この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、光回線の広告などで見かける「ファイバー背景」を作っていきます。
無料で完成素材をダウンロード↓
ファイバー背景イラスト – No: 22432704/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
最背面の背景を作る
まず、最背面の背景を先に作っておきます。
長方形ツールに切り換え、

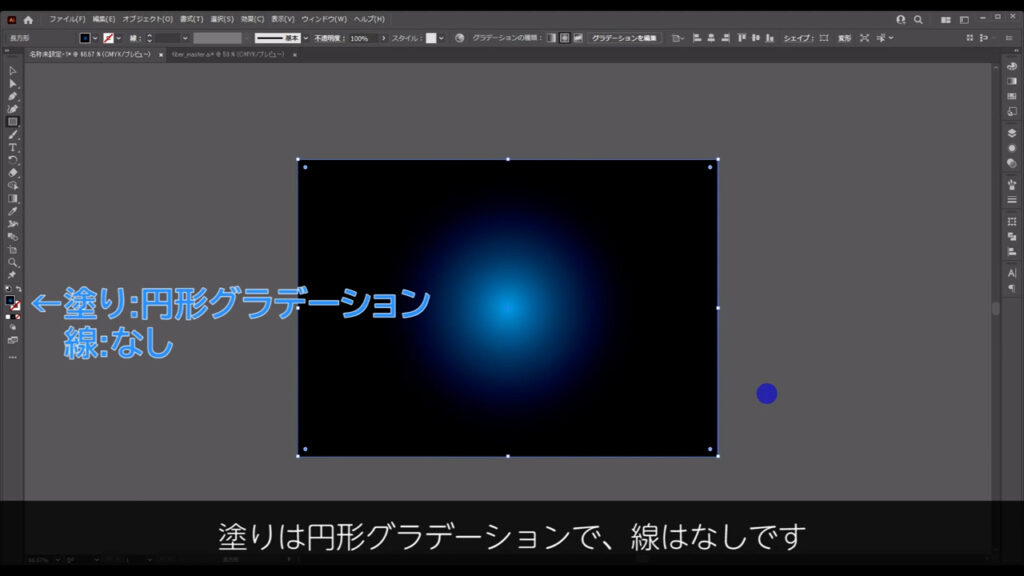
アートボードと同じサイズの四角形を作ります。
塗りは「円形グラデーション」で、線は「なし」です。

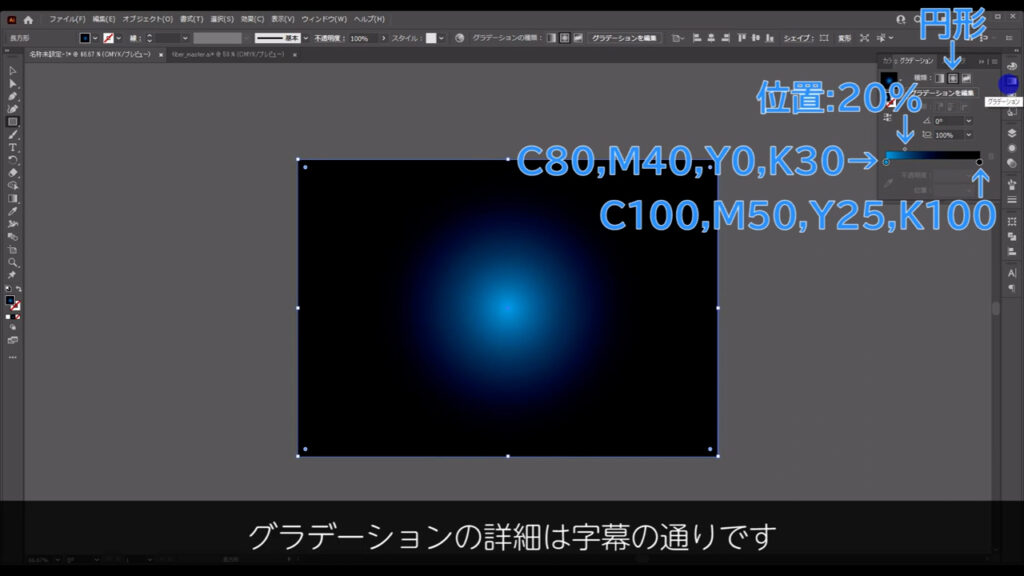
グラデーションの詳細は字幕(下図参照)の通りです。

この四角形は最後まで触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

ファイバーの素を作る
次は、ファイバーの素となる直線を作ります。
直線ツールに切り換え、

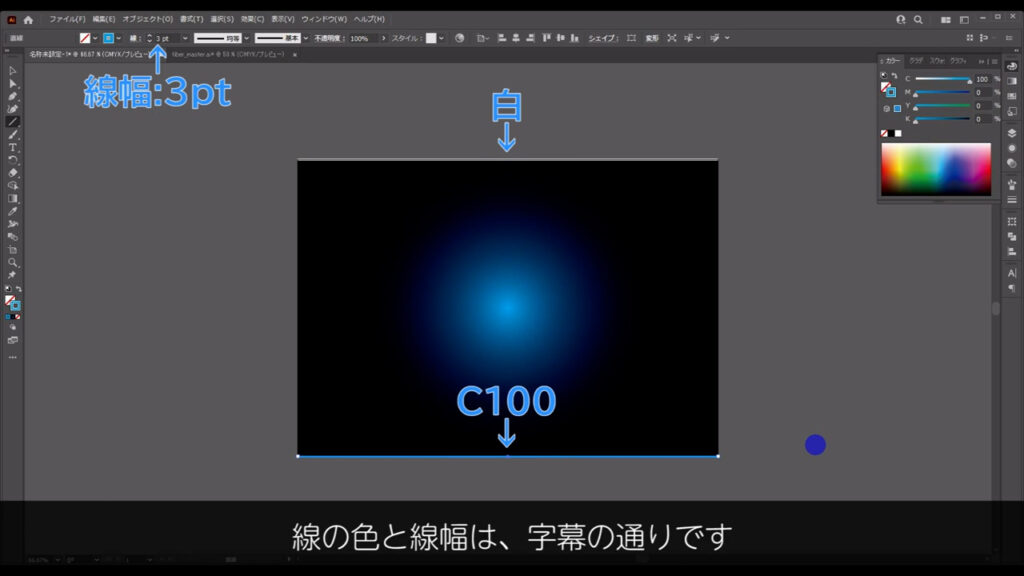
下図のように上辺と下辺に1本ずつ直線を引きます。
線の色と線幅は、字幕(下図参照)の通りです。

そうしたら、この2本の直線の間でブレンドをかけます。
何も選択していない状態でブレンドツールに切り換え、

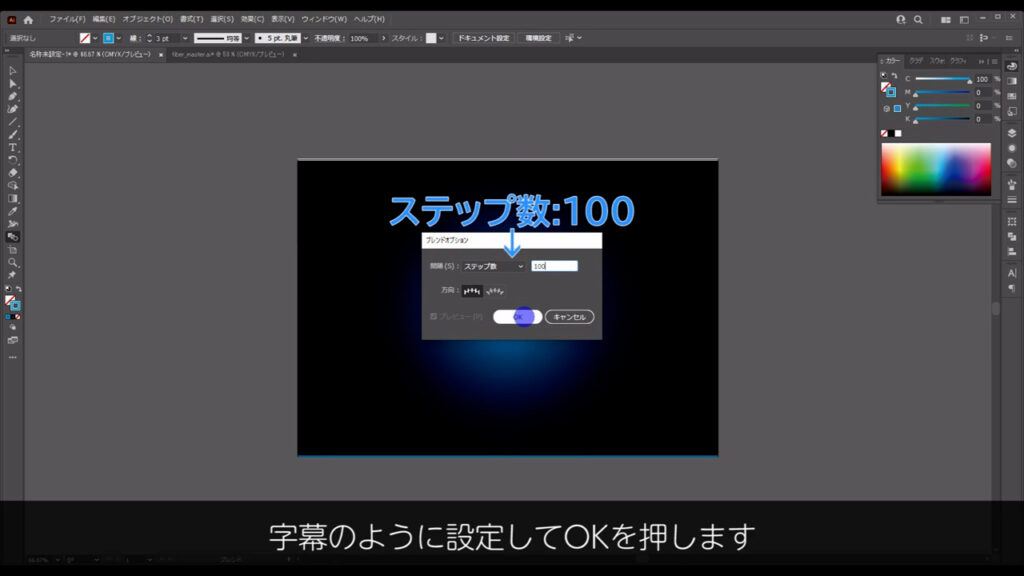
さらに、ツールボタンをダブルクリックします。

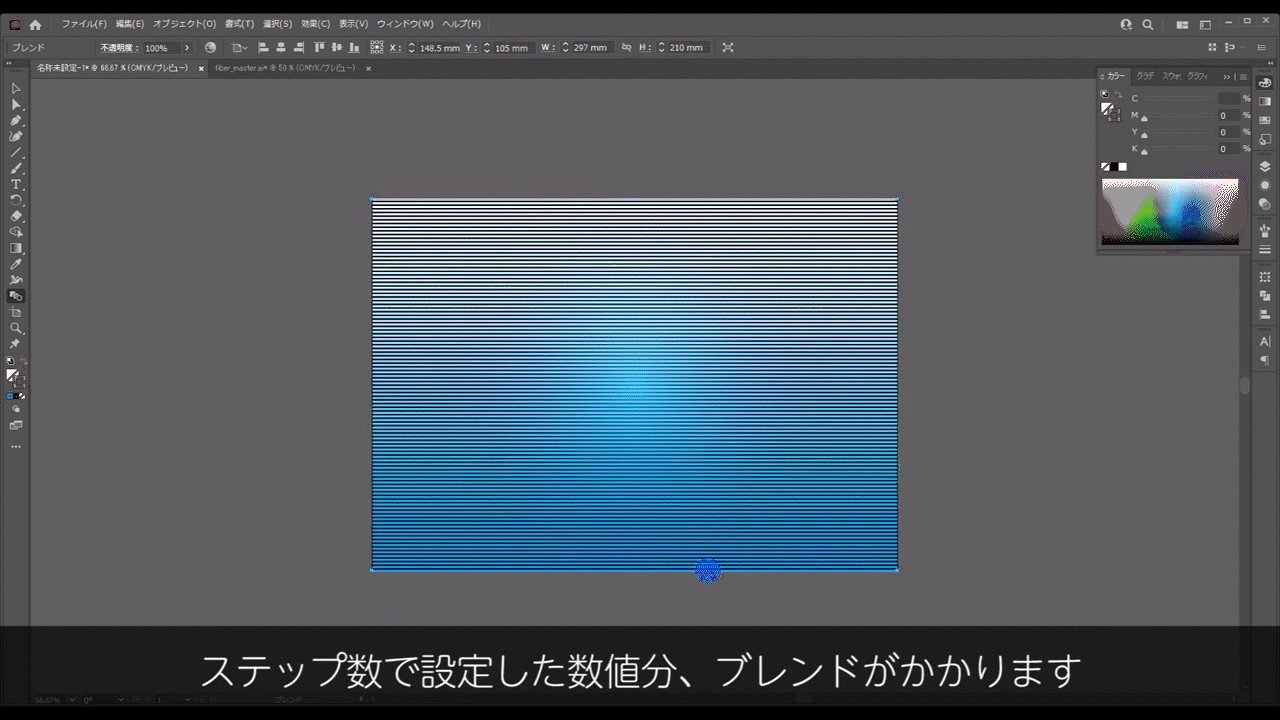
すると下図のようなウィンドウが出てくるので、字幕のように設定して、OKを押します。

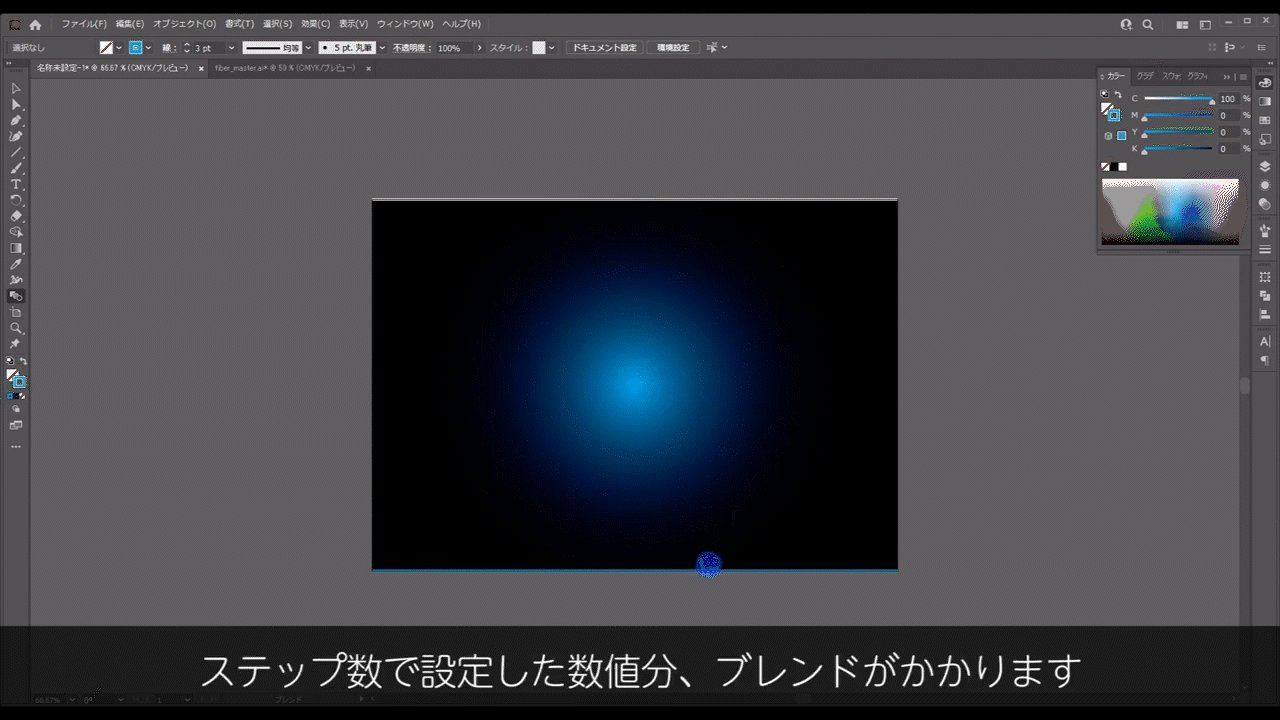
この状態で2本の直線をそれぞれ左クリックすると、ステップ数で設定した数値分、ブレンドがかかります。

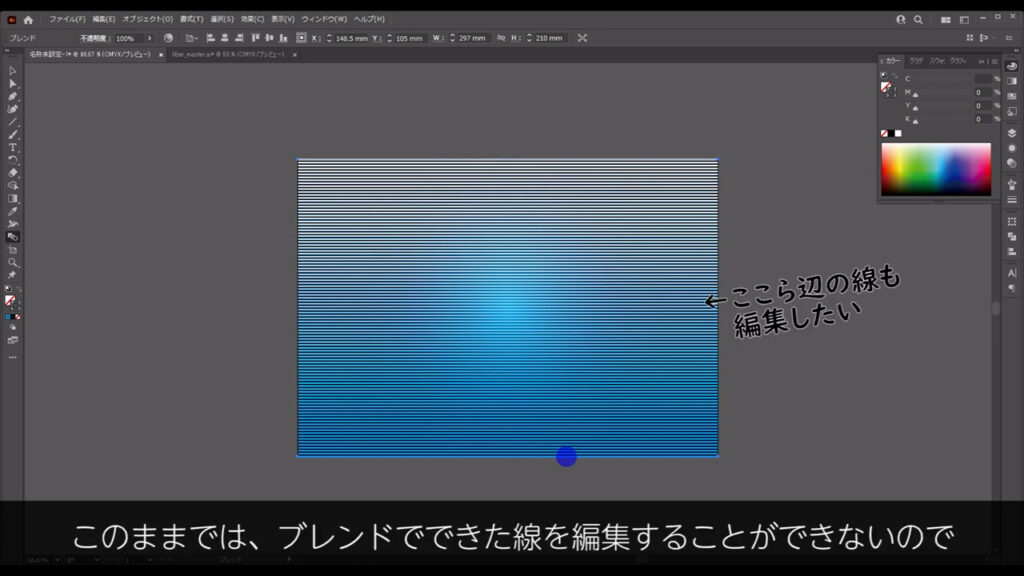
このままでは、ブレンドでできたそれぞれの線を編集することができないので、「拡張」という操作を実行して編集できるようにします。

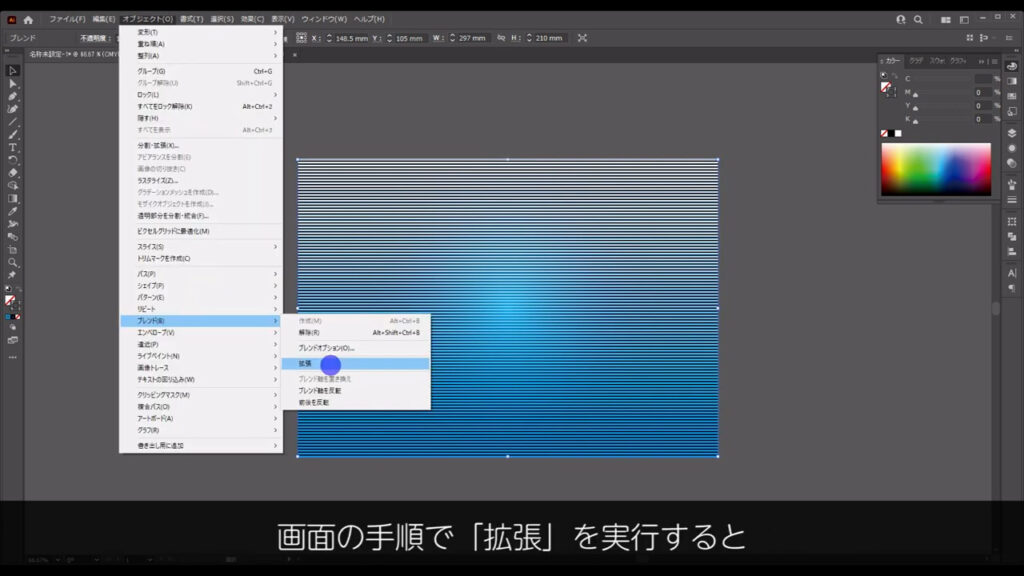
今、ブレンドしたものを選択した状態で下図の手順で「拡張」を押すと、

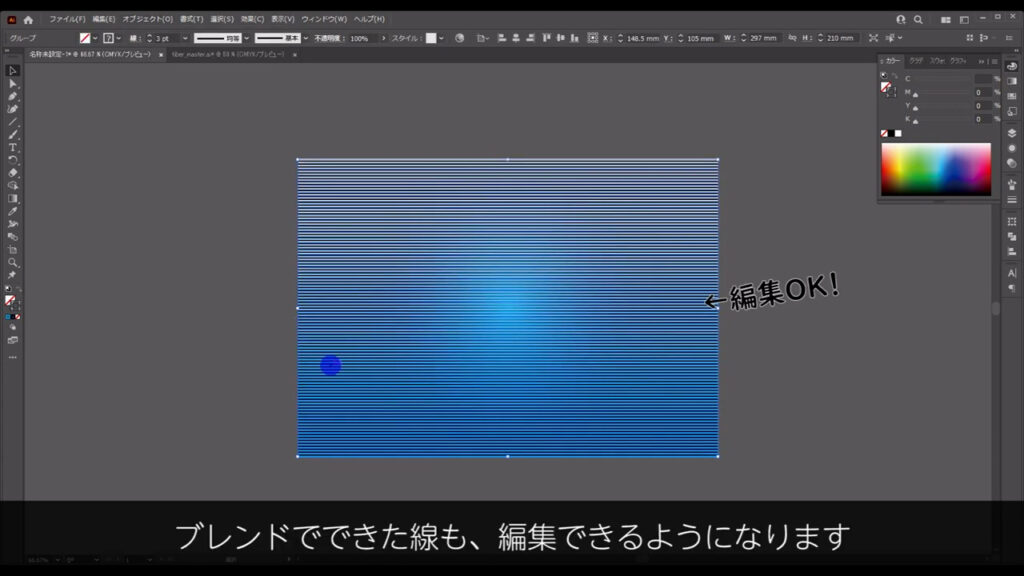
ブレンドでできた線も編集できるようになります。

拡張直後、これらはグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。

線をランダム配色にする
今度は、これらの線をランダム配色にします。
全ての線を選択した状態で「オブジェクトを再配色」を押します。

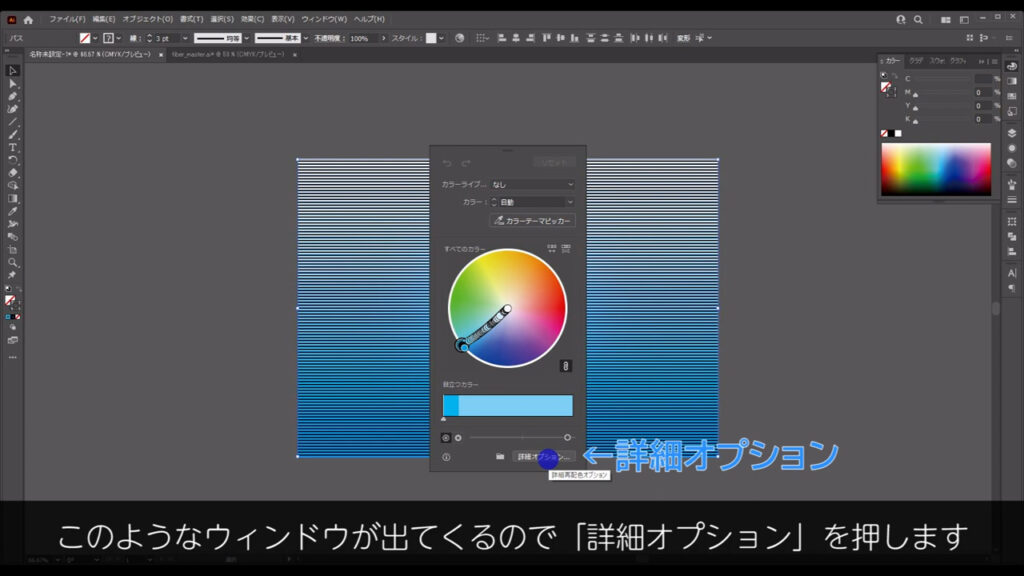
下図のようなパネルが出てくるので「詳細オプション」を押します。

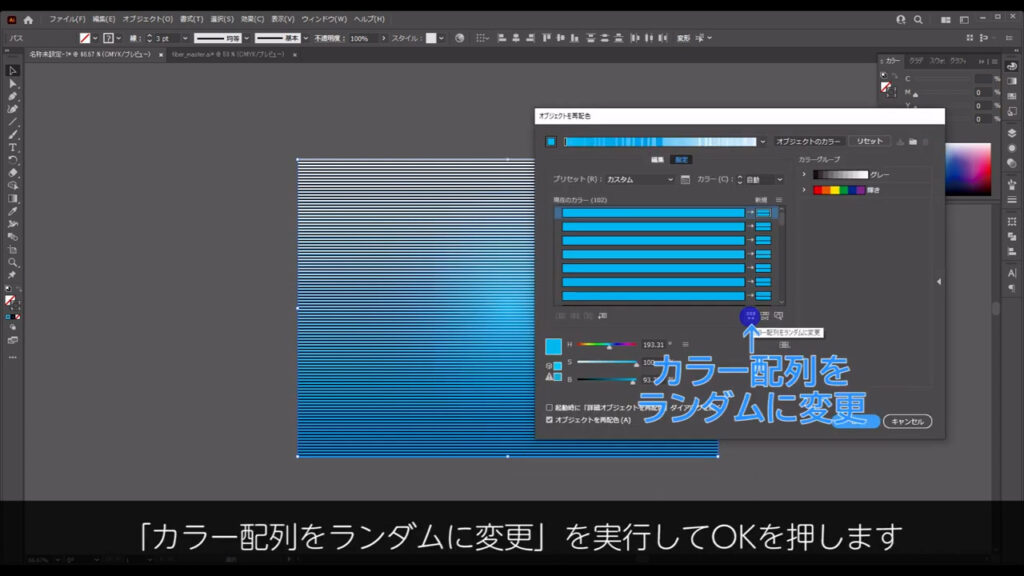
さらにウィンドウが切り換わるので「カラー配列をランダムに変更」を実行して、

OKを押します。

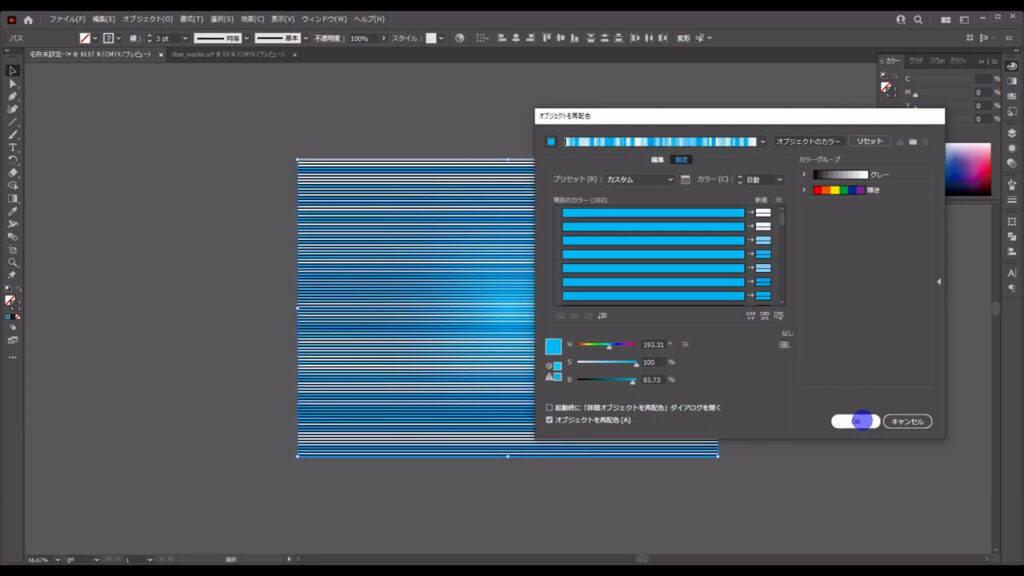
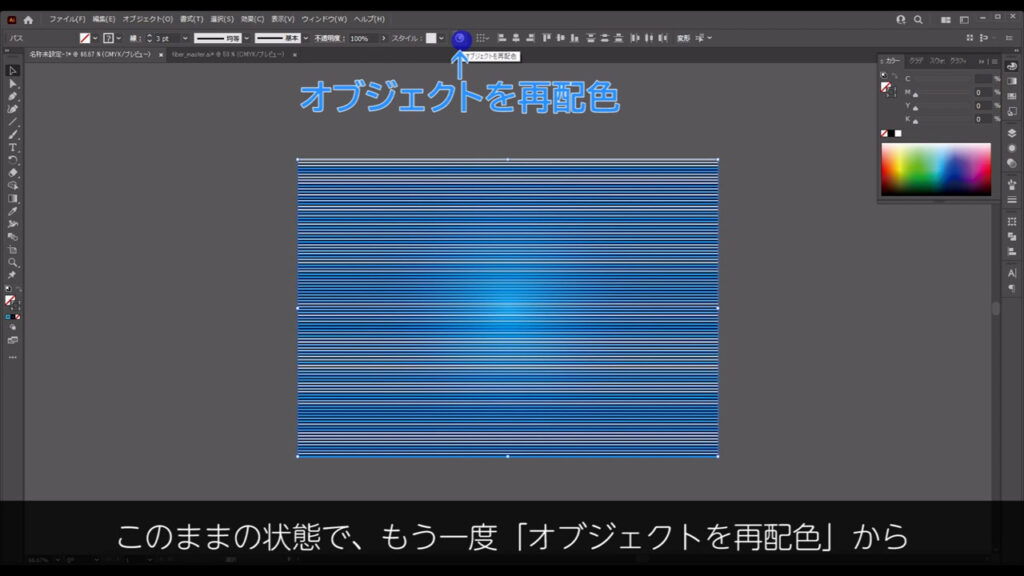
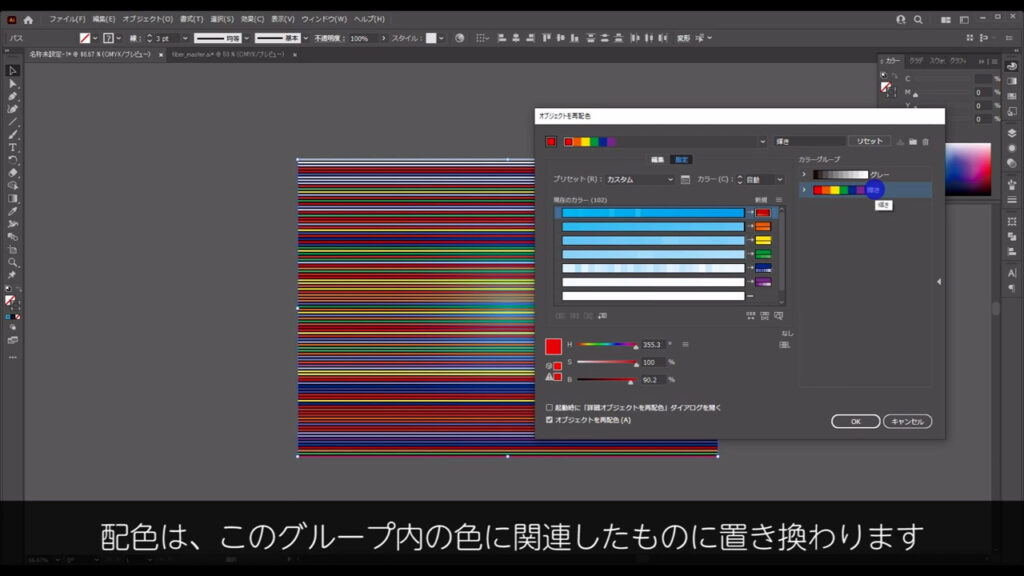
このままの状態で、もう一度「オブジェクトを再配色」、

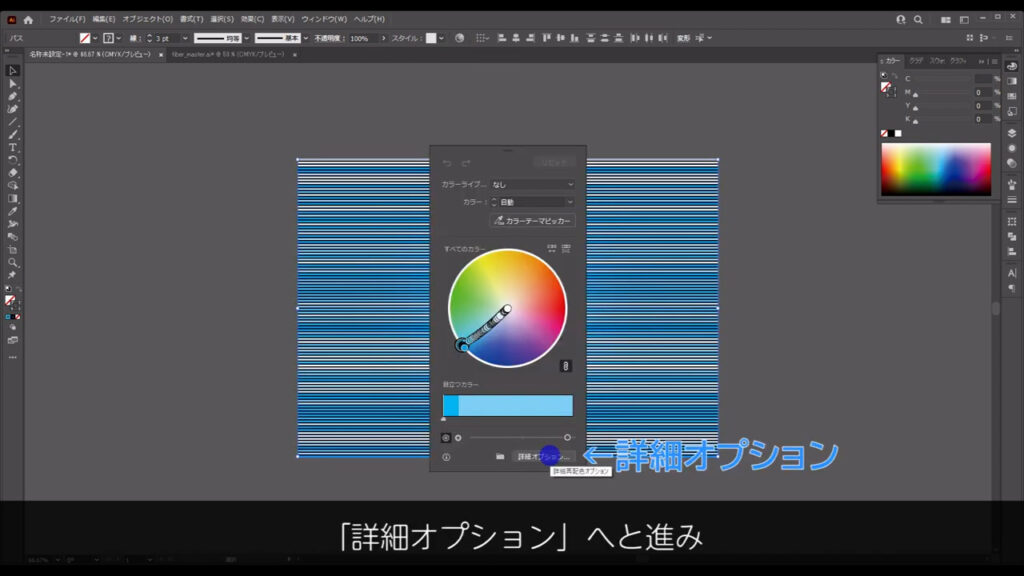
「詳細オプション」へと進み、

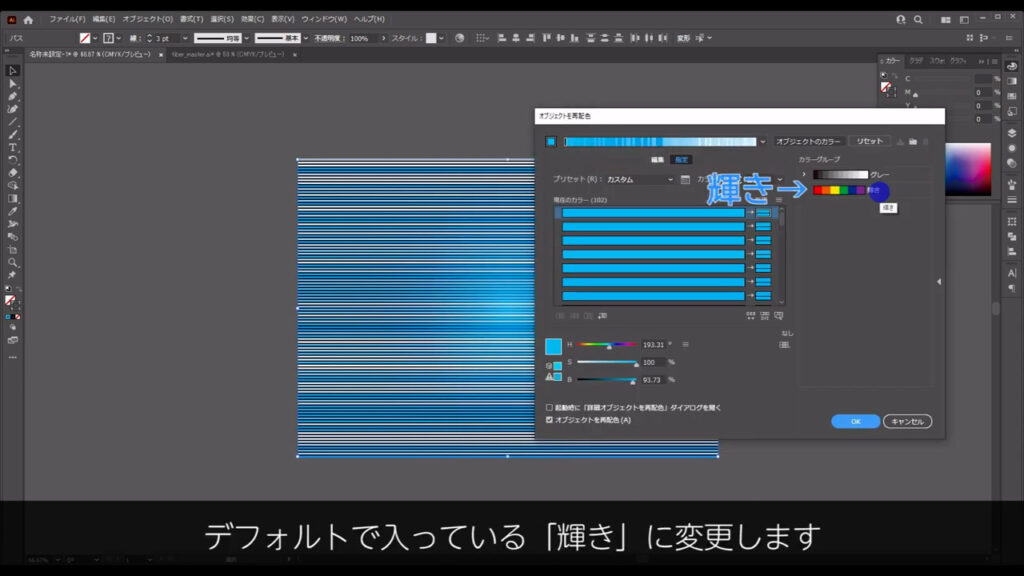
今度は「カラーグループ」というところをデフォルトで入っている「輝き」に変更します。

カラーグループを変更すると、配色は「輝き」のグループ内の色に関連したものに置き換わります。

変更が終わったらOKを押して、このウィンドウを閉じます。
線をランダム配置にする
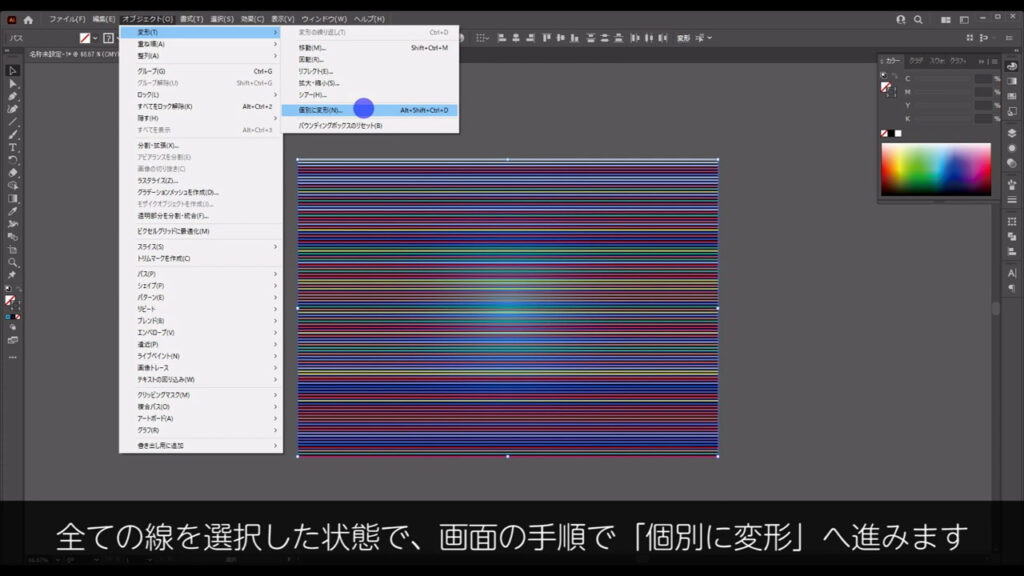
次に、これらの線をランダム配置にします。
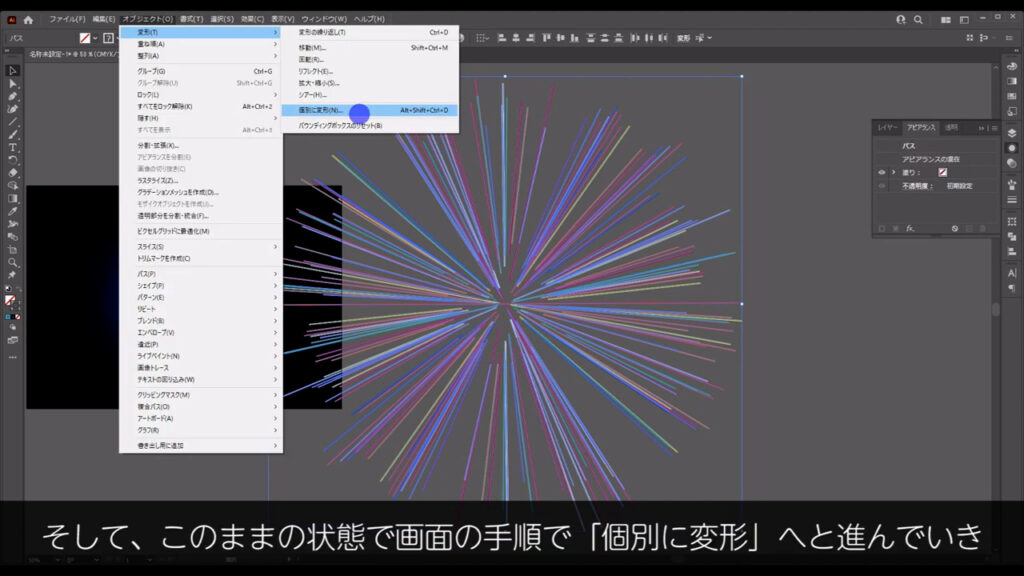
全ての線を選択した状態で、下図の手順で「個別に変形」へと進んでいきます。

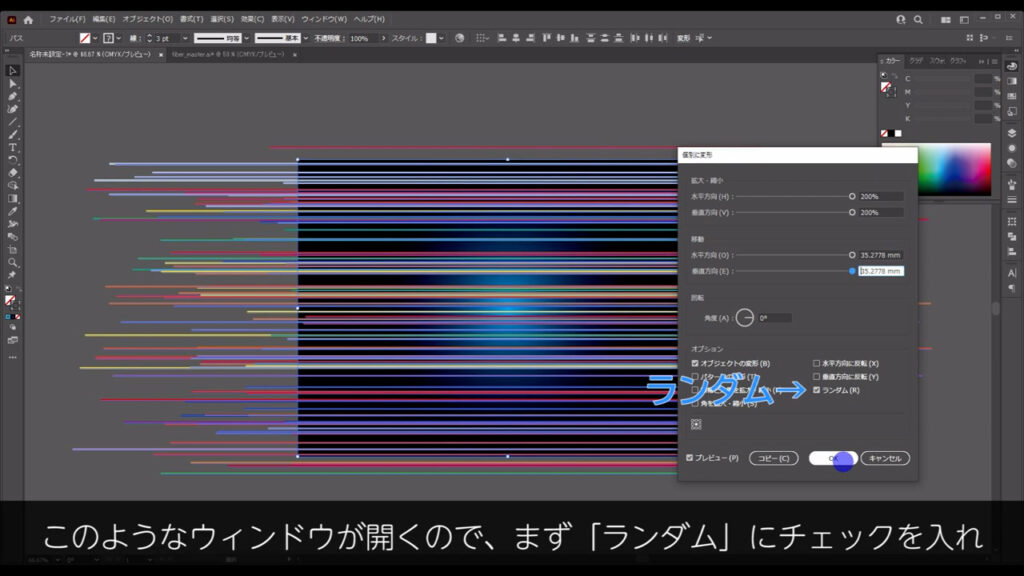
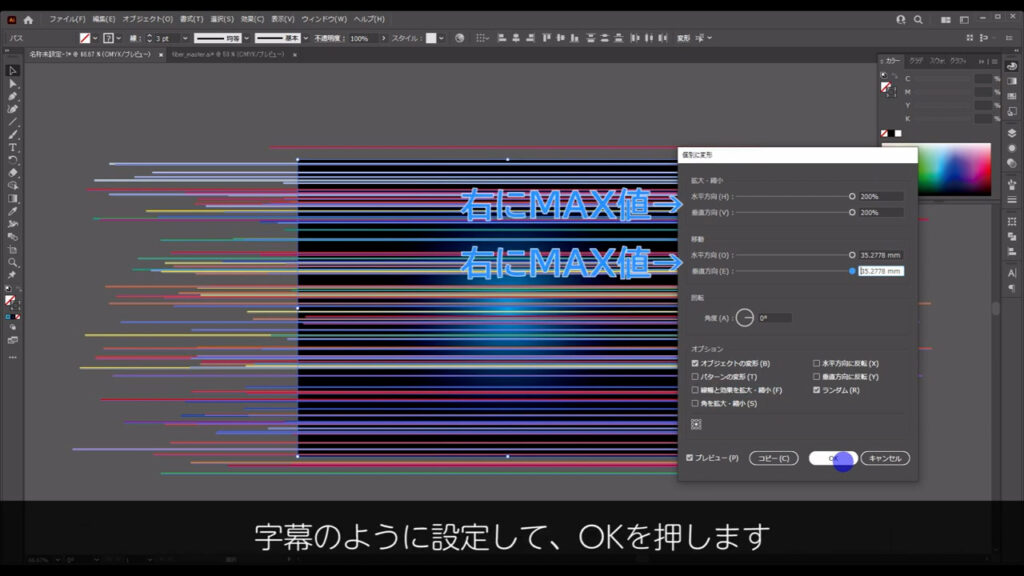
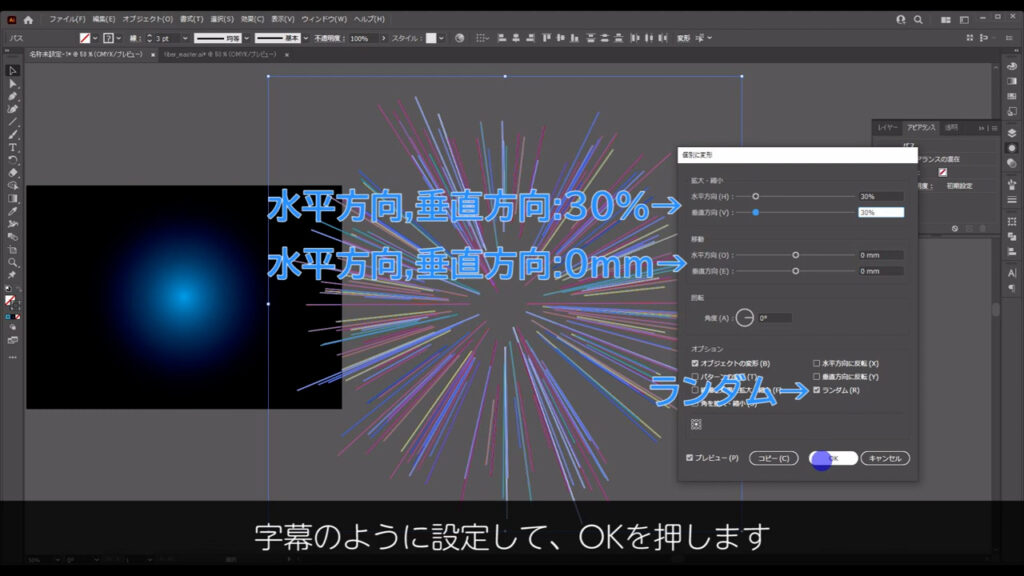
下図のようなウィンドウが開くので、まず「ランダム」にチェックを入れ、

字幕(下図参照)のように設定して、OKを押します。

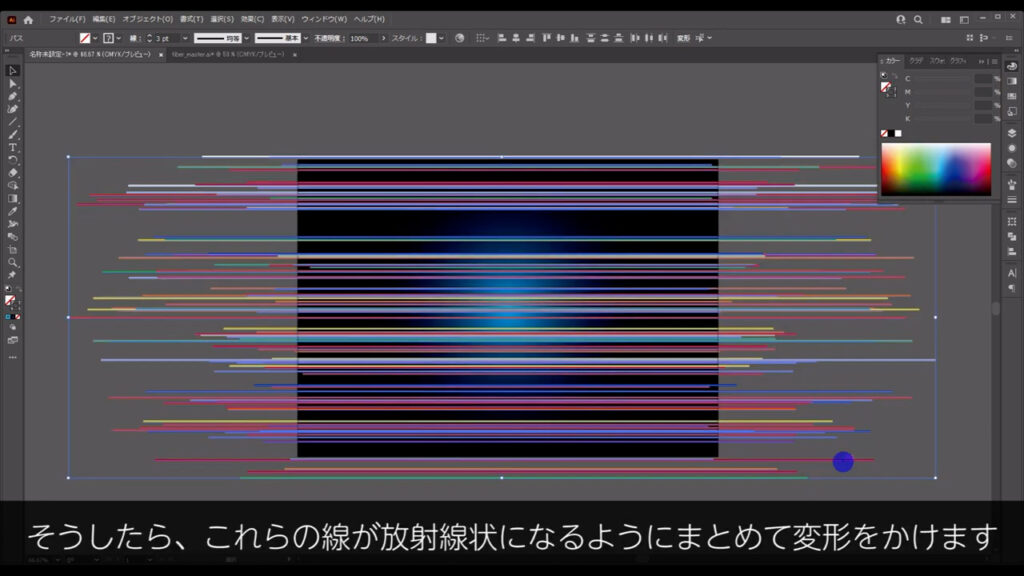
そうしたら、これらの線が放射線状になるように、まとめて変形をかけます。

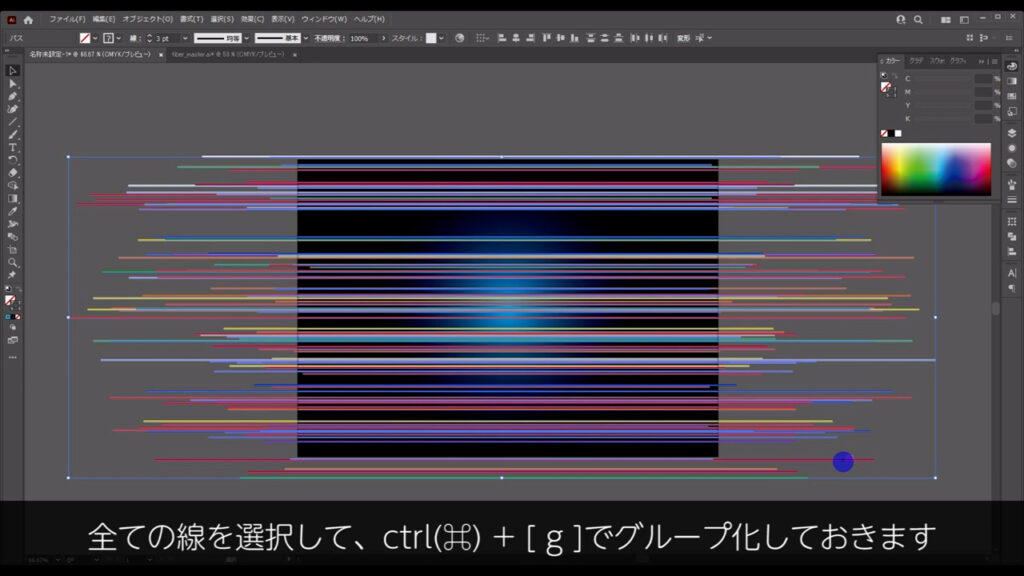
まとめて変形をかけるために、全てを選択して、ctrl(⌘) + [ g ]でグループ化しておきます。

線をまとめて変形させる
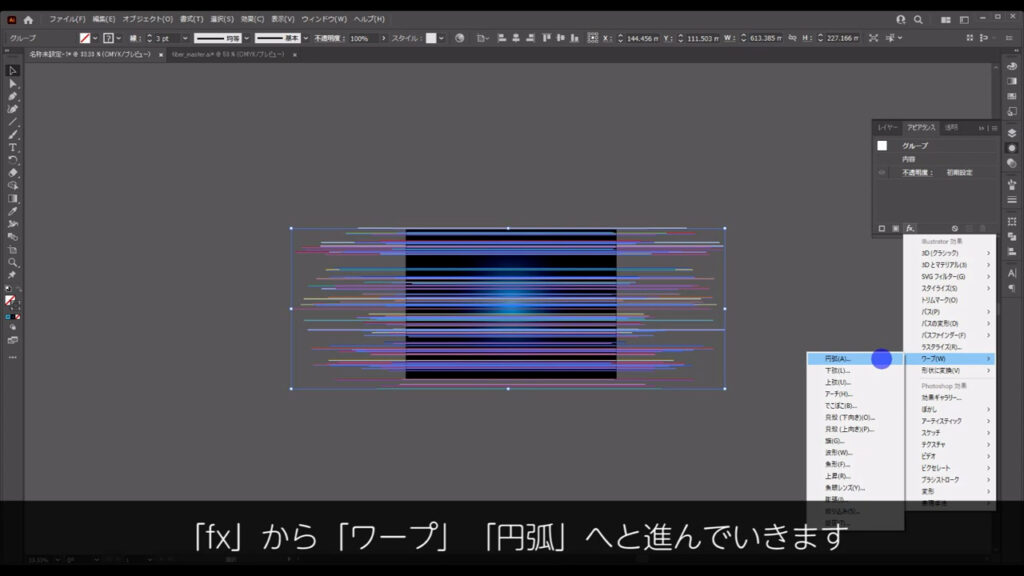
次に、グループ化した線を選択した状態でアピアランスパネルを開き、「fx」から「ワープ」へと進んでいきます。

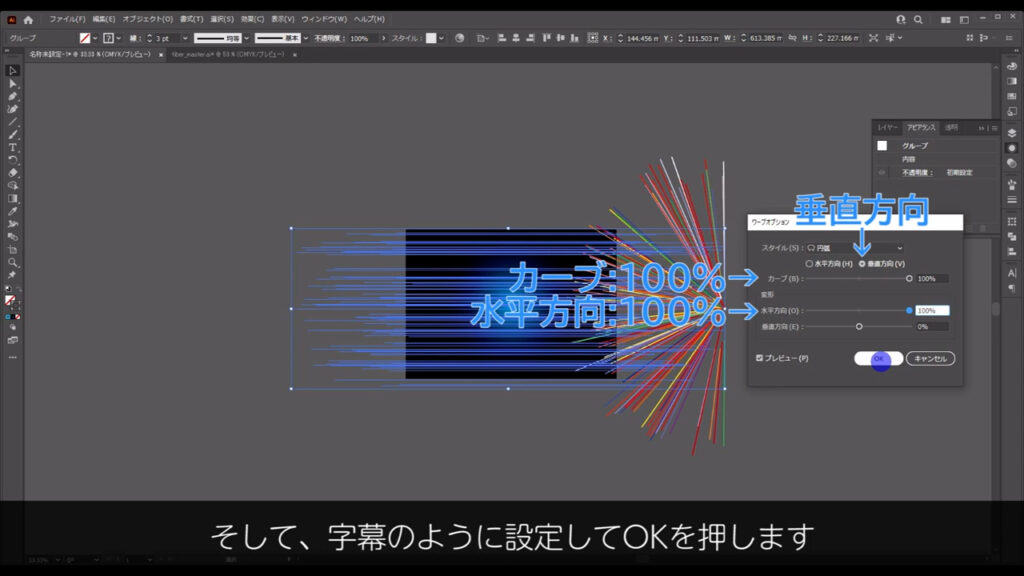
そして字幕(下図参照)のように設定して、OKを押します。

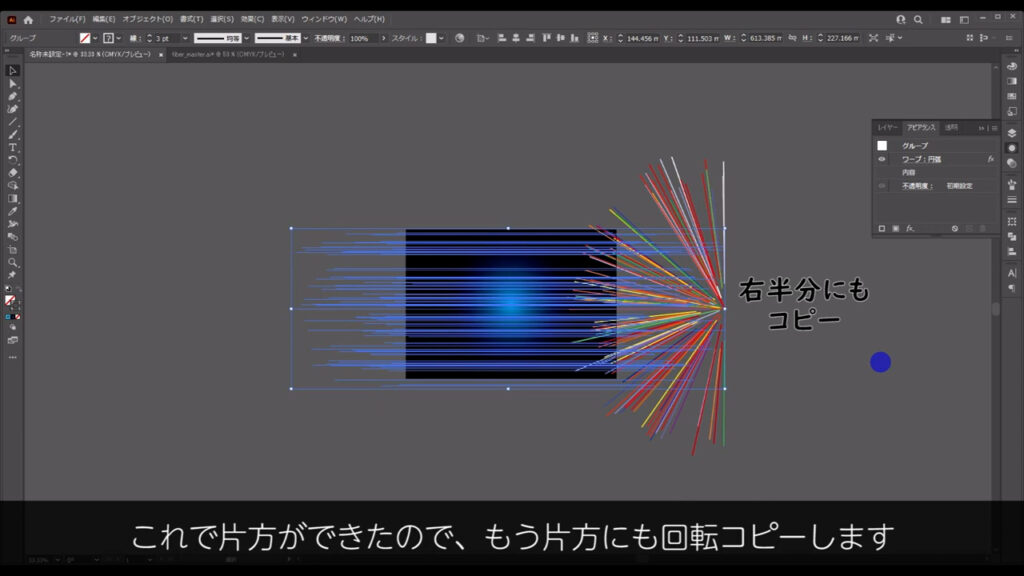
これで片方ができたので、もう片方にも回転コピーします。

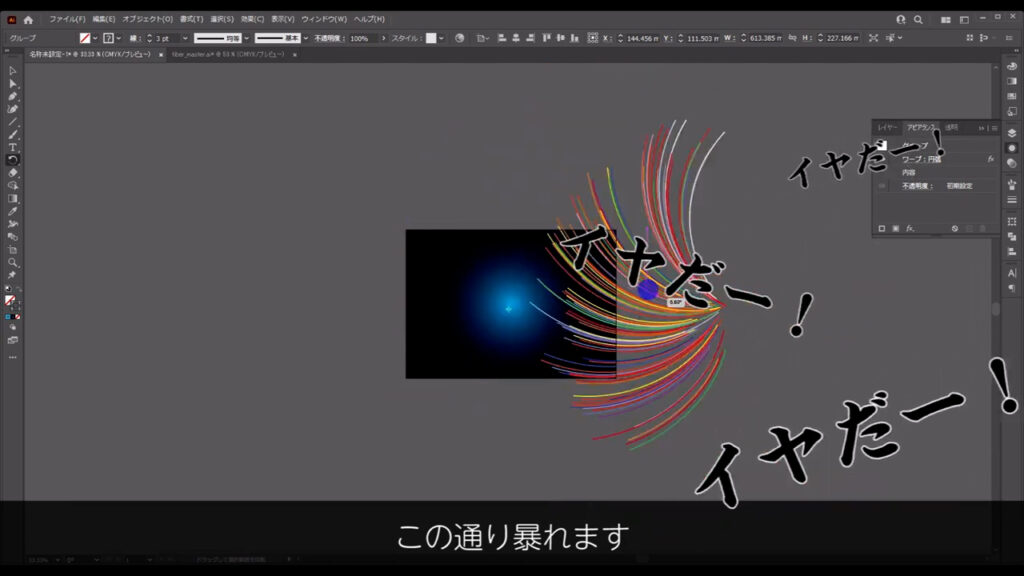
このまま回転コピーといきたいところですが、アピアランスのワープ加工は、回転にはついてきてくれません。
下図の通り、回転させようとすると暴れます。

違う、そうじゃない。
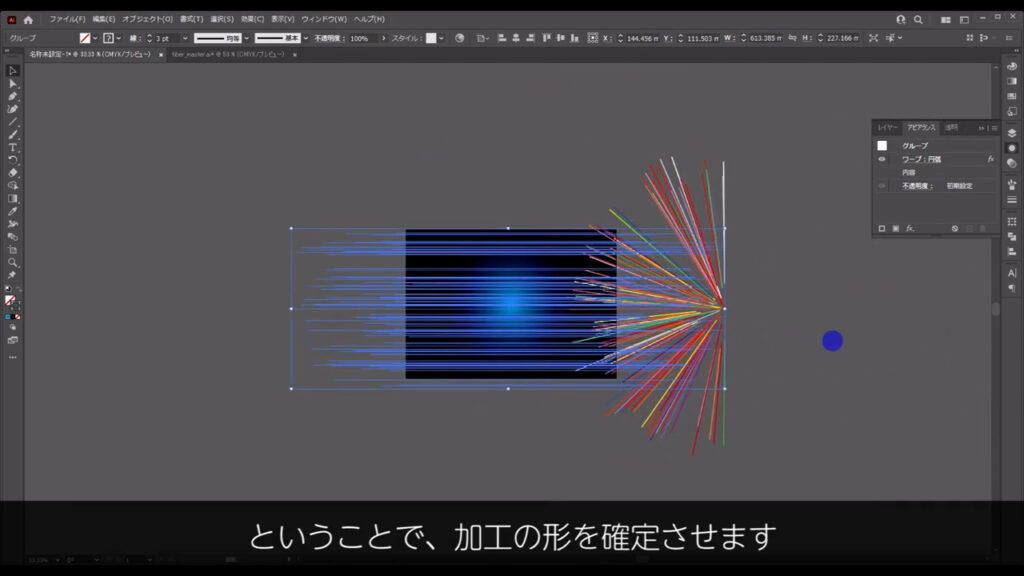
ということで、加工の形を一度、確定させます。

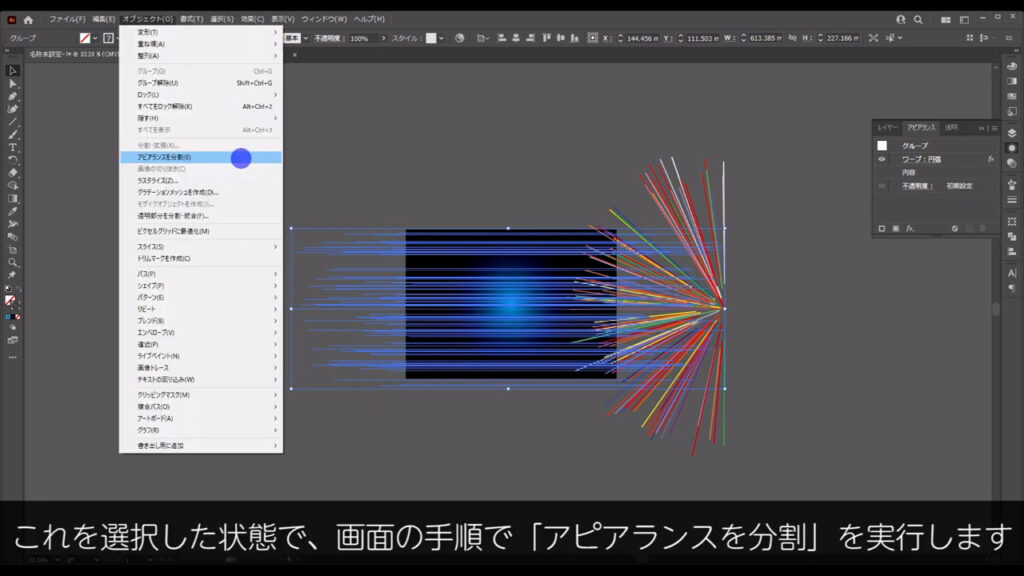
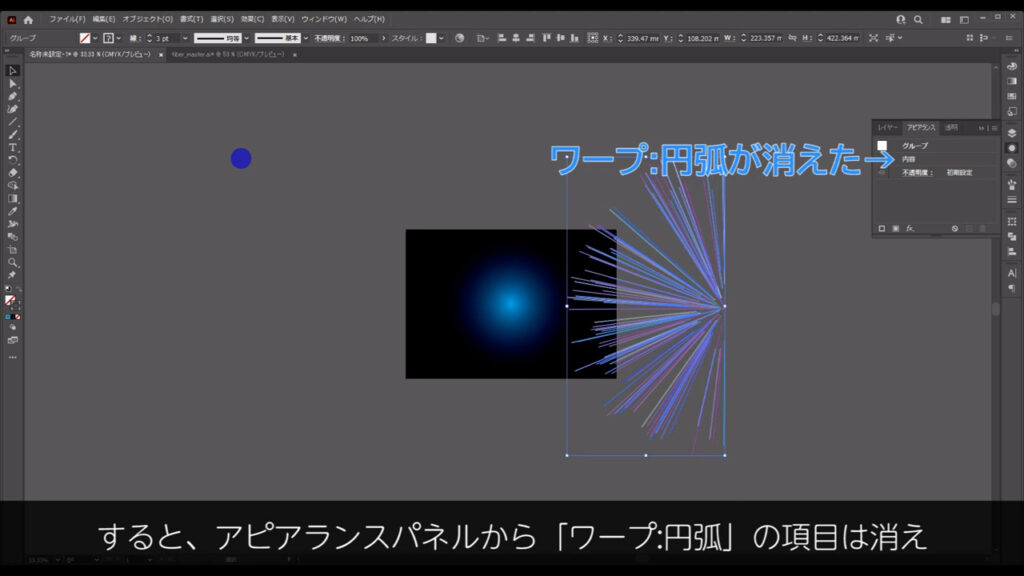
これを選択した状態で、下図の手順で「アピアランスを分割」を実行します。

すると、アピアランスパネルから「ワープ:円弧」の項目は消え、加工が確定しました。

これで、回転コピーが可能になります。
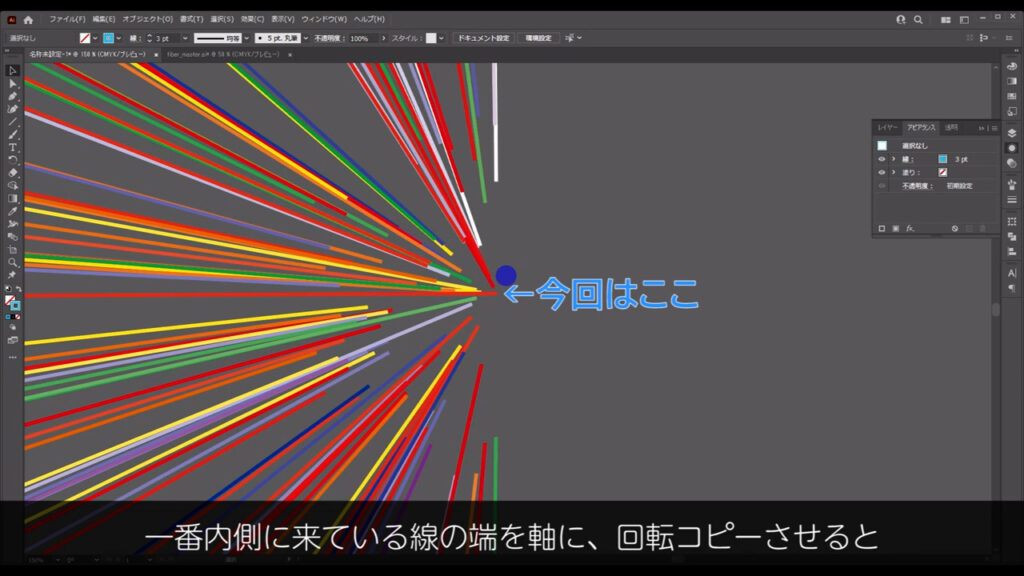
この際のポイントですが、一番内側に来ている線の端を軸に回転コピーさせると、綺麗な見た目になります(下図参照)。

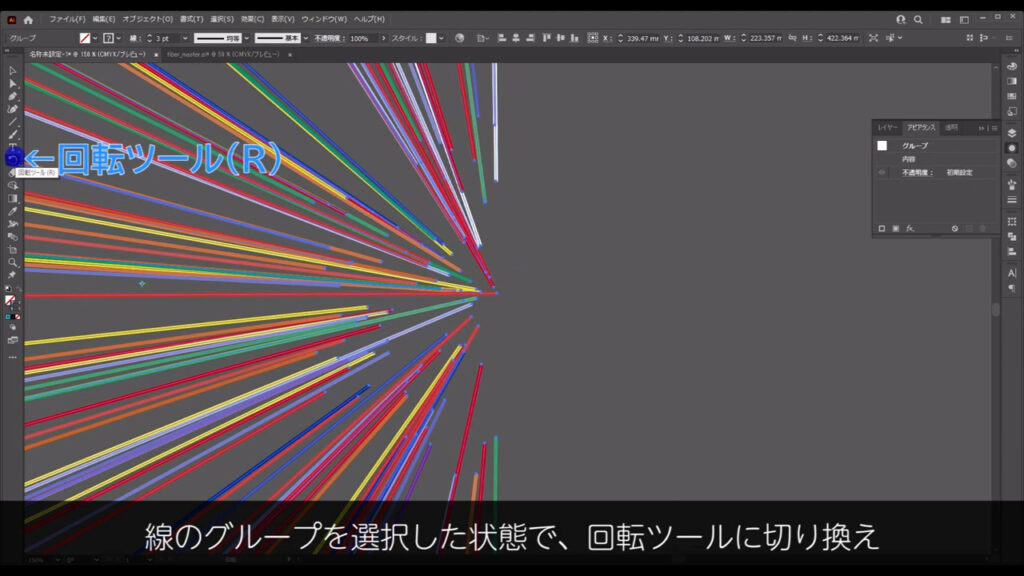
線のグループを選択した状態で、回転ツールに切り換え、

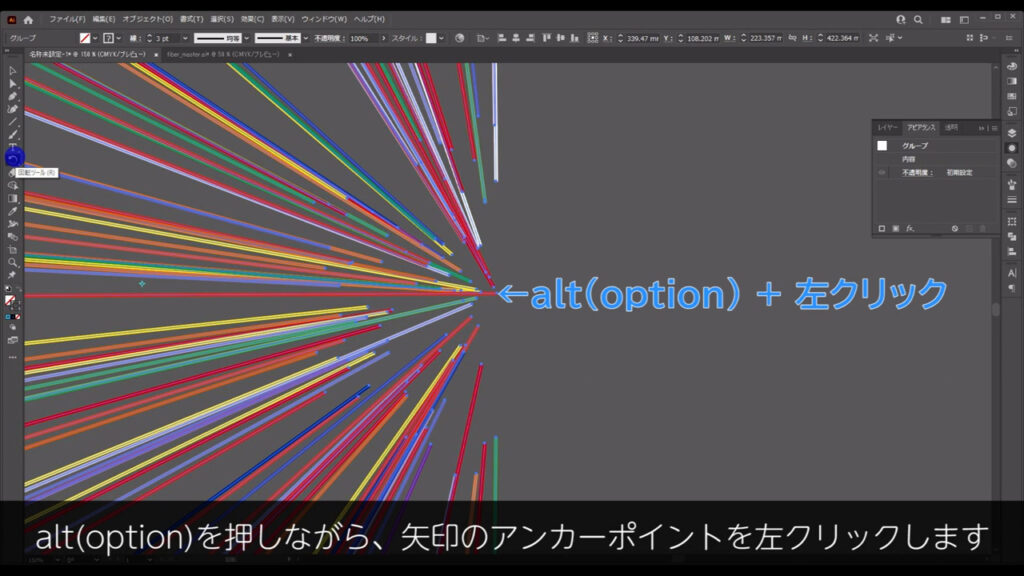
alt(option)を押しながら、矢印で示したアンカーポイントを左クリックします。

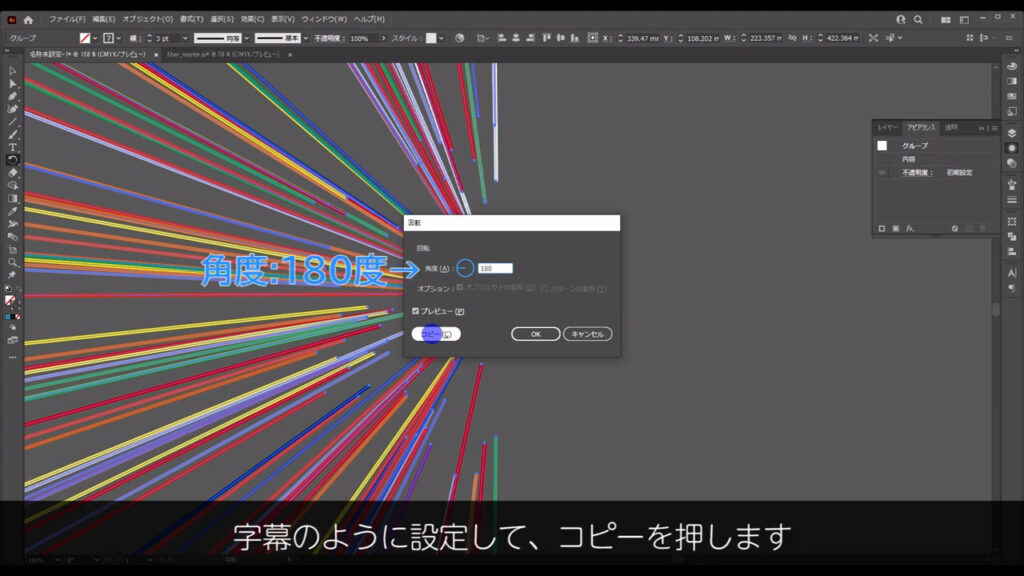
すると下図のようなウィンドウが出てくるので、字幕のように設定して、コピーを押します。

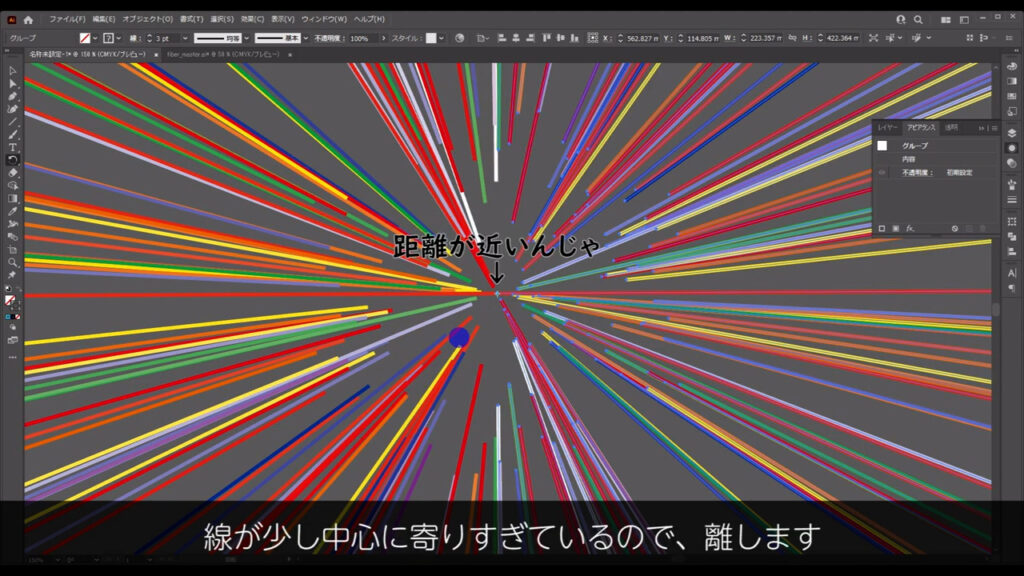
これで放射線状になりましたが、線が少し中心に寄りすぎているので、離します。

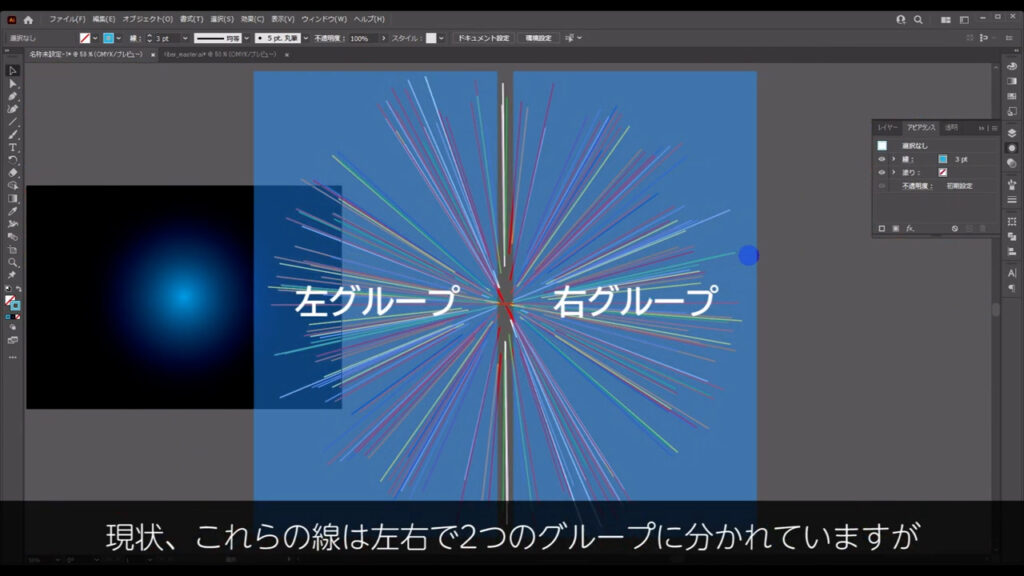
現状、これらの線は左右で2つのグループに分かれていますが、中心から離す際はそれぞれが個別に動いてほしいので、

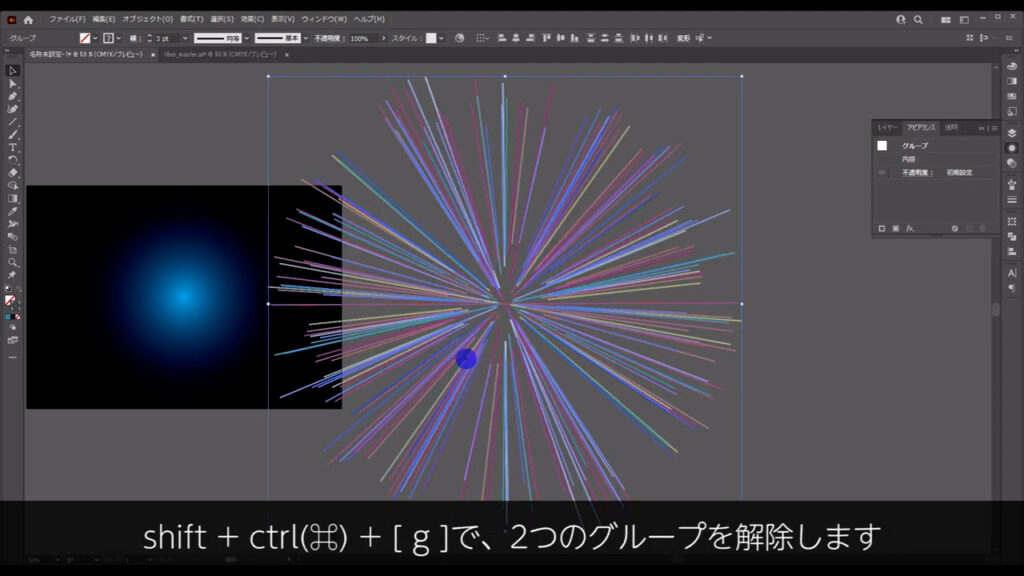
shift + ctrl(⌘) + [ g ]で2つのグループを解除します。

そして、このままの状態で下図の手順で「個別に変形」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

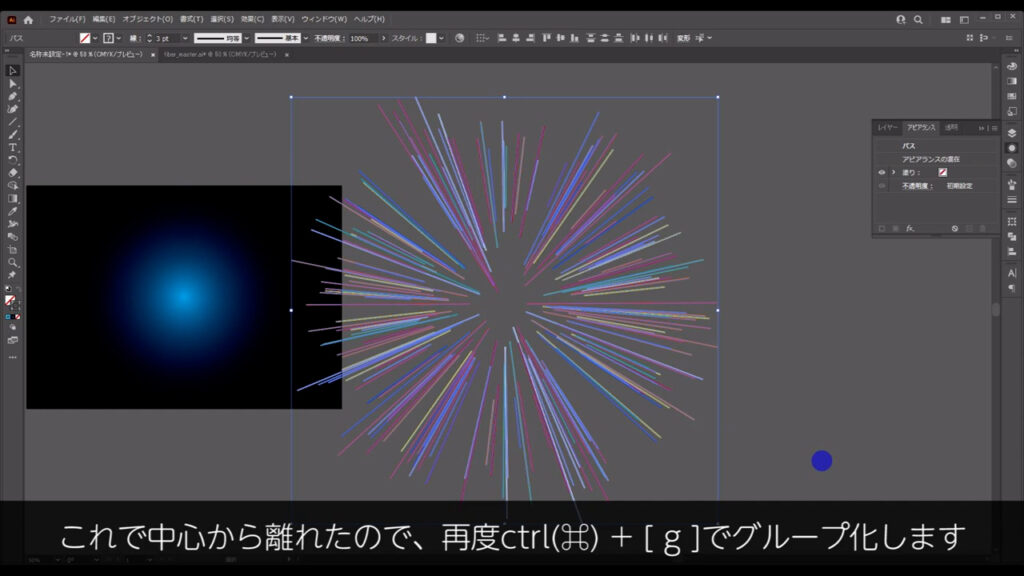
これで中心から離れたので、再度、ctrl(⌘) + [ g ]でグループ化します。

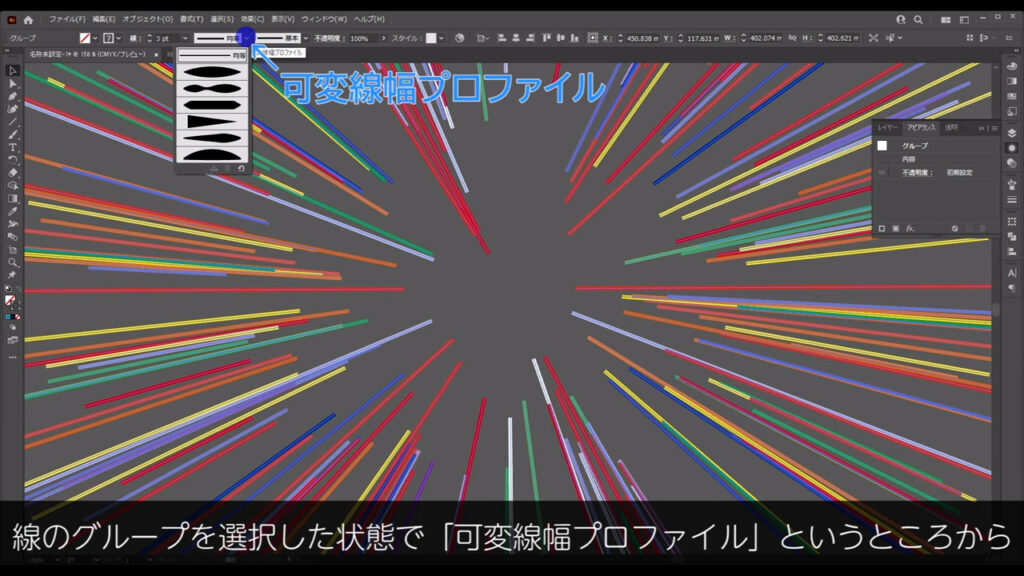
そうしたら、これらの線に遠近感が出るように中心の方の線幅を細くします。
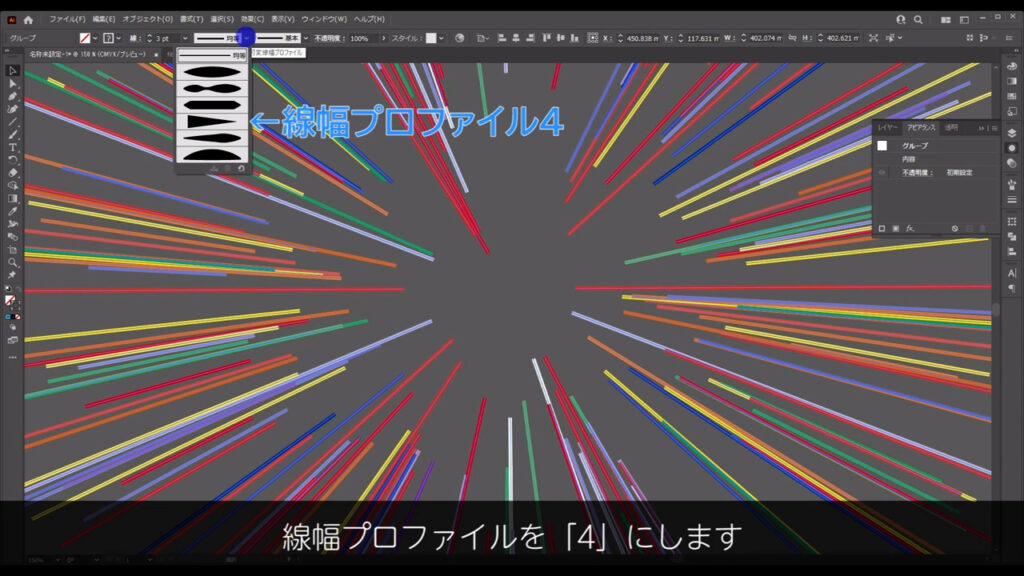
線のグループを選択した状態で「可変線幅プロファイル」というところから、

線幅プロファイルを「4」にします。

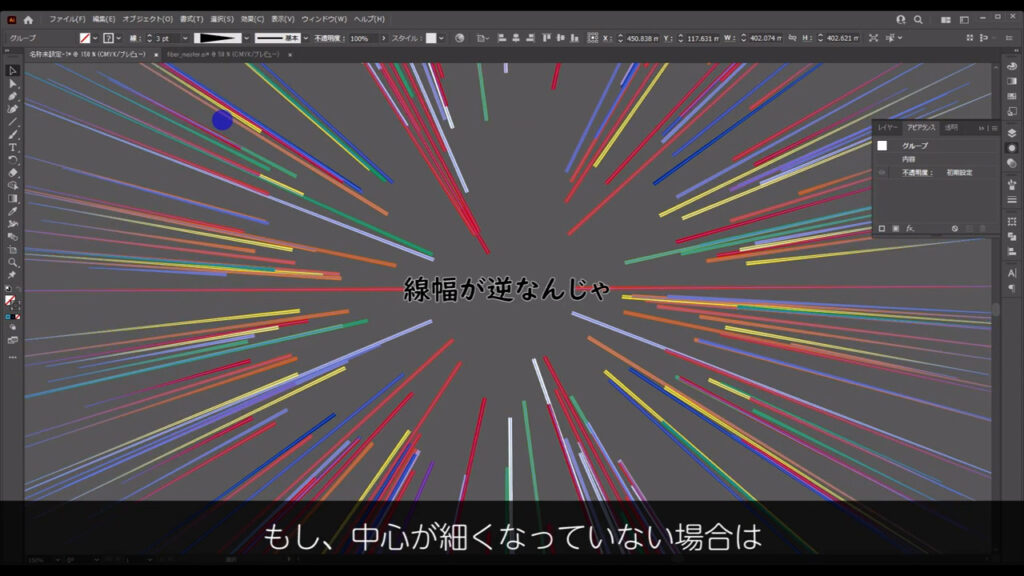
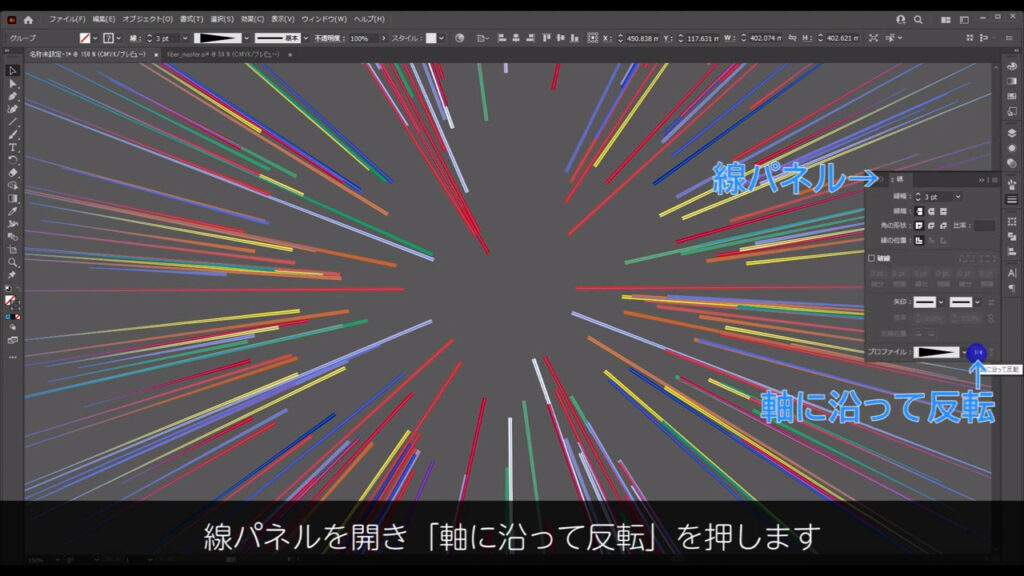
もし、中心が細くなっていない場合は、

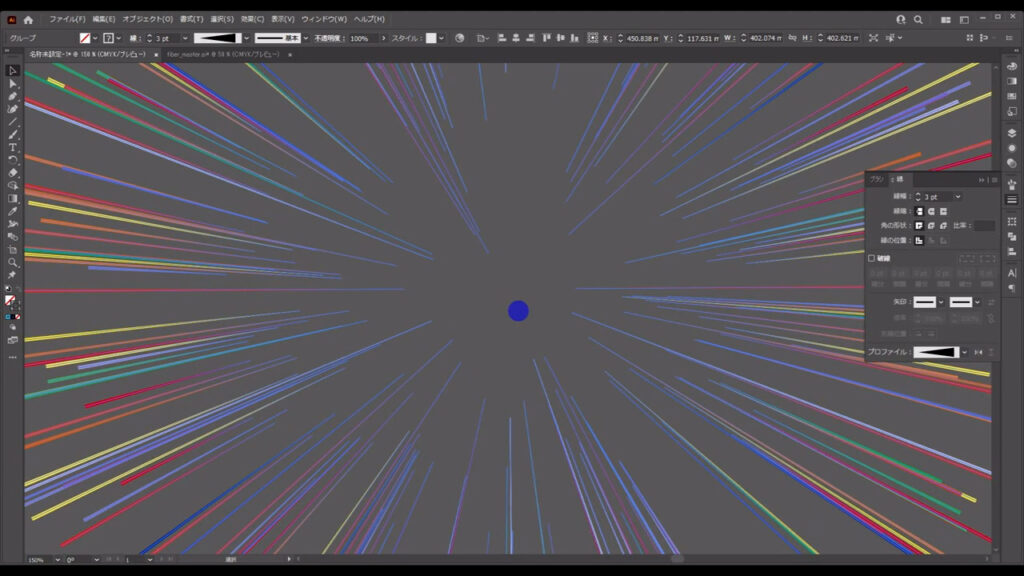
線パネルを開き、「軸に沿って反転」を押します。


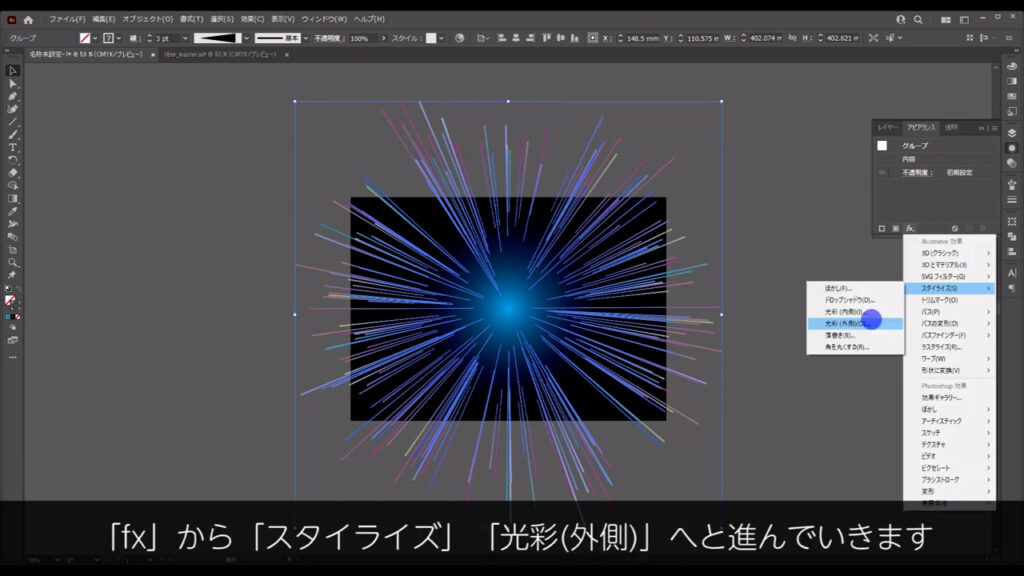
そうしたら、これに光彩(ぼかし)を加えます。
アピアランスパネルを開き「fx」から「スタイライズ」「光彩(外側)」へと進んでいきます。

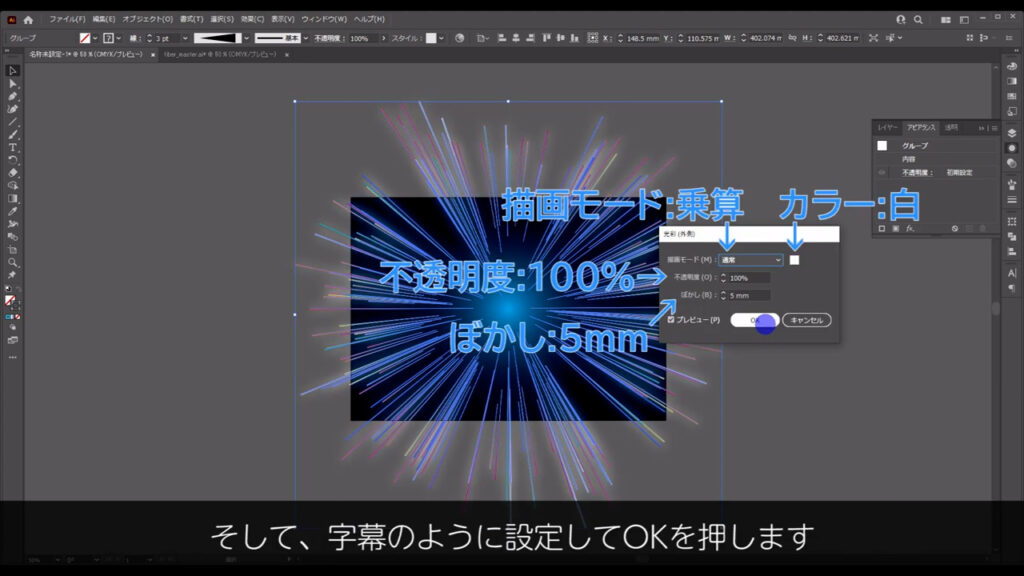
そして字幕(下図参照)のように設定して、OKを押します。

フラッシュを加えて完成
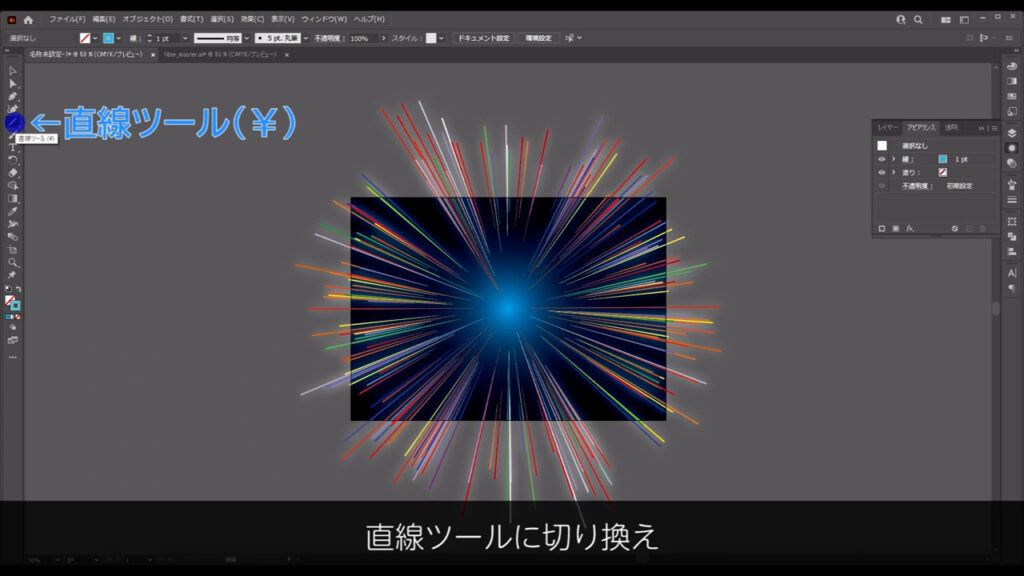
最後は、アートボードの中心に輝きを加えれば完成です。
直線ツールに切り換え、

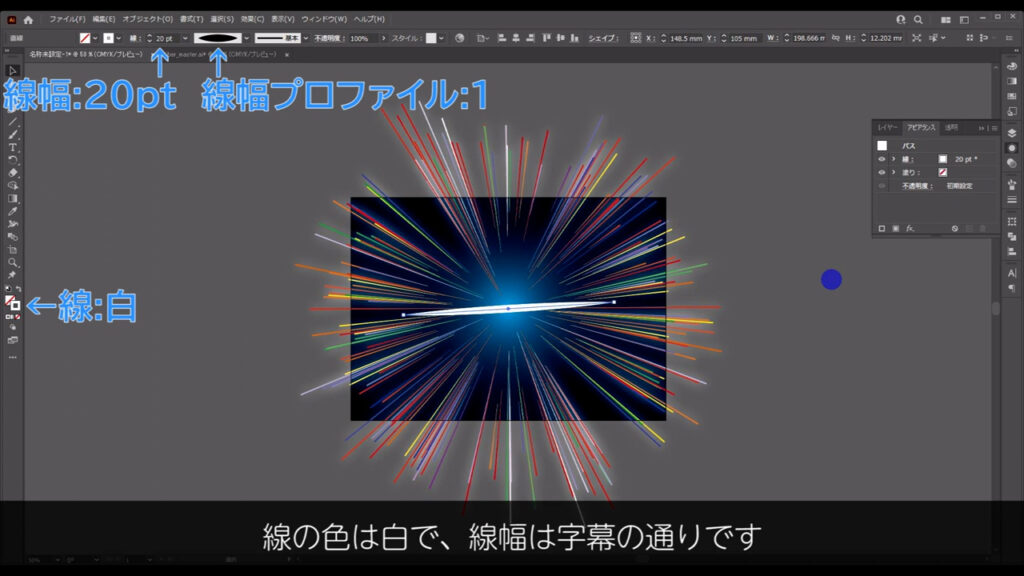
下図のように直線を引きます。
線の色と線幅は、字幕(下図参照)の通りです。

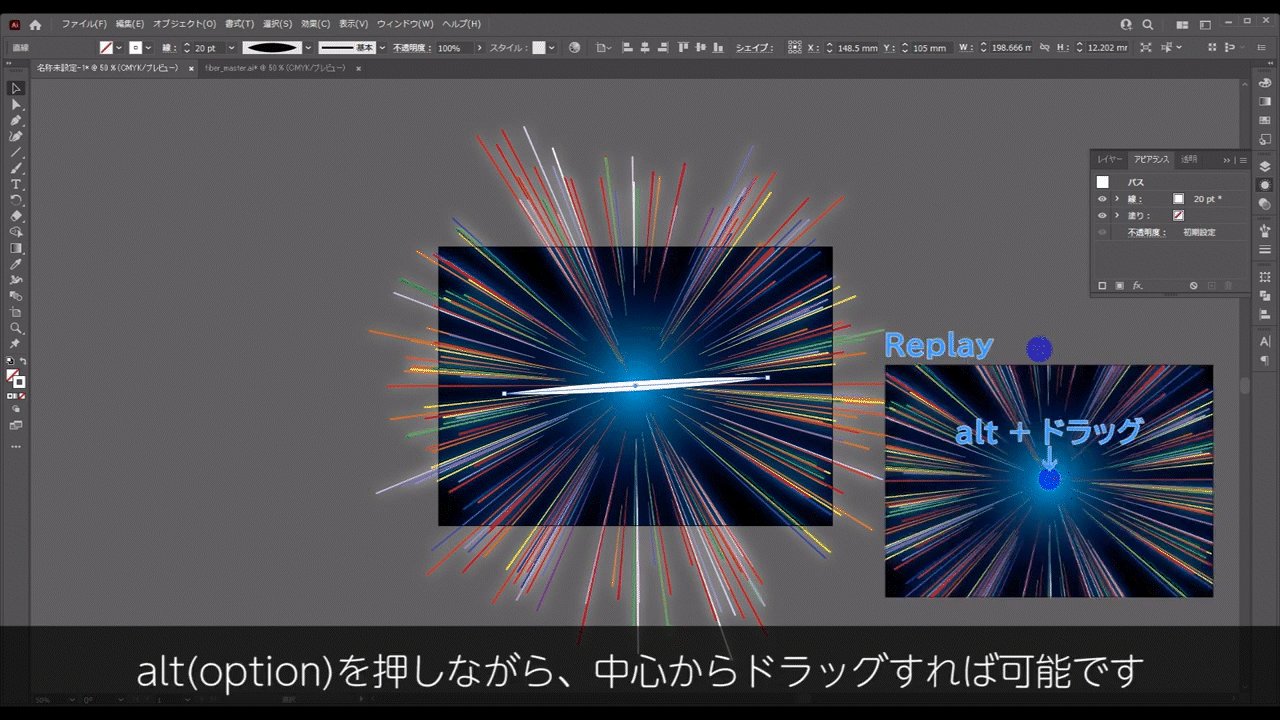
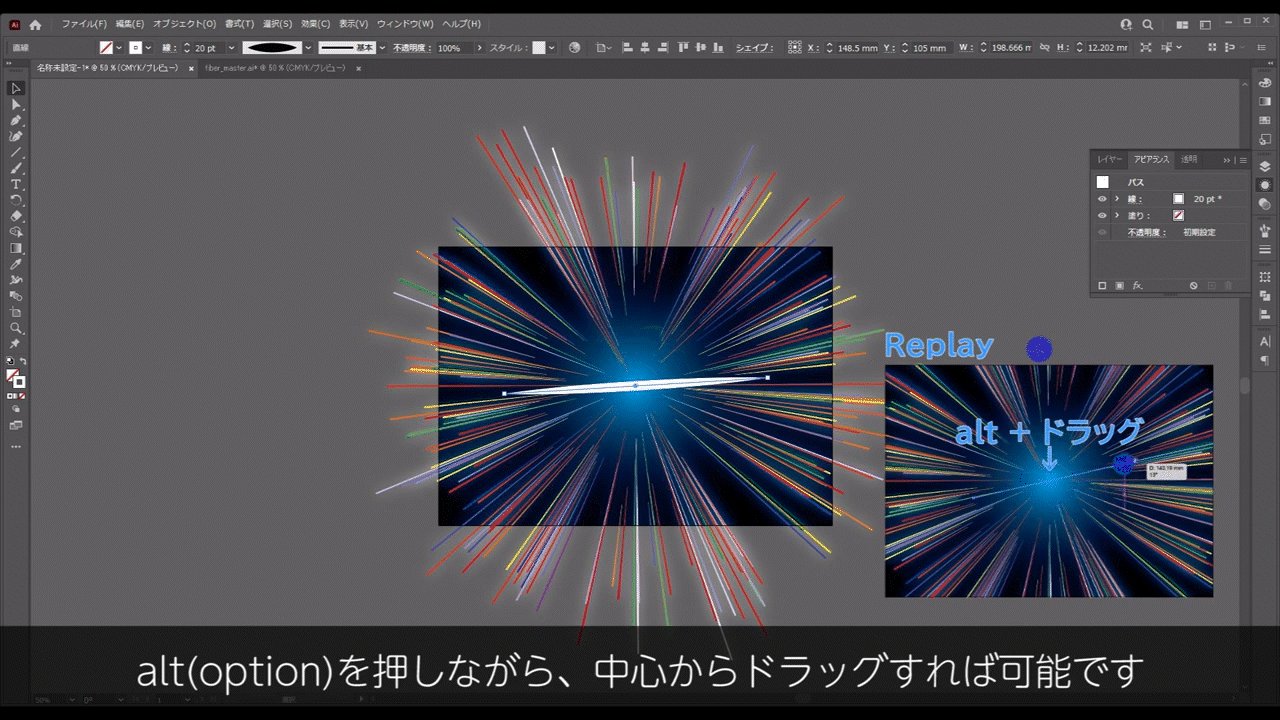
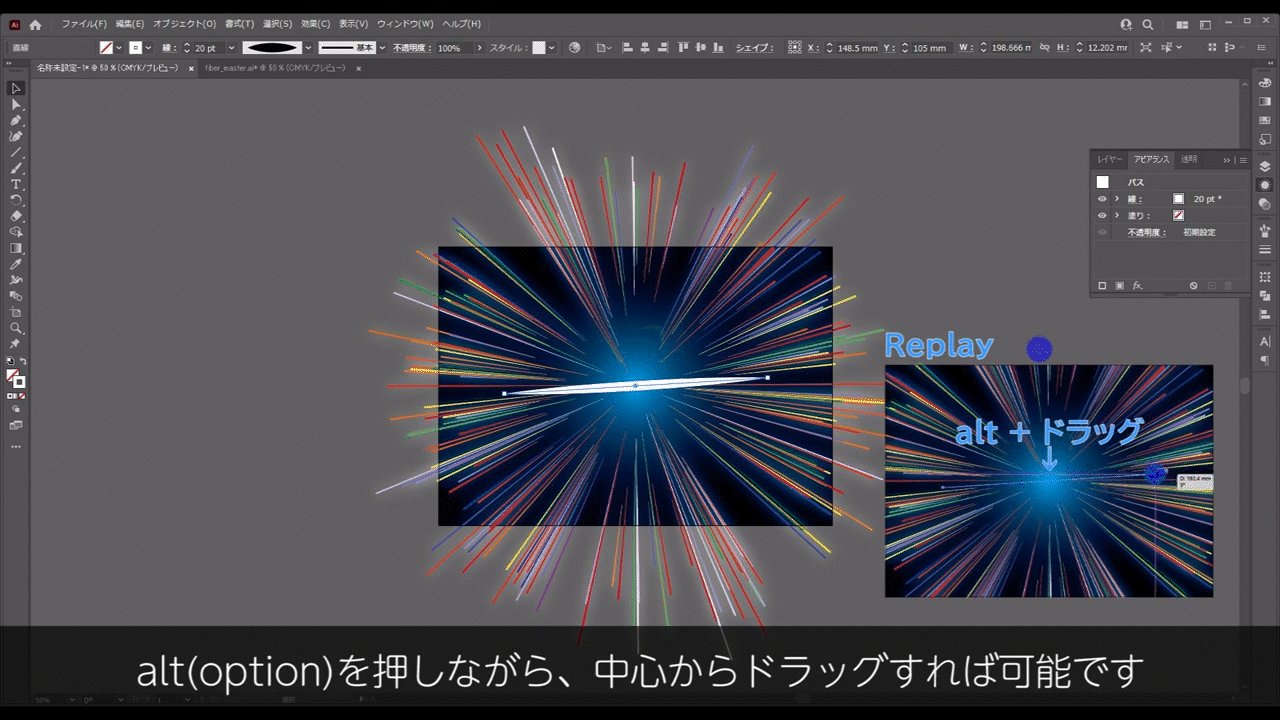
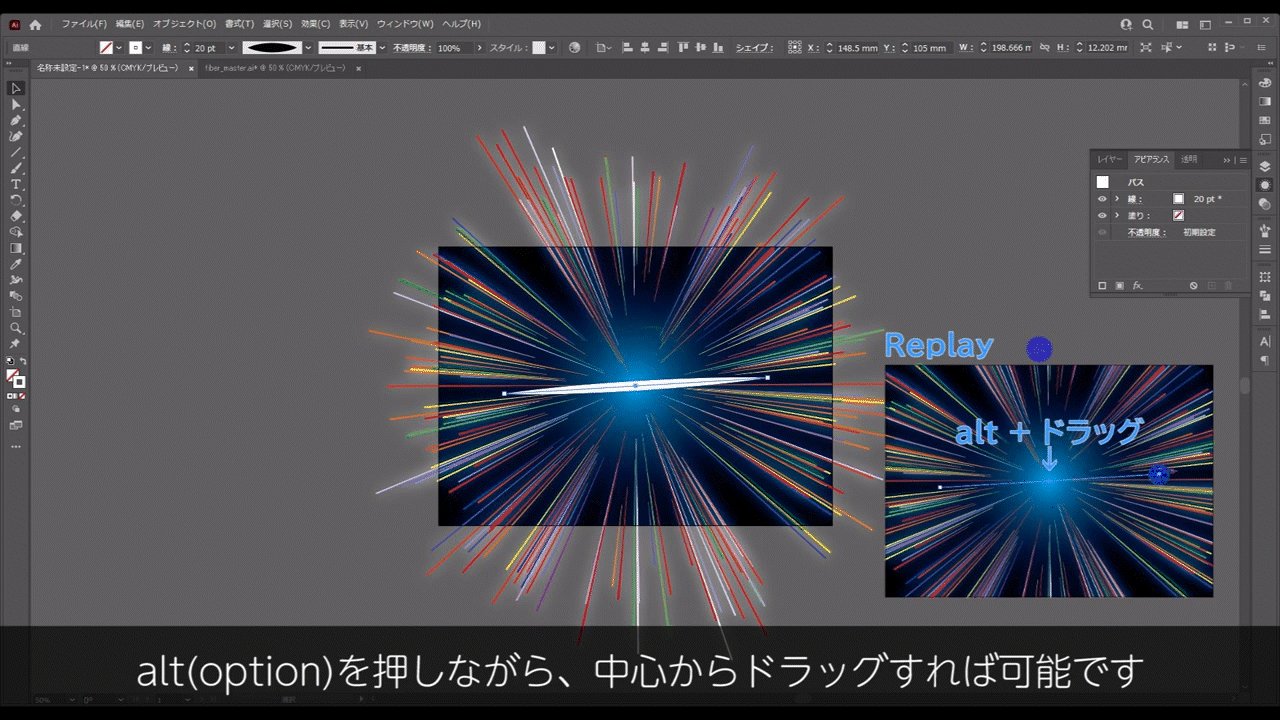
因みに、直線の中心を軸に上下左右に線を伸ばしたいときは、alt(option)を押しながら中心からドラッグすれば可能です。

では、今、引いた線をぼかします。
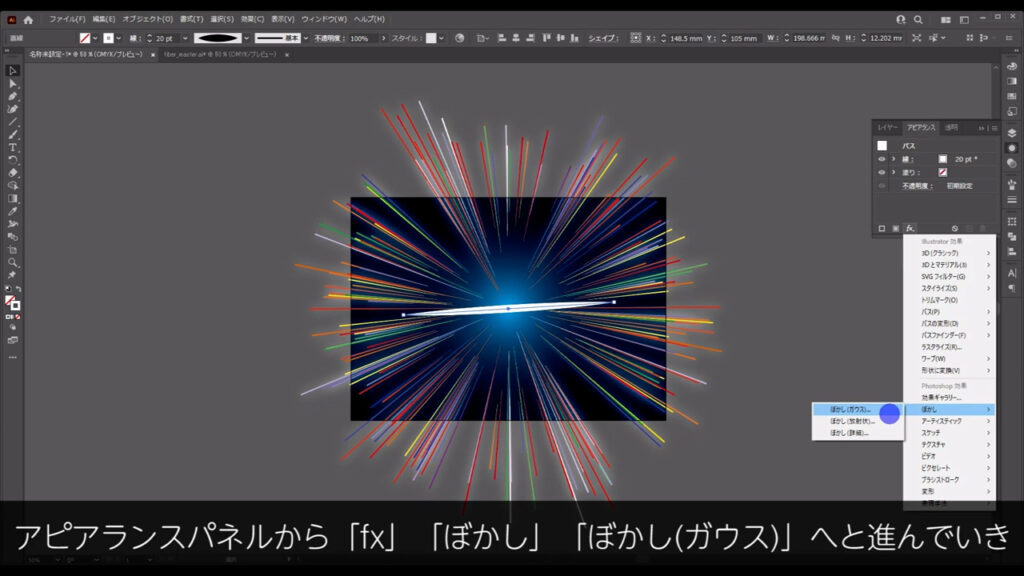
アピアランスパネルから「fx」「ぼかし」「ぼかし(ガウス)」へと進んでいき、

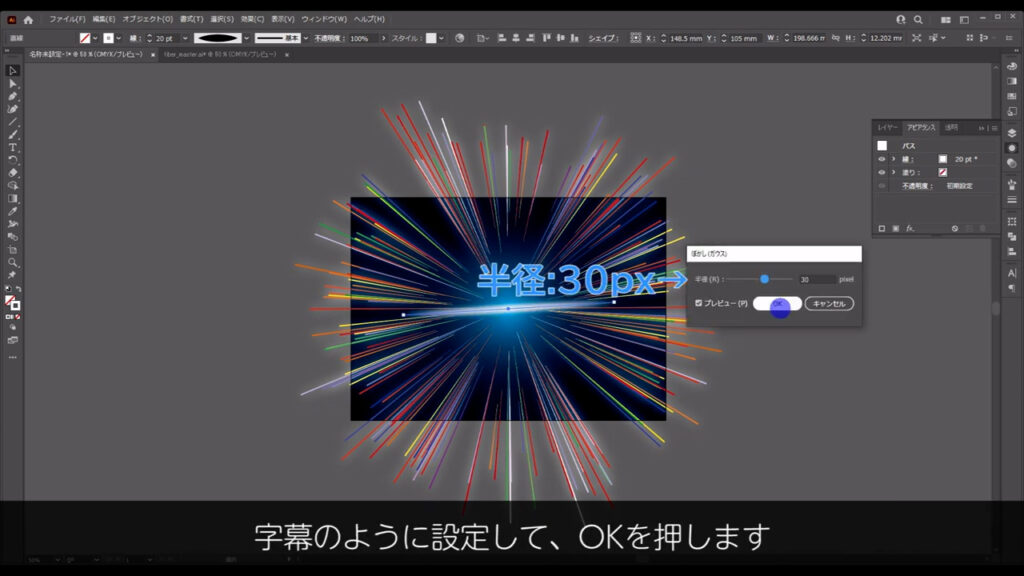
字幕(下図参照)のように設定して、OKを押します。

あとは、このぼかした線をいくつかコピーします。
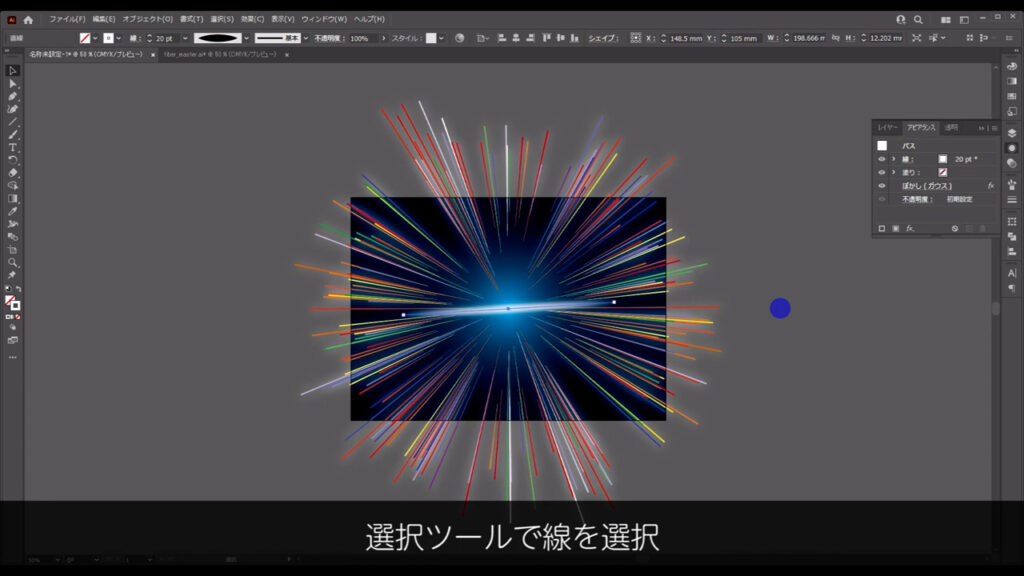
選択ツール(V)に切り換えて線を選択し、

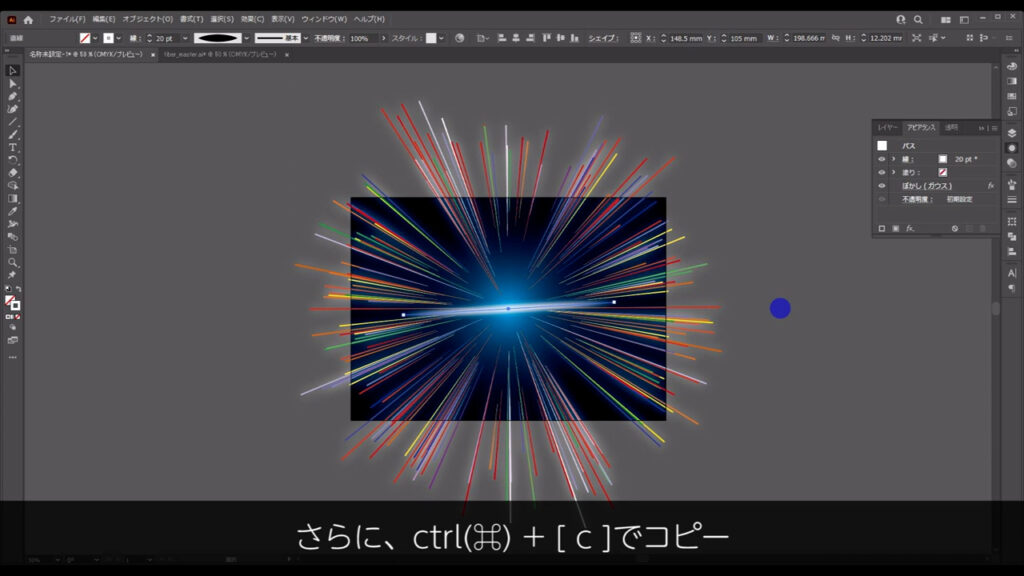
ctrl(⌘) + [ c ]でコピー、

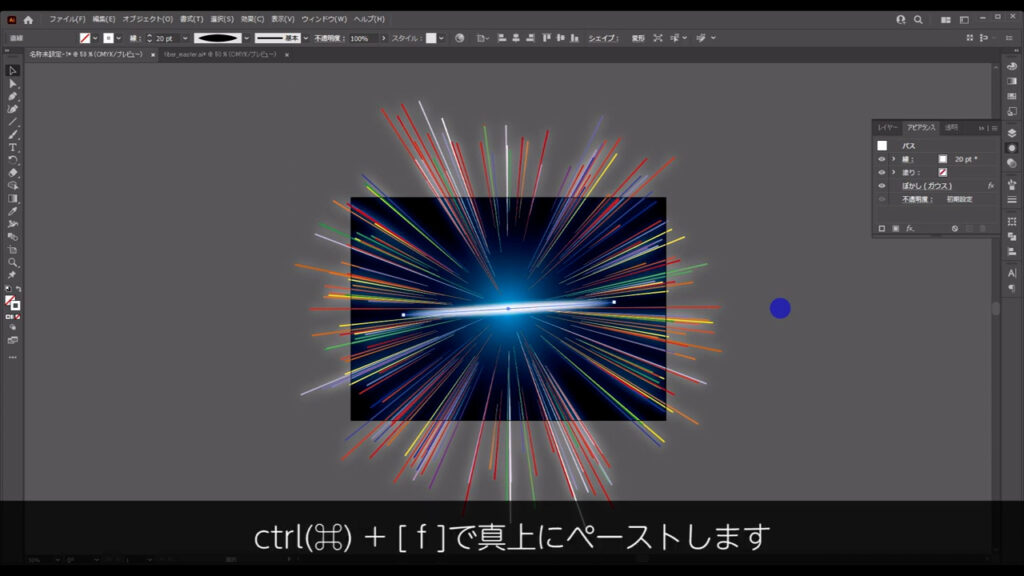
さらに、ctrl(⌘) + [ f ]で真上にペーストします。

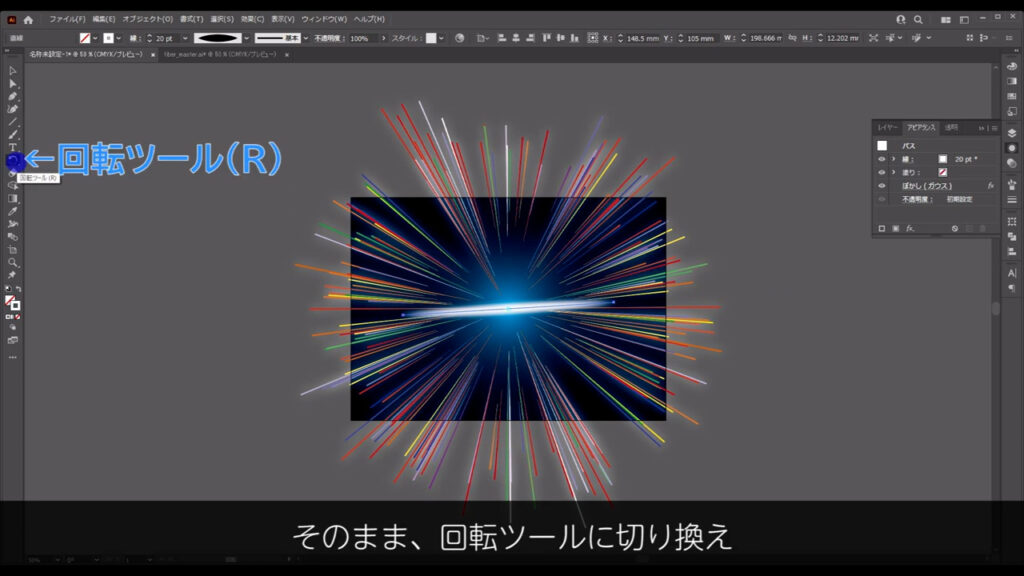
そのまま回転ツールに切り換え、

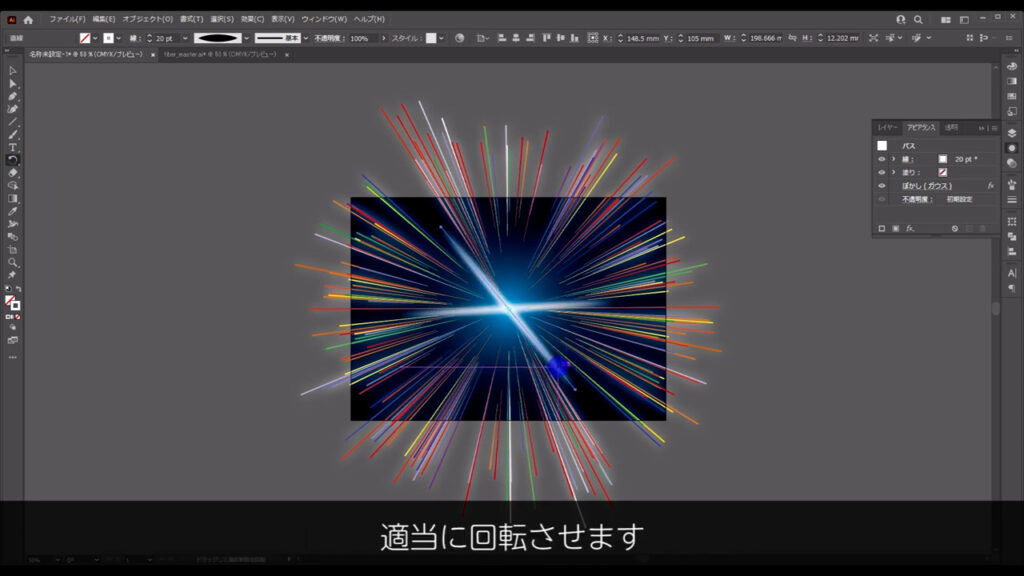
適当に回転させます。

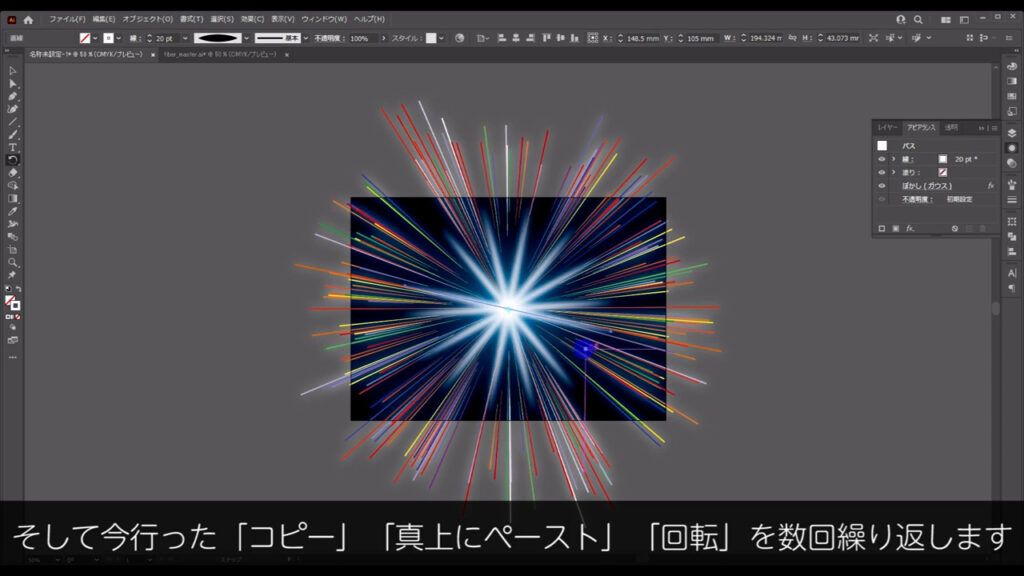
そして、今、行った「コピー」「真上にペースト」「回転」を数回、繰り返します。

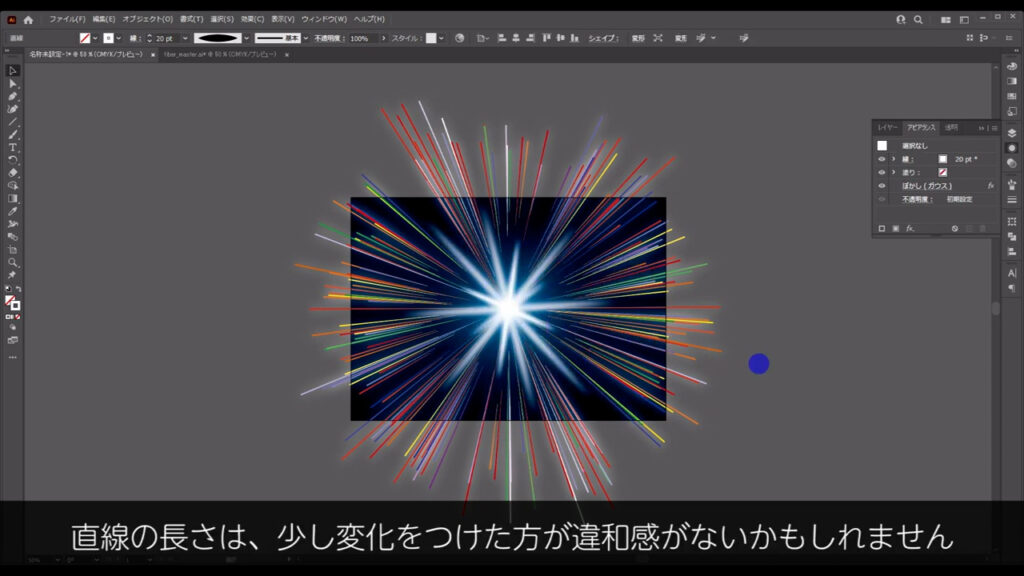
直線の長さは、ちょっと変化をつけた方が違和感がないかもしれません。
直線の中心を軸にした長さの調整は、選択ツール(V)の状態で線を選択し、alt(option)を押しながら、どちらかの線端をドラッグで可能です。

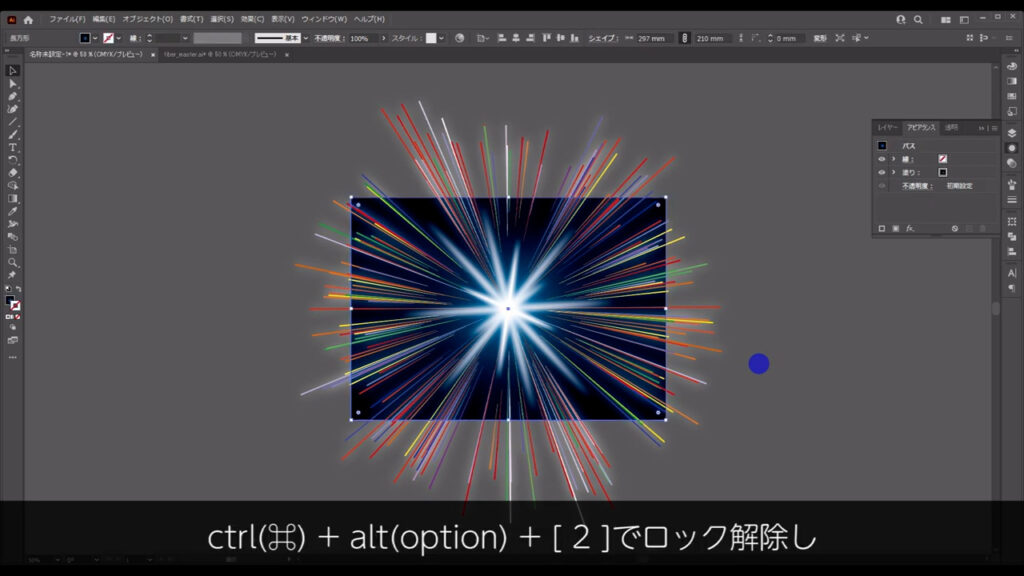
最後に、今までロックしていた最背面の背景をctrl(⌘) alt(option) + [ 2 ]でロック解除し、

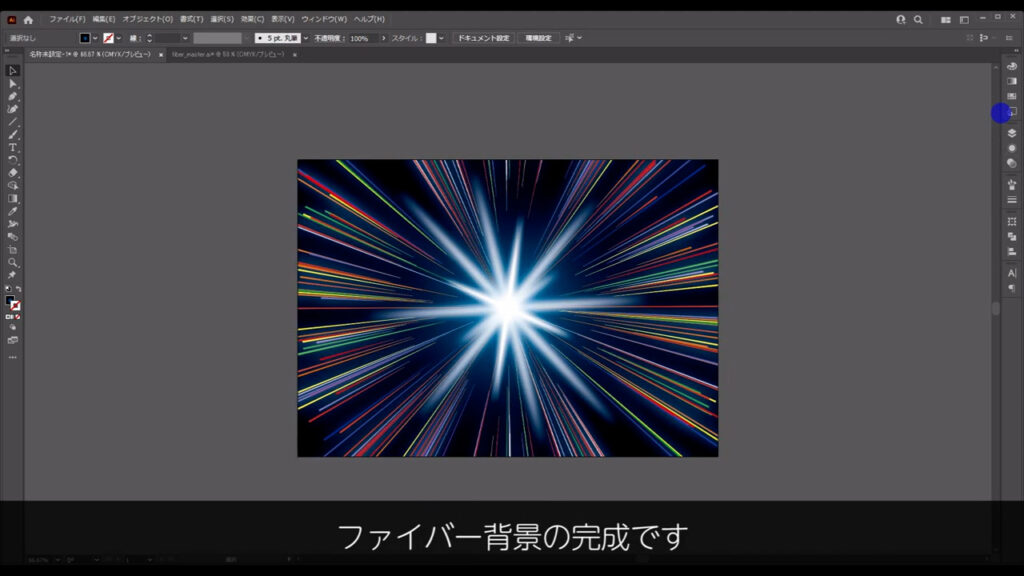
アートボードからはみ出た部分にクリッピングマスクをかければ、ファイバー背景の完成です。

【クリッピングマスクのかけ方】
1.長方形ツール(ショートカット:M)などでマスクをかけたいオブジェクトの前面に重ねるように四角形を配置
2.配置した四角形とマスクをかけたいオブジェクトを一緒に選択して右クリック
3.「クリッピングマスクを作成」を実行すれば、マスクがかかる
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ファイバー背景イラスト – No: 22432704/無料イラストなら「イラストAC」をイラストACでチェック!




コメント
いつも詳しい解説ありがとうございます。
今年も楽しみにしております。
再コメントしてくださり、ありがとうございますm_ _m
ぜひ、作品づくりの糧にしてくださいませ。
今年もよろしくお願い致します(^^)