この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、ダイヤモンドがビッシリと詰め込まれたような宝石文字をイラレの機能だけで作っていきます。
無料で完成素材をダウンロード↓
宝石文字アピアランスイラスト – No: 22762286/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
宝石にする文字を準備する
まずテキストツールに切り換えて、文字を入力します。
今回は宝石の高級な感じを出したかったので、明朝系のフォントにしました。


文字を入力したら、デフォルトで設定されている塗りや線は一度なしにします。
理由は、デフォルトの塗りや線は重ね順を自由に入れ替えることが出来ないためです。

アピアランスパネルより、改めて設定しなおします。
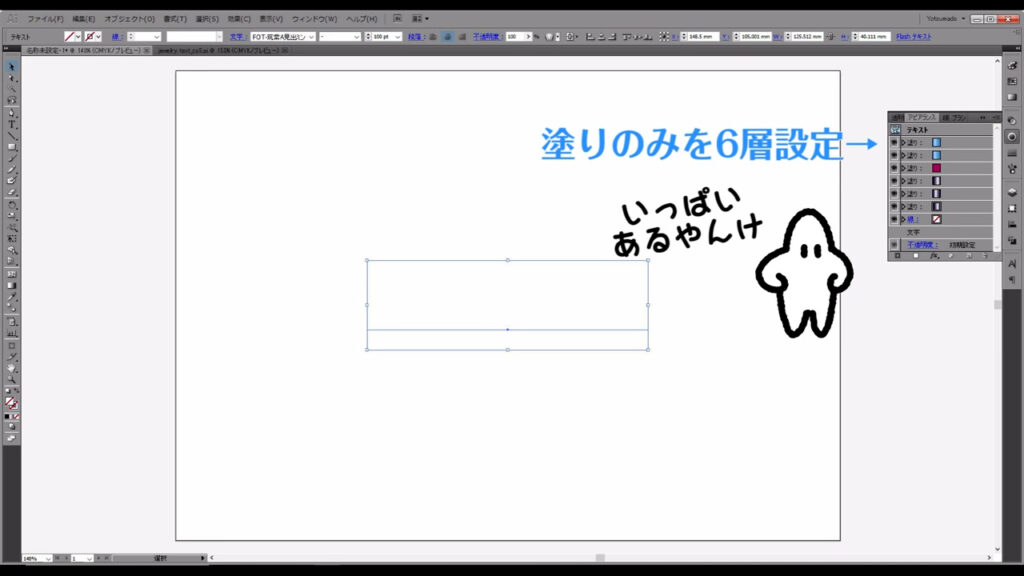
アピアランスパネルでは塗りも線も多数設定することが出来ます。

今回は塗りのみを6層も設定しますが、順を追って解説していきますので、最後までご視聴いただければと思います。

文字を宝石に加工していく
まず、ダイヤモンドの部分から作っていきます。
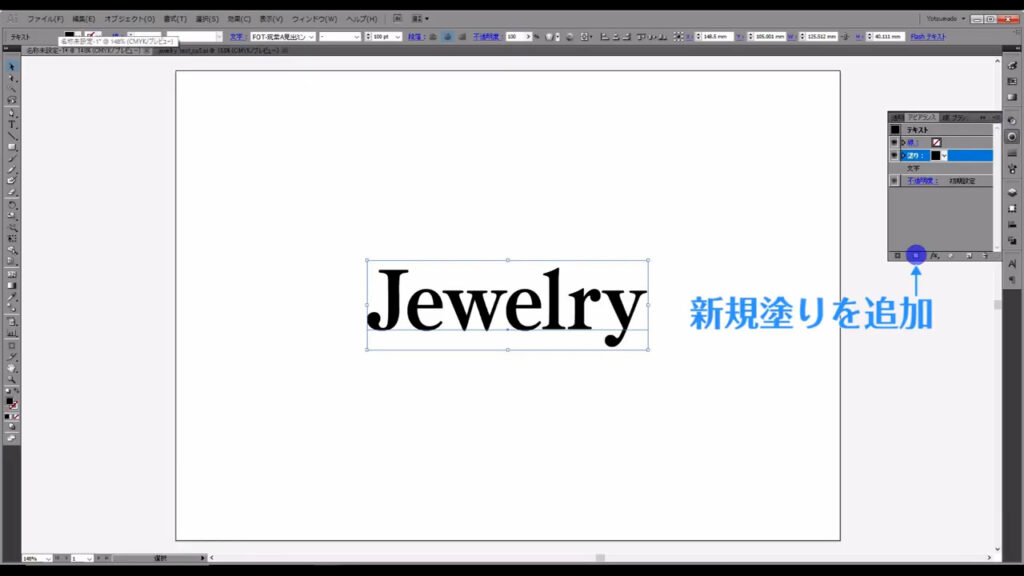
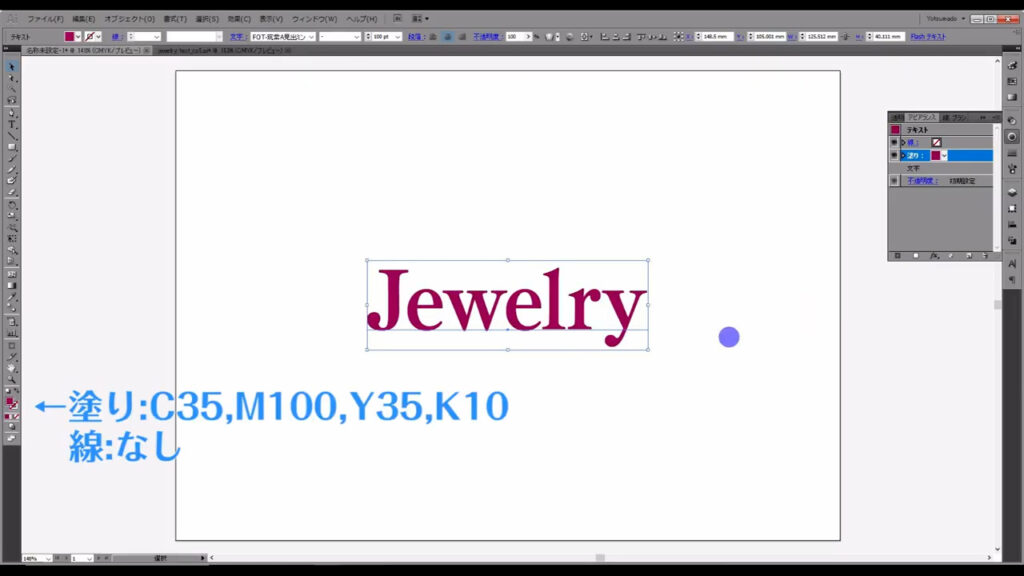
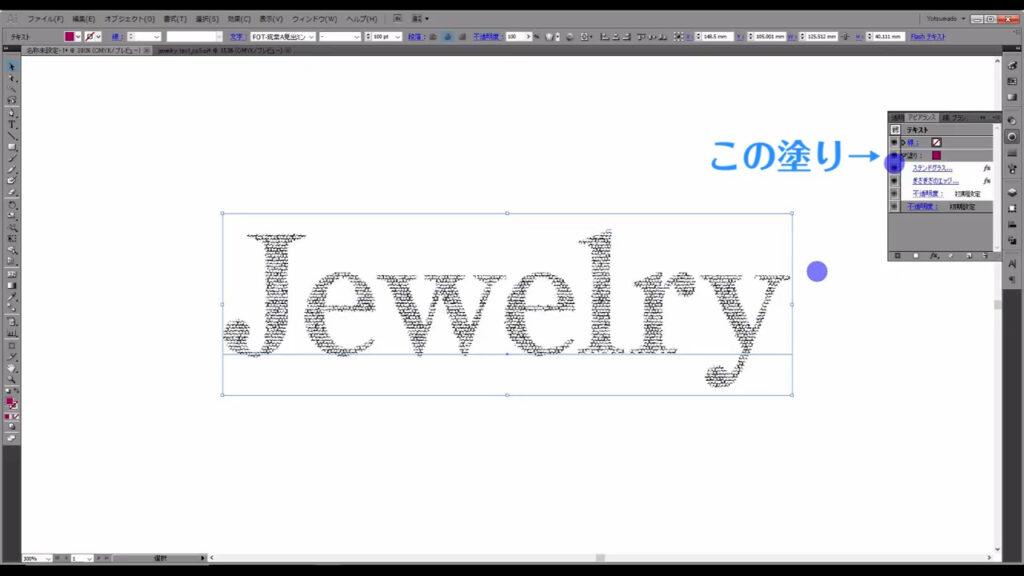
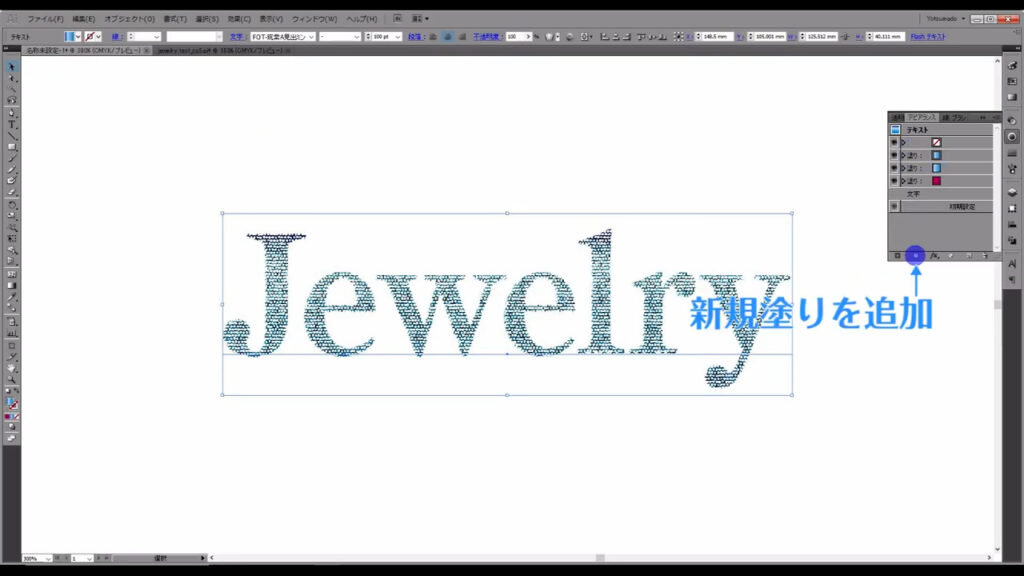
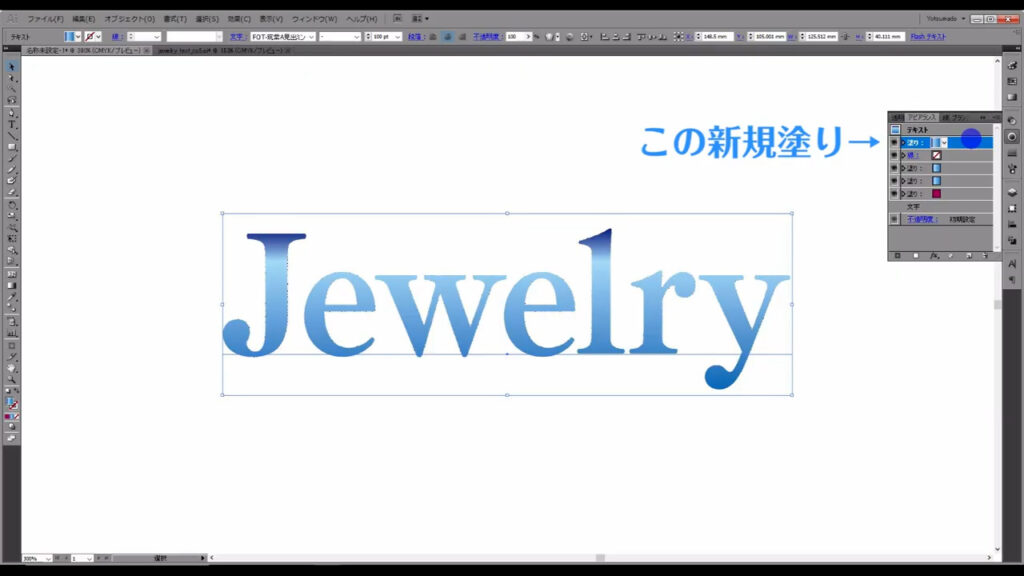
アピアランスパネルより新規塗りを追加して、色を字幕(下図2枚目)のように設定します。


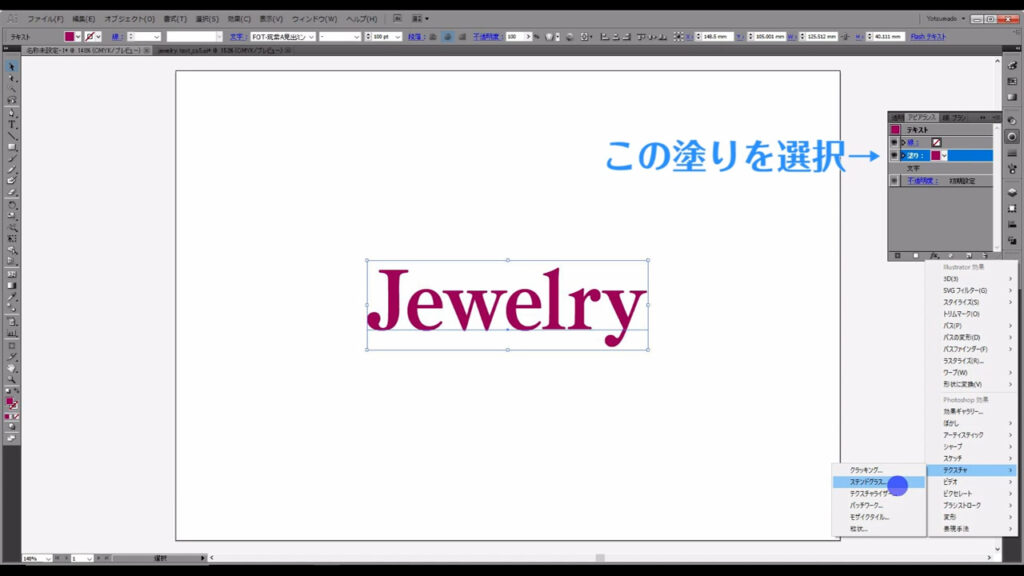
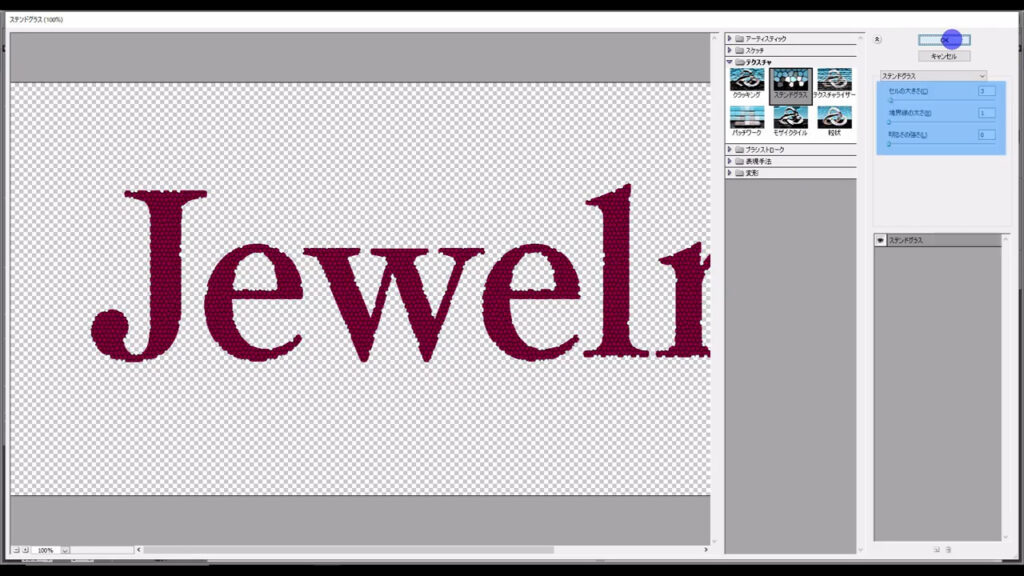
次に、この塗りを選択した状態で「fx」から「テクスチャ」「ステンドグラス」へと進んでいきます。

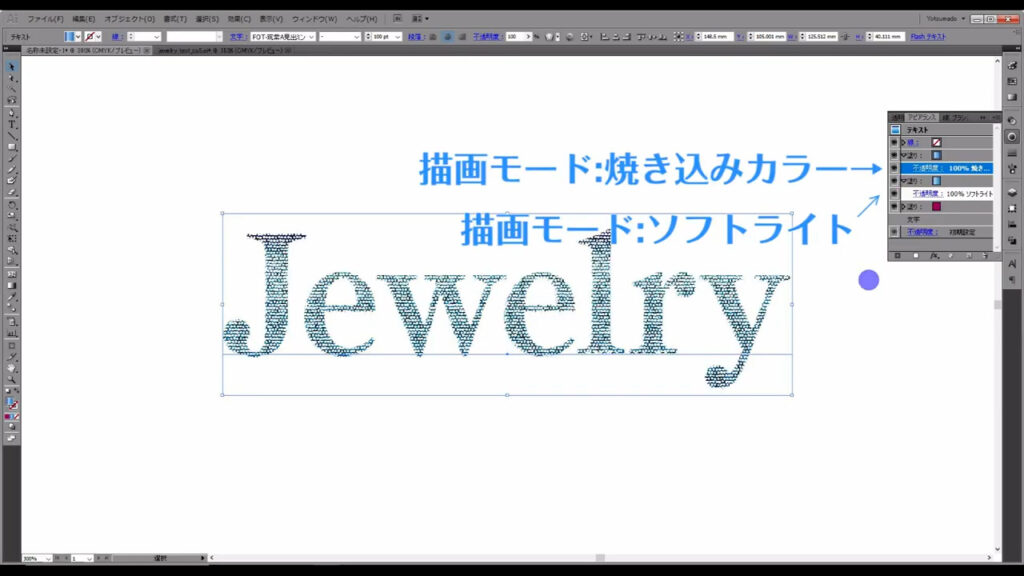
下図(1枚目)のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。


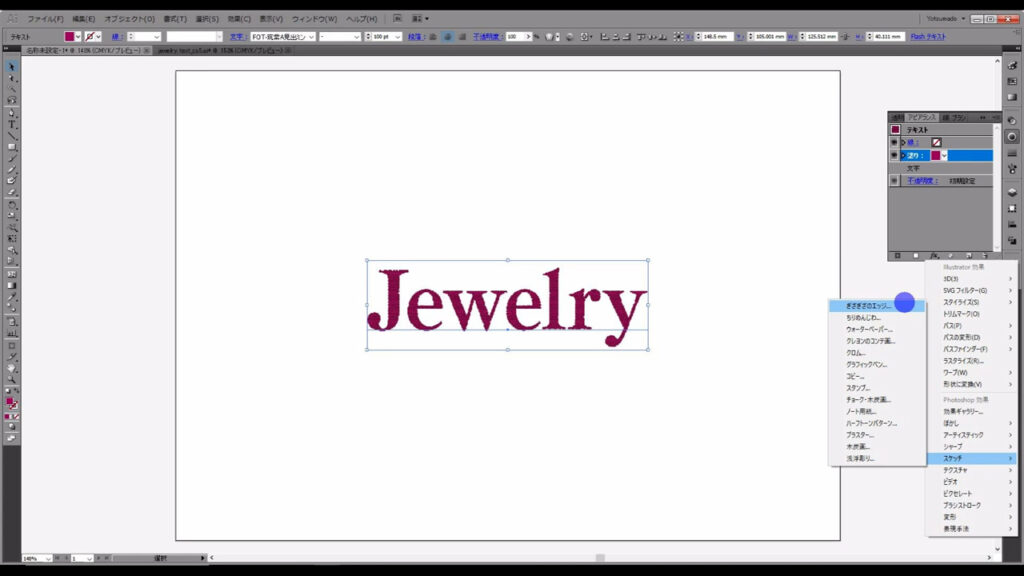
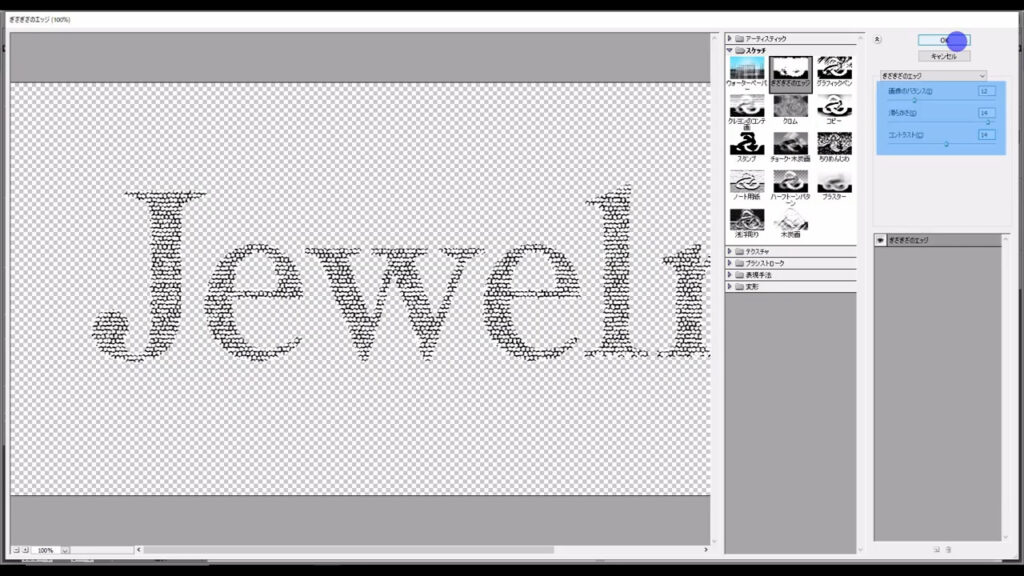
そうしたら、このままの状態で再度「fx」を開き、今度は「スケッチ」というところから「ギザギザのエッジ」へと進んでいきます。

また下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

これで、この塗りの中には2つ(ステンドグラス、ぎざぎざのエッジ)の加工が追加されました。

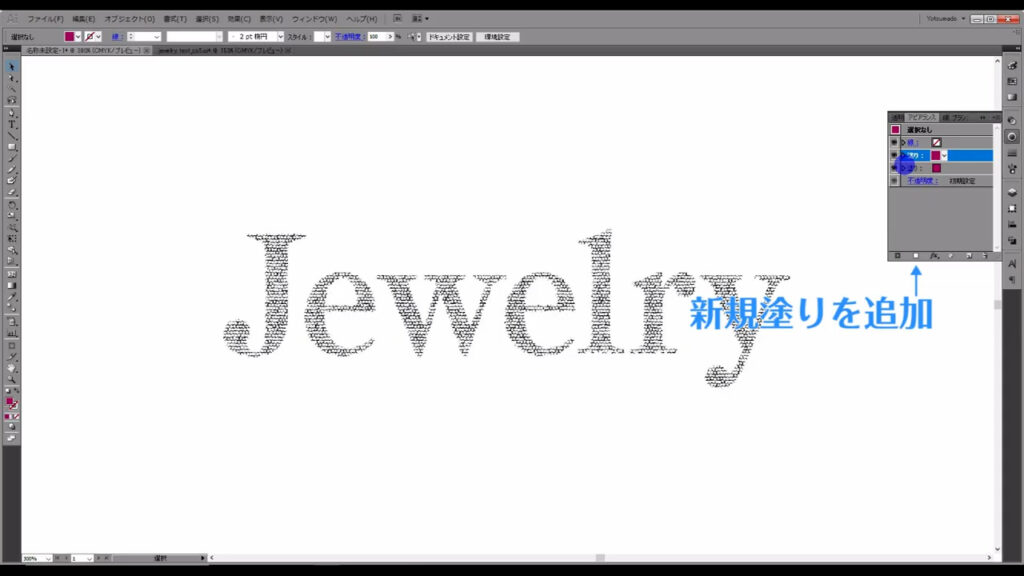
ここまできたら、再度新規塗りを追加します。
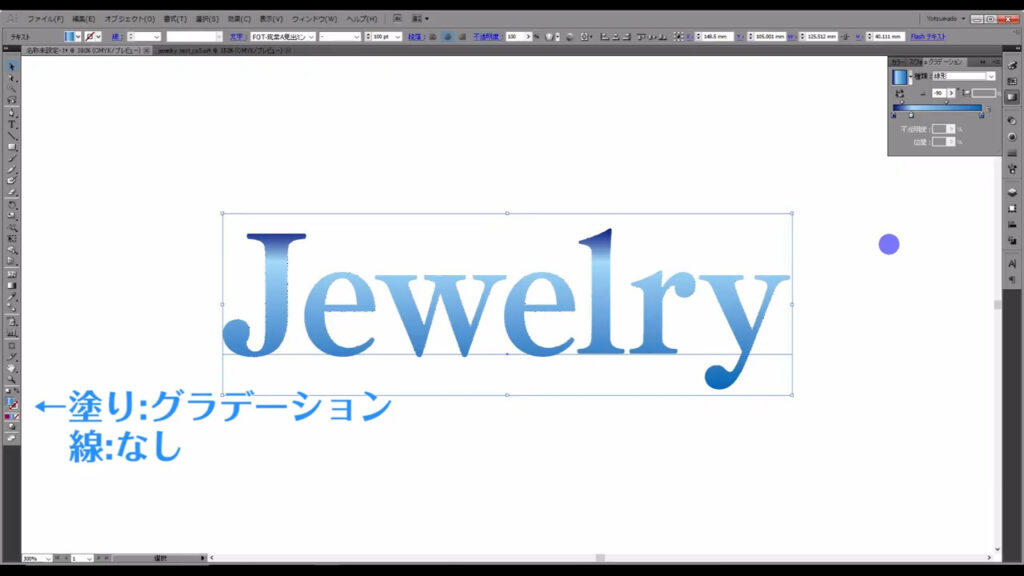
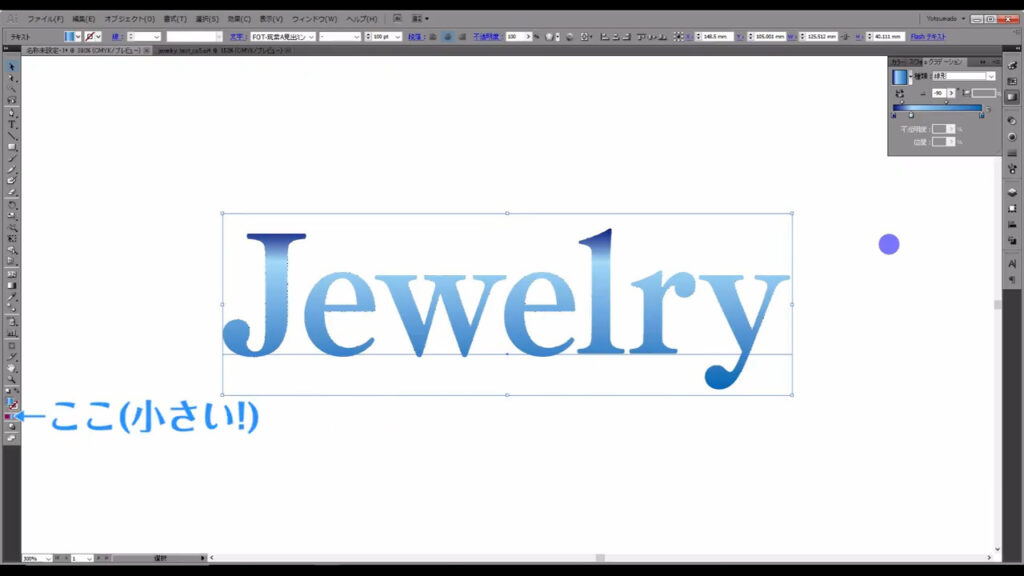
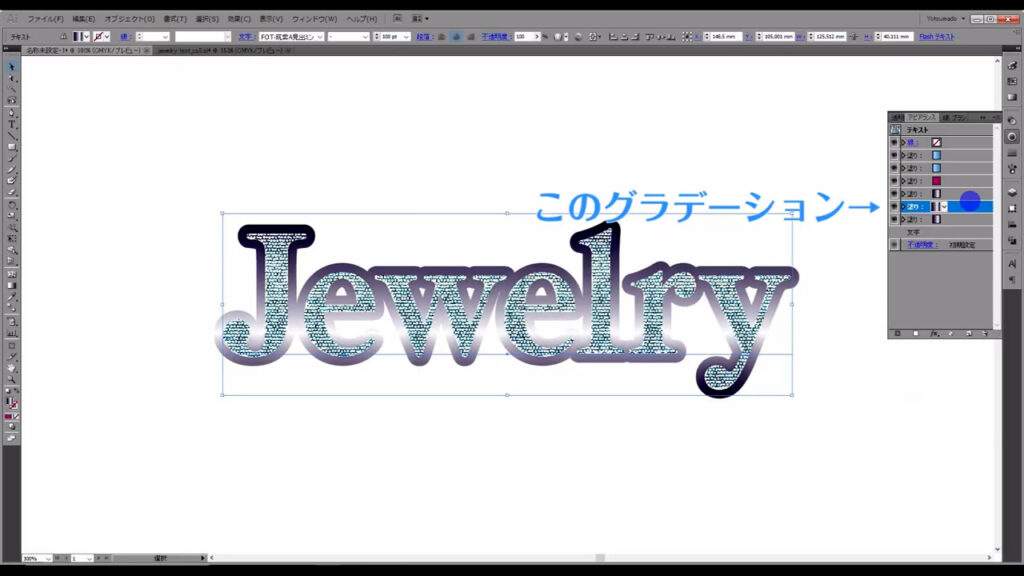
最初に設定した塗りが引き継がれていますが、ここはグラデーション塗りに変更します。



グラデーションはここ(下図参照)から適用できます。

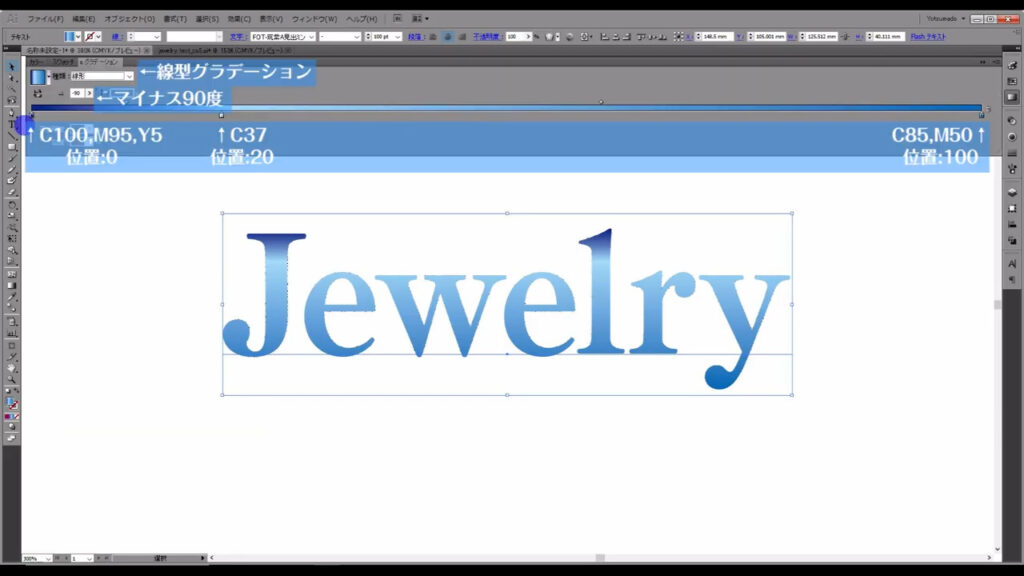
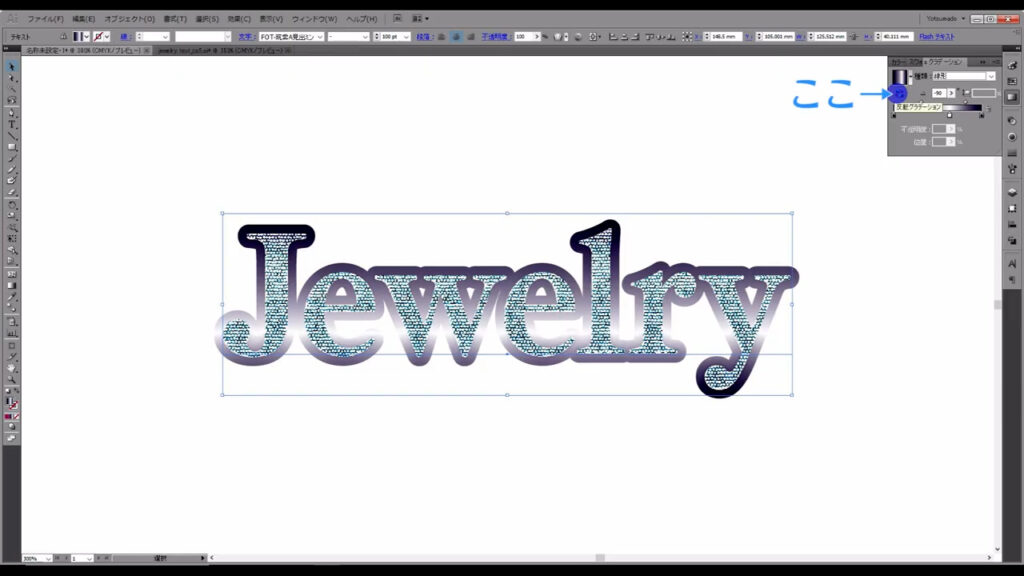
詳細設定はグラデーションパネルから行います。

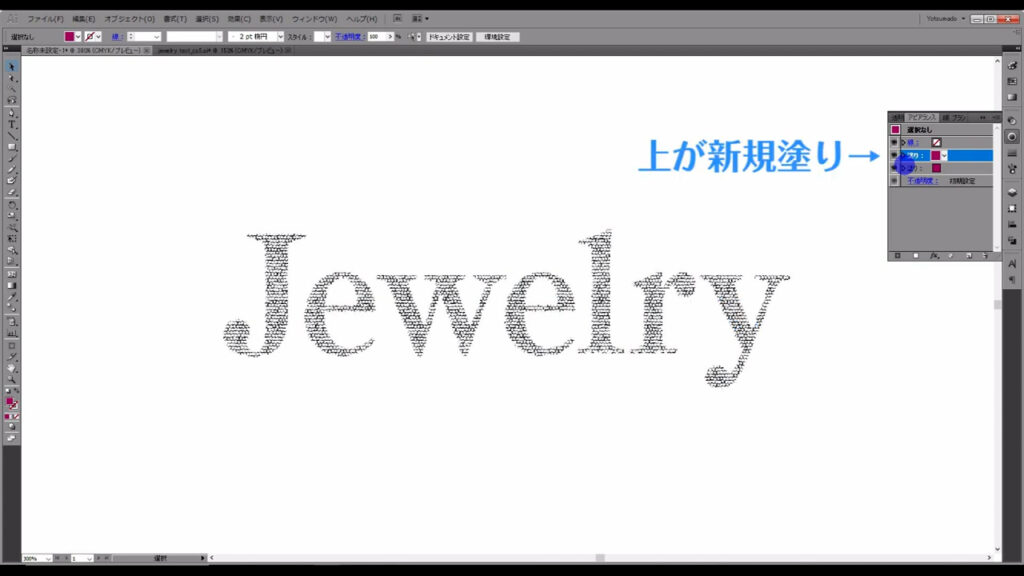
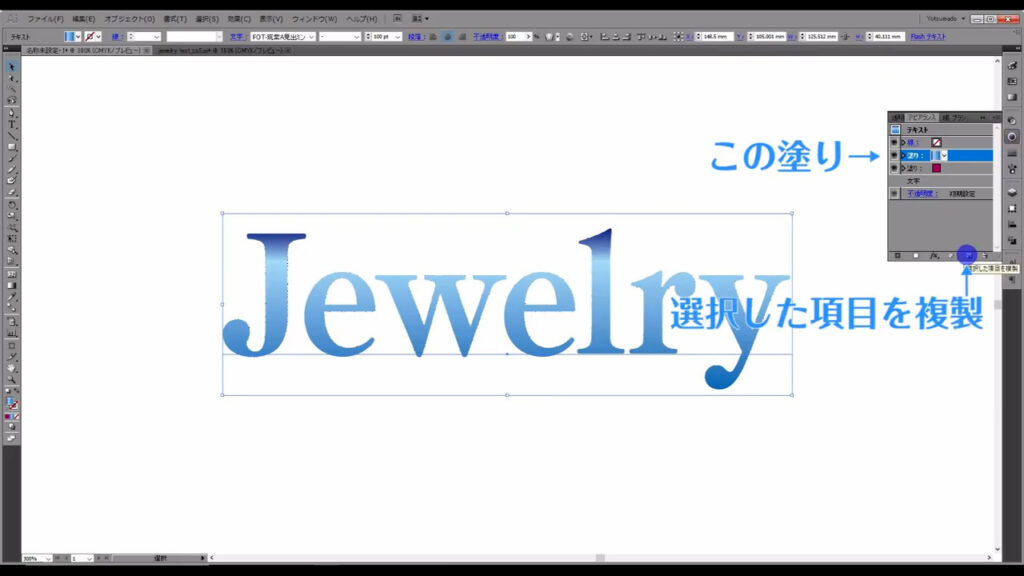
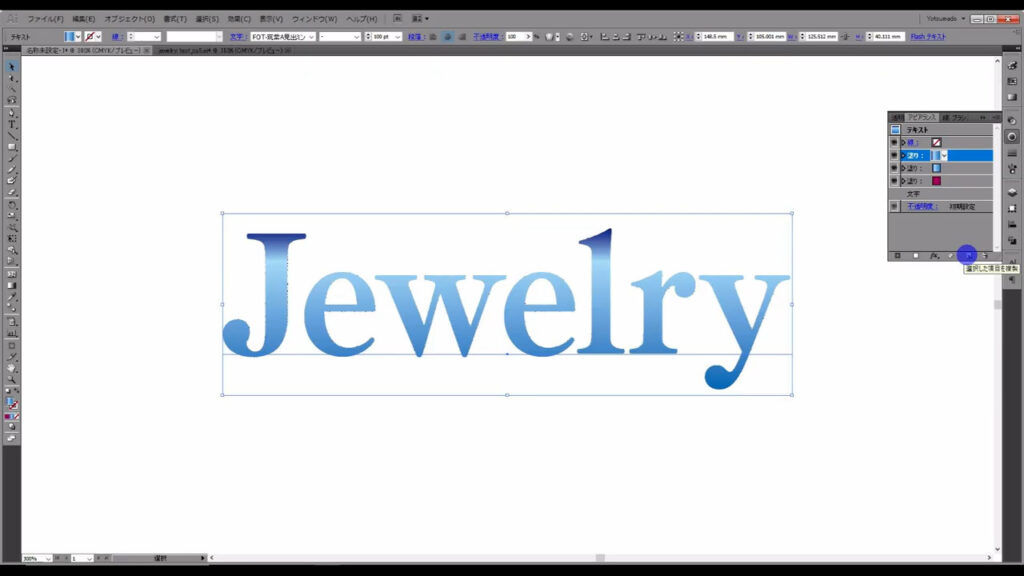
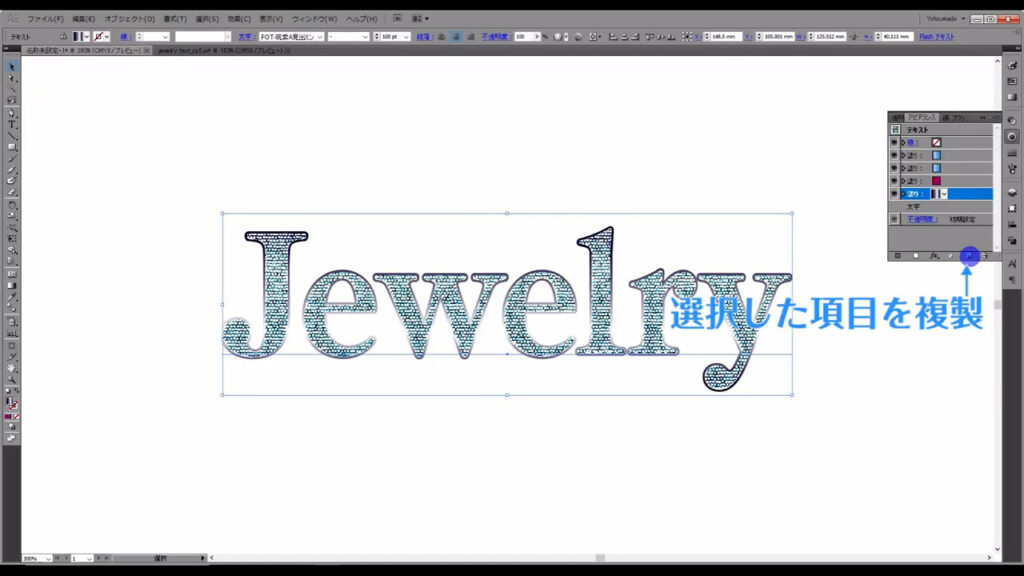
グラデーションの設定が終わったら、「選択した項目を複製」を押して、この塗り(下図1枚目)をコピーします。


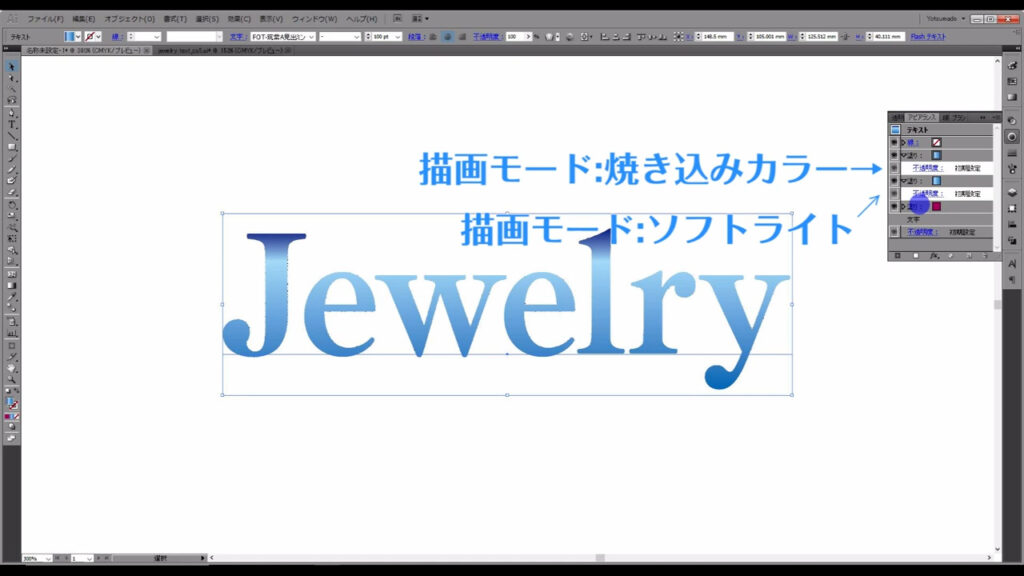
そして、これら2つ(下図1枚目マーキング部分)のグラデーション塗りの描画モードをそれぞれ字幕(下図2枚目)のように設定します。
描画モードの設定は「塗り」と表示されている、すぐ左の▶︎を押せば、「不透明度」から設定できます。


これで少し宝石っぽくなってきました。

文字に肉付けする
あとは肉付けをすれば、完成です。
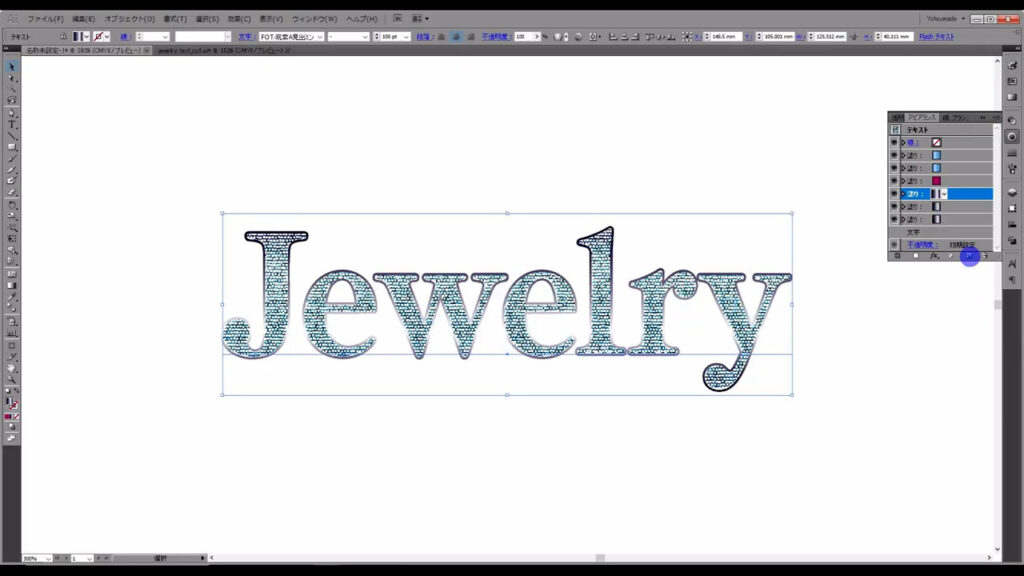
再度、新規塗りを追加します。

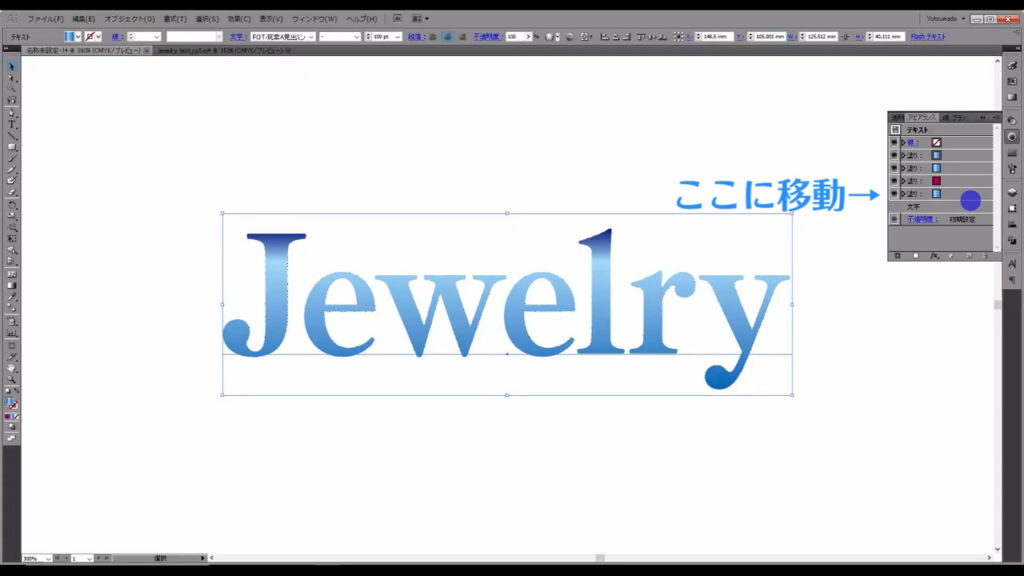
この塗りの重ね順は、一番初めに設定した塗りのさらに下にドラッグで移動させます。


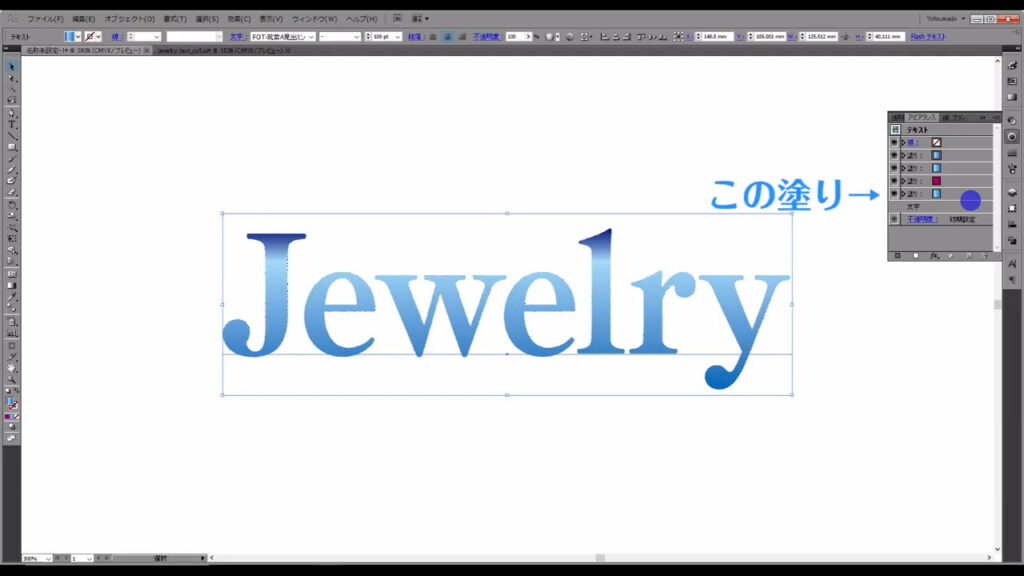
おそらく、この塗りは直前に設定したグラデーションを引き継いでいると思いますが、そうなっていない場合は改めてグラデーションに設定します。
このグラデーションの詳細設定は、あとから行います。
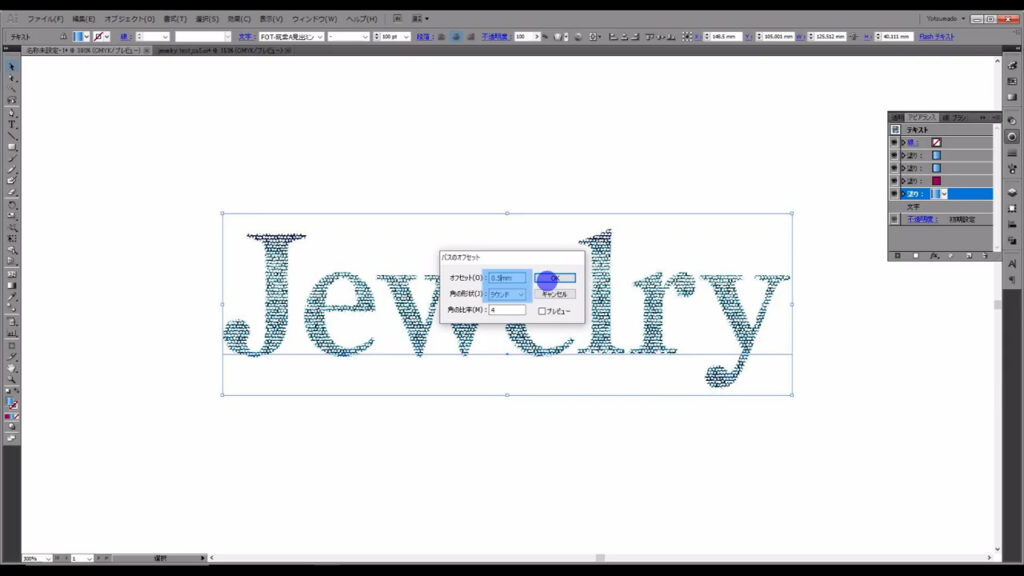
そうしたら、これにオフセット加工を加えます。
オフセットとは、ある位置からずらしてセットしなおすという意味です。
実際にやっていきます。
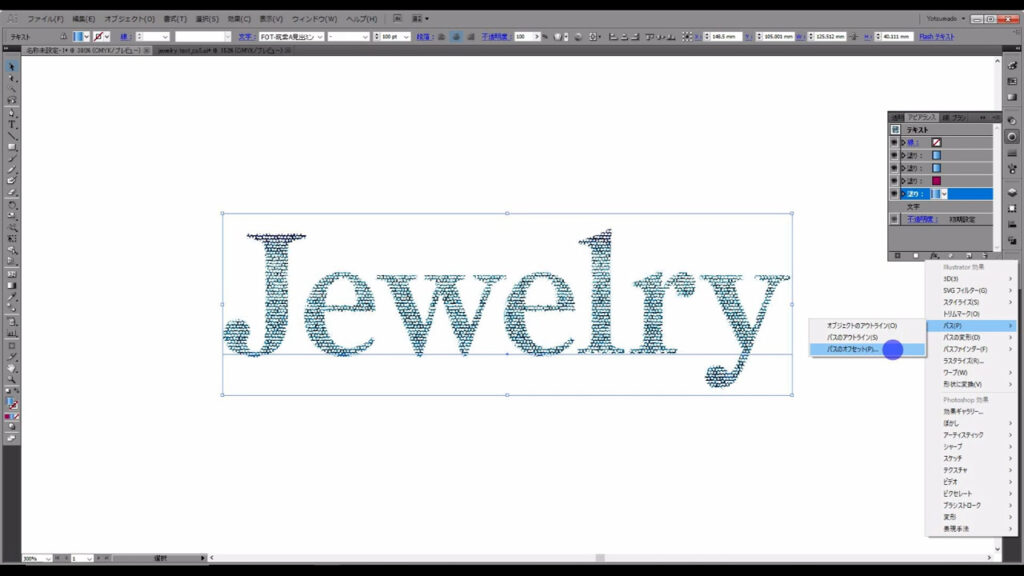
この塗りを選択した状態で「fx」から「パス」「パスのオフセット」へと進んでいくと、下図(3枚目)のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。



これで文字の外周のさらに外側にオフセット加工がなされました。

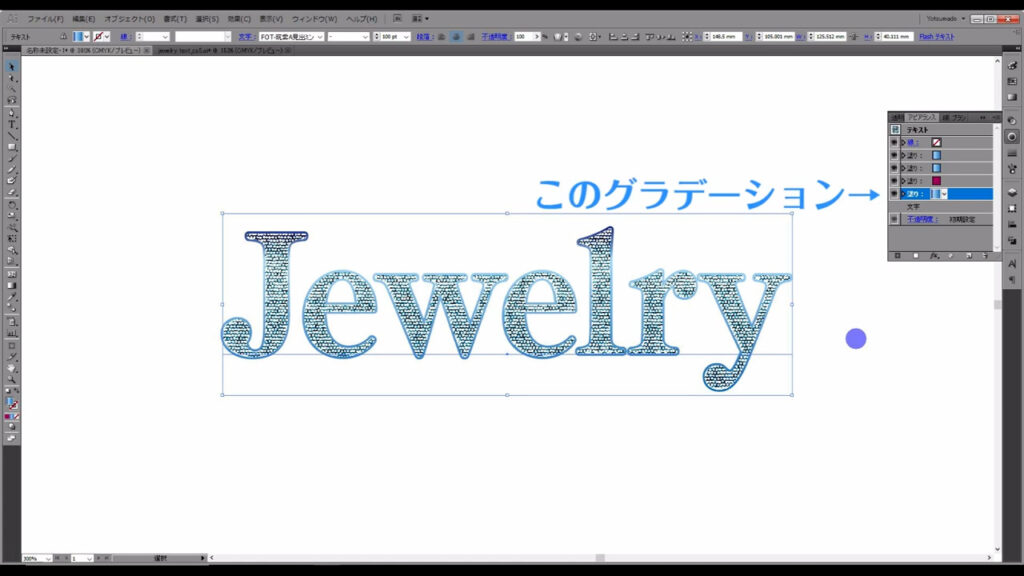
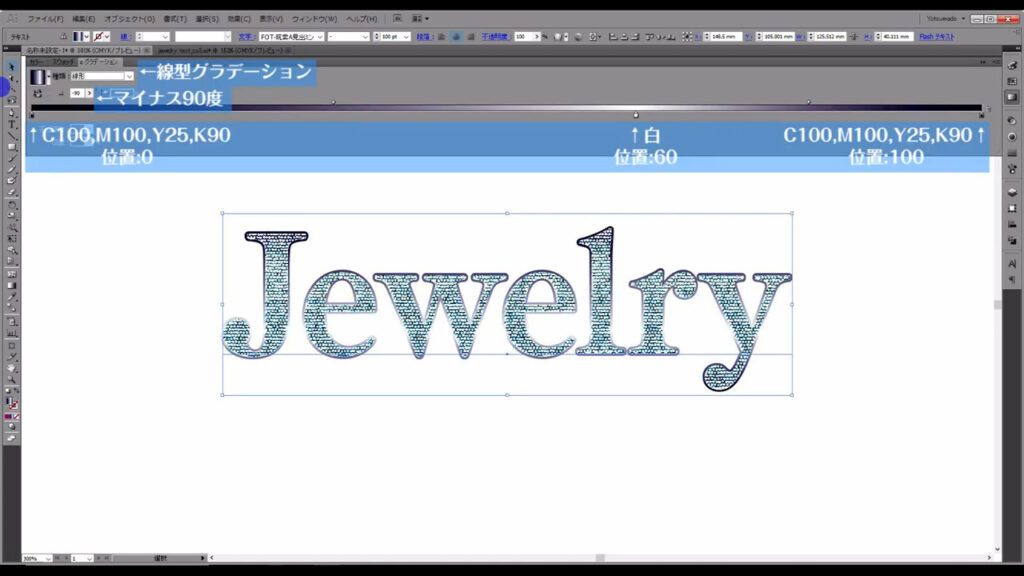
そうしたら、このグラデーションに詳細設定を行います。
設定は下図(2枚目)の通りです。


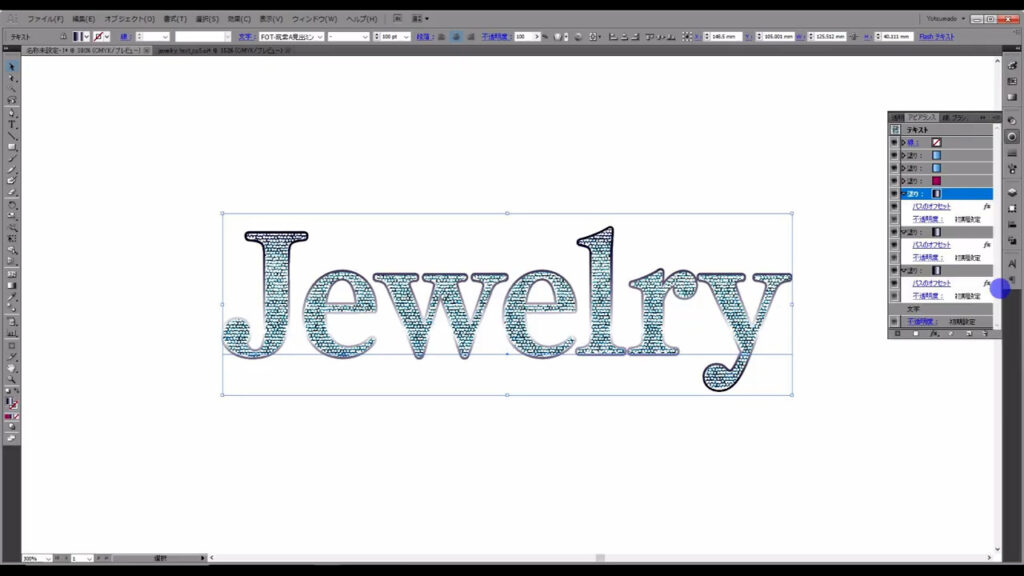
あとは、今設定したグラデーション塗りを、「選択した項目を複製」を押して、2つコピーします。


コピーした塗りには、初めからオフセット加工がなされているので、

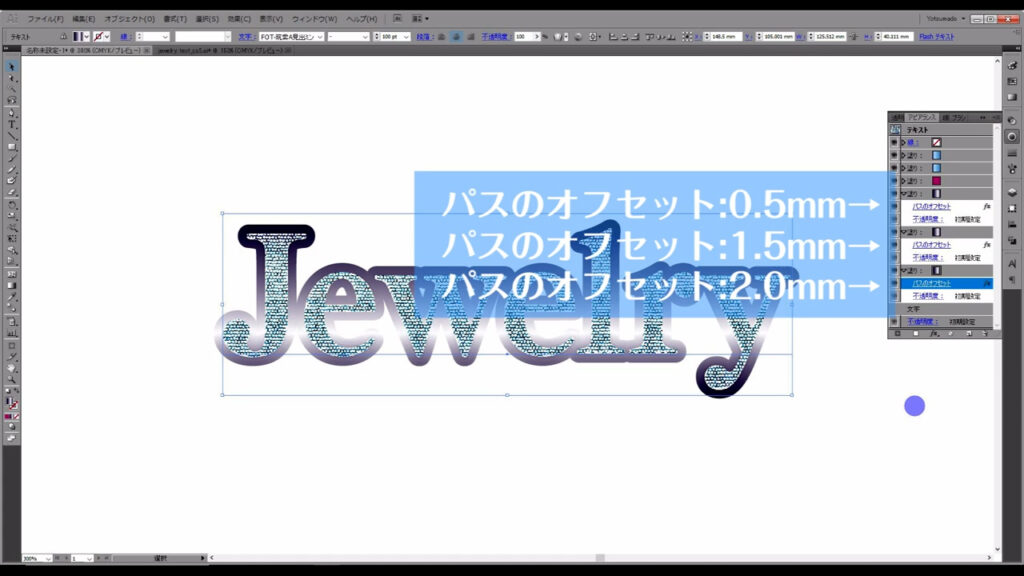
それぞれのオフセットの数値を下図のように設定します。

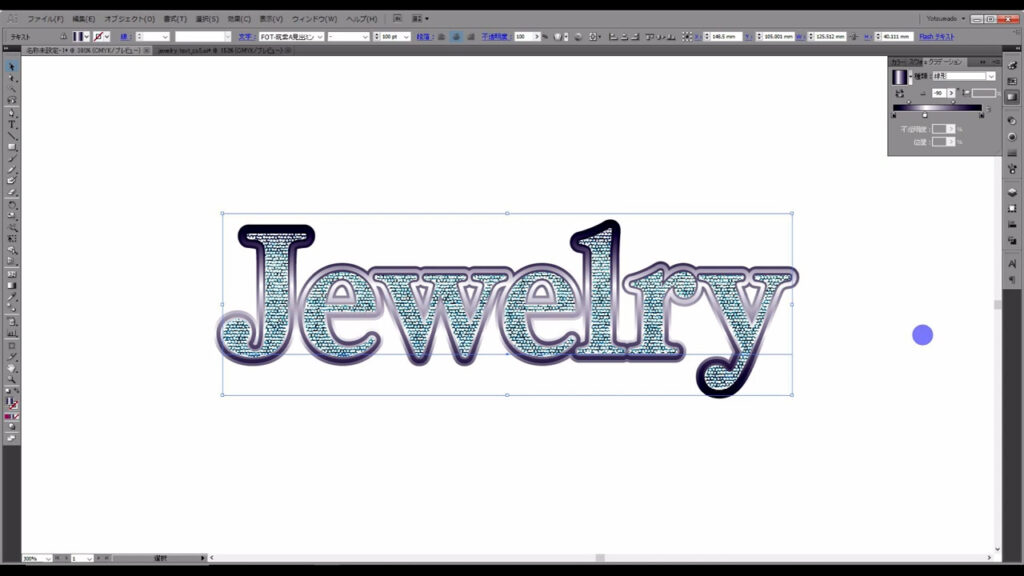
そして、このグラデーション塗り(下図1枚目)だけをグラデーションパネルから反転させます。



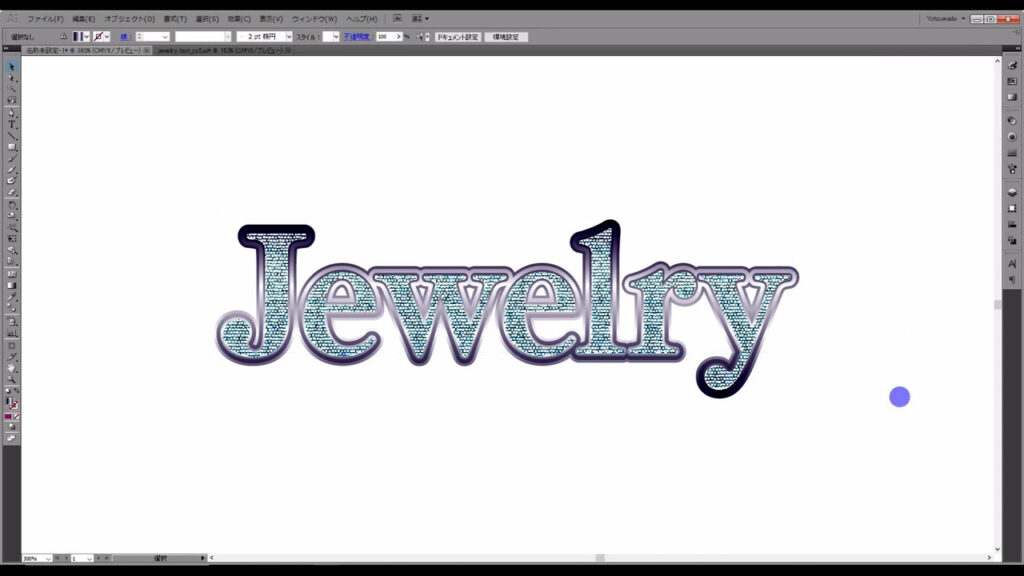
これにより、オフセット部分ののっぺりとした感じがなくなり、シャープでキリッとした印象に変わったかと思います。

以上、宝石文字の作り方解説でした。
余談ですが、ダイヤモンドは硬い宝石として知られていますが、衝撃にはあまり強くないようです。
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
宝石文字アピアランスイラスト – No: 22762286/無料イラストなら「イラストAC」をイラストACでチェック!




コメント