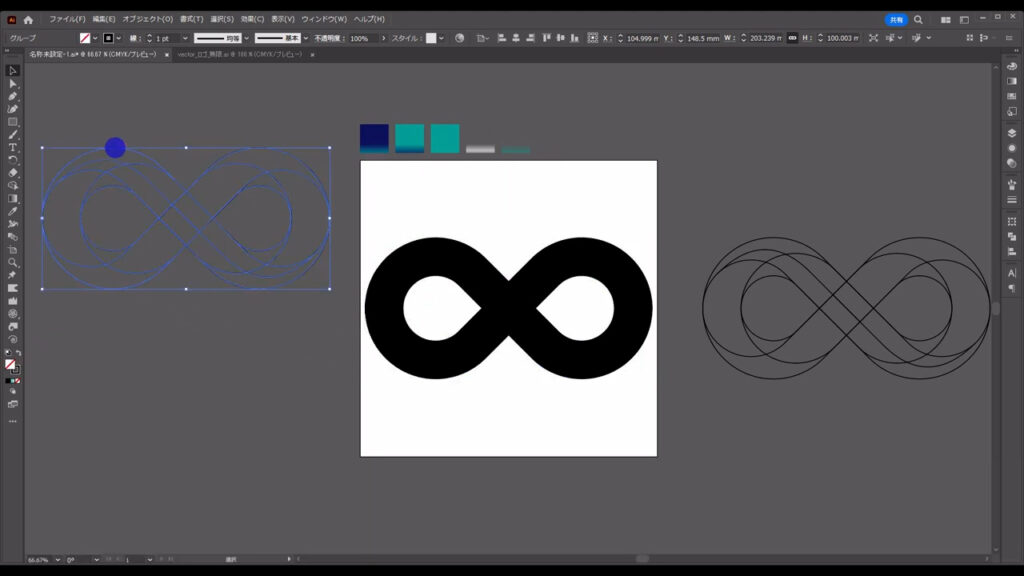
線の方は、いらないので削除します。

残った塗りの方もグループ化されているので、再度、 shift + ctrl(⌘) + [ g ]で、塗りのグループ化も解除します。


では、部品同士を合体させていきますが、ここでも、やり直しが効くようにバックアップを取っておいた方が良いです。

そもそものやり直しを少なくするために、ロゴのラフ画があると一番良いですね。
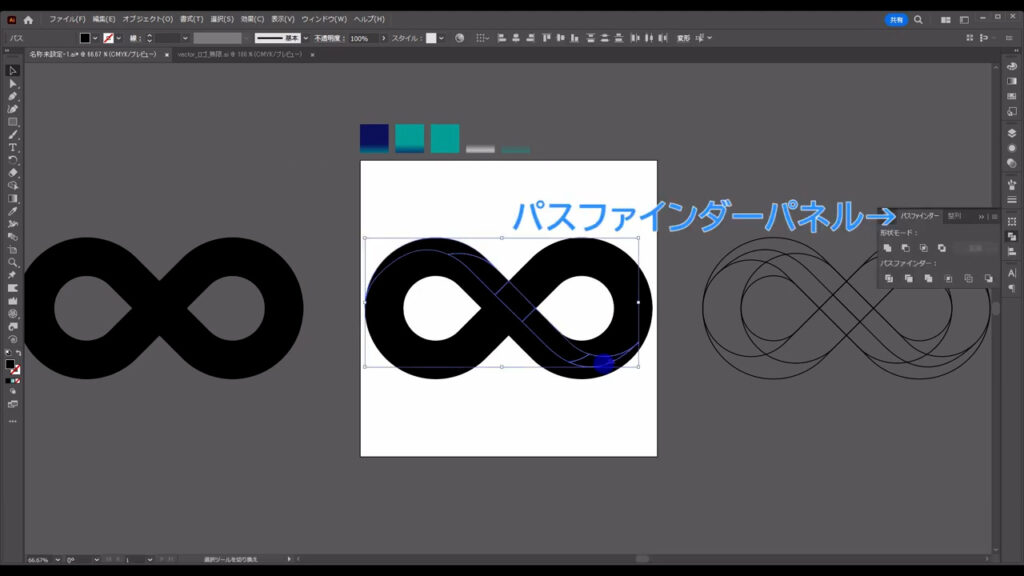
合体はパスファインダーパネルで行います。

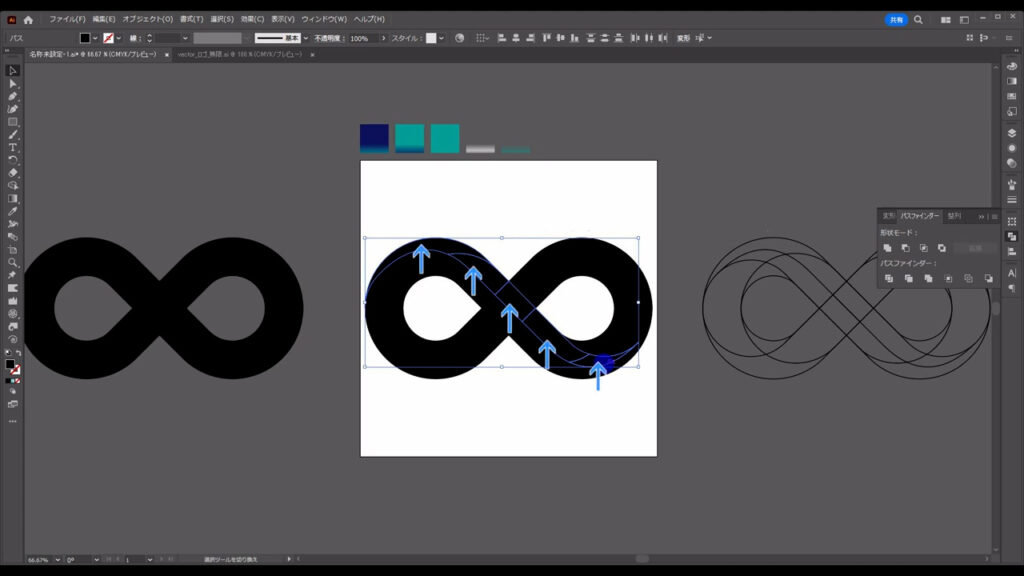
合体させたい図形を同時に選んで、

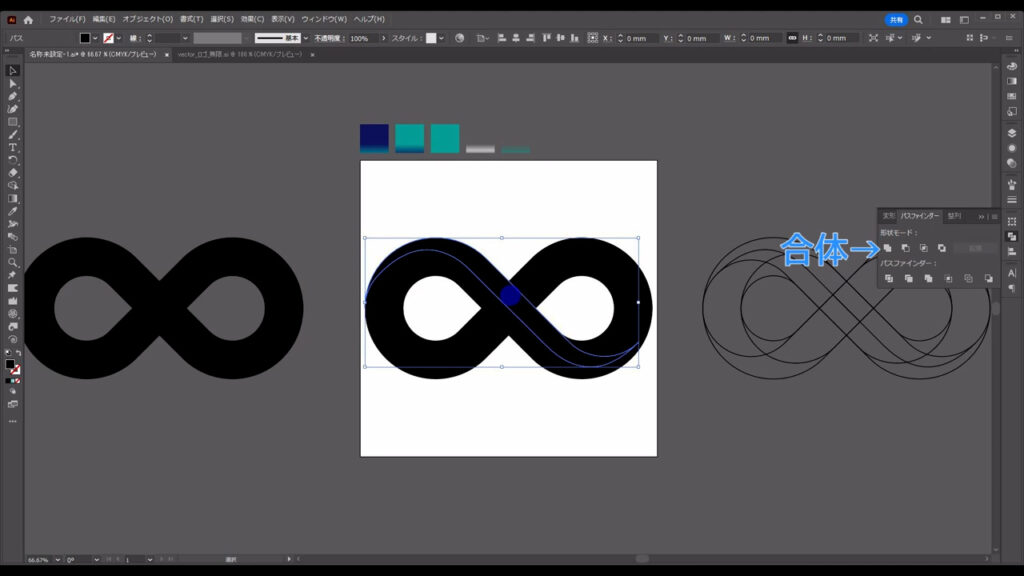
「合体」を押すだけです。

今回は、下図のような感じになりました。
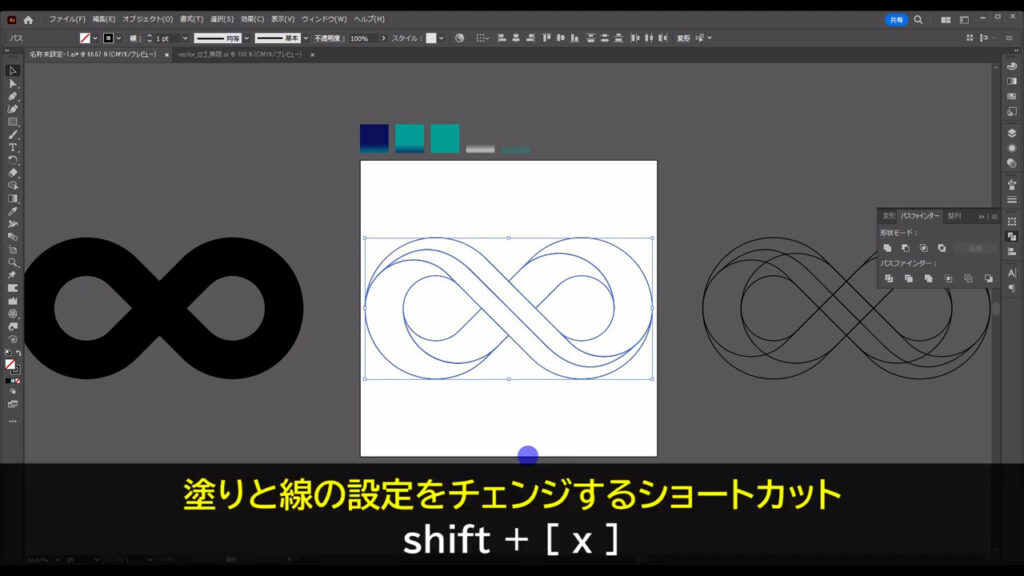
見やすいように、塗りと線の設定をチェンジしています。
ショートカットは、ctrl(⌘) + [ x ]です。

ロゴを着色する
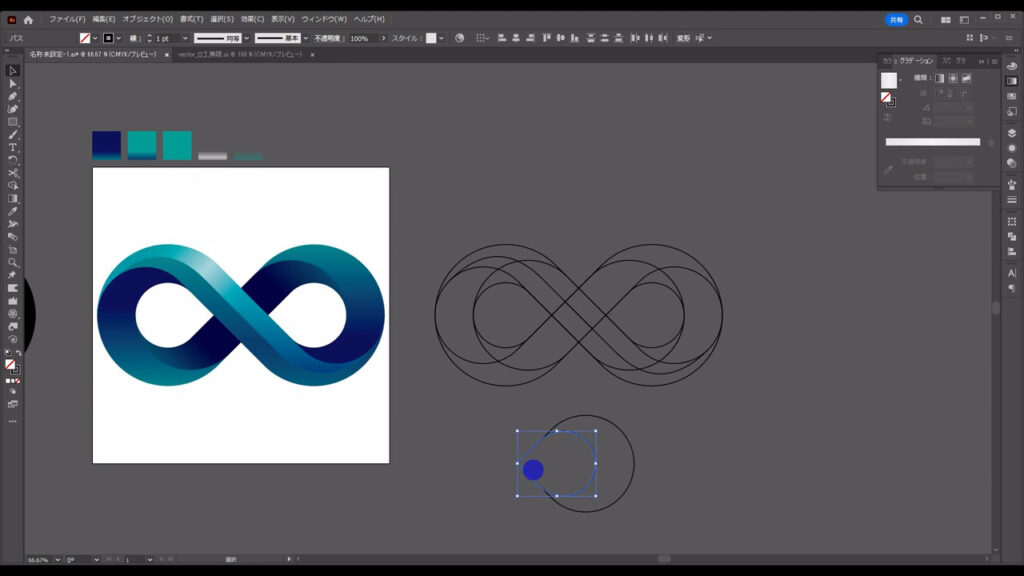
ここまできたら、着色に入ります。
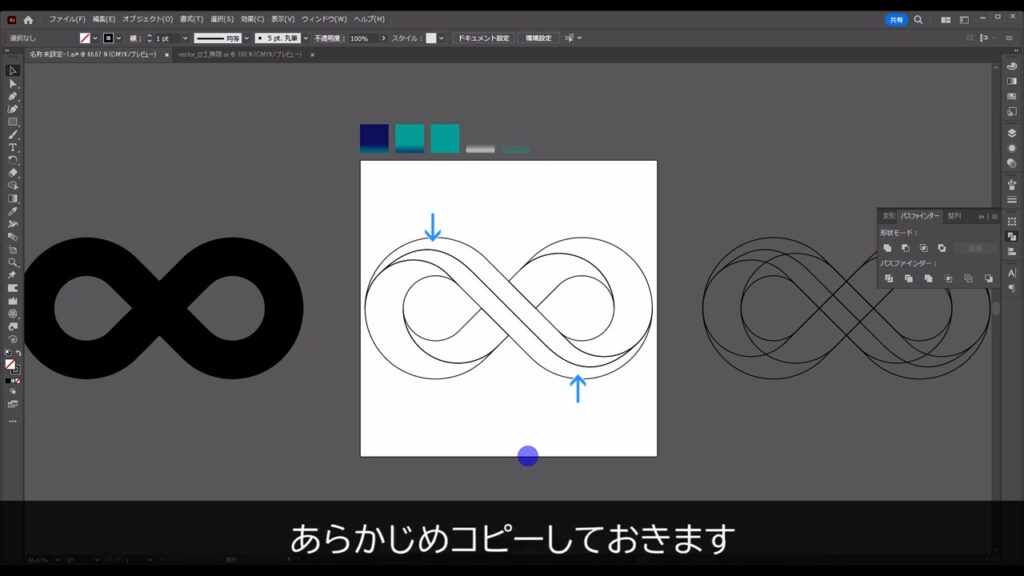
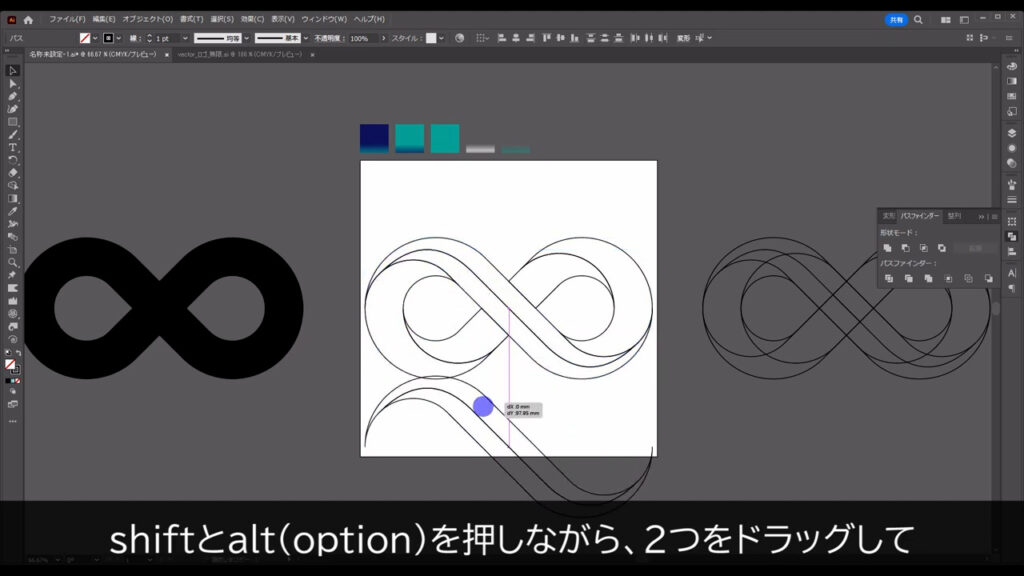
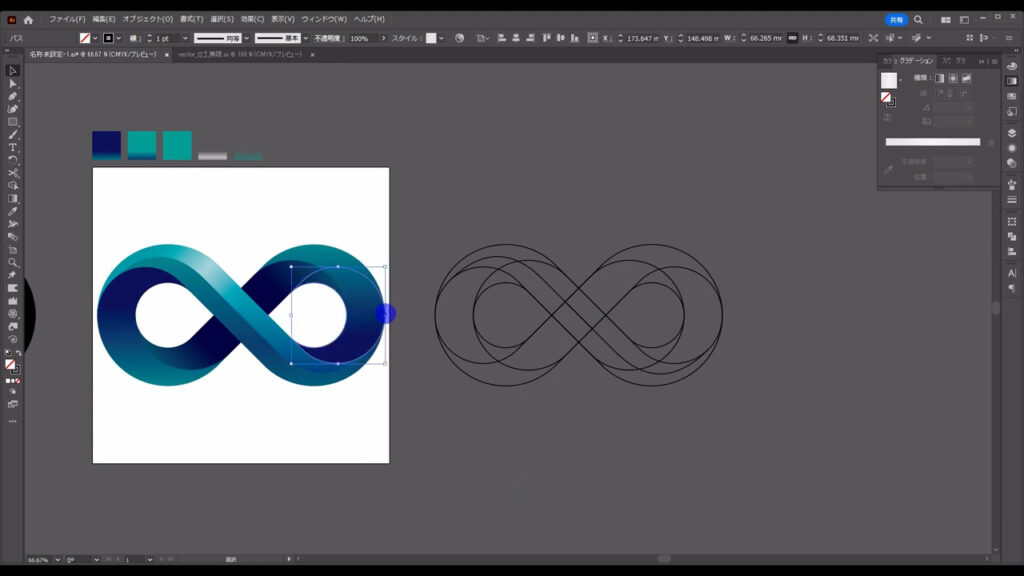
下図の矢印で示した2つの図形は、同じ位置に複数の層を重ねることになるので、あらかじめコピーしておきます。

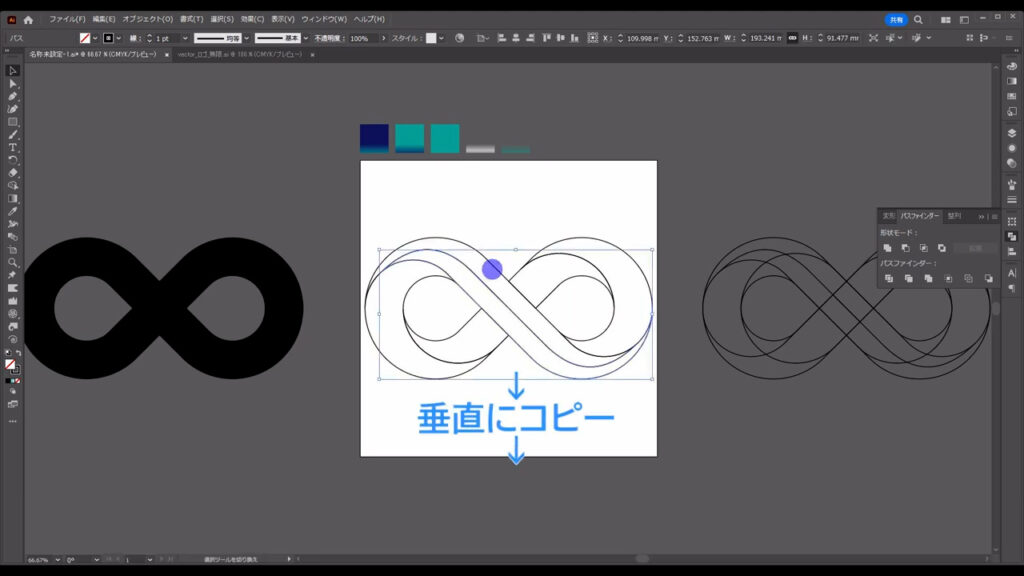
このコピーは、縦軸をズラさないように、垂直方向に行います。

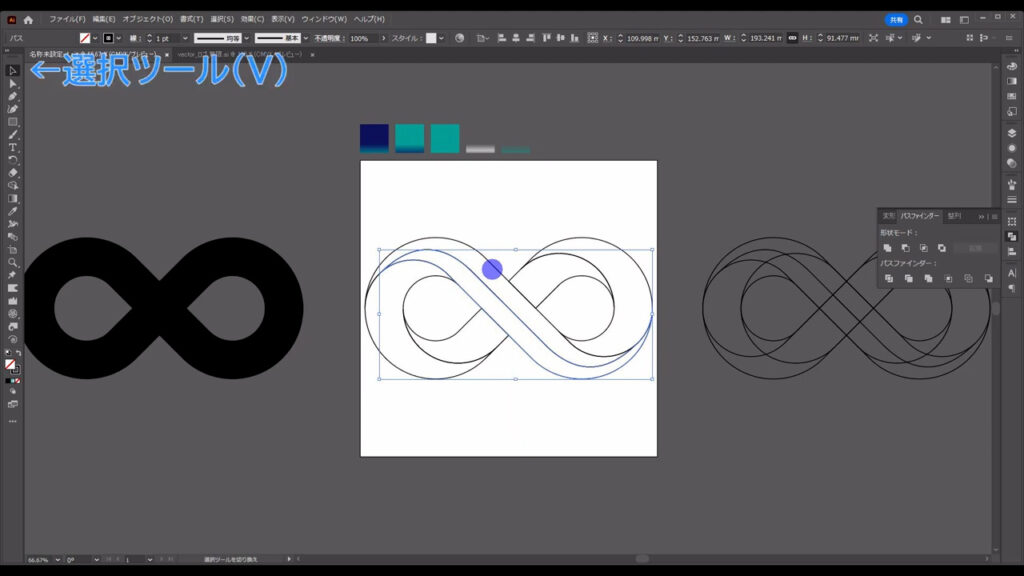
選択ツールで2つを選択した状態で、

shiftとalt(option)を押しながら2つをドラッグして、

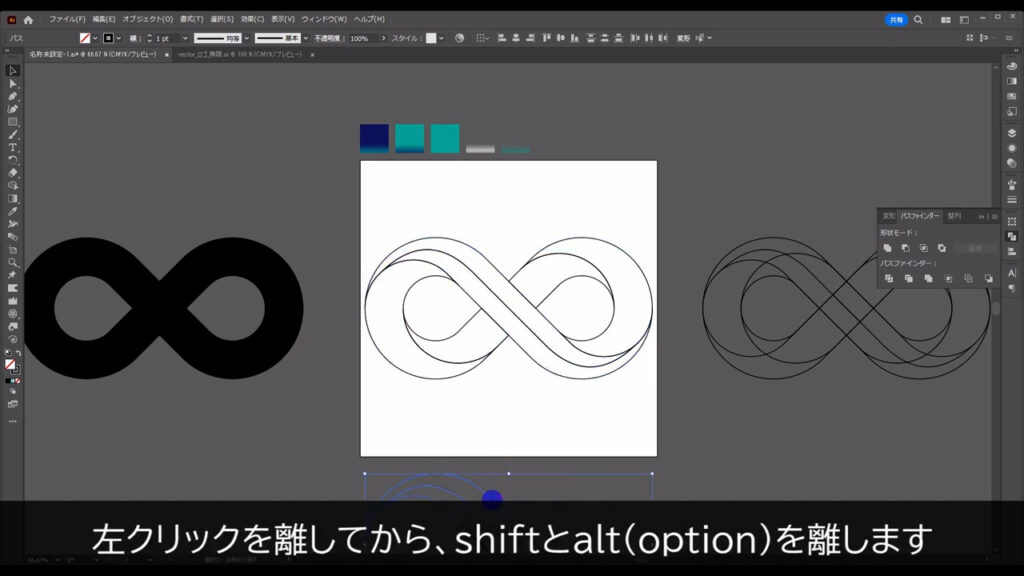
左クリックを離してから、shiftとalt(option)を離します。

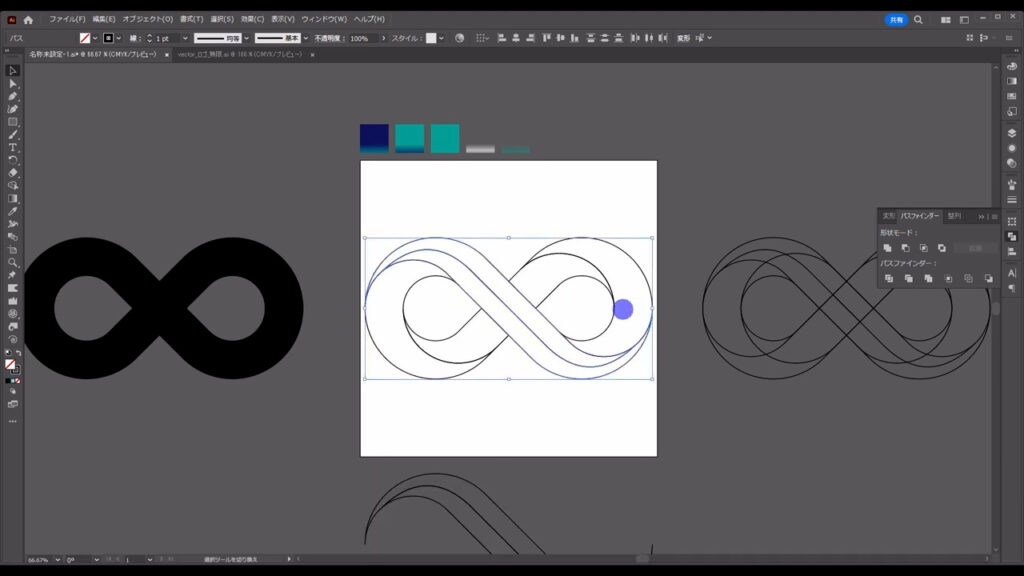
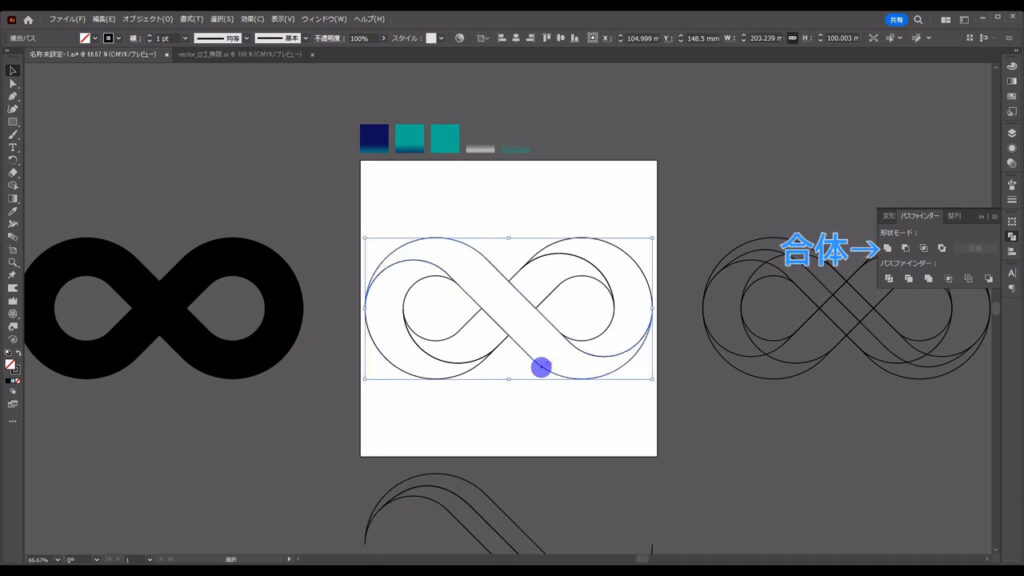
そうしたら、元の図形の方は、パスファインダーパネルから合体させます。


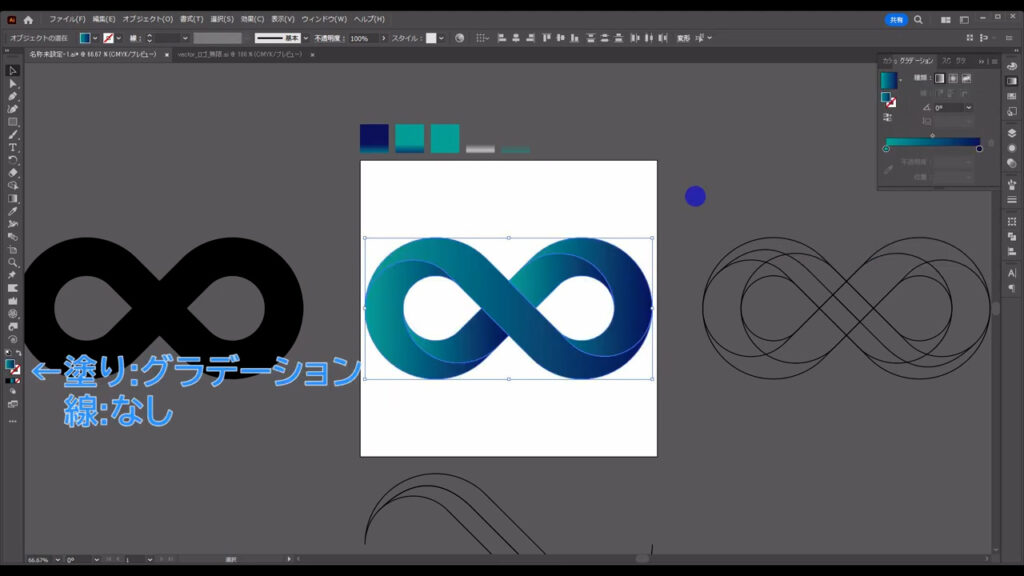
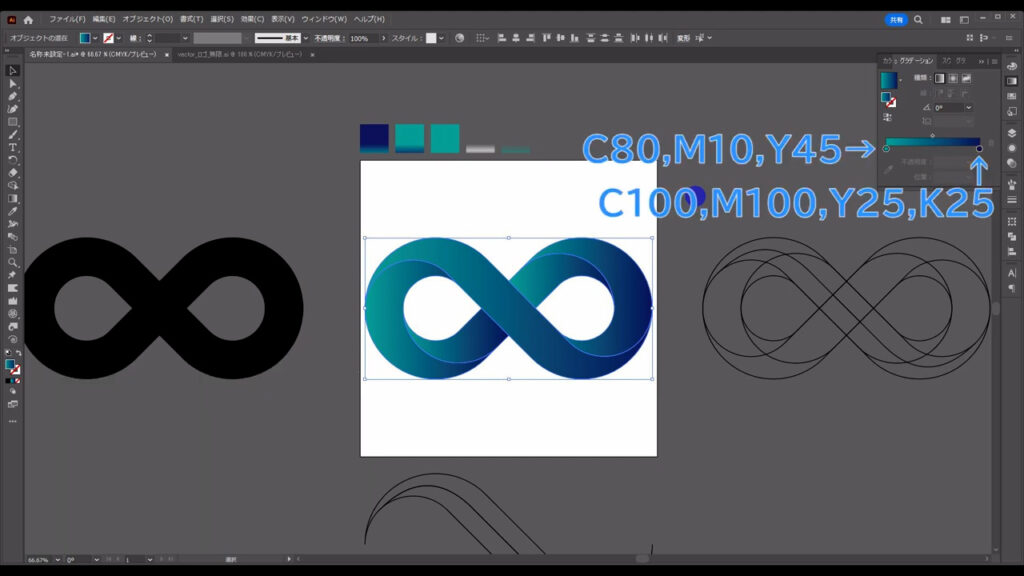
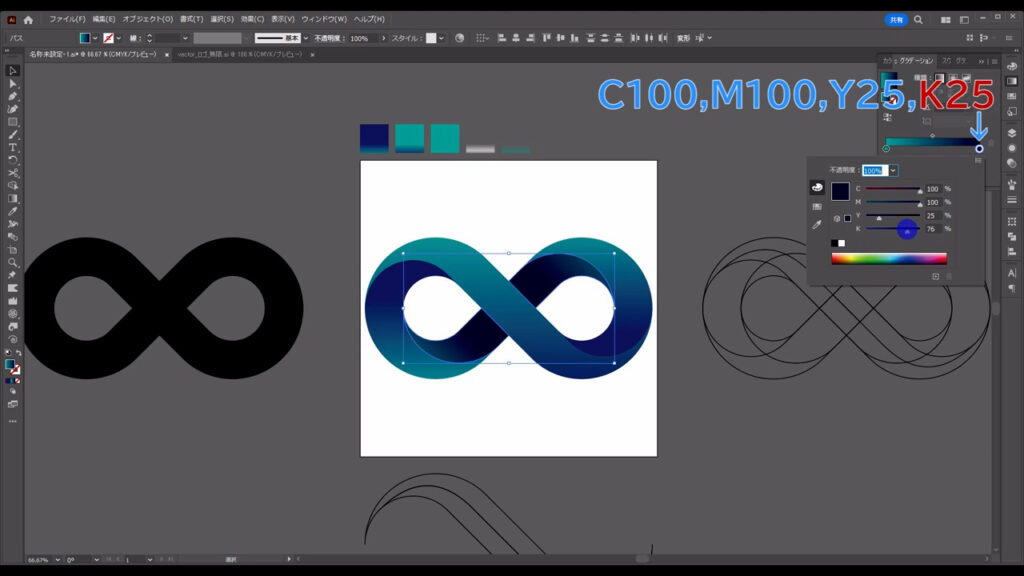
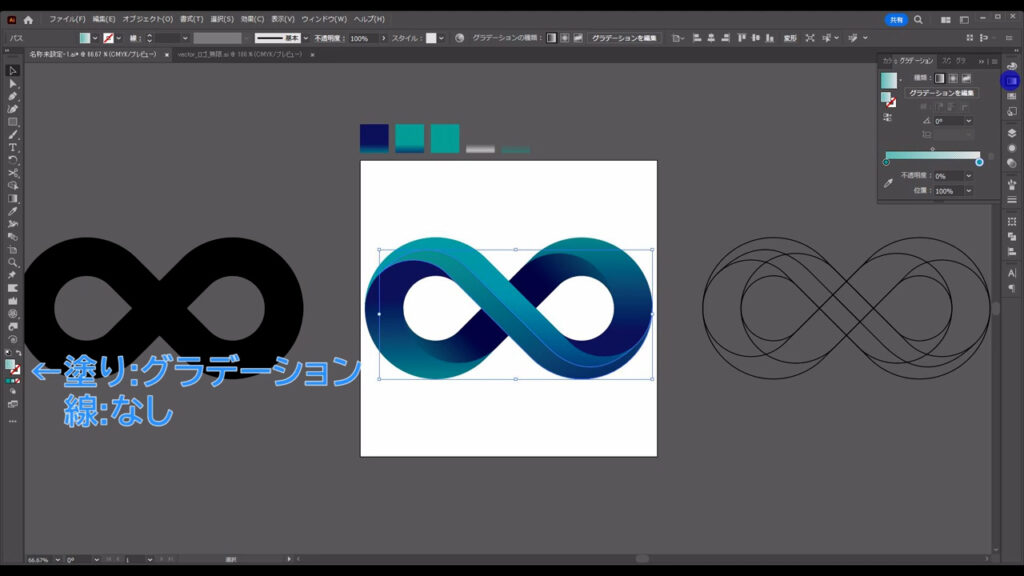
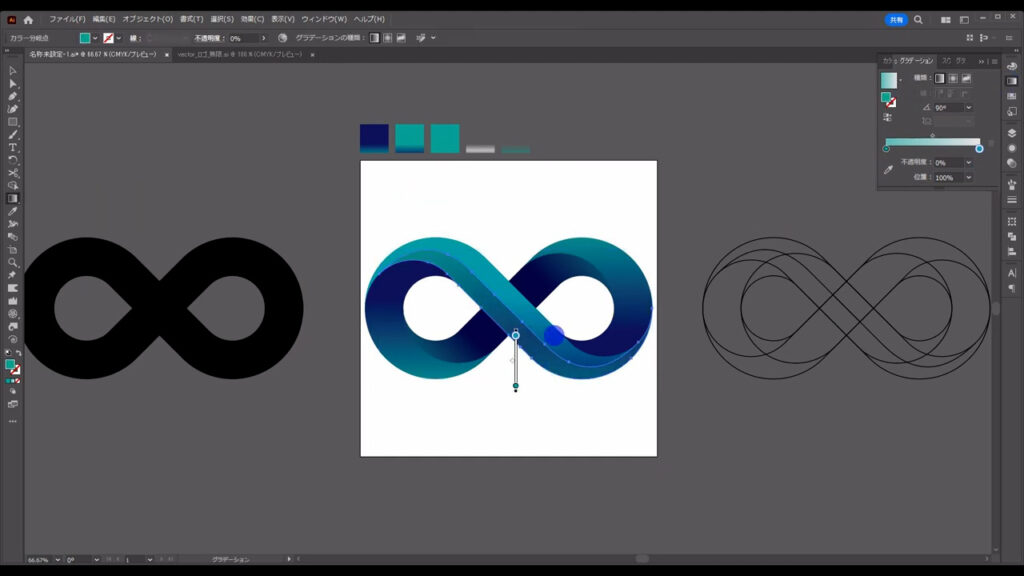
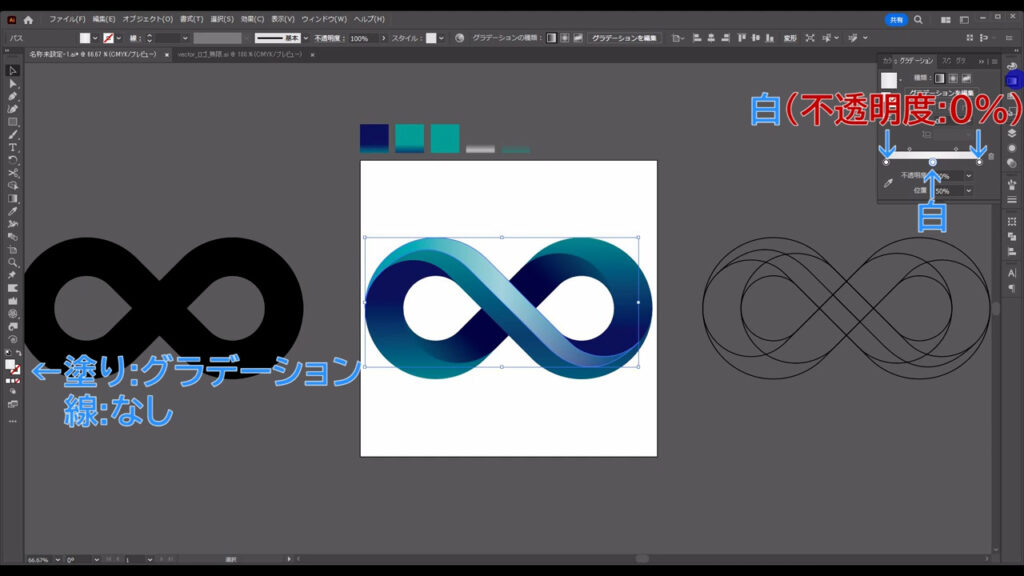
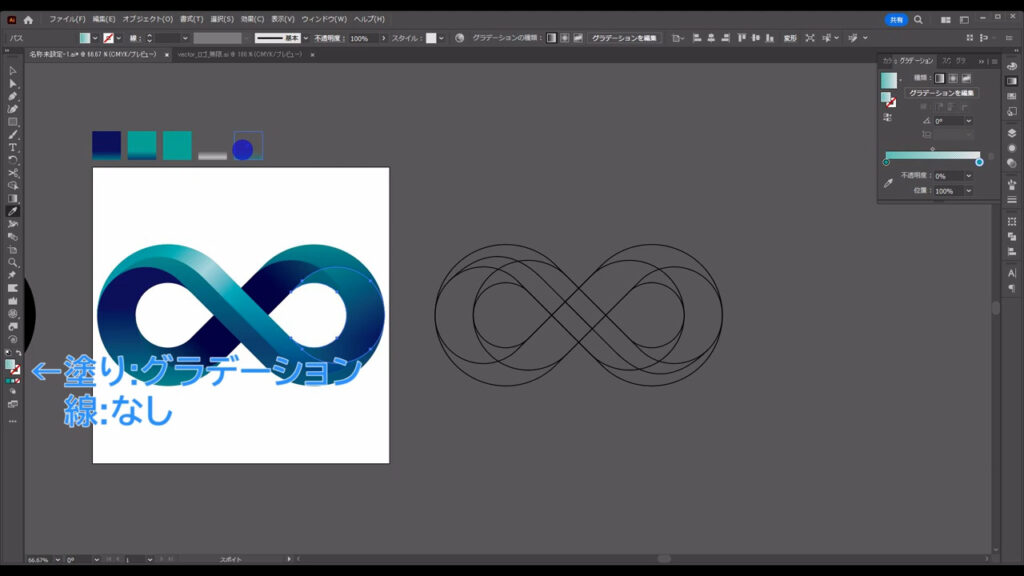
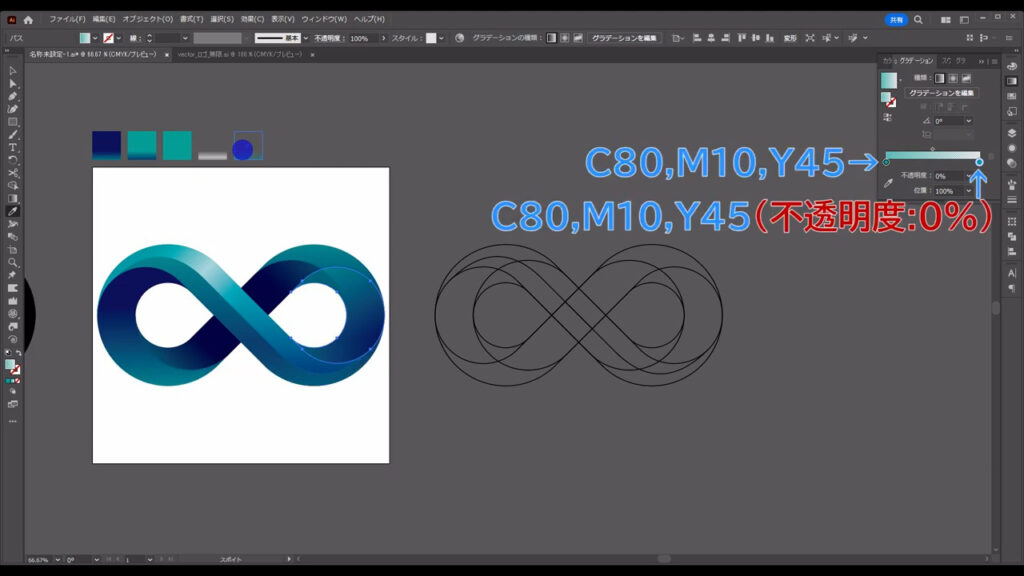
それが終わったら、これらの塗りを「グラデーション」にして、線は「なし」にします。

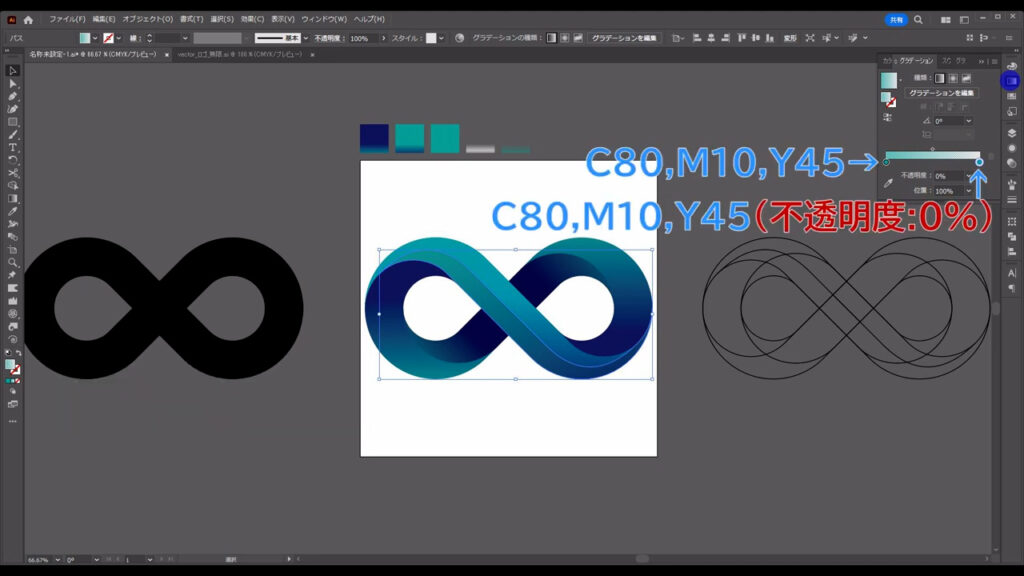
グラデーションの詳細は、字幕(下図参照)の通りです。

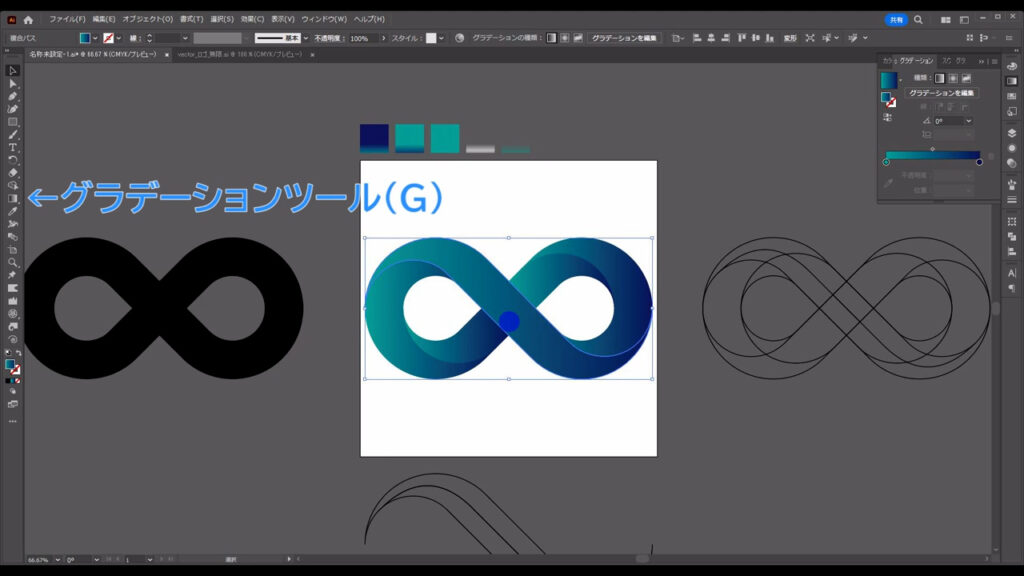
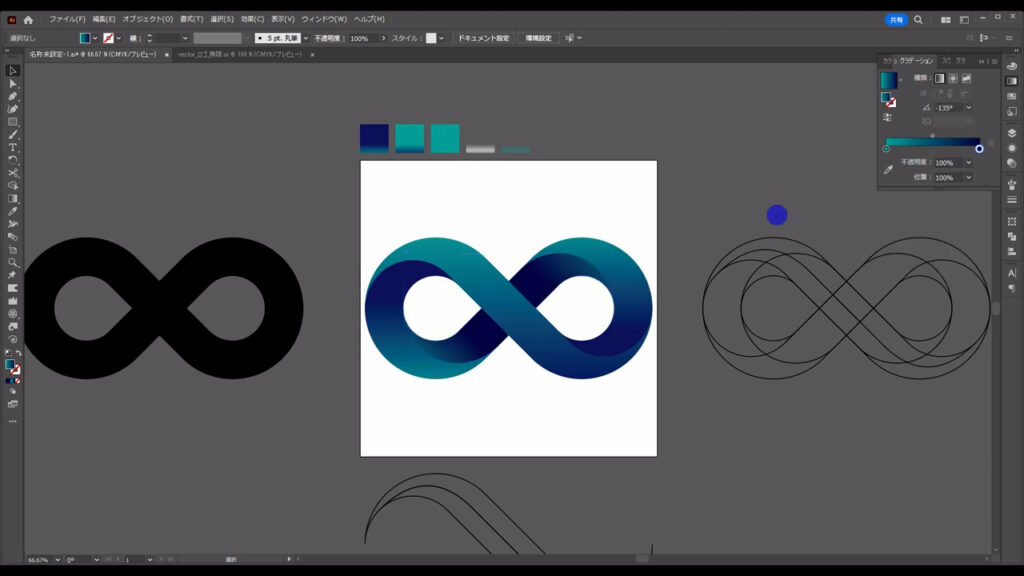
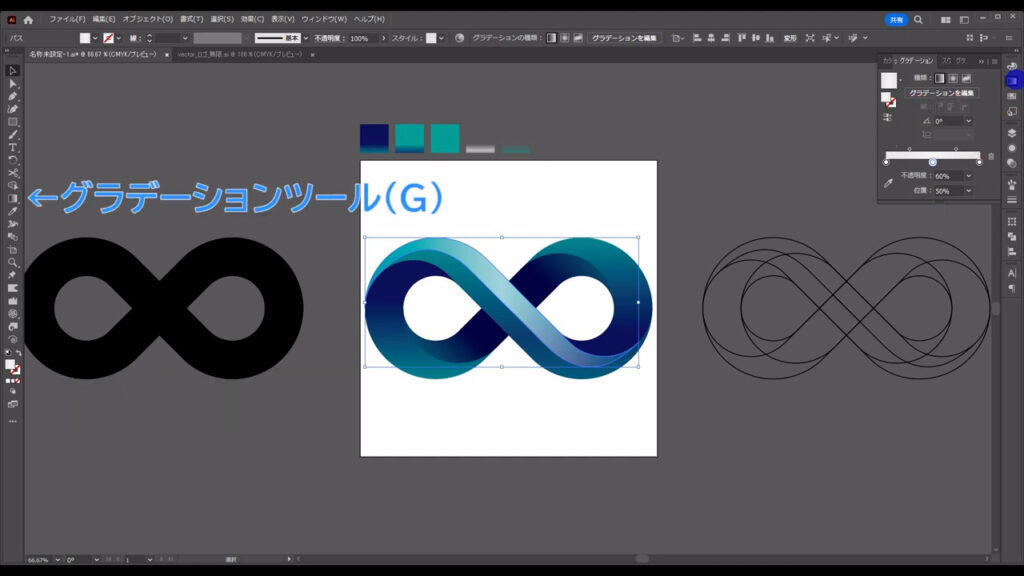
次に、グラデーションの角度と見え方を個別に調整していきます。
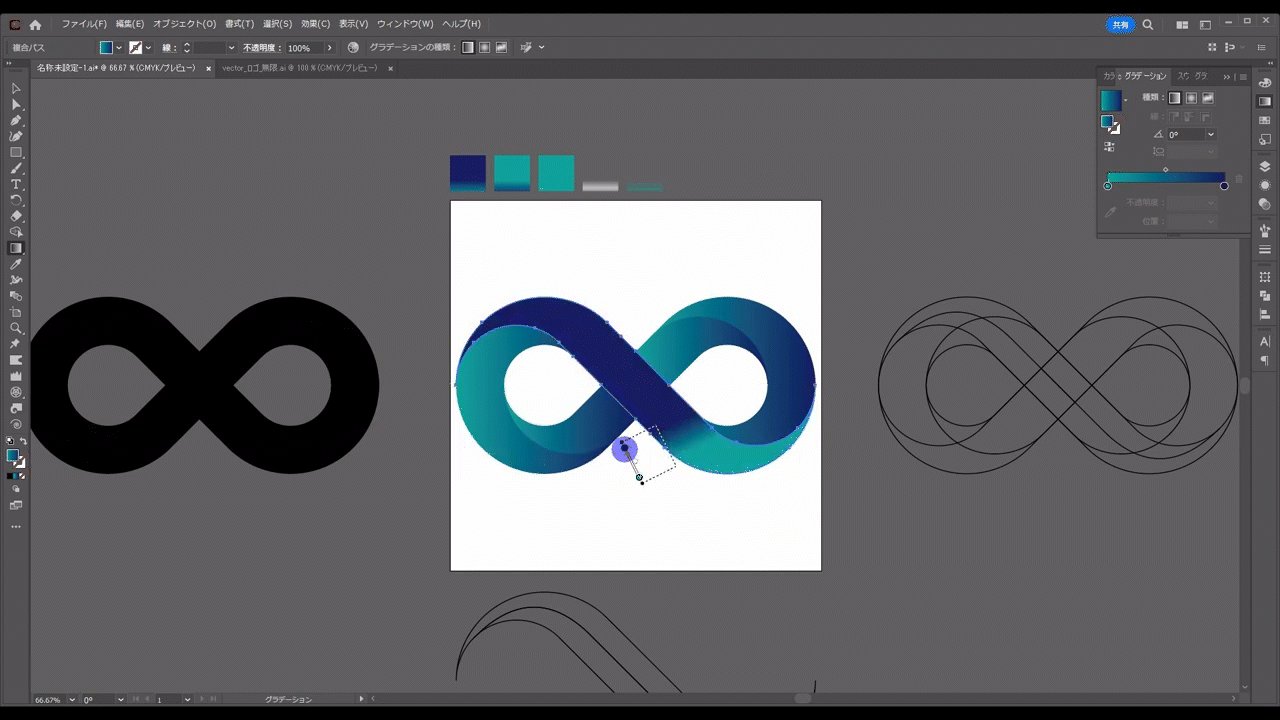
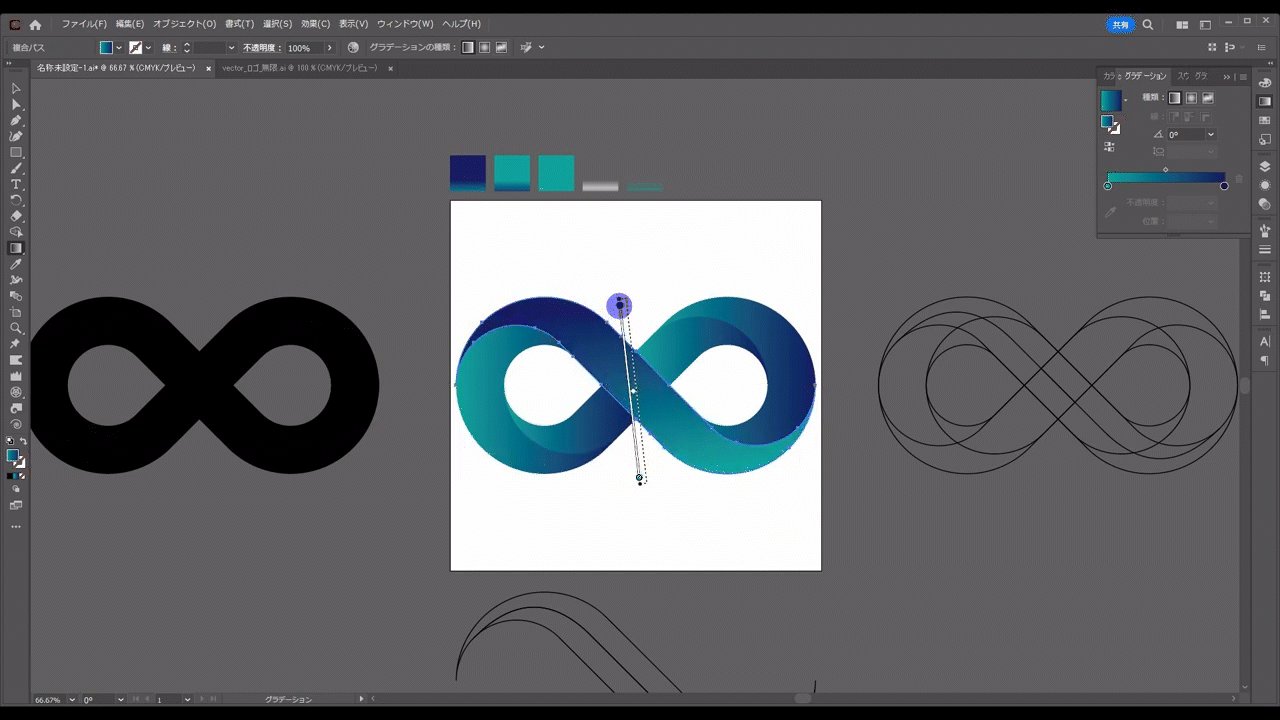
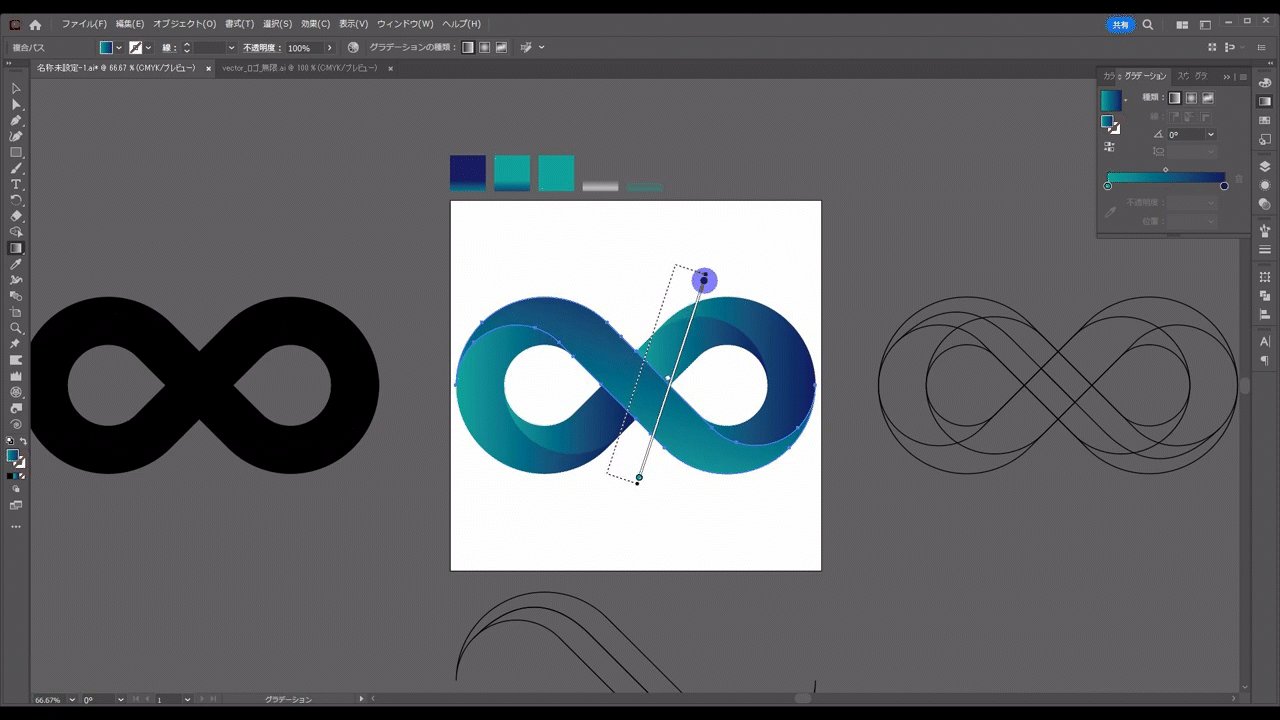
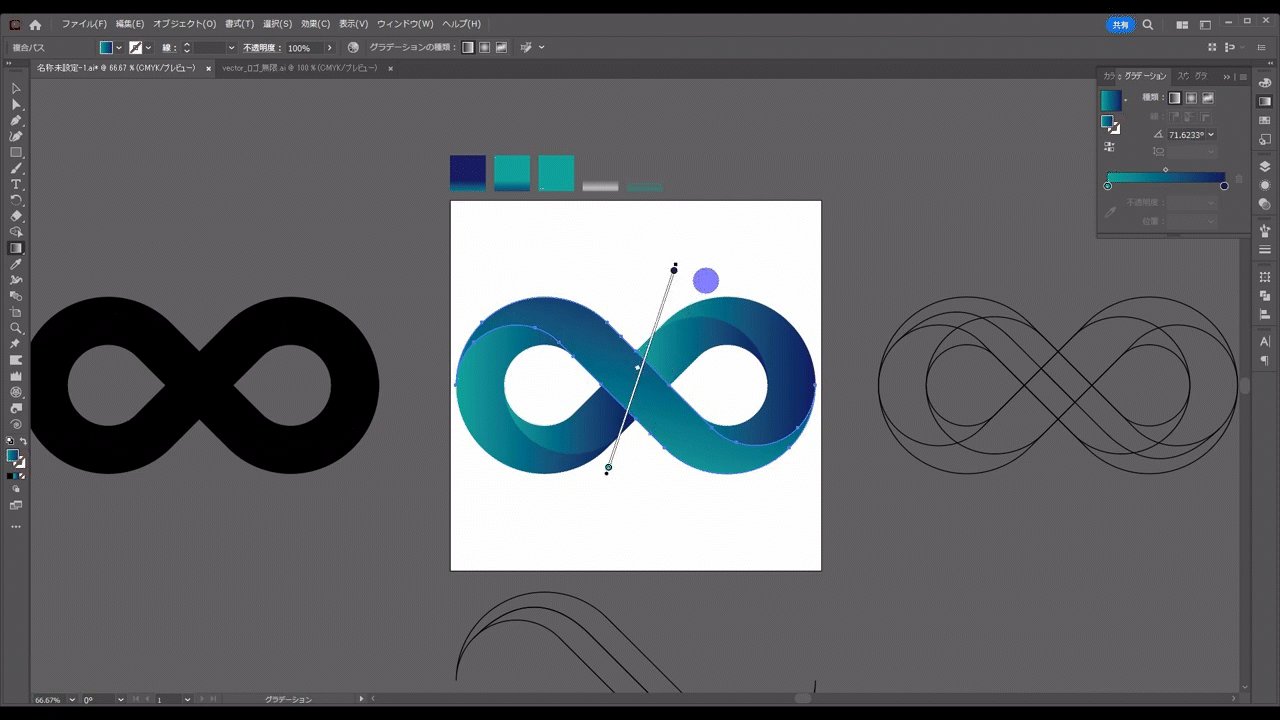
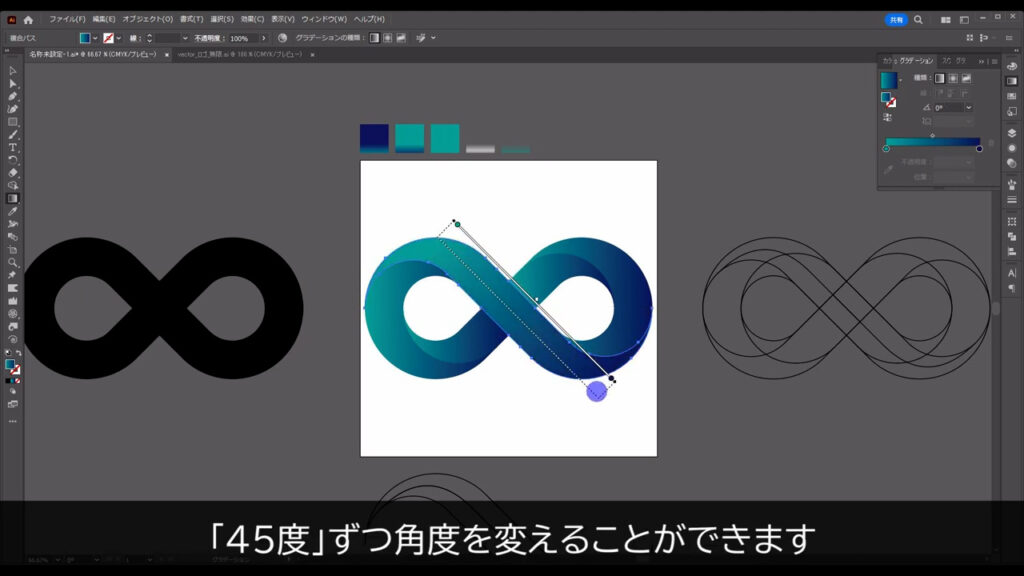
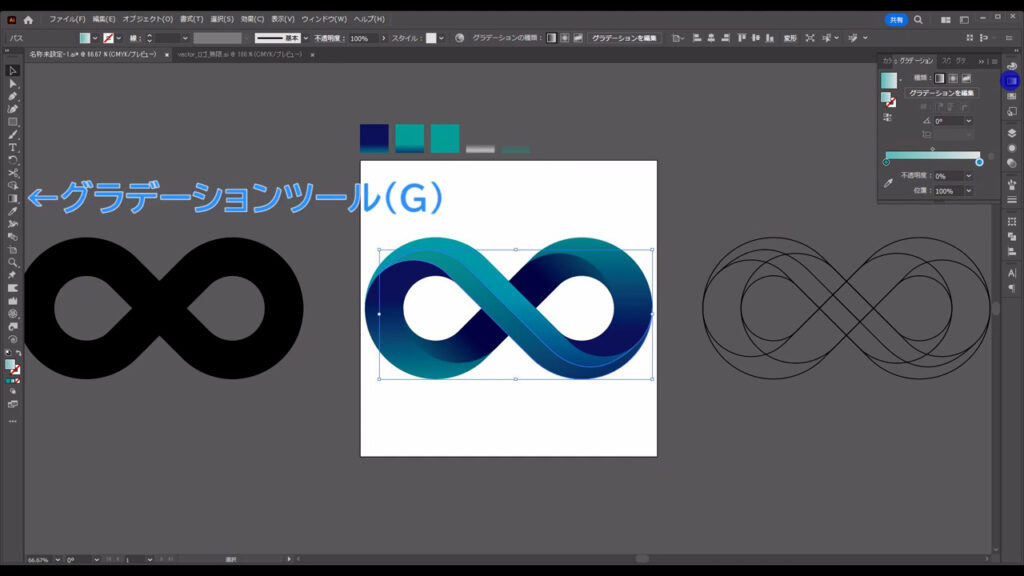
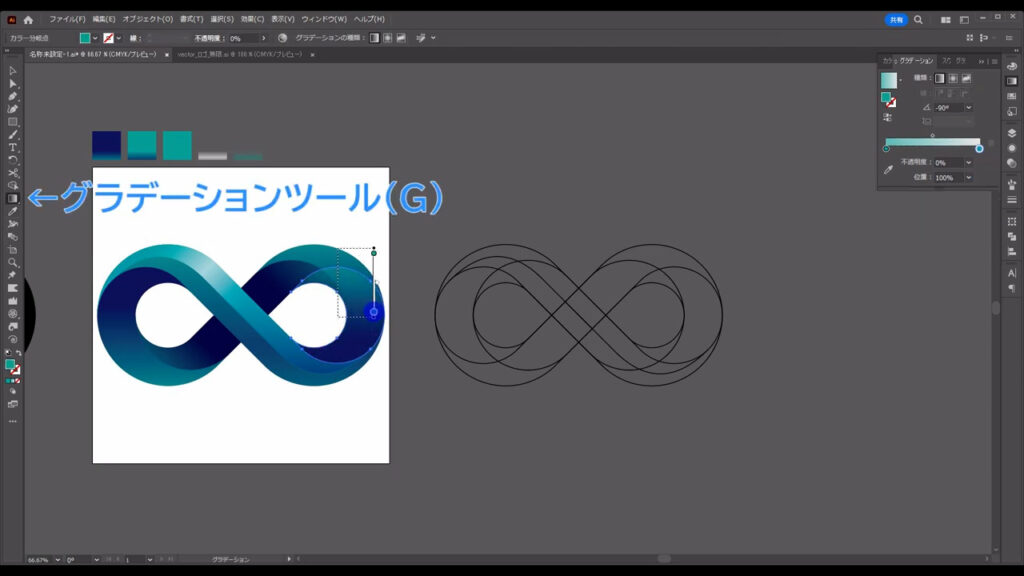
図形を選択した状態で、グラデーションツールに切り換えると、

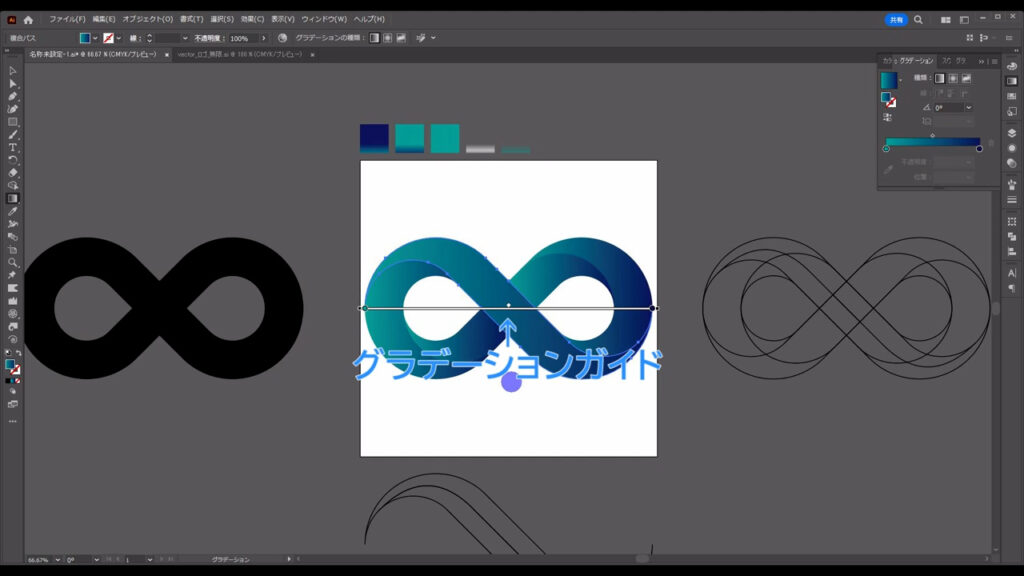
図形の上にグラデーションガイドが表示されます。

この状態でドラッグすると、グラデーションの角度と見え方を同時に編集することができます。

shiftを押しながらドラッグすると、45度ずつ角度を変えることができます。

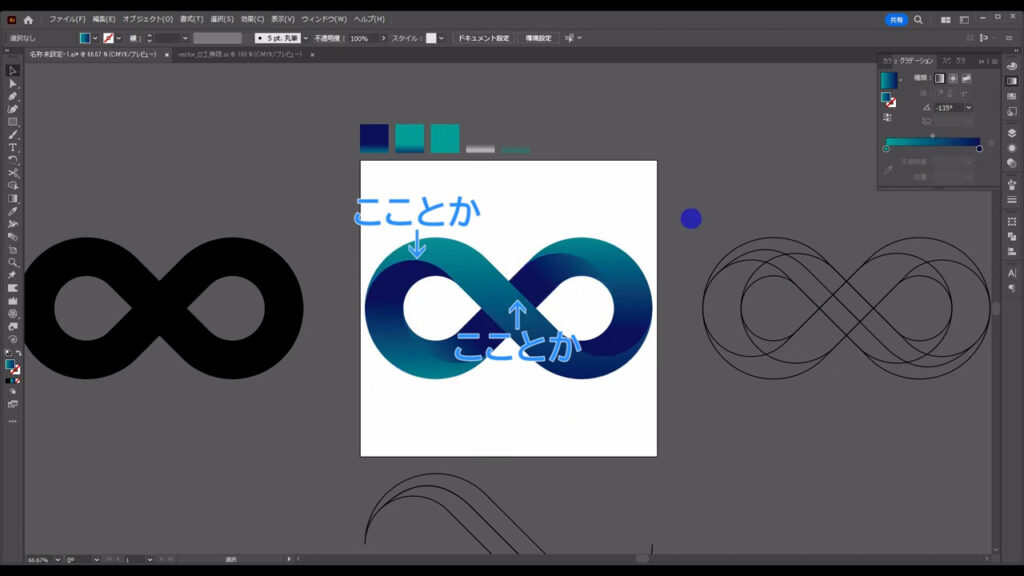
この調整は、ロゴを立体的に見せることが目的です。
ポイントとしては図形同士、接しているところがハッキリしていれば良い感じになると思います。

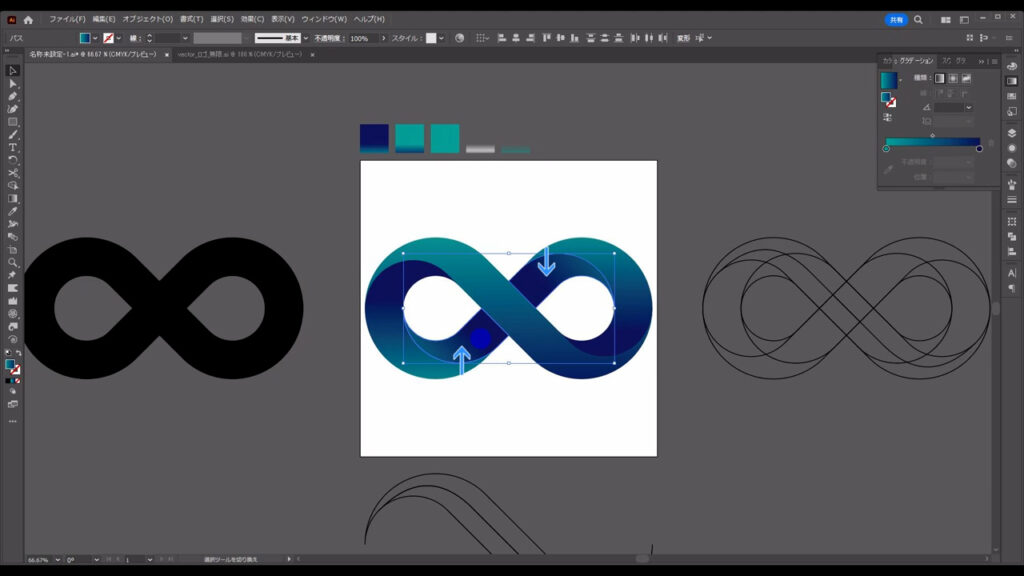
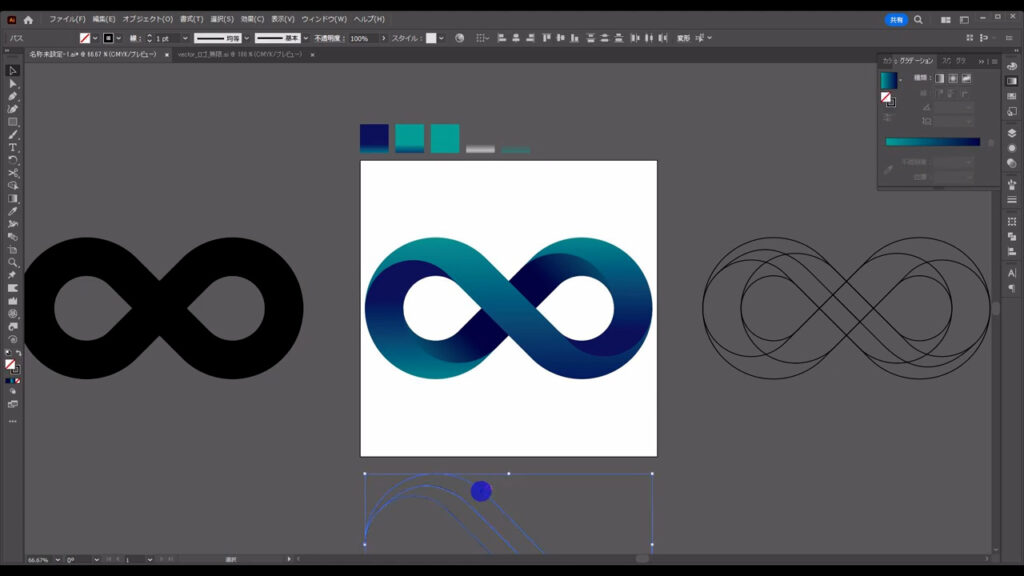
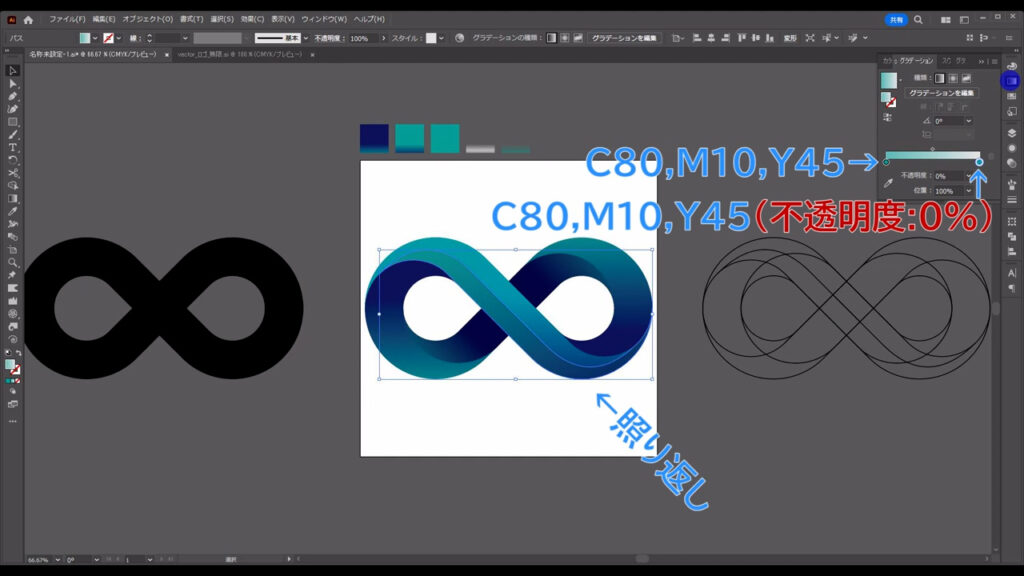
このタイミングで、下図の矢印で示した2つの図形だけ、グラデーションを微調整します。

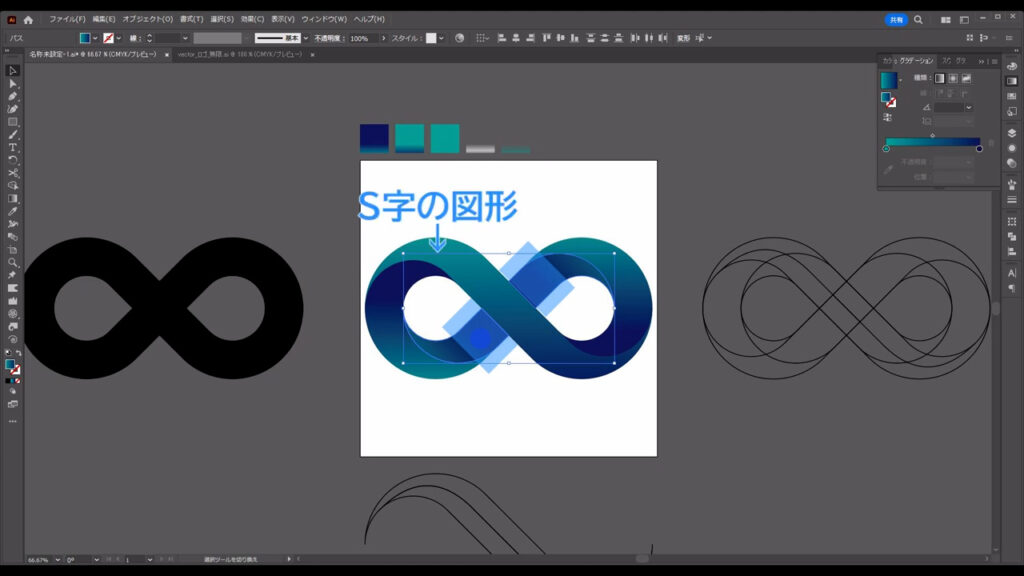
下図マーキング部分のところは、S字の図形の背面にあることを考慮して、

グラデーションの暗い方の色をさらに暗くします。

こうすることで、より立体感が増します。

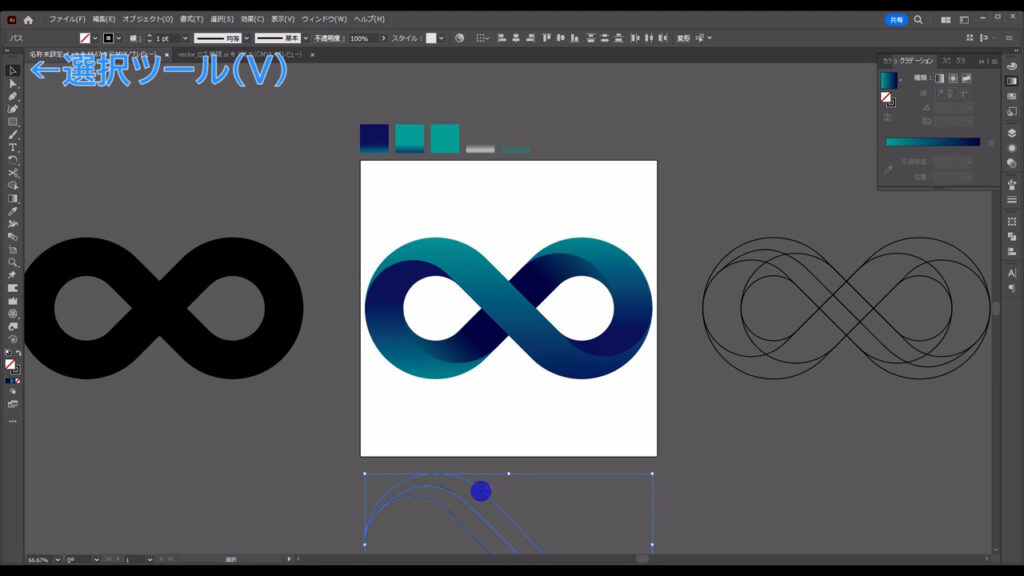
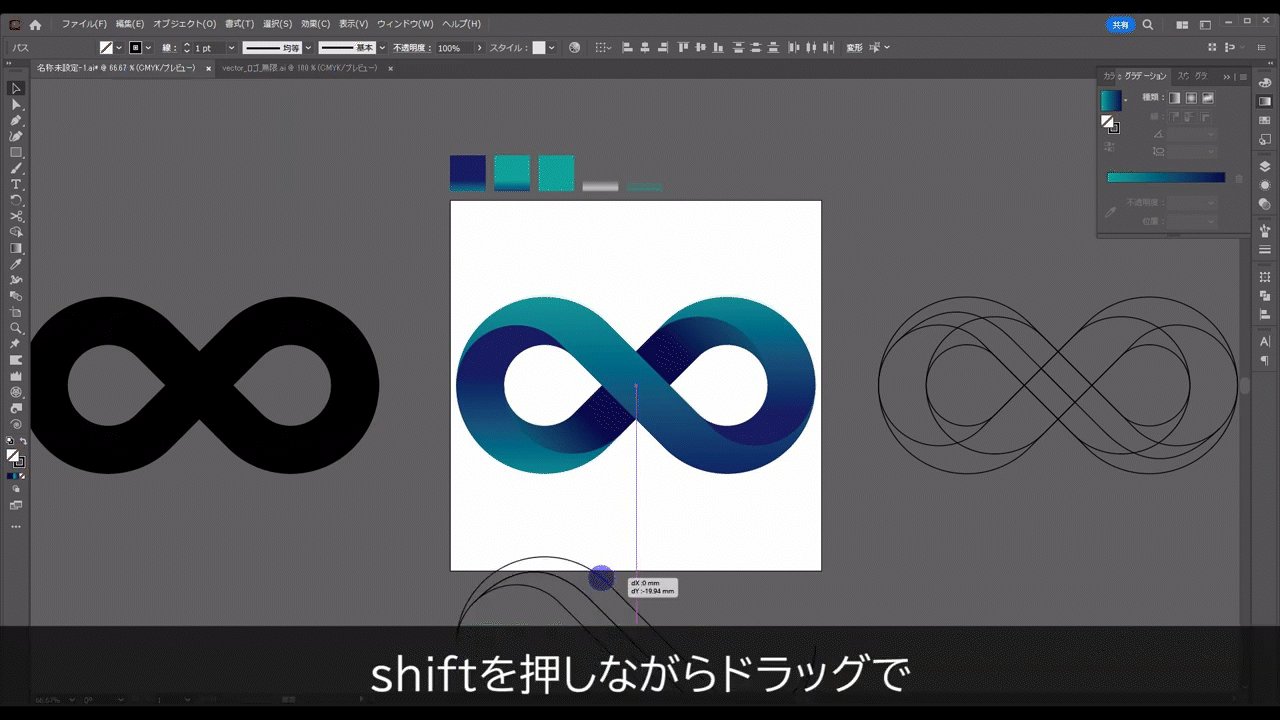
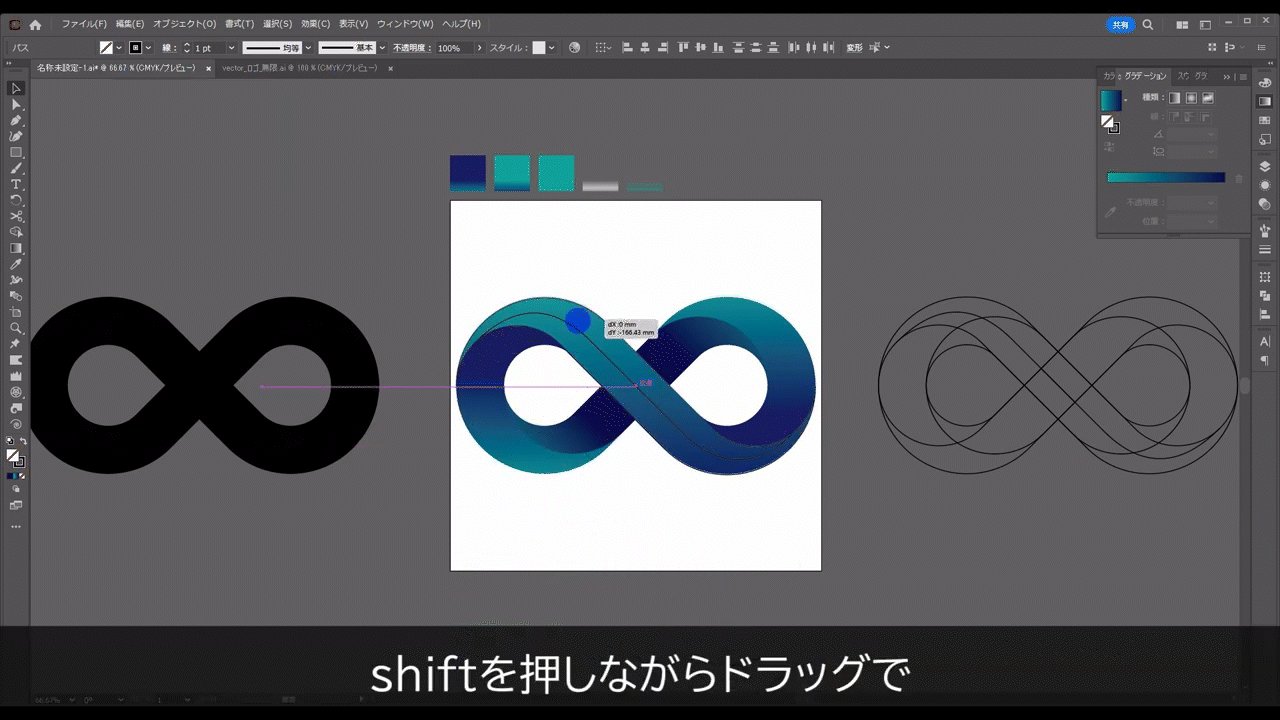
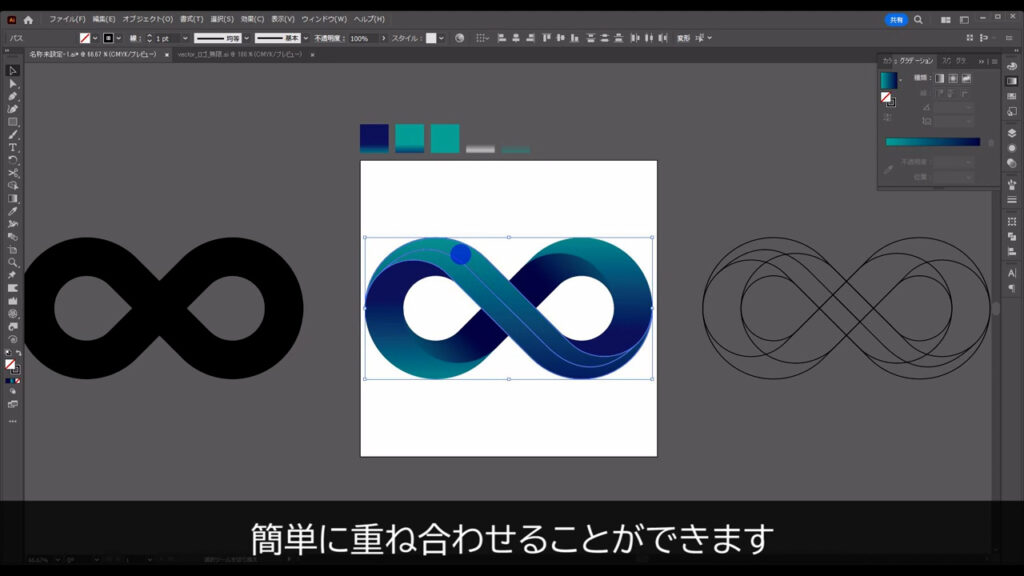
そうしたら、先ほどコピーしておいた下図で選択中の図形を、グラデーションの方に重ね合わせます。

垂直方向に移動させているので、選択ツールで選択した状態で、

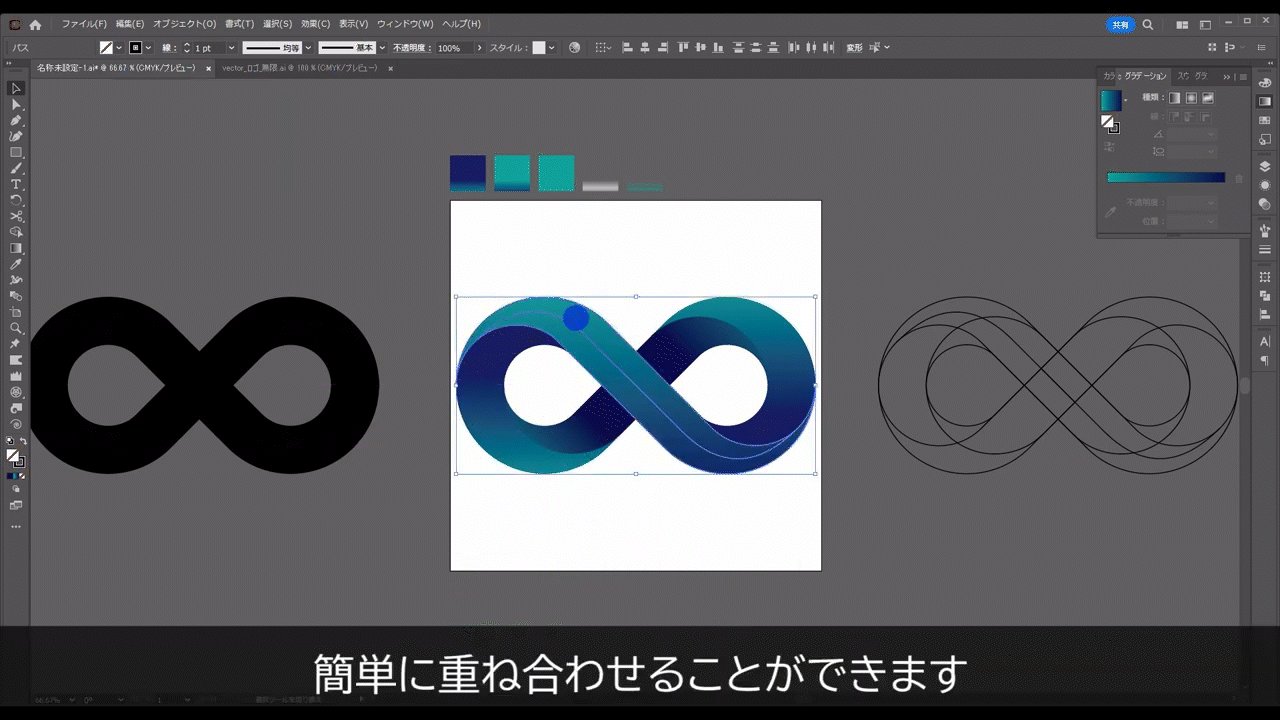
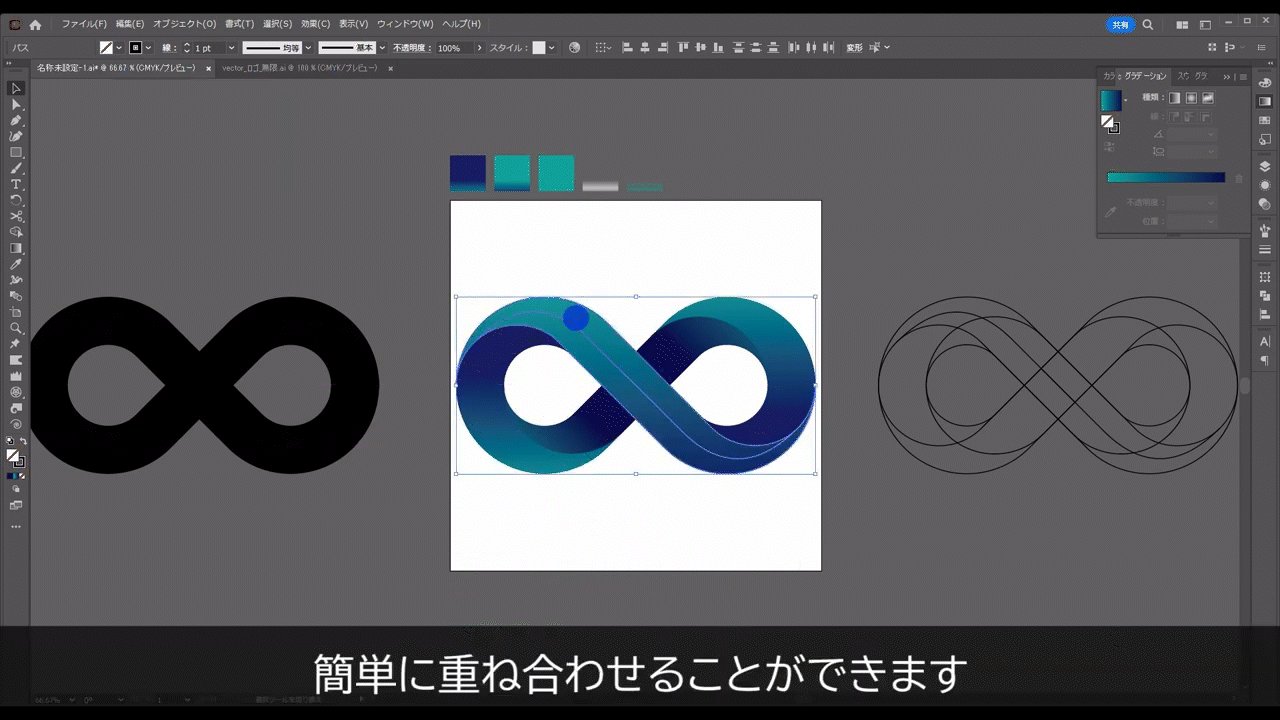
shiftを押しながらドラッグで、簡単に重ね合わせることができます。


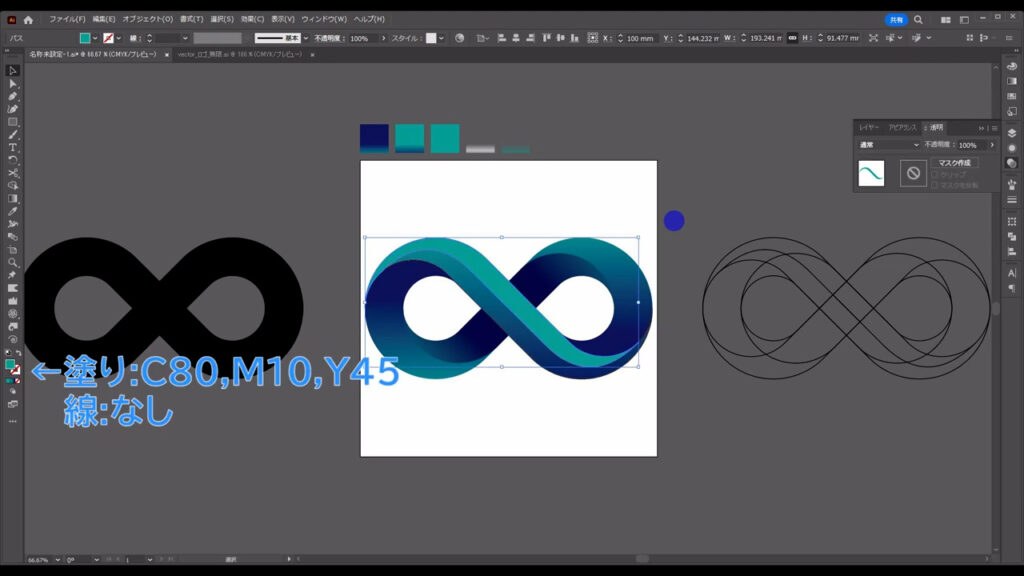
では、この2つの図形に塗りを設定していきます。
まず、上の方は字幕(下図参照)のようにグラデーションと似た系統の色にします。

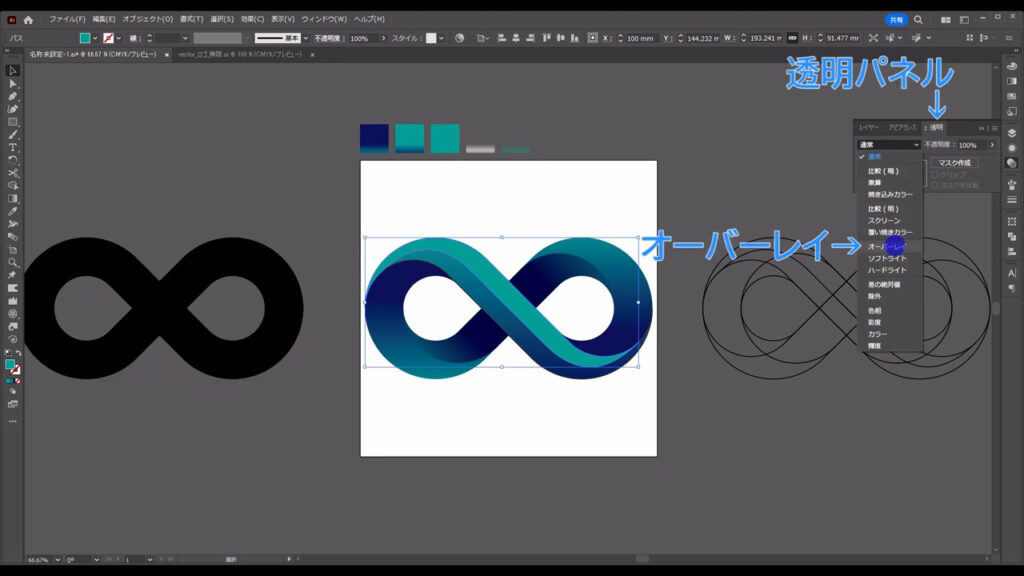
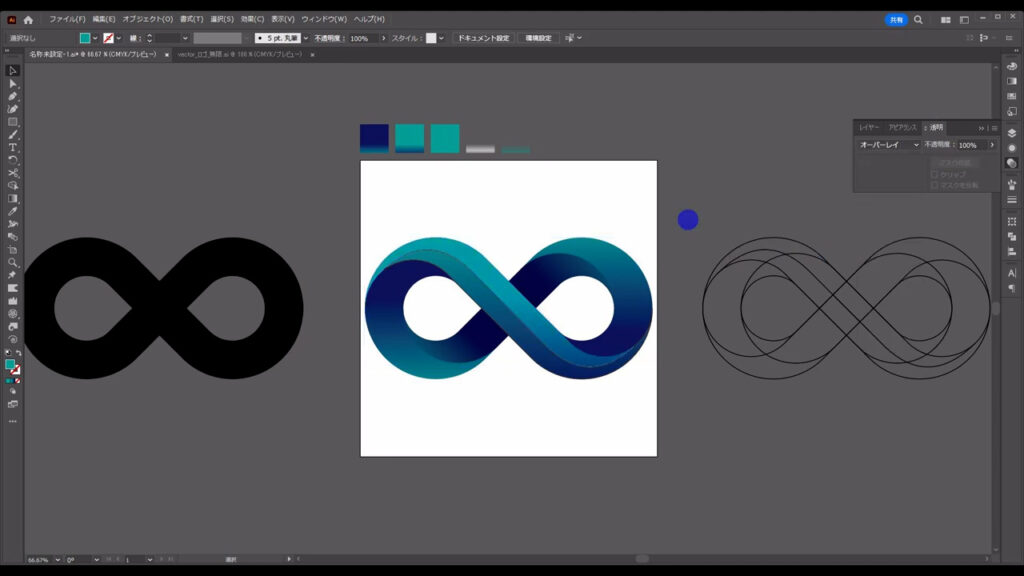
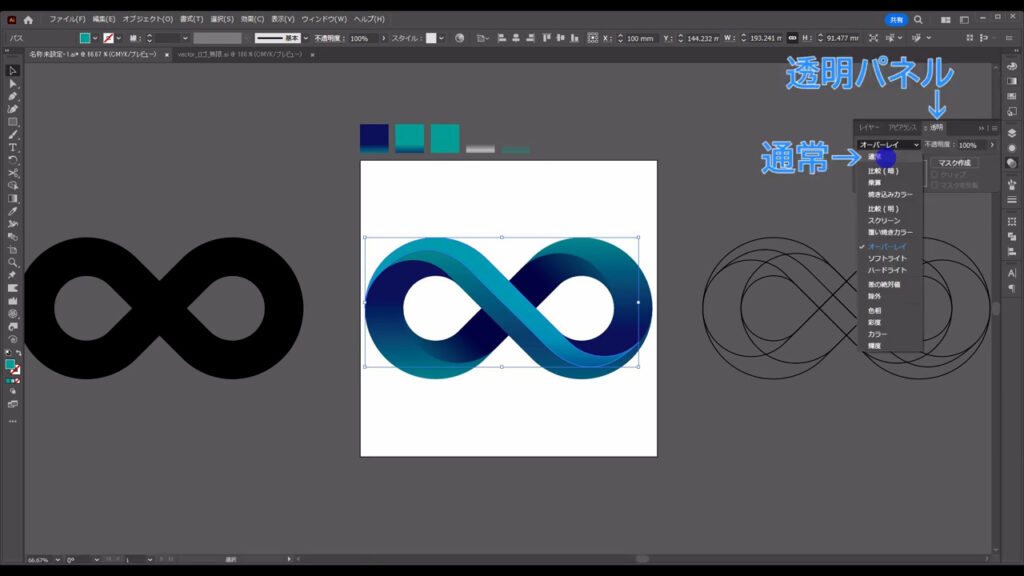
さらに、そのまま透明パネルを開き、描画モードを「オーバーレイ」にして、グラデーションとなじませます。


次に、下の方はグラデーションにします。

グラデーションの詳細は字幕(下図参照)の通りです。

因みに、これは床からの照り返しを表現するための塗りです。

詳細設定が終わったら、グラデーションツールに切り換え、

下図のように、下に偏るように調整します。

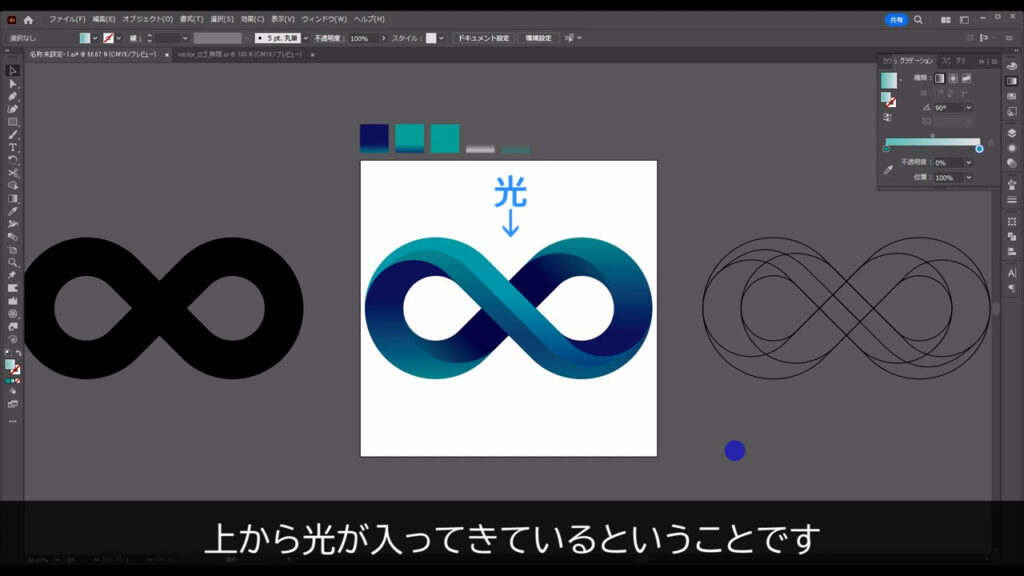
ここで、照り返しがあるということは、上から光が入ってきているということです。

すると、ハイライトも加えたいところです。
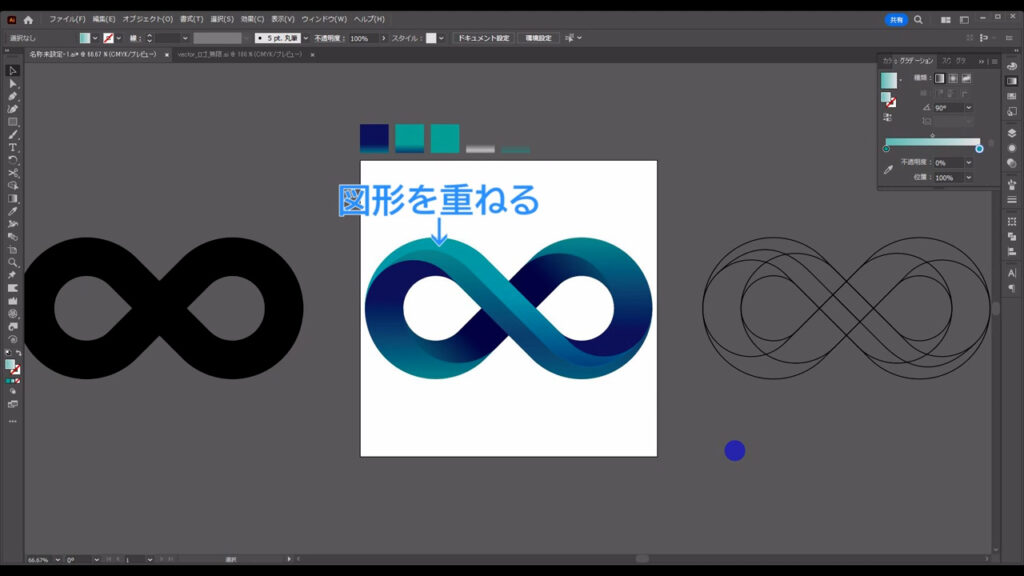
ということで、上の方に、さらに図形を重ねます。

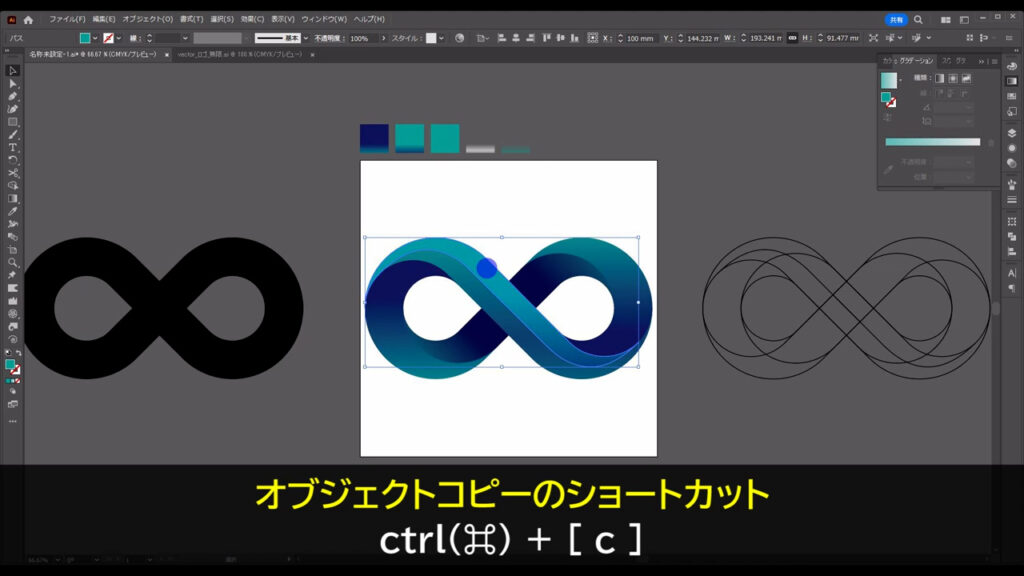
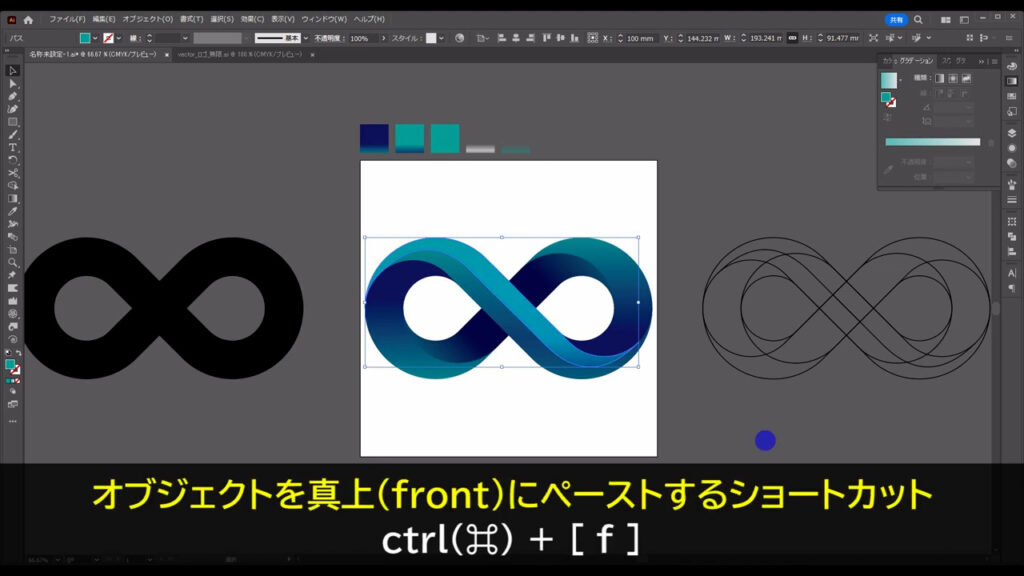
これを選択した状態で、ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ f ]で真上にペーストします。

透明パネルから、描画モードは「通常」に戻しておきます。

そして、グラデーションの詳細を字幕(下図参照)のように変えます。

さらに、グラデーションツールで角度と見え方も調整します。



仕上げ
ここからは仕上げです。
まず、ロゴに透明感を出します。
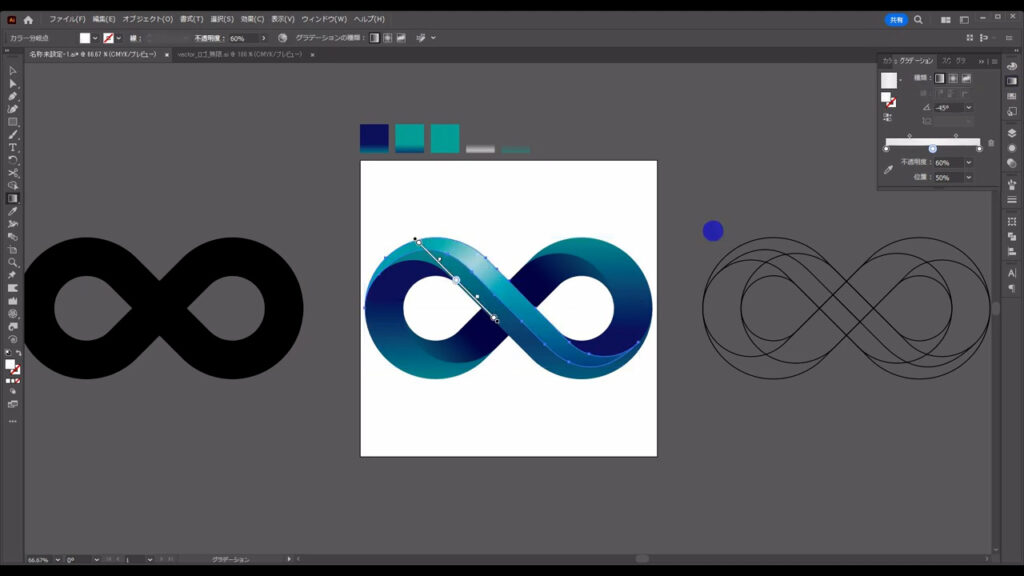
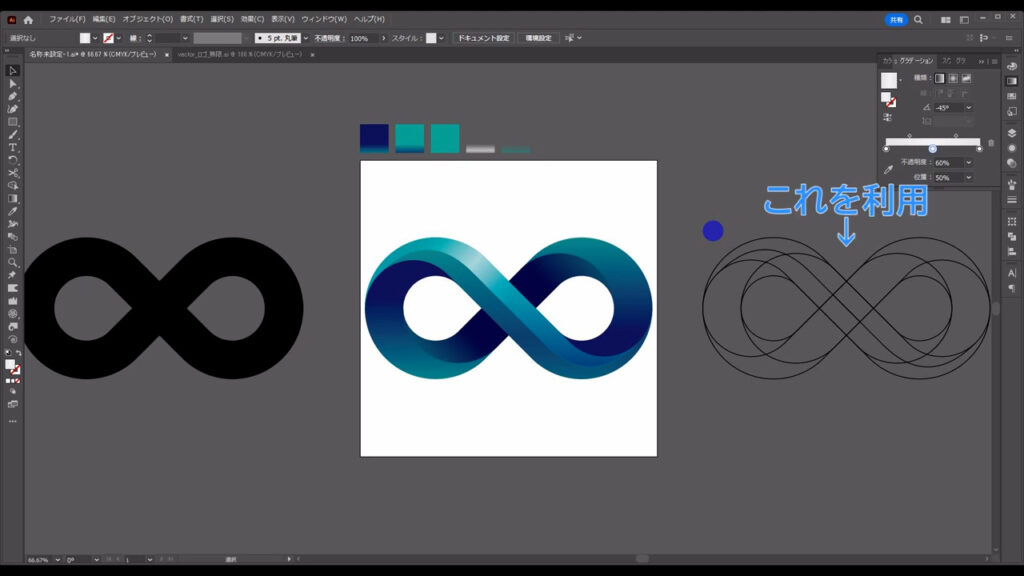
前半で作った線画を利用します。

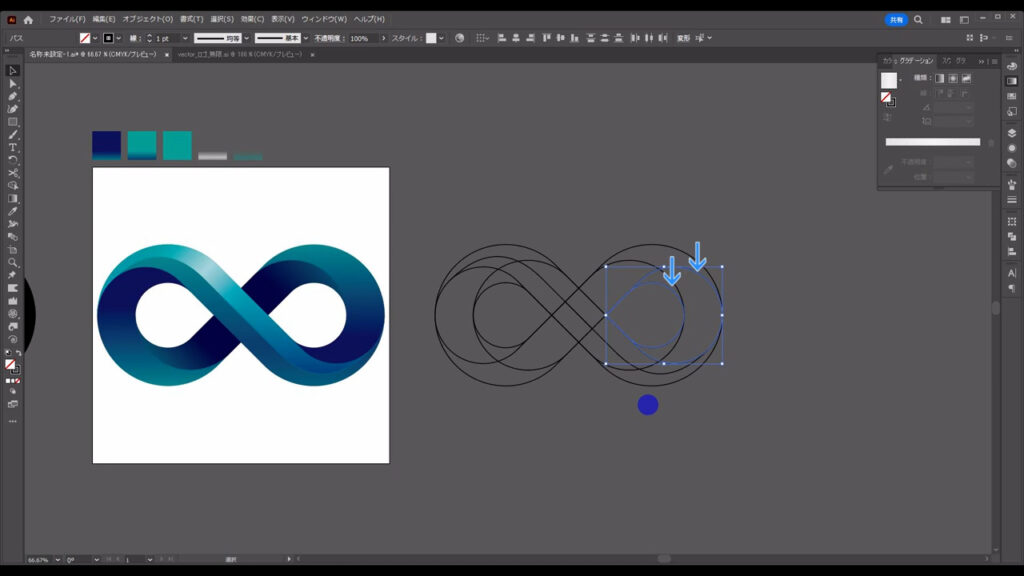
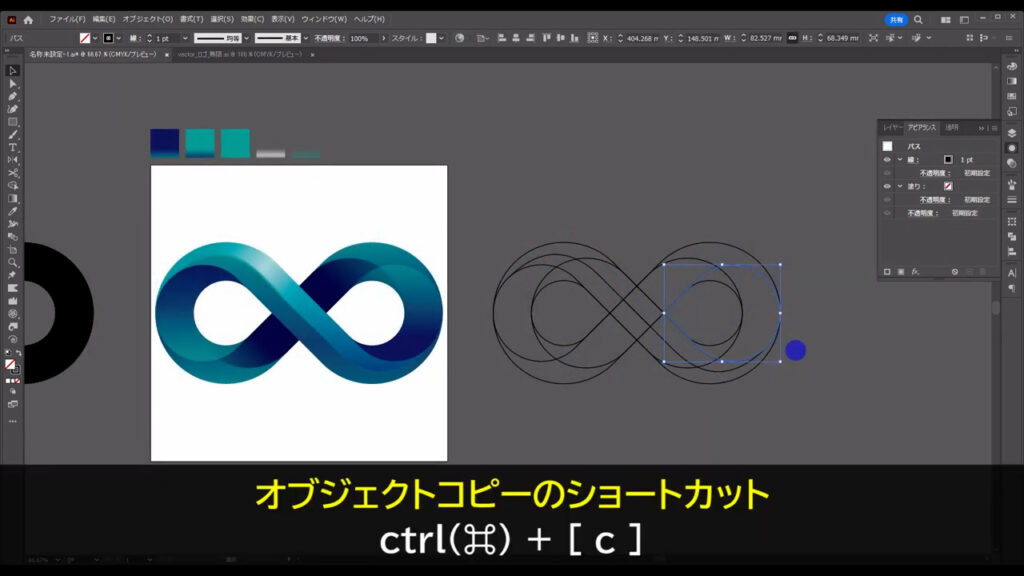
下図の矢印で示した2つの図形を選択して、

ctrl(⌘) + [ c ]でコピー、

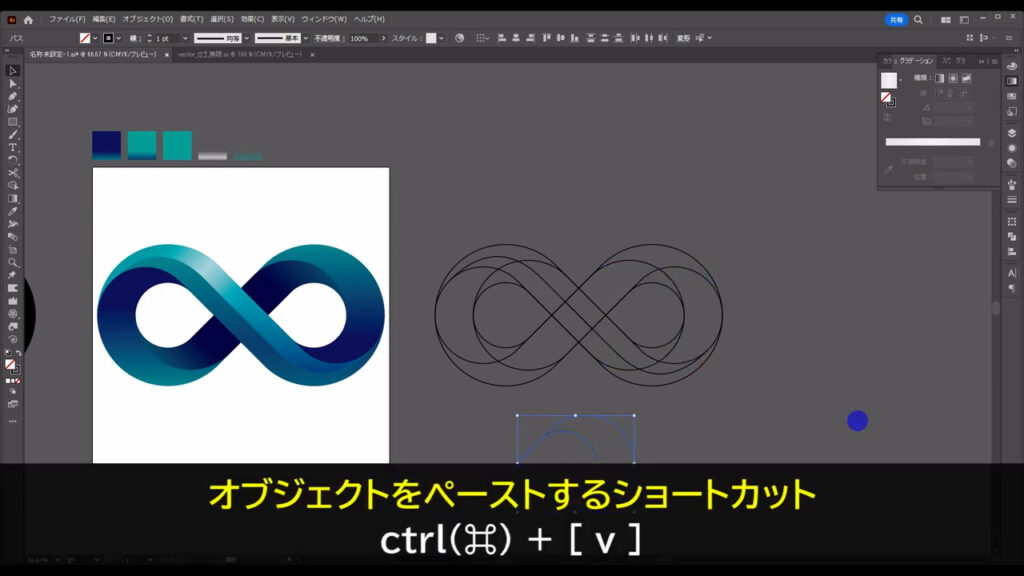
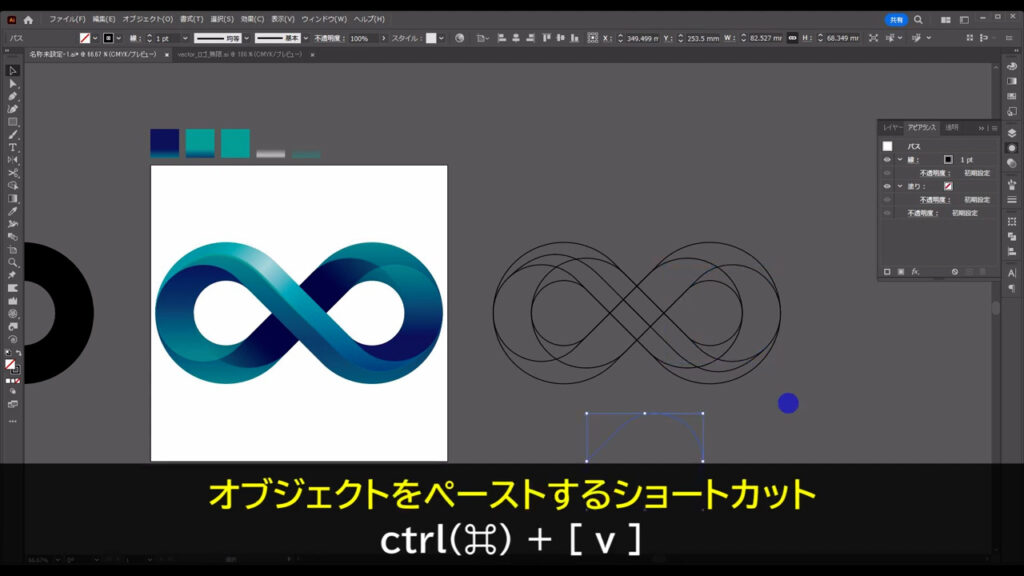
さらに、ctrl(⌘) + [ v ]でペーストします。

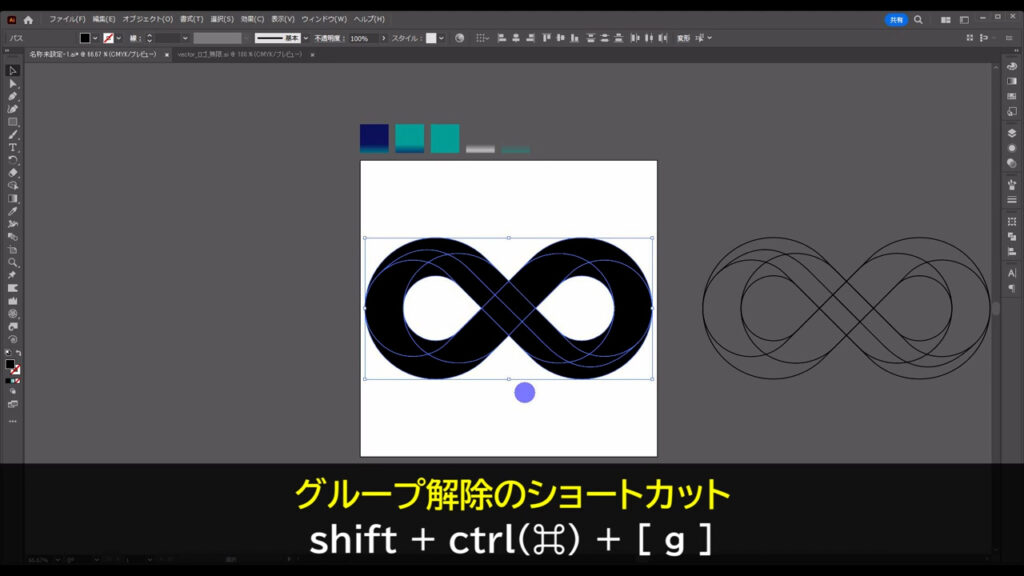
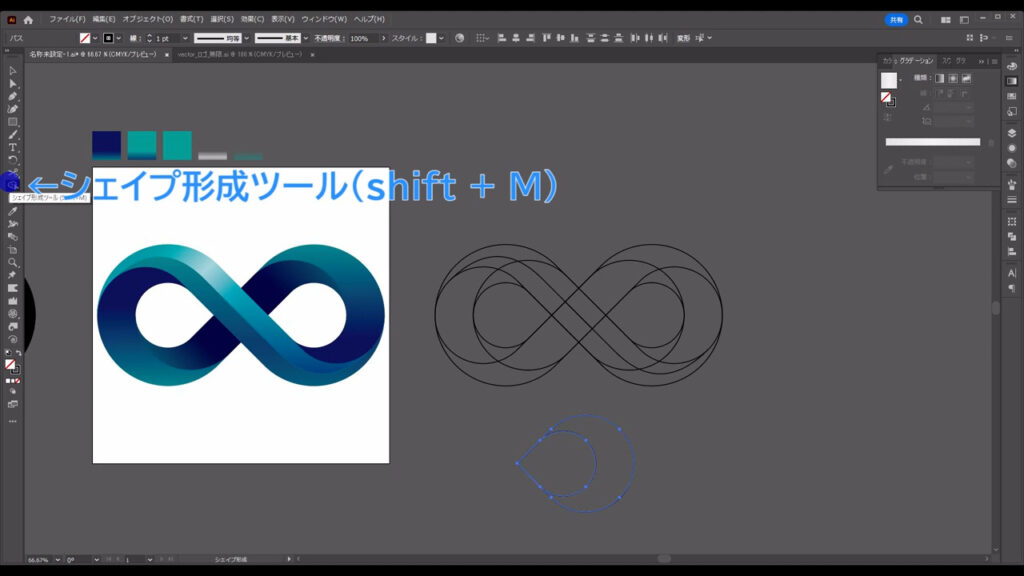
そのままの状態で、シェイプ形成ツールに切り換え、

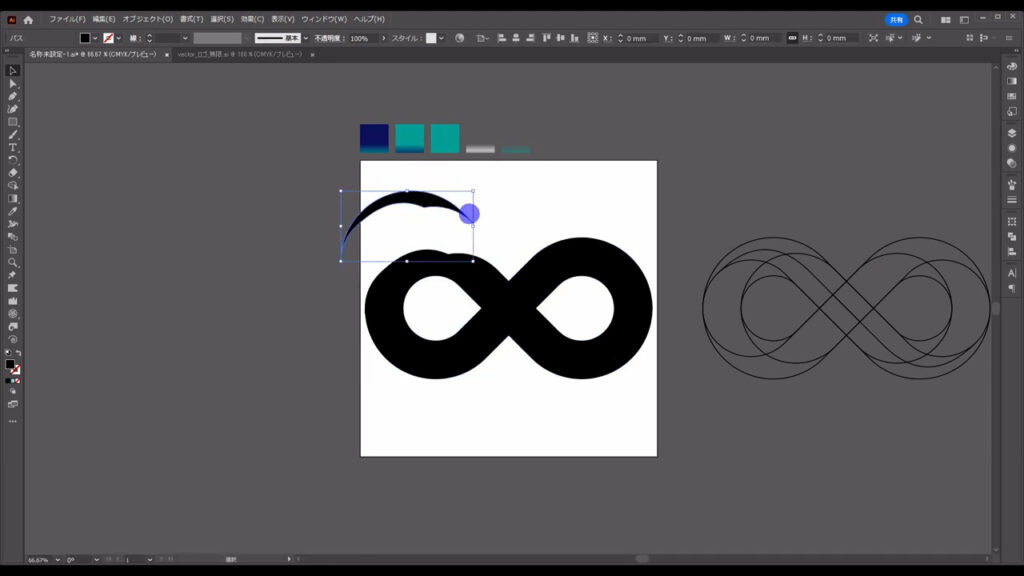
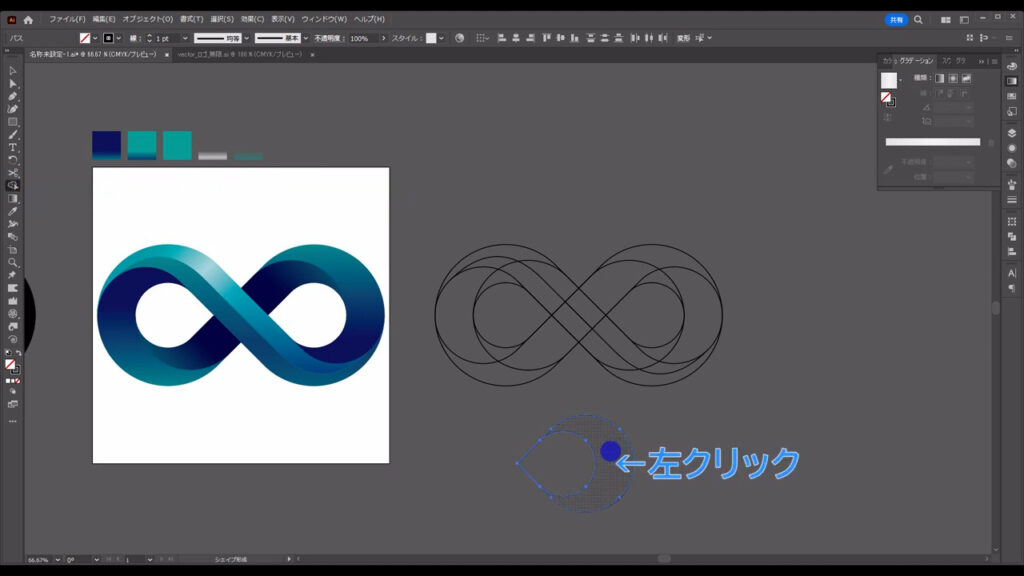
下図の位置で左クリックして、三日月形の図形を作ります。

こちら(下図参照)は消します。

さらに、これを下図のように重ね合わせ、

塗りをグラデーションにします。

グラデーションの詳細は字幕(下図参照)の通りです。

例によって、これもグラデーションツールで下図のように調整を行います。

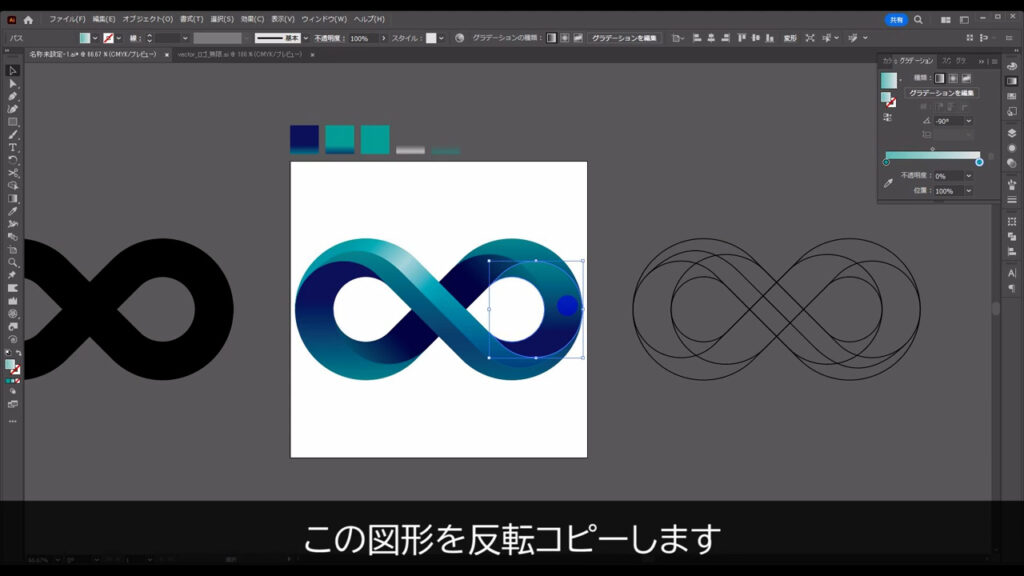
そうしたら、この図形を反転コピーします。

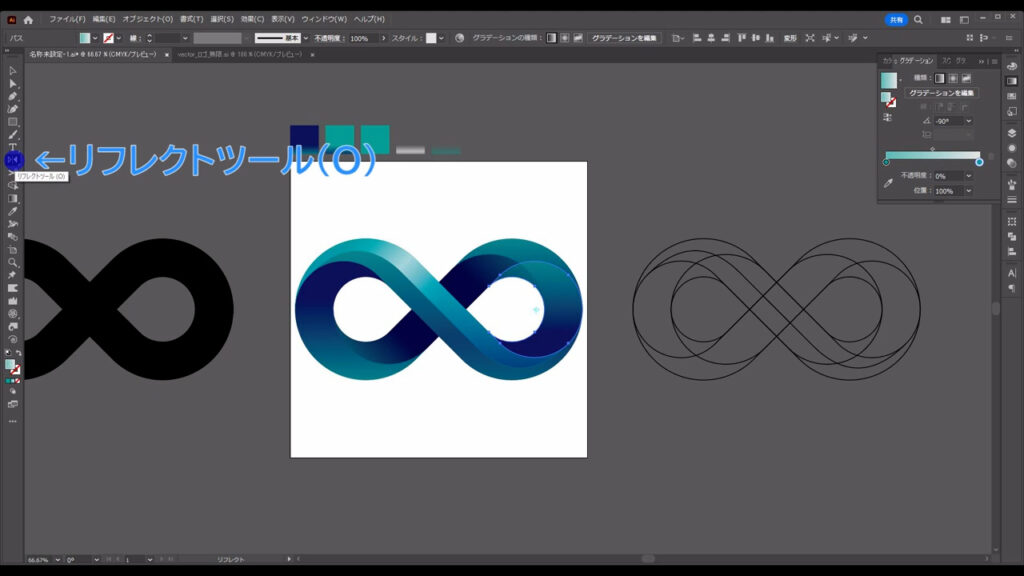
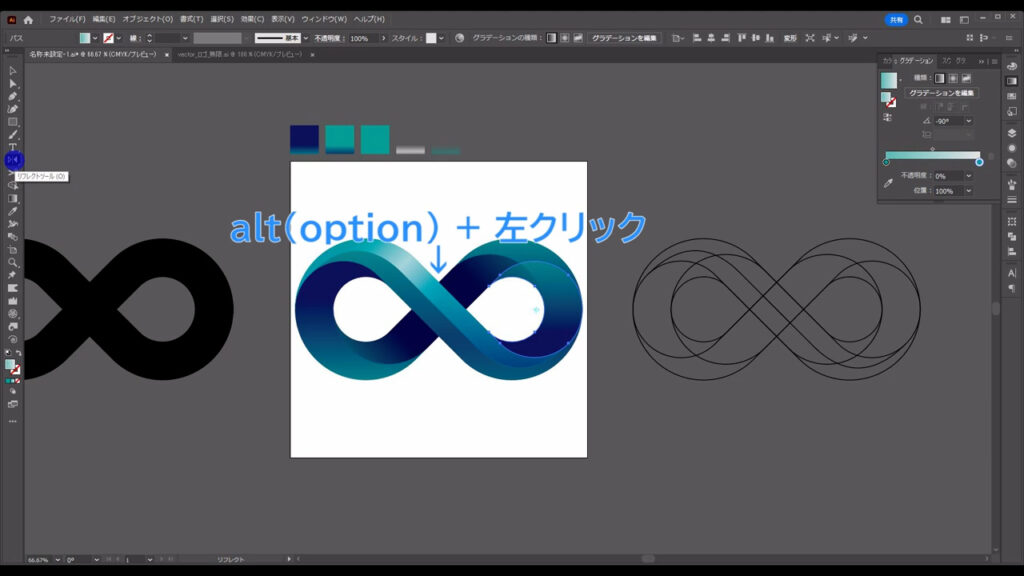
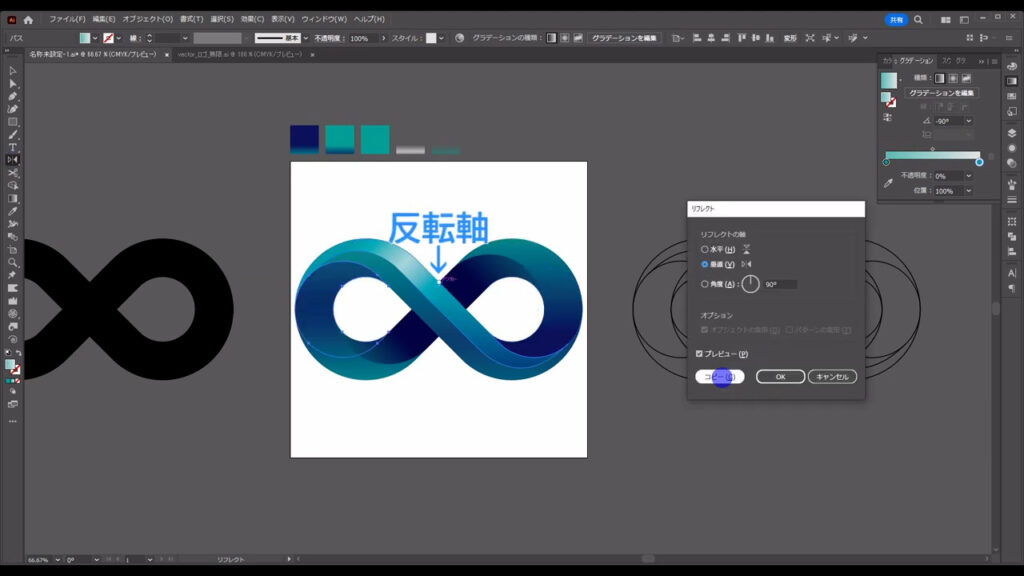
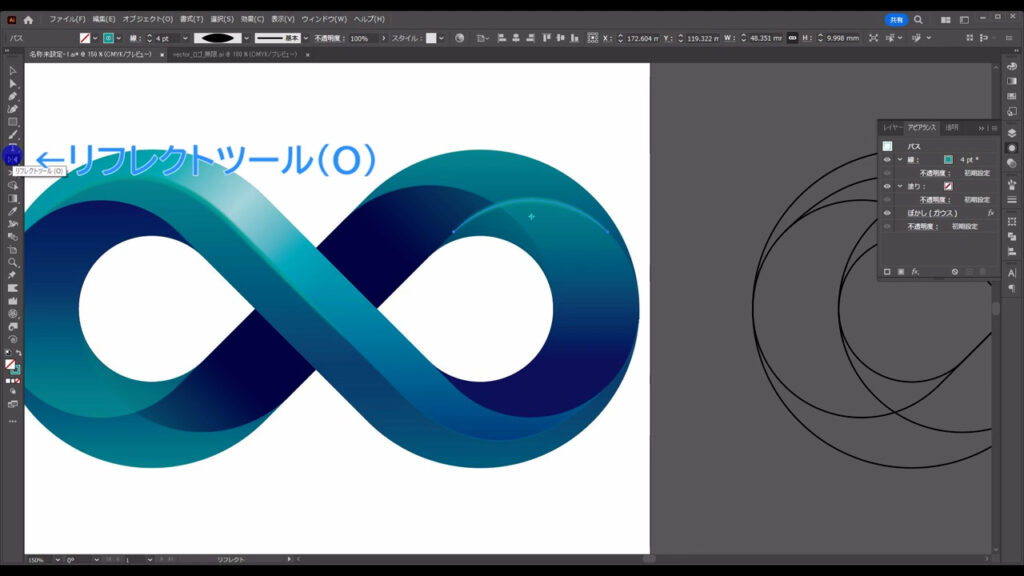
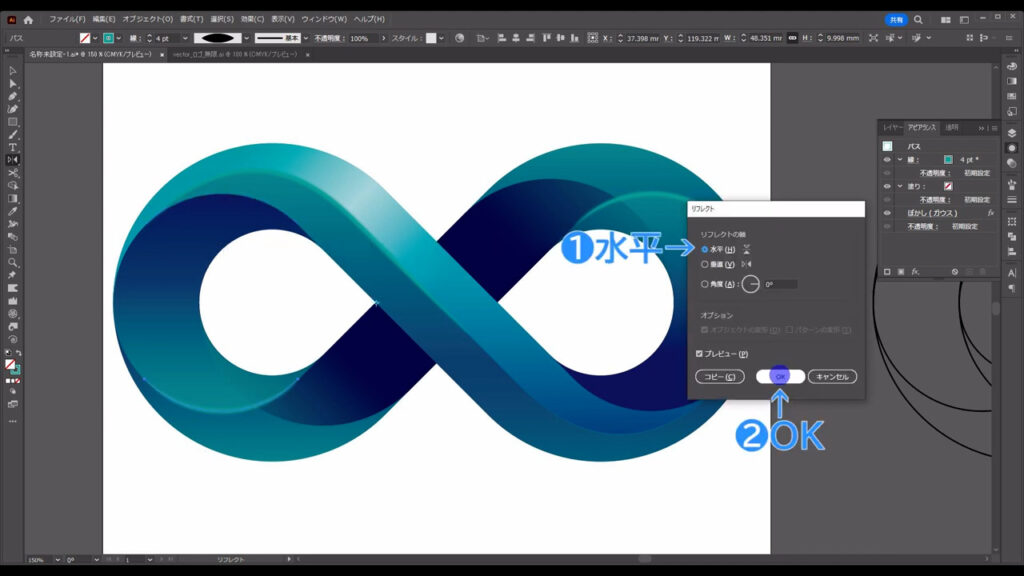
これを選択した状態でリフレクトツールに切り換え、

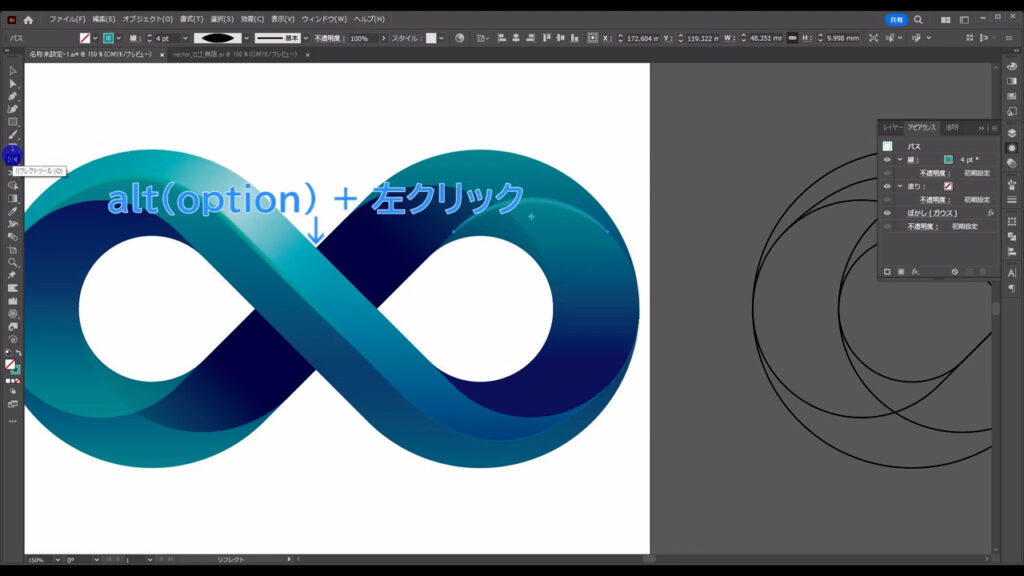
alt(option)を押しながら、下図の矢印で示したところを左クリックします。

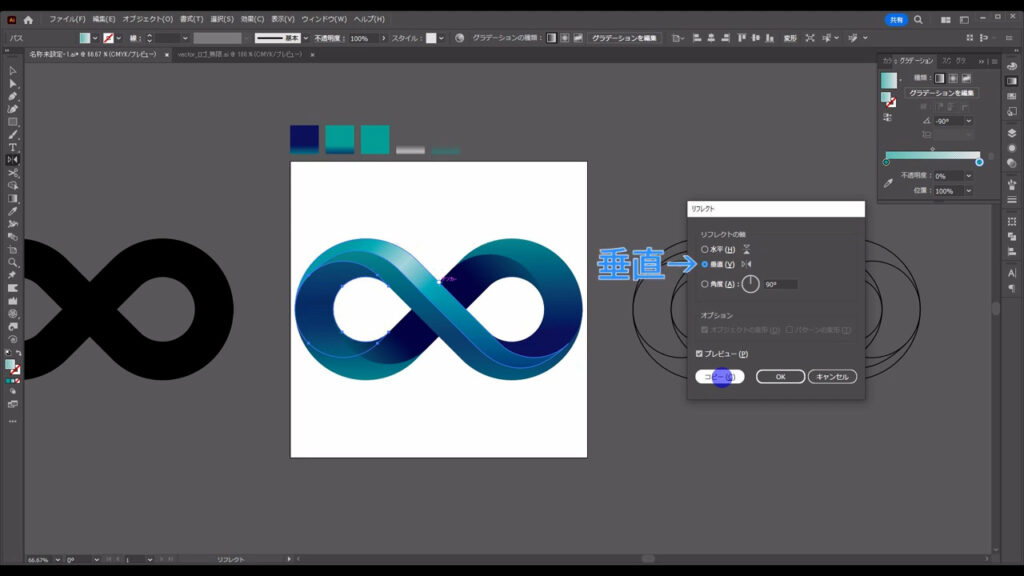
すると、今、クリックしたところが反転の軸になるので、

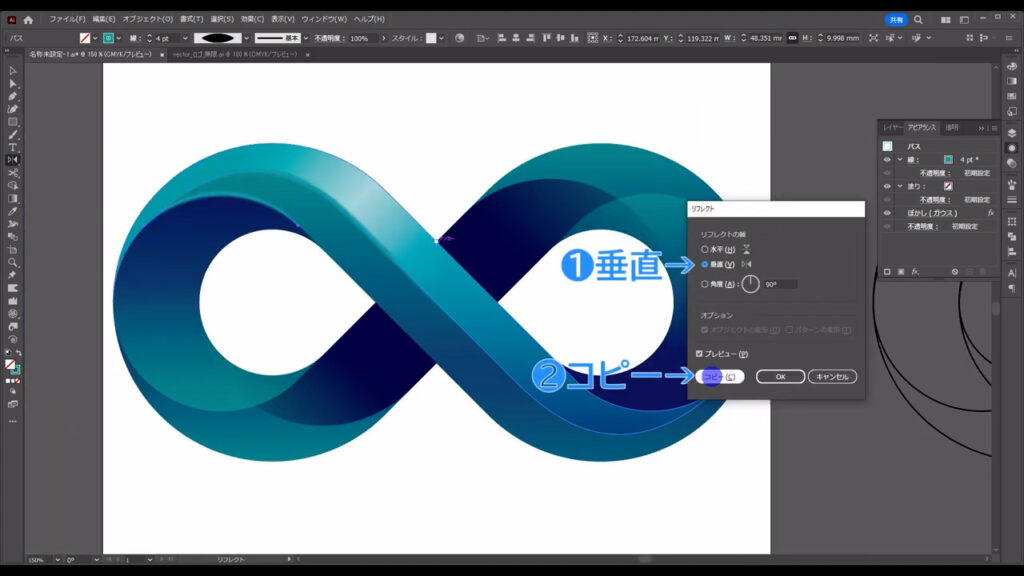
字幕(下図参照)のように設定して、コピーを押します。

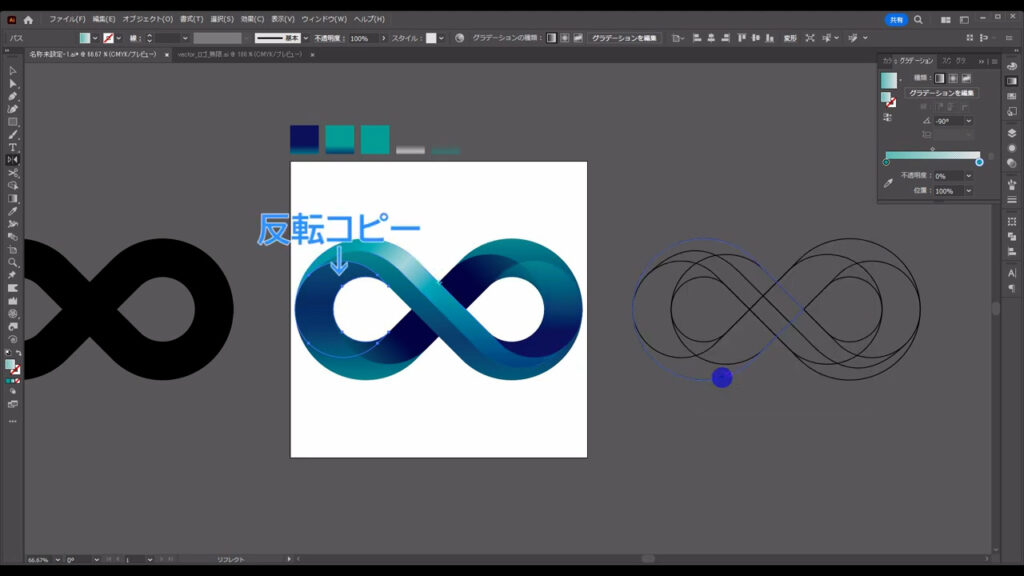
これで反転コピーできましたが、

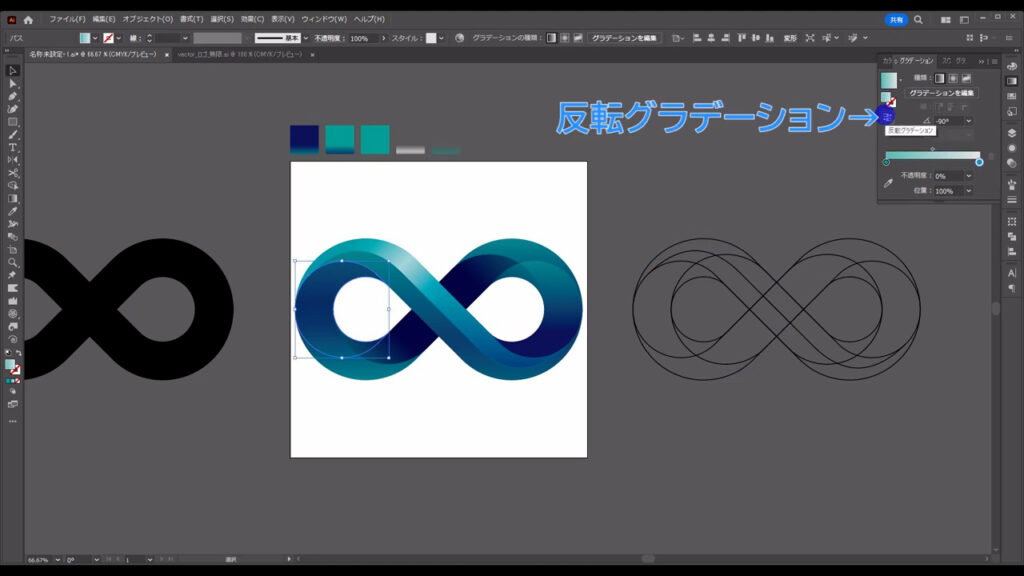
グラデーションの角度はそのままなので、コピーした方を選択した状態でグラデーションパネルから「反転グラデーション」を押します。


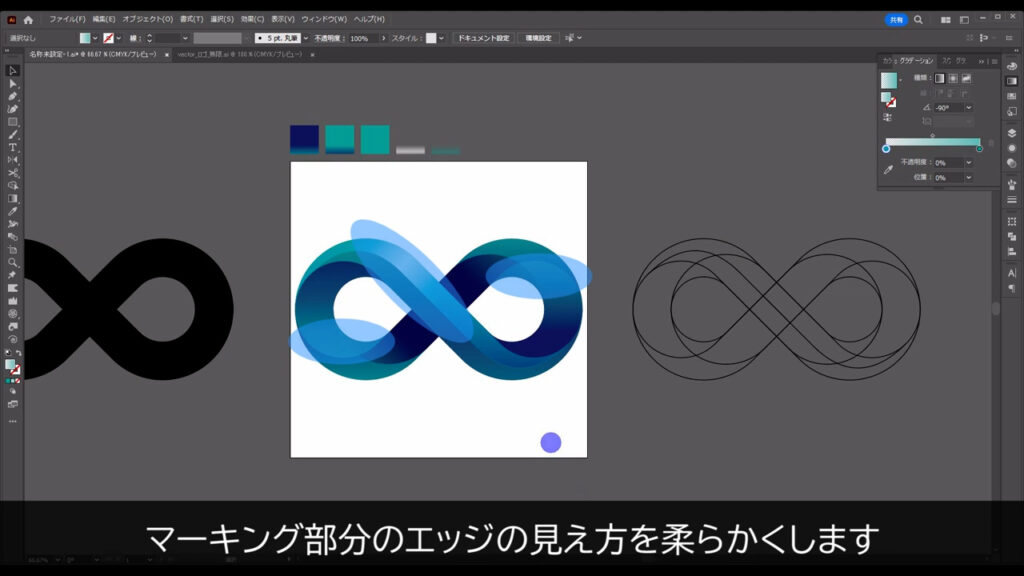
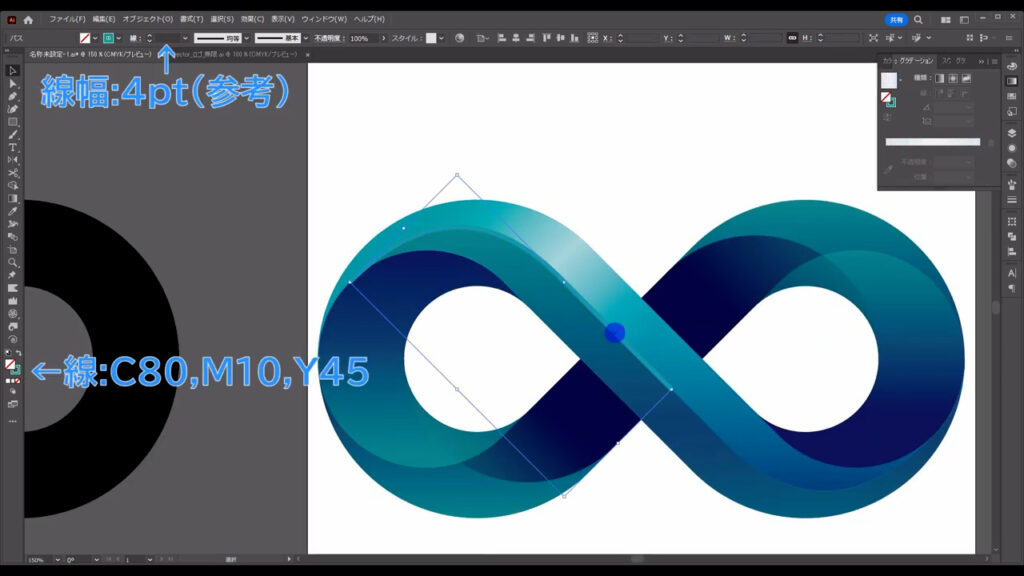
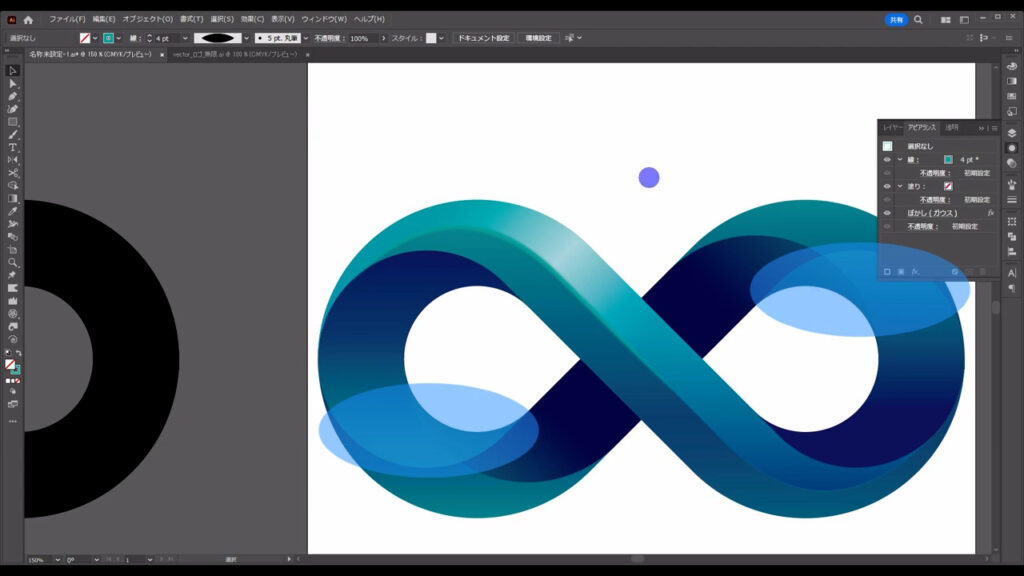
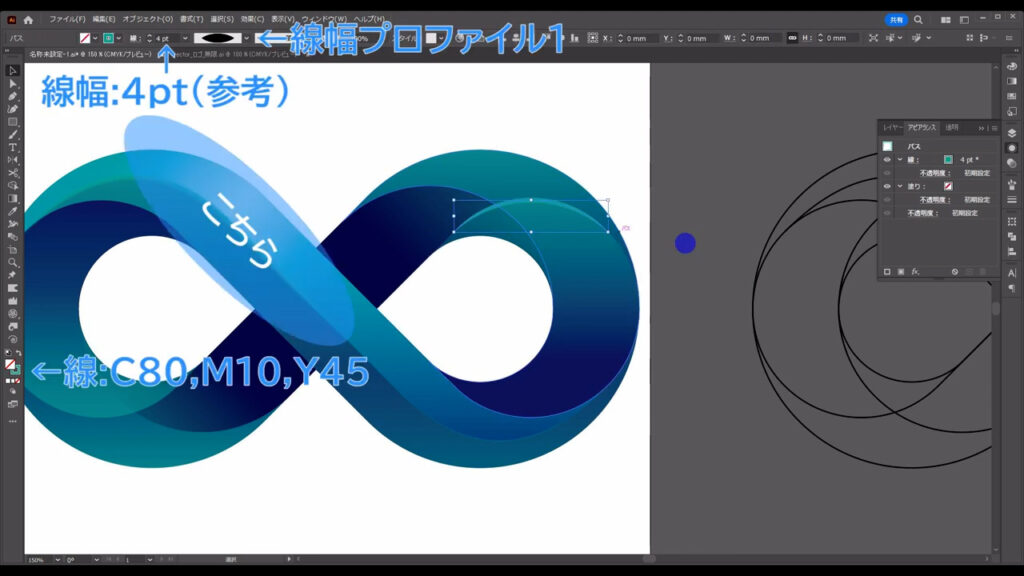
最後に、下図マーキング部分のエッジの見え方を柔らかくします。

ここでも線画を利用します。

まず、下図の線を選択して、ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ v ]でペーストします。

そして、下図のようにロゴに重ね合わせ、線の色と線幅は、字幕のように設定します。

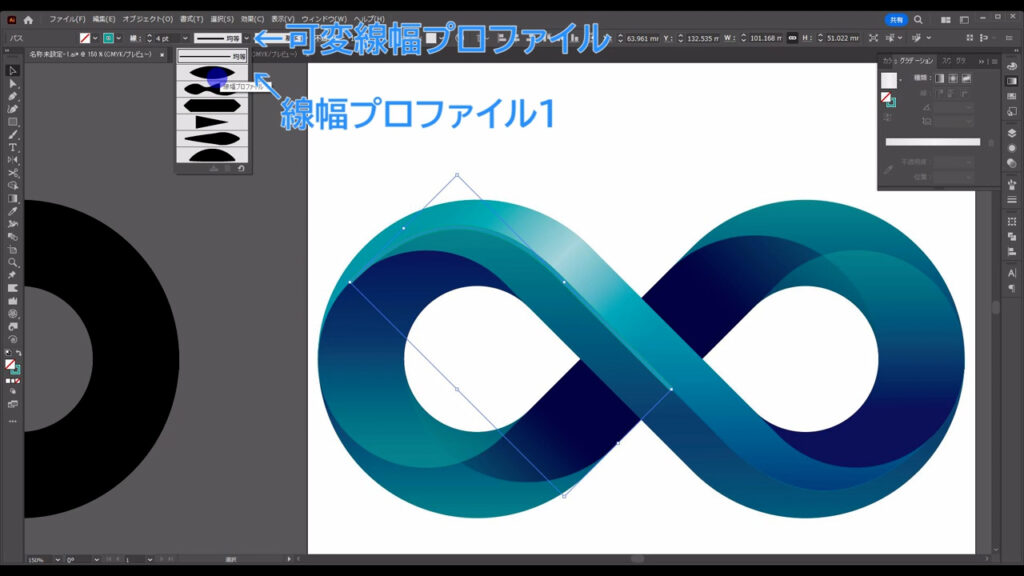
さらに、「可変線幅プロファイル」というところから「線幅プロファイル1」を選びます。

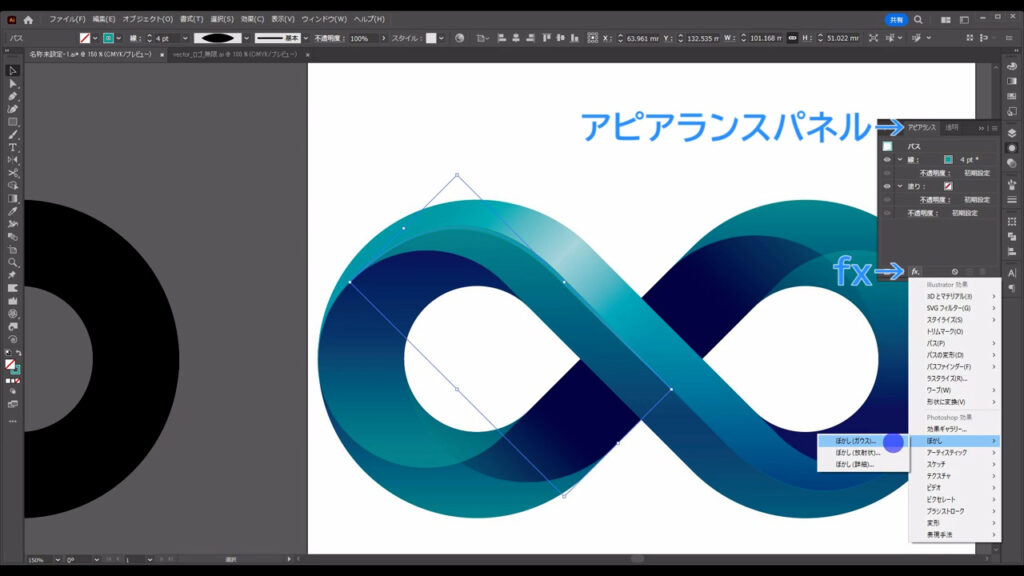
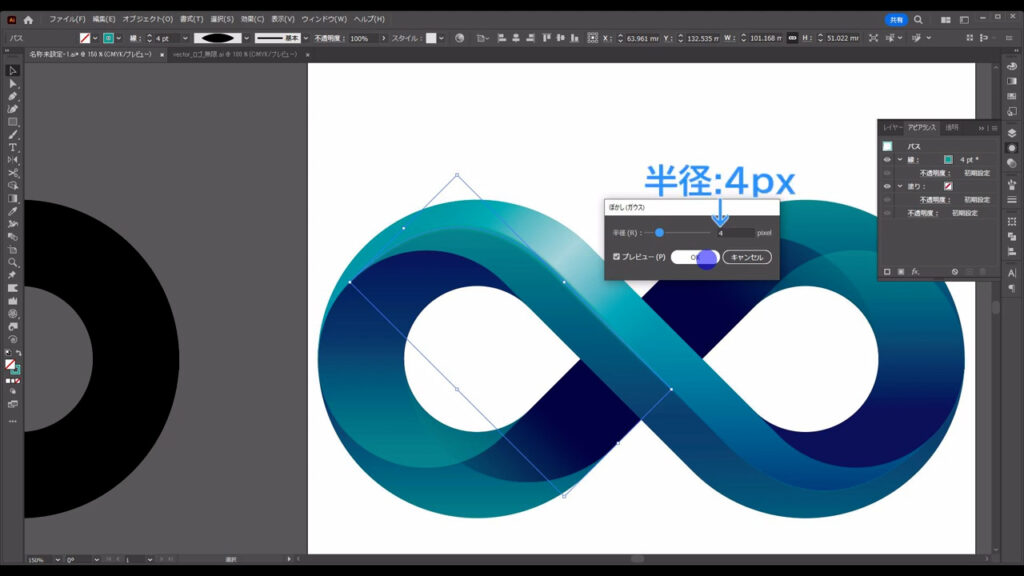
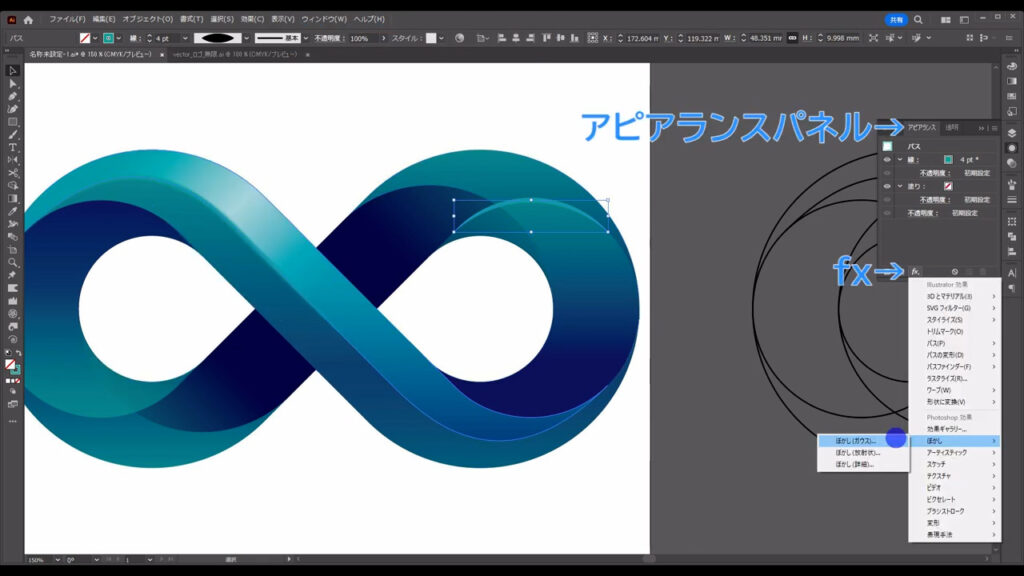
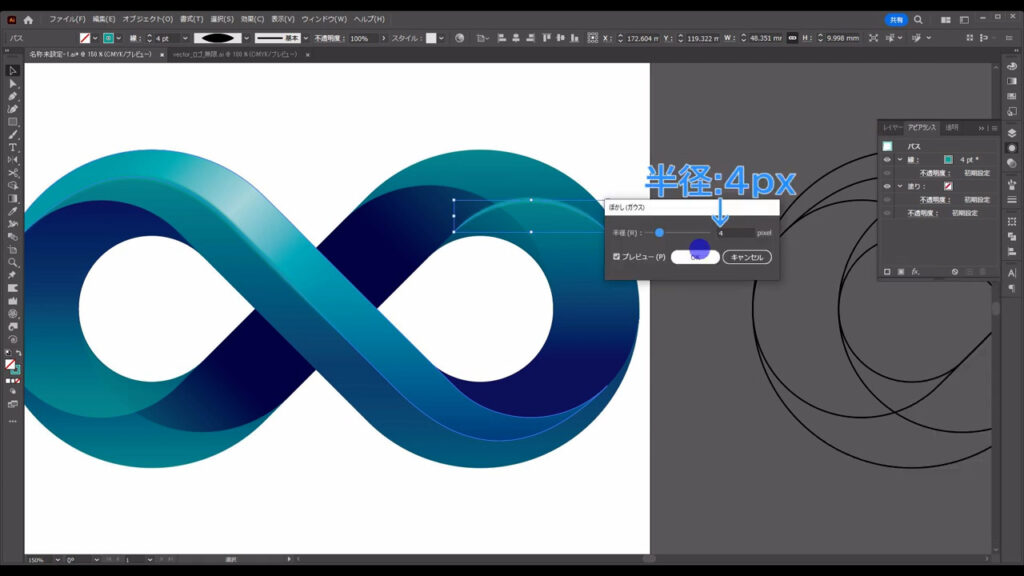
そうしたら、そのままアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。

下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

続いて、下図マーキング部分も線画を利用します。

下図の図形を選択して、ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ v ]でペーストします。

そして、下図のようにロゴに重ね合わせます。

そうしたら、ハサミツールに切り換え、

ロゴのシルエットに線が収まるようにパスを切ります。

長い方の線は、いらないので削除します。


残った線も、こちら(下図参照)と同じ色と形にし、

アピアランスパネルの「fx」「ぼかし」「ぼかし(ガウス)」から、

字幕(下図参照)のように設定して、OKを押します。

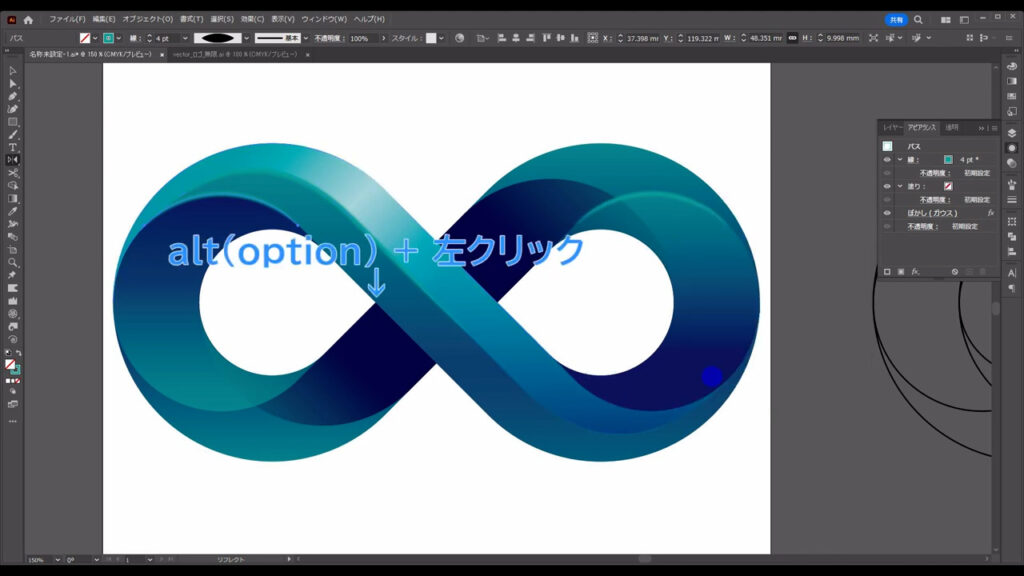
それが終わったら、この線を選択した状態でリフレクトツールに切り換え、

下図の矢印で示したところを、alt(option)を押しながら左クリックします。

そして、字幕(下図参照)のように設定して、コピーを押します

さらに、このまま、今度は下図の矢印で示したところを、 alt(option)を押しながら左クリックします。

字幕(下図参照)のように設定して、OKを押せば、

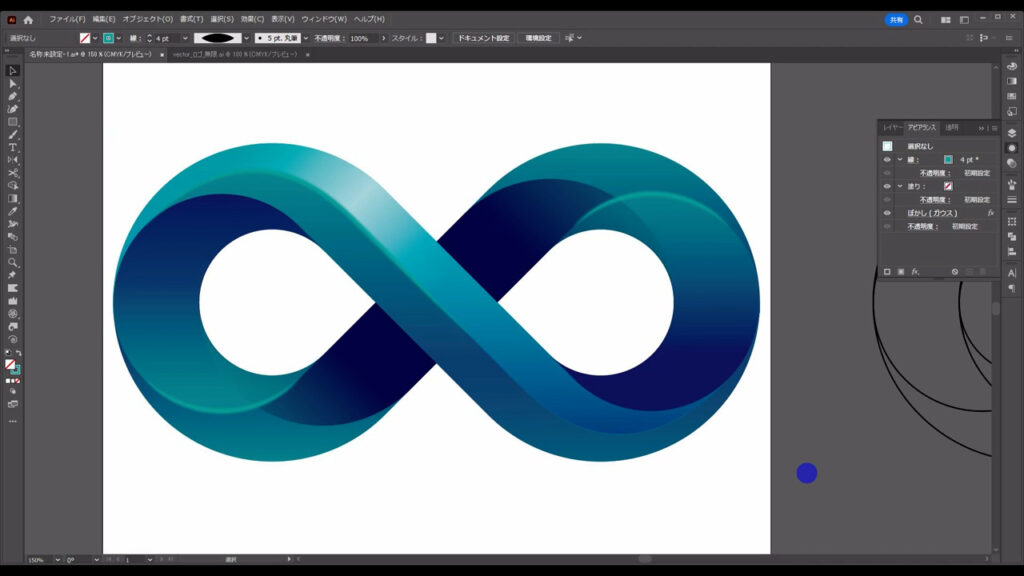
無限大記号の立体ロゴマークの完成です。

最後までお読みいただき、ありがとうございます。




コメント