この記事には広告が含まれています。
こんにちは、イラレ常人です。
この記事は、前回の続きです↓
それでは、さっそく本編にいきましょう。
ラフ案とキーワードを再確認する
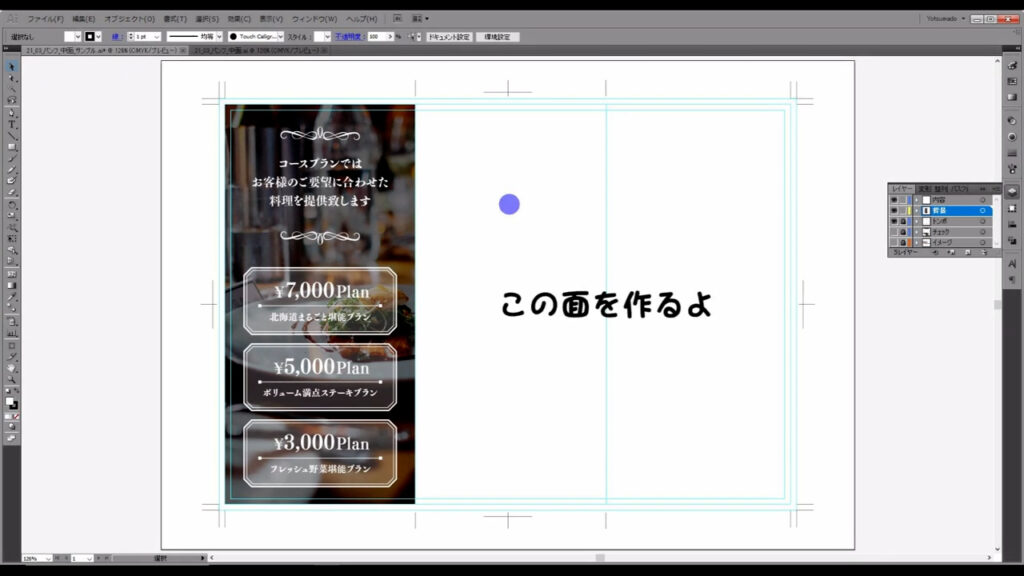
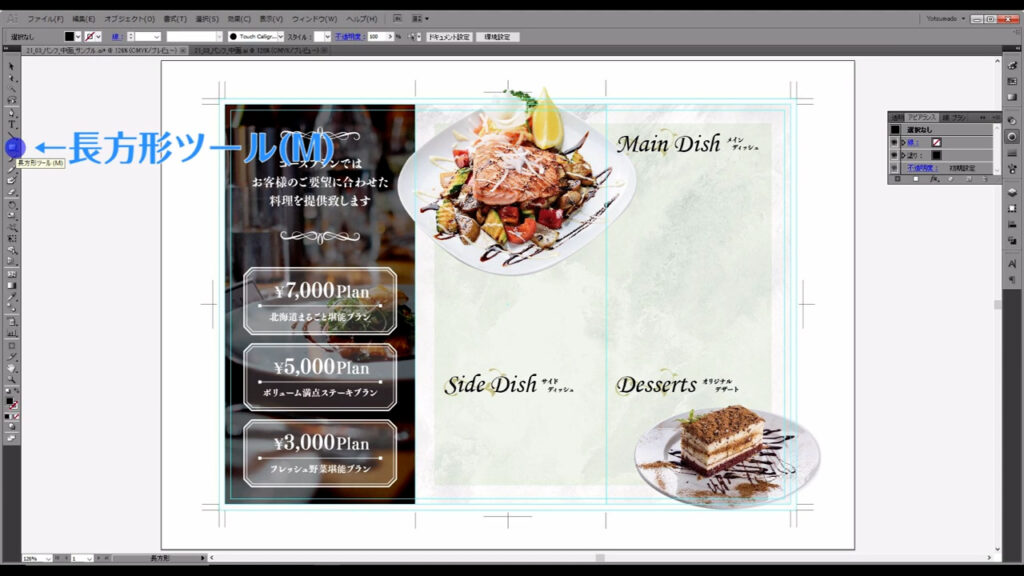
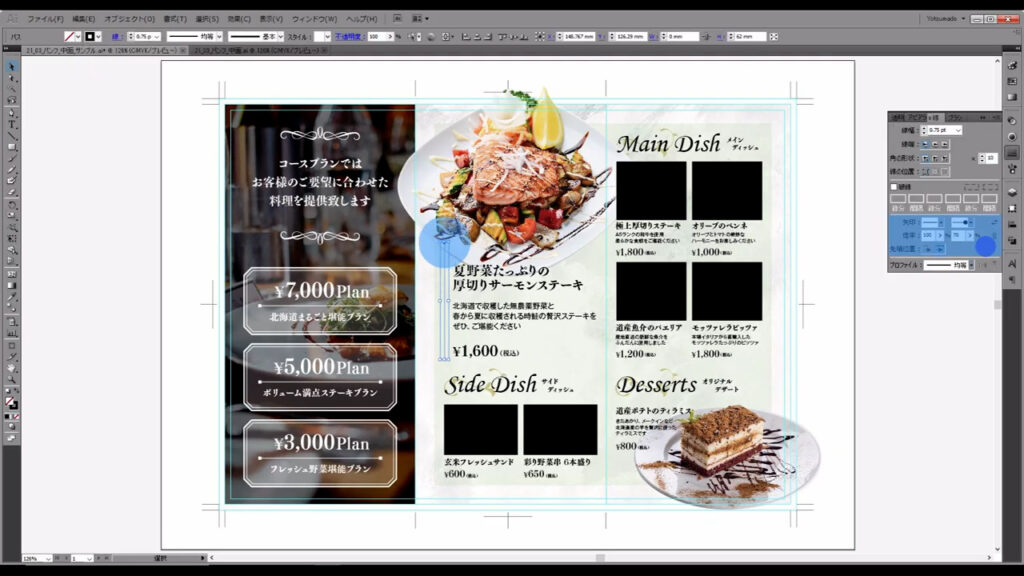
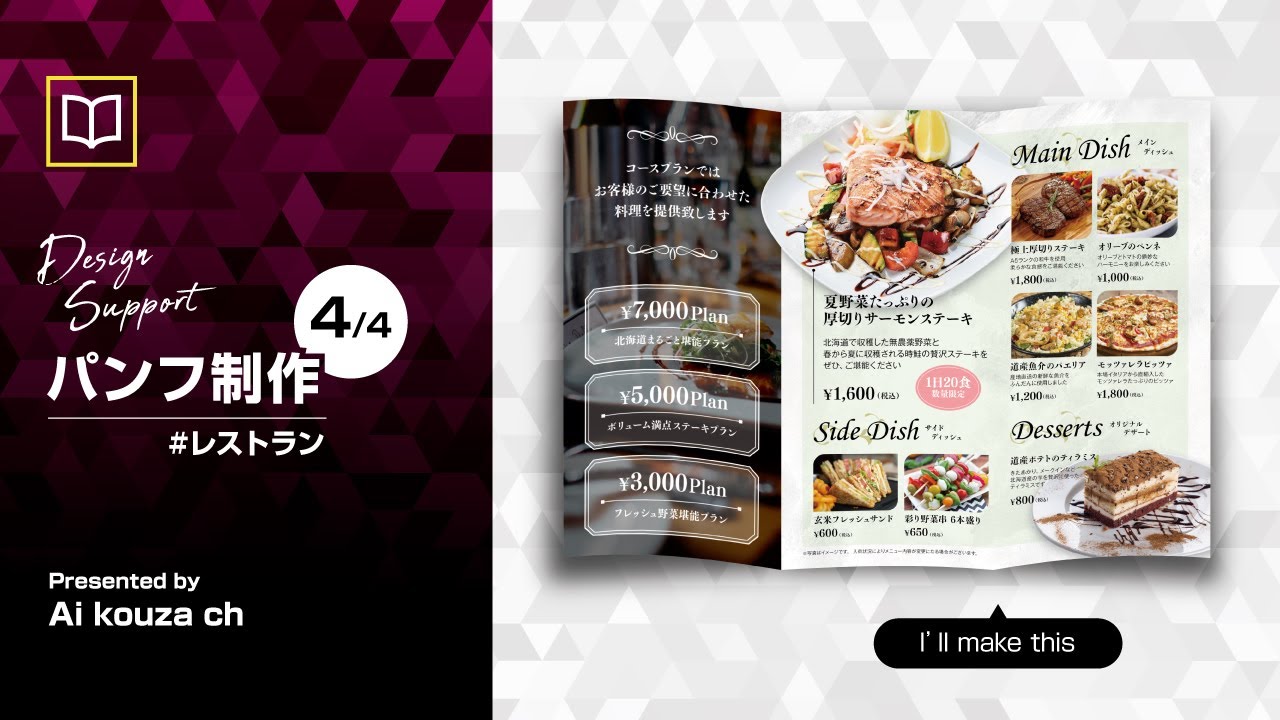
今回は、パンフレット中面の右側2面を作っていきます。

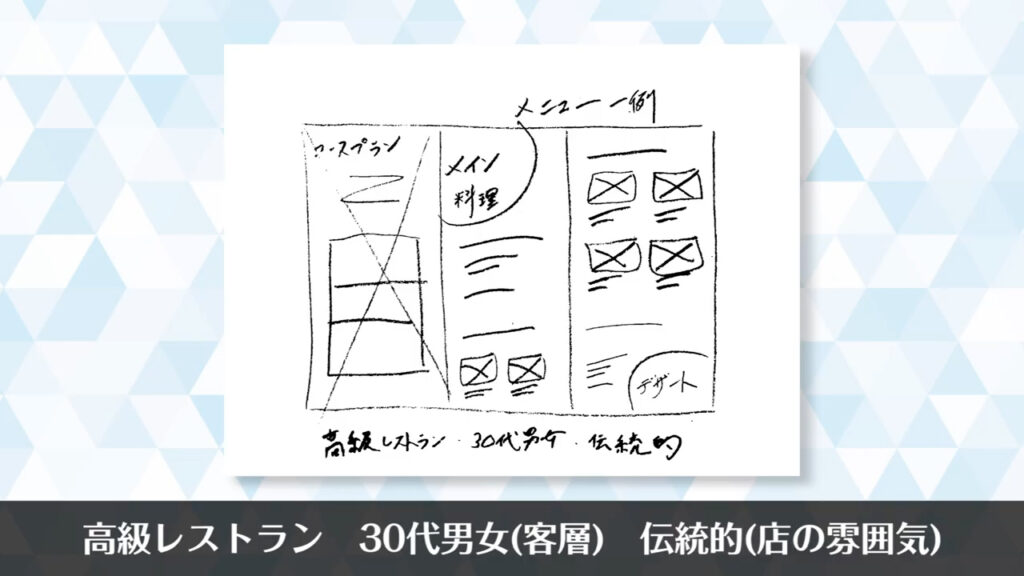
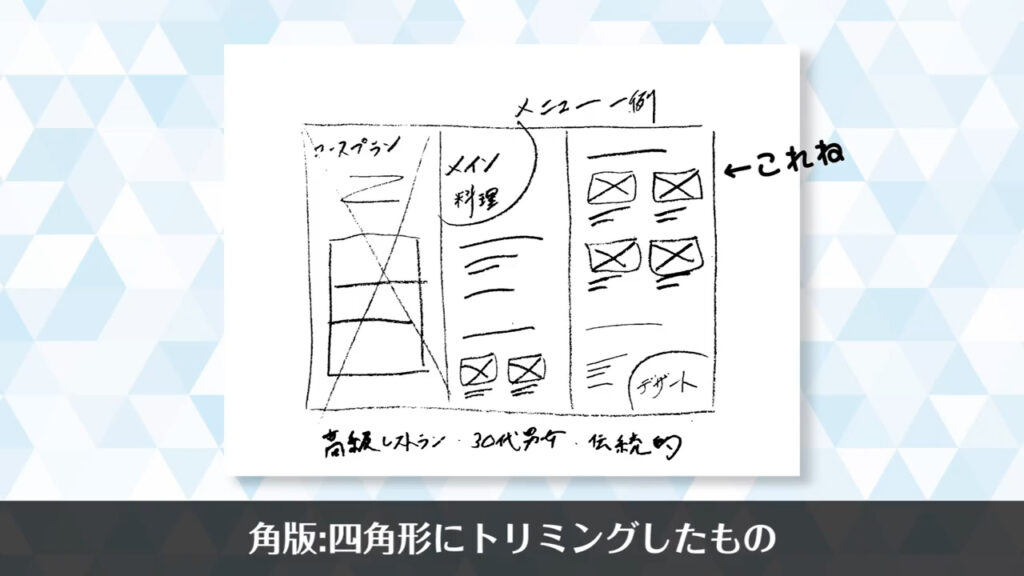
前回同様、ラフ案とキーワードをサクッと確認します。
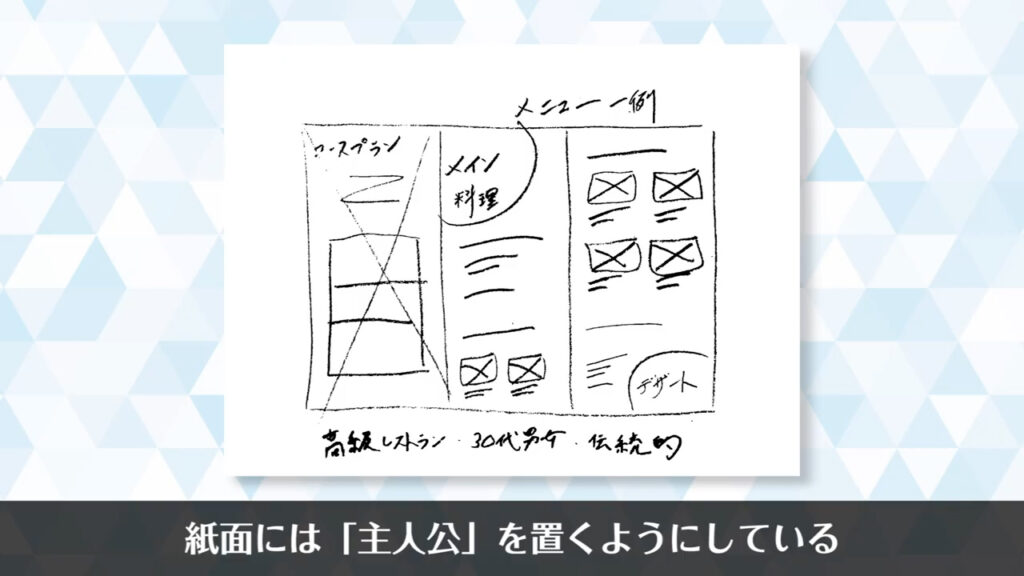
右側2面は、メニュー内容の一例を載せるところです。
画像の部分は×、文字の部分はZや直線で表しています。
キーワードは「高級レストラン」「30代男女(客層)」「伝統的(お店の雰囲気)」です。

背景を作る
まず、背景から作っていきます。
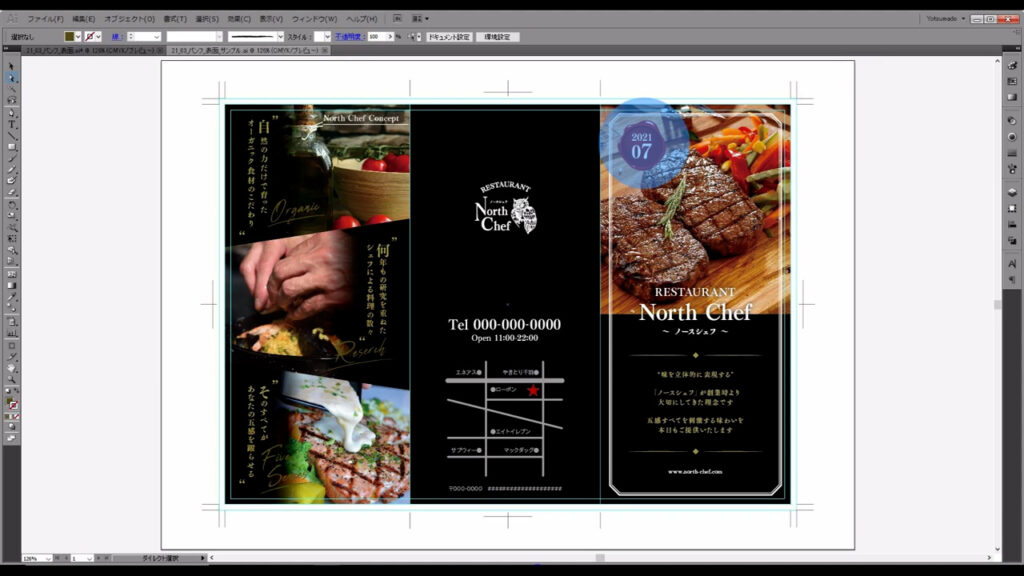
このパンフレットの表紙にも載せていた通り、想定している発行時期は7月と、夏の最中です。

なので、背景も夏を感じさせるものにします。
今回は、水彩の壁紙でベースを作ります。
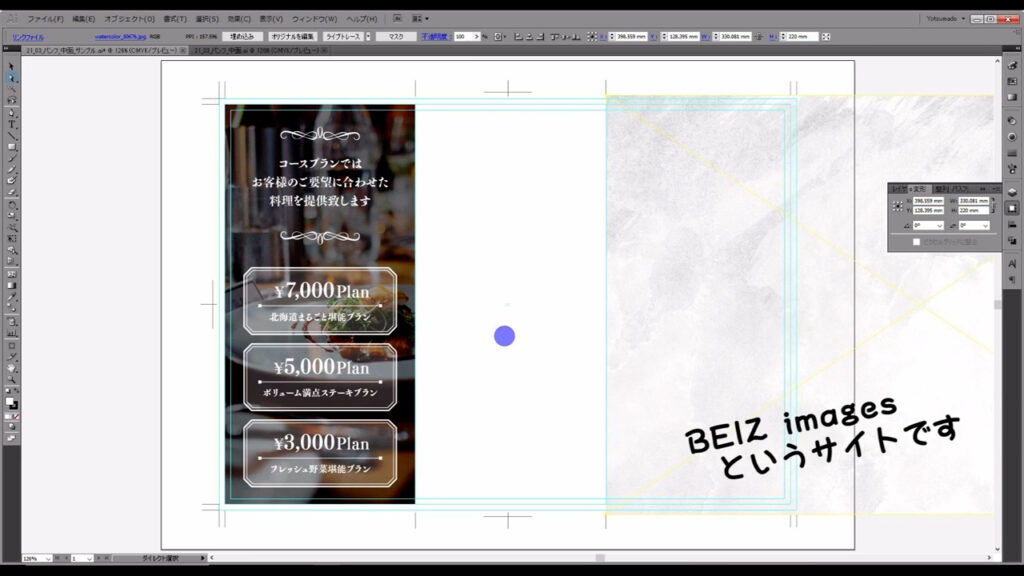
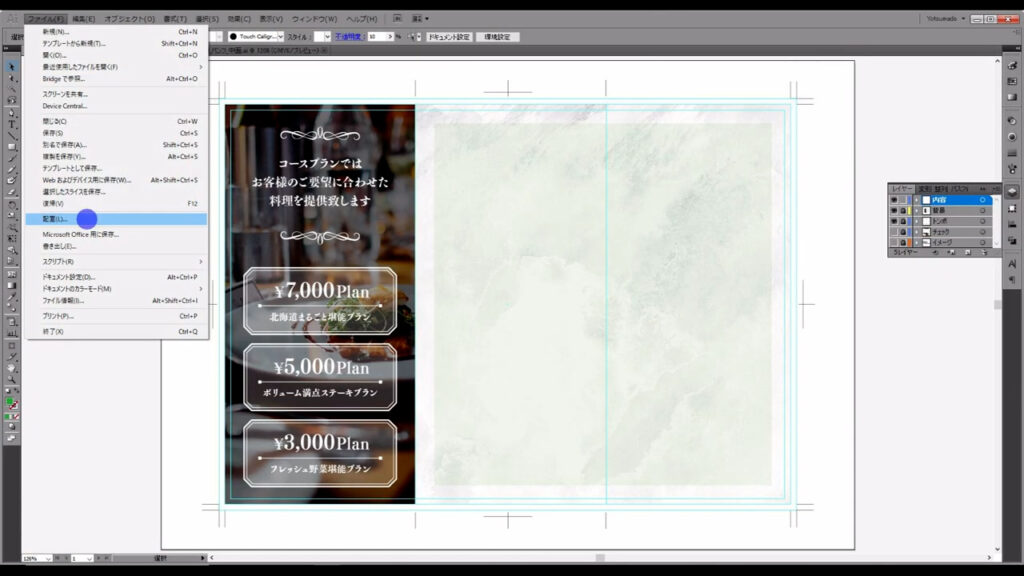
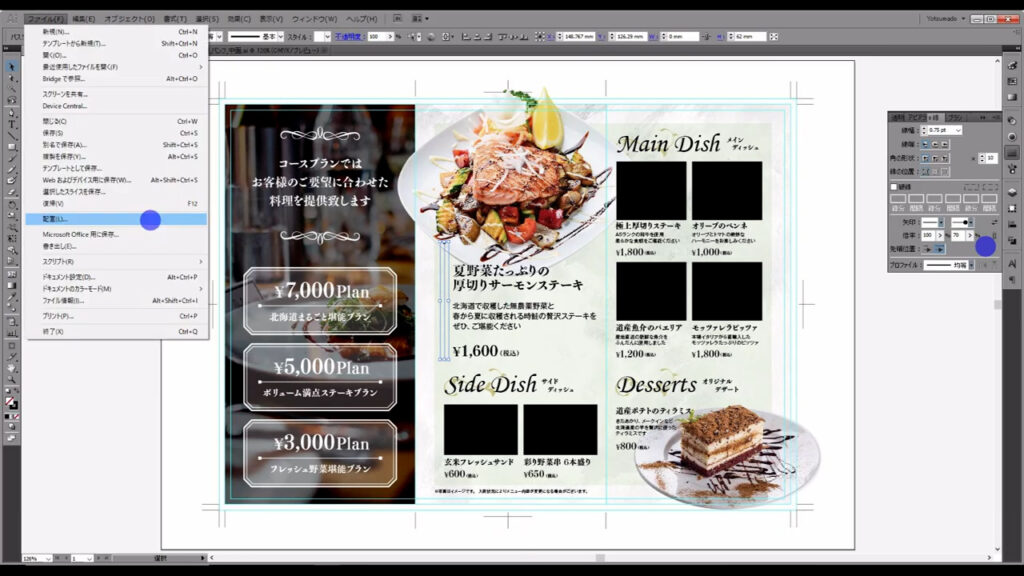
下図の手順で配置へと進んでいき、

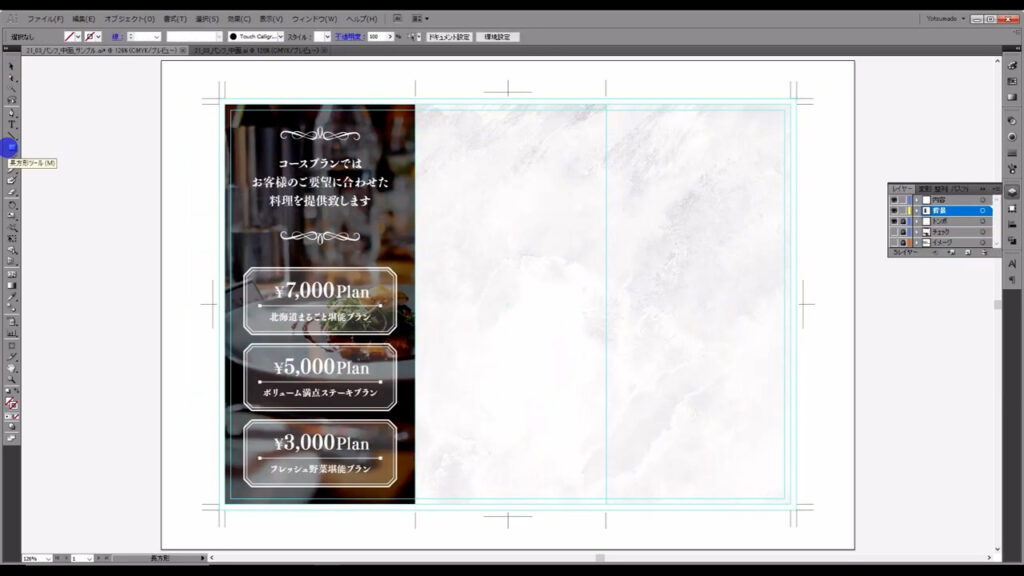
画像を配置します。
BEIZ imagesというサイトからダウンロードしてきました。

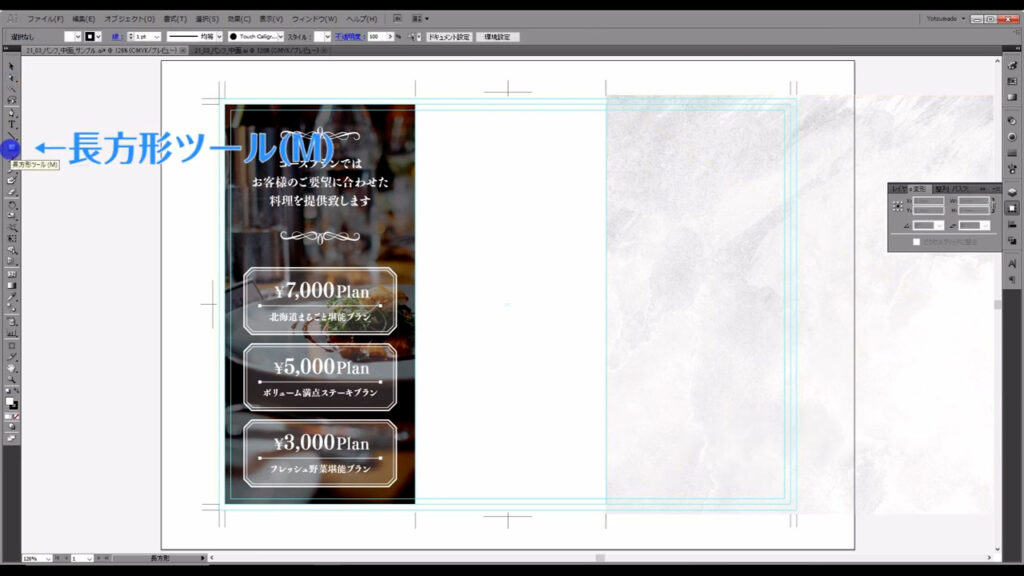
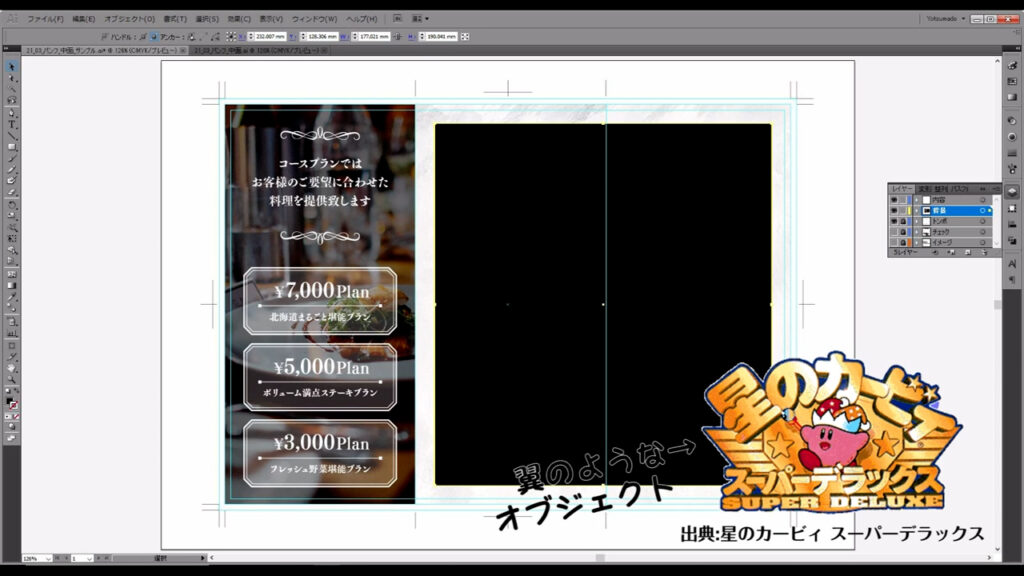
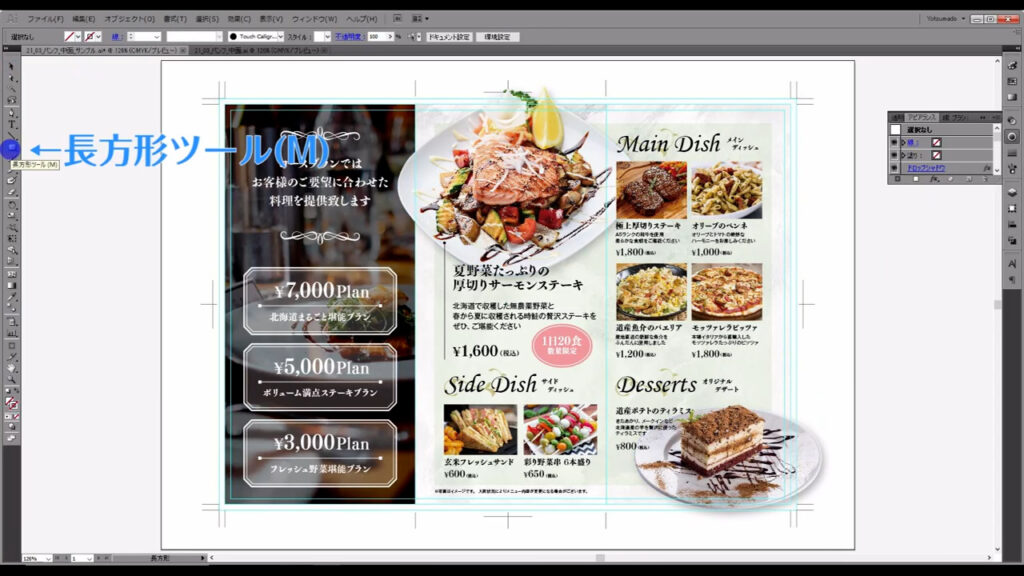
次に長方形ツールに切り換え、

この面に合わせて、四角形を配置します。

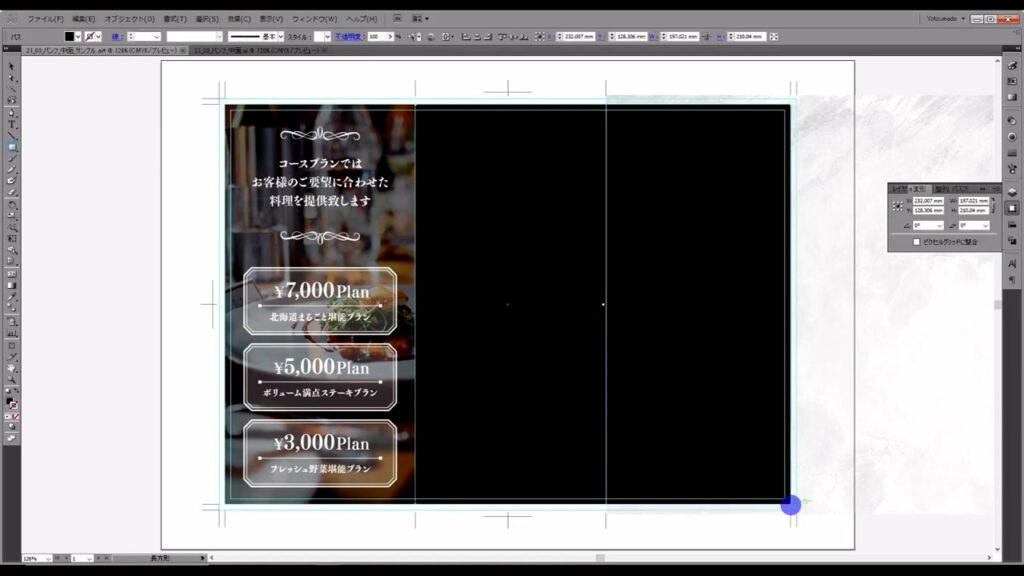
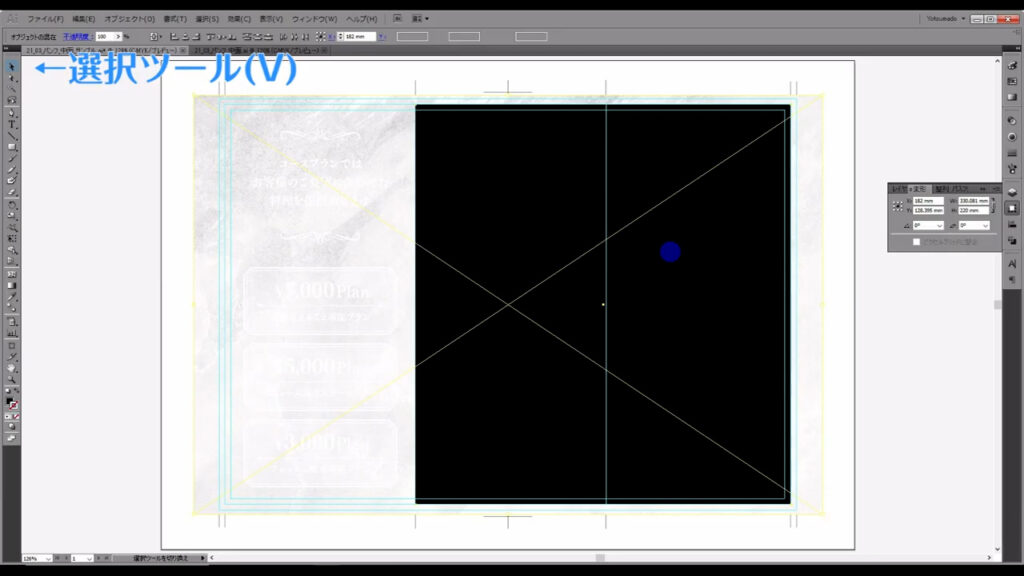
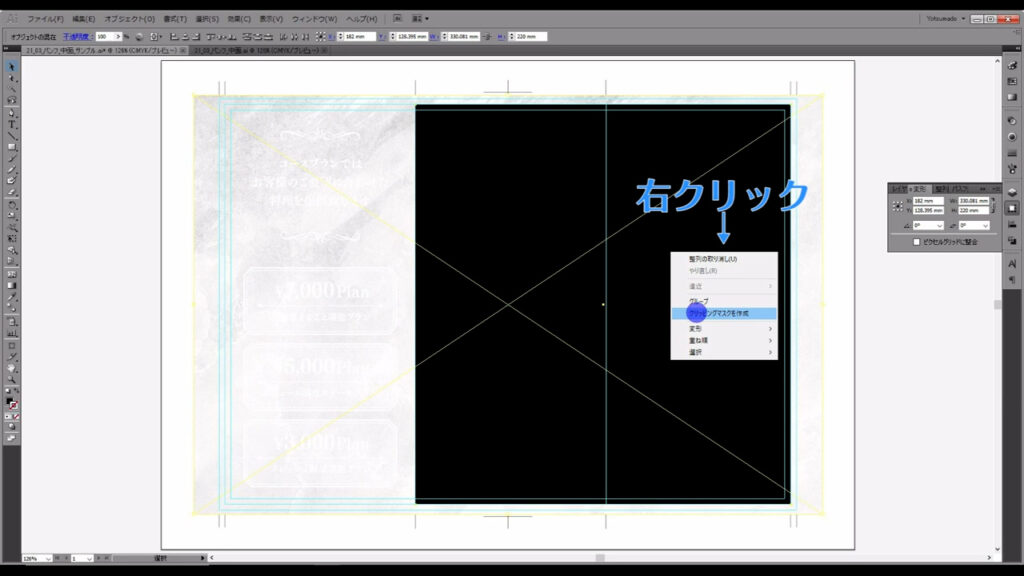
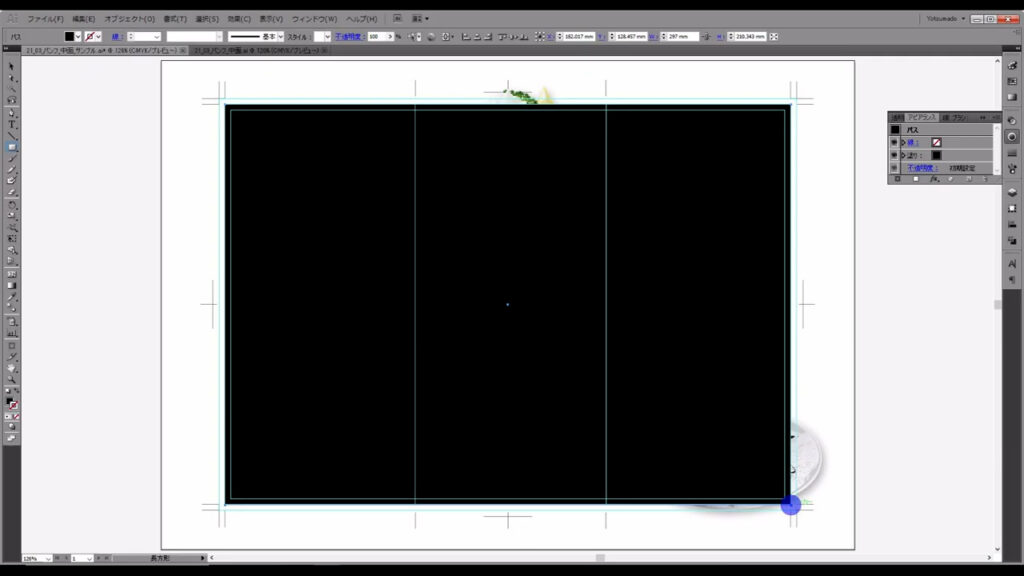
そして、画像と四角形を重ね、この2つを選択ツールで選択したら、

右クリックからクリッピングマスクをかけます。


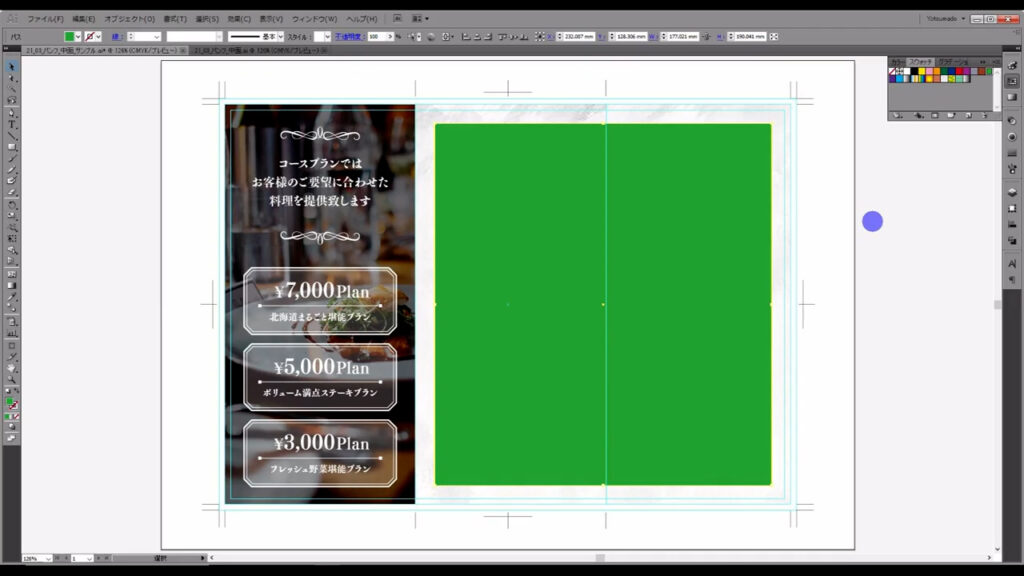
さらに、この上に一回り小さい淡い色の四角形を配置します。
理由は、これからこの上に載せていく料理画像や文字に安定感を持たせるためです。
ゲームのロゴなどが特にそうですが、メインの後ろにオブジェクトを配置すると、だいぶ安定感が増します。

四角形の色は、夏を連想させる色としては「青」が代表的ですが、青は食欲を抑制してしまう色として認識される場合もあるので、扱いが難しいです。
そういう理由から、今回は爽やかなイメージの「緑」にしました。

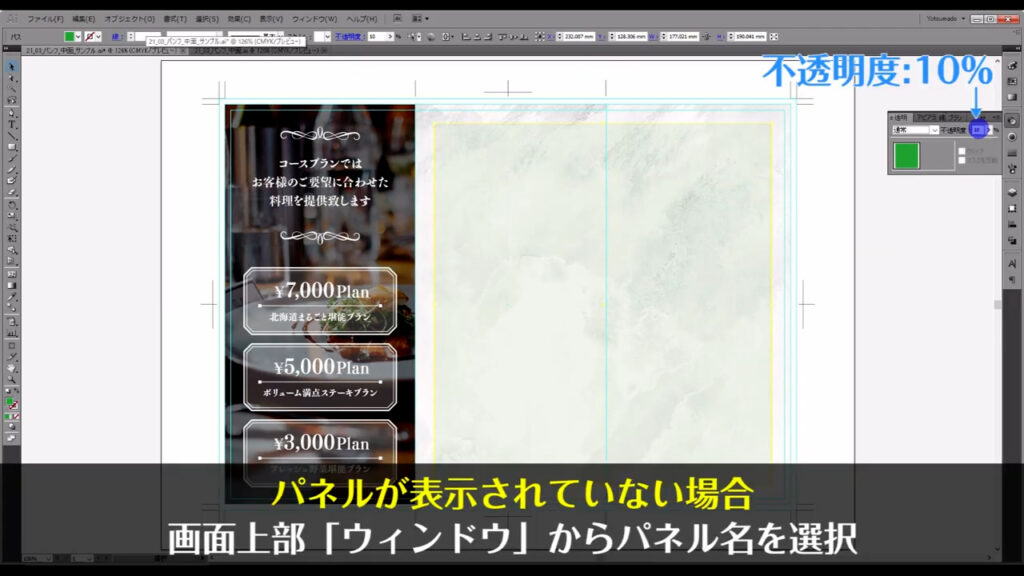
後ろの水彩の壁紙も少し見せたいので、透明パネルから不透明度を微調整しています。

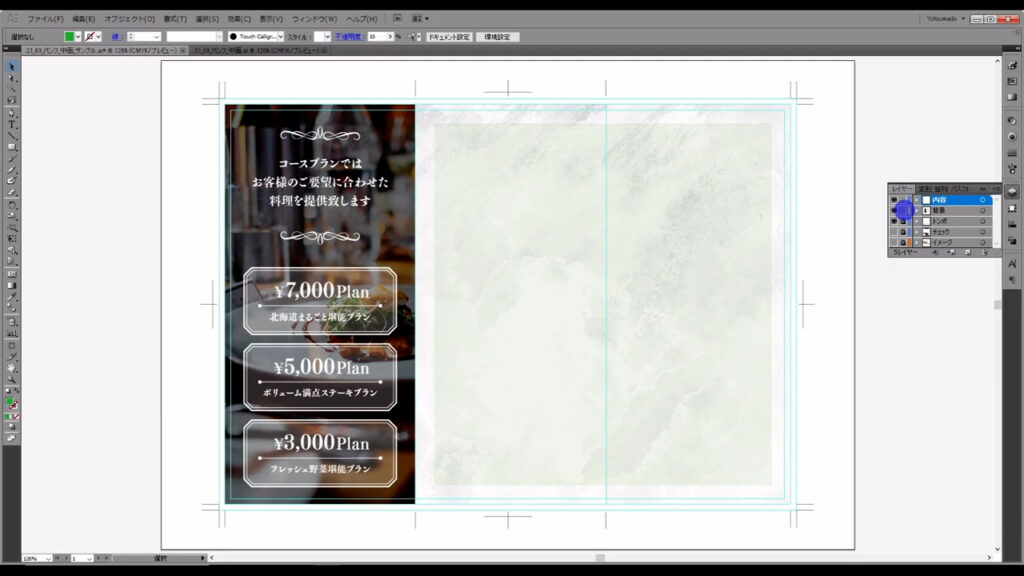
これで背景は完了です。

内容を入れる
次はメニュー内容です。
ここで、もう一度ラフ案を見て、レイアウトを再確認します。
いつも私がデザインを制作するときに意識していることですが、紙面には主人公を置くようにしています。
どういうことかというと、そのデザインを初めて見たとき、無意識に目に入る要素を入れておくということです。

主人公を置くことで、紙面にメリハリが生まれます。
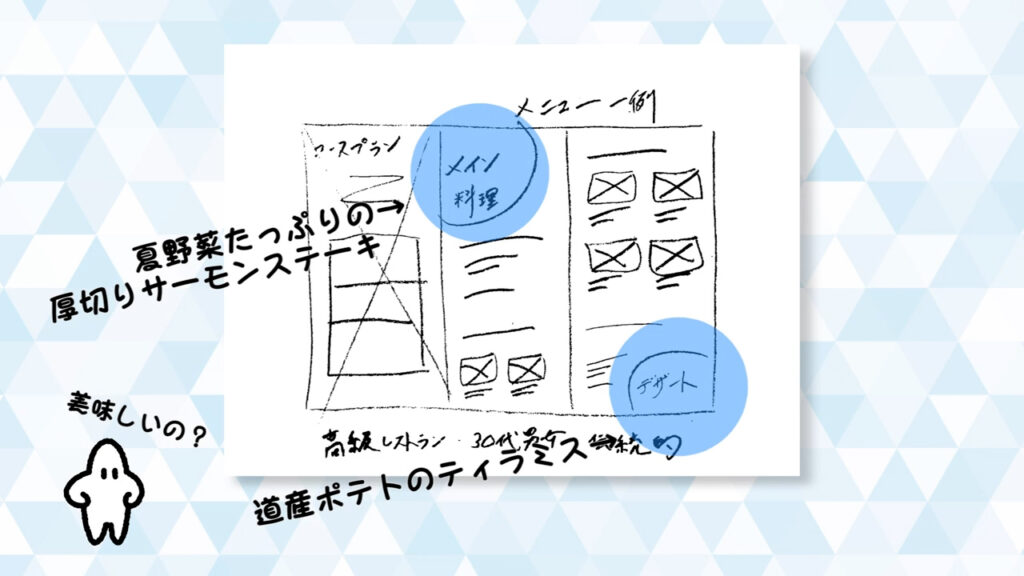
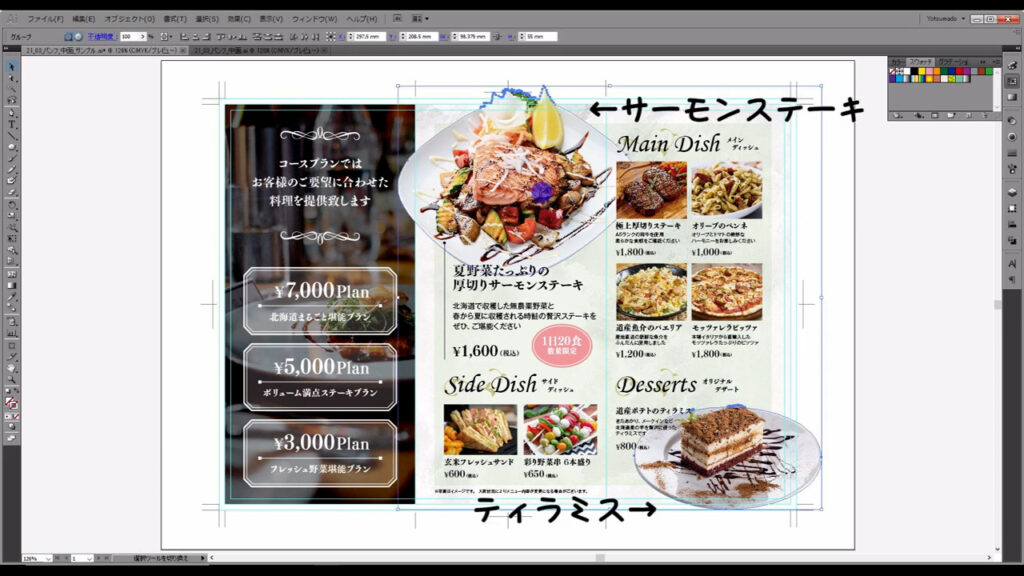
今回の主人公は、下図マーキング部分の2つになります。
ラフ案にはメニュー名を書いていませんが「夏野菜たっぷりの厚切りサーモンステーキ」と「道産ポテトのティラミス」です。

他の料理は「各版」といって、四角形にトリミングしたものにします。

メイン画像を配置する
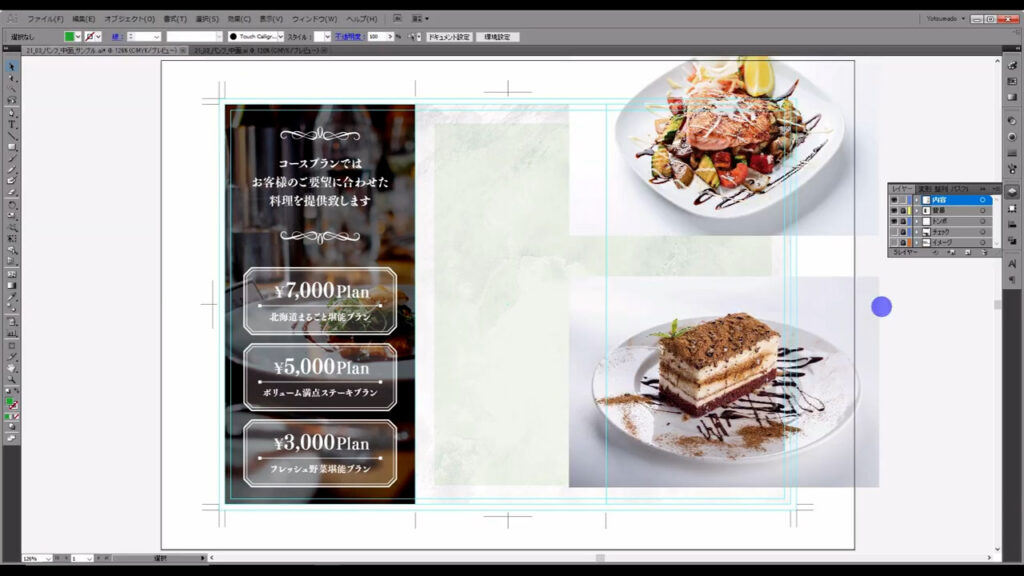
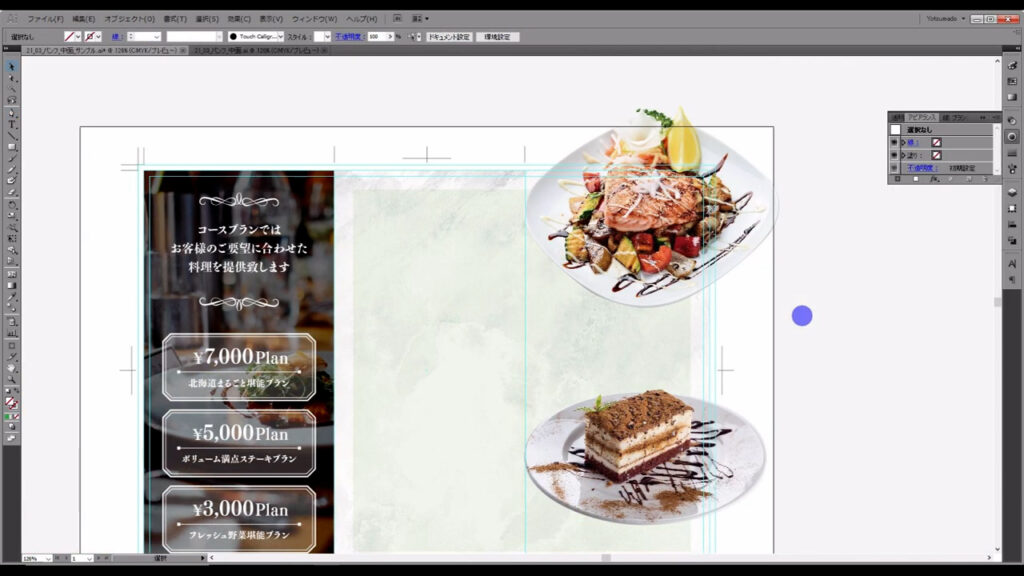
まず、サーモンステーキとティラミスの画像を配置します。


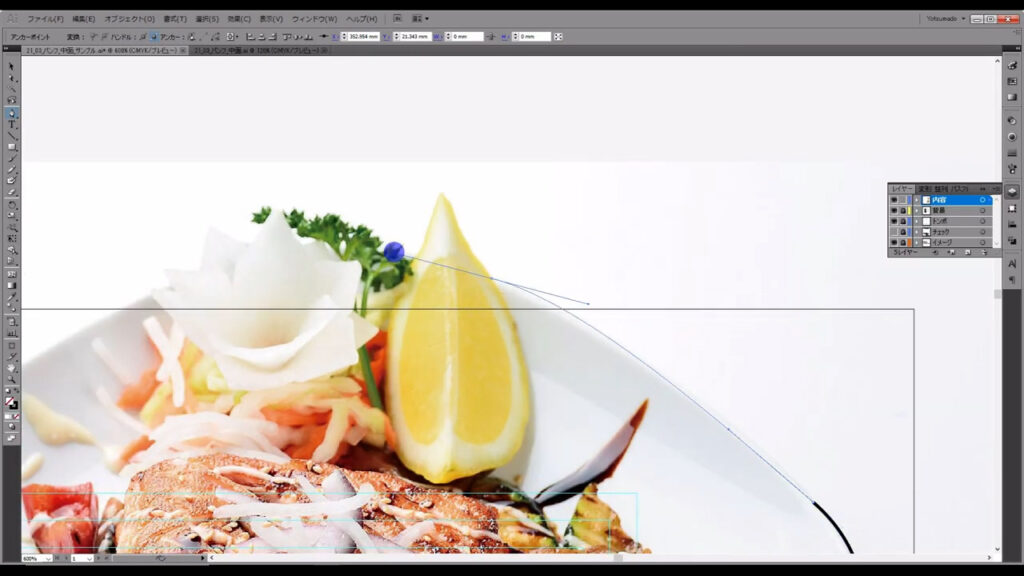
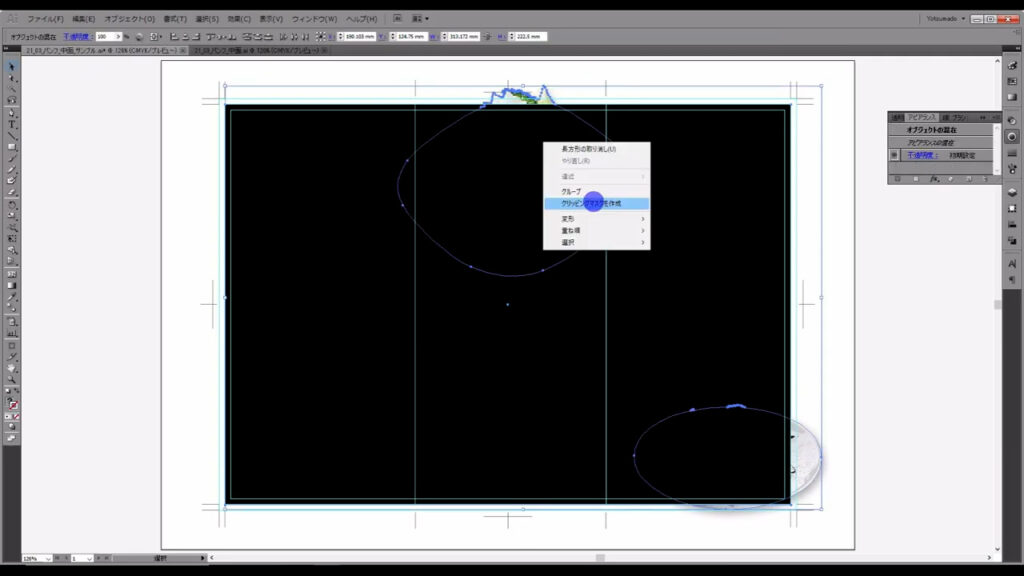
次にペンツールに切り換え、これらの画像のお皿の部分だけを切り抜きます。

手順としては、ペンツールでお皿の形のパスを作り、

そのパスで画像に、クリッピングマスクをかけます。

ペンツールは苦手意識を持っている方が多いと思いますので、単体の記事を書いています↓
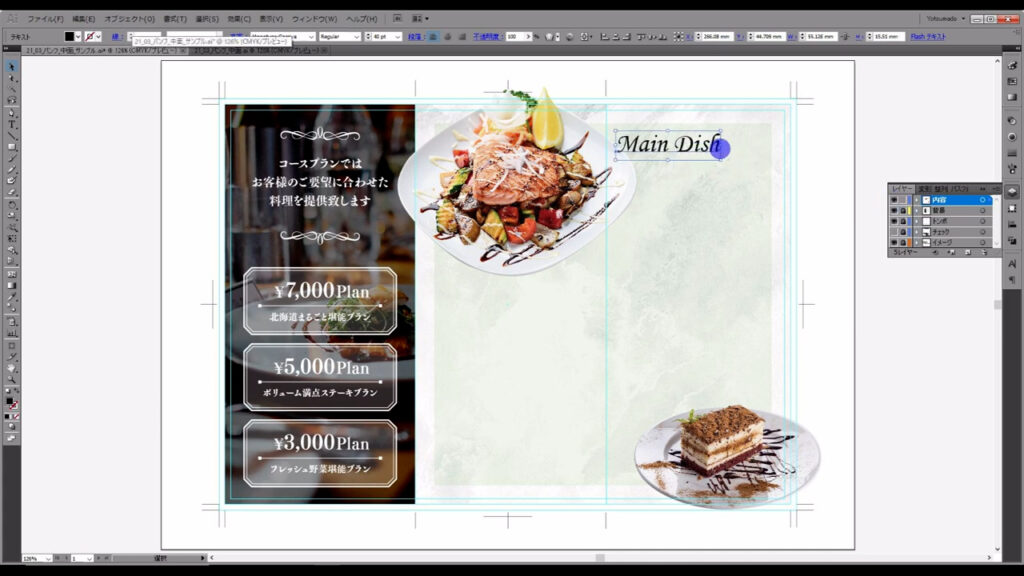
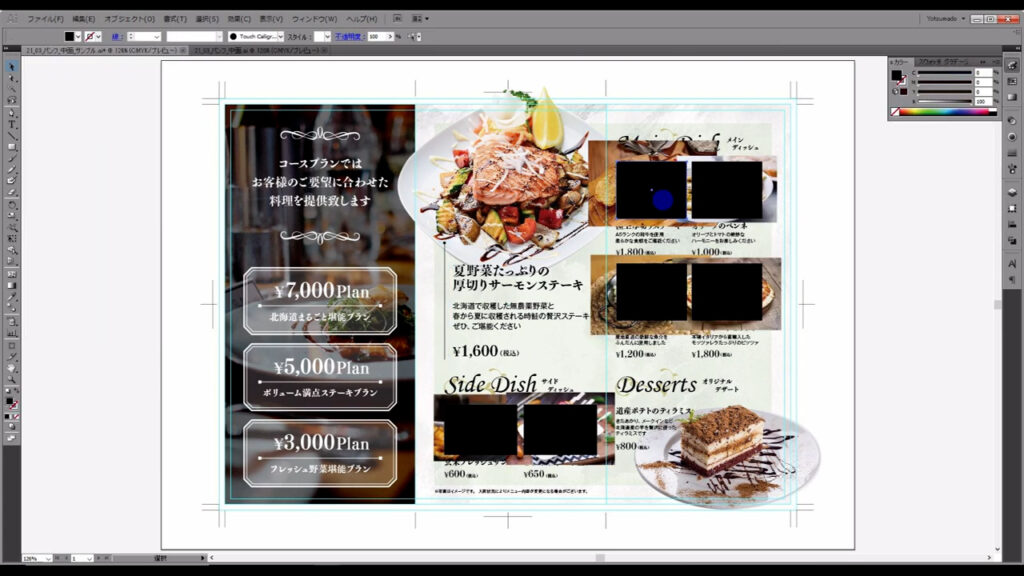
画像を切り抜いたら、だいたいの位置で良いので配置してみます。
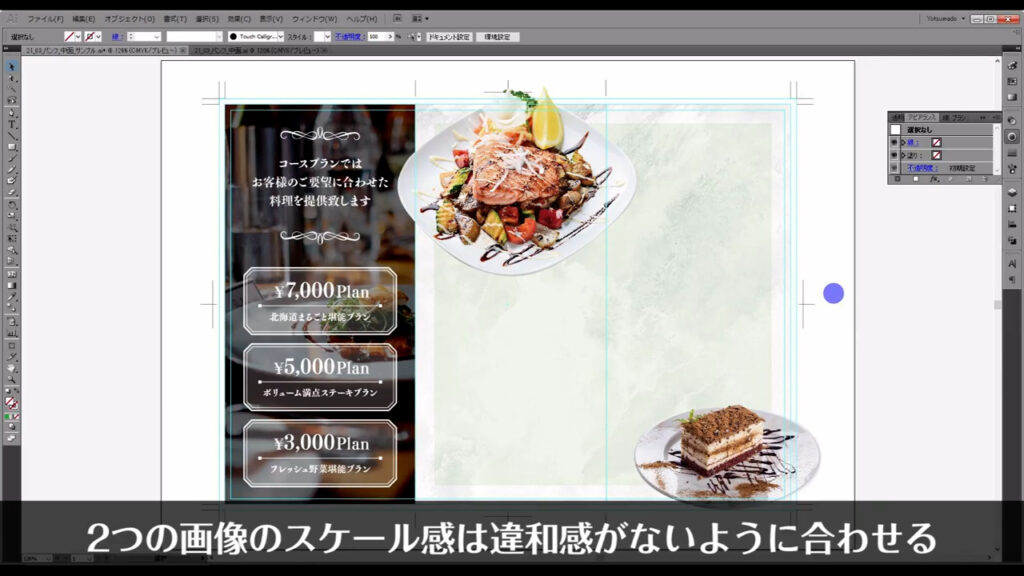
このとき、2つの画像のスケール感は違和感がないように合わせます。

メニューのカテゴリーを入れる
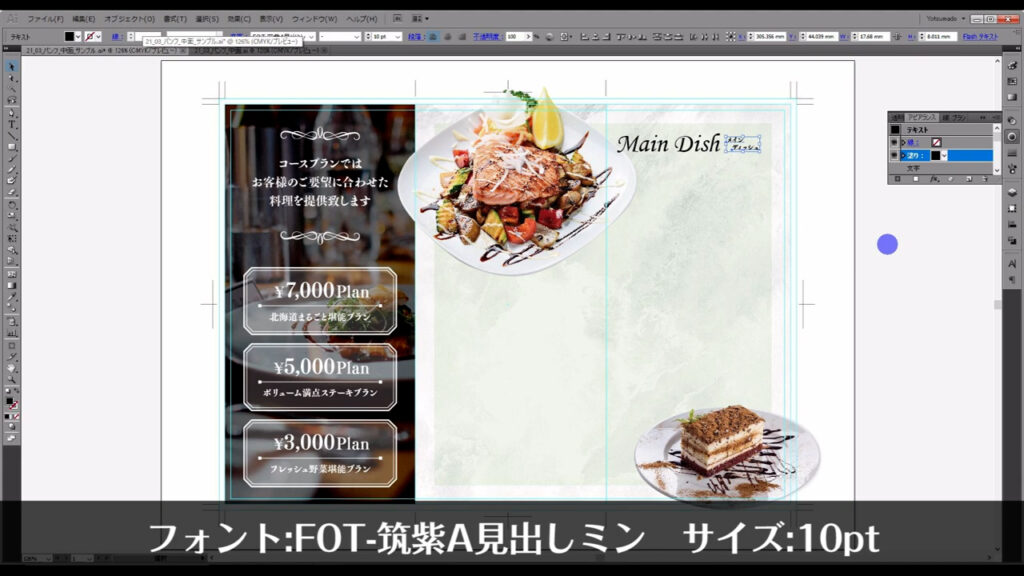
ここまできたら、次は「メインディッシュ」や「サイドディッシュ」など、それぞれのカテゴリーのタイトルを入れていきます。
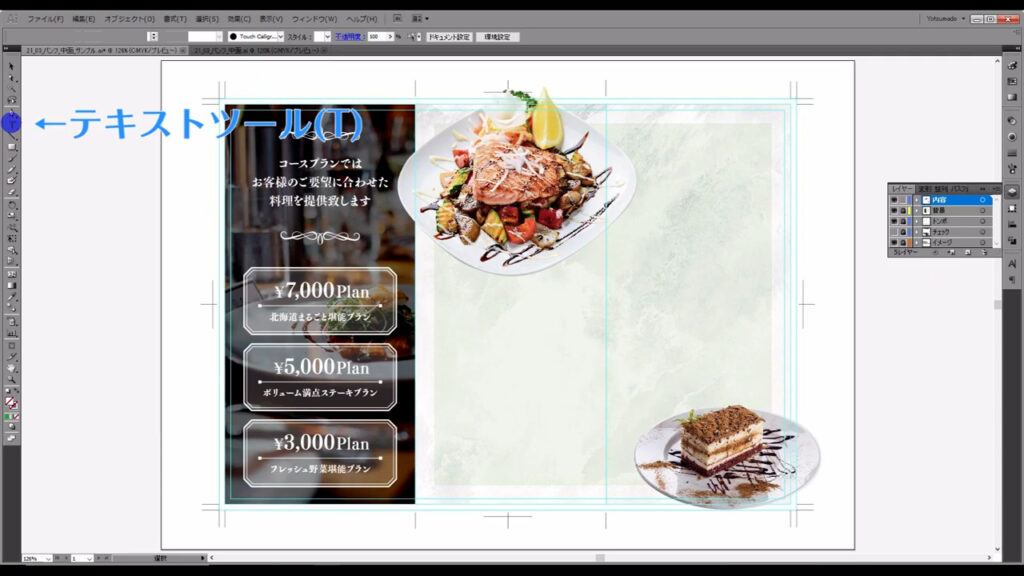
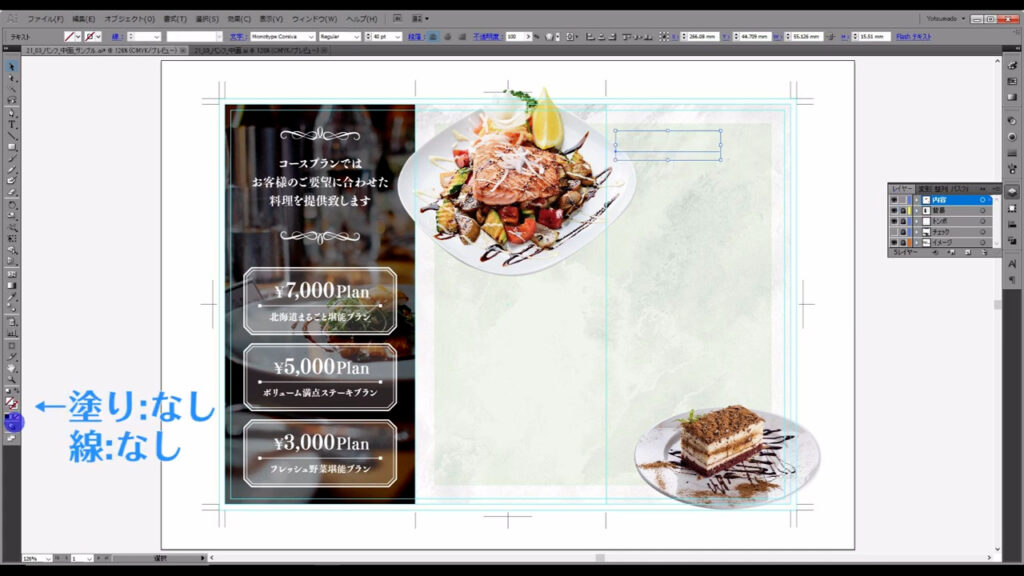
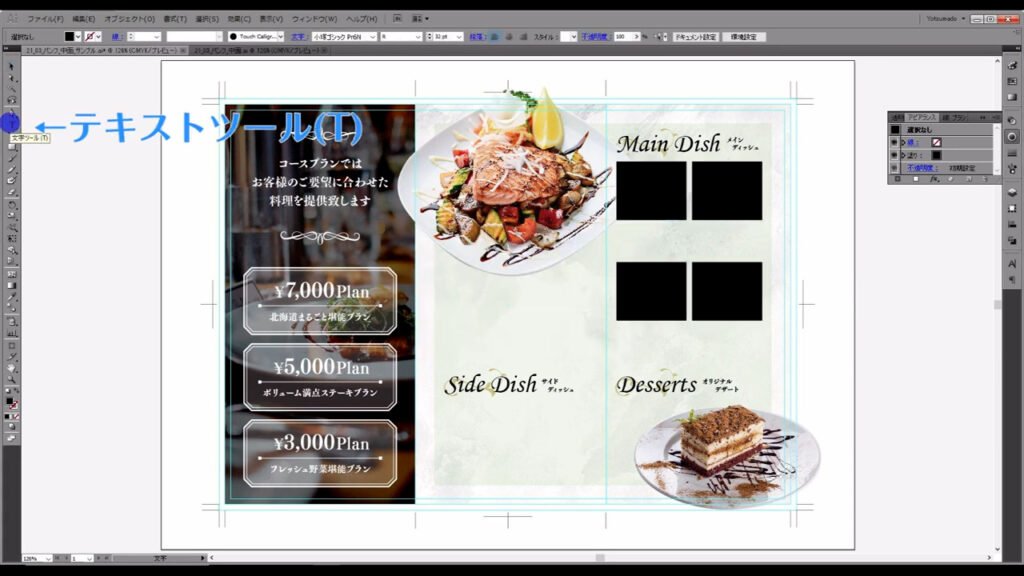
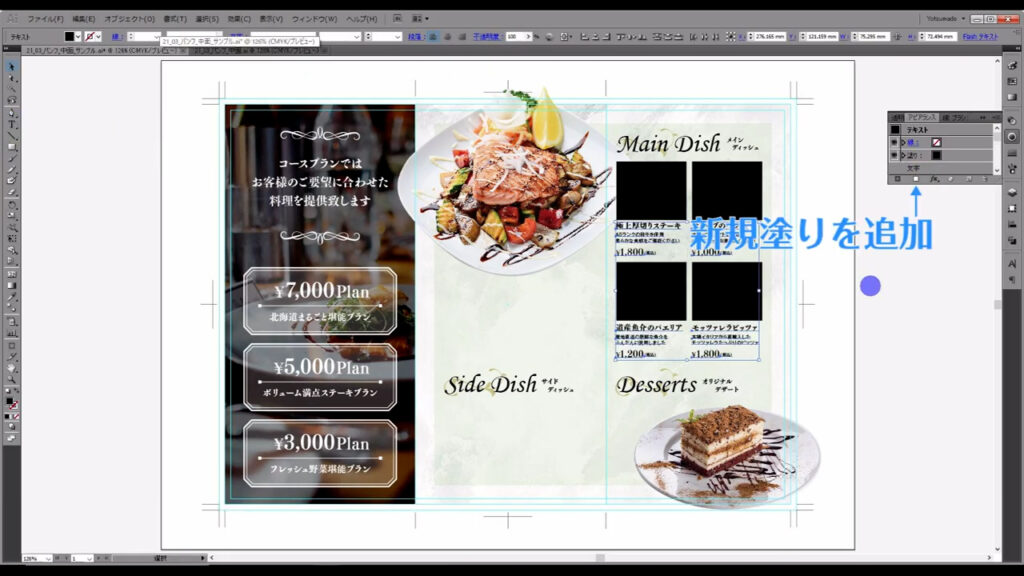
テキストツールに切り換え、

文字を入力したら、

塗りや線の設定を一度「なし」にして、

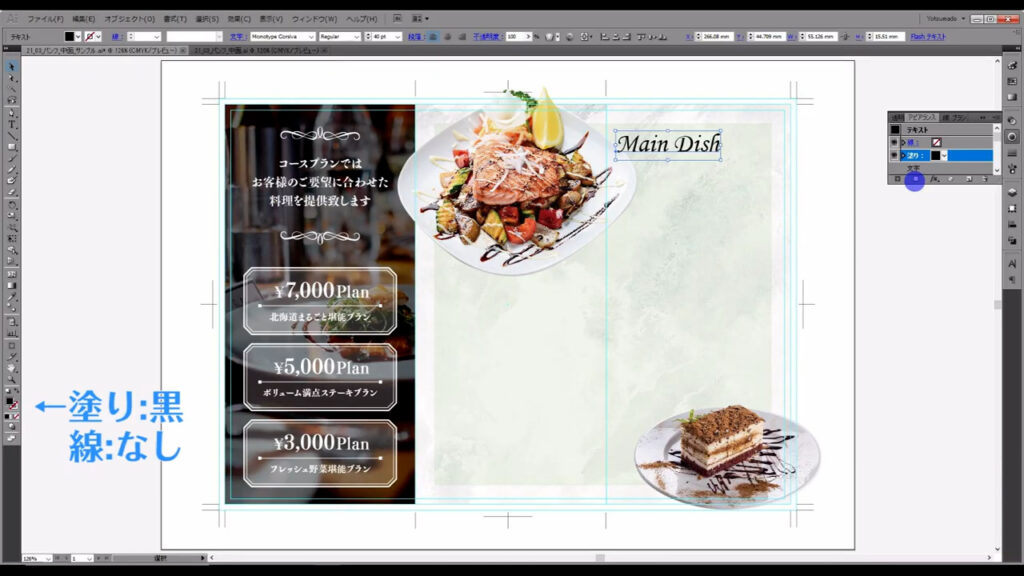
アピアランスパネルから新規塗りを設定します。

塗りは「黒」で、線は「なし」です。

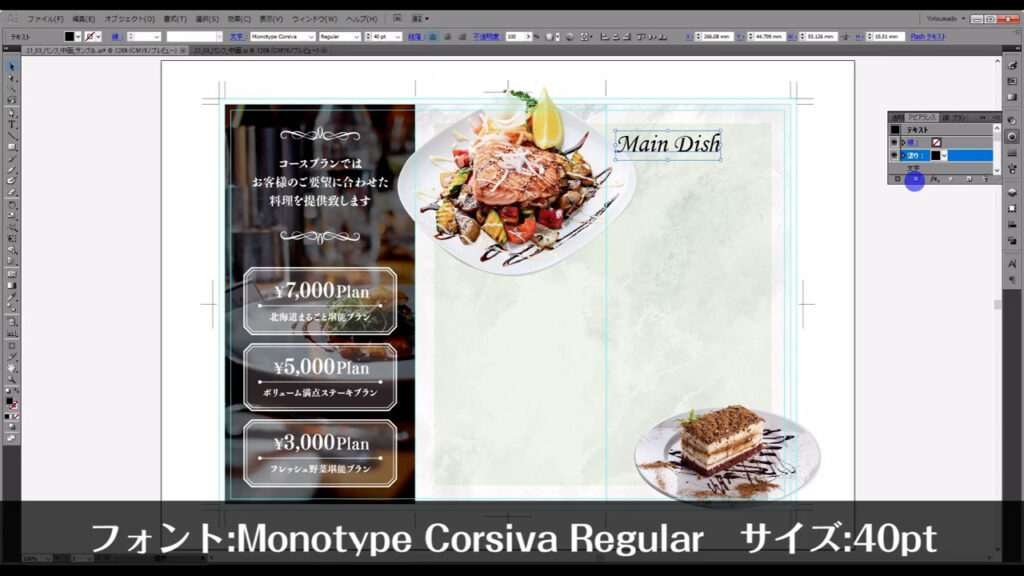
フォントは、このパンフレットのキーワードである「伝統的」を意識したものにしました。

補助的な役割として、英語の横に日本語も小さく載せておきます。

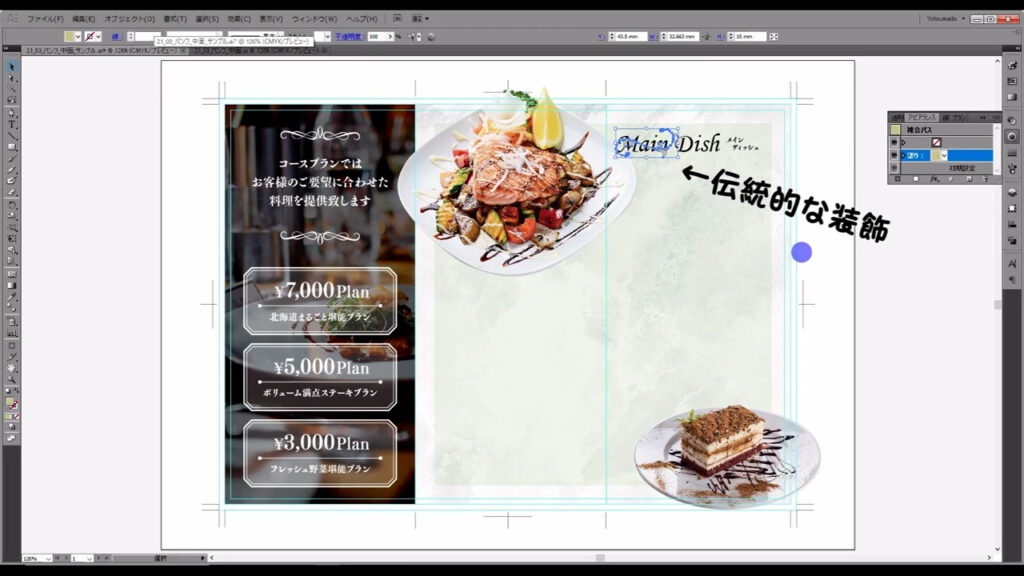
ついでに、伝統的な装飾もつけ加えておきます。
あくまで装飾なので、さり気なく置くのがポイントです。


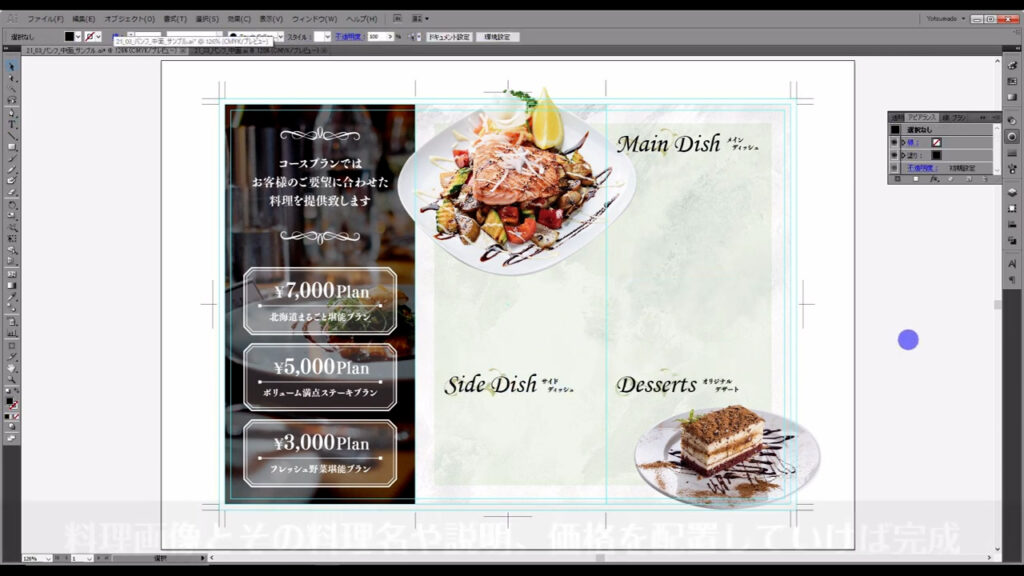
これでカテゴリータイトルのテンプレートができたので、コピーして、それぞれの場所に配置します。

文字や画像を入れる
あとは、料理画像とその料理名や説明、価格を配置していけば、完成です。
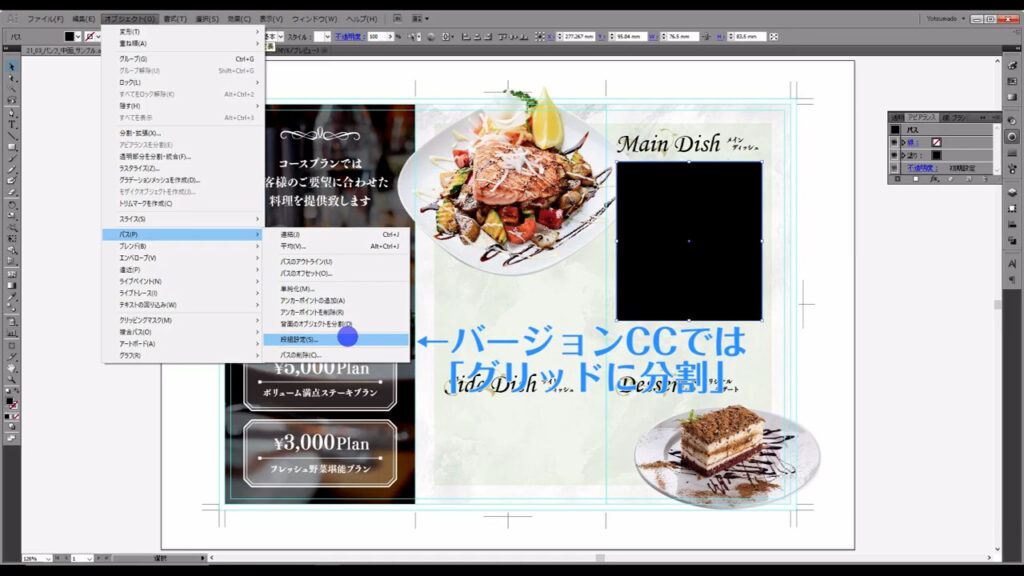
まず、料理画像を配置するスペースを先に確保しておきます。
長方形ツールに切り換え、

画像を配置したいところに四角形を配置します。
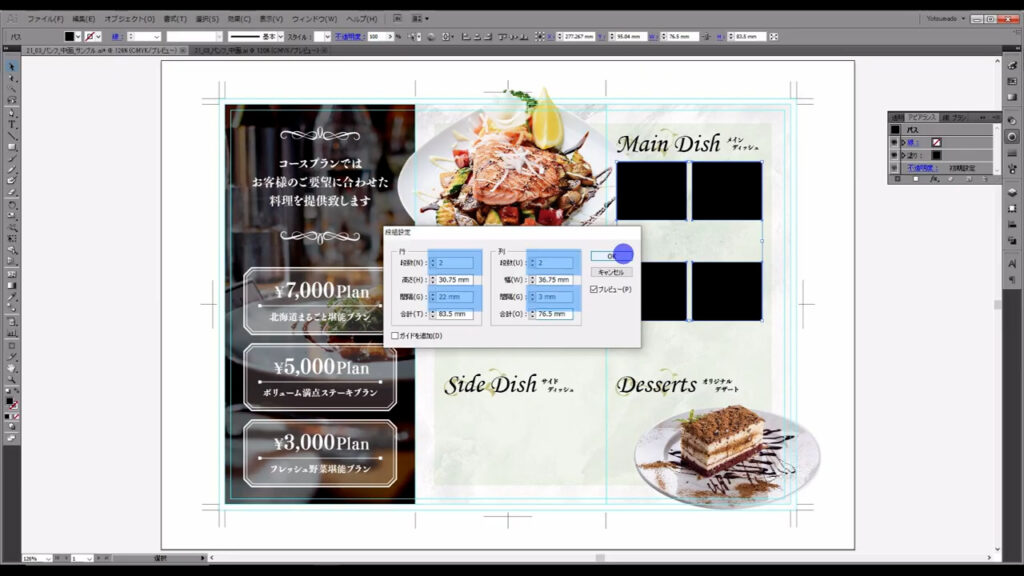
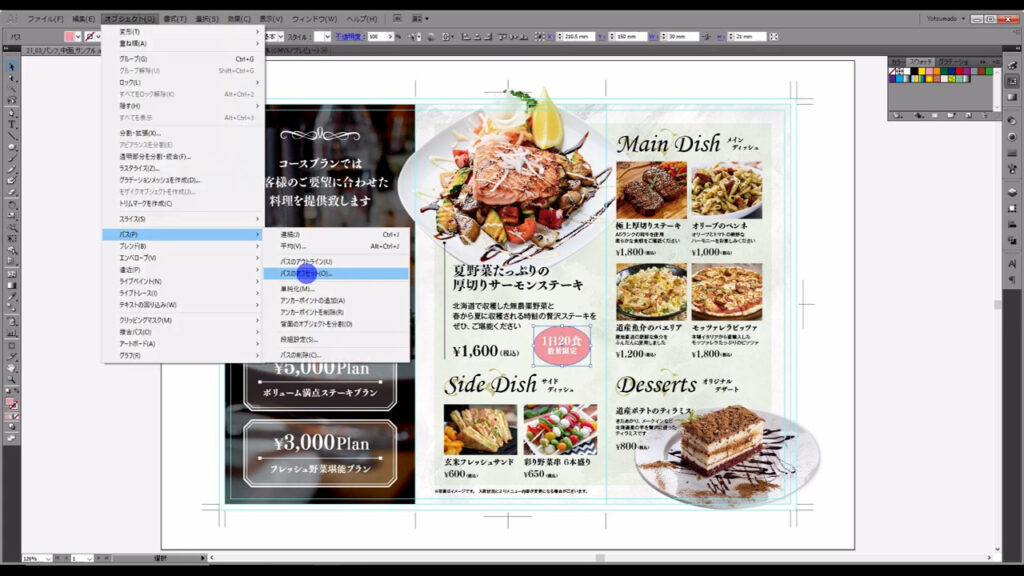
下図の手順で「グリッドに分割(旧バージョン:段落設定)」へと進んでいくと、ウィンドウが開きます。

プレビューにチェックを入れ、掲載する料理の数に合わせてマーキング部分の数値を設定したら、OKを押します。

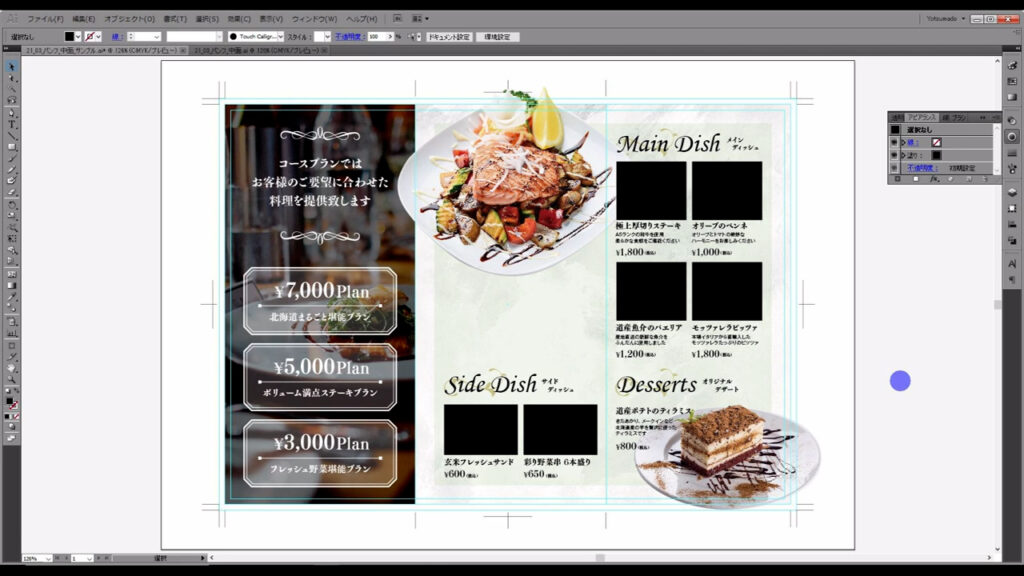
そうしたら、テキストツールに切り換え、

料理名と説明文、価格を入れていきます。
例によって、塗りは一度「なし」にし、アピアランスパネルから設定しなおします。

それぞれの文字の大きさの目安としては、
料理名と価格→お客様が特に見るところなので同じ程度の大きさ
説明→料理名と価格より一回り小さく

サイドディッシュとデザートも情報を入れていきます。
因みに、サイドディッシュは他のカテゴリーと比べ、それほど重要なポジションではないので、説明文は入れませんでした。

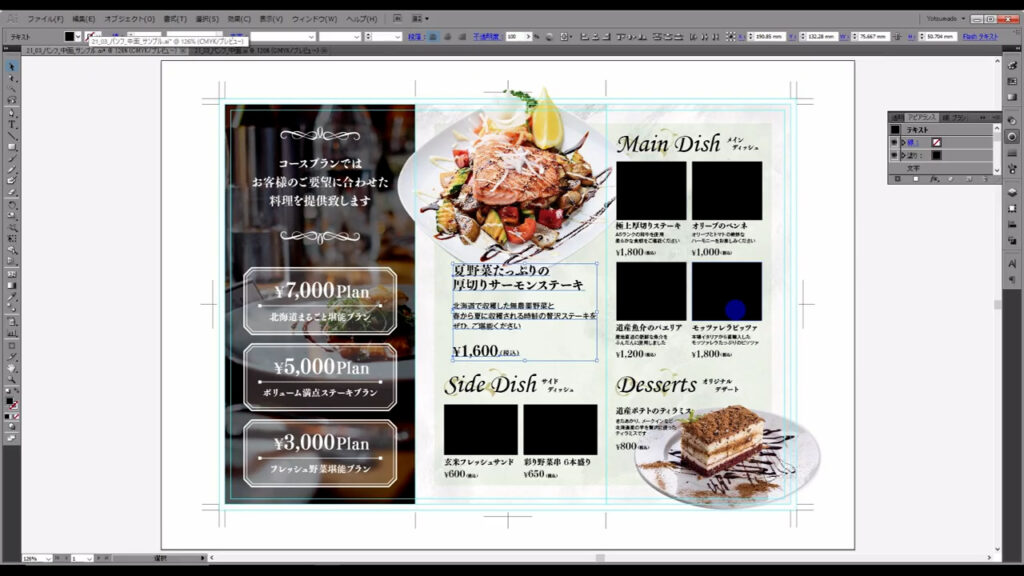
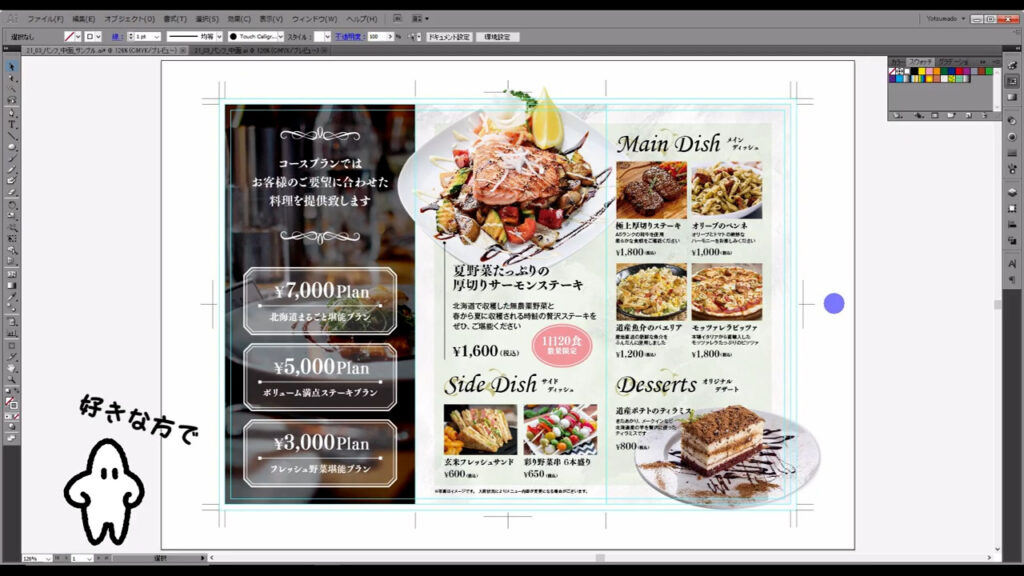
このタイミングで、主人公の1つである「サーモンステーキ」の情報も入れます。
この情報はメインの要素なので、先ほど入れた他の料理の情報より文字サイズは大きくします。

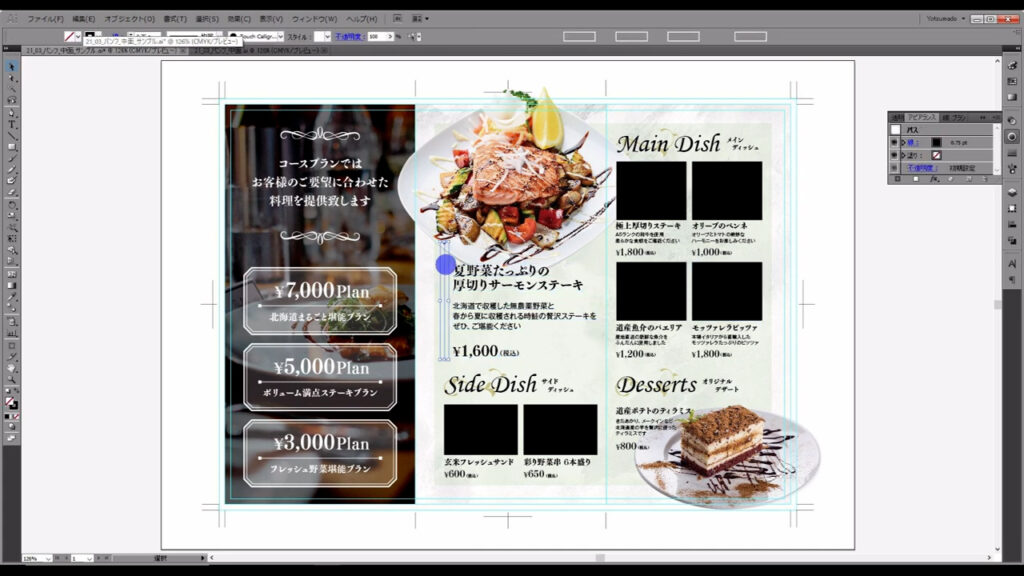
ついでに、これらの情報が「サーモンステーキ」に関する情報であることを強調するために、左横に直線の装飾を入れておきます。

因みに、直線の上端についている小さいマルは、文字パネルのマーキング部分から設定できます(下図参照)。

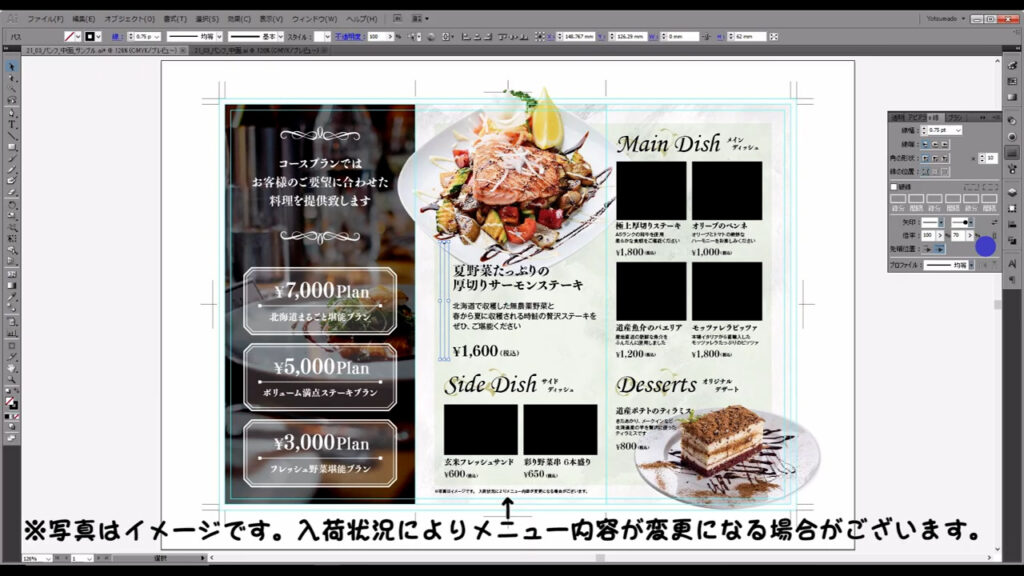
ついでに、一番下に注意書きも小さく載せておきます。

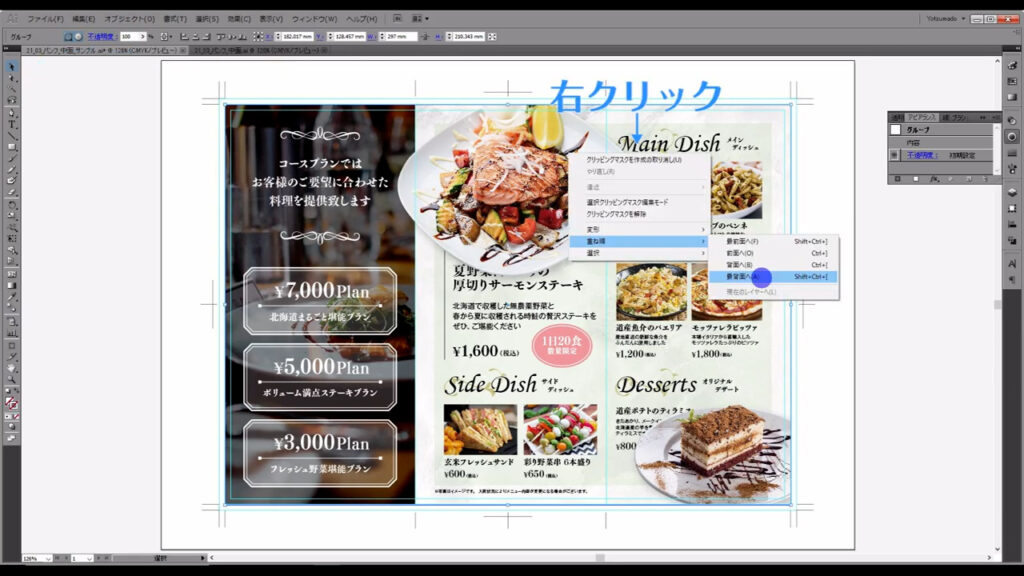
ここまできたら、下図の手順で画像を配置し、

料理名に合わせて、クリッピングマスクをかけます。
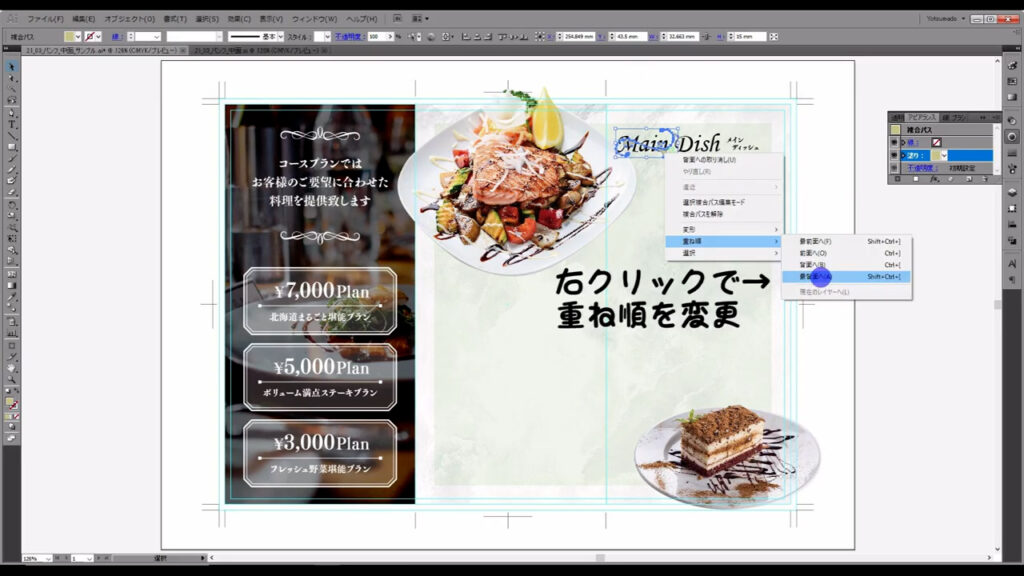
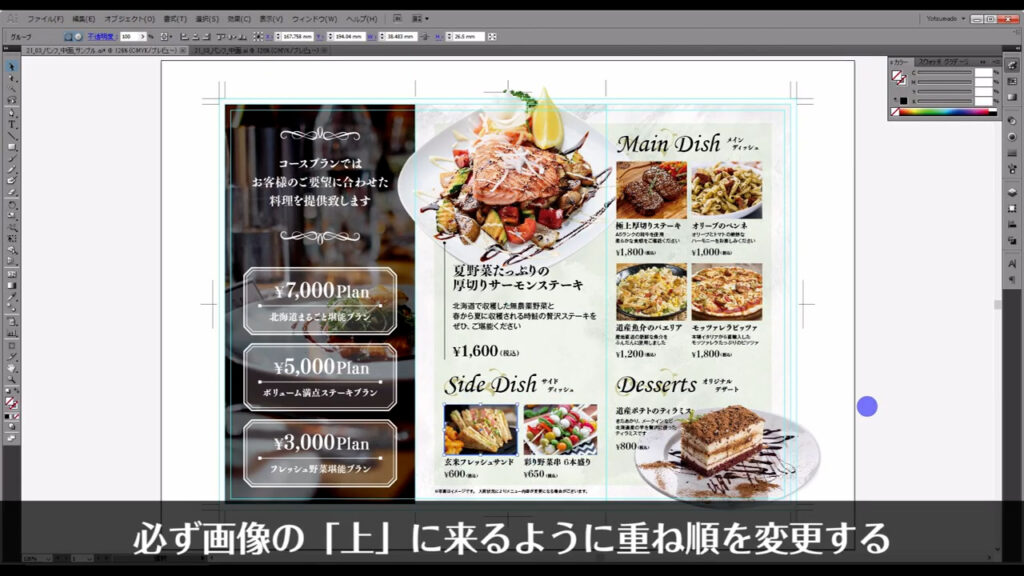
このとき、四角形の重ね順は、必ず画像の「上」に来るようにします。


また「サーモンステーキ」ですが、「1日20食の数量限定の料理である」という情報も載せます。

これは最初、料理説明のところに一緒に入れようか悩みましたが、それだとこの料理の魅力が伝わらないと思い、別枠で宣伝することにしました。
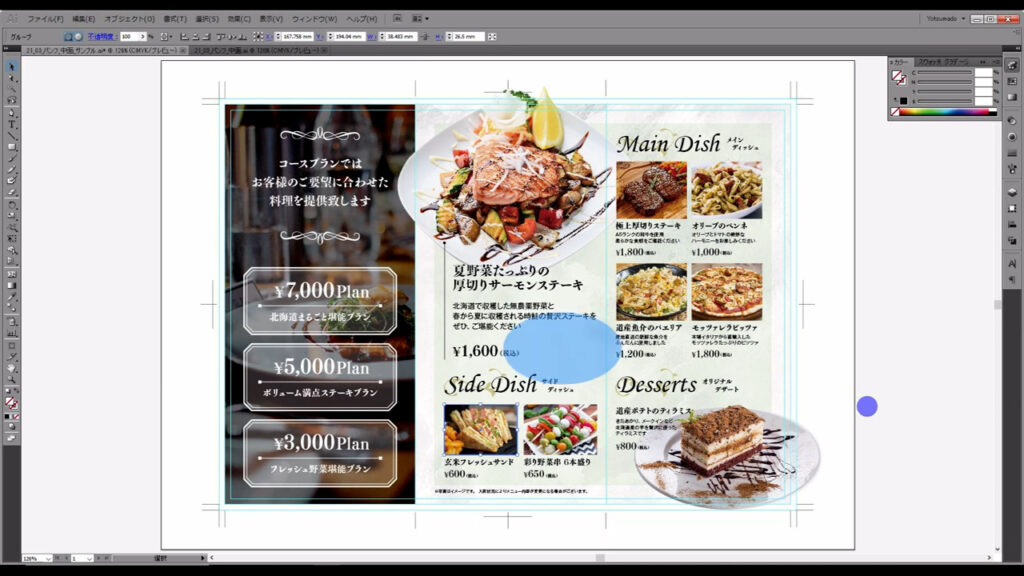
情報を入れられる場所は、その時々によって違ってきます(レイアウトに左右される)が、今回は下図マーキング部分が空いているので、そこに入れます。

色ですが、お客様の注意を引く狙いで、アクセントカラーにします。
ここで特定の色をお伝えしなかった理由は、どこでも使えるテクニックとして皆様にお伝えしたかったからです。
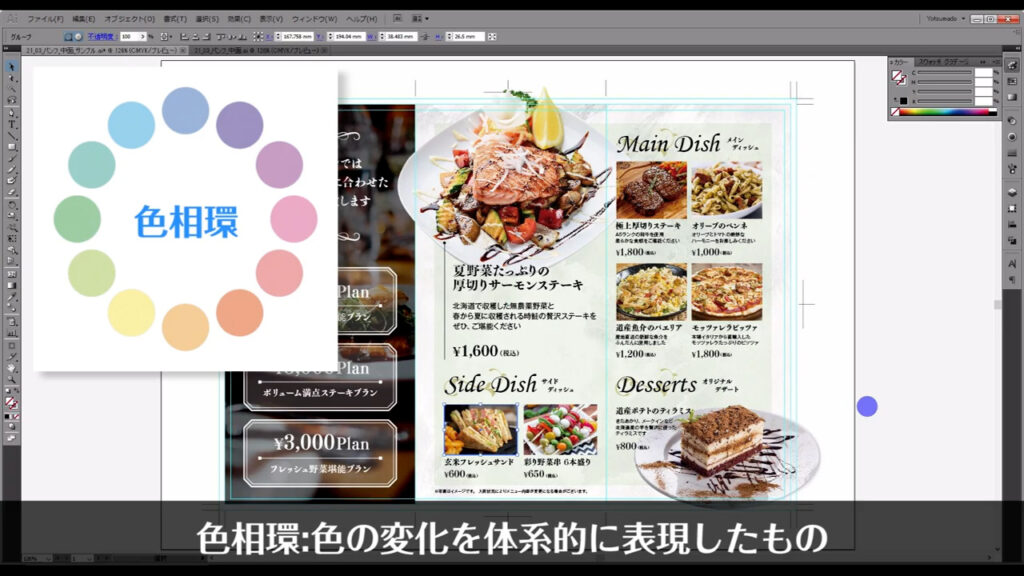
アクセントカラーには、メインとなる色の補色を使うことが多くあります。
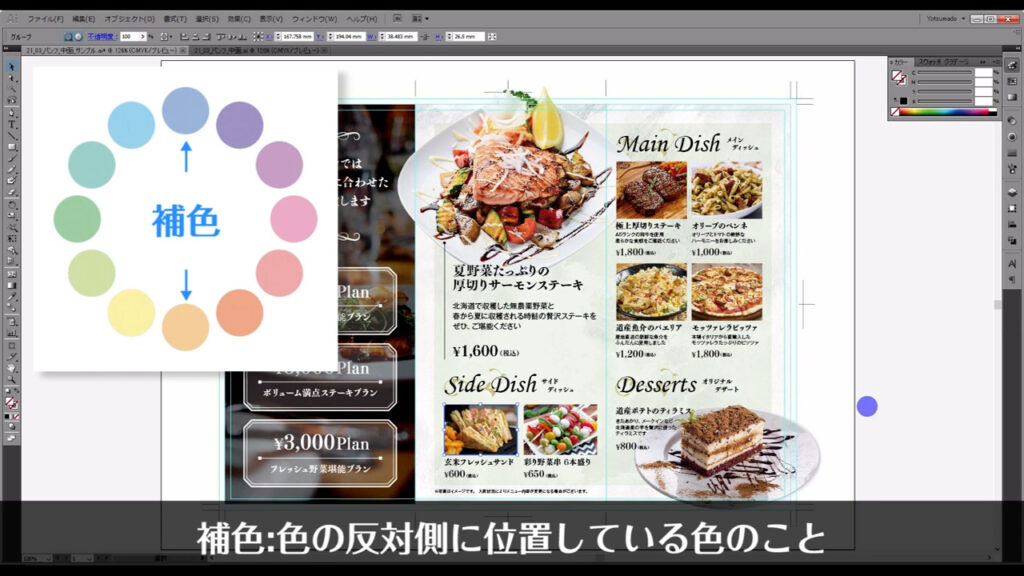
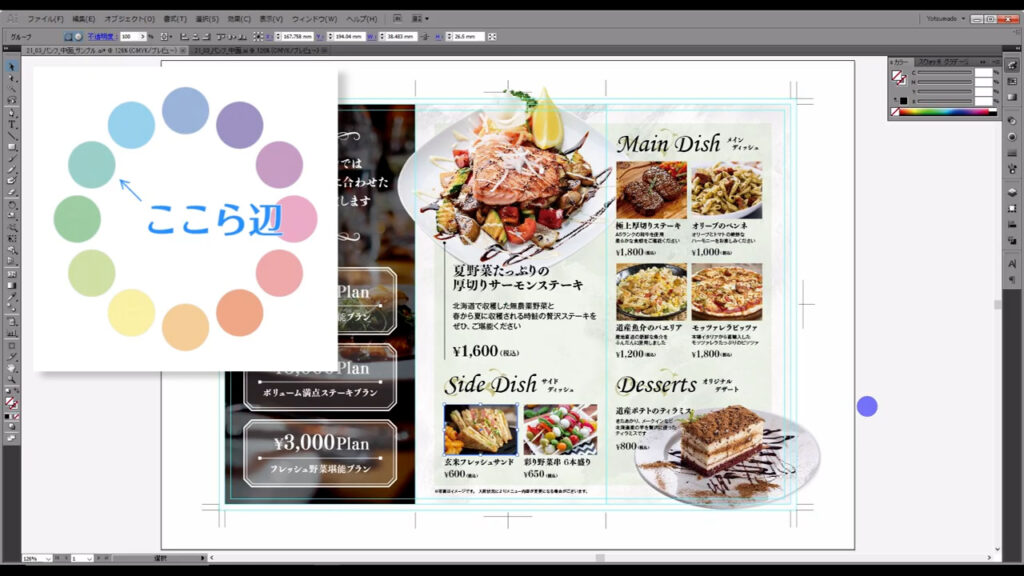
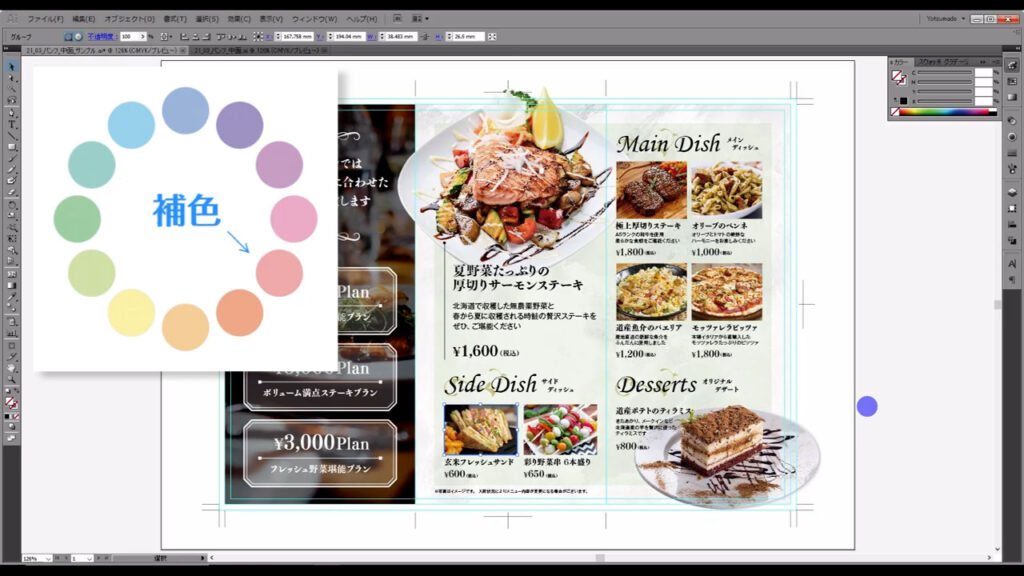
下図は色相環というもので、色の変化を体系的に表現したものです。

そして、補色というのは、ある色の反対側に位置している色のことです。

今回は背景に淡い緑を敷いているので、

補色は赤系の色ということになります。

ということで、赤系の色を使って情報を入れていきます。
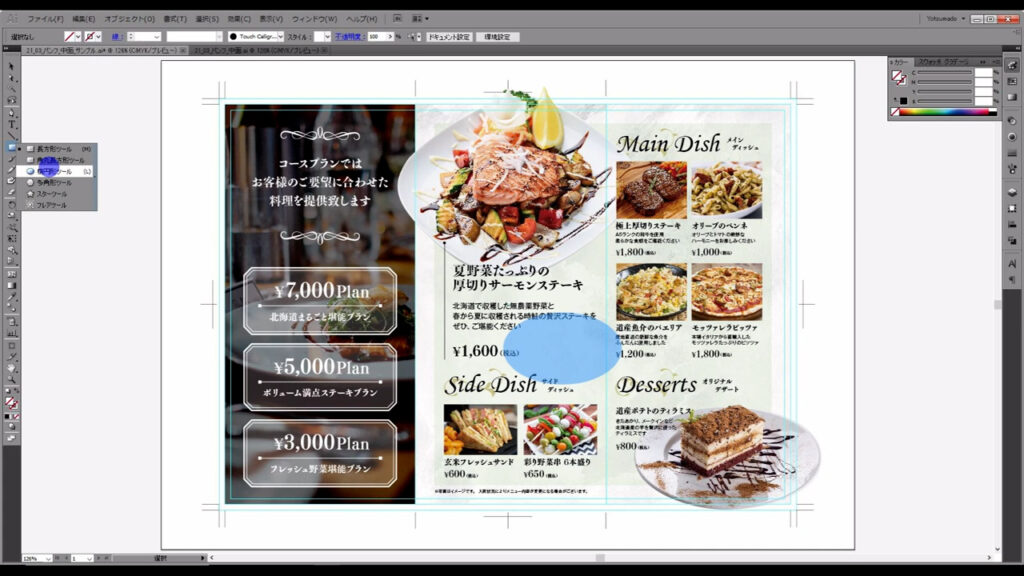
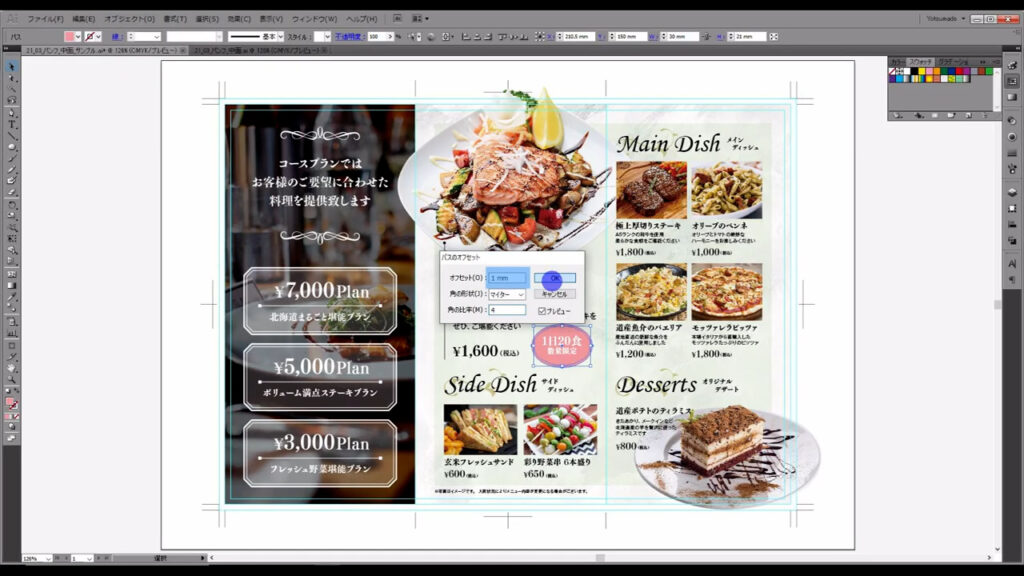
楕円形ツールに切り換え、

下図マーキング部分のスペースに楕円形を配置します。

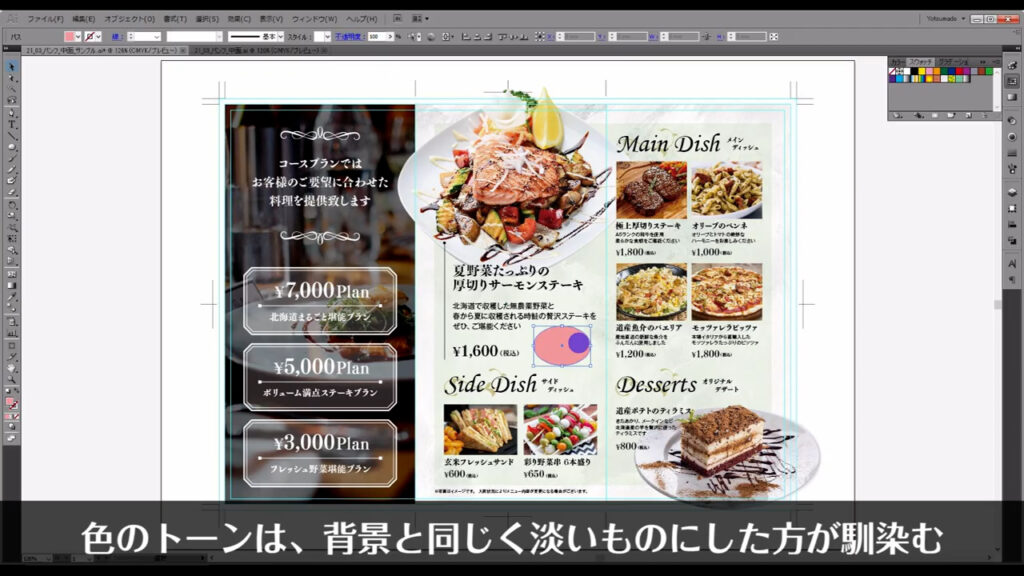
ここでワンポイントですが、色のトーンは、背景と同じく淡いものにした方が馴染みます。

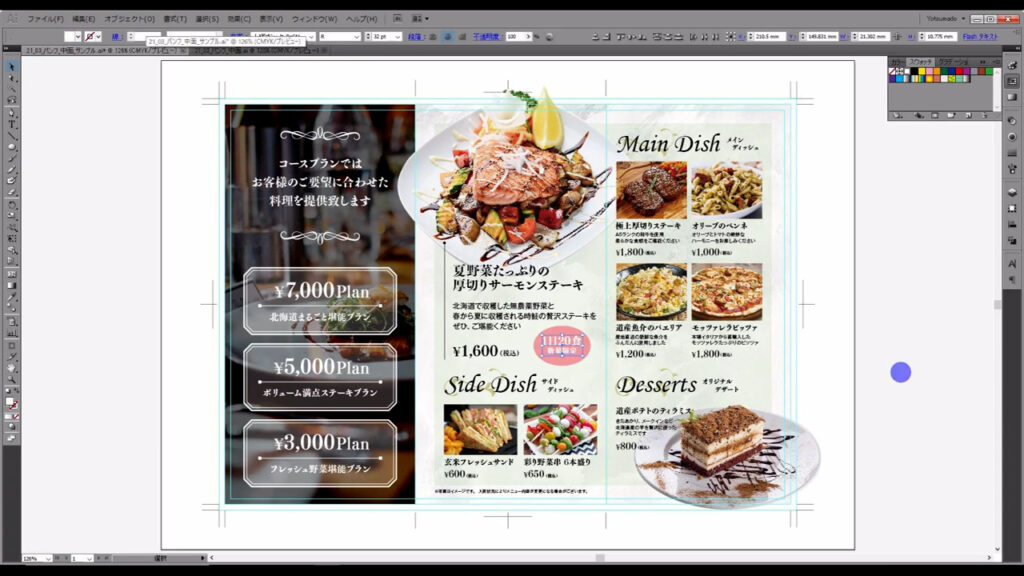
さらに、この中に文字を配置します。
このとき「1日20食」は特に伝えたい情報なので、大きく目立たせます。

このままでも良いですが、この楕円形に下図(1,2枚目)の手順でオフセットを加えると、


ちょっとした装飾になって見た目もお洒落になるかと思います。
個人の好みも含まれますが。

仕上げをする
いよいよ最後です。
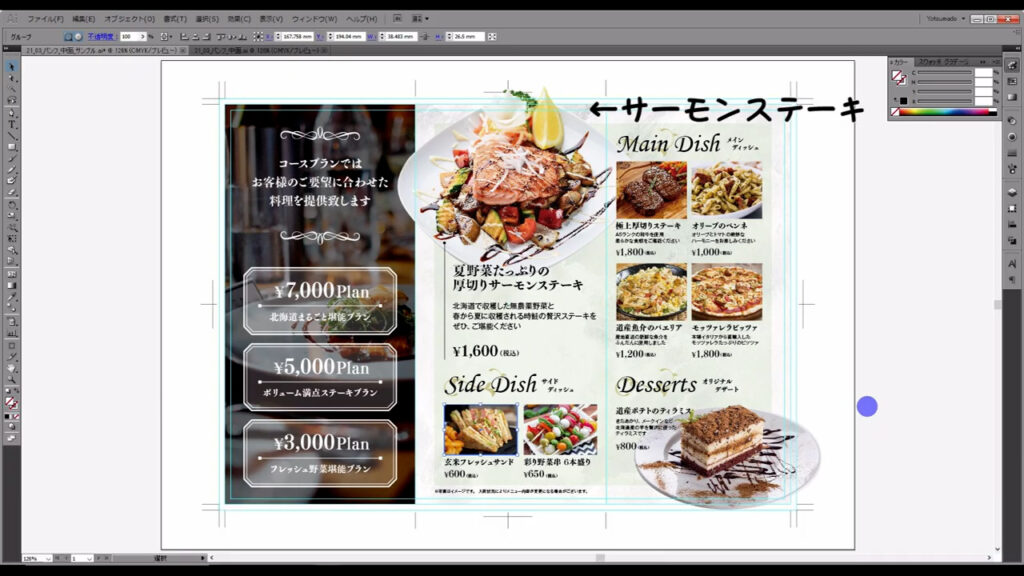
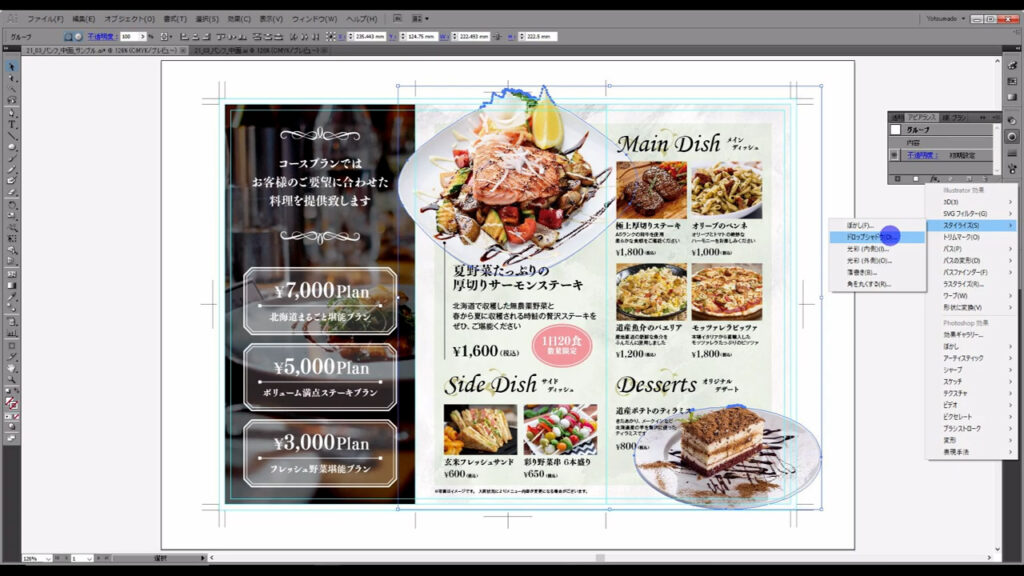
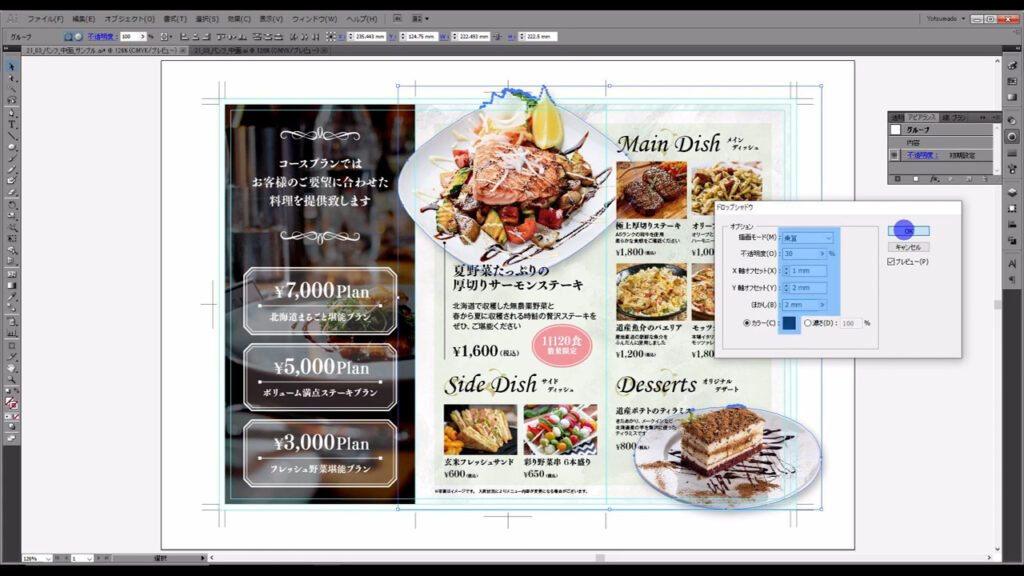
下図の2つの主人公を、より紙面に馴染ませるために、影を加えます。

2つの画像を選択した状態でアピアランスパネルを開き、「fx」から「スタイライズ」「ドロップシャドウ」へと進んでいきます。

下図のようなウィンドウが開くので、プレビューにチェックを入れ、テーブルに置いてあるような影を設定して、OKを押します。

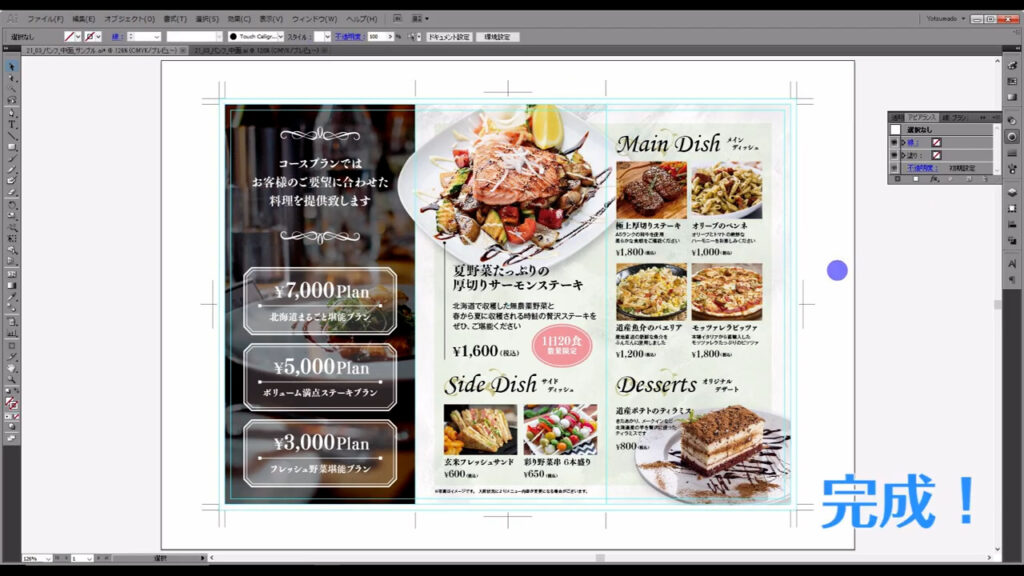
そして、長方形ツールに切り換え、

この面全体の大きさに合わせて四角形を配置し、

主人公2つの画像にクリッピングマスクをかければ、パンフレットの完成です。


各要素の重ね順の変更は忘れずに。


最後までお読みいただき、ありがとうございます。






コメント