この記事には広告が含まれています。
こんにちは、イラレ常人です。
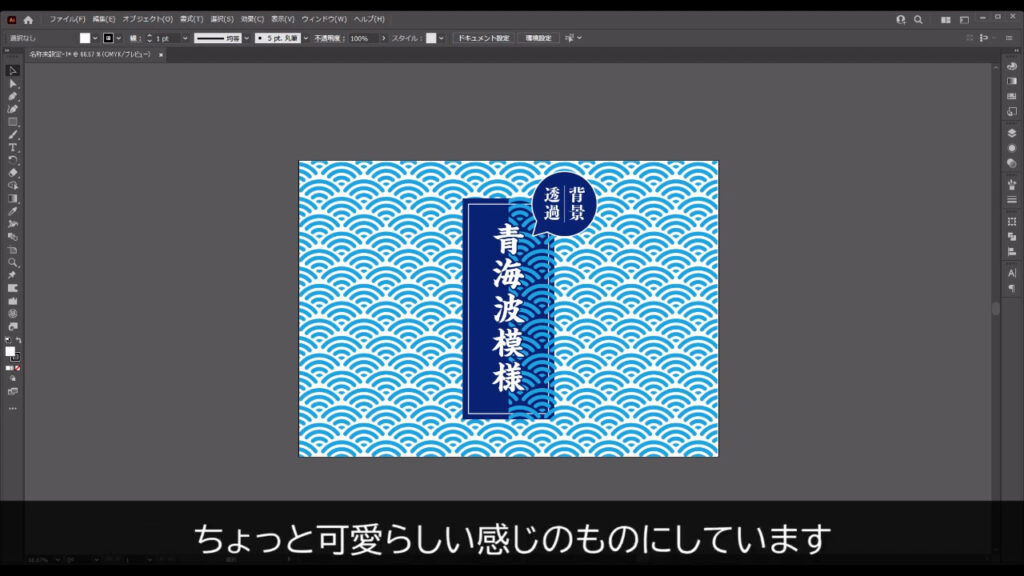
今回は、背景が透過している青海波(せいがいは)模様を作っていきます。
波の形は、角を取った、ちょっと可愛らしい感じのものにしています。
無料で完成素材をダウンロード↓
青海波模様(背景透過)イラスト – No: 22938353/無料イラストなら「イラストAC」をイラストACでチェック!

それでは、さっそく本編にいきましょう。
同心円グリッドを配置する
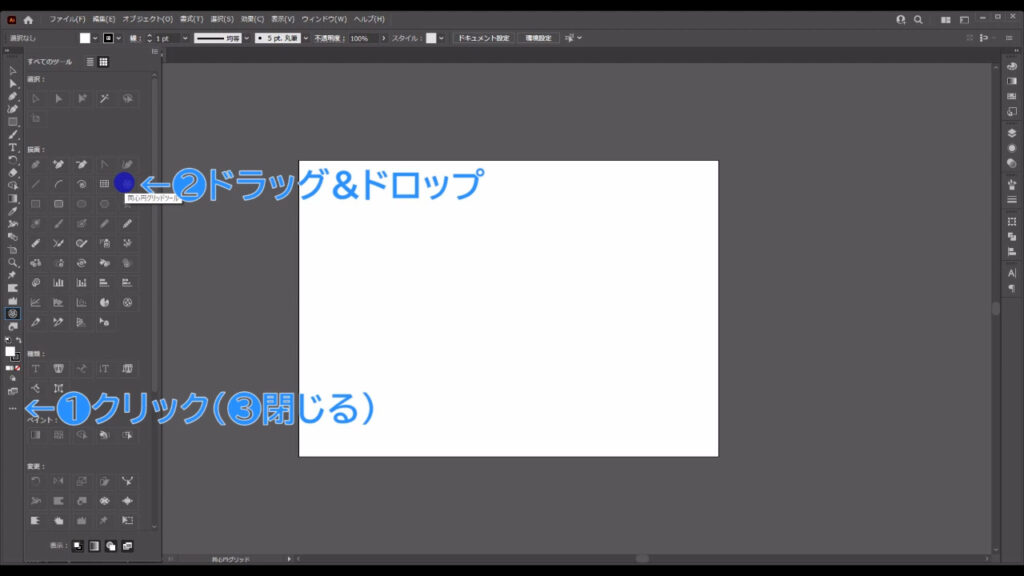
まず、「同心円グリッドツール」というものに切り換えます。

いきなり聞きなれないツールが出てきた!
と思う方もいらっしゃるかもしれませんが、これはレーダーチャートを作るときなんかに使うことがあります。
行動力、分析力、継続力などの項目を5段階とかで評価するアレですね。

デフォルトでは表示されていない場合も多いと思いますが、ツールバーの3点リーダーを押せば、

ツールの一覧が出てくるので、そこから同心円グリッドツールを探して、ツールバーにドラッグ&ドロップで表示させます。

次に、このツールの状態でアートボードの適当なところを左クリックします。
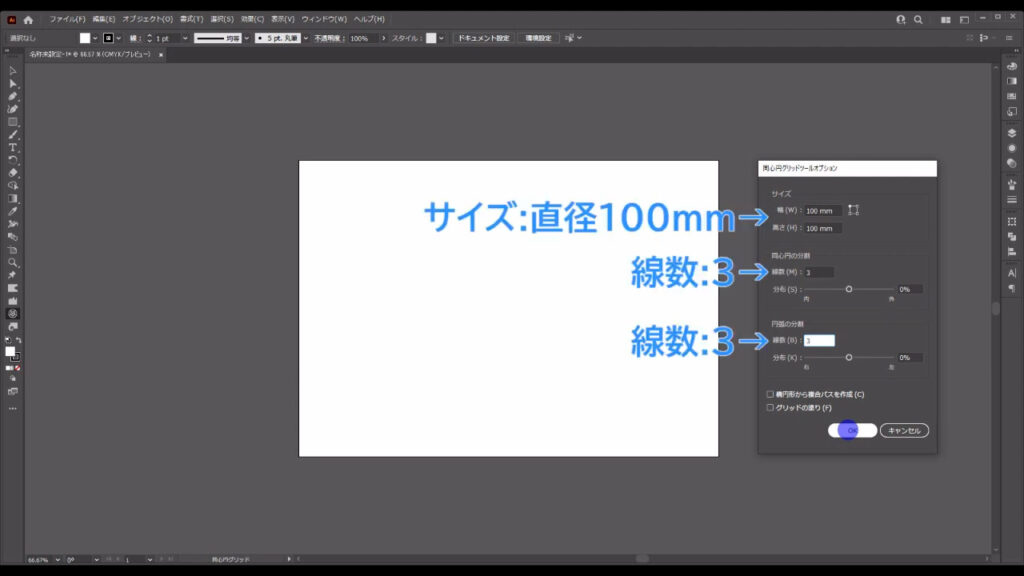
すると、下図のようなウィンドウが出てくるので、字幕のように設定して、OKを押します。

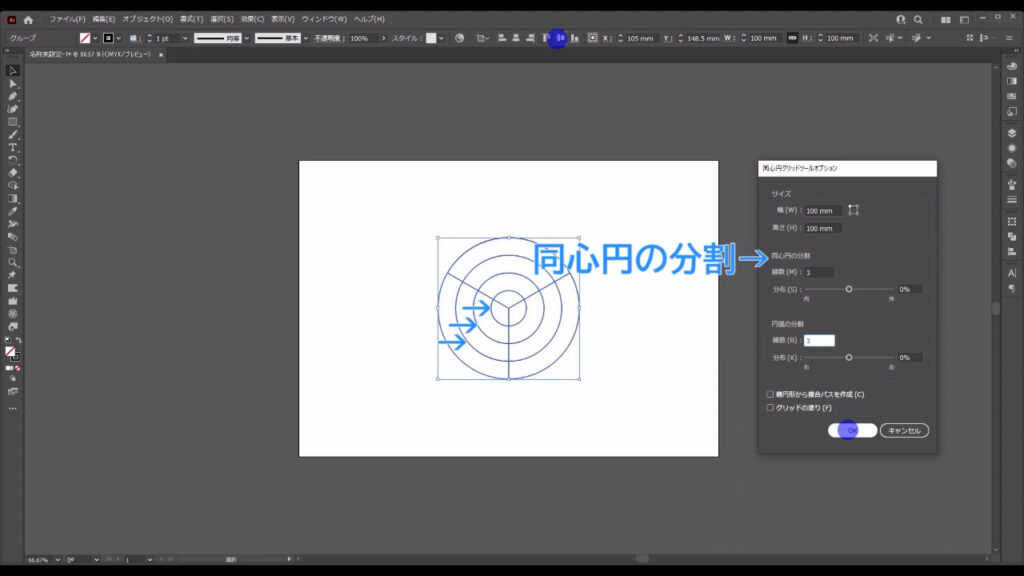
同心円の分割は下図の線のことで、

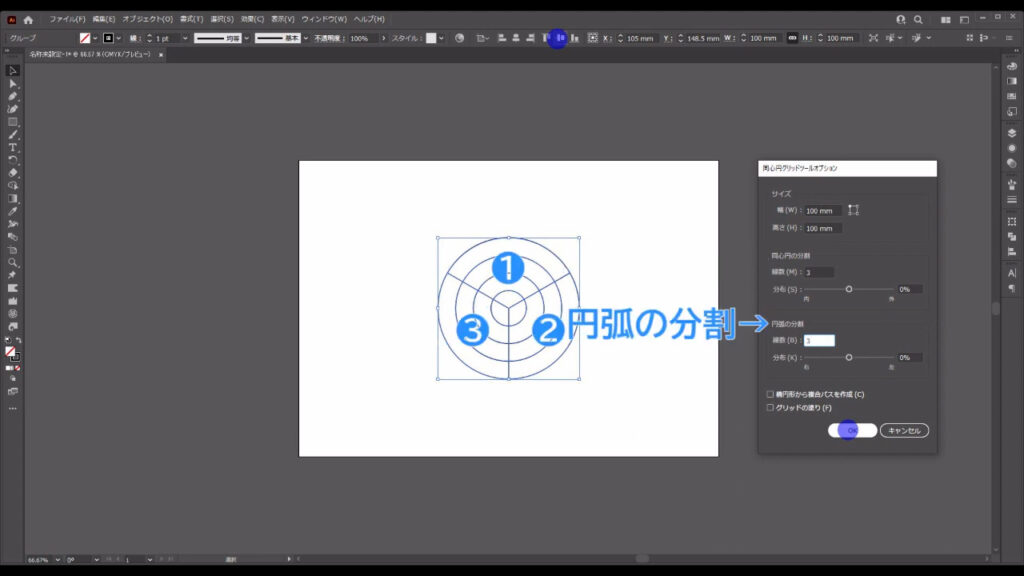
円弧の分割は下図の領域のことです。

同心円グリッドから青海波の素を作る
今度は、この同心円グリッドの線幅を太くして、アウトライン化します。
選択ツールの状態で同心円グリッドを選択し、線幅を字幕(下図2枚目)のように設定します。


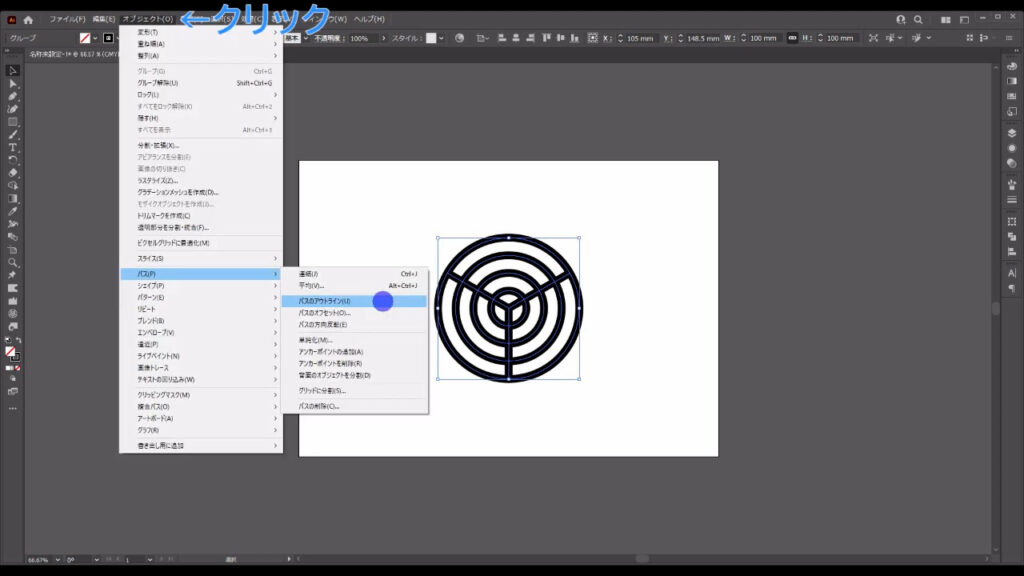
そのままの状態で、下図(1枚目)の手順で「パスのアウトライン」を実行すれば、線は塗りに変換されます。


次は、塗りで囲まれた領域を円弧の形にします。
アウトライン化した同心円グリッドを選択した状態で、シェイプ形成ツールに切り換えます。
このツールは、パスで囲まれた領域を図形にしてくれるツールです。

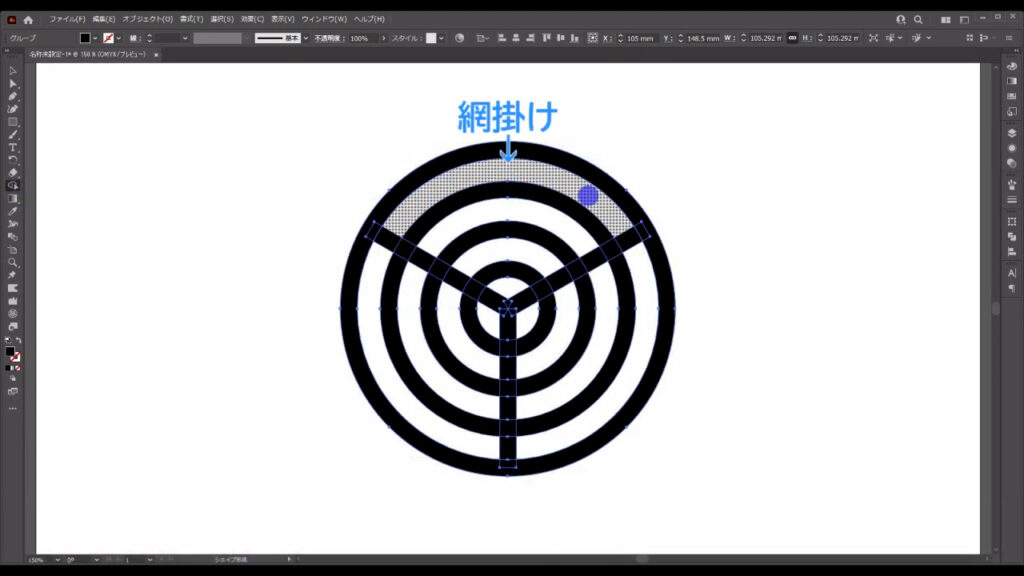
カーソルを移動させると、囲まれた領域が網掛けになります。

この状態で左クリックすると、網掛けは図形になります。

これで下図のように左クリックしていきます。

これから使うものは、今シェイプ形成ツールで作った図形だけなので、他は削除します。
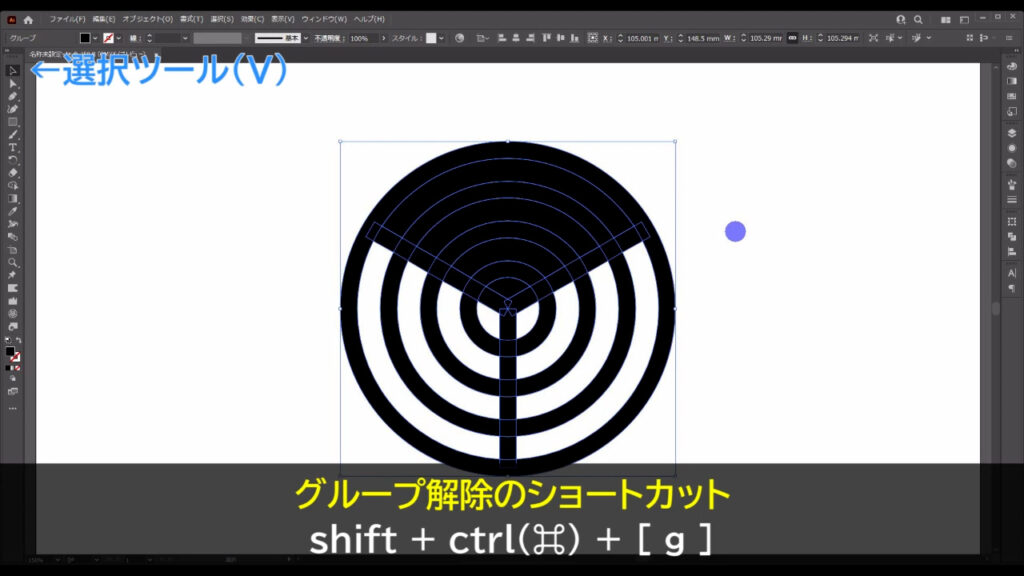
現段階では、これらはグループ化されているので、選択ツールで選択した状態で、shift + ctrl(⌘) + [ g ]を押して、グループ化を解除します。
1回では、全てのグループ化は解除されないので、2回実行します。

これで全ての部品がグループ解除されたので、いらないものを削除します。

青海波の素の角を取る
あとは角を取ってパターンにすれば、OKです。
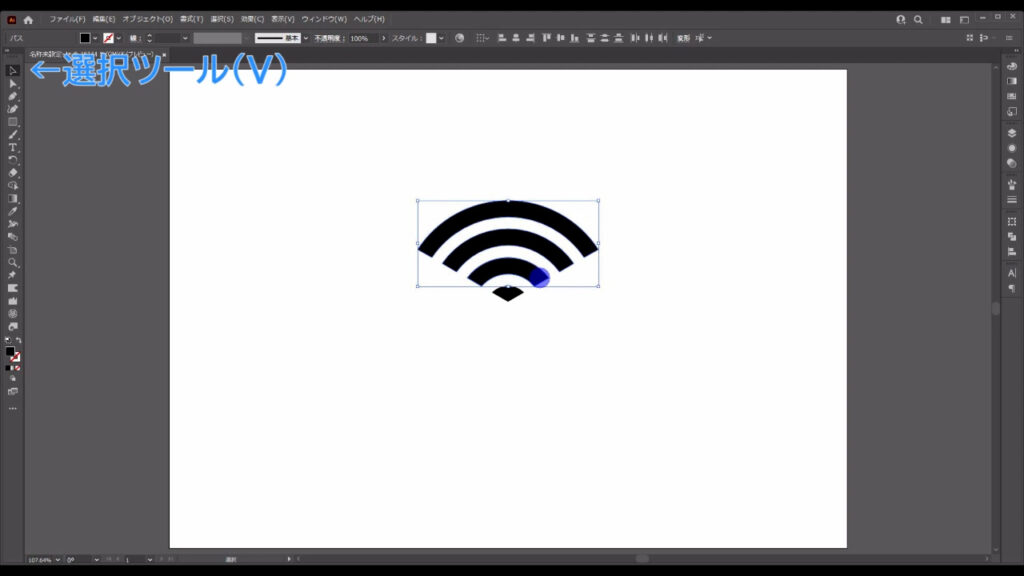
まず、上の3つの部品の角を取ります。
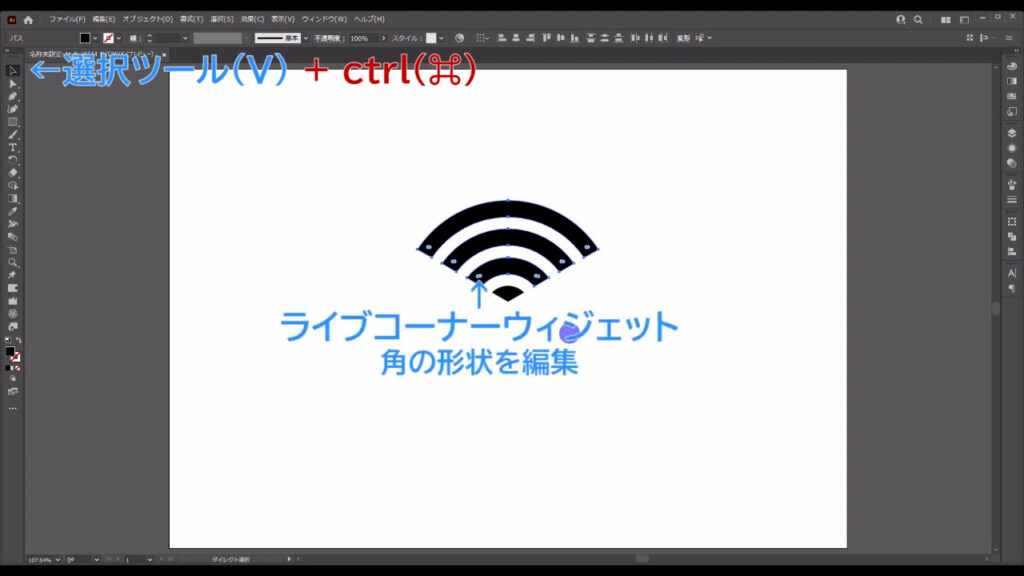
選択ツールの状態で上の部品をまとめて選択します。

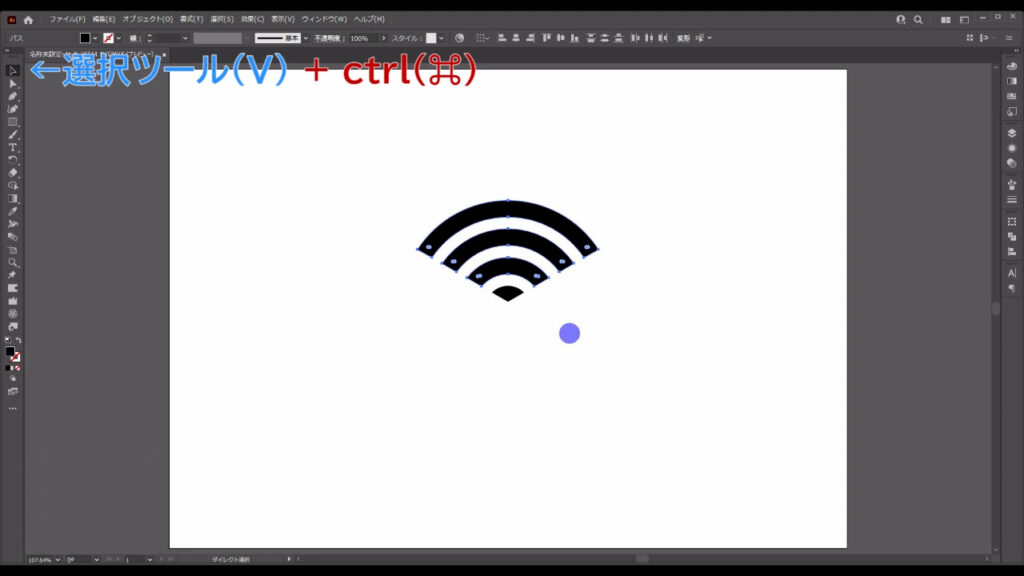
その状態でctrl(⌘)を押すと、図形の角に小さなマルが出てきましたね。

これは「ライブコーナーウィジェット」といって、図形の角の形状を編集できる機能です。

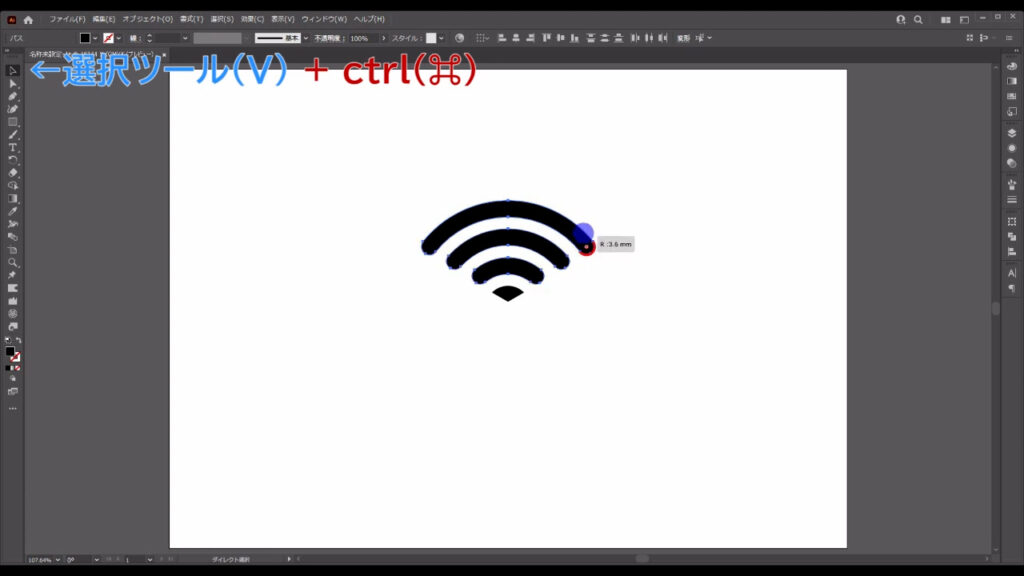
ウィジェットが出た状態で、どれか1つをドラッグすると、他もまとめて角を取ることができます。

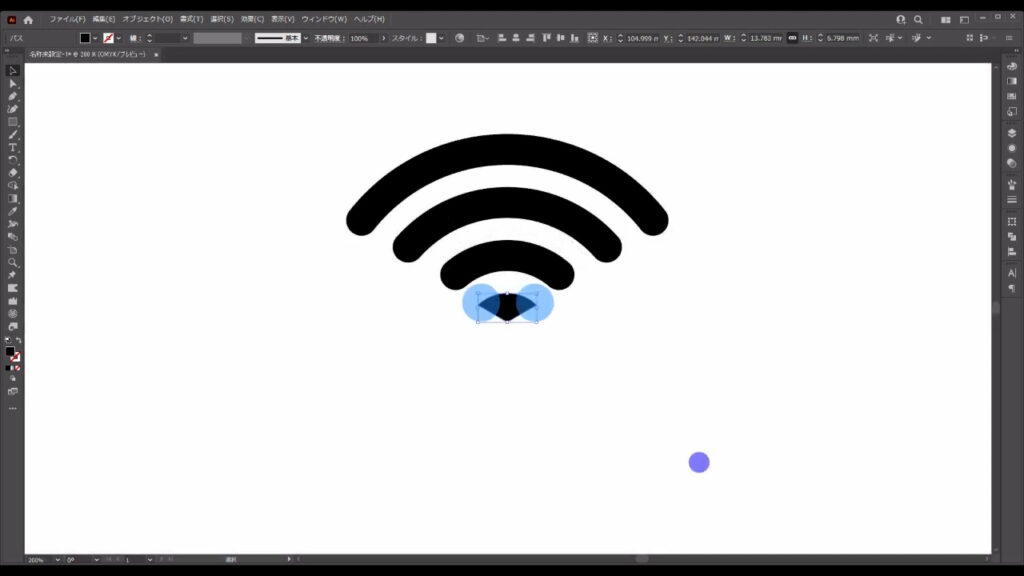
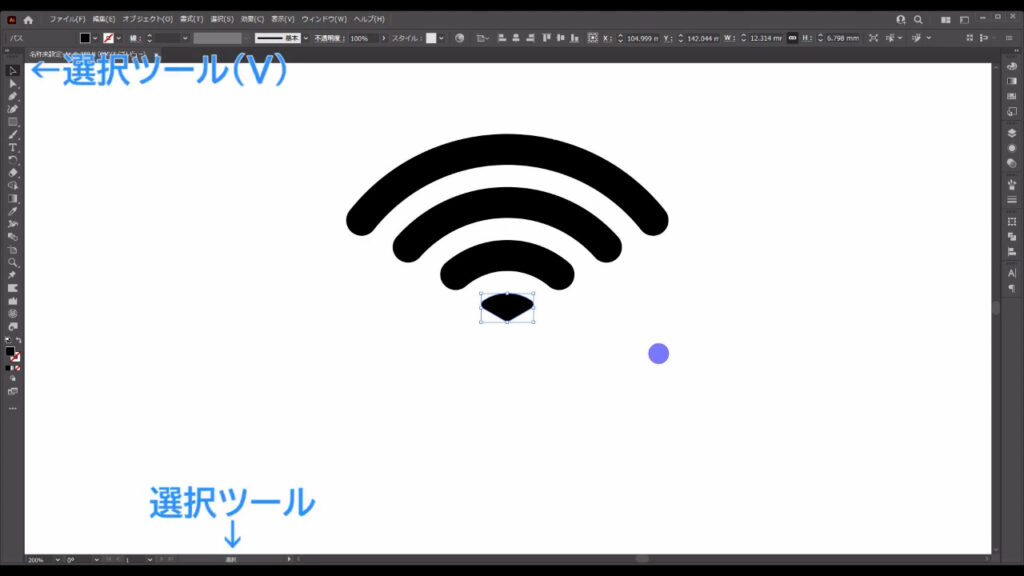
それができたら、下の部品も角を取ります。
ここで取る角はマーキング部分の2か所だけです。

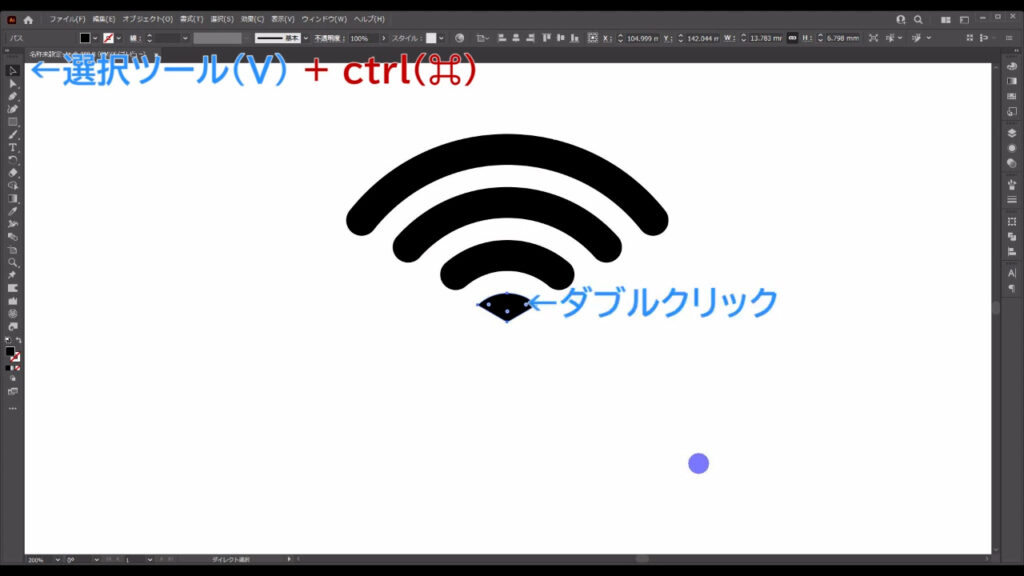
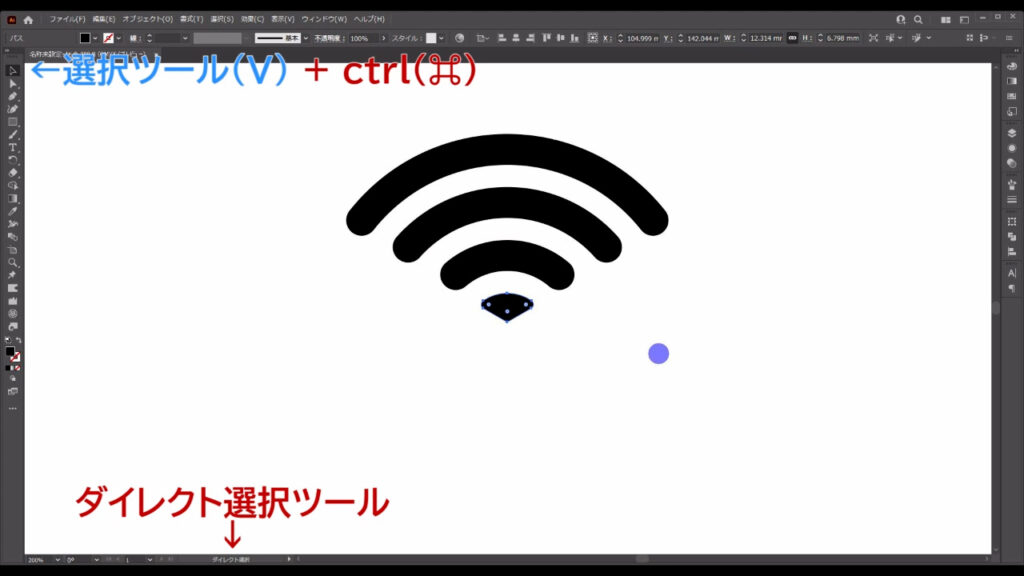
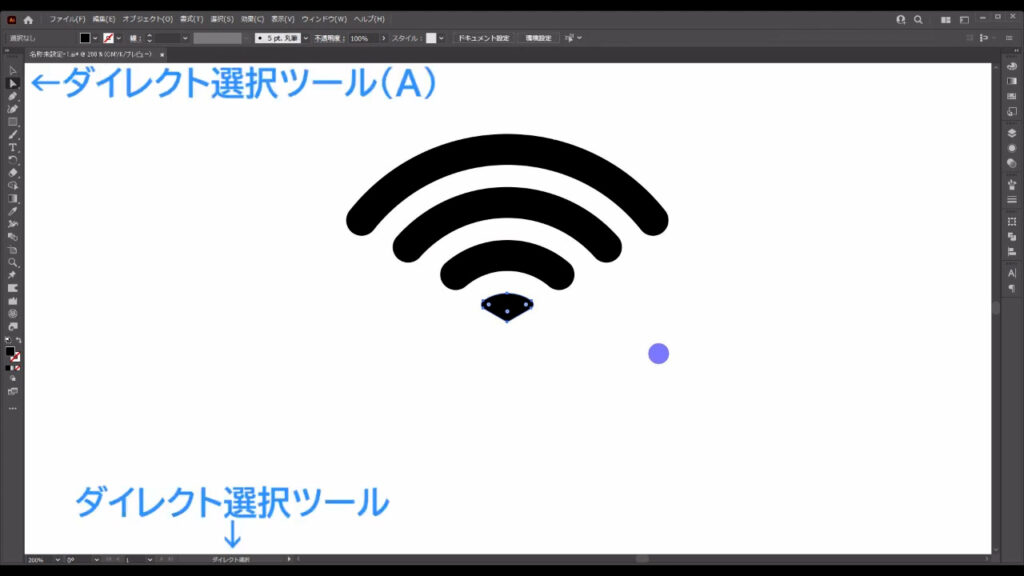
選択ツールで部品を選択した状態で、ctrl(⌘)を押すと先ほどと同様、ウィジェットが出てきますね。

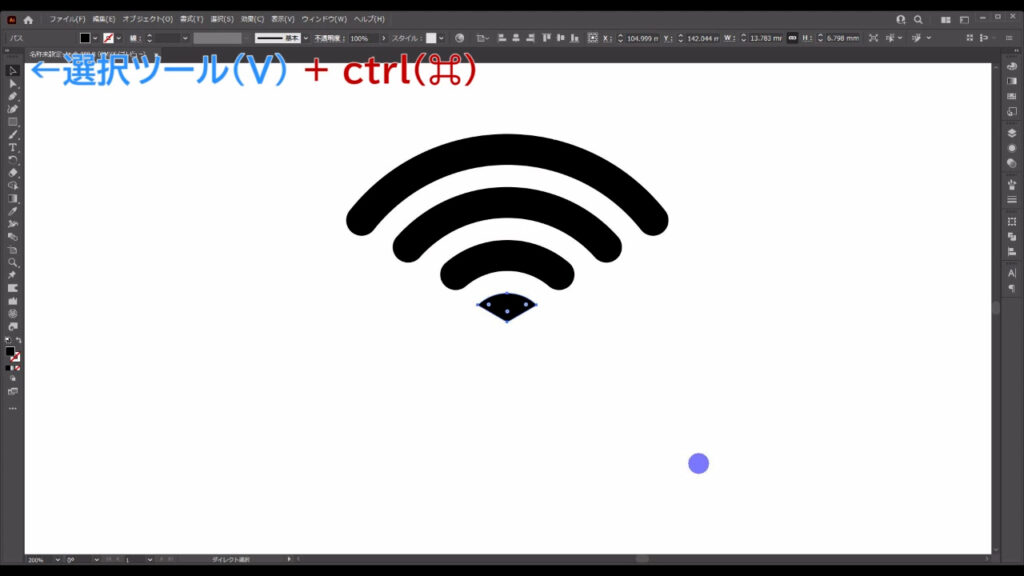
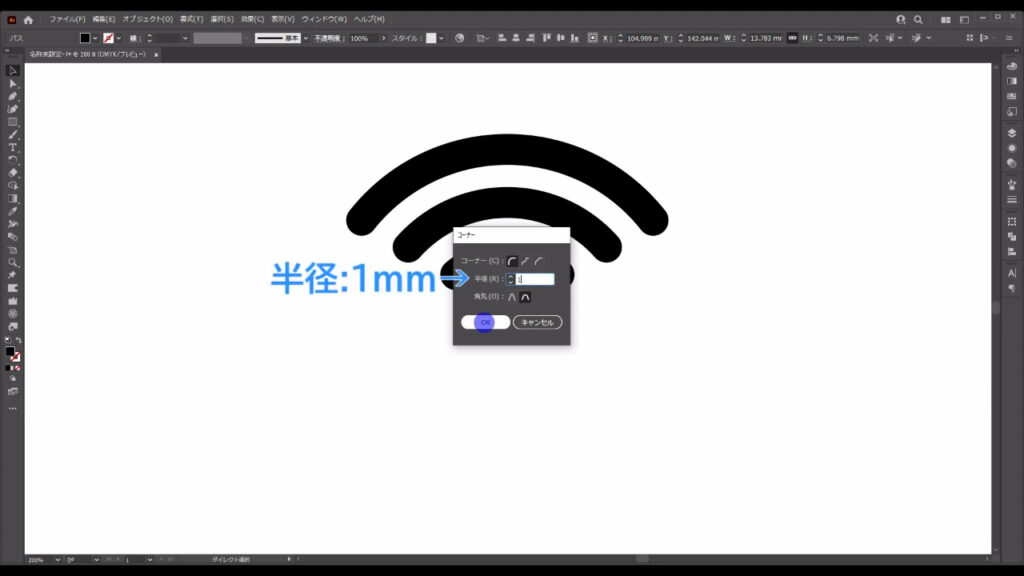
その状態でウィジェットの1つをダブルクリックすると、その角の形状だけを編集することができます。

出てきたウィンドウに字幕(下図参照)の数値を入力して、OKを押します。

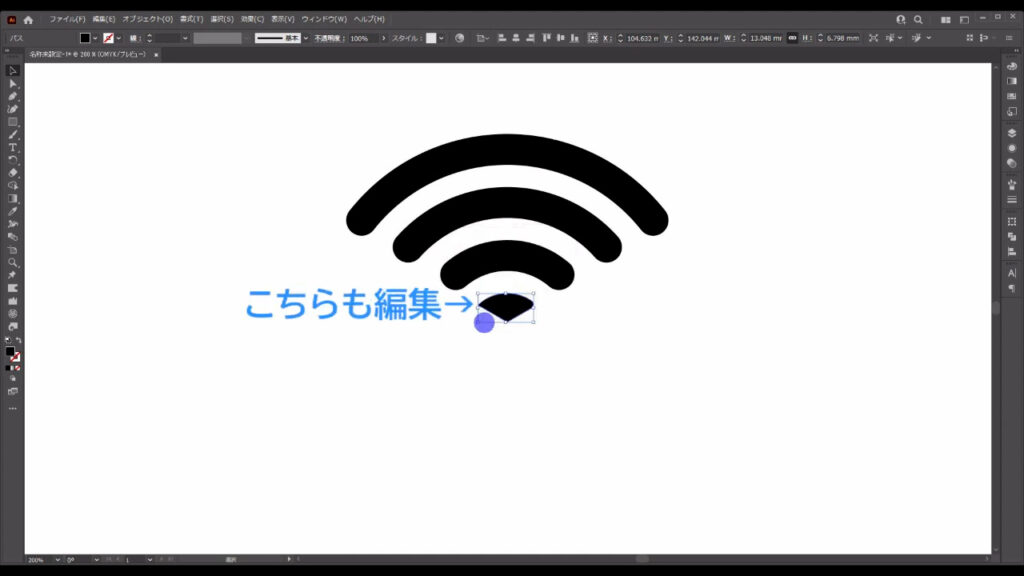
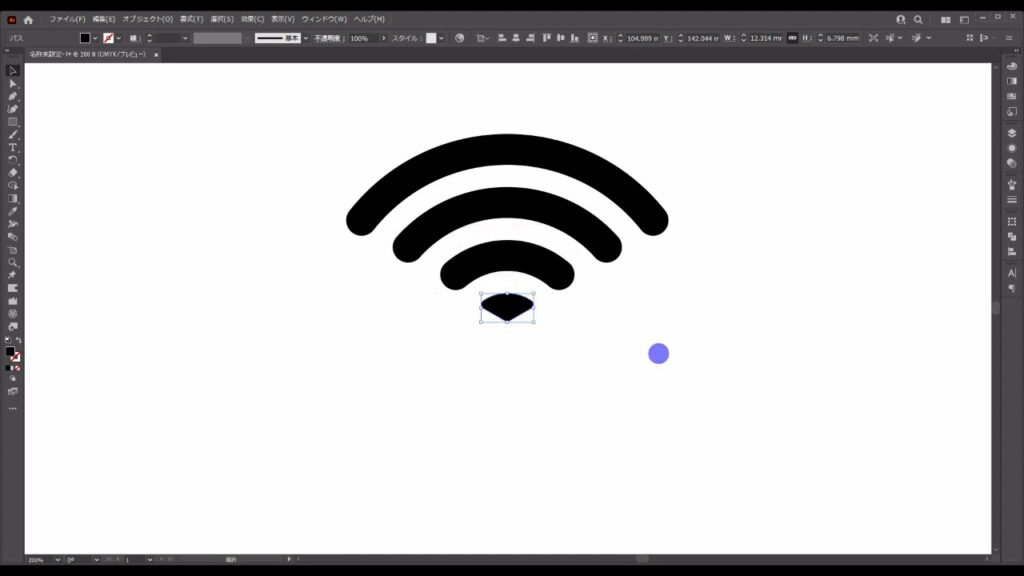
もう片方も同様に編集します。


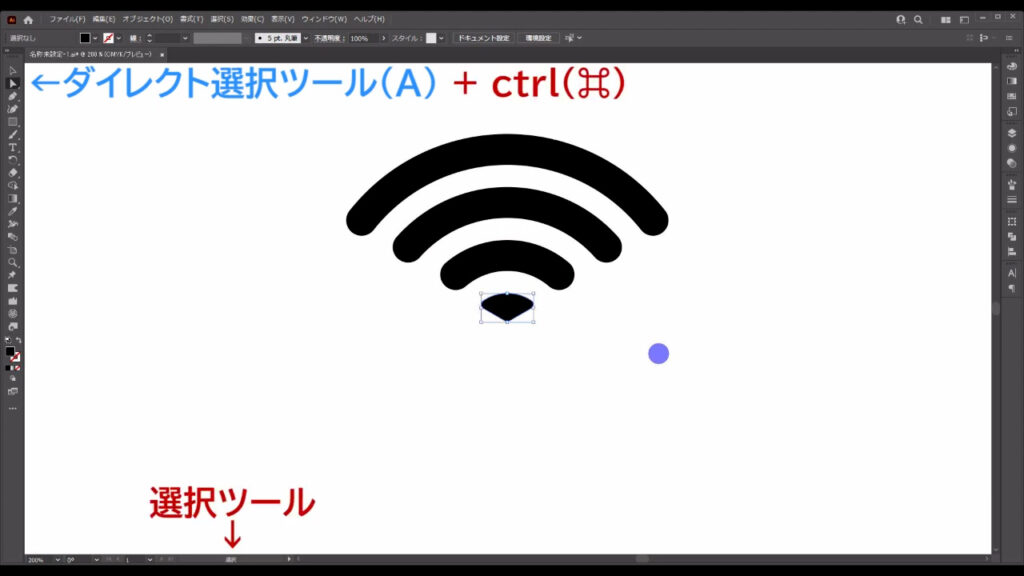
今行ったctrl(⌘)での操作ですが、選択ツールの状態でctrl(⌘)を押すと、そのときだけダイレクト選択ツールになり、


一方、ダイレクト選択ツールの状態でctrl(⌘)を押すと、そのときだけ選択ツールになります。


角の編集が終わったら、これらはばらけないように、ctrl(⌘) + [ g ]でグループ化しておきます。

青海波の素をパターン化する
最後は、青海波の素をパターン化します。
方法は2つあります。
方法1.リピート機能を利用する
まず1つ目は、「リピート機能」の利用する方法です。
こちらのメリットは、パターン化した模様の色と大きさを直接触って編集できるところです。
デメリットは、模様を保存して別のドキュメントで使うことができないところです。
コピペは普通にできますが、その都度、元データを開かなくてはなりません。
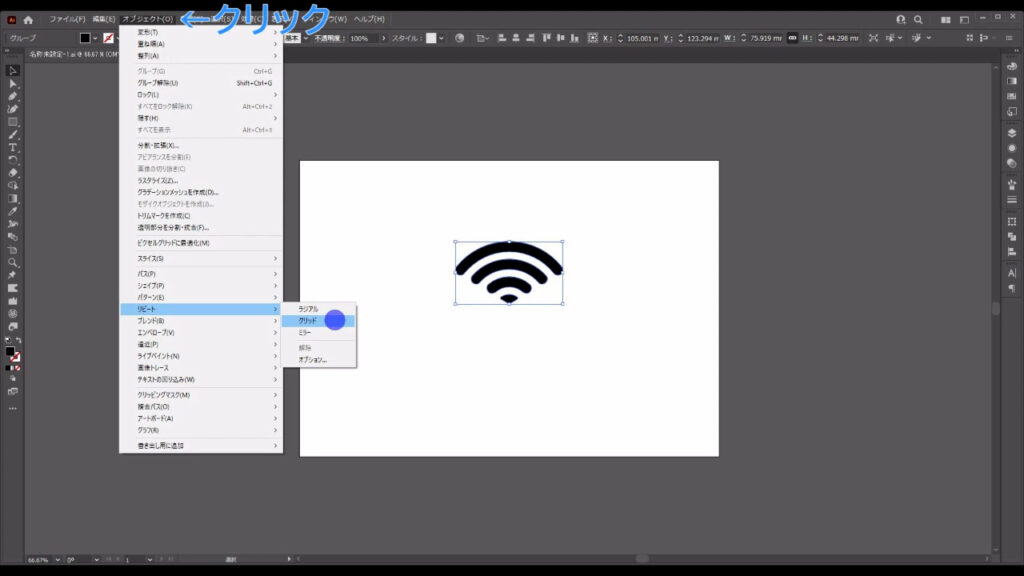
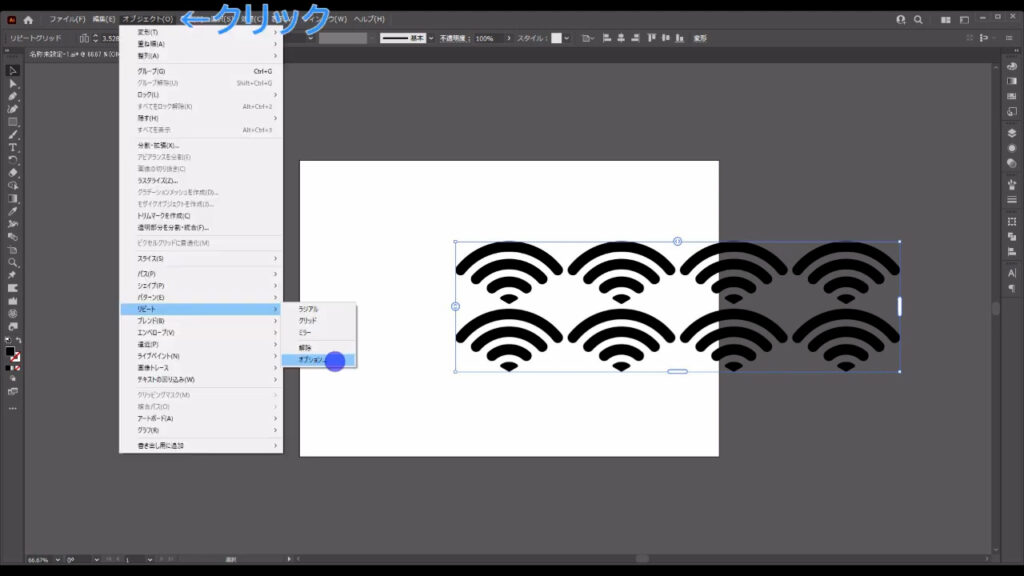
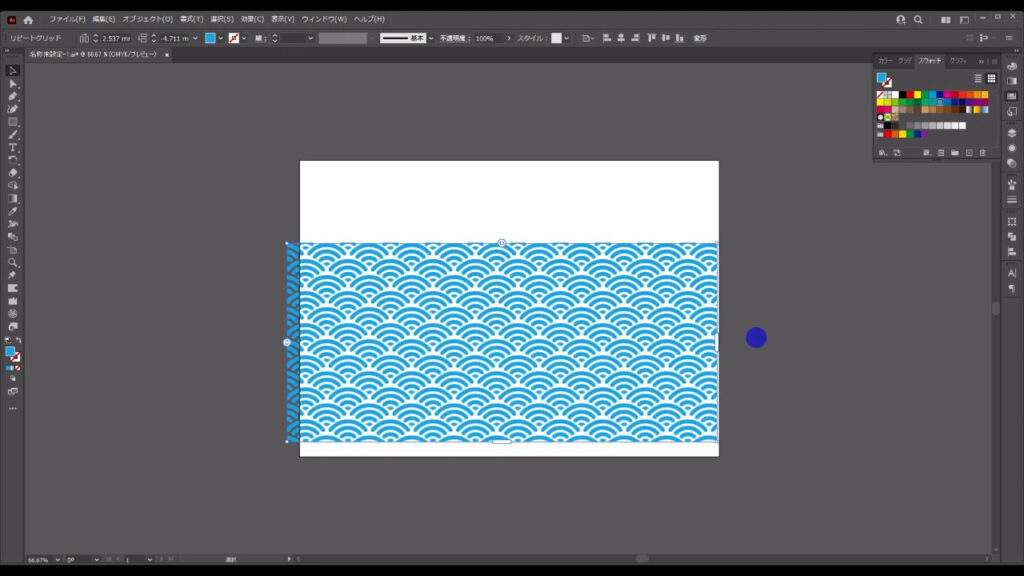
方法は、選択ツールでパターンの素を選択した状態で、下図(2枚目)の手順で「リピート」「グリッド」へと進んでいきます。



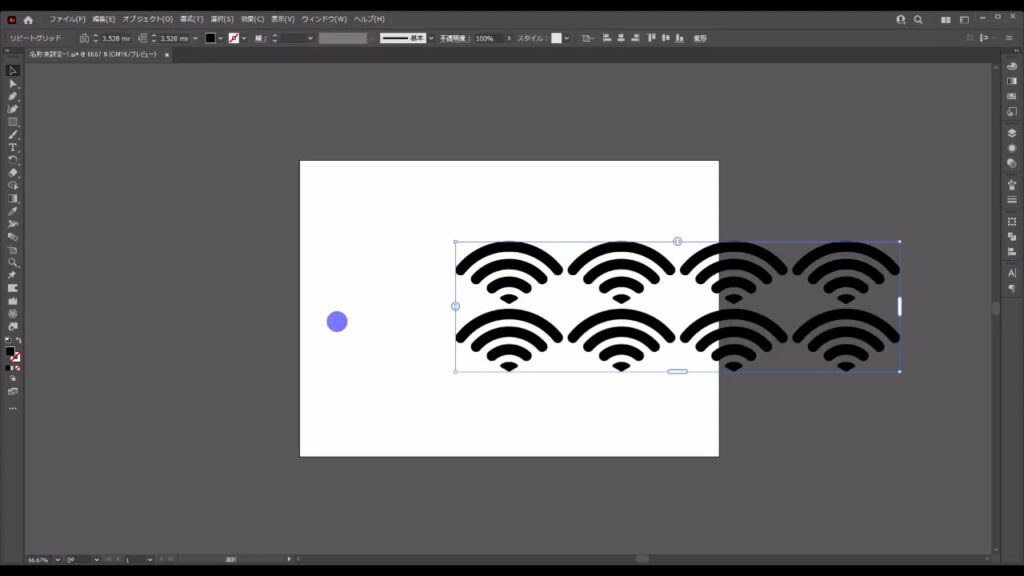
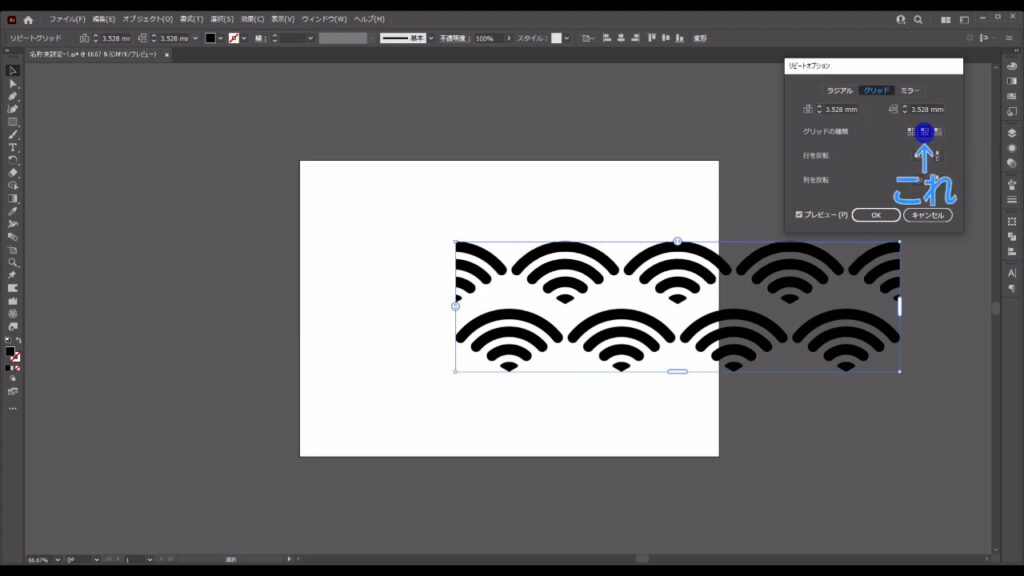
これでは青海波の模様にはなっていないので、このままの状態で再度「リピート」から今度は「オプション」へと進んでいきます。

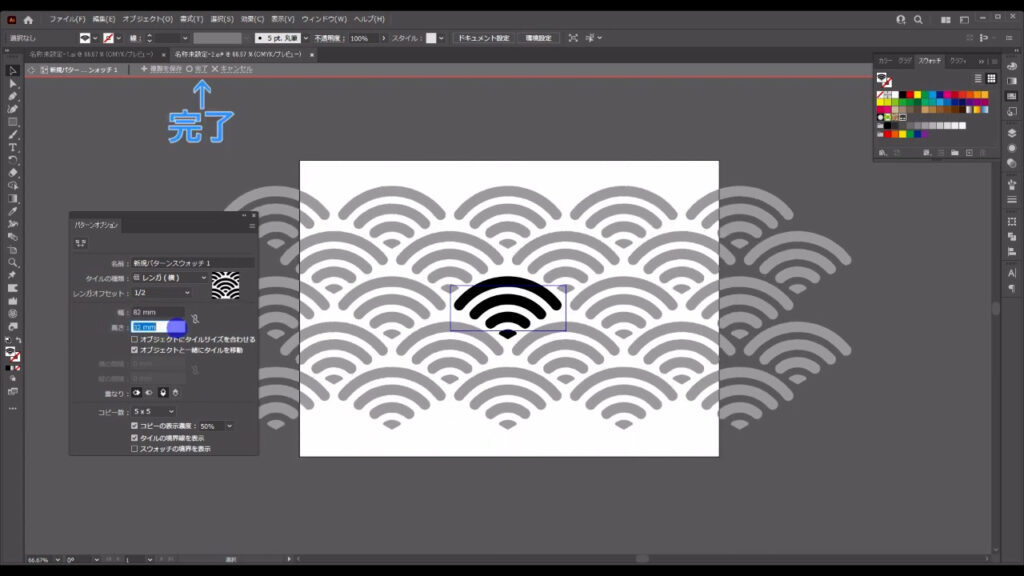
すると下図のようなウィンドウが開くので、「グリッドの種類」を真ん中に設定(下図参照)にして、

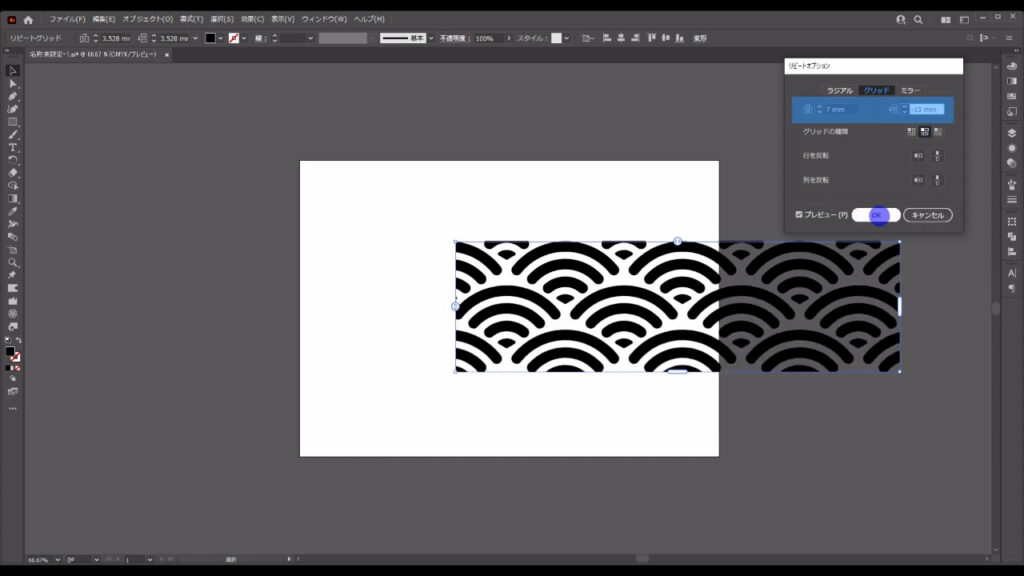
下図マーキング部分から青海波に見える数値に調整し、OKを押します。

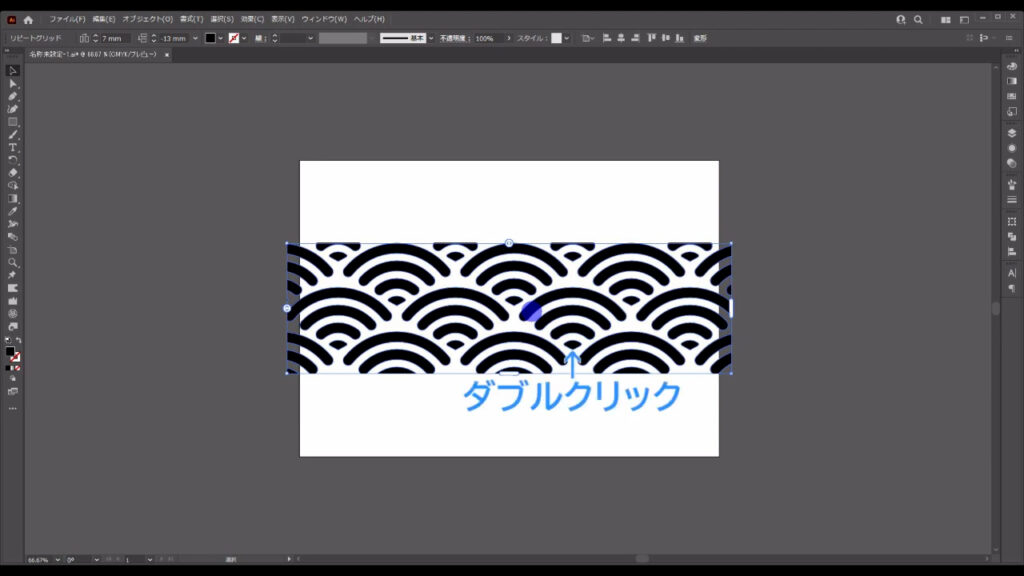
色を変えたいときは、模様のどれか1つをダブルクリックすれば編集画面に切り換わるので、そこから色を変えます。



編集を終了したいときは、模様以外のところをダブルクリックします。

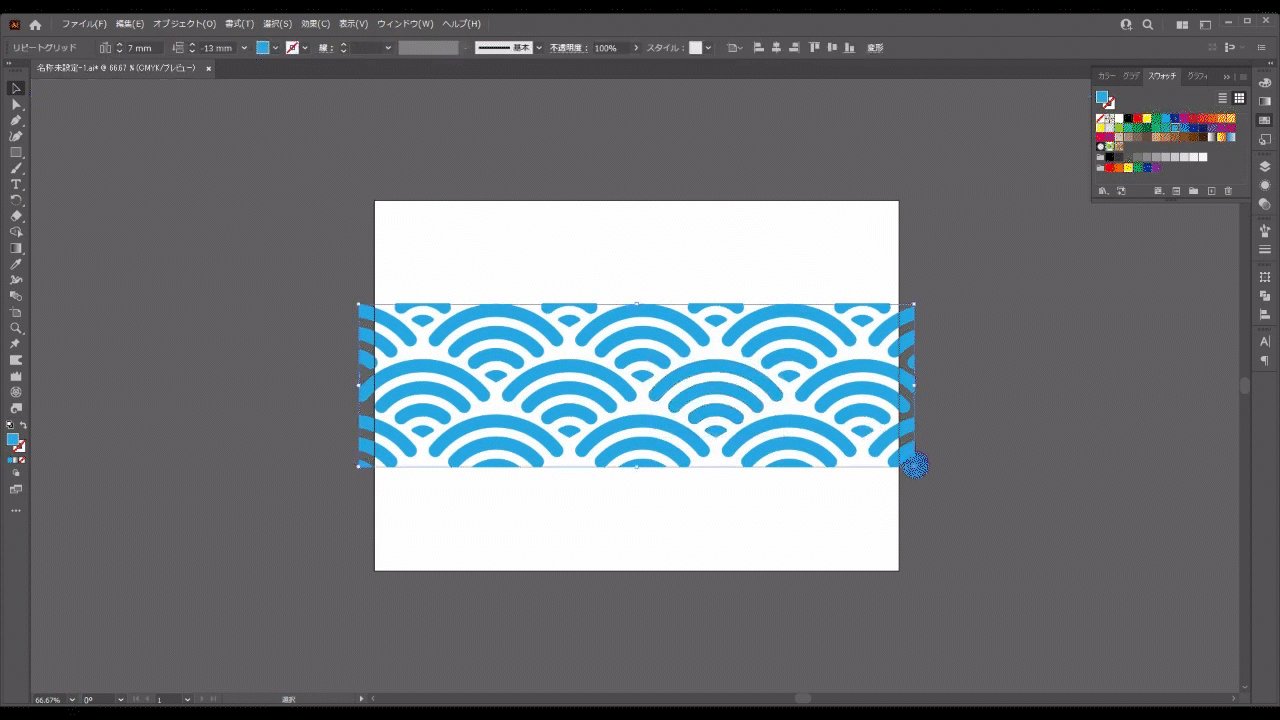
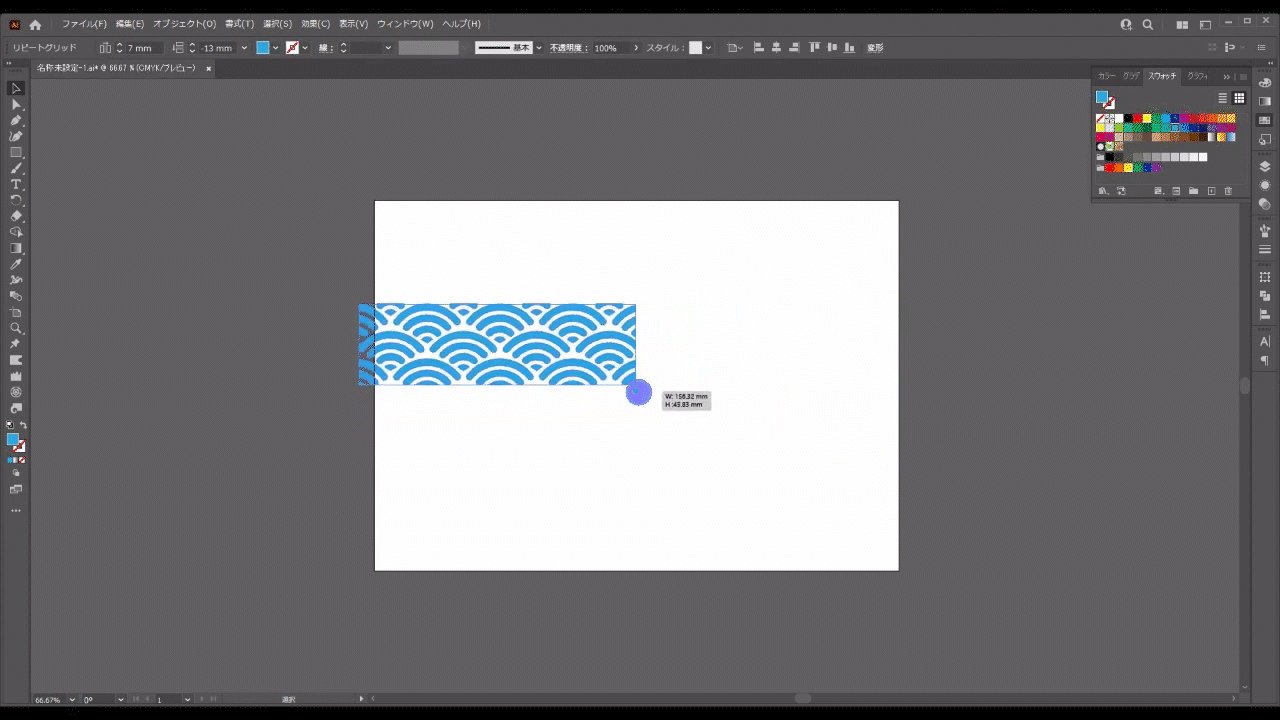
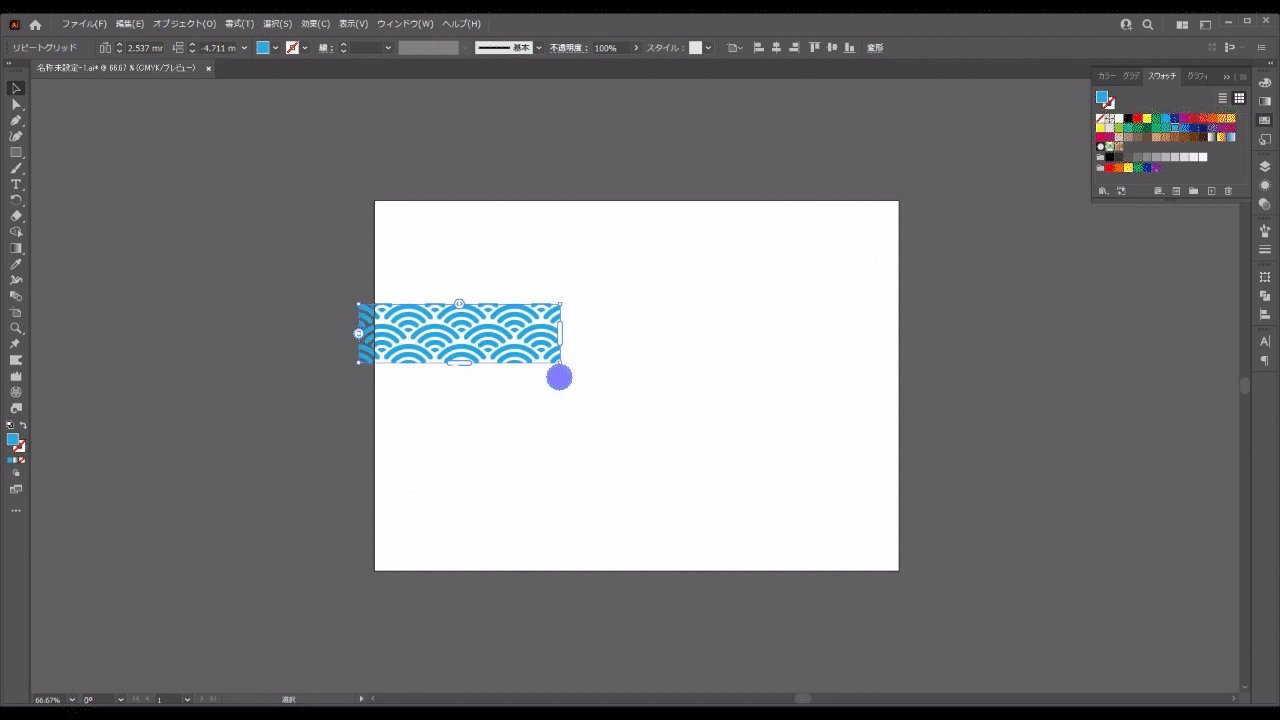
模様の大きさは、バウンディングボックスの四隅をドラッグすれば変えることができますし、

模様の範囲も下図(1枚目)マーキング部分から変えることができます。


方法2.スウォッチパネルを利用する
次はパターン化の方法の2つ目です。
「スウォッチパネル」にパターンの素を登録する方法です。
メリットは、模様を保存して別のドキュメントでも使うことができるところです。
デメリットは、模様の編集が少し面倒なところです。
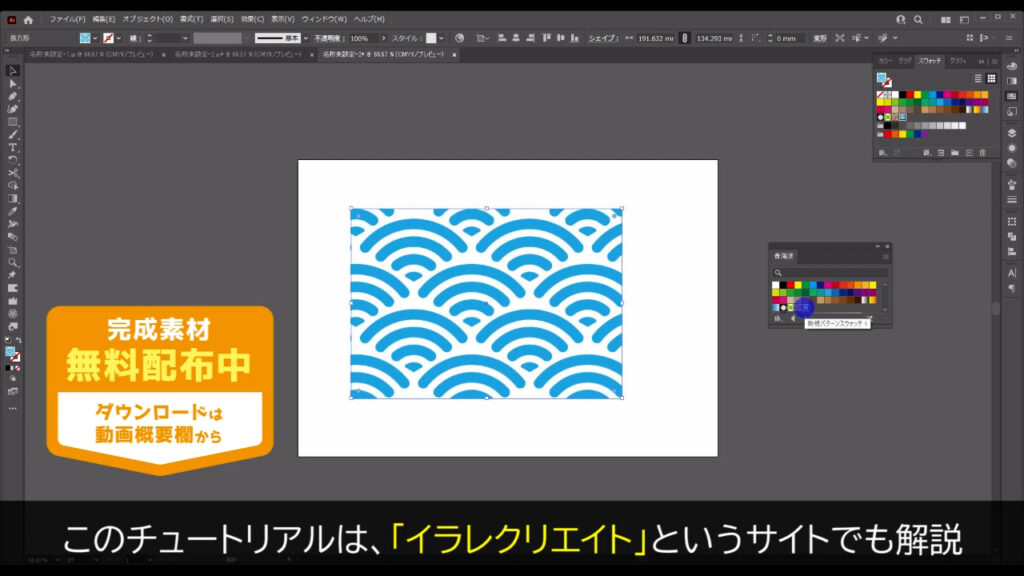
パターンの素を登録するには、スウォッチパネルを開きます。

ここにパターンの素をドラッグ&ドロップすると、登録は完了です。


ただ、これも登録しただけでは青海波の模様にはなっていないので、


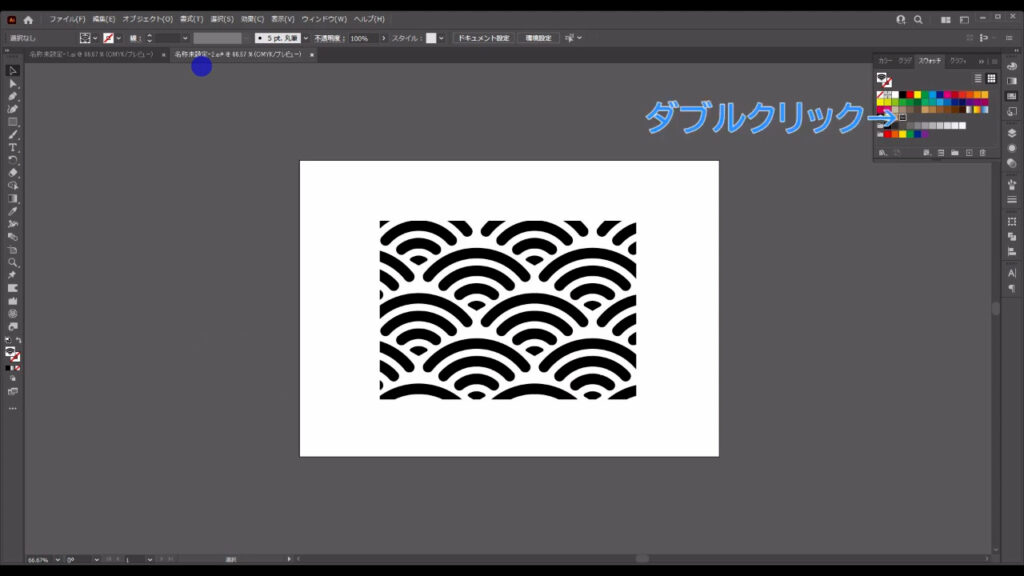
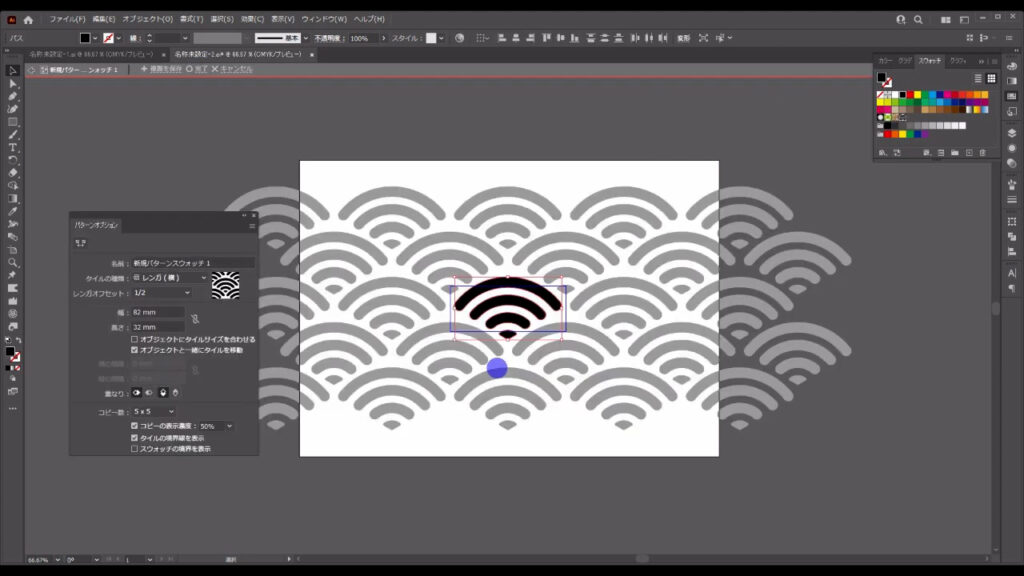
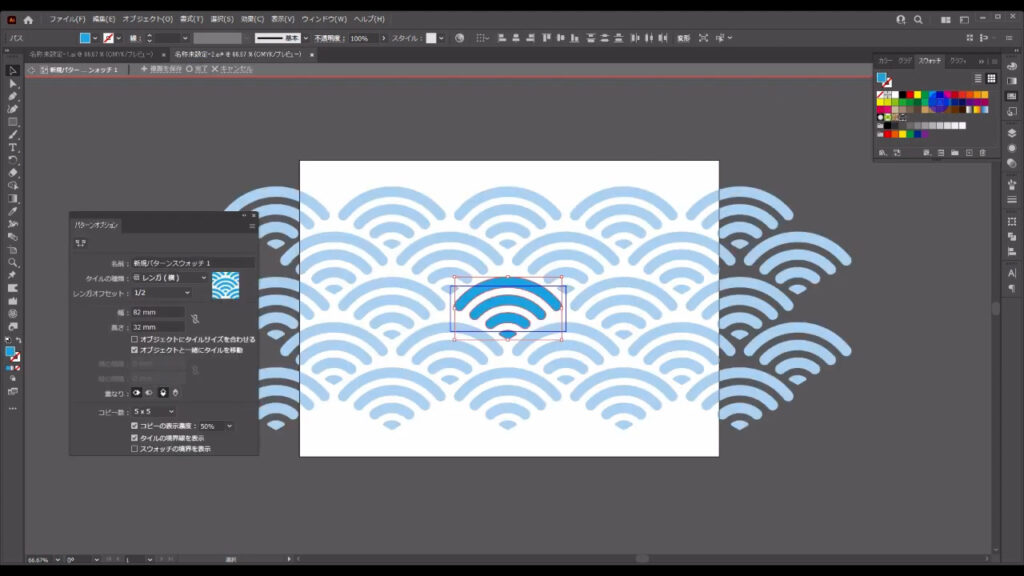
ここ(下図参照)をダブルクリックして編集します。

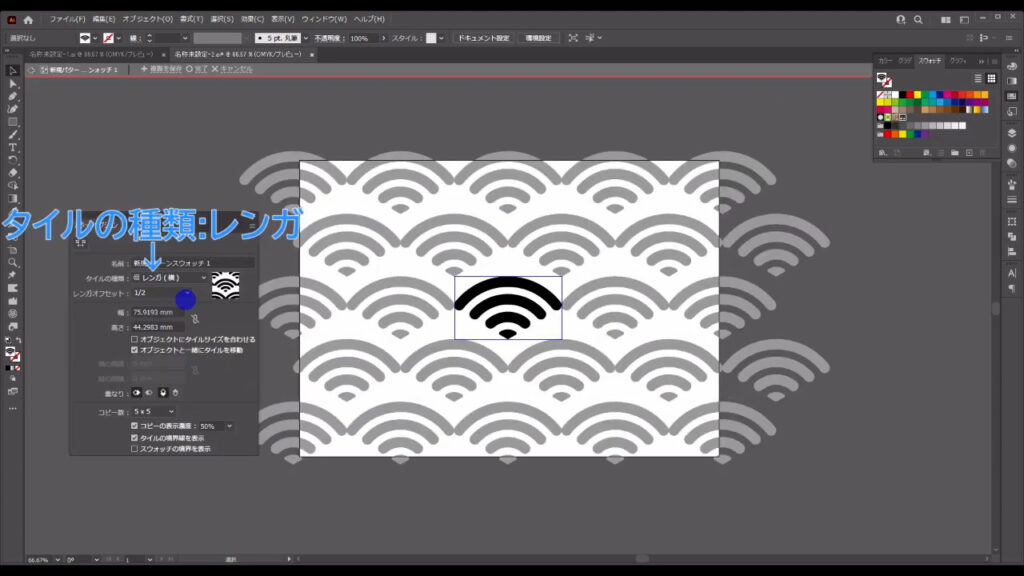
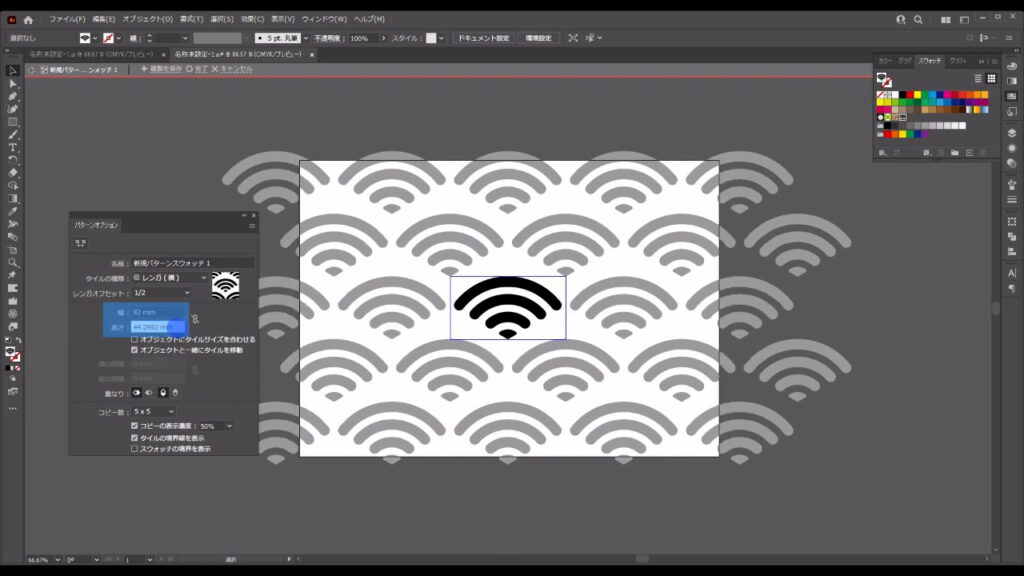
下図のようなパネルが開くので、タイルの種類を「レンガ」にして、

下図マーキング部分から青海波に見える数値に調整し、

編集を完了させます。

これで模様が完成しました。

色を変えたいときは、ここ(下図1枚目)をダブルクリックして、編集画面に切り換えてから行います。



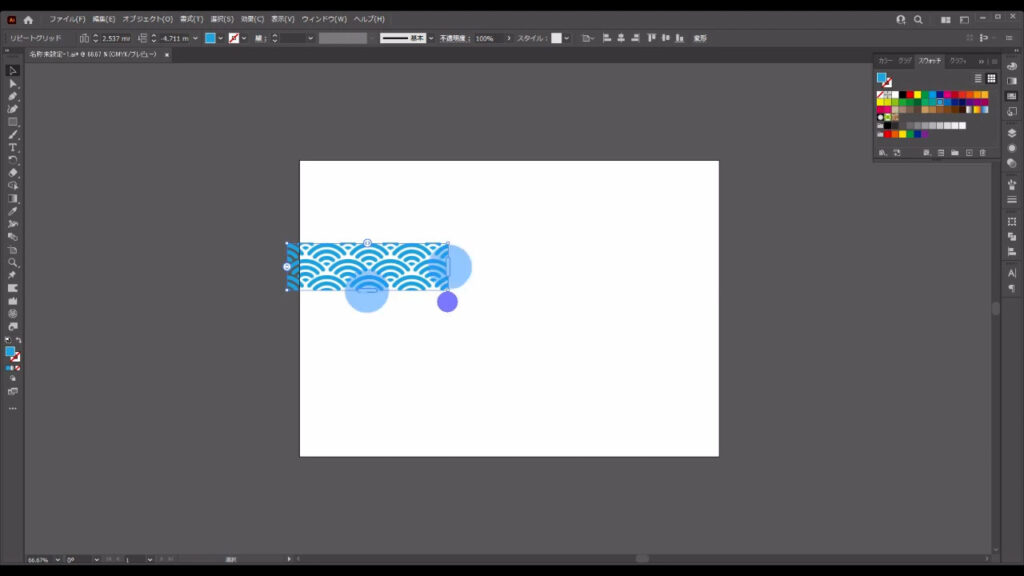
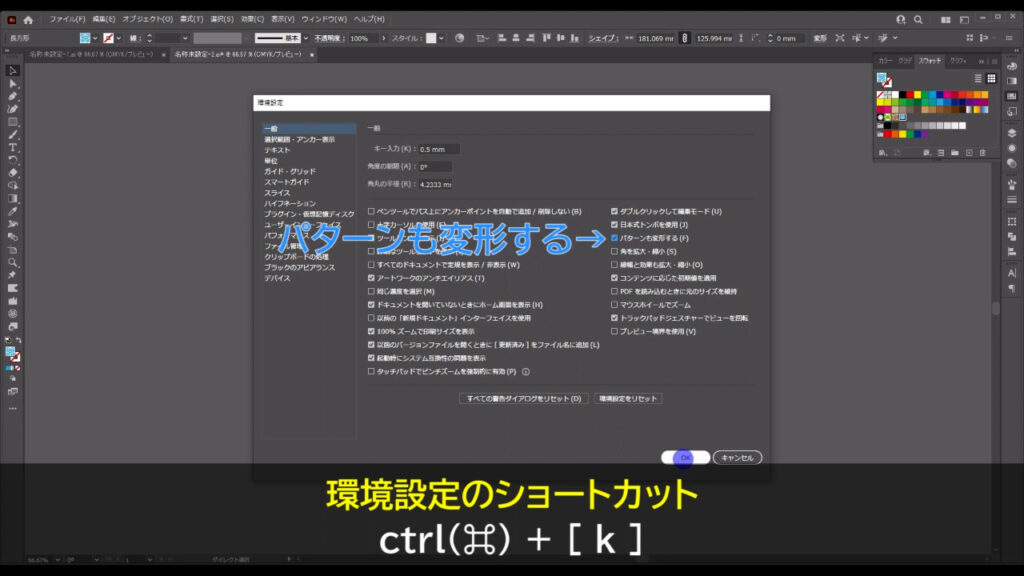
模様の大きさを変えたいときは、ctrl(⌘) + [ k ]で環境設定を開き、「パターンも変形する」にチェックが入っていることを確認してから行う必要があります。

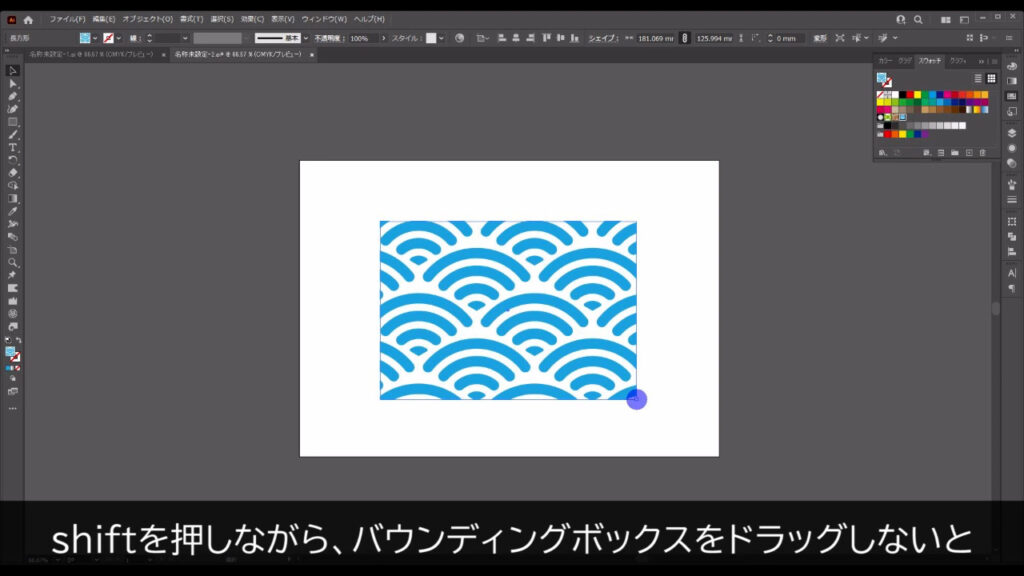
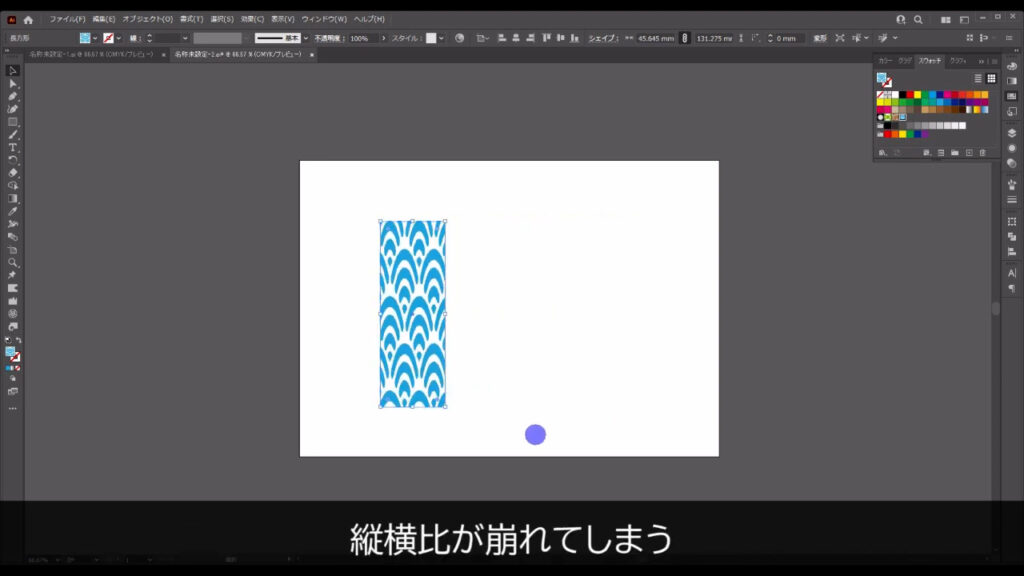
このとき、shiftを押しながらバウンディングボックスをドラッグしないと、縦横比が崩れてしまうので、注意しましょう。


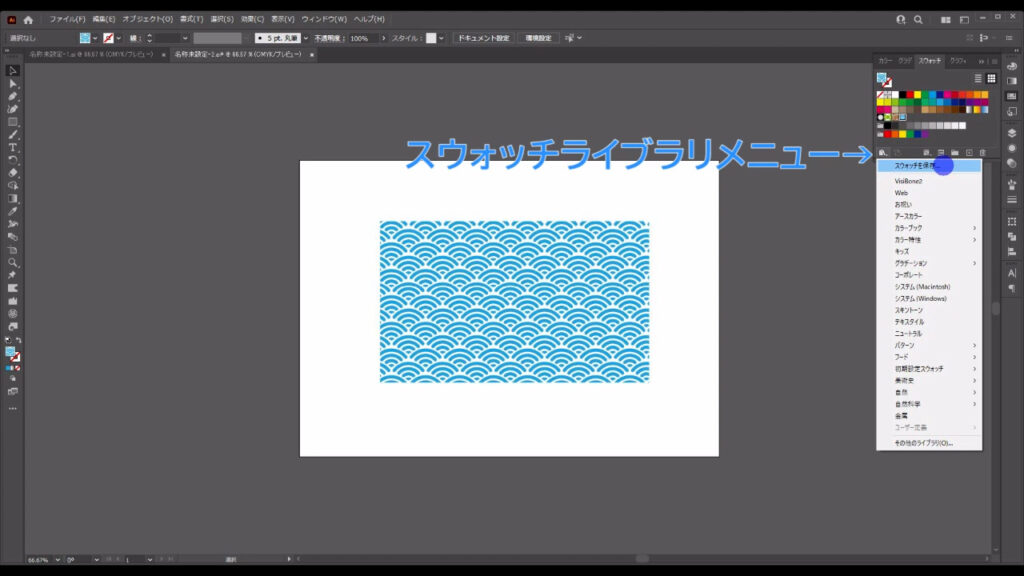
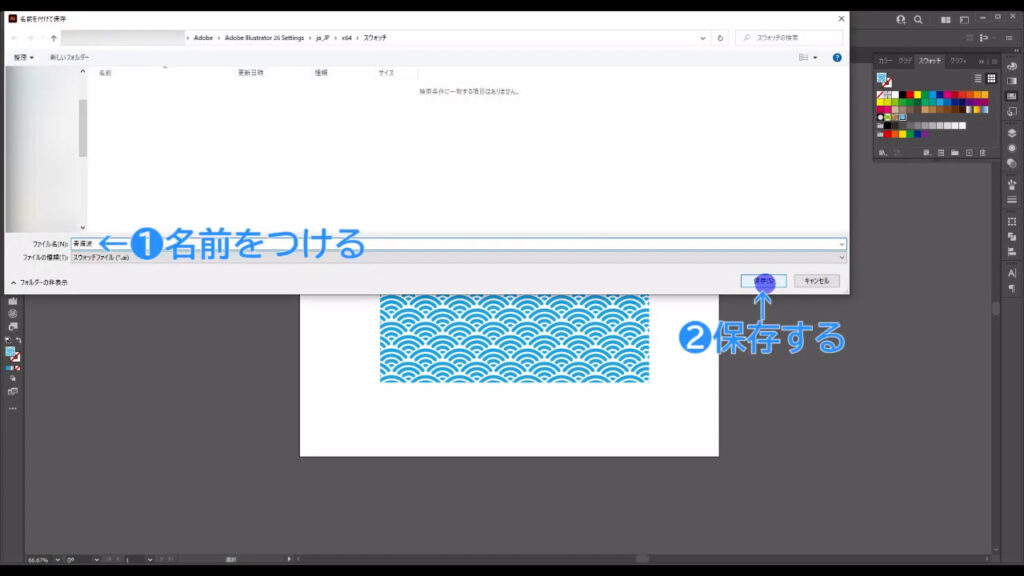
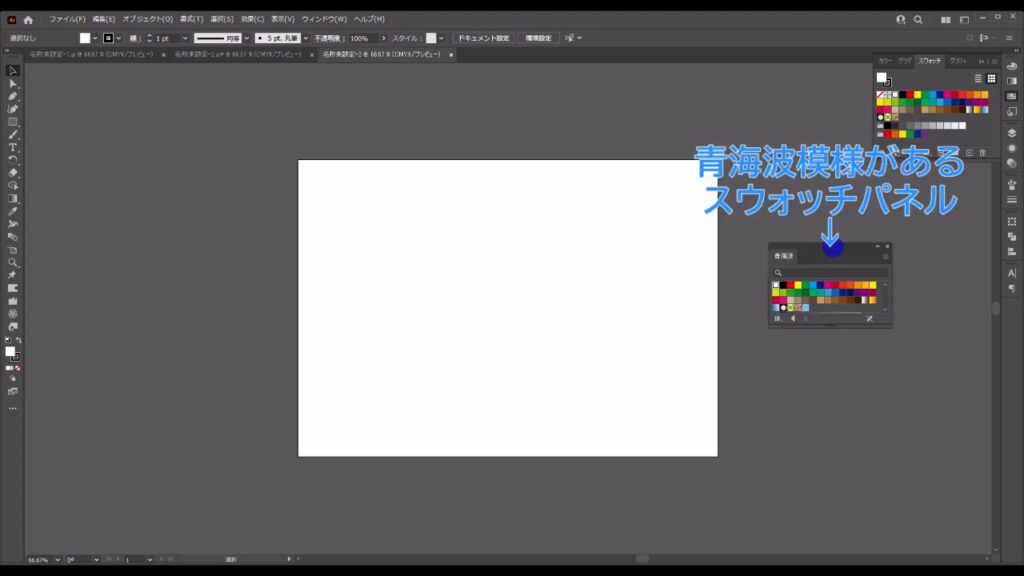
また、この模様を他のドキュメントでも使いたいときは、スウォッチライブラリメニューを押せば、「スウォッチを保存」というものがあるので、

そこを押せば、このスウォッチパネルが保存され、他のドキュメントでも呼び出すことができます。

実際に、新規ドキュメントで呼び出してみましょう。

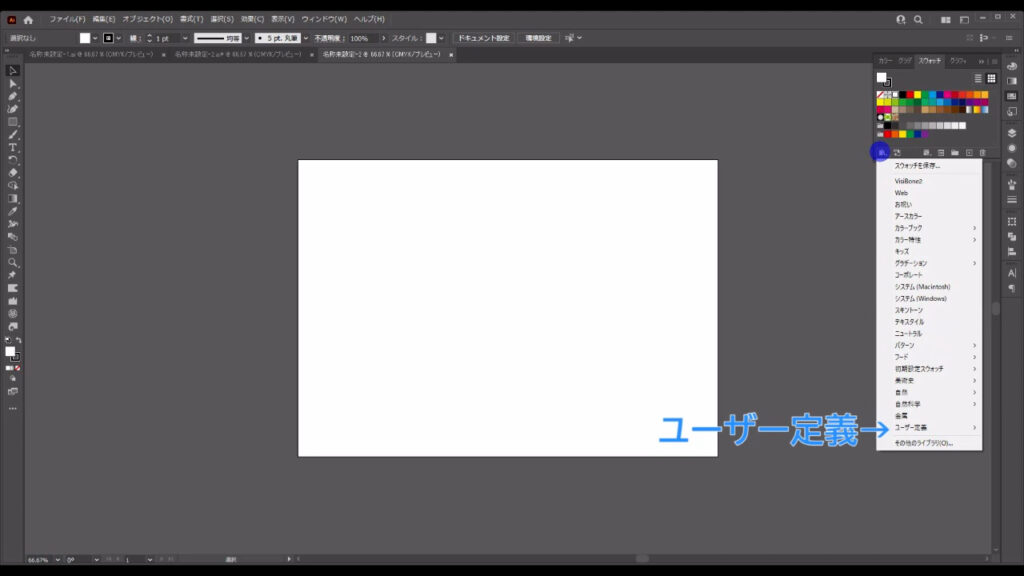
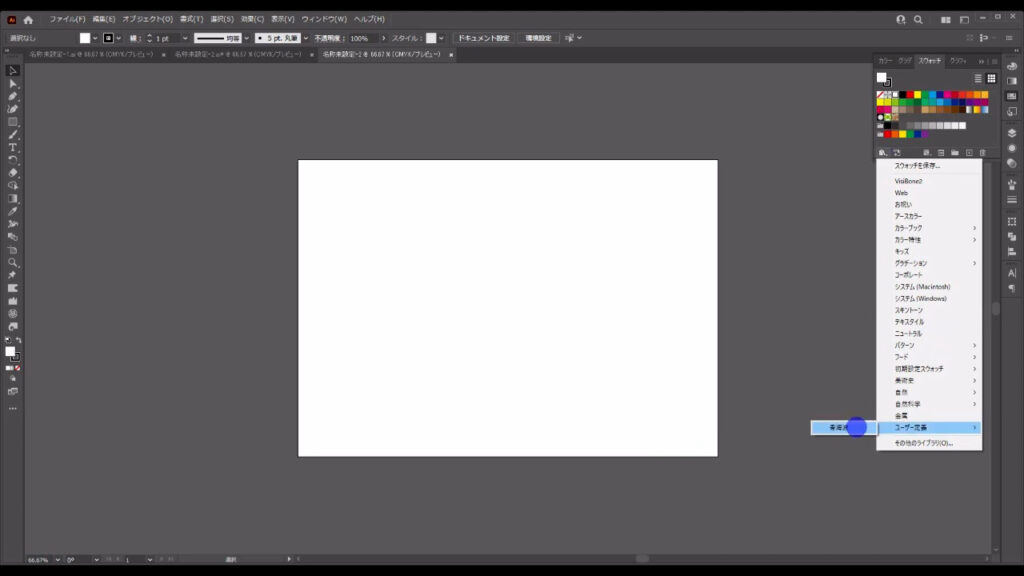
オリジナルのスウォッチを保存していると、スウォッチライブラリメニューから「ユーザー定義」が選べるようになっています。

そこに先ほど保存したスウォッチがあるので、それを選べば、OKです。



最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
青海波模様(背景透過)イラスト – No: 22938353/無料イラストなら「イラストAC」をイラストACでチェック!




コメント