この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はwebサイトのバックとして使えそうな「テクノロジー系の背景」を作ります。
無料で完成素材をダウンロード↓
テクノロジー系背景イラスト – No: 22418128/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
最背面の背景を敷く
まず、最背面の背景を先に作っておきます。
長方形ツールに切り換え、

アートボードと同じサイズの四角形を作ります。
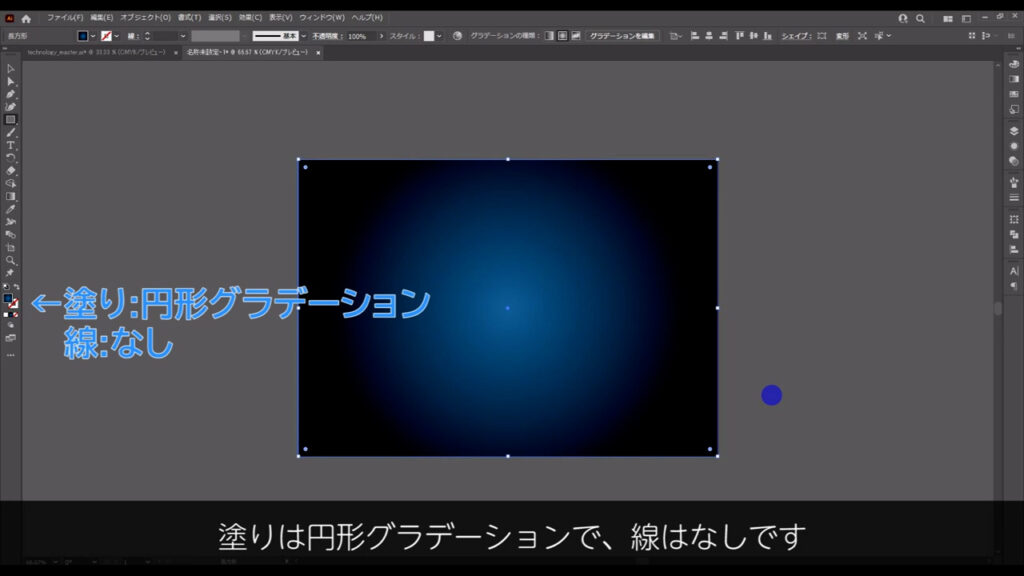
塗りは「円形グラデーション」で、線は「なし」です。

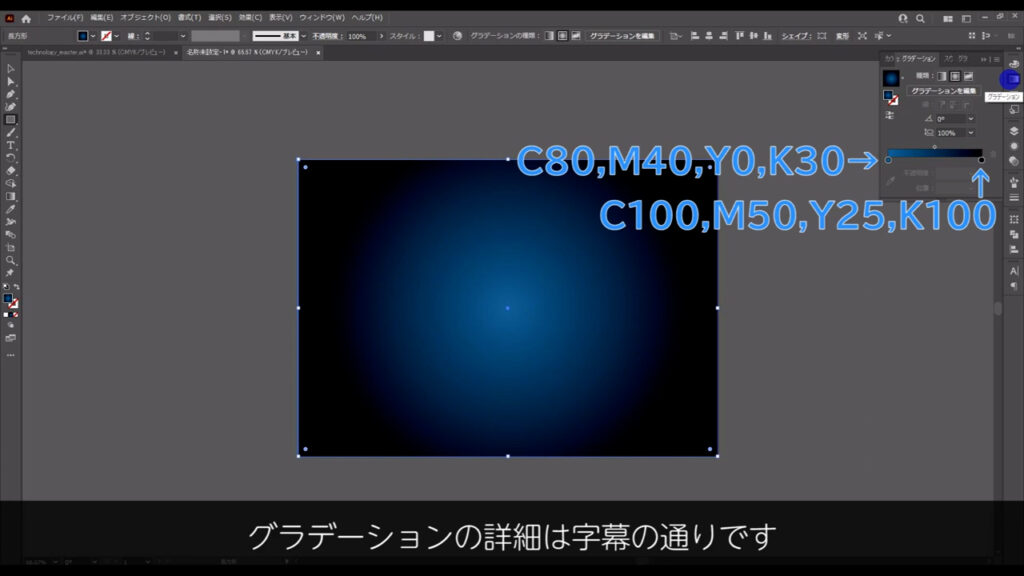
グラデーションの詳細設定は、字幕(下図参照)の通りです。

この四角形は最後まで触らないので、選択ツール(V)で選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

ポリゴン線を作る
次は、ポリゴン風の線を作っていきます。
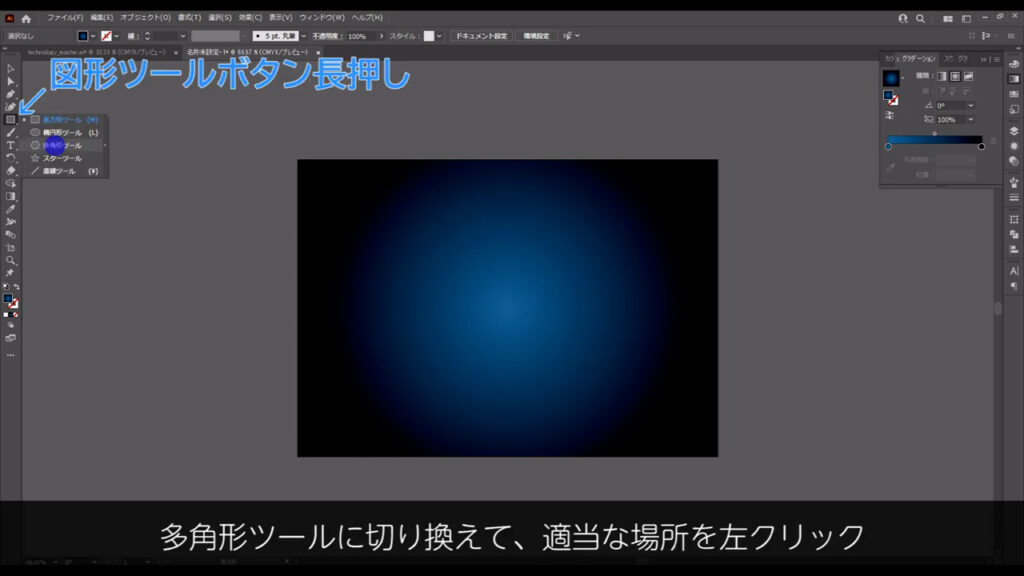
多角形ツールに切り換え、適当な場所を左クリックし、

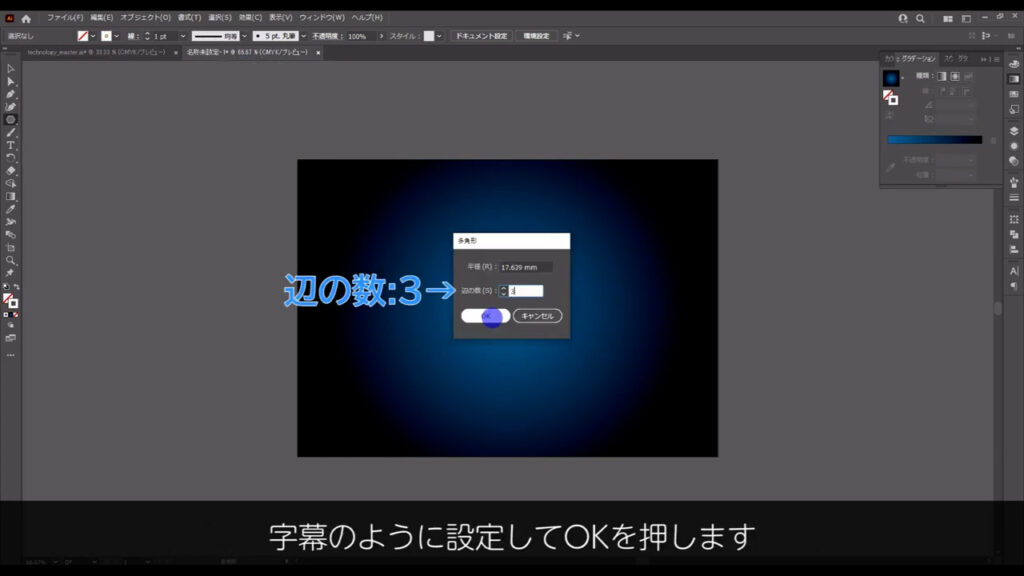
字幕(下図参照)のように設定して、OKを押します。

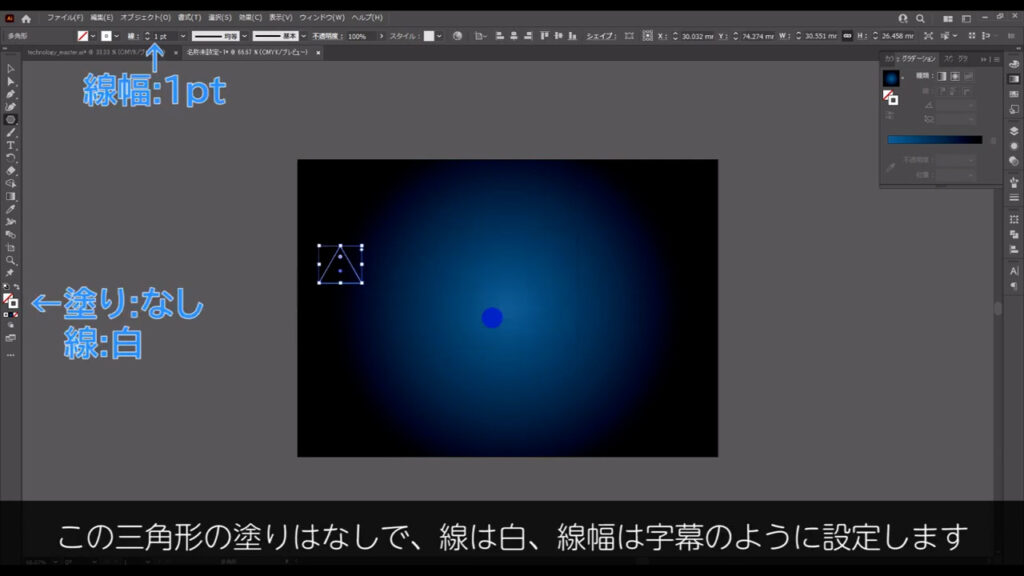
この三角形の塗りは「なし」で、線は「白」、線幅は「1pt」に設定します。

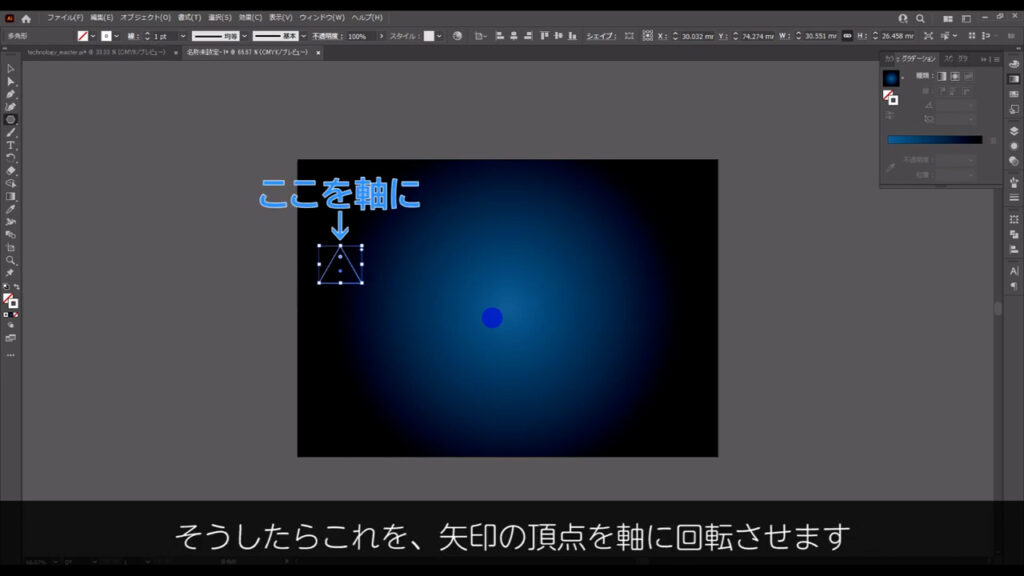
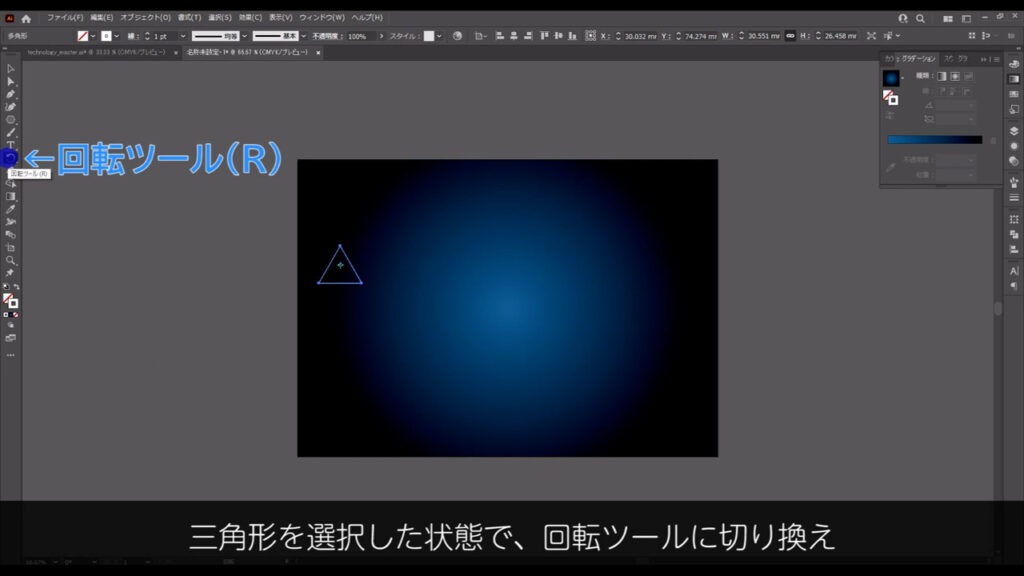
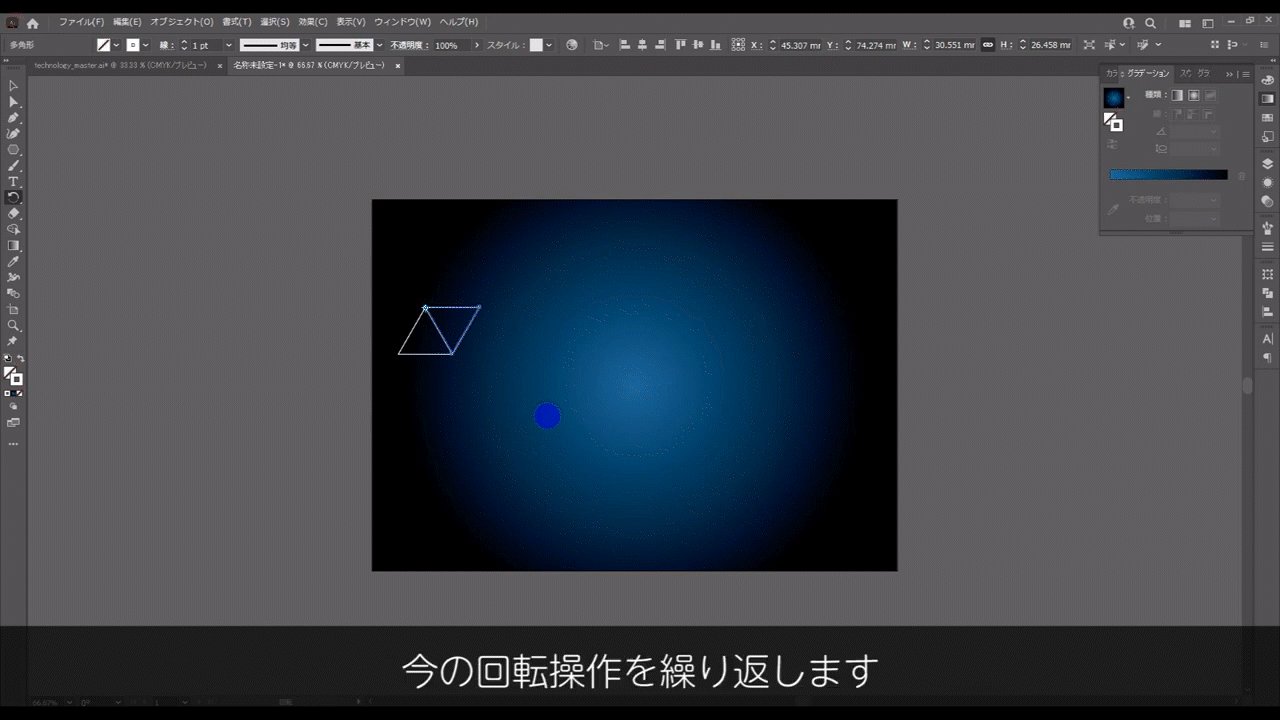
そうしたら、この三角形を、下図の矢印の頂点を軸に回転させます。
このとき、ctrl(⌘) + [ u ]でスマートガイドというものを有効にしておくと、マウスのカーソルが頂点にきた時に、そのことをイラレが教えてくれます。

選択ツール(V)で三角形を選択した状態で、回転ツールに切り換え、

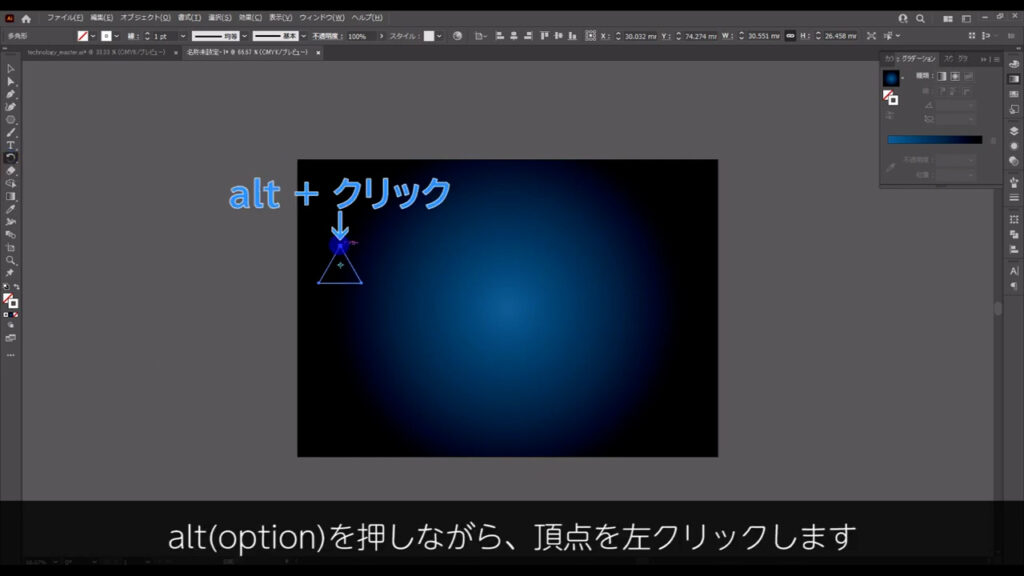
alt(option)を押しながら、頂点を左クリックします。

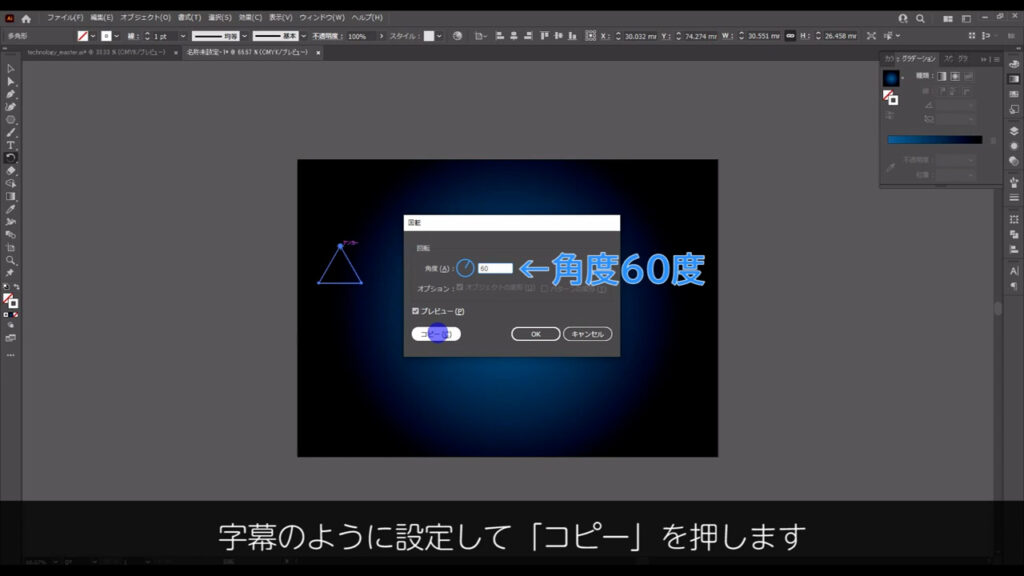
すると下図のようなウィンドウが出てくるので、字幕のように設定して、コピーを押します。

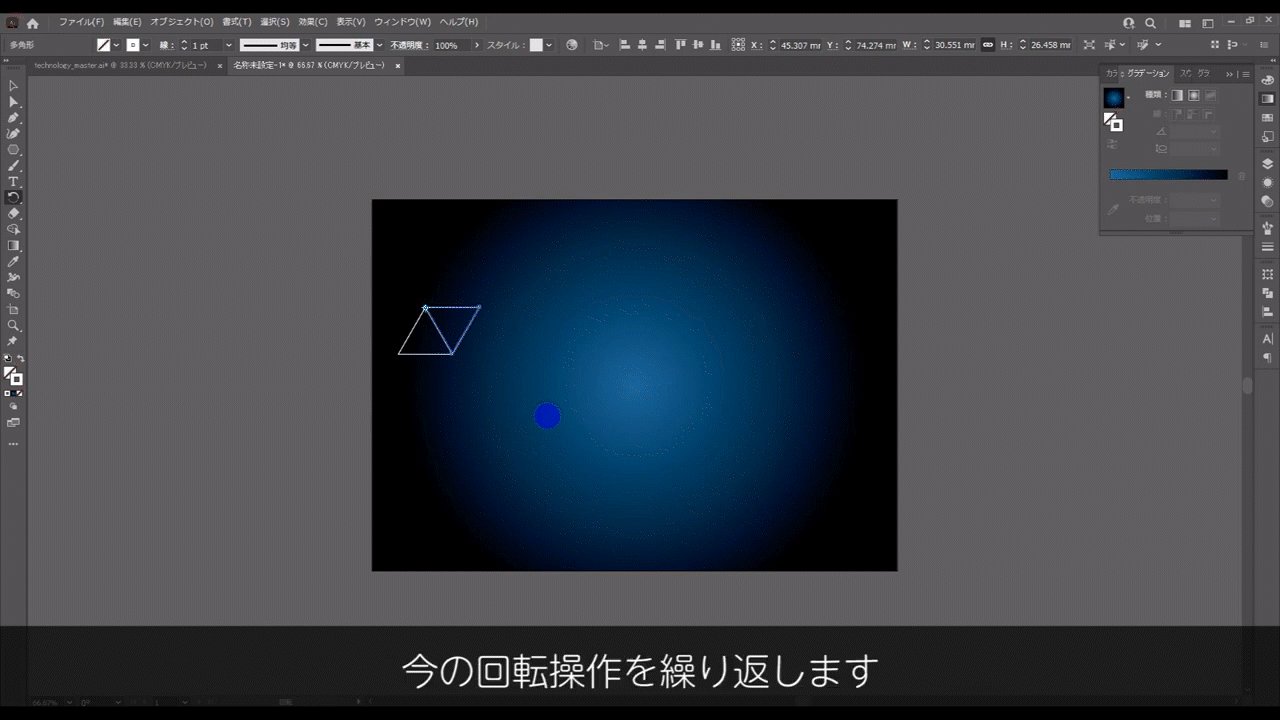
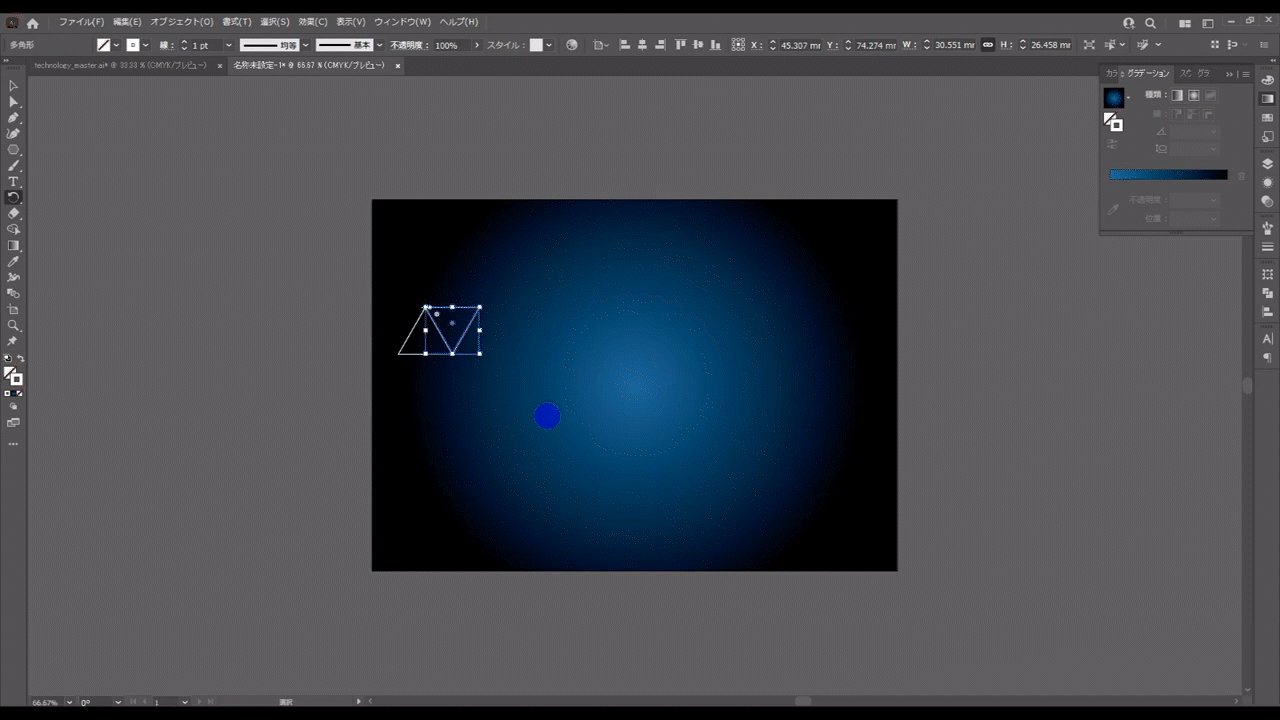
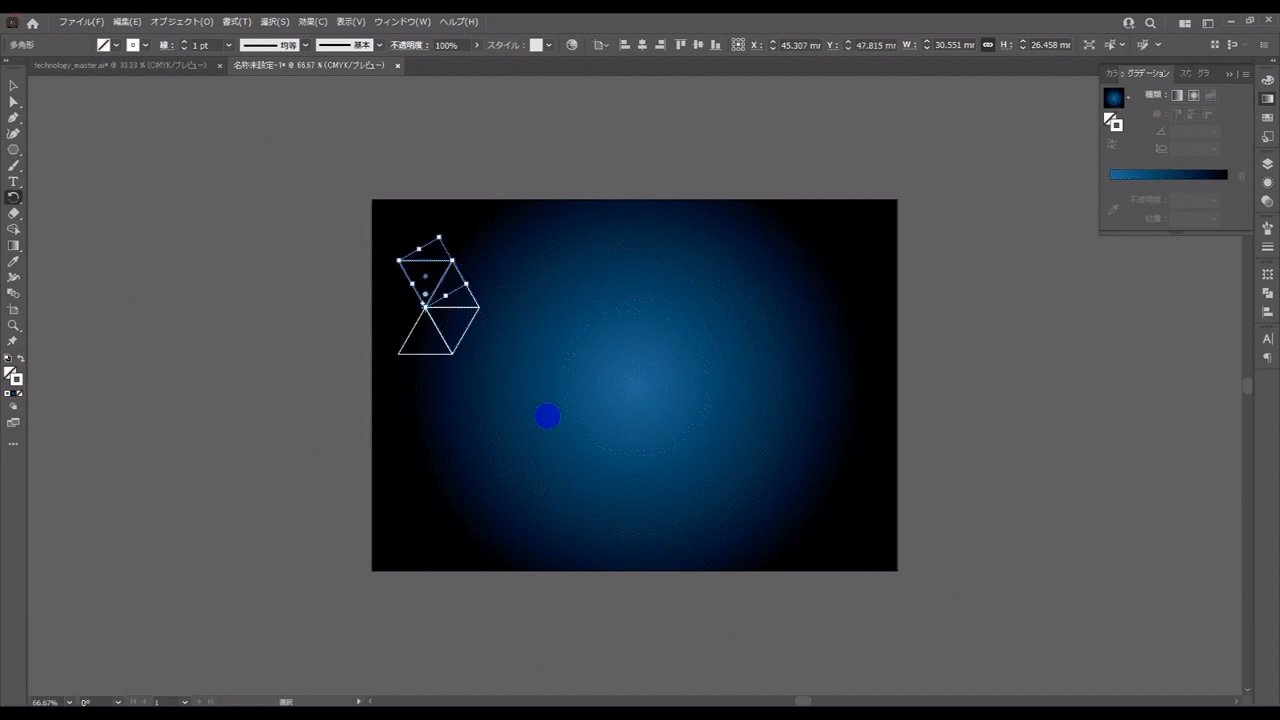
さらにそのままの状態で、ctrl(⌘) + [ d ]を2回押して、今の回転・コピーの操作を繰り返します。

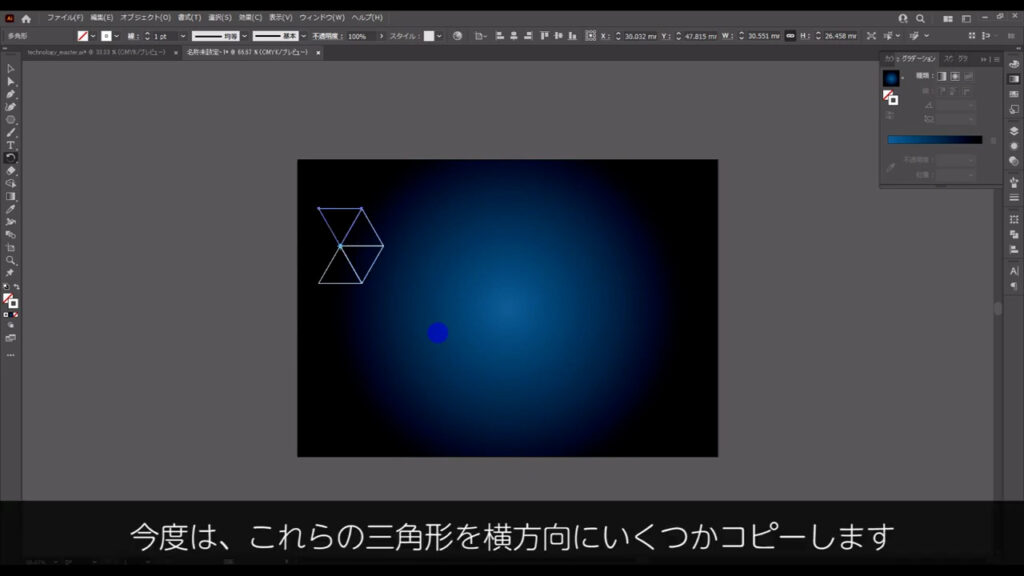
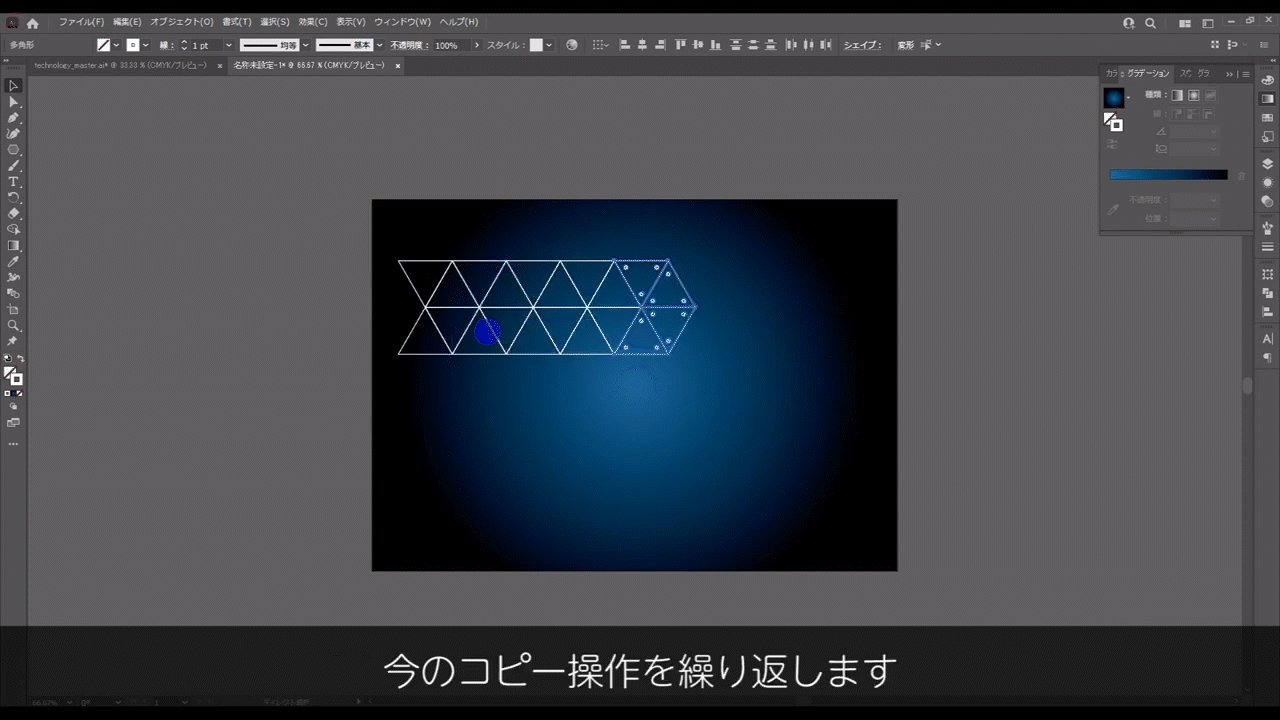
下図のようになったら、今度はこれらの三角形を横方向にいくつかコピーします。

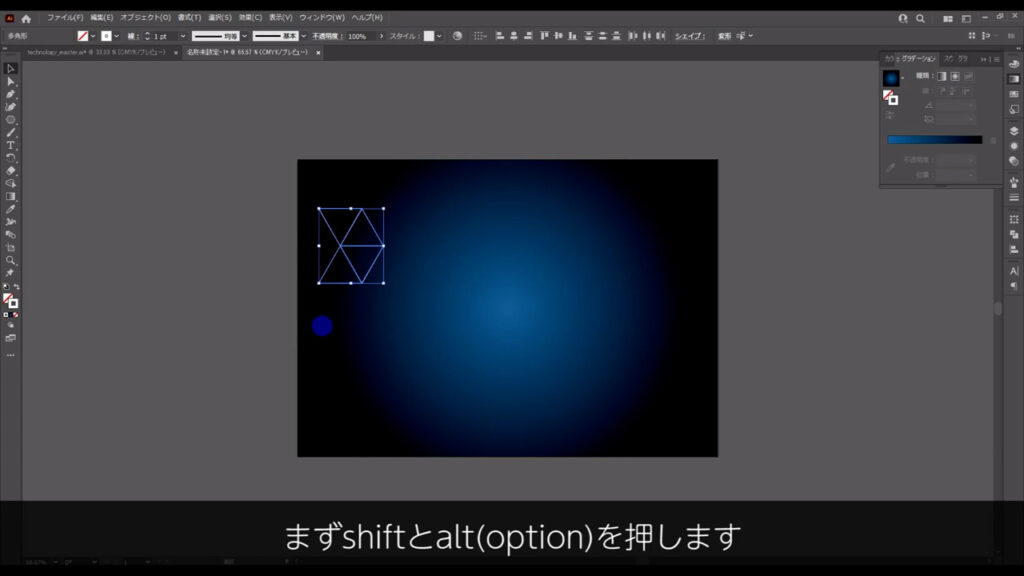
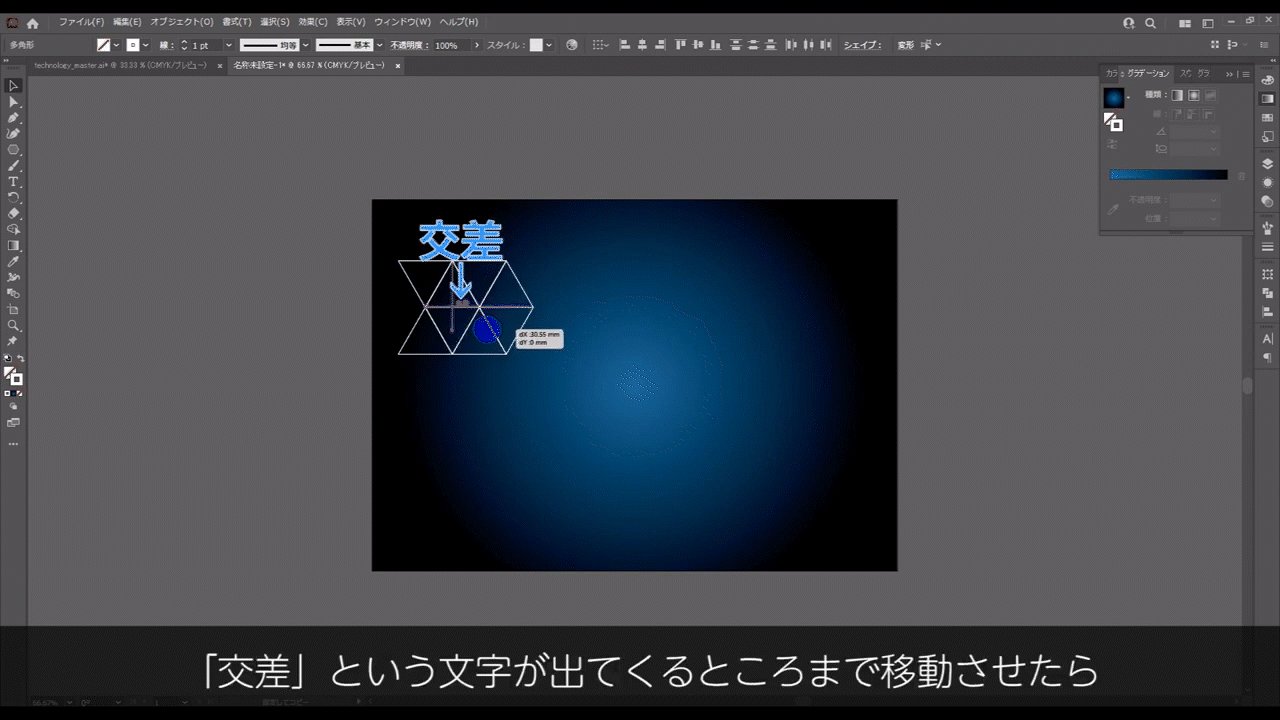
選択ツール(V)ですべての三角形を選択した状態でまず、shiftとalt(option)を押したままにします。

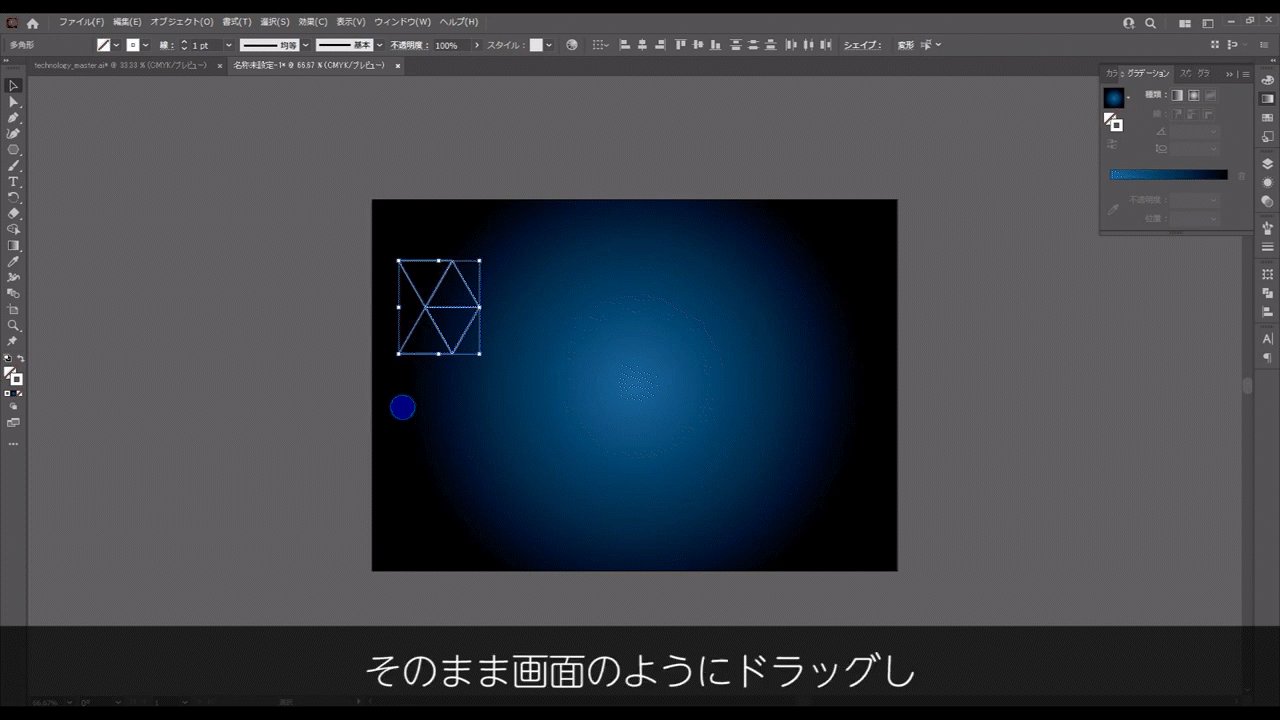
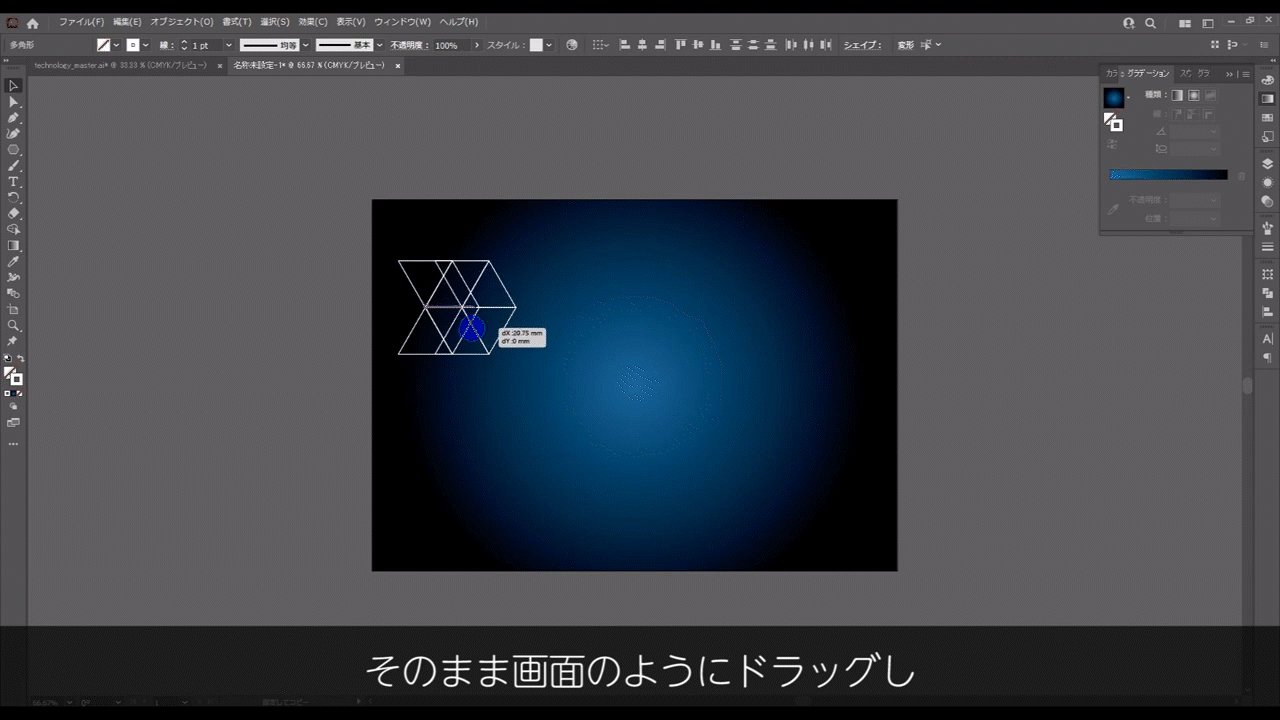
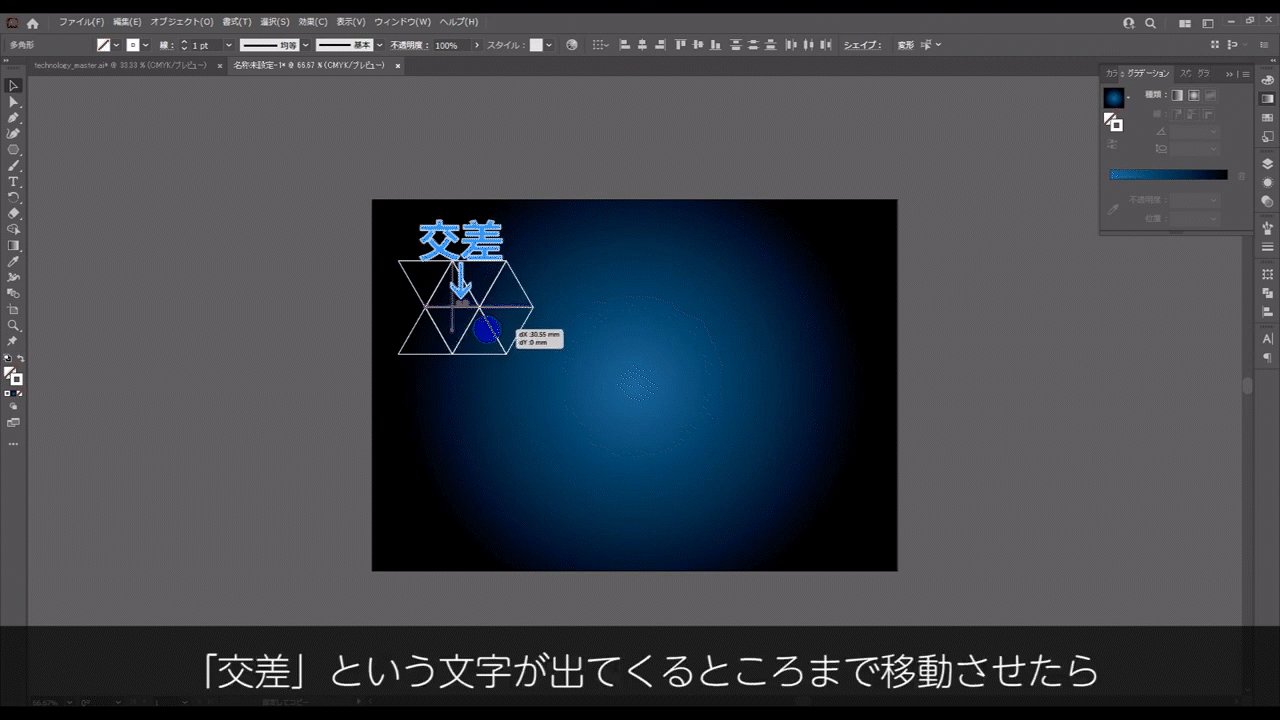
そのまま下図のようにドラッグし「交差」という文字が出てくるところまで移動させたら、

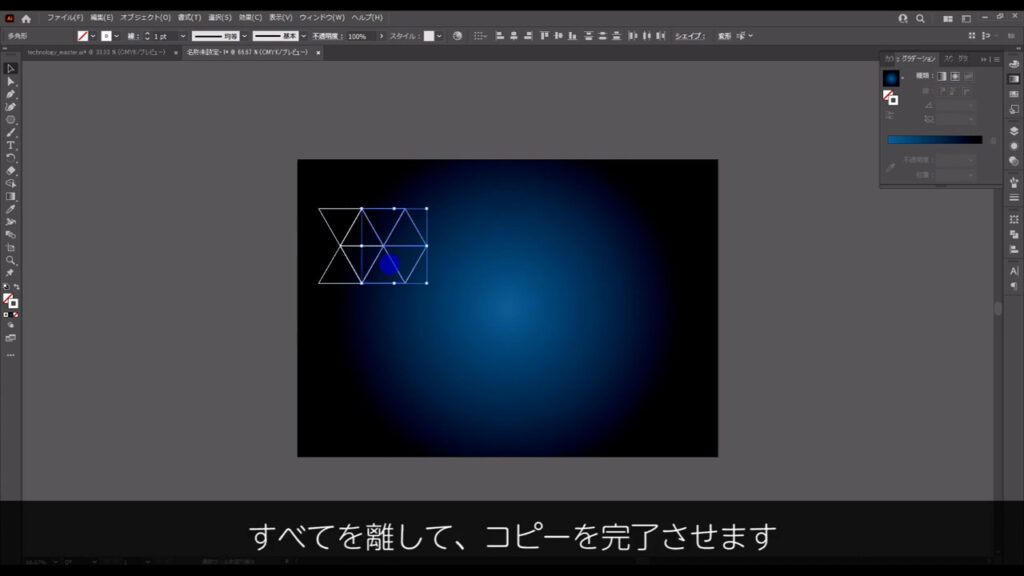
shiftとalt(option)を離してから左クリックを離し、コピーを完了させます。

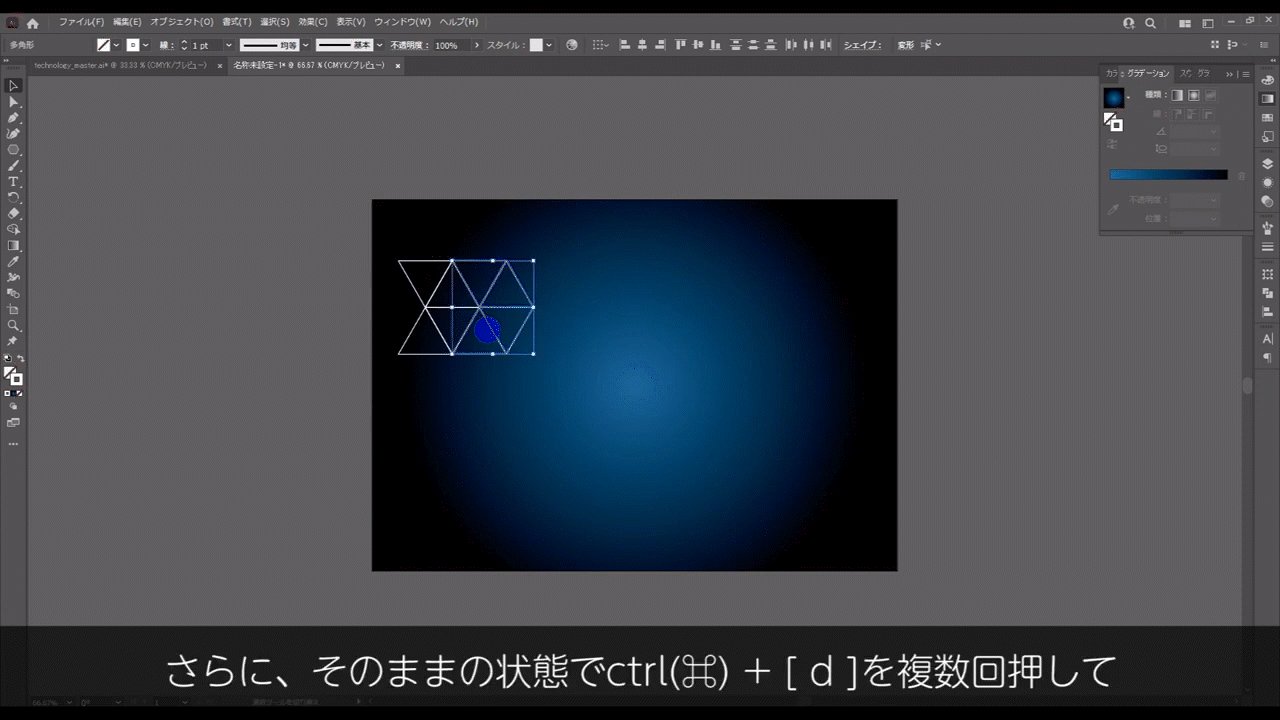
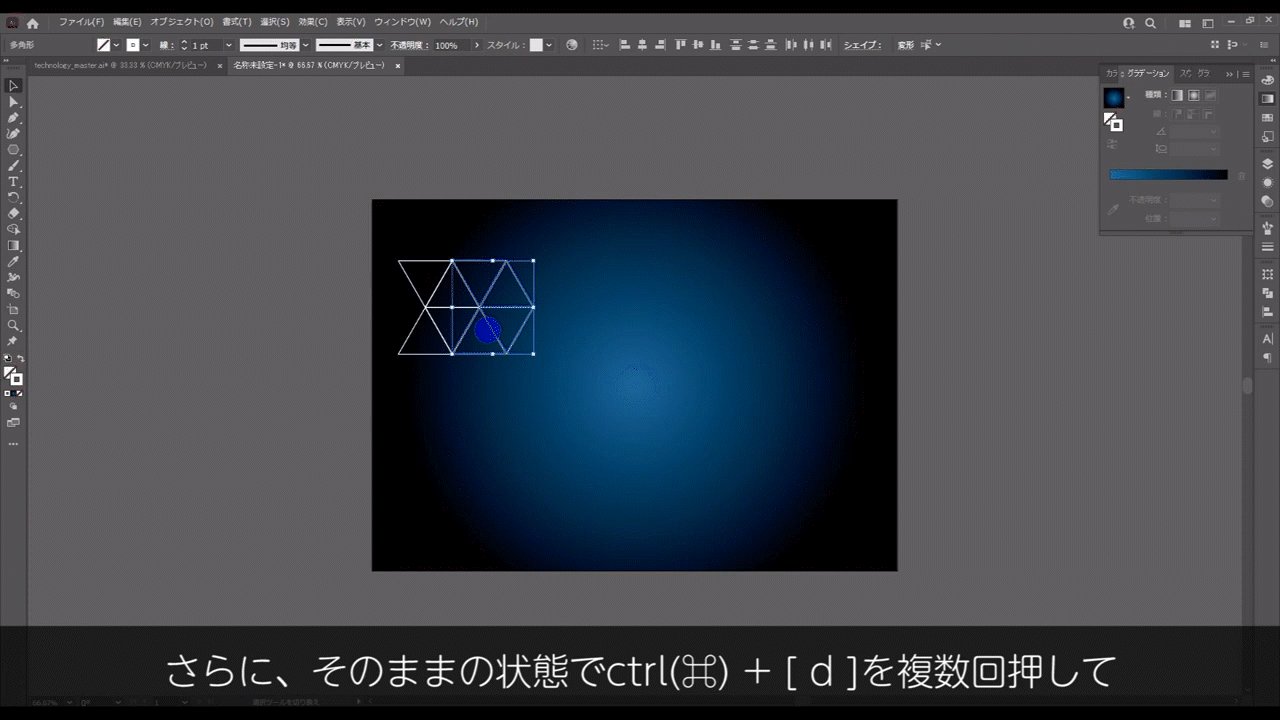
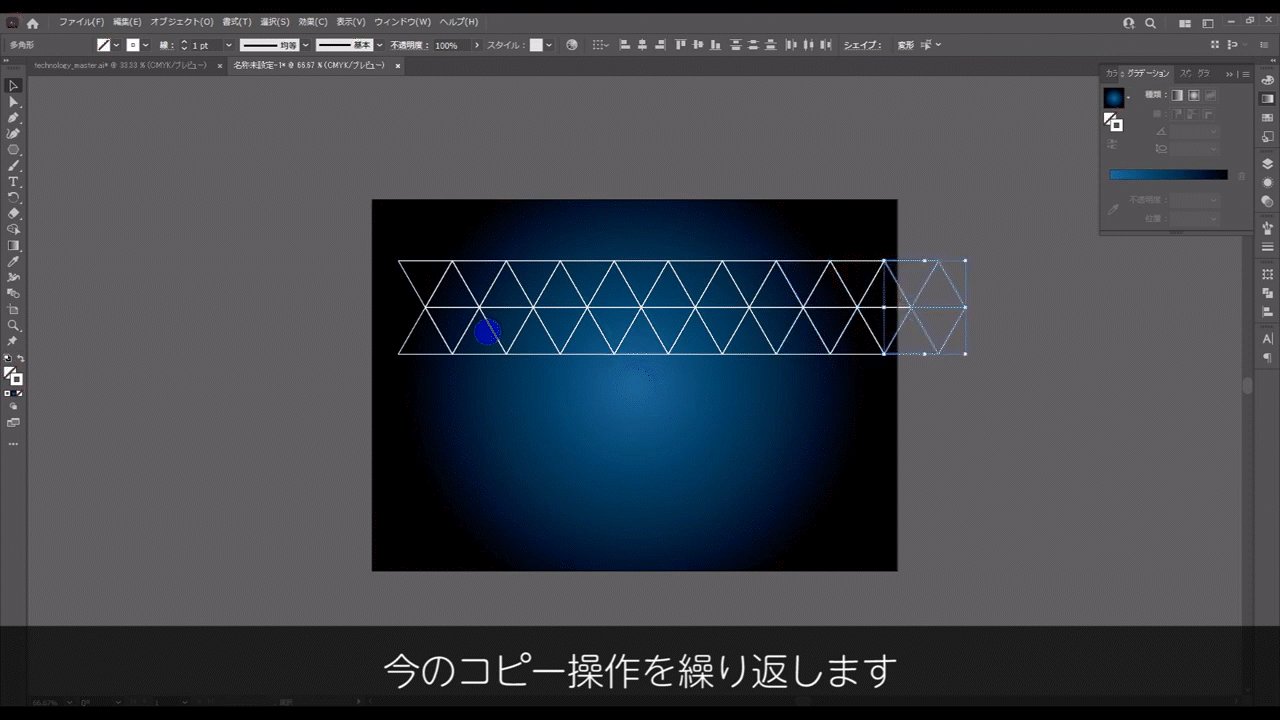
さらにそのままの状態で、ctrl(⌘) + [ d ]を複数回押して、今の移動・コピー操作を繰り返します。

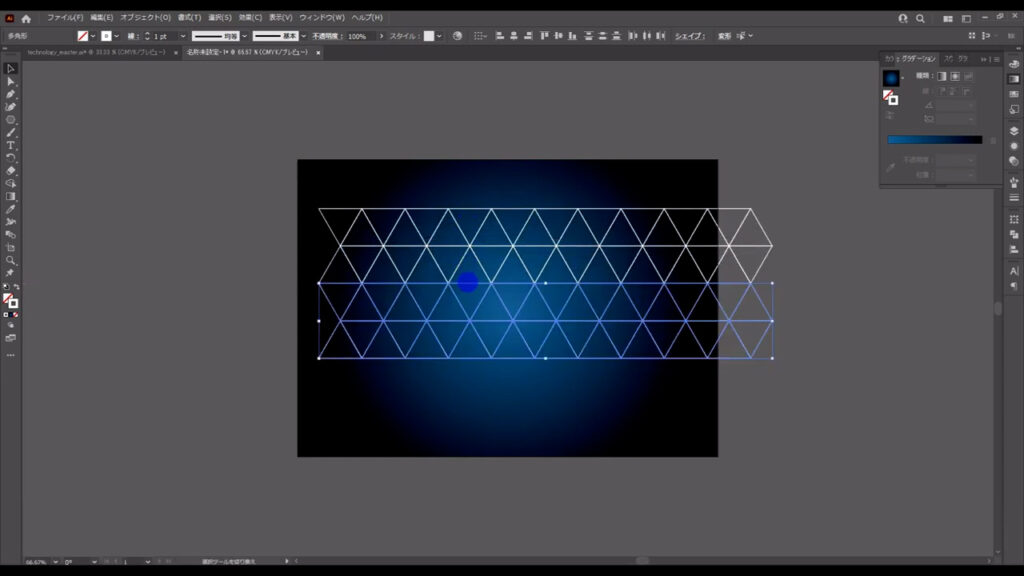
そうしたら、今と同じ手順で下にも三角形の列をコピーします。

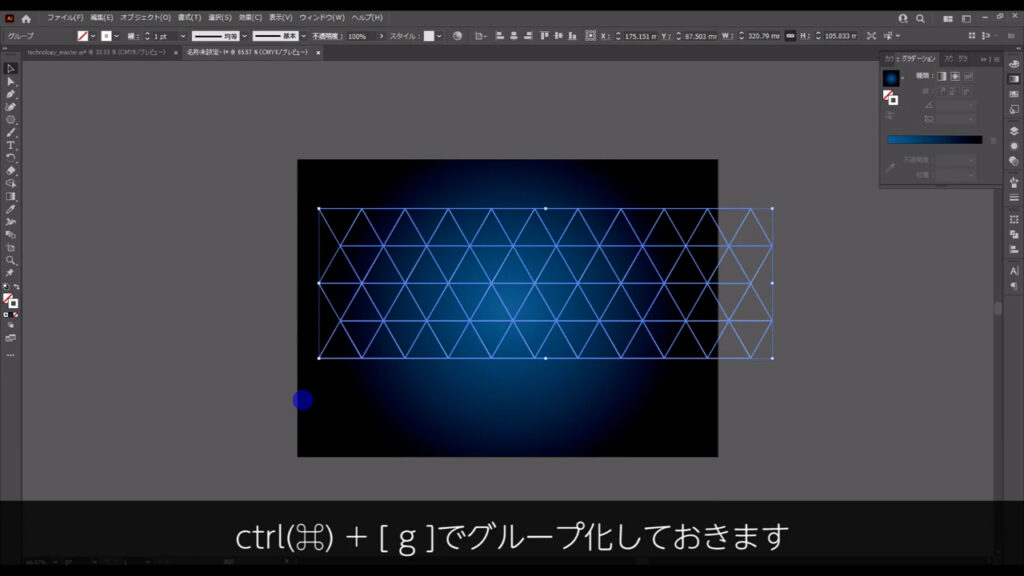
それが終わったら、これらはバラけないようにすべてを選択して、ctrl(⌘) + [ g ]でグループ化しておきます。

そうしたら、このグループの形を変形させます。
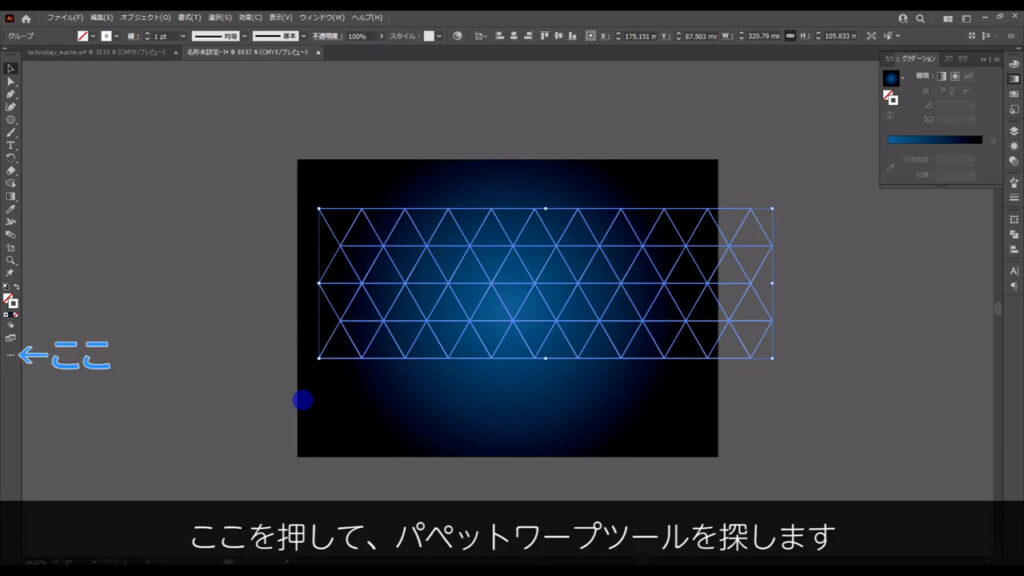
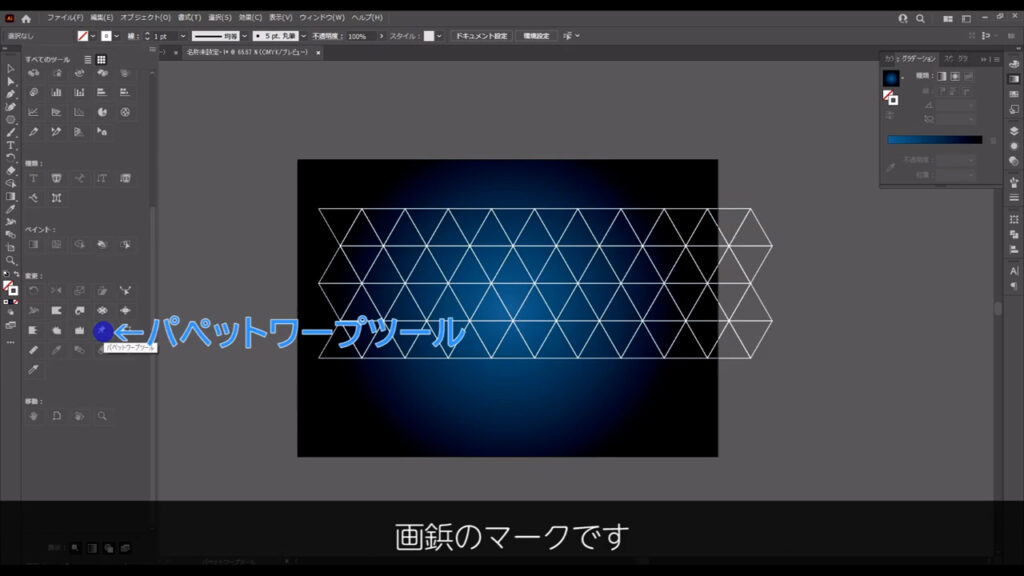
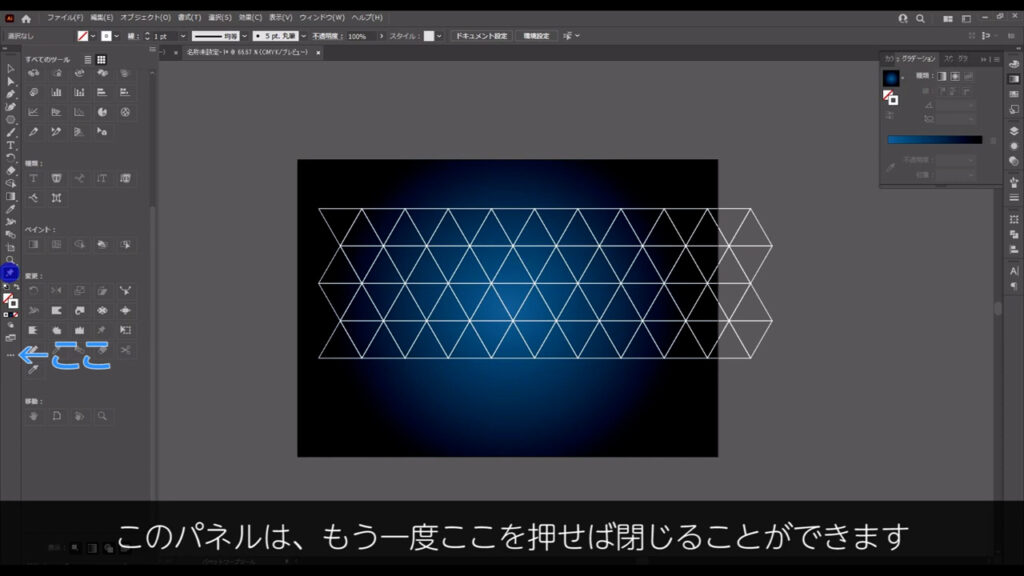
「パペットワープツール」というものを使うのですが、デフォルトではツールバーに表示されていないと思うので、ここ(下図参照)を押してパペットワープツールを探します。

画鋲のマークです。

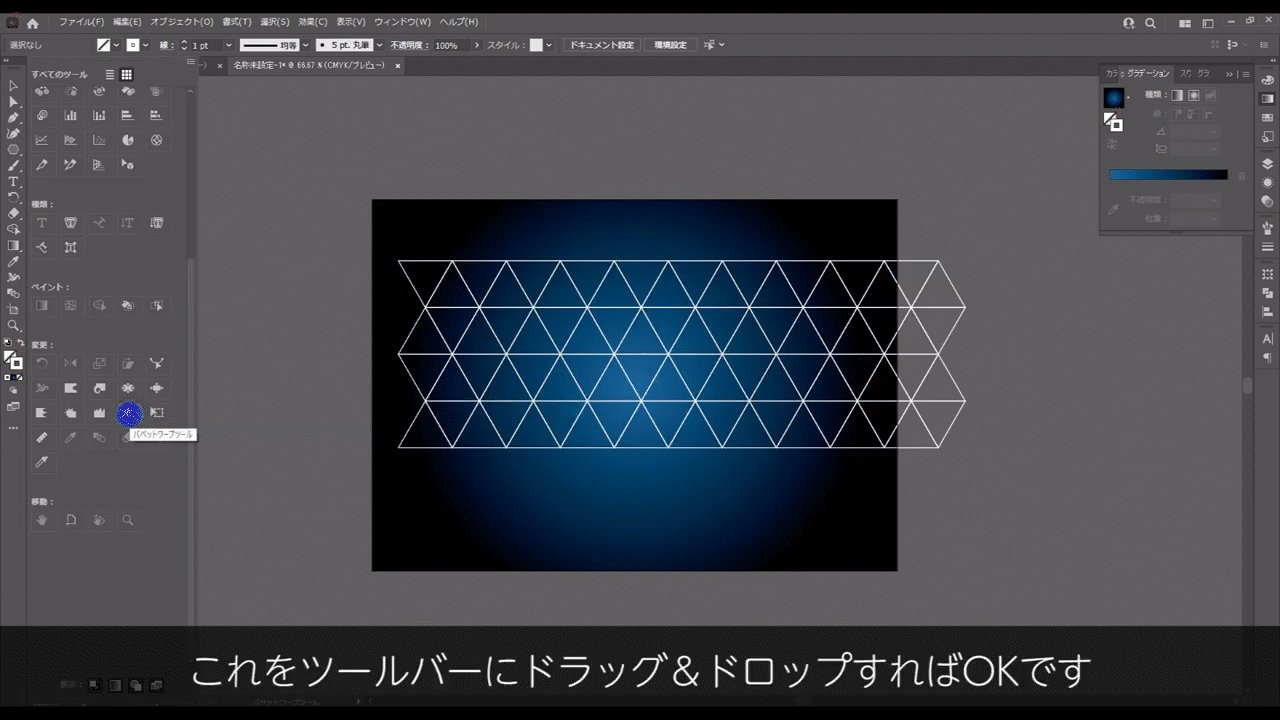
これをツールバーにドラッグ&ドロップすれば、OKです。

このパネルはもう一度ここ(下図参照)を押せば、閉じることができます。

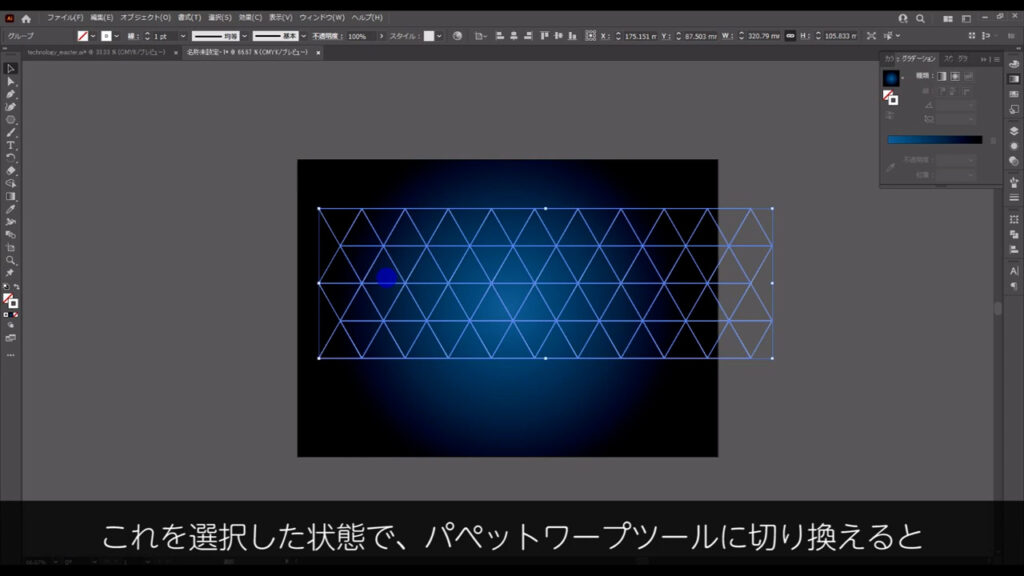
では、変形させます。
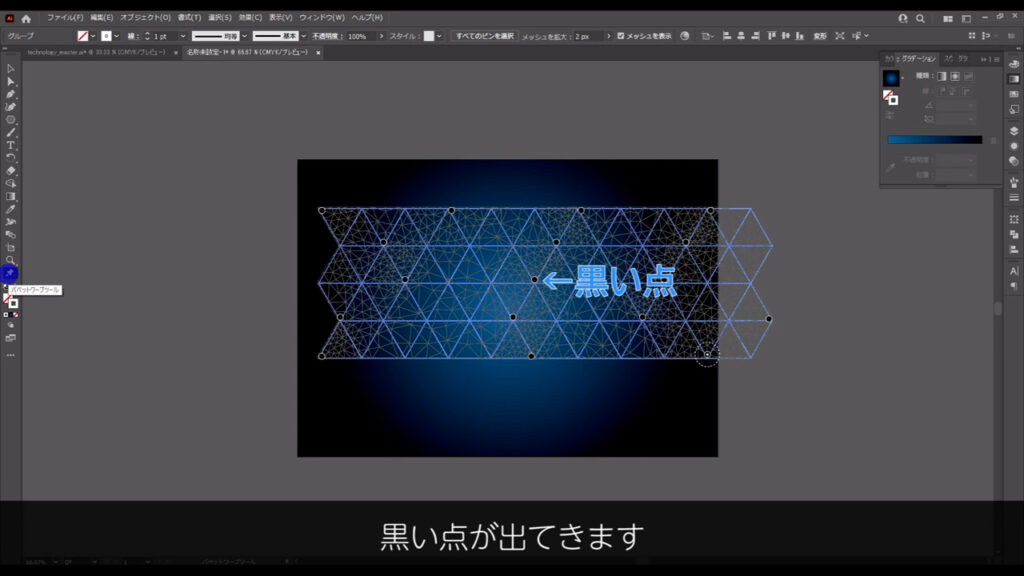
三角形のグループを選択した状態でパペットワープツールに切り換えると、

黒い点が出てきます。

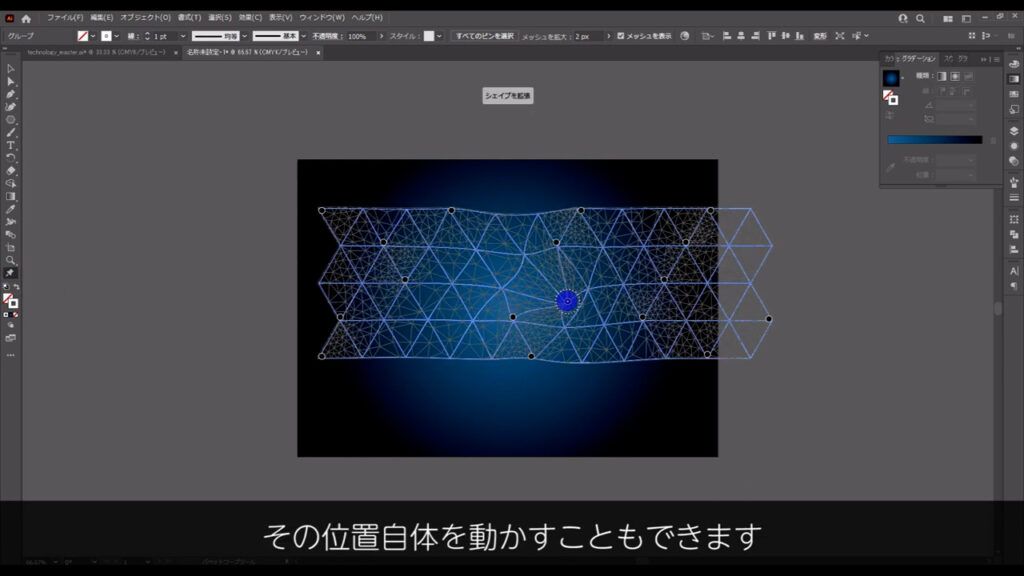
これは画鋲のように位置を固定することもできますが、ドラッグで画鋲自体の位置を動かすこともできます。

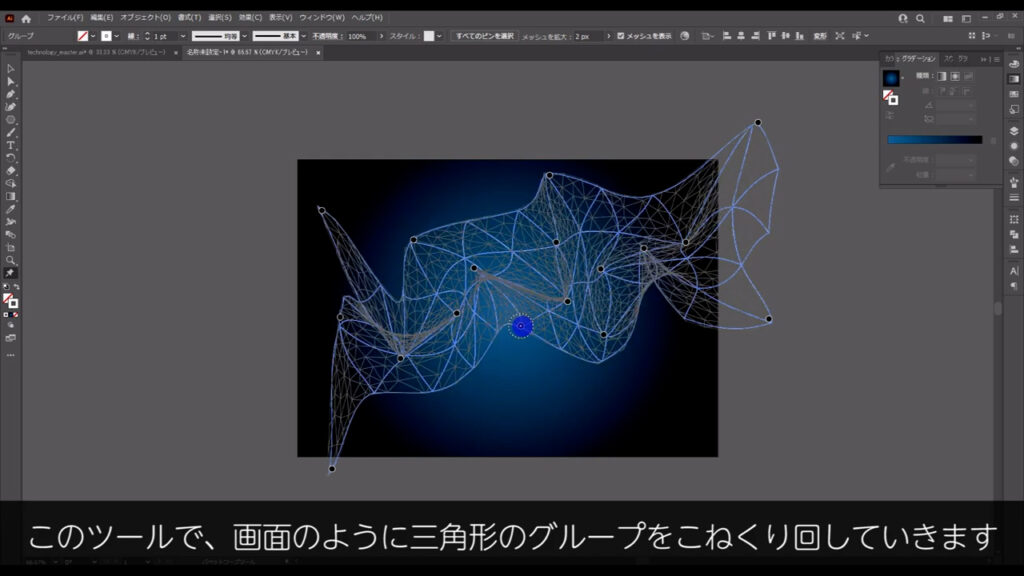
このパペットワープツールで、下図のように三角形のグループを変形させていきます。

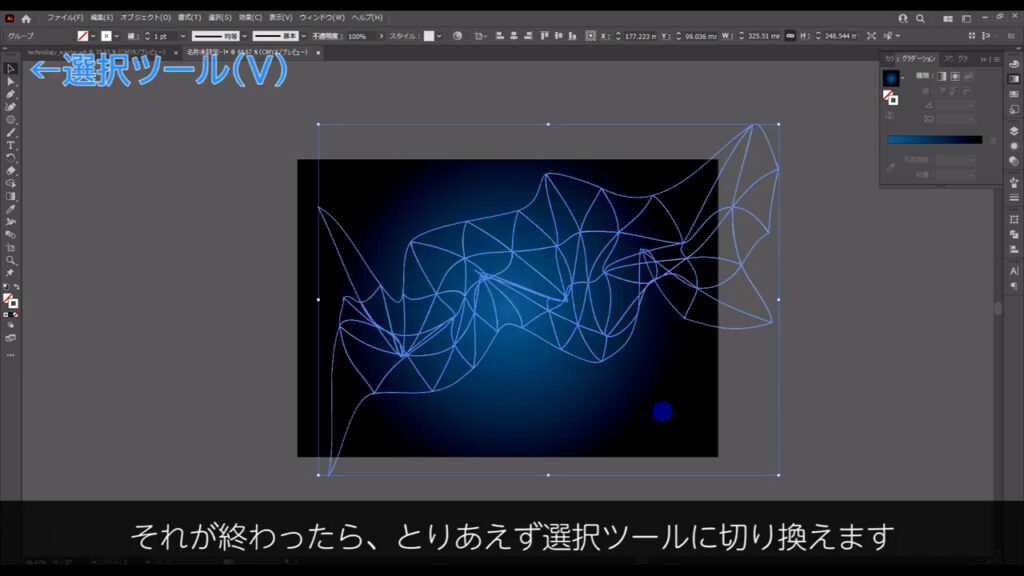
それが終わったら、とりあえず選択ツールに切り換えます。

次に、このフニャッてしまった線をまっすぐにします。
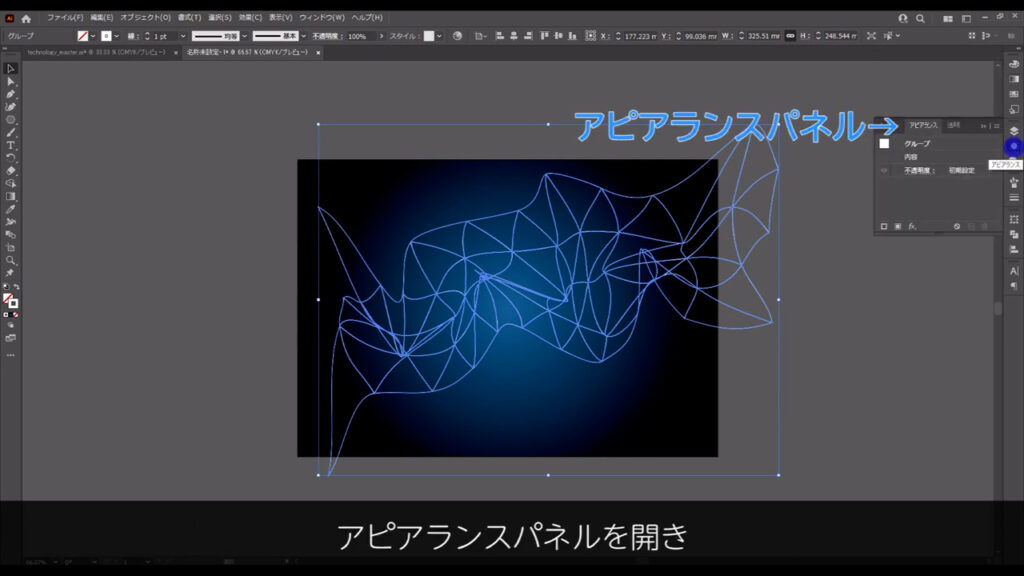
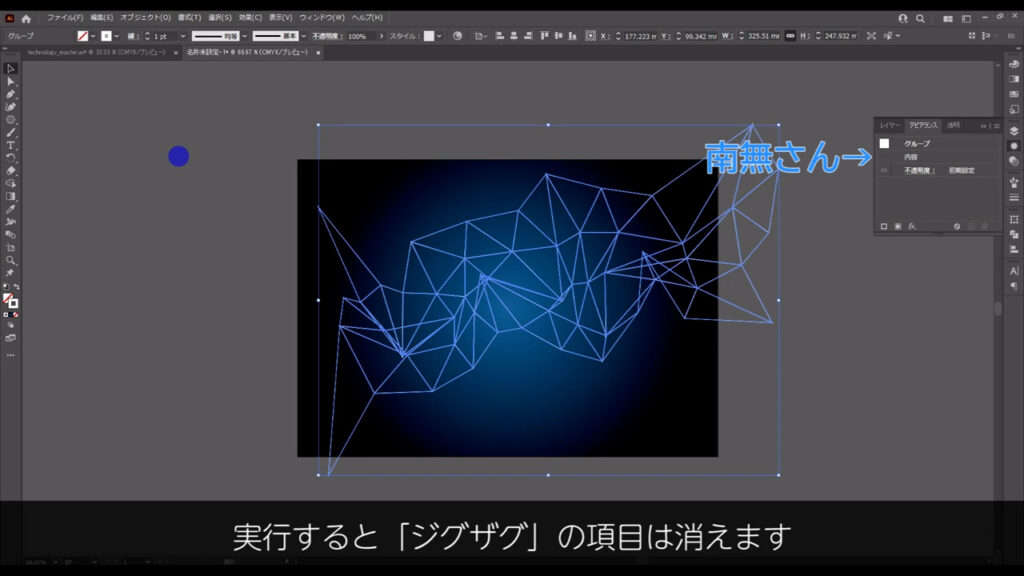
アピアランスパネルを開き、

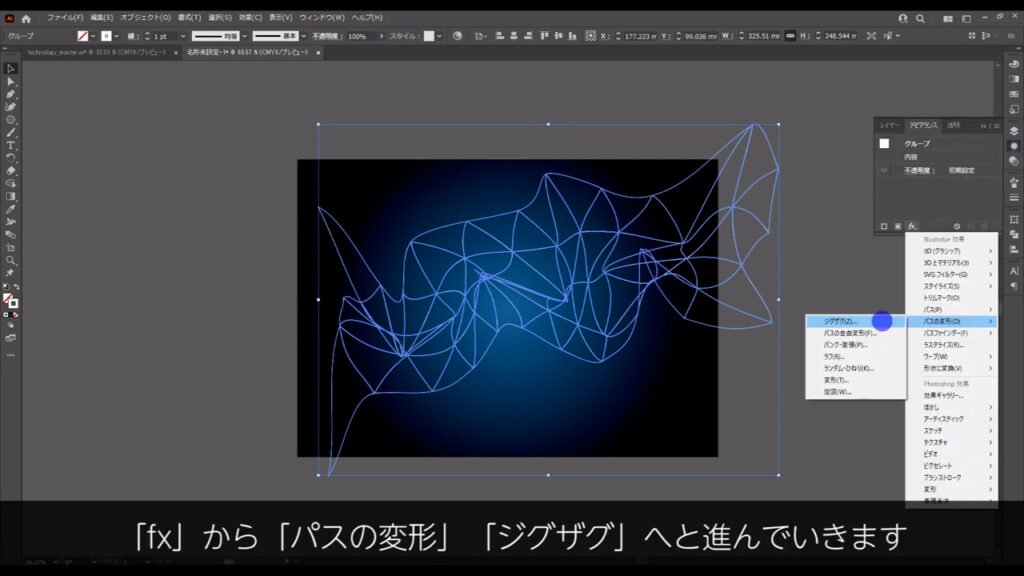
「fx」から「パスの変形」「ジグザグ」へと進んでいきます。

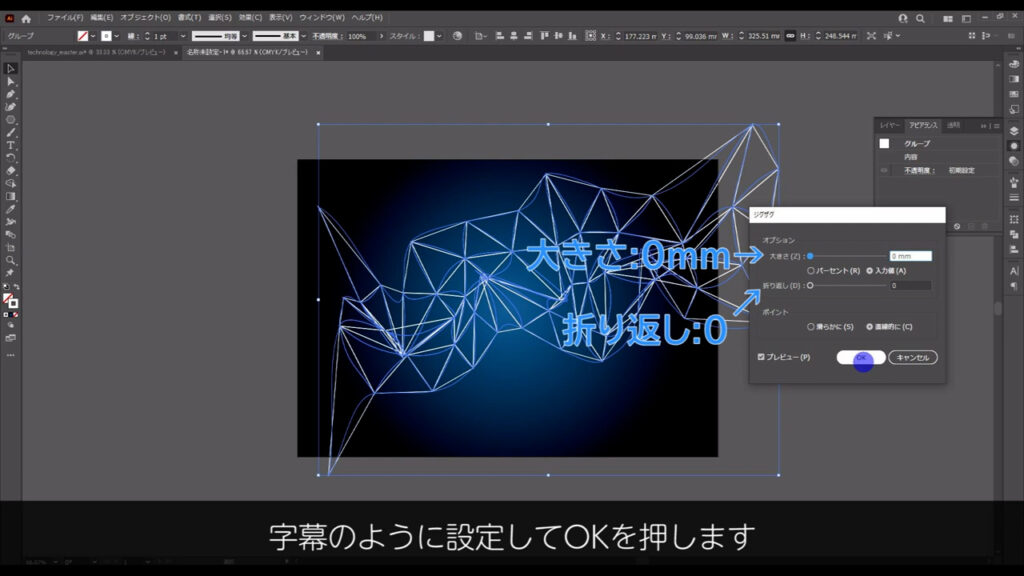
すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

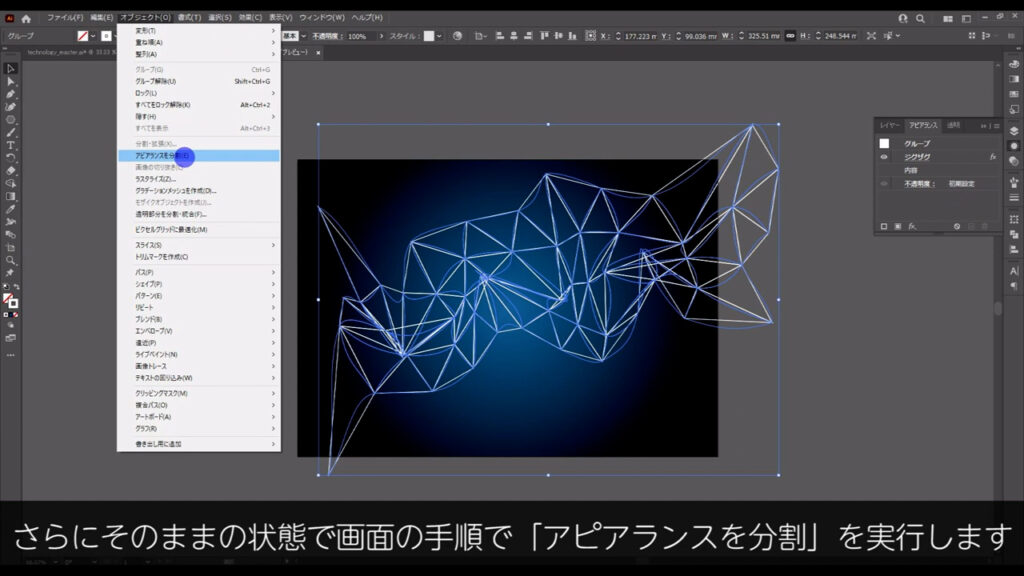
さらに、そのままの状態で下図の手順で「アピアランスを分割」を実行します。

アピアランスの分割は、今、アピアランスパネルで行った加工を確定させるものなので「ジグザグ」の項目は消えます。

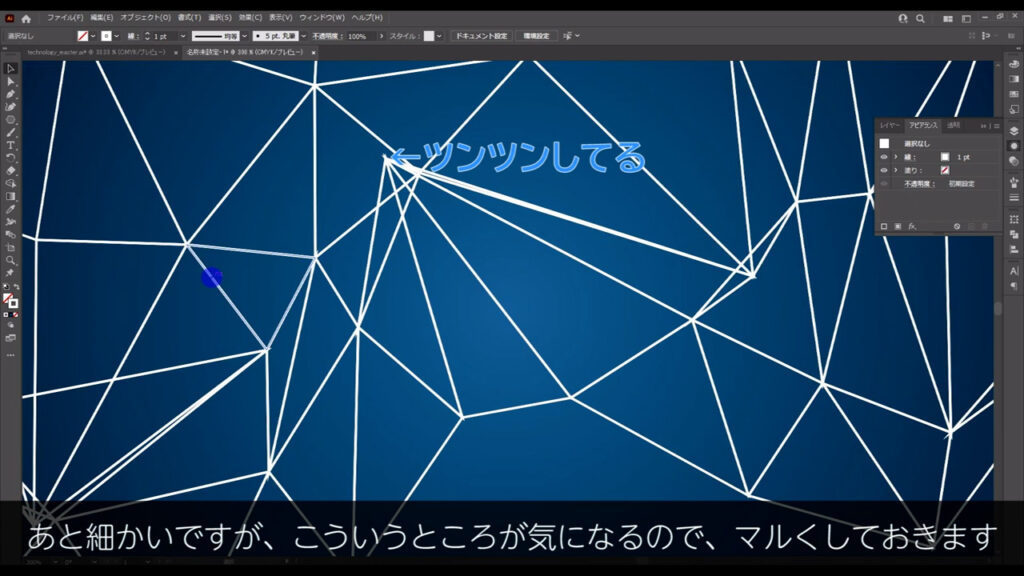
あと細かいですが、下図のようなところが気になるので、マルくしておきます。

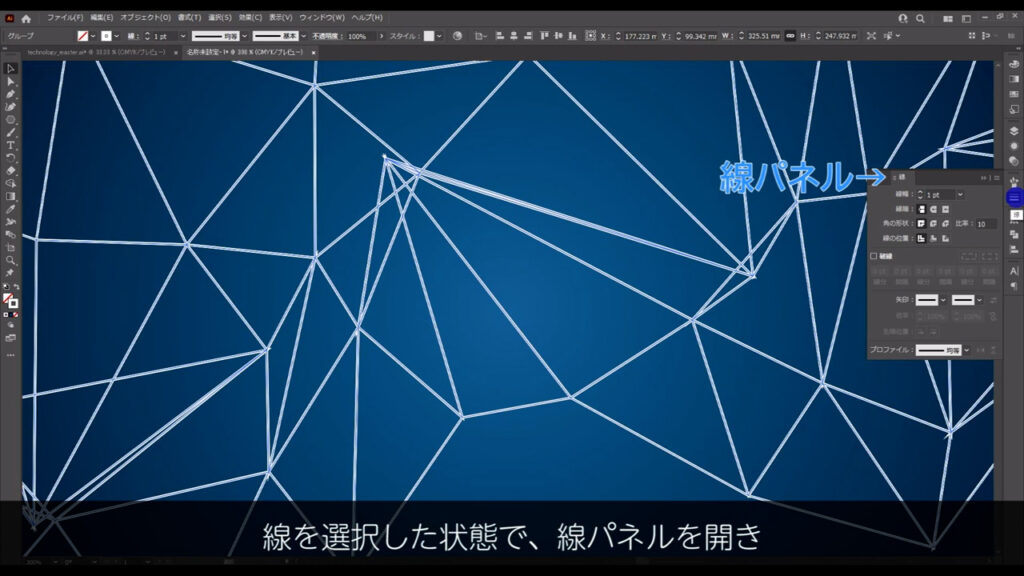
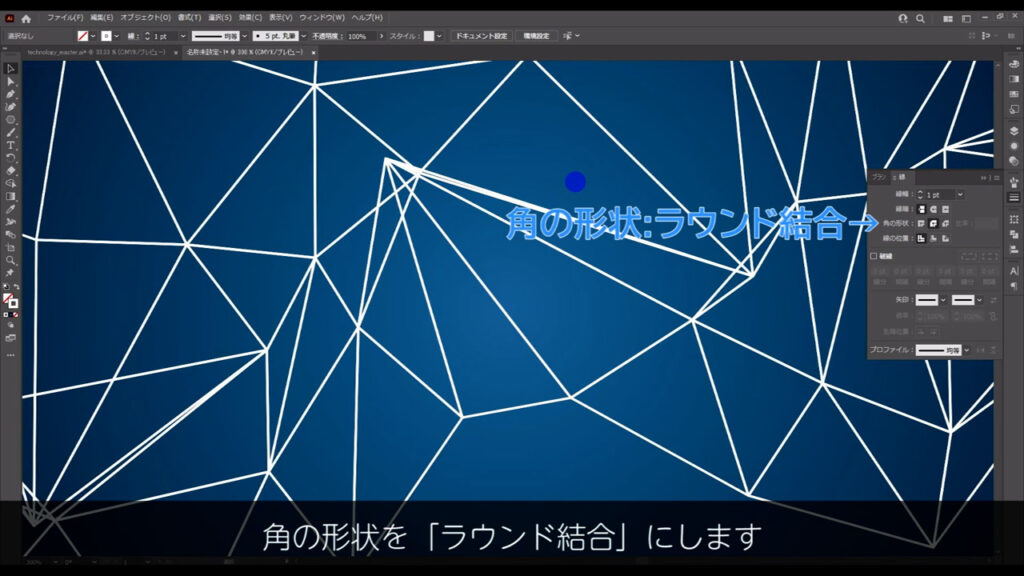
変形させた線を選択した状態で線パネルを開き、

角の形状を「ラウンド結合」にします。

ポリゴン線を装飾していく
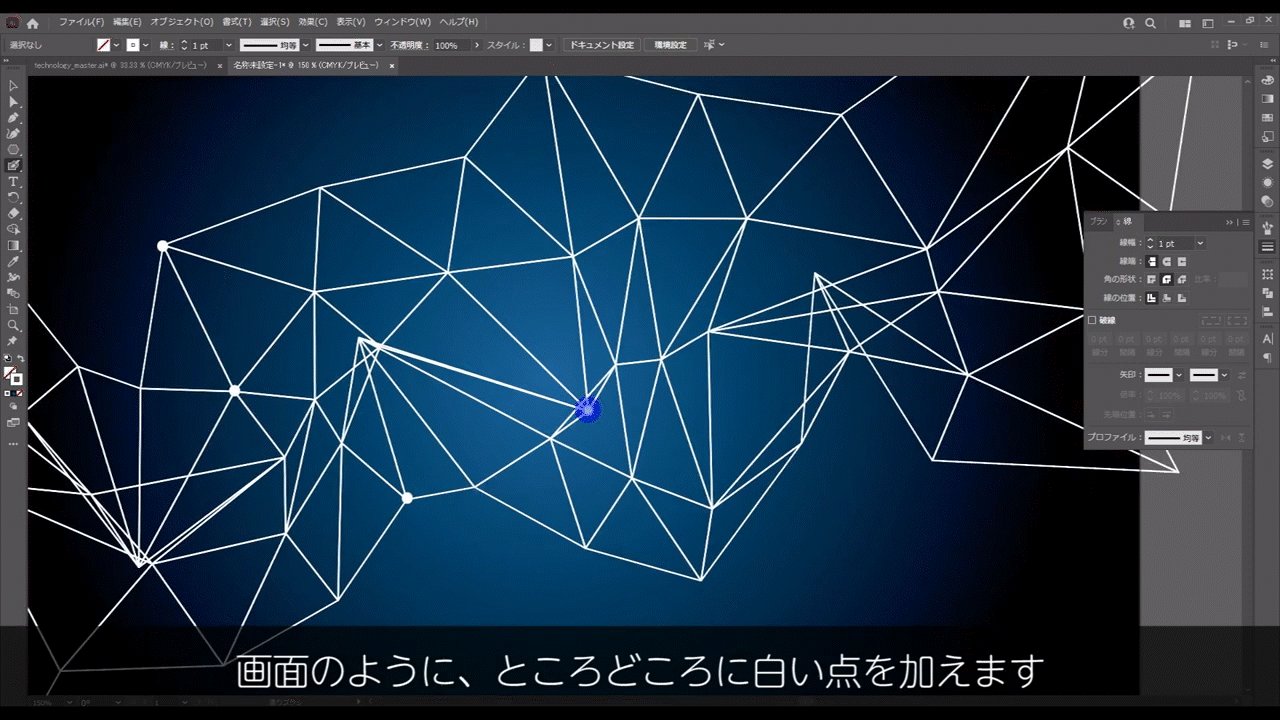
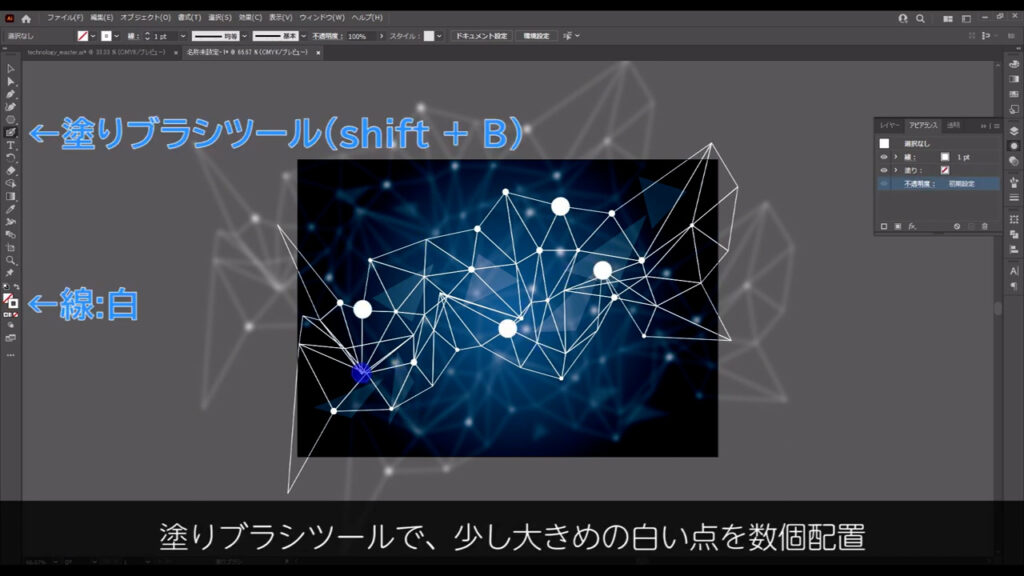
では、これに白い点を装飾していきます。
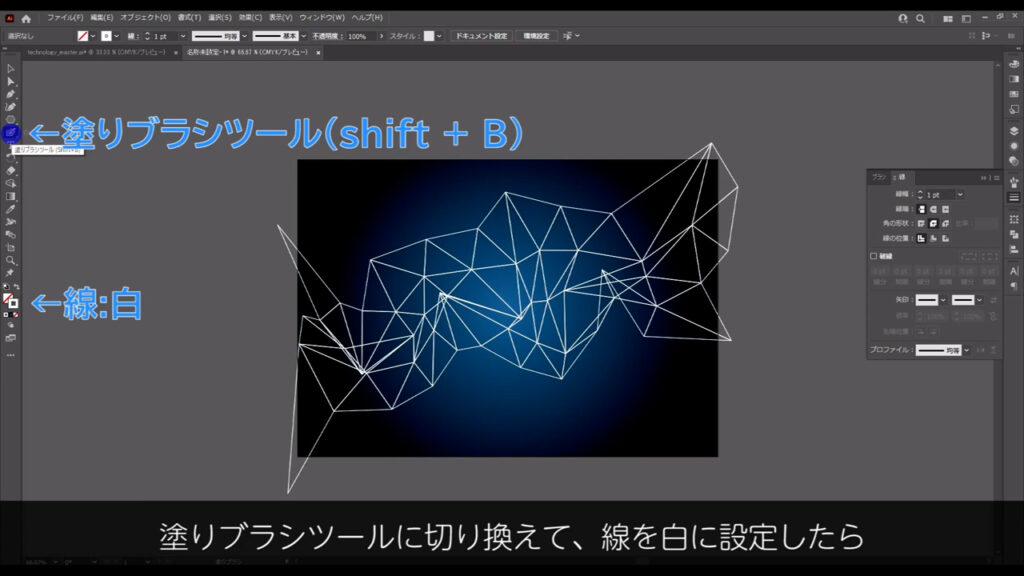
塗りブラシツールに切り換えて線を「白」に設定したら、

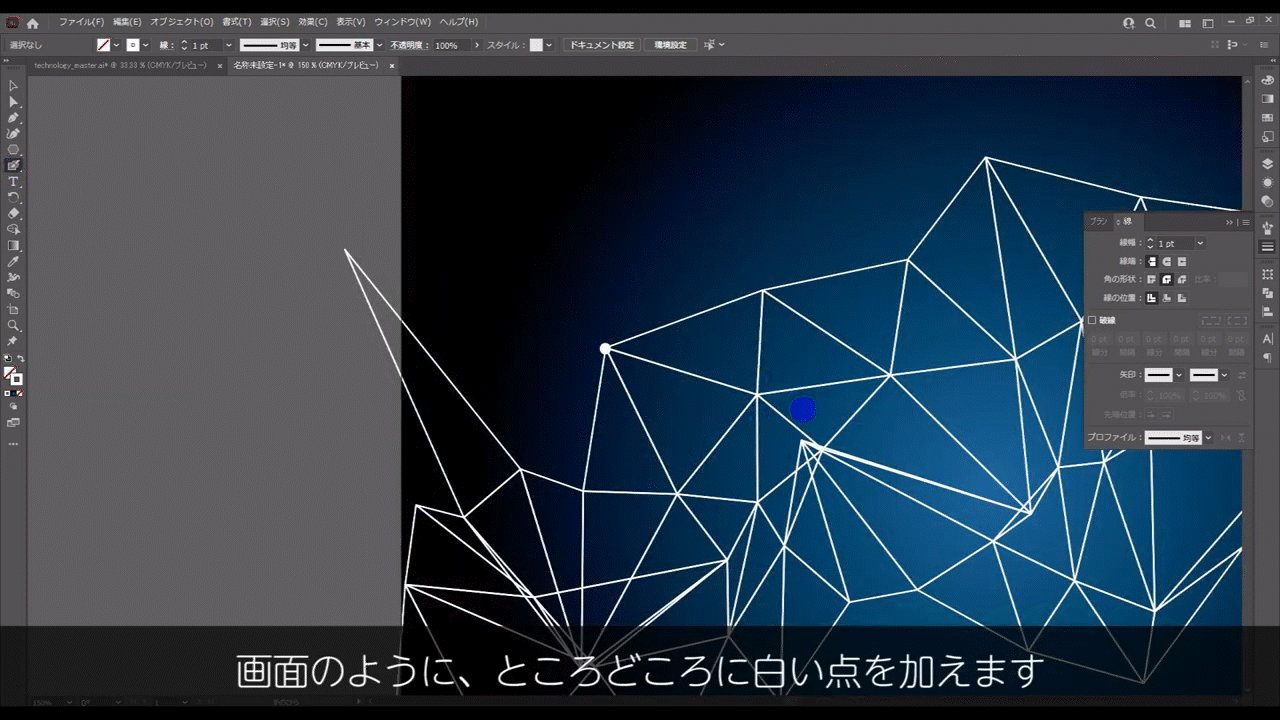
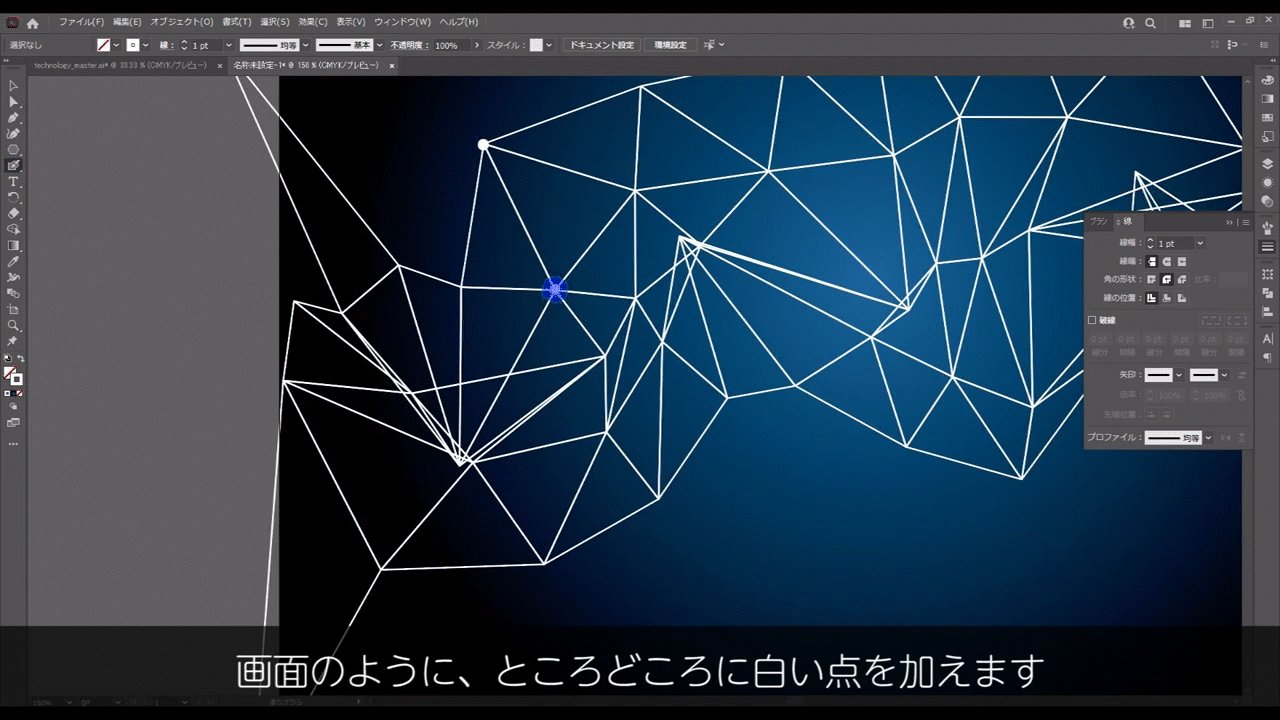
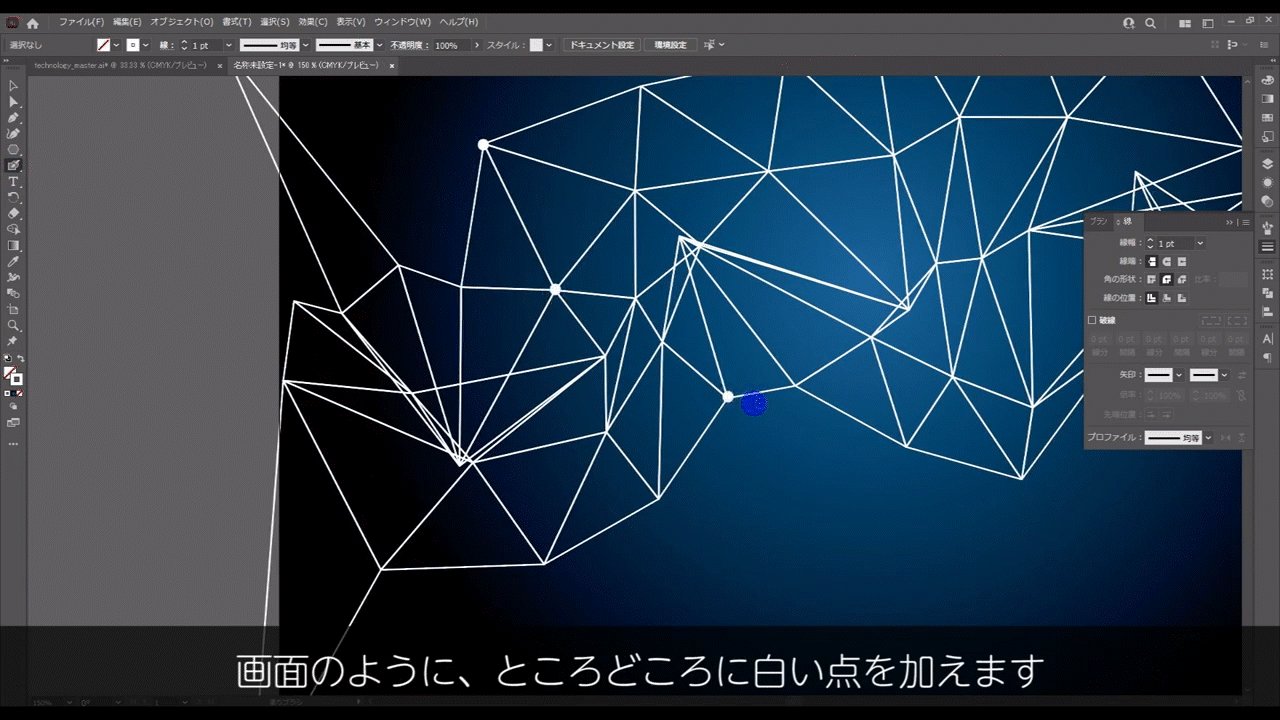
下図のようにところどころに白い点を加えます。
因みに塗りブラシのサイズは、始め鍵括弧(小さく)と終わり鍵括弧(大きく)で簡単に変えることができます。

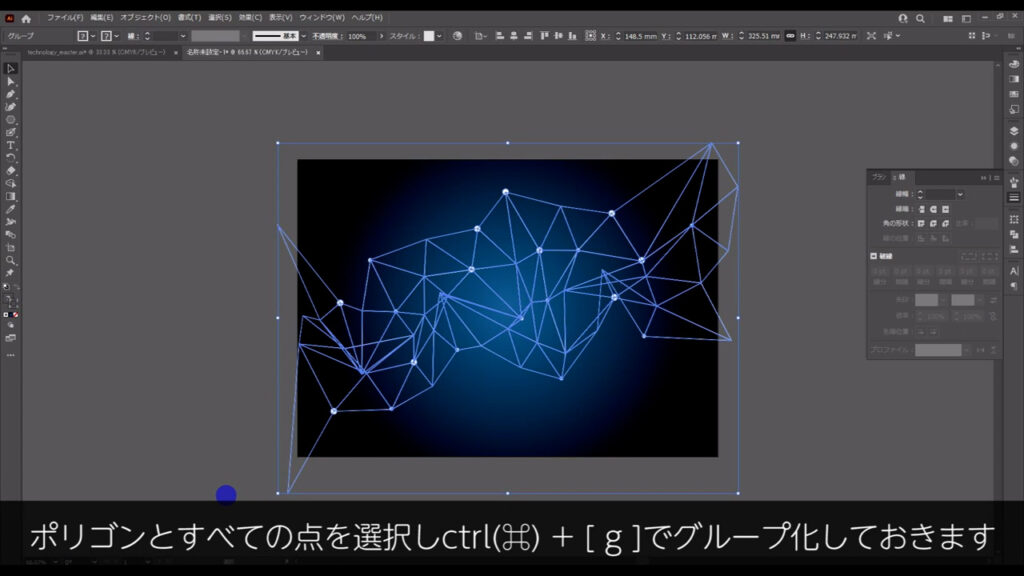
点を描き終わったら選択ツール(V)に切り換え、すべてのオブジェクトを選択して、ctrl(⌘) + [ g ]でグループ化しておきます。

あとは、このグループを2つほどコピーして、背景の奥の方にあるように見せれば、ほぼ完成です。
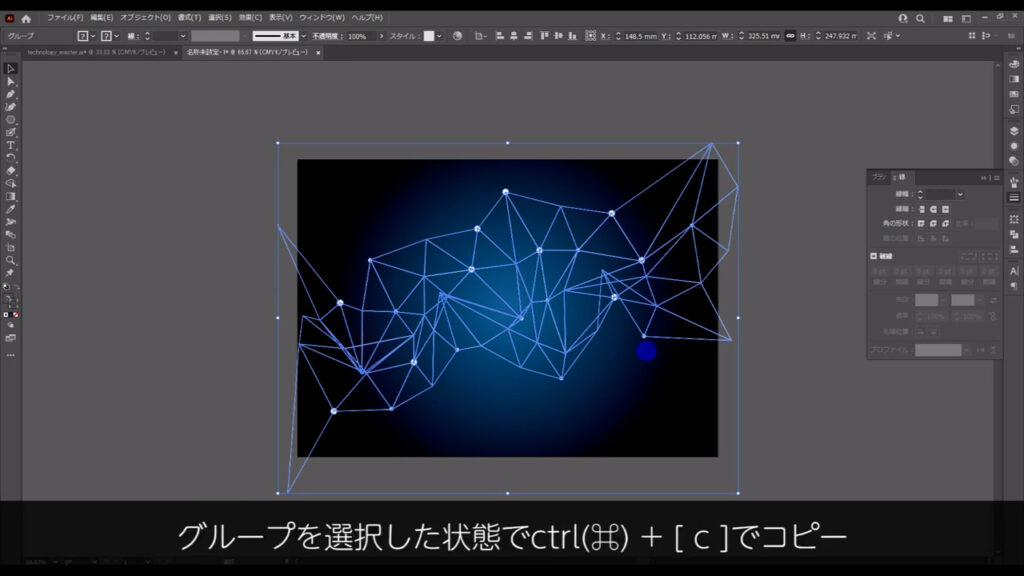
グループを選択した状態で、ctrl(⌘) + [ c ]でコピー、

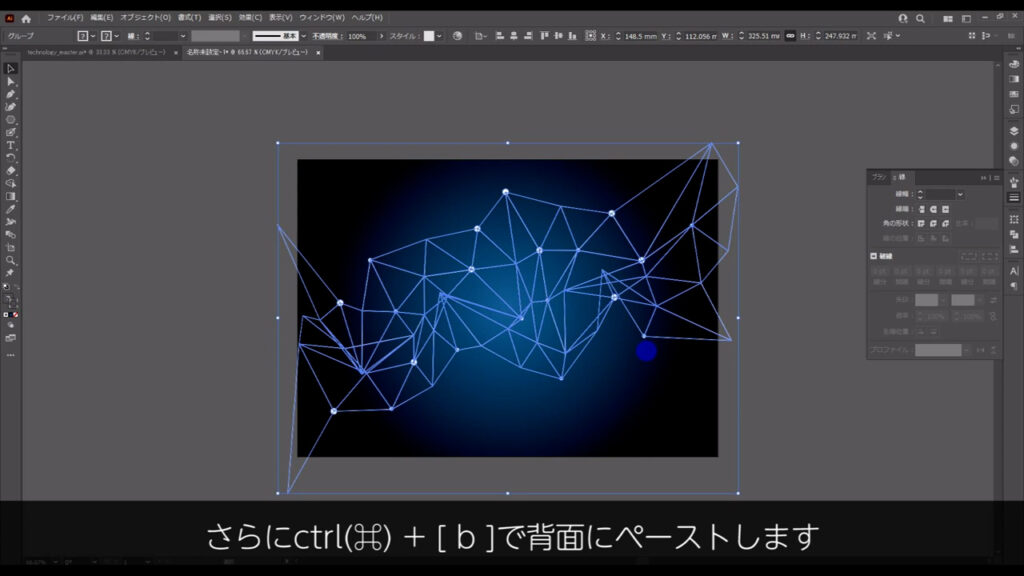
さらに、ctrl(⌘) + [ b ]で背面にペーストします。

同じ場所に重なっているので見た目は変わっていませんが、動かしてみると、ちゃんとペーストされています。

コピーした方を下図のように配置したら、

再度、同じ手順でコピー&ペーストして、位置を移動させます。

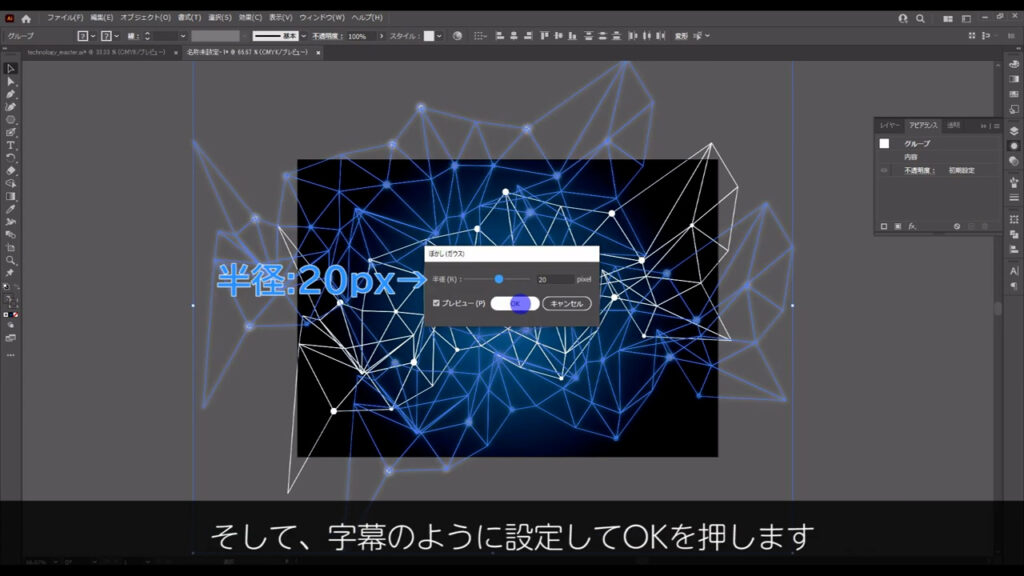
そうしたら、今の工程でできた2つのグループをぼかします。
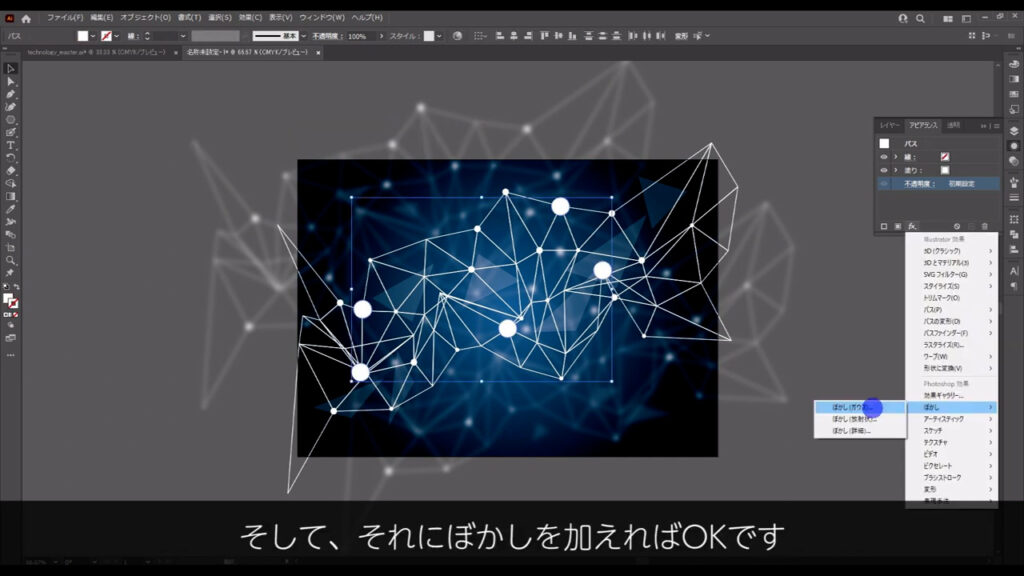
2つを選択した状態でアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。

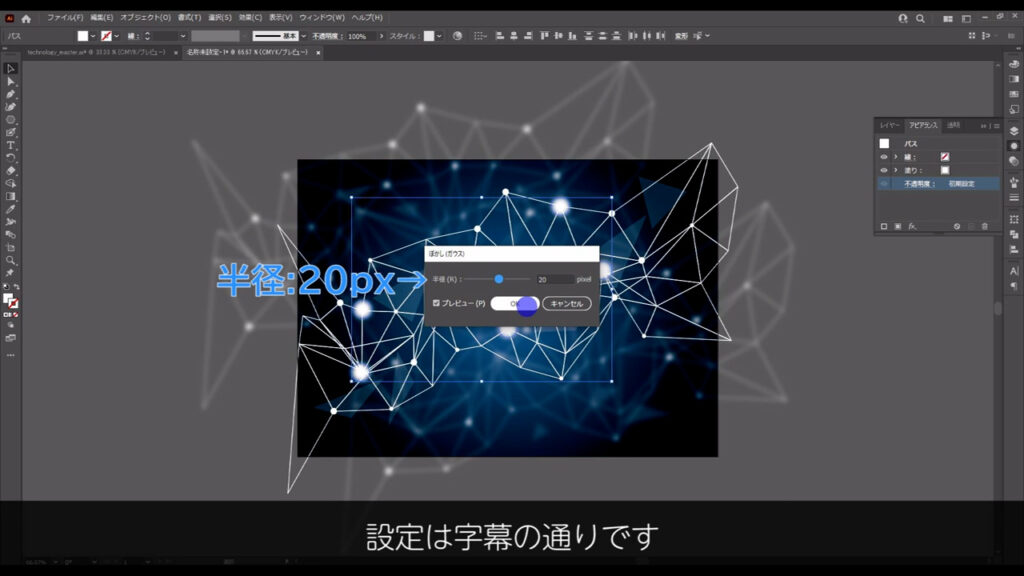
そして、字幕(下図参照)のように設定して、OKを押します。

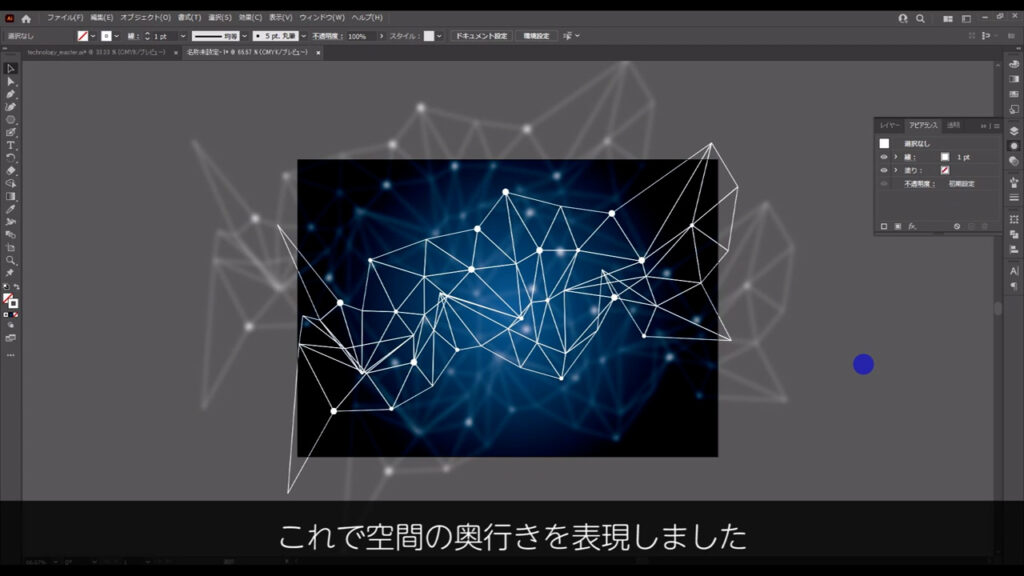
これで奥行きを表現しました。

さらに装飾を加える
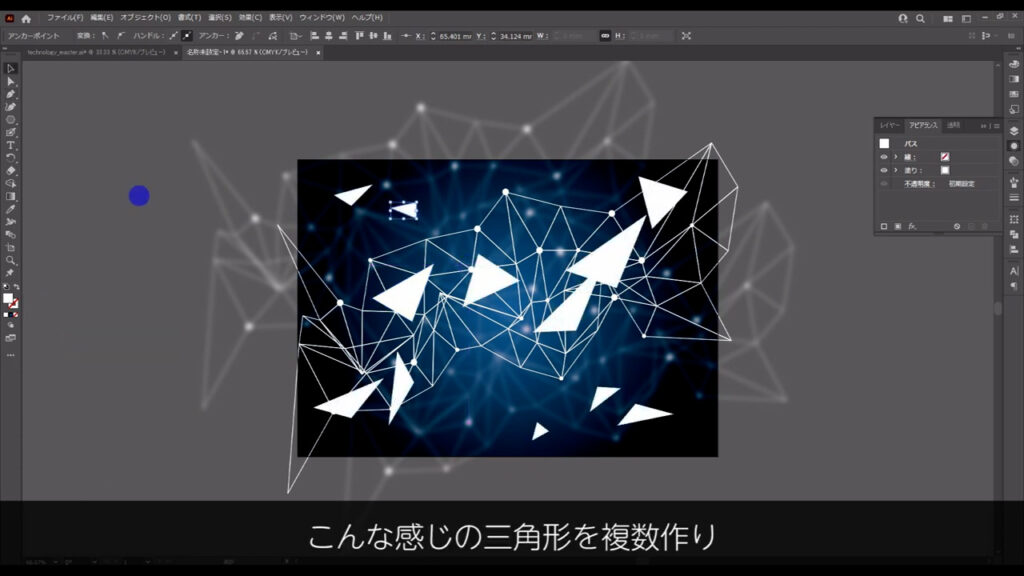
最後は、ちょっとした「三角形の装飾」と「光の表現」を加えれば完成です。
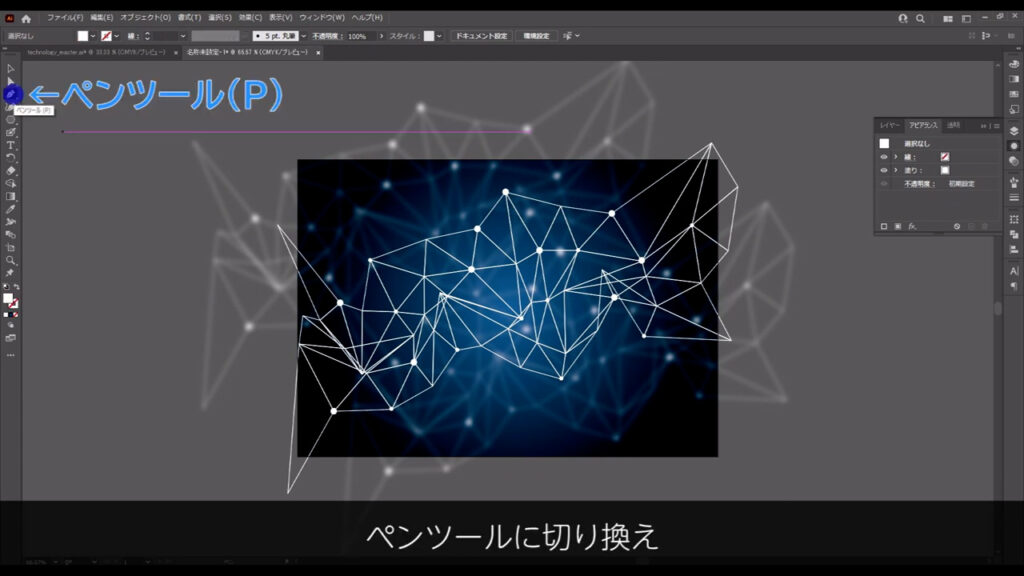
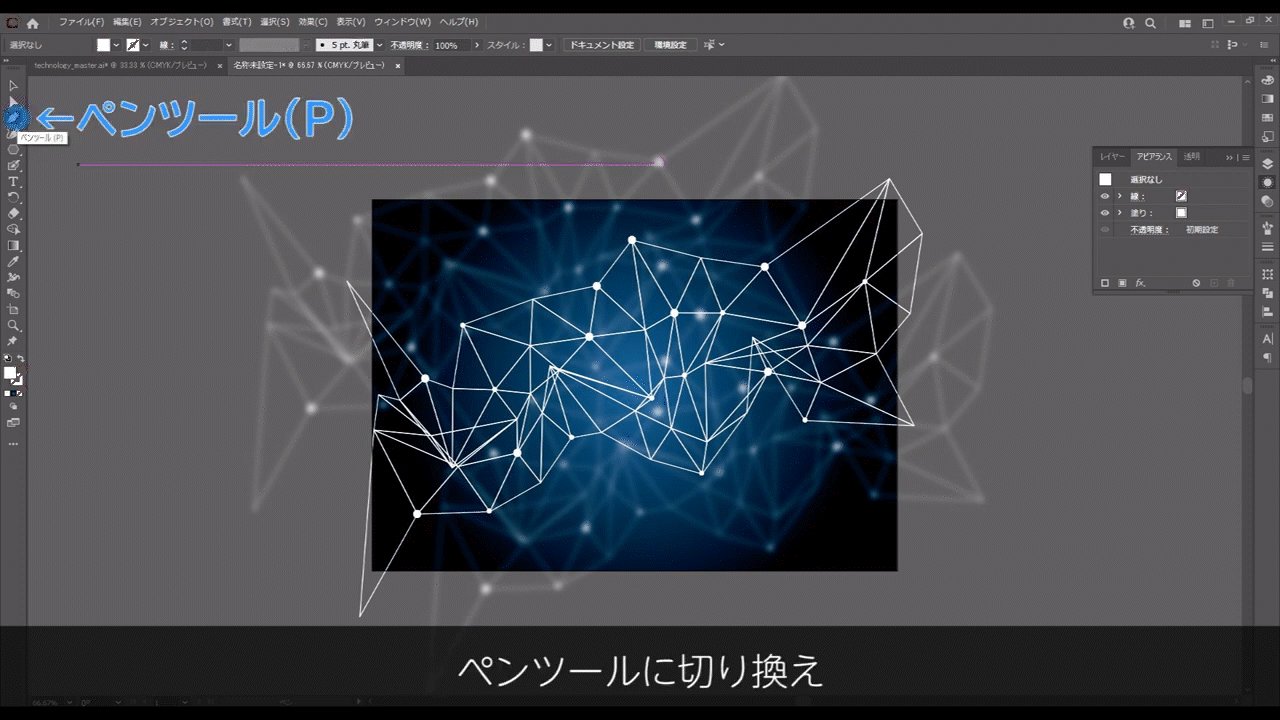
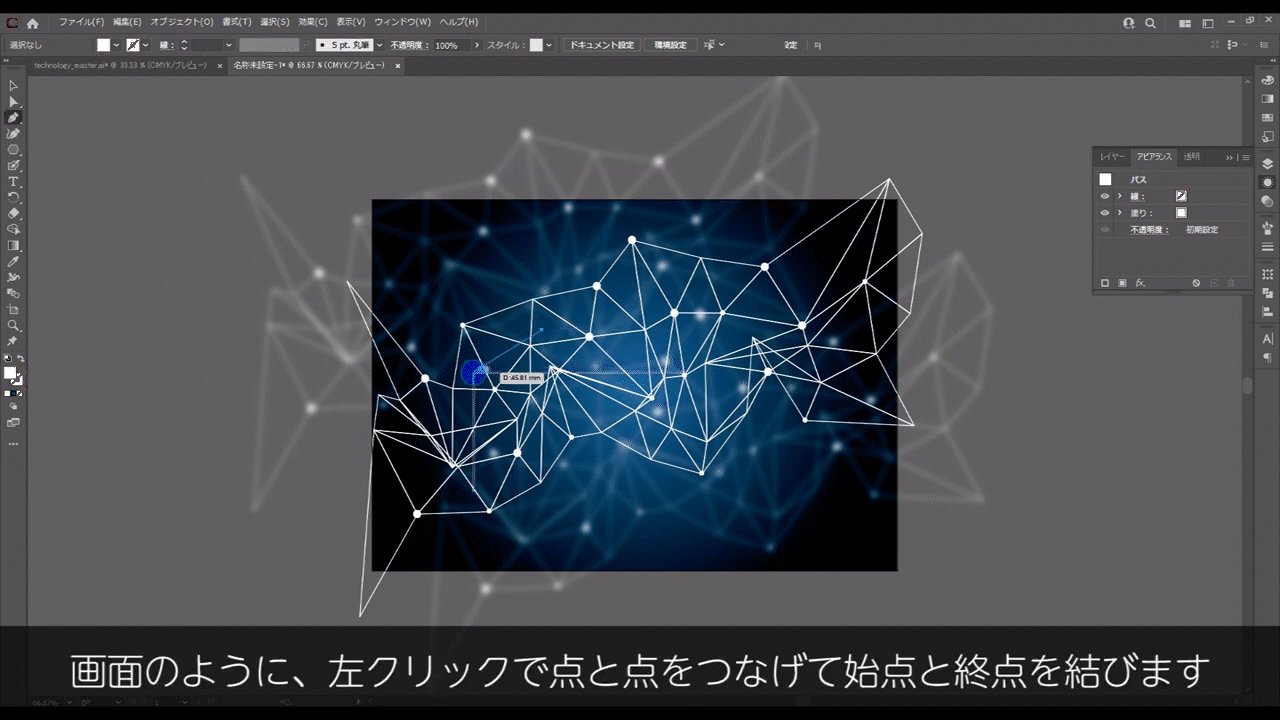
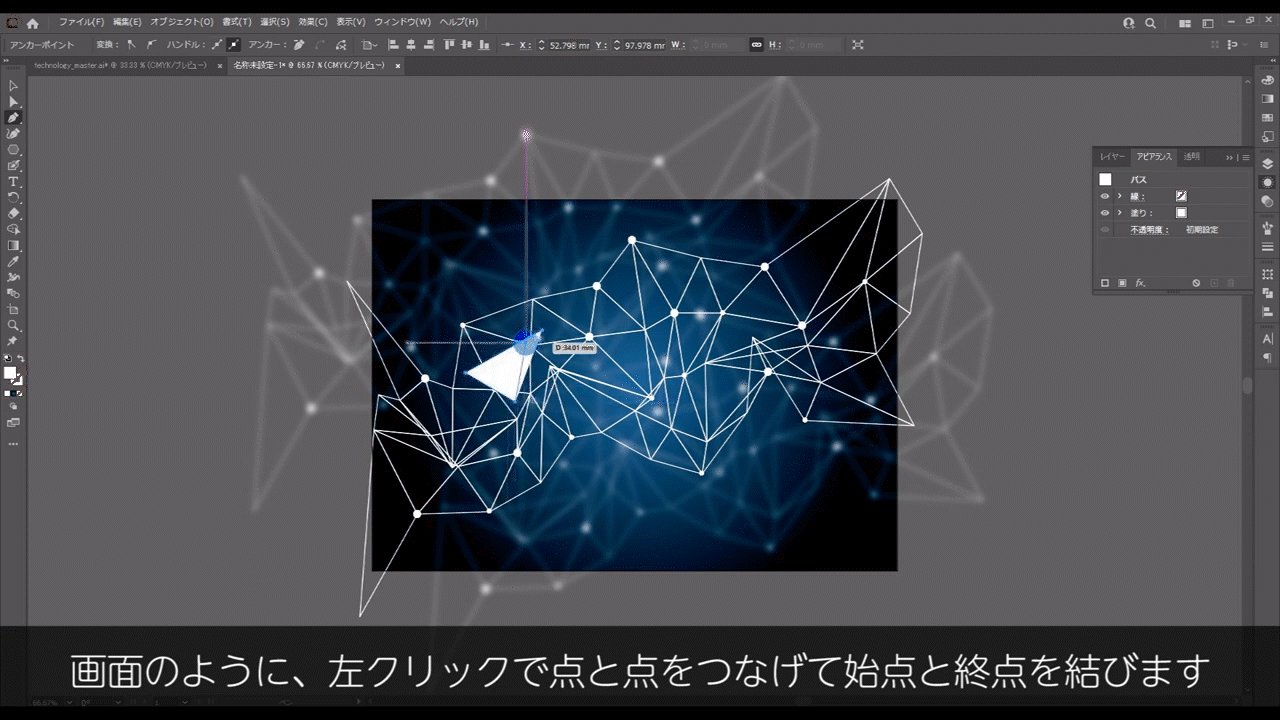
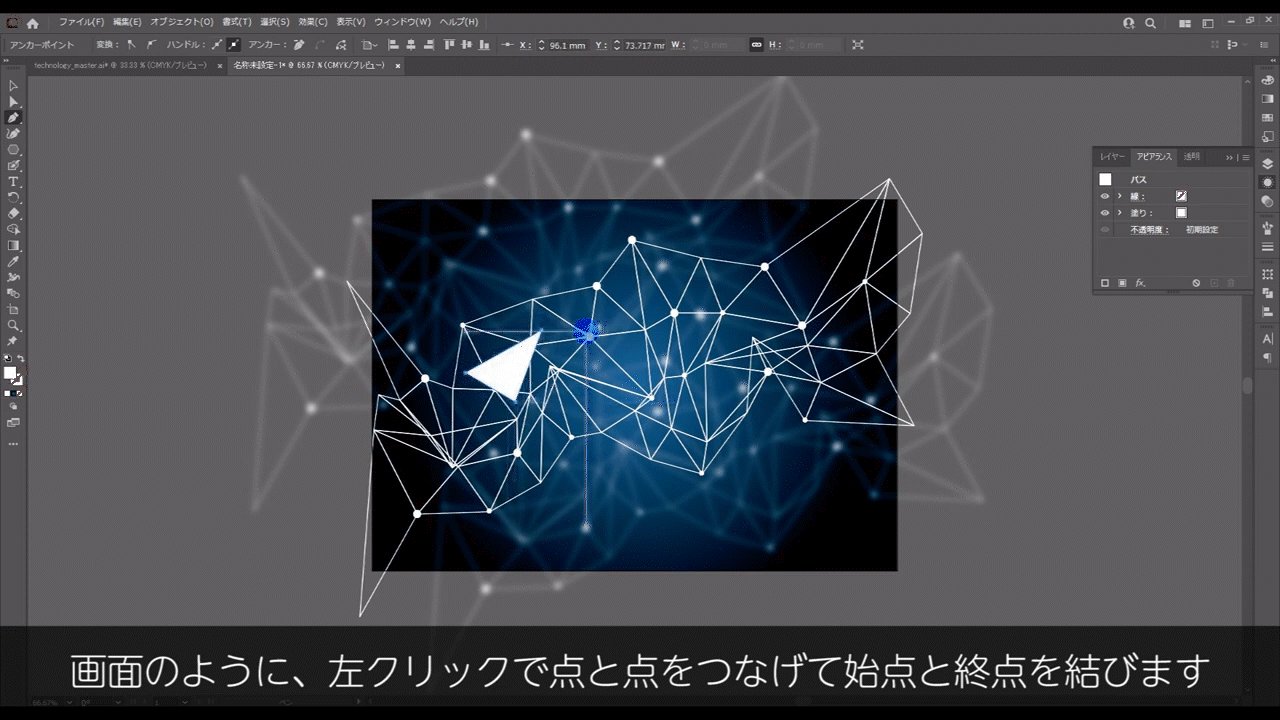
まず三角形の装飾の方ですが、ペンツールに切り換え、

下図のように、左クリックで点と点をつなげて始点と終点を結びます。

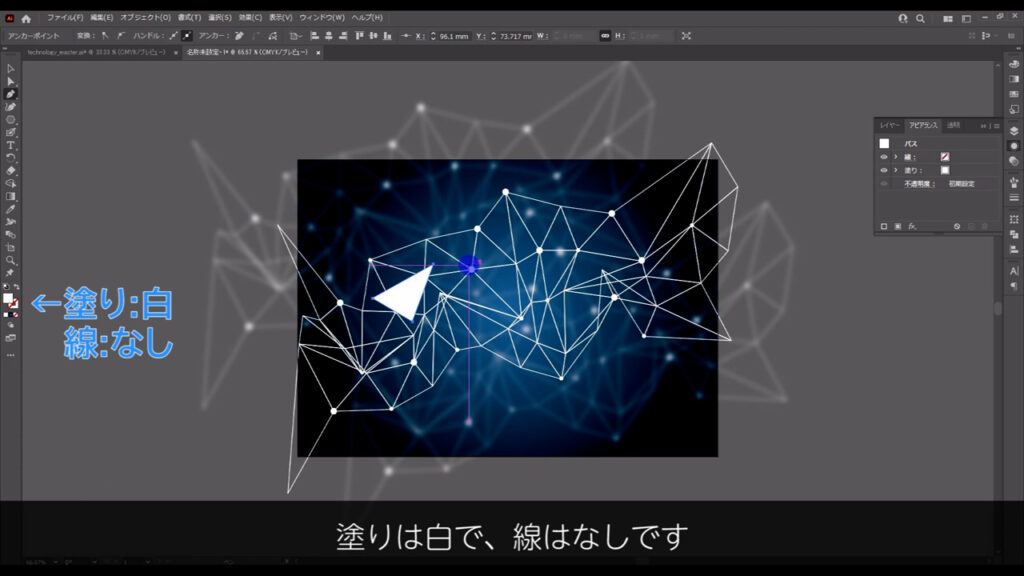
塗りは「白」で、線は「なし」です。

さらに三角形を複数作り、

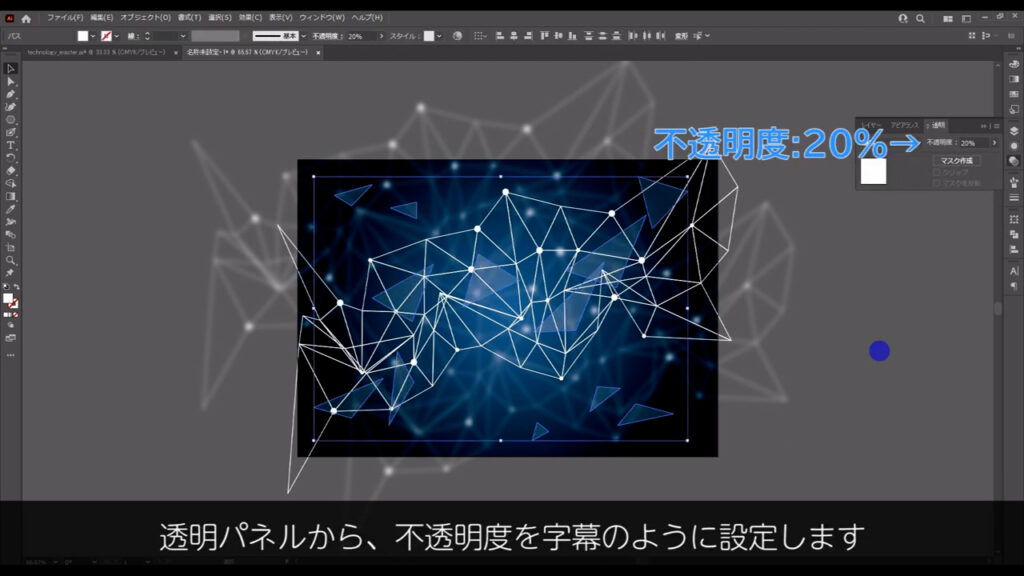
透明パネルから不透明度を字幕(下図参照)のように設定します。

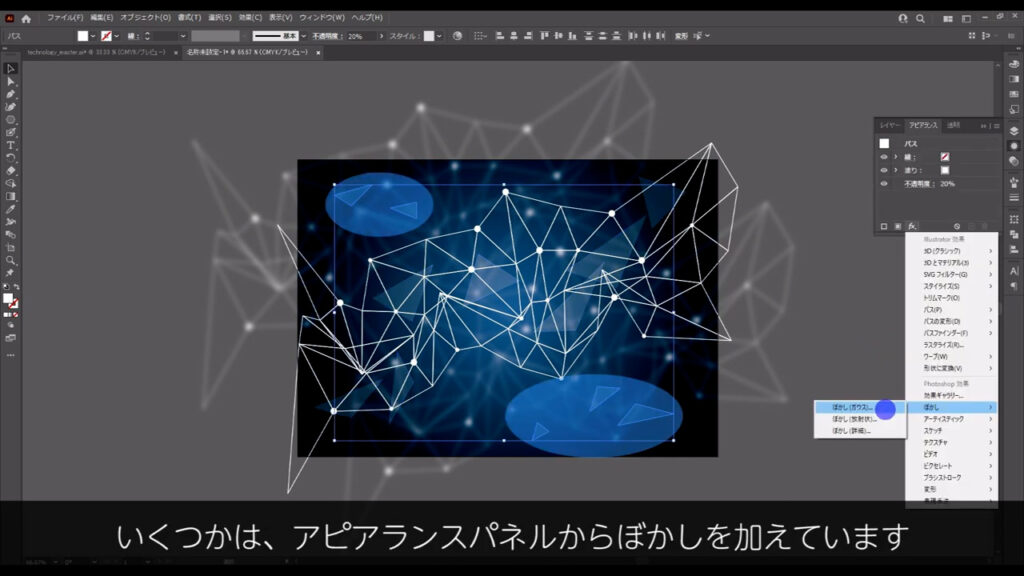
また、これも奥行きを表現するために、いくつかはアピアランスパネルからぼかしを加えています。

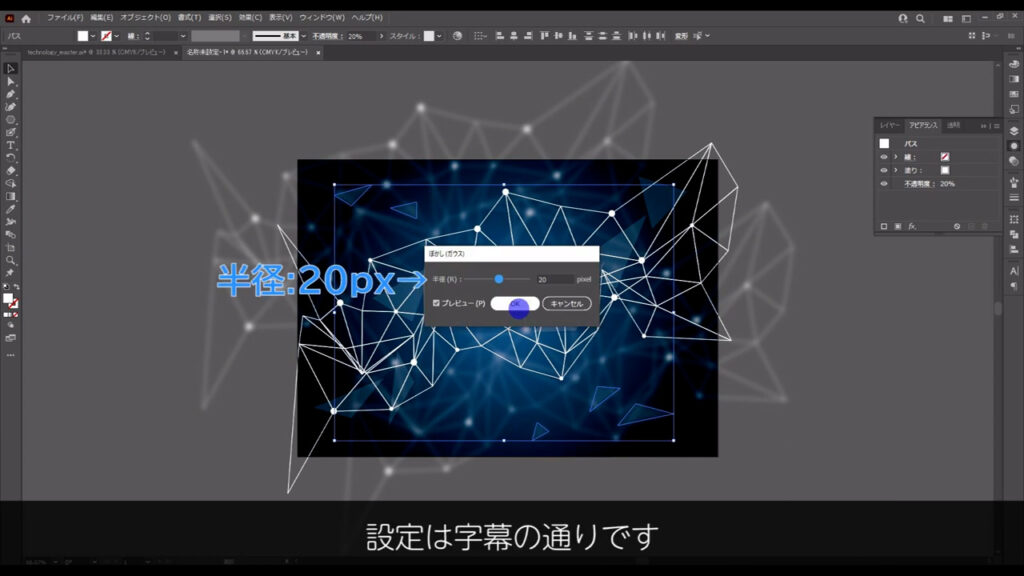
設定は字幕(下図参照)の通りです。

次に光の表現ですが、塗りブラシツールで少し大きめの白い点を数個配置し、

アピアランスパネルからぼかしを加えれば、OKです。


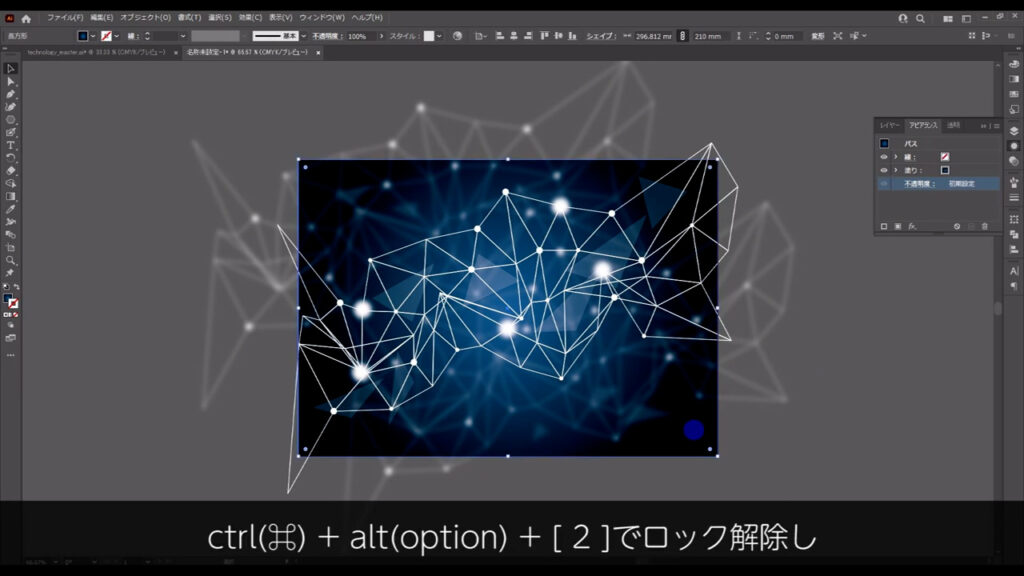
あとは、今までロックしていた最背面の背景を、ctrl(⌘) + alt(option) + [ 2 ]でロック解除し、

アートボードからはみ出た不要な部分にクリッピングマスクをかければ、テクノロジー系背景の完成です。

【クリッピングマスクのかけ方】
1.長方形ツール(ショートカット:M)などでマスクをかけたいオブジェクトの前面に重ねるように四角形を配置
2.配置した四角形とマスクをかけたいオブジェクトを一緒に選択して右クリック
3.「クリッピングマスクを作成」を実行すれば、マスクがかかる
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
テクノロジー系背景イラスト – No: 22418128/無料イラストなら「イラストAC」をイラストACでチェック!




コメント