この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、良い感じにかすれの入った文字の作り方を解説していきます。
因みに、このテクニックは文字だけではなく、図形にも活用することができます。
無料で完成素材をダウンロード↓
スタンプアルファベットセットイラスト – No: 23007755/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、本編にいきましょう。
文字を打ち込んで効果をかける
まず、テキストツールで適当に文字を打ち込みます。

塗りは字幕(下図参照)の通りで、線は「なし」です。

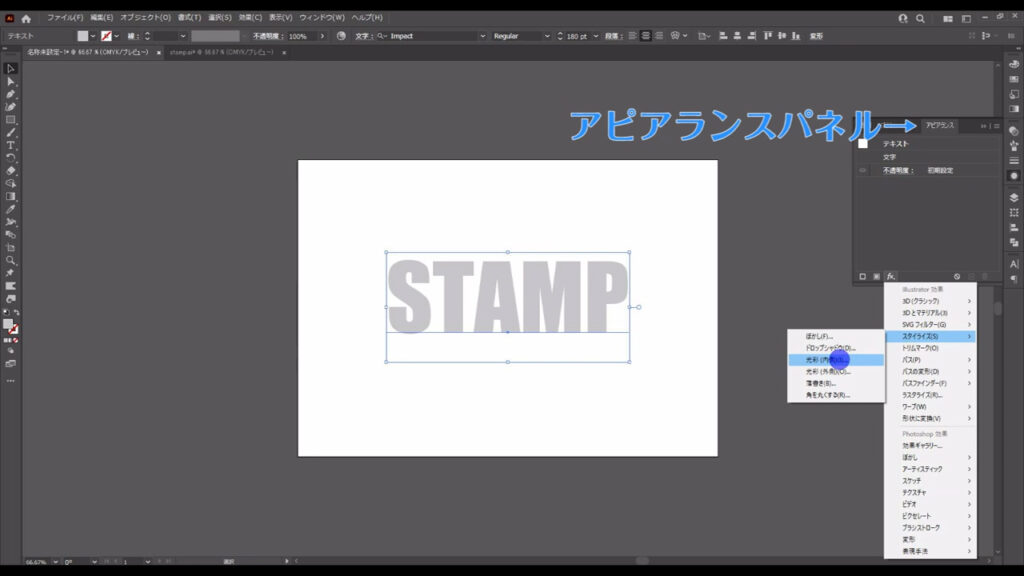
次に、アピアランスパネルを開き、「fx」から「スタイライズ」「光彩(内側)」へと進んでいきます。

すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

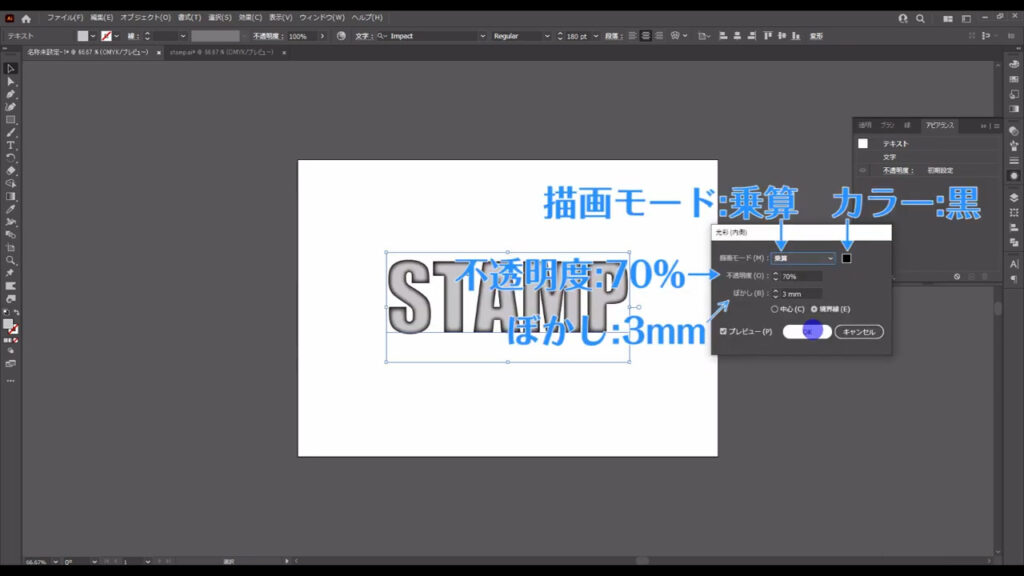
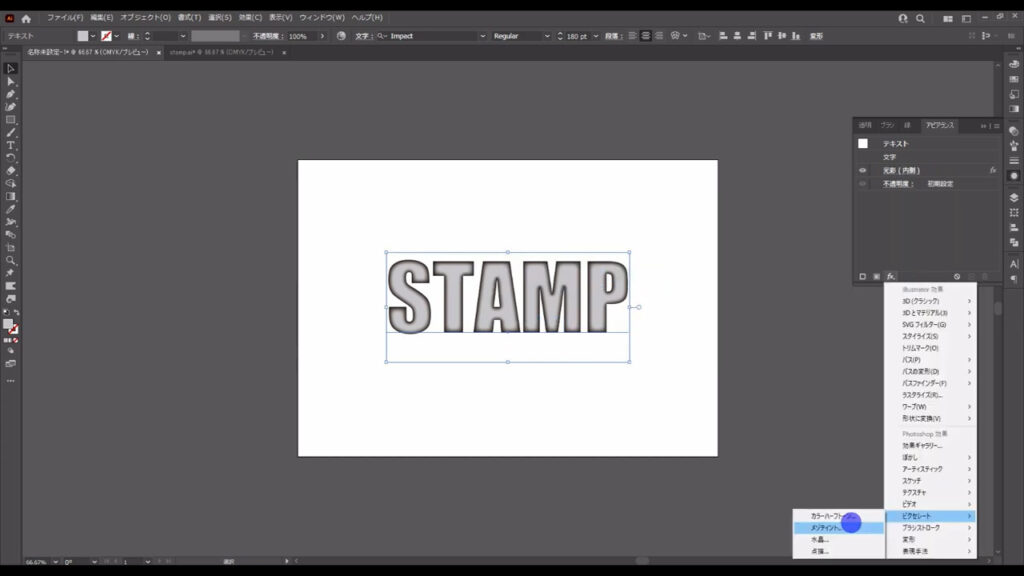
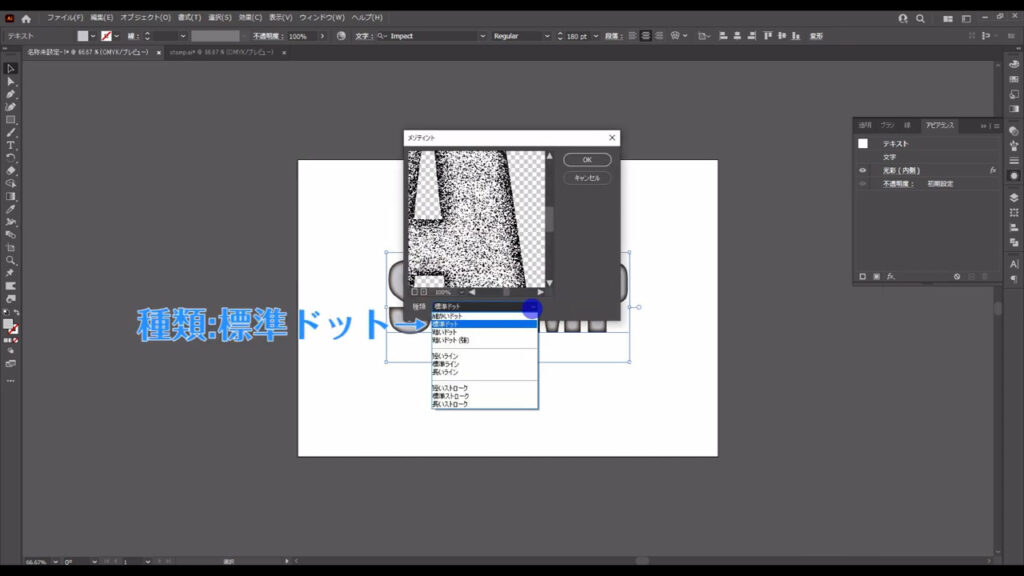
さらに、もう一度「fx」を押して、今度は「ピクセレート」「メゾティント」へと進みます。

ウィンドウが切り換わるので、種類を「標準ドット」にして、OKを押します。

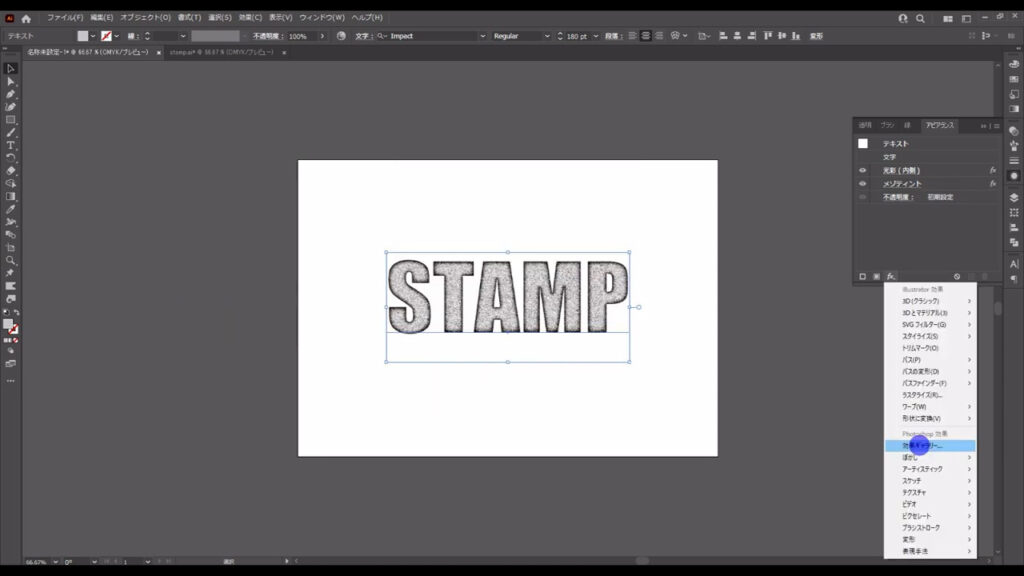
そうしたら、また「fx」を押して「効果ギャラリー」へと進みます。

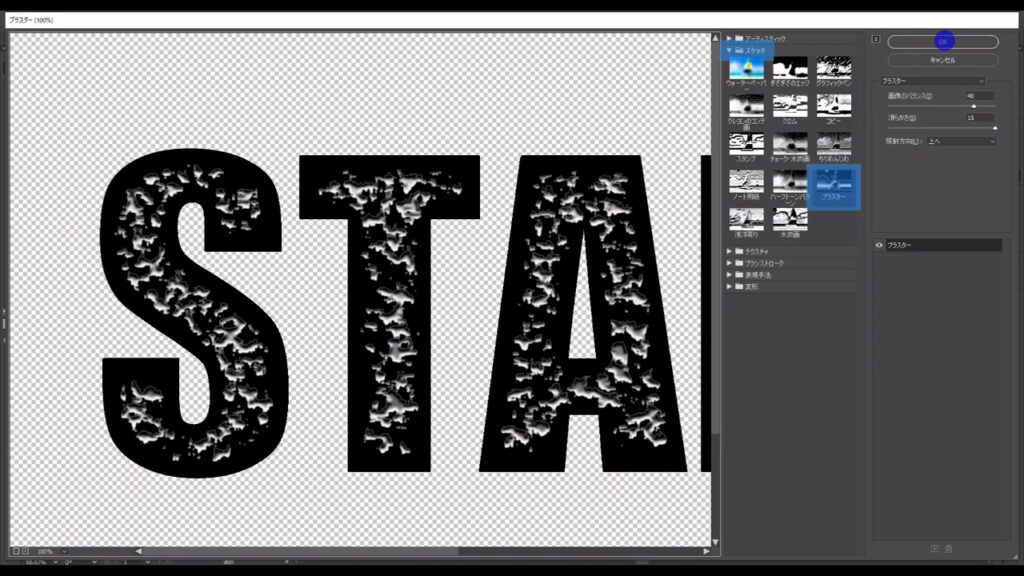
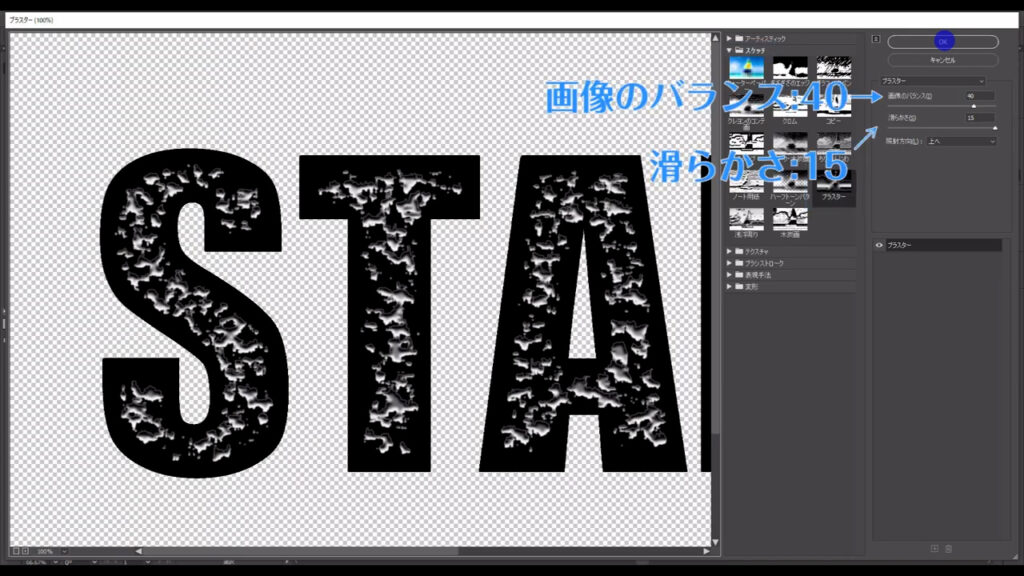
ここもウィンドウが切り換わるので「スケッチ」というところから「プラスター」を選び、

字幕(下図参照)のように設定して、OKを押します。

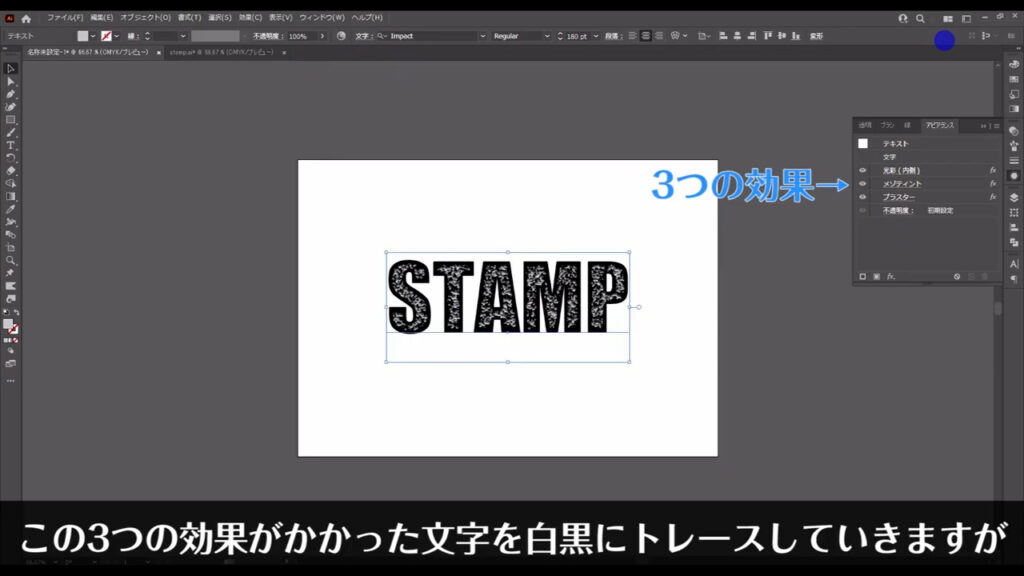
ここまできたら、この3つの効果がかかった文字を白黒にトレースしていきますが、そうするために、これを画像に変換する必要があります。
トレースは画像に対してのみできる処理です。

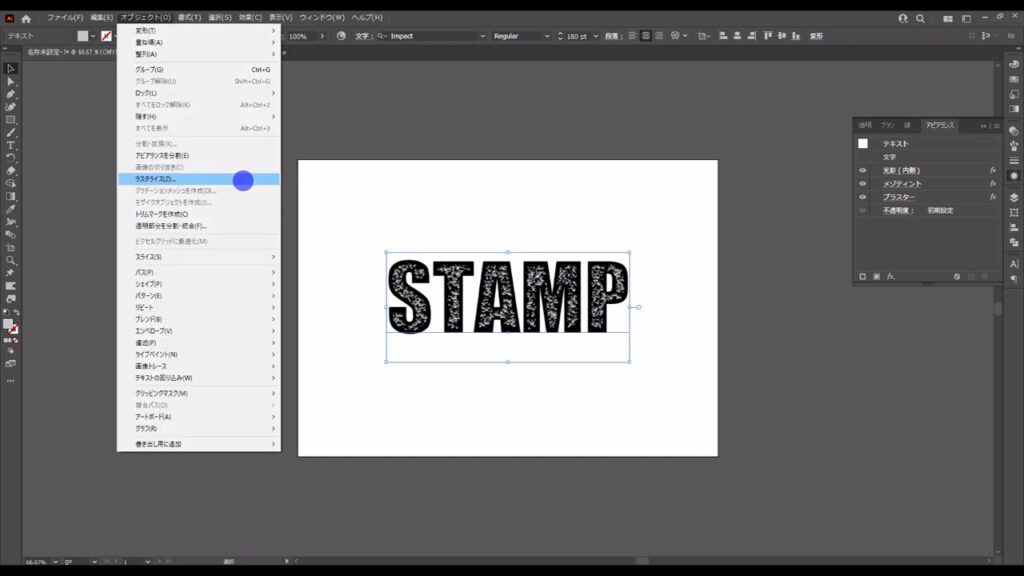
ということで、文字を選択した状態で画面の手順で「ラスタライズ」を実行します。

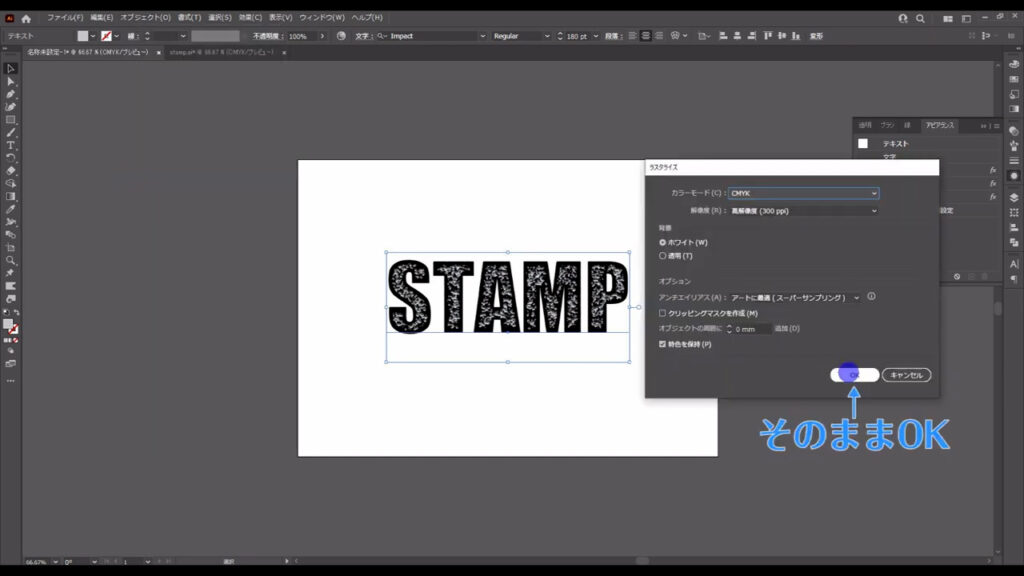
下図のウィンドウは、そのままOKで問題ありません。

これで文字は、大変細かいドットの集合体で表現された画像、つまりラスター画像に変換(ラスタライズ)されました。
因みに、ラスタライズ処理をすることで文字の打ち替えはできなくなります。
他のいろいろな文字もかすれた感じにしたい場合は、ラスタライズ処理する前の打ち替え可能なものをバックアップとしてとっておくと良いです。

トレースする
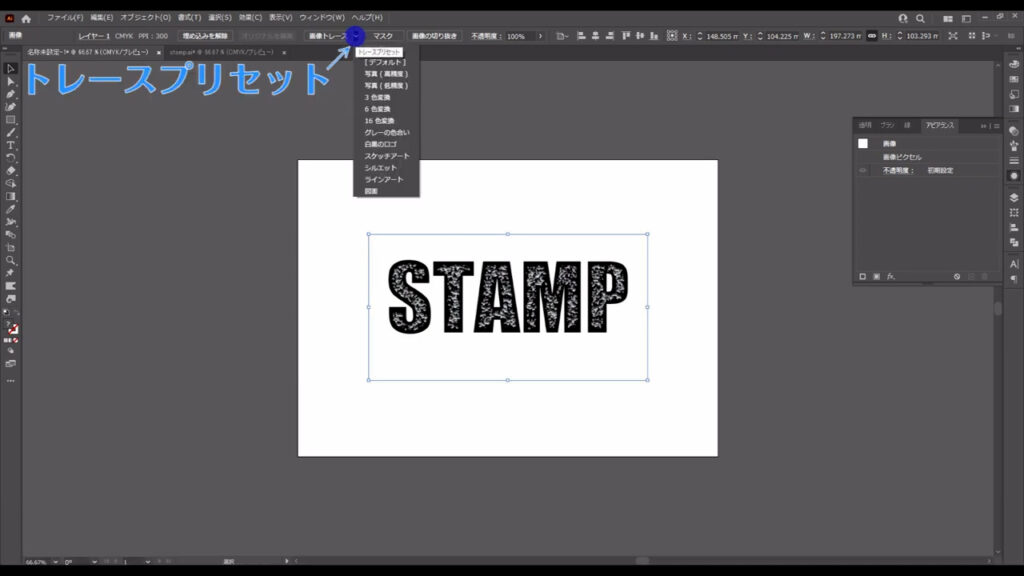
では、これを白黒トレースしていきます。
トレース自体はトレースプリセットを押せば、いろいろな種類のものができますが、今回はワンランク上の方法をご紹介します。

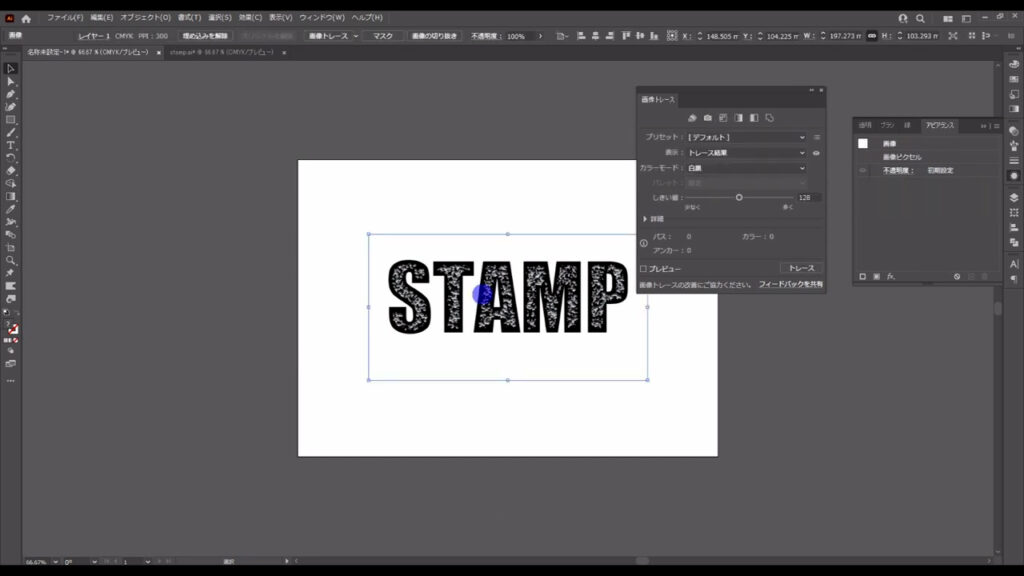
何も選択していない状態で、下図の手順で「画像トレースパネル」を開きます。

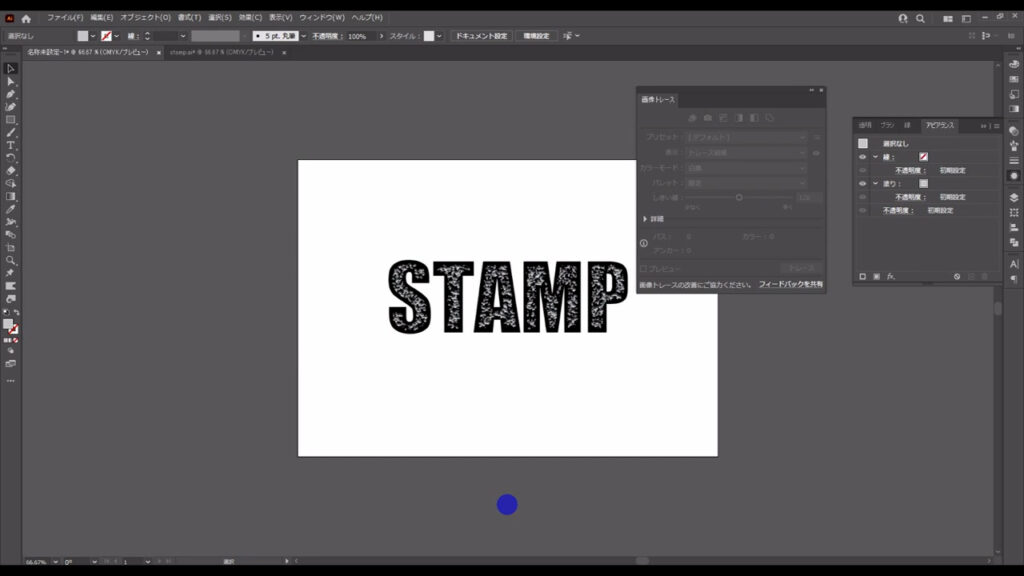
下図のようなパネルが出てくるので、

この段階でトレースしたい画像を選択します。

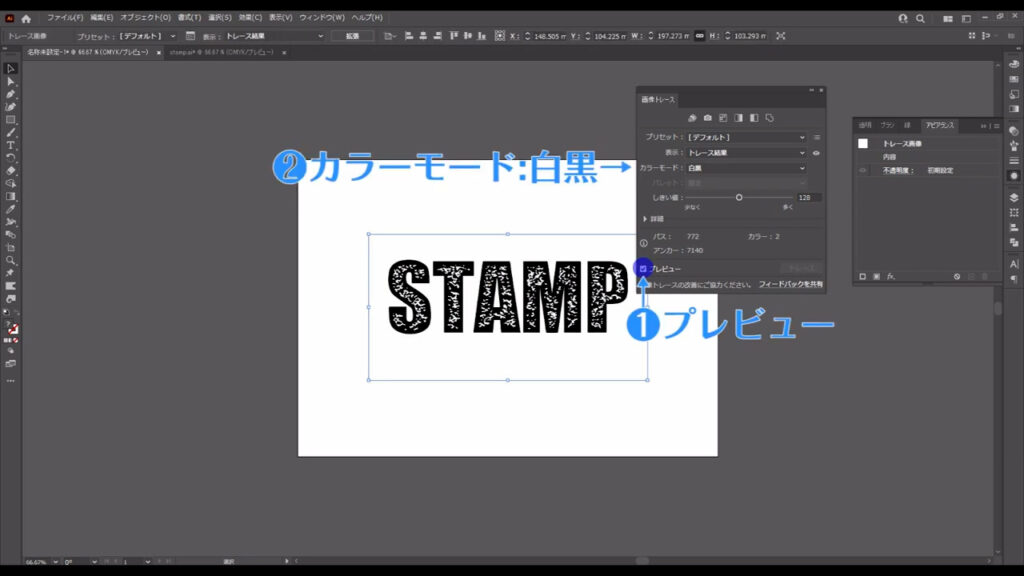
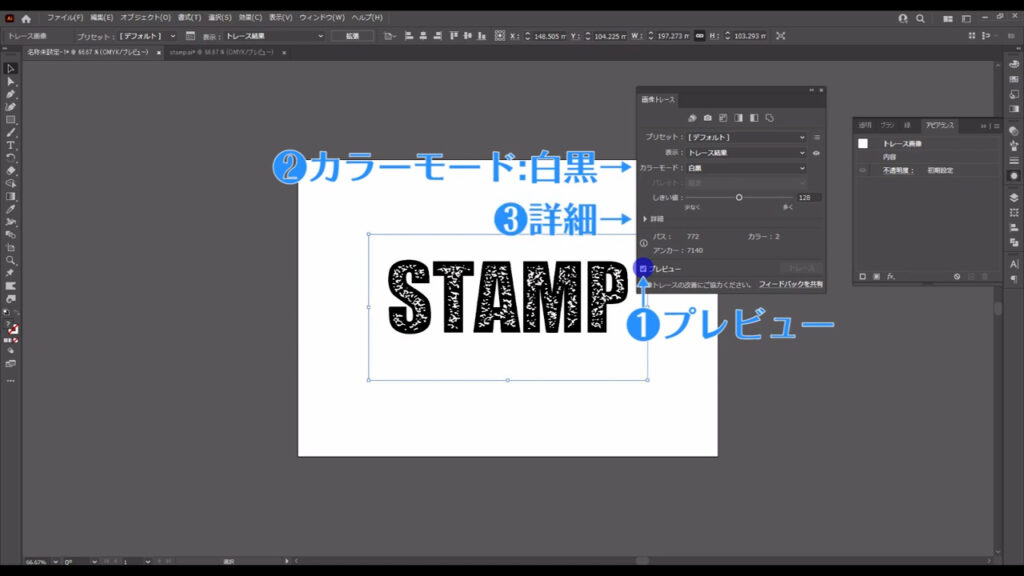
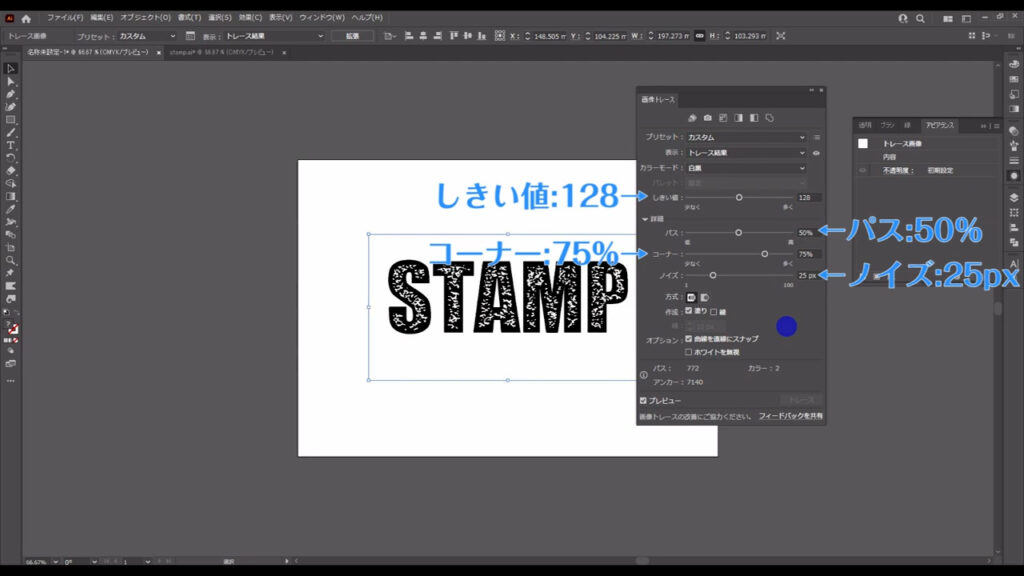
そうしたら、まず❶「プレビュー」にチェックを入れ、❷カラーモードが「白黒」になっていることを確認してから、

❸詳細を押します。

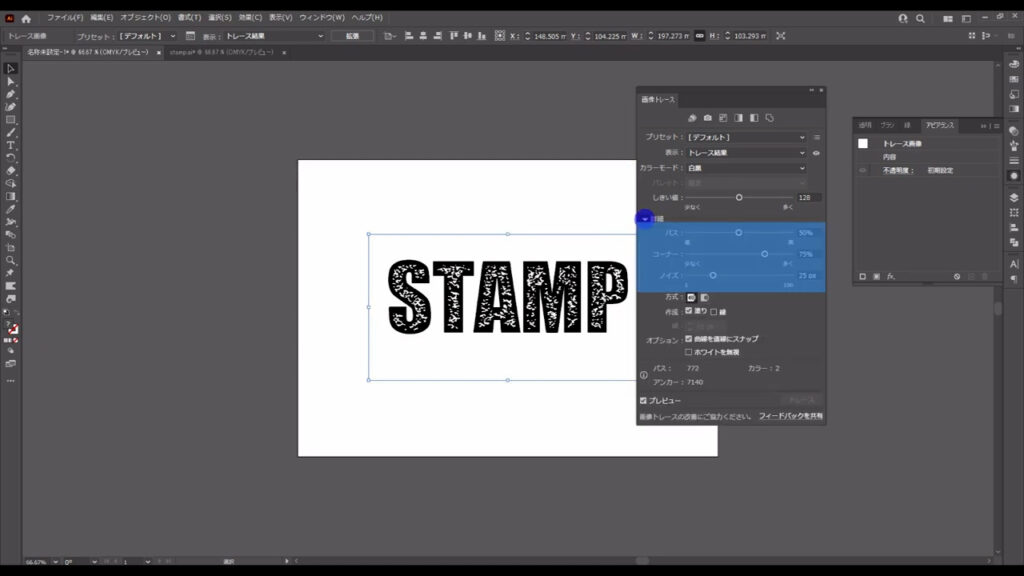
すると、トレースに関わる詳細設定ができるバーが表示されます。
ここにある「パス」「コーナー」「ノイズ」と、その上にある「しきい値」を調整して、自分の納得のいくトレース結果を探します。

正解はないですが、参考程度に私が設定したものを字幕(下図参照)で載せておきます。

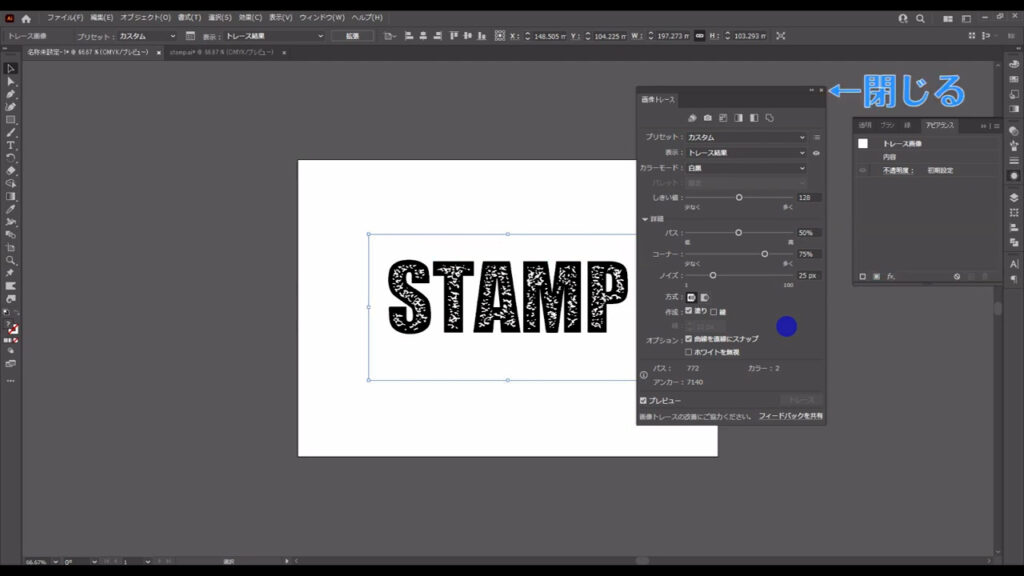
ここが決まったら「画像トレースパネル」を閉じてOKです。

トレースしたものを編集できるようにする
これでトレースは完了しましたが、現段階では自由に色を変えることができないので、トレースしたものをパスに変換します。
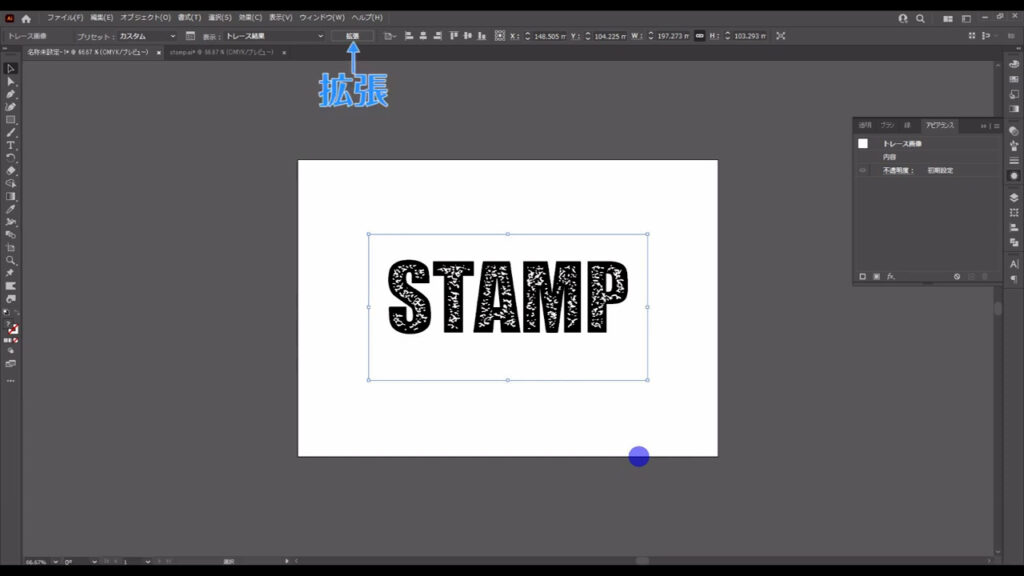
方法は簡単で、「拡張」を押せば、パスに変換されます。

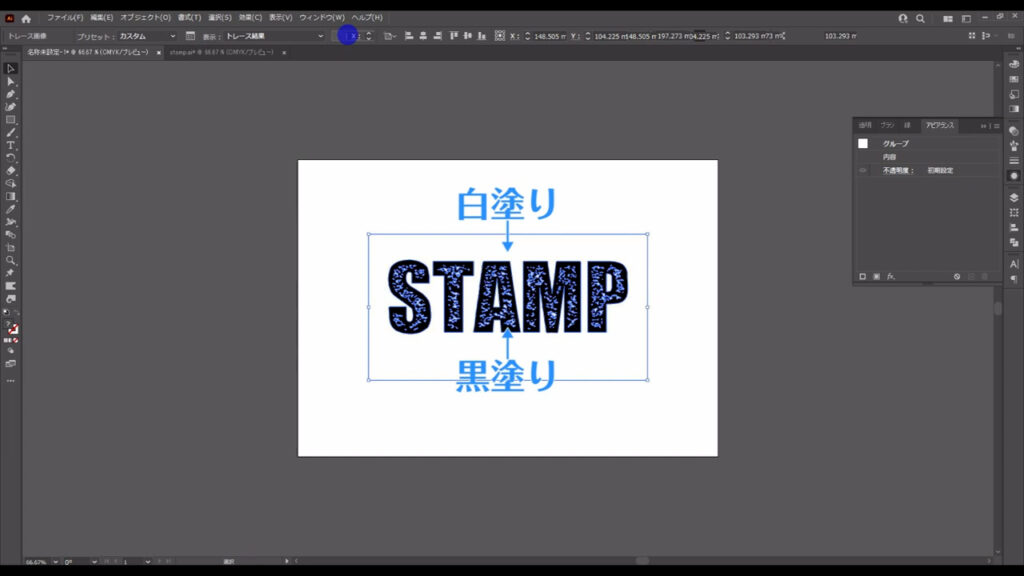
拡張直後、白塗りと黒塗りはグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除します。


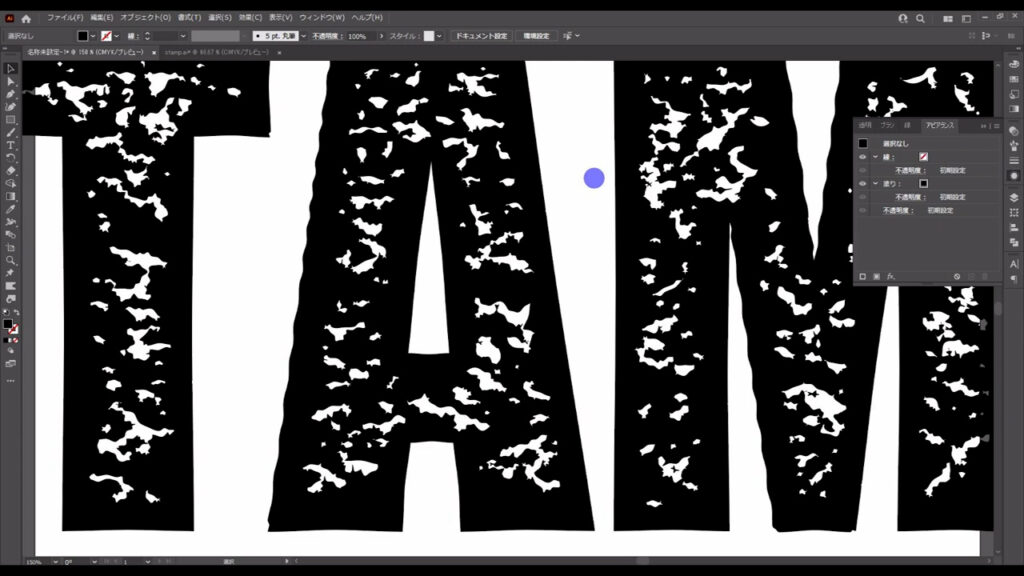
白塗りの部分はいらないので、文字の中にある細かい白塗りも含め、まとめて削除します。

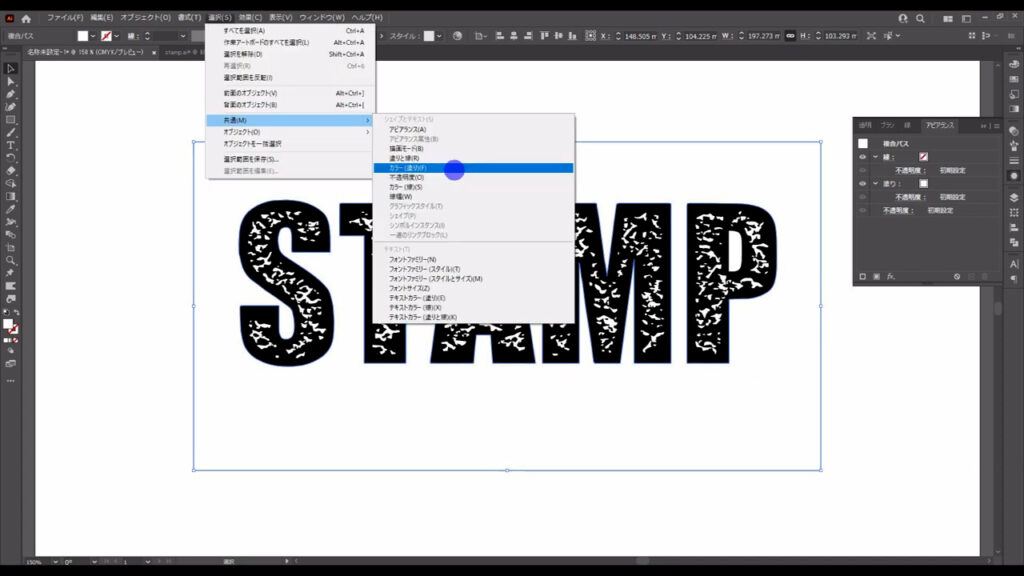
方法は、どれか一つだけ白塗りを選択し、下図(1枚目)の手順で共通の塗りを選択、そして消します。



さらに、これらはばらけないように、ctrl(⌘) + [ g ]でグループ化しておきます。

よりスタンプ感を出す
最後は、よりアナログな感じを出すための加工を加えて仕上げます。
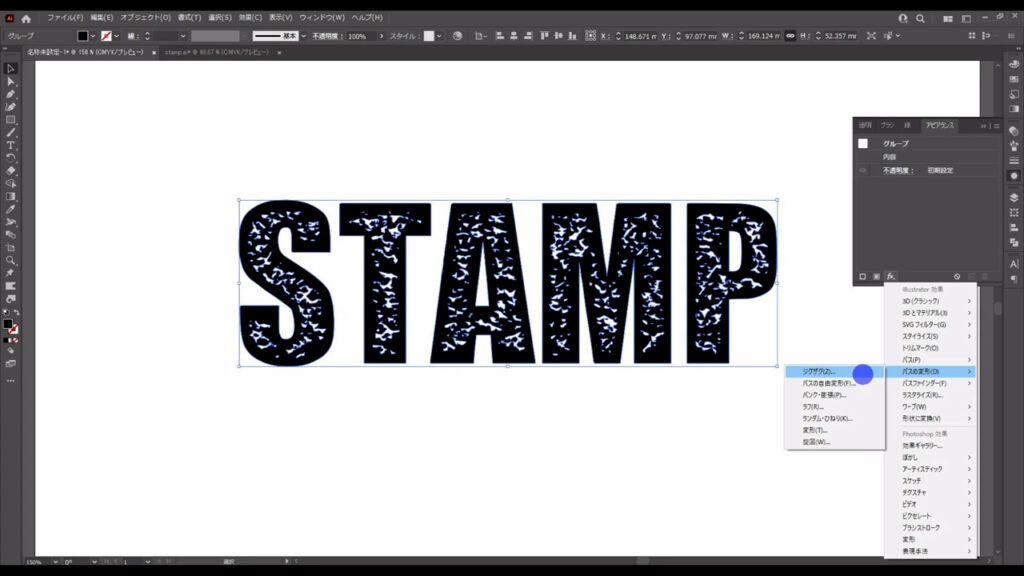
グループ化した文字を選択した状態でアピアランスパネルを開き、「fx」から「パスの変形」「ジグザグ」へと進んでいきます。

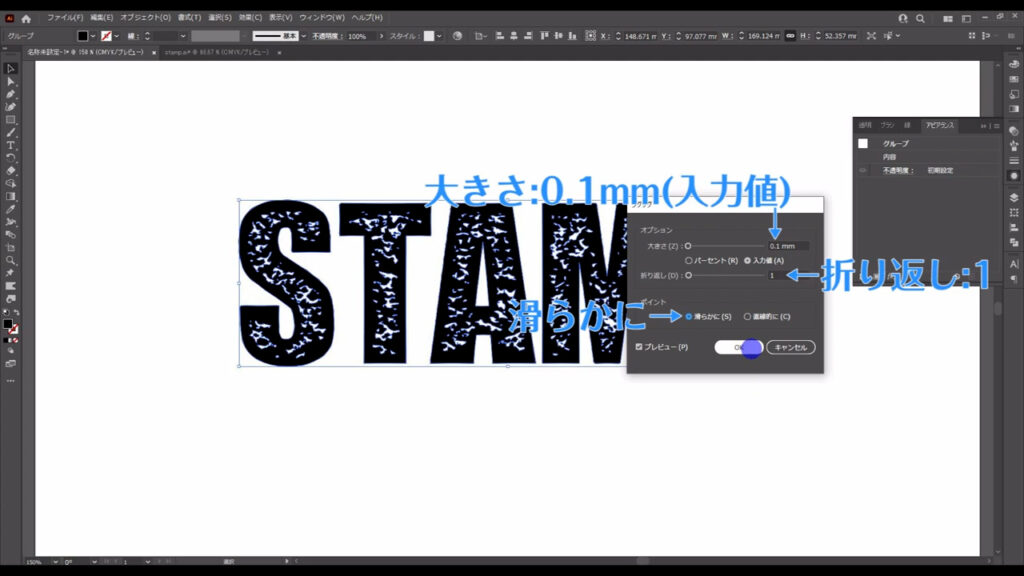
そして、字幕(下図参照)のように設定して、OKを押します。

これで文字の輪郭が少しガタガタになり、アナログ感が出たと思います。

最後の最後に、このガタガタを確定させて、サイズの拡大・縮小によって加工した形(ガタガタ)が崩れてしまわないようにします。
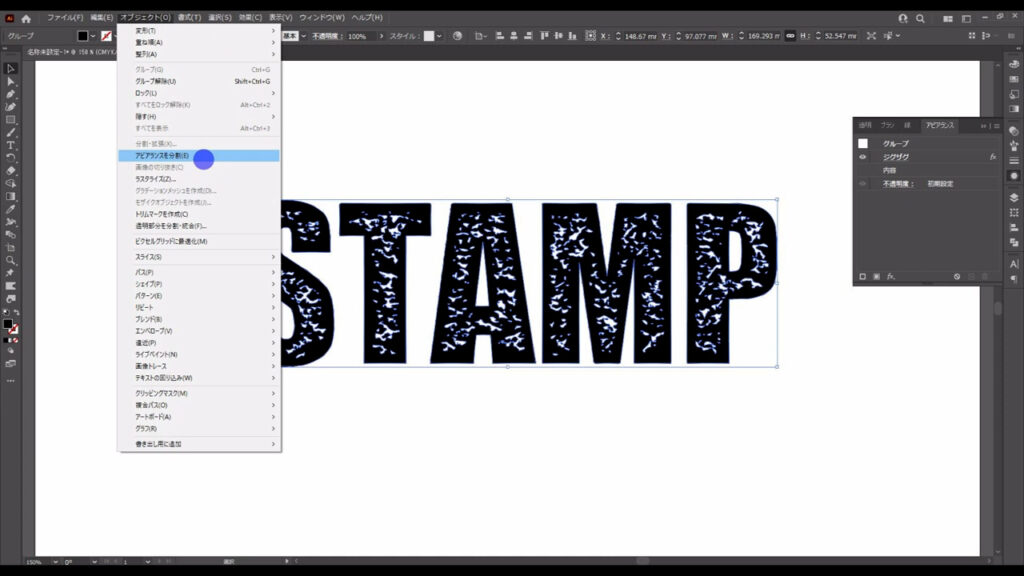
下図の手順で「アピランスを分割」を実行すれば、

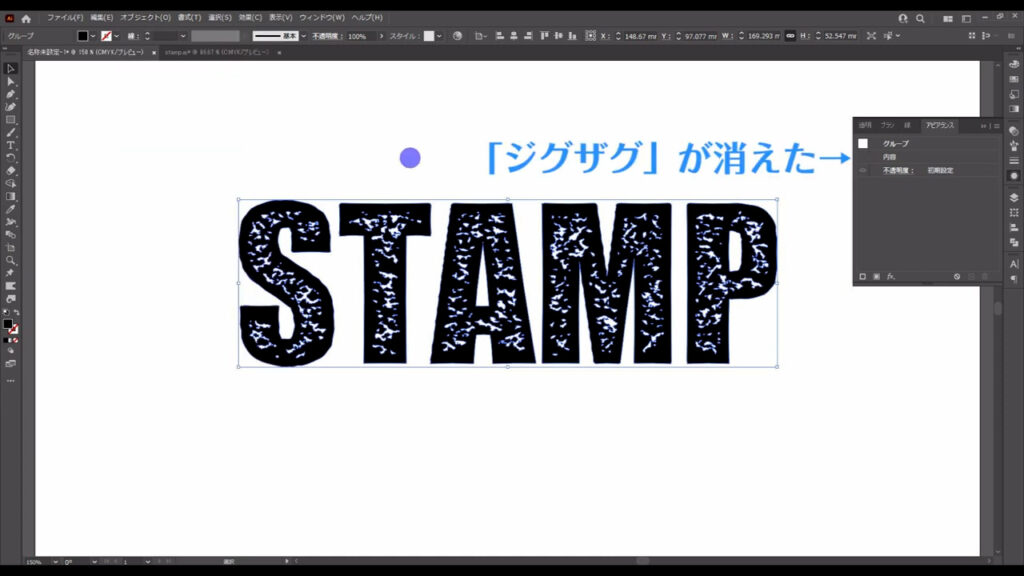
アピアランスパネルから「ジグザグ」の項目は消え、加工の形(ガタガタ)が確定します。

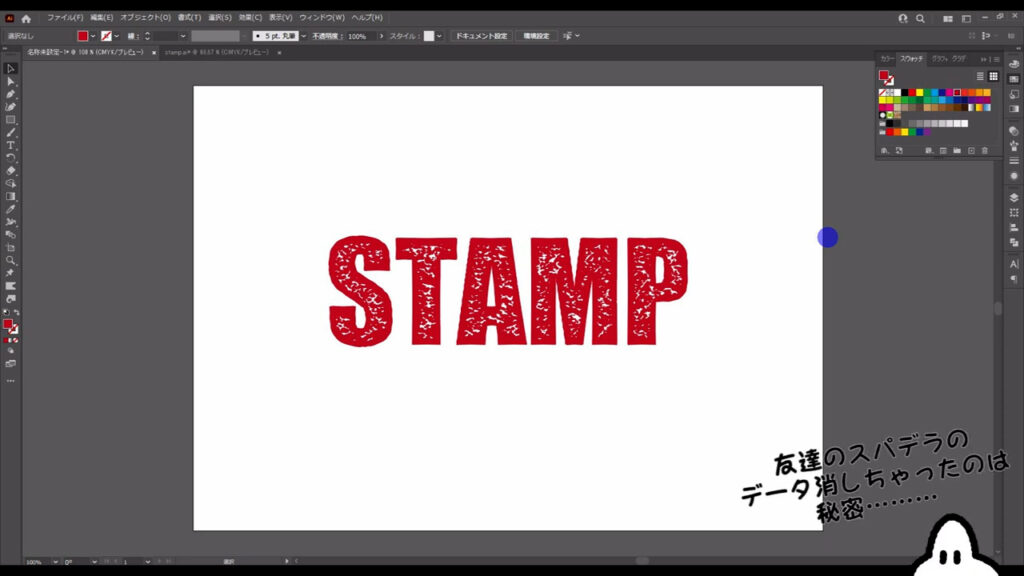
これでスタンプエフェクトの完成です。
色を赤にすれば、シークレットスタンプ風にもなりますね。
隠し事がある人は、ぜひご活用ください。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
スタンプアルファベットセットイラスト – No: 23007755/無料イラストなら「イラストAC」をイラストACでチェック!




コメント