この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、宝石の作り方を解説していきます。
一見、複雑そうに見えますが、イラレの機能を駆使すれば3分程度で作れてしまいます。
では、本編にいきましょう。
正十二角形を作る
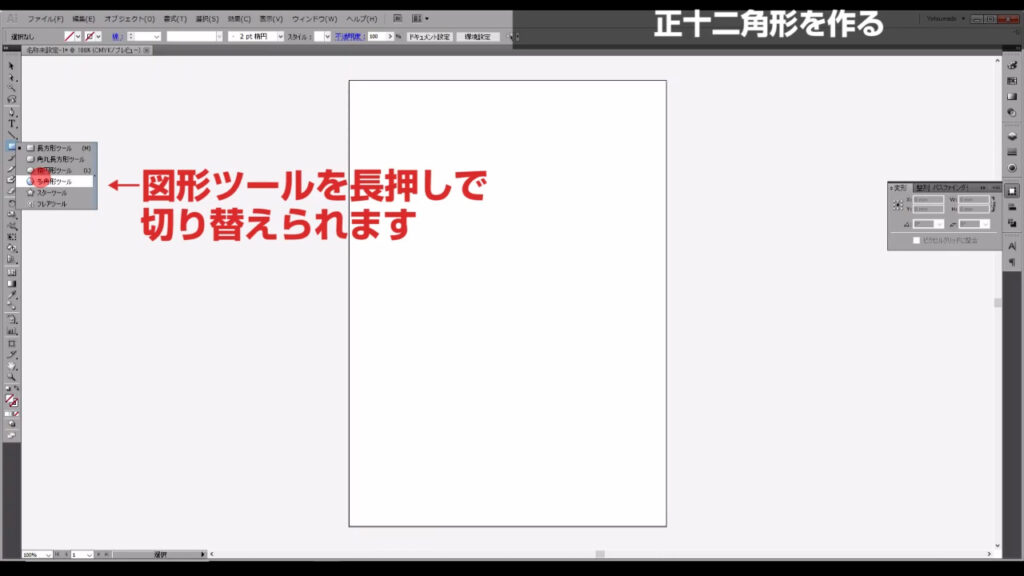
図形ツールを長押しすると「多角形ツール」というのが出てくるので、それに切り換えた状態で、適当な場所でクリックします。

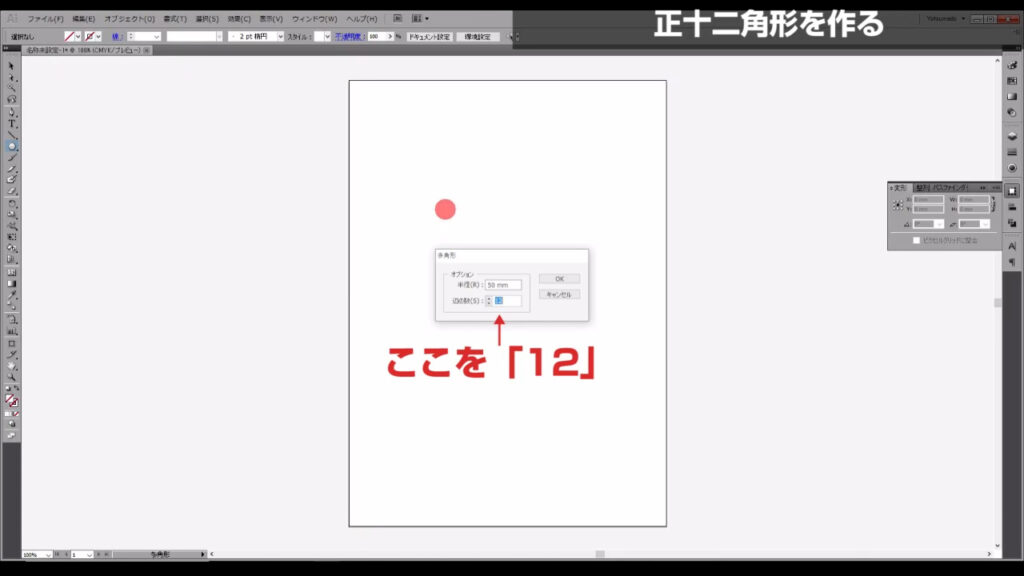
下図のようなウィンドウが出てくるので、辺の数に「12」と打ち込みます。
一瞬で正十二角形ができます。

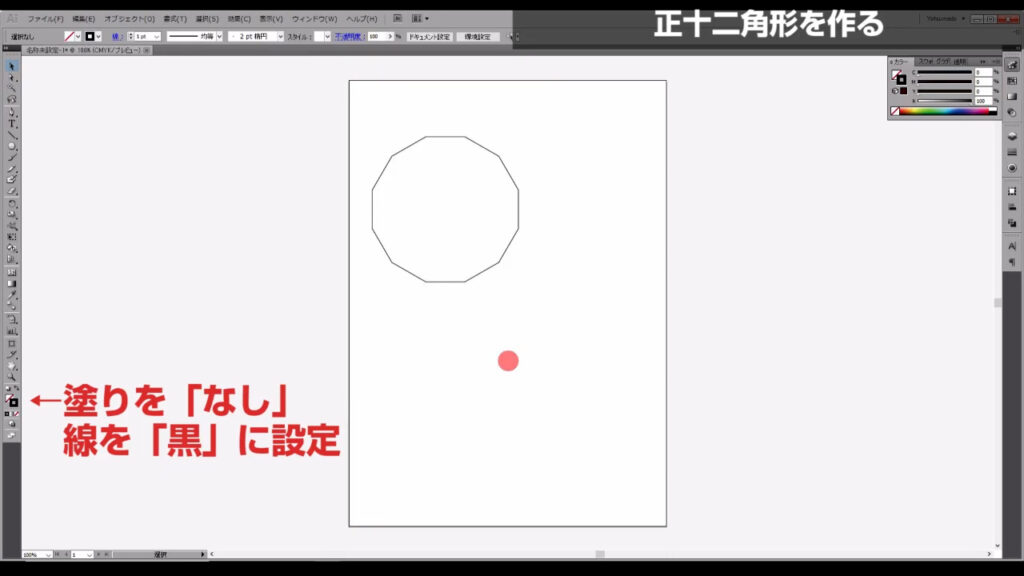
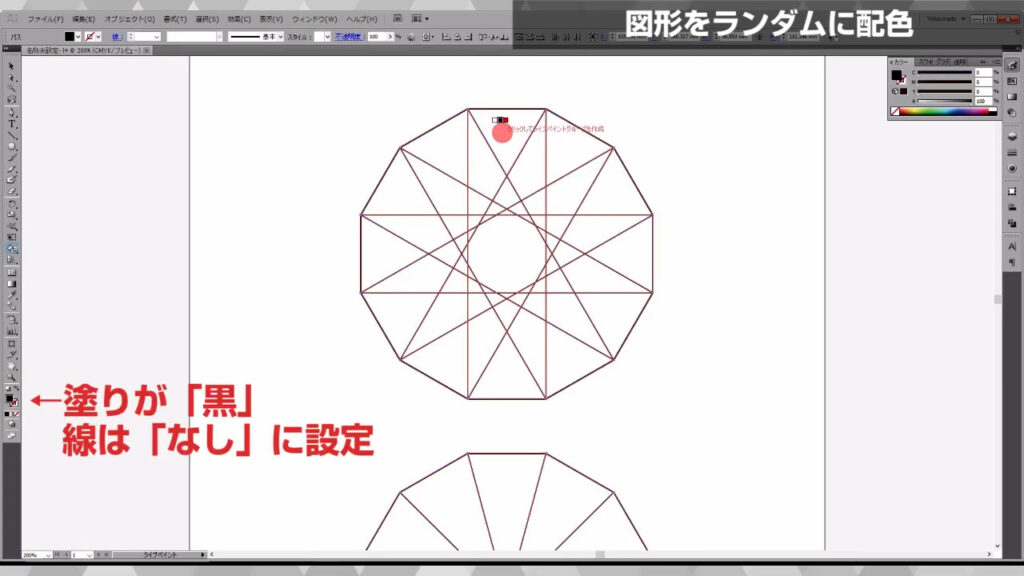
この図形は塗りを「なし」、線を「黒」に設定しておきます。

幾何学的模様を作る
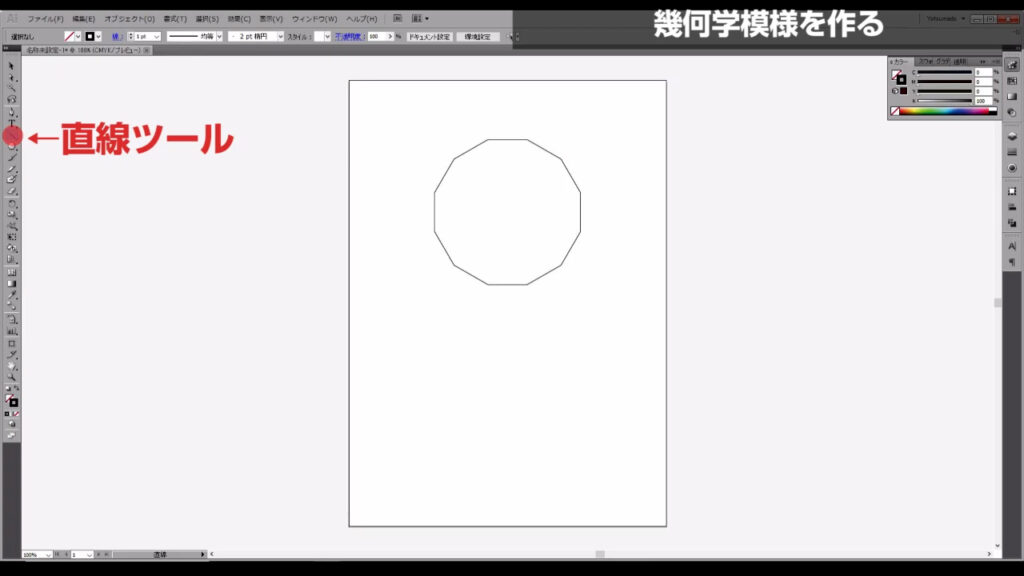
直線ツールに切り換えます。

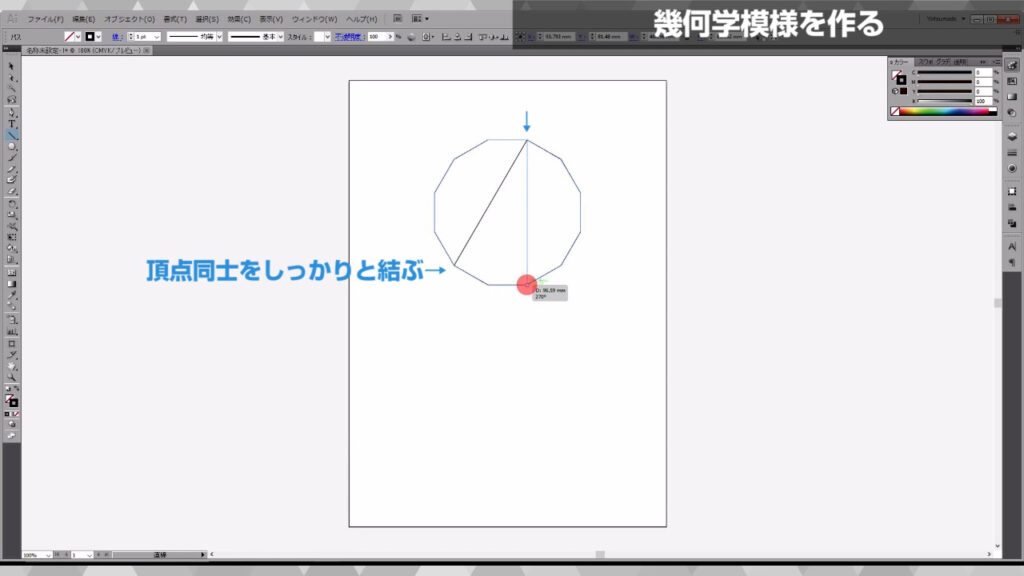
次に、どこでも良いので、十二角形の頂点の一つから下図のように2本の直線を引きます。

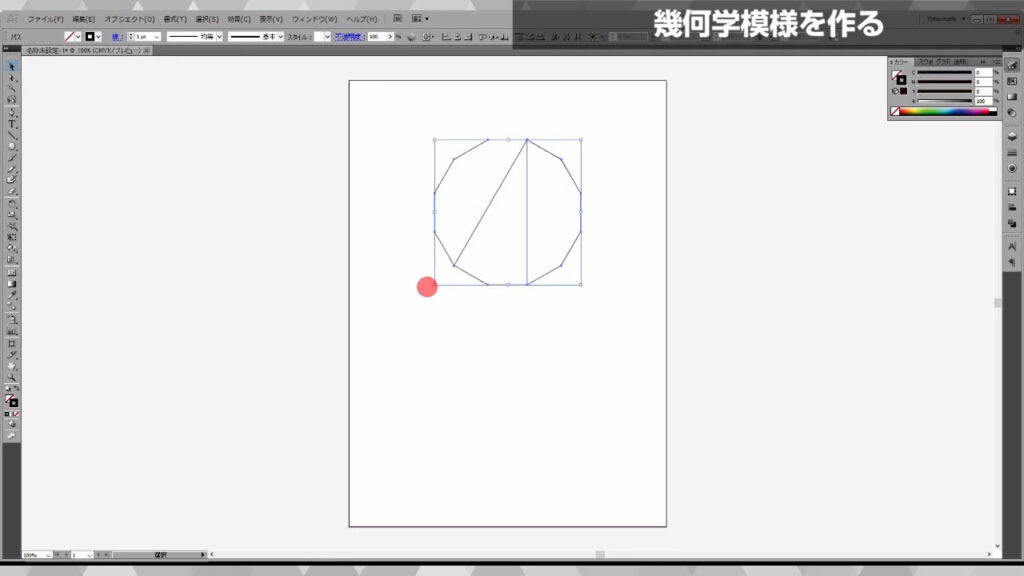
2本引けたら、正十二角形と一緒にこの線を選択します。

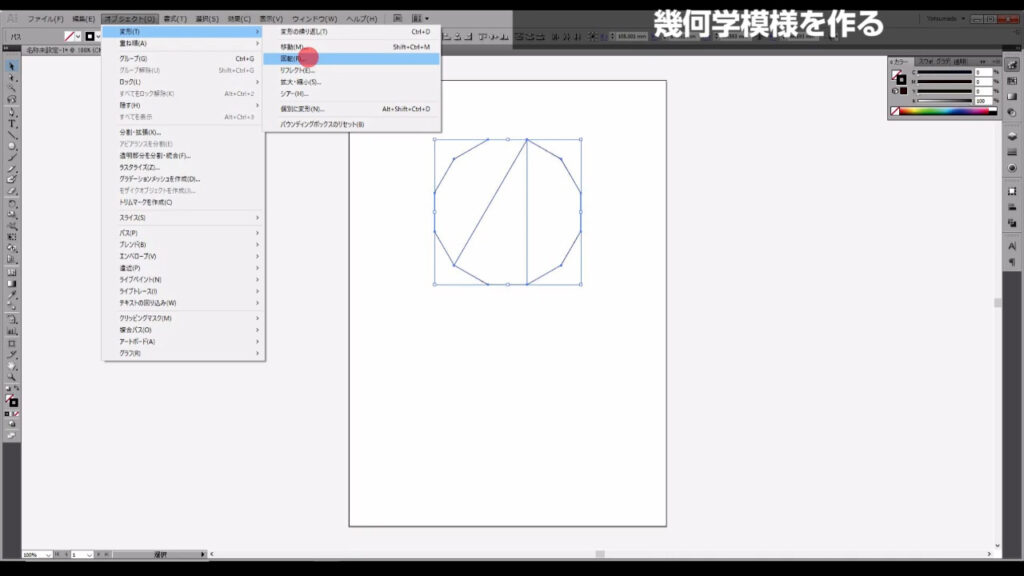
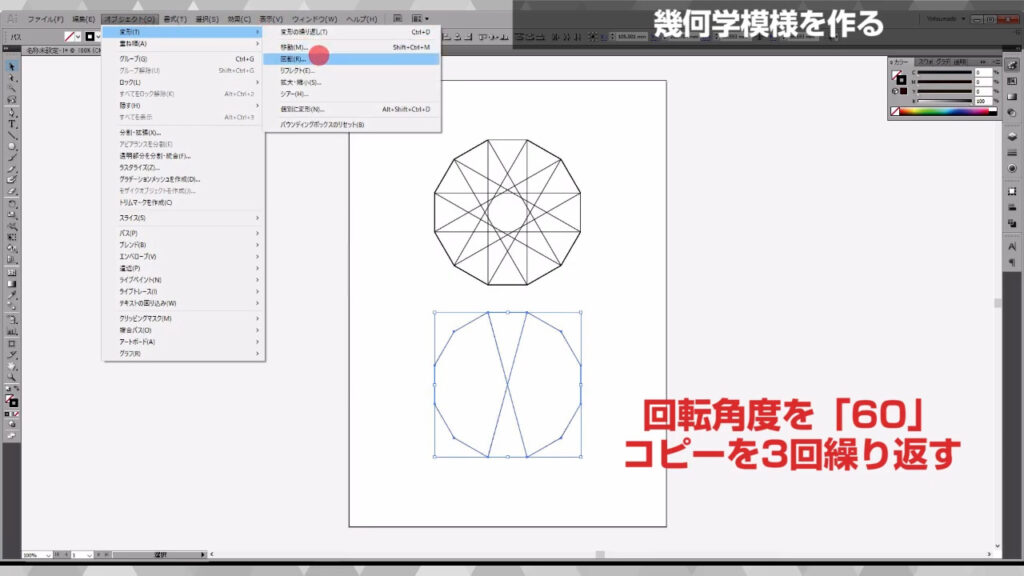
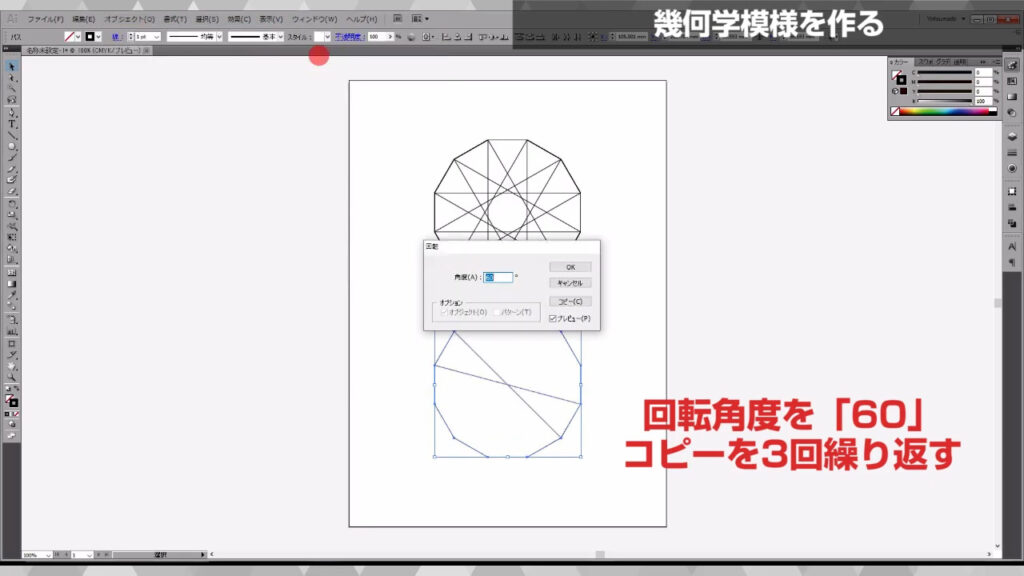
そして、メニューバーの「オブジェクト」から「変形」「回転」と進んでいくと、下図ようなウィンドウが開きます。
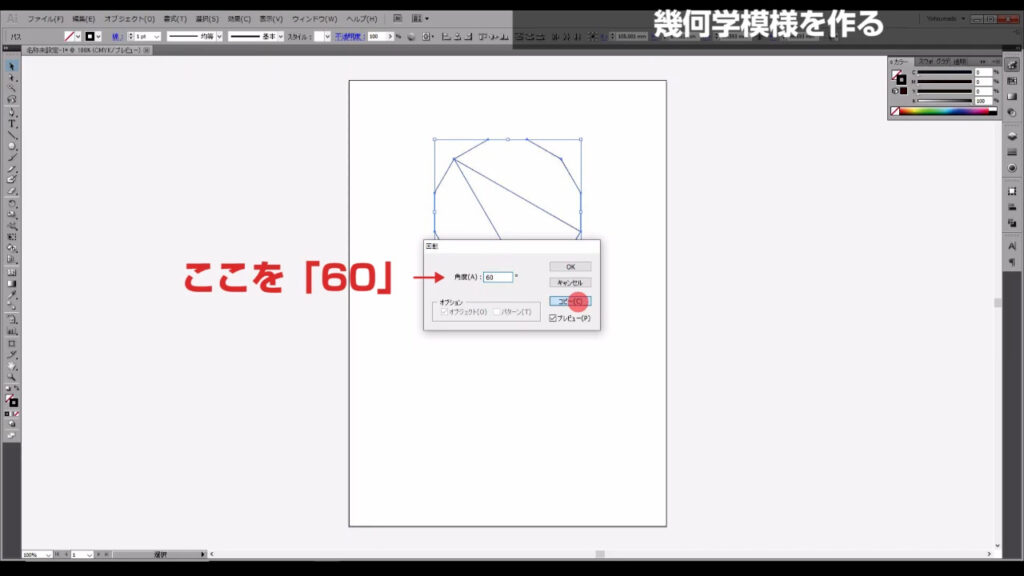
回転角度を「60」にしてコピーを実行します。


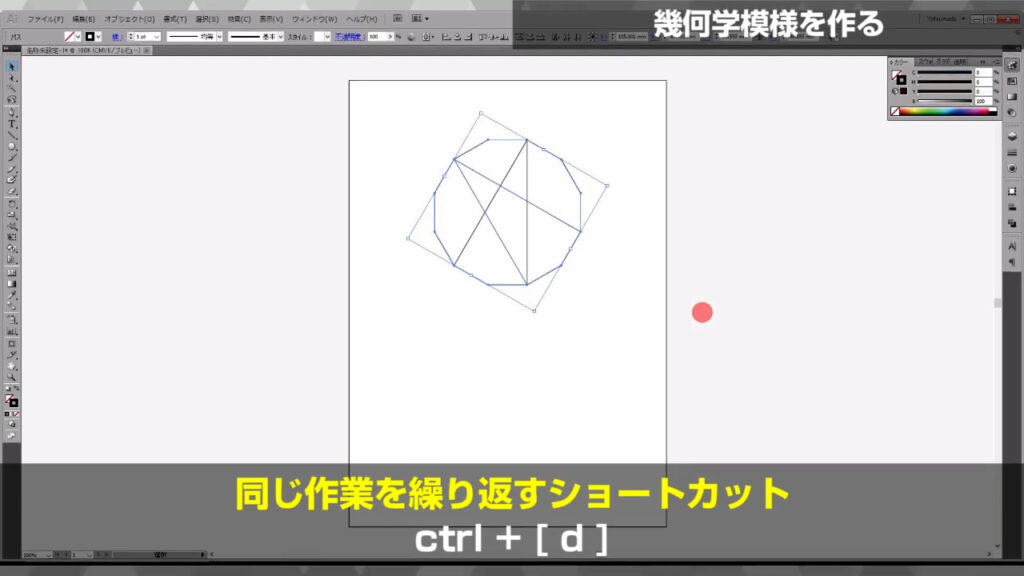
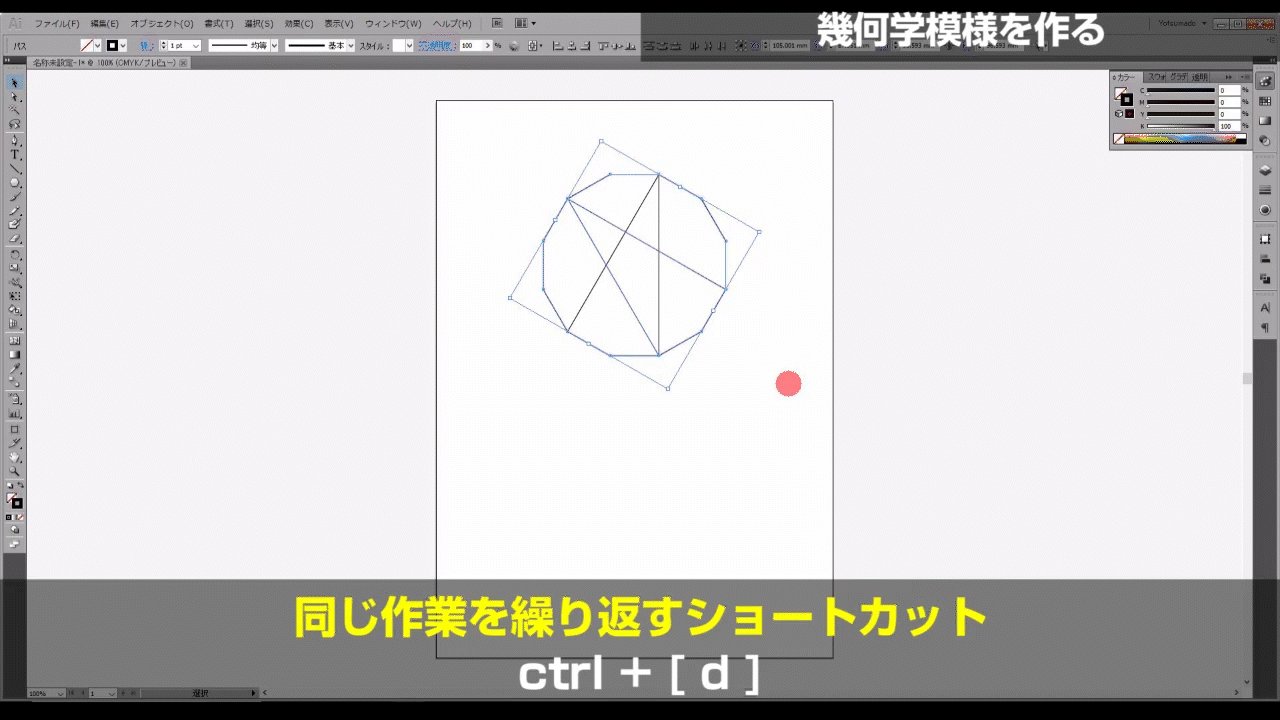
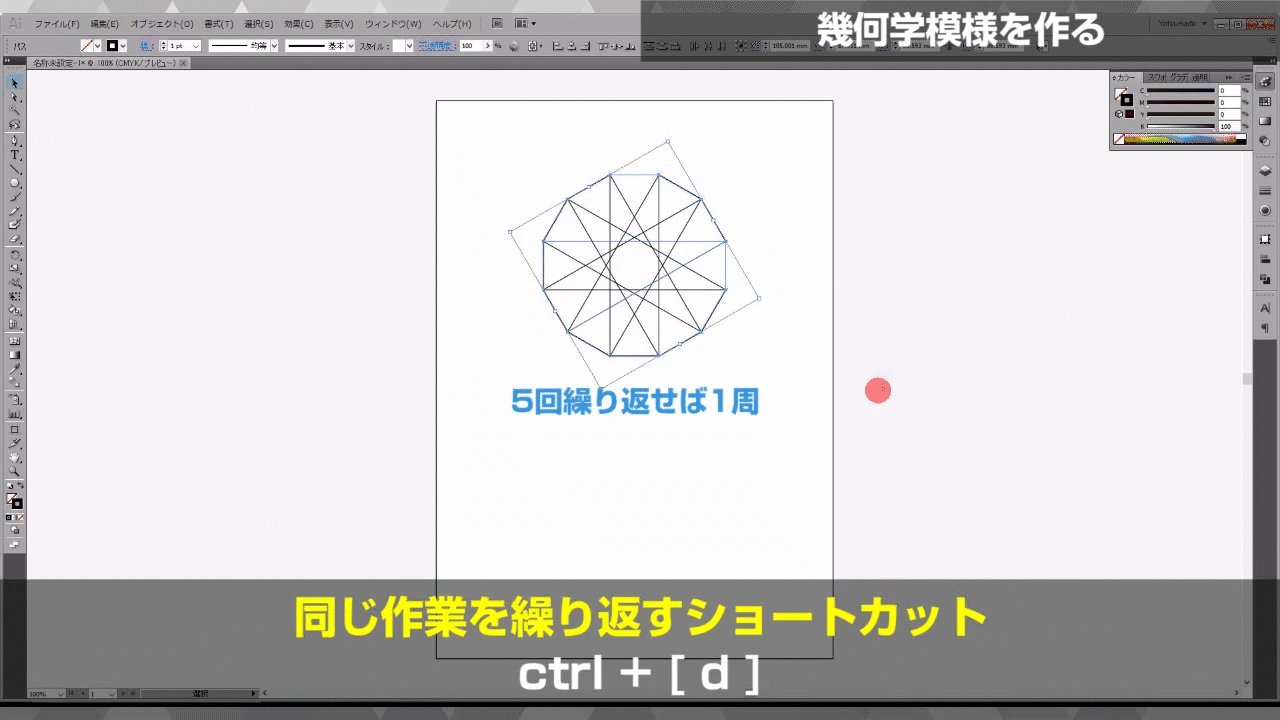
このままの状態でctrl(⌘)+[ d ]を押して、今の作業をイラレに繰り返しさせます。
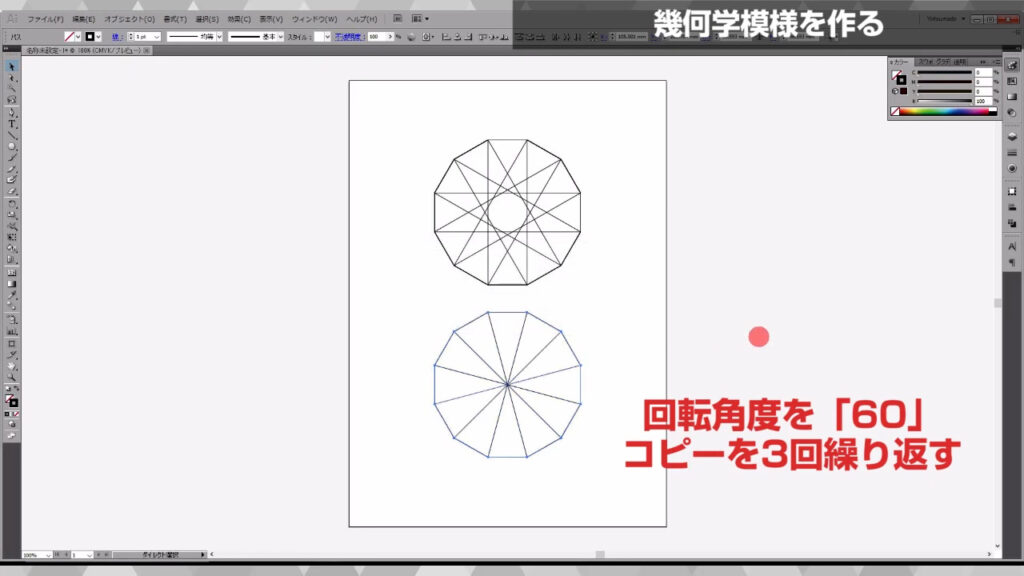
5回繰り返せば十二角形を1周するはずです。


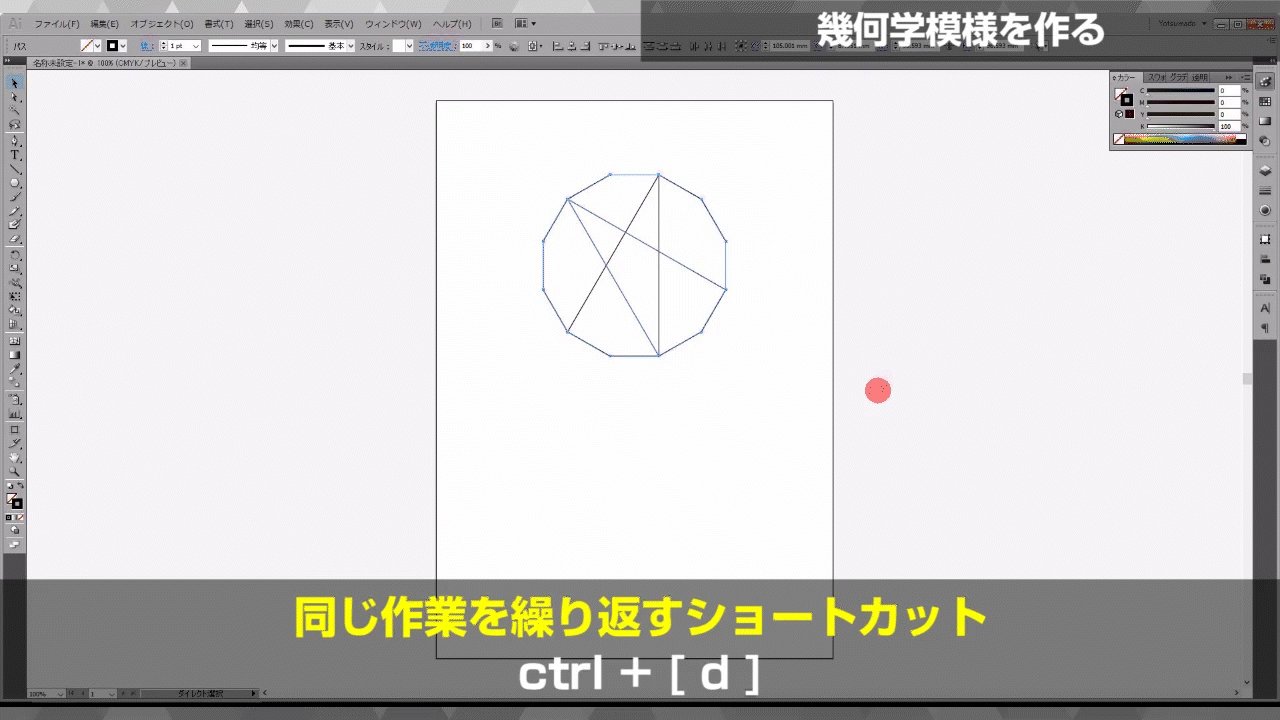
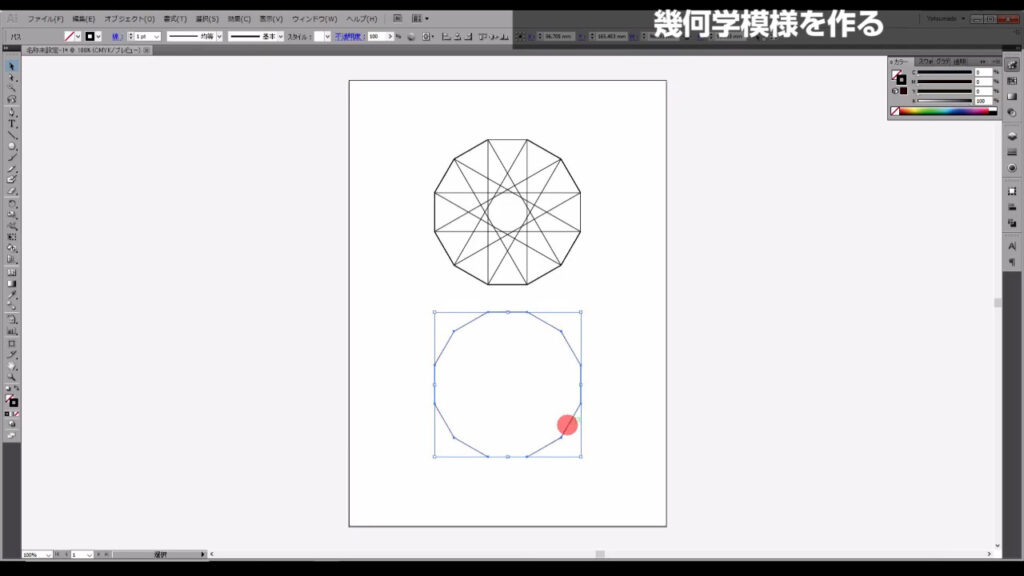
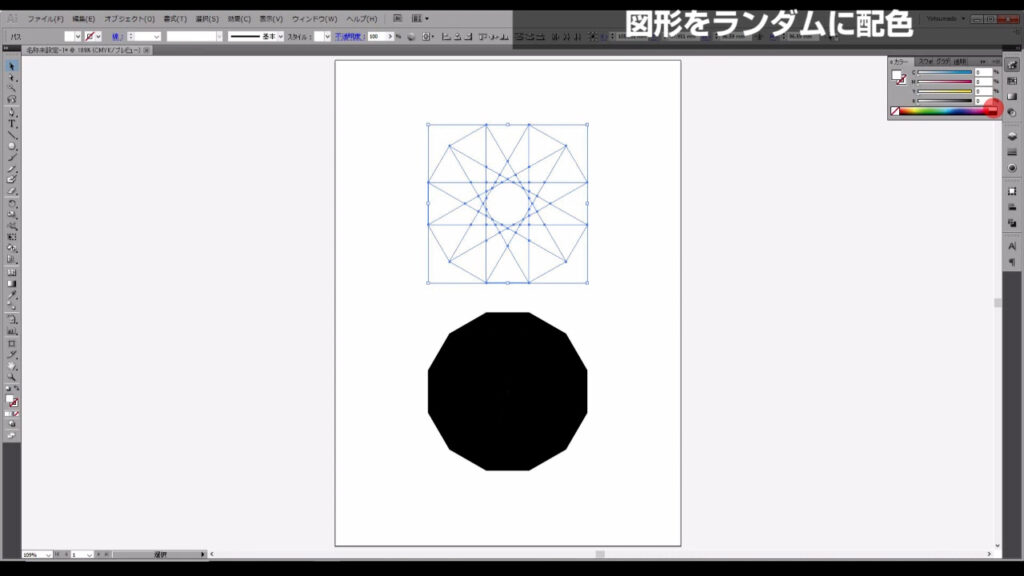
ここまできたらもう一度、同じサイズの正十二角形を作ります。
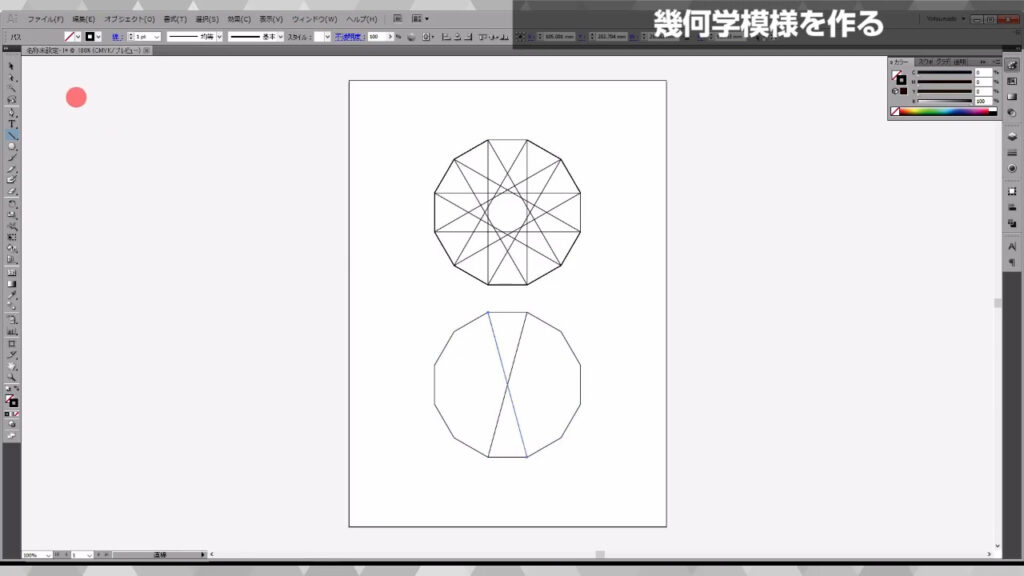
今度は下図のように2本の線を引きます。


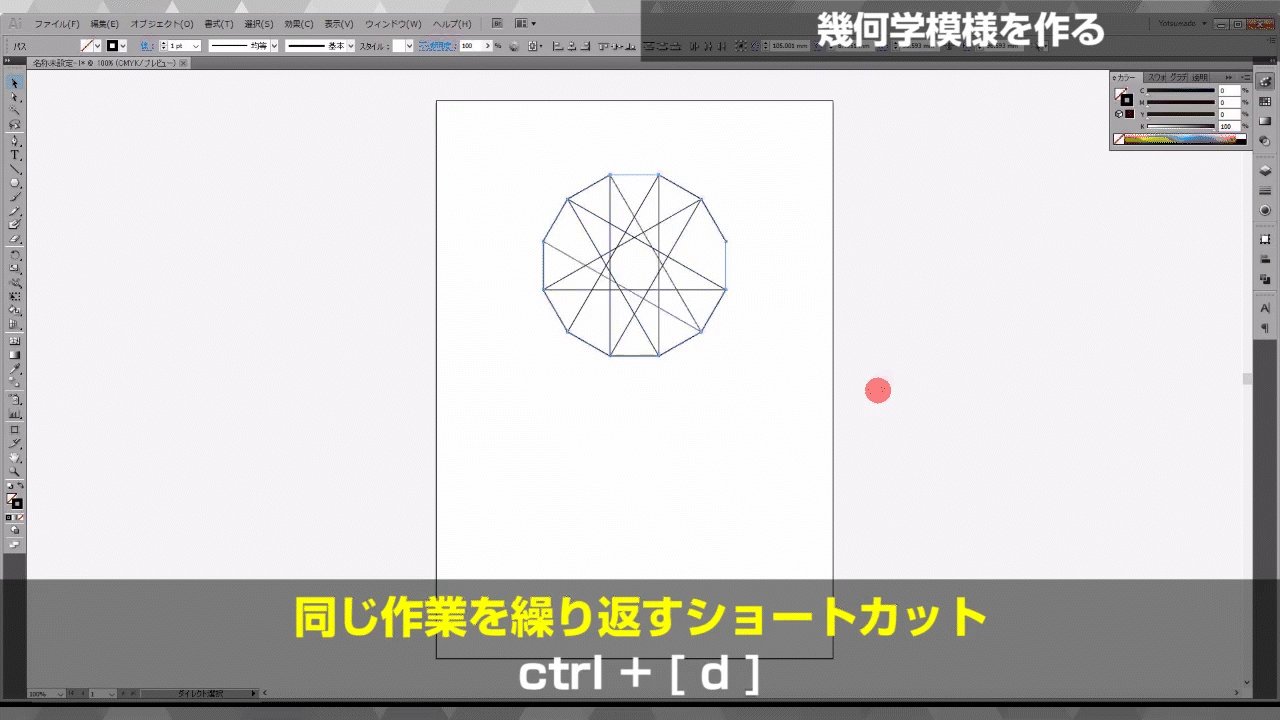
これも先ほどと同様に回転とコピーを実行します。
回転角度は「60」で3回繰り返せば1周します。



ここまできたら次のステップです。
図形を乱反射させる
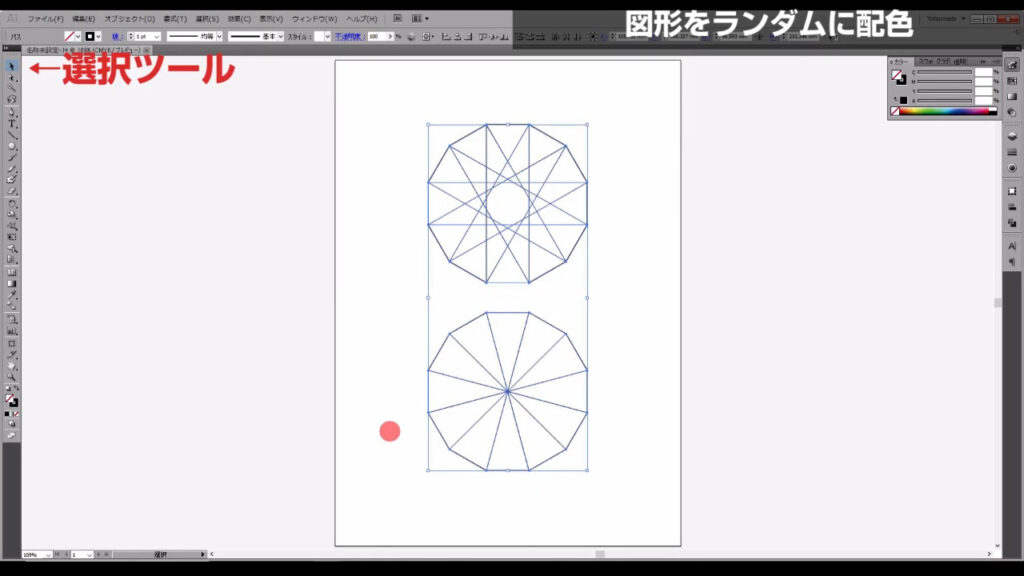
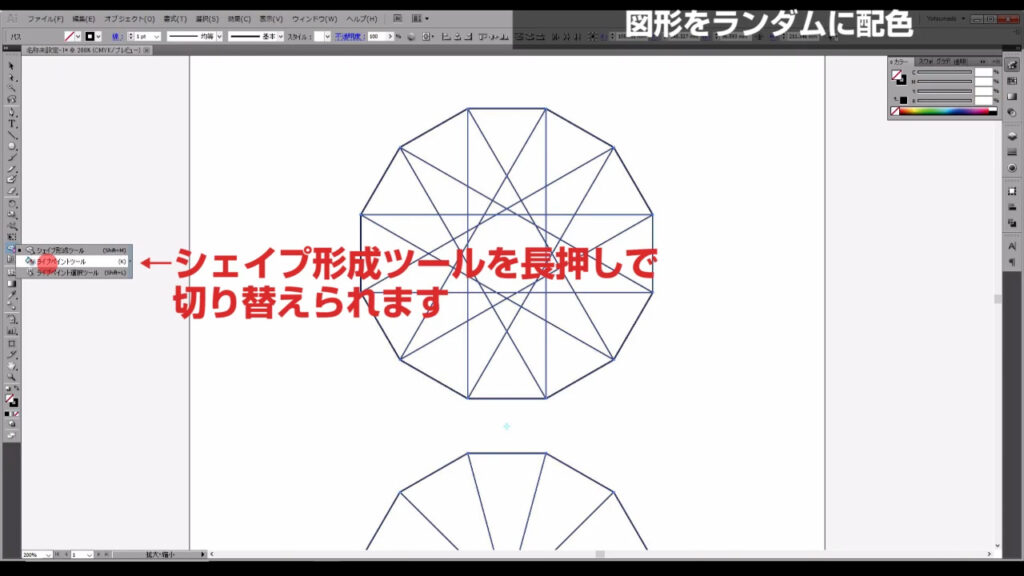
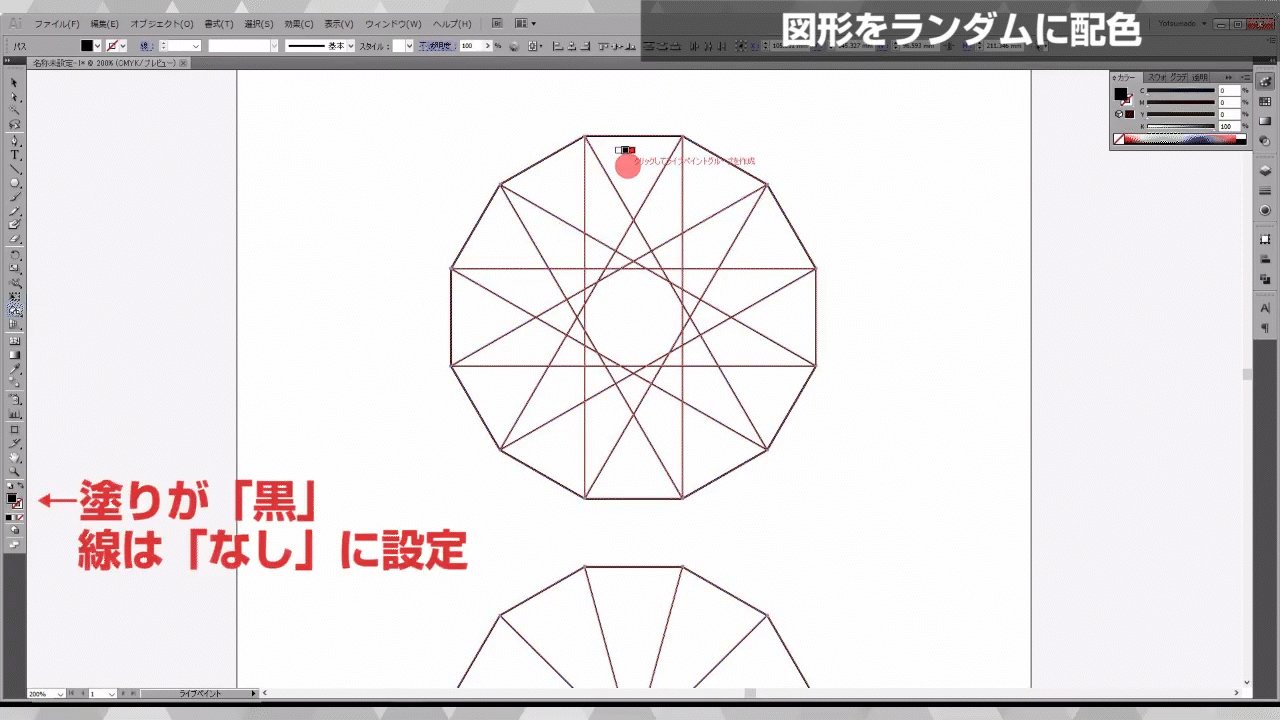
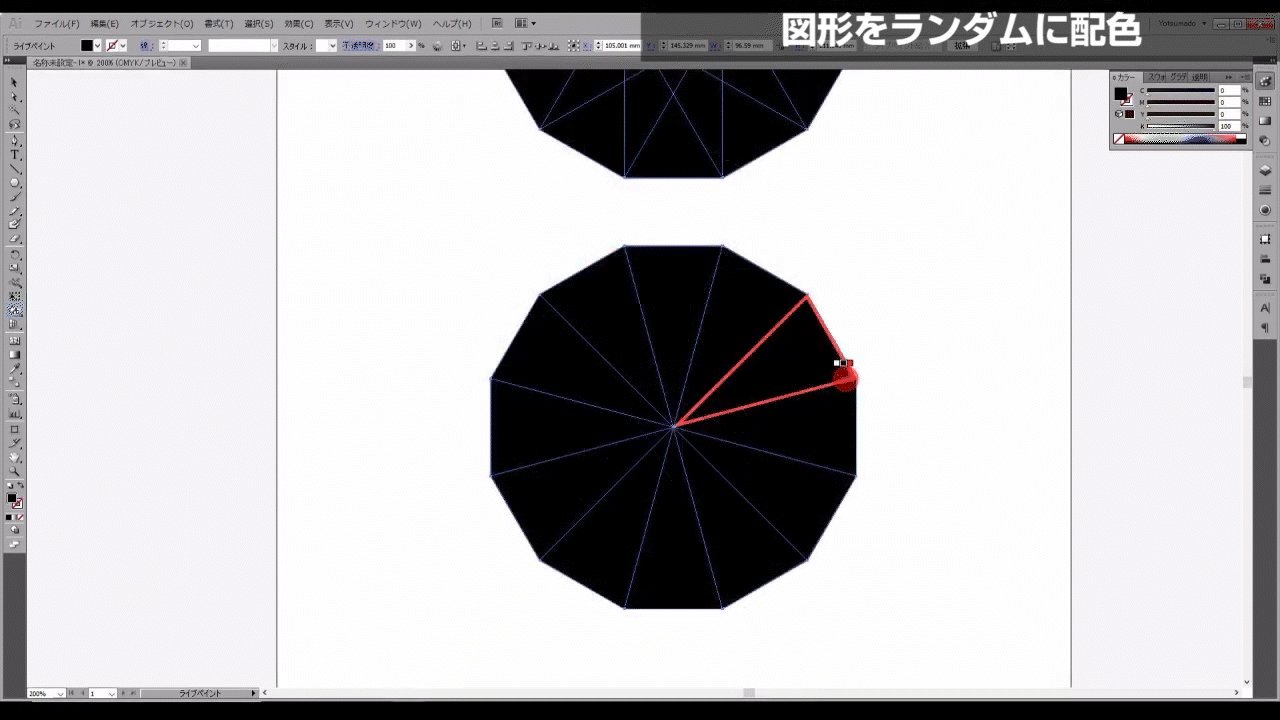
この2つの塊を選択してライブペイントツールに切り換えます。


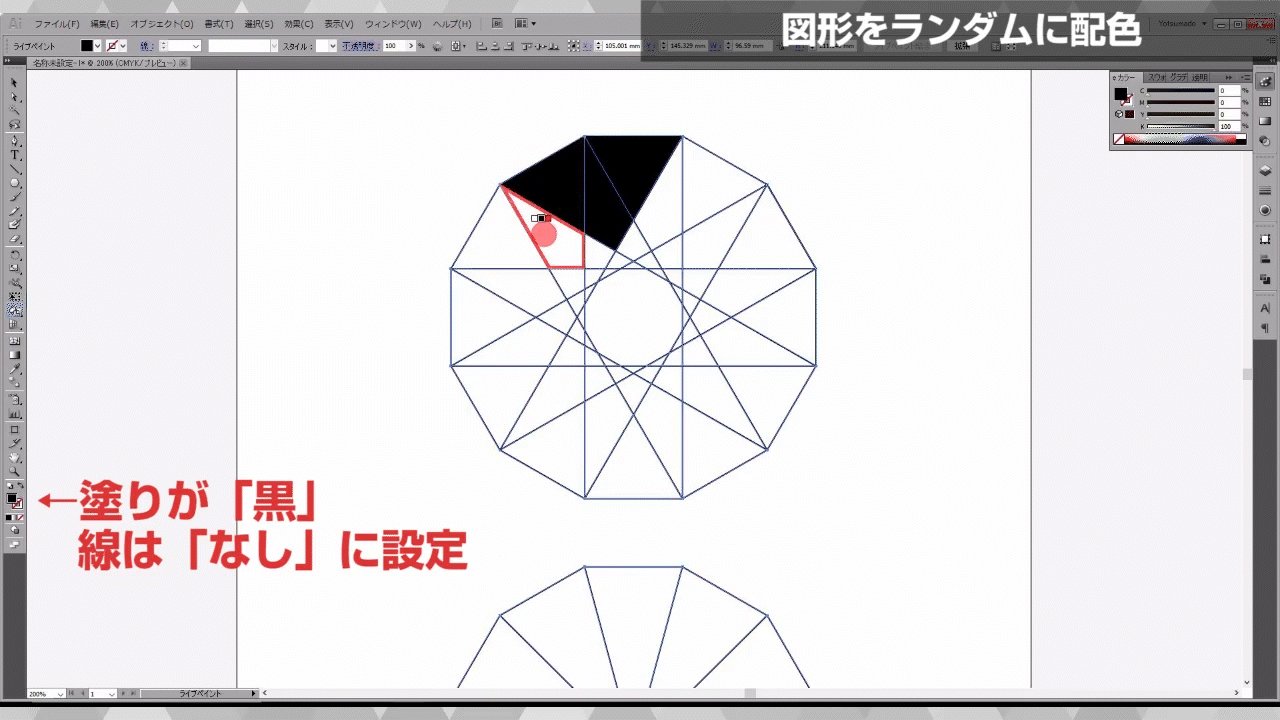
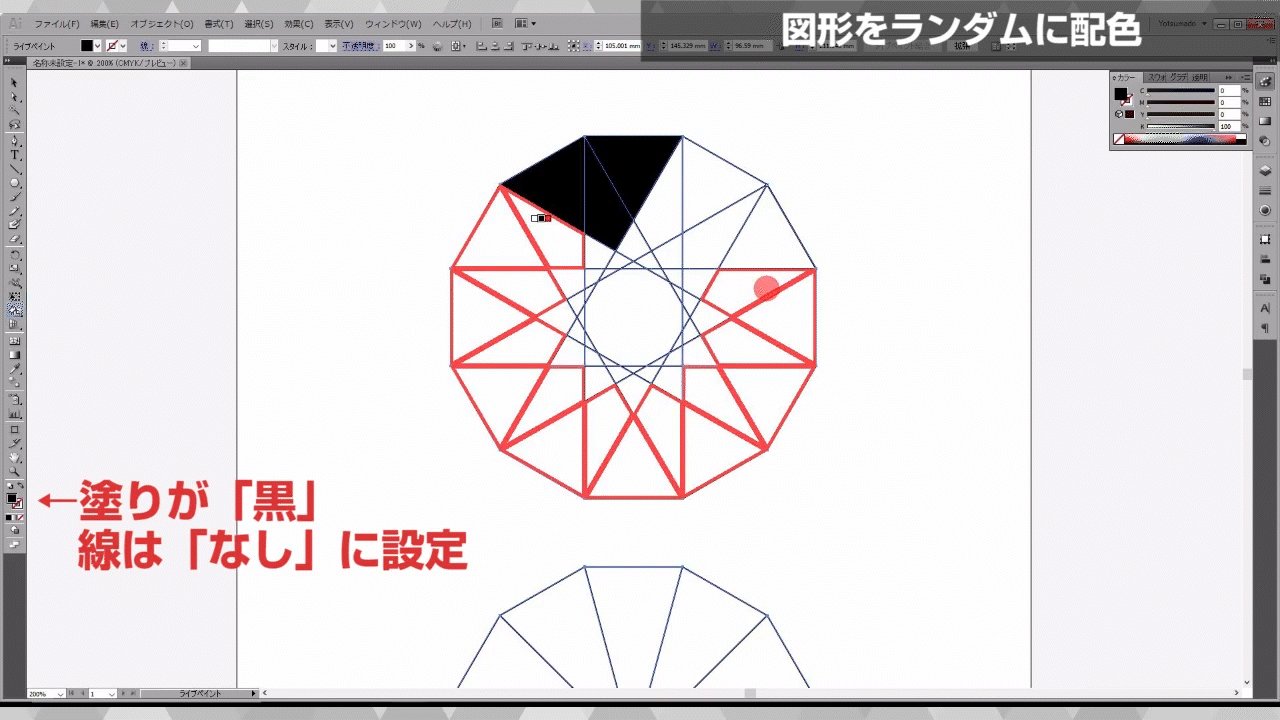
そうしたら、パスで囲まれたところを塗りつぶしていきます。
このとき、塗りが「黒」に設定されていることを確認しておきます。


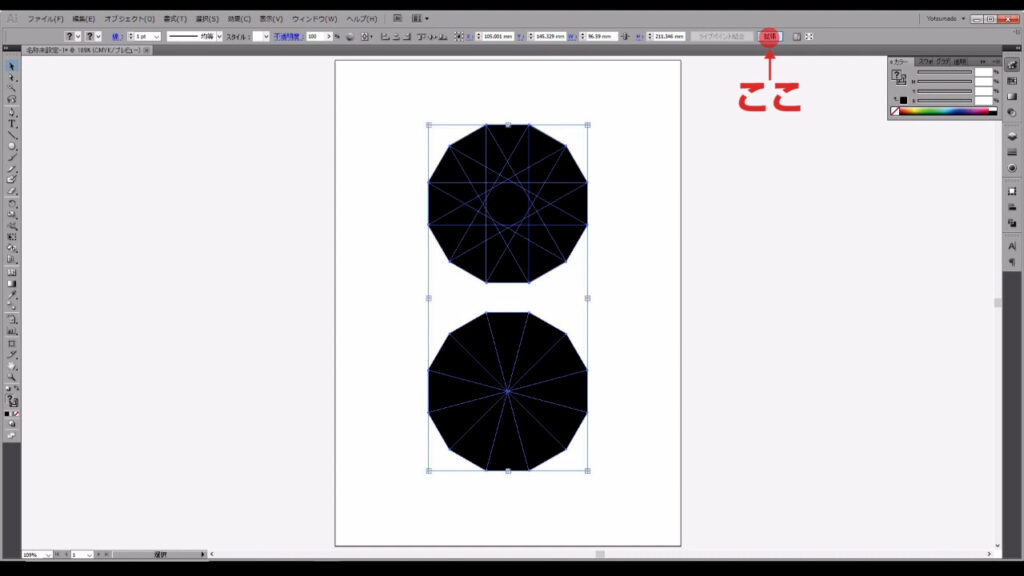
全て塗りつぶしたら「拡張」というところを押します。
この操作を実行しないと今塗りつぶしたそれぞれのパーツが編集できません。

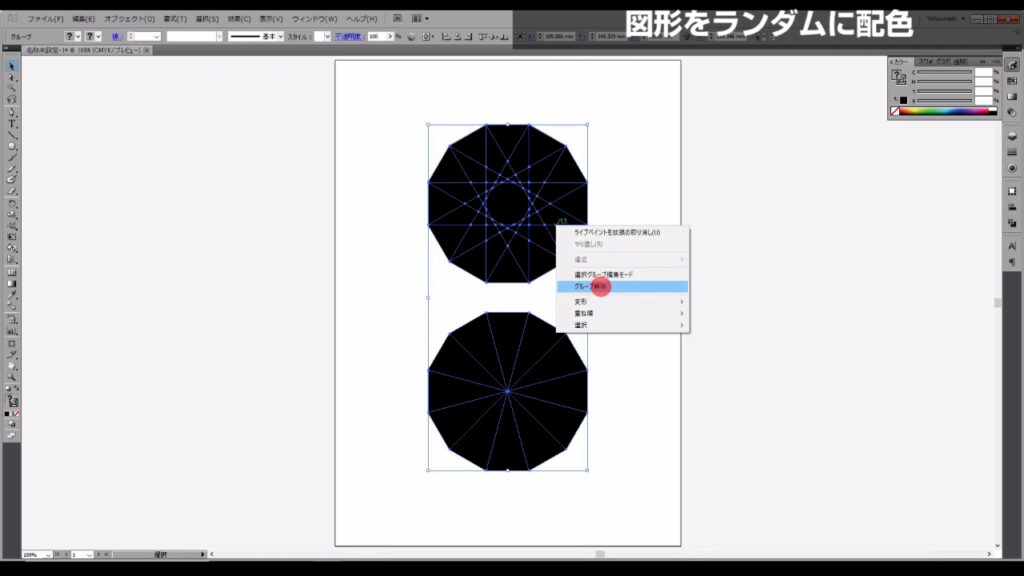
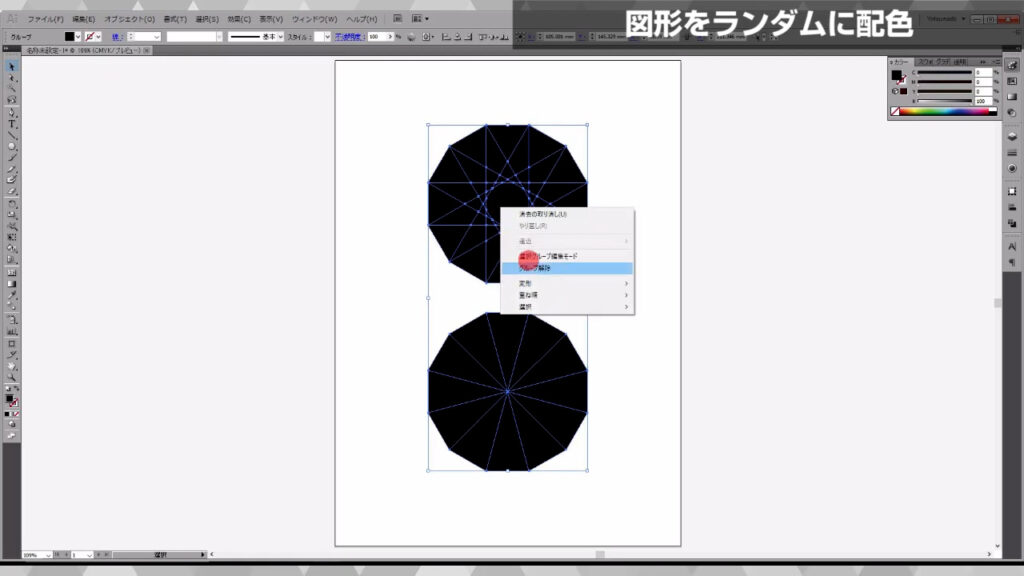
さらに、これらはグループ化されているので、右クリック「グループ解除」を行います。

今の操作で図形と線のグループが解除されました。
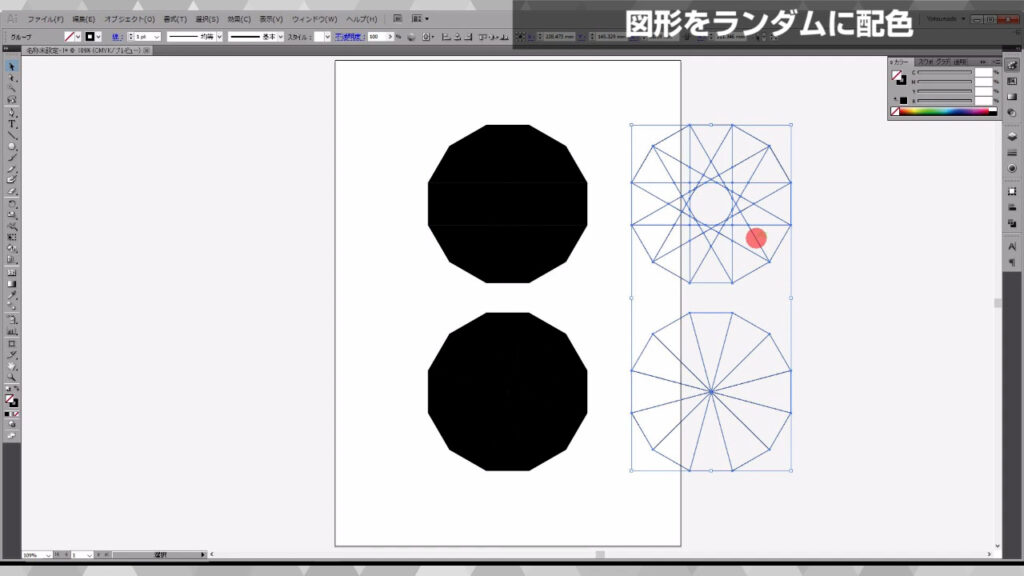
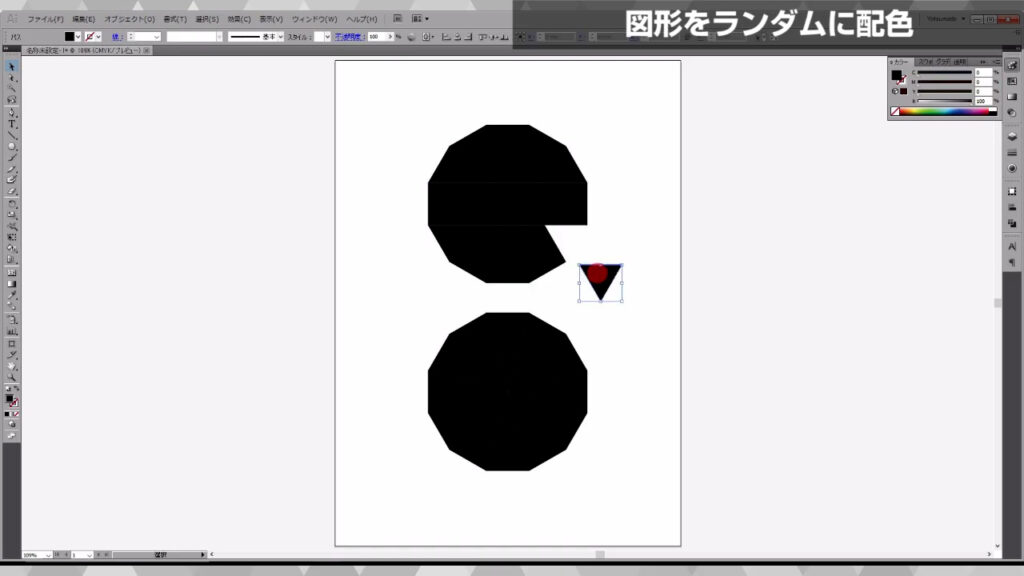
線の方は使わないので削除します。

残った図形の方はまだグループ化しているので、それも解除します。


次に、この図形の塗りを全て白にします。

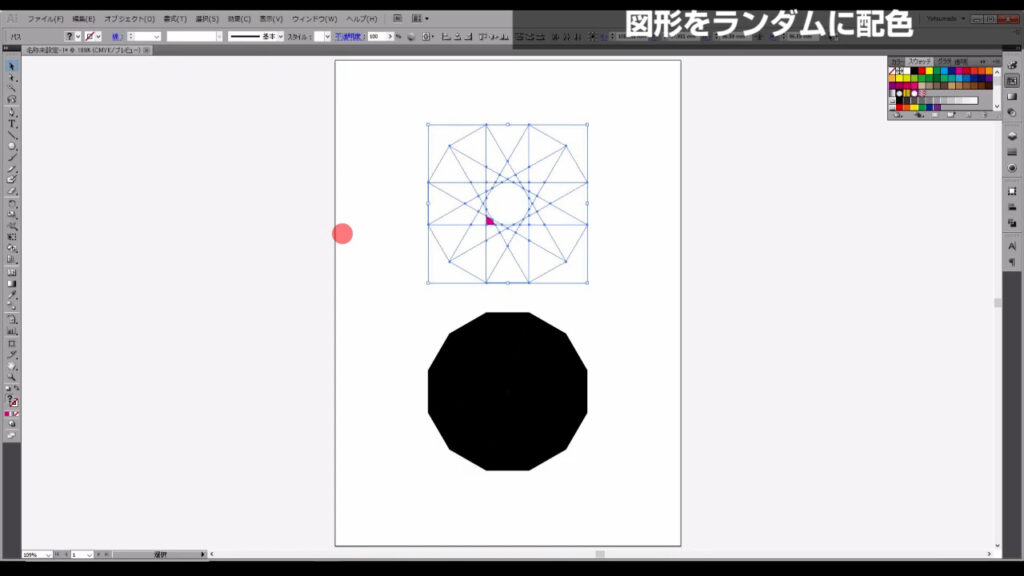
そして1つだけをピンクに設定しなおします。
ここでピンクに設定する図形は決まっています。
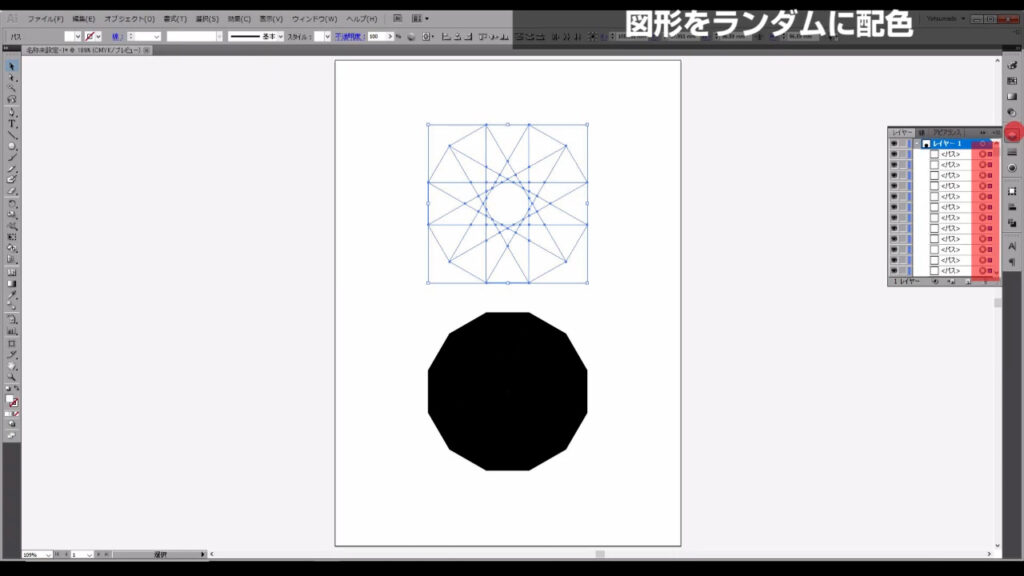
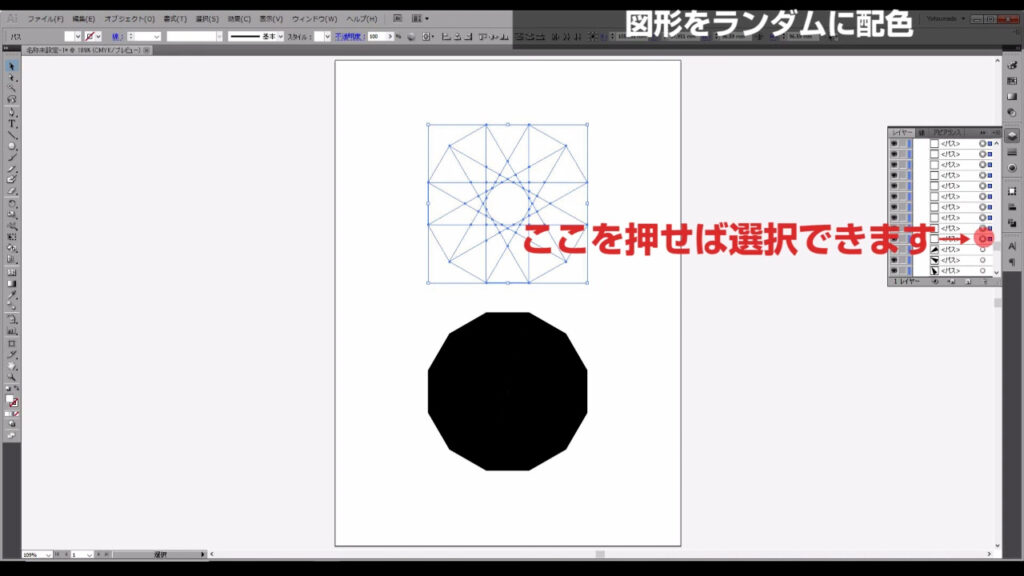
これらを選択した状態でレイヤーパネルを開きます。
今、選択している図形がマーキングされていますね。

これの1番上、または1番下に配置されている図形を選んでピンクにします。


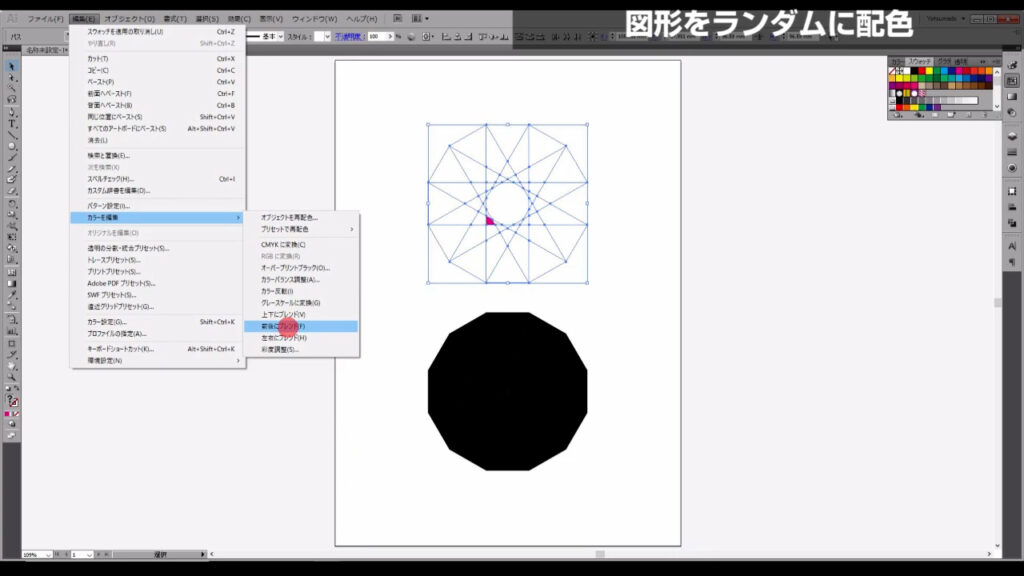
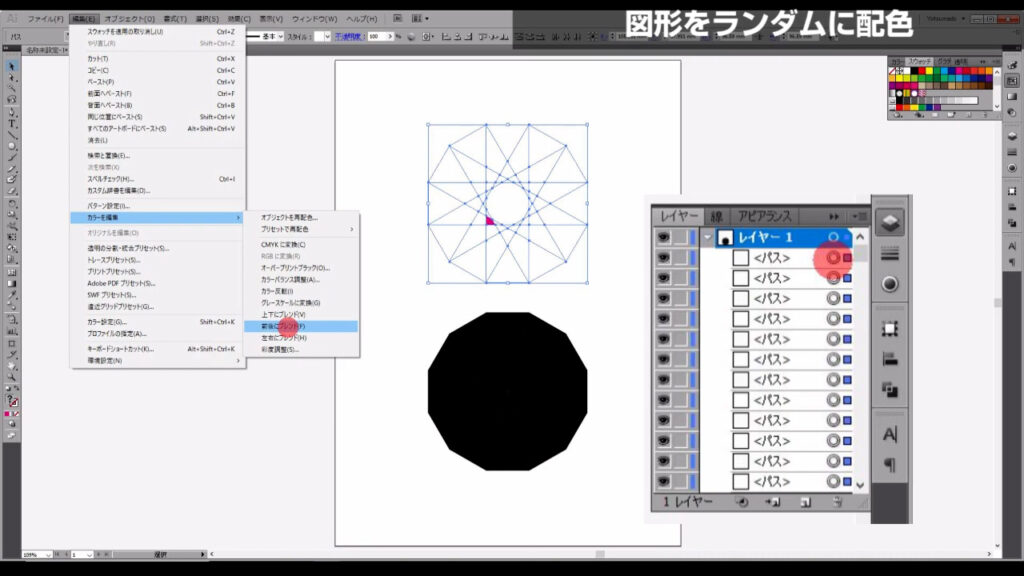
次に、これら(下図参照)を選択した状態でメニューバーの「編集」から「カラーを編集」「前後にブレンド」を押します。


「前後」とは先ほどの1番上、または1番下の配置のことを指しています。

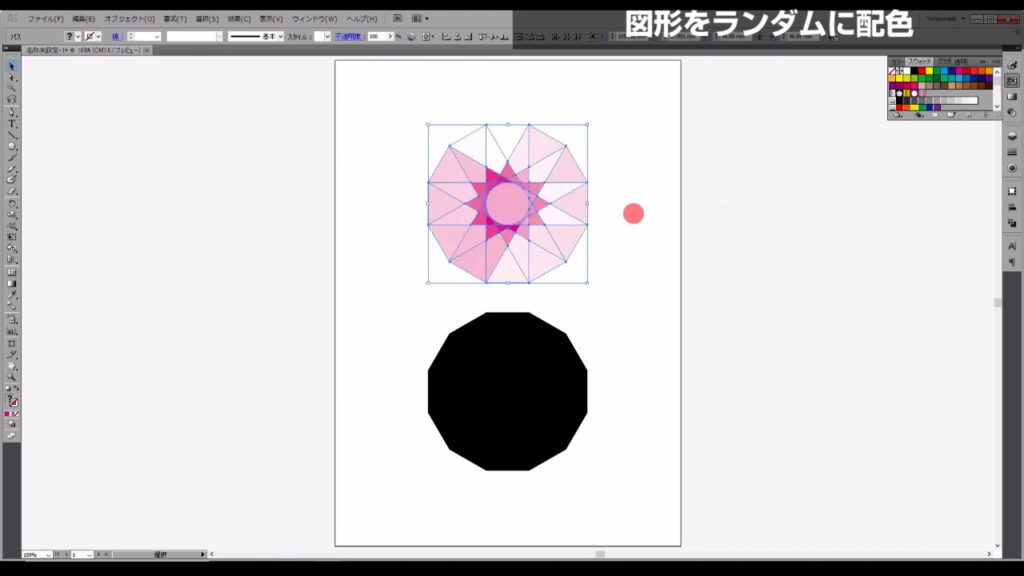
実行すると下図ようになります。

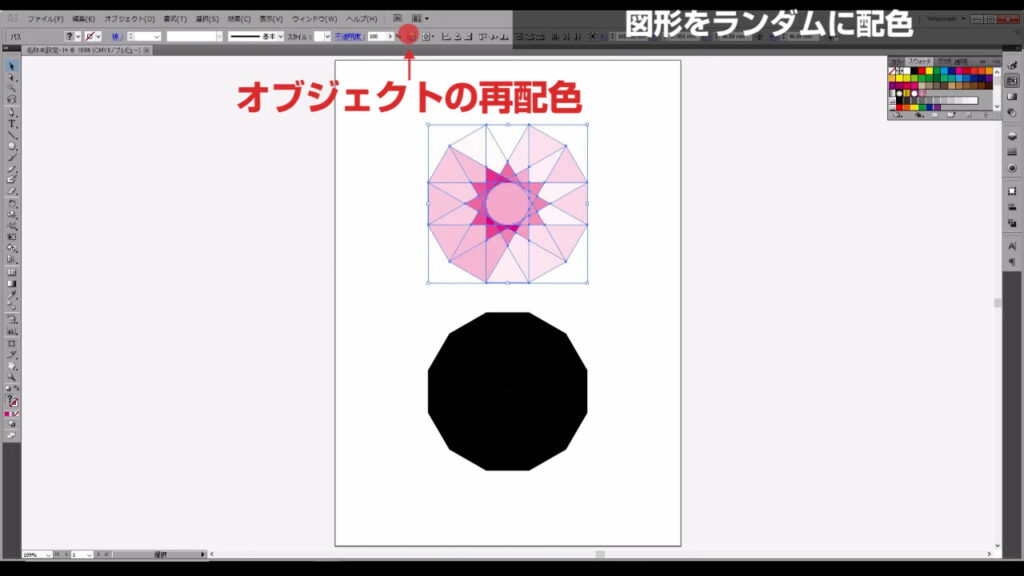
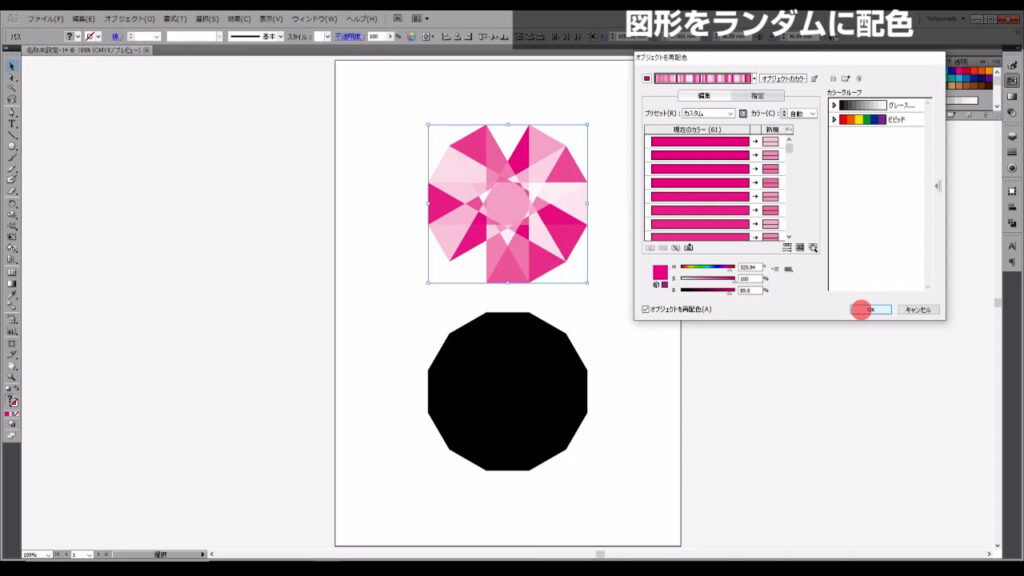
このままの状態で「オブジェクトの再配色」というボタンを押します。

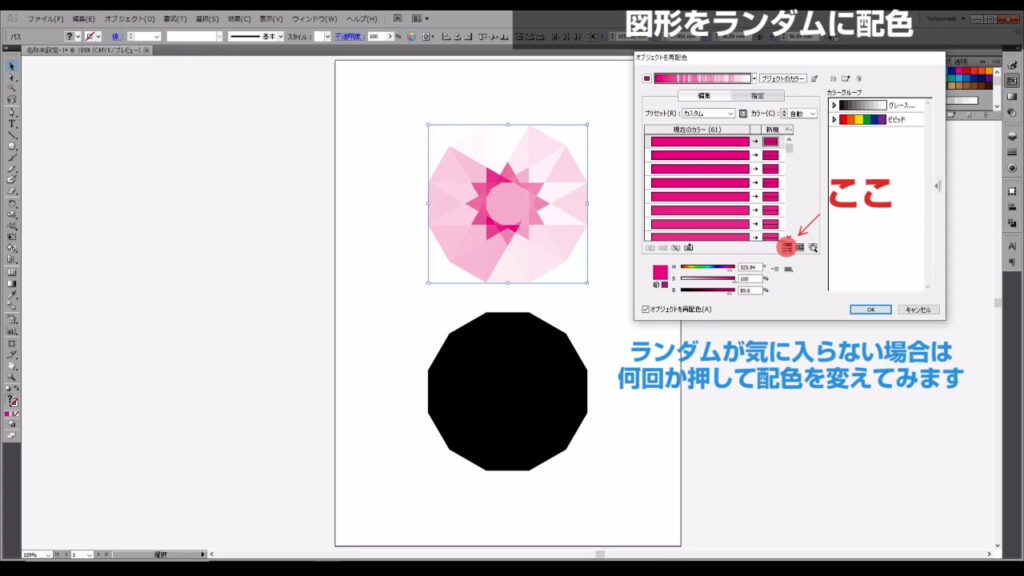
「オブジェクトを再配色」というウィンドウが開きますので、ここ(下図)のボタンを押して、今ブレンドさせた図形をランダムに再配色させてOKを押します。
※バージョンCC以降は「オブジェクトを再配色」というウィンドウの前にパネル開くので「詳細オプション」というところを押します。


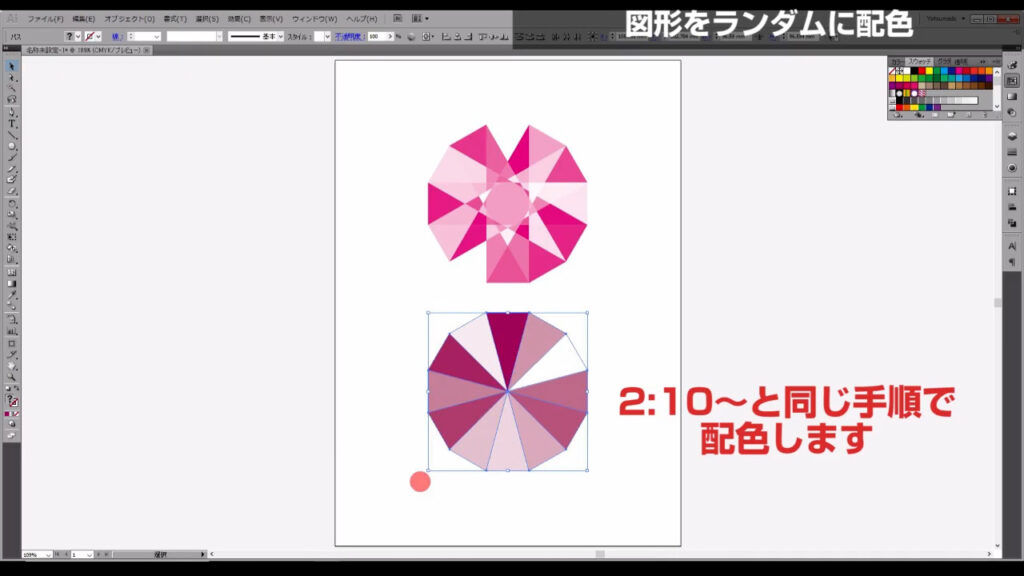
今の手順と同様(※)にこちらも配色します。
※1.全ての図形を一度、白に変更 2.レイヤーパネルから一番上または一番下の図形の色を変更 3.全ての図形を選択して「前後にブレンド」 4.そのまま「オブジェクトを再配色」

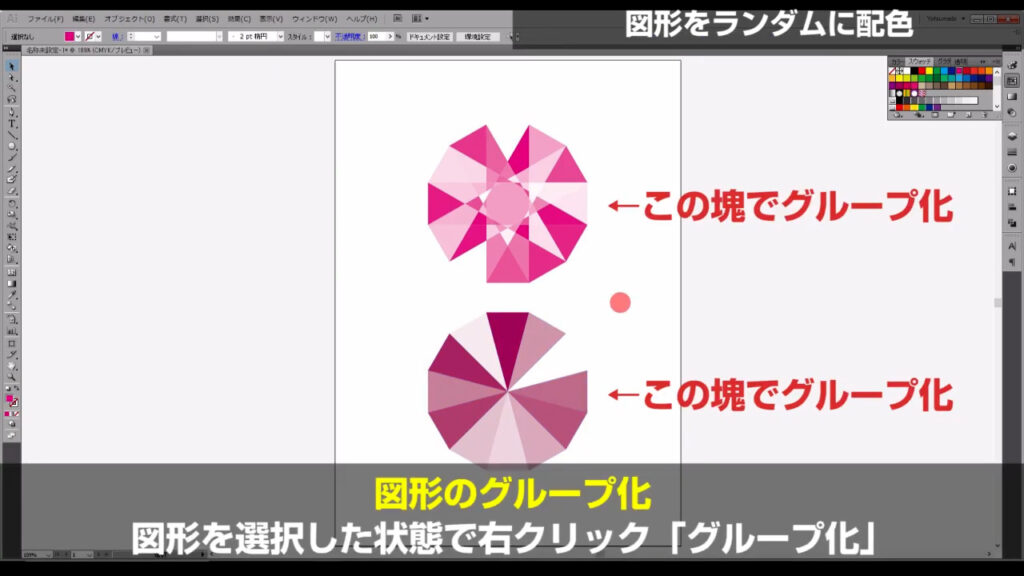
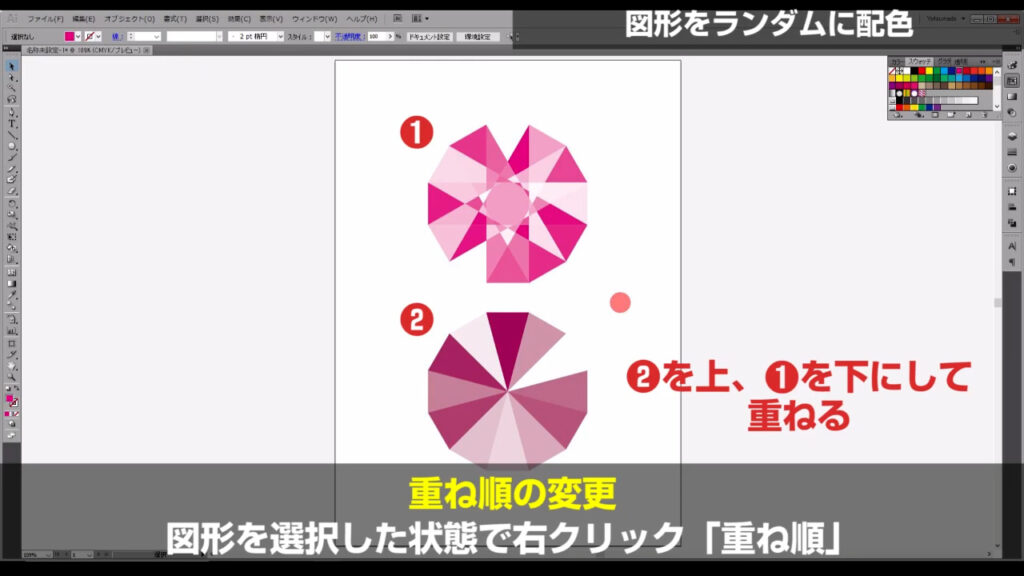
終わったら、これらをそれぞれグループ化して重ねます。

重ね順は❷のグループを上、❶のグループを下にしておきます。

❷のグループのみが見える状態になるので「透明パネル」から「オーバーレイ」を選択します。


これで乱反射になりました。

次で仕上げです。
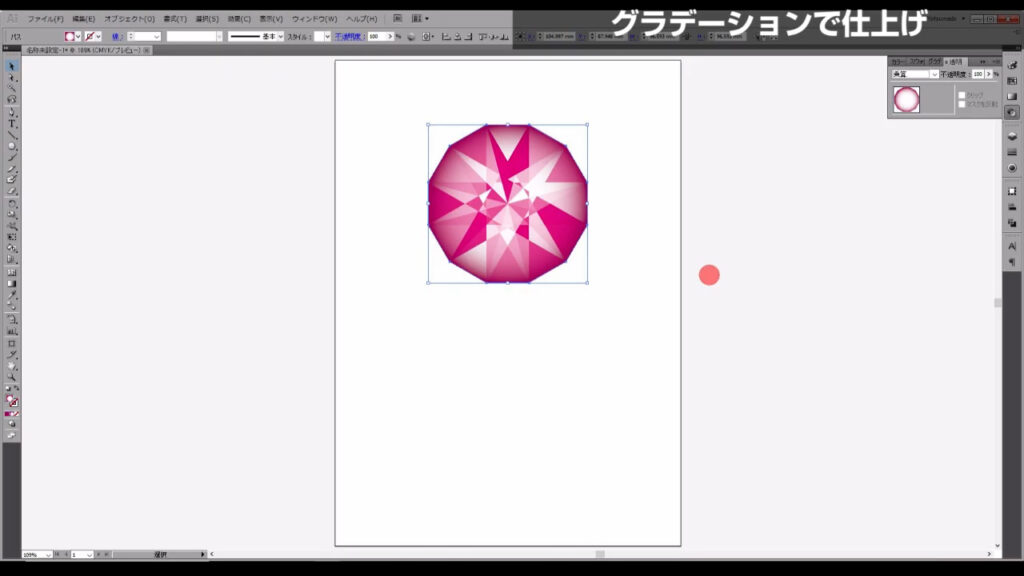
グラデーションで仕上げる
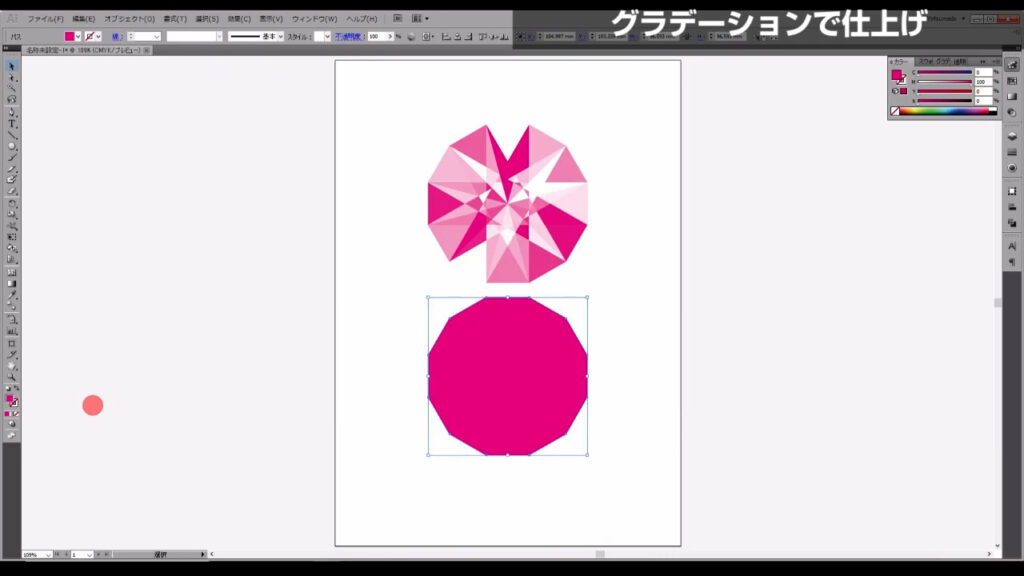
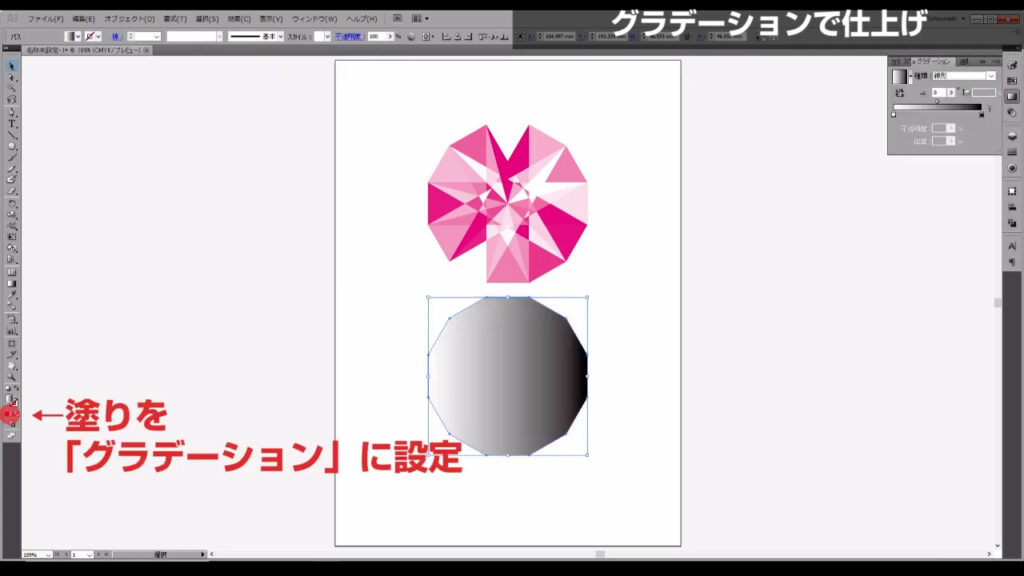
最後にもう一度、同じサイズの正十二角形を作ります。

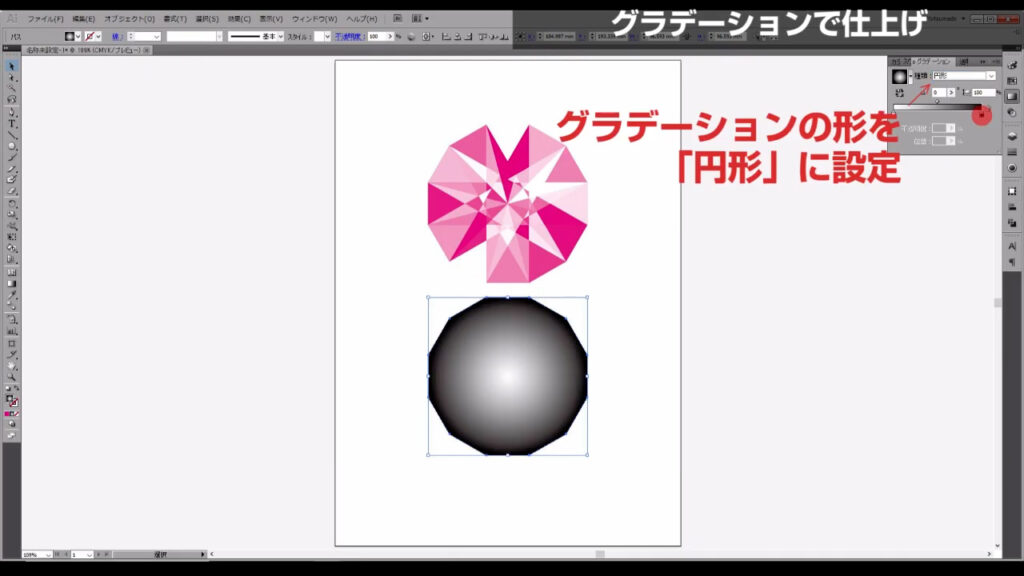
塗りをグラデーションに設定するのですが、グラデーションパネルを開いて形を「円形」にします。


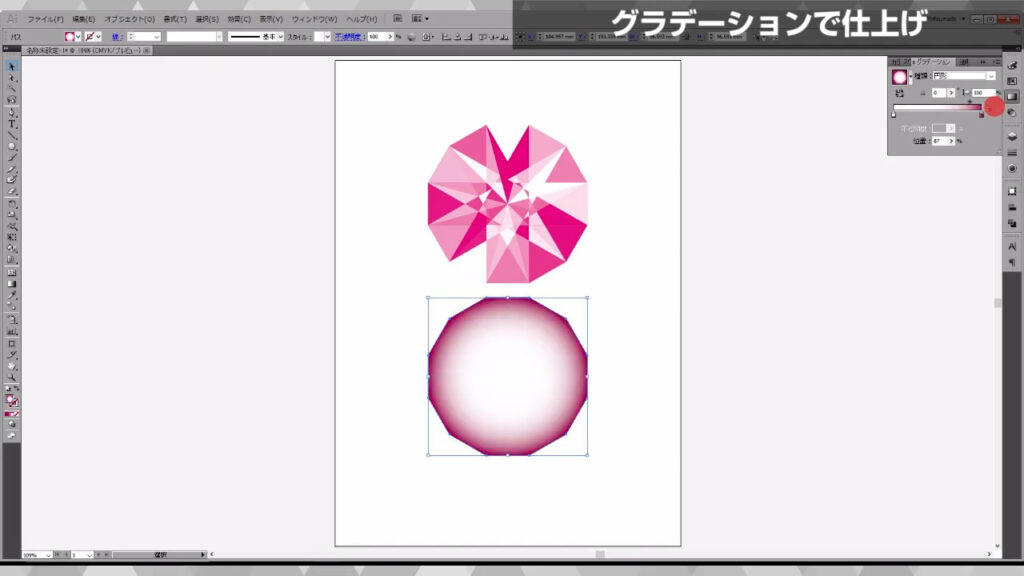
そうしたら、このパネル(グラデーションパネル)でピンクから白のグラデーションを作ります。
グラデーションの位置はピンク寄りに移動させます。

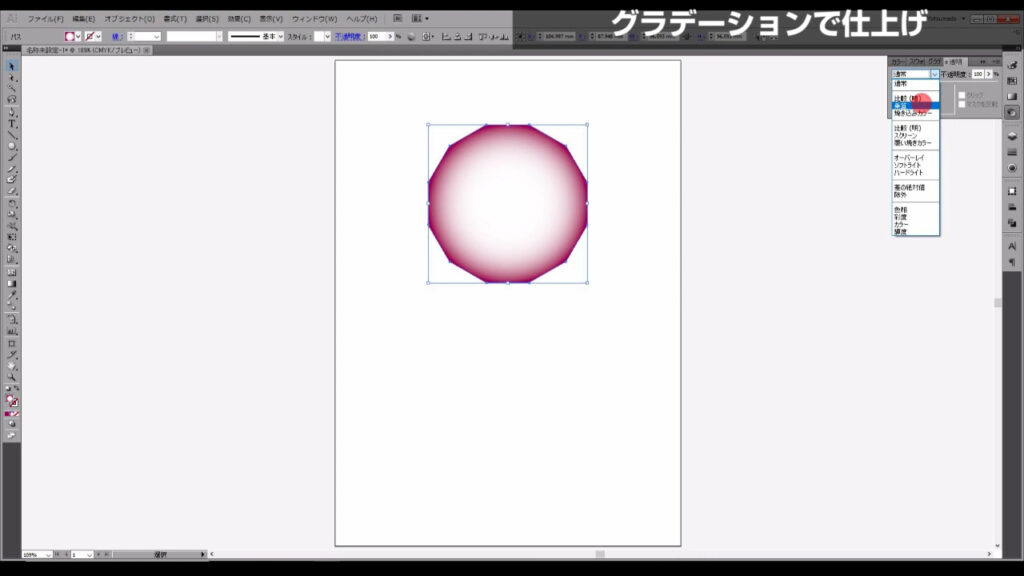
これを今まで作った図形に重ねて「透明パネル」から「乗算」を選択します。


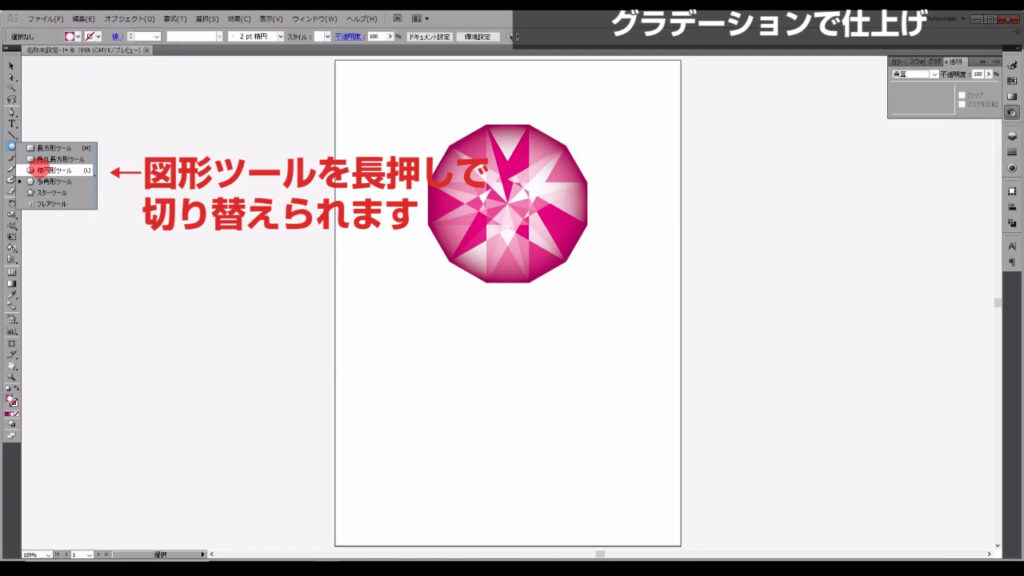
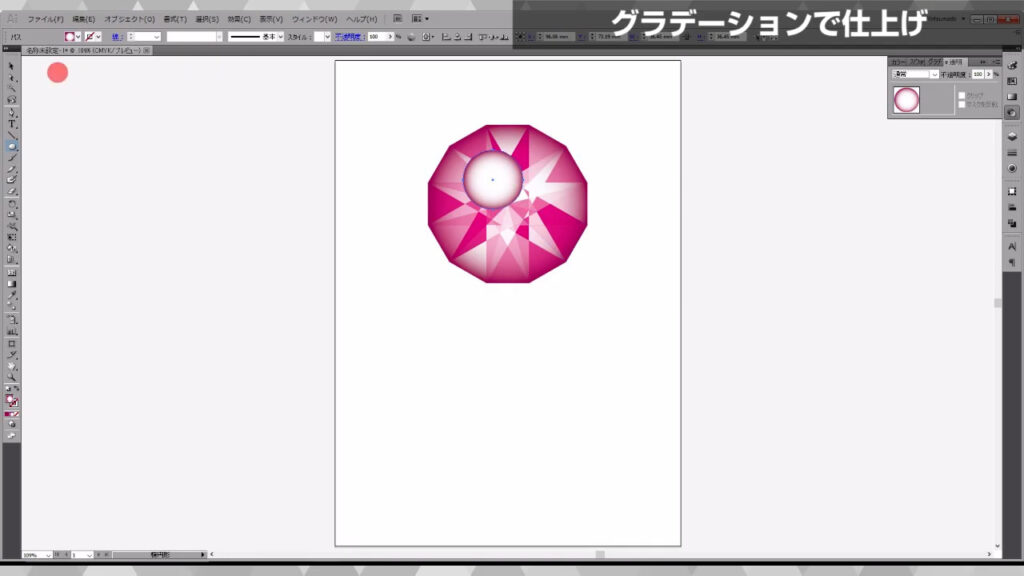
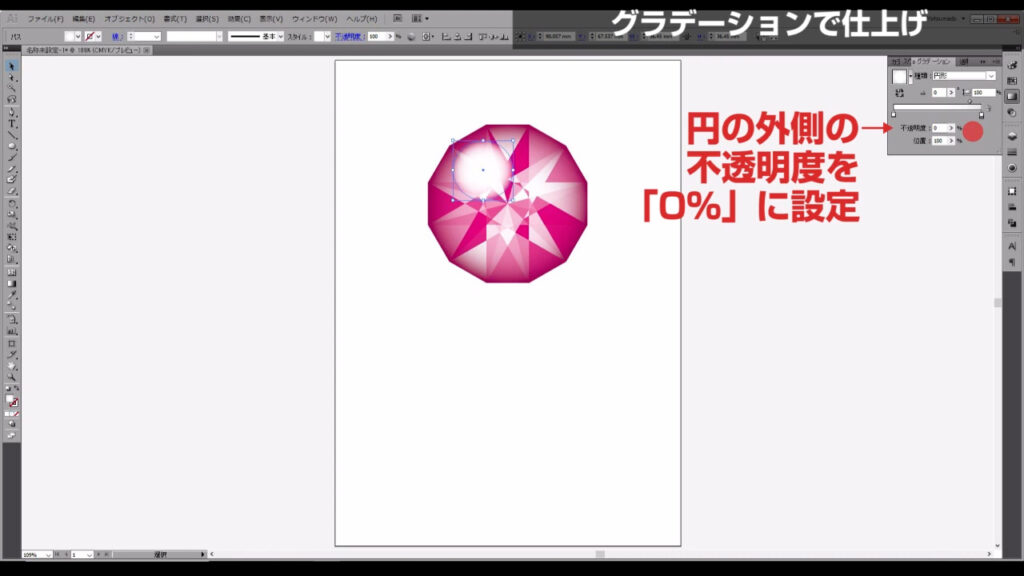
仕上げにハイライトをつけます。
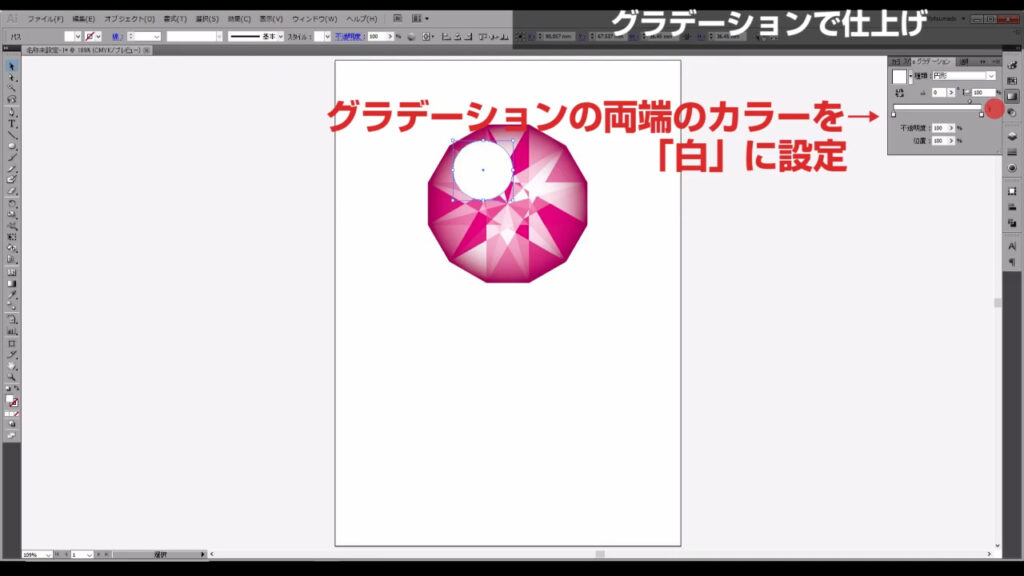
楕円形ツールに切り換え、宝石の中に配置したら塗りをグラデーションの「円形」にします。


グラデーションパネルで設定している2つの色はどちらも白に設定し、円の外側の不透明度は0%にします。


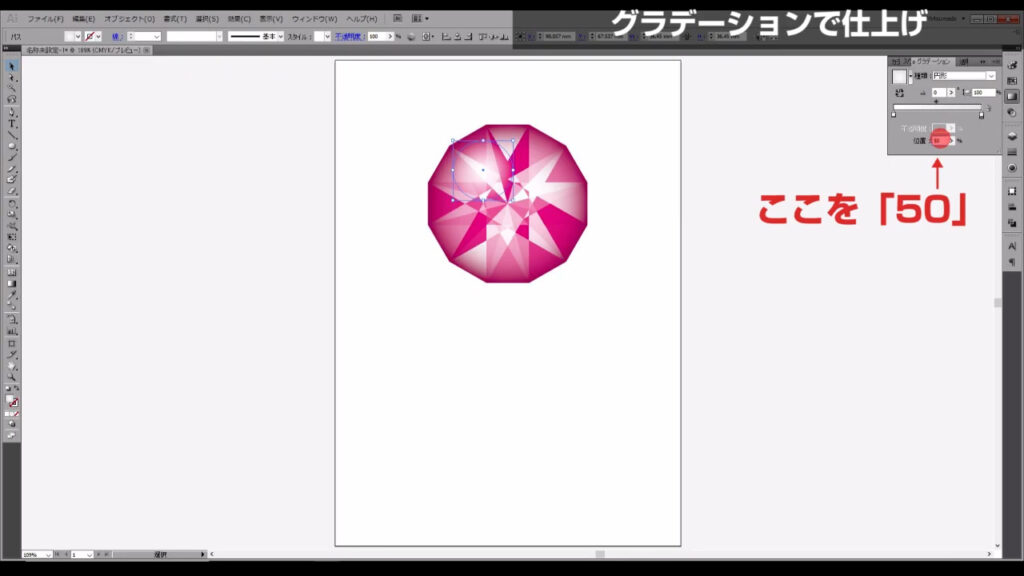
位置は50ぐらいに設定しておきます。

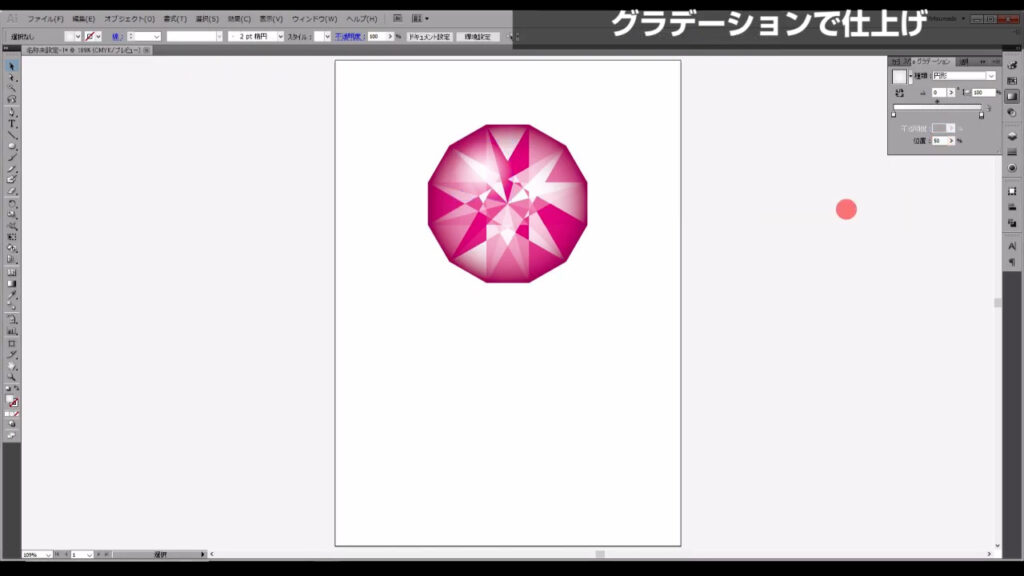
これで宝石の完成です。

最後までお読みいただき、ありがとうございます。




コメント