こんにちは。
イラレ常人です。
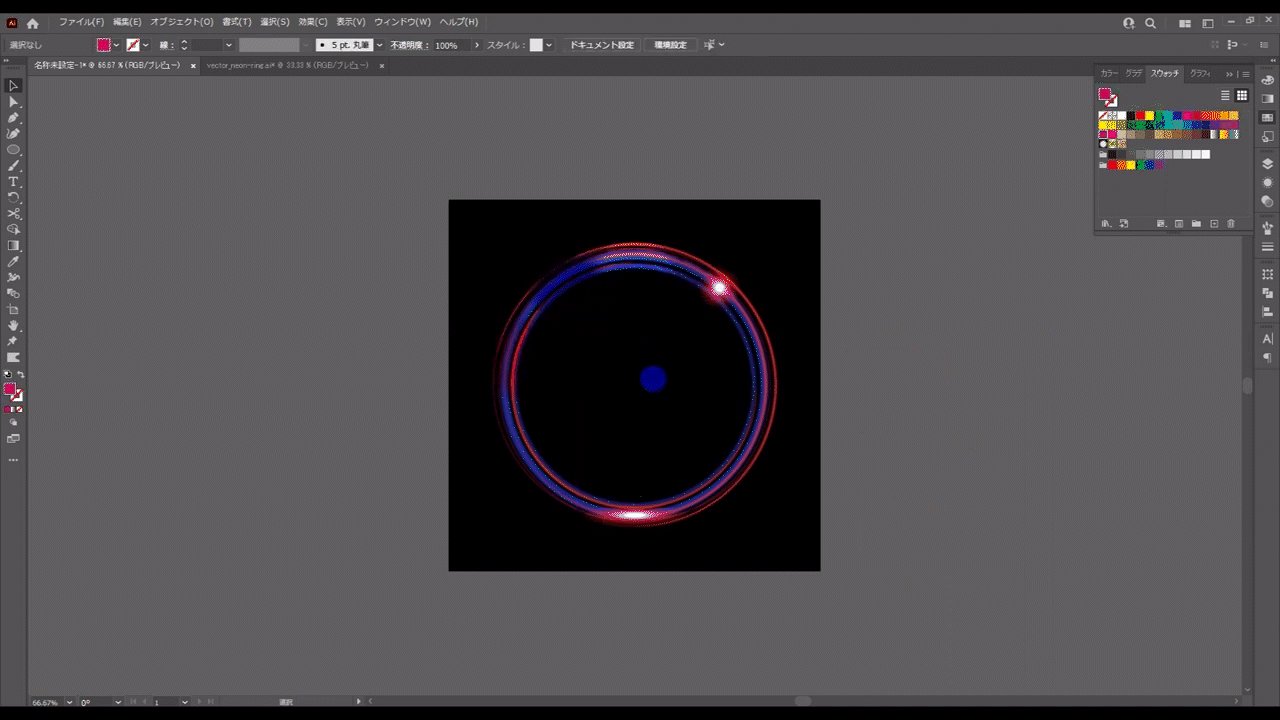
今回は、暗闇で美しく輝くネオンリングを作っていきます。
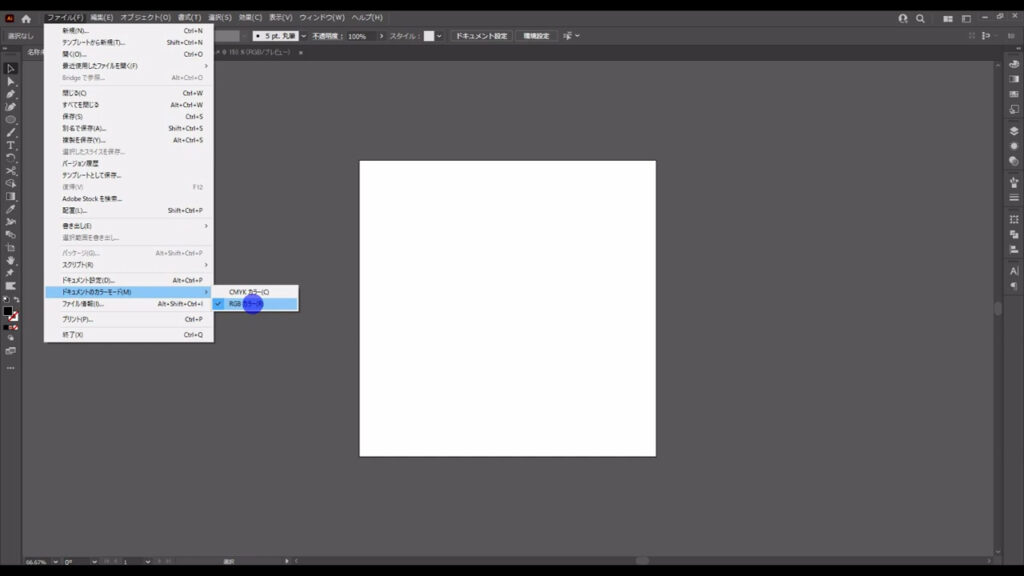
いつもは、イラレのカラーモードは印刷仕様のCMYKにしているのですが、今回はモニターに映し出すことを想定して作ったので、下図の手順でRGB仕様にしています。

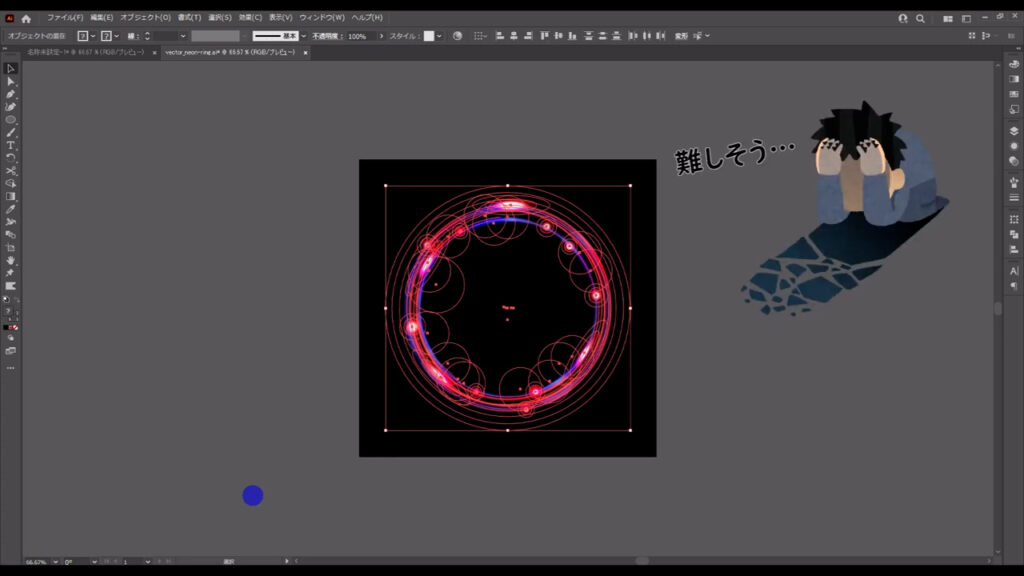
このリング、既に素材として配布していますが、部品を全て選択してみると、見ての通りかなり複雑な作りをしています。
ネオンリングイラスト – No: 22749913/無料イラストなら「イラストAC」をイラストACでチェック!

なので、まずはこのリングに使われている部品を一度確認してから作っていきます。
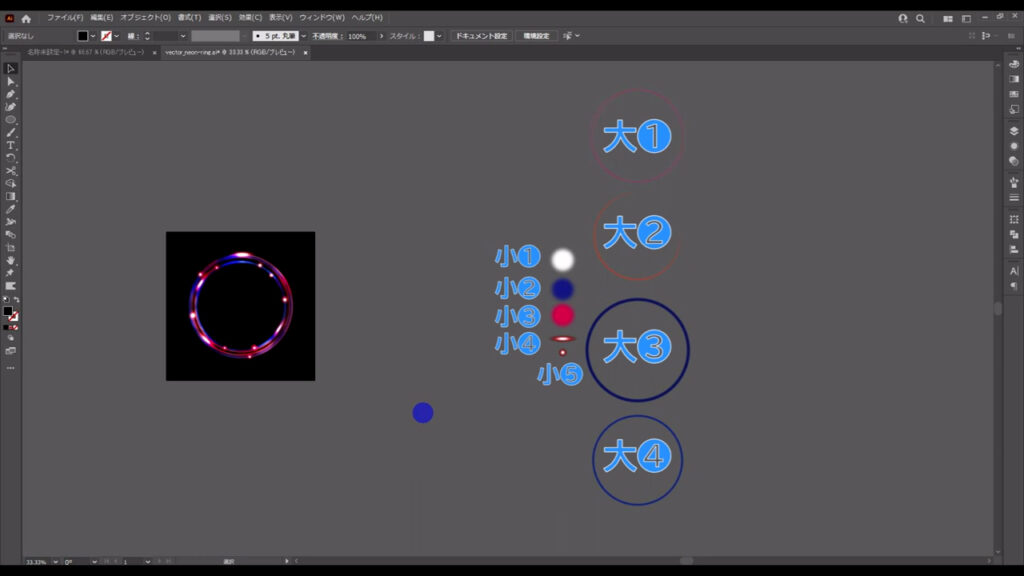
さっそくですが、部品は全部で下図の通りです。
大きいのが4種類、小さいのが5種類ですね。
これらを組み合わせてネオンリングを作ります。

下地を用意する
では、先に下地を用意します。
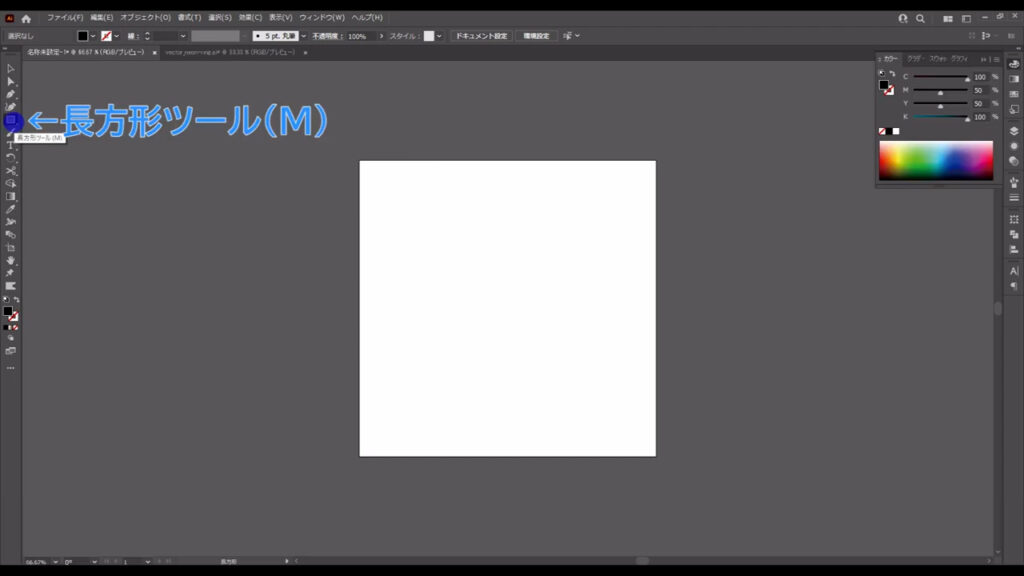
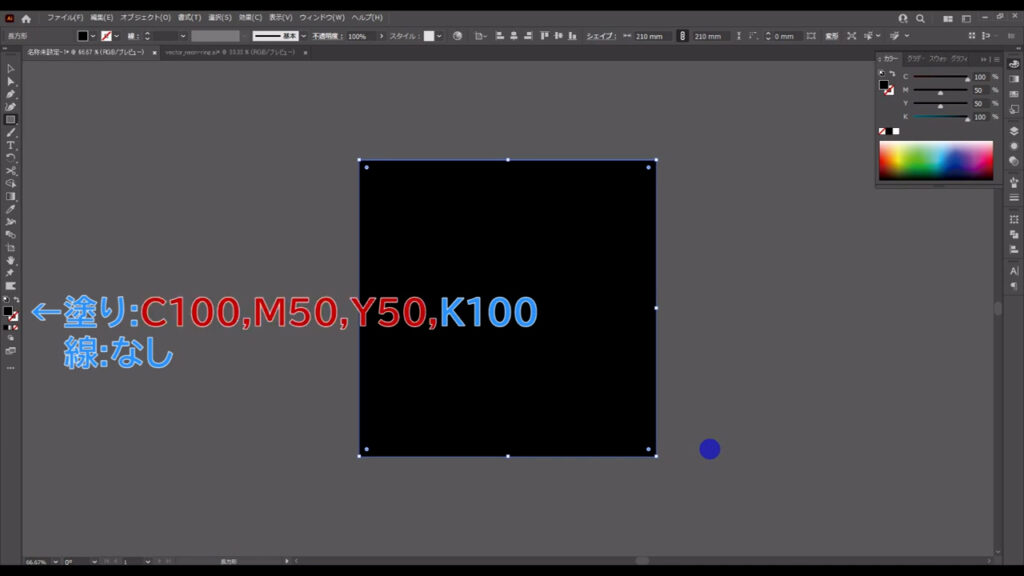
長方形ツールに切り換え、アートボードと同じサイズの四角形を作ります。
塗りは下図(2枚目)の通りで、線はなしです。
この塗りは一見ただの黒に見えますが、K以外の色も混ぜないと、ネオンの表現が綺麗に出ません。


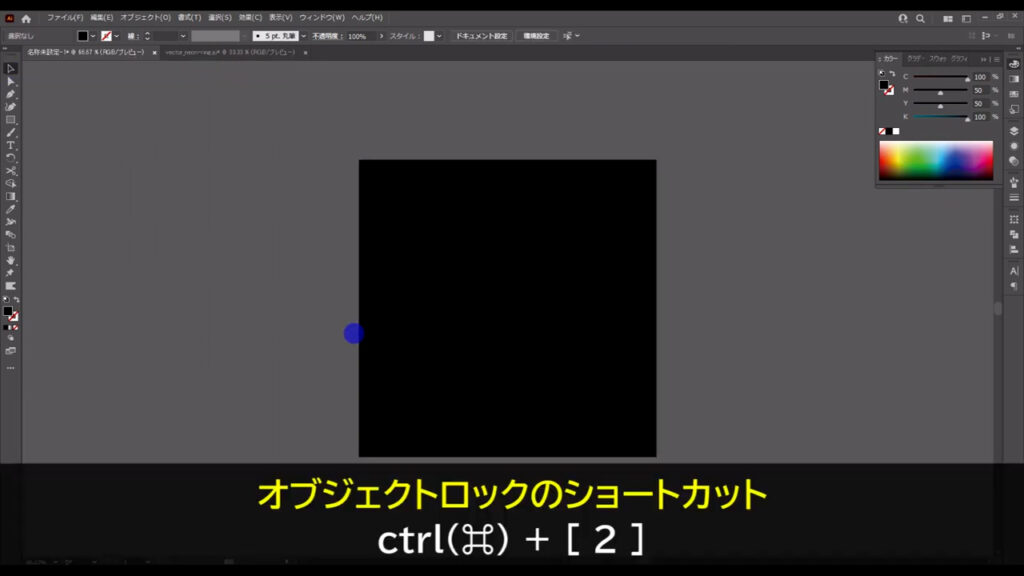
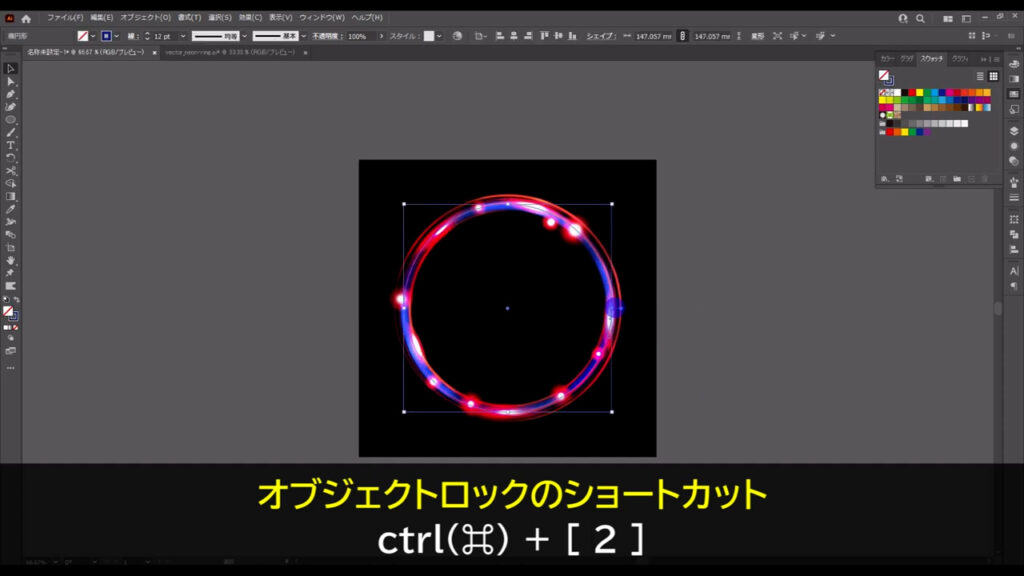
この四角形は最後まで触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

大きい方のネオンリングの部品を作る
下地を用意したところで、ネオンリングの部品を作っていきます。
大きい部品からいきましょう。
大きい部品❶
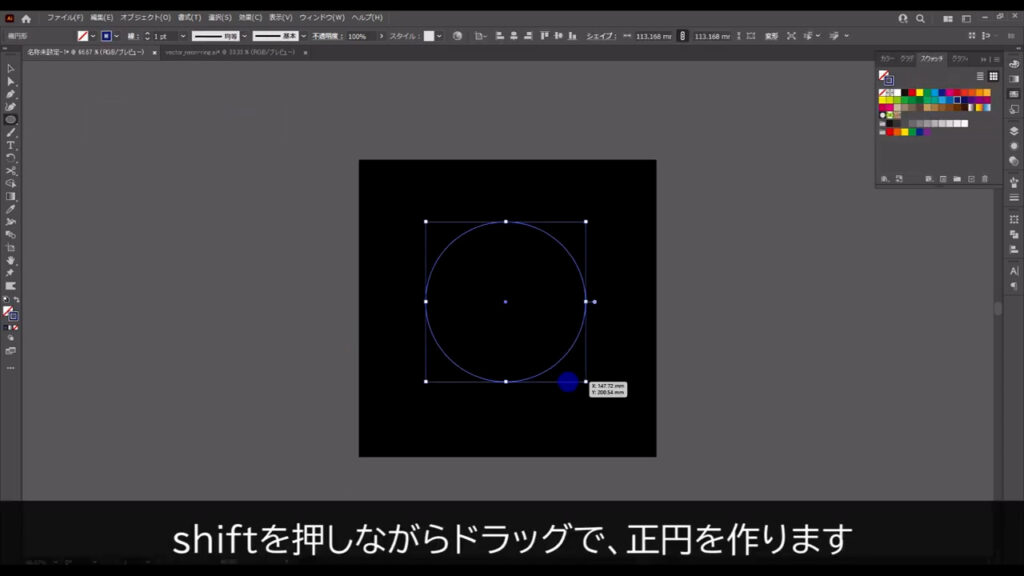
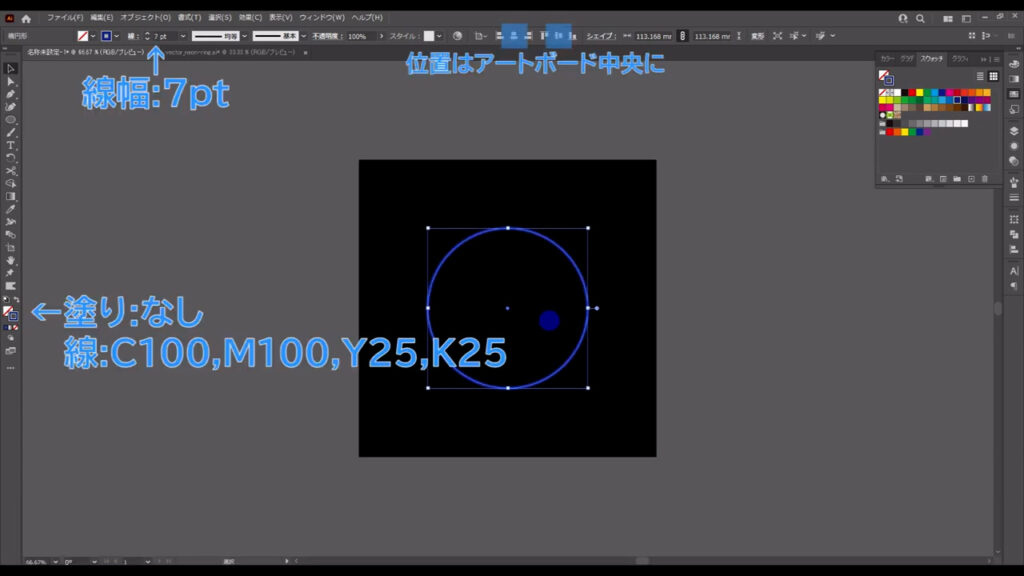
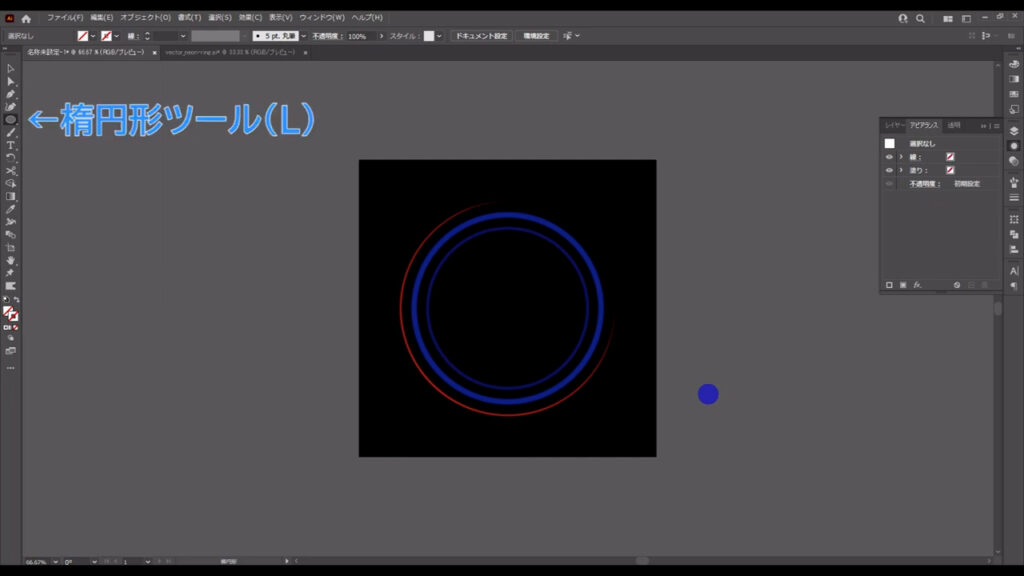
楕円形ツールに切り換え、shiftを押しながらドラッグで正円を作ります。
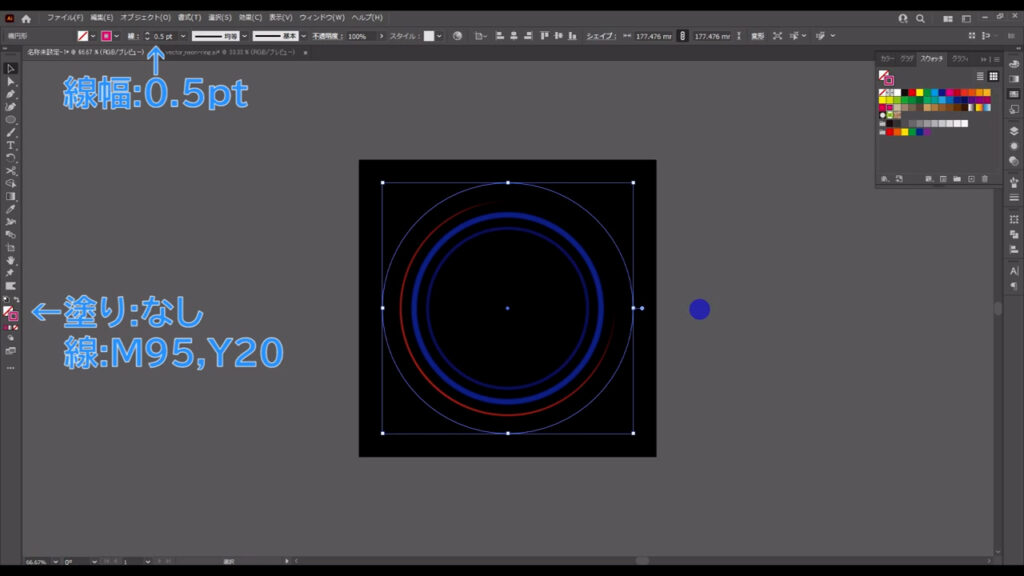
塗りはなし、線と線幅は(3枚目)の通りです。
サイズは適当で構いません。



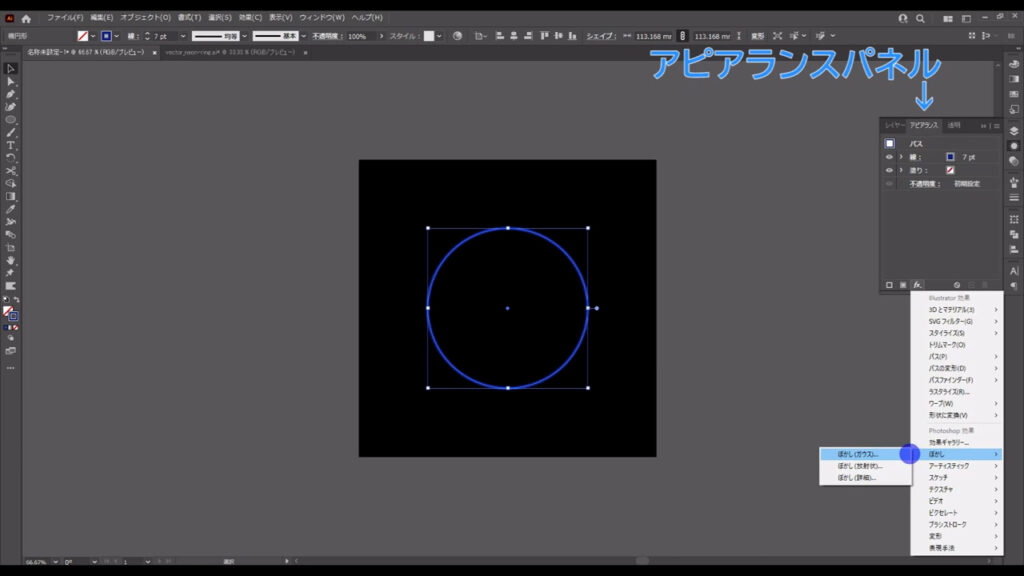
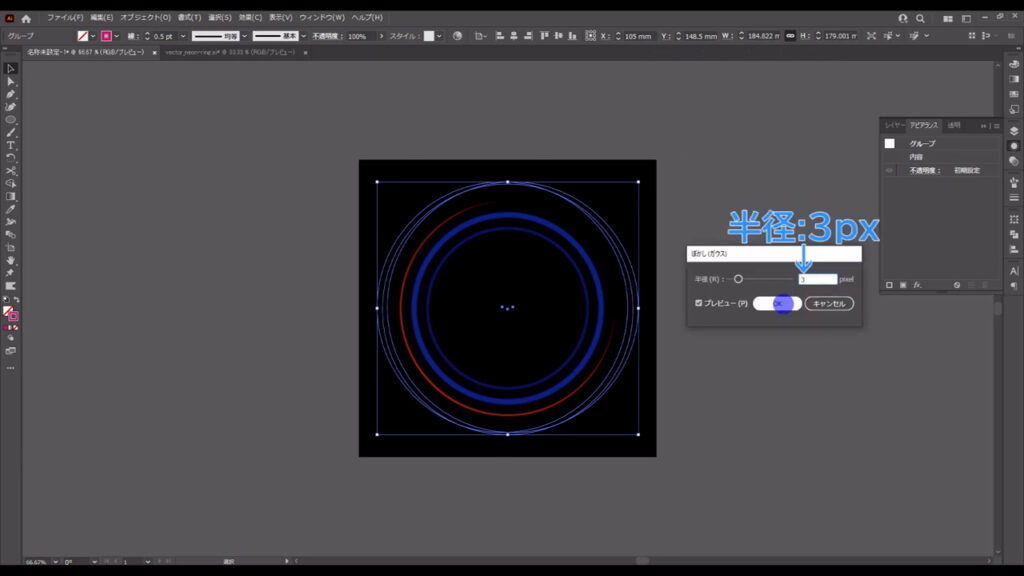
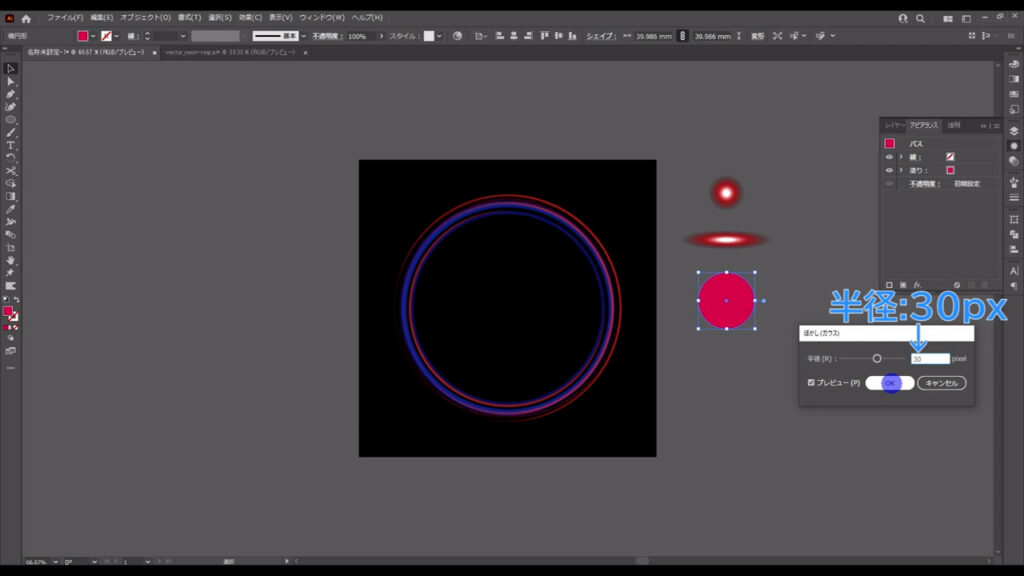
次に、この正円を選択した状態でアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進みます。

すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

大きい部品❷
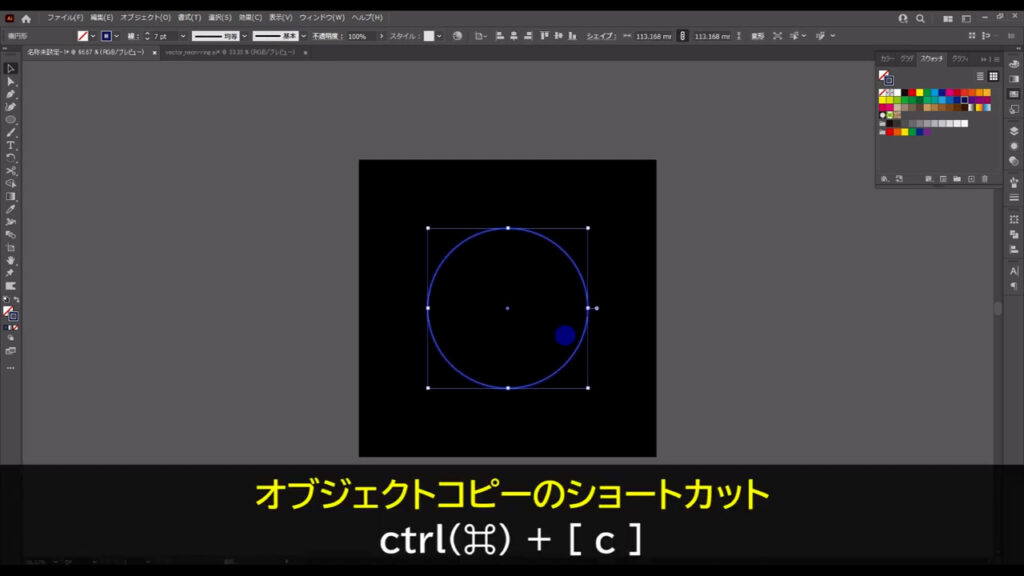
そうしたら、今度はこの正円をコピーしてサイズと色を変えます。
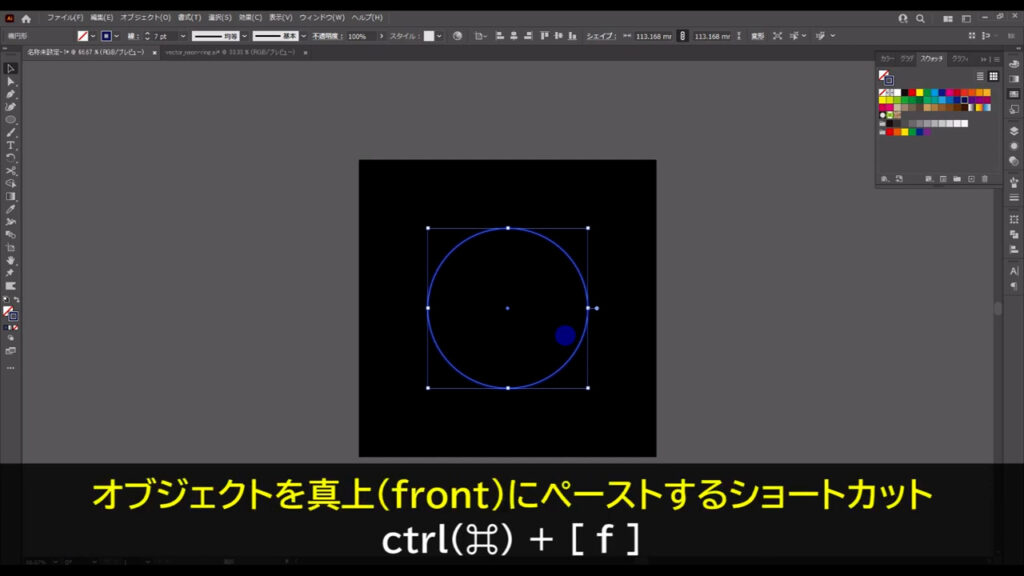
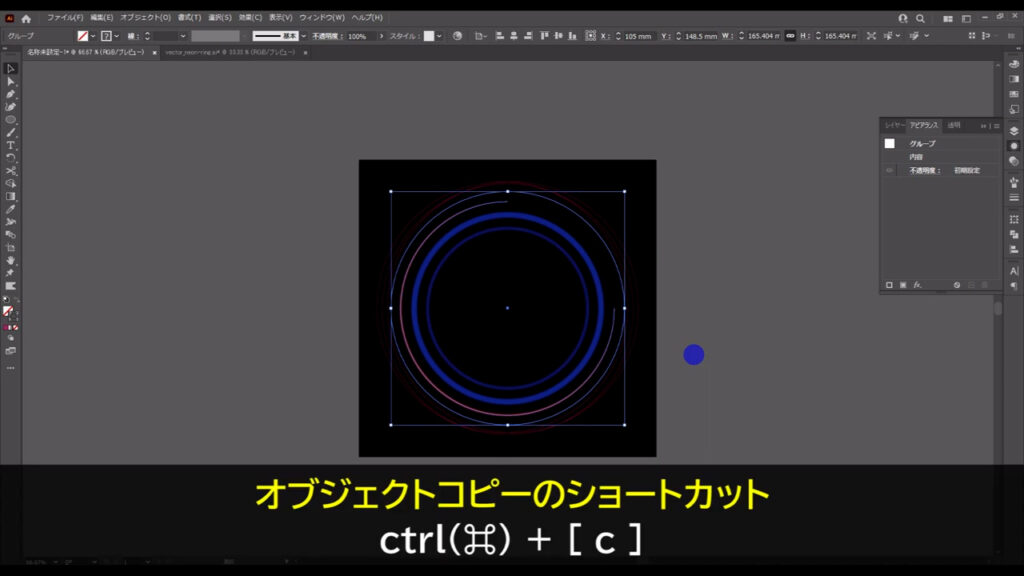
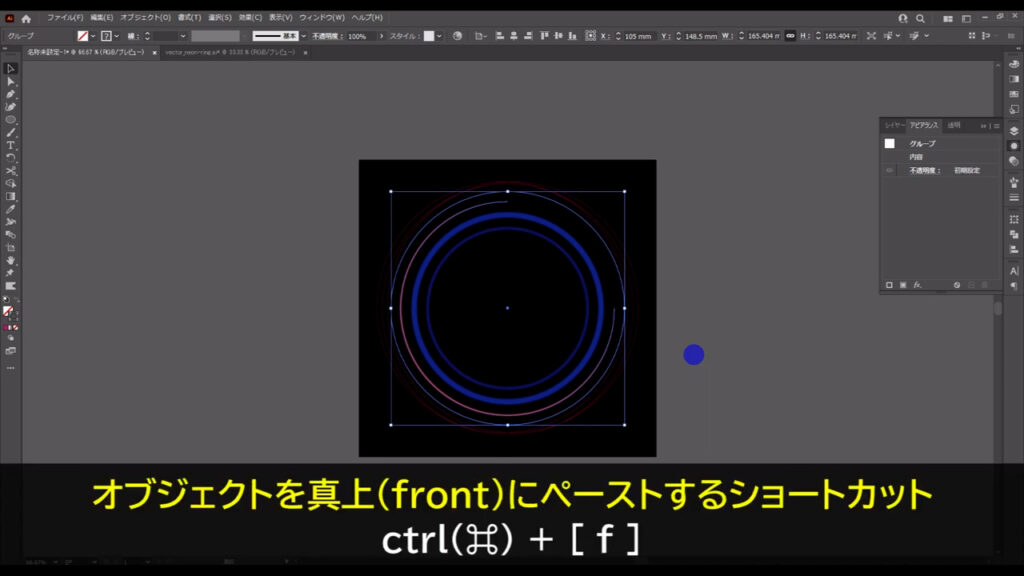
正円を選択した状態で、ctrl(⌘) +[ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。


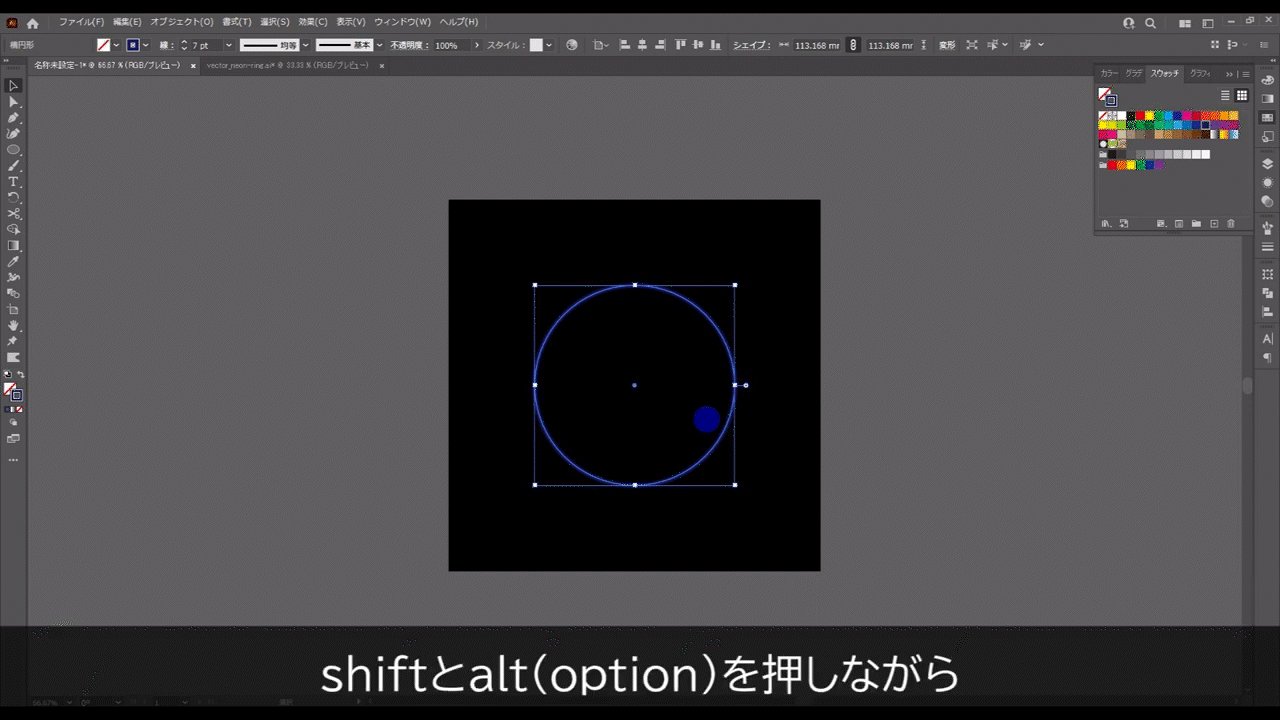
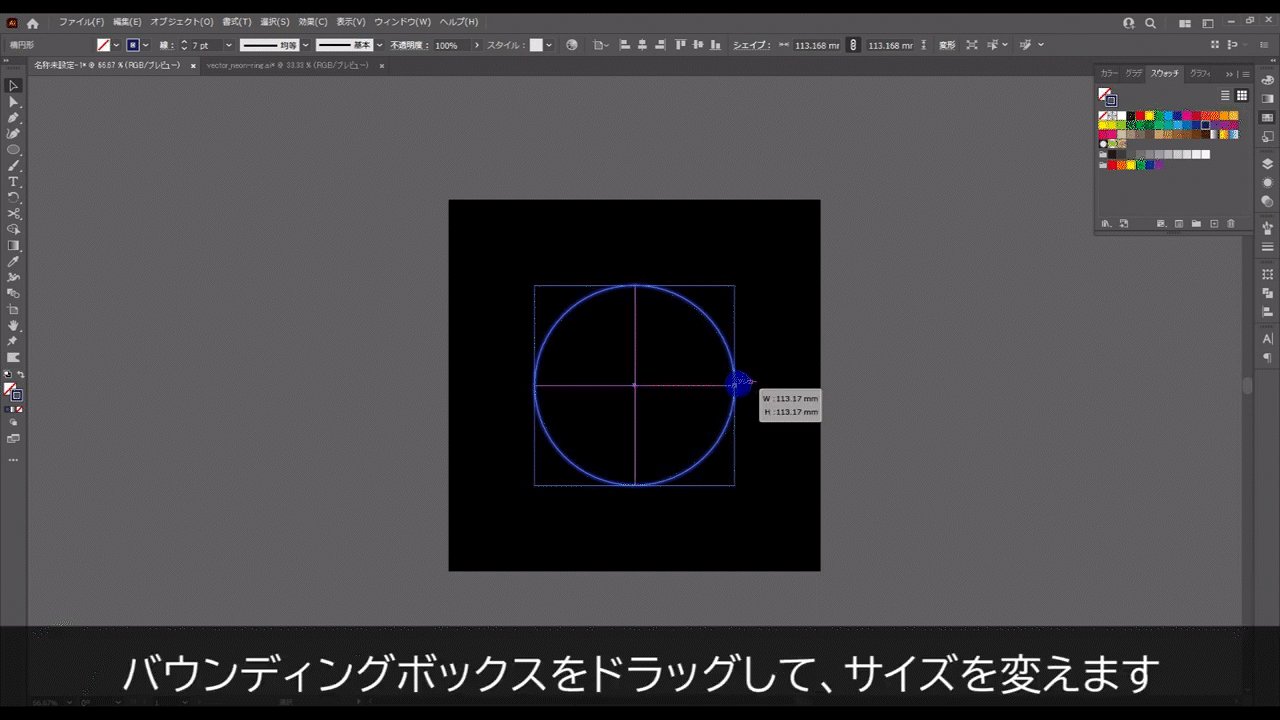
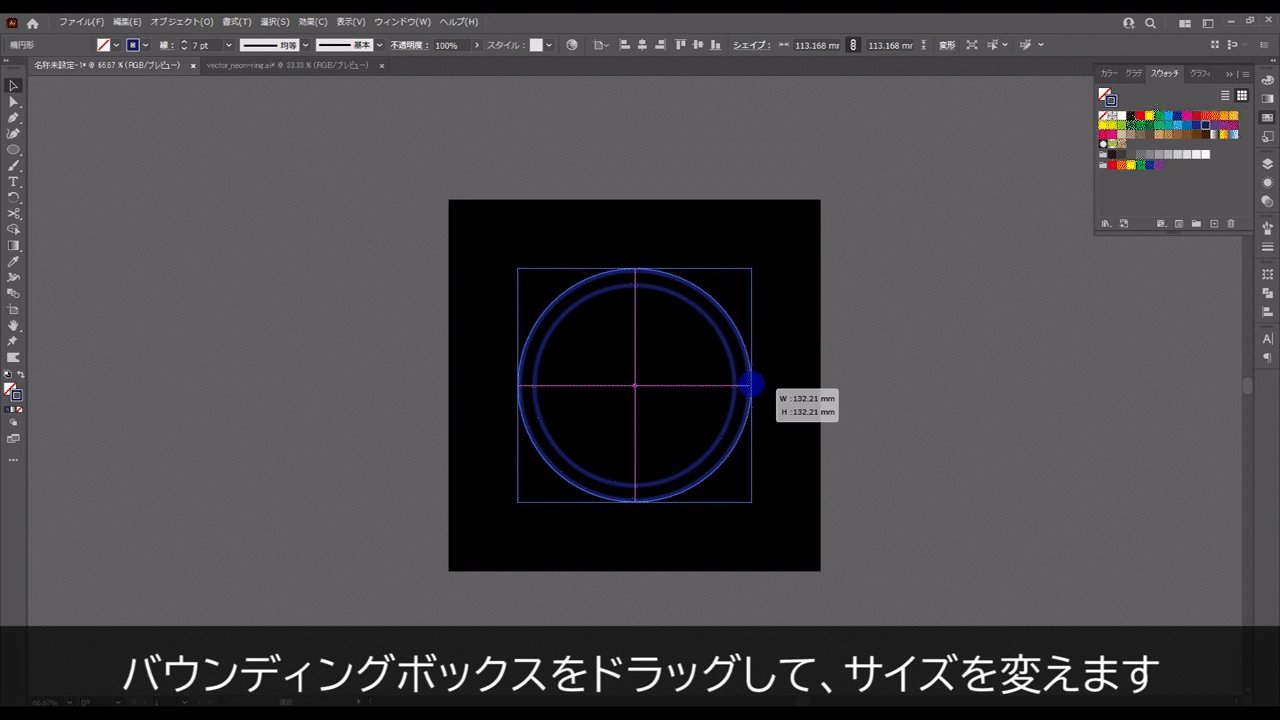
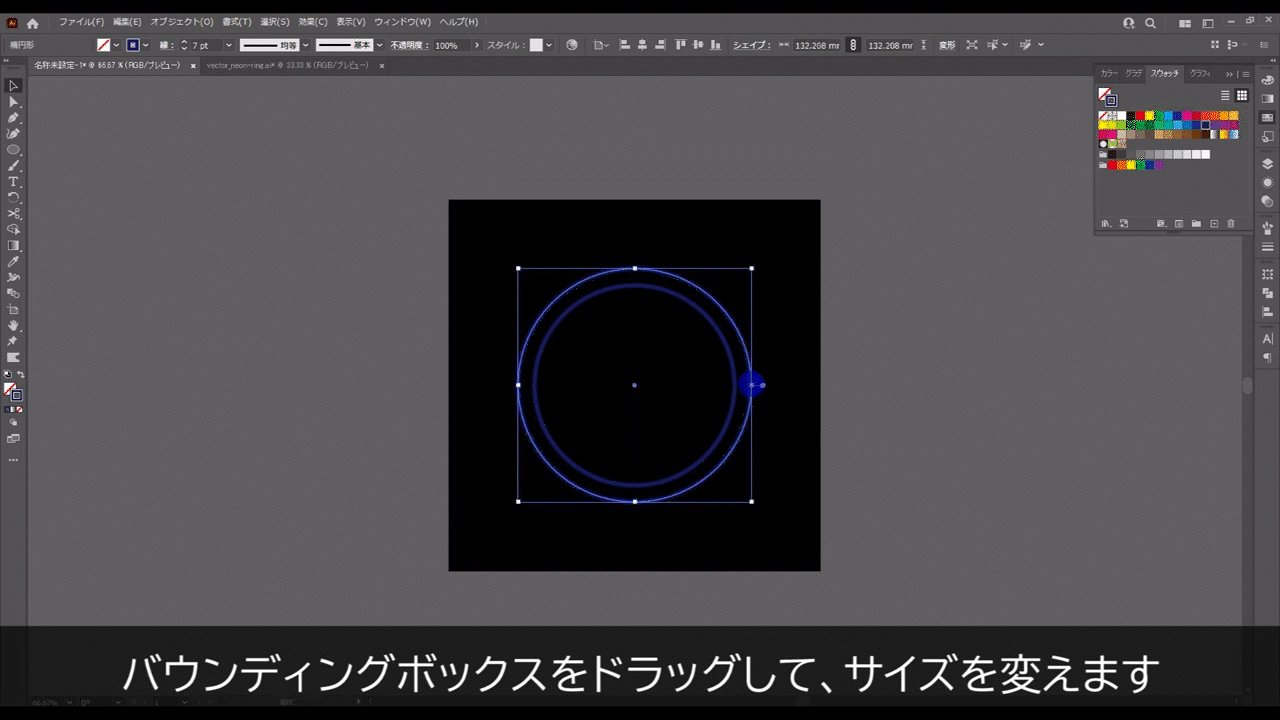
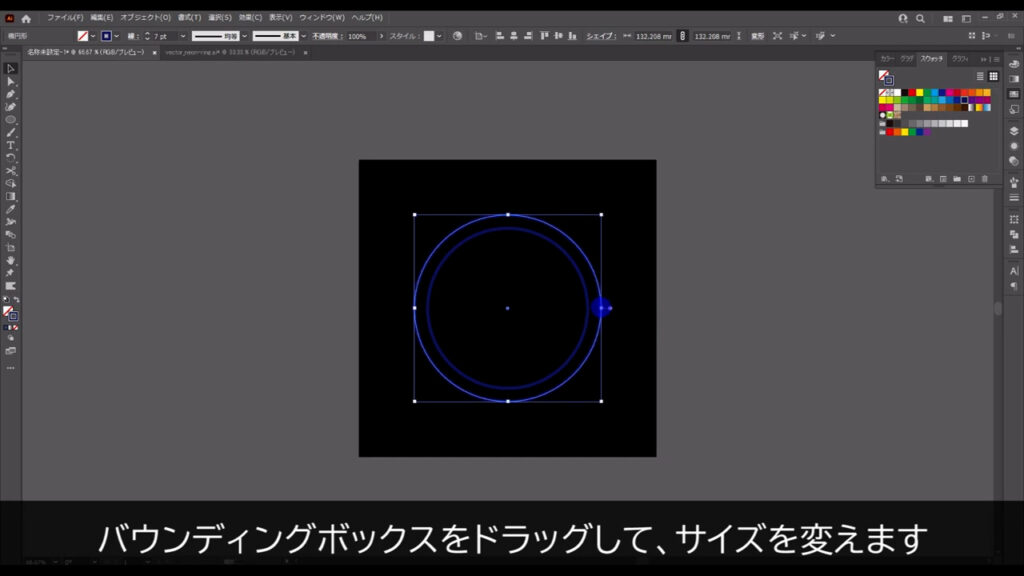
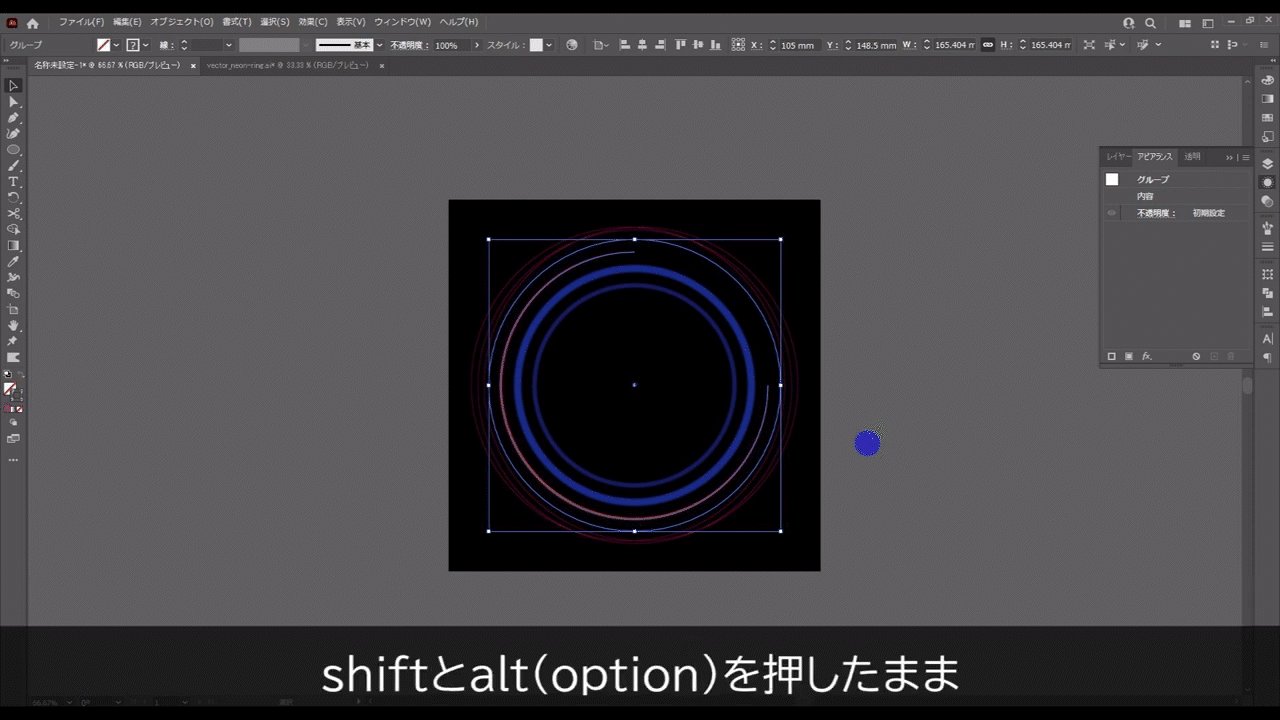
そのままの状態で、shiftとalt(option)を押しながら、バウンディングボックスをドラッグしてサイズを変えます。
これも適当で構いません。


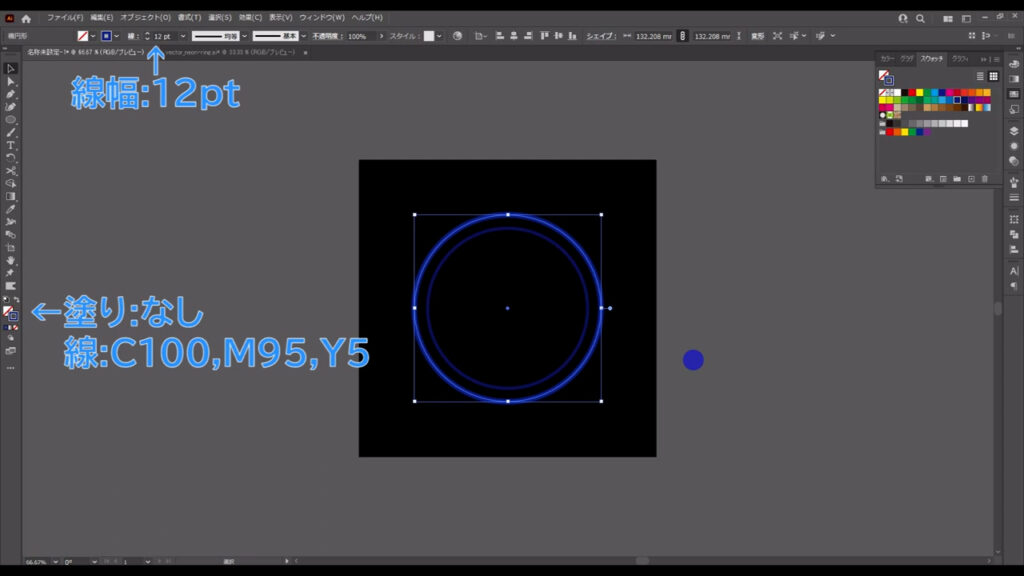
ついでに、線と線幅も下図のように変更します。

大きい部品❸
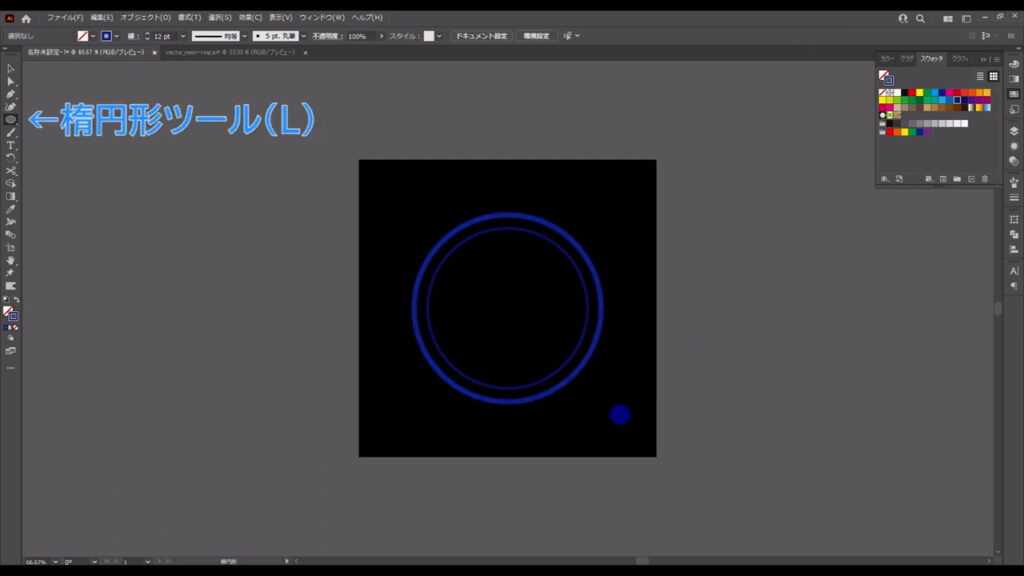
それが終わったら、再度楕円形ツールに切り換え、下図のように2つの正円を用意します。
どちらも塗りはなしで、線と線幅は下図(2枚目)の通りです。
サイズは適当です。
因みに大きい方の正円は、今は見やすいように線を白にしていますが、あとから「なし」にします。


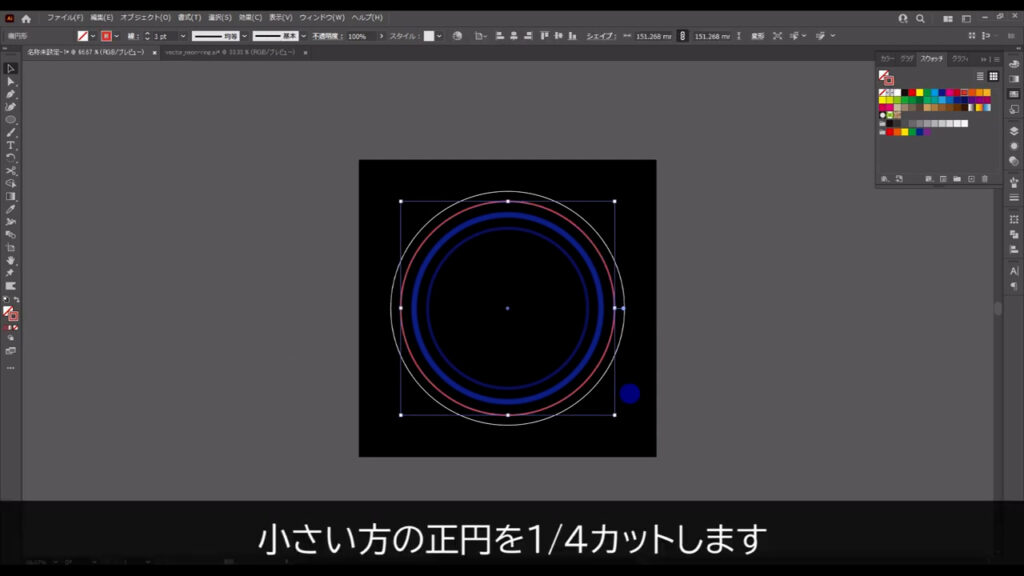
そうしたら、小さい方の正円を1/4カットします。

ハサミツールに切り換え、マーキング部分のアンカーポイント(下図2枚目)を左クリックします。


そして、矢印で示した方のパスはいらないので、選択ツールで選択して削除します。


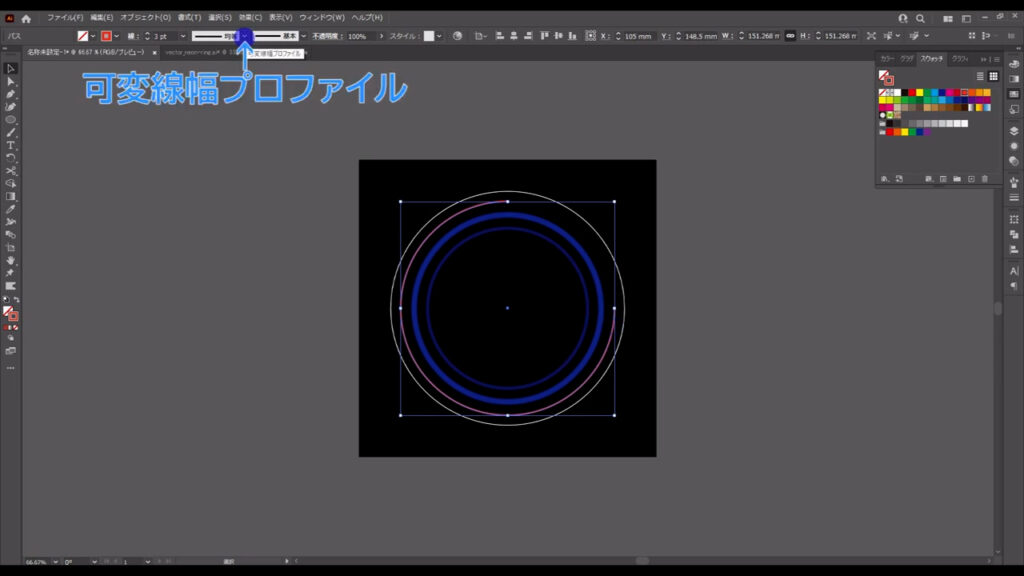
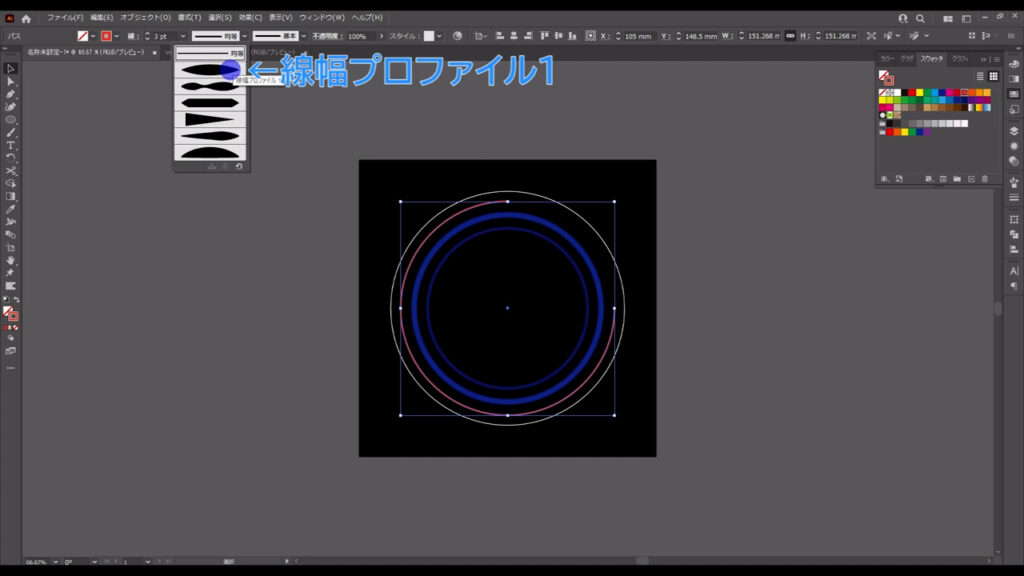
ついでに残った方のパスの形を、「可変線幅プロファイル」というところから「線幅プロファイル1」にします。


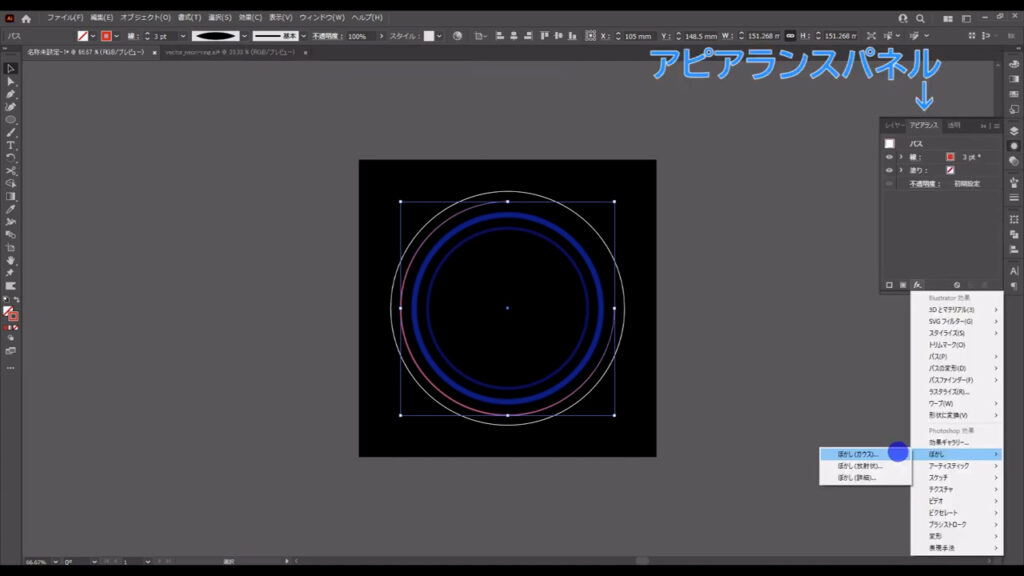
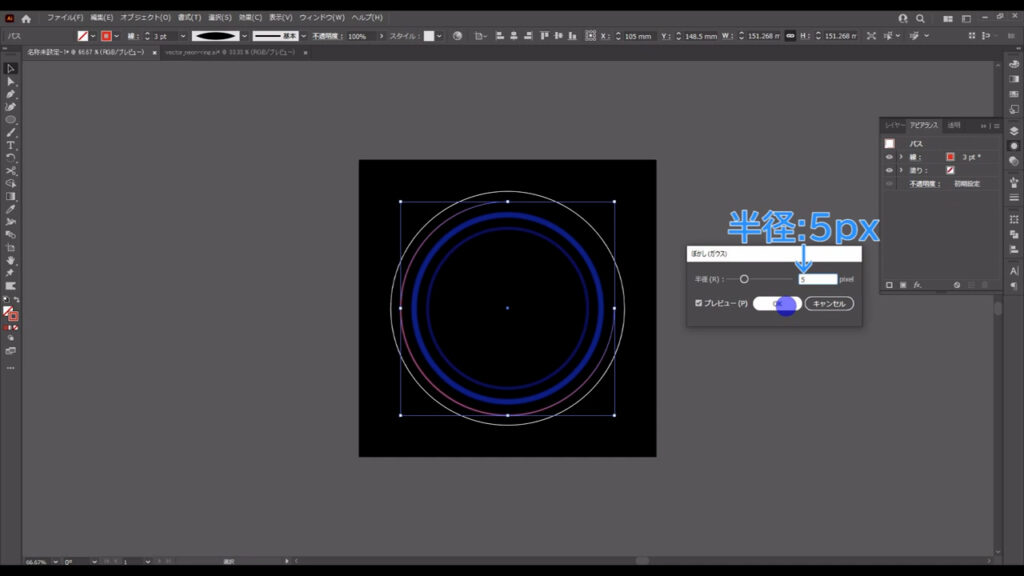
さらに、アピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、下図(2枚目)のように設定して、OKを押します。


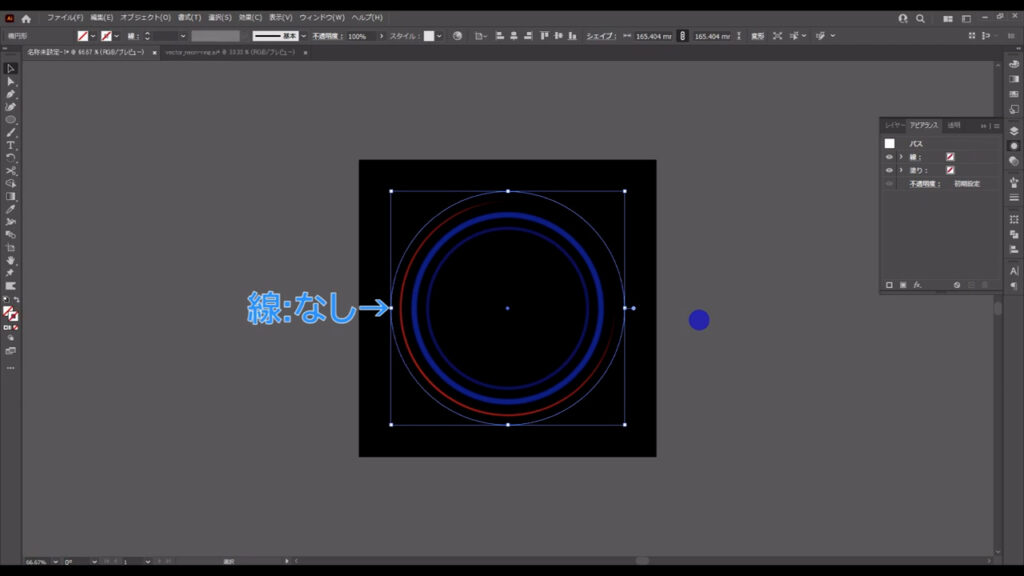
このタイミングで、白線の正円の線を「なし」にします。

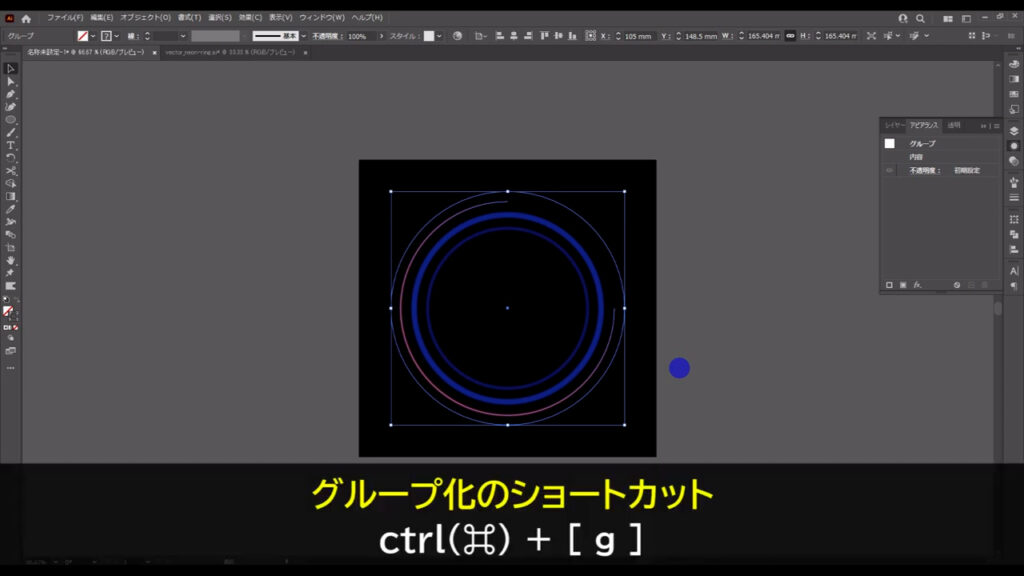
それが終わったら、今カットした正円と白線の正円を選択して、ctrl(⌘) + [ g ]でグループ化しておきます。

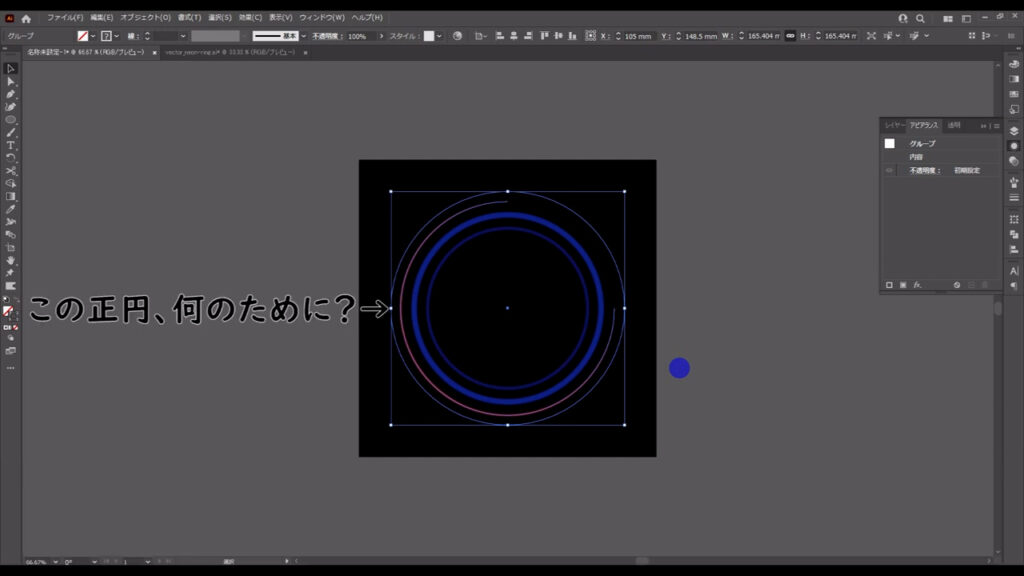
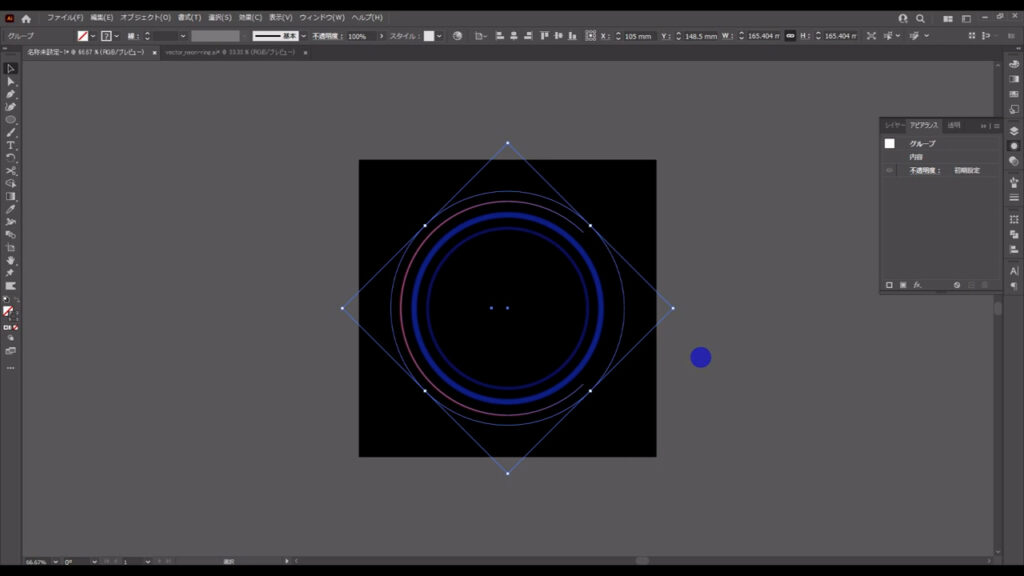
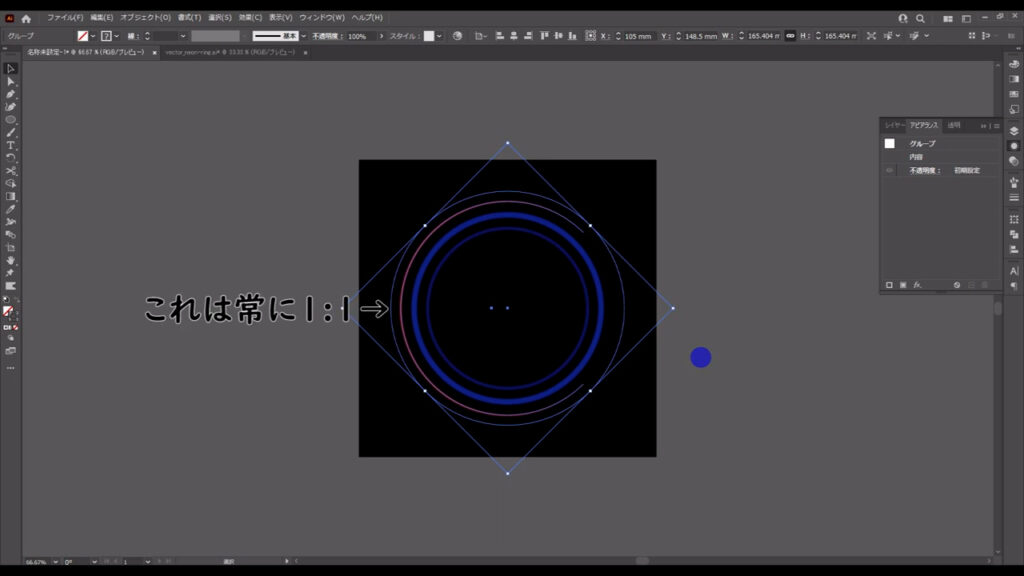
この正円は何のためにあるのかというと、カットした正円を回転させたときに、中心軸をずらさないためにあります。

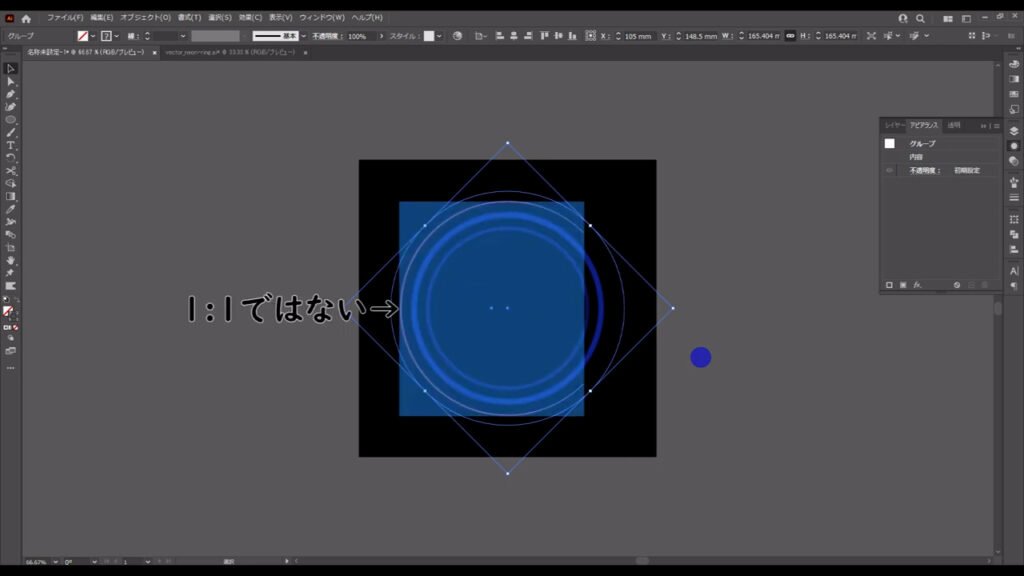
カットした正円は回転角度によっては、縦横比が1:1にならない場合があります。


その状態でさらに回転をかけると中心軸がずれてしまうことがあるので、それを防ぐために、この正円があります。

大きい部品❹
では、大きい部品の最後です。
再度楕円形ツールで正円を作ります。
塗りはなしで、線と線幅は下図(2枚目)の通りです。
サイズは適当です。


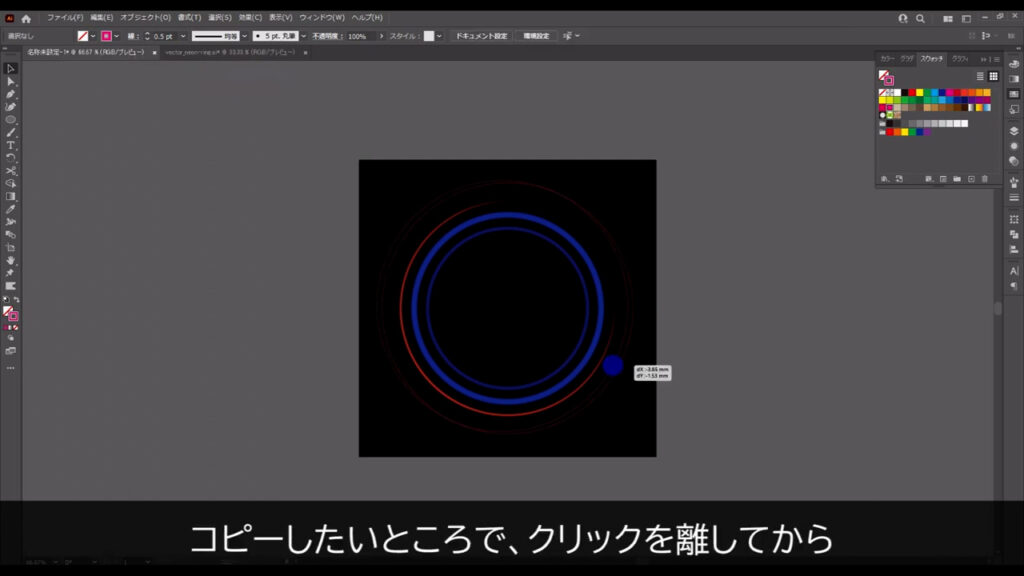
そうしたら、少しずらしたところにこの正円を2つコピーします。
選択ツールの状態で、alt(option)を押しながら正円をドラッグし、

コピーしたいところでクリックを離してから、

alt(option)を離します。

これで、もう1つコピーします。
この部品は線が細いので、画像では見づらいですね…

そうしたら、これら3つの正円を選択して、ctrl(⌘) + [ g ]でグループ化します。

さらにアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進み、下図(2枚目)のように設定して、OKを押します。


大きい部品のレイアウトを整える
これで大きい部品は全て作り終わったので、一度レイアウトを整えます。
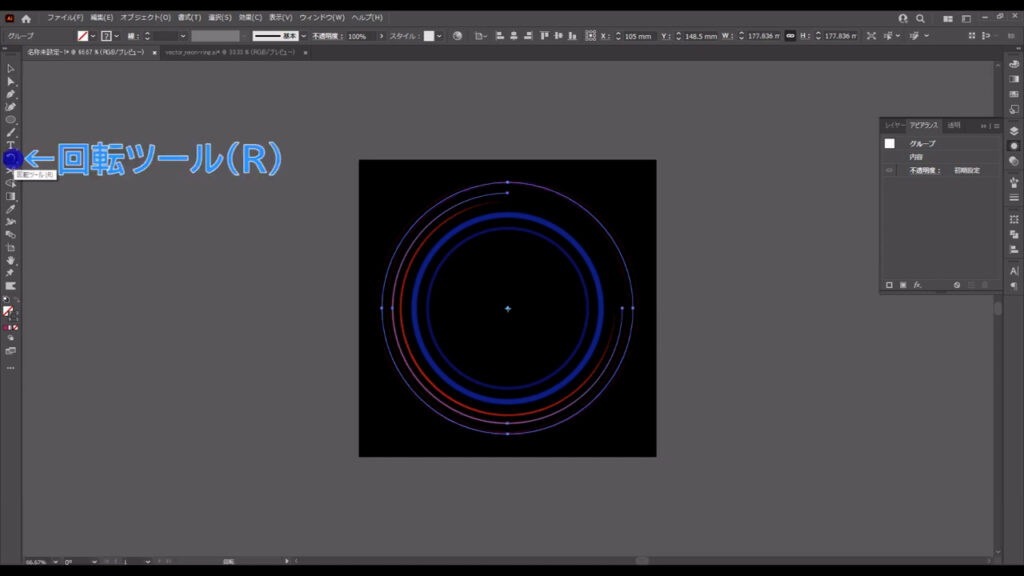
まず、1/4カットした正円のグループですが、2個程度コピーして、適当に回転させます。
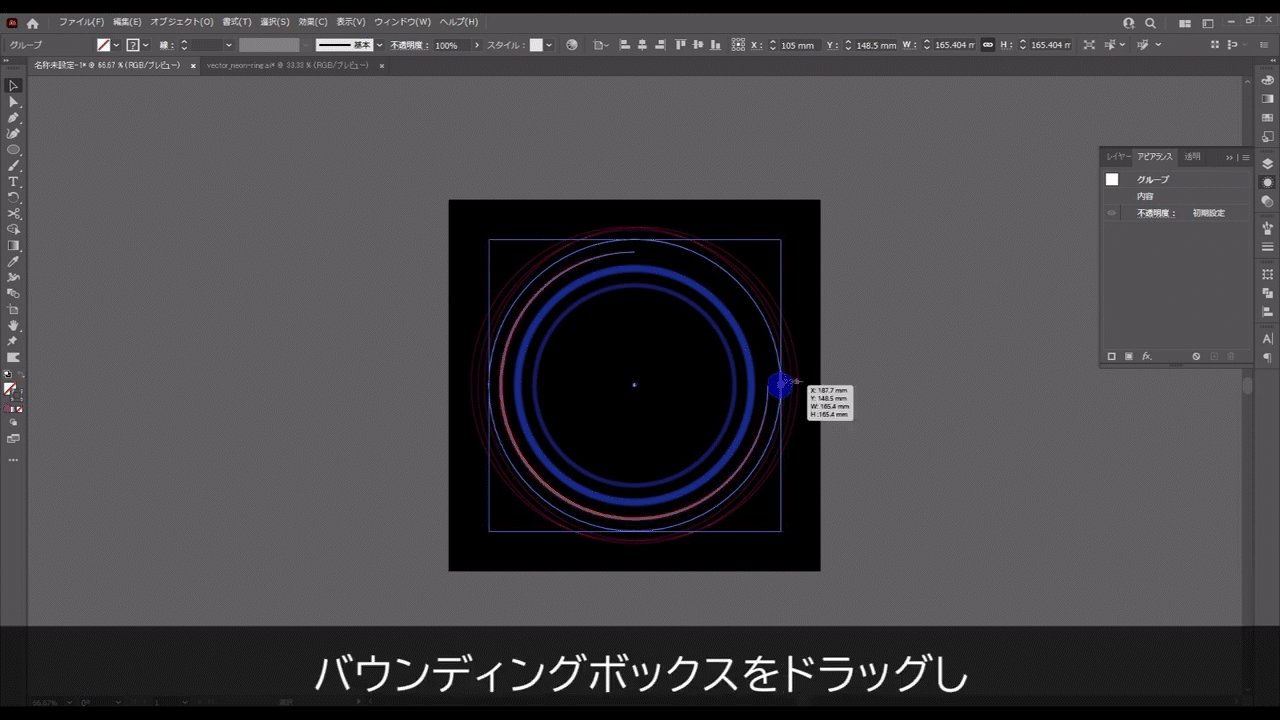
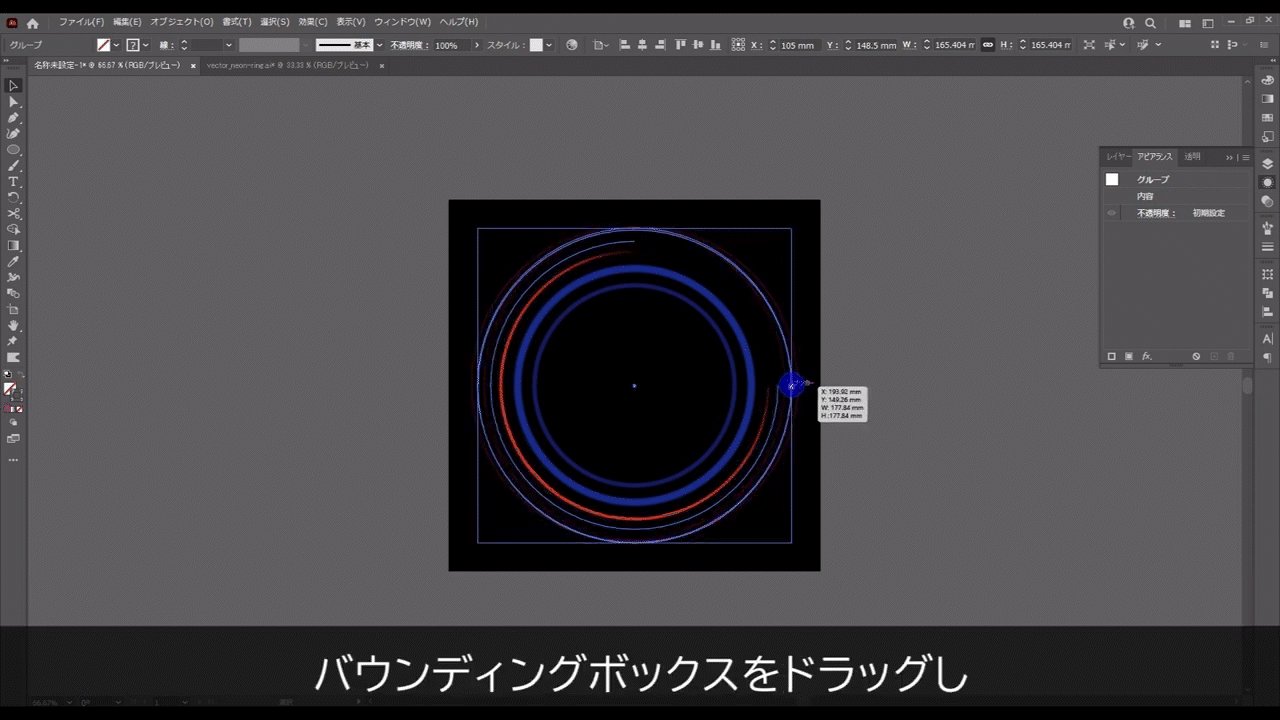
グループを選択した状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。


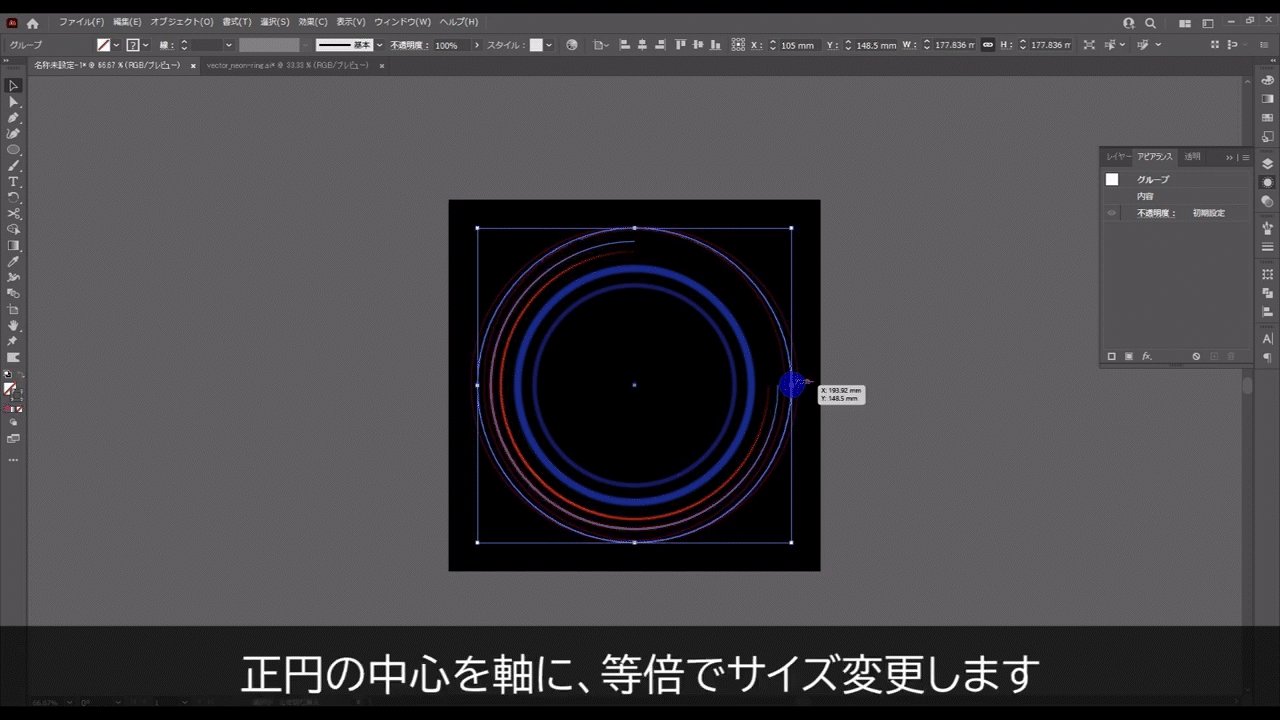
さらに、shiftとalt(option)を押したまま、バウンディングボックスをドラッグし、正円の中心を軸に等倍でサイズ変更します。


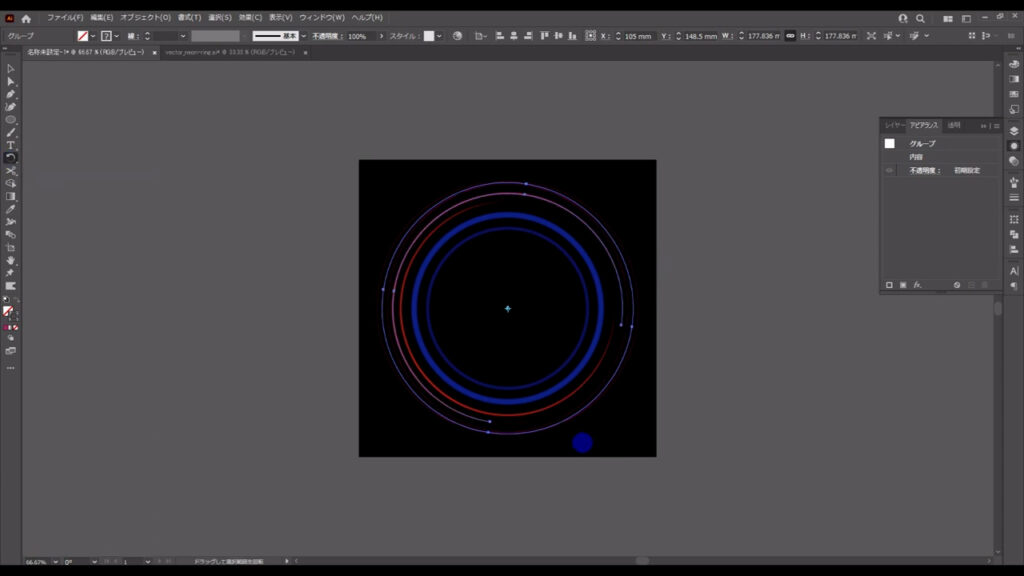
そして回転ツールに切り換え、自分の好みの角度に回転させます。


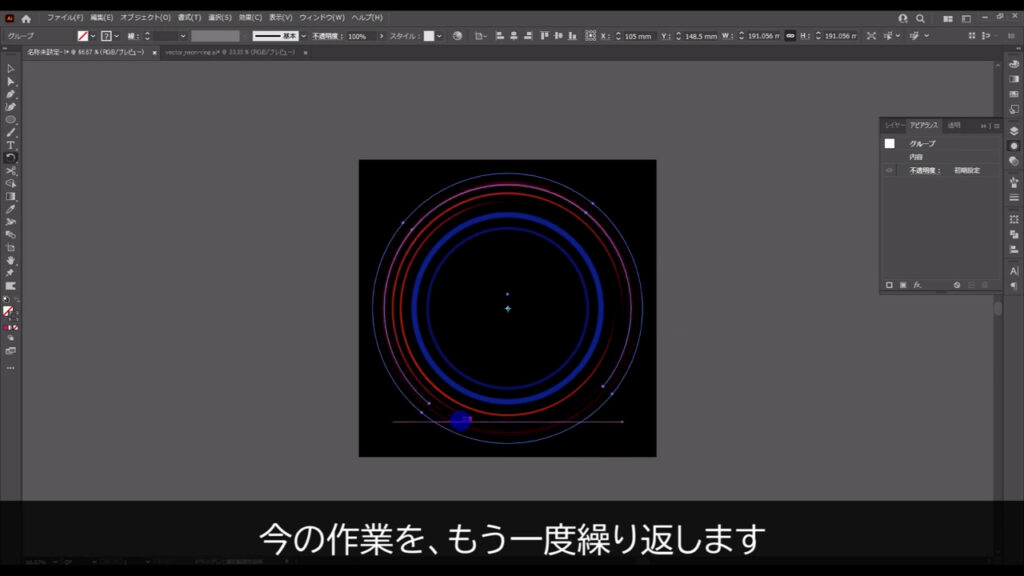
今の作業をもう一度繰り返します。


それが終わったら、他の部品もレイアウトを調整します。

小さい方のネオンリングの部品を作る
では、ここからは小さい部品です。
小さい部品❶
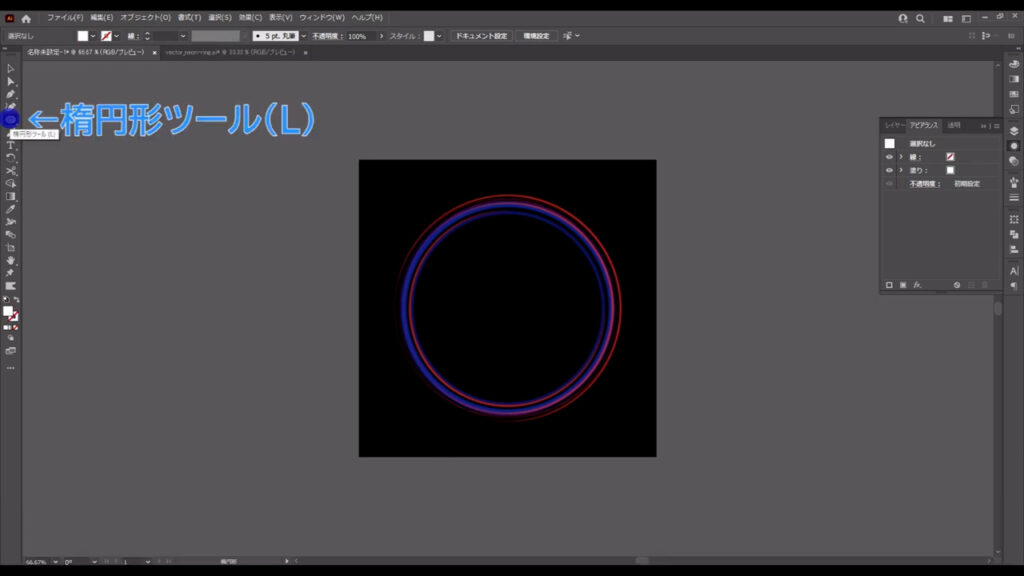
楕円形ツールに切り換え、正円を作ります。
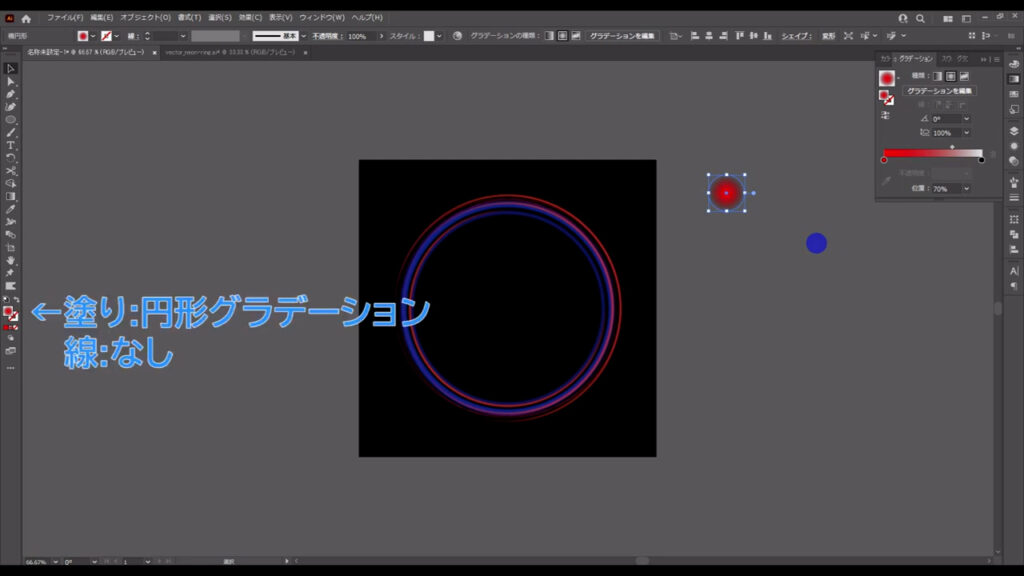
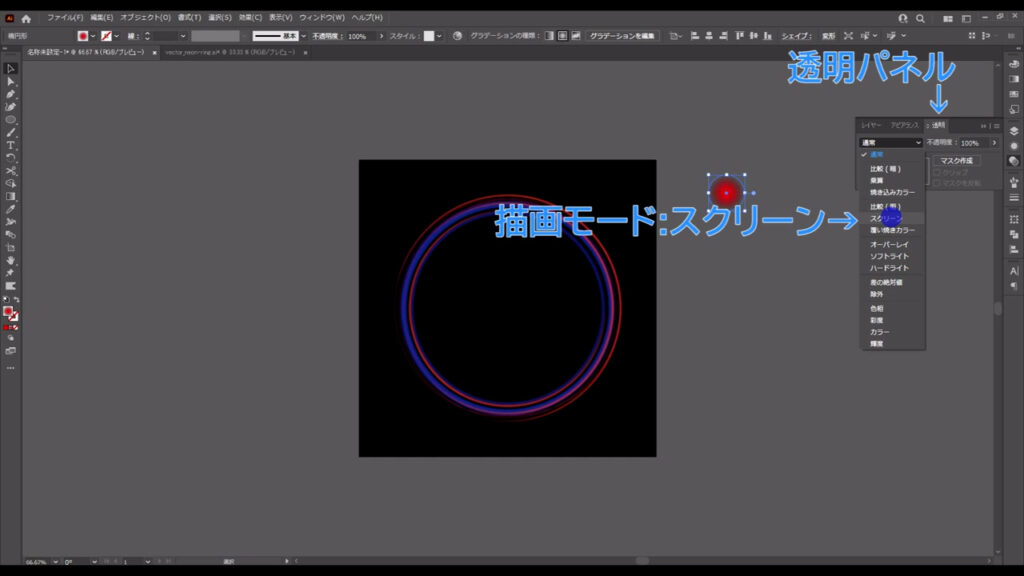
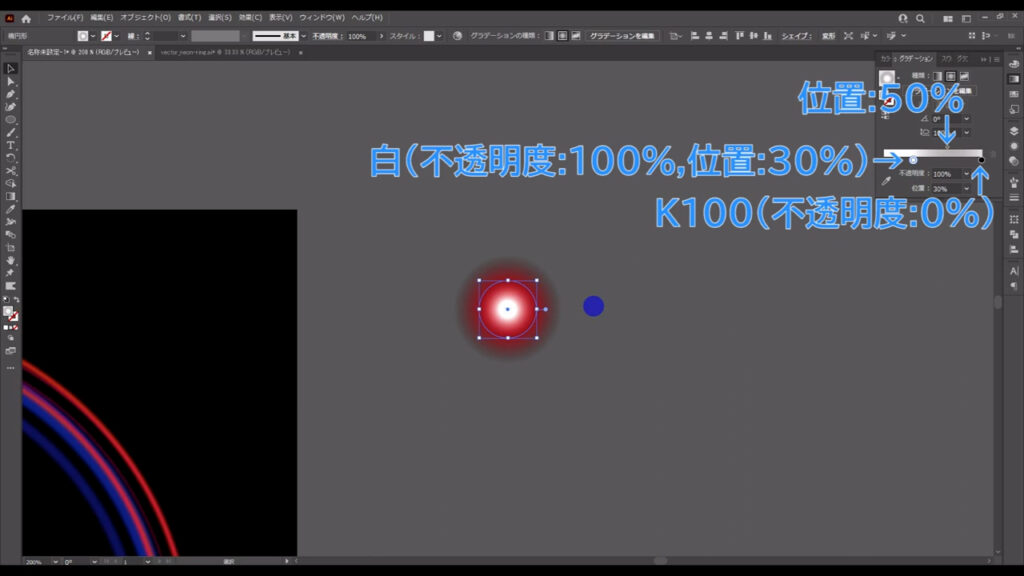
塗りは円形グラデーションで、線はなしです。


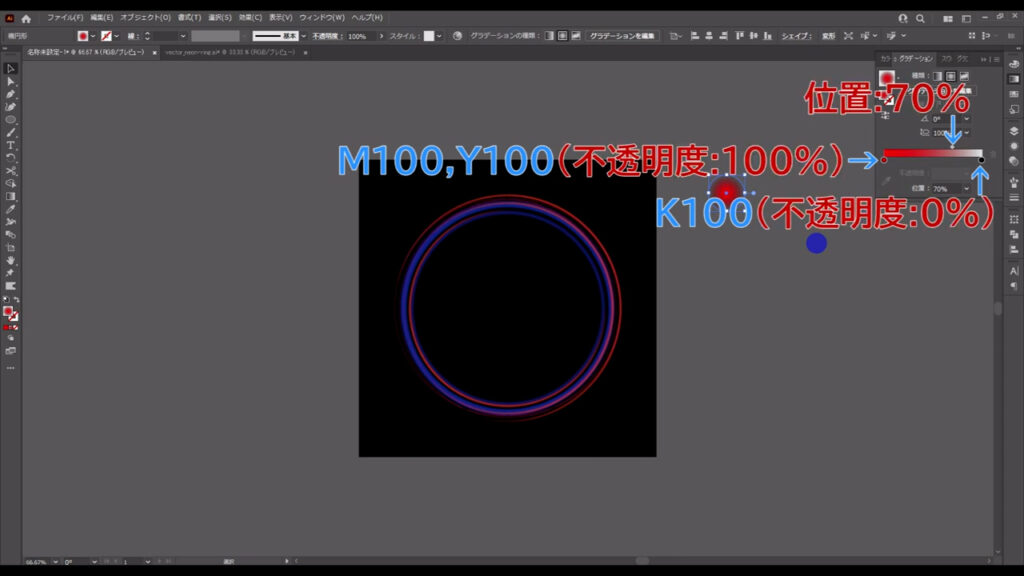
グラデーションの詳細は字幕の通りです。
今回は、不透明度とグラデーションの位置も変えています。

この設定が終わったら透明パネルを開き、描画モードを「スクリーン」にします。
これは、ネオンリングをより輝かせるためのスパイスみたいなものです。

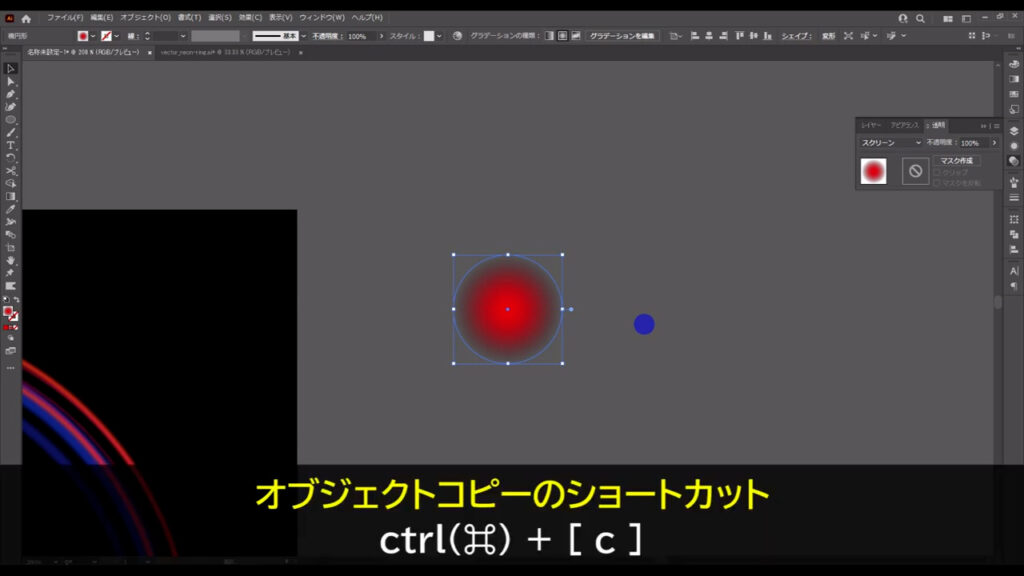
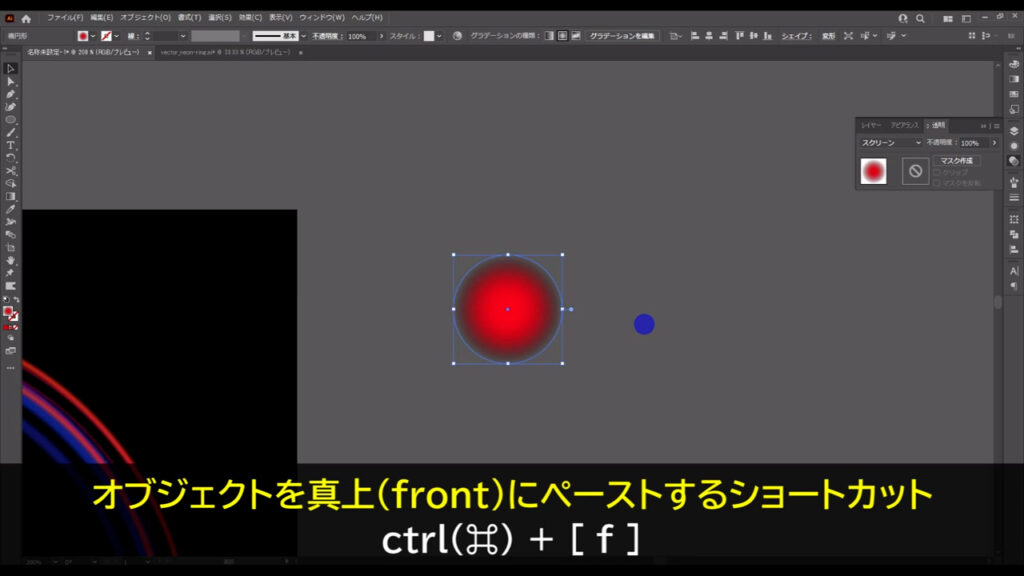
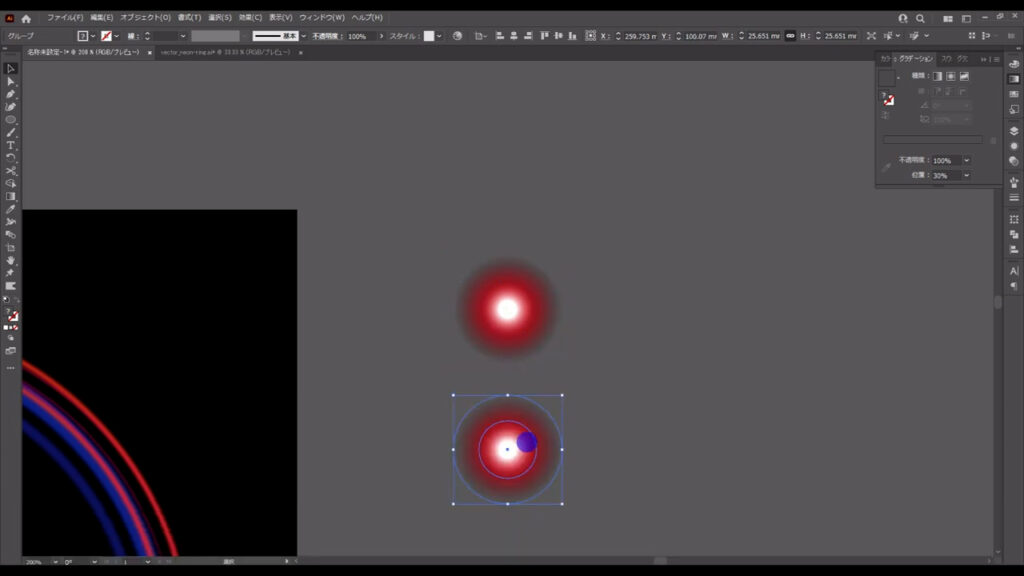
そうしたら、このグラデーション塗りを選択した状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。


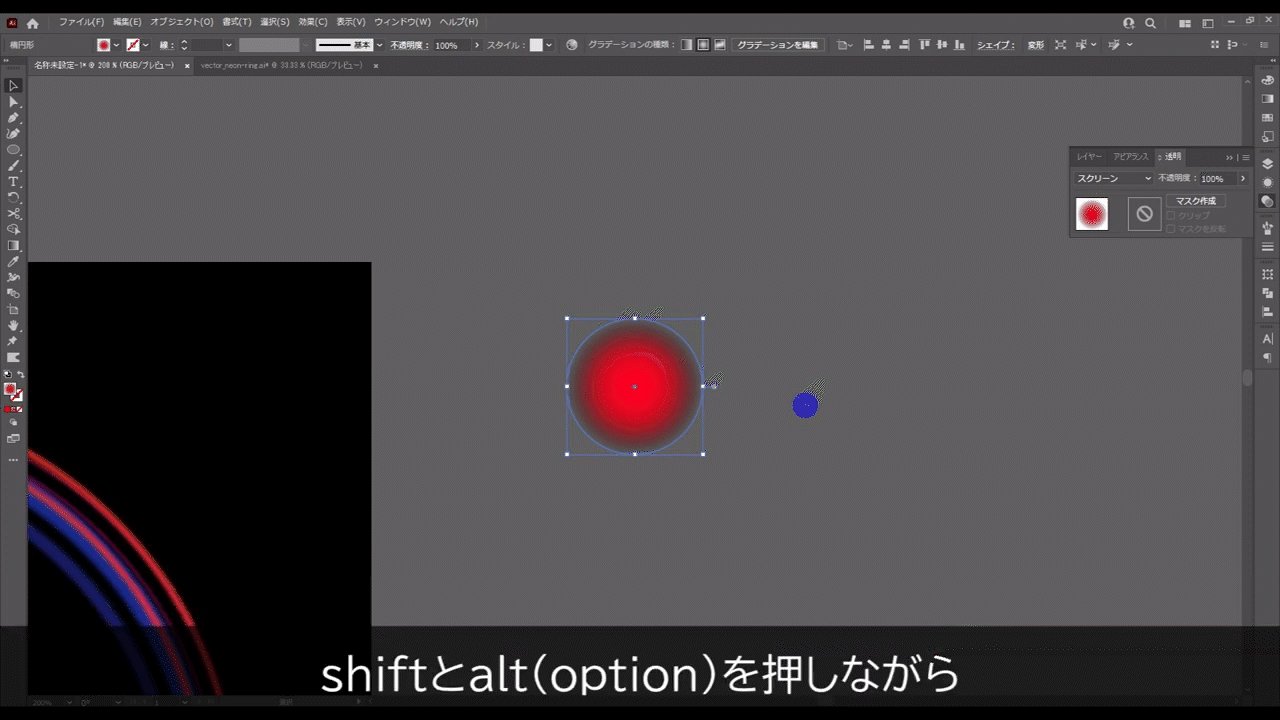
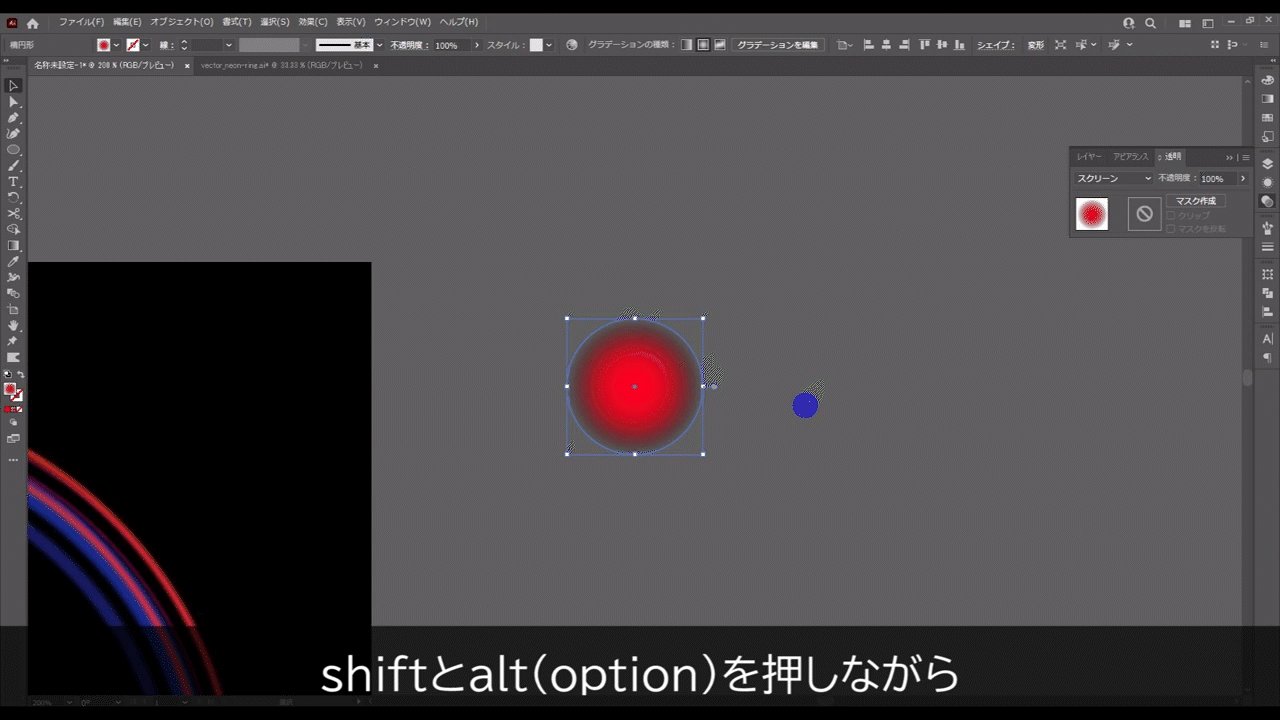
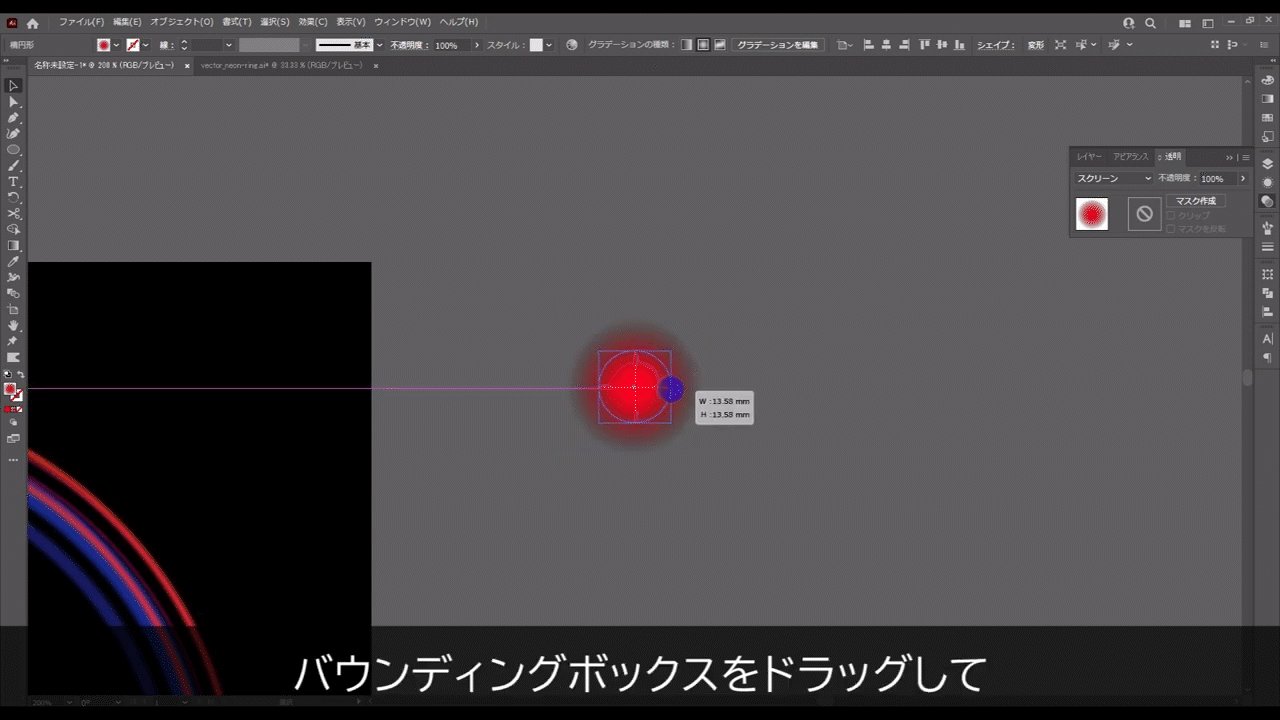
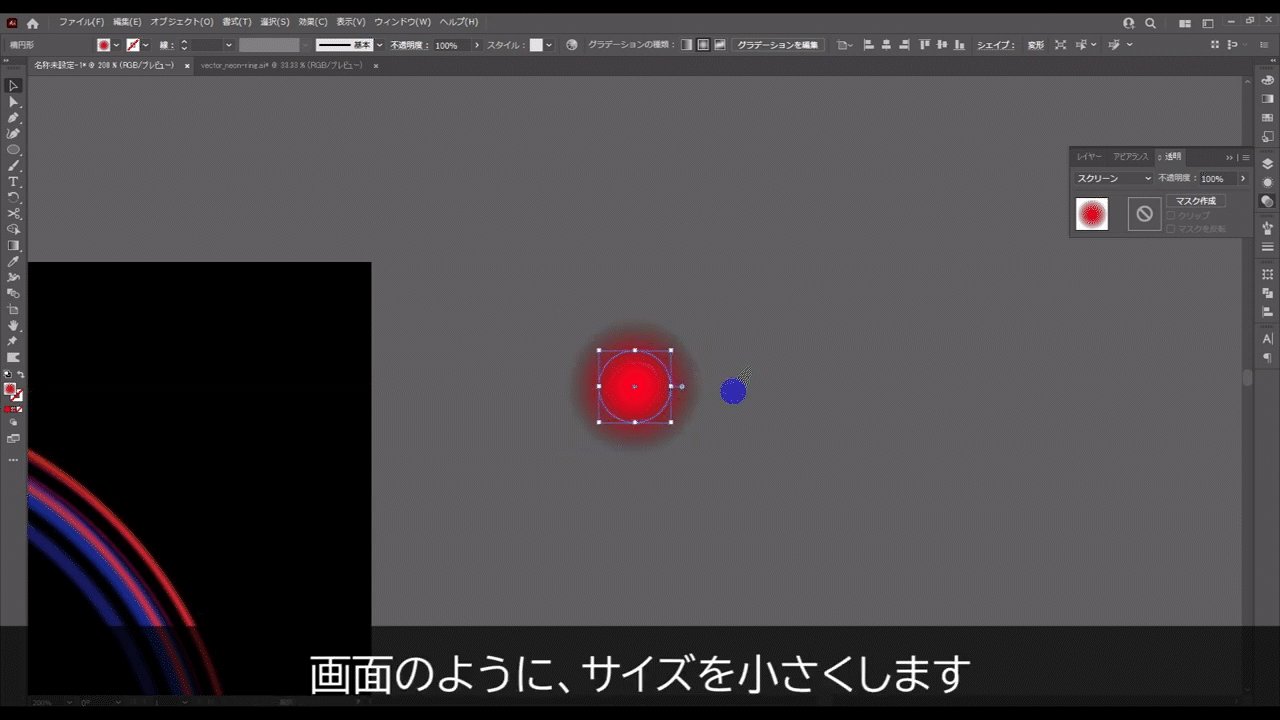
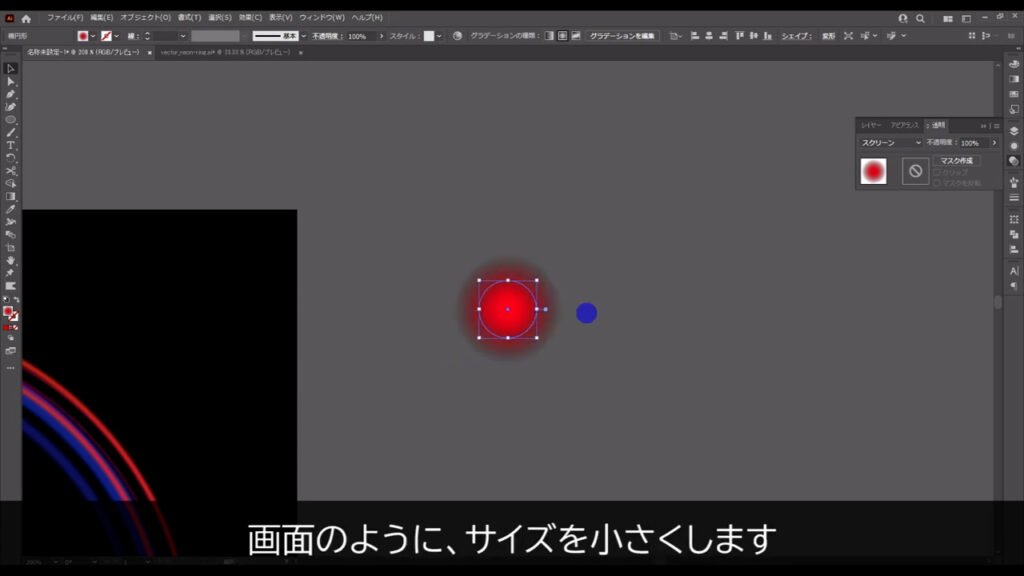
そのままの状態で、shiftとalt(option)を押しながら、バウンディングボックスをドラッグして下図のようにサイズを小さくします。


そして、今コピーしたグラデーション塗りの詳細設定を、下図のように変更します。
因みに、この輝きは描画モードを「スクリーン」にしていないと出ません。

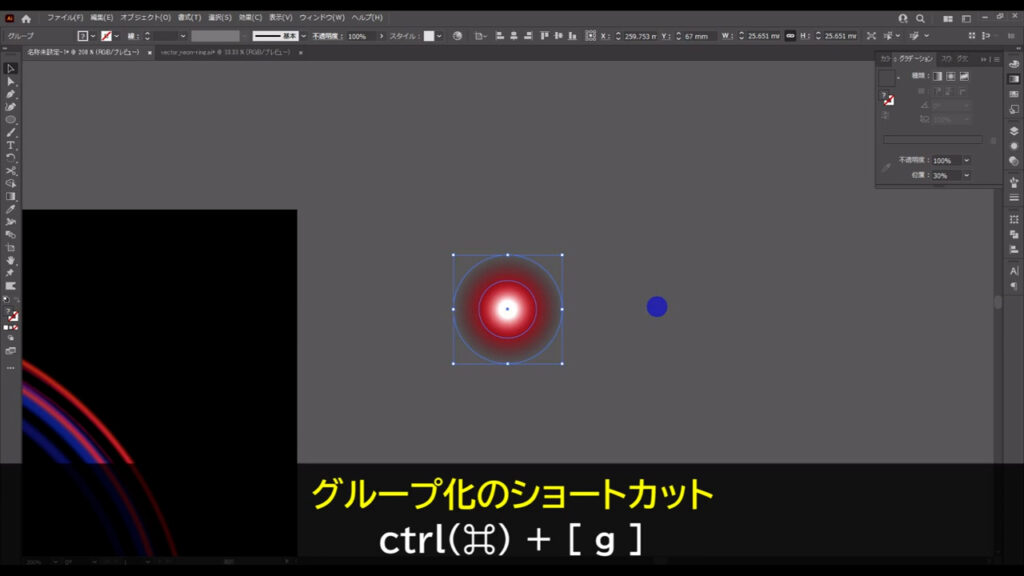
それが終わったら、この2つの円形グラデーションは、ctrl(⌘) + [ g ]でグループ化しておきます。

小さい部品❷
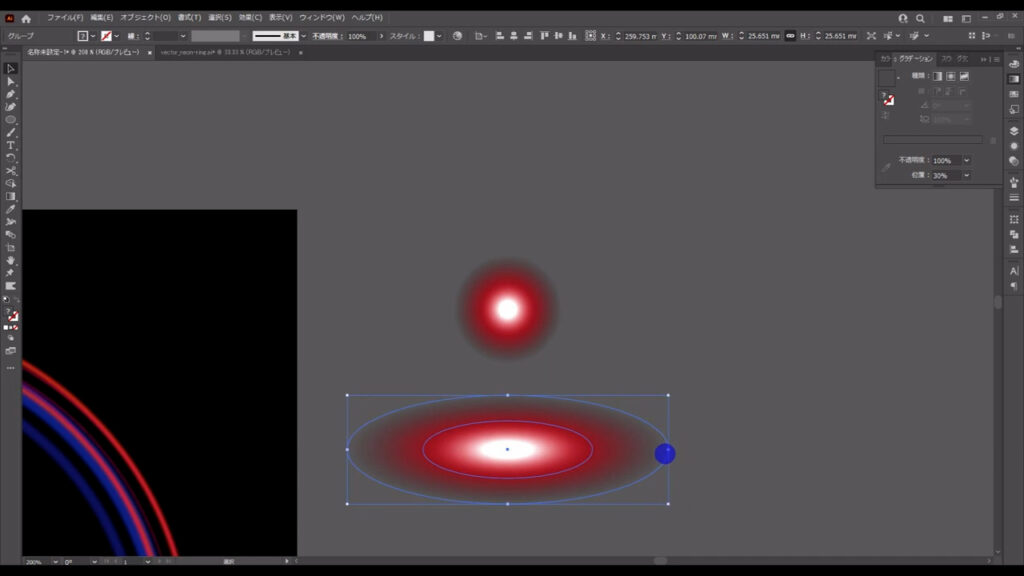
次に作る部品は、今作ったものを引き伸ばすだけです。
このグループをコピーして、バウンディングボックスを引っ張るだけでOKです。


小さい部品❸
残す部品は3つになりました。
しかも、この3つは色が異なるだけで、他の設定は同じです。

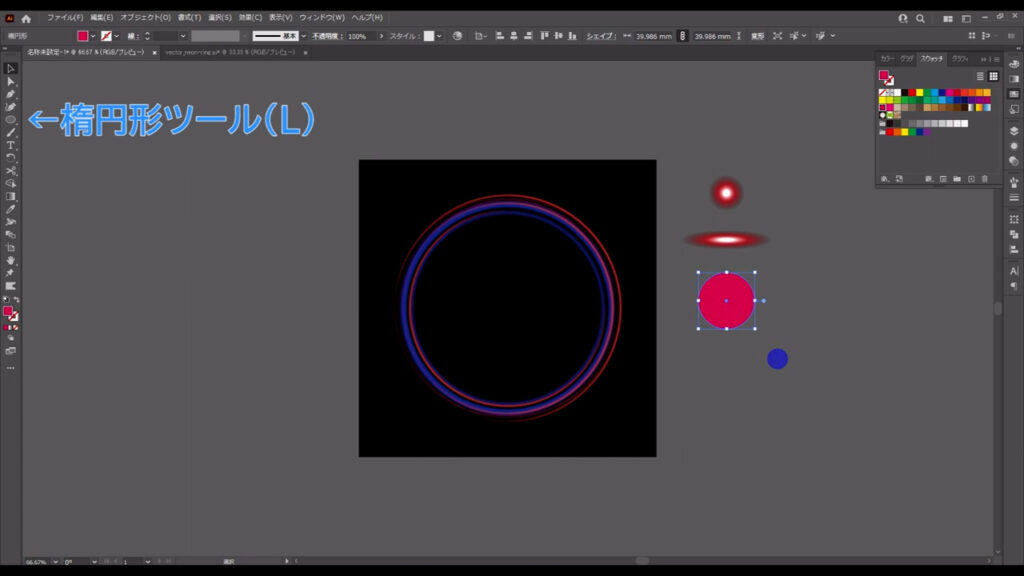
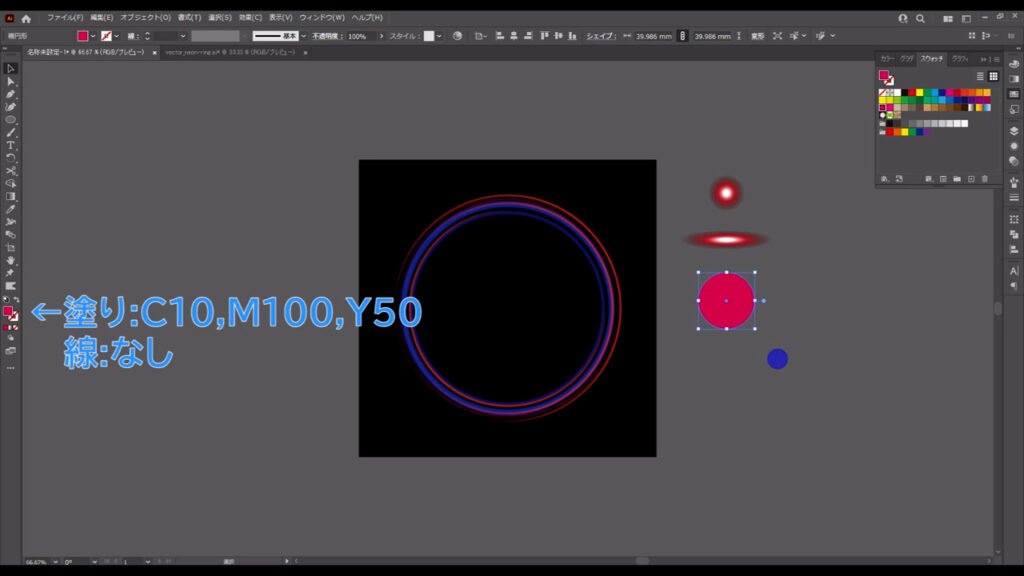
まず楕円形ツールで正円を作り、塗りは下図(2枚目)のように設定します。
線はなしです。
例によって、サイズは適当です。


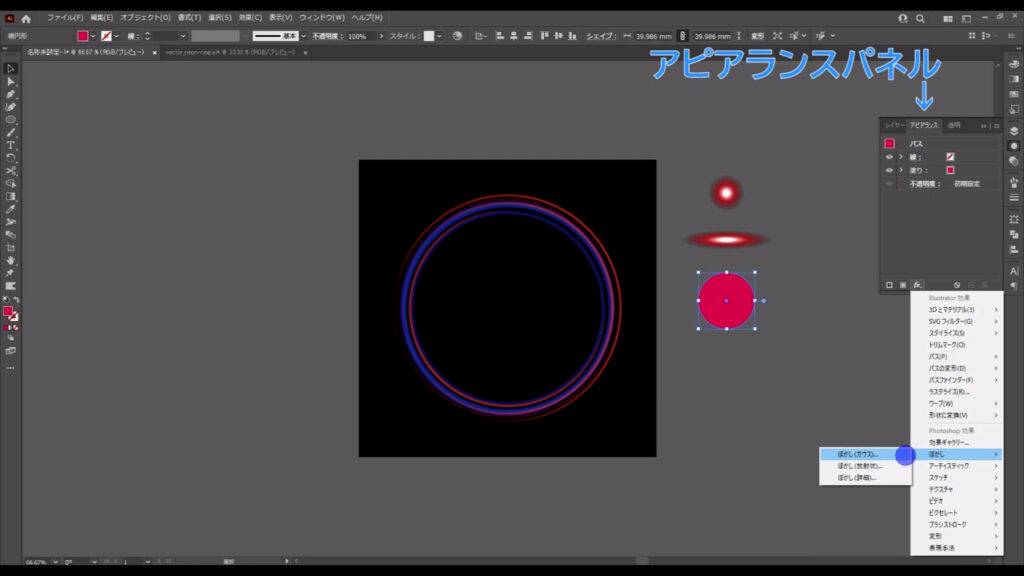
そうしたらアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進み、下図(2枚目)のように設定して、OKを押します。


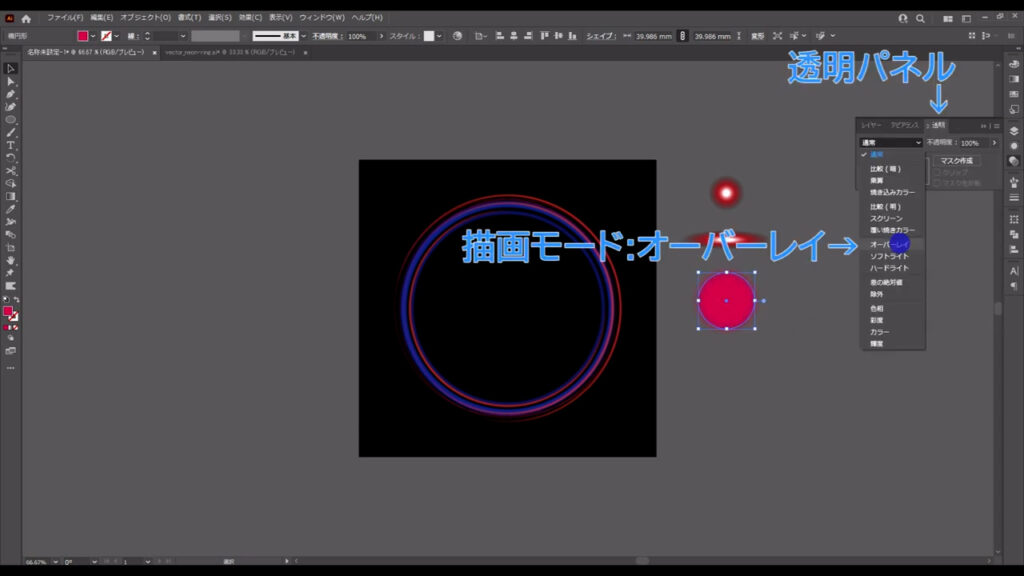
ついでに、透明パネルから描画モードも「オーバーレイ」にしておきます。

小さい部品❹❺
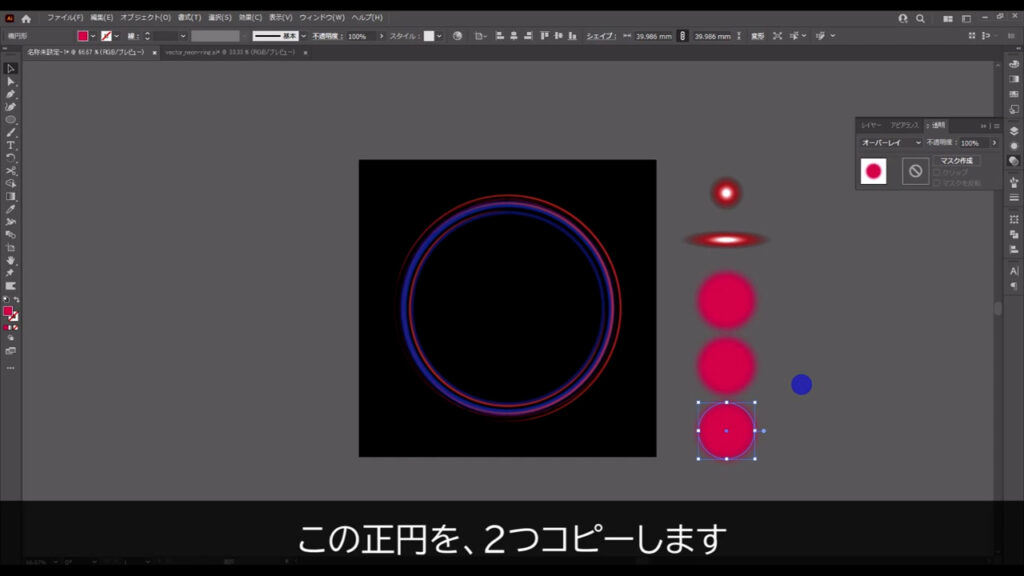
それが終わったら、この正円を2つコピーします。

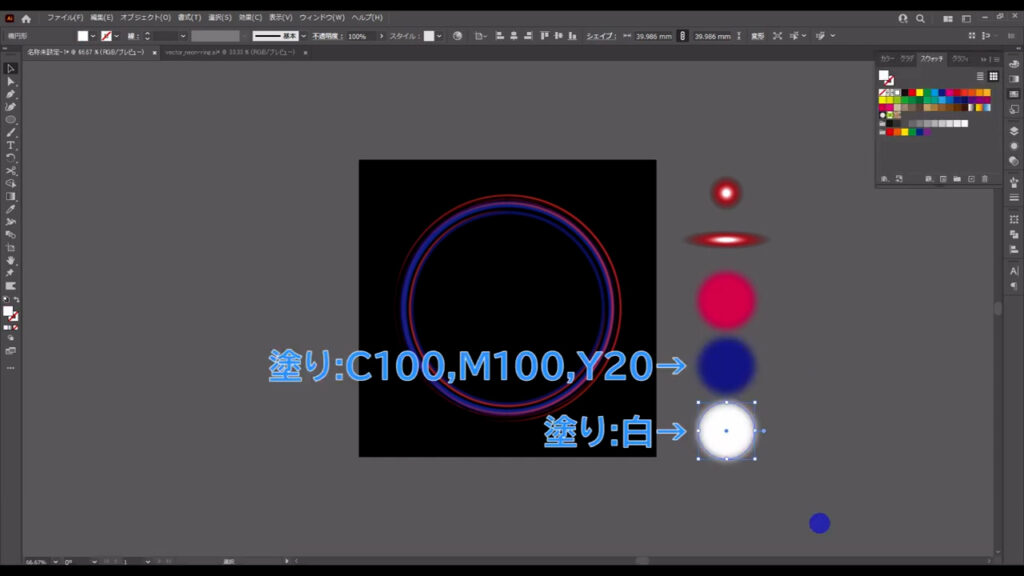
そして、それぞれを塗りを下図のように変えます。

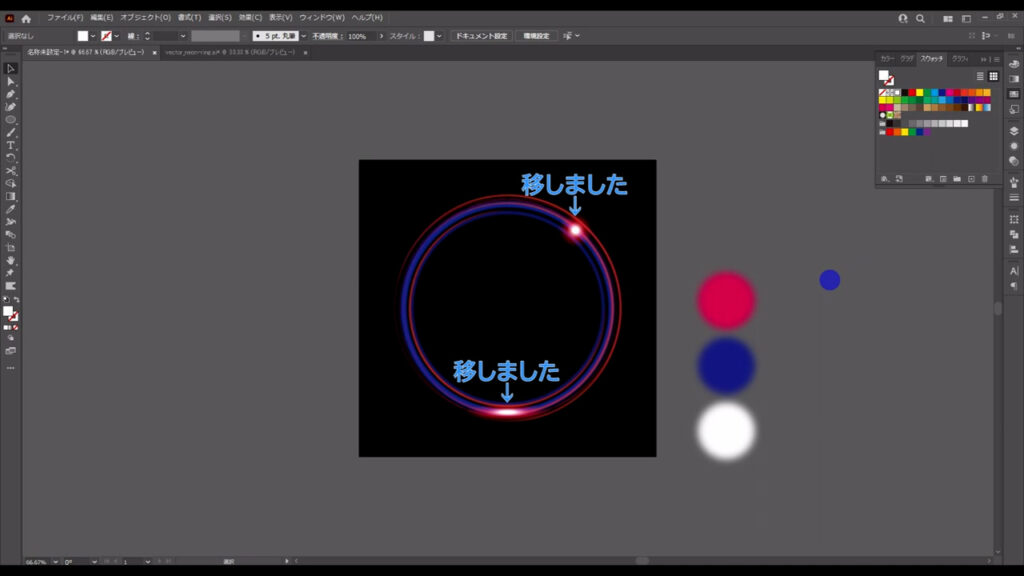
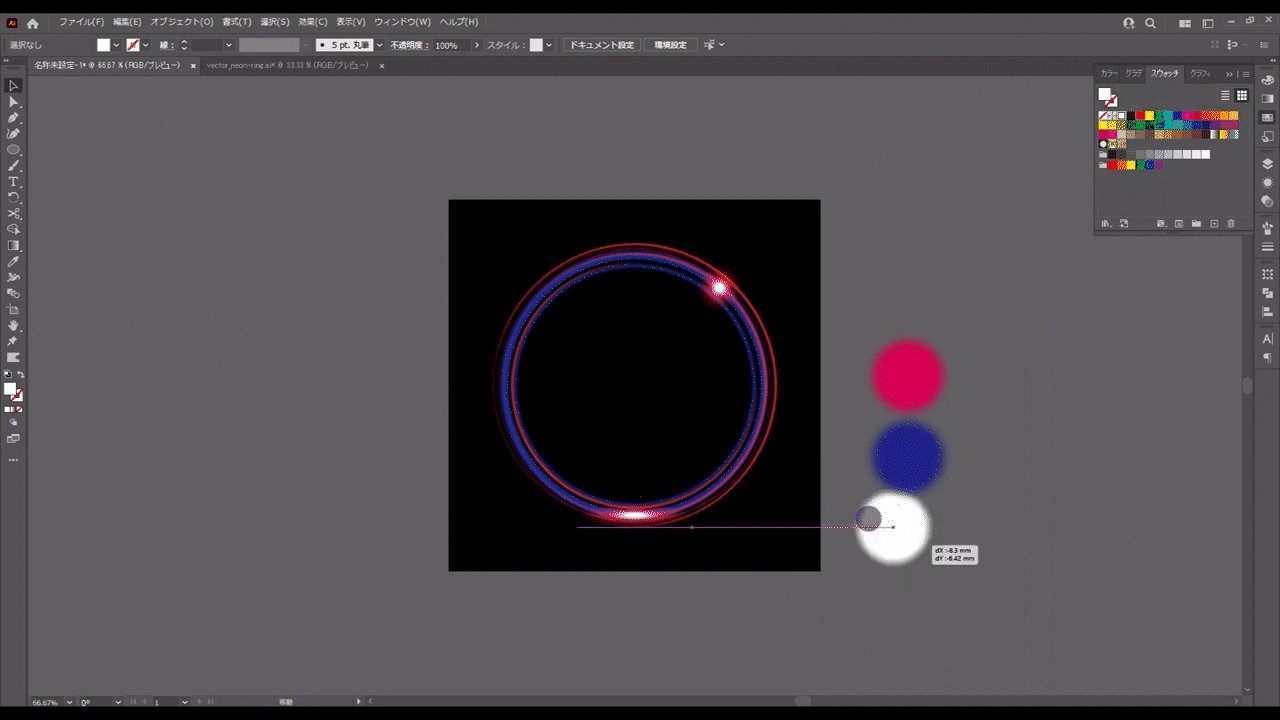
このタイミングで、小さい部品❶❷は、大きい部品のところに移動させておきます。

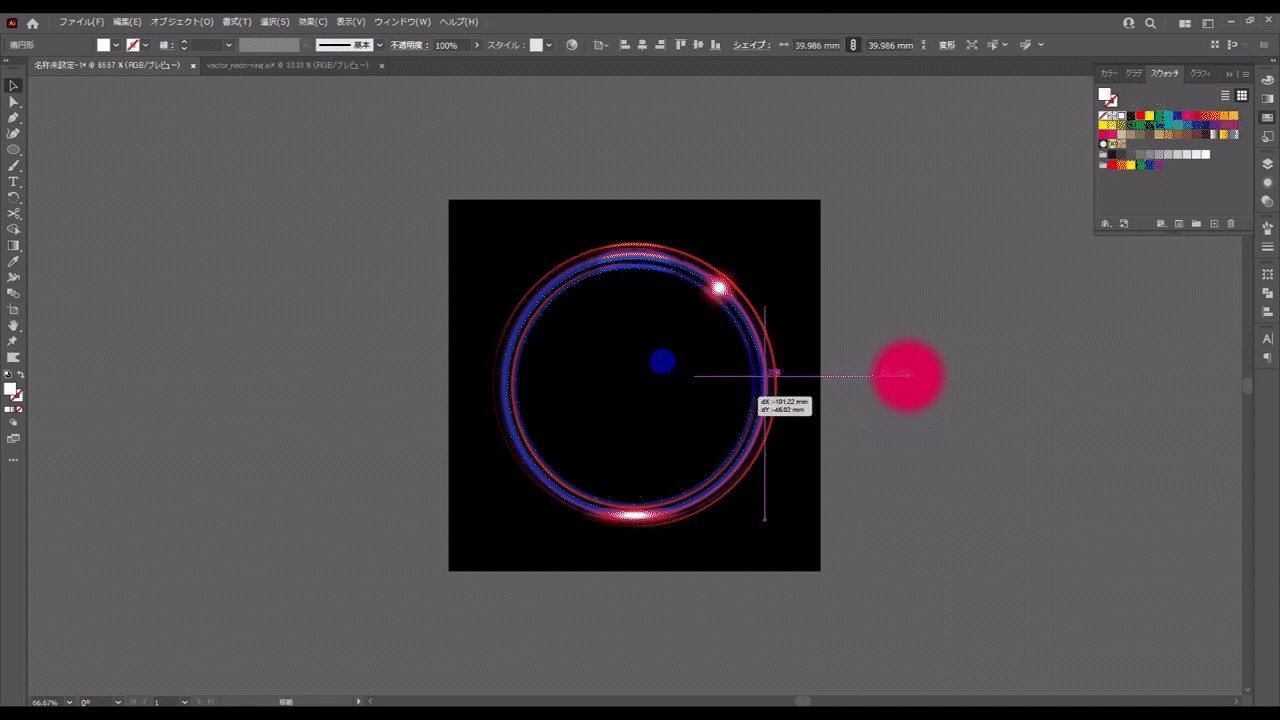
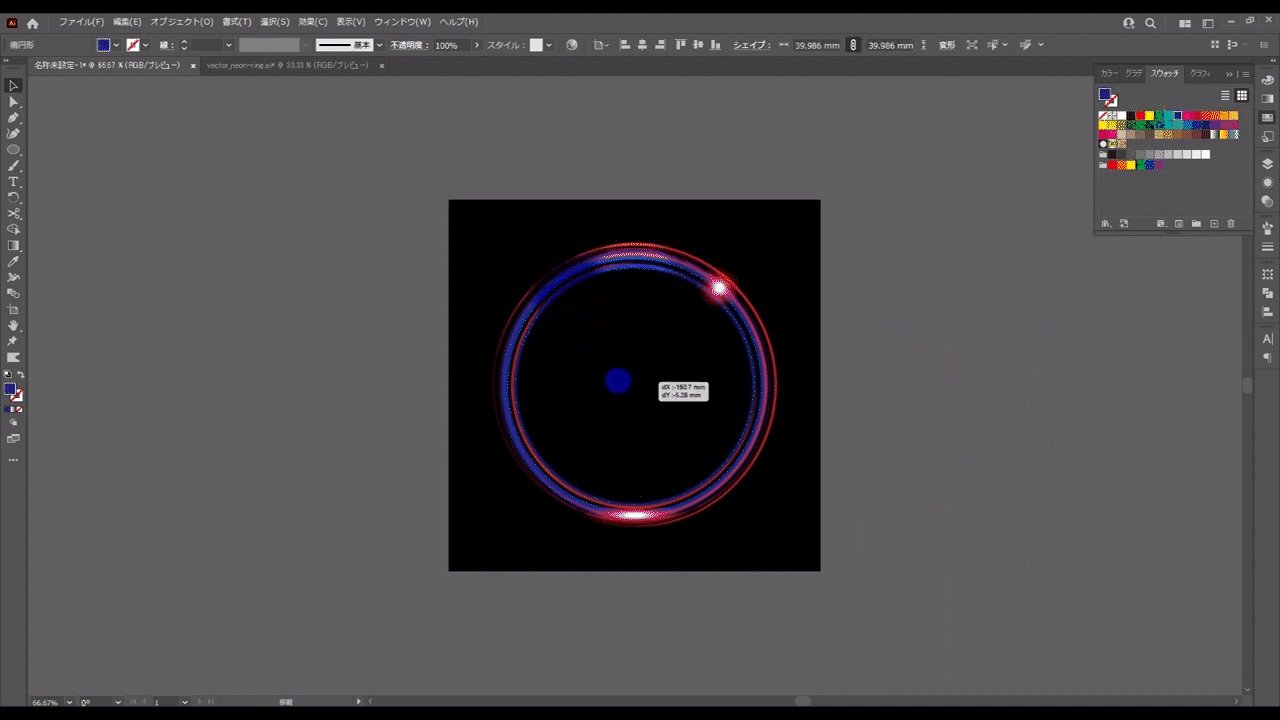
これら3つの正円をネオンリングのところに持っていくと、描画モードの効果で下図のような見た目になります。


特に円形グラデーションのグループに近づけてみると、面白い変化が起こりますね。

小さい部品をコピー・変形する
これで全ての部品が作り終わりました。
あとは、小さい部品の方をコピー・変形して、輝きを表現していきます。
お手軽なコピーは先ほど行ったように、選択ツールの状態で、alt(option)を押しながらオブジェクトをドラッグし、コピーしたいところでクリックを離してから、alt(option)を離す方法でできます。


またコピー・変形する途中で、重ね順が前に来ているオブジェクトが邪魔になることがあると思いますが、その場合は、ctrl(⌘) + [ 2 ]でそのオブジェクトをロックして触れられないようにするのも1つの手です。

自分の納得のいくレイアウトになったら、今までロックしていた下地を、alt(option) + ctrl(⌘) + [ 2 ]でロック解除します。

これでネオンリングの完成です。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ネオンリングイラスト – No: 22749913/無料イラストなら「イラストAC」をイラストACでチェック!




コメント
[…] 「暗闇で美しく光るネオンリングをイラレで作ろう|イラレチュートリアル」を参考にしてネオンリングを作成します。 […]
当ブログを参考にしていただき、ありがとうございます。
お役に立てて大変嬉しく思います。