こんにちは、イラレ常人です。
今回は、可愛いイラストなどの背景に使えそうな「カラフルスクエア」を作っていきます。
無料で完成素材をダウンロード↓
カラフル背景イラスト – No: 22040207/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編に行きましょう。
カラーグループを準備する
まずスウォッチパネルを開き、

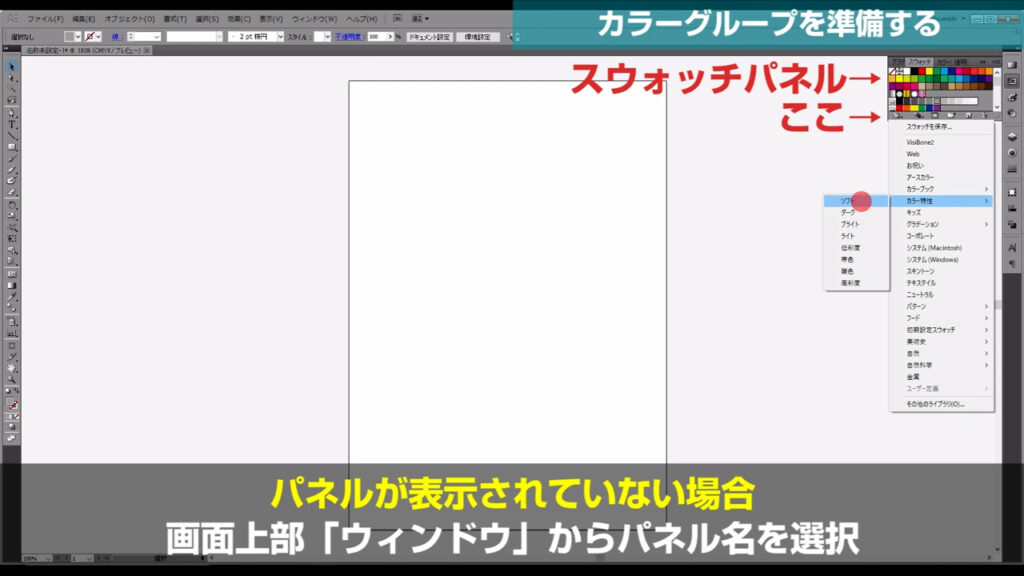
ここ(下図参照)から「カラー特性」「ソフト」へと進んでいきます。

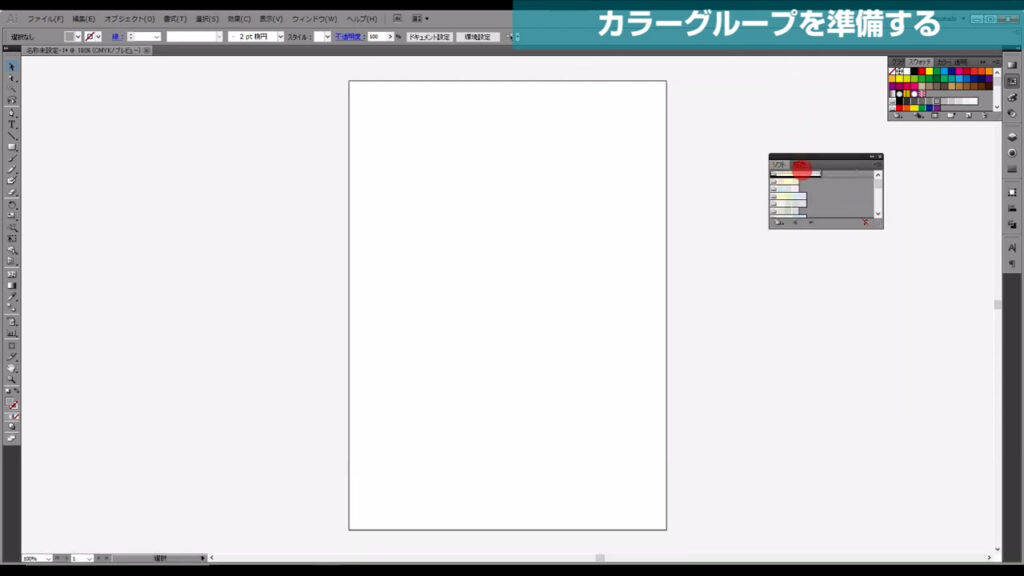
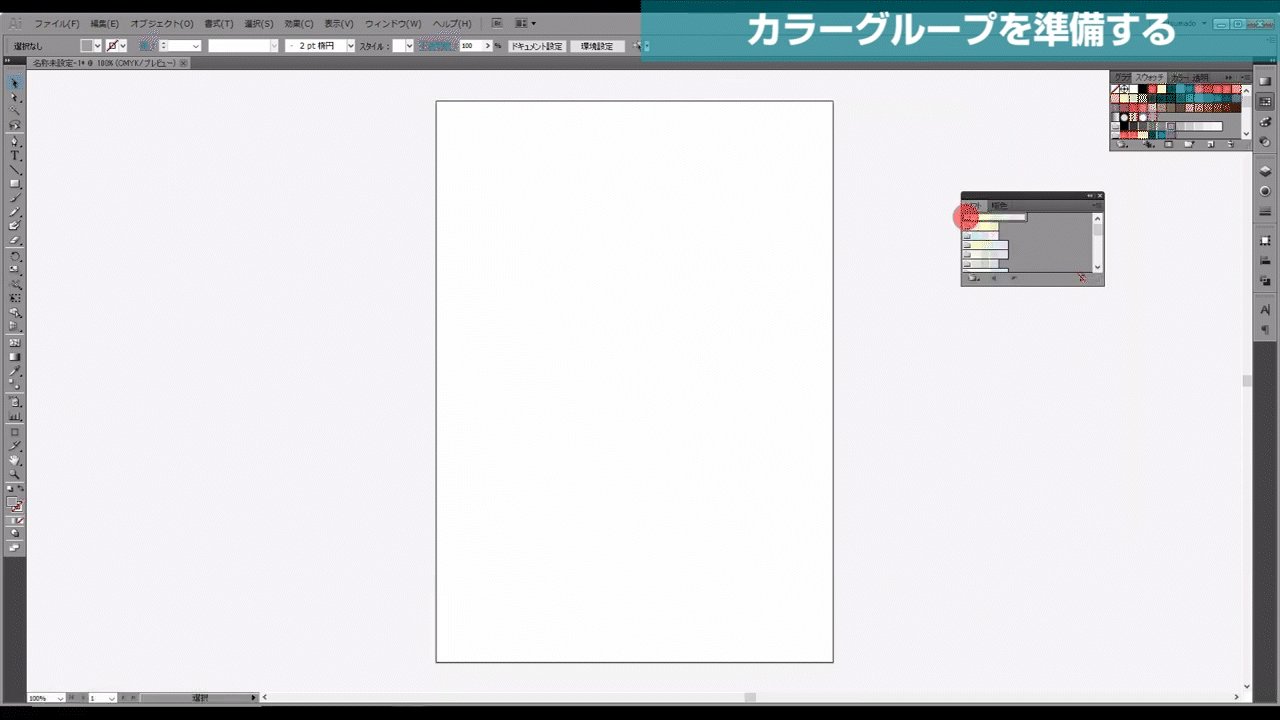
下図のようなウィンドウが開くので、

一番上のカラーグループをスウォッチパネルにドラッグ&ドロップします。

デフォルトで入っているカラーグループは、統一感のある配色を提示してくれているので、自分でグループを作る手間が省けて良いです。
これができたら準備完了です。
正方形を整列させ、再配色する
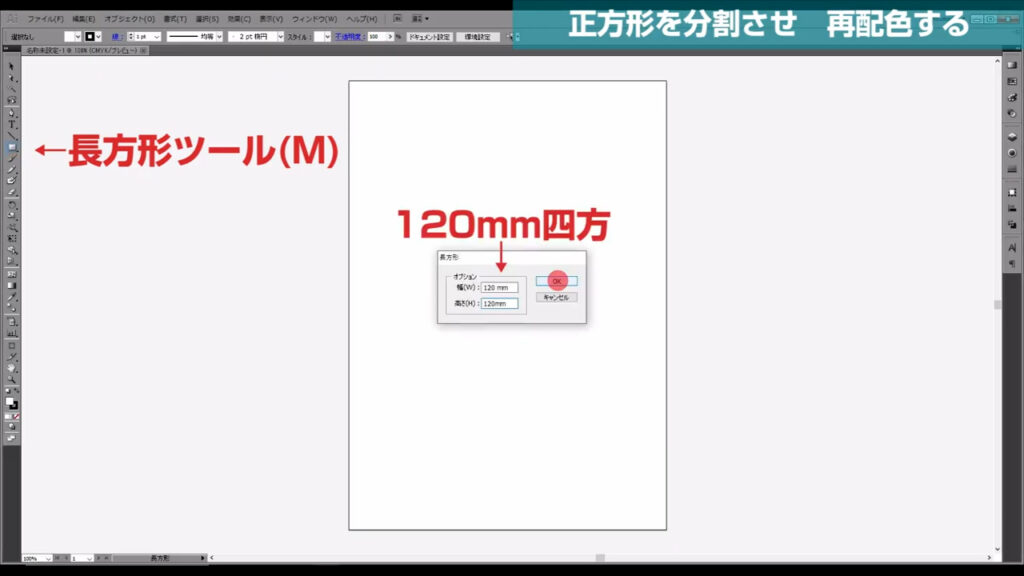
長方形ツールに切り換え、「120mm」四方の正方形を作ります。

塗りは「K70」で、線は「なし」に設定します。

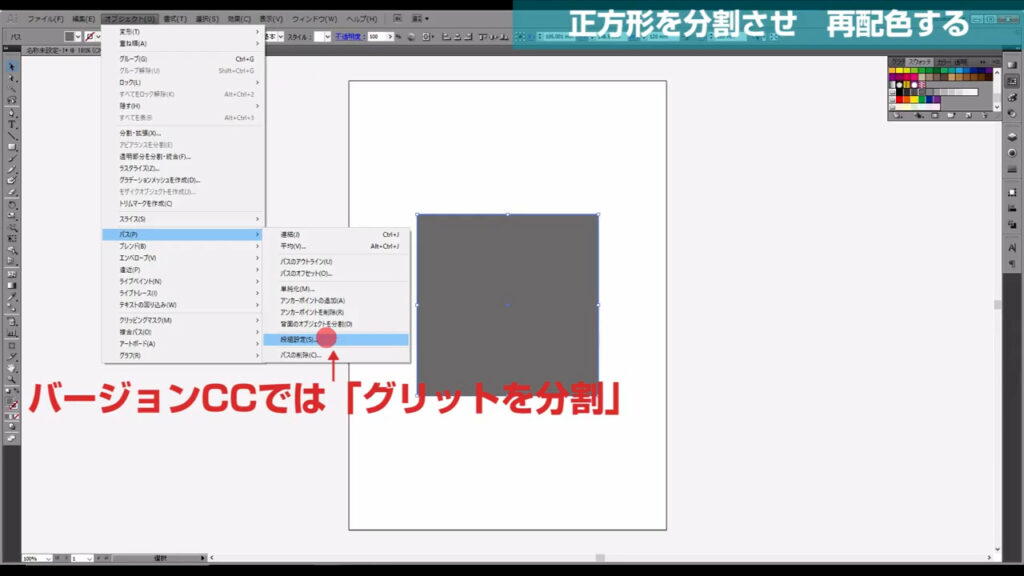
そうしたら選択ツールで正方形を選択した状態で、下図の手順で、この正方形をさらに分割させます。

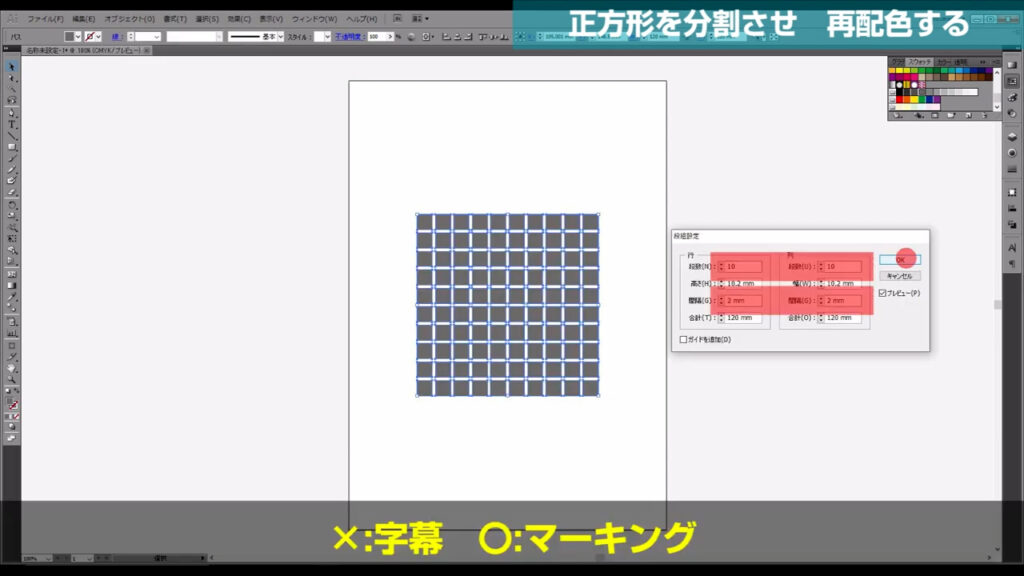
下図のようなウィンドウが開くので、字幕のように数値を設定して、OKを押します。

※画像下のテロップは動画用につけたものです。無視して問題ありません。
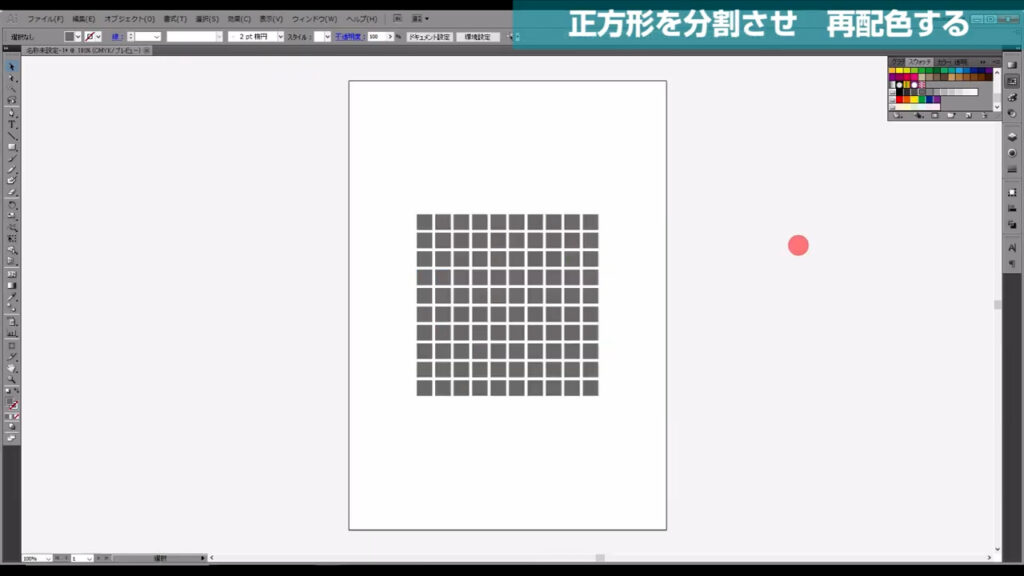
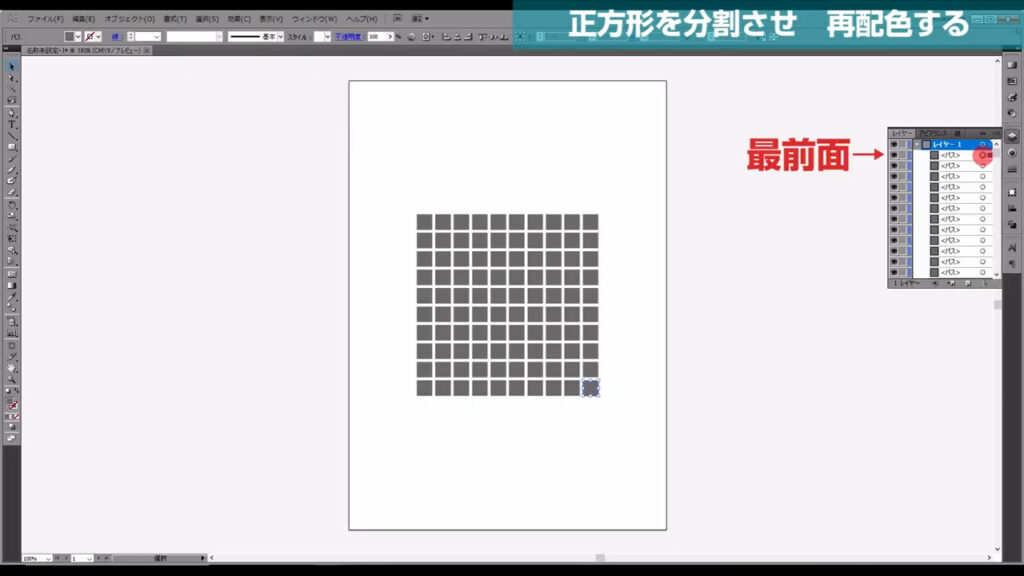
これで正方形がさらに小さい正方形になりました。

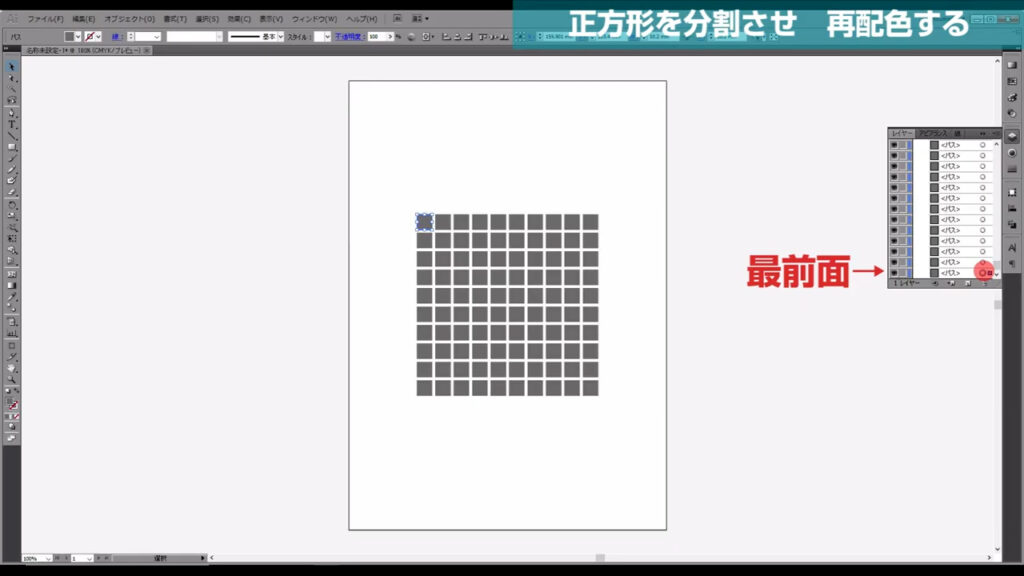
次にレイヤーパネルを開き、最前面か最背面に来ている正方形を選択し、


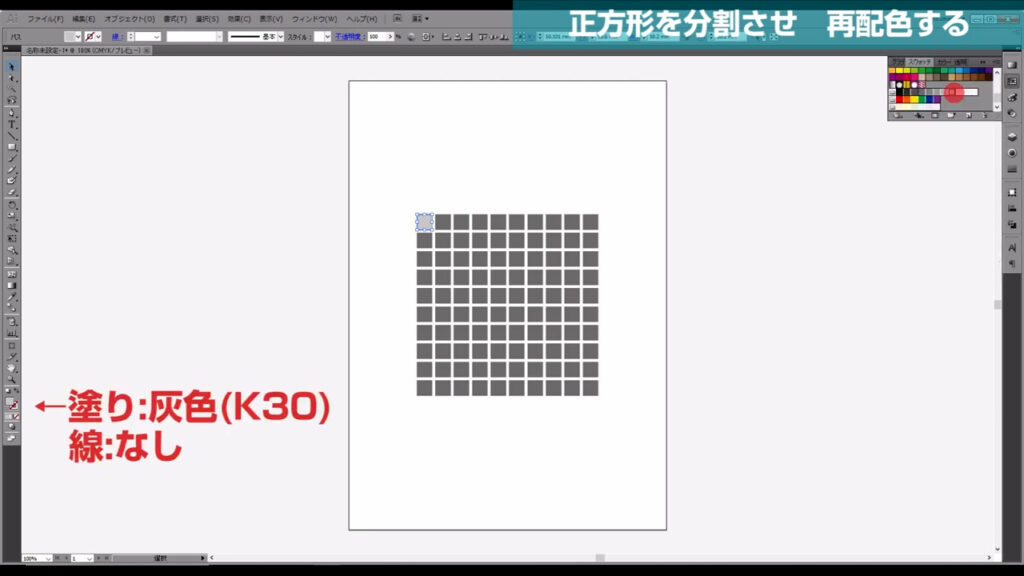
塗りを「K30」に変更します。

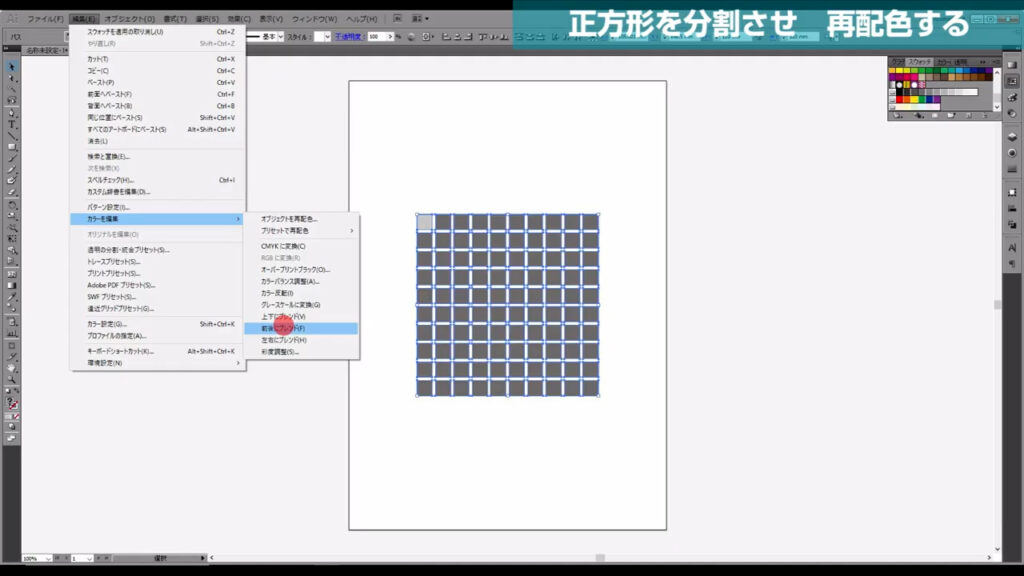
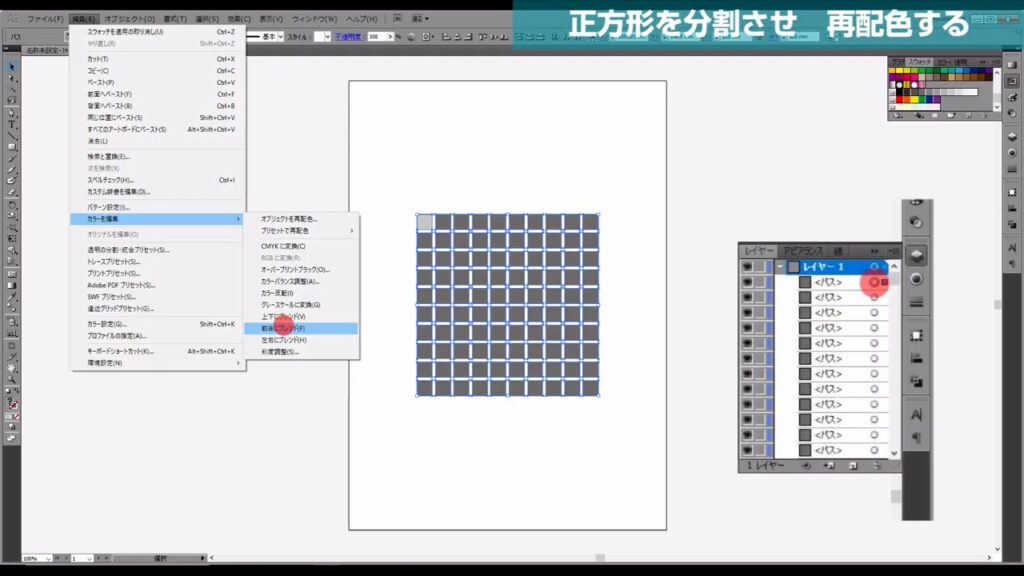
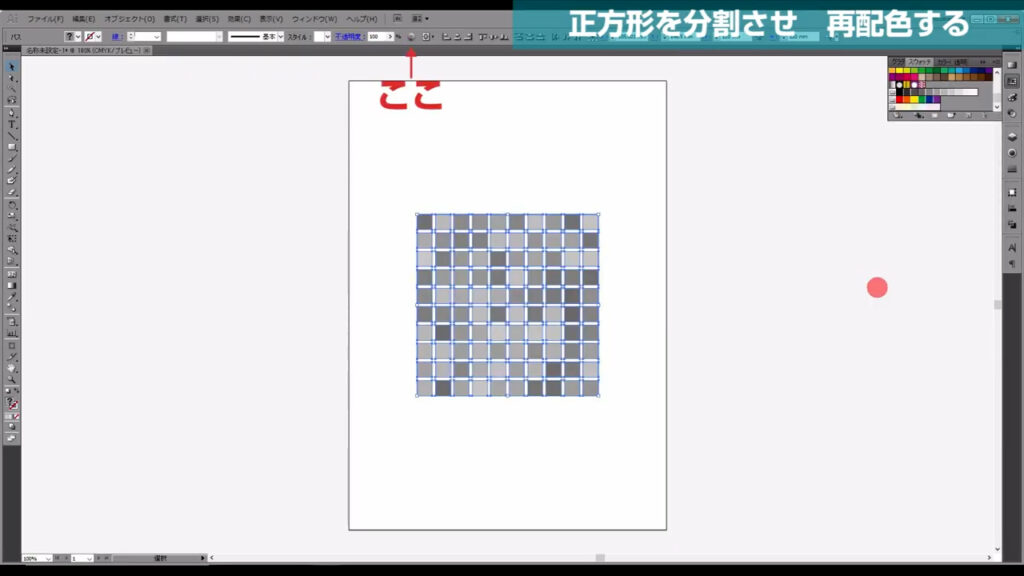
そして、これらを全て選択し、下図の手順で「前後にブレンド」を実行します。

ここでいう前後とは、レイヤーの重ね順のことです(下図右側)。

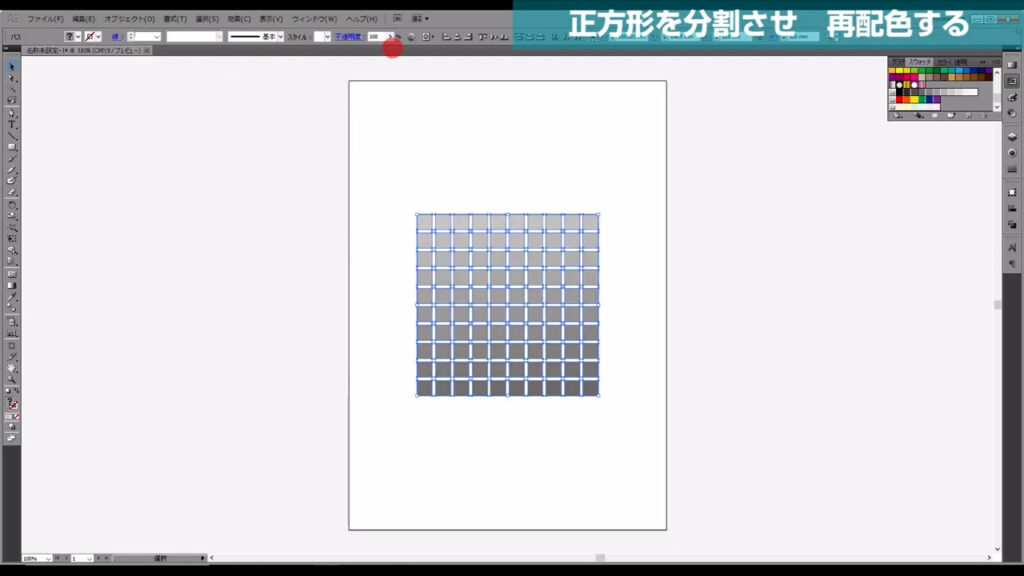
この操作により、灰色からさらに薄い灰色へと色がブレンドされました。

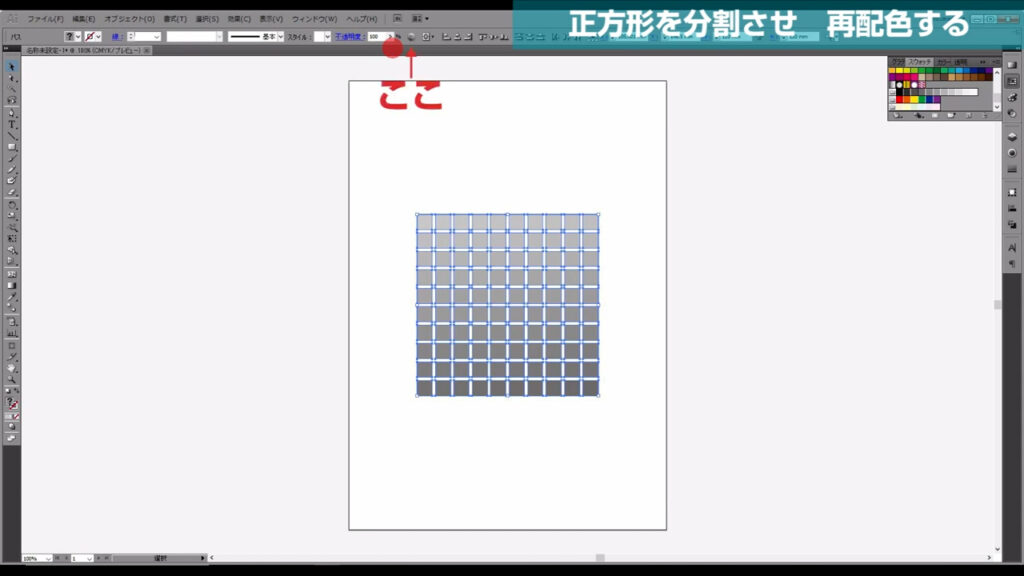
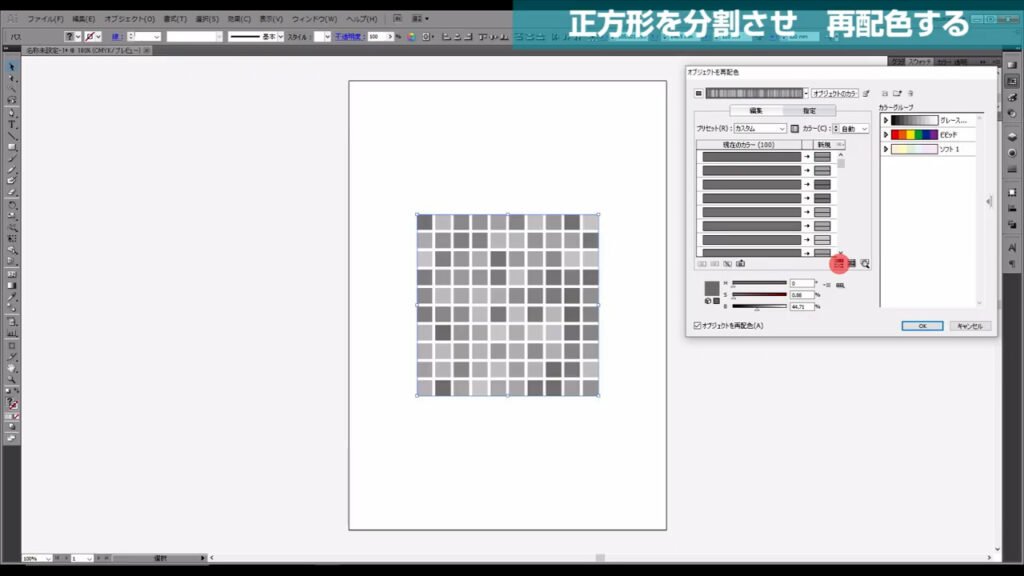
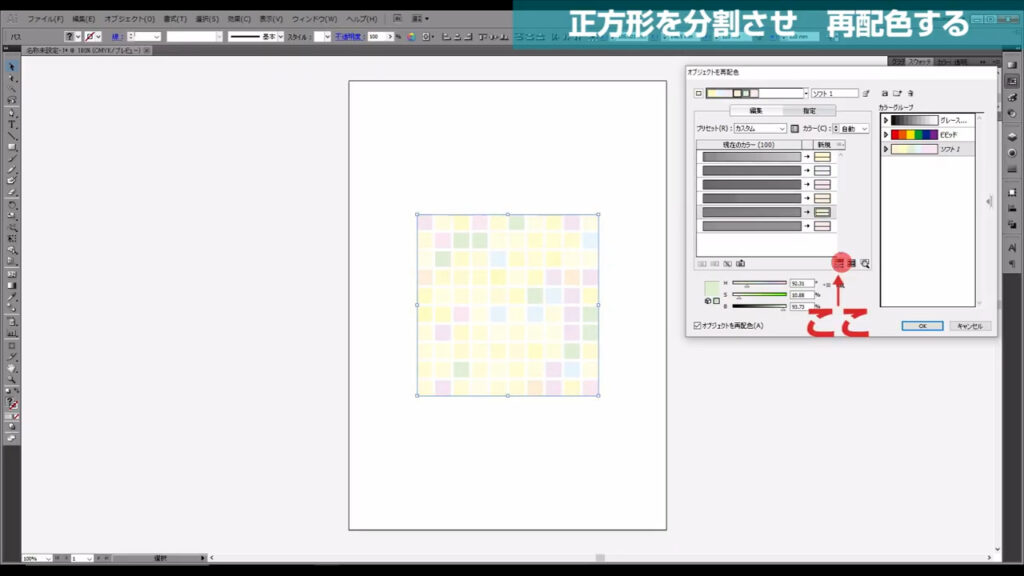
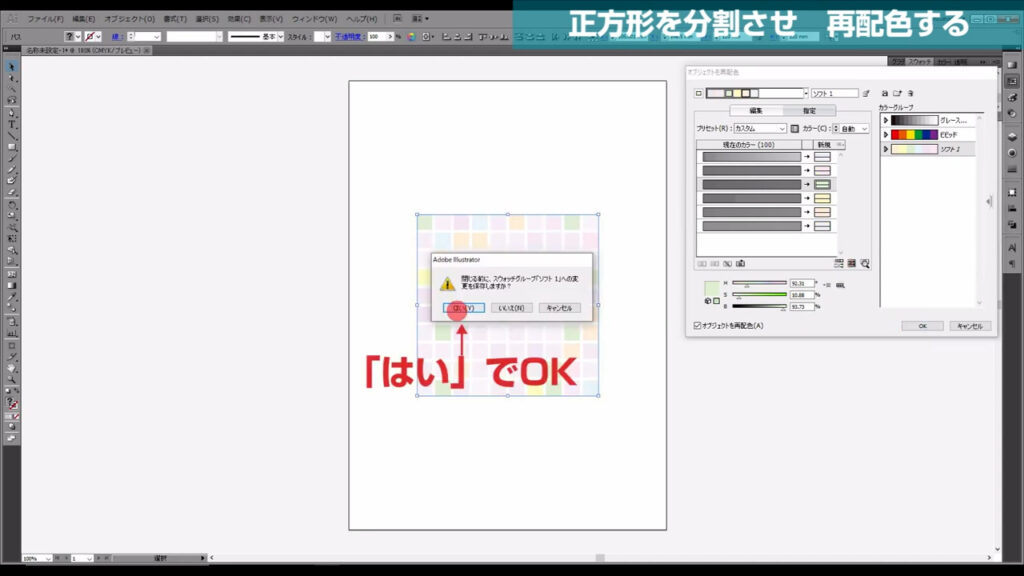
そうしたら、このままの状態でここ(下図参照)を押し、再配色を行います。

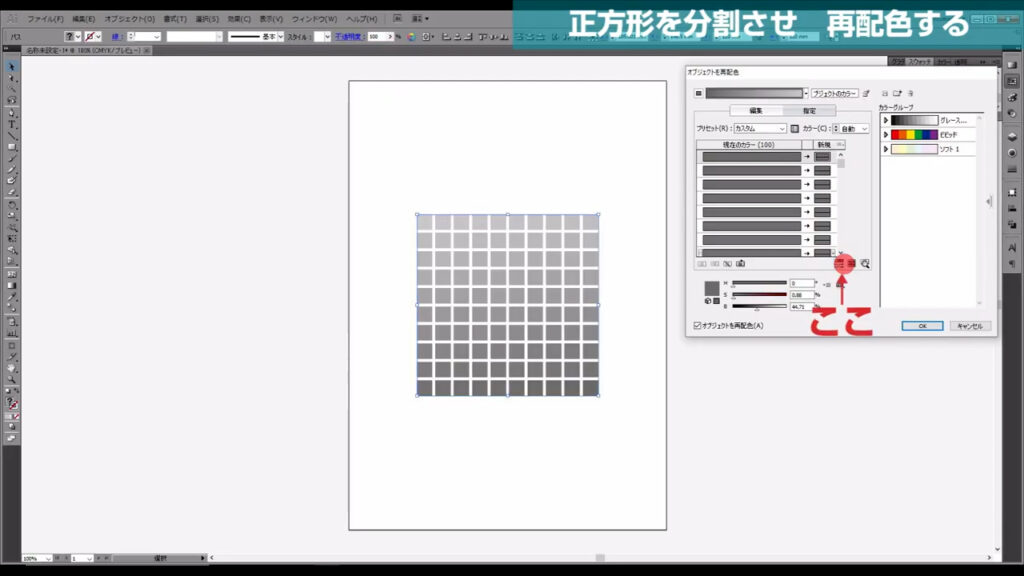
下図のようなウィンドウが開くので、ここ(下図参照)を押し、

正方形をランダムに再配色させ、OKを押します。

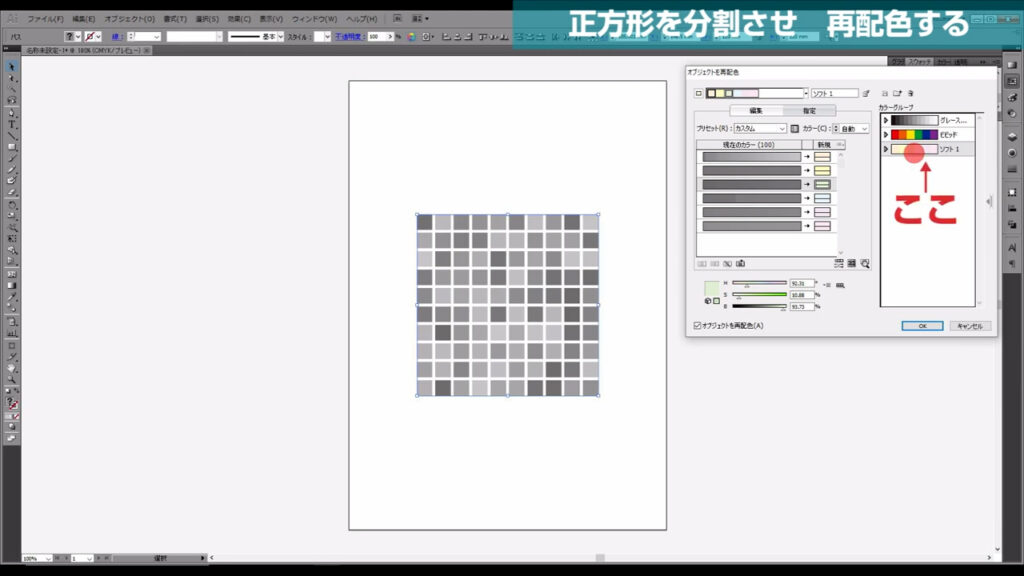
そのままの状態で再度、ここ(下図参照)を押し、

準備の段階でスウォッチパネルに追加したカラーグループを選びます。

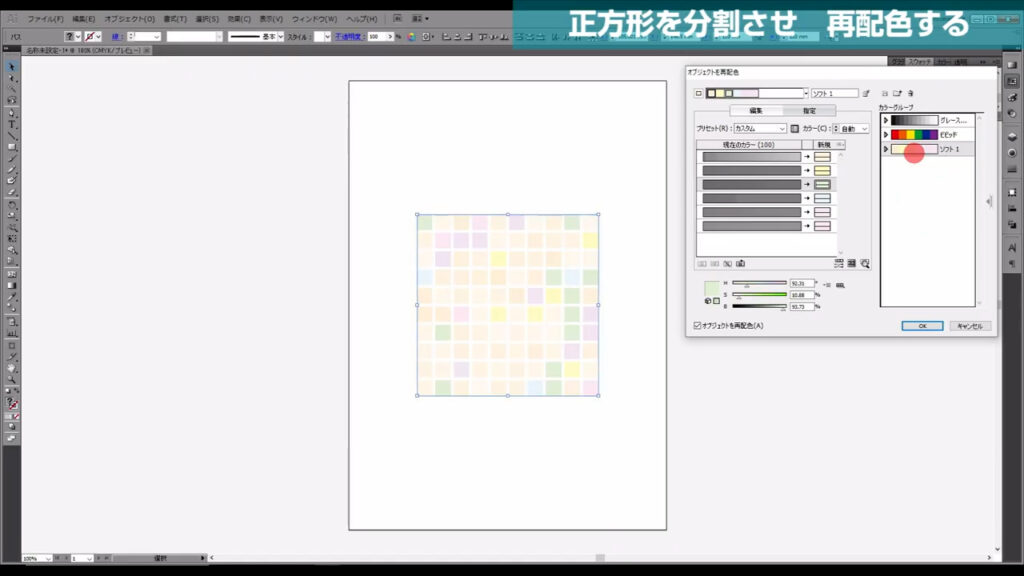
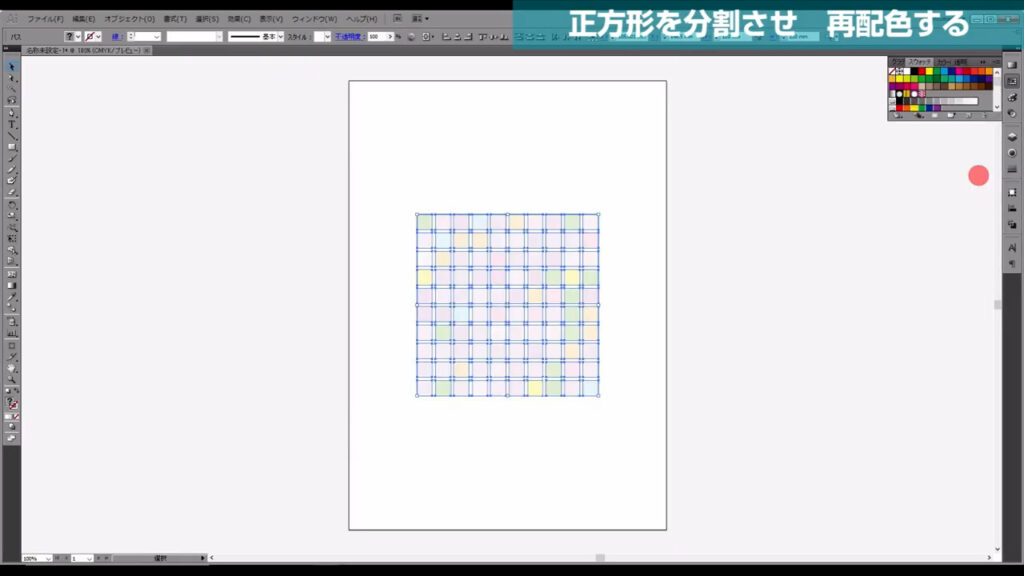
そうすると、このカラーグループの色を元に正方形が再配色されます。

この配色が気に入らなければ、ここ(下図参照)を押せば、さらにランダム配色ができます。

納得のいくものになったら、OKを押して完成です。


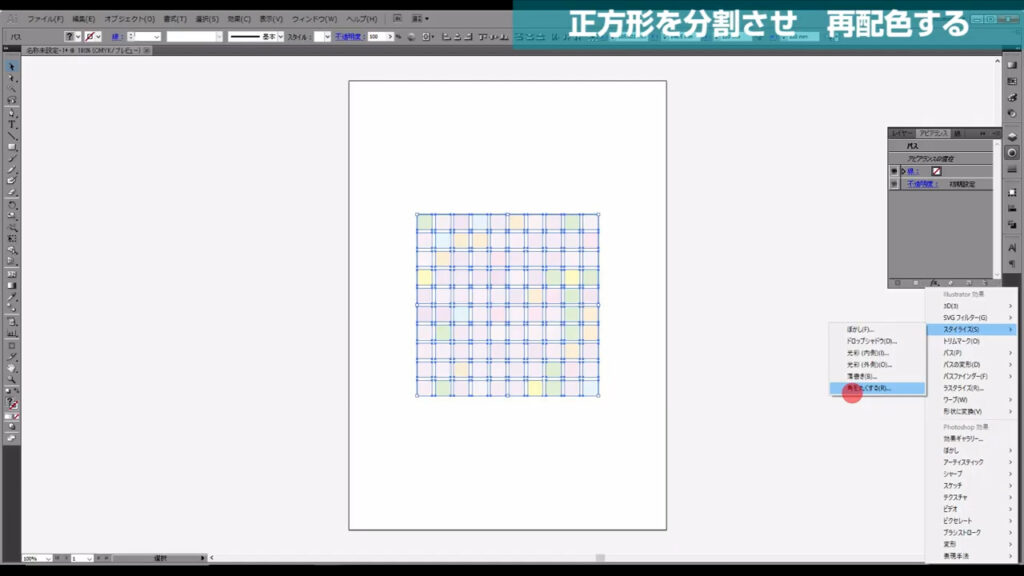
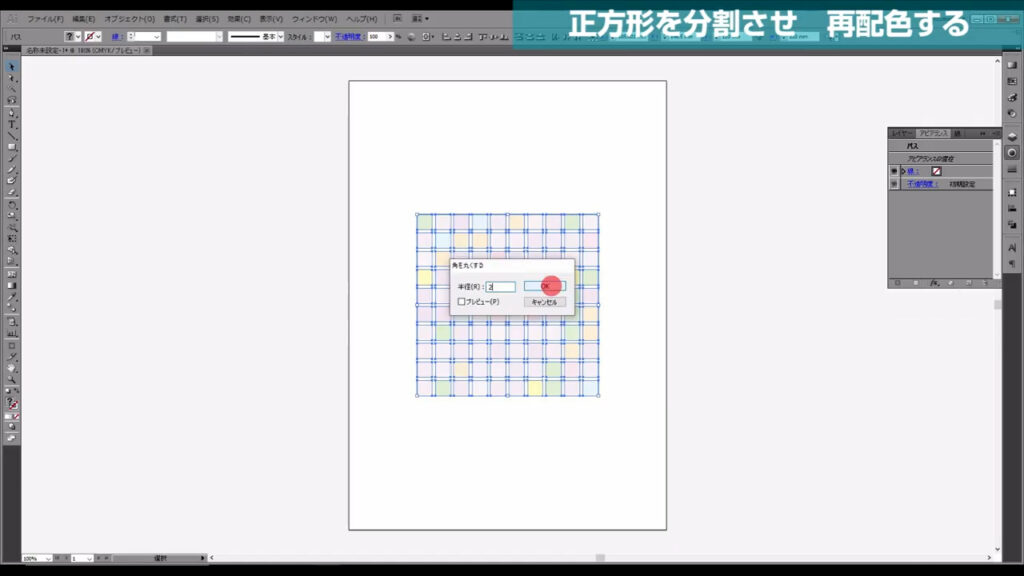
さらに可愛さを出したい場合は、全てを選択した状態でアピアランスパネルを開き、「fx」から「スタイライズ」「角を丸くする」へと進んでいき、

角を取ると良い感じになるかと思います。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
カラフル背景イラスト – No: 22040207/無料イラストなら「イラストAC」をイラストACでチェック!




コメント